Гайдлайн (guideline) — это технический документ с подробным описанием и правилами использования элементов фирменного стиля компании. В нем рассказывают, как на практике применять визуальную атрибутику бренда: логотип, цвета, шрифты.
Брендбук, логобук и гайдлайн: в чем отличия
Чаще всего гайдлайн — это часть брендбука, но иногда его выделяют в отдельный документ.
В брендбуке собрана вся фундаментальная информация о бренде: история компании, ее философия, миссия, цели, ценности, целевая аудитория, tone of voice, достоинства, корпоративная стилистика.
Гайдлайн — это скорее инструкция. В нем делают упор на визуальную айдентику: вид и размер шрифтов, форму логотипа, сочетание цветов, оформление страниц на сайте и в соцсетях, размещение элементов на вещественных носителях (рекламе, сувенирах, канцелярии). Иногда раскрывают смысловые и идейные основы бренда.
По сути гайдлайн — это техническое руководство для работы с фирменным стилем. Его используют как сотрудники компании, так и сторонние подрядчики: дизайнеры, маркетологи, типографии, франчайзи. Инструкция позволяет им правильно использовать элементы корпоративной атрибутики.
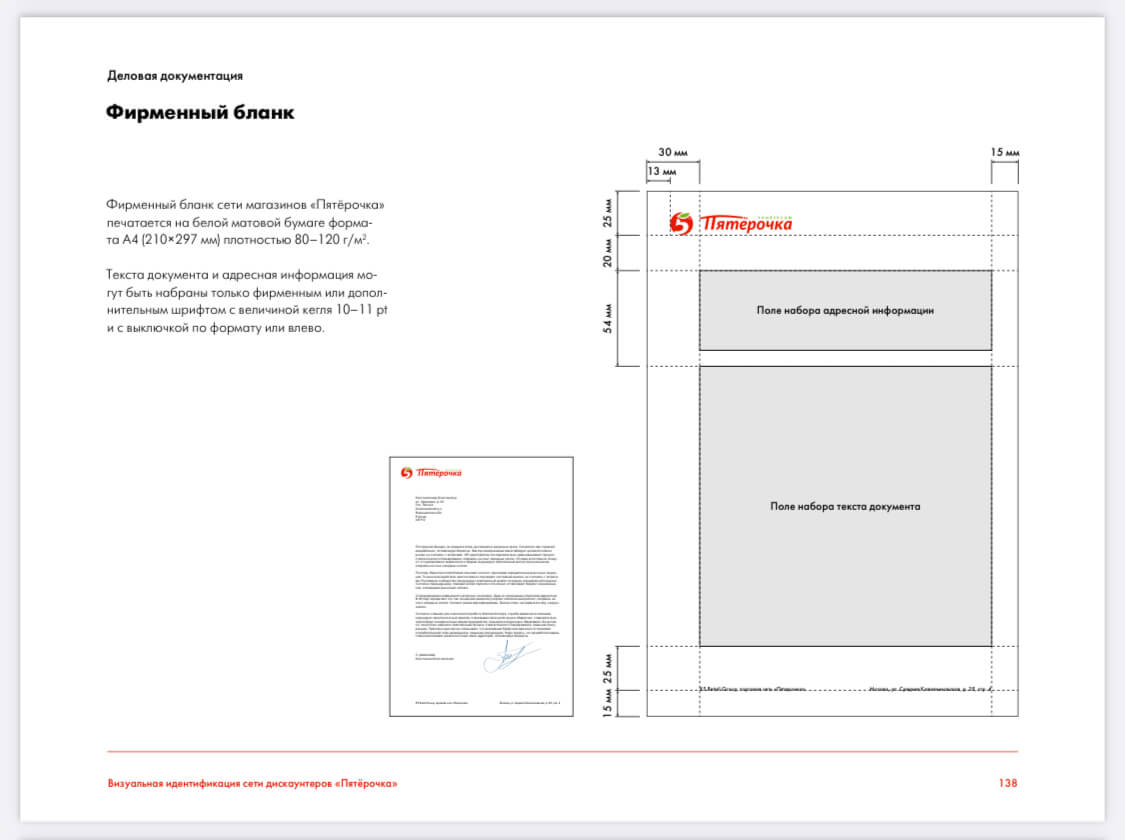
«Пятёрочка» описала требования к своим фирменным бланкам: их печатают на белой мелованной бумаге формата А4, а текст набирают шрифтом с величиной кегля 10-11
Ещё один документ, связанный с айдентикой бренда — логобук. В нем описывают логотип и правила его применения: форму, размер, пропорции, цвет, шрифт, размещение на носителях. Логобук входит в гайдлайн или является самостоятельным руководством.
Преимущества использования гайдлайна
Гайдлайн приносит бизнесу большую пользу. Его основные плюсы:
Стандартизация требований. Общие правила использования фирменного стиля упрощают постановку задач партнерам, которые занимаются продвижением компании. Исполнители работают по готовому стандарту. Разработка полиграфии, сайтов, презентаций, мерча — всё это подчиняется общим требованиям к корпоративной стилистике, за счет чего снижается риск некачественной работы.
Гайдлайн облегчает работу и самим сотрудникам. Благодаря документу даже новички в компании быстро вливаются в процесс и понимают, как работать с элементами бренда.
Экономия ресурсов. На производство рекламы и других продуктов уходит меньше времени. Сотрудникам и внештатникам не нужно каждый раз изобретать что-то новое, уточнять размеры шрифта и отступов, переделывать неверный вариант. Все рекомендации для исполнителей уже есть в гайдлайне.
Повышение узнаваемости бренда и лояльности аудитории. Единые требования к фирменному стилю приводят в соответствие все точки контакта бренда с аудиторией: рекламу, дизайн товаров, оформление сайта и соцсетей, внешний вид офисов. Это формирует имидж компании, делает бренд узнаваемым, повышает доверие и лояльность клиентов.
Кому и зачем нужен гайдлайн
Гайдлайн полезен любому бизнесу при решении следующих задач:
- разработка концепции бренда;
- формирование единой корпоративной стилистики, отстройка от конкурентов;
- передача франшизы, открытие новых подразделений компании, поддержание общей концепции;
- ребрендинг, при котором важно сохранить ключевые элементы фирменного стиля.
Гайдлайны нужны не только крупному и среднему бизнесу. Очень много небольших компаний и предпринимателей используют их, потому что тоже заказывают сайты, визитки и сувенирную продукцию.
Виды и форматы гайдлайна
В зависимости от содержания гайдлайны бывают двух видов:
Технические. В них есть только подробная инструкция по работе с элементами фирменного стиля. Этот вид гайдлайна встречается чаще всего.
Коммуникационные. К техническим рекомендациям добавляют смысловые основы бренда — краткое описание концепции, миссии, слогана. Расширенная версия документа нужна компаниям, которые работают на рынке с высокой конкуренцией. Им особенно важно четко позиционировать себя и выделяться на фоне других.
Сначала дизайнер создает гайдлайн в графическом редакторе. Его обсуждают, изучают, а затем утверждают. Далее гайдлайн переносят в удобный для сотрудников и подрядчиков формат — PDF, презентацию, печатают на бумаге.
Печатный. Классический вариант — полиграфический материал, который размещают на стендах в офисе, вручают на встречах с партнерами и клиентами, используют для презентации на деловых мероприятиях.
PDF-файл. Это самый популярный формат. Электронный файл легко отправить получателю на почту или в мессенджер, а также разместить на сайте в открытом доступе.
Важное преимущество PDF-гайдлайна — при его разработке компании не нужно тратиться на печать полиграфии.
Презентации. Это файлы PowerPoint, Keynote, Google Презентации. Презентация со слайдами легко отредактировать при необходимости. Такой формат востребован для офлайн-мероприятий.
Структура гайдлайна
У гайдлайна всегда есть четкая логическая структура. Сначала важно описать основной элемент — логотип, его концепцию, философию, строение. А далее переходить к другим элементам айдентики — шрифтам, цвету, применению.
Введение. Общие сведения о компании есть не во всех инструкциях, но иногда их используют в качестве преамбулы. Сюда входит концепция бренда, его миссия, цели, ключевые особенности и преимущества.
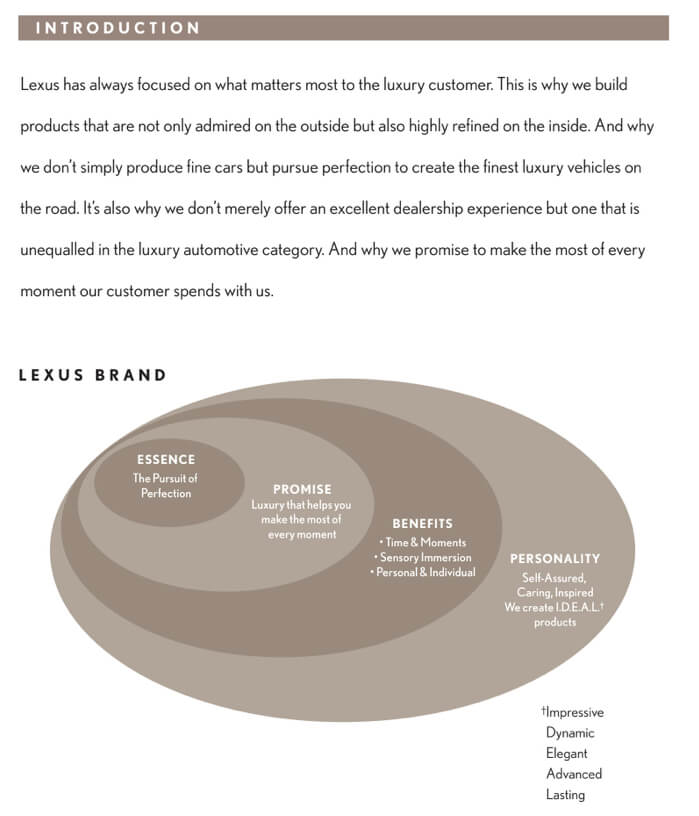
В своей работе Lexus стремится к совершенству и производству лучших машин класса «люкс». Компания создает впечатляющие, динамичные, элегантные, передовые и прочные автомобили
Логотип. Здесь описывают элементы логотипа, его размеры, цветовую гамму, правила работы с охранным полем (свободным пространством вокруг лого), фон, ошибки использования знака.
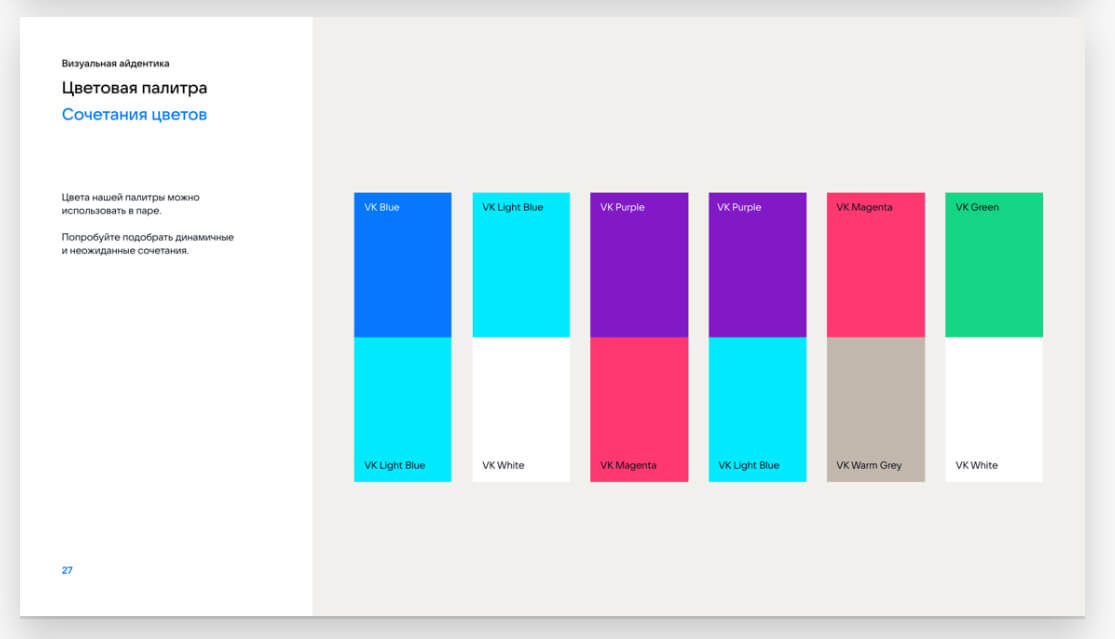
Цветовая палитра. Список цветов фирменного стиля, их названия, правила использования, возможные сочетания. VK предлагает парные комбинации:
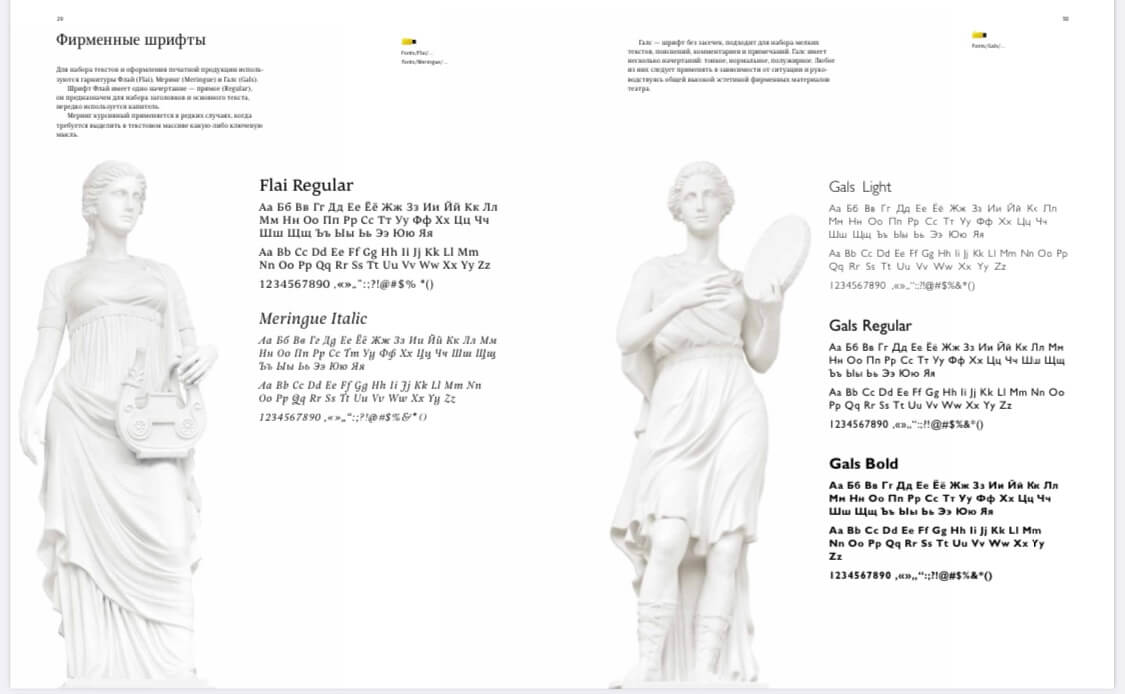
Шрифты. Они бывают стандартными (бесплатными) и купленными по лицензии в коммерческих целях, уникальными. У «Большого театра» есть несколько фирменных шрифтов:
Дополнительные элементы. Корпоративные узоры (паттерны), фоны, линии и другие второстепенные детали общей визуальной айдентики.
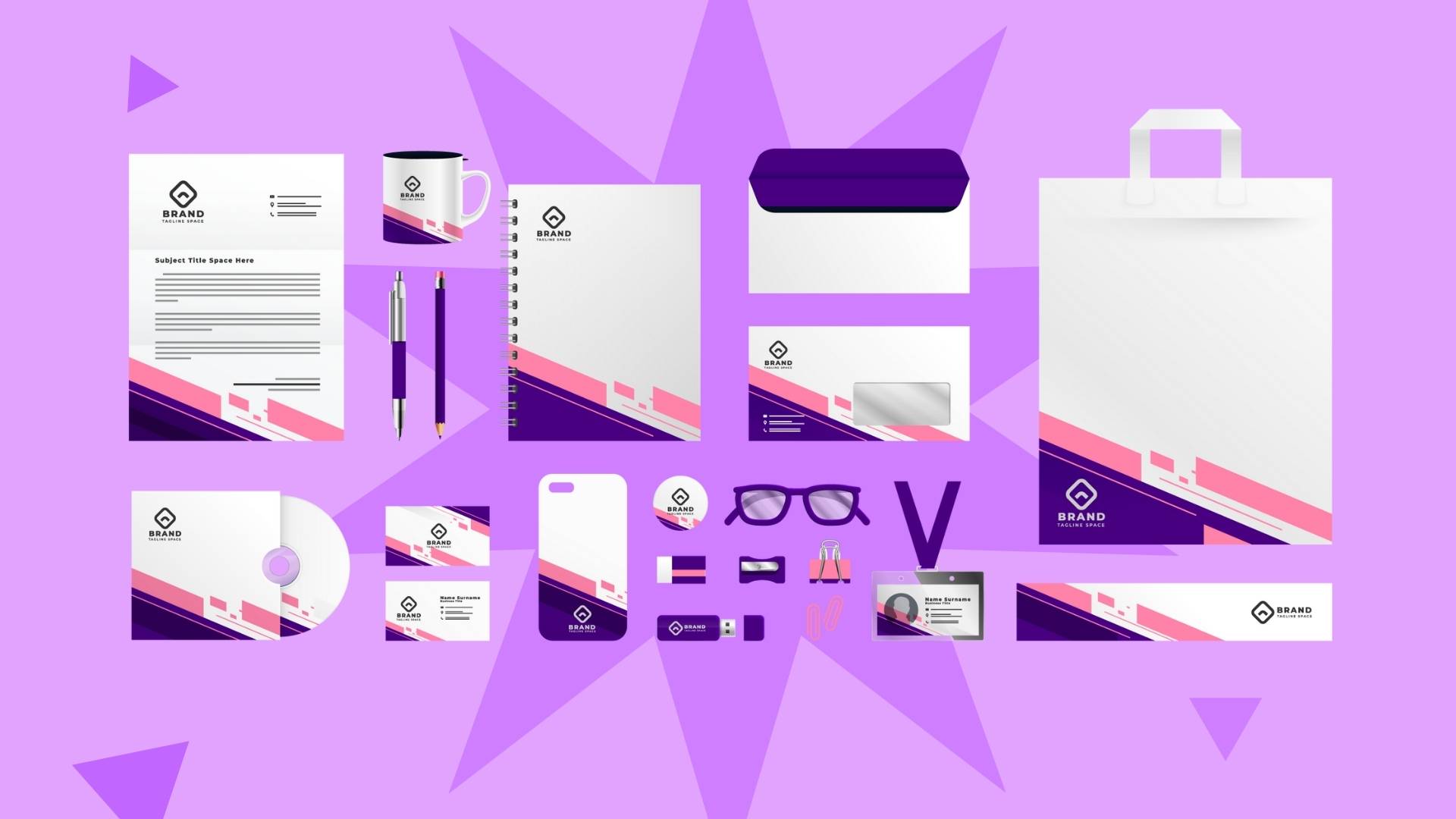
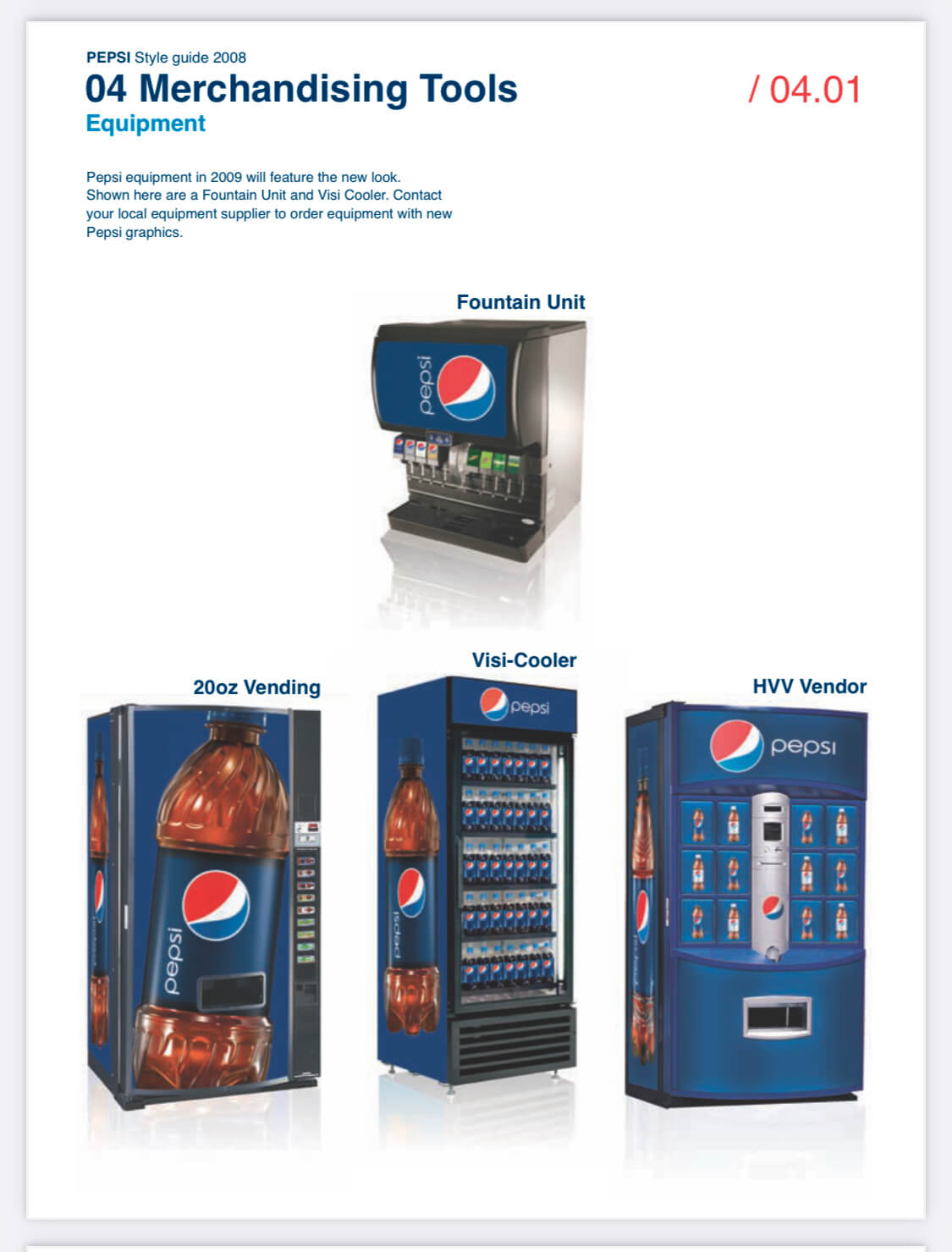
Брендирование. Примеры и рекомендации, как разместить элементы фирменного стиля на рекламных носителях, транспорте, униформе, аксессуарах, визитках, сувенирах, упаковке и другой вещественной продукции.
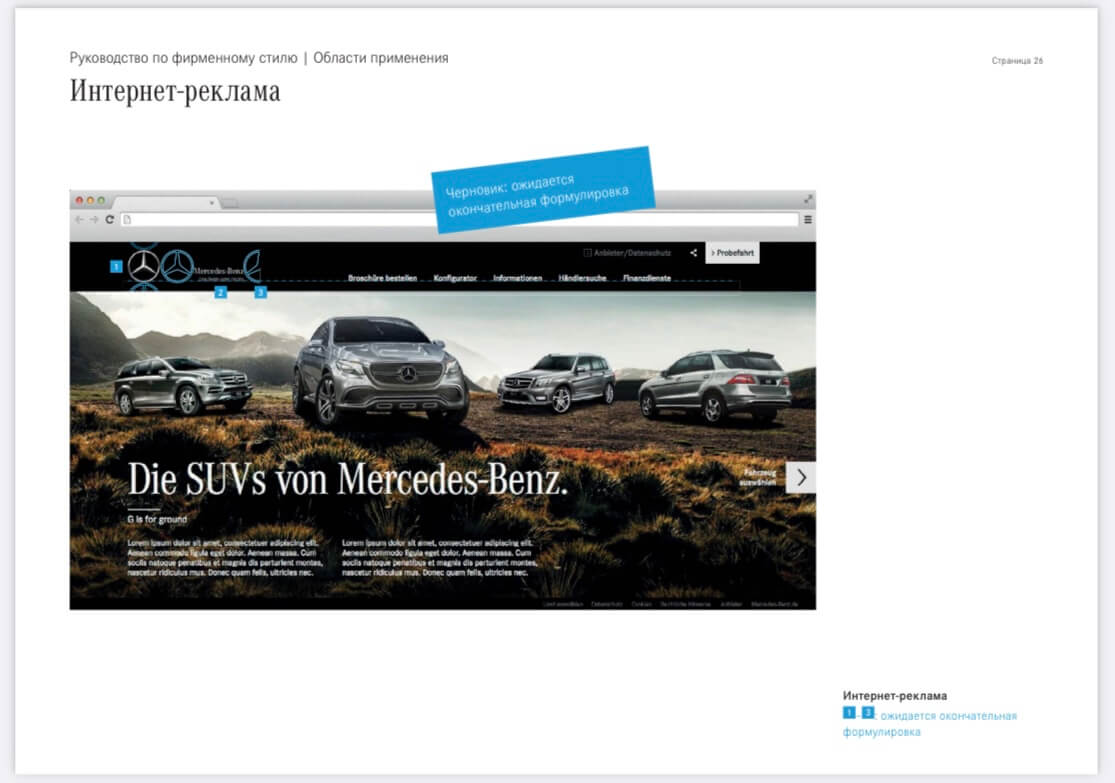
Электронные носители. Правила применения корпоративного стиля в электронной среде: на пластиковых картах, сайтах, в соцсетях, презентациях.
Деловая документация. Общее оформление, расположение логотипа, выравнивание текста на бланках и других корпоративных документах.
Фотостиль. Рекомендации по созданию фотографий, связанных с компанией: особенности художественного стиля, освещения, экспозиции, фокуса, разрешения и прочих деталей.
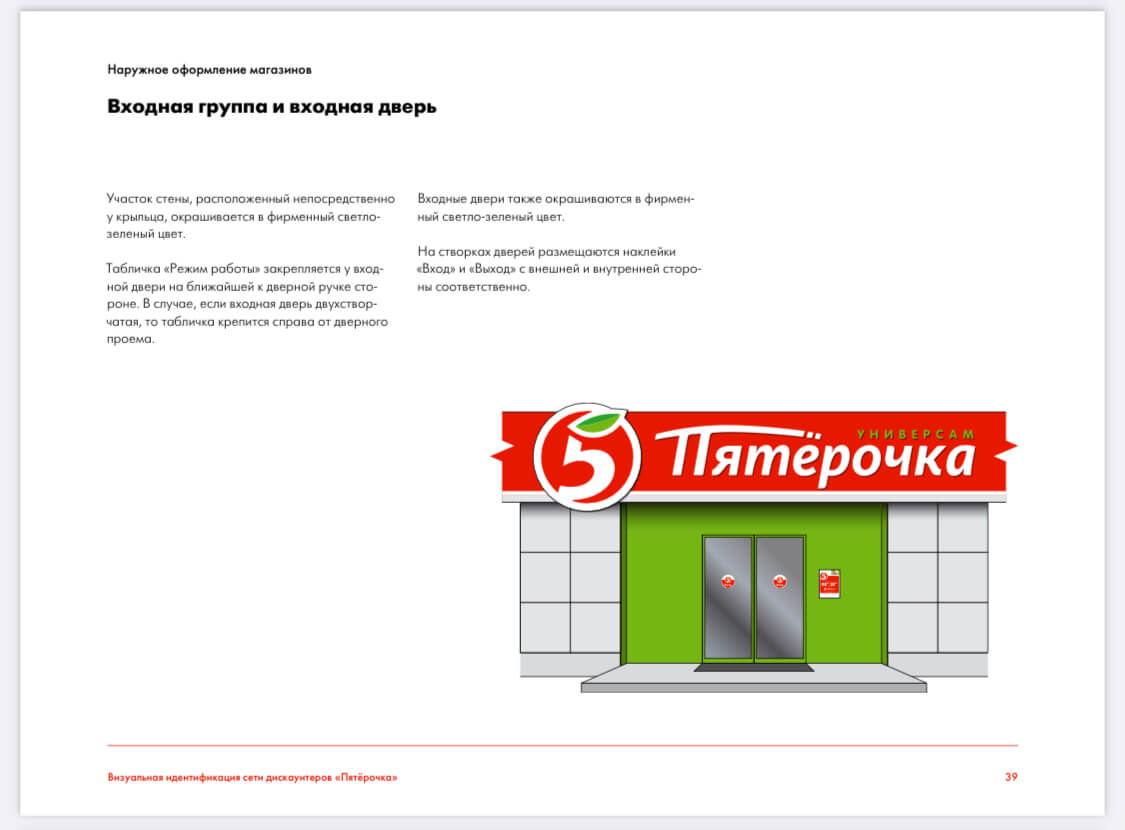
Интерьер и экстерьер. Внешний вид помещений компании (офисов, магазинов). К этому блоку относятся вывески, входные таблички, стены, двери и другие элементы.
Как создать гайдлайн
Обозначить цели. Определите, зачем нужен гайдлайн: стандартизировать требования для партнеров и сотрудников, разработать новые правила в рамках ребрендинга или запустить франшизу. Вы будете создавать гайдлайн только для внутреннего использования или сделаете его общедоступным, дополните документ миссией и ценностями или ограничитесь только руководством по работе с фирменным стилем.
Выбрать исполнителя. Можно обратиться к фрилансеру, брендинговому агентству или поставить задачу штатному сотруднику. Некоторые компании выбирают студию для разработки логотипа, а вот за документацией и гайдами идут к фрилансерам. Такое решение помогает сэкономить.
Важно выбирать исполнителей, которые специализируются на фирстилях и айдентике. Изучайте портфолио, читайте рекомендации и не обращайте внимания на масштаб подрядчика. Есть много дизайнеров, которые работают в частном порядке и специализируются на айдентике. И есть талантливые фрилансеры, которые способны сделать классный логотип за небольшие деньги.
Ирина Хафизова
Дизайн-директор Mailfit
Заполнить бриф. Первый этап работы с исполнителем — это бриф. Заказчику предложат заполнить документ и прописать пожелания, задачи, требования к структуре, тексту и визуалу. Если вы создаете гайдлайн своими силами, устройте мозговой штурм или планерку. Проговорите все идеи, определите формат, посмотрите референсы. Продумайте все варианты использования корпоративного визуала, чтобы сделать полное руководство.
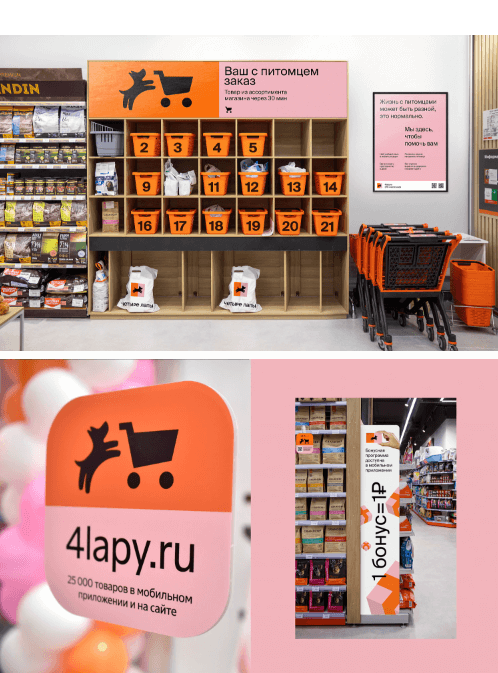
Зоомагазины «Четыре лапы» используют единые элементы визуального стиля в соцсетях, на ценниках, вывесках, наклейках, бейджиках сотрудников. Все возможные варианты необходимо прописать в гайдлайне
Сделать макет и согласовать. Подрядчик или сотрудники готовят макет и согласовывают его с заказчиками и руководством. Чаще всего проект контролируют руководитель компании, маркетолог или бренд-менеджер. Лучше согласовывать поэтапно, чтобы не пришлось переделывать весь документ полностью.
Распространить. Наличие гайдлайн не гарантирует порядка в визуальной коммуникации. Маркетологи должны следить, чтобы вся команда соблюдала требования. Это касается дизайнеров, SMM-менеджеров, верстальщиков.
Советы по созданию гайдлайна
Чтобы гайдлайн стал полноценной качественной инструкцией по работе с вашим фирменным стилем, придерживайтесь рекомендаций:
Сделайте акцент на изображениях. Показывайте больше наглядных графических примеров в разных исполнениях и ракурсах. Не злоупотребляйте текстом — в качестве сопроводительной подписи оставляйте только краткую ключевую информацию.
Пишите проще. С гайдлайном будут работать не только «технари», поэтому инструкция должна быть простой для понимания широкой аудиторией. Избегайте слишком узких терминов, объясняйте правила доступным языком.
Предоставьте больше возможностей. Не устанавливайте слишком жесткие правила использования корпоративного стиля — оставьте специалистам право на творчество и фантазию.
Главные мысли
Время на прочтение
9 мин
Количество просмотров 26K
Сегодня я поделюсь опытом разработки графической документации по гайдлайнам. Это оказалось мое второе задание для Viline. И как Вы не помните из первой части, я делал редизайн страницы видео-курса. В данной статье я опишу процесс разработки стилистики всех элементов и различных состояний. Придумаю и сформулирую некоторые правила, чтобы интерфейс получился сбалансированным и доступным с учётом аудитории…
Кстати, если вы используете Figma, я рекомендую обратить внимания на наши готовые дизайн-системы. Они помогают фрилансерам завершать больше заказов в месяц, программистам позволяют создавать красивые приложения самостоятельно, а тимлиды «пробегают» спринты быстрее, используя готовые дизайн-системы для командной работы.
А усли у вас серьезный проект, то наша команда готова развернуть дизайн-систему внутри организации на базе наших наработок и подогнать под конкретные задачи, используя Figma. Web / desktop, так и любой мобайл. С React / React Native мы тоже знакомы. Пишите в Т: @kamushken
В первой главе я забыл упомянуть, что нужно было действовать исходя из утвержденной цветовой схемы. Задача придумать и предложить новые цвета не стояла. Для выбора цвета иногда использую Adobe Color CC (потребуется (!) авторизация) или ColorScheme.ru. Вставляю код основного цвета, а дальше подбираю к нему оттенки в разных режимах: аналоговый, монохромный, триада и т.д. Очень сильные и гармоничные контрасты можно подобрать, например, в режиме триады. Это я к тому, что мне было откуда почерпнуть гамму оптимальнее, но не было таких пожеланий.
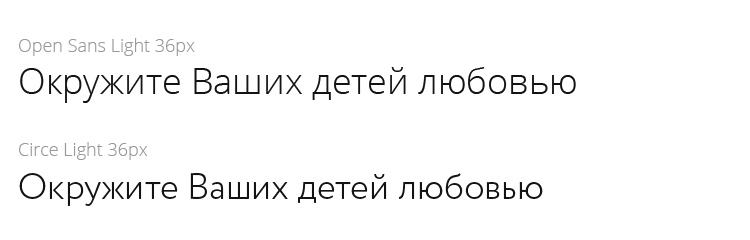
К шрифту Open Sans, который использовался в текущей версии сайта, у меня тоже возникали вопросы. Кажется, он всё реже встречается в повседневном мире. Сейчас актуальны: Helvetica, Lato, Source Sans Pro, Roboto и т.п… Но это вопрос, оказывается, был в стадии переосмысления маркетологами.
Сразу оговорюсь: Вы не увидите тут пёстрых и трендовых картинок с дизайнами, которые выскакивают в топ на behance или dribbble. Я немного сомневаюсь, что женщины смогут долго находиться на сайте, дизайн которого выполнен в такой стилистике. Это главная аудитория, и я буду учитывать этот фактор. Но тем не менее, постараюсь улучшить общую картину, насколько мне позволят поставленные клиентом рамки и мой опыт.
Гайдлайны
Гайдлайны — это свод правил и/или рекомендаций для формирования внешнего вида продукта. Их формирует дизайнер и в понятном виде описывает для разработчиков. С одной стороны это приговор для первого, т.к. в будущем новые разделы продукта можно визуализировать и без дизайнера, опираясь на графический документ. С другой стороны, в наши дни дополнение работы дизайнера интерфейсов такой документации уже — is a must, сейчас планка находится достаточно высоко. Итак гайдлайны — это рекомендации по: цветам, шрифтам, элементам, состояниям, иконографике, размерам и отступам.
Напомню, что основная аудитория web-продукта в моему случае — молодые или будущие мамы. Мне нужно придерживаться: утвержденных клиентом цветов; шрифта, который он считает оптимальным для своей аудитории; радиуса скруглений углов элементов. Последнее нужно для того, чтобы элементы в глазах прекрасного пола не выглядели слишком “острыми” или “угловатыми”.
1/15: Шрифт Circe
Важная новость от команды маркетологов на старте: уходим от Open Sans и берём в качестве основного шрифт Circe.
Описание шрифта
Circe — геометрический гротеск с человеческим лицом и многочисленными приятными дополнениями. Гарнитура состоит из 6 начертаний разной насыщенности, от тонкого до сверхжирного. Своим именем шрифт обязан как геометричности форм и процессу создания, превращённому в массовое развлечение, так и своеобразному, несколько опасному характеру. В то время как базовые формы Circe представляют собой достаточно спокойный геометрический гротеск с некоторыми гуманистическими чертами, альтернативные формы и знаки с росчерками могут полностью изменить характер шрифта. С одной стороны, дизайнер может наслаждаться невиданным до этого в кириллице разнообразием форм, но, с другой стороны, единственным ограничением для всего этого разнообразия служит только вкус и здравый смысл пользователя, так что в какой-то мере шрифт становится для него опасным, как колдунья Цирцея для Одиссеевых матросов. Сверхрасширенный знаковый состав Circe, включающий в себя как знаки для большинства европейских языков на основе латиницы и кириллицы, так и огромное количество альтернативных вариантов и вариантов с росчерками, организован в стилистические сеты, позволяющие быстро, удобно и гибко менять характер набора. Шрифт хорош как в достаточно мелком текстовом наборе, так и в крупных кеглях, например, в журнальных заголовках, плакатах и т.п. Дизайнер — Александра Королькова. Шрифт выпущен компанией ПараТайп в 2011 году.
Если говорить своими словами: шрифт нетрадиционный для веба, по начертанию ближе к типографскому, имеет в себе “литературное звучание”. Это чисто мои ассоциации. Если сравнивать Open Sans и Circe, то последний немного выигрывает по плотности
Окей, новый шрифт утверждён. Пожелания по скруглению углов от маркетологов: использовать 6px радиус. Договорились, учту! (кстати, достаточно редкое в моей практике пожелание). Можно начинать проработку всех элементов.
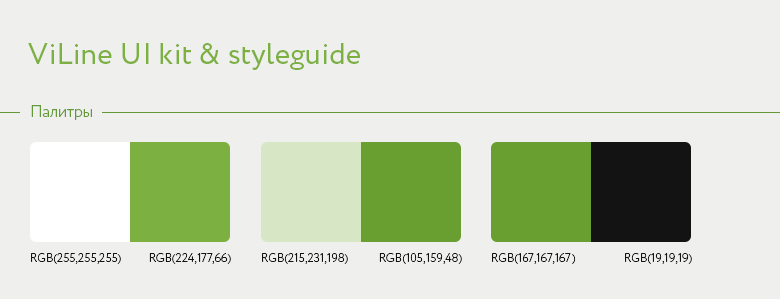
2/15: Цвета
Палитра в центре — это поступившая схема от клиента. Цветовая схема слева: я чуть осветлил зелёный (он пригодится нам для онховеров) и разместил его рядом с белым. Так можно приблизительно представить как будет смотреться типовая карточка в дизайне. Оттенки справа — это пример визуализации зеленого рядом с контрастным чёрным. Острой необходимости в таком использовании не предвиделось, это скорее сделано для разнообразия. Общий фон как сайта, так и данного ui kit’a остаётся #EFEFEF (светло-серый), это позволит избежать сильной контрастности на мобильных устройствах.
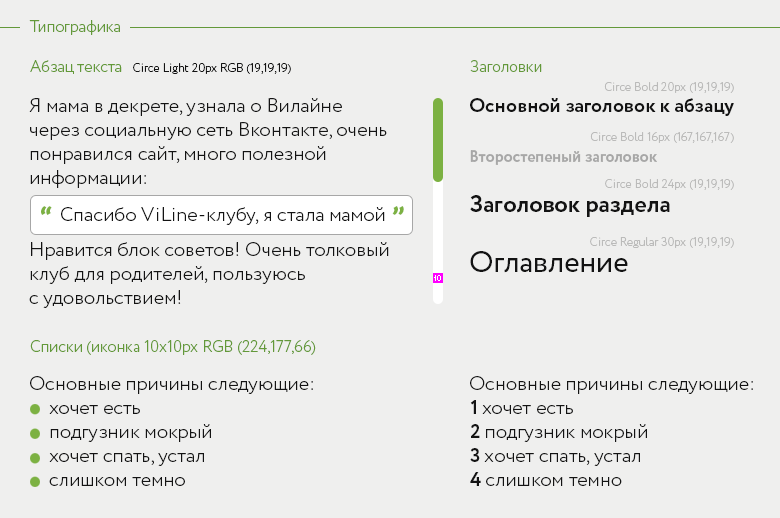
3/15: Типографика
Это рекомендации по использованию размерности текста. Я отрисовал абзац текста, внедрил в него цитату. Сделал несколько типов заголовков. И добавил обычный и пронумерованный списки. Пример scroll bar’a тоже тут, он был добавлен позднее. На самом деле, данные правила текста не обязательно должны быть жёсткими. Если нужно нанести абзац текста мелким 14px шрифтом — да пожалуйста. Главное — соблюдать пропорциональность текста. Например абзац текста мелким шрифтом смотрелся бы странно с крупным заголовком “Оглавление”.
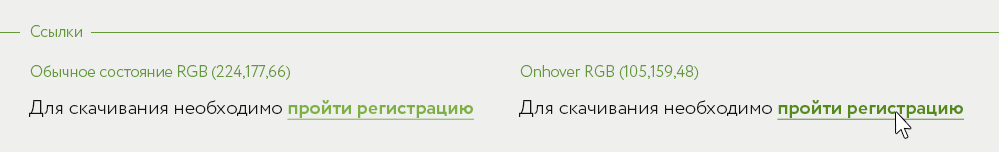
4/15: Ссылки
Ничего нового и экстраординарного. Вообще цвет ссылок по-прежнему вызывает споры. Моя позиция такова: если в дизайне используются синие или голубые оттенки цвета для ссылки, то можно обойтись без подчёркивания. Если же используется собствнный цвет, то лично я всегда использую подчеркнутый шрифт underline. Это нечто вроде неофициального стандарта и пользователь быстрее смекает, что этот текст кликабелен. Позднее, кстати, цвет ссылок маркетологи заменили на оранжевый. Я не возражал, главное, чтобы ссылки остались подчёркнутыми.
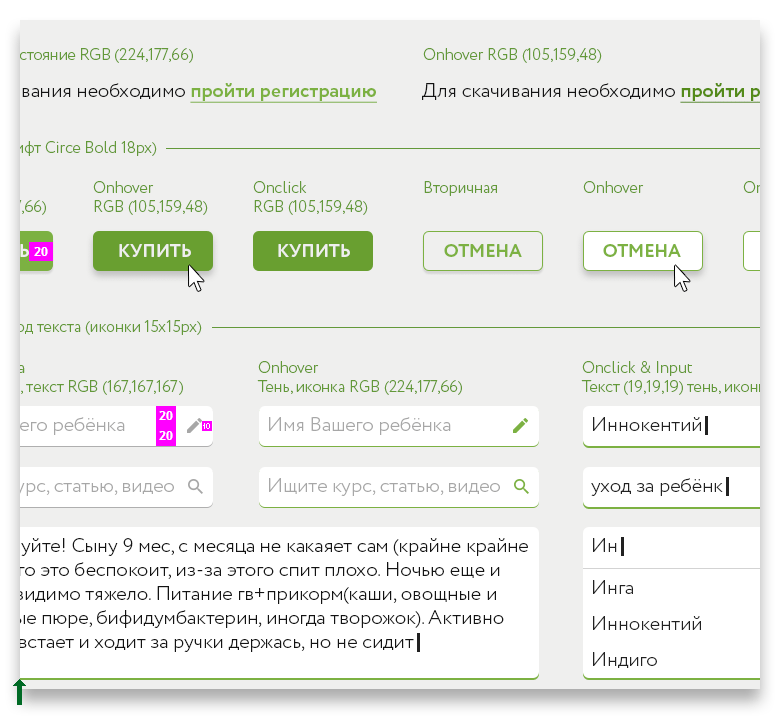
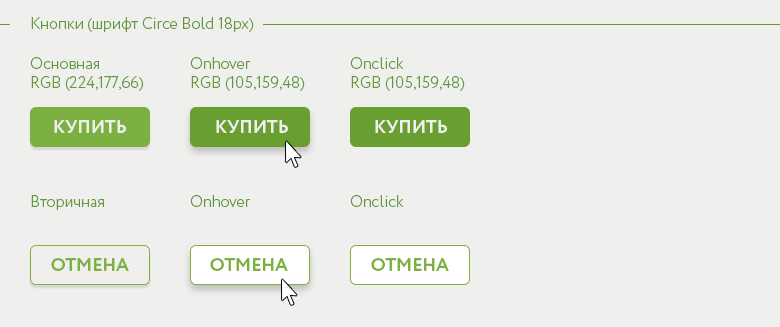
5/15: Кнопки
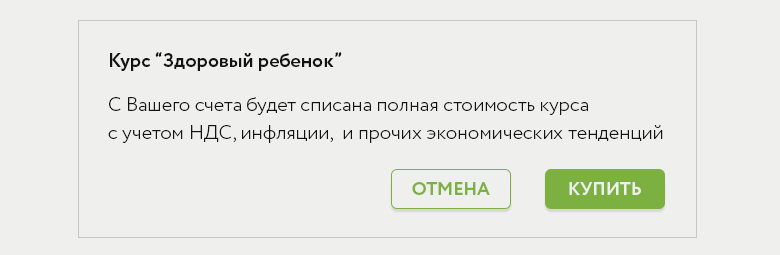
В данном разделе надо учесть все возможные состояния кнопок и проработать их. Я разделяю типы кнопок на основную “primary” и вторичную “secondary” (или как еще их называют ghost button). По логике основная кнопка ведёт к приоритетному действию, а вторичная кнопка ведёт на экшн, который мы меньше хотим от пользователя. Снова дизайн-манипуляция. Вот пример такого использования:
Сейчас теории Google Material Design активно используются в дизайне, поэтому в наши дни многие кнопки вновь стали выглядеть как кнопки. К дизайну интерфейсов стали применять некоторую физику из реального мира. Кнопка в обычном состоянии имеет небольшую тень; при наведении мыши тень становится больше и более размытая — кнопка “приподнимается” выше; при клике эта тень исчезает, имитируя “нажатость” кнопки. Вот такая псевдотрёхмерность, которая чуть больше связывает дизайн с реальным миром. Насколько я помню, это пришло из гайдлайнов приложений для smart tv, где пользователи сидят в определенном диапазоне удалённости от телевизора и там жизненно важно использование заметных теней с большим коэффициентом размытия. Это заметно облегчает восприятие происходящего.
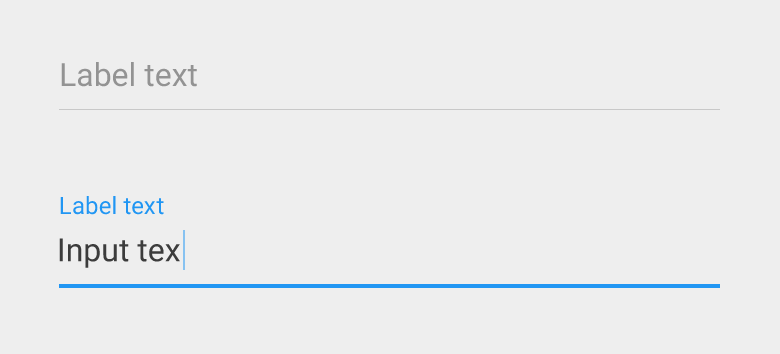
6/15: Ввод текста
Если референсировать опять-таки на GMD, то можно заметить, что тенденция использования таких инпутов:
Всё чаще встречается и в web-продуктах. Если Вы предпочитаете Android, разбираетесь или работаете в сфере IT, то с такими инпутами Вы как “рыба в воде”. Но для женской аудитории, которая в основном предпочитает iPhone, такая аскетичная стилистика для элементов ввода текста — скорее боль. Я попытался найти золотую середину и предложил дизайн, когда инпут всё-таки остаётся инпутом, но и имеет некторые корни GMD:
Любая форма ввода снизу имеет тень-подчёркивание 1px без размытия. При наведении мыши она зеленеет; при клике она утолщается и зеленеет, демонстрируя состояние in action. Иконка карандаша справа — это экспериментальные попытки добавить “излишней понятности”. В некоторых случаях эта иконка может усиливать смысл: обычный инпут — карандаш; поисковый инпут — лупа; инпут ввода пароля — иконка замка, например; и так далее. Пример будет ближе к концу этой статьи.
7/15: Выпадающие списки
Их принципы отклика выполняются в том же ключе, что и инпуты. При наведении мыши меняется цвет иконки и нижнее подчёркивание. При развороте выпадающего списка появляется более объемная тень всё так же “приподнимая” выше элемент в плоскости. Если подходить к делу с должным вниманием, то стоит подумать и о развёрнутом состоянии. Иконка переворачивается, активная строка выделяется bold’ом, а при onhover’e подкрашиваем фон светлым оттенком основного зеленого цвета.
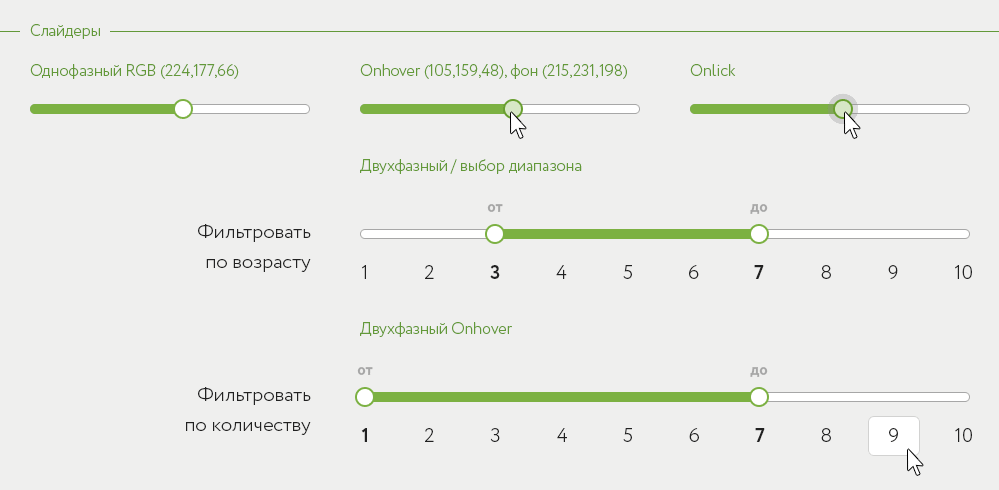
8/15: Слайдеры
С ними всё предельно прозрачно. Ничего нового тут не изобретаю, стандартный компонент по аналогии оформляется в соответствии с гайдами: шрифты, цвета и размерности. Ползунок можно переместить как drag’ом мыши, так и кликнув в числовое значение, например, когда предлагается указать возраст ребёнка “от” и “до”.
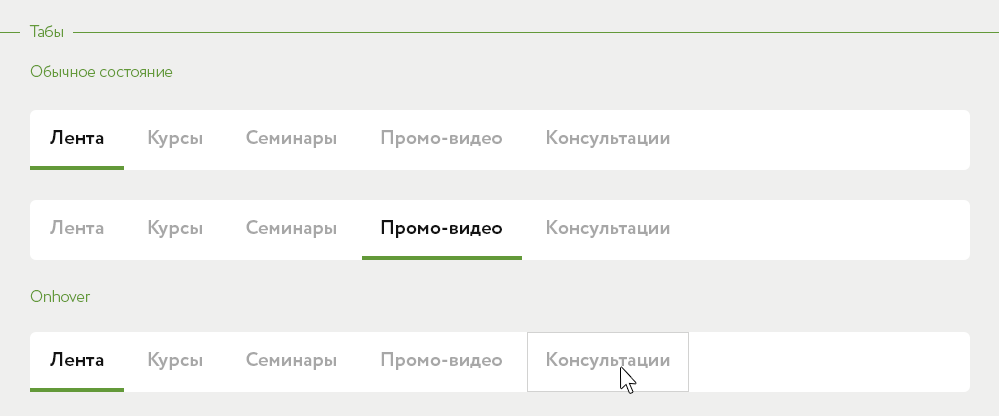
9/15: Табы / вкладки
“- Да всё понятно, дальше давай!”
10/15: Элементы выбора
Тут я сгруппировал все оставшиеся элементы: выбор состояний (доп.фильтрация), переключатели, чекбоксы и radio-buttons. Для последних двух — это просто напоминание разработчикам, что заметность выборки усиливаем интенсивным начертанием текста. Ну а с остальным, мне кажется всё очевидно.
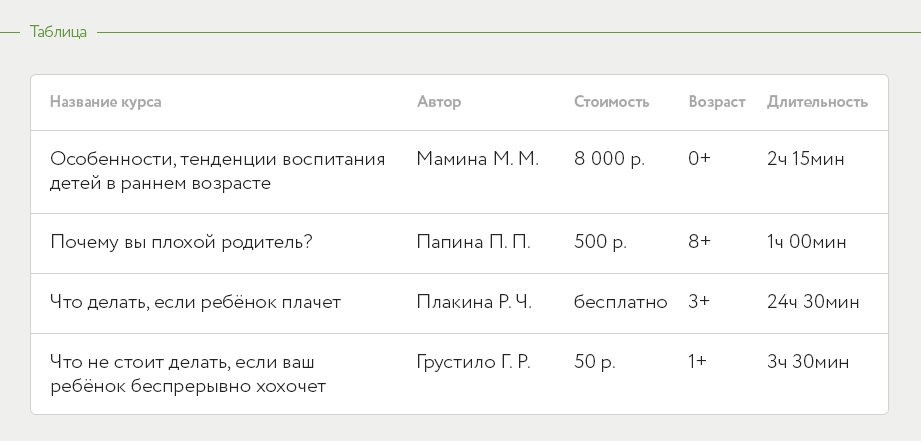
11/15: Таблица
Я дополнил kit и примером таблицы тоже. Всё стандартно, использую лишь общую аналогичную стилистику. Безусловно от таблицы больше толка, если приведены спецификации отступов. Подробнее о них, кстати, в конце главы.
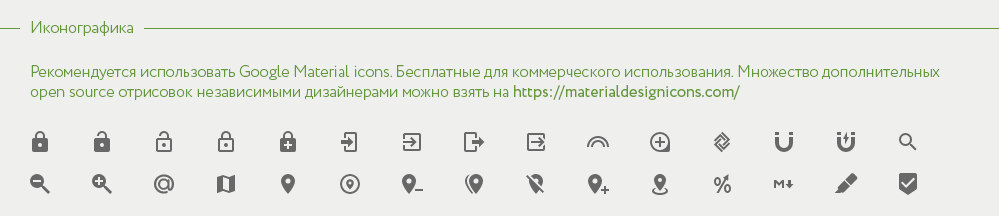
12/15: Иконографика
Рекомендации и примеры использования иконок. Я считаю, что интенсивные и заметные иконки GMD поставили эволюцию иконографики в тупик. Когда-то были пиксельные, потом выпуклые, где-то между ними в тренд вошли ios-овские обведенные (outline), рядом ненадолго мелькнул цветной flat-стиль (помните, когда бесконечная псевдо-тень тянулась под углом от объекта?). А потом пришёл Google и заявил как надо делать. И если не уходить глубоко в лирику, то я использую только иконки GMD последнее время за свою многофункциональность и производительность. Много метафор от независимых дизайнеров иконок можете брать тут (free, отдают все размеры, png/svg/zip, hint: удобно кликнуть правой кнопкой мыши и скачать нужный размер). Считаю, что интенсивные иконки более понятны и заметны (и тут должен быть референс на знаки ПДД).
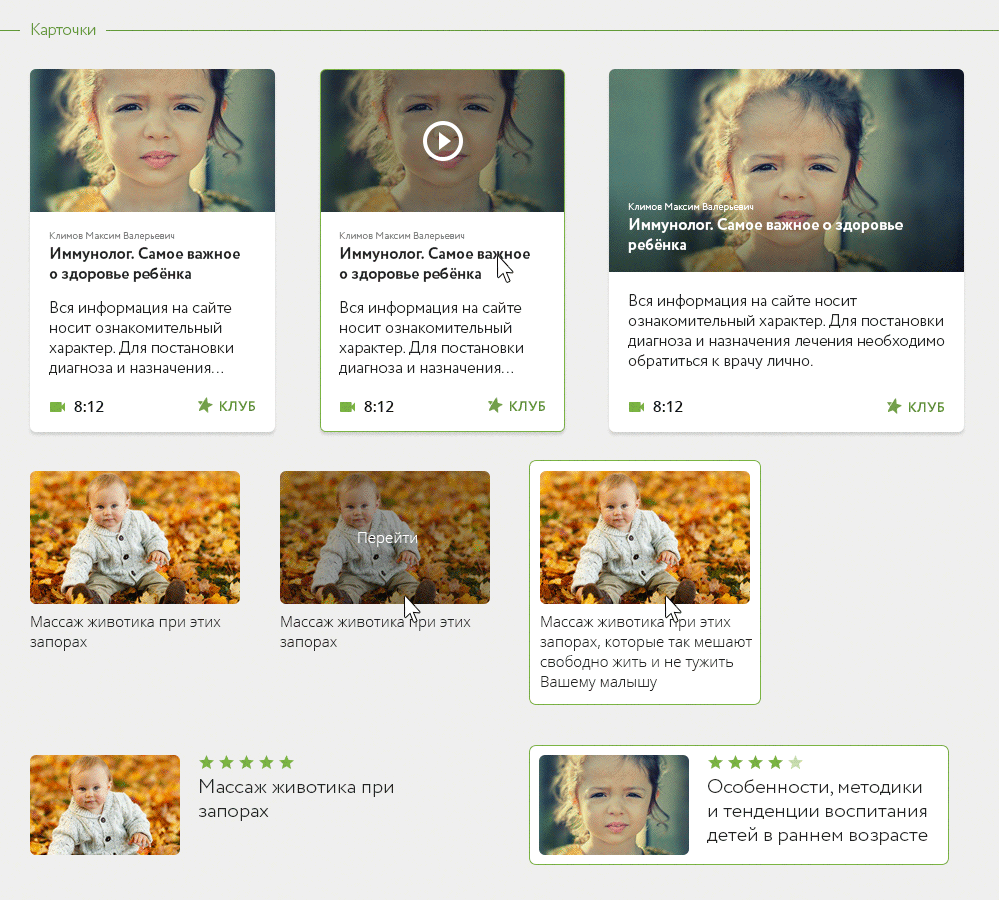
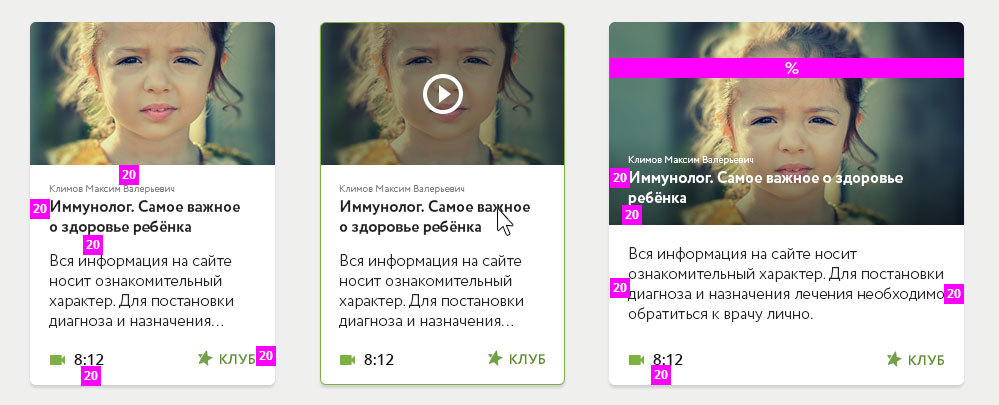
13/15: Карточки
Это уже переход от отдельных проработанных элементов к их комбинациям. Я составил несколько вариантов карточек для использования на сайте, т.к. это был актуальный способ подачи некоторой информации, да и личное предпочтение клиента.
Но я всегда напоминаю, что перебарщивать с ними в дизайне нежелательно. Лучше всего их смысл понятен в совокупности со спецификациями:
Строгих правил в определении составка карточек — нет. Если соблюдать указанные мной размерности отступов, то практически любая будет смотреться однородно с разработанными гайдлайнами.
14/15: Вход в систему
В виде бонуса я проработал попапы входа/регистрации, сделал макет с примером использования. Это больше нужно для визуализации того, как самостоятельно в будущем без моего участия штатный web-дизайнер проекта смог бы собрать любой раздел для продукта. Всё, что надо делать — это брать готовые элементы из исходника и ровно расставлять их в соответствии со спецификациями.
15/15: Спецификации
Они находятся в отдельной группе в исходнике. Группу можно сделать видимой и спексы отрисуются. Без них данный user interface kit был бы неполноценным. Соблюдения пропорций размерности и отступов ведёт к сбалансированному интерфейсу. Если я не дам инструкций на этот счёт, то появляется риск, что это будет сделано иначе. И тогда я не смогу гарантировать качественную реализацию.
Если Вы предпочитаете 8px сетку, то стоит учитывать, что все отступы кратные 8; если используете 10px сетку, как в моём случае, то Вы не найдёте в этом дизайне расстояний между элементами в 13 или 27px, все отступы будут кратны 10-ти.
Правила существуют и для количества цветов и их оттенков: я не использовал слишком много оттенков серого, например — их вышло не более трёх в данном наборе. Я уверен, с такими собственными правилами интерфейса проще и дизайнерам, и разработчикам. Хотя тут бывают исключения, если система выдаёт обратную связь разными состояниями, то могут потребоваться и красный, и голубой, и т.п. для усиления смыслового различия (например для попап-уведомлений).
Заключение главы
- Графическая документация по гайдлайнам — это визуальный язык для разработчиков, чтобы продолжать развитие продукта и не привлекать дизайнера лишний раз.
- Набор гайдлайнов может разрабатываться с учётом целей будущего продукта. Шрифты, цвета и общая стилистика могут учитывать специфику будущих пользователей ресурса/приложения.
- Для оптимизации взаимодействия гайдлайны должны содержать рекомендации по размерностям элементов и отступам.
- Желательно, но не обязательно, чтобы набор также включал в себя примеры готовых решений. Это может быть корзина покупателя, страница товара, френдлента, карточки, лендинг и т.п.
- Современный подход — это возвращать клиенту не sketch/psd файл, а отдавать html/css код. Я некоторое время назад полностью перешёл в Axure, и он справляется с этой задачей достаточно эффективно.
В качестве дополнения предлагаю посмотреть, как с подобные задачи решают другие коллеги по цеху. Хорошо, когда есть с кого брать примеры:
- Jan Losert очень крутой, его UI overview для Tapdaq просто идеален
- Mateusz Dembek хоть и мельчит немного, но всё равно классно оформил Deskmetrics Ui Style Guide
- Greg Dlubacz взял и сделал сильную dark-выворотку с элементами dashboard | и оформил в светлой гамме Retail Banking Service
- Cupi Wong не так обширно, но стильно оформил гайды AfterShip
- Jeremy Sallée всё очень подробно описывает о дизайне в Nutanix Product Guideline
Извиняюсь, что не получилось уложиться в две главы. Если заглянуть вперёд, то выполненных для Viline тасков внезапно оказалось много. В следующей главе я “натяну” эти гайдлайны на страницу курсов из первой части, а также расскажу о редизайне раздела “Консультации” — важной среде взаимодействия молодых мам и экспертов Viline, оперативно отвечающих бесплатно на их вопросы. ↑ До новых встреч…
Гайдлайн — это нечто большее, чем просто описание элементов фирменного стиля. Он помогает каждому сотруднику компании понять, как выглядит лицо бренда и как бизнес презентует себя клиенту. Но даже при таком простом объяснение, не сразу очевидна полная суть и отличие гайдлайна и брендбука.
Что это такое
Многие сталкивались с такой проблемой: нужно изготовить рекламный баннер, а Ваш дизайнер (возможно, еще и фрилансер) видит его по-своему.
В конце концов, возникает смешение стилей. А готовые дизайны за последние несколько лет отличаются так же, как творчество Айвазовского и Малевича.
Так вот, решить эту проблему поможет гайдлайн. У Вас наверняка назрел вопрос «Так что это за зверь такой?» И давайте начнем с определения, что такое гайдлайн.
Гайдлайн — это документ, подробно описывающий использование фирменного стиля бренда при создании рекламных баннеров, веб-сайтов, визиток.
Следует понимать, что коммуникация бренда с аудиторией строится на нескольких уровнях: визуальном, смысловом, аудиальном и многих других.
Видя хороший продукт в плохой (читаем: безвкусной, некрасивой) упаковке, клиент неверно оценивает его и значит делает ноги.
По сути, именно гайдлайн отвечает за первоначальную упаковку продукта, соединяя ее с остальными уровнями брендинга — его идеологией, миссией, ценностями.
Поэтому к разработке гайдлайна переходят уже после создания брендбука, ища “форму” для реализации идей маркетологов.
И теперь несколько примеров. Кстати, при создании собственного гайдлайна, Вы можете воспользоваться данными примерами как шаблонами.
1) Банк «Открытие». Компания сообщает: логотип является уникальным и его нельзя имитировать или копировать при помощи других шрифтов. Нужно использовать оригинальный исходный файл.
2) Компания «Лукойл». На первых страницах гайдлайна мы видим правила по использованию словесного товарного знака, контурному и чёрно-белому изображению, а также правила касательно начертаний.
3) MTC. Компания говорит, что главный символ (белое яйцо) означает саму жизнь, созидание, начало всего нового. Логотип является цельным, использование его элементов по отдельности не допускается. Исключение составляет сувенирная продукция, где допускается использование только квадрата с символом.
1. Отличие от брендбука
И тут возникает очевидный вопрос «Чем отличается гайдлайнд об брендубка?». И я объясню всё максимально простыми словами. Настолько, что больше у Вас никогда не будет возникать этого вопроса.
Итак, когда бренд осознал себя и маркетологи четко понимают, какие ценности и продукт они хотят передать потребителю — появляется брендбук. Это документ, в котором умещается платформа бренда.
После брендбука эстафета передается дизайнерам, которые описывают его визуальную составляющую в виде гайдлайна. И наконец, дополняет гайдлайн логобук, в котором описываются принципы написания и использования логотипа компании.
Отметим, что гайдлайн и брендбук — два разных документа, которые не нужно путать между собой. Первый отвечает за визуальную сторону бренда, второй — за концептуальную сторону.
2. Зачем и кому нужен
Рассмотрим, кому и для чего нужен гайдлайн. И сразу спойлер — он нужен не всем. Но давайте рассмотрим на примерах, когда он может пригодиться.
- Создание концепция бренда. Позиционирование бренда на рынке и формирование определенного образа;
- Формирование единого стиля. Отстройка от конкурентов и поддержка концепции бренда;
- Создание рекламных материалов. Экономия времени и нервов при создании новых креативов;
- Формирование узнаваемости. Возможность создания армии приверженников бренда;
- Передача франчайзи. Открытие новых филиалов, согласно единой концепции компании;
- Использование в ребрендинге. Помощь в сохранении основной концепции бренда при его изменении.
Делаем вывод: гайдлайн нужен любому бизнесу среднего и крупного размеров. Но! Исключения все же есть:
- Фрилансеры. Люди у которых нет бренда, гайдлайн им тоже не нужен;
- Личный бренд. Предприниматели, развивающие себя как бренд, могут обойтись без гайдлайна;
- Непубличные компании. Компании, которым не нужна и даже противопоказана реклама.
То есть, с гайдлайном Вы не заработаете быстрых денег, он больше поможет сформировать правильное мнение о Вас и донести главную идею. Поэтому, если у Вас небольшая компания, то лучше сконцентрируйтесь на прибыли, а не на визуализации бренда.
3. Форматы / носители
Существует несколько общепринятых видов гайдлайна о которых я Вам расскажу ниже. Иногда бизнес использует их все сразу, но чаще — только один.
1. Печатные “Гайд-буки”
Как правило, печатные гайдлайны создаются для размещения в офисе компании или в качестве имиджевых средств — показать клиенту за чашечкой кофе, какой у бизнеса четкий и выверенный стиль.
Также их можно использовать для презентации бренда на деловых мероприятиях, раскладывая на специальном стенде.
2. PDF-документы
Наиболее популярный вариант, который удобно использовать. К тому же, pdf-документ не требует дополнительных затрат на печать. Его легко можно отправить по электронной почте или мессенджеру в нужный момент дизайнеру или маркетологу.
3. Документы powerpoint или keynote
Представляют собой презентацию, удобную для редактирования. Как правило, могут идти вместе с другими формами документа. Такой вариант подходит, если Вы презентуете гайдлайн на мероприятии.
Структура
Итак, что включает в себя гайдлайн? В мировой практике нет четко устоявшейся структуры гайдлайна, так как почти каждое агентство стремится добавить к общему “скелету” что-то свое.
Иногда — для того, чтобы решить уникальные задачи клиента. А порой — чтобы просто выделить себя среди конкурентов. Но, так или иначе, есть несколько ключевых элементов, которые просто обязаны быть.
1. Не визуальное описание
Хоть гайдлайне в основном это визуальное описание бренда, но обычно при создании этого бука в первой части описывают концепцию бренда. Теперь кратко о том, что же входит в гайдлайн.
1.1 Общая информация
Это — факты о Вашей компании, лежащие на поверхности. То, что должен знать о Вас каждый. Например, это могут быть Ваши ключевые преимущества, достижения или факты из истории или миссия.
1.2 Ключевые ценности
Список из 5-10 главных ценностей, которые передает бренд. Например: креативный подход к делу, ответственность, искренность. Но лучше использовать не шаблонные фразы.
1.3 Индивидуальность бренда
Это — “душа” Вашего бренда. Здесь мы тезисно описываем все то, что отличает Ваш бренд от других. Это может быть как подход к клиентам, так и идеологические аспекты компании.
2. Визуально описание
Здесь уже переходим к описанию визуальной стороны бренда. То есть, как компания “показывает” то, о чем написано в первой части руководства.
2.1 Логотип
Визуальное изображение логотипа компании, а также подробное и понятное описание его составных элементов.
2.2 Размер логотипа
Представлены возможные варианты размера логотипа: от максимального до минимального с указанием точных параметров.
2.3 Свободное поле
Подробное описание размещения логотипа, с указанием необходимого свободного пространства вокруг.
2.4 Использование логотипа
Допустимые варианты использования логотипа в различных вариациях или совместно с другими логотипами.
2.5 Цветовая палитра
Перечень фирменных цветов компании, а также их название и правила использования.
2.6 Шрифт
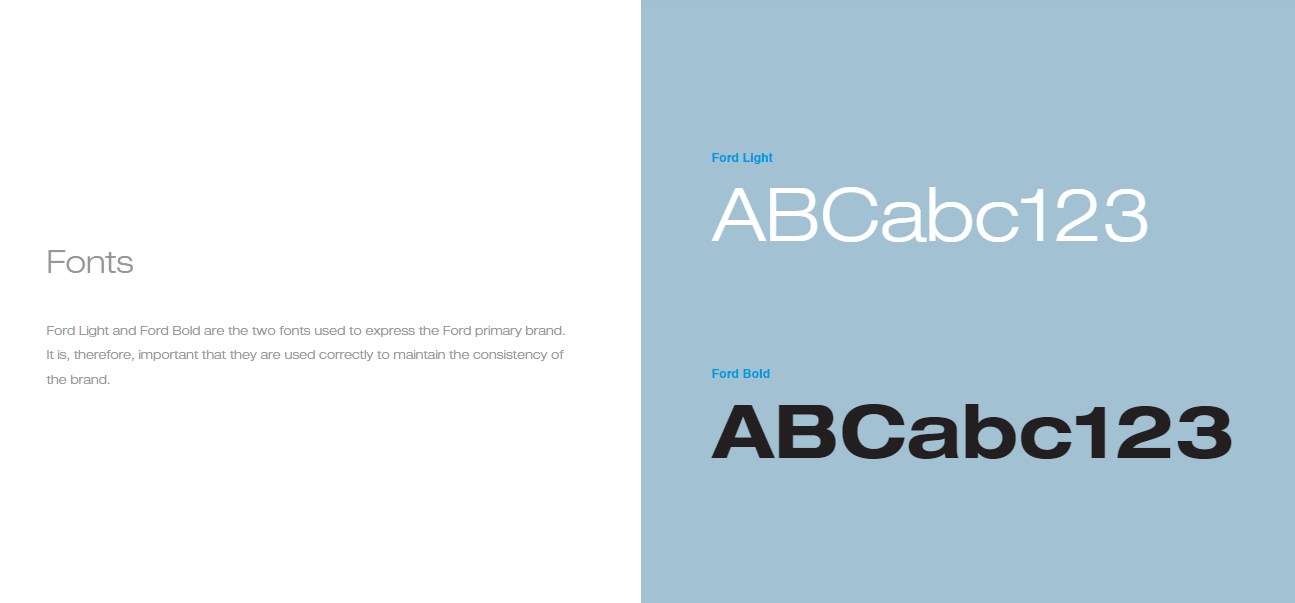
Описание возможного фирменного шрифта компании в разных вариантах. Также можно привести примеры текста.
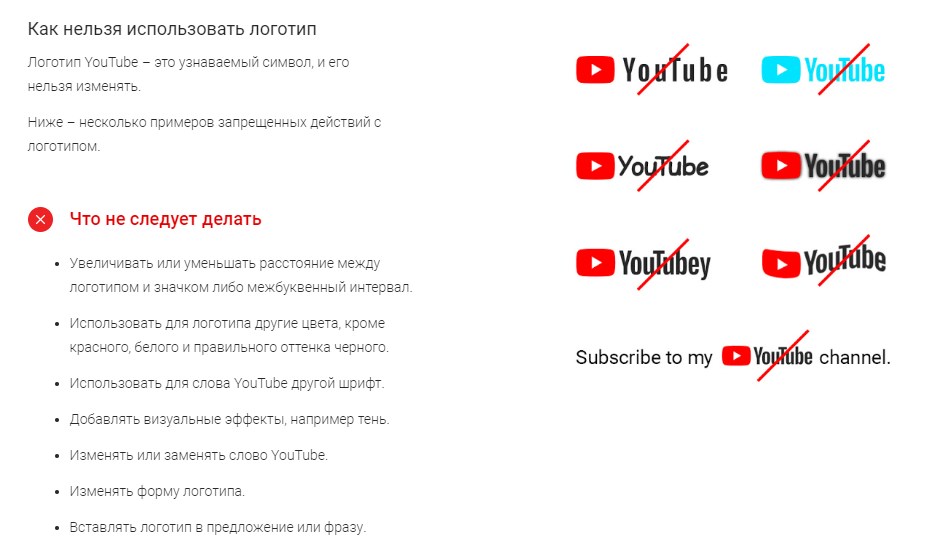
2.7 Неправильное использование логотипа
На этой страницы приводятся варианты того, как недопустимо использовать логотип компании в нескольких вариантах.
2.8 Логотип на фоне
Представлены самые распространенные варианты фона с использованием фирменных цветов и логотипом, а также ошибки.
2.9 Дополнительные элементы
Возможные варианты использования дополнительных элементов. Например, правильное размещение слогана, фирменного узора и т.д.
2.10 Продукция
На странице показывается правильное оформление рекламной и прочей продукции с использованием логотипа и фирменных цветов.
2.11 Интерьер
Тут уже раскрывается использование элементов в интерьере, начиная от вывески компании и заканчивая оформлением офиса.
Отдаём в цех
На самом деле сделать гайдланд — не сложно. Это лишь страшно в начале, когда не очень понятно что стоит за ним.
К тому же, такой продукт не делают сами компании, его всегда отдают на аутсорс, а это, как Вы понимаете, сильно упрощает всю задачу. Поэтому и шагов далее будет не так много.
Шаг 1. Составляем бриф
Здесь важно правильно прописать цели и задачи для дизайнера, а также сроки и другие условия работы, которые Вы считаете важными (качество изображения, структурированность материала, количество знаков в тексте, креативность подхода и многое другое).
Бриф является документом, который наряду с юридическим договором определяет спорные моменты между двумя сторонами. Поэтому помните, что неграмотно составленный бриф часто становится причиной «Я хочу так, а не вот так».
Шаг 2. Выбираем подрядчика
Конечно, Вы можете рискнуть и сделать всё самостоятельно. Но! Я таких случаев ещё не видел. Поэтому сразу приступаем к выбору подрядчика. Как обычно, есть вариант «долго и дёшево» и «быстро, но дорого».
- Профессиональные компании (от 12 000 до 100 000 р.). Если нужно качество работы и надежность, то есть большое количество компаний, которые занимаются брендингом “под ключ”, а также отдельными его элементами;
- Фрилансеры (от 1 000 до 30 000 р.). Если Вас устроит дешевый и “и так сойдет” вариант, то можете обратиться к фрилансеру. Самые известные площадки для поиска специалистов — KWork, Work-zilla. Будьте готовы к рискам, Вы можете столкнуться с непрофессионалами или начинающими специалистами. Хотя иногда попадаются и изумруды.
Я не могу принять за Вас решение. Так как всё зависит от Вашего бюджета. Но я могу сказать так: «Если Вы компания серьёзная и давно на рынке, то стоит вложиться и не экономить на этом денег. К тому же, делает это на долгие времена.».
Коротко о главном
Давайте подытожим: гайдлайн нужен тем, кто хочет позиционировать себя на рынке и опередить конкурентов. Если Вы регулярно используете печатную продукцию, создаёте рекламные листовки, визитки, то гайдлайн — необходимый инструмент. С ним Вы повысите лояльность целевой аудитории и улучшите узнаваемость бренда.
Если, после прочтения статьи Вы “загорелись” идеей создания гайдлайна, то смею Вам напомнить — гайдлайн не поможет Вам увеличить продажи в короткие сроки и даже не создаст мгновенно позитивный имидж.
Это инструмент для среднего и крупного бизнеса, который заботится о своем “лице”. Так что несколько раз подумайте, прежде чем вкидывать крупную сумму в его создание. А то, может, Вам лучше начать с увеличения продаж?!
Нашли ошибку в тексте? Выделите фрагмент и нажмите ctrl+enter
#статьи
- 6 апр 2022
-
0
Что такое гайдлайны и для чего они нужны
Рассказываем про гайдлайны Android и iOS и сравниваем их ключевые рекомендации.
Иллюстрация: Оля Ежак для Skillbox Media
UX/UI- и веб-дизайнер. Делает сложные вещи простыми и пишет об этом.
Гайдлайны мобильных систем ― это набор правил для создания приложений, максимально удобных для пользователей разных платформ.
Это не ультимативные руководства, а список рекомендованных параметров, которые помогут пользователям эффективнее взаимодействовать с мобильным интерфейсом. Ведь если приложение будет неудобным, то людям будет некомфортно им пользоваться, и это скажется на его распространении и монетизации.
Рассказываем про:
- главные различия в гайдлайнах;
- навигацию;
- механику строки поиска;
- принципы контекстных меню;
- системные шрифты.
Одна из ключевых задач гайдлайнов ― дать рекомендации, которые помогут сохранить приложениям разных разработчиков единый вид в рамках одной операционной системы.
Для сайтов не существует единого гайда, но дизайнеры придерживаются общих неписаных правил. В полной мере прочувствовать, насколько неудобно отсутствие единых стандартов, можно на примере десктопных программ. Даже при работе с похожими по функциональности редакторами приходится заново привыкать к новым интерфейсам и новым принципам взаимодействия. Мобильные приложения ― это «быстрый контент», времени осваивать каждое заново у пользователя нет.
Гайдлайны опираются на привычные сценарии взаимодействия и позволяют всем разработчикам делать интерфейсы в едином ключе. Благодаря такому подходу пользователь может использовать все функции приложения практически сразу, поскольку механика взаимодействия ему уже знакома.
Гайдлайны описывают не только принципы UX. Большое внимание в них уделено и UI ― они содержат рекомендации по шрифтам, цветам, вёрстке, анимации. Ведь приложения должны быть не только удобными, но и красивыми ― качественный софт обеспечивает популярность операционной системы.
Собственные инструкции есть у Samsung для Galaxy Edge и у Microsoft для Windows Phone. Мы остановимся на двух главных гайдлайнах для самых популярных операционных систем: Google Material Design System, которым пользуются дизайнеры при разработке приложений для Android, и Apple Human Interface Guidelines для разработчиков под iOS.
Гайдлайн появился в 2014 году, одновременно с выходом ОС Android 5.0. В его основу лёг популярный тогда плоский дизайн, в котором все основные элементы отрисовывались схематичными иконками, в противовес натуралистичному скевоморфному дизайну предыдущих лет. Для создания глубины в Material Design добавили тени, которые показывали, какой элемент главный, а какой ― второстепенный.
- Иерархия строится за счёт расположения объектов на разных слоях, отделённых друг от друга при помощи теней.
- За основу типографики взяты принципы печатного дизайна.
- Анимация подчиняется законам физики, ничего не появляется «ниоткуда».
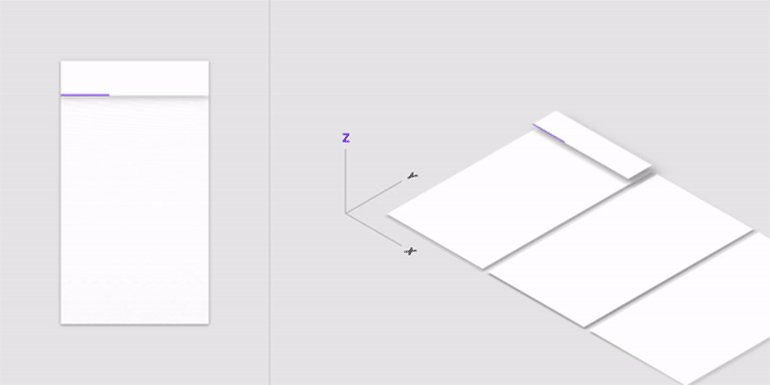
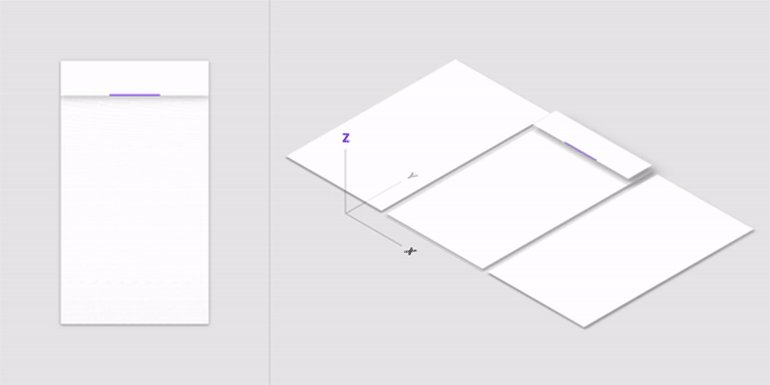
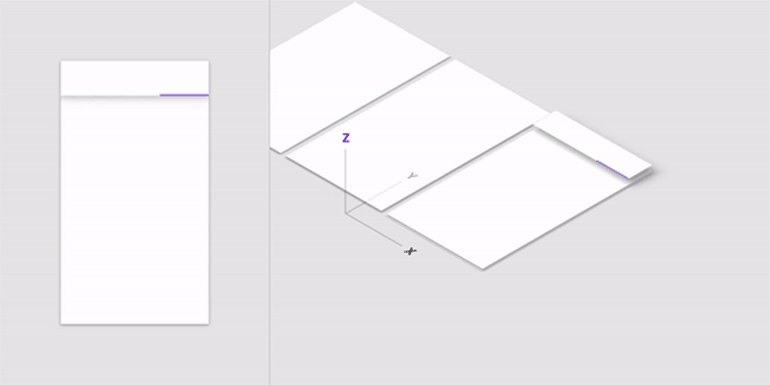
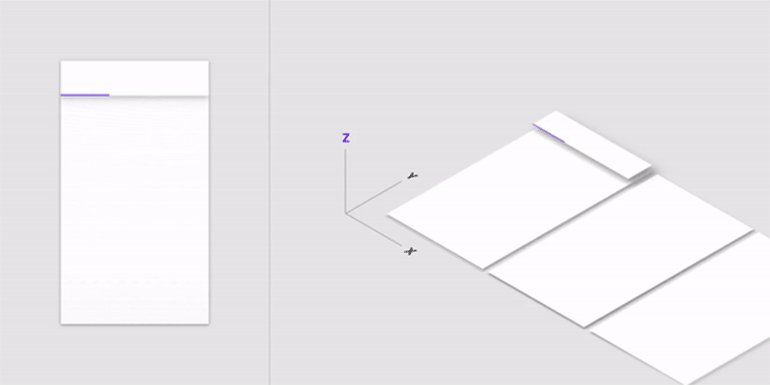
- Поверхности двигаются в трёх измерениях и также действуют по законам реального мира.
Интерфейс, созданный по гайдлайну Material Design, можно сравнить с карточками или бумажными листами ― они непрозрачны, но могут сдвигаться, наслаиваться друг на друга, менять размер, а анимация подсказывает, как взаимодействовать с интерфейсом.
Удобство Material Design в том, что в гайдлайне даются чёткие рекомендации по дизайну ― от размера кнопок до внешнего вида иконок. Обратная сторона такого подхода — создать уникальный дизайн, исходя из этих рекомендаций, сложнее.
О том, что такое скевоморфизм и плоский дизайн, читайте в этой статье.
Human Interface появился в 2013 году, с выходом iOS 7. В основе дизайна по гайдлайну от Apple ― воздушность, лаконичность и отзывчивость к действиям пользователя.
Интерфейс здесь сложнее ― активно используются градиенты, подложки, размытость, но всё в очень умеренных количествах, чтобы не мешать взаимодействию с приложениями. Особое внимание уделяется микровзаимодействиям, причём последние могут заключаться не только в цветовой индикации или звуках, но и в вибрации.
- Все элементы ― картинки, шрифты, отступы, цвета ― должны помогать пользователю отделить важное от второстепенного.
- Управление происходит, в основном, не с помощью меню, а с помощью понятных для владельцев техники Apple жестов.
- Анимация может быть любой, но не отвлекающей от основного взаимодействия.
В Human Interface особое внимание уделяется эстетике и уместности дизайна. Например, серьёзные бизнес-приложения рекомендуется делать минималистичными, а экшен-игры могут быть яркими, с богатой анимацией.
В гайдлайне намеренно не даются чёткие указания по поводу внешнего вида элементов, что даёт большую свободу в решениях. Правда, начинающим дизайнерам без точных данных работать будет сложнее.
В этой таблице мы собрали ключевые технические различия между двумя операционными системами.
| Material Design | Human Interface | |
|---|---|---|
| Единицы измерения | Dip (dp), условная единица | Point (pt), 1/72 дюйма |
| Размер экрана | 360×640 dp | Стандарта нет, но рекомендовано ориентироваться на самый маленький размер экрана ― 320×568 pt |
| Использование теней | Основной компонент для пространственной навигации | Применяются очень редко |
| Минимальный размер области для нажатия | 48×48 dp | 44×44 pt |
| Основная навигационная панель | Сверху | Снизу |
| Дополнительная навигационная панель | Снизу или «гамбургер» | Кнопка «Ещё» (More) внизу или элементы в теле страницы |
| Уведомления в приложении | Уведомления ― не требуют действий.
Диалоговые окна ― блокируют экран и требуют действия. Баннеры ― не блокируют экран, но требуют действия |
Всплывающие окна с необходимостью ответного действия |
| Переход назад | Кнопка | Свайп слева направо |
| Механика управления | Кнопками | Жестами |
Далее рассмотрим различия в гайдлайнах по ключевым пунктам.
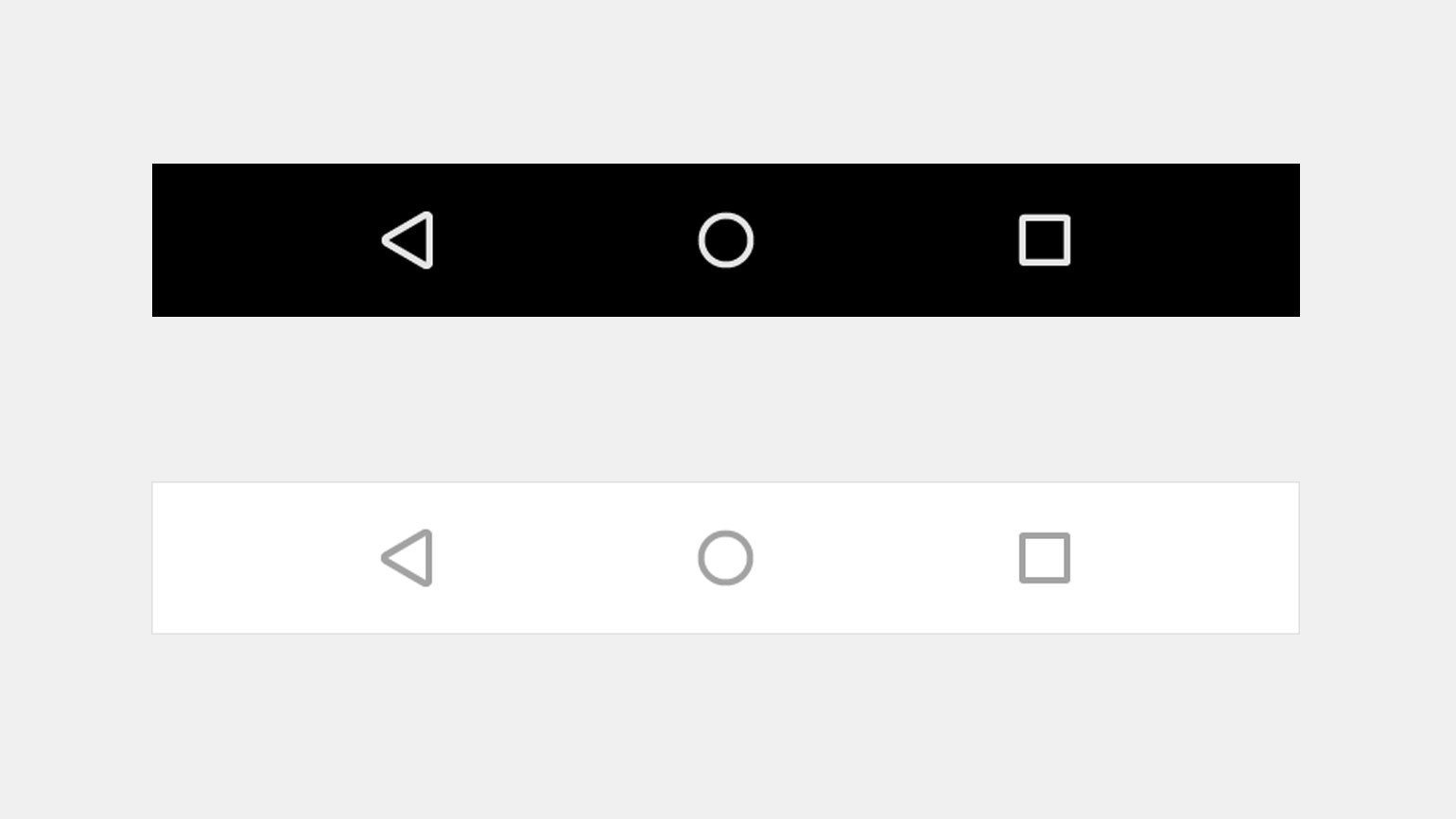
В Android присутствует встроенная панель навигации, которая называется Android Navigation Bar. На ней содержатся кнопки «Назад», «Домой» и «Обзор».
Изображение: Material Design
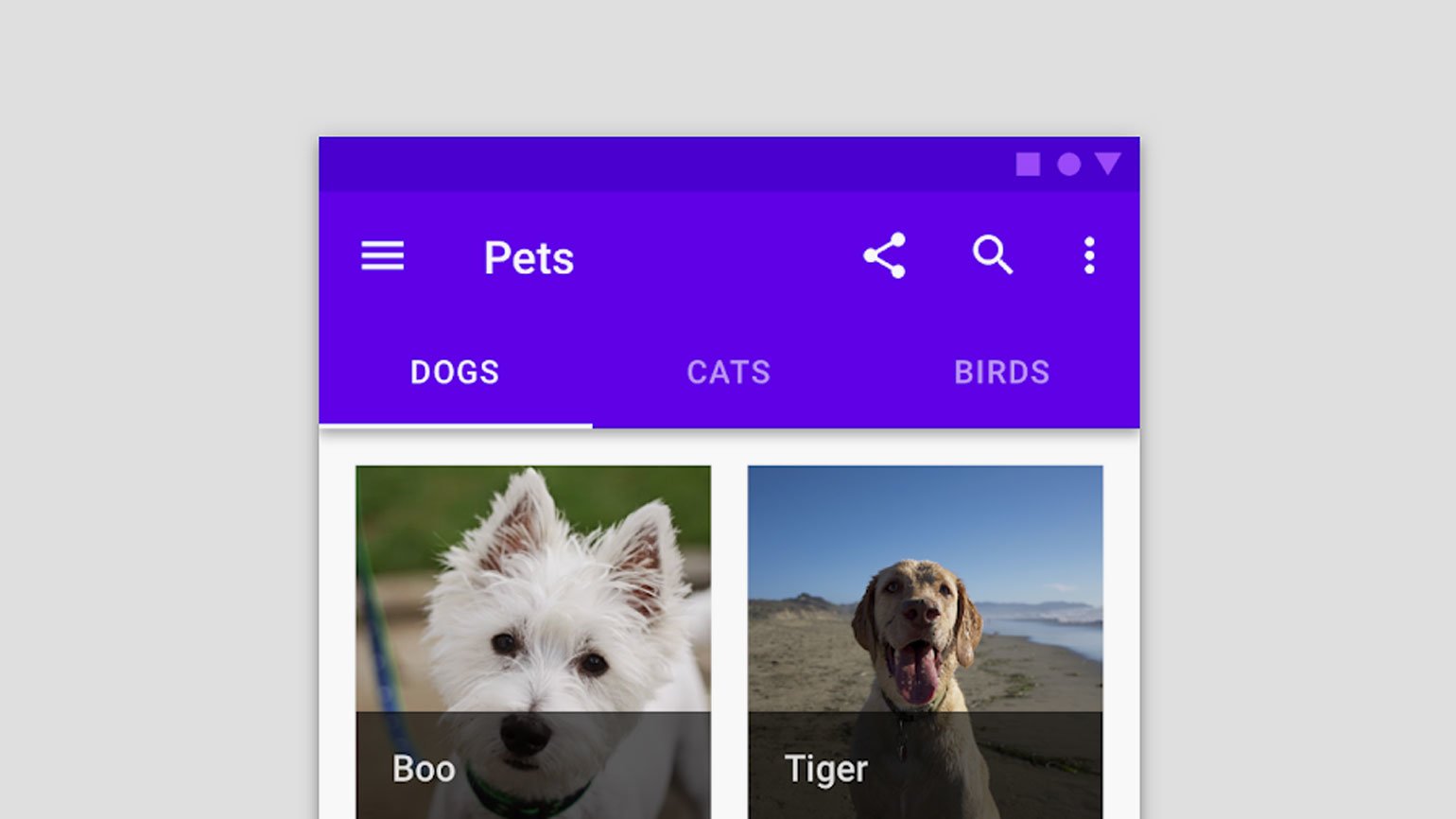
Навигация включает в себя следующие элементы:
- Заголовок страницы: его рекомендуется выравнивать по центру, а слева можно разместить меню-гамбургер или стрелку «Назад».
- Меню-гамбургер: важный элемент навигации по сложным приложениям, который принципиально отличает логику взаимодействия приложений на Android от логики взаимодействия с iOS.
- Меню вкладок: помогает переключаться между однотипными страницами.
- Контекстные меню: относятся к элементу или целой странице.
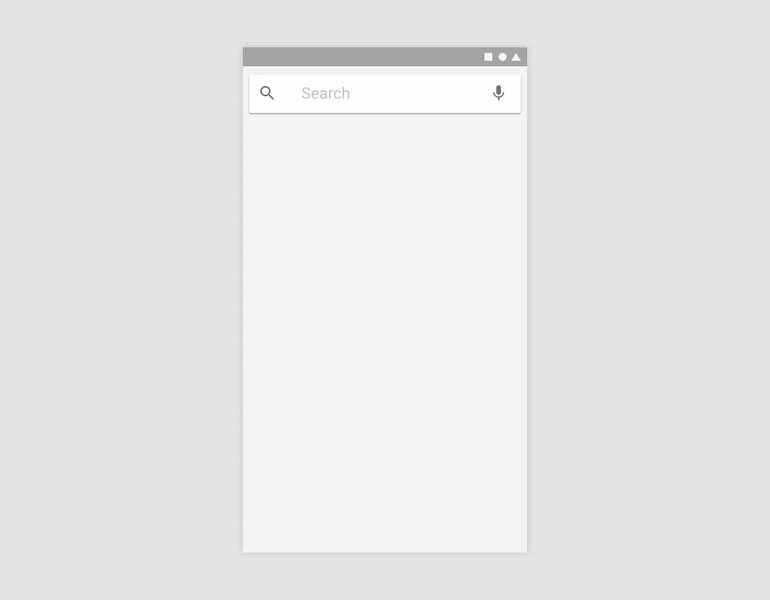
- Поиск: его рекомендуется зафиксировать в верхней части страницы.
Изображение: Material Design
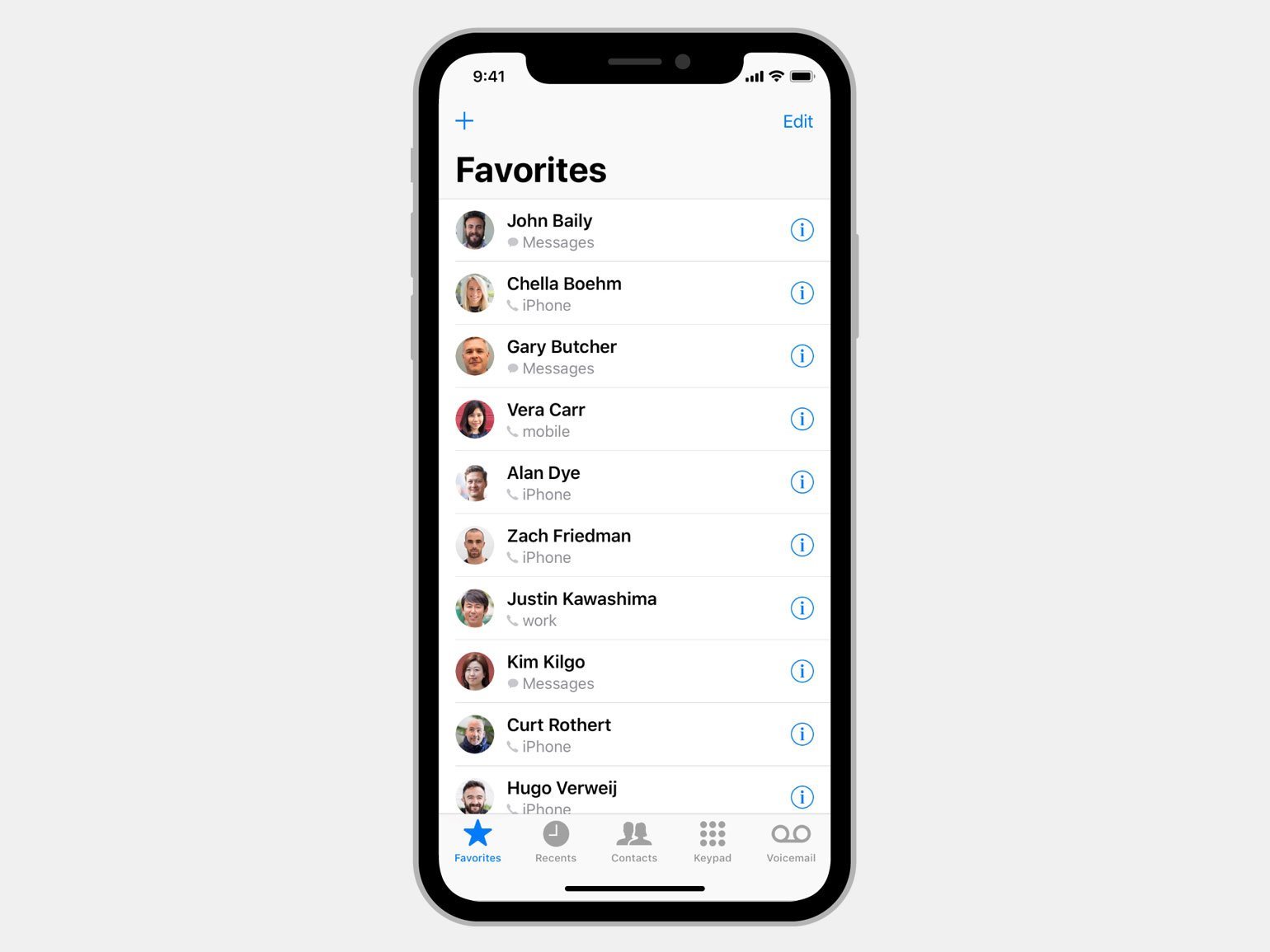
В iOS нет стандартного навигационного меню, аналогичного Android Navigation Bar. Поэтому нижняя часть приложения может совпадать с кромкой телефона.
Навигация включает в себя следующие элементы:
- Заголовок страницы: рекомендуется смещать к левому краю, рядом может быть расположена кнопка «Назад».
- Панель с основными пунктами меню: рекомендуется располагать в нижней части, она содержит 2–5 вкладок с рекомендованным размером текста в 10 pt. Если все пункты меню не помещаются в нижней панели, то их можно прятать в кнопке «Ещё» (More), тап по которой будет открывать дополнительное окно с пунктами.
- Дополнительное меню: даёт доступ к дополнительным функциям, которые относятся к определённому пункту меню.
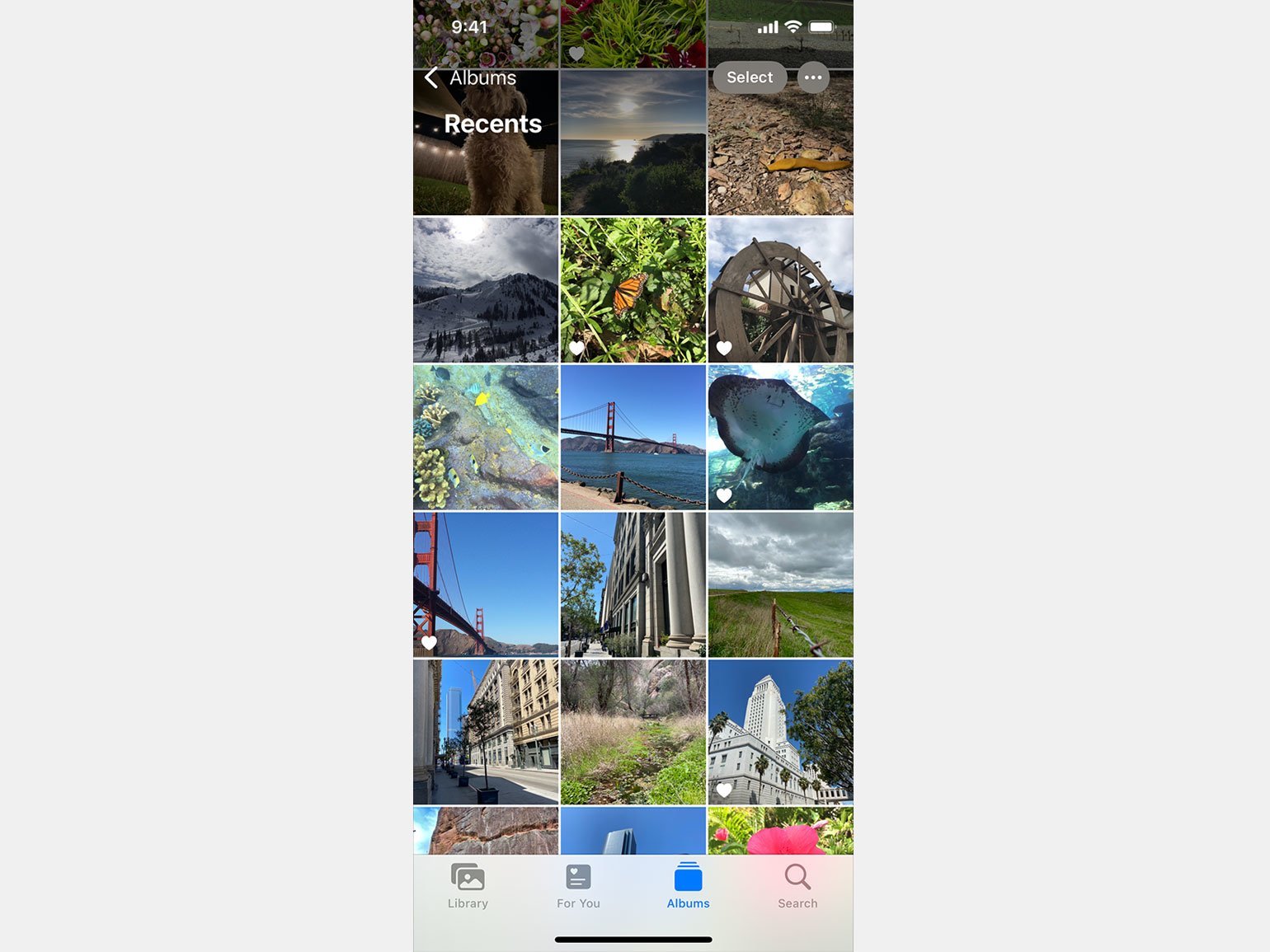
- Поиск: гайдлайн рекомендует его держать вверху страницы или прятать, показывая по свайпу.
Вместо меню-гамбургера гайдлайн iOS рекомендует использовать жестовое управление. Например, по свайпу слева направо совершать отмену действия, а по свайпу наверх открывать меню вкладок. Чтобы разгрузить интерфейс, разработчики рекомендуют избегать лишних элементов, используя, например, вместо кнопок действия-тапы.
Изображение: Apple Human Interface
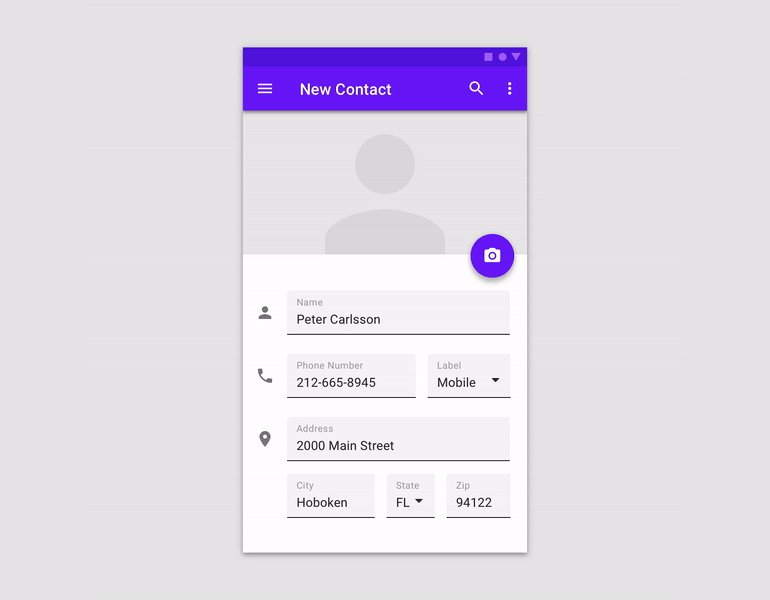
Основную кнопку действия страницы гайдлайн рекомендует отображать в правом нижнем углу, в том числе она может быть плавающей. Если есть другие важные действия, их рекомендовано расположить в верхней части экрана.
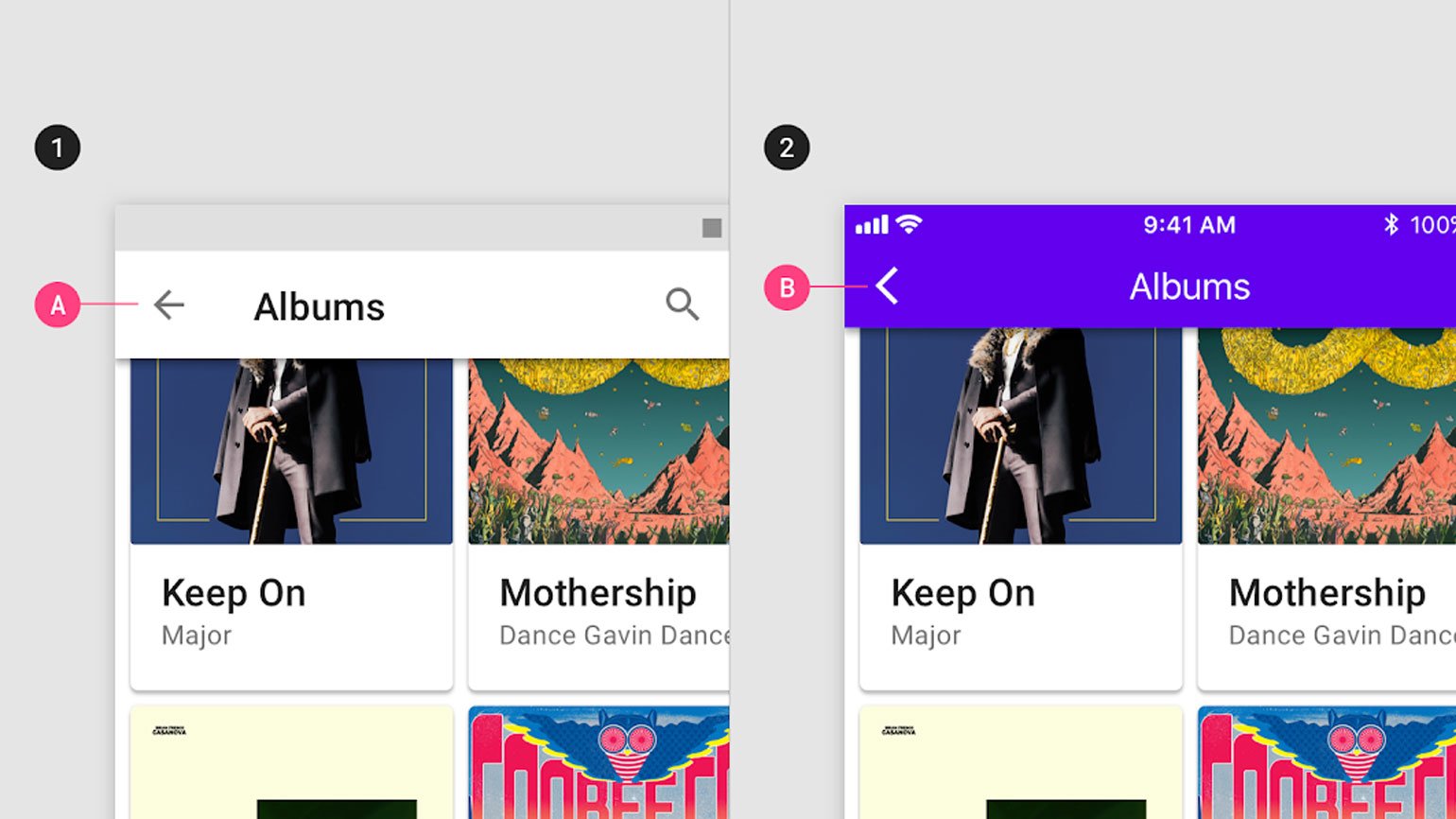
Для отмены действия используется кнопка «Назад» в верхнем меню или «Домой» на панели Android Navigation Bar.
Изображение: Material Design
В iOS ключевые кнопки рекомендуют располагать вверху страницы: действия ― в правом углу, а отмены ― в левом углу. По умолчанию эти кнопки не имеют рамки или фона, но в некоторых случаях их можно использовать для эффектов интерактивности.
Изображение: Apple Human Interface
К тексту на кнопках Apple Human Interface Guidelines выдвигает конкретные требования: слова должны быть глаголами (например, «Отправить» или «Отменить»), и каждое нужно начинать с большой буквы. При этом важно следить за длиной названий ― слишком длинные слова могут не отображаться полностью на небольших устройствах.
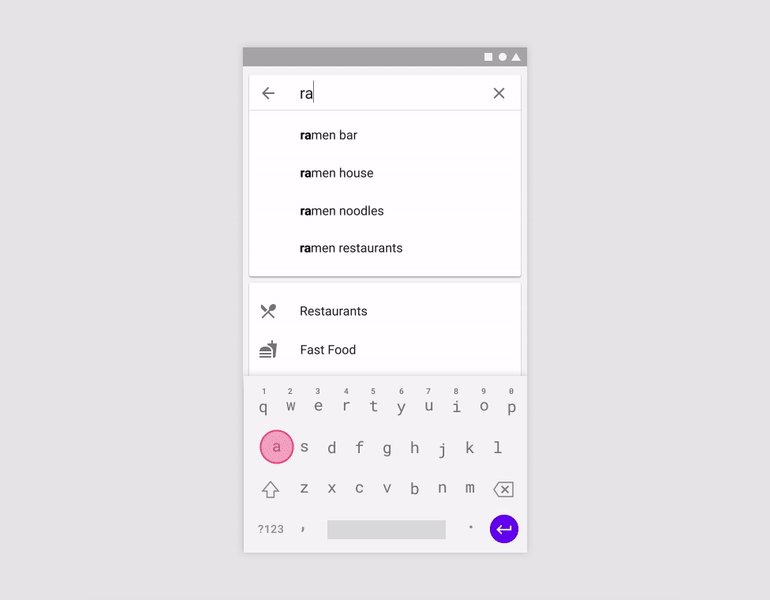
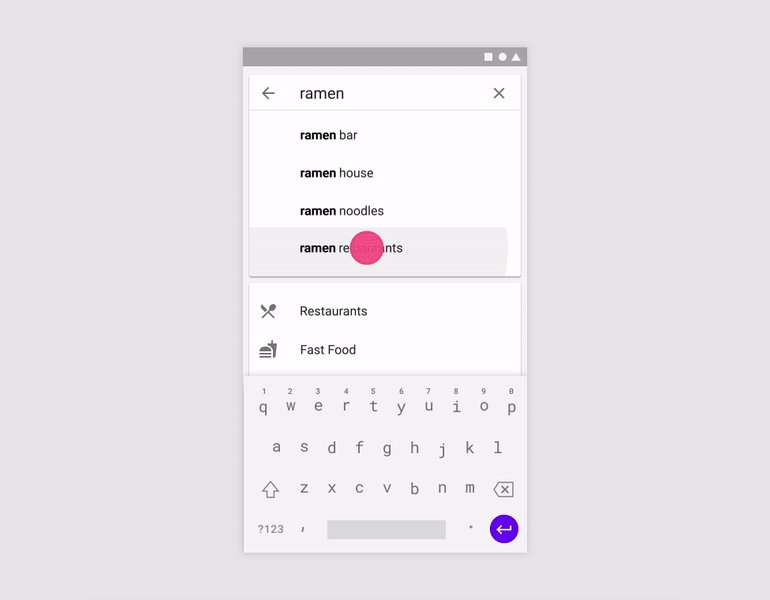
Гайдлайн рекомендует прикреплять поиск к верхней панели навигации.
- Тап по строке поиска разворачивает историю поиска. Лупа меняется на стрелку «назад», с помощью которой можно свернуть панель.
- Справа от строки поиска находится значок голосового ввода. Он меняется на крестик, который стирает текст, если начат текстовый ввод.
Изображение: Material Design
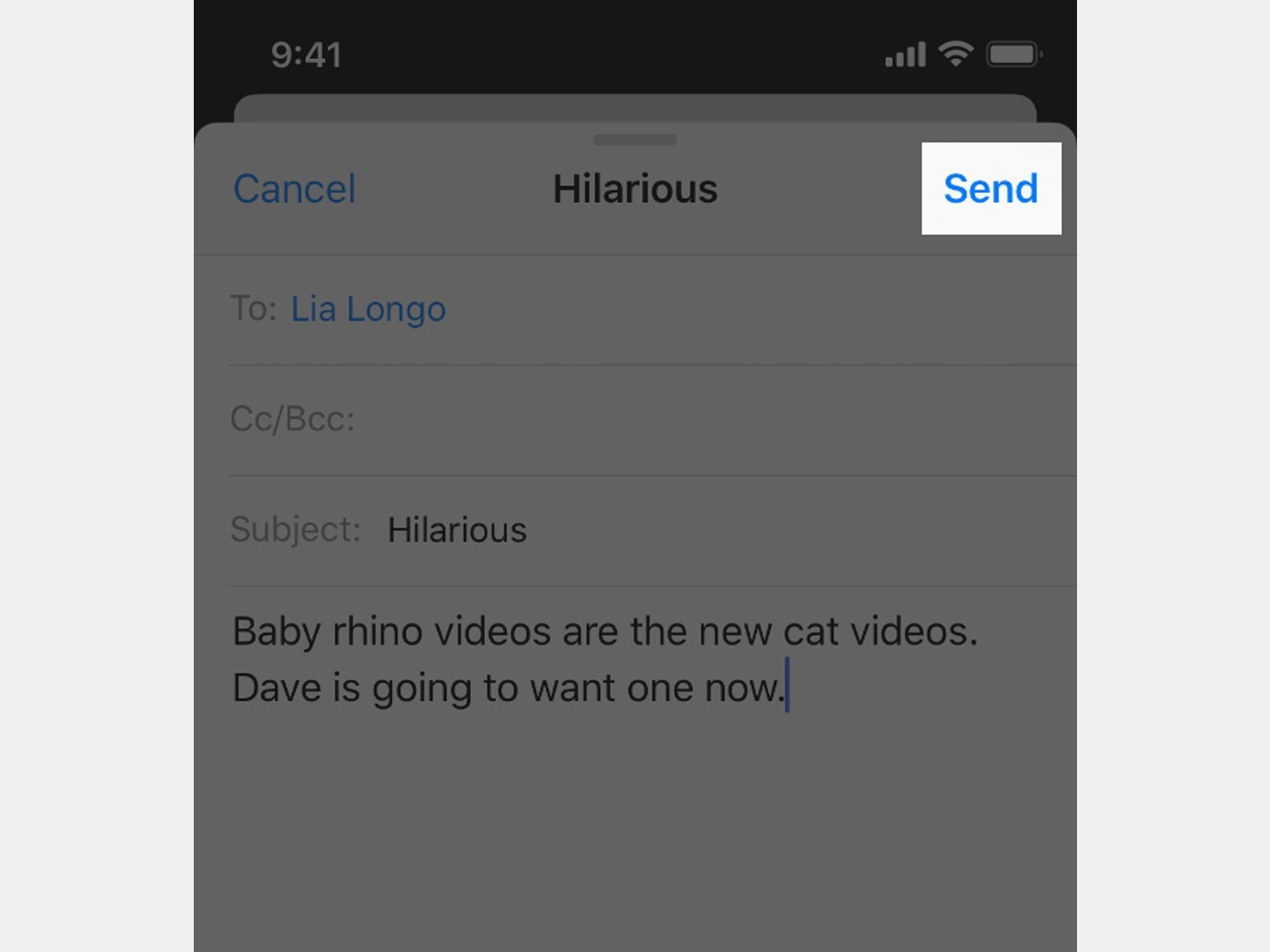
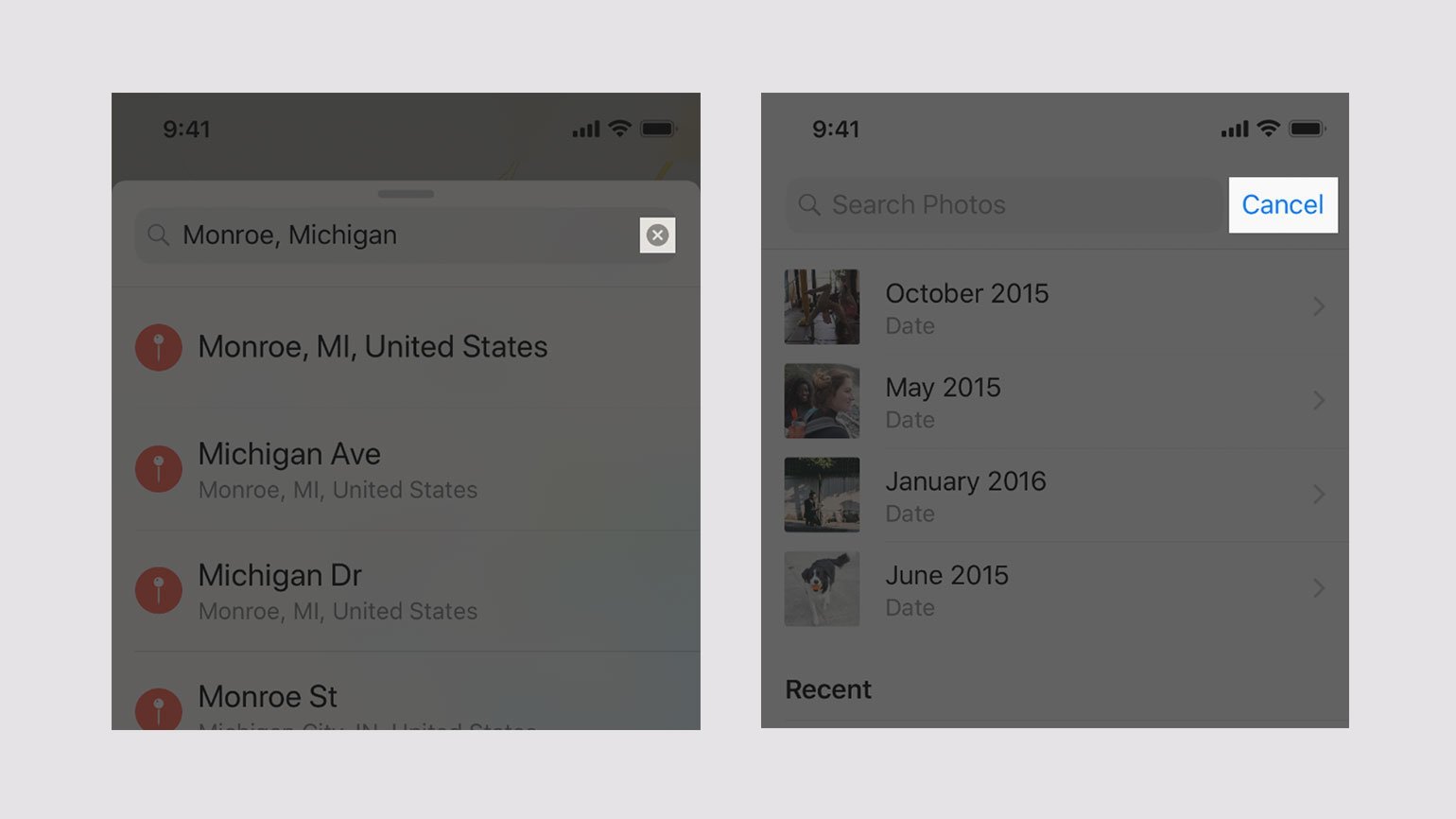
Согласно гайдлайну iOS, панель поиска может существовать как отдельно, так и на панели навигации или только на той странице, где необходимо выполнить поиск.
Если поиск находится на панели навигации, то его можно закрепить или оставить скрытым, пока пользователь не откроет его свайпом сверху вниз.
- Сворачивается поиск кнопкой «Отмена» в правой части строки.
- Очистка поиска происходит при нажатии на крестик, который появляется в правой части строки в момент начала набора текста.
Изображение: Apple Human Interface
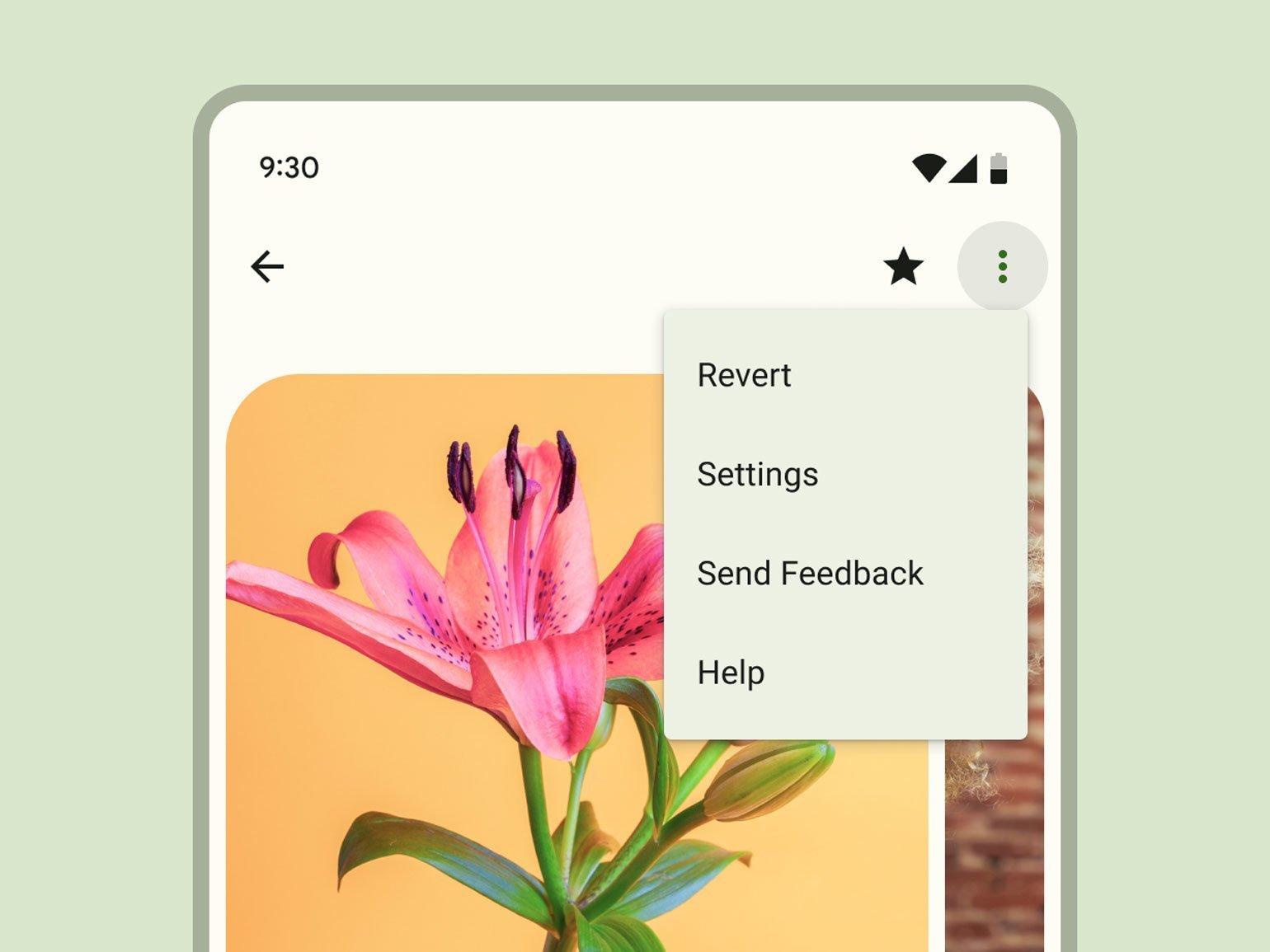
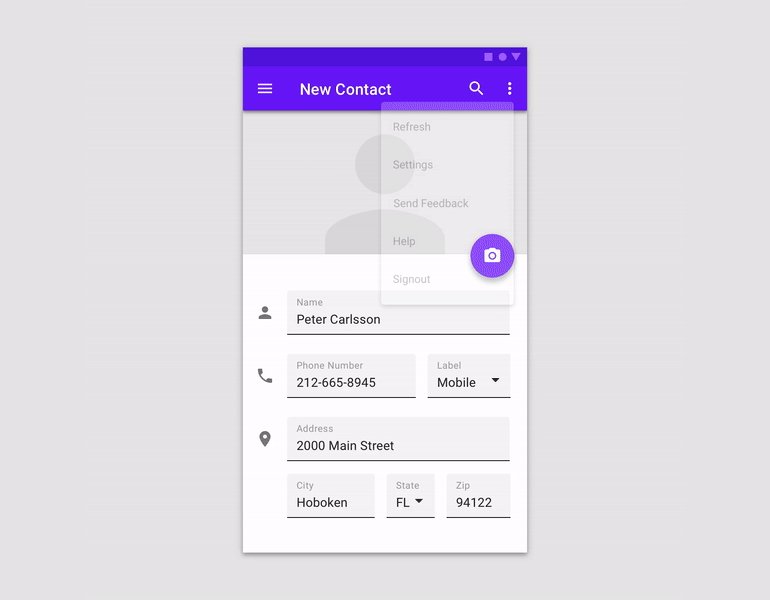
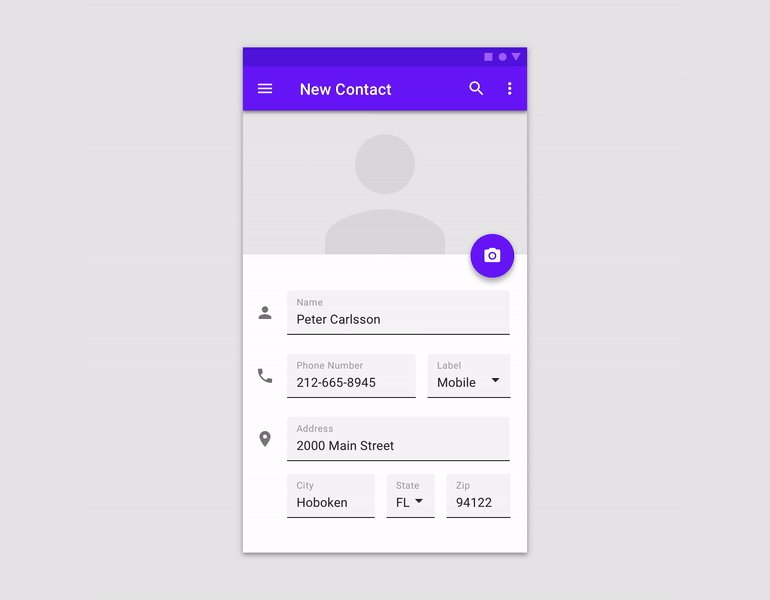
Контекстное меню может относиться как ко всей странице целиком, так и к отдельным строкам. Оно открывается по нажатию на стандартную кнопку с тремя точками в правой части строки или шапки страницы.
Изображение: Material Design
Внешний вид контекстного меню регламентирован:
- Максимальная высота должна быть как минимум на одну строку меньше высоты основного интерфейса.
- Если какие-то действия недоступны, они выделяются цветом ― обычно более близким к основному цвету панели.
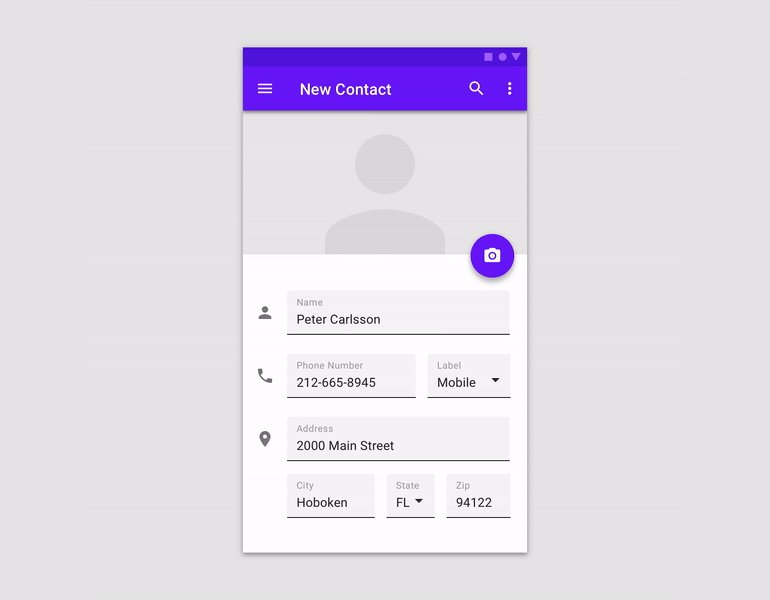
Альтернативный способ вызова меню ― тап по кнопке или объекту.
Изображение: Material Design
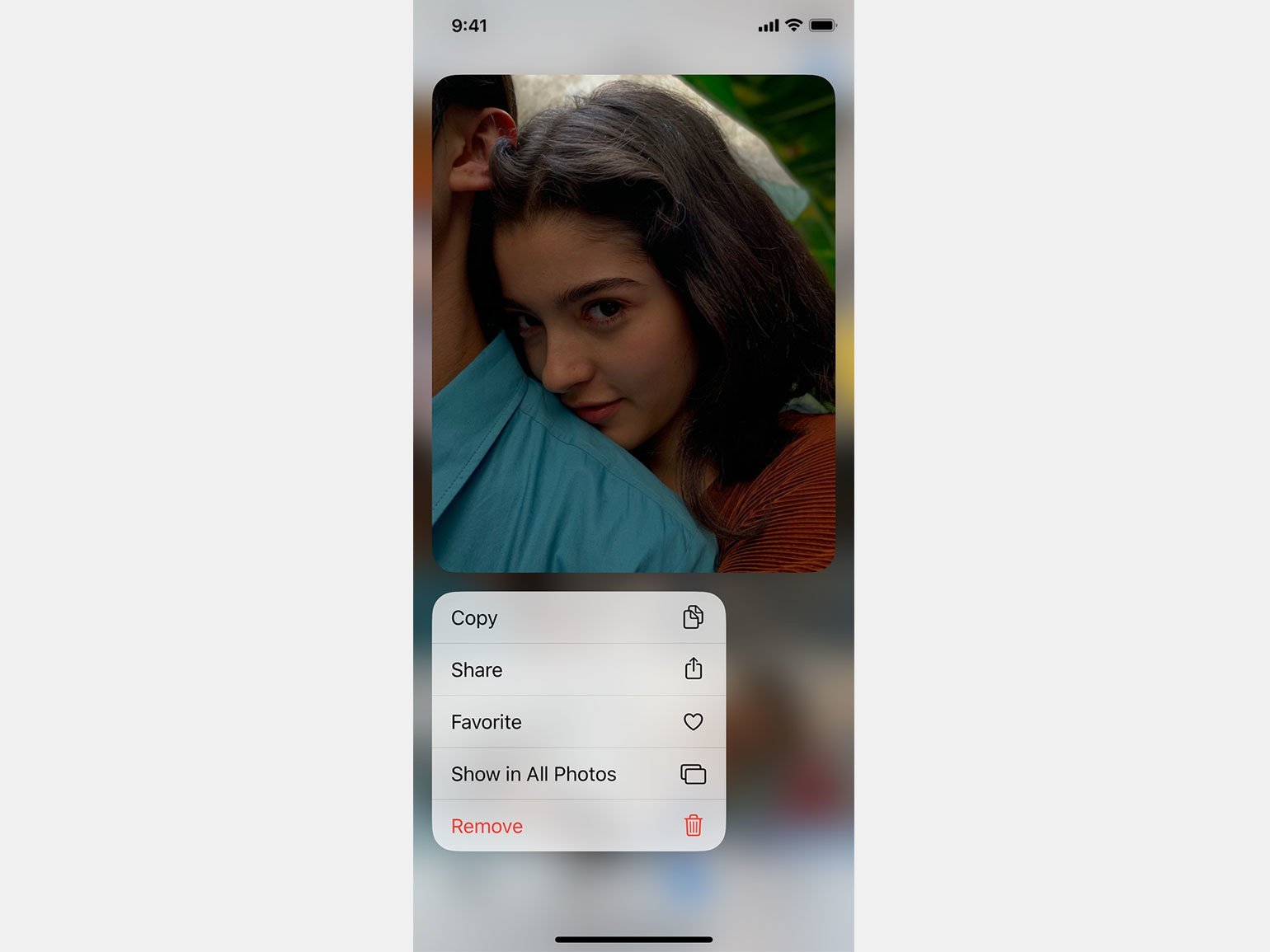
Apple не использует специальный символ для вызова контекстного меню, предлагая собственную механику.
Изображение: Apple Human Interface
- Контекстное меню в iOS открывается по долгому нажатию на элемент и предлагает несколько предопределённых вариантов действий с выбранным пунктом.
- Если какие-то действия недоступны, они просто не отображаются.
Если содержимое страницы представлено в строках, то, согласно гайдлайну, ещё одно контекстное меню может открываться по свайпу строки налево или направо.
Читайте советы по проектированию удобных систем от Джефа Раскина, дизайнера интерфейсов Apple, в этом материале.
- Основную панель вкладок рекомендовано располагать в верхней части экрана.
- Навигация между вкладками должна осуществляться при помощи табов.
- Для переключения между табами нужно использовать механику горизонтальных свайпов.
Изображение: Material Design
При открытии дочерней страницы она раскрывается поверх материнской, а в верхнем левом углу появляется кнопка «Назад».
Изображение: Material Design
- Панель вкладок в Human Interface рекомендовано расположить в нижней части экрана.
- Она должна быть полупрозрачной и иметь фоновый цвет.
- При появлении клавиатуры панель скрывается.
- Не рекомендовано использовать между вкладками горизонтальный скролл: если не все нужные вкладки умещаются в одной панели, можно их спрятать в кнопку «Ещё» (More) в правой части и открывать в отдельном меню.
Изображение: Apple Human Interface
Появление дочерней страницы происходит поверх материнской с эффектом Slide In ― она выезжает из правой части экрана влево, а возвращение на материнский экран ― по свайпу вправо с эффектом Slide Out, скольжения справа налево.
В системе для иконок используются два размера: 48×48 dp для домашнего экрана и Play Market, а также 24×24 dp ― размер для папок и системных разделов. Уменьшение иконок происходит автоматически.
- Иконка приложения должна быть 32-битной, в формате PNG с прозрачным фоном.
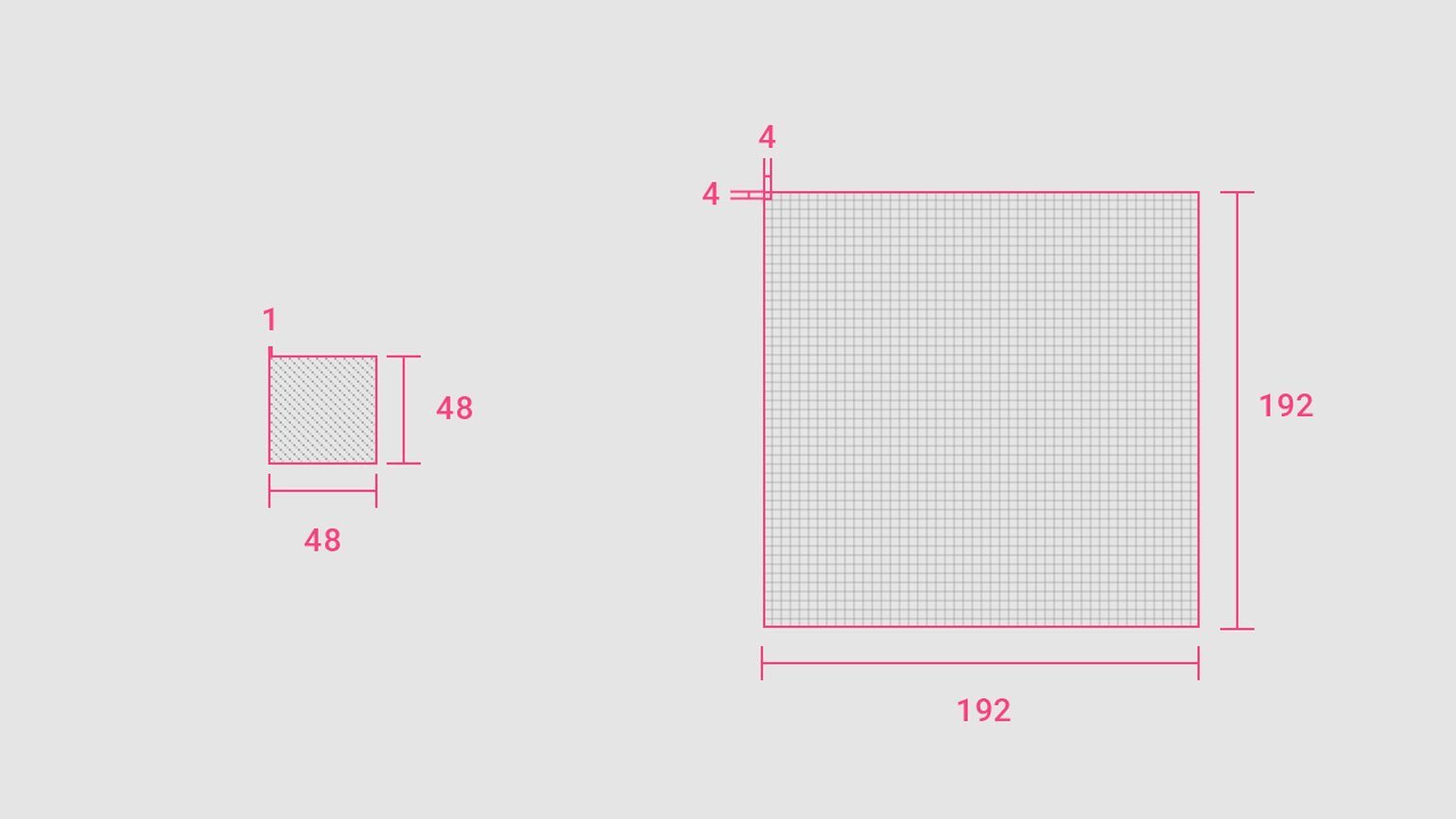
- Размер иконки ― 48×48 dp: это соответствует размеру 48×48 рх для экранов с разрешением 160 dpi и 192×192 для разрешения 640 dpi. Гайдлайн рекомендует просматривать и редактировать иконку в размере 192×192 рх.
- Иконка должна быть квадратной с прямыми углами и без подложек: в системе иконки имеют скруглённые углы и отбрасывают тени, но оба этих эффекта создаются системой автоматически.
- Обязательное требование к иконке ― внутренние поля в 1 dp, которые нужно закладывать при проектировании.
Изображение: Material Design
iOS имеет более сложную иерархию иконок. В максимальных разрешениях экрана используется пять размеров:
- 1024×1024 px в магазине приложений App Store;
- 180×180 px на рабочем столе;
- 120×120 px в результатах поиска приложения в Spotlight;
- 87×87 px в настройках;
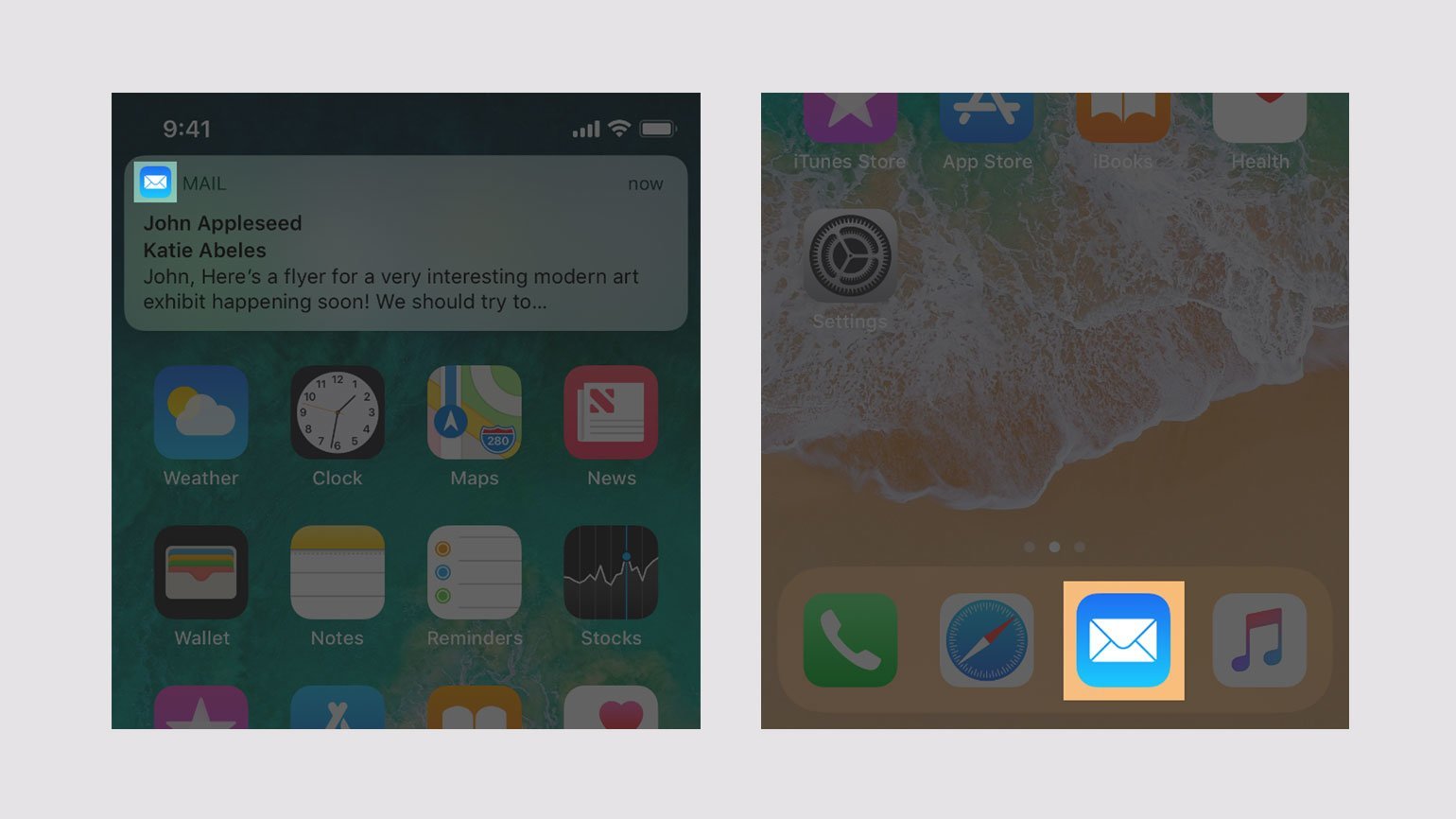
- 114×114 px в уведомлениях.
Гайдлайн рекомендует создавать для каждого из размеров отдельный файл. Если этого не сделать, иконка будет уменьшена автоматически.
Читайте историю Сьюзен Кэр ― автора первых иконок для Apple в нашей статье.
Требования к иконкам:
- иконка должна иметь непрозрачный фон и быть сохранена в формате PNG без надписей, наложений и рамок;
- форма ― квадрат; иконки имеют скруглённые углы, но система генерирует их автоматически;
- система использует однопиксельные поля вокруг иконки, но рисовать их не нужно ― они также создаются автоматически.
Изображение: Apple Human Interface
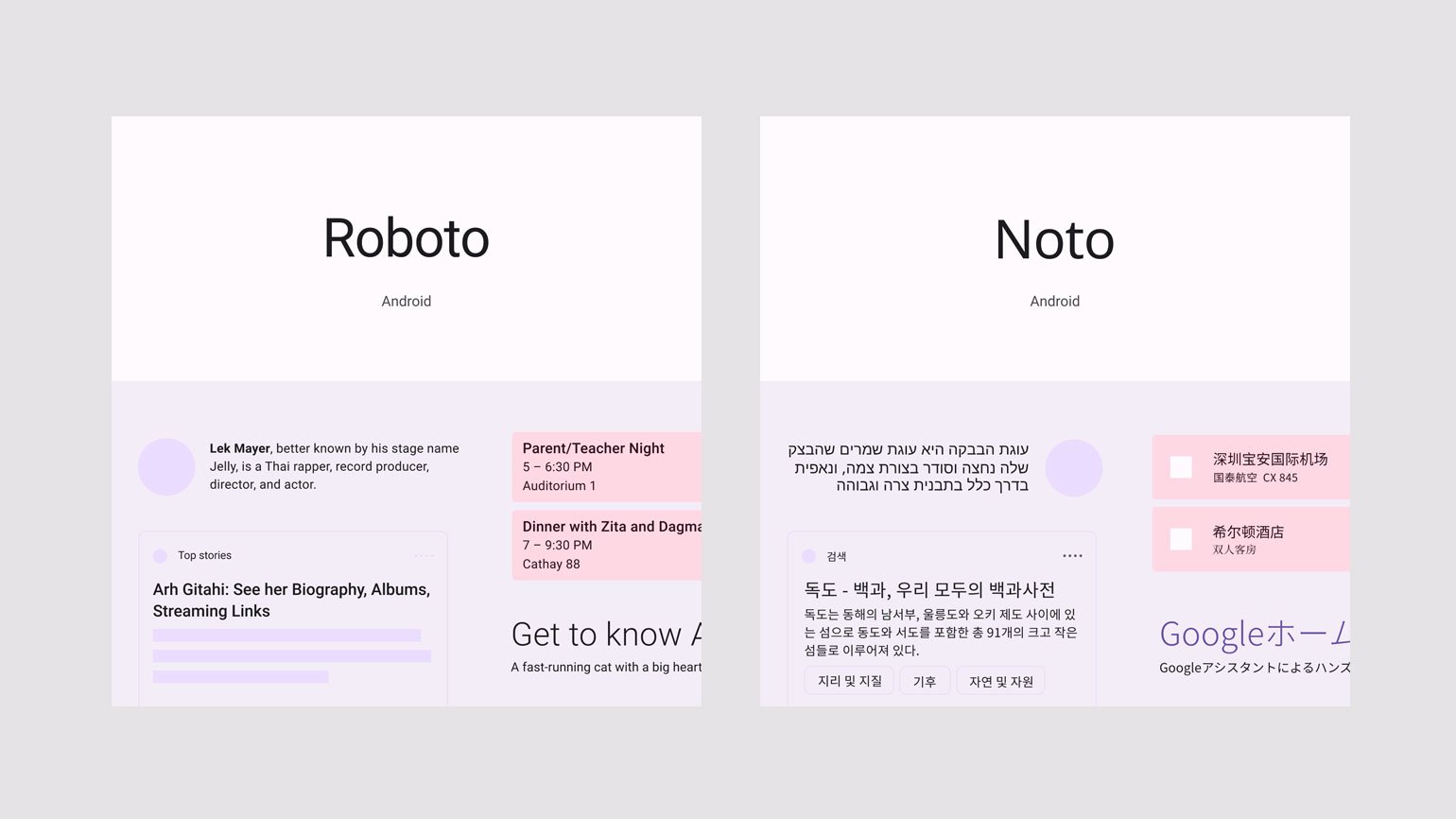
Системный шрифт в Android ― Roboto. Альтернативный ему шрифт ― Noto, он предназначен для тех языков в приложениях Chrome и Android, которые не поддерживают основной шрифт. Google не ограничивает разработчика в использовании шрифта, предлагая собственные рекомендации по выбору гарнитур для заголовков и подписей.
Изображение: Material Design
Системный шрифт в iOS ― гротеск San Francisco, его дополняет шрифт с засечками New York. Оба шрифта поддерживают более ста языков и имеют довольно большой набор начертаний, поэтому гайдлайн рекомендует использовать в дизайне системные шрифты.
Изображение: Apple Human Interface
Стоит ли создавать дизайн приложения для каждой ОС отдельно? Да, в крупных компаниях часто так и делают ― сохраняя единство общего вида приложений для двух платформ, в каждом из них учитывают детали, рекомендованные гайдлайном для конкретной операционной системы. Такой подход требует значительных временных и денежных затрат. Если бюджет и время ограничены, то можно сделать и единый дизайн для двух платформ, который, несмотря на рекомендации гайдланов для конкретной системы, будет хорошо смотреться в любом смартфоне.
Apple Human Interface Guidelines даёт довольно широкие возможности для творчества ― чаще всего он не регламентирует, а просто рекомендует соблюдать некоторые правила. Так что при разработке можно взять за основу Google Material Design System и проследить, чтобы основные навигационные элементы не противоречили логике взаимодействия пользователя с iOS. И лучше не использовать специфических элементов, привычных пользователям только одной из платформ.
И главное ― по мере обновления систем обновляются и гайдлайны, поэтому нужно постоянно следить за актуальными требованиями.

Научитесь: Профессия Графический дизайнер
Узнать больше
Что такое гайдлайн, для чего он нужен, в чем его отличия от брендбука


Содержание
Когда предприниматель начинает искать в интернете определение, что такое гайдлайн, примеры гайдлайна, отличия гайдлайна от брендбука — это означает, что компания уже обладает желанием и амбициями транслировать фирменный стиль, что в тотальную эпоху брендов — правильное решение. Так вы выделитесь среди конкурентов, повысите лояльность сотрудников и заявите о себе, как о компании с идеей, миссией, позицией и узнаваемым визуальным стилем. Наличие брендбука говорит о том, что вы здесь надолго. А что дает гайдлайн, ведь их с брендбуком часто путают?
Оптимизируйте маркетинг и увеличивайте продажи вместе с Calltouch
Узнать подробнее
Что такое гайдлайн в дизайне
Формально, гайдлайн компании или бренда — это техническое описание элементов фирменного стиля. Как должен отображаться логотип, какие шрифты и цвета можно и нельзя использовать. В общем, на первый взгляд, довольно практичные вещи.
Но на деле гайдлайн не просто инструкция для дизайнера. Это практическое воплощение философии бренда, выраженное в айдентике. Гайдлайн логотипа, например, рассказывает, как всегда и везде отображать логотип именно так, как он был задуман — хоть на черной футболке, хоть на экране смартфона.
Чем гайдлайн отличается от брендбука (логобука)
Брендбук — это программный документ, содержащий описание миссии, мировоззрения, целей и ценностей бренда (компании). Также в брендбуке фиксируются способы донести эти фундаментальные вещи в дизайне и текстах, которые вы готовите для любых коммуникаций.
Брендбук создается в основном для внутреннего пользования. Это своеобразные заповеди компании, смысловые и графические постулаты, которые не меняются, даже если изменится стиль дизайна. Сотрудники из брендбука узнают, в компании с какими ценностями они, собственно, трудятся. Подходят им эти ценности? Хотят ли они быть через 10 лет вместе с этой компанией?
Дизайнеры руководствуются брендбуком для разработки любых материалов. У бренда есть «своя» цветовая гамма, линии, шрифты и иконки, в общем, собственный визуальный язык. Соблюдение во всех коммуникациях «правил» этого языка и обеспечивает узнаваемость бренда. Желтые «дуги» логотипа Макдональдса мы ни с чем не перепутаем, хоть на красном, хоть на зеленом фоне.
Брендбук упрощает принятие тактических решений, делает коммуникацию с покупателями более прочной и яркой (всем приятно носить вещь с легендарным логотипом).
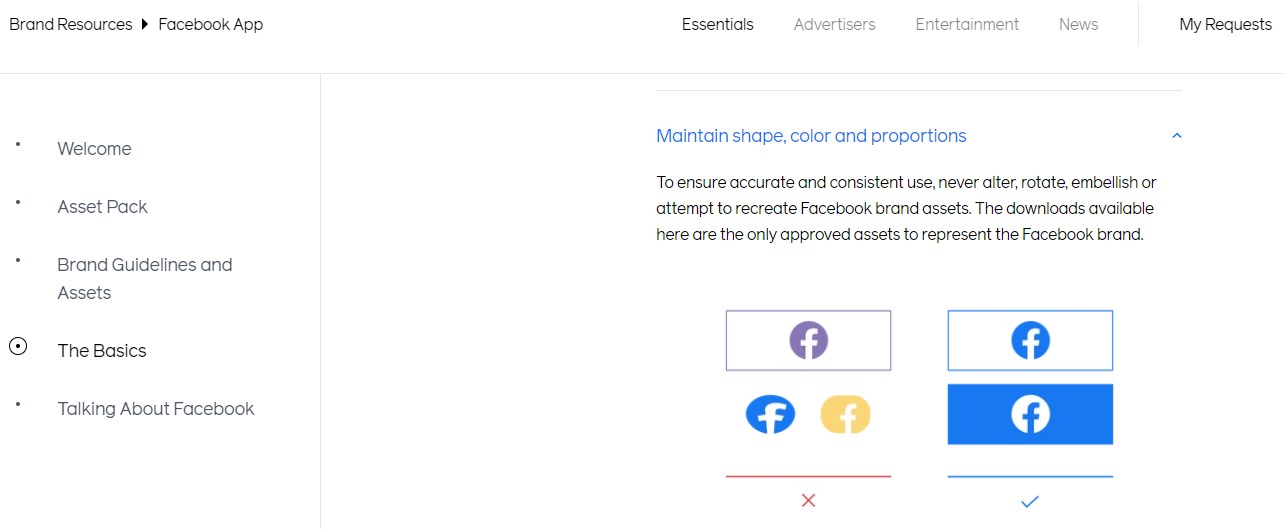
Facebook* (продукт компании Meta, которая признана экстремистской организацией)
А гайдлайн — это сборник правил, принципов, нормативов для профессионалов. Из него дизайнеры, внутренние и сторонние, узнают, какой размер шрифта должен быть в брошюре, каким цветом допустимо рисовать логотип бренда на любых поверхностях, где можно и нельзя логотип располагать. Это исчерпывающая энциклопедия по работе с элементами фирменного стиля: цветовые схемы, сочетания шрифтов, охранное поле («воздух») вокруг логотипа, примеры оформления презентаций, «сувенирки», сайтов и сообществ в соцсетях.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Преимущества создания гайдлайна
До сих пор бытует мнение, что фирменный стиль и айдентику заказывают исключительно из тщеславия или следования «правилам бизнес игры». Поэтому на всякий случай перечислим практические выгоды от разработки гайдлайна.
1 Унификация постановки задач дизайнерам, рекламным агентствам, типографиям
Любые рекламно-информационные материалы, подарки и сувениры, баннеры, новые сайты, презентации — все будет делаться быстро и без проблем. Не нужно будет заново «изобретать велосипед», «играться со шрифтами». Все будет делаться по разработанным стандартам, и поэтому исполнители смогут всегда выдавать приемлемое качество и прогнозируемый результат.
2 Рост узнаваемости и капитализация бренда
Имидж, грамотно продуманный, а также регулярно демонстрируемый, формирует большой бренд. Галочка Nike за десятилетия имиджевой коммуникации стала знакома всему миру. А помогает контролировать всегда качественное исполнение фирменного стиля как раз гайдлайн.
3 Оптимизация расходов
Сделав один раз брендбук и подробный гайдлайн, вы сэкономите время, деньги и другие ресурсы, раздавая задачи подрядчикам быстрее. Выполнение ТЗ для них будет проще, «по накатанной», следовательно — дешевле для вас.
Задачи гайдлайна
Как мы уже неоднократно упоминали, у документов типа брендбука и гайдлайна есть две задачи: коммуникационная и техническая. Гайдлайн в основном бывает сугубо техническим, то есть сводом инструкций и комментариев по корректному использованию элементов фирменного стиля.
И еще он бывает коммуникативным— когда в документ включаются концепция, миссия, слоган, описание целевой аудитории, в общем, смысловая платформа бренда. Такой гайдлайн нужен компании рангом повыше, которая не просто работает на рынке, а находится в высококонкурентной среде и хочет четко и полно доносить до подрядчиков и клиентов свои ценности и уникальное позиционирование.
Структура гайдлайна
Что содержит гайдлайн? Зависит от задач компании. Иногда достаточно дать образцы использования элементов и получится брошюра или PDF файлик на пару страниц. А иногда гайдлайн — это монументальная книга, в которой переплетены имиджевая, коммуникационная и прикладная составляющие. Рассмотрим основные вещи, которые есть в расширенном гайдлайне.
Миссия, цели, ценности и принципы компании
В качестве преамбулы в гайдлайне размещают имиджевую и маркетинговую информацию. Это миссия — что компания несет покупателям, клиентам. Как улучшает мир команда, идущая под «знаменем» бренда. Ключевые цели, задачи и принципы компании, как в общении с клиентами, так и с сотрудниками и партнерами.
Казалось бы, для чего дизайнеру знать такие тонкие нюансы при производстве сувенирной продукции или POS-материалов? Для той же унификации и более глубокого понимания задачи. Если ценность бренда — сдержанность, дизайнер уже не поставит в рекламу полуобнаженную модель, а если принцип бренда — провокация во всем, то поставит и еще как.
В общем, некий вербальный, смысловой портрет компании, если он не написан для галочки, конечно, помогает лучше попадать с дизайном «в бренд». Далее идет визуальная часть: логотип, шрифты и так далее.
Гайдлайн логотипа и его подробное описание
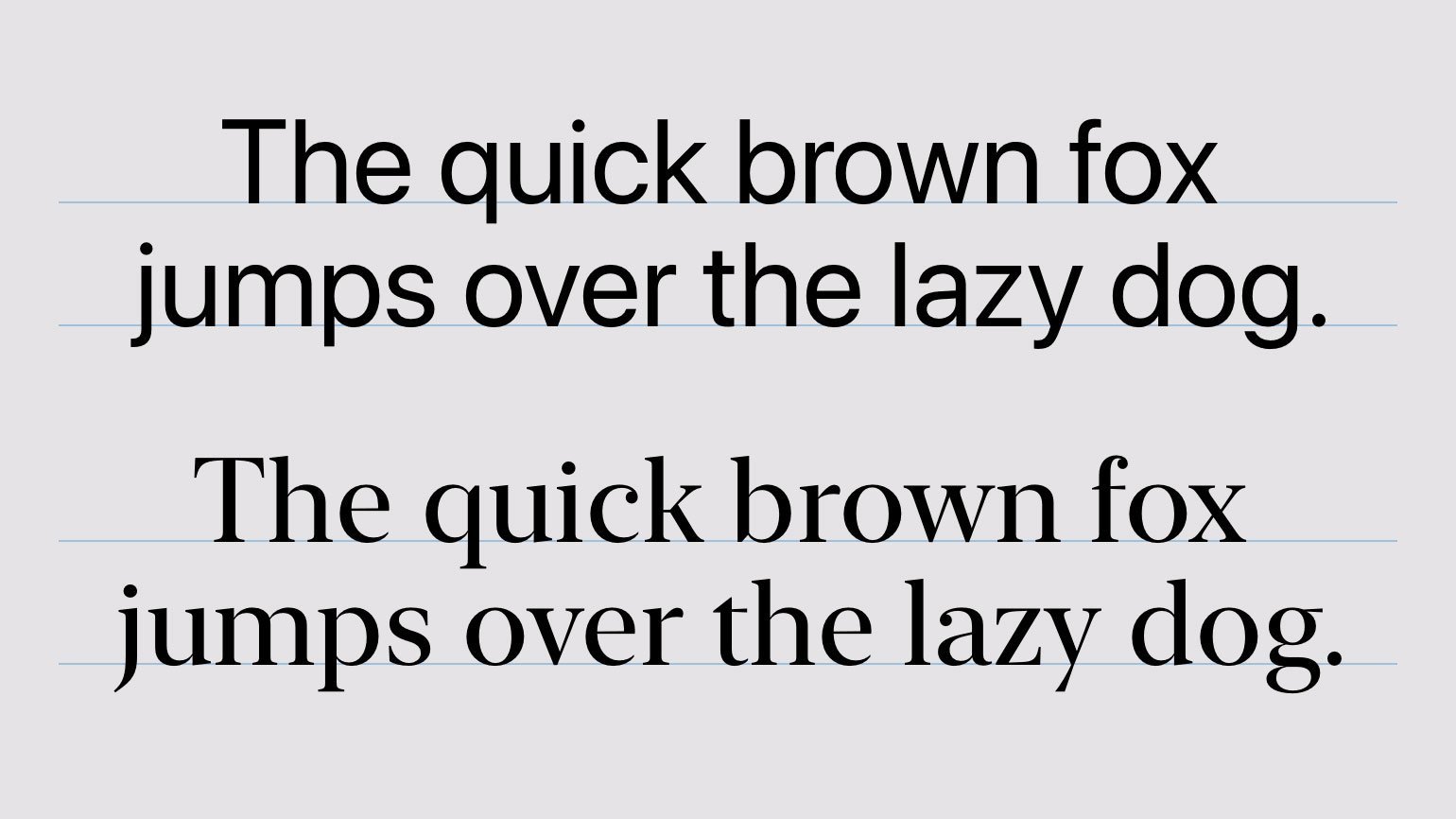
Что означает логотип, из каких элементов состоит, его размеры для разных случаев использования и правила обращения с главным знаком компании. Все это гайдлайн логотипа. Также сюда включают другие нюансы, вроде правил использования охранного поля (пространства вокруг логотипа).
Все тщательно законспектировано и визуально показано в гайдлайне, чтобы у любого дизайнера не осталось вопросов. Посмотрев на допустимые и недопустимые варианты использования логотипа, проще сделать любой макет.
Цветовая палитра
У бренда есть фирменная палитра — список цветов, употребляемых в фирменном стиле компании или продукта, их точное название, правила применения, допустимые сочетания и тому подобное.
Шрифты
Чтобы не «играть со шрифтами», в гайдлайне демонстрируются и подробно описываются применяемые в фирменном стиле шрифты в разных начертаниях. Желательно давать их на примере текстов в конкретных ситуациях взаимодействия с покупателями: как выглядит текст в брошюре, на футболке продавца, на ценнике.
Второстепенные элементы фирменного стиля
Это узоры, линии, фоны, паттерны, орнаменты — любая мелочь прописана в брендбуке, а аспекты ее использования проиллюстрированы в гайдлайне.
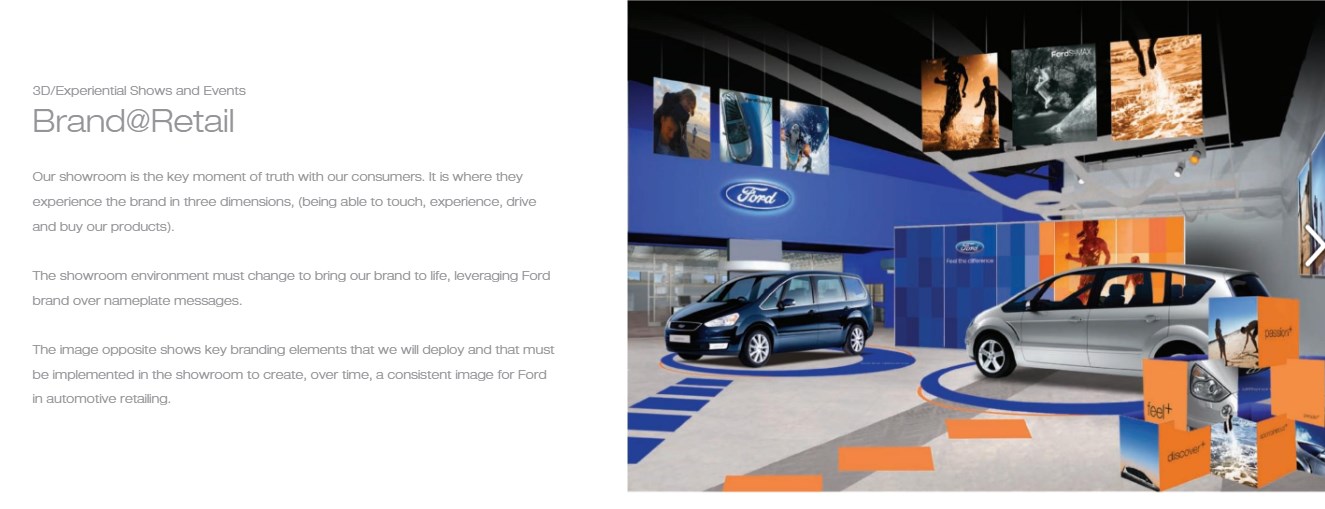
Примеры брендирования
Далее в гайдлайне даются конкретные ситуации работы с элементами фирменного стиля. Как выглядит упаковка продукции, как размещается логотип в интерьерных решениях, как должен отображаться шрифт в презентациях — все варианты даются с примерами и пояснениями. Как говорится, бери и делай по шаблону.
В гайдлайне могут быть примеры:
- деловой документации — бланки, брифы, конверты, шаблон верстки корпоративного письма, визитки;
- рекламных материалов — роллапы, лифлеты, брошюры, каталоги, плакаты;
- «сувенирки» — ручки, кружки, кепки, блокноты, чашки и так далее.
Принципы создания гайдлайна
Показывайте, а не рассказывайте
Меньше текста, больше примеров во всех случаях и ракурсах. Пусть дизайнер и верстальщик сами увидят, как надо. Сопроводительный текст нужен, краткий, легкий и полезный.
Задавайте направление, но не заводите в тупик
Правила помогают оставаться в рамках «творчества на заказ, но гайдлайн не должен целиком убивать фантазию дизайнера. Целостность, узнаваемость — это важно. Но пусть каждая работа будет уникальной, хоть и в рамках визуальной политики бренда.
Дайте простые инструменты
Часто в гайдлайне есть стартовый набор элементов фирменного стиля с краткой инструкцией. Что-то, с чего можно начать работу: основные правила, цвета, шрифты, логотип.
Эффективный маркетинг с Calltouch
- Анализируйте весь маркетинг и продажи в одном окне
- Удобные дашборды и воронки от показов рекламы до ROI
Узнать подробнее
Заключение: сколько стоит разработка гайдлайна
Вы можете заказать разработку гайдлайна вместе с созданием фирменного стиля и составлением брендбука. Обычно это делают сразу комплексно. Можно заказать и гайдлайн отдельно, если фирменный стиль у вас уже есть.
В таком случае стоит обратиться к дизайнерам на фрилансе и попробовать сэкономить. Стоимость разработки гайдлайна точно назвать невозможно, ведь расценки зависят от сложности работы, бренда, именитости исполнителя. Поэтому приведем самую широкую вилку цен для фрилансеров и агентств.
Фрилансеры — от 10 000 до 50 000.
Студии — от 30 000 и до …






































.jpg)