Советы по грамотной SEO-структуре: как организовать навигацию и продумать расположение страниц сайта, чтобы понравиться поисковым ботам и привлечь больше трафика. Обновленный материал.
В статье:
-
Что такое архитектура и структура сайта
-
Советы для работы:
-
Анализ интентов
-
Работа со структурой
-
Работа над страницами
-
Перелинковка
-
Что такое архитектура и структура сайта
Архитектура сайта — это структура страниц и программной части сайта. Она позволяет представить все разделы проекта перед разработкой. В нее входит навигация по страницам, сеть ссылок, «хлебные крошки», страницы категорий, файлы карты сайта, контент и другие элементы, из чего сайт состоит.
Структура сайта — более узкое понятие, это логическое построение страниц, расположение разделов и их связь между собой. Работа со структурой — одна из методик SEO. Она влияет на работу пользователей с ресурсом и на восприятие его поисковыми роботами. Грамотно выстроенная структура направляет пользователей и ботов на важные страницы, помогает им найти на сайте то, что они ищут.
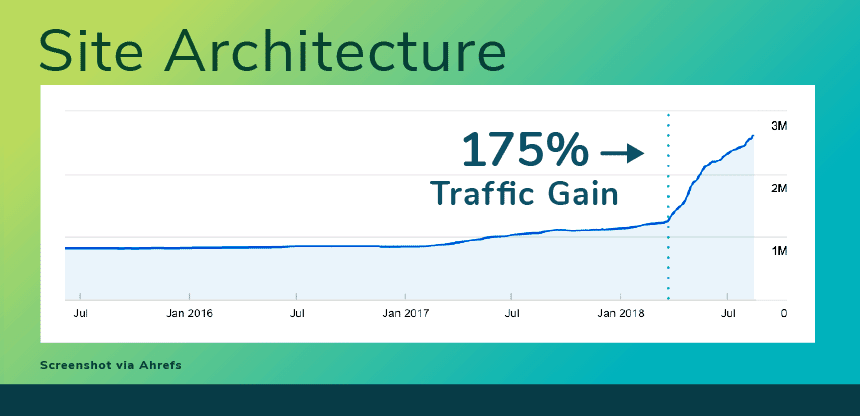
Свежей статистики у нас нет, но несколько лет назад Zyppy переработали неудачную архитектуру, использовав часть советов из этого списка на своем проекте. Они засекли рост трафика на 175% за несколько месяцев.
Если использовать все советы, трафик может вырасти еще больше.
Советы для работы с архитектурой сайта
15 пунктов, разделенных на тематические кластеры.
1. Удовлетворите потребности пользователей
Структура семантики основывается на трех составляющих:
- Частотность спроса
- Интент пользователя, нужна ли ему эта страница и зачем
- Кластеризация собранной семантики по топу
Остановимся подробнее на интенте. Когда вы работаете с навигацией на сайте и внутренними ссылками, задайте себе три ключевых вопроса:
- Что ищут пользователи?
- Какую информацию им предложить?
- Что еще им может быть интересно, то есть какие страницы связать друг с другом?
Приведите страницы в соответствие интентам — потребностям. Страница не будет хорошо ранжироваться, если на ней не тот контент, который хотят видеть пользователи. Как это сделать — рассказываем в статье.
Если страница удовлетворяет потребности пользователя, это показывают поведенческие факторы: уровень кликабельности сниппета в выдаче, время просмотра страницы, количество отказов и другие.
Этим же принципом нужно руководствоваться при составлении навигации, подбирая и связывая такие страницы, которые интересуют пользователя и нужны ему, чтобы закрыть все вопросы и сделать заказ.
Если сайт удачно построен, пользователь сможет максимально быстро решить свою проблему и найти на нем то, что нужно.
Почитать по теме:
5 принципов современного дизайна сайта: как сочетать минимализм, пользу и красоту
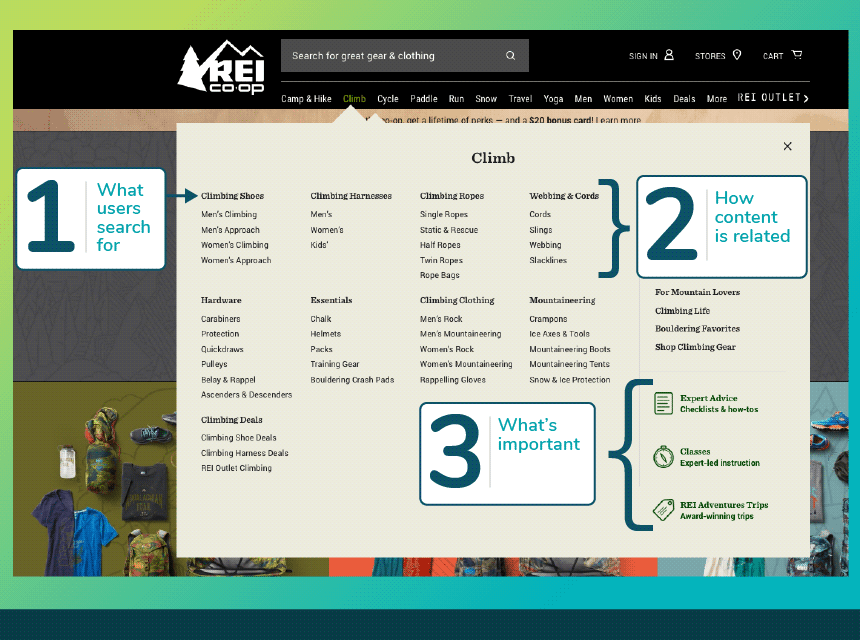
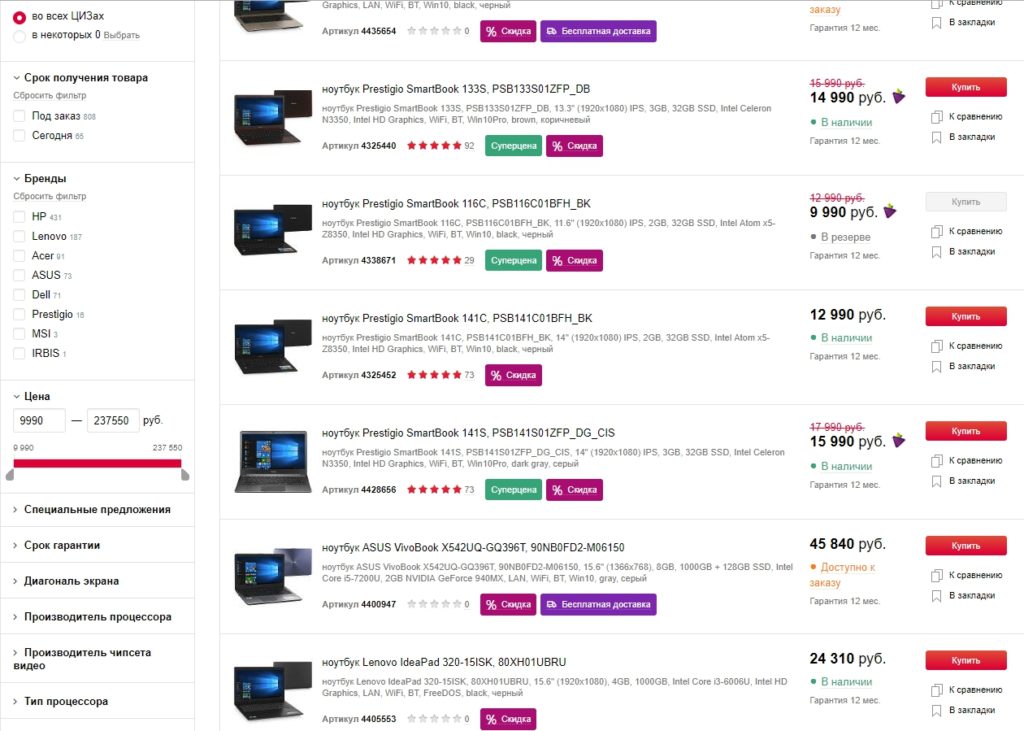
На сайте магазина REI большой каталог и много страниц, но они сделали четкую навигацию:
- ссылки помогает людям быстро переходить на нужную страницу;
- страниц много, поэтому контент структурирован по темам;
- другие важные страницы видны вне навигации справа.
Все решения по перестройке структуры нужно принимать на основе данных по посещениям сайта и анализа своего ресурса, чтобы сделать сайт удобнее для пользователей и понятнее для поисковых краулеров.
Проведите аналитику и определите:
- какие страницы имеют большую посещаемость;
- какие совпадают с пользовательскими запросами;
- с какими дольше взаимодействуют;
- на каких выполняют конверсионные действия.
Страницы с высокими показателями по этим параметрам должны быть заметнее на сайте. Страницы с меньшими результатами скорее всего не так важны.
К примеру, если на страницу «О нас» мало переходов, когда она выделена в шапке и занимает важное место в навигации сайта, то скорее всего она не так интересна клиентам, и ее можно переместить, поставив на ее место в навигацию более важные страницы. Подробнее о том, как отследить конверсию и ранжирование, в статье.
Другое дело, если страница действительно важна для конверсии, на нее ведут CTA — конверсионные кнопки с других страниц, а переходов мало. Возможно, вы выбрали неудачный вариант CTA. Проведите A/B тестирование разных вариантов кнопок с разными текстами, поменяйте местоположение, внешний вид или формулировку. Как успешно провести тестирование, если опыта нет — в статье.
2. Упростите: важные страницы ближе к главной
Чем меньше кликов нужно, чтобы добраться до страницы, тем ее легче найти, а чем ближе она к главной, тем она важнее.
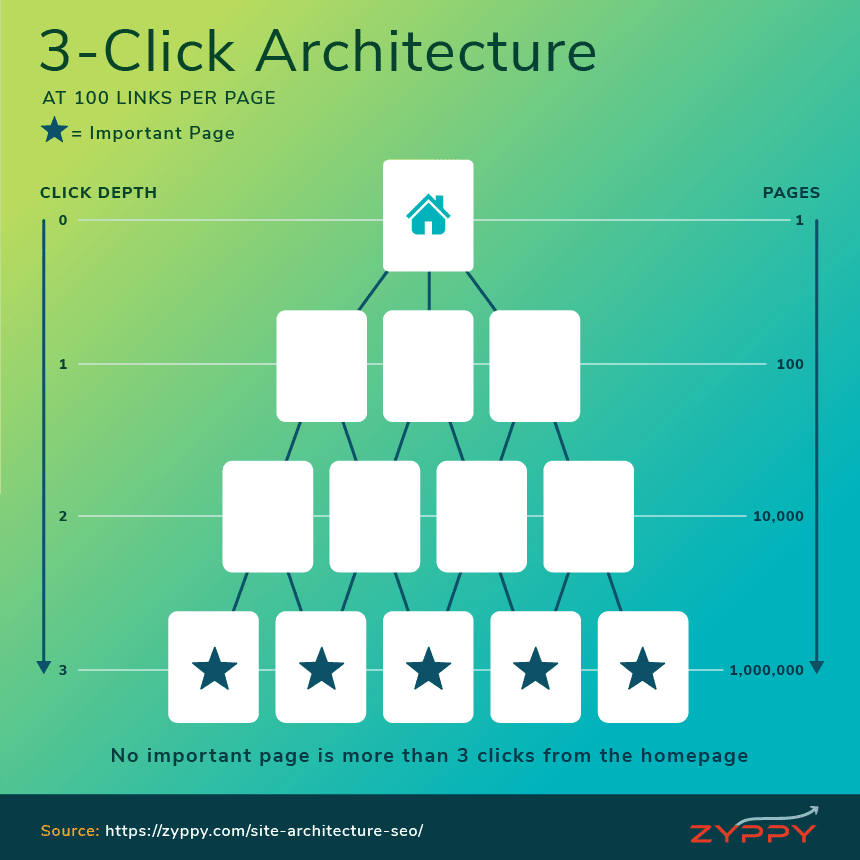
Многие оптимизаторы применяют «правило трех кликов»:
Ни одна важная страница на сайте не должна быть на расстоянии больше трех кликов от главной или другой страницы с высоким авторитетом.
Поисковый бот обходит страницы как бы ярусами: сначала главную, потом страницы второго уровня вложенности, затем третьего и так далее. Чем ближе страница к главной, тем быстрее он ее посетит. Ссылка на новый пост с важной страницы даст боту сигнал о том, что ее тоже нужно просканировать.
В этом плане правило трех кликов полезно. Но это скорее не правило, а рекомендация. Могут возникать ситуации, в которых это бессмысленно, но лучше стараться не размещать важные страницы далеко от главной.
Почитать по теме:
Правило трех кликов — миф?
У вас может возникнуть вопрос: почему бы не связывать все страницы с главной, чтобы они все оказались важными? Есть минимум две причины так не делать:
- Слишком большое количество ссылок имеет свои недостатки, к примеру, размывает авторитет, который можно было бы передать нескольким важным страницам.
- Структура в один ярус лишает возможности организовать контекстуальную иерархию в контенте, а это важно для поисковых систем.
Как проверить уровень вложенности
Если на вашем сайте много страниц, будет тяжело определить количество кликов для каждой страницы вручную. Авторы предлагают воспользоваться сервисами для SEO-аудита, которые помогут определить уровень вложенности. К примеру, это Screaming Frog, Ryte, Moz, SEMrush и другие. У OnCrawl к тому же есть хороший отчет о внутренних ссылках.
Большинство сервисов считают уровень вложенности, начиная с главной страницы. Иногда это затрудняет понять общую структуру сайта, поэтому авторы отдельно рекомендуют сервисы для визуализации: WebSite Auditor и Sitebulb. К тому же это позволит найти одиночные страницы и связать их с чем-нибудь.
Грамотно распределить вес и разместить важные страницы ближе к главной поможет четкая организация структуры сайта.
3. Проработайте структуру
На небольших личных блогах или сайтах местных пиццерий структура обычно несложная. Но большие порталы, к примеру, с 250 тысячами страниц требуют организованности и особого внимания.
Поместить важные страницы ближе к главной помогает так называемая плоская структура сайта, где для перемещения с главной на любую внутреннюю страницу нужно как можно меньше кликов, при этом все страницы связаны. Она помогает Google и другим поисковым системам сканировать 100% страниц сайта.
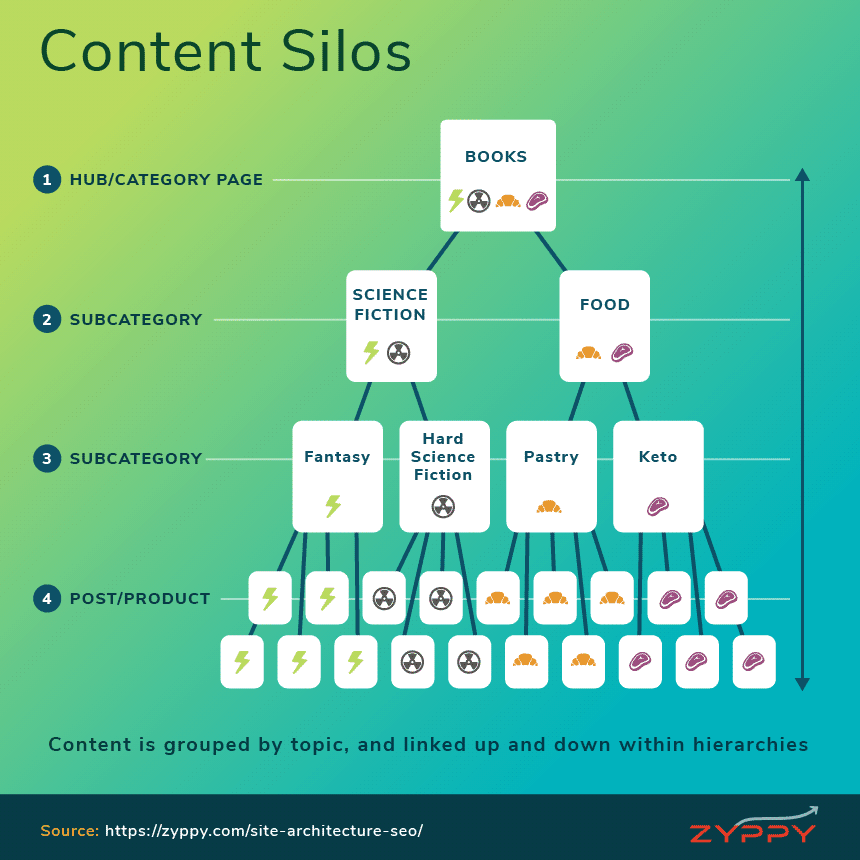
Такую организованную структуру можно сделать по модели SILO.
SILO-структура
«SILO» означает «бункер, «закрытая система». SILO-структура — это плоская структура ресурса, основанная на семантике контента, подразумевающая распределение тем по иерархии.
Страница-хаб объединяет контент в общую ветку, а структура SILO отвечает за распределение внутри этой ветки.
Каждая ступень иерархии связана со ступенями выше и ниже себя. Это помогает пользователям ориентироваться и лучше понимать содержимое.
Страницы-хабы находятся вверху иерархии и обычно содержат:
- навигацию, в том числе «хлебные крошки»;
- контекстные ссылки;
- структуру URL.
О них еще будет идти речь в материале. Важно то, что нужно группировать контент по темам и структурировать его от общей категории к конкретным позициям.
Что о структуре SILO думает Игорь Рудник,
руководитель биржи Collaborator и сервиса крауд-маркетинга Referr:
«Если кратко — ничего лучше SILO-структуры нет.
SILO-структура — это в первую очередь про логику для пользователя, чтобы товары или статьи на сайте было легко найти. Конечно, в первую очередь это важно для интернет-магазинов и маркетплейсов, где большое количество позиций.
При этом, если структура сайта выстроена логично, то это дает вам следующие преимущества:
- масштабируемость — вы сможете без проблем добавлять новые товарные категории, новые товары и ваш сайт все также будет оставаться понятным для людей и поисковых систем;
- «дружба» с поисковыми системами — они смогут легко краулить, индексировать ваш сайт; это очень важно, когда у вас хотя бы десятки тысяч товаров, а тем более сотни тысяч и миллионы SKU;
- легкая организация внутренней перелинковки — для логичной структуры легко организовать внутреннюю перелинковку».
Если не внедрять структуру с родительскими категориями, а делать перелинковку без четкой системы, могут появиться так называемые страницы-сироты, на которые не ссылаются другие внутренние страницы сайта.
Страницы-сироты
Пользователи и боты ПС не смогут найти такую страницу во время перемещения по сайту, это вредит ее посещаемости и ранжированию.
Если вы заметили, что какая-то из страниц проседает по трафику и позициям, проверьте внутренние ссылки.
Консоль поиска> Поиск трафика> Внутренние ссылки> введите URL своей страницы:
На консоли появится количество ссылок и источники:
Если у страницы не оказалось ссылок, внедрите ее в вашу систему внутренней перелинковки: определите категорию, устройте перекрестный обмен ссылками со страницами схожей тематики.
Почитать по теме:
Как настроить передачу ссылочного веса с помощью внутренней перелинковки
4. Задействуйте страницы-хабы
В SILO-структуре участвуют страницы-хабы — важные обзорные страницы с общей темой или категорией, которые объединяют дочерние категории и подробные темы в одну. Разберем, какими они должны быть.
Зачем нужны хабы:
- Дают понять, о чем темы в этом разделе.
- Отвечают на вопросы, которые могут возникнуть у пользователей.
- Содержат ссылку на важные подтемы и категории продуктов.
- Удобнее для пользователя, чем общие страницы категорий.
- Делают тему значимой.
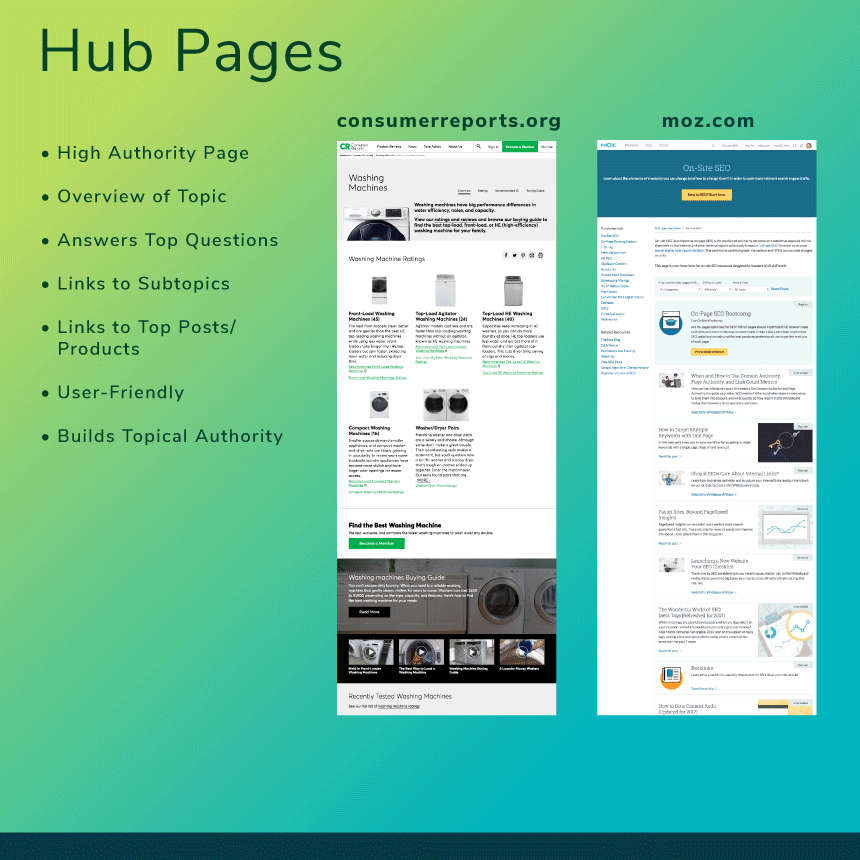
Пример хаб-страницы Consumer Reports:
Лучше, когда на страницу-хаб указывают много релевантных ссылок, чтобы они могли передать вес ссылок и на дочерние темы.
Страницы категорий часто сами по себе являются страницами-хабами, потому что часто уже содержат много естественных ссылок. Размещайте на таких страницах дополнительную информацию, кроме список подкатегорий или статей и продуктов, ставьте ссылки на релевантные страницы, которые помогут пользователю.
Проверить сайт по 70+ параметрам поможет сервис «Анализ сайта». Он проанализирует оптимизацию и технические характеристики главной и внутренних страниц, сравнит с конкурентами и покажет динамику позиций по регионам.
Неделю пробуйте расширенный тариф бесплатно и оставайтесь, если понравится! Попробовать
5. Используйте иерархическую структуру URL
При организации вашего контента часто лучше использовать URL-адреса, которые отражают структуру, то есть страницу-хаб и подкатегорию, где находится исходная страница.
Зачем нужна иерархическая структура URL:
- Пользователи могут по URL понять, где находятся.
- Ключевые слова в URL-адресе могут помочь в ранжировании и CTR.
- Плюс к ранжированию: Google использует показатели уровня вложенности страницы, чтобы какое-то время определять по этому важность и релевантность новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, размещая все URL-адреса в корне или ограничивая папки. Хотя этот метод может иметь свои достоинства, для Google важнее то, сколько кликов до перехода на страницу контента, а не сколько информации между слешами в ее URL. Размещение ваших страниц в разных категориях дает Google дополнительный контекст о каждой странице в этой категории.
6. Используйте HTML карту сайта
Почти все понимают важность HTML-файлов карты сайта, но такие файлы, встроенные в веб-страницы, встречаются все реже. Некоторые специалисты предлагают их вернуть.
HTML-карта сайта находится на сайте, но не в файле HTML, она доступна пользователям для чтения и предоставляет посетителям сайта и поисковым роботам подсказки о структуре сайта и актуальных ссылках.
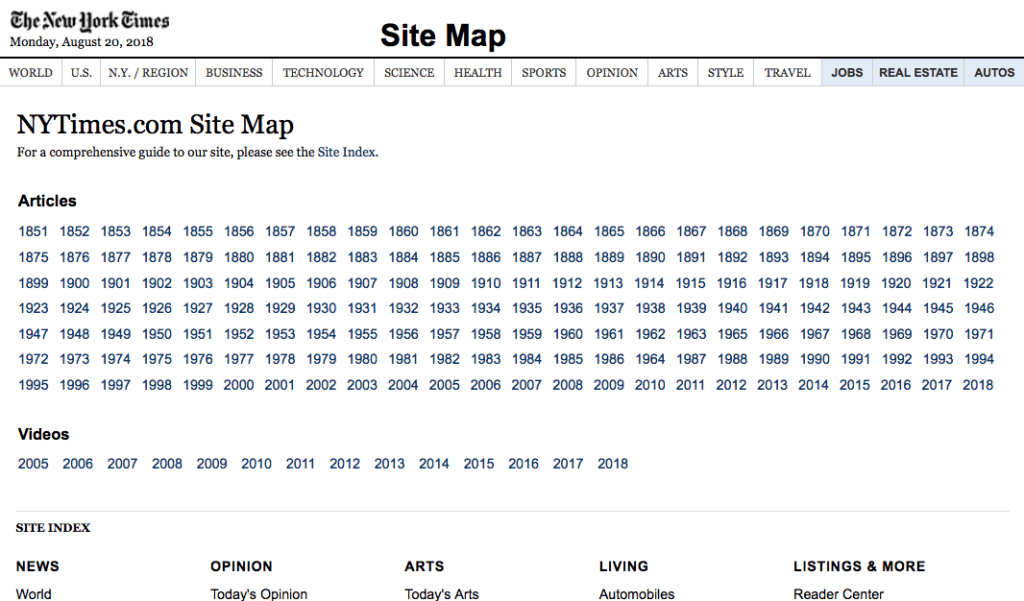
В HTML-карте для газеты New York Times отражена каждая страница на сайте, они выстроены по дате, формату контента и теме:
HTML-файлы карты сайта более эффективны на крупных сайтах, где структура сайта может быть очевидна не сразу, или маршруты сканирования не идеально оптимизированы. Но и сайтам помельче могут пригодиться карты сайта, поскольку они могут помочь пользователям ориентироваться.
7. Внедрите «хлебные крошки»
«Хлебные крошки» — навигационная цепочка по сайту, которая показывает путь SILO-структуры контента от корня сайта до страницы, на которой находится пользователь.
Крошки полезны для юзабилити, потому что помогают пользователю ориентироваться на сайте и возвращаться на предыдущие категории, а еще они добавляют внутренние ссылки на категории и подстраницы, так что поисковые системы индексируют ссылки из «хлебных крошек».
Их роль в структуре:
- определение относительной позиции URL-адреса в иерархии;
- связывание материалов внутри SILO-структуры контента;
- навигация по сайту для посетителей.
Google использует «хлебные крошки» в сниппетах в поисковой выдаче:
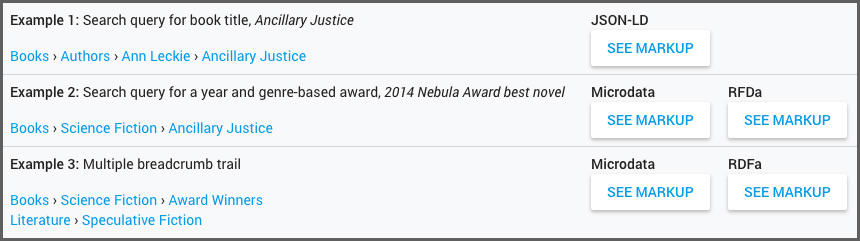
Для формирования крошек используют разметку, о ней подробно мы писали в статье «Хлебные крошки: как сделать и добавить на сайт».
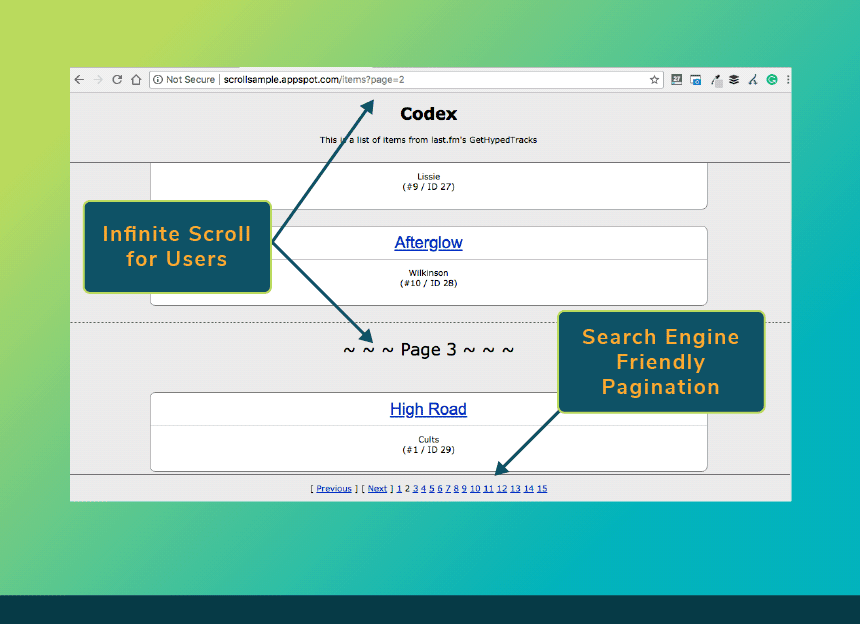
8. Оптимизируйте пагинацию
Для страниц категорий со списками из 100 или 1000 позиций есть три метода, которые помогут сгладить большие массивы пунктов:
- пагинация, то есть деление однородного контента по страницам;
- просмотр всех позиций;
- бесконечная прокрутка.
Самое простое и популярное решение — разбивать списки по страницам. Правильная реализация поможет сообщить Google, что все записи на страницах — часть одной и той же общности. Большинство оптимизаторов выбирает этот способ.
С другой стороны, страницы с функцией «просмотреть все» также могут упростить архитектуру, связав все записи с одной страницы. Некоторые seo-специалисты используют этот метод, поскольку считают, что Google лучше сканирует записи, находящиеся на одной странице. Это хорошо работает, если у вас мало позиций. Если категорий больше 100, то страница может медленно загружаться, или ее будет неудобно просматривать из-за особенностей интерфейса.
Гибридный подход — это «бесконечная прокрутка». Результаты постоянно загружаются в браузер пользователя, но маркируются по страницам, которые легко воспринимают роботы.
Как оптимизировать постраничную разбивку
При использовании разбивки на страницы легко упустить из виду мелочи, которые могли бы помочь в SEO и юзабилити:
- Используйте правильную разметку. В марте 2019 Google отказался от rel next/prev.
- Не пренебрегайте ссылками в нижней части страницы. Это фактические ссылки, поэтому они также влияют на SEO.
- Имейте в виду, что ссылки на страницы — это реальные ссылки, которые влияют на удобство использования и сканирование сайта ботом-краулером.
Вместо того, чтобы разбить страницы в обычном линейном режиме (2, 3, 4 и так далее), некоторые оптимизаторы используют другие методы:
Почитать по теме:
Как сделать пагинацию: актуальные методы
9. Используйте умные фильтры
Умные фильтры относятся к навигации, они позволяют сортировать и сужать результаты на основе многих критериев.
Фильтрация полезна посетителям сайтов, но для поисковых систем она создает миллионы комбинаций URL-адресов. Многие из них дублируют содержимое, это мешает сканировать и индексировать сайт.
Как можно решить проблему: надо направлять поисковики на уникальные страницы с большим трафиком и запрещать сканирование менее значимых страниц.
Например, Google может индексировать страницу «Кроссовки для мужчин», но есть смысл закрыть от индексирования страницы типа «Кроссовки для мужчин … размера».
После того, как вы поймете, какие URL-адреса вы хотите индексировать, а какие нет, в вашем распоряжении много инструментов для управления умной фильтрацией, в том числе:
- мета-роботы;
- robots.txt;
- rel = canonical;
- параметры Search Console;
- атрибуты nofollow;
- схемы JavaScript.
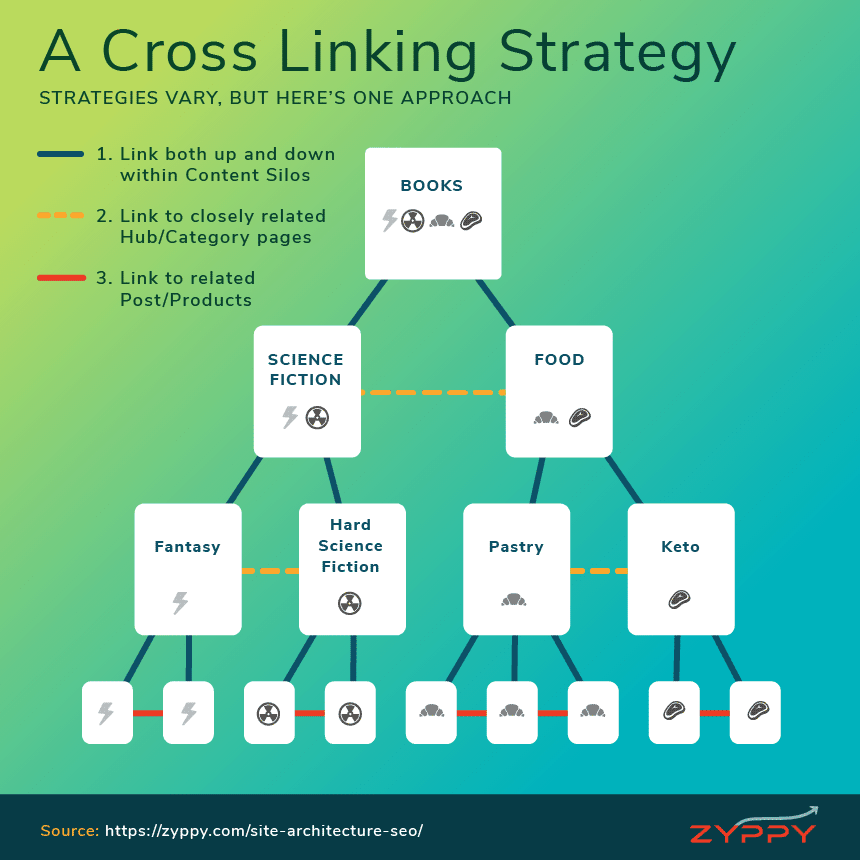
10. Перелинкуйте страницы, связанные по контексту
Итак, есть хаб-страницы и SILO-структура контента. Следующий шаг — организовать перекрестные ссылки у связанных по смыслу страниц. То есть кроме ссылок в иерархии, страницы одного уровня могут быть также быть перелинкованы между собой. Это важный пункт, которые приведет к увеличению трафика.
Исследование на 23 млн ссылках: как внутренние ссылки влияют на трафик
SEO-специалисты делают это по-разному, но обычно они ссылаются на те страницы, которые находятся на одной семантической ветке в общей категории. Это эффективнее, когда товары, статьи, подкатегории связаны друг с другом.
Пример, где дочерние позиции одной категории ссылаются друг на друга:
Это не единственный способ оформить ссылки: некоторые SEO-специалисты делают минимум перекрестных ссылок, а другие стараются сослаться на все страницы.
Лучший способ сделать перелинковку — это поставить ссылку на материал, который тесно связан с темой и может ее дополнить. Если темы слишком разрозненные, к примеру, банные полотенца и решетки для барбекю, то ставить ссылки будет неразумно. Если пользователь читает статью про барбекю, значит, сейчас его заботит эта тема, и если он перейдет по ссылке и увидит какой-то сторонний несвязанный контент, скорее всего он закроет страницу и добавит вам отказ к поведенческим.
11. Ссылайтесь с авторитетных страниц на важные
Когда созданы страницы-хабы, SILO-структура контента и перекрестные ссылки, можно добавить еще ссылки на целевые страницы. Это может быть:
- продающая страница, на которую нужно перейти с главной;
- страница с высокой конверсией, которая находится в SILO-структуре;
- любая не очень важная страница, на которую нет ссылок.
Идея состоит в том, чтобы передать вес хорошо посещаемых страниц на тупиковые статьи, не имеющие ссылок.
На какие страницы добавить ссылки? Воспользуйтесь инструментами:
-
В отчете внутренних ссылок Google Search Console показано количество внутренних ссылок для ваших лучших 1000 URL-адресов.
Совет: если на вашем сайте больше 1000 URL-адресов, создайте отдельные отчеты Search Console на уровне каталогов, чтобы получить дополнительные подробности. - Сервисы Moz, Ahrefs и SEMrush покажут метрики для каждого URL-адреса. Автор особенно рекомендует сервис Link Explorer, он покажет высокоуровневые и скрытые URL-адреса.
- Google Analytics покажет, какие страницы получают наибольший трафик, а какие страницы хорошо конвертируются и выиграют от повышения трафика.
Авторитетность (вес) страниц внутри сайта можно грамотно распределить, чтобы усилить важные страницы. Подробно о внутреннюю перелинковку мы разбирали в отдельной статье.
12. Ссылайтесь на новый контент с важных страниц
Бывает такая проблема: опубликовали новый контент, но он получает очень мало просмотров, рейтинга и трафика. Проблема в том, что у Google нет сигналов, которыми можно было бы оповестить о новом контенте. Даже если вы поместите его в свою карту сайта и поделитесь информацией в социальных сетях, этого будет недостаточно.
Одним из простых решений будет поставить ссылку на новый контент на главной и других важных страницах сайта.
Джон Мюллер из Google объясняет:
Большое значение имеет то, что новый контент довольно сильно связан со структурой сайта, иногда при этом и со стартовой страницей. Так что у многих сайтов есть боковая панель, на которой выводятся новые статьи или продукты, которые вы хотите подтолкнуть в результатах поиска.
Новостные сайты и блоги подходят для таких ссылок с новым контентом, а с более статичными сайтами или интернет-магазинами с большим количеством товаров могут быть проблемы.
На некоторых сайтах поместить новый контент на видное место главной страницы может быть неудобно с точки зрения юзабилити, поэтому лучше рассмотреть для этого боковые панели, страницы блогов. Но не забывайте, что если для поиска новых страниц потребуется много времени, то индексация тоже может затянуться. Разместите важный контент по возможности в легко доступных областях.
Почитать по теме:
Как ускорить индексацию сайта в Яндексе и Google
Новый контент и изменения в навигации могут не заметить не только ПС, но и пользователи. О том, почему пользователи не видят важные элементы и ссылки на сайте, и что с этим делать, в статье «Юзабилити и психология: почему ваши клиенты не замечают изменений на сайте».
13. Ссылайтесь с новых статей на старые
Это один из самых старых методов в SEO-учебниках, но он работает. Каждый раз, когда вы публикуете новый контент, старайтесь ссылаться на несколько материалов из вашего старого контента, когда это уместно.
Связывание нового контента с более старым приносит пользу:
- Автоматически создает и помогает укрепить хабы.
- Создает актуальную связь между старыми и недавно созданными страницами.
- Дает новизну и повышает авторитет старым страницам.
14. Избавьтесь от разбухания сайта ссылками
Теперь поговорим об ограничении их количества, чтобы уменьшить разбухание сайта.
Зачем нужно удалять ненужные ссылки:
Меньше ссылок проще контролировать.
Если на сайте будут тысячи ссылок, Google должен будет сканировать эти URL, а порядок сканирования может не совпадать с желаемым.
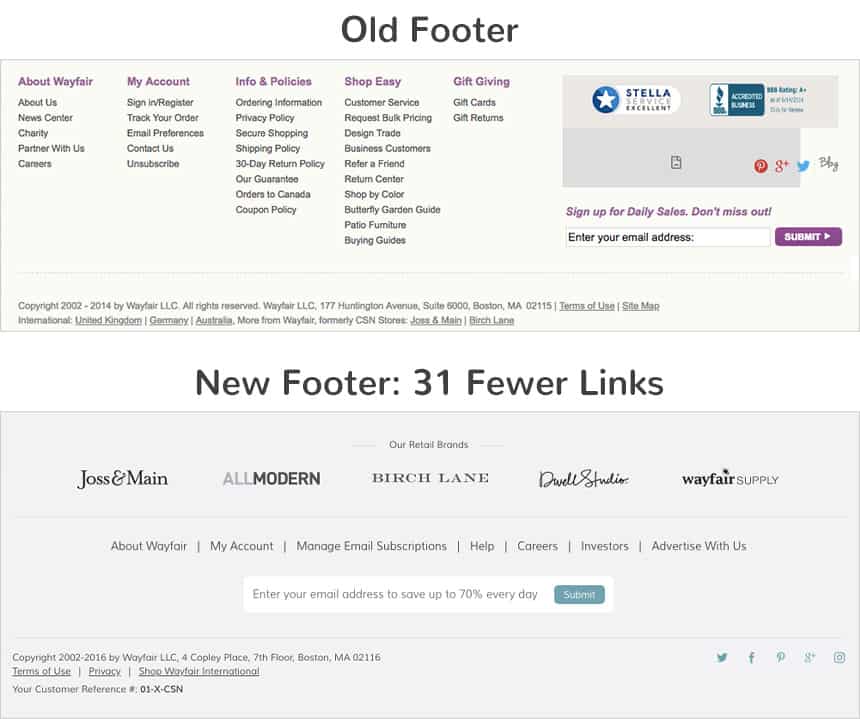
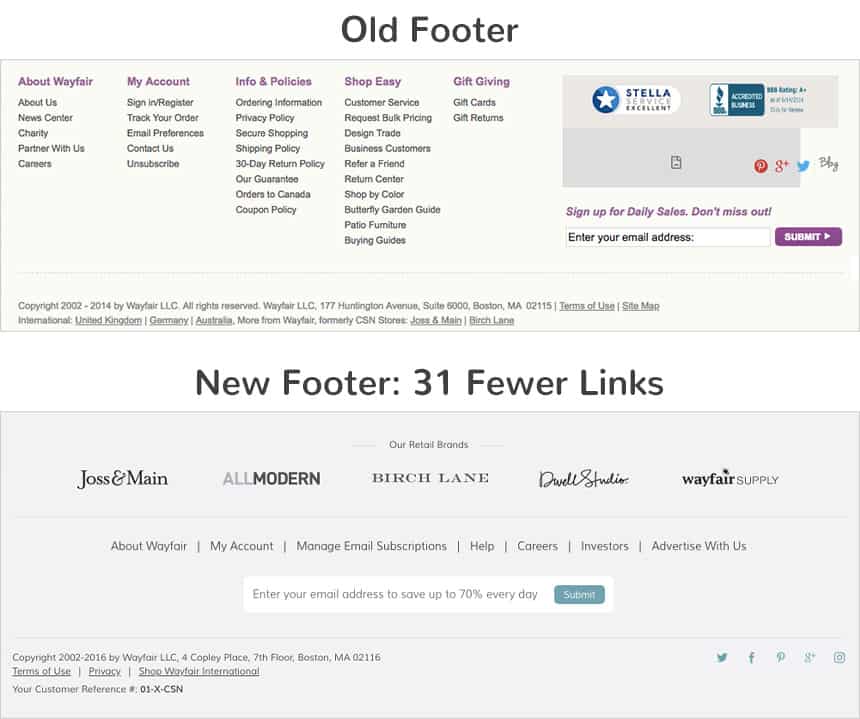
Если в шапке сайта есть ссылки на все: сообщения, информацию о компании, доставке, вход в аккаунт и прочее, то меньше значения будет у важных ссылок внизу страницы. Wayfair удалили 150 ссылок из навигации по сайту, в том числе 31 ссылку из футера, то есть из подвала страницы. Затем они тестировали результаты, как облегченную архитектуру сайта воспринимают поисковики.
В результате сайт получил больше конверсий, увеличения трафика и ранжирования, и пользователи стали быстрее находить нужную им информацию.
Релевантность страниц и удовлетворение пользовательского интента влияет лучше, чем глубина клика, то есть количество кликов для перехода на страницу. Вместо того, чтобы связывать ссылками все возможные страницы на вашем сайте, лучше сосредоточиться на актуальных и полезных страницах, которые удовлетворят пользовательский интент.
О том, как можно оптимизировать футер, читайте в статье
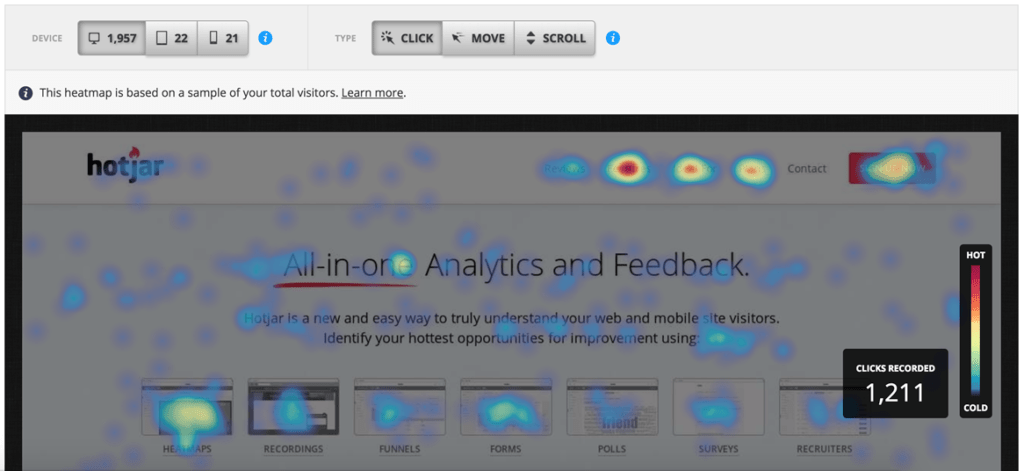
Один из методов понять, что интересно пользователю — открыть тепловые карты кликов. Такая информация есть в Google Analytics, в тепловых картах Яндекс.Метрики и на сторонних сервисах. По этим данным можно корректировать расположение ссылок и убирать невостребованные.
Этим методом можно выявить лишние ссылки. Другими причинами разбухания сайта будут лишние ссылки в подвале, облака тегов и любые другие ссылки, которые автоматически генерируются CMS.
Хотя Google может сканировать множество ссылок на один URL, это не значит, что чем больше ссылок, тем лучше.
15. Используйте правильные анкоры
Анкоры — это якорь, текст ссылки. Когда вы ссылаетесь на страницу, Google использует анкор для присвоения релевантности вашему контенту, поисковики также учитывают анкоры для определения естественности ссылки. Рекомендуем размещать подходящие по теме ссылки, а анкор делать описательным с ключевыми словами и по возможности навигационным.
Как улучшить анкор:
- Главная —> PR-CY — вместо определения главной страницы использовать название компании;
- Обувь —> осенняя обувь из кожзама — конкретизировать;
- Инструменты —> Бесплатные инструменты для SEO — добавить ключей.
Работа с приоритетом первой ссылки
Когда вы ставите ссылку на страницу со всей навигацией по сайту, ссылка становится анкорной. Судя по опыту автора статьи и экспериментам, Google анализирует первый анкорный текст, который найдет. Такая ссылка станет приоритетной, остальные поисковик не будет брать в расчет, так что вы не сможете менять внутренний анкор, который мог бы принести пользу для SEO.
Из-за этого иногда приходится выбирать между анкорной ссылкой на навигацию по сайту и возможностью изменять текст анкора. Некоторые оптимизаторы по этой причине оставляют важные страницы вне навигации.
Работа с архитектурой сайта — сложная задача, но грамотные действия помогут привлечь дополнительный трафик. Вы можете пробовать разные пункты из руководства, измеряя результаты с течением времени. Некоторые советы по отдельности могут не сработать на конкретном сайте, но в целом эти принципы должны помочь изменить положение сайта в лучшую сторону.
На основе статьи: «15 Site Architecture Tips for Performance SEO: Master Guide»
В этой статье мы объясним, что такое архитектура веб-сайта, почему она важна и как создать такую, которая будет полезна пользователям и даст рост вашему сайту. Материал основан на статье блога Onely, в которой Aleksandra Zarzycka рассказывает о личном опыте и делится ценными советами. Мы в SiteAnalyzer перевели и адаптировали данный материал для VC.ru.
Сегодня вы узнаете, как создать идеальную структуру для своего сайта.
Если вы находитесь в процессе создания нового сайта, оптимизации или редизайна существующего, эта статья поможет вам следить за важными пунктами, которые должны присутствовать на вашем интернет-ресурсе.
1 Что такое архитектура сайта?
Архитектура веб-сайта – это способ размещения информации на сайте. Она включает в себя организацию контента, чтобы пользователи могли быстро найти то, что они ищут.
При этом архитектура сайта фокусируется на том, как разные страницы связаны друг с другом и как отображается контент для оптимального взаимодействия с пользователем.
Следует помнить о двух важных вещах:
- Хорошая структура сайта служит как людям, так и машинам (звучит технически сложно, но ниже мы изложим это в более развернутой и понятной форме).
- Хорошая структура сайта делает просмотр страниц интуитивно понятным. Она, можно сказать, «думает» за ваших пользователей.
2 Почему нужно заботиться о хорошей архитектуре сайта?
Хорошая архитектура сайта помогает пользователям более комфортно анализировать растущее количество информации в интернете.
Однако это важно не только для пользователей. Это также помогает поисковым системам лучше отображать содержание вашего сайта на поиске.
Следование правилам логической и последовательной архитектуры на сайте может помочь вам:
- Достигать целей, которые вы ставите перед конкретными страницами на сайте.
- Предоставить посетителям сайта отличный пользовательский опыт.
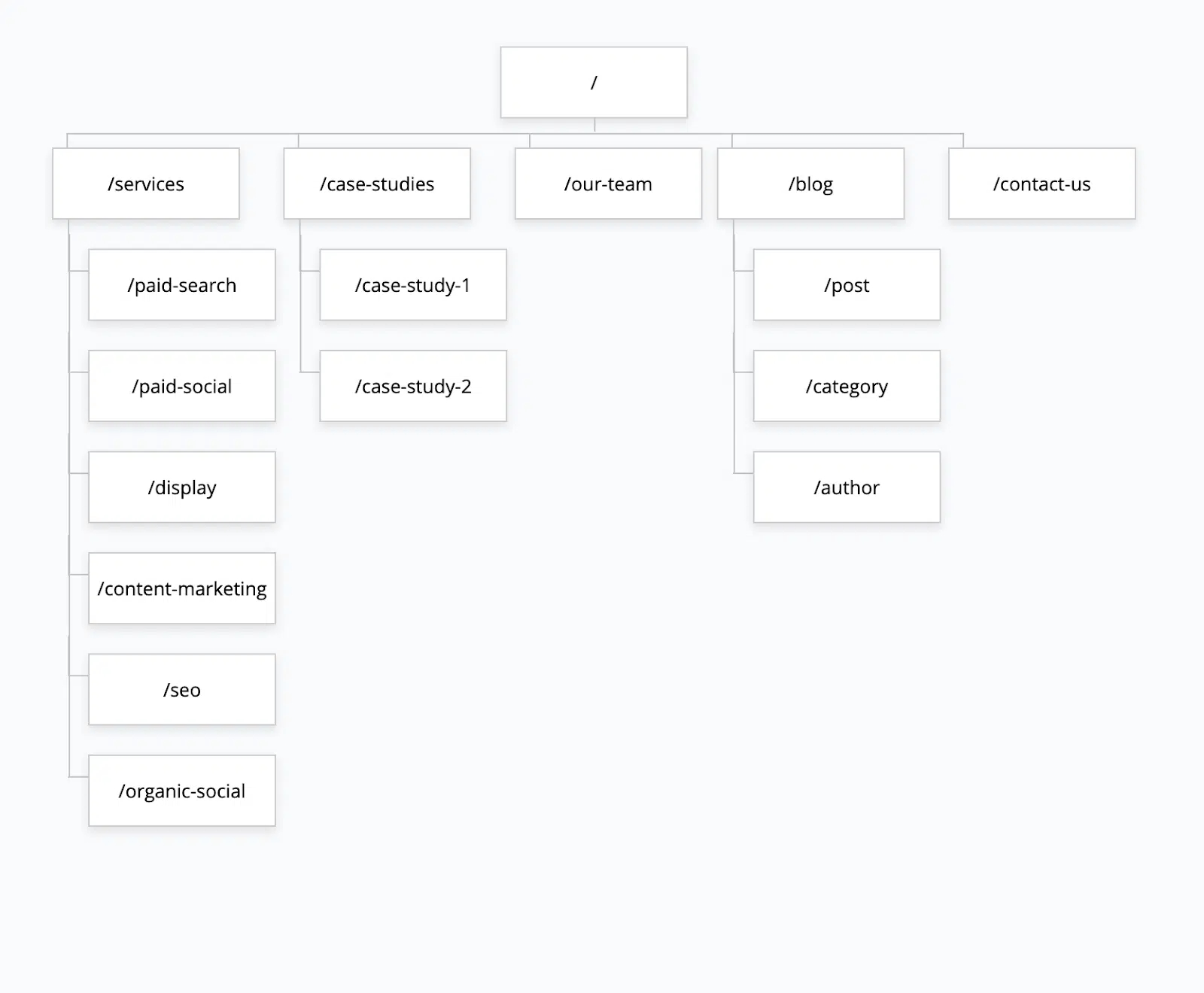
3 Хорошая и плохая архитектура сайта
Плохая архитектура сайта интуитивно не понятна. Это затрудняет использование вашего веб-сайта людьми и делает невозможным его понимание поисковыми системами. И люди, и боты теряются, когда информация плохо организована.
С другой стороны, хорошая структура сайта делает поиск информации простым, интуитивно понятным и не требует от пользователей слишком много раздумий.
Важно отметить, что такой контент также доступен для индексации поисковыми системами, которые впоследствии могут представить его пользователям.
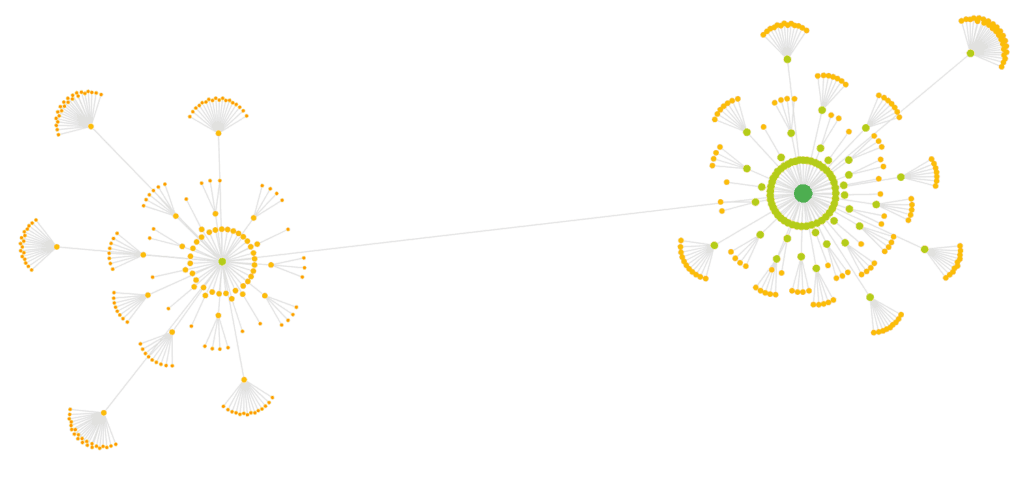
На рисунке выше мы видим две диаграммы, одна из которых представляет хорошую архитектуру сайта, которая упорядочивает страницы по разрозненным структурам, и вторую диаграмму, которая представляет плохую архитектуру сайта, состоящую из неорганизованных, разрозненных страниц.
Как указано в «Практическом руководстве по информационной архитектуре» Донны Спенсер, есть несколько приемов для создания хорошей структуры:
- Всегда существует более одного способа организации контента.
- У людей разные потребности.
- У людей разные представления о том, что сочетается, а что нет.
- Некоторые люди могут много знать о теме, в то время как другие могут ничего не знать, и вы должны учитывать обе точки зрения.
- Технологии, которые люди используют для доступа к сайтам, постоянно меняются.
- Поисковые системы, которые систематизируют большую часть информации, также постоянно развиваются.
Все это может показаться вам сложным и пугающим, поэтому давайте вместе пройдем весь процесс создания качественной структуры сайта, чтобы вам было проще.
4 Как создать идеальную структуру сайта
4.1 Проведите собственное исследование
Приступая к созданию структуры сайта, вы должны подумать о текущей ситуации на вашем сайте.
Вы создаете сайт с нуля, оптимизируете или переделываете существующий?
Если вы оптимизируете или переделываете что-то, что уже существует, у вас должны быть четкие цели, объясняющие, почему вы хотите что-то изменить и чего вы ожидаете достичь.
В каждом случае будут разные источники информации, но рабочий процесс примерно одинаков.
4.2 Посмотрите на своих конкурентов и учитесь у них
Ваши конкуренты – это сайты в вашей нише, которые нацелены на тех же пользователей, что и вы.
Если у вас нет невероятно уникального продукта, то всегда есть шанс, что вы сможете найти множество веб-ресурсов для вдохновения и внедрения найденных фишек на свой сайт.
Посетите сайты конкурентов, найдите товары и услуги, похожие на ваши, и посмотрите, что вы сможете найти нового для себя.
Важная часть: делайте заметки о том, что вам нравится, и что не нравится как пользователю, просматривающему сайты конкурентов.
Подумайте, что вы хотели бы видеть на своем собственном сайте. Обратите внимание на детали: что, почему, где, как и когда:
- Какую информацию предоставляют ваши конкуренты? И каким образом они это делают?
- Как вы думаете, почему они решили включить именно эту информацию? Чем это полезно для пользователей?
- Где (на сайте) они предоставляют конкретную информацию? Вы можете придумать лучшее место для размещения данной информации?
- Как они предоставляют информацию: изображения, текст, видео? Все сразу? Как это было приоритизировано? Как это может помочь пользователям?
- В каком случае пользователи сталкиваются с определенным элементом в ходе своего путешествия по сайту?
4.3 Вернитесь к собственному видению и миссии
Теперь, когда вы знаете, чем занимаются ваши конкуренты, вернитесь к видению и миссии вашего сайта – напомните себе, что делает вас именно вами.
Это поможет вам определить то, что важно для вашего бизнеса, и расставить приоритеты для архитектуры вашего веб-сайта.
Запишите свое уникальное торговое предложение и то, как, по вашему мнению, оно должно быть представлено на сайте.
Помните, что у вас может быть столько страниц, сколько вам нужно, если вы организовываете их разумно и таким образом, чтобы пользователи могли перемещаться по контенту естественным образом.
4.4 Определите самые важные страницы
Наиболее важными страницами обычно являются те, которые потенциально могут принести наибольшую пользу.
Ценность можно понимать по-разному. Обычно очень важные страницы (VIP) представляют собой комбинацию страниц, которые приносят наибольший доход или наибольший трафик, или и то, и другое.
При проектировании структуры сайта полезно каким-то образом выделять свои VIP-страницы, чтобы убедиться, что вы уделите им приоритет на более поздних этапах продвижения.
5.1 Проведите тщательное исследование ключевых слов
Исследование ключевых слов – это анализ запросов, введенных или озвученных поисковыми системами, который помогает понять, как пользователи ищут информацию в вашей нише.
Внешние инструменты, такие как Semrush, Ahrefs, KWFinder и им подобные помогают дифференцировать ключевые слова на основе таких показателей, как популярность, которые оказываются полезными при оценке ценности запросов и страниц.
Анализ исследования ключевых слов помогает понять, как пользователи переходят по темам, исследуя типы информации, которую они ищут. Эти знания, в свою очередь, неоценимы при разработке интуитивно понятной структуры сайта.
Когда у вас будет готово исследование ключевых слов и вы поймете, чем интересуются ваши пользователи в отношении вашей ниши, систематизируйте свои выводы.
5.2 Создавайте тематические блоки для поддержки VIP-страниц
В контексте веб-сайта тематические разрозненные блоки – это тематически связанные группы страниц.
Допустим, вы хотите узнать информацию о проектировании структуры сайта. Скорее всего, вы захотите узнать, что это такое, из чего состоит, как выглядит, как ее спроектировать и т.д. Все эти запросы попадают в тематические кластеры, а все в целом это называется «структура веб-сайта».
Люди ищут информацию, исследуя общие темы. Хорошая структура сайта разделяет эти кластеры на более мелкие части – отдельные страницы, но держит их все «под рукой». В контексте веб-сайтов это означает всего несколько кликов мышью, поэтому пользователи могут получить доступ к любому дополнительному контенту в любой момент.
Организация контента в тематических кластерах позволяет легко найти всю связанную информацию на сайте.
5.3 Разделите кластеры и запросы на страницы на основе поиска / намерения пользователя
После того, как вы определились с общими кластерами, следующим шагом будет разделение информации на страницы, в зависимости от цели поиска.
Намерения поиска – это основная цель, которую имеет в виду пользователь при поиске с помощью поисковой системы.
Это означает, что когда пользователь что-то запрашивает у Google, у него есть определенные ожидания, которые он хочет оправдать.
Ваши страницы должны идеально отвечать этим ожиданиям, скрытым за запросами.
Как на практике оценить намерения пользователя?
- Возьмите все запросы, которые вы собрали в своем тематическом кластере, и подумайте, что за ними стоит. Что бы вы хотели увидеть, введя их в поисковик? Чем это вам поможет?
- Если сомневаетесь, введите запросы в поисковую систему. Если вы видите похожие результаты для двух запросов, это говорит о том, что их намерения аналогичны. Вы можете настроить таргетинг на одну страницу, чтобы избежать каннибализации контента.
- Запросы, на которые можно ответить аналогичным содержанием, могут располагаться на одной странице. Совершенно нормально настроить таргетинг на несколько запросов на одной странице. Просто помните о четкой структуре сайта.
Следуя этим шагам, вы будете распределять запросы по страницам сайта. Несмотря на то, что это может показаться трудоемким, вы заметите закономерности намного быстрее, чем вы думаете, и вы сможете создавать фрагменты структуры сайта, не проверяя каждое ключевое слово в своей базе по отдельности.
5.4 Просмотрите ключевые слова, нацеленные на ваши страницы, создающие наибольшую ценность
Это напоминание о том, что для наиболее ценных страниц, которые вы перечислили ранее, четко определены цели и назначены соответствующие популярные запросы. На эти страницы также должны быть ссылки со всех других страниц в тематическом кластере.
5.5 Добавьте призыв к действию, соответствующий цели каждой страницы
Теперь, когда вы распределили запросы по намерениям и страницам, установите цель для каждой страницы.
Примеры:
- Страница со списком товаров на сайте электронной коммерции: для демонстрации продуктов и поощрения пользователей к их изучению.
- Статья в блоге на новостном сайте: чтобы описать тему и побудить пользователей изучить дополнительный контент и подписаться.
- Страница вакансий: для взаимодействия с потенциальными новыми кандидатами и поощрения их к контакту с рекрутером.
Все это может показаться очевидным, однако определение целей страниц и добавление к ним призыва к действию может помочь прояснить общее видение оформления страниц и привести к корректировке контента, ссылок и т.п. вещей.
5.6 Используйте собственные выводы и правильные ключевые слова
Теперь, когда вы знаете, как ваши пользователи ищут информацию, используйте ранее собранные ключевые слова в контенте и ключевых элементах данной страницы.
Вы должны использовать основные ключевые слова, связанные с вашей страницей во всех важных элементах, таких как ссылки и элементы навигации, указывающие на эту страницу.
Чем более обыденным языком будут написаны эти ярлыки, тем легче будет найти информацию.
Например, если вы решили вести блог, обязательно называйте его блогом, если у вас нет веских причин не делать этого.
Не будьте слишком изобретательны, так как вы можете случайно запутать своих читателей.
5.7 Оптимизируйте структуру своей страницы
К настоящему времени ваши намерения и запросы должны быть четко привязаны к страницам. Затем пора решить, что разместить на каждой странице, и интуитивно структурировать результаты.
Здесь пригодится структура страницы с четко определенными заголовками и подзаголовками.
В идеале пользователь должен иметь возможность определять, релевантен ли ему контент, просто читая заголовки.
Будьте последовательны. Сохраняйте аналогичную структуру для страниц с аналогичными целями и контентом.
5.8 Используйте плоскую структуру сайта для лучшего SEO
Плоская структура сайта – это такая структура, в которой самые важные страницы находятся всего в нескольких кликах мыши от главной. Боты поисковых систем вряд ли будут сканировать страницы, скрытые глубоко в навигации.
5.9 Включите все страницы в свою архитектуру
Помимо плоской структуры, оптимизированная для SEO структура сайта должна включать все страницы. Это означает, что на сайте не должно быть «потерянных» страниц. Потерянные страницы – это те страницы, на которые нет входящих ссылок. Если все страницы четко определены и имеют цель, все они должны быть так или иначе связаны друг с другом.
Подобная структура ссылок должна быть простой и предсказуемой, чтобы облегчить пользователю навигацию. При взаимодействии с сайтом взаимосвязь между связанными страницами должна быть четкой и интуитивно понятной.
Непродуманная структура может вызвать проблемы со сканированием, а пользователи потеряют терпение и покинут ваш сайт.
6 Расположите заголовки в популярных элементах сайта
6.1 Основная панель навигации
Основная панель навигации доступна по всему сайту, поэтому как пользователи, так и поисковые системы будут рассматривать включенные в нее страницы как важные.
Будьте проще – не переусердствуйте.
Слишком много ссылок снизит важность страниц и сделает панель навигации менее интуитивно понятной.
6.2 Боковая панель навигации
Боковая панель навигации обычно обеспечивает дополнительную сегментацию контента.
Если она спроектирована разумно, то она сможет принести пользу как поисковым ботам, так и пользователям.
6.3 Фасетная навигация
Фасетная навигация – это то место, где находятся все ваши фильтры. Когда у вас есть тысячи подстраниц (например, товаров), пользователи должны иметь возможность сузить выбор до более удобоваримых фрагментов поиска.
Чтобы упростить жизнь Google, вы должны запретить ему индексировать отфильтрованные результаты поиска (обычно это URL с параметрами). Это не даст тратить Google и другим поисковым системам свой краулинговый бюджет на неважные URL-адреса (например, созданные в результате действий пользователя).
6.4 Футер
Футер сайта, как и основная панель навигации, является элементом структуры сайта, который появляется на каждой странице, поэтому он потенциально указывает на то, что все ссылки, включенные в него, более важны, нежели другие.
Как бы соблазнительно это ни выглядело, не переусердствуйте и включайте в футер только ссылки на те страницы, которые имеют в нем логический смысл.
Футер – это отличное место для контактной информации, страницы «О нас», подписки на рассылку новостей, социальных профилей и т.д.
6.5 Навигация по хлебным крошкам
«Хлебные крошки» (или цепочка навигации) указывают положение текущей страницы в иерархии сайта.
Они помогают пользователям понять и более эффективно изучить сайт. Пользователь может перемещаться вверх по иерархии сайта, по одному уровню за раз, начиная с последней навигационной цепочки в общей цепочке навигации.
«Хлебные крошки» чрезвычайно важны, и вы всегда должны их использовать. Они также могут улучшить отображение ваших страниц в результатах поиска Google.
6.6 Связанный контент
Есть определенные ожидаемые способы простановки гиперссылок на связанный контент. Например, на сайтах электронной коммерции ссылки на:
- недавно просмотренные товары
- вам также могут понравиться продукты или
- соответствующие разделы из блога
Это все элементы, к которым пользователи привыкли и ожидают увидеть на сайте.
Поскольку все больше и больше сайтов электронной коммерции представляют статьи в блогах, покупатели стремятся искать контент, который помогает им выбрать правильный продукт.
При этом боты поисковых систем ценят ссылки на связанный контент, поскольку они дают больше контекста для страниц, которые они сканируют.
7 Следуйте лучшим практикам взаимодействия с пользователем
Люди – существа подверженные привычкам и преуспевающие в знакомой для них среде. Когда мы знаем, чего ожидать, мы работаем более эффективно.
Это стоит учитывать при проектировании структуры сайта.
Поэтому, при проектировании сайта оригинальность не всегда приветствуется. Так что, если у вас нет веской причины на изменения, просто следите за тем, что делают лидеры вашей отрасли.
Люди могут расстроиться, если вы не будете придерживаться хорошо зарекомендовавшим себя приемам при разработке сайта, особенно если они уже неоднократно доказали свою эффективность.
7.1 Используйте проверенные шаблоны навигации
Если люди ожидают найти самые популярные категории на главной панели навигации, имеет смысл оставить ее там. Точно так же с фасетной навигацией.
7.2 Используйте кнопки для взаимодействия с пользователем
То же самое касается кнопок, ссылок и ожиданий, что логотип будет вести на домашнюю страницу.
7.3 Держите все в 4 кликах от главной страницы
Мы уже упоминали, что плоская структура отлично подходит для SEO.
И здесь на самом деле есть правило, которого вы можете придерживаться: каждая страница должна находиться в пределах 4 кликов от главной.
Если пользователям нужно сильно углубиться в ваш сайт для получения дополнительных сведений, им может стать скучно, и они уйдут с сайта.
С другой стороны, боты поисковых систем могут обесценить страницу или даже пропустить ее, если она слишком глубоко лежит в вашей архитектуре.
7.4 Будьте последовательны в своем макете
Убедитесь, что основные элементы структуры вашего сайта остаются неизменными на всех страницах. Это означает, что в главном меню везде отображаются одни и те же ссылки навигации.
Если кнопки имеют определенный цвет, а ссылки синие и подчеркнутые, сохраняйте их такими же, чтобы не сбивать с толку пользователей.
Все страницы категорий должны быть разработаны одинаково, и все сообщения в блогах должны иметь аналогичную структуру. Все это делает просмотр сайта более предсказуемым.
8 Ознакомьтесь с техническими аспектами
Прежде всего, нужно понять, почему важны технические аспекты.
Поисковые системы, такие как Яндекс, Google и Bing, служат фильтром для информации, которую мы ищем. Но чтобы предоставить нам информацию, им нужно сначала ее понять.
Технические аспекты структуры сайта важны, потому что они делают контент читаемым и понятным для поисковых роботов.
Не попадайтесь в ловушку создания структуры сайта для поисковых роботов. Ваш приоритет по-прежнему состоит в том, чтобы структура соответствовала потребностям пользователей. Боты – это фильтр, поэтому вы должны убедиться, что фильтрация не меняет смысла вашего контента.
8.1 Использование HTML
HTML – это язык разметки, читаемый всеми поисковыми системами, поэтому все ключевые элементы должны быть написаны на HTML. Какие это могут быть ключевые элементы?
- Элементы навигации со ссылками и ярлыками.
- Тайтлы и заголовки страниц обеспечивают семантическую структуру содержания.
- Текстовый контент и альтернативный текст для изображений и видео.
- Части структуры страницы, такие как меню, боковая панель, основное содержимое и футер.
Чем лучше боты поисковых систем могут понять содержание вашей страницы, тем легче им будет индексировать и оценивать ее.
В идеале вы должны использовать семантические элементы HTML5, такие как <section>, <nav>, <figure>, <footer> и все другие теги, которые помогают поисковикам лучше понять вашу страницу.
Для реализации этих элементов может потребоваться дополнительная работа со стороны разработчиков, но это будет оправдано.
8.2 Сделайте важный контент видимым в исходном коде
Все важное содержимое должно быть видно в исходном коде, поскольку именно его боты поисковых систем будут сканировать и оценивать в целях индексации и ранжирования.
Вы можете выполнить быструю проверку, нажав CTRL + U (Cmd + Option + u на Mac) или щелкнув правой кнопкой мыши и выбрав «Исходный код страницы». Затем проверьте:
- Отображаются ли ссылки в правильном <a href=»…»> формате и после нажатия они ведут на нужную страницу.
- Код содержимого страницы доступен для чтения и понимания? Вы можете в нем найти заголовки, контент и прочие блоки?
Если вы видите все ссылки и контент в исходном коде, все ОК.
8.3 Структура URL
Структура URL-адреса может подсказывать как людям, так и ботам, какое место принадлежит странице в структуре сайта.
Рекомендуется сохранять простую структуру URL-адресов, использовать ЧПУ и следовать единому шаблону. Опять же, предсказуемость окупается.
8.4 Избегайте дублирования
Дублирование – это когда две идентичные (или почти идентичные) страницы доступны по двум отдельным URL-адресам.
Это распространенная проблема, связанная с плохой архитектурой веб-сайтов, особенно в электронной коммерции.
Обычно есть разные варианты товаров или товары, принадлежащие к разным категориям. Люди понимают и ценят разницу между бутылками для воды 0,5 л и 0,75 л, но поисковым системам нужны более четкие рекомендации.
Если у вас есть несколько страниц с одинаковой информацией, боты поисковых систем могут потеряться, и в конечном итоге они не будут знать, какую страницу показывать пользователям.
При планировании структуры сайта убедитесь, что у вас есть только 1 URL-адрес для 1 части контента.
Для поиска дубликатов страниц мы рекомендуем использовать SiteAnalyzer – бесплатная программа для технического аудита сайтов.
8.5 Думайте мобильно
В 2016 году Google заговорил об индексировании с ориентацией на мобильные устройства, что означает ранжирование, сканирование и индексирование сайтов на основе их мобильных версий.
При создании архитектуры сайта важно видеть, как пользователи перемещаются по сайту на мобильных устройствах, где экраны меньше, а навигация осуществляется пальцами.
Вся навигация и ярлыки должны быть проверены на удобство использования для мобильных устройств, например, с помощью теста Google для мобильных устройств.
9 Избегайте плохих практик архитектуры веб-сайтов
Существует довольно много заблуждений, которые стоит осознать, чтобы не повторять их при построении собственной структуры сайта.
Давайте их рассмотрим.
9.1 Не думайте, что пользователи начинают с главной страницы
Пользователи не всегда начинают свою навигацию на вашем сайте с главной страницы.
Стремитесь построить свою структуру так, чтобы все элементы были взаимосвязаны и позволяли перемещаться вперед и назад между всеми уровнями страниц.
Представьте, что пользователь вводит запрос в поисковик, и появляется ваша статья. Если вы не являетесь издателем новостей, эта статья является лишь частью пути к покупке и направлена на то, чтобы привести пользователя на страницу, которая приносит пользу вашей организации.
Хорошая структура сайта связывает статью с товаром или услугой, чтобы пользователи могли плавно переходить с одной страницы на другую.
В то же время статья должна указывать на другие связанные статьи на случай, если потребуется дополнительная информация.
Другими словами, каждая страница должна быть связана с предыдущим и следующим этапами пути к покупке.
9.2 Не думайте, что все одинаково важно
Вы можете подумать, что каждая часть контента на вашем сайте имеет жизненно важное значение. Но лучше признать, что это просто неправда, и нам нужно так или иначе выбирать приоритеты.
Убедитесь, что наиболее заметной информацией является та, которую ценят ваши пользователи.
9.3 Не используйте карусели
Карусели – это блоки с несколькими частями контента, которые занимают одно место и меняются без специального запроса пользователя. Они очень популярны в современном веб-дизайне, но не всегда полезны для пользователей или SEO.
Даже если на первый взгляд они кажутся визуально приятными, они отвлекают.
Основная цель, особенно когда она размещена вверху страницы, должна заключаться в том, чтобы проинформировать пользователей, о чем эта страница.
Вместо этого выберите отличное тематическое изображение и постарайтесь объяснить, о чем на самом деле ваша страница.
9.4 Не переусердствуйте с содержанием верхней части страницы
Контент верхней части – это часть страницы, видимая без прокрутки (первый экран). Без сомнения, это важно, поскольку дает первое представление о том, о чем страница.
Однако не поддавайтесь соблазну «набить» свой первый экран всеми VIP-ссылками.
Вместо этого сосредоточьтесь на своих пользователях и спроектируйте его так, чтобы лучше всего описать то, что они найдут на данной странице.
Таким образом, у вас будет больше шансов, что они останутся на странице.
9.5 Не переусердствуйте с футером сайта
Обилие ссылок в футере снижает внутренний PageRank и ухудшает взаимодействие с пользователем.
То, что хорошо для пользователей, хорошо для SEO. Если ваша контактная информация, страница «О нас» и т.д. – все это находится в футере, то имейте в виду, что все остальные сайты из вашего списка ТОП-100 лучших сайтов этого не делают.
9.6 Не забывайте обновлять свой сайт
Обычно мы подходим к структуре сайта один раз при разработке сайта, либо каждые пару лет, когда мы переделываем веб-сайт.
Однако товары, категории и, самое главное, потребности пользователей развиваются. Поэтому необходимо постоянно вносить коррективы.
Категории будут устаревшими, и их придется заменить. Со временем товары меняют свои характеристики. Пользователи начнут ценить информацию, которая раньше не была так актуальна.
Чтобы оставаться актуальным, необходима определенная доза гибкости.
10 Начните работать с инструментами и шаблонами
При создании структуры сайта вам понадобится 2 типа инструментов:
- Инструменты для сбора ключевых слов, сгруппированных по типу с приоритизацией (чтобы легко определить, что является наиболее важным).
- Инструменты, которые позволяют устанавливать связи между страницами таким образом, чтобы дизайнер и разработчик могли понять и применить на практике.
Хорошая новость заключается в том, что эти инструменты не обязательно должны быть сложными, и существует множество бесплатных вариантов.
10.1 Таблицы для сортировки и агрегирования ваших ключевых слов
Независимо от того, используете ли вы Google Таблицы или Excel, цель состоит в том, чтобы ваши данные были четко упорядочены, чтобы вы могли легко определять шаблоны ключевых слов, которые впоследствии можно было бы сгруппировать в разрозненные хранилища и страницы и присвоить им значение.
Шаблоны будут отличным показателем того, как группировать контент, а значение приоритета подскажет, где его разместить на сайте.
Например, если у вас есть сайт электронной коммерции, и вы хотите, чтобы ваши наиболее популярные категории на главной панели навигации сообщали поисковым системам и пользователям, что вы считаете их важными, и хотите иметь к ним доступ на каждой странице.
10.2 Инструменты Mind-mapping для определения связей между страницами
Diagrams.net – одно из бесплатных приложений для отображения майндмап, которое позволяет рисовать структуру сайтов.
Для начала, просто создайте ярлыки для всех групп и поиграйте с тем, как они подходят друг другу. Всегда возвращайтесь к размышлениям о том, как пользователь перемещается по сайту. Исследуйте карту своего веб-сайта и переходите по ссылкам, переходя с одной страницы на другую так же, как это сделал бы пользователь.
Нарисуйте схему со связями (ссылками) для каждого типа страницы, которую вы планируете создать: домашняя страница, страница категории, страница товара, статья в блоге, о нас и т.д.
Если из-за размера вашего сайта рисование ссылок невозможно, попробуйте нарисовать прямоугольники с типами страниц, на которые вы хотите ссылаться, т.е. прямоугольники со ссылками на соответствующие статьи блога.
11 Выводы
Ключевые элементы, которые следует учитывать при создании собственной структуры сайта:
- Хорошая структура сайта помогает людям и поисковым ботам и позволяет им обоим перемещаться по вашему контенту.
- Проведите собственное исследование: исследование ключевых слов, исследование конкурентов, исследование вашего видения и миссии. Просто выполните их все, прежде чем приступить к проектированию структуры сайта.
- Сделайте вашу структуру дружественной к SEO. Это окупится в долгосрочной перспективе.
- Не вводите слишком много новшеств и придерживайтесь предсказуемых элементов: основной и боковой навигации, «хлебные крошки» плюс простой футер.
- Изучите технические аспекты структуры вашего сайта: ваши ссылки и контент заслуживают того, чтобы их учитывали роботы поисковых систем, а не только пользователи!
Время на прочтение
5 мин
Количество просмотров 71K
Дисклеймер: этот текст меня заставило написать практически полное отсутствие вменяемых материалов по данной теме на русском языке. Этому плохо учат в вузах, об этом молчат самоучители PHP и официальный мануал, хотя это самый важный момент при разработке программы — создание архитектуры. Плохая архитектура может убить ваш проект, так что он никогда не увидит свет. Хорошая архитектура даже при плохом коде, а кто из новичков пишет хороший код, способна творить чудеса.
Разработка архитектуры должна начинаться в тот момент, когда вам в голову пришла идея «хочу сайт такой-то» или кто-то вложил идею «нужен сайт такой-то». К сожалению, большинство разработчиков сразу приступают к написанию кода, причём даже не того, какого нужно.
Прежде чем писать код, вооружитесь листочком с ручкой, вордпадом, вордом, райтером или даже вашим редактором кода и выполните пару шагов.
Шаг 1. Постановка главной задачи
Архитектура разрабатывается сверху вниз. Что это значит? Это значит, что сперва вы продумываете самые главные подсистемы, прежде чем приступить к обслуживающим их или более техническим.
Многие программисты начинают разработку сайтов с роутеров, подключения к БД, обработки ошибок, что приводит к необходимости переписывания их кода в будущем или обильной вставке в код костылей, как только они натыкаются на то, что не смогли предусмотреть.
Всё предусмотреть невозможно, для этого и нужно разрабатывать систему сверху вниз. Наличие работающих высокоуровневых классов практически автоматически определяет все необходимые требования к обслуге.
Это не единственный метод, но по опыт знаю, что самый оптимальный для тех, кто не чувствует себя, как рыба в воде среди паттернов проектирования или даже совсем про них не знает.
Итак, вам нужен блог, интернет-магазин, сайт стоматологической клиники.
Определитесь, что на вашем сайте самое главное, ради чего всё затевается.
Для блога — это, очевидно, записи. Для магазина — товары. Для сайта поликлиники — услуги.
Уже можем написать немного кода, с которого и начнётся разработка сайта:
class записи
{
}
или class товары {}, или class услуги{}
Это ваша главная подсистема. Сразу же можно написать, чем именно она будет управлять.
class запись
{
}
или class товар {}, или class услуга{}
Шаг 2. Определить, что ваша система умеет делать
Мы создали главную подсистему «записи». Следующий шаг: определить, что она будет уметь, чему мы хотим научить наш сайт.
Очевидно, она должна уметь создавать записи, удалять записи и получать записи.
Забудьте, что вы пишите код сайта, забудьте про пользователей, url-адреса, оформление страниц. Работайте с голыми данными: строками, числами, массивами, объектами.
Пишем код:
class записи
{
public function создать_запись() {}
punlic function удалить_запись() {}
public function получить_запись() {}
}
Шаг 3. Понять, с чем имеем дело
Что такое запись? Что такое услуга? Что такое товар? Для вас, как программиста — это просто совокупность данных. В третьем шаге определяем, что это за совокупность.
Не стремитесь предусмотреть всё, что понадобится когда-то в будущем. Берите самый-самый минимальный набор. Для этого мы и строим архитектуру приложения, чтобы в будущем её было легко нарастить.
Очевидно, запись — это заголовок и текст записи. Услуга и товар — название, описание и цена.
Компьютер — не очень умное создание, по сравнению с человеком, вы не сможете сказать ему: «а покажи-ка мне запись, ту, где про зелёного котёнка написано», поэтому ему всегда необходим какой-то уникальный код, чтобы он среди множества записей узнал именно ту, которую вы хотите.
Это либо порядковый номер (id), уникальный для каждой записи или некое, столь же уникальное, строковое значение.
Значит наша запись — это идентификатор записи (id), заголовок, текст.
Больше нам ничего не нужно.
Шаг 4. Определение необходимых знаний
Теперь для каждого действия системы нам нужно понять, что системе нужно знать, чтобы это действие выполнить.
Для действия «создать_запись» нужно знать заголовок и текст записи. Внутренний идентификатор нужен только компьютеру, поэтому пусть сам его и придумывает.
Для действий «удалить_запись» и «получить_запись» нужно знать только тот самый идентификатор записи, который был ей присвоен компьютером при создании.
class записи
{
public function создать_запись($заголовок, $текст) {}
punlic function удалить_запись($идентификатор) {}
public function получить_запись($идентификатор) {}
}
То, что получилось называется интерфейсом вашего класса/модуля/подсистемы.
Шаг 5. Определение результатов
Также, как мы узнали необходимые знания для выполнения того или иного действия, нужно понять, чем эти действия будут оканчиваться.
Если у компьютера всё получилось, то
- создать_запись: будет создана новая запись, а мы получим её идентификатор.
- удалить_запись: будет удалена конкретная запись, а мы получим сообщение ‘готово’
- получить_запись: получим нужную запись
Если у компьютера чего-то не получилось, то
- создать_запись: будет выброшено исключение.
- удалить_запись: будет выброшено исключение
- получить_запись: будет выброшено исключение
Для всех ситуаций, когда что-то не получилось поведение программы должно быть одинаковым во всех модулях/классах/подсистемах вашей системы. PHP предоставляет всего два варианта: trigger_error и throw new Exception. Можете придумать свой, но не стоит изобретать велосипеды, пока вы не научились ездить на существующих. throw new Exception — самый оптимальный вариант.
Читайте раздел «исключения» в официальном мануале.
Шаг 6. Снова с начала
В шаге первом, кроме создания системы управления записями, мы создали ещё класс и самой записи: class запись {}
Для неё нужно сделать тоже самое, что и для главной, те же самые шаги с 1 по 5.
Если вы всё сделали правильно, то у вас должно получиться что-то похожее.
class запись
{
public function получить_идентификатор() {}
public function получить_заголовок() {}
punlic function получить_текст() {}
public function изменить_заголовок($новый_заголовок) {}
public function изменить_текст($новый_текст) {}
}
Шаг 7. Пишем код
Теперь, когда всё создано можно приступать к кодированию. Если вы знакомы с PHP никаких проблем у вас не возникнет.
Сколько затратили времени? Совсем чуть-чуть, и ещё ощутите в будущем всюпользу от произошедшего.
То, что у вас получится в итоге скрывается под буквой M в страшной аббревиатуре MVC.
Заключение
Я не учёл много нюансов, их хватит на десять таких же статей, но базис для вашей разработки уже есть. Это — самые основы и это в любом случае лучше, чем мешать PHP с HTML в одном файле или плодить кучу функций по мере написания кода.
C M разобрались. Что касается V и C. Это тема для других статей. Поэтому вкратце. Если вы достаточно сообразительны, то другие статьи вам и не понадобятся.
C — это место, в котором система реагирует на действия пользователя. Вот там и нужно думать, что будет делать пользователь. Захотел пользователь создать запись в блоге, заполнил форму создания, а у вас уже всё готово, чтобы выполнить его команду. Захотел, прочитать запись и снова вы выполняете его просьбу в одну строчку. Там главная задача (шаг 1) — понять, что хочет пользователь.
V — изучите любой шаблонизатор: Smarty или Twig. Много споров ведётся про то использовать шаблонизаторы или нет, много убедительных доводов с той и с другой стороны. Правда в том, что для web-разработчика непростительно не уметь работать с шаблонизаторами. Поэтому осваивайте их, а потом уже откажетесь, если не понравится.
Как уже было отмечено выше, на русском языке почти нет достойный литературы на эту тему.
Единственную книгу, которую могу посоветовать прочитать: Стив МакКоннелл «Совершенный код».
Если кто-то знает другие материалы киньте в меня ссылочкой. С удовольствием прочитаю и буду рекомендовать новичкам.
Мы увеличиваем посещаемость и позиции в выдаче. Вы получаете продажи и платите только за реальный результат, только за целевые переходы из поисковых систем
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Правильная архитектура сайта — какая она? Сегодня постараемся ответить на этот вопрос. Материал основан на статье, которая вышла в блоге Zyppy. Автор рассказывает о личном опыте и делится ценными советами. Среди них как и полюбившиеся вам «правила 3х кликов», так и новые методы, основанные на статистике.
- Что такое архитектура сайта
- 1. Золотое правило: удовлетворять намерение пользователя
-
2. Сглаживание архитектуры
- Как проанализировать глубину клика
- 3. Страницы-концентраторы
- 4. Создание контентных воронок
- 5. Перекрестные ссылки и контекстно-зависимые страницы
- 6. Ссылайтесь с авторитетных страниц на менее авторитетные
-
7. Пагинация, View All и бесконечные экраны прокрутки
- Как настроить пагинацию
- 8. Фасетная навигация
- 9. Карты сайта HTML
- 10. Заметные ссылки на новый контент
- 11. Ссылки из новых статей на старые
- 12. Хлебные крошки
- 13. Ограничение ссылок
- 14. Иерархическая структура URL
-
15. Правильный текст в анкорах (и разный)
- Работа с приоритетными ссылками
- Заключение
Когда встает вопрос об увеличении конверсий и повышении трафика, первое, на что мы смотрим — архитектура сайта. Немногие оптимизаторы в полной мере используют преимущества, которые дает верно сконструированный ресурс.
Ниже — пример большого сайта. Мы использовали лишь пару советов из тех, которые вы увидите ниже, но увеличили трафик на 175%.
Что такое архитектура сайта
Архитектура сайта — это способ организации страниц, доступа к ним и навигации. К ней относятся:
- навигация и ссылки;
- URL-адреса;
- хлебные крошки;
- страницы категорий;
- файл Sitemap.
Правильная архитектура помогает пользователям и поисковым системам находить то, что они ищут. Кроме того, она говорит системе о значимости и релевантности вашего контента. Она направляет пользователя и поисковых ботов на самые важные страницы, рассказывает, что собой представляет ваш контент.
Работа над архитектурой — работа для того, чтобы сайт был простым и понятным, удобным и приятным.
Преимущества архитектуры сайта при SEO:
- лучшее индексирование страниц, особенно для крупных проектов;
- лучшая видимость в ПС;
- выше трафик;
- активнее взаимодействие пользователей с сайтом.
1. Золотое правило: удовлетворять намерение пользователя
Перед выбором способа связывания и организации страниц, ответьте на три вопроса:
- Что ищут люди?
- Почему это важно?
- Как страницы соотносятся друг с другом?
Хорошая архитектура помогает пользователям быстрее и проще находить информацию, которую они ищут. Рассмотрим пример сайта REI:
Проанализируем все рабочие элементы:
- Ссылки и анкоры помогают быстрее перемещаться по сайту.
- Контент разделен по темам и типам.
- Другие важные страницы выделены вне навигации.
В итоге пользовательское намерение ясно и удовлетворено, взаимосвязь страниц на сайте четкая, ПС лучше поймут и проранжируют каждую.
Используя аналитику и данные поиска, вы найдете страницы, которые:
- получают больше уникальных визитов;
- на которые больше всего трафика из органики;
- получают лучшее вовлечение.
Задача: сделать страницы-лидеры по этим показателям еще заметнее. Например, страница «О компании» — самая заметная на вашем сайте. На нее ведет ссылка прямо в шапке сайта. Но на нее мало кто переходит. Смысла держать такую ссылку на самом видном месте нет.
Навигация, которая предоставляет пользователю решение его проблемы — часто простой способ повысить вовлеченность аудитории.
2. Сглаживание архитектуры
Гладкая архитектура — это та, где важные страницы помещены рядом с главной, а значит, человек до них доберется за меньшее число кликов.
Оптимизаторы и дизайнеры придерживаются правила «трех кликов». Оно говорит, что любая важная страница сайта должна быть на расстоянии не более 3 кликов от домашней страницы сайта (или, возможно, другой страницы с высоким авторитетом).
На скриншоте ниже мы видим, как это работает. Представьте, что на вашей главной странице есть ссылки на 100 других страниц, каждая из них в свою очередь ссылается на 100 других и т. д. Правило говорит о том, что посетитель вашей домашней страницы должен зайти на любую страницу из 1 000 000 за 3 щелчка мышью.
Если каждая страница содержит более 100 ссылок, число возможных страниц на расстоянии 3 кликов, начинает расти экспоненциально:
- 200 ссылок на странице ведут на 8 000 000 страниц;
- 500 ссылок на странице ведут на 125 000 000 страниц;
- 1000 ссылок на странице дают 1 млрд страниц.
Меньшее число кликов говорит о том, что важную страницу проще найти, указывает на ее приоритетность.
На заметку: это скорее принцип, чем правило. Есть много ситуаций, когда архитектура с тремя кликами не имеет смысла. Главное, что вы должны отсюда понять — располагайте ключевые страницы как можно ближе к домашней.
Вы спросите: раз такое дело, почему бы просто не связать все страницы с главной? На первый взгляд, мысль хорошая. Но вот, почему так делать не нужно:
- У множества ссылок на странице есть недостатки.
- Полностью гладкая архитектура лишает возможности организовать и определить контекстуальную иерархию контента (а это важно для поисковых систем).
Как проанализировать глубину клика
Для сайта с небольшим количеством страниц все просто — вы можете проанализировать расстояние вручную. Для больших ресурсов есть специальные программы SEO-аудита:
- Screaming frog;
- Ryte;
- Moz;
- SEMRush;
- OnCrawl.
Последний инструмент генерирует особо впечатляющий отчет о внутренних ссылках. Чтобы на пальцах увидеть структуру, визуализируйте ее! Есть два популярных инструмента визуализации архитектуры:
- WebSite Auditor;
- Sitebulb.
Они генерируют картинки, на которых вы схематично увидите расположение страниц сайта.
3. Страницы-концентраторы
Страница-концентратор — это обзорная страница, отображающая широкую тему или категорию. Она соединяется с дочерними категориями, более конкретными темами.
Цели создания страниц-концентраторов:
- дают краткий обзор темы или раздела;
- отвечают на популярные вопросы пользователя;
- ссылки на важные подтемы и популярные продукты;
- более приятны для пользователя, чем общие страницы категорий;
- помогают выделить предмет.
Рассмотрим страницы на примере Consumer Reports и Moz.
Лучшие концентраторы те, у кого много релевантных ссылок.
Страницы категорий часто превращаются в концентраторов, поскольку агрегируют однотипные естественные ссылки. Они повышают ранжирование страниц с дополнительной информацией, помимо списка подкатегорий или записей/продуктов.Так, эти страницы в любом случае помогут пользователю найти нужную информацию.
4. Создание контентных воронок
Страницы-концентраторы хорошо справляются со своей задачей — агрегировать однотипную информацию. А когда вы вдобавок используете структуру SILO, вы становитесь неотразимы.
SILO — это иерархическая организация контента по темам. Концентратор — это агрегированный контент по темам, Silo — его иерархическое представление.
Посмотрите на скриншот выше. Каждый элемент в иерархической лестнице связан с нижестоящим и вышестоящим объектом. Связь помогает пользователям ориентироваться в содержимом сайта, а поисковым системам — лучше понимать содержимое.
Воронка обычно предусматривает:
- навигацию, хлебные крошки;
- контекстные ссылки;
- структуру URL.
Эти элементы — основа группировки для SILO.
Суть предыдущих двух пунктов: вначале вы группируете контент по темам, а затем выстраиваете групы в иерархическом порядке.
5. Перекрестные ссылки и контекстно-зависимые страницы
Сейчас у нас есть архитектура, которая предусматривает страницы-концентраторы и их иерархическую группировку. Следующий шаг — сделать их мощнее.
Мы займемся связыванием релевантных между собой страниц. Речь не только о перелинковке групп в иерархии — вертикальном линкбилдинге, но и горизонтальном. Для сайта, о котором мы говорили в самом начале материала, именно такая расстановка ссылок привела к росту трафика.
Обычно оптимизаторы перелинковывают тесно связанные страницы, у которых в Silo один родительский элемент. Это эффективно, когда товар, статья или категория тесно связана с другим объектом.
Отметим, что это не единственный способ перелинковки. Оптимизаторы частенько спорят и пытаются доказать эффективность разных методов. Некоторые любят минимизировать перекрестные ссылки между страницами концентратора или в одной категории, а другие ставят ссылки везде, где только можно.
Лучший вариант: ставьте ссылку только на ту страницу, которая тесно связана с темой текущей страницы. Как правило, пользователю будет интересно на нее перейти. Если на одной странице вы продаете решетки для мяса, а на второй — банные полотенца, в простановке ссылок с одной на другую нет никакого смысла.
6. Ссылайтесь с авторитетных страниц на менее авторитетные
Теперь у нас есть разделы, у них есть иерархия, мы настроили внутренние ссылки. Есть еще одна область сайта, которую мы можем использовать и улучшить ссылочный профиль — целевая страница.
Это страница для целевых посетителей, например:
- продающая страница, на которую пользователь попадает с главной;
- страница с высокой конверсией внутри silo-структуры;
- конвертирующая страница с меньшей важностью, которая не очень хорошо связана.
Страница с высоким авторитетом — такая страница, которая хорошо ранжируется в ПС и привлекает большой трафик.
Идея — расставить ссылки таким образом, чтобы направить посетителей с таких страниц на другие важные страницы. Причем, речь о ссылках не только в панели навигации.
Вот несколько методов, как определить, какие страницы требуют новых ссылок:
- Выгрузить отчет о внутренних ссылках в Google Search Console. Вы увидите информацию для лучшей тысячи URL-адресов. Если на вашем сайте больше 1000 урлов, настройте сегментацию по каталогам для детальной информации.
- Инструменты Moz, Ahrefs, SEMRush сообщают информацию о каждой ссылке. Вы можете отфильтровать отчет и увидеть как трастовые ссылки, там и самые жидкие.
- Google Analytics расскажет, какие страницы получают наибольший трафик, а какие имеют высокий показатель конверсии. Направьте трафик на страницы с высокой конверсией.
7. Пагинация, View All и бесконечные экраны прокрутки
Для страниц категорий, в которых 100, 1000 элементов, есть три метода сглаживания архитектуры:
- пагинация;
- просмотр всех элементов;
- бесконечный скроллинг.
Самое простое и распространенное решение — пагинация. Вы нумеруете страницы, тем самым разбивая большой список объектов. При правильной реализации вы сглаживаете структуру и говорите поисковой системе, что все объекты принадлежат одному разделу.
Часто оптимизаторы используют простое разбиение на страницы — это удобнее и для роботов, и для людей.
Второй метод — «показать все» — также сглаживает архитектуру портала. Некоторые оптимизаторы считают, что так Google лучше считывает содержимое сайта, ведь все объекты связаны с одной страницей. Метод хорошо работает, когда у вас много продуктов или записей. Минус в том, что когда у вас 100 или 1000 записей/товаров на странице, она долго загружается. А как мы помним, скорость загрузки сайта — наше все.
Третий способ сочетает в себе первые два. Результаты подгружаются по мере скроллинга сайта вниз. Тем не менее, они все равно разделены на страницы, что помогает поисковым ботам быстрее индексировать содержимое.
Как настроить пагинацию
При использовании разделения на странице легко упустить детали, которые критичны для SEO:
- используйте правильную разметку, включая rel=»next» и rel=»prev» для ссылок или заголовков;
- не пренебрегайте ссылками на конкретные страницы в футере сайте, поскольку они посылают более сильный сигнал поисковым системам;
- не забывайте, что ссылки пагинации — это обычные ссылки, а значит, ПС также индексируют их.
8. Фасетная навигация
Фасетная навигация позволяет пользователям сортировать объекты, настраивать фильтры и сужать область поиска по сайту. Этот метод, в основном, используют интернет-магазины:
Для пользователей это самый удобный способ найти на сайте нужный товар или запись. Но с точки зрения поисковых систем при фасетной навигации у вас на сайте появляются сотни одинаковых URL-адресов, которые являются либо полными, либо частичными дублями. Зачастую это оборачивается головной болью для веб-мастеров.
Решение есть: поощрять поисковых ботов индексировать уникальные страницы с высоким трафиком, при этом максимально ограничивая обход низкоуровневых URL-адресов.
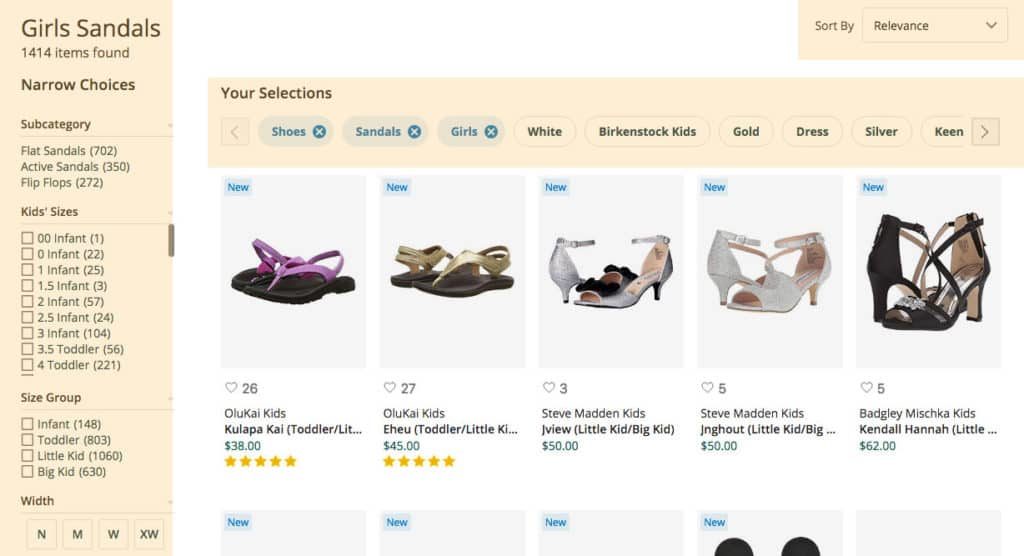
На примере Zappos: если Google проиндексирует страницу Girls Sandals Size 00, он сочтет ее неуникальной. А для страницы Girls Sandals такого не произойдет.
Когда определитесь, какие адреса требуют индексации, а какие — нет, в вашем наборе появляются следующие инструменты управления фасетной навигацией:
- Мета-тег robots, запрещающий или разрешающий индексацию страницы.
- Файл Robots.txt, который дает рекомендации ботов, какие страницы следует индексировать.
- Rel=Canonical, использующийся для консолидации ссылок.
- Инструмент «Параметры URL», чтобы добавить параметры для отображения.
- Nofollow.
- Схема JavaScript.
9. Карты сайта HTML
Все понимают значимость XML-файлов с картой сайта, а HTML-карты отходят на второй план. Предлагаю их вернуть!
Такая карта доступна пользователям на вашем сайте. Она позволяет и им ориентироваться быстрее, и рассказывает поисковым роботам о структуре портала и отношении объектов между собой.
Рассмотрим это на примере сайта для New York Times. Она не только содержит информацию о недавно добавленных новостях, но и архив всех записей, разделенных по датам, формату контента и тематике.
Карты HTML эффективны на крупных порталах, когда структура не очевидна, или маршруты сканирования не оптимизированы.
10. Заметные ссылки на новый контент
Вы публикуете новую статью, выводите в магазин новый товар, запускаете новую услугу, но это ничего не дает. Отсутствие видимости в поисковых системах, отсутствие рейтинга — отсутствие трафика.
Первая из проблем — у Google нет сигналов, чтобы как-то судить ваш контент, даже если вы поместите страницу с ним в карту сайта. Решение весьма простое — дать ссылку на материал на авторитетной странице. Вот как это объясняет Джон Мюллер (John Mueller) из Google:
«В качестве авторитетного источника подойдет главная страница. Так вы установите тесную связь нового контента с авторитетным источником. Поэтому у многих сайтов есть, например, боковая панель, на которую выводятся новые материалы, или продукты, которые пользуются большим спросом».
Новостные порталы и информационные блоги — прекрасный пример ответа Джона. Насчет сайтов электронной коммерции можно поспорить. «Заметная ссылка» — не всегда значит добавление линков на главную, т. к. может отвлекать посетителя и ухудшить пользовательский опыт.
11. Ссылки из новых статей на старые
Это старый трюк, который до сих пор классно работает.
Каждый раз, когда вы публикуете новую статью, старайтесь давать ссылки на ранее написанные материалы. Разумеется, только в тех местах, где это уместно.
Этот способ приносит пользу сразу в нескольких направлениях:
- автоматически создает и помогает укрепить страницы-концентраторы;
- устанавливает связи между старыми и новыми страницами;
- повышает авторитет старых страниц.
Возьмите это за привычку.
12. Хлебные крошки
Это просто и важно потому, что:
- определяет место текущего URL в silo-структуре или иерархии.
- связывает элементы в этой иерархии;
- дает пользователям самый простой способ навигации на сайте.
С бонусом Google, который показывает хлебные крошки в выдаче на расширенных сниппетах, ваш сайт займет больше в выдаче. Следовательно, его заметит большее количество пользователей, которые повысят ваш CTR.
13. Ограничение ссылок
Мы поговорили о перелинковке страниц сайта, чтобы улучшить навигацию и направлять трафик туда, где он нужен. Теперь пришло время рассказать об ограничении ссылок. Почему удаление ссылок дает положительные результаты?
Во-первых, никто не отменял PageRank. Чем больше на странице ссылок, тем меньший вес будет передавать каждая из них. Так, если на странице есть 10 исходящих ссылок, каждая из них будет иметь большую ценность, чем если бы на этой же странице было 1 000 линков.
Во-вторых, для больших сайтов, Google в первую очередь будет индексировать лишь некоторые ссылки. Их много, и роботу нужно решить, какие ссылки внести в индекс в первую очередь. А его решение не всегда то, чего хочет оптимизатор. Поэтому контроль за тем, как бот обходит сайт, выходит на первое место.
Приведем пример. Если у вас много ссылок в хедере — сообщения, информация о доставке, профили в социальных сетях — у ссылок ниже будет низкий приоритет.
Так Wayfire удалили 150 ссылок из панели навигации, включая 31 из футера. Затем они протестировали, к чему это привело.
Старый подвал:
Новый:
Это привело к высоким конверсиям, несмотря на меньшее число позиций в выдаче — людям стало проще что-то находить на сайте, а также к увеличению трафика и лучшему ранжированию.
Основное правило: тематическая релевантность + поисковая потребность пользователя > глубины клика.
Вместо того, чтобы ставить ссылки на страницы, которые «могут быть интересны», свяжите их с актуальными элементами, которые сразу же помогут пользователю. Один из методов — использовать аналитические инструменты и тепловые карты. Хватит даже стандартного инструмента Яндекс.Метрики. Так вы увидите ссылки, на которые люди почти не нажимают:
Виновниками большого количества ненужных ссылок часто являются облака тегов, ссылки, которые автоматически генерируются CMS и ненужные линки в подвале сайта.
14. Иерархическая структура URL
При организации контента на сайте, используйте такие адреса, которые отражают суть контента на данной странице.
Например, https://semantica.in/blog/5-istorij-uspekha-v-kontent-marketinge-uchimsya-i-vdokhnovlyaemsya-perevod.html — это адрес статьи «5 историй успеха в контент-маркетинге: учимся и вдохновляемся». Пользователь сразу видит, что это запись в блоге студии и понимает, что она — о кейсах контент-маркетинга.
Преимущества такой системы:
- пользователь четко понимает, что он найдет по адресу;
- ключевые слова в URL улучшают ранжирование, повышают CTR;
- Google использует показатели уровня каталога для оценки важности материала и релевантности новых URL-адресов.
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, ограничивая папки или размещая все адреса в корневом каталоге. Хотя этот метод может и сработать, для поисковых систем гораздо важнее, сколько кликов нужно пользователю для достижения контента, а не только количество слэшей в URL.
15. Правильный текст в анкорах (и разный)
Часто оптимизаторы говорят, что текст в анкорах не относится к структуре сайта. Однако это не верно.
Когда вы даете ссылку на страницу, и она — часть навигации, важность использования правильного текста в анкоре выходит на первое место. Google использует это текст для определения релевантности контента. Да и человек охотнее нажмет на ссылку, если заранее поймет, куда она ведет.
Основной совет: следите за тем, чтобы ссылка описывала контент на целевой странице, старайтесь сделать ее максимально специфичной.
Работа с приоритетными ссылками
Ссылка, расположенная в системе навигации, присутствует на всем сайте. SEO-эксперименты и заявления от Google говорят нам о том, что система считает только первый текст в анкоре.
Это называется приоритетом первой ссылки. Он означает, что ссылки из раздела с навигацией, бонус от качественного анкорного текста снижается.
По этой причине многие оптимизаторы предпочитают не давать ссылки на важные странице в навигационном разделе. Поэтому, помещая ссылку в эту панель, вы рискуете потерять возможность менять текст в анкоре.
В других же случаях вы можете менять текст так, чтобы он был максимально релевантным содержимому страницы. Это полезно при создании страниц-концентраторов.
Заключение
Правильная архитектура сайта — сложная задача. Но выгоды, которые вы получите, во много раз больше. Вы можете тестировать разные варианты, оставлять самый лучший.
Не думайте, что получится все с первого раза. Зачастую, проверять приходится все варианты, поскольку для каждого сайта — свой подход. Приведенные выше принципы помогут вам понять, в какую сторону двигаться.
Вы можете иметь качественный и полезный контент, ваши страницы могут грузиться сверхбыстро, ключи иметь высокую релевантность, а UX быть отличным на всех платформах, но вы все равно будете проигрывать своим конкурентам в борьбе за трафик.
Но почему так? Скажите: как давно вы в последний раз задумывались об архитектуре своего сайта?
Существует множество примеров старых сайтов, структура которых не поддается никакой логике. И несмотря на это в свое время они работали нормально. Проблема в том, что многие современные сайты построены на архитектуре, которая серьезно ограничивает органический потенциал.
В этой статье мы разберем, как разработать основу для создания лучшей архитектуры сайта. Здесь мы проанализируем:
- Как подойти к разработке архитектуры.
- Какие инструменты использовать для оценки возможностей.
- Как не наделать ошибок в процессе развития сайта.
Как подходить к архитектуре сайта
Когда я задаю людям вопросы касательно структуры, большинство отвечают, что их сайт не очень хорошо оптимизирован, и они хотели бы как-то исправить эту ситуацию. Но что самое интересное – далеко не все они считают это приоритетной задачей.
Так с чего же начать? Обратите внимание на то, что работает, а что нет. Вам нужно убедиться, что архитектура одинаково хороша как для пользователей, так и для ботов.
Информационная иерархия
Во-первых, посмотрите на информационную иерархию. Какую наиболее важную мысль вам нужно донести до пользователя?
Для большинства сайтов это пассаж о бренде или о связанных с ним темах (которые будут плавно переходить в рассказы о самом бренде, о предлагаемых продуктах или услугах).
Как только вы определитесь с мыслью, которую хотите донести, нужно будет задать себе следующий вопрос: отражает ли архитектура сайта его смысл?
Архитектура и иерархия страниц должны соответствовать тому, что вы пытаетесь донести до пользователя.
Что касается поисковых систем и того, как они видят ваш сайт, то стоит сказать, что Google, например, достаточно хорошо понимает логику. Именно по этой причине вам стоит избегать создания одноуровневых ссылок:
https://domain.com/dog-food-dry-yummy-bits-brand
Вместо этого выстройте структуру таким образом, чтобы иерархия была четко заметна. Например:
https://domain.com/dog/food/dry/yummy-bits-brand
Или:
https://domain.com/main-category/sub-category-1/sub-category-2/product
Масштабируемость
Всегда помните, что природа SEO крайне изменчива. Вы почти наверняка будете добавлять новые страницы и пересматривать старые с течением времени, что в свою очередь означает, что вам необходимо создать масштабируемую структуру.
Согласование с аудиторией
Убедитесь, что архитектура соответствует ожиданиям вашей аудитории.
Так, например, у B2B-бренда вероятнее всего будет аудитория, желающая досконально разбираться во всем. В этом случае стратегически важно, чтобы все элементы находились в центре внимания и были доступны.
Но если вы являетесь владельцем B2C-бренда, то ваша аудитория, вероятнее всего, захочет побыстрее приобрести товар. Вам нужно расположить его на наиболее видном месте и использовать вокруг элементы, притягивающие внимание.
Если ваш ориентир – это сотрудничество с компаниями, которым нужны тематические исследования других предприятий, убедитесь, что эти данные также находятся на видном весте.
Не столь важно, каков именно ваш род деятельности. Важно то, что вам нужно строить свой сайт, ориентируясь на наиболее важных клиентов.
Утилиты для оценки архитектуры сайта
Для оптимизации архитектуры существует достаточно много полезных утилит. Например, Frog или Ahrefs. С их помощью можно получить объективные вводные данные, или даже создать sitemap-, CSS-, текстовые файлы и скрипты.
С полученными данными вы сможете взглянуть на ситуацию с объективной стороны и увидеть:
- Взаимосвязь между страницами и структурой.
- Все нюансы сайта – сколько уровней он имеет, где расположены подстраницы, какой конкретно контент на них опубликован и т.д.
Вы можете пойти простым путем и занести эту информацию в таблицу Excel, а можете использовать инструменты визуализации наподобие GlooMaps или Lucidchart, чтобы выстроить такую схему:

Еще одним хорошим инструментом является Google Analytics. Он предоставляет ценную информацию о том, как люди взаимодействуют с вашим сайтом:
- Как они на него попадают.
- Как они проводят на нем время.
- После каких действий они покидают сайт.
И еще многое другое.
Помимо структуры вашего сайта, вы можете также получить массу информации, изучая эффективность конкретно взятых страниц. Google Analytics поможет вам определить их. Он укажет вам на:

- То, где пользователи обычно завершают свои действия.
- То, есть ли какие-нибудь неоднозначные элементы, которые нравятся пользователям, но на которые вы не обращали внимания ранее.
- Если никто не переходит на ту или иную страницу на вашем сайте, то она, вероятно, не представляет никакой ценности. Задумайтесь об этом.
Вместе с Goggle Analytics можно пользоваться Google Search Console. Это хорошее решение. GA подскажет вам, есть ли страницы, которые могли бы хорошо ранжироваться, но им мешает архитектура сайта. Например, люди могут искать ответ на свой вопрос в блоге (где по логике он и должен находиться), а находят его в совершенно другом разделе сайта.
Последняя категория инструментов, достойных упоминания – это тепловые карты. Например, Hotjar. Они предоставляют полезные данные о том, как именно пользователи взаимодействуют со страницами (где находится их курсор, куда они чаще всего нажимают и т.д.). Вы сможете обнаружить для себя массу интересных вещей. Например, что второстепенный CTA собирает больше кликов, чем CTA, расположенный в, казалось бы, более удачном месте.
Как сохранить архитектуру сайта в первозданном виде?
Самая распространенная ошибка в развитии сайта заключается в том, что люди просто добавляют все новые и новые страницы, не особо занимаясь при этом их насыщением.
Любая страница должна быть полезна и уместна – как по отдельности, так и в качестве единого целого с другими страницами.
Как понять, что странице нет места в архитектуре сайта? Это достаточно легко. Если она на нее редко переходят клиенты, или она является чересчур специфичной (идет вразрез с общей тематикой), то можете смело от нее избавляться.
Есть два способа добавить новый контент, который не испортит архитектуру:
Использование радиальной структуры
Если вы хотите создать по-настоящему масштабируемый сайт, нужно стараться делать на нем радиальную структуру. Так, в каждом разделе должна быть домашняя страница (корень), от которой отходят другие боковые корни (/feature1, /feature2 и т.д.).
Эта домашняя страница может быть маркетинговым средством, в то время как ее дочерние страницы своего рода ее продолжением с подробными характеристиками.
Вы также можете сделать /feature/industry или /feature/usecase, что даст четкую структуру и взаимосвязь, позволяя добавлять функции без лишней громоздкости.
Не забывайте про блог
Пожалуй, один из самых простых и удобных способов разместить релевантный и хороший контент, который не вписывается в общую структуру сайта – это создать специальный раздел (блог), где будут находиться подобные материалы.
Подытожим
Работа вместе – это залог успеха. В ней должны принимать участие люди самых разных специальностей: от программиста до дизайнера. Только так получится создать гармоничную архитектуру сайта, с которой пользователям будет удобно взаимодействовать.
Источник: https://searchengineland.com/how-to-build-a-better-website-architecture-392766