Следующий калькулятор вычисляет относительную яркость цвета. 100% яркости у белого цвета, 0% у черного — остальные имеют относительную яркость между этими двумя границами.
Относительная яркость цвета
Точность вычисления
Знаков после запятой: 2
Вычисление относительной яркости
Каждая компонента цвета в шестнадцатеричном формате это целое число C8, находящееся в диапазоне от 0 до 255 ( C8= {R8 — красный, G8 — зеленый, B8 — синий}).
Переведем значения компоненты цвета из целых в вещественные значения в диапазоне 0..1:
Csrgb = C8/255, где C8 = { R8, G8, B8 }
Найдем для каждой компоненты цвета линейное значение C = { R,G,B }:
C = ((Csrgb+0.055)/1.055)2.4 , если Csrgb > 0.03928
или
C = Csrgb/12.92, если Csrgb <= 0.03928
Используя линейное значение компоненты цвета C={R, G, B} получаем относительную яркость цвета по формуле:
L = 0.2126R + 0.7152G + 0.0722B1
Коэффициенты в формуле, отражают чувствительность человеческого глаза к отдельным компонентам света: зеленая компонента света воспринимается наиболее ярко, красная — менее и синяя меньше всего.
Контрастность
Зная относительную яркость цвета легко получить коэффициент контрастности двух, который отражает восприятие человеком двуцветных изображений: (L1 + 0.05) / (L2 + 0.05), где L1 и L2 — значения относительной яркости цвета фона и символа (L1>L2).1
Подбирая цвет символов и фона, следует иметь в виду, что коэффициент контрастности этих двух цветов для них должен быть более 7, чтобы текст хорошо читался людьми с плохим зрением. Для больших символов и логотипов допускается коэффициент >4.5.
Коэффициент контрастности
Точность вычисления
Знаков после запятой: 2
Как видно из результатов расчета этого калькулятора со значениями по-умолчанию, подбор цвета для кнопки на этом сайте, сделан неверно, так как коэффициент контрастности 2.84 значительно ниже 7 — людям с плохим зрением будет тяжело распознать надпись. В свое оправдание хочу сказать, что выбор цвета был сделан не случайно. Карманный калькулятор, который у меня был в 2008-м году имел такую же оранжевую кнопку с белой надписью =. Возможно в ближайшее время сайту снова придется немного поменять дизайн.

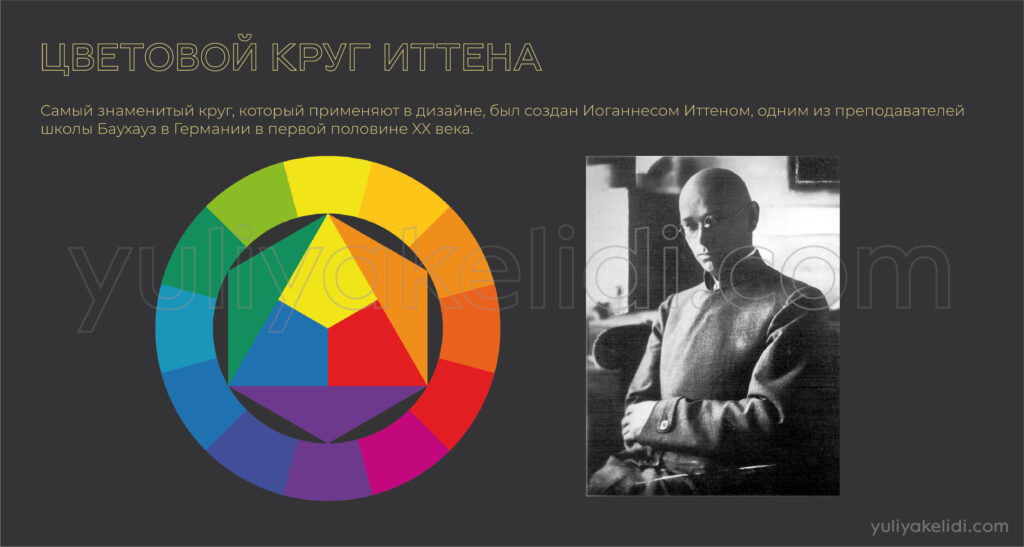
Цветовой круг представляет собой определённое расположение цветов для удобства их сочетания и применения.
Цветовые круги начали создавать ещё в XVII—XVIII веках с позиции мистических учений. Цвет основательно изучался физиками, и я рассказала о том, что такое цвет и как получили систему RGB в этой статье. Скажу кратко, что сам спектр был получен экспериментально, когда цвета разложили и получили искусственную радугу.
Самый знаменитый круг, который применяют в дизайне, был создан Иоганнесом Иттеном, одним из преподавателей школы Баухауз в Германии в первой половине XX века.
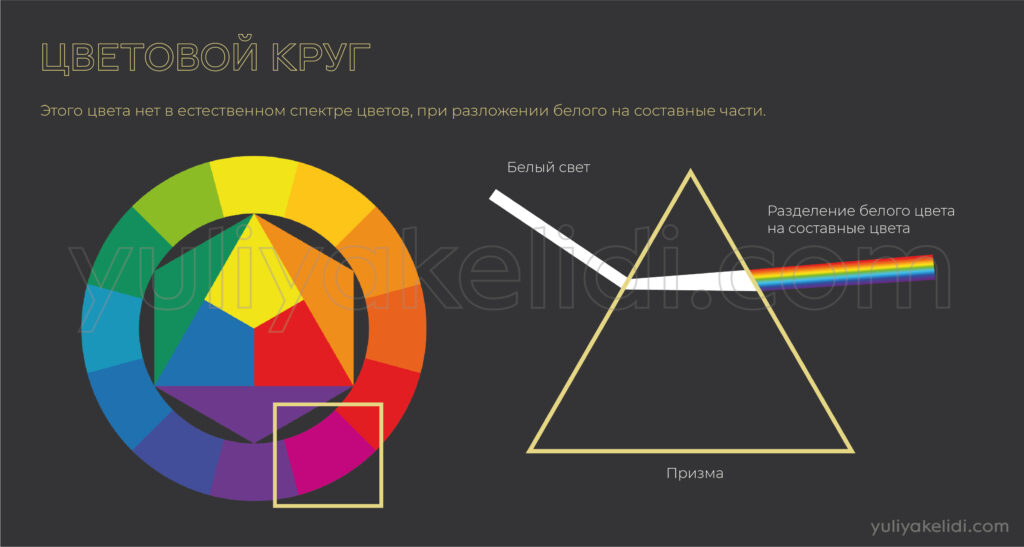
Пурпурный включен в цветовой круг искусственно
Цветовой круг представляет собой цвета, которые плавно перетекают из одного в другой, согласно расположению естественного спектра. За исключением пурпурного цвета, который включили в цветовой круг искусственно. Дело в том, что этого цвета нет в естественном спектре цветов, при разложении белого на составные части. Но чтоб замкнуть круг и сделать плавный переход от красного к фиолетовому, добавили между ними пурпурный.
Первичные, вторичные и третичные цвета
Среди цветов круга выделяют основные или первичные цвета — это желтый, красный и синий. Считается, что их нельзя получить путем смешивания. Но здесь идёт речь о физической краске, потому что в системе RGB, когда цвет идёт от луча, то жёлтый получается путем смешивания зеленого и красного.
К вторичным цветам относятся зеленый, оранжевый и фиолетовый. Они получаются путем смешивания основных цветов и на цветовом круге располагаются между цветами, из которых они состоят. Оранжевый получается путем смешивания желтого с красным, зеленый состоит из синего и желтого, а фиолетовый получится если смешать красный с синим.
Третичные цвета получаются путем смешивания основного и вторичного — желто-зеленый, желто-оранжевый, красно-оранжевый, красно-фиолетовый, сине-фиолетовый и сине-зеленый.
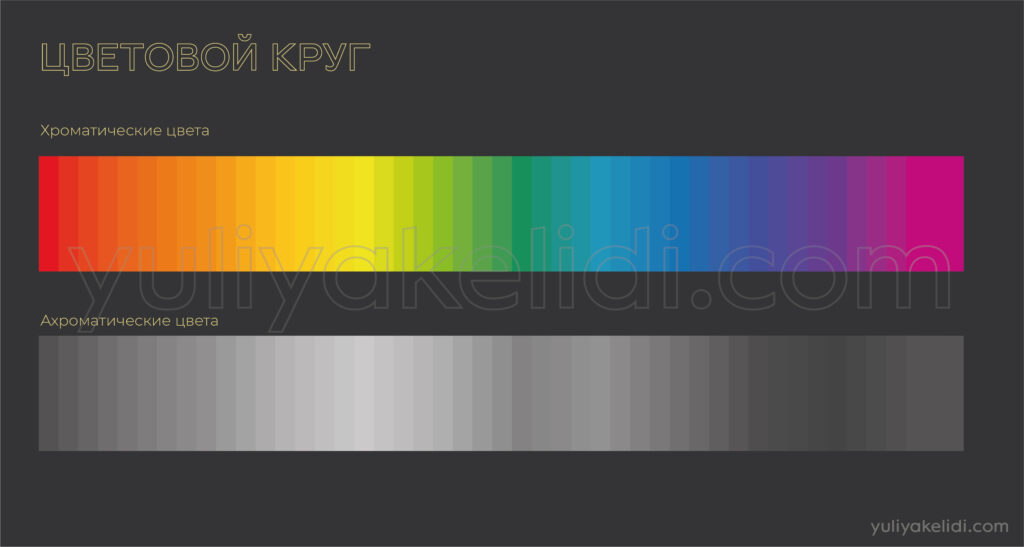
Хроматические и ахроматические цвета
Все цвета спектра у нас являются хроматическими.
Все цвета от черного до белого являются ахроматическими.
Каждому хроматическому цвету соответствует определенный ахроматический, потому что в любом цвете содержатся черные и белые пигменты. Они дают разную насыщенность и светлоту хроматического цвета. В момент обесцвечивания, мы теряем тон, но количество черного и белого остаются, они и дают разные серые оттенки.
Основные понятия: Тон, насыщенность, яркость, светлота
Цветовой круг также можно разложить по яркости и насыщенности цвета. Эту модель уже называют HSB, о ней подробно я буду писать в следующих статьях. Но здесь просто рассмотрю сами значения.
Тон
Понятие тон совпадает с понятием цвет. Это, в принципе, одно и то же. Когда говорят «Синий тон», подразумевают синий цвет. Соответственно, и употребляют его также со словами темнее или светлее.
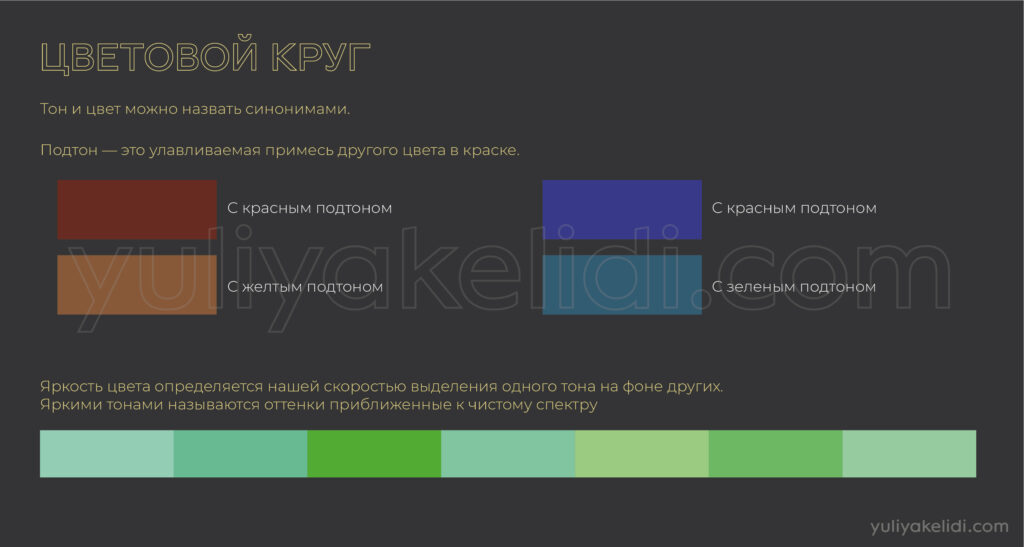
Подтон
Подтон — это примесь другого цвета в определенном тоне, которая слегка улавливается. Например коричневый может быть с красным подтоном или желтым, синий может быть с зеленым подтоном, а может быть с желтым. Подтоном может быть цвет, который расположен рядом в цветовом круге.
Яркость цвета
Яркость является характеристикой нашего восприятия, и она всегда зависит от того, какие цвета находятся рядом. То есть яркость всегда определяется по сравнению с чем-то или насколько сильно цвет выделятся среди других. И тогда мы говорим, что он яркий.
По сути, яркость цвета — это то, с какой скоростью мы выделили один цвет из всех других. Это относительная величина, но чаще всего самыми яркими являются чистые цвета спектра, либо самые светлые, т.е. приближенные к белому.
Насыщенность
Насыщенность цвета всегда определяется в пределах одного тона. Например, насыщенность синего определяется тем, как много или мало в нём примеси серого цвета. Чем больше в цвете присутствует серого, тем меньше его насыщенность. Чистый цвет, без примеси серого, будет насыщенным.
Когда говорят о насыщенном цвете, то подразумевают чистый тон с умеренными примесями черного и белого.
В противоположность понятию насыщенность используют слово — блеклость цвета. Также можно применить «приглушенный» тон, что тоже означает, что в цвете присутствует достаточно серого.
Оттенок
Оттенок — это небольшое изменение цвета в пределах одного тона
Светлота цвета
Каждый цвет содержит в себе примеси черного и серого цвета. Чем больше этих примесей, тем цвет темнее, а чем меньше светлее.
Любой цвет мы можем обесцветить, т.е. сам тон убрать и оставить только количество серого и черного. Те цвета, которые содержат мало черного и серого станут светло-серыми, а которые содержат много, станут темно-серыми.
Так вот, светлота — это характеристика того, как мало в цвете серого и как много белого. Здесь надо не путать с насыщенностью, потому что там определяется в переделах одного тона. А понятие светлота распространяется на все цвета.
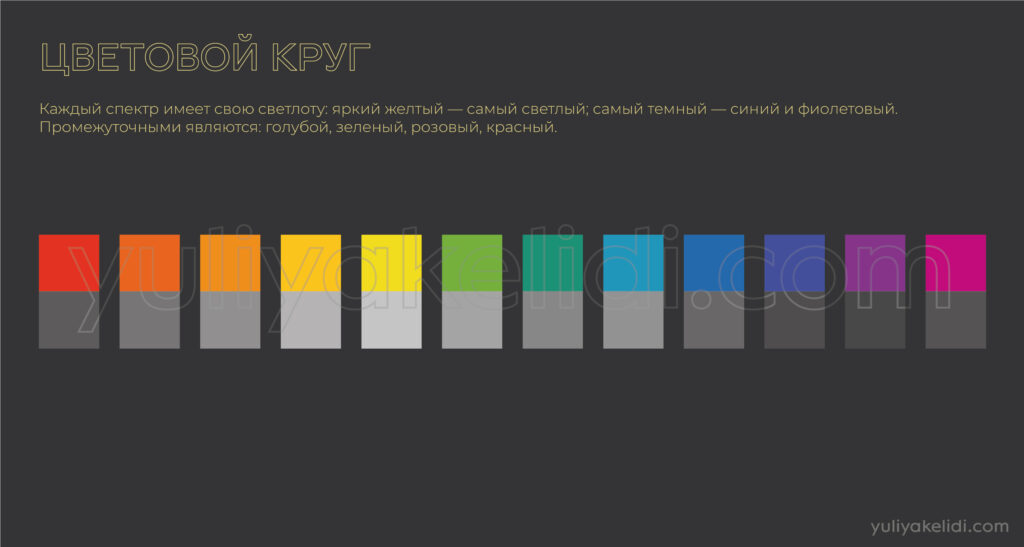
Каждый цвет и оттенок имеет свою светлоту. Самым светлым является яркий желтый, а самыми темными являются синий и фиолетовый.
Голубой, зеленый, розовый и красный являются промежуточными по светлоте.
Теперь у меня появилась страница на Facebook. Если вам интересна эта тема, можете присоединиться и следить за выходом новых статей. Буду рада вас видеть 🙂
The «Accepted» Answer is Incorrect and Incomplete
The only answers that are accurate are the @jive-dadson and @EddingtonsMonkey answers, and in support @nils-pipenbrinck. The other answers (including the accepted) are linking to or citing sources that are either wrong, irrelevant, obsolete, or broken.
Briefly:
- sRGB must be LINEARIZED before applying the coefficients.
- Luminance (L or Y) is linear as is light.
- Perceived lightness (L*) is nonlinear as is human perception.
- HSV and HSL are not even remotely accurate in terms of perception.
- The IEC standard for sRGB specifies a threshold of 0.04045 it is NOT 0.03928 (that was from an obsolete early draft).
- To be useful (i.e. relative to perception), Euclidian distances require a perceptually uniform Cartesian vector space such as CIELAB. sRGB is not one.
What follows is a correct and complete answer:
Because this thread appears highly in search engines, I am adding this answer to clarify the various misconceptions on the subject.
Luminance is a linear measure of light, spectrally weighted for normal vision but not adjusted for the non-linear perception of lightness. It can be a relative measure, Y as in CIEXYZ, or as L, an absolute measure in cd/m2 (not to be confused with L*).
Perceived lightness is used by some vision models such as CIELAB, here L* (Lstar) is a value of perceptual lightness, and is non-linear to approximate the human vision non-linear response curve. (That is, linear to perception but therefore non linear to light).
Brightness is a perceptual attribute, it does not have a «physical» measure. However some color appearance models do have a value, usualy denoted as «Q» for perceived brightness, which is different than perceived lightness.
Luma (Y´ prime) is a gamma encoded, weighted signal used in some video encodings (Y´I´Q´). It is not to be confused with linear luminance.
Gamma or transfer curve (TRC) is a curve that is often similar to the perceptual curve, and is commonly applied to image data for storage or broadcast to reduce perceived noise and/or improve data utilization (and related reasons).
To determine perceived lightness, first convert gamma encoded R´G´B´ image values to linear luminance (L or Y ) and then to non-linear perceived lightness (L*)
TO FIND LUMINANCE:
…Because apparently it was lost somewhere…
Step One:
Convert all sRGB 8 bit integer values to decimal 0.0-1.0
vR = sR / 255;
vG = sG / 255;
vB = sB / 255;
Step Two:
Convert a gamma encoded RGB to a linear value. sRGB (computer standard) for instance requires a power curve of approximately V^2.2, though the «accurate» transform is:
Where V´ is the gamma-encoded R, G, or B channel of sRGB.
Pseudocode:
function sRGBtoLin(colorChannel) {
// Send this function a decimal sRGB gamma encoded color value
// between 0.0 and 1.0, and it returns a linearized value.
if ( colorChannel <= 0.04045 ) {
return colorChannel / 12.92;
} else {
return pow((( colorChannel + 0.055)/1.055),2.4);
}
}
Step Three:
To find Luminance (Y) apply the standard coefficients for sRGB:
Pseudocode using above functions:
Y = (0.2126 * sRGBtoLin(vR) + 0.7152 * sRGBtoLin(vG) + 0.0722 * sRGBtoLin(vB))
TO FIND PERCEIVED LIGHTNESS:
Step Four:
Take luminance Y from above, and transform to L*
Pseudocode:
function YtoLstar(Y) {
// Send this function a luminance value between 0.0 and 1.0,
// and it returns L* which is "perceptual lightness"
if ( Y <= (216/24389)) { // The CIE standard states 0.008856 but 216/24389 is the intent for 0.008856451679036
return Y * (24389/27); // The CIE standard states 903.3, but 24389/27 is the intent, making 903.296296296296296
} else {
return pow(Y,(1/3)) * 116 - 16;
}
}
L* is a value from 0 (black) to 100 (white) where 50 is the perceptual «middle grey». L* = 50 is the equivalent of Y = 18.4, or in other words an 18% grey card, representing the middle of a photographic exposure (Ansel Adams zone V).
References:
IEC 61966-2-1:1999 Standard
Wikipedia sRGB
Wikipedia CIELAB
Wikipedia CIEXYZ
Charles Poynton’s Gamma FAQ
· Инструмент для подбора цветов и генерации цветовых схем ·
Теория Цвета
- О цвете с самого начала
- Музей цветовых моделей
- Словарь теории цвета
- Как подобрать гармоничную комбинацию цветов
Словарь теории цвета
Цветом можно любоваться бесконечно, но вот обсуждать тему цвета, порой бывает трудно. Дело в том, что слова, которые мы используем для описания цвета, слишком неточны и часто приводят к взаимному непониманию. Путаница происходит не только с такими техническими терминами как «яркость», «насыщенность» и «цветность», но даже с такими простейшими словами, как «светлый», «чистый», «яркий» и «тусклый». Даже специалисты ведут свои споры так до сих пор и не утвердив стандартные определения понятий.
Цвет — это феномен света, вызываемый способностью наших глаз определять различные количества отражённого и проецируемого света. Наука и технология помогла нам понять, как физиологически человеческий глаз воспринимает свет, измерить длины волн света, узнать количества несомой ими энергии. И теперь мы понимаем, насколько сложно понятие «цвет». Ниже мы рассказываем о том, как мы определяем свойства цвета.
Мы попытались составить словарь терминов и понятий. И хотя мы не претендуем на единственный авторитет в теории цвета, определения, которые вы здесь найдёте, подкрепляются другими математическими и научными аргументами. Пожалуйста, сообщите нам, если в данном словаре отсутствуют какие-либо слова и понятия, о которых вы бы хотели узнать.
Тон (Hue)
Иные переводы: цвет, краска, оттенок, тон.
Именно это слово мы имеем в виду, когда задаём вопрос «Какой это цвет?». Мы интересуемся свойством цвета, которое называется «Тон/Hue». Например, когда мы говорим о красном, жёлтом, зелёном, и синем цветах, мы имеем в виду «тон/hue». Различные тона создаются светом с различной длиной волны. Таким образом, этот аспект цвета обычно довольно легко распознать.
Контраст тонов — явно различные тона.
Контраст тона — различные оттенки, одинаковый тон (синий).
Термин «тон» описывает главную характеристику цвета, которая отличает красный цвет от жёлтого и синего. Цвет в значительной степени зависит от длины волны света излучаемого или отражаемого объектом. Например, диапазон видимого света находится между инфракрасным (длина волны ~700nm) и ультрафиолетовым (длина волны ~400nm).
На диаграмме показан цветовой спектр, отражающий эти границы видимого света, а также две цветовые группы (красная и синяя), которые называются «семействами тонов». Любой цвет, взятый из спектра можно смешать с белым, чёрным и серым, и получить цвета соответствующего семейства тонов. Обратите внимание, что в семействе тонов присутствуют цвета с различной яркостью, хроматичностью и насыщенностью.
Хроматичность (Chromaticity, Chorma)
О хроматичности мы говорим, когда рассуждаем о «чистоте» цвета. Это свойство цвета говорит нам, насколько он чист. Это означает, если в цвете отсутствуют примеси белого, чёрного или серого, цвет имеет высокую чистоту. Эти цвета выглядят живыми и чистыми.
Понятие «хроматичность» связано с насыщенностью. И его часто путают с насыщенностью. Однако мы будем продолжать использовать эти термины раздельно, потому что на наш взгляд они относятся к различным ситуациям, о чём будет сказано несколько ниже.
Высокая хроматичность — очень сияющие, живые цвета.
Низкая хроматичность — ахроматичные, бесцветные цвета.
Хроматичность одинакова — средний уровень. Та же живость цветов несмотря на различный тон; чистота меньше, чем у образцов выше.
Высокохроматические цвета содержат максимум собственно цвета с минимальными или нулевыми примесями белого, чёрного или серого. Иными словами, степень отсутствия примесей других цветов в конкретном цвете характеризует его хроматичность.
Хроматичность, которую часто называют «сочностью», является количеством цвета (hue) в цвете. Цвет без цвета (hue) является ахроматичным или монохроматичным, и видим как серый. Для большинства цветов, по мере увеличения яркости увеличивается и хроматичность, за исключением очень светлых цветов.
Насыщенность (Saturation)
В связке с хроматичностью, насыщенность говорит нам, как цвет выглядит в различных условиях освещённости. Например, комната окрашенная в один цвет, ночью будет выглядеть иначе, чем днем. В течение дня, несмотря на то что цвет будет неизменён, его насыщенность будет меняться. Насыщенностью не имеет отношения к словам «тёмный», «светлый». Вместо этого используйте слова «бледный», «слабый» и «чистый», «сильный».
Насыщенность одинаковая — та же интенсивность, различные тона.
Контраст насыщенности — различные уровни наполнения, тон одинаковый.
Насыщенность, которую также называют «интенсивностью цвета» (intensity), описывает силу цвета относительно его яркости (value) или светлоты (luminance/lightness). Иными словами, насыщенность цвета обозначает его отличие от серого при определённой яркости освещения. Например, цвета близкие к серому ненасыщенные по сравнению с более светлыми цветами.
У цвета свойство «живой» или «полный» является ни чем иным, как отсутствием примеси серого или его оттенков. Важно отметить, что насыщенность измеряется вдоль линий одинаковой яркости.
Насыщенность/Saturation: 128
Яркость (Value/Brightness)
Когда мы говорим, что цвет «тёмный» или «светлый», мы имеем в виду его яркость. Это свойство сообщает нам, насколько свет светел или тёмен, в том смысле, насколько он близок к белому. Например, канареечный жёлтый цвет считается светлее синего «navy blue», который в свою очередь сам светлее чёрного. Таким образом, значение (value) канареечного жёлтого выше, чем синего «navy blue» и чёрного.
Низкая яркость, постоянная — одинаковый уровень яркости.
Контраст яркостей — серый = ахроматичный.
Контраст яркостей — полное различие яркости.
Яркость (используется термин «value» или «brightness») зависит от количества света, излучаемого цветом. Самый простой способ запомнить это понятие — это представить себе шкалу серого цвета, со сменой чёрного на белый, в которой содержатся все возможные варианты монохроматического серого цвета. Чем больше в цвете света, тем он ярче. Таким образом пурпурный — менее яркий, чем небесно-голубой, так как излучает меньше света.
Эту шкалу серого цвета можно приравнять к цветной шкале с помощью того же уравнения, которое используется в телевидении (Яркость серого цвета = 0.30 Red + 0.59 Green + 0.11 Blue):
Интерактивная демонстрация иллюстрирует изменение яркости в двухмерной схеме:
Яркость/Value: 128
Светлота (Luminance/Lightness)
Несмотря на то, что вместо этого слова часто употребляют слово «яркость» (brightness), мы предпочитаем использовать слово «светлота» (или «светимость»). Понятие «светлота цвета» связано с многими теми же переменными, что и яркость в смысле «value». Но в данном случае используется другая математическая формула. Если говорить кратко, вспомните цветовой круг. В нем цвета расположены по кругу с одинаковой светлотой. Добавление белого увеличивает светлоту, добавление чёрного — уменьшает.
Это измерение цвета относится к яркости (value), но отличается по своему математическому определению. Светлота цвета измеряет интенсивность потока света на единицу площади его источника. Рассчитывается она путём вычисления среднего в группе ахроматичных цветов.
Достаточно сказать, что светлота растёт от очень тёмного до очень светлого (сияющего) и может быть отображена с помощью цветового круга, который показывает все цвета (hue) с одинаковой светлотой. Если к цветовому кругу добавить немного света, мы тем самым увеличим интенсивность света и таким образом увеличим светлоту цветов. Противоположное произойдёт, если мы уменьшим свет. Сравните, как выглядят плоскости, отображающие светлоту, с плоскостями, отображающими яркость (выше).
Светлота/Luminance: 128
Оттенок (tint), тональность (tone), и тень (shade)
Эти термины часто используются неправильно, но они описывают довольно простое понятие в цвете. Главное помнить, насколько цвет отличается от своего начального тона (hue). Если к цвету добавляется белый, эта более светлая разновидность цвета называется «оттенок» (tint). Если цвет делается темнее путём добавления чёрного, полученный цвет называется «тень» (shade). Если же добавляется серый цвет, каждая градация дает вам различную тональность (tone).
Оттенки (добавляем белый к чистому цвету).
Тени (добавляем чёрный к чистому цвету).
Тональности (добавляем серый к чистому цвету).
Комплементарные, дополнительные цвета (Complementary Colors)
Когда два или несколько цветов «подходят друг к другу», их называет комплементарными, дополняющими друг друга цветами. Этот признак абсолютно субъективен, и мы готовы его обсудить и выслушать другие мнения. Более точным определением будет «если два цвета, будучи смешанными вместе, дают нейтрально-серый (краска/пигмент) или белый (свет) цвет, они называются дополняющими, комплементарными».
Основные цвета (Primary Colors)
Определение основных цветов зависит от того, как мы собираемся воспроизводить цвет. Цвета, видимые при расщеплении солнечного света с помощью призмы, иногда называют спектральными цветами. Это красный, оранжевый, жёлтый, зелёный, голубой, синий и фиолетовый. Эту комбинацию КОЖЗГСФ часто сводят к трём цветам: красный, зелёный и сине-фиолетовый, которые являются основными цветами аддитивной системы цветов (свет). Первичными цветами субтрактивной системы цветов (краска, пигмент) являются циан, фуксин и жёлтый. Запомните, комбинация «красный, жёлтый голубой» не является комбинацией основных цветов!
Системы цветов RGB, CMYK, HSL
В различных случаях в зависимости от того, как воспроизводится цвет, используются различные цветовые системы. Если мы используем источники света — доминирующей системой является RGB (от «red/green/blue» — «красный/зелёный/синий»).
Для цветов, которые получаются путём смешивания красок, пигментов или чернил на ткани, бумаге, полотне или другом материале, в качестве цветовой модели используется система CMY (от «cyan/magenta/yellow» — «циан/фуксин/жёлтый»). В связи с тем, что чистые пигменты очень дороги, для получения чёрного цвета используется не равная смесь CMY, а просто чёрная краска.
Другой популярной цветовой системой является HSL (от «hue/saturation/lightness» — «цвет/насыщенность/яркость»). У этой системы есть несколько вариантов, где вместо насыщенности используется хроматичность (chroma), светлота (luminance) вместе с яркостью (value) (HSV/HLV). Именно эта система соответствует тому, как человеческий глаз видит цвет.
Известный художник Марко Буччи рассказывает о нюансе работы с цветом.
У себя на YouTube-канале художник-иллюстратор Марко Буччи рассказал об особенности цвета и о том, как насыщенность, цветовой тон и яркость влияют друг на друга.
Основы
Для начала разберемся в базовых терминах.
В правой области палитры вы выбираете цветовой тон — hue. Это просто название цвета: красный, зеленый, синий и т.д. Перемещаясь по палитре горизонтально, вы выбираете насыщенность цвета — saturation. Перемещаясь по палитре вертикально, вы выбираете яркость — value (еще этот параметр переводят как «светлоту», «светотеневой тон» или просто «тон» — мы для удобства здесь остановимся на «яркости»). Параметр яркости показывает, насколько цвет светлый или темный.
Цвет напрямую зависит от яркости. Вот, например, два цвета с разной насыщенностью:
Несложно сказать, что верхний цвет светлее, а нижний — темнее. Если вообще убрать насыщенность, мы сразу увидим, какая яркость у каждого из цветов:
Именно яркость делает рисунок читаемым, и поэтому она — одна из важнейших основ рисования. Что бы вы ни делали с цветовым тоном и насыщенностью, любое решение всегда будет сводиться к яркости (вы могли слышать такое выражение, как «тоновая каша» — так говорят обычно о нечитаемом рисунке, где из-за проблем с яркостью (тоном) сложно разобрать, что происходит).
Многие по ошибке считают, что цветовой тон и насыщенность не связаны с яркостью, ведь яркость выбирается по вертикальной оси палитры, а цветовой тон и насыщенность можно добавить после. Но это не так.
Более того, каждое цветовое решение влияет на яркость.
Насыщенность
Для начала рассмотрим пример с насыщенностью.
У нас есть палитра и холст. Используем здесь красный оттенок. Начнем с самого ненасыщенного и нарисуем небольшой образец. А после увеличим насыщенность, оставив при этом тот же уровень яркости в палитре цветов.
Сделаем еще несколько образцов, делая их все более насыщенными.
А теперь переведем изображение в черно-белое.
Яркость выходит разная — добавление насыщенности делает цвет темнее. При этом Photoshop показывает, что уровень яркости не изменился.
Но есть и треугольные палитры, и они оказываются чуть более точными визуально.
На изображении выше палитра цветов Corel Painter. Ее форма сама по себе говорит нам, что более насыщенный цвет будет ниже по яркости. Помните, как яркость Photoshop не отражала изменения в насыщенности? Если изменять насыщенность в палитре Corel Painter, ползунок значения яркости теперь сдвигается. Но и это не полностью передает действительность.
Для начала отметим, что не все цветовые палитры одинаковы. Вот, например, плагин Coolorus для Photoshop, тоже имеющий треугольную форму:
При изменении насыщенности ползунок яркости не двигается, оставаясь на отметке 100.
Цветовой тон
Теперь поговорим о влиянии цветового тона на яркость. Тут начинается самое интересное.
Сверху у нас остается наш предыдущий пример с красным цветом. Теперь повторим процесс с синим.
Уровень яркости использовался такой же, как для красного цвета, и теперь у нас есть два ряда образцов. Переведем их в ч/б.
Как видно на изображении выше, разные цвета при изменении яркости дают разное значение яркости. И это очень важный момент в понимании цвета, который может сбивать с толку при рисовании в цифровом формате.
Вернемся к палитре Corel Painter. Мы уже знаем, что она показывает нам снижение яркости при увеличении насыщенности.
Но неточность этой палитры состоит в том, что она снижает яркость каждого цветового оттенка одинаково. Как мы только что убедились на примере выше, это совсем не так.
Вот еще один особенно выразительный пример — нарисуем образец фиолетовым цветом с 50% яркостью:
Теперь выберем максимальную яркость и максимальную насыщенность, нарисуем еще один образец:
Переводим в ч/б:
Это сложно уложить в голове, но мы сместились вверх на половину палитры и получили более темный цвет.
Разумеется, это работает так не со всеми цветами. Например, возьмем желтый.
При увеличении насыщенности он не становится очень темным. У нас есть два образца, как и с фиолетовым цветом. Переходим в ч/б, и результат выходит более ожидаемым:
К слову, все то же самое происходит и с настоящими пигментами, дело не только в цифровом формате. Вот образцы ярких и очень насыщенных акриловых красок:
При переводе изображения в ч/б мы видим такое же поведение.
Чтобы помочь разобраться в этой теории цвета, Марко Буччи сделал специальную схему, которая может служить хорошим ориентиром. В ней два слоя.
Первый слой — это просто схема со всеми оттенками и различными уровнями насыщенности:
На втором слое те же уровни насыщенности, но в ч/б формате.
Разумеется, тут не отображено каждое мельчайшее изменение оттенка, но отражены наиболее существенные.
Скачать схему в PSD формате можно тут.
Как правильно переводить рисунок в ч/б
Существует еще одна проблема при рисовании в цифровом формате.
Допустим, мы хотим проверить читаемость рисунка, для чего нужно перевести его в ч/б. Неправильным способом будет использование настройки Hue/Saturation (Цветовой тон/Насыщенность). Когда мы снижаем насыщенность, яркость для всех цветов остается одинаковой, что не соответствует действительности.
Для примера мы используем Photoshop, но все то же самое происходит в Krita, в Corel Painter и в Clip Studio Paint. Один из надежных способов проверить рисунок в ч/б — переключить режим изображения на Greyscale (Градации серого).
Минус в том, что в данном режиме мы больше не можем рисовать в цвете, что делает использование этого способа не особо удобным.
Более хитрый способ заключается в создании нового слоя и заливки его белым цветом. После режим слоя переводится в Color (Цветность):
Этот способ работает в различных приложениях и является вполне надежным, хотя контраст, возможно, немного преувеличен.
Лучший способ проверки доступен только в Photoshop. Перейдите по вкладкам View (Просмотр) -> Proof Setup (Варианты цветопробы) -> Custom (Заказной).
Нажмите на выпадающий список и выберите Dot Gain 20%.
Теперь вы можете переключаться между цветным и ч/б режимами с помощью сочетания клавиш Ctrl+Y.
Применение цветовой теории в рисунке
Теперь на примере работы Буччи рассмотрим, как эта теория цвета на самом деле влияет на рисование. Вот небольшой набросок руки Марко:
Он преимущественно состоит из серых цветов, поэтому область сзади сделана яркой. И для нее специально выбран конкретный оттенок синего.
На выбор цвета напрямую повлиял тот факт, что этот оттенок синего дает более темные значения яркости при высокой насыщенности. Таким образом цвет выходит ярким и выделяющимся, но при преобразовании изображения в ч/б яркость получается довольно низкой. Это помогает выделить более светлый центральный элемент рядом:
Вот еще один пример, где наоборот нужны были насыщенные цвета, которые не читались бы как темные:
Для этого выбор палитры состоял в основном из цветов, которые, как правило, сохраняют свои значения яркости при увеличении насыщенности.
Эту теорию цвета полезно всегда держать в голове при рисовании.
Возможно, данный эффект связан с длиной световых волн. В любом случае, за объяснениями лучше будет обратиться к науке.
Существует англоязычный акроним ROY G BIV (Рой Джи Бив). Это измерения длины волны каждого цвета в порядке убывания. Длина волн крайне относительно совпадает со схемой значений яркости. Например, красный цвет не будет самым светлым при высокой насыщенности. Поэтому точного ответа дать сейчас нельзя.
Кто автор урока?
Марко Буччи — это известный художник-иллюстратор и преподаватель живописи из Канады. За 15 лет профессиональной деятельности Марко успел поработать с издательством Walt Disney Publishing Worldwide, производителями игрушек LEGO, Hasbro, Mattel Toys и Fisher-Price, разработчиком игр LucasArts, а также мультипликационными студиями Nelvana, GURU Studio, C.O.R.E. Digital Pictures и Yowza! Animation.
В качестве преподавателя Марко сотрудничал с Академией искусств Сан-Франциско, Колледжем Сентенниал в Торонто и другими учебными заведениями.
Дополнительные материалы