Содержание:
- Прототип и прототипирование
- Product Evolution Canvas
- Моделирование физических объектов
- Прототипирование сайтов и интерфейсов программ и приложений
- Прототипирование опыта
- Резюме
- Проверьте свои знания
Начать же этот урок лучше всего с определения центральных понятий.
Прототип и прототипирование
Для начала дадим определение понятию «прототип».
Простыми словами, прототип – это макет решения, который можно собрать из подручных материалов.
Он используется для того, чтобы не тратить время и деньги на создание полноценного продукта, а создать что-то похожее на него и отыскать ошибки, допущенные на этапе проектирования. Собственно говоря, процесс создания прототипа и называется прототипированием, и у него есть свои плюсы и минусы.
Преимущества прототипирования:
- Повышается гибкость производства.
- Повышается конкурентоспособность и качество производства.
- Себестоимость продукции сокращается на 100-150%.
Недостатки прототипирования:
- Денежные затраты. Нередко приходится делать не один прототип, а несколько. Всё это требует денег на материалы и производство.
- Время. Чтобы сделать прототип, в любом случае придётся потратить определённое количество времени.
Прототипирование является первой стадией Product Evolution Canvas (на русский переводится как «канвас эволюции продукта»), и дальше речь пойдет о нем.
Product Evolution Canvas
Product Evolution Canvas (PEC) – это инструмент для компаний, создающих различные продукты, отлично подходящий для мозговых штурмов. Он состоит из двух компонентов – это:
- Временные рамки.
- Три этапа эволюции продукта.
Временные рамки – это, как понятно из названия, время. А что такое эволюция продукта? Давайте рассмотрим подробнее.
3 этапа эволюции продукта
Эволюция продукта – это весь процесс от создания прототипа до готового товара.
Он делится на три этапа:
- Моделирование минимально-жизнеспособного продукта (прототипа или по-другому MVP).
- Создание основного продукта (который перекрывает основные потребности потенциальных клиентов).
- Производство полнофункционального продукта (идеальное решение проблемы пользователя).
Образно говоря, минимально-жизнеспособный продукт – это скейтборд. Основной продукт – велосипед. Полнофункциональный продукт – автомобиль. Скейтборд даёт возможность передвигаться, но не позволяет делать это достаточно быстро. С помощью велосипеда можно ездить довольно быстро и на большие расстояния. А автомобиль перекрывает все потребности, т.к. проезжает расстояния в сотни километров в считанные часы.
Канвас эволюции продукта помогает ответить на вопросы коллег, клиентов и инвесторов о функционале продукта. Например:
- Что может ваш продукт?
- Как вы будете развивать свой продукт?
- Что нас ждёт в будущем?
- Что в итоге получится?
Кроме того, Product Evolution Canvas упрощает:
- Разработку стратегии улучшения продукта.
- Установку дедлайнов.
- Генерацию идей.
- Презентацию продукта.
- Мотивацию команды на работу.
Но чтобы получить от PEC максимальную пользу, с ним нужно научиться работать. Давайте поговорим об этом подробнее.
Как работать с PEC
Работа с PEC предполагает прохождение трех этапов:
|
1 |
На первом этапе спрашивайте себя: «Что делает мой продукт функциональным?» |
|
2 |
На втором этапе задавайте вопрос: «Как мне улучшить свой продукт, чтобы он соответствовал главным пользовательским сценариям?» |
|
3 |
На третьем этапе уточняйте: «Какие элементы стоит добавить в продукт, чтобы он полностью раскрыл заложенный в нём потенциал?» |
Канвас можно применять для разработки продуктов и услуг практически в каждой сфере деятельности человека. Нужно выполнить всего лишь четыре простых шага:
- Нарисовать канвас на листе формата А4 или магнитной доске. Заполнить его элементами продукта.
- Повесить в комнате, в которой работает ваша команда.
- Постоянно дополнять.
- Использовать в презентациях для пользователей и инвесторов.
А чтобы было понятнее, что все это значит, приведем небольшой практический пример. Представьте, что вы разрабатываете банковское приложение и заполняете канвас. На первом этапе ваш продукт будет обладать лишь самыми необходимыми функциями, без которых невозможно представить банковское приложение – это открытие личного счёта, перевод денег и оплата различных услуг.
На втором этапе вы добавляете счета для индивидуальных предпринимателей, все виды транзакций и возможность оформлять кредиты онлайн. И на третьем – копилки, списки желаний и интеграцию с чат-ботами. Конечно, система выглядит уж очень упрощенно, но суть этот пример передает хорошо.
Прототипировать можно:
- Физические продукты, такие как автомобиль, зубная паста, спортивное снаряжение и т.п.
- Сайты. Их прототипируют, чтобы быстро получить представление о том, как они примерно будут выглядеть в готовом состоянии.
- Программы и приложения.
- Интерфейсы.
- Опыт.
В зависимости от того, что мы прототипируем, технологии прототипирования будут различаться.
Моделирование физических объектов
Физические объекты моделируют:
| A | С помощью подручных средств – бумаги, картона, пластилина, скотча, ножниц. |
| B | С помощью «Лего». |
| C | С помощью 3D принтеров. |
| D | С помощью программ для 3D моделирования. |
Давайте подробнее разберём каждую технологию.
Моделирование подручными средствам
При моделировании подручными средствами нужно всего лишь следовать простому алгоритму:
- Определите, модель какого продукта вы будете создавать.
- Изучите аналоги, в данный момент существующие на рынке.
- Изобразите прототип на листе бумаги или создайте из материалов, которые найдёте. Вспомните, например, как вы делали модели вулканов из пластилина в школе.
К плюсам данного вида моделирования можно отнести:
- Короткий срок создания моделей.
- Не нужно тратить деньги на покупку дорогих материалов.
- Можно дорабатывать на ходу.
Среди минусов есть следующие:
- Нельзя сделать анимированные и интерактивные модели.
- Модели быстро изнашиваются.
Поэтому при моделировании подручными средствами избегайте перфеционизма, не тратьте много времени на каждый прототип, при создании модели постоянно думайте о том, как люди будут пользоваться продуктом.
Лего-моделирование
Моделипрование с помощью «Лего» выполняется не менее просто:
- Найдите как можно больше наборов «Лего».
- Соберите из деталей прототип будущего изделия.
- Не зацикливайтесь на одной идее. Разбирайте, собирайте заново, экспериментируйте.
- Пригласите собирать модели всех членов команды.
Для получения наилучшего результата советуем вам прочитать книгу Тима Брауна «Дизайн-мышление в бизнесе», где рассказывается о том, как компания IDEO создавала из конструктора прототипы устройств для введения в кровь инсулиновых инъекций. Каждый раз создавая прототип, представляйте, что вы рассказываете историю.
Моделирование с использованием 3D печати
Для создания 3D моделей используются следующие технологии:
|
1 |
FDM (Fused Deposition Modeling). Материал выдавливается слой за слоем на поверхность. Эта технология применяется в биомедицине, кулинарии и промышленном производстве. |
|
2 |
Polyjet. Материал выкладывается маленькими кубиками. |
|
3 |
LENS (Laser Engineered Net Shaping). Порошковый материал выдувается из отверстия и с помощью лазера наносится на поверхность. |
|
4 |
LOM (Laminated Object Manufacturing). Принтер режет материал ножом и склеивает части в модель. |
|
5 |
SL (Stereolithography). Внутри принтера находится резервуар с полимером. Когда лазер проходит по нему, полимер становится твёрдым. Таким образом получается прототип. |
|
6 |
Laser Sintering (лазерное спекание). Эта технология очень похожа на предыдущую. Единственное отличие – вместо полимера в ней используется порошок. Лазерное спекание позволяет, например, делать коронки для зубов. |
|
7 |
3DP (Three Dimensional Printing). На порошок наносится клей, который склеивает его в гранулы. Получившийся материал напоминает гипс. |
3D-печать – это достаточно сложная технология, поэтому для ее применения лучше всего привлекать квалифицированных специалистов.
Моделирование с использованием программ
То же самое моделирование, что и в случае с 3D, только здесь не надо «марать» руки, ведь весь процесс происходит на экране компьютера. Вот список 10 лучших бесплатных программ, которые помогут вам прототипировать, не выходя из зоны комфорта:
- Wings 3D.
- DAZ Studio.
- Open Scad.
- 3DReshaper.
- 3D Crafter.
- PTC Creo.
- LeoCAD. Виртуальное Лего-моделирование.
- Houdini Apprentice.
- FreeCAD.
- Sculptris.
Руководство пользователя для каждой из программ можно найти в свободном доступе в Интернете.
Прототипирование сайтов и интерфейсов программ и приложений
Прототипирование сайта, главным образом, означает проектирование его интерфейса. Оно помогает облегчить задачу программистам, дизайнерам и верстальщикам. Поэтому мы объединили эти два пункта в один.
При моделировании интерфейса нужно исходить из концепции UX дизайна (UX расшифровывается как User Experience, что переводится на русский как «пользовательский опыт») – всегда помнить о том, к чему привыкли пользователи.
Например, когда вы заходите на любой сайт, то, скорее всего, ожидаете, что справа или сбоку будет меню и название проекта. Чуть-чуть правее или левее центра – контент (статьи, фотографии, видео). А снизу – надпись «Все права защищены» и правовые документы.
Если же вы зайдёте и увидите совсем другую картину (к примеру, меню будет расположено где-то снизу, контентная часть будет слишком узкой и т.п.), вероятно, вы просто уйдёте на другой сайт – более привычный.
Если мы просто расскажем пользователю о саморазвитии, он прочитает и уйдёт. Чтобы такого не происходило, мы во всех статьях делаем ссылки на тематические материалы, бесплатные курсы и платные тренинги. При этом мы не пишем призывы каждые три абзаца, не мешаем пользователю найти ответ на вопрос и удовлетворить любопытство, не ставим никаких скриптов, которые не дают человеку уйти с сайта, если ему что-то не понравилось.
Как создать прототип
Прототип можно создать в любой программе, где можно рисовать. Если вы новичок, используйте Photoshop, Paint, Adobe Illustrator или даже Google Docs. Профессионалам рекомендуем программу Axure. И вот что нужно сделать дальше (в упрощенной форме):
| 1 | Отрисовать основные элементы шапки – форму поиска, логотип, кнопку обратной связи, описание проекта, кнопку действия («заказать услугу», «купить курс», «совершить звонок»), а если сайт информационный, то либо кнопку «Блог», либо меню с рубриками. |
| 2 | Нарисовать контентную часть и сайдбар (то, что находится сбоку). Как будет располагаться текст, кнопки социальных сетей, комментарии и т.д. |
| 3 | Обрисовать подвал сайта – дополнительные ссылки, значок копирайта и прочее. |
Стиль сайта должен прослеживаться на всех его страницах. Не должно быть так, чтобы на главной странице преобладал минимализм (чёрно-белый дизайн и полное отсутствие лишнего), а в статьях – «рог изобилия», когда кажется, что попал совсем в другую реальность. Элементы нужно делать симметричными по размерам и расположению.
Не заставляйте человека ощущать себя неуютно, т.е. если пользователи мобильных устройств привыкли, что при нажатии на значок «гамбургера» (три горизонтальных черты) открывается меню, не надо выдумывать что-то новое. Если люди привыкли, что курсор мыши меняется на указательный палец, когда на блок можно нажать, делайте на своём сайте (или в приложении) точно так же.
И еще несколько советов о том, чего нужно избегать при создании сайтов и приложений:
- Мелкие шрифты (если человеку не удобно читать у вас, он быстро найдёт, у кого читать комфортнее).
- Горизонтальные прокрутки (особенно это вызывает неудобство на смартфонах).
- Отсутствие мобильной версии (международное агентство Social провело исследование и выяснило, что 5,26 миллиарда пользователей (именно пользователей, а не людей) заходят в Интернет с мобильных устройств).
Подробнее читайте в материале, подготовленном крупнейшим маркетинговым агентством России Texterra. Там очень хорошо и понятно изложено, что стоит внедрить на своём сайте/приложении, а что – убрать. Однако не старайтесь всё время следовать нашим советам: экспериментируйте и пробуйте выяснить самостоятельно, что хотят видеть потенциальные клиенты на вашем сайте или в приложении.
Прототипирование опыта
Прототипирование опыта – это тип прототипирование, которое представляет собой воссоздание ситуаций для тестирования решений. Чтобы смоделировать опыт, нужно правильно подобрать место и создать обстоятельства, при которых человеку может понадобиться ваш продукт или услуга. С помощью прототипирования опыта можно разыгрывать целые ситуации, объёмные опыты и нахождение в пространствах, где трудно обойтись одним предметом.
Прототипирование опыта проводится так:
|
1 |
Выберите ситуацию, в которой человеку пригодится ваш продукт для решения проблемы. |
|
2 |
Напишите сценарий. Опишите подробно обстоятельства, действующие лица, место действия. |
|
3 |
Попробуйте получить доступ к месту из выбранной ситуации. Если нет возможности, воссоздайте его в тех условиях, которые есть. |
|
4 |
Разместите прототип решения в этом месте. |
|
5 |
Распределите роли среди коллег и обыграйте сценарий. |
|
6 |
Пригласите реальных пользователей. Расскажите, что от них требуется, и попросите помочь в тестировании продукта. |
|
7 |
Понаблюдайте за их поведением и прототипом решения. |
|
8 |
Попросите их описать свои мысли и ощущения. |
|
9 |
Запишите результаты и сделайте выводы. |
Для получения более серьезного результата напишите несколько сценариев, чтобы протестировать не только распространённые, но и редкие варианты развития событий. И не отдавайте всё внимание взаимодействию человека с продуктом. Смотрите также и за тем, как он в целом ведёт себя в данных обстоятельствах. Возможно, вы придумаете, что можно добавить в продукт ещё.
Теперь у вас в арсенале появились новые средства дизайн-мышления – методы, позволяющие оценивать найденные идеи и решения, выявлять их плюсы и минусы. Следующим этапом станет выбор лучшего варианта, и о том, как он осуществляется, мы поговорим в пятом уроке. А сейчас предлагаем подвести итог и пройти небольшой тест на проверку знаний.
Резюме
Прототип – это макет вашего решения. Прототипирование – создание этого макета. Также прототипирование – важная часть Product Evolution Canvas.
Существует три этапа эволюции продукта:
- Минимально-жизнеспособный продукт (MVP).
- Основной продукт.
- Полнофункциональный продукт.
Прототип – это как раз и есть MVP.
Моделировать можно:
- Физические продукты.
- Сайты.
- Программы и приложения.
- Интерфейсы.
- Опыт.
Физические продукты можно моделировать с помощью подручных средств, «Лего», графических редакторов и 3D принтеров.
Интерфейсы программ, приложений и сайтов моделируются с помощью карандаша и бумаги или специальным программ: Adobe Photoshop, Paint, Adobe Ilustrator и т.п.
Прототипирование опыта проводится с помощью моделирования ситуаций.
Проверьте свои знания
Если вы хотите проверить свои знания по теме данного урока, можете пройти небольшой тест, состоящий из нескольких вопросов. В каждом вопросе правильным может быть только один вариант. После выбора вами одного из вариантов, система автоматически переходит к следующему вопросу. На получаемые вами баллы влияет правильность ваших ответов и затраченное на прохождение время. Обратите внимание, что вопросы каждый раз разные, а варианты перемешиваются.
В следующем уроке мы рассмотрим следующий этап дизайн-мышления – выбор лучшего решения.
← 3 Генерация идей5 Выбор лучшего решения →
Как изучать референсы и создавать прототипы из подручных средств — третья статья из цикла о геймдизайне.
Автор: Иван Звонарёв. Учился на программиста, но решил стать геймдизайнером. Пришел в Pixonic как специалист по балансу, также занимается другими задачами на проектах компании в качестве геймдизайнера.
Изначальная идея (или концепт, о котором мы говорили в прошлой статье) и готовая игра — это две абсолютно разные вещи. Игра может получиться не такой, как вы ожидали, а может вообще не обрести финальную форму, потому что задумка вдруг оказалась нерабочей.
Гарантированно избежать провала не получится. Но можно значительно сократить риски и потратить меньше сил, если на ранних этапах разобраться, что в идее работает, а что — нет. Помочь с этим может правильно поставленный процесс исследования и прототипирования, о чем мы и расскажем в этой статье.
Геймдизайнер Mortal Kombat 9 и God of War Майк Биркхед (Mike Birkhead) в одной из своих статей написал: «A game designer should have GRIP». Можно перевести как: «У геймдизайнера должна быть хватка», но на самом деле аббревиатура GRIP описывает процесс итеративной разработки: Goals, Research, Implement, Polish. То есть «Цель, Исследование, Реализация, Улучшение».
Первый этап. Определяем цели
Как мы уже говорили в предыдущих материалах цикла, на самом раннем этапе идея игры описывается одним предложением. Но в разработке такой подход уже не сработает. Мало сказать: «Я делаю шутер про гигантских шагающих роботов», надо представить игру в деталях: насколько роботы технологичны, как они будут двигаться, как стрелять, как получать повреждения, кем управляет игрок — роботом или пилотом?
Игра — это не одна тема или механика. Это пересечение множества тем и механик, на котором она находится.
Возьмем Titanfall 2. Это шутер про высокотехнологичных роботов с высокой мобильностью, одним основным оружием (как в большинстве шутеров), классической механикой со здоровьем и аптечками. Каждый этот пункт отличает его от, скажем, MechWarrior, где роботы медленные, у них много оружия, а повреждения получает не вся машина, а её отдельные модули. Плюс, в Titanfall 2 пилот может выйти из робота — тогда в дело вступают совсем другие механики вроде бега по стенам и двойного прыжка.
Детальное понимание того, из каких элементов состоит игра, позволит четко сформулировать цели для разработки прототипов. Алгоритм тут следующий:
- Разбейте свой концепт на отдельные независимые темы и механики.
- Представьте, какие ощущения они должны вызывать («опасно», «трогательно», «драйвово»). Это будут ваши цели.
- Каждой теме и механике назначьте приоритет — что является основой, а что вишенкой на торте.
- Приступайте к исследованию в порядке приоритетов.
Второй этап. Проводим исследование
Теперь нужно проанализировать похожие игры и понять, почему в них весело играть. Как анализировать проекты — тема для отдельной статьи, к тому же, мы касались этого вопроса в первом материале цикла. Вот три основных вопроса, которые нужно задать игре:
- Из каких элементов она состоит?
- Как игра реагирует на взаимодействие игрока и этих элементов?
- Почему были выбраны именно эти элементы и не были выбраны другие?
Для примера разберём Doom 2016 года. В этой игре нужно уничтожать демонов и постоянно двигаться, чтобы не умереть. В ней есть:
- Перемещение, стрельба, ближние атаки, бонусы, выпадающие из врагов, возможность автоматически залезать на уступы.
- Стреляя, игрок расходует патроны — их, как и здоровье, можно пополнять с помощью ближних атак. А то, что игрок автоматически залезает на уступы, позволяет не заботиться о расчете дистанции прыжка и свободнее перемещаться по уровню.
- Механики игры мотивируют двигаться или не мешают это делать. В Doom нет приседаний и перезарядки, потому что они замедлили бы темп игры, заставили бы игрока прятаться.
Особенно интересным для геймдизайнера мне кажется вопрос о том, почему некоторые механики были убраны из игры. Популярные проекты вроде игр серии The Elder Scrolls за несколько недель с момента выхода успевают обрасти массой пользовательских модификаций, добавляющих новый контент и механики. Вряд ли геймдизайнеры The Elder Scrolls забыли добавить что-то из этого в игру. У них были причины этого не делать.
Не стоит забывать и о «правилах» жанра, то есть о том, чего игроки будут ждать от игры по умолчанию. Иногда можно рисковать и делать нетипичные для жанра вещи, но прежде чем нарушать правила, нужно научиться их соблюдать.
В первой статье мы упоминали This War of Mine как пример необычной комбинации жанров. Смешивать их можно, но не стоит нарушать внутренние правила жанра. This War of Mine — игра о войне и выживании. Она, например, «ломает» некоторые правила, рассказывая о военном конфликте с точки зрения мирных граждан, а не военных. Но при этом и война и выживание показаны в игре такими, какими их ожидает увидеть игрок.
Третий этап. Реализуем прототипы
В этой статье я буду называть прототипом всё, что помогает проверить идею. Например, тестовый арт поможет проверить визуальный стиль игры, а для того, чтобы разобраться с балансом, пригодится таблица в Microsoft Excel.
Прототип — это инструмент проверки конкретных гипотез.
Нужно сразу запомнить, что прототип — это не плохая, наспех сделанная игра. Прототипирование нужно не только для того, чтобы проверить работоспособность идеи — в процессе надо выяснить, стоит ли её вообще реализовывать. Если прототип в этом не помогает — это плохой прототип.
Делать прототип всей игры совсем не обязательно. Лучше разбить изначальный концепт на части, и делать прототип для каждой из них, будь то механика, история или визуальный стиль. При этом убирая или упрощая из прототипа всё, что он проверять не должен. Рассмотрим несколько методов.
Прототипировать нужно всё.
Прототипирование идей
Термин не совсем корректный, но тем не менее. Для проверки идеи подойдут любые публичные инструменты. Раньше можно было использовать Kickstarter и Steam Greenlight. Но сейчас ведение Kickstarter-кампании — это отдельная тяжелая работа, а Greenlight закрылся.
На мобильном рынке есть сервис SplitMetrics, который в чем-то похож на Greenlight — в него можно загрузить фейковую страницу игры с описанием и артом и посмотреть, сколько интереса она привлекает, не имея ничего кроме текста и пары картинок. Без арта можно участвовать в концепт-джемах. Один из них проводится в рамках Kanobu Games Jam.
Прототипирование истории или сеттинга
Самый очевидный способ: написать рассказ по игре. Если есть костяк истории, но не хочется писать все сцены и диалоги, можно сделать свою кампанию на основе одной из настольных ролевых систем — Dungeons & Dragons, GURPS, Savage Worlds. Это позволит без артов и игровых механик оценить, как будут вести себя игроки, не знакомые с миром и героями.
Для нелинейных историй, где выбор игрока влияет на развитие сюжета, можно сделать небольшую визуальную новеллу — для этого есть готовые конструкторы вроде Renpy и Tyrano Builder. Любители визуальных новелл обычно относятся к инди-проектам с энтузиазмом и не требуют арт высшего качества, так что найти читателей будет несложно. Например, на форуме Visual novel database или многочисленных имиджбордах.
Ещё можно использовать инструменты компьютерных ролевых игр. Например, в Neverwinter Nights и Divinity: Original Sin 2 есть встроенные редакторы, где можно создать свою историю с геймплеем из основной игры.
Прототипирование механик
Самый широкий и интересный раздел. Тут многое зависит от того, какую именно механику необходимо проверить, а также от имеющихся навыков. Прототипы механик можно разделить на два типа — цифровые и бумажные. У каждого есть свои преимущества и ограничения.
Цифровые прототипы лучше всего подходят для испытания всего, что связано с физикой, реакцией игрока и управлением, если это — неотъемлемая часть игры, её ключевая особенность. Разумеется, в коде можно реализовать вообще всё, но это требует навыков и времени, которые есть не у всех.
Если очень хочется делать сразу в цифре, то лучше всего пользоваться готовыми вещами — использовать встроенные редакторы игр (как в упомянутой Divinity). Ещё можно делать моды для похожих и не очень игр. Очень популярные DOTA 2 и PUBG выросли из модов. Если игра не слишком комплексная, стоит обратить внимание на простые движки вроде Defold или Game Maker. Более подробно мы разберём движки в отдельном цикле статей про разработку.
Для всего, что касается принятия решений игроком, можно делать бумажные прототипы. Имея достаточно опыта, на бумаге можно прототипировать почти что угодно. Даже файтинг: Yomi, Exceed, Brawl.
Параллельно с написанием статьи я делал прототип гоночной игры, похожей на Mario Kart, не используя ни круглое поле, ни механику передвижения на количество клеток, равное числу выкинутых точек на грани кубика.
Это гонка на выбывание. По ходу гонки игроки двигаются по полю и получают или теряют жетоны ускорения. Движением управляет игрок, выбирая определенные действия. Также игрок должен платить жетоны ускорения в определенные раунды. Кто не может заплатить — выбывает.
Поле ограничено шестью клетками — оторваться от соперников на большее расстояние нельзя. Это аналог похожей механики из компьютерных гонок: отстающие игроки часто получают бонус к скорости. Как и в Mario Kart, есть оружие и атаки, которые позволяют замедлить врага — то есть отобрать у него жетоны ускорения. Успех атаки определяется броском кубика с учетом дистанции до цели.
Этот прототип не проверяет, будет ли интересной гонка в целом. Но можно понять, насколько интересно применять разное оружие, и какие у игроков могут быть тактики помимо «втопить газ в пол и не отпускать».
И не забывайте о модификациях уже существующих игр. Существуют настольные варгеймы, ролевые игры, файтинги, гонки и как минимум один настольный шутер. Можно взять готовую настольную игру, сделать для неё модификацию, и получится прототип.
Например, файтинги часто используют механику энергии. Персонаж получает энергию, когда наносит или получает урон. Эту механику легко добавить в настольную Yomi: при нанесении/получении урона — получите очко энергии. Когда у вас 5 очков, найдите в колоде карту суперудара. За розыгрыш суперудара заплатите 5 энергии.
Четвёртый этап. Улучшаем механики
Итак, у нас есть несколько механик и идеи прототипов для них. При этом когда каждый прототип будет готов, собрать их вместе и получить прототип всей игры не получится Прототипировать нужно последовательно, для этого нам и нужен список приоритетов, составленный ранее.
Элементы игры взаимосвязаны. И может оказаться, что один из них мешает другому. Может быть сложно понять, в чём именно проблема, и всегда есть опасность начать чинить то, что не сломано.
Идеальный пример хорошего процесса прототипирования — обучающий уровень в Titanfall 2. Единственный его недостаток как прототипа — он слишком красивый.
Делая прототип игры, нужно начинать с самой простой и базовой механики и работать над ней до тех пор, пока она не станет достаточно хорошей. Затем можно совместить её с другой механикой, которая была проверена отдельно.
Детально о цифровом прототипировании мы еще поговорим в будущих статьях, но его принципы едины как для видеоигры, так и для игры настольной. Их будет нагляднее рассмотреть на примере уже упомянутой Titanfall 2.
В этой игре игроки могут бегать по стенам. В самом начале обучения игрок просто идёт, а затем должен пробежать по стене и продолжить путь. Этот отрезок игры и можно считать прототипом игровой механики.
Пробежав по стене в обучении Titanfall 2, я мог пойти дальше. Но вместо этого я развернулся, пробежал по стене назад, потом снова вперед. Процесс был интересным, приятным. К этому и нужно стремиться при прототипировании базовых механик. На них строится игра, и этот фундамент должен быть крепким.
Следующая сцена похожа: игрок попадает в арсенал, где может пострелять по мишеням. Бесцельно, просто для удовольствия. Перемещение тут не задействовано, в арсенале есть лишь основные типы оружия, но этого достаточно, чтобы убедиться — стрелять интересно, и винтовка по ощущениям отличается от пистолета. Это прототип системы стрельбы и набора оружия.
Затем игрок попадает в коридор, который нужно пробежать на скорость, расстреливая голограммы врагов. Этот отрезок уровня совмещает в себе две предыдущие механики, а сам вполне мог бы быть прототипом дизайна уровней и управления.
С помощью такого прототипа можно проверить, что бег по стенам и стрельба нормально работают вместе — управление позволяет делать это так, как представлял себе геймдизайнер.
Кроме того, прототип позволяет узнать, что бег по стенам хорошо вписывается в игру, а у оружия разные области для применения и ощущения при использовании. Здесь всё еще нет ИИ врагов и множества особенностей реальных игровых уровней, которые можно добавить в новых версиях прототипа, если в текущей всё будет хорошо.
Обучающий уровень Titanfall 2 построен так, как нужно строить прототипы. Сначала перемещение, затем стрельба, набор оружия, управление и тестовый уровень. Новые механики добавляются по одной за раз и только если необходимы. У каждой игры порядок приоритетов свой, но общий принцип от этого не меняется.
Советы по работе с прототипами
- Забудьте о красоте. Делайте прототип настолько уродливым и дешёвым, насколько это возможно без ущерба для его пользы. Оформление стоит отложить до момента, когда игра или прототип будут достаточно отлажены, чтобы показывать их посторонним.
- Заимствуйте. Берите картинки для прототипов из поисковой выдачи Google, а бесплатные модели из Unity Asset Store. Для бумажных прототипов можно использовать компоненты других настольных игр. Вагоны вместо машинок, кубы вместо домов.
- Ленитесь. Не надо делать больше, чем нужно для проверки. Для теста базовой механики стрельбы не нужно добавлять в прототип глушители и прицелы. И стоит сделать пять предметов оружия вместо двадцати.
- Упрощайте. Прототип должно быть очень просто поменять — это сэкономит много времени во время тестов. Если в прототипе есть карточки, писать на них ручкой быстрее, чем печатать новые после каждой правки. В цифровые прототипы стоит заложить возможность настройки параметров прямо во время игры.
Теперь мы придумали, что конкретно будет делать игрок, и убедились, что это круто и интересно — в общем, стоит делать. Но прежде чем перейти к геймплейному прототипу, надо подумать: а почему игрок захочет запустить игру во второй, третий, десятый раз? Почему он не посмотрит всё, что есть в игре за один день и не бросит её? Об этом — в следующем материале цикла.
Домашнее задание: проверить концепт игры, который вы должны были подготовить после предыдущей статьи. Придерживайтесь простого плана:
- Разбить концепт игры на множество маленьких идей.
- Посмотреть, как похожие идеи реализовали другие и понять, почему было сделано именно так.
- Сделать бумажный прототип для одной из идей.
- Если результат нравится и всё работает как надо — можно двигаться дальше.
- В противном случае нужно изменить идею и снова проверить её на прототипе.
- Сфотографировать бумажный прототип и в двух-трёх абзацах описать, как проходило тестирование. Выкладывать это пока никуда не нужно — сохраните для завершающего этапа нашего цикла статей.
Эта статья — часть нашего большого проекта с vc.ru. Если выполнять все задания, можно — ни много ни мало — научиться делать видеоигры. И выиграть PS4 Pro в конце каждого цикла статей.
Цикл «Геймдизайн»:
- Первая статья «Как найти идею для игры».
- Вторая статья «Как превратить идею для игры в концепт».
Прототипирование — это один из начальных этапов разработки, в ходе которого создается предварительный дизайн сайта , лендинга, приложения или другого проекта (его структура со схематичным изображением основных элементов).
В ходе прототипирования создается макет, который имитирует взаимодействие пользователя с интерфейсом проекта. Нередко прототипы делают интерактивными (кликабельными).
Прототип нужен для презентации проекта заказчику и оценки его юзабилити. Тестирование прототипа позволяет заранее выявить и устранить ошибки, прежде чем вкладывать деньги в разработку конечного дизайнерского решения и кода.
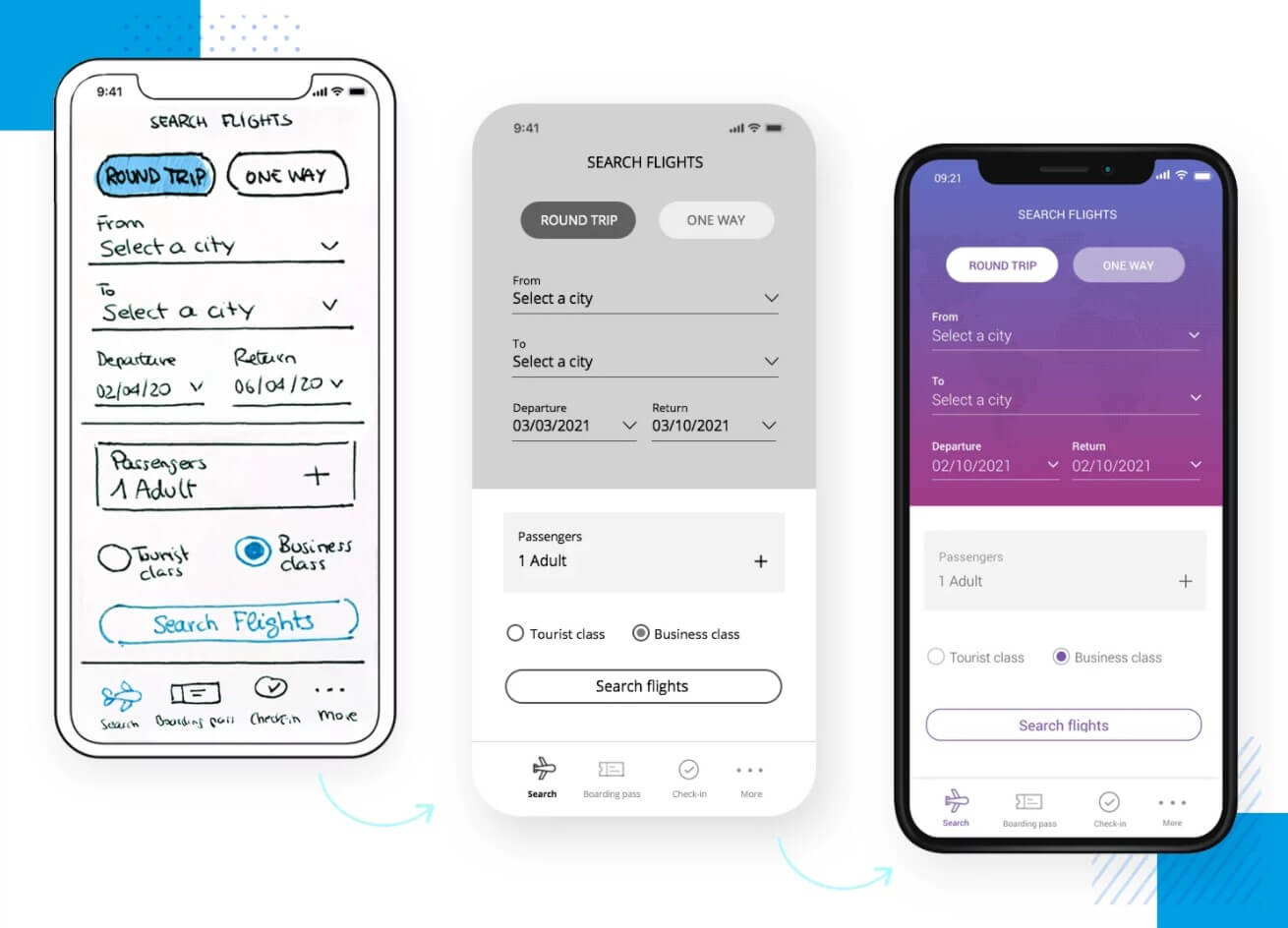
Прототип может быть нарисован на бумаге или создан в графическом редакторе. Основное отличие этих способов — в уровне детализации и кликабельности элементов.
Прототип, нарисованный в графическом редакторе, хорошо проработан и отлично подходит для проверки юзабилити. Источник
Зачем делают прототипы
Главная цель прототипирования — сэкономить деньги и время. С первого раза сложно создать идеальный продукт, который понравится заказчику, а главное — будет удобен для пользователей.
Ценность прототипов в том, что они помогают верхнеуровнево взглянуть на продукт, его структуру и идею, а также быстро и схематично показать концепт. Если собранный в прототипе продукт выглядит юзабельным без итогового дизайна, анимации и маркетинговых фич — он жизнеспособный.
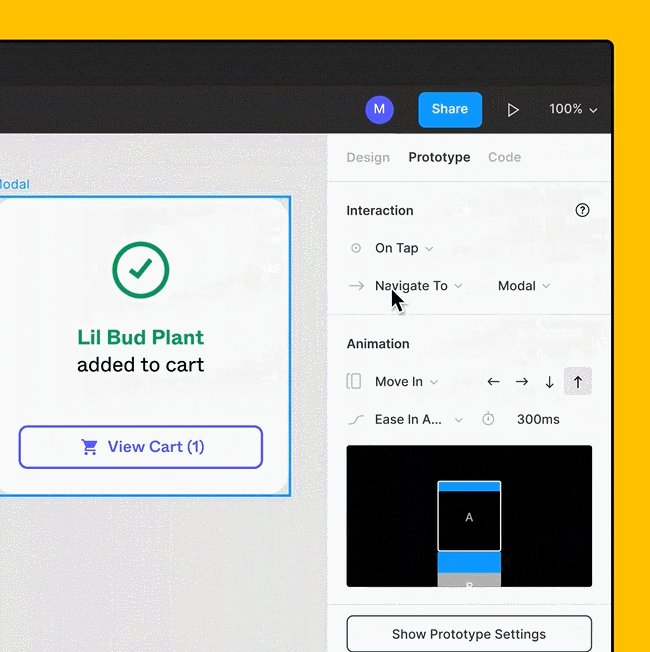
Проверять, так ли это, лучше всего с помощью кликабельных прототипов, которые достаточно быстро можно собрать с помощью Фигмы. Как их делать, можно посмотреть в уроке от Алексея Бычкова.
Прототип позволяет протестировать выбранный вариант решения без больших вложений, при необходимости внести правки и только потом приступать к разработке дизайна и программированию.
Прототипирование решает несколько важных задач:
- Поиск лучших идей. Прототип делается быстро, поэтому можно сразу подготовить несколько вариантов для тестирования гипотез, чтобы потом выбрать наиболее удачный. Это особенно актуально для стартапов.
- Выявление ошибок. На этапе создания макета можно отследить ключевые недочёты будущего сайта или приложения. На их исправление вы затратите меньше времени, денег и усилий, чем если бы пришлось вносить корректировки в конечный продукт.
- Оценка юзабилити. Разработка прототипов и тестирование на них пользовательских сценариев — отличная возможность как можно раньше проверить, насколько решение удобно для пользователей.
Прототипы помогают последовательно вносить правки в проект и согласовывать каждый этап с заказчиком. Источник
Типы прототипов
По глубине проработки прототипы бывают с высокой и низкой детализацией. Все зависит от количества элементов в итоговом варианте.
По возможности взаимодействия с макетом прототипы делятся на статичные и интерактивные. Статичные можно изобразить на бумаге схематично, а для интерактивных стоит использовать графические редакторы, например, Figma.
Этапы прототипирования
- Постановка цели. Происходит на встрече всех участников, среди которых клиент, дизайнер, маркетолог, копирайтер, программист, то есть все те, кто заинтересован в успешности проекта. Чем четче и точнее сформулированы цели, тем легче выдвигать и проверять гипотезы для детализации прототипа.
Цели нужно ставить максимально конкретные: например, разработать продающий лендинг для презентации новой услуги, продумать корпоративный сайт для повышения охвата и узнаваемости бренда. - Проведение исследования. Чтобы создать качественный прототип, важно изучить бизнес клиента, особенности его продукта и целевой аудитории.
- Формулирование гипотез. Важно понять, что именно вы хотите проверить с помощью прототипов. Не «посмотреть, получится ли разместить все блоки на сайте», а «оценить, насколько пользователю удобно будет выбрать товар и сделать заказ таким способом». Это поможет сделать прототипирование максимально эффективным.
- Создание прототипа. С учетом результатов исследования и сформулированных гипотез создается макет будущего сайта или приложения.
Проектирование прототипа сайта состоит из нескольких основных шагов:
- построение сетки сайта;
- разработка главной страницы и размещение на ней всех запланированных блоков контента, в том числе интерактивных: кликабельных ссылок, слайдеров, всплывающих форм, выпадающих списков;
- создание остальных страниц сайта.
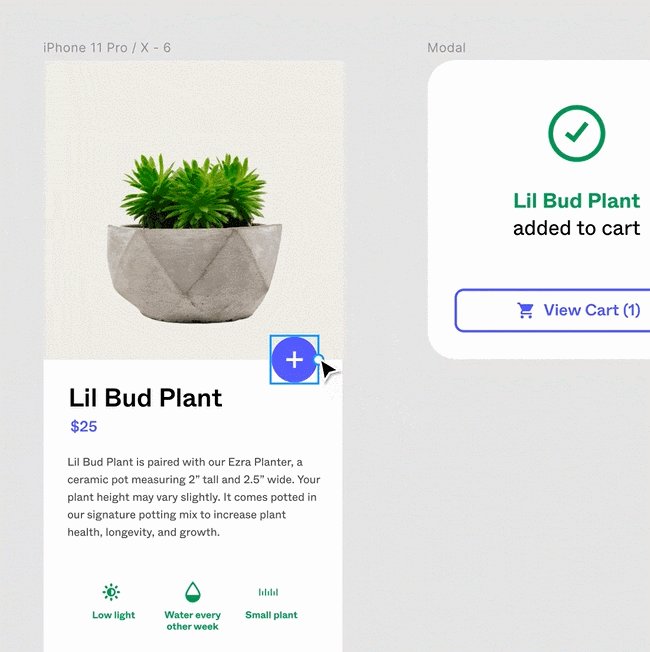
Прототипирование помогает разработать структуру сайта и наметить блоки контента
- Тестирование на фокус-группе. Позволяет проверить, как будет работать пользовательский интерфейс, есть ли пробелы в логике; понять, какие нужно внести правки до передачи проекта разработчикам, верстальщикам и дизайнерам. Прежде чем переходить к тестированию, важно не забыть согласовать прототип с заказчиком.
- Доработка. Добавление новых деталей, внесение правок по результатам тестирования.
Инструменты для разработки макетов
Главная особенность прототипирования заключается в том, что проектировать сайты и приложения можно без привлечения программистов и при этом добиваться высокой детализации.
Проекты удобно создавать при помощи различных инструментов прототипирования, которые не требуют значительных финансовых вложений. Axure и Sketch можно использовать бесплатно 30 дней. У Figma есть стартовый тариф с достаточным набором функций, которым можно пользоваться без ограничений по времени.
Figma — графический редактор для командной работы над прототипами сайтов и приложений. Подходит для обсуждения правок в режиме реального времени.
В Figma можно создавать связи между элементами прототипа, чтобы сделать его максимально похожим на готовый продукт
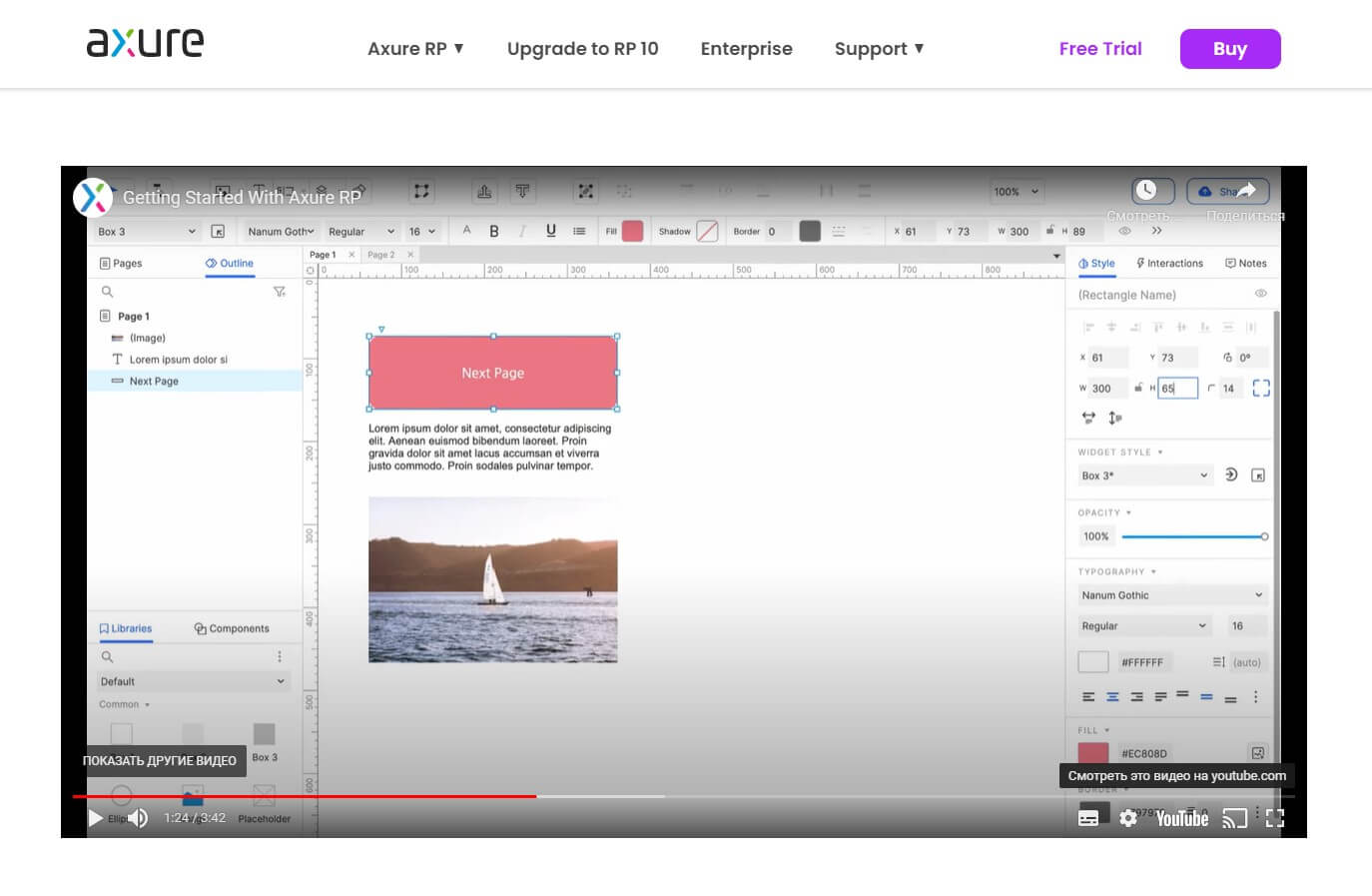
Axure — программа по созданию прототипов приложений и сайтов, позволяет делать даже сложные элементы, а также запрограммировать виджеты, кнопки, то есть получить прототип, максимально похожий по функционалу на полноценное приложение или сайт.
С программой Axure легко разобраться самостоятельно, даже если вы не дизайнер. При необходимости можно посмотреть руководство от разработчика
Sketch — инструмент для быстрого прототипирования дизайна приложений. С его помощью можно рисовать фигуры, выравнивать и распределять объекты, выстраивать композицию, добиваясь необходимого уровня детализации.
Таким образом, прототипирование позволяет имитировать функционал готового проекта, сайта или приложения. Это необходимо для тестирования гипотез и выявления проблемных участков еще до передачи проекта в дизайн и разработку.
Для оценки юзабилити и минимизации рисков лучше делать интерактивные прототипы высокой детализации.
Главные мысли
Просто люблю писать, переводить и давать людям возможность читать интересный контент. И пусть я не всегда идеальна — есть к чему стремиться!!!
Прототипирование помогает вам убедиться, что цифровой продукт, который вы выводите на рынок, является наилучшим результатом из возможных. Это может оказаться сложной задачей, но, к счастью, существует ряд инструментов для создания прототипов, которые помогут сделать процесс максимально простым.
Как бы вы описали инструменты для создания прототипов? Сам термин может означать разные вещи для разных людей. Некоторые могут подумать об этом процессе как о способе создания прототипа или модели перед выпуском конечного продукта. Другие — как о чем-то, что помогает им создать визуальное представление своих идей.
Прототипирование — это процесс создания низко- или высокоточной версии дизайна или идеи перед разработкой конечного продукта. Это позволяет дизайнерам протестировать свои идеи и получить обратную связь от заинтересованных сторон на ранней стадии.
Существует множество различных типов программного обеспечения для создания прототипов, каждый из которых обладает своими уникальными функциями. Некоторые из них бесплатны, в то время как другие стоят тысячи долларов. Некоторые лучше подходят для конкретных задач, таких как создание вайрфреймов, в то время как другие преуспевают в создании интерактивных прототипов.
Выбор зависит от вашего бюджета, целей и размера проекта.
Такого рода программы позволяют дизайнерам легко создавать интерактивные 3D-модели, а затем тестировать различные концепции дизайна. Они также предоставляют возможность визуализировать изменения до того, как они будут внедрены в конечный продукт.
Плюсы и минусы прототипирования
Если прототип — это начальная версия чего-то, что может быть использовано для тестирования перед окончательным производством, то, что такое прототипирование?
Прототипирование — это итеративный и экспериментальный метод проектирования, который включает в себя создание моделей для проверки идей и концепций, прежде чем вкладывать время и деньги в полномасштабное производство.
Инструменты прототипирования упрощают… ну… создание прототипов!
Прототипирование является жизненно важным компонентом дизайнерского мышления и дизайна пользовательского опыта (UX).
Допустим, после этапа генерирования идей, в процессе разработки продукта ваша команда придумала несколько различных идей продукта. Как вы узнаете, какой продукт лучше всего соответствует потребностям ваших клиентов и работает максимально гладко? Вы тестируете его с помощью прототипирования!
Прототипирование позволяет вам тестировать свои продукты и собирать в режиме реального действенные отзывы о вашем продукте от вашей клиентской базы.
Когда дело доходит до создания прототипов, существует два разных типа — с низкой и с высокой точностью. Разница между этими двумя типами заключается в функциональности и уровне детализации вашего прототипа.
Низкая точность воспроизведения означает низкую детализацию и функциональность. Высокая, соответственно, предоставляет высокую детализацию и функциональность.
Каждый вариант прототипирования имеет свои преимущества и недостатки.
- Когда речь идет о прототипах с низкой точностью, главное преимущество заключается в том, что их создание является быстрым и дешевым. Тем не менее, недостаток проявляется в нехватке реализма и интерактивности, поэтому отзывы потребителей могут быть неточными.
- Создание высокоточных прототипов требует больше времени и денег, но они обеспечивают более привлекательную обратную связь с потребителями и, следовательно, более точные и действенные результаты.
Мы говорили о преимуществах различных типов прототипирования, но как насчет прототипирования в целом? Зачем вообще создавать прототип?
Вот некоторые из преимуществ:
- Возможность выявить недостатки дизайна на ранней стадии.
- Проверка на соответствие и функциональность продукта.
- Внесение улучшений и создание хорошего продукта в целом.
- Повышение вовлеченности пользователей
- Повышение удовлетворенности клиентов
- Легкий способ донесения идеи до заинтересованных сторон
- Снижение рисков, связанных с запуском новых продуктов
Создание прототипа может занять много времени и стоить денег, однако в долгосрочной перспективе выгода, которую данный этап разработки приносит бизнесу, значительно перевешивает имеющиеся недостатки.
Какой инструмент прототипирования подходит именно вам?
Не каждый инструмент для создания прототипов подходит для любых целей. Вот некоторые аспекты, которые следует учитывать при выборе инструмента для создания прототипов:
Цели
В первую очередь вам нужно определить, каковы ваши цели. Это включает в себя не только цели бизнеса, но также и цели самого инструмента. Для чего он вам нужен?
Нет смысла использовать инструмент, если он не выполняет необходимых вам функций. При этом важным аспектом является необходимый вам уровень точности и сложности.
Стоимость
Вам необходимо найти инструмент, который соответствует вашему бюджету. Есть несколько бесплатных и доступных вариантов, так что не паникуйте: вы обязательно сможете найти тот, который не навредит вашему карману.
Кривая обучения
Сколько времени потребуется вам или вашей команде, чтобы внедрить этот инструмент? Для использования некоторых программ, требуется более сложная кривая обучения, по сравнению с другими. Если выбор инструмента, будет означать, что вам потребуются часы обучения, чтобы использовать его, возможно, оно того не стоит.
Простота использования
Продолжение процесса обучения — это простота использования. Эти два пункта как бы идут рука об руку. Чем проще инструмент в использовании, тем меньше будет времени на обучение.
Ваш инструмент должен интегрироваться с другими инструментами, которые вы используете, особенно с вашими дизайнерским программным обеспечением.
Еще один аспект, который вам нужно иметь в виду, заключается в том, что дизайн — это процесс совместной работы, поэтому инструмент должен обеспечивать такую возможность.
В целом, инструмент для создания прототипов предназначен облегчить жизнь вам и вашей команде. И он ни в коем случае не должен увеличивать время, необходимое вам для выполнения работы.
10 бесплатных инструментов прототипирования
1. Moqups
Moqups — это нечто большее, чем просто инструмент для создания макетов. Его также можно использовать для создания каркасов, диаграмм, графиков, блок-схем и прототипов.
Хотя Moqups помимо прочего обладает возможностями проектирования, планирования и совместной работы, поскольку это статья о прототипировании, мы все же сосредоточимся на этом.
Функциональность прототипирования Moqups позволяет вам добавлять взаимодействия к вашим проектам, имитирующие опыт, которого пользователи могут ожидать при фактическом использовании вашего продукта. Это означает, что вы можете довести свою идею до конца.
Одна из лучших особенностей использования Moqups заключается в том, что, когда вы создаете компонент пользовательского интерфейса своего прототипа и вносите в него изменения в будущем, эти изменения синхронизируются во всех ваших проектах, поэтому вам не нужно возвращаться и вносить их вручную.
Еще одна особенность, о которой стоит упомянуть — это заметки, выноски и аннотации. Их наличие под рукой означает, что члены команды могут оставлять отзывы непосредственно о самом прототипе. Это позволяет легко вносить любые необходимые изменения.
Плюсы
- Бесплатный план
- Создание прототипов с низкой и высокой точностью
- Экспорт PDF и PNG
- Множество настраиваемых бесплатных шаблонов
- Онлайн-сотрудничество в режиме реального времени
- Простота в использовании
- Тысячи наборов иконок
Минусы
- По истечении срока действия пробной версии уведомление о продлении не отправляется
- Нет возможностей тестирования пользователей
- С бесплатным планом вы не можете скачать созданный вами макет
2. Webflow
Webflow фокусируется на дизайне и создании веб-сайтов — и, конечно же, наряду с этим предлагаются прототипы, чтобы вы могли протестировать дизайн своего сайта перед его запуском.
Webflow позволяет создавать высококачественные прототипы профессиональных веб-сайтов. Несмотря на то, что программное обеспечение использует JavaScript, HTML и CSS, вам даже не нужно знать, как писать код. Кроме того, платформа делает весь этот процесс максимально простым и быстрым.
Все, что требуется — это один клик, чтобы превратить ваш макет пользовательского интерфейса или прототип в веб-сайт.
Конечно, Webflow могут использовать не только дизайнеры и разработчики, но и маркетологи. Как? У платформы имеется гибкая система управления контентом, которую маркетологи могут использовать для эффективного создания и запуска кампаний.
Плюсы
- Высокая функциональность и множество функций
- Бесплатный план
- Возможности совместной работы
- Множество доступных шаблонов
- Наличие API
- Возможности электронной коммерции
Минусы
- Вы не можете импортировать код в Webflow
- Нет поддержки клиентов 24/7
- Сложная кривая обучения
- Ограниченная настройка
3. Figma
Figma позиционирует себя как программное обеспечение для проектирования «все в одном». Затем вы можете воплотить свои проекты в жизнь с помощью функций прототипирования, которые не требуют абсолютно никакого кодирования.
Весь процесс создания прототипов максимально прост и интуитивно понятен. Вы можете легко выбирать, создавать и подключать анимацию элементов и взаимодействия, чтобы предоставить вашим пользователям наилучшие возможности.
Поскольку у Figma есть собственное мобильное приложение для iOS и Android, это означает, что вы можете просматривать свои проекты и прототипы на мобильных устройствах (в конце концов, именно так большинство ваших потребителей будут взаимодействовать с продуктом в реальной жизни).
Отдельно стоит отметить функцию «динамические наложения», которая позволяет создавать несколько слоев интерактивных элементов, а также упомянуть «встроенные комментарии» — если вы оставите комментарий к прототипу, он также появится в дизайне.
Плюсы
- Бесплатная версия
- Вы можете включить анимированные GIF-файлы
- Интеллектуальная функция анимации
- Мобильное приложение
- Совместно используемые прототипы
- Интегрируется с множеством других инструментов
- Мощные функции редактирования
Минусы
- Нет возможности тестирования пользователей
- Нет поддержки в чате
- Необходимость платной версии, если у вас большая команда дизайнеров
4. ProtoPie
ProtoPie — это универсальный инструмент прототипирования для дизайнеров и команд разработчиков.
С помощью ProtoPie Studio вы можете не только превратить свои цифровые проекты в интерактивные и реалистичные прототипы, но и протестировать их на iOS, смартфоне или планшете с помощью ProtoPie Player. Кроме того, вы можете проводить сеансы пользовательского тестирования через их интеграции, чтобы получать полезную информацию от пользователей, а не только от членов вашей команды (которые, скорее всего, предвзяты).
Одна из потрясающих функций ProtoPie — это их голосовое прототипирование. С помощью нее вы можете добавлять голосовые взаимодействия в свои проекты. Поскольку потребители все чаще используют голосовой поиск, эта функция чрезвычайно ценна.
ProtoPie легко интегрируется с популярными инструментами графического дизайна, такими как Figma, Sketch и Adobe XD. Это означает, что вам не нужно начинать с нуля, когда вы решите будете использовать их инструмент. Таким образом, вы экономите время и деньги.
Плюсы
- Бесплатный план
- Реалистичное высокоточное прототипирование
- Множество полезных интеграций
- Можно использовать на Android, iOS, Mac и Windows
- Никаких знаний в области программирования не требуется
- Датчики интеллектуальных устройств
- Мультисенсорные жесты
Минусы
- Относительно дорогой при необходимости использования премиум-плана
- Крутая кривая обучения
- Нет возможности мгновенной поддержки клиентов
5. Marvel
Некоторые инструменты ориентированы только на создание прототипов, а не на пользовательское тестирование. Marvel делает и то, и другое — интеграция не требуется. При этом вы можете интегрировать Marvel с несколькими интересными и полезными инструментами, такими как Jira и Sketch.
Marvel утверждает, что менее чем за пять минут вы можете создать реалистичный и функциональный прототип.
Вы можете создавать свои проекты, макеты и каркасы в Marvel или импортировать их. Как только это будет сделано, вы сможете автоматически передать их команде разработчиков для быстрого создания прототипов.
Что вам понравится в Marvel? Определенно то, насколько удобно сотрудничать с этим инструментом. Вы (и ваша команда) можете оставлять комментарии непосредственно к самому прототипу, чтобы было легче вносить улучшения по мере продолжения процесса прототипирования.
Если вы загрузите свои прототипы, то можете продолжать работать над ними в автономном режиме, а как только снова подключитесь к сети, все синхронизируется автоматически, так что ни одна ваша тяжелая работа таким образом проделанная работа не пропадает даром.
Плюсы
- Автоматически сохраняет вашу работу
- Возможность работы без подключения к Интернету
- Простота создания прототипов и совместной работы
- Инструмент может быть использован в различных операционных системах
- Поддержка клиентов 24/7
Минусы
- Бесплатный план ограничен
- Ограниченная сложная функциональность
6. Framer
Framer — это инструмент, который большинство людей используют только для создания веб-сайтов. Однако у него есть расширенные возможности для интерактивного прототипирования.
При создании прототипов с помощью Framer вам открывается целый мир возможностей благодаря настраиваемым компонентам, которые вы можете создавать. «Меню вставки» позволяет легко добавлять медиафайлы, ресурсы и компоненты в ваш прототип в считанные секунды, после чего вы можете связать все это воедино с предлагаемыми платформой взаимодействиями.
Одна из функций прототипирования, на которую следует обратить внимание — то, что называется «Передачей обслуживания». Инструмент передачи автоматически генерирует анимационный код, который затем вы можете использовать, если захотите.
Плюсы
- Создание веб-сайта и прототипа в одном месте
- Большое сообщество пользователей
- Бесплатная версия
- Широкий спектр программных интеграций
- Доступно несколько учебных пособий
- Легко передать обслуживание разработчикам
Минусы
- Требуется некоторый уровень навыков кодирования
- Крутая кривая обучения
- Ограниченная настройка прототипа
7. InVision
InVision — это больше, чем просто интерактивная доска. Это платформа, которая облегчает сотрудничество между членами команды в режиме реального времени. Используя данное рабочее пространство, ориентированное на производительность, ваша команда может быстро создавать прототипы с помощью инструмента векторного рисования.
Платформа также предлагает обычные функции прототипирования, такие как визуальные эффекты, анимация и компоненты, которые легко повторять. Но главная сила — это сотрудничество. Ваша команда может легко самостоятельно рисовать на прототипах, оставлять заметки и комментировать свои идеи, чтобы их могли увидеть все остальные.
Чтобы сделать жизнь еще проще для тех, кто использует этот мощный инструмент, InVision предлагает множество бесплатных шаблонов прототипирования, которые вы можете использовать такими как есть или настраивать по своему вкусу — кодирование не требуется.
Помимо всего выше перечисленного InVision выходит за рамки интеграции. На самом деле вы можете встроить Google Docs, доски Jira и многое другое непосредственно в свое рабочее пространство.
Плюсы
- Доступные цены для небольших компаний
- Множество интеграций
- Совместная работа в режиме реального времени
- Интуитивно понятный интерфейс и функциональность перетаскивания
- История версий
- Легкое создание полностью анимированных прототипов
Минусы
- Бесплатный план ограничен с точки зрения активных пользователей и рабочего пространства
- Только корпоративный план поставляется с расширенным управлением командой и безопасностью
- Нет собственного инструмента проектирования
- Дорогостоящий инструмент, если вы захотите расширить функциональность
8. Justinmind
Justinmind — это простой в использовании конструктор приложений и веб-сайтов, который позволяет создавать полнофункциональные прототипы UX и UI без написания кода. Вы можете легко перетаскивать элементы на место, редактировать текст, добавлять изображения и предварительно просматривать, как ваши интерактивные дизайны выглядят на разных платформах.
Вам не нужно ни о чем беспокоиться, потому что Justinmind все делает за вас.
Вы можете добавить интерактивность, анимацию, расширенные переходы и многое другое всего за несколько кликов. Помимо прочего, при использовании Justinmind у вас есть возможность создавать проекты с нуля или использовать существующие готовые компоненты, а также библиотеки.
Justinmind поставляется с учебными пособиями и обучающими видеороликами как для начинающих, так и для опытных пользователей. Его совместимость с настольными и мобильными устройствами означает, что дизайнеры могут работать где угодно, а тот факт, что вы можете работать в автономном режиме, является лишь вишенкой на торте.
Плюсы
- Позволяет создавать прототипы, разрабатывать пользовательский интерфейс и UX-дизайн
- Бесплатный план
- Доступен для Mac и Windows
- Бесплатные шаблоны дизайна
- Мобильные жесты и транзакции
Минусы
- Анимация, переходы и эффекты доступны только для платных тарифных планов
- Интеграция с пользовательским тестированием и совместная работа в команде доступны только в рамках профессионального плана
9. Origami Studio
Origami Studio изначально был разработан для дизайнеров, которые создавали прототипы для страниц Facebook. Они быстро поняли, насколько это может быть полезно для каждого, кто разрабатывает веб-сайт любого типа, поэтому выпустили инструмент для всех желающих.
При использовании Origami Studio вы можете создавать условные взаимодействия, которые происходят только на основе логической последовательности событий, а также адаптивные виды с вертикальной и горизонтальной прокруткой, переходы экрана, анимацию по времени, компоненты и даже интерактивные циклы.
Помимо того, что инструмент является абсолютно бесплатным, есть две дополнительные функции для создания прототипов, которые заслуживают почетного упоминания. Это функция «Движение устройства», позволяющая вам использовать датчики движения устройства и получать доступ к информации об акселерометре и гироскопе. А также функция измерения звука, которая позволяет создавать визуализации из живого звука или записанных сэмплов.
Плюсы
- Высокоточное прототипирование
- Абсолютно бесплатно
- Бесплатные загружаемые шаблоны прототипов
- Вы можете записать свои прототипы в Origami
- Доступно множество интеграций и плагинов
- С Origami Live делиться прототипами стало проще
- Огромное сообщество
Минусы
- Доступно только на macOS и iOS
- Поддержка клиентов отсутствует
- Более крутая кривая обучения, чем у других инструментов
10. Maze
Итак, вы использовали один из вышеперечисленных мощных инструментов прототипирования для создания своих прототипов. Что теперь? Теперь вам нужно протестировать эти прототипы, чтобы убедиться, что они функционируют так, как вы хотите, и убедиться, что пользователи довольны интерфейсом и опытом. Вот тут-то и пригодится Maze.
Проведение пользовательского тестирования является одной из наиболее важных частей всего жизненного цикла прототипирования. Нет смысла создавать прототип и запускать на его основе цифровой продукт, если ваши пользователи недовольны. Это было бы просто пустой тратой времени и денег.
Maze многофункциональен. Вы можете не только протестировать свои прототипы с реальной аудиторией, но и опробовать вайрфреймы, концепции продуктов и тексты. Оперативная и действенная обратная связь, которую вы получаете относительно удовлетворенности пользователей, жизненно важна для обеспечения максимальной эффективности ваших продуктов.
Maze интегрируется с рядом инструментов для дизайна и прототипирования. Все, что вам нужно — это один клик, чтобы начать тестирование. Опять же, то, насколько легким и быстрым Maze делает весь этот процесс — это самое лучшее в использовании данного инструмента.
Плюсы
- Действенная обратная связь в режиме реального времени
- Интегрируется с основными инструментами прототипирования
- Простой в использовании и интуитивно понятный
- Визуализация тепловой карты
- Хорошее обслуживание клиентов
Минусы
- Бесплатный план ограничен по своему масштабу
- Сплит-тестирование A/B невозможно
- Инструменту опроса не хватает функциональности
В заключение
Прототипирование — важнейшая часть процесса разработки цифрового продукта. Оно позволяет точно увидеть, как будут выглядеть ваши идеи, когда вы их запустите. Данный процесс также помогает эффективно взаимодействовать с вашими клиентами и заинтересованными сторонами.
Существует множество различных типов инструментов для создания прототипов. У каждого из них есть свои сильные и слабые стороны, но, в конечном счете, вам решать, какой из них подходит лучше всего.
Независимо от того, какой инструмент вы выберете, все вышеперечисленные инструменты имеют одну общую черту. Они облегчают вашу жизнь и жизнь всех членов вашей команды.
Всем успешной работы и творчества!
Источник
Подписывайтесь на наш телеграмм-канал, чтобы всегда оставаться в курсе событий.
Что это такое? Прототипирование – это процесс создания макета сайта, приложения, ПО, физического продукта и т. д. Прототип отвечает требованиям заказчика и исполнителя: зачем нужен конечный продукт, как будет выглядеть, как с ним будут взаимодействовать.
Для чего нужно? Данный этап разработки необходим для экономии времени и денег в дальнейшем. Позволяет выявить цели создания продукта, практически полностью исключает порочную практику переделывания и доделывания.
В статье рассказывается:
- Что такое прототипирование простыми словами
- Зачем нужно прототипирование
- Виды прототипирования
- Прототипирование как первая стадия Product Evolution Canvas
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Что такое прототипирование простыми словами
Прототипирование — это, простыми словами, инструмент проверки идей. Он используется для исследования прогресса и функциональности продукта до начала его фактической разработки и может быть применен на любом этапе проектирования.
Во время этого процесса прототип проходит полный жизненный цикл от идеи до фактического цифрового или физического воплощения. По факту, происходит создание рабочего макета, который позволяет пользователям осуществлять с собой целевые действия до тех пор, пока он находится в рабочем состоянии или до момента, пока не будет собран фактический продукт.
Глубинное отличие прототипов состоит в том, что для их появления не нужна и строка кода. Благодаря современным технологиям осуществить проверку можно при помощи одних дизайнеров без привлечения разработчиков.
Такие возможности существенно снижают стоимость конечного продукта. Прототип тестируют совместно с клиентами и стейкхолдерами. Это помогает заранее устранить ошибки и снизить риски. Грамотно выполненное прототипирование экономит не только деньги, но и временные и трудовые ресурсы компании.
Для чего можно создать моделирование и прототипирование:
- Любой реально существующий физический продукт: от машины до детской игрушки.
- Сайты и посадочные страницы. Это нужно для того, чтобы составить представление о том, как будет выглядеть готовый продукт.
- Компьютерные программы и мобильные приложения.
- Интерфейсы.
- Пользовательский опыт.
Скачать
файл
В задачи прототипирования входит:
- Проверка нескольких идей и выявление лучшей. Такое становится возможным благодаря тому, что на создание прототипа не нужно много времени, а это значит, что можно быстро проверить сразу ряд гипотез и выявить наиболее перспективную.
- Выявление ключевых недочетов. Макет помогает не только взглянуть на то, как будет выглядеть финальный продукт, но и отловить основные ошибки, заложенные в нем на момент планирования. Исправив их на этапе прототипирования, вы значительно сократите производственные затраты при создании конечного продукта.
- Оценка удобства пользования. Проверка юзабилити на этапе разработки и тестирования прототипа — важный шаг в процессе создания продукта. Он помогает заранее просмотреть большинство пользовательских сценариев и по итогу создать то, что устроит потребительские запросы.
Зачем нужно прототипирование
Много думают про прототипирование, что это исключительно создание макета физического продукта, но это не так. Зачастую прототип — это интерактивный проект без кода, который создан для тестирования идеи перед созданием основного продукта. С его помощью можно проверять концепции и дизайнерские решения с реальными пользователями без привлечения команды разработчиков.
Ошибочно считать, что такой подход удлиняет производство и делает его более дорогим. Напротив, это помогает значительно сэкономить не только деньги, но и силы, затрачиваемые на создание проекта в течение всего его жизненного цикла.
Причиной создать прототип может послужить:
- Параллельное тестирование нескольких идей. Использование макетов дает большой простор для тестирования. Быстрота и простота получения прототипов дает возможность дизайнерам прорабатывать сразу несколько идей, отметая ненужное и доводя до совершенства то, что действительно работает.
- Поиск утечек. Если вы не понимаете, в чем проблема, разрабатывайте прототип и отдавайте его не тестирование конечным пользователем. Живое взаимодействие юзеров и продукта дает возможность проследить, что работает, а что нет, помогает выявить недочеты и предусмотреть слабые места.
Читайте также
- Улучшение юзабилити продукта. Удобство пользования — важная составляющая успешного продукта. Технология прототипирования дает дизайнерам широкий спектр возможностей для выявления проблем и вноса необходимых изменений.
- Вовлечение стейкхолдеров и конечных пользователей в процесс разработки продукта. Привлечение в проект людей из этих категорий помогает дизайнерам лучше понимать для кого они в конечном счете делают то, что делают.
- Продажа идей. Сложно вдохновляться идеей, гораздо проще тем, что уже работает и вот-вот должно стать революционным прорывом. Прототипы отлично в этом помогают. Они не только продвигают дизайнерские решения внутри организации и за ее пределами, но и позитивно сказываются на возможности рынка создавать новые идеи, запускать амбициозные процессы и разрабатывать продукты будущего.
Виды прототипирования
Система прототипирования различается по методам и способам выполнения. Однако главное ее отличие — степень детализации макета. Она бывает трех видов (низкая, средняя и высокая) и зависит от глубины проработки, степени функционального наполнения и уровня конкретизации. Чем выше детализация, тем большее количество ресурсов ей нужно.
Но это не должно быть ключевым показателем для выбора того или иного вида прототипирования. У каждого из них есть свои преимущества и недостатк. В зависимости от того, какой сценарий вы рассматриваете, нужно выбирать конкретный прототип.
Прототипы с низкой детализацией
По-другому их еще называют бумажные. Это простая версия продукта, которая не нуждается в большом количестве времени и усилий. Она легко выполняется и представляет собой усеченную версию конечного продукта. Отлично подходит для тестирования концепций высокого уровня перед основным запуском. Может быть выполнена при помощи ручки и бумаги, не требует дополнительного времени, ресурсов и денег, помогает получить обратную связь на ранней стадии проектирования.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20994
Плюсы:
- Скорость. Создать такой прототип можно быстро. Очень быстро. Такой вид разработки помогает проверить идею в короткие сроки и с минимальными затратами. Отлично подходит для коллективного брейншторма.
- Стоимость. Чем ниже детализация, тем меньше стоимость. И дело не только в том, что для создания такого прототипа нужны исключительно ручка и бумага, но и в том, что разработка и прототипирование низкой детализации не занимает много времени, а значит снижаются затраты в том числе и на оплату труда.
- Вовлеченность. При создании любого продукта значительную роль играют люди, которые над ним трудятся. Данный вид прототипирования помогает сформировать настоящую команду. Он помогает сплотить всех вокруг процесса, дает всем участникам чувство сопричастности, делает их более заинтересованными и эмпатичными как к друг другу, так и к продукту деятельности.
- Обратная связь. Практика показывает, что пользователи более объективны и беспристрастны в своих оценках макета будущего продукта, если уверены, что на его создание не ушло много времени и сил. Такой вид прототипирования помогает получить максимально реальную оценку, а значит вовремя принять стратегически важные решения.
Недостатки:
- Несоответствие реальности. Бумага не заменит цифру. Такой прототип не отвечает действительности и мало чем похож на планируемый финальный результат. Это значит, что отзывы юзеров не до конца релевантны, а значит могут ввести продуктовую команду в заблуждение.
- Ошибочные результаты. Они получаются по причине того, что в таком виде прототипа изначально заложены пробелы, которые пользователи и дизайнеры могут толковать диаметрально противоположными способами. Это искажает обратную связь и может привести к большим проблемам при разработке.
Прототипы средней детализации
Данный вид проектирования носит название макета. Это следующий уровень по глубине проработки, который заключается в создании цифрового черно-белого аналога будущего продукта. Этот метод включает в себя проектирование пользовательских путей и построение информационной архитектуры. Однако он обезличен и лишен внешних атрибутов продукта (брендинга, логотипов и т.д.).
Такой ограничивающий подход во многом выбран не из-за желания сэкономить, а для того, чтобы ограничить пользователя и сфокусировать его на самом важном. Убрав отвлечение на визуал, мы получим доступ к корневому — сути проекта. Сосредоточившись на фундаментальных аспектах дизайна, пользователь сможет лучше разобраться в том, что находится перед ним и какой смысл оно несет.
Цифровое прототипирование хорошо тем, что в глобальная сеть существенно упрощает работу над ним, так как в интернете содержится множество ресурсов с бесплатными шаблонами для них. Но это не единственные преимущества данного подхода.
Плюсы:
- Реалистичность. Наличие цифрового макета делает этот метод прототипирования более приближенным к конечному продукту. Это позволит получить отзывы, соответствующие реальности, так как пользователи будут иметь дело с более проработанной версией.
- Скорость доработки. Из-за лаконичности данного подхода менять прототип гораздо проще и быстрее чем при использовании высокой детализации.
- Выполнено широкими штрихами. Мелкие детали дают проекту глубину и аутентичность, но прячут за собой основное. Без них проще проверить сердце проекта, то ради чего он фактически создавался — идею.
Минусы:
- Даже качественно выполненный макет со средней детализацией не сравниться с фактическим продуктом. Даже при высоком качестве быстрое прототипированиене заменит финальной версии, а отзывы будут не до конца соответствовать действительности. Визуал важен, его отсутствие влияет на общее впечатление и обратную связь.
Прототипы высокой детализации
Прототипирование происходит в несколько циклов. Сначала — тестирование низкой и средней детализации, после — высокой. Данный этап выделяет то, что на выходе мы получаем практически готовый продукт. Именно здесь дизайнер брендирует макет, добавляет текст, цвет и анимацию, то есть, другими словами, воплощает интерфейс в жизнь. Чем ближе к завершению, тем важнее проверять гипотезы при помощи высокой детализации. Это поможет значительно снизить риски на этапе разработки.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
Плюсы:
- Опыт взаимодействия, приближенный к реальности. При высокой детализации прототип крайне похож на конечный продукт. Это значит, что при взаимодействии с ним пользователи получат практический опыт, приближенный к реальности.
- Финальное испытание. Успех на данном этапе снижает общую тревожность за конечный результат. Проведя глубокую проверку, вы сможете спокойней передавать ваши наработки в отдел разработки, так как полноценное макетирование и прототипирование снимает очень много болей и вопросов, в том числе вдохновляет команду и вселяет ей веру в то, что они делают.
- Инструмент связи с разработкой. Порой бывает непросто наладить общение между дизайнерами и разработчиками. Макет высокой детализации — отличное решение. Он, во-первых, дает видение того, как должен действовать финальный продукт. А, во-вторых, делает коммуникацию проще и понятней для обеих сторон.
Минусы:
- Финансы. Чем выше детализация, тем дороже проект. Данный метод требует больше всего затрат. Не только финансовых, но временных и человеческих. Нужно очень хорошо обкатать прототип на предыдущих этапах, прежде чем переходить на стадию высокой детализации.
- Время. На выходе мы получаем продукт, максимально приближенный к конечному результату, поэтому не удивительно, что на его создание требуется дополнительное время.
- Отзывы. При прототипировании приложений высокой детализации могут закрадываться сомнения в искренности отзывов пользователей. Ранее было отмечено, что человеку сложнее сохранять объективность оценки продукта, если он считает, что было потрачено много сил на его создание.
Прототипирование как первая стадия Product Evolution Canvas
Прототипирование является первой стадией Product Evolution Canvas или, по-русски, полотно развития продукта.
PEC (Product Evolution Canvas) дает продуктовой команде инструмент для мозговых штурмов. Он состоит из следующего:
- временные рамки;
- три этапа развития продукта.
И если с первым составляющим PEC вопросов быть не должно, то про развитие продукта нужно поговорить отдельно. Начнем с определения.
Под развитием продукта подразумевают все стадии, которые проходит продукт до выхода на рынок.
Выделяют три стадии развития, каждой из которой характерен свой продукт:
- минимально-жизнеспособный продукт, прототип;
- основной продукт;
- полнофункциональный продукт или идеальное решение проблем клиентов.
По-простому, на первом этапе мы строим землянку — это минимально-жизнеспособный продукт. На втором изготавливаем деревянный сруб, а на третьем возводим дом из кирпичей. Пусть и упрощенно, но данные образы показывают, как работает каждый из этапов. Наш прототип, землянка, уже пригоден для жилья, но в конечном итоге все еще не закрывает все потребности человека, а вот каменный дом — это другое дело.
Использование методики PEC позволяет наладить диалог между всеми заинтересованными сторонами процесса. Это происходит за счет того, что этапы позволяют ответить на следующие вопросы по продукту:
- Что он может сейчас?
- Как он будет развиваться?
- На что будет способен в будущем?
- К какому итогу приведет?

Читайте также
Кроме того, Полотно развития продукта помогает сформулировать:
- Рабочую стратегию улучшения продукта.
- Реалистичное представление о дедлайнах.
- Новые идеи для развития продукта.
- Лучший способ его презентации.
- Объединяющую команду идею.
Однако, как и в любом процессе, с PEC важно научиться работать. Только так возможно получить максимальную пользу от этого инструмента.