Название вашего интернет браузера
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.5304.88 Safari/537.36
Программа помогает определить полное название своего интернет браузера (подпись user agent, которую видят сервера интернет сайтов). Для проверки настроек идентификации.
Во время взаимодействия с браузером пользователь может встретить такое понятие, как User agent. Используется технология с таким названием во всех веб-обозревателях.
Далее я предлагаю узнать, что такое User agent, где он используется и какую пользу может принести обычному юзеру.
Понятие User agent
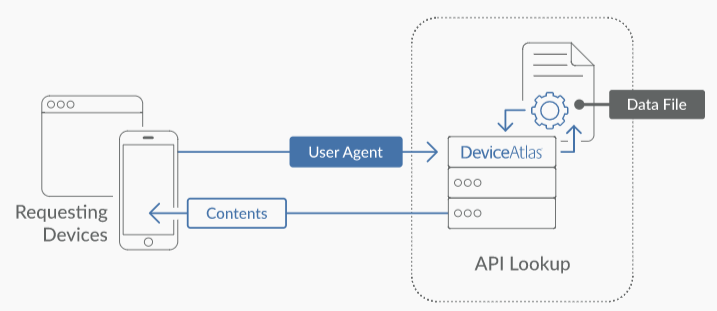
Начать необходимо с расшифровки самого понятия, чтобы сформировалось хотя бы поверхностное знание о нем. User agent – это программный элемент браузера, обозначающий человека, пользующимся им. Обычно он хранится в файле и содержит несколько текстовых строк, которые как раз и необходимы для идентификации. Действие агента пользователя происходит в сети от имени самого юзера, оно идентифицирует браузер и запрашивает доступ к страницам после отправки запроса на сервер.
Файл агента пользователя чаще всего включает в себя сведения о браузере, его версии, используемом устройстве, операционной системе и механизме веб-рендеринга. Разработка User agent позволила избавиться от проблемы, когда конкретные веб-страны могли обрабатывать только определенные браузеры, для которых они и разрабатывались.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Разновидности User Agent
Важно отметить, что каждый тип девайсов, будь то ПК, ноутбук, смартфон или планшет, может иметь своего агента пользователя, а далее все зависит уже от используемого ПО. User Agent идентифицируется:
-
Веб-обозревателями. Сюда входят все браузеры: Google Chrome, Яндекс.Браузер, Opera и другие.
-
Поисковыми системами. Яндекс, Google, Рамблер и все остальные поисковики тоже обращаются к веб-страницам, соответственно, имеют свой UA.
-
Игровыми консолями. Если вы запустили браузер или используете веб-элементы на своем Xbox или PS, устройство тоже выходит в сеть, а далее в дело вступает User Agent.
-
Мониторами ссылок. Есть специальные ресурсы, предназначенные для проверки ссылок, и, да, они тоже используют эту технологию.
-
Электронными книжками. Большинство современных моделей имеют на борту Wi-Fi, что позволяет запускать браузер, пускай и для выполнения минимальных задач.
Это список основных продуктов, использующих User Agent, которого вполне достаточно для понимания того, насколько широко используется данный программный механизм и насколько он упрощает взаимодействие с веб-страницами.
Как узнать и изменить User Agent
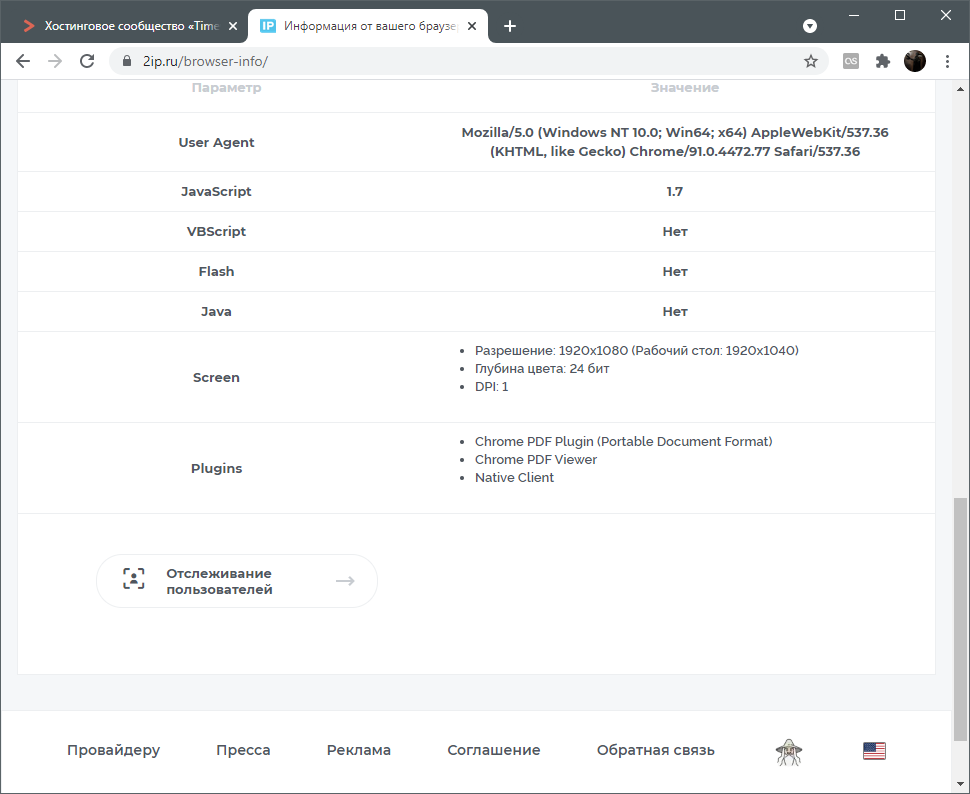
Чтобы узнать User Agent браузера во время использования ПК или мобильного устройства, не нужно искать какие-то файлы или изучать конфигурации, переходя на страницы по специальным ссылкам. Для выполнения поставленной задачи существуют специальные инструменты, встраиваемые в популярные онлайн-сервисы, которые занимаются сбором и предоставлением определенной информации. Например, известный сайт 2IP, который предназначен для проверки сетевого адреса пользователя, может вывести на экран и текущий User Agent.
Вам нужно только перейти на соответствующую страницу выбранного онлайн-сервиса и прокрутить ее немного вниз, если в первых строках нет необходимой информации. Кстати, если конфигурация браузера была изменена вручную специально для того, чтобы блокировать правильный UA, он не определится при помощи онлайн-сервиса.
Изменение User agent может потребоваться веб-дизайнерам, проверяющим работоспособность сайта на разных устройствах (не надо устанавливать кучу разных браузеров и использовать смартфоны с различными диагоналями – поставили плагин с подменой User agent и переключаетесь между доступными «устройствами»), и пользователям, желающим скрыть информацию о своем ПК и браузере, поскольку благодаря данному программному механизму происходит какой-никакой сбор информации.
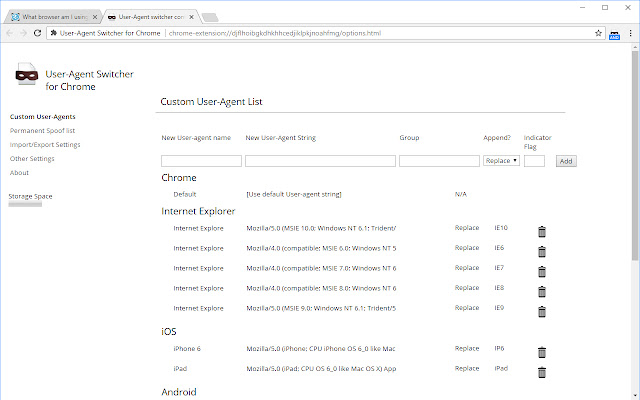
Принцип изменения агента пользователя в разных веб-обозревателях отличается, но почти всегда универсальным методом будет использование User-Agent Switcher.
Установите это расширение, откройте главное меню и измените данные в строке на необходимые. Существуют и другие плагины такого рода, которые вы без проблем можете отыскать в магазине расширений используемого браузера.
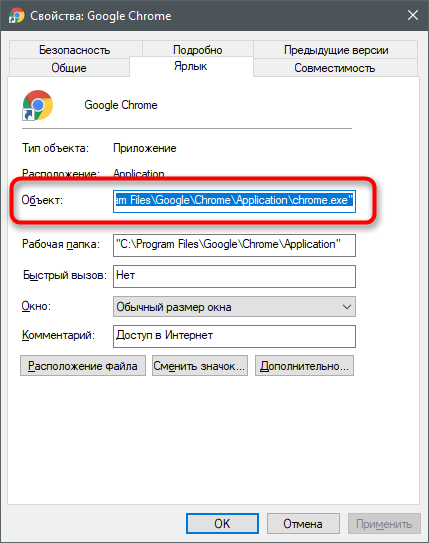
Уточним, что для Chrome можно использовать более простой метод, связанный с изменением свойств объекта. Для этого щелкните правой кнопкой мышки по ярлыку, который вы используете для запуска программы, из контекстного меню перейдите в его свойства и в поле со ссылкой на объект добавьте:
--user-agent="сюда вписываете User agent"
В этой статье вы узнали, что User agent – крайне полезная функция, которая позволяет с комфортом использовать любые браузеры и другие средства просмотра веб-страниц, не задумываюсь о том, что какой-то сайт может не открыться из-за проблем с совместимостью или его внешний вид не адаптируется под используемое устройство.
User-Agent – всего лишь строчка в заголовке запроса к серверу, но за ней скрывается много интересного.
При посещении интернет-ресурса клиентское приложение, например браузер, посылает серверу информацию о себе.
В одной из строк HTTP-запроса начинающейся с User-Agent может содержаться:
- название и версия клиентского приложения;
- версия операционной системы;
- модель устройства;
- язык.
Располагая указанной информацией, сервер принимает решение о том, будет ли он общаться с клиентом и что должен отдать или показать ему.
Зачем нужен User-Agent
Назначение User-Agent – идентифицировать клиента.
Использовать данную информацию можно чтобы:
- перенаправить запрос со смартфона или планшета на мобильную версию сайта, если такая имеется;
- использовать специфические стили для определенных браузеров. В отличии от первого примера, перенаправления на альтернативную версию сайта не происходит. Вместо этого одна и та же страница сайта будет выглядеть по-разному на разных устройствах;
- выполнить js-код, например, для старых браузеров, не поддерживающих новые стандарты можно догрузить полифил или отключить часть функционала на сайте;
- ограничить доступ к ресурсу различным ботам, утилитам или неподдерживаемым браузерам;
- собирать аналитику по устройствам, с которых пользователи посещают сайт;
- оценить, как выглядит и работает сайт на других устройствах и браузерах, не имея их в наличии.
У кого еще есть User-Agent
User-Agent есть не только у браузеров. В клиента могут выступать другие приложения и устройства, у каждого свой юзерагент.
Браузеры: Firefox, Chrome, Safari, Яндекс.Браузер, Microsoft Edge, Internet Explorer, BlackBerry, Opera, Opera Mini, iOS Safari, Chrome для Android, Samsung Internet, QQ.
Поисковые сканеры и боты: Yandex, Google, Google Images, Yahoo, TelegramBot, TwitterBot и множество других.
Консоли: PlayStation 4/5, Wii, PlayStation Portable и Bunjalloo – встроенный браузер Nintendo DS.
Устаревшие операционные системы (например, AmigaVoyager).
Оффлайн браузеры и менеджеры закачек (например, Wget и Offline Explorer).
Прочие девайсы: читалки, валидаторы, облачные платформы, медиаплееры, почтовые библиотеки и скрипты.
История User-Agent за 1 минуту
Впервые строка User-Agent появилась в Mosaic, популярном браузере начала 90-х годов.
Mosaic/0.9
Практической пользы от нее не было, пока не появился браузер Navigator компании Netscape. Он перенял у предшественника строку, добавив в нее сведения об операционной системе.
Mozilla/1.0 (Win3.1)
Mozilla в данном случае – не всем известный Firefox, выпущенный гораздо позже, а кодовое имя Netscape Navigator, аббревиатура от Mosaic Killer (убийца Mosaic).
На заре интернета, юзерагенты использовались чтобы отличать Mosaic от Mozilla, обладающих разными возможностями. В частности, Mosaic не поддерживал фреймы, а Mozilla поддерживал. Многие web-сервера могли работать только с одним из них.
В 1995 году появился Internet Explorer. Чтобы получать от серверов контент, предназначенный для его главного конкурента Mozilla, он заявил, что Mozilla-совместим и подделал свой User-Agent на Mozilla/1.22 (compatible; MSIE 2.0; Windows 95). А позже и вовсе вытеснил его, заняв 95% рынка. Теперь уже User-Agent от Internet Explorer стали подделывать другие браузеры.
Но война браузеров и браузерных движков только начиналась. Производители по-своему реализовывали функционал, что приводило к несовместимости. Сайты, написанные под определенный браузер, могли не работать в другом. Популярность браузера определялась не следованием стандартам, а поддержкой вебмастеров. Когда один из движков начинал доминировать, другим ничего не оставалось как подстроится под него. Чтобы обмануть web-сервера, приходилось имитировать популярный User-Agent.
Так User-Agent становился все запутаннее, несмотря на то, что его основным назначением было и остается правильная идентификация клиента.
По иронии, позже именно вебмастера и пострадали, когда страсти улеглись, сайты пришлось писать так, чтобы те работали во всех браузерах, а это выражалось в сложности и возросшим объёмом кода. Среди читателей наверняка есть те, кто еще помнит библиотеки Normalize.css, Modernizer и прочие.
В 2020 году разработчики Chrome заявили, что собираются отказаться от использования User-Agent, мотивируя решение защитой приватности и тем, что в юзерагенте передается избыточная информация. Вместо этого Chrome предлагает использовать новый API под названием Client Hints. Другие разработчики браузеров, включая Mozilla Firefox, Microsoft Edge и Apple Safari поддержали решение об отказе, но как оно будет реализовано на момент написания статьи не известно.
Где узнать свой User-Agent
Способ 1: Онлайн
Есть множество онлайн сервисов способных показать используемый User-Agent. Например, можно перейти на Яндекс.Интернетометр и увидеть его в разделе Техническая информация.
Способ 2: Через инструменты разработчика
Откройте инструменты разработчика, перейдите на вкладку Network, обновите страницу и выберите любой сетевой запрос.
На вкладке Headers, среди прочих заголовков будет и текущий User-Agent.
Как расшифровать строку User-Agent
На момент написания статьи User-Agent браузера Chrome версии 88 выглядит так:
Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.182 Safari/537.36
Edge (Chromium based)
Mozilla/5.0 (Macintosh; Intel Mac OS X 11_1_0) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.182 Safari/537.36 Edg/88.0.705.74
Safari
Mozilla/5.0 (Macintosh; Intel Mac OS X 10_15_6) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.2 Safari/605.1.15
Firefox
Mozilla/5.0 (Macintosh; Intel Mac OS X 10.16; rv:85.0) Gecko/20100101 Firefox/85.0
Самая важная здесь информация:
- клиент совместимый с Mozilla версии 5.0;
- операционная система macOS для процессоров Intel. В примерах версия macOS 11.1, но что интересно родной Safari и Firefox показывают ее как 10 версию.
- версия браузера Chrome 88 (Safari/537.36 добавлен для совместимости), Edge 88 версии (Chrome и Safari так же добавлены для совместимости), в Safari 14.0.2 (Safari 6.0.5 оставлен для совместимости), Firefox 85 версии оказался самым понятным.
AppleWebKit/537.36 во всех Chromium based браузерах так же присутствует для совместимости.
В Windows 10 операционная система указана как Windows NT 10.0, рядом идет разрядность x64 или x86. Ниже пример для Edge.
Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/79.0.3945.74 Safari/537.36 Edg/79.0.309.43
Для мобильных устройств будет указана еще и его модель.
Safari на iPhone
Mozilla/5.0 (iPhone; CPU iPhone OS 14_4 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Version/14.0.3 Mobile/15E148 Safari/604.1
Chrome на Android
Mozilla/5.0 (Linux; Android 10; Redmi Note 8T) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/88.0.4324.181 Mobile Safari/537.36
Некоторые приложения могут указывать в User-Agent еще и дополнительную информацию, например версию приложения, язык, разрешение экрана и прочую.
Mozilla/5.0 (iPhone; CPU iPhone OS 13_5_1 like Mac OS X) AppleWebKit/605.1.15 (KHTML, like Gecko) Mobile/15E148 Instagram 174.0.0.21.119 (iPhone10,6; iOS 13_5_1; ru_KZ; ru-KZ; scale=3.00; 1125x2436; 271836321)
Способы изменить свой User-Agent
Свой User-Agent можно изменить. Чаще всего разработчики и тестировщики используют эту возможность, чтобы оценить, как будет выглядеть и работать сайт или web-приложение на других платформах. Но могут быть и другие причины, например для защиты приватности.
Ниже, приведено несколько интересных кейсов, связанных со сменой юзерагента, но для начала небольшая инструкция как его можно изменить.
Как изменить User-Agent в Chrome
Способ 1: Через режим адаптивного дизайна
Откройте инструменты разработчика, далее включите режим устройства, нажав на кнопку Переключение в режим устройства (Toggle device mode).
В появившейся панели, можно выбрать интересующее устройство из выпадающего списка. Открытая страница адаптируется по размер экрана выбранного устройства, а юзерагент будет установлен автоматически.
Если устройство с интересующим юзерагентом отсутствует в списке, его можно добавить вручную. В выпадающем меню со списком устройств выберите пункт Edit. Нажмите кнопку Add custom device. А затем добавьте устройство с интересующим юзерагентом, заполнив необходимые поля, после чего сохраните изменения.
Только что созданное устройство появится в выпадающем списке.
Способ 2: С помощью расширения Chrome
Установите расширение User-Agent Switcher for Chrome. Активировав его, можно выбрать юзерагент из предложенных или добавить свой в параметрах расширения. Разрешение экрана при этом не изменяется под размер устройства, поэтому удобнее пользоваться первым способом.
Справка по расширению центре помощи Google.
Способ 3: Через инструменты разработчика
Откройте инструменты разработчика, в правом верхнем углу нажмите кнопку в виде трех точек и выберите в меню More tools – Network conditions.
В появившейся одноименной вкладке отключите опцию Select automatically, откройте меню Custom и выберите браузер, который хотите эмулировать.
Как и в случае использования расширения, будет изменен лишь юзерагент, разрешение экрана не останется прежним.
Способ 4: Через запуск браузера с ключом
Запустите Google Chrome с ключем —user-agent=»new-user-agent», передав в кавычках новую строку User-Agent.
Чтобы проверить текущее значение User-Agent, введите в адресной строке Chrome следующую команду.
about:
Как изменить User-Agent в Firefox
Способ 1: Через режим адаптивного дизайна
Как и в случае с Chrome, самый быстрый и удобный способ.
Перейдите в режим адаптивного дизайна из инструментов разработчика или сочетанием клавиш Ctrl + Shift + M, (или Cmd + Opt + M на macOS).
Выберите устройство с интересующим юзерагентом или добавьте свой, выбрав пункт Изменить список.
Подробнее о режиме адаптивного дизайна для Firefox на MDN Web Docs.
Способ 2: Через конфигурацию браузера
Введите в адресной строке браузера следующую команду.
about:config
Далее найдите параметр general.useragent.override, если его нет – создайте, выбрав тип Строка. Затем установите необходимое значение юзерагента.
Новое значение будет добавлено в список параметров. Перезапускать Firefox не требуется.
Как изменить User-Agent в Safari
Способ 1: Через режим адаптивного дизайна
Перейдите в режим адаптивного дизайна: Меню – Разработка – Перейти в режим отзывчивого дизайна или комбинацией клавиш Ctrl + Cmd + R.
Выберите устройство с интересующим User-Agent или добавьте свой, выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Подробнее в статье Отладка в мобильном Safari.
Способ 2: Через указание юзерагента в меню
Для версий Safari 5.1.7 и выше. Перейдите в меню Разработка – Пользовательский агент. Выберите интересующий юзерагент из списка или добавьте свой выбрав пункт Другой.
Если пункта Разработка в меню нет, его нужно включить. Для этого, из главного меню перейдите Safari – Preferences – Advanced (Safari – Настройки – Дополнения), отметьте пункт Show Develop menu in menu bar (Показывать меню Разработка в строке меню).
Как увидеть мобильную версию сайта в десктопном браузере
Банальный, но самый популярный кейс для разработчиков и тестировщиков – при создании адаптивного сайта посмотреть, как он выглядит на различных устройствах, не имея их в наличии.
В любом из десктопных браузеров перейдите в режим адаптивного дизайна, как было описано в предыдущем разделе, и выберите интересующую модель устройства. Вы увидите, как будет выглядеть на нем верстка, а также сможете взаимодействовать с сайтом.
Как увидеть версию сайта для телевизора
Для примера можно воспользоваться главной страницей Яндекса.
При переходе по адресу https://yandex.ru пользователь видит привычную страницу поисковика.
Но стоит изменить юзерагент на один из TV-шных поддерживаемых Яндексом, например такой как указано ниже или по-честному зайти на сайт с телевизора и внешний вид страницы изменится.
Mozilla/5.0 (SMART-TV; LINUX; Tizen 4.0) AppleWebKit/537.36 (KHTML, like Gecko) Version/4.0 TV Safari/537.36
У сервиса Яндекс.Видео, в котором я раньше работал, тоже есть верстка для телевизоров, но с некоторых пор автоматического редиректа по юзерагенту на нее не происходит. А жаль, на телевизоре ей удобно пользоваться.
Для сравнения, так Яндекс.Видео выглядит на обычном десктопе.
Список User-Agent для телевизоров LG на базе webOS можно найти на официальном сайте.
Например, для webOS TV 5 User-Agent выглядит следующим образом.
Mozilla/5.0 (Web0S; Linux/SmartTV) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/68.0.3440.106 Safari/537.36 WebAppManager
Для телевизоров Samsung перечень User-Agent так же представлен на официальном сайте. Например, для моделей 2015 года строка User-Agent на базе Tizen 2.3 выглядит так:
Mozilla/5.0 (SMART-TV; Linux; Tizen 2.3) AppleWebkit/538.1 (KHTML, like Gecko) SamsungBrowser/1.0 TV Safari/538.1
Версия сайта для устаревших браузеров и устройств
Поддерживать сложное web-приложние или сайт на устаревших платформах не всегда представляется возможным. В таких случаях разработчики могут либо показывать упрощённую версию приложения, либо полностью закрыть доступ к с недодерживаемых браузеров или устройств, повесив заглушку.
Для примера можно снова воспользоваться Яндекс.
Попробуйте перейти на главную страницу поисковика, выставив юзерагент устаревшего браузера, из приведенных ниже.
Internet Explorer 9
Mozilla/5.0 (compatible; MSIE 9.0; Windows NT 6.1; WOW64; Trident/5.0)
Internet Explorer 10
Mozilla/5.0 (compatible; MSIE 10.0; Windows NT 6.2; Win64; x64; Trident/6.0)
Opera 12
Opera/9.80 (Windows NT 6.2; Win64; x64) Presto/2.12.388 Version/12.17
Для старых платформ Яндекс отдает упрощённую главную страницу без виджетов, у нее забавное кодовое имя – «дедуля».
Кроме «дедули» есть еще и «бабуля» – упрощенная страница поисковой выдачи.
А если попробовать под тем же User-Agent перейти на Яндекс.Видео, пользователь увидит заглушку о том, что браузер устарел и сервис не нем работать не может.
Похожую заглушку можно увидеть и для сервиса ВКонтакте.
Подобные решения можно использовать в своих проектах, когда поддерживать старые версии браузеров дорого или сложно.
User-Agent и поисковые роботы
Поисковые роботы ежедневно индексируют содержимое web-страниц на просторах интернета. Бывает так, что не все на сайте нужно индексировать, а на этапе разработки и вообще чаще всего хочется отказаться от индексации.
Управлять доступом ботов к содержимому на web-сервере можно через файл robots.txt находящегося по стандарту в корне сайта.
Например, так можно запретить доступ всех роботов ко всему сайту:
User-agent: *
Disallow: /
Моно запретить доступ к указанному каталогу для определённого робота, указав его User-Agent:
User-agent: googlebot Disallow: /private/
В секции Sitemap указывается путь к карте сайта, содержащий список того, что именно нужно индексировать робот.
Sitemap: http://example.com/sitemap.xml
Для сервисов с десятками тысяч тяжелых страниц поисковые роботы могут создавать нежелательную высокую нагрузку на сервер.
С подобной проблемой я столкнулся, работая в Яндекс.Эфир, когда оптимизировали его перед запуском трансляций NHL.
Решение оказалось простым – ботов, индексирующих сервис, мы стали определять по их User-Agent и генерировать для них легкие текстовые версии страниц.
Можно притвориться ботом и посмотреть, как выглядят эти страницы.
Yandex Bot
Mozilla/5.0 (compatible; YandexBot/3.0; +http://yandex.com/bots)
Google Bot
Mozilla/5.0 (compatible; Googlebot/2.1; +http://www.google.com/bot.html)
User-Agent мессенджеров
Когда вы делитесь ссылкой, например в Telegram или Twitter, бот мессенджера приходит с запросом на сайт источника ссылки, чтобы получить от него изображение превью, заголовок страницы и ее описание. У бота как правило есть собственный User-Agent.
У Telegram например такой:
TelegramBot (like TwitterBot)А у Twitter:
Twitterbot/1.0
Чтобы бот правильно нашел необходимую ему информацию, нужно чтобы страница имела специальную Open Graph разметку, но это уже другая история.
Подробнее про Twitterbot и его Open Graph.
User-Agent и аналитика
Чтобы понимать, что происходит на сайте или в web-приложении и как улучшить его использование, полезно в том числе знать на каких платформах аудитория пользуется им. Если подключена одна из систем ведения аналитики, например Яндекс.Метрика или Google Аналитика, то при посещении ресурса пользователем, система помимо прочих метрик залогирует браузер (или приложение), версию, устройство и операционную систему клиента. Как вы уже догадались эта информация берется из строки User-Agent.
Информацию об используемых браузерах можно использовать, например для определения списка поддерживаемых платформ. Это поможет ответить на вопрос, стоит ли тратить на них ресурсы, если доля пользователей таких платформ невелика.
Ссылки
Война браузеров
Статья про User agent на Википедии
Internet Explorer
На этом всё. Но вы можете поддержать проект. Даже небольшая сумма поможет нам писать больше полезных статей.
Если статья помогла или понравилась, пожалуйста поделитесь ей в соцсетях.
User Agent
Заголовок запроса User-Agent содержит характеристическую строку, которая позволяет узлам сетевого протокола идентифицировать тип приложения, ОС, поставщика программного обеспечения или версию программного обеспечения запрашивающего User Agent пользователя. Вооружившись этой информацией, вы можете создавать более богатые и динамичные веб-сайты, которые предоставляют различный опыт в зависимости от User Agent.
Когда ваш браузер (или подобное устройство) загружает веб-сайт, он идентифицирует себя как агент при получении запрошенного вами контента. Наряду с этим идентификатором User Agent, браузер отправляет информацию об устройстве и сети, в которой он находится. Это действительно набор данных для веб-разработчиков, поскольку он позволяет им настраивать работу в зависимости от агента пользователя, который загружает страницу.
Могу ли я изменить свой user agent?
Можно изменить или «подделать» то, что ваш веб-браузер отправляет в качестве своего пользовательского агента. Некоторые настольные / мобильные веб-браузеры позволяют вам изменять то, что браузер идентифицирует себя (например, «Мобильный режим» или «Настольный режим»), чтобы получить доступ к определенным веб-сайтам, на которых разрешены только настольные компьютеры. Если вы измените этот параметр, то это повлияет на User Agent.
Об инструменте User Agent
Проверить User Agent Онлайн показывает ваш пользовательский агент.
User Agent — это та информация, которую сообщает о себе устройство, выполняющее запросы к Интернет ресурсам.
User Agent — является одним из заголовков HTTP протокола. По User Agent веб-сервер определяет, какая у пользователя операционная система, какой браузер и какая версия этого браузера.
Хотя User Agent не является чем-то принципиально необходимым, тем не менее, он может использоваться для определения версии веб-браузера пользователя — в результате для настольных браузеров будет показываться одна версия сайта, а для мобильных — другая. Некоторые серверы настроены так, чтобы не отвечать клиентам, у которых User Agent не установлен или является не типичным для веб-браузеров — это сделано для защиты сайта от ботов и автоматических сканеров.
Поэтому, хотя User Agent легко подменить, рекомендует использовать обычные значения данного заголовка. Сам по себе User Agent не может использоваться для идентификации пользователя. Тем не менее пользовательский агент может стать дополнительной подсказкой для разграничения клиентов использующих, например, один IP (технология NAT). Либо наоборот, помочь в идентификации пользователя в совокупности с другими данными.
Ваш User Agent:
Mozilla/5.0 (Windows NT 6.1) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/107.0.5304.88 Safari/537.36
Подробная информация:
Родительский браузер: Chrome 107.0
Платформа: Win7
Комментарий: Chrome 107.0
Браузер: Chrome
Создатель браузера: Google Inc
Версия: 107.0
Главный номер версии: 107
Тип устройства: Desktop
Метод указания на устройстве: mouse
Второстепенный номер версии: 0
Является ли мобильным устройством? Нет
Является ли планшетом? Нет
Является ли обходчиком (роботом)? Нет