Функциональная спецификация интерфейса: что это, зачем нужна, как её писать
Время на прочтение
15 мин
Количество просмотров 11K
Функциональная спецификация вместе с прототипом рассказывает, из каких элементов состоит и как работает интерфейс системы. Она описывает то, что трудозатратно, невозможно или бессмысленно показывать в прототипе.
С её помощью можно улучшить предлагаемые решения, ответить на вопросы разработчиков и других участников проекта, зафиксировать договорённости на бумаге.
В этой статье я рассказал, как она помогает сделать продукт лучше, что можно включить в спецификацию, как её структурировать, что писать об отдельных элементах интерфейса и что уже выходит за рамки подобного документа.
Надеюсь, это поможет вам в написании спецификаций для своих интерфейсов.
Оглавление
1. Что такое функциональная спецификация
2. Зачем нужна
3. Как писать
3.1. Когда к ней приступать
3.2. Состав
3.3. Структура
3.4. Описание элементов
3.5. Описание страниц
4. Примечания и ссылка на видео
Что такое функциональная спецификация
Функциональная спецификация интерфейса — один из артефактов, который полезно создавать при проектировании интерфейсов. Я её делаю после прототипа, чтобы уточнить показанные в нём решения и ответить на будущие вопросы разработчиков.
Итоговый документ работает в паре с прототипом и рассказывает, из каких элементов состоит и как работает интерфейс системы. В нём можно описать то, что трудозатратно или невозможно визуализировать в прототипе, и то, что на картинках человек скорее всего не заметит.
Например:
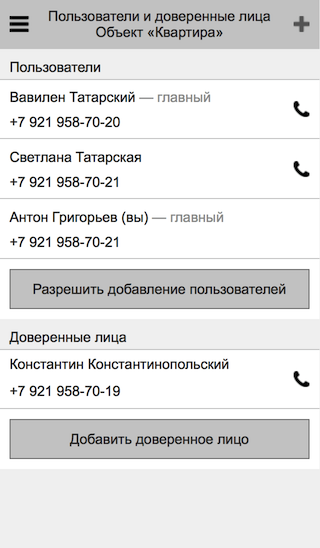
Разработчики спросят, как упорядочен список пользователей? На картинке ответа нет. Я решил, что упорядочены они по дате и времени подключения, поэтому в спецификации надо написать:
-
Пользователи упорядочены по дате и времени регистрации на объекте в прямом хронологическом порядке.
-
Доверенные лица упорядочены по дате и времени добавления в прямом хронологическом порядке.
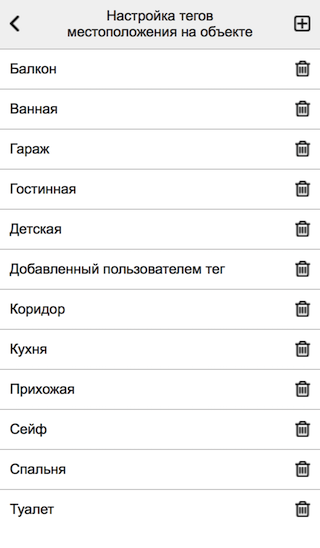
На картинке со списком тегов — реалистичные данные. Из них следует, что список упорядочен в прямом алфавитном порядке. Но разработчики могут не обратить на это внимания. И вообще не факт, что подобную информацию они станут искать в прототипе. Значит, в спецификации стоит написать:
-
Теги упорядочены в прямом алфавитном порядке.
Функциональная спецификация интерфейса — не техническое задание на создание продукта. Она описывает только логику работы отдельных элементов интерфейса и их совокупностей (страниц, экранов). Техническое задание может содержать важные характеристики продукта: производительность, на каких устройствах и операционных системах он должен работать без нареканий, требования к вёрстке и так далее.
В приложении можно управлять сигнализацией, поэтому вход в него полезно защитить пинкодом. Это обязательно, если пользовательский телефон сам пинкодом не защищён (раньше такое часто встречалось). А если защищён, отображается кнопка «Не устанавливать код на вход», и шаг установки пинкода не обязателен. Эта логика может быть описана в спецификации:
-
Установка пинкода на вход в приложение происходит после регистрации пользователя на объекте, если пользователь приложения не пропустил этот шаг или не установил пинкод ранее.
-
Если телефон не защищён пинкодом, пользователь не может пропустить этот шаг, кнопка «Не устанавливать код на вход» не отображается.
Пользователь может зарегистрироваться на нескольких объектах, тогда в приложении появится список, чтобы переключаться между ними. От названий объектов в списке отображаются только первые буквы: «Квартира» → «К», «Дача» → «Д», «Гараж» → «Г». А от названий, начинающихся одинаково, — буквы с порядковыми номерами: «К1», «К2» и «К3».
Сложно с помощью одних лишь картинок передать это решение и ответить на вопрос: что будет с порядковыми номерами, когда пользователь отключится от объекта, обозначенного «К1»? Возможно, обозначения «К2» и «К3» стоит сохранить за оставшимися объектами, так как человек мог к ним привыкнуть. В спецификации это можно описать:
-
Если у пользователя приложения несколько объектов с названиями на одну и ту же букву, отображаются буквы и порядковые номера. Номера присваиваются по мере регистрации пользователя на этих объектах. Например, «К1», «К2» и «К3» — это объекты, названия которых начинаются с буквы «К». Сначала пользователь зарегистрировался на «К1».
-
Если пользователь отключается от «К1», обновлять порядковые номера не надо, чтобы за оставшимися объектами сохранились привычные пользователю обозначения «К2» и «К3».
Кстати, на этом примере можно проиллюстрировать два полезных приёма: 1) дополнять тезисы примерами, чтобы было понятнее, 2) кратко объяснять не самые очевидные решения. Об этом стоило написать в разделе «Как писать функциональную спецификацию», но здесь уж очень удобный пример подвернулся.
К оглавлению
Зачем нужна функциональная спецификация
1. Донести решения, которые не видны в прототипе.
2. Стать источником ответов на возможные вопросы разработчиков, тестировщиков, менеджеров и других людей, которые будут работать с прототипом. Без такого источника они будут спрашивать дизайнера и откладывать задачи, пока ответов нет. Или придумывать свои ответы и делать как-нибудь (и потом, в лучшем случае, переделывать). Дизайнер может уйти из компании, а в заказной разработке — сдать свой этап работ и забыть детали проекта или просто перестать отвечать на вопросы.
Спецификация нужна при разработке любых более-менее сложных интерфейсов. Полезной она будет даже для лендинга, если на нём есть калькулятор, конфигуратор или форма заказа.
3. Стать частью договора. В отличие от интерактивного прототипа спецификацию легко распечатать и подписать. Фиксировать договорённости полезно не только с внешними контрагентами, но и с собственными коллегами. Внутри команды без такого договора тоже иногда бывает тяжко. Особенно удобно, если можно видеть, кто прочитал документ и задал вопросы.
4. Проверить свои решения ещё раз. Разные артефакты проектирования можно сравнить с разным размером ячеек в сите, с помощью которого просеиваются проектные решения. Прототип — крупная ячейка, выявляющая большие недочёты в логике работы проектируемой системы. Спецификация — мелкая ячейка, помогающая найти недочёты небольшие.
Примеры доработки решений, показанных в прототипе:
Чтобы войти в приложение, некоторым пользователям приходится вводить пинкод. При описании кнопки «Войти» я отвечаю на вопросы: надо ли её блокировать по умолчанию; как отреагирует система на нажатие, если пинкод не введён? При этом может появиться мысль: зачем нужна кнопка, если пускать в приложение можно сразу после ввода корректного пинкода? Стоит убрать кнопку и описать это поведение в спецификации.
Пользователь подтверждает номер телефона, который он указал на предыдущем шаге. Описывая абзац с номером телефона, я вспоминаю, зачем вообще решил его показывать? Чтобы можно было проверить, нет ли ошибки в номере, если смс долго не приходит. Может возникнуть вопрос: а если номер неправильный, как это исправить? Нужна возможность изменить номер или вернуться на предыдущий шаг.
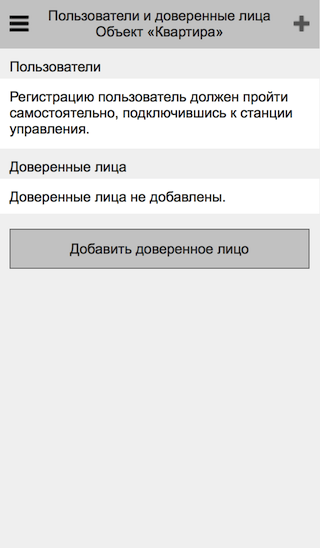
Я показал состояние с пустым списком пользователей на конкретном объекте. Пересматривая юзерфлоу (user flow) первоначальной настройки сигнализации, я понимаю, что главный пользователь появляется ещё до завершения настройки нового объекта. Значит, он уже должен быть в этом списке. Надо исправить.
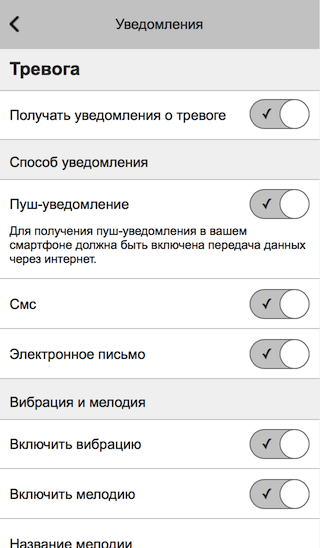
Пользователь указывает, как хотел бы узнавать о сработавшей сигнализации: с помощью пуша, смс, имейла или всеми возможными способами. Прорабатывая уведомления по электронной почте, разработчики спросят, на какой адрес отправлять письмо? При регистрации пользователь вводит только номер телефона, значит, при выборе этого способа оповещения должно появляться поле для ввода адреса почты. Плюс, адрес надо ещё подтвердить, а до этого уведомление по электронной почте работать не будет (надо показать ещё одно состояние).
К оглавлению
Как писать функциональную спецификацию
Когда к ней приступать
Я начинаю писать спецификацию после появления финальной версии прототипа. На этапе прототипирования видение продукта может сильно меняться. И если в прототипе поменять всё относительно просто, то переписывать текст уже не так легко. Части экранов вообще может не оказаться в новой итерации прототипа — есть опасность стереть строк больше, чем выдал. В заказной разработке даже оценивать стоимость написания спецификации лучше после создания прототипа.
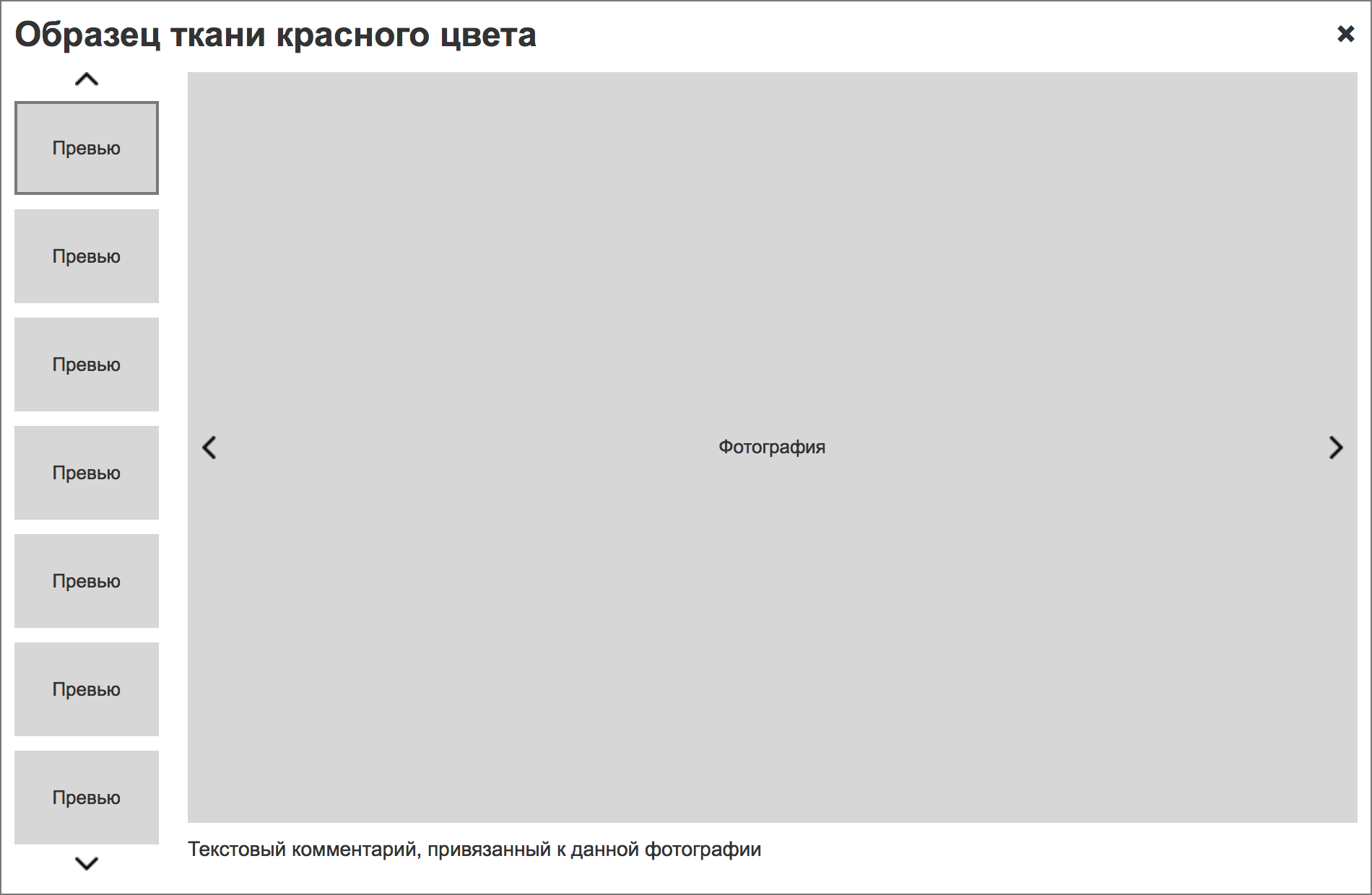
Стоит учитывать, что после прототипа появятся дизайн-макеты, которые конкретизируют дизайн. Например, количество превьюшек в галерее. Прототип покажет их количество приблизительно, так как оно зависит от системы отступов, конкретных размеров картинок и самой галереи, которые будут определены уже в макетах.
Если основная задача спецификации — ещё раз проверить и улучшить свои решения, можно написать что-то вроде «Кнопки для прокрутки списка превью отображаются, если изображений в галерее больше N (количество определяется на этапе дизайна)». Если главное — договориться и подготовить проект к разработке, спецификацию придётся обновить после создания дизайн-макетов. Или можно отложить её написание до появления финальных макетов.
С другой стороны, одновременно с прототипированием в спецификации можно фиксировать отдельные решения (чтобы не вспоминать потом) и записывать открытые вопросы.
К оглавлению
Состав
Базовый состав спецификации:
-
Титульный лист.
-
Оглавление.
-
Описания типовых элементов интерфейса:
-
Для продукта в целом.
-
Для его разделов или модулей.
-
-
Описания отдельных страниц (экранов, блоков на длинных страницах). Для каждой страницы:
-
Её работа в целом.
-
Состав и поведение её элементов.
-
Модальные окна, сообщения об ошибках, особые случаи.
-
Выделение типовых элементов позволяет не дублировать описания одних и тех же элементов на разных страницах. Типовыми для продукта в целом бывают: шапка, главное меню, подвал, поле поиска, форма подписки на рассылку, лайтбокс просмотра галереи, капча, подсказка и так далее. Для отдельного модуля вроде новостного раздела: меню раздела, блок «Самые популярные новости».
Можно добавить:
-
Введение и общее описание продукта.
-
Описания основных сущностей продукта и определения терминов из предметной области. Например, для конфигуратора одежды, который появится в примерах ниже: нанесение, область нанесения.
-
Определения технических терминов из спецификации. Например: контрол, лайтбокс, алерт, внешняя часть системы.
-
Структуры конкретных разделов или модулей продукта.
-
При описании отдельной страницы:
-
Зачем она вообще нужна, какую задачу решает. Даже краткое описание в 1–2 предложения может оказаться очень полезным.
-
Изображение её основного состояния.
-
Изображения всех её состояний.
-
Межэкранную логику в спецификации лучше не описывать. Для этого больше подходят сценарии и, если логика разветвлённая, диаграммы юзерфлоу.
Что добавлять в спецификацию, зависит от того, кто и как будет ей пользоваться, и готов ли дизайнер такое содержимое подготовить. Документ с изображениями лучше решает задачу «Стать частью договора» и позволяет ознакомиться с проектом, не открывая прототипа. Описание продукта в целом, его основных сущностей и смысла отдельных страниц упрощает подключение новых людей к работе над продуктом. Словарь терминов помогает всем говорить на одном языке.
Идеально, если все состояния прототипа показаны в спецификации картинками. Можно не перелинковывать её с прототипом, и читателям не придётся изучать два артефакта параллельно. Но это трудоёмко, и без интерактивного прототипа всё равно не обойтись — сложнее оценивать удобство интерфейса.
Можно писать спецификацию в прототипе (в Акшуре или Фигме), но работать с текстом в подобных средах сложнее, чем в текстовом редакторе. И нельзя просто так взять и распечатать её.
Если спецификация работает в паре с прототипом, важно не забыть сослаться на него во введении или на титульном листе.
Также на титульном листе можно разместить:
-
Название проекта.
-
Информацию об авторах.
-
Версию документа и дату последней редакции.
-
Список предыдущих версий с кратким описанием изменений.
К оглавлению
Структура
На картинке — структура самой базовой спецификации для конфигуратора одежды, разделённого на 6 этапов. В первом разделе описаны типовые элементы, которых совсем немного. В остальных разделах — этапы и отдельные шаги на этих этапах.
Сейчас я бы убрал описания шагов «Выбор подтипа изделия» и «Сообщение об оформленном заказе» в подразделы, чтобы разделы спецификации совпадали с видимыми в интерфейсе этапами конфигуратора. Объём информации позволяет так сделать.
Но я не стал переделывать пример: 1) артефакты редко бывают идеальными, 2) не хотел отступать от изначального содержимого доклада, на котором основывается эта статья, 3) нет какой-то единственно верной структуры спецификации.
Я придерживаюсь принципа: если появляются заголовки пятого уровня, возможно, продукт слишком большой и отдельные его части стоит описывать в отдельных документах. Либо спецификация пытается соответствовать структуре продукта. Даже если осуществимо (дерево может быть очень глубоким), это не даёт особых преимуществ при чтении спецификации.
Описание типовых элементов интерфейса, которые встречаются только в конкретном модуле (вроде части сайта для неавторизованного пользователя), можно разместить в разделе спецификации, посвящённом этому модулю, — как на картинке. Либо все типовые элементы, встречающиеся по всему продукту и в отдельных модулях, можно описать в одном разделе, посвящённом типовым элементам. Выбор зависит от структуры продукта, количества типовых элементов, их распределения по модулям продукта и личных предпочтений дизайнера (тоже немаловажный фактор).
Как я писал выше, можно сначала описать типовой элемент, а затем ссылаться на него при описании страниц, на которых он встречается. На конкретной странице часть его свойств можно переопределить или дополнить. Например, можно указать, что на странице с поисковой выдачей поле поиска будет по умолчанию заполнено, или добавить текст конкретной подсказки, никак не касаясь типовой логики её отображения.
Некоторые типовые элементы на странице можно даже не упоминать. Например, в описании списка шагов конфигуратора можно указать, что он есть на всех страницах конфигуратора, если не указано обратное.
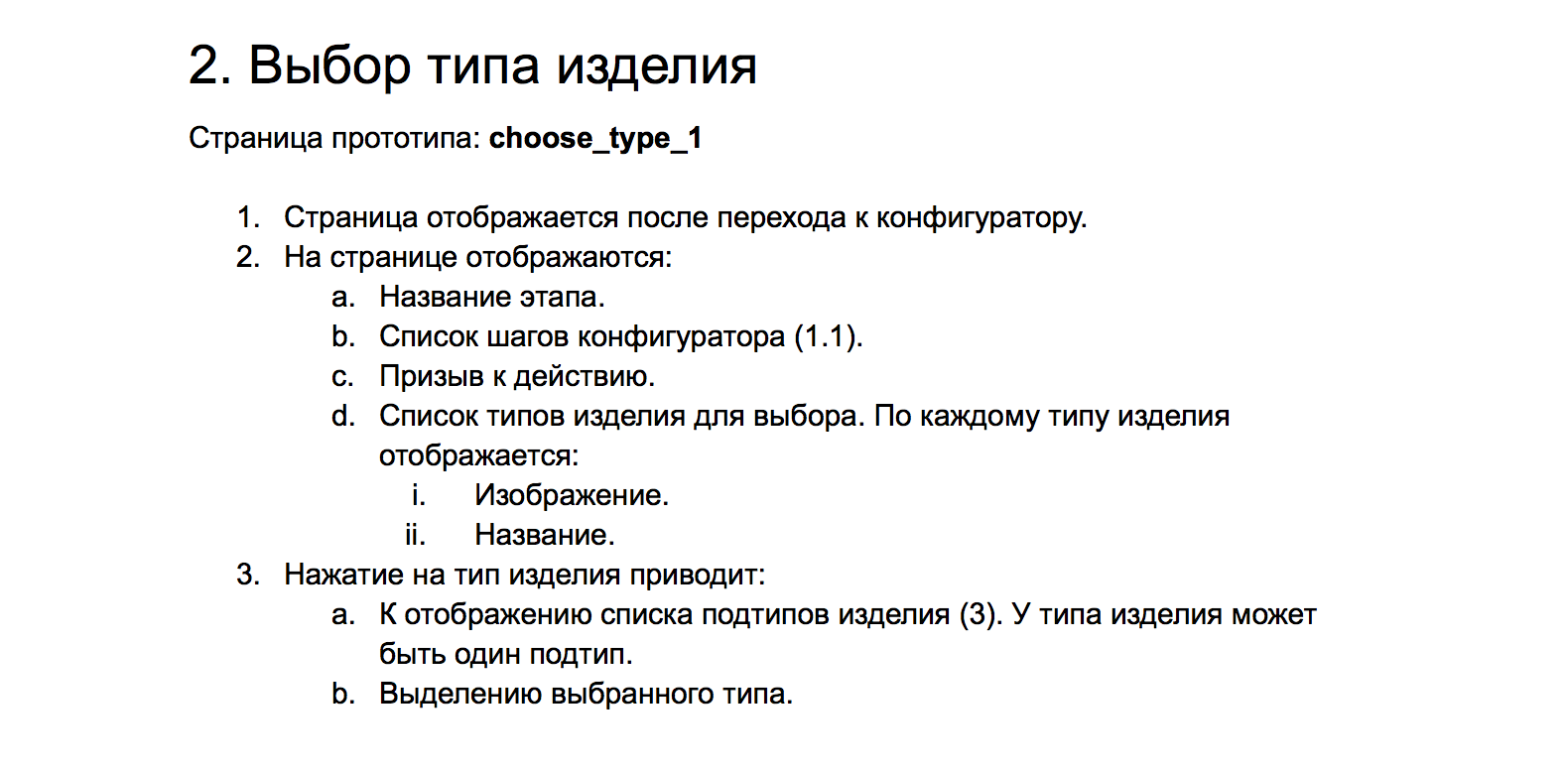
Заголовки и все абзацы стоит нумеровать, чтобы можно было сослаться на подраздел (например, на описание компонента в §1.1) или обсудить конкретный тезис (информацию о типе изделия в §2, пункте 2.d).
Дополнение Марины Пустовит: Вигерс приводит классный способ нумерации. Смысл в том, что цифры не очень информативны. В многоуровневом документе номер параграфа 4.6.2.1.7 не помогает читателю понять, где в документе он находится и о чём там речь. Вместо этого можно нумеровать словами, а также комбинировать слова и цифры, например: «Слово.Слово.Слово.1.2».
Сам я так не делал, но раз Вигерс советует, а Марина практикует, идея стоит упоминания.
К оглавлению
Описание элементов
Чтобы описать страницу (экран, блок на длинной странице), для начала можно выписать, какие элементы интерфейса на ней есть, и рассмотреть их по отдельности.
Полезные вопросы для описания любого элемента интерфейса:
-
Когда не отображается?
-
Из чего состоит?
-
Какие составные части могут отсутствовать или быть неактивными и почему?
-
Как пользователь может с ним взаимодействовать. Что при этом происходит?
-
В каких состояниях элемент может находиться?
-
Как при наведении на него меняется курсор?
Например:
В новостной ленте каждая новость состоит из заголовка, текста, даты-времени и картинки. Если редактор не нашёл подходящего изображения, будет отображаться картинка-заглушка или альтернативный дизайн новости (без картинки)?
Изменение стрелки на текстовый курсор ⌶ при наведении на текст подсказывает, что пользователь прямо сейчас может его отредактировать. Иногда ответить на вопрос о поведении курсора довольно непросто, например: «Надо ли превращать курсор в палец над кнопками на сайтах?».
В галерее изображений можно переключать вертикальный список превью. К чему приведёт нажатие на нижнюю иконку шеврона: к отображению одного нового превью или блока из семи новых картинок? А если есть только три новых картинки, на экране будут они и пустое место или три новых и четыре старых картинки? Если новых картинок нет, шеврон станет неактивным, пропадёт или прокрутит список картинок в самое начало? Вот часть спецификации:
-
Кнопки для прокрутки списка превью отображаются, если изображений в галерее больше N (количество определяется на этапе дизайна).
-
Нажатие приводит к прокрутке списка и отображению следующих N превью.
-
Если следующих превью меньше N, отображаются все новые превью и часть старых, из предыдущей группы.
-
Если следующих превью нет, кнопка не отображается.
Полезные вопросы для описания элементов интерфейса определённого типа:
1. Список и таблица:
-
Из чего состоит элемент списка?
-
Сколько элементов списка отображается на странице?
-
Когда отображается постраничная навигация?
-
Как упорядочен по умолчанию? Например: в прямом алфавитном порядке по названию, в обратном хронологическом по дате публикации.
-
Что будет, если в списке не окажется ни одного элемента?
2. Кнопка:
-
Когда может быть неактивной?
-
Что происходит при нажатии активной и неактивной кнопки?
-
Как ведёт себя, чтобы не допустить двойного нажатия и двойной отправки данных?
-
Какие вызывает сообщения об ошибках заполнения формы?
Если кнопка неактивна, полезно сообщать пользователю, почему так и как её активировать. Например, при наведении на неё курсора.
3. Поле формы:
-
Тип поля?
-
Обязательно ли для заполнения?
-
Есть ли требования к вводимым данным? Например, можно вводить только цифры.
-
Минимальные и максимальные значения?
-
Значение по умолчанию? Например: на странице с поисковой выдачей поле поиска по умолчанию заполнено пользовательским запросом; на странице регистрации флаг в чекбоксе «Подписаться на новости компании» по умолчанию установлен.
-
Наличие или отсутствие плейсхолдера?
-
Текст плейсхолдера, если он не показан в прототипе?
-
Текст сообщений об ошибках?
-
Когда сообщения об ошибках будут отображаться: во время заполнения формы или в момент её отправки? Если во время заполнения, то когда именно? Например, когда поле теряет фокус.
-
Связь с другими полями формы и элементами страницы? Например: если флаг в чекбоксе «Уведомлять по электронной почте» установлен, отображается поле для ввода адреса электронной почты.
4. Поле поиска:
-
Когда отображаются и как работают подсказки?
-
Появляется ли кнопка очистки поля?
-
Реагирует ли на нажатие клавиш? Например, нажатие на Enter приводит к отображению поисковой выдачи.
5. Контент:
-
Откуда появляется?
-
По каким принципам генерируется? Решение с обозначениями «К1» и «К2» в примере в начале статьи, возможно, не самое удачное, но оно записано и его можно обсуждать.
-
Как пользовательские данные влияют на поведение системы?
Примеры влияния пользовательских данных:
В форме заказа пользователь выбирает регион. В одних регионах заказы обслуживает сама компания, в остальных — региональные партнёры. Специалисты компании работают в CRM, а партнёры получают заказы по электронной почте. Во втором случае потребуется шаблон электронного письма.
Пользователь может включить сигнализацию, не закрыв окно в детской. Может быть, он просто забыл или специально оставил детскую проветриваться. В этом случае, если сигнализация включена, закрытие окна приведёт к отправке уведомления, а повторное его открытие — к тревоге.
Пользователь видит текст о датчике и логике работы сигнализации и может решить: закрыть окно или спокойно уйти, так как день не ветреный и окно само не захлопнется. Экран с этим сообщением появился уже при написании спецификации, когда я прикидывал, какими могут быть пользовательские данные (показания датчиков) при включении сигнализации.
И в заключение параграфа — пример элемента с нетиповым взаимодействием:
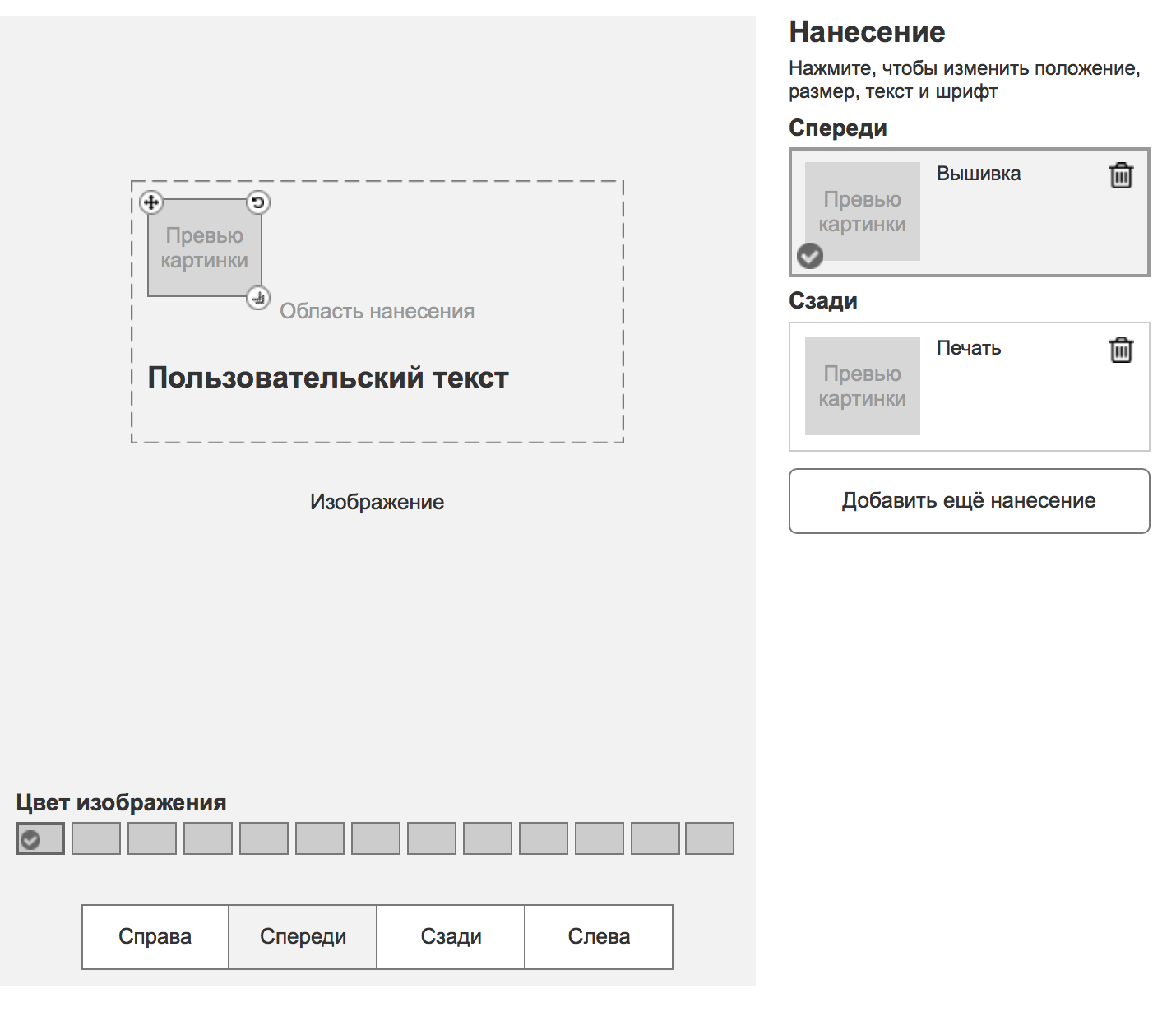
Пользователь добавляет на футболку нанесение в виде текста или изображения. У любого нанесения есть два состояния: просмотр и редактирование. Нанесения не могут пересекаться — это техническое ограничение процесса печати и вышивки на одежде. Чтобы отредактировать нанесение, надо на него нажать.
Описание взаимодействия, включающее реакцию на некоторые клавиши:
-
Нажатие на нанесение приводит к его выделению и отображению его настроек.
-
Нажатие на второе нанесение, когда первое выделено, приводит к скрытию настроек первого и отображению настроек второго.
-
Нанесения не могут пересекаться.
-
Выделенное нанесение удаляется, если пользователь нажимает клавишу Delete или Backspace. Не работает в режиме редактирования текста в текстовом нанесении.
В режиме редактирования нанесение можно перемещать, масштабировать и поворачивать. Возникают вопросы: с каким шагом в градусах его можно поворачивать; что если пользователь переместит его за пределы области нанесения?
-
Пользователь поворачивает нанесение, удерживая его за специальный контрол, нанесение поворачивается в заданную пользователем сторону с шагом в 90 градусов.
-
Пользователь перемещает нанесение, удерживая его за специальный контрол.
-
Пользователь может переместить его за пределы области нанесения, но не далее рабочей области. При этом:
-
Часть нанесения, оказавшаяся за пределами области нанесения, не отображается.
-
Контур нанесения и связанные с ним контролы настройки отображаются и за пределами области нанесения.
-
Состояние с объектом, оказавшимся за пределами области нанесения (с контуром и частично скрытым текстом или изображением), надо показать в прототипе.
К оглавлению
Описание страниц
Поведение системы не всегда связано с конкретными элементами на странице. В этом случае можно описать поведение страницы в целом.
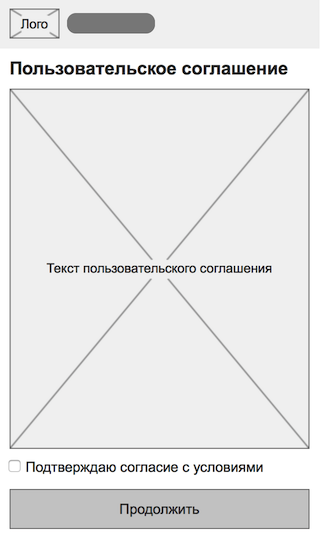
Экран с пользовательским соглашением появляется при первом запуске приложения и при каждом изменении соглашения. Вопрос: когда пользователь увидит его во второй раз, не решит ли он, что это сбой в матрице, ведь он уже соглашался с условиями? Возможно, стоит предусмотреть дополнительное состояние экрана на случай, когда соглашение изменится. Вот описание экрана «Пользовательское соглашение»:
-
Экран отображается:
-
При первом запуске приложения до тех пор, пока пользователь не подтвердит согласие с условиями пользовательского соглашения.
-
При открытии приложения в случае, если текст соглашения был изменён и требует нового согласия пользователя. В этом случае текст соглашения будет начинаться со слов о том, что соглашение было изменено.
-
В итоге решили обойтись без дополнительного состояния.
Что если пользователь открывает приложение из-за тревоги, а соглашение изменилось? В этот момент неуместно просить ознакомиться с новой версией документа, даже если он написан человеческим, а не юридическим языком. Это тоже стоит добавить в спецификацию.
Тревога и наличие нескольких объектов приводит к появлению межэкранной логики:
-
Когда у пользователя более одного объекта, после входа он переходит:
-
Если тревоги нет — на экран со включённой или выключенной сигнализацией последнего выбранного объекта.
-
Если тревога у одного объекта — на экран тревоги этого объекта.
-
Если тревога у двух и более объектов — в главное меню.
-
Эта логика может быть зафиксирована в описании кнопки «Войти», но лучше её вынести в документ со сценариями или юзерфлоу. Особенно, если войти в приложение можно с помощью других кнопок (например, через соцсети).
К оглавлению
Примечания
Это текстовая версия моего доклада о функциональной спецификации интерфейса с конференции БИФ, прошедшей четыре года назад. С тех пор материал не сильно устарел, но эта статья — не просто транскрипт. Я постарался сделать её понятнее доклада: переработал структуру, уточнил формулировки, убрал краткий рассказ об артефактах проектирования и лишние примеры, добавил важные уточнения. Есть запись доклада (41 минута), но статья лучше, и читать её всего 15 минут.
Спасибо Марине Пустовит, Даниилу Скрыльникову и Егору Камелеву за комментарии, которые помогли дополнить статью и упростить её для восприятия.
…
Подписывайтесь на мой телеграм-канал UX Notes!
В сфере ИТ-проектов популярна поговорка » мусор на входе, мусор на выходе (GIGO) выражает тот факт, что неверные входные данные всегда приводят к ошибочным результатам. То же самое и с управлением проектами: мало шансов, что изначально плохо спроектированный проект приведет к результатам, которые оправдывают ожидания.
Резюме
- Что такое функциональные характеристики?
- CCF, зачем?
- Как написать функциональную спецификацию?
Что такое функциональные характеристики?
Функциональная спецификация (CCF) — это документ, в котором подробно и структурированно представлены ожидания проекта (услуги, продукт) и его ограничения (технические, управленческие, контекстные). В принципе, именно результат санкционирует завершение фазы запуска проекта.
CCF находится в центре обмена между владельцем проекта (MOA) и поставщиком или поставщиком услуг. После утверждения он представляет собой ссылку, которая позволяет гарантировать на протяжении всего проекта соответствие содержания проекта первоначальным ожиданиям.
CCF, зачем?
-
Формализуйте потребности вместе с владельцем проекта
Разработка записной книжки является кульминацией этапа определения основного проекта.
Это результат структурированного диалога между владельцем проекта и поставщиком (-ами) или помощи в управлении проектом (AMOA), который позволяет выработать общее понимание потребности в терминах, разделяемых всеми. Таким образом, CCF может возникнуть в результате дополнительных процессов, которые будут внедрены выше по течению:
- Изучение возможностей : есть ли необходимость?
- Технико-экономическое обоснование : мой проект экономически / технически жизнеспособен?
- Функциональный анализ потребности : он важен для составления CCF, потому что он дает ему ключевые элементы: точки зрения различных сторон, вовлеченных в проект (конечные пользователи, связанные участники и т. д.), продолжительность продукта и его жизненный цикл и ожидаемые результаты (без упоминания средств его достижения)
- Анализ стоимости : добавляет к функциональному анализу оценку априори решения и их стоимость, чтобы лучше расставить приоритеты для первоначальных потребностей.
-
Установите рамки для поставщика
Столкнувшись с конкретной проблемой, любой поставщик будет склонен предложить решение «под ключ», которое не затрагивает конкретные аспекты вашего проекта.
Следовательно, CCF должен четко определять функциональные характеристики, ожидаемое качество, сроки и бюджет. Тем не менее, поставщикам должно быть предоставлено достаточно места для передышки, чтобы воспользоваться их способностью вводить новшества и оригинальные идеи.
-
Сравните предложения
Этот параметр имеет важное значение в контексте объявления тендеров, если CCF является частью рынка. Затем можно будет предложить критерии оценки, которые поставщики должны будут принять во внимание, чтобы предложить наиболее конкурентоспособное решение; эти критерии могут быть объединены в оценочную сетку, которая будет использоваться для общей оценки респондентов.
-
Содействовать окончательной оценке
Формализация функциональных потребностей с помощью CCF позволяет в конце проекта сравнить первоначальные ожидания с результатами, полученными на объективной основе, а не на простых «ощущениях» сотрудников или финансовых показателях. В частности, это облегчает закрытие проекта.
Как написать функциональную спецификацию?
В форме
Чтобы быть в рабочем состоянии, функциональные характеристики должны быть:
- Краткий : отдавайте предпочтение коротким предложениям и простым поворотам. Установка количества символов или слов может быть полезным методом для этого.
- Простой : Используйте технические термины только при необходимости, используйте слова без двусмысленности и суждений. Заинтересованность проекта (техническая, организационная, финансовая) должна быть четко продемонстрирована.
- Организованный : документ должен быть структурирован по плану (см. ниже) со сбалансированными частями.
На заднем плане
Рамки проекта
Это общая часть всех проектов, которая должна позволить любому поставщику найти основные элементы для общего видения выраженной потребности. В эту часть входят:
- Контекст : процесс определения потребности, среды продукта / услуги (люди, оборудование, правила и т. д.);
- Цель : какой уровень обслуживания ожидается, для каких финансовых результатов и по каким критериям качества (например, целевой уровень удовлетворенности клиентов);
- Периметр : заинтересованные субъекты (внутренние, внешние, какие пользователи и т. д.), географический охват, если применимо.
Функциональные критерии и оценка
Порядок следующих частей может зависеть как от структуры вашего проекта (количество основных функций и подфункций, связей между ними), так и от рынка, на котором он подходит, если это объявление о тендерах с компонентами, вызывающими несколько сделок — в этом случае может потребоваться надел.
Затем структурирование CCF оказывается ценным упражнением для обеспечения того, чтобы различные предложения были сопоставимы друг с другом, и что конечный продукт можно было бы соответствующим образом оценить в конце проекта по сравнению с выражением первоначальной потребности. . В любом случае ваш CCF должен содержать следующие три части:
- Опишите потребности: функциональные характеристики
Есть много методов для выполнения этого упражнения: рогатый зверь, диаграмма осьминога … Какой бы из них вы ни выбрали, это просто вопрос записи того, что конечный продукт должен «делать» для удовлетворения заявленных потребностей.
Это цель функциональных спецификаций: они разбиты на основные функции (которые удовлетворяют потребности), сами разбиты на подфункции (действия, которые частично удовлетворяют потребности). Например, для компаратора путешествий основной функцией будет » сравнить несколько предложений авиакомпаний «, И подфункции» введите пункт назначения », « ввести расписание », « установить предел цены «Так далее.
- Пакет бюджета и ресурсы
Для каждой основной функции будет вопрос об определении ожидаемой мобилизации ресурсов (количество рабочих дней, бюджет).
- Сроки и результаты
Это указывает на ожидаемую дату завершения проекта с указанием:
- промежуточные результаты, если применимо,
- крайние сроки проверки, установленные Министерством сельского хозяйства, и штрафы, если применимо.
К CCF может быть приложен ориентировочный график, если он уже оформлен.
Требуется определенная формальность, чтобы это было понятно всем заинтересованным сторонам. Цели четко определены.
Вы поможете развитию сайта, поделившись страницей с друзьями
ФЕДЕРАЛЬНОЕ КАЗЕННОЕ
ОБРАЗОВАТЕЛЬНОЕ УЧРЕЖДЕНИЕ СРЕДНЕГО ПРОФЕССИОНАЛЬНОГО ОБРАЗОВАНИЯ
«КИНЕШЕМСКИЙ
ТЕХНОЛОГИЧЕСКИЙ ТЕХНИКУМ-ИНТЕРНАТ»
МИНИСТЕРСТВА ТРУДА РОССИИ
Методические
указания к созданию функциональной спецификации программного компонента для
специальности 230115
Автор: преподаватель Тумина И.Б.
Кинешма,
2013
1.Теоретические
сведения.
С учетом
назначения функциональной спецификации ПС и тяжелых последствий неточностей и
ошибок в этом документе, функциональная спецификация должна быть математически
точной. Это не означает, что она должна быть формализована настолько, что по
ней можно было бы автоматически генерировать программы, решающие поставленную
задачу. А означает лишь, что она должна базироваться на понятиях, построенных
как математические объекты, и утверждениях, однозначно понимаемых
разработчиками ПС. Достаточно часто функциональная спецификация формулируется
на естественном языке. Тем не менее, использование математических методов и
формализованных языков при разработке функциональной спецификации весьма
желательно, поэтому этим вопросам будет посвящена отдельная лекция.
Функциональная
спецификация как правило состоит из трех частей:
- описания
внешней информационной среды, к которой должны применяться программы
разрабатываемой ПС; - определение
функций ПС, определенных на множестве состояний этой информационной среды
(такие функции будем называть внешними функциями ПС); - описание
нежелательных (исключительных) ситуаций, которые могут возникнуть при
выполнении программ ПС, и реакций на эти ситуации, которые должны
обеспечить соответствующие программы.
В первой части
должны быть определены на концептуальном уровне все используемые каналы ввода и
вывода и все информационные объекты, к которым будет применяться разрабатываемое
ПС, а также существенные связи между этими информационными объектами. Примером
описания информационной среды может быть концептуальная схема базы данных .
Во второй
части вводятся обозначения всех определяемых функций, специфицируются все
входные данные и результаты выполнения каждой определяемой функции, включая
указание их типов и заданий всех соотношений (или ограничений), которым должны
удовлетворять эти данные и результаты. И, наконец, определяется семантика
каждой из этих функций, что является наиболее трудной задачей функциональной
спецификации ПС. Обычно эта семантика описывается неформально на естественном
языке — примерно так, как это делается при описании семантики многих языков
программирования. Эта задача может быть в ряде случаев существенно облегчена
при достаточно четком описании внешней информационной среды, если внешние
функции задают какие-либо манипуляции с ее объектами.
В третьей части
должны быть перечислены все существенные случаи, когда ПС не сможет нормально
выполнить ту или иную свою функцию (с точки зрения внешнего наблюдателя).
Примером такого случая может служить обнаружение ошибки во время взаимодействия
с пользователем, или попытка применить какую-либо функцию к данным, не
удовлетворяющим соотношениям, указанным в ее спецификации, или получение
результата, нарушающего заданное ограничение. Для каждого такого случая должна
быть определена (описана) реакция ПС.
2.
Содержание отчета функциональной спецификации программного компонента
Документ
должен содержать следующие разделы:
Введение
1. Видение и рамки
2. История
проекта
3. Цели дизайна
3.1. Требования пользователя
3.2. Системные требования
3.3. Пользовательский
интерфейс и поведение программы
4. Требования
к инсталляции и деинсталляции
5. Риски
Информация по разделу
видению/рамкам проекта должна сконцентрировать внимание читателя на
ключевых элементах решения. Данная информация – стратегический элемент решения,
который необходимо понять, прежде чем начинать вникать в детали функциональной
спецификации. Включение этой информации формирует общее видение проекта и общие
ожидания от его реализации.
Приведите здесь
обзор концепции (видения) и рамок проекта.
Например, наш
проект направлен на удовлетворение нужд заказчика. Для удовлетворения нужд мы
пишем программную систему, которая позволит заказчику:
- Управлять
рейсами и аэропортами - Даст
возможность клиентам компании подбирать маршруты в зависимости денных
критериев
Первую версию
системы мы должны сдать в течении трех месяцев.
На первую систему
есть существенные ограничения:
- Система
не распределена - Нет
разграничения прав между менеджерами и пользователями - Весь
интерфейс представлен в одном окне
Система должна
демонстрировать визуальные формы и способы хранения и взаимодействия данных.
Раздел «История проекта» перечисляет ключевые
события в процессе создания решения в хронологической последовательности, так,
как их видит команда. Перечисляются важные принятые решения. Данная информация
может оказаться полезной для оценки того, почему проект был успешным (или, напротив,
провальным) и почему. Подобный анализ будет крайне полезен при создании
подобных решений в будущем.
Приведите здесь
основные события и важные решения в процессе реализации проекта.
Например,
|
день |
События |
|
1 |
принято |
|
2 |
организованно |
|
2 |
ядро |
|
15 |
Черновой |
|
25 |
Верификация |
|
32 |
Базовая |
Раздел “Цели
дизайна “ обобщает выполненный ранее анализ требований.
Формулируются требования с точки зрения заказчика, пользователей, аппаратного и
программного окружения. Данные требования, сформулированные ранее в общем виде,
должны быть скорректированы в требования к решению и его отдельным компонентам
в терминах команды разработчиков. В результате происходит уточнение целей
проекта, сформулированных ранее в видении/рамках.
Раздел «Требование пользователя» перечисляет выявленные
требования к решению с точки зрения заказчика и конечных пользователей.
Приведите здесь
требования заказчика и конечных пользователей.
Пример оформления
этого раздела:
С точки зрения
менеджеров
- Наличие
опции добавления/удаления
аэропортов - Наличие
опции добавления/удаления
рейсов - Наличие
опции просмотра данных аэропорта - Данные
о наличии рейсов - Информация
о рейсах - Просмотр
количества забронированных билетов на рейсы
С точки зрения
покупателей
- Наличие
опции поиска маршрута по заданным параметрам - Простой
диалог заказа
В разделе “Системные требования” сформулируйте
здесь требования к аппаратному и программному окружению.
Пример оформления
этого раздела:
На
стороне менеджеров:
- P4 300 MHz или
аналогичный - RAM
256 Mb - Video
RAM 32 Mb - Установленный
java
Runtime
На
стороне клиентов:
- P4 300 MHz или
аналогичный - RAM
128 Mb - Video
RAM 32 Mb - Установленный
java
Runtime
Пользовательский интерфейс и поведение программы.
·
В этом разделе вы описываете, как функция будет доступна
пользователю. Т.е. вы тут указываете все интерфейсные решения, с помощью
которых пользователь будет использовать функцию. Это видимая, для пользователя,
часть функции. Здесь, как правило, описывается:
·
— команды меню
— кнопки на панели инструментов
— диалоговые окна
— новые элементы в существующих диалогах
— элементы документа программы, и т.д.
В разделе “Требования
к инсталляции и деинсталляции” следует привести
информацию по тому, как будет осуществляться инсталляция/деинсталляция
решения. Сформулируйте требования к этим процессам.
Этот раздел можно
оформить следующим образом:
Для инсталляции
первой системы необходимо чтобы у пользователя стоял java Runtime.
Если java Runtime
стоит, то для демонстрации системы необходимо просто скопировать в одну папку
исполняемые файлы и запустить jar
пакет.
Для удаления
системы необходимо просто удалить папку с программой.
В разделе “Риски “ необходимо указать риски,
ассоциированные с функциональной спецификацией. Для этих рисков имеет смысл
привести информацию о мерах по их предотвращению, а также способы реагирования,
если неприятность все-таки произойдет.
Пример оформления
в таблице 1.
Таблица
1.
|
Первопричина |
Условие |
Последствие |
Приносимый |
|
Организация |
Не успеем сдать |
Теряем доверие |
Не получаем |
|
Заказчик может |
Заказчик изменит |
Изменение |
Вследствие |
|
Плохо |
Из-за |
На |
Потеря денег со |

|
474 |
Глава 19. Спецификации |
•Чтобы сохранить свое здоровье – когда отсутствуют спецификации требований, у разработчиков быстро уменьшается количество волос на голове.
В зависимости от принятой методологии либо еще до начала всякой разработки пишется единая цельная спецификация требований, либо она развивается параллельно с написанием кода. Разберитесь с тем, каким образом вы получаете требования от заказчика и как это влияет на разработку вами кода.
Требования к программному обеспечению нужно установить заранее, чтобы не возникало неоправдавшихся ожиданий, чтобы препятствовать расшире& нию функциональности и снизить беспокойство разработчиков.
Следует также рассмотреть требования разработчика: что вам нужно иметь для успешной работы. Например, вам может понадобиться оп% ределенная внутренняя архитектура, чтобы обеспечить возможности расширения в будущем, а также система управления версиями (здесь двух мнений быть не может). Включение таких требований в специфи% кацию оправданно.
Функциональная спецификация
В функциональной документации – документе, вероятно, чаще всего используемом программистами, описывается внешнее поведение про% граммного объекта. Эта спецификация создается на основе специфи% кации требований и должна ей удовлетворять. Обычно в одном проек% те есть несколько функциональных спецификаций: одна для продукта в целом и отдельные спецификации для программных компонент.
Функциональная спецификация для программной компоненты содер% жит полное и однозначное описание ее открытого интерфейса. Оно сво% дится к перечислению всех методов или функций в API модуля и опи% санию того, что они делают и как ими пользоваться. Кроме того, опи% сываются детали всех внешних структур и форматов данных, все зави% симости от других компонент, рабочих пакетов или спецификаций.
Это не просто руководство пользователя по части программного обеспе% чения. Приводимых подробностей достаточно для создания компоненты по данной спецификации. Две команды могут прочесть этот документ и самостоятельно работать над реализацией. Несмотря на различие по% лученных реализаций, обе компоненты должны вести себя одинаково.
Это обстоятельство применяется на практике: на некоторых космиче% ских аппаратах NASA вместо одного компьютера работает пять; четыре компьютера реализуют спецификацию для некоторого расчета, выпол% няя независимо разработанные программы. Пятый компьютер усред% няет результаты четырех расчетов (или приходит к заключению, что один из четырех дает результаты, совершенно не согласующиеся с ос% тальными).

Если вы создаете программную компоненту без функциональной спе% цификации, начните писать ее сами. Покажите ее тем, кого она каса% ется, чтобы заручиться их согласием в том, что написанного вами бу% дет достаточно и они не будут разочарованы, когда вы закончите ее разработку.
Если ваша задача программирования недостаточно четко поставлена, не начинайте кодирование, не написав спецификации и не согласовав ее.
Спецификация системной архитектуры
Спецификация архитектуры описывает общий вид и структуру про% граммного решения. В нее входят такие вещи, как:
•Физическое расположение компьютеров. (Будет ли это система кли% ент/сервер или однопользовательское настольное приложение?)
•Компонентный состав программного обеспечения. (Как оно разде% ляется? Какие части нужно написать, а какие можно купить?)
•Параллелизм. (Сколько потоков выполняется одновременно?)
•Хранение данных (включая структуру базы данных).
•Другие аспекты системной архитектуры (избыточность, каналы связи и пр.)
Необходимо подробно описать эти вещи до начала активной разработ% ки. Архитектура влияет на последующие стадии разработки; ошибки или неясности в ней приводят к серьезным просчетам в дальнейшем. Конечно, ничто не устанавливается на века: если вы обнаружите дефект в спецификации архитектуры, его нужно исправить, какой бы объем работы ни был уже выполнен. Не нужно относиться к плохой специфи% кации архитектуры как камню на своей шее. Тем не менее необходимо заранее осуществлять адекватное проектирование архитектуры. Архи% тектура программного обеспечения подробно обсуждается в главе 14.
Спецификация интерфейса пользователя
В этом документе содержатся данные об интерфейсе пользователя: как он должен выглядеть и какие действия инициирует. Это способ пред% ставления пользователю возможностей системы. В спецификации мо% жет быть описан графический интерфейс, интерфейс, основанный на веб, система голосового телефонного меню, интерфейс доступа по азбу% ке Брейля, простой светодиодный экран.
Иногда то, что представляется пользователю, сильно отличается от ре% ализации, скрытой за сверкающим фасадом. Приведем два примера:
•Система, активно использующая сетевые соединения, может быть развернута на одной машине и скрываться за единым интерфейсом пользователя.
|
476 |
Глава 19. Спецификации |
•Имеющаяся функциональность может быть упрощена с целью облег% чить использование или создать урезанную, более дешевую версию.
В спецификации пользовательского интерфейса описываются приня% тые в нем соглашения и метафоры и показывается, каким представля% ется пользователю взаимодействие функций. Она состоит из текстово% го описания с рисунками и снимками экрана. Часто в спецификации бывает показан сценарий интерфейса в работе – картинки состояний интерфейса с переходами между ними и что в каждом из них отобра% жается. Приводятся все экраны, которые сможет увидеть пользова% тель, со всеми деталями (графикой, полями, списками, кнопками и их размещением на экране). Кроме того, фиксируется допустимое время реакции системы на каждое действие и поведение в случае возникно% вения ошибок (описание не будет полным, т. к. перечислять все воз% можные состояния ошибки можно практически бесконечно!)
Спецификация может содержать прототип интерфейса или быть ос% новой для его создания. Прототипы делаются с разной степенью дета% лизации и точности; все зависит от приложения и объема последующих тестирования и проверки. Проект интерфейса пользователя на данной стадии неизбежно оказывается неполным, но это первая возможность узнать, как будет выглядеть конечный продукт. Хотя прототипы помо% гают предвидеть поведение интерфейса, должным образом пересмот% реть и поправить его можно только после интеграции системы.
Проектная спецификация
Проектная (или техническая) спецификация содержит описание внутреннего устройства компоненты. Она описывает, какой должна быть – или уже есть – функциональная спецификация. В проектной спецификации описываются все внутренние API, структуры данных и форматы. В ней должны быть описаны все важнейшие алгоритмы, пути выполнения и взаимодействие между потоками. Указывается, какой язык программирования будет использован и какие инструмен% ты будут применяться для сборки кода. Все это важная информация для реализации и сопровождения кода.
Во многих тяжеловесных технологиях разработки требуется, чтобы до начала реализации была создана проектная спецификация; ее прове% ряют до начала кодирования, чтобы не завести работу в тупик. Однако в большинстве организаций этот документ пишут параллельно с кодом или позже.
Идея, казалось бы, хорошая, но большинство проектных специфика% ций – лишь большие траты времени! Их нужно постоянно корректиро% вать, чтобы они соответствовали коду, который описывают. Если не прилагать усилий, они быстро устаревают и становятся неточными или неполными – потенциальные ловушки для доверчивых читате% лей. Поэтому я предлагаю вам не писать проектной документации!

Но, прежде чем вы с облегчением вздохнете, послушайте следующий совет. Замените ее документом с той же информацией, но в котором легче поддерживать точность. Средства грамотного программирова# ния (см. раздел «Практические методологии самодокументирования» на стр. 103) служат замечательным механизмом составления докумен% тации, которая генерируется из самого кода – нужно лишь добавить в него комментарии в особом формате. Такая документация может за% менить обременительные проектные спецификации.
Пользуйтесь инструментами грамотного программирования для составле& ния технической документации. Не пишите в текстовом редакторе доку& мент, который быстро устаревает.
Необязательно располагать готовым кодом, чтобы применять инстру% менты грамотного программирования. Можно точно так же докумен% тировать будущую структуру кода. В результате вы сможете автомати% чески сгенерировать проектную документацию, создать прототип, служащий доказательством правильности концепции, и при желании развить его в готовый код.
Спецификации тестирования
Спецификация тестирования описывает стратегию тестирования оп% ределенного программного объекта. Она объясняет, как проверить со% ответствие реализации функциональным спецификациям, чтобы опре% делить готовность программы к выпуску. Естественно, объем этой за% дачи зависит от того, что проверяется – отдельная компонента, под% система, настольное приложение или встроенный продукт.
В спецификации тестирования перечисляются все тесты, которые нужно провести. Для каждого теста детально описывается тестовый сценарий: набор простых действий для запуска теста, критерии прохож% дения и среда выполнения. Сценарии могут представлять собой от% дельные документы или быть включены в данную спецификацию.
Как мы видели в главе 8, многие тесты уровня кода могут сами выпол% няться в коде и запускаться автоматически в процессе разработки. Эти тесты стоят в стороне от тестов верхнего уровня, которые можно про% водить только путем запуска программы в окончательном контексте, моделируя ввод данных оператором.
Если можно создать программные поблочные тесты для вашего про% дукта, это предпочтительнее, чем писать пространные тестовые специ% фикации. Тестовые спецификации на уровне кода в процессе развития системы быстро устаревают точно так же, как и проектные специфи% кации. Пользуйтесь кодом программного теста как документацией ва% шей стратегии тестирования – писать «литературный» тестовый код так же просто, как обычный «литературный» код. Автоматизирован% ные циклы тестирования заставят вас обновлять тесты по мере измене% ния кода, иначе они просто не пройдут успешно!
Соседние файлы в предмете [НЕСОРТИРОВАННОЕ]
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
- #
I see some complaints above about having links to Joel’s stuff, rather than inline text, so here is my take on what he is saying.
At the highest levels, functional specifications needs to communicate what the program aims to do to the consumer or customer. I am 100% with Joel on this: the English (well any!) language used with rigour is a very powerful tool that all your customers will be experts at digesting. Experts at UML they ain’t.
A top-level functional specification document (FSD) can provide a logical framework that captures the requirements of the system within a logic model that people can understand readily.
Pure requirements documents — something that precedes an FSD — are a tricky fish to deal with. Very few people are able to mentally differentiate what is a requirement and what is part of the solution. So best to keep requirements at a very high level indeed, and, as an analyst, focus on the the FSD.
The FSD should be a complete top-level model of the system, and subsequent design process about fleshing out a hierarchy of models in more detail. The final level of detail is real code.
The FSD should end up a set of simple English statements. Use a single heading level in the documents, keep paras down to two sentences max, and number each para. Review the paras and make sure each one says something useful. If not, delete it. Short is good!
Think very hard about the language in your FSD. Have rigorous definitions of key nouns in your paragraphs. These nouns become your classes. The verbs you use become your class methods. It really is that simple!
As Joel says, write you sentences like you are going to compile them. For example, write «If stuff happens then do more» rather than «If stuff happens, do more» or «do more when stuff happens».
These sorts of written models can benefit from the use of specific diagrams, such as finite state diagrams, but beware of thinking that you can capture a system using a set of UML diagrams. These things just aren’t powerful, flexible or rigorous enough to act as a complete description by themselves. It is much more effective to start with an outline written in rigorous English, and supplement that as necessary.
As for the problems of iteration, in an ideal world, you should only need to rework the lower levels of the model. If you have to change the high levels, something serious was wrong. As for UML tools being quicker at enabling revisting — poppy-cock! The key is that all these descriptions are SHORT and CONCISE. English is the way to go, because we have all practiced this for so long.
I’ve seen people spend an afternoon trying to make the likes of entity diagrams look pretty in terms of overlapping lines. Like why? Is your ultimate solution two-dimension boxes and lines? No! And that’s the problem with UML: the diagrams become an end in themselves to the analyst, and cut you off from the customer, rather than aid communication.