Самая популярная структура сайтов — блочная. Дизайнеры часто используют различные блоки, чтобы легко менять их местами, облегчить верстку, иметь возможность легко создавать адаптивные версии. В этой статье мы поговорим об информационных блоках — самых распространенных элементах сайта.
Что такое информационные блоки
Понятие «информационный блок» или инфоблок дизайнеры трактуют по-разному. Кто-то использует это определение для всех блоков на сайте, где есть хоть какая-то информация, кто-то для текстового контента, а кто-то называет инфоблоками всплывающие окна. В нашей статье в качестве информационного блока мы будем иметь в виду первый вариант — элементы сайта, на которых размещается информация для пользователей о деятельности компании, условиях покупки, доставки или оплаты и прочее. Пример информационных блоков на сайте:
Также мы классифицируем информационные блоки на несколько категорий:
- Текстовый контент. Это блоки, состоящие только из текста. Как правило, к ним относятся описания товаров и их характеристики, блок — описание компании, страницы с условиями доставки и оплаты.
- Информация в шапке и подвале сайта. В таких блоках размещаются контактные данные, иконки с корзиной, ссылки на страницы с условиями покупки и прочее.
- Призывы к действию. Данные элементы тоже можно считать информационными блоками, так как все больше дизайнеров помещают в блоки информацию о компании и дополнительных преимуществах при заказе.
- Поп-апы. Отдельные всплывающие окна с информацией об акциях компании и веб-формами для заказа.
- Объявления о работе с сайтом. Такие окна сообщают пользователям о технических неполадках или условиях пользования, рассказывают о правилах работы с сайтом.
- Инфоблоки на карточках товаров. Обычно это описание условий покупки, блоки с описанием алгоритма доставки и оплаты и прочее.
- Блоки в сайдбаре. Это элементы, расположенные на боковых панелях сайта.
О каждой категории мы поговорим подробнее, разберем особенности дизайна и приведем примеры с различных сайтов.
Текстовый контент: дизайн инфоблоков с текстом
С помощью текста на сайте пользователь узнает основную информацию о деятельности компании, и, следовательно, принимает решение о покупке. Если уделить недостаточно внимания оформлению текстового контента, посетители сайта не узнают о преимуществах и проводимых компанией акциях, не смогут понять, как взаимодействовать с товаром и прочее.
Что нужно для правильного оформления текстовых блоков? Первое, и самое главное — уделить внимание типографике. Читабельные шрифты, яркие заголовки, грамотно расставленные интервалы — все это способствует тому, чтобы пользователь легко воспринимал информацию. Например, возьмем обычный текстовый блок с сайта нашей студии:
Предположим, что мы не позаботились о шрифтах и читабельности текста и оформили этот инфоблок так:
На примере видно, что использование таких шрифтов делают текст нечитабельным, к тому же, данный стиль не подходит специфике нашей компании. Также нет разбиения на абзацы, заголовки не выделены, межстрочный интервал не настроен.
Поэтому крайне важно уделять внимание типографике и оформлению текста. В этой статье мы подробно описали основные особенности типографики в веб-дизайне.
Также при оформлении текстового контента желательно использовать различные иконки и изображения. Они привлекают внимание пользователя к элементам, облегчают восприятие текста благодаря ассоциациям. Например, так могут выглядеть блоки с преимуществами компании:
Шапка и подвал сайта
Один из важных инфоблоков на сайте — контактные данные компании. Это может быть адрес, телефон для связи, режим работы организации и прочее. Например:
При создании дизайна таких инфоблоков важно обращать внимание на:
- Типографику — размер текста, можно ли без усилий разобрать надписи.
- Цветовую палитру — можно ли заметить надписи на фоне, гармонирует ли текст с основными оттенками на сайте.
- Иконки — используются ли изображения в шапке, ассоциируются ли иконки с их назначением (например, для поиска чаще всего используется символ лупы, поэтому лучше применять его).
- Интервалы и пустое пространство — текст не должен наезжать на другие надписи или изображения, должно быть достаточно пространства (подробнее об использовании свободного пространства на сайте можно прочитать здесь).
Также рекомендуется фиксировать хедер, чтобы информация всегда была на виду у пользователя. Подробнее об этом приеме и о дизайне шапки сайта мы писали в этой статье.
Некоторые информационные блоки могут размещаться в подвале сайта. Это не обязательно может быть текст. Например, на нашем сайте в футере размещена карта, на которой отмечено местоположение студии IDBI:
Призывы к действию
Еще один важный блок на сайте — призыв действию. Например, призыв подписаться на рассылку, заказать товар или услугу, акция со скидкой при заказе в ближайшее время и прочее. Данный элемент также можно отнести к информационному блоку. Сейчас в дизайне существует тенденция оформлять призывы как можно более четко и понятно для пользователя. На примере представлен призыв к действию с описанием преимуществ:
Данные блоки являются основными инструментами повышения конверсии сайта, поэтому на них нужно обращать особое внимание. Как привлечь внимание пользователя и побудить его к целевому действию?
- Обозначить конкретную выгоду. Пользователи охотнее совершают целевые действия, если понимают, какие преимущества получают. Это может быть бесплатный подарок, скидка при первом заказе или что-то подобное.
- Оформить отличной от основного контента цветовой палитрой. Чтобы привлечь внимание к блоку, можно оформить элемент с помощью ярких цветовых оттенков, градиента или яркого изображения. Так пользователь остановит свой взгляд на блоке и, возможно, совершит целевое действие.
- Продумать расположение блока. Также важно расположить блок таким образом, чтобы он не нарушил целостной композиции сайта и, в то же время, выделился среди контента. Лучше всего размещать призывы к действию на первом экране (самой просматриваемой части сайта) и встраивать в контент.
Более подробно об оформлении призывов к действию мы писали в нашем блоге.
Поп-апы
Всплывающие окна тоже являются информационными блоками. Здесь пользователям часто преподносится информация о действующих акциях компании или дополнительных выгодных условиях. Поп-апы могут как просто возникать при первом заходе на страницу, так и « сворачиваться» и оставаться небольшой иконкой на сайте.
Первый вариант мы используем на нашем сайте. Мы предлагаем пользователям заказать интернет-магазин и описываем преимущества — при заказе клиент получает дизайн логотипа в подарок.
Также некоторые сайты размещают различные интерактивные инфоблоки, которые сворачиваются при нажатии:
В дизайне всплывающих окон также нужно уделять внимание информации, которая предоставляется пользователям — кратко описывать преимущества акций, конкретно формулировать условия для их получения. Яркие изображения привлекут внимание и задержат взгляд пользователя, прежде чем он закроет окно.
Однако, не стоит злоупотреблять использованием поп-апов. Часто всплывающие окна воспринимаются посетителями сайта как назойливая реклама. Потенциальный клиент может уйти к конкурентам.
Технические объявления
Еще одним видом инфоблоков на сайте являются небольшие блоки с информацией о работе сайта. Это может быть предупреждение об использовании Cookie, запрос на подписку и отправку уведомлений, блоки с описанием технических недостатков и прочее. Например:
В чем особенность таких блоков? Они должны быть заметны пользователю, чтобы тот был предупрежден о возможных неполадках и нюансах работы с сайтом. Для этого такие блоки размещают в заметных частях сайта, например, внизу или вверху страницы. Элементы могут быть раскрашены в темные или яркие цвета, в зависимости от палитры сайта.
Однако, данные блоки не должны отвлекать пользователя от контентной части или разрушать общую концепцию сайта. Поэтому кнопки на таких блоках стараются делать в том же стиле, подбирают подходящую типографику. Текст на элементах должен быть коротким и понятным пользователям, в противном случае, посетитель может уйти с сайта, так и не поняв, в чем проблема.
Блоки в сайдбаре
Сайдбаром называется боковая панель сайта. Подробнее об особенностях дизайна данной части ресурса можно прочитать здесь.
В сайдбаре также часто размещаются информационные блоки, в которых отражена информация о компании, проводимых акциях, популярных статьях и прочее. Например:
При создании дизайна таких блоков необходимо учитывать:
- размеры сайдбара. Как правило, боковая панель занимает от 20 до 40% общего места на странице. Поэтому блоки будут примерно одинаковые по ширине, слишком большой текст не будет помещаться в узкие рамки;
- «баннерную слепоту». Вследствие того, что в сайдбарах часто размещается реклама, пользователи часто стали игнорировать содержимое боковой панели. Чтобы этого не произошло, нужно делать блоки информативными и полезными для посетителей сайта;
- изображения и иконки. Чтобы привлечь внимание пользователя к информации, лучше использовать небольшие изображения, иконки и другие полудекоративные элементы.
Например, на сайте «Лабиринта» все акции отмечены иконками:
Если их убрать, надписи станут менее заметные, и большинство пользователей не будут обращать особого внимания на текст.
Инфоблоки в сайдбаре — удобный способ преподнести информацию клиенту, которая всегда будет на виду. Часто в сайдбар помещают блоки с ссылками на социальные сети и возможностью получить консультацию:
Таким образом, при грамотном планировании структуры сайта, инфоблоки могут стать еще одним инструментом повышения конверсии и увеличении прибыли с сайта.
Блоки на карточках товара
Отдельно стоит отметить инфоблоки на карточках товаров. Здесь они играют существенную роль, так как являются основным фактором принятия решения пользователем.
Наша студия дизайна разработала макет для сайта органической косметики. В дизайне карточки товара мы специально предусмотрели место для описания характеристик, прямо под выбором количества товара и кнопки.
При создании дизайна инфоблоков в карточках товара дизайнеру важно учитывать:
- содержание текста. В данном случае текст и его содержание — главное составляющее в дизайне инфоблока. Нужно, чтобы текст был понятен для пользователя и отвечал на интересующие его вопросы — осуществляется ли доставка в его регион, как он может оплатить товар и прочее. Возможно, это не всегда находится в компетенции дизайнера, однако, данный пункт влияет на юзабилити сайта в целом;
- расположение блоков. Важно, чтобы описания и призыв к действию (в данном случае кнопка) были на виду у пользователя;
- иконки и изображения. Чтобы пользователю было легче воспринимать информацию и ориентироваться на странице, можно использовать небольшие изображения (например, при описании алгоритма дальнейших действий) и иконки.
Также при разработке карточки товара нужно обращать внимание на технические «фишки» — наличие на странице zooma или возможность выбирать характеристики продукта с помощью кнопок. В нашем блоге также можно ознакомиться с алгоритмом создания идеальной карточки товара — мы писали об этом здесь.
Студия дизайна IDBI занимается созданием сайтов с различными структурами, в том числе, с блочной. Мы разрабатываем дизайн каждого блока и стараемся соответствовать всем принципам юзабилити. Чтобы текстовый контент легко воспринимался пользователями, мы тщательно подбираем шрифты, размер и цвет текста. Для блоков в сайдбаре или призывов к действию мы подбираем уникальные изображения и привлекательные заголовки. Мы создаем дизайн как для блогов и информационных порталов, так и для интернет-магазинов. Наши работы можно посмотреть в разделе «Портфолио».
Создание и настройка Информационных блоков
Урок
260
из
380

Сложность урока:
3 уровень — средняя сложность. Необходимо внимание и немного подумать.
3 из 5
Дата изменения:
21.03.2023
Просмотров:
13009
Недоступно в лицензиях:
Текущую редакцию Вашего 1С-Битрикс можно просмотреть на странице Обновление платформы (Marketplace > Обновление платформы).
Ограничений нет
Первое задание: создание Типа инфоблока
В этом типе инфоблока будем создавать инфоблоки, нужные для работы. В отдельном типе — чтобы было легче ориентироваться в списке инфоблоков.
Создайте Тип инфоблока Тестовый с ID — test.
|
Результаты выполнения первого задания |
|---|
Второе задание: создание инфоблока-справочника
Это будет инфоблок для справочных данных. Автор напишет много статей. Статьи публикуются в разных журналах. Но биография автора от количества статей и журналов не зависит. Это ситуация, когда какая-либо информация может быть привязана к нескольким статьям.
Создайте инфоблок с параметрами:
- Символьный код: test_authors
- Сайты — привязка к вашему сайту
- Название — Авторы
- Свойства:
- Год рождения: Тип — Дата/время, Код — BIRTHDATE;
- Заголовок окна браузера: Тип — Строка, Код — BROWSER_TITLE.
|
Результат выполнения второго задания |
|---|
Третье задание. Создание инфоблока для каталога статей
Создайте информационный блок с параметрами:
- Символьный код: test_article
- Сайты — привязка к вашему сайту
- Название — Статьи
- Свойства инфоблока:
- Год выхода статьи: Код — YEAR, Тип — Строка;
- Автор(ы): Код — AUTHORS, Тип — Привязка к элементам, множественное. В настройках свойства в поле Информационный блок укажите инфоблок-справочник созданный вами выше.
- Картинки: Код — MORE_PHOTO, Тип — Файл, множественное, тип загружаемых файлов — изображения;
- Заголовок окна браузера: Тип — Строка, Код — BROWSER_TITLE
- Ключевые слова: Тип — строка, Код — KEY_WORDS
|
Результат выполнения третьего задания |
|---|
Главная страница — это лицо сайта и оно должно быть в полном порядке. Особенно, если речь идет об интернет-магазине. SEO-специалисты Bquadro собрали основную информацию о том, как должна выглядеть главная страница интернет-магазина, ее структура и примеры наполнения с позиции SEO.
Мы в Bquadro более 19 лет занимаемся разработкой и продвижением сайтов (в том числе SEO, например, здесь рассказываем про классическое продвижение промышленного сайта)
От того как выглядит главная страница интернет-магазина зависит продолжит ли пользователь знакомство с брендом и, как следствие, уровень продаж. Здесь важен не только дизайн, но и структура — наличие и корректный порядок нужных блоков положительно влияют на позиции в поисковой выдаче.
В целом, главная страница должна отвечать на вопросы:
- Что продают?
- Кто продает?
- Как купить?
Правильная структура:
-
Шапка или хедер
- Меню
- Промо-блок с акциями и спецпредложениями
- Блок «Повышение лояльности» с отзывами, лицензиями, сертификатами, наградами и пр.
- Информационный блок с основными ключевиками и преимуществами компании
- Футер
А теперь подробнее разберем каждый из этих пунктов.
Шапка
Шапка сайта (она же хедер) — первое, что видит посетитель ресурса. Она помогает сориентироваться пользователю где он находится и следует за ним на всех страницах ресурса.
Элементы шапки:
- логотип компании
Располагаем в левом верхнем углу сайта. Его площадь не должна занимать более 20-25% всего хедера. Рекомендуем «зашить» в него ссылку на главную страницу (на большинстве сайтов делают именно так, поэтому пользователи уже привыкли к такому сценарию.) - краткая информация о компании
Здесь можно написать о деятельности компании или специфике сайта. Это также поможет пользователю сориентироваться и понять, а туда ли он попал. Например: «интернет-магазин одежды”/”Оборудование для лазерной обработки материалов»
-
телефон
Его место справа или в центре. Можно разместить один основной номер (например, 8-800…), настроить автоматическое отображение номера для отдельных регионов (актуально, если ваш магазин работает по всей стране или миру) или сделать раскрывающийся список с выбором подходящего номера. Не забудьте подключить набор номера, чтобы пользователь мог позвонить вам при нажатии на номер телефона. - корзина
Во-первых, это подтверждение того, что ресурс — интернет-магазин. Во-вторых, неплохой психологический ход. «Ваша корзина пуста! Наполните ее скорее» — как бы намекает, что пора наполнить ее товарами с сайта.
Для ранжирования по коммерческим факторам важным будет добавление следующей информации и функционала:
- часы и график работы;
- адрес компании;
- заказ обратного звонка;
- поиск;
- блок «О компании”, «Контакты», “Доставка и оплата»;
- вход в «Личный кабинет” и “Регистрация».
Но не рекомендуем сильно нагружать шапку. Помните о фирменном стиле и лаконичности. Если не можете решить какую информацию добавлять — посмотрите интернет-магазины популярных брендов в вашей нише и ориентируйтесь на привычки именно вашей целевой аудитории. В разных сферах они могут отличаться.
Меню
Этот блок также отвечает за навигацию на ресурсе. В меню обязательно размещаем ссылки на разделы каталога, новинки, акции. Если в хедер не поместились ссылки «О компании”, «Контакты» и “Доставка и оплата», смело добавляйте их в меню.
Можно сказать, что шапка и меню логично дополняют друг друга, создавая полноценный навигатор по сайту.
На главной может быть 2 меню: горизонтальное и вертикальное. В первом — основные разделы каталога, во втором — подробная структура каталога с разбивкой на категории товаров. Такой подход рекомендуется интернет-магазинам с более 1000 товаров.
Промо-блок
Именно здесь мы размещаем промо-материалы. Свежие акции, спецпредложения, информация о конкурсах — все сюда!
Обычно промо-блок представляет собой слайдер с 3-5 рекламными баннерами. Его можно листать вручную и настроить автоматическое пролистывание.
Здесь важно учитывать тайминг скролла: элементы слайдера не должны перелистываться слишком быстро, но и не могут «зависать» по несколько минут. Оптимальное время задержки баннера — около 5 секунд.
Кроме этого, сюда можно добавить каталог с товарами. Выбирайте основные позиции, которые наверняка заинтересуют целевую аудиторию и размещайтесь со ссылкой на карточку товара.
Контролируйте количество товаров в промо-блоке. Рекомендуем ограничиться 5-10 продуктами. Если очень нужно показать больше товаров, разбейте их на несколько вкладок.
Какие товары размещать на главной:
- самые популярные на вашем сайте;
- самые выгодные, по сравнению с конкурентами;
- уникальные товары, которые есть только у вас;
- интересные новинки в вашей нише.
Блок «Повышение лояльности»
Как уже написали выше, в этом блоке размещаем отзывы, сертификаты, награды, лицензии и другую информацию, которая помогает увеличить лояльность пользователей. Другими словами: все то, что подтверждает ваш профессионализм и помогает посетителю сделать выбор в вашу пользу.
Информационный блок
В этот блок можно «посадить» ключевые слова, рассказать о своей компании и основных преимуществах.
Кроме этого, сюда можно добавить раздел с новостями индустрии и компании, блог со статьями, анонсы предстоящих мероприятий.
Футер
Или нижняя часть страницы сайта. Его еще называют «подвал».
Можно точно сказать, что футер — неотъемлемая часть любого сайта и он важен вне зависимости от специфики сайта. Но в случае с интернет-магазином, подвал становится полноценным инструментом продаж: он работает с уже «теплыми» посетителями, стимулирует их на продолжение знакомства с сайтом и дальнейшим заказам.
Что должно быть в футере:
- Ссылки на страницы сайта
Помогите пользователю найти ответы на свои вопросы. Разместите здесь информацию о доставке, оплате, компании, возвраты и обмен товара и т.д. Вариантов размещения ссылок несколько: отдельные страницы, которые отвечают на основные запросы вашей ЦА или ссылки на основные разделы сайта; - Контактная информация
Здесь будет уместно продублировать информацию из шапки, но футер позволяет разместить больше данных. Поэтому, можете смело добавлять дополнительные номера и не забудьте про ссылку на страницу «Контакты» - Call-to-action
Или форма обратной связи. Футер — самое логичное место размещения кнопки призыва к действию. Пользователь уже зашел, уже ознакомился с основной информацией и теперь хочет связаться с вами — а кнопка уже здесь! Ждет его и как будто шепчет «Нажми на мен…. » - Ссылки на ваши социальные сети
Во-первых, это повышает лояльность и вовлеченность молодой аудитории, которой удобнее получать информацию из соц. сетей. Во-вторых, связь сайта с социальными сетями и последующая работа бренда в соц. сетях (отзывы, комментарии и т.д.) положительно влияют на позиции сайта в поиске (частично прорабатываются пункты «Добросовестность” и “Авторитетность» принципа E-A-T от Google. Основные требования можно прочитать здесь) - Политика конфиденциальности
Наличие страницы с прописанными правами и возможностями сайта, порядок использования предоставленных контактных данных — обязательное условие. Это помогает избежать ряда проблем с законом и пользователями. А еще это повышает доверие со стороны посетителей интернет-магазина. - Логотипы и бренды
Говорить об известных партнерах — правильно. Сотрудничество с популярными брендами «прокачивает» доверие пользователей, повышает вас в глазах потенциальных клиентов и одновременно помогает им сориентироваться в общей массе товаров (например, когда ищут вещи определенного бренда). На некоторых ресурсах логотипы партнеров выносят в отдельный блок. Это также допустимо, но может отвлечь от промо-материалов и преимуществах вашего интернет-магазина. - Возраст сайта
Еще один показатель, влияющий на лояльность и доверие пользователей. А также подтверждение надежности интернет-магазина.Стандартный формат: XXXX – YYYY, где XXXX – год запуска сайта (открытия интернет-магазина), а YYYY – текущий год.Не забывайте обновлять значение YYYY, в противном случае, пользователи могут подумать, что сайт заброшен и все труды пойдут насмарку.
Самое важное
Если сложить все вышеперечисленные блоки, получится вот такой макет:
Разумеется, не стоит забывать про наполнение и визуальное оформление. Пишите просто и понятно, показывайте (и продавайте) качественные товары, не забудьте про общую дизайн-концепцию сайта и то, что главная страница — хоть и важная, но все-таки часть сайта. Используйте качественные графические элементы и адаптируйте сайт под мобильные устройства. И помните: каждый сайт требует индивидуального подхода. Шаблоны и структура — основа, которая помогает облегчить процесс создания, но полностью его не исключает.
В системе управления сайтом 1С-Битрикс новости публикуются с помощью компонента с одноименным названием Новости. Предположим у вас есть пустой сайт, без каких либо демонстрационных данных предлагаемых 1С-Битрикс в момент установки. Если вы разместите на странице новостной компонент, путем перетаскивания компонента Новости в текстовом редакторе, то сами новости на странице не появятся. Компонент Новости должен брать эти самые новости из определенного места вашего сайта. Вот для этих целей в системе существуют так называемые информационные блоки. На сайте может иметься любое количество информационных блоков. Один информационный блок может отвечать за новости, другой за каталог товаров, третий за каталог книг, еще один за галерею и так далее. Число информационных блоков зависит напрямую от ваших потребностей и направленности ресурса (рис. 1).
Цепочка взаимодействия информационного блока (в данном случае) с новостным компонентом следующая. Вы формируете новый или используете уже имеющийся в системе информационный блок. На базе этого информационного блока можно создавать любое количество новостей. Фактически информационный блок это некий каталог, хранящий в себе новости сайта в базе данных. В конечном варианте ваш информационный блок будет содержать определенный список новостей, который вы сами будете пополнять.
Далее вы создаете новую страницу сайта или используете существующую, на которой размещаете с помощью текстового редактора компонент Новости. После размещения компонента на странице, выделяете этот компонент курсором мыши (в режиме редакции) и переходите к редакции его свойств. В свойствах компонента ссылаетесь на созданный ранее информационный блок и сохраняете результаты настроек. После чего компонент Новости будет получать от информационного блока все имеющиеся события. Вам останется только вовремя публиковать в информационном блоке новости, а компонент Новости будет представлять их на странице сайта в соответствии с внутренними настройками/свойствами.
Как видите, ничего сложного в работе с информационными блоками и компонентами нет. Главное разобраться один раз с общей схемой представления материалов на сайте и все станет понятно. Сейчас предлагаю изучить выше описанную цепочку событий на практике и пройти полный цикл от создания нового типа информационного блока, до вывода новостей на созданной странице сайта.
Создаем новый тип информационного блока
- Выберите в административной части сайта ветку Информационные блоки ⇒ Типы информационных блоков. Откроется страница со списком типов информационных блоков. Если вы устанавливали 1С-Битрикс с демонстрационными данными, то в списке будет перечислен ряд уже готовых к использованию типов (рис. 2). Если же установка сайта происходила без демонстрационных данных, то список будет пустой. Чтобы создать новый тип информационного блока выберите на странице Типы информационных блоков кнопку Добавить новый тип (рис. 2).
- Откроется страница Новый тип информационных блоков, где вам предстоит указать ряд данных по создаваемому типу блока (рис. 3). В поле Идентификатор (ID) нужно указать латинскими буквами идентификатор типа будущего блока, который будет использоваться системой на программном уровне. Обозначим идентификатор как news2. В полях Russian и English необходимо указать название будущего типа информационного блока, с которым вы будете работать в административной части системы. Назовем блок Новости 2. Оставшиеся поля опциональны для заполнения. Для сохранения типа информационного блока нажмите кнопку Сохранить. Система возвратит вас на предыдущую страницу. В списке типов информационных блоков вы увидите созданный только что блок.
Создаем информационный блок
- Теперь на базе созданного типа информационного блока мы можем создавать уже сам информационный блок. Таких блоков может быть любое количество. Например, можно создать блоки Новости компании, Новости рынка, Новости программного обеспечения и так далее. Чем лучше вы продумаете структуру ваших новостей, тем лучше будет для вас. Не забывайте о том, что количество сайтов на одном дистрибутиве 1С-Битрикс может разным и вы можете создавать информационные блоки под каждый сайт, но на базе одного созданного ранее типа информационного блока. Чтобы создать новый информационный блок выберите название только что созданного блока в древовидной структуре панели выбора функций (рис. 4). Откроется страница Новости 2: Информационные блоки (рис. 4). Нажмите кнопку Добавить инфоблок для создания нового информационного блока. Раскроется следующая страница Новости 2: Информационные блоки: Добавление, где вам предстоит произвести ряд настроек параметров создаваемого информационного блока (рис. 5).
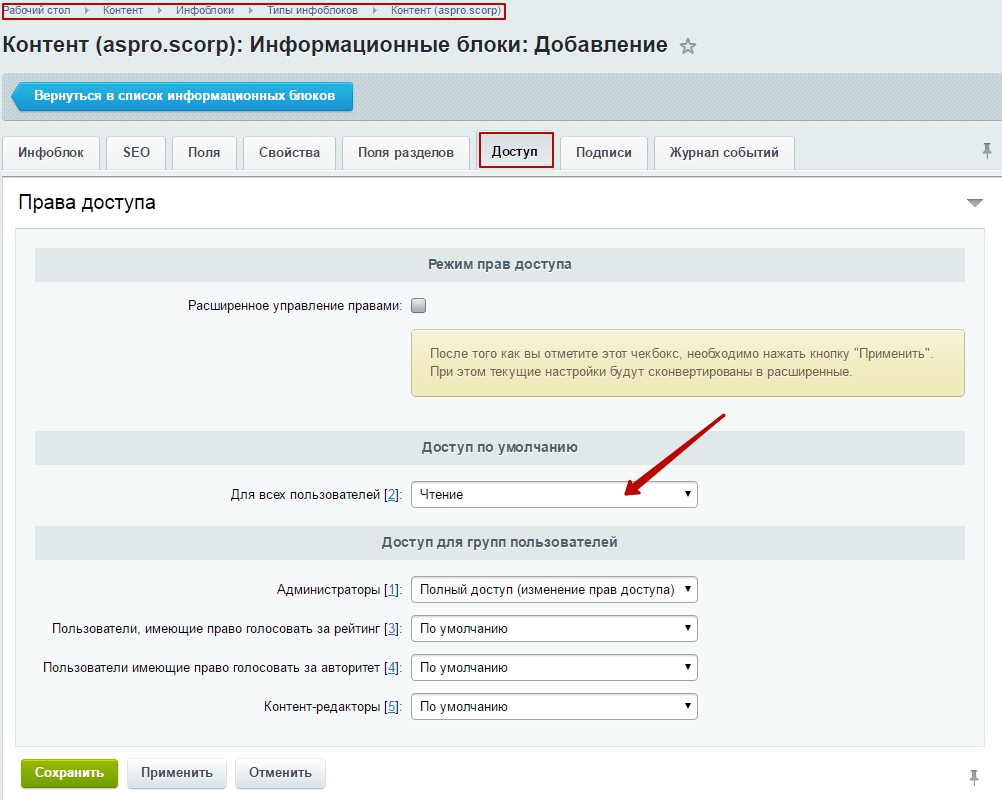
- Настройки информационного блока вынесены на несколько вкладок. Рассмотрим основные настройки, которые обязательны для заполнения. На первой вкладке Инфоблок в поле символьный код нужно указать любое англоязычное имя-идентификатор создаваемого блока. В области Сайты избираем флажки напротив названия сайтов, на которых планируется использовать информационный блок. В поле Название даем название будущему информационному блоку. У нас это будут Новости Xbox 360. Все это обязательные настройки вкладки Инфоблок, которые необходимо указать. Оставшиеся опции не обязательны но вас может заинтересовать блок из трех полей URL страницы. В этих полях система по умолчанию указывает путь к компоненту или странице где будет располагаться впоследствии компонент Новости. Согласно названию блока news2 система выбрала каталог с одноименным названием, но это не значит, что вы обязаны использовать создаваемый информационный блок только в этом разделе. Это не обязательное условие, это только рекомендации, но при желании всегда можно прописать свой путь к будущему каталогу или вовсе оставить поля пустыми. Следующая важная вкладка Свойства (рис. 6). На этой вкладке вы можете определить любое количество свойств информационного блока, в частности это может быть описание новости, автор, похожие темы, источник новости и так далее. Впоследствии создавая новость, все указанные на этой вкладке свойства будут представлены в виде полей, которые вы можете заполнять для большей информативности того или иного события. Последняя, но очень важная вкладка Доступ (рис. 7). На этой вкладке задается доступ для пользователей сайта к данному информационному блоку. Поскольку это новости, то необходимо разрешить чтение новостей. Не забывайте определять доступ к информационному блоку, поскольку по умолчанию система предлагает закрытый доступ. Впоследствии опубликовав новости на сайте, вы их просто не увидите и долго будете искать причину возникшей проблемы. Выберите в поле Доступ по умолчанию опцию Чтение или определите права доступа для каждой группы пользователей отдельно. Сохраните результаты настроек и перейдем к добавлению новости в только что созданный информационный блок.
Добавляем новость
- Чтобы добавить новости в ранее созданный информационный блок, выберите в древовидной структуре панели выбора функций Новости 2 (рис. 8). Затем на рабочем столе изберите курсором мыши информационный блок Новости Xbox 360. Откроется новая страница со списком новостей в данном информационном блоке, но поскольку новостей у нас еще нет, то список будет пуст. Для добавления новости нажмите кнопку Добавить элемент. Откроется новая страница с комплексным набором настроек будущей новости (рис. 9). Все настройки новости распределены по вкладкам Элемент, Анонс, Подробно, Раздел и Дополнительно. На первой вкладке вы должны указать название будущей новости, если необходимо, определить начало и окончание видимости новости на сайте, а также задать ряд свойств для будущей новости. Две следующие вкладки Анонс и Подробно позволяют с помощью текстового редактора набрать или разместить уже подготовленный текст новости (рис. 10). На вкладке Анонс размещается краткий анонс публикации, а на вкладке Подробно публикуем полный текст новости. Две оставшиеся вкладки не обязательны для заполнения. Сохраняйте результаты своих трудов и новость будет добавлена в информационный блок Новости 2. Впоследствии когда вы захотите создать очередную новость, то выполните в точности описанный выше алгоритм действий. Это и есть ключевой механизм создания ленты новостей на вашем сайте. Теперь осталось только вывести новость на страницу/страницы сайта.
Создаем раздел и страницу
- Для публикации новости нам нужна страница. Мы можем взять уже готовую страницу в демонстрационных данных, но куда интереснее создать самим новый раздел и страницу. Методика или пути создания страниц и разделов в 1С-Битрикс многогранна. Вы можете создать раздел и страницу из режимов редакции и разработки сайта, а можете воспользоваться файловым менеджером. С режимами редакции и разработки мы уже отчасти знакомы, поэтому поработаем с файловым менеджером. Выберите на рабочем столе иконки Структура сайта ⇒ Фалы и папки. Откроется окно файлового менеджера Фалы и папки (рис. 7.52). Чтобы создать новую папку нажмите кнопку Новая папка (рис. 11). Откроется окно создания новой папки (рис. 12). В поле Имя папки необходимо указать название папки латинскими буквами, а название раздела задается русскими буквами. Ниже под названиями папки в этом окне располагается опция Создать пункт меню. То есть вы можете прямо на этапе формирования папки «привязать» создаваемый раздел к пункту меню сайта. В том случае если в этом каталоге у вас будет индексная страница (index.php), то назначенный пункт меню каталога будет обращаться именно к этой странице. В нижней части окна изберите флажок Создать индексную страницу, чтобы сразу после создания папки перейти к созданию новой страницы в этом разделе сайта. Нажмите кнопку Сохранить и перейдем к созданию страницы раздела.
- В верхней части окна создания новой страницы, в поле Имя файла задайте название для файла index.php. Это будет индексная страница, но вы можете выбрать любое другое название, главное потом «привязать» эту страницу к одному из пунктов меню. Кроме этой страницы вы можете создавать в конкретно взятом каталоге любое количество страниц, связывая их с пунктами меню или между собой.
- Основная часть рабочей области страницы отведена под текстовый редактор. Наша задача сейчас разместить на этой странице компонент Новости. Откройте панель Компоненты 2.0, нажав кнопку с одноименным названием. Выберите на панели Контент ⇒ Новости. Затем подцепите и перетащите курсором мыши компонент Новости на страницу (рис. 13). Итак, новостной компонент мы добавили, осталось только правильно его настроить. Откройте панель Свойства и выделите курсором только что добавленный компонент. Новостной компонент имеет большое количество разнообразных настроек. Все настройки достаточно информативны и разобраться самостоятельно будет не сложно, но две опции особенно важны и их нужно правильно настроить. Это два списка Тип инфо-блока и Инфо-блок. Чтобы компонент Новости мог получать те самые новости, которые мы сформировали ранее в информационном блоке Новости Xbox 360, вам необходимо сначала выбрать в списке Тип инфо-блока тип Новости 2, а в списке Инфо-блок блок Новости Xbox 360. То есть сначала вы указываете тип информационного блока, а затем сам информационный блок и это те самые блоки, созданием которых мы занимались на протяжении последних четырех страниц. Нажмите кнопку Сохранить. Система возвратит вас в файловый менеджер. В папке news2 появится новая индексная страница (рис. 14).
Добавляем страницу в меню
- Для того чтобы пользователи вашего сайта могли получить доступ к странице с новостями необходимо добавить страницу в меню. Перейдите в режим редакции сайта, выбрав в административной панели вкладку Редактирование. Около линейки меню сайта располагается кнопка с одноименным названием. Нажмите кнопку Меню ⇒ Редактировать пункты меню. Откроется диалоговое окно Редактирование меню с перечислением всех пунктов меню сайта (рис. 15). Само окно выполнено в виде таблицы с несколькими колонками. Чтобы добавить новый пункт меню изберите кнопку Вставить пункт. В нижней части списка пунктов меню добавится поле для вставки названия пункта меню и ссылки на страницу (колонки Название и Ссылка). Нажмите курсором на фразу Нет значения, в колонке Название и впишите название пункта меню. В колонке Ссылки нужно указать путь странице, относительно корневой папки. У нас это папка news2, поэтому пишем /news2/. Это указание пути будет работать только в том случае, если вы создавали в этой папке индексную страницу (index.php). Если же для страницы было выбрано другое название, то необходимо прописывать полный путь с названием страницы (например, /news2/news2.php). Дополнительно с правой стороны диалогового окна Редактирование меню располагается ряд графических элементов. Так зеленные стрелочки позволят передвинуть пункт в иерархии меню. Значок с папкой откроет диалоговое окно с возможностью выбора или поиска искомого фала/страницы в директории сайта, а красный крестик удаляет выбранный пункт меню. Для сохранения добавленного пункта меню нажмите кнопку Сохранить. После этого перейдите на созданную страницу и посмотрите результаты работы новостного компонента (рис. 16).
Чтобы создать меню с двумя или тремя уровнями вложенности, нужно перейти в настройки контента и создать новый инфоблок.
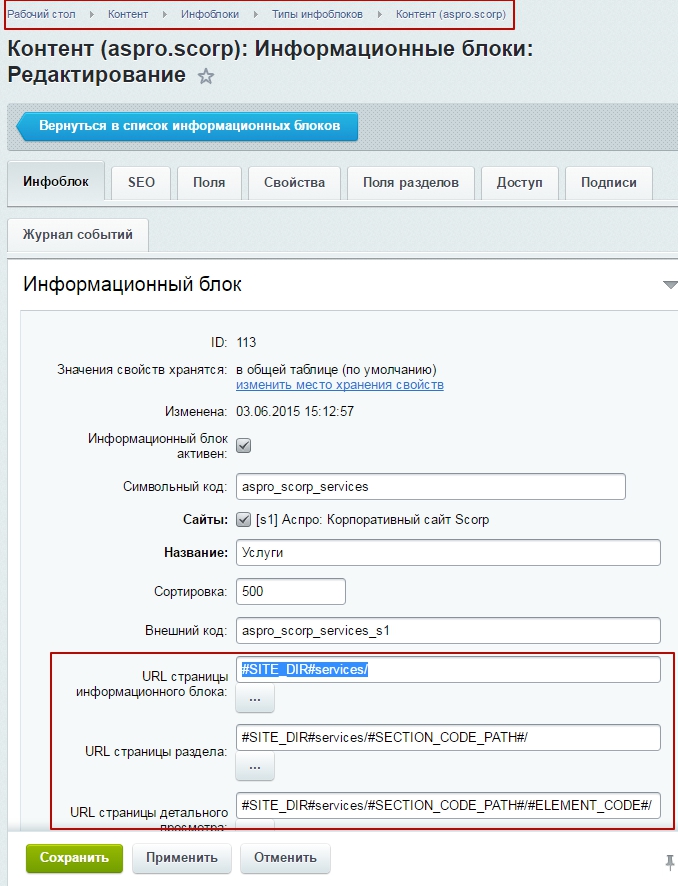
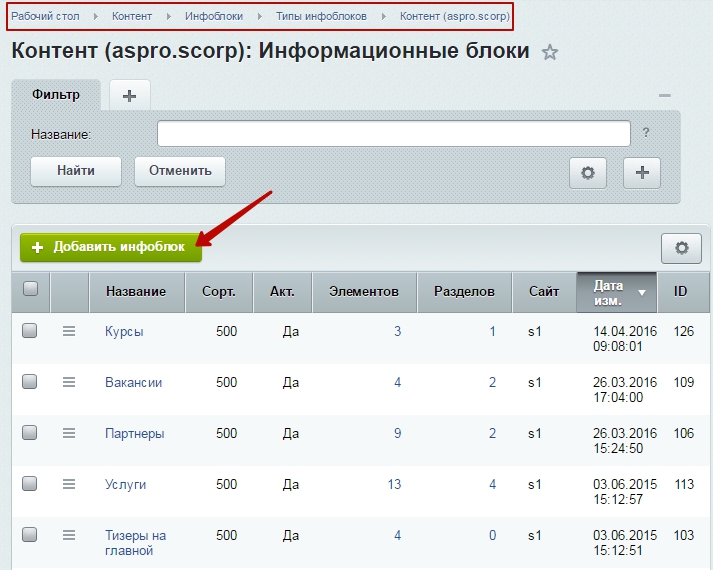
Для этого необходимо зайти в режиме администрирования по пути: Контент → Инфоблоки → Типы инфоблоков → Контент.

Инфоблок нужно создать по образу и подобию уже существующего инфоблока, обладающего нужными нам свойствами. Поэтому во все вкладки надо копировать информацию из вкладок готового инфоблока.
Важно: инфоблоки должны отличаться друг от друга символьным кодом (нужно присвоить уникальный для каждого нового инфоблока), названием и настройками ЧПУ.
Рассмотрим обязательные и дополнительные настройки в соответствующих вкладках.
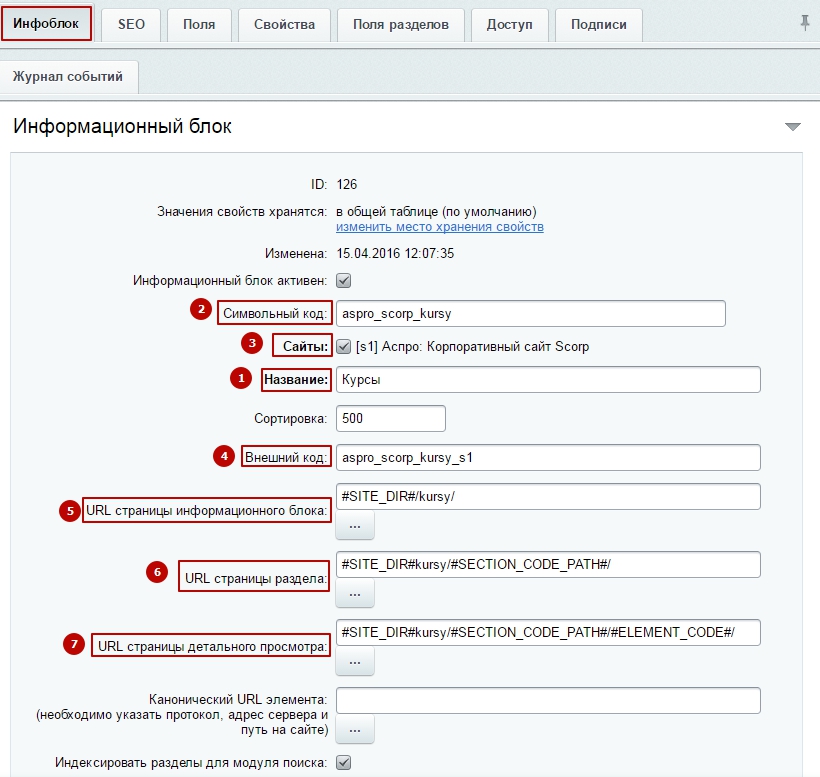
Вкладка «Инфоблок»

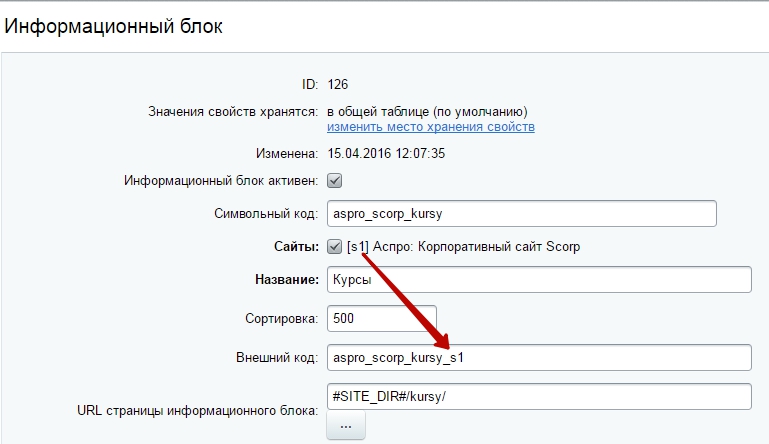
- Название (1) (уникальное, не копируем из готового инфоблока)
- Символьный код в формате «название_сайта_название_инфоблока» (2) Например: aspro_allcorp_kursy.
Внимание: символьный код нужно прописывать только латиницей. Иначе система его не распознает и функционал работать не будет.
- Ставим галочку привязки к сайту (3).
- Прописываем внешний код в формате «название_сайта_название_инфоблока_s1», где s1 означает номер сервера и его можно увидеть рядом с галочкой в поле «Сайты» (4).
- Прописываем новый код ЧПУ в поле «URL страницы информационного блока» – #SITE_DIR#/символьный код нашего инфоблока/ (5)
Пример: #SITE_DIR#/kursy/
-
В поле “URL страницы раздела” и прописываем код: #SITE_DIR#название_физической папки/#SECTION_CODE_PATH#/ (6)
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/
-
В поле “URL страницы детального просмотра” и прописываем свой код (7): #SITE_DIR#название_физической папки/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
Пример: #SITE_DIR#kursy/#SECTION_CODE_PATH#/#ELEMENT_CODE#/
Внимание: Данный код мы копируем из готового инфоблока, заменяя вставки названия на уникальные для нашего инфоблока.
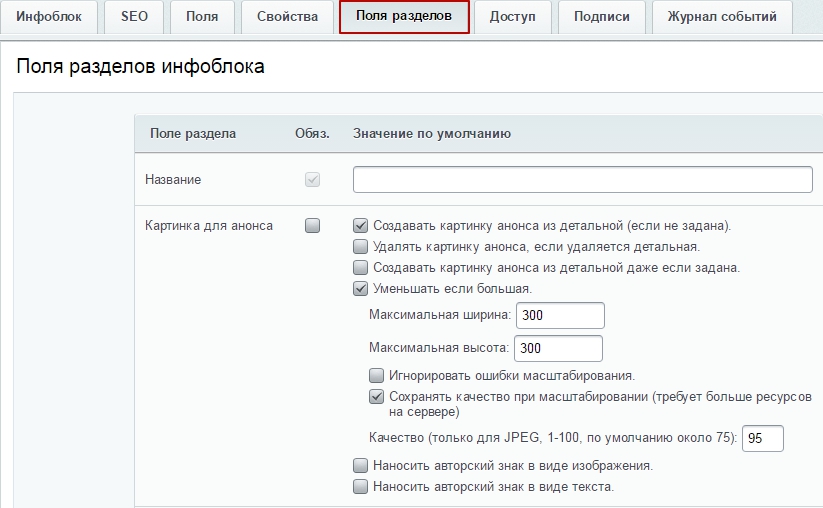
Вкладки «Поля» и «Поля раздела»
Переходим на вкладку «Поля», затем на вкладку «Поля раздела», чтобы активировать нужные нам параметры, одинаковые в обеих вкладках.

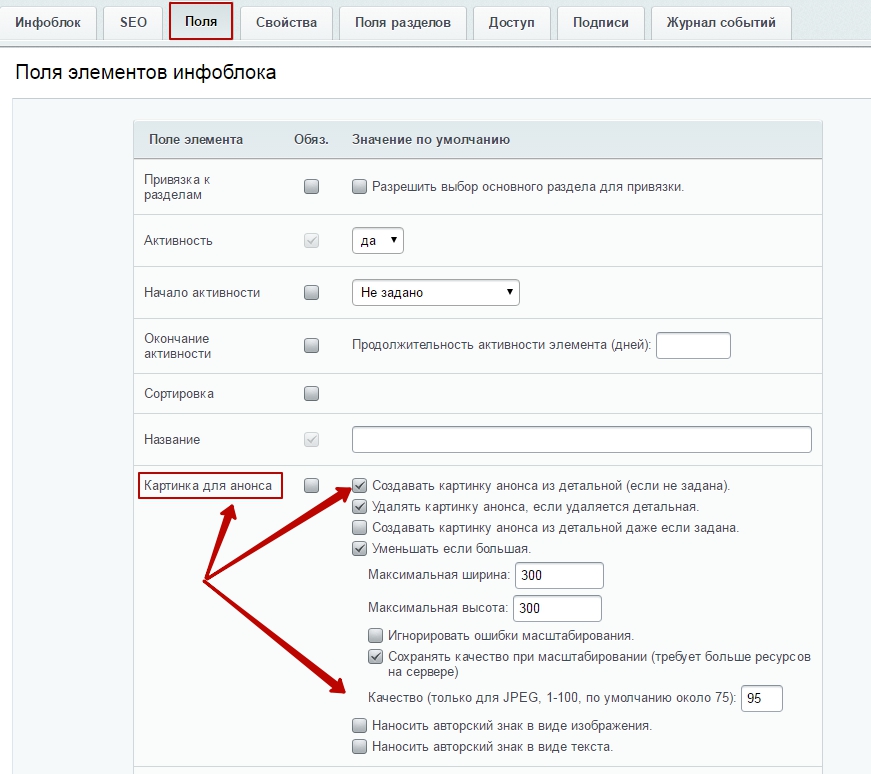
Необходимые параметры для редактирования во вкладке «Поля»
Необходимые параметры для редактирования во вкладке «Поля разделов»
Редактируем сценарий для анонсной картинки к разделу инфоблока по аналогии с уже существующим инфоблоком.

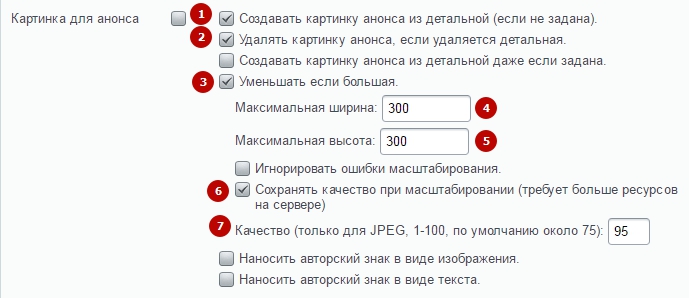
Задаем следующие параметры:
- Создавать картинку анонса из детальной (если не задана) (1).
- Удалять картинку анонса, если удаляется детальная (2).
- Уменьшать если большая (3).
В этом случае выпадут поля, в которых нужно прописать:
- Максимальную ширину картинки при уменьшении (4)
- Максимальную высоту картинки при уменьшении (5)
- Активируем или деактивируем значение «Сохранять качество при масштабировании»
- Выбираем цифровое выражение параметра «Качество» от 1 до 100 для картинок в формает JPEG.
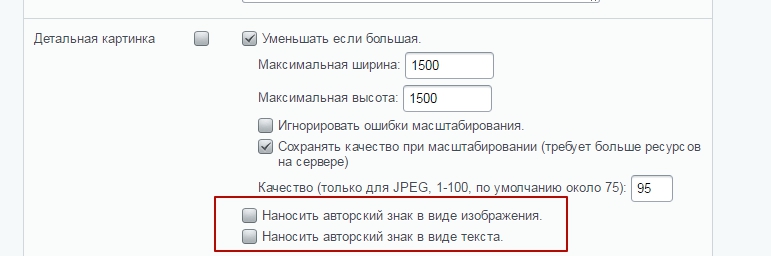
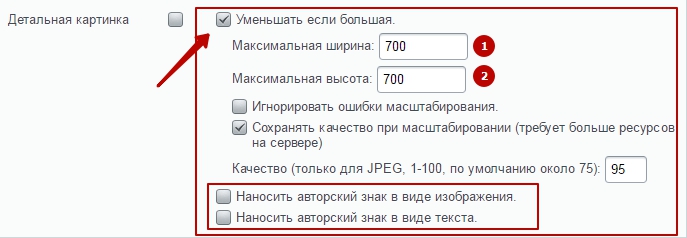
Редактируем сценарий для детальной картинки.

Ставим галочку для поля “Уменьшать если большая”. Прописываем:
- Максимальную ширину картинки при уменьшении
- Максимальную высоту картинки при уменьшении
Вы можете активировать возможность наносить авторский знак в виде изображения или фото для защиты своих уникальных фотографий и картинок от копирования и распространения.
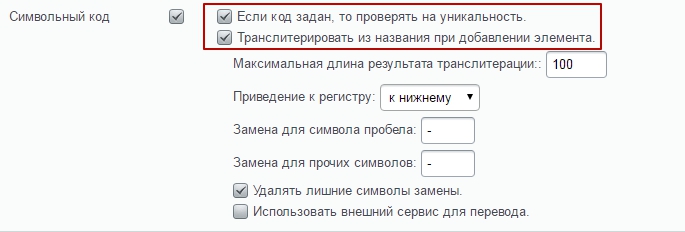
3. Редактируем символьный код
Переходим к полю «Символьный код», где ставим галочки рядом с полями:
- Если код задан, то проверять на уникальность.
- Транслитерировать из названия при добавлении элемента.
В этом случае выпадет поле, в котором можно оставить форматирование, заданное по умолчанию.

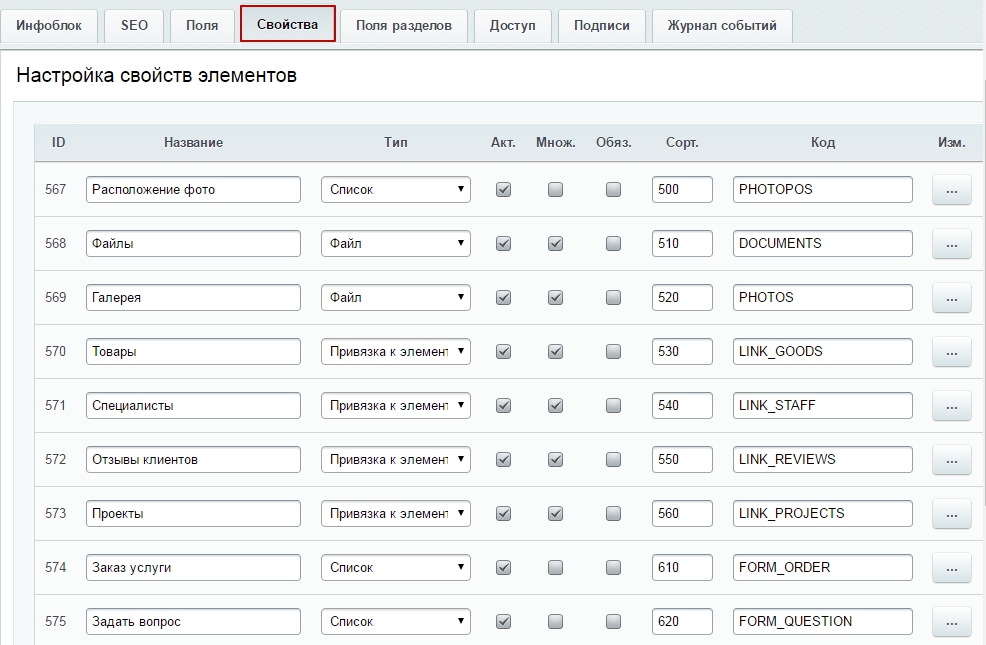
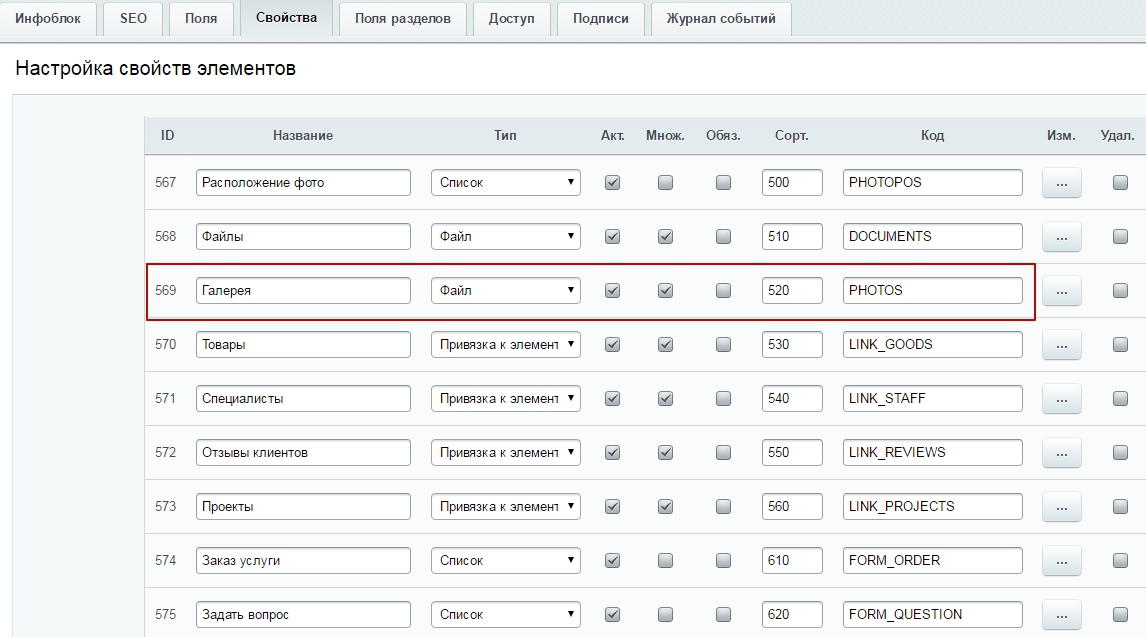
Вкладка «Свойства»

На вкладке «Свойства» задаем необходимые для инфоблока свойства. Вы можете перенести нужные свойства из уже существующих инфоблоков.
Например, вы хотите, чтобы к инфоблоку был привязан элемент «Галерея». Для этого заходим в настройки уже существующего инфоблока и копируем это свойство в новый инфоблок, прописывая название, тип, код

Либо создаем новое свойство. Подробнее о создании свойств читайте в статьях:
- Создание свойств товаров
- Свойства
Вкладка «Доступы»
Переходим во вкладку «Доступы» и из всплывающего списка выбираем требуемый уровень доступа для пользователей:
- нет доступа;
- чтение;
- просмотр в панели;
- добавление в панели;
- изменение;
- полный доступ.
В данном случае ориентируемся на уровень доступа в аналогичной вкладке уже существующего инфоблока.

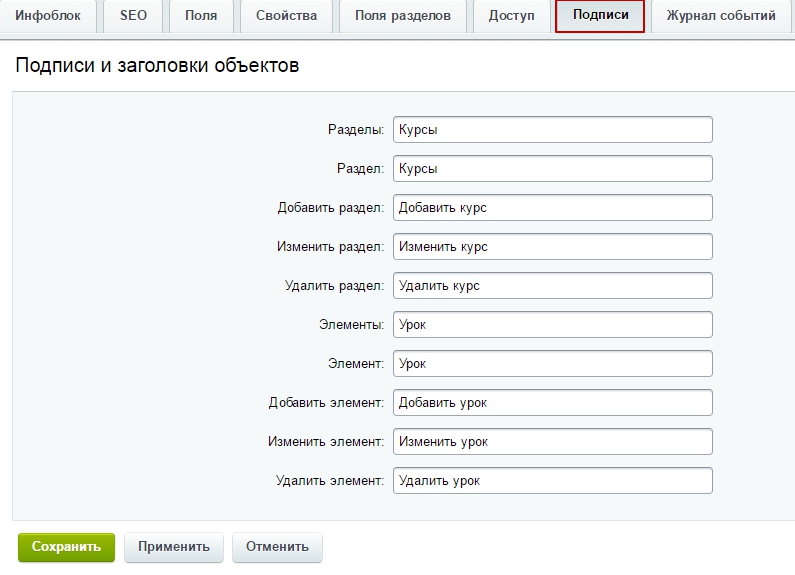
Вкладка «Подписи»
Во вкладке «Подписи» редактируем подпись, которая будет видна администратору или контент-менеджеру при редактировании раздела и элементов. Можно оставить подписи по умолчанию или заменить на необходимые.
Сохраняем инфоблок.
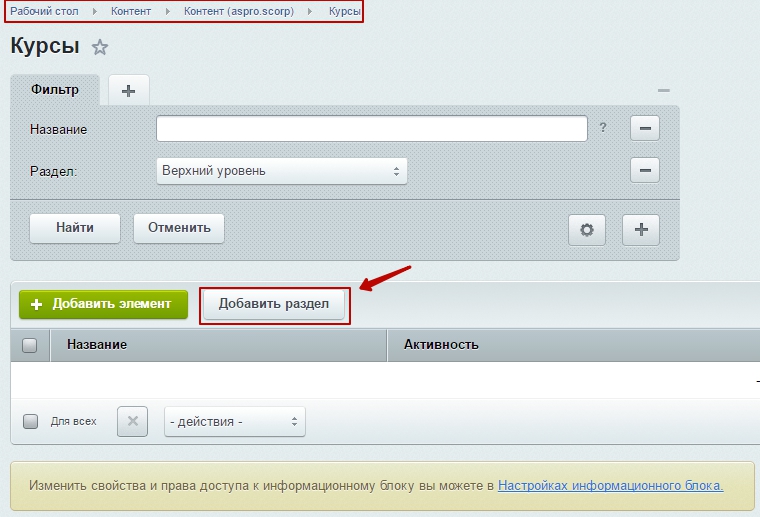
Создание разделов и элементов инфоблока
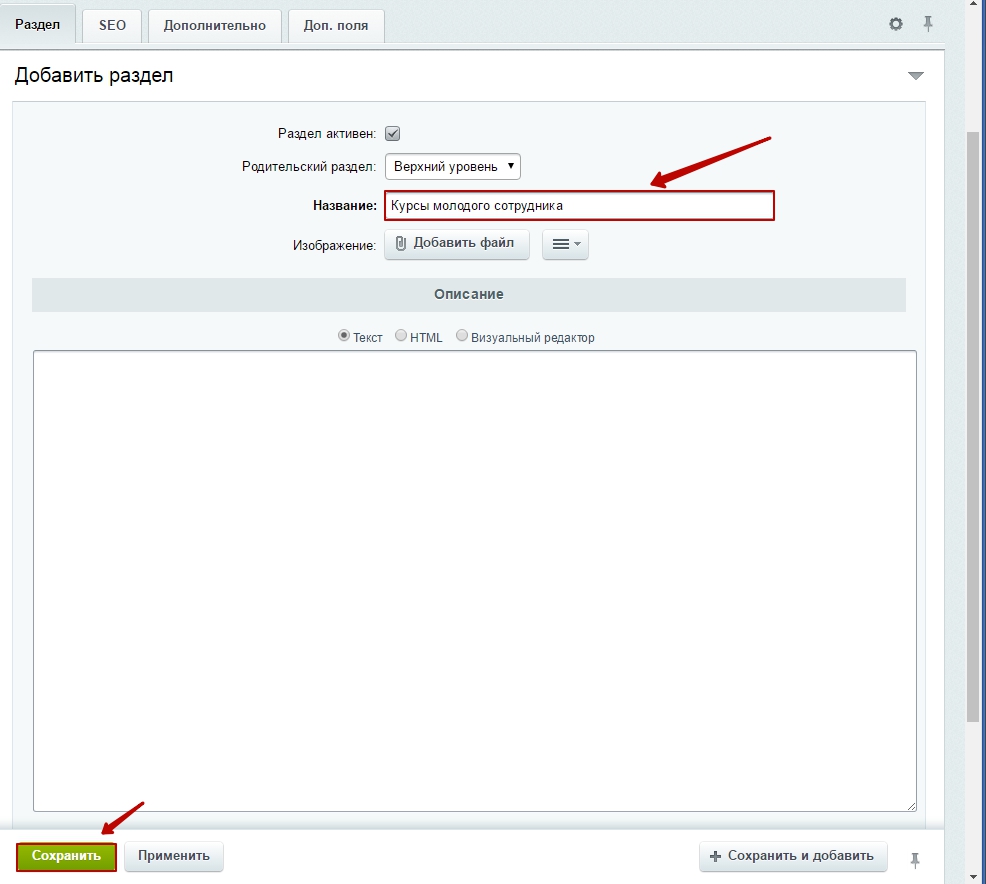
Переходим в левом меню Контент → Контент. Находим название инфоблока, который только что создали и заходим туда, чтобы создать в нем необходимый раздел или элемент.

Пропишите название раздела, который вы будете видеть в панели управления, отличая этот раздел от других.
Заходим в этот раздел и добавляем несколько вложенных элементов.


0