Время на прочтение
2 мин
Количество просмотров 53K
Привет!
Для тех, кто пользуется Google Таблицами, есть хорошая новость — ниже описано решение, которое позволит импортировать данные из таблицы на ваш сайт.
Поехали.
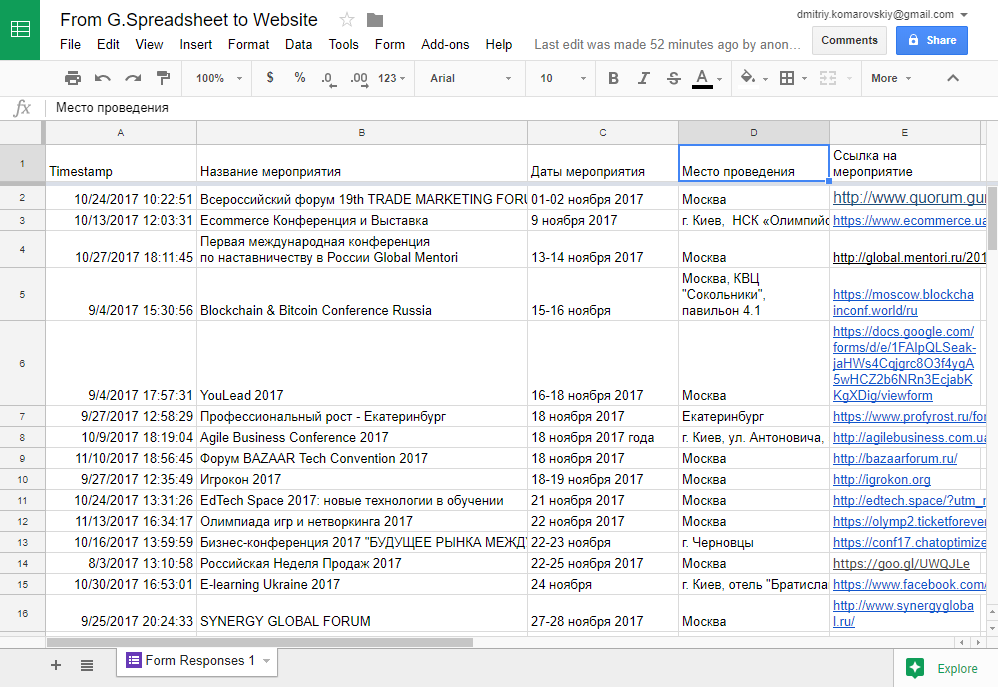
1. Открываем Таблицу Google
Для примера, я возьму таблицу, в которую падают результаты из Google Формы.
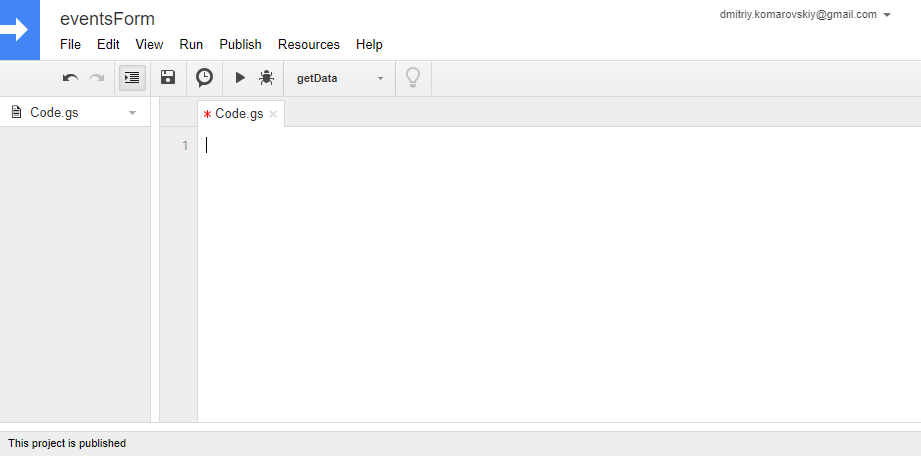
2. Открываем меню Tools — Script Editor…
3. Добавляем скрипт
var ss = SpreadsheetApp.getActiveSpreadsheet(), // spreadsheet
s = ss.getActiveSheet(); // sheet
function getData(){
var result = [],
range = 'A:E', // диапазон ячеек, который хотим выгружать
values = s.getRange(range).getValues(),
last_row = parseInt(s.getLastRow());
for (var i = 1; i < last_row; i++) {
result.push(values[i]);
}
return result;
}
function doGet() {
var data = getData();
if(!data) {
data = '';
}
return ContentService.createTextOutput(
JSON.stringify({'result': data})).setMimeType(ContentService.MimeType.JSON);
}
При необходимости переопределите переменную “range”.
Если вы захотите доработать скрипт, ссылки на документацию:
- Spreadsheet Service
- Class Sheet
- Class Range
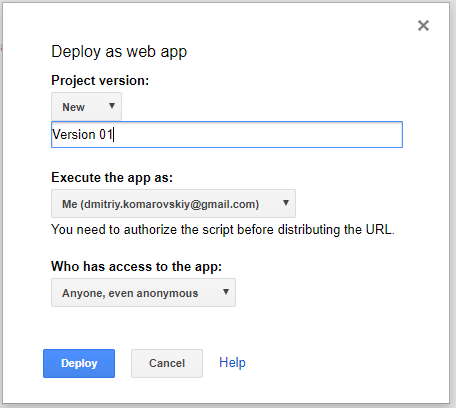
4. Публикация как Web Application
Открываем меню Publish — Deploy as web app…
Вводим название новой версии проекта (например 1).
Меняем значение для “Who has access to the app” на “Anyone, even anonymous”
Нажимаем “Deploy”.
При первом деплое, нужно пройти процесс авторизации. Описывать не буду, покажу скриншотами.
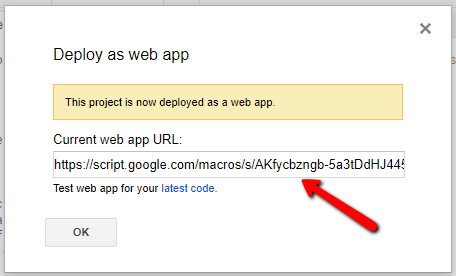
Далее вам будет показан попап с ссылкой на ваш web app:
Вам нужно скопировать эту ссылку.
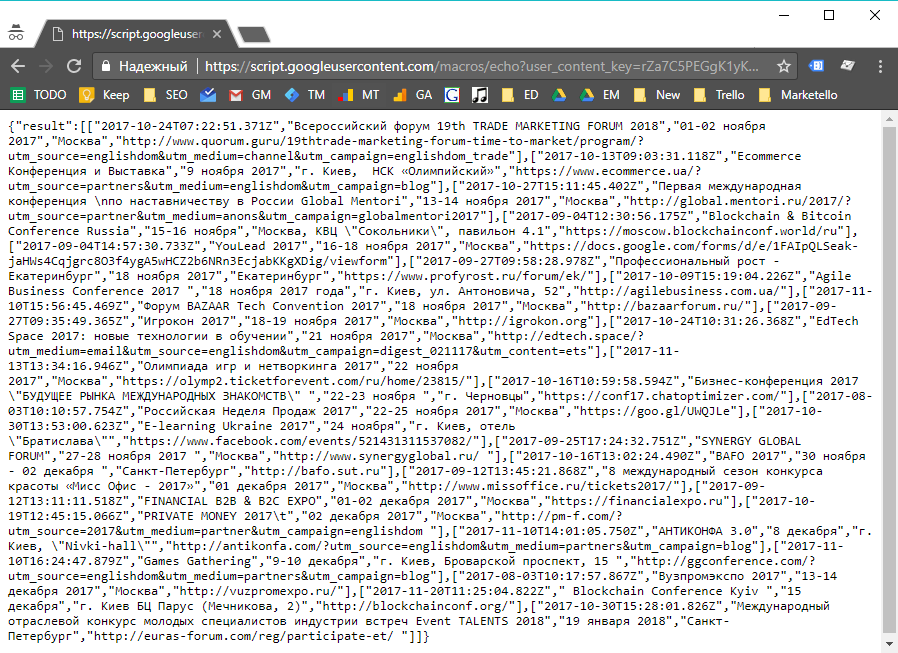
Можете сразу открыть её в браузере. Приложение должно вернуть содержание выбранного диапазона таблицы в формате JSON:
То есть любым GET-запросом к этому веб-приложению вы можете получить данные Таблицы. Можно с бекенда или фронтенда, в зависимости от потребностей бизнеса.
Пример работы на фронтенде
Ссылка на l.englishdom.com/google-s.html
Для простоты восприятия скрипта, я не стал делать дополнительное оформление выводимой информации.
На странице используются:
JS
(function () {
var app = "https://script.google.com/macros/s/AKfycbzngb-5a3tDdHJ445o5LxqeN63V_ihhF_Nxlkz3gxLyMeG3MA/exec",
output = '',
xhr = new XMLHttpRequest();
xhr.open('GET', app);
xhr.onreadystatechange = function() {
if (xhr.readyState !== 4) return;
if (xhr.status == 200) {
try {
var r = JSON.parse(xhr.responseText),
result = r["result"];
for (var i = 0; i < result.length; i++){
var obj = r["result"][i];
output += obj.join("<br/>") + "<br/><hr/>";
}
} catch(e) {}
}
document.getElementById('info').innerHTML = output;
}
xhr.send()
})()
HTML
<div id="info"></div>
Успехов!
Бонусы для читателей
Мы дарим бесплатный доступ на три месяца изучения английского с помощью наших онлайн-курсов. Для этого просто перейдите по ссылке до 31 декабря 2017 года.
Будем рады видеть вас на индивидуальных занятиях курса «Английский для IT-специалистов».
Пройдите бесплатный вводный урок и получите комплексную обратную связь по своему уровню знаний, затем выбирайте преподавателя и программу обучения себе по душе!
Всем привет! Для меня сейчас важно находить таблицы phpmyadmin для некоторых данных на страницах сайта. Захожу значит, в phpmyadmin а там лес непонятных таблиц, как же сделать так чтобы через браузер, просмотреть код элемента, и там же узнать в какой таблице он лежит? И вообще возможно ли это? Использую я Google Chrome
- phpmyadmin
- google-chrome-devtools
задан 21 янв 2020 в 5:03
1 ответ
Нужен написать php script, чтобы из базы выберал нужные элементы и показал, если работайте на компьютеру без сервера нужен Вам сервер например опен сервер для локального работы, за акцент извините ))
ответ дан 21 янв 2020 в 8:03
Жора ХзмалянЖора Хзмалян
6513 серебряных знака10 бронзовых знаков
1
-
Спасибо, большое)
21 янв 2020 в 8:13
Ранее мы рассмотрели основы парсинга данных с сайтов. Но знаете ли вы, что парсинг применим также для данных в табличном виде? Если вы часто сидите в Интернете, то, вероятно, заметили, что многие веб-сайты содержат таблицы. Например, расписание рейсов, характеристики продукта, дифференцирование услуг, расписание телепередач, рейтинг и многое другое.
В некоторых случаях можно легко скопировать таблицу и вставить в Excel без единой строчки кода. Но учтите, что специалисты по обработке и анализу данных работают с намного большими объемами данных, где метод копирования-вставки не очень эффективен. Итак, теперь мы покажем вам, как парсить таблицу с сайта на Python.
ШАГ 1. УСТАНОВКА БИБЛИОТЕК
Прежде всего, нужно установить в нашу среду разработки библиотеки:
- BeautifulSoup4
- Requests
- pandas
- lxml
Если у вас возникли проблемы на этом этапе, рекомендуем прочитать статью о парсинге сайтов на Python.
ШАГ 2. ИМПОРТИРОВАНИЕ БИБЛИОТЕК
Как только необходимые библиотеки установлены, мы можем открыть Spyder. Мы выбираем именно Spyder, потому что его удобнее использовать для проектов. Но вы можете иметь свои предпочтения.
Следующий этап парсинга таблицы на Python — это импортирование библиотеки:
# Import libraries
import requests
from bs4 import BeautifulSoup
import pandas as pd
ШАГ 3. ВЫБОР СТРАНИЦЫ
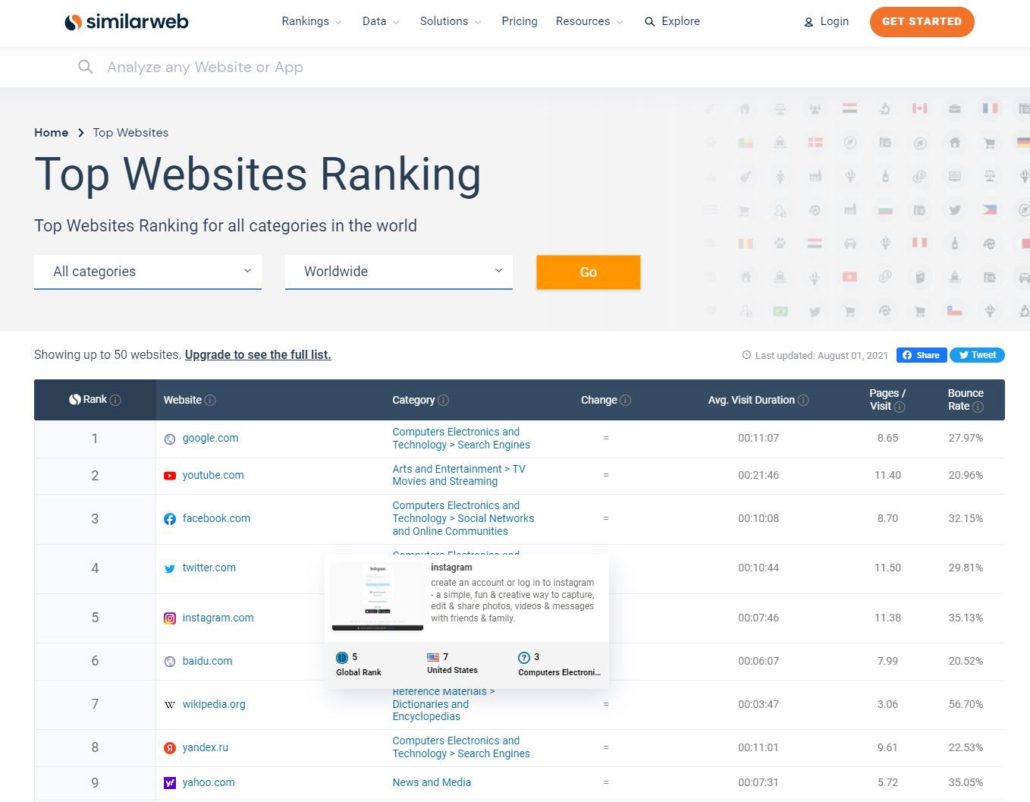
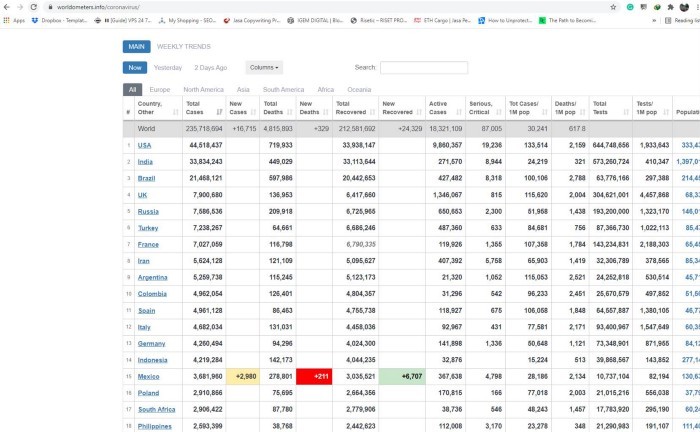
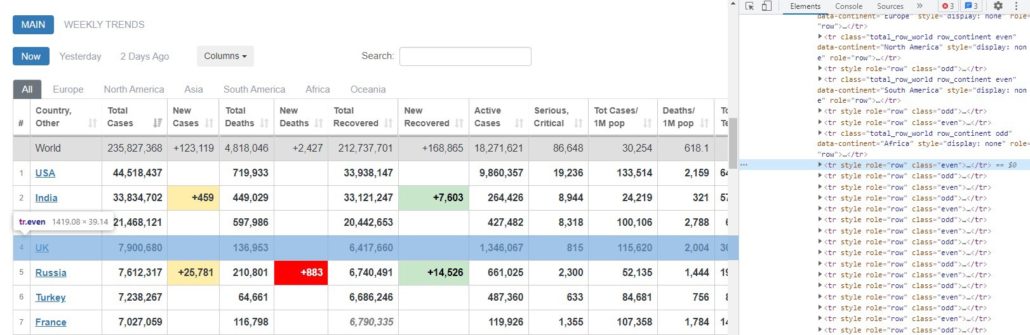
В этом проекте мы будем парсить таблицу данных covid с Worldometers. Как и в предыдущем руководстве, данный веб-сайт также создан с помощью HTML и считается более легким для понимания новичками.
ШАГ 4. ЗАПРОС РАЗРЕШЕНИЯ
После выбора страницы для парсинга мы можем скопировать ее URL-адрес и использовать requests, чтобы запросить разрешение у сервера на получение данных с их сайта.
# Create an URL object
url = 'https://www.worldometers.info/coronavirus/'
# Create object page
page = requests.get(url)Результат <Response [200]> означает, что сервер позволяет нам собирать информацию. Дальше необходимо обработать HTML-код с помощью lxml, чтобы сделать его более доступным для чтения.
# parser-lxml = Change html to Python friendly format# Obtain page's information soup = BeautifulSoup(page.text, 'lxml') soup
ШАГ 5. ПРОСМОТР КОДА ЭЛЕМЕНТОВ ТАБЛИЦЫ
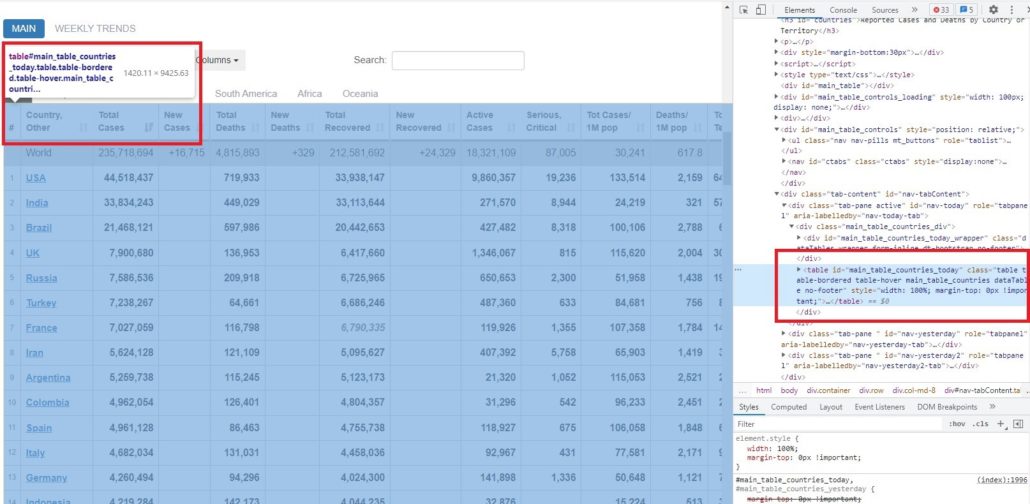
В предыдущей статье мы узнали, как просмотреть код каждого элемента на странице веб-сайта. Чтобы получить информацию о коде элементов таблицы, нам нужно сначала проверить ее расположение.
Как видно из рисунка выше, эта таблица находится внутри тега <table> и id = ‘main_table_countries_today’. Теперь мы можем определить переменную. В нашем случае мы определим таблицу как ‘table1’.
# Obtain information from tag <table>table1 = soup.find(‘table’, id=’main_table_countries_today’)
table1
ШАГ 6. СОЗДАНИЕ КОЛОНОК
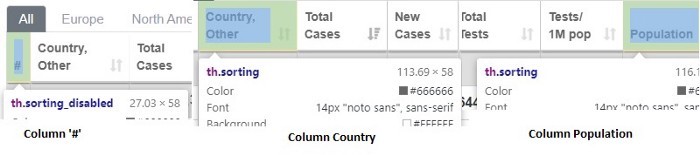
После создания table1 мы можем посмотреть расположение каждой колонки. Если мы просмотрим все колонки, то заметим, что они имеют одну и ту же характеристику.
На рисунке видна общая характеристика каждой колонки — они расположены внутри тега <th>.
После нахождения тегов мы создаем цикл for, чтобы заполнить пустой список нашими колонками. Давайте определим пустой список как headers.
# Obtain every title of columns with tag <th>headers = []
for i in table1.find_all(‘th’):
title = i.text
headers.append(title)
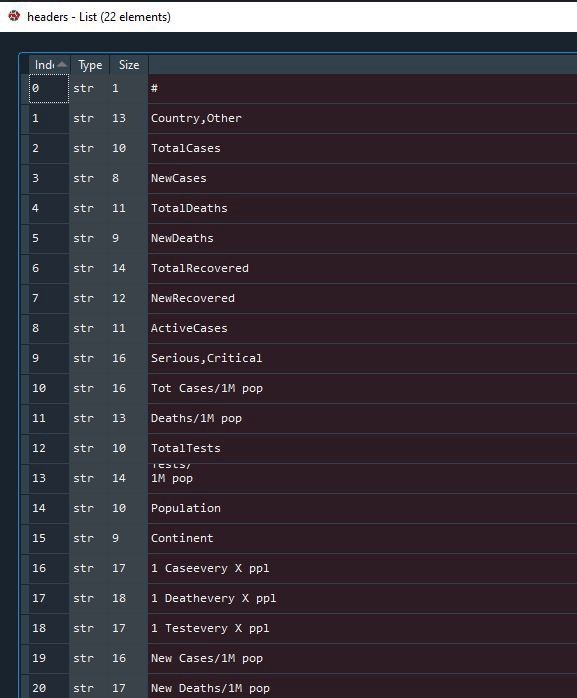
Результат:
Список успешно заполнен и мы можем проверить его еще раз. Давайте посмотрим на индекс 13, здесь многострочный текст. Подобный перенос может быть проблемой, когда мы захотим сделать из него фрейм данных, поэтому необходимо преобразовать его в однострочный текст.
# Convert wrapped text in column 13 into one line text
headers[13] = ‘Tests/1M pop’
Результат:
ШАГ 7. СОЗДАНИЕ ФРЕЙМА ДАННЫХ
Следующий этап парсинга таблицы с помощью Python — это создание фрейма данных. Предлагаю определить фрейм данных как mydata.
# Create a dataframe
mydata = pd.DataFrame(columns = headers)
ШАГ 8. СОЗДАНИЕ ЦИКЛА FOR ДЛЯ ЗАПОЛНЕНИЯ ФРЕЙМА ДАННЫХ
Как только фрейм данных готов, мы можем заполнить его элементами в каждой колонке. До момента создания цикла for нам нужно еще определить место расположения строки и колонки элемента.
На рисунках выше видно, что строка находится внутри тега <tr>, а элементы — внутри тега <td>. Это применимо ко всем строкам и элементам в таблице.
Теги найдены и теперь можно создавать цикл for.
# Create a for loop to fill mydata
for j in table1.find_all(‘tr’)[1:]:
row_data = j.find_all(‘td’)
row = [i.text for i in row_data]
length = len(mydata)
mydata.loc[length] = row
Результат:
ШАГ 9. ОЧИСТКА ФРЕЙМА ДАННЫХ
Далее, как только фрейм данных будет успешно создан, мы можем удалить и очистить ненужные строки. В нашем случае мы удалим индекс 0–6, 222–228, затем вернем индекс в исходное состояние и удалим столбец «#».
# Drop and clearing unnecessary rowsmydata.drop(mydata.index[0:7], inplace=True) mydata.drop(mydata.index[222:229], inplace=True) mydata.reset_index(inplace=True, drop=True)# Drop “#” column mydata.drop(‘#’, inplace=True, axis=1)
Результат:
ШАГ 10. ЭКСПОРТ ДАННЫХ В CSV-ФАЙЛ
Когда фрейм данных будет готов, мы можем экспортировать данные в CSV-файл.
# Export to csv mydata.to_csv(‘covid_data.csv’, index=False)# Try to read csv mydata2 = pd.read_csv(‘covid_data.csv’)
Это был завершающий этап парсинга таблицы на Python и теперь данные можно использовать для работы в проектах по анализу и обработке данных, в машинном обучении и для получения другой необходимой информации. Надеемся, что это руководство будет полезно для вас, и особенно для тех, кто изучает веб-парсинг. До новых встреч в следующих проектах.
Привет, друзья! В этой статье вы узнаете как работать с гугл таблицами через PHP? а именно получать из Google Shits данные и выводить их на странице сайта в HTML таблицу. Эта задача интересная и может применяться в реальных проектах. Примером может послужить обычный лендинг, на котором размещены цены товаров и они периодически меняются. Но лендинг, к примеру, не имеет админки и в штате компании нет вебмастера, которых бы мог изменять цены на сайте.
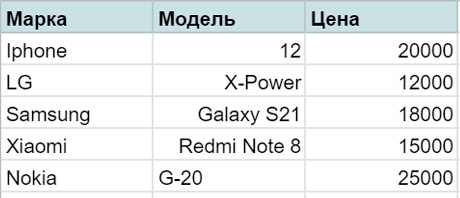
Решением может быть как раз создание прайса в Google таблице. Если данные в ней будут обновлены, то автоматически цены изменятся и на сайте. Это очень удобно и сейчас максимально подробно объясню, как это реализовать с использованием языка PHP. Для начала в качестве примера создадим таблицу с неким набором данных. Пусть это будут мобильные телефоны.
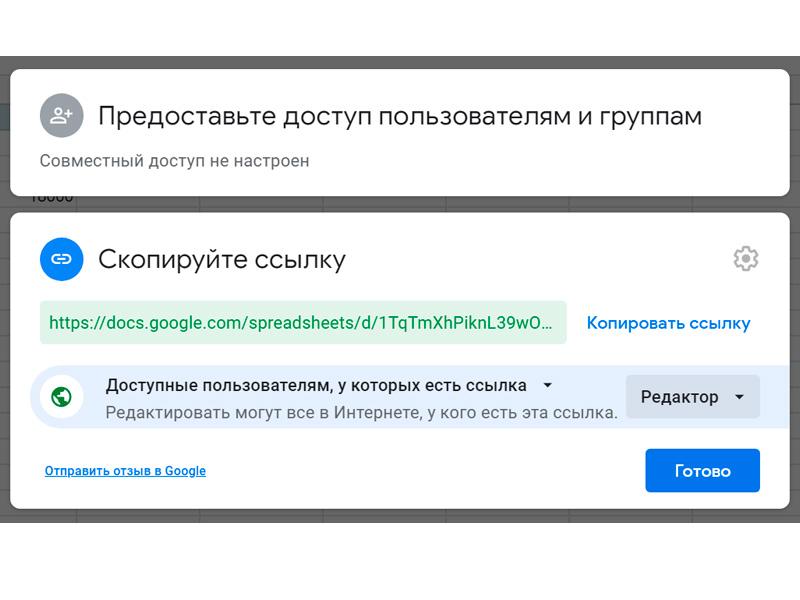
Теперь необходимо предоставить доступ и отправить ссылку на редактирование Google таблицы для тех, кто будет это делать.
Теперь сам PHP код, который поможет нам прочитать и вывести текст из гугл таблицы.
1 2 3 4 5 |
$id = 'Идентификатор документа. Его видно в ссылке'; $gid = 'Идентификатор листа. Первый лист всегда 0'; $csv = file_get_contents('https://docs.google.com/spreadsheets/d/' . $id . '/export?format=csv&gid=' . $gid); $csv = explode("rn", $csv); $array = array_map('str_getcsv', $csv); |
Если мы сейчас распечатаем на странице переменную $array с помощью функции print_r, то увидим массив всего, что мы вносили в Google таблицу. Но нам нужно не просто его вывести, а красиво оформить в HTML таблице. И давайте ее создадим. Я буду использовать Bootstrap 4.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
<table class="table"> <thead class="thead-dark"> <tr> <th scope="col">№</th> <th scope="col">Марка</th> <th scope="col">Модель</th> <th scope="col">Цена</th> </tr> </thead> <tbody> <tr> <th scope="row">1</th> <td></td> <td></td> <td></td> </tr> </tbody> </table> |
Теперь напишем цикл foreach, вернее их будет 2, но перед ними создадим счетчик, который будет итерироваться с каждым проходом цикла и это будет нумерация в таблице.
И так как у нас нулевой элемент массива — это названия, которые мы уже прописали вручную, то просто удалим его.
1 2 3 4 5 6 7 8 9 10 |
foreach ($array as $arr){ $i++; $html .= '<tr>'; $html .= '<td scope="row">'.$i.'</td>'; foreach ($arr as $td) { $html .= '<td scope="col">'.$td.'</td>'; } $html .= '</tr>'; } echo $html; |
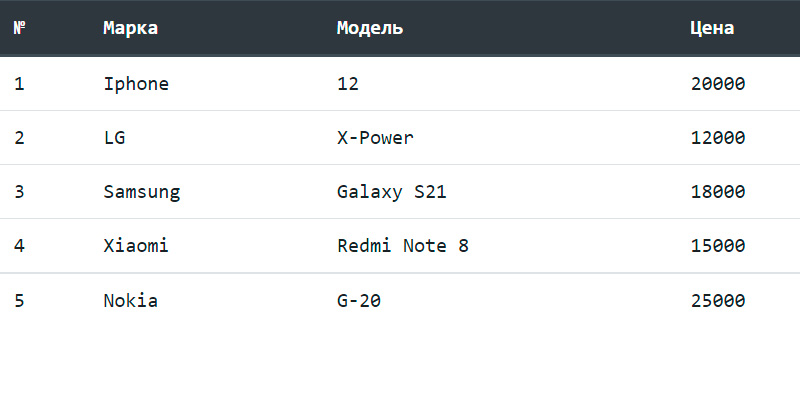
В итоге вся табличка должна получиться такой:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 |
<table class="table"> <thead class="thead-dark"> <tr> <th scope="col">№</th> <th scope="col">Марка</th> <th scope="col">Модель</th> <th scope="col">Цена</th> </tr> </thead> <tbody> < ?php foreach ($array as $arr){ $i++; $html .= '<tr>'; $html .= '<td scope="row">'.$i.'</td>'; foreach ($arr as $td) { $html .= '<td scope="col">'.$td.'</td>'; } $html .= ''; } echo $html; ?> </tbody> </table> |
И мы получили все данные из Google таблицы средствами PHP. И более того, если они будут обновляться, а так же добавляться новые, то изменения автоматически произойдут и на сайте, что очень удобно.
И еще один нюанс. В большинстве случаев нет необходимости читать все таблицу целиком, а лишь небольшой диапазон и мы можем его задать. Это позволить освободить память и увеличить скорость чтения.
$range = 'A1:C10'; $csv = file_get_contents('https://docs.google.com/spreadsheets/d/' . $id . '/export?format=csv&gid=' . $gid. '&range=' . $range);
В этом случае таблица будет читаться из диапазона от A1 до C10. Все остальное на страницу не попадет, поэтому можно в остальных ячейках писать какие-то комментарии.
Для добавления таблицы на сайт подходит любая страница, на которой есть текстовый редактор. Добавить таблицу можно во время создания новой страницы или во время редактирования уже существующей.
Способ №1: Вставить на сайт таблицу, подготовленную в Word
Этот способ подходит для таблиц любого размера. Сначала скопируйте из текстового редактора таблицу, которую вы хотите поместить на сайт (для копирования воспользуйтесь сочетанием клавиш Ctrl+С или правой кнопкой мыши). Необходимо выделить и скопировать таблицу целиком, а не только текст в ячейках.
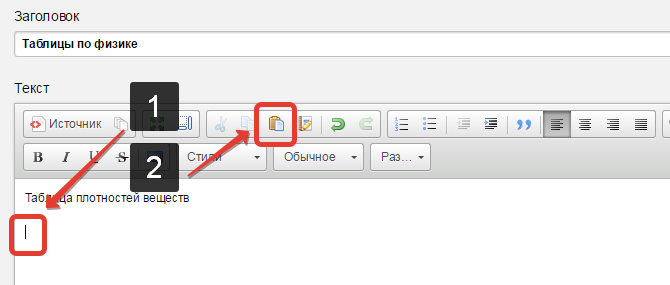
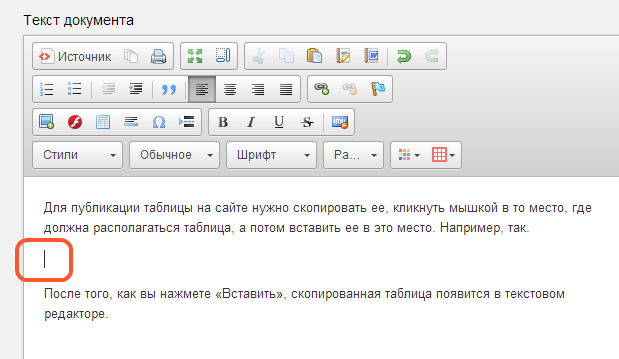
Затем зайдите в админку сайта, откройте страницу для редактирования и кликните мышью в том месте, где должна располагаться ваша скопированная таблица. После этого клика компьютер «запомнит» то место, куда таблица должна быть вставлена. Затем нажмите кнопку «Вставить». Она располагается над текстом. Не перепутайте ее с кнопкой «Вставить только текст», иначе Вы добавите на страницу только текст из строк и столбцов таблицы, а не ее саму.
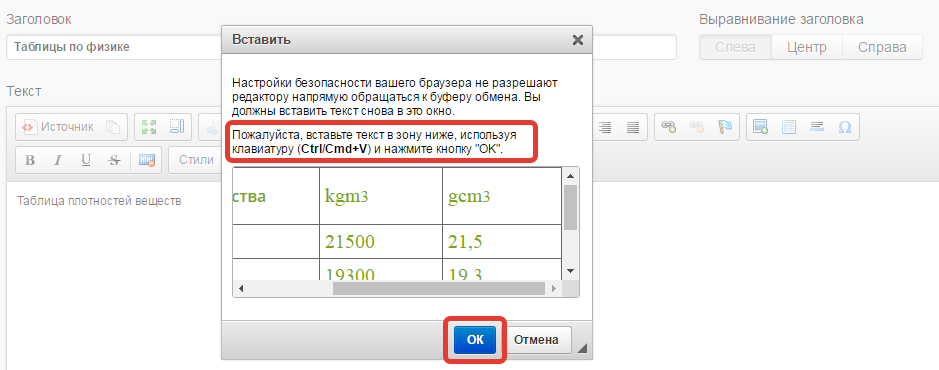
Перед вами появится диалоговое окно. Вставьте таблицу в него, пользуясь сочетанием клавиш Ctrl+V или правой кнопкой мыши. После вставки нажмите кнопку «OK».
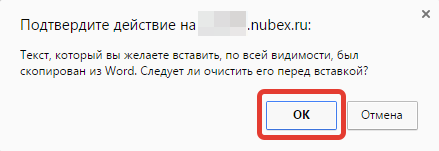
Система поинтересуется, желаете ли Вы очистить формат текста перед вставкой на сайт. Вы ведь знаете, для чего следует очищать текст перед публикацией на сайте? Если знаете, то подтвердите действие кнопкой «OK».
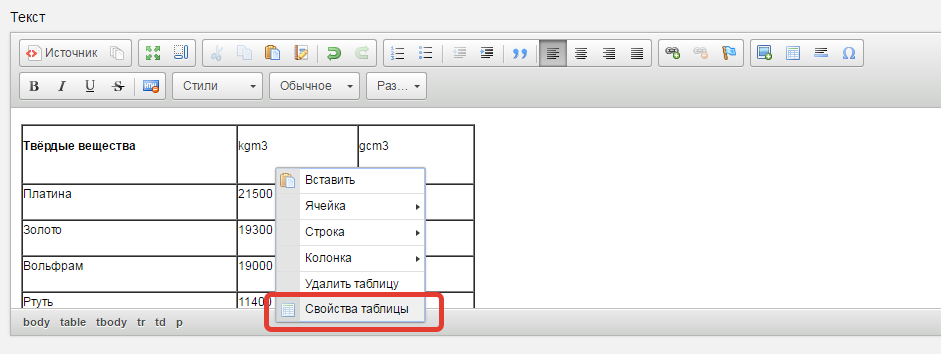
Таблица будет добавлена на сайт. Нажав на нее правой кнопкой мыши, Вы можете обратиться к свойствам и настроить оформление таблицы.
Способ №2: Создать таблицу на сайте с помощью текстового редактора
Этот способ подходит для небольших таблиц. При его использовании вам не придется копировать таблицу: вы с нуля создадите ее в текстовом редакторе.
Зайдите в админку сайта, откройте редактирование страницы и кликните мышью в том месте, где должна располагаться ваша скопированная таблица.
Затем кликните мышкой на значок таблицы в верхнем меню.
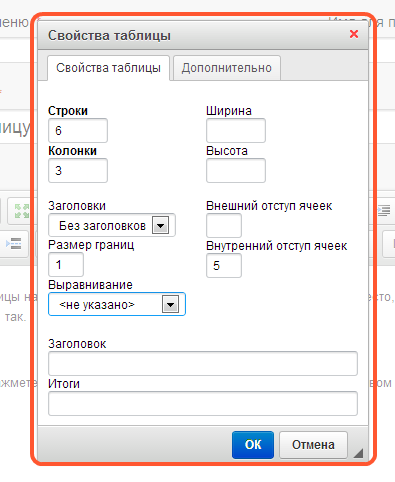
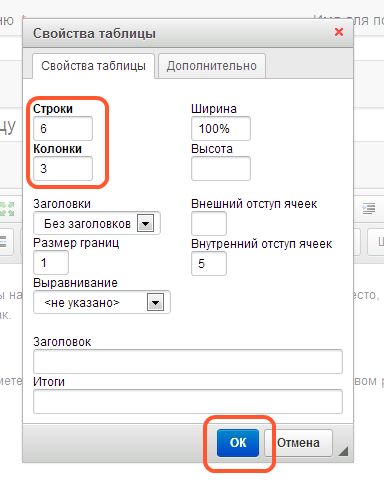
У вас появится диалоговое окно, в котором нужно указать параметры таблицы.
При создании новой таблицы обязательно задайте количество колонок и строк. При необходимости укажите остальные параметры, а затем сохраните таблицу, нажав кнопку «OK».
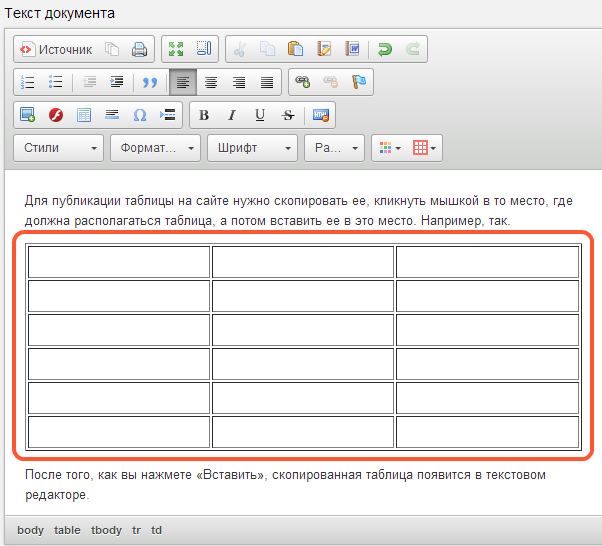
Таблица с пустыми ячейками будет добавлена.
Теперь в пустые ячейки можно добавить данные. Если вы планируете вставить в ячейки скопированный откуда-то тест, то воспользуйтесь общими правилами для добавления текста на сайт.
Чтобы добавленная таблица отобразилась на сайте, вам необходимо сохранить изменения на странице. Для этого нажмите внизу кнопку «Сохранить».
Добавление таблиц, как правило, вызывает у наших клиентов много вопросов. Если вы остались недовольны тем, как опубликована таблица, вы можете отредактировать ее или опубликовать ее заново с помощью программы «Реформатор».