Очень часто бывает, что для создания работы нахватает какой-то особенной детали. В магазинах, конечно, продают отрывные календари, но, как правило, они не походят по шрифту, по цвету, или они слишком простые, поэтому у меня возникла потребность в разработке собственных дизайнов календарей. Самым долгим и неприятным занятием может стать создание календарной сетки на каждый месяц. Для меня любимым инструментом стал Adobe Illustrator. В интернете есть описание многих вариантов на эту тему, но меня они не устраивали. Поэтому я хочу рассказать вам, как я это делаю.
Для того, чтобы сделать календарную сетку, потребуются только Adobe Illustrator (у меня стоит Adobe Illustrator СС 2017) и ваша фантазия.
1. Для начала необходимо в программе создать лист. Я беру обычно а4, мне так удобнее для печати.
(Файл -> Новый->Графика и иллюстрации->А4>Создать)
2. Далее приступаем к самой календарной сетке. С помощью инструмента Текст (горячая клавиша Т) рисуем текстовую область произвольного размера. Для это с зажатой левой кнопкой мыши рисуем прямоугольник.
3. Во вкладке Текст, выбираем пункт: Параметры текста в области:
4. Рассмотрим подробнее открывшееся окно. Для удобства в открытом окне можно поставить галочку Просмотр, и тогда все изменения будут сразу отображаться, а не после нажатия клавиши ОК.
Ширина — ширина всей календарной сетки, высота — высота всей календарной сетки. У меня обычно эти равны 60*50 мм (страничка отрывного календаря 80*80 мм).
Ряды и колонки.
Количество — того и того необходимо поставить по 7 шт.
Уже начинает прорисовываться подобие сетки. Размер — это высота ряда или ширина колонки. Средник — расстояние между рядами и колонками. Для меня идеально подходят следующие параметры:
Далее ниже идет пункт направление текста. Есть 2 варианта: по строкам и по столбцам. Первый вариант используется, если дни недели идут сверху:
Второй вариант, если дни недели идут сбоку:
Выбираем подходящий вариант и нажимаем ОК.
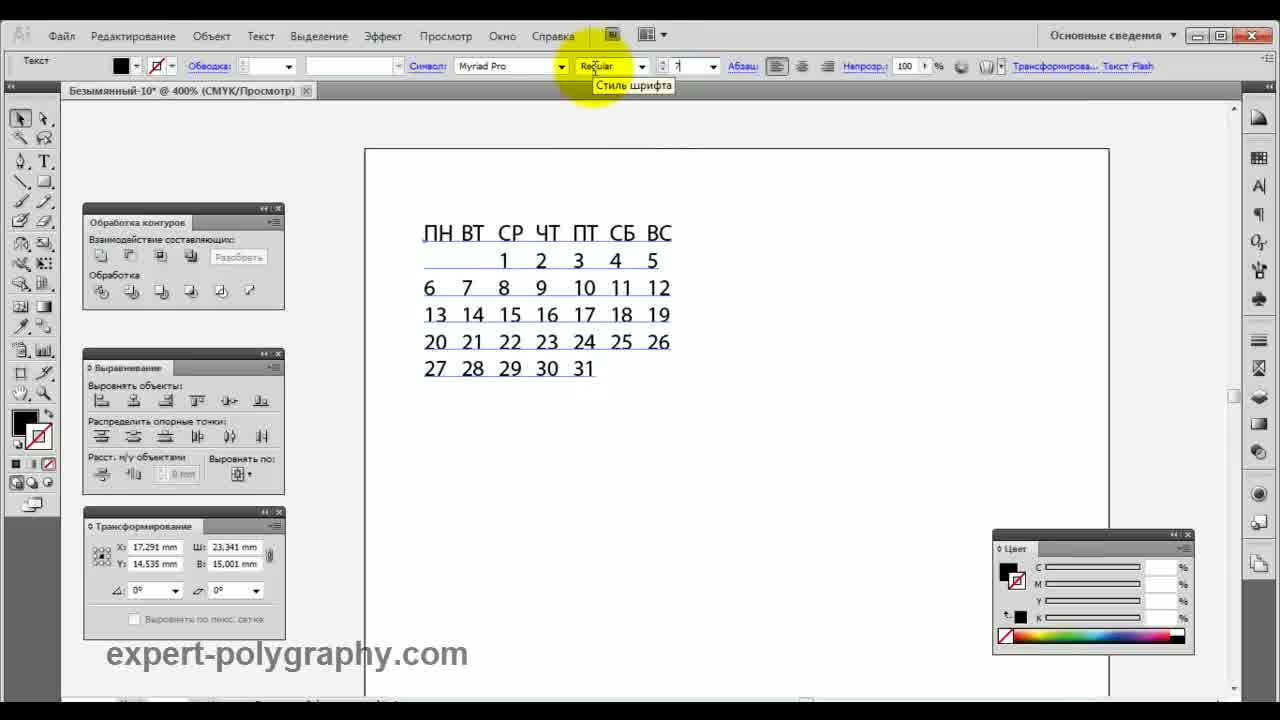
Получилась такая сеточка. Осталось только ее заполнить. Для этого необходимо два раза кликнуть на текстовой области, очистить то, что там сейчас имеется, и можно начинать заполнять.
Начиная с левого верхнего угла, проставлять Пн, Вт, Ср и т.д. Чтобы перейти в следующую «клеточку», необходимо нажать Enter, тогда каждый день недели или число будет в своей «ячейке». Если вы ошиблись или случайно перелетели «клетку», нажатие Backspace вернет вас в предыдущую.
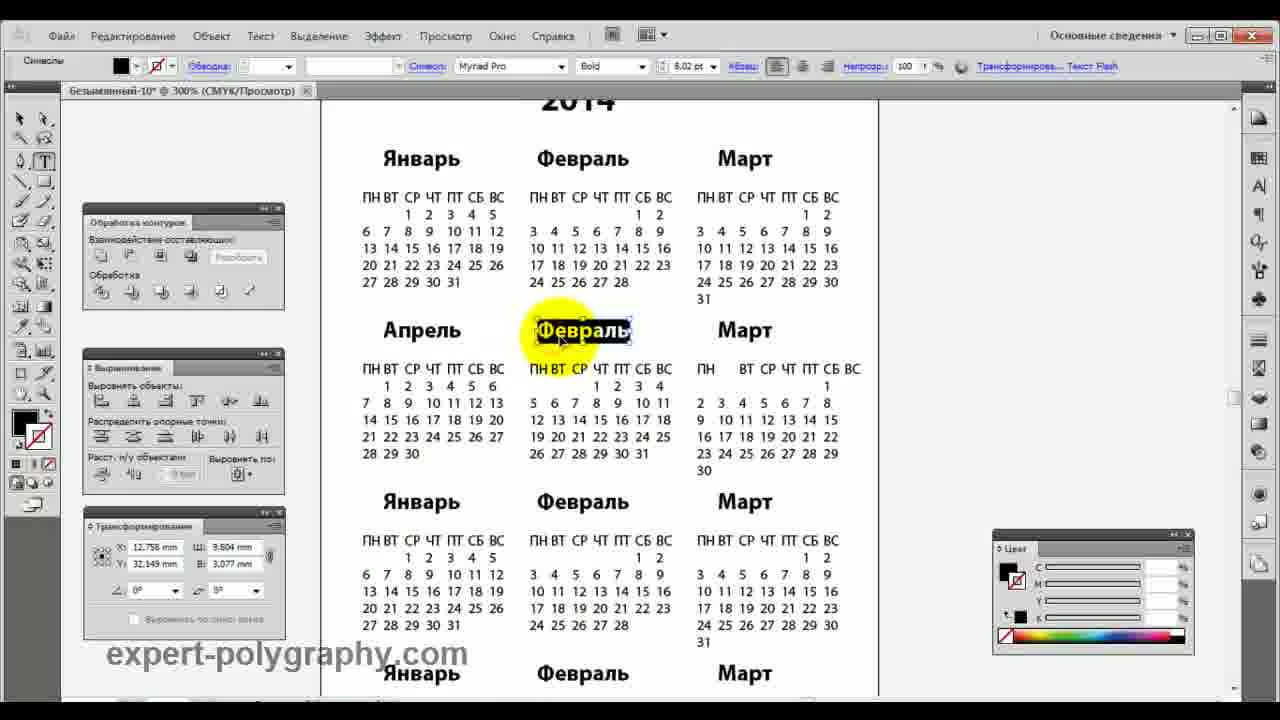
Вот получилась прекрасная и удобная для редактирования календарная сеточка. Следующий месяц надо просто скопировать и быстро переставить числа. Дальше уже редактируете ее по своему вкусу: меняя шрифты, цвета, размеры выравнивание и так далее.
Буду очень рада, если вам пригодится мой опыт 
Сейчас в сети можно найти множество различных вариантов готовых календарных сеток, но что делать, если вы не нашли идеально подходящий вариант? К примеру, нужна сетка с нестандартным форматированием или сетка, которая начинается с середины года? Возникает вопрос – как сделать сетку календаря? Есть несколько программ, которые можно использовать в этих целях. Рассмотрим два варианта – CorelDraw и Adobe Photoshop.
Как сделать календарную сетку в CorelDraw
Редактор CorelDraw имеет специальный инструмент для создания календарных сеток. Для этого нужно:
- Откройте меню с выбором макросов (выберите Tools > Visual Basiс > Play).
- В меню введите свое название макроса в строчке Macros name, а из выпадающего меню Macros in выберите строчку CalendarWizard (CalendarWizard.gsm) и нажмите кнопку Run.
- Откроется меню с большим выбором настроек вида сетки календаря. Здесь можно выбрать для каких месяцев какого года нужна сетка (блок Calendar Date), а язык календаря и день, с которого начинается неделя настраиваются в блоке Calendar Language. В центральной части окна есть несколько вкладок, с помощью которых можно изменить цвет, шрифт, добавить рамки и т.д. Так же в этом блоке можно добавить выходные или праздничные дни. В последней строчке меню можно сохранить результат работы.
- Когда вы будете полностью довольны внешним видом своей сетки, остается только ее создать – для этого нажмите кнопку Generate, и все готово!
Как сделать сетку календаря, используя Adobe Photoshop
В этой программе, в отличии от предыдущего варианта, нету макросов для создания календарных сеток. Но, с другой стороны, для Adobe Photoshop нет ничего невозможного. Итак, для создания своей сетки вам нужно:
- Создайте новый документ и установите ширину и высоту (к примеру, 2 см) – это размер одной клеточки нашей календарной сетки. В поле «Содержание фона» выберите опцию прозрачный.
- Залейте поле белым цветом, и с помощью комбинации Alt+Ctrl+C измените параметры документа. Новая ширина – 16 см, а высота – 12. Якорь холста установите по центру.
- Откройте вкладку «Слои». Зажмите клавишу Ctrl и выберите иконку слоя, тогда в рабочей области будет выделена белая клетка. После создайте новый слой, и сделайте основной цвет белым. Далее выберите пункт меню «Редактировать», а из него «Выполнить обводку». Установите ширину обводки, к примеру, 1 пиксель.
- Сделайте первый слой (белый квадрат) невидимым, тогда на экране останется только черная рамка – первая клетка сетки.
- Далее сделайте дубликат клетки, и разместите его строго под первой клеткой. Таким способом создайте столбец из 5 клеток. После объедините все клетки в один слой на вкладке «Слои».
- Теперь нужно создать еще 6 столбцов и аккуратно разместить их левее.
- Выровняйте сетку по центру рабочего поля и, используя инструмент «Текст», введите нужные даты. Календарная сетка готова! Используйте ее, к примеру, для создания перекидного календаря, или любого другого.

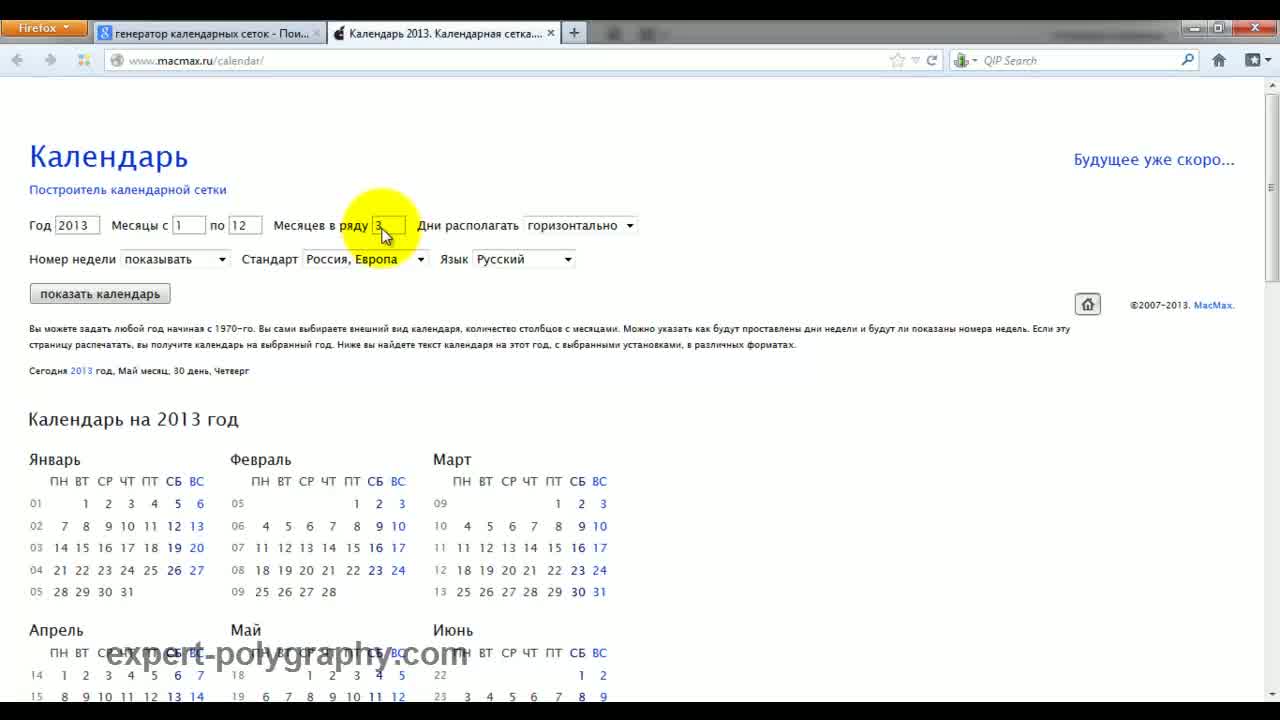
Набирать цифры вручную займет очень много времени, поэтому на помощь приходит онлайн генератор календарных сеток. Выставив в нем нужные параметры вы сможете получить сетку в текстовом формате.
Затем необходимо скопировать первый месяц в Illustrator и произвести форматирование текста, чтобы получить нужный вам вид.
Теперь я скопирую 12 текстовых блоков с заданным форматированием и поочередно вставлю туда месяца из генератора календарных сеток.
Сетка готова, осталось выделить нужные дни цветом или жирностью и подогнать под нужный размер.
Подробнее создание календарной сетки описано в видео уроке:
Описывайте свои способы создания сеток в комментариях к статье.
(Visited 10 626 times, 1 visits today)
Голосуем за статью!
Загрузка…
Как создать календарную сетку в Иллюстраторе
Сегодня полезный урок про календари в Adobe Illustrator. Сразу уточню, если вы любите скрипты, то есть способ сгенерировать календарь с помощью Calendar Premaker и Magic Set Maker. Вот ссылка — нажми меня.
Если же дружба со скриптами не сложилась, то этот урок для вас. Про свой способ создания календарей в Иллюстраторе рассказывает Светлана Тиньгаева. Итак, поехали!
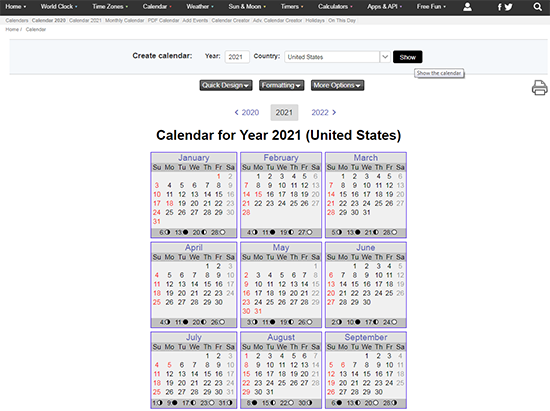
1. Открываем сайт www.timeanddate.com
Выбираем нужный год, страну, язык. Жмем Show.
2. Копируем Ctrl+C месяц Январь с днями неделями и числами.
Вставляем в Иллюстраторе Ctrl+V.
Так копируем и вставляем все месяцы. Затем копируем отдельно названия месяцев.
3. Названия месяцев лучше перенести на другой слой.
Им можно отдельно подобрать шрифт и размер.
Я обычно ставлю замок на те слои, с которыми не работаю.
4. Выбираем все месяцы, меняем под свои задачи шрифт и его размер.
Ширина месяца не меняется, только высота.
5. Далее, если внутреннему перфикционисту что-то не нравится, можно всё разобрать — выделить месяц и преобразовать текст в кривые, разгруппировать и перекрасить даты, сгруппировать столбцы Ctrl+G, выровнять их по области). Не забудьте еще раз проверить все месяцы.
6. Подбираем подходящий дизайн и формируем календарь.
P.S: и ещё один способ создания календаря, на этот раз в Кореле — Как сделать векторный календарь в CorelDraw.
Светлана Тиньгаева специально для блога Записки микростокового иллюстратора
Читать дальше…
Подпишитесь на нашу рассылку, чтобы не пропустить ничего нового:
Предлагаю ознакомиться с аналогичными статьями:
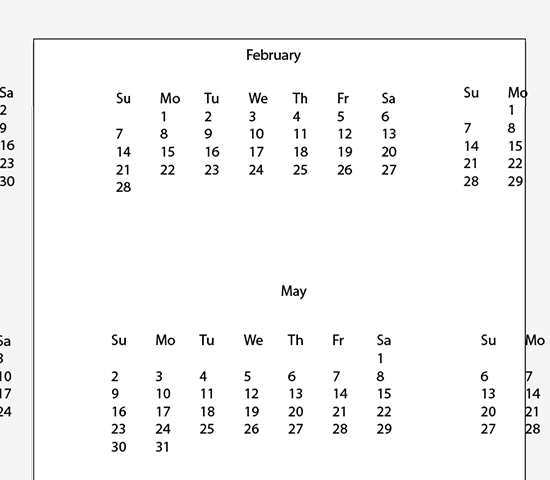
1 — 2011
К календарным сеткам обычно предъявляются два требования: во-первых, календарная сетка должна быть набрана без ошибок, а во-вторых, хорошо читаться. Сегодня типографии, как правило, экономят на корректорах, а зря: всё чаще встречаются календари с ошибками, и мы довольно часто публикуем эти примеры в нашем журнале. Но сегодня речь пойдет о втором требовании — хорошей читаемости, то есть верстальщик должен правильно подобрать такие параметры, как вид шрифта, высота букв и цифр, их цвет относительно фонового изображения, а также ровное расположение цифр и букв относительно друг друга. Имея определенный опыт верстки подобной продукции, отмечу, что программа CorelDRAW обеспечивает удобную и точную верстку календарей.
Из множества примеров календарных сеток можно выделить два типа: сетка «по прямой» и сетка матричного типа.
Верстка сетки «по прямой»
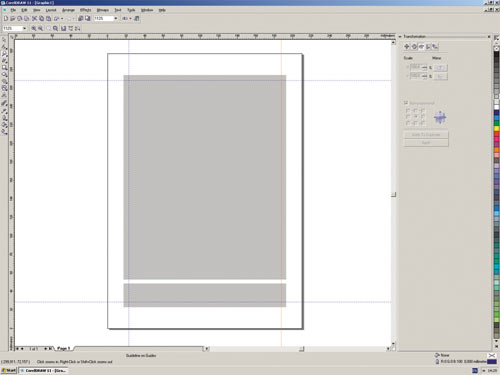
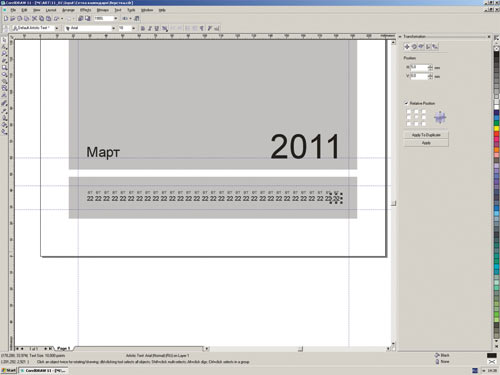
На рабочем столе программы CorelDRAW создадим два поля (рис. 1). Верхнее поле предназначено для будущей иллюстрации, а нижнее — для сетки календаря. Это черновая схема верстки.
Здесь сделаем лирическое отступление. Если раньше оформители рисовали схему календаря на бумаге, на нее клали шрифты и иллюстрации, а потом происходил вывод и монтаж печатных пленок, то теперь схему календаря среднего качества дизайна верстальщики делают на компьютере.
Рис. 1
Продолжаем. Эти поля создаются с помощью инструмента Rectngle Tool, который также можно вызвать клавишей F6. Затем эти два прямоугольника центрируются относительно рабочего стола нажатием клавиши «P».
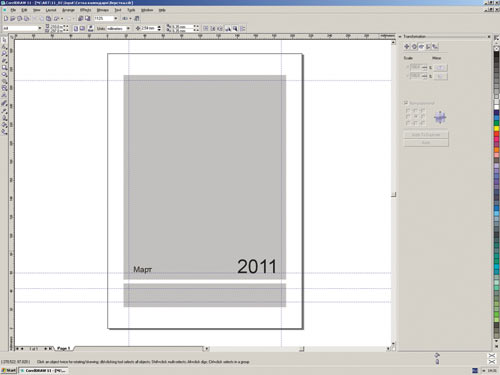
Обозначим месяц и год календарной полосы. Для этого открываем инструмент Text Tool (или клавиша F8) и набираем текст «МАРТ» и «2011». Высота шрифта в примере равна 48 пунктам, вид шрифта — Arial (рис. 2). На этом рисунке простым переносом мыши с боковых линеек также установлены определенные границы календарной сетки и линий полосы обрезки календаря. Обрезка отпечатанных полос осуществляется в типографии, и границы обрезки обычно равны 5 мм.
Рис. 2
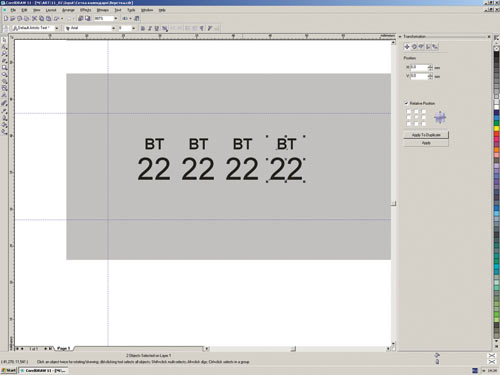
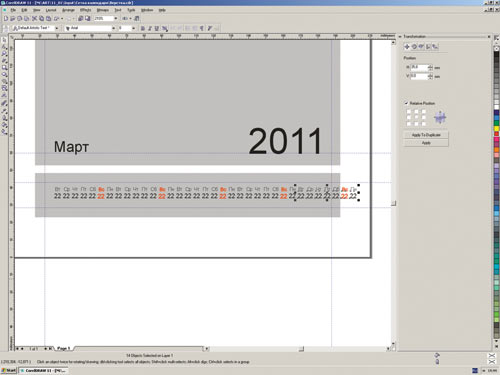
В нашем примере для верстки календаря мы будем использовать распространенный у верстальщиков шрифт Arial, которым начинаем «набивать» горизонтальную сетку в нижнем прямоугольнике. Сетка не должна выходить за направляющие линии. Высота шрифта для названий дней недели равна 8 пунктам, а для цифр — 10 (рис. 3). Здесь важно определить с помощью подгонки расстояние между сокращенными названиями дней недели. Для этого вызываем меню Arrange —>Transformations—>Position (Alt+F7), где в поле «H» подбираем значения горизонтального перемещения дней календаря. Для того чтобы календарная сетка не вылезала за определенные ранее границы, в нашем примере установим значение H, равное 5 мм (рис. 4). Определяя шаг календарной сетки, с целью экономии времени мы вводим одно значение дня недели — «вт 22».
Рис. 3
Рис. 4
После установления шага в ячейки с текстом последовательно вводятся «правильные» дни недели. При этом в нашем случае красным цветом (c=0, m=100, y=100 и k=0) задаются выходные и праздничные дни (рис. 4 и 5). Черный цвет текста названий рабочих дней недели выбран по умолчанию, а красная заливка и линии контура выходных осуществляются с помощью инструментов Fill Tool и Outline Tool соответственно. Попутно отметим, что в CorelDRAW удобно выбрать цвет из панели, а затем присвоить его контуру и плашкам путем нажатия правой (цвет контура) и левой (цвет плашки) кнопок мыши.
Рис. 5
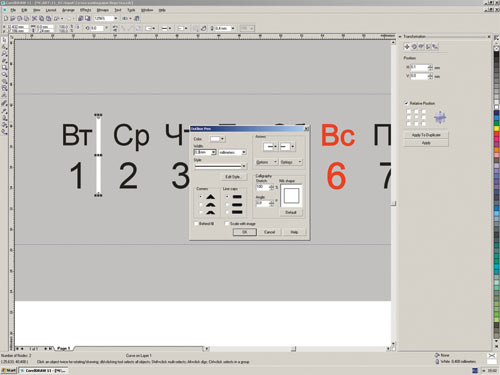
С целью повышения читаемости календарной сетки в ее оформление можно внести декоративный элемент. В нашем случае это обычная полоса. Ее толщина (0,3 мм) задается в меню инструмента Outline Tool, белый цвет присваивается нажатием правой кнопки мыши на цветовой панели, а длина, равная 8 мм, устанавливается в подменю Object (s) Size (рис. 6).
Рис. 6
Рис. 7
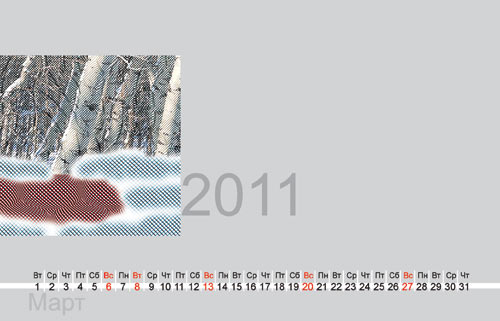
Общий вид полосы настольного перекидного календаря представлен на рис. 7. Слева от изображения подготовлено место для логотипа и адресной информации заказчика. Иллюстрация на рабочий стол экспортируется следующим образом: вызов меню File—>Export. Размер изображения устанавливается с помощью инструмента Pick Tool. В нашем случае изображение размещено под обрез.
Когда полоса готова, возможен ее вывод на печать из программы CorelDRAW. Если сгруппировать все элементы полосы (меню Arrange —> Ctrl+G) и записать изображение (меню File —> Ctrl+Shift+S) c расширением *.tif (в режиме CMYK, разрешение 300 dpi), то возможна дальнейшая обработка файла в других издательских программах. Размер полосы после обрезки настольного перекидного календаря равен 15×8 см.
Верстка сетки по матричному принципу
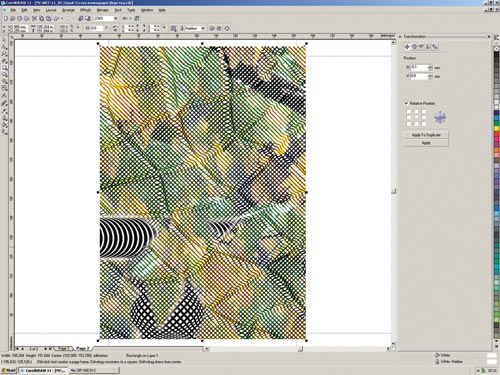
Данный тип сетки расположим на полосе настенного перекидного календаря. Если в первом случае мы верстали сетку на абстрактном сером поле, то в данном примере разместим на рабочем столе программы CorelDRAW изображение — цветную гравюру (рис. 8). Наличие осенних листьев говорит о том, что будет верстаться календарная сетка для одного из трех осенних месяцев. Размер полосы равен 50×70 см.
Рис. 8
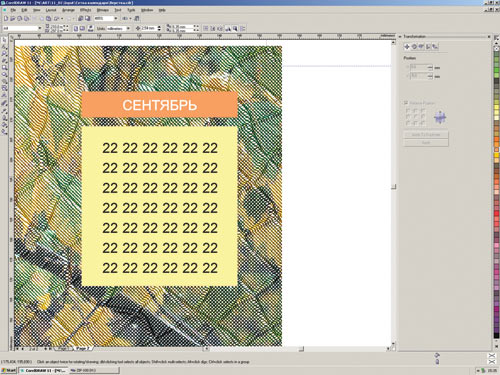
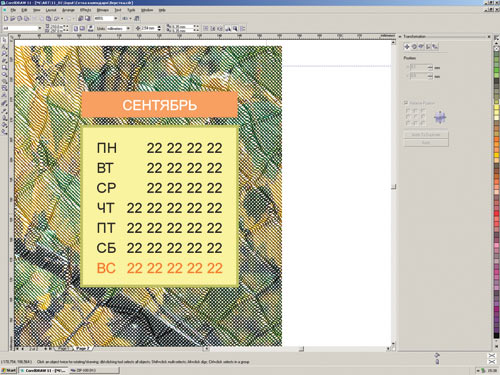
Место и размеры для календарной сетки определяются по тому же принципу, что и в первом варианте верстки. Только числа позиционируются и по горизонтали, и по вертикали (рис. 9). Что касается названий дней недели, то при таком расположении календарной сетки они размещаются по вертикали (рис. 10). Расстояние между названиями дней недели по всей матрице равно 10 мм.
Рис. 9
Рис. 10
Рис. 11
Для большего удобства верстки следует расположить календарную сетку и фоновое изображение на разных слоях, отключив при этом слой «Изображение». В заготовку вносим «правильные» числа календарного месяца. В итоге получаем календарную сетку как на рис. 11.
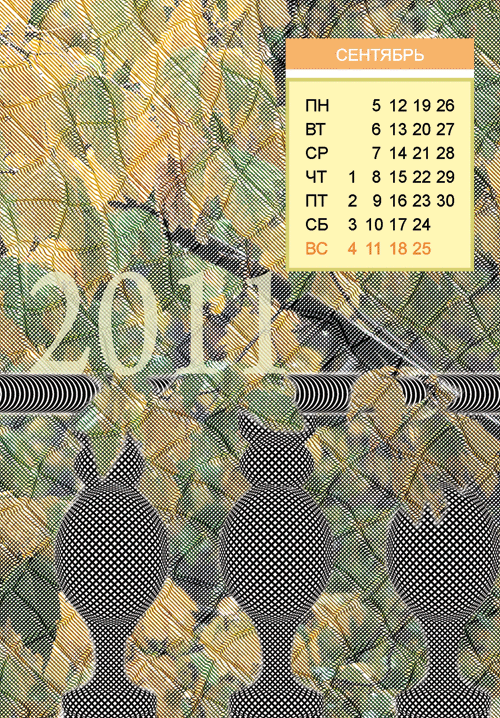
Включив слой «Изображение», мы можем распечатать и направить на утверждение заказчику общий вид полосы настенного календаря, который приведен на рис. 12.
Рис. 12
КомпьюАрт 1’2011