Несмотря на то, что сегодня интернетом пользуются как никогда, все же бывают моменты, когда нужно сохранить видеофайл на компьютер.
Проблема: нужно найти URL проигрываемого видео
Представим ситуацию: вы зашли на сайт xxx.xx и там вы смотрите видео, смотрите его прямо в браузере Google Chrome, но видео показывается плохо, то зависает, то что-нибудь еще и вам гораздо удобнее скачать это видео и потом посмотреть на компьютере. Но проблема в том, что вы знаете как включить видео в браузере, но не знаете по какой ссылке это видео можно скачать, ссылки на скачивание видео на сайте нет.
Логично полагать, если браузер показывает видео, значит откуда-то он его качает. В этой заметке я покажу вам, как узнать ссылку с которой качается видео, т.е. как найти ссылку на поток с который проигрывает видеоплеер Google Chome.
Решение
Для примера возьмем любой сайт с видео онлайн, пусть это будет kino50.com. Заходим в просмотр фильма «Пингвины Мадагаскара». Прокручиваем ниже, видим плеер:
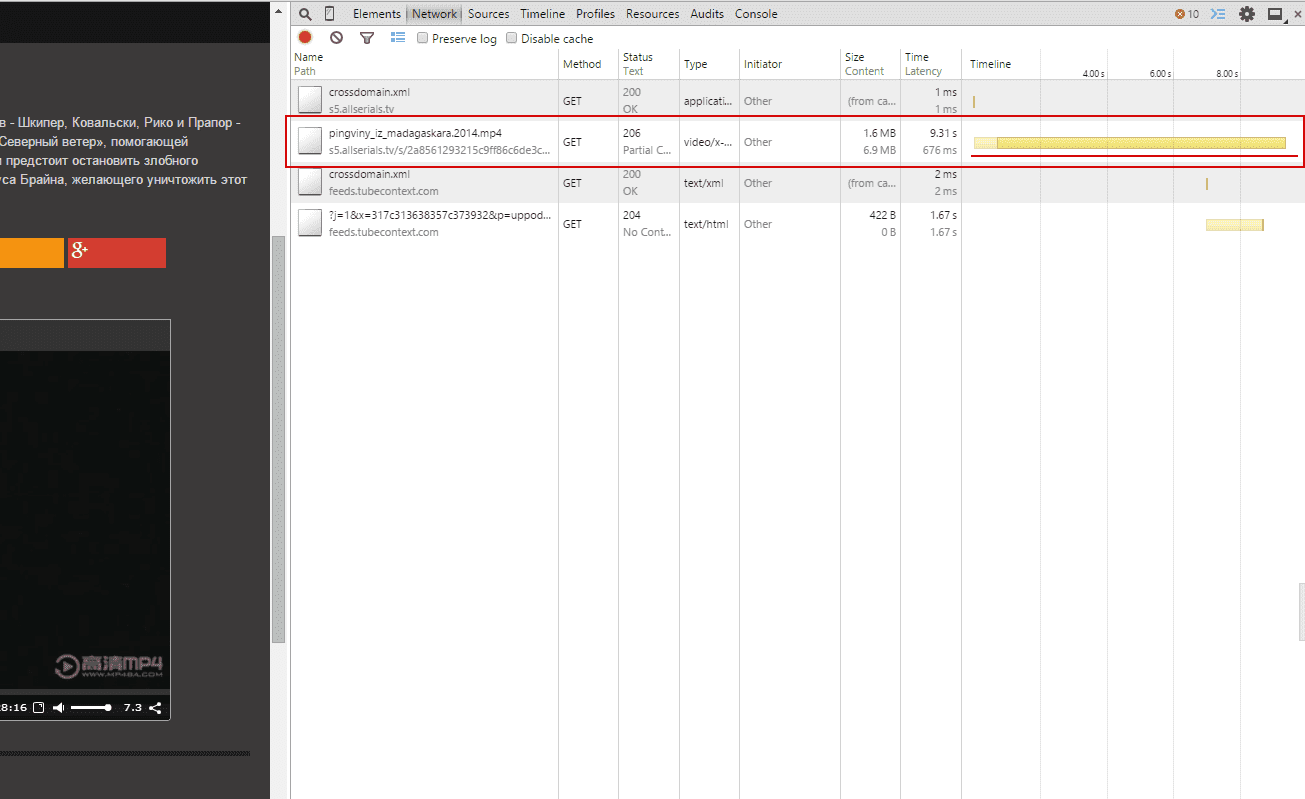
Теперь открываем «инструменты разработчика» (Ctrl+Shift+I) и переключаемся на вкладку «Network» (Сеть):
Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
Теперь, кликаем на строку и копируем ссылку на видео:
Видео где показано, как скачивать сегменты и потоки
Не всегда можно найти прямую ссылку на файл, потому что на некоторых сайтах файл разделен на сегменты, а где-то видео показывается из потока. В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
Все это показано в этом видео:
Заключение
В качестве примера был взят случайный сайт. Подобным образом можно получить ссылку на видео практически на любом сайте. Так можно получить ссылку на любой файл, не только на видео, а на любой объемный файл, ссылка на который явно не указана или скрыта. Таким файлом может например быть не видео а аудио файл. Т.е. таким образом вы можете узнать реальную ссылку на файл, который скрыт.
Также, не забывайте, что если вы скачали какой-то файл, то ссылку откуда был скачан файл можно в «Менеджере загрузок» (Ctrl+J):
Improve Article
Save Article
Like Article
Improve Article
Save Article
Like Article
In this article, we will learn how to define the URL of a video in HTML. The <video> tag is used to embed video files on a web page. This displays a video player along with the player controls depending on the browser. The source of the video can either be a singular one or it can be made to support multiple formats of the video so that multiple browsers support the video playback.
Approach: The <video> tag has an attribute src which is used to specify the path from where the video file would be loaded. When multiple sources are to be specified, the src attribute can also be used with each of the <source> tags to define the path of that source video file. We will use this attribute to define the URL of the video file.
Syntax:
<video src="path_to_video.mp4"></video>
Or
<video> <source src="path_to_video.mp4" type="video/mp4"> <source src="path_to_video.ogg" type="video/ogg"> </video>
Example 1: In this example, the attribute is used with the <video> tag. It illustrates the src attribute to define the URL of the video files.
HTML
Output:
Example 2: In this example, the attribute is used with the <source> tag to define multiple video sources.
HTML
<html>
<body>
<h1 style="color: green;">
GeeksforGeeks
</h1>
<h3>
How to define the URL of the
video file in HTML5?
</h3>
<video width="480" height="360" controls>
<source src="sample-video.mp4"
type="video/mp4">
<source src="sample-video.ogg"
type="video/ogg">
The browser does not support videos.
</video>
</body>
</html>
Output:
Last Updated :
17 Mar, 2021
Like Article
Save Article
Рекомендованные сообщения
-
- Жалоба
- Рассказать
Здравствуйте, есть сайт с которого хочу «взять» видеоролик, он проигрывается через флешплеер, хотелось бы узнать как можно определить прямой адрес видеоролика из данного кода взятого с того сайта:
<object type="application/x-shockwave-flash" data="http://www.site.ru/js/flash/uppod20131217.swf" width="650" height="366" id="flashContent104351"
Ссылка на сообщение
Поделиться на других сайтах
-
- Жалоба
- Рассказать
Это разве не то?
data="http://www.site.ru/js/flash/uppod20131217.swf"
Ссылка на сообщение
Поделиться на других сайтах
- Автор
-
- Жалоба
- Рассказать
Это разве не то?
data="http://www.site.ru/js/flash/uppod20131217.swf"
Нет, по этому адресу открывается лишь плеер без видеоролика. Точнее информация о версии плеера.
Ссылка на сообщение
Поделиться на других сайтах
- VIP
- VIP
-
- Жалоба
- Рассказать
ты хочешь скачать ролик или хочешь вставлять на свой сайт ? и ссылку на сайт можно
Ссылка на сообщение
Поделиться на других сайтах
-
- Жалоба
- Рассказать
Здравствуйте, есть сайт с которого хочу «взять» видеоролик, он проигрывается через флешплеер, хотелось бы узнать как можно определить прямой адрес видеоролика из данного кода взятого с того сайта:
<object type="application/x-shockwave-flash" data="http://www.site.ru/js/flash/uppod20131217.swf" width="650" height="366" id="flashContent104351"
Код то не полный…
Ссылка на сообщение
Поделиться на других сайтах
- Автор
-
- Жалоба
- Рассказать
Спасибо, но мне не качать, а интересует способ получения прямой ссылки на видеоролики такого типа.
Ссылка на сообщение
Поделиться на других сайтах
-
- Жалоба
- Рассказать
Тоже хапаю фильмы, без рекламы. Посетители довольные.. Но у этого сайта не как код не берется без рекламы
Ссылка на сообщение
Поделиться на других сайтах
- VIP
- VIP
-
- Жалоба
- Рассказать
ТС я вам предлагаю скачать это видео и перезалить на видео хостинг (типа ютуб ВК и прочее)
просто плеер сайта донора специально сделаличтоб не парсили + если они спалят что их ретрансируют то они изменят алгоритм и все видео рухнут ,
вам или перезаливать в ручную или идти на фриланс и за деньгу вам сделают скриптик! ну или может кто тут подскажет ))
Ссылка на сообщение
Поделиться на других сайтах
- Автор
-
- Жалоба
- Рассказать
ТС я вам предлагаю скачать это видео и перезалить на видео хостинг (типа ютуб ВК и прочее)
просто плеер сайта донора специально сделаличтоб не парсили + если они спалят что их ретрансируют то они изменят алгоритм и все видео рухнут ,
вам или перезаливать в ручную или идти на фриланс и за деньгу вам сделают скриптик! ну или может кто тут подскажет ))
А если я хочу все видео «слить» с того сайта, мне что просить чтобы давали ссылки другие участники форума мне и чтобы я потом скачивал и заливал их в вк или ютуб?
Ссылка на сообщение
Поделиться на других сайтах
-
- Жалоба
- Рассказать
А если я хочу все видео «слить» с того сайта, мне что просить чтобы давали ссылки другие участники форума мне и чтобы я потом скачивал и заливал их в вк или ютуб?
скачивайте сами, плагинов для браузеров реализующих данный функционал тонны. Я, например, пользуюсь Video Downloader Professional для огнелиса, думаю для хрома тоже есть.
Ссылка на сообщение
Поделиться на других сайтах
- Автор
-
- Жалоба
- Рассказать
Спасибо всем за ответы, воспользовался данным уроком с просторов интернета, правда под себя немного переделал способ. http://ucozon.ru/dir/27-1-0-6025( не реклама).
Тему можно закрыть.
Ссылка на сообщение
Поделиться на других сайтах
- VIP
- VIP
-
- Жалоба
- Рассказать
чтоб качать всё и вся качаете мозилу и ставите Video DownloadHelper и будет вам счастье !
Ссылка на сообщение
Поделиться на других сайтах
Пожалуйста, войдите для комментирования
Вы сможете оставить комментарий после входа
Войти сейчас
Несмотря на то, что сегодня интернетом пользуются как никогда, все же бывают моменты, когда нужно сохранить видеофайл на компьютер.
Представим ситуацию: вы зашли на сайт xxx.xx и там вы смотрите видео, смотрите его прямо в браузере Google Chrome, но видео показывается плохо, то зависает, то что-нибудь еще и вам гораздо удобнее скачать это видео и потом посмотреть на компьютере. Но проблема в том, что вы знаете как включить видео в браузере, но не знаете по какой ссылке это видео можно скачать, ссылки на скачивание видео на сайте нет.
Логично полагать, если браузер показывает видео, значит откуда-то он его качает. В этой заметке я покажу вам, как узнать ссылку с которой качается видео, т.е. как найти ссылку на поток с который проигрывает видеоплеер Google Chome.
Решение
Для примера возьмем любой сайт с видео онлайн, пусть это будет kino50.com. Заходим в просмотр фильма «Пингвины Мадагаскара». Прокручиваем ниже, видим плеер:
Теперь открываем «инструменты разработчика» (Ctrl+Shift+I) и переключаемся на вкладку «Network» (Сеть):
Запускаем проигрывание видео и смотрим какая строка грузится дольше всего (или можно сориентироваться по колонке type). Именно это соединение (строка) является ссылкой на видео файл:
Теперь, кликаем на строку и копируем ссылку на видео:
Видео где показано, как скачивать сегменты и потоки
Не всегда можно найти прямую ссылку на файл, потому что на некоторых сайтах файл разделен на сегменты, а где-то видео показывается из потока. В таких случаях как правило все равно можно скачать видео, но придется найти нужный URL (для сегментов) или использовать видеоплеер в Windows для сохранения потока в файл.
Все это показано в этом видео:
Заключение
В качестве примера был взят случайный сайт. Подобным образом можно получить ссылку на видео практически на любом сайте. Так можно получить ссылку на любой файл, не только на видео, а на любой объемный файл, ссылка на который явно не указана или скрыта. Таким файлом может например быть не видео а аудио файл. Т.е. таким образом вы можете узнать реальную ссылку на файл, который скрыт.
Также, не забывайте, что если вы скачали какой-то файл, то ссылку откуда был скачан файл можно в «Менеджере загрузок» (Ctrl+J):
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой веб-обозреватель лучше?) в чистом виде.
И именно URL является базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу пользователи получают возможность посетить нужный сайт и получить искомую информацию.
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых я, безусловно, дам в ходе этой публикации. Кроме этого, мы разберем, из чего состоят урлы на наглядных примерах, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу сайта, файл, электронный почтовый ящик и т.д.
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый идентифицирует конкретный веб-ресурс по его названию в пространстве имен, а второй указывает на его местоположение в сети и обеспечивает доступ к нему посредством конкретного метода. Схематически это можно изобразить так:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого можно добраться разными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Возьмем за основу все население города Нижний, где каждый имеет свое имя (причем полные тезки также могут быть идентифицированы, поскольку имеют паспорт с уникальным номером). Тогда именное пространство можно назвать «Жители Нижнего», а В.В.Пупкин — уникальное имя в нем. Тогда «В.В.Пупкин» + «паспортные данные» и составит URN.
Скажем, сосед Пупкина доберется к нему пешком (это будет в данном случае методом доступа к объекту). А родственнику, живущему за несколько тысяч километров, придется задействовать комплексный вариант (прилететь на самолете, приехать по нужному адресу на такси и дойти оставшееся расстояние пешком). Способ доступа в этом случае будет другим (самолет — такси — пешком). В контексте выше сказанного это и есть URL (адрес + метод доступа к объекту).
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и его важные особенности для сведения вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
http://goldbusinessnet.com/folder1/file.extension
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
http://goldbusinessnet.com/images/gold-8.png
Помните, чуть выше я упомянул, что URL содержит не только указание на конкретное местонахождение объекта в сети, но и то, каким способом можно получить к нему доступ? Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, помогающим открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий защищенное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики, особенно Гугл (что, впрочем, будет благом для всех, особенно для коммерческих ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
http://www.goldbusinessnet.com/folder1/file.extension
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковиков это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению.
К тому же, обратные ссылки, проставленные на ваш сайт, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому необходимо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего проекта будет считаться корневой папкой с точки зрения файловой структуры сервера. Вследствие этого цепочку после двойного слэша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
http://goldbusinessnet.com/folder1/folder2/folder3.../file.extension
Этот файлик идентифицируется по его названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т.д.).
Но здесь надо иметь ввиду, что на серверах обычно используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не используются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех основных видов (ЧПУ), которые наиболее предпочтительны при раскрутке веб-проекта:
http://goldbusinessnet.com/vazhnye-terminy-i-ponyatiya/kontekst-chto-eto-takoe.html
http://goldbusinessnet.com/vazhnye-terminy-i-ponyatiya/kontekst-chto-eto-takoe
http://goldbusinessnet.com/vazhnye-terminy-i-ponyatiya/kontekst-chto-eto-takoe/
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, можно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) ресурса, в которые включены отдельные страницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите реурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться «/», поскольку домен является корневой директорией:
http://goldbusinessnet.com/
По этой же причине такой же вид урла соответствует рубрикам сайта:
http://goldbusinessnet.com/kompyuter-i-internet/
А вот статические или страницы записей выводятся в таком обличье:
http://goldbusinessnet.com/domen-i-xosting/offerhost-premium-xosting-sovremennym-funkcionalom
либо:
http://goldbusinessnet.com/domen-i-xosting/offerhost-premium-xosting-sovremennym-funkcionalom.html
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Однако, подобные рассуждения не совсем корректны в том числе потому, что подавляющее большинство современных сайтов работают под управлением CMS, которые генерируют странички сайта динамически «на лету» на базе имеющихся шаблонов с расширением .php, включающих комплекс соответствующих функций.
Все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы WordPress. Таким образом, содержание всех названных страниц в конечном виде существует лишь при просмотре в браузере, а не физически на сервере. К слову, с файловым строением темы вы можете познакомиться в этой статье, материал которой даст вам дополнительные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в виде спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Резюмируя и суммируя все приведенные доводы, могу утверждать, что с точки зрения синтаксиса все образцы рассмотренных урлов для страниц сайта (со слешем на конце, без него и с расширением .html) вполне корректны и пригодны для использования.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в самом начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
mailto:goldbusinessnet@gmail.com
Вообще, для полноты информации вы можете ознакомиться с перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
ftp://login:password@goldbusinessnet.com:3542/folder1/file.extansion
Здесь в качестве хоста указано имя домена («goldbusinessnet.com»), но вполне может быть использован и IP-адрес, который идентифицирует устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если параметров несколько (каждый из них может иметь свое значение), то они разделяются знаком «&»:
http://site.ru/category1/article2/?parameter1=1¶meter2=2¶meter3=3
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, вполне могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует генерирование урлов с replytocom:
http://site.ru/category1/article2/?replytocom=4321
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а, значит, и косвенным образом замедлить продвижение веб-ресурса. Поэтому, думаю, будет уместным в этом месте дать ссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
http://site.ru/category1/article2/#anchor1
К выше сказанному следует добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры [0-9], точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий любой сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
https://ru.wikipedia.org/wiki/Бит
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
https://ru.wikipedia.org/wiki/%D0%91%D0%B8%D1%82
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если ваш проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL адрес изображения, видео или страницы сайта?
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес страницы будет доступен в полном виде сразу же:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
—>
<center>Вы не вошли в систему. Функции ресурса ограничены.</center>
Как вытащить ссылку потока канала из любого сайта?
Всем здорова! Сегодня мы будем вытаскивать потоки каналов из сайтов. Я возьму сайт Яндекс, можно любой-другой сайт, но предупреждаю вытащенные потоки с сайтов могут не работать совсем или работать какое-то время — это нужно проверять.
Приступим.
1)Откроем сайт, где показывается ТВ:
2)Включаем тот канал, который нужен:
<font>3)Теперь правой кнопкой мыши нажимаем на экран выходит вкладка:</font>
4) Нажимаем «Исследовать элемент»:
5) Переходим во вкладку «Network»:
6) Дальше можно остаться во вкладке «All» или перейти во вкладку «XHR» где есть только потоки. Мы попали во вкладку с потоками канала. Теперь нужно найти такую ссылку которая заканчивается на .m3u8 или есть внутри ссылки(если есть внутри ссылки, то убираем всё до .m3u8):
7) Правой кнопкой мыши по ссылке с .m3u8 -> «Copy» -> «Copy link address»:
9) Теперь открываем любой видеоплеер, который может воспроизводить видеопотоки. Я рекомендую VLC. Нажимаем на вкладку «Медиа» -> Открыть URL… -> Вставить скопированную ссылку. -> «Воспроизвести»:
10) Проверяем работает ли канал, если работает, то можно вставить её в свой плейлист. Если у вас возник вопрос «Как создать плейлист?» можно посмотреть тут:
11) Если нужен ещё один или несколько каналов повторить п1. — п10.
PS. Если у вас возникнут вопросы или что-то непонятно пишите в комментарии обязательно отвечу.
| < < | > > |
|---|
Авторизуйтесь, чтобы получить возможность писать комментарии.
Топ раздела IPTV
На чтение 6 мин Просмотров 5.6к. Опубликовано 04.07.2019
Содержание
- Для пользователей Google Chrome
- Для пользователей Firefox
- У меня все равно не играет, в чем дело?
- 1. Video DownloadHelper
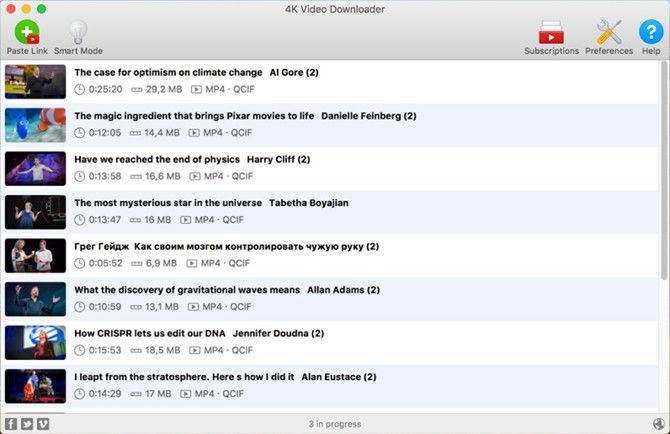
- 2. 4K Video Downloader
- 3. Freemake Video Downloader
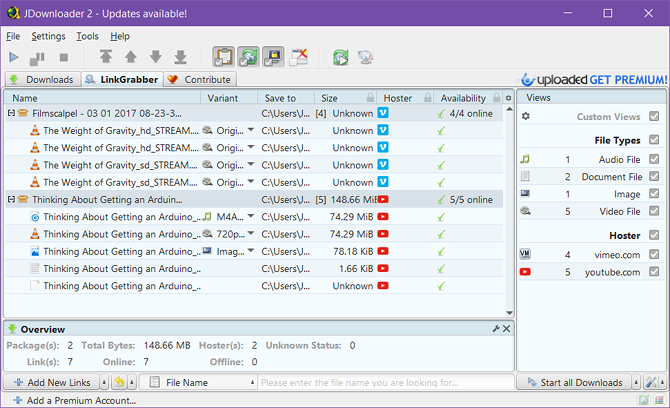
- 4. JDownloader
- 5. youtube-dl
- Респект за пост! Спасибо за работу!
В интернете существуют тысячи онлайновых станций, круглосуточно вещающих самую разнообразную музыку. Можно слушать их непосредственно на соответствующих сайтах или специальных каталогах типа Shoutcast или TuneIn, но гораздо удобнее делать это в обычном десктопном плеере. Во-первых, это позволяет создавать из разных станций списки по жанрам или настроению, а во-вторых, некоторые плееры умеют еще и записывать прямой эфир.
Многие каналы прямо на своих сайтах приводят ссылки для воспроизведения в плеере, но далеко не все. И это вполне понятно, создатели сайта не хотят вас отпускать со своего сайта, чтобы показать вам побольше рекламы. Можно, разумеется, подсмотреть требуемую ссылку в исходном коде, но она бывает иногда так искусно спрятана, что человеку без знания HTML может быть трудно разобраться. Поэтому мы хотим вас познакомить с легким способом получения адреса потока практически любой станции.
Для пользователей Google Chrome
1. Открываем страницу станции в своем браузере.
2. Нажимаем F12. Открывается панель инструментов для разработчиков.
3. Перезагружаем страницу, после чего включаем воспроизведение.
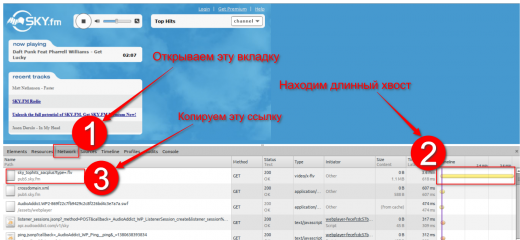
4. В открытой внизу панели переходим на вкладку Network и ищем в колонке Timeline самое длительное соединение.
5. Щелкаем правой кнопкой мыши по ссылке и копируем ее в буфер обмена.
Здесь надо сказать, что бывают разные варианты и иногда полученную ссылку надо немного изменить. Например, в приведенном случае она имеет вид http://pub5.sky.fm/sky_tophits_aacplus?type=.flv и работать не будет. Но если убрать ее хвост, после вопросительного знака включительно, то все заиграет. Так что нужно экспериментировать.
Для пользователей Firefox
Если вы пользуетесь этим замечательным браузером, то у вас наверняка установлено расширение Adblock Plus. А если еще нет, то обязательно установите его, ведь оно не только отлично режет рекламу, но и поможет нам искать нужную ссылку на музыку.
1. Открываем сайт станции в Mozilla Firefox.
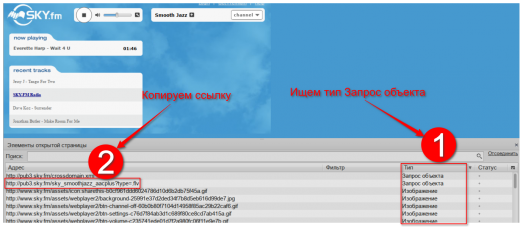
2. Нажимаем сочетание клавиш CTRL+SHIFT+V после чего открывается список элементов просматриваемой страницы.
3. В этой таблице обращаем внимание на колонку Тип и находим в ней значение Объект или Запрос объекта.
4. Часто таких записей несколько, поэтому опытным путем находим подходящую. В приведенном на скриншоте случае видим знакомую уже по описанию выше ссылку, которую надо точно так же укоротить.
У меня все равно не играет, в чем дело?
Скорее всего вам попалась радиостанция, которая определяет каким образом вы подключаетесь к ее каналу — через браузер или просто из плеера и блокирует такое соединение.
В таком случае придется использовать замечательный аудиоплеер AIMP, который умеет маскироваться под браузер. Для этого в настройках программы (Настройки -> Воспроизведение -> Параметры подключения -> User-Agent) введите Mozilla/5.0 (Windows; U; Windows NT 5.1; en-US) и все должно заработать.
У данного сайта на бэкграунде играет видео.
Как его вытащить и сохранить себе на компьютер?
- Вопрос задан более трёх лет назад
- 13428 просмотров
Если видео с youtube — очень просто!
1.Если оно встроено в сайт — запускаем его, затем щелкаем на значок youtube и нас перебросит на youtube.
2.Затем переходим в адресную строку youtube.com/. и дописываем перед этим «ss», таким образом получиться адрес вида ssyoutube.com/. — вот туда и переходим и скачиваем.
Так же есть программы, которые скачивают, если указать им ссылку на видео на youtube или другом популярном сервисе. Например, Download Master(westbyte).
5 инструментов для загрузки или захвата потокового видео с любого веб-сайта
Как закачать видео с YouTube, Facebook, Instagram, Vimeo, Dailymotion, Lynda, Twitter, Udemy и сотни других сайтов? Есть несколько проверенных программ и расширений, которые легко это сделают.
1. Video DownloadHelper
Доступно на: Chrome, Firefox.
Поддерживаемые сайты: YouTube, Facebook, Instagram, Vimeo, Dailymotion, Lynda, Twitter, Udemy и сотни других сайтов.
Расширение Video DownloadHelper добавляет кнопку рядом с адресной строкой вашего браузера. Всякий раз, когда вы сталкиваетесь с онлайн-видео, просто нажмите кнопку, чтобы загрузить любое видео на текущей странице.
2. 4K Video Downloader
Доступно на: Windows, Mac, Linux.
Поддерживаемые сайты: YouTube, Facebook, Vimeo, Flickr, Dailymotion и несколько других сайтов.
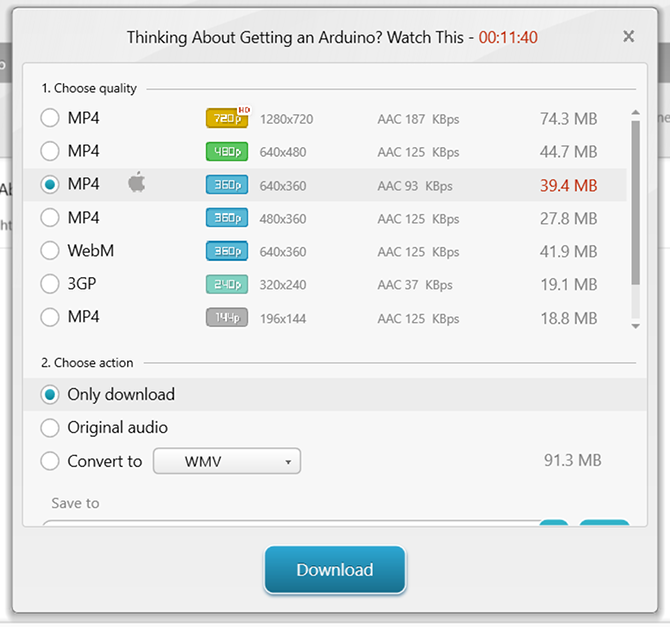
Просто скопируйте URL-адрес онлайн-видео и вставьте его в 4K Video Downloader. Загрузка доступна в 8K, 4K, 1080p или 720p и в форматах MP4, MKV и FLV. Или вы можете загрузить только аудио в форматах MP3 или M4A.
3. Freemake Video Downloader
Доступно на: Windows.
Поддерживаемые сайты: YouTube, Facebook, Liveleak, Veoh, Vimeo, Dailymotion и десятки других сайтов.
Freemake Video Downloader — один из самых популярных инструментов для скачивания видео. Он полностью свободен, прост в использовании и относительно гибкий по сравнению с параметрами качества и формата. Единственным недостатком является то, что он доступен только в Windows.
Видео можно загружать в нескольких форматах, включая AVI, FLV, MKV, MP4 и WMV.
4. JDownloader
Доступно на: Windows, Mac, Linux.
Поддерживаемые сайты: практически любой сайт с потоковым видео.
JDownloader похож на Freemake Video Downloader. Вы берете URL-адрес любой страницы, на которой есть потоковое видео, вставляете ее в приложение и просматриваете ссылки для всех видео, которые она может обнаружить. Вы можете выбрать, какие из обнаруженных видеороликов вы хотите скачать.
5. youtube-dl
Доступно на: Windows, Mac, Linux.
Поддерживаемые сайты: YouTube, Facebook, HBO, Metacafe, Vimeo, Dailymotion и тысячи других сайтов.
youtube-dl — это инструмент для продвинутых пользователей, которым удобно пользоваться командной строкой. Вы также можете попробовать youtube-dl-gui , который является неофициальным интерфейсом пользовательского интерфейса, доступного для Windows и Linux.
Особенности включают в себя несколько параметров выбора и качества видео, обработку списка воспроизведения, ограничение скорости загрузки, загрузку пакетного видео, автоматическое именование файлов, включение рекламы (в настоящее время экспериментальное) и загрузку субтитров (для таких сайтов, как YouTube).
Поддерживаются следующие форматы: 3GP, AAC, FLV, M4A, MP3, MP4, OGG, WAV и WEBM.
Спасибо, что читаете! Подписывайтесь на мой канал в Telegram и Яндекс.Дзен. Только там последние обновления блога и новости мира информационных технологий.
Респект за пост! Спасибо за работу!
Хотите больше постов? Новости технологий? Обзоры гаджетов? Для всего этого, а также для продвижения сайта, развития, покупки нового дизайна и оплаты хостинга, мне необходима помощь от вас, читатели. Подробнее о донатах читайте на специальной странице.
На данный момент есть возможность поддержать меня через Яндекс Деньги:
И PayPal. Спасибо! Все собранные средства будут пущены на развитие сайта. Поддержка проекта является подарком владельцу сайта.