#статьи
- 3 июн 2021
-
17
Как придумать дизайн-концепцию: техники и инструменты для поиска идей
Как работают визуальные метафоры, чем может помочь искусство и какие онлайн-сервисы развивают креативность.
Пишет о дизайне в Skillbox Media, а в перерывах и сама орудует графическим планшетом. Влюблена в советские шрифты, японскую рекламу и русский язык.
Даже технически безупречный дизайн вряд ли решит задачи клиента без чёткой и оригинальной концепции. Для творческого процесса нет универсальных инструкций, но есть множество техник и инструментов, которые помогают придумывать крутые идеи. Рассказываем про некоторые из них.
Из статьи вы узнаете:
- как использовать сравнения и метафоры в дизайне;
- как работают отсылки к искусству;
- зачем искать вдохновение в сюжетах массовой культуры;
- чем могут быть полезны ручная работа и компьютерные алгоритмы;
- какие есть методы развития креативности;
- как наладить рабочий процесс в онлайн-сервисах.
Дизайнеры часто «крадут как художники»: вдохновляются чужим творчеством и переосмысливают его, делают отсылки к культурным явлениям, значимым событиям, актуальной социальной повестке.
Сравнение — одно из самых эффектных выразительных средств, и не только в дизайне. Сравнения задают контекст, привлекают внимание, хорошо запоминаются, помогают увидеть неожиданные взаимосвязи и расширить понимание предмета. Метафоры — скрытые сравнения, когда одно понятие наделяют свойствами другого.
Вот несколько способов создать сильный визуальный образ с помощью сравнения:
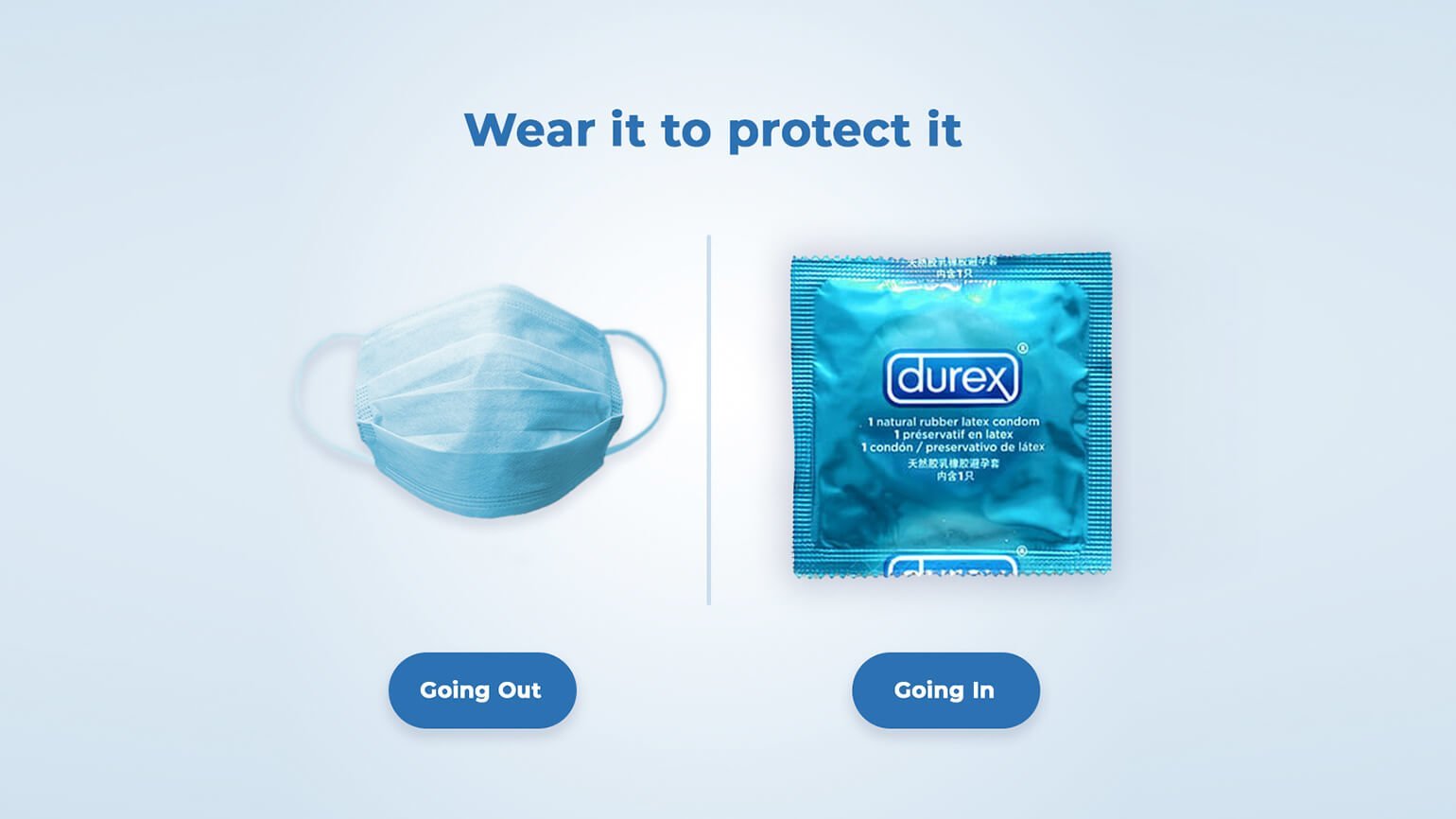
1. Изобразить объекты рядом. Этот способ самый очевидный. Например, так работает сравнение в лаконичной рекламе Durex:

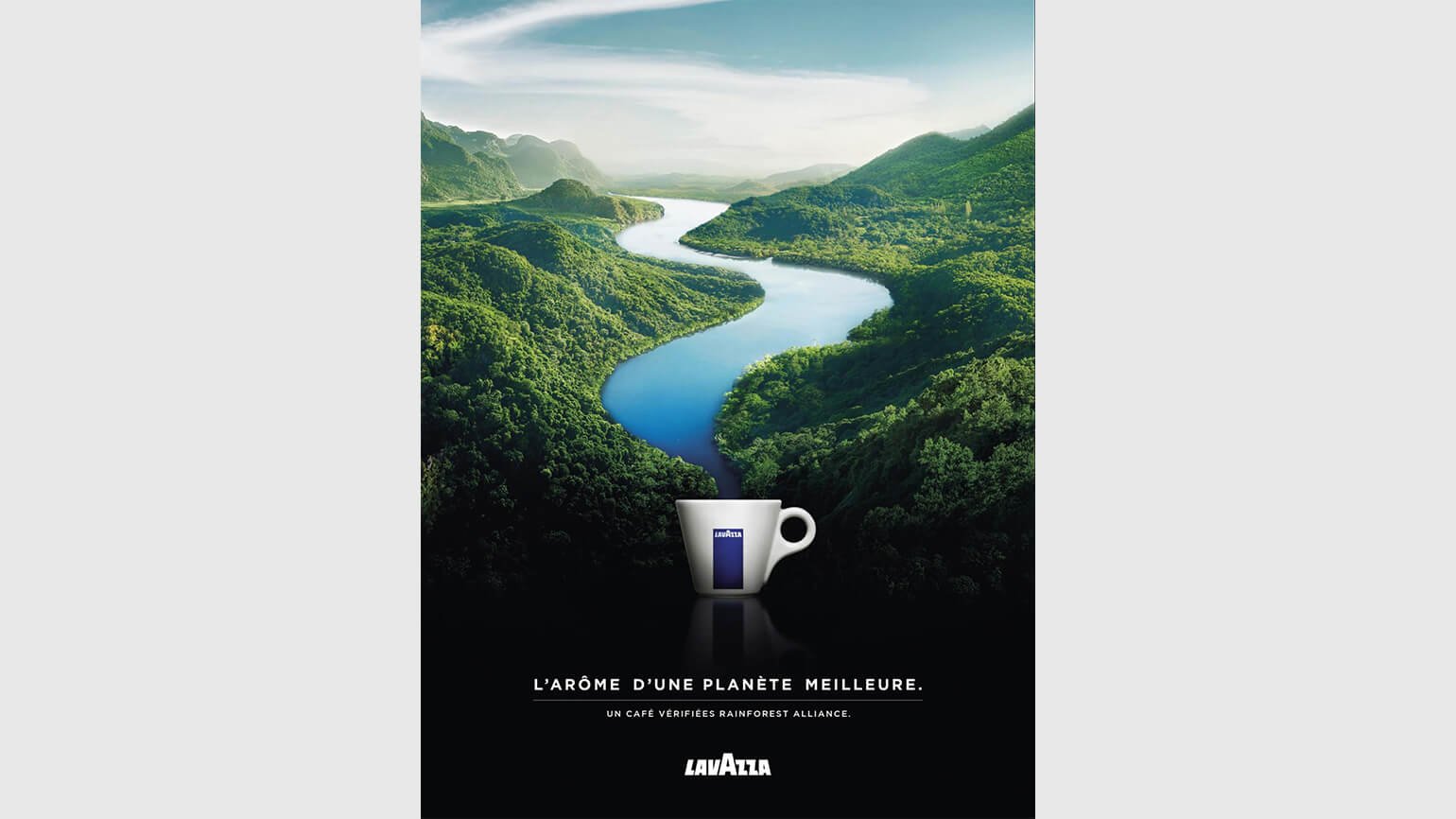
2. Заменить один объект другим. В этой рекламе река — это пар, исходящий от кофе:

3. Соединить объекты — с помощью фотомонтажа или рисованных иллюстраций:

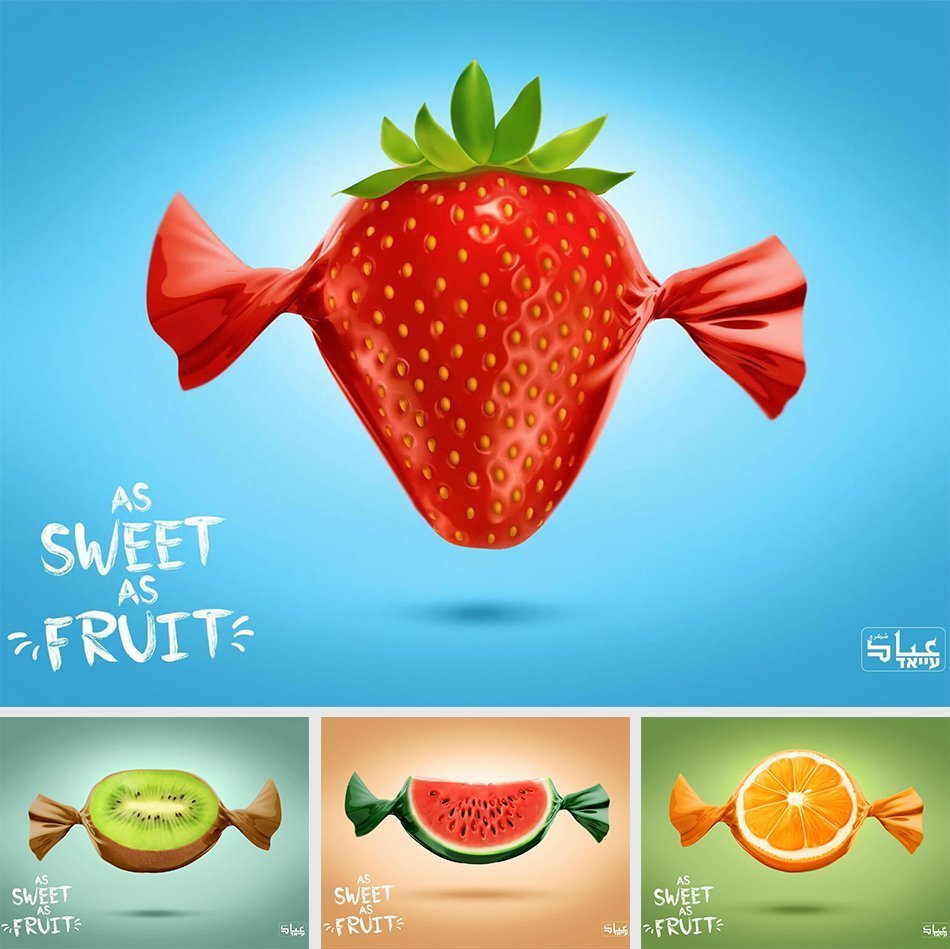
4. Придать одному объекту свойства другого. Это может выражаться в движении, цвете, форме или текстуре. Например, в студии Jones Knowles Ritchie так стилизовали логотип Burger King для рекламной кампании в поддержку экологии. Бренд отказался от пластиковых игрушек в детских наборах и организовал акцию по переплавке ненужных изделий. Фирменному знаку придали вид плавящегося пластика:

Визуальные метафоры могут быть конвенциональными (то есть знакомыми и привычными) и неконвенциональными — незнакомыми. С первыми мы имеем дело каждый день — это иконки на нашем рабочем столе и веб-ресурсах. Личный кабинет обозначается как дом, а хранилище для файлов — как папка, такие обозначения ускоряют работу с интерфейсом. Но в рекламе и логотипах метафоры обычно неконвенциональные, ведь их задача — привлечь и удержать внимание:

В лингвистике отдельно выделяют метафорические сравнения с живыми объектами — олицетворения. В дизайне такой приём делает продукт или бренд более «человечным», дружелюбным, близким аудитории.
Искусство часто становится источником дизайнерских идей: во многих рекламных креативах используют фрагменты известных картин или скульптур.

В картинах можно найти сюжеты на все случаи жизни. Их можно сопоставлять с фотоизображениями, обыгрывать художественные приёмы живописцев или просто сэкономить на съёмке — заменив фотографию картиной. Для заимствования изображений в высоком разрешении даже есть бесплатный фотосток Artvee.
Впрочем, вдохновляться искусством можно, не заимствуя живописные полотна, а делая стилизацию под них. Вот пример рекламы от студии DDB: в её основе иллюстрация, имитирующая стиль ар-деко:

Чтобы сделать узнаваемую отсылку к искусству, не обязательно рисовать. Подтверждение тому — этот фотомонтаж в духе Пикассо от Mazda — машина превратилась в арт-объект:

Новости, исторические факты, литература, фольклор, мифы и мемы — это всё прецедентные тексты: сюжеты, знакомые большинству людей в той или иной социальной группе. Помимо них, людей объединяют и другие знания — например, о медийных личностях или крупных событиях. Все это тоже может послужить вдохновением для дизайна.
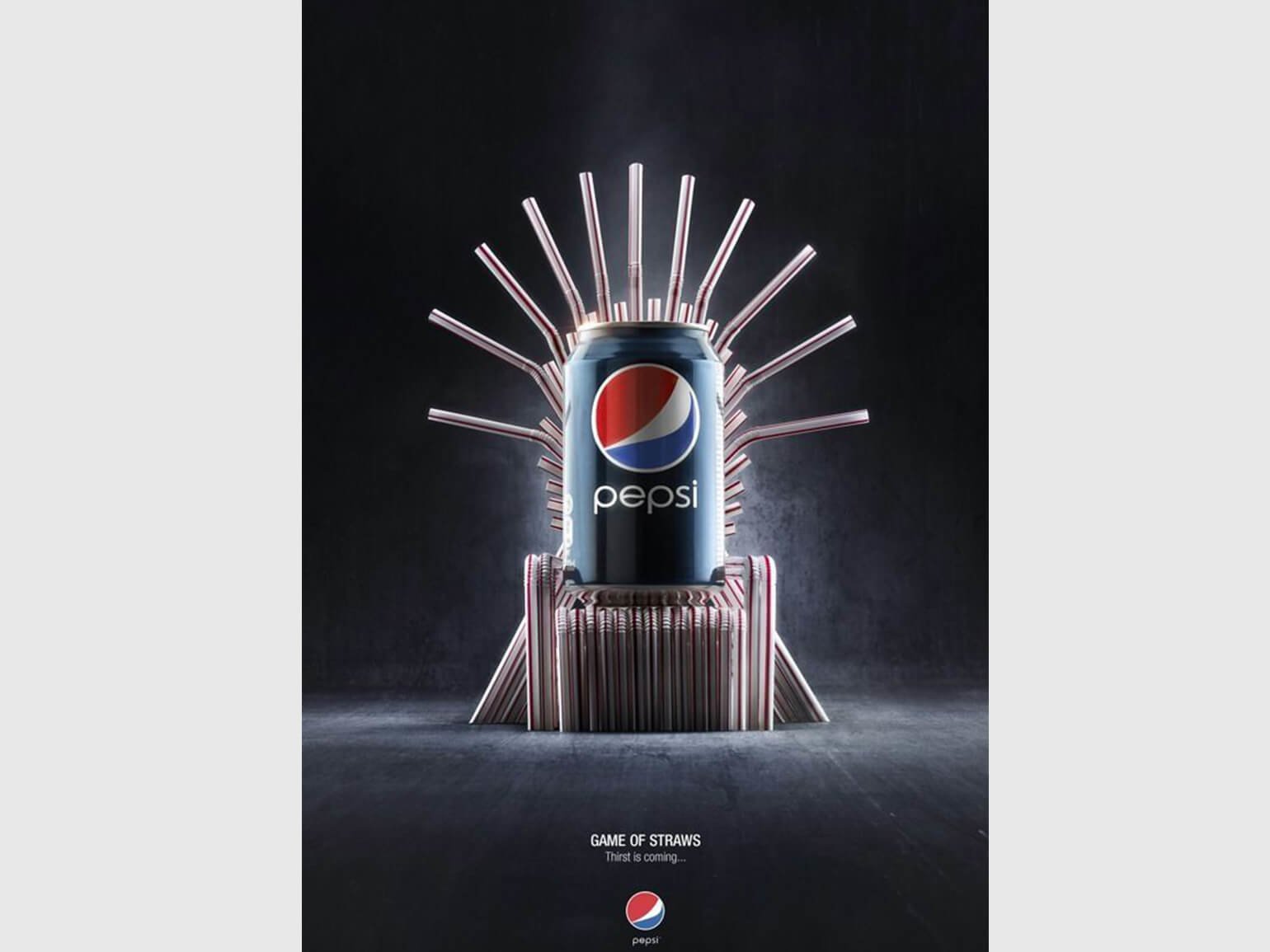
Когда на пике популярности были «Игра престолов», «Ход королевы» или другие сериалы, многие компании ссылались на них в своей рекламе.

А вот социальная реклама с изображением Бэтмена от студии Preuss und Preuss:

В айдентике отсылки к известным сюжетам и героям тоже используют — персонажи из мифов и истории часто становятся символами брендов. Один из известных примеров — русалка на логотипе Starbucks. Этот образ был выбран неслучайно: первая кофейня открылась в Сиэтле, а это портовый город. В названии бренда тоже фигурирует морская тематика: Starbuck — это имя моряка из романа «Моби Дик».

Несмотря на множество компьютерных программ, в дизайне часто используют оцифрованную акварельную иллюстрацию, каллиграфию или ручную печать. Случайно потёкшая краска или несовершенство контура может стать фишкой проекта.
Некоторые дизайнеры вдохновляются теми продуктами, с которыми работают. В «Логомашине» одно из слов для айдентики рынка написали морковкой, обмакнув её в тушь.

В поисках оригинальной идеи могут помочь компьютерные алгоритмы. Студия Артемия Лебедева объясняет целесообразность работы своей нейросети именно поиском креативных решений, на которые будет не способен опытный дизайнер, мыслящий в привычных рамках.
И даже без искусственного интеллекта программы могут выдавать уникальную графику. Такие упаковки сделали в Nutella с помощью алгоритма-рандомайзера:
Из всего многообразия идей нужно как-то выбирать подходящие. На помощь придут методики развития креативности. Их существует бесконечное множество — возможно, у вас даже есть собственные. А если ещё нет, предлагаем познакомиться с несколькими популярными способами: с их помощью можно искать идеи для проектов.
Это один из самых распространённых способов генерации идей в команде. Мозговой штурм представляет собой совместное обсуждение проекта с целью выдать как можно больше новых идей на заданную тему: включая нерелевантные и даже абсурдные. После этого этапа идеи оценивают и выбирают лучшие.
Для оценки идей может использоваться NUF-тест. В него входит три критерия: новизна, полезность и жизнеспособность. Идеи заносят в таблицу и оценивают по каждому критерию по десятибалльной шкале. Варианты, которые наберут больше всего голосов, можно рассматривать для дальнейшей работы.
Метод свободного письма (фрирайтинг) — это письмо с ограничением по времени, без раздумий и редактуры. За 10–15 минут нужно изложить на бумаге свой поток сознания. Техника была известна ещё в восьмидесятые годы прошлого века, а в России стала популярна после выхода книги Марка Леви «Гений внутри». Цель метода — избавиться от самоограничений и перфекционизма, чтобы найти нешаблонное решение.
Писать что-то без отправной точки может оказаться очень непросто. Поэтому существует много способов фрирайтинга, которые конкретизируют задачу. Марк Леви приводит 15 таких способов. Например, предлагает написать о нерешённой проблеме, письменно объяснить профессиональные термины в своей сфере или сочинить беседу с несуществующим оппонентом. Во время свободного письменного рассуждения в голову может прийти интересный сюжет, аналогия или концепция, которая пригодится в работе.
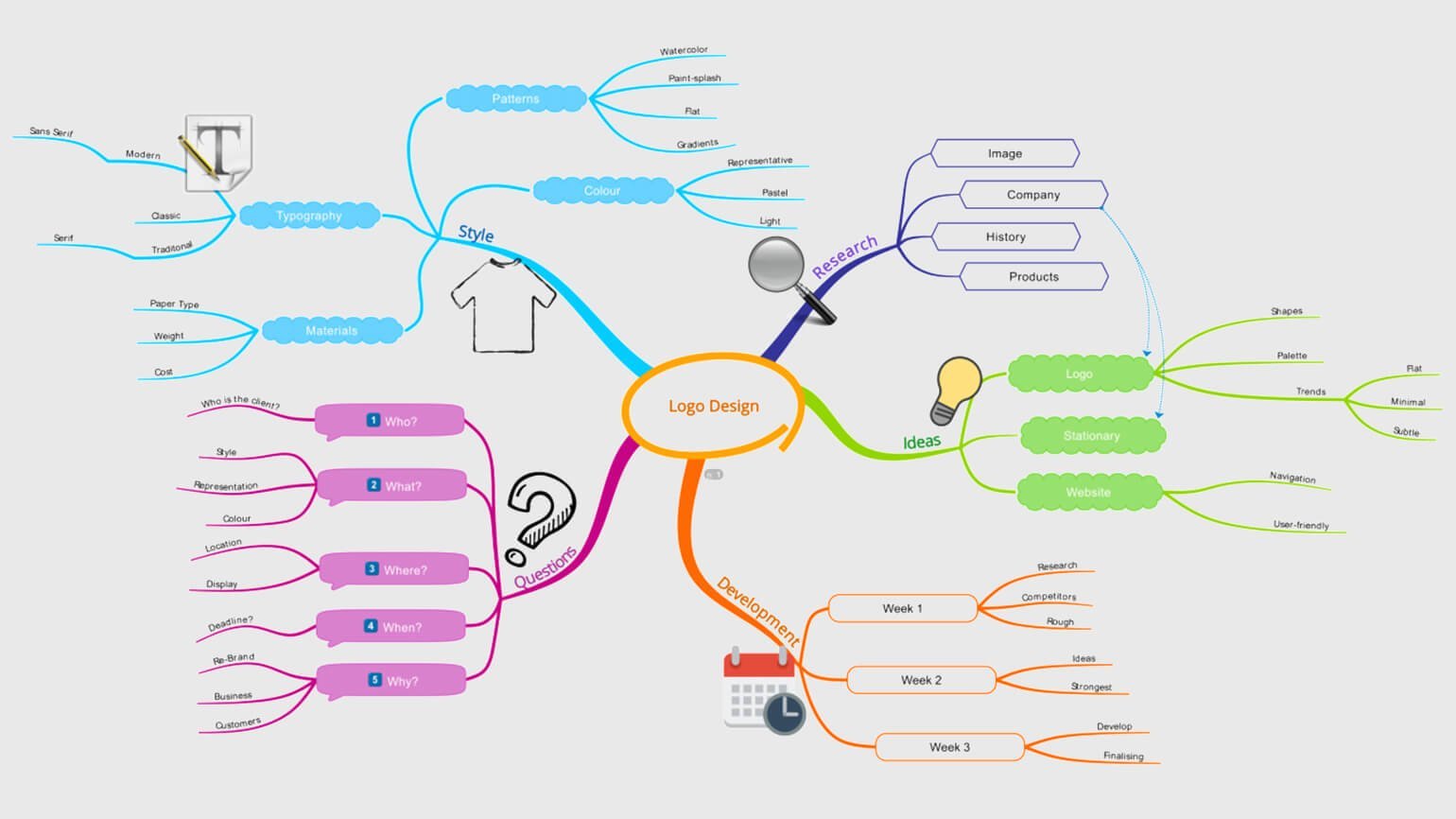
Ментальные карты (они же интеллектуальные карты) — это способ визуализации процесса мышления. Впервые метод появился в шестидесятых годах прошлого века. Основа ментальных карт — построение логических связей.
В центре размещается главная задача, вопрос или ключевое слово. Затем добавляют ветви — основные идеи или категории, связанные с центральным объектом. Наконец, от каждой из ветвей выводят дочерние ветви с ассоциациями или подкатегориями.

Ментальные карты — универсальный инструмент, пригодный для любой мыслительной деятельности. В частности, с их помощью можно подобрать к ключевому слову ассоциации первого и второго порядка, систематизировать ответы на возникший вопрос или выявить важные этапы работы.
Этот способ использовал известный мультипликатор, а психолог Роберт Дилтс доработал его и популяризировал. Метод Диснея ещё называют методом трёх стульев. Он действует как подобие ролевой игры: нужно представить себя сначала мечтателем, потом реалистом, а затем критиком.
Для каждой роли желательно выделить рабочее пространство: поставить три стула в разных углах комнаты. Сидя на стуле мечтателя, следует мыслить позитивно и рассматривать любые, самые абсурдные идеи. Затем нужно пересесть на стул реалиста, проверить все идеи на жизнеспособность и отсеять ненужные. Последний стул — стул критика, на нём нужно обдумать все негативные последствия реализации оставшихся идей — трудности и риски. Те идеи, которые выдержат критику, можно смело воплощать в жизнь.
Насмотренность — важное качество дизайнера. Чтобы придумывать хорошие идеи для проектов, полезно ходить в музеи и на выставки, подписаться на аккаунты дизайнеров, фотографов и художников, чьи работы вдохновляют. Но запомнить всё невозможно, поэтому особенно понравившиеся изображения лучше сохранять и систематизировать.
Удобная коллекция референсов, в которой изображения разложены по папкам, может стать отправной точкой для начала любого проекта — просто откройте папку с нужной тематикой, и, возможно, там уже будет готовая идея.
Организовать работу помогут онлайн-сервисы и приложения:
- FigJam — новый инструмент от Figma для генерации идей и поиска концепции. Это интерактивная доска, которая подходит для индивидуальной или командной работы. На ней можно рисовать ментальные карты, создавать мудборды и проводить удалённые мозговые штурмы.
- MindMeister — программа для создания ментальных карт. Это своеобразный конструктор из блоков — полезный, чтобы не рисовать ничего от руки и не чертить ветви в Illustrator. В программе можно работать совместно, добавлять ссылки, картинки и делать слайд-шоу.
- Milanote — ещё один сервис по созданию ментальных карт, ориентированный на визуальный контент. С ним удобно делать мультимедийные карты. Картинки и видео можно встраивать прямо в схему и удобно их размещать. Также можно перелинковывать карты друг с другом. Как и MindMeister, сервис подходит для командной работы.
- Pinterest — сайт и мобильное приложение для поиска и сохранения картинок на бесконечное количество тем.
- Behance — известный ресурс для размещения портфолио, на котором можно подписываться на интересных дизайнеров, сохранять понравившиеся проекты и использовать их в дальнейшем как референсы.
- Dribbble — ещё один сайт, на который дизайнеры выкладывают свои проекты. Чтобы делиться собственным творчеством, нужен инвайт, но с обычного аккаунта можно подписываться на других пользователей, лайкать работы и сохранять их в коллекции.
- Google Keep — мобильное приложение, напоминающее «Блокнот» с расширенными функциями. Заметки позволяют сохранить фотографию, создать список, наговорить текст в голосовое сообщение, когда неудобно печатать. Можно делиться идеями с коллегами и быстро находить старые записи по ключевым словам.
* Решением суда запрещена «деятельность компании Meta Platforms Inc. по реализации продуктов — социальных сетей Facebook* и Instagram* на территории Российской Федерации по основаниям осуществления экстремистской деятельности».

Научитесь: Профессия Графический дизайнер
Узнать больше
Дизайн-концепция — это визуальная концепция будущего дизайн-проекта, которая наглядно представляет стиль и общее настроение будущего сайта, какие ассоциации он будет вызывать у пользователей, какая палитра цветов будет использоваться, какие шрифты, иконки и прочие визуальные паттерны будут взяты в работу. Это важный этап перед стартом дизайна, потому как с его помощью можно задать общий стиль и настроение сайта, который будет устраивать заказчика.
Фундаментальная отсылка. Концепция – это объединение в систему всех идей (взглядов), выработанных для понимания направления развития. Она дает ответ на вопрос — как достичь намеченной цели. По сути, это единый определяющий замысел (стратегия) для решения любой задачи.
Термин дизайн-концепция произошел от объединения двух латинских слов «designare» и «conceptio». «Designare» значит «определять» и «conceptio» – «понимание, система».
Руководство призвано помочь вам сориентироваться в любой дизайн-концепции, независимо от формата, контекста и целей.
Содержание:
- Что такое дизайн-концепция сайта для чего она нужна
- Инструкция по разработке дизайн-концепции сайта
- Этап 1. Сбор данных о деле клиента
- Этап 2. Дизайн-исследование и пространство для концепции
- Этап 3. Дебют стиля: конструктор образа и примерка
- Этап 4. Информационная архитектура и текстовые прототипы
- Этап 5. Стильная дизайн-концепция и тестирование
- Что важно учесть при создании дизайн-концепции сайта
- Что еще почитать для экспериментов с развитием концепций и стиля
- Вывод и рекомендация
Что такое дизайн-концепция сайта и для чего она нужна
Дизайн-концепция — это тщательно подобранная система изображений, текстур, типографики и цветов для передачи определенного внешнего вида веб-сайта. Дизайн-концепция также известны как Stylescapes / Moodboards 2.0.
Дизайн-концепция — это ключевой образ сайта, на который можно опираться при создании визуального облика. Подход к работе здесь следующий: представьте сайт как «персонажа» — с характером, внешностью, своими особенностями, стилем общения и поведением. Этот «персонаж» и будет предлагать клиентам и пользователям продукты или услуги бизнеса. Поэтому важно не забывать про Целевую аудиторию и Конкурентов: какой характер и способ общения лучше «зайдёт» клиентам? Или каким должен быть образ, чтобы отличиться на фоне конкурентов?
Интересуетесь свежими статьями по продуктовому дизайну (UX/UI)? 🚀
Дизайн-концепцию сайта можно представить в формате Stylescapes — ландшафты стиля. Вот пример такой подачи в трех вариациях для сайта. Первая (спокойный) — открытый, жизнерадостный, находчивый; вторая (средний) — разборчивый, успешный; третий (активный) — уверенный в себе, неповторимый, смелый.
Говоря простыми словами, дизайн-концепция — это метафора или образ, который упрощает восприятие продукта, компании и делает фирстиль узнаваемым не только на сайте, но и во всех digital-каналах.
Использовать дизайн-концепцию следует по следующим причинам:
- Во-первых, дизайн-концепция помогает определить основные идеи и направления развития дизайна и согласовать их с клиентом. Клиенты хотят знать, в каком направлении движется дизайн. И именно благодаря дизайн-концепции вы можете на старте зафиксировать что стоит за фразами: «Мне нравится минималистский стиль» или «Мне нравится такой-то бренд».
- Во-вторых, дизайн-концепция помогает оценить, подходит ли выбранное направление для решения поставленной задачи по созданию уникального образа с характером. Ее можно применять, чтобы получить оценку от потенциальных пользователей.
- В-третьих, помогает наглядно продемонстрировать клиентам и команде идеи по развитию. По-сути, формирует идеологическую базу, единое видение проекта у всех участников.
Дизайн-концепция — помогает сформировать единое пространство, в котором все понимают друг друга и эффективно сотрудничают для достижения целей.
Инструкция по разработке дизайн-концепции сайта
В самом простом варианте построение дизайн-концепции происходит следующим образом:
Этап 1. Сбор данных о деле клиента
Для погружения в дело клиента вам пригодится бриф
Шаг 1. Маркетинг-кит. Есть такая практика, как Маркетинг-кит — это комплект маркетинговых материалов, которые продают не просто товар или услугу, а историю компании/бренда. Что включает маркетинг-кит →
Шаг 2. Маркетинг-кит в кратком формате. Еще бывает полезно сжать всю эту обширную информацию в 1 убедительный лист A4 с ответами на вопросы:
- Что это и как называется? А именно?
- Чем это полезно?
- А чем докажете?
- А что если..?
- А заверните!
Шаг 3. Точка обзора (Point-of-View или POV). В результате изучения маркетинг-кита и ответов на все вопросы у вас уже в сознании будет играть чувственная история о том, как бренд полезен потребителям. Подать ее можно в формате POV. Точка обзора – это инструмент из арсенала техник дизайн-мышления.
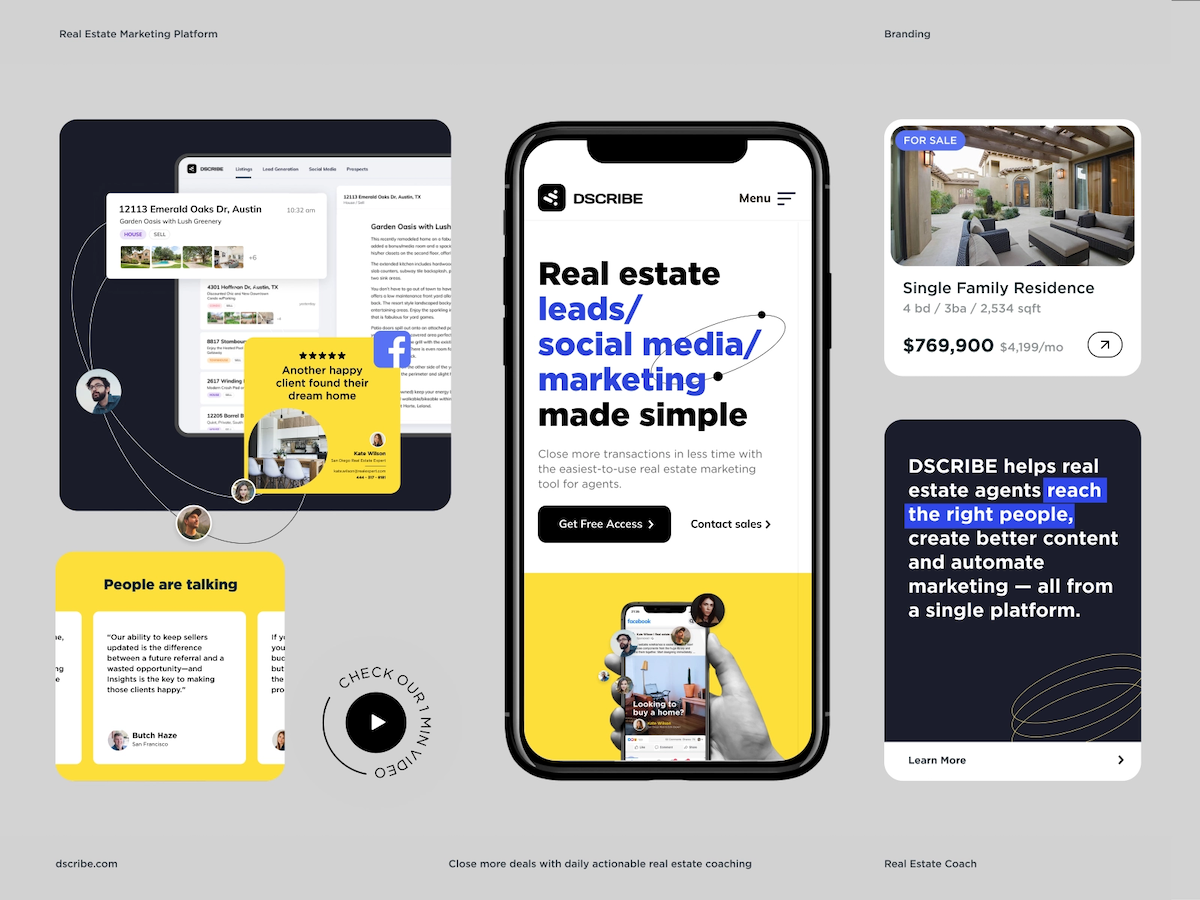
__Пример POV-1__ / Личный маркетолог с креативной жилкой, для SaaS автоматизации маркетинга для риелтеров
«Мы встретили опытных риелторов.»
«Мы были поражены, что они знают, что мир изменился и появились новые возможности для развития бизнеса с помощью digital. Но все равно боятся растратить время на эксперименты с современными технологиями и поэтому упускают возможность кратно увеличить клиентскую базу, известность личного бренда и доход.»
«Мы можем изменить мир, если создадим личного робота-помощника, который 24/7 будет находить потенциальных клиентов и расширять вселенную контактов до бесконечности»
Близкая аудитории культура: карьера, семья, хобби
Этап 2. Дизайн-исследование диджитал-ландшафта и пространство для концепции
Минимальное дизайн-исследование охватывает анализ того, как конкуренты выглядят, что они говорят и делают. Такой подход еще называют анализом коммуникации. Главная задача на этом этапе — найти точки отличий от конкурентов.
Отличаться от конкурентов лучше сразу по двум параметрам: обещания (анализ слов и дел) и образ (анализ цвет и графического нюанса).
Например, отличие по цвету — одно из самых сильных и заложено еще самой природой. А благодаря графическому нюансу бренд будет отличаться от других игроков на рынке.
Также важно нащупать точки отличий в поле дел. Если конкуренты что-то не делают, а ваш клиент делает — это уже может лечь в основу сюжета, графики и текстов.
Нюансы. Сложность анализа на данном этапе может возникнуть пониманием ценностей, которые близки клиенту, его аудитории и другим участникам рынка. Анализ ценностей требует глубокой степени погружения в бизнес клиента, понимание продукта и конкурентную среду, а также жизненного опыта и практики.
Мы видим мир не таким, как он есть на самом деле. Мы смотрим на мир сквозь призму прошлого опыта. Поэтому этот этап требует как вовлеченности самого клиента, так и, в идеале, его потенциальных клиентов.
Здесь я предлагаю поиграть в игру. Каждый бренд – это сгусток ценностей, c особым вкусом. Визуально эти сгустки, кстати, тоже отличаются. Если макнуть в этот самый сгусток кисточку и измазать места, где обитают потенциальные клиенты, то откликнутся те, кому именно этот вкус ближе всего.
Попробуйте в работе. Поглядите на дизайн каждой из компаний в списке. Полистайте странички. Расслабьтесь. Представьте, что вы жуете дизайн 🙂 А теперь подчеркните 3, только три, ценности, которые точнее всего передают вкус от картинки. А затем изучите отличие по цвету, графическому нюансу.
На чем протестировать список:
Студии:
- https://www.metalab.co/
- https://focuslabllc.com/
- https://ueno.co/about
Новости:
- https://tass.ru/
- https://meduza.io/
- https://www.rbc.ru/

Полезные материалы на тему исследования бизнес-ландшафта и культур:
- Придумай. Сделай. Сломай. Повтори →
- Исследование трендов. Практическое руководство →
- Обзор 20 методов UX-исследований от NNGroup: какой метод выбрать и когда →
Этап 3. Дебют стиля
Как только мы изучили ландшафт и увидели расстановку игроков, мы можем взяться за воплощение уникальной стилистики сайта.
В этой работе нам пригодится техника мудборда, а также техника графического сторителлинга.
Графический нюанс в этой технике будет играть роль героя, а рифмы — станут намеками, благодаря которым героя можно будет узнавать и в неявном виде.
Шаг 1. Мудборд. Мудборд — это не только картинки-настроение, но и графика и шоты сайтов, различные образы и знаки — все, в чем есть намеки на наш бренд. Все это помогает зафиксировать направления, в которые будет развиваться концепция.
Шаг 2. Графический нюанс и рифмы с проверкой на тиражируемость в различных точках контакта. Мудборд — это материал для работы по созданию графического нюанса и рифм. Нюанс — это отличительная визуальная черта дизайн-концепции (ключевая нота), а рифма (намеки) — это то, что помогает объединять всю дополнительную графику бренда в один образ. В результате получится конструктор вашего уникального образа бренда. Это значит, что у вас появится ответ на ключевые вопросы:
- Какой цвет выделит бренд в толпе
- Какой графический нюанс поможет узнать бренд среди других
- Какие графические рифмы будут намекать, что перед нами все тот же бренд

Полезное:
- Как выбрать цвета для сайта? →
- Какие шрифты на сайте будут смотреться лучше всего? →
Этап 4: Детализация главной страницы: микс вербальной (история о ценности бренда) и визуальной коммуникации — все с учетом отстройки от конкурентов и стратегии развития бренда
Здесь мы берем «самое ценное, что важно рассказать компании для аудитории», наработки по графике и пробуем собрать шапку сайта, рекламные баннеры и мерч, затем, если требуется, возвращаемся на шаги 1 и 2, чтобы добиться целостности восприятия.
Этап 5. Презентация клиенту
Напомните клиенту о чем была прошлая встреча, проведите клиента через все этапы, чтобы освежить картину совместной работы над проектом. Обсудите с заказчиком результат, соберите обратную связь и обсудите список моментов, которые следует скорректировать.
Что важно учесть при создании дизайн-концепции сайта
1. Не пропускайте фазу погружения в бизнес и культуру
К примеру, если бренду близки достижения, спортивный дух и скорость, то эти моменты вы найдете в делах бренда, так и отразите в графике. Представьте, что вам доверили снимать фильм о компании и вы как сыщик собираете все факты.
2. Изучите существующую графику клиента, возможно в ней есть намеки на фирменный стиль
Загляните в посты соцсетей, сториз, рекламу, мерч, логотип — собирайте все, что есть. Затем проведите разбор с клиентом и узнайте все, что ему близко в этой графике и какую историю он вкладывает в каждый из материалов.
3. Рисуйте графику, так как буд-то пишите историю
Каждый графический объект не случаен — он часть истории о деле клиента. К примеру, извивающаяся линия в этой истории может стать проводником в новый мир, а значит обладать глубоким смыслом. Вся графика на сайте связана общим сюжетом, так же как герои сказки в иллюстрации на развороте книги.
4. Больше мудбордов — больше информации
Пространство из трех мудбордов поможет вам добыть дополнительные сведения о рынке, продукте, конкурентах, стратегии клиента — добыть его взгляд на общий ландшафт. Помните, что клиент обладает большим опытом, поэтому на старте мудборды помогают увидеть дело его глазами. Клиенты часто сомневаются, а в пространстве мудбордов проще делать выбор, особенно на старте проекта.
5. Базовый цвет и графический нюанс формируют основное пятно и вкус бренда
Проверьте свою концепцию на узнаваемость: за счет какого цвета, образа и нюанса она будет узнаваема не только на сайте, но и в рекламном баннере и в листовке? Поставьте свою концепцию среди сайтов конкурентов и проверьте, выделяется ли она среди них уникальным характером и подачей или просто сливается в общей гамме.
6. Не перебивайте графикой фокус продукта
Задача всей уникальной графики в том, чтобы выводить продукт на передний план и подчеркивать его достоинства.
7. Применяйте единый графический алфавит во всех точках контакта с клиентом
Используйте ограниченный ассортимент графических приемов на главной и внутренних страницах сайта, каталоге, социальных сетях — во всех линиях коммуникации.
8. Шрифтовая пара с характером: громкий голос и обычная речь
В дизайне одинаково важны и форма, и содержание, а значит одинаково важно уделить внимание не только тому что вы говорите(содержание), но и как говорите(форма), а точнее, с помощью каких инструментов. Шрифт – это по сути голос бренда, а сам бренд как персонаж. Голос может быть совершенно разным: мягким, шутливым, брутальным и дерзким, утонченным и элегантным — от шрифта зависит, каким голосом бренд говорит с клиентом.
9. Вкладывайте в инфографику общую рифму
Соберите референсы инфографики, подставьте их в мудборд и проверьте, есть ли схожая рифма с остальной графикой. Например, если в основе вашей графики конструктор из простых фигур, то и иконки могут продолжать эту рифму. Если у вас сайт с мягкими handmade иллюстрациями, то и иконки лучше впишутся нестрогие, как будто нарисованные от руки.
Пример инфографики с рифмой:
- https://mailchimp.com/andco/
- https://alto.com/
- https://land-book.com/websites/22768-homebase-the-platform-for-local-first-software
10. Держите заказчика в курсе проекта, не устраивайте сюрпризы в последний день сдачи
Вовлекайте заказчика в проект, на каждом созвоне напоминайте ему про этапы, так он будет в курсе развития проекта и будет ощущать сопричастность и контроль. В итоге такой работы финальная демонстрация будет приятным итогом совместной работы и а не внезапным сюрпризом.
Что еще почитать для экспериментов с развитием концепций и стиля
Книга с высокой плотностью дизайн-концепций и анализом. Здесь сотни концептуальных решений, которые реализовали на визуальном уровне.

Вывод и рекомендация
Дизайн-концепции помогают добиться выразительной айдентики. А еще они добавляют согласованности в работе команды и экономят время и деньги.
Дизайн-концепции направляют принятие решений в дизайне и подсвечивают недочеты еще до того, как начнется фаза детальной работы над визуальной проработкой. И самое главное — они побуждают искать выразительное решение сильнее, чем у конкурентов. Попробуйте их в вашим следующем проекте.
Напомню, что прокачать навыки в создании дизайн-концепций вы можете на платформе Breezzly. На Breezzly вы тренируетесь в контексте сайтов, мобильных и веб-приложений и даже на примере приложений для смарт-часов.
Арт-директор Аша Саакян и продюсер Алёна Титова раскрывают подход агентства Nimax к созданию дизайн-концепций сайтов.
Если вы когда-нибудь взаимодействовали с digital-агентствами или веб-дизайнерами, то наверняка слышали об этапе создания концепции. В этой статье мы поэтапно разберем создание дизайн-концепции сайта на основе подхода, который практикуем в Nimax. Материал не является руководством, он предназначен для общего понимания процессов и их важности.
Что такое дизайн-концепция?
Дизайн-концепция сайта формирует общее видение визуальной части проекта с учетом всех источников требований и пожеланий к дизайну:
- брендбука компании;
- бизнес-задач сайта;
- трендов;
- видения рабочей группы заказчика;
- решений дизайн-группы исполнителя.
Если кратко: дизайн-концепция помогает заказчику и исполнителю смотреть в одном направлении. Так дальнейшая работа над дизайном страниц сайта становится предсказуемой и прозрачной.
На примере какой страницы делать концепцию?
При создании дизайн-концепции нужно учесть как можно больше разных типов блоков и элементов, заранее предусматривая их адаптивы: карточки, слайдеры, текстовые блоки, навигационные элементы.
При этом дизайн страниц может быть не финальным, мы формируем общее видение и пути развития. На этапе концепции происходят поиски:
- направления и стилистики;
- идей по анимации;
- элементов айдентики (или идей раскрытия элементов фирменного стиля на сайте);
- лейаутов и композиций блоков;
- цветовой схемы и шрифтов;
- референсов по фотоконтенту, набросков иллюстраций и тд.
Также необходимо выбрать приоритетные страницы.
- Страница с большим количеством контентных блоков разного типа — так можно проверить концепцию на практичность.
- Страница с высокой посещаемостью — так мы поймем, какая информация наиболее приоритетна для пользователя и поработаем над ее подачей.
- Главная страница сайта — ее выбирают чаще всего, так как это визитная карточка компании и в то же время страница с самым разнообразным контентом.
- Страница, на которую заказчик планирует запустить рекламу, — от этой страницы зависят продажи или заявки.
Когда концепция не нужна?
Иногда заказчики обращаются с готовыми дизайн-системами, на которых построены интерфейсы одного или нескольких проектов. В таких случаях в разработке концепции нет необходимости.
Если есть понимание, как улучшить имеющуюся концепцию, то можно составить предложение и отправить его заказчику, уточнив, есть ли у него ресурсы на обновление. В списке предложений желательно отметить, как они повлияют на общее восприятие и решение бизнес-задач проекта.
Процесс
Весь процесс можно разделить на три основных блока: исследование, создание дизайн-концепции и ее презентация.
1. Этапы исследования: предпроектный аудит и информационная архитектура.
2. Этапы создания дизайн-концепции: мудборд и стайлборд, генерация идей, скетчи и выбор идеи и создание макетов.
3. Презентация концепции.
До концепции — исследование
Предпроектный аудит
Чтобы приступить к дизайн-концепции сайта, всей команде необходимо получить понимание по многим пунктам:
-
бизнес-задачи и процессы клиента;
-
особенности целевой аудитории;
-
контент;
-
структура сайта;
- технические ограничения.
Поэтому мы начинаем работу с этапа предпроектного аудита. На самом деле, этот этап начинается с первого обращения заказчика, после которого аккаунт-менеджер (или любое другое контактное лицо) знакомится с бизнесом заказчика, проводит первичный брифинг. Аккаунт передаёт собранную информацию команде, которая углубляется в проект вместе с заказчиком на Т-сессиях.
T-сессия — это групповая стратегическая сессия, где совмещается глубокая экспертиза заказчика в своей отрасли и широкая экспертиза агентства.
В результате предпроектного аудита команда получает ответы на вопросы:
- какие задачи должен решать сайт;
- какова структура будущего проекта;
- какой сегмент ЦА будет основным посетителем сайта;
- в чем ценности и уникальность продукта/услуги и т.д.;
- какие эмоции должен вызывать дизайн проекта;
- какие рекламные кампании планируются у клиента при запуске.
Созданием полной картины проекта и выводами занимается стратег
или маркетолог, ему помогают специалисты разных областей.
Один из эффективных способов погрузить команду в проект — устроить встречу в офисе заказчика, провести по нему экскурсию, показать и дать пощупать продукт, познакомить с услугой.
Алёна Титова, продюсер Nimax
Что делаем?
1. Проводим интервью (одно или несколько) с заказчиком.
В ходе интервью у всей команды формируется представление о специфике бизнеса, о товарах, услугах и УТП компании, ЦА, конкурентах, бизнес-логике и процессах.
2. Проводим аудит.
Даже если у заказчика есть подробно расписанное позиционирование компании, анализ по конкурентам, определена ниша и он готов предоставить все материалы исполнителю, необходимо будет применить всю эту информацию в вебе.
3. Формулируем выводы и задачи.
Понятно сформулированные выводы и поставленные задачи помогут исполнителю находиться в одном инфополе с заказчиком и уверенно перейти в следующий этап.
Что в результате:
-
сформулированы задачи проекта;
-
составлено подробное описание проекта с выводами;
- составлено ТЗ на проект.
Инструменты, которые используем для предпроектного аудита:
- Miro для общей структуры;
- Readymag для презентаций;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Информационная архитектура
Результатом этапа информационной архитектуры будут структурированные прототипы страниц будущего сайта с понятным контентом и пользовательскими сценариями.
Пример: благодаря проработанной информационной архитектуре пользователь сможет быстро найти нужный товар в большом каталоге, а заказчик — обратить внимание покупателей на сезонные позиции.
Что делаем?
- Собираем подробное дерево сайта.
- Структурируем и упорядочиваем контент на страницах.
- Составляем доступную навигацию.
- Создаем ТЗ для контента, если потребуется.
Что в результате:
- составлено подробное дерево будущего сайта;
- составлены прототипы страниц;
- составлено ТЗ на контент, если он не был готов заранее.
Инструменты, которые используем для создания информационной архитектуры:
- Miro для общей структуры;
- Readymag для презентаций;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Этапы создания дизайн-концепции
После этапов аналитики и информационной архитектуры у нас есть достаточное количество вводных по проекту, и мы можем приступать к созданию концепции.
Мудборд и стайлборд
Мудборд — доска, отражающая настроение проекта. Он может содержать текст, фотографии и иллюстрации. Мудборд не должен передавать стилистику проекта.
Мудобрд можно формировать параллельно с этапом исследования продукта или услуги в процессе ознакомления с заказчиком и его бизнесом. С его помощью мы отображаем общее настроение будущего сайта, характер и позиционирование бренда.
Стайлборд — доска, отражающая стилистическое направление проекта.
Дизайнер смотрит референсы, собирает идеи по стилям — формирует стайлборд. Референсы могут быть сгруппированы по направлениям:
-
шрифты;
-
анимация;
-
иллюстрации;
-
цветовые решения;
-
геометрия;
- сетки и композиция.
Для эффективной работы рекомендуем обсудить референсы с клиентом, чтобы синхронизироваться с ним и убедиться, что вы движетесь в правильном направлении.
Что делаем?
- Собираем образы, показывающие настроение проекта.
- Смотрим референсы.
- Предлагаем решения по типографике.
- Составляем цветовые схемы.
- Определяемся с фотостилем.
- Находим подходящие композиционные решения для блоков сайта.
Что в результате:
- составлен мудборд;
- составлен стайлборд;
- составлен список референсов с комментариями от дизайнера.
Инструменты, которые используем при составлении мудборда и стайлборда:
- Figma для создания доски с комментариями;
- Pinterest для создания доски;
- Google Docs для хранения всей информации по проекту;
- ActiveCollab для планирования работ и ведения задач.
Генерация идей, скетчи
Над генерацией идей может работать один дизайнер или вся команда, в зависимости от сложности и масштаба проекта. Создание первых набросков, скетчей и иллюстраций — из этих шагов складывается второй этап подготовки концепции. Важно решить, как на сайте будут раскрываться идентификаторы фирменного стиля и нужно ли создавать новые визуальные образы.
На этом этапе вся команда уже погружена в процессы.
Чем больше информации и выводов, тем больше фильтров, которые приводят нас к правильным решениям для продукта, в том числе визуальным.
Аша Саакян, арт-директор Nimax
При генерации масштабируемых и небанальных идей помогают регулярные просмотры работ топовых дизайнеров и агентств, изучение трендов, площадок с конкурсными работами, тематических дайджестов.
На этапе штурма идей нужно собрать максимальное количество вариантов без детализации и погружения в микрорешения, так как основной задачей создания дизайн-концепции является анализ гипотез. Идеи могут быть в виде текста, скетчей, поверхностных набросков или скринов.
На этом скрине можно увидеть наброски идей в результате внутреннего штурма веб-дизайнеров Nimax.
Из разнообразия вариантов выбираются наиболее подходящие критериям оценки результата.
- Поможет ли идея решить задачи бизнеса?
- Не противоречит ли идея фирменному стилю?
- Идея — гибкая и масштабируемая?
- Подходит ли идея для целевой аудитории проекта?
- Реализуема ли идея в рамках ресурсов, которые есть у клиента и команды исполнителей?
Что делаем?
- Проводим штурм.
- Набрасываем идеи
- Описываем идеи.
Что в результате:
- составлен список идей с описаниями;
- созданы скетчи страниц и наброски иллюстраций к ним или подобраны референсы;
- составлена презентация идей.
Инструменты, которые используем на этапе генерации идей:
- Figma;
- Photoshop/Illustrator;
- Pinterest;
- ActiveCollab для планирования работ и ведения задач.
Выбор идеи и создание макетов
Из большого количества идей в ходе общего штурма выбираются самые удачные, те, которые наиболее точно помогут решить задачи сайта: визуальные и функциональные.
Иногда одна идея дополняет другую и они объединяются в одно продуманное решение.
В некоторых проектах имеет смысл подключить к отбору команду заказчика, так как именно эти люди являются носителями знаний о бизнесе и быстро помогут откинуть неподходящие идеи. Это может быть актуально для разных ситуаций:
- идея критично влияет на стоимость проекта, требует привлечения дополнительных специалистов или больше времени на реализацию
в разработке. - заказчик готов к частым созвонам и оперативной обратной связи.
- в случае спецпроектов, когда визуальная идея или сценарий является ключевым составляющим проекта и влияет на функционал.
На этом этапе нет задачи показать заказчику как можно больше идей. Достаточно иметь весомую аргументацию для одной, но самой подходящей.
Создавая макет на основе идеи и выбранных стилистических решений, нужно помнить о том, что мы задаем ритм для большого количества страниц с разным типом контента. Поэтому важно параллельно примерять решения для других страниц, учесть разные сущности, изучив подробно прототип и будущий контент.
Что делаем?
- Штурмим с командой и подключаем заказчика к отбору идей.
- Выбираем лучшую идею и дополняем ее.
- Примеряем идею на имеющийся прототипы
Что в результате:
- нарисованы макеты;
- анимированы блоки;
- составлена презентация.
Инструменты, которые применяем на этапе выбора идей и создания макетов:
- Figma;
- Photoshop/Illustrator;
- Readymag;
- Principle;
- ActiveCollab для планирования работ и ведения задач.
Презентация концепции и ее дальнейшая жизнь
Финальный шаг — презентация концепции заказчику. Защищать проект может сам дизайнер или менеджер проекта. В любом случае важно присутствие дизайнера во время встречи или созвона. Он сможет с профессиональной точки зрения ответить на вопросы, связанные с дизайном макетов.
Мы всегда начинаем презентацию с формулировки задачи, краткого описания будущего проекта и его аудитории.
Далее раскрываются карты. На слайдах обозначаем весь путь, который прошла команда: от аудита и идей до готового дизайна. Так мы показываем, что макеты получились не случайным образом, а методом исследования и анализа.
Лучшая демонстрация макетов — анимация, так можно заранее ответить на многие вопросы, которые могли бы возникнуть у заказчика.
Если на презентации присутствует не вся команда заказчика, мы зачастую отправляем видеопрезентацию для удобства и корректной трансляции идеи концепции.
Итоги
В результате формируется набор правил и стилистических решений, которые будут распространяться на все остальные страницы проекта. Итогом становится как минимум одна отрисованная страница для демонстрации идеи, на основе которой команда презентует проект заказчику.
Так как команда заказчика понимает, в каком направлении движется дизайн, сокращается время на отрисовку внутренних страниц и упрощается процесс согласования. Остальные страницы сайта будут выглядеть в единой стилистике, а для нового контента не придётся изобретать дизайн с нуля.
Даже если проект будет передан другим дизайнерам, то при грамотном соблюдении разработанных правил, макеты разных страниц будут выглядеть целостно и в единой визуальной системе.
Подписывайтесь на телеграм-канал Школы Nimax — там вы найдете больше полезной информации о веб-дизйне, брендинге, маркетинге, digital PR и управлении трафиком.
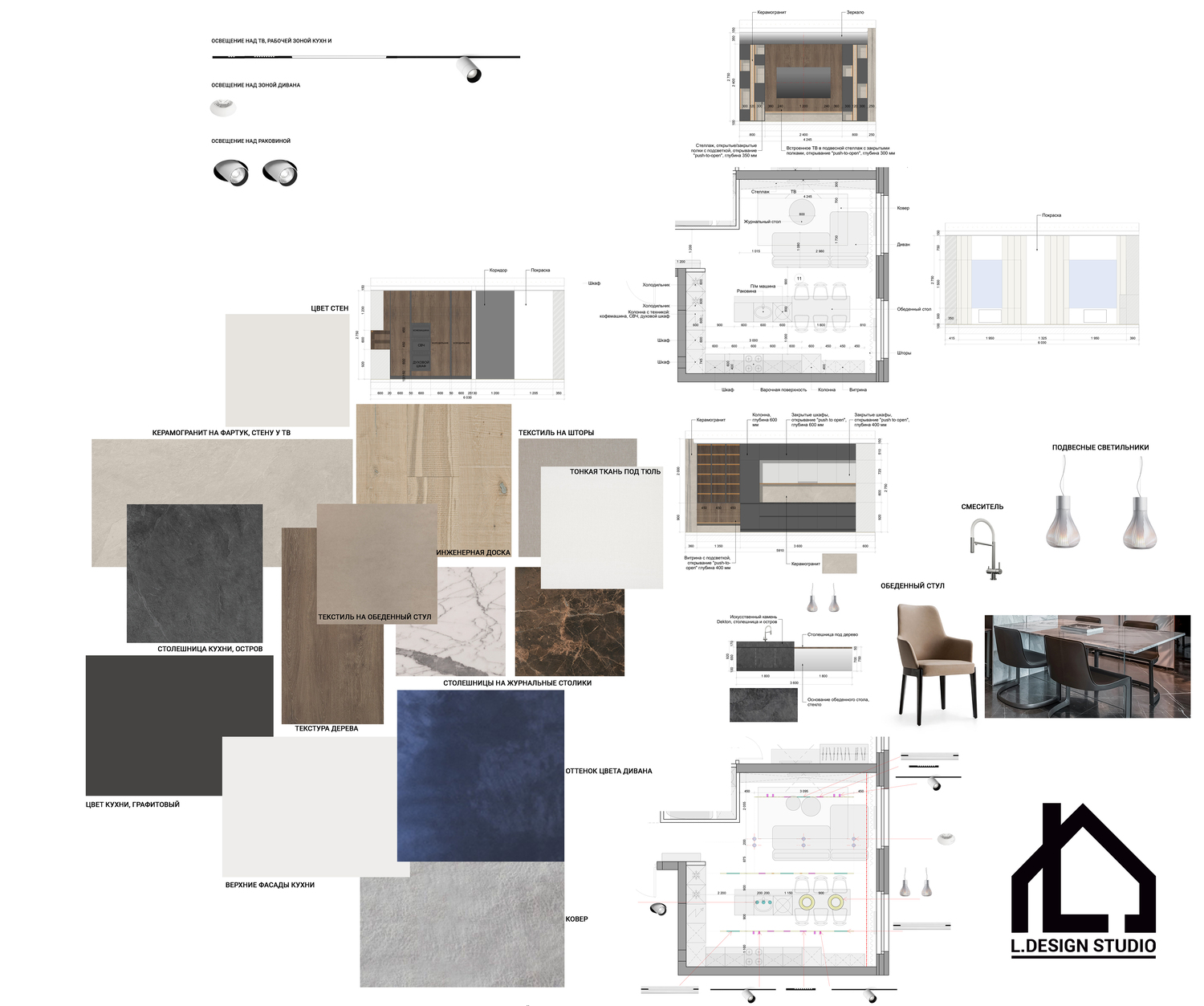
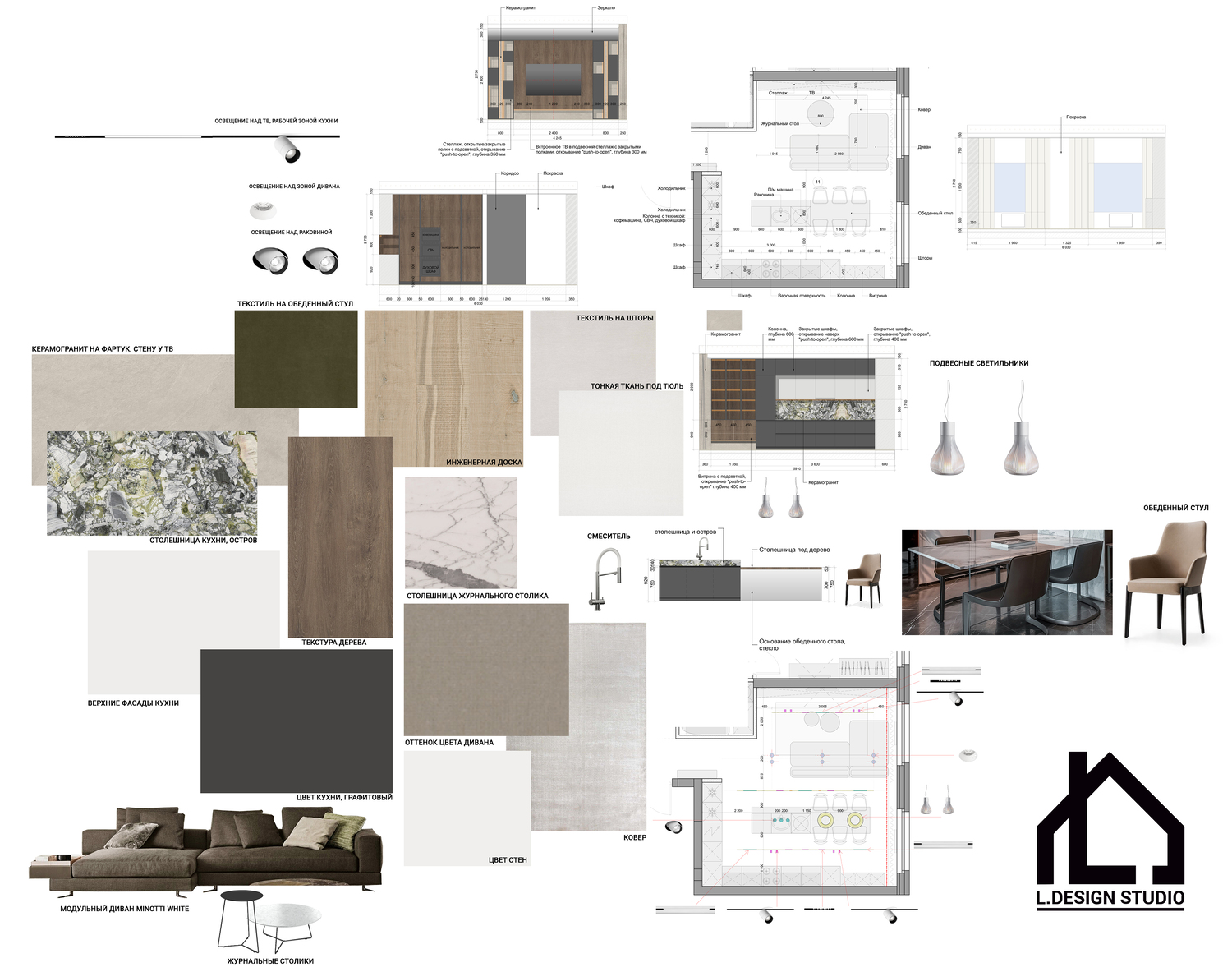
Многие заказчики скептически относятся к созданию концепции дизайна интерьера, считая этот этап эфемерным и необязательным. На самом деле, это база, без которой невозможно создать гармоничный интерьер. Это не набор готовых идей и решений, а образ будущего интерьера, каким его видите Вы.
Здесь важны ощущения и ассоциации. Возможно, Вы не найдете ничего похожего в готовых портфолио дизайнеров, и тогда нужно обращаться к искусству. Если у Вас есть любимые произведения, направления или эпохи – это может стать прекрасной основой для разработки концепции в современной интерпретации. С такими референсами всегда очень интересно работать – здесь стоит задача не только проявить особый вкус заказчика, но и адаптировать его к современным потребностям.
Концепция дизайн-проекта – что это такое?
Она транслирует атмосферу и настроение, которое нужно создать в интерьере. Это невозможно описать терминами, все строится на личном общении с заказчиком и выявлении его истинных желаний.
Само понятие концепции – очень широкое, оно включает в себя комплекс идей и предпочтений, которые могут даже не осознаваться. Дизайнер поможет сформулировать эти мысли и преобразовать их в понятные направления, которые в дальнейшем превратятся в конкретные задачи.
Документально эта часть дизайн-проекта представляет собой описание будущего интерьера на 1-2 листах, с яркими образами, отражающими эмоциональную составляющую атмосферы дома.
Зачем нужна концепция?
Она очерчивает круг Ваших предпочтений и создает необходимые рамки, в которых будет работать дизайнер.
Существует миф, что дизайнеры для того и нужны – чтобы реализовать абсолютно все идеи, и при этом результат должен быть безупречным, в полной мере отвечающим Вашим ожиданиям.
На практике все иначе – для создания хорошего дизайна интерьера необходимы рамки, без них даже самые интересные идеи будут размытыми, их невозможно будет персонализировать. Эти рамки и являются очертаниями концепции – когда это творческое пространство определено, внутри него уже можно воплощать разные мысли, и все они будут гармонично сочетаться между собой.
Концепция решает сразу несколько задач:
- Вы сами обретаете четкое понимание того, каким должен быть идеальный дом. Пока нет центральной линии работы, все идеи разрознены. И если пытаться воплощать их по отдельности – результат будет далеко не таким, как планировалось.
- Наличие согласованного направления работы гарантирует, что Вы с Вашим дизайнером правильно понимаете друг друга. Такое единомыслие необходимо для достижения нужного результата. Для строителей таким обязательным инструментом является проект – без него ошибки неизбежны. А дизайнеру концепция необходима для того, чтобы предлагать решения в соответствии с Вашими желаниями.
- Обеспечивает гармоничность интерьера навсегда. Даже когда работа по созданию и реализации дизайн-проекта будет завершена, у Вас все равно останется ориентир. В рамках концепции менять обстановку намного проще, чем действовать наугад, преследуя лишь утилитарные цели.
Процесс разработки
Концепция разрабатывается на основе Ваших предпочтений, пожеланий, идей – все это обсуждается в ходе консультации и фиксируется в Техническом задании.
Прорабатывая эту информацию с учетом текущих трендов и перспектив, специалисты нашей студии создают общую концепцию. Это происходит без участия клиента, над содержанием концепции работает целая команда.
Когда концепция готова, ее ключевые элементы проявляются в планировочном решении. Далее, на этапе 3Д-визуализации и создания коллажей, проработка деталей становится все более подробной.
Как раз на данном этапе происходит выбор материалов, определяются архитектурные решения в соответствии с бюджетом. К этому моменту уже согласовано планировочное решение и расстановка мебели по комнатам, но при необходимости можно внести корректировки в 3Д-визуализацию.
Важно: к созданию 3Д-визуализаций мы приступаем только после того, как есть общее видение концепции, согласованное с клиентом.
Трехмерная модель будущей квартиры – это цифровое воплощение концепции, основанной на предложенных идеях. Благодаря этому появляется возможность наглядно представить, как будет выглядеть готовая квартира. Если появляются новые пожелания по поводу концепции, их желательно озвучить именно на этом этапе, чтобы можно было внести корректировки.
Этапы разработки концепции
- Вы озвучиваете нам свои пожелания и представления о том, каким хотите видеть будущий интерьер. Это обсуждается в личном общении с нашими специалистами, которые фиксируют ваши идеи для дальнейшей проработки. Отлично, если у вас уже есть визуальный ряд или текстовое описание приглянувшихся идей – это могут быть фотографии, рендеры, статьи с иллюстрациями. Итоговое воплощение идей будет отличаться от приведенных примеров, здесь важнее другое – уловить атмосферу и характер обстановки, чтобы она как можно более точно соответствовала Вашим представлениям о прекрасном.
- Эта информация, полученная в процессе общения с клиентом, вносится в ТЗ – основной документ, описывающий содержание концепции.
- Сам процесс разработки происходит в нашей студии, клиент не принимает в нем непосредственного участия. Детальное обсуждение концепции, ее формы и составляющих – это не тот участок работы, в который стоит вовлекать заказчика, т.к. со стороны он может выглядеть несколько «размытым» и сложным для понимания, как и любой творческий процесс. Опытным путем мы выяснили, что такой подход является оптимальным, т.к. на этапе формирования концепции требуются узкоспециализированные компетенции и знания, которыми обладают только специалисты. Заказчику не нужно погружаться в этот процесс, он получает уже почти готовый продукт, который можно оценивать – планировочное решение. Это удобно и наглядно, ведь человек своими глазами видит, каким будет примерный результат. Он может высказывать свое мнение, влиять на итоговое планировочное решение – все это осязаемые и понятные действия, позволяющие выстраивать комфортное взаимодействие.
- После согласования планировочного решения приступаем к созданию 3Д-визуализации – на этом этапе появляются конкретные детали, которые будут перенесены в реальный интерьер. Также здесь принимаются решения по поводу материалов, технологий отделки и декора.
При разработке обязательно учитывается состав семьи и примерный образ жизни всех домочадцев. Поэтому мы всегда рекомендуем заранее собрать пожелания членов семьи хотя бы в общих чертах – это помогает сделать концепцию комфортной и эстетически привлекательной для всех. По ходу работы какие-то детали могут меняться, добавлять и исчезать – но сам факт того, что вы посоветовались с семьей, будет очень важен при оценке итогового результат.
Читайте также об основных этапах разработки дизайн-проекта.
Чего НЕ будет в концепции?
- Конкретных идей и их технических воплощений. Проработка и внедрение любых решений, выбор интерьерного декора – это уже следующий этап — техническое задание. К данному моменту основная линия работы должна быть полностью определена.
- Готовых цветовых решений. На этом этапе только выбирается предпочтительная гамма и общий тон – например, хотите ли Вы темный или светлый интерьер, какие цвета в нем должны преобладать. Выбирать оттенки и их сочетания на данном этапе бесполезно – это может еще много раз поменяется при рассмотрении идей и вариантов планировки в дальнейшем.
- Расстановки мебели. Это отдельный этап работы, один из завершающих при разработке дизайн-проекта. Пока нет основной идеи, к расстановке мебели приступать нельзя, т.к. решения могут оказаться необоснованными и неудобными.

Анна Лебедева
Основатель и главный архитектор-дизайнер L.DESIGNSTUDIO
Читать о нас
Запишитесь
на консультацию
с дизайнером
Оставьте свой номер телефона
и мы Вам перезвоним
Дизайн-концепция — это визуальный образ, передающий характер и позиционирование продукта. Правильно разработанная концепция — это первый шаг к созданию выразительного, продуманного и осмысленного дизайна, который позволит бизнесу отстроиться от конкурентов и найти контакт с аудиторией.
Дизайн-концепция помогает оценить, насколько подходит и подходит ли вообще выбранное направление визуала для создания образа. Можно не только согласовать концепцию с дизайном, но и протестировать на пользователе, если позволяют бюджет проекта и сроки.
В процессе работы над концепцией определяются основные направления развития дизайна и согласовываются до начала реализации дизайна. Концепция поможет найти максимальное взаимопонимание с клиентом и обосновать свое решение. Если над проектом работает большая команда, дизайн-концепция продемонстрирует участникам создания продукта идеи по развитию, даст возможность обсудить проект вместе, обозначить ограничения в реализации/бюджете.
Количество концепций
Обычно заказчик хочет видеть несколько концепций, потому что хочет иметь возможность делать выбор и влиять на процесс или у него есть сомнения, можно ли довериться дизайнеру.
Лучше одна крепкая, максимально проработанная дизайн-концепция, чем 3-4 средних. В этом случае для дизайнера важно уметь защитить и обосновать свою концепцию, рассказать, почему именно она будет выполнять поставленную задачу.
Начало работы над дизайн-концепцией
Что должен понимать дизайнер перед началом работы над концепцией? Арт-директор Студии Лебедева Сергей Кулинкович придумал систему «3К»: контент, контраст, контекст. Система поможет обозначить требования проекта, которые должны быть учтены и отражены в концепции.
Контент — это все, что есть на сайте — текст, фото, видео, tone of voice (голос бренда), идея, заложенная в фирменный стиль и логотип и даже сценарий поведения пользователя на сайте. Если контент не будет проработан и полезен, пользователь уйдет с сайта, не получив нужной информации, ему будет все равно, насколько красив дизайн.
Качественный яркий эмоциональный контент на сайте visualcreatures.com/vfx
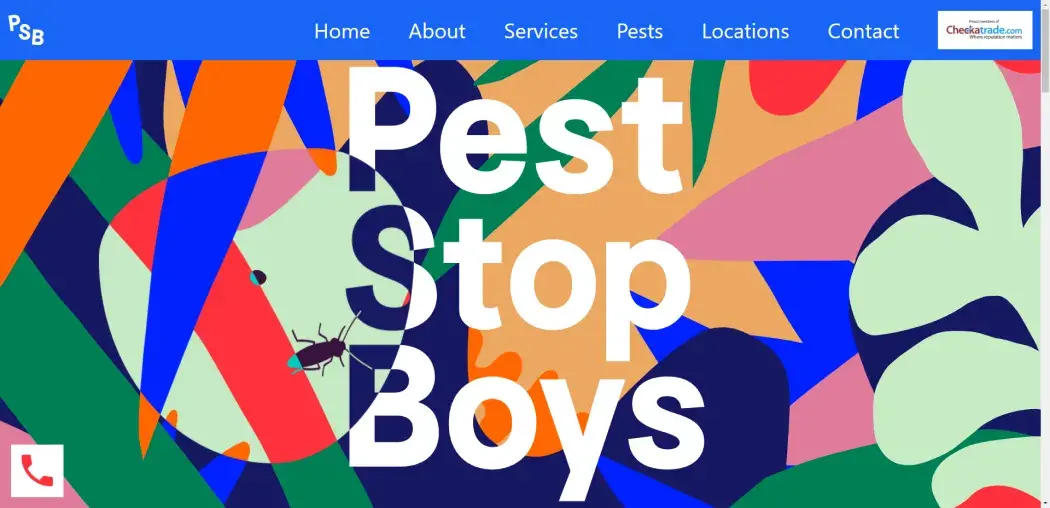
Контраст — локальный и глобальный. Локальный контраст — это все, что отделяет суть от фона: ритм, композиция, выделение важных элементов. Глобальный контраст — отличие продукта на фоне других.
Сайт компании по борьбе с вредителями peststopboys.co.uk — яркий пример глобального контраста, он выделяется на фоне остальных сайтов в этой сфере
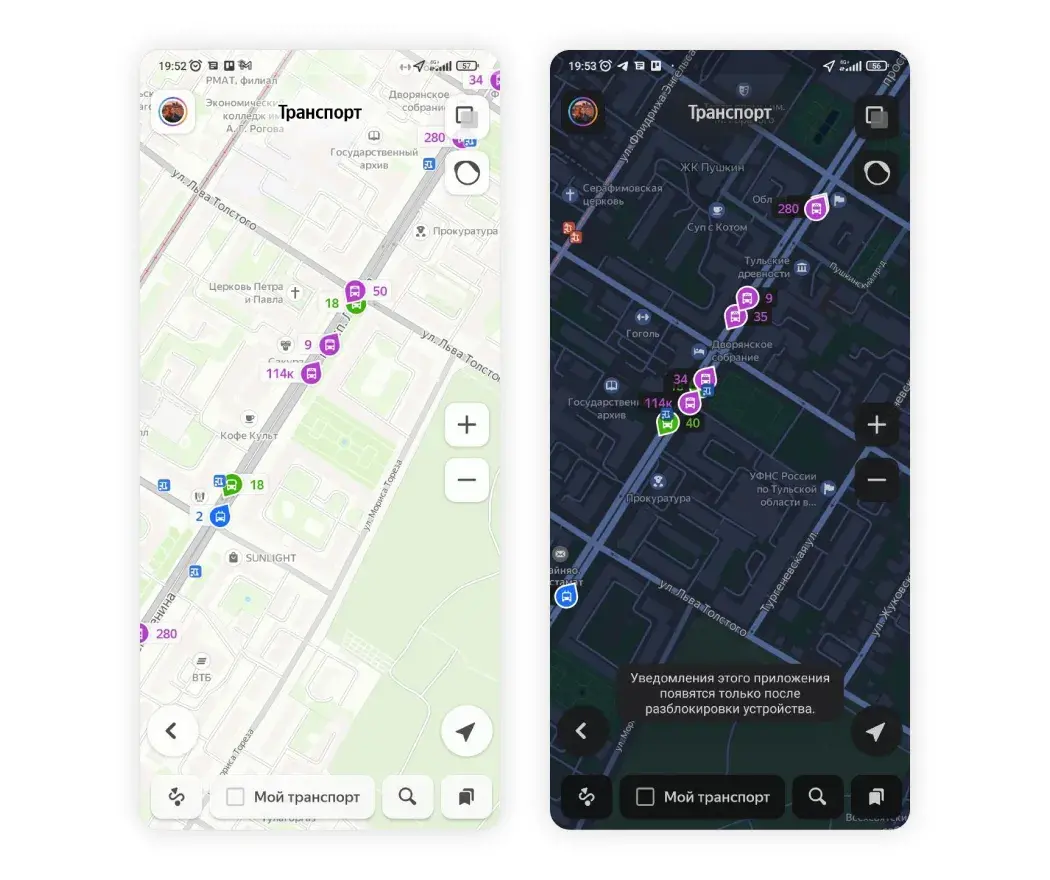
Контекст. Дизайн всегда существует в контексте, в определенной среде. Это нужно учитывать при создании проекта с самого начала, с работы над дизайн-концепцией. Например, при создании приложения для отслеживания физических нагрузок нужно учитывать, что пользователь будет на улице, при ярком солнце или в дождь, на велосипеде или во время бега. Принимая во внимание этот контекст, дизайнер не станет использовать мелкий шрифт, слабый контраст, маленькие кнопки, много контента на одном экране.
В приложении Яндекс.Карты в разделе транспорт маячки общественного транспорта контрастны в белой и в темной теме. Каждый вид транспорта обозначен своим цветом и их легко считать на ходу, подбегая к остановке, а масштаб регулируется двумя пальцами или кнопками, если руки заняты
Этапы работы над концепцией
- Анализ данных о клиенте и проекте. У дизайнера должно быть понимание задачи: о чем сайт, какая у него цель, зачем он делается, что пользователь на нем должен получить, какие ограничения (финансовые, временные, этические) и риски. Уточните у клиента, готов ли он на дополнительные расходы: шрифты, иллюстрации, изображения.
- Анализ конкурентов. Важно найти точки отличия от конкурентов, проанализировать, как они коммуницируют с пользователем, что у них получается, а что нет.
- Проработка стиля. На этом этапе начинается работа с референсами и мудбордами, графикой, цветами, шрифтами, определяется визуальная концепция.
- Представление концепции и стиля в разных ситуациях и на разных носителях. Подумайте о том, как концепция будет выглядеть вне сайта и приложения: баннер для контекстной рекламы, посты в соцсетях, аватарки, шапка профиля, мерч. Например, концепция, основанная на мелко детализированной картинке, которая хорошо смотрится на сайте, уже не будет также эффектно выглядеть на маленьком баннере для гугла. Это тоже надо учитывать и, возможно, такая концепция не подойдет.
Презентация
Этот этап одновременно и самый сложный и самый простой. Нужно объяснить клиенту концепцию, обосновать ее и рассказать, почему и как она сможет решить поставленные задачи.
Выводы
Первый шаг к созданию дизайна — концепция, она помогает определить основные направления развития дизайна. Концепции достаточно одной, если она тщательно продумана и решает поставленные задачи.
При разработке дизайн-концепции уделите внимание контенту, контрасту и контексту. Контент должен быть максимально качественный и вызывать интерес, контраст должен достаточно отличать суть от фона и выгодно отличать проект от конкурентов, а контекст принят во внимание.
Работа над концепцией состоит из нескольких этапов: анализ данных о клиенте и проекте, анализ конкурентов, проработка стиля и представление концепции и стиля в разных ситуациях.