Как работает Яндекс цвет
Яндекс.Цвет — это интересная функция поисковика Яндекс, предназначенная для поиска конкретных оттенков цветов на палитре. В поисковике можно ввести запрос насчет какого-нибудь цвета, и на экране появится коллекция семицветья, которое выбирается алгоритмом автоматически. Но как работает Яндекс.Цвет? Ответим на этот вопрос в статье ниже.
В чем суть Яндекс.Цвет
Яндекс.Цвет — это функция, которая позволяет искать не только по словам, но и по цветам. Пользователи вводят в систему точное название цвета, например, «баклажановый», «лазурный» или «малиновый», и система возвращает результат в виде семи изображений, каждое из которых соответствует одному из оттенков палитры. Благодаря Яндекс.Цвет можно найти не только нужный цвет для дизайнерского проекта, блога или инстаграма, но и подобрать наряд или макияж под настроение.
Как использовать Яндекс.Цвет
Использовать Яндекс.Цвет очень просто. Следует ввести в поисковик точное название нужного цвета, и система выдаст семь вариантов цветовой палитры. Однако не следует ограничиваться только одним запросом, лучше попробовать несколько разных ключевых слов. Например, если нужно найти гамму для дизайна, стоит попробовать несколько вариантов, чтобы найти подходящий оттенок на палитре.
Алгоритм Яндекс.Цвет предлагает пользователю не только семь цветовых вариантов, но и возможность раскрыть палитру, просмотреть цвета более подробно и получить информацию о цвете и его значениях в различных форматах.
Причины использования Яндекс.Цвет
- Дизайнерские цели. Данный поиск может быть полезен дизайнерам, ищущим нужный оттенок для проекта, который они разрабатывают. Это может быть цвет фона, шрифта, логотипа и так далее.
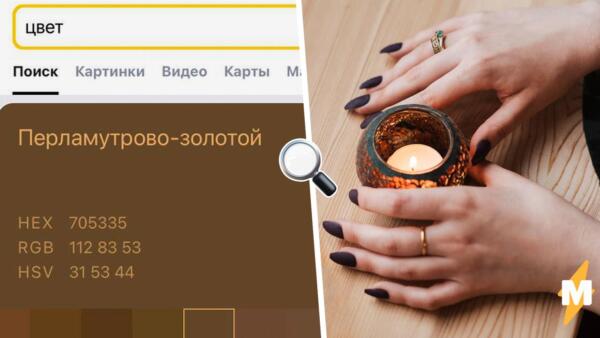
- Состояние души. В последнее время многие люди используют Яндекс.Цвет, чтобы узнать свое самочувствие. Они вводят в строку поиска слово «цвет» и смотрят на оттенок, который появляется на экране. Затем анализируют, отвечает ли он их текущим чувствам. Это может быть полезным для тех, кто хочет получить четкое представление о своем эмоциональном состоянии.
- Выбор одежды и макияжа. Благодаря Яндекс.Цвет можно подобрать подходящие цвета для макияжа, одежды и аксессуаров. Многие женщины пользуются этим сервисом для того, чтобы понимать, какие оттенки лучше смотрятся на них.
Полезные советы
- Никогда не ограничивайтесь только одним запросом. Чем больше ключевых слов вы используете, тем больше шансов найти нужный оттенок.
- Используйте Яндекс.Цвет, чтобы подбирать цвета для дизайна сайта или блога, создания баннеров или лого. Это поможет сделать ваш проект более привлекательным.
- Если вы используете Яндекс.Цвет для определения своего эмоционального состояния, не забывайте, что состояние души может быть неустойчивым и меняться с течением времени. Не принимайте решения на его основе радикальные, а лучше подумайте об этом позже, когда вы будете в спокойном состоянии.
- Не только одежда, но и макияж играет важную роль в создании вашего образа. Используйте функцию Яндекс.Цвет, чтобы подобрать подходящую гамму для макияжа.
Выводы
Яндекс.Цвет — это простой и удобный инструмент для поиска нужного оттенка цвета на палитре. Его можно использовать для дизайнерских нужд или для подбора гаммы одежды и макияжа. Это также может быть полезным для тех, кто хочет узнать, какие цвета соответствуют его текущему эмоциональному состоянию.
Однако не следует забывать, что чувства могут изменяться, и что Яндекс.Цвет не является официальным психологическим инструментом для диагностики эмоций. Это всего лишь функция, которая может помочь вам лучше понимать свои чувства и настроение. Используйте его на свой страх и риск.
Что вам дает Яндекс по запросу цвет
Яндекс, при запросе слова «цвет», предоставляет возможность узнать оттенок цвета. Для многих людей эта информация может помочь определить свое настроение и описать свою жизнь с помощью цветовой гаммы. Палитра помогает визуализировать эмоции и настроение, а также подсказывает, какой цвет можно использовать для создания определенного настроения. Например, синий может быть связан с покоем и спокойствием, красный — с энергией и страстью, а зеленый — с природой и ростом. Определение цвета через Яндекс помогает людям изучать и понимать о том, как различные цвета могут влиять на их настроение и эмоциональное состояние.
Что выдает Яндекс по запросу цвет
При вводе запроса «цвет» в поисковую строку Яндекса, появляется интересная возможность — выдача семи разных оттенков цвета на экране. Это называется «цветик-семицветик» и позволяет быстро и удобно выбрать тот цвет, который нужен для вашего проекта. Вместе с этим Яндекс также предоставляет ссылки на статьи и сторонние источники, где можно узнать больше про цветовые сочетания, психологическое влияние цвета на наши эмоции и настроение, а также про использование цвета в дизайне. Эта функция поисковика становится все более популярной среди дизайнеров, художников и всех, кто работает с цветом в своей профессиональной деятельности.
Что означают цвета в Яндексе
Яндекс использует цветовую схему для обозначения загруженности дороги. Зеленый цвет означает, что дорога свободна и можно использовать ее без проблем. Желтый цвет говорит о том, что движение на участке дороги замедлено в сравнении с обычным потоком. Красный цвет используется для обозначения пробок на дороге. Бордовый цвет указывает на полное перекрытие участка дороги. Если на карте Яндекса участок обозначен серым цветом, это значит, что нет данных о загруженности на этом участке дороги в данный момент. Эта информация обновляется регулярно, чтобы помочь водителям выбрать наиболее свободный путь и избежать заторов.
Пользователи Сети массово публикуют скриншоты из поисковика Yandex («Яндекс»), где ищут слово «цвет». Участники флешмоба таким образом гадают, как на палитре выглядит их настроение, каким оттенком можно описать их жизнь и в какой цветовой гамме стоит одеваться. Как на самом деле работает выдача по этому запросу и откуда взялся тренд, разобралась авторка Medialeaks.
Что за тренд «Яндекс цвет»?
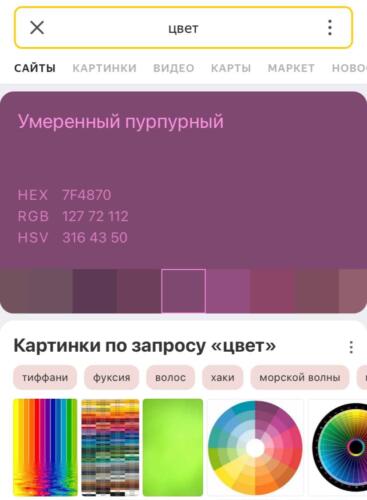
Если написать в поисковике «Яндекс» слово «цвет», то алгоритм предложит вам в первую очередь не определение термина, а один из тысячи оттенков, выбранный из палитры. Так благодаря этой функции в середине ноября 2021 года в соцсетях появился новый флешмоб, в котором пользователи делятся результатами поиска слова «цвет» и гадают, что он может значить.
Тренд начал пользователь инстаграма с ником an_n1konoff. Молодой человек разместил сторис с функцией «Ваш вопрос», которая позволяет зрителям оставлять ответы в виде собственных публикаций, куда автоматически прикрепляется стикер с первоначальным вопросом. Так тренд может быстро разойтись по всей соцсети, передаваясь от одного пользователя к другому.
Флешмоб стал настолько популярен, что вышел за пределы инстаграма и попал тикток и твиттер, где пользователи начали гадать, что может значить выпавший им оттенок. Например, автор ролика bogdanovlog предположил, что оттенок символизирует настроение человека.
Узнай, какой у тебя цвет. Заходим в «Яндекс», в поисковой строке пишем «цвет» и узнаём, какой же цвет настроения у тебя сегодня, — объясняет молодой человек, которому попался светло-пурпурный.
Тиктокерша smotri_nazdorovie считает, что настроение ни при чём, по её мнению, поисковик угадывает, какой оттенок предпочитает пользователь. Девушка показала сразу несколько результатов с разными цветами, называв их все любимыми.
Вау, как? Это же мой любимый цвет.
Той же трактовки результатов придерживается и пользовательница твиттера Veta (@cjveta0), которой попался цвет под названием «Жёлтая сера». Оказалось, именно он её любимый.
Другие авторы в твиттере посчитали, что «Яндекс» подбирает цвет, который идеально описывает их жизнь.
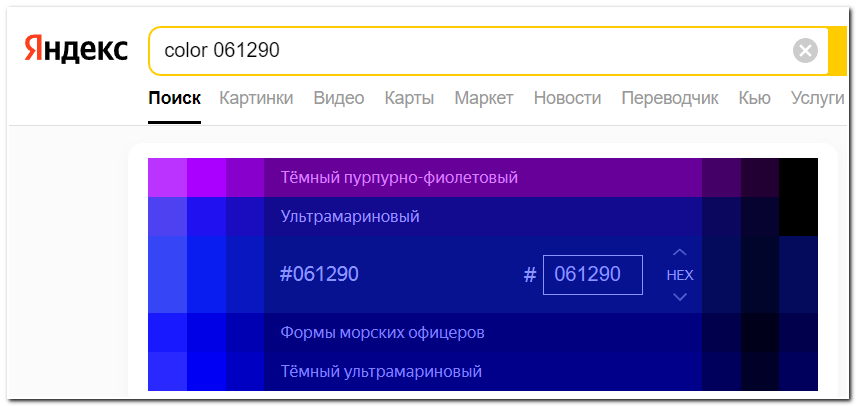
Были и те, кто предположил, что оттенок намекает им, одежду какой цветовой гаммы стоит носить. А если написать слово «цвет» по-английски — colour — и добавить дату рождения, сокращённую до шести цифр по схеме «дд.мм.гг.», то можно якобы узнать, каким цветом маркируется ваша судьба.
Как работает поиск цвета в «Яндексе»
В 2008 году «Яндекс» создал систему под названием «Колдунщик цветов». Она разработана для помощи тем, кто имеет дело с палитрой, например дизайнерам: сервис позволяет увидеть, как наглядно выглядит тот или иной оттенок, название которого указано в запросе. Изначально в системе было 2034 цвета, а после обновления в 2015 году стало 1010.
Мы взяли за основу несколько существующих списков именованных цветов (это те, за которыми закреплены конкретное название и координаты в стандартных цветовых моделях вроде RGB (модель кодирования цветов. — Прим. Medialeaks)) и добавили несколько оттенков, названия для которых придумали сами, — пишут создатели.
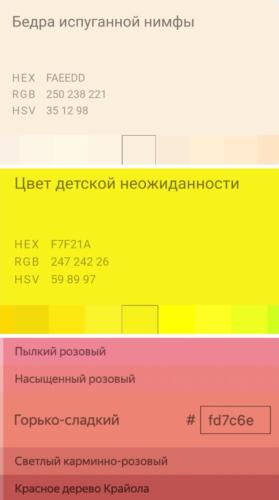
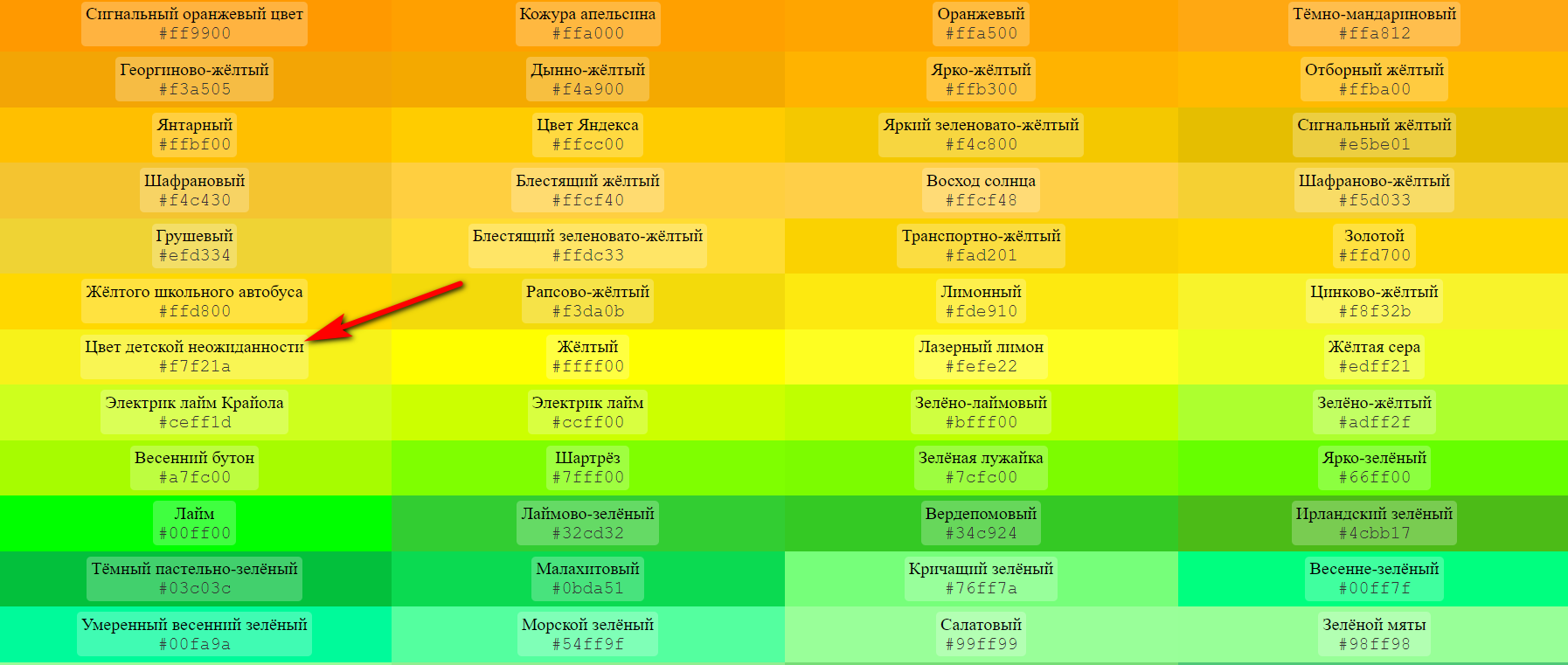
Теперь можно узнать, какого оттенка бедро испуганной нимфы, что имеется в виду под фразой «цвет детской неожиданности» и как на палитре выглядит «горько-сладкий».
Именно те цвета, которые появились в «Колдунщике», и выпадают участникам челленджа. Такое развлечение стало возможно после того, как в мае 2021 года «Яндекс» обновил поисковый формат. Впрочем, гадать по цветам абсолютно бесполезно, ведь при каждом новом запросе рандомно выпадает один из 1010 оттенков, которые есть в «Колдунщике».
Ранее Medialeaks рассказал, зачем девушки спрашивают у молодых людей, с какими цветами у них ассоциируются. Так они проверяют, как к ним относятся бойфренды.
На вопрос девушек легко ответит Билли Айлиш. На шоу Джимми Фэллона певица рассказала, что ассоциирует людей с цветами и фигурами.
Новый флешмоб флешмоб возник в многочисленной среде русскоязычных юзеров Тик-Тока, Инстаграма, Твиттера.Пользователи просто в ударе от этого нового тренда. Ежедневно ищут слово «цвет» в этом поисковика Яндекс и публикуют результаты выдачи из него, скриншоты пользователи в Сети.
Что это такое – тренд «Яндекс цвет», знают пока не все. На деле пользователи Яндекса гадают таким образом. Они выясняют, как их настроение выглядит в палитре этих цветов, стоит ли одеваться в определенной гамме цвета одежды и как их настроение выглядит на палитре цветов. Давно уже известно, что каждый цвет несет в себе определенную информацию.
Пользователь Инстаграма, у которого ник an_n1konoff, положил начало этому тренду. А что он сделал?
Сторис с функцией «Ваш вопрос» разместил этот молодой человек. В виде собственных публикаций оставлять ответы это позволяет зрителям. Здесь же стикер с первоначальным вопросом прикрепляется автоматически. Поэтому от одного пользователя к другому передается по всей соцсети, быстро расходится тренд. Настолько очень быстро стал популярен этот Флешмоб, что моментально этот тренд оказался в иных популярнейших соцсетях, выйдя за пределы инстаграма. Так он быстро попал в Твиттер и ТикТок. И повсюду пользователи принялись гадать, что выпавший им оттенок может означать. Символизирует настроение человека каждый оттенок, как предположил автор ролика bogdanovlog.
А гадать, какой у тебя сегодня цвет, очень просто. Нужно зайти в «Яндекс», написать в поисковой строке «цвет» и по выпавшему цвету выясняем, какой у тебя сегодня цвет настроения. А еще можно загадать, как к тебе относится определенный человек. Загадываешь имя, ищешь Цвет — у все выясняется. Потому что каждый цвет с чем-то ассоциируется.
Гадание на настроение:
Гадание: Как ты ко мне относишься?
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Я продолжаю публиковать статьи в рубрике «HTML для чайников». Сегодня хочу поговорить про цвета в HTML и CSS коде, пояснить для тех, кто еще не в курсе, как можно их задать, каким образом они формируются, как для поиска или захвата нужного колора использовать специально предназначенные для этого программы и многое другое.
Вопрос задания нужного оттенка может быть особенно актуален для начинающих вебмастеров, когда не совсем понятны приводимые в web документе их коды (например, #f3af6c) и не понятно каким образом и откуда можно будет взять эту информацию (где найти таблицы Html и CSS цветов), и как их использовать для оформления текстового или какого-либо другого блока web документа.
Позволю себе вам напомнить, что мы уже успели познакомиться с основополагающими принципами, используемыми в языке гипертекстовой разметки. Так же мы уже рассмотрели теги img и гиперссылки, узнали, как создается таблица, узнали много вариантов создания Html форм и то, как осуществлять верстку сайта.
Коды и таблица базовых RGB цветов
Вполне логично, что в языке гипертекстовой разметки и таблицах каскадных стилей имеется возможность цветового оформления документов, ибо в противном случае сайты были бы очень скучными и однотипными. Для этого обычно используют модель под названием RGB (аббревиатура, образованная от трех английских слов, обозначающих красный, зеленый и синий).
В модели RGB используются только три цвета (понятно, что это красный, зеленый и синий), каждый из которых может быть представлен с разным уровнем яркости свечения. Для каждого из каналов (красный, зеленый и синий) можно будет выбрать одну из 256 возможных градаций яркости. Число 256 взято по той причине, что столько значений оттенков можно закодировать в одном байте информации.
Соответственно, для своего web документа мы можем выбрать любой оттенок из огромного количества возможных (256*256*256). Например, для получения черного цвета нужно, чтобы у всех трех каналов цветовой схемы было нулевое значение яркости, а для получения белого — красный, зеленый и синий цвета должны иметь максимальную яркость.
Давайте теперь попробуем разобраться, как задать яркость в каждом канале и сколько у нас есть для этого возможностей?
На самом деле, есть два основных способа:
- задание с помощью записи яркости по каждому из каналов (красному, зеленому и синему) в шестнадцатеричной системе счисления
- задание с помощью ввода названия цвета в коде web документа
Давайте начнем со сложного и попробуем разобраться с записью цветов в шестнадцатиричном коде. Если бы мы хотели, например, записать код белого в десятичной системе, то получили бы код 256 256 256, а для черного — 0 0 0. Тут, наверное, все понятно.
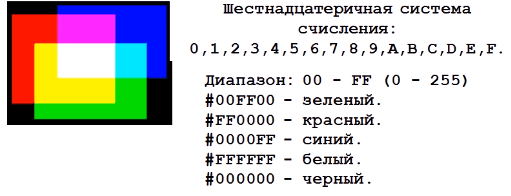
Но в шестнадцатеричной системе счисления кроме арабских цифр используются еще и первые шесть букв латинского алфавита, ну и есть своя специфика формирования цифр. Углубляться в это, думаю, не стоит, но для примера скажу, что белый для Html можно будет задать так: #ffffff, а черный так: #000000. Т.е. 00 соответствует 0 в десятичной системе счисления, а ff соответствует 256.
Т.е. на каждый канал RGB цвета в CSS коде отводится две шестнадцатеричных цифры, поэтому записи значения цвета состоят из шести цифр (или букв, которые приравнены к цифрам в шестнадцатеричной системе), перед которыми ставится знак решетки «#». Все довольно просто.
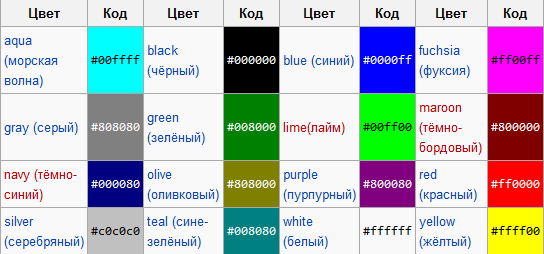
Например, в приведенной таблице для простейших оттенков их шестнадцатиричные записи будут выглядеть так:
| Оттенок | Шестнадцатиричная запись |
| Желтый | #ffff00 |
| Зеленый | #008000 |
| Белый | #ffffff |
| Красный | #ff0000 |
| Серый | #808080 |
| Синий | #0000ff |
| Черный | #000000 |
Естественно, что вы не обязаны сами придумывать и сопоставлять шестнадцатиричные коды оттенков с теми, что вы хотите увидеть на своем интернет проекте. Подбирать колор для сайта вы можете в любом графическом редакторе (даже в бесплатном онлайн-редакторе Pixlr Editor), где вам обязательно покажут запись этого оттенка в формате RGB, или найти таблицу Html цветов и скопировать нужный вам код оттуда.
Яндекс Цвета — подбор RGB палитры оттенков в выдаче Yandex
Не хотите использовать для этой цели графический редактор или искать таблицу с кодами? Нет проблем. Прокрутите немного вниз эту страницу и вы найдете массу специфических и заточенных именно для работы с цветом в Html или CSS коде программ.
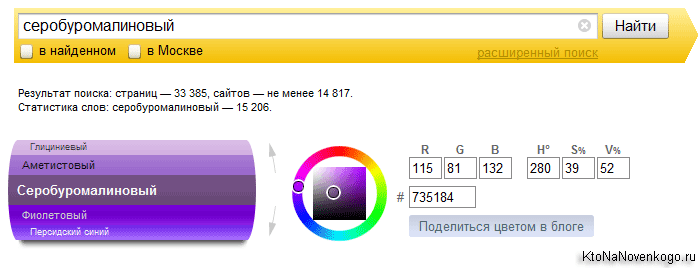
Если и это вам не подходит, то откройте просто Яндекс и введите в поисковую строку запрос с названием того оттенка, который вам интересен (хотя, можно ввести просто: серобуромалиновый).
В результате, в самом верху поисковой выдачи, вы увидите очень удобную палитру-таблицу Яндекс.Цвета для подбора колора для своего сайта. В правом нижнем углу этой палитры вы сможете скопировать шестнадцатеричный код нужного вам оттенка (перед ним стоит решетка), который потом останется только вставить в нужное место вашего web документа.
Все это реализуется благодаря так называемому «колдунщику» Яндекса, который призван помочь верстальщикам и дизайнерам.
Вы можете задать цвет в поисковой строке Yandex, как в виде его названия, так и в виде кода — в результате вы увидите, как он будет выглядеть на экране и при необходимости сможете получить его шестнадцатеричную запись.
Собственно, этот инструмент может пригодиться и обычным пользователям интернета, например, для того, чтобы понять, как же все-таки будет выглядеть мебель оттенка сер-бур-малин-в-крапинку.
Некоторые цвета в языке гипертекстовой разметки могут быть заданны с помощью слов, например, «black» означает черный, «white» — белый и т.д. Но тут есть один нюанс. Задание колора, таким образом, возможно только для ограниченного их числа.
Ну, во-первых, наверное, понятно, что все 16 миллионов возможных в RGB схеме оттенков вы с помощью слов представить не сможете ни в одной таблице (устанете ее прокручивать).
Во-вторых, в валидаторе W3C для спецификации языка гипертекстовой разметки 4.01 (ее в полной мере поддерживают все возможные браузеры на текущий момент) определено только 16 колоров, которые в Html или CSS коде можно задавать словами:
Вы можете встретить и гораздо более развернутые таблицы оттенков, которые можно будет задать в коде словами, но там существует вероятность, что в каком-нибудь браузере данный цвет будет отображаться не корректно.
Поэтому, кроме приведенной чуть выше таблицы 16 базовых оттенков, все остальные цвета следует задавать в коде web документов только с помощью шестнадцатеричной записи, во избежании никому не нужных эксцессов.
Использование кодов и названий цветов в вебмастеринге
На данный момент все внешнее оформление web страниц отдано на откуп CSS (таблицам каскадных стилей) и указание кода цвета непосредственно в Html встречается крайне редко, но все же встречается. К тому же бывают ситуации, когда нельзя по тем или иным причинам использовать внешние таблицы стилей CSS (например, в случае создания выпуска почтовой рассылки subscribe).
Поэтому я все же приведу пример задания цвета в Html, хотя при этом и будут использоваться уже не рекомендованные валидатором W3C теги. Например, раньше колор для фона задавали в теге «BODY» через атрибут «bgcolor», а текст раскрашивали сразу на всей вебстранице с помощью атрибута «text».
Задание нужных оттенков в таком случае могло выглядеть, например, так:
<body style="background-color:#fdf9fe" text="navy">Содержимое документа</body>
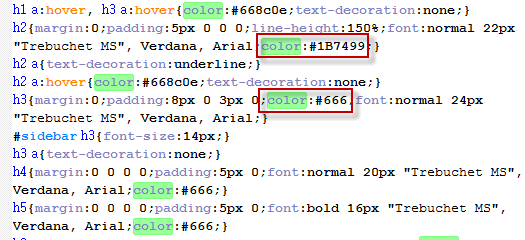
В результате вы получите вебстраницу с бежевым фоном и темно-синим шрифтом. До того, как CSS вошел в обиход, для изменения цвета шрифта какого-либо отдельного участка текста повсеместно использовали сейчас уже не рекомендуемый валидатором W3C тег «SPAN», в который для задания колора включали правило «color»:
<span style="color:#ff0000">участок текста, который нужно было окрасить в синий колор</span>
Для того, чтобы увидеть результат работы написанного кода на экране, вам нужно сохранить этот файл с расширением html, а затем открыть его в любом удобном для вас браузере.
Сейчас для того, чтобы верстка вашего сайта считалась валидной, рекомендуют задавать цвета элементов в таблице каскадных стилей через соответствующие правила и свойства. Правила такой вставки в CSS ничем не отличаются от описанных выше.
Как вы можете видеть, иногда для сокращения записи оттенка используют не шесть знаков, а только три, в том случае, если они совпадают для каждого канала — «#6с0» вместо «#66сс00».
Выбор цвета из палитры специальной программы или захват его с экрана
Как я уже писал чуть выше, повсеместно используется RGB (красный, зеленый, синий) цветовая схема. Для каждого из трех основных колоров предусмотрено 256 градаций – от 0 до 255 (если перевести эти значения в шестнадцатеричную систему счисления, то получим – от 00 до FF).
Т.к. у нас три основных колора, из комбинации которых формируются все остальные оттенки, то шестнадцатиричная запись будет иметь примерно такой вид: 99FF66 (оттенок зеленого). Добавив перед ним # получим код #99FF66, который можно использовать как в Html, так и в стилевых файлах. Само собой разумеется, что вы сами не должны вычислять и помнить всю эту абрукадабру.
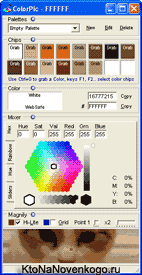
Для этого можно воспользоваться специальной программой, позволяющей выбрать нужный оттенок на палитре (или захватить его с экрана инструментом типа пипетки) и тут же получить его код. Можно и не иметь программы, а зайти на Яндекс и набрать в строке запроса название любого цвета (об этом я писал чуть выше).
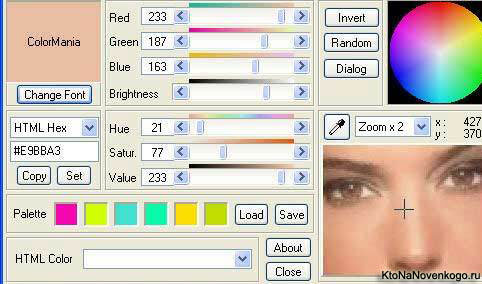
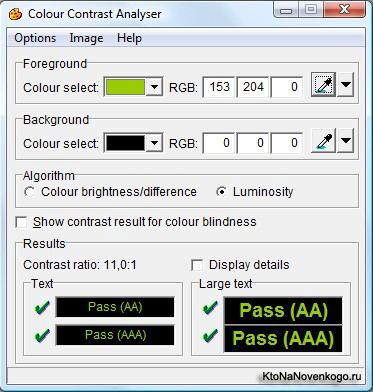
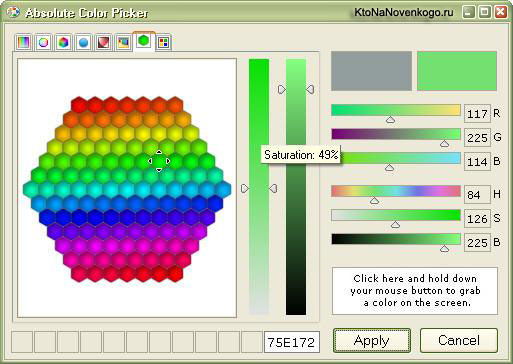
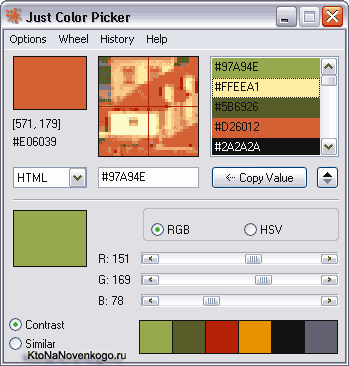
Вот список программ, которые позволяют все это реализовать в полной мере:
- ColorPic
- ColorMania
- Contrast Analyser 2.0
- Absolute Color Picker
- Just Color Picker
Загрузка…
Время чтения статьи ⏳ 3 мин.
Пользователи Яндекса нередко ищут в поисковике Колдунщик цветов, при этом преследуя абсолютно разные цели. Что представляет собой данный тренд и каким образом это все работает, детальнее поможет узнать материал статьи.
Что такое Колдунщик цвета Яндекс?
Среди пользователей Рунета не так давно стал популярным флешмоб, который предполагает поиск в Яндексе слова «цвет». Начало тренда задал юзер Инсты «an_n1konoff», в результате чего эта история вышла за пределы соцсети, распространилась на Твиттер и Тик Ток. Суть состоит в том, что поисковая система в случайном порядке показывает один оттенок из множества. У этих оттенков далеко не всегда обычные названия, например, «цвет детской неожиданности».
Мнения пользователей соцсетей о цветах Колдунщика
По результатам поиска Яндекса пользователи пытаются гадать, что означает тот или иной вариант и узнают, с каким цветом ты ассоциируешься. Например, bogdanovlog считает, что оттенок говорит о настроении человека. Для этого достаточно зайти в поиск и узнать, какой сегодня у тебя цвет настроения. Автор канала smotri_nazdorovie на Тик Токе имеет свое видение на этот счет. Девушка предполагает, что поисковая система угадывает любимый цвет пользователя, в чем она лично убедилась. Немало юзеров из разных социальных сетей придерживаются такого же мнения либо считают, что результат «Колдунщика» идеальным образом описывает их жизнь.
Однако есть и другое видение оттенков от Яндекса. Alinko из Твиттера пыталась узнать, какой цвет мне подходит, и пришла к выводу, что в её жизни что-то пошло не так. Ей попался темный серо-коричневый. При этом она даже сама не понимает, что и когда у нее случилось. Встречаются и те, кто предполагает, что оттенок говорит им о том, какого цвета одежду стоить носить. Есть даже пользователи с более бурной фантазией: они вводят слово «color», добавляют к нему сокращенную дату своего рождения и таким образом пытаются выяснить цвет своей судьбы.
Каким образом работает поиск цвета в Яндексе?
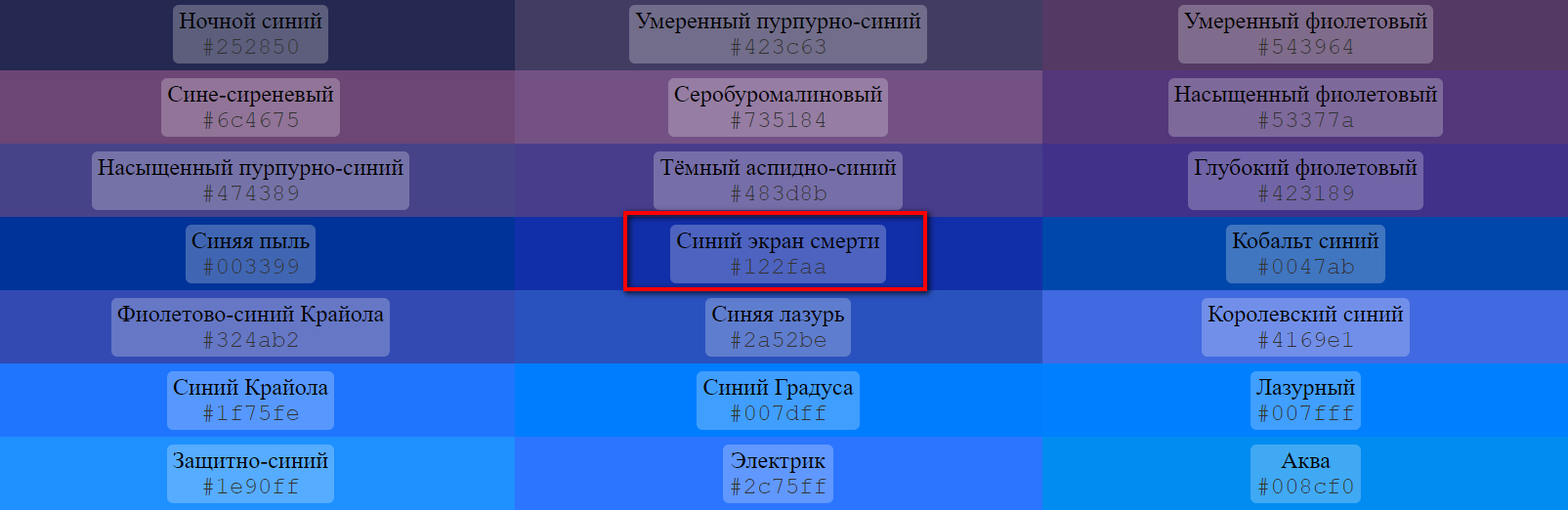
«Колдунщик цветов» от российского поисковика был запущен еще в 2008 году. Изначально сервис был рассчитан на художников и дизайнеров, чтобы те могли быстро определить оттенки и узнать название и код цвета онлайн. За основу были взяты базовые цвета с закреплёнными названиями в основных цветовых пространствах, после чего их просто смешали друг с другом. Сейчас пользователям доступно 1010 оттенков. Разработчикам пришлось придумывать наименования самостоятельно. Среди них даже встречаются такие необычные как, например, синий экран смерти и т.п.
Поисковый формат Яндекса был обновлен весной 2021 года, после чего многие пользователи стали использовать «Колдунщик» в качестве развлечения, пытаясь узнать онлайн, какой цвет твоей ауры или любимый оттенок. Данный сервис можно рассматривать разве что с целью интересного времяпровождения.
Внимание!
Воспринимать всерьез гадание по цветам с помощью поисковика не стоит, ведь при каждом новом запросе алгоритм выдает один из оттенков, которые есть в данном инструменте.
По итогу «Колдунщик» от Яндекса можно использовать как дизайнерам, художникам для работы с целью определения кода цвета и нужного оттенка, так и для развлечения. Во втором случае пользователи пытаются узнать онлайн, какой цвет подходит и говорит им, что носить, указывает на настроение либо вообще описывает их жизнь. В конечном итоге все зависит только от вашей фантазии.