Создать мобильное приложение легко, если понимать процесс. Можно сверстать самостоятельно, можно нанять команду, а можно найти другой способ, описанный в статье. Сегодня расскажем, какие ресурсы понадобятся для создания мобильного приложения и что нужно знать перед началом разработки, обязательно ли быть программистом и сколько стоит успешный релиз.
Мобильное приложение: зачем оно нужно
Мобильное приложение служит разным целям. Оно может быть основным продуктом бизнеса или дополнительным каналом привлечения клиентов. Например, мессенджер Telegram — это самостоятельное приложение-сервис, которое закрывает потребность пользователей в общении. А у супермаркета «Перекрёсток» другая ситуация: их приложение доставки второстепенно, потому что основной продукт — это розничные офлайн магазины. Однако при любой стратегии мобильное приложение приносит пользу: помогает развивать бизнес и увеличивать продажи.
Прежний способ продаж через сайт уже не отрабатывает на все сто. Во-первых, 56% всего мирового интернет-трафика забирают на себя пользователи мобильных телефонов. Во-вторых, многие предпочитают приложения классическим сайтам в браузере. То есть часть целевой аудитории не станет переходить на сайт за покупками, потому что не использует браузер. Получается, что, если у бизнеса есть мобильное приложение, он может охватить больше потенциальных клиентов.
Для некоторых стартапов создание мобильных приложений неизбежно, потому что идею можно реализовать только на смартфоне. Например, навигатор или шагомер. Такие бизнесы могут протестировать свои гипотезы и проверить спрос только с MVP приложения, о котором расскажем позже.
Как сделать мобильное приложение
Есть два основных способа создания мобильных приложений — кастомная разработка и при помощи конструкторов. Оба варианта имеют свои плюсы и минусы и достойны изучения.
Важно отметить, что стартапу нерационально сразу создавать полноценное приложение, так как идея ещё не протестирована. Есть риск потратить время и деньги там, где нет спроса. Поэтому сначала готовят MVP приложения — минимально жизнеспособный продукт. Оно закрывает потребности пользователей и приносит доход создателю, но MVP включает только основные функции. MVP призван быстро и недорого проверить идею стартапа и спрос. Если все прошло успешно, то MVP улучшают и добавляют дополнительные функции. Более подробно про MVP можно почитать здесь.
Сборка на конструкторе
Это сервисы для создания мобильных приложений без разработки. Конструктор представляет собой библиотеку шаблонов, откуда можно выбрать готовые блоки и частично видоизменить их. Например, есть элемент «Меню», вы добавляете его в свое приложение, меняя названия самих пунктов и цвет шрифта. Алгоритм понятен, результат видно сразу, и никакого взаимодействия с кодом. Такие конструкторы называются no code.
Но есть еще версия со звездочкой, low code, где к готовым блокам можно добавить код. Такой вариант подходит, когда нужно сделать что-то нестандартное. В примере с меню кодом можно задать необычное расположение пунктов или добавить уникальный дизайн.
Сравнение low-code и no-code разработки
Главное преимущество конструкторов — скорость. Можно сделать приложение за 3-4 часа, если у него простая функциональность. Другой плюс — простота использования: в конструкторе есть готовые блоки, остается их выбрать и поменять доступные параметры.
Стоимость no code разработки — это палка о двух концах. С одной стороны, дешево, а с другой, вовсе нет. Создать мобильное приложение на конструкторе — это верхушка айсберга. Вскоре туда нужно будет вносить дополнительные элементы, а значит, привлекать разработчика и платить ему. Поэтому видимая дешевизна в начале пути обманчива. Это как с ремонтом в новостройке: можно сразу сделать качественный и дорогой, чтобы хватило на 10 лет, а можно дешево и на скорую руку, а через 2 года переделать. И не факт, что во втором случае получится сэкономить.
Создать приложение самостоятельно через конструктор недорого. Обычно конструкторы работают по системе подписки (в среднем 1000 рублей в месяц), а также предоставляют бесплатные ограниченные функции. Чаще всего это маленький набор шаблонов, при помощи которого почти невозможно сделать даже очень простое приложение. Или это бесплатный доступ ко всем шаблонам, но нельзя разместить приложение в магазине и управлять им.
Примеры сервисов для создания мобильных приложений
Обычно стартап выбирает сервис, отталкиваясь от необходимых функций, технических требований — под iOS или Android — и бюджета. Мы подобрали 3 конструктора для разных целей.
Логотип и дашборд из приложения Apps Global
Apps Global. Российский сервис для создания мобильных приложений для малого и среднего бизнеса.
💰: 650-2 500₽https://apps-global.ru/в месяц.
📱: iOS и Android.
Функции: удобный модуль управления приложениями и сбора аналитики, можно подключить платежные системы Сбербанк, Яндекс, QIWI.
Категории мобильных приложений, которые можно создать в конструкторе Appypie и логотип компании
Appy Pie. Американский универсальный конструктор no-code для приложений, сайтов и чат-ботов.
💰: 999-2 999₽https://www.appypie.com/app-builder/pricing-planв месяц.
📱: iOS и Android.
Функции: широкий выбор блоков, обучающие видео по созданию разных приложений, возможность подключить программу лояльности, форум с единомышленниками.
Логотип и экраны конструктора приложений iBuild App
iBuildApp. Американский сервис для создания мобильных приложений, один из первооткрывателей рынка конструкторов.
💰: $23-$59https://russia.ibuildapp.com/pricing.php (~1 400-3 600₽) в месяц.
📱: iOS и Android.
Функции: удобная разбивка виджетов по категориям, имитация экрана телефона и встроенная опция тестирования приложения в процессе разработки.
Кастомная разработка
Такой вид разработки позволит создать приложение уникальным и непохожим на другие. Можно придумать какие угодно элементы, связки и дизайн, а команда воплотит их в реальность. Идеальный вариант, чтобы создать мобильное приложение со сложной структурой или не имеющее аналогов.
Конструктор 🥊 кастомная разработка
Кастомная разработка похожа на VIP тариф: особый подход к приложению и полное соблюдение требований заказчика. Можно воплотить все идеи, не заботясь, есть ли под них шаблоны или нет. Нестандартные фичи и корпоративный дизайн — это все отличительные черты кастомной разработки. К ней обращаются все те, кто планируют развивать и совершенствовать свое приложение. В отличие от конструктора, кастомная разработка позволяет масштабироваться и превращать MVP в полноценный продукт.
К минусам индивидуальной разработки относят длительность. Создать мобильное приложение с нуля — дело не одного дня и не одной недели. На MVP в среднем закладывают 4 месяца, и даже этот срок примерный. Длительность связана со сложностью процесса: приложение на каждом этапе прорабатывается до мелочей, по ходу реализации у заказчика могут меняться требования к проекту, да и про тестирование не стоит забывать.
Но кастомная разработка мобильных приложений — это тот случай, когда конечный результат оправдывает все затраченные ресурсы. Чуть ниже рассказываем детально, как мы в Purrweb подходим к этому процессу и сколько это стоит.
Какие функции можно сделать с кастомной разработкой
Кастомная разработка дает волю фантазии и позволяет создавать нестандартные фичи. Вот пример трех таких функций, которые мы в Purrweb разработали для заказчиков:
- Омниканальный чат для Grecha.pro. Приложение для общения рестораторов с поставщиками. Мы разработали нестандартный чат и настроили интеграцию с Телеграм. В чат можно сразу подключить представителя от ресторана и поставщика, а также приемщика и управляющего. Поставщик пишет в Телеграм, а сотрудники ресторана видят сообщения и отвечают в приложении Grecha.
- Соединение со станцией пауэрбанков для Energo. Приложение для аренды зарядных устройств. Настраивали связь между приложением и зарядной станцией с пауэрбанками, которую нам прислали для работы.
- Иерархия ролей пользователей для iZюматор. Образовательная платформа. Разграничивали набор функций для 5 пересекающихся ролей пользователей — студент, наставник, ассистент, админ, супервайзер.
Сравнение способов создания приложений
Все еще сложно решить, где и как делать мобильное приложение? Для удобства мы проанализировали способы создания приложений и собрали основные тезисы в таблицу.
| Кастомная разработка MVP | В конструкторе | |
| Функциональность | Любая, можно реализовать самые новаторские идеи | Ограниченная, можно использовать только готовые блоки |
| Дизайн | Индивидуальный, с элементами корпоративного стиля | Собственный, но в рамках изменяемых характеристик |
| Команда | Разработчики, тестировщик, дизайнеры, проджект-менеджер | Только фаундер |
| Время | 3-5 месяцев | 3-5 часов |
| Стоимость | 1 800 000₽ | Бесплатно с минимальным набором функций или подписка на сервис (~1 500₽ в месяц) |
Кастомная разработка или конструктор? На вкус и цвет фломастеры разные. С одной стороны, конструктор кажется идеальным вариантом, потому что он простой и относительно дешевый. Однако при масштабировании или малейшем желании добавить уникальность потребуются дополнительные затраты. Собственная функция, дополнительный элемент и многое другое выходит за рамки возможностей конструктора. Поэтому, если приложение не самое примитивное, то обратиться к разработчикам все равно придется. Так почему бы не сделать это с самого начала? Ведь строить с нуля гораздо легче, чем исправлять готовое.
Инструкция по кастомной разработке мобильного приложения
Сделать приложение на конструкторе — интуитивно понятный процесс. А кастомная разработка мобильных приложений состоит из нескольких этапов и поэтому кажется более сложной. Она задействует больше специалистов и создает больше коммуникаций, но результат того стоит.
Создание мобильных приложений делят на 9 шагов, от подготовительного этапа до техподдержки приложения после релиза. Далее рассмотрим их более детально.
Шаг 1. Структурирование идеи
В IT тоже работает правило «семь раз отмерь и один раз отрежь». Перед поиском команды разработчиков распишите идею максимально подробно. Никто не сможет реализовать то, чего не знает сам фаундер. Зачем нужно мобильное приложение? Какие задачи будут решать пользователи при помощи приложения? Основные и второстепенные функции, способы монетизации, бюджет, партнеры, каналы распространения и другие параметры должны быть четко сформулированы.
Хороший инструмент, который помогает стартаперам оценить жизнеспособность проекта на ранних стадиях, — Business Model Canvas. Это таблица, в которой собраны основные вопросы бизнеса, на которые надо дать конкретные ответы. При составлении канвы предстоит и сегментировать клиентов, и структурировать расходы, и конкретизировать имеющиеся ресурсов. Полезный инструмент, который рассеет часть неопределенности и позже будет выступать опорой при разработке.
Схема Business Model Canvas
Шаг 2. Выбор способа создания приложения
Перед поиском разработчиков определитесь, где будет работать мобильное приложение: на iOS, Android или на обеих платформах.
Можно пойти к фрилансерам, можно взять программиста в штат, а можно обратиться сразу к команде, внутри которой уже отлажены процессы. Мы в Purrweb разрабатываем кроссплатформенные приложения на фреймворке React Native. Если вы решите обратиться к нам, над вашим проектом будут работать разработчики, UI/UX-дизайнеры, тестировщик и проджект-менеджер. Менеджер будет координировать команду, следить за процессами и общаться с заказчиком.
Шаг 3. Составление плана работы
До начала работ пропишите план действий с дедлайнами. Согласуйте его со всеми участниками, чтобы сроки были адекватными и выполнимыми.
Назначьте промежуточные точки контроля. Не лишним будет также договориться о результатах на каждом этапе. Где-то это будет презентация, где-то макеты, где-то готовый код.
Договоритесь с исполнителями и зафиксируйте бюджет.
Расписание проекта в Asana
Шаг 4. Дизайн
Дизайн мобильного приложения состоит из двух этапов — UX и UI. UX (user experience) отвечает за логику действий пользователя. UI (user interface) — за внешний облик приложения: корпоративный стиль, цвета, шрифты.
Цель UX — создать интуитивно понятную навигацию. Пользователь должен не задумываясь приходить к цели. На этом этапе мы составляем майндмэп в Miro, чтобы подробно расписать логику действий пользователя в приложении.
Создавая UI, дизайнер опирается на примеры других приложений, которые понравились заказчику. Определяется основная цветовая гамма, отрисовываются кнопки, значки и иконки.
Сравнение UX и UI дизайна
Результат дизайна — готовые экраны, которые разработчикам легко верстать, и UI-кит, на который можно опираться при масштабировании приложения.
Пример UI-кита мобильного приложения
Шаг 5. Разработка
У разработчиков есть экраны, подготовленные дизайнерами, которые они начинают превращать в код. Идут от общего к частному, от основных функций к второстепенным. Код изначально должен быть «чистым», то есть впоследствии легко изменяемым без потерь.
Мы делим разработку на спринты — двухнедельные отрезки. После каждого спринта показываем заказчику результаты и смотрим, как приложение работает на реальных устройствах.
Шаг 6. Тестирование
Тестирование идет неотрывно от разработки. Элемент верстается, затем тестируется, вносятся правки, и только потом верстается новый элемент. В коде один элемент цепляется за другой, который связан с третьим, и так далее. Поэтому нельзя сначала создать приложение, а потом начать его тестировать; это может быть чревато долгой работой над ошибками.
Помимо технического тестирования можно еще привлечь фокус-группу — незнакомых с проектом людей, которые подходят под описание ЦА. Взгляд со стороны поможет выявить ошибки и неточности, которые команда не заметила.
Тестирование — это важно
Шаг 7. Продвижение
Продвижение мобильного приложения может проходить и до, и после релиза. До публикации поработайте над оптимизацией описания в магазине приложений, чтобы приложение верно отображалось в поиске. На этом этапе также продумывается дальнейший маркетинг: выбор каналов привлечения новых клиентов и способов удержания старых.
Шаг 8. Релиз
Когда разработка окончена, приложение публикуют в магазинах приложений. Самые популярные — App Store и Google Play.
За размещение мобильного приложения на маркетах нужно платить. App Store просит 99$ ежегодно, а Google Play — 25$ единоразово. Эти расходы также стоит учесть на этапе планирования бюджета. А также траты на случай, если не получится с первого раза опубликовать приложение. Везде есть свои нюансы. Мы хорошо их знаем, потому что всегда доводим проекты до релиза и размещения на маркетах.
После релиза работа не останавливается. Наконец-то можно узнать, что пользователи думают о приложении. Стартап собирает обратную связь, она становится причиной изменений. Дальше мобильное приложение постоянно совершенствуется и обновляется.
Шаг 9. Техподдержка
Баги в мобильном приложении могут появляться из-за новых функций или обновлений самих iOS и Android. Техническая поддержка отвечает за исправление возникающих ошибок.
Как оценить стоимость индивидуальной разработки
Написать нам, а мы посчитаем 🙂
Стоимость разработки приложений зависит от нескольких факторов: функции, дизайн, команда. Чем больше функций и сложнее дизайн, тем дороже. Такая же история с разработчиками и дизайнерам: чем выше их квалификация и больше опыт, тем дороже стоят их услуги.
Подробнее о стоимости мобильного приложения.
Саммари
Мобильное приложение — мастхэв в настоящее время. На них приходится половина всего интернет-трафика.
Мобильное приложение можно сделать в конструкторе или разработать индивидуально с командой.
Конструктор — это сервис с набором готовых блоков, при помощи которых можно легко делать шаблонные приложения. Быстро и недорого, но с минимальными возможностями.
Кастомная разработка — это создание мобильных приложений под индивидуальные требования с нуля. Длительный процесс с командой из разработчиков, дизайнеров, тестировщика и проджект-менеджера, но с возможностью реализовать любую уникальную идею.
Процесс кастомной разработки мобильного приложения:
Алгоритм создания мобильного приложения
Purrweb — это команда профессионалов, которая 8 лет занимается созданием мобильных приложений. Посмотреть наше портфолио можно здесь. Оставьте контакты в форме ниже, и наш менеджер рассчитает стоимость вашего проекта.
#Руководства
- 18 июл 2018
-
1
Платформа Android открытая, поэтому каждый может написать своё приложение и распространять его через каталоги программ. Все инструменты бесплатны.
vlada_maestro / shutterstock
Пишет про разработку в Skillbox Media. Работал главным редактором сайта «Хабрахабр», ведёт корпоративные блоги.
Язык программирования для мобильной разработки на Android очень простой — это Java. Сейчас Google активно продвигает Kotlin как язык, который сможет заменить Java. Приложения пишут и на C++.
Создание простейшего приложения состоит из нескольких этапов:
- проект в Android Studio;
- создание пользовательского интерфейса;
- добавление активностей, навигации и действий;
- тест-драйв приложения в эмуляторе.
Первым делом установите программу Android Studio. Это официальная среда разработки (IDE) для Android, она работает на Windows, macOS и Linux. Хотя при разработке программ для Android можно использовать и другие среды, кроме Android Studio.

Если на компьютере не установлены Android SDK и другие компоненты, то Android Studio автоматически скачает их. Android SDK — это среда программирования, в которую входят библиотеки, исполняемые файлы, скрипты, документация и т.д.
Android SDK компилирует код вместе с любыми данными и ресурсами в файл с расширением .apk. Он содержит всё необходимое для установки приложения на Android-устройство.

Полезно установить и эмулятор Android, чтобы запускать и тестировать приложения. Эмулятор поставляется в комплекте с Android Studio.

Когда все инструменты установлены, можно создать первый проект. Но сначала нужно разобраться с основными понятиями.
Android-приложение состоит из четырёх компонентов. Каждый компонент — это точка входа, через которую система или пользователь может получить доступ.
- Активность (activity) — элементы интерактивного пользовательского интерфейса.
Одна активность задействует другую и передаёт информацию о том, что намерен делать пользователь, через класс Intent (намерения). Активности подобны веб-страницам, а намерения — ссылкам между ними. Запуск приложения — это активность Main. - Сервис (service) — универсальная точка входа для поддержания работы приложения в фоновом режиме.
Этот компонент выполняет длительные операции или работу для удалённых процессов без визуального интерфейса. - Широковещательный приемник (broadcast receiver) транслирует нескольким участникам намерения из приложения.
- Поставщик содержимого (content provider) управляет общим набором данных приложения из файловой системы, базы данных SQLite, интернета или другого хранилища.
Теперь попробуем сделать своё приложение для Android.
Выбираем название приложения, домен компании, путь к проекту и название пакета. Указываем, включить ли поддержку опциональных языков программирования C++ и Kotlin.
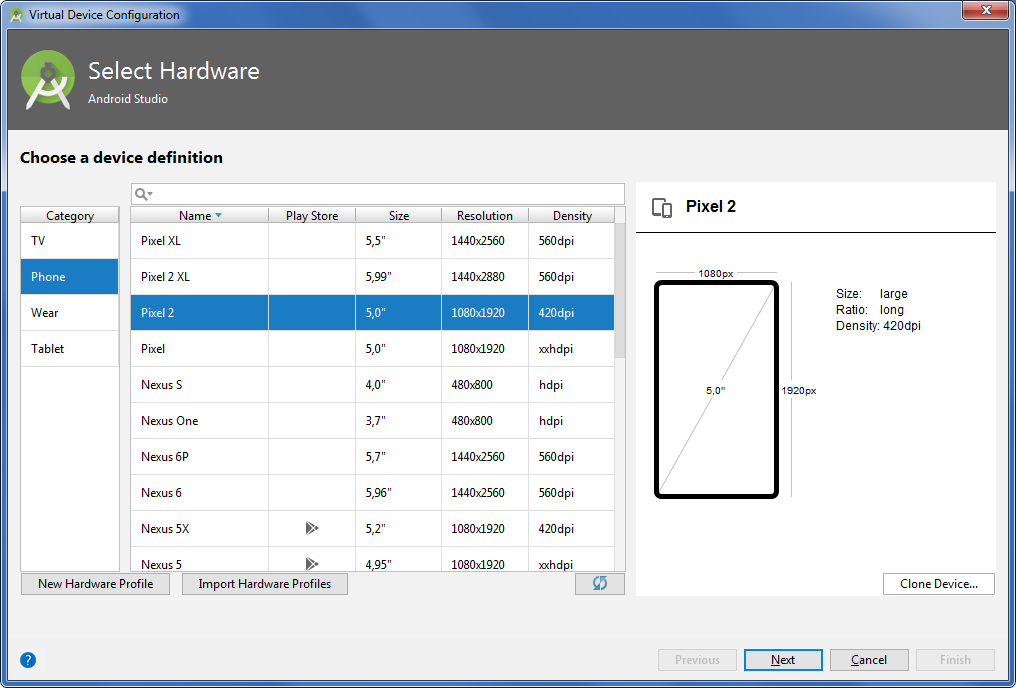
Задаём одну или несколько целевых платформ для сборки. Для этого используется SDK и AVD, менеджер виртуальных устройств Android. Инструмент позволяет устанавливать в SDK пакеты, которые поддерживают несколько версий ОС Android и несколько уровней API (интерфейсов программирования приложений).

Справка
Чем ниже версия Android, тем больше устройств, на которых приложение запустится. Чем выше версия, тем богаче функциональность API.
Выбираем основную активность, которая будет запускаться при нажатии на иконку приложения, и даём ей имя.

После нескольких минут сборки Android Studio открывает интерфейс IDE. Здесь три основных момента.
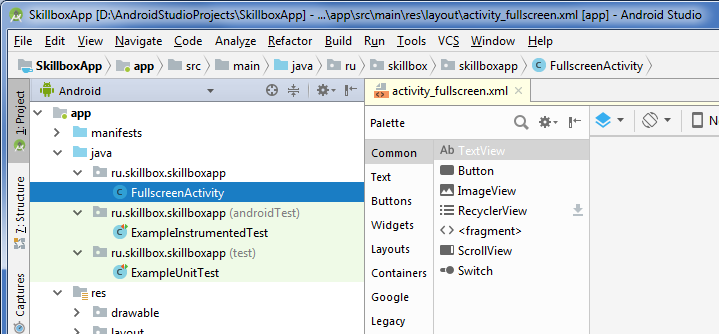
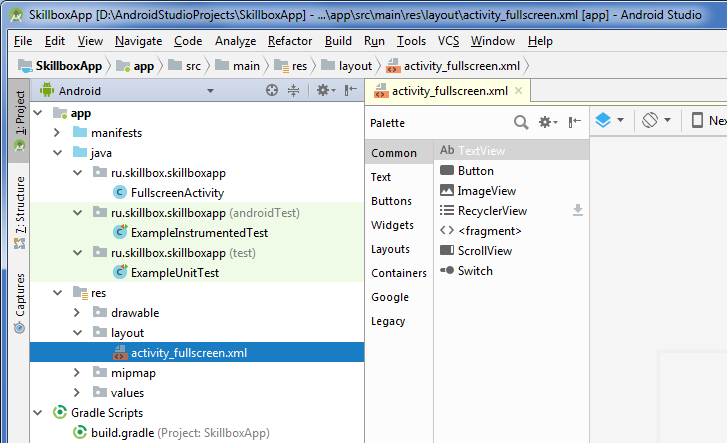
Если выбрать в выпадающем меню вид Android, то вы увидите файлы проекта. Например, наша основная активность называется app > java > ru.skillbox.skillboxapp > FullscreenActivity. При создании проекта мы указали вместо активности Main полноэкранную активность.

Далее можно посмотреть файл app > res > layout > activity_fullscreen.xml. Это XML-файл с макетом для UI нашей основной активности.

Наконец, третий важный файл app > manifests > AndroidManifest.xml описывает фундаментальные характеристики приложения и определяет все его компоненты.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>
Созданное нами приложение — это одна активность, которая запускается в полноэкранном режиме и не имеет графических элементов.
Запускаем на Android-устройстве или в эмуляторе.
Смартфон или планшет для этого подключаем в режиме USB-отладки, которая активируется в Настройках разработчика в меню Настройки.
Для запуска в эмуляторе нажимаем в Android Studio кнопку Run в меню Run (Shift+F10). Выбираем подходящее устройство и версию ОС, портретную или ландшафтную (альбомную) ориентацию.

Пользовательский интерфейс Android-приложения создаётся через иерархию макетов (layouts, объекты ViewGroup) и виджетов (объекты View). Макеты управляют расположением дочерних виджетов на экране. Сами виджеты — это непосредственно компоненты UI: кнопки, текстовые поля на экране и т.п.
Интерфейс активностей создаётся в Android Studio в редакторе макетов (Layout Editor) и хранится по большей части в XML-файлах.
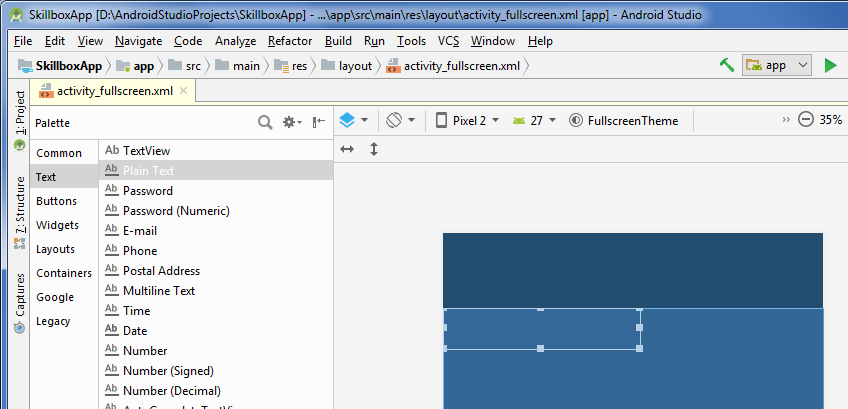
- Открываем файл app > res > layout > activity_fullscreen.xml.
- Добавляем на экран из палитры (Palette) виджеты перетаскиванием мышью.
- Например, берём текстовое поле (PlainText). Это виджет EditText, куда пользователь может вводить текст.
- Добавляем кнопки и другие нужные элементы.

Предположим, мы создали активность с текстовым полем и кнопкой «Отправить». После этого нужно написать, что конкретно будет происходить при нажатии кнопки «Отправить».
- Заходим в код app > java > FullscreenActivity.
- Добавляем метод SendMessage() в класс FullscreenActivity, чтобы при нажатии на кнопку вызывался этот метод.
- Создаём намерения (класс Intent) для перехода от одной активности к другой, новые активности, навигацию и всё остальное, что необходимо для приложения.
И, конечно, начинаем мечтать, как монетизировать приложение.

Научитесь: Профессия Мобильный разработчик
Узнать больше
Обновил Егор Вяхирев
Можно сделать тестовый вариант, с помощью которого удобно оценивать эффективность мобильной стратегии, или создать приличное мобильное приложение, которое станет основным инструментом онлайн-взаимодействия с владельцами смартфонов и планшетов.
Стоит ли делать свое мобильное приложение
Стоит. Вот несколько аргументов:
- По данным Flurry Analytics и comScore, владельцы смартфонов и планшетов пользуются браузером только 14 % от общего времени работы с девайсом. А 86 % времени они тратят на приложения.
- Установленное приложение — ваш прямой канал связи с потребителем. Только подумайте: вам не нужно тратить деньги на рекламу или ждать, когда человек найдет вас с помощью «Яндекса». Остается поддерживать нужную пользователю функциональность и предоставлять ему релевантный контент.
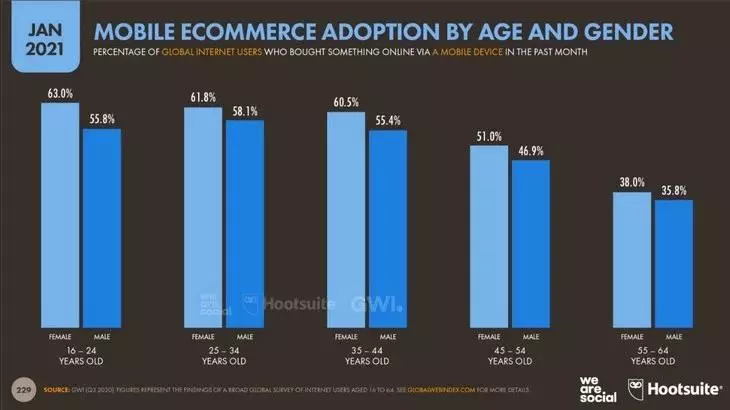
- Число покупок, сделанных с помощью планшетов и смартфонов, растет как в интернете в целом, так и в Рунете. По данным GWI и Hootsuite, каждый второй пользователь делает покупку через мобильное устройство хотя бы раз в месяц.
Процент женщин и мужчин в каждой возрастной группе, которые совершали покупку с мобильного в течение последнего месяца
По данным 2022 года, 79% обладателей смартфонов делали через него покупки, так что тренд на мобильность продолжает укрепляться с развитием устройств и доступа в интернет.
По сути, приложение — это мобильный браузер, в котором открывается только ваш сайт. В каком случае пользователь установил бы такой интернет-обозреватель? Только если он заинтересован вашим продуктом или информацией. Поэтому помните: установивший приложение клиент — лояльный и готовый покупать представитель целевой аудитории.
В таком случае, стоит ли рисковать и предлагать лояльным клиентам DIY-приложения, а не сделанные профессионалами штучные программы для Android и iOS? Давайте разбираться.
Когда можно создать приложение самостоятельно
Что нужно посетителям сайтов? Они хотят получить информацию, что-либо купить, посмотреть и прокомментировать фотографии друзей и так далее. Пользователям мобильных приложений нужно то же самое — они ищут информацию или совершают какие-либо транзакции.
Когда бизнесу можно самостоятельно сделать сайт? Правильно, когда денег на сотрудничество с профессионалами еще нет, а время и желание разобраться с WordPress или «Джумлой» есть. Такая же ситуация с приложениями. Созданные самостоятельно программы для iOS и Android можно условно сравнить с сайтами на «движках» с открытым кодом.
Речь вот о чем: вы можете открыть интернет-магазин, классный портал или корпоративный сайт на «1С-Битрикс» или на «самописном движке». Эту же задачу можно решить с помощью Drupal, Joomla! или OpenCart. С приложениями также: можно заплатить большие деньги топовым разработчикам, а можно удовлетворить потребности аудитории с помощью онлайн-конструкторов.
Попробуйте сделать приложение самостоятельно, если:
- Вы делаете первые шаги в бизнесе и придерживаетесь принципов бутстрэппинга. Аудитория простит несущественные недоработки начинающему предпринимателю. Но заклюет из-за них крупное предприятие, поэтому не делайте приложение самостоятельно, если владеете бизнесом масштабов «Евросети». Таким игрокам лучше все же обратиться за разработкой приложения для Android и iOS к специалистам, которые сделают это на нужном вашему бизнесу уровне.
- Вашим клиентам необходима программа для смартфонов и планшетов с очень простой функциональностью. Например, можно обойтись без разработчиков, если вы хотите конвертировать сайт в приложение.
- Вас и вашу аудиторию устраивает шаблонный дизайн приложения. Этот пункт можно сформулировать так: если контент и функциональность программы на высоте, мало кто будет обращать внимание на дизайн.
- Успешный или неудачный запуск приложения не окажет немедленного и существенного влияния на бизнес. Например, если большую часть клиентов вы привлекаете и обслуживаете в офлайне, а приложение разрабатываете на перспективу, пространство для экспериментов есть.
- Вам «уже вчера» необходимо приложение. Здесь придется выбрать один из двух вариантов: заплатить разработчикам за уже готовый типовой код или воспользоваться конструктором.
- Вы не хотите зависеть от разработчиков. Если вы опасаетесь, что студия будет брать с вас слишком много за поддержку и обновления программы, используйте готовые решения. Только помните, что их тоже нужно поддерживать в актуальном состоянии.
Решили делать программу самостоятельно? Двигайтесь дальше.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Создаем приложение своими руками: что нужно знать
Начать придется с теории. Вам нужно на базовом уровне понять анатомию мобильных приложений, а также запланировать базовую функциональность программы.
Что такое мобильное приложение
Мобильное приложение — это программа, работающая на планшетных ПК и смартфонах. С помощью программ владелец девайса решает практические задачи:
- соединяется с интернетом,
- публикует фотографии в соцсетях,
- редактирует текст или изображения,
- уничтожает виртуальных орков,
- слушает музыку.
Приложение состоит из front- и back-end’а.
Front-end — это компоненты программы, с которой взаимодействует клиент. Back-end, или серверная часть — это компоненты, с которыми взаимодействует разработчик.
Условно говоря, front-end находится на устройстве пользователя, а back-end — на личном или арендованном сервере владельца программы.
Пользователи смартфонов и планшетов загружают приложения с сайтов разработчиков или из магазинов. Аудитория считает приложения из магазинов безопасными, так как модераторы проверяют программы перед публикацией. Самые известные магазины — Google Play и App Store. Однако после ввода санкций и ухода с рынков в их использовании стали маячить проблемы. В частности, платные приложения из России в Google Play теперь загружать нельзя. Есть некоторая вероятность шанс, что сервисы могут заблокированы вовсе.
В 2022 году начали появляться отечественные аналоги, в частности — Nashtore и Rustore. В них можно загружать и платные приложения, однако если мы говорим о приложении как подспорье для бизнеса, оно вряд ли будет платным, и пока еще может быть загружено на иностранные магазины.
Как конвертировать теоретические знания об анатомии мобильных приложений в практические действия?
При выборе конструктора обратите внимание на две позиции.
Первая: сервис должен обеспечивать хостинг приложения.
Вторая: выбранный ресурс должен обеспечить возможность управления приложением и его публикацию в Google Play, App Store и других популярных магазинах.
Для российских магазинов условия нужно рассматривать отдельно — чаще всего они предоставляют свои собственные площадки для разработки.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Как определить необходимую функциональность приложения
На этом этапе необходимо сформулировать цель и задачи, которые решает приложение. Иначе говоря, нужно понять, зачем вы создаете программу для мобильных устройств. Обратите внимание, этот вопрос нужно рассматривать не с точки зрения бизнеса. Все знают, что за формулировками типа «повысить качество обслуживания» и «обеспечить комфорт владельцам смартфонов» прячется конкретная бизнес-цель — стимулировать продажи. Но она не поможет спланировать функциональность программы.
- Рассмотрите цель и задачи приложения с позиции клиента.
Определите, с какой целью представитель аудитории будет устанавливать и использовать приложение. Найдите задачи, которые обеспечивают достижение этой цели.
Например, если у вас интернет-магазин, цель мобильного приложения можно сформулировать так — обеспечить клиентам возможность выбирать и покупать товары со смартфона или планшета.
Достижение цели должны обеспечить следующие задачи:
- В приложении должна быть удобная навигация. Клиент должен иметь возможность искать продукты по категориям, заданным параметрам, производителям.
- Программа должна иметь удобный блок оформления покупок: корзину, систему оплаты, отслеживание статуса заказа.
- В приложении нужен личный кабинет. В нем будут разделы «История покупок», «Желания», «Избранное».
- С помощью push-уведомлений клиент будет получать сообщения о новых поступлениях товаров и акциях.
- В разделе «Информация» пользователь сможет прочитать новости и обзоры.
Вы уже догадались, что формулирование цели и задач определяет функциональность будущего приложения? Кстати, не тратьте время на измеримость и достижимость цели. В данный момент вы планируете функции программы, а не занимаетесь SMART-анализом.
Также не тратьте время на планирование дизайна, внешнего вида иконок и кнопок, макетирование экранов — вы будете использовать шаблонные решения. Конструкторы приложений позволяют выбрать один из готовых макетов и наполнить его контентом.
Самостоятельно потренируйтесь формулировать цель и задачи создания приложений разных типов. Например, запишите формулировки для программ, созданных для контент-проектов, форумов, сервисов.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
Обзор сервисов и приложений для создания мобильных приложений для Android и iOS
С помощью мобильных конструкторов можно разработать приложения с разной функциональностью. Вы можете выбрать универсальный сервис или конструктор, заточенный для создания приложений определенного типа.
Такие сервисы имеют обозначение low-code или no-code, что говорит о возможности создавать продукт по шаблону с минимальным использованием программирования или вовсе без оного (из готовых блоков). Если ваш бизнес не предполагает собственного отдела разработки, то можно попробовать решения без кода. Для получения максимума от функциональности, стоит все-таки немного изучить языки и платформы разработки.
Сегодня, когда иностранные платформы если не закрываются для России, то теряют возможность оплаты своих услуг, стоит обратить внимание на российские сервисы для создания мобильных приложений. Одним из таких является Appsfera.
1. Appsfera
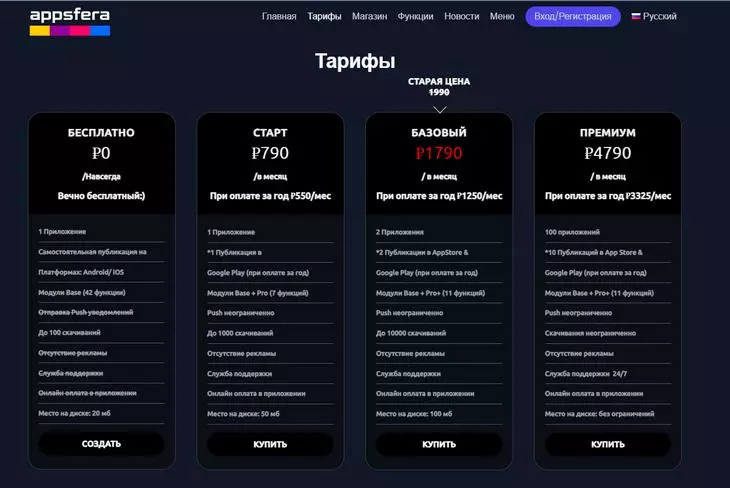
С Appsfera можно создать приложение бесплатно, но с некоторыми ограничениями — на количество скачиваний (до 100), место на диске и возможность публикации силами площадки. Минимальная стоимость платного тарифа — 790 рублей в месяц (550 при оплате за год).
Тарифные планы Appsfera
Все действия по созданию приложения выполняются в удобном визуальном редакторе — уметь кодить не нужно.
Что может:
Сервис поддерживает все необходимые возможности: тонкую настройку дизайна, добавление видео и аудио. Можно редактировать исходный код создаваемого приложения, встраивать WEB, добавлять пуши, подключать аналитику, интеграции с сервисами оплаты, чаты и многое другое.

Зачем бизнесу мобильное приложение: 9 возможных сценариев
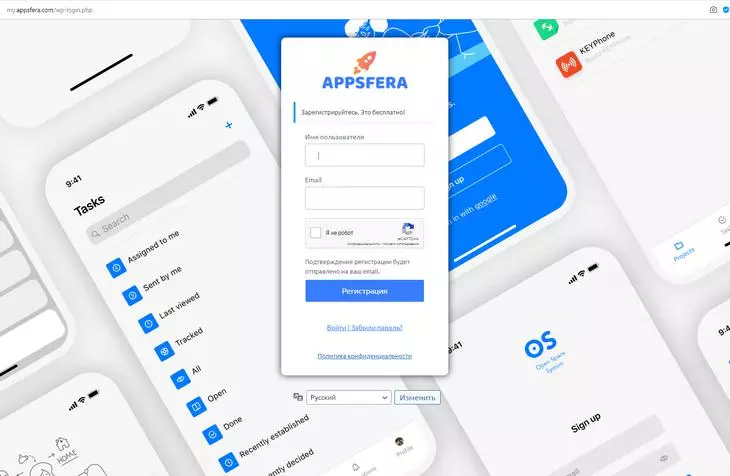
Регистрация в сервисе Appsfera
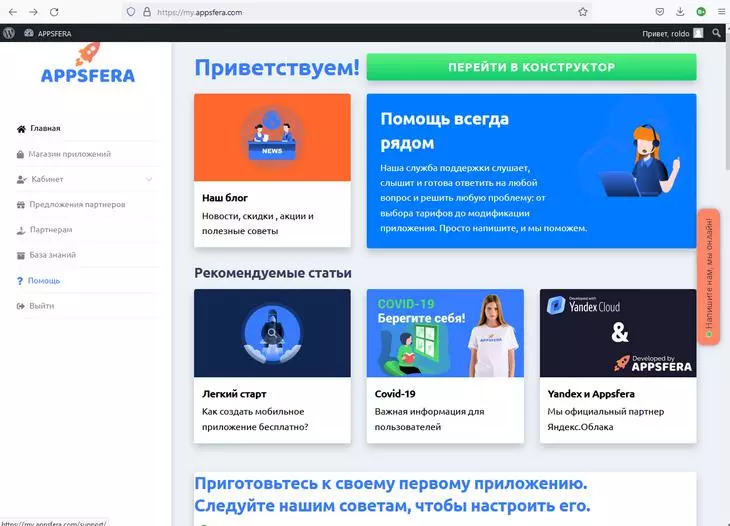
- Попадаем в личный кабинет пользователя, где нужно нажать на «Перейти в конструктор»:
Личный кабинет Appsfera
- Стартуем новый проект, нажав на соответствующую кнопку:
Создаем новый проект
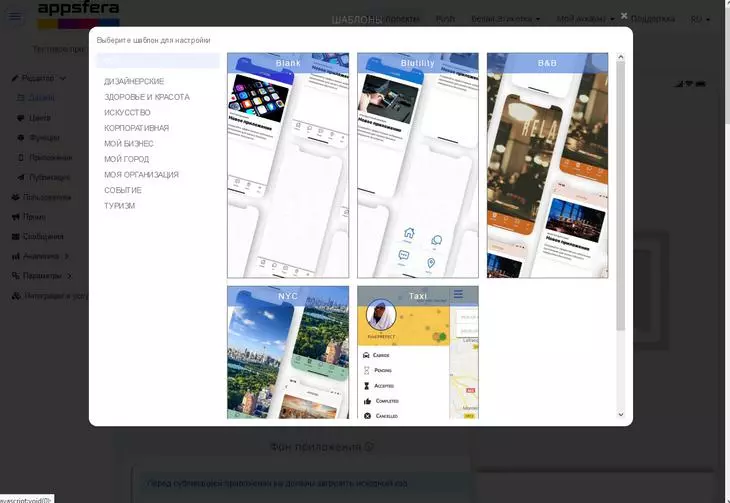
- Выбираем шаблон. Бесплатно доступно 5 шаблонов приложения.
Для примера выберем шаблон B&B. Этот шаблон сделан с упором на заведения (можно добавить каталог напитков / музыки / событий).
Можно выбрать шаблон
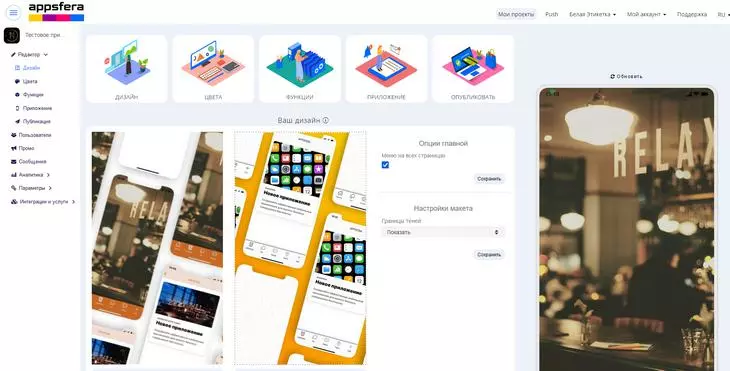
- Переходим в основное меню настройки приложения, где слева вы видите инструменты и параметры для его редактирования, сверху – основные действия с приложением, по центру — конкретные настройки, а справа доступен модуль визуализации готового продукта, который обновляется после каждого вашего действия.
- Изначально справа нет изображения, чтобы его получить, установите первые опции в центральном блоке: меню, дизайн, настройки макета, затем обновите визуализацию.
Главное окно конструктора мобильных приложений Appsfera
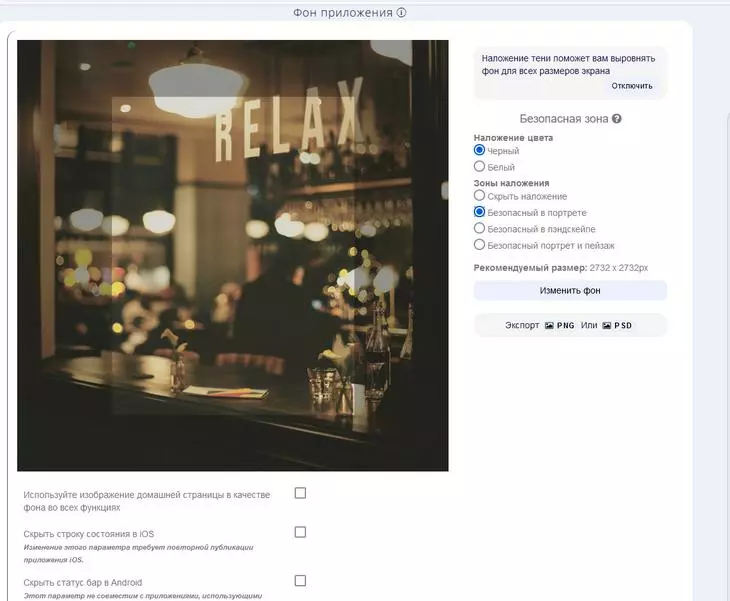
- Прокрутим экран вниз — здесь располагаются другие основные настройки приложения. Можно задать параметры фона. Безопасная зона — это часть экрана, которая не будет обрезана при любых разрешениях и любых экранах смартфонов.
Основные настройки приложения
Вы можете загрузить свой фон, сделать его постоянным для всех страниц, настроить параметры безопасной зоны. Далее можно выбрать шрифт для текстов в приложении.
Отдельно настраиваются цвета для почти каждого элемента страницы мобильного приложения — от базовых рамок до конкретных иконок.
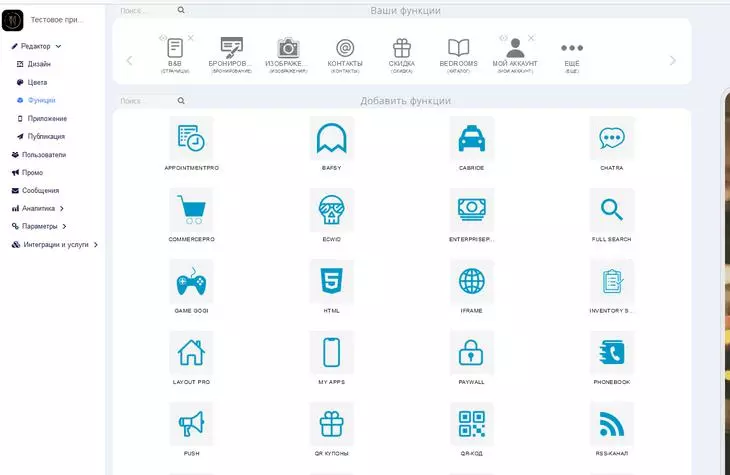
- Далее можно ознакомиться с разделом «Функции», который наполняет приложение интерактивным контентом:
Разделом «Функции»
В разделе «Ваши функции» доступен список функций, уже добавленных в шаблон приложения. Их можно увидеть в нижней части (меню ) на визуализаторе.
Чуть ниже — возможность добавить новые функции в приложение. Их довольно много, уделять внимание каждому не будем. Расскажем только, что после добавления каждую функцию можно настроить, визуализировать, добавить в нее контент (если требуется) и создать под нее ярлык, ссылку или процедуру вызова.
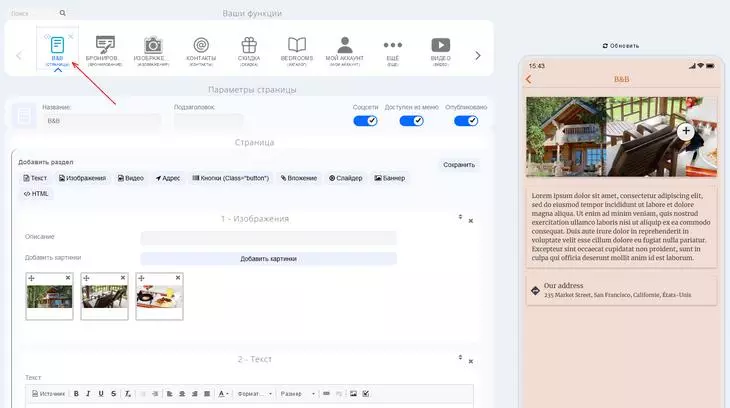
Например, базовая функция «Страницы» позволяет добавлять классические страницы с картинками, текстом и другим контентом, который вы добавляете сами, а пользователь наблюдает в приложении. Так можно добавить информацию о нашем заведении.
Выбрали и настраиваем функцию «Страницы» для мобильного приложения
Кроме текста и изображений можно добавить видео, геолокацию, кнопки, файлы вложения, слайдеры, баннеры и собственный код HTML. Все изменения видны справа в визуализации, и достаточно понятны любому, кто хоть раз имел дело с конструкторами страниц.
- После изменения страницы необходимо сохранить сделанное, чтобы обновление загрузилось в приложение.
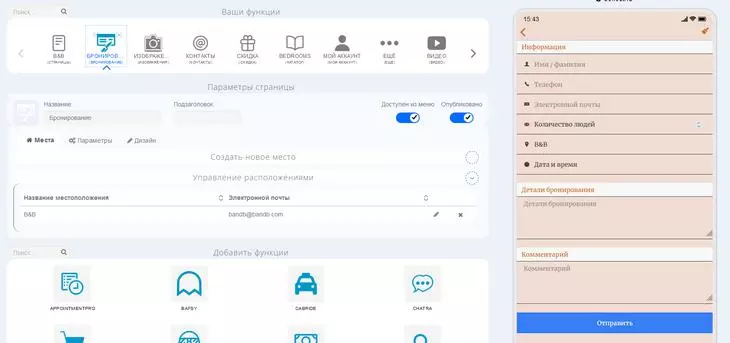
- Модуль бронирования несколько сложнее обычной страницы. Эта функция позволяет с помощью готового шаблонного кода создать возможность для отправки заказов на бронирование нашего заведения. Параметры также доступны для настройки:
Параметры для модуля бронирования в Appsfera
Можно задать поля для отображения, настройки сбора и отправки заказов ответственным менеджерам, и т.п.
Таких модулей достаточно много, есть из чего выбрать в том случае, если вам необходимы базовые возможности.
Если вы планируете переносить возможности своего собственного модуля из WEB, то делать это придется самостоятельно путем добавления кода.
Небольшой список доступных в Appsfera функций:
- Формы для заполнения и отправки;
- Онлайн-чат;
- Погода;
- Сообщения администрации;
- Радио;
- Скидки;
- Новости;
- Маршруты и карты;
- Заказ такси;
- Интернет-магазин;
- Программа лояльности;
- Каталог товаров или услуг;
- Фото и видео;
- База недвижимости;
- QR-купоны;
- Поиск;
- Связь с телефонной книгой;
- Push-уведомления;
- Yclients (один из самых популярных и удобных модулей для записи к специалистам).
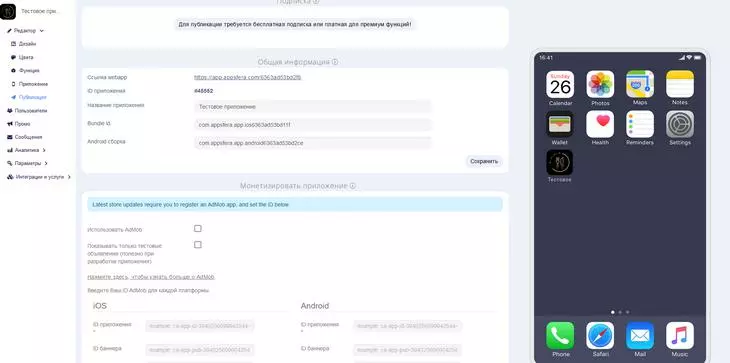
- Как только вы настроите и протестируете все нужное, можно приступать к публикации приложения. Для этого потребуется хотя бы бесплатная подписка или переход на платный тариф.
Публикация мобильного приложения в Appsfera
Подписка оформляется в меню «Мои подписки» в личном кабинете сервиса. Подписка также нужна для скачивания APK-файла приложения.
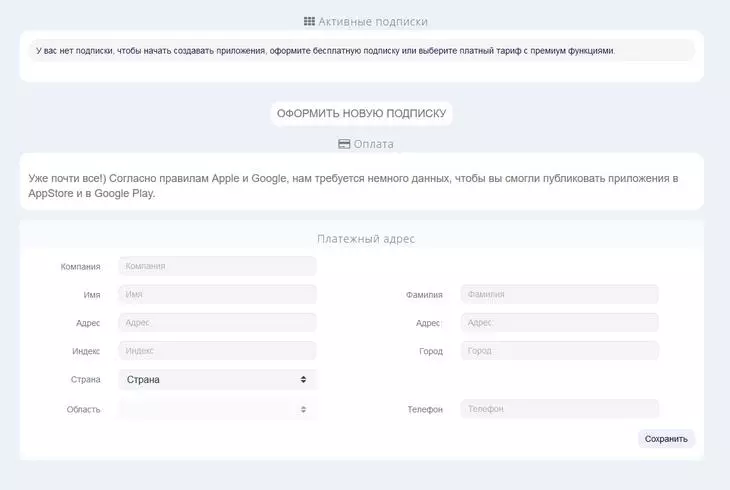
- Учтите, что для публикации в магазинах вам необходимо будет заполнить данные вашей компании:
Заполните учетные данные
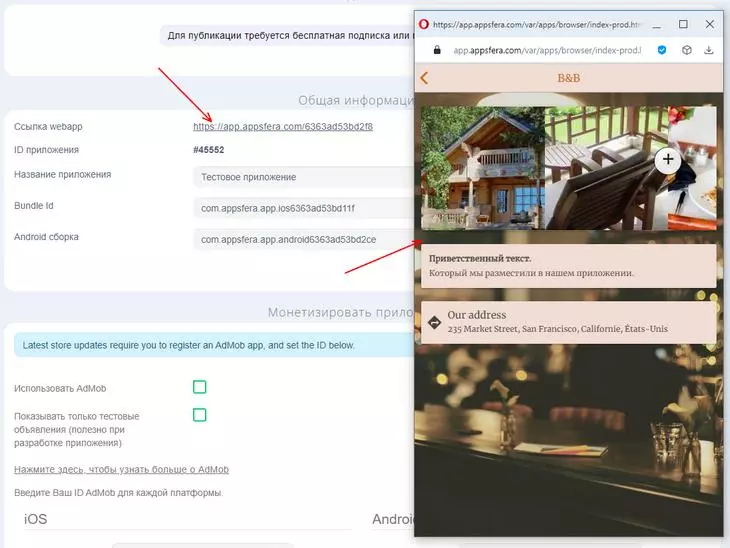
- Можно протестировать приложение, нажав на ссылку в меню публикации:
Тестируем приложение через WEB
- Ссылки на сборки располагаются здесь же, можно попробовать работу приложения лично или передать разработчикам. Также из меню публикации доступны настройки продвижения вашего приложения, если вы планируете делать это силами Appsfera.
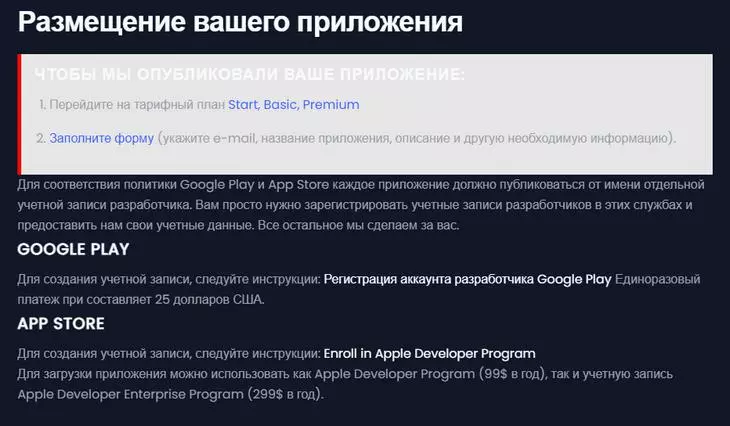
Обратите внимание, что публикация мобильного приложения в иностранных магазинах в 2022 году может быть затруднительной из-за необходимости валютной оплаты.
Условия публикации приложения через Appsfera
Но с другой стороны никто не мешает отправлять приложения для установки через файл, если вашим клиентам действительно оно требуется.
Вывод: Как мы понимаем из этого небольшого теста, «разработка» через Appsfera позволяет создать лишь простое приложение с базовым дизайном и функциями. MVP вы создадите вряд ли. С другой стороны, подписка и платные тарифы конструктора — это все-таки не 200-300 тысяч на разработку, с которых обычно начинается создание приложения по вашему заказу.

Сколько стоит мобильное приложение: какие факторы влияют и как сэкономить
7 конструкторов, аналогичных Appsfera
В данном списке мы привели иностранные сервисы, так что придется подумать о возможностях их оплаты, прежде чем начинать использование:
- AppsGlobal (Россия). Новый конструктор с очень похожим на Appsfera, но более дружественным интерфейсом, и понятными тарифами, доступными за рубли.
- Mobincube (Испания). Достаточно мощный универсальный сервис разработки мобильных приложений. Имеет русскоязычный интерфейс и поддержку, но оплачивать предстоит в валюте, и хорошо работает сейчас только через VPN.
- Appy Pie (США). Конструктор создает приложения, совместимые с платформами PrestaShop, WooCommerce, Shopify и другими. Инструмент платный (от 999 рублей в месяц). Есть бесплатный тарифный план с ограниченными возможностями, работающий 15 дней.
- iBuildApp (США, но есть реселлер из России и российская же цена подписки). Огромный плюс этого конструктора — русскоязычный интерфейс кабинета. Стоимость использования составляет от 3700 рублей в месяц.
- GoodBarber (Франция). Преимуществами этого конструктора называют крайнее удобство макетов и самого интерфейса разработки, что дает возможность легко и быстро освоить работу с инструментами.
- Mo-Apps (Россия). Простейший конструктор для создания минимальных приложений с такой же простой системой оплаты — 50 USD за публикацию и поддержку в месяц.
- BiznessApps (США). Конструктор для создания приложений разных типов для Android и iOS. Стоимость от 300 $ в месяц (для реселлеров) и 99 $ в месяц (для одного бизнеса). В течение 30 дней вы можете отказаться от использования конструктора и получить потраченные средства назад.
С помощью конструкторов можно создавать приложения разного типа с разной функциональностью. Например, если у вас есть тематический информационный ресурс, попробуйте воспользоваться приложением Moxly.

Какую CMS выбрать: руководство по выбору «движка» для сайта
2. Приложение и конструктор Moxly
Зачем создавать приложение для информационного ресурса, если вы используете адаптивную верстку или мобильную версию сайта? Вот несколько причин:
- Если пользователь один раз посетил ваш мобильный или адаптивный сайт, это не значит, что он сделает это еще раз. Если пользователь установил приложение, он знает и ценит публикуемую вами информацию. Клиент собирается регулярно получать ее с помощью специальной программы.
- Приложение — это дополнительный канал продвижения проекта.
- Программа для смартфонов и планшетов может стать дополнительным инструментом монетизации информационного проекта.
Этого достаточно? Тогда создайте приложение для Android в Moxly.
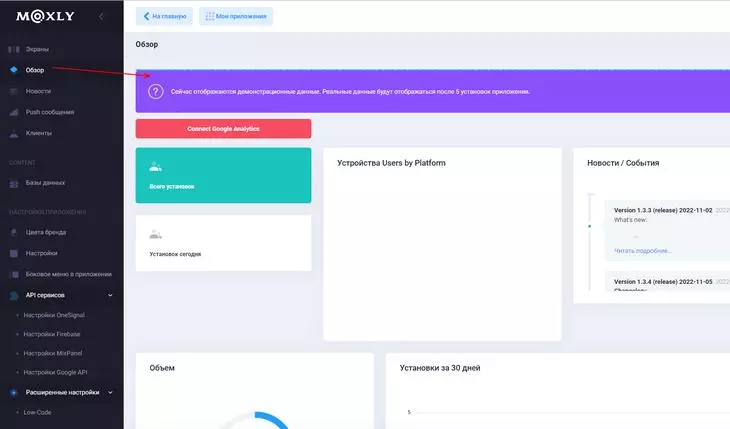
Moxly (ранее NWICode) позволяет создать Android-приложение для сайта без программирования. Есть бесплатная версия, в ней доступны все функции, но приложение будет содержать максимум 37 экранов с доступом только одного сотрудника, и не будет работать под IOS. Платный тариф доступен по цене от 30 $ в месяц и предлагает 77 экранов, 2 приложения на аккаунте, создание под iOS, 240 МБ пространства и полную поддержку.
Компания зарегистрирована в США, поэтому с оплатой с российских карт могут возникнуть проблемы, тем не менее она разрабатывалась и поддерживается выходцами из России, что дает повод думать о лояльности к нашей стране.
Что может:
Moxly обещает готовое комплексное приложение с множеством функций и быстрым доступом к веб-сайту. Есть поддержка apk, включая вкладки социальных сетей, push-уведомления, монетизацию, поддержку любых URL-адресов. Можно предоставить пользователям приложения мгновенный доступ как во всему сайту, так и только к избранным страницам.
Плюс у сервиса есть два варианта исполнения:
- Классический онлайн-конструктор;
- Платформа для самостоятельной разработки. Решение устанавливается на компьютер пользователя, лицензия стоит от 90 000 р. Далее вы разрабатываете столько приложений, сколько вам нужно. Российская валюта также станет подспорьем для выбора этого варианта.
Как делать:
Мы рассмотрим именно конструктор.
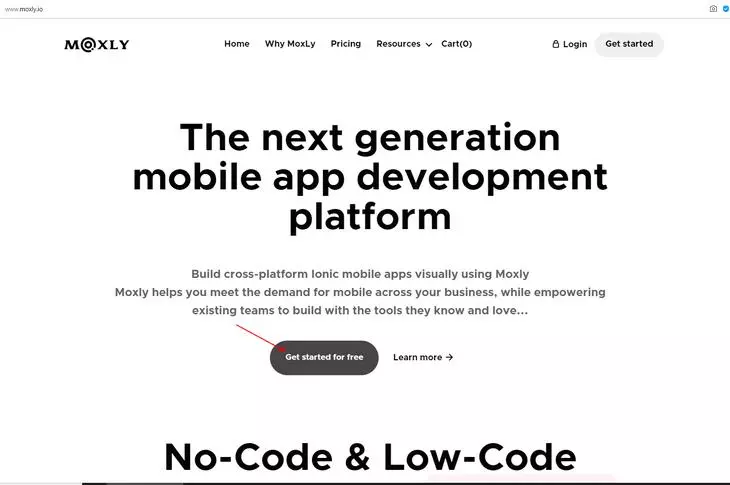
- Чтобы начать работать, нажмите кнопку Get started for free на главной странице:
- Система предложит вам войти или зарегистрироваться. Выбираем второй вариант:
Регистрация в Moxly
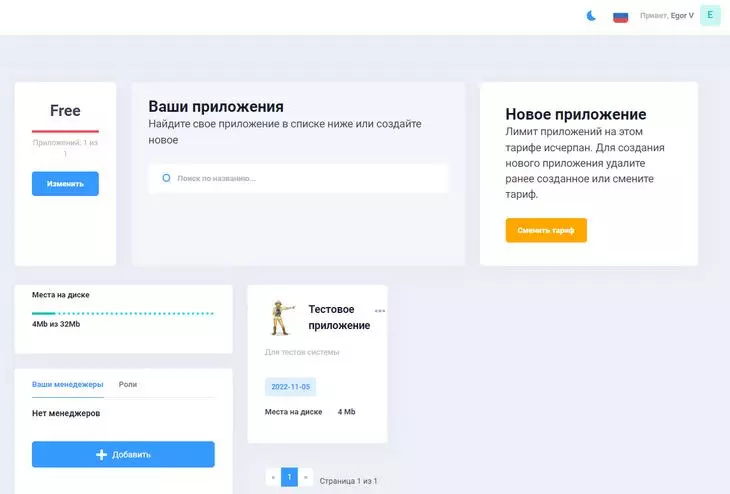
- После регистрации вам станет доступен личный кабинет Moxley, где необходимо будет создать новое приложение. В нашем кабинете уже есть одно, второе можно создать только на платном тарифе:
Личный кабинет Moxly с уже созданным мобильным приложением
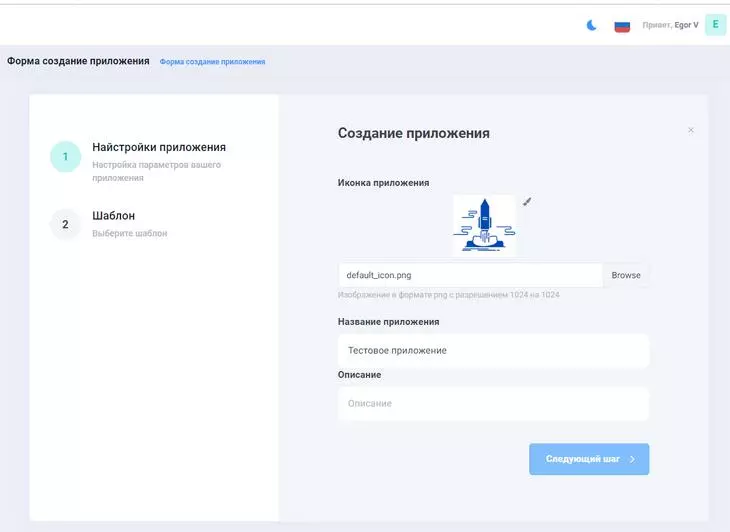
- Приступаем к созданию, выбираем иконку, название и описание приложения:
Стартуем создание мобильного приложения на Moxly
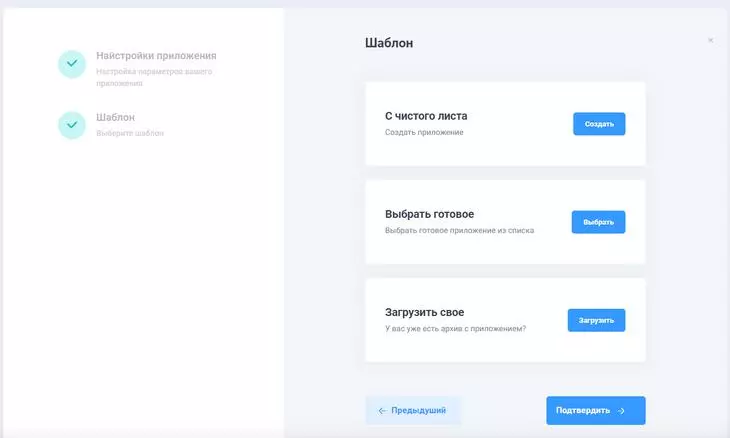
- Система предложит выбрать шаблон или создать приложение с чистого листа. Также вы можете загрузить свой архив с созданным здесь приложением, чтобы продолжить разработку. Мы выберем шаблон:
Выбор шаблона
При наведении курсора на иконку вы получите увеличенный вид выбранного шаблона.
В Moxly на бесплатном тарифе доступно 8 различных шаблонов.
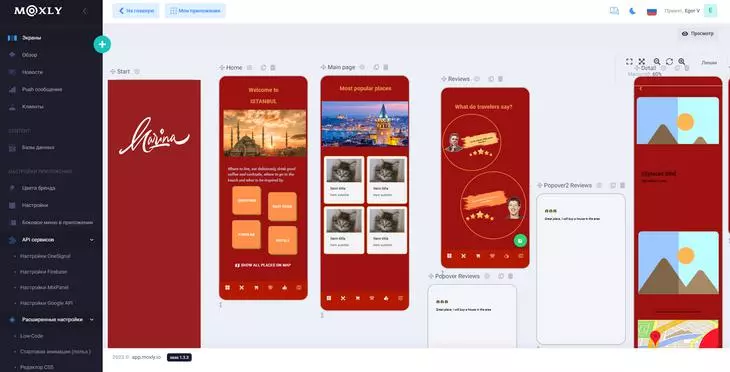
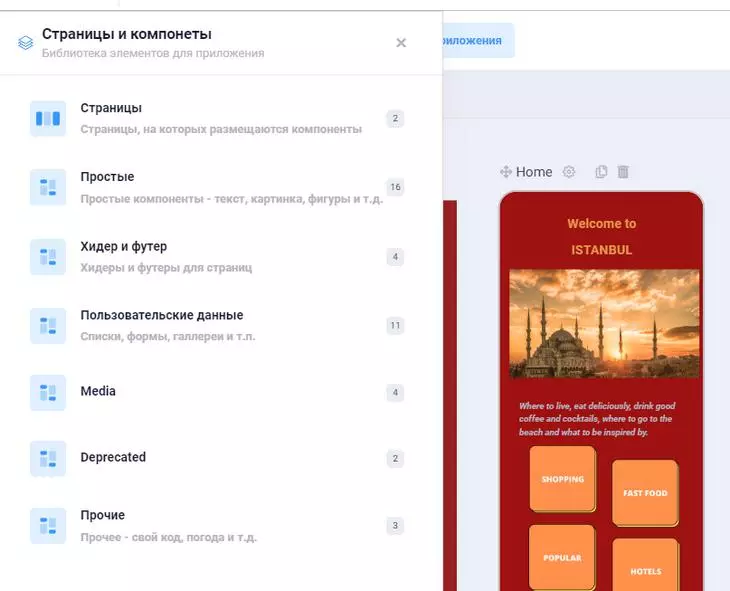
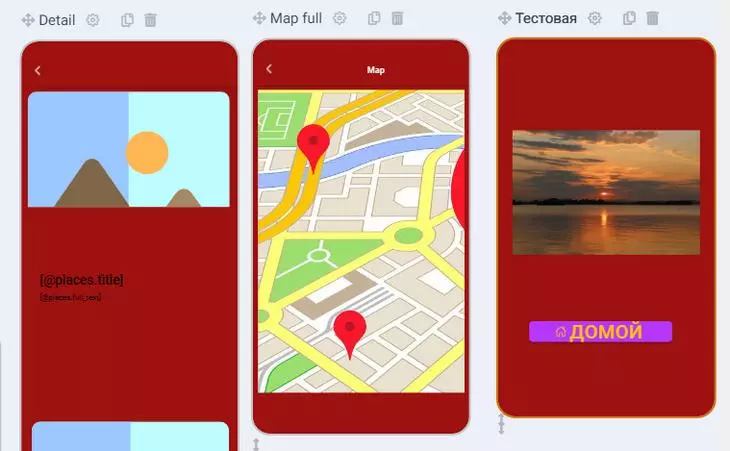
Для примера выберем шаблон Place, представляющий какое-либо место, локацию. Нам откроется студия разработки, раскладывающая шаблонное приложение по его экранам:
По сравнению с Appsfera, интерфейс Moxly предлагает более подробную раскладку приложения по экранам
Вы видите экраны приложения, начиная со стартового (он доступен при запуске приложения со смартфона) и заканчивая шаблонами функций (Popover reviews на скриншоте выше).
Эта раскладка позволяет вам познакомиться с тем, как представляет Moxly ваше мобильное приложение.

Бизнес в смартфоне: подборка мобильных приложений для предпринимателей
Ну а мы рассмотрим подробнее главное меню слева.
- Базы данных. Здесь хранится контент (фото, видео, документы и файлы), которое подгружается вашим приложением на вывод;
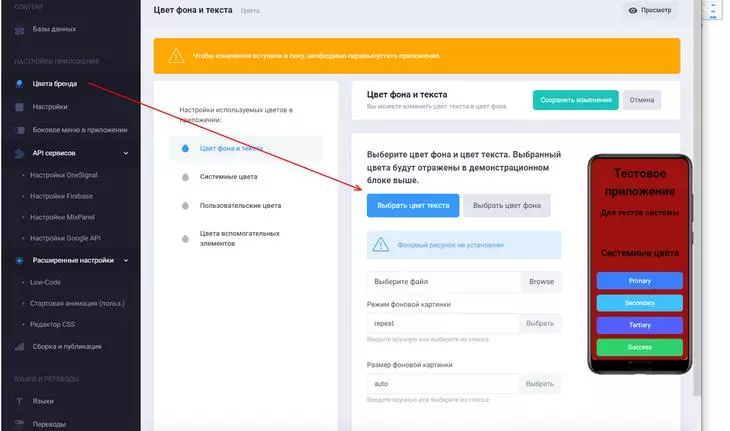
- Цвета бренда. Удобная настройка цветовой схемы для дизайна вашего приложения. Если у вас есть бренд-бук переносимого в мобайл сайта или общее руководство по дизайну бренда, то им сразу можно воспользоваться для настройки цветов в приложении.
Настройка цветов приложения в Moxly
- Настройки. Здесь можно выставить базовые параметры приложения – название, описание, иконку, сплеш-экран (заставка при загрузке) и другое;
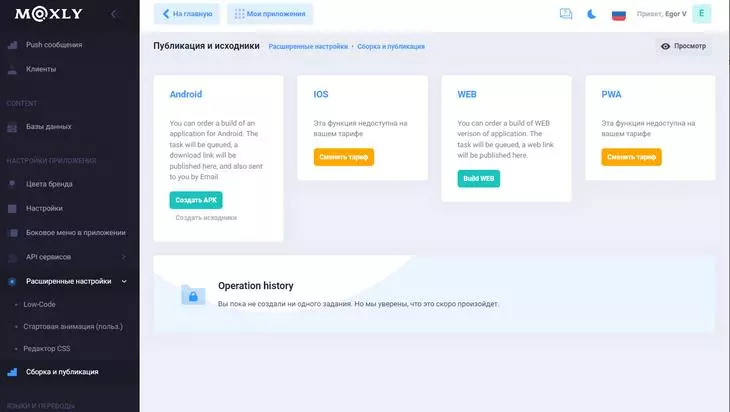
- Боковое меню приложения. Добавляет к приложению меню слева или справа, с нужными вам пунктами. Они могут выполнять базовые действия (перенаправлять, отправлять на главную) или вызывать запуск функций или кода;
- API сервисов. Добавляет в ваше приложение полезные сторонние API: OneSignal, Firebase, MixPanel, Google API;
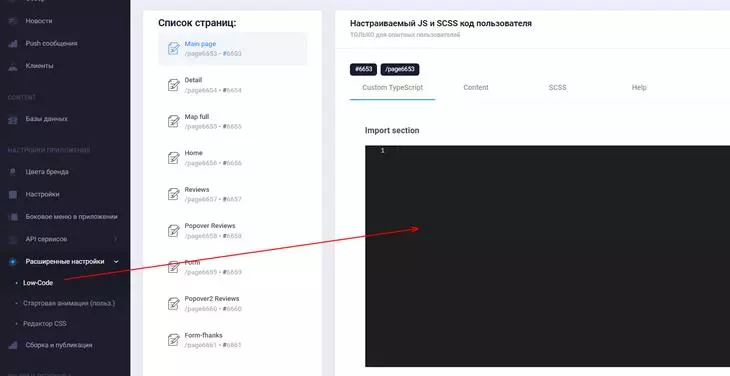
- Расширенные настройки: Low-code. Позволяет добавлять к каждой странице ваш собственный пользовательский код. Если вы умеете писать скрипты, то здесь можно добавить их к стандартным функциям приложения.
Добавление собственных кодов в приложение на Moxly
- Расширенные настройки: CSS. Редактирует CSS-стили приложения вручную.
- Сборка и публикация. Публикует и собирает ваше приложение в виде APK, WEB-версии, iOS или PWA (последние два — только на платом тарифе).
- Не забывайте публиковать приложение после внесенных в него изменений:
Публикация приложения
- Чтобы вернуться к раскладке экранов приложения, найдите в меню «Экраны» или откройте «Мои приложения» и выберите нужное для редактирования.
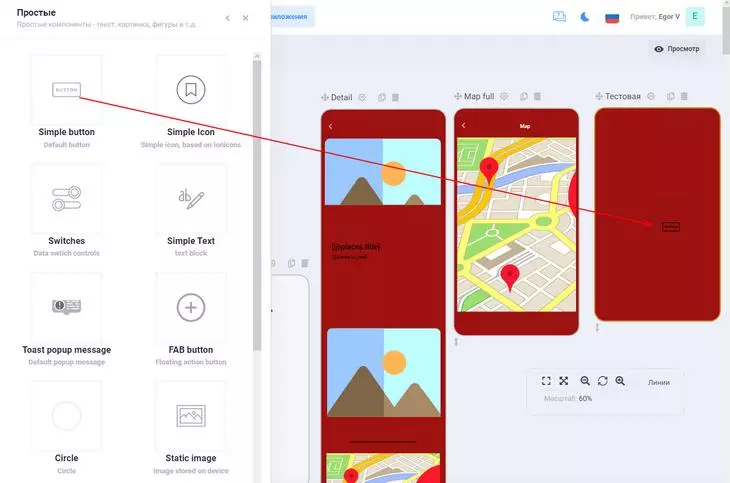
- Создадим новый элемент приложения, нажав на сине-зеленую иконку «плюса»:
Добавляем новый блок в приложение
Appsfera предлагала нам добавить сразу готовые мощные функции, здесь же нужный блок можно создать самому на основании более простых элементов. Они находятся в меню «простые», здесь есть формы, поля, кнопки и т.п. блоки, которые можно логикой увязать между собой.
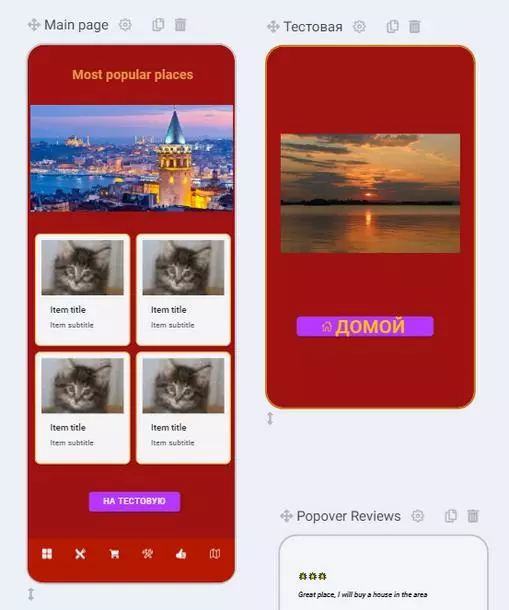
- Например, создадим сначала пустую страницу в меню «Страницы» (она появится справа от прочих экранов), а затем добавим на нее кнопку путем перетаскивания элемента слева:
Перетаскиваем элемент «кнопка» на созданную нами страницу
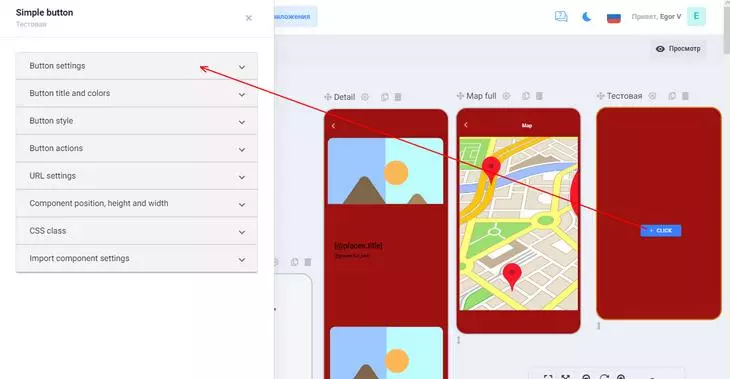
- Регулируем положение кнопки на странице мышью, а при клике на нее слева откроется меню настройки элемента:
Настройка нового элемента
- Здесь можно отрегулировать размер шрифта, поменять текст и цвета кнопки, иконку на ней, местоположение (фиксированное, плавающее), размеры, URL. Можно добавить действие, которое будет выполнено после нажатия на кнопку. Например, изменим внешний вид и текст кнопки и добавим сверху простое изображение:
Изменим внешний вид и текст кнопки и добавим сверху простое изображение:
- Настроек даже для простого элемента довольно много, проблемой является необходимость нажимать кнопку «Применить» после каждого изменения, чтобы увидеть результат. Также видно, что переведены не все тексты.
Добавим действие по нажатию на кнопку:
При нажатии произойдет возврат на главную страницу.
- Теперь, если мы найдем главную страницу и добавим на нее кнопку перехода на тестовую (в настройках Action появится такое действие), то в приложении получим связку двух страниц, каждая из которых сможет направлять на другую:
Какие еще элементы и функции доступны в Moxly:
- Всплывающие окна;
- Просмотр PDF;
- QR-коды;
- Таймер;
- Переход на WEB-версию;
- Формы логина и регистрации;
- Личный кабинет пользователя;
- Загрузка изображений и целых галерей из интернета (экономит место);
- Каталоги и картотеки;
- Карты;
- Радио;
- Видео, в т.ч. с Youtube;
- Сторонние модули и код.
Вы можете загружать функции и интегрировать их в приложение, чтобы работать сразу с готовыми блоками, а не создавать свои. Здесь вам придется сложнее чем с той же Appsfera, но и возможностей для настройки и кастомизации не в пример больше.
Также придется быть аккуратным с настройкой расположения элементов. Здесь каждый блок на странице имеет собственные параметры отображения, и во избежание наложения элементов друг на друга, пропадания их за экран и других проблем визуализации, вам придется многократно тестировать приложение.
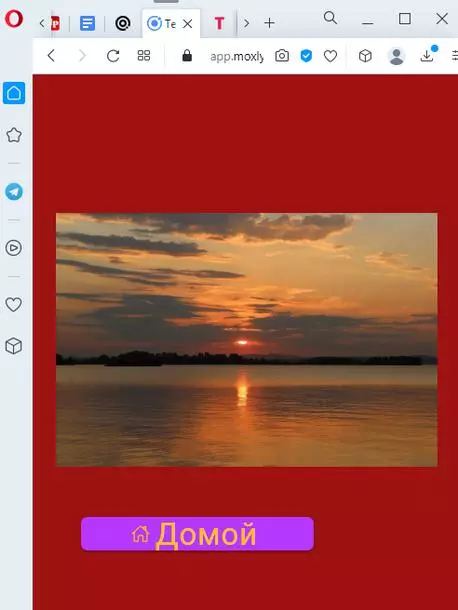
Для этого можно нажать на «Build App» в меню публикации, после чего выбрать «Open WEB» и выставить в браузере мобильную верстку (воспользуйтесь консолью разработчика или просто сузьте страницу до минимума).
Сформировали тестовую страницу в WEB и видим, что ее внешний вид далек от совершенства.
Таким образом, вам предстоит потратить на разработку приложения достаточно много времени, но когда вы освоите редактор, то сможете создавать действительно мощные, относительно бесплатные образцы.
После публикации приложения в Moxly вам будет доступна аналитика его работы и количества Push-уведомлений из него:
Обзор работы приложения в Moxly
Также доступны данные по клиентам, базу данных которых можно вести в приложении.
Можно настроить монетизацию через AdMob (продвижение приложений от Google), однако для России эта возможность пока закрыта. А вот насчет продвижения силами самого Moxly информации пока не видно. Возможно, такой бонус появится в сервисе в будущем. По некоторым данным, сейчас площадка активно стремится стать дружелюбнее к российскому пользователю из-за отсутствия активной конкуренции на рынке.
Блокировка новых приложений в сторах
Обратите внимание: большинство мобильных устройств по умолчанию блокирует установку приложений из неизвестных источников. Если пользователь скачает программу с вашего сайта или с сайта конструктора приложений, при попытке установить ее он увидит предупреждение о нарушении безопасности. Часть клиентов наверняка откажутся от установки программы.
Чтобы решить эту проблему, опубликуйте приложение в App Store, Google Play или в других популярных магазинах.
Чтобы опубликовать приложение в Google Play, воспользуйтесь техподдержкой на платном тарифе Moxly. Также вам может помочь инструкция для разработчиков от Google.
5 конструкторов, аналогичных Moxly
Если универсальный конструктор вам не подошел, обратите внимание на аналогичные сервисы:
- AppsMakerStore. С помощью сервиса можно создавать приложения разных типов: от программ для e-commerce до решений для контент-проектов. Конструктор делает приложения для iOS и Android. Интерфейс сервиса русифицирован. Для новичков есть информативное руководство по использованию конструктора. Сервис платный, но цены узнать можно только по запросу.
- Appsbar. Бесплатный сервис для создания приложений. Вы можете создавать программы для Android и iOS с простой функциональностью.
- Buildfire. Условно-бесплатный сервис, с помощью которого можно создать приложения разного типа. Для использования конструктора оплата не требуется. А вот если вы захотите опубликовать приложение в магазинах, придется подписаться на платный тариф. Цена от 159 $ в месяц.
- AppYet. Бесплатный конструктор Android-приложений. Вы можете публиковать созданные программы в Google Play и монетизировать их с помощью рекламы.
- Appery. Платный конструктор для создания универсальных приложений. Вы можете оценить его функциональность, воспользовавшись бесплатным. Прежде чем платить, можно попробовать бесплатный 30-дневный период.
Большая часть предложенных сервисов имеет англоязычный интерфейс и 100% — иностранное происхождение. Если вам неудобно работать с конструкторами на английском языке, выбирайте платформы с русифицированным контентом, а также уточняйте возможность интеграции в России.
Если же у вас есть собственная разработка мобильных приложений, то советуем обратить внимание на систему Directual от российских разработчиков. Она позволяет в режиме no-code настраивать сложную логику взаимодействия не только приложений, но и баз данных, API, серверов. Вы можете отдельно друг от друга настраивать бэк- и фронтсайд приложений, создавать сценарии работы, в общем — программировать «внутрянку» продукта без программирования. Стоит это удовольствие от 29$ в месяц, но есть и бесплатный ознакомительный тариф.
Пока что на рынке не так много российских аналогов мобильных конструкторов, так что в будущем ожидаем расширение рынка.
Конструкторы приложений: каменный топор или тонкий современный инструмент?
Не бросайтесь из крайности в крайность. С помощью предложенных сервисов можно создавать работоспособные функциональные приложения. Полученные программы можно использовать для решения разных задач: от обеспечения онлайн-торговли до распространения контента и обучения аудитории. Сделанные в конструкторе приложения можно опубликовать в Google Play, App Store и российских магазинах, редактировать, монетизировать с помощью рекламы или платных установок.
Но и переоценивать предложенные сервисы не стоит. Их очевидным недостатком остается шаблонность. Речь идет как о дизайне, так и о функциональности программ. Кроме того, доступ к платформам с приличной функциональностью платный. Что лучше: один раз оплатить работу разработчиков или много лет платить владельцам конструктора? Считайте сами. Только учтите, что даже самое крутое мобильное приложение не может быть единственным инструментом продвижения. Максимальный результат по трафику и продажам все же дает только комплексный интернет-маркетинг.

Мобильное приложение для бизнеса: зачем нужно и сколько стоит
Время на прочтение
5 мин
Количество просмотров 54K
Сегодня я хотел бы поделиться с Вами, как быстро и просто можно создать приложение для Android с базовыми знаниями HTML CSS и JS. По данному примеру код на Java для Android будет минимальным. Благодаря платформе XAMARIN приложения для мобильных телефонов можно делать в Visual Studio.
▍Шаг 1 — Переходим на сайт и Скачиваем бесплатную версию Community.
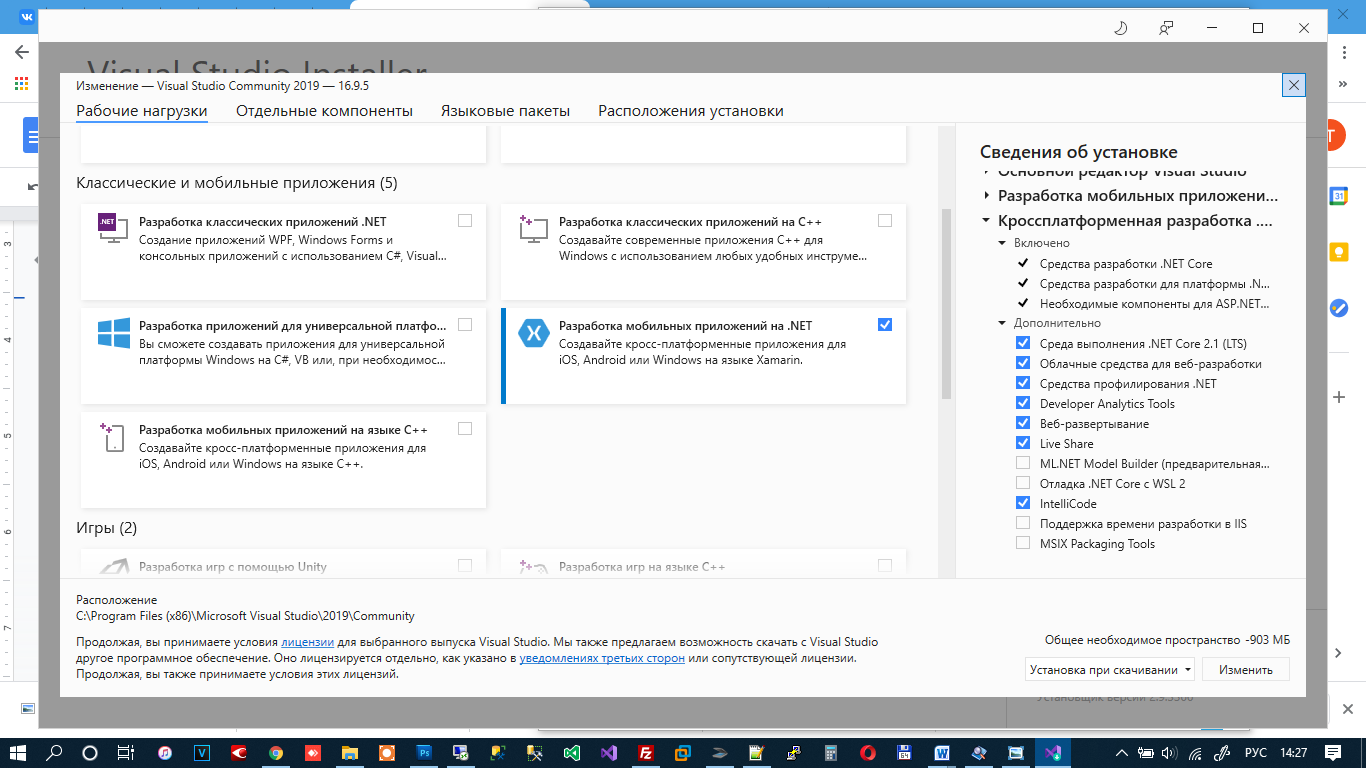
▍Шаг 2 — Запускаем установку и выбираем параметры. Нас интересует
XAMARIN
. Но Вы также можете выбрать другие параметры.
После успешной установки мы можем создать свой первый проект.
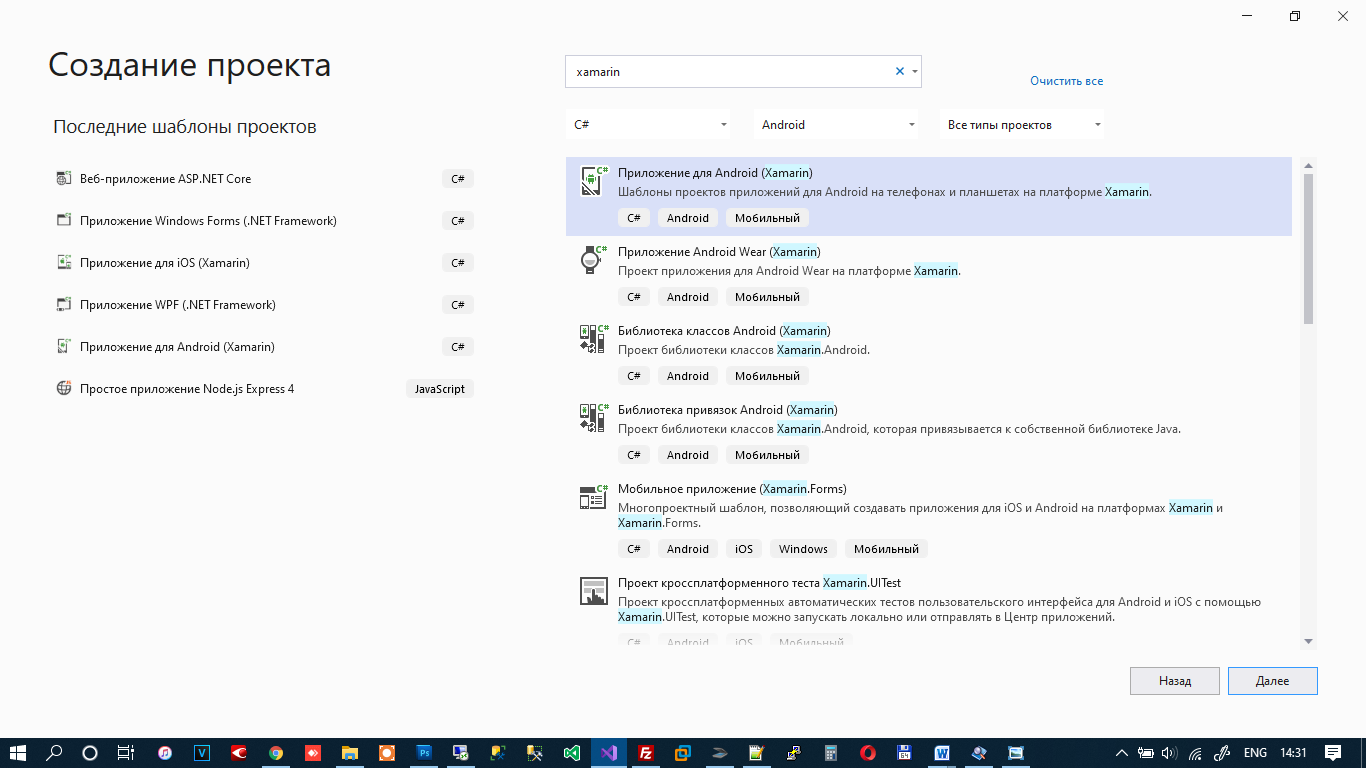
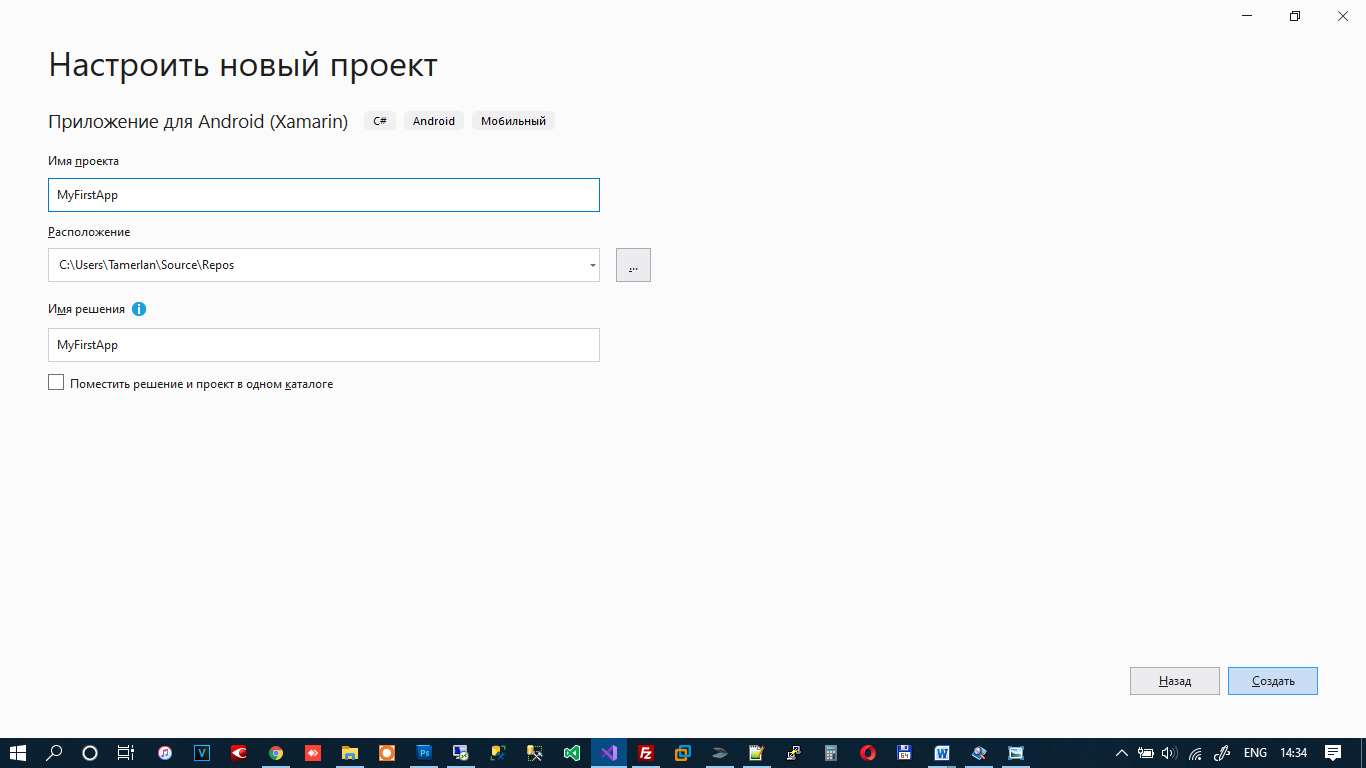
▍Шаг 3 — Запускаем Visual Studio. Создать проект. В фильтре пишем xamarin, платформа Android, язык c# (Если желаете другой язык можете его выбрать)
▍Шаг 4 — Далее. Указываете имя для своего приложения, выбираете каталог где его сохранить. Создать.
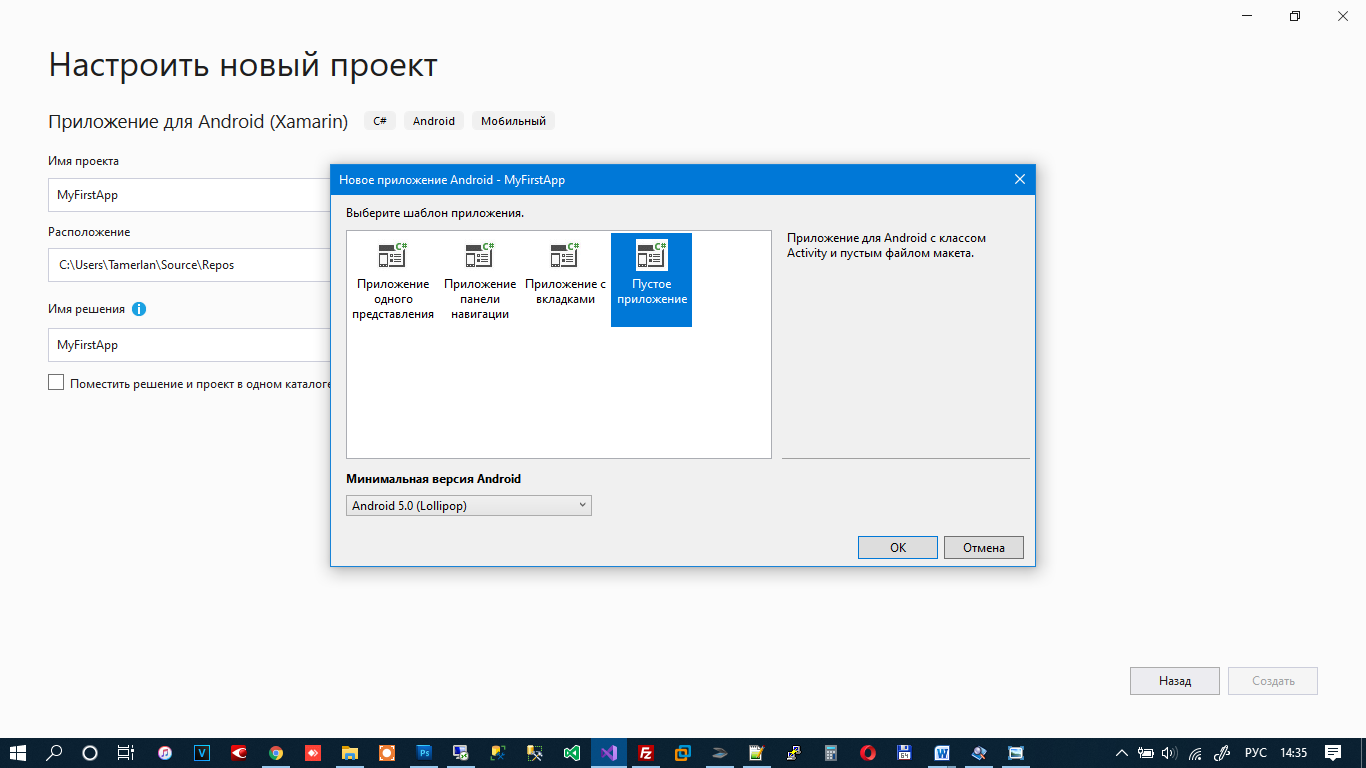
▍Шаг 5 — Указываем пустое приложение и выбираем минимальную версию андроида для запуска этого приложения.
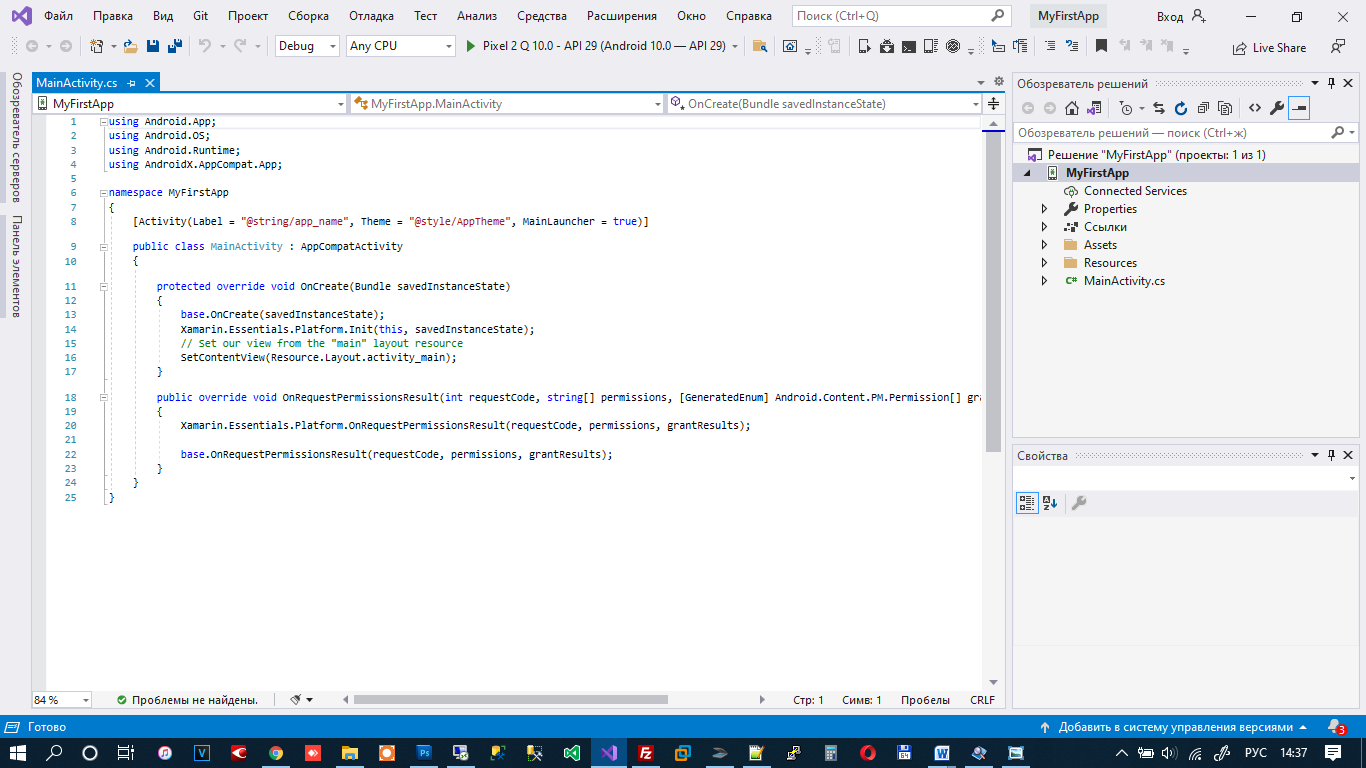
▍Шаг 6 — Жмем ок. Visual Studio автоматически создает код для приложения
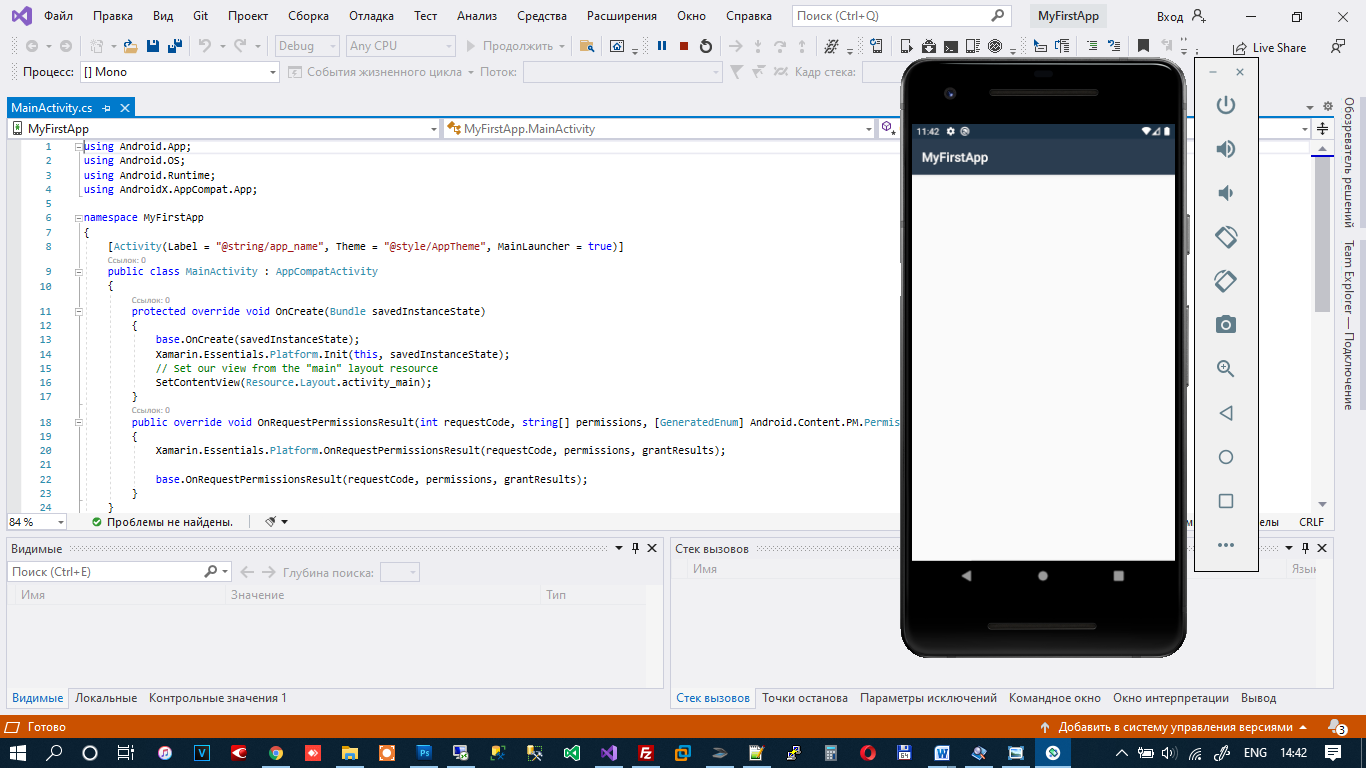
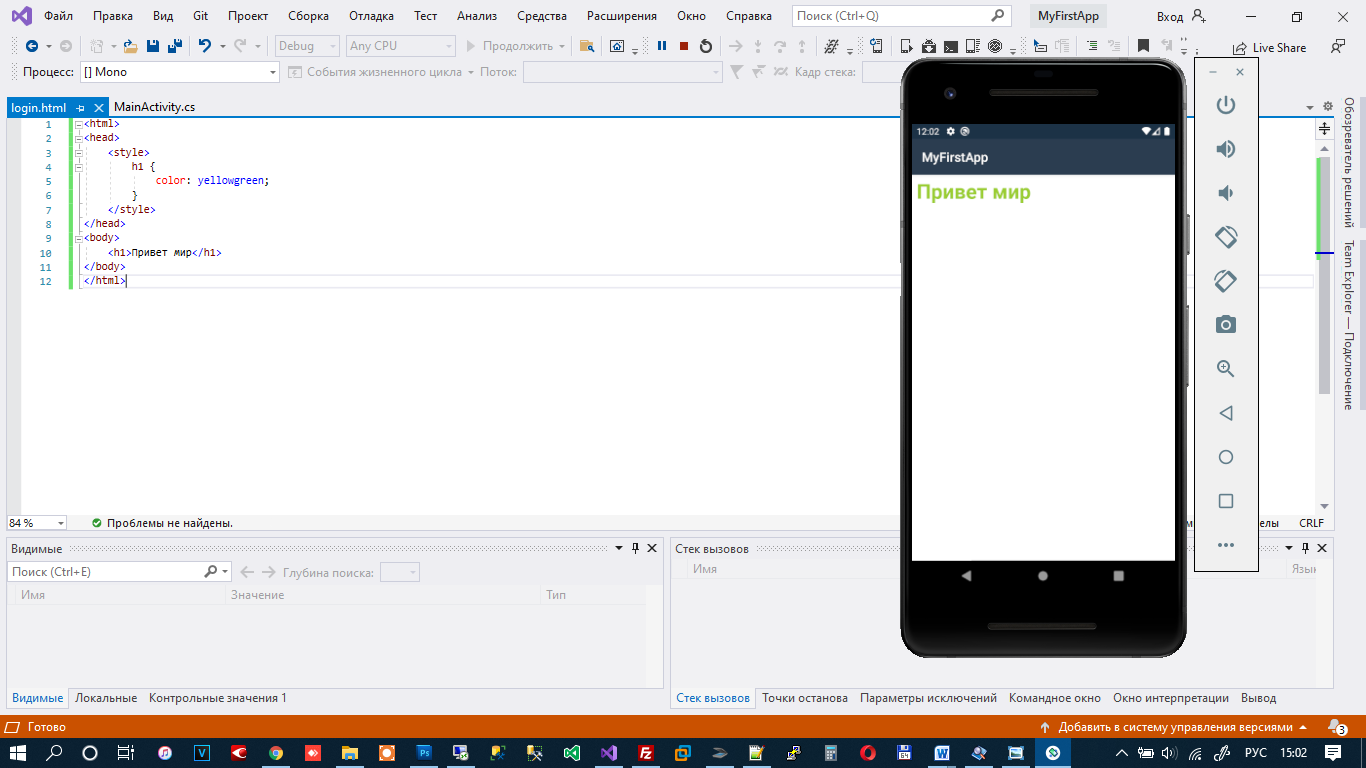
Мы можем его запустить в эмуляторе, который идет комплекте с Visual Studio нажав клавишу F5.
▍Шаг 7 — Теперь немного модифицируем код. В данном случае мы вообще не будем использовать Java. Так как мы будем кодить на C#.
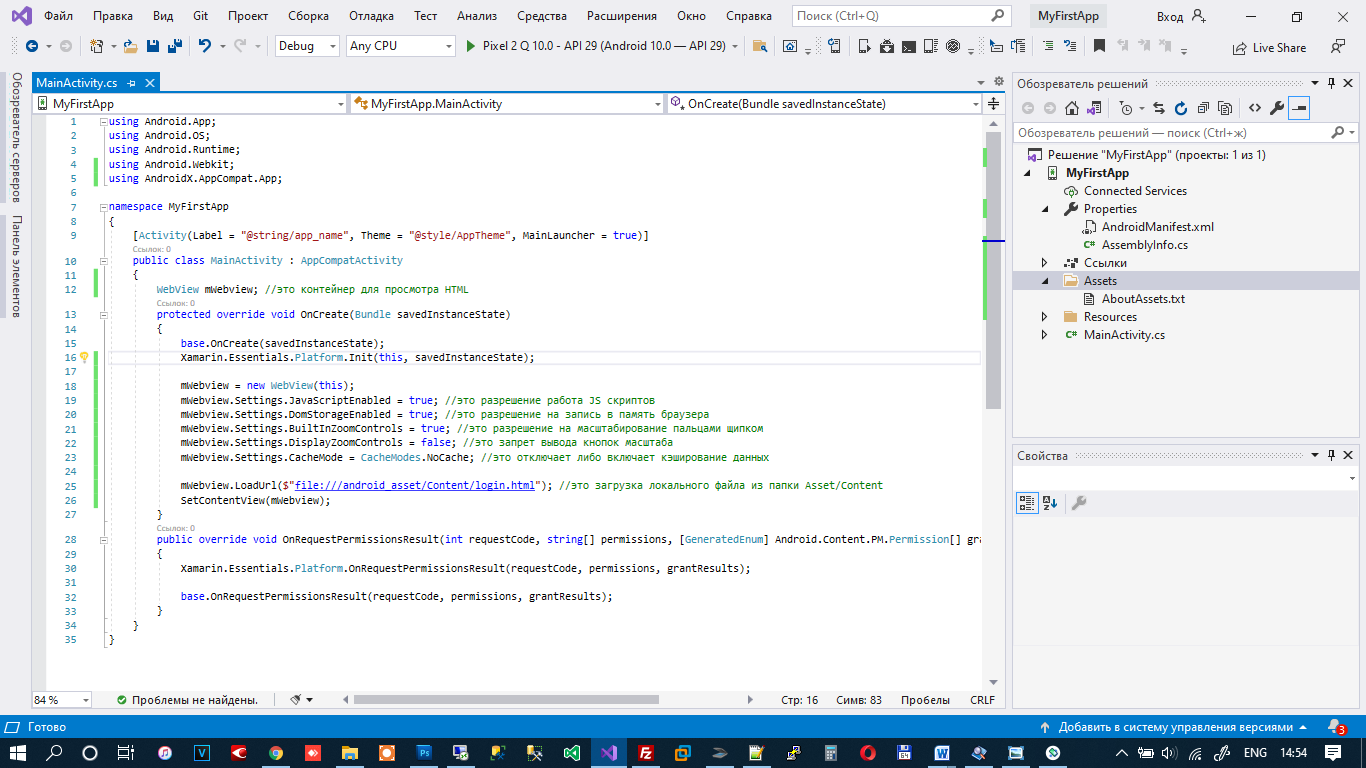
Приводим код к такому виду. Здесь мы создаем WebView контейнер который будет грузить локальный HTML файл, который находится в проекте в папке Assets.
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}▍Шаг 8 — Создадим там папку Content.
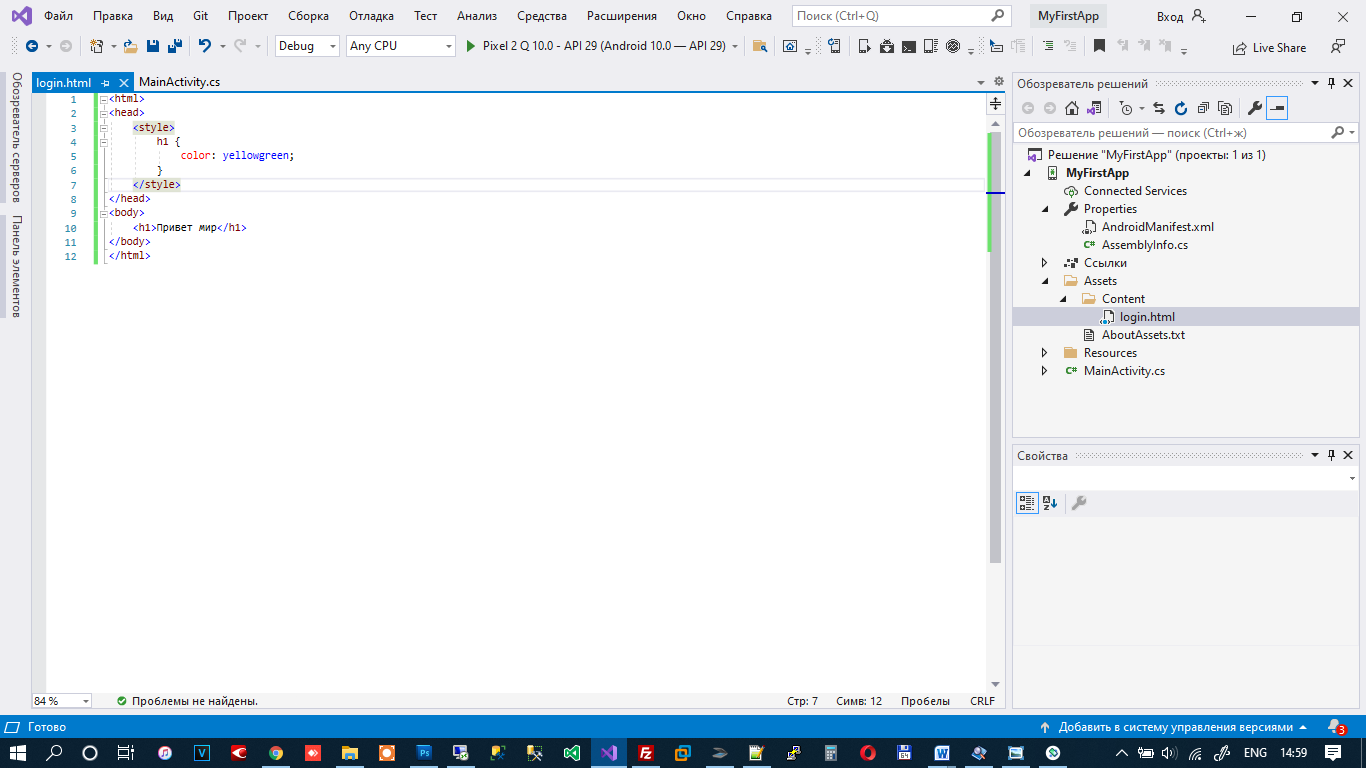
▍Шаг 9 — Добавим в папку Content файл login.html
▍Шаг 10 — Далее уже пишем на привычном нам HTML CSS JS. Можем нажать на F5 и увидеть результат нашей работы.
По такому принципу можно создать приложение быстро и просто. Файлы html будут выглядеть одинаково на всех устройствах. То есть, Вы можете сделать приложения для Android и iOS с одинаковым интерфейсом. Не надо изучать сложные языки разметки, не надо изучать сложные макеты (сториборды) на iOS. Все можно сделать на HTML.
В идеале, вместо локальных файлов можно сделать загрузку со стороннего сайта. В этом случае Вы можете менять контент приложения без его обновления в AppStore и Google Play.
Q: Но как быть с функциями самой платформы? Пуш сообщения? Как взаимодействовать с самой платформой?
Все очень просто! JavaScript можно использовать для вызова функций Android:
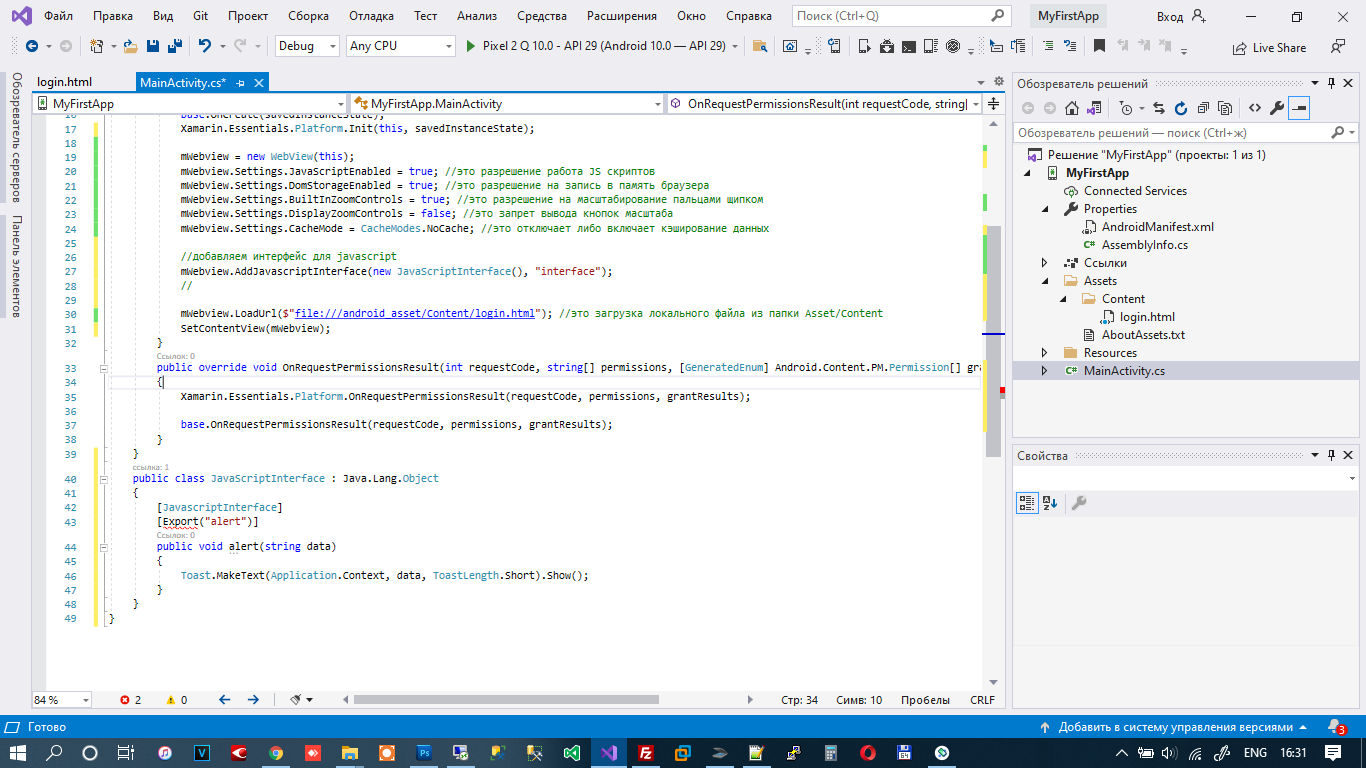
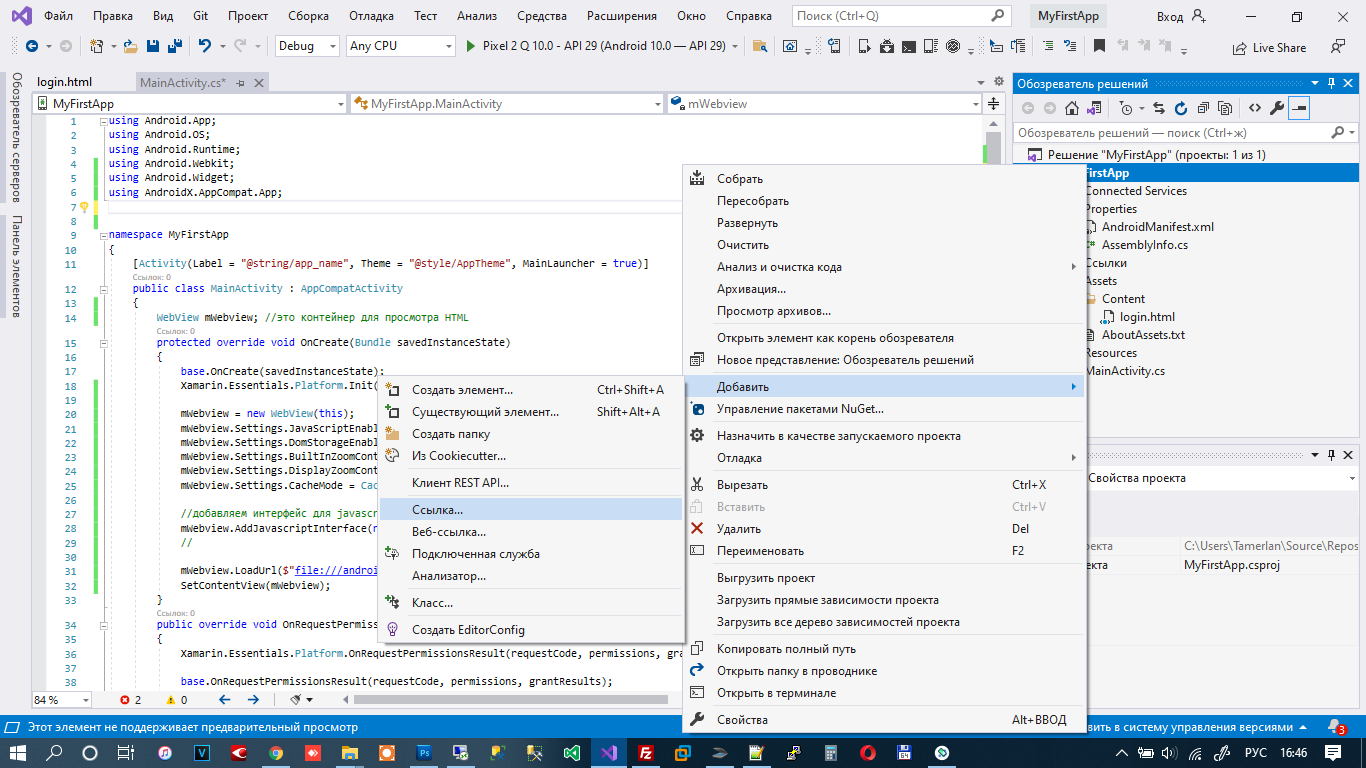
▍Шаг 1 — Немного модифицируем наш файл MainActivity
//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//▍Шаг 2 — Далее создаем класс JavaScriptInterface на который будет ругаться Visual Studio
public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")] //здесь мы указываем название функции вызываемой из html файла interface.alert('сообщение пользователю');
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();//здесь Андроид выведет сообщение посредством Toast
}
}Мы видим, что теперь программа ругается на Export так как не знает что это такое.
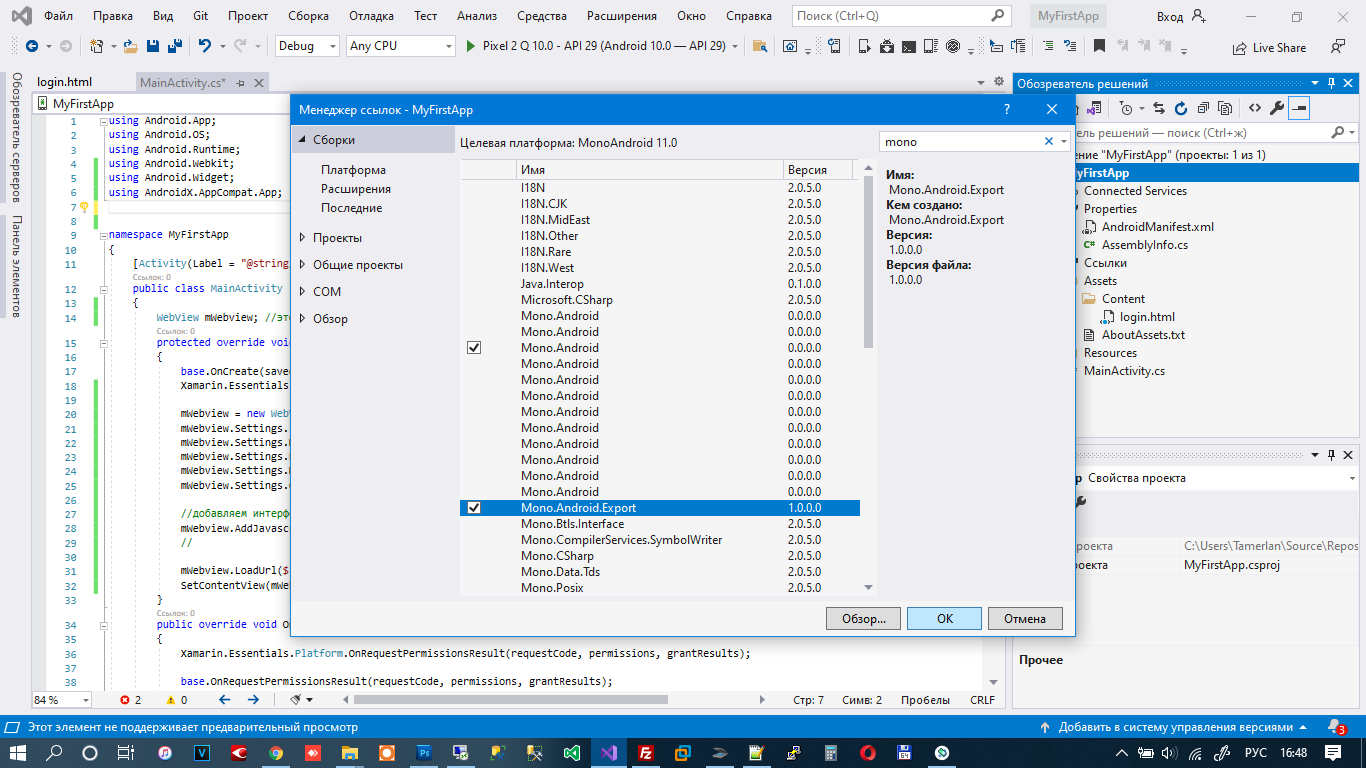
▍Шаг 3 — Добавим нужную библиотеку
▍Шаг 4 — В фильтре напишем mono
▍Шаг 5 — Найдем Export и поставим галочку
▍Шаг 6 — Жмем ок и видим что ошибка пропала.
Так вы можете подключать библиотеки если вдруг Visual Studio ругается на что то.
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();Данная функция это показ всплывающей информации на экране. Она выполняется именно на платформе Андроида. То есть мы можем написать в HTML файле вызов функции Андроида. Получается полное дружелюбие двух платформ по JavaScript интерфейсу. Данные можно передавать туда сюда. Вызывать переход от одной активити в другую. Все через HTML + JavaScript.
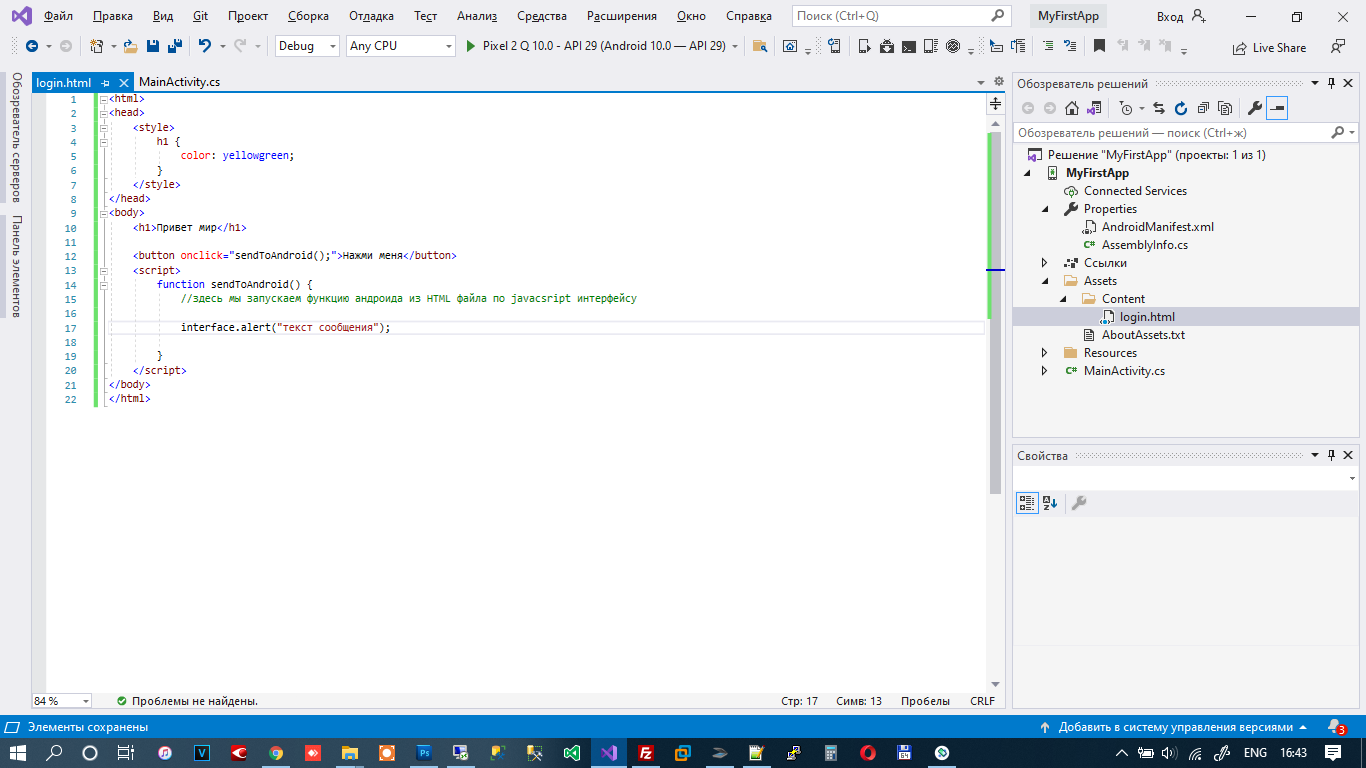
Немного модифицируем файл login.htm:
<html>
<head>
<style>
h1 {
color: yellowgreen;
}
</style>
</head>
<body>
<h1>Привет мир</h1>
<button onclick="sendToAndroid();">Нажми меня</button>
<script>
function sendToAndroid() {
//здесь мы запускаем функцию андроида из HTML файла по javacsript интерфейсу
interface.alert("текст сообщения");
}
</script>
</body>
</html>жмем F5
Теперь при нажатии на кнопку HTML вызывается функция Toast андроида и выводиться сообщение пользователю.
Спасибо за внимание.
P.s. Полный листинг MainActivity
using Android.App;
using Android.OS;
using Android.Runtime;
using Android.Webkit;
using Android.Widget;
using AndroidX.AppCompat.App;
using Java.Interop;
namespace MyFirstApp
{
[Activity(Label = "@string/app_name", Theme = "@style/AppTheme", MainLauncher = true)]
public class MainActivity : AppCompatActivity
{
WebView mWebview; //это контейнер для просмотра HTML
protected override void OnCreate(Bundle savedInstanceState)
{
base.OnCreate(savedInstanceState);
Xamarin.Essentials.Platform.Init(this, savedInstanceState);
mWebview = new WebView(this);
mWebview.Settings.JavaScriptEnabled = true; //это разрешение работа JS скриптов
mWebview.Settings.DomStorageEnabled = true; //это разрешение на запись в память браузера
mWebview.Settings.BuiltInZoomControls = true; //это разрешение на масштабирование пальцами щипком
mWebview.Settings.DisplayZoomControls = false; //это запрет вывода кнопок масштаба
mWebview.Settings.CacheMode = CacheModes.NoCache; //это отключает либо включает кэширование данных
//добавляем интерфейс для javascript
mWebview.AddJavascriptInterface(new JavaScriptInterface(), "interface");
//
mWebview.LoadUrl($"file:///android_asset/Content/login.html"); //это загрузка локального файла из папки Asset/Content
SetContentView(mWebview);
}
public override void OnRequestPermissionsResult(int requestCode, string[] permissions, [GeneratedEnum] Android.Content.PM.Permission[] grantResults)
{
Xamarin.Essentials.Platform.OnRequestPermissionsResult(requestCode, permissions, grantResults);
base.OnRequestPermissionsResult(requestCode, permissions, grantResults);
}
}
public class JavaScriptInterface : Java.Lang.Object
{
[JavascriptInterface]
[Export("alert")]
public void alert(string data)
{
Toast.MakeText(Application.Context, data, ToastLength.Short).Show();
}
}
}
Операционная система Android установлена на большую часть мобильных устройств, используемых на территории страны. Поэтому настолько высока потребность в разработке приложений для применяющих ее планшетов и смартфонов. Как и в услугах разработчиков, умеющих решать подобную задачу. Тем более – сегодня в интернете в свободном доступе находится немало ресурсов и бесплатных сервисов, позволяющих сделать это быстро и без проблем. Рассмотрим подробнее, как создать мобильное приложение для Андроид, какие для этого используются инструменты и на начинающему программисту необходимо обратить особое внимание.
Составные элементы приложение на ОС Андроид
Как создать приложение в Android Studio
Востребованность Android-разработчиков на рынке труда
Как стать разработчиком приложений на Android?
Подготовка к разработке
Первым делом необходимо привести общую информацию, позволяющую получить более полное представление о процессе программирования приложений для Андроид. В отличие от платформы iOS, которую разработала корпорация Apple, созданием Android занимается Google. Программы преимущественно пишутся на одном из самых простых и широко распространенных языков программирования — Java. В последние пару лет Google пытается продвигать альтернативы в виде C++ и более современного Kotlin.
Но пока они не могут сравниться по популярности с Java.
Общая схема разработки мобильного приложения для ОС Android достаточно проста и предусматривает последовательную реализацию четырех основных этапов:
- Создание проекта в бесплатном сервисе Android Studio.
- Разработка интерфейса пользователя.
- Добавление в приложение навигации и динамических активностей.
- Проверка работоспособности программы с помощью тест-драйва на эмуляторе.
Хотя можно составить и намного более сложную схему разработки мобильного приложения. Пример такой представлен на скриншоте ниже. Он включает как больше отдельных этапов, так и наличие внутри каждого нескольких промежуточных стадий и задач.
Необходимые инструменты
Основным инструментом начинающих разработчиков приложений для мобильных устройств на сегодняшний день является Android Studio. Фактически он представляет собой официальную среду программирования (англоязычная аббревиатура – IDE) для этой операционной системы. Сервис работает на всех трех самых распространенных OS для ПК – Windows, macOS и Linux. Он доступен для скачивания как из Google Play, так и с официального сайта компании-разработчика.
Android Studio – далеко не единственная IDE для программирования приложений на этой операционной системе. Но ни один другой сервис не способен конкурировать с ней по популярности среди пользователей.
Вместе с основным инструментом автоматически скачивается – в случае изначального отсутствия на ПК – последняя версия вспомогательного сервиса под названием Android SDK. Он представляет собой бесплатный набор библиотек, скриптов, сопутствующей документации и исполняемых файлов, которые необходимы для разработки приложений.
Третьим полезным инструментом, который пригодится на завершающей стадии программирования, становится эмулятор Android. Он поставляется в комплекте с Android Studio, причем бесплатно, и предназначен для тестирования созданного приложения.
Составные элементы приложение на ОС Андроид
Компонентами называют точки входа, которые предоставляют пользователю или системе доступ к приложению. Наличие каждого необходимо для эффективной работы конечного продукта. Применительно к программам для Android можно выделить четыре компонента:
- Activity (в русскоязычном сегменте обозначается как activity). Компонент формируется из интерактивных элементов пользовательского интерфейса. Схема работы выглядит следующим образом: активность запускается пользователем через намерения и задействует другую активность. Фактически, каждая – это веб-страница, а намерения выступают перекрестными ссылками между ними.
- Service (сервис). Относится к универсальным точкам входа, задействование которой запускает фоновый режим работы приложения. Компонент требуется в том случае, когда программа производит продолжительные операции без активного вмешательства и визуального контроля со стороны пользователя.
- Broadcast Receiver (широковещательный приемник). Необходим для передачи намерений и активностей приложения другим программным продуктам или пользователям.
- Content Provider (поставщик контента). Содержит общий набор данных, которые требуются для эффективной работы приложения на OS Android. Речь идет о файловой системе, СУБД SQLite и других хранилищах информации, перечень которых определяется назначением и характеристиками программного продукта.
Как создать приложение в Android Studio
Процедура разработки Андроид-приложения представляет собой четко регламентированную последовательность действий. Проще и удобнее всего отобразить ее в виде поэтапной инструкции. Основным инструментом программирования по описанным выше причинам станет Android Studio.
Этап №1. Создание проекта
Первым шагом становится скачивание и открытие Android Studio. Затем необходимо создать проект, указать путь к нему и другие запрашиваемые программой сведения. Отдельного упоминания заслуживает активация поддержки других языков программирования, помимо Java. Речь идет об упомянутых выше Kotlin или C++.
Этап №2. Выбор базовых опций
Важная стадия разработки. Включает указание версий операционной системы, которые будут поддерживать разработанное приложение. Важным дополнительным моментом становится выбор уровней API (расшифровывается как «интерфейс программирования приложений»).
Зависимость качеств приложениям от версии ОС и уровня API достаточно проста. Чем выше версия операционной системы, тем на меньшем количестве мобильных устройств она запустится и будет работать без проблем. Но это оборачивается существенным преимуществом, которое заключается в намного большем объеме доступного разработчику и пользователю функционале API. Другими словами, программисту нужно выбирать, что важнее: обширная сфера практического использования или ширина спектра возможностей для реализации творческих задумок.
Этап №3. Задание основной активности
Представляет собой выбор активности, запускающей приложение. Включает присвоение ей имени.
Этап №4. Определение исходных опций приложения
После выполнения первых трех шагов Android Studio производит начальную сборку приложения на основе заданных сведений. Обычно на это уходит несколько минут. Далее требуется определиться с тремя ключевыми моментами:
- выбор режима работы приложения (в окне или полноэкранный);
- определение основной активности (указывается в файле activity_fullscreen.xml)
- установка фундаментальных характеристик (посредством файла AndroidManifest.xml).
Последний шаг особенно важен. Программный код, который содержится в файле, выглядит следующим образом.
<?xml version="1.0" encoding="utf-8"?>
<manifest xmlns:android="http://schemas.android.com/apk/res/android"
package="ru.skillbox.skillboxapp">
<application
android:allowBackup="true"
android:icon="@mipmap/ic_launcher"
android:label="@string/app_name"
android:roundIcon="@mipmap/ic_launcher_round"
android:supportsRtl="true"
android:theme="@style/AppTheme">
<activity
android:name=".FullscreenActivity"
android:configChanges="orientation|keyboardHidden|screenSize"
android:label="@string/app_name"
android:theme="@style/FullscreenTheme">
<intent-filter>
<action android:name="android.intent.action.MAIN" />
<category android:name="android.intent.category.LAUNCHER" />
</intent-filter>
</activity>
</application>
</manifest>Этап №5. Запуск программы на эмуляторе или мобильном устройстве
Исходная версия приложения фактически создана. Чтобы проверить ее работоспособность, требуется запустить программу с помощью встроенного в Android Studio эмулятора или реального мобильного устройства. Во втором случае следует воспользоваться специальным режимом работы USB-отладка. Он активируется в разделе меню «Настройки» и подразделе «Настройки разработчика».
При запуске с эмулятора необходимо активировать кнопку Run, которая находится в меню, запускаемом нажатием комбинации горячих клавиш Shift+F10. После этого задается три дополнительных опции: вид мобильного устройства, версия операционной системы и ориентация экрана.
Этап №6. Создание интерфейса пользователя
Задача решается посредством иерархии макетов и виджетов. Первая включает объекты ViewGroup и layouts, а вторая – объекты View. Первая управляет размещение виджетов на экране устройства. Вторая включает основные визуальные элементы UI, в том числе: текстовые поля, кнопки и многое другое. Для создания интерфейса используется встроенный в Android Studio редактор макетов, который называется Layout Editor.
Этап №7. Добавление активностей, действий и навигации внутри приложения
Предпоследней стадией разработки приложения становится наполнение программы контентом, что предусматривает назначение каждому визуальному элементу (созданному шагом ранее) активности или намерения. Важной частью работы становится создание перекрестной навигации между ними.
Этап №8. Запуск приложения и устранение ошибок
Завершающий шаг создания программы. Приложение запускается в эмуляторе или на мобильном устройстве с целью тестирования. Обнаруженные проблемы или ошибки устраняются способами, которые определяется в зависимости от характера ошибки и специфики программного продукта.
Востребованность Android-разработчиков на рынке труда
По состоянию на декабрь 2022 года квалифицированные Андроид-программисты входят в число наиболее востребованных специалистов. Даже при сравнении с другими представителями IT-индустрии. Причем в большинстве случаев речь идет о высокооплачиваемых вакансиях. Чтобы наглядно продемонстрировать справедливость данного утверждения, достаточно привести следующий скриншот, сделанный с одного из самых популярных «кадровых» ресурсов России – hh.ru.
Изучение содержащейся на нем информации позволяет сделать несколько выводов:
- Количество открытых вакансий приближается к семи сотням. Причем речь идет только о Москве. По России подобных предложений намного больше.
- Средний уровень зарплат, которые работодатели предлагают кандидатам-новичкам, составляет примерно 150-200 тысяч рублей. Отсюда можно сделать очевидный вывод: после подтверждения квалификации специалист наверняка получит еще больше.
- Среди работодателей присутствуют серьезные и крупные столичные компании, что позволяет рассчитывать на длительное и взаимовыгодное сотрудничество.
Как стать разработчиком приложений на Android?
Успешная карьера Андроид-программиста не требует обязательного наличия высшего или даже среднего специального образования. В подавляющем большинстве случаев вполне достаточно, по крайней мере – на первых этапах профессиональной деятельности – пройти обучение на специализированных онлайн-курсах. Тем более их количество постоянно растет, как и престижность дистанционного образования в целом. Некоторые из самых интересных учебных программ, разработанных ведущими онлайн-школами страны, представлены ниже в наиболее удобной и наглядной табличной форме.
|
Наименование онлайн-курса |
Название учебного центра |
Цена подготовки |
Длительность обучения |
Особенности и ключевые преимущества учебного курса |
|
Android-разработчик с нуля |
Нетология |
109 500 руб. или по 4 562 руб. в месяц в течение 24 месяцев. |
14 месяцев. |
Разные форматы проведения занятий – от вебинаров и видео лекций до практики. Возможность приступить к работе по специальности уже через полгода. Акцент на самых популярных и официальных языках Android-программирования – Kotlin и Java. Отсутствие требований к исходной подготовке слушателей. Оптимальное сочетание теории и практики. Подарки и бонусы от компаний-партнеров Нетологии. Карьерные консультации и помощь в трудоустройстве. Рассрочка по оплате учебы на 2 года. |
|
Разработка мобильных приложений с нуля |
Нетология |
Бесплатно |
20 часов занятий (5 — теории и 15 –практики) |
Удобный формат и график подготовки. Включение в программу всех необходимых программисту на Андроид базовых знаний. Возможность продолжить обучение профессии на углубленном уровне. Итоговое онлайн-тестирование с выдачей сертификата. Бесплатное предоставление доступа к курсу, предусматривающее обычную регистрацию на сайте учебного центра. |
|
Разработчик приложений на Android |
GeekBrains |
114 012 руб. или по 3 167 руб. в месяц в течение 36 месяцев. |
12 месяцев (по 12 часов еженедельно) |
Акцент на выполнении практических заданий. Несколько форматов обучения в виде вебинаров, видео лекций, практикумов и самостоятельного выполнения реальных проектов. Несколько специализаций в рамках одного учебного курса. Помощь в профессиональной ориентации и трудоустройстве. Рассрочка по оплате за учебу на 3 года. |
|
Профессия Android-разработчик |
Skillbox |
145 434 руб. или по 4 601 руб. в месяц в течение 31 месяца. |
7,5 месяца |
Бесплатный доступ к первым 4 учебным модулям. Разбор практических кейсов. Стажировка после 9 месяцев подготовки с возможностью трудоустройства. Предоставление карьерных консультаций и помощь в составлении резюме-портфолио. Подарки и бонусы от учебного центра и компаний-партнеров. Привлечение к преподаванию курса практикующих Андроид-разработчиков. Рассрочка по оплате обучения на 2,5 года. |
|
Профессия Мобильный разработчик |
Skillbox |
181 660 руб. или по 5 860 руб. в месяц с течение 31 месяца. |
7,5 месяца |
Несколько направлений подготовки внутри одного курса. Стажировка с перспективой дальнейшего трудоустройства. Помощь в формировании портфолио/резюме и составление индивидуального карьерного плана. Поиск вакансий в компаниях-партнерах. Рассрочка по оплате обучения на 2,5 года. |
|
Курс «Android-разработчик» |
Яндекс. Практикум |
168 000 руб. или по 8 411 руб. в месяц в течение 24 месяцев. |
12 месяцев |
Приглашение к преподаванию курса практикующих и опытных Андроид-разработчиков. Разные форматы проведения учебных занятий. Закрепление за каждым слушателем персонального наставника. Круглосуточная работа службы поддержки. Помощь специалистов карьерного центра Яндекса. Рассрочка по оплате обучения на два года. |
|
Профессия Android-разработчик |
SkillFactory |
145 188 руб. или по 4 033 руб. в месяц в течение 36 месяцев. |
16 месяцев |
Отсутствие требований к начальной подготовке слушателей. Детально проработанная образовательная программа. Бонусы от компаний-партнеров. Выполнение двух дипломных проектов с последующим включением в портфолио. Помощь Центра карьеры SkillFactory в трудоустройстве. Несколько тарифов на выбор. Рассрочка по оплате обучения на 3 года. |
Что почитать по теме
- Официальный сайт службы поддержки Google.
- Видеоролики на YouTube №1.
- Видеоролик на YouTube №2.
- Информационный материал Skillbox Media.
FAQ
Можно ли создать приложение для Андроид самостоятельно?
Да, такая возможность существует. Причем от разработчика не требуется каких-то существенных знаний в программировании или финансовых расходов
Какие инструменты для этого используются?
Основной рабочий инструмент разработчика приложения для рассматриваемой операционной системы – бесплатный сервис Android Studio. При его скачивании устанавливаются все необходимые вспомогательные программы.
Что нужно знать для разработки приложения?
Для успешного решения задачи следует изучить основные компоненты приложений, функционал Android Studio и общую схему действий. Важное дополнительное условие – опыт реализации теоретических знаний на практике.
Какова последовательность предпринимаемых разработчиком действий?
Общая схема разработки ПО для мобильных устройств на Android достаточно проста. Сначала задаются общие параметры приложения, затем определяются основные опции программы, после чего она наполняется контентом в виде создаваемого интерфейса, визуальных элементов и привязанных к последним намерений, активностей и действий.
Подведем итоги
- Самостоятельная разработка приложений для Андроид вполне возможна, причем на основе базовых знаний в программировании.
- Для этого имеется достаточно бесплатных ресурсов, включая самый популярный – Android Studio.
- Он представляет собой универсальную среду программирования, эффективно работающую во всех популярных ОС для ПК – Windows, macOS и Linux.
- В Android Studio встроены все необходимые для создания приложения дополнительные и вспомогательные инструменты.
- Для эффективного использования сервиса необходимо внимательно изучить его функционал, получить базовые навыки программирования и опыт их практической реализации.