Сборник приемов JQuery для работы с чекбоксом.
1
Проверить состояние checkbox
<input type="checkbox" id="checkbox"> checkbox
<script>
if ($('#checkbox').is(':checked')){
alert('Включен');
} else {
alert('Выключен');
}
</script>HTML
2
Отметить и снять checkbox
// Отметить checkbox
$('#checkbox').prop('checked', true);
// Снять checkbox
$('#checkbox').prop('checked', false);JS
Отметить/снять все на странице
// Отметить все
$('body input:checkbox').prop('checked', true);
// Снять все
$('body input:checkbox').prop('checked', false);JS
Управление группой чекбоксов
<p id="controls">
<input type="checkbox">checkbox 1
<input type="checkbox">checkbox 2
<input type="checkbox">checkbox 3
</p>
<input type="checkbox" id="checkbox"> Отметить/снять все
<script>
$('#checkbox').click(function(){
if ($(this).is(':checked')){
$('#controls input:checkbox').prop('checked', true);
} else {
$('#controls input:checkbox').prop('checked', false);
}
});
</script>HTML
3
Программный клик по checkbox
Имитация клика по чекбоксу с запуском повешенных на него событий.
$('#checkbox').trigger('click');JS
4
Узнать количество отмеченных
var count = $(':checkbox:checked').length;JS
5
Обход CheckBox’ов
Выбор всех отмеченных
$('input:checkbox:checked').each(function(){
alert($(this).val());
});JS
Получить из всех отмеченных массив значений атрибута value
var checked = [];
$('input:checkbox:checked').each(function() {
checked.push($(this).val());
});JS
Обход неотмеченных чекбоксов
$('input:checkbox:not(:checked)').each(function(){
alert($(this).val());
});JS
6
Показать или скрыть блок контента по клику на checkbox
<input type="checkbox" id="checkbox"> Показать блок с текстом
<div id="text" style="display: none;">Какой-то текст....</div>
<script>
$('#checkbox').click(function(){
if ($(this).is(':checked')){
$('#text').show(100);
} else {
$('#text').hide(100);
}
});
</script>HTML
7
Разблокировать кнопку при клике на checkbox
<input type="checkbox" id="checkbox"> Правила мною прочитаны и приняты
<button id="btn" disabled="disabled">Продолжить регистрацию</button>
<script>
$('#checkbox').click(function(){
if ($(this).is(':checked')){
$('#btn').removeAttr('disabled');
} else {
$('#btn').attr('disabled', 'disabled');
}
});
</script>HTML
8
Сменить цвет текста при выборе чекбокса
<label><input type="checkbox"> checkbox 1</label>
<label><input type="checkbox"> checkbox 2</label>
<label><input type="checkbox"> checkbox 3</label>
<script>
// Добавление класса:
$('input:checkbox').click(function(){
if ($(this).is(':checked')) {
$(this).parent().addClass('green');
} else {
$(this).parent().removeClass('green');
}
});
// Или атрибут style:
$('input:checkbox').click(function(){
if ($(this).is(':checked')) {
$(this).parent().css('color', 'green');
} else {
$(this).parent().css('color', '#000000');
}
});
</script>HTML
9
Только один отмеченный чекбокс
Radio button из chexbox, при выборе одного чекбокса все остальные снимаются.
<div id="group">
<input type="checkbox">checkbox 1
<input type="checkbox">checkbox 2
<input type="checkbox">checkbox 3
</div>
<script>
$('#group input:checkbox').click(function(){
if ($(this).is(':checked')) {
$('#group input:checkbox').not(this).prop('checked', false);
}
});
</script>HTML
10
Отправить форму по чекбоксу
<form action="" method="post" id="form">
<label><input type="checkbox">checkbox 1</label>
<label><input type="checkbox">checkbox 2</label>
<label><input type="checkbox">checkbox 3</label>
</form>
<script>
$('#form input[type="checkbox"]').on('change', function(){
$('#form').submit();
});
});
</script>HTML
14.12.2016, обновлено 09.12.2021
Другие публикации

Сборник jQuery приемов с textarea — получить содержимое, вставить значение, подсчет количества символов и строк и т.д.

Несколько примеров как изменить внешний вид чекбоксов с помощью CSS, изображений и немного JS.

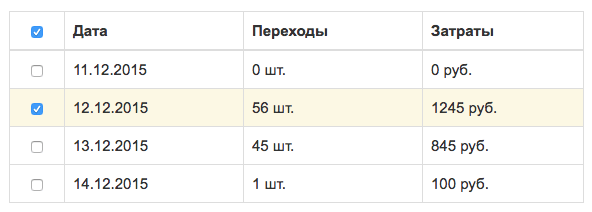
Мини JQuery плагин позволяет отметить или снять одним кликом чекбоксы в таблицах и отметить чекбокс по клику на сроку…

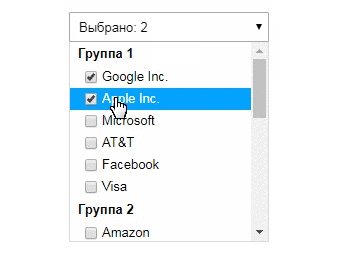
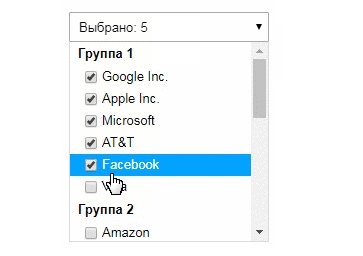
Селект с множественным выбором (select multiple) весьма не удобен, при выборе часто забываешь нажимать сtrl и все сбрасывается. В место него можно использовать чекбоксы в выпадающем списке.

Чтобы включить отображение пароля в поле password нужно заменить атрибут type=»password» на type=»text», сделать это можно на jQuery или чистом JS.

Сборник методов JQuery для работы с выпадающими списками select option с примерами.
HTML CSS JS
Checkbox Checked — Проверка Состояния Чекбокса ✔️
Дата размещения статьи 22/12/2019 👁48083
Checkbox Checked — Проверка Состояния Чекбокса ✔️
В данной статье мы разберём различные способы проверки состояния чекбоксов. Это необходимо для эффективной работы с элементами форм.
Содержание:
- метод .is();
- метод .prop();
- отметить/снять (checked);
- деактивация чекбокса (disabled);
- метод .trigger();
- селектор :checked;
- свойство .length;
- атрибут «disabled»;
- массив значений выбранных чекбоксов;
- свойство .checked — проверка checkbox на checked на чистом JavaScript.
1. Проверка checkbox на checked — метод .is()
Сначала научимся определять при клике состояние текущего checkbox (checked / unchecked).
HTML:
<input type="checkbox" class="checkbox">Мы будем использовать jQuery.
$(".checkbox").on("click", function () {
if ($(this).is(":checked")) {
// checkbox checked
} else {
// checkbox unchecked
}
})Нажми меня
Чекбокс не выбран
Т.о. при клике на чекбокс, мы отлавливаем событие click у текущего checkbox $(this) и с помощью метода .is() мы проверяем наличие псевдокласса :checked.
2. Проверка checkbox/radio на состояние (выбран/не выбран) — метод .prop()
Воспользуемся методом .prop() для проверки состояния checkbox или radio input.
$(".checkbox").on("click", function () {
let checkboxStatus = $(this).prop("checked");
console.log(checkboxStatus);
})Данный код возвращает true или false при нажатии на чекбокс или радио input.
Нажми меня
Состояние чекбокса: _
Чтобы сразу выполнять необходимые действия, добавим оператор if:
$(".checkbox").on("click", function () {
if ($(this).prop("checked") === true) {
// ваш код
}
})2.1 Отметить / снять checked
Также при помощи метода .prop() можно отметить (или снять состояние checked).
// добавим checked
$(".checkbox").prop("checked", true)
// удалим состояние checked
$(".checkbox").prop("checked", false)
// добавим состояние checked для всех чекбоксов
$("input:checkbox").prop("checked", true);
// удалим checked для всех чекбоксов
$("input:checkbox").prop("checked", false);2.2 Деактивация чекбокса
Чтобы деактивировать/активировать чекбокс, воспользуйтесь следующим кодом:
// отключаем чекбокс
$(".checkbox").prop("disabled", true)
// включаем чекбокс
$(".checkbox").prop("disabled", false)3. Имитация клика по чекбоксу
Чтобы имитировать клик по чекбоксу, воспользуйтесь следующим кодом:
$(".checkbox").trigger("click");4. Найти все выбранные checkbox / radio — селектор :checked
При помощи селектора :checked найдём все выбранные checkbox / radio.
Пример с radio input.
<label>
<input type="radio" value="HTML" name="radio input">
HTML
</label>
<label>
<input type="radio" value="CSS" name="radio input">
CSS
</label>
<label>
<input type="radio" value="JavaScript" name="radio input">
JavaScript
</label>
<div id="output_field"></div>$("input").on("click", function () {
$("#output_field").text("Вы выбрали " + $("input:checked").val());
});Вы выбрали _
Теперь рассмотрим пример с input type=»checkbox», это также отлично работает и с radio input.
$("input").on("click", function () {
$(container).html("");
$("input:checked").each(function () {
$(container).append($(this).val() + " ");
});
});Нативный JavaScript:
const inputs = document.querySelectorAll("input");
const container = document.querySelector(".container");
inputs.forEach(el => {
el.addEventListener("click", () => {
container.textContent = "";
let input_checks = document.querySelectorAll("input:checked");
input_checks.forEach(el_checked => {
container.insertAdjacentHTML("beforeend", el_checked.value);
});
});
});Вы выбрали _
5. Подсчёт количества выбранных чекбоксов
<input type="checkbox" value="1" name="name" class="count-checked">
<input type="checkbox" value="2" name="name" class="count-checked">
<input type="checkbox" value="3" name="name" class="count-checked">
<input type="checkbox" value="4" name="name" class="count-checked">
<div id="output_field"></div>Чтобы узнать количество выбранных checkbox, будем использовать свойство .length:
const myCount = function () {
$("#output_field").html($(".count-checked:checked").length + " чекбоксов выбрано вами.");
};
myCount();
$("input").on("click", myCount);Вы выбрали _ checkbox
6. Запрет отправки формы без выбора чекбокса
Создадим форму, отправить данные которой пользователь сможет только после выбора checkbox.
Структура.
<form>
<input type="text">
<input type="email">
<input type="checkbox" id="checked">
<button class="form__submit" type="submit" disabled>Нажать</button>
</form>Работа с JavaScript. Проверка checkbox на checked:
$("#checked").on("change", function () {
if ($("#checked").prop("checked")) {
$(".form__submit").attr("disabled", false);
} else {
$(".form__submit").attr("disabled", true);
}
});Как вы помните из 2 примера, .prop(«checked») возвращает true или false — то что нам и нужно.
Нативный JavaScript:
const checkbox = document.getElementById("checked");
const btn_submit = document.querySelector(".form__submit");
checkbox.addEventListener("change", () => {
if (checkbox.checked) {
btn_submit.removeAttribute("disabled");
} else {
btn_submit.setAttribute("disabled", true);
}
});Результат:
7. Массив значений выбранных чекбоксов
HTML:
<input type="checkbox" name="technology" value="PHP" class="array-checked">
<input type="checkbox" name="technology" value="JS" class="array-checked">
<input type="checkbox" name="technology" value="CSS" class="array-checked">Получим массив значений из выбранных чекбоксов.
$(".array-checked").on("change", function () {
const arrayChecked = [];
$(".array-checked:checked").each(function () {
arrayChecked.push($(this).val());
});
console.log(arrayChecked);
});Возможно вам так же будет интересна статья про стилизацию чекбоксов.
8. Проверка checkbox на checked на чистом JavaScript
Используя чистый JavaScript определим состоние чекбокса.
HTML:
<input type="checkbox" class="checkbox">JavaScript:
const checkbox = document.querySelector(".checkbox");
checkbox.addEventListener("change", function () {
if (this.checked) {
console.log("checked");
} else {
console.log("unchecked");
}
})Git SSH Windows — пошаговое руководство События Формы
Надеюсь, вам понравилась данная информация. Если вам интересна тема web-разработки,
то можете следить за выходом новых статей в Telegram.
- JavaScript: Работа с Массивами
- Наличие Динамически Добавленного Элемента
- Стилизация Input File
- Предзагрузка Картинок — Предварительная Загрузка Изображений на JavaScript
- Стилизация Скролла
- События Формы
So I’ve got code that looks like this:
<input class="messageCheckbox" type="checkbox" value="3" name="mailId[]">
<input class="messageCheckbox" type="checkbox" value="1" name="mailId[]">
I just need Javascript to get the value of whatever checkbox is currently checked.
EDIT: To add, there will only be ONE checked box.
asked Jul 22, 2012 at 10:54
4
None of the above worked for me but simply use this:
document.querySelector('.messageCheckbox').checked;
Nimantha
6,5706 gold badges27 silver badges67 bronze badges
answered Mar 27, 2015 at 13:19
6
For modern browsers:
var checkedValue = document.querySelector('.messageCheckbox:checked').value;
By using jQuery:
var checkedValue = $('.messageCheckbox:checked').val();
Pure javascript without jQuery:
var checkedValue = null;
var inputElements = document.getElementsByClassName('messageCheckbox');
for(var i=0; inputElements[i]; ++i){
if(inputElements[i].checked){
checkedValue = inputElements[i].value;
break;
}
}
answered Jul 22, 2012 at 11:06
EngineerEngineer
47.6k12 gold badges88 silver badges91 bronze badges
13
I am using this in my code.Try this
var x=$("#checkbox").is(":checked");
If the checkbox is checked x will be true otherwise it will be false.
answered Sep 2, 2013 at 13:01
user1683014user1683014
1,6811 gold badge11 silver badges6 bronze badges
4
in plain javascript:
function test() {
var cboxes = document.getElementsByName('mailId[]');
var len = cboxes.length;
for (var i=0; i<len; i++) {
alert(i + (cboxes[i].checked?' checked ':' unchecked ') + cboxes[i].value);
}
}
function selectOnlyOne(current_clicked) {
var cboxes = document.getElementsByName('mailId[]');
var len = cboxes.length;
for (var i=0; i<len; i++) {
cboxes[i].checked = (cboxes[i] == current);
}
}
answered Jul 22, 2012 at 11:02
StanoStano
8,7016 gold badges30 silver badges44 bronze badges
This does not directly answer the question, but may help future visitors.
If you want to have a variable always be the current state of the checkbox (rather than having to keep checking its state), you can modify the onchange event to set that variable.
This can be done in the HTML:
<input class='messageCheckbox' type='checkbox' onchange='some_var=this.checked;'>
or with JavaScript:
cb = document.getElementsByClassName('messageCheckbox')[0]
cb.addEventListener('change', function(){some_var = this.checked})
answered Apr 8, 2018 at 8:52
Joe IddonJoe Iddon
19.9k7 gold badges33 silver badges52 bronze badges
1
$(document).ready(function() {
var ckbox = $("input[name='ips']");
var chkId = '';
$('input').on('click', function() {
if (ckbox.is(':checked')) {
$("input[name='ips']:checked").each ( function() {
chkId = $(this).val() + ",";
chkId = chkId.slice(0, -1);
});
alert ( $(this).val() ); // return all values of checkboxes checked
alert(chkId); // return value of checkbox checked
}
});
});<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>
<input type="checkbox" name="ips" value="12520">
<input type="checkbox" name="ips" value="12521">
<input type="checkbox" name="ips" value="12522">answered Aug 10, 2016 at 15:16
Use this:
alert($(".messageCheckbox").is(":checked").val())
This assumes the checkboxes to check have the class «messageCheckbox», otherwise you would have to do a check if the input is the checkbox type, etc.
answered Jul 22, 2012 at 10:57
jackJoejackJoe
11k8 gold badges49 silver badges64 bronze badges
<input class="messageCheckbox" type="checkbox" onchange="getValue(this.value)" value="3" name="mailId[]">
<input class="messageCheckbox" type="checkbox" onchange="getValue(this.value)" value="1" name="mailId[]">
function getValue(value){
alert(value);
}
answered Feb 17, 2019 at 19:45
AlienAlien
1211 gold badge1 silver badge11 bronze badges
None of the above worked for me without throwing errors in the console when the box wasn’t checked so I did something along these lines instead (onclick and the checkbox function are only being used for demo purposes, in my use case it’s part of a much bigger form submission function):
function checkbox() {
var checked = false;
if (document.querySelector('#opt1:checked')) {
checked = true;
}
document.getElementById('msg').innerText = checked;
}<input type="checkbox" onclick="checkbox()" id="opt1"> <span id="msg">Click The Box</span>answered Jan 7, 2020 at 7:47
spicespice
1,43218 silver badges35 bronze badges
if you using after an event occurred you can use
const selected = event.target.checked; //true or false
An example would be if you want to track selected items, here is an example using react react-hook-form react material ui, it would be better than using value from rendered field that give wrong values
...
const [selectedQuestions, setSelectedQuestions] = useState(0);
const handleSelectedQuestions = (checked) => {
if (checked) {
setSelectedQuestions((prev) => prev + 1);
} else {
setSelectedQuestions((prev) => prev - 1);
}
};
<Controller
key={item.id}
control={control}
name={`question-${item.id}`}
defaultValue={false}
render={({ field: { onChange } }) => (
<Grid key={item.id} item xs={12}>
<QuestionCard
item={item}
handleOpen={handleOpen}
isLoading={isLoading}
isError={isError}
onChange={(event) => {
handleSelectedQuestions(event.target.checked);
onChange(event);
}}
/>
</Grid>
)}
/>
...
export default function QuestionsCard({ item, handleOpen, onChange }) {
return (
...
<FormControlLabel
control={
<Checkbox
// checked={value}
onChange={onChange}
sx={{
'& svg': {
fontSize: '1.266rem',
},
}}
/>
}
/>
)
}
answered Mar 3 at 21:11
DINA TAKLITDINA TAKLIT
6,7359 gold badges69 silver badges73 bronze badges
1
If you’re using Semantic UI React, data is passed as the second parameter to the onChange event.
You can therefore access the checked property as follows:
<Checkbox label="Conference" onChange={(e, d) => console.log(d.checked)} />
answered Apr 19, 2018 at 14:11
Dave ClarkDave Clark
2,23315 silver badges32 bronze badges
If you want to get the values of all checkboxes using jQuery, this might help you. This will parse the list and depending on the desired result, you can execute other code. BTW, for this purpose, one does not need to name the input with brackets []. I left them off.
$(document).on("change", ".messageCheckbox", function(evnt){
var data = $(".messageCheckbox");
data.each(function(){
console.log(this.defaultValue, this.checked);
// Do something...
});
}); /* END LISTENER messageCheckbox */
Dharman♦
30.3k22 gold badges84 silver badges132 bronze badges
answered Dec 8, 2020 at 22:35
DanimalReksDanimalReks
1952 silver badges12 bronze badges
pure javascript and modern browsers
// for boolean
document.querySelector(`#isDebugMode`).checked
// checked means specific values
document.querySelector(`#size:checked`)?.value ?? defaultSize
Example
<form>
<input type="checkbox" id="isDebugMode"><br>
<input type="checkbox" value="3" id="size"><br>
<input type="submit">
</form>
<script>
document.querySelector(`form`).onsubmit = () => {
const isDebugMode = document.querySelector(`#isDebugMode`).checked
const defaultSize = "10"
const size = document.querySelector(`#size:checked`)?.value ?? defaultSize
// 👇 for defaultSize is undefined or null
// const size = document.querySelector(`#size:checked`)?.value
console.log({isDebugMode, size})
return false
}
</script>- Optional_chaining (?.)
answered Nov 10, 2021 at 3:58
CarsonCarson
5,6822 gold badges35 silver badges44 bronze badges
Surprised to see no working vanilla JavaScript solutions here (the top voted answer does not work when you follow best practices and use different IDs for each HTML element). However, this did the job for me:
Array.prototype.slice.call(document.querySelectorAll("[name='mailId']:checked"),0).map(function(v,i,a) {
return v.value;
});
answered Dec 15, 2022 at 3:16
You could use following ways via jQuery or JavaScript to check whether checkbox is clicked.
$('.messageCheckbox').is(":checked"); // jQuery
document.getElementById(".messageCheckbox").checked //JavaScript
To obtain the value checked in jQuery:
$(".messageCheckbox").is(":checked").val();
answered Dec 16, 2022 at 7:49
Du-LacosteDu-Lacoste
11.3k2 gold badges67 silver badges50 bronze badges
0
In my project, I usually use this snippets:
var type[];
$("input[name='messageCheckbox']:checked").each(function (i) {
type[i] = $(this).val();
});
And it works well.
Dharman♦
30.3k22 gold badges84 silver badges132 bronze badges
answered Aug 3, 2016 at 2:18
1
В этом посте мы обсудим, как получить значения отмеченных флажков в JavaScript и jQuery.
В чистом JavaScript вы можете использовать checked свойство, чтобы получить проверенное состояние флажка. Следующий код демонстрирует это с помощью getElementsByName() метод.
JS
|
document.getElementById(‘select’).onclick = function() { var checkboxes = document.getElementsByName(‘vehicle’); for (var checkbox of checkboxes) { if (checkbox.checked) { document.body.append(checkbox.value + ‘ ‘); } } } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <body> <p>Choose your vehicle:</p> <div> <input type=«checkbox» id=«bike» name=«vehicle» value=«bike» проверил> <label for=«bike»>Bike</label> </div> <div> <input type=«checkbox» id=«scooter» name=«vehicle» value=«scooter» проверил> <label for=«scooter»>Scooter</label> </div> <div> <input type=«checkbox» id=«car» name=«vehicle» value=«car»> <label for=«car»>Car</label> </div> <div> <input type=«checkbox» id=«auto» name=«vehicle» value=«auto»> <label for=«auto»>Auto</label> </div> <div> <button id=«select»>Get Checked Checkboxes</button> </div> <br> </body> </html> |
Изменить в JSFiddle
В качестве альтернативы вы можете использовать querySelectorAll() метод с :checked селектор.
JS
|
document.getElementById(‘select’).onclick = function() { var checkboxes = document.querySelectorAll(‘input[type=»checkbox»]:checked’); for (var checkbox of checkboxes) { document.body.append(checkbox.value + ‘ ‘); } } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <body> <p>Choose your vehicle:</p> <div> <input type=«checkbox» id=«bike» name=«vehicle» value=«bike» проверил> <label for=«bike»>Bike</label> </div> <div> <input type=«checkbox» id=«scooter» name=«vehicle» value=«scooter» проверил> <label for=«scooter»>Scooter</label> </div> <div> <input type=«checkbox» id=«car» name=«vehicle» value=«car»> <label for=«car»>Car</label> </div> <div> <input type=«checkbox» id=«auto» name=«vehicle» value=«auto»> <label for=«auto»>Auto</label> </div> <div> <button id=«select»>Get Checked Checkboxes</button> </div> <br> </body> </html> |
Изменить в JSFiddle
Приведенный выше код вернет все отмеченные флажки в документе. Чтобы выбрать единственную группу флажков с определенным именем, вы можете сделать следующее:
JS
|
document.getElementById(‘select’).onclick = function() { var checkboxes = document.querySelectorAll(‘input[name=»vehicle»]:checked’); for (var checkbox of checkboxes) { document.body.append(checkbox.value + ‘ ‘); } } |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <body> <p>Choose your vehicle:</p> <div> <input type=«checkbox» id=«bike» name=«vehicle» value=«bike» проверил> <label for=«bike»>Bike</label> </div> <div> <input type=«checkbox» id=«scooter» name=«vehicle» value=«scooter» проверил> <label for=«scooter»>Scooter</label> </div> <div> <input type=«checkbox» id=«car» name=«vehicle» value=«car»> <label for=«car»>Car</label> </div> <div> <input type=«checkbox» id=«auto» name=«vehicle» value=«auto»> <label for=«auto»>Auto</label> </div> <div> <button id=«select»>Get Checked Checkboxes</button> </div> <br> </body> </html> |
Изменить в JSFiddle
2. Использование jQuery
С jQuery вы можете использовать селектор атрибутов, например:
JS
|
$(document).ready(function() { $(‘#select’).click(function() { $(‘input[type=»checkbox»]:checked’).each(function() { // $(‘:checkbox:checked’) document.body.append(this.value + ‘ ‘); // $(this).val() }); }); }); |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <body> <p>Choose your vehicle:</p> <div> <input type=«checkbox» id=«bike» name=«vehicle» value=«bike» проверил> <label for=«bike»>Bike</label> </div> <div> <input type=«checkbox» id=«scooter» name=«vehicle» value=«scooter» проверил> <label for=«scooter»>Scooter</label> </div> <div> <input type=«checkbox» id=«car» name=«vehicle» value=«car»> <label for=«car»>Car</label> </div> <div> <input type=«checkbox» id=«auto» name=«vehicle» value=«auto»> <label for=«auto»>Auto</label> </div> <div> <button id=«select»>Get Checked Checkboxes</button> </div> <br> </body> </html> |
Изменить в JSFiddle
Чтобы объединить значения отмеченных флажков в виде одной строки, разделенной разделителем, вы можете сделать следующее:
JS
|
$(document).ready(function() { $(‘#select’).click(function() { var values = $(‘input[type=»checkbox»]:checked’).map(function() { return $(this).val(); }).get().join(‘,’); document.body.append(values); }) }); |
HTML
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 |
<!doctype html> <html> <body> <p>Choose your vehicle:</p> <div> <input type=«checkbox» id=«bike» name=«vehicle» value=«bike» проверил> <label for=«bike»>Bike</label> </div> <div> <input type=«checkbox» id=«scooter» name=«vehicle» value=«scooter» проверил> <label for=«scooter»>Scooter</label> </div> <div> <input type=«checkbox» id=«car» name=«vehicle» value=«car»> <label for=«car»>Car</label> </div> <div> <input type=«checkbox» id=«auto» name=«vehicle» value=«auto»> <label for=«auto»>Auto</label> </div> <div> <button id=«select»>Get Checked Checkboxes</button> </div> <br> </body> </html> |
Изменить в JSFiddle
Это все, что касается получения значений отмеченных флажков в JavaScript и jQuery.
Спасибо за чтение.
Пожалуйста, используйте наш онлайн-компилятор размещать код в комментариях, используя C, C++, Java, Python, JavaScript, C#, PHP и многие другие популярные языки программирования.
Как мы? Порекомендуйте нас своим друзьям и помогите нам расти. Удачного кодирования 
Часто при работе с формами в HTML приходится взаимодействовать с чекбоксами, которые активируют те или иные сценарии обработки этих форм. Наиболее распространенный пример — чекбокс «Я согласен с правилами …», который нужно отметить, чтобы кнопка отправки формы стала активной.
Другой пример — условный вывод некоторых элементов формы если выбраны какие-либо определенные опции.
Подобные задачи с легкостью решаются при помощи jQuery и нескольких строчек кода.
Как проверить чекбокс при помощи jQuery (jquery checkbox checked)
Проверить выбран ли чекбокс можно несколькими способами.
Первый и самый очевидный — проверка атрибута checked у чекбокса. Это можно сделать либо на чистом js, обратившись свойству checked
if(this.checked){ ... }либо при помощи jQuery метода prop(), который возвращает значение атрибута, переданного в качестве аргумента. У атрибута checked может быть только два значения: true или false. Поэтому если $('input').prop('checked') возвращает true — считаем, что чекбокс выбран.
<script>
jQuery(document).ready(function($){
$('input[type="checkbox"]').on('change', function(){
// Это короткая запись, которая означает то же, что и if($(this).prop('checked') == true)
if($(this).prop('checked'))
alert('Чекбокс выбран');
});
});
</script>
<input type="checkbox" name="checkbox" />Другой способ — проверка так называемого псевдокласса :checked, который добавляется отмеченным чекбоксам. Проверить наличие псевдокласса можно при помощи jQuery метода is()
<script>
jQuery(document).ready(function($){
$('input[name="trigger"]').on('change', function($){
if($(this).is(':checked'))
$('input[name="target"]').show();
else
$('input[name="target"]').hide();
});
});
</script>
<form>
<input type="checkbox" name="trigger" />
<input type="text" name="target" style="display:none" />
</form>Псевдоклассы в CSS и jQuery — очень интересная и полезная вещь, которая заслуживает отдельной статьи. Обязательно расскажу о них поподробнее в ближайшем будущем.
Как выбрать чекбокс (checkbox check)
Предположим вам нужно отметить все чекбоксы если отмечен чекбокс «Выбрать все»
Данный функционал можно с легкостью реализовать при помощи описанного выше метода jQuery prop() с параметром checked.
$('input').prop('checked', true); // Чекбокс выбран
$('input').prop('checked', false); // Чекбокс не выбранОднако теперь мы передаем ему второй параметр — значение атрибута checked для чекбокса, в зависимости от того, отмечен ли чекбокс «Выбрать все».
<script>
jQuery(document).ready(function($){
$('input[name="select-all"]').on('change', function(){
if($(this).is(':checked')){
$('.checkboxes').find('input[type="checkbox"]')
.prop('checked', true); // Устанавливаем значение свойства checked
} else {
$('.checkboxes').find('input[type="checkbox"]')
.prop('checked', false);
});
});
</script>
<input type="checkbox" name="select-all" />
<div class="checkboxes">
<input type="checkbox" name="checkboxes[]" value="1"/>
<input type="checkbox" name="checkboxes[]" value="2"/>
<input type="checkbox" name="checkboxes[]" value="n"/>
</div>Как получить значение чекбокса (checkbox value)
Чтобы получить значение чекбокса, как и другого любого элемента форм (:input), можно воспользоваться jQuery функцией val().
var chekbox_value = $('input[name="checkbox"]').val();При этом не важно, отмечен чекбокс или нет. Если же нужно, например, получить значения только выбранных чекбоксов, их можно отфильтровать при помощи псевдокласса :checked
Манипулировать чекбоксами при помощи jQuery на самом деле очень просто. Надеюсь, вы смогли в этом убедиться. Ну а если остались какие-то вопросы, буду рад на них ответить в комментариях.