|
Не помню как вставила рекламу в подвал сайта. Не через плагин Header and Footer. От туда уже все поудаляла, а реклама все равно весит. Как найти где рекламный код? В Opera не знаю как пользоваться, но думаю, все аналогично устроено, а вот в Google Chrome есть специальная фича, которая позволяет просмотреть исходный код страницы. Для этого нажимаете в любом месте сайта правой кнопкой мыши и выбираете пункт «просмотр кода элемента» в нижней части браузера откроется окошко, слева вверху будет инструмент «лупа», нажимаете на лупу и указателем мыши щелкаете по рекламе, после этого откроется код данного элемента, в нашем случае рекламы. Мне больше нравится пользоваться дополнением к браузеру Firefox (я вижу, что этот браузер у Вас есть), которое называется Firebug. Так вот, одним из способов выделяем объект и в нижнем окошке смотрим его класс, копируем название класса. Заходим на хостинг и открывает файл с кодом страницы в любом текстовом редакторе, нажимаем сочетание клавиш «Ctrl+F» и в открывшемся поле для ввода вставляем название класса (в некоторых текстовых редакторах нужно будет нажать «Enter»), таким образом, при помощи встроенного поиска Вы найдете div блок, в котором содержится код рекламы, его и нужно удалять. Adamkovuch 9 лет назад Всё зависит какая CMS стоит. Если это подвал сайта то нужно искать в файлах или папках под названием footer. Там будуть файлы с раширением .php. Открываеш блокнотом и ищешь какие img там есть. mardan 9 лет назад Искать надо строчку, подсвеченную синим? А как эту строчку искать? В ручную все просматривать? Или можно найти ка-то по-другому?Оформила ответ вам в ответх, поттому что в комментариях не знаю, можно ли добавить фото. Знаете ответ? |
Шаг 0 — проверить на вирусы, например с помощью Айболита. Зачастую помогает, если это вирус.
1 шаг — нужно попробовать выключить плагины (если есть) и посмотреть — возможно, дело в них. Тогда перебором вычленяем виновника.
2 шаг — исследовать файл functions.php и всё, что к нему подключается, поскольку в одном из этих файлов может быть зловред.
Обратите внимание на большие куски обфусцированного кода, которого не должно быть — очень вероятно, что это оно.
3 шаг — смотрите, какие скрипты подключены к сайту и что они делают. Возможно, кто-то из них играет за другую команду. Откройте вкладку Network в devtools, всё посторонние и подозрительные запросы — наши клиенты.
4 шаг — ревью всей темы, поскольку зашито может быть прямо там. Если появляется на всех страницах — то скорее всего это файлы, которые используются везде. Обыкновенно это header и footer, но могут быть и другие.
Пиксель – это небольшой фрагмент кода, который арбитражник может найти в рекламном кабинете. Если установить этот фрагмент кода на сайт – рекламная сеть сможет собирать данные о действиях пользователей, чтобы оптимизировать кампании и демонстрировать статистику объявлений.
Заведем эксклюзив по твоему запросу, присоединяйся!
В коде пикселя есть небольшое изображение размером 1х1 пиксель. Именно благодаря ему пиксели и получили свое название.
Если говорить простыми словами, то пиксель – это связующее звено между рекламной сетью и сайтом, на который арбитражник льет трафик. Что очень помогает вебмастерам, которые работают с Everad.
Без пикселей вы бы не смогли отследить эффективность кампаний и путь клиента, не смогли бы проанализировать данные и исправить многие ошибки.

Пиксели в арбитраже: где применяются и как работают?
В арбитраже, как и в целом в рекламе, пиксели используют для:
- Сбора и анализа данных. Пиксель соберет информацию о пользователях и сформирует подробную статистику. Из нее арбитражник может узнать об эффективности отдельных объявлений, о конверсиях, переходах и другой активности пользователей;

- Сбора баз ретаргетинга. С помощью пикселя можно не только отслеживать данные, но и собирать пользователей в аудитории по определенным параметрам. Например, можно добавлять в подобные аудитории тех пользователей, которые отказались от конверсии на этапе заполнения формы.
В дальнейшем на собранные аудитории можно запускать рекламу. Собранные пользователи уже знакомы с вашим предложением, и это поднимает шансы на конверсию.
- Для автоматической оптимизации. Чтобы рекламная сеть могла самостоятельно оптимизировать ваши кампании – ей нужны данные об эффективности объявлений. Без пикселя рекламная сеть не сможет их собрать – а значит, это необходимый инструмент для автооптимизации.
Пиксель – простой инструмент, который должен быть на любом лендинге. Он соберет данные, поднимет эффективность работы алгоритмов соцсетей и поможет собрать горячую аудиторию, уже знакомую с вашим проектом.
Сам пиксель, как и его возможности, напрямую зависят от рекламной сети. Каждый пиксель привязывается к определенному рекламному кабинету и отправляет данные только в “свою” сеть.
Это значит, что если вы подключите к лендингу пиксель Google Analytics и будете запускать трафик с Facebook – в рекламном кабинете FB не будет данных о конверсиях.
Последнее, что стоит запомнить о пикселях – они безопасны. Пиксели не анализируют наполнение сайта и не могут рассказать рекламным сетям о том, что на странице есть запрещенные к продвижению офферы.
Почему арбитражник должен устанавливать пиксели?
Потому что если не использовать пиксель – возникнет несколько ключевых проблем:
- Без автоматизации. Алгоритмы рекламной сети не смогут улучшить кампании, так как не будет данных о ее эффективности;
- Без данных. Арбитражник также не сможет оценить кампанию и выявить ошибки, которые влияют на ее эффективность;
- Без аудиторий ретаргетинга. Собрать в отдельную аудиторию пользователей, которые уже посещали ваш сайт, тоже не выйдет.
У арбитражника нет причин не использовать пиксель – это бесплатно, безопасно и эффективно.
Многих новичков пугает необходимость работы с кодом – но она не так сложна, как кажется. Подробнее об установке и настройке пикселя – в следующем разделе.
Как установить пиксель?
Все пиксели работают по одному принципу – их устанавливают на сайт, настраивают, а после – пиксели собирают данные и передают их в рекламную сеть.
Мы рассмотрим алгоритм настройки на примере пикселя Facebook, но в целом, данный алгоритм подойдет и для большинства других пикселей.
Итак, чтобы установить пиксель FB на сайт, необходимо:
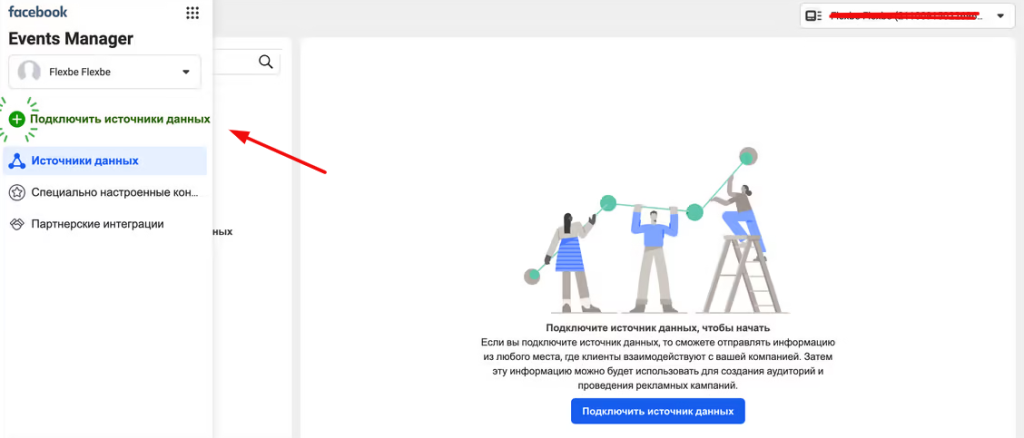
- Перейдите в Events Manager;

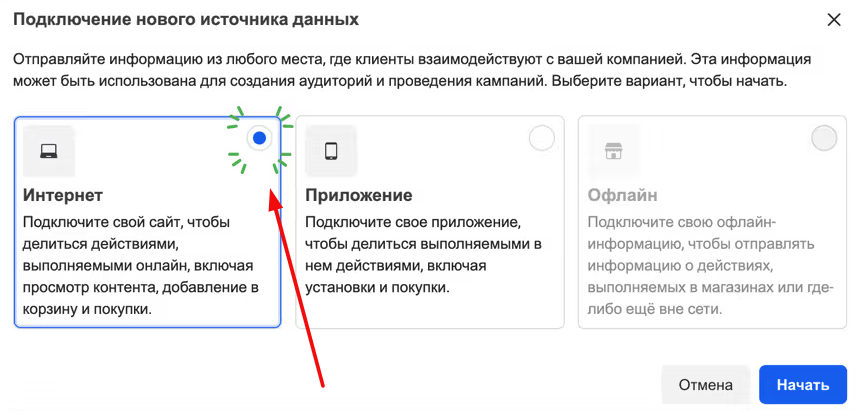
2. Выберите “Подключить источники данных”, тип – “Интернет”;

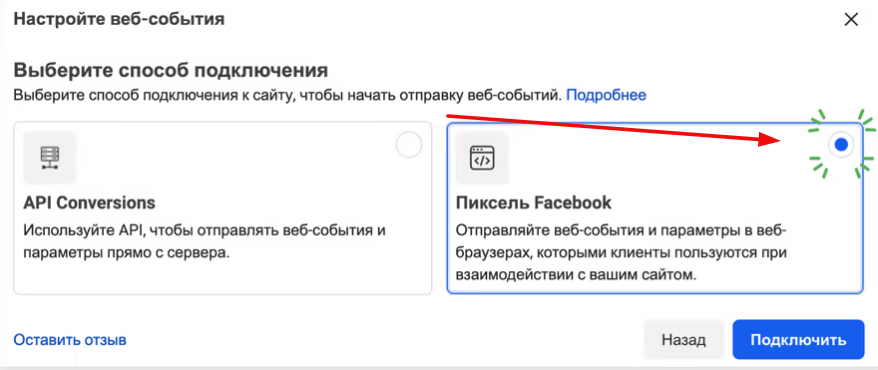
3. Выберите “Пиксель Facebook”.

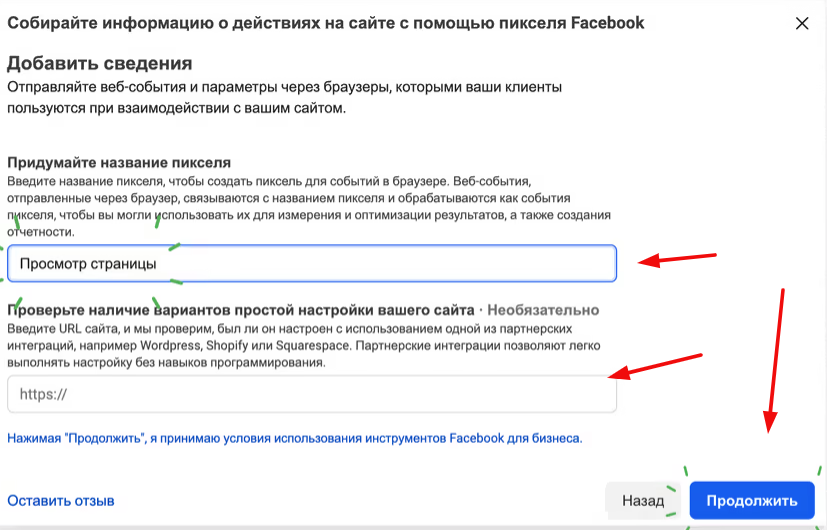
4. Придумайте название для пикселя и введите адрес сайта.

На этом этапе пиксель создан – осталось его подключить к сайту!
Можно сделать это двумя путями:
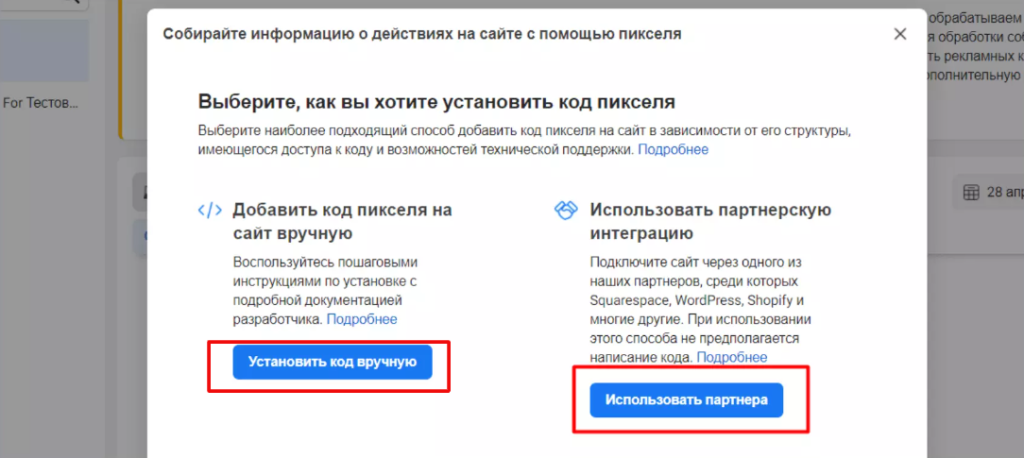
- Вручную. При выборе этого варианта вам необходимо просто скопировать код и вставить его в HTML-код сайта, перед строчкой </head>. Если вы создали лендинг на конструкторе – почти всегда можно добавить фрагменты кода при помощи специальных инструментов в самом конструкторе;
- Через Google Tag Manager. Можно зарегистрироваться в GTM и добавить пиксель GTM на сайт. После – можно управлять пикселями разных рекламных сетей из интерфейса Google Tag Manager, в том числе и устанавливать пиксели FB.

А когда пиксель создан и установлен – необходимо его настроить. На текущем этапе он собирает данные для оптимизации, но не отслеживает целевые действия (в интерфейсе FB они называются “События”).
Чтобы Facebook мог отслеживать события, необходимо настроить пиксель.
Вот как это сделать:
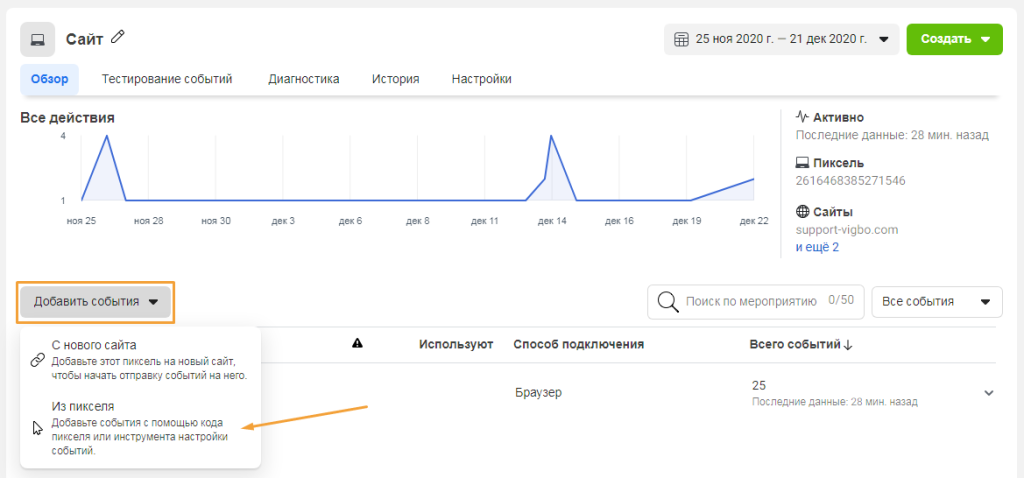
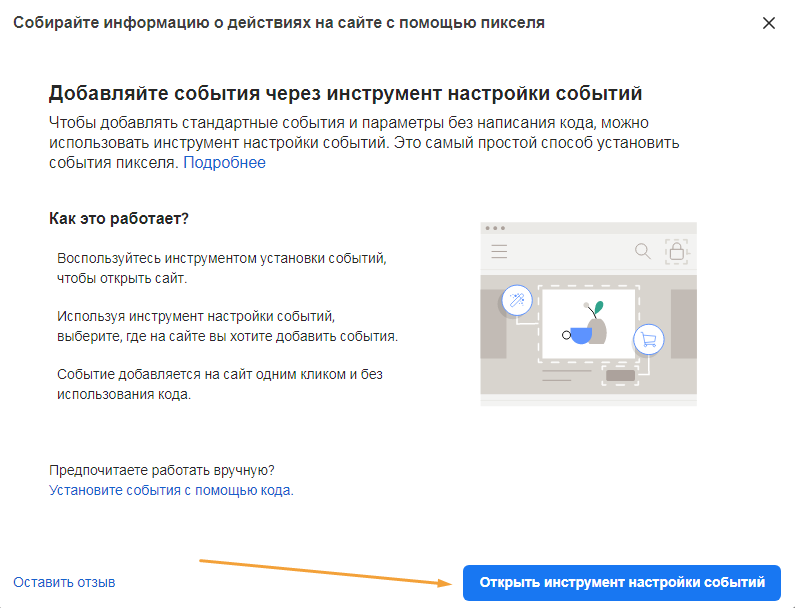
- Нажмите “Добавить события” – “Из Пикселя”;

2. Откройте “Инструмент настройки событий”;

3.Укажите адрес вашего сайта, нажмите на кнопку “Открыть сайт”;
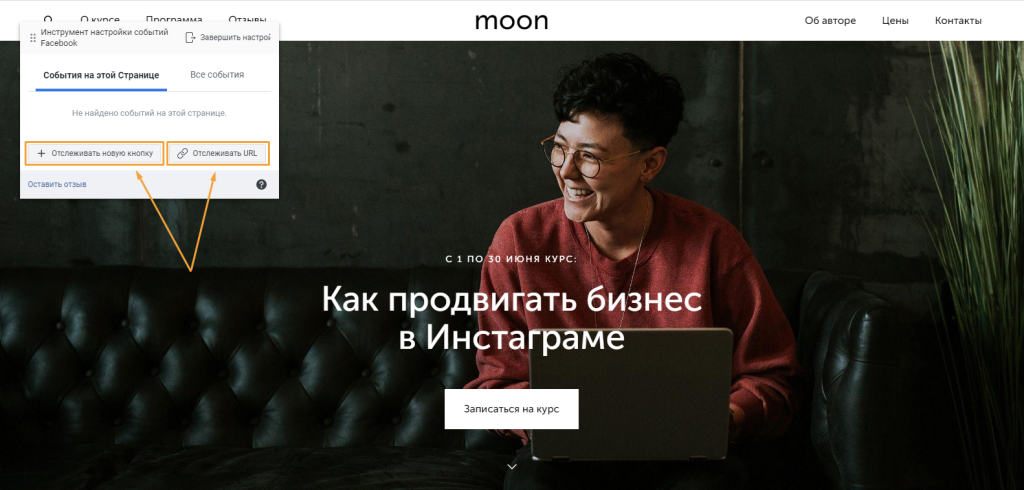
4.Выберите “Отслеживать новую кнопку”;

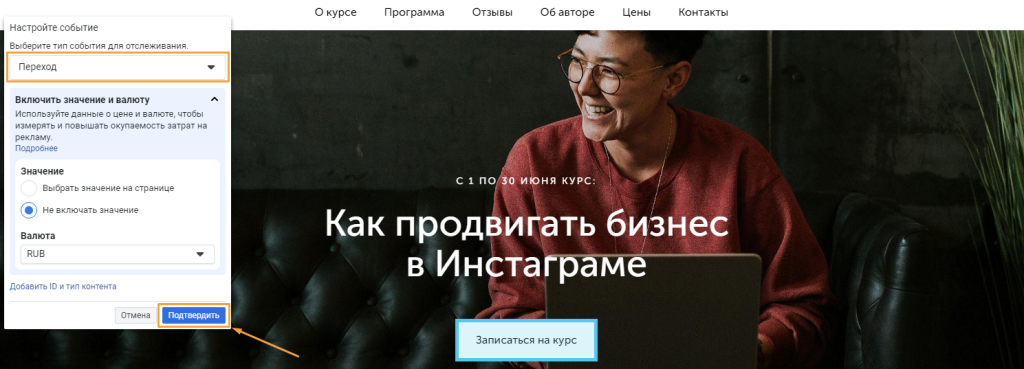
5. Инструмент подсветит все кнопки на странице – выберите нужную, укажите целевое действие из списка и нажмите “Подтвердить”;

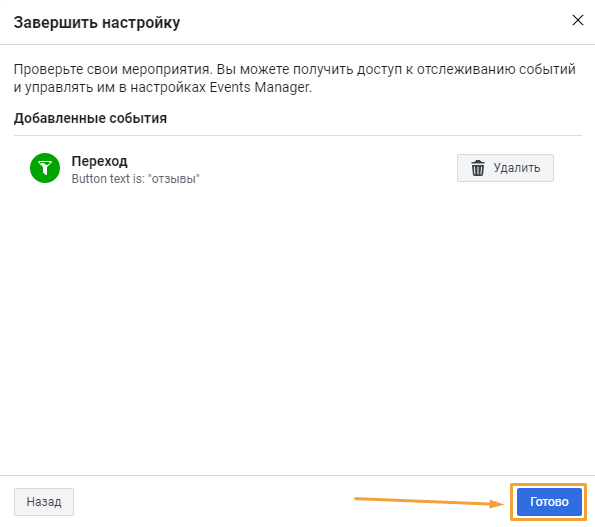
6. Настройте аналогичным образом события для необходимых кнопок. Когда настройка будет закончена – нажмите “Готово”.

У каких рекламных сетей есть пиксели?
Пиксели используют все продвинутые рекламные сети, такие как Google, FB и другие. Условно, их можно разделить на три группы:
- Соцсети. Facebook, Instagram, TikTok и другие крупные площадки используют пиксели. Основная их задача – улучшить автооптимизацию. По сравнению с пикселями поисковиков, пиксели соцсетей дают гораздо меньше данных о сайте;

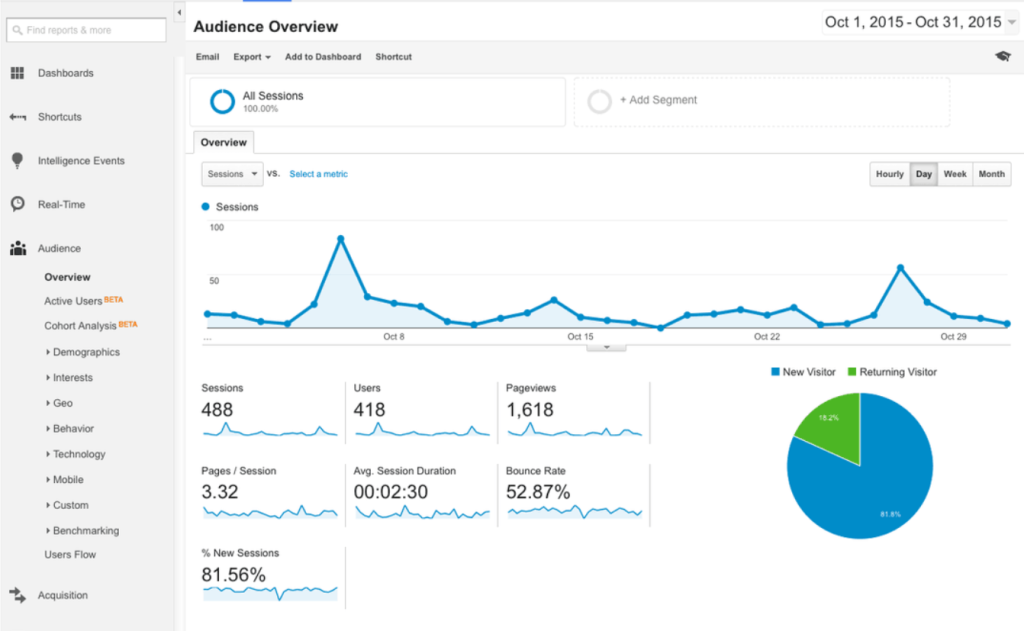
- Поисковики. Пиксели поисковых систем собирают более широкий спектр данных – например, время на странице, глубину дочитывания контента или целевые запросы из поиска. Самое популярное решение – Google Analytics, но и у других поисковиков есть свои пиксели;

- TikTok.
Мы решили не расписывать отдельно пиксель каждой сети, так как все они работают по одному принципу и решают одни задачи.
При выборе конкретных пикселей отдавайте предпочтение пикселю той сети, с которой льете трафик. Также, не лишним будет установить пиксель Google Analytics – он поможет собрать больше данных и получить более детальную информацию о вашей аудитории.
Подведем итоги
- Пиксель – это фрагмент кода, который позволяет рекламной сети собирать данные о посетителях сайта;
- Пиксель собирает аналитические данные, помогает рекламной сети быстрее оптимизировать кампании и собрать аудитории ретаргетинга;
- Пиксели бесплатны и безопасны – они не анализируют контент вашего сайта, а за их использование не придется платить;
- Без пикселя арбитражник и рекламная сеть не получают достаточно данных для оптимизации;
- Пиксель просто установить – достаточно вставить его код в сайт и настроить при помощи внутренних инструментов рекламной сети;
- Все пиксели решают одни и те же задачи, вся разница только в площадке, которой они передают данные;
- Пиксели поисковиков дают более широкую информацию о действиях пользователя на страницах;
- Устанавливайте пиксели тех площадок, с которых вы планируете продвигаться;
- Устанавливайте пиксели до начала кампаний, чтобы собрать как можно больше данных.
Узнавай больше о полезных инструментах, которые помогут сделать твой арбитраж легким и профитным, вместе с Everad!
-
Приглашаем на работу модератором форума за 15000+ в месяц!.
Вопрос Как найти рекламный скрипт в коде сайта
-
Автор темы
promo -
Дата начала
26 Фев 2023
-
#1
Здравствуйте! При нажатии на любое место на сайте открывается реклама в новой вкладке. Никак не могу найти этот скрипт в коде сайта. Подскажите, как это сделать? При наведении на любую область сайта внизу отображается очень длинная ссылка типа "www.dfgdfgddfgdfgdfg", эти ссылки постоянно меняются.
-
#2
Ничем не сможем помочь, ссылки на сайт нету
-
#3
Так смотри код страницы…
-
#4
Нажми F12 и на вкладке "элементы" внутри тега "body" попробуй найти элемент, который закрывает всю страницу. Это не сложно, учитывая, что инструменты отладки подсвечивают всю область элемента.
-
#5
Возможно скрипт подтягивается динамически, нужно искать в живую
-
На данном сайте используются файлы cookie, чтобы персонализировать контент и сохранить Ваш вход в систему, если Вы зарегистрируетесь.
Продолжая использовать этот сайт, Вы соглашаетесь на использование наших файлов cookie.
Сегодня я хочу рассказать, как запросто добавить рекламу на свой сайт.
На мой взгляд, предложенных в статье способов достаточно для полноценной работы с контекстной рекламой, не мудрствуя лукаво и не путаясь в дальнейшем с разбросанным по статьям рекламным скриптом…
-
Как добавить на сайт код рекламы Google AdSense и Яндекс
-
как добавить на сайт код контекстной рекламы Google
-
добавляем рекламу Google после тега more
-
как запретить вывод блока рекламы в определённых статьях — после more
-
как добавить рекламу с помощью шорткодов
Как добавить на сайт код рекламы Google AdSense и Яндекс
Во-первых, не стоит слишком заморачиваться всевозможными способами размещения рекламного кода, иначе в будущем неразбериха и волокита с перередактированием множества статей будет обеспечена. Как правило, через какое-то время понимаешь, что, как ни старался, но всё же сделал неудобное расположение вывода рекламы как для себя, так и для посетителей сайта…
Во-вторых, стоит определиться, каким способом будете реализовать вывод рекламы, скажем, Гугл Адсенс – при помощи множества плагинов или путём вставки кода рекламы непосредственно в скрипт сайта. ?? Я выбрал второе.
…и если вам этот способ подходит (ниже дам ещё пару оч-полезных примеров)) — давайте приступим к работе.
к оглавлению
как добавить на сайт код контекстной рекламы Google
Первое что вам будет нужно, это получить сам рекламный код от Гугл. Ну, а если он у вас есть, то всё просто.
Немного поясню: для начала расставим код рекламы классически, то есть в сайдбарах (если это нужно), вверху и внизу перед/после всеми записями на главной странице, и вверху/внизу в категориях соответственно. Далее расставим рекламный код объявлений непосредственно в статье. Думаю, что и в статях нужно размещать контекстную рекламу недалеко отходя от классики, то есть вверху статьи и где-то снизу.
Ну, а теперь скажите мне: и зачем же нам нужен тяжеленный плагин? Я лично, в этом вижу только обузу для блога. А посему предлагаю и вам воспользоваться обычной вставкой контекстного кода в ядро нашего сайта.
Значит, открываете поочерёдно документы вашей темы: index.php, category.php, у кого-то может быть post-page.php и single.php … и путём подбора наиболее правильного, на ваш взгляд, места в скриптах этих документов, вживляем полученный в Google AdSense код контекстной рекламы.
Я коротенько поясню на примере index.php, и перейдём к более симпатичному и полезному решению.
Открываем index.php и прописываем наш рекламный код так, как на картинке (если вас что-то не устроит, в смысле расположения ОБЪЯВЛЕНИЯ на сайте выше/ниже, то это вы всё поправите сами опытным путём, переставляя рекламный код в самом документе «индекс» и т.п.).
Так: код рекламы в нашем случае будет расположен вверху главной страницы сайта.
Кликните по фотке…
Обратите внимание: зелёным подчёркнут div класс, свойства которого по необходимости можно будет обозначить в файле style.css, на тот случай если вам потребуется задать рекламному блоку уникальные CSS стили.
Код рекламы:
<div id="adsens"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- михалика -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:100px"
data-ad-client="ca-pub-6936094744444444"
data-ad-slot="4444444444"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
Ниже даю лёгенький рабочий код css, который просто добавите куда-нить в финал файла style.css
#adsens {
margin:10px 0 10px 0; /* ОТСТУПЫ ДРУГИХ ДЕТАЛЕЙ САЙТА ОТ БЛОКА ГУГЛ */
/*box-shadow: 1px 1px 7px #4A4A4A; обозначение блока, если нужно*/
}Всё! Смотрите, как у вас получилось..?
Потом всю эту прописку кода Гугл рекламы точно так же повторяйте и в других файлах вашей темы — category.php (категорий) и т.п.
Ну и переходим к следующему шагу:
к оглавлению
добавляем рекламу Google после тега more
В этом случае поступим несколько иначе: откроем файл functions.php и в самом его финале пропишем следующую кодовую сборку для вывода контекстной рекламы Google AdSense после тега «more»:
<?php
// после тега more
function adsgoolge_ssd($content) {
$google_ads='<div id="adsens"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- WEB -->
<ins class="adsbygoogle"
style="display:block"
data-ad-client="ca-pub-69360944444444"
data-ad-slot="444444444"
data-ad-format="auto"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
';
$content=preg_replace('#<span.*?id="more-(.*?)".*?></span>#','<span id="more-1"></span></p>'.$google_ads.'<BR><p style="text-align: justify;">',$content);
return $content;
}
add_filter('the_content', 'adsgoolge_ssd');Всё это сохраняем… и проверяем на сайте…
Да, кстати, не забудьте что и этот рекламный код контекстной рекламы так же подчиняется нашим свойствам CSS, прописанным в файл стилей, ибо тоже «ЗАВЁРНУТ» в ДИВ.
Здорово! Вот как мы запросто справились с задачей монетизации нашего сайта. Но мне показалось этого как-то мало, и я предлагаю ещё вариант вживления HTML кода рекламы в блог:
к оглавлению
как запретить вывод блока рекламы в определённых статьях — после more
Вот второй вариант: этим способом можно задавать статьи, в которых будет показываться реклама… То есть — запретить отображение блоков кроме исключительных статей.
…впрочем, вот код:
// новая реклама CUT
add_filter('the_content', 'adsense_added_at_more_tag');
function adsense_added_at_more_tag($text) {
if( is_single() ) :
$ads_text = '
<div class="reclamy"><script async src="//pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<!-- МИХАЛИКА2 -->
<ins class="adsbygoogle"
style="display:inline-block;width:320px;height:100px"
data-ad-client="ca-pub-6936094744444444"
data-ad-slot="7222704444"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script></div>
';
$pos1 = strpos($text, '<span id="more-');
$pos2 = strpos($text, '</span>', $pos1);
$text1 = substr($text, 0, $pos2+7);
$text2 = substr($text, $pos2+7);
$text = $text1 . $ads_text . $text2;
endif;
return $text;
}
// ФИН новая реклама CUTВнимание! Для того, чтобы назначить статью в которой будет показываться блок рекламы, нужно поменять 4 строку кода на эту:
if ( is_single (array (1,2,3) ) ) :
1, 2 и 3 — нумера постов!
Ну а вот приблизительный селектор css — его разовьёте самостоятельно.
.reclamy{margin:10px;text-align:center}
к оглавлению
как добавить рекламу с помощью шорткодов
…это способ запросто справится с задачей тех блогеров, которые пишут ёмкие статьи, и им приходится дополнительно «разбавлять» свои ПОСТы рекламой.
Важно! …я бы мог предложить такой код, который автоматически вставляет рекламу после назначенных тегов, например, H2, H3 или H4… но он меня не особо прикалывает, ибо трудно выучится писать статьи в строго отведённых рамках, прописывая в чёткой последовательности подзаголовки статей (теги), после которых планируется реклама. Муторно это, подумал я! …и изыскал более удобный вариант, а именно, выводить рекламный код там, где вздумается админу, лёгким движением руки, с помощью широко известных шорткодов. Тем более у меня для вас есть вкусное решения вывода этих самых шорткодов, но об этом ниже.
Итак: вновь открываем наш functions.php и после установленного нами выше кода, прописываем (не забываем, перед тегом «?>») новую функцию, в которую и поместим рекламный код Google AdSense …
//шорткод
function mihalica_context()
{
return '<div id="adsens">ВАШ
РЕКЛАМНЫЙ
КОД</div>';
}
add_shortcode ('adsense', 'mihalica_context');И как только пропишете, сохраните… этот код тут же заработает, а вам останется только в нужном месте статьи вставить тег шорткода…
Теперь ещё секундочку внимания… Знаете, прописывать в каждой статье эти шорткоды, мне тоже показалось муторно… и я вздумал-с найти способ решения и этой задачи. Нашёл! …и спешу поделиться с вами. Взгляните на фото текстового редактора WordPress TinyMCE.
Зелёным подчёркнуты кнопочки, кликнув по которым запросто вызываются и автоматом вставляются теги шорткодов: «приветствие» «подписаться по…» «подсветка текста»…
Красным же, кнопочки для быстрой вставки шорткода рекламы. «G» — это понятно. Я» — это реклама Яндекс Директ, о которой будет в следующих статьях.
Как эти кнопочки реализуются в редакторе WordPress, у меня подробно описано в статье Добавляем свои кнопки в визуальный редактор WordPress TinyMCE прочитав которую, вы запросто научитесь добавлять нужные вам инструменты к себе в редактор.
Думаю, не стоит и говорить, что этот полезный инструментарий кнопочек можно приспособить под разные личные нужды. Главное прочесть и выучится… А я постараюсь подбирать для вас и ещё что-то нужное и полезное… так что

Упреждаю резонный ваш вопрос: «а если мне когда-то потребуется убрать рекламу? …что, товарисч, придётся лазить по всем статьям и зачищать остатки этих самых шорткодов??»
Отвечаю, нет, друзья! Любой ненужный тег шорткода запросто убирается пропиской одной строки кода в файл functions.php. После чего весь «мусор» тегов убираются и можно снова реализовывать новый регламент вывода рекламы. Но об этих полезных мелочах в рубрике и метке Хаки ВидеоХаки, а ИМЕННО в статье Хак — Как избавиться от отработанных тегов шорткода
На этом занавес представления опускается…
…на рампы пыль печальная ложится…
А вот и обзорное видео:
…вопросы в комментариях — помогу, в чём дюжу…
mihalica.ru !
Михаил ATs — владелец блога запросто с Вордпресс — в сети нтернет давным-давно…
…веб разработчик студии ATs media: помогу в создании, раскрутке, развитии и целенаправленном сопровождении твоего ресурса в сети… — заказы, вопросы… разработка…




