Загрузить PDF
Загрузить PDF
В этой статье мы расскажем вам, как с помощью HTML-кода создать простейшую веб-страницу. HTML является одним из основных компонентов интернета, потому что задает структуру веб-страниц. Веб-страницу можно создать в текстовом редакторе, который есть в Windows или macOS.
-
1
Откройте текстовый редактор. В Windows запустите Блокнот или Notepad++, а в macOS — TextEdit:
-
2
Введите <!DOCTYPE html> и нажмите ↵ Enter. Так вы сообщите веб-браузеру, что это документ HTML.
-
3
Введите <html> и нажмите ↵ Enter. Это открывающий тег HTML-кода.
-
4
Введите <head> и нажмите ↵ Enter. Этот тег содержит описание веб-страницы и заголовочные элементы. Контент этого тега на странице, как правило, не отображается. Контентом являются описание страницы, метаданные, таблицы стилей CSS и другие языки сценариев.[1]
-
5
Введите <title>. Этот тег содержит имя страницы.
-
6
Введите имя страницы. Введите текст, который будет отображаться на вкладке страницы.
-
7
Введите </title> и нажмите ↵ Enter. Этот тег закрывает тег имени страницы.
-
8
Введите </head> и нажмите ↵ Enter. Этот тег закрывает тег описания страницы. На данном этапе HTML-код должен выглядеть примерно так.
<!DOCTYPE html> <html> <head> <title>Моя веб-страница</title> </head>
Реклама
-
1
Введите тег <body> под закрывающим тегом «head». Этот тег содержит весь контент HTML-документа. Контент этого тега отображается на веб-странице.
-
2
Введите <h1>. Этот тег содержит заголовок страницы. Заголовок — это текст большого размера, который, как правило, расположен вверху страницы.
-
3
Введите заголовок страницы. Это может быть название страницы или приветствие.
-
4
Введите </h1> после текста заголовка и нажмите ↵ Enter. Этот тег закрывает тег заголовка.
- Добавьте дополнительные заголовки по мере необходимости. Можно создать до шести заголовков; это делается с помощью тегов <h1></h1> — <h6></h6>. Заголовки будут иметь разные размеры. Например, код для создания трех заголовков разного размера будет таким:
<h1>Добро пожаловать на мою страницу!</h1> <h2>Меня зовут Макс.</h2> <h3>Надеюсь, вам не будет скучно.</h3>
- Добавьте дополнительные заголовки по мере необходимости. Можно создать до шести заголовков; это делается с помощью тегов <h1></h1> — <h6></h6>. Заголовки будут иметь разные размеры. Например, код для создания трех заголовков разного размера будет таким:
-
5
Введите <p>. Этот тег содержит абзац текста. Такой тег отобразит текст нормального размера.
-
6
Введите текст. Например, введите описание веб-страницы или любую другую информацию.
-
7
Введите </p> после текста и нажмите ↵ Enter. Этот тег закрывает тег абзаца текста. Ниже приведен пример абзаца в HTML-документе:
- Чтобы создать несколько абзацев под одним заголовком, добавьте подряд несколько строк.
- Измените цвет текста. В начале текста введите тег <font color = "цвет">, а в конце тег </font>. Вместо слова «цвет» подставьте нужный цвет (на английском языке), причем кавычки не удаляйте. Эти теги позволят изменить цвет любого текста (например, заголовка). К примеру, чтобы сделать текст синим, введите следующий код: <p><font color = "blue"> Киты — величественные животные.</font></p>
- Также шрифт можно сделать полужирным, наклонным и другим. Ниже приведены примеры форматирования текста с помощью HTML-тегов:[2]
<b> Полужирный текст </b> <i> Наклонный текст </i> <u> Подчеркнутый текст </u> <sub> Подстрочный текст </sub> <sup> Надстрочный текст </sup>
Реклама
-
1
Добавьте картинку на страницу. Для этого:
- Введите <img src=. Этот тег содержит картинку.
- Скопируйте и вставьте URL-адрес картинки после знака равенства (=) в кавычках.
- Введите > после URL-адреса изображения, чтобы закрыть тег картинки. К примеру, если URL-адрес изображения http://www.myimage.com/ocean.jpg, введите следующий код:
<img src="http://www.myimage.com/ocean.jpg">
-
2
Добавьте ссылку на другую веб-страницу. Для этого:
- Введите <a href=. Этот тег содержит ссылку на другую страницу.
- Скопируйте и вставьте URL-адрес после знака равенства (=) в кавычках.
- Введите > после URL-адреса, чтобы закрыть адрес.
- Введите текст ссылки после символа «>».
- Введите </a> после текста ссылки, чтобы закрыть тег ссылки.[3]
Ниже приведен пример ссылки на Яндекс.<a href="https://www.ya.ru">Яндекс</a>.
-
3
Добавьте разрыв строки. Для этого введите <br>. Будет вставлен перенос строки. Этим тегом можно пользоваться, чтобы отделить друг от друга различные разделы страницы.
Реклама
-
1
Обратитесь к официальному списку названий цветов и их кодов в HTML color. Консорциум Всемирной паутины (W3C) ведет официальный список цветов, который можно найти по адресу https://www.w3.org/wiki/CSS/Properties/color/keywords. У каждого цвета есть официальное название, 6-значный шестнадцатиричный код и десятичное значение. Вы можете использовать любой из этих параметров, чтобы задать цвет элементов на своей странице. В этом примере мы возьмем официальные названия цветов.
-
2
Задайте цвет фона с помощью тега <body>. Для этого к тегу нужно добавить атрибут style. Допустим, вы хотите сделать фон всей страницы lavender (лавандовым):
- <body style="background-color:lavender;">
-
3
Задайте цвет текста для любого тега. Атрибут style также можно использовать для указания, какого цвета будет весь текст в пределах определенного тега. Например, вы хотите, чтобы текст в пределах одного из ваших тегов <p> был midnightblue (темно-синим):
- <p style="color:midnightblue;">
- Изменение цвета коснется только текста в пределах данного тега <p>. Если позднее вы откроете новый тег <p>, где текст также должен иметь цвет midnightblue, атрибут «style» нужно будет задать и для него.
-
4
Задайте цвет фона для заголовка или абзаца. Подобно тому, как вы задаете цвет фона для тега «body», вы можете выбрать цвета фона для других тегов. Например, вы хотите, чтобы цвет фона <p> был lightgrey (светло-серым), а цвет фона заголовка стиля H1 — lightskyblue (светло-голубым):
- <p style="background-color:lightgrey;">
- <h1 style="background-color:lightskyblue;">
Реклама
-
1
Введите </body>, чтобы закрыть тег «body». Когда вы закончите добавлять текст, изображения и другие элементы, введите указанный тег внизу HTML-документа.
-
2
Введите </html>, чтобы закрыть HTML-код. Введите этот тег под закрывающим тегом «body». Так вы сообщите веб-браузеру, что после этого тега HTML-кода нет. Весь HTML-код должен быть примерно таким:
<!DOCTYPE html> <html> <head> <title>Фан-страница Яндекса</title> </head> <body> <h1>Приветствую вас на моей странице</h1> <p>Это фан-страница Яндекса</p> <h2>Важные даты</h2> <p><i>1 января 2000</i> - День рождения Яндекса</p> <h2>Ссылки</h2> <p>Ссылка на Яндекс: <a href="http://www.ya.ru">Яндекс</a></p> </body> </html>
Реклама
-
1
Преобразуйте документ в обычный текст (только для пользователей macOS). Нажмите «Формат» (вверху экрана) > «Создать простой текст» (в выпадающем меню).
Это нельзя и не нужно делать в Windows.
-
2
Нажмите Файл. Эта опция находится в строке меню вверху экрана.
-
3
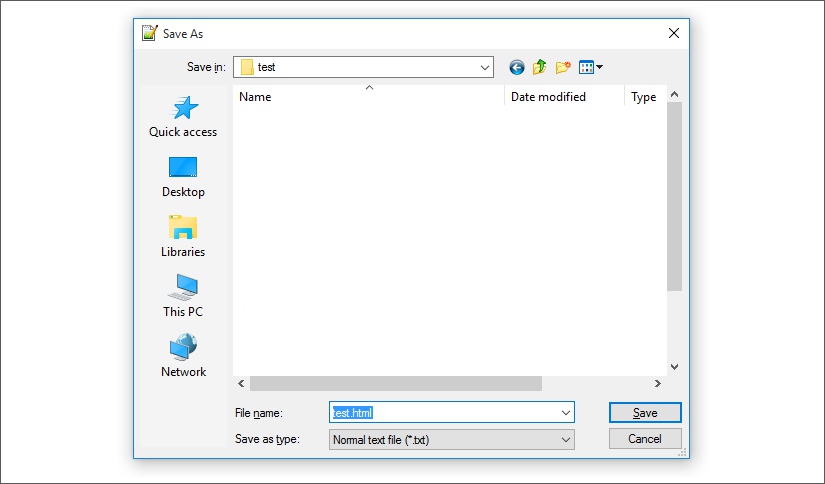
Щелкните по Сохранить как. Вы найдете эту опцию в меню «Файл».
- Также можно нажать Ctrl+S (Windows) или ⌘ Command+S (Mac).
-
4
Введите имя HTML-документа. Введите его в строке «Имя файла» (Windows) или «Имя» (Mac).
-
5
Измените формат файла с TXT на HTML. Для этого:
- Windows — щелкните по меню «Тип файла», выберите «Все файлы», а затем введите .html в конце имени файла.
- macOS — в конце имени файла вместо .txt введите .html.
-
6
Щелкните по Сохранить. Эта опция находится внизу окна. Будет создан HTML-файл.
- Обычно HTML-файлы открываются в веб-браузере по умолчанию.
-
7
Закройте текстовый редактор. Теперь откройте HTML-файл в браузере, в котором можно просмотреть созданную веб-страницу.
-
8
Откройте HTML-файл в браузере. Для этого дважды щелкните по HTML-файлу. Если открылось уведомление об ошибке, сделайте следующее:
- Windows — щелкните по файлу правой кнопкой мыши, выберите «Открыть с помощью», а затем нажмите на нужный браузер.
- macOS — нажмите на файл, щелкните по «Файл», в меню выберите «Открыть с помощью», а затем выберите нужный браузер.
-
9
Отредактируйте HTML-документ (если потребуется). Возможно, вы заметили ошибку на странице. Чтобы исправить ее, внесите изменения в содержимое HTML-файла:
- В Windows щелкните по файлу правой кнопкой мыши и выберите «Редактировать» (если на компьютере установлен Notepad++, выберите опцию «Редактировать в Notepad++»).
- В macOS щелкните по файлу, нажмите «Файл», выберите «Открыть с помощью» и нажмите «TextEdit». Теперь перетащите HTML-файл в окно TextEdit.
Реклама
Советы
- На страницу можно добавить боковую полосу прокрутки текста с помощью тега
<marquee></marquee>. Но помните, что некоторые браузеры не распознают этот тег. - Многие люди используют Notepad++, чтобы писать и компилировать код.
- Каждый тег нужно закрыть. Например, теги
<tag1><tag2>следует закрыть так:</tag2></tag1>. - Чтобы отцентрировать картинку на странице, введите
<class="center">после имени картинки в теге «img» (к примеру,<img src="URL" class="center">).
Реклама
Предупреждения
- Загрузите свои картинки на сайт Imgur или подобный, если собираетесь добавить их на свою веб-страницу. Помните, что использование картинок, которые принадлежат другим людям, нарушает авторские права.
Реклама
Об этой статье
Эту страницу просматривали 239 499 раз.
Была ли эта статья полезной?

Как следует из предыдущей главы, HTML является языком разметки задача которого — просто «размечать» текстовый документ используя теги, которые, в свою очередь, говорят веб — браузеру, как именно нужно отобразить данный документ.
Создание HTML документов
Для того, чтобы создать HTML документ необходимо:
- Открыть любой текстовый редактор (например блокнот, Notepad++ и т.д.);
- Набрать произвольный текст и разметить его HTML тегами;
- Cохранить файл с расширением .htm или .html.
Базовый документ HTML
Ниже приведен в своей простейшей форме пример HTML-документа:
Пример HTML:
Попробуй сам
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Заголовок страницы</title>
</head>
<body>
<h1>Это заголовок</h1>
<p>Это параграф.</p>
</body>
</html>Теперь вы можете воспользоваться кнопкой Попробуй сам, которая расположена в правом верхнем углу окна кода, для того, чтобы проверить результат этого HTML — кода, или сохраните код в HTML — файл test.html с помощью любого текстового редактора. И, наконец, откройте его с помощью веб — браузера, например Internet Explorer, Google Chrome или Firefox и т.д. Браузер должен показать следующий результат:
HTML теги
Как говорилось ранее, HTML это язык разметки, который использует различные теги для форматирования содержимого документа. Эти теги заключены в угловые скобки <имя тега>. За исключением нескольких тегов, большинство тегов имеют соответствующие им закрывающие теги. Например <html> имеет свой закрывающий тег </html>, а тег <body> в свою очередь, имеет свой закрывающий тег </body> тег и т.д.
| Всегда закрывайте теги, так как отсуствие закрывающего тега может приводить к непредсказуемым ошибкам при отображении документа. |
Рассмотренный пример HTML-документа использует следующие теги:
| Название тега | Описание |
|---|---|
| <!DOCTYPE…> | Это инструкция для веб-браузера о том, на какой версии HTML написана страница. |
| <html> | Этот тег является корневым элементом HTML страницы и заключает в себе весь HTML — документ |
| <head> | Этот тег содержит мета-информацию о документе и может содержать другие теги, такие как <title>, <link> и т.д. |
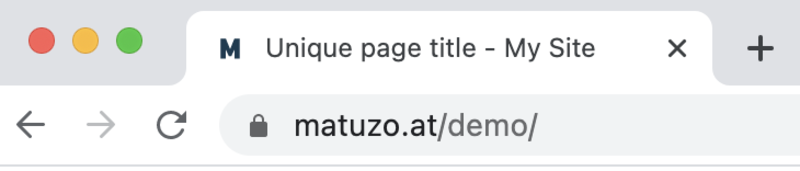
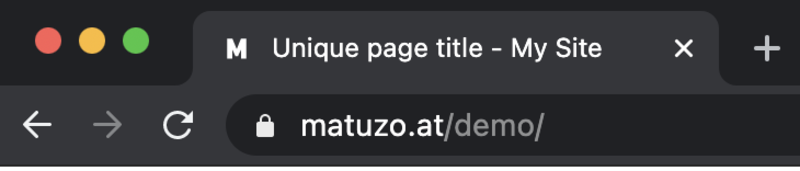
| <title> | Этот тег определяет заголовок веб-страницы, в браузере вы его видите вверху на текущей вкладке. |
| <meta> | Этот тег предназначен для предоставления структурированных метаданных о веб-странице. В нашем примере определяет кодировку документа. |
| <body> | Элемент содержит видимое содержимое страницы, который включает в себя другие HTML-теги, например <h1>, <div>, <p> и т.д. |
| <h1> | Этот тег представляет собой заголовок. |
| <p> | Этот тег представляет собой абзац. |
Теги могут быть написаны как в верхнем регистре так и в нижнем, но World Wide Web Consortium (W3C) — глобальный консорциум, который занимается поддержкой HTML-стандарта, рекомендует использовать нижний регистр (а в XHTML это требование является обязательным).
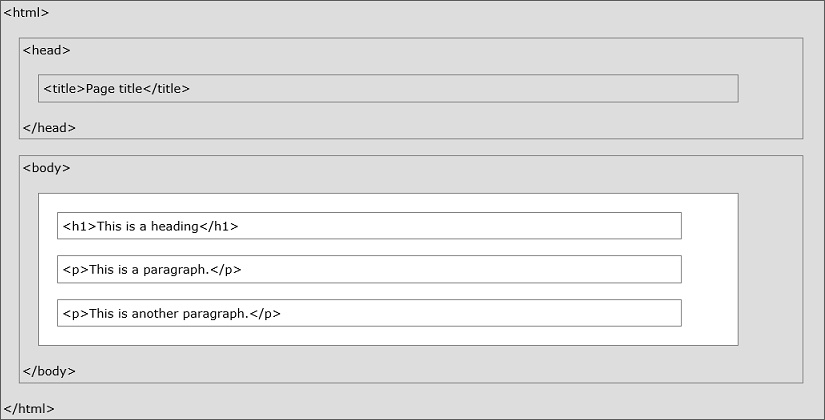
Структура HTML-страницы
Ниже приведена визуализация структуры HTML-страницы:
Объявление doctype на самой верхней строчке:
<!DOCTYPE…>
Корневой элемент HTML-страницы:
<html>
Контейнер <head> содержит информацию для браузеров и поисковых систем:
<head>
<title>Заголовок окна веб-страницы</title>
</head>
Видимое содержимое страницы:
<body>
<h1>Это заголовок.</h1>
<p>Это абзац.</p>
</body>
</html>
The <!DOCTYPE> декларация
HTML документ должен содержать объявление <!DOCTYPE> на самой первой строчке. Объявление <!DOCTYPE> это — инструкция для веб-браузера о том, на какой версии HTML написана страница. Это непарный тег, то есть у него нет закрывающего тега. Текущая версия HTML 5 использует следующую декларацию:
<!DOCTYPE html>
Cуществует несколько видов DOCTYPE. Есть строгие виды (strict), которые работают на основе только определенных тегов, есть переходные (transitional), которые допускают возможность включения дополнительных тегов, есть такие, которые работают с фреймами (frameset).
В HTML 4.01 doctype ссылается на Document Type Definition (DTD описывает схему документа для конкретного языка разметки посредством набора объявлений), который основан на SGML. Есть 3 разных типа doctype в версии HTML 4.01.
HTML 4.01 Strict
Этот DTD содержит все элементы HTML и аттрибуты, но ИСКЛЮЧАЕТ устаревшие или стилевые элементы (например, тег font). Также в strict не допускается использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
HTML 4.01 Transitional
Этот DTD содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. Frameset (фреймы) не допускаются.
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
HTML 4.01 Frameset
Этот DTD тоже содержит все HTML элементы и аттрибуты, ВКЛЮЧАЯ стилевые и устаревшие элементы. В отличие от HTML 4.01 Transitional, но он допускает использование frameset (фреймов).
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Frameset//EN" "http://www.w3.org/TR/html4/frameset.dtd">
В версии HTML5 есть только один doctype и определяется он следующим образом:
<!DOCTYPE html>
Правила DOCTYPE HTML5 являются универсальными, включают в себя правила предыдущей версии, а также возможность работы с HTML 4 тегами и в какой-то степени с XHTML, и объединяют в себе возможности всех своих предшественников, адаптируя их для работы в новых браузерах.
По сравнению с прежними своими собратьями, DOCTYPE HTML5 не основан на SGML (стандартном обобщённом языке разметки), поэтому там нет тех данных, которые указывались до этого, а следовательно — в нем присутствует только короткая команда. И дальше уже идет сам документ.
При отсутствии тега <!DOCTYPE> разные Web-браузеры мо
гут по-разному отображать веб-страницу.
Весь текст HTML-документа расположен между тегами <html> и </html>. HTML-документ состоит из двух разделов — заголовка (между тегами <head> и </head> ) и содержательной части (между тегами <body> и </body> ).
Раздел HEAD.
Раздел HEAD содержит техническую информацию о веб-странице — заголовок, ее описание и ключевые слова для поисковых машин, данные об авторе документа, времени создания страницы, базовом адресе страницы, кодировке документа и т. д. Единственным обязательным тегом в разделе HEAD является тег <title>.
Текст, расположенный между тегами <title> и </title>, отображается в строке заголовка веб-браузера. Длина заголовка должна быть не более 60 символов, иначе он не полностью поместится в заголовке веб-браузера:
<title>Заголовок страницы</title>
| Текст, расположенный между тегами <title> и </title> используется в результатах, выдаваемых поисковыми машинами, в качестве текста ссылки на эту страницу. По этой причине заголовок должен максимально полно описывать содержание веб-страницы. |
С помощью одинарного тега <meta> можно задать описание содержимого веб-страницы, а также ключевые слова для поискового портала. Если текст между тегами <title> и </title> используется в качестве текста ссылки на эту страницу, то описание из тега <meta> будет отображено под ссылкой на веб-страницу:
<meta name="description" content="Описание содержимого страницы"> <meta name="keywords" content="Ключевые слова через запятую">
| В разделе HEAD могут быть расположены также теги <base>, <link>, <script>, <style> и другие. Все эти теги мы рассмотрим в дальнейшем по мере изучения материала. |
Время на прочтение
9 мин
Количество просмотров 71K
<!DOCTYPE html>
<html lang="en" class="no-js">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width">
<title>Unique page title - My Site</title>
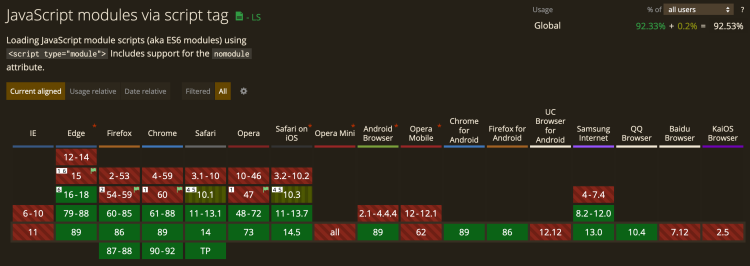
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
<link rel="stylesheet" href="/assets/css/styles.css">
<link rel="stylesheet" href="/assets/css/print.css" media="print">
<meta name="description" content="Page description">
<meta property="og:title" content="Unique page title - My Site">
<meta property="og:description" content="Page description">
<meta property="og:image" content="https://www.mywebsite.com/image.jpg">
<meta property="og:image:alt" content="Image description">
<meta property="og:locale" content="en_GB">
<meta property="og:type" content="website">
<meta name="twitter:card" content="summary_large_image">
<meta property="og:url" content="https://www.mywebsite.com/page">
<link rel="canonical" href="https://www.mywebsite.com/page">
<link rel="icon" href="/favicon.ico">
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png">
<link rel="manifest" href="/my.webmanifest">
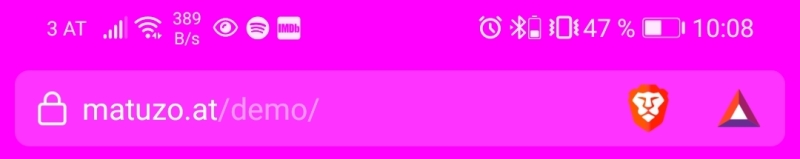
<meta name="theme-color" content="#FF00FF">
</head>
<body>
<!-- Content -->
<script src="/assets/js/xy-polyfill.js" nomodule></script>
<script src="/assets/js/script.js" type="module"></script>
</body>
</html>Под катом — разбор каждой строчки
Обычно, когда я начинаю новый проект, я либо копирую HTML-структуру последнего сайта, который я создал, либо перехожу к HTML5 Boilerplate и копирую их шаблон. Недавно я не начал новый проект, но мне пришлось документировать структуру, которую мы используем на работе для сайтов, которые мы строим. Таким образом, простое копирование и вставка не были вариантом, я должен был понять, какой выбор был сделан. Поскольку я потратил довольно много времени на исследование и создание структуры, я решил поделиться ею с вами.
Разбор каждой строки
Общее
<!DOCTYPE html>Для олдскульщиков, нам не нужны никакие другие doc types, которые вы выучили наизусть. Этот будет единственным и неповторимым. Несмотря на то, что сегодня нет других реальных вариантов, он должен присутствовать по соображениям совместимости.
<html lang="en" class="no-js">
Атрибут lang является одним из самых важных атрибутов в HTML, потому что он мощный и отвечает за многие вещи. Вы можете прочитать больше об этом On Use of the Lang Attribute и The lang attribute: browsers telling lies, telling sweet little lies. Примененный к элементу html, он определяет естественный язык страницы. Он содержит один “языковой тег” в формате, определенном в Tags for Identifying Languages (BCP47), например, en для английского, de для немецкого или ru для русского.
- lang Language tag syntax MDN
Я использую класс no-js в случае, если я хочу применить стиль к определенным компонентам в браузерах, которые не поддерживают JavaScript. Этот класс будет удален в браузерах, поддерживающих и выполняющих современный JavaScript.
<meta charset="UTF-8">Этот атрибут объявляет кодировку символов документа. Если оставить его выключенным, определенные символы могут отображаться некорректно в некоторых браузерах.
Вот как Safari отображает мое имя с метатегом charset и без него.
Manuel Matuzović — Manuel Matuzović
Он должен стоять перед элементом title, чтобы избежать неправильных символов в заголовке страницы.
<meta name="viewport" content="width=device-width, initial-scale=1">
Мета-тег области просмотра позволяет нам изменять ширину области просмотра, что необходимо для адаптивного веб-дизайна. width = device-width устанавливает ширину области просмотра равной ширине экрана. initial-scale управляет уровнем масштабирования при первой загрузке страницы.
Я не уверен, что установка initial-scale = 1 по-прежнему необходима. Кажется, я где-то читал, что это нужно только для Safari на <iOS 9, но я больше не могу найти эту статью.
Метатег viewport должен появляться в документе как можно раньше, чтобы обеспечить правильную визуализацию документа.
Параметр shrink-to-fit = no больше не нужен, начиная с iOS 9.3.
- Time to remove the shrink-to-fit=no band aid?
- Using the viewport meta tag to control layout on mobile browsers
Заголовок, описание, соцмедиа
<title>Unique page title - My Site</title>Уникальное название страницы. Он отображается во многих местах, например, на вкладке браузера, в результатах поиска, когда вы сохраняете страницу в качестве закладки и т.д.
Provide informative, unique page titles
Accessible page titles in a Single Page App
<script type="module">
document.documentElement.classList.remove('no-js');
document.documentElement.classList.add('js');
</script>
Я режу горчицу при поддержке модуля JS. Если браузер поддерживает модули JavaScript, это означает, что это браузер, который поддерживает современный JavaScript, такой как модули, синтаксис ES 6, выборка и т. Д. Я отправляю большую часть JS только этим браузерам и использую класс js в CSS, если стили компонента отличается, когда JS активен.
<link rel="stylesheet" href="/assets/css/styles.css">CSS для сайта.
<link rel="stylesheet" href="/assets/css/print.css" media="print">Print CSS для сайта.
- I totally forgot about print style sheets
<meta name="description" content="Page description">Уникальное описание страницы, например, отображаемое на страницах результатов поиска. Он может быть любой длины, но поисковые системы усекают фрагменты до ~ 155–160 символов.
<meta property="og:title" content="Unique page title - My Site">Уникальное название страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
<meta property="og:description" content="Page description">Уникальное описание страницы. Используется парсерами URL-адресов в социальных сетях, таких как Twitter или Facebook.
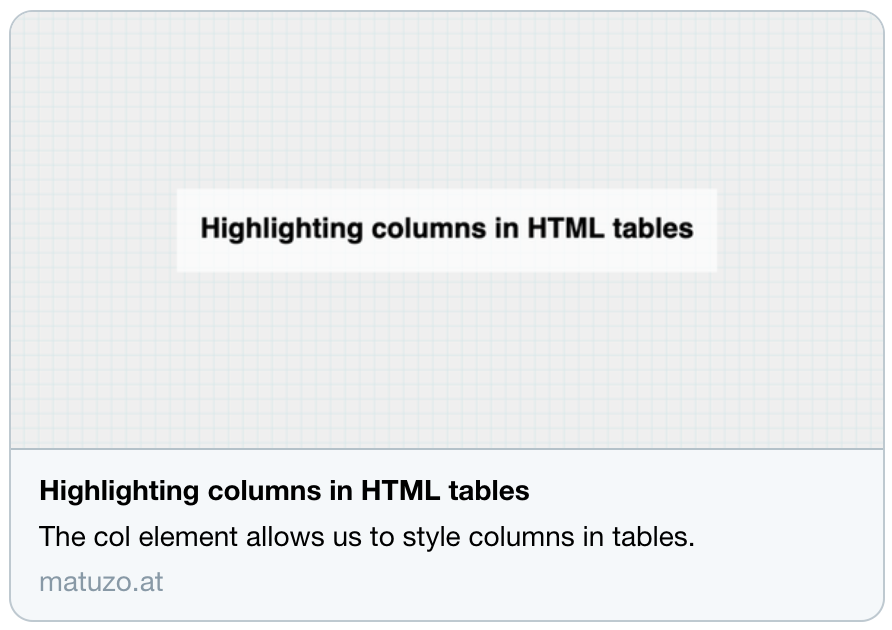
<meta property="og:image" content="image.jpg">Изображение, отображаемое, когда вы делитесь ссылкой на страницу в социальных сетях, приложениях чата или других сайтах, которые очищают URL-адреса.
В идеале это должно быть квадратное изображение с важным содержанием, размещенным в центре квадрата в прямоугольнике с соотношением сторон 2:1. Это гарантирует, что изображение будет хорошо смотреться на карточках с изображениями прямоугольной и квадратной формы.
Вот как это изображение будет выглядеть в Twitter и WhatsApp.
Правила для Twitter: изображения для этой Card поддерживают соотношение сторон 2:1 с минимальными размерами 300×157 или максимальными 4096×4096 пикселей. Размер изображений не должен превышать 5 МБ. Поддерживаются форматы JPG, PNG, WEBP и GIF.
Twitter Developer Docs: Cards
<meta property="og:image:alt" content="Image description">Описание изображения. Не используйте этот метатег, если изображение носит чисто декоративный характер и не содержит значимой информации. Программы чтения с экрана игнорируют изображение, если мы не предоставляем замещающий текст.
<meta property="og:locale" content="en_GB">Необязательное свойство Open Graph, но рекомендуется. Он определяет естественный язык страницы.
<meta property="og:type" content="website">Тип контента, которым вы делитесь, например website, article, или video.movie. Обязательное свойство для допустимых страниц Open Graph.
<meta property="og:url" content="https://www.mywebsite.com/page">Канонический URL страницы. Обязательное свойство для допустимых страниц Open Graph.
The Open Graph protocol
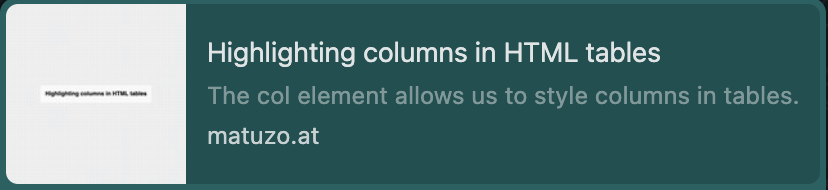
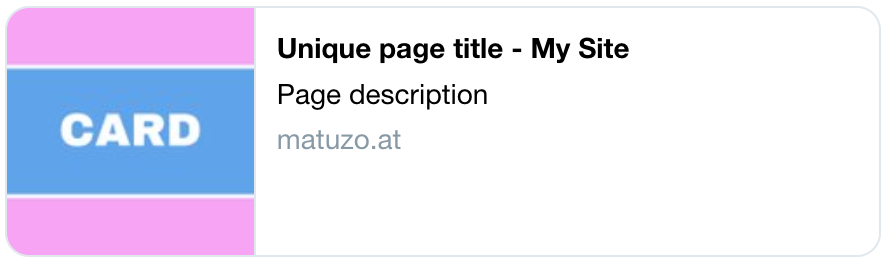
<meta name="twitter:card" content="summary_large_image">
Этот метатег определяет, как будут выглядеть карточки при публикации в Twitter. Есть два варианта для веб-сайтов: summary и summary_large_image.
summary_large_image
summary
Как видите, я использую квадратное изображение, чтобы карточка выглядела хорошо в обоих вариантах. Я закрасил верхнюю и нижнюю часть карточки в розовый цвет, чтобы вы могли видеть, что эти части будут обрезаны на Summary_large_image.
Иконки и адресная строка
<meta name="theme-color" content="#FF00FF">theme-color предоставляет браузерам цвет CSS для настройки отображения страницы или окружающего пользовательского интерфейса.
Поддерживаемые браузеры: Chrome, Brave и Samsung Internet на Android.
<link rel="icon" href="/favicon.ico">Значок 32 × 32 пикселя для устаревших браузеров. Он должен находиться в корне вашего веб-сайта.
<link rel="icon" href="/favicon.svg" type="image/svg+xml">
Большинство современных браузеров поддерживают значки SVG. Преимущества favicon.svg в том, что он выглядит лучше при масштабировании, потому что это векторное, а не растровое изображение, и мы можем добавлять HTML и CSS в SVG, что означает, что мы можем поддерживать темный режим.
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 512 512">
<style>
path {
fill: #153a51;
}
@media (prefers-color-scheme: dark) {
path {
fill: #FFFFFF;
}
}
</style>
<path d="M397.8 117.9v290h-76.4V273.5h-.8l-46.4 97.2h-36.8l-46-96.8h-.8v134h-76.4v-290h80.4l60.8 150.8h.8l61.2-150.8h80.4z"/>
</svg>Фавикон на моем сайте в светлом режиме.
Фавикон на моем сайте в тёмном режиме.
- prefers-color-scheme in SVG favicons for dark mode icons
<link rel="apple-touch-icon" href="/apple-touch-icon.png">Значок 180 × 180 пикселей устройства Apple будут использовать, если вы добавите страницу на главный экран.
<link rel="manifest" href="/my.webmanifest">
Для устройств Android нам нужен файл .webmanifest, который предоставляет браузерам информацию о том, где расположены значки, необходимые для домашнего экрана и заставки для PWA.
{
"name": "matuzo.at",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}- How to Favicon in 2021: Six files that fit most needs
<link rel="canonical" href="https://www.mywebsite.com/page">
Используйте элемент canonical ссылки, чтобы предотвратить проблемы SEO, вызванные дублированием контента, указав исходный источник для страниц, доступных по нескольким URL-адресам.
<script src="/assets/js/xy-polyfill.js" nomodule></script>
Если я хочу обслуживать JavaScript, предназначенный специально для браузеров, не поддерживающих модули, я добавляю атрибут nomodule, который заставляет скрипт запускаться только в устаревших браузерах, а именно в IE 11.
<script src="/assets/js/script.js" type="module"></script>
JavaScript с type = "module" будет работать только в браузерах, поддерживающих модули, это противоположно атрибуту nomodule.
Это не абсолютный минимум, но это то, что мне нужно на большинстве сайтов, которые я создаю. Подводя итог, я добавил к этому сообщению несколько тегов, которые нам, вероятно, больше не нужны, а также некоторые другие, которые могут вам понадобиться время от времени. Если вы хотите узнать больше об элементе head и его дочерних элементах, ознакомьтесь с фантастическим репозиторием HEAD Джоша Бучи.
Штуковины, которые нам больше не нужны
<meta name="msapplication-TileColor" content="#efefef">По словам Андрея Ситника, для последних версий Windows этого больше не требуется.
<meta http-equiv="X-UA-Compatible" content="ie=edge">Начиная с IE11, режимы документов устарели и больше не должны использоваться, кроме как на временной основе.
Начиная с IE11, режим Edge является предпочтительным режимом документа; он представляет собой высочайшую поддержку современных стандартов, доступных для браузера.
Compatibility changes in IE11
<link rel="mask-icon" href="/safari-pinned-tab.svg" color="#36b1bf">Начиная с Safari 12, нам больше не нужен отдельный вариант значка для закрепленных вкладок.
Другие примечательные элементы
<link rel="preload" href="font.woff2" as="font" type="font/woff2">
Используйте preload, если вы хотите, чтобы определенные ресурсы были доступны на более раннем этапе жизненного цикла страницы.
- Preloading content with rel=«preload»
- Preload, Prefetch And Priorities in Chrome
- Prefetching, preloading, prebrowsing
<link type="application/atom+xml" rel="alternate" href="/feed.xml" title="My Blog - Manuel Matuzovic">RSS-канал для вашего сайта.
<meta name="format-detection" content="telephone=no">Отключите автоматическое определение и форматирование телефонных номеров.
<meta name="twitter:dnt" content="on">Запретите Twitter использовать информацию о вашем сайте в целях персонализации.
Облачные серверы от Маклауд быстрые и безопасные.
Зарегистрируйтесь по ссылке выше или кликнув на баннер и получите 10% скидку на первый месяц аренды сервера любой конфигурации!
Download Article
Download Article
- Creating and Saving a New HTML Document
- Writing the Head and Body
- Writing Text
- Adding Other Elements
- HTML Example for a Basic Webpage
- Tips
|
|
|
|
|
HTML stands for HyperText Markup Language. It is one of the most basic programming languages, primarily used in web design. It may seem a little complicated at first, but it’s actually one of the easier programming languages to learn. This wikiHow teaches you how to write some basic HTML. But soon, you’ll be creating your own amazing websites by hand.
-
1
Open a text editor. You can use any text editor that came pre-installed on your system to write HTML. On Windows, you can open Notepad. On Mac, open TextEdit. Use the following steps to open a text editor:
-
Windows:
- Click the Windows Start icon.
- Type «Notepad«.
- Click Notepad.
-
Mac:
- Click the magnifying glass in the upper-right corner.
- Type «TextEdit» in the search bar and press Enter.
- Click New Document.
-
Windows:
-
2
Type <!doctype html> at the tip of the page. This tag tells the web browser that the document type is an HTML document.
Advertisement
-
3
Click File. It’s in the menu bar at the top.
-
4
Click Save as. It’s in the «File» menu.
- On Mac, simply click Save.
-
5
Type a name for the document. You will want to create a separate HTML document for each web page of your websites. On many websites, the front page is titled «index.html», but you can name it anything you want. Enter the file name you want to name the document next to «File name».
-
6
Change the file extension to .html. By default, Notepad saves files as «.txt» files, and TextEdit saves files as «.rft» files. Use one of the following steps to save the document as an HTML document:
- PC: Use the drop-down menu next to «Save as type:» and select «All Files (*,*)». Then manually erase the «.txt» extension at the end fo the file name and replace it with «.html».
- Mac: Click the drop-down menu next to «File format» at the bottom of the save window. Then click select «Web Page (.html)» in the drop-down menu. This will add the «.html» extension at the end of the file name automatically
-
7
Click Save. This saves the document as an HTML document. From now on, if you need to save your work, just click File followed by Save.
Advertisement
-
1
Type <html> in the next line. This is the opening tag for your HTML document. This should go in the second line after the «<!doctype html>» tag. This tag tells the web browser that the following text is in HTML format.
-
2
Press ↵ Enter a few times and type </html>. This provides a few blank lines and then adds the closing tag for the opening «<html>» tag.
- In HTML, everything has an opening tag and a closing tag. When you create a new HTML tag, you must always remember to add a closing tag. Otherwise, it won’t work.
- The «<html>» tag should always remain at the top of the document, and the «</html>» tag should always remain at the bottom of the document. The rest of your HTML code will go in between these two tags.
-
3
Type <head> in the third line. This is a opening tag for the HTML Head of the HTML document. The Head contains meta-information that typically doesn’t appear on-screen when people view your website. The opening tag for the head should go in the line just below the line with the «<html>» tag.[1]
- It usually contains the document title, templates, links to related pages, and special coding instructions for the web browser. It can also contain a style language known as CSS (Cascading Style Sheets).
-
4
Press ↵ Enter type <title>. This is the tag that contains the document title. When viewed in a web browser, the title is the text that appears in the tab at the top. This tag should go just below the opening tag of the Head.
-
5
Type a title for the web page. You can type any title you want for your web page. It should come directly after the «<title>» tag, or on the next line.
-
6
Type </title>. This is the closing tag for the title tag. This goes after the title in the HTML document. It can be on the same line or separate line. What’s important is that we close the title tag of the HTML document.
-
7
Press ↵ Enter and type </head>. This tag closes the Head of the HTML document. If you want to add anything else to the Head of the document, make sure you enter it in between the «<head>» and «</head>» tags. You can use as many lines as you need.
-
8
Type <body> after the Head. This is the opening tag for the Body of the HTML document. The body contains visual elements of a web page that appear in your entire HTML document.
- This includes text, images, clickable buttons, links, the background color, background image, or anything else that appears on-screen when viewing your website from within a web browser.[2]
- This includes text, images, clickable buttons, links, the background color, background image, or anything else that appears on-screen when viewing your website from within a web browser.[2]
-
9
Press ↵ Enter twice and type </body>. This provides a space before closing the Body of the HTML document. You can use this space to start writing the contents of your HTML document. All the contents of your web page are going to be written in between the «<body>» and «</body>» tags. So far your entire document should look something like this:
<!doctype html> <html> <head> <title>Document title</title> </head> <body> </body> </html>
Advertisement
-
1
Type <h1> in the Body to add a header. All the contents of your HTML document are going to go between the «<body>» and «</body>» tags. The «<h1>» tag is the opening tag to write a header.
- There are six header tags you can use in HTML that are of different sizes. «<h1>» is the largest header, and «<h6>» is the smallest header. </li
-
2
Write a heading after the header tag. The text your write after the «<h1>» tag will appear in a large header format. If you want the title of your page to appear at the top in large letters, write «<h1>» followed by the title.
-
3
Type </h1> to close the header tag. Unless you want the entire text of your HTML document to appear in the header format, you’ll want to close the header tag. Type «</h1>» after your header text to close the header.
-
4
Type <br> to add a line break. If you want to add a space after some text, type «<br>». This creates a break in the text and adds another line. You can type the «<br>» tag for as many lines as you need. The line break tag is one of the few HTML tags that doesn’t require a closing tag.
-
5
Type <p> to add paragraph text. When you want to add paragraph text in HTML, use the «<p>» tag as the opening for the paragraph text.
-
6
Type your paragraph text. Any text you type after the «<p>» tag will be formatted as paragraph text. You can add as much text as you need.
-
7
Type </p> to close the paragraph text. When you are done writing your paragraph text, use the «</p>» tag to close the «<p>» paragraph tag.
-
8
Add a stye element to an HTML text tag. If you want to spice up your tag a little, you can type «style=» inside the HTML text tag and then add an HTML element to style the text. You can add multiple style elements to a tag by separating them with a semicolon (;).The following are some options you can use to style your text tags:[3]
- Color: To change the color of the text, type «color:[color name];» after «style=» in the HTML tag. Type the actual name of a color, or a hexadecimal color code in place of «[color name]». For example, to change the header color to red, you would type <h1 style=»color:red;»> as the opening tag.
-
Font: To change the text font, type «font-family:[font name];» after «style=» in the HTML tag. For example, to change the paragraph text to Garamond, you would type <p style=»font-family:garamond;»>. It’s important to remember that not all fonts are accessible from any computer. Web safe fonts that you can use include; Arial, Arial Black, Roboto, Times New Roman, Times, Courier New, Courier, Verdana, Georgia, Palatino, Garamond, Bookman, Comic Sans MS, Candara, and Impact.[4]
- Text size: To change the size of the text, type «font-size:[size in percent (%) or pixels (px)];» after «style=» in the HTML tag. For example, if you want to change the header size to 50 pixels tall, you would type <h1 style=»font-size=50px;>«.
- Alignment: You can align your text to the left, center, or right, by typing «text-align:[alignment];» after «style=» in the HTML tag. For example, if you want your header to be centered at the top of the page, you would type <h1 style=»text-align:center;»>.
-
9
Adding a list. You can add a numbered or bulleted list to your HTML. Use the following steps to add a list to your HTML:
[5]
- Type «<ol>» to start a numbered list, or «<ul>» to start a bulleted list.
- Type «<li>» to create a new listed item.
- Use the «<p>» tag to add text for the listed item.
- Type the text for the list item.
- Type </p> to close the text portion of the listed item.
- Type «</li>» to close the listed item tag.
- Repeat for all other list items.
- Type «</ol>» or «</ul>» to close your list tag at the end of the list.
-
10
Review your HTML document. It’s a good idea to periodically check your work. If you haven’t already done so. Go ahead and save your work. Then right-click the HTML document and select Open with. Select a web browser to view it in a web browser. So far your entire HTML code should look something like this:
-
<!doctype html> <html> <head> <title>Peanut Butter and Jelly Sandwich</title> </head> <body> <h1 style="color:red; align:center;">How to Make a Peanut Butter and Jelly Sandwich </h1> <br> <h2>Ingredients:</h2> <ul> <li>Peanut Butter</li> <li>Jelly</li> <li>Bread</li> </ul> <br> <p>Smear the peanut butter on the bread and put jelly on top. Then place a slice of bread on top. Cut it in half</p> </body> </html>
-
Advertisement
-
1
Add a color style to the Body background. If you want to change the background color of the body, edit the «<body>» tag to say «<body style=»». Then type «background-color:[color name];» after «style=» Replace «[color name]» with the name of a color or a hexadecimal color code. For example, if you wanted to change the background color to black, you would type the body tag as <body style=»background-color:black;»>.
- Alternatively, you can also set a background image in the Body tag. To do so, type <body style=»background-image:[image url]»> as the body tag. Replace «[image URL]» with the web address or location of the image you want to use.
-
2
Add an image. Type <img src=»[image url]»> to add an image to your web page. Replace «[image url]» with the web address of the image. For example, «<img src=»https:\www.mywebsite.com/image.png»>». Image tags do not need a closing tag.
- You can adjust the size of an image by adding «height=» and «width=» followed by the height and width of the image in pixels in the image tag. For example, «»'<img src=»https:\www.mywebsite.com/image.png» width=»500″ height=»600″>
- You can also center an image by typing the opening tag <center> before the tag, and </center> after the image tag.
-
3
Add a link to another web page. Linking back to other web pages is important in web design. Use the following steps to create a link that people can click to be directed to another web page:
- Type <a href= to start the link tag.
- Add the URL of the page you want to link to in quotations after «a href=».
- Type > to close the opening tag of the link.
- Type text you want to use for your link after the opening tag. Alternatively, you can use an image tag to use an image as a clickable link.
- Type </a> to close the HTML link tag. An example, the tag <a href=»https://www.wikihow.com/Create-a-Link-With-Simple-HTML-Programming»>Click here to learn how to link</a> renders Click here to learn how to link.
-
4
Type <hr> to add a horizontal line. A horizontal line can be used as a thematic break in text. To add a horizontal line, simply type <hr>. This tag does not need a closing tag.
-
5
Review your work. Once you’ve made significant progress on your HTML document, go ahead and save it and view it in a web browser to see what it looks like. Your HTML code should look something like this:
-
<!doctype html> <html> <head> <title>Document title</title> </head> <body style="background-color:black;"> <center> <img src="https://www.mywebsite.com/logo_banner.png> <br> <a href="https://www.mywebsite.com/home><img src="https://www.mywebsite.com/home_button.jpg> <a href="https://www.mywebsite.com/page2><img src="https://www.mywebsite.com/next_button.jpg> </center> <br> <h1 style="color:white;">About Us</ht> <br> <p style='color:white;">A little about us...</p> <hr> </body> </html>
-
Advertisement
HTML Example for a Basic Webpage
Ask a Question
200 characters left
Include your email address to get a message when this question is answered.
Submit
Advertisement
-
Don’t forget to close the tags, otherwise, your text will become one big mess!
-
Although you can make a fairly good website with plain HTML, it might be a good idea to learn CSS, as you can decorate your website with it.
-
Your website looks good, but how much does it actually do? Try learning some languages like Javascript, Ruby, and PHP to add functionality!
Advertisement
References
About This Article
Article SummaryX
1. Open a new text document in NotePad or Text Edit and save it as an «.html» file.
2. Type «» to start your document.
3. Type ‘ and ‘ to create the opening and closing tags of your HTML.
4. Type ‘ and ‘ to create the opening and closing tags for the head of your HTML document.
5. Type Document title in the head to create a document title.
6. Type ‘ and ‘ to create the opening and closing tags of the HTML body.
7. Type Header text in the body to create a header in your HTML document.
8; Type Paragraph text to add paragraph text to your document.
9. Type ‘ to create a line break in the text.
10. Type ‘ to add an image to your HTML document.
12. Type Link Text to add a link to your HTML.
Did this summary help you?
Thanks to all authors for creating a page that has been read 98,279 times.
Is this article up to date?
Создание веб-сайтов не так
ое сложное дело, как кажется. Узнайте, как закодировать простую страницу с помощью HTML — языка разметки для Web.
Спроектировать и создать простой веб-сайт очень просто. Даже новички могут изучать веб-дизайн, не прилагая слишком много усилий и времени.
HTML — это основной язык разметки веб-страниц. Давайте изучим его основы, и попробуем создать простую страницу.
Введение в HTML
HTML — это язык гипертекстовой разметки.
Гипертекст — это текст, который работает как ссылка.
HTML определяет структуру веб-страницы, и обеспечивает ее надлежащее отображение в браузере. Документ HTML может быть очень простым или сложным, в зависимости от поставленных задач.
Веб-браузеры получают HTML-документы с веб-сервера, и отображают их как веб-страницы. Каждый браузер понимает HTML, и воспроизводит изображения, текст, видео, так, как это написано в коде.
HTML является основным языком разметки для Web. Однако он используется для создания статических веб-страниц, без интерактивности и анимации. HTML5, последняя версия HTML, немного лучше в этом смысле, особенно что касается видео или аудио.
HTML5
HTML сегодня – это HTML5, новейшая версия, которая добавляет больше функций, чем предыдущие, и теперь может определять способ отображения видео, изображений и текста на экране браузера.
HTML5 — один из мощных инструментов для разработки веб-страниц. С HTML5 потоковая передача мультимедиа возможна без использования сторонних плагинов, таких как Flash. HTML5 также поддерживает хранение данных на стороне клиента. Это можно использовать для поддержки веб-приложений, когда клиент находится в автономном режиме.
Веб и HTML
Сеть состоит из взаимосвязанных веб-страниц и приложений, а также изображений, видео, анимации и интерактивного контента. Языки разметки составляют основу Web. Эти языки используются с тех пор, когда сайты были очень простыми, и будут оставаться частью сети, ее развития и будущего.
HTML остается фундаментальным навыком для всех веб-разработчиков и дизайнеров.
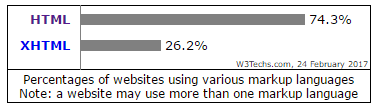
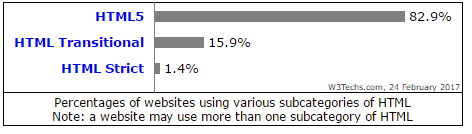
Согласно обзору W3Techs, HTML — это язык, используемый на 74,3% всех сайтов.
Среди подкатегорий, HTML5 используется на 82,9% всех сайтов, которые используют HTML.
Как создать простую HTML-страницу
Разработка HTML проста, и поэтому можно легко научиться кодировать простую HTML-страницу. Но для начала нужно изучить основы языка.
Кодирование HTML с помощью текстового редактора
Документ HTML — это в основном текстовый документ. Существует множество доступных редакторов текста, которые можно использовать для написания HTML. Два самых популярных: Dreamweaver и Sublime Text. Бесплатные редакторы — Notepad ++ для Windows и Text Wrangler для Mac. На самом деле сделать веб-страницу можно и в Microsoft Word, но делать это не стоит, поскольку он добавляет дополнительный и ненужный код в документы HTML.
Для примера мы будем использовать Notepad ++ в качестве редактора. Вы можете выбрать любой редактор по вашему выбору.
Создание и редактирование HTML
Создание нового документа HTML такое же, как и для любого другого типа документа. Выберите «Файл» — «Новый», чтобы открыть новый документ в Notepad ++. Внесите изменения в документ и нажмите «Сохранить».
Сохранение HTML
HTML-документ — это файл с расширением .htm или .html. Некоторые редакторы также могут предоставить опцию «Сохранить как HTML». Называть файл лучше латинскими буквами, с маленькой буквы, а пробелы заменять тире или точками.
Если вы написали код в «Блокноте» и сохранили его как текстовый документ, то перевести его в html-страничку можно с помощью программы Total Commander. Выбираем команду «Переименовать» и меняем расширение файла из .txt на .html.
Формат HTML-страницы
HTML как язык состоит из элементов, тегов и атрибутов, которые определяют содержание сайта. Элементы HTML позволяют нам добавлять таблицы, изображения, видео, аудио и т. д. на веб-страницу.
Элементы HTML
Элементы определяют структуру и содержимое веб-страницы. Обозначаются угловыми скобками вокруг имени элемента. Содержимое, которое не находится между «<>», будет отображаться на веб-сайте. Элемент выглядит примерно так:
<element-name>
Теги
Элемент с угловыми скобками вокруг него образует тег (<tag>). Теги не отображаются на экране, но помогают браузеру понять, что он должен отображать. Открывающий тег отмечает начало элемента, а закрывающий тег отмечает его конец.
Например:
Открывающий тег: <div>
Закрывающий тег: </ div>
Содержимое между открывающим и закрывающим тэгами является содержимым элемента.
Теги могут использоваться двумя способами:
Использование тегов в паре
Парные теги содержат открывающий и закрывающий теги. Вот как они выглядят:
<paragraph>Здесь какой-то текст</paragraph>
Существует открывающий тег (<paragraph>) и закрывающий тег (</ paragraph>), указывающий конец абзаца. Это означает, что все, что находится между этими двумя тегами, является абзацем.
Одиночные теги
Одиночные теги используются для определения самозакрывающихся элементов, и вставки элементов, таких как изображения. Вам не нужно определять начало и конец этих элементов.
Эти элементы пишутся так:
<image/>
Закрытие / (косая черта) также не является обязательным. Это то же самое, что и при записи <image>. Однако, чтобы избежать путаницы с открывающим тегом, рекомендуется добавить / (косую черту) в конце.
Атрибуты
Атрибуты — это элементы, которые расширяют теги дополнительной информацией. Атрибут помещается в открывающий тег, и включает имя и значение.
Тег с атрибутом будет выглядеть так:
<html lang=”en-US”/>
Тег «HTML» выше имеет атрибут «lang» со значением «en-US».
Структура документа HTML
Каждый HTML-документ имеет базовую структуру, определенную с помощью следующих элементов:
DOCTYPE или DTD: Декларация типа документа указывает версию используемого HTML. Этот тег помещается в начале документа.
HTML: Пара тегов HTML определяет начало и конец документа HTML.
Раздел HEADER <head>: этот раздел определяет общую информацию для страницы, и обычно короткий. Содержимое этого элемента не отображается на странице. Заголовок содержит тег TITLE, который определяет название документа, отображаемое в строке заголовка браузера. HEADER также может содержать метаданные, или ссылки на внешние файлы.
Раздел BODY: Этот раздел содержит основную часть страницы. Его содержимое отображается в браузере. Большая часть кода HTML-страницы находится внутри элемента body.
Кодировка: этот тег указывает кодировку, используемую в документе HTML. Кодировка указывает, как файл сохраняется, и как будут отображаться специальные символы. Общепринятым значением для этого тега является UTF-8, который позволяет отображать практически все символы языка.
Простая страница HTML
Теперь, когда мы поняли основные элементы HTML, попробуем создать базовую HTML-страницу. Давайте начнем с создания чистого текстового документа в текстовом редакторе.
Шаг 1: Первая строка добавляемого HTML-кода указывает элемент DOCTYPE как «html». Это означает, что используется последняя версия HTML.
<!DOCTYPE html>
Шаг 2: Далее мы добавляем теги начала и конца для документа html. Мы также определяем язык как английский (en).
<!DOCTYPE html>
<html lang=”en”>
</html>
Шаг 3: Затем мы добавляем тег заголовка с тегом Title и сведениями о наборе символов.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
</html>
Шаг 4: После этого пишется тег BODY.
<!DOCTYPE html>
<html lang=”en”>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
<body>
</body>
</html>
Шаг 5: Теперь пустой HTML-документ готов. Давайте начнем добавлять текст для отображения. Мы добавляем тег заголовка <h1> и тег <p>. Они определяют заголовок первого уровня и абзац под ним.
<!DOCTYPE html>
<html>
<head>
<meta charset=”utf-8″>
<title>Hello World</title>
</head>
<body>
<h1>Hello World</h1>
<p> Простая страница HTML</p>
</body>
</html>
Основная HTML-страница готова, и мы можем сохранить ее в папке по нашему выбору.
Просмотр страницы HTML
Чтобы просмотреть HTML-страницу, нам нужно открыть ее в браузере. Перейдите в папку, где был сохранен документ HTML, и дважды щелкните по нему.
Он откроется в браузере, и мы видим очень простую страницу. Вы можете проверить, что он показывает:
Заголовок как «Hello World»
Заголовок первого уровня как «Hello World»
Абзац с текстом «Простая страница HTML»
Теперь, когда мы создали простую HTML-страницу, давайте посмотрим, как мы можем добавить дополнительные функции. HTML предоставляет гораздо больше функций, чем то, что мы добавили в основную HTML-страницу. Вы можете добавить цвет фона, шрифты, указать цвета шрифтов, изображения, ссылки, списки и т. д., чтобы создать красивую HTML-страницу. Давайте рассмотрим некоторые из этих дополнительных функций.
Расширенное форматирование текста
В HTML предусмотрены специальные элементы для специального форматирования текста.
Уровни заголовков можно задавать с помощью тегов <h1> </ h1> — <h6> </ h6>. Всего доступно 6 уровней для заголовков. Причем <h1> </ h1> — это самый большой из них по размеру, <h6> </ h6> — самый маленький.
Теги <p> </ p> используются для указания начала нового абзаца. Браузер обычно добавляет одну пустую строку между двумя абзацами.
Элементы форматирования используются для отображения специальных типов текста. Текст может быть отформатирован такими тегами:
Жирный – <b> </b>
Курсив – <i> </i>
Подчеркнутый – <u> </u>
Шрифт – <font> </font>
Полный список этих тегов доступен по ссылке.
Добавление ссылок
Вы можете создать гиперссылку на другую веб-страницу с помощью тега <a> </a>. Добавьте URL-адрес веб-страницы, используя атрибут href, как показано ниже.
<a href=”https://www.xyz.com/SimpleHTMLPage”>Это текст ссылки </a>
Добавление изображений
Тег <img> является одиночным тегом, без тега закрытия. Вы можете указать атрибуты изображения.
Атрибут src указывает местоположение изображения.
Атрибут style имеет много параметров, включая ширину и высоту изображения в пикселях.
Атрибут alt дает краткое описание изображения. Используется, если по какой-либо причине изображение не загружается.
<img src = http: //www.xyz.com/ images / testlogo.png style = «width: 324px; height: 84px» alt = «Тестовый логотип»>
Добавление заголовка
Тег <header> является новым для HTML5 и указывает самый верхний элемент веб-страницы. Заголовки обычно содержат логотип компании, контактную информацию, ссылки навигации и т. д. В одном документе может быть несколько элементов <>.
Расширенные понятия в HTML
HTML — простая технология для изучения, поэтому многие дизайнеры просто работают, имея элементарные понятия. Если вы хотите в полной мере использовать HTML, вам нужно будет ознакомиться с передовыми концепциями. Это поможет вам создать привлекательный веб-сайт с меньшими усилиями.
Мы упомянем несколько концепций, которые помогут вам в дальнейшем. Вы можете продолжить изучать больше и использовать расширенный HTML и его возможности.
Проверка HTML-кода
Проверка HTML используется для проверки ошибок в коде HTML. Если ваша веб-страница не загружается, вы можете использовать проверку, чтобы найти причину проблемы.
Валидация также дает рекомендации по коду, который не соответствует последнему стандарту HTML. Недействительный HTML сделает сайт непригодным для использования. Это может вызвать проблемы с загрузкой или несогласованность вывода с различными браузерами. Многие сервисы проверки бесплатны, например, validator.w3.org
Добавление дополнительных тегов
HTML-тегов и атрибутов намного больше, чем мы здесь обсуждали. Два хороших ресурса для обучения — w3schools и HTML Dog, у которых есть больше учебников и полный список тегов.
Вы также можете использовать «Просмотр исходной страницы» в браузере, чтобы изучить код хорошо продуманных веб-сайтов и увидеть новые методы.
Загрузка веб-сайта
С помощью услуги веб-хостинга вы можете добавить несколько HTML-страниц на свой веб-домен. Вам может потребоваться программное обеспечение FTP-загрузки для передачи ваших HTML-файлов на веб-сервер. Есть много услуг веб-хостинга, которые предоставляют функцию FTP.
Добавление CSS и JavaScript
CSS может использоваться для быстрого улучшения внешнего вида вашего сайта. Вы можете использовать CSS для добавления цвета, шрифтов и изменения размещения элементов. С привязкой таблицы стилей CSS к HTML-странице вы можете изменить стиль всего текста.
JavaScript — это язык программирования, и его можно использовать для добавления дополнительных функций HTML-страницам. Команды JavaScript вставляются между тегами <script> </script>. Они могут быть использованы для добавления интерактивных кнопок, выполнения математических расчетов и т. д.
Перед вами открывается удивительный мир веб-разработки. Дерзайте! Покорить эту вершину просто, нужно всего лишь начать.
How to Create Simple HTML Page | Step by Step DIY Tutorial