Чтобы поделиться страницей или изображением, можно скопировать веб-адрес или URL.
Как скопировать URL изображения
Примечание. URL изображения начинается с https://images.app.goo.gl/ или https://www.google.com/imgres?imgurl.
Как вставить скопированный URL
Скопированный URL хранится в буфере обмена.
Чтобы вставить URL, выполните следующее:
- Правой кнопкой мыши нажмите на текстовое поле.
- Выберите Вставить.
Как скопировать URL страницы результатов поиска
URL веб-страницы
- Откройте сайт google.com на компьютере.
- Введите поисковый запрос.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL
Копировать.
URL изображения
- Откройте страницу images.google.com на компьютере.
- Введите поисковый запрос.
- Нажмите на нужное изображение в результатах.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL
Копировать.
Как скопировать URL страницы
- Откройте сайт google.com на компьютере.
- Введите поисковый запрос.
- Найдите нужную страницу в результатах и откройте ее.
- Нажмите на адресную строку в верхней части экрана, чтобы выделить весь URL.
- Правой кнопкой мыши нажмите на выделенный URL
Копировать.
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как найти адрес изображения. Для этого можно воспользоваться поисковой системой Google или любой другой (например, Яндекс). Чтобы присвоить адрес изображению, которое хранится на компьютере, загрузите картинку в Imgur и скопируйте оттуда адрес.
-
1
Откройте страницу поиска изображений Google. Перейдите на страницу https://images.google.com/ в веб-браузере на компьютере. Откроется страница поиска изображений Google.
-
2
Введите запрос, чтобы найти изображение. Введите слово или фразу в текстовом поле посередине страницы.
-
3
Щелкните по значку «Найти»
. Он находится справа от текстового поля. Будут найдены изображения, соответствующие поисковому запросу.
-
4
Найдите нужное изображение. Для этого прокрутите найденные картинки.
-
5
Откройте изображение. Для этого щелкните по изображению.
-
6
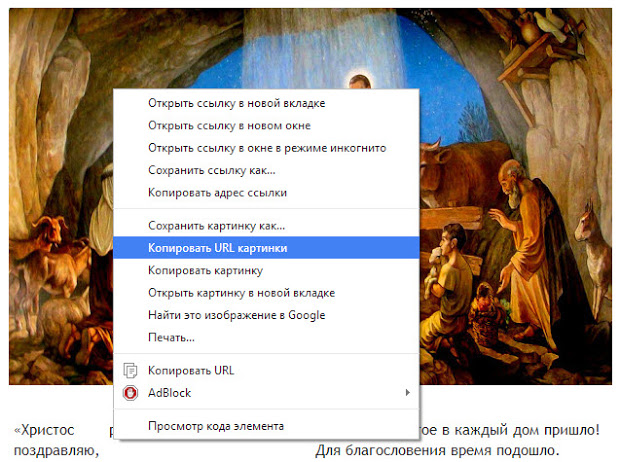
Скопируйте адрес изображения. Щелкните по изображению правой кнопкой мыши и в меню выберите одну из следующих опций (в зависимости от браузера):[1]
- Chrome: нажмите «Копировать URL картинки»;
- Firefox: нажмите «Копировать ссылку на изображение»;
- Microsoft Edge: нажмите «Копировать ссылку»;
- Internet Explorer: нажмите «Свойства», выделите адрес справа от заголовка «Адрес» и нажмите Ctrl+C.
- Safari: нажмите «Копировать адрес изображения».
-
7
Вставьте адрес. Чтобы просмотреть адрес картинки, вставьте его в текстовое поле или текстовый редактор — поместите курсор в текстовое поле и нажмите Ctrl+V (Windows) или ⌘ Command+V (Mac).
Реклама
-
1
Запустите приложение Google Chrome
. Нажмите на значок в виде красно-желто-зеленого круга с синим центром.
- Если на смартфоне нет Google Chrome, скачайте этот браузер в App Store или в Play Маркете.
-
2
Коснитесь адресной строки. Она находится в верхней части экрана. Откроется экранная клавиатура.
- Если в адресной строке есть какой-либо текст, он будет выделен, когда вы коснетесь адресной строки; в противном случае удалите этот текст.
-
3
Введите поисковый запрос. Введите слово или фразу.
-
4
Нажмите Найти. Эта кнопка находится на клавиатуре. Будет найден контент, соответствующий поисковому запросу.
- На Android-устройстве нажмите «Перейти» или Enter/Return.
-
5
Перейдите на вкладку Картинки. Она находится в верхней части страницы результатов поиска. На экране отобразятся только картинки.
-
6
Найдите нужное изображение. Для этого прокрутите результаты поиска.
-
7
Откройте картинку. Для этого коснитесь ее.
-
8
Нажмите на значок «Поделиться»
. Он находится под картинкой. Откроется меню.
- На Android-устройстве коснитесь значка «Поделиться»
.
- На Android-устройстве коснитесь значка «Поделиться»
-
9
Скопируйте ссылку. Нажмите и удерживайте ссылку в нижней части меню, а затем нажмите «Копировать ссылку», когда появится запрос.
-
10
Вставьте ссылку. Чтобы просмотреть адрес картинки, запустите любое приложение с текстовым полем, коснитесь текстового поля, коснитесь и удерживайте текстовое поле, а затем в меню нажмите «Вставить».
Реклама
-
1
Найдите нужное изображение. Можно найти адреса большинства изображений, которые есть в интернете.
-
2
Убедитесь, что открыли само изображение. На некоторых веб-сайтах есть миниатюры картинок, а не сами изображения. В этом случае вы узнаете адрес миниатюры, а не картинки. Поэтому убедитесь, что в браузере открылось само изображение.
- Например, картинки в этой статье на самом деле являются миниатюрами. Чтобы открыть само изображение, нужно щелкнуть по его миниатюре.
-
3
Щелкните по нужному изображению правой кнопкой мыши. Откроется меню.
- Если на компьютере Mac у мыши одна кнопка, удерживайте Ctrl и щелкните по изображению, чтобы открыть контекстное меню.
- На мобильном устройстве (например, смартфоне или планшете) нажмите и удерживайте изображение, а затем в меню коснитесь «Копировать адрес» или «Копировать ссылку». Эта опция есть не во всех браузерах.
-
4
Скопируйте адрес изображения. В меню выберите следующую опцию (в зависимости от браузера):
- Chrome: нажмите «Копировать URL картинки»;
- Firefox: нажмите «Копировать ссылку на изображение»;
- Microsoft Edge: нажмите «Копировать ссылку»;
- Internet Explorer: нажмите «Свойства», выделите адрес справа от заголовка «Адрес» и нажмите Ctrl+C.
- Safari: нажмите «Копировать адрес изображения».
-
5
Вставьте адрес. Скопированный адрес будет отправлен в буфер обмена. Теперь адрес можно вставить куда угодно, например, в сообщение, документ или адресную строку браузера.
- Если вы скопируете что-то еще, прежде чем вставите адрес, он будет перезаписан скопированным контентом.
Реклама
-
1
Уясните суть этого метода. Чтобы присвоить адрес изображению, которое хранится на компьютере, загрузите картинку на любой сервис для хранения и обмена фото (например, на Imgur), а затем скопируйте ссылку на эту картинку. Imgur является одним из самых популярных из таких сервисов.
-
2
Откройте сайт Imgur. Перейдите на страницу https://imgur.com/ в веб-браузере компьютера. Откроется домашняя страница Imgur.
-
3
Щелкните по New post (Новая публикация). Это зеленая кнопка в верхней части домашней страницы. Откроется меню.
-
4
Нажмите Browse (Обзор). Эта серая кнопка находится посередине меню. Откроется Проводник (Windows) или Finder (Mac).
-
5
Выберите изображение на компьютере. Перейдите в папку с нужным рисунком, а затем щелкните по нему, чтобы выбрать.
-
6
Нажмите Открыть. Эта кнопка находится в правом нижнем углу окна. Выбранная картинка будет загружена в Imgur.
- Изображение можно озаглавить — для этого щелкните по текстовому полю над изображением и введите текст.
-
7
Нажмите Copy (Копировать). Эта серая кнопка находится справа от адреса изображения в верхней правой части страницы. Адрес изображения будет скопирован в буфер обмена компьютера.
-
8
Вставьте адрес. Чтобы просмотреть адрес картинки, вставьте его в текстовое поле или текстовый редактор — поместите курсор в текстовое поле и нажмите Ctrl+V (Windows) или ⌘ Command+V (Mac).
Реклама
Советы
- Поисковые системы (Яндекс, Bing) аналогичны Google, но Google является самым популярным поисковиком в мире.
Реклама
Предупреждения
- Чтобы использовать изображение, созданное другим человеком, получите его разрешение и упомяните его возле изображения; в противном случае использование изображения считается незаконным.
Реклама
Об этой статье
Эту страницу просматривали 145 102 раза.
Была ли эта статья полезной?
Содержание
- 1 Что такое картинка?
- 2 Как узнать URL картинки?
- 3 Букмарклет IMGs – URL картинок на веб-странице
- 4 Букмарклет gIMGs – URL картинок в выдаче Google
- 5 Введите ссылки на изображения в Интернете (URL)
- 6 Введите текст надписи на всех картинках
Что собой представляет картинка в сети Интернет? Как узнать URL картинки? Простой и удобный букмарклет IMGs для отображения списка картинок и их URL адресов на текущей веб-странице.
Что такое картинка?
Для начала давайте определимся с терминологией. URL – это единый указатель местонахождения ресурса и его файлов в сети Интернет, а картинка – это файл, хранящий изображение в одном из графических форматов. Таким образом, URL картинки – это указатель местоположения графического файла в сети Интернет на том или ином ресурсе.
Большая часть информации сети Интернет представлена в HTML-формате. HTML – это стандартный язык разметки документов, интерпретируемых браузрами и отображаемыми в удобочитаемом для пользователя виде.
Для вставки картинки в HTML-документ используется тег , с указанием URL картинки в атрибуте src (от англ. source – источник). Подробней о нём читайте тут, а я приведу лишь пример HTML-кода для вставки картинки:
Обратите внимание, что помимо атрибутаsrc, здесь имеется и атрибут alt, содержащий альтернативный текст, который описывает содержание картинки и выводится в том случае, когда браузер не может отобразить картинку.
Интерпретация браузерам, приведённого выше, примера кода для вставки картинки в HTML-документ будет иметь вид:
Как узнать URL картинки?
Чтобы узнать URL картинки в HTML-документе, выполните следующие действия:
- Наведите курсор на картинку и кликните правую кнопку мыши.
- В открывшемся контекстном меню кликните пункт «Копировать URL картинки» (он может называться и иначе, но суть от этого не меняется).
- Теперь URL картинки находится в памяти Вашего компьютера. Чтобы его вставить в текстовое поле, используйте комбинацию клавиш Ctrl+V.
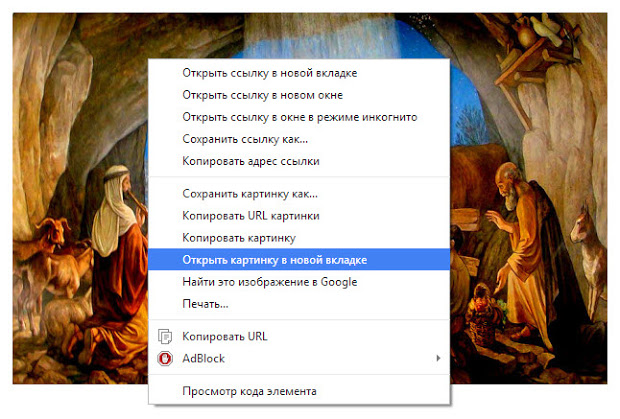
Также Вы можете использовать пункт контекстного меню «Открыть картинку в новой вкладке» и посмотреть URL в адресной строке браузера.
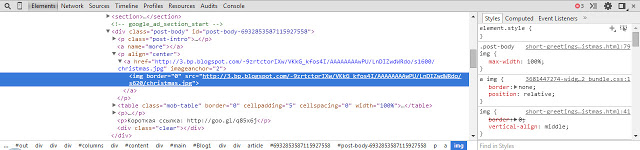
Более продвинутые пользователи могут посмотреть исходный код HTML-документа. Для этого следует использовать комбинацию клавиш Ctrl+U или пункт контекстного меню «Просмотреть код элемента».
Букмарклет IMGs – URL картинок на веб-странице
Гораздо более удобным способом узнать URL картинки является использование простого букмарклета, который я назвал IMGs. Букмарклет – это JavaScript закладка в вашем браузере, а IMGs – это букмарклет, который отображает список имеющихся в HTML-документе картинок с их URL адресами во всплывающем окне.
Для того чтобы установить букмарклет IMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.
- Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);var%20imgs=document.getElementsByTagName(«IMG»);if(imgs.length>0){[].forEach.call(imgs,function(e){if(e.src)win.document.write(«
«)})}»>IMGs. Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок.
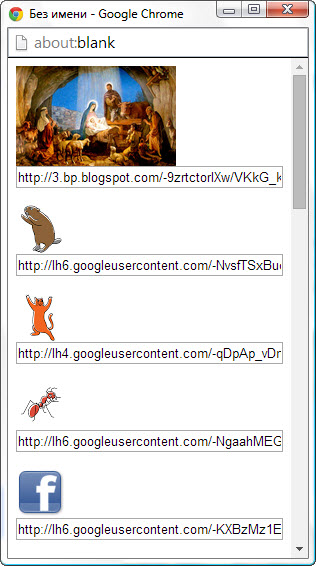
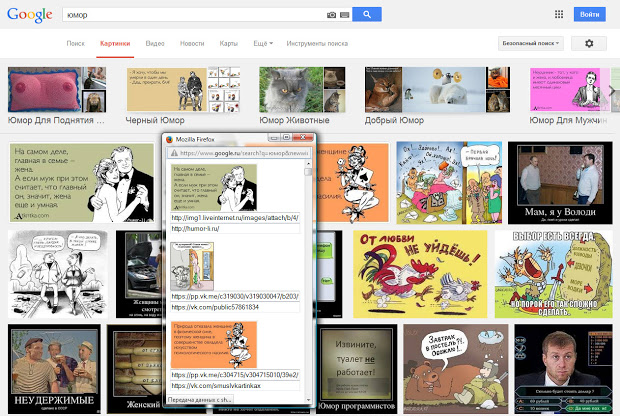
- Теперь зайдите на любую веб-страницу и кликните закладку IMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр, присутствующих на веб-странице, картинок и поля с их URL адресами, которые можно скопировать и использовать так, как Вам нужно.
Букмарклет gIMGs – URL картинок в выдаче Google
В отличии от классического варианта, здесь понадобилось разбраться с URL адресами ссылок каждого результата поиска, в которой содержится URL картинки и её источника. Именно поэтому во всплывающем окне отображается уже два поля, а сама миниатюра кликкабельна.
Для того чтобы установить букмарклет gIMGs выполните следующие действия:
- Отобразите панель закладок в браузере. В Google Chrome для этого можно использовать комбинацию клавиш Ctrl+Shif+B. В других браузерах используйте меню.Переместите на панель закладок следующую ссылку – img{max-height:100px}input{width:100%}»);if(rg_el.length>0){[].forEach.call(rg_el,function(e){var%20t=e.getElementsByClassName(«rg_l»);if(t.length>0){var%20n=t[0].href.match(new%20RegExp(«imgurl=([^&]*)»))[1],r=t[0].href.match(new%20RegExp(«imgrefurl=([^&]*)»))[1];win.document.write(«
<inpnp>gIMGs, Просто наведите на неё курсор, нажмите левую кнопку и, удерживая её, перетащите ссылку на панель закладок. Теперь произведите поиск в Google поиске по картинкам и кликните закладку gIMGs. В открывшемся окне Вы увидите список, состоящий из миниатюр со ссылкой на источники поля с URL адресами картинок и их источников. </inpnp>
</ol>
На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/zDH5gv
Перенесите файлы сюдаВыбрать файлыПо ссылкамВсе картинки сеанса<label>Уменьшить картинки до</label>pxСоздать новый альбомНазвание


Введите ссылки на изображения в Интернете (URL)
ОтменаOK
Введите текст надписи на всех картинках
ОтменаOKОтменаOKАдмин-Топ Видео
Cервис позволяет легко и быстро публиковать ваши картинки и видео на страницах любого интернет-форума, блога, чата, доске объявлений (необходимая подготовка выполняется автоматически). Вам нужно только выбрать контент на диске, нажать кнопку ЗАГРУЗИТЬ и затем скопировать готовую ссылку в свое сообщение. Кроме того данный хостинг обладает множеством преимуществ: — Не требует регистрации — Срок хранения неограничен* — Максимальный объем загружаемого файла картинки до 40Мб — Загрузка видео без ограничений — Возможность загрузки изображений с помощью: — программы Радикал-Фото ShellExtension — новой Мобильной версии РАДИКАЛ – ФОТО — Сервис полностью бесплатен *если к картинке или видео не было обращения больше года, то данный контент считается потеряным и удаляется.
Статистика: всего 905 458 из них за сутки 39 | всего 759 320 898 из них за сутки 121 619
Контакты | Правила<text> | Обращение к пользователям | Вызов Деда Мороза и Снегурочки</text>Radikal.ru 2005-2019
Всем доброго времени суток. Каждому из нас приходится рано или поздно сталкиваться с вопросом:как и где узнать URL адрес ссылки на картинку. А задачка то оказывается легко решается. Сейчас расскажу. Заходите на сайт radikal по ссылке: radikal.ru Обратите внимание, сервис бесплатный и без регистрации. Смотрите на скриншоте, как пользоваться.Теперь нам надо «выбрать файл». Выбираете с компьютера нужную картинку, увидите её отображение внизу, и нажимаете «загрузить». После загрузки изображения Вас перекинет на страницу с адресами картинки.
Здесь девять или десять адресов изображения, которые можно скопировать и вставить на форуме, в виде текста и.т.д. Адрес ссылки на картинку-самый первый. Копируете обычным способом. Правой кнопкой мыши-выделить все-копировать, и вставить куда Вам надо. Как видите ничего сложного, а у нас с Вами одной проблемой стало меньше. Всего доброго ! Рекомендую почитать статьи:
- Простые способы узнать адрес ссылки изображений;
- Как при наведении мыши получить эффект изображения круглой или овальной формы;
- Изображения качающиеся, повороты и другие эффекты;
Рекомендуемый контент: ⟵ Следующее Предыдущее ⟶ Главная страница Используемые источники:
- http://chuvyr.ru/2015/01/howto-get-image-url.html
- https://radikal.ru/
- https://www.bdblogov.ru/2013/08/url.html
Есть несколько поводов, по которым вам может понадобиться URL картинки. Как узнать этот загадочный код, интересуются прежде всего те, кому нужно размещать изображения в блогах, на сайтах, отправлять их друзьям. Но также с его помощью можно устраивать «визуальный» поиск и находить источники фото.
Начать стоит с вводной информации, которая объяснит смысл понятия URL.
Что такое URL и зачем он картинкам?
URL – это адрес размещения любого объекта в интернете. И если о ссылках на сайты знают все, то для большинства станет открытием существование URL картинки. Как узнать этот код – вопрос, аналогичный вопросу о том, где находится источник изображения.
Фото, картинка, документ – любой подобный файл обязательно имеет свое место на определенном сервере. Именно на него и указывает код URL. Если перевести термин дословно, то получится что-то вроде «универсального локатора ресурса». А если сказать обычным языком, то это указатель адреса источника.
Как узнать URL картинки в браузере?
На это вопрос существует четкий ответ. Не важно, зачем вам понадобился URL картинки. Как узнать его, не выходя из браузера?
Выберите интересующее изображение и кликните по нему правой кнопкой мышки. В выпавшем меню прежде всего пользователя должен интересовать пункт «копировать ссылку» или «копировать URL». У каждого браузера список может иметь отличия, но эта функция всегда звучит примерно одинаково. Вы сразу поймете, какой пункт нужен, как только его увидите.
После клика адрес картинки добавляется в буфер обмена. Вы можете вставить его в адресную строку, сообщение приятелю или пост на форуме. Проверить правильность действий можно уже по формату ссылки. Так как речь идет об изображении, то в конце должно быть указано расширение jpg.
Как узнать URL картинки на компьютере?
Это также несложно выяснить. Вы уже поняли, что адрес изображения в интернете – это и есть URL картинки. Как узнать его, если фото находится на вашем компьютере, а не в Сети?
Чтобы у фото появилась ссылка на источник, её нужно на него загрузить. Для этих целей хорошо подходят социальные сети, файлообменники, Google. Диск. Процесс добавления для каждого из них будет происходить по своему алгоритму. Но как только изображение окажется в интернете, повторите действия из прошлого способа.
Пара кликов мышкой, и ссылка уже готова к использованию. Как видите, это действительно просто.
Реже, но все же может возникнуть вопрос о том, как узнать URL картинки на телефоне или планшете? На большинстве существующих моделей достаточно нажать пальцем на выбранное изображение и не убирать его несколько секунд. В ответ появляется контекстное меню. Оно отличается от того, что вы видели в браузере. Здесь нужно искать функцию, которая откроет картинку в новом окне.
Как только вы найдете этот пункт и нажмете на него, откроется страничка, на которой не будет ничего, кроме нужного фото. Адрес этой страницы – это и есть нужный вам URL.
Содержание
- Как узнать URL картинки?
- Что такое картинка?
- Как узнать URL картинки?
- Букмарклет IMGs – URL картинок на веб-странице
- Букмарклет gIMGs – URL картинок в выдаче Google
- Что такое url картинки и как их создавать в Интернете
- Что такое url картинки и как их найти
- Сервисы для создания ссылок на фото
- Как сделать url ссылку на картинку
- Заключение
- Как узнать url картинки на компьютере
- 4 коммент. :
- URL адрес — что это такое и как узнать урл веб-страницы сайта, изображения или видео
- Что такое URL адрес и из чего он состоит?
- Структура УРЛ и некоторые особенности для вебмастеров
- Кодирование и декодирование URL
- Как узнать URL изображения, видео или страницы сайта?
Как узнать URL картинки?
Что собой представляет картинка в сети Интернет? Как узнать URL картинки? Простой и удобный букмарклет IMGs для отображения списка картинок и их URL адресов на текущей веб-странице.
Что такое картинка?
Для начала давайте определимся с терминологией. URL – это единый указатель местонахождения ресурса и его файлов в сети Интернет, а картинка – это файл, хранящий изображение в одном из графических форматов. Таким образом, URL картинки – это указатель местоположения графического файла в сети Интернет на том или ином ресурсе.
Большая часть информации сети Интернет представлена в HTML-формате. HTML – это стандартный язык разметки документов, интерпретируемых браузрами и отображаемыми в удобочитаемом для пользователя виде.
Интерпретация браузерам, приведённого выше, примера кода для вставки картинки в HTML-документ будет иметь вид:
Как узнать URL картинки?
Чтобы узнать URL картинки в HTML-документе, выполните следующие действия:
Также Вы можете использовать пункт контекстного меню «Открыть картинку в новой вкладке» и посмотреть URL в адресной строке браузера.
Более продвинутые пользователи могут посмотреть исходный код HTML-документа. Для этого следует использовать комбинацию клавиш Ctrl + U или пункт контекстного меню «Просмотреть код элемента».
Букмарклет IMGs – URL картинок на веб-странице
Гораздо более удобным способом узнать URL картинки является использование простого букмарклета, который я назвал IMGs. Букмарклет – это JavaScript закладка в вашем браузере, а IMGs – это букмарклет, который отображает список имеющихся в HTML-документе картинок с их URL адресами во всплывающем окне.
Для того чтобы установить букмарклет IMGs выполните следующие действия:
Букмарклет gIMGs – URL картинок в выдаче Google
В отличии от классического варианта, здесь понадобилось разбраться с URL адресами ссылок каждого результата поиска, в которой содержится URL картинки и её источника. Именно поэтому во всплывающем окне отображается уже два поля, а сама миниатюра кликкабельна.
Для того чтобы установить букмарклет gIMGs выполните следующие действия:
На этом у меня всё. Спасибо за внимание. Удачи!
Короткая ссылка: http://goo.gl/zDH5gv
Спасибо что решил сделать такой букмарклет =)
22 января 2015 г., 11:31 Удалить комментарий
Отличная вещь! Очень удобно. Спасибо. Ещё бы с gif-анимацией такое же проделать.
5 августа 2015 г., 10:16 Удалить комментарий
А по понятней нельзя было написать, а то хрен разберёшь эту херотень
4 февраля 2018 г., 23:27 Удалить комментарий
13 марта 2018 г., 10:47 Удалить комментарий
Источник
Что такое url картинки и как их создавать в Интернете
В статье расскажу вам о том, что такое url картинки и как их можно создавать в Интернете. Процесс создания url картинок мы будем рассматривать на специальных сервисах.
Что такое url картинки и как их найти
Здравствуйте, читатели! Все картинки в Интернете имеют свой личный адрес, который называется URL. С его помощью можно копировать картинку и сохранять ее к себе на компьютер, либо вставлять на различные сайты в Сети.
Итак, что такое url картинки? Это указатель или адрес определенного изображения, который указывает на то, где он находится в Сети. Например, вы нашли в Интернете картинки, которые связаны с природой. Далее нажимаете по ней правой кнопкой мыши и кнопку из меню «Открыть изображение в новой вкладке».
В следующем окне вашего браузера будет открыта картинка вместе со своим адресом (Скрин 1).
Это и есть url картинки, который вы можете использовать. Далее мы создадим на практике собственную url изображения.
Сервисы для создания ссылок на фото
Рассмотрим небольшой обзор сервисов, с помощью которых вы сможете создавать собственные url картинки:
Выбрал только три лучших сервиса для создания ссылки на картинку. На мой взгляд они простые в использовании и на них не нужно регистрироваться.
Как сделать url ссылку на картинку
Итак, как сделать url ссылку на картинку? Пошагово разберем этот процесс с помощью последнего сервиса из списка – «Wmpics.pics»
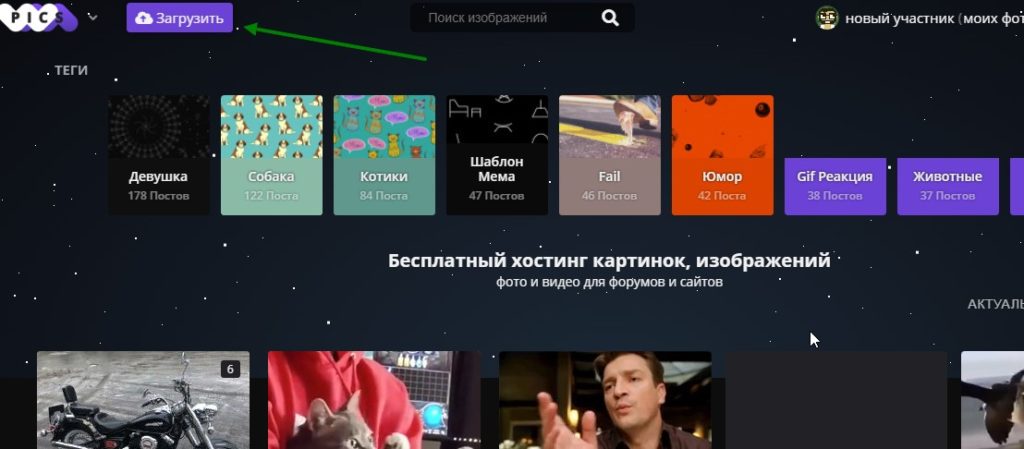
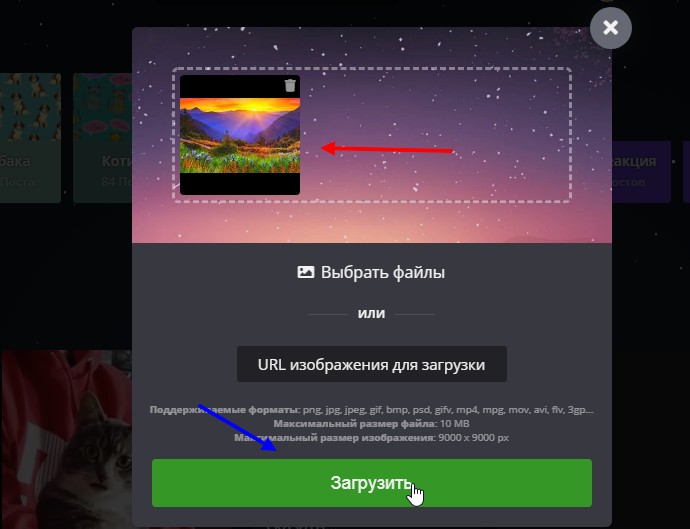
Переходите по указанному ранее адресу на сервис и нажимаете кнопку «Загрузить» (Скрин 2).
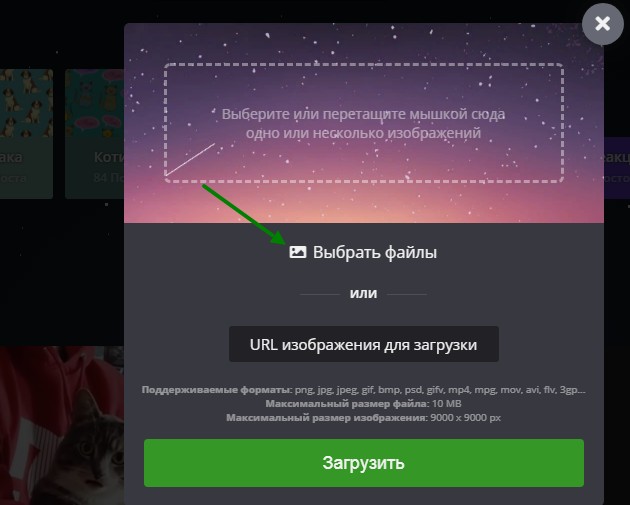
Далее кликните на кнопку «Выбрать файлы», чтобы загрузить картинку с компьютера (Скрин 3).
Ожидаем примерно 1-2 минуты, когда она загрузиться на сервис и нажимаем «Загрузить» (Скрин 4).
После нажатия предыдущей кнопки будет открыто окно, в котором можно опубликовать эту картинку, если вы зарегистрировались на сервисе. Если нет, то нажимаем вверху картинки кнопку «Редактировать».
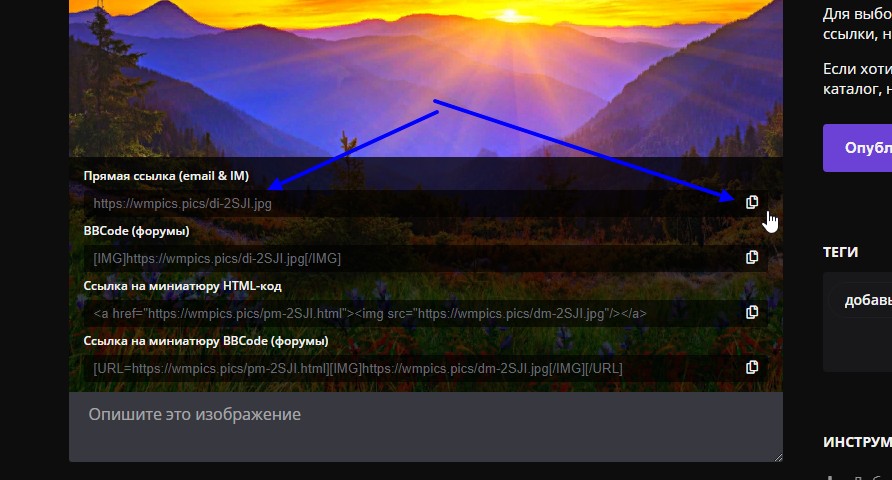
Далее наводим курсором компьютерной мыши на картинку и копируем url картинки в разделе «Прямая ссылка» (Скрин 5).
После копирования этой ссылки, в браузере появится уведомление о том, что ссылка скопирована в буфер обмена. Теперь, вы сможете ей пользоваться.
Заключение
В статье мы рассмотрели вопрос, что такое url картинки, как их найти и создавать с помощью специальных сервисов. Действительно вам не нужны программы, чтобы получить ссылку на свою картинку, например, на скриншот. Используйте проверенные мною сервисы и тогда с получением ссылки на картинки проблем не возникнет.
Источник
Как узнать url картинки на компьютере
4 коммент. :
Хочу научиться быстро создавать блоги.
Таня Соломникова, здравствуйте. Блог создать совсем не сложно. В меню слева читайте статью «Начало». Сложнее разобраться в шаблоне для индивидуального оформления. Без изменений в шаблоне воспользуйтесь настройкой в дизайнере шаблонов. Это для новичков. Отвечу на вопросы, задавайте в процессе.
У меня совсем другая визуализация и нет кода картинки
Елена, здравствуйте. В статье пишу об url адресе для изображений. Почитайте другую статью
Или клик по картинке правой кнопкой мыши-скопировать url адрес картинки.
Источник
URL адрес — что это такое и как узнать урл веб-страницы сайта, изображения или видео
Здравствуйте, уважаемые читатели блога Goldbusinessnet.com. Продолжаем изучение важнейших составляющих интернета, и на очереди у нас понятие «URL адрес» (урл по-простому), который юзеры вводят в адресную строку браузера (какой из них лучше?) в чистом виде.
И именно URL является тем базовым параметром атрибута href, с помощью которого создаются гиперссылки, входящие в состав гипертекста как основы Мировой Паутины. Благодаря урлу все пользователи получают возможность посетить нужный сайт и получить искомую информацию.
По большому счету, «URL» связан с терминами «URI» и «URN», краткое объяснение сути которых будут, безусловно, даны в соответствующем разделе настоящей публикации.
Кроме этого, разберем на наглядных примерах, из чего состоят урлы, какого вида они бывают и как находить адреса изображений, страниц сайта, видео и копировать их для своих нужд.
Что такое URL адрес и из чего он состоит?
Итак, начнем с самого начала, то есть с URI (Uniform Resource Identifier), аббревиатура которого в переводе с английского означает «Унифицированный идентификатор ресурса». Это уникальный набор символов, позволяющий идентифицировать любой ресурс в интернете: страницу вебсайта, файл, электронный почтовый ящик и т.д.
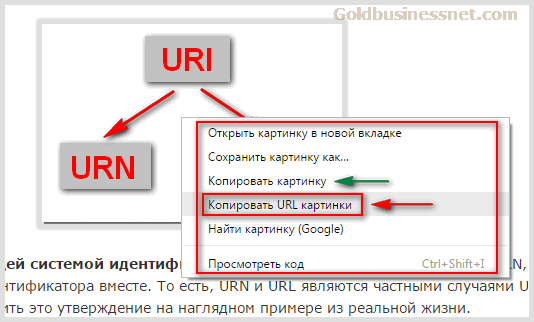
Составляющими URI являются URN (Uniform Resource Name — Унифицированное Наименование Ресурса) и URL (Uniform Resource Locator — Унифицированный Указатель Ресурса). Первый из них идентифицирует конкретный проект по его названию в пространстве имен, а второй указывает на его местоположение в интернете и обеспечивает доступ к нему посредством конкретного метода. Схематически это соотношение можно изобразить следующим образом:
URI является более общей системой идентификации. Она может включать в себя либо URN, либо URL, либо оба идентификатора вместе. То есть, URN и URL являются частными случаями URI. Попробую объяснить, что значит каждый термин, на наглядном примере из реальной жизни.
Допустим, имеется конкретный адрес (г. Нижний, ул. Верхняя, д.4, кв.15), до которого возможно добраться различными способами в зависимости от степени удаления пункта отправления. Имя владельца квартиры Василий Васильевич Пупкин.
Ну а полная информация, включающая адрес и имя находящегося по этому месту жительства человека — URI. Конечно, это в известной степени упрощенние, но зато оно помогает постичь суть без излишнего напряжения мысленных ресурсов.
Нас интересует в первую очередь унифицированный указатель, поскольку именно он является основной идентификационной системой, используемой широко на практике в глобальной сети. Поэтому далее мы и уделим основное время описанию структурных особенностей URL.
Структура УРЛ и некоторые особенности для вебмастеров
Итак, мы с вами определили в общих чертах, что же такое URL адрес. Это путь до любого файла (вебстраницы сайта, картинки, видео и др.). Начнем с простого примера. Вот как может выглядеть локатор в общем виде для одного из файлов, находящегося в определенной директории (папке):
В качестве реального примера привожу урл адрес файла, который содержит логотип этого блога:
Чуть выше я упомянул, что URL содержит не только указание на конкретное местоположение объекта в сети, но и то, каким способом можно получить к нему доступ. Так вот, протокол HTTP, стоящий в самом начале унифицированного указателя, как раз и является инструментом, который помогает открыть файл по указанному адресу в браузере.
У протокола передачи данных HTTP есть вариант HTTPS, обеспечивающий безопасное соединение и к переходу на который в последнее время склоняют вебмастеров поисковики (что, впрочем, будет благом для всех, особенно для коммерческих веб-ресурсов и проектов, где используется передача персональных данных пользователей).
Но вернемся к нашему примеру. После обозначения типа протокола «http://» (а в общем случае способа доступа, поскольку в урлах не всегда применяется протокол, но об этом ниже) идет уникальное название домена (читайте о доменных именах и о том, как их зарегистрировать). Кстати, доменное имя может быть указано и с WWW:
Тогда наблюдается присутствие в интернете двух разных ресурсов (с WWW и без) с одинаковым содержанием. С точки зрения поисковых систем это зеркала, являющиеся по своей сути дублями, которые жутко мешают продвижению проекта как в Яндексе, так и в Гугле.
К тому же, обратные ссылки, проставленные на ваш сайт с доноров, могут быть распределены в неизвестных пропорциях между зеркалами. Поэтому надо предпринять действия по определению главного домена и склейке зеркал, в том числе посредством 301-ого редиректа.
С доменным именем мы разобрались. Кстати, при создании сайта домен вашего веб-проекта будет считаться корневой папкой с точки зрения файловой структуры веб-сервера. Вследствие этого цепочку после двойного слеша можно воспринимать как последовательность вложенных друг в друга папок (их может быть несколько), где на конце урла находится нужный файл:
Этот файлик идентифицируется по названию и расширению, в нашем примере это «file.extension». Причем, расширение может быть самым различным (html, php, png и т.д.).
Но здесь надо иметь ввиду, что на веб-серверах во многих случаях используются Unix-подобные ОС, где, в отличие от Windows, расширения для файлов не являются обязательными и часто не применяются, поэтому запись «file.extension» может вполне быть принята за название файлика с точкой посередине. Эта информация нам может пригодиться в дальнейшем.
Для полноты картины нужно еще упомянуть об адресах страниц сайтов в интернете. Чаще всего встречаются урлы трех видов (ЧПУ), которые наиболее предпочтительны во всех смыслах:
Вроде бы, первый вариант больше всего отвечает разобранной нами схеме. Но в случае с URL страницы не все так однозначно. В теории это состоит следующим образом (попробую объяснить все на примере обычного блога, по-моему, он достаточно наглядный и понятный большинству).
Основываясь на приведенном мною в самом начале данного раздела статьи общем примере урла, возможно было бы рассуждать следующим образом. В соответствии с иерархией в блоге роль подпапок играют разделы (рубрики или категории) вебресурса, в которые включены отдельные вебстраницы (файлы). Ну а главная страница — это основная папка (корень сайта в файловой структуре сервера), содержащая рубрики.
При стандартных серверных настройках каждый URL, соответствующий каталогу (папке), должен заканчиваться слэшем, в этом случае обработчик «поймет», что необходимо отобразить листинг всех файлов, которые там содержатся, а не какой-то конкретный объект, поиск которого будет осуществляться, если слеша не будет (таким образом вы экономите ресурсы сервера).
В соответствии с этими рассуждениями локатор главной должен заканчиваться на «/», поскольку домен является корневой директорией:
По этой же причине такой же вид урла соответствует рубрикам сайта:
А вот статические или страницы записей выводятся в таком обличье:
Помните, чуть выше я упоминал о двух легитимных вариантах существования файлов в Unix-подобных операционных системах (с расширением и без)?
Если взять в качестве образца самый популярный в мире движок WordPress, то там все шаблоны, отвечающие за формирование различных страничек сайта (главной, рубрик, вебстраниц записей и т.д.) входят физически в одну директорию текущей темы.
Таким образом, содержание названных страниц в конечном виде существует лишь при просмотре в веб-браузере, а не физически на сервере. К слову, с файловым строением тем WP вы можете познакомиться перейдя по ссылке, этот материал даст вам дополнительные полезные сведения.
Кто привык копать глубоко и желает более подробно изучить этот архиважный аспект, отсылаю вас к очень качественному материалу, где он освещается на основе первоисточника в формате спецификации общего синтаксиса URL, и в котором красной нитью проходит утверждение, что урл вообще (вне зависимости от своего содержания) указывает на абстрактное местоположение ресурса, а не на его конкретное физическое расположение.
Более того, ни один из них не имеет сколь-нибудь заметного преимущества в глазах поисковых систем. Единственное, для обеспечения правильной индексации надо также установить 301 редирект в случае применения URL со слешем или без в конце.
Надеюсь, что предоставленная информация поможет вам определиться с настройкой урлов на своем сайте. Для проектов, работающих на WordPress, например, постоянные ссылки сайта можно легко настроить в соответствующем разделе админ-панели.
Важное замечание! Настройку ссылок желательно производить в начале создания проекта, дальнейшие изменения могут замедлить или приостановить продвижение сайта, поскольку переиндексация у поисковиков не происходит мгновенно.
Выше мы рассмотрели частные случаи различных типов локаторов, ну а общая блок-схема, демонстрирующая структуру URL, выглядит следующим образом:
Пожалуй, следует дать некоторые разъяснения по отдельным составляющим.
Схема. Как я уже отмечал выше, не всегда средством передачи данные служит протокол, хотя это наиболее распространенный вариант. Эту роль вполне может играть псевдопротокол (например, тот же mailto, являющийся средством отправки сообщения по электронной почте):
Для полноты информации вы можете ознакомиться с полным перечнем используемых схем на соответствующей страничке Википедии.
Кроме HTTP и HTTPS вебмастерами и разработчиками очень часто применяется на практике и FTP (тут об этом протоколе необходимые подробности), который очень удобен при работе с файлами своего проекта на сервере хостинга (что это такое и как купить место для сайта), если при этом воспользоваться помощью соответствующей программы (например, Файлзилла).
В таком случае для доступа к нужному файлу или папке понадобиться указать логин и пароль, а также порт (если он отличен от стандартного, применяемого по умолчанию):
Здесь в качестве хоста указано имя домена («goldbusinessnet.com»), но может быть использован и IP-адрес, идентифицирующий устройство в сети интернет (тут о взаимодействии ай-пи адресов, ДНС и доменных имен). Ну а «folder1/file.extansion» — это уточняющий URL-путь до объекта.
Для вебмастеров еще один нюанс заключается в том, что любой движок может генерировать локаторы, в которых присутствуют так называемые GET-параметры, следующие после знака «?» в конце урлов. Если их несколько (каждый может иметь свое значение), они разделяются «&»:
Страниц с такими адресами на сайте может набраться достаточное количество, причем их контент может быть тождественным с основными вебстраницами. Те, кто имеет свои блоги на Вордпрессе, могут столкнуться с ситуацией, когда наличие древовидных комментариев инициирует появление урлов с replytocom (правда, в последних версиях WP, по-моему, эта проблема уже не актуальна):
А это и есть самые настоящие дубли, большое количество которых способно существенно снизить скорость индексирования страничек, а значит, и косвенным образом замедлить продвижение веб- ресурса. Поэтому, думаю, будет уместным в этом месте дать гиперссылку, перейдя по которой вы узнаете, как бороться с самым разнообразным дублированным контентом на Вордпресс.
Если есть цель улучшить навигацию и направить посетителя не просто на нужную страницу, но в определенное место на ней, где есть искомая информация, то используют якорь (по-английски anchor), с помощью которого создаются хеш-ссылки:
К выше сказанному надо бы еще добавить, что в стандартных урлах рекомендуется использовать лимитированную выборку знаков: буквы латинского алфавита в нижнем регистре [a-z], цифры 9, точку [.], нижнее подчеркивание [_], и дефис [-].
Такие ограничения действуют со времени зарождения интернета, но с некоторых пор ввиду развития глобальной сети появилась необходимость формировать URL с применением символов национальных языков, включая русский. Такая возможность появилась, но для ее реализации требуется кодировка (encoding) любых знаков в формате ASCII, который понимают браузеры.
Кодирование и декодирование URL
Итак, после некоторых предпринятых соответствующими международными организациями усилий сайт может использовать для адресов своих страниц локаторы, включающие буквы практически любого языка. Нас интересует русский, поэтому можете проверить сие утверждение, введя в адресную строку браузера урл одной из страниц Русской Википедии:
Адрес корректно отобразится:
А после нажатия кнопки «Enter» откроется соответствующая страничка. Теперь попробуйте скопировать этот адрес в буфер обмена и вставить его в любой документ (например, в блокнот Windows). Получится такой набор:
Это и есть закодированные русские буквы, которые web-браузер автоматически преобразует в читабельный текст на кириллице. Кстати, в сети есть немало сервисов, которые предлагают быстрое кодирование и декодирование содержания URL, например, вот этот:
Конечно, для пользователей рунета гораздо более привлекательным является текст на русском, содержащийся в локаторе (кстати, и доменное имя может быть кириллическим).
Однако, формировать урлы на кириллице для страниц своего сайта я все-таки советую только в том случае, если проект имеет какие-то свои особенности, вследствие которых именно русские символы в URL будут эффективнее привлекать посетителей, особенно целевую аудиторию.
В других случаях все же оптимальнее будет применять латиницу (а для WordPress использовать плагины транслитерации для автоматического преобразования русских букв в постоянных ссылках в латинские), поскольку это исключает некоторые возможные ошибки, а поисковые системы не делают языковых предпочтений в этом аспекте при ранжировании.
Как узнать URL изображения, видео или страницы сайта?
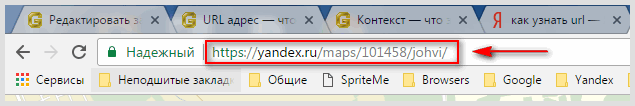
При работе в интернете да и просто во время сёрфинга или поиска информации в сети очень часто нужно просмотреть или скопировать адрес того или иного объекта. Где же взять нужный урл на открытой в браузере веб-страничке? Что касается URL страницы сайта, то его можно подсмотреть в адресной строке:
Правда, если данные передаются по обычному протоколу HTTP, то он, скорее всего, будет скрыт. Однако, если вы выделите урл, щелкните по нему правой кнопкой мышки и скопируете, выбрав из появившегося контекстного меню нужный пункт:
То после его вставки в нужное место он будет отображаться полностью (включая протокол «http://»). В случае использования владельцами веб-ресурса HTTPS локатора, соответствующего защищенному соединению, адрес веб-страницы будет доступен в полном виде сразу же после выделения и последующего клика по нему:
С помощью того же контекстного меню можно найти и скопировать также URL нужной вам гиперссылки, содержащейся в тексте:
Иногда нужно узнать урл размещенной в web-пространстве картинки. Для этого опять используйте тот же метод:
Только имейте ввиду, что если будете «Копировать картинку», то в буфер обмена поместите не ее URL, а само изображение, которое потом можете вставить в необходимое место.
Точно также есть возможность узнать и скопировать адрес видео. Ежели находитесь, например, в пределах Ютуба на странице с видеороликом, то это делается либо из адресной строки браузера, либо в разделе «Поделиться», находящемся чуть ниже ролика:
В случае присутствия видео в контенте веб-странички его URL- адрес можно получить с похожей легкостью (достаточно щелкнуть правой кнопкой мыши прямо по плейеру):
Таким вот образом вы легко можете получать и копировать URL-адрес практически любого объекта. Кстати, контекстное меню может принимать различный вид в зависимости от применяемого веб-браузера, но суть его опций остается практически идентичной.
Источник