Вы уже знаете, для чего делаете макет. Это будет рекламный плакат, креатив для Инстаграм*, баннер на сайт или картинка для таргетированной рекламы ВКонтакте (подчеркните нужное или впишите свой вариант). Возможно, даже подобрали фотки из интернета. А что дальше-то делать?
Содержание
Какая композиция лучше: ассиметричная или центральная
Воздух и поля: как не сделать макет-винегрет
Иерархия элементов по принципу воронки продаж
Иерархия расстояний: выделяем ключевое
Работаем с текстом: какие выбрать шрифт и цвет?
Делаем макет в сервисе Canva — простой инструмент для не-дизайнеров
Вместо вывода
Какая композиция лучше: ассиметричная или центральная
Посмотрите на эти плакаты. Вы точно видели такие: они привлекают внимание большим графическим изображением, а сбоку написан какой-то текст. У таких макетов ассиметричная композиция.

Примеры рекламных плакатов с ассиметричной композицией
А вот другой пример, такие вы тоже видели. На этом макете все элементы вытянуты по центру. Это – плакат с центральной композицией, и у него есть две проблемы.

На макете с центральной композицией все элементы как будто выстроились по одной струне
Проблема номер раз – размазанный воздух в макете. Пустое пространство распалось на кусочки и непонятно, куда смотреть.

Элементы на макете получились невнятной формы, издали выглядит как пятно, нет акцентов
Если бы мы смогли собрать кусочки воздуха в одно целое, то смогли бы расставить акценты на макете и разбить информацию на блоки. Разбивка на блоки нужна, чтобы не отпугнуть читателя объемом информации. Представьте, что вам нужно кому-то скормить слона. Вы предложите его съесть сразу целиком или по кусочкам?
С воздухом отлично умеют работать оформители постеров для фильмов. Но такое количество воздуха – высший пилотаж. Не переборщите.

Постеры к фильмам. Воздух расставляет акценты, и наш взгляд сразу попадает на центральный элемент
Обратные примеры, когда в макете мало воздуха, вы тоже видели. В лифте, например.

Воздух в макете — это важный элемент
Вторая проблема – сбивается ритм чтения. Так уж сложилось, что все мы читаем слева направо, и когда текст имеет рваный левый край, наши глаза быстро устают снова и снова искать начало следующей строчки.

Если левый край текста рваный, глазам приходится прыгать с конца строки в новое место каждый раз
Как избавиться от этих проблем? Текст двигаем влево и выравниваем по краю, а картинку двигаем вправо. Текст получает простой для чтения левый край, а в свободное пространство справа отлично впишется графика, которая обычно сложной формы.

Ассиметричная композиция: текст — влево, картинку — вправо
В том случае, если картинка на макете по форме прямоугольная, то ее можно разместить слева. Вдоль ее ровного края текст тоже хорошо выравнивается.

Прямоугольная графика — слева, текст — справа
Воздух и поля: как не сделать макет-винегрет
Помимо асимметрии нам нужны поля. Поля – это линии построения, за которые элементы с макета не выходят. Элементы, удаленные от границ макета, получают акцент. Простой пример: посмотрите на две фотографии бизнес-ланча. В каких тарелках еда обращает на себя внимания больше?

Тарелки с широким бортиком создают пространство вокруг блюда, тем самым делая на нем акцент. Содержимое получает размах и ценность
Делайте поля одинакового размера сверху, снизу и по бокам. Разные поля делать можно, но оставьте это профессиональным дизайнерам.

Поля образуют 4 сильных места на макете – это углы. Нас так и тянет заглянуть в каждый уголок. Поэтому в этих местах традиционно размещают логотипы, контакты, QR-коды.

Соблюдаем поля, используем углы для важной информации
Иерархия элементов по принципу воронки продаж
Определите, что на вашем макете самое важное. Все сразу главным быть не может. Как в продажах – вы же не каждому встречному-поперечному по часу говорите о своем продукте? Так и здесь: нужно привлечь внимание зрителя и провести его по всему макету. Построение начинается с графической доминанты – крупной и заметной точки, которая обратит на себя внимание. Располагаем ее справа (помним про асимметрию). Слева размещаем текст.

Каждому элементу на макете соответствует свой уровень важности. От первого к последнему человек, изучающий рекламу, идет как по воронке продаж. Визуальная иерархия создается с помощью контрастов. Их несколько видов, а самый простой – контраст масштабов: элемент 1 уровня важности делаем самым большим, элемент последнего уровня – самым мелким по размеру.
Выбираем уровни иерархии как этапы воронки. Сначала привлекаем внимание с помощью большого графического элемента. Затем заголовок, которым пробуждаем интерес или, если хотите. Интригуем человека, вынуждаем дочитать информацию до конца. Хороший способ это сделать – затронуть боль нашей целевой аудитории, которую мы будем решать. Затем приведем дополнительные аргументы в пользу нашего предложения, и в конце добавим call-to-action, призыв к действию – позвони, напиши, приди и купи.

Этапы иерархии на рекламном макете
Посмотрим на примере рекламы вклада. Наше внимание привлекает фотография с селебрити. Второе, что мы видим, это суть предложения – условие по процентной ставке, которое вызывает интерес. Дальше наш взгляд скользит на описание ситуации: «Быстрый кредит для вашего сценария!». Если вы заинтересовались и у вас есть сценарий, на что вы потратите эти деньги, вы смотрите дальше и видите контакты – сайт банка.

Пример визуальной воронки в рекламе
Иерархия расстояний – выделяем ключевое
Поговорим, как работать с текстом и расставлять акценты.
Весь наш макет состоит из расстояний, которые регулируют количество воздуха и связку между элементами. Больше расстояния – больше воздуха и слабее связь, и наоборот. Это работает и с графикой, и с текстом. Несколько кусочков текста собираются в блок. Собрать текст в блок – хороший способ уменьшить количество уровней иерархии на макете.

Кусочки текста можно объединить в один блок
Все расстояния на одном уровне должны быть одинаковыми. Между двумя буквами – самое маленькое расстояние на макете, и всегда одинаковое. Между двумя словами в тексте – расстояние побольше, но тоже всегда равное. Между строками, между заголовком и подзаголовком – аналогично.
Работаем с текстом: какие выбрать шрифт и цвет?
Теперь про шрифты. Шрифт – это набор символов, объединенных одним стилем и композицией. Гарнитура – это семья шрифтов разных начертаний и размеров. С начертаниями вы сталкивались в любом текстовом редакторе:
- Regular – обычный шрифт;
- Italic – курсив;
- Bold – жирный;
- Italic Bold – жирный курсив.

Пример гарнитуры, шрифтов и начертаний
11 простых правил, как сделать макет без грубых ошибок:
- Используйте не больше 1 гарнитуры на макет: их специально спроектировали так, чтобы они отлично сочетались друг с другом.
- Используйте не больше 3 шрифтов на макет. Этого достаточно, чтобы выстроить иерархию. Если по какой-то причине вам нужно больше, меняйте начертания.
- Для цифровых макетов – баннер на сайт, обложка для ВКонтакте, картинка для таргета – используйте шрифты без засечек. Они лучше выглядят, проще читаются и не замусоривают текст.
- Для макета достаточно 3 цветов: один для фона, один для текста и еще один акцентный. Обычный набор – черный, белый и яркий цвет для привлечения внимания. Чтобы элементы текста сочетались с графикой, можно использовать ее основной яркий цвет как акцентный.
- Цвет текста должен контрастировать на фоне, чтобы информация оставалась читабельной.
- Переносите предлоги, союзы и короткие местоимения на следующую строку, иначе визуально они «отваливаются» от строчки. Особенно это заметно на больших блоках текста.
- Не выравнивайте текст по ширине – так вы нарушаете порядок расстояний. Ровный левый край текста и рваный правый – это нормально и привычно для человеческого глаза.
- Не забывайте про ассиметричную композицию.
- Соблюдайте поля.
- Закрепляйте в углах важную информацию.
- Выстраивайте иерархию элементов, как этапы воронки продаж.
Нужны работающие макеты для продающей контекстной рекламы? Расскажите нашей команде директологов о вашем проекте: они разработают макеты и проведут прибыльную рекламную кампанию.
Делаем макет в сервисе Canva — простой инструмент для не-дизайнеров
Canva – удобный онлайн-сервис для создания рекламных макетов с большим количеством бесплатных функций. Если вы не дизайнер, Canva упрощает процесс верстки за счет автоматизации некоторых процессов и большого набора готовых решений и шаблонов.
Посмотрите короткую видеоинструкцию, как за 5 минут сделать простой рекламный макет.

Вместо вывода
Теперь у вас есть достаточно знаний и инструментов, чтобы сделать работающий макет для любой рекламной цели. А чтобы продолжить узнавать полезные фишки, подпишитесь на наш блог, Телеграм и ВКонтакте.
Привет, меня зовут Денис Маркидов. Занимаюсь привлечением трафика в бизнес с помощью таргетированной рекламы. За 2020-2021 год стала понятна картина, что конкретно влияет на проект, и от чего напрямую зависит результат. В этой статье поделюсь одним из факторов результата — креатив, и как сделать его эффективным.
Анализ рынка
В каждом проекте независимо от задачи всегда провожу анализ рынка. Смотрю, что вообще делают на рынке, что делают прямые и косвенные конкуренты. Редко бывает такое что есть полная информация по конкурентам. Поэтому, собираю по максимуму и работаю с тем что есть. Собираю информацию с помощью следующих каналов:
- Поисковая строка Фейсбук
- Библиотека рекламы Фейсбук
- SPY сервисы: AdHeart, AdLover
При анализе смотрю какой оффер используют, есть ли лид-магнит, какая цена продукта, какой визуал используют, как преподносят, а также сильные/слабые стороны предложения. Этих данных достаточно чтобы создать качественный оффер и при этом отстроится от конкурентов.
Варианты создания креатива
Думаю это не секрет, что сейчас качественное предложение важнее, чем настройки аудитории в кабинете. Для создания оффера стараюсь максимально описать продукт/услугу клиента, а именно:
- Характеристики продукта, удобно если они уникальные
- Чем он отличается от продукта конкурента
- Какая причина должна возникать, чтобы человек купил наш продукт
- Какие сомнения могут возникать у человека перед покупкой
- Для решения какой проблемы создан наш продукт. Например: «Когда люди покупают дрель, им не нужна сама дрель. Им нужны дырки в стене. Результат, а не сам инструмент.»
- Что человек должен чувствовать после покупки продукта
Ответы на эти пункты помогают понять как лучше рекламировать продукт и какие посылы закладывать в предложение. Использую пару методов для создания креативов, но если вы только начинаете в этом разбираться, есть простая структура по которой можно сделать креатив:
- Предложение
- Причина(Зачем?)
- Призыв к действию
Если у вас уже был опыт с рекламой можете попробовать следующие методы:
ODC, AIDA, 4U. Дальше, коротко о каждом из них + пример.
1) ODC
Расшифровывается этот метод как:
- Offer — предложение
- Deadline — ограничение по времени
- Call to action — призыв к действию
Сначала вы пишите предложение в разрезе с вашей ЦА. Если есть несколько сегментов, под каждый сегмент отдельное предложение. Оффер — это не обязательно уникальное предложение. Это должен быть текст который решает одну из болей вашей аудитории. Лучше пусть оно будет обычным, но выгодным для вашего конечного потребителя.
Ограничение по времени можете ставить любое. Но помните, чем оно дольше, тем больше вероятность что, человек его просто забудет. Призыв к действию обязательно должен быть и это не агрессивный прием который заставляет клиента перейти дальше по воронке. А обычный инструмент который клиент считывает чтобы понять что ему нужно сделать, и как получить наше предложение.
Не забывайте об этом, сейчас многие говорят о экологичных предложениях, продажах и т.д. Это хорошо, но если вам нужны определенные действия от человека, скажите ему об этом, а размышляйте насколько это агрессивно и экологично. Просто подходите к этому адекватно.
Пример:
«Мы разработаем дизайн вашей квартиры за 1 неделю или оплатим его сами
До 8 августа делаем скидку в 10% на первый заказ
Оставьте заявку и наш менеджер сделает лучшее предложение»
2) AIDA
Метод старый как свет, но все еще эффективный:
- Attention — захватить внимание.
Для захвата внимания можно использовать разные приемы, к примеру, цепляющий заголовок, нестандартные цвета, персонализацию предложения(«Ты маркетолог?», «Ты предприниматель» и т.д.), провокационное обращение, шок-контент.
- Interest — создать интерес
Чтобы создать интерес, попробуйте указать ваше УТП, выгоду продукта.
- Desire — вызвать желание
Вызвать желание можно через демонстрацию дополнительных выгод(доставка, гарантия, скидки), бесплатные пробники(тест на 3 дня, расчет, подарок) и количественное ограничение(сроки, товар).
- Action — подтолкнуть к действию
Так как и в методе ODC, вы должны четко сформулировать что нужно человеку сделать, чтобы приобрести или воспользоваться вашим продуктом.
Пример:
«Вы знаете сколько теряете на ремонте? Получи бесплатную консультацию от наших менеджеров, которые помогут вам сэкономить и не прогореть. Заполняй форму на сайте и забирай в подарок шаблон инженерного просчета стоимости»
P.S Метод AIDA используем при создании лендинга, написании текстов в рекламу.
3) 4U
Данный метод использую в том случае, если мне нужно создать оффер для узкого сегмента аудитории. Этот метод подходит не всем, но те кто его использует, получает небольшое преимущество. Метод состоит из:
- Польза (Usefuless)
Чтобы указать пользу, пишем какую конечную выгоду получает клиент от нашего продукта. Но для этого нужно качественно проработать нашу ЦА. Можете прочесть мою предыдущую статью как определить и провести анализ целевой аудитории:
- Ультра-специфичность (Ultraspecificity)
Ультра-специфичность это про цифры и конкретику. Вы должны показать с помощью цифр, что получает клиент в процессе или на выходе. Также можно обратится к тому на кого направлено наше сообщение.
- Срочность (Urgency)
Срочность это тот же самый Call to action только без ограничений по времени и конкретного действия(«Почувствуй результат уже завтра»).
- Уникальность (Uniqueness)
Для последнего пункта вам нужно выбрать 1 или 2 уникальных свойства продукта/услуги за счет которых вы и продемонстрируете уникальность(«Приедем к Вам домой и покажем все комплекты», «Доставим за час или получите бесплатно»)
Пример:
«За 14 дней соорудим любую детскую площадку из нашего каталога или сделаем скидку в 50% по договору. При покупке до конца августа — детская горка в подарок!»
Что делать с визуалом?
По части визуала заметил что сейчас есть 2 лагеря:
1) Те, кто не заморачиваеться над визуалом и делает акцент на тексте
2) Те, кто пытается сделать идеальную картинку и считает что в этом преимущество.
Я был в обоих лагерях и для себя вывел несколько правил касательно визуала, которых придерживаюсь, и сейчас поделюсь ими:
- Если с помощью визуала ты можешь усилить боль, показать выгоду или преимущество — используй его. Чем больше триггеров ты будешь использовать, тем результативней будет макет
- Делай визуал в разрезе с тем что рассказываешь
- Человек реагирует на то, что прямо на него влияет
- Старайся зацепить рептильный мозг человека. Это та часть мозга которая принимает решение, отвечает за биологическое выживание и функционирование
- Оценивай не по красоте и качестве, а по цифрам с кабинета
Не заставляю придерживаться этих правил, делюсь что помогает мне эффективно создавать визуал для креативов, и не тратить при этом время + ресурс на его реализацию.
Где делать макеты?
Если делаю макеты самостоятельно использую следующие сервисы:
- Canva
- Adobe After Effects
- Crello
- Supa
Но если у вас есть возможность, лучше это делегировать дизайнеру макетов. Средняя цена на рынке ~10$ за качественный макет и при этом вам нужно только составить понятное ТЗ. Таким образом вы можете больше времени оставить на разработку стратегии и подготовку к запуску.
Как отслеживать эффективность креатива?
В зависимости от рекламных целей мы отслеживаем разные метрики, для того чтобы понять насколько результативна одна из наших стратегий. Но для оценки качества всегда смотрю следующие показатели по каждому креативу:
- Результативность по кликам и клики(все)
- Оценку качества макетов, коэффициенты НО если все хорошо, есть необходимые результаты и стоимость за результат устраивает — смотрю условно
- CPM( цена за 1к показов)
- Коэффициент кликов к показам
- Смотрю на конечный результат каждого креатива❗
Это все, постарался вместить большую часть информации по созданию креативов для рекламы. Этого хватит чтобы понять как создавать, где это делать и как отслеживать результивность. Дальше — все индивидуально под запрос и проект в котором работаете.
Помните, главная задача оффера — чтобы ваша ЦА смогла его прочитать и была понятная причина почему люди должны по нему перейти.
Выжимка из статьи:
- Собирай всю возможную информацию по рынке и конкурентам по конкретным характеристикам
- Старайся четко описать продукт — это поможет определить боли клиента и понять, как он себя ведет, и что для него важно
- Если бюджет позволяет — попробуй тестировать все гипотезы которые выбрал
- Чем больше ты используешь триггерных касаний, тем лучше и эффективней твоя реклама
- Хороший макет — не просто красивый макет, а результативный макет
- Определи ключевые показатели для анализа макета, а не «хорошо/плохо»
Если есть вопросы касательно создания макетов — пишите в комментарии.
Нужна помощь в проекте — оставляю свои Контакты для связи.
Подготовили для вас большую инструкцию про макет сайта. Разберемся, что это, чем он поможет владельцу бизнеса, дизайнеру или верстальщику. Изучим этапы создания макета с нуля, сравним онлайн-сервисы макетирования и вместе создадим макет сайта в Photoshop.
Содержание:
- Что такое макет сайта
- Зачем нужен макет сайта
- Разработка макета сайта: работаем поэтапно
- Техзадание
- Прототип
- Подбор цвета
- Подбор шрифта
- Проработка
- Создание гайда
- Как создать макет сайта в фотошопе
- Как создать макет сайта онлайн или в программе
- Wilda
- Mockflow
- iPlotz
- Moqups
- Marvel
- Justinmind
- Ошибки в создании макета сайта
- Ошибки в дизайне
- Ошибки, критичные для верстки
- Создание макета сайта: что стоит запомнить
Что такое макет сайта
Макет сайта — это его реалистичный прототип, созданный в графической программе вроде Photoshop. Он выглядит как готовый сайт: со всеми блоками текста и изображений, кнопками, фоновыми рисунками и так далее. Единственное отличие в том, что в макете нет функционального наполнения: например, страница с товарами заполнена шаблонами описаний.
Зачем нужен макет сайта
Макет сайта — это результат работы дизайнера по заданию заказчика. Дальше макет переходит к верстальщику и программисту, эти специалисты уже превращают графический файл в настоящий сайт.
В идеале в создании макета сайта участвует много специалистов, кроме дизайнера и верстальщика: копирайтер, дизайнер пользовательских интерфейсов, программист бэкенда и даже маркетолог.
Макет нужен, чтобы весь процесс прошел быстро: исполнителям пришлось вносить минимум правок, а заказчик сэкономил время и деньги.
Макет во всем этом процессе помогает:
- Заранее увидеть, как будут выглядеть пожелания заказчика на практике, включая мобильную версию сайта и элементы анимации.
- Разработать единый дизайн для всех страниц сайта и всех его типовых элементов.
- Продумать наполнение элементов — текста и изображений.
- Скоординировать всю команду проекта, задать четкие рамки для работы.
Разработка макета сайта: работаем поэтапно
Давайте подробно разберемся, как макет появляется на свет и что учесть в процессе создания.
Техзадание
Всегда начинайте «на берегу», с составления технического задания. Даже если вы самостоятельно делаете макет, задание вам пригодится: когда вы поймали дизайнерский кураж и три часа играете со шрифтами, задание вернет вас на нужный путь. Что стоит в нем прописать:
- Цели сайта — что он конкретно сделает для вашего бизнеса.
- Краткий анализ ЦА — для кого вы делаете сайт, какие потребности у этих людей.
- Пользовательские сценарии — как ваши посетители будут пользоваться сайтом, как вы планируете доводить их до нужного вам действия.
- Количество и примерное содержание страниц сайта. На всякий случай не забудьте отрисовать и страницу 404.
- Сроки сдачи — стоит прописать, если вы привлекаете сторонних специалистов.
Прототип
Когда задание прописано, можно делать блочную структуру макета сайта, то есть прототип. Это схематичный рисунок, который показывает расположение основных элементов: хедер, футер, блоки контента на странице, примерное соотношение их размеров.
Подбор цвета
Подберите не более пяти цветов — пара для шрифта, пара базовых цветов для фона и один акцентный. Если есть логотип или брендбук, отталкивайтесь от него.
Те, кому сложно подбирать цвета, могут использовать специальный сервис. Их много, вот некоторые бесплатные:
- Adobe Color
- ColorCode
- ColrD
- Cohensive Colors
- ColorHunter
Подбор шрифта
Для макета сайта вам также понадобится пара шрифтов — один для заголовков, другой для основного текста. Как максимум можно подобрать третий, если очень нужно. Что нужно помнить, когда выбираешь шрифт:
- Авторские права. Шрифт нужно либо купить, либо найти тот, который можно использовать бесплатно. Бесплатные шрифты ищите на Google Fonts, Font Space, 1001 free fonts.
- Нужные знаки и начертания. Иногда у шрифта нет курсива или полужирного варианта, либо отсутствуют специальные знаки типа валют или буквы «ё». Конечно, можно стилизовать шрифт встроенными средствами Photoshop и добавить знаки из другого, но это нарушит целостность шрифта и общий вид страницы, и добавит геморроя верстальщику.
Статья по теме. «Выбираем шрифты для письма: стильные, уместные, безопасные».
Проработка
Теперь можно начинать непосредственно создавать макет сайта.
- Создайте сетку из направляющих, под которую будут подстраиваться объекты на странице.
- Разбейте страницу согласно прототипу — определите место для хедера, футера, основных блоков контента.
- Создайте несколько базовых элементов — пример кнопки, описания, заголовка и другие, нужные вам, и вынесите их за рабочую область. Сможете копировать и вставлять их в нужные места.
- Начинайте детально прорабатывать каждую из областей.
- Не забудьте отрисовать интерактивные элементы в разных состояниях. Например, если кнопка меняет состояние при нажатии или шрифт увеличивается при наведении, создайте отдельные слои для обоих состояний.
В одном из следующих разделов я пошагово покажу, как создать макет сайта в Photoshop по этой схеме.
Важно! Каждый элемент рисуйте на отдельном слое и логично называйте. Кнопка — button, название товара — item name и так далее. Не забывайте логически группировать слои и давать группам имена.
Создание гайда
Хорошим тоном будет сделать описание макета сайта для верстальщика. В описании можно зафиксировать все основные характеристики макета:
- выбранные цвета,
- размеры сетки,
- описания базовых элементов и так далее.
Также добавьте в описание элементы, которые могут вызвать сомнения у верстальщика, например, скриншоты состояний интерактивных элементов с описанием анимации. Опишите типографику, которую использовали: шрифты, их цвета и размеры, межстрочное расстояние.
Сюда же можно вынести сравнение версий для разных устройств: что меняется, когда сайт просматривают на компьютере, планшете или телефоне.
Как создать макет сайта в фотошопе
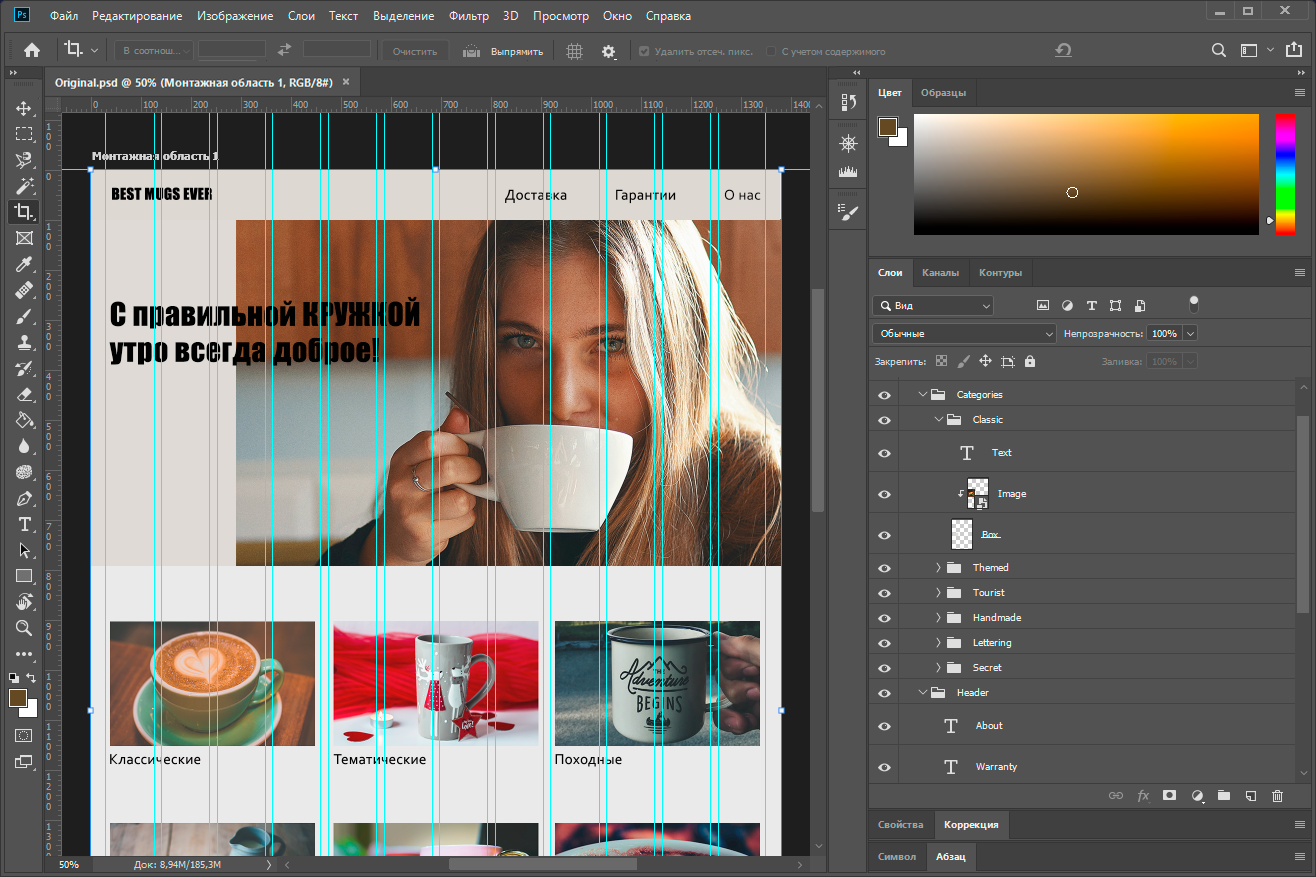
Быстро покажу процесс создания макета сайта в фотошопе. Сверстаем главную страницу интернет-магазина кружек, на ней будут хедер, блоки с категориями товаров и футер — все просто. Изображения для сайта возьму из бесплатного фотобанка Unsplash, а вы можете найти где-то еще — например, в одном из бесплатных фотобанков в нашей подборке.
Посмотрите, с каких устройств чаще заходят на ваш сайт — телефонов, планшетов или компьютеров. Первым делом верстайте версию под самый популярный вариант, а от нее уже разрабатывайте остальные.
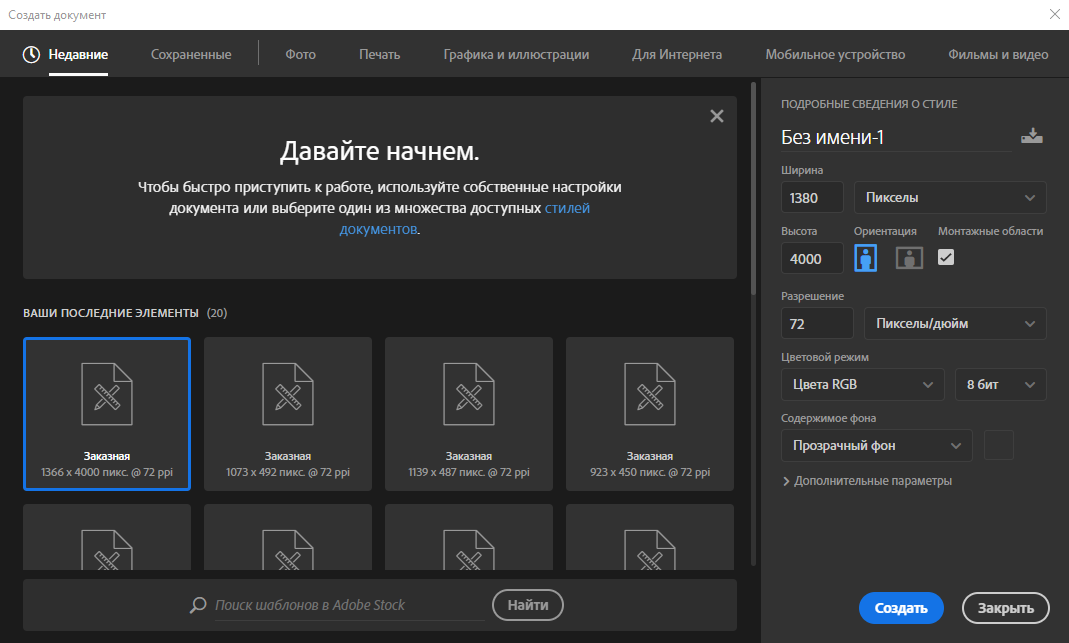
Создаем новый файл в Photoshop. Можете настроить самостоятельно или перейти на вкладку «Для Интернета». По умолчанию программа предлагает макет «Заказная» размерами 1366 на 4000 пикселей, я немного округлю ширину до 1380 пикселей. Это распространенный размер, подходящий под размер экрана компьютера или ноутбука. Цветовая модель — RGB, разрешение — 72 пикселя на дюйм, фон прозрачный.
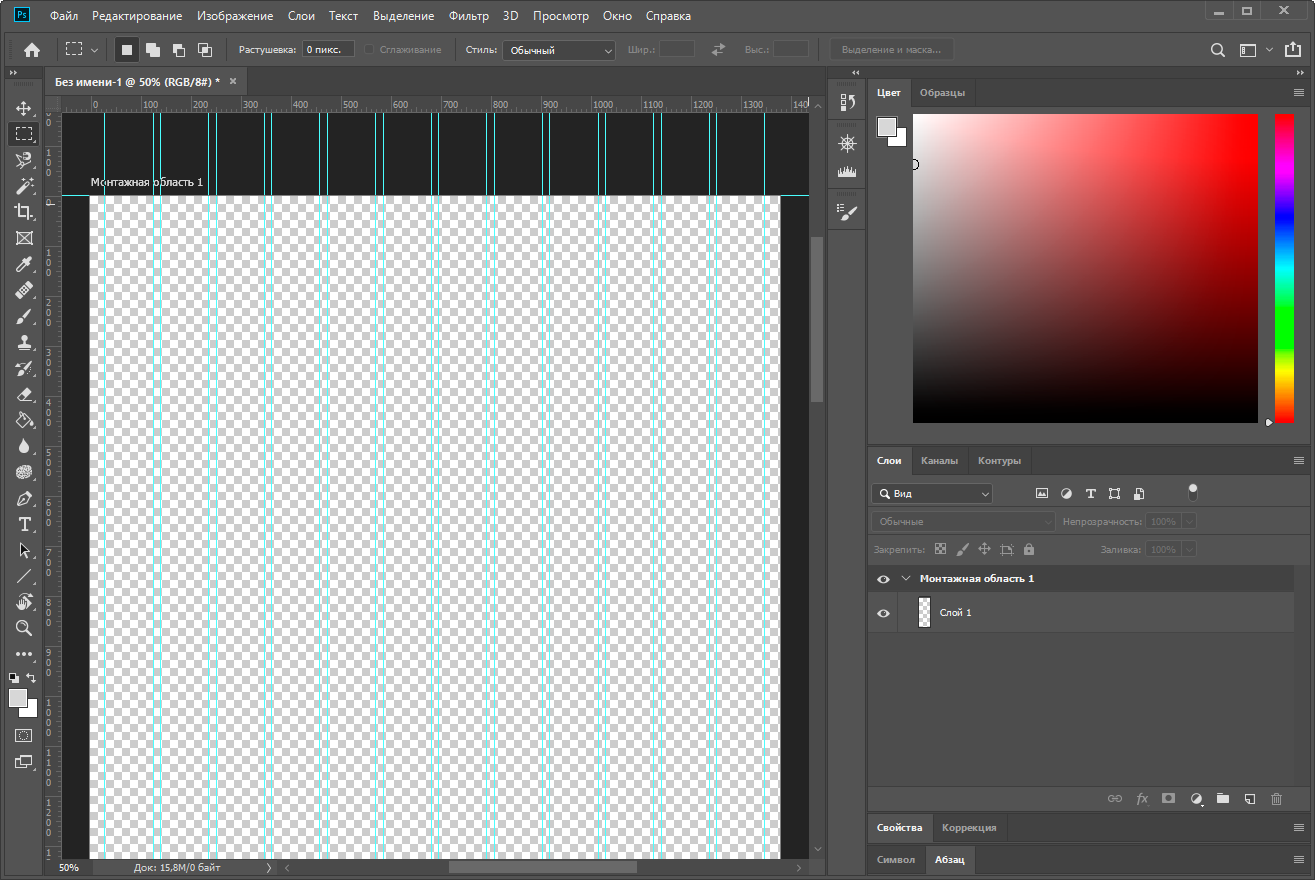
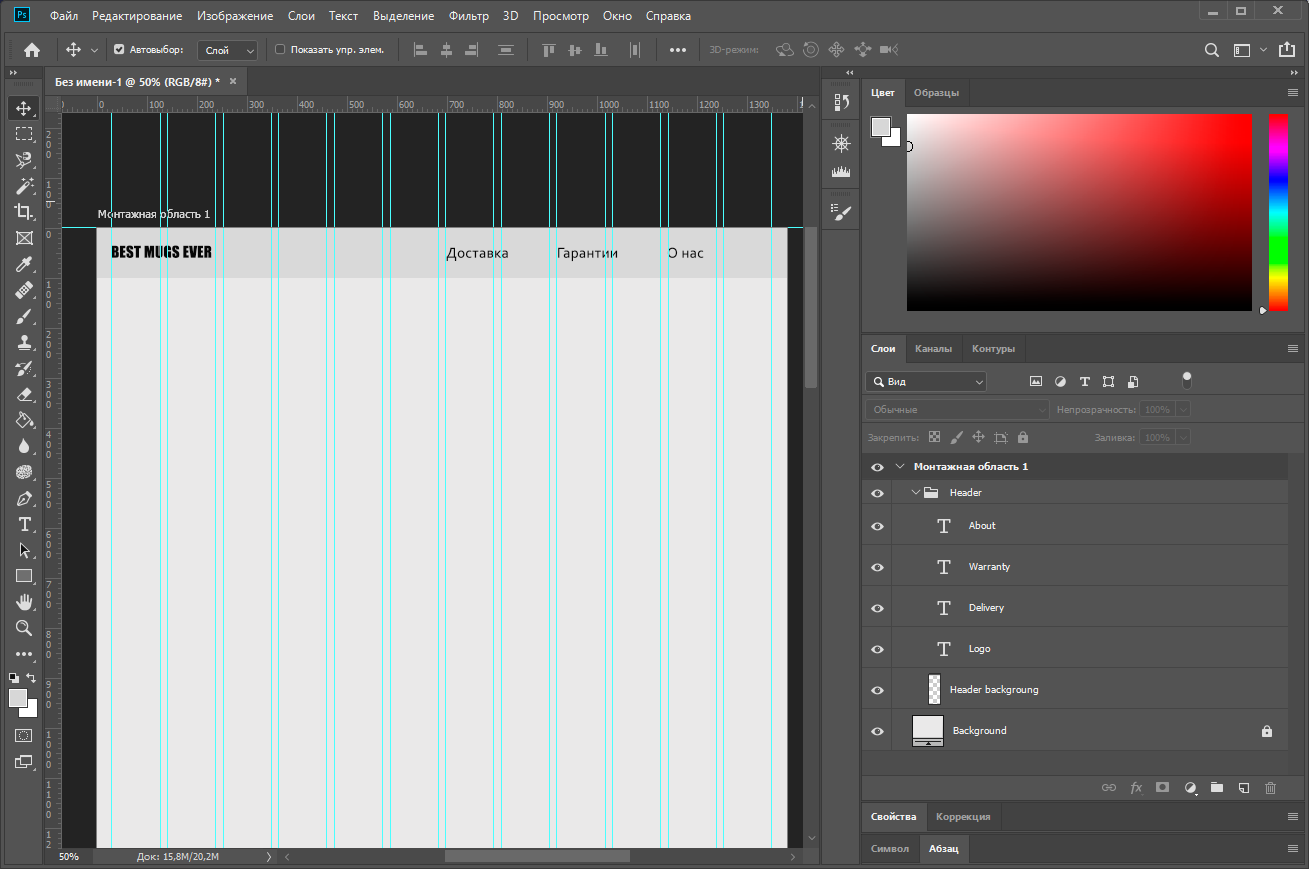
Теперь задаем модульную сетку. Заходим во вкладку «Просмотр» верхнего меню и выбираем там пункт «Новый макет направляющей». По умолчанию программа предлагает создать восемь столбцов с полями и внутренними отступами, но мы сделаем 12 — так будет удобнее делить страницу на 2, 3, 4 или 6 блоков.
Также зададим значение средника в 15 пикселей (это внутренний промежуток между колонками), верхнее и нижнее поле поставим по нулям, правое и левое — 30 пикселей. Вы можете выбрать свои значения, но помните, что отступы и поля должны быть кратны одной цифре, например, 5.
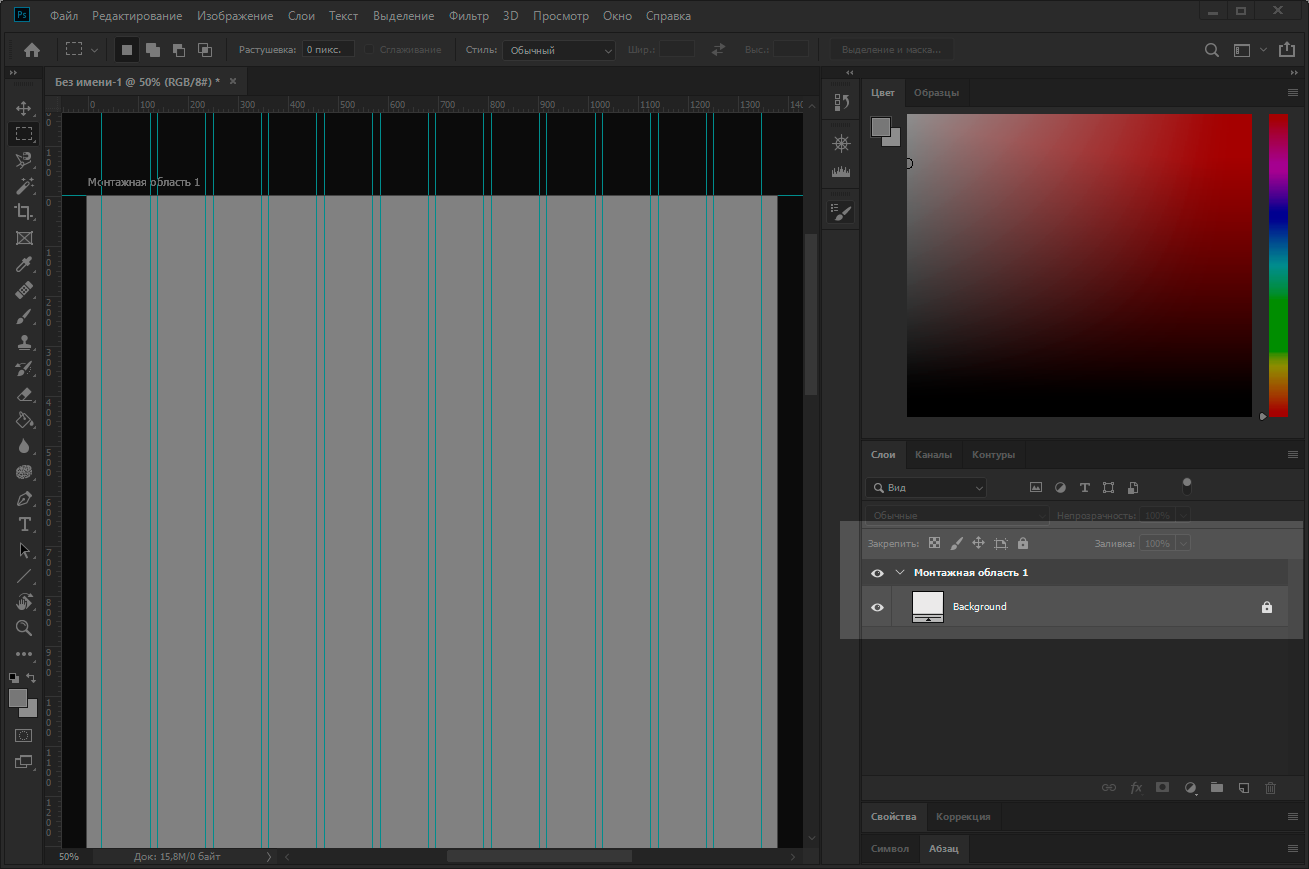
Теперь зальем фон. Для этого используем корректирующий слой — так будет проще при необходимости менять его цвет, чтобы не заливать по новой. В панели «Слои» выбираем значок кружка, кликаем на него и выбираем опцию «Цвет», указываем нужный оттенок. Теперь остается лишь удалить маску с этого слоя, чтобы остался только цвет:
Не забудьте переименовать слой — лучше на латинице, и можете сразу его заблокировать с помощью кнопки с иконкой замка в панели слоев.
Следующий шаг — выбрать цвета. Я уже подобрала фоновую картинку, поэтому будем отталкиваться от нее с помощью сервиса Adobe Color. Заходим в сервис, выбираем в меню «Извлечение темы», загружаем картинку и получаем несколько готовых сочетаний. Коды полученных цветов можно скопировать.
Готово, можно приступать непосредственно к отрисовке. У меня будет маленький и простой лендинг, поэтому я не буду прорабатывать блочную структуру, а сразу начну создавать элементы. Если вы делаете что-то более сложное, лучше набросайте для начала схему.
Первым делом создадим хедер с логотипом компании и ссылками на другие разделы сайта. В основе будет прямоугольник, залитый одним из выбранных цветов. Логотипа у меня нет, поэтому просто напишу придуманное название в шапке и создам заголовки для других разделов сайта.
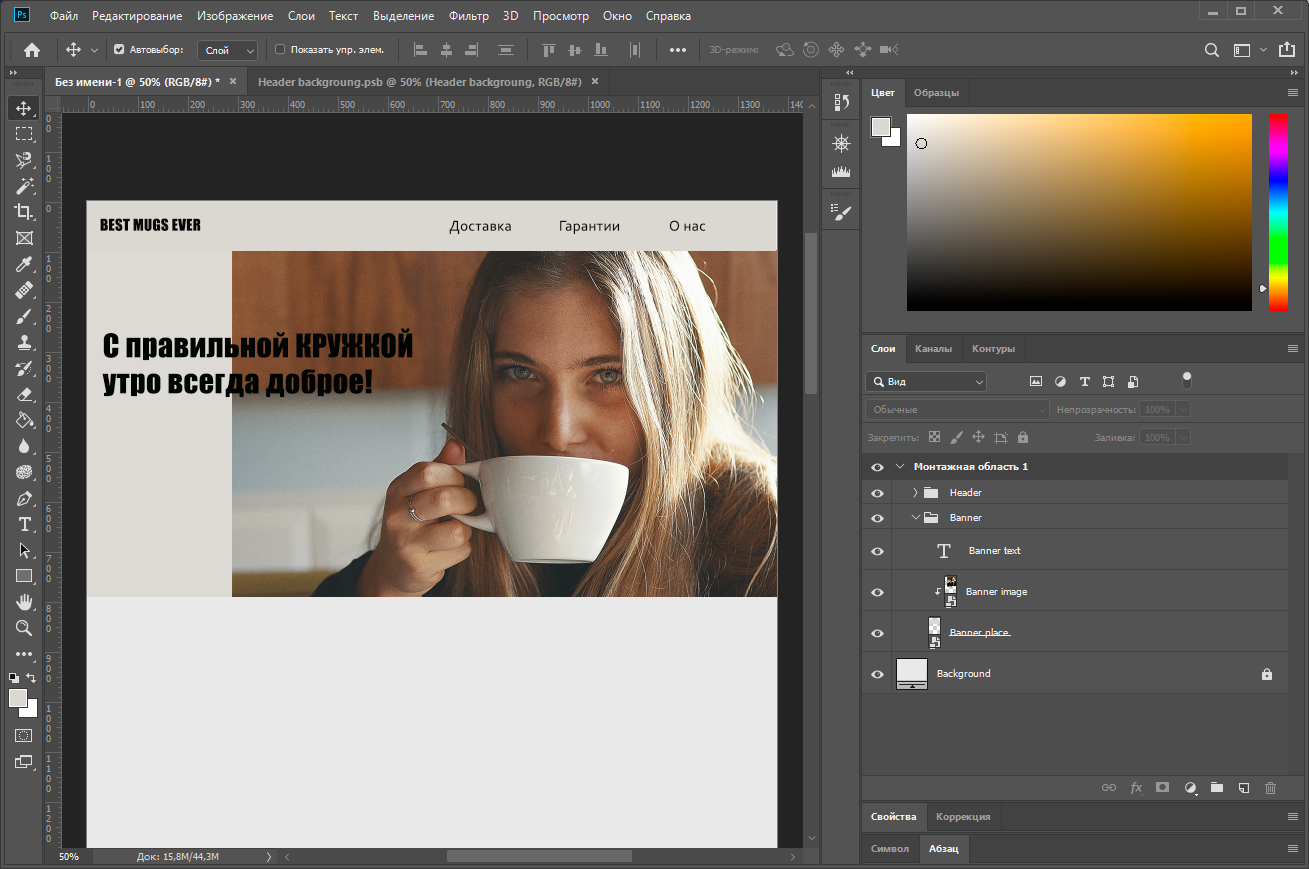
Теперь добавлю главное изображение страницы и напишу на нем небольшой слоган. Контейнер для баннера, сам баннер и текст на нем сгруппирую в папку Banner. Если будете размещать картинку как в моем примере, не оставляя поле с одной стороны — обязательно сделайте пометку для верстальщика, как должна вести себя картинка при растягивании страницы в ширину. Например, что она должна оставаться «приклеенной», а справа будет возникать пустое поле; либо же она должна увеличиваться вместе со страницей.
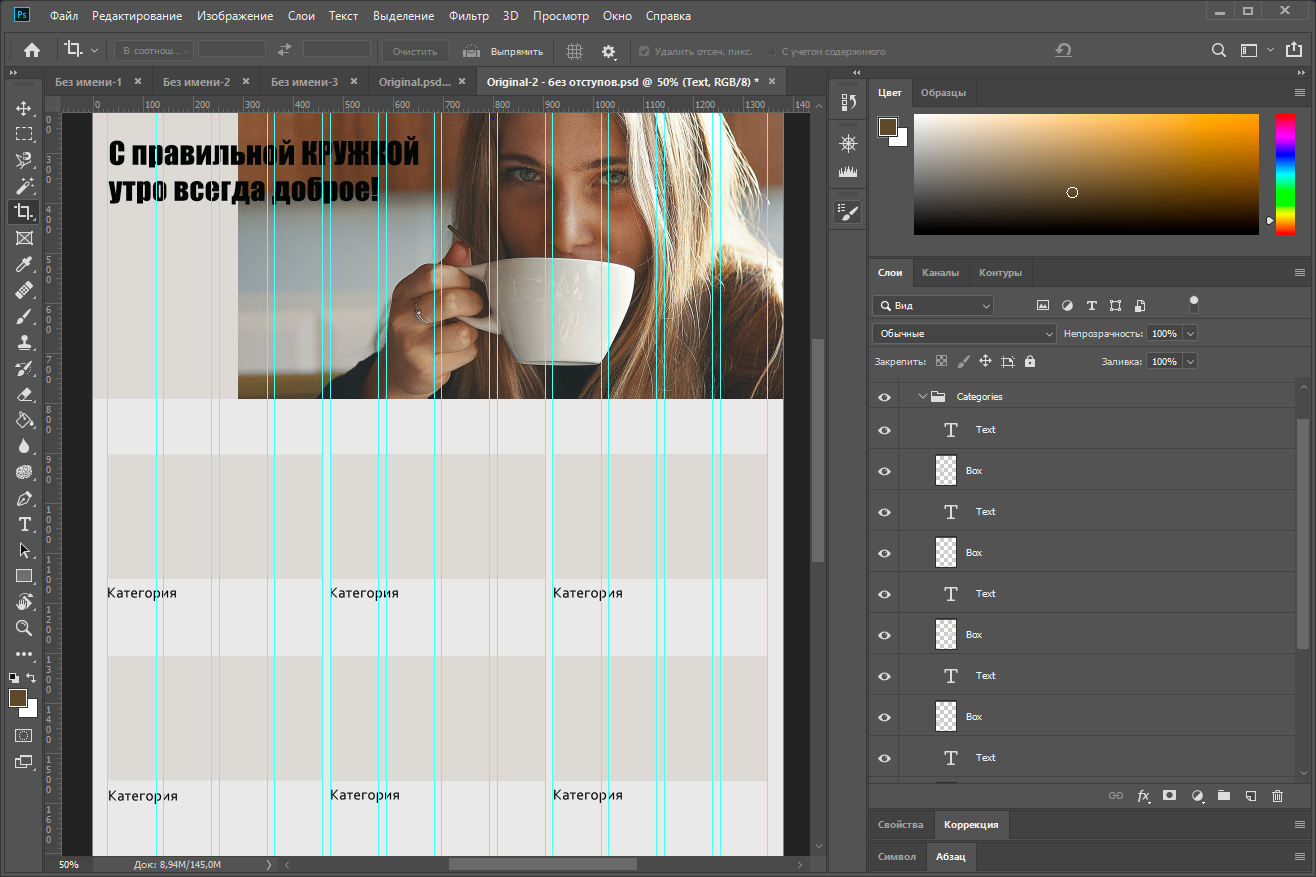
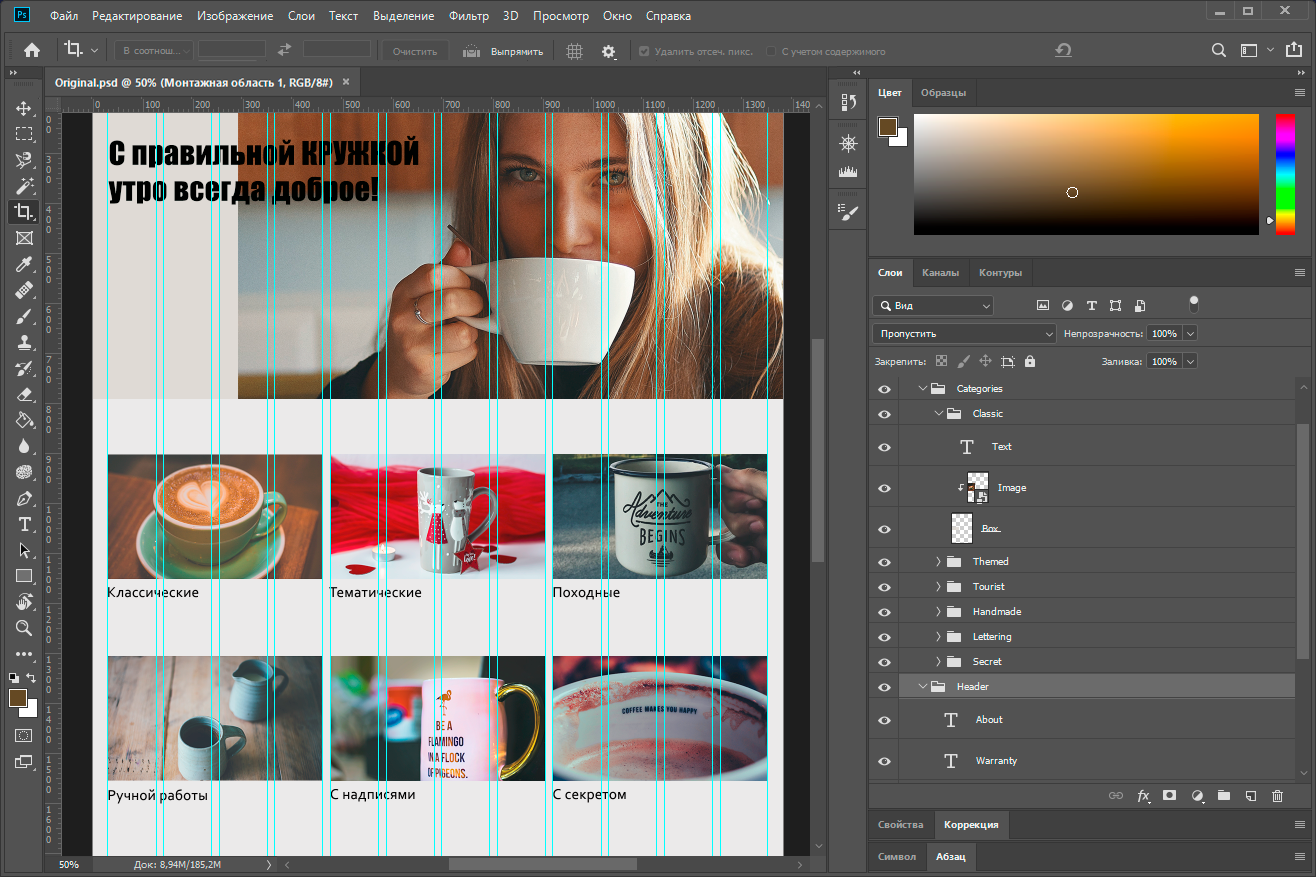
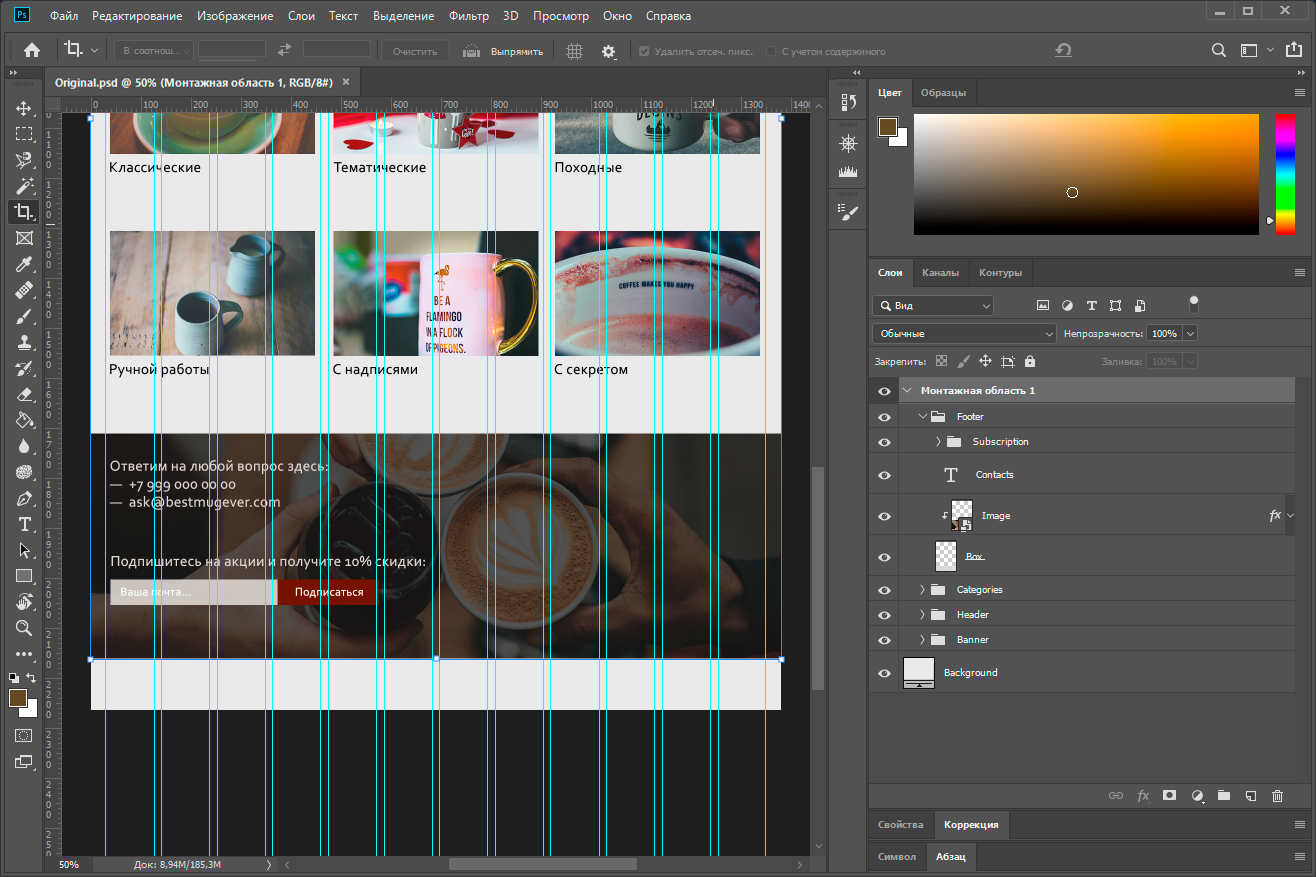
Пришла очередь сделать блоки категорий, у меня их будет шесть. Чтобы не делать их слишком маленькими, размещу в два ряда по три блока. Учитывая, что в макете 12 колонок, один блок займет ровно четыре колонки. Я не буду сразу прорабатывать каждый блок, а создам шаблон с серой плашкой и размножу его на нужные позиции:
Заполняем блоки их картинками и меняем текст. Параллельно группируем элементы, чтобы бокс под картинку, сама картинка и подпись были в одной подгруппе.
На этом этапе мне не очень нравятся поля между блоками — они получились довольно узкими, и фотографии сливаются. Чтобы это исправить, я уменьшу каждый блок на 10 пикселей слева и справа. Обратите внимание, что элементы хедера также подвинулись, чтобы соответствовать категориям: логотип на 10 пикселей вправо, элемент «О нас» на 10 пикселей влево.
Дело за малым — остался футер. Поставим сюда форму для сбора почты и укажем контакты для связи. Чтобы не ставить обычный цветной фон, я нашла еще одну картинку и поставлю ее в футер. И обратите внимание, что элементы футера также отступают на 10 пикселей от направляющей, как и категории над ними. Не забываем — обязательно группируем слои и даем им нормальные названия, чтобы верстальщику потом было проще разобраться.
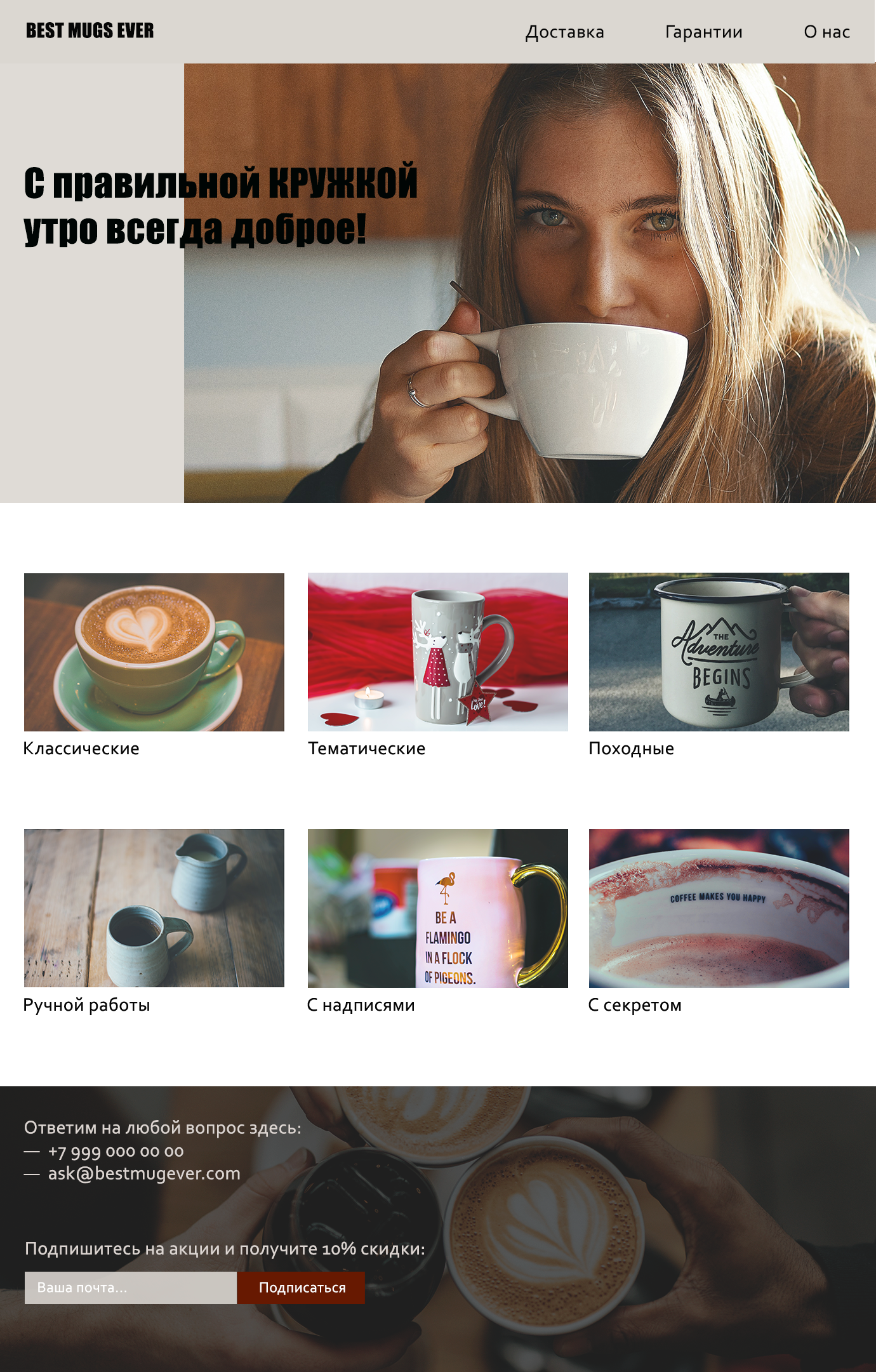
Оставшуюся высоту холста можно обрезать и радоваться результату. Вот, что получилось у меня:
Уверена, ваш макет сайта выйдет гораздо круче :).
Как создать макет сайта онлайн или в программе
Подобрала для вас пять сервисов, в которых можно создать макет сайта онлайн, и одну удобную бесплатную программу для десктопа.
Wilda
Русскоязычный онлайн-конструктор, где можно создать макет сайта, документа, буклета, баннера и так далее. Пользователь выбирает один из шаблонов (для сайтов их 16) или работает с нуля.
В сервисе очень простой редактор: макеты строятся всего из шести типов элементов. Здесь картинка, фоновый блок, фигура произвольной формы, логотип, текст, линия. К редактору подключен фотобанк с бесплатными изображениями, так что картинки можно загружать напрямую при создании макета.
Цена: макеты создаются бесплатно. Платить нужно за скачивание — от 150 рублей за одно скачивание, либо за публикацию в онлайн — 50 рублей. При покупке пакетного тарифа будет дешевле.
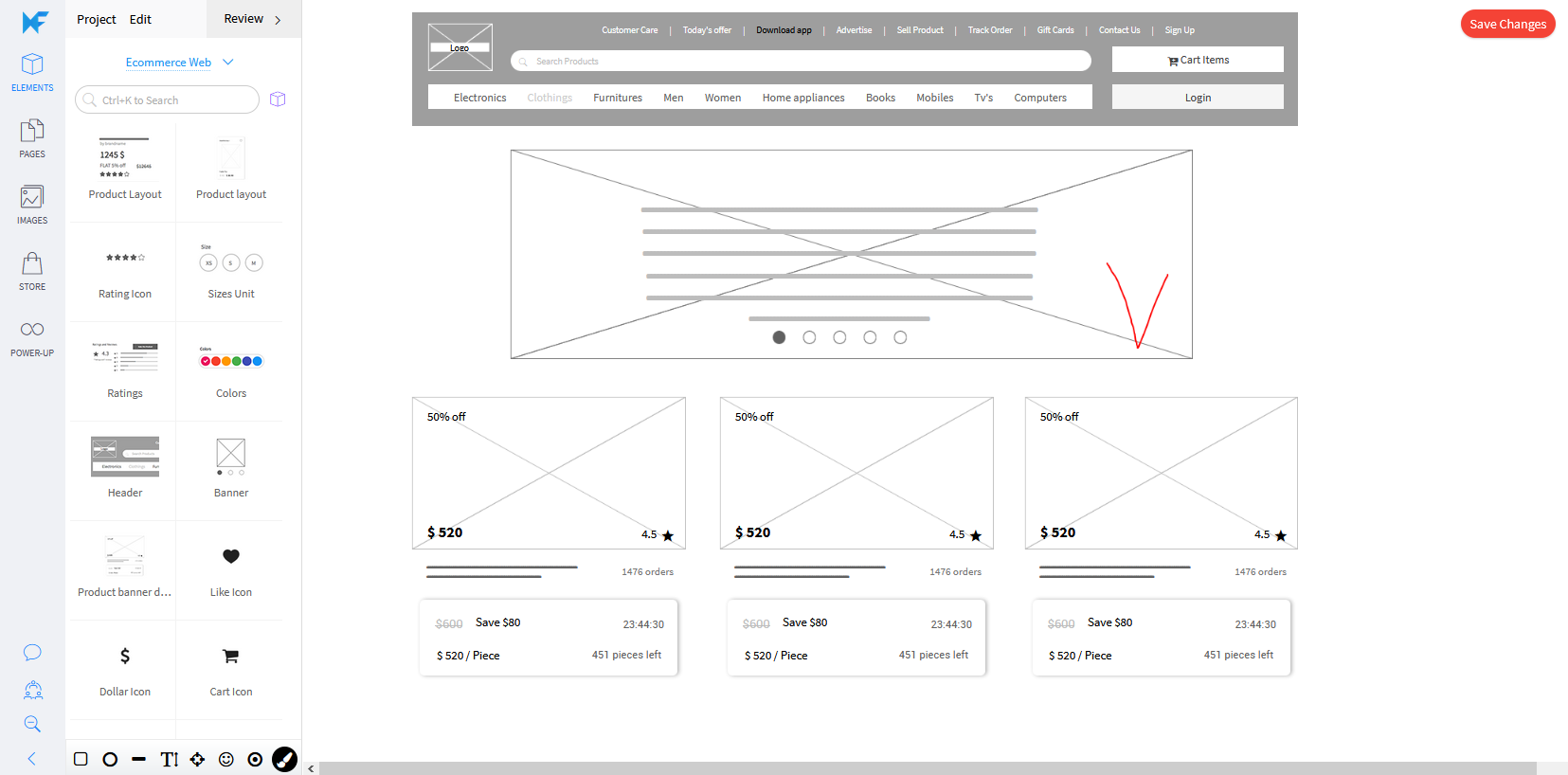
Mockflow
Инструмент для быстрого прототипирования сайтов, предназначен для UI/UX дизайна. Макет сайта составляется из готовых блоков — например, хедера, карточки товара, баннера или блока «Эти товары недавно искали…». Эти блоки можно лишь изменять по размеру, отредактировать их цвет или содержимое не получится. Перед созданием макета нужно выбрать, для какого интерфейса вы будете составлять прототип, это повлияет на набор блоков.
Цена: есть бесплатный тариф на один проект объемом не более трех страниц. Далее от 15 долларов в месяц.
iPlotz
Удобный, хотя и немного устаревший онлайн-конструктор макетов сайтов. Работает на Flash Player, поэтому может притормаживать, особенно на слабых компьютерах.
По смыслу похож на Mockflow — есть набор уже готовых элементов сайта, которые надо перетянуть на рабочую панель, меняется только их размер. Практически все элементы выполнены в градациях серого, цветных очень мало.
Здесь также есть два обширных набора иконок, растровый и векторный, и набор курсоров в виде «показывающих пальцев» — видимо, он предназначен для создания подсказок верстальщику и программисту, как должен нажиматься или двигаться определенный элемент.
Цена: бесплатно за один пятистраничный проект, далее от 15 долларов в месяц.
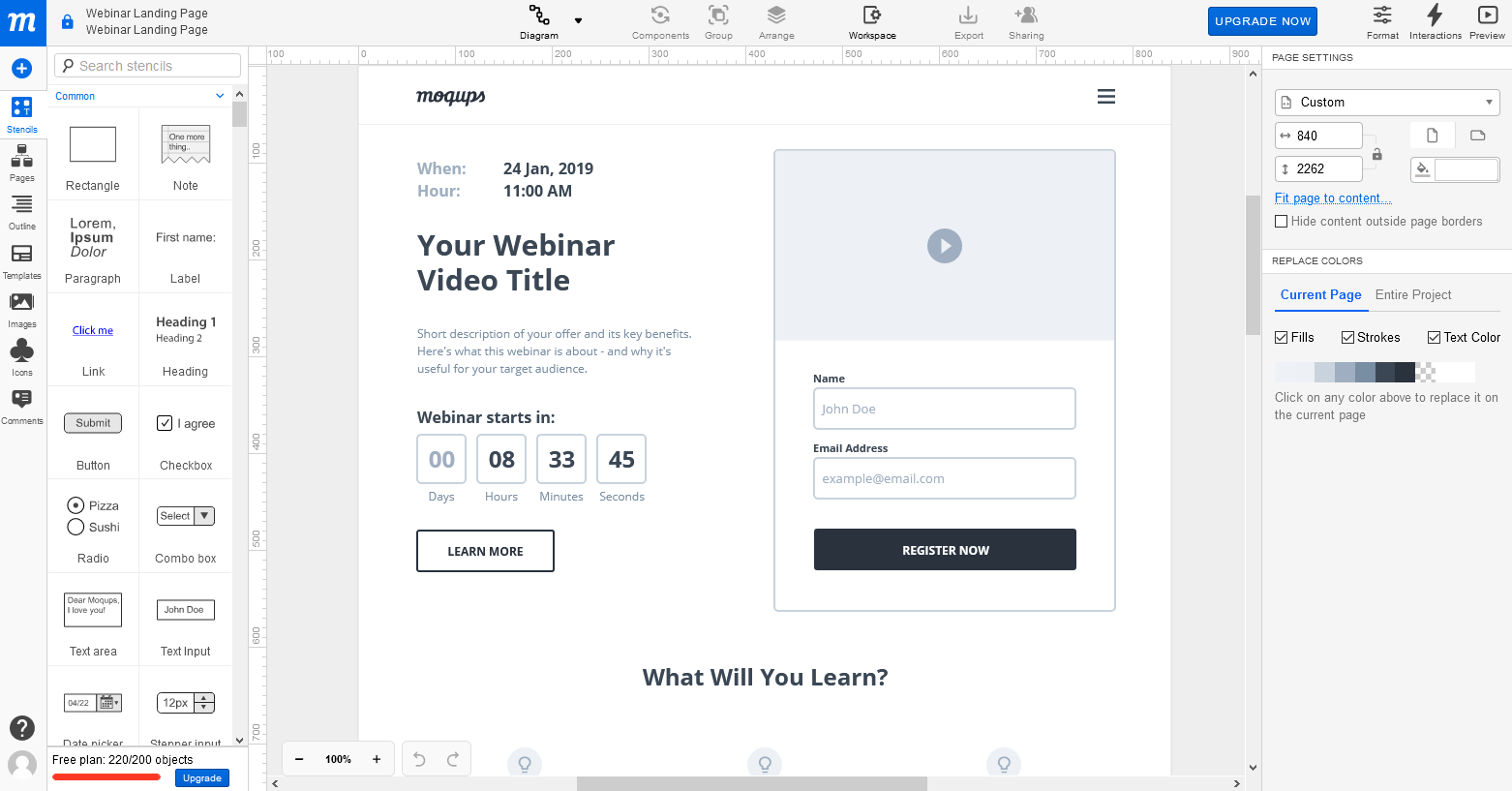
Moqups
В этом онлайн-конструкторе макетов можно сделать сайт, диаграмму или график, подготовить бизнес-отчет.
Здесь 24 шаблона макетов сайтов и возможность создать макет с нуля. Пользователю предлагается собрать свой сайт из готовых блоков: текст, кнопка, ссылка, радиопереключатель, поле для ввода текста, прокрутка страницы, баннер и так далее. Все элементы можно настраивать: менять цвет, размер и текст на них. Если создаете проект из нескольких страниц, то можно линковать их между собой, чтобы сайт был более реалистичным.
Цена: бесплатно доступен один проект из максимум 200 элементов, далее от 16 долларов в месяц.
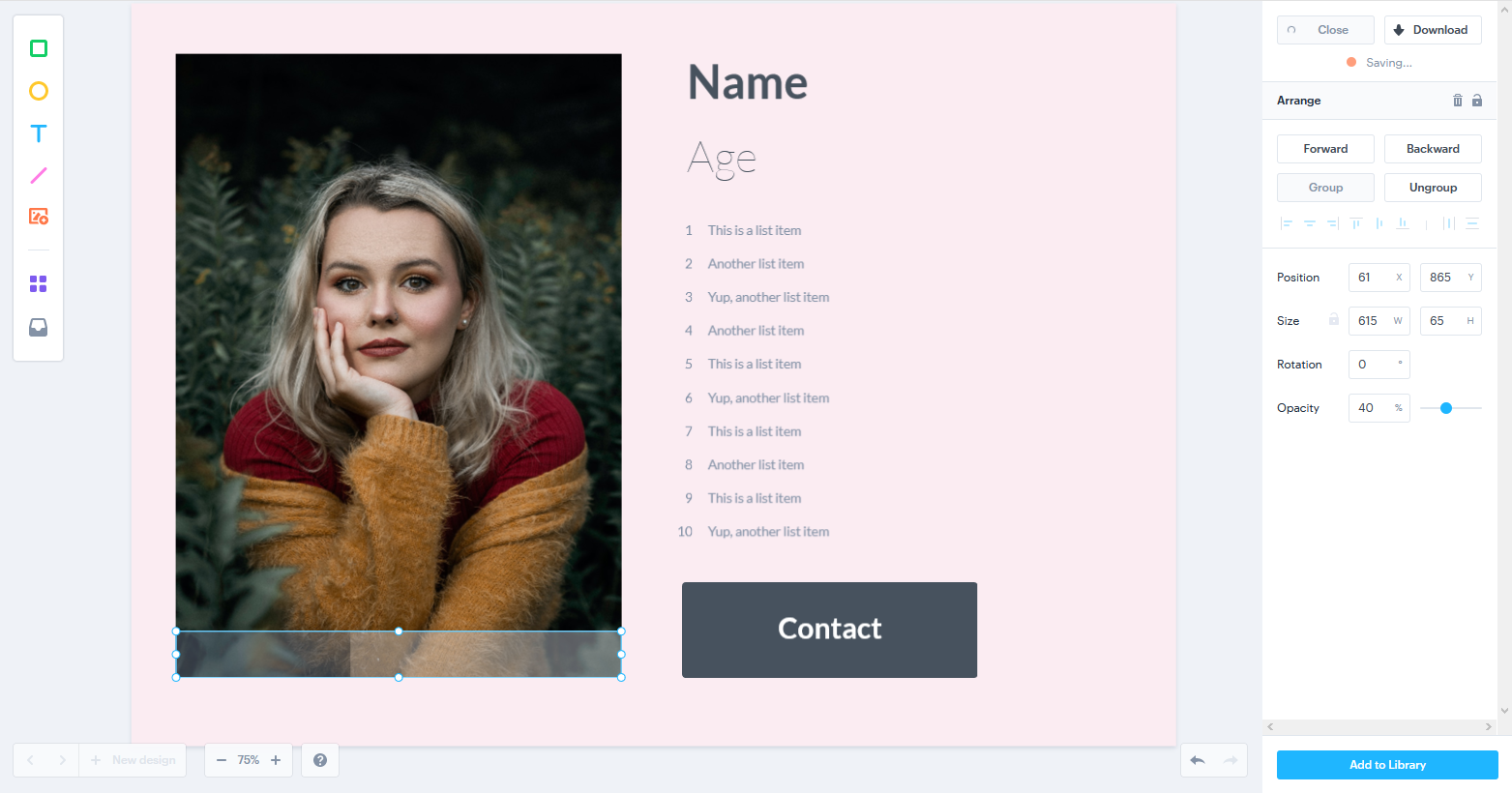
Marvel
Еще один сервис для создания макета сайта онлайн. Приятный современный интерфейс, инструментов немного, но достаточно для работы. Есть уже готовые элементы сайта с возможностью редактирования, фигуры — прямоугольник, эллипс, линия, и изображения со встроенным фотобанком.
А еще Marvel поможет сымитировать работающий сайт еще до верстки. Как это работает: вы загружаете готовые макеты страниц в сервис и настраиваете их связи — например, выделяете область кнопки на одной странице и выбираете другую страницу, куда нужно перейти по клику на эту кнопку. В итоге получаете симуляцию сайта или приложения, в которой можно «потыкать» и оценить удобство и логику связи страниц.
Цена: бесплатно для одного проекта без возможности скачивать созданные файлы. Далее от 12 долларов в месяц.
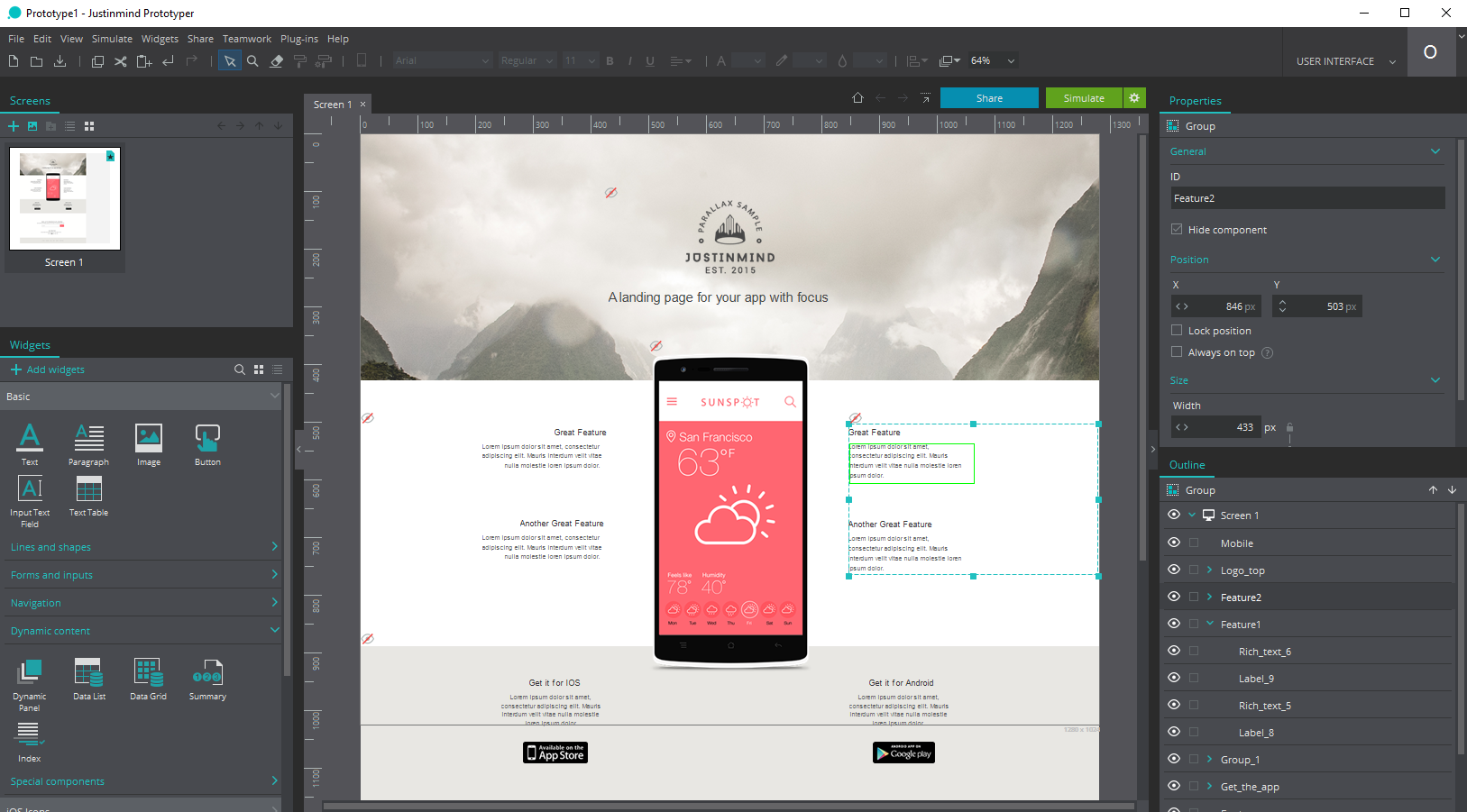
Justinmind
Десктопная программа с обширными возможностями. В начале работы пользователь выбирает, для какого интерфейса будет создавать дизайн: мобильного на Android или iPhone, десктопа, планшета. Затем миксует страницу из готовых компонентов, которые можно гибко настроить под себя: изменить цвет, размер, текст и картинки.
Программа выгодно отличается от схожих онлайн-сервисов количеством функций, даже на бесплатной версии. Можно посмотреть симуляцию того, как страница будет выглядеть на устройстве, и экспортировать результат в формате HTML. Интерфейс напоминает Photoshop — дизайнерам будет легко разобраться. Программа принимает на вход файлы из Photoshop, Sketch и Adobe XD.
Цена: неограниченная бесплатная версия. Платные начинаются от 19 долларов в месяц и отличаются возможностью командной работы, расширенными наборами элементов, усиленной поддержкой и прочими бонусами.
Ошибки в создании макета сайта
Самые распространенные ошибки при макетировании можно разделить на две группы — ошибки, которые влияют на восприятие и общую «красоту» сайта, и ошибки, из-за которых верстальщик неправильно создает сайт по готовому макету.
Ошибки в дизайне
Когда на сайте экономят, то нанимают дешевого дизайнера или вовсе поручают дело непрофессионалу. Тогда появляются типичные ошибки в дизайне, которые портят вид макета сайта.
Избегайте этих ошибок:
- Несбалансированная цветовая гамма или несочетающиеся шрифты
- Избыток элементов — слишком много блоков, кнопок, надписей. Посетитель потеряется на такой странице и не выполнит целевое действие.
- Отсутствие мобильной версии сайта.
Ошибки, критичные для верстки
Иногда с макетом сайта все хорошо, а при верстке вылезают недочеты. Это происходит, потому что остались незаметные ошибки, которые верстальщик не понимает и переносит «как есть». Вот чего нужно избегать, чтобы макет был сверстан идеально:
- Беспорядок в слоях. Нужно удалить ненужные слои — скрытые, пустые. Нормально назвать все оставшиеся и логически сгруппировать. В идеале нужно делать это на этапе разработки макета сайта, а не при сдаче, иначе сами запутаетесь.
- Эффекты прозрачности и наложения. Чтобы сделать цвет светлее, просто используйте другой цвет, но ни в коем случае не прозрачность. Не применяйте эффекты наложения — они непредсказуемо отображаются в разных браузерах.
- Элементы «гуляют» туда-сюда на пару пикселей. Выравнивайте все строго по сетке, иначе верстальщик может просто обрезать объект, который выступает за направляющую.
- Путаница с отступами. Проверьте отступы — они должны быть выражены целым четным числом, чтобы верстальщику было проще их перенести.
- Недокомплект файлов. Приложите шрифты и все изображения к макету — отдельный архив для шрифтов, отдельный для изображений. Если шрифты есть на Google Fonts, можете дать ссылки на них.
Создание макета сайта: что стоит запомнить
Макет — это полноценная модель будущего сайта. Он нужен, чтобы скоординировать работу дизайнера, верстальщика и программиста, а также наглядно показывать заказчику ход работы.
Создание макета идет по следующим этапам:
- Техзадание
- Отрисовка блочной схемы — прототипа
- Подбор цветов
- Подбор шрифтов
- Отрисовка макета
- Гайд по макету для верстальщика
Каких ошибок стоит избегать, чтобы макет сайта получился красивым и его было легко сверстать:
- Несочетающиеся цвета или шрифты.
- Избыток цветов, шрифтов, элементов.
- Отсутствие мобильной версии сайта.
- Беспорядок в слоях — в названиях, группировке.
- Наличие эффектов прозрачности и наложения.
- Несоблюдение модульной сетки.
- Рандомные размеры отступов, особенно дробные.
- Изображения и шрифты не приложены к макету отдельными файлами.
Чтобы сделать макет, можно нанять дизайнера или потратить время самостоятельно — есть много бесплатных сервисов и программ, просто найдите подходящую для себя. А когда сайт будет готов, обязательно подключайтесь к SendPulse — с нами легко собирать лиды и делать рассылки через email, SMS, push, Viber и чат-ботов.
В чем рекламщик может быть лучше всех: его реклама за 3 секунды с помощью текста и графики должна решать 3 задачи:
- привлечь внимание;
- заинтересовать услугой/товаром;
- заставить запомнить.
Критерий правильно сделанной рекламы — породила ли она вал обсуждения или нет. Важная особенность правильной рекламы — истинная реклама всегда «незаметна». Рассказчик, увидевший правильную рекламу, всегда подчеркивает свою близость к первоисточнику: «сам слышал», «да я собственными глазами видел». Главное в рекламе не красивая картинка, а идея и послание целевой аудитории
И мы отвечаем на вопросы вместе с Вами:
- Что (какую идею) о товаре (услуге) мы хотим послать?
- Как мы хотим ее послать?
- Почему она будет успешна?
Что нужно знать до составления рекламного макета:
1. Целевую аудиторию:
- Кто,
- географическое расположение будущих клиентов,
- их языковые особенности, культуру,
- финансовые возможности,
- типичное хобби,
- этнос и особенности этноса,
- какая марка автомобиля нравится больше всего в сегменте,
- часто ли путешествует,
- откуда черпают информацию по приобретению,
- что нельзя показывать (писать) для целевой аудитории,
Результат – точный ответ на вопрос: «Зачем им это нужно?»
2. Обрезать целевую аудиторию в 10 раз.
Сфокусироваться на очень конкретной группе в целевой аудитории (например, при продаже компьютерных игр не ориентироваться на всех, а давать рекламу только для любителей гоночных симуляторов, либо игроков стиля RPG, либо шутеров и пр.)
Правила составления макета текста
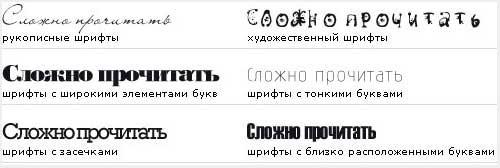
1. Правильные буквы.
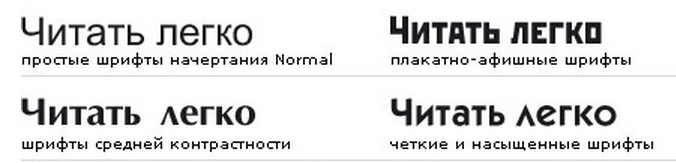
Использование крупных букв и четких шрифтов.
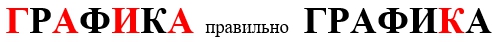
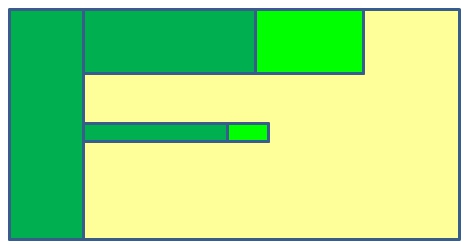
Правильно:
Неверно:
Комфортное чтение текста: в макете высота букв должна быть не меньше 1/6 высоты горизонтального и 1/18 высоты вертикального макета.
С 20 метров — символ должен быть больше 3 см., а с 50 метров больше 5 см.
Проверка читаемости:
Если распечатать макет на половине формата А4 и посмотреть на уровне вытянутой руки, то можно сразу понять на сколько читаем ваш текс. Это примерно соответствует восприятию рекламы на щите 6х3 с расстояния 200 метров.
Шрифты:
Serif — шрифты с засечками, из-за округлых краев в конце буквы проще воспринимаются глазами, более плавный переход от одной буквы к следующей. Чаще используются в полиграфии и онлайн рекламе.
- Times New Roman,
- Garamond,
- Georgia,
- Baskerville,
- Century Gothic
Sans-Serif — шрифты без засечек, легко читаются и в настоящее время встречаются практически везде, Они обычно используются для заголовков или Важных призывов в наружной рекламе.
- Arial,
- Calibri,
- Verdana,
- Tahoma,
- Helvetica
- Lucinda Grande
«Отраслевые шрифты»: шрифт «переходит» в отрасль.
Пример: в рекламе косметики шрифт нередко приобретает «начертание» женских волос
Шрифты-заимствования:
На основе уже существующего текста создается другой. Так, можно «слизать» шрифт у другой рекламной компании и употребить его по собственному назначению.
Противоположные шрифты сравнения:
Шрифтовая стилистика в рекламе автомобилей Peugeot. С помощью одного шрифта можно продемонстрировать потребителю, что одна машина по-настоящему изящна. А другая — топорна и предназначена для простаков, нуворишей (так переводится с французского словосочетание Bling Bling.)
- реклама глазных линз: свой товар – четкий шрифт, «чужой» — расплывчатый – читать – глаза устают и напрягаются.
Буквализация метафор
В рекламе больницы в уши мальчика буквально «вползает» карамельный шрифт — призыв не съедать сразу всех конфет. Может быть, услышит?
2. Особенности выделения текста
- Жирное выделение текста символизирует силу и мощь
- Наклон вправо — динамику и движение, влево — сдержанность, замкнутость
- Узкие буквы говорят о величественности и надменности
- Тонкие штрихи — об изысканности и благородстве
- Курсив указывает на энергичность, сенсационность, порой, на императивность
3. Правильные цвета
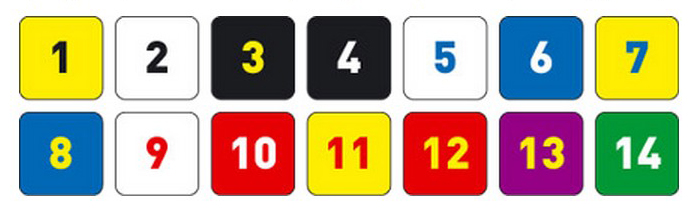
А. Перечень цветовых сочетаний в порядке убывания удобочитаемости:
- Черное на белом
- Зеленое на белом
- Синее на белом
- Черное на желтом
- Красное на желтом
- Красное на белом
- Зеленое на красном
- Оранжевое на черном
- Оранжевое на белом
- Красное на зеленом
- Черное на пурпурном
То есть, белый фон является предпочтительным для наружной рекламы.
Эмоциональное восприятие цветов
- Радость — белый с зеленым, желтый с зеленым, зеленый с желтым и желтый с белым.
- Грусть — синий с черным, черный с синем и фиолетовый с черным
- Нейтральные — голубой с синим, фиолетовый с голубым и синий с белым.
- Цвета агрессоры (отлично запоминаются) — красный с черным, зеленый с фиолетовым, коричневый с синем, синий с черным и фиолетовый с черным.
С точки зрения психологической эффективности наиболее удачными являются желтый, бирюзовый, сине-фиолетовый и рубиновый цвета.
Крупный шрифт красного или голубого цвета на белом фоне описывает желательное поведение, а мелкий черный шрифт в том же ряду – нежелательное.
Характеристики цвета
Красный – теплый и раздражающий, стимулирует мозг, символ опасности и запрета, показывает деятельный настрой. Зрительно уменьшает поверхность, окрашенную в этот цвет, и создает чрезмерную напряженность. Красный цвет выбирают люди эмоциональные, влюбчивые, сексуальные. На малых поверхностях может сочетаться с бирюзовым или серым.
Оранжевый – жизнерадостный, импульсивный, учащает пульс, создает чувство благополучия, свидетельствует о реализме. Его теплота, часто в сочетании с синим, как дополнительным цветом, делает его приемлемым на небольших поверхностях, особенно для такой холодной по своей природе продукции, как инструменты, машинное оборудование и т. п.
Розовый – выражает ощущение слабости, пустоты, а часто и слащавости.
Желтый – стимулирует мозг, привлекает внимание и сохраняется в памяти дольше, чем другие цвета. Желтый и оранжевый цвета выбирают жизнерадостные, импульсивные люди. Яркость этого цвета вызывает нарушение психического равновесия, поэтому его не рекомендуется использовать на больших поверхностях и лучше применять в сочетании с зеленым.
Зеленый – успокаивает, снимает боль, усталость, уравновешивает, олицетворяет свежесть и естественность. Зеленый выбирают люди способные и уравновешенные. Зеленый вызывает ощущение обделенности и создает вялую атмосферу, использовать в сочетании с белым или синим.
Светло-зеленый – придает полную холодность окружающей среде.
Голубой – антисептичен, эффективен при восприятии людей с невралгическими болями.
Синий – создает внутреннюю силу и гармонию. Синий цвет выбирают люди меланхоличные и разочарованные. Свежесть этого цвета в сочетании с его успокоительным влиянием помещает его в ряд желательных цветов, поскольку он разряжает стресс, снимает напряжение.
Фиолетовый – действует на сердце, легкие, кровеносные сосуды, увеличивает выносливость ткани, «примиряет» чувства между собой. Фиолетовый цвет нравится людям, в жизни которых наблюдается период неустойчивости.
Коричневый – вызывает ощущение стабильности и реалистическое настроение. Коричневый цвет выбирают консервативные люди, находящиеся в периоде стабильности, не желающие ничего менять.
Белый – символизирует чистоту. Для него характерно «самоустранение» его собственной силы, поэтому белый цвет лучше использовать в сочетании с одним из цветов: синим, красным или зеленым.
Черный – всегда символизирует предельное изящество.
Визуальный обман «приближение/отдаление» цветом
Визуально приближают предмет, увеличивая его объем и, как бы, «подогревая» его:
КРАСНЫЙ, ЖЕЛТЫЙ, ОРАНЖЕВЫЙ
Визуально отдаляют объект, уменьшают и «охлаждают» его:
ГОЛУБОЙ, СИНИЙ, ФИОЛЕТОВЫЙ, ЧЕРНЫЙ
Выбор цветовой гаммы должен зависеть от окружающей среды. Важно учитывать время года, место размещения для создания контрастности и выделения из пространства.
В темное время суток:
- Синий и фиолетовый цвет виден лучше, чем красный.
- Желтый и оранжевый цвет кажется менее ярким,
- Зеленый – более насыщенным.
Б. В дневное время:
- красный свет кажется более ярким, нежели синий в 11 раз, но при недостаточном освещении наблюдается обратный эффект.
5. Фон, интенсивность, колер
- Потребители легче узнают товары, рекламируемые с помощью четырех цветов
- Чем цвет интенсивнее, тем его должно быть меньше.
- Броским интенсивным цветом не следует выделять второстепенные предметы.
- Фон всегда должен быть неопределеннее, бледнее.
- Сочетание цвета фона и объекта (от него зависит восприятие рекламы): Прозрачная вода на одном фоне будет чистой и кристальной, а на другом грязной.
- Цвета знаков и фона не должны сливаться.
Правильные надписи
Правильно: всегда четкие надписи, с четкими краями, четкие с резкой гранью простые фигуры.
Надпись простыми геометрическими фигурами
Использование цифр в надписи
Использование восклицательных, вопросительных знаков, $ и др.
Выделение одной или нескольких букв
Неправильно: нечеткие надписи, глаз от них напрягается
Неправильно: многоцветие рябит
Законы текста в рекламе
В тексте хорошо работают:
- рифмы;
- несложные метафоры;
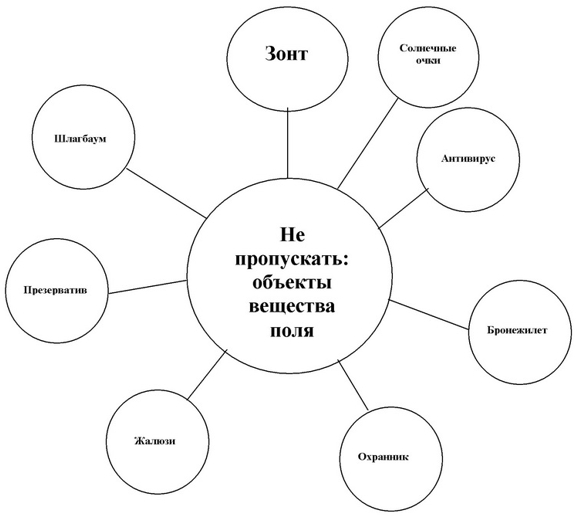
Объект – зонт. Для чего нужен зонт? Какую функцию он выполняет? Защита от дождя? Это мы его так используем, а зонт об этом не знает. Мы используем его свойство не пропускать объекты, вещества, поля.
Решение — расположим зонт в отдельном круге. А пониже, в другом круге запишем обозначенную функцию зонта. Обычно ключевое слово функции — это глагол. Затем в отдельных кругах, как показано на рисунке, расположим объекты, главная функция которых совпадает с функциями зонта (первоначального объекта). У нас получился такой список: Солнечные очки, Антивирус, Бронежилет, Охранник, Жалюзи, Презерватив, Шлагбаум: «Колесо метафор». Верхняя спица — рекламируемый объект, в качестве оси — основная функция в расширенной формулировке, на остальных спицах — предметы, которые несут такую же функцию.
Загоняем слова в таблицу, начиная в каждый столбик со следующего слова списка:
| Солнечные очки | Антивирус | Бронежилет | Охранник | Жалюзи |
| Антивирус | Бронежилет | Охранник | Жалюзи | Презерватив |
| Бронежилет | Охранник | Жалюзи | Презерватив | Шлагбаум |
| Охранник | Жалюзи | Презерватив | Шлагбаум | Солнечные очки |
| Жалюзи | Презерватив | Шлагбаум | Солнечные очки | Антивирус |
| Презерватив | Шлагбаум | Солнечные очки | Антивирус | Бронежилет |
| Шлагбаум | Солнечные очки | Антивирус | Бронежилет | Охранник |
Начинаем соединять слова в таблице, методично читая эту таблицу по горизонтали. Для соединения используем дополнения, определения:
- Солнечные очки — это такой антивирус от солнечных ожогов.
- Антивирус — компьютерный бронежилет.
- Бронежилет — бессловесный (безмолвный) охранник, никогда себя не жалеющий охранник, пристегнутый охранник, неразрывно связанный с клиентом охранник.
- Охранник — жалюзи против дам света и полусвета.
- Жалюзи — дырявый солнечный антивирус.
- Антивирус — бронежилет от вирусов.
- Жалюзи — дырявый презерватив для окон.
- Презерватив — шлагбаум перед заболеваниями.
Некоторые из этих метафор легко визуализируются, а некоторые нужно «дожать».
- созвучные конструкции;
- повелительные формы глаголов;
- симметрия слов и сочетаний.
Тексты должны быть короткими: не более 3-4 слов
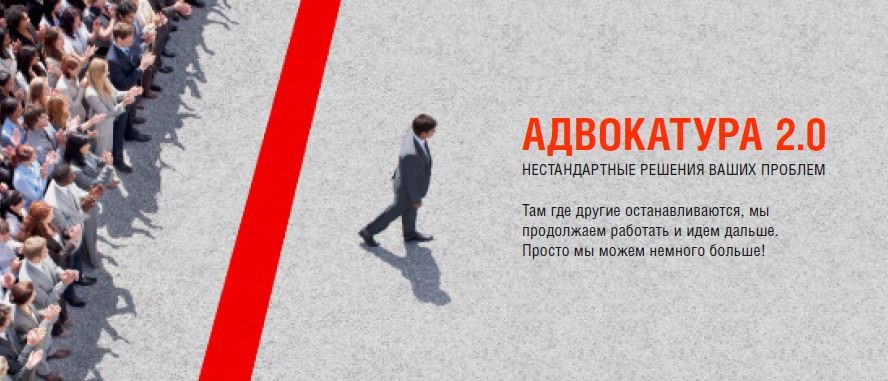
Правильно: Адвокатура 2.0. Оцифровка – дополнительная привлекательность рекламного текста.
Та же короткая фраза с оцифровкой
Неверно: очень много разнонаправленного текста, который не схватишь мгновенно сразу.
Принципы «нашего» копирайтинга
Offer — текст, сотворенный по формуле нашей видоизмененной AIDA:
Attention (привлечь внимание) – правильная ТРИЗовская картинка-приманка «малой» информативной нагрузкой и стоппером. Текст – лучше – эмоции, но подходит и формула выгоды, либо проблема (обозначение, усиление или избавление).
Обязательный посредник – язык целевой аудитории, используя названия знакомых ему предметов или действий. Найти «посредников» — общие черты товара и потребителя.
Обязательное использование – Тизеров — как можно быстрее заинтересовать видящего рекламу, и настроить его задержаться взглядом на рекламе. Люди лучше всего запоминают начало и конец. То есть, если вам повезёт, и ваш посетитель что-то запомнит о вашей странице, это будут тизер (верхняя палочка буквы F) и заключение (вторая малая палочка F).
Так как тизер рассчитан на незаинтересованного зрителя, которого нужно как можно быстрее заинтересовать, то тизер должен быть «цепляющим» и, по возможности, лаконичным. Обычно, это или интересный текст, или дизайн.
Ну и дальше по AIDA уже совсем просто:
- Interest (вызвать интерес) — полезность
- Desire (разбудить желание) – я это хочу
- Action (призвать к действию) – «Нажми!», «Приходи!», «Кликни!», «Звони!»
Deadline – «количество ограничено», «скидки только до 1 августа» и пр.
Особые приемы привлечения внимания текстом
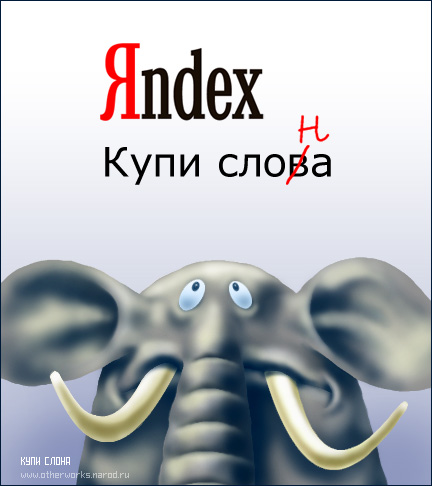
Сознательные ошибки в написании слов (в т.ч. с исправлениями)
Использование Повторюшек, связанных с чем-то
Реклама пива Koff:
метро «Проспект Большевиков», Koff , Koff.
Пиво КOFF только у метро «БольшевиKOFF»
Распололжение в одном месте повторяющейся или множественной рекламы:
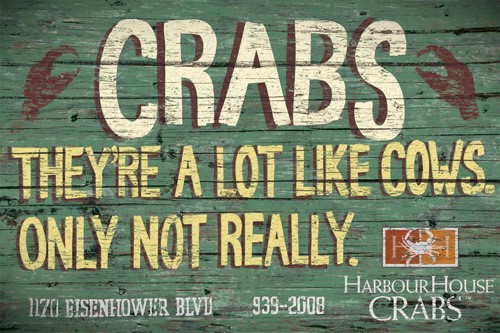
Использование шрифтов и фона, как на реальных изделиях (упаковках)
В рекламе ресторана морепродуктов текст связан с рекламоносителем — он сделан так, будто нарисован на ящике с крабами
КК сожалению, убрать:
- µ все смешное (или все, что вызывает смех) – смешное – «Городок» и пр. по статистике не ухудшал, но и не улучшал лояльность. И это мировая статистика.
- µ Все красивое (красочное) – забирает на себя внимание от главного.
Лучше не использовать спецэффекты и если говорят, что реклама красива – откажитесь от этой рекламы. Самая привлекательная реклама – неуклюжая
- Убираем избыточную пестроту
- Все прямые утверждения – «Мы продаем удовольствие», «Мы продаем счастье» и пр., слова качество, эффективность, все – заменить их цифрой или близкими словами, которым веришь
- Никогда не рисовать красивых женщин – только суровых, грубых или заплеванных мужчин (женщина вызывает у женщин негатив, у мужчин забирает внимание от товара, подсознательно дает ощущение ненадежности). В крайнем случае, розовощеких карапузов ненадежности). В крайнем случае, розовощеких карапузов
Кубик-рубик (составляем САМИ рекламу по-взрослому и легко по-детски)
Правила размещения текста (изображений):
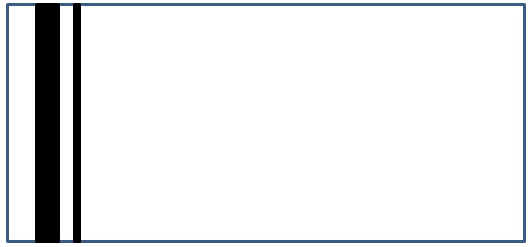
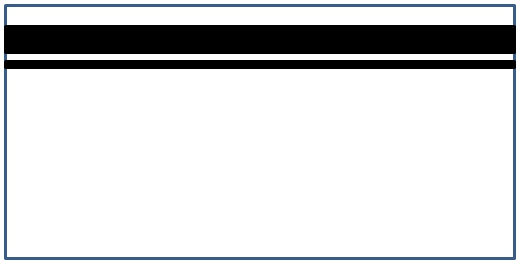
А. Человек воспринимает информацию макета только в пределах буквы «F»
Правильно: Точно по букве F.
Б. Текст (изображение) в правой части воспринимается позитивно, как будущее, которое всегда приятно. (Сочетается с принципом «уменьшения рекламного пространства», размещение всего – только в правом верхнем углу).
В. Используется только НАСТОЯЩЕЕ время.
Элементы для составления макета
Безусловные СТОППЕРЫ — простые линии и фигуры
Законы:
- графика воспринимается в несколько раз быстрее, чем текст
- мозг улавливает простые закономерности
- Линии, полосы
- Поверхности
- Простые фигуры
И их сочетания:
Рамка
Шахматная доска
- круги (овалы), линии (полоски), совмещенные треугольники
- мазки кисти
- простые фигуры мазками кисти
- изображения в мазках кисти
чередование полос в тельняшке или «зебре»
Зебры с последовательными «дурацкими» вопросами породили огромную армию бесплатных агентов рекламной компании «BV Media».
- шахматную клетку на финишных флажках «Формулы-1»
- Изображение на «шахматной доске» (на доске изображен автор-изобретатель «Рекламы «Простых фигур В. Ильинский)
Условные стопперы действуют иначе. Среагировавший на них человек может осознанно ответить, что его «зацепило».
- навигация
указатель «Вы здесь»
Прямые обращения (иллюзия, что говорят с тобой)
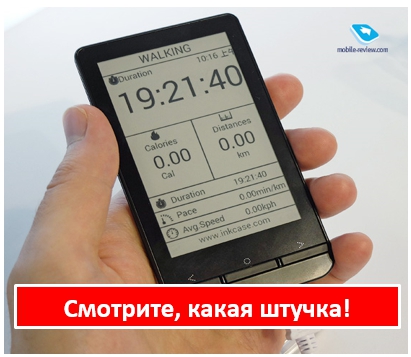
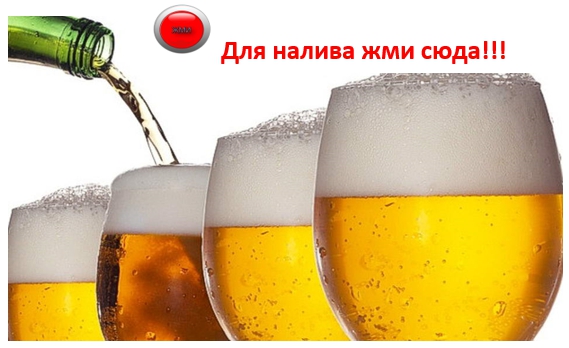
«Возьми(те) нас (меня) с собой!», «Смотри(те), какая штучка!», «Спорим, что…» «Заходи…»,
Поясняющие фразы
Нужны на каждом или почти на каждом билборде. Владельцы продукта рекламы думают, что мол, и так все понятно. И переоценивают возможности озверевших от впечатлений рекламочитателей. Напишите: «Так мы наносим рекламу на наши троллейбусы» или «Технологии изготовления корпусной мебели роботами «Хомаг». Люди будут очень благодарны. Ход простой, но встречается крайне редко.
Вопросы-парадоксы
Как создается вопрос-парадокс? Помните детский стишок: «Не было гвоздя — подкова пропала»? А финал такой: «Враг вступает в город, пленных не щадя, потому что в кузнице не было гвоздя». Вопрос-парадокс: «Как подкова погубила город?». Соединяем начало процесса и его конец, опуская промежуток.
Исходный тезис: «У нас высококачественные промышленные полы» (Пермский завод). «В чем выражается?» — «Наши полы купил «Боинг», вибрации от промышленного оборудования в цехах Боинга снизились, повысилась производительность труда». Вопрос-парадокс: «Как Пермь влияет на производительность Боинга?»
Исходный тезис: «У нас высококачественные промышленные полы» (Пермский завод). «В чем выражается?» — «Наши полы купил «Боинг», вибрации от промышленного оборудования в цехах Боинга снизились, повысилась производительность труда».
Вопрос-парадокс: «Как Пермь влияет на производительность Боинга?»
Картинки-парадоксы
Оцифровки
- «Большой магазин игрушек» — не впечатляет. НАДО: «5000 кв. метров» или » 5 футбольных полей, заполненных игрушками!» или: «Наш магазин за 6 часов не обойдешь!»
- «Наш плоттер — второй по продажам в Европе»,
- Ежедневно 24 фуры отвозят нас на склады,
- 40 наименований товаров.
- 1/8 Жителей страны теперь высыпается.
- Каждый третий житель Петербурга хранит домасимвол «МА»
- Каждый час в метро нашу рекламу читают 500 человек.
- 15 футбольных клубов Петербурга выбирают в нашей компании.
- Этот телефон появился в 14 голливудских фильмах, снятых в 2013году.
- Моющее средство – 1 капля на всю квартиру.
- Реклама контрацепции. 50% отцов непослушных детей не следуют нашим советам.
- Реклама шампуня. Результат после первого применения.
Содержит только натуральные компоненты. - Телефон. 4 ядра, 4 гига – 16 лет гарантии.
- Автомобиль. 365 лошадей на каждое колесо. Сокращая расстояние.
- Тапки. Две пары – для тебя и для него.Купите левый тапок по цене двух, и правый получите бесплатно. Носи не снимая. В них можно спать. В нас можно спать.
- Постельное бельё. 2 часа нормальных снов. Теперь цветные сны в 3D. 3D сны без очков.
- Крем. 9 из 10 выбирают наш крем. Защитит в любую погоду.
- 45 процентов мужчин считают, что женщины-блондинки старше 30-ти…
- 9 из 10 металлургов знают, что…
классификации (типология должна отражать вашу деятельность).
Ни один человек не в силах пройти мимо рекламы с классификацией про себя. Основное требование к ней — быть остроумной и короткой.
Для автомобильной компании — классификация пешеходов: «Пешеход — существо с количеством ног от 2 до 4, находящееся вне транспортного средства на дороге и не производящее на ней работу… Их 5 типов»:
Тетка бессмысленная — особь женского пола, неопределенного возраста, зачастую с одной или несколькими сумками.
Признаки поведения: проезжую часть переходит с постоянной скоростью. Полностью в сомнамбулическом состоянии, не глядя ни влево, ни вправо, ни вперед.
Рекомендуемые действия при встрече: при обнаружении на дороге ни в коем случае не сигналить! С высокой долей вероятности сработает «эффект хаотической осцилляции»! Необходимо сбросить скорость, просчитать траекторию движения и объехать, соблюдая безопасную дистанцию.
Такая реклама хороша на остановках с карманом с флаерами с той же классификацией. Прохожий «зависнет», читая рекламу. Более того — он захочет взять себе такую классификацию.. А с другой стороны наш прайс. И посетитель — не только потенциальный клиент, но и рекламный агент: ведь такой прайс грех не показать друзьям!
Типологии клиентов кондитерской фабрики: «Фантик», «Шоколадный заяц», «Красная шапочка», «Большой медведь».
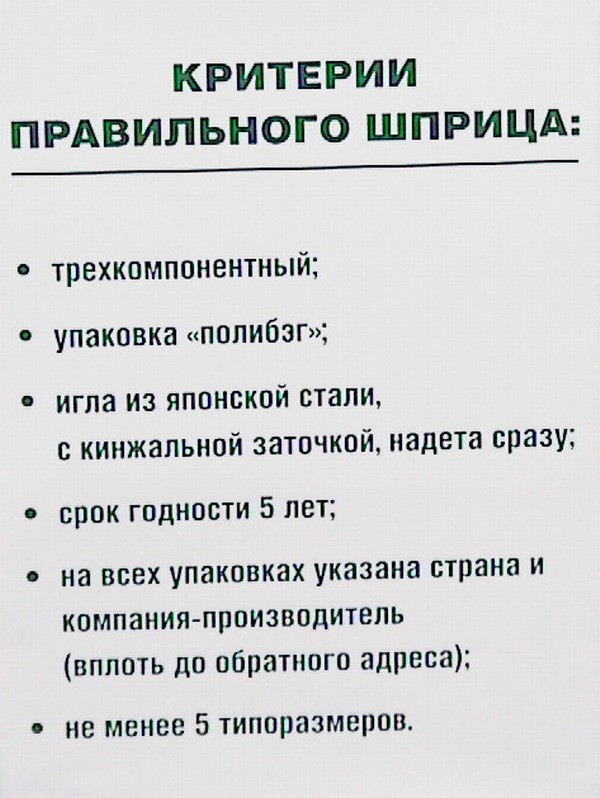
Критерии
Клиенты не смогут пройти мимо созданных вами критериев правильности. Все понимают, что только настоящий профи может выбрать из 200 критериев самые главные. Кроме того, если вы обозначаете критерии, значит, вы им соответствуете!
Как прописать критерии? Нужно взять за основу лучшие параметры своего товара или услуги. Критерий служит отличным средством «вырубания» конкурентов — им нечего противопоставить утверждению: «Только у нас есть второй сборочный робот в Европе, самодиагностирующийся через Интернет!» В виде критерия это звучит так — «правильная компания имеет собственного сборочного робота».
Критерии правильной топливной компании
Параметры топлива в бензобаке = параметрам топлива на заводе
- Есть система обеспечения количества и качества на каждом из этапов доставки топлива:
завод-цистерна-емкости для хранения-бензовоз-ТЗП-бензобак - Есть технология определения параметров топлива на каждом из этапов
- Есть достаточное количество мобильных ТЗП с автопополнением
Создает пространство удобства по заказу и поставке
- Есть возможность заказа на сайте
- Предельно удобно заправляться и получать топливо
- Есть выбор видов топлива, масел, смазок, технологических жидкостей
- On-line отчетность движения и получения топлива для бухгалтерии и руководства
- Есть система обеспечения ГСМ на условиях аутсорсинга
Гарантирует работу техники по показателю «топливо»
- Предусмотрен механизм компенсации убытков от некачественного топлива
Критерии правильной буровой компании
В компании работают не вахтовики, а постоянщики, с опытом по профессии не менее 10 лет и длительное время работающие в компании (не менее 5 лет);
Компания «меняет» «головную боль» клиента сервисом по договору со 100% ответственностью за потери клиента;
Компания работает только по своим многочисленным (с правом выбора) отработанным бизнес-процессам оказания услуг;
Логистикой предоставления и управления услугой в компании занимаются 10 крупных специалистов по логистике с опытом работы не менее 7 лет по логистике на самых крупных буровых, капремонтных и строительных компаниях.
- Правильное вино имеет бутылку с вогнутым дном и корковую пробку.
- Правильная ручка весит не более 18 грамм.
- Правильная керамическая плитка не имеет искажений в отражении. Критерий профессионализма — знание критериев.
Раскидашки небольшие синие треугольники ромбы, квадраты, круги.. по пути до…метро (магазина, спортивного центра и др.). Они висят на стенках домов, остановок, нарисованы на асфальте под ногами, разложены в кафе. И когда человек подходит к рекламе, на которой много синих треугольникв ромбов, квадратов, кругов…, он говорит: «Да, конечно, я вас уже где-то видел:»
Невидимое написание слова “SEX”. Всегда подсознательно привлекает внимание
Формирование лояльности по методике
Лояльность покупателя реальная основана на:
- Информировании о новинках и спецпредложениях (рассылка).
- Качественном исполнении услуге и сервисе
- Поздравлениях и благодарностях за использование нас. Регулярные звонки.
- Снятии тревоги (мозг человека занят на 70% тревогой – обманут, затрут и пр. – нахождение знакомого «посредника» в рекламе и переноса доверия на товар).
Лояльность измеряется вирусностью: лояльный рассказывает о нас троим, нелояльный – десяти.
Лояльность покупателя фетишная: основана на скидках, бонусах, бонусных и клубных программах.
Вклад рекламы в лояльность:
- Объявление о «благодарностях на выходе».
- Лояльность в вирусности – «А ты видел эту рекламу? Здорово!!!», «А теперь брэнд Адидас продается рядом с нами».
- Используем правило «три к одному» — подставляем на 3 достоинства товара один псевдонедостаток.
Формула лояльности
Лояльность = Э + ДЭ + ПП — С
- Э — Эмоциональное состояние
- ДЭ — Двусторонний обмен позитивными эмоциями (Здравствуй и увидеть себя).
- ПП — Известный посредник, которому веришь (по методике присоединения)
- С — Нет низкой цене и скидкам.
Коэфициент повышения лояльности
КПЛ = О*В*НПБ*Ож
- *130% — оцифровка
- * 80% — привлечение человека в «это» — вовнутрь (в группу – клуб друзей, итальянское кафе для друзей, для семьи и пр.)
- * 60% — Покупка новых товаров от «приятного» брэнда
- *200% — ожидаемость (стандарт «Хорошее за углом», «Макдональдс»)
Критерий оценки увеличения лояльности от рекламы – порождает бесплатных рекламных агентов, которые рассказывают о рекламе друзьям и знакомым.
Уменьшение лояльности
- Навязчивая реклама
Технология повышения лояльности («СЕМИХОДОВКА»)
Подготовка — Целевая аудитория и место
1. Увеличить охват целевой аудитории – фото (утро, день, вечер) потока людей (отдельно, машин) утром, днем и вечером, идущих (стоящих) и видящих рекламу. Замерять время возможного просмотра рекламы – понимание, сколько времени может «провести» на стенде рекламочитатель. Мы определяем количество текстовой информации, которое можно поместить на рекламе.
2. Выделить число (%) из потенциальной целевой группы, проходящих (проезжающих мимо рекламы (по возрастным группам, мужчиы/женщины, дорогие/дешевые машины и пр.).
3. Сформулировать приоритеты целевой аудитории (на чем будет строиться клиентская привязанность — какими убедительными аргументами клиент будет объяснять себе и другим людям, почему он снова и снова покупает этот товар, пользуется этой услугой: на особом отношении к лояльным клиентам? на особенных услугах, доступных только лояльным клиентам? на специальных ценах, которые предназначены для лояльных клиентов?):
- Рациональные
- Эмоциональные
С помощью этих данных вы сможете сделать более целенаправленной свою рекламную кампанию. Например, если вы раньше считали, что ваши прокладки покупают молодые женщины, а выяснилось, что ваши основные покупатели — мужчины средних лет, основное увлечение которых — рыбалка и охота, то теперь вы можете изменить предложение: ваши прокладки — это отличные непромокаемые стельки, в которых ноги даже в лютые морозы и в жару остаются сухими и теплыми и приятно пахнут.
4. Посмотреть на ближайшие места и определить, лучшее место и чем будем отличаться от других по месту.
5. Определение цели программы лояльности:
- Привлечение новых клиентов.
- Удержание существующих клиентов.
- Противодействие усилиям конкурентов по переманиванию клиентов.
Выберите одну цель. Достижение сразу двух или нескольких привлекательно, но бесперспективно. Лучшей целью программы лояльности является «повышение ценности компании или товара в глазах клиента». Правильная программа лояльности должна с течением времени повышать ценность имеющихся отношений с компанией.
6. Выбор места, стандартного или нестандартного носителя рекламы.
7. Расчет примерной эффективности рекламы, коэффициента конверсии.
Переформулировать продукт (его характеристики), выделить из него выгодное, и перевести выгоду в цифру
1. Дать в рекламе понятные ВЫГОДЫ (самые простые – цена, скидки….)
2. Показывать не все из товара и услуги, а самую ВЫГОДНУЮ часть (реализация принципов: выделить из системы самую полезную часть; отделить из системы лишнее (ненужное); раздробить систему на миллиарды составляющих – принцип дробления)
3. Дать цифровую формулу пользы (выгоды) в цифрах:
Польза = сумма полезных функций вещи или услуги (сокращение времени на технические функции – они же усилия)/сумму затрат на приобретение и владение (денег, времени, усилий, потери здоровья)
И сравнение цифры полезности с конкурентами
4. При определении, что время «экспозиции» на рекламу может быть значительным (остановка, очередь, стоянка перед «длинным» светофором и пр.) формулируем 3 достоинства и 1 псевдонедостаток товара и его сравнения с подобными.
Для этого хорошо подходят классификации, сравнительные таблицы и пр.
Определить новизну товара (его частей), услуги
1. Если есть – определить методику ненавязчивой подачи
2. Если нет – придумать новизну (если не товара, то услуги или сервиса)
Возбудить эмоциональность
1. Эмоции в картинке (машина – хорошо, подмигивающая машина – это уже гораздо лучше)
2. Побуждение желания – незавершенность, заданный вопрос
3. Частичка своего в «этом», личного, свое Я (знакомое прошлое, свое отражение (зеркало в части рекламы), отнесение и рекомендация для определенной группы (прием «свой-чужой»: «халяль», «кафе для своих» и пр.)).
4. Двусторонние эмоции – либо рисунком, либо текстом, либо текст-рисунок («Здравствуйте!», «Это для Вас!» , «Спасибо, что посетили!»).
Формулирование «Верю!»
1. «Верю!» типа «Ожидаемость» — я точно знаю по опыту, что там будет («Макдональдс»).
2. «Верю!» — Присоединение к известному брэнду (магазин продает «Адидас» и пр.).
3. «Верю!» — использование посредника, которому веришь (типично, но работает в настоящее время не очень хорошо и очень дорого – артисты. Лучше, церковь, бабушки из своего двора, признанные авторитеты в науке или поэты и писатели прошлого и подобное. Лучше здесь применять принцип «местного качества» — опираться на местных знакомых людей, местные события и привычки).
«Верю!» — Использовать специальный алгоритм присоединения
«Верю!» — Использовать специальный алгоритм присоединения: найти «посредников» — общие черты товара и потребителя — об объекте рекламы надо заговорить на языке клиента — используя названия знакомых ему предметов или действий.
1. Выбрать рекламируемый объект (РО). Например, «реклама» — главная функция рекламного агентства.
2. Выбираем объект присоединения (ОП). Это — объект из сферы клиента, достаточно понятный как клиенту. Рекламные услуги в троллейбусный парк — объект присоединения — троллейбус. Магазин оргтехники — это принтер. На хлебозавод — батон.
3. Находим общие черты между объектами и выражаем один объект через другой. «Мост доверия» между двумя разнородными вещами. Если два объекта конфликтуют или не имеют связи — соедините их через объект, имеющий общие черты и первого, и второго.
Пример: Реклама и лампочка
В компании по производству и продаже электроламп. Перед вами — руководство «1-го электролампового завода» — люди, прошедшие всю производственную цепочку — от рабочего до директора завода. И вам так хочется рассказать им про креатив, медипланирование, пэкшоты и раскадровки, сложность кастинга, POS -материалы и штендеры-вобблеры! А они хотят слышать только о том, как в результате рекламной кампании стремительно опустошатся склады лампочек. и как вся страна закричит: «Ну, дайте же скорее и побольше продукции 1-го электролампового!» А еще они с тоской вспоминают, как хорошо было раньше, когда все по плану и никаких маркетингов, мерчендайзингов и прочих ругательств. Наибольшую степень доверия вам даст разговор на языке клиента. Если в нашей речи присутствуют ценности мира собеседника, значимые для него стереотипы, профессиональный сленг — сработает известный эффект «свой-чужой».
В качестве присоединяемого объекта (ПО) — простую лампу накаливания. Описываем различные функции присоединяемого объекта одним-тремя словами.
Основная часть речи — глагол и отглагольные существительные, и только потом прилагательные. Глагол как описание действия максимально «присоединяет» человека и отсылает нас к детали, которая исполняет эту функцию: светит — спираль.
Лампа в глаголах и отглагольных определениях: светит, освещает, греет, включается-выключается, взрывается, вкручивается, подключается, перегорает, заменяется, долго служит, горит в полный накал… Это функции предмета, запишем их в таблицу. Выражаем рекламу (РО) через функции лампочки (ПО).
Реклама через функции лампочки
| Лампа | Реклама |
| Светит, освещает | Освещает достоинства |
| Греет | Подогревает интерес к товару |
| Включается-выключается | Включается в подходящий момент |
| Взрывается | Взрывает стереотипы |
| Вкручивается | Вкручивается, ввинчивается в сознание |
| Подключается | Подключается к потребностям |
| Перегорает, заменяется | Через некоторое время «перегорает» и требует замены |
| Долго служит | «Большая идея» прослужит долго |
Но нас интересуют не только совпадения. Напоминаю, что все эти разговоры на языке клиента нужны только для того, чтобы он оставался на своей комфортной «территории», в зоне своей компетенции. Но, рано или поздно наступает пора защиты и вашей профессиональной компетенции. И здесь мы перестаем «ложиться под клиента» — начинаем говорить об отличиях лампочки (РО) от рекламы (ПО): «Реклама, в отличие от лампы, которая сразу горит в полный накал, срабатывает не сразу. Здесь реклама ведет себя скорее как лампа в кинозале — плавно разгорается и плавно угасает».
Теперь время составить рассказ про рекламу (РО), через свойства присоединенного объекта — лампочки (ПО):
«Итак, что общего у рекламы и простой «лампочки-груши»?
На первый взгляд ничего. Однако если присмотреться внимательнее, зачем они нужны, что они делают — обнаружится сходных черт гораздо больше, чем отличий.
Реклама — та же лампа. Судите сами: лампа светит, выдает пучок света, реклама избирательно освещает, наводит прожектор внимания на рекламируемый объект. И в некоторых случаях затемняет недостатки.
Лампа греет, и эта попутная для лампы функция, в рекламе как раз и является основной. Ее задача — подогревать интерес к товару.
Лампа может включаться и выключаться — как и реклама. Для этого выключателем-включателем у нас служит медиа-отдел, в задачу которого как раз входит правильное размещение рекламы — ее своевременное «включение-выключение».
Лампа может взорваться, разлететься осколками и эта негативная ситуация в рекламе становится скорее позитивной. Задача рекламы — «взорвать» существующие стереотипы, чтобы стать заметной, чтобы ее «осколки» остались в головах людей. Этим занимается наш креативный отдел. Пять творцов-креаторов ежеденевно обдумывают, как вкрутить, словно в патрон, ваши достоинства-«лампочки» в головы потенциальных клиентов.
Как и лампа, реклама через некоторое время «перегорает» и требует замены.
Однако есть и отличия. Для подключения лампы достаточно одного нажатия. Реклама, в отличие от лампы, которая сразу горит в полный накал, срабатывает не сразу. Для этого нужно время. Она как бы плавно разгорается.
Как видите, между нами много общего. И наше рекламное агентство полного цикла готово предложить вам свои способности, чтобы зажечь еще больший интерес к вашим лампам.
«Готовы «гореть» идеями вместе с Вами!»
«Верю!» с помощью ресурсов
Используем алгоритм поиска ресурсов продвижения в окружающем мире
1. Берем рекламируемый объект и смотрим его параметры и свойства: имя, функция, графический образ, очертания формы, раскраска…
2. Берем по очереди эти параметры и свойства и, задавшись вопросом «Что есть похожего?» — ищем подобное в окружающем мире. И начинаем находить готовые элементы (фрагменты) нашего рекламируемого объекта.
3. Найдя нужный элемент, дополняем его текстом или акцентом.
Например, что напоминают трещины на асфальте? Кожу в трещинах, ногу слона… Понятно, что, показав трещины на асфальте, на доме и на почве, мы можем перейти к «кожаной» теме — демонстрируя кожу крокодила или слона говорить о необходимости следить за кожей. Реклама крема. Например, надпись на растрескавшемся камне: «Ему крем уже не поможет. А вам? Крем «Виолан» для чувствительной кожи».
На высохшей луже (где земля от жары растрескалась) лежит кусок белого картона с надписью: «Вот так бывает, когда влаги не хватает. Увлажняющий крем N».
Формулирование вирусности
Формулирование вирусности – желания рассказать другим: «А ты видел ….. рекламу? Ничесе! Посмотри!»
О расклеенных нами знаках «Заметно!?», «Замутно!?» «Заметно?!» на «зебре» говорил весь город. И был в ожидании. Что же будет дальше и обсуждали это ожидание. Как и всякое заметное начали копировать, и даже появилось рекламное агенство — http://zametno.su/.
Добавить заинтересованность событиями и акциями (лучше в форме игры)
1. Предусмотреть сразу наполнение рекламного объявления акциями (каждую среду – бокал вина в подарок, каждый сотый посетитель – подарок – лотерейный билет, лотерея – выигрыш «Жигули» и пр., каждое 13е число – новинка сезона). Если есть бонусные программы – их необходимо включать во-первых.
2. Предусмотреть периодическое «доляпывание» на рекламу небольших баннеров с акциями.
 Секреты создания идеального макета
Секреты создания идеального макета
Секрет первый. Правило одной секунды.
Вся информация на вашем макете должна фиксироваться взглядом за 1-2 секунды.
Секрет второй. Предельная простота в сообщении.
Текст должен быть максимально лаконичным, простым и понятным.
Секрет третий. Одно объявление – один контакт.
Дайте своему клиенту только один способ контакта. Не усложняйте.
Секрет четвертый. Размер и цвет шрифта имеет значение.
Текст должен легко читаться с большого расстояния, поэтому правильно выбирайте сочетание цветов шрифта и фона и размер букв.
Секрет пятый. Понять за 5 секунд. (Понять с первого взгляда)
Реклама должна быть составлена таким образом, чтобы её главная идея была понятна с первого взгляда.
Секрет шестой. Проверка читабельности.
Для того чтобы понять, насколько читабелен текст на макете, напечатайте его в формате А5 и попробуйте прочитать на расстоянии вытянутой руки.
Секрет седьмой. Учитываем окружение.
Выбирая цветовой дизайн макета, обязательно учитывайте его будущее местоположение, время года и окружающие предметы. Реклама не должна сливаться с общим городским фоном.
Секрет восьмой. Реклама глазами потребителя.
Перед тем, как отдавать макет в печать, не поленитесь протестировать его с помощью интерактивного сервиса. Это убережёт вас от лишних расходов на неэффективную, но «красивую» рекламу.
_____________________________________________________________________________
Секрет первый. Правило одной секунды.
Вся информация на вашем макете должна считываться и фиксироваться всего за пару секунд.
Откуда взялась такая цифра — 1 секунда? Всё очень просто. Уличная реклама – это элемент, расположенный в довольно сложной среде с большим количеством отвлекающих моментов. В таком «зашумлённом» информационном поле у прохожего нет ни времени, ни желания отвлекаться на посторонние вещи. Таким образом, у маркетологов есть не более 5 секунд на привлечение внимания. Эффективная реклама должна сразу же бросаться в глаза — «ловить взгляд», моментально усваиваться и запоминаться.
___________________________________________________________________
Секрет второй. Предельная простота в сообщении.
Рекламный текст должен быть простым и коротким, а картинка — понятной и запоминающейся.
Сколько информации может усвоить человеческий глаз за 2-3 секунды? Не очень много. Ровно столько её должно быть на вашем рекламном носителе. Нескольких слов и четкого изображения вполне достаточно. В процессе создания макета откажитесь от излишне детализированных картинок, пестрых фонов, длинных слов и ненужных пояснений. Сконцентрируйте внимание вашего читателя на главном, используя для этого:
— короткие фразы
— понятные слова
— простые картинки
— однотонный контрастирующий фон
____________________________________________________________________________
Секрет третий. Одно объявление – один контакт.
Не давайте своему клиенту лишней информации. Придерживайтесь правила: одно объявление – один контакт.
Учитывайте, что, скорее всего, у вашего читателя не будет второго шанса прочесть рекламное объявление. Поэтому не давайте в тексте сразу несколько способов связи или более одного телефона. Меньше информации – больше шансов её сохранить в голове. Из имеющихся контактов выбирайте для уличной рекламы самый короткий и запоминающийся.
____________________________________________________________________________
Секрет четвертый. Размер и цвет шрифта имеет значение.
Помните, что читаемость шрифта на расстоянии – залог успеха вашей рекламы. Тщательно выбирайте не только размер, тип и цвет шрифта, но и фон.
Во-первых, надписи должны контрастировать с фоном. При этом желательно исключить слишком яркие цвета, которые дают ощущение ряби в глазах. Например, хорошо смотрится черный, синий, красный текст на белом или желтом фоне, желтый текст на черном, синем, красном, фиолетовом фонах, белые буквы на зеленом поле.
Во-вторых, шрифт должен быть достаточно крупным и понятным для восприятия с большого расстояния. Буквы должны быть четкими, отдельно отстоящими друг от друга и без сложных элементов. Откажитесь от художественных и рукописных шрифтов в пользу простых. Оптимальная высота буквы должна составлять не менее 15 % от общей высоты макета, если речь идёт о горизонтальном рекламном носителе. В противном случае высота буквы должна быть не меньше 5 % от высоты всего макета.
__________________________________________________________________
Секрет пятый. Понять за 5 секунд. (Понять с первого взгляда)
Хорошую рекламу можно не только прочесть за несколько секунд, но и понять за это время её главную идею.
Эффективная наружная реклама невероятно ёмка и абсолютно понятна. Именно в этой сфере рекламного бизнеса есть место креативу и творчеству. Донесите свою идею в несколько слов или картинок — только не перегрузите макет информацией. Хороший способ протестировать понятность рекламы – показать макет нескольким посторонним людям, абсолютно не знакомым с сутью вашего бизнеса. Практика показывает, что чаще всего целевую аудиторию бьёт наповал то, что сам заказчик считает «недостаточно креативным или красивым»…
___________________________________________________________________________
Секрет шестой. Проверка читабельности.
Протестируйте читаемость своего макета на расстоянии, распечатав его на листе формата А5.
Макет на листе А5 с расстояния 50 см можно сопоставить с рекламным щитом размером 3х6 на удалении 200 метров. Если вам удастся беспрепятственно прочесть текст на расстоянии вытянутой руки, то ваше рекламное сообщение обязательно дойдёт до целевого читателя.
____________________________________________________________________________
Секрет седьмой. Учитываем окружение.
Цветовой дизайн макета сильно зависит от времени года и расположения рекламы. Не забывайте о том, что ваше рекламное сообщение должно выделяться на фоне окружения.
Помните, мы говорили о сильной зашумленности городского фона? Это отвлекает потенциального потребителя от восприятия рекламы. Для того чтобы пробить это шумовое поле надо очень сильно постараться. Ваше рекламное объявление должно быть хорошо видно. Мало того, оно должно бросаться в глаза, т.е. обязательно контрастировать с окружающими предметами и фоном. Рекламный щит на фоне неба не должен быть голубым или белым, а в окружении осенних деревьев – желто-оранжевым. А иногда решающее значение имеет форма рекламного носителя, выбивающаяся из общей среды.
____________________________________________________________________________
Секрет восьмой. Реклама глазами потребителя.
Обязательно протестируйте макет до того, как отдадите его в печать. Так вы сможете оценить рекламу глазами своей целевой аудитории.
Вернёмся к «красивой» рекламе. Бывает так, что заказчик ошибочно полагает, будто макет смотрится недостаточно выигрышно с его точки зрения. На самом же деле хорошая реклама не обязана быть красивой, зато обязана бить в цель – в интересы целевой аудитории. В мировой практике есть масса случаев, когда малоинтересная, на первый взгляд, реклама оказывалась на деле самой эффективной. Поскольку маркетологам, дизайнерам, да и самим заказчикам бывает довольно сложно оставаться объективными в оценках, есть отличный способ подтвердить или опровергнуть работоспособность макета – протестировать её с помощью специальных сервисов. Здесь можно оценить эффективность сразу нескольких вариантов и выбрать для себя оптимальный.
____________________________________________________________________________