| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS |
| 3.0+ | 1.0+ | 2.0+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Спецификация
| HTML: | 3.2 | 4.01 | 5.0 | XHTML: | 1.0 | 1.1 |
Описание
Тег <head> предназначен для хранения других
элементов, цель которых — помочь браузеру в работе с данными. Также внутри
контейнера <head> находятся метатеги, которые используются
для хранения информации предназначенной для браузеров и поисковых систем. Например,
механизмы поисковых систем обращаются к метатегам для получения описания сайта,
ключевых слов и других данных.
Содержимое тега <head> не отображается напрямую
на веб-странице, за исключением тега <title> устанавливающего заголовок окна веб-страницы.
Внутри контейнера <head> допускается размещать следующие
элементы: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
Синтаксис
<head>
...
</head>Закрывающий тег
Не обязателен.
Атрибуты
- profile
- Указывает адрес профиля метаданных.
Также для этого тега доступны глобальные атрибуты.
Пример
HTML 4.01IECrOpSaFx
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<!-- Этот раздел предназначен для заголовка страницы и технической информации. -->
</head>
<body>
<!-- А здесь надо размещать все, что хочется увидеть на странице. -->
</body>
</html>Статьи по теме
Чаще всего тег head — это третий тег в структуре страницы. Тег head — это двойной тег.
Но для данного тега, закрывающийся тег считается необязательным(html5).
<head></head>
О теге head
- Что такое тег head
- Как посмотреть содержание тега head
Что такое тег head
Как уже было выше сказано, что такое тег head — это двойной тег, который, стоит вторым тегом на странице по умолчанию
Синтаксис тега head
<head></head>
Как переводится на русский тег head
тег head — переводится на русский, как «
голова
«
Для чего нужен тег head
тег head необходим для хранения других элементов, что позволяет браузеру быстрее их обнаружить!
Содержимое тега head не показывается на странице, кроме мета тега title
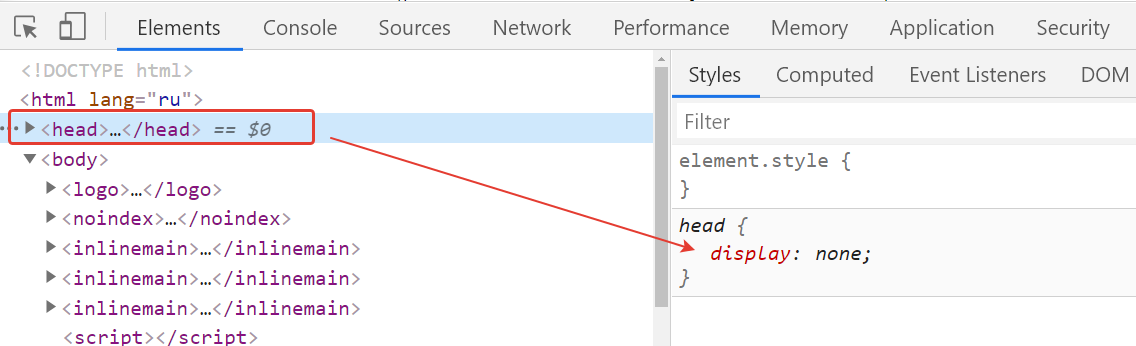
Свойство display тег head
Если мы откроем исследовать элемент и попробуем посмотреть свойства тега head, то увидим, что у данного тега значение по умолчанию
display:none
Нажмите, чтобы открыть в новом окне.

Какие теги допустимы в теге head
Внутри тега <head> можно размещать следующие элементы: <base>, <basefont>, <bgsound>, <link>, <meta>, <script>, <style>, <title>.
Как посмотреть содержание тега head
Есть два способа посмотреть и проверить, что у вас в теге head
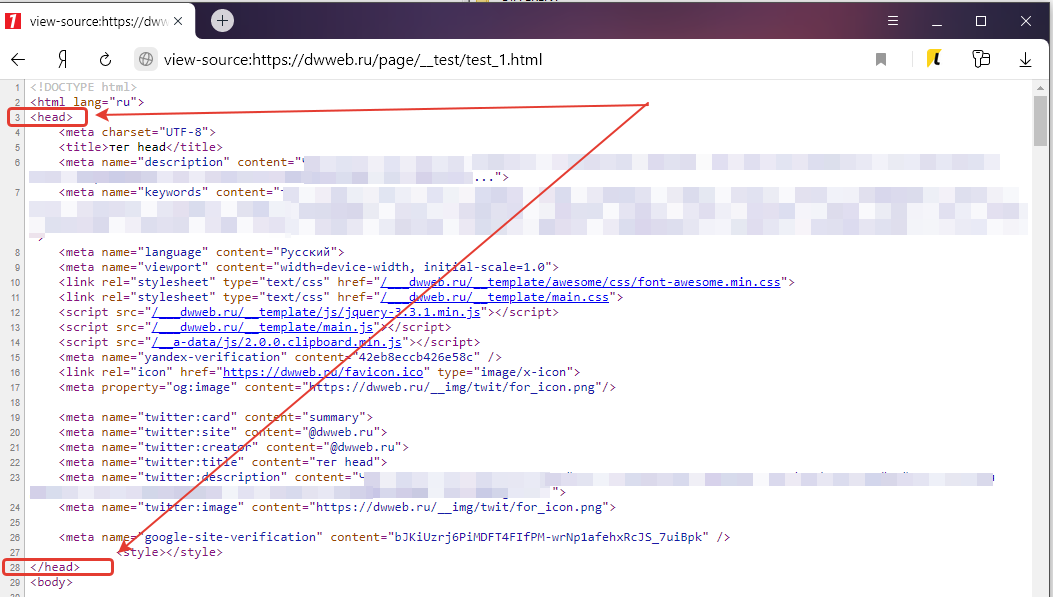
Нажимаем «ctrl + U» по странице и получим весь код страницы, который отработал :
Нажмите, чтобы открыть в новом окне.

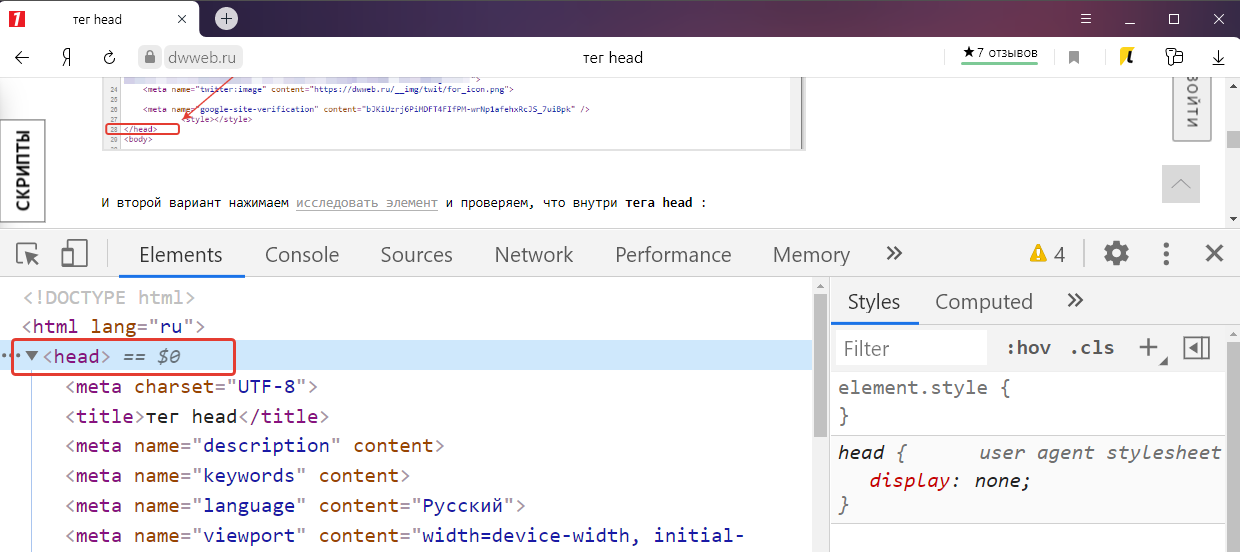
И второй вариант нажимаем исследовать элемент и проверяем, что внутри тега head :
Нажмите, чтобы открыть в новом окне.

Не благодарите, но ссылкой можете поделиться!
COMMENTS+
BBcode
Тег <head> (от англ. head — голова) предназначен для хранения других элементов, цель которых — помочь браузеру в работе с данными.
Также внутри контейнера <head> находятся метатеги, которые используются для хранения информации предназначенной для браузеров и поисковых систем. Например, механизмы поисковых систем обращаются к метатегам для получения описания сайта, ключевых слов и других данных.
Содержимое <head> не отображается напрямую на веб-странице, за исключением элемента <title>, он задаёт заголовок окна веб-страницы.
Внутри контейнера <head> допускается размещать следующие элементы: <base>, <link>, <meta>, <script>, <style>, <title>.
Основные элементы
- html
- head
- body
Синтаксис¶
Закрывающий тег не обязателен.
Атрибуты¶
Нет.
Спецификации¶
- WHATWG HTML Living Standard
- HTML5
- HTML 4.01 Specification
Описание и примеры¶
<!DOCTYPE html>
<html>
<head>
<!-- Этот раздел предназначен для заголовка страницы
и технической информации. -->
</head>
<body>
<!-- А здесь надо размещать всё,
что хочется увидеть на странице. -->
</body>
</html>
Ссылки¶
- Тег
<head>MDN (рус.)

HTML Раздел Head
Элемент <head> представляет собой контейнер для метаданных (данные о данных) и помещается между тегами <html> и <body>.
Информация, вводимая в элемент <head>, не отображается в окне браузера, а помогает ему в обработке страницы.
Элементы, находящиеся внутри элемента <head>, играют очень важную роль: данные, содержащиеся в них, помогают браузеру в обработке страницы, а поисковым системам — в индексации документа.
Элемент <head> может содержать следующие теги: <title>, <style>, <meta>, <link>, <script>, и <base>.
Элемент <title>
Элемент <title> является единственным обязательным тегом заголовка и служит для того, чтобы дать документу название. Текст, размещенный внутри тега <title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, чтобы полностью поместиться в заголовке окна браузера. Текст заголовка должен содержать максимально полное описание содержимого веб-страницы.
Для каждого документа, элемент <title> не только необходим, но и очень полезен по ряду причин:
- отсутствие названия документа заставит браузер при интерпретации HTML-кода вывести в заголовке окна браузера фразу типа Untitled Document (Документ без названия), что не соответствует ни тематике вашего сайта, ни его наполнению;
- при попытке добавить созданный HTML-документ без элемента <title> в «закладки» браузера пользователю придется самостоятельно вписывать название добавляемой страницы;
- поисковые системы, столкнувшись с безымянной страницей, занесут ее в свои базы данных под заголовком Untitled, что сделает такой документ безликим и похожим на миллионы других HTML-документов, размещенных в Интернете.
Пример HTML:
Попробуй сам
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>wm-school.ru - онлайн учебники по HTML, CSS, JavaScript.</title>
</head>
<body>
Основной контент...
</body>
</html>Элемент <meta>
С помощью элемента <meta> можно задать описание содержимого страницы и ключевые слова для поисковых машин, автора html-документа и прочие свойства метаданных. Элемент <head> может содержать несколько элементов <meta>, потому что в зависимости от используемых атрибутов они несут различную информацию.
Кодировка HTML-страницы
Кодировку HTML-страницы нужно указывать для того, чтобы веб-браузер мог правильно отображать текст на странице. Если явно не указать кодировку, тогда браузер при отображении страницы будет определять ее автоматически. Если кодировка при этом будет определена не верно, то вместо текста будут отображаться иероглифы.
Самая распространённая современная кодировка — utf-8.
Указать браузеру пользователя какая кодировка используется на данной странице:
<meta charset="UTF-8">Метаэлементы и поисковые системы
Некоторые поисковые системы во время индексации страницы обращаются к метаэлементам.
Например метаэлементы ниже определяют описание для HTML-документа и ключевые слова (данная информация может использоваться поисковыми системами при отображении документа в поисковой выдаче):
Описание содержимого страницы и ключевые слова:
<meta name="description" content="Описание содержимого страницы">
<meta name="keywords" content="Ключевые слова через запятую">Для элемента <meta> доступны атрибуты charset, content, http-equiv, name, а также глобальные атрибуты.
| Атрибут | Значение / описание |
|---|---|
| charset | Указывает кодировку символов для текущего HTML-документа:
|
| content | Определяет возвращаемое значение для свойства. Содержит произвольный текст, который определяет значение, ассоциируемое с атрибутом http-equiv или name. |
| http-equiv | Контролирует действия браузера на данной веб-странице (эквивалент HTTP заголовков). При отображении страницы браузер будет следовать инструкциям, заданным в атрибуте:default-style — указывает предпочтительный стиль для использования на странице. Атрибут content должен содержать идентификатор элемента <link>, который ссылается на таблицу стилей CSS, или идентификатор элемента <style>, содержащего таблицу стилей.refresh — указывает время в секундах до перезагрузки страницы или время до перенаправления на другую страницу, если в атрибуте content после указания времени идет строка «url=адрес_страницы».Автоматическая перезагрузка страницы через заданный промежуток времени, в данном примере, через 30 секунд: Если необходимо сразу перебросить посетителя на другую страницу, то можно указать URL-адрес в параметре url: |
| name | Обеспечивает дополнительное описание тега. Если этот атрибут опущен, он считается эквивалентным атрибуту http-equiv. Не должен использоваться в случае, если для элемента уже заданы атрибуты http-equiv, charset или itemprop.application-name — указывает название веб-приложения, используемого на странице.author — используется для указания имени автора веб-страницы:
width=device-width — указывает браузеру задать ширину области просмотра равную ширине экрана устройства какой бы она ни была; |
Элемент <link>
Элемент <link> в НТМL-документе сообщает браузеру, где находится внешний файл CSS, используемый для форматирования страницы.
Элемент <link> должен использовать три следующих атрибута:
- href — указывает путь к файлу CSS, который часто расположен в папке с именем css или
styles; - type — определяет тип документа, на который указывает ссылка. Должно быть указано значение text/css;
- rel — определяет отношение между НТМL-страницей и связанным файлом. При создании ссылки на файл
CSS должно быть указано значение stylesheet.
В коде НТМL-страницы можно использовать более чем одну таблицу стилей. В этом случае для каждого файла CSS необходимо указать отдельный элемент <link>.
Пример HTML:
Попробуй сам
<link type="text/css" rel="stylesheet" href="mystyle.css">Элемент <style>
Вы можете включить правила CSS в НТМL-страницу, поместив их внутри элемента <style>, который обычно находится в элементе <head>.
Пример HTML:
Попробуй сам
<style>
body {background-color:lime;}
p {color:red;}
</style>| Обратите внимание: в HTML5 атрибут type тега <style> указывать необязательно. |
Элемент <script>
Элемент <script> позволяет присоединять к документу различные сценарии. Сам код сценария может располагаться либо внутри этого элемента, либо во внешнем файле. Если текст сценария расположен во внешнем файле, то он подключается с помощью атрибутов элемента <script>.
В следующем примере внешний файл script.js подключается к HTML-документу и генерирует всплывающее окно при клике пользователем по кнопке:
Пример HTML:
Попробуй сам
<!DOCTYPE html>
<html>
<head>
<title>Javascript External Script</title>
<script src="script.js" type="text/javascript"></script>
</head>
<body>
<input type="button" onclick="Hello();" name="ok" value="Кликни меня">
</body>
</html>Элемент <base>
Элемент <base> служит для указания полного базового URL-адреса документа, относительно которого вычисляются все относительные адреса. Это поможет избежать проблем в случае переноса вашей страницы в другое место. Иначе говоря, все ссылки будут работать, как и прежде.
Основным атрибутом элемента <base> является href. В качестве его значения используется адрес базовой папки, относительно которой и будут вычисляться относительные адреса. По умолчанию корневой адрес равен доменному имени сайта.
Еще одним полезным атрибутом этого тега является target. Атрибут target определяет, в какое окно будут загружаться страницы по ссылкам, встречающимся в HTML-документе. По умолчанию ссылки открываются в том же окне браузера.
Пример HTML:
Попробуй сам
<base href="http://www.wm-school.ru/images/" target="_blank">Задачи
-
Переброска на другую страницу
Сделайте так, чтобы через 5 секунд после загрузки страницы посетитель был переброшен по URL-адресу «../../html/html_head.html».
Подсказка: Добавьте элемент <meta>. Установите для него атрибуты http-equiv и content
Задача HTML:
Посмотреть решение »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Сейчас вы узнаете о теге head</p> </body>
</html>
-
Ключевые слова
Укажите для HTML-документа следующие ключевые слова: «HTML, CSS, JavaScript».
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Уроки HTML...</p> </body>
</html>
-
Описание страницы
Укажите для текущей HTML-страницы следующее описание: «Уроки HTML».
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <p>Уроки HTML...</p> </body>
</html>
-
Стиль для страницы
Укажите для текущей HTML-страницы следующее стилевое оформление: цвет текста заголовка h1 — «blue», цвет текста абзаца р — «coral», фон страницы — «khaki».
Задача HTML:
Реши сам »
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <!--Пишите код здесь--> </head> <body> <h1>Заголовок</h1> <p>Параграф</p> </body>
</html>
