- Руководство пользователя Photoshop
- Введение в Photoshop
- Мечтайте об этом. Сделайте это.
- Новые возможности Photoshop
- Редактирование первой фотографии
- Создание документов
- Photoshop | Часто задаваемые вопросы
- Системные требования Photoshop
- Перенос наборов настроек, операций и настроек
- Знакомство с Photoshop
- Photoshop и другие продукты и услуги Adobe
- Работа с графическим объектом Illustrator в Photoshop
- Работа с файлами Photoshop в InDesign
- Материалы Substance 3D для Photoshop
- Photoshop и Adobe Stock
- Работа со встроенным расширением Capture в Photoshop
- Библиотеки Creative Cloud Libraries
- Библиотеки Creative Cloud в Photoshop
- Работа в Photoshop с использованием Touch Bar
- Сетка и направляющие
- Создание операций
- Отмена и история операций
- Photoshop на iPad
- Photoshop на iPad | Общие вопросы
- Знакомство с рабочей средой
- Системные требования | Photoshop на iPad
- Создание, открытие и экспорт документов
- Добавление фотографий
- Работа со слоями
- Рисование и раскрашивание кистями
- Выделение участков и добавление масок
- Ретуширование композиций
- Работа с корректирующими слоями
- Настройка тональности композиции с помощью слоя «Кривые»
- Применение операций трансформирования
- Обрезка и поворот композиций
- Поворот, панорамирование, масштабирование и восстановление холста
- Работа с текстовыми слоями
- Работа с Photoshop и Lightroom
- Получение отсутствующих шрифтов в Photoshop на iPad
- Японский текст в Photoshop на iPad
- Управление параметрами приложения
- Сенсорные ярлыки и жесты
- Комбинации клавиш
- Изменение размера изображения
- Прямая трансляция творческого процесса в Photoshop на iPad
- Исправление недостатков с помощью восстанавливающей кисти
- Создание кистей в Capture и их использование в Photoshop
- Работа с файлами Camera Raw
- Создание и использование смарт-объектов
- Коррекция экспозиции изображений с помощью инструментов «Осветлитель» и «Затемнитель»
- Бета-версия веб-приложения Photoshop
- Часто задаваемые вопросы | Бета-версия веб-приложения Photoshop
- Общие сведения о рабочей среде
- Системные требования | Бета-версия веб-приложения Photoshop
- Комбинации клавиш | Бета-версия веб-приложения Photoshop
- Поддерживаемые форматы файлов | Бета-вервия веб-приложения Photoshop
- Открытие облачных документов и работа с ними
- Ограниченные возможности редактирования облачных документов
- Совместная работа с заинтересованными сторонами
- Облачные документы
- Облачные документы Photoshop | Часто задаваемые вопросы
- Облачные документы Photoshop | Вопросы о рабочем процессе
- Работа с облачными документами и управление ими в Photoshop
- Обновление облачного хранилища для Photoshop
- Не удается создать или сохранить облачный документ
- Устранение ошибок с облачными документами Photoshop
- Сбор журналов синхронизации облачных документов
- Общий доступ к облачным документам и их редактирование
- Общий доступ к файлам и комментирование в приложении
- Рабочая среда
- Основные сведения о рабочей среде
- Установки
- Более быстрое обучение благодаря панели «Новые возможности» в Photoshop
- Создание документов
- Помещение файлов
- Комбинации клавиш по умолчанию
- Настройка комбинаций клавиш
- Галерея инструментов
- Установки производительности
- Использование инструментов
- Наборы настроек
- Сетка и направляющие
- Сенсорные жесты
- Работа в Photoshop с использованием Touch Bar
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Обзорные версии технологии
- Метаданные и комментарии
- Возможности работы с сенсорными жестами и настраиваемые рабочие среды
- Помещение изображений Photoshop в другие приложения
- Линейки
- Отображение или скрытие непечатных вспомогательных элементов
- Указание колонок для изображения
- Отмена и история операций
- Панели и меню
- Позиционирование элементов с привязкой
- Позиционирование с помощью инструмента «Линейка»
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Основные сведения об изображениях и работе с цветом
- Изменение размера изображений
- Работа с растровыми и векторными изображениями
- Размер и разрешение изображения
- Импорт изображений из камер и сканеров
- Создание, открытие и импорт изображений
- Просмотр изображений
- Ошибка «Недопустимый маркер JPEG» | Открытие изображений
- Просмотр нескольких изображений
- Настройка палитр цветов и образцов цвета
- HDR-изображения
- Подбор цветов на изображении
- Преобразование между цветовыми режимами
- Цветовые режимы
- Стирание фрагментов изображения
- Режимы наложения
- Выбор цветов
- Внесение изменений в таблицы индексированных цветов
- Информация об изображениях
- Фильтры искажения недоступны
- Сведения о цвете
- Цветные и монохромные коррекции с помощью каналов
- Выбор цветов на панелях «Цвет» и «Образцы»
- Образец
- Цветовой режим (или режим изображения)
- Цветовой оттенок
- Добавление изменения цветового режима в операцию
- Добавление образцов из CSS- и SVG-файлов HTML
- Битовая глубина и установки
- Слои
- Основные сведения о слоях
- Обратимое редактирование
- Создание слоев и групп и управление ими
- Выделение, группировка и связывание слоев
- Помещение изображений в кадры
- Непрозрачность и наложение слоев
- Слои-маски
- Применение смарт-фильтров
- Композиции слоев
- Перемещение, упорядочение и блокировка слоев
- Маскирование слоев при помощи векторных масок
- Управление слоями и группами
- Эффекты и стили слоев
- Редактирование слоев-масок
- Извлечение ресурсов
- Отображение слоев с помощью обтравочных масок
- Формирование графических ресурсов из слоев
- Работа со смарт-объектами
- Режимы наложения
- Объединение нескольких фрагментов в одно изображение
- Объединение изображений с помощью функции «Автоналожение слоев»
- Выравнивание и распределение слоев
- Копирование CSS из слоев
- Загрузка выделенных областей на основе границ слоя или слоя-маски
- Просвечивание для отображения содержимого других слоев
- Выделенные области
- Начало работы с выделенными областями
- Выделение областей в композициях
- Рабочая среда «Выделение и маска»
- Выделение при помощи инструментов группы «Область»
- Выделение при помощи инструментов группы «Лассо»
- Настройка выделения пикселей
- Перемещение, копирование и удаление выделенных пикселей
- Создание временной быстрой маски
- Выбор цветового диапазона в изображении
- Преобразование между контурами и границами выделенной области
- Основы работы с каналами
- Сохранение выделенных областей и масок альфа-каналов
- Выбор областей фокусировки в изображении
- Дублирование, разделение и объединение каналов
- Вычисление каналов
- Коррекция изображений
- Замена цветов объекта
- Деформация перспективы
- Уменьшение размытия в результате движения камеры
- Примеры использования инструмента «Восстанавливающая кисть»
- Экспорт таблиц поиска цвета
- Корректировка резкости и размытия изображения
- Общие сведения о цветокоррекции
- Применение настройки «Яркость/Контрастность»
- Коррекция деталей в тенях и на светлых участках
- Корректировка «Уровни»
- Коррекция тона и насыщенности
- Коррекция сочности
- Настройка насыщенности цвета в областях изображения
- Быстрая коррекция тона
- Применение специальных цветовых эффектов к изображениям
- Улучшение изображения при помощи корректировки цветового баланса
- HDR-изображения
- Просмотр гистограмм и значений пикселей
- Подбор цветов на изображении
- Кадрирование и выравнивание фотографий
- Преобразование цветного изображения в черно-белое
- Корректирующие слои и слои-заливки
- Корректировка «Кривые»
- Режимы наложения
- Целевая подготовка изображений для печатной машины
- Коррекция цвета и тона с помощью пипеток «Уровни» и «Кривые»
- Коррекция экспозиции и тонирования HDR
- Осветление или затемнение областей изображения
- Избирательная корректировка цвета
- Adobe Camera Raw
- Системные требования Camera Raw
- Новые возможности Camera Raw
- Введение в Camera Raw
- Создание панорам
- Поддерживаемые объективы
- Виньетирование, зернистость и удаление дымки в Camera Raw
- Комбинации клавиш по умолчанию
- Автоматическая коррекция перспективы в Camera Raw
- Инструмент «Радиальный фильтр» в Camera Raw
- Управление настройками Camera Raw
- Обработка, сохранение и открытие изображений в Camera Raw
- Совершенствование изображений с улучшенным инструментом «Удаление точек» в Camera Raw
- Поворот, обрезка и изменение изображений
- Корректировка цветопередачи в Camera Raw
- Версии обработки в Camera Raw
- Внесение локальных корректировок в Camera Raw
- Исправление и восстановление изображений
- Удаление объектов с фотографий с помощью функции «Заливка с учетом содержимого»
- Заплатка и перемещение с учетом содержимого
- Ретуширование и исправление фотографий
- Коррекция искажений изображения и шума
- Основные этапы устранения неполадок для решения большинства проблем
- Улучшение и преобразование изображения
- Замена неба на изображениях
- Трансформирование объектов
- Настройка кадрирования, поворотов и холста
- Кадрирование и выпрямление фотографий
- Создание и редактирование панорамных изображений
- Деформация изображений, фигур и контуров
- Перспектива
- Масштаб с учетом содержимого
- Трансформирование изображений, фигур и контуров
- Рисование и живопись
- Рисование симметричных орнаментов
- Варианты рисования прямоугольника и изменения обводки
- Сведения о рисовании
- Рисование и редактирование фигур
- Инструменты рисования красками
- Создание и изменение кистей
- Режимы наложения
- Добавление цвета в контуры
- Редактирование контуров
- Рисование с помощью микс-кисти
- Наборы настроек кистей
- Градиенты
- Градиентная интерполяция
- Заливка и обводка выделенных областей, слоев и контуров
- Рисование с помощью группы инструментов «Перо»
- Создание узоров
- Создание узора с помощью фильтра «Конструктор узоров»
- Управление контурами
- Управление библиотеками узоров и наборами настроек
- Рисование при помощи графического планшета
- Создание текстурированных кистей
- Добавление динамических элементов к кистям
- Градиент
- Рисование стилизованных обводок с помощью архивной художественной кисти
- Рисование с помощью узора
- Синхронизация наборов настроек на нескольких устройствах
- Текст
- Добавление и редактирование текста
- Универсальный текстовый редактор
- Работа со шрифтами OpenType SVG
- Форматирование символов
- Форматирование абзацев
- Создание эффектов текста
- Редактирование текста
- Интерлиньяж и межбуквенные интервалы
- Шрифт для арабского языка и иврита
- Шрифты
- Поиск и устранение неполадок, связанных со шрифтами
- Азиатский текст
- Создание текста
- Фильтры и эффекты
- Использование фильтра «Пластика»
- Использование эффектов группы «Галерея размытия»
- Основные сведения о фильтрах
- Справочник по эффектам фильтров
- Добавление эффектов освещения
- Использование фильтра «Адаптивный широкий угол»
- Фильтр «Масляная краска»
- Использование фильтра «Пластика»
- Эффекты и стили слоев
- Применение определенных фильтров
- Растушевка областей изображения
- Сохранение и экспорт
- Сохранение файлов в Photoshop
- Экспорт файлов в Photoshop
- Поддерживаемые форматы файлов
- Сохранение файлов в других графических форматах
- Перемещение проектов между Photoshop и Illustrator
- Сохранение и экспорт видео и анимации
- Сохранение файлов PDF
- Защита авторских прав Digimarc
- Управление цветом
- Основные сведения об управлении цветом
- Обеспечение точной цветопередачи
- Настройки цвета
- Дуплексы
- Работа с цветовыми профилями
- Управление цветом документов для просмотра в Интернете
- Управление цветом при печати документов
- Управление цветом импортированных изображений
- Выполнение цветопробы
- Разработка содержимого для Интернета, экрана и приложений
- Photoshop для дизайна
- Монтажные области
- Просмотр на устройстве
- Копирование CSS из слоев
- Разделение веб-страниц на фрагменты
- Параметры HTML для фрагментов
- Изменение компоновки фрагментов
- Работа с веб-графикой
- Создание веб-фотогалерей
- Видео и анимация
- Видеомонтаж в Photoshop
- Редактирование слоев видео и анимации
- Общие сведения о видео и анимации
- Предварительный просмотр видео и анимации
- Рисование кадров в видеослоях
- Импорт видеофайлов и последовательностей изображений
- Создание анимации кадров
- 3D-анимация Creative Cloud (предварительная версия)
- Создание анимаций по временной шкале
- Создание изображений для видео
- Печать
- Печать 3D-объектов
- Печать через Photoshop
- Печать и управление цветом
- Контрольные листы и PDF-презентации
- Печать фотографий в новом макете раскладки изображений
- Печать плашечных цветов
- Печать изображений на печатной машине
- Улучшение цветной печати в Photoshop
- Устранение неполадок при печати | Photoshop
- Автоматизация
- Создание операций
- Создание изображений, управляемых данными
- Сценарии
- Обработка пакета файлов
- Воспроизведение операций и управление ими
- Добавление условных операций
- Сведения об операциях и панели «Операции»
- Запись инструментов в операциях
- Добавление изменения цветового режима в операцию
- Набор средств разработки пользовательского интерфейса Photoshop для внешних модулей и сценариев
- Подлинность контента
- Подробнее об учетных данных для содержимого
- Идентичность и происхождение токенов NFT
- Подключение учетных записей для творческой атрибуции
- Photoshop 3D
- 3D в Photoshop | Распространенные вопросы об упраздненных 3D-функциях
Узнайте, как подбирать цвет на изображении или из другого изображения в Adobe Photoshop
Подбор цветов на различных изображениях
Команда «Подобрать цвет» предназначена для сравнения цветов нескольких изображений, нескольких слоев или нескольких выделенных областей. Она также позволяет корректировать цвета изображения, настраивая светлоту, цветовой диапазон и нейтрализуя цветовой оттенок. Команда «Подобрать цвет» работает только в режиме RGB.
После включения команды «Подобрать цвет» указатель мыши принимает форму пипетки. Во время корректировки изображения используйте инструмент «Пипетка» для просмотра значений пикселов на панели «Инфо». На этой панели отображаются сведения об изменениях в значениях цвета при использовании команды «Подобрать цвет». См. раздел Просмотр значений цвета на изображении.
Команда «Подобрать цвет» сравнивает цвета одного изображения (исходного) с цветами другого (целевого). Это помогает сравнять цвета двух разных фотографий, а также полезно в ситуациях, когда определенные цвета (например, оттенка кожи) одного изображения должны соответствовать цветам на другом изображении. Помимо сопоставления цветов между двумя изображениями, команда «Подобрать цвет» поддерживает сравнение цветов между двумя слоями одного изображения.
Сопоставление цветов двух изображений
-
Если необходимо, выделите области на исходном и целевом изображениях.
Если не сделать этого, то команда «Подобрать цвет» будет сравнивать статистику по обоим изображениям целиком.
-
Удостоверьтесь, что изменяемое изображение активно, и выберите команду «Изображение» > «Коррекция» > «Подобрать цвет».
Если команда «Подобрать цвет» применяется к определенному слою целевого изображения, удостоверьтесь, что этот слой активен, до того как выбирать команду.
Параметр сопоставления цвета в Photoshop Диалоговое окно сопоставления цветов -
В меню «Источник» области «Статистика изображения» диалогового окна «Подобрать цвет» выберите исходное изображение, цвета которого будут сравниваться с целевым изображением. Выберите вариант «Нет», если для вычисления корректировки цвета не требуется ссылка на другое изображение. В этом случае целевое и исходное изображения совпадают.
Если необходимо, в меню «Слой» выберите слой исходного изображения, цвета которого будут сравниваться с целевым. Можно выбрать в меню «Слой» пункт «Объединенный», чтобы в сопоставлении участвовали все цвета всех слоев исходного изображения.
-
Если вы выделяли область изображения, выполните один или несколько из следующих шагов.
-
В области «Конечное изображение» выберите параметр «Не обращать внимания на выделение при применении настроек», если корректировка должна распространяться на все целевое изображение. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применять корректировку ко всему целевому изображению.
-
В области «Статистика изображения» выберите параметр «Использовать выделенную область источника для расчета цветов», если вы выделили область исходного изображения и для вычисления корректировки хотите использовать цвета из этой области. Выключите этот параметр, чтобы игнорировать выделенную область исходного изображения и для вычисления корректировки использовать цвета всего исходного изображения.
-
В области «Статистика изображения» выберите параметр «Использовать выделенную область цели для расчета настройки», если вы выделили область целевого изображения и для вычисления корректировки хотите использовать цвета из этой области. Выключите этот параметр, чтобы игнорировать выделенную область целевого изображения и вычислять корректировку на основе цветов всего целевого изображения.
-
-
Для автоматического удаления цветового оттенка на целевом изображении выберите параметр «Нейтрализовать». Удостоверьтесь, что установлен флажок «Просмотр», чтобы представление изображения обновлялось по мере того, как вы вносите корректировки.
-
Для увеличения или уменьшения яркости целевого изображения перетащите ползунок «Светимость». Также можно ввести подходящее значение в текстовом поле «Светимость». Максимальное значение равно 200, минимальное — 1, значение по умолчанию — 100.
-
Для корректировки насыщения целевого изображения перетащите ползунок «Интенсивность цветов». Также можно ввести подходящее значение в текстовом поле «Интенсивность цветов». Максимальное значение равно 200, минимальное — 1 (при этом получается изображение в оттенках серого), значение по умолчанию — 100.
-
Для управления объемом корректировки изображения перетащите ползунок «Ослабить». Чем правее находится ползунок, тем меньше корректировок вносится.
-
Для применения изменений нажмите кнопку «ОК».
Сопоставление цветов двух слоев одного изображения
-
Если необходимо, выделите область на слое, который вы выбрали для сопоставления. Этот способ подходит для сравнения областей сходных цветов (например, лиц людей) на двух разных слоях.
Если не выделить область, то команда «Подобрать цвет» будет при сопоставлении учитывать исходный слой целиком.
-
Удостоверьтесь, что целевой слой (слой, к которому будет применяться корректировка цвета) активен, и выберите команду меню «Изображение» > «Коррекция» > «Подобрать цвет».
-
Проверьте, что в меню «Источник» в области «Статистика изображения» диалогового окна «Подобрать цвет» выбрано исходное изображение, совпадающее с целевым.
-
В меню «Слой» выберите слой, цвета на котором нужно учесть в сопоставлении. Можно выбрать в меню «Слой» пункт «Объединено», чтобы в сопоставлении участвовали цвета на всех слоях.
-
Если вы выделили область изображения, выполните один или несколько из следующих шагов.
-
В области «Конечное изображение» выберите параметр «Не обращать внимания на выделение при применении настроек», если корректировка должна распространяться на весь целевой слой. Этот параметр позволяет игнорировать выделенную область на целевом изображении и применить корректировку ко всему целевому слою.
-
В области «Статистика изображения» выберите параметр «Использовать выделенную область источника для расчета цветов», если вы выделили область исходного слоя и для вычисления корректировки хотите использовать цвета из этой области. Выключите этот параметр, чтобы игнорировать выделенную область исходного слоя и для вычисления корректировки использовать цвета всего исходного слоя.
-
В области «Статистика изображения» выберите параметр «Использовать выделенную область цели для расчета настройки», если для вычисления корректировки нужно использовать только цвета в выделенной области целевого слоя. Выключите этот параметр, чтобы игнорировать выделение и при вычислении корректировки учитывать цвета всего целевого слоя.
-
-
Для автоматического удаления цветового оттенка на целевом слое выберите параметр «Нейтрализовать». Удостоверьтесь, что установлен флажок «Просмотр», чтобы представление изображения обновлялось по мере того, как вы вносите корректировки.
-
Для увеличения или уменьшения яркости целевого слоя перетащите ползунок «Светимость». Также можно ввести подходящее значение в текстовом поле «Светимость». Максимальное значение равно 200, минимальное — 1, значение по умолчанию — 100.
-
Для корректировки диапазона значений цветов пикселов на целевом слое перетащите ползунок «Интенсивность цветов». Также можно ввести подходящее значение в текстовом поле «Интенсивность цветов». Максимальное значение равно 200, минимальное — 1 (при этом получается изображение в оттенках серого), значение по умолчанию — 100.
-
Для управления объемом корректировки, применяемой к слою, перетащите ползунок «Ослабить». Чем правее находится ползунок, тем меньше корректировок вносится.
-
Для применения изменений нажмите кнопку «ОК».
Сохранение и применение настроек команды «Подобрать цвет»
- В области «Статистика изображения» диалогового окна «Подобрать цвет» нажмите кнопку «Сохранить статистику». Присвойте имя набору настроек и сохраните его.
- В области «Статистика изображения» диалогового окна «Подобрать цвет» нажмите кнопку «Загрузить статистику». Найдите и загрузите сохраненный файл с настройками.
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
Color Lookup (Поиск цвета) в Photoshop
Сегодня я открою вам небольшой секрет касаемо Adobe Photoshop. Так как, я довольно долго работаю с этим редактором, то скажу вам то, что в действительности очень мало людей, знают как его использовать. Конечно практически каждый может открыть фотографию в Photoshop и отредактировать её с ограниченными возможностями. Но когда дело доходит до тяжёлой и ёмкой работы, целью которой является достижение красивого и профессионального эффекта, девять из десяти пользователей понятия не имеют, с чего начать. Итак, как же редакторы придают обычным и скучным фотографиям потрясающие и профессиональные эффекты? Всё потому, что существуют специальные шаблоны, встроенные прямо в программу. Только нужно знать, как с ними работать. И раз мы начали говорить о них, то вы должны знать, что многие «вещи», которые мы создаём в Фотошоп, делаются благодаря им. Если вы работали с цветовыми каналами в далёком 1999 году, вы знаете, о чём я говорю. С того времени мы прошли очень долгий и нелёгкий путь.
В сегодняшнем уроке мы с вами изучим малую часть того, о чём я говорил выше. Внутри панели Adjustments (Коррекция) имеется множество настроек, но мы рассмотрим лишь одну — Color Lookup (Поиск цвета). Она позволяет изменять общий вид фотографии, например, наложение эффекта старой плёнки поверх фотографии, чтобы придать ей ощущение дымки, контраста, тепла или холода. Внутри коррекции «Поиск цвета» имеются настройки для тонов, как только вы узнаете о них больше, то сможете экспериментировать со своими фотографиями. Итак, давайте уже познакомимся с этими настройками, а затем я вам продемонстрирую несколько примеров.
Коррекция «Поиск цвета»
Данная коррекция хороша тем, что она является неразрушающей. Она действует так же, как и любая другая коррекция, то есть мы можем применить её, отключить или даже удалить, если необходимо. Это никак не навредит вашей фотографии, так как данная коррекция располагается на отдельном слое.
Выбор фотографии
В качестве примера мне бы хотелось использовать именно эту фотографию, так как через неё будет очень хорошо видно предлагаемые цветовые вариации. Мне нравится структура фотографии – маяк на фоне синего неба. Я думаю, она подходит для этой работы идеально.
Применение коррекции
Я уже открыл фотографию в Photoshop. Отсюда необходимо перейти во вкладку Image > Adjustments (Изображение – Коррекция) и выберите Color Lookup (Поиск цвета).
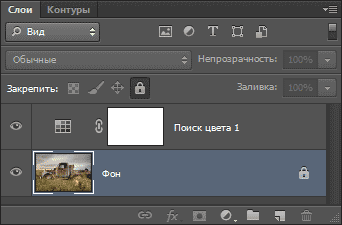
После проделанных действий на панели «Слои» появится новый корректирующий слой Color Lookup 1 и автоматически откроется панель Properties (Свойства) для этой настройки.
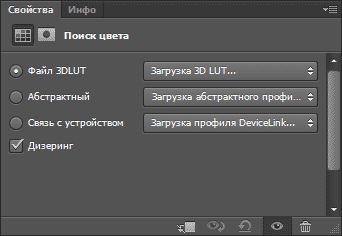
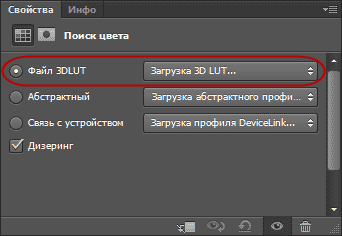
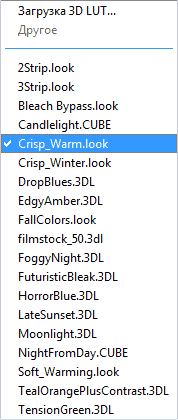
Обратите внимание, на панели «Свойства» имеются три раскрывающиеся вкладки. Это категории списков поиска и называются они: 3DLUT File (Файл 3DLUT), Abstract (Абстрактный) и Device Link (Связь с устройством). Внутри раскрывающихся списков вы найдёте готовые варианты цветокоррекции. Посмотрите на их количество, представьте себе, как редакторы могут ориентироваться здесь. Тем не менее, здесь можно найти много интересных и необычных эффектов, поэтому их нельзя игнорировать. Вот скриншот первого раскрывающегося списка:
Чтобы применить один их эффектов, просто выберите один из вариантов в этом раскрывающемся списке. Ниже я приведу несколько примеров.
Я начну с варианта Candlelight.CUBE.
За ним последует Crisp_Warm.look.
После этого мне бы хотелось показать эффект Crisp_Winter.look.
Как вы уже поняли, одним кликом по варианту из раскрывающегося списка можно значительно преобразовать вид фотографии. Эффекты некоторых вариантов могут показаться «безумными» и потребуется несколько дополнительных шагов для их доработки. Другие же можно использовать непосредственно из списка. Вот вам последний пример LateSunset.3DL.
Вы, наверно, часто задаёте себе вопрос, как фотографы или редакторы придают фотографиям такие приятные и неповторимые эффекты? Помните, чтобы внести какие-либо изменения на фотографию при помощи Photoshop, вам потребуется всего лишь проделать несколько несложных шагов.
Сочетание выбранных вариантов с режимами наложения
После того, как вы определились с вариантом цветокоррекции, попробуйте совместить его с режимом наложения. Это поможет ослабить эффект. Это так же даст вам возможность добавить ещё один эффект. Возможно, тот, которого нет в представленном списке.
В своём примере я бы хотел остановиться на последнем варианте LateSunset.3DL. Перейдите на панель слоёв, кликните по раскрывающемуся списку «Режимы наложения» и выберите Overlay (Перекрытие).
После проделанных действий я заметил, что контраст на фотографии усилился. Общий вид так же улучшился.
«Перекрытие» относится к группе режимов для увеличения контраста, посмотрите на результат:
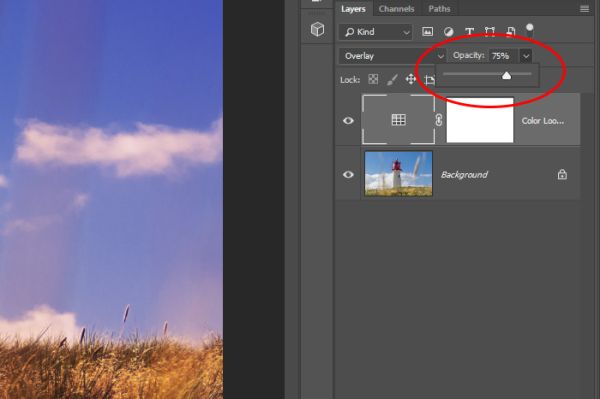
Настройка Opacity (Непрозрачность)
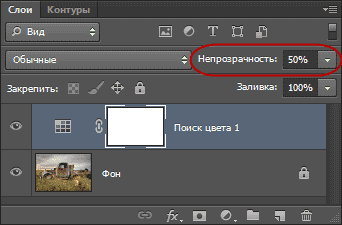
Подобно тому, как полезно поэкспериментировать с режимами наложения, так же не стоит оставлять без внимания настройку «Непрозрачность», но это в том случае, если полученный эффект получился слишком насыщенный. Для ослабления эффекта цветокоррекции и режима смешивания можно прибегнуть к помощи ползунка непрозрачности, расположенный на панели «Слои». Давайте немного сместим его влево.
В процессе редактирования непрозрачности убедитесь, что у вас выбран правильный слой, так как внесённое вами изменение повлияет только на активный слой. В своём случае я установил для непрозрачности 75%. Результат не слишком отличается от фотографии выше.
Как видите, здесь есть много возможностей и я призываю вас экспериментировать. Уверен, что вы представляете, каких необычных и уникальных эффектов можно добиться, проделав всего несколько простых шагов. Вы действительно можете преобразить фотографию в мгновение ока.
Надеюсь, что я понятно объяснил, как использовать коррекцию Color Lookup (Поиск цвета) в Photoshop.
Новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6
В этом материале мы узнаем всё о новом корректирующем слое, появившемся в Photoshop CS6 — Поиск цвета (Color Lookup). Этот корректирующий слоя позволяет нам мгновенно изменить внешний вид фотографии, просто выбрав новый «взгляд» из списка пресетов, используя файл LUT. LUT расшифровывается как Look Up Table, или таблица поиска. Такие файлы применяются в основном для переноса информации о цветах из одного приложения в другое, в основном, в киноиндустрии.
В Photoshop же «Поиск цвета» позволяет быстро получить фотографию с определенным «настроением». Например, фото осенних цветов, сделанную при лунном свете. В Photoshop есть более трех десятков вариантов изменения цветов на изображении, но при желании можно использовать и собственные файлы LUT.
В зависимости от выбранной таблицы поиска, разница между оригиналом и изменённой версией изображения может быть тонкой и еле заметной, или, наоборот, весьма значительной. Если сейчас эти таблицы поиска покажутся сложными и непонятными, не переживайте. Нам не нужно знать подробности и принципы их работы, нам нужно узнать то, что они могут сделать для нас полезного и как их использовать.
Для работы я воспользуюсь этим изображением:
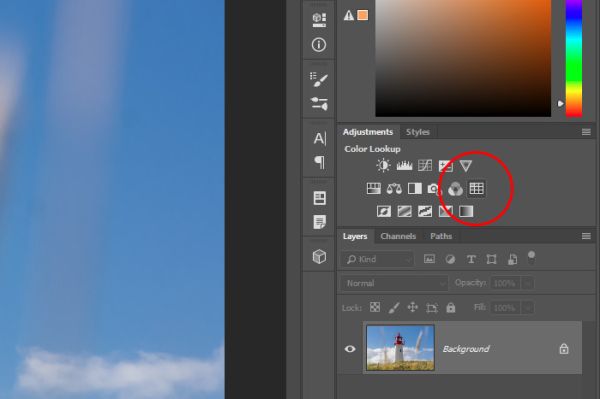
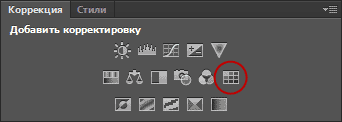
Выбираем «Поиск цвета» (Color Lookup)
Вы найдете этот корректирующий слой в панели коррекций, для выбора просто нажмите на его иконку (крайняя справа в средней строке):
Это действие добавит новый корректирующий слой, автоматически названный «Поиск цвета 1» (Color Lookup 1) в Панель слоёв:
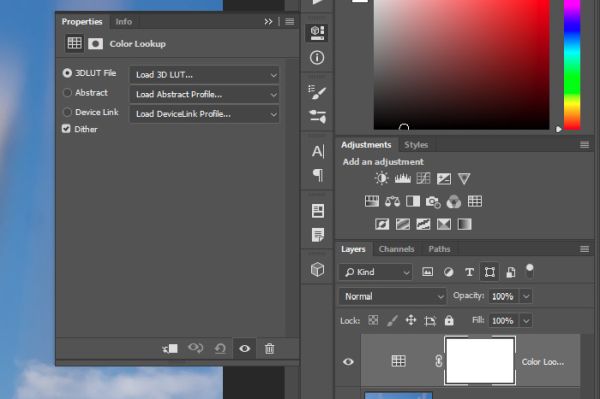
Выбор таблицы поиска
Как только вы добавили слой «Поиск цвета», вы сможете найти все таблицы поиска в панели свойств. Таблицы делятся на три основные категории — Файл 3DLUT (3DLUT File), Абстрактный (Abstract), Связь с устройством (Device Link) Link (я знаю, эти названия звучат странно, но пока потерпите):
Большинство таблиц поиска находятся в первой категории в верхней части файла 3DLUT. Мы уже узнали, что «LUT» означает «Look Up Table», но прежде, чем мы пойдем дальше, я должен отметить, что в данном случае символы «3D» не имеет ничего общего с объёмным изображением. В данном случае, «3D» обозначает то, как таблица поиска использует три цветовых канала RGB в Photoshop.
Чтобы выбрать таблицу поиска, просто нажмите на поле справа от названия категории. Я выберу категорию «Файл 3DLUT» и кликну по кнопке «Загрузка 3D LUT …»:
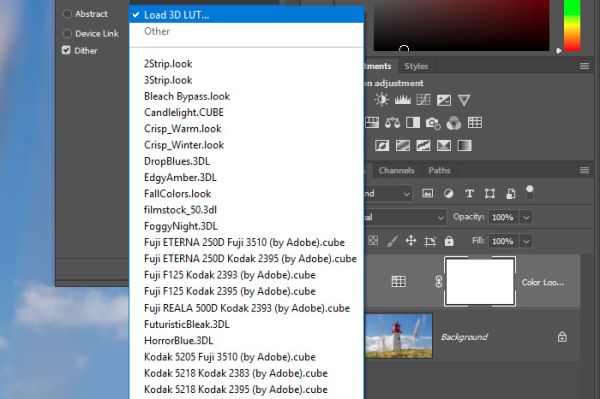
Это действие открывает меню со всеми таблицами из данной категории. Имя каждой таблицы дает вам представление о том, на какой результат вы можете рассчитывать. Кстати, в моей официальной русскоязычной версии Photoshop CS6 названия не переведены. Для выбора и загрузки таблицы поиска, просто нажмите на её имя в списке. Например, я выберу таблицу Crisp_Warm.look, кликнув по ней:
Photoshop мгновенно преобразует оригинальные цвета фотографии в новые цвета, используя инструкции из таблице поиска, и теперь мы видим, что моя фотография стала теплее и имеет более высокую контрастность:
Так как мы используем корректирующий слой, изменения в изображении не являются постоянными, а значит, мы можем попробовать любые таблицы поиска, которые захотим, чтобы сравнить результаты и найти тот, который нам больше всего понравится. Посмотрим, что будет, если я выберу таблицу Crisp_Winter.look.
Photoshop снова перераспределяет оригинальные цвета фотографии на основе инструкций этой таблицы, и теперь мы видим, что изображение по-прежнему имеет то же большее количество контраста, который мы видели при применении таблицы Crisp_Warm, но на этот раз цвета выглядят холоднее:
Для придания фото гранжевого эффекта я использую таблицу LateSunset.3DL:
Вы, наверное, выдели, как иногда в кинофильмах имитируются сцены при ночном освещении. Действия снимаются при свете дня, а затем накладываются соответствующие фильтры. Теперь мы можем сделать подобный эффект с фотографией в Photoshop CS6 с помощью таблицы NightFromDay.CUBE:
Регулировка результата с помощью непрозрачности слоя и режимов наложения
Еще одним преимуществом использования корректирующего слоя является то, что мы можем продолжить дальнейшие корректировки и уточнения результатов, просто изменив непрозрачность и режим наложения этого корректирующего слоя, в нашем случае — «Поиска цвета». Я все еще ??использую таблицу NightFromDay.CUBE, но при этом понижу непрозрачность корректирующего слоя до 50%:
Это позволяет показать сквозь корректирующий слой некоторые из оригинальных цветов фотографии, в результате я получаю более интенсивные цвета на итоговом изображении:
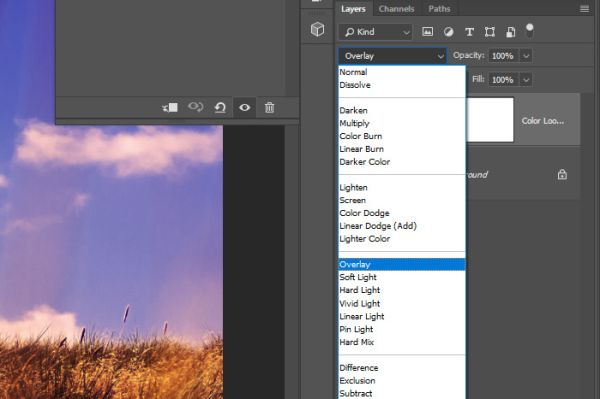
Мы также можем изменить режим наложения слоя «Поиск цвета». Опция изменения режимов наложения находится в левом верхнем углу Панели слоёв. По умолчанию он установлен в «Обычные» (Normal), но давайте изменим его на один из основных режимов наложения, я изменю свой режим на «Перекрытие» (Overlay):
В данном случае режим наложения «Перекрытие» используется для увеличения контраста и это позволяет таблице поиска NightFromDay сильнее воздействовать на изображение:
Итак, новый корректирующий слой Поиск цвета (Color Lookup) в Photoshop CS6 дает нам быстрый и простой способ попробовать разные взгляды на наши фотографии. Чтобы дать вашим фото свой ??собственный уникальный стиль с помощью этих наборов, попробуйте использовать разные режимы наложения и значения непрозрачности, или даже встроить корректирующий слой в слой-маску, чтобы ограничить область изображения, на которую слой воздействует.
Владелец данного сайта. Графический дизайнер, специалист по Фотошопу с опытом 10+ лет. Также веду канал о графическом дизайне на Ютуб и развиваю тематическое сообщество во ВКонтакте. Связаться со мной можно через комментарии, форму обратной связи или по электронной почте [email protected]
Photoshop для верстальщика
Напомню, сперва для сайта делается дизайн. Дизайн — это изображение будущего сайта. Дизайнится каждая типовая страница сайта (главная страница, страница новости, страница товара, страница каталога, страница записи блога и т.д.).
Дизайнеры работают в разных программах, а самые популярные из них это Photoshop и Figma. Вам как верстальщику требуется доступ к этим программам, чтобы верстать по дизайну. Про Figma рассказывать не буду, там всё элементарно, ничего устанавливать не нужно, достаточно через браузер зайти в Figma.
А вот Photoshop требует небольшого обучения. И Photoshop — это самая популярная программа для создания дизайнов.
Уточню, что дизайн это не цельное изображение. Дизайн страницы сайта состоит из множества частей и картинок. Каждую отдельную картинку из Photoshop можно скачать и установить в верстку. Но лучше это, конечно, понять на деле.
Photoshop нужно скачать и установить на компьютер.
Изучать Photoshop Вы будете на примере этого дизайна design.zip.
Скачайте архив. Внутри находится только 1 файл design.psd. Откройте этот файл в Photoshop.
При открытии файла у Вас появится несколько диалоговых окон:
Здесь нажмите «Сохранить слои».
Здесь нажмите «ОК».
3. И третьей окно, в котором написано «Некоторые текстовые слои содержат шрифты. «. Здесь нажмите «ОК».
После этого откроется дизайн.
Первое на что нужно обратить внимание, это чтобы в левой панели фотошопа был выбран курсор:
Дальше. Сейчас у Вас дизайн открыт в маленьком масштабе. Чтобы увеличивать или уменьшать масштаб нужно зажать клавишу Alt и крутить колесико мышки.
Чтобы быстро перемещаться по дизайну нужно зажать пробел (курсор превратится в руку) и перемещать дизайн мышью.
Извлечь определенную картинку из дизайна в Photoshop
Чтобы вставлять в верстку разные картинки из дизайна, эти картинки нужно сохранить к себе на компьютер. Как это сделать. Мы будем извлекать из нашего дизайна вот такую картинку:
Чтобы выбрать любой объект в дизайне нужно зажать клавишу ALT и щелкнуть по этому объекту правой кнопкой мыши. Поэтому зажмите клавишу Alt и щелкните правой кнопкой мыши по указанной картинке.
Посмотрите в правую панель фотошопа. Там выделена наша картинка:
Теперь здесь в правой панели нажмите на название этой картинки правой кнопкой мыши. Именно на название картинки, а не на квадратик. После нажатия появится окно, в котором нужно выбрать «Создать дубликат слоя. «.
Появится другое окно:
В этом окне нужно в поле Документ выбрать «Новый» и нажать кнопку ОК.
После этого картинка откроется в отдельном окне фотошопа:
Но вместе с картинкой иногда открывается лишняя область. Чтобы эту область убрать нужно сделать следующее. Зажать клавишу Ctrl и в правой панели фотошопа нажать мышкой на квадратик рядом с названием картинки:
После этого картинка выделится пунктирной линией. Теперь нужно в левой панели выбрать инструмент «Рамка» и нажать на Enter 2 раза:
После этих действий у вас останется только картинка без лишней области. Осталось картинку сохранить на компьютер. Делается это сочетанием 4 клавиш: Ctrl+Alt+Shift+S. Вот так в фотошопе. Нужно постараться, чтобы сохранить картинку. Если не хотите нажимать эти 4 клавиши, то можно мышкой выбрать меню «Файл», а в нем выбрать «Сохранить для Web. «:
После этого откроется диалоговое окно для сохранения картинки:
Здесь нужно просто выбрать формат: обычно это JPEG или PNG-24. И нажать кнопку «Сохранить».
Определить код цвета в Photoshop
Следующее, что часто нужно будет делать — это точно определить цвет. Делается это очень просто. В левой панели фотошопа нужно выбрать инструмент «Пипетка»:
И теперь этой пипеткой можно ткнуть в нужный цвет в дизайне. Ткнуть достаточно 1 раз. Нужный цвет можно будет посмотреть в левой панели фотошопа вот здесь:
Просто кликните 1 раз по этому квадратику и у Вас откроется диалоговое окно, где можно скопировать код цвета:
Определение шрифта в Photoshop
Часто нужно определить шрифт, его размер и цвет. А также, обычный стиль шрифта (Regular) или жирный (Bold).
Для этого, так же как и для выбора картинки нужно зажать клавишу Alt и правой кнопкой мыши нажать на нужный шрифт. Например, в нашем дизайне определим шрифт для навигации в самом верху. Зажмите Alt и правой кнопкой мыши нажмите на слово Home. В правой панели фотошопа выделится нужный шрифт. Здесь же в правой панели нажмите двойным кликом на квадрат с буквой Т рядом со шрифтом:
Сперва у Вас появится диалоговое окно, что у Вас нет такого шрифта. Так как сейчас Вы только учитесь, то ничего страшного, просто нажмите «ОК». В будущем же, нужно будет скачивать необходимые шрифты и устанавливать их на компьютер. Чтобы установленный шрифт появился в фотошопе, фотошоп необходимо перезапустить. Если в дизайне будут использоваться платные шрифты, то Вам ничего не останется, как просить нужный шрифт у дизайнера.
Сейчас Вы нажали «ОК» и у Вас выделился весь выбранный текст в дизайне. А вверху фотошопа появилась вся информация о выделенном шрифте:
Стрелками я указал, какая информация нам интересна. Слева направо:
- семейство шрифтов (название шрифта). В CSS это font-family;
- стиль и начертание шрифта. Если здесь указано Regular, то это обычный шрифт. Если Bold, это это жирный шрифт и в CSS у него будет font-weight: bold;. Если Italic, то это курсив, и в CSS нужно будет прописать font-style: italic;
- размер шрифта. В CSS размер шрифта указывается свойством font-size;
- цвет шрифта. В нашем случае здесь стоит знак вопроса, потому что не весь шрифт одного цвета. Слово Services в навигации отличается цветом. Чтобы узнать цвет конкретного слова, нужно выделить мышью именно это слово прямо в дизайне. Например, если Вы сейчас выделите слово Home, то знак вопроса пропадет. Чтобы получить цвет, нужно кликнуть мышью по этому прямоугольнику с цветом шрифта, и появится уже знакомое диалоговое окно с кодом цвета.
Кстати, в дизайне в навигации слово Services сделано другим цветом не просто так. Таким образом дизайнер показал, как в верстке должны будут выглядеть ссылки навигации при наведении на них курсора мыши. Ведь навигация на сайте представлена ссылками. Если говорить об этом дизайне, то на будущем сайте можно будет нажать на Home, About, Services и т.д.
Ну, а эффект наведения в верстке делается в CSS псевдоклассом :hover.
Помните, чтобы выделить текст, он должен быть сперва выбран в правой панели фотошопа. Если Вы просто в дизайне начнете стараться выделить каждый текст, как делаете это в Word, то у Вас ничего не получится. Нужно сперва зажать Alt и нажать на текст правой кнопкой мыши, и действовать далее, как уже описано выше.
Определить расстояние, размеры
В CSS существуют внешние и внутренние отступы (margin и padding). Когда Вы будете делать верстку по дизайну, нужно будет прописывать отступы между элементами в соответствии с дизайном. Определить расстояние между элементами в Photoshop можно разными способами. Один из самых простых — это использовать инструмент «Прямоугольная область» в левой панели фотошопа.
В левой панели фотошопа выберите инструмент «Прямоугольная область»:
И теперь попробуйте определить расстояние между словами Home и About в дизайне:
Для этого нужно просто зажать левую кнопку мышки и провести мышкой от одного слова до другого. Вам сразу покажется ширина и высота получившегося прямоугольника. То есть таким же образом можно определять и вертикальное расстояние, если нужно.
Потом, чтобы убрать получившийся прямоугольник, просто нажмите сочетание клавиш Ctrl+D.
Чтобы получать наиболее точные расстояние увеличивайте масштаб дизайна зажав Alt и крутя колесико мышки.
Инструментом «Прямоугольная область» можно также определять размеры элементов и радиус закругления элемента (в CSS это свойство border-radius).
Чтобы определить радиус закругления нужно измерить сам закругленный угол. Обычно для этого нужно сперва очень сильно увеличить масштаб дизайна:
Еще немного о Photoshop
Получается, для того, чтобы верстать из Photoshop Вам нужно уметь пользоваться несколькими инструментами в левой панели и выбирать нужный элемент дизайна в правой панели.
Обратите еще внимание на правую панель. А именно на иконки глаза. Если Вы выключите иконку глаза у какого-либо элемента, то в дизайне он станет невидимым. Если выключите эту иконку у всей папки, то пропадет всё, что есть в этой папке:
И когда Вы верстаете, обращайте внимание, не скрыто ли что-то. Часто дизайнеры скрывая элемент, показывают, как он будет виден на сайте при наведении мыши (:hover в CSS). То есть Вам нужно нажать на иконку глаза, чтобы посмотреть элемент дизайна.
Иногда можно увидеть скрытый слой под название grid. Его верстать не надо — это вспомогательная прослойка в дизайне. Эта прослойка помогает как дизайнеру ровно размещать элементы, так может помочь и Вам быстро определять отступы.
Вместо слоя grid дизайнер мог использовать направляющие:
Их тоже верстать не надо. Чтобы их скрыть или отобразить нужно нажать сочетание клавиш Ctrl+;. Или можно вверху фотошопа зайти в «Просмотр», там выбрать «Показать» и там кликнуть на «Направляющие.
Еще момент. Иногда удобно видеть рамку вокруг элемента, с которым Вы работаете. Для этого в верхней панели Photoshop нужно нажать галочку «Показать упр. элем.»:
Кстати, после этого можно будет мышкой изменять размеры элемента. Но Вам как верстальщику это не нужно будет делать.
Дальше. В левой панели почти у всех инструментов есть сопутствующие инструменты. Чтобы их увидеть нужно на инструмент нажать правой кнопкой мыши:
Ну, и последнее, прямо сейчас поменяйте пункты на пиксели. После этого шрифт у Вас будет измеряться в пикселях (px), а не в пунктах (pt). Для этого зайдите в «Редактирование» → «Установки» → «Основные»:
Откроется окно. В нем зайдите в «Единицы измерения и линейки». И там для линеек и текста выберите пиксели. Нажмите кнопку «Ок»:
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет
в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвет
а для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цвет
ового оттенка, вы можете задать его в качестве текущего рабочего цвет
а.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Если нужно определить цвет
в какой-то точке уже существующего изображения, начните с загрузки его в редактор. Для этого предназначен диалог, вызываемый сочетанием клавиш Ctrl + O — с его помощью вам надо найти в компьютере файл изображения, выделить его и нажать кнопку «Открыть».
При необходимости определить цвет
в какой-то точке на экране монитора загрузите в Photoshop копию изображения с экрана. Сделать это очень легко — нажмите на клавиатуре Print Screen, переключитесь в окно графического редактора, нажмите Ctrl + N, затем Enter и Ctrl + V.
После того, как изображение открыто в Photoshop тем или иным способом, включите инструмент «Пипетка» — нажмите клавишу с английской литерой I. Можно сделать это и щелчком по соответствующей иконке на панели инструментов графического редактора.
Наведите указатель мыши на нужную точку картинки. Если требуется определить цвет
какого-то мелкого элемента, увеличьте изображение — нажмите сочетание клавиш Ctrl и «Плюс» нужное число раз. Когда понадобиться вернуть нормальный размер, используйте сочетание Ctrl + Alt + 0.
Нажмите левую кнопку мыши — графический редактор определит оттенок в точке курсора и установит его в качестве рабочего цвет
а. Если вам нужно получить результат в числовом представлении, откройте палитру цвет
ов — кликните по иконке из двух пересекающихся квадратиков в нижней части панели инструментов. В открывшемся окошке выберите одно из численных представлений. Составные элементы разложения цвет
а в кодировках RGB и CMYK помечены здесь соответствующими буквами, а шестнадцатеричный код помещен в поле у значка решетки # у нижнего края окна.
Если вам требуется произвести обратную операцию, т.е. установить рабочий цвет
по известному числовому представлению, используйте эту же палитру. Составляющие кодировок RGB и CMYK придется набирать вручную, а шестнадцатеричный код можно скопировать в источнике и вставить в соответствующее поле палитры. Цвет будет установлен, когда вы нажмете кнопку OK.
В первой части мы рассмотрели два способа возникновения цвета, что будет происходить при смешивании трех базовых (синего, красного и желтого) цветов, а также, что такое RGB
.
Во второй части мы продолжим рассмотрение в Photoshop RGB
и палитры информации цветов
.
Открываем в Photoshop
любую картинку (ФАЙЛ — ОТКРЫТЬ
). В названии документа (на рисунке, приведенном ниже, показано красной стрелочкой) Photoshop
(фотошоп) нам указывает, что данное изображение использует цветовую модель RGB
. Это означает, что любой цвет, который мы видим на картинке, получен путем смешивания всего трех основных цветов (красного, синего и зеленого).
Давайте проверим, в каких пропорциях у нас смешены в Photoshop
три основных базовых цвета на данном изображении. Для этого, открываем палитру информации: заходим в меню ОКНО
и открываем палитру ИНФО
.

Цвет в Photoshop
варьируется от 0 до 255. К примеру, если навести курсор на самый темный цвет на грудке попугая, то мы увидим, что красного цвета R
у нас больше всего (240) — практически красный. Зеленого цвета G
у нас значительно меньше (83), а синего В
вообще мало (40). То есть, если смешать три основных цвета в таких пропорциях, то получется цвет точки, на которую мы навели курсор.
Каждый базовый цвет в модели RGB в Photoshop
характеризуется яркостью или интенсивностью, которая может принимать значение от 0
до 255
, где 0
обозначает, что данного цвета вообще нет на изображении, а 255
— максимальное значение, которое может набрать цвет на изображении.
Сколько же можно получить различных цветов в фотошопе?!
Чтобы это вычислить, нужно: 256 х 256 х 256 = 16 млн. 777 тыс. 216 цветов. Это просто огромная цифра!

Когда мы двигаем в Photoshop
курсором по цвету, то видим, что у нас начинают везде бегать циферки. Помним, что нас интересует лишь столбик модели RGB
(на рисунке показан в желтом квадратике).
А что же за значение у нас показывается в самом низу (на рисунке оно обведено в синюю рамочку)?! Это числовое значение пикселя, т.е. цвета в Photoshop
. Почему же в этом значении всего шесть символов?! Потому что цвет кодируется по шестнадцатеричной системе от0
до 9
, а далее идут A, B, C, D, E, F
. Итого получается 16 символов. За каждый цвет отвечает два символа: за красный — первые два (01), за зеленый вторые два (7d), за синий последние два (01).
Букве F
соответствует максимальное значение цвета, а нулю — нулевое значение, т.е. цвета нет.
Если мы посмотрим белый цвет, то значение у нас будет ffffff
, т.е. в нем смешано максимально три базовых цвета. А если мы посмотрим черный, то значение будет 000000
— никакого цвета нет.
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML
кодом и цветовой палитрой RGB
в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество…
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.
В графическом редакторе Adobe Photoshop есть инструменты, с помощью которых можно определить цвет в какой-либо произвольной точке загруженного изображения. Результат измерения можно получить как в численном представлении, так и в виде эталонного цвета для любого инструмента рисования. Предусмотрена и возможность обратной операции — зная числовое выражение цветового оттенка, вы можете задать его в качестве текущего рабочего цвета.
Вам понадобится
- Графический редактор Adobe Photoshop.
Инструкция
Photoshop является одной из наиболее популярных программ современности. Ей пользуются как любители, так и профессионалы. И у каждого пользователя когда-либо возникали различные вопросы по этому приложению. Мы неоднократно писали на нашем сайте о лайфхаках. В этот раз хотелось бы рассказать вам о том как искать определенный цвет. Допустим вы нарисовали какую-то картинку, разукрасили её и теперь вам нужно узнать чем вы это сделали. Ниже мы расскажем вам о том как определить нужный вам цвет.
Ищем цвет существующей точки
Для начала загрузите необходимую фотографию, с которой вы будете получать определенный цвет.
Теперь выбираем инструмент пипетка. Обычно он располагается слева, по счету шестой сверху. Для того чтобы узнать цвет определенной точки, нужно зажать кнопку Alt на клавиатуре и нажать мышкой в нужном месте.
Для того чтобы узнать код цвета, нужно зайти в команду палитра и посмотреть его снизу.
Для чего нужен инструмент «Цветовой эталон»?
Цветовой эталон — это незаменимый цвет при цветокоррекции изображения. С помощью него можно ставить контрольные точки. Все нужные факты переносятся в раздел инфо. Таким образом, вы лучше узнаете о нужных цветах изображения. При редактировании очень удобно.
- Щелкните активное цветовое поле на панели инструментов Photoshop.
- Нажмите «библиотеки цветов» в диалоговом окне.
- Нажмите на выпадающий список и выберите книгу цветов Pantone, в которой находится ваш образец, например, Pantone Solid Coated.
- Теперь быстро введите первые несколько цифр нужного вам цвета Pantone.
Как найти свой цвет Pantone? Окно выбора > цвет и образцы. В поле Цвет отображается ссылка на ваш пантон, например: Pantone 2975C (C = с покрытием, U = без покрытия) Если окно цвета не дает вам ссылку на пантон, оно покажет разбивку CMYK. Если вам нужен пантонный цвет, ваше креативное агентство поможет вам найти наиболее подходящий.
Есть ли в Photoshop цвета Pantone? Выделение Pantone в Photoshop Это можно легко сделать с помощью инструмента Eyedropper Tool (I). Открыв файл в Photoshop, выберите инструмент Eyedropper Tool (Пипетка) или нажмите I. В результате откроется Color Picker (Выбор цвета). В верхней секции вы можете выбрать книгу Pantone, и она преобразует цвет в ближайший Pantone.
Использует ли Adobe Pantone?
Adobe Illustrator, наряду с InDesign и Photoshop, использует серию цветовых книг Pantone Plus Series®. Pantone Plus включает цвета PMS, заменяя более раннюю систему Pantone Matching System®.
Pantone — это система подбора цветов, в которой используются числа для передачи последовательных цветов. Изначально она была разработана для печатной и текстильной промышленности. Многозначный номер цвета PMS идентифицирует один и только один цвет. Существует множество оттенков синего, но есть только один синий Pantone 2905.
Как добавить Pantone в Adobe?
Pantone Color Match Card продается отдельно. Установите расширение с этой страницы Adobe® Exchange. После установки перезапустите Adobe® и перейдите в Window -> Extensions -> Pantone Connect, чтобы открыть расширение.
Где находится цвет RAL в Photoshop?
Шаг 1: Сделайте снимок экрана объекта, для которого вы хотите определить цвет RAL. Шаг 2: Откройте новый документ в Photoshop и вставьте сюда снимок объекта. Шаг 3: Выберите инструмент «Пипетка» (I) в левой части экрана и нажмите на определенный цвет, который вы хотите определить.
Как залить цвет Pantone в Photoshop?
Нажмите на значок «Цвет:», чтобы открыть Color Picker. Нажмите на «Библиотеки цветов». Выберите библиотеку из выпадающего меню «Книга», чтобы найти образец Pantone. Теперь вы заполните это выделение и создадите собственный канал Spot Channel.
Являются ли цвета Pantone RGB или CMYK?
Определенное подмножество цветов Pantone действительно воспроизводится с помощью CMYK. В специальных руководствах указано, какие именно цвета могут быть воспроизведены с помощью голубой, пурпурной, желтой и черной красок. Однако большинство цветов Pantone создаются не с помощью CMYK, а с помощью тринадцати базовых пигментов (а также черного).
Является ли RAL тем же самым, что и RGB?
CMYK, Pantone, RGB и RAL — это четыре различные цветовые системы. Каждая цветовая система имеет свое собственное уникальное применение: CMYK — для печати, RGB — для экрана, например, в Интернете, Pantone — для точности или калибровки, а RAL используется в порошковых покрытиях и пластмассах.
Как найти значение цвета CMYK в Photoshop?
Найдите свой режим изображения Чтобы изменить цветовой режим с RGB на CMYK в Photoshop, вам нужно перейти в меню Изображение > Режим. Здесь вы найдете варианты цветов, и вы можете просто выбрать CMYK.
Является ли Pantone CMYK или RGB?
Pantone, также известная как Pantone Matching System или PMS — это компания, создавшая собственное цветовое пространство, используемое в основном в полиграфии. Pantone является стандартом в подборе и стандартизации цветов. Pantone использует метод CMYK для получения так называемого точечного цвета; также известен как сплошной цвет.
Как найти цвет RAL?
Классические цвета RAL имеют 4-значный номер в сочетании с буквами «RAL» (например, RAL 1028). Первая цифра — это номер кода системы (1: желтый, 2: оранжевый, 3: красный, 4: фиолетовый, 5: синий, 6: зеленый, 7: серый, 8: коричневый и 9: белый и черный оттенки).
Являются ли цвета Pantone цветами RGB или CMYK?
Определенное подмножество цветов Pantone действительно воспроизводится с помощью CMYK. В специальных руководствах указано, какие именно цвета могут быть воспроизведены с помощью голубой, пурпурной, желтой и черной красок. Однако большинство цветов Pantone создаются не с помощью CMYK, а с помощью тринадцати базовых пигментов (а также черного). CMYK, также известный как четырехцветный процесс, означает цвета, используемые в печатном цветовом процессе: голубой, пурпурный, желтый и черный.
Является ли CMYK тем же самым, что и Pantone?
Печать Pantone, с другой стороны, является специфическим цветом и требует очень точного смешивания чернил для создания точного цвета.