У тех, кто начинает изучать работу с JSON могут возникать некоторые трудности на самом первом шаге. Как создать файл с расширением *.json?
Подробнее о том, что такое json, можно посмотреть здесь.
Из своей практики, я могу предложить два варианта, как это можно сделать.
1 вариант. Создание файла JSON из простого текстового файла.
Создать простой текстовый документ, вставить туда нужный код JSON данных и поменять расширение файла на *.json.
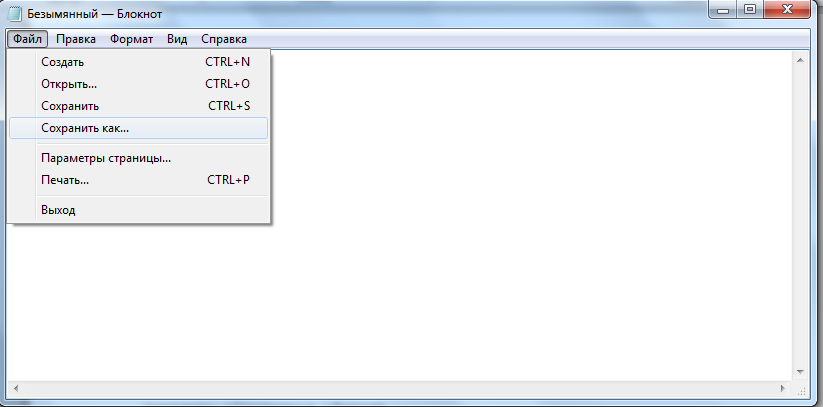
Откройте любой текстовый редактор, например, редактор «Блокнот», который входит в состав операционной системы Windows. Найти эту программу можно через главное меню Пуск -> Все программы ->Стандартные -> Блокнот.
В главном меню программы выбираем «Файл-Сохранить как».
И сохраняем текстовый файл с расширением *.txt.
Теперь нужно поменять расширение этого файла с *.txt на *.json.
Если у Вас не отображается расширение файлов, вот заметка:
Как включить отображение расширений файлов в Windows.
После такой операции, вы получаете json-файл, в котором можно хранить данные.
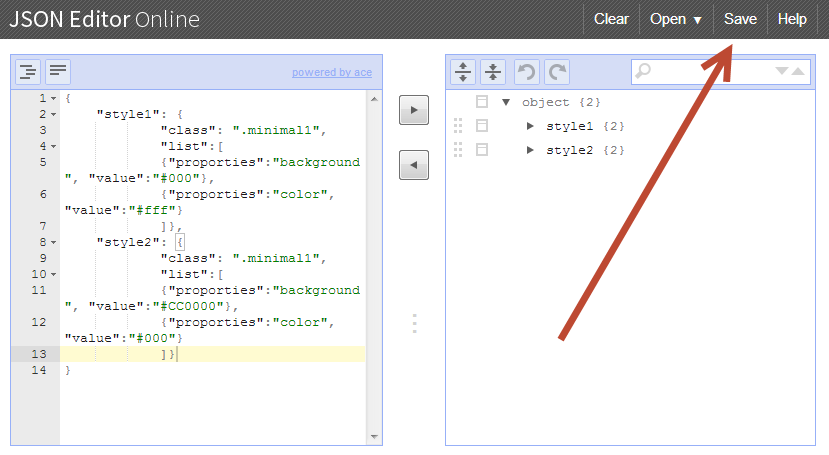
2 вариант. Сервис jsoneditoronline.
Это вариант, по моему мнению, намного удобнее. Вот ссылка на Интернет-сервис, с помощью которого можно легко создавать json файлы.
http://www.jsoneditoronline.org/
После того, как вы сформируете там свои данные, достаточно нажать на кнопку Save и готовый json файл сохраниться на диск.
Преимущество в использовании этого варианта в том, что сервис указывает на все синтаксические ошибки, которые вы можете допустить.
Время на прочтение
6 мин
Количество просмотров 234K
Запись данных в формате JSON
В одной из моих программ понадобилась запись данных в формате JSON. Вкратце — XML-подобный формат, вполне подходит на замену Windows INI-файлам или тому же XML. Удобен тем, что поддерживает массивы и вложенность собственных структур, но при этом не замусоривает файл данных своими тегами до полной нечитабельности человеком. Вот пример файла данных:
{
"Comment":"My comment",
"Count":10,
"DiskParam":
{
"DB":10.000000,
"DBAngle":1.234000
},
"Range":true,
"Blades":
[
{
"Caption":"A",
"Value":65
},
{
"Caption":"B",
"Value":66
},
{
"Caption":"C",
"Value":67
}
],
"Slots":
[
0,1,2
]
}Формат довольно простой, вполне можно работать с ним без всяких библиотек. Поэтому первоначально за запись отвечал примерно такой участок кода:
fprintf(pOut, "{n");
fprintf(pOut, " "Comment":"%s"", Header->Comment);
fprintf(pOut, ",n "NumSt":%d", Header->NumSt);
//Пропущено немного кода
fprintf(pOut, ",n "DBMax":%lf", Header->DBMax);
fprintf(pOut, ",n "Range":%s", Header->Range?"true":"false");
fprintf(pOut, ",n "Blades":n [");
for(int i=0; i<Header->Count; i++)
{
TElement &e=Element[i];
fprintf(pOut, i?",n {":"n {");
fprintf(pOut, ""Caption":"%s"", e.Caption);
fprintf(pOut, ","Value":%lf", e.BaseChar);
fprintf(pOut, "}");
}
fprintf(pOut, "n ]");
//Пропущено много кода
fprintf(pOut, "n}");Корявенько, хотя вполне работоспособно. Но программа активно дорабатывалась, формат данных менялся по 5 раз на дню и остро встала проблема отслеживания всех изменений. Несмотря на некоторое форматирование исходника было тяжело не забыть закрыть какой-нибудь тег или правильно напечатать нужное число пробелов для форматирования уже собственно файла данных. Даже в приведенном фрагменте перед публикацией обнаружилась ошибка, не ставилась запятая между элементами массива.
Решил я этот техпроцесс слегка механизировать и создать микробиблиотеку для работы с JSON.
Что я хотел? Чтобы в своей программе я писал что-то на псевдоязыке:
Key("Ключ1"); Value("Значение1");
Key("Ключ2"); Value("Значение2");
Object("Объект1");
Key("Ключ3"); Value("Значение3"); //Ключ3,Ключ4 являются элементами Объект1
Key("Ключ4"); Value("Значение4");
Array("Массив1");
Key("Ключ5"); Value("Значение5"); //Ключ5...КлючN являются элементами Массив1
Key("Ключ6"); Value("Значение6");
...
Key("КлючN"); Value("ЗначениеN");А компилятор/программа пусть сами учтут отступы, которые определяют структуру файла данных. В нужный момент подставят открывающий и, главное, закрывающий тег. Дело осложнялось тем, что внутри этого скрипта хотелось использовать конструкции C++, например циклы внутри массивов.
После нескольких дней непрерывной мозговой осады этой проблемы нашлось довольно изящное решение. Для контроля за вложением друг в друга JSON-сущностей и своевременного закрытия тегов используется область видимости переменных. Все очень просто, создается экземпляр одного из классов TJson*** — записывается ключ и открывающий тег и все следующие созданные объекты считаются его вложениями. Уничтожается экземпляр — ставится закрывающий тег.
#define TCF_USED 1
class TTagCloser
{
public:
TTagCloser *Owner;
static TTagCloser *Current;
static int Depth;
int Flags;
int Count;
int operator()(){Flags^=TCF_USED; return Flags&TCF_USED;}
TTagCloser(){Count=Flags=0; Owner=Current; Current=this; Depth++;}
~TTagCloser(){Depth--; Current=Owner;}
};
TTagCloser *TTagCloser::Current=NULL;
int TTagCloser::Depth=-1;Простой класс, все назначение которого — временно связать порожденные объекты в некое подобие дерева. Для чего нужен перегруженный operator() будет понятно чуть позже.
У этого класса есть наследник, в котором заложен базовый функционал записи в JSON-формате. Программист должен только переопределить функции Write***.
#define TCF_OBJECT 4
#define TCF_ARRAY 2
class TJsonTagCloser:public TTagCloser
{
public:
void WriteTab();
void WriteInt(int);
void WriteDouble(double);
void WriteStr(char *);
TJsonTagCloser(char *Key);
};
//----------------------------------------------------------------------------
TJsonTagCloser::TJsonTagCloser(char *Key):TTagCloser()
{
if(Owner)
{
if(Owner->Count)
WriteStr(",");
if(Owner->Flags&TCF_ARRAY)
{
if(!Owner->Count)
WriteTab();
}
else
{
WriteTab();
WriteStr(""");
if(Key)
WriteStr(Key);
WriteStr("":");
}
Owner->Count++;
}
}Функция WriteTab() введена в программу удобства гиков, любящих лазить в файлы данных «Блокнотом». Она должна записать в файл данных перевод строки и число пробелов, соответствующее глубине вложения (TTagCloser::Depth). Если бы форматирование не было нужно, то функция выродилась бы в WriteTab(){;}.
У меня в тестовом примере функции Write*** определены так:
#include <stdio.h>
void TJsonTagCloser::WriteTab(){printf("n%*s", Depth*2, "");}
void TJsonTagCloser::WriteInt(int Value){printf("%d", Value);}
void TJsonTagCloser::WriteDouble(double Value){printf("%lf", Value);}
void TJsonTagCloser::WriteStr(char *Value){printf("%s", Value);}JSON-формат предполагает наличие в потоке данных Объектов (смахивают на СИшные структуры), Массивов (они и в Африке массивы) и просто пар «Ключ: Значение». Все это многообразие может быть перемешано и вложено друг в дружку, например в паре «Ключ: Значение» Значением может быть Массив Объектов. Для работы с этими сущностями созданы следующие классы:
class TJsonArray:public TJsonTagCloser
{
public:
TJsonArray(char *Key);
~TJsonArray();
};
class TJsonObject:public TJsonTagCloser
{
public:
TJsonObject(char *Key);
~TJsonObject();
};
class TJsonValue:public TJsonTagCloser
{
public:
TJsonValue(char *Key, int Value):TJsonTagCloser(Key){WriteInt (Value);}
TJsonValue(char *Key, double Value):TJsonTagCloser(Key){WriteDouble(Value);}
TJsonValue(char *Key, bool Value):TJsonTagCloser(Key){WriteStr((char *)(Value?"true":"false"));}
TJsonValue(char *Key, char *Value);
};
TJsonArray::TJsonArray(char *Key):TJsonTagCloser(Key)
{
Flags|=TCF_ARRAY;
if(Owner && (!(Owner->Flags&TCF_ARRAY) || Owner->Count>1))
WriteTab();
WriteStr("[");
}
TJsonArray::~TJsonArray()
{
WriteTab();
WriteStr("]");
}
//----------------------------------------------------------------------------
TJsonObject::TJsonObject(char *Key):TJsonTagCloser(Key)
{
Flags|=TCF_OBJECT;
if(Owner && (!(Owner->Flags&TCF_ARRAY) || Owner->Count>1))
WriteTab();
WriteStr("{");
}
TJsonObject::~TJsonObject()
{
WriteTab();
WriteStr("}");
}
TJsonValue::TJsonValue(char *Key, char *Value):TJsonTagCloser(Key)
{
if(Value)
{
WriteStr(""");
WriteStr(Value);
WriteStr(""");
}
else
WriteStr("null");
}Для удобства использования библиотеки в своей программе определены макросы:
#define ARRAY(k) for(TJsonArray array(k); array();)
#define OBJECT(k) for(TJsonObject object(k); object();)
#define VALUE(k,v) {TJsonValue value(k,v);}Вот и добрались до перегруженного operator(). Он нужен для однократного выполнения тела цикла for, то есть в первый вызов он возвращает true, а в последующие — false.
А вот так в теле программы выглядит скрипт, на котором пишется заполнение файла данных:
void main()
{
OBJECT("")
{
VALUE("Comment", "My comment");
VALUE("Count", 10);
OBJECT("DiskParam")
{
VALUE("DB", 10.0);
VALUE("DBAngle", 1.234);
}
VALUE("Range", true);
ARRAY("Blades")
{
for(int i='A'; i<'A'+3; i++)
OBJECT("")
{
VALUE("Caption", (char *)&i);
VALUE("Value", i);
}
}
ARRAY("Slots")
for(int i=0; i<3; i++)
VALUE("", i);
}
}Как выглядит сформированный этой программой JSON-файл можно посмотреть в начале статьи. Все запятые проставлены, все скобочки закрыты когда нужно, в каждой строке нужное количество ведущих пробелов — красота!
- Главная»
- Уроки»
- Разное»
- Хотите использовать JSON, но не знаете с чего начать?
- Метки урока:
- javascript
- кодинг
- разное
JSON является частью стандарта ECMAScript начиная с 1999 года, когда ECMA определила функцию eval() воспринимающую формат. Он стал набирать популярность вместе с нарастающим успехом Ajax. Слово JSON часто появляется когда кто-нибудь заводит речь об Ajax. Известно, что JSON является другим форматом данных, что он замещает XML, и что многие программисты активно поддерживают его. Но что такое в действительности JSON и в чем его преимущества?
Почему JSON?
Преимущество JSON заключается в том, что он распознается в JavaScript. Нет необходимости разбирать документ, как это происходит с XML, для передачи данных через интернет.
JSON и XML
Преимущества JSON:
- Простой для чтения и понимания.
- Простой для использования.
Преимущества XML:
- Имеет возможности расширения
И XML и JSON имеют возможность интегрировать большой объем данных в бинарной форме.
Синтаксис JSON
Компоненты JSON:
- Объекты: содержат объекты или атрибуты.
- Скалярные переменные: число, строка, логическая переменная.
- Массив.
- Литеральные значения: null, true, false, «строка символов«, и числовые значения.
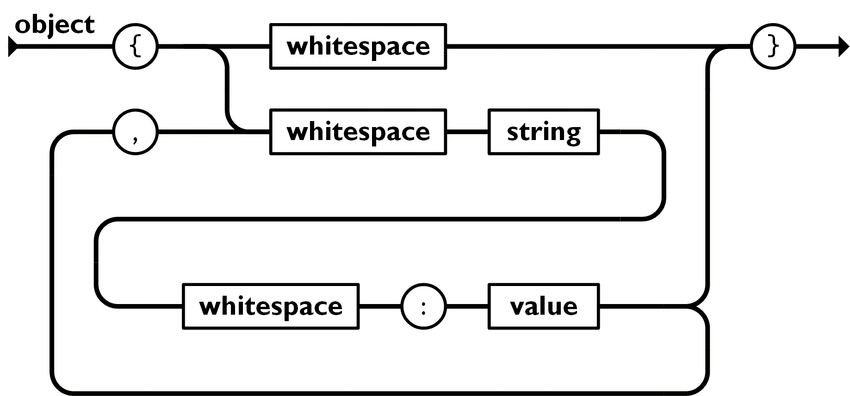
Объект
Содержит элемент или список элементов, где каждый элемент описывается следующим образом:
"имя" : "значение"
Синтаксис объекта:
{ элемент, элемент, .... }
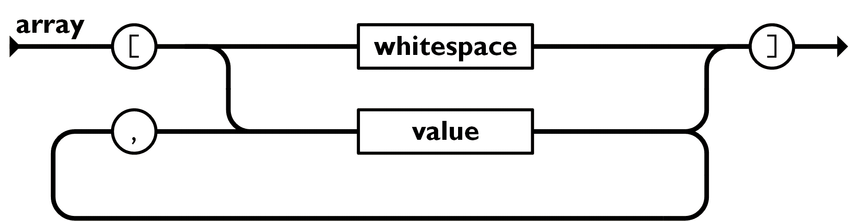
Массив
Набор значений, разделенных запятой.
[ значение, значение, ....]
Значение
Значение может быть: объектом, массивом, литеральным значением (строка, число, true, false, null).
Для создания JSON файла больше ничего не нужно!
Пример JSON файла
Простой пример структура меню. В данном объекте содержатся атрибуты и массив, который включает другие объекты строки меню.
{
"menu": "Файл",
"commands": [
{
"title": "Новый",
"action":"CreateDoc"
},
{
"title": "Открыть",
"action": "OpenDoc"
},
{
"title": "Закрыть",
"action": "CloseDoc"
}
]
}
Эквивалент на XML:
<?xml version="1.0" ?> <root> <menu>Файл</menu> <commands> <item> <title>Новый</value> <action>CreateDoc</action> </item> <item> <title>Открыть</value> <action>OpenDoc</action> </item> <item> <title>Закрыть</value> <action>CloseDoc</action> </item> </commands> </root>
Как использовать формат
Файл JSON позволяет загружать данные с сервера или на сервер. Например, сохранение содержимого формы, которая была только что заполнена пользователем. Процесс включает три фазы: обработку браузером, обработку сервером, и обмен данными между ними.
Клиентская часть (браузер)
Данная часть выполняется достаточно просто, так как JSON является частью определения JavaScript. Содержимое файла или определяющих данных назначается переменным и они становятся объектами программы.
Серверная часть
Файл JSON используется различными программными языками, включая PHP и Java , благодаря наличию парсеров, которые позволяют получать содержимое и даже конвертировать его в классы и атрибуты языка. На сайте JSON можно найти парсеры для многих языков программирования.
Обмен данными
Загрузка файла может быть выполнена в JavaScript несколькими способами:
- непосредственное включение файла в HTML страницу как внешний JavaScript файл .js.
- загрузка с помощью команды JavaScript.
- с использованием XMLHttpRequest.
Файл JSON обрабатывается функцией JavaScript eval(). Отправка файла на сервер может быть выполнена с помощью XMLHttpRequest. Файл отправляется как текстовый и обрабатывается парсером языка программирования, который используется на сервере.
Пример
Код XMLHttpRequest:
var req = new XMLHttpRequest();
req.open("GET", "file.json", true);
req.onreadystatechange = myCode; // обработчик
req.send(null);
Обработчик JavaScript:
function myCode()
{
if (req.readyState == 4)
{
var doc = eval('(' + req.responseText + ')');
}
}
Использование данных:
var menuName = document.getElementById('jsmenu'); // ищем поле
menuName.value = doc.menu.value; // назначаем значение полю
Как получать данные:
doc.commands[0].title // читаем значение поля "title" в массиве doc.commands[0].action // читаем значение поля "action" в массиве
5 последних уроков рубрики «Разное»
-
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
-
Как разместить свой сайт на хостинге? Правильно выбранный хороший хостинг — это будущее Ваших сайтов
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
-
Разработка веб-сайтов с помощью онлайн платформы Wrike
Создание вебсайта — процесс трудоёмкий, требующий слаженного взаимодействия между заказчиком и исполнителем, а также между всеми членами коллектива, вовлечёнными в проект. И в этом очень хорошее подспорье окажет онлайн платформа Wrike.
-
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
-
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
За представление структурированных данных на основе синтаксиса JavaScript отвечает стандартный текстовый формат под названием JSON, аббревиатура которого расшифровывается как JavaScript Object Notation.
В этой статье поговорим о том, зачем нужен JSON, какими он обладает особенностями и в каком виде отображается в коде.
Что значит JSON
JSON – текстовый формат данных, используемый практически во всех скриптовых языках программирования, однако его истоки находятся у JavaScript. Он имеет сходство с буквенным синтаксисом данного языка программирования, но может использоваться отдельно от него. Многие среды разработки отлично справляются с его чтением и генерированием. JSON находится в состоянии строки, поэтому позволяет передавать информацию по сети. Он преобразуется в объект JS, чтобы пользователь мог прочитать эти данные. Осуществляется это методами языка программирования, но сам JSON методов не имеет, только свойства.
Вы можете сохранить текстовый файл JSON в собственном формате .json, и он будет отображаться как текстовый. Для MIME Type представление меняется на application/json.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Структура JSON
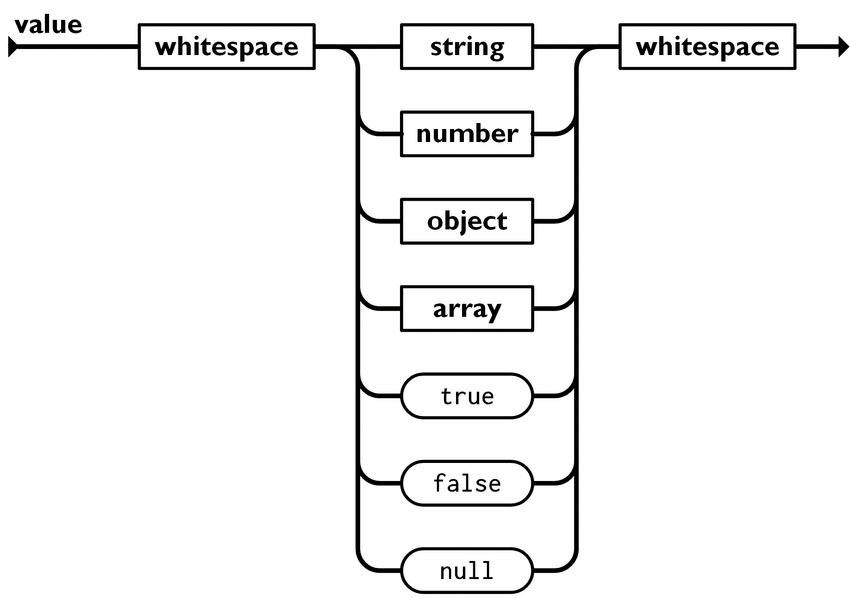
При работе с рассматриваемым текстовым форматом необходимо учитывать правила создания его структуры в объекте, массиве и при присвоении значения. На следующей иллюстрации вы видите наглядную демонстрацию представления объекта.
Если речь идет о массиве, здесь тоже необходимо применять определенные правила, поскольку он всегда представляет собой упорядоченную совокупность данных и находится внутри скобок [ ]. При этом значения будут отделены друг от друга.
В массиве находятся упомянутые значения, которые могут быть представлены в виде простого текста, чисел, истины, лжи и т.д.
Если вам интересно, на официальном сайте JSON можно найти более детальное описание всех значений и использования формата в разных языках программирования со списком всех доступных библиотек и инструментов.
Основные преимущества JSON
Как уже понятно, JSON используется для обмена данными, которые являются структурированными и хранятся в файле или в строке кода. Числа, строки или любые другие объекты отображаются в виде текста, поэтому пользователь обеспечивает простое и надежное хранение информации. JSON обладает рядом преимуществ, которые и сделали его популярным:
-
Не занимает много места, является компактным в написании и быстро компилируется.
-
Создание текстового содержимого понятно человеку, просто в реализации, а чтение со стороны среды разработки не вызывает никаких проблем. Чтение может осуществляться и человеком, поскольку ничего сложного в представлении данных нет.
-
Структура преобразуется для чтения на любых языках программирования.
-
Практически все языки имеют соответствующие библиотеки или другие инструменты для чтения данных JSON.
Основной принцип работы JSON
Разберемся, в чем состоит основной принцип работы данного формата, где он используется и чем может быть полезен для обычного пользователя и разработчика.
Ниже приведена примерная структура обработки данных при обращении «клиент-сервер-клиент». Это актуально для передачи информации с сервера в браузер по запросу пользователя, что и является основным предназначением JSON.
-
Запрос на сервер отправляется по клику пользователя, например, когда он открывает элемент описания чего-либо для его детального прочтения.
-
Запрос генерируется при помощи AJAX с использованием JavaScript и программного сценарного файла PHP. Сам сценарий запущен на сервере, значит, поиск данных завершится успешно.
-
Программный файл PHP запоминает всю предоставленную с сервера информацию в виде строки кода.
-
JavaScript берет эту строку, восстанавливает ее до необходимого состояния и выводит информацию на странице пользователя в браузере.
На выполнение этой задачи понадобится меньше секунды, и главную роль здесь выполняет встроенный в браузер JavaScript. Если же он по каким-то причинам не функционирует или отсутствует, действие произведено не будет.
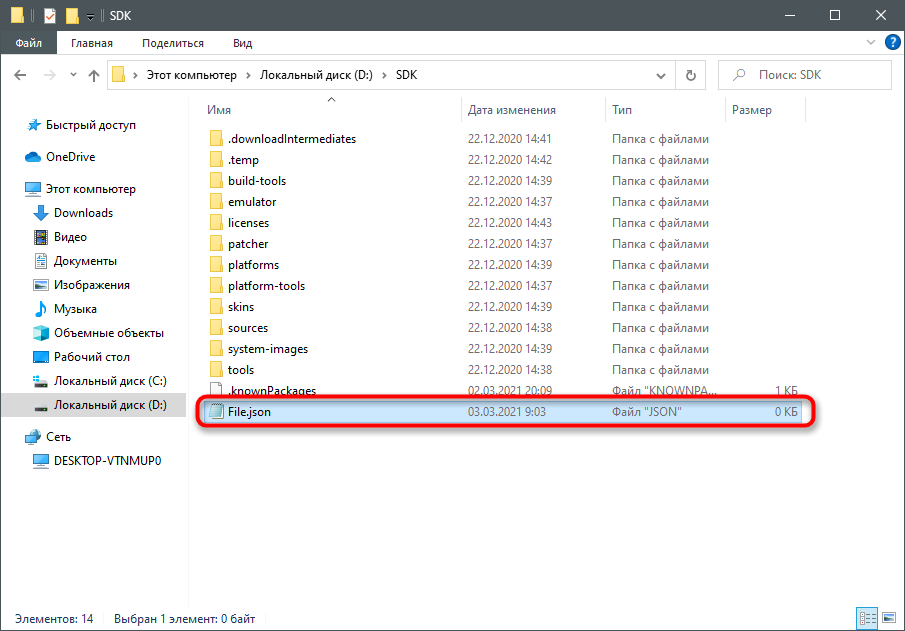
Как открыть JSON на компьютере
Если у вас на компьютере обнаружен файл .json, и вы хотите посмотреть его или отредактировать, нужно разобраться, чем его открыть.
Можете использовать практически любой текстовый редактор. Самый простой вариант – встроенный в операционную систему Блокнот. По умолчанию JSON отображается как файл, для которого не выбрана программа для открытия, поэтому при попытке его запуска понадобится выбрать Блокнот.
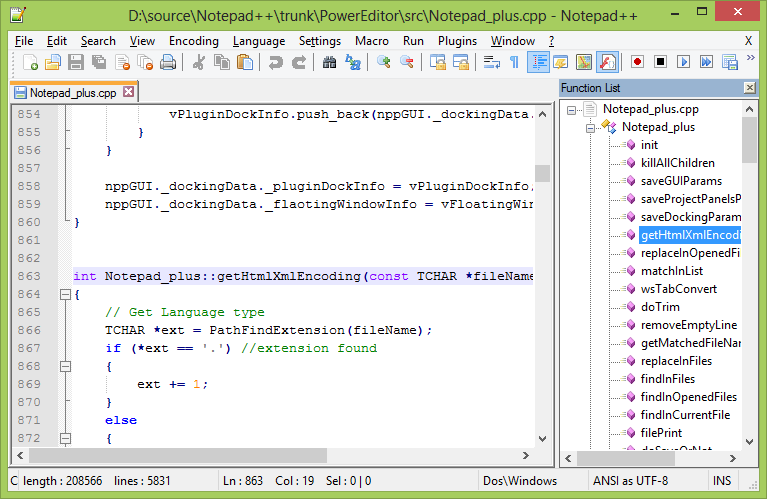
Известный текстовый редактор с поддержкой синтаксиса разных языков программирования Notepad ++ тоже отлично подойдет для того, чтобы открыть JSON-формат на своем компьютере.
Впрочем, вы можете использовать для этого практически любую среду разработки, поскольку, как уже было сказано выше, JSON поддерживается разными IDE благодаря встроенным или дополнительным библиотекам.
Создание файла формата JSON
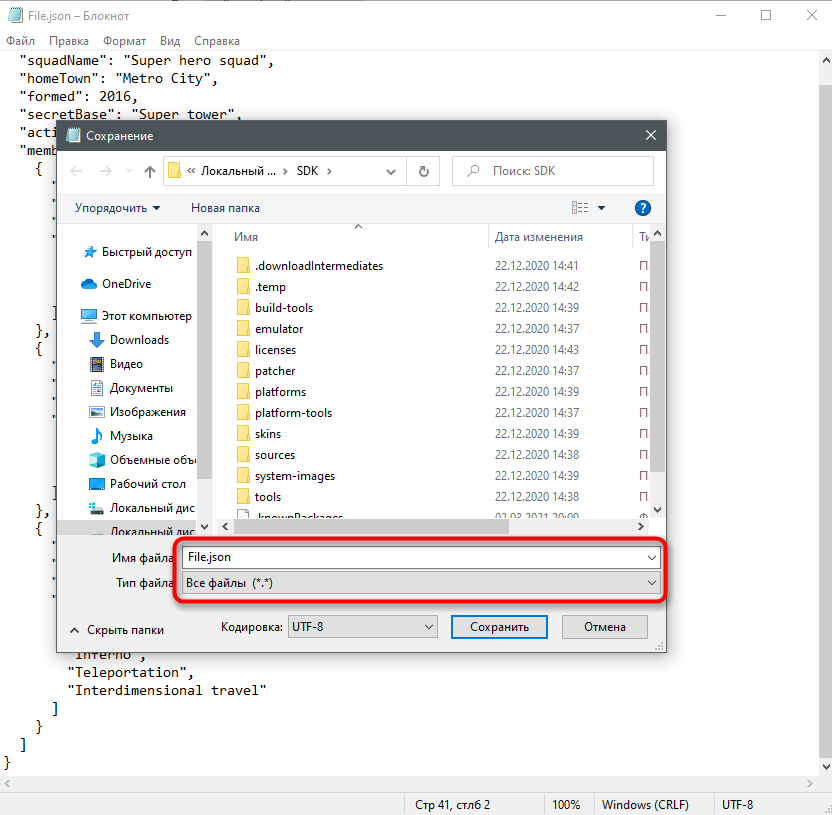
Если же вы хотите создать файл JSON, можно использовать тот же Блокнот.
При сохранении вам понадобится выбрать тип файла «Все файлы» и самостоятельно добавить к названию .json, чтобы текстовый файл сохранился именно в этом формате.
Вы ознакомились с основной информацией о JSON. Теперь вы знаете, что это за тип файлов, где применяется и по какой структуре работает. Выше я уже дал ссылку на официальный сайт, поэтому можете перейти по ней, если ответ на вопрос, связанный с тонкостями данного формата, вы не получили.
JSON (JavaScript Object Notation) — это формат передачи данных, который используется при взаимодействии веб-сервера и браузера.
До создания формата JSON веб-сайты работали медленно. Каждый запрос пользователя к серверу требовал повторной отправки в браузер обновленной HTML-страницы. AJAX-запрос, использующий формат JSON, выполняется в фоновом режиме, поэтому страница не перезагружается. Сегодня JSON — это стандарт передачи данных в интернете.
Основа JSON — это синтаксис объектов JavaScript, которые используются в языке для представления данных. Данные в формате JSON хранятся как пары «ключ:значение» и упорядоченные списки.
Значениями в JSON могут быть:
- JSON-объекты — неупорядоченные множества пар «ключ:значение», разделенные запятыми;
- массивы — упорядоченные коллекции значений, заключенные в квадратные скобки, значения разделены запятыми;
- числа — целые или с плавающей запятой;
- логический тип данных — true и false;
- строки — заданные последовательности из символов Юникода (стандарт кодирования символов), заключенные в две двойные кавычки;
- значение Null — показывает отсутствие информации.
JSON поддерживают большинство современных языков программирования. Он доступен либо по умолчанию, либо с помощью специальных библиотек.
Структура JSON
JSON-файл — это строка. Для работы с данными в этом формате нужно использовать методы глобального объекта JSON.
Чтобы отправить по сети объект JavaScript, его нужно преобразовать в JSON (строку). Для этого используется метод stringify(), который принимает объект в качестве параметра и возвращает строку JSON.
let student = {
name: ‘Max’,
age: 28,
isAdmin: false,
courses: [‘html’, ‘css’, ‘js’],
wife: null
};
let json = JSON.stringify(student);
alert(json);
/* выведет объект в формате JSON:
{
«name»: «Max»,
«age»: 28,
«isAdmin»: false,
«courses»: [«html», «css», «js»],
«wife»: null
}
*/
Для превращения данных, полученных в JSON-формате от сервера, в объект JavaScript применяется метод parse(). Он работает по аналогии со stringify(), принимая строку в качестве аргумента и возвращая объект.
Общие правила создания JSON-файла описывает RFC-стандарт:
- данные записаны в виде пар «ключ:значение»;
- данные разделены запятыми;
- объект находится внутри фигурных скобок {};
- массив находится внутри квадратных скобок [].
Есть и другие моменты:
- В JSON-формате используют двойные кавычки (“), одиночные кавычки (‘) не подходят. Но кавычки не нужны для любых значений, не являющихся строкой, — чисел, массивов, булевых значений.
- Одна лишняя или пропущенная запятая или скобка могут привести к сбою работы JSON-файла.
- JSON-формат не поддерживает комментарии. Добавление комментария вызовет ошибку.
- Автоматически сгенерированный JSON-файл не должен содержать ошибок, его лучше тоже проверить с помощью валидатора JSONLint.
Эти правила JSON обеспечивают надежность и скорость реализации алгоритма кодирования и чтения.
Способы хранения данных JSON
Хранимые данные могут быть организованы в виде объекта и массива. Базовый формат — это объект, на что указывают фигурные скобки:
{
«firstName»:»Tom»,
«lastName»:»Jackson»,
«gender»:»male»
}
В этом объекте три пары ключей и значений, разделенные запятыми. Значения в этом примере — строки, поэтому они заключены в кавычки, так же как и ключи.
Массив — это способ хранения данных с более сложной структурой. Вот пример:
{
«firstName»:»Tom»,
«lastName»:”Jackson”,
“gender”:”male”,
«hobby»:[«football», «reading», «swimming»]
}
В четвертой паре ключей “hobby” — это ключ, а значение — массив в квадратных скобках.
Массивы поддерживают цикл for, с помощью которого можно быстро найти нужные данные.
Принцип работы JSON
Данные в формате JSON передаются с сервера в браузер с помощью таких API (Application Programming Interface), как XMLHttpRequest или более современная Fetch API. Вот как это работает:
- Пользователь кликает по заголовку или карточке товара и отправляет запрос на сервер.
- API генерирует запрос с использованием JavaScript.
- Сервер обрабатывает полученный запрос и формирует ответ в виде данных в JSON-формате.
- Получив данные от сервера, браузер с помощью JavaScript оборачивает эти данные в HTML-теги и обновляет страницу в фоновом режиме, без перезагрузки.
Преимущества использования JSON
- JSON — это компактный формат. С ним большие объемы данных быстро обмениваются между браузером и веб-сервером.
- С JSON-файлами можно работать не только методами JavaScript. Почти у всех языков есть инструменты для чтения и генерации данных JSON.
- Хранение и экспорт данных в JSON поддерживают современные реляционные базы данных, такие как PostgreSQL и MySQL.
Как открыть JSON-файл на компьютере
Открыть, посмотреть или отредактировать файл с расширением .json можно с помощью любого текстового редактора, Notepad++, Sublime Text, Atom и других. Самый простой вариант — использовать Блокнот, встроенный в операционную систему Windows, или Apple TextEdit на МасOS.
Чтобы создать файл, нужно при сохранении выбрать тип файла «Все файлы» и самостоятельно дописать нужное расширение — .json.
Более подробная информация есть на официальном сайте JSON или на популярных ресурсах, посвященных веб-разработке, таких как Developer.mozilla или Хабр.