Наличие технических ошибок на сайте может негативно сказаться на его ранжировании, что в свою очередь приведет к снижению поискового трафика и позиций в поисковых системах. Чтобы выявить технические ошибки, необходимо провести комплексный технический SEO-аудит сайта. Одним из основных помощников в этой сложной и трудозатратной задаче для нас выступает десктопная программа Screaming Frog.
О Screaming Frog
Screaming Frog – это софт для сканирования сайта, ключевыми функциями которого являются:
- поиск битых ссылок;
- поиск ссылок с редиректом;
- поиск дублей страниц;
- анализ изображений;
- поиск страниц, где отсутствуют мета-теги или основной заголовок h1;
- извлечение элементов со страниц сайта;
- поиск пустых страниц или неинформативных страниц, где крайне мало контента.
С помощью данной программы можно проанализировать страницы, которые закрыты в файле robots.txt, проверить наличие и корректность заполнения тегов alt у изображений, а также наличие атрибута Canonical и многое другое.
Screaming Frog может просканировать весь сайт полностью, либо же определенный каталог, либо заданный вручную список страниц. Чтобы не создавать сильную нагрузку на сервер, можно в любой момент остановить сканирование.
Важным плюсом является то, что результат сканирования можно выгрузить в формате csv или xlsx. Но есть и некоторые минусы:
- сложный и интуитивно непонятный интерфейс для новых пользователей;
- данные хранятся в оперативной памяти вашего ПК, в связи чем довольно проблематично полностью сканировать объемный сайт. А также при работе с софтом работа ПК может замедлиться;
- программа платная (но есть бесплатная версия с ограничениями).
А теперь подробнее.
Поиск битых ссылок
Мы намеренно перескочили через тему «Настройка Screaming Frog», так как в сети присутствует большое количество мануалов по настройке программы, описаний интерфейса и вводной информации о том, как работать с программой и сканировать сайт. Переходим сразу к техническому анализу сайта.
Итак, мы просканировали сайт. Для поиска битых ссылок необходимо справа найти вкладку «Response Code» — «Client Error (4xx)». Теперь мы видим список битых ссылок при их наличии на сайте.
Как определить на каких страницах находятся битые ссылки?
Необходимо выбрать ссылку или выделить несколько ссылок и внизу слева выбрать вкладку «Inlinks». В нижней части появится список страниц, где размещена выбранная ссылка или список ссылок.
Такие ссылки рекомендуется убирать, так как большое количество битых ссылок может негативно сказаться на ранжировании сайта.
Как найти битые ссылки на странице сайта?
Если при осмотре страницы битая ссылка не бросается в глаза, необходимо открыть код сайта «ctrl + shift + i», далее открыть форму поиска в коде «ctrl + а» и вбить адрес битой ссылки.
Битые ссылки могут быть размещены в текстах страниц. В таком случае необходимо убирать ссылки вручную. В некоторых случаях ссылка может быть размещена сразу на нескольких страницах. Это говорит о том, что ссылка размещена в меню, в футере или в каком-либо другом сквозном блоке. В таком случае не нужно заходить на каждую страницу отдельно, а можно просто удалить или заменить ссылку.
Почему битые ссылки – это плохо?
Битые ссылки не оказывают прямого влияния на ранжирование сайта, и каких-либо санкций за битые ссылки со стороны поисковых систем нет. Однако они могут потратить часть краулингового бюджета поисковых роботов, понизить показатель качества сайта, увеличить количество отказов. Кроме того, битые ссылки не передают вес другим страницам, а если на неё стоят ссылки с внешних ресурсов, вес такой ссылки не учитывается. Поэтому битые ссылки необходимо удалять с сайта либо заменять их на действующие.
Поиск ссылок с 301 редиректом
301 редирект – перенаправление со старого адреса на новый, если изменился адрес страницы, а контент не менялся. Это делается как раз для того, чтобы не появлялись битые ссылки. Но лучше сразу ставить ссылку с 200 кодом ответа на существующую страницу. Если нет возможности менять ссылки, тогда настраивают 301 редирект. Обычно мы от таких ссылок избавляемся.
Поиск ссылок с 301 редиректом производится аналогичным поиску битых ссылок образом. Необходимо справа найти вкладку «Response Code» — «Redirection (3xx)». Теперь мы видим список ссылок с 301 редиректом и другими редиректами с 3xx кодом при их наличии на сайте.
Как определить на каких страницах находятся ссылки с 301 редиректом?
Поиск таких ссылок осуществляется так же, как и поиск битых ссылок. Необходимо выбрать ссылку или выделить несколько ссылок и внизу слева выбрать вкладку «Inlinks». В нижней части появится список страниц, где размещена выбранная ссылки или список ссылок, как и в случае с битыми ссылками.
Рядом присутствует вкладка Outlinks, где указаны страницы, куда приходит редирект.
Почему желательно избавляться от таких ссылок?
Небольшое количество таких ссылок никак не отразится на ранжировании сайта. Однако, если ссылок с редиректами много или такие ссылки размещены на всех страницах в меню, футере или других сквозных блоках, рекомендуется заменить данные ссылки на существующие страницы, на которые настроен редирект. Такие ссылки не несут в себе информацию о том, почему происходит перенаправление на другой адрес, что усложняет поисковым системам обработку данного редиректа.
Поиск дублей страниц
Наличие дублей страниц негативно сказывается на ранжировании сайта, так как из двух страниц поисковые системы вероятнее всего будут индексировать только одну наиболее релевантную, на их взгляд, страницу. Дублями страниц могут восприниматься страницы с разным контентом, но одинаковыми тегами title. Бывает, что у страниц услуг и статей идентичные теги title, и такие страницы признаются дублями. При этом интент запросов совсем разный: у первой – информационный, у второй – коммерческий. Для избежания возникновения дублей следует в первую очередь проверять сайт на наличие дубликатов title и при наличии дублей корректировать мета-теги.
Как искать дубликаты title?
Выбираем справа вкладку «Page Titles» — «Duplicate» и получаем список страниц на которых дублируются мета-теги.
В случае, когда на страницах разный контент и одинаковые теги title, необходимо скорректировать мета-теги.
Если страницы идентичны и по тегами, и по контенту, следует удалить одну страницу и настроить 301 редирект с адреса удаленной страницы на существующую страницу. Это поможет, если ссылки на удаленные страницы размещены на других сайтах или находится в индексе. 301 редирект здесь нужен, чтобы пользователи попадали не на удаленную, а на нужную страницу.
Но на самом сайте такие ссылки нужно удалить. Поэтому рекомендуем сразу проверить, есть ли на сайте ссылки на удаленную страницу (см. инструкции выше) и заменить их на существующую страницу.
Анализ заголовков h1
На каждой странице должен присутствовать основной заголовок в тегах <h1>, который максимально подробно и при этом кратко отражает содержание страницы. Это позволяет поисковым система более точно определить, что за информация размещена на странице. При проведении SEO-аудита необходимо проверить наличие основного заголовка на всех страницах сайта. Кроме того, тегами <h1> должен быть размечен только один основной заголовок.
Как найти страницы, где отсутствует основной заголовок h1?
Необходимо справа выбрать вкладку «H1» — «Missing». Вы увидите список страниц, где отсутствует заголовок h1. Следует добавить данный заголовок на все страницы сайта.
В том же блоке справа во вкладке «Multiple» будут страницы, где присутствует несколько заголовков h1. В таком случае необходимо удалить второй заголовок, если он дублирует первый либо в нём нет необходимости, или разметить заголовок тегами <h2> — <h6> в соответствии с его иерархией.
Рекомендуем также проверить вкладку «Duplicate» на наличие дублей заголовков h1. В целом, дубли h1 не являются проблемой. Однако при наличии большого количества дублей рекомендуем корректировать заголовки, в особенности на страницах товаров / услуг / статей и в случаях, когда на сайте настроена автоматическая генерация мета-тегов.
Проверка наличия и корректности Canonical
Для избежания возникновения дублей страниц рекомендуется на всех страницах размещать атрибут Canonical с указанием канонической (основной) страницы. Атрибут rel=canonical тега <link> указывает поисковым системам, что некоторые страницы могут быть одинаковыми, несмотря на разные URL-адреса (например, страницы пагинации).
Наличие данного атрибута не является фактором ранжирования, но в некоторых случаях может положительно сказаться на индексации сайта и избежать возникновения дублей страниц, например когда в URL добавляются GET-параметры (рекламные метки, сортировка и т.п.).
Для того, чтобы проверить на каких страницах размещен данный атрибут и корректно ли указаны ссылки, необходимо справа выбрать вкладку «Canonicals» — «All». Во вкладке «Missing» можно посмотреть список страниц, где данный атрибут отсутствует.
Поиск пустых или малоинформативных страниц
Наличие пустых или малоинформативных страниц может негативно сказаться на ранжировании сайта. Чаще всего такие страницы исключаются из индекса поисковых систем. Такие страницы рекомендуется удалять или дорабатывать таким образом, чтобы страница полностью отвечала на вопросы пользователя.
Для поиска пустых или малоинформативных страниц необходимо справа выбрать вкладку «Crawl Dara» — «Internal» — «All».
Через форму поиска следует отфильтровать страницы с контентом.
Далее необходимо в поле со списком страниц найти столбец «Word Count», отсортировать список страниц по убыванию количества слов и уже вручную проверить страницы с низким количеством слов в тексте страниц.
Спамный тег Keywords
Тег Keywords давно не учитывается поисковыми системами как фактор ранжирования и не оказывает положительного влияния. Однако при наличии на сайте спамных текстов и мета-тегов данный тег может стать одним из сигналов, что страница продвигается неестественными способами.
Для избежания таких ситуаций, мы рекомендуем удалять теги Keywords со всех страниц сайта.
Чтобы найти страницы, где размещен данный тег,необходимо справа выбрать вкладку «Meta Keywords» — «Missing», и вы увидите список страниц, где присутствует данный тег.
Анализ изображений
Изображения на сайте очень важны для продвижения и правильная оптимизация изображений может положительно сказаться на ранжировании сайтов и принести дополнительный трафик, например с поиска по картинкам.
Чтобы приступить к анализу изображений, следует перейти справа во вкладку «Crawl Data» — «Internal» — «Images». Вы увидите список ссылок на изображения. Необходимо проверить код ответа сервера в столбце «Status Code» — все ссылки должны отдавать 200 код ответа. Битые изображения следует удалить либо заменить на существующие. Если закрыты служебные папки, изображения рекомендуем открывать в файле robots.txt , чтобы они индексировались поисковыми системами.
Следует также проверить вес изображений в столбце «Size». Изображения с весом более 3 мб рекомендуем сжимать, чтобы они не замедляли скорость загрузки страниц.
Анализ тегов Noindex и Nofollow
На некоторых страницах могут быть размещены теги «noindex», «nofollow». Чаще всего с помощью таких тегов намеренно закрывают страницы, которые не должны индексироваться. Однако некоторые теги могут быть размещены на страницах сайта ошибочно, в результате чего нужные страницы не попадут в индекс и не будут приносить трафик.
Поэтому рекомендуем проверять наличие данных тегов на страницах сайта. Для этого необходимо справа выбрать вкладку «Directives» — «noindex» и «nofollow» и проверить, не размещены ли данные теги на нужных для продвижения страницах. При наличии таких тегов на важных страницах рекомендуем убрать их из кода, чтобы страницы индексировались поисковыми системами.
Извлечение элементов со страниц сайта
Иногда возникает потребность извлечь какой либо элемент со страниц сайта. Например, подзаголовки, цены, названия каких-то определенных блоков и т.д.
В случае с нашим клиентом мы обнаружили, что на некоторых страницах отсутствуют цены. Наличие цены на коммерческих страницах является одним из факторов ранжирования, в связи с чем мы подготовили рекомендацию о необходимости разместить цену на всех страницах сайта. Чтобы подготовить список страниц, где отсутствует цена, мы воспользовались функцией Custom Extraction.
Как это сделать?
Для начала необходимо определить, где находится нужный элемент на странице сайта, и скопировать стиль данного элемента.
В интерфейсе Screaming Frog необходимо выбрать вкладку Configuration — Custom — Extraction.
Далее необходимо добавить новый элемент, нажав на кнопку add, и выбрать способ извлечения — CSSPath и что извлекаем — Extract Inner HTML. Далее указываем CSS стиль элемента, который ранее мы скопировали из кода сайта и ставим перед названием стиля точку.
После этого запускаем парсинг.
Нас интересуют только страницы услуг, поэтому необходимо отфильтровать только страницы раздела /services/, где размещены ссылки на страницы услуг. И мы получаем список извлеченных страниц и элементов и можем найти страницы, где отсутствует цена.
Функционал Custom Extraction довольно сложен, мы привели лишь небольшой пример, как с его помощью можно извлечь элементы страницы. Если вам будет интересно, мы можем рассказать о возможностях этой функции более подробно в следующей статье.
Выводы
Мы рассмотрели основные моменты, которые необходимо всегда проверять при проведении технического SEO-аудита в программе Screaming Frog. Многие технические проблемы / недочеты могут не оказывать прямого влияния на ранжирование сайта, однако в совокупности большое количество технических ошибок может значительно затруднить поисковое продвижение.
Обращаем внимание, что технический анализ должен проводиться не только через Screaming Frog, но и с помощью других инструментов, например Яндекс.Вебмастер и Google Search Console.
Мы рекомендуем не останавливаться на одной технической проверке и проводить такой анализ раз в 1-3 месяца, в зависимости от обновления страниц сайта.
Стоит учитывать, что устранение технических недочетов не гарантирует улучшение позиций и рост поискового трафика. Для увеличения видимости сайта в поисковых системах необходима комплексная доработка технической составляющей сайта, коммерческих факторов, работа с текстами и мета-тегами, структурой сайта, ссылочным окружением и другими факторами.
Если у вас остались какие-либо вопросы, — готовы ответить на них в комментариях.
А если вопросов будет много, подробнее раскроем их уже в следующих статьях.
Оригинал статьи взят с сайта MediaNation
Регулярный технический анализ сайта – это единственный путь к прибыли и постоянному росту. Для его проведения можно использовать самые разные инструменты от краулинг-сервисов до стандартизованных операторов типа site. Иногда для дополнительной проверки, контроля результатов аудита или других целей в рамках технического анализа веб-мастеру требуется полный список страниц ресурса. Как получить список страниц сайт? Получить их можно разными способами, но в каждом случае есть свои оговорки.
Так, варианты «формирования» перечня URL для конкретного сайта:
- Sitemap.xml. С этого инструмента начинают все оптимизаторы, что правильно. Поскольку карты, настроенные с ошибками, приводят к потере позиций в рейтинге поискового сервиса. С ними надо уметь работать всем.
- Яндекс.Вебмастер – еще один помощник, который надо знать.
- Поверхностное сканирование. Иногда используется для экспресс-анализа и аудита.
- Загрузка вручную из заранее сформированного при создании и доработках сайта перечня.
Работа с XML-картами
При проверке маленьких сайтов (до 100 тысяч страниц) это самый удобный способ получить список адресов, в том числе для написания кода на поиск уязвимостей. Но при аудите крупных ресурсов в выборке отразятся далеко не все страницы. Причин расхождений может быть много – неправильная настройка индексации, программные ошибки (баги), когда сайт сам формирует десятки дополнительных URL, так называемые мусорные страницы, которые не закрыты через robots.txt.
Практика показывает, что в полученном перечне может недоставать до 80% страниц. Если использовать выборку с таким дефицитом информации как основу для внесения исправлений на сайт, можно потерять массу полезной информации и получить совершенно неверные приоритетные ошибки: хвататься за скорость загрузки, тогда как основной проблемой является индексация, или наоборот. У технического анализа части страниц погрешность может оказаться очень большой.
Консоль Яндекса
Выборка из поисковой консоли дает более высокую вероятность полноты итогового списка адресов страниц. Это при условии, что сайт технически выполнен без откровенных ошибок. Если ошибки есть, и портал большой, то риск получить неполный список растет.
Правда, не так сильно, как в других случаях. Потому при необходимости провести анализ быстро (или получить список URL для других целей в режиме здесь и сейчас) этот вариант можно рассматривать как оптимальный.
Поверхностное сканирование
При поверхностном сканировании каждый URL анализируется на предмет присутствия на нем других адресов. Такой вариант дает самые высокие шансы получить полный перечень адресов. Но и по трудозатратам он первый. Рутинной работы с ним много. Надо:
- загрузить HTML;
- проверить загрузку (парсинг);
- выделить ссылки;
- переходить от одной страницы к другой по мере сканирования, чтобы не дублировать операции;
- отсеивать метатеги и т. д.
Если ни на одном из этапов не допустить ошибок, результат будет точным. Но когда он будет?
Ручная загрузка списка страниц сайта
Если ресурс создан меньше месяца назад (и ему де-факто не нужен список страниц, потому что такие молодые сайты можно проверять и без него), ручная загрузка подходит. В остальных случаях (особенно после года активного развития) веб-мастер уже не может быть на 100% уверенным, что у него полный список страниц.
Чтобы проверить себя, можно посмотреть файлы (логи) роботов, сформированные по запросу. С большой вероятностью там уже будут десятки URL неизвестной природы.
Какие технические страницы нужно создать для сайта на Тильде?
Даже одностраничник — это никогда не одна страница. Создадим необходимые для проекта технические страницы
- /
- /
Хэдер и футер
-
Вынести хэдер и футер на отдельные страницы, подключить их автоматическую подгрузку в настройках проекта
Создать / проверить наличие страницы Хэдер
Настройки страницы: Заголовок — Хэдер (Шапка); URL — head (header)
Перенести / разместить меню сайта в Хэдер
Создать / проверить наличие страницы Футер
Настройки страницы: Заголовок — Футер (Подвал); URL — footer
Перенести / разместить в Футер все необходимые элементы
-
Сам подвал — созданный на основе, например, блоков категории «Подвал».
В него помещается навигация по сайту или разделам, контактные данные, в обязательном порядке — ссылки на правовую информацию (Политика обработки персональных данных, Реквизиты — всегда), копирайт © 2020
ООО Название компании.Здесь же может находиться ссылка на разработчика сайта
-
Реквизиты компании
Полное название компании
Юридический адрес
Адрес для корреспонденции или Фактический адрес
ИНН
ОГРН / ОГРНИП
КПП (если есть)
№ Свидетельства о гос. регистрации и дата выдачи (для ИП)
Р/с
БИК
Банк
К/с
Контактный e-mail и телефон -
Все формы обратной связи. Перенесите их с других страниц сюда
-
Сообщение о сборе куки-файлов. Это блоки из категории «Другое» — T657, T886 или T887.
Стандартный текст сообщения:
Используя данный сайт вы даете согласие на использование файлов cookie, позволяющих нам сделать его удобнее для вас
-
Корзина (блок категории магазин ST100) необходим если есть продажи с сайта
Подключить страницы в Настройках сайта
-
-
-
Перейдем в настройки сайта, откроем пункт Шапка и подвал и выберем из списка наш хэдер для шапки
-
-
А во вкладке Еще выберем страницу, которая будет появляться при ошибке (Страница не найдена). Сохраним изменения
Проверить, чтобы блоки хэдера и футера не дублировались на страницах с контентом (удалить их, если дублируются)
Что там обычно размещают?
В хэдер, как правило, помещается меню сайта с навигацией по разделам или страницам, а также способы связи.
На странице футера, кроме самого подвала, обычно находятся:
— все повторяющиеся на каждой странице блоки, которые подгружаются внизу;
— все поп-апы;
— реквизиты компании в поп-апе;
— сообщение о сборе куки-файлов;
— корзина (если есть продажи с сайта).
Политика обработки персональных данных
Мы создали бесплатные шаблоны для некоторых технических страниц. Используйте их или создайте свою страницу. Получите доступ к этому и другим бесплатным шаблонам после регистрации
-
Создать / проверить наличие страницы Политика обработки персональных данных (для всех)
Настройки страницы: Заголовок — Политика в отношении обработки персональных данных <Название компании>; URL — policy
Страницы с документами не принято делать яркими, с анимацией, с лишними картинками. Их задача — чтобы человеку было удобно читать, все стало понятно и ничего не отвлекало от сути.
Подробнее — что это такое и зачем
➔ Если у вас есть сайт — вы обрабатываете персональные данные. Да, всегда. Точно-точно.
➔ Чем грозит отсутствие Политики: не разместив на сайте документ Политики, вы можете попасть на внезапную проверку и штраф от 10 000 до 300 000 рублей.
➔ Если вы собираете данные о посетителях сайта — форма регистрации, заявка на обратный звонок, подписка на рассылку, сбор аналитики, cookies и т.д., по закону нужно получить согласие от пользователя на это, а также определенным образом хранить данные и работать с ними.
➔ Кроме размещения самого текста Политики (обычно ссылка на страницу находится в футере сайта), вам необходимо добавить во все формы сайта галочку или текст «Я согласен с Политикой обработки персональных данных» с гиперссылкой на эту самую политику.
Что обычно там пишут?
Текст Политики — уникален для каждой ситуации. Чтобы составить его, воспользуйтесь Генератором Политики Тильды или нашими готовыми шаблонами страниц. Если вы копируете политику откуда-то, не делайте это бездумно. В политике нужно прописать адрес сайта, информацию о вас или вашей компании, контакты, отметить типы данных, которые вы собираете, и цели их обработки (и они бывают разными — вашими). В конце — вы получите текст «Политики». Внимательно прочитайте, чтобы все было верно для вашего случая. Или откорректируйте.
Публичная оферта
-
Создать / проверить наличие страницы Публичная оферта (только для тех, кто продает с сайта)
Настройки страницы: Заголовок — Публичная оферта <Название компании> (Информация о платежах и безопасности <Название компании>; Правила оплаты и доставки <Название компании>); URL — offer (payments)
Подробнее — что это такое и зачем
➔ Если вы что-то продаете на сайте — не нужно заключать договор с каждым покупателем. Достаточно создать Публичную оферту. По сути это предложение заключить договор, который вы адресуете сразу всем покупателям.
➔ Если на сайте нет публичной оферты, отношения с клиентами будут регулироваться общими нормами законодательства, а они никак не учитывают особенности именно вашего бизнеса. Разрешать возникающие конфликты будет намного сложнее.
Например: по закону покупатель может вернуть товар из интернет-магазина в течение 7 дней с момента фактической передачи. Но если интернет-магазин не сообщил покупателю в письменной форме информацию о порядке и сроках возврата товара, то срок возврата автоматически увеличивается до трех месяцев.
➔ Чтобы оферта стала «договором», нужно, чтобы клиент акцептовал ее, то есть согласился с условиями. Таким образом, кроме размещения самого текста (обычно ссылка на страницу находится в футере сайта), вам необходимо добавить в Корзину галочку или текст «Я согласен с условиями Публичной оферты» с гиперссылкой на вашу Публичную оферту.
Что обычно там пишут?
Еще более уникальная, чем Политика, история. Изучите статью Модуль Банка: Как составить оферту, чтобы избежать штрафов (фактически, это готовая инструкция с примерами). Пишите оферту — простым языком. Так, чтобы было понятно не только вам и юристам, но и любому вашему потенциальному клиенту. Дополнительные требования к этому документу (по части информации о платежах и безопасности) дает банк (или эквайер).
Страница Ошибки
-
Cтраница Ошибки (на нее пользователь будет попадать, если введет неправильный адрес в браузерную строку) и ее подключение
Создать / проверить наличие страницы Ошибки
Настройки страницы: Заголовок — Страница не найдена (Ошибка); URL — page-not-found
Подключить страницу в Настройках сайта
-
Во вкладке Еще выберем страницу, которая будет появляться при ошибке (Страница не найдена). Сохраним изменения
Что обычно там пишут?
Строгой формы нет, можете пофантазировать. Например:
Страница не найдена 
Кажется, она была удалена или никогда не существовала. Попробуйте проверить правильность адреса в браузерной строке или вернуться на главную.
[Кнопка или ссылка для перехода на главную страницу]
Страницы Успеха и Неудачи
-
Страницы успеха (куда пользователь будет попадать после заполнения формы или успешной покупки) и неудачи (только для тех, кто продает)
Создать / проверить наличие страницы Успеха
Настройки страницы: Заголовок — Все получилось! (Оплата прошла успешно); URL — success
Создать / проверить наличие страницы Неудачи
Настройки страницы: Заголовок — Ничего не вышло (Оплата не прошла); URL — fail
Страниц успеха может быть несколько, для разного типа действий пользователя (например, заполнил форму с лидмагнитом — получил страницу с контентом, заполнил форму обратной связи — получил благодарность).
Страница неудачи появляется только после неуспешной оплаты и настраивается через платежные системы (к обычной форме ее не прицепить).
-
Альтернатива страницам успеха — сообщение об успешной отправке формы, но с отдельными страницами проще отслеживать конверсию
Что обычно там пишут?
Строгой формы нет, текст подбирается под конкретную ситуацию — после какого действия пользователь оказался на этой странице. Например:
Ура, платеж прошел успешно!
Ожидайте, скоро с вами свяжется наш менеджер для уточнения заказа.
[Кнопка или ссылка для перехода на главную страницу]
Ой, что-то пошло не так 
Кажется, платеж не прошел. Попробуйте еще раз или сообщите о проблеме, мы постараемся оперативно помочь.
[Сообщить о проблеме]
Было полезно? Интересно? Поделитесь мнением здесь и в комментариях
Что такое технические страницы сайта?
Страницы, не несущие ценности для пользователя, в SEO называются малоинформативными. Поисковые роботы считают такие страницы мусором, поэтому привлекать трафик на них нежелательно.
Типы малоинформативных страниц:
1Пустые или полупустые страницы – контент есть, но очень мало либо нет контента вообще.
2Дубли – две или более страниц, доступные по разным url адресам, имеющие одинаковый контент.
3Технические страницы (корзина, страницы регистрации и авторизации, восстановления пароля, версии для печати, страницы сравнения товаров, поиска, административного раздела, файлы инсталляции, страницы подгружаемых модулей, логи, файлы, скрипты стилей, аккаунты пользователей и др).
Нельзя сказать, что технические страницы не несут ценности для пользователей. Проблема в другом. Когда поисковый робот индексирует сайт, он не может добавить товар в корзину, не может зарегистрироваться или авторизоваться. Не может сравнить товары или воспользоваться поиском по сайту. Он видит просто страницу без текста. Поэтому данные страницы робот расценивает как мусор.
Чтобы сайт не прослыл замусоренным, нужно закрывать от индексации все малоинформативные страницы.
Вред технических страниц
Если на сайте будет много некачественных бесполезных страниц, не несущих ценности, это может привести к ряду проблем:
1Снизится краулинговый бюджет сайта. Поисковые роботы не будут заходить на сайт и сканировать его.
2Каннибализация ключевых слов. Две разные страницы продвигаются по одному и тому же ключевому запросу, что является ошибкой, поскольку две страницы будут перебивать друг друга в выдаче и придется конкурировать самим с собой.
3Снижение авторитета сайта.
4Ухудшение поведения пользователей. Поскольку малоинформативные страницы не удовлетворяют информационную потребность пользователя, это приведет к росту показателей отказа, что будет негативно влиять на поведенческие факторы вашего сайта.
- Характеристики технических страниц:
- маленький размер;
- дубли H1 метатегов;
- плохие поведенческие факторы;
- динамические параметры в url;
- отсутствие полезного контента;
- дублирование контента с других страниц;
Малоинформативные страницы можно удалить или оптимизировать.
Технические страницы следует закрывать от индексации посредством Robots.txt. В стандартных системах управления контентом предусмотрены готовые файлы Robots.txt с уже прописанными техническими папками.
Либо вы можете доработать такие страницы и сделать их более содержательными: добавить туда полезный контент.
Нужен настоящий SEO-сайт и интернет-реклама? Пишите, звоните:
Наша почта:
Единая справочная: 8 (843) 2-588-132
WhatsApp: +7 (960) 048 81 32
Оставить заявку
В статье Внутренний аудит сайта мы рассмотрели ряд внутренних характеристик, которые необходимо проверить на своем ресурсе. Сегодня поговорим о том, зачем проводить технический анализ сайта и оптимизацию каких параметров необходимо проверить.
Что такое технический анализ сайта
Технический аудит ресурса представляет собой комплекс работ по поиску технических ошибок и недостатков, которые влияют на качество его функционирования, комфортность использования читателями и продвижение в поиске.
Файл robots.txt
Технический анализ начнем с проверки файла robots.txt. Этот служебный текстовый файл обязательно должен присутствовать на сайте, так как управляет доступом поисковых роботов к содержимому ресурса. Он включает информацию об адресах главного зеркала сайта и его карте, которые направляют роботов на нужные страницы для сканирования контента. Кроме того, имеет в коде запреты на считывание и индексирование поисковыми ботами определенной информации.
Данный файл должен обязательно закрывать: страницу входа в административную панель управления, технические страницы авторизации, смены пароля и др, результаты внутреннего поиска по сайту, страницы дубли и версии страниц для печати.
При отсутствии на сайте файла robots.txt, роботы будут ходить везде и сканировать все подряд. У них создастся впечатление, что сайт не имеет структуры и содержит нетематический контент. Наличие данного файла с ошибками ситуацию может ухудшить. Это повлечет за собой низкое ранжирование.
Вначале выясним, присутствует ли файл robots.txt на сайте. Для этого введем в поисковую строку его URL-адрес: site.ru/robots.txt. Вместо site.ru поставьте адрес своего сайта.
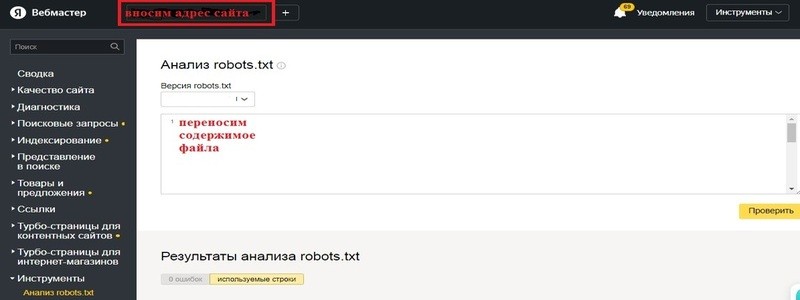
Затем проверим данный файл на ошибки с помощью сервиса Яндекс.Вебмастер. Открываем раздел Инструменты, далее подраздел Анализ robots.txt. В строку Ресурс вносим адрес сайта и вставляем содержимое файла в тестовое поле. Далее нажимаем кнопку Проверить.
После проверки в разделе Результаты анализа сервис покажет количество ошибок в файле или их отсутствие. Ошибки исправляем, а файл заново проверяем.
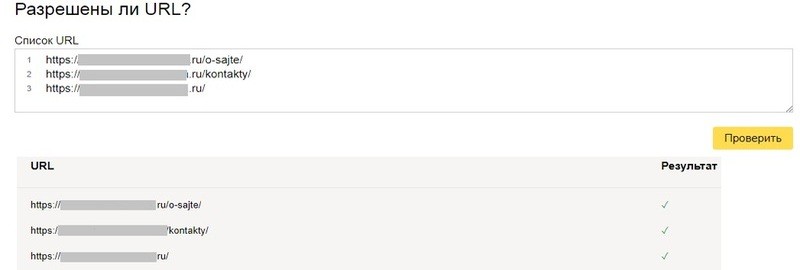
На странице ниже находим раздел Разрешены ли URL, который позволяет проверить разрешение на доступ к отдельным страницам. В окно вносим адрес нужной страницы и нажимаем Проверить. Ниже появится результат. У страницы с разрешением индексирования напротив ее адреса будет стоять галочка. При выявлении веб-страниц с ошибочным запретом на сканирование необходимо внести исправление в файл robots.txt.
Карта сайта
Технический анализ сайта также включает анализ файла Sitemap. Данный файл содержит перечень ссылок на страницы сайта, сообщает поисковым роботам структуру ресурса и корректно их направляет на контент для сканирования. Необходима карта сайта любому многостраничному сайту. В этой статье имеется описание создания sitemap.xml и добавление этого файла в Яндекс.Вебмастер и Google Search Console.
Некорректный файл sitemap принесет больше вреда, чем пользы. Благодаря ошибкам могут попасть в поиск дубли страниц, технические страницы, а так же снизится скорость индексирования ресурса.
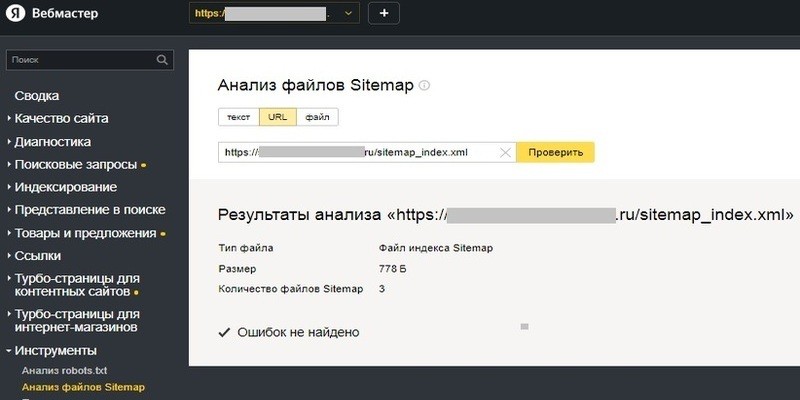
Для проверки файла sitemap на ошибки можно использовать Яндекс.Вебмастере, в котором в разделе Инструменты имеется инструмент Анализ файлов Sitemap. На странице анализатора устанавливаем переключатель в положение URL, в поле вносим URL-адрес размещения файла карты сайта. Его адрес имеется в файле robots.txt. После чего нажимаем Проверить.
В Google Search Console также можно проверить данный файл на ошибки. Для этого переходим в раздел Файлы Sitemap. В правой части окна вставляем адрес файла в строку Добавьте файл Sitemap и нажимаем кнопку Тест. Сервис выведет ошибки для устранения при их наличии.
Зеркала сайта
Что такое главное зеркало сайта
Сайт может иметь несколько зеркал. Это значит, что он может иметь несколько копий, доступных по разным адресам.
Главным зеркалом называется адрес сайта, который указан в поисковых системах как основной. Они сканируют этот ресурс, индексируют и выводят его веб-страницы в поисковой выдаче.
Главное зеркало сайта должно быть одно. Именно его продвигают в поиске seo-специалисты. Остальные зеркала необходимо склеить с основным, настроить переадресацию на него, чтобы они не считались дублями. Тогда при попытке их открытия пользователь будет перенаправляться на основной сайт.
Ваш ресурс новый. Вероятнее всего, возник его дубль благодаря переходу на защищенный протокол https, на котором сейчас настаивают все браузеры. В настоящее время сайты создаются без www. Поэтому при указании главного зеркала с https не стоит в адрес добавлять www. Вы приобретали сертификат на своем хостинге, и редирект в корневом файле у вас прописался автоматически и появился вместе с сообщением об установлении сертификата.
Указываем основной сайт в файле robots.txt
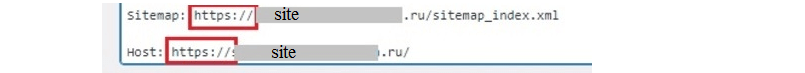
Необходимо проверить внесение изменений в адрес ресурса в файл robots.txt. Должна присутствовать буква s после http в адресах Sitemap и Host.
Указываем основной сайт в поисковых системах
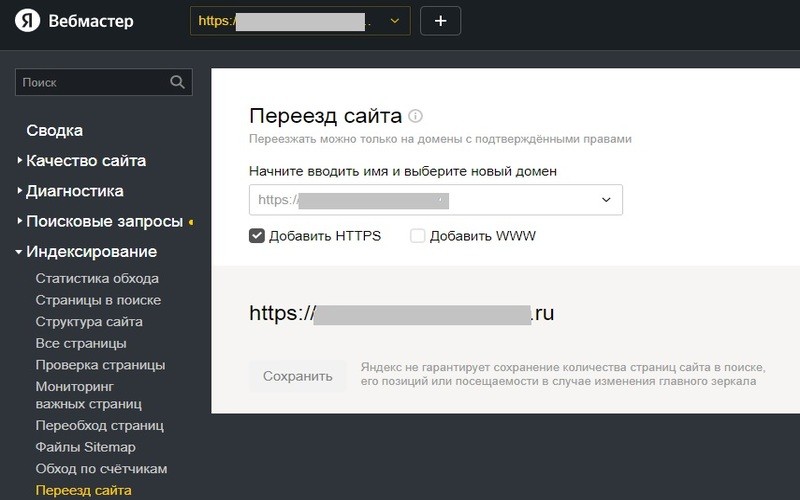
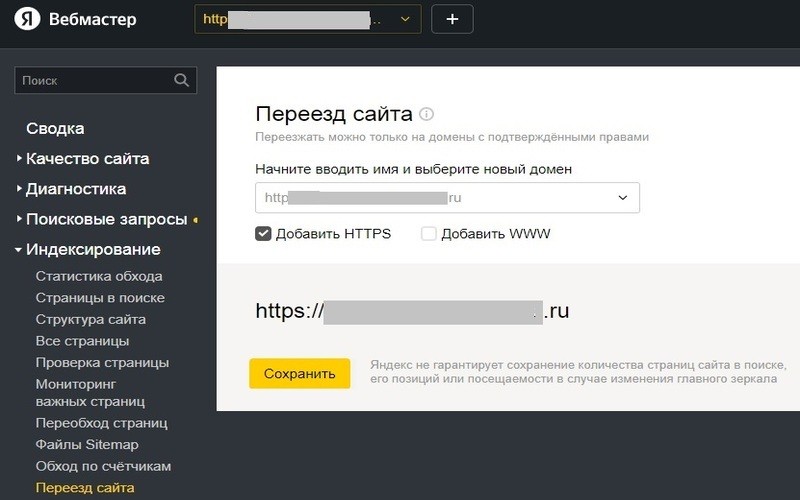
Теперь необходимо проверить, знает ли Яндекс, какой ресурс считать основным. В верхней панели сервиса в выпадающем меню Ресурс проверяем наличие адреса сайта с https. В списке присутствует адрес с https, вероятно вы уже установили его как главное зеркало. Также можно перейти в раздел Индексирование, в подраздел Переезд сайта. В строке ввода адреса ресурса уже предлагается адрес с https, и при этом кнопка Сохранить не активна. Значит, данный адрес уже присутствует в сервис как главное зеркало.
В ином случае необходимо его установить. Доменное имя вносим в соответствующую строку и ставим галочку в строку Добавить HTTPS. Вы намерены использовать в адресе и WWW, то в чек-бокс Добавить WWW также поставьте галочку. Ниже появится новый вариант адреса ресурса и станет активной кнопка Сохранить. Нажимаем ее.
Далее проверим, какой ресурс Google Search Console считает основным. Для этого нужно посмотреть в панели инструментов сразу под названием сервиса, какой адрес он предлагает в строке Ресурс. С https — вы уже все сделали.
При выведении старого адреса с http понимаем, что сервис не знаком с новой версией сайта и Google нужно уведомить о наличии нового основного ресурса. В Google Search Console нет инструмента установки главного зеркала. В него нужно просто добавить новый адрес сайта через функцию Добавить ресурс. GSC поймет сам, что это новая версия старого ресурса, и заменит его.
Дубли страниц
Дублями называют веб-страницы ресурса с одинаковой или почти одинаковой информацией, но с разными URL-адресами. Их наличие снижает его уникальность. Кроме того, нарушает корректную работу поисковых роботов, замедляет индексирование полезных страниц и сбивает аналитику собранных данных.
Страницы-дубли могут создаваться администратором сайта, например, при закреплении статьи за двумя рубриками. Некоторые CMS, в том числе и WordPress, это позволяют. Бывает система управления сайтом создает их автоматически. В любом случае их необходимо находить и от них избавляться.
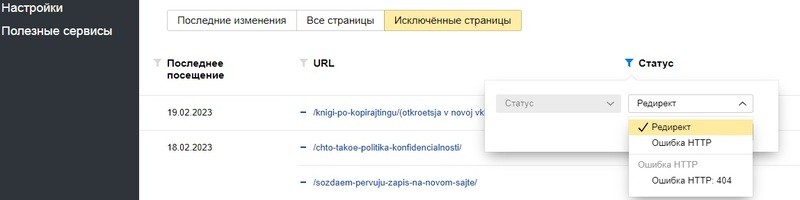
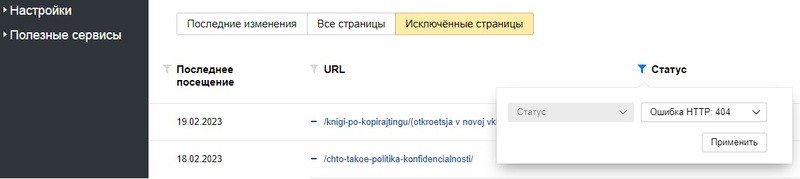
Поиск веб-страниц, удаленных из поисковой выдачи за дублирование облегчит Яндекс.Вебмастер. Для этого переходим в раздел Индексирование, затем в подраздел Страницы в поиске. Находим и нажимаем вкладку Исключенные страницы. Ниже в заголовке списка адресов исключенных страниц нажимаем значок фильтра в колонке Статус. В открывшемся окне стрелочкой открываем список причин исключения страниц. Если в нем есть Дубль, выбираем его и нажимаем затем кнопку Применить. В списке останутся только страницы-дубли.
В моем случае нет страниц, исключенных за дублирование. Поэтому и в списке нет такого пункта.
Проверка редиректов
Для обнаруженных дублей необходимо установить редирект 301 на основную страницу или закрыть их от сканирования роботами в файле robots.txt. Желательно настроить редиректы веб-страниц так, чтобы между начальным и конечным URL был только один редирект, не допуская цепочек.
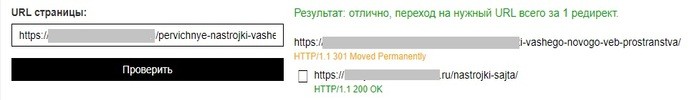
Правильность редиректов можно проверить на сервисе WEB-Tool.org. В строку вносим адрес страницы с редиректом и нажимаем Проверить. Результат показывает, на какую конечную страницу перенаправляется проверяемая, и количество редиректов между ними.
Скорость загрузки сайта
Технический анализ ресурса не может обойтись без проверки скорости загрузки его страниц. Низкая скорость загрузки часто ведет к увеличению числа отказов. Поэтому ее нужно замерять и при необходимости корректировать.
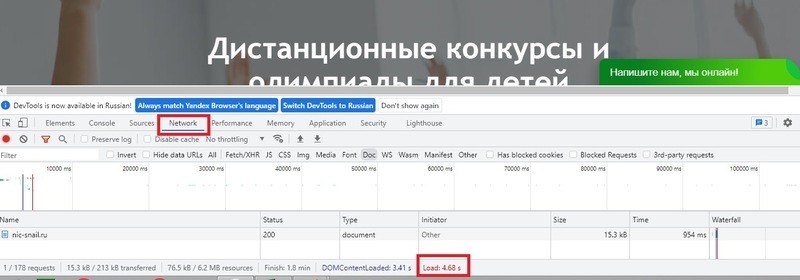
Открываем ресурс. Набираем Ctrl+Shift+I или нажимаем клавишу f12, в результате чего внизу открывается панель. Далее в ней находим и нажимаем раздел Network. Затем набираем комбинацию клавиш Ctrl+R. Внизу страницы в строке сведений находим показатель скорости загрузки Load. Данный показатель в идеале должен быть не более 2 с — все хорошо, 3-4 с — стоит подумать о способах его ускорения, более 5 с — пора срочно решать эту проблему.
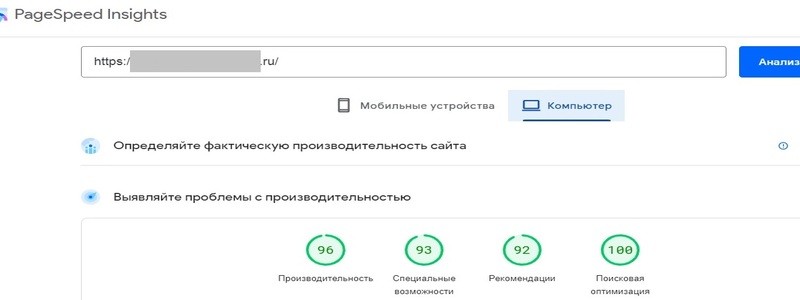
С помощью бесплатного сервиса PageSpeed Insights от Google можно получить подробные сведения о скорости загрузки веб-страниц на мобильных устройствах и компьютерах, а так же рекомендации об ускорении ресурса. В строку вводим адрес ресурса и нажимаем кнопку Анализировать. В результате получим отчет о проблемах и рекомендации по их устранению.
Установка следующих бесплатных плагинов поможет ускорить загрузку веб-страниц ресурса на WordPress.
Плагин WP-Optimize ускоряет CMS, очищает базу данных, сжимает изображения и кэширует страницы.
WP Fastest Cache — кэширует страницы сайта, повышая их скорость загрузки в несколько раз и его пропускную способность.
Плагин Clearfy — очищает код сайта от мусора и дублей, устраняет ошибки других плагинов и уязвимости WP, отключает неиспользуемые функции. В паре с плагином Robin image optimizer сжимает изображения до 80% без потери качества, освобождая место на диске и ускоряет загрузку страниц.
BJ Lazy Load — плагин отложенной загрузки изображений. Позволит картинкам загружаться по мере необходимости, пока пользователь читает текстовый контент.
Ошибка 404
Страница ошибки 404 появляется в ответ на переход пользователя по некорректному URL-адресу. Причин недоступности страницы, может быть несколько.
- Пользователь набрал адрес с опечаткой.
- У пользователя нет прав на ознакомление, страница с паролем.
- Страница дорабатывается и временно недоступна.
- Страницу удалили или изменили ее URL-адрес, но в поисковой выдаче осталась и предлагается пользователям.
- Внутренняя или внешняя ссылка содержит опечатку и ведет на недоступную страницу.
В идеале пользователь не должен попадать на несуществующие страницы, но на практике исключить такие ситуации не удается. Количество данных случаев необходимо свести к минимуму, а страницу об ошибке максимально использовать для удержания посетителя.
Дизайн данной страницы должен соответствовать дизайну сайта. Пользователь необходимо понимать, что попал на нужный ресурс. Приятно, когда на данной веб-странице присутствует вежливое объяснение причин ее появления.
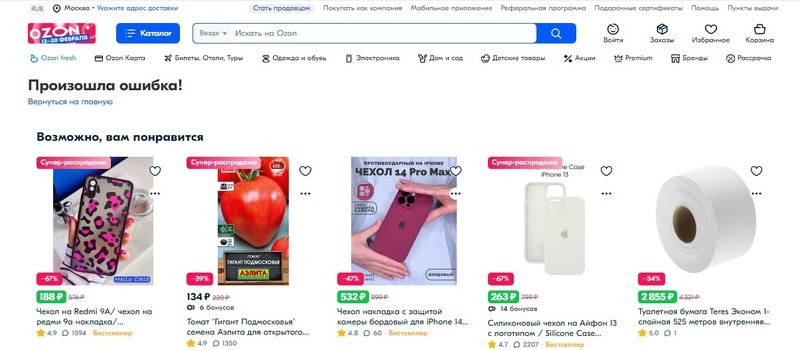
Интересная информация, ссылки на другие разделы и статьи способны пробудить у посетителя интерес к их просмотру и нивелировать разочарование от невозможности получения искомого материала. Полезными на ней могут оказаться: чат техподдержки ресурса, форма обратной связи, доступ к строке поиска по ресурсу, анонсы интересных мероприятий и акций, позитивные изображение или видео. Вот пример веб-страницы об ошибке магазина Озон.
Как найти страницы с ошибкой 404
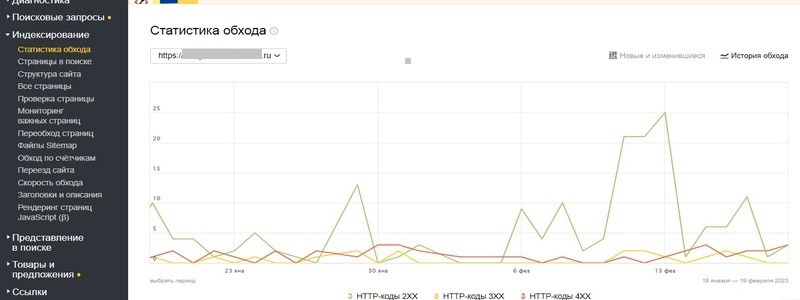
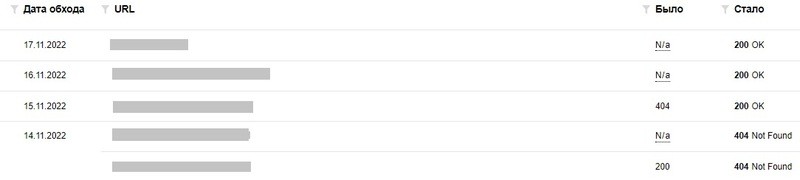
Выполняя технический анализ ресурса, необходимо найти все страницы с ошибкой 404. Для их поиска воспользуемся инструментом Яндекс.Вебмастером, в котором перейдем в раздел Индексирование, затем в подраздел Статистика обхода.
Здесь увидим график обхода страниц. Зеленый цвет соответствует группе сигналов об успешной их обработке с ответом 200 ОК. Желтый относится к страницам, которые сами не дают сигнал об успешной обработке. В эту группу попадают страницы с редиректом. Красным — страницы с ответом 404.
Ниже график дополняется списком веб-страниц с кодами ответов. Необходимо проверить каждую с ответом 404 и выяснить причину неуспешной обработки.
Легче найти нужные страницы с помощью фильтрации. В разделе Индексирование переходим в подраздел Страницы в поиске. Здесь ищем и нажимаем вкладку Исключенные страницы. Затем в заголовке списка адресов нажимаем значок фильтра в колонке Статус. В новом окне стрелочкой выбираем фильтр для сортировки страниц Ошибка 404, нажимаем Применить. Сервис сформирует список страниц только с ошибкой 404.
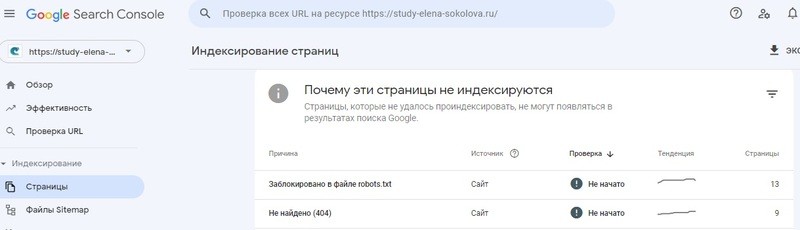
Аналогичный инструмент имеется в Google Search Console в разделе Страницы. Для получения списка веб-страниц с ошибкой 404 нужно кликнуть по цифре в строке с данной причиной запрета к показу. Список необходимо проверить, выяснить причины появления. Ссылки с ошибками — исправить или удалить. Страницам нужным, но предназначенным для внутреннего использования — запретить индексирование и показ в выдаче
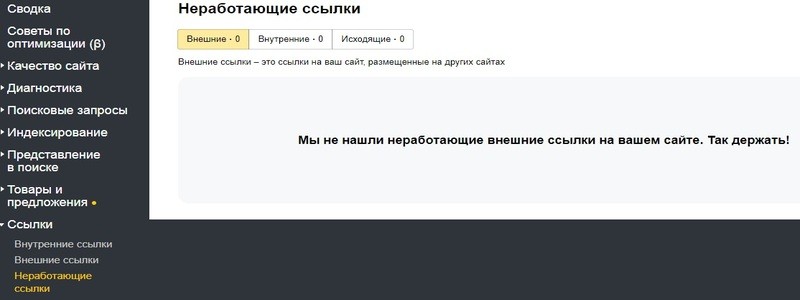
Проверяем битые ссылками
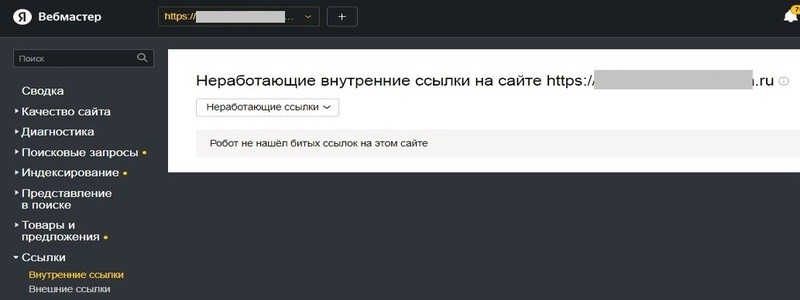
Все внутренние ссылки, в результате которых получаем ошибку, нужно исправить или удалить. Вебмастер имеет инструмент их поиска. Нужно зайти в раздел Ссылки, затем в подраздел Внутренние ссылки. Здесь может находиться список внутренних битых ссылок сайта или сообщение, что их нет.
Отлично справляется с поиском битых ссылок русско язычный бесплатный сервис комплексного анализа Pr-cy.
Запрещаем страницу в файле robots.txt
Если страница существует, но в поисковую выдачу предлагаться не должна, то запрещаем в файле robots.txt строкой с ее адресом и директорией Disallow.
После внесения изменений в файл robots.txt проверяем его открываемость в браузере и на содержание ошибок в Яндекс.Вебмастере. Затем проверяем закрытость страницы через инструмент Разрешены ли URL, работу с которым разобрали выше, в пункте Файл robots.txt. Далее эту страницу необходимо удалить из поисковой выдачи.
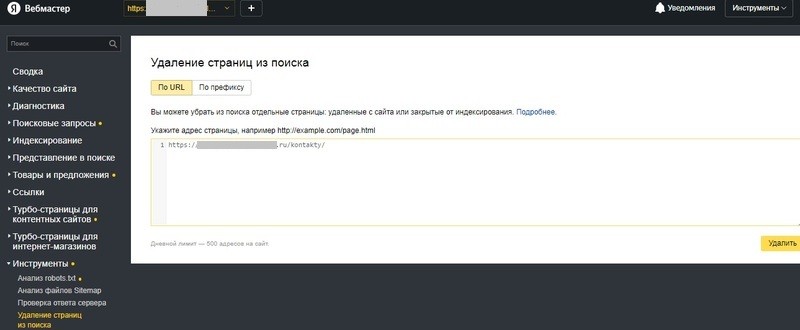
Удаляем страницу из поиска
Несуществующие веб-страницы нужно удалить из индекса поисковых систем. В Яндекс.Вебмастере переходим в раздел Инструменты, затем в подраздел Удаление страниц из поиска. Затем в правой части страницы устанавливаем переключатель в положение По URL. Далее в адресную строку вставляем URL страницы, которую требуется удалить из выдачи и нажимаем кнопку Удалить.
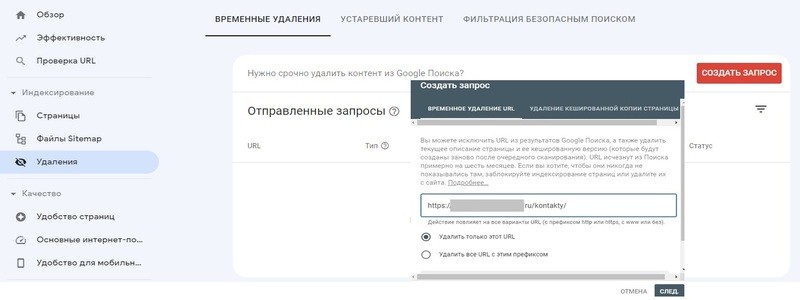
В Google Search Console тоже имеется аналогичный инструмент. Для удаления веб-страницы из поиска переходим в раздел Удаления, нажимаем вкладку Временные удаления и кнопку Создать запрос. В новое окно вносим адрес страницы и отмечаем, что требуется удаление только этого адреса. Затем нажимаем кнопку След и подтверждаем запрос.
Проверка битых ссылок
Необходимо проверить наличие на сайте битых ссылок. Затем полезные исправить, устаревшие удалить.Для их поиска можно воспользоваться бесплатным сервисом Pr-cy. Поможет их найти также сервис Яндекс Вебмастер. В личном кабинете в разделе Ссылки в подразделе Неработающие ссылки отражается данная информация.
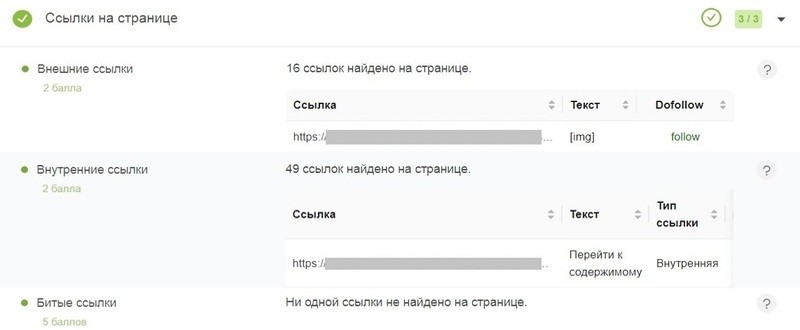
Ссылки на внешние сайты
Технический анализ ресурса может включать также анализ ссылок на сторонние площадки. Нужно понимать, что этими ссылками мы перенаправляем своего пользователя со своего ресурса на чужой, и это не полезно для нас. Однако живем мы не в изолированном мире, а сам интернет строится на тесном взаимодействии. Поэтому без ссылок мы не обойдемся.
Значит, на нашем ресурсе ссылки должны быть качественными и вести на полезные сайты, с которыми мы согласны делиться своим трафиком. Необходимо их проанализировать и все бесполезные удалить.
Список внешних ссылок для анализа можно увидеть в Google Search Console в разделе Ссылки и в Яндекс.Вебмастере в разделе Ссылки в подразделе Внешние ссылки.
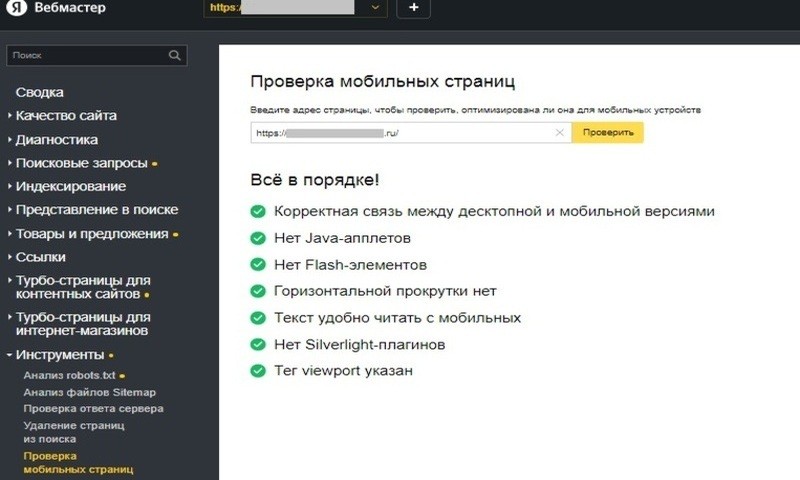
Кроссбраузерность и адаптивность сайта к мобильным устройствам
Технический аудит ресурса включает проверку его корректного отображения на мобильных устройствах. Вебмастер для этого имеет свой анализатор в разделе Инструменты в подразделе Проверка мобильных страниц. Здесь можно увидеть, выполняются ли определенные критерии адаптивности сайта к мобильным устройствам.
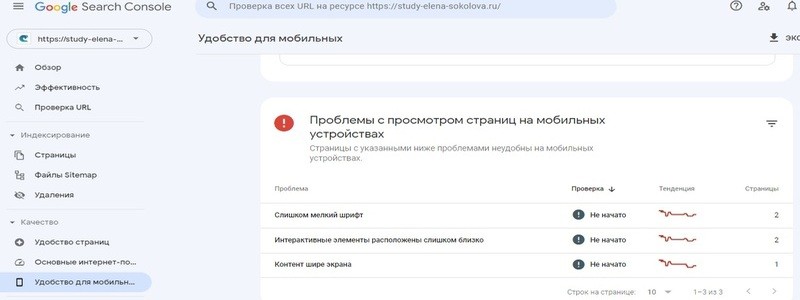
Также этот показатель оптимизации можно проверить с помощью Google Search Console в разделе Удобство для мобильных. Тот же самый ресурс в Google получил замечания. При клике по цифре в строке с замечанием откроются адреса веб- страниц, в которых их нужно устранить.
Мобильная версия ресурса сегодня должна работать очень хорошо, потому что большинство новых пользователей приходят не через компьютер.
Более половины пользователей читаю его с мобильных устройств, поэтому сделайте «ленивую загрузку» изображений. Это позволит увеличить скорость отображения веб-страниц. Изображения будут подгружаться постепенно, по мере необходимости, пока пользователь знакомится с контентом. Для сайтов на WordPress в этом поможет бесплатный плагин BJ Lazy Load.
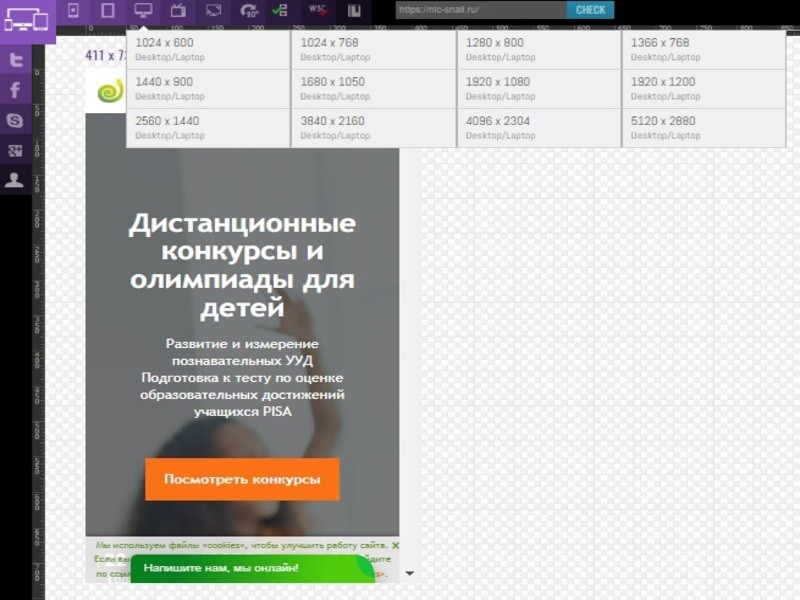
Адаптивность ресурса к различным мобильным устройства позволит протестировать удобный и бесплатный инструмент Website Responsive Testing Tool.
Проводя технический анализ ресурса, необходимо уделить внимание его корректному отображению разными браузерами. Мы чаще делаем акцент на Яндекс и Google, но стоит протестировать его работу и в остальных. Точно определить браузеры, которые используют наши пользователи помогут сервисы Яндекс.Метрика и Google Analytics. Затем необходимо проверить, насколько качественно в них он отображается.
Это можно сделать вручную, но быстрее справятся бесплатные сервисы оценки кроссбраузерности. Например, BrowserShots и Browserling.
Заключение
В этой статье мы рассмотрели, зачем проводить технический анализ своего веб-пространства и проверку каких параметров он может включать. О характеристиках, которые необходимо также проверить на своем ресурсе в статье Внутренний аудит сайта. Читайте также о внешнем ссылочном продвижении сайта и способах размещения обратных ссылок.