HTML-таблицы используются для логического структурирования контента. Они состоят из строк и ячеек которые можно объединять. В этой статье вы найдете подробное руководство по созданию HTML-таблиц с нуля. Материал рассчитан на новичков — школьников и студентов первых курсов. Рассмотрим как создаются таблицы в HTML.
Если вы не хотите изучать материал, а хотите просто создать таблицу, вы можете воспользоваться генератором html-таблиц.
Таблицы создаются они с помощью тега <table> который имеет закрывающий тег </table>. Код самой простой таблицы из двух строк и столбцов выглядит следующим образом.
<table>
<tr>
<td>Ячейка 1</td>
<td>Ячейка 2</td>
</tr>
<tr>
<td>Ячейка 3</td>
<td>Ячейка 4</td>
</tr>
</table>
Результат выполнения кода будет следующим.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Стиль по умолчанию:
display: table;
border-collapse: separate;
box-sizing: border-box;
text-indent: initial;
white-space: normal;
line-height: normal;
font-weight: normal;
font-size: medium;
font-style: normal;
color: -internal-quirk-inherit;
text-align: start;
border-spacing: 2px;
border-color: grey;
font-variant: normal;
Границы таблицы
В стилях таблиц по умолчанию граница отсутствует. Добавить границы можно с помощью HTML-кода и с помощью CSS.
HTML-код:
<table border="1" bordercolor="grey">
Устанавливает границу равную 1 пикселю, серого цвета. Равнозначным будет CSS-код:
table {
border: 1px solid grey;
}
Посмотрим результат.
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
Цвет границ задается с помощью bordercolor, а размер с помощью border.
Как убрать внутренние границы таблицы?
Вопрос очень интересный. Есть множество способов как так или иначе убрать внутренние границы в таблице. Но, я считаю, что самый простой способ это убрать все границы в таблице, «завернуть» таблицу в блок с границами. Это будет гораздо проще чем все остальные способы.
Давайте разберемся на примере.
<div style="border:1px solid #ccc;"> <table border="0" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Строка таблицы
Как вы уже догадались строка таблицы задается с помощью тега <tr> (от англ. table row — строка таблицы). Элемент <tr> является контейнером содержащим ячейки таблицы. Ячейки вне этого контейнера будут неправильно отображаться на экране.
Ячейки таблицы
Ячейки таблицы создаются с помощью тега <td> (от англ. able data — данные таблицы), который вкладывается в <tr>. Думаю со строками и ячейками все понятно.
Заголовок таблицы
Существует тег для создания заголовка таблицы и тег для создания заголовка столбца.
Для создания заголовка таблицы используется тег <caption>. Он идет сразу после тега <table> и задает название таблицы.
Для создания заголовка столбца используется тег <th> (от англ. table head — заголовок таблицы).
Все это немного запутано, правда? Давайте разбираться на примере.
<table border="1" bordercolor="grey"> <caption>Таблица сотрудников фирмы</caption> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Таблица по центру
Часто возникает необходимость выровнять таблицу по центру документа. Тут есть два варианта (как и с границей).С помощью HTML-кода добавить атрибут align со значением center тега <table>.
<table border="1" bordercolor="grey" align="center">
Этот вариант применим если нам нужно выровнять по центру одну таблицу. Если же нам нужно выровнять по центру все таблицы, тогда лучше применить CSS-код.
<style>
table { margin:0 auto; }
</style>
Размер таблицы
Если вы не указываете размер таблицы, то он определяется количеством текста (или иного контента) внутри. проще говоря таблица растягивается по размеру контейнера в котором она находится.
При этом можно указать размеры таблицы в пикселях, где width — ширина таблицы, height — высота таблицы. Например, сделаем нашу таблицу шириной 400 пикселей.
<table border="1" width="400"> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Более удобно задавать размер таблицы в процентах. В таком случае таблица становиться адаптивной. Изменим значение widthн равным 100%. Длинна будет адаптироваться в зависимости от контента. Результат будет следующим.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Размер шрифта
Размер шрифта в таблице можно измять двумя способами. Наверное вы уже догадались какими.
С помощью HTML-кода можно изменять размер и начертание текста во всей таблице, но я рекомендую делать это с помощью CSS. А с помощью HTML менять шрифт в отдельных частях. Давайте изменим шрифт с помощью тега <span> в отдельной ячейке.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th>ФИО</th> <th>Должность</th> </tr> <tr> <td><span style="color: red; font-size: x-large; >Иванов Иван Иванович</span></td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table> </div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь воспользуемся CSS для того что бы изменить шрифт в этой таблице.
<style>
.table-primer td,th{font-size:12px;font-family: 'Times New Roman'; }
</style>
<table class="table-primer" border="1" width="100%"><caption>Таблица сотрудников фирмы</caption>
<tbody>
<tr>
<th>ФИО</th>
<th>Должность</th>
</tr>
<tr>
<td>Иванов Иван Иванович</td>
<td>Директор</td>
</tr>
<tr>
<td>Петрова Любовь Николаевна</td>
<td>Главный бухгалтер</td>
</tr>
</tbody>
</table>
</div>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Здесь мы указываем что весь текст в таблице должен быть размером 12px, а шрифт — ‘Times New Roman’.
Выравнивание текста
Выровнять текст в таблице можно несколькими способами. Рассмотрим выравнивание с помощью HTML.
Разбираемся на примере заголовком столбцов. Горизонтальное выравнивание осуществляется с помощью атрибута align. Выровняем заголовки столбцов по центру.
<table border="1" width="100%"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Теперь заголовки столбцов (ФИО и Должность) выровнены по центру.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Аналогичное действие можно выполнить с помощью CSS-кода: text-align:center;
Вертикальное выравнивание осуществляется с помощью тега valign который имеет следующие свойства:
- top — по верхнему краю.
- middle — по середине.
- bottom — по нижнему краю.
- baseline — по базовой линии.
Отступы в таблице
Текст может располагаться довольно близко к границам таблицы, что затрудняет чтение. Для решения этой проблемы нужно увеличить отступы в таблице.
Отступы от границ ячеек. С помощью HTML задать отступы можно используя атрибут cellpadding тега <table>. Давайте увеличим отступ содержимого в ячейках нашей таблицы.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center" >Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Видите, текст уже не так прижимается к границе. С помощью CSS сделать это можно следующим образом: td {padding: 10px;}.
Объединение ячеек
Довольно важный момент в HTML-таблицах это объединение ячеек.
Объединение может быть горизонтальным.
И вертикальным.
Для горизонтального объединения ячеек используется атрибут colspan. Соответственно если у нас 4 ячейки, а мы объединяем две по горизонтали, то в первой строке у нас будет одна ячейка. Разберемся на примере.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td colspan="2">Руководящий состав:</td> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Петрова Любовь Николаевна</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Руководящий состав: | |
| Иванов Иван Иванович | Директор |
| Петрова Любовь Николаевна | Главный бухгалтер |
Теперь представим ситуацию что на время отпуска главного бухгалтера директор занимает две должности. Для вертикального объединения ячеек будем использовать атрибут rowspan.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Оформление HTML-таблиц
Под оформлением таблиц я имею ввиду следующие манипуляции:
- Изменить цвет фона.
- Изменить цвет ячейки (или строк).
- Картинки в таблице (в том числе с прозрачностью).
- Кнопки и элементы управления в таблице.
- Скролл (прокрутка) содержимого таблицы.
Изменение цвета фона таблицы
Изменить цвет фона таблицы с помощью HTML можно с помощью атрибута bgcolor. Давайте сделаем фон нашей таблицы не стандартным.
<table border="1" width="100%" bgcolor="#bfc1f5" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td rowspan="2">Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr> <td>Главный бухгалтер</td> </tr> </tbody> </table>
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Главный бухгалтер |
Изменить цвет ячейки (или строк)
Цвет строки или ячейки изменятся с помощью того же атрибута. Для меня удобно менять цвет фона строки в больших таблицах – тогда визуально таблица воспринимается гораздо лучше.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> </tr> </tbody> </table>
Результат.
| ФИО | Должность |
|---|---|
| Иванов Иван Иванович | Директор |
| Иванов Иван Иванович | Главный бухгалтер |
Картинки в ячейке
Давайте сделаем вот что. Добавим Справа фото сотрудников. Если фотографии сотрудника нет, то мы сделаем полупрозрачное фоновое изображение и напишем, что фото нет.
Итак, изображение вставляется стандартным способом с помощью тега <img>. Подробнее вы можете почитать тут.
А затем мы применим CSS-код для оформления ячейки в которой не будет фотографии.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> </tr> </tbody> </table>
.nofoto{
background: url(/img/no-foto.png);
opacity: 0.6;
height:200px;
}
Результат.
| ФИО | Должность | Фото |
|---|---|---|
| Иванов Иван Иванович | Директор |  |
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Пояснения. В первом случае у нас в ячейку вставляется изображение и ячейка адаптируется под размер картинки.
Во втором случае картинка является фоновым изображением, поэтому я добавил height:200px; — что бы фоновое изображение отобразилось полностью. В этом случае размер ячейки (если не задавать его как это сделал я) зависит не от размера фонового изображения, а от содержимого ячейки (в данном случае — текста).
Кнопки и элементы управления
Кнопки и элементы управления вставляются в таблицу стандартными способами. Создадим справа еще один столбец и вставим туда текстовое поле с кнопкой.
<table border="1" width="100%" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Скролл или прокрутка таблицы
Бывают ситуации когда таблицу необходимо сделать фиксированных размеров, но при этом должна быть возможность прокрутки таблицы. Разберемся как это сделать на примере.
<table border="1" width="180px" class="table-primer" cellpadding="10"><caption>Таблица сотрудников фирмы</caption> <tbody> <tr bgcolor="#f1edf2"> <th align="center">ФИО</th> <th align="center">Должность</th> <th align="center">Фото</th> <th align="center">Написать</th> </tr> <tr> <td>Иванов Иван Иванович</td> <td>Директор</td> <td><img src="/img/boss.png"></td> <td><textarea></textarea><br><button>Написать директору</button></td> </tr> <tr bgcolor="#f1edf2"> <td>Иванов Иван Иванович</td> <td>Главный бухгалтер</td> <td class="nofoto">Нет фото</td> <td><textarea></textarea><br><button>Написать бухгалтеру</button></td> </tr> </tbody> </table>
.table-primer {
display: block;
overflow: auto;
max-width: 100%;
}
Результат.
| ФИО | Должность | Фото | Написать |
|---|---|---|---|
| Иванов Иван Иванович | Директор |  |
|
| Иванов Иван Иванович | Главный бухгалтер | Нет фото |
Думаю что если вы дочитали до конца, то вы сможете разобраться как это реализовано. На этом с HTML-таблицами все. Задавайте ваши вопросы в комментариях.
Генератор HTML-таблиц
HTML Таблицы
Таблица — это сетка из ячеек, формирующих строки и столбцы. Примерами таблиц могут служить различные финансовые отчеты, результаты спортивных соревнований, календари, расписания и т.д. Отдельный блок сетки называется ячейкой таблицы. Ячейки таблицы могут содержать самую разнообразную информацию, включая числа, текст, и даже видео и аудио объекты. С помощью языка HTML таблицы пишутся построчно.
Элемент <table> служит контейнером для элементов, определяющих содержимое таблицы. Чтобы создать строку таблицы, нужно добавить внутрь элемента <table> парный блочный тег <tr> (сокр. от англ. «tаЫе row» – строка таблицы). Сколько тегов <tr> вы добавите, столько строк в таблице и будет. Открывающий тег <tr> обозначает начало новой строки таблицы. После него помещаются элементы <td> (сокр. от англ. «tаЫе data» – данные таблицы), каждый из которых задает отдельную ячейку в этой строке. Внутрь элемента <td> вы помещаете свой контент (текст, числа, изображения и т.д.), отображаемый в этой ячейке. Конец строки обозначается закрывающим тегом </tr>.
Элемент <th> (сокр. от англ. «tаЫе heading» – заголовок таблицы) — необязательный табличный элемент, который используется точно так же, как и элемент <td>, однако его назначение — создание заголовка строки или столбца. Как правило, элемент <th> размещают в первой строке таблицы. Браузеры отображают текст в элементе <th> жирным шрифтом и центрируют его относительно ячейки. Применение в коде элемента <th> помогает людям, которые пользуются программами экранного доступа, а также улучшает результативность индексирования таблиц поисковыми машинами.
Рассмотрим простую таблицу, которая состоит из трех строк и трех столбцов, причем ячейки первой строки будут заголовками соответствующих столбцов. По умолчанию таблицы обычно отображаются без рамки:
Пример: Простая HTML-таблица
Граница таблицы
Мы уже знаем, что по умолчанию таблицы отображаются без рамки. Для добавления рамки вокруг таблицы нужно указать в документе
несколько простых правил таблиц стилей. Свойство border управляет отображением линий сетки таблицы, а также задает толщину рамки вокруг таблицы в пикселах. Рамка отображается вокруг таблицы и между ячейками. Добавим к уже созданной таблице рамку толщиной один пиксель, установив свойство border для всех элементов таблицы, например, вот так:
<style>
table, th, td {
border: 1px solid black;
}
</style>Пример: Применение свойства border
| Свойство border следует устанавливать как для самой таблицы <table> так и для её ячеек <th> и <td>. |
Одинарная рамка для таблицы
По умолчанию у смежных ячеек таблицы будет своя собственная граница. Это приводит к своего рода «двойной рамке», как видно из примера выше. Чтобы избавиться от «двойной рамки», добавьте свойство CSS border-collapse к своей таблице стилей:
<style>
table {
border-collapse: collapse;
}
</style>Пример: Применение свойства border-collapse
Поля и интервалы таблицы
По умолчанию размер ячеек таблицы подстраивается под их содержимое, но иногда бывает необходимо оставить вокруг табличных данных немного пространства (padding). Поскольку интервалы и поля относятся к элементам представления данных, это пространство настраивается с помощью стилевых таблиц CSS.
Поле ячейки (padding) — это расстояние между содержимым ячейки и ее границей (border). Для его добавления примените свойство padding к элементу <td> или <th>.
Интервал ячеек (border-spacing) — это расстояние между ними (<td> или <th>). Сначала присвойте значение separate свойству border-collapse элемента <table>, а затем установите расстояние между ячейками, изменив значение параметра border-spacing. Раньше за поля и интервал ячеек отвечали атрибуты cellpadding и cellspacing элемента <table>, но в спецификации HTML5 они были признаны устаревшими.
Пример использования padding и border-spacing:
Пример: Применение свойств padding и border-spacing
- Результат
- HTML-код
- Попробуй сам »
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Ячейка 1 | Ячейка 2 |
| Ячейка 3 | Ячейка 4 |
| Примечание: Если к таблице применено свойство border-collapse: collapse, то интервал ячеек (border-spacing) не сработает. |
Ширина таблицы
Ширину, занимаемую таблицей в окне браузера, можно указать с помощью свойства width CSS, в пикселях или процентах. Указание ширины таблицы в пикселях позволяет определить её точную ширину. Процентное соотношение позволяет сделать таблицу гибкой, т.е. она будет «растягиваться» или «сжиматься» в зависимости от того, какие еще элементы находятся на странице и какие размеры окна браузера.
Вот пример использования свойства width:
table {width: 100%;}
Пример: Применение свойства width
Объединение ячеек (colspan и rowspan)
Одной из основных особенностей структуры таблицы является объединение ячеек, которое подразумевает растяжение ячейки и охват ею нескольких строк или столбцов. Это позволяет создавать сложные табличные структуры: заголовки <th> или ячейки <td> объединяются посредством добавления атрибутов colspan или rowspan. Атрибут colspan определяет количество ячеек, на которые простирается данная ячейка по горизонтали, а rowspan — по вертикали.
Объединение столбцов
Объединение столбцов достигается с помощью атрибута colspan в элементах <td> или <th> — ячейка растягивается вправо, охватывая последующие столбцы. В следующем примере значение атрибута colspan равно 2, а это значит, что ячейка должна занимать два столбца.
Пример: Применение атрибута colspan
Объединение строк
Строки, объединенные при помощи атрибута rowspan, ведут себя точно так же, как объединенные столбцы, с той лишь разницей, что диапазон ячеек задается сверху вниз и охватывает несколько строк.
В этом примере первая ячейка таблицы растягивается на две строки вниз:
Пример: Применение атрибута rowspan
Заголовок таблицы
Для создания заголовка или подписи таблицы используется парный тег <caption> (от англ. caption – подпись). Элемент <caption> предназначен для организации заголовка таблицы. Располагается сразу после тега <table>, но вне описания строки или ячейки.
Пример: Применение тега <caption>
Теги группирования элементов таблиц
Для группирования элементов таблиц служат теги <thead>, <tbody> и <tfoot>.
Так же, как веб-страница может содержать «шапку», «тело» и «подвал», таблица может содержать головную, основную и нижнюю части. Для логического группирования строк в верхней части таблицы (то есть для соз
дания верхней шапки таблицы) используется тег <thead>. Заголовки таблицы
должны быть помещены в элемент <thead>, например:
<thead>
<tr><th>Заголовок 1</th><th>Заголовок 2< /th></tr>
</thead>Основное содержимое (тело) таблицы должно находиться внутри элемента <tbody> (таких блоков в таблице может быть несколько). Для логического группирования строк в нижней части таблицы (то есть для создания «подвала» таблицы) используется тег <tfoot> (в одной таблице допускается не более одного тега <tfoot>). В исходном коде тег <tfoot> ставится до тега <tbody>.
Кроме логического группирования одной из причин использования элементов <thead> и <tfoot> является то, что если ваша таблица слишком длинная для единовременного отображения на экране (или для печати), то браузер будет отображать и заголовок (<thead>) и последнюю строку (<tfoot>), когда пользователь станет прокручивать вашу таблицу.
Пример: Теги <thead>, <tbody> и <tfoot>
Несмотря на то, что мы перед <tbody> добавили <tfoot>, он, тем не менее, появляется в конце таблицы.
Это исходит из того, что <tbody> может содержать много строк. Но браузеру нужно отобразить нижнюю часть таблицы до получения всех (потенциально многочисленных) строк данных. Вот почему <tfoot> в коде прописывается перед элементом <tbody>.
Задачи
-
Объединение столбцов
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »
Ячейка на два столбца Ячейка 1 Ячейка 2 Рис.1
-
Объединение строк
Напиште разметку для таблицы, изображенной на рис.1.
Задача HTML:
Реши сам »
Ячейка на три строки Ячейка 1 Ячейка 2 Ячейка 3 Рис.1
-
Убрать двойную рамку таблицы
По умолчанию граница таблицы имеет эффект двойной рамки, измените код так, чтобы все линии этой рамки стали одинарными.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Рамка вокруг таблицы</title> <style> table, th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
-
Широкая таблица
Сделайте чтобы эта таблица отображалось полностью на всю ширину окна браузера вне зависимости от ее ширины.
Задача HTML:
Реши сам »
<!DOCTYPE html> <html>Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
-
Заголовок таблицы
Измените приведенный код так, чтобы над таблицей появился основной заголовок (подпись), как показано на рис.1.
Задача HTML:
Реши сам »
Основной заголовок таблицы
Заголовок 1 Заголовок 2 Заголовок 3 Ячейка 1x1 Ячейка 1x2 Ячейка 1x3 Ячейка 2x1 Ячейка 2x2 Ячейка 2x3 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Ширина таблицы</title> <style> table {border-collapse: collapse;width:100%} th, td {border: 1px solid black;} </style> </head>
<body> <table> <tr><th>Заголовок 1</th><th>Заголовок 2</th><th>Заголовок 3</th></tr> <tr><td>Ячейка 1x1 </td><td>Ячейка 1x2 </td><td>Ячейка 1x3 </td></tr> <tr><td>Ячейка 2x1 </td><td>Ячейка 2x2 </td><td>Ячейка 2x3 </td></tr> </table> </body>
</html>
-
Поле внутри ячеек
Измените приведенный код так, чтобы между текстом внутри ячеек и их границей появился зазор (поле) шириной 25px, как показано на рис.1.
Задача HTML:
Реши сам »
Ячейка 1 Ячейка 2 Ячейка 3 Ячейка 4 Рис.1
<!DOCTYPE html> <html>
<head>
<meta charset="UTF-8">
<title>Интервал между ячейками</title> <style> table, td { border: 1px solid black; } </style> </head>
<body> <table> <tr><td>Ячейка 1</td><td>Ячейка 2</td></tr> <tr><td>Ячейка 3</td><td>Ячейка 4</td></tr> </table> </body>
</html>
-
Объединение строк
- Задание
- Ответ
- Попробуй »
Попробуйте написать разметку для таблицы, изображенной на рис.1. Совет: Строки всегда объединяются сверху вниз, поэтому ячейка с «ананасами» является частью первой строки.
фурма ананасы персики бананы груши авокадо Рис.1
Таблицы в формате HTML выводят на экран данные с помощью строк и столбцов. В них может содержаться как обычный текст, так и изображения или видео. В раннюю эпоху интернета таким способом верстали даже полноценные веб-страницы.
Что же представляют собой HTML-таблицы и как их создать – во всем этом разбираемся в сегодняшней статье.
Как создать таблицу
Каждая таблица в HTML-файле должна состоять из строк и столбцов, а ее создание заключается в одном простом теге – <table>.
Откройте HTML-документ и пропишите туда следующее:
<table></table>
Таким образом будет создана пустая таблица, в которой нет ни строк, ни столбцов – никакой информации. Тег <table> при этом является контейнером для элементов таблицы, и все они должны находиться внутри него.
Давайте попробуем добавить в наш тег немного информации – например, простой текстовый фрагмент «Моя первая таблица». В коде это будет выглядеть так:
<table>Моя первая таблица</table>
А вот как этот фрагмент отображается в браузере:
Выглядит довольно странно, да? Мы вроде бы создали таблицу, а на экране видим лишь текст, который будто просто написан в теге <body>. Все это потому, что нужно добавить строки и столбцы, а уже потом в них прописать текстовый фрагмент – только тогда таблица примет оригинальный вид. Но и это еще не все, предварительно нам нужно добавить обводку для таблицы, иначе чуда не произойдет.
Мы можем использовать CSS-стили либо просто прописать в HTML-файле тег <style></style> и добавить в него следующее:
<style>
table {
border: 1px solid grey;
}
</style>
У нас появится маленькая точка внизу:
Это и есть наша таблица, которая сейчас размером с крошку, и в ней до сих пор почему-то нет текста. Для решения этой проблемы нам помогут теги <tr>, <th> и <td> – подробнее о них поговорим далее.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Как создать строки таблицы
С помощью тега <tr> мы можем создать строку, в которой будут содержаться столбцы таблицы. Давайте добавим этот тег и посмотрим, что произойдет. Прописываем следующее:
<table>
<tr>
Моя первая таблица
</tr>
</table>
В результате видим все ту же картину с маленькой точкой:
Так происходит, потому что каждая ячейка в такой строке устанавливается с помощью тега <td>. Если добавить его внутрь, то мы получим тот результат, к которому шли изначально – таблицу. Да, она еще не похожа на полноценную таблицу, но уже появляется рамка и есть первая строка с первым столбцом.
Пропишите следующий код:
<table>
<tr>
<td>
Моя первая таблица
</td>
</tr>
</table>
Получаем следующее:
Аналогичным образом давайте добавим еще несколько строк и столбцов. Для этого в теге <table> создадим 3 закрывающих тега <tr></tr> и внутрь добавим по 2 тега <td></td>:
<table>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
Получаем следующее:
Как видите, мы потихоньку идем к образованию полноценной таблицы, но не хватает внутренних границ. Для этого нам нужно добавить обводку к тегу <td>, чтобы были видны границы строк и столбцов.
Просто прописываем в теге <style> пару строчек кода:
td {
border: 1px solid grey;
}
Получаем результат:
Чтобы получить ту таблицу, которую мы хотим видеть, необходимо совместить рамки. Для этого прописываем еще одну строчку кода в тег <style> для table:
table {
border-collapse: collapse;
}
И, вуаля, перед нами отображается полноценная таблица с привычными границами:
Для визуального удовлетворения давайте также растянем таблицу на всю ширину экрана – для этого необходимо задать width для тега <table>:
table {
width: 100%;
}
Теперь наша таблица растянута:
Width со значением 100% растягивает таблицу на всю ширину страницы. Также вы можете указывать значения в пикселях, например width: 500px – в таком случае на любом экране таблица примет указанную ширину. Аналогичным образом можно присвоить и высоту – в пикселях или в процентах.
Заголовок столбцов и строк, объединение ячеек
Мы также можем задать заголовок для столбцов и строк – в этом нам помогает тег <th>. В такой ячейке обычно хранится атрибут для всех данных строк или столбцов. А к содержимому таких ячеек применяется определенный стиль – выделение жирным шрифтом и выравнивание по центру ячейки.
Данный тег лучше всего применять для выделения ячейки-заголовка. Если необходимо визуальное форматирование, то воспользуйтесь стилями для обычных ячеек.
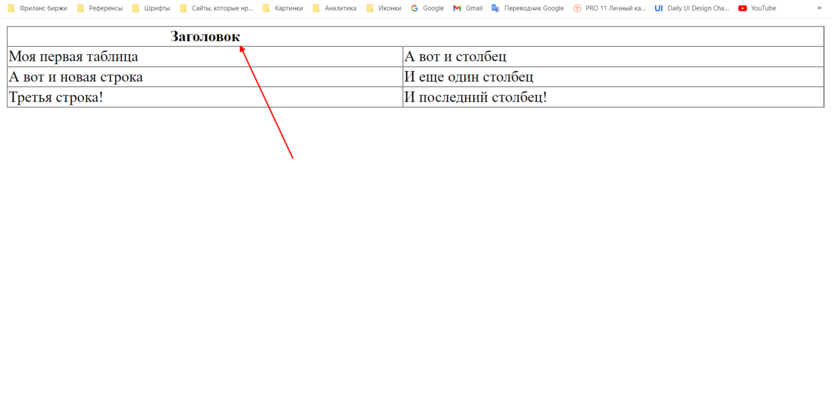
Давайте для примера добавим тег <th> с надписью «Заголовок» в еще одну строку таблицы:
<table>
<tr>
<th>Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr>
<td>
А вот и новая строка
</td>
<td>
И еще один столбец
</td>
</tr>
<tr>
<td>
Третья строка!
</td>
<td>
И последний столбец!
</td>
</tr>
</table>
В итоге получаем следующее:
Обратите внимание, что заголовок выровнен не по всей таблице, а только по первому столбцу. Чтобы сделать его по центру – необходимо прописать дополнительный атрибут colspan, который объединяет столбцы. В нашем случае нужно связать два столбца, поэтому значение будет равно двум:
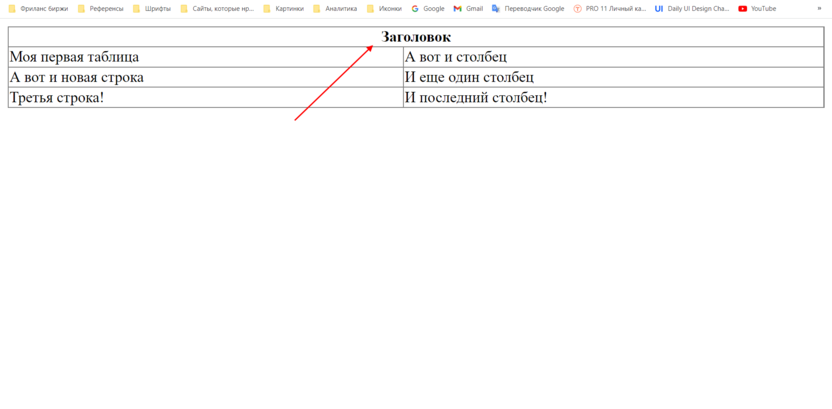
<tr> <th colspan="2">Заголовок</th> </tr>
Вот как это выглядит на экране:
Данный атрибут мы можем добавлять к любым столбцам. Также есть еще один атрибут, который объединяет не столбцы, а строки – rowspan. Прописывается он аналогичным образом. Для примера давайте совместим вторую и третью строки второго столбца:
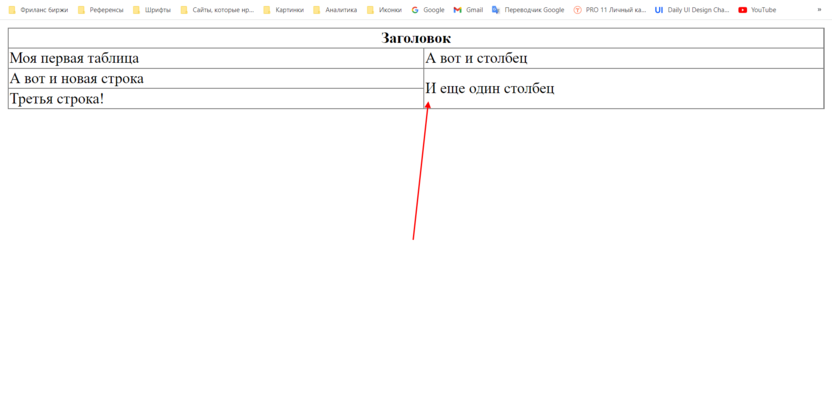
<table>
<tr>
<th colspan="2">Заголовок</th>
</tr>
<tr>
<td>
Моя первая таблица
</td>
<td>
А вот и столбец
</td>
</tr>
<tr >
<td >
А вот и новая строка
</td>
<td rowspan="2">
И еще один столбец
</td>
</tr>
<tr>
<td rowspan="2">
Третья строка!
</td>
</tr>
</table>
Получаем следующее:
Обратите внимание, что я удалил из последнего столбца одну строку, чтобы получилось совместить вторую и третью строки. Так мы можем создавать правильно построенные таблицы без лишних полей. Это пригодится тогда, когда в двух столбцах разное количество строк.
Заголовок таблицы
С базовыми правилами создания таблицы мы разобрались, теперь давайте пойдем немного дальше – первым делом обсудим общий заголовок, который присваивается сверху или снизу таблицы. Он задается с помощью тега <caption>, а его размещение корректируется с помощью свойства caption-side: значение top – для вывода до таблицы, bottom – после.
Заголовок может потребоваться в следующих случаях:
- чтобы показать пользователям краткое содержимое таблицы – такой подход будет полезен, когда на странице много таблиц;
- тег влияет на оптимизацию страницы – его любят поисковики.
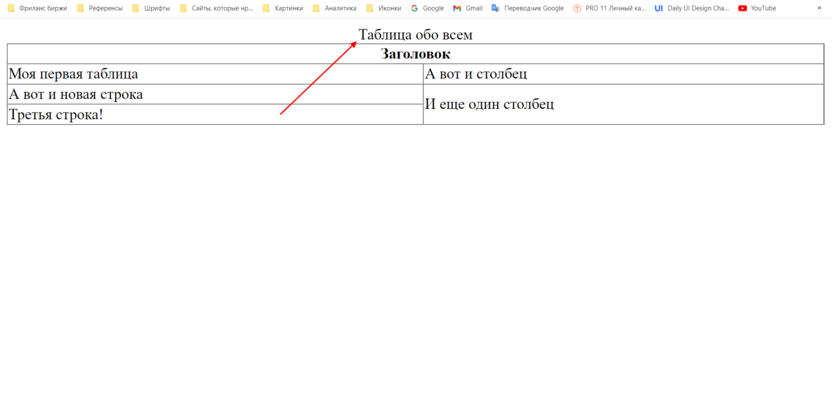
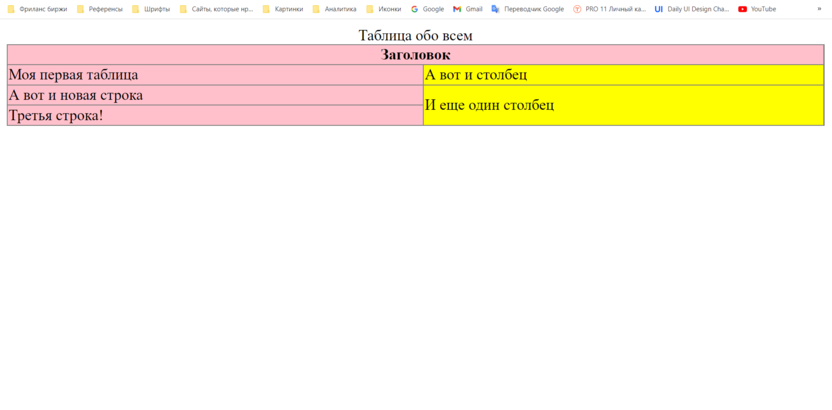
Давайте добавим <caption> в таблицу и посмотрим, что из этого выйдет. Для примера возьмем фразу «Таблица обо всем»:
<caption>Таблица обо всем</caption>
Получаем:
С помощью стилей мы можем задать отступы либо изменить жирность заголовка – это поможет вам улучшить визуальную часть. Для отступов используйте CSS-стили margin или padding, а жирность задается свойством font-weight или тегом <b>.
Группирование строк и столбцов таблицы
Тег <colgroup> создает структурную группу столбцов, выделяя логически объединенные ячейки. Он группирует один или несколько столбцов для единого форматирования, позволяя таким образом применять стили к столбцам, чтобы не повторять стили для каждой ячейки или строки.
Еще один важный тег – <col>. Он формирует группы столбцов, которые делят таблицу на разделы, не относящиеся к общей структуре. С его помощью можно задавать свойства столбцов для каждого столбца в пределах элемента <colgroup>.
Давайте добавим к уже существующей таблице данные теги:
<colgroup> <col span="1" style="background:pink"> <col style="background-color:yellow"><!-- Задаем цвет фона для следующего столбца таблицы--> </colgroup>
Получаем следующее:
Группирование строк и столбцов таблицы позволяет нам быстро задать нужные стили без их дублирования.
Тело таблицы
Тег <tbody> содержит основную часть информации и группирует главные части таблицы. Его можно использовать сколько угодно раз, чтобы разбивать основной контент таблицы на части, данные которых связаны общей логикой.
Тело таблицы располагается после заголовка <caption> и шапки <thead>.
Шапка и подвал таблицы
Тегом <thead> мы можем задать заголовочную секцию таблицы. Чаще всего речь идет о первой строке, содержащей заголовки столбцов. В нем для ячеек используется тег <th>. Контент в этой ячейке выравнивается по центру, а текст становится жирным.
Тег <tfoot> используется для группировки содержимого нижней части таблицы – его принято обозначать нижним колонтитулом таблицы. Выводится он после тега <tbody>, а при печати таблицы содержимое <tfoot> может быть как на каждой напечатанной странице, так и только на последней – все зависит от браузера. Для ячеек в секции <tfoot> следует использовать тег <td>.
Общая сводка по HTML-таблицам
Давайте закрепим полученную информацию. Вот теги, которые мы использовали при построении HTML-таблиц:
- <table> – тег, позволяющий создать контейнер таблицы;
- <tr> – тег для создания строки (ряда) таблицы, используемый совместно с <td> или <th>;
- <td> – тег обычной ячейки таблицы;
- <th> – тег ячейки-заголовка таблицы;
- <col> – тег, позволяющий создать колонки для таблицы;
- <colgroup> – тег, который группирует колонки;
- <thead> – тег для верхнего колонтитула таблицы;
- <tbody> – тег основной части таблицы;
- <tfoot> – тег для нижнего колонтитула таблицы;
- <caption> – используйте этот тег, чтобы задать общий заголовок для таблицы;
- colspan – показывает количество ячеек в строке для объединения по горизонтали;
- rowspan – показывает количество ячеек в столбце для объединения по вертикали;
- span – количество колонок, объединяемых для задания единого стиля, по умолчанию равно 1;
- border – ширина границ таблицы в пикселях, по умолчанию: 0 – в таком случае обводка таблицы не видна;
- cellpadding – отступ от границ ячеек до их содержимого;
- cellspacing – отступ между границами ячеек.
Чтобы добавить визуальные эффекты, используйте CSS-стили – с их помощью можно как увеличить размер обводки границ, так и задать цвет фона, размер и шрифт текста.
Создание HTML-таблицы – это дело нескольких минут. Главное – разобраться с базовыми понятиями и попрактиковаться на нескольких примерах. В последующем создание таблицы не будет вызывать у вас никаких проблем.
В языке разметки HTML есть инструменты для укладывания материала в таблицы. Сейчас они используются ровно по назначению: если вам на странице нужна таблица с данными, вы ставите тег <table> и размечаете данные по смыслу. Но так было не всегда.
На заре интернета таблицы были инструментом вёрстки страниц: с их помощью люди создавали многоколоночные сайты, сложные композиции, вложенные меню и многие другие полезные штуки. Ранний интернет (где-то до года 2005–2007-го) в буквальном смысле держался на таблицах.
Потом в CSS появились параметры для позиционирования элементов, и началась эра вёрстки на <div>, потом придумали CSS Grid, и понеслось. Но начиналось всё именно с табличной вёрстки.
👉 Сегодня мы вспомним былые времена и погрузимся в магию создания таблиц в HTML. Возможно, когда-то в жизни вам придётся поддерживать сайт, который верстали в 2000 году на таблицах, и вы вспомните эту статью, и скупая слеза покатится по вашей щеке.
Как сделать таблицу в HTML
За таблицы в вёрстке отвечает такой набор тегов:
<!-- вся таблица хранится здесь -->
<table>
<!-- первая строка таблицы -->
<tr>
<td>
<!-- первая ячейка в первой строке-->
</td>
<td>
<!-- вторая ячейка в первой строке-->
</td>
</tr>
<!-- закончилась первая строка -->
</table>Теперь разберём каждый тег отдельно:
<table>отвечает за всю таблицу и за то, как она выглядит. Браузер понимает, что всё, что лежит внутри этого тега, относится к таблице.<tr>отвечает за строку. В таблице может быть сколько угодно строк, ограничений нет.<td>отвечает за ячейки в строке. В каком порядке написаны ячейки с содержимым, в таком порядке они и появятся в таблице.
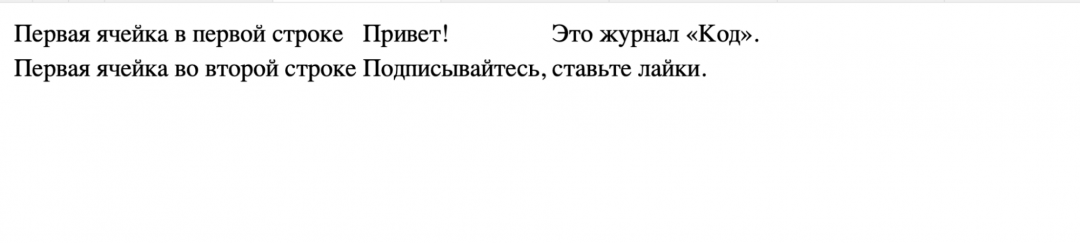
Сделаем простую таблицу из двух строк, по 3 ячейки в каждой. В коде это выглядит громоздко, но на деле всё получится компактно:
<table>
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
<td>
Привет!
</td>
<td>
Это журнал «Код».
</td>
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<td>
Первая ячейка во второй строке
</td>
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
Таким способом можно сделать таблицу любого размера — хоть 100 строк по 500 ячеек в каждой.
Обратите внимание, что браузер нарисовал таблицу невидимой. Это не всегда так. Раньше браузеры рисовали таблицы с чётко видимыми границами, и некоторые браузеры делают так до сих пор. Чтобы таблица выглядела одинаково у всех, смотрите следующий раздел.
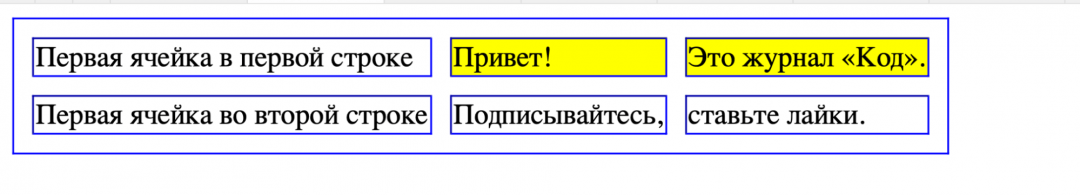
Настраиваем внешний вид
Внешний вид таблицы можно настроить стилями, как у любого другого объекта на странице:
- сделаем синие границы;
- толщина границ — 2 пикселя;
- расстояние между ячейками — 10 пикселей.
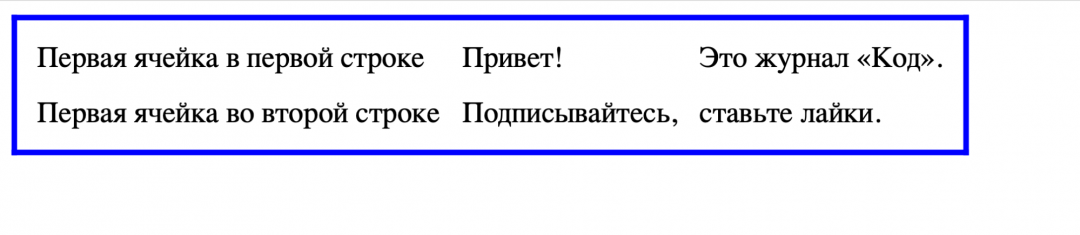
<table style="border-spacing : 10px; border-color : blue; border-style: solid;">

В этом примере мы прописали стили «инлайном», то есть прямо внутри кода. Но также можно было вынести эти же стили CSS-файл или в таблицу стилей в начале документа. Тогда это выглядело бы так:
<style>
table{
border-spacing:10px;
border-color:blue;
border-style:solid;
}
</style>
Также можно было бы указать, что это оформление для какой-то конкретной таблицы на странице (а не для всех, как сейчас). Тогда можно было бы сказать таблице class="kakoi-to", а в стилях сказать table.kakoi-to {...} — и прописать в фигурных скобках все нужные параметры оформления.
Ещё можно можно настроить стили у каждой ячейки отдельно. Например, в первой строке у 2 и 3 ячейки сделать жёлтый фон:
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
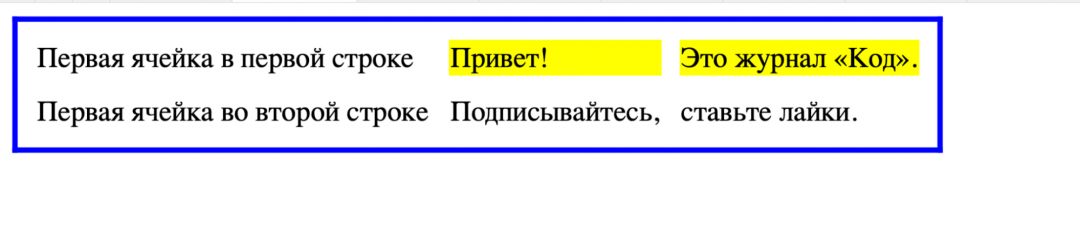
<td style="background-color: yellow;">
Привет!
</td>
<td style="background-color: yellow;">
Это журнал «Код».
</td>
</tr>Или можно было бы сказать <td class="highlighted">, а в стилях прописать .highlighted{background-color:yellow;} — это имеет смысл делать, если у вас в таблице будет много выделенных ячеек или вы захотите потом обращаться к ним через JavaScript.

Чтобы сделать видимые границы у всех ячеек, добавим параметр border:
<table border = 1 style=" border-spacing : 10px; border-color : blue; border-style: solid; ">

Сразу стали видны расстояния между ячейками, которые мы прописывали в стилях.
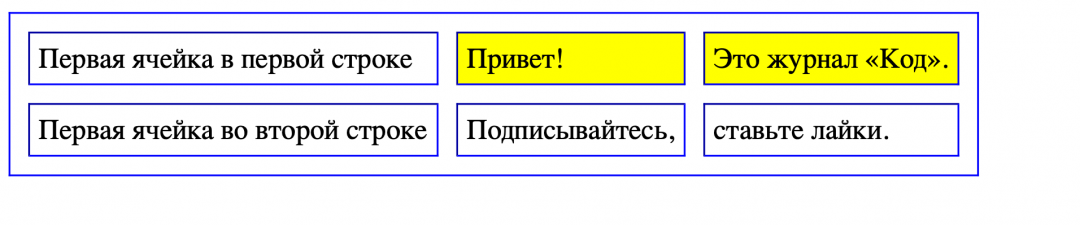
Видно, что между ячейками расстояние есть, а внутри ячеек текст как будто зажат. Чтобы дать тексту внутри ячеек подышать, используют padding:
<style>
table td{padding:5px;}
</style>

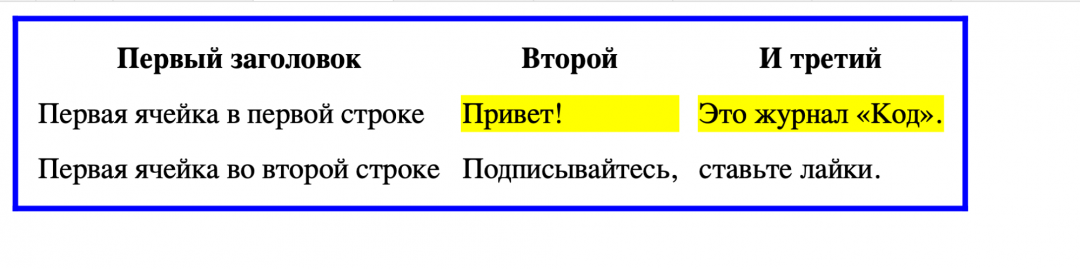
Заголовки в таблице
За заголовок в таблице отвечает отдельный тег <th>:
<table style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
<!-- первая строка таблицы -->
<tr>
<td>
Первая ячейка в первой строке
</td>
<td style="background-color: yellow;">
Привет!
</td>
<td style="background-color: yellow;">
Это журнал «Код».
</td>
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<td>
Первая ячейка во второй строке
</td>
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
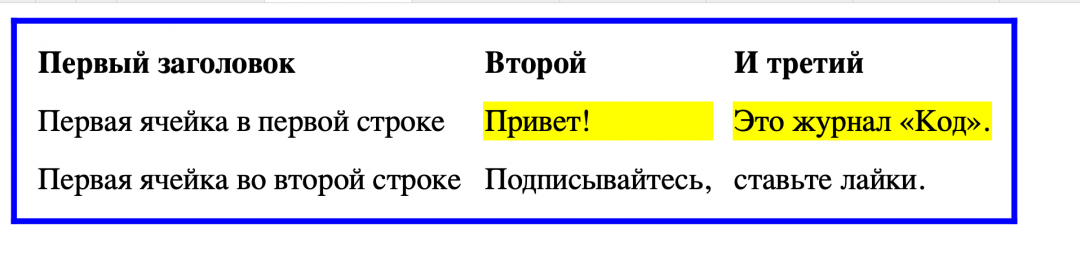
Все заголовки по умолчанию выравниваются по центру. Если нужно прибить их к левому краю, как и остальное содержимое таблицы, используем стиль с выравниванием. Для этого оборачиваем заголовки в общий тег для заголовков и применяем такое:
<thead style="text-align: left;">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
</thead>
Объединение ячеек
Если нужно, чтобы содержимое занимало сразу несколько ячеек, используют параметр colspan для горизонтальных ячеек и rowspan — для вертикальных. В качестве параметра для них просто указываем количество ячеек, которые нужно с ними объединить:
<!-- вся таблица хранится здесь -->
<table style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
<thead style="text-align: left;">
<th>
Первый заголовок
</th>
<th>
Второй
</th>
<th>
И третий
</th>
</thead>
<!-- первая строка таблицы -->
<tr>
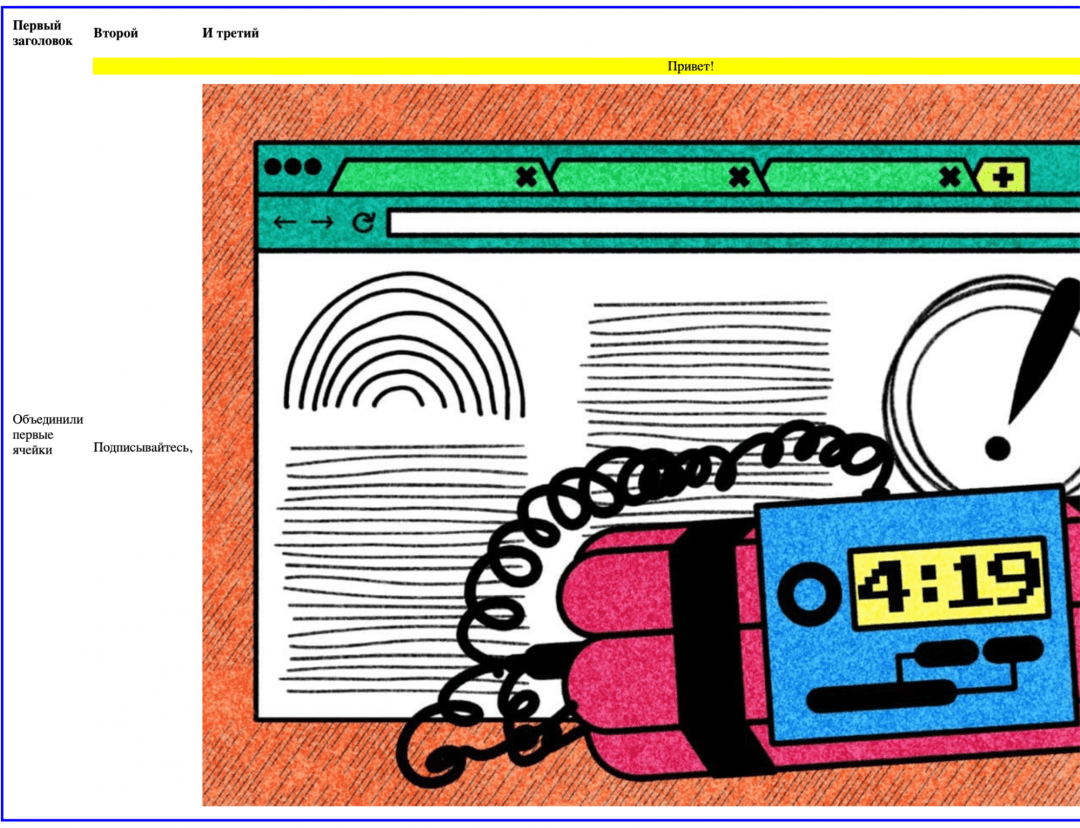
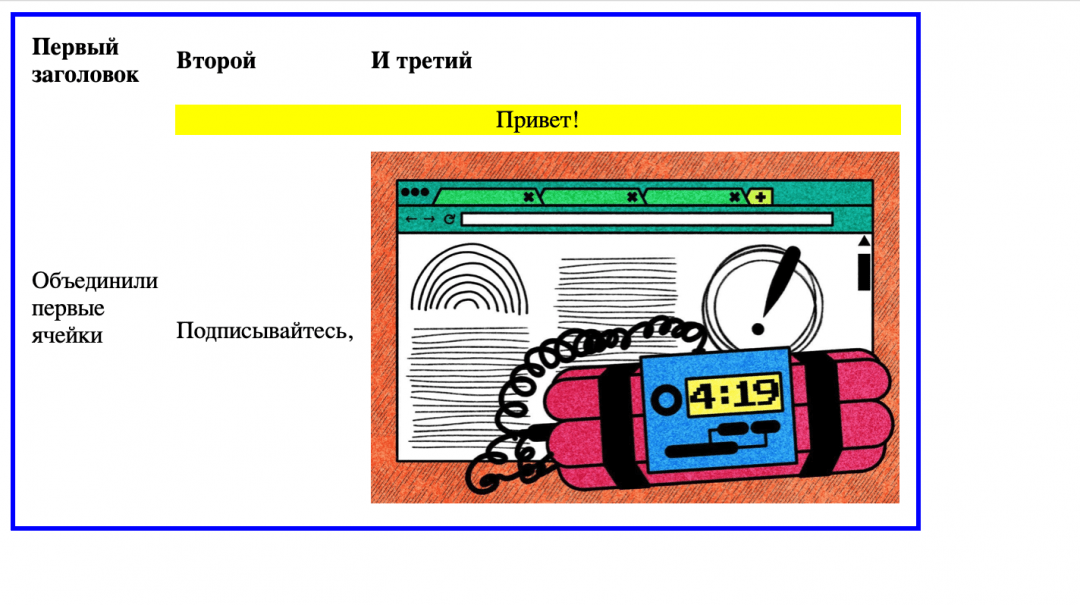
<td rowspan="2" >
Объединили первые ячейки
</td>
<td colspan="2" style="background-color: yellow; text-align: center;">
Привет!
</td>
<!-- здесь раньше была третья ячейка первой строки, но мы её убрали, чтобы объединить ячейки -->
</tr>
<!-- закончилась первая строка -->
<!-- вторая строка таблицы -->
<tr>
<!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла -->
<td>
Подписывайтесь,
</td>
<td>
ставьте лайки.
</td>
</tr>
<!-- закончилась вторая строка -->
</table>
Что можно размещать в ячейках
Ячейки — это контейнеры для содержимого, куда можно класть всё:
- текст,
- картинки,
- видео,
- песни,
- другие таблицы.
Единственное, что нужно учитывать: если то, что вы вставляете, большого размера, то оно может порвать всю таблицу и не поместиться на экран:
<!-- вторая строка таблицы -->
<tr>
<!-- здесь раньше была первая ячейка второй строки, но она тоже исчезла -->
<td>
Подписывайтесь,
</td>
<td>
<img src="https://thecode.media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg" width="100%">
</td>
</tr>
<!-- закончилась вторая строка -->
Чтобы этого не было, можно задать общую ширину таблицы:
<table width="600px" style=" border-spacing : 10px; border-color : blue; border-style: solid; ">
И после этого указать, что картинка может занимать 100% доступной ширины ячейки, а не всего экрана:
<img src="https://thecode.media/wp-content/uploads/2021/10/photo_2021-10-27_11-50-10.jpg" width="100%">

Что дальше
В свое время таблицы были единственным способом сверстать что-то в два или три столбца на странице. Сейчас это уже давно не так, но ради любви к истории и искусству мы попробуем сверстать страницу на таблицах, чтобы вспомнить подвиги дедов.
Стей тюнед и всё такое.
А если хотите научиться верстать по-современному, почитайте вот этот цикл:
Вёрстка:
Кирилл Климентьев
Download Article
Download Article
This wikiHow teaches you how to create a basic information table using HTML, as well as how to add helpful elements such as borders to the table.
-
1
Open a text-editing program. You’ll typically use Notepad++ on Windows and TextEdit on Mac. To find these programs:
-
2
Type in <table> and press ↵ Enter. The <table> tag indicates the start of a table, and pressing ↵ Enter prompts your text editor to start a new line.
- When using HTML, you always have to press ↵ Enter after creating a line of code to move onto the next line.
Advertisement
-
3
Type in <tr> and press ↵ Enter. This command indicates that you’ll be creating a specific element of the table.
-
4
Add a column to your table. Type in <th> to indicate a column, type in the label for the column, type in </th> to close the column, and press ↵ Enter.
- For example: to create a table column labeled «Number of Dogs», you would type <th>Number of Dogs</th> into your text editor.
-
5
Add more columns. Depending on how many columns you want your table to have, this step will vary. Once you’ve added all of the columns that you want to use, proceed to the next step.
- Columns are created from left to right.
-
6
Type in </tr> and press ↵ Enter. This command indicates that all of the table’s columns have been created and closes that section of the table’s code.
-
7
Type in <tr> again, then press ↵ Enter. You’ll now add your rows to your table.
-
8
Add a cell to your table. Type in <td> to indicate a piece of information below the first column, type in the information, type in </td> to close the cell, and press ↵ Enter.
- For example: to create a cell with the number «23» in it, you would type <td>23</td> into your text editor.
-
9
Add more cells to your table. The number of cells in a row should correlate to the number of columns; for example, if you have three columns, you should have three cells in a row. Once you’ve created an entire row, you can proceed.
-
10
Close the current row. Type in </tr> and press ↵ Enter to close the row. At this point, you can open another row by typing in <tr> and pressing ↵ Enter, adding individual cells, and then closing the row.
-
11
Close your table. Below the final line of the table, type in </table>. This indicates the end of the table.
-
12
Review your table. Your table should look something like this:[1]
- <table>
- <tr>
- <th>Day</th>
- <th>Month</th>
- <th>Year</th>
- </tr>
- <tr>
- <td>4</td>
- <td>March</td>
- <td>1990</td>
- </tr>
- <tr>
- <td>27</td>
- <td>July</td>
- <td>1993</td>
- </tr>
- </table>
-
13
Save your work. Press Ctrl+S (Windows) or ⌘ Command+S (Mac) to save your document, then enter a name for the document and click Save when prompted.
Advertisement
-
1
Widen your table. Replace the <table> tag at the top of the sheet with <table and then type style="width:100%"> into the tag. Make sure that you keep a space between «table» and «style».
- The end result should look like this: <table style="width:100%">
- You can experiment with the percentage. For example, typing in 50 instead of 100 will result in a half-as-wide table.
-
2
Create borders for your table. Create a space at the very top of the document above the <table> tag, then do the following:
- Type in <style> and press ↵ Enter.
- Type in table, th, td { and press ↵ Enter.
- Type in border: 1px solid black; and press ↵ Enter.
- Type in border-collapse: collapse; and press ↵ Enter. Skip this line if you want your borders to have two lines instead of one.
- Type in } and press ↵ Enter.
- Type in </style> and press ↵ Enter.
-
3
Add a label for your table. Create a space just below the <table> tag, then do the following:
- Type in <caption>
- Type in the text that you want to use (e.g., Birthdays)
- Type in </caption> and press ↵ Enter.
- Your end result should resemble this: <caption>Birthdays</caption>
Advertisement
Add New Question
-
Question
How do I put a border on the table?
You can go into the css for ‘table’ and change the border. It might look something like this:
table {
border: 1px solid #fff;
} -
Question
How do I insert pictures into the table?
You can do that by adding a tag where the text would usually be.
-
Question
What will the table look when it is done?
It will look like a simple collection of boxes with black outlines with the text inside, much like a spreadsheet.
See more answers
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Video
-
It helps to indent related sections of code so that you can easily reference them later. For example, you might indent an entire section of cells.
-
To make certain text bold, you can place <b></b> tags around the text in question. For example, to turn «Number of Years» into «Number of Years«, you’d type <b>Number of Years</b> into the text editor.
Thanks for submitting a tip for review!
Advertisement
-
Always remember to close commands.
Advertisement
References
About This Article
Article SummaryX
1. Use the TABLE tag to start and end the table.
2. Use the TR tag to open and close table rows.
3. Use the TH tag to open and close column headers.
4. Use the TD tag to open and close cell values.
Did this summary help you?
Thanks to all authors for creating a page that has been read 209,844 times.