Пиши, сокращай: как формулировать проверки в чек-листах
Время на прочтение
8 мин
Количество просмотров 6.3K
Всем привет! Меня зовут Елена Поплоухина. Я — один из авторов Youtube‑канала по тестированию «Багаж тестировщика». На канале выходило несколько выпусков с примерами проектирования чек-листов. В этой статье я хочу дать несколько практических рекомендаций по формулированию проверок в чек-листах.
Введение
Перед тестировщиком рано или поздно встает вопрос — писать тест-кейсы или чек-листы. Если нет специальных требований к формату тестовой документации, я обычно выбираю чек-листы.
Правила оформления тест-кейсов достаточно универсальны. В то время, как для чек-листов формальных правил нет. У отдельно взятого QA инженера, команды тестировщиков или даже компании может быть свое видение формата чек-листов. При этом нельзя однозначно утверждать, какой из способов более правильный.
Я выработала определенный подход к описанию проверок в чек-листе и хочу поделиться им на простом примере. Цель данной статьи — познакомить вас с правилами создания структуры чек-листа и основными способами описания проверок в чек-листе.
О чем поговорим
Где создавать чек‑листы?
Что такое проверка?
Пример чек-листа
Структура чек-листа
Приоритеты проверок
Способы описания проверок
— Что проверяем?
— Какое действие проверяем?
— Какие тестовые данные?
— Более сложные формулировки
— Перечисление проверяемых свойств объекта
Описание ожидаемого результата
Заключение
Где создавать чек-листы
Примером тест-менеджмент системы с поддержкой чек-листов является “Ситечко”. Также для создания чек-листов можно использовать любой табличный редактор, например, Google.Таблицы.
Что такое проверка?
Тест-кейс — это тестовый случай, описывающий совокупность шагов, конкретных условий и параметров, необходимых для проверки реализации тестируемой функции или её части.
А что же такое — проверка в чек-листе? Предлагаю следующее определение термина:
Проверка — это описание тест-кейса или его отдельного шага с низкой детализацией.
В тест-кейсе мы подробно расписываем название, предусловия, шаги, ожидаемый результат. В проверке мы оставляем самую суть в краткой формулировке. При этом:
— не описываем предусловия, если они хорошо известны;
— можем не указывать тестовые данные, чтобы разнообразить выполнение проверок;
— допускается не указывать ожидаемый результат, когда он очевиден;
Аналогом проверки можно назвать атомарную операцию. Нет смысла делить проверку на несколько других — это небольшая, но цельная, законченная операция. Фактически, в рамках проверки мы тестируем небольшую часть требований.
Формулировка проверки должна быть краткой. Если после первого прочтения вы не поняли ее смысл, желательно переформулировать проверку или попробовать разбить одну проверку на несколько.
Примеры не связанных друг с другом проверок:
— Добавить товар в корзину
— Удаление события из календаря
— Построить маршрут на карте при медленном интернет-соединении
— Пользователю установлен 2 уровень привилегий. Отображение условий кэшбэка.
— Пустые обязательные поля при редактировании профиля.
— Начать ввод номера с цифры 8
и т.д.
Далее разберем способы описания проверок на примере готового чек-листа.
Пример чек-листа
Представим, что мы тестируем образовательную онлайн-платформу. На странице курса есть блок со списком отзывов.
Требования к отображению одного отзыва в списке звучат следующим образом:
Требования к просмотру отзыва в списке
Для каждого отзыва отображается информация:
— Аватар
— Полное имя пользователя (имя и фамилия)
— Оценка курса от пользователя по шкале от 1 до 5
— Дата отзыва в формате “DD/MM/YYYY”
— Текст отзыва
Если текст отзыва содержит более 300 символов, он обрезается кнопкой “Читать далее”. При нажатии на кнопку отображается полный текст отзыва и кнопка “Свернуть”.
Макет блока со списком отзывов выглядит так:
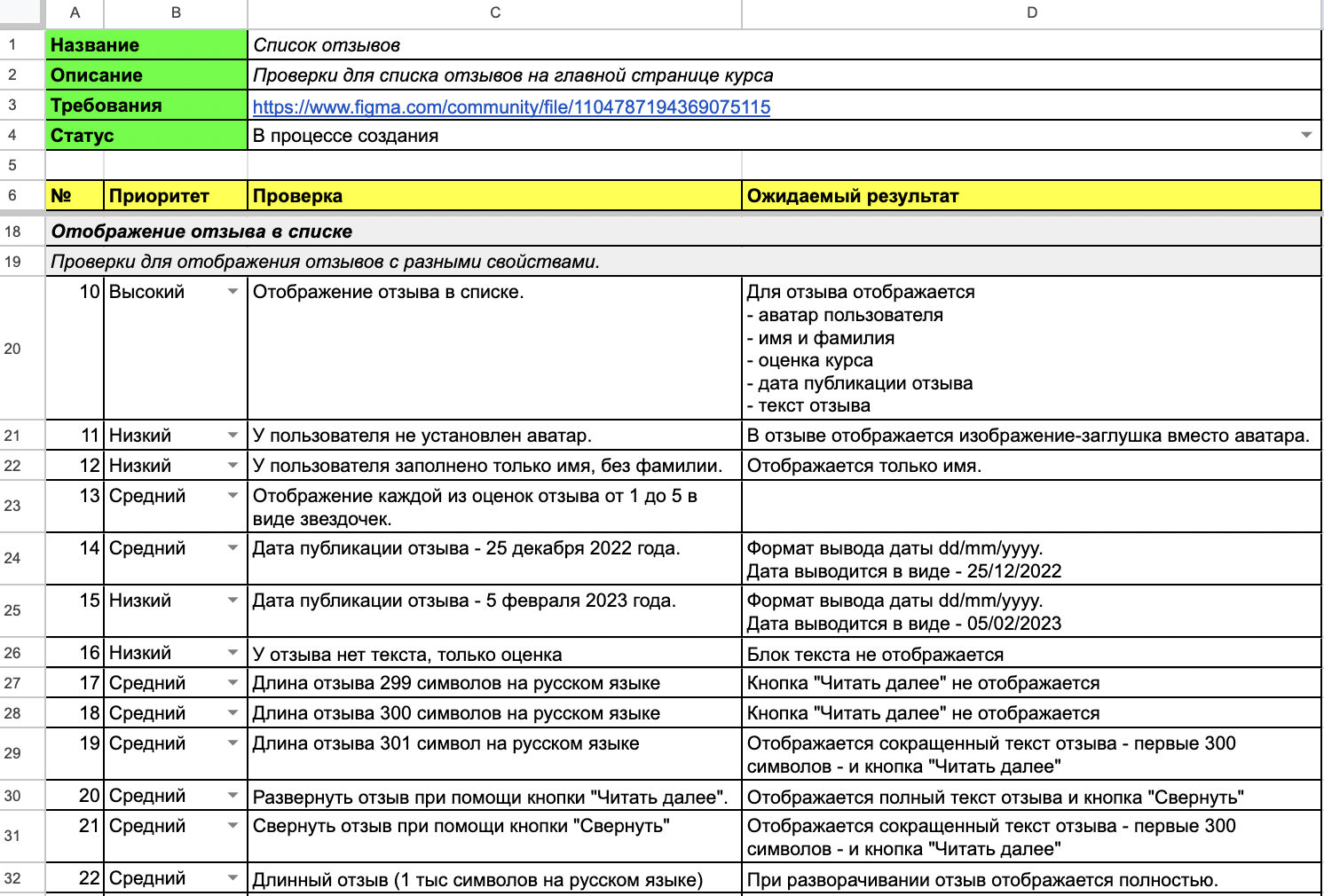
Представим, что для тестирования данной функциональности был написан следующий чек-лист. На этом примере разберем структуру чек-листа и способы описания проверок.
Примечание. В задачи данной статьи не входит продемонстрировать полный исчерпывающий тест-дизайн по требованиям.
Структура чек-листа
Проектирование чек-листа начинается с оформления его структуры — скелета.
Сначала заполняется шапка с названием и описанием чек-листа. Здесь же можно дать ссылку на требования (документ, задачу в системе управления проектами, макет и т.д.) и указать текущий статус готовности.
Ниже идет сам чек-лист. Он представляет из себя набор проверок. Для каждой проверки описываются:
— Приоритет — с градацией из трех уровней: высокий, средний, низкий
— Проверка — описание самой проверки
— Ожидаемый результат — ожидаемое поведение системы в результате выполнения проверки.
Все проверки объединяются в группы — аналогично тому, как тест-кейсы объединяются в тестовые наборы. Для функциональности работы со списком отзывов можно выделить 3 основных группы:
— Список отзывов
— Отображение одного отзыва в списке
— Сортировка отзывов
Можно группировать проверки и в более мелкие логические группы.
Для каждой группы опционально можно указать общие предусловие или тестовые данные. Или просто добавить более подробное описание назначения группы проверок.
Рассмотрим, как определить приоритет для проверок.
Приоритеты проверок
При установке приоритета проверкам можно ориентироваться на следующие правила.
-
Высокий.
Проверка высокого приоритета аналогична основному позитивному тест-кейсу. Если описываемая функциональность не работает, будет заведен блокирующий или критический баг. -
Средний.
Подавляющая часть проверок. Проверяется важная часть логики работы приложения. -
Низкий.
Проверяется второстепенная логика работы приложения, редко выполняемые пользователем действия.
Способы описания проверок
Я предлагаю 3 основных способа для описания проверок. В каждом из них мы отвечаем на соответствующий вопрос:
-
Что проверяем?
-
Какое действие проверяем?
-
Какие тестовые данные у тестируемого объекта?
Разберем подробнее каждый из способов.
Что проверяем?
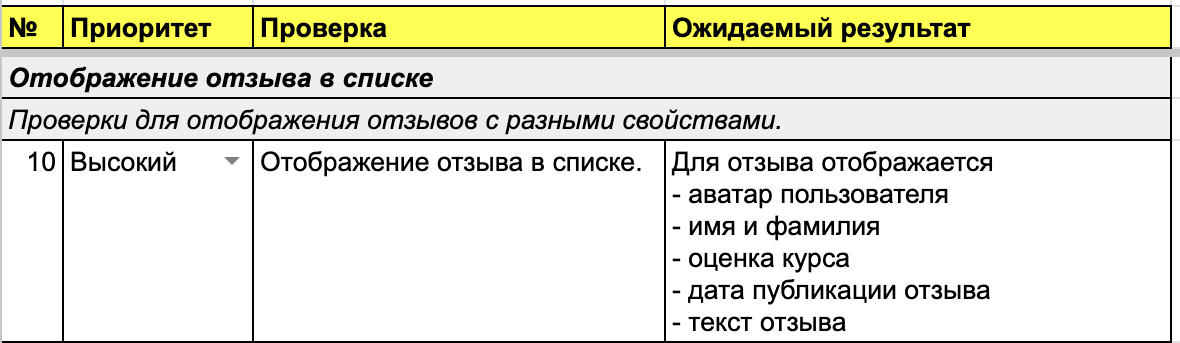
Например, мы хотим проверить, как отзыв отображается в списке отзывов образовательного курса — какие поля с какими значениями выводятся для любого отзыва в списке.
Задаем себе вопрос:
— Что мы проверяем?
Ответ коротко можно сформулировать как:
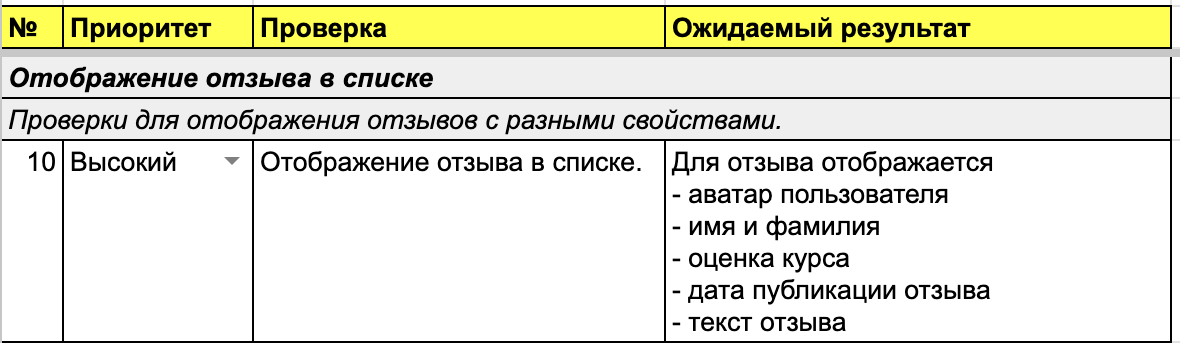
— Отображение отзыва в списке.
Это и есть наша проверка.
Для проверки отображения отзыва в списке устанавливаем высокий приоритет. Если отзыв не отображается — это значит, что не работает ключевая логика разрабатываемой фичи. На тестирование передан неработающая функциональность и проводить дальнейшее тестирование по ней нет смысла.
В ожидаемом результате перечисляем отображаемые поля.
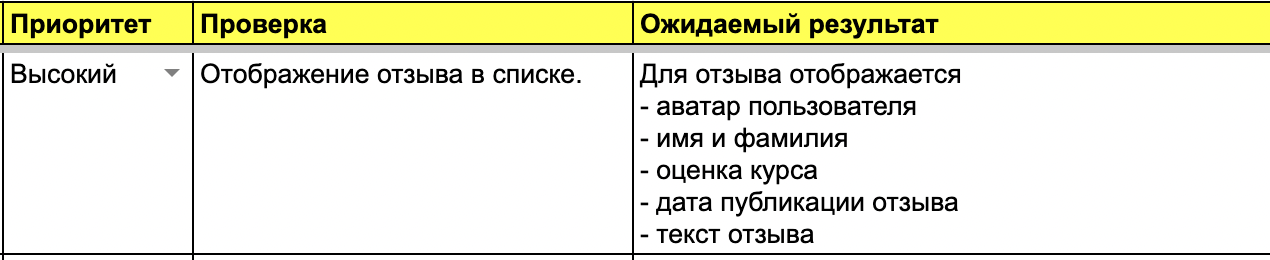
Еще один пример проверки, сформулированной таким же образом:
Рассмотрим дополнительно несколько не связанных друг с другом примеров проверок с формулировкой “Что проверяем?”:
— Создание нового бронирования путевки
— Фильтрация списка товаров по категории
— Поиск товара по наименованию
— Просмотр новости
— Воспроизведение трека в плейлисте
и т.д.
Какое действие проверяем?
Фактически, это та же самая формулировка “Что проверяем”, описанная при помощи глагола. Выбирайте, какой из способов удобнее.
Посмотрим еще раз на требования для отображения длинного отзыва в списке:
Требования к отображению длинного отзыва
Если текст отзыва содержит более 300 символов, он обрезается кнопкой “Читать далее”. При нажатии на кнопку отображается полный текст отзыва и кнопка “Свернуть”.
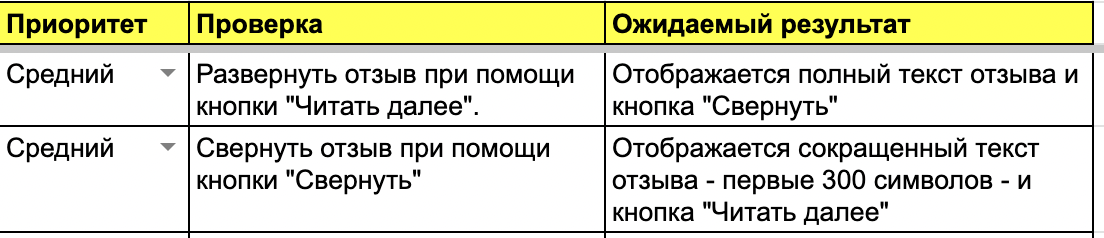
Предположим, мы хотим проверить работу кнопок “Читать далее” и “Свернуть”.
Для того, чтобы описать проверки, задаем себе вопрос:
— Какое действие пользователя мы проверяем?
Ответ коротко можно сформулировать как:
— Развернуть отзыв при помощи кнопки «Читать далее».
— Свернуть отзыв при помощи кнопки «Свернуть»
Получаем 2 проверки.
Рассмотрим дополнительно несколько не связанных друг с другом примеров проверок с формулировкой “Какое действие проверяем?”:
— Создать новое бронирование путевки
— Отфильтровать список товаров по категории
— Найти товар по наименованию
— Посмотреть новость из списка
— Воспроизвести трек в плейлисте
и т.д.
Какие тестовые данные?
В проверке описываются только тестовые данные для проверяемого блока. Обычно из названия и описания группы проверок понятно, какой объект мы проверяем.
Посмотрим еще раз на требования для отображения длинного отзыва в списке:
Требования к отображению длинного отзыва
Если текст отзыва содержит более 300 символов, он обрезается кнопкой “Читать далее”. При нажатии на кнопку отображается полный текст отзыва и кнопка “Свернуть”.
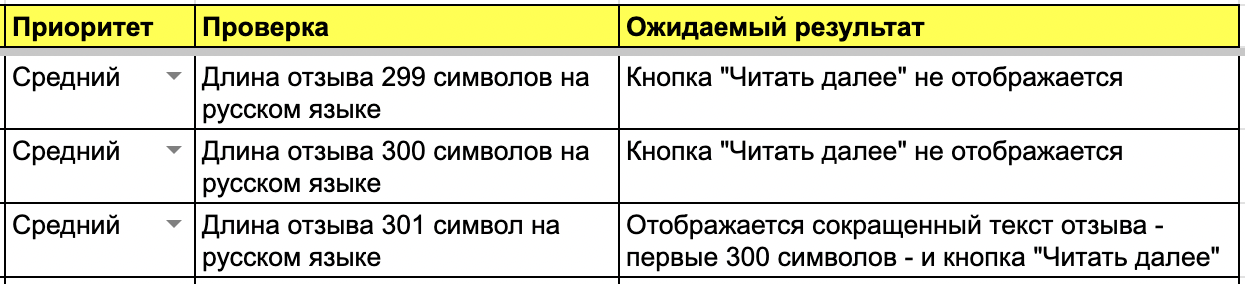
Предположим, мы хотим проверить логику отображения кнопки “Читать далее” в зависимости от длины отзыва.
Для того, чтобы описать проверки, задаем себе вопрос:
— Какие тестовые данные? Если подробнее — Отзывы какой длины и на каком языке мы должны отобрать для проверки логики отображения кнопки?
Ответ можно сформулировать как:
— Длина отзыва 299 символов на русском языке.
— Длина отзыва 300 символов на русском языке.
— Длина отзыва 301 символов на русском языке.
Получаем 3 проверки.
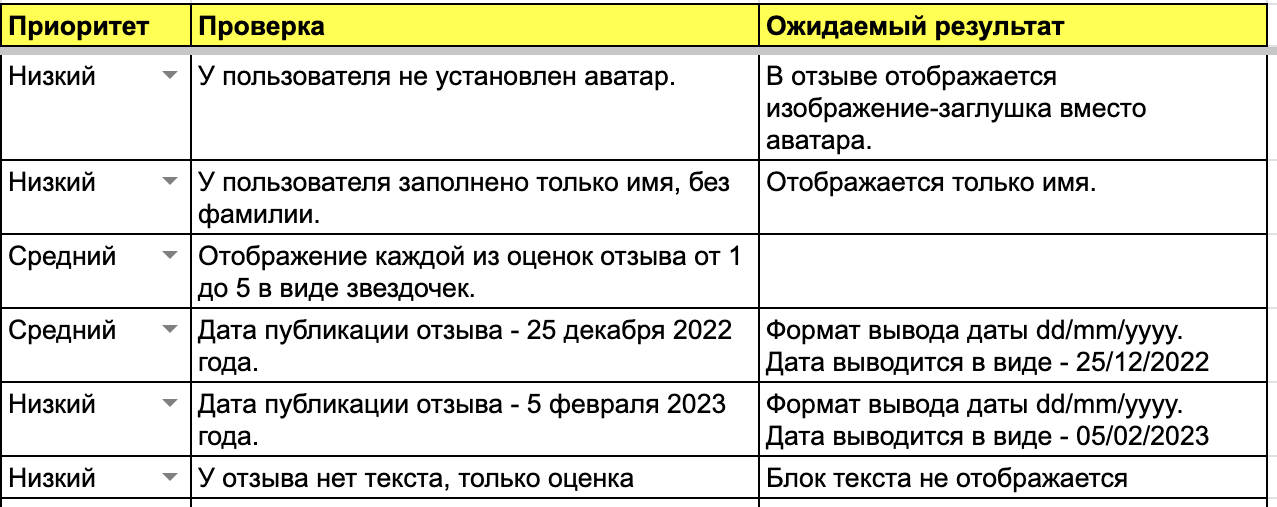
Ниже приведены примеры описания проверок для каждого из полей отзыва — аватара, имени и фамилии, текста, даты публикации.
Более сложные формулировки
Некоторые ситуации нельзя описать при помощи трех простых формулировок. Поэтому можно использовать более сложные, которые являются комбинацией ответов на вопросы:
— Что проверяем?
— Какое действие проверяем?
— С какими тестовыми данными?
Рассмотрим несколько примеров.
Часть требований к отображению списка отзывов для курса звучит так:
Требования к отображению и подгрузке списка отзывов
Отзывы загружаются частями по 10 элементов. Для подгрузки отзывов служит кнопка “Больше отзывов”.
Например, мы хотим проверить, что если для курса добавлено более 10 отзывов, в списке отображается только первые 10 отзывов и кнопка “Больше отзывов».
Вопрос: Что проверяем?
— Отображение отзывов о курсе.
Вопрос: С какими тестовыми данными?
— Для курса добавлено 11 отзывов.
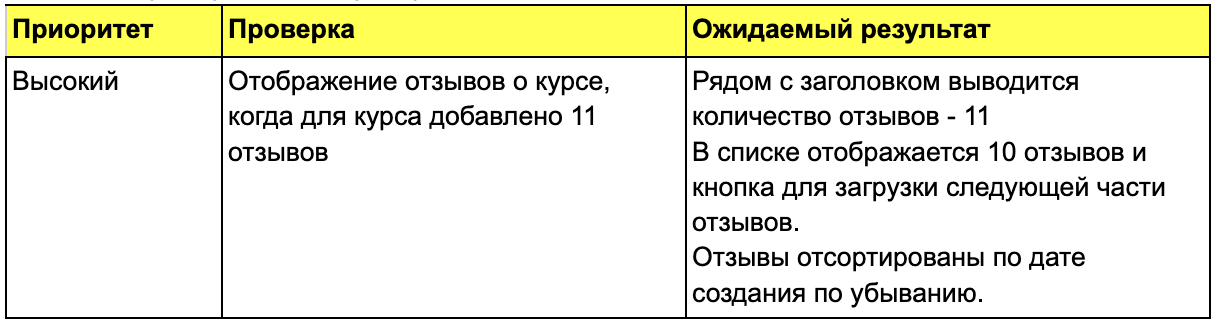
Эту проверку можно сформулировать 2 способами
— Отображение отзывов о курсе, когда для курса добавлено 11 отзывов
— Для курса добавлено 11 отзывов. Отображение отзывов о курсе при загрузке страницы.
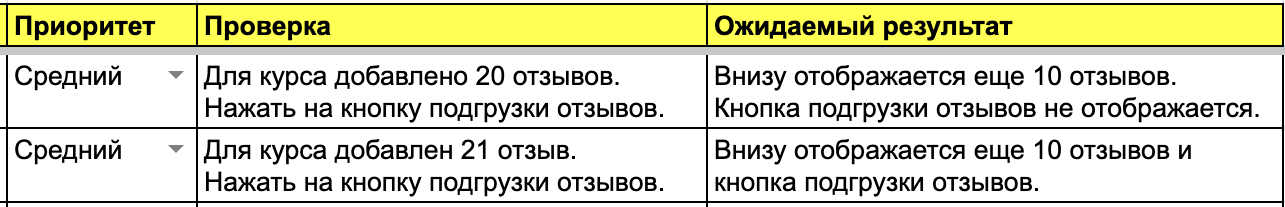
Другой пример. Мы хотим проверить работу кнопки “Больше отзывов”. Если нажать на нее, отобразятся следующие 10 отзывов.
Вопрос: Какое действие проверяем?
— Нажать на кнопку подгрузки отзывов..
Вопрос: С какими тестовыми данными?
— Для курса добавлено 20 отзывов.
Получаем формулировку:
— Для курса добавлено 20 отзывов. Нажать на кнопку подгрузки отзывов.
Примечание. При формулировках в первую очередь обращайте внимание на простоту и легкость понимания.
Перечисление проверяемых свойств объекта
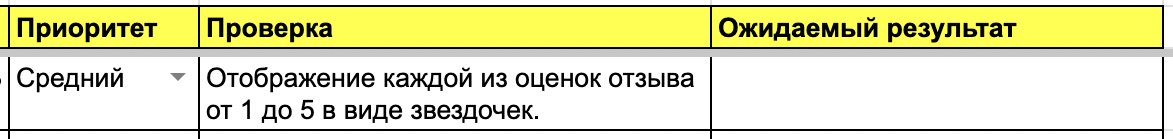
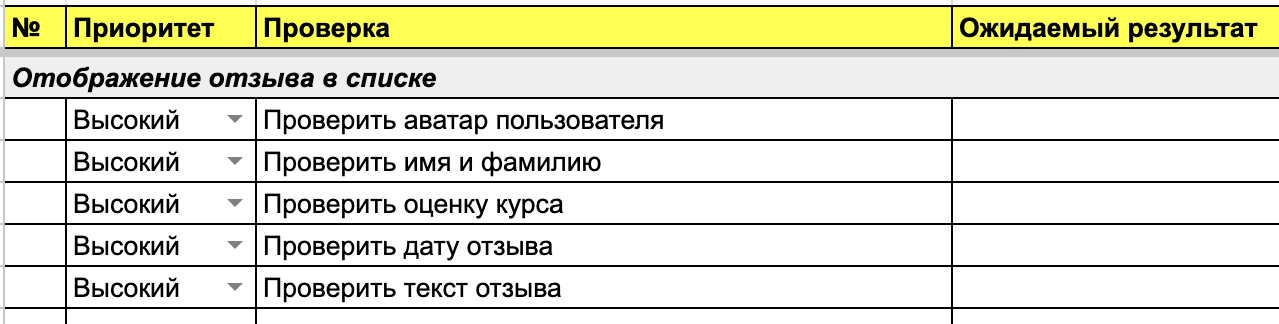
Можно встретить следующий подход к описанию чек-листа, когда весь чек-лист состоит только из описания проверяемых полей в виде:
У этого подхода есть один существенный минус. При таком верхнеуровневом описании непонятно, что в итоге будет проверено. Потому что тестирование каждого из полей включает несколько проверок, а не одну.
В качестве примера возьмем отображение в отзыве аватара пользователя. Будет ли проверена ситуация, когда аватар не установлен у пользователя ? Неясно. Также необязательно в каждой проверке писать само слово “Проверить” — оно избыточно.
Когда такой подход может применяться?
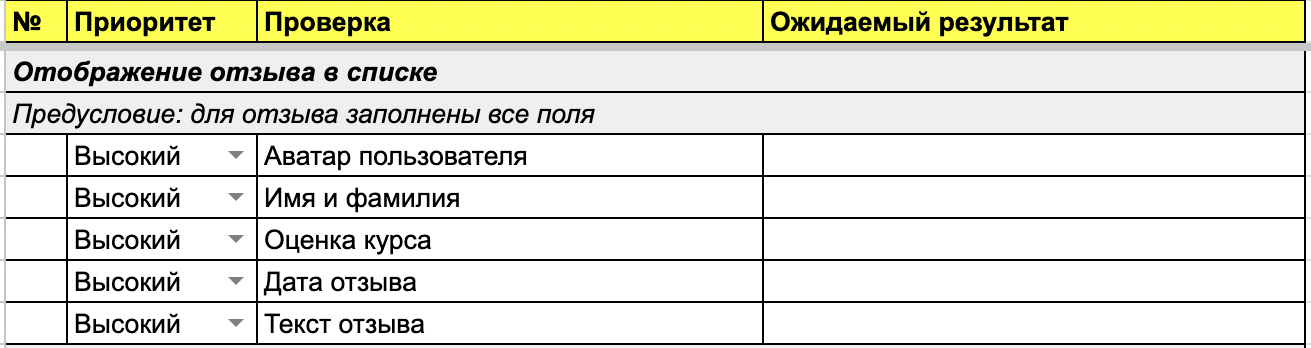
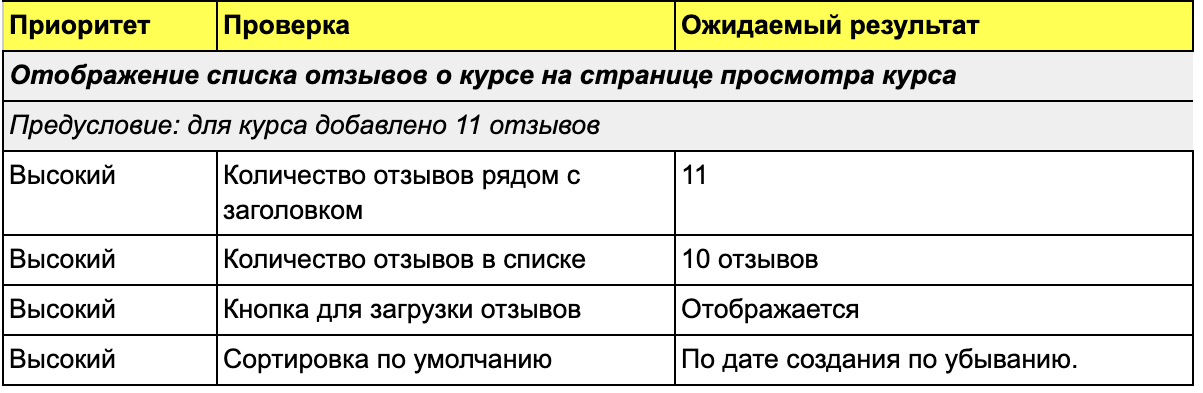
Например, если вы хотите одну более общую проверку разбить на несколько атомарных, каждая из которых относится к отдельному полю. Тогда вместо одной проверки:
Получаем группу проверок, для которой указаны название группы и предусловия:
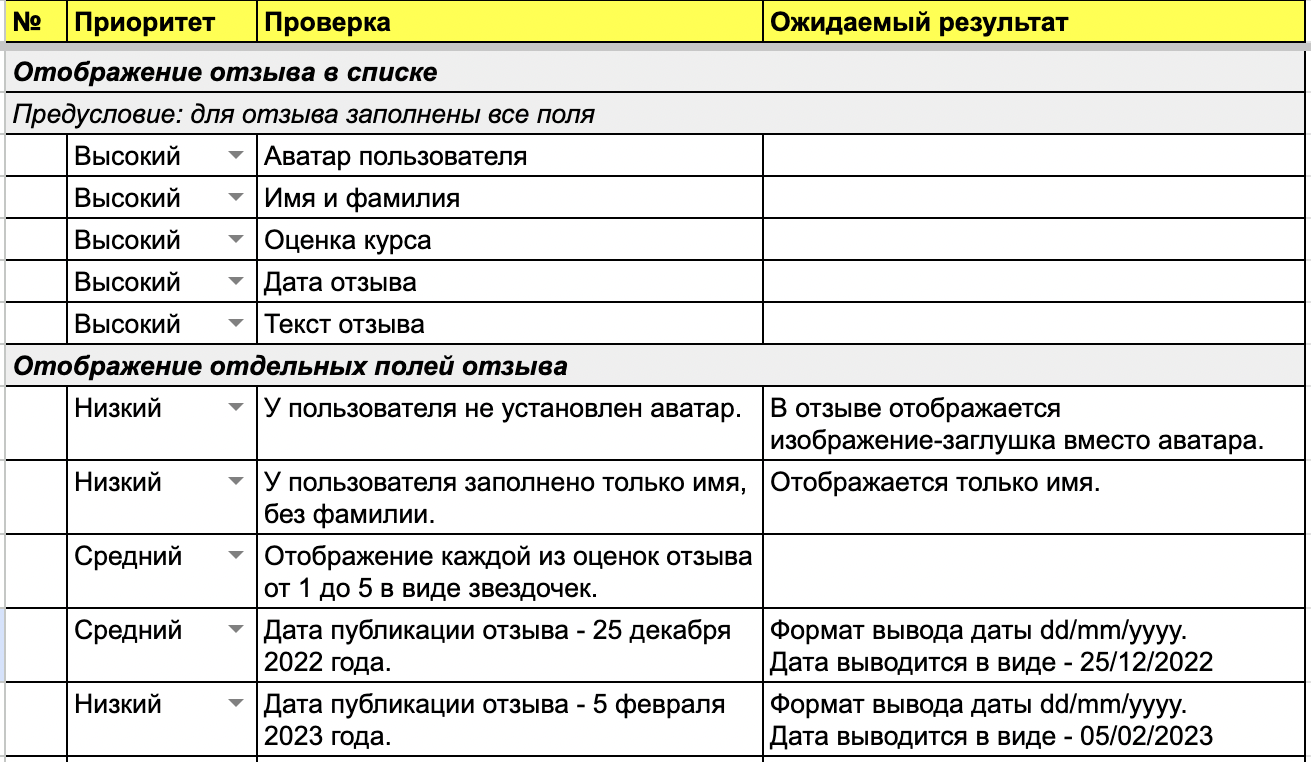
А после этой группы будет идти другая группа, со следующими проверками полей:
Еще один пример. Вместо проверки:
Получаем группу проверок
Описание ожидаемого результата проверок
Ниже приводятся общие рекомендации по описанию ожидаемого результата для всех типов проверок.
Подробное описание.
В этом случае при выполнении чек-листа не нужно лишний раз заглядывать в макет или требования. Можно быстрее пошарить знания между членами команды тестирования, поручить выполнение чек-листа НЕ его автору. Но времени на описание и поддержку чек-листа тратится больше.
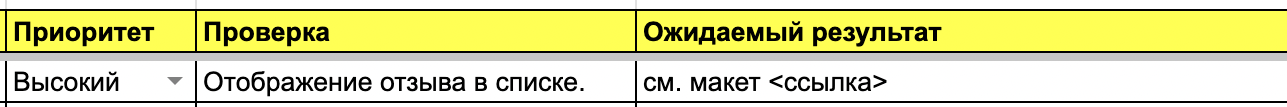
Указание, где искать ожидаемый результат.
Например, указать короткую формулировку “В соответствии с макетом”.
Отсутствие ожидаемого результата.
Если вы как автор чек-листа и все члены команды тестирования (при наличии такой команды) знают, что нужно проверять или где можно посмотреть ожидаемый результат. Например, при тестировании новых фич вы смотрите на макеты. При регрессионном тестировании — вы очень хорошо знаете систему и требования.
Также ожидаемый результат можно не писать там, где он очевиден из описания самой проверки. Например, в следующей формулировке понятно, что для оценки 1 должна отображаться одна звездочка, для оценки 2 — две звездочки и т.д.
Заключение
Мы рассмотрели основные способы формулирования проверок в чек-листе. Тренируйтесь и находите наиболее удобный для вас подход.
Кто-то в процессе своей трудовой деятельности составляет чек-листы, а кто-то этим не занимается и пишет только тест-кейсы. Я считаю, что чек-лист и тест-кейсы неотделимы по своей сути. Сюда же можно добавить и интеллектуальную (функциональную) карту приложений. Поясню почему они неотделимы, а потом перейдём непосредственно к чек-листам.
О принципах правильного написания тест-кейсов и создания карт приложений я рассказывал в отдельных статьях, ссылки на которые приведу в конце данной статьи.
Какая взаимосвязь существует между тремя озвученными сущностями? Когда я обучаю специалистов по тестированию, то обучение мы начинаем с карт приложения. Картами мы охватываем весь возможный функционал программы. После того как карта полностью создана мы на основании конечных проверок, зафиксированных на карте, создаём чек-лист. Создав чек-лист, мы начинаем создание тест-кейсов.
Для чего мы так делаем? Для того чтобы не упустить какой-либо функциональный блок программы при создании тест-кейсов. По опыту знаю, что когда пишешь тест-кейсы и нет ни карты приложения, ни чек-листа, то после пятидесяти или сотни написанных тест-кейсов становится трудно удерживать в голове информацию, что описано тест-кейсами, а что ещё надо описать тест-кейсами, а впереди ещё надо написать несколько тысяч тест-кейсов. В этом случае чек-листы нам помогают и нам не надо в голове держать большие объёмы информации по тому, что мы описали тест-кейсами, а что ещё надо описать.
Поэтому примите на вооружение правило написания тест-кейсов:
- Создаём карту приложения или функционального блока приложения.
- Создаём чек-лист опираясь на карту приложения.
- Создаём тест-кейсы опираясь на чек-лист.
Теперь рассмотрим, как правильно составлять чек-лист на основании карты приложения. Сейчас мы не будем рассматривать создание чек-листов без карт приложений, так как это делается аналогично, только не используются карты приложений и в таком случае можно часть функционала приложения забыть зафиксировать в чек-листе.
Для начала у нас должна быть составлена карта приложения:

На карте приложения у нас имеются конечные проверки, обозначенные галочками в зелёных кружочках. Эти проверки мы и будем переносить в чек-лист.
Чек-лист
Раздел «Заголовок»:
- Проверка работы кнопки «Свернуть приложение».
- Проверка работы кнопки «Развернуть приложение».
- Проверка работы кнопки «Закрыть приложение».
Раздел «Содержимое окна»:
- Проверка ввода текста в поле ввода текста (числа, буквы, спецсимволы).
- Проверка работы вертикального скролла (полосы прокрутки).
Раздел «Строка меню» мы не вносили в чек-лист так как карта приложения в данном разделе ещё не завершена и нет конечных проверок. Когда карта приложения будет завершена, тогда и внесём в чек-лист проверки из данного раздела.
Если внимательно присмотреться в чек-лист и глянуть на функционал программы, то мы увидим, что после того, как программа сворачивается она скрывает свою форму и отображается на панели задач операционной системы, а значит нам надо проверить, что программа может разворачиваться из панели задач и снова отображать свою форму. Для этого мы вносим в чек-лист дополнительную проверку:
- Проверка работы кнопки «Свернуть приложение».
- Проверка работы функционала разворачивания приложения из панели задач.
- Проверка работы кнопки «Развернуть приложение».
- Проверка работы кнопки «Закрыть приложение».
У нас получился следующий чек-лист:

Принцип создания понятен. Важно всегда помнить, что одна конечная проверка из карты приложения, может разделиться на несколько проверок в чек-листе, т.е. в чек-листе будет больше проверок.
Приведём пример. В карте приложения имеется конечная проверка:
- Проверка входа в личный кабинет на сайте.
Мы знаем, что в личный кабинет на сайте мы можем войти несколькими способами, поэтому все эти способы должны быть зафиксированы в чек-листе:
- Проверка входа в личный кабинет на сайте с помощью логина;
- Проверка входа в личный кабинет на сайте с помощью email;
- Проверка входа в личный кабинет на сайте с помощью номера телефона;
- Проверка входа в личный кабинет на сайте с помощью сертификата.
Как видите из одного пункта проверки карты приложения у нас появилось четыре пункта в чек-листе. Эти проверки могли быть зафиксированы и в карте приложения, тогда у нас одна проверка из карты приложения перешла бы в одну проверку в чек-листе.
Имея полностью созданный чек-лист, мы можем дальше создавать тест-кейсы. Опытные тестировщики знающие хорошо функционал тестируемого приложения могут тестировать приложение по чек-листу без тест-кейсов. Тестировщикам плохо знающим функционал приложения тестировать по чек-листам будет затруднительно.
В видео рассказываю как создавать чек-лист:
О принципах правильного написания тест-кейсов я рассказывал в статье «Правильно пишем тест-кейсы». О создании карт приложений я рассказывал в статье «Облегчаем тестировщику жизнь при написании тест-кейсов». В статьях имеются подробные видеоматериалы по данным темам.
Если хотите научиться создавать карты приложений, чек-листы, тест-кейсы и узнать многое другое, то пройдите обучающий курс «Тестирование ПО. Начальный уровень».
Что подразумевается под чек листами в тестировании? Чек-лист тестирования сайта — это список проверок, которые выполняет тестировщик при тестировании веб-сайта. В данной статье рассмотрим, как составить чек лист тестирования, а также приведем список готовых чек листов тестирования.
В статье будут рассмотрены чек листы, связанные только с веб-тестированием (чек листы для тестирования АПИ или чек листы для тестирования мобильных приложений здесь рассматриваться не будут).
Многие тестировщики (и не только) задаются вопросами: как выглядит чек лист тестирования? Как написать чек лист для тестирования веб-сайта? Как писать чек-лист тестирования сайта? Как правильно его составить? В этой статье мы постараемся ответить на все эти вопросы и дадим примеры (образцы, шаблоны) готовых чек-листов тестирования сайта с готовым оформлением и структурой.
➀ Составление чек листа
Давайте поговорим о том, как правильно составить чек лист для тестирования сайта. Сначала нужно определиться с объектом тестирования. Например, у нас объектом тестирования может быть сам сайт. Разделяем сайт на несколько областей. К примеру, разделить можно следующим образом: меню, основная часть сайта и подвал сайта. И начинаем писать чек лист. После того, как мы написали чек лист, можно его оформить в виде списка, таблицы, определить структуру, нумерацию, как он будет выглядеть. Таким образом мы можем составить чек лист тестирования сайта.
Ниже мы рассмотрим на шаблоны (образцы), как могут выглядеть чек листы тестирования сайта на разные случаи жизни, иногда даже пробуют проводить тестирование на основе чек листов.
➁ Готовые чек листы тестирования
➁.➀ Чек лист функционального тестирования
☑ Сайт открывается и доступен.
☑ При попытке повторно открыть сайт, он открывается и доступен.
☑ Все кнопки на сайте нажимаются.
☑ Все ссылки на сайте открываются.
☑ На сайте нет битых ссылок.
☑ Проверить все формы на сайте.
☑ Проверить валидацию всех обязательных полей.
☑ Знак звездочки есть у всех обязательных полей.
☑ Проверить валидацию для всех необязательных полей.
☑ Проверить основные элементы сайта.
☑ Проверить работу меню.
☑ Проверить, что загруженные документы открываются правильно.
☑ Отправка форм работает корректно.
☑ Проверить, что будет, если удалить куки, находясь на сайте.
☑ Проверить, что будет, если удалить куки после посещения сайта.
☑ Все данные в списках в хронологическом порядке.
➁.➁ Чек лист тестирования верстки
☑ Кодировка UTF-8.
☑ Шрифты прогружаются и работают.
☑ Нет ошибок HTML и CSS.
☑ Проверить элементы на разных разрешениях экранов.
☑ Проверить кнопки на разных страницах.
☑ Формы при сворачивании окна.
☑ Проверить верстку в разных браузерах.
☑ Проверить, что нет больших комментариев в коде.
☑ Есть favicon на сайте.
➁.➂ Чек лист смоук тестирования
☑ Сайт открывается и доступен.
☑ Основные элементы сайта работают корректно.
☑ Нет ошибок в консоли.
☑ Нет битых ссылок.
☑ Основные страницы сайта открываются и работают.
☑ Нет видимых ошибок на главной странице.
➁.➃ Чек лист формы регистрации (логина, пароля)
☑ Можно заполнить поля формы.
☑ После нажатия на кнопку отправить происходит отправка формы.
☑ Письмо отправляется на почту после регистрации.
☑ Поля передаются в запросе.
☑ Проверить валидацию обязательных полей.
☑ Проверить валидацию необязательных полей.
➁.➄ Чек лист интернет магазина
☑ Наличие кнопок Купить, Заказать.
☑ Можно положить товар в корзину.
☑ После заказа приходит письмо на почту.
☑ Есть фильтры для поиска товаров.
☑ Есть форма обратной связи.
☑ Есть раздел с контактами.
☑ Есть ссылки на социальные сети.
☑ Строка поиска находится на видном месте.
☑ Присутствуют хлебные крошки.
☑ Отсутствуют опечатки.
☑ Проверка возможностей личного кабинета.
☑ Легко найти нужный товар.
☑ Нет дублирующихся товаров.
➁.⑥ Тестирование мобильной версии
☑ Сайт открывается в мобильной версии сайта.
☑ Пройтись по пунктам «Чек лист функционального тестирования».
☑ Пройтись по пунктам «Чек лист тестирования верстки».
☑ Пройтись по пунктам «Чек лист смоук тестирования».
☑ Пройтись по пунктам «Чек лист формы регистрации».
☑ Если интернет-магазин: пройтись по пунктам «Чек лист интернет-магазина».
☑ Проверить мобильную версию с поворотом экрана (горизонтальный и вертикальный вид экрана).
☑ Проверить в разных браузерах телефона.
☑ Проверить на разных телефонах.
➁.⑦ SEO чек лист
☑ Проверить, что нет запрета индексации в файле robots.txt.
☑ На всех страницах есть ровно один тег H1.
☑ Сайт на протоколе HTTPS.
☑ На сайте есть favicon.
☑ На сайте есть sitemap.
☑ Нет дублирующихся страниц.
☑ Есть хлебные крошки.
☑ Настроены ЧПУ.
Список чек листов представлен в ознакомительных целях. Готовые чек листы могут помочь при тестировании сайтов, а также служить источником вдохновения для новых идей.
См. также чек-лист тестирования мобильного приложения.
При тестировании встречаются как интересные
задачки с замудреной логикой, так и простые, вроде проверки простой
строки или числового поля. Для простых полей можно один раз
написать чек-лист проверок, а потом переиспользовать, лишь немного
меняя под своё поле.
Сегодня мы разберем чек-лист для числового поля. Сначала я напишу
общий чек-лист, потом пройдемся по каждому пункту и разберемся,
зачем он нужен, а в конце напишем чек-лист по этому шаблону.
Итак, у нас есть некое поле, куда нужно вводить число. Например,
поле возраст при регистрации:
При этом на сайте нельзя регистрироваться до 18 лет, есть
запрещённый контент.
Какие проверки тут можно провести:
- Корректные значения
- Некорректные значения (за пределами
валидных диапазонов или нелогичные: 200 лет, 88 секунд…) - Граничные значения
- Пограничные значения
- Дробное число формат (через
запятую и через точку) - Дробное число округление (с кучей
знаков после запятой) - Ноль
- Один
- Пустое поле
- Очень большое число (поиск
технологической границы) - Отрицательное число
- Нечисловые и не совсем
числовые значения
Соединяем все вместе Пример: чек-лист для
возраста.
Ну и куда же практики Попробуй сам!
Корректные значения
Представьте, что у вас буквально 5 минут на проверку функционала. И
вы успеваете провести только первые несколько тестов из чек-листа.
А чек-лист у вас:
- Пустое поле
- 0
- -1
В итоге эти проверки провели и считаете, что система работает
нормально (ну ругается же!). А она всегда ругается, даже на
корректное значение! Нехорошо Поэтому запоминаем правило:
ВСЕГДА сначала позитив, потом
негатив!
См также:
Позитивное и негативное тестирование подробнее о
том, с чего начинать
Для поля с возрастом какие у нас будут корректные значения? Все,
что выше 18 лет:
- 18
- 25
- 38
- 45
Тут надо понимать, что мы выбираем какое-то ОДНО значение.
Просто каждый раз разное, для избежания эффекта пестицида.
Также важно понимать, что у нас может быть не одно корректное
значение. Это когда у нас есть несколько диапазонов, и разные
условия на каждом.
Например, тот же возраст:
- если до 18 лет показать в магазине все товары, кроме сигарет и
алкоголя - если больше 18 лет показать вообще все товары
Тогда мы понимаем, что у нас есть уже два валидных диапазона.
Значит, нам нужно взять значение из каждого. Например, 16 и 26.
Или если у нас идет расчет страховки в зависимости от стажа
вождения:
- 0 1 год 1000 руб
- 1 3 года 800 руб
- 3-5 лет 600 руб
- 5-10 лет 500 руб
- 10+ лет 300 руб
Получается 5 интервалов. И нам надо взять по одному значению из
каждого. Например: 0.5, 2, 4, 6, 15.
Каждый раз берем разные значения, но в этом пункте смысл один взять
корректные значения из ТЗ.
Некорректные значения
Тут есть разные варианты. Что значит некорректное значение?
- за пределами валидных диапазонов
- корректное с точки зрения компьютера (число), но лишенное
смысла (200 лет)
Вернемся к примеру с возрастом. Корректное значение старше 18 лет.
Значит, мы должны задать вопрос:
А что будет, если мы возьмем значение из неправильного диапазона?
Что, если мне меньше 18 лет? Ну, скажем, 10.
Потом внимательно смотрим на выбранный интервал:
Хммммм, но ведь возраст не может быть меньше 0. То есть у нас есть
логическая граница, разделяющая два разных класса
эквивалентности:
- Возможный физически, но невалидный по ТЗ (0 17 лет)
- Невозможный физически (0 и менее)
Так что надо взять значение из каждого диапазона. Тогда получается
10 и -5:
Думаем дальше:
Если у нас есть некая логическая граница снизу, должна быть и
сверху. Какой максимально возможный возраст у регистрирующихся на
нашем сайте? Скорее всего, это около 55-65 лет, потому что более
старшее поколение не любит компьютеры. Но можно заложить и условные
100-110 лет долгожителей.
Получаем еще один интервал с неявной границей. Но в любом случае,
значения 25 и 145 будут различаться одно реалистичное, а другое
нет. Значит, стоит его тоже попробовать!
А дальше снова эффект пестицида. Один раз берем 145, а другой
6666666.
Тут мы можем столкнуться с тем, что в поле нельзя ввести больше 2-3
символов. Разработчик перестраховался от дурака. Это не повод
опускать руки и отказываться от своей проверки. Потому что скорее
всего разработчик просто установил maxlength на поле, а он
легко обходится!
См также:
Как снять maxlength со всех полей формы
несколько способов на заметку
Граничные значения
Граничные значения отделяют один интервал от другого. Их
обязательно надо тестировать!!! Потому что именно на границах чаще
всего встречаются баги. Почему? Да потому что попадают в оба
диапазона, или не попадают ни в один.
В нашем примере в ТЗ есть условие регистрация только для лиц старше
18 лет. Это значит, что разработчик должен сделать в коде программы
логику вида:
- ЕСЛИ x < 18 ТО регистрируем
- ЕСЛИ x >=18 ТО выдаем ошибку
Если разработчик забыл добавить значение 18 в один из диапазонов,
это может и не привести к ошибке. Потому что в таких случаях обычно
используется конструкция if else. И разработчик ставит последний
else на всякий случай то есть если ВДРУГ вводимое значение не
попало ни в одно из условий выше:
- if x > 18
- elseif x < 18
- else
А вот если разработчик добавил значение 18 сразу в несколько
диапазонов:
- if x => 18
- elseif x <= 18
То программа растеряется, что же ей выбрать? И вполне может
упасть!
В общем, на границах баги встречаются чаще, чем внутри интервала.
Поэтому обязательно исследуйте их! В нашем ТЗ есть четкая граница
больше 18 лет. Значит, тестируем число 18:
Если по ТЗ у нас есть несколько интервалов, проверяем каждую
границу отдельно. Это произвольные границы которые накладывает
ТЗ.
Но границы бывают разных типов:
- Произвольные
- Логические
- Технологические
Произвольные проверили? Едем дальше. Логические это все о, что
подчиняется логике (в минуте 60 секунд, человеку не может быть
минус один годик, и т.д.). Применим к нашему примеру.
Граница снизу:
Логично, что возраст не может быть меньше нуля. Так что 0 это
граница. Тестируем!
Граница сверху:
Нуууу Врядли возраст будет больше 35 лет. Хотя что мешает бабушке
зайти на сайт? Может быть, 65? 88?
Здесь границу найти сложно. Вот взять значение из диапазона не
слишком верится в это легко, а конкретной границы нету. Значит, и
тестировать нечего. Сверху логической границы нет.
Поиск технологической границы я вынесла в отдельный пункт, так что
вернемся к нему чуть позже. В любом случае это менее важно, чем
выверить валидные границы, которые есть в ТЗ.
См также:
Типы границ на примере стиральной машинки
Зачем тестировать граничные значенияКак найти границы на клиенте и сервере
Мнемоника БМВ для поиска граничных значений
Пограничные значения
Если у нас есть граница, то есть и пограничные значения. И их тоже
надо проверять!
В примере с возрастом граница 18. Значит, пограничные значения 17 и
19.
Зачем проверять пограничные значения? Да затем, что разработчик мог
ошибиться в коде и указать границу немного не там.
if x > 18 if x > 17
Если у нас граница сдвинута, а мы не тестируем пограничные
значения, то можем легко пропустить этот баг. Ведь мы
проверили:
- границу 18. 18 > 17, так что все работает
- недопустимое значение из диапазона слева 10. 10 < 17, так
что выдало ошибку.
Делаем вывод, что всё работает правильно, хотя это не так! Так что
обязательно проверяем пограничные значение.
Но нужно ли тестировать пограничные значения в обеих сторон? С 17
разобрались, нужно. А 19? Допустим, разработчик опечатался в другую
сторону:
if x > 18 if x > 19
Мы найдем этот баг проверкой граничного значения 18. А если на 18
работает и на числе внутри диапазона (например, 26) работает
значит, код написан верно. То есть чтобы в коде был баг, это как
надо извратиться то, написать что-то типа:
if (x == 18 or x > 21)
Такое только специально можно сделать)) Ну а если рассчитывать на
разработчика-дурака со злыми шутками в виде таких пасхалок, то
остается только полный перебор делать. Так что давайте считать
коллег адекватными людьми.
Но! Что, если разработчик описывает работу кода для нескольких
интервалов? Тогда при опечатке диапазоны идут внахлест:
if x <= 19 (ОПЕЧАТКА) if (x > 18 and x < 55)
Число 18 ошибку уже не поймает, ведь 18 <= 19, а во второй
диапазон уже не попадает. Вот и будет ситуация, что на границе
работает, внутри диапазона работает, а на пограничном значении
нет.
Так что если нет доступа к коду, стоит проверить пограничные с
обеих сторон, а то мало ли, где там опечатка закралась?
Дело становится еще интереснее, если в поле можно ввести не только
целое число, но и дробное. Что тогда будет пограничным значением?
Стоит начать с одного знака после запятой. В нашем примере это 17.9
и 18.1:
Хорошо, допустим, проверили:
- Целые границы 17 и 19
- Дробные границы 17.9 и 18.1
Но если такие значения округляются нормально, значит ли это, что и
другие тоже будут округляться хорошо? Что будет, если ввести
значение 17.99999999999 (после запятой 11 девяток, а результатом
округления является попадание на границу)?
Это разные классы эквивалентности, если мы говорим о дробях,
которые будут округляться:
- Один знак после запятой
- Много знаков
И стоит проверить оба! Так что добавляем новые тесты:
17.99999999999 и 18.00000000001
Дробное число (формат)
Если система позволяет вводить дробные значения, то мы проверяем их
ещё в пункте 1, при тестировании корректных значений. Просто
разбиваем понятие корректное число:
- Целое
- Дробное
А пункт дробное разбиваем дальше. Ведь дробное число можно записать
через:
- точку 6.9
- запятую 6,9
Если работает один из способов, это совсем не значит, что будет
работать второй! У меня даже есть пример двух калькуляторов,
которые работают с дробными числами по-разному http://bugred.ru/calc/.
См также:
Не пишите в баге Ввести 6,9! разбор багов в
калькуляторе
Значит, нам нужно убедиться, что работают оба способа. По крайней
мере если они должны работать. Если должен работать только один,
потому что стандарты запрещают использовать другой проверяем, что
второй возвращает ошибку!
В случае с возрастом прикидываем, что будет позитивным дробным
значением? Скорее всего, половинка например, 20.5 лет:
Проверили? Работает? Тогда смотрим через запятую 20,5:
То, что дробные в принципе работают проверили. Хорошо.
Дробное число (округление)
Особый интерес представляют значения, близкие к граничным, а не
любые дробные значения. При приближении к границе на расстояние,
меньшее точности вычислений, мы можем попасть в ситуацию, когда
проверки значения на допустимость успешно проходят, но вычисления
завершаются неуспешно.
Так что если у вас можно вводить нецелое число, обязательно
попробуйте много девяток после запятой, приближенной к границе
значение (мы это уже сделали пунктом выше):
При этом нет смысла проверять округление и через точку, и через
запятую. Это будет лишнее дублирование тестов. Проверяем
отдельно:
- формат через точку или запятую
- округление когда один или много знаков после запятой
См также:
В тестировании всегда начинаем с простого!
почему не надо смешивать проверки
Ноль
Ноль мы тестируем всегда. И везде. Просто запомните это как
аксиому. Просто потому, что в нуле часто встречаются баги.
Потому, что это обычно граница. Она может быть явной (прописанной в
ТЗ) или неявной (в ТЗ не написано, но и так понятно, что возраст
отрицательным быть не может).
Если мы говорим именно про числовое поле, то пробуем ввести число
0. Хотя, конечно ноль в тестировании выходит за рамки простого
числа.
См также:
Класс эквивалентности Ноль-не ноль подробнее о
тестировании нуля, и не только в числовых полях!
Один
Так как мы всегда проверяем ноль, то не забываем и о приграничном
значении единице.
Фактически это обычно минимально возможное значение, если мы не
говорим о дробных значениях:
Логично, что если мы делаем заказ, то покупаем хотя бы 1 книжку,
или 1 платьюшко, или 1 кг муки
Минимальный возраст 1 день / месяц / год
Минимальное количество времени 1 секунда
Минимальное количество трудового стажа 1 день / месяц / год
Так что единица не менее магическое число, чем ноль. Проверяем и
её!
Пустое поле
Фактически это тоже тест на ноль. Только уже не на число ноль, а на
ноль в длине вводимой строки.
Ведь если мы вводим 0, это получается
один
символ.
А если мы изучаем длину строки, стоит проверить не только один, но
и
ноль
.
Не забудьте, что ноль это не только число. Даже в числовом поле у
нас будет минимум два нуля пустая строка и число 0. Может быть и
больше нулей не забывайте про ноль на выходе. Но в нашем примере с
возрастом его нет.
Очень большое число
Для поиска технологической границы нужно ввести очень большое
число. Например, 9999999999999999.
Мы пытаемся зайти так далеко, как только это возможно. Но не
слишком упарываясь это должен быть один тест, ну два.
Сначала можно оттолкнуться от значения integer чаще всего
для числового поля выбирают именно такой тип данных. Если
получилось его превысить, просто проверяем 25 или 45 девяток в
поле. Не упало? Ну и чудненько. Технологической границы нет, но мы
хотя бы попытались ее найти.
См также:
Как сгенерить большую строку, инструменты не
обязательно делать это руками))
Технологическая граница в подсказках по ЮЛ
пример реального бага
Если поле допускает ввод отрицательных значений, то проверяем много
девяток как со знаком плюс, так и со знаком минус, проводя два
теста:
- 99999999999999999999999
- -99999999999999999999999
Напоминаю если в поле нельзя ввести много символов, это не повод
опускать руки и говорить технологическую границу проверить нельзя!.
Потому что если в поле нельзя вводить много символов там скорее
всего стоит maxlength на поле, который легко обходится.
Сняли ограничение на клиенте и убедились, что на сервере защита от
дурака тоже есть.
См также:
Как снять maxlength со всех полей формы
Как найти границы на клиенте и сервере
Отрицательное число
Когда у нас есть число, то всегда помним, что оно может быть:
- положительное
- отрицательное
При этом по опыту проводимых мною собеседований могу точно сказать,
что немногие додумываются до проверки а если ввести отрицательное
значение. А ведь система может работать по разному:
- выдавать ошибку такого возраста / количества товара не
существует, введите положительное число; - отсекать знак минус и работать с отрицательным числом как с
положительным.
Это помимо того, что отрицательное число может быть вполне
нормальным для поля (например, если мы сохраняем доходы /
расходы).
Что тестируем в этом разделе?
- Что будет, если ввести отрицательное число, которое по модулю
будет корректным: -26 в нашем примере - Попытка найти технологическую границу:
-99999999999999999999999
Нечисловые и не совсем числовые значения
Если вы думаете, что для проверки нечислового значения достаточно
вбить любую строку типа привет, то вы ошибаетесь )))
Строки тоже бывают разные, и их можно разбить на:
- множество строк, которые программа интерпретирует как
числа; - множество строк, которые программа не может интерпретировать
как числа.
Очень хорошо тесты для не совсем числовых значений рассмотрены в
этой статье: Классы эквивалентности для строки, которая
обозначает число
Я не буду ее полностью переписывать, просто дополню список проверок
для нашего примера. Что мы еще не смотрели:
- Точно не число Тест
- Лидирующий ноль 025
- Пробел перед числом 25
- Пробел внутри числа 2 5
- Запись через е 1.2e+2
- Шестнадцатеричное значение 0xba
- Infinity (да, прям так текстом и пишем)
- NaN
В нашем случае с корректным значением возраста от 18 лет пункт
пробел внутри числа становится интереснее. Тут ведь зависит от
логики работы системы. Тут есть разные варианты:
- Ругаться, если введено несколько слов
- Отсекать всё, что идет после первого пробела 2 5 2
- Убирать пробел и делать вид, что его не было (воспринимать как
опечатку в цифре) 2 5 25
Аналогично с буквами. Система может ругаться, увидев их, а может
просто выкинуть. Так что посмотрим новые варианты тестов:
- до пробела меньше 18 лет 2 5
- до пробела больше 18 лет 25 6
- после пробела текста 25 тест
- до пробела текст тест 25
При этом учтите в интерфейсе мы просто вводим какое-то значение, не
указывая тип данных. А вот если мы тестируем REST API и
json-сообщение в нем, то обязательно стоит попробовать передать
число строкой:
- number: 3
- number: 3
Это разные значения. Если значение без кавычек это число. Если в
кавычках строка, даже если выглядит как число. Может быть,
разработчик сделает приведение типов в коде и примет второй
вариант, а может, и нет. В любом случае, проверить стоит!
Соединяем все вместе: чек-лист для возраста
Идеи для проверок записали, обсудили каждую. Теперь давайте
соединим все пункты вместе и напишем чек-лист для нашего
примера.
Напомню условие у нас есть поле возраст при регистрации. При этом
на сайте нельзя регистрироваться до 18 лет, запрещённый контент
есть.
При составлении чек-листа учитываем все пункты, которые обсудили
выше. Но не забываем о приоритетах. Начинаем всегда с основных
проверок, а не с вбили ноль, отрицательное число и вообще всячески
попытались сломать.
* Если работает 18.000000000001, то проверять целое число 19 смысла
нет. Если дробные не принимаются системой, тогда да, проверяем на
19
Конечно, проверки из блока нецелые числа не супер-важны. Иногда на
них можно и нужно забить. Особенно если мы знаем, что система не
должна ничего анализировать, убирать пробелы, выкидывать текст и
прочая Тогда достаточно взять одно значение из этого списка. А
остальные использовать для эффекта пестицида, то есть каждый раз
новый вариант не числа.
Но ведь для того, чтобы отсекать лишнее, надо сначала научиться
генерировать много идей! Вот в этом мы с вами сегодня и
потренировались =)
См также:
Читлист для числового поля в Ситечке (нужно
авторизоваться)
Где брать идеи для тестов (подборка полезных
ссылок)
Попробуй сам
Напишите чек-лист проверок для поля Стаж вождения. В зависимости от
стажа идёт расчет страховки. У всех интервалов слева число
включительно, а справа нет.
- 0-3 года 1000 руб
- 3-6 лет 700 руб
- 6-10 лет 500 руб
- 10+ лет 300 руб
Форма не дает вводить ничего, кроме цифр (это ограничение стоит на
клиенте). Дробные значения недопустимы, сколько полных лет стажа
есть, столько и пишем.
Чек-лист не обязательно является некоторой заменой тест-кейсов, это более глобальная сущность, в виде которой можно записывать множество планов и предстоящих действий: критерии начала и окончания тестирования, проверки перед началом каждой фазы, действия по их завершении, подспорье при исследовательском тестировании, накидать проверок с mind map функционала продукта, шеринг опыта с коллегами и т.п.