Время на прочтение
3 мин
Количество просмотров 3K
На написание данной статьи меня подтолкнуло участие в соревнованиях по информационной безопасности — Capture the Flag (CTF). Это был MCTF 2021 , проводимый Московским Техническим Университетом Связи и Информатики.
Таск — Next Level Recon
Описание
Next Level Recon относится к категории MISC (разное) и имеет сложность «Easy», что как бы намекает нам, что таск будет легкий. Помимо описания содержит прикрепленный файл с расширением .pcap
Решение
Первый взгляд
Учитывая, что нам дан pcap-файл — это без сомнения дамп сетевого трафика. Рассмотрим его подробнее в анализаторе сетевого трафика — WireShark.
В дампе всего 26 пакетов, присутствуют только протоколы TCP и HTTP. Причем отправитель и получатель — это один и тот же IP-адрес.
Восстановление трафика
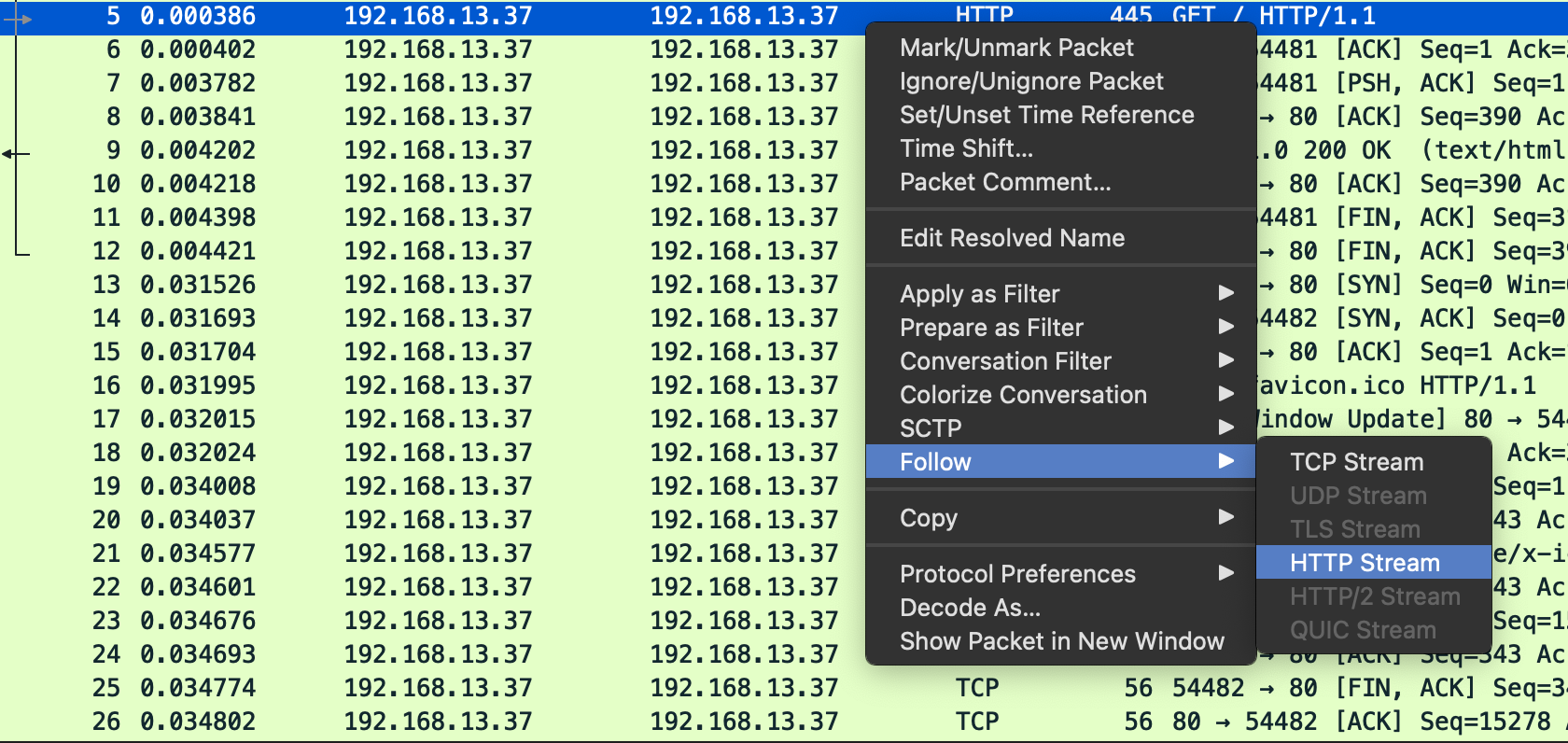
Попробуем собрать поток HTTP-трафика. Для этого щелкаем правой кнопкой мыши на HTTP-пакете и выбираем «Follow -> HTTP Stream«.
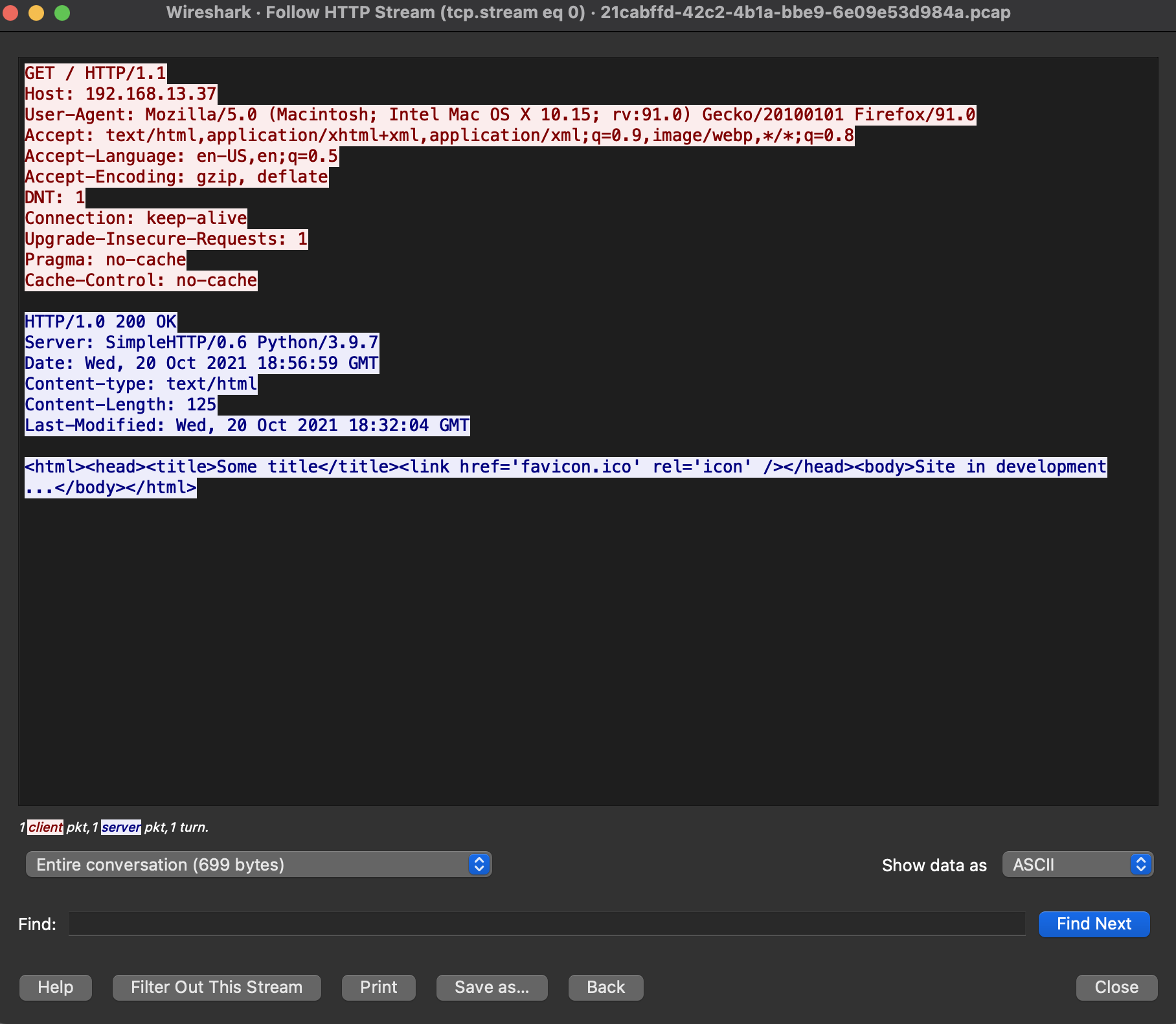
После сбора потока HTTP-трафика, мы наблюдаем картину обычного GET-запроса HTTP и ответа ему.
Судя по содержимому, ничего особенного здесь не происходит:
-
Скачивается иконка сайта (favicon.ico)
-
Выводится строка «Site in development…«
Так как в описании задания говорится, что нужно найти какой-то сайт, то можно попробовать «пихать» в поисковики специальные поисковые запросы с определенными строками и параметрами, но заранее скажу, что данный способ здесь не поможет. Поэтому под наш прицел попадает именно favicon.ico. Попробуем вытащить его из дампа.
Экспорт объектов из HTTP-трафика
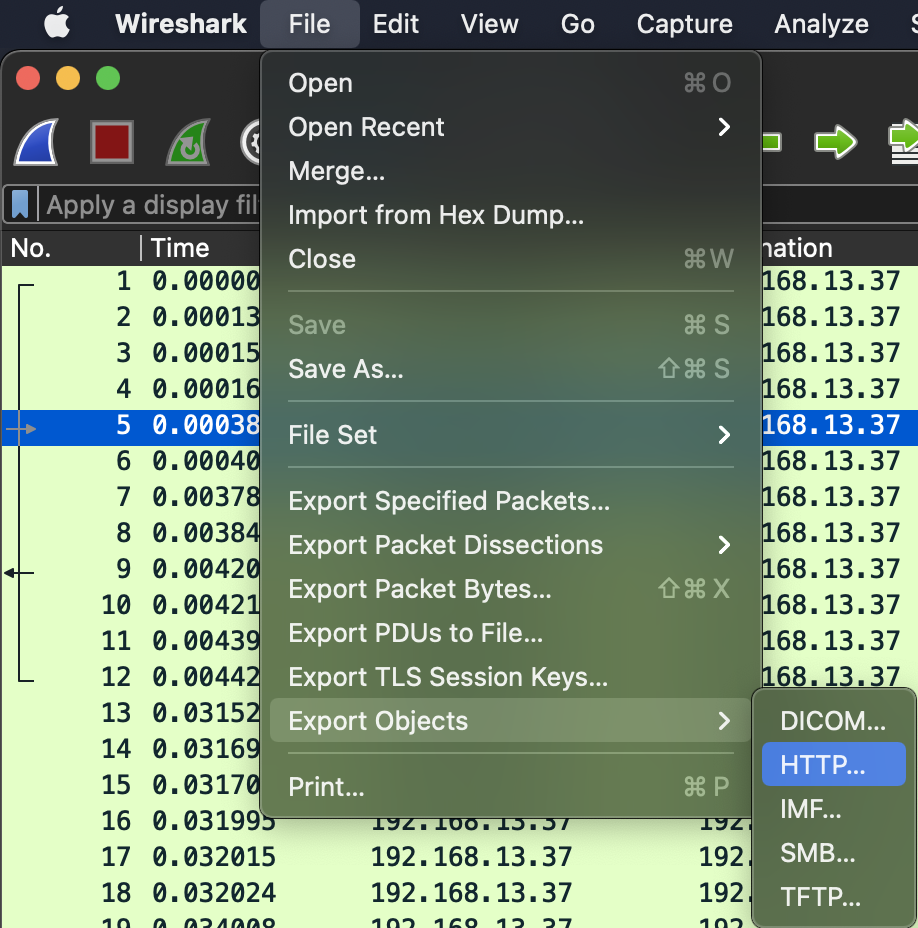
На самом деле здесь все просто — WireShark сделает все за нас. Нужно только нажать «File -> Export Objects -> HTTP…«
Далее просто нажать «Save All» и указать путь куда файлы будут сохранены.
Открыв для просмотра файл «favicon.ico» можно предположить, что он такой же, как и у самого сайта https://mctf.online, на котором и проходили соревнования. Судя по описанию таска, наши предположения должны быть верными. Проверить это на практике можно путем расчета контрольных сумм двух иконок (они совпадают).
Поиск по хешу
По заданию нам необходимо найти сайт, на который переехал сайт из дампа. Первое что приходит на ум — это искать в Shodan. У нас из исходных данных — файл favicon.ico. Продолжая верить в то, что это такая же иконка, как и у основного сайта соревнований, посчитаем MurmurHash от него.
Для этого на GitHub есть даже за нас написанный скрипт. Модифицируем его под наши исходные данные и получим следующее:
import mmh3
import requests
import codecs
response = requests.get('https://mctf.online/favicon.ico')
favicon = codecs.encode(response.content,"base64")
hash = mmh3.hash(favicon)
print(hash)Скормив этот скрипт питону, получим хеш: -535199269
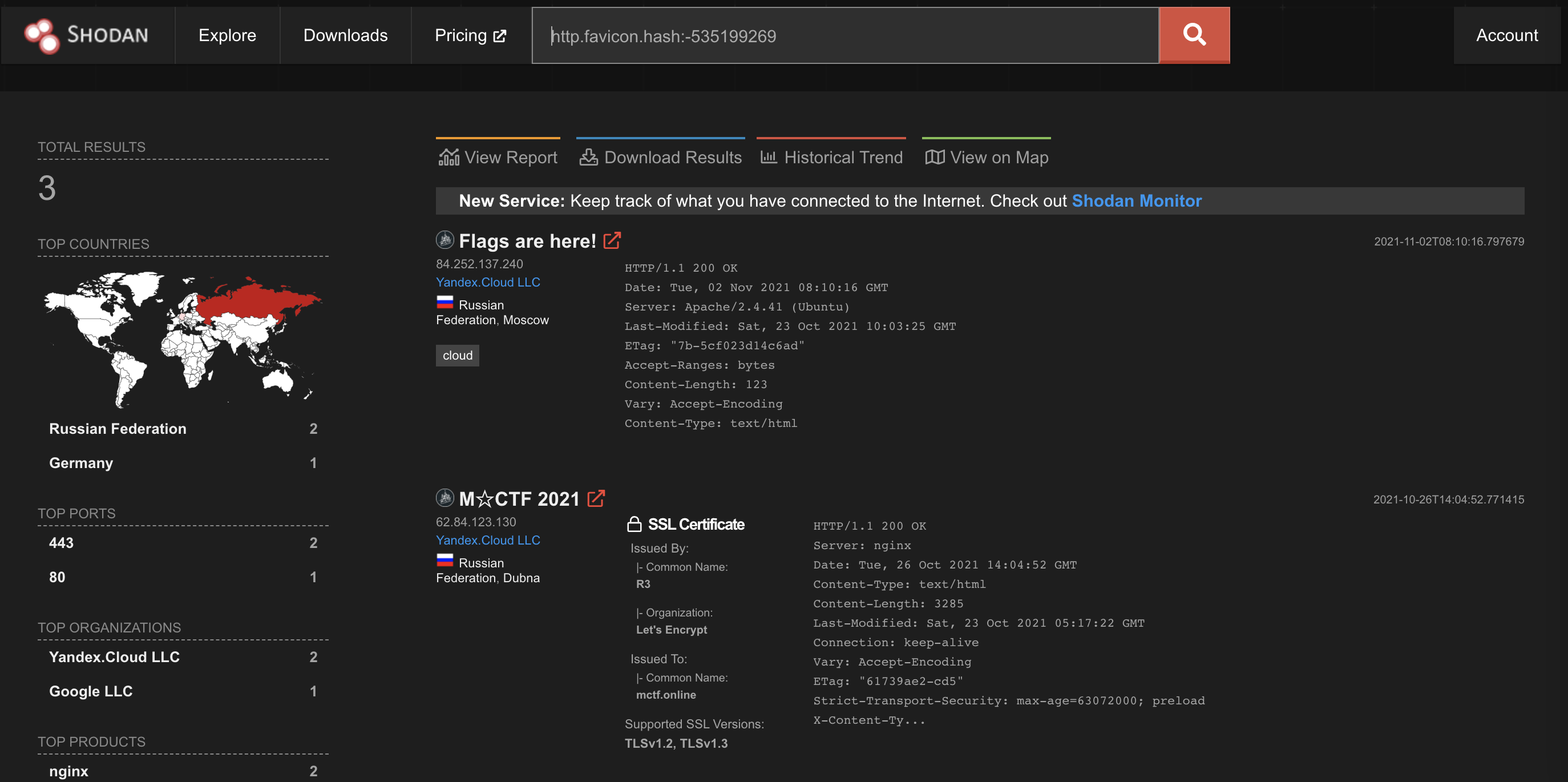
Остается скормить этот хеш в Shodan, применив специальный фильтр http.favicon.hash:
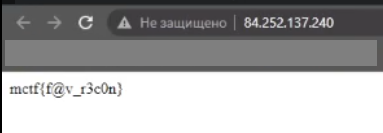
Как видно из результата запроса — найдено 3 совпадения, одно из которых это сам сайт https://mctf.online, а второй с говорящим названием «Flags are here!«. Наша теория подтвердилась! Зайдем на страницу по IP-адресу, на который указывает «Flags are here!«, чтобы забрать наш флаг:
Вывод
Таким образом можно искать любые сайты в Интернете — просто узнав MurmurHash соответствующего favicon.ico. Это может быть полезно, если сайт переехал на другое доменное имя, либо вы вообще не знаете ни доменное имя, ни IP-адрес, либо просто хотите посмотреть какие еще сайты хостятся с данным фавиконом.
Как же мне найти сайт, зная его иконку? :///
Если кто узнает сайт — буква М там была, на иконке. Синяя такая, выпуклая будто бы, переливалась еще.
- сайт
- иконка
Favicon— это значок сайта. Иконка видна в результатах поиска и во вкладках браузера и обозначает конкретный сайт или страницу. Также фавикон — это значок мобильного приложения на рабочем столе смартфона.
Простыми словами рассказываем, как создать и загрузить фавикон на сайт, а также объясняем, зачем он нужен.
Что такое favicon и для чего он нужен
Фавикон — это возможность сделать сайт более узнаваемым: его видно во вкладках браузера, в закладках, в сниппетах поисковой выдачи, на экране смартфона. Фавикон поможет привлечь на сайт больше посетителей, которые возможно станут вашими клиентами. Этот инструмент подчеркивает уникальность и фирменный стиль бренда.
Сам по себе favicon не влияет на ранжирование сайта в поиске и оптимизацию страниц. При этом он выполняет другие, не менее важные функции:
- С фавиконом страница сразу заметна в поисковой выдаче. Без иконки страница не бросается в глаза.
- Возрастает узнаваемость сайта. Фавикон — важная часть бренда. Логотип из favicon запоминается лучше и сразу освежает в памяти пользователя черты конкретного бренда.
- Пользователю легче найти нужный сайт. В выдаче, истории браузера или закладках найти нужный сайт, который отмечен знакомой иконкой, намного легче, чем без нее.
- Фавикон избавляет от ошибок в лог-файлах. Браузер отправляет запрос на файл favicon.ico и, если такой не находится, то возникает ошибка 404.
Требования к изображению для фавикона
При создании favicon нужно учитывать несколько параметров — формат, размер и дизайн. Рассмотрим каждый критерий более подробно.
Формат
Изначально изображения для favicon существовали только в одном формате — .ico (ико). Он довольно удобный, т.к. позволяет загружать несколько иконок разного размера. Однако браузеры часто выбирали неверный размер этого формата, и фавикон отображался некорректно, например, в низком разрешении.
Позже появились и другие форматы фавикона, они лучше отображались и меньше весили — svg (свг) и .png (пнг).
.svg — векторный формат графики, который смотрится четко в любом разрешении. Именно поэтому .svg отлично подходит для фавиконок, ведь для них не используются сложные изображения с большим количеством мелких деталей. Формат .png позволяет использовать прозрачный фон. Фафикон как бы «парит». Что особенно важно с эстетической точки зрения, если в браузере используется темная тема оформления.
Есть и другие форматы, например, .jpeg и .gif. Однако анимированные изображения могут перетягивать слишком много внимания на себя и отвлекать посетителей от содержимого сайта.
.jpg — весит меньше по сравнению с png, но не поддерживает прозрачность. Это нужно это учитывать.
Рассмотрим рекомендации по формату фавикона от разных поисковых систем. Для Yandex предпочтительнее использовать .svg, но поисковая система также поддерживает иконки в форматах .jpeg, .png, .bmp, .gif (без анимации). Google поддерживает форматы .svg, .ico, .gif без анимации, .jpeg, .png.
Размер
Рассмотрим размеры для самого распространенного формата фавикона — .ico.
Favicon.ico можно сравнить с контейнером, в котором содержатся сразу несколько файлов разного размера. Для корректного отображения достаточно использовать три: 16х16, 32х32, 48х48 пикселей. Такой размер будет корректно отображаться на разных браузерах/операционных системах и при необходимости легко масштабируется до нужных параметров.
Кроме того, у разных платформ требования к размеру фавиконок также отличаются. Обычно минимальный размер составляет 16х16 пикселей. Но, например, в соответствии с рекомендациями Яндекса лучше использовать иконки размером 120х120 пикселей, для Google это правило тоже актуально.
Для мобильных устройств нужны иконки большого размера, чтобы использовать их в качестве значков приложений. Так, для Android и Apple лучше подобрать изображения размером 180х180 пикселей.
Дизайн изображения
Кроме формата и размера, важно продумать внешний вид фавикона. Для этого придерживайтесь таких параметров:
- Соответствие тематике сайта. Для сайта конкретной компании лучше взять ее логотип. Однако, если логотип сложный, вытянутый, имеет множество мелких элементов, лучше взять только его часть. Когда у бренда нет логотипа, подойдет тематическое изображение в цветовой гамме, соответствующей тематике сайта.
- Привлечение внимания. Сейчас 90% сайтов имеют фавиконы, а на первой странице поисковой выдачи они вообще есть у всех. Поэтому важно подобрать картинку, которая привлекает внимание и выделяется на фоне остальных. Часто для этого используют специальные символы, например, красную стрелку.
- Простота. Фавикон в закладках браузера, на его вкладках и в поисковой выдаче очень маленький. Поэтому не стоит выбирать картинку со множеством деталей: их просто невозможно разглядеть. Самый лучший вариант — изображение, где будет немного деталей, не больше трех цветов и понятный, однозначный смысл.
- Оригинальность. Фавикон должен быть уникальным — таким, чтобы его не использовали другие ресурсы. Например, если в поисковой выдаче будет несколько сайтов с одинаковыми иконками виде лебедя, ни один из них не будет выделяться. Банальные картинки тоже лучше не использовать.
Чтобы фавикон корректно отображался в разных контекстах, лучше сделать два варианта. Первый — со сплошной заливкой фона. Подходит, когда есть маска для фона. Например, в сетчатых закладках, контекстном меню. Второй вариант — с прозрачным фоном. Такая иконка показывается рядом с URL-адресом: в закладках браузера, в адресной строке и т.д.
Как создать фавикон
Создать фавикон можно разными способами. Например, с помощью Photoshop. Установите специальный плагин, который позволит создать файл в формате ico.
Также есть отдельные программы.
Самый простой способ создать подходящий фавикон — воспользоваться специальными сервисами. Они автоматически конвертируют из ваших изображений коллекцию необходимых фавиконов вместе с кодом для вставки на сайт. Рассмотрим несколько популярных онлайн-генераторов.
Realfavicongenerator
Для этого сервиса необходимо изображение размером 260х260 пикселей. В редакторе сервиса можно заменить фон, добавить отступы, изменить цветовую гамму. Сервис позволяет получить набор фавиконов нужных размеров и код для вставки на сайт.
Favic-o-matic
Для работы с сервисом нужен исходник размером не менее 310х310 пикселей. Изменить изображение нельзя: после обработки сервис сгенерирует код для вставки на сайт и предложит скачать пакет favicon.
Favicon.ico & App Icon Generator
Сервис не указывает размер исходного изображения. Однако при загрузке не квадратной картинки вам придет предупреждение. Изменить изображение не получится: сервис только выдает файлы и код для их вставки.
Faviconit
Для создания фавикона нужно загрузить изображение размером 310х310 пикселей и весом до 5 Мб. После обработки вы получите готовый пакет файлов. Также внутри будет HTML-код, который нужен, чтобы вставить фавикон на сайт.
Favicon.by
Сервис фавикон.бай бесплатный. Чтобы получить готовую иконку, достаточно загрузить в сервис изображение, поправить его при необходимости и нажать кнопку «Скачать фавиконку». Однако сервис не генерирует код для вставки фавикона на сайт.
Favicon.io
Еще один полностью бесплатный сервис для создания фавикона. В отличие от предыдущего конвертера, favicon.io — англоязычный ресурс. При этом сервис имеет понятные настройки. Создать фавикон можно из картинки, текста или эмоджи.
Протестируйте несколько разных Favicon Converter Online, чтобы подобрать подходящий.
Есть еще один вариант получения фавикона — скачать его с чужого сайта. Для этого нужно перейти по одной из ссылок, нажать Enter и скопировать изображение:
- http://www.google.com/s2/favicons?domain=example.ru
- http://favicon.yandex.net/favicon/example.ru
Вместо example.ru вставьте адрес сайта, с которого хотите извлечь фавикон. Однако вытащить и использовать чужую иконку — не лучший вариант. Во-первых, фавикон может быть защищен авторским правом, и его использование повлечет за собой наказание. Во-вторых, фавикон должен быть индивидуальным: одинаковые логотипы не будут выделяться и не привлекут внимания.
Как сделать вручную оптимальный набор иконок
На первый взгляд, идея самостоятельно создавать фавиконы выглядит абсурдной, ведь можно просто пользоваться генераторами. С такой точкой зрения не согласятся многие разработчики. Чтобы угодить всем ОС, браузерам и типам устройств, приходится «штамповать» на генераторах разные версии иконок. Можно пойти более рациональным путем и самостоятельно сформировать минимальный набор фавиконов, которые соответствуют современным требованиям. Разберемся, как это сделать.
Что должно войти в набор:
- Favicon.ico. Этот файл предназначен для устаревших браузеров. Вы можете остановиться на одном размере — 32×32 пикселей. Разместите файл на адресе https://example.com, а значок — на https://example.com/favicon.ico. Отдельные инструменты, в том числе RSS-ридеры, просто отправляют на сервер запрос /favicon.ico. Чтобы Chrome не путал ICO и SVG, используйте sizes=»any» для <link> на файл .ico.
- Значок SVG. Убедитесь, что на вашей HTML-странице проставлен тег <link> в <head> с rel=»icon», type=»image/svg+xml» и с href, который содержит ссылку на SVG-файл. Обратите внимание: SVG может содержать медиа-запросы. Благодаря этому вы сможете переключать один фавикон между светлой и темной темами.
- Изображение PNG для устройств Apple. Проверьте, что HTML-страница содержит тег <link rel=»apple-touch-icon» href=»apple-touch-icon.png»> внутри <head>. Для устройств на iOS 8+ подходят изображения 180×180 пикселей.
- Манифест веб-приложения для Android. Это файл JSON, данные из которого нужны браузеру, чтобы устанавливать ваш сайт в качестве системного приложения. Убедитесь, что на HTML-странице проставлен тег <link rel=»manifest» href=»path.web manifest»>. Этот тег ссылается на файл манифеста.
- Главный момент: в манифесте должно быть поле icon. Оно ссылается на иконку 192×192 пикселей и значок 512×512 пикселей. Первый фавикон отображается на главном экране. Вторая иконка выполняет функцию заставки при загрузке PWA.
Как выглядит поле:
Перейдем к тому, как сделать набор иконок.
Подготовьте SVG
Изображение .svg должно быть квадратным. Откройте исходник с помощью системного средства просмотра и убедитесь, что его ширина совпадает с высотой. Чтобы отцентровать изображение и скорректировать его размер, используйте любой SVG-редактор, например, Inkscape. После этого сохраните файл в формате icon.svg. Значок должен сочетаться с системными темами. Посоветуйтесь с дизайнером, как лучше инвертировать цвета для темного режима.
Откройте файл с помощью текстового редактора. Выберите с темной заливкой/без заливки. Добавьте выражение CSS. Оно будет запускаться при выборе темной или светлой темы. После этого измените заливку на те цвета, которые вам нужны:
Также с помощью выражения CSS можно добавить цвета P3.
Создайте .ico
Откройте icon.svg в редакторе растровой графики, например, в бесплатном GIMP. Подтвердите конвертацию SVG в растр. Не забудьте выровнять изображение по высоте и ширине — 32 пикселя. Экспортируйте файл в favicon.ico.
Настройки экспорта:
- 32 бит/с;
- 8-битный альфа-код;
- без палитры.
Если вы не пользуетесь GIMP, установите Inkscape и ImageMagick, чтобы экспортировать SVG в ICO в терминале:
Создайте PNG изображения
Откройте SVG-исходник в редакторе растровой графики, измените его размер на 512×512 и экспортируйте файл в виде icon-512.png.
Масштабируйте картинку до 192×192 пикселей. После этого экспортируйте файл в icon-192.png. Затем измените масштаб изображения на 140×140 и выберите размер холста 180×180, после чего экспортируйте картинку в формате apple-touch-icon.png.
Если вы работаете в Inkscape, сделайте так:
Оптимизируйте SVG и PNG
Для оптимизации можно выбрать инструмент SVGO. Чтобы начать его использовать, запустите: npx svgo —multipass icon.svg.
Еще один вариант — приложение Squoosh. Как с его помощью оптимизировать файлы:
- Откройте icon-512.png.
- Измените сжатие на OxiPNG.
- Уменьшите палитру до 64 цветов.
- С помощью ползунка сравните варианты «до» и «после». Если разница заметна, увеличьте количество оттенков в палитре.
- Нажмите «Сохранить».
Таким же образом измените icon-192.png и apple-touch-icon.png.
Все готово.
Как подключить фавикон к сайту
Если вы создали фавикон онлайн с помощью генератора, то у вас есть файл с иконками нужного размера и код. Их нужно загрузить на сайт, чтобы favicon отображался в поиске, закладках и в других элементах.
Сначала загрузите иконки в корневую папку вашего сайта. Для этого необходим доступ к ресурсу на хостинге. Загрузить иконки можно через менеджер файлов или через собственную панель управления, если у вашего хостинг-провайдера она есть.
У корневой папки могут быть разные названия: public_html, www, html или site. Если не найдете такую папку, обратитесь к провайдеру. Загрузить необходимо все файлы, которые вы получили при конвертировании изображения.
Следующий этап установки фавикона — настройка кода. Откройте код главной страницы: найдите файл head или header среди файловой системы сайта. Пропишите сюда код, который вам выдал конвертер. Чтобы не ошибиться, скопируйте и вставьте код.
Вот так должен выглядеть код для подключения фавикона:
Расшифруем важные части:
- rel — тип ресурса. Для большинства браузеров указывается icon.
- href — адрес файла.
- type — тип передаваемых данных. Зависит от файла. Например, для .ico — image/x-icon или image/vnd.microsoft.icon, для .svg — image/svg+xml.
Проверьте, все ли вы сделали правильно: фавикон должен отображаться в браузере. В сниппете поисковой выдачи favicon появится после индексации. Обычно на это уходит около двух недель.
Чтобы поменять старый фавикон на новый, проделайте то же самое: загрузите нужные иконки в корневую папку и смените код на главной странице.
Тестировать, отображается ли фавикон на сайте, можно с помощью специальных сервисов — Favicon Validator. Один из них — Favicon Checker. Тестирование достаточно простое: вставьте в специальное поле адрес сайта, и сервис покажет, на каких ОС и платформах фавикон отображается, а на каких пользователи его не видят.
Кроме того, можно проверить, как отображается фавикон конкретно в Яндексе и Google с помощью ссылок:
- http://favicon.yandex.net/favicon/www.example.ru
- http://www.google.com/s2/favicons?domain=www.example.com
Вместо «example». вставьте адрес своего сайта.
Если вы загрузили фавикон, а при проверке он не меняется на новый или не появляется на сайте, попробуйте сбросить кеш, перезапустить браузер, перепроверить правильность установки favicon. Иногда фавикон долго обновляется, потому что поисковик его еще не проиндексировал.
Резюме
Теперь вы знаете, как сделать и установить иконку. С фавиконом ваш сайт будет более заметным и узнаваемым, а это значит, вы получите больше трафика и потенциальных клиентов с сайта.
На относительно короткий период времени в результатах поиска в Google рядом с сайтом отображался его favicon. Я как-то не заметил ни начала этого эксперимента, ни окончания. Но, как оказалось, некоторым пользователям поисковика нравилась эта фича.
И правда, по иконкам можно быстро определить известные сайты и перейти сразу же к ним из поисковой выдачи. Вернуть привычный дизайн можно с помощью двух расширений: Иконка отображения Google поиска для Firefox и Google search favicons для Google Chrome.
После их установки иконки тут же вернуться в поиск. Какой-то дополнительной настройки не потребуется.
Теги:
chrome
Firefox
Иконка отображения Google поиска
Google search favicons
Как найти сайт по фото
Имея фотографию можно найти сайт, который является ее источником. Удобный сервис поиска по изображению был реализован поисковым гигантом Google. Искать интернет-страницу по картинке можно одним из трех способов.

Инструкция
Перетащите напрямую изображение с любой интернет-страницы в строку поиска images.google.com. Таким же способом можно перетащить в поисковую строку любую картинку или фотографию, открытую в графическом редакторе или программе просмотра на вашем компьютере.
Введите ссылку с адресом изображения. Если вы хотите найти другие сайты, на которых присутствует картинка, уже найденная вами в интернете, скопируйте ее адрес. Для этого щелкните правой кнопкой мыши по изображению и выберите пункт «Копировать URL картинки». Затем откройте Google Картинки и щелкните по иконке с изображением фотоаппарата в правом углу поисковой строки. В открывшемся окне появится поле для ввода адреса. Вставьте в него ссылку из буфера обмена с помощью команды Ctrl + V или через контекстное меню (открывается правым щелчком мыши).
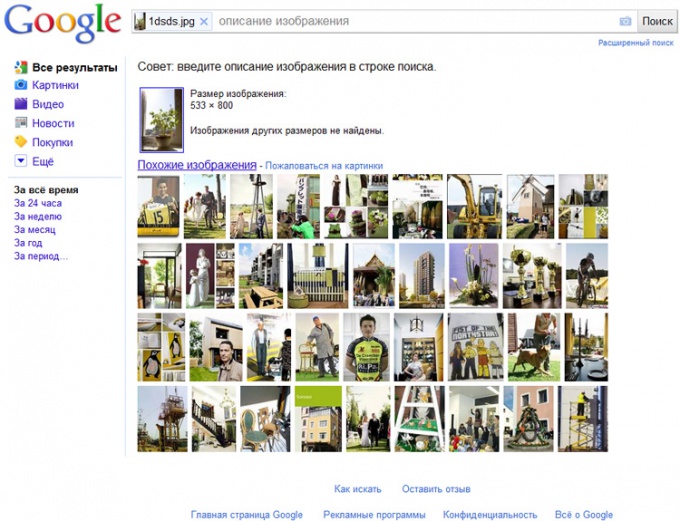
Загрузите файл со своего компьютера в поисковое поле. Для этого кликните тот же значок с изображением камеры и кликните ссылку «Загрузить файл». Нажмите кнопку «Выбрать файл» и укажите директорию в ваших документах. Поисковый робот предложит вам изображения, совпадающие с вашим или, если таковых не имеется в сети, похожие картинки. На странице результатов поиска будут отображены не только найденные изображения различных размеров и похожие картинки, но и список сайтов, имеющих отношение к выбранной вами фотографии.
Обратите внимание
Корректная работа поиска по картинке возможна не во всех браузерах. Данная опция доступна тем, кто использует Google Chrome, Internet Explorer (8-ю и более позднюю версии, Firefox не ниже 3.0 версии или Safari версии 5.0 и выше.
Полезный совет
Принцип работы поиска по картинке основан на технологии компьютерного зрения. Система подбирает наиболее подходящее текстовое описание для выбранного вами изображения, после чего ищет картинки с аналогичными ключевыми выражениями.
Источники:
- Справка Google: Поиск по картинке
Войти на сайт
или
Забыли пароль?
Еще не зарегистрированы?
This site is protected by reCAPTCHA and the Google Privacy Policy and Terms of Service apply.