Как создать красивую цветовую палитру
Время на прочтение
4 мин
Количество просмотров 16K
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.
Примечание: это далеко не единственный способ выбора хороших цветов, скорее, набор эвристик, которые я освоил самостоятельно. Надеюсь, что это поможет вам подбирать правильные цвета для вашего веб-сайта/приложения/игры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.
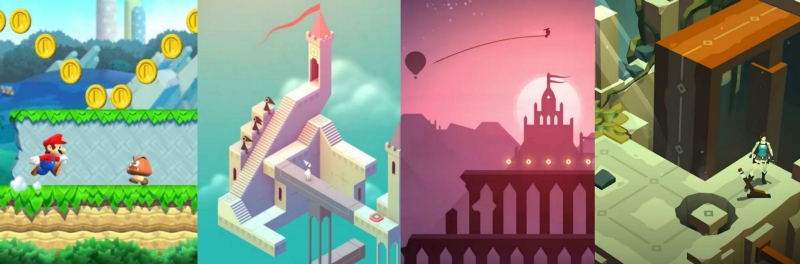
Слева направо: Super Mario Run, Monument Valley, Alto’s Odyssey, Lara Croft Go
Когда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.
Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
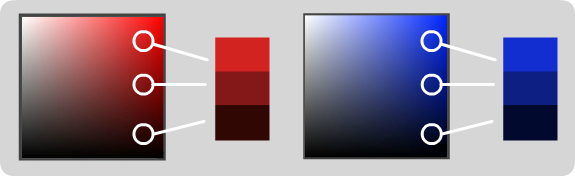
Яркость (светлые/тёмные)
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:
Яркость
В общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.
Контраст яркости
Хоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.
Контраст оттенков
Насыщенность (горизонтальная ось HSB) и контраст насыщенности
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.
Разные оттенки и плохой контраст
Разная насыщенность и плохой контраст
Что здесь происходит? Ответ заключается в том, что различные оттенки имеют разные внутренние тональные значения. Многим людям (в том числе и мне) сложно представить, какие тональные значения могут принимать разные оттенки. И это подводит нас к моему любимому трюку…
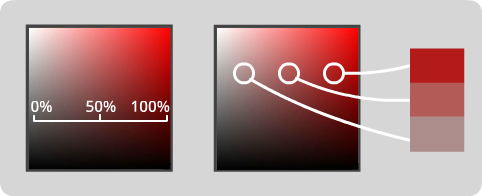
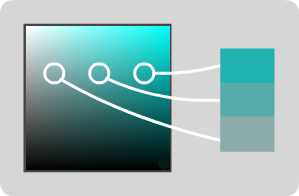
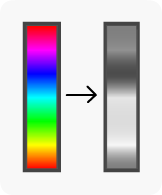
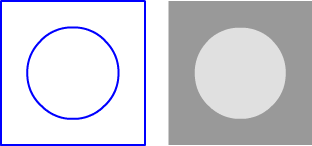
Хак с оттенками серого
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
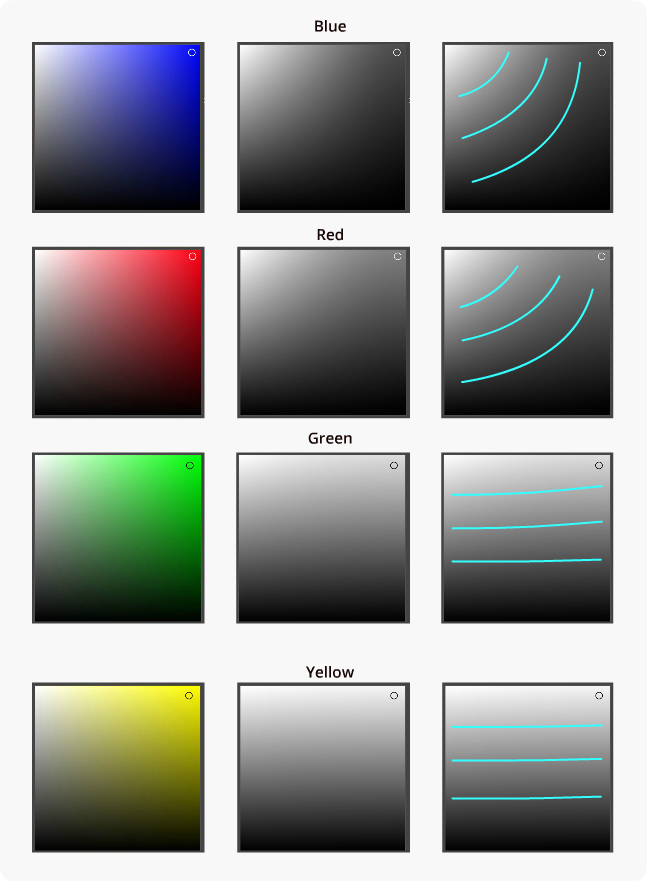
Внутренние тональные значения для разных оттенков
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):
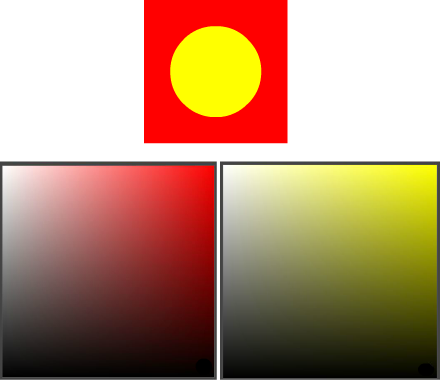
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст.
Контраст насыщенности: высокий контраст наверху, плохой — внизу.
Контраст оттенков: высокий контраст наверху, плохой — внизу.
Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.
Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.
Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.
1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
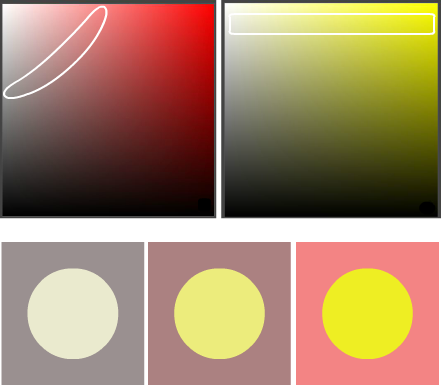
Пример 1
(1) Каркас и (2) предпочтительные контрасты в оттенках серого
(3) Выбранные базовые цвета
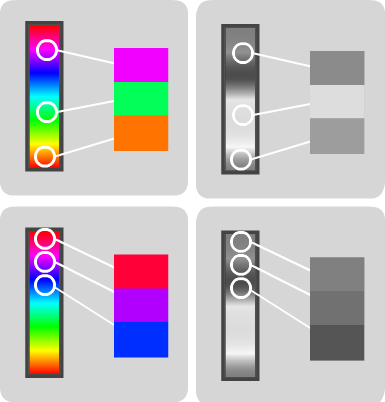
Если бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.
Соответствующие области тональных значений для базовых цветов
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:
(4) Несколько вариантов цветовых палитр
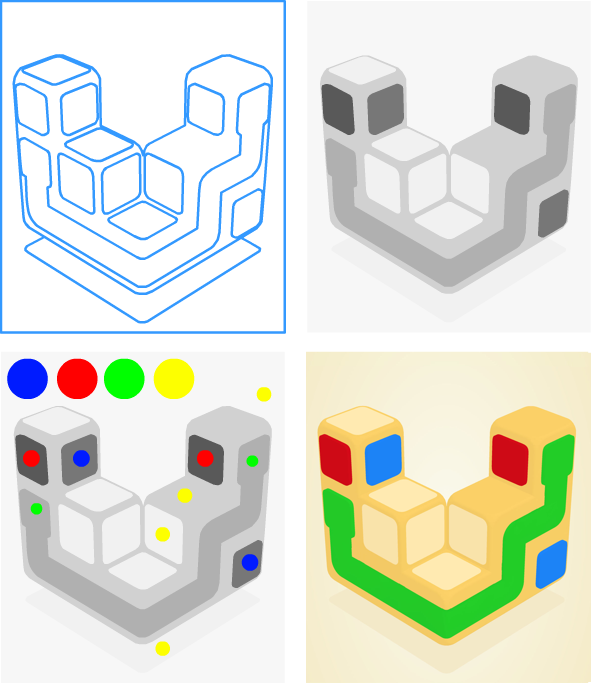
Пример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:
Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайн
Поздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.
Зачем нужна? Цветовая палитра — это главный инструмент дизайнера, при этом не важно, идет речь о веб-дизайне, дизайне интерьера, компьютерной графике или коммерческом рисунке. Правильное сочетание цветов сделает продукт востребованным.
Как создать свою? Нужно следовать общепринятым правилам (иногда их нарушать), понимать цели использования инструмента, комбинировать готовые решения, учитывать интересы целевой аудитории. Подробнее об этом читайте в нашем материале.
В статье рассказывается:
- Значимость цветовой палитры для дизайна
- Терминология и общая теория цвета
- Виды цветовых палитр
- Советы по созданию крутой цветовой палитры для UI
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Значимость цветовой палитры для дизайна
Мы даже не задумываемся о том, какое количество цветов нас окружает. Каждый предмет, который мы видим, содержит несколько оттенков. Нам может нравиться или не нравиться расцветка платья или общий колорит помещения. Одни оттенки цветовой палитры вызывают у нас приятные и теплые ассоциации, другие — связаны с тревожностью и неприятием. Эти и другие особенности различных цветов и их сочетаний изучает теория цвета.
Она является азбукой для дизайнеров и всех специалистов, так или иначе работающих с цветом. Живопись, иллюстрирование, дизайн требуют обязательного владения такими понятиями как комплементарные (дополнительные), сплит-комплементарные и триадические цвета, которые также изучаются в рамках данной теории. Она является базой для дизайнеров при выборе тональности, конкретных оттенков, их сочетаний при создании визуальных продуктов.
Также им помогает в этом так называемый круг цветовой палитры. Эти инструменты дают возможность использовать цвет как символ для передачи общего посыла, настроения, задумки, миссии и т.д.
Специалист, работа которого связана с цветом (дизайнер любого направления, стилист, иллюстратор, художник, колорист и т.д.), изучая теорию цвета, получает мощное подспорье в решении каждодневных задач. Применяя свои знания, он может без труда создать нужный оттенок, подобрать подходящий уровень яркости и насыщенности и т.д.
В частности, чтобы расставить смысловые акценты в изображении и привлечь внимание к отдельному объекту (например, к кнопке призыва к действию CTA — call to action).
Скачать
файл
Знание о влиянии цветов на человеческую психику дает дизайнеру возможность создавать фирменный стиль, передающий не только концепцию брэнда, но и транслирующий видение конечного покупателя, уровень его дохода; формирующий определенное отношение, связанное с теми или иными ассоциациями, традиционными представлениями в данной среде и т.д.
Глядя на тот или иной логотип, вывеску, мы испытываем разные эмоции, на которые нас настраивают, в голову приходят «нужные» мысли. Мы даже не догадываемся, какую важную роль в этом играет выбор цвета.
Конечно, не только подбор цветовой палитры работает на достижение дизайнерской задачи. Она решается комплексно, вместе с использованием различных форм, линий, шрифтов, их сочетаний и т.д.
Терминология и общая теория цвета
Изучение теории цвета начинают с разбора базовых понятий. А именно, категорий цветов.
Основные цвета — это база для создания любого оттенка цветовой палитры. В художественной системе цветовоспроизведения (также ее называют субстрактивной) их всего три: пурпурный, сине-зеленый, желтый. Отметим, что она отличается от аддитивной системы Максвелла (RGB, сокращенно от названия цветов на английском), согласно которой к основным относятся красный, зеленый и синий цвета.
Вторичные цвета образуются при смешивании двух основных. Так получаются оранжевый, фиолетовый и зеленый.
Третичные цвета создают, добавляя к основным вторичные. Их шесть: красно-оранжевый, красно-фиолетовый, сине-фиолетовый, сине-зеленый, желто-зеленый и желто-оранжевый.
Также нельзя обойтись без ключевых терминов.
- Тон. Обозначает используемый цветовой пигмент. Не будет ошибкой поставить знак равенства между тоном и цветом.
- Хроматичность — это чистота цвета, которая зависит от присутствия/отсутствия в нем белого, серого и черного. Высокий уровень хроматичности обозначает, что цвет полностью лишен вышеупомянутых тонов. Их добавление, соответственно, снижает хроматичность. На практике дизайнеру важно знать, что рядом находящиеся цвета должны заметно разниться по хроматичности.
- Насыщенность. От нее зависит, как то или иное освещение будет влиять на цвет. Выбирая этот параметр, следует ориентироваться на насыщенность естественных тонов.
- Тональность — это цвет, к которому добавили серый. Результат— довольно своеобразный. Производит впечатление старой картинки. Применение тональностей обосновано, если дизайнер стремится добиться ретро-эффекта или какой-то особой атмосферы.
- Тени создают, примешивая к цвету черный. Получается более темный тон.
- Оттенок, напротив, есть результат «разбавления» цвета белым. Пастельные оттенки особенно часто встречаются в женских изданиях, в дизайне детских комнат и товаров для малышей.
- Значение цвета или его яркость показывает, насколько он светлый или темный.
Вместе основные, вторичные и третичные цвета, их оттенки, тени и тональности составляют цветовой круг. Это своего рода шпаргалка для дизайнеров и других специалистов, работающих с изображением, которая помогает им подобрать цветовую палитру соответственно их запросу.
Виды цветовых палитр
Чтобы создать гармоничное сочетание цветов (цветовую схему), дизайнер прибегает к цветовой палитре. С ее помощью гораздо легче ориентироваться в огромном количестве тонов, тональностей, оттенков и теней. В теории люди додумались до этого еще много сотен лет назад. Но сегодня применение различных палитр максимально просто и удобно при работе на цифровом устройстве. Каждый цвет имеет свой уникальный HEX-код, который не позволит перепутать его с другим.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20976
Существуют следующие типы цветовых палитр:
- Монохроматические. Это «семейство» одного цвета, состоящее из его тональностей и теней. Беспроигрышный вариант, когда вы стоите перед мучительным выбором, какую цветовую палитру выбрать. Противопоставление родственных оттенков по яркости визуально приятно.
- Аналоговые. Представлены цветами-соседями по цветовому кругу. С ними удобно работать, когда есть необходимость избежать контрастов. Оптимальная цветовая палитра для сайта. Веб-страница выглядит гармонично, когда на ней присутствуют только аналоговые тона.
- Комплементарные. Строятся по принципу контрастов на базе тонов цветового круга, располагающихся друг напротив друга.
- Сплит-комплементарные. Аналогично предыдущему типу цветовых палитр, включает пару противоположных тонов, но один из которых делится на два соседних.
Читайте также
- Триадические. Их составляют из трех цветов, находящихся в цветовом круге на равном удалении друг от друга. Применение трех семейств тонов позволяет не только строить контрасты, но и создавать гармонии.
- Прямоугольные. Принцип в сочетании двух комбинаций комплементарных цветов. Профессиональные колористы и дизайнеры умело применяют их для создания запоминающегося и стильного изображения.
Советы по созданию крутой цветовой палитры для UI
Как мы уже говорили, любому творению дизайнера — будь то рекламный баннер, логотип или макет интерьера — недостаточно быть просто красивым и радовать глаз. Оно должно работать на формирование определенного настроения и располагать аудиторию к себе (если речь о презентации коммерческого продукта).
Таким образом, профессионал решает сразу несколько задач с помощью доступных ему визуальных средств. Один из его важнейших инструментов — создание на базе цветовой палитры цветовой схемы.
И тут встает важный вопрос: на что опираться в ее разработке?
Остановимся на этом чуть подробнее.
Совет 1: Выбор цвета должен основываться на теории цвета, а не на вашем вкусе и предпочтениях
- Подбор базовых цветов
Логично, что с этого надо начать, чтобы затем дополнять их подходящими тонами.
Основной цвет так важен, потому что он будет брать на себя максимум внимания пользователя при запуске программы, приложения и т.д. Интерфейс не должен быть визуально перегружен. В нем лучше не использовать больше трех тонов. Они играют роль своеобразных якорей, которые свяжут созданное впечатление с образом того или иного коммерческого продукта или бренда.
- Выбрать свой оптимальный белый и черный тон
Главное правило — избегать абсолютно белого и черного цветов.
Дело в том, что в сочетании они рождают очень сильный контраст 100 %-ой (у белого) и 0 %-ой (у черного) яркости. При зрительном восприятии это не очень комфортно. Поэтому пользователю будет неудобно пользоваться таким интерфейсом продолжительное время.
Остановитесь на нескольких тонах серой палитры, включающей нейтральные черные цвета с белыми оттенками.
- Привлекайте внимание с помощью ярких акцентов
Для ссылок и кнопок CTA как нельзя лучше подойдет яркая цветовая палитра. Остановитесь на одном тоне. Так пользователю будет интуитивно понятно, что данный элемент активен. И он быстро сможет совершить нужное действие.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Применяйте семантические цвета для фокусировки внимания на важных элементах и информации
При виде данного цвета пользователю должно быть понятно, что перед ним нечто важное, на что стоит обратить внимание.
Функция семантического цвета в следующем:
- Подчеркнуть статус пользователя, когда дальнейшие действия невозможны или требуют особого внимания; выделить важную информацию.
- Привлечение внимания к полям редактирования текста, а также различным переключателям, кнопкам выбора, чекбоксам и т.д.
- Визуальное выделение сообщений обратной связи.
Совет 2: Помните о правиле «60–30–10»
Несмотря на то, что оно было придумано в отношении общего дизайна, оно абсолютно применимо к digital-продуктам. Его использование помогает создать интерфейс, в котором пользователя мягко направляют от одной кнопки действия к другой.
Суть правила в следующем: основной цвет или цвет области занимает 60 % визуала, вторичный или поддерживающий цвет берет на себя 30 %, а сопровождающим и акцентным цветам остается 10 % занимаемого пространства интерфейса.
Такое процентное соотношение выбранных для цветовой схемы тонов гарантирует создание картинки максимально приятной и удобной для восприятия, в том числе с экрана цифрового устройства. Если расположить порядок цветов наоборот, эффект не исчезнет.
Совет 3: Определитесь с портретом своей целевой аудитории
Без этого невозможно создать грамотный UX-дизайн, цель которого завоевать лояльность публики и расположить ее к представляемому продукту/услуге.
Каждый цвет по-своему влияет на человека. Если дизайнер знает, какая задача перед ним стоит, и кто его аудитория, ему проще создавать визуал.
Понимая, что цветовая схема, в каком-то смысле, становится ключом к сердцам потребителей, дизайнер должен знать ответы на следующие вопросы:
- Кто его ЦА?
- Каков ее возраст?
- В чем особенность представляемого продукта?
- Какой спектр эмоций должен вызвать брэнд или коммерческий продукт?
Важно держать эту информацию в голове и поделиться ею со всеми участниками проекта, разрабатывающими UI-дизайн.
Совет 4: Разработка цветовой схемы с применением цветовой палитры фотографии как референса
Определенный пейзаж или городской сюжет могут послужить вам своеобразной отправной точкой при создании цветовой схемы. Так вы сможете создавать настроение, опираясь на знакомые и любимые образы.
Для этого можно использовать специальные ресурсы в Интернете.
Вот некоторые из них:
- Image-Palette (плагин Figma);
- co/image-picker (веб-приложение);
- Alembic (плагин для Sketch).
Совет 5: Грамотно используйте контрасты
Исходите не из того, что надо непременно создать противопоставление светлого и темного, а из имеющихся задач.
Так контрастное выделение сфокусирует пользователя на завершении действия, выборе.
Применение в качестве семантических цветов синего, зеленого и красного удачно в том смысле, что пользователь интуитивно быстро понимает их значение в интерфейсе.
Кроме того, по контрасту человек быстрее выделит текстовый элемент на фоне нетекстовых и легче воспримет изображение. Но здесь важно не переусердствовать, так слишком яркий или, наоборот, бледный по сравнению с фоном текст, неудобен для прочтения.
Чтобы быть уверенным, что игру с контрастами вы не проиграли, не забывайте проверять успешность применения этого эффекта с помощью обесцвечивания, а также открывать ваш цифровой продукт на разных устройствах.
Совет 6: Помните о людях с ограниченными возможностями или другими индивидуальными особенностями
Хоть цвет для дизайнера всегда будет основным выразительным средством, важно отдавать себе отчет, что не все могут одинаково его воспринимать. Исследования показывают, что 285 миллионов людей имеют проблемы со зрением: не могут видеть вообще или имеют трудности со зрительным восприятием информации.
Исходя из этого, при создании digital-продуктов помните следующие рекомендации:
- Не стоит делать ставку только на роль цвета. Дополняйте его текстовыми элементами и иконками для самых важных команд.
- Позаботьтесь о том, чтобы активные элементы были легко заметны. Модное направление неоморфизма в дизайне, к сожалению, не сочетается с инклюзивностью.
- Противоположные элементы (по смыслу) должны быть противопоставлены не только цветом.
- Сопровождайте изображения-символы кратким описанием.
- Сделайте возможной навигацию с помощью клавиатуры.

Читайте также
Совет 7: Используйте точную терминологию при обозначении цветов
Это особенно важно при работе в команде. Такой скрупулезный подход не только избавит вас от ошибок, но и упростит процесс.
В пользовательском интерфейсе откажитесь от описания цветов с помощью слов «светлый», «темный», применяйте специальные названия, которые помогут легко отличить один оттенок от другого.
Применение всех типов цветовых палитр при разработке цветовых схем в создании интерьеров, цифровых продуктов, брендировании — важнейший навык высококлассного дизайнера.
Важно не только грамотно применять знания теории цвета, но и учитывать запрос клиента. Для достижения этой цели всегда работайте с портретом целевой аудитории. Необходимо закладывать такие особенности, как ключевые черты менталитета, возраст, запросы, вкусы и т.д. При этом не бойтесь доверять собственному опыту и видению.

Идеи
Что такое цветовой круг Иоханнеса Иттена и как пользоваться палитрой цветов
Цветовой круг Иттена — это инструмент для подбора цветовых сочетаний. Схема помогает дизайнерам и художникам составить палитру, в которой оттенки гармонируют друг с другом.
Создатель схемы — Иоханнес Иттен, швейцарский художник, преподаватель и дизайнер. Он написал книгу «Искусство цвета», в которой сформулировал теорию сочетания оттенков и описал принципы работы с цветовым кругом.
Где применяют цветовой круг Иоханнеса Иттена:
В дизайне интерьеров. Определить основные цвета отделки помещения, выбрать удачные цветовые акценты и оттенки для декора.
В дизайне одежды. Подобрать основные и дополнительные оттенки тканей, выбрать цвета декоративных элементов.
В UX и веб-дизайне. Составить палитру для сайта и мобильного приложения, найти удачные сочетания корпоративных цветов и веб-элементов: меню, кнопок, попап-форм и других.
В маркетинге. Выбрать корпоративные цвета бренда, найти удачную цветовую палитру для упаковки товара и рекламной продукции.
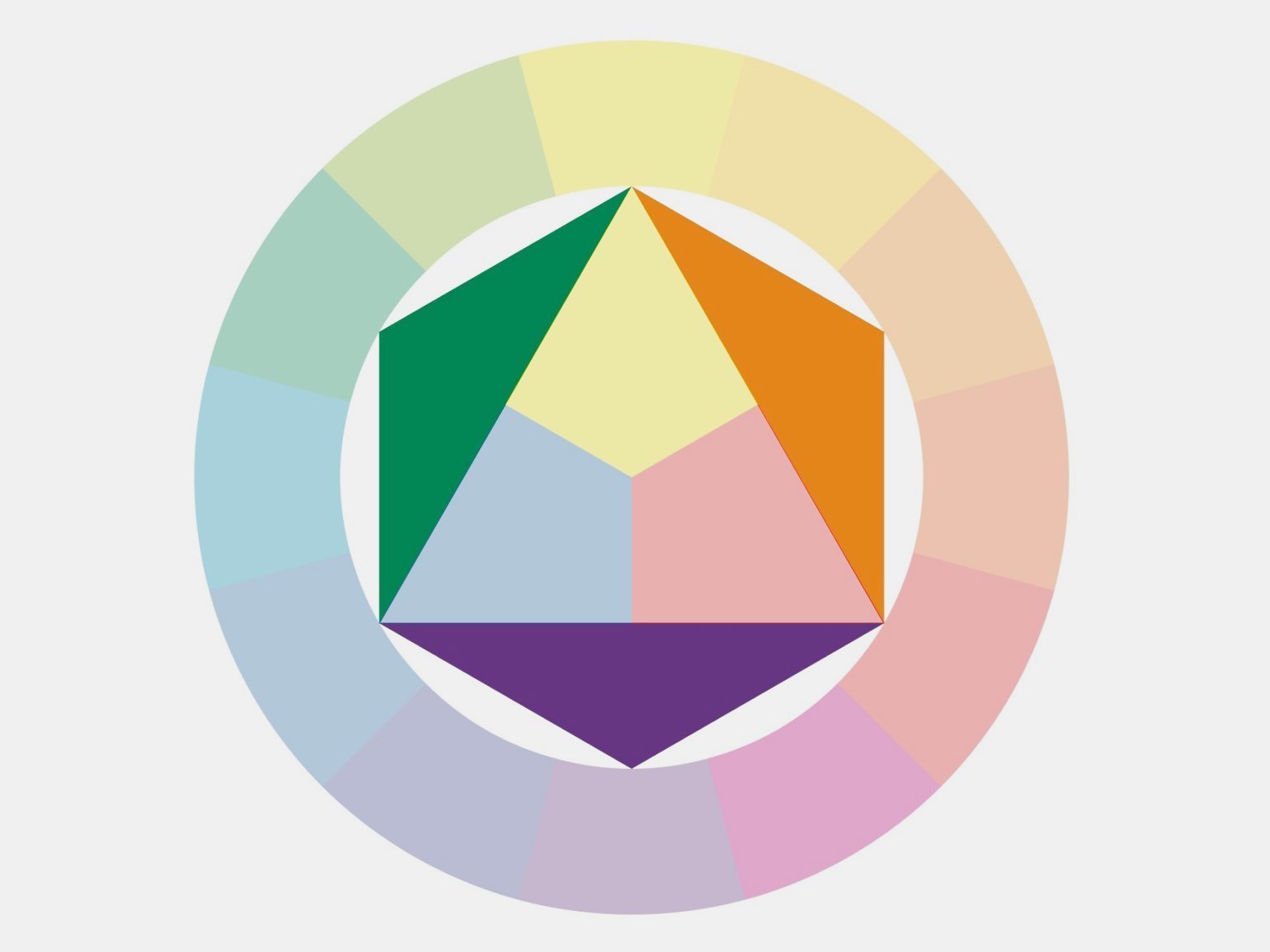
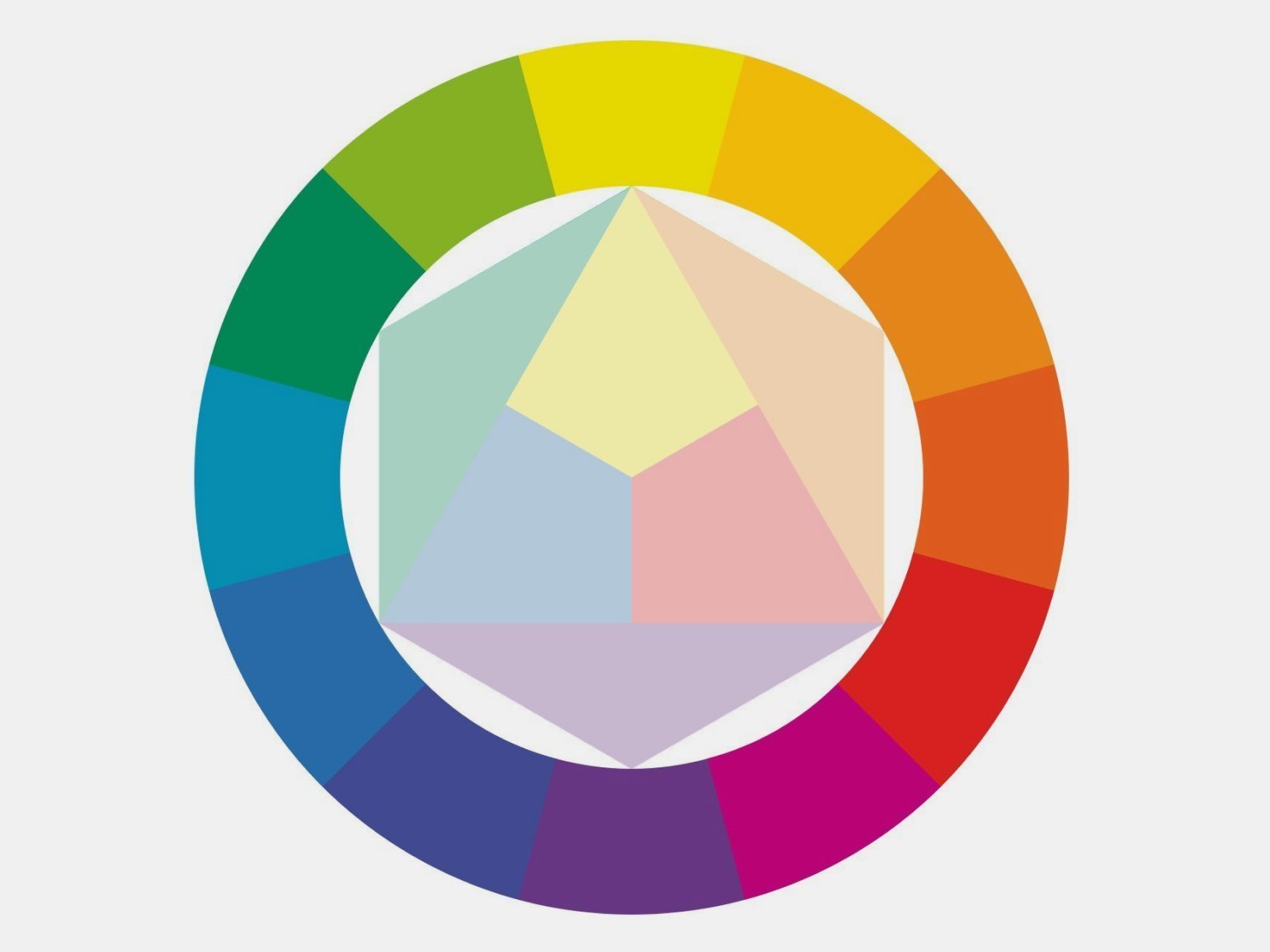
Так выглядит цветовой круг Иттена
Зачем учиться сочетать цвета
Цвет — один из главных каналов, по которому человек получает информацию и формирует впечатление об увиденном. От 62% до 90% мнений основаны на восприятии цветов. Иоханнес Иттен считал: когда цвет и впечатление от него не совпадают, остаётся ощущение диссонанса, нереальности и мимолётности.
В своей книге «Искусство цвета» Иттен описал теорию гармоничного сочетания цветов. Дизайнер утверждал, что органы чувств обрабатывают информацию через сравнение, поэтому мы оцениваем увиденное при помощи контрастов. Например, рядом с маленьким предметом нужно поставить большой, чтобы точно понимать размер первого. С цветами так же. Восприятие цельной картинки не зависит от одного цвета, важен контекст — в окружении каких оттенков находится главный цвет композиции и какое впечатление они производят в комплексе.
Как устроен круг Иттена
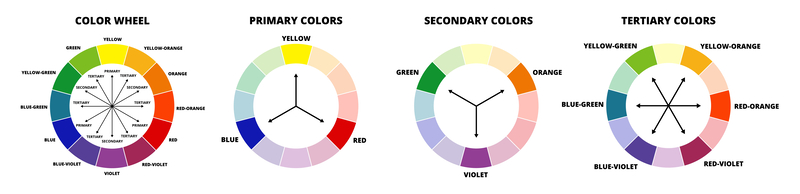
Схема состоит из трёх частей.
Первичные цвета — жёлтый, синий, красный — находятся в центральной части круга. Иоханнес Иттен считал эти цвета основными: при смешивании можно получить любые оттенки, которые различает человеческий глаз.
Вторичные цвета — зелёный, фиолетовый, оранжевый — расположены вокруг центра. Они получаются, если смешать первичные цвета:
- синий + жёлтый = зелёный;
- жёлтый + красный = оранжевый;
- синий + красный = фиолетовый.
Третичные цвета расположены на внешней части схемы. Получаются, если смешать первичный и вторичный цвета, которые находятся рядом. Например:
- первичный красный + вторичный фиолетовый = малиновый;
- первичный жёлтый + вторичный зелёный = салатовый.
Всего на внешнем круге находятся 12 цветов: 3 первичных, 3 вторичных и 6 третичных. Этот круг берут за основу дизайнеры и художники в своей работе.
Как использовать круг Иттена
Комбинации на круге Иттена помогают подобрать оптимальные сочетания цветов. Есть много вариантов использования схемы. Из них можно выделить несколько самых популярных.
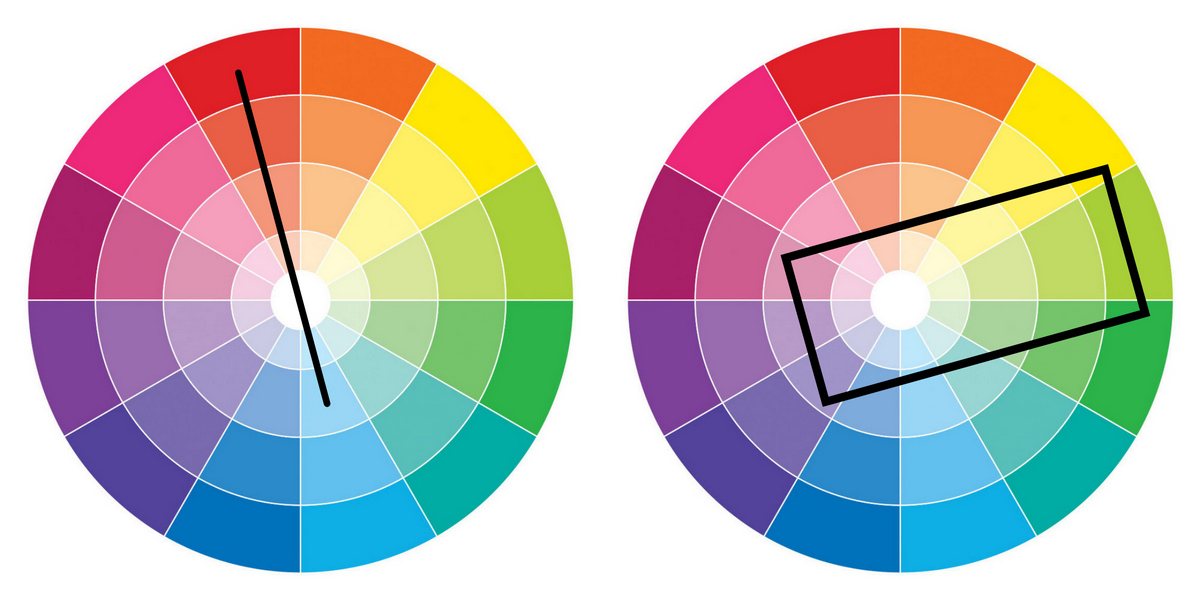
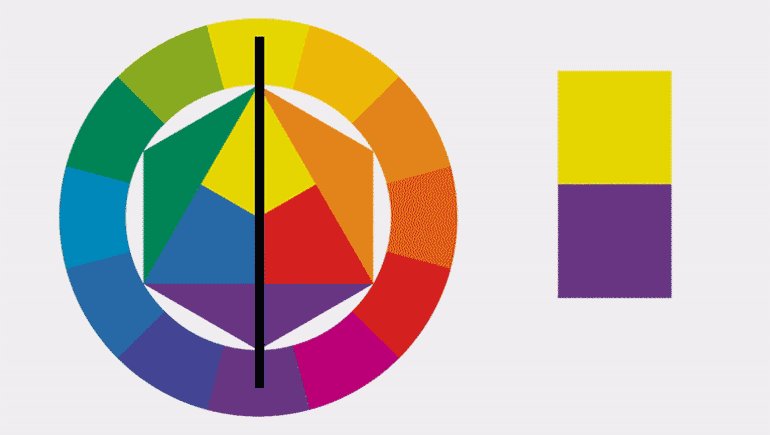
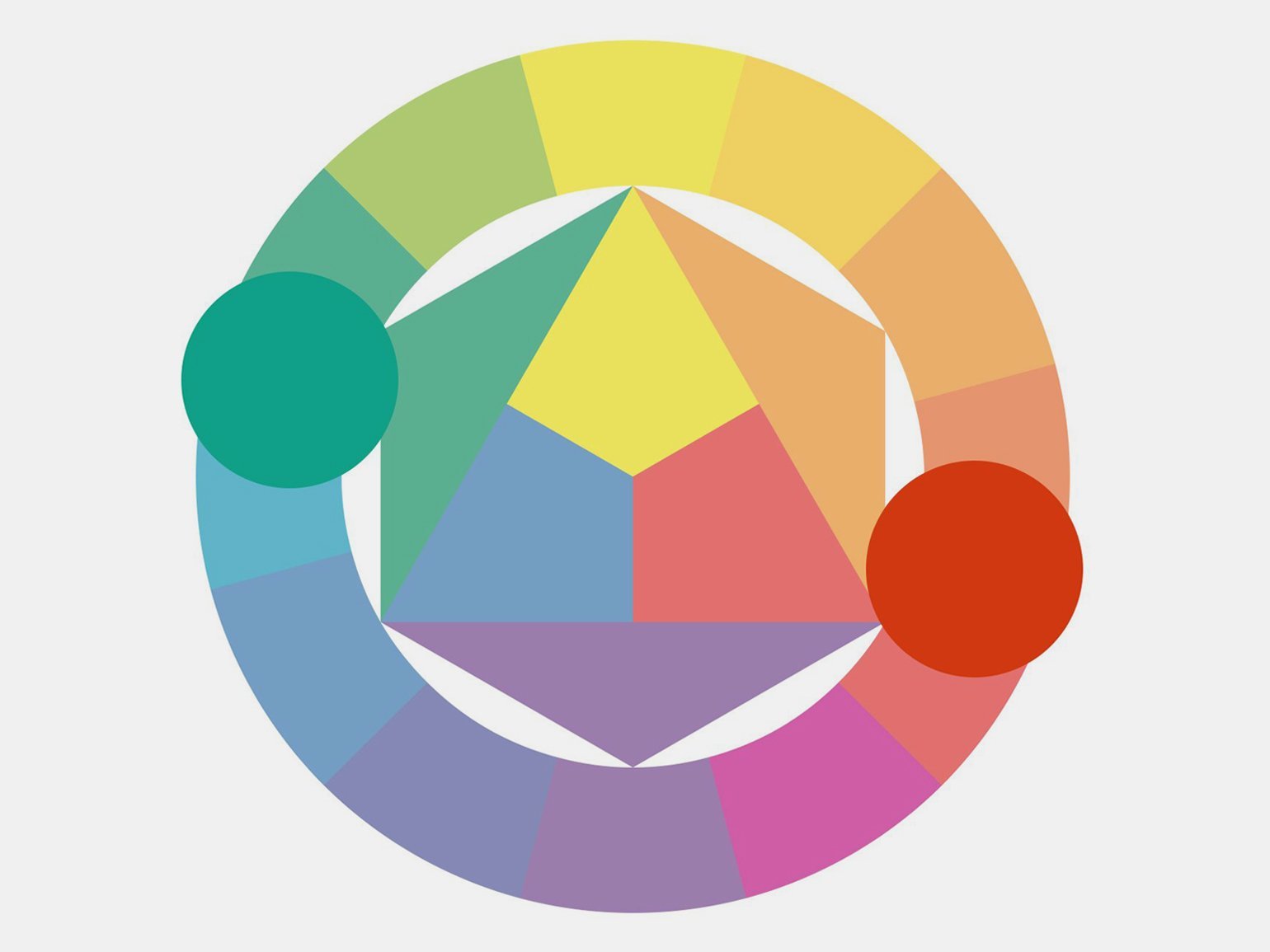
Комплементарное сочетание
Как получается. Из двух противоположных друг другу цветов на внешнем круге.
Как используют. Если нужны два основных цвета и чёткие акценты: один из цветов делают основным, а второй — дополнительным.
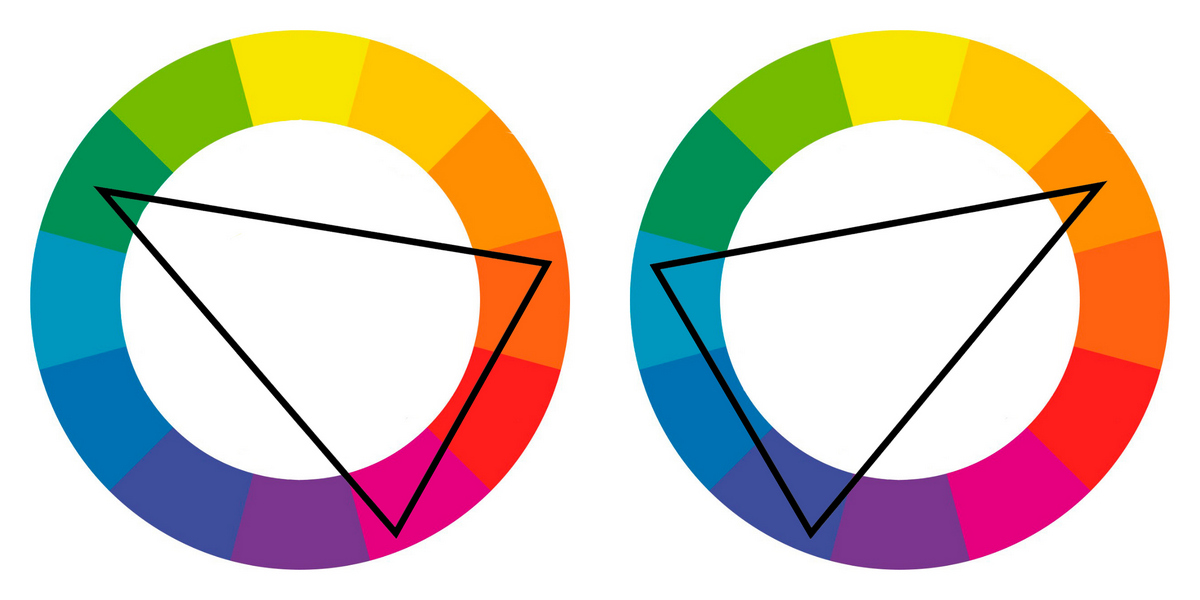
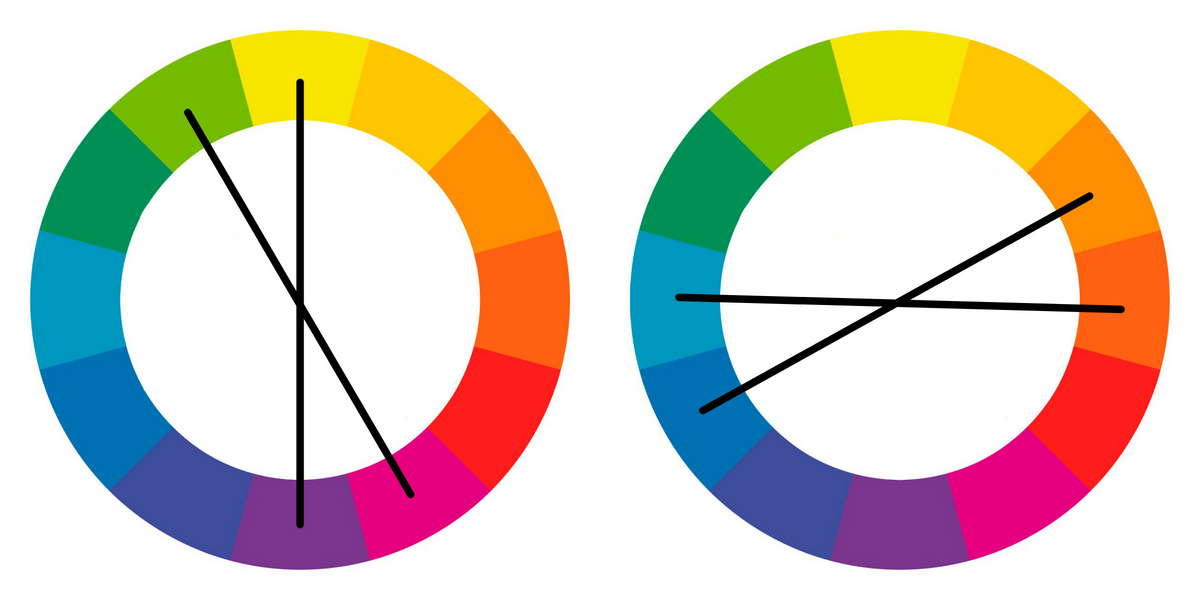
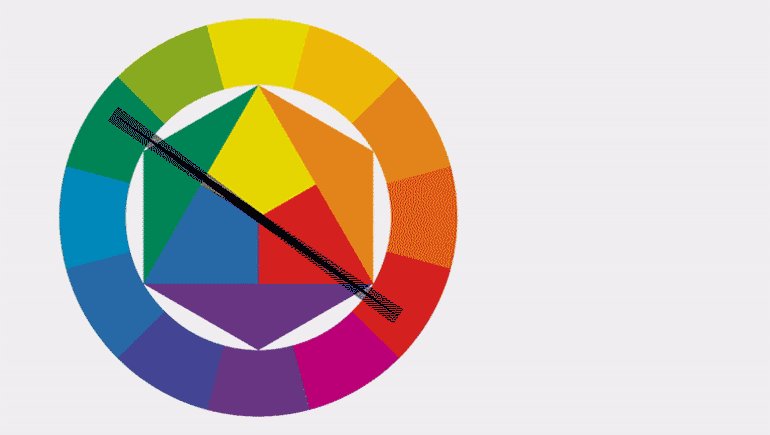
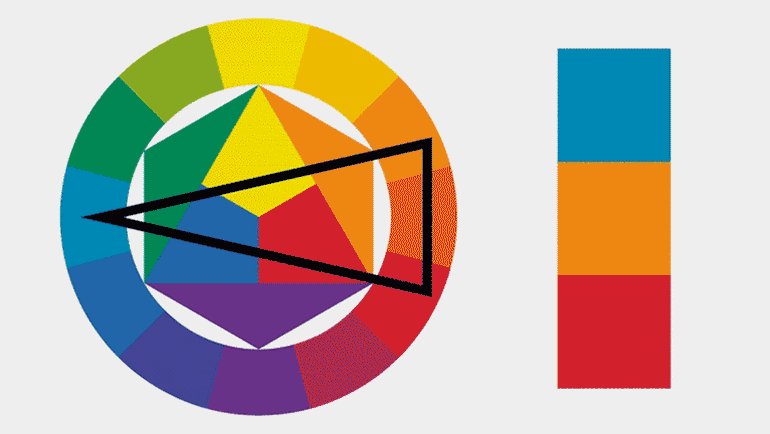
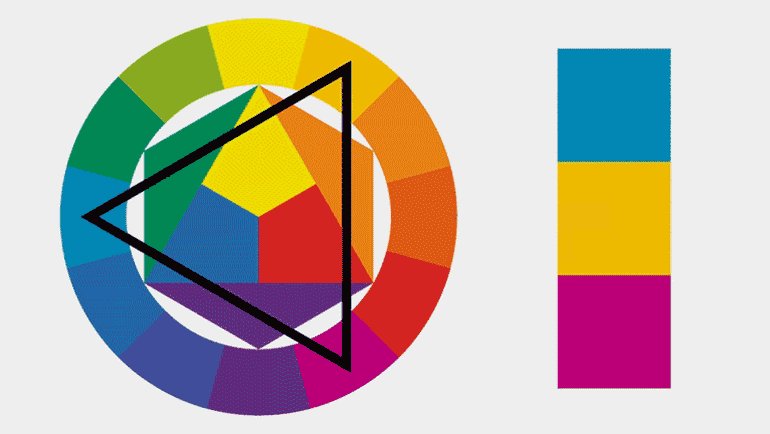
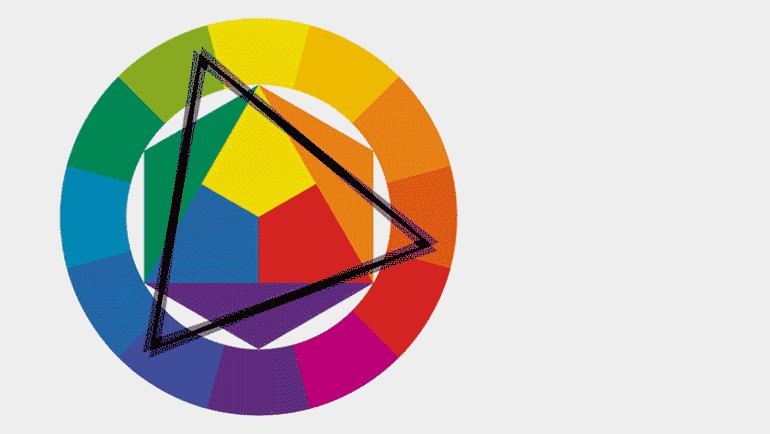
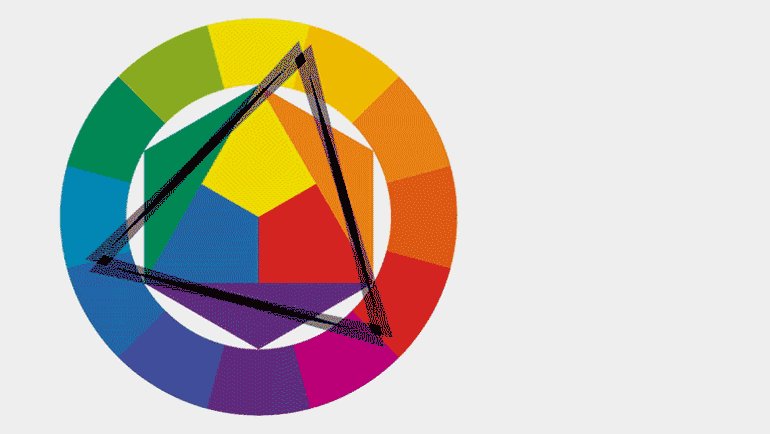
Контрастная триада
Как получается. Из цветов по углам треугольника. В отличие от комплементарного варианта, здесь вместо одного цвета на противоположной стороне выбирают соседние с ним цвета.
Как используют. Если нужно приглушить контраст дополнительных цветов или расширить палитру. Один цвет выбирают как основной, а два других на противоположной стороне круга — как дополнительные.
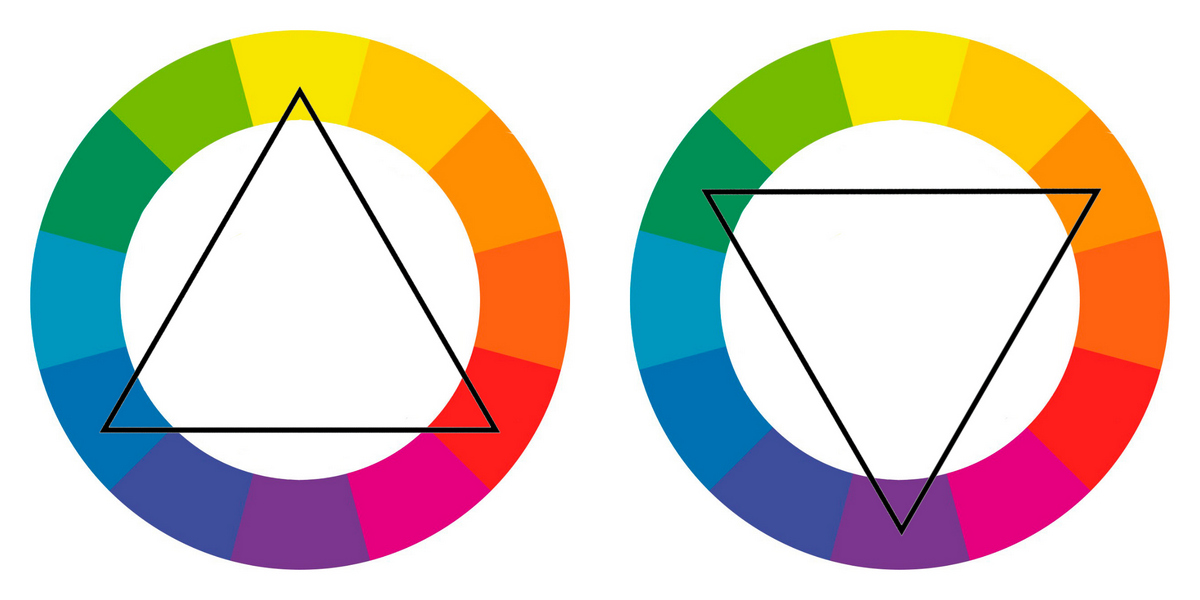
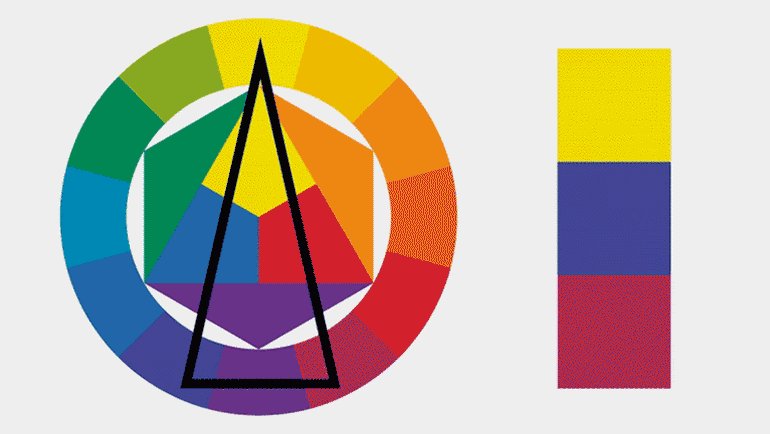
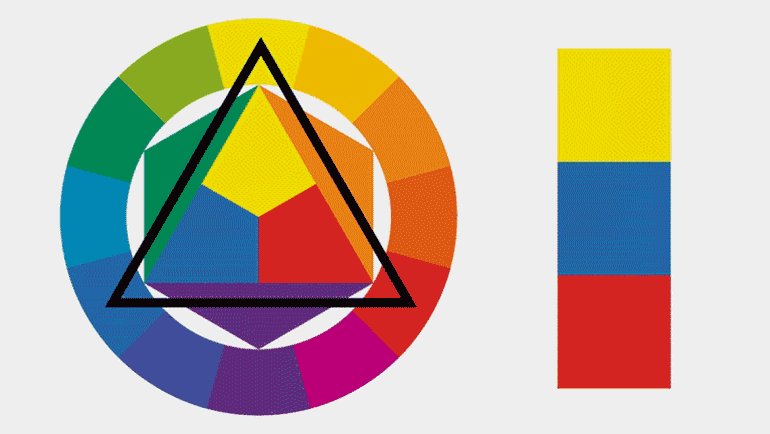
Классическая триада
Как получается. Из цветов, находящихся в углах равностороннего треугольника.
Как используют. Если нужно подобрать больше оттенков для основной палитры цветов.
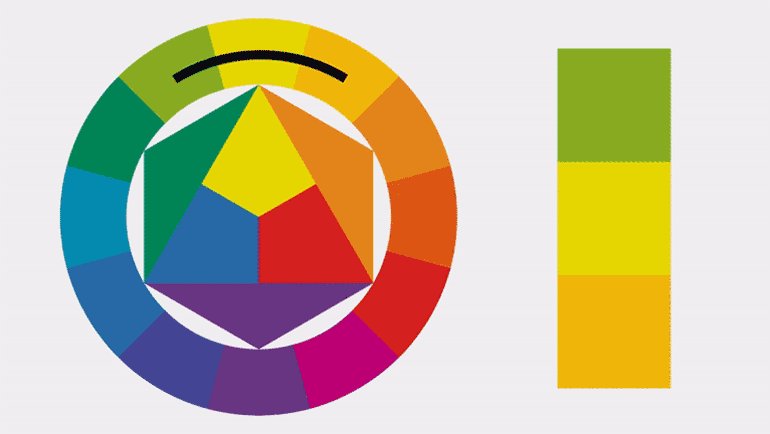
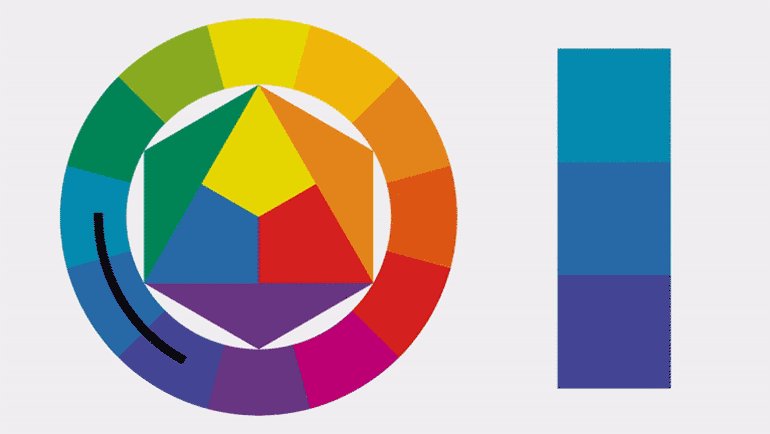
Аналоговая триада
Как получается. Из трёх цветов, которые расположены рядом на внешнем круге.
Как используют. Если нужно создать спокойную палитру без резких переходов и ярких акцентов. Дизайн, оформленный в аналоговых цветах, отличается сдержанностью и лаконичностью.
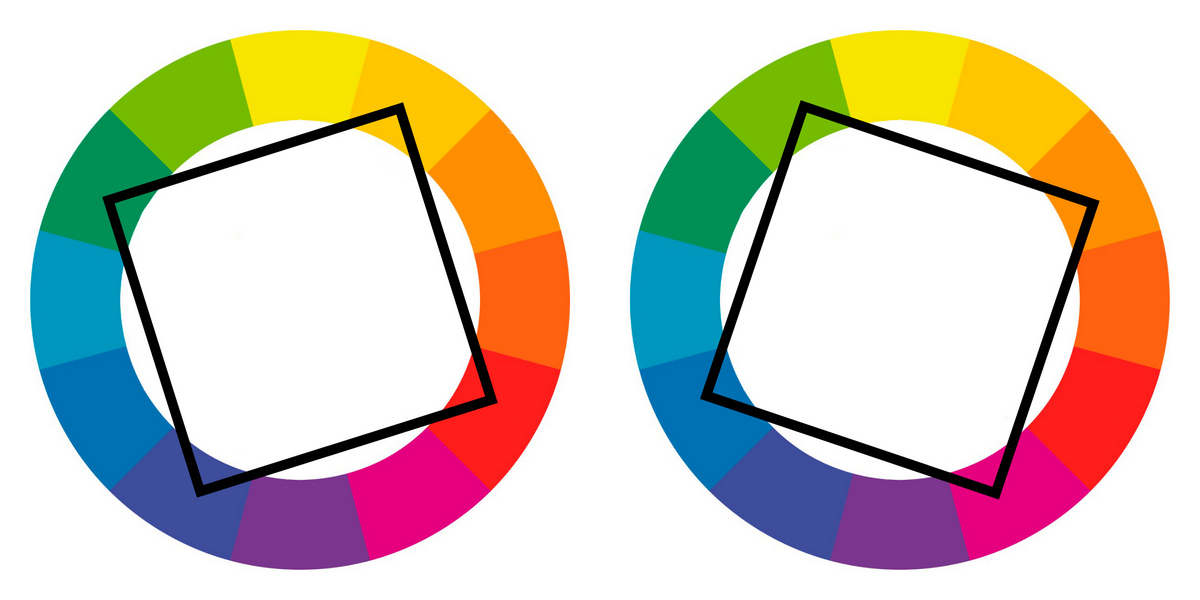
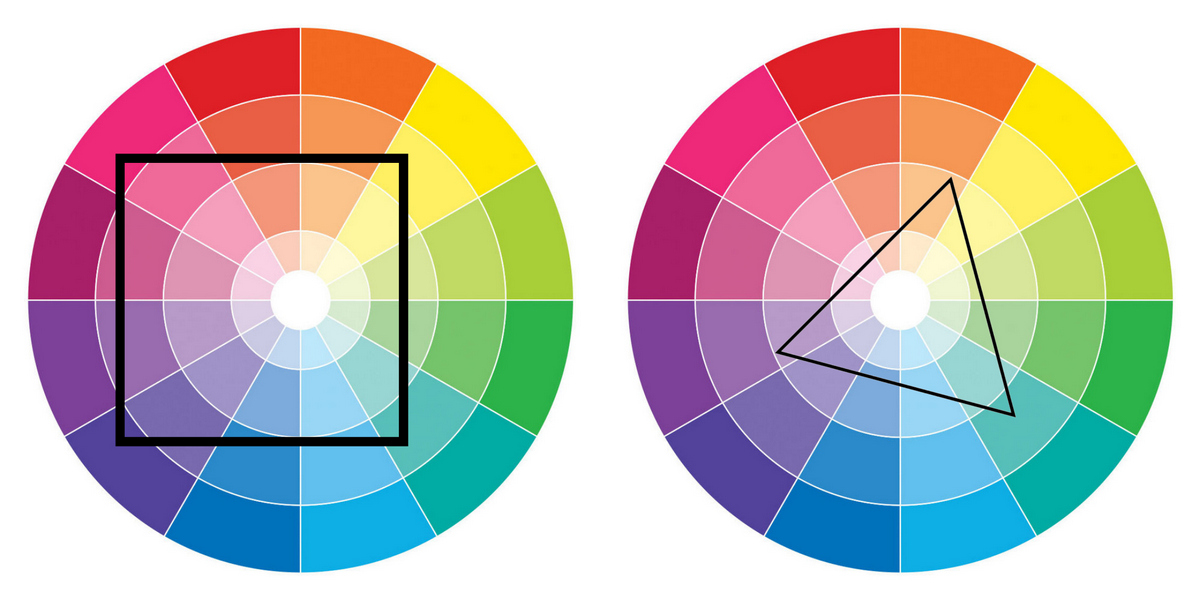
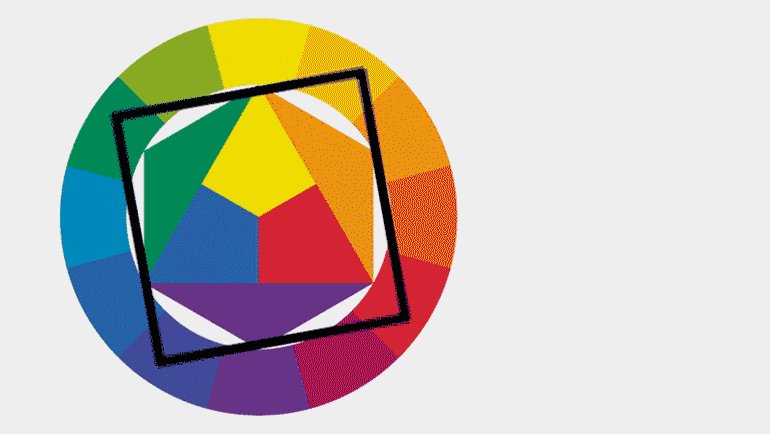
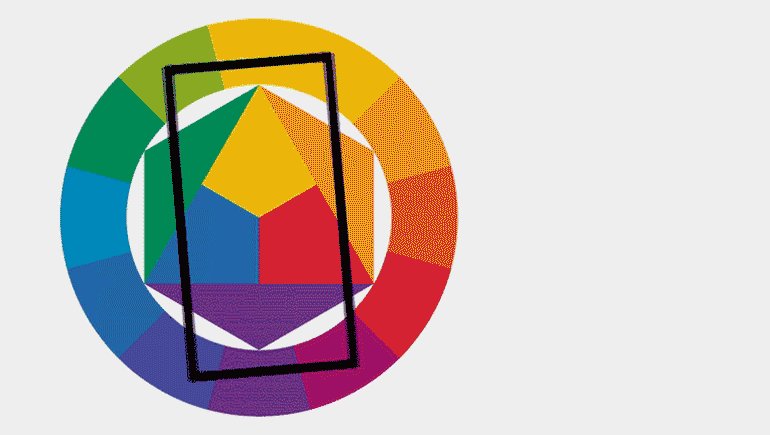
Тетрада
Как получается. Из равноудалённых друг от друга цветов по углам квадрата.
Как используют. Для красочных визуалов, которые требуют использования четырёх цветов.
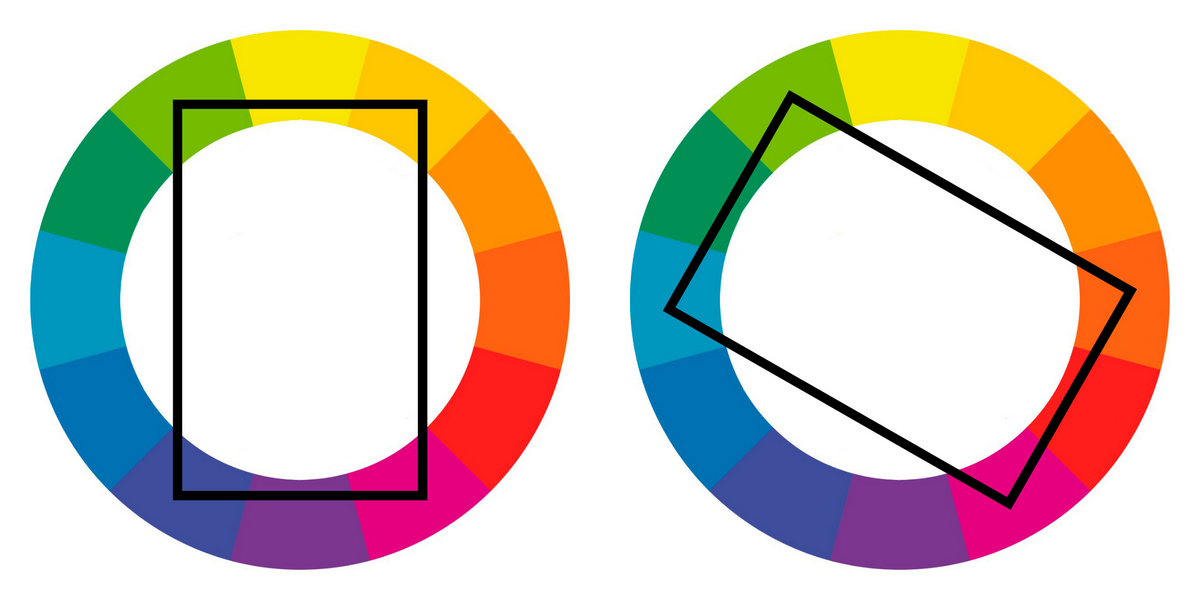
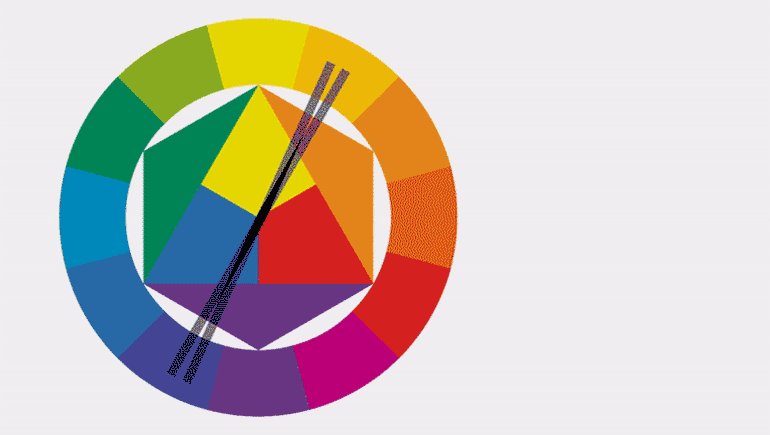
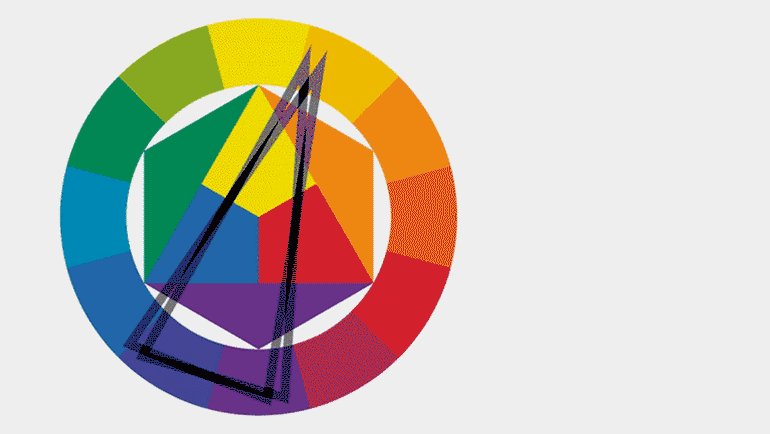
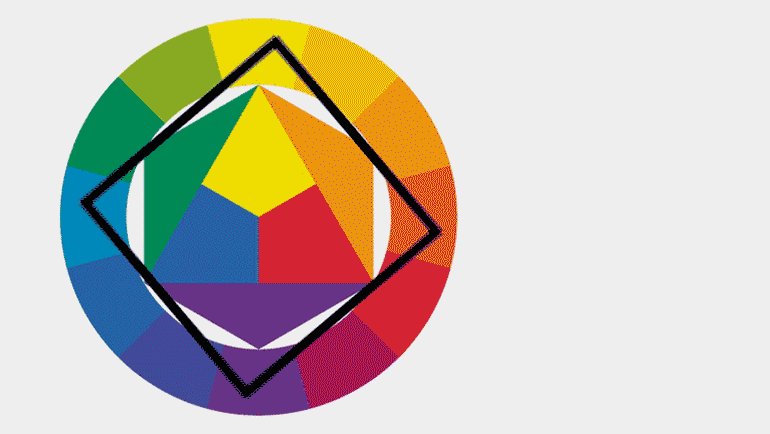
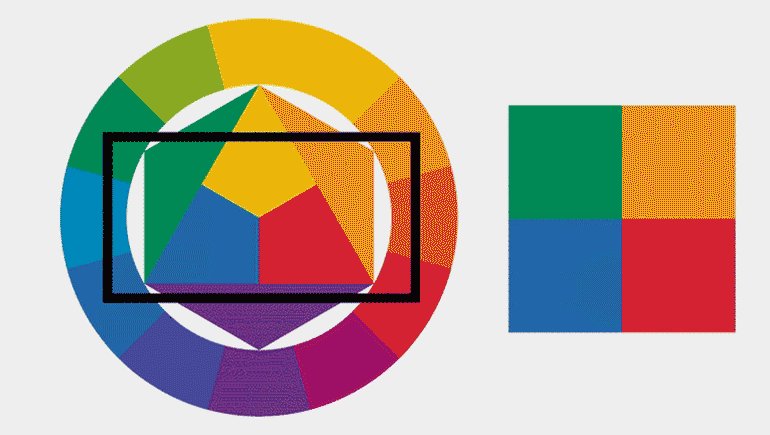
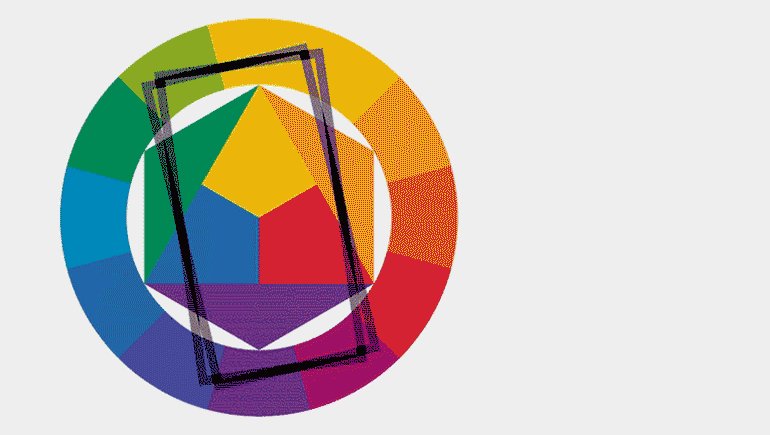
Прямоугольное сочетание
Как получается. Из цветов по углам прямоугольника: два цвета, которые находятся через сектор, с одной стороны круга — и два противоположных.
Как используют. Как и тетрада, подходит для подбора многоцветных изображений, но этот вариант — менее контрастный, с более плавными переходами.
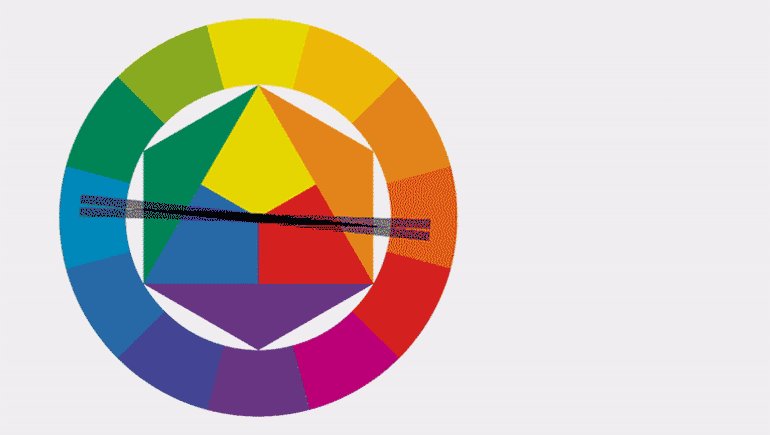
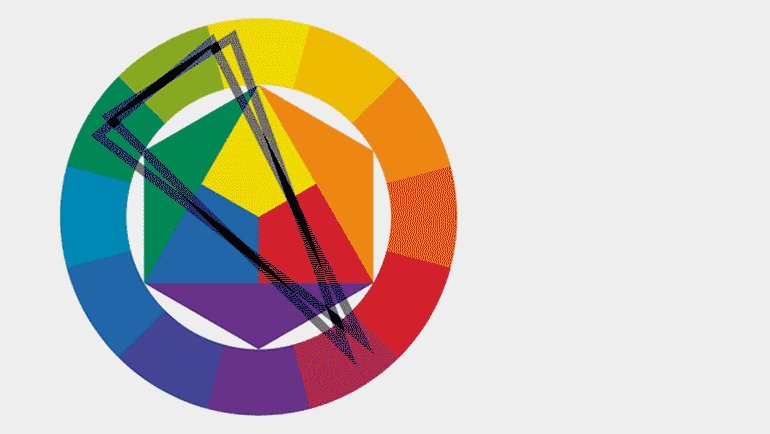
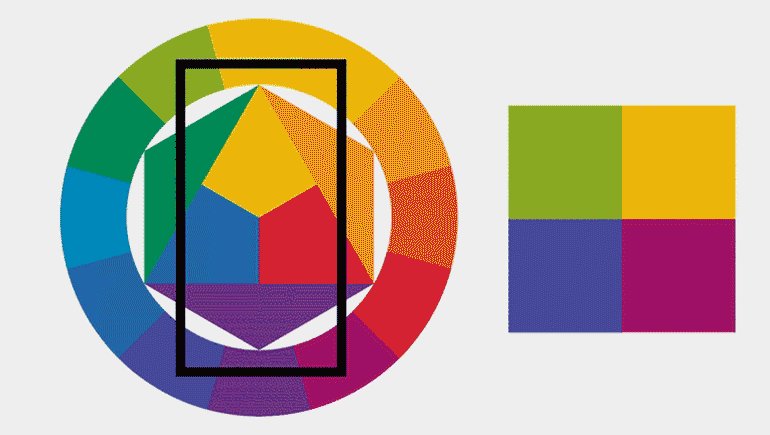
Буква Х
Как получается. Из цветов по углам буквы Х: два соседних цвета на одной стороне круга и два соседних — на противоположной.
Как используют. Сочетаются более близкие друг другу оттенки, чем в прямоугольном варианте, поэтому композиция получается неброской и выглядит сдержанно.
Как подбирать оттенки, которых нет на круге Иттена
12 основных цветов, в зависимости от светлоты и насыщенности, образуют тысячи оттенков. Составить правильную палитру из оттенков — работа дизайнера. При этом он ориентируется на задачу композиции: какое впечатление должно производить изображение, должно ли оно быть ярким или, наоборот, сдержанным, лаконичным или эпатажным.
Для подбора оттенков можно также использовать цветовой круг Иттена, добавив к основным цветам более и менее насыщенные оттенки. При этом определяют главный цвет композиции и подбирают к нему подходящую палитру из менее насыщенных оттенков.
Например, комплементарное сочетание помогает подобрать к яркому красному в качестве вспомогательного цвета нежно-голубой. А насыщенные жёлтый и зелёный можно смягчить пастельными оттенками лилового и сиреневого.
Классическая тетрада показывает яркую палитру из насыщенных розового и фиолетового, дополненных бледно-жёлтым и цветом морской волны. В варианте справа подобрана спокойная палитра из нежных пастельных оттенков
Цветовой круг Иоханнеса Иттена применяют как новички, так и опытные дизайнеры. С инструментом можно работать вручную или воспользоваться графическими редакторами и специальными программами. Они построены на концепции цветового круга Иттена и помогают составить гармоничную палитру в режиме онлайн.
Лучшие инструменты для автоматического подбора цветов предлагают:
Adobe Color. Позволяет подбирать и сохранять палитру в облачном хранилище, чтобы использовать её в других инструментах Adobe. Есть расширенные возможности: можно настроить яркость и параметры цветового режима, определять контрастность шрифта, фона и элементов сайта.
Paletton. Англоязычная программа для подбора оттенков из основных комбинаций цветов. Позволяет настраивать параметры насыщенности, яркости и контраста, создавать собственные цветовые схемы, просматривать варианты дизайна страниц и экспортировать цветовую гамму для сайта в формате кода.
Canva. Помогает подбирать монохроматические, аналогичные и комплементарные комбинации цветов.
getColor. Сервис с интуитивно понятным интерфейсом и современным дизайном. Помогает быстро находить оптимальную палитру, настраивать тон, насыщенность и яркость цветов.
ColorScheme. По функционалу схож с Paletton, но есть русскоязычное меню.
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
В статье представлен список инструментов и практических рекомендаций по выбору цветовой палитры.
Какими бы не были цвета, им подвластно привлекать наше внимание или же отталкивать его. Понимание того, что такое цвет и насколько он важен, что он обозначает для разных культур и коммуникаций, а также что тот или иной цвет значит в различных культурных контекстах и описаниях, очень важно. Определите цветовую палитру для вашего бренда — это имеет решающее значение для вашей визуальной идентичности. Она придаёт значение вашему бренду и способствует его узнаваемости.
У каждого цвета есть своя история, поэтому с самого начала стоит определить, к чему именно стремится ваш бренд. Например, если вы только начали изучение своего бренда, вы можете использовать нейтральную палитру с успокаивающими цветами, а именно: белым, бежевым, серым или же цветом бледного бука. Используйте цвета, представляющие лёгкость и плавность и избегайте использования ярких цветов.
«Присмотритесь к колесу»
Поначалу создание привлекательной цветовой палитры может показаться лёгким, но когда вы приступите к созданию, вы не пожалеете о том, что узнали об этих трёх шагах. Итак, чтобы помочь вам в продвижении с созданием цветовой палитры, мы представляем наш список инструментов и некоторые практические рекомендации по выбору палитры, которая будет радовать глаз.
Шаг 1: Начните с оттенков серого
Основное внимание при разработке должно быть сконцентрировано на удобстве использования и чёткой навигации. Не забудьте разработать свой дизайн, прежде чем переходить к выбору цветовой палитры.
Шаг 2: Выберите тип палитры
Всегда выбирайте палитру, которая наилучшим образом отражает эстетику вашего бренда. Вот некоторые цветовые палитры и схемы:
Монохром
Монохроматическая цветовая гамма состоит из разных оттенков и глубин одного цвета. Должно быть это одна из самых простых цветовых схем для создания. В такой схеме все цвета являются производной из одного-единственного цвета. Итак, если вы новичок-экспериментатор, мы бы посоветовали вам опробовать монохром. Не стоит забывать, что если вы выбрали подобный подход, то нужно приложить максимум усилий, чтобы сделать дизайн визуально привлекательным. Монохроматическая цветовая палитра имеет тенденцию выглядеть достаточно уныло, если не исполняется надлежащим образом.
Аналоговый
Аналоговые цветовые схемы также достаточно просты при создании. Они создаются путём сопряжения одного цвета с двумя другими по обе стороны от него на цветовом колесе. Если вы хотите использовать пятицветную схему, то можете добавить два дополнительных цвета рядом с двумя внешними. Эти палитры выражают однородность и последовательность.
Комплиментарные
Комплиментарные цветовые палитры формируются из использования двух цветов на противоположных сторонах цветового колеса. Они отлично подходят для передачи чувства баланса. Совет для профессионалов: вы можете оставить негативное пространство между двумя цветами или даже использовать переходный цвет для того, чтобы он выглядел более плавным
Шаг 3: Используйте правило 60/30/10
Используйте цвета в пропорции 60% + 30% + 10% — вы никогда не ошибётесь. 60% принадлежит вашему доминирующему оттенку, 30% — второстепенному и 10% — акцентам. Всегда лучше использовать это правило, чтобы держать вещи визуально убедительными и сбалансированными. Весь смысл заключается в том, чтобы правильно выбрать основной, дополнительный и акцентный цвета. Вы можете черпать вдохновение у природы, если не знаете, с чего стоит начать. Природа — лучшее вдохновение для цвета. Так что продолжайте и пробуждайте свою креативность, используя палитры, на которые вас вдохновила мать-природа: закат/восход, поле подсолнечника, долина, где можно почерпнуть уйму интересного.
Инструменты для цветовой палитры
Мы поделились с вами некоторыми практическими рекомендациями о том, что лучше помнить при создании цветовой палитры, но не менее важно иметь инструменты, которые помогут вам быстро выполнить работу: существует целый ряд инструментов, которые могут в этом помочь. Вот наш список бесплатных цветовых инструментов для опытных дизайнеров и новичков.
У него есть две основные функции, с которыми он действительно хорошо справляется. Первая помогает создать полноцветную палитру из заданного цвета. Вторая же предоставляет дополнительные цвета, основанные на ваших основных цветах. Это чрезвычайно простой и лёгкий инструмент — и многие из нас уже начинают на него молиться.
Это молниеносный генератор цветовых схем — за это мы и любим его. Он помогает легко создавать палитры, вдохновляя тысячами превосходных цветовых схем.
Этот инструмент очень популярен среди дизайнеров. Он вдохновляет на новые шедевры, а также снабжает новостями и трендами, исходя из вашего вкуса. У него есть тонна всего, что поможет вдохновляться каждый день. Кроме того, он применяет вашу цветовую схему к набору UI-компонентов, чтобы вы могли примерно рассмотреть, как будет выглядеть дизайн-система в целом.
Это чрезвычайно полезный веб-инструмент, который поможет вам в создании наборов цветов. Он был разработан командой дизайнеров из Lyft. Этот инструмент был создан с целью помочь дизайнерам в понимании того, как всё-таки лучше работать с цветом.
Цвета помогают нам в восприятии мира, что позволяет принимать более обоснованные решения. Создание цветовой палитры не должно быть изматывающим; просто сфокусируйтесь на выборе правильной цветовой схемы и используйте инструменты, приведённые в статье. Надеюсь, что наш список советов и инструментов поможет и вдохновит вас на новые креативные проекты.
Оставайтесь любопытными и продолжайте творить вместе с нами!
#статьи
- 17 янв 2022
-
11
Что такое цветовой круг Иттена и как с его помощью подбирать красивые сочетания
Рассказываем о комплементарных цветах, триадах, тетрадах и о том, как их использовать в дизайне.
Изображение: vlada_maestro / Shutterstock
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Иоханнес Иттен — швейцарский художник и преподаватель Баухауса, известный своим вкладом в изучение колористики в начале XX века. В книге «Искусство цвета» Иттен подробно описал принципы работы с цветом и свой цветовой круг.
Круг Иттена — схема из 12 цветов. Сейчас это самый популярный инструмент графических дизайнеров и художников. Опираясь на цветовой круг, можно выбрать палитру для интерфейса сайта, фирменного стиля или иллюстрации.
Разберёмся, из чего состоит круг Иттена и для чего он нужен художникам и дизайнерам.
Первичные цвета — синий, жёлтый и красный. Они находятся в центре круга и считаются основными. Если их смешать, можно получить любые оттенки, доступные человеческому глазу.
Вторичные цвета — зелёный, оранжевый и фиолетовый. Получаются при смешении первичных цветов. Например, сочетание жёлтого и красного даёт оранжевый цвет, а синего и красного — фиолетовый.
Третичные цвета. Получаются при смешивании первичного и вторичного цвета, которые соседствуют на схеме. Например, жёлтый и зелёный дают жёлто-зелёный, жёлтый и оранжевый — жёлто-оранжевый.
В результате во внешнем круге есть 12 цветов: три первичных, три вторичных и шесть третичных.
Вариантов сочетаний цветов по кругу Иттена очень много. Рассмотрим шесть самых популярных из них.
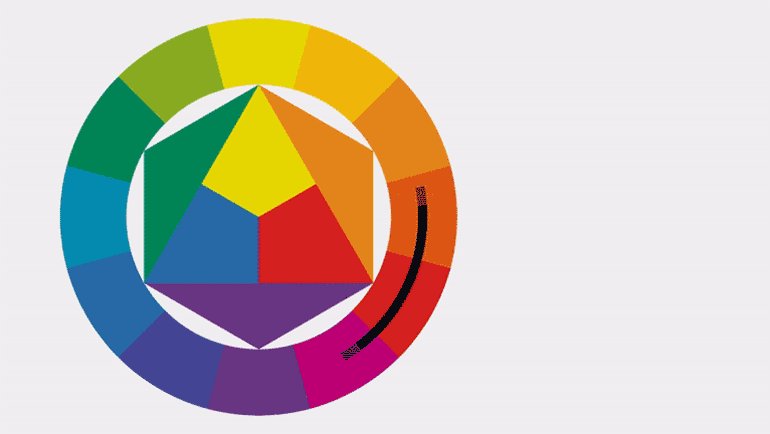
1. Комплементарное. Сочетание цветов, расположенных на противоположных сторонах круга. Хорошо подходит для расстановки акцентов. Для этого один из цветов делают основным, а другой — дополнительным, чтобы выделить отдельные объекты на изображении.
2. Контрастная триада. Похоже на комплементарное, но вместо одного из дополнительных цветов берут два соседних. Сочетание получается контрастное, но не резкое. Подходит, если вы хотите приглушить контраст дополнительных цветов или просто расширить палитру.
3. Классическая триада. Сочетание трёх цветов по углам равностороннего треугольника. Этот вариант подойдёт, если вам нужно больше разнообразия в цветовой гамме.
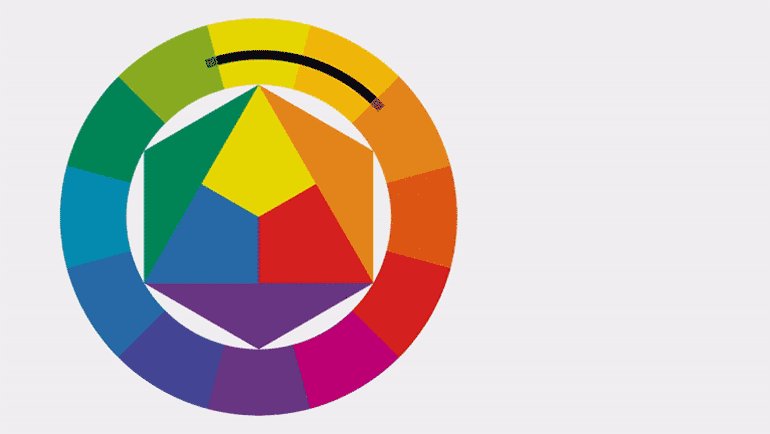
4. Аналоговая триада. Сочетание трёх цветов, расположенных рядом на внешнем круге. Эта палитра — спокойная и сдержанная. Подойдёт, если вам нужны мягкие переходы между цветами без резких акцентов.
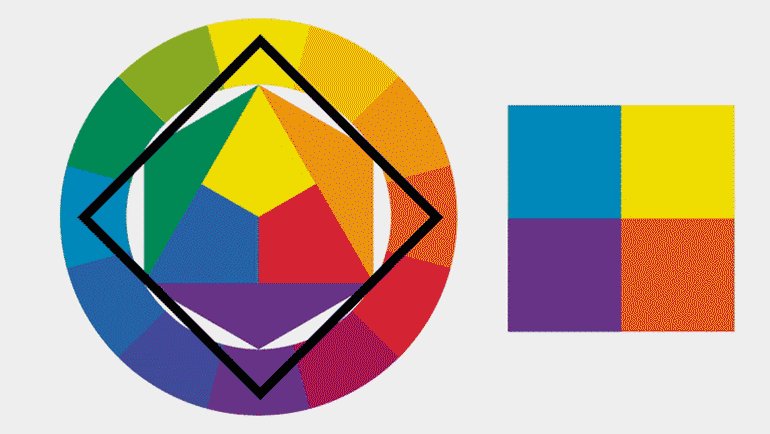
5. Тетрада. Сочетание четырёх цветов по углам квадрата. По сути, здесь представлено сочетание из двух пар дополнительных цветов. Подходит, если вам нужно создать красочное и разнообразное изображение.
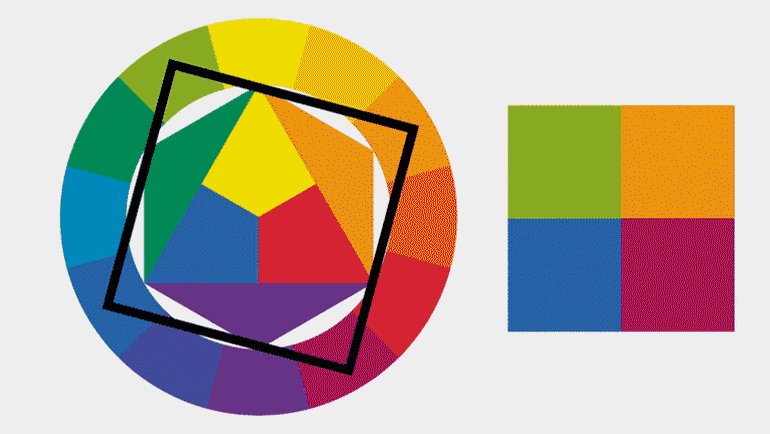
6. Прямоугольная схема. В отличие от тетрады, здесь сочетаются более близкие оттенки. В этом сочетании контраст достигается за счёт комплементарных пар, но сами эти пары ближе друг к другу на спектре. Подходит, если вам нужна спокойная палитра из четырёх цветов.
В круге всего 12 цветов, а дизайнеру приходится оперировать бесчисленным множеством оттенков. Круг Иттена — это упрощённая схема, а не полноценное решение. Но её можно использовать шире.
Допустим, вам нужен комплементарный цвет к бирюзовому. На круге его нет, но мы понимаем, что он находится между зелёным и голубым. Значит, на круге нужный вам цвет будет максимально удалён от границы этих двух цветов. Максимально удалённая точка — граница между красным и красно-оранжевым. Смешение этих цветов будет комплементарно бирюзовому.
Выбор конкретных оттенков бирюзового и красно-оранжевого — это работа дизайнера.
Также стоит помнить о насыщенности и яркости. Цвет может быть бледным или сочным, тёмным или светлым. Например, красный бывает совсем ненасыщенным — розовым. Или очень тёмным — бордовым. Это тоже влияет на восприятие картинки.
Подобрать сочетание конкретных оттенков можно на расширенном цветовом круге. Он позволяет точно задать тон, насыщенность, яркость и найти подходящие цвета, используя схемы круга Иттена.
Удобный инструмент есть и у Adobe. Он основан на таких же правилах сочетания, но позволяет быстро редактировать параметры каждого цвета в палитре и смотреть, как от этого меняется гармоничная гамма.
Круг Иттена помогает быстро подбирать подходящие сочетания для разных случаев. В бумажной или цифровой версии им пользуются как новички, так и опытные дизайнеры и художники. Это полезный инструмент, который упрощает работу. А со временем вы научитесь подбирать гармоничные цвета и вовсе без схемы.
В цветовой теории есть много интересного и кроме цветового круга: как работать с цветовым воздействием и субъективными цветами, какие бывают контрасты и как, например, связаны форма и цвет. Читайте об этом в нашем обзоре книги Иттена «Искусство цвета».
Также советуем изучить то, как Иттен учил студентов работать с формой объектов. Он не преподавал им механические приёмы, а учил следовать своей интуиции. Для этого он придумал множество упражнений, которые раскрывают творческий потенциал. Об этом Иттен написал в своей книге «Искусство формы», на которую у нас тоже есть обзор!

Научитесь: Профессия Графический дизайнер
Узнать больше