Структура, содержание и процесс написания проверок
Время на прочтение
11 мин
Количество просмотров 7.1K
Фундаментальной базы по тестированию много: есть информация, что такое проверки и какие они бывают, когда лучше использовать чек-листы, когда тест-кейсы, а когда не обойтись без обоих видов. Но всё это не отвечает на вопрос: как писать правильно, чтобы извлечь из проверок максимум пользы?
Меня зовут Мария Лещинская, я QA-специалист в Surf. Наша компания разрабатывает мобильные приложения с 2011 года. За это время мы создали структуру и содержание проверок, которые помогли улучшить процесс тестирования приложений.
Новый подход помог нам решить проблемы с ведением проектов как разными людьми, так и при командной работе в одном проекте. Мы смогли ускорить ревью проверок, сделать актуализацию проверок и онбординг в проект удобнее и понятнее. Обеспечили прозрачность в работе и уверенность в качестве приложения.
Польза собственной структуры проверок
Очень важный инструмент при тестировании — тест-кейсы и чек-листы (далее — проверки), покрывающие приложение. Без них невозможно поддерживать качество на необходимом уровне.
Хорошая проверка:
1. Понятна и информативна
Тестировщик, пришедший с другого проекта или из другой компании, должен понимать, что и как ему проверять. В идеале ему не обязательно искать дополнительную информацию: всё есть в тестах.
2. Единообразна для любого проекта: имеет общую структуру внутри одной компании
Когда структура и содержание проверок не сильно отличаются от проекта к проекту, тестировщик тратит меньше времени на разбор и онбординг. Он заранее понимает, какие шаги уже покрыты тестами и что нужно добавить для полного тестирования фичи.
3. Покрывает необходимый процент фич
Чтобы обеспечивать определенный процент покрытия фичи, нужно:
-
знать, как посчитать этот процент,
-
понимать, как количественно вычислять, что было покрыто.
При хаотичном написании проверок это ресурсозатратно и сложно.
4. Обеспечивает прозрачность работы QA
Разработчики имеют доступ к проверкам, могут заранее просмотреть фичу на этапе разработки: очевидные баги не попадут в сборку.
5. Обеспечивает возможность быстро и удобно модифицировать проверки
Творчество в проверках нужно на том же уровне, что и системность. Должна быть возможность легко модифицировать тесты, если поменялось ТЗ и изменилась логика фичи.
Также важно периодически изменять и расширять набор проверок, если фича давно тестируется по одному и тому же сценарию. Не забываем про парадокс пестицида: каждый метод для предотвращения или поиска ошибки оставляет часть ошибок, против которых он уже неэффективен. Если часто проходить одни и те же тесты, со временем они перестанут находить ошибки.
Эти критерии побудили нас организовать одну общую структуру, чтобы писать в прямом смысле одинаково. Но, что важно, одинаково только в рамках общей структуры: свобода «творчества» внутри каждой проверки остаётся.
Почему важно делать проверки одинаковыми по структуре
Осталось ответить на вопрос: почему писать «одинаково» настолько важно?
1. Большое количество проектов
На одном проекте может быть несколько тестировщиков: им необходимо понимать проверки друг друга, иначе они будут тратить лишнее время на дополнительную коммуникацию.
Бывает и наоборот: один тестировщик находится на нескольких проектах одновременно. Может быть тяжело, если на одном проекте проверки написаны по структуре Х, а на другом — Y. На переключение между разными структурами уйдут время и силы: ведь нужно актуализировать старые проверки, писать новые…
2. Мы разные
У каждого своё мировоззрение, опыт и видение «как правильно»: это делает нас сильнее, но придаёт свои особенности в работе. Каждый из нас говорит на своем языке. Чтобы успешно взаимодействовать, нужно знать ещё один — общий.
3. Высокий темп разработки
Быстрая скорость разработки проектов не позволяет тратить много времени на онбординги и активности по написанию. Общая структура написания помогает уменьшить время на понимание проекта.
4. Стремление делать качественно
Хочется вовремя актуализировать сценарии, модифицировать шаги, быстро собирать регресс и экономить время, если проверки на похожую фичу уже писались на другом проекте. Общая структура поможет быстро понять, как думал другой человек, как думал ты сам вчера, чего не хватает сегодня и что изменить завтра.
Всё это делает необходимым переход к единообразному написанию проверок с долей свободы.
Содержание структуры
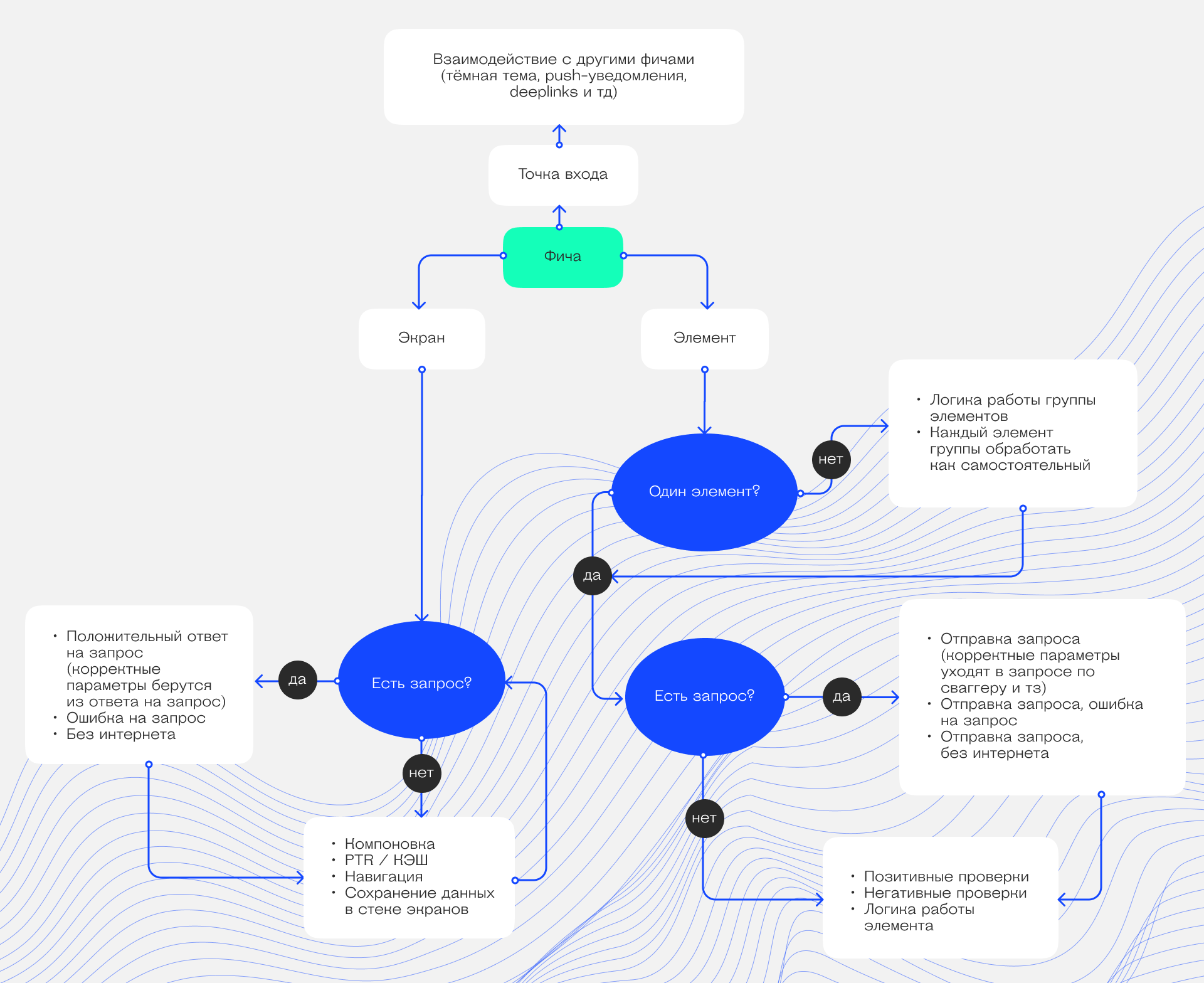
Приложения состоят из экранов, шторок, попапов, полей ввода, кнопок, чек-боксов, свитчеров и так далее…
Мы решили разбить все составляющие на элементы и места, где они находятся. А далее — углубиться в клиент-серверную архитектуру приложения (без неё сегодня никуда). Данные на экране почти всегда берутся из запроса: он может отдать корректный и некорректный ответы. Поэтому стоит проверять и экран отдельно, и в прямом взаимодействии с запросом. Аналогично работает и с элементом.
Выделили группы:
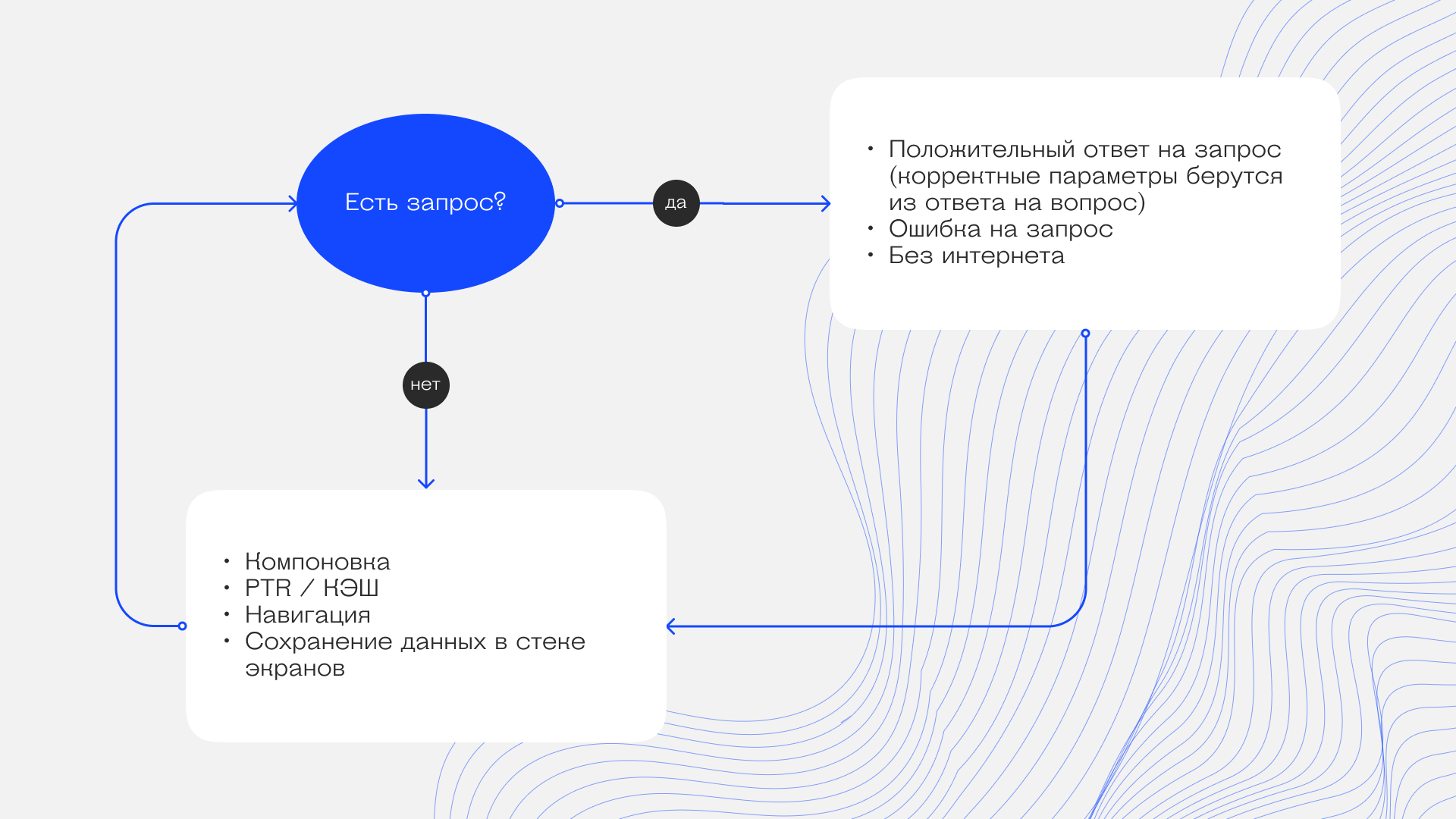
1. Проверки, связанные с экраном (в том числе шторка/popup и так далее)
→ Инициализация
→ PTR/КЭШ
→ Навигация: Закрытие/Возврат
→ Логика взаимодействия между экранами в стеке и МП
→ Компоновка
→ Работа с запросами
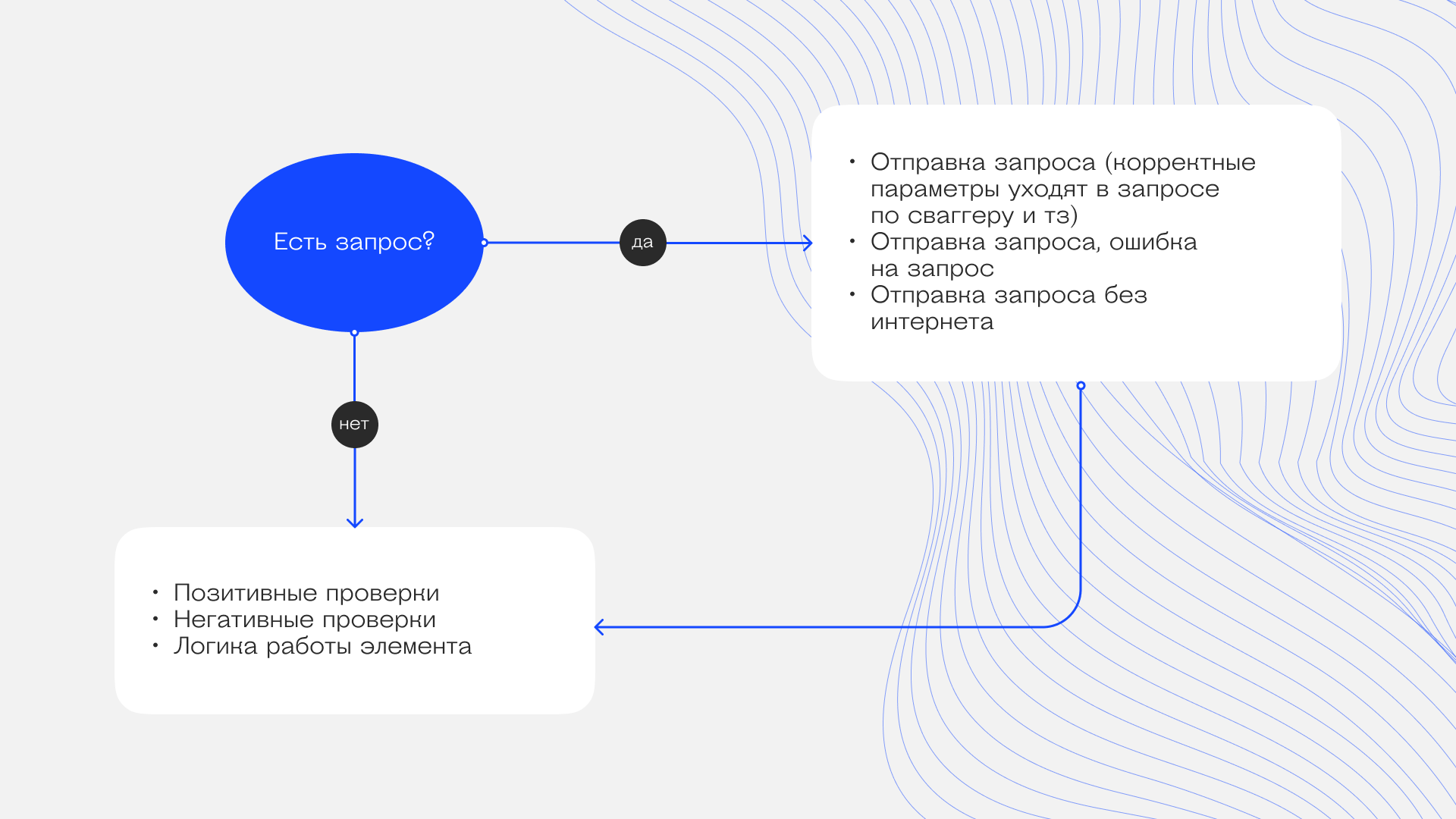
2. Проверки, относящиеся к элементу (поле, карусель, чек-бокс, радиобаттон и так далее)
→ Позитивные проверки
→ Негативные проверки
→ Логика работы элемента
→ Работа с запросами
3. Проверки, относящиеся целиком к фиче
→ Точки входа в тестируемую фичу
→ Взаимодействие текущей тестируемой фичи с другими
4. Чек-листы, помогающие в регрессионном тестировании
Чек-листы приведены в конце статьи
Экран (в том числе шторка/popup)
→ Инициализация или Отправка данных
Примеры наименований
Фича. Экран — инициализация
Фича — главное действие фичи (: если фича одноэкранная)
Фича. Экран — главное действие фичи/экрана (: если фича многоэкранная)
Например,
→ Обратная связь. Экран обратной связи — инициализация
→ Обратная связь — отправить обращение
→ Оформление — создать заказ
-
Данные на экране отображаются в соответствии с полученным ответом на запрос
-
Данные из ответа запроса для формирования экрана берутся из нужных параметров
-
Отображение Empty State (если данные не пришли).
Непосредственно данный экран рассматривается отдельно: компоновка, работа элементов и запросов.
-
-
Корректный запрос сформирован и отправлен
-
Данные в запросе отправляются в нужных параметрах (согласно сваггеру и ТЗ)
-
Позитивный по бизнесу кейс: запрос возвращает в ответе ошибку на неверно-введённый пароль. Результат легко воспроизводимый и часто ожидаемый.
Негативный по бизнесу кейс: запрос возвращает в ответе ошибку 502. Редко встречается, сложно воспроизводить (по крайней мере, так ожидается).
Такое разделение поможет при выборе кейсов для тестирования в ограниченном времени.
→ Инициализация или Отправка данных — ошибка на запрос
Примеры наименований
Фича. Экран — инициализация, ошибка на запрос
Фича — главное действие фичи, ошибка на запрос (: если фича одноэкранная)
Фича. Экран — главное действие фичи/экрана, ошибка на запрос (: если фича многоэкранная)
Например,
→ Обратная связь. Экран обратной связи — инициализация, ошибка на запрос
→ Обратная связь — отправить обращение, ошибка на запрос
→ Оформление — cоздать заказ, ошибка на запрос
-
Ответ на запрос получен с ошибкой
-
Таймаут (проверить ограничение ожидания ответа на запрос в МП)
-
Основные ошибки от сервера (индивидуально для проектов)
-
500
-
401
-
400
-
и так далее
-
-
-
Отображение Error State
Непосредственно данный экран рассматривается отдельно: компоновка, работа элементов и запросов.
→ Инициализация или Отправка данных — отсутствие интернета
Примеры наименований
Фича. Экран — инициализация, без интернета
Фича — главное действие фичи, без интернета (: если фича одноэкранная)
Фича. Экран — главное действие фичи/экрана, без интернета (: если фича многоэкранная)
Например,
→ Обратная связь. Экран обратной связи — инициализация, без интернета
→ Обратная связь — отправить обращение, без интернета
→ Оформление — создать заказ, без интернета
-
Отображение соответствующего уведомления (например, snackbar на экране)
-
Отображение экрана (индивидуально для проектов)
Возможные варианты:
-
Отображение Error State в случае отсутствия сети (актуально при инициализации экрана)
-
Отображение состояния load-state (актуально при инициализации экрана)
-
Отсутствие изменений на UI или наоборот явное изменение в состоянии отсутствия сети (актуально при PTR или изменении фильтра/сортировки, выбора значений с запросами)
-
-
Обновление Error State (PTR или кнопка)
→ PTR и КЭШ, если есть
→ PTR, если есть
Примеры наименований
Фича. Экран — PTR
Например,
→ Обратная связь. Экран обратной связи — PTR
В этом случае аналогично текущей структуре лучше создать три разных проверки:
-
Фича. Название экрана — PTR
-
Фича. Название экрана — PTR, ошибка на запрос
-
Фича. Название экрана — PTR, без интернета
→ КЭШ, если есть (работы с ним/без него)
Примеры наименований
Фича. Экран — PTR, без кэша
Фича — инициализация, с кэшем, без интернета
Например,
→ Обратная связь. Экран обратной связи — PTR, с кэшем
→ Обратная связь — инициализация, с кэшем, без интернета
В этом случае аналогично текущей структуре лучше создать несколько разных проверок:
-
Фича. Название экрана — инициализация, с/без кэша
-
Фича. Название экрана — инициализация, с/без кэша, ошибка на запрос
-
Фича. Название экрана — инициализация, с/без кэша, без интернета
→ PTR и кэш, если есть (и используются на одном экране)
В этом случае, согласно текущей структуре, лучше создать несколько разных проверок:
-
Фича. Название экрана — PTR, с/без кэша
-
Фича. Название экрана — PTR, с/без кэша, ошибка на запрос
-
Фича. Название экрана — PTR, с/без кэша, без интернета
Навигация: Закрытие экрана / Возврат назад на предыдущий экран
Примеры наименований
Фича. Экран — закрытие
Фича. Экран — назад на предыдущий экран
Например,
→ Обратная связь. Экран обратной связи — закрытие
→ Обратная связь. Шторка списка тем — закрытие
→ Оплата. Попап Комиссия — закрытие
→ Обратная связь. Экран обратной связи — назад на на предыдущий экран
Если запроса нет, достаточно одной проверки по закрытию экрана. Если запрос используется, лучше создать три разных проверки:
-
Фича. Название экрана — закрытие
-
Фича. Название экрана — закрытие, ошибка на запрос
-
Фича. Название экрана — закрытие, без интернета
-
Фича. Название экрана — назад на предыдущий экран
-
Фича. Название экрана — назад на предыдущий экран, ошибка на запрос
-
Фича. Название экрана — назад на предыдущий экран, без интернета
Со следующими шагами:
-
Назад по кнопке, если есть
-
Физическая кнопка «Назад» на Android
-
Бэксвайп на iOS
→ Логика взаимодействия между экранами в стеке и МП
Такая логика может быть описана в возврате (предыдущий пункт)
Примеры наименований
Фича — логика работы в стеке экранов
Например,
→ Обратная связь — логика работы в стеке экранов
-
Сохранение данных в стеке экранов одной фичи — если предусмотрено / Очистка данных при переходе и возврате на экраны — если сохранение не предусмотрено
Частный случай: сохранение/очистка в кэше — свернуть и запустить приложение -> отображение данных как и до сворачивания
-
Сворачивание приложения во время флоу — сохранение положения МП
→ Компоновка
Примеры наименований
Фича. Экран/шторка/tup фичи — компоновка
(: заполненное состояние, error state, empty state, состояние без интернета (если для этого специфичный экран))
Например
→ Обратная связь. Экран обратной связи — компоновка
→ Обратная связь. Экран обратной связи. Еrror State — компоновка
→ Обратная связь. Экран обратной связи. Empty State — компоновка
→ Обратная связь. Экран обратной связи. Без интернета — компоновка (если отличается от Error State — компоновка)
→ Обратная связь. Шторка списка тем — компоновка
→ Обратная связь. TUP успеха — компоновка
-
Описание элементов: их наименования + дизайн (скриншот, ссылка на фигму). Если это кнопка, то здесь же проверяется её пресс-стейт
Элемент (поле, карусель, чек-бокс, радиобаттон и тп)
→ Позитивные проверки
Примеры наименований
Фича. Элемент — позитивные проверки (: если фича одноэкранная)
Фича. Экран/шторка/TUP. Элемент — позитивные проверки (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах)
Например,
→ Cписок товаров. Фильтр. Поле дата — позитивные проверки
→ Перенос средств. Экран выбора услуг. Поле сумма — позитивные проверки
→ Настройки. Радиобаттон выбора темы — позитивные проверки
→ Обратная связь. Чек-бокс согласия на обработку данных — позитивные проверки
-
Заполнение поля корректными значениями
-
Вставка в поле корректных значений
Для текстового поля без ограничений вставка или заполнение поля смайликами — позитивная проверка: она очевидно возможная.
Для поля ввода суммы с цифровой клавиатурой вставка смайликов — негативная проверка: она очевидно неожиданная для текущей логики поля.
-
Ограничение на размер поля
-
Техника классов эквивалентности и граничных значений (позитивные проверки)
-
-
Заполнение поля максимально возможной длиной, если длина большая и текст может зайти на границу экрана (проверка на корректное расширение/скролл поля и отображение в нём значения)
-
Пустое поле (если заполнять его необязательно)
→ Негативные проверки
Примеры наименований
Фича. Элемент — негативные проверки (: если фича одноэкранная)
Фича. Экран. Элемент — негативные проверки (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах)
Например,
→ Cписок товаров. Фильтр. Поле дата — негативные проверки
→ Перенос средств. Экран выбора услуг. Поле сумма — негативные проверки
→ Настройки. Радиобаттон выбор темы — негативные проверки
→ Обратная связь. Чек-бокс согласия на обработку данных — негативные проверки
-
Заполнение поля некорректными значениями
Не стоит забывать о проверке на подскролл к невалидным полям, если:
-
Есть нескольких полей или различных элементов на одном экране, которые потенциально могут не помещаться для отображения с ошибкой при неуспехе ввода значения
-
Эти поля или элементы валидируются по кнопке
-
-
Вставка в поле некорректных значений
-
Ограничение на размер поля
-
Техника классов эквивалентности и граничных значений
-
-
Пустое поле (если заполнять его обязательно)
→ Логика работы элемента
Примеры наименований
Фича. Элемент — логика работы (: если фича одноэкранная)
Фича. Экран. Элемент — логика работы (: если фича многоэкранная и элементы встречаются несколько раз на разных экранах)
Например,
→ Cписок товаров. Фильтр. Поле дата — логика работы
→ Перенос средств. Поле сумма — логика работы
→ Настройки. Радиобаттон выбор темы — логика работы
→ Обратная связь. Чек-бокса согласия на обработку данных — логика работы
-
Общие действия с элементом и его реакция на них
Примеры:
→ Открытие определенного вида клавиатуры при активации поля
→ Расширение поля при заполнении
→ Выставление курсора в конец заполненной строки при активации поля
→ Валидация поля при снятии фокуса
→ Валидация поля при нажатии кнопки
→ Маска (для номера телефона, например)
→ Корректная активация/деактивация чек-бокса/радиобаттона
→ Зацикленная карусель / Незацикленная карусель
Фича
→ Точки входа в тестируемую фичу
Примеры наименований таких проверок
Фича — точки входа
Например,
→ Обратная связь — точки входа
-
Указываются проверки покрывающие все места, откуда можно попасть к тестируемой фиче с других экранов
→ Взаимодействие текущей тестируемой фичи с другими
Примеры наименований таких проверок
Фича. Взаимодействие с другими фичами — другая фича
Например,
→ Обратная связь. Взаимодействие фичи с другими фичами — темная тема
Примеры:
→ Темная тема (если поддерживается)
Смена темы и работа с тестируемой фичей→ Пуш-уведомления + диплинки (если поддерживаются)
Переход по диплинку во флоу тестируемой фичи→ Планшет (если поддерживается)
Компоновка, режим сплит-вью (если поддерживается)— Huawei (если поддерживается)
Специфичные проверки (см. Особенности тестирования Android без Google-сервисов)
Готовые чек-листы
→ Обязательный чек-лист проверок
Добавляется в каждый прогон по фиче и регресс-прогон. Он может быть расширен индивидуально на проекте.
-
Изменение размера шрифтов из настроек устройства
-
Смена темы из настроек устройства
-
Изменение языка из настроек устройства
-
Смена времени из настроек устройства
-
Использование кастомной клавиатуры Android (в частности, для полей и поисковой строки)
-
Входящий звонок/смс во время прохождения флоу фичи
-
Поворот устройства
-
Выход из приложения двойным «Назад» на Android
-
Свернуть приложение и запустить снова
-
Свернуть приложение во время ожидания ответа на запрос
-
Отключить интернет во время ожидания ответа на запрос
→ Дополнительный чек-лист проверок
Добавляется в каждый итоговый прогон. Он может быть расширен индивидуально на проекте.
-
Запустить приложение без доступа к интернету вообще
-
Нажатие кнопки блокирования при отображении сплеша
-
Запуск и сразу же сворачивание приложения
-
Сворачивание приложения во время отображения системного окна оплаты Apple/Google/Samsung/Huawei Pay
-
Отображение на планшетах (в режиме совместимости, если нет поддержки планшетов)
-
Автоподстановка кода из смс (иногда идет по-умолчанию в iOS проектах)
-
Работа приложения при пуш-уведомлении другого стороннего приложения (сообщение ВКонтакте, Twitter и так далее)
-
Работа приложения после срабатывания будильника/таймера/смс/другого системного приложения
-
Работа открытого приложения после разблокировки приложения
-
Работа свернутого приложения после разблокировки приложения
-
Работа приложения при сообщении о нехватке заряда
-
Работа приложения при зарядке
-
Работа приложения после отключения от зарядки
-
Работа приложения при воспроизведении музыки
-
Работа приложения с мобильным интернетом 3G/4G/слабым интернет-соединением
-
Работа с фичей «картинка в картинке» (если поддерживается)
Эти же чек-листы в Google Docs
Что даёт структура проверок
-
Понятность,
-
прозрачность,
-
единообразие
-
возможность обеспечить необходимое покрытие,
-
возможность быстрой модификации.
Один из существенных дополнительных плюсов — использование этого подхода в автотестировании. Например, это мастхэв при работе с Flutter внутри widget-тестов. Каждый элемент во Flutter — это виджет (будь то эĸран или элемент): виджет-тесты отлично маппятся с нашими проверками, которые детально покрывают ĸаждый элемент или эĸран.
Когда QA работает с sanity или smoke тестированием, нет смысла тратить время на детальную проверку каждого элемента. Нужны сценарные проверки, которые покроют целиком путь пользователя. О том, как работать со сценарными проверками, поговорим в следующей статье.
А как вы решаете вопрос с организацией проверок? Придерживаетесь хаотичного или системного подхода? Поделитесь в комментариях!
Больше полезного — в наших телеграм-каналах:
* Surf iOS Team
* Surf Android Team
* Surf Flutter Team
В них мы публикуем кейсы, лучшие практики, новости и вакансии Surf, а также проводим прямые эфиры.
Присоединяйтесь!
Программирование • 16 марта 2023 • 5 мин чтения
С чего начинается тестирование: что такое тест‑кейс, зачем он нужен и как его писать
Когда программа написана, тестировщики проверяют её на ошибки, опираясь на тест-кейс — инструкцию для проведения проверок.
- Что такое тест-кейс
- Отличия от чек-листа и баг-репорта
- Виды тест-кейсов
- Атрибуты тест-кейса
- Правила составления тест-кейсов
- Примеры тест-кейсов
- Совет эксперта
Что такое тест‑кейс
Тест-кейс — это форма записи проверки, которую проводит тестировщик. По сути, это алгоритм действий, по которому предполагается тестировать уже написанную программу. В нём подробно прописаны шаги, которые нужно сделать для подготовки к тесту, сама проверка и ожидаемый результат.
Тестировщик выполняет тест-кейс последовательно, шаг за шагом. Если фактический результат соответствует ожидаемому — всё хорошо. Если нет, тестировщик анализирует, что произошло. Это может быть ошибка в программе, в тест-кейсе из-за его неактуальности или в тестовом стенде. Если дело в программе, инженер составляет отчёт об ошибке и отправляет его разработчикам. Если в тест-кейсе — исправляет сам. Если в стенде — обращается к техническим специалистам.
Как правило, один тест-кейс описывает небольшую последовательность действий с одним конкретным результатом. Например, успешную авторизацию на сайте для конкретного пользователя или добавление одного конкретного товара в корзину.
Благодаря тест-кейсам специалисты всегда знают, как и что протестировать оптимальным количеством проверок, и не забывают о нюансах, так как записан каждый шаг. И им не приходится каждый раз заглядывать в документацию продукта или спрашивать команду, что и как должно работать.
Обычно тест-кейсы пишут к задачам, которые нужно периодически повторять. Основные функции системы следует проверять в каждой новой версии — это называется регрессионное тестирование. Например, при каждом обновлении проверять функцию регистрации для системы, которая может работать только с зарегистрированными пользователями. Тест-кейс каждый раз служит инструкцией, являясь по сути многоразовым.
Тест-кейс может выглядеть по-разному. У него есть стандартные поля, но каждая компания оформляет его как ей удобно. Кто-то использует специальные программы TMS, например Allure TestOps, как на скриншоте. Кто-то — документы Word или Excel
Отличия от чек‑листа и баг‑репорта
Тест-кейс — достаточно подробная инструкция. Обычно форма тест-кейса чёткая и строгая, с конкретной структурой, и в нём обязательно прописаны тестовые данные для проверки, шаги, предварительные условия и ожидаемый результат.
Чек-лист гораздо короче, он описывает, что именно нужно проверить, без конкретных данных и шагов.
Чтобы лучше понять их отличия и области применения, рассмотрим таблицу:
Таким образом, чек-листы подходят, если система не очень сложная, а тестированием занимаются специалисты, вовлечённые в продукт. Если система многокомпонентная, проверки требуют сложных условий, а тестировать продукт будут менее вовлечённые в него люди, лучше потратить время на тест-кейсы.
Баг-репорт же вообще относится не к проверке, а к её результату. Тестировщик во время проверки находит ошибку — и пишет по ней баг-репорт, то есть отчёт об этой ошибке. Получается, что тест-кейс — это описание процесса проверки, а баг-репорт — описание процесса воспроизведения ошибки и материалы, относящиеся к ошибке.
На курсе «Инженер по тестированию» студентов учат работать как с чек-листами, так и с тест-кейсами, а также составлять баг-репорты.
Начните карьеру в IT с профессии тестировщика
Спустя 4 месяца обучения в вашем портфолио будет 6 протестированных приложений. Пройдите бесплатную вводную часть курса, чтобы попробовать себя в роли тестировщика.
Виды тест‑кейсов
Существует три вида тест-кейсов:
● Позитивные, или положительные. Проверяют, что система адекватно реагирует на корректные данные. Например, если при регистрации ввести в поле логина существующий, корректно написанный email, ещё не зарегистрированный в системе, сайт поймёт это правильно и допустит регистрацию.
● Негативные, или отрицательные. Показывают, что система умеет работать с некорректными данными. Например, если не написать в email значок @ или пропустить точку, сайт сообщит об ошибке и не допустит регистрацию.
● Деструктивные. Служат для проверки прочности системы. Например, позволяют убедиться, что в поле для email нельзя ввести команду, которая удалит базу данных зарегистрированных пользователей.
Атрибуты тест‑кейса
Тест-кейсы принято оформлять по определённому стандарту. Поэтому каждый тест-кейс состоит из нескольких чётких элементов — атрибутов:
● Уникальный номер. Это может быть любая нумерация, принятая в проекте. Он позволит ссылаться на определённые тесты по номеру.
● Заголовок. Кратко, но ёмко описывает конкретную цель тест-кейса ― что именно нужно проверить.
● Предусловия. Условия, которые нужно соблюсти перед началом тест-кейса. Как правило, нужно авторизоваться или находиться в определённом разделе программы.
● Окружение. Где именно работал тестировщик: на каком устройстве, в каком браузере. Иногда его заполняют до тестирования, чтобы указать, на каком именно оборудовании и ПО его проходить. Иногда — после, и тогда тестировщик сам указывает, в каком окружении работал.
● Постусловия. Действия, которые нужно проделать после проведения проверки. Этот пункт встречается редко, но иногда он необходим. Например, может понадобиться удалить внесённые данные, чтобы они не скапливались в базе.
● Шаги ― последовательность шагов, которую нужно проделать для проверки.
● Ожидаемый результат тест-кейса. То, что тестировщик должен получить от системы после или во время прохождения шагов.
● Статус. Passed/Failed, то есть Успех/Провал или другой. Его заполняет тестировщик из заранее определённых вариантов, принятых в команде.
● Фактический результат тест-кейса. То, что получилось после выполнения шагов тест-кейса. Часто этого поля нет, и фактический результат описывают в баг-репорте в случае статуса failed.
Так может выглядеть заполненный тест-кейс с комментариями и привязанным баг-репортом. Количество полей обычно определяют в каждой компании индивидуально
Правила составления тест-кейсов
Тестировщики сами составляют тест-кейсы на основе требований к разрабатываемому продукту. Поэтому для них важен навык правильного написания тест-кейсов.
При создании тест-кейса важно учитывать следующие моменты:
1. Заголовок должен быть чётким, лаконичным и выражающим суть проверки. В него не нужно добавлять шаги тест-кейса.
2. В предусловии важно описать состояние системы, которое нужно для выполнения шагов тест-кейса. Например, там могут быть конкретные ссылки на среды, где проводятся тестирования. Или на документы, которые понадобятся для прохождения шагов.
3. Шаги не нужно описывать слишком подробно. Например, следует писать «Введите email» вместо «Введите email, нажимая клавиши на клавиатуре».
4. Шаги не должны быть размытыми или абстрактными. Нельзя сказать «Зайдите в раздел «Магазин» — лучше указать путь к нему, если он не слишком очевиден.
5. Скриншоты лучше использовать только как дополнение к словесному описанию, но не в качестве его замены.
Примеры тест‑кейсов
Рассмотрим несколько тест-кейсов разных типов.
Позитивный
Здесь рассмотрим тест-кейс, в котором есть ожидаемый результат после каждого шага. Для этого снова опишем добавление клиента в базу, но на этот раз более подробно.
Тестировщик проверяет результаты по каждому шагу. В какой-то момент из-за ошибки продолжать тест-кейс невозможно, поэтому следующие шаги просто пропускаются, а общий статус теста определяется как “Failed”
Теперь рассмотрим тест-кейс для сайта с калькулятором стоимости, в который тестировщик попытается ввести буквы вместо цифр.
Тест-кейс удалось выполнить, и он сработал полностью, как описано, поэтому получил статус “Passed”
Теперь опишем тест-кейс сценария, который потенциально может нарушить работу сайта.
Этот тест-кейс «сломал» сайт, хотя и локально. Это не повлияло на работу сайта, но оставило клиента без товаров, добавленных в корзину
Совет эксперта
Ольга Ермолаева
Главный инструмент тестировщика — его голова. Лучше подходить к написанию тест-кейсов и другой документации рационально, задаваясь вопросами: «Для чего будет использоваться эта документация?», «Кто кроме меня будет её использовать?», «Буду ли я проводить эти тесты повторно или они одноразовые?», «Будет ли мне через месяц/два/полгода понятно, что имелось в виду в этих тестах?», «Будет ли мне удобно потом поддерживать тесты, когда их станет много?» и так далее. Нужно стараться соблюдать разумный баланс между полноценным подробным описанием и затраченным временем. Писать по возможности кратко, но ёмко.
Спортмастер Лаб
Куратор QA
Яндекс Практикум
Иллюстратор
Как таблица решений помогает провести все тест-кейсы и ничего не забыть
Тот ещё жук: как начинающему тестировщику составить хороший баг‑репорт
Программа
проведения проверки должна содержать:
-
цели
данной проверки; -
перечень
вопросов и объектов проверки, определяющих
ее масштаб; -
критерии
оценки эффективности использования
государственных средств, которые будут
использоваться в ходе проверки, и их
источники; -
краткое
описание методики проведения проверки
(сбора фактических данных и доказательств); -
график
проведения проверки, ее основные этапы; -
список
группы проверяющих, включая ответственных
за конкретные направления проверки, а
также независимых специалистов,
привлекаемых на основе договоров к
проверке, с указанием их профессиональных
знаний и квалификации; -
срок
представления отчета о результатах
проверки на рассмотрение Коллегии
Счетной палаты.
Кроме
того, к программе проверки прикладывается
уточненная смета финансовых расходов
(с указанием стоимости договоров) и
расчеты трудовых затрат (количество
человеко-дней), необходимых на проведение
данной проверки, с учетом уже осуществленных
расходов и затрат на этапе предварительного
изучения.
(Примерная
форма программы проверки эффективности
приведена в Приложении 7.)
В
случае необходимости внесения изменений
в программу проверки в ходе ее проведения,
руководитель проверки должен представить
соответствующие предложения на
рассмотрение аудитора Счетной палаты,
ответственного за проведение данной
проверки.
4.3.1. Установление целей проверки
Каждая
проверка должна преследовать ясные и
четкие цели, а также решать конкретные
задачи, на основании которых можно
делать соответствующие выводы.
Поэтому
группе проверяющих, прежде всего,
необходимо четко определить, что будет
проверяться. Сделать это можно путем
отсечения тех сфер, которые по результатам
предварительного изучения представляются
более или менее благополучными. А из
оставшихся сфер концентрировать внимание
главным образом на тех, результаты
проверки которых могут дать наибольший
эффект. При этом следует руководствоваться
тем, что цели проверки всегда должны
соответствовать задачам, которые
призвана решать Счетная палата посредством
проведения аудита эффективности.
Например,
цели проверки эффективности реализации
какой-либо федеральной целевой программы
можно определить в процессе рассмотрения:
-
целей
и задач, которые были заложены в самой
программе; -
финансовых,
трудовых, материальных и информационных
ресурсов, которые были использованы в
процессе ее реализации; -
процессов
или видов экономической деятельности,
посредством которых затраты на реализацию
данной программы превращаются в ее
результаты (выпуск продукции, оказание
услуг и т.п.); -
фактических
последствий или результатов реализации
данной программы.
При
определении целей проверки необходимо
исходить из того, на какие вопросы,
касающиеся проверяемой сферы или
деятельности данной организации, поможет
ответить ее проведение. В идеальном
случае цели проверки могут быть определены
исходя из задач, поставленных перед
проверяемой организацией по достижению
конкретных результатов ее деятельности,
или целей и задач, которые установлены
в проверяемой программе.
Группа
проверяющих должна определять цели
проверки таким образом, чтобы после
завершения проверки можно было сделать
соответствующие заключения, выводы и
рекомендации по результатам реализации
каждой из поставленных целей. Поэтому
цели проверки следует формулировать в
программе как можно четче, чтобы в
процессе ее проведения избежать
выполнения ненужных мероприятий и, тем
самым, осуществить проверку наиболее
рациональным способом.
Продолжаем погружаться в работу тестировщика, он же — QA, quality assurance engineer. Его задача — проверить код на наличие ошибок и работу программы в разных условиях.
Мы уже писали о том, что ещё делают тестировщики и какие инструменты для этого используют:
- Кто такой инженер по тестированию и стоит ли на него учиться
- Зарплата 113 тысяч за то, чтобы ломать программы
- Тестируем и исправляем калькулятор на JavaScript
- Словарь тестировщика: автотесты, юнит-тесты и другие важные слова
- Какой софт нужен, чтобы стать тестировщиком
Сегодня мы попробуем написать автотесты — чаще всего именно этим занимаются тестировщики на работе.
Что такое автотесты
Автотесты — это когда одна программа проверяет работу другой программы. Работает это примерно так:
- У нас есть код программы с нужными функциями.
- Мы пишем новую программу, которая вызывает наши функции и смотрит на результат.
- Если результат совпадает с тем, что должно быть, — тест считается пройденным.
- Если результат не совпадает — тест не пройден и нужно разбираться.
Чтобы всё было наглядно, покажем работу автотестов на реальном коде.
Исходная программа
Допустим, мы пишем интерактивную текстовую игру — в ней всё оформляется текстом, и развитие игры зависит от ответов пользователя. Мы сделали отдельный модуль, который делает четыре вещи:
- получает имя игрока;
- принудительно делает в имени большую букву (вдруг кто-то случайно ввёл с маленькой);
- добавляет к нему приветствие;
- сформированную строку отправляет как результат работы функции.
# Собираем приветствие
def hello(name):
# делаем первую букву имени большой
out = name.title()
# формируем приветствие
out = 'Привет, ' + out + '.'
# возвращаем его как результат работы функции
return outЭта функция хранится в файле hello_function.py — так мы разбиваем программу на модули, каждый из которых делает что-то своё.
Напишем начало основной программы, которая запрашивает имя, формирует приветствие и добавляет к нему стартовую фразу:
# импортируем функцию из другого файла
from hello_function import hello
# объясняем, что нужно сделать пользователю
print("Введите имя, чтобы начать игру")
# спрашиваем имя
name = input("Как вас зовут: ")
# обрабатываем имя и формируем приветствие
result = hello(name)
# добавляем вторую строку
print(result + " nДобро пожаловать в «Код»!")Сохраним это в новом файле start.py и запустим его:
Вроде работает, но хорошо бы проверить, а всегда ли приветствие будет формироваться правильно? Можно сделать вручную, а можно написать автотест.
Пишем автотест
Первое, что нам нужно сделать, — подключить стандартный модуль для автотестов unittest. Есть модули покруче, но для наших проектов стандартного хватит с запасом. Также получаем доступ к функции hello() из файла hello_function.py — работу именно этой функции мы будем проверять автотестом.
# подключаем модуль для автотестов
import unittest
# импортируем функцию из другого файла
from hello_function import hello
А теперь самое важное: нам нужно объявить класс и функцию, внутри которой и будет находиться наш тест. Причём название функции должно начинаться с test_, чтобы она выполнялась автоматически.
Внутри функции делаем такое:
- формируем данные, которые мы отправляем в тестируемую функцию;
- прописываем ожидаемый результат.
Этими действиями мы как будто вызываем ту функцию и смотрим, получилось ли то, что нам нужно, или нет. При этом нам не нужно обрабатывать результаты тестов — за нас это сделает модуль unittest.
Для запуска тестов добавляем в конец кода стандартный вызов. Читайте комментарии, чтобы лучше вникнуть в код:
# подключаем модуль для автотестов
import unittest
# импортируем функцию из другого файла
from hello_function import hello
# объявляем класс с тестом
class HelloTestCase(unittest.TestCase):
# функция, которая проверит, как формируется приветствие
def test_hello(self):
# отправляем тестовую строку в функцию
result = hello("миша")
# задаём ожидаемый результат
self.assertEqual(result, "Привет, Миша.")
# запускаем тестирование
if __name__ == '__main__':
unittest.main() После запуска мы увидим такое. Ответ «OK» означает, что наш тест сработал и завершился без ошибок:
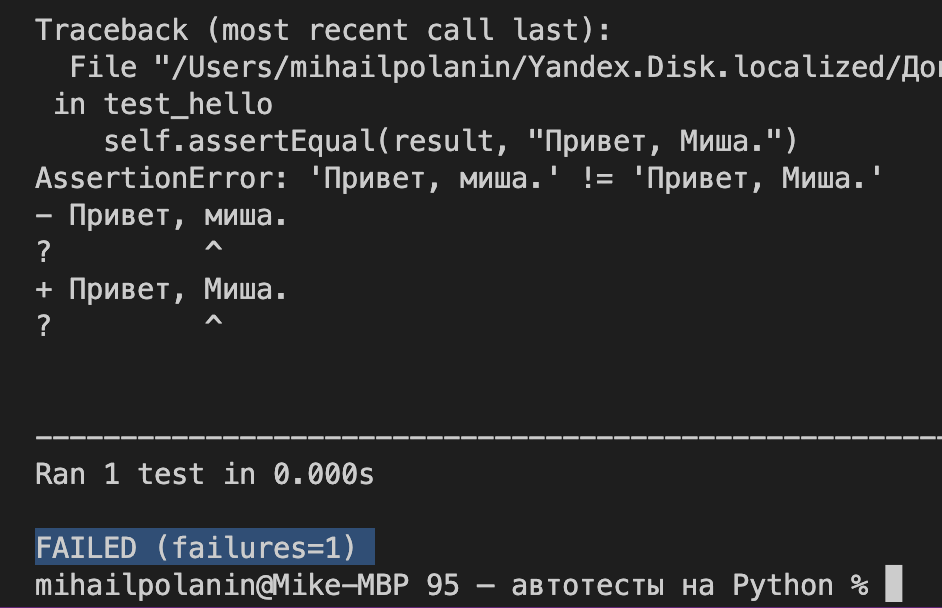
Ещё такие тесты позволяют найти ошибки в самом коде. Допустим, разработчик забыл добавить принудительный перевод большой буквы в имени, и тогда тест не пройдёт. Если получится, система даже подсветит, что именно не совпало в результате, — в нашем случае это первая буква имени.
Что дальше
Мы написали самый простой тест и всего с одним условием. При этом мы не проверили тестами работу основной программы — в реальном проекте это тоже нужно было бы сделать. Чтобы попрактиковаться, мы сделаем тесты для одного из наших старых проектов на Python. Заодно проверим, нет ли там каких ошибок, которые мы не заметили.
Вёрстка:
Кирилл Климентьев
Форматы
Отображать тест план можно разными способами:
- В виде традиционного документа с использованием Microsoft Excel или Microsoft Word.
- Используя методики визуализации с помощью майнд-карт, таблиц, диаграмм, коротких схем.
- Прибегнуть к помощи профессиональных инструментов – систем для управления процессами на проектах.
Преимущества схематических тест планов:
— Позволяют визуально представить запланированный процесс,
— Просты в использовании,
— Гибкие к внесению изменений,
— Содержат самую основную информацию, что позволяет в значительной степени сократить время на планирование.
Рекомендации по написанию
Что должен содержать хороший тест план:
- Что надо тестировать?
Описание объекта тестирования: системы, приложения, оборудования.
- Что будете тестировать?
Список функций и описание тестируемой системы и её компонент в отдельности.
- Как будете тестировать?
Стратегия тестирования, а именно: виды тестирования и их применение по отношению к объекту тестирования.
- Когда будете тестировать?
Последовательность проведения работ: подготовка (Test Preparation), тестирование (Testing), анализ результатов (Test Result Analisys) в разрезе запланированных фаз разработки.
- Критерии начала тестирования:
Готовность тестовой платформы (тестового стенда), законченность разработки требуемого функционала, наличие всей необходимой документации и т.д.
- Критерии окончания тестирования:
Результаты тестирования удовлетворяют критериям качества продукта: требования к количеству открытых багов выполнены, выдержка определенного периода без изменения исходного кода приложения Code Freeze (CF), выдержка определенного периода без открытия новых багов Zero Bug Bounce (ZBB) и т.д.
Ответив в своем тест плане на вышеперечисленные вопросы, можно считать, что у вас на руках уже есть хороший черновик документа по планированию тестирования.
Далее, чтобы документ приобрел более менее серьезный вид, можно дополнить его следующими пунктами:
- Окружение тестируемой системы (описание программно-аппаратных средств).
- Необходимое для тестирования оборудование и программные средства (тестовый стенд и его конфигурация, программы для автоматизированного тестирования и т.д.).
- Риски и пути их разрешения. Риски могут быть связаны с недостатками, связанными с персоналом. Например, недостаточная квалификация персонала или недостаточное количество тестировщиков.
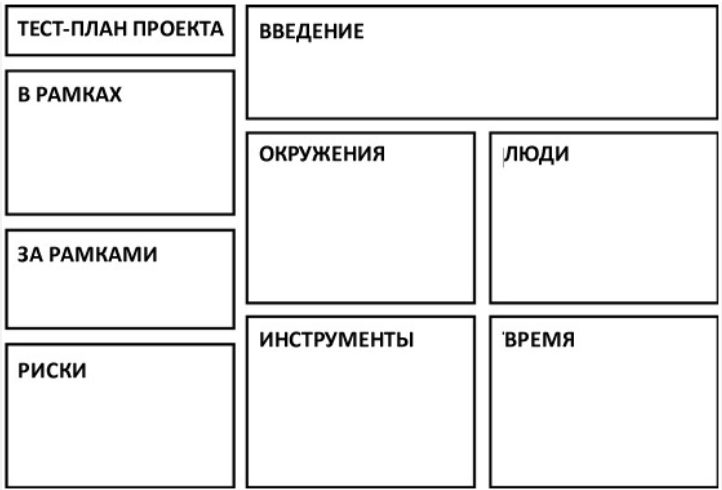
Структура
Обычно детальный тест план занимает от пары страниц до нескольких десятков. Это если мы говорим о его визуализации в виде документа. Общая структура тест плана не зависит от его объема или формата визуализации. Достаточно заменить слово «страница» из структуры ниже на слово «ветка» и мы сможем с легкостью перенести данную структура на майнд-марту.
Структура тест-плана:
1-я страница:
— шапка (логотип и адрес компании),
— название,
— версия,
— год.
2-я страница:
— история документа, которая представляет собой таблицу изменений. Эта таблица содержит столбцы: дата, версия, описание, автор.
3-я страница:
— содержание.
4-я страница и далее:
— введение,
— виды тестирования,
— операционные системы, браузеры,
— функционал приложения,
— критерии начала тестирования,
— критерии выхода из тестирования,
— характеристики оборудования.
Предпоследняя страница:
— сколько человеко-часов планируется на различных этапах (дата начала и окончания). Например, на тест-дизайн, выполнение тестов, анализ тестирования, отчеты.
Последняя страница:
— выводы и рекомендации.
Также в тест план могут входить следующие данные:
— команда исполнителей,
— контактные данные,
— жизненный цикл бага,
— риски тестирования,
— ссылки на документы или стандарты,
— толковый словарь,
— расписание,
— обязанности,
— риски.
Рецензия и утверждение
Для увеличения ценности тест плана рекомендуется проводить его периодическое рецензирование со стороны участников проектной группы. Это можно сделать просто договорившись между собой или же реализовать в виде «процедуры утверждения». Примерный список участников проектной группы:
- Ведущий тестировщик,
- Тест менеджер (менеджер по качеству),
- Руководитель разработки,
- Менеджер проекта.
Каждый из перечисленных участников проекта перед утверждением проведет рецензию и внесет свои комментарии и предложения, которые помогут сделать тест план более полным и качественным.
Шаблоны и примеры
Каждая методология или процесс диктуют свои форматы оформления планов тестирования.
Шаблоны ниже помогут понять, какой формат больше подходит для вашего проекта и как вообще составлять тест план. А готовые решения, возможно, натолкнут вас на какие-то мысли или помогут лучше понять смысл составления данного документа.
Обычный документ
Шаблоны, которых можно придерживаться:
- Test Plan Template RUP
- Test Plan Template IEEE 829
Готовые примеры:
— Тестирование интернет-магазина 1
— Тестирование интернет-магазина 2
— Тестирование программы Блокнот
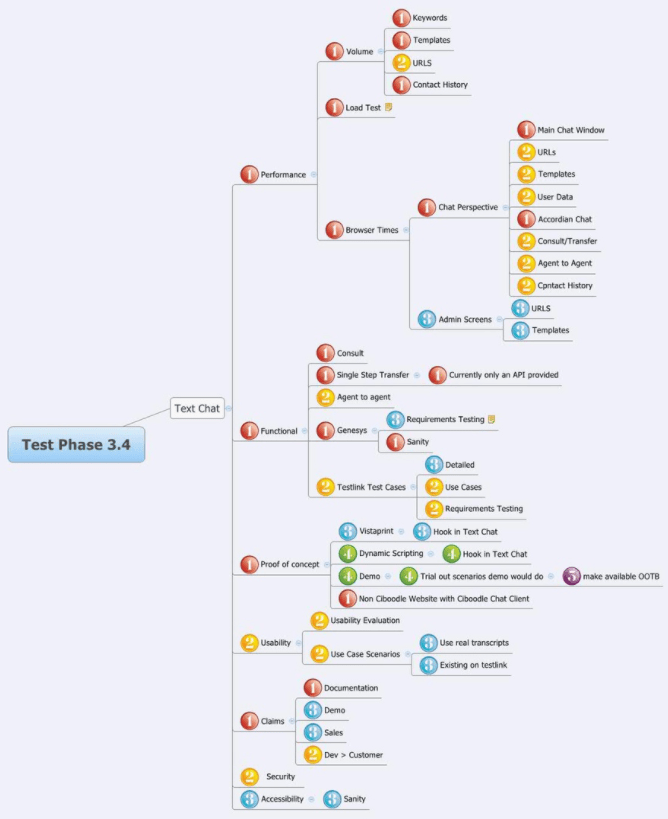
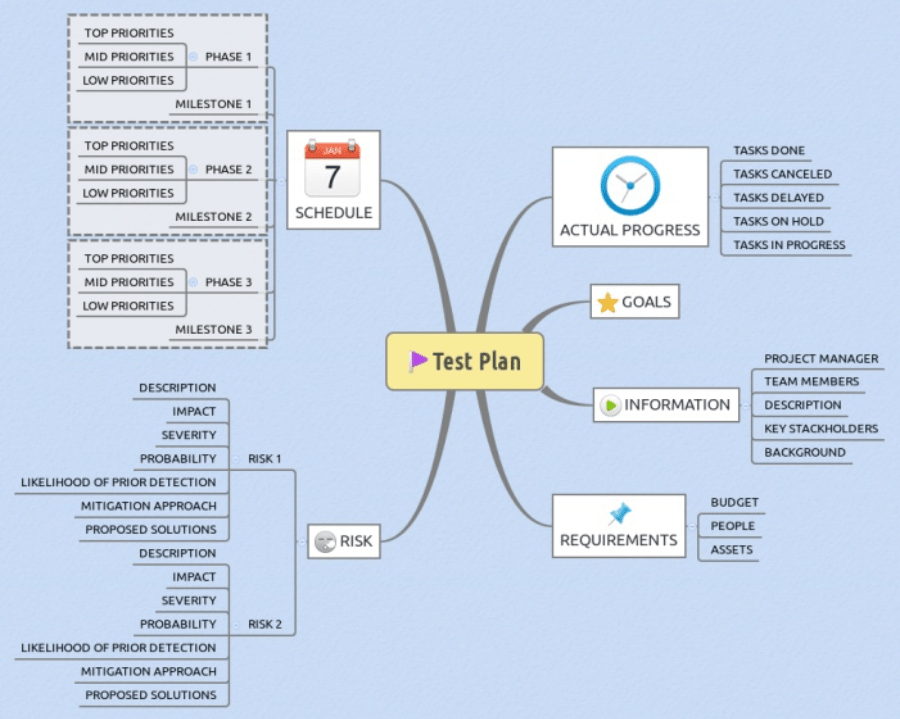
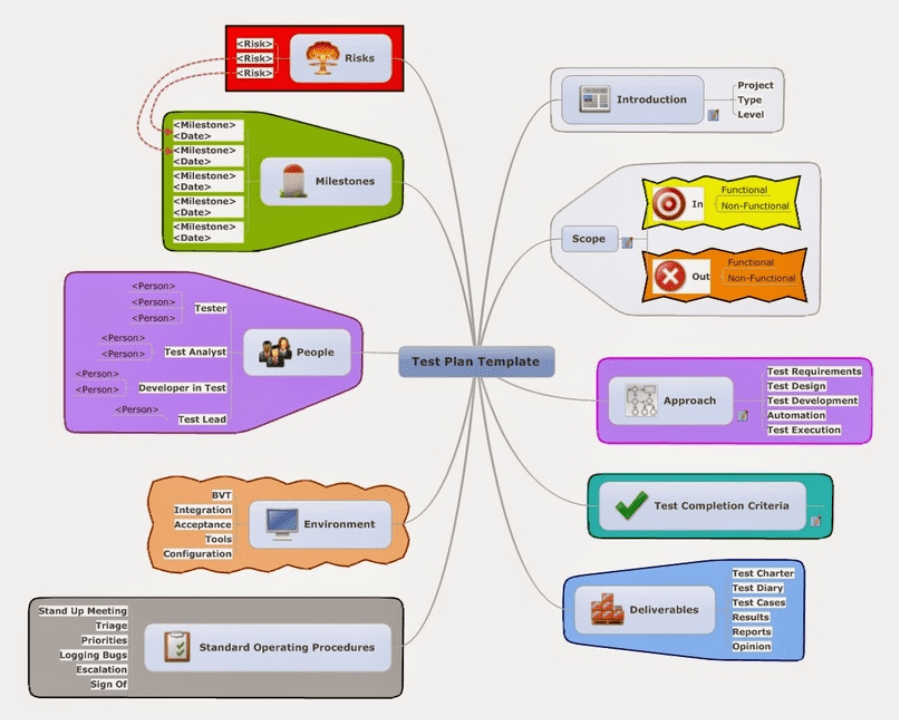
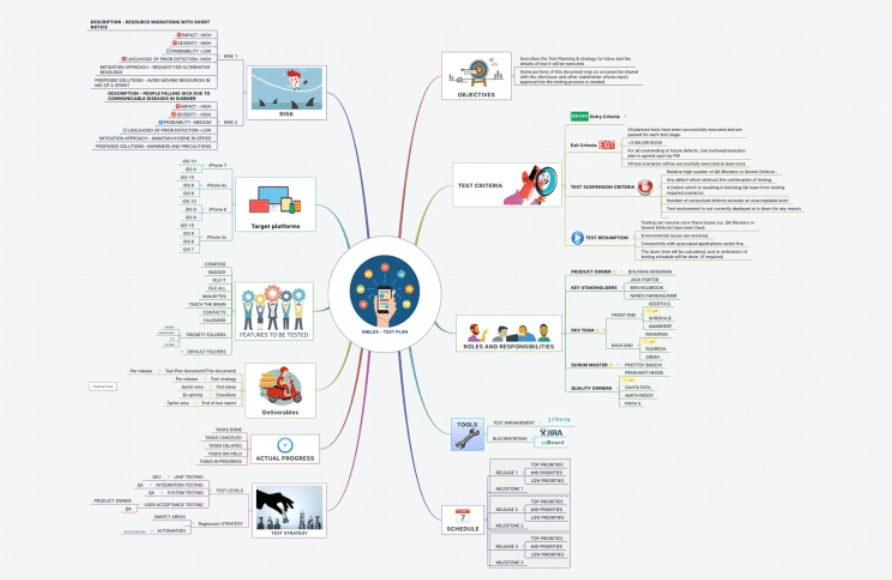
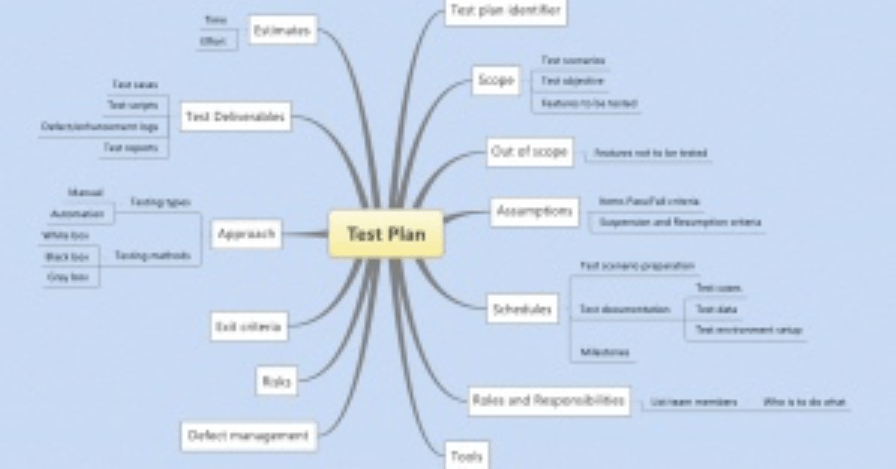
Майнд-карта (mind map)
Несколько примеров, как именно можно использовать майнд-карту
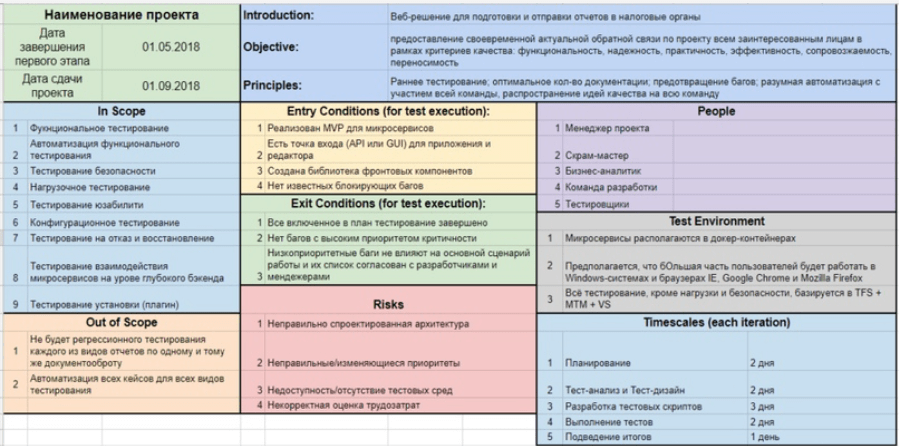
Дашборд
Подобный структурный вид позволит понять, что конкретно мы намерены тестировать. С помощью цвета можно привлечь внимание к определенным областям.


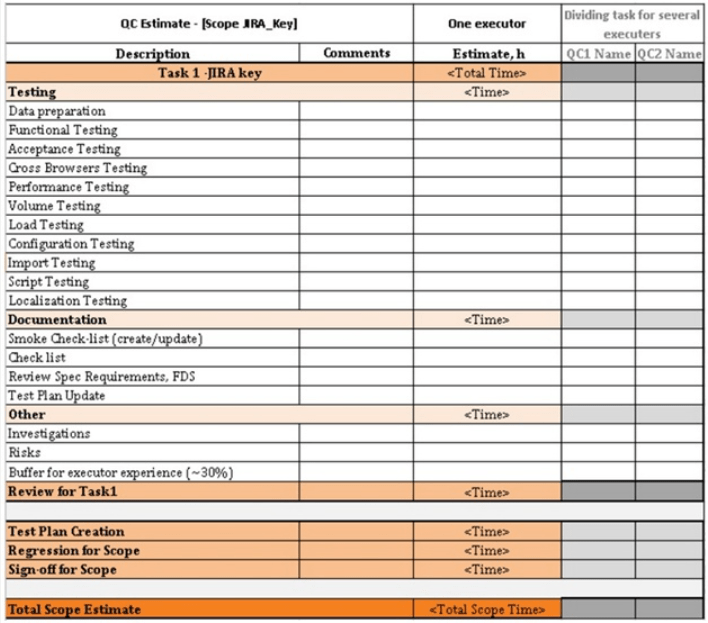
Excel или другая таблица
В таблице можно запросто отобразить любые списки тестов или описание сценариев, с которыми мы намерены работать на данном проекте.


Доска для записей – Trello
Тут не только можно будет прописать все задачи, но и следить за ходом их выполнения.

Итог
Создание тест плана повышает качество продукта за счет перечисления деталей и списка проверок, а также позволяет проанализировать, насколько успешно были проведены все этапы тестирования.
Нет четкого шаблона, по которому необходимо писать тест план. Можно взять за основы шаблоны, которые рассмотрены в статье. А можно создать свой собственный.
Какой шаблон или вид вы бы не выбрали, главное только то, что тест-план должен выполнять свою задачу. А именно, описать весь объем работ по тестированию и быть понятным и читабельным.