Download Article
Download Article
This wikiHow teaches you how to find GIFs. GIF stands for Graphics Interchange Format. It is an image format that is widely used across a variety of internet applications. Many social media platforms, such as Facebook and Twitter allow you to search for gif within the platform. You can also search for GIFs using a website or mobile app.
-
1
Navigate to https://giphy.com to find popular GIFs. On mobile devices, the Giphy app has a black icon with a rectangle that resembles a sheet of paper with colorful edges. On Mac and PC, go to https://giphy.com in a web browser.
- Browse for GIFs using Featured gifs, search for a GIF using The search bar, or browse through the Categories of GIFs.
- On the mobile app, tap the tab that has an icon that resembles a planet at the bottom of the screen to browse for gifs by category. Then tap a category. On Mac and PC, tap the button with three vertical dots (⋮) at the top of the page. Then tap Categories and tap a category.
- Share a GIF by tapping on the icons below the gif.
-
2
Look through https://www.reddit.com/r/gifs to discover new GIFs. Open the Reddit app or go to https://www.reddit.com in a web browser. The Reddit app has a red icon with a face that resembles an alien.
- Use the search bar at the top to search for GIFs, or navigate directly to a popular subreddit like r/gifs, r/reactiongifs, r/HighQualityGifs, r/animalgifs, or r/analogygifs
- Save a GIF on a Computer by clicking on the GIF twice, clicking «⋮» in the lower-right corner of the gif, then selecting Download.
- On an Android, tap on the GIF, tap «⋮» in the upper-right corner, then tap Save or Save as Animated Gif.
- On an iPhone or iPad, tap the GIF, tap and hold the center of the GIF, then tap Save Video.
Advertisement
-
3
Go to https://www.tumblr.com to search for GIFs. Open the Tumblr app or go to https://www.tumblr.com in web browser. The Tumblr app has a black icon with a white «t».
- Type «gifs» into the search bar at the top of the screen to do a general search for all gifs.
- To save the GIF on a computer, right click it, then select Save Images and click Save.
- To save a GIF on an Android, tap and hold the GIF then tap Download Photo.
- On an iPhone or iPad, save the GIF by tap and holding it, then tapping Save image.
-
4
Search for a specific type of GIF on Google. Go to https://www.google.com in a web browser. To do a general search for gifs, type «gifs» in the search bar and press enter. Find specific GIFs by searching for things like «Reaction gifs», «angry gifs», «happy gifs», «movie gifs», «celebrity gifs», ect. Then tap or press enter.
Advertisement
-
1
Send a GIF on Facebook Messenger. Tap the Messenger icon on your phone, or navigate to https://www.facebook.com on a web browser.
- Click or tap a chat, or create a new chat.
- On the desktop website and Android devices, there is a box below the text box at the bottom of the chat that says «Gif» in the middle. On iPhone and iPad, tap the icon that has four dots to the left below the text box. Then tap the pink icon that says «Gifs».
- Search for gifs by entering text into the search bar, and tap on a GIF to send it in the chat.
-
2
Post GIFs on Facebook. Open Facebook. On mobile devices, tap the blue icon with a white lowercase «f» to open Facebook. On PC and Mac, go to https://www.facebook.com in a web browser.
- Click or tap What’s on your mind? or Comment. To create a new post, click or tap What’s on your mind at the top of your news feed. To reply to a post from another user, click Comment below their post.
- Click GIF. When replying to a post, it’s the rectangular icon that says «GIF» to the right of the text bar. When creating a new post, it’s next to the purple rectangle that says «GIF» in the menu below the field where you write your text.
- Search for a GIF, then click or tap it to add it to your comment or post.
- Click or tap Share. On the mobile app, it’s in the upper-right corner. On the website, it’s below the window with your post. This posts the gif to your wall.
-
3
Use a GIF on Twitter. Open Twitter. On mobile, tap the blue icon with a white bird to open Twitter. On PC and Mac, go to https://twitter.com in a web browser. This opens your Twitter account.
- Start a new tweet, or reply to a tweet. To start a new tweet on mobile devices, tap the blue icon that resembles a feather pen with a plus (+) sign. It’s in the lower-right corner of your screen. On PC and Mac, click the box that says «What’s happening» at the top of your feed. To reply to a tweet, click or tap the icon that resembles a speech bubble below the tweet you want to reply to.
- Click or tap the box that says GIF. It’s the second option below the text box on the right side. This displays categories, as well as a search bar.
- Click a category or use the search bar to find a GIF, then click or tap it to add it to your tweet or reply.
- Click or tap Tweet or Reply. On mobile devices, this button is in the upper-right corner. On Mac and PC, this button is in the lower-right corner below the box with your tweet or reply.
Advertisement
-
1
Use the Tenor App on Android. Open Tenor. On Android, Tenor has a blue icon that says «GiF» in white letters. On a computer, go to https://tenor.com in a web browser. This opens the gif browser.
- Type a search term in the search bar at the top of the screen to browse for gifs.
- Tap on the gif and tap Send (Android only) to view the sharing options. It’s the blue button below the full sized image of the gif on Android.
- Tap a share icon. These open an app you can use to share the icon. There is an icon for Facebook, Facebook Messenger, Twitter, Reddit, and more. Tap the green icon that has an image that resembles a speech bubble with a smiley face to send the gif as a text message.
- If you don’t see the app you want to share with, tap the icon that resembles three dots connected with by two lines. This displays more apps installed on your phone that you can use to share a gif with.
- You can also click or tap the icon that resembles a chain-link to copy the gif URL. You can then paste the link into an email, text message, instant message, or social media post.
-
2
Download the Tenor GIF Keyboard for iPhone or iPad. Tenor GIF Keyboard. To download the app, go to the App Store, tap the search bar, type in Tenor and hit Tenor in the search results. Tap GET next to Gif Keyboard.
-
3
Download and install Gboard to use GIFs on a mobile device. Gboard is a mobile virtual keyboard from Google.
- Read «How To Set Up Gboard for iPhone and iPad» to learn how to set up Gboard for iOS devices. For Android devices, use the following steps:
- Open Settings.
- Tap Language & Input (On Samsung Galaxy, it’s under «General Management»).
- Tap Default keyboard.
- Select Gboard. Gboard should now show up when you type on your Android.
- To access Gboard on iPhone and iPad, tap and hold the icon that resembles a wire-frame sphere or an emoji icon in the lower-left corner of the keyboard. Then tap Gboard. Tap GIF. It’s the fifth tab at the bottom of the keyboard. This displays a variety of gifs.
- Tap a gif to copy it, and then tap the clipboard icon. On iPhone and iPad, the clipboard icon is the icon that resembles a sheet of paper on a clipboard. It’s above the keyboard on the left side. This pastes the gif into your text. The GIF should automatically paste into your text on Android.
- Read «How To Set Up Gboard for iPhone and iPad» to learn how to set up Gboard for iOS devices. For Android devices, use the following steps:
Advertisement
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
Thanks for submitting a tip for review!
About This Article
Thanks to all authors for creating a page that has been read 37,482 times.
Did this article help you?
Интернет заполнен миллионами, если не миллиардами анимированных GIF-файлов, которые в основном доступны для бесплатного скачивания. Часто вы можете случайно найти анимированный GIF-файл, просматривая социальные сети или читая статью. Эти GIF-файлы могут быть хорошим материалом для самовыражения в чате, статусе в социальных сетях или даже для профессиональной презентации.
Как и любой другой формат изображения, GIF можно сохранить для последующего использования. Вы можете вставить его в нужное вам приложение. В этом руководстве вы узнаете, как скопировать и вставить анимированный GIF на компьютер.
# 1 Используйте изображения Google
В основном, не ограничиваясь Google, почти все популярные поисковые системы предлагают какой-либо сервис поиска изображений. Просто отправляйтесь в Google картинки, затем введите запрос, который вы хотите найти, а затем «GIF». Например, «Железный человек GIF». Служба также упростила идентификацию таких изображений, поскольку они были помечены «GIF» в нижнем углу изображения.
# 2 Используйте онлайн-сайт GIF
Несколько веб-сайтов в Интернете предназначены для хранения анимированных GIF-файлов, доступных для загрузки. Эти веб-сайты обслуживают только анимированные GIF-файлы, а не статические. Лучшие сайты для скачивания GIF:
Как скопировать гифку
Чтобы скопировать файл GIF, просто щелкните его правой кнопкой мыши и выберите Копировать изображение. Убедитесь, что вас не путают с «Копировать адрес изображения» и «Копировать адрес ссылки». Они для другой цели.
#2 Скопируйте GIF, скачав его
Лучший способ получить GIF — загрузить его на свой компьютер, чтобы его можно было использовать позже (в автономном режиме). Для этого щелкните правой кнопкой мыши на GIF, выберите Сохранить изображение как… а потом Сохранять его на ваше устройство.
Как вставить гифку
Допустим, я хочу вставить GIF в слайд PowerPoint, тогда все, что мне нужно сделать, это просто скопировать изображение, затем щелкнуть правой кнопкой мыши на слайде и выбрать Вставить (или нажмите Ctrl+V). Меню также доступно через Главная > Вставить. Программа автоматически загрузит картинку и сразу вставит ее в документ.
Но это не всегда так. Некоторые программы не поддерживают GIF. Обычно они просто вставляют URL-адрес изображения или вообще ничего не делают. Итак, это то, о чем вам нужно знать.
# 2 Вставьте GIF, импортировав его
Если программа не поддерживает бесшовное копирование-вставку для GIF, то вам, вероятно, придется вставить его вручную. Этот метод вставки требует загрузки GIF (см. метод копирования № 2 выше).
Поскольку у каждой программы может быть свой интерфейс, я не могу предоставить для нее конкретное руководство. Однако большинство программ следуют этому правилу: перейти к Файл > Импорт > и выберите файл GIF.. Вы также можете перетащить GIF в программу.
В любом случае, это все, что у меня есть для вас сегодня. Я надеюсь, что вы нашли эту статью полезной.
КАК КОПИРОВАТЬ И ВСТАВЛЯТЬ АНИМИРОВАННЫЕ GIF-ФАЙЛЫ — ВОКРУГ-ДОМ — 2022
Видео: Как скопировать анимационные картинки с сайтов (Июнь 2022).
Когда-то малоизвестный формат файла, анимированный GIF быстро становится королем Интернета. Анимированные GIF-файлы поддерживаются на таких веб-сайтах, как Tumblr и Twitter, на досках обмена сообщениями и даже в презентациях PowerPoint. Поскольку анимированные GIF-файлы состоят из кадров, их перенос на компьютер несколько отличается от других форматов изображений.
Поиск анимированных GIF-файлов
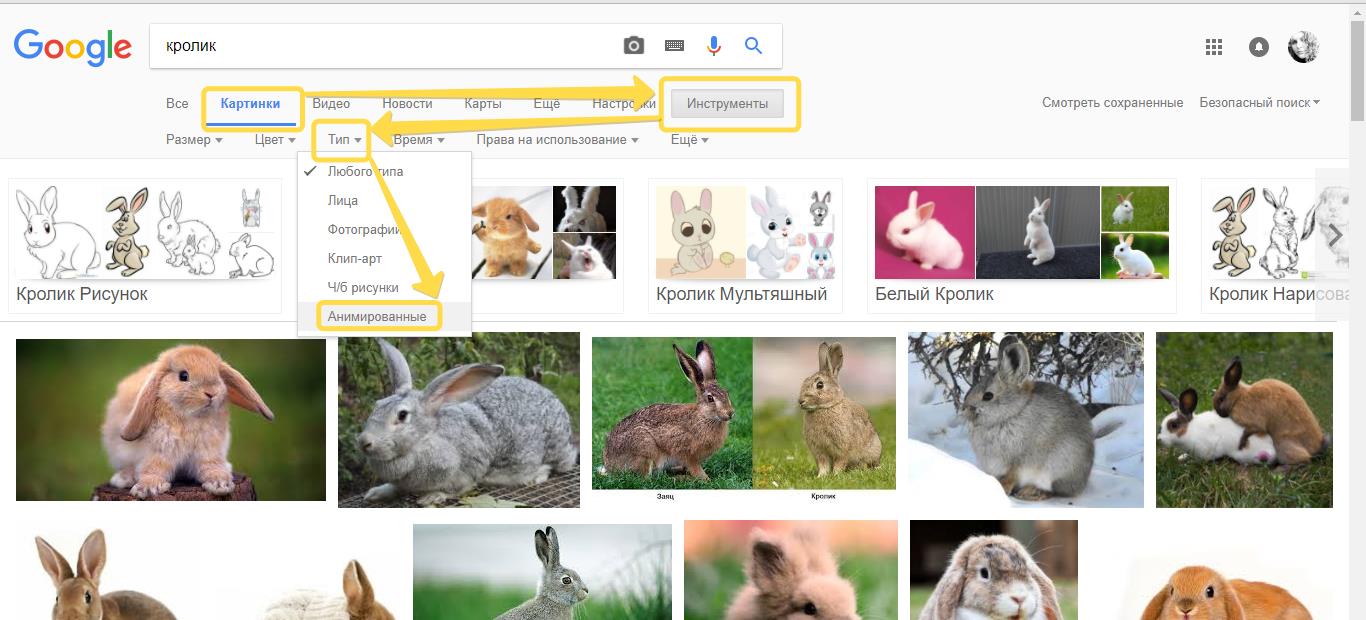
Любая поисковая система с категорией изображений предоставит вам широкий выбор анимированных GIF-файлов. Просто введите «анимированный GIF» вместе с темой, которую вы ищете, в поисковике изображений, таких как Bing Images, DuckDuckGo или Google Images.
Выберите библиотеку изображений, чтобы увидеть полный список GIFs.credit: Снимок экрана любезно предоставлен Google.
Существует множество веб-сайтов, посвященных исключительно анимированным GIF-файлам, однако большинство из них содержат материалы для взрослых и являются NSFW (небезопасными для рабочего места).
Когда вы найдете GIF, который вы хотите использовать, нажмите на миниатюрами в поисковой системе, чтобы открыть его на веб-странице, на которой размещен GIF. Копирование изображения непосредственно из поисковой системы иногда дает вам только статическое изображение, а не анимационную версию.
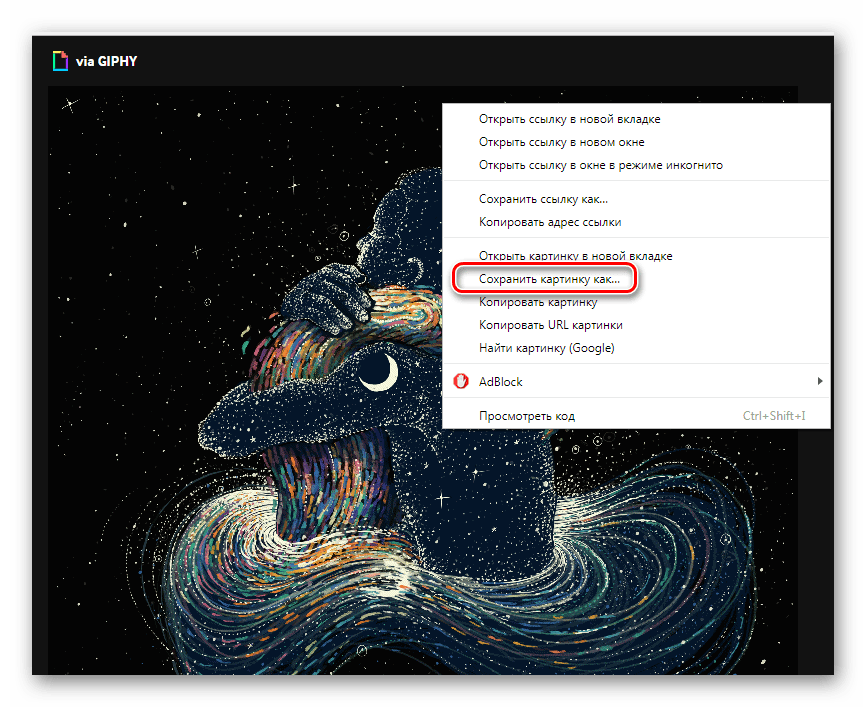
Щелкните правой кнопкой мыши изображение и выберите Сохранить изображение как или же Сохранить картинку как и выберите папку назначения для GIF. При копировании изображения из веб-браузера копируется только один кадр, а не весь GIF.
Сохраните GIF на свой компьютер. Кредит: Скриншот предоставлен Giphy.com.
Предварительный просмотр анимированных GIF-файлов
Чтобы просмотреть анимированный GIF на своем компьютере, перетащите его в любое окно веб-браузера. Или щелкните правой кнопкой мыши изображение в проводнике и выберите Открыть с, Выберите веб-браузер по умолчанию. Другие приложения, такие как Paint, Photo Gallery и Photos, не будут отображать анимированную версию.
Internet Explorer поддерживает анимированные GIFs.credit: Снимок экрана любезно предоставлен Microsoft.
Копирование и вставка GIF-файлов
Как только анимированный GIF появится на вашем компьютере, скопируйте и вставьте его, как любой другой файл изображения. Просто щелкните правой кнопкой мыши GIF в проводнике и выберите копия, Откройте документ и нажмите Ctrl-V, вставить это. PowerPoint поддерживает анимированные GIF-файлы, однако вы не увидите анимацию, пока не запустите слайд-шоу.
Изменение размера GIF в PowerPoint, как и любой другой image.credit: Изображение любезно предоставлено Microsoft.
Если вы заинтересованы в создании и редактировании собственных анимированных GIF-файлов бесплатно, узнайте, как это сделать.
Как копировать и вставлять картинки
Клип-арт — как правило, рисунок, который показывает элемент или иллюстрирует концепцию — может быть забавным и быстрым способом оживить документ или сообщение. Вы можете использовать копировать и вставить .
Как копировать и вставлять из iBooks
С выпуском Mac OS X Mavericks теперь вы можете читать iBooks на вашем Mac в дополнение к вашему устройству iOS 7. Метод, который вы используете для копирования и вставки, зависит от того, используете ли вы .
Как копировать и вставлять, используя VBA
VBA (Visual Basic для приложений) — это язык, используемый для программирования приложений Microsoft, таких как Word, Excel, Access и Visio. Это компиляция макросов, которая позволяет .
Как сохранить гифку на Айфон, Андроид или другой телефон
В интернете очень много классных гифок, которые хочется сохранить себе на устройство. В том числе и на нашем сайте в этом разделе. Нет ничего сложного в сохранении GIF анимаций на ваше устройство. В этой статье мы расскажем, как сохранить гифку на айфон или любой другой телефон, ведь разницы практически нет.
Сохраняем GIF анимацию на телефон, айфон
Чтобы сохранить гифку из браузера в память телефона, нажмите на неё и удерживайте пальцем подольше. Появится меню того, что вы можете с ней сделать. В этом списке будет в том числе «Сохранить картинку как …«. Нажимайте на этот пункт, и гифка появится у вас на устройстве.
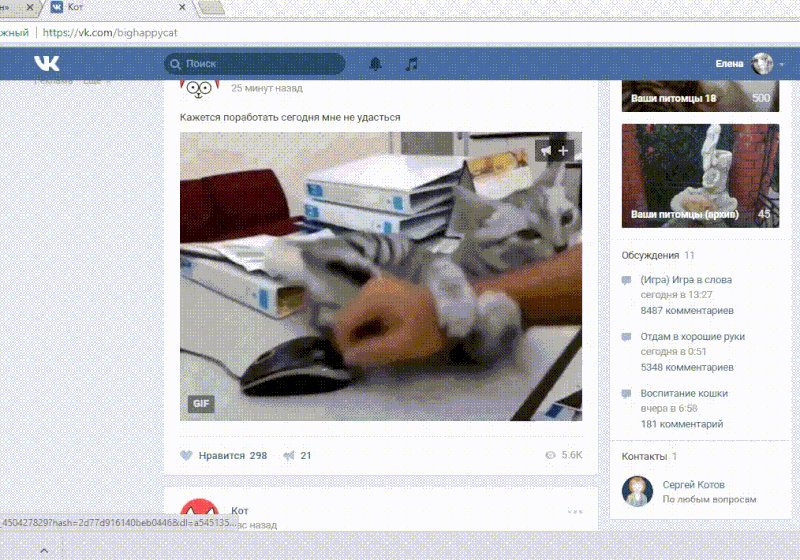
1. Обратите внимание, что в социальных сетях, например Вконтакте, гифки на самом деле являются видео в формате .mp4. Вы всё равно сможете сохранять эти файлы, но при отправке этого видео действуют все правила отправки видеороликов, в том числе модерация.
2. На некоторых сайтах в интернете действуют свои правила сохранения гифок на телефон или компьютер. Например, чтобы скачать гифку с нашего сайта, нужно сначала её запустить однократным нажатием, и только потом удерживать пальцем до появления меню сохранения.
Если вам нужно отправить гифку с телефона, то совсем необязательно её сохранять на устройство. Достаточно скопировать ссылку на неё, и диалоговое окно мессенджера заменит ссылку на гифку. Это работает практически во всех встроенных чатах социальных сетей.
Как скачивать гифки из приложения Вконтакте на андроид или айфон
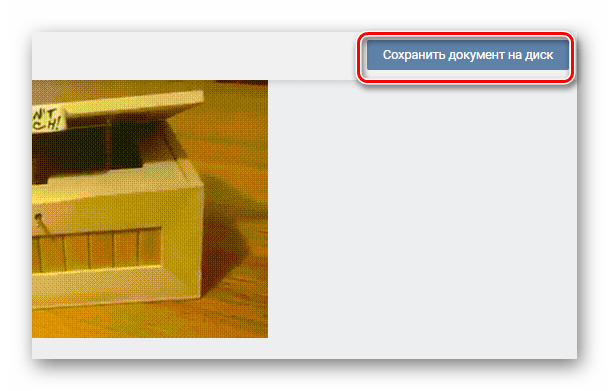
Скачивать GIF анимацию из приложения ВК очень просто. Нужно нажать на анимацию один раз, после этого она откроется в полноэкранном режиме. В верхнем правом углу экрана будут три точки. Это вход в меню сохранения. Нажмите на них.
Нажав на этот значок, вы перейдёте в меню сохранения. Там останется лишь нажать «Сохранить», и гифка окажется в памяти устройства. Посмотреть её можно будет через галерею.
Теперь вы знаете, как скачать гифку на любой телефон, будь то айфон, андроид или другая модель сенсорного телефона с браузером. Скачивайте гифки бесплатно с нашего сайта, у нас много подборок гифок здесь. А пока предлагаем потренироваться сохранять GIF анимацию на телефон! Попробуйте сохранить файл ниже. Сначала запустите гифку однократным нажатием, а затем как мы вас учили.
Как сохранить гифку на компьютер
Небольшие анимированные изображения формата GIF в народе называют гифками. Они часто встречаются на форумах и в социальных сетях. Компьютер воспроизводит картинки данного формата через браузер, поэтому каждый пользователь может сохранить понравившуюся гифку и смотреть ее в любое время. А о том, как выполнить скачивание, мы и расскажем в этой статье.
Сохраняем GIF на компьютер
Выполняется процесс скачивания довольно просто, но некоторые ресурсы требуют выполнения других действий, а также предоставляют возможность преобразования видео в GIF. Давайте подробно разберем несколько простых способов различного сохранения гифок на компьютер.
Способ 1: Сохранение GIF вручную
Если вы на форуме или в разделе «Картинки» поисковика нашли изображение формата GIF и хотите скачать его себе на компьютер, то вам потребуется выполнить всего несколько простых действий, с которыми справится даже неопытный пользователь:
- Нажмите в любом месте на анимации правой кнопкой мыши и выберите пункт «Сохранить картинку как…».
В зависимости от веб-обозревателя название этого пункта может незначительно различаться.
Данный способ очень простой, но подходит далеко не всегда, а также присутствуют другие варианты сохранения. Давайте их рассмотрим далее.
Способ 2: Скачивание GIF с ВКонтакте
Анимированные изображения могут использоваться не только на территории социальной сети VK и храниться в документах, каждому пользователю доступно бесплатное скачивание любой гифки. Конечно, подойдет и первый способ, но тогда будет утеряно изначальное качество. Чтобы этого избежать, рекомендуем воспользоваться следующей инструкцией:
- Найдите анимацию и добавьте ее в свои документы.
Способ 3: Сохранение GIF в Photoshop
Если у вас есть готовая анимация, созданная в Adobe Photoshop, то ее можно сохранить в формате GIF, выполнив всего несколько простых действий и настроек:
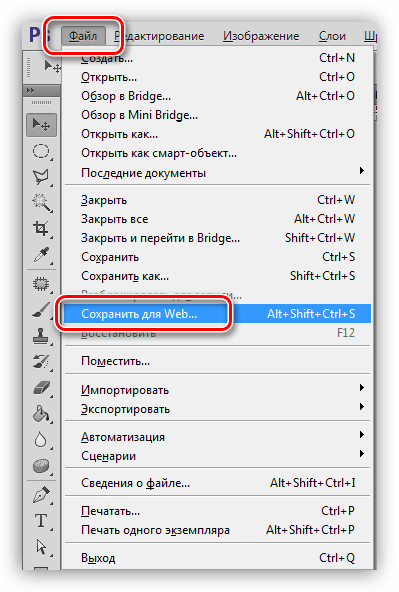
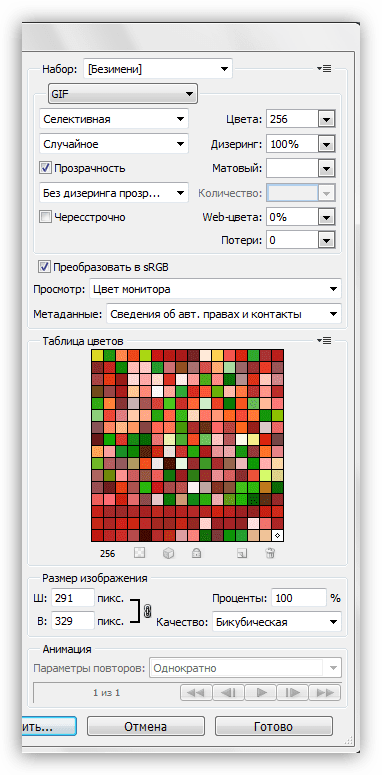
- Перейдите во всплывающее меню «Файл» и выберите «Сохранить для Web».
Способ 4: Преобразование видео на YouTube в GIF
С помощью видеохостинга YouTube и дополнительного сервиса можно превратить почти любое короткое видео в гифку. Способ не требует много времени, является очень простым и понятным. Все выполняется за несколько шагов:
- Откройте подходящее видео и измените ссылку, вставив перед «youtube» слово «gif», затем нажмите на клавишу Enter.
Кроме этого данный сервис предоставляет набор дополнительных инструментов, с помощью которых осуществляется создание и настройка гифок из видео. Присутствует функция добавления текста, обрезка изображения и различных визуальных эффектов.
Мы расписали четыре различных инструкции, с помощью которых выполняется сохранение гифок на компьютер. Каждый из них будет полезен в разных ситуациях. Ознакомьтесь подробно со всеми способами, чтобы определить наиболее подходящий для себя.


Помогла ли вам эта статья?
Еще статьи по данной теме:
Здравствуйте. Есть ли программа для просмотра гифок (смотреть в увеличенном масштабе)?
Здравствуйте, Николай. У нас на сайте есть соответствующая статья, отвечающая на ваш вопрос. Перейти на нее вы можете по этой ссылке: /how-to-open-gif/
У меня в одноклассниках очень много гифок. Можно их как то (ПАПКУ) ОТТУДА извлечь (скопировать) ?
здравствуйте еле вас нашла у меня такая проблема,все эти дни через вот этот конвертер ваш я с ютуба по ссылке переходила и гифки просто скачивала и в формате мр 4 тоже скачивались изумительно,щас же в формате мр 4 скачивает как файл видео и ни на один сайт не грузится что могло произойти?может я куда нажимаю не так вот вчера вродек сама по себе прошла в формате мр 4?сегодня опять скока не пытаюся никак ,помогите пожалуйста
У меня вместо гифки сохраняется веб-страница. Но, похоже, здесь ответа не дождаться….
Здравствуйте. Уточнтите, каким способом Вы пользуетесь и проверьте, пожалуйста, правильность действий.
Я не первый год сохраняю гифки. Обычно это делается элементарно. При необходимости конвертирую. Но вот эту сохранить с защищенной страницы не могу : https://media.giphy.com/media/l9AFe0XMB3X8I/giphy.gif
1 способ. Сохранить картинку как…и…сохраняется вебстраница.
Все верно, потому что по этой ссылке открывается не сама гифка, а html страница с расширением gif. Вам нужно кликнуть правой кнопкой мыши по картинке и выбрать «Открыть картинку в новой вкладке», ну или похожий пункт. Вот тогда откроется сама гифка. Ну и дальше по инструкции
Думаете, что я не пробовала?
Выбираете «Сохранить картинку как», меняете тип файла на «Все файлы».
В конце названия дописываете .gif и скачиваете.
А у меня с сегоднешнего дня перестали скачиваться гифки с яндекс картинок… при нажатии правой кнопкой всплывает только «сохранить как» и идет формат html….. «сохранить адрес ссылки» … вобщем вообще не стало выскакивать — никаких слов о сохранении картинок или видео… только о сохранении ссылок…и открывается в браузере, не дает нормальной скачки на компьютер… и копирования адреса изображения… уже и в браузере все настройки сбросила… не знаю что делать…помогите, кто знает… раньше все шло нормально…по вашей инструкции…
Здравствуйте, Аноним. Дело в том, что в сервисе Яндекс.Картинки произошли какие-то изменения. Теперь при просмотре гифки Вам нужно нажать справа на кнопку «Открыть» (она выделена желтым цветом). Откроется новая вкладка только с гифкой. Уже там жмите правой кнопкой мыши и выбирайте пункт «Сохранить картинку как».
Оооо, наконец-то) Хотя до этого я пробовала и тип файла менять….А после того как открывала в другой вкладке, почему то вообще гифка не открывалась…..Спасибо))) А то целый день с ней бьюсь)))
А вот на этот вопрос я так и не получил ответа. Или на него нет ответа ?
«У меня в одноклассниках очень много гифок. Можно их как то (ПАПКУ) ОТТУДА извлечь (скопировать) ?»
Здравствуйте. Да, их можно скопировать, но только каждую гифку по очереди. Посмотрите первый способ. Сохранить целую папку сразу, к сожалению, нельзя.
У меня их там за 2 000 штук. Рука бойца кликАть устанет .
Как загрузить гифку с телефона.
Здравствуйте, Аноним. Вы можете воспользоваться специальными сервисами, которые позволяют скачивать гифки. Откройте один такой сайт и там Вы найдете ссылку на скачивание. Кроме этого можете выполнить длинное нажатие по интересующей Вас гифке, открытой через браузер, и во всплывающем меню выбрать пункт «Скачать изображение». Так гифка будет загружена во внутреннюю память смартфона.
Хочу скопировать гифку а там только скопировать видео.
Попробовала все вышеперечисленные варианты — гифка сохраняется статичной.
Здравствуйте, Аноним. Скорее всего, вы открываете изображение формата GIF в стандартном средстве просмотра фотографий Windows, поэтому оно отображается статичной. Попробуйте использовать один из методов, представленных в другой нашей статье по следующей ссылке.
Благодарю, разобралась: при просмотре гифка была статичной, но при пересылке оказалась нормальная.
Здравствуйте! Не могу из почты скачать анимацию. Пожалуйста, подскажите как скачать, чтобы ее сохранить и отправить другому человеку?
не стало понятно, как сохранить гифку именно в виде гиф. Все эти способы в итоге дают только картинку без анимации. Совет полное г…
не могу сохранить гиф по способу 1.
Сохранила Гифки в папке,но вводя в текст они статичны. У меня ноутбук. куда нужно зайти, чтобы отправлять смайлик?
Здравствуйте, Аноним. Уточните, пожалуйста, каким именно образом вы вводите гифки в текст? Если это осуществляется путем перетаскивания файла в текстовый редактор, то это естественно, что воспроизводиться они не будут. Это же касается и некоторых социальных сетей. Опишите свою проблему более детально, только тогда мы сможем помочь в ее решении. К тому же не имеет значения, используете ли вы ноутбук или персональный компьютер, принцип отправки всегда будет один и тот же.
Есть огромное количество гифок в яндексе и не только. И ни один из перечисленных способов там не подходит.
не стало понятно, как сохранить гифку именно в виде гиф. Все эти способы в итоге дают только картинку без анимации. Совет полное г…
при сохранении гифки на компьютор — теряется анимация
Здравствуйте, Аноним. Уточните, через какую программу Вы пытаетесь открыть сохраненную гифку. Важно учитывать, что стандартное средство не может воспроизводить их. Попробуйте запуск через браузер.
потому что гифка становится просто картинкой при «сохранить картинку как» — анимация не сохраняется
Через что открываете гифку? И пробовали ли скачать больше одной штуки? Все представленные в статье способы проверенные и абсолютно рабочие.
в вотсап ее потом пытаюсь вставить и не работает, медиаплеером проигрывается, но смысл в ней
WhatsApp для ПК (в отличии от версий для Android и iOS) действительно не оснащен инструментарием, позволяющим «правильно» выслать GIF-файл. Выходов из ситуации два:
1. Отправьте гифку в виде файла — кликните по кнопке «Скрепка» в окне мессенджера, затем выберите «Документ» и укажите файл *.gif в окне Проводника. В этом варианте получатель не увидит в области переписки анимированную картинку, как вам требуется, но сможет открыть и просмотреть файл при условии, что на его устройстве присутствуют средство просмотра анимированных GIF.
2. Конвертируйте GIF в MP4. Проще и быстрее всего это сделать с помощью онлайн-сервиса, как рассказано в инструкции по этой ссылке. После конвертации отправьте полученное видео через мессенджер с ПК. Этот метод решения проблемы более предпочтителен, так как результат не зависит от версии WhatsApp получателя — он в любом случае увидит сообщение-анимацию в чате с вами.
Мир сходит с ума по гифкам. Они повсюду. Мало того, что гифками забиты соцсети, так ими уже иллюстрируют научные статьи и серьезную аналитику. Мы не можем остановить это безумие, так что давайте его возглавим.
Как использовать гифки
Гифки годны не только на то, чтобы пожирать ваше время. Есть у них и более разумное применение.
- Вместо видео. В соцсетях видео обычно не разворачивают во весь экран и смотрят без звука, поэтому особо высокое качество не требуется, а гифки весят меньше и быстрее загружаются. И они автоматически воспроизводятся на большинстве сайтов.
А еще они закольцованы, и это бывает забавно.
- И еще раз вместо видео. На сайтах, где его нельзя разместить технически. Например, Kikstarter разрешает вставить в проект только одно видео, поэтому дальше текст обычно сопровождают поясняющими гифками (вот в этом проекте, скажем).
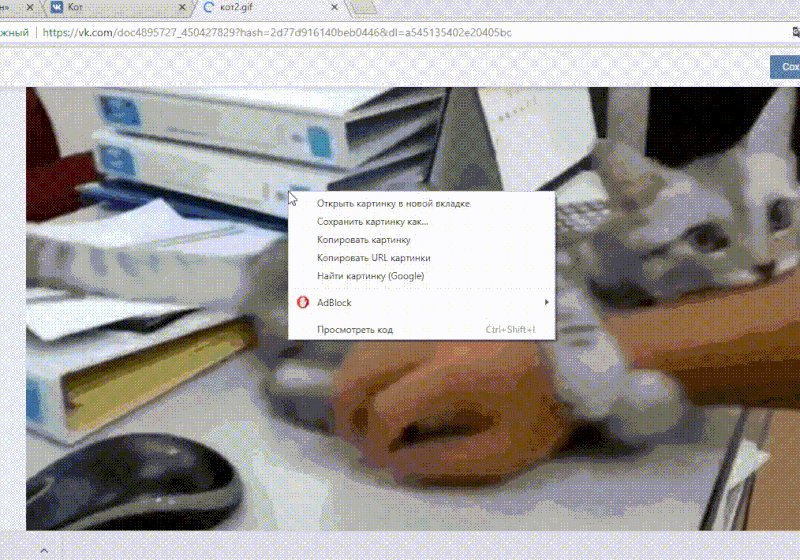
- Вместо скриншотов / фотографий процесса и длинных пояснений. Фраза «чтобы скачать из «ВКонтакте» gif-файл, а не видео mp4, нажмите на нее правой кнопкой мыши, выберите в меню пункт «Открыть ссылку в новой вкладке» и только из нее уже сохраните анимацию» легко заменяется простой гифкой:
- Вместо картинок и иллюстраций. Сейчас гифками иллюстрируют все, что угодно. От серьезной политической аналитики до серьезных и не очень научных статей.
- Как тизер видео. Чтобы пользователи охотнее смотрели длинное видео, покажите им для затравки несколько гифок с ключевыми моментами.
- Вместо эмодзи. Гифки явно лучше передают эмоции.

Кстати, для записи видео с экрана я использовала бесплатную программу iSpring Free Cam. А видео превратила в гифку при помощи сервиса Ezgif.com. Все это заняло чуть больше пяти минут.

Занимаемся разработкой фирменного стиля: повышаем узнаваемость бренда.
Подробнее
Как самому создать гифку
Об этом на «Текстерре» уже есть подробная статья: «Как создать гифку: 7 простых способов» и мне нечего к ней добавить.
Где искать готовые гифки
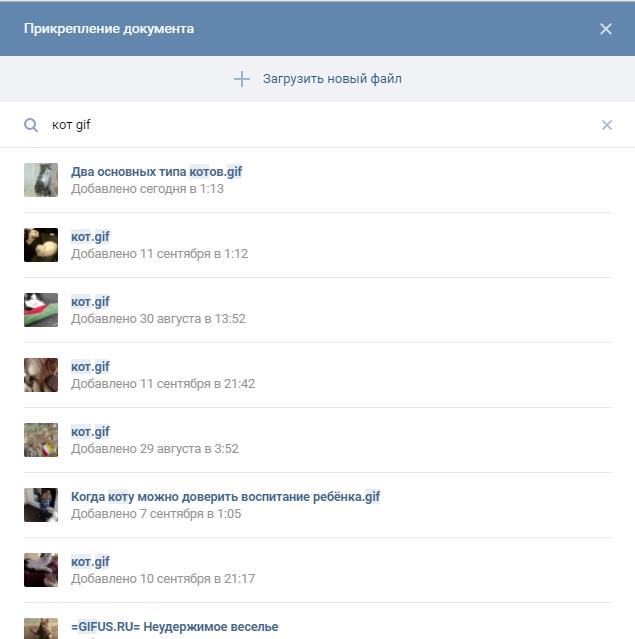
- «ВКонтакте». Во «ВКонтакте» гифкам посвящено чудовищное количество пабликов. Ищите их в поиске по сообществам по запросу «гиф», «гифка», «gif». А еще в соцсети есть прямой поиск по гифкам. При создании поста выберите прикрепление документа, а потом в строке «Поиск документа» введите ключевое слово и метку gif.
- Reddit. Множество гифок, собранных тысячами пользователей. На Reddit, кстати, есть сразу несколько разделов с гифками:
- GIFS – гифки на все случаи жизни.
- Reactiongifs – гифки-эмоции.
- Analogygifs – гифки-сравнения.
- Dancegifs – гифки про танцы.
- Animalgifs – гифки про зверюшек.
- 9GAG. Еще один хороший коллективный блог с огромным количеством гифок.
- d3 (бывший Dirty). Лучшие гифки от русскоязычных пользователей
- Pinterest. В Pinterest пользователи собрали огромную коллекцию гифок. Чтобы найти гифку, введите в поиске метку «gif» после ключевого слова.
- Tumblr. Тут тоже множество гифок и тоже требуется ввести метку «gif» после ключевого слова.
- GIPHY. Крупнейший в мире каталог гифок. Есть поиск по названиям и ключевым словам.
- Tenor. Еще один каталог. Большая коллекция и удобный поиск.
- Imgur. Крупнейший фотохостинг. Ссылка ведет на страницу с уже настроенным поиском по гифкам.
- Replygif. Сайт про гифки-эмоции. Коллекция небольшая, но очень забавная. Есть поиск по тегам.
- GIFs.net. Сайт с олдскульными гифками.
- GifCities. И еще немного олдскульных гифок.
- Google, кстати, тоже умеет искать по гифкам. И у него хорошо получается.



Дурной тон
- Анимированные юзерпики – они всех бесят, потому что отвлекают внимание от текста, но не дают никакой ценной информации.
- Анимированные открытки, картинки, эмодзи – все, где что-то движется, но не происходит ничего, заслуживающего внимания.
- Анимированные баннеры – можно, но осторожно. Плохо, если на баннере что-то движется только для привлечения внимания. Но допустимо, если каждый кадр содержит дополнительную важную информацию.
- Анимированные элементы интерфейса – на современных сайтах анимации полно, но создается она при помощи JavaScript и других программных средств. Если вы до сих пор используете гифки на сайте, то вы здорово отстали от жизни.


Гифки и соцсети
«ВКонтакте»
Как загрузить. Чтобы прикрепить гифку к посту, загрузите ее как документ, а не как картинку или видео, иначе она не будет воспроизводиться.
Как скачать. Об этом было написано выше, но повторюсь, если вы не заметили. Нажмите на гифку правой кнопкой мыши – Открыть ссылку в новой вкладке – Сохранить картинку как.
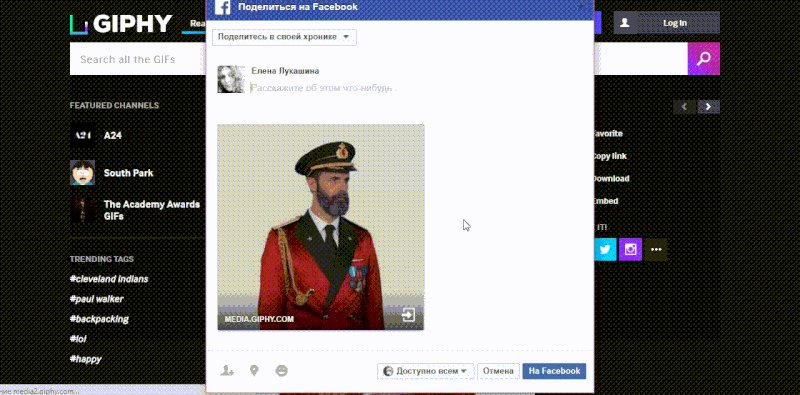
Как загрузить. Эта соцсеть упорно сопротивляется нашествию гифок. Загрузить их туда можно только по ссылке (и то не со всех ресурсов). Если у вас нет ссылки на любимую гифку, то загрузите ее сначала на сервис GIPHY, как показано ниже.

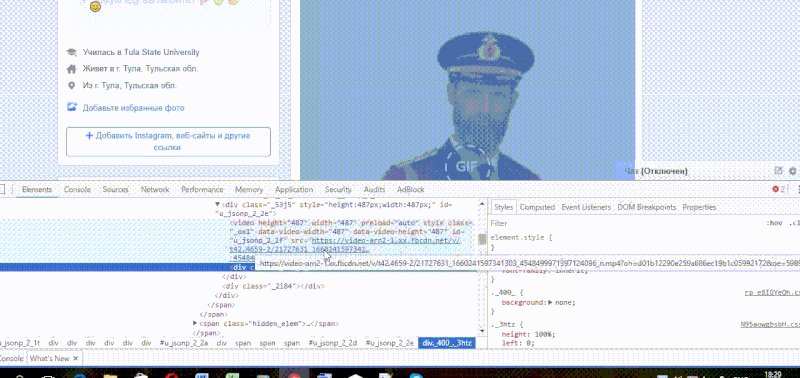
Как скачать. Только в формате MP4. В браузере Google Chrome нажмите на гифку правой кнопкой мыши – Просмотреть код. Скопируйте ссылку и из нее уже сохраните видео.

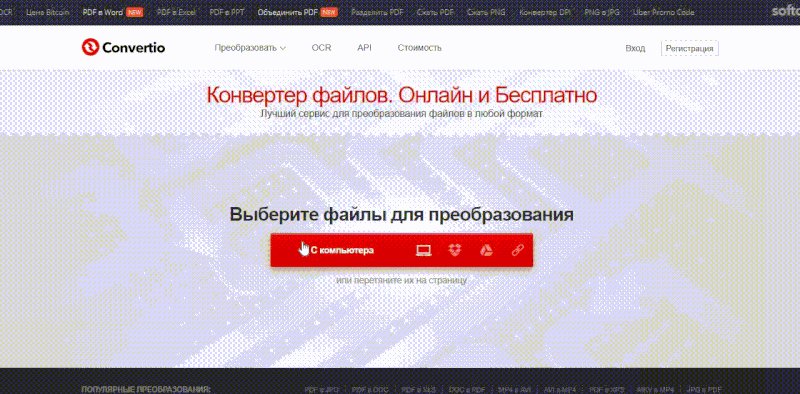
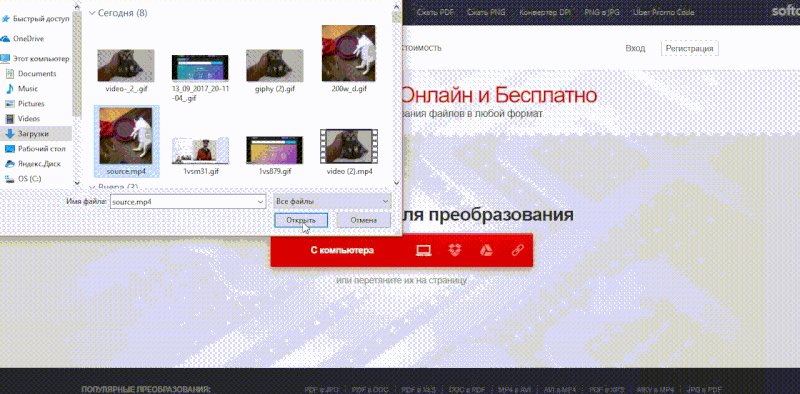
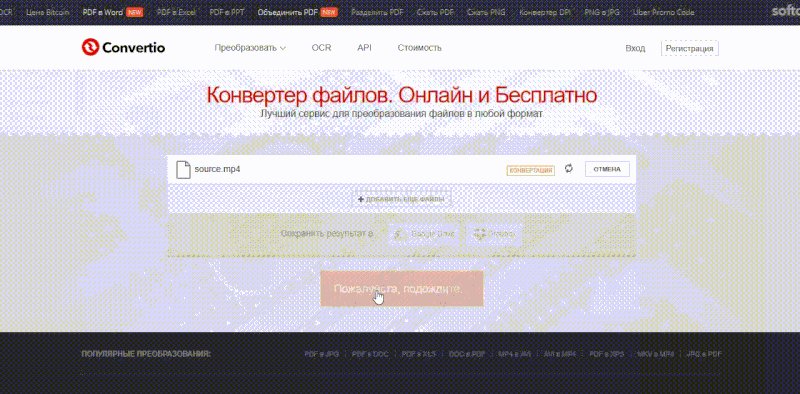
Преобразовать MP4 в GIF может условно-бесплатный сервис Convertio:

Как загрузить. К сожалению, «Инстаграм» гифки не поддерживает совсем. Их туда можно загрузить, только предварительно переведя в формат MP4. Сделать это может тот же сервис GIPHY. Действуйте так же, как при загрузке в «Фейсбук», но в конце нажмите значок Instagram и введите свой e-mail, куда придет готовый файл.
Как загрузить. «Твиттер» зато вообще не чинит препятствий. Гифки туда загружаются просто как фотографии.
Как скачать. Тем же методом, что и с «Фейсбука».
«Одноклассники»
Как загрузить. Просто как фото.
Как скачать. Тем же методом, что и с «Фейсбука».
Напоследок. Немного об авторском праве
Перед обычными картинками у гифок есть еще одно преимущество – они бесплатные. С другой стороны, закон совершенно однозначно запрещает публичное воспроизведение видео целиком или его части без согласия автора.
И хотя в научных целях можно цитировать любые произведения, вам вряд ли удастся доказать, что вы запостили во «ВКонтакте» гифку с Джоном Траволтой исключительно во благо науки.
С третьей стороны, мне не удалось найти случаев, когда кто-нибудь на полном серьезе судился бы из-за авторских прав на гифку.
Мораль: решение, использовать чужие гифки или нет, как обычно остается на вашей совести.
Этот урок покажет, как вставить Flash анимацию (SWF) на HTML страницу.
- Скачайте отсюда http://blog.deconcept.com/flashobject/ пакет скриптов FlashObject
- Распакуйте файлы из закаченного zip-архива
- Загрузите файл flashobject.js в директорию скриптов Вашего сайта
- В html страницу следующий код:
<div id="head">
<a href="http://www.adobe.com/go/EN_US-H-GET-FLASH"><img src="http://www.adobe.com/images/shared/download_buttons/get_adobe_flash_player.png" alt="" /></a>
</div>
Это альтернативный текст, который увидят посетители в том случае, если у них нет установленного flash плеера
Теперь вставляем SWF фильм:
<script type="text/javascript">
var fo = new FlashObject("flash/menu_v8.swf?button=1", "head", "100%", "135", "7", "");
fo.addParam("quality", "high");
fo.write("head");
</script>
Вам нужно отредактировать вторую строку:
var fo = new FlashObject("flash/menu_v8.swf?button=1", "head", "100%", "135", "7", "");
где:
- swf – путь к файлу и имя swf файла.
- id — идентификатор вашего объекта или тега embed.
- width — ширина Flash фильма.
- height — высота Flash фильма.
- version — минимальная версия флэш плеера, которым должен прокручиваться ролик. Это текст в формате «majorVersion.minorVersion.revision». Например, можно обозначить: «6.0.65». Или просто назвать основную версию «6».
- background color — цвет фона Flash фильма в шестнадцатиричном формате.
Здесь вы найдете более подробную информацию: http://blog.deconcept.com/flashobject/
www.templatemonster.com
Атрибуты тега IMG
Содержание
- 1 Атрибуты тега IMG
- 2 Адаптивные размеры картинки при помощи HTML
- 3 Форматы графических изображений.
- 4 Вставка картинок в html страницы
- 5 Атрибут alt — как запасной вариант
- 6 Задаем размеры изображению
- 7 Вставляем видео и аудио с помощью HTML 5
- 8 Как вставить изображение в HTML?
- 8.1 Назначение размеров картинки в HTML
- 8.2 Расположение картинки в HTML
- 8.3 Картинка-ссылка
- 8.4 Как можно сделать картинку фоном в HTML?
- 9 Как узнать адрес картинки и скопировать его
- 10 Как сохранить изображение
Для отображения картинки с помощью тега IMG используются следующие параметры:
- width/height – указывает ширину/высоту изображения (в процентах или пикселях);
- align – выравнивание картинки (right, left, center);
- border – определяет толщину рамки вокруг рисунка (в пикселях). Если атрибут не задан явно, то используется значение по умолчанию (border=0);
- hspace/vspace – указывает размер горизонтального/вертикального отступа от картинки до окружающего контента.
Рассмотрим теперь, как сделать картинку в html коде:
<img src="http://nubex.ru/img.png" width="640" height="480" align="center" border="3" hspace="10" vspace="10" />Здесь размеры указаны в пикселях.
Адаптивные размеры картинки при помощи HTML
Если вы верстаете «резиновый» или «адаптивный» дизайн сайта, то в html код картинки стоит указывать размеры в процентах. Попробуйте создать HTML-страницу с указанным ниже кодом (предварительно поместив рядом с html-файлом картинку с именем “img.jpg”) и изменять размер окна браузера. Вы увидите, что размер картинки будет изменяться в зависимости от размера окна.
<html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Как вставить картинку на HTML-страницу</title> </head> <body> <p>Абзац 1</p> <img src="img.jpg" width="30%" align="center" border="3" hspace="10%" vspace="10%" /> <p>Абзац 2</p> </body> </html>В конструкторе сайтов «Нубекс» добавить картинку можно при помощи средств редактора. Более подробно об этом вы сможете узнать из статьи: Как добавить в текст изображение
nubex.ru
Трушина Светлана Юрьевна
Учитель музыки высшей квалификационной категории
Муниципальное бюджетное общеобразовательное учреждение
«Средняя общеобразовательная казачья школа»
с.Знаменка, Нерчинский район, Забайкальский край
Тема: » Как вставить гиф-анимацию ссылкой кода в Текстовый инфоблок
на сайте «УчПортфолио» »
Цель:
Обучение пользователей сайта вставки гиф-анимации ссылкой кода в Текстовый инфоблок на сайте «УчПортфолио»
Задачи:
1. Обучить пользователей сайта УчПортфолио вставки гиф-анимации в Текстовый инфоблок.
2. Передать коллегам личный опыт по предложенной теме.
3. Оказать помощь участникам сайта в работе и оформлении портфолио.
4. Раскрыть возможности сайта УчПортфолио для формирования информационной компетентности.
Образовательный сайт «УчПортфолио» для создания и оформления портфолио предлагает большие возможности в работе с инфоблоками.
На сайте «УчПортфолио» есть мастер- класс: «Как вставить картинку или анимацию в инфоблок»-
http://uchportfolio.ru/mc/show/80783-kak-vstavit-kartinku-ili-animaciyu-v-infoblok
Не все анимации можно скачать картинкой (сохранить как) на компьютер. Есть сайты, где анимацию можно установить, копируя ссылку.
Также ссылкой кода легче загрузить анимацию (нежели через окно «Изображение»), если у вас невысокая скорость Интернета.
Данный мастер-класс показывает, как вставить анимацию ссылкой кода в инфоблок «Текстовый блок» для оформления и украшения своего портфолио.
Шаг 1.
Создаём текстовый инфоблок.
www.uchportfolio.ru
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
- GIF используется в основном для анимации;
- PNG — формат для всего остального (иконки, кнопки и др.).
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег <img>. Браузер помещает изображение в том месте веб-страницы, где встретит тег <img>.
Код вставки картинки в html страницу имеет такой вид:
<img src=»image.jpg»>
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
<img src=»/images/image.jpg»> — этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
<img src=»http://mysite.ru/images/image.jpg»>
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег <img> является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега <p> — абзац:
<p><img src=»/images/image.jpg»></p>
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
<!doctype html>
<html>
<head>
<meta http-equiv=»Content-Type» content=»text/html; charset=utf-8″>
<title>Сайт об автомобилях.</title>
</head>
<body>
<h1>Сайт об автомобилях.</h1>
<p><img src=»/images/bmw.jpg»></p>
<p>Добро пожаловать на наш автомобильный сайт. Здесь Вы найдете много интересных и полезных статей об автомобилях, об их технических характеристиках и особенностях.</p>
<p>Научным языком <strong>автомобиль</strong> это:</p>
<p><em>Механическое моторное безрельсовое дорожное транспортное средство минимум с 4 колёсами</em>.</p>
<hr>
<h2>Классификация автомобилей</h2>
<p>Автомобили бывают следующих типов:</p>
<ul>
<li>Легковой;</li>
<li>Грузовой;</li>
<li>Внедорожник;</li>
<li>Багги;</li>
<li>Пикап;</li>
<li>Спортивный;</li>
<li>Гоночный.</li>
</ul>
<p>Все права защищены. © 2010 год.<br>Сайт об автомобилях.</p>
</body>
</html>
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега <img>.
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
<p><img src=»image.gif» alt=»здесь должна быть картинка»></p>
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
<p><img src=»image.jpg» width=»300″ height=»200″></p>
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт…
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег <AUDIO>. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
<audio src=»sound.wav»></audio>
Тег <audio> создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге <audio> необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге <audio> поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег <audio>, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
<audio autoplay controls src=»sound.wav»></audio>
Для вставки видеоролика на веб-страницу предназначен парный тег <video>. С этим тегом все тоже самое, что и с тегом <audio> — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
- с помощью атрибута alt тега <img> можно задавать текст замены на случай если изображение не загрузится;
- с помощью атрибутов width и height можно задавать размеры изображения на веб-странице;
- для вставки аудио и видео в html5 есть парные теги <audio> и <video> соответственно.
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
webcodius.ru
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Он показывается на месте картинки в момент его недоступности, загрузки или в режиме работы браузера «без картинок». Добавляется он с помощью атрибута alt тега <img>.
Пример добавления альтернативного текста к графическому файлу:
Назначение размеров картинки в HTML
Для того чтобы изменить размеры отображения графического файла, используют теги height и width, где height — высота, а width — ширина, измеряемые в пикселях.
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Например:
или
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров (ширины или высоты), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как и ко многим тегам HTML, к применим атрибут align, который выполняет выравнивание изображения:
Картинка-ссылка
В HTML для создания ссылки используется тег <a>:
Для того чтобы задать графическую ссылку, необходимо всего лишь объединить тег изображения с тегом ссылки.
Делается это следующим образом:
Как видите, графическая вставка может быть ссылкой и при клике переадресовывать на любой адрес, записанный в полном или сокращённом варианте.
Как можно сделать картинку фоном в HTML?
Изображение можно не только вставлять на страницу в качестве видимого объекта, но и сделать фоновым. Для определения картинки как фона необходимо в теге прописать атрибут background=”xxx”, где xxx — адрес картинки, указанный таким же способом, как в примерах выше.
Для примера зададим такую текстурную картинку в роли фоновой:
Сохраните изображение в папке с заготовленной заранее страницей и пропишите следующие строки:
Фоновая картинка на странице задана.
На этом информация о тегах и атрибутах, необходимых для вставки изображения на HTML страницу сайта, исчерпана.
Желаем удачи!
www.internet-technologies.ru
Как узнать адрес картинки и скопировать его
Скопировать адрес изображения можно несколькими способами:
- Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено скопировать URL, щёлкнуть по необходимому пункту.
Рис.1 Если навести на фото и нажать на правую клавишу мышки, то в Mozilla Firefox откроется контекстное меню с таким пунктами - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено изучить характеристики фотографии, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Информация об изображении»; в Internet Explorer см. пункт «Свойства»), в открывшемся окне выделить адрес рисунка,
- нажать на правую клавишу мышки, в появившемся контекстном меню щёлкнуть по пункту «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.2 Если в Mozilla Firefox навести на фото, нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Информация об изображении», то откроется окно, где можно посмотреть список картинок, используемых на странице, их адрес, альтернативный текст (содержимое в атрибуте alt), фактический размер и используемый масштаб - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Открыть изображение»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
heightиwidthили с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера,- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
Рис.3 Так выглядит страница смайлика.
Её URL:http://photos1.blogger.com/x/blogger2/6533/16720282190093/320/140728/plain.gif - На сенсорных устройствах (смартфон, планшет) долго без движения держать палец над фото, в появившемся контекстном меню будет предложено перейти на страницу картинки, щёлкнуть по необходимому пункту (он может называться «Просмотр картинки»). Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью атрибутов
heightиwidthили с помощью с помощью CSS. Затем долго жать на адрес в адресной строке браузера. После того, как появятся ползунки и весь URL будет выделен (в случае необходимости, ползунки можно раздвинуть на необходимое расстояние), щёлкнуть в появившейся панели кнопку «Копировать». - Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено перейти на страницу фонового изображения, щёлкнуть по необходимому пункту. Откроется страница, содержимым которой будет лишь одно изображение. В полный рост, если ранее оно было уменьшено с помощью с помощью CSS. Выделить адрес открывшейся страницы в адресной строке браузера (см. Рис.3),
- нажать на правую клавишу мышки, в появившемся контекстном меню выбрать пункт «Копировать».
- нажать комбинацию клавиш клавиатуры Ctrl+C.
- Из исходного кода страницы сайта.
Как сохранить изображение
Навести курсор на фото, нажать на правую клавишу мышки, в появившемся контекстном меню будет предложено сохранить картинку, щёлкнуть по необходимому пункту (на Рис.1 cм. пункт «Сохранить изображение как…»), в открывшемся окне выбрать папку на компьютере, куда будет сохранён рисунок. 
Если фотография является фоновой картинкой, то нужно предварительно перейти на страницу картинки (см. Рис.3).
Возможно будет интересно: «Как сохранить изображение экрана монитора (сделать скриншот)»
shpargalkablog.ru