Одним из способов, как можно отправить запрос по протоколу HTTP к серверу, является запрос методом GET. Этот метод является самым распространенным и запросы к серверу чаще всего происходят с его использованием.
Самый простой способ, как можно создать запрос методом GET- это набрать URL-адрес в адресную строку браузера.
Если у вас есть желание погрузиться в тему серверного программирования глубже, все мои уроки здесь.
Браузер передаст серверу примерно следующую информацию:
GET / HTTP/1.1 Host: site.ru User-Agent: Mozilla/5.0 (Windows NT 6.1; rv:18.0) Gecko/20100101 Firefox/18.0 Accept: text/html,application/xhtml+xml,application/xml;q=0.9,*/*;q=0.8 Accept-Language: ru-RU,ru;q=0.8,en-US;q=0.5,en;q=0.3 Accept-Encoding: gzip, deflate Cookie: wp-settings Connection: keep-alive
Запрос состоит из двух частей:
1. строка запроса (Request Line)
2. заголовки (Message Headers)
Обратите внимание, что GET запрос не имеет тела сообщения. Но, это не означает, что с его помощью мы не можем передать серверу никакую информацию. Это можно делать с помощью специальных GET параметров.
Чтобы добавить GET параметры к запросу, нужно в конце URL-адреса поставить знак «?» и после него начинать задавать их по следующему правилу:
имя_параметра1=значение_параметра1& имя_параметра2=значение_параметра2&…Разделителем между параметрами служит знак «&».
К примеру, если мы хотим передать серверу два значения, имя пользователя и его возраст, то это можно сделать следующей строкой:
http://site.ru/page.php?name=dima&age=27
Когда выполнен данный запрос, данные попадают в так называемую переменную окружения QUERY_STRING, из которой их можно получить на сервере с помощью серверного языка веб-программирования.
Вот пример, как это можно сделать на языке PHP.
<?php echo "Ваше имя: " . $_GET["name"] . "<br />"; echo "Ваш возраст: " . $_GET["age"] . "<br />"; ?>
Конструкция $_GET[«имя_параметра»] позволяет выводить значение переданного параметра.
В результате выполнения этого кода в браузере выведется:
Ваше имя: dima Ваш возраст: 27
Кстати, переходя по какой-либо ссылке, которая оформлена в HTML вот так:
<a href="link.php?name=dima">Ссылка</a>
мы тоже выполняем запрос к серверу методом GET.
Все мои уроки по серверному программированию здесь.
In this article, we’ll be discussing the get, put, and post HTTP methods. You’ll learn what each HTTP method is used for as well as why we use them.
In order to get a deep understanding of how HTTP methods work, I’ll also go over key context and background information.
Topics we’ll cover in this post:
- HTTP Protocol
- Client-server architecture
- APIs
By the end of this article you’ll have a good understanding of the functions of each request method. You’ll also have experience making requests and working with a web API.
What is HTTP?
HTTP is a protocol, or a definite set of rules, for accessing resources on the web. Resources could mean anything from HTML files to data from a database, photos, text, and so on.
These resources are made available to us via an API and we make requests to these APIs via the HTTP protocol. API stands for application programming interface. It is the mechanism that allows developers to request resources.
Client-Server Architecture
In order to understand the HTTP methods, it’s important to cover the concept of client/server architecture. This architecture describes how all web applications work and defines the rules for how they communicate.
A client application is the one that a user is actually interacting with, that’s displaying the content. A server application is the one that sends the content, or resource, to your client application. A server application is a program that is running somewhere, listening, and waiting for a request.
The main reason for this separation is to secure sensitive information. Your entire client application gets downloaded into the browser, and all of the data can be accessed by anyone accessing your web page.
This architecture helps protect things like your API keys, personal data, and more. Now modern tools like Next.js and Netlify allow developers to run server code in the same app as their client app, without needing a dedicated server application.
Client-Server Communication
Client and server applications communicate by sending individual messages on an as-needed basis, rather than an ongoing stream of communication.
These communications are almost always initiated by clients in the form of requests. These requests are fulfilled by the server application which sends back a response containing the resource you requested, among other things.
Why We Need A Server-Client Architecture
Let’s say you were building a weather web app, for example. The weather app that your user is going to interact with is the client application – it has buttons, a search bar, and displays data like city name, current temperature, AQI, and so on.
This weather app wouldn’t have every city and its weather information coded directly into it. This would make the app bloated and slow, would take forever to research and manually add to a database, and would be a headache to update every single day.
Instead, the app can access weather data by city using the Weather web API. Your app would gather your user’s location and then make a request to the server saying, “Hey, send me the weather information for this specific city.”
Depending on what you are trying to achieve, you would use the various request methods that are available. The server sends back a response containing the weather information and a few other things, depending on how the API is written. It may also send back things like a timestamp, the region this city is located in, and more.
Your client application communicated with a server application running somewhere, whose only job is to listen continuously for a request to that address. When it receives a request, it works to fulfill that request either by reading from a database, another API, local file, or a programmatic calculation based on data you pass in.
The Anatomy of an HTTP Request
An HTTP request must have the following:
- An HTTP method (like
GET) - A host URL (like
https://api.spotify.com/) - An endpoint path(like
v1/artists/{id}/related-artists)
A request can also optionally have:
- Body
- Headers
- Query strings
- HTTP version
The Anatomy of an HTTP Response
A response must have the following:
- Protocol version (like
HTTP/1.1) - Status code (like
200) - Status text (
OK) - Headers
A response may also optionally have:
- Body
Post Malone implies the existence of Get, Put, Patch, and Delete Malone.
— Paul Ford (@ftrain) November 15, 2019
Now that we know what HTTP is and why it’s used, let’s talk about the different methods we have available to us.
In the weather app example above, we wanted to retrieve weather information about a city. But what if we wanted to submit weather information for a city?
In real life, you probably wouldn’t have permissions to alter someone else’s data, but let’s imagine that we are contributors to a community-run weather app. And in addition to getting the weather information from an API, members in that city could update this information to display more accurate data.
Or what if we wanted to add a new city altogether that, for some reason, doesn’t already exist in our database of cities? These are all different functions – retrieve data, update data, create new data – and there are HTTP methods for all of these.
HTTP POST request
We use POST to create a new resource. A POST request requires a body in which you define the data of the entity to be created.
A successful POST request would be a 200 response code. In our weather app, we could use a POST method to add weather data about a new city.
HTTP GET request
We use GET to read or retrieve a resource. A successful GET returns a response containing the information you requested.
In our weather app, we could use a GET to retrieve the current weather for a specific city.
HTTP PUT request
We use PUT to modify a resource. PUT updates the entire resource with data that is passed in the body payload. If there is no resource that matches the request, it will create a new resource.
In our weather app, we could use PUT to update all weather data about a specific city.
HTTP PATCH request
We use PATCH to modify a part of a resource. With PATCH, you only need to pass in the data that you want to update.
In our weather app, we could use PATCH to update the rainfall for a specified day in a specified city.
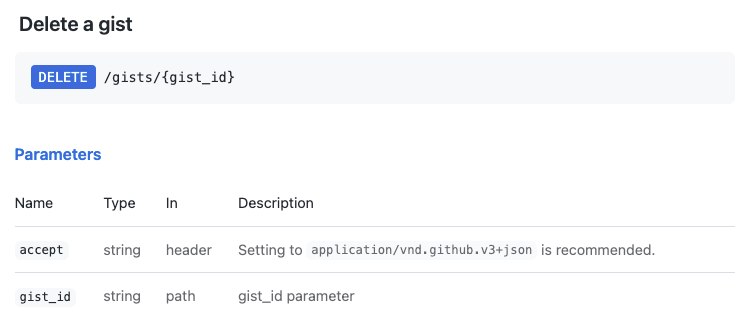
HTTP DELETE request
We use DELETE to delete a resource. In our weather app, we could use DELETE to delete a city we no longer wanted to track for some reason.
HTTP Method FAQs
What’s the difference between PUT and POST?
PUT requests are idempotent, meaning that executing the same PUT request will always produce the same result.
On the other hand, a POST will produce different outcomes. If you execute a POST request multiple times, you’ll create a new resource multiple times despite them having the same data being passed in.
Using a restaurant analogy, POSTing multiple times would create multiple separate orders, whereas multiple PUT requests will update the same existing order.
What’s the difference between PUT and PATCH?
The key differences are that PUT will create a new resource if it cannot find the specified resource. And with PUT you need to pass in data to update the entire resource, even if you only want to modify one field.
With PATCH, you can update part of a resource by simply passing in the data of the field to be updated.
What if I just want to update part of my resource? Can I still use PUT?
If you just want to update part of your resource, you still need to send in data for the entire resource when you make a PUT request. The better-suited option here would be PATCH.
Why is a body optional for a request and response?
A body is optional because for some requests, like resource retrievals using the GET method, there is nothing to specify in the body of your request. You are requesting all data from the specified endpoint.
Similarly, a body is optional for some responses when a status code is sufficient or there is nothing to specify in the body, for example with a DELETE operation.
HTTP Request Examples
Now that we’ve covered what an HTTP request is, and why we use them, let’s make some requests! We’re going to be playing with the GitHub Gist API.
«Gist is a simple way to share snippets and pastes with others. All Gists are Git repositories, so they are automatically versioned, forkable and usable from Git.» (Source: Github)
You will need a GitHub account for this. If you don’t already have one, this is a great opportunity to start one to save your code in the future.
Every user on GitHub can create gists, retrieve their gists, retrieve all public gists, delete a gist, and update a gist, amongst other things. To keep things simple we will use Hoppscotch, a platform with a nice interface used to quickly and easily make HTTP requests.
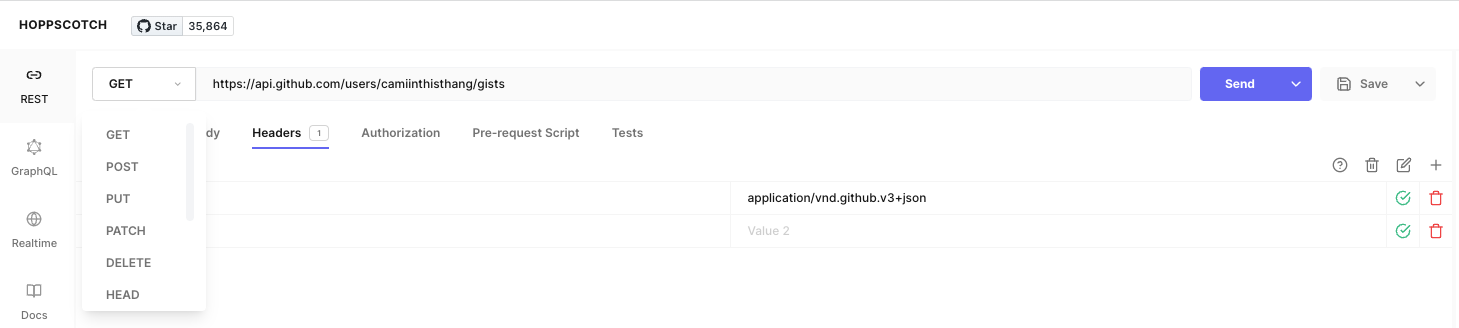
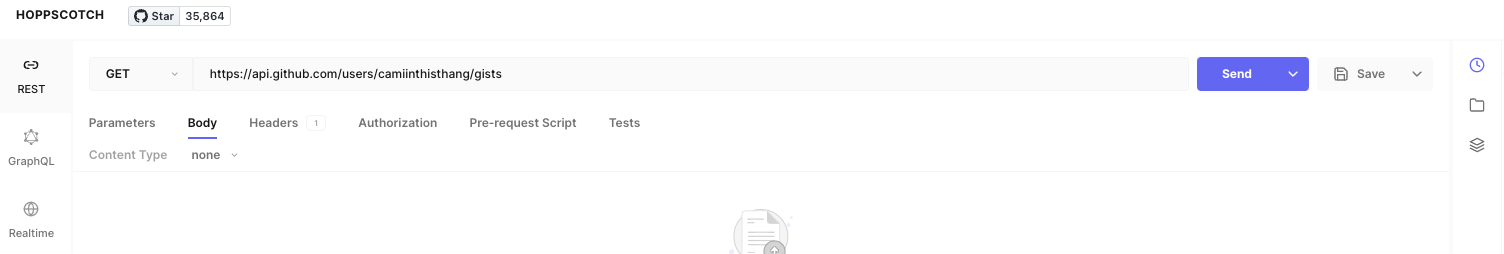
A quick Hoppscotch walkthrough:
- There is a drop down menu where you can select the method you want to create a request with.
- There is a text box where you should paste the URL of of the API endpoint you want to access.
- There is a Headers section where we will be passing in headers as instructed by the GitHub docs.
- There is a body area where we will pass in content to our body as instructed by the GitHub docs.
- The right column will quickly let you know if your request was successful. If it is green, you successfully made your request, and if it’s red there was an error.
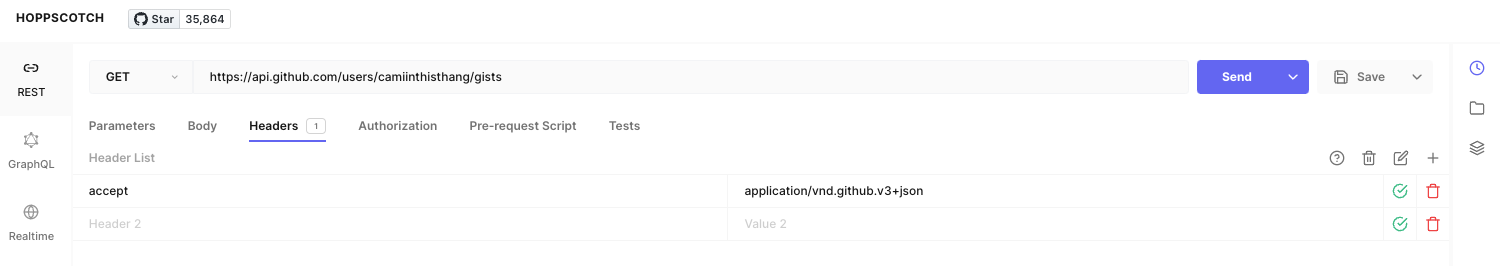
How to Make a GET Request
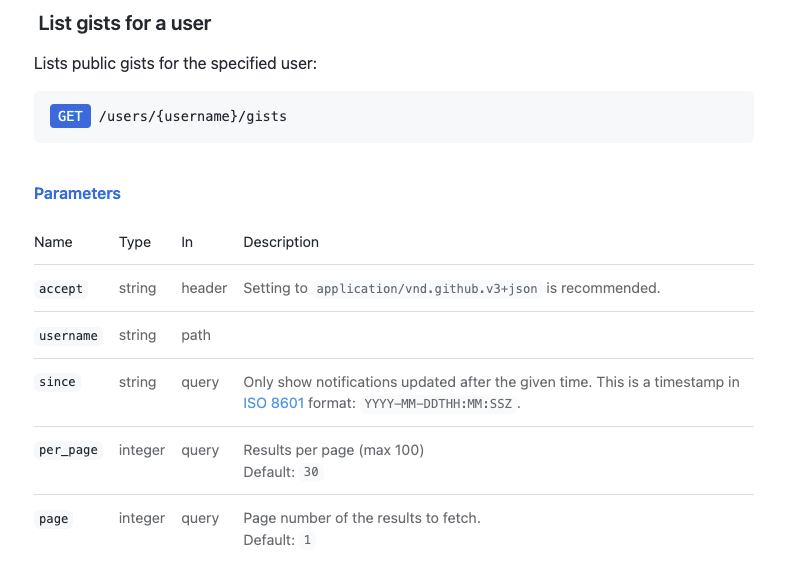
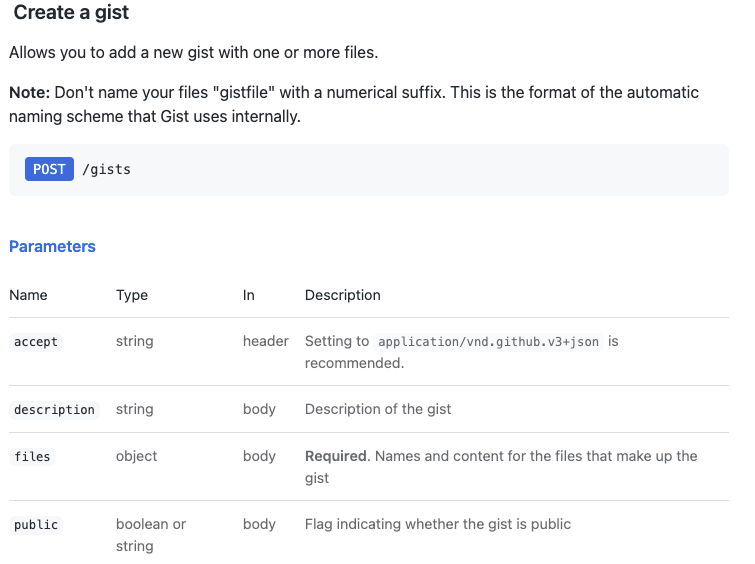
To make a GET request to retrieve all of a specific users’ gists, we can use the following method and endpoint: GET /users/{username}/gists. The documentation tells us the parameters that we can pass in to make this request.
We see that in the path we have to pass in a string with the target user’s username. We also see that we have to pass in a header called accept and set it to application/vnd.github.v3+json.
We’re given the URL for this API:
https://api.github.comWe’re given the endpoint path for this specific operation:
/users/{username}/gistsTo make this request:
- Paste in the full URL + path in the input field of Hoppscotch. Be sure to replace
usernamewith an actual username. If you don’t have a GitHub with existing Gists, you can use mine: camiinthisthang. - Select the
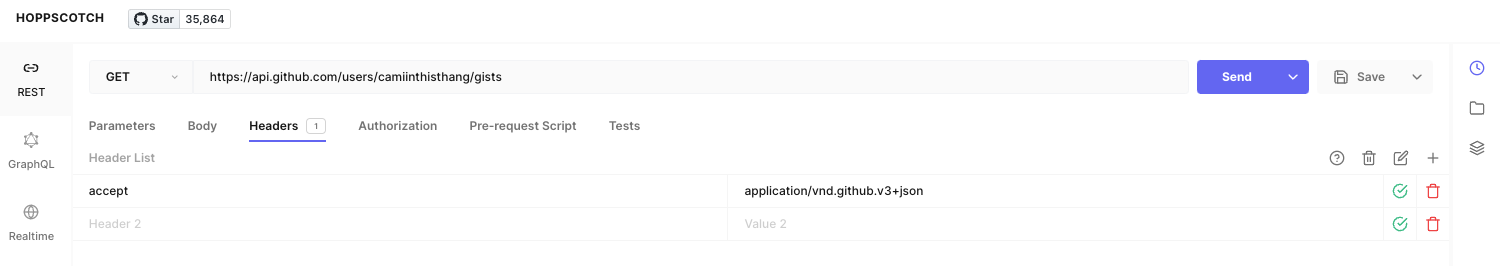
GETrequest method - In the Headers tab, set accept as a header and set the value to
application/vnd.github.v3+json
4. Hit send!
At the bottom, you’ll see your response formatted as JSON. In order to read this more clearly, copy the response and paste it into an online JSON formatter.
In the formatter, you’re able to tell that the response is an array of objects. Each object represents one gist, showing us information like the URL, the ID, etc.
How to Make a POST Request
Now let’s create a resource using the POST method. In this context, the new resource would be a new gist.
First we’ll have to create a personal access token. To do that, go to your settings page and hit Generate token.
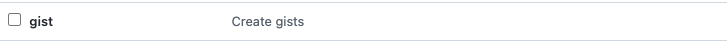
Name your token and select the scope “Create Gists”:
Then click the green Generate token button at the bottom of the page.
Copy your access code and paste it somewhere you can easily retrieve it.
Now we’re ready to make our request! The documentation tells us we should pass in a header, and a files object in the body. We can optionally pass in a few other things, including a boolean that dictates if this gist is public or private.
We’re given the URL for this API:
https://api.github.comWe’re given the endpoint path for this specific operation:
/gistsTo make this request:
- Paste the full URL + path into the input field of Hoppscotch.
- Select the
POSTrequest method - In the Headers tab, set accept as a header and set the value to
application/vnd.github.v3+json - In the Body tab, set the content type to
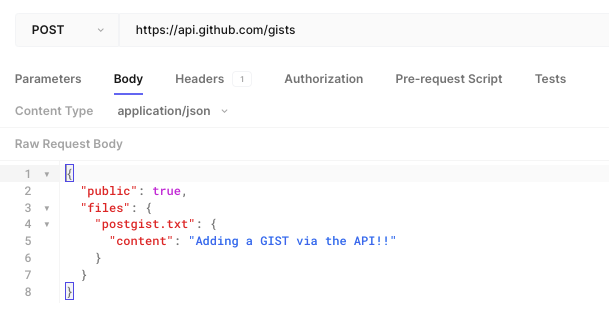
application/json. Then start off with an object{}.Inside of this object, we’ll set the public
booleantotrue. Then we’ll define the propertyfiles, and the value is another object with a key of the name of your new gist. The value for this should be another object whose key iscontent. The value here should be whatever you want to actually add to the gist.Here is the code for you to copy/paste:
{
"public": true,
"files": {
"postgist.txt": {
"content": "Adding a GIST via the API!!"
}
}
}5. In the Authorization tab, set the authorization type to Basic Auth. Type in your Github username and pass your personal access token we created in the password field.
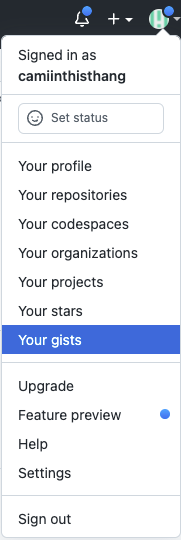
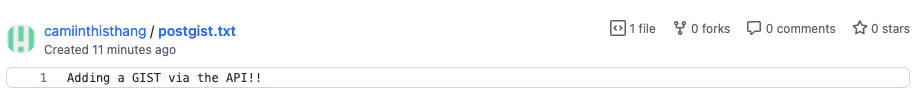
After we run this, we get a long response. An easy way to check that your gist was created is to go to your Gists in GitHub.
We see that we successfully added a Gist!
How to Make a PATCH Request
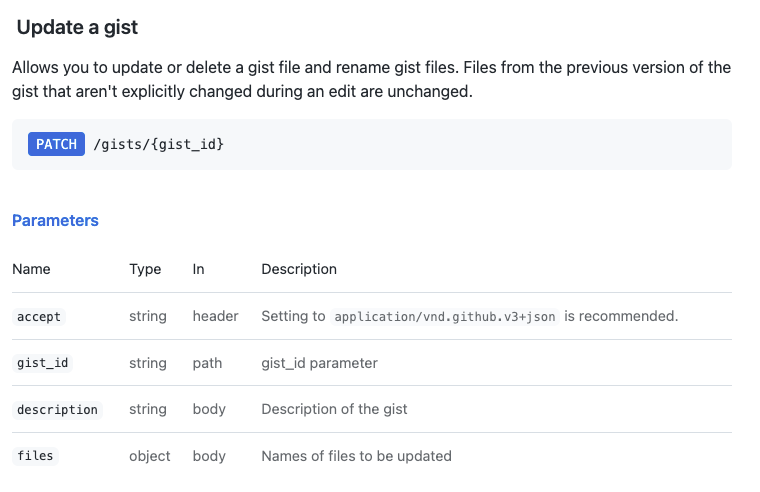
Let’s update the title and description of the Gist we just created. Remember: PATCH allows you to update a part of a resource, not the entire resource. Anything that we don’t pass in will remain unchanged.
We didn’t actually pass a description to our Gist when we created it, so we can patch this and create one.
We’re given the URL for this API:
https://api.github.comWe’re given the endpoint path for this specific operation:
/gists/{gist_id}To make this request:
- Paste in the full URL + path in the input field of Hoppscotch. Get the
Gist IDof the gist you want to update. You can find the ID by going to the Gist in GitHub and copying the alphanumeric string at the end of the URL.
2. Select the PATCH request method.
3. In the Headers tab, set accept as a header and set the value to application/vnd.github.v3+json.
4. In the Authorization tab, set the authorization type to Basic Auth. Type in your GitHub username and pass your personal access token we created in the password field.
5. In the Body tab, we’ll pass in the updated description and title. Here is the code:
{
"description": "Adding a description via the API",
"files": {
"postgist.txt": {
"content": "Adding a GIST via the API!! -- adding this line at the end to make the content slightly longer"
}
}
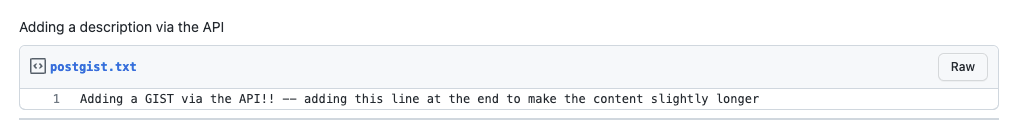
}If we refresh our Gist, we see that we have an updated title and description!
How to Make a DELTE Request
Let’s delete the Gist we created. We should pass in the header and the Gist ID.
We’re given the URL for this API:
https://api.github.comWe’re given the endpoint path for this specific operation:
/gists/{gist_id}To make this request:
- Paste in the full URL + path in the input field of Hoppscotch. Get the
Gist IDof the gist you want to update. You can find the ID by going to the Gist in GitHub and copying the alphanumeric string at the end of the URL.
2. Select the DELETE request method
3. In the Headers tab, set accept as a header and set the value to application/vnd.github.v3+json.
If we navigate to our Gists, we see that this one doesn’t exist and we successfully deleted the resource.
How to Make Requests in Your App
We used Hoppscotch because it lets us quickly make requests without having to spin up a whole app or download anything.
If you wanted to make requests in a JavaScript/React app, you could use Javascript fetch or Axios.
For a step-by-step code walk through of how to make a simple app that uses HTTP request methods and an API, check out my video on youtube where we create a web app that displays information about all of the countries via an API.
You Did It!
If you’re reading this, go ahead and give yourself a pat on the back because you’ve learned about web APIs, the HTTP protocol, the client-server architecture – and you’ve also made your first requests.
If you liked this style of teaching, I create content specifically for beginners and early-career engineers on YouTube, Tik Tok, Twitter, and Hashnode. You can also find code snippets and a way to reach me via my personal website.
Learn to code for free. freeCodeCamp’s open source curriculum has helped more than 40,000 people get jobs as developers. Get started
Большинство используемых нами веб- и мобильных приложений постоянно взаимодействуют с глобальной сетью. Почти все подобные коммуникации совершаются с помощью запросов по протоколу HTTP. Рассказываем о них подробнее.
Большинство используемых нами веб- и мобильных приложений постоянно взаимодействуют с глобальной сетью. Почти все подобные коммуникации совершаются с помощью запросов по протоколу HTTP. Рассказываем о них подробнее.
Базово о протоколе HTTP
HTTP (HyperText Transfer Protocol, дословно — «протокол передачи гипертекста») представляет собой протокол прикладного уровня, используемый для доступа к ресурсам Всемирной Паутины. Под термином гипертекст следует понимать текст, в понятном для человека представлении, при этом содержащий ссылки на другие ресурсы.
Данный протокол описывается спецификацией RFC 2616. На сегодняшний день наиболее распространенной версией протокола является версия HTTP/2, однако нередко все еще можно встретить более раннюю версию HTTP/1.1.
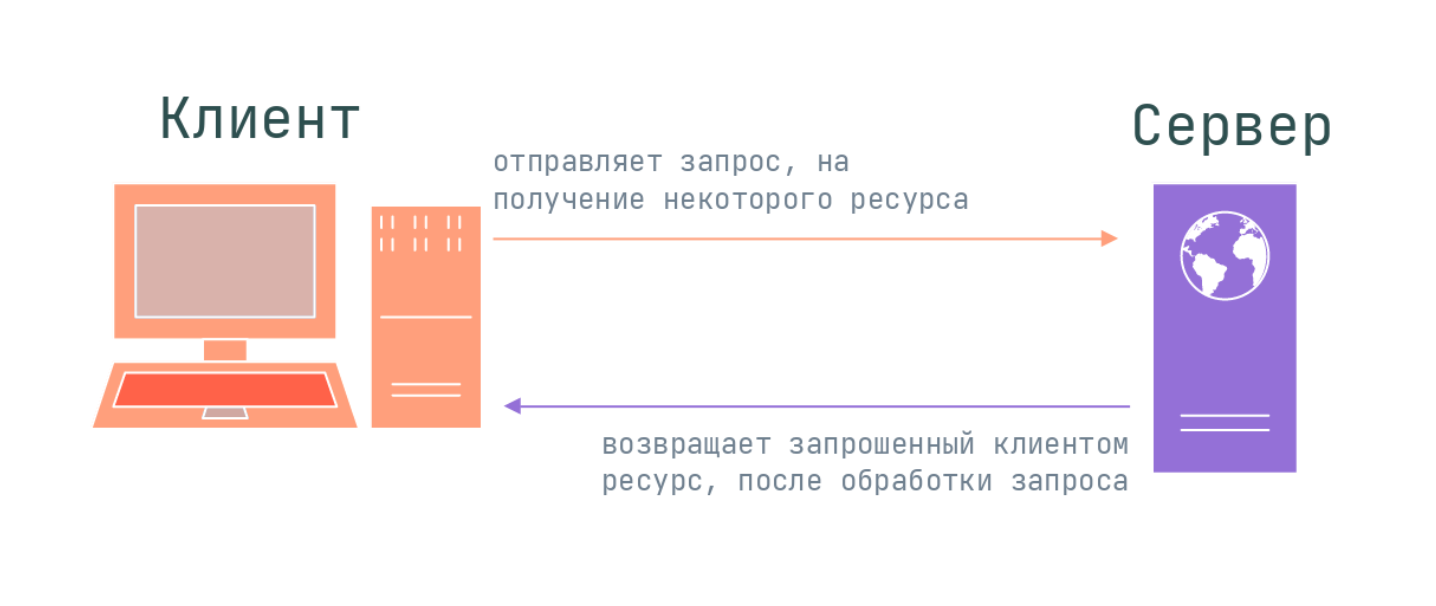
В обмене информацией по HTTP-протоколу принимают участие клиент и сервер. Происходит это по следующей схеме:
- Клиент запрашивает у сервера некоторый ресурс.
- Сервер обрабатывает запрос и возвращает клиенту ресурс, который был запрошен.
По умолчанию для коммуникации по HTTP используется порт 80, хотя вместо него может быть выбран и любой другой порт. Многое зависит от конфигурации конкретного веб-сервера.
Подробнее о протоколе HTTP читайте по ссылке →
HTTP-сообщения: запросы и ответы
Данные между клиентом и сервером в рамках работы протокола передаются с помощью HTTP-сообщений. Они бывают двух видов:
- Запросы (HTTP Requests) — сообщения, которые отправляются клиентом на сервер, чтобы вызвать выполнение некоторых действий. Зачастую для получения доступа к определенному ресурсу. Основой запроса является HTTP-заголовок.
- Ответы (HTTP Responses) — сообщения, которые сервер отправляет в ответ на клиентский запрос.
Само по себе сообщение представляет собой информацию в текстовом виде, записанную в несколько строчек.
В целом, как запросы HTTP, так и ответы имеют следующую структуру:
- Стартовая строка (start line) — используется для описания версии используемого протокола и другой информации — вроде запрашиваемого ресурса или кода ответа. Как можно понять из названия, ее содержимое занимает ровно одну строчку.
- HTTP-заголовки (HTTP Headers) — несколько строчек текста в определенном формате, которые либо уточняют запрос, либо описывают содержимое тела сообщения.
- Пустая строка, которая сообщает, что все метаданные для конкретного запроса или ответа были отправлены.
- Опциональное тело сообщения, которое содержит данные, связанные с запросом, либо документ (например HTML-страницу), передаваемый в ответе.
Рассмотрим атрибуты HTTP-запроса подробнее.
Стартовая строка
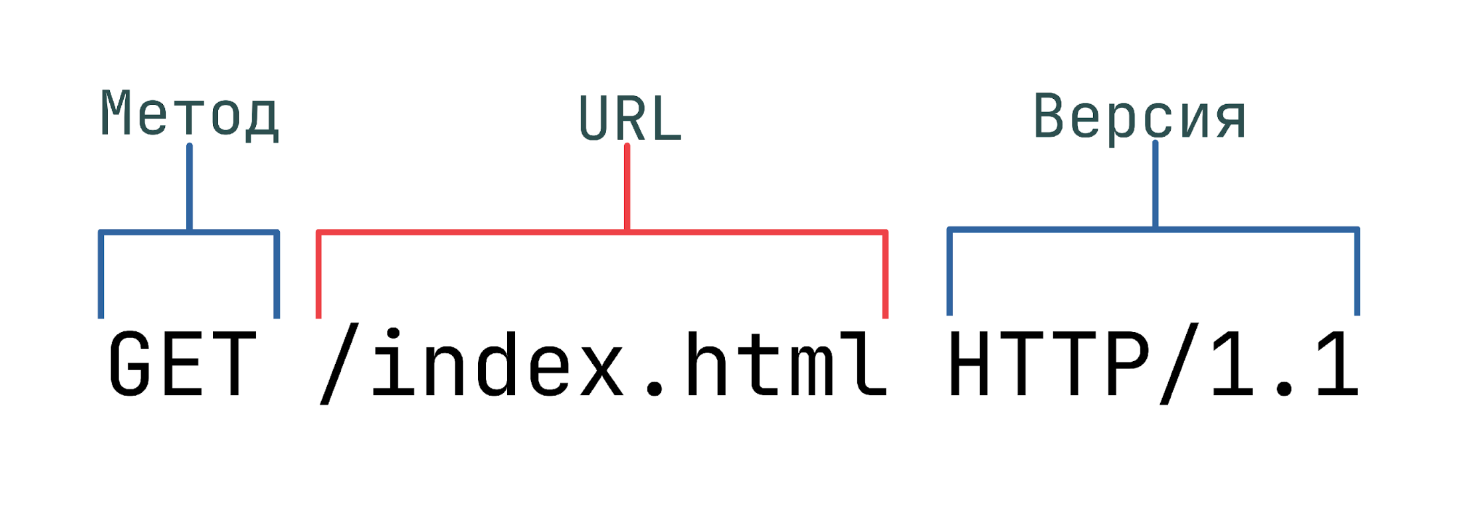
Стартовая строка HTTP-запроса состоит из трех элементов:
- Метод HTTP-запроса (method, реже используется термин verb). Обычно это короткое слово на английском, которое указывает, что конкретно нужно сделать с запрашиваемым ресурсом. Например, метод GET сообщает серверу, что пользователь хочет получить некоторые данные, а POST — что некоторые данные должны быть помещены на сервер.
- Цель запроса. Представлена указателем ресурса URL, который состоит из протокола, доменного имени (или IP-адреса), пути к конкретному ресурсу на сервере. Дополнительно может содержать указание порта, несколько параметров HTTP-запроса и еще ряд опциональных элементов.
- Версия используемого протокола (либо HTTP/1.1, либо HTTP/2), которая определяет структуру следующих за стартовой строкой данных.
В примере ниже стартовая строка указывает, что в качестве метода используется GET, обращение будет произведено к ресурсу /index.html, по версии протокола HTTP/1.1:
Разберемся с каждым из названных элементов подробнее.
Методы
Методы позволяют указать конкретное действие, которое мы хотим, чтобы сервер выполнил, получив наш запрос. Так, некоторые методы позволяют браузеру (который в большинстве случаев является источником запросов от клиента) отправлять дополнительную информацию в теле запроса — например, заполненную форму или документ.
Ниже приведены наиболее используемые методы и их описание:

Разберемся с каждым из названных элементов подробнее.
| Метод | Описание |
| GET | Позволяет запросить некоторый конкретный ресурс. Дополнительные данные могут быть переданы через строку запроса (Query String) в составе URL (например ?param=value).О составляющих URL мы поговорим чуть позже. |
| POST | Позволяет отправить данные на сервер. Поддерживает отправку различных типов файлов, среди которых текст, PDF-документы и другие типы данных в двоичном виде. Обычно метод POST используется при отправке информации (например, заполненной формы логина) и загрузке данных на веб-сайт, таких как изображения и документы. |
| HEAD | Здесь придется забежать немного вперед и сказать, что обычно сервер в ответ на запрос возвращает заголовок и тело, в котором содержится запрашиваемый ресурс. Данный метод при использовании его в запросе позволит получить только заголовки, которые сервер бы вернул при получении GET-запроса к тому же ресурсу. Запрос с использованием данного метода обычно производится для того, чтобы узнать размер запрашиваемого ресурса перед его загрузкой. |
| PUT | Используется для создания (размещения) новых ресурсов на сервере. Если на сервере данный метод разрешен без надлежащего контроля, то это может привести к серьезным проблемам безопасности. |
| DELETE | Позволяет удалить существующие ресурсы на сервере. Если использование данного метода настроено некорректно, то это может привести к атаке типа «Отказ в обслуживании» (Denial of Service, DoS) из-за удаления критически важных файлов сервера. |
| OPTIONS | Позволяет запросить информацию о сервере, в том числе информацию о допускаемых к использованию на сервере HTTP-методов. |
| PATCH | Позволяет внести частичные изменения в указанный ресурс по указанному расположению. |
URL
Получение доступа к ресурсам по HTTP-протоколу осуществляется с помощью указателя URL (Uniform Resource Locator). URL представляет собой строку, которая позволяет указать запрашиваемый ресурс и еще ряд параметров.
Использование URL неразрывно связано с другими элементами протокола, поэтому далее мы рассмотрим его основные компоненты и строение:
Поле Scheme используется для указания используемого протокола, всегда сопровождается двоеточием и двумя косыми чертами (://).
Host указывает местоположение ресурса, в нем может быть как доменное имя, так и IP-адрес.
Port, как можно догадаться, позволяет указать номер порта, по которому следует обратиться к серверу. Оно начинается с двоеточия (:), за которым следует номер порта. При отсутствии данного элемента номер порта будет выбран по умолчанию в соответствии с указанным значением Scheme (например, для http:// это будет порт 80).
Далее следует поле Path. Оно указывает на ресурс, к которому производится обращение. Если данное поле не указано, то сервер в большинстве случаев вернет указатель по умолчанию (например index.html).
Поле Query String начинается со знака вопроса (?), за которым следует пара «параметр-значение», между которыми расположен символ равно (=). В поле Query String могут быть переданы несколько параметров с помощью символа амперсанд (&) в качестве разделителя.
Не все компоненты необходимы для доступа к ресурсу. Обязательно следует указать только поля Scheme и Host.
Версии HTTP
Раз уж мы упомянули версию протокола как элемента стартовой строки, то стоит сказать об основных отличиях версий HTTP/1.X от HTTP/2.X.
Последняя стабильная, наиболее стандартизированная версия протокола первого поколения (версия HTTP/1.1) вышла в далеком 1997 году. Годы шли, веб-страницы становились сложнее, некоторые из них даже стали приложениями в том виде, в котором мы понимаем их сейчас. Кроме того, объем медиафайлов и скриптов, которые добавляли интерактивность страницам, рос. Это, в свою очередь, создавало перегрузки в работе протокола версии HTTP/1.1.
Стало очевидно, что у HTTP/1.1 есть ряд значительных недостатков:
- Заголовки, в отличие от тела сообщения, передавались в несжатом виде.
- Часто большая часть заголовков в сообщениях совпадала, но они продолжали передаваться по сети.
- Отсутствовала возможность так называемого мультиплексирования — механизма, позволяющего объединить несколько соединений в один поток данных. Приходилось открывать несколько соединений на сервере для обработки входящих запросов.
С выходом HTTP/2 было предложено следующее решение: HTTP/1.X-сообщения разбивались на так называемые фреймы, которые встраивались в поток данных.
Фреймы данных (тела сообщения) отделялись от фреймов заголовка, что позволило применять сжатие. Вместе с появлением потоков появился и ранее описанный механизм мультиплексирования — теперь можно было обойтись одним соединением для нескольких потоков.
Единственное о чем стоит сказать в завершение темы: HTTP/2 перестал быть текстовым протоколом, а стал работать с «сырой» двоичной формой данных. Это ограничивает чтение и создание HTTP-сообщений «вручную». Однако такова цена за возможность реализации более совершенной оптимизации и повышения производительности.
Заголовки
HTTP-заголовок представляет собой строку формата «Имя-Заголовок:Значение», с двоеточием(:) в качестве разделителя. Название заголовка не учитывает регистр, то есть между Host и host, с точки зрения HTTP, нет никакой разницы. Однако в названиях заголовков принято начинать каждое новое слово с заглавной буквы. Структура значения зависит от конкретного заголовка. Несмотря на то, что заголовок вместе со значениями может быть достаточно длинным, занимает он всего одну строчку.
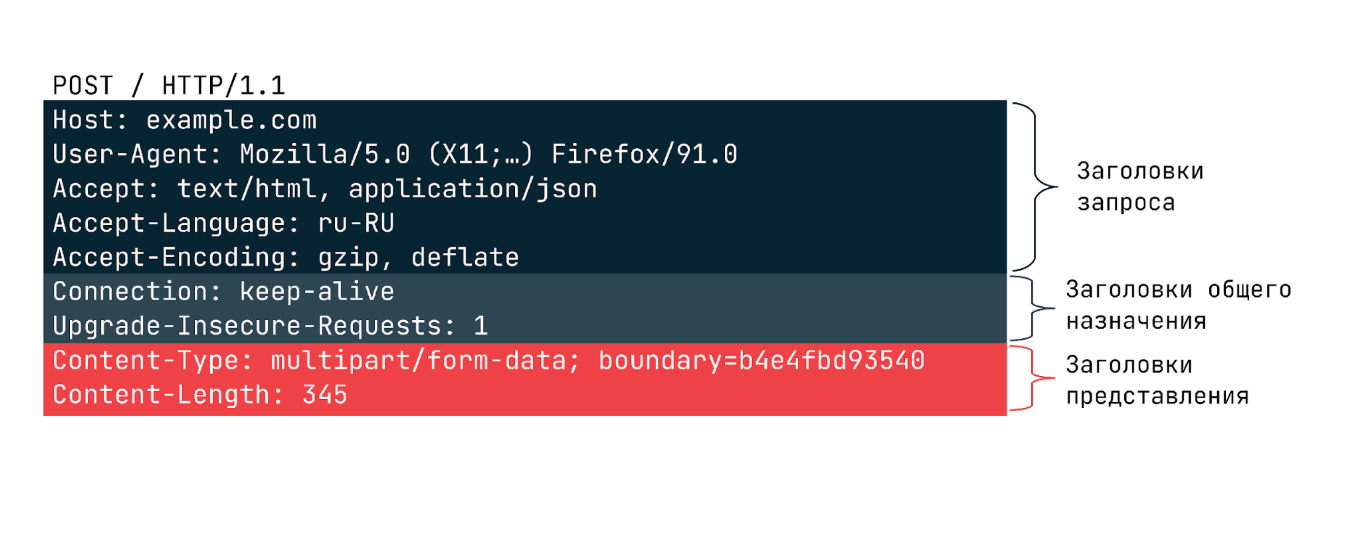
В запросах может передаваться большое число различных заголовков, но все их можно разделить на три категории:
- Общего назначения, которые применяются ко всему сообщению целиком.
- Заголовки запроса уточняют некоторую информацию о запросе, сообщая дополнительный контекст или ограничивая его некоторыми логическими условиями.
- Заголовки представления, которые описывают формат данных сообщения и используемую кодировку. Добавляются к запросу только в тех случаях, когда с ним передается некоторое тело.
Ниже можно видеть пример заголовков в запросе:
Самые частые заголовки запроса
| Заголовок | Описание |
| Host | Используется для указания того, с какого конкретно хоста запрашивается ресурс. В качестве возможных значений могут использоваться как доменные имена, так и IP-адреса. На одном HTTP-сервере может быть размещено несколько различных веб-сайтов. Для обращения к какому-то конкретному требуется данный заголовок. |
| User-Agent | Заголовок используется для описания клиента, который запрашивает ресурс. Он содержит достаточно много информации о пользовательском окружении. Например, может указать, какой браузер используется в качестве клиента, его версию, а также операционную систему, на которой этот клиент работает. |
| Refer | Используется для указания того, откуда поступил текущий запрос. Например, если вы решите перейти по какой-нибудь ссылке в этой статье, то вероятнее всего к запросу будет добавлен заголовок Refer: https://selectel.ru |
| Accept | Позволяет указать, какой тип медиафайлов принимает клиент. В данном заголовке могут быть указаны несколько типов, перечисленные через запятую (‘ , ‘). А для указания того, что клиент принимает любые типы, используется следующая последовательность — */*. |
| Cookie | Данный заголовок может содержать в себе одну или несколько пар «Куки-Значение» в формате cookie=value. Куки представляют собой небольшие фрагменты данных, которые хранятся как на стороне клиента, так и на сервере, и выступают в качестве идентификатора. Куки передаются вместе с запросом для поддержания доступа клиента к ресурсу. Помимо этого, куки могут использоваться и для других целей, таких как хранение пользовательских предпочтений на сайте и отслеживание клиентской сессии. Несколько кук в одном заголовке могут быть перечислены с помощью символа точка с запятой (‘ ; ‘), который используется как разделитель. |
| Authorization | Используется в качестве еще одного метода идентификации клиента на сервере. После успешной идентификации сервер возвращает токен, уникальный для каждого конкретного клиента. В отличие от куки, данный токен хранится исключительно на стороне клиента и отправляется клиентом только по запросу сервера. Существует несколько типов аутентификации, конкретный метод определяется тем веб-сервером или веб-приложением, к которому клиент обращается за ресурсом. |
Тело запроса
Завершающая часть HTTP-запроса — это его тело. Не у каждого HTTP-метода предполагается наличие тела. Так, например, методам вроде GET, HEAD, DELETE, OPTIONS обычно не требуется тело. Некоторые виды запросов могут отправлять данные на сервер в теле запроса: самый распространенный из таких методов — POST.
Ответы HTTP
HTTP-ответ является сообщением, которое сервер отправляет клиенту в ответ на его запрос. Его структура равна структуре HTTP-запроса: стартовая строка, заголовки и тело.
Строка статуса (Status line)
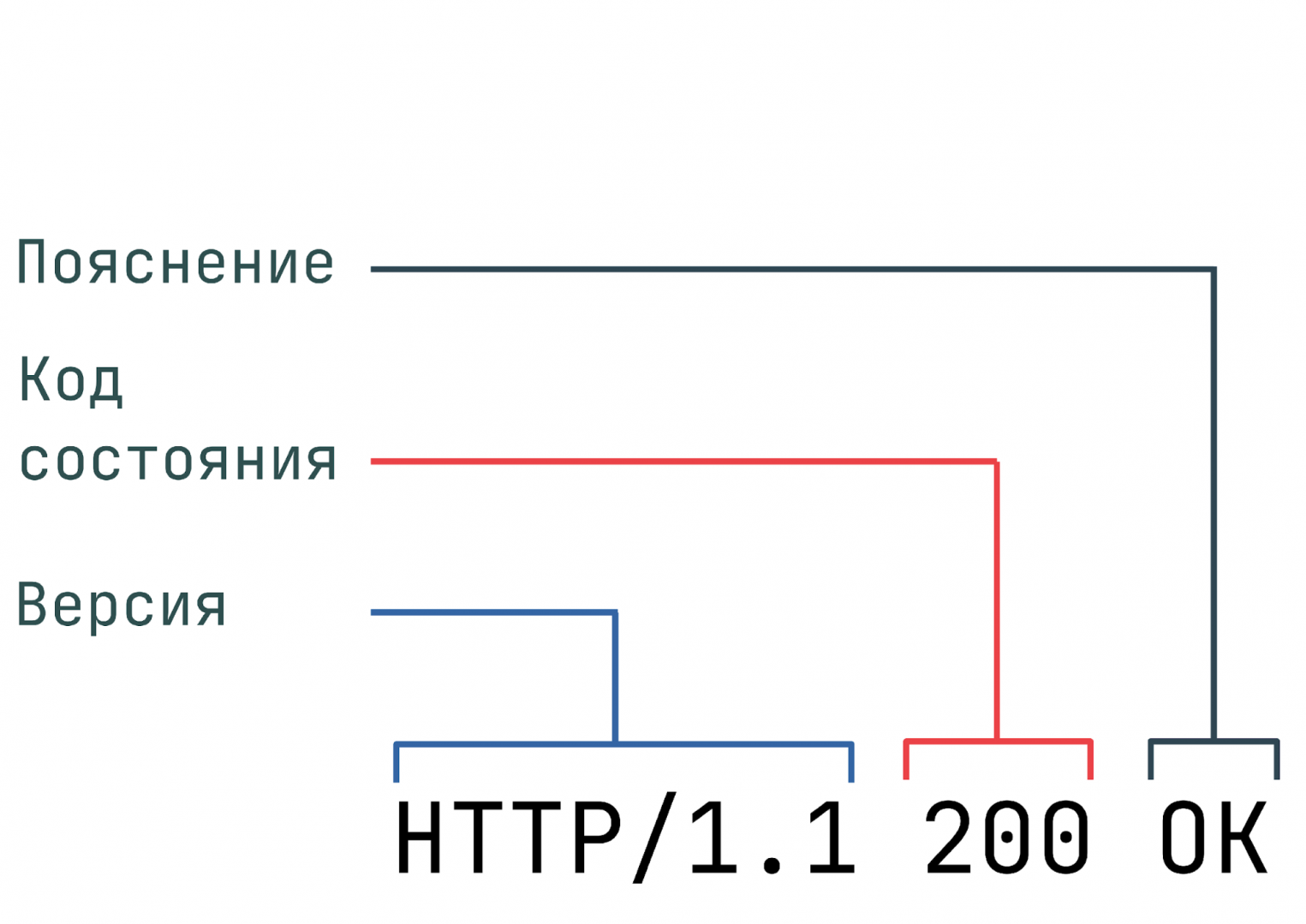
Стартовая строка HTTP-ответа называется строкой статуса (status line). На ней располагаются следующие элементы:
- Уже известная нам по стартовой строке запроса версия протокола (HTTP/2 или HTTP/1.1).
- Код состояния, который указывает, насколько успешно завершилась обработка запроса.
- Пояснение — короткое текстовое описание к коду состояния. Используется исключительно для того, чтобы упростить понимание и восприятие человека при просмотре ответа.

Коды состояния и текст статуса
Коды состояния HTTP используются для того, чтобы сообщить клиенту статус их запроса. HTTP-сервер может вернуть код, принадлежащий одной из пяти категорий кодов состояния:
| Категория | Описание |
| 1xx | Коды из данной категории носят исключительно информативный характер и никак не влияют на обработку запроса. |
| 2xx | Коды состояния из этой категории возвращаются в случае успешной обработки клиентского запроса. |
| 3xx | Эта категория содержит коды, которые возвращаются, если серверу нужно перенаправить клиента. |
| 4xx | Коды данной категории означают, что на стороне клиента был отправлен некорректный запрос. Например, клиент в запросе указал не поддерживаемый метод или обратился к ресурсу, к которому у него нет доступа. |
| 5xx | Ответ с кодами из этой категории приходит, если на стороне сервера возникла ошибка. |
Полный список кодов состояния доступен в спецификации к протоколу, ниже приведены только самые распространенные коды ответов:
| Категория | Описание |
| 200 OK | Возвращается в случае успешной обработки запроса, при этом тело ответа обычно содержит запрошенный ресурс. |
| 302 Found | Перенаправляет клиента на другой URL. Например, данный код может прийти, если клиент успешно прошел процедуру аутентификации и теперь может перейти на страницу своей учетной записи. |
| 400 Bad Request | Данный код можно увидеть, если запрос был сформирован с ошибками. Например, в нем отсутствовали символы завершения строки. |
| 403 Forbidden | Означает, что клиент не обладает достаточными правами доступа к запрошенному ресурсу. Также данный код можно встретить, если сервер обнаружил вредоносные данные, отправленные клиентом в запросе. |
| 404 Not Found | Каждый из нас, так или иначе, сталкивался с этим кодом ошибки. Данный код можно увидеть, если запросить у сервера ресурс, которого не существует на сервере. |
| 500 Internal Error | Данный код возвращается сервером, когда он не может по определенным причинам обработать запрос. |
Помимо основных кодов состояния, описанных в стандарте, существуют и коды состояния, которые объявляются крупными сетевыми провайдерами и серверными платформами. Так, коды состояния, используемые Selectel, можно посмотреть здесь.
Заголовки ответа
Response Headers, или заголовки ответа, используются для того, чтобы уточнить ответ, и никак не влияют на содержимое тела. Они существуют в том же формате, что и остальные заголовки, а именно «Имя-Значение» с двоеточием (:) в качестве разделителя.
Ниже приведены наиболее часто встречаемые в ответах заголовки:
| Категория | Пример | Описание |
| Server | Server: ngnix | Содержит информацию о сервере, который обработал запрос. |
| Set-Cookie | Set-Cookie:PHPSSID=bf42938f | Содержит куки, требуемые для идентификации клиента. Браузер парсит куки и сохраняет их в своем хранилище для дальнейших запросов. |
| WWW-Authenticate | WWW-Authenticate: BASIC realm=»localhost» | Уведомляет клиента о типе аутентификации, который необходим для доступа к запрашиваемому ресурсу. |
Тело ответа
Последней частью ответа является его тело. Несмотря на то, что у большинства ответов тело присутствует, оно не является обязательным. Например, у кодов «201 Created» или «204 No Content» тело отсутствует, так как достаточную информацию для ответа на запрос они передают в заголовке.
Безопасность HTTP-запросов, или что такое HTTPs
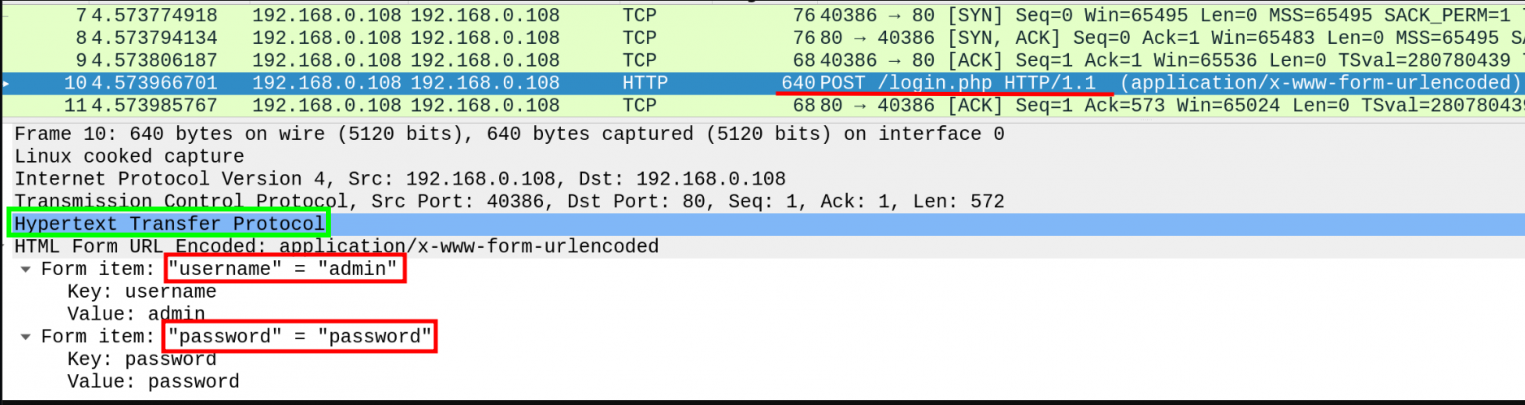
HTTP является расширяемым протоколом, который предоставляет огромное количество возможностей, а также поддерживает передачу всевозможных типов файлов. Однако, вне зависимости от версии, у него есть один существенный недостаток, который можно заметить если перехватить отправленный HTTP-запрос:
Да, все верно: данные передаются в открытом виде. HTTP сам по себе не предоставляет никаких средств шифрования.
Но как же тогда работают различные банковские приложения, интернет-магазины, сервисы оплаты услуг и прочие приложения, в которых циркулирует чувствительная информация пользователей?
Время рассказать про HTTPs!
HTTPs (HyperText Transfer Protocol, secure) является расширением HTTP-протокола, который позволяет шифровать отправляемые данные, перед тем как они попадут на транспортный уровень. Данный протокол по умолчанию использует порт 443.
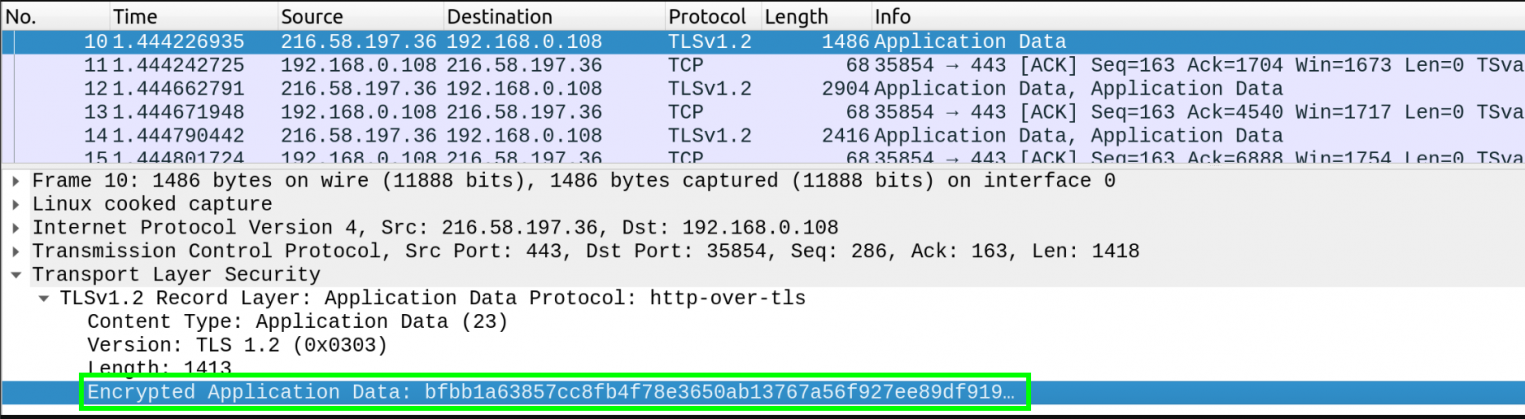
Теперь если мы перехватим не HTTP , а HTTPs-запрос, то не увидим здесь ничего интересного:
Данные передаются в едином зашифрованном потоке, что делает невозможным получение учетных данных пользователей и прочей критической информации средствами обычного перехвата.
Три межсетевых экрана для любых потребностей бизнеса.
Если хотите подробнее узнать о деталях работы протокола, читайте статью в нашем блоге →
Как отправить HTTP-запрос и прочитать его ответ
Теория это, конечно, отлично, но ничего так хорошо не закрепляет материал, как практика
Мы рассмотрим несколько способов, как написать HTTP-запрос в браузер, послать HTTP-запрос на сервер и получить ответ:
- Инструменты разработчика в браузере.
- Утилита cURL.
Инструменты разработчика
Основной программой на наших устройствах, которая работает с HTTP-протоколом, в большинстве случаев является браузер. Помимо обычных пользователей, с браузерами часто работают и разработчики веб-приложений. Именно их инструментами мы воспользуемся для работы с запросами и ответами.
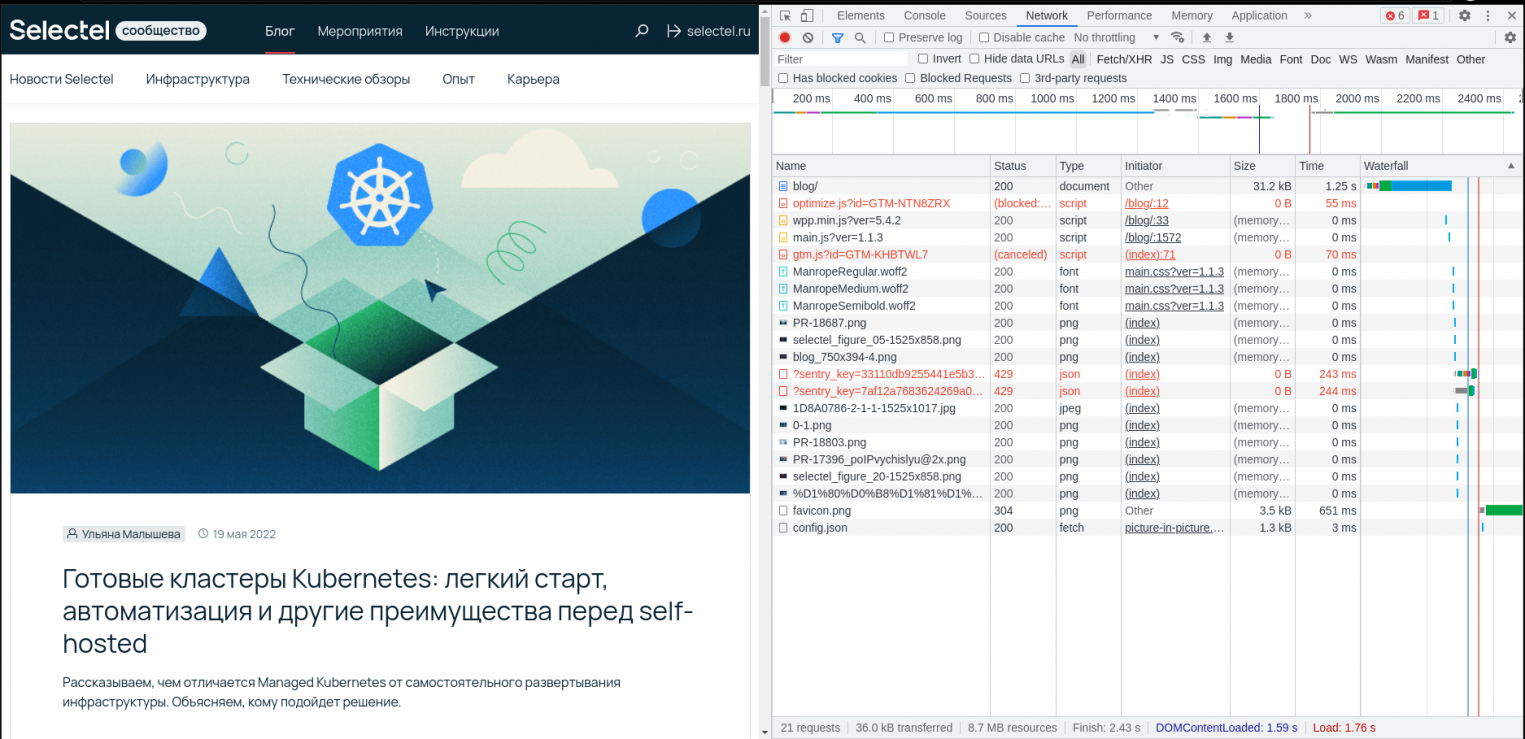
По нажатию комбинации клавиш [Ctrl+Shift+I] или просто [F12] в подавляющем большинстве современных браузеров у нас откроется окно инструментов разработчика, которая представляет собой панель с несколькими вкладками. Нужная нам вкладка обычно называется Network. Перейдем в нее, а в адресной строке введем URL того сайта, на который хотим попасть. В качестве примера воспользуемся сайтом блога Selectel — https://selectel.ru/blog/.
После нажатия Enter сайт начнет загружаться, а открытая вкладка Network — заполняться различными элементами, начиная все больше напоминать приборную панель самолета.

Не спешите пугаться. Это всего лишь список ресурсов, которые нужны для правильного отображения и работы сайта.
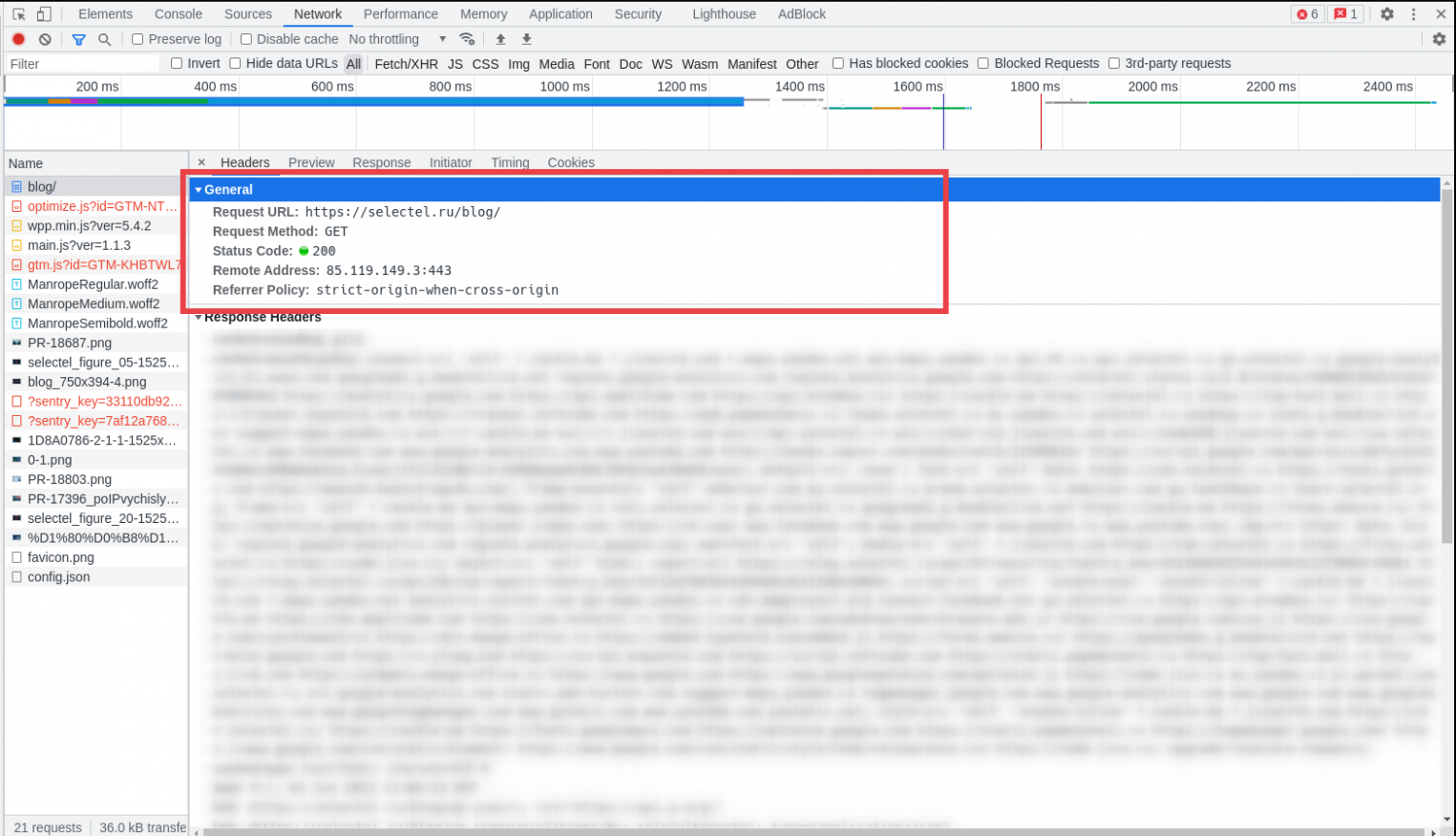
Нажав на любой из них, мы можем увидеть детали обработки отправленного запроса:

В данном запросе, например:
- URL, к которому было совершено обращение — https://selectel.ru/blog,
- Метод, который был использован в запросе — GET,
- И в качестве кода возврата сервер вернул нам страницу с кодом статуса — 200 OK
Утилита cURL
Следующий инструмент, с помощью которого мы сможем послать запрос на тот или иной сервер, это утилита cURL.
cURL (client URL) является небольшой утилитой командной строки, которая позволяет работать с HTTP и рядом других протоколов.
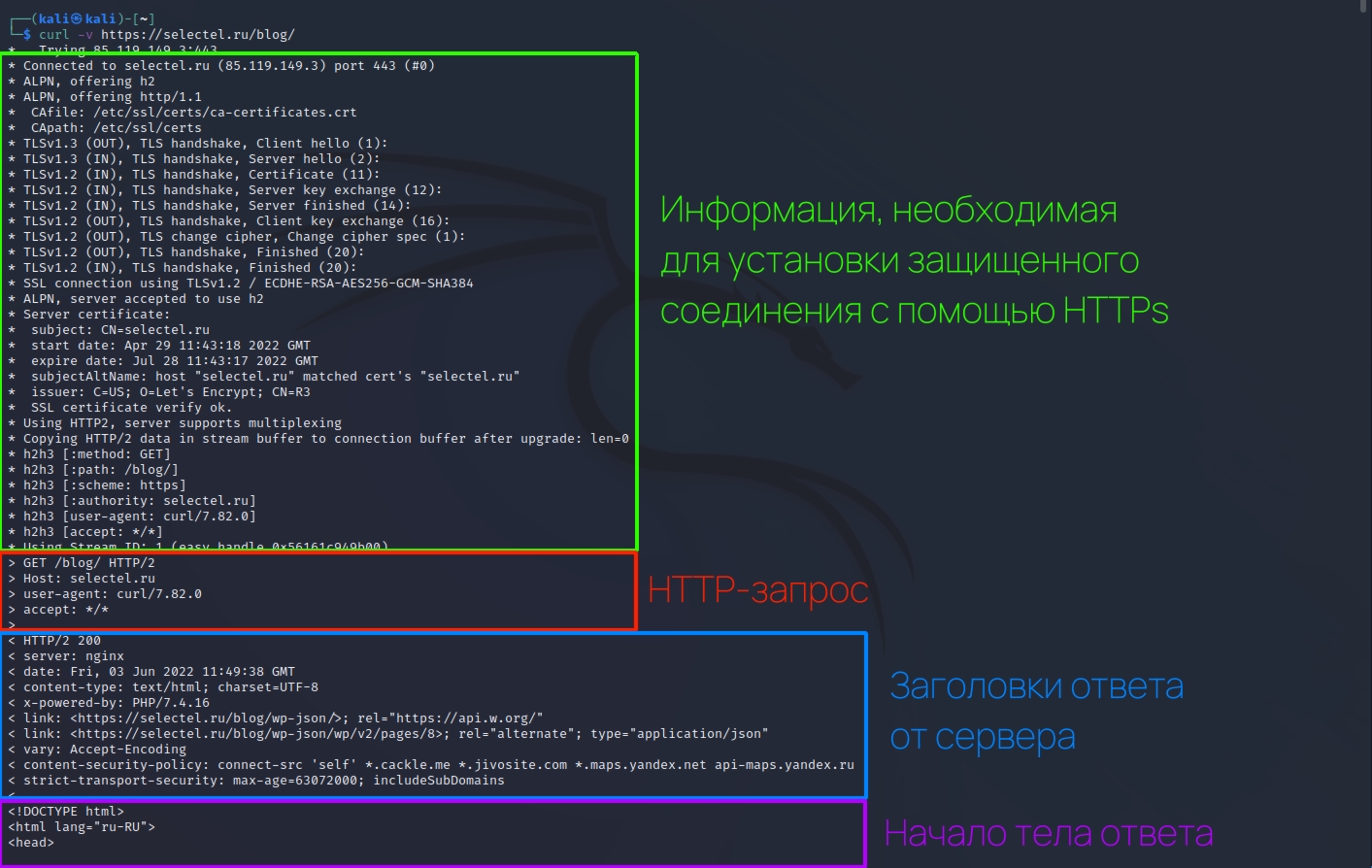
Для отправки запроса и получения ответа мы можем воспользоваться флагом -v и указанием URL того ресурса, который мы хотим получить. «Схему» HTTP-запроса можно увидеть на скрине ниже:

После запуска утилита выполняет:
- подключение к серверу,
- самостоятельно разрешает все вопросы, необходимые для отправки запроса по HTTPs,
- отправляет запрос, содержимое которого мы можем видеть благодаря флагу -v,
- принимая ответ от сервера, отображает его в командной строке «как-есть».
Помимо этого, у данной утилиты есть огромное количество опций, которые предоставляют возможности по детальной настройке отправляемых запросов. Все эти возможности и делают ее такой популярной у веб-разработчиков и других специалистов, которым приходится работать с протоколом HTTP.
Заключение
HTTP представляет собой расширяемый протокол прикладного уровня, на котором работает весь веб-сегмент интернета. В данной статье мы рассмотрели принцип его работы, структуру, «компоненты» HTTP-запросов. Коснулись вопросов отличия версий протокола, HTTPs — его расширения, добавляющего шифрование. Разобрали устройство запроса, поняли, как можно отправить HTTP-запрос и получить ответ от сервера.
GET запрос
Вы могли заметить, что на большинство сайтов можно лицезреть вот такие адреса:
http://rio-shaman.ru/index.php?blog=2
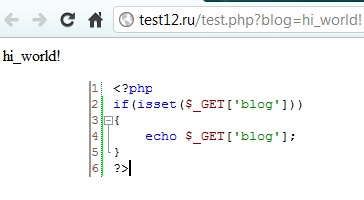
Тут, даже не зная php, можно догадаться, что мы обращаемся к файлу index.php Но то, что идет после знака вопроса, мало кто знает. Все довольно просто: ?blog=2 это объявление глобальной переменной «$_GET[‘blog’]» с значением «2». Таким образом я в скрипт передаю переменную которая отвечает за вывод информации из базы данных. Давайте напишем небольшой скрипт в котором Вы все наглядно увидите:
<?php
if(isset($_GET['blog'])) {
echo $_GET['blog'];
}
?>
Мы используем оператор условий if() в качестве условия стоит вот такая строчка:
isset() позволяет узнать существует ли переменная которая указана в скобках, то есть условие которое я описал в коде звучит так: Если существует переменная $_GET[‘blog’] то вывести содержимое этой переменной на экран. Вот что получилось:
Думаю понятно 
Теперь хочу пояснить один момент. Предположим нам необходимо объявить две переменные, как это сделать? Первая переменная объявляется после знака вопроса «?» Вторая же переменная объявляется после такого знака «&» (Если честно не знаю что это за знак 
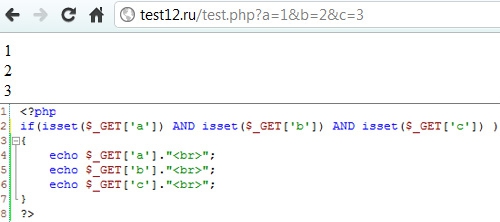
http://rio-shaman.ru/index.php?a=1&b=2&c=3
Вот код вывода:
<?php
if(isset($_GET['a']) AND isset($_GET['b']) AND isset($_GET['c']) ) {
echo $_GET['a']."<br>";
echo $_GET['b']."<br>";
echo $_GET['c']."<br>";
}
?>
Условие звучит так:
Если существует глобальная переменная $_GET[‘a’] и глобальная переменная $_GET[‘b’] и глобальная переменная $_GET[‘с’] то вывести их на экран, вот результат:
Формы
Прежде чем мы перейдем к post запросам, необходимо разобрать, что такое формы? Почему нужно? Потому что глобальная переменная $_POST[»] создается именно через формы. Что такое форма? Это поля для ввода какой-нить информации пользователем. Поля бывают в одну строчку, большие поля, так же бывают радио кнопочки, чек боксы. Разберем все по порядку…
Форма это тег:
<form>
элементы формы
</form>
У формы есть атрибуты, перечислю самые распространенные:
- name=»имя» — Этим атрибутом прописывается имя формы, на мой взгляд не обязательный атрибут, но все же всегда заполняю
- action=»Ссылка на файл» — Этим атрибутом определяется файл обработчик, а именно файл куда Вы посылаете данные
- method=»post» — Собственно атрибут который говорит форме, что необходимо отправлять post запросы. Так же Вы через формы можете отправлять и get запросы, выставив свойство get а не post.
Давайте создадим форму:
<form action="test.php" method="post" name="form">
элементы формы
</form>
В качестве файла обработчика я поставил файл test.php так как именно в нем пишу для Вас примеры. Метод отправки я поставил post так как именно этим методам пользуются в 99.9% случаях. Так же я присвоил нашей форме имя — form
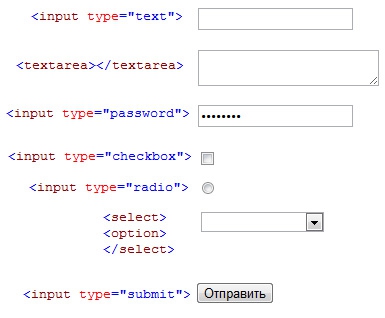
Теперь окунемся в мир элементов формы. Первым делом Вы должны понять, что почти все элементы являются тегом <input> отличие лишь в атрибуте type у этих тегов. Давайте я перечислю используемые элементы форм:
Я уверен, что вы не раз встречали такие поля, так что тут как говорится: «no comments»
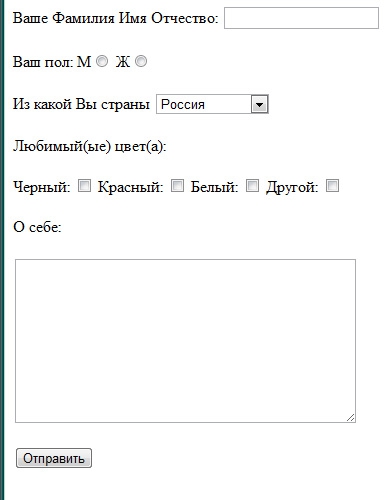
Теперь давайте составим небольшую тренировочную анкету, с которой будем работать далее. Наша задача составить небольшую анкетку которая поведает нам имя заполнявшего, пол, из какой он страны, любимый цвет и поле текста где пользователь может добавить что-нить о себе. Вот что у меня получилось:
<form action="test.php" method="post" name="form">Ваше Фамилия Имя Отчество: <input name="fio" type="text" value=""><br><br>
Ваш пол:
М<input name="sex" type="radio" value="Мужской">
Ж<input name="sex" type="radio" value="Женский"><br><br>Из какой Вы страны
<select name="city">
<option value="Россия"> Россия
<option value="Другая страна"> Другая страна
</select><br><br>Любимый(ые) цвет(а): <br><br>
Черный: <input type="checkbox" name="color_1" value="Черный">
Красный: <input type="checkbox" name="color_2" value="Красный">
Белый: <input type="checkbox" name="color_3" value="Белый">
Другой: <input type="checkbox" name="color_4" value="Другой"><br><br>О себе:<br><br>
<textarea cols="40" rows="10" name="about"></textarea><br><br><input type="submit" name="submit">
</form>
- Для поля ФИО я использовал одностроковое поле ввода. Атрибут name обязателен для заполнения, почему? Объясню ниже
- Для Выбора пола я использовал радио кнопки, заметьте что атрибут name у них один и тот же… Это сделано для того что бы выбрать можно было лишь один пункт.
- Страна проживания выводится списком, у списка есть атрибут name у пунктов же (<option>) этого атрибута быть не должно.
- Любимые цвета выбираются чек боксами. Каждый чек бокс имеет свой атрибут name. Сделано для того чтобы выбрать можно было несколько пунктов.
- О себе принимает вид большого поля. Заметьте, что я использую атрибуты rows и cols. cols определяет сколько видимых символов может влезть по горизонтали, а rows определяет сколько пользователь увидит строк. С помощью этих атрибутов мы определяем ширину и высоту области.
- Для кнопки, атрибут name не обязателен, но не для этого примера, в этом примере этот атрибут понадобится. Если в теге кнопки написать атрибут value=»» и в ведя в этот атрибут, например слово «отправить анкету» (value=»отправить анкету») то надпись на кнопке примет значение атрибута value.
Обратите внимание, что почти у каждого тега есть атрибут value, для чего он? В него записываются данные которые Вы собираетесь перенести на другую страницу. Надеюсь понятно
Теперь если запустить этот код в браузере, то мы увидим следующее:
У формы я использовал атрибут action со значением test.php это означает, как я уже говорил, что данные из формы передадутся в файл test.php.
POST запрос
Теперь напишем php код который позволит нам увидеть введенную нами информацию. Где хранятся данные? В случае с get запросом, наши данные лежали в глобальной переменной $_GET[»]. При post запросе, данные будут лежать в глобальной переменной $_POST[»]. В квадратных скобках, необходимо прописывать, как и в случае с глобальной переменной get, идентификатор. Вопрос, где этот идентификатор взять? Вот для чего нам необходим атрибут name у элементов форм! Именно эти имена и служат нам ключом в глобальном массиве post. Ну что ж, приступим к описанию скрипта:
<?php
if(isset($_POST['submit'])) {
echo "ФИО: ".$_POST['fio']."<br>";
echo "Пол: ".$_POST['sex']."<br>";
echo "Страна проживания: ".$_POST['city']."<br>";echo "Любимый(ые) цвет(а): <br>";
echo $_POST['color_1']."<br>";
echo $_POST['color_2']."<br>";
echo $_POST['color_3']."<br>";
echo $_POST['color_4']."<br>";
echo "О себе: ".$_POST['about']."<br><br><br>";
}
?>
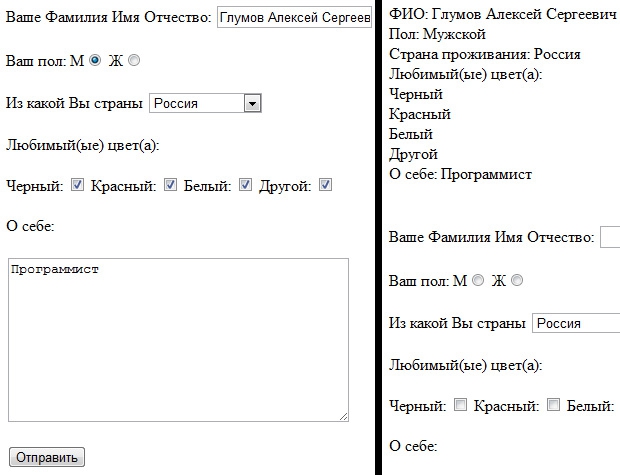
Написанное нами условие if гласит: Если существует глобальная переменная $_POST[‘submit’] то выводим данные на экран. Эта глобальная переменная создается в случае если мы нажали на кнопку отправки, вот для чего в данном примере необходим атрибут name в кнопке. Вы вполне можете задаться вопросом, почему же у кнопки атрибут name не обязательный? Все довольно просто. Обычно программист не отслеживает нажатие кнопки, а отслеживает посланные данные. Для корректной работы, например формы контактов, необходимо отследить не нажатие кнопки, а правильность ввода информации, и узнать вводили ли эту информацию вообще. В нашем же примере мы не проверяли посланные данные, а просто отследили нажатие кнопки, для упрощение примера… Вот что у нас получилось:
Заключение
Ну что ж, за сегодня мы разобрали два метода передачи данных между скриптами, так же галопам познакомились с формами. Очень надеюсь, что эта информация Вам хоть где то пригодится. Если есть какие вопросы, или мысли, пишите комментарии. Удачи Вам, на сегодня у меня все!
Продолжая разбирать актуальные для начинающих системных и бизнес-аналитиков темы по основам работы распределенных систем и межсистемной интеграции, сегодня рассмотрим, как система с REST API отвечает на запросы клиента. Рассмотрим наиболее частые коды HTTP-ответов на GET, POST, PUT, PATCH и DELETE-запросы на примере интернет-магазина.
GET-и POST-запросы и ответы на них
В качестве примера распределенной системы возьмем интернет-магазин. Предположим, менеджер интернет-магазина хочет просмотреть ТОП-10 самых дорогих игрушечных машин белого цвета и добавить новую туда новую игрушку, если там нет аналогичной. В системе с REST API это будет выглядеть следующим образом: сперва менеджер отправляет с клиентского компьютера HTTP-запрос GET к конечной точке по URL-адресу http://site-domain-name/products/toys?category=car&color=white&count=10&view=list&sort=pricedown. В этом запросе http://site-domain-name/products/toys – это URL-адрес ресурса, т.е. конечная точка (endpoint), который является пунктом доступа к системе извне. Параметры фильтрации и сортировки данных идут в заголовке запроса после вопросительного знака (?). В частности, выражение category=car задает, что нужны только машины, т.е. те товары, которые относятся к этой категории. Следующие параметры, разделенные знаком амперсанда (&), уточняют цвет (color=white), количество возвращаемых результатов (count =10), вариант их представления (view=list) и сортировку вывода (sort=pricedown).
В ответ система возвращает клиенту список товаров, отвечающих заданным условием, включив в ответное сообщение статус выполнения посланного HTTP-запроса со статусом 200 (OK), который означает успешное выполнение запроса: данные в системе есть и у пользователя есть право их чтения. В отличие от SOAP, REST может возвращать данные в любом формате (HTML, XML, JSON), но чаще всего это человеко-читаемый текстовый формат JSON (JavaScript Object Notation) на основе JavaScript. Подробнее о сходствах и различиях SOAP и REST, а также их сравнении с другими стилями межсистемной интеграции по API я писала здесь.
Вообще протокол HTTP поддерживает следующие группы кодов ответа, которые показывают состояние выполнения запроса, был ли он выполнен успешно, или возникла какая-либо ошибка:
- информационные коды имеют номера от 100 до 199;
- коды успешного выполнения запросов имеют номера от 200 до 299;
- перенаправления кодируются номерами от 300 до 399;
- клиентские ошибки имеют коды от 400 до 499;
- ошибки сервера кодируются номерами от 500 до 599.
Примечательно, что некоторые коды могут не поддерживаться старыми версиями HTTP-протокола.
Просмотрев возвращенный список товаров, менеджер решает добавить новый товар, послав HTTTP-запрос POST к конечной точке http://site-domain-name/products/toys. Здесь параметры нового добавляемого товара передаются не в заголовке, а в теле HTTP-запроса. Если у пользователя с ролью «Менеджер» есть право добавлять новые товары, т.е. создавать ресурсы, в ответ система возвратит данные с идентификатором вновь созданного ресурса и HTTP-кодом успешного ответа со статусом 201 (Created), т.к. изначально целевой ресурс не имел отправляемой сущности и POST-запрос создал её. Новый ресурс возвращается в теле сообщения, его местоположение представляет собой URL-адрес запроса или содержимое заголовка Location. Например, http://site-domain-name/products/toys/4689, где 4689 – это идентификатор только что добавленного товара. Иначе система вернет ответ с кодом 401 (Unauthorized), который означает статус ошибки и указывает, что запрос не был выполнен из-за отсутствия у клиента прав, т.е. действующих учётных данных для манипуляций с целевым ресурсом.
Основы архитектуры и интеграции информационных систем
Код курса
OAIS
Ближайшая дата курса
29 июня, 2023
Длительность обучения
8 ак.часов
Стоимость обучения
15 000 руб.
Запросы PUT, POST и DELETE
Когда менеджер захочет изменить характеристики ранее созданного товара, он отправит PUT-запрос к конечной точке http://site-domain-name/products/toys/4689 с данными для полного обновления этого ресурса в теле запроса. Можно использовать и PATCH-запрос для частичного обновления данных, однако, здесь нужно вспомнить про различия между этими методами в плане идемпотентности. PATCH может как идемпотентным или не быть, в отличие от PUT-запроса, который всегда идемпотентен. Напомним, операция считается идемпотентной, если её повторное выполнение приводит к тому же результату, что и первичное. PUT-запрос перезапишет автоинкрементируемое поле при обращении к ресурсу, а PATCH может и не перезаписать. Разумеется, чтобы выполнить операцию изменения, менеджер должен иметь права на выполнение этой операции. Если целевой ресурс содержит отправляемую сущность (в нашем случае игрушку с идентификатором 4689) и ее характеристики были успешно обновлены согласно данным в теле запроса, в HTTP-коде ответа будет статус 200 (OK) или 204 (No Content), который указывает, что запрос успешно выполнено, но клиенту не нужно уходить со своей текущей страницы. Иначе, если у менеджера нет прав на изменение характеристик товара, система вернет ответ с кодом 401 (Unauthorized).
Наконец, предположим, что менеджер решил удалить из каталога игрушку с идентификатором 4689. Для этого надо отправить HTTP-запрос DELETE на конечную точку http://site-domain-name/products/toys/4689. Если у менеджера есть права на удаление ресурсов, метод DELETE может вернуть следующие коды состояния ответа:
- 200 (OK) – удаление успешно выполнено;
- 202 (Accepted) – запрос получен, но еще не обработан, но он будет успешно выполнен;
- 204 (No Content) – удаление успешно выполнено, клиенту не нужно уходить со своей текущей страницы, тело ответа отсутствует.
При отсутствии у менеджера прав на операцию удаления указанного товара, система вернет ответ с кодом 401 (Unauthorized). Подробнее про процедуры аутентификации и авторизации в веб-приложениях читайте в моей новой статье.
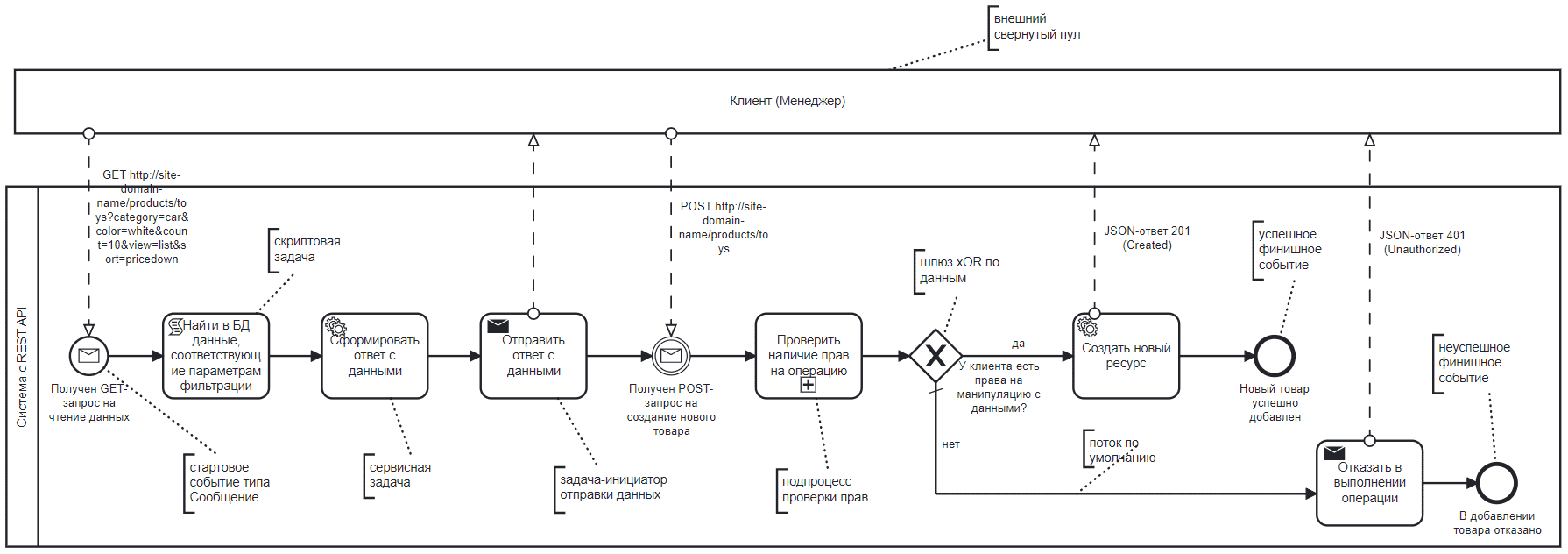
Покажем некоторые операции этого взаимодействие пользователя с REST API системой в виде BPMN-диаграммы.
Однако, на самом деле в веб-приложениях все описанные операции выполняются чуть сложнее. Как это работает, рассмотрим в следующий раз. А пока предлагаем вам проверить, как вы усвоили материалы по REST API в открытом интерактивном тесте.
API межсистемной интеграции: тест для аналитика
А подробнее познакомиться с основами архитектуры и интеграции информационных систем вам помогут курсы Школы прикладного бизнес-анализа в нашем лицензированном учебном центре обучения и повышения квалификации системных и бизнес-аналитиков в Москве:
- Основы архитектуры и интеграции информационных систем
- Разработка ТЗ на информационную систему по ГОСТ и SRS
Источники
- https://developer.mozilla.org/ru/docs/Web/HTTP/Methods
- https://developer.mozilla.org/ru/docs/Web/HTTP/Status