Перетащите изображение или нажмите кнопку «Загрузить изображение»
www.gradients.app — pick colors from image
Акцентные
Яркие цвета палитры, подчёркивают важные детали и привлекают внимание 🔥
#{{getColor(1)}}
#{{getColor(2)}}
#{{getColor(3)}}
Поможем подобрать цвет текста и фона
С контрастными цветами ваш контент станет ещё лучше 🤩
Приглушённые
Подходят для оповещений, карточек с информацией и других блоков 👍
#{{getColor(7)}}
#{{getColor(8)}}
#{{getColor(9)}}
#{{getColor(10)}}
Светлые
Идеальны для фонов и подложек 😺
Тёмные
Можно использовать для текста и заголовков 📝
Противоположные
Обратная сторона цветовой палитры. Хорошо контрастируют с цветами в вашей схеме. 🦇
#{{invertColor(getColor(1))}}
#{{invertColor(getColor(2))}}
#{{invertColor(getColor(3))}}
#{{invertColor(getColor(4))}}
#{{invertColor(getColor(5))}}
#{{invertColor(getColor(6))}}
#{{invertColor(getColor(7))}}
#{{invertColor(getColor(8))}}
#{{invertColor(getColor(9))}}
#{{invertColor(getColor(10))}}
👋 Hello, I’m Fabrizio, the guy behind Coolors. Today I introduce Coolors Pro, a subscription plan to premium features, that I believe represents a fundamental step forward for the future of Coolors’ development.
So what happens? You can still use nearly every features for free, with mainly these limitations on the account:
- You can save up to 10 palettes
- You can have only 1 project and 1 collection
- You can save up to 5 colors to favorites
Cancel your subscription anytime. We’ll send you reminders 3 days before renewals.
Определение цветовой палитры фото онлайн
Создавайте ваши дизайнерские решения, которые максимально сочетаются с выбранной фотографией. Получайте нужную палитру цветов в один клик!
Генерация палитры онлайн
Наш сервис автоматически сгенерирует палитру из основных цветов на загруженном вами изображении. После этого вы можете выбрать один несколько оттенков в своих дизайнерских проектах.
Чтобы получить список цветов, просто загрузите выбранную вами фотографию. Помните о том что количество цветов на фотографии может составлять до несколько десятков тысяч, из-за чего полученная палитра является обобщенным списком. Каждый цвет представлен как средний между схожими между собой оттенками.
Вопросы и ответы
Данный инструмент показывает цвета, которые чаще всего встречаются на загруженном изображении
Просто загрузите картинку и через несколько секунд вы увидите цветовую палитру. Кликните по кружочку с цветом, чтобы скопировать его в формате HEX.
Зная основные цвета фото, вы можете создать дизайн, который будет идеально с ней сочетаться. Правильно подобранная палитра — секрет притягивания внимания!
Спасибо за обратную связь!
Мы обязательно вышлем ответ на указанную почту.
×
Обратная связь
Оставьте сообщение и мы обязательно вам ответим!
Поддержите нас!
Мы рады, что вы пользуетесь нашим сервисом!
Чтобы отблагодарить нас за бесплатные инструменты — отключите блокировщик рекламы на сайте или сделайте пожертвование! Это очень поможет развитию наших проектов!
Спасибо 
- Ether: 0x2764e55bbbc6e60fa0678da98aae46635e850bdc
- Bitcoin cash: qzm2pkf9sdzc0lpe39lgh42u2gc52majqcnxc0uz8j
Сегодня мы поговорим о том, как сделать палитру по фотографии и зачем вообще это нужно. Рассказывать буду на примере браслета «Карельские самоцветы» с ягодками.
Для начала, ЗАЧЕМ?
Мои покупательницы часто говорят «Очень красиво, только вот с чем надеть?» Для этого и создана палитра — можно наглядно увидеть, из каких цветов складывается украшение и выбрать одежду или аксессуары в тон.
Такие палитры, на мой взгляд, будут полезны не только бижутерных дел мастерам, но и тем, кто делает аксессуары — сумочки, шляпки, палантины. И даже кукольникам — как подобрать куколке одежду, фон, который ей пойдет? В какую бумагу завернуть подарок, преподносимый с дизайнерской открыткой?
Да и просто цветовая раскладка придаст яркости и привлекательности фотографии 
А теперь — к делу. Как сделать палитру по фото?
Часть 1. Шаблон.
Работать будем с Фотошопом (Photoshop).
Шаг первый. Создание документа.
Создаем новый документ с заданными параметрами:
Пишем название, ставим размер кадра 1024*768 — это самый правильный формат фото для Ярмарки Мастеров. Так фото не теряет в качестве и отлично смотрится. 72пикс/дюйм — вполне достаточно для поставленной задачи.
Шаг второй. Направляющие.
Выбираем меню «Просмотр — Новая направляющая». Указываем вертикальную направляющую на расстоянии 768пикс., отгораживая место для картинки от места для палитры
Обратите внимание, что по умолчанию размер ставится в см, а нам нужны именно пикселы, поэтому дописываем их вручную.
Дальше делаем горизонтальные направляющие, которые поделят правую часть на нужное количество цветов. У меня это пять, так что горизонтальные направляющие у меня на отметках:
153 — 307 — 460 — 614пикс.
Должно получиться примерно так:
Шаг третий — заготавливаем слои.
Для создания нового слоя нажимаем Ctrl+Shift+N
Нам понадобятся такие:
1. Фон (просто белая подложка, он у нас уже есть) — на случай, если картинку надо будет подвинуть.
2. Картинка. Этот слой можно не создавать, а просто запомнить, что на этом месте должна оказаться картинка.
3. Слои по числу цветов палитры (у меня их пять).
4. Слой с логотипом (если нужен).
Обозначать цвета мы будем с помощью инструмента «Прямоугольник», настройка — фигура с заливкой (стрелочкой я показала, куда нажать) Каждый цвет располагается на своем слое и «Цепляется» за направляющие. Для этого они и нужны.
Я для наглядности сделала пять оттенков розового:
Можно оставить заготовку в таком виде, но мне больше нравится, когда каждый цвет отделен от соседнего. Для этого используем эффект «Обводка». Для этого справа снизу (под слоями) ищем кнопку «fx» и в выпадающем меню выбираем обводку:
Настраиваем обводку под свои нужды: Положение «Внутри», режим наложения «Нормальный, цвет — белый, толщина 10пикс.
Повторяем со всеми слоями. Шаблон готов.
Сохраняем его как документ Фотошоп — .PSD. Этот шаблон пригодится и для других картинок И переходим к самому интересному — составлению палитры под конкретное изделие 
Чать вторая. Создание палитры.
Выбираем картинку, для которой будет создаваться палитра. Открываем ее в Фотошопе (Файл — Открыть). Я выбрала картинку с морошково-брусничным браслетом.
У меня картинка сохранена в размере 1024*768, этот размер немного велик, весь браслет не поместится в окошко для картинки, но мы это сейчас исправим.
Нажимаем Ctrl+A, Ctrl+C, переходим на вкладку с шаблоном палитры, выбираем слой «Картинка» и нажимаем Ctrl+V.
У меня получилось так:
Чтобы подправить размер картинки нажимаем Ctrl+T, и, удерживая Shift (чтобы не перекосились пропорции), уменьшаем картинку до нужного размера и ставим на нужное место, вот так:
А теперь начинается самое интересное — подбор цветов. Для этого выбираем слой с цветом (например, слой Цвет-1), выбираем инструмент «Прямоугольник», зажимаем Alt (появляется пипетка), кликаем на цвете, который нравится, отпускаем Alt и рисуем прямоугольник на месте цвета 1. Выглядит это примерно так:
Потом переходим на слой «Цвет-2», выбираем второй оттенок и так далее.
Вот что у меня в итоге получилось:
Сохраняем в формате .JPG (JPEG) и радуемся результату 
Такая палитра поможет покупателю понять, с какой одеждой лучше носить это украшение, какими цветами поддержать его или к каким цветам подбирать контраст. А так же, такая палитра просто освежает картинку и делает ее еще более привлекательной 
А теперь — два вопроса, которые у меня бы обязательно возникли:
1. Почему бы не объединить слои с цветами в один?
Потому, что инструмент «Обводка» работает по контуру слоя. И аккуратных промежутков между цветами уже не получится.
2. Почему «Прямоугольник», а не «Заливка»?
Потому, что при многократном применении (не нравится цвет — залили снова, долго использовали шаблон и т. д.) — заливка выползает за контуры фигуры и смотрится очень неопрятно
Спасибо всем, кто дочитал до конца, я старалась написать максимально подробно, чтобы лишних вопросов ни у кого не возникло 
#подборки
- 19 янв 2022
-
0
Предупреждаем: некоторые из них могут увлечь посильнее тиктока на ночь!
Фото: Peter Cade / Getty Images
Всюду ищет великую красоту, работает над разумностью потребления.
Работа с цветом требует большой базы знаний. К счастью, есть удобные инструменты для подбора гармоничных сочетаний — они пригодятся и графическим дизайнерам, и промышленным, и иллюстраторам. Полезно иметь их под рукой, когда дело касается цвета стен в кухне, кроссовок под платье или если это комментарий клиента: «Такой серый плохо смотрится с красным нашего брендбука».
Рассказываем о восьми удобных сайтах, которые помогут подобрать цветовую схему под нужное настроение или требования клиента.
Ресурс позволяет собрать собственные наборы цветов и делиться ими с другими дизайнерами в публичной библиотеке. В ней уже больше миллиона готовых палитр.
В генераторе по нажатию пробела перебирайте сочетания, пока не найдётся «То Самое». Цвета можно сохранять по одному, все сразу или копировать их коды.
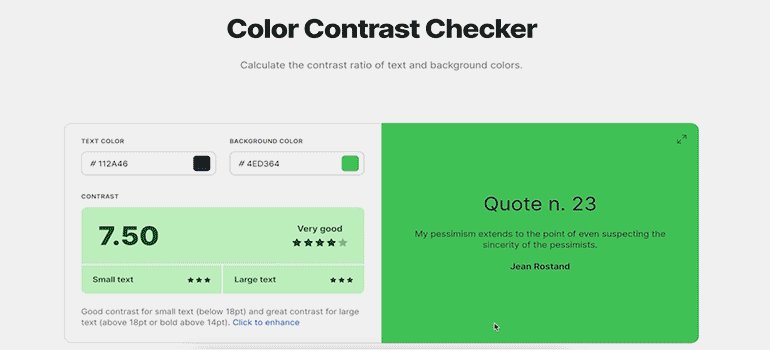
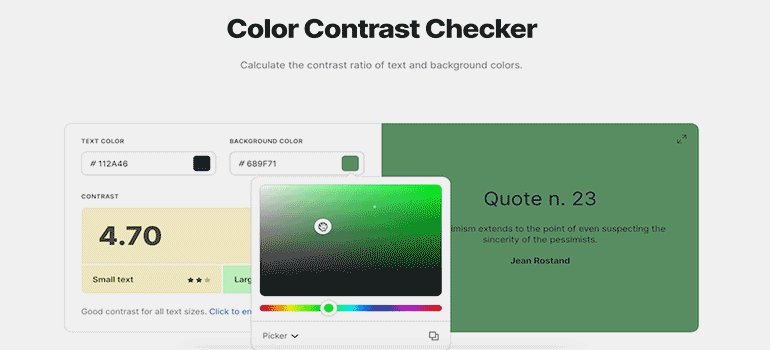
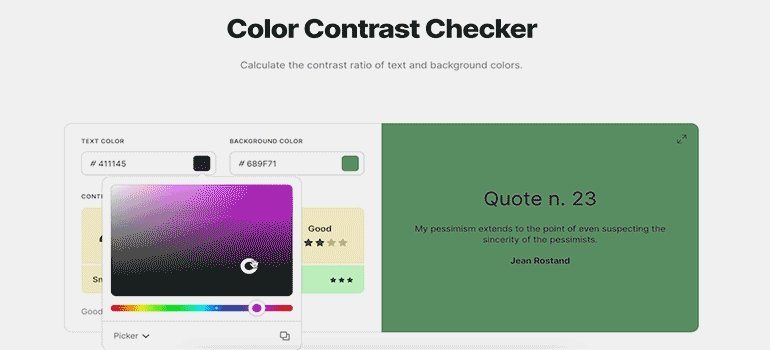
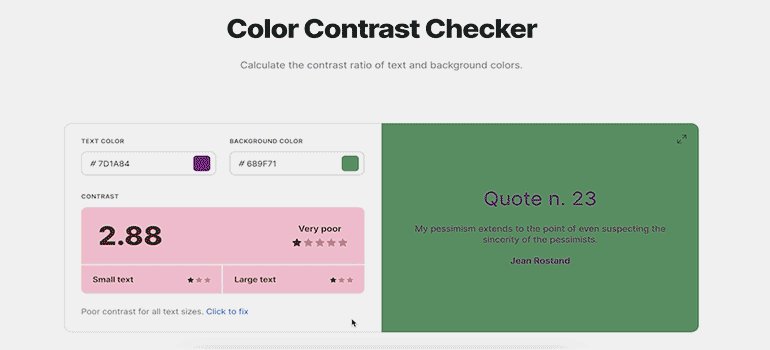
Также в Coolors можно сразу проверить контраст цветов — полезно для тех, кто разрабатывает интерфейс приложения или сайта:
Это открытая коллекция цветовых палитр: можно не только выбрать готовый набор, но и создать свой. Порядок в этой публичной библиотеке поддерживают кураторы: они проверяют предложенные комбинации и добавляют их на главную страницу.
Теги сортируют все наборы по категориям-настроениям. Можно посмотреть самые популярные палитры за месяц, год или за всё время с 2015 года.
Скачать цветовую схему можно только в формате png или забрать ссылкой. Каждый цвет обозначен в формате HEX и RGB.
Цветовой сервис для тех, кто готов самостоятельно искать нужные оттенки.
Чтобы выбрать цвет, нужно двигать курсором: влево и вправо для поиска тона, вниз и вверх для настройки яркости, скролл — для насыщенности. Один клик сохраняет цвет. Скачать собранные комбинации нельзя, но можно скопировать HEX-код каждого цвета.
Мобильное приложение сервиса способно ещё и распознавать цвета объектов через камеру. Например, можно определить оттенок брюк и свайпами по экрану подобрать к ним ещё пару гармоничных цветов. Или навести камеру на ковёр и подобрать к нему бодрящий цвет стен.
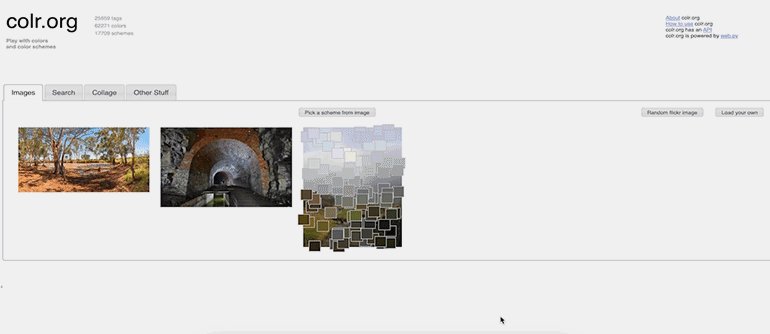
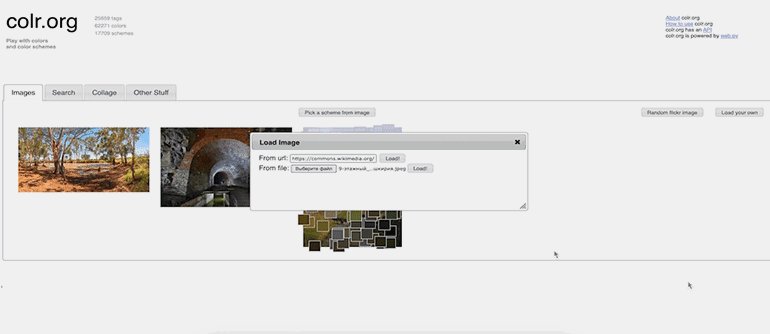
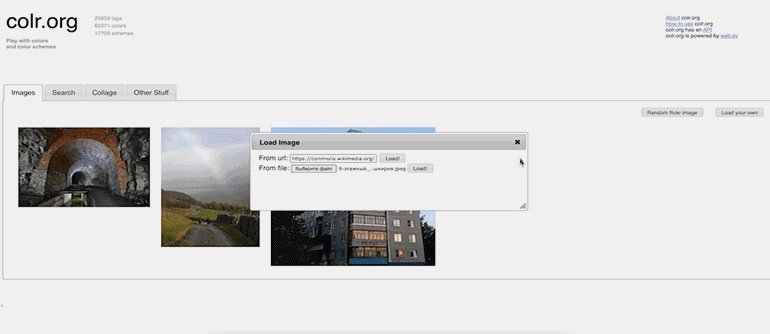
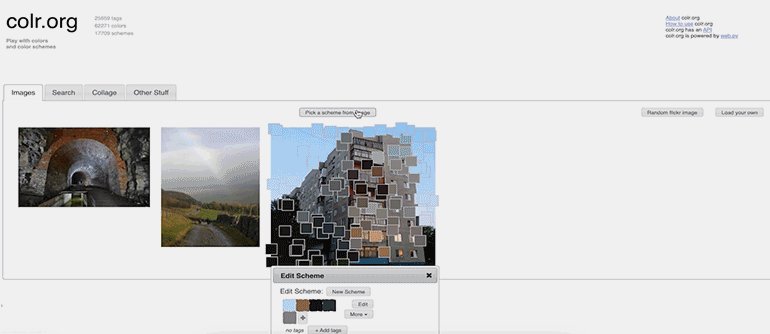
Сервис существует с 2005 года и накопил 62 тысячи цветов и 17 тысяч комбинаций. Главная функция — создание цветовой схемы по загруженной фотографии.
Авторы проекта задумали его как цветовую игрушку, которая стимулирует вдохновение. Для рабочих задач можно загрузить картинку, которую клиент дал как референс, и составить базу фирменного стиля.
Сервис позволяет подобрать собственную цветовую схему: водите курсором по экрану и добавляйте цвета в один клик.
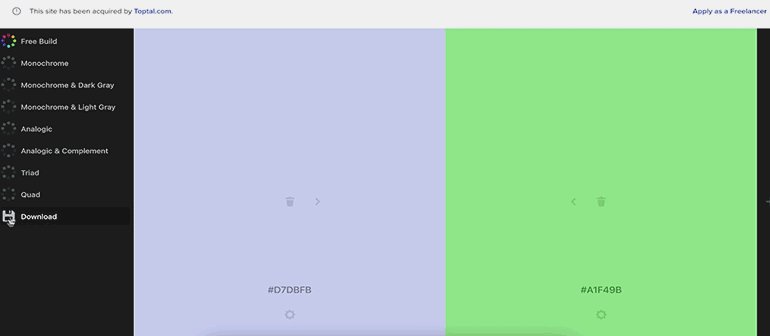
На основе выбранного оттенка можно сделать «иттеновские» палитры: аналоговую, комплементарную, триадную. Эта функция поможет дизайнерам и стилистам самим составить стройную цветовую систему, когда их работа не ограничена жёстким форматом брендбуков.
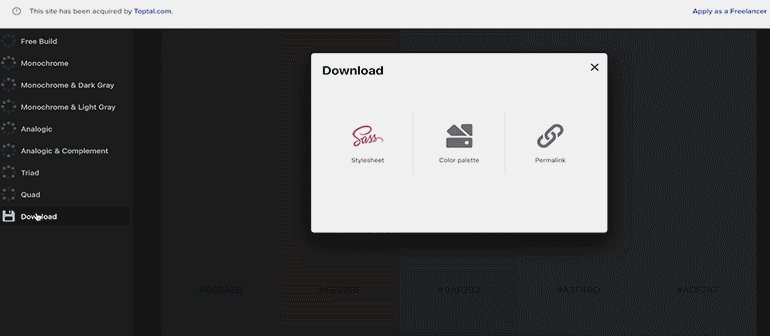
Собранные комбинации сохраняйте в формате png, sass или ссылкой. Если эти способы не подходят, то можно забрать цвета HEX-кодами.
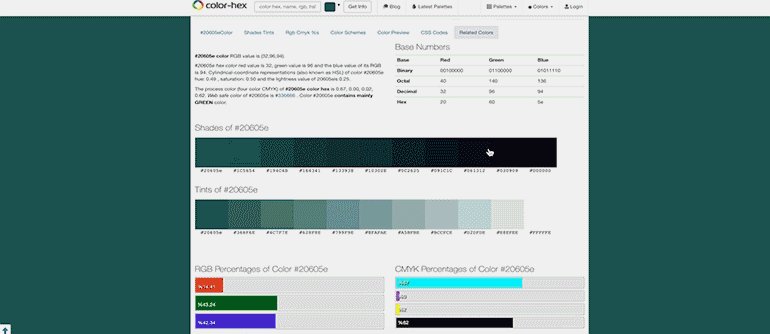
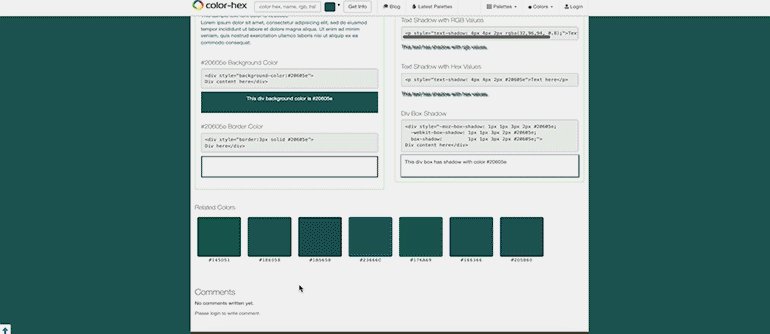
Большинство сервисов выдают цвета в формате HEX-кода. Но что делать, если нужна раскладка цвета по CMYK? Для этого рекомендуем добавить в закладки проект Color-Hex. Он может конвертировать значения любых цветов в нужные форматы: например, RGB в CMYK, HEX в HSB, HSL в HEX.
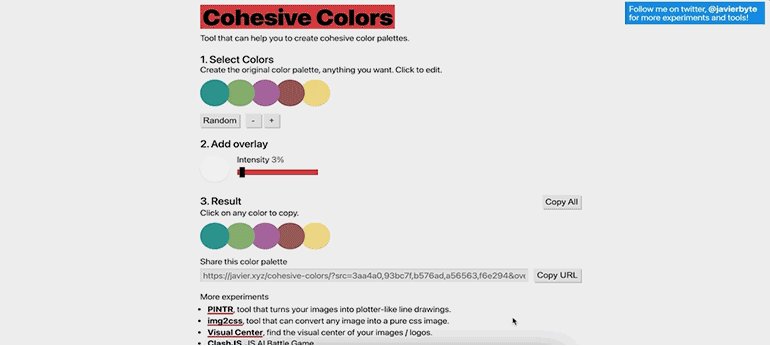
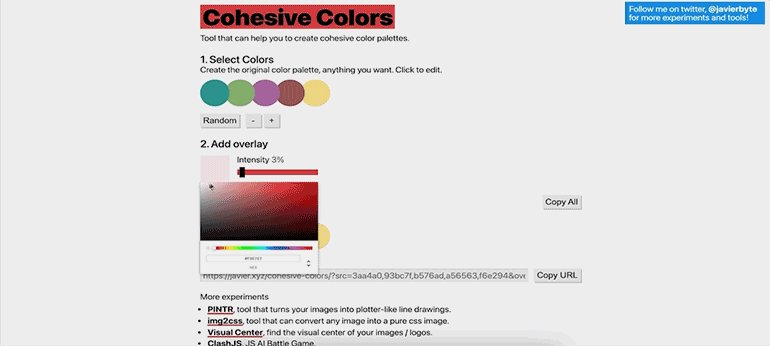
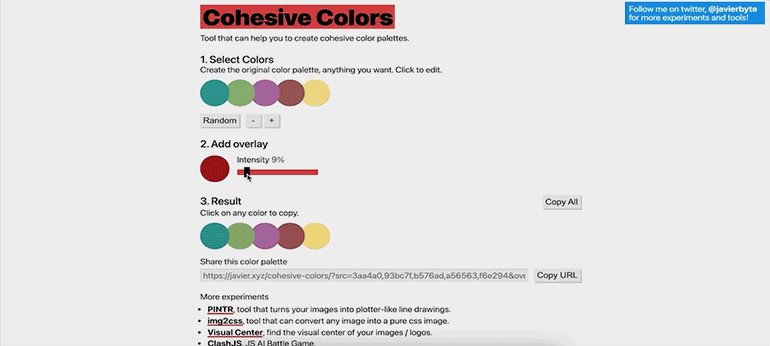
Лаконичный сервис для тех, кто думает над комментарием клиента: «Этот жёлтый недостаточно розовый». С помощью кнопки Add Overlay и слайдера можно добавить выбранному цвету или целой палитре дополнительный оттенок. Палитра может быть очень большой: мы протестировали схемы в 56 цветов — и это ещё не предел.
Цвета копируются в формате HEX-кодов по одному, все сразу или ссылкой.
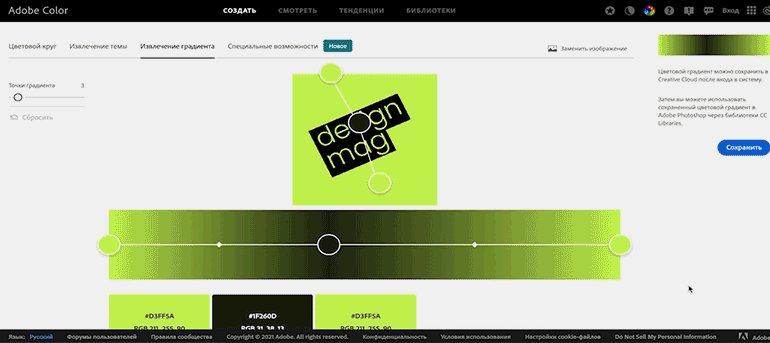
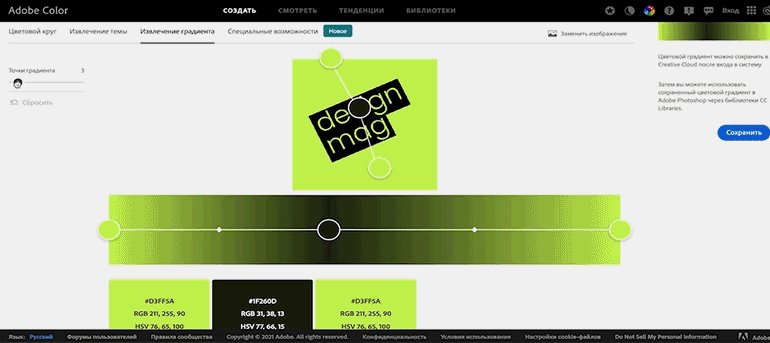
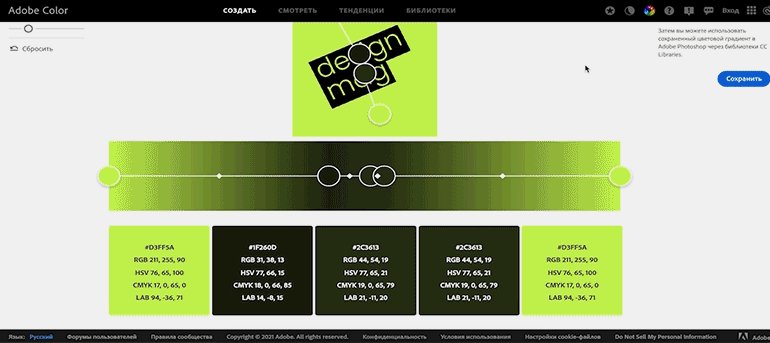
Сервис умеет делать всё, что могут вышеперечисленные сервисы: извлекать цвета из изображений, составлять палитры. Библиотека готовых схем кажется безграничной.
Ещё Adobe помогает дизайнеру заботиться о разных группах пользователей: есть возможность адаптировать цвета под три типа дальтонизма и выявить конфликт контрастов. К тому же этот глобальный сервис имеет русскоязычный интерфейс.
Adobe Color Wheel: сайт. Это встроенный сервис системы Adobe, где необходима подписка на Creative Cloud. Без подписки функции сервиса ограничены. Актуальные тарифы можно узнать здесь.

Научитесь: Профессия Графический дизайнер
Узнать больше