Загрузить PDF
Загрузить PDF
Математические вычисления можно выполнить на компьютере с помощью калькулятора, но интереснее создать калькулятор посредством простейшего HTML-кода. Для этого необходимо разобраться в основах HTML, скопировать код в текстовый редактор и сохранить его с расширением HTML. Чтобы воспользоваться калькулятором, нужно открыть HTML-страницу в браузере. Описанные действия позволят не только выполнять вычисления в браузере, но и узнать некоторые основы программирования.
-
1
Изучите основные функции HTML. Описываемый код, посредством которого можно создать калькулятор, включает множество элементов синтаксиса, которые определяют различные параметры страницы. Прочитайте статью о том, как выучить HTML, или читайте дальше, чтобы узнать, для чего предназначена каждая строка представленного здесь кода.
-
html: этот элемент синтаксиса свидетельствует о языке, на котором написана программа. При написании кода могут использоваться несколько языков программирования, поэтому тег <html> указывает на язык HTML.[1]
-
head: внутри этого тега задаются параметры других данных, то есть указываются так называемые метаданные. Как правило, команда <head> используется для определения параметров стилистических элементов, таких как заголовки, подзаголовки и так далее. Этот тег представляет собой своеобразный зонтик, под которым находится основная часть программы.[2]
- title: этот тег определяет название страницы, которое отобразится в веб-браузере, когда вы ее откроете.
- body bgcolor= «#»: этот атрибут задает цвет фона страницы. Число, которое вводится внутри кавычек после символа #, соответствует определенному цвету.
- text= «»: слово, которое вводится внутри кавычек, определяет цвет текста страницы.
-
form name=»»: этот атрибут определяет имя формы, которая используется для создания структуры на основе того, что Javascript известно значение имени формы. В нашем примере в качестве имени формы будет использовано значение «calculator» (калькулятор), что приведет к созданию специальной структуры страницы.[3]
-
input type=»»: это, пожалуй, основной атрибут, который определяет, каким элементам страницы соответствуют значения, введенные внутри кавычек. Например, такими элементами могут быть тексты, пароли, кнопки (как в нашем случае с калькулятором) и так далее.[4]
-
value=»»: эта команда определяет символы, которые отобразятся на элементах, заданных атрибутом «input type=». В случае калькулятора такими символами являются цифры (1-9) и математические операции (+, -, *, /, =).[5]
-
onClick=»»: этот синтаксис описывает событие, которое должно произойти при нажатии на кнопку. В случае калькулятора нужно сделать так, чтобы символ, отображенный на кнопке, понимался системой в буквальном смысле. Например, если на кнопке отображена цифра 6, в кавычках нужно ввести следующее значение: document.calculator.ans.value+=’6′.[6]
-
br: этот тег инициирует разрыв строки на странице, поэтому все, что расположено после этого тега, будет отображено на следующей строке.[7]
-
/form, /body, and /html: это закрывающие теги, которые завершают процессы, запущенные соответствующими открывающими тегами.[8]
Реклама
-
html: этот элемент синтаксиса свидетельствует о языке, на котором написана программа. При написании кода могут использоваться несколько языков программирования, поэтому тег <html> указывает на язык HTML.[1]
-
1
Скопируйте код, приведенный ниже. Чтобы выделить код, переместите курсор в верхний левый угол окна, зажмите левую кнопку мыши и перетащите курсор в правый нижний угол окна; код будет выделен синим цветом. Затем нажмите «Command+C» (в Mac OS) или «Ctrl+C» (в Windows), чтобы скопировать код в буфер обмена.
<html> <head> <title>HTML Calculator</title> </head> <body bgcolor= "#000000" text= "gold"> <form name="calculator" > <input type="button" value="1" onClick="document.calculator.ans.value+='1'"> <input type="button" value="2" onClick="document.calculator.ans.value+='2'"> <input type="button" value="3" onClick="document.calculator.ans.value+='3'"><br> <input type="button" value="4" onClick="document.calculator.ans.value+='4'"> <input type="button" value="5" onClick="document.calculator.ans.value+='5'"> <input type="button" value="6" onClick="document.calculator.ans.value+='6'"> <input type="button" value="7" onClick="document.calculator.ans.value+='7'"><br> <input type="button" value="8" onClick="document.calculator.ans.value+='8'"> <input type="button" value="9" onClick="document.calculator.ans.value+='9'"> <input type="button" value="-" onClick="document.calculator.ans.value+='-'"> <input type="button" value="+" onClick="document.calculator.ans.value+='+'"><br> <input type="button" value="*" onClick="document.calculator.ans.value+='*'"> <input type="button" value="/" onClick="document.calculator.ans.value+='/'"> <input type="button" value="0" onClick="document.calculator.ans.value+='0'"> <input type="reset" value="Reset"> <input type="button" value="=" onClick="document.calculator.ans.value=eval(document.calculator.ans.value)"> <br>Solution is <input type="textfield" name="ans" value=""> </form> </body> </html>
-
1
На компьютере откройте текстовый редактор. Существует множество подобных программ, но мы рекомендуем использовать TextEdit или Блокнот.[9]
[10]
- В Mac OS щелкните по значку в виде лупы (в верхнем правом углу экрана), чтобы открыть Spotlight. Введите «textedit» и щелкните по программе TextEdit, которая будет выделена синим цветом.
- В Windows откройте меню Пуск (в левом нижнем углу экрана). В строке поиска введите «блокнот» и щелкните по программе Блокнот, которая отобразится в строке результатов поиска (справа).
-
2
В текстовый документ вставьте скопированный HTML-код.
- В Mac OS щелкните по документу и нажмите «Command+V». Затем нажмите «Формат» (в верхней части экрана) – «Создать текстовый документ».[11]
- В Windows щелкните по документу и нажмите «Ctrl + V».
- В Mac OS щелкните по документу и нажмите «Command+V». Затем нажмите «Формат» (в верхней части экрана) – «Создать текстовый документ».[11]
-
3
Сохраните файл. Для этого нажмите «Файл» (в верхнем левом углу окна), а затем нажмите «Сохранить как» (в Windows) или «Сохранить» (в Mac OS).
-
4
К имени файла добавьте расширение .html. В окне «Сохранить как» введите имя файла с расширением .html, а затем нажмите «Сохранить». Например, если вы хотите назвать файл «МойПервыйКалькулятор», сохраните его как МойПервыйКалькулятор.html.
Реклама
-
1
Найдите созданный файл. Для этого введите имя файла в Spotlight или в строке поиска меню «Пуск» (как описано в предыдущей части). Расширение .html вводить не нужно.
-
2
Щелкните по файлу, чтобы открыть его. Файл будет открыт на новой странице веб-браузера.
-
3
Щелкните по кнопкам калькулятора, чтобы воспользоваться им. Решение будет отображено в строке «Ответ».
Реклама
Советы
- Такой калькулятор можно добавить на веб-страницу (если нужно).
- Можно воспользоваться HTML-стилями, чтобы изменить внешний вид калькулятора.
Реклама
Об этой статье
Эту страницу просматривали 135 089 раз.
Была ли эта статья полезной?
Калькулятор услуг для сайта
- Опубликовано 11 сентября, 2022
- Комментариев 13
- HTML+CSS коды, SEO Блог
В данной статье представлено три калькулятора услуг для сайта. Если вам был нужен калькулятор то этот код именно для вас.
1. Строительный калькулятор для сайта. HTML+CSS+JS
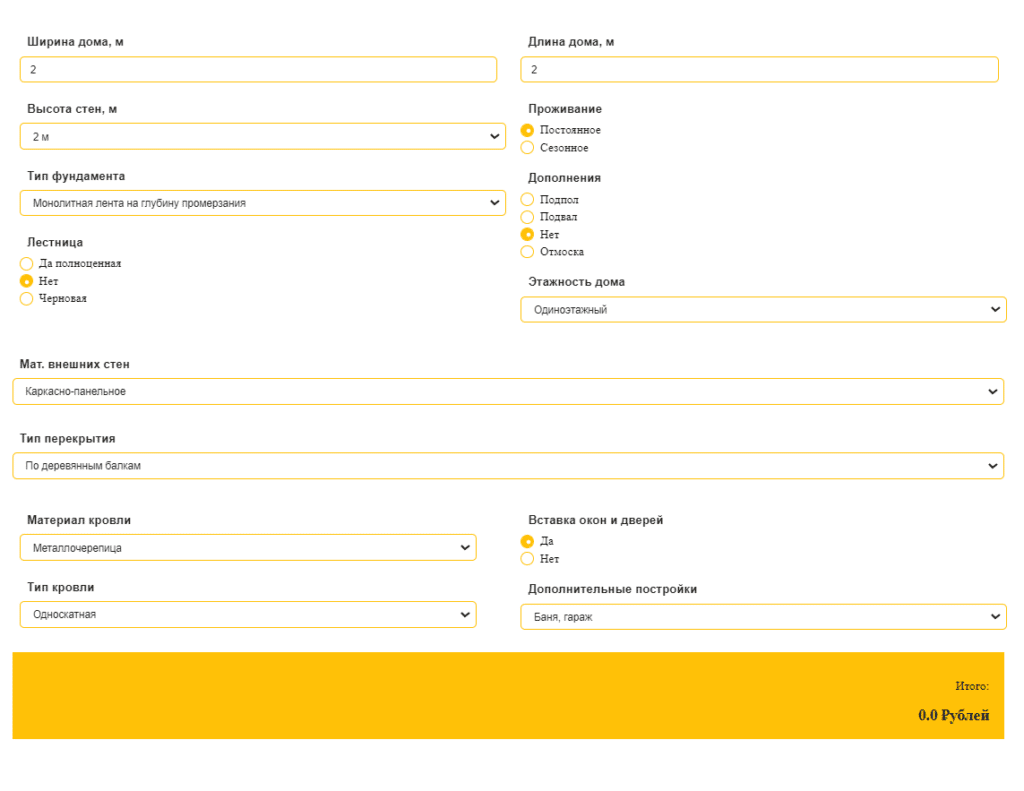
Данный калькулятор подойдет не только для строительного сайта а в принципе для любого сайта услуг.
2. Кредитный калькулятор для сайта.
Подойдет для услуг с расчетом за длительный период.
3. Калькулятор заказа и доставки HTML+JS
Шаблонный калькулятор заказа и доставки. С возможностью подсчета стоимости в зависимости от расстояния.
В заключении скажу: Если не справились с калькулятором сами то пишите или звоните и я вам обязательно помогу. Естественно за отдельную плату.
13 ответов
-
А с калькулятор можно подогнать под любые услуги? и еще вопрос можно данные отправлять на эмейл?
-
да можно под любые услуги подогнать калькулятор, и да можно прикрутить к ниму и форму, было бы желание.
-
-
Здравствуйте а не поможете сделать такой калькулятор как первый? а то я сам не программист а мне очень надо!
-
Здравствуете. Да конечно. Мой номер в шапке страницы. напишите мне на ватсап. и все обговорим.
-
-
Спасибо! а то искал в интернете калькулятор услуг для сайта, а показывает обычные калькуляторы… целая проблема сейчас с поиском причем что в яндексе что в гугле.
-
да знакомая ситуация. Поэтому и разместил у себя
-
-
о мне понравился код, давно искал подобный калькулятор.
-
а можете мне помочь с калькулятором?
-
да конечно. напишите мне на whatsapp номер в верху сайта
-
-
спасибо за калькулятор. давно искал
-
всегда рад вашим комментариям)))
-
-
Спасибо вам. калькулятор очень помог.
Добавить комментарий
Меню:
- Высокие технологии (31)
- HTML+CSS коды (9)
- SEO Блог (147)
- Раскрутка сайта (30)
- Сео оптимизация (46)
- Продвижение сайтов своими руками (39)
- Создание сайтов своими руками (16)
- Заработок в интернете (31)
- Все о wordpress (10)
- CMS – движки для сайта (8)
Вас также может заинтересовать:
13 ответов
-
А с калькулятор можно подогнать под любые услуги? и еще вопрос можно данные отправлять на эмейл?
-
да можно под любые услуги подогнать калькулятор, и да можно прикрутить к ниму и форму, было бы желание.
-
-
Здравствуйте а не поможете сделать такой калькулятор как первый? а то я сам не программист а мне очень надо!
-
Здравствуете. Да конечно. Мой номер в шапке страницы. напишите мне на ватсап. и все обговорим.
-
-
Спасибо! а то искал в интернете калькулятор услуг для сайта, а показывает обычные калькуляторы… целая проблема сейчас с поиском причем что в яндексе что в гугле.
-
да знакомая ситуация. Поэтому и разместил у себя
-
-
о мне понравился код, давно искал подобный калькулятор.
-
а можете мне помочь с калькулятором?
-
да конечно. напишите мне на whatsapp номер в верху сайта
-
-
спасибо за калькулятор. давно искал
-
всегда рад вашим комментариям)))
-
-
Спасибо вам. калькулятор очень помог.
Добавить комментарий
Ucalc.pro — простой сервис, в котором вы сможете создать интерактивный калькулятор для сайта, даже если не умеете программировать. Достаточно вспомнить школьный курс арифметики, добавить немного логики и представить, чего хочет пользователь — калькулятор готов!
Он подходит и для простых калькуляторов, когда нужно суммировать все значения, и для более сложных, где много различных условий и комбинаций. Вариантов оформления немного, но можно выбрать тот, что впишется по стилю на ваш сайт. А еще этот калькулятор может вообще ничего не считать, а стать формой обратной связи.
Сервис работает по платной подписке, но у него есть бесплатный тестовый период — в течение двух недель вы можете создать три проекта.
Что будем считать?
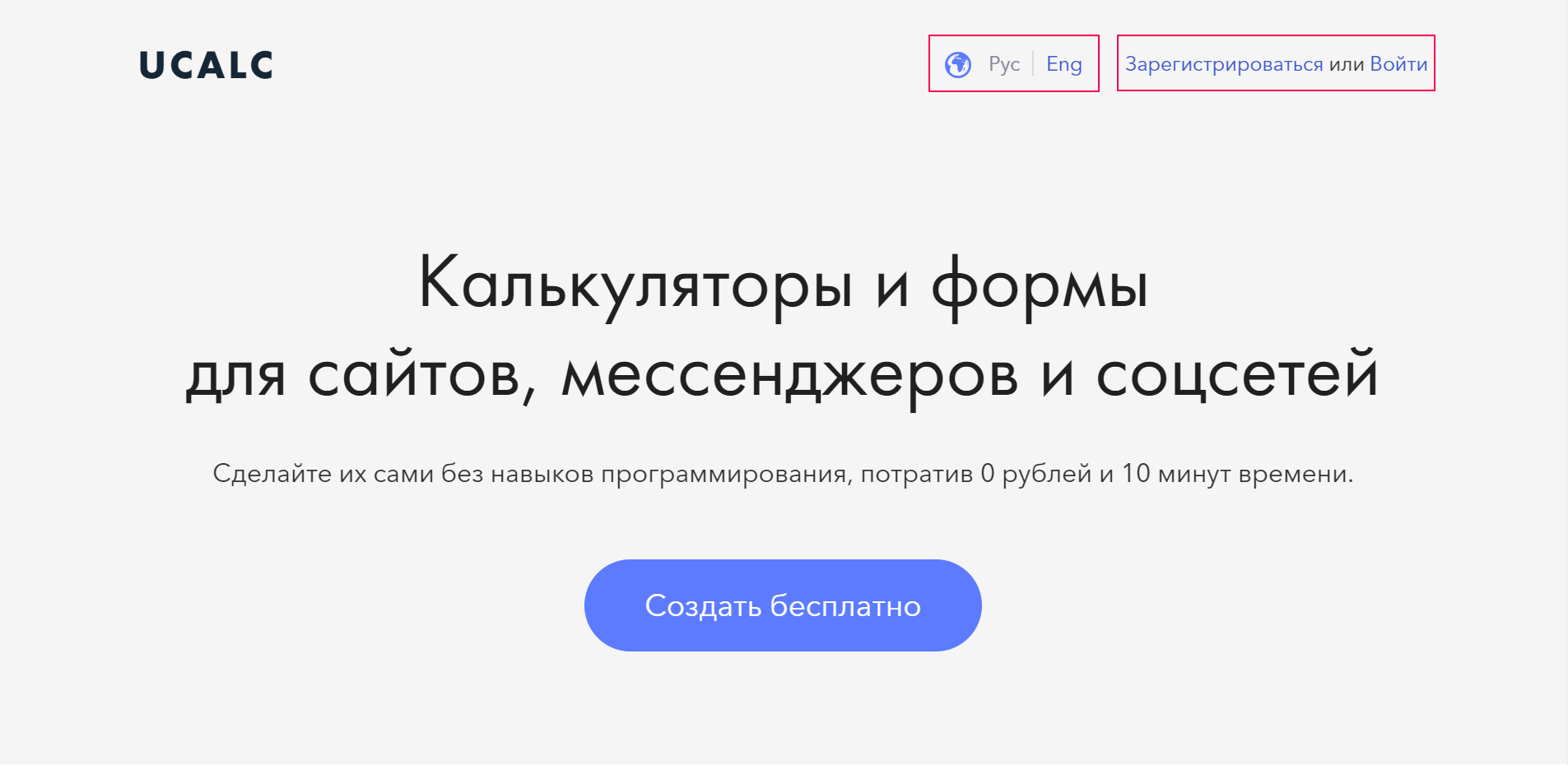
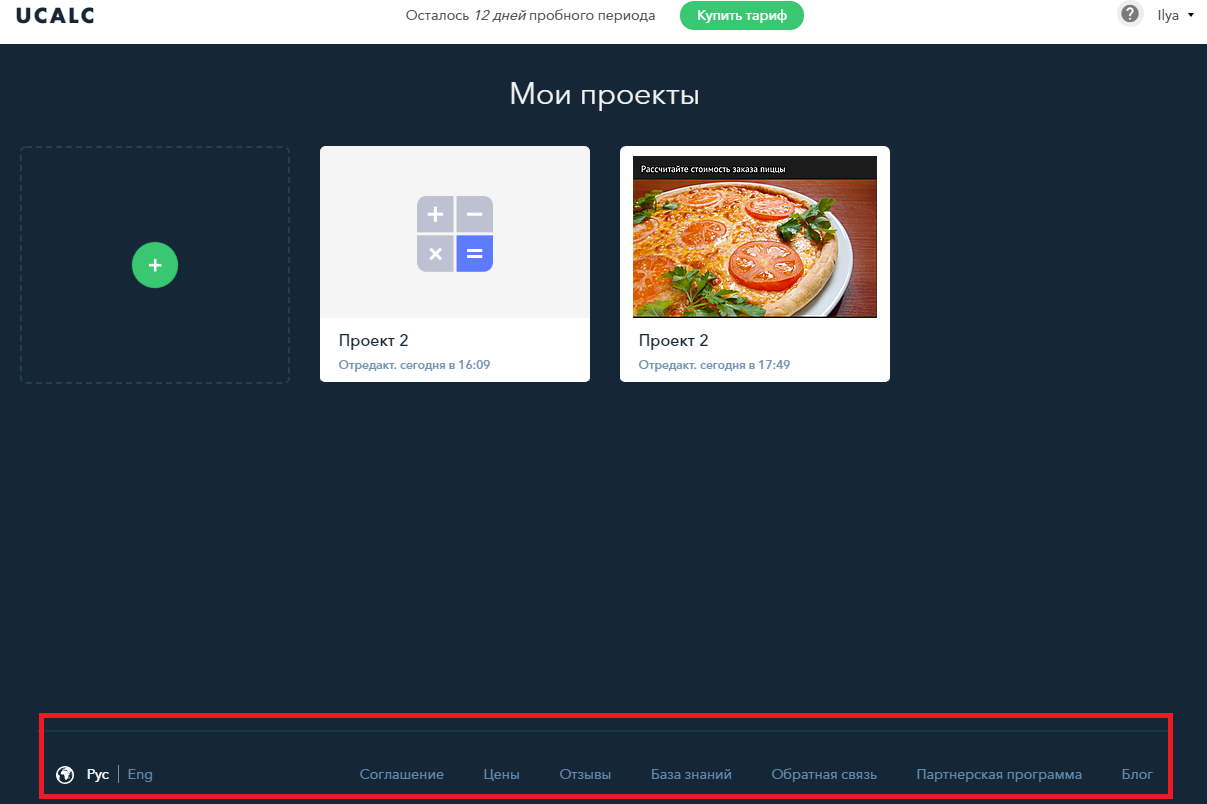
Заходим на главную страницу Ucalc.pro. В правом верхнем углу находятся кнопки регистрации и выбора языка. Можно создать аккаунт с нуля или войти через соцсети.
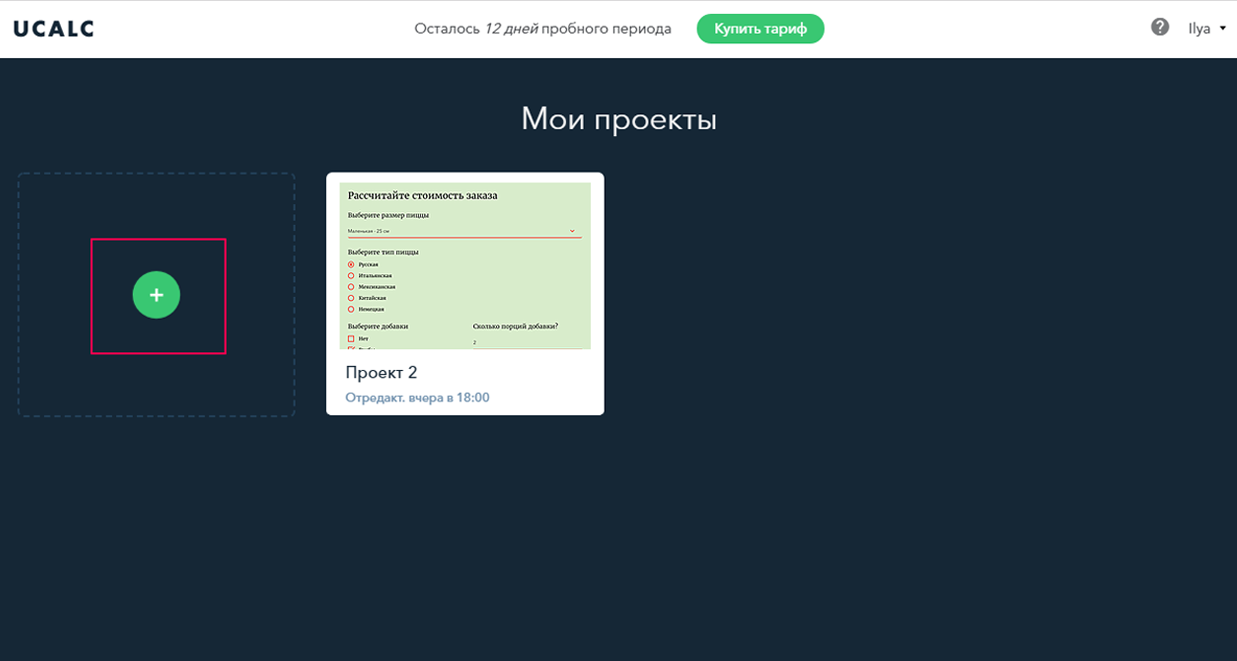
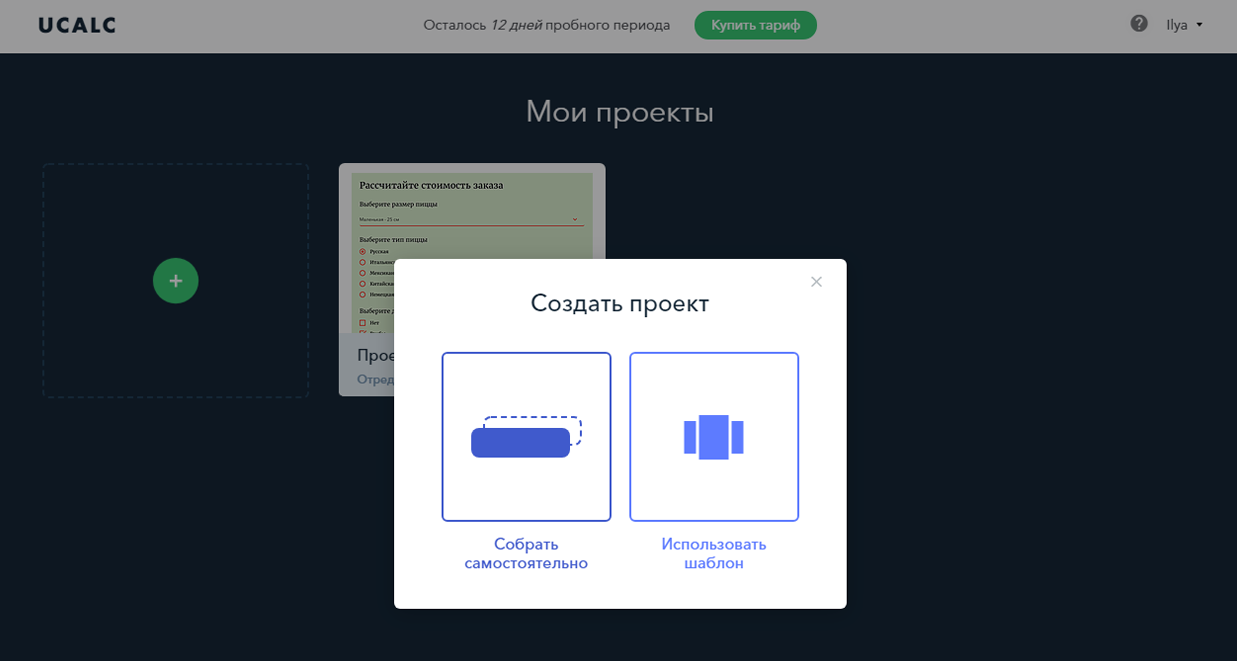
После того, как вы вошли в аккаунт, попадаете на страницу «Мои проекты». Там отображаются ранее созданные вами калькуляторы, если вы уже пользовались сервисом. Нажимаем круглую кнопку зеленого цвета со знаком «+». Система предложит собрать проект с нуля, либо использовать уже готовый шаблон.
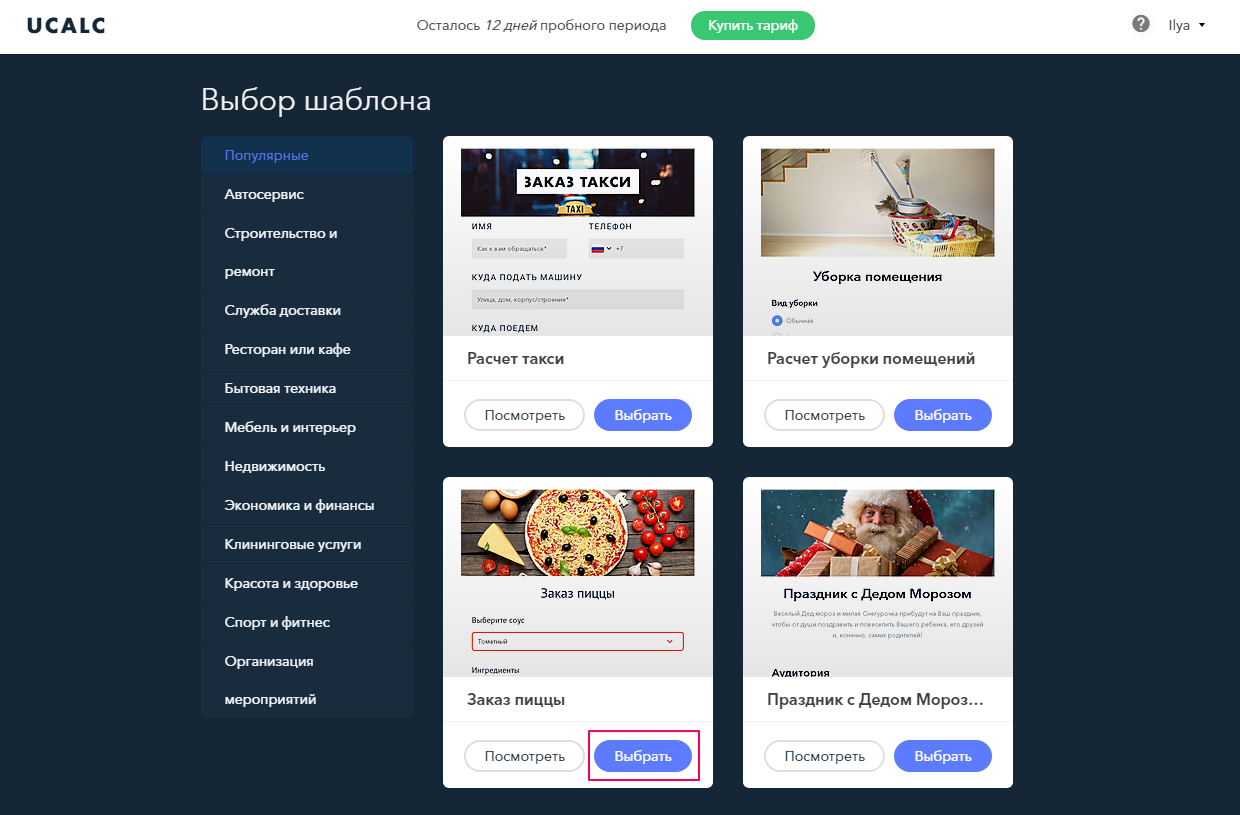
Если у вас стандартная задача, можете сразу перейти к шаблонам — разработчики добавили стандартные решения на все случаи жизни. Каждый шаблон можно сначала посмотреть, он будет работать как готовый калькулятор. Если вы уверены в выборе, сразу переходите к редактированию, нажав кнопку «Выбрать».
Мы будем делать калькулятор с нуля. ВОзвращаемся на страницу «Мои проекты», нажимаем зеленую кнопку со значком «+», выбираем «Собрать самостоятельно».
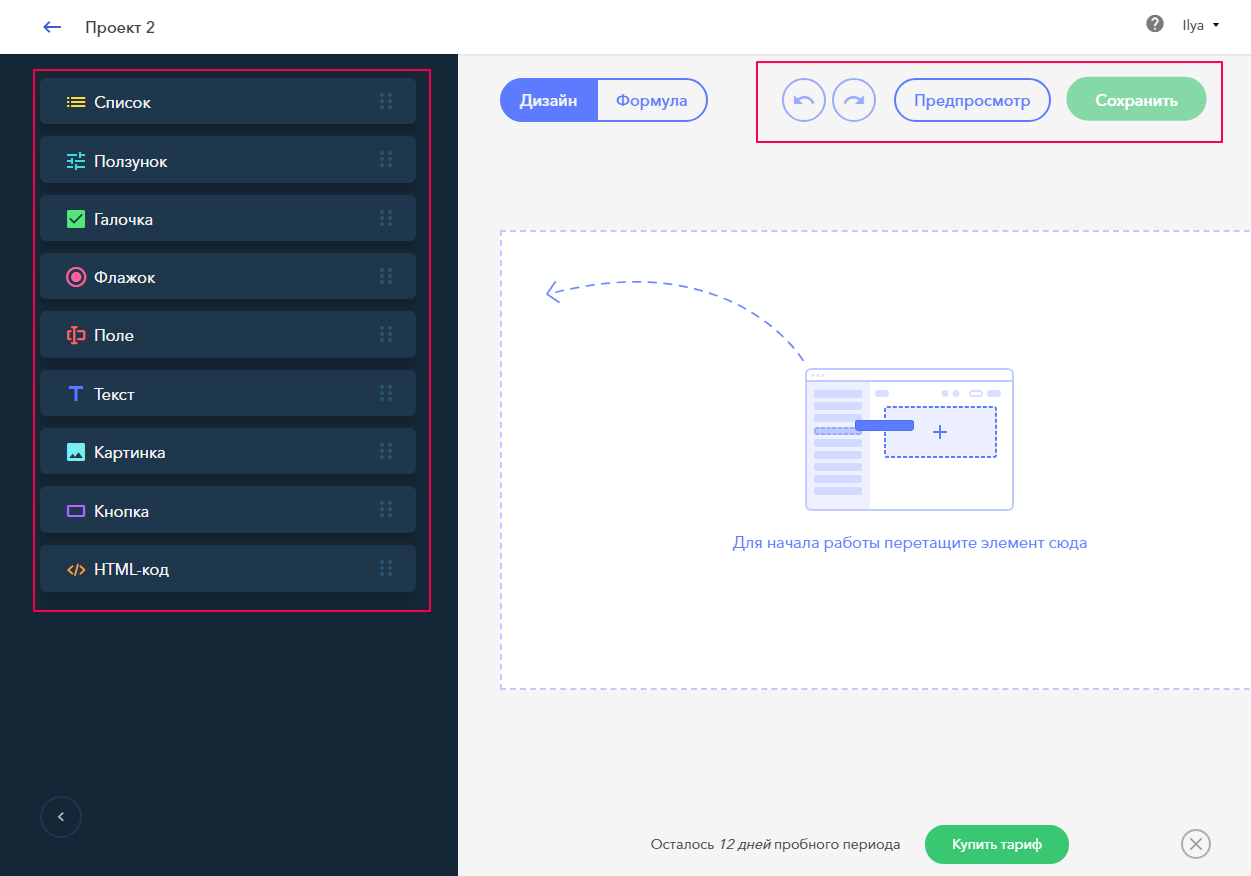
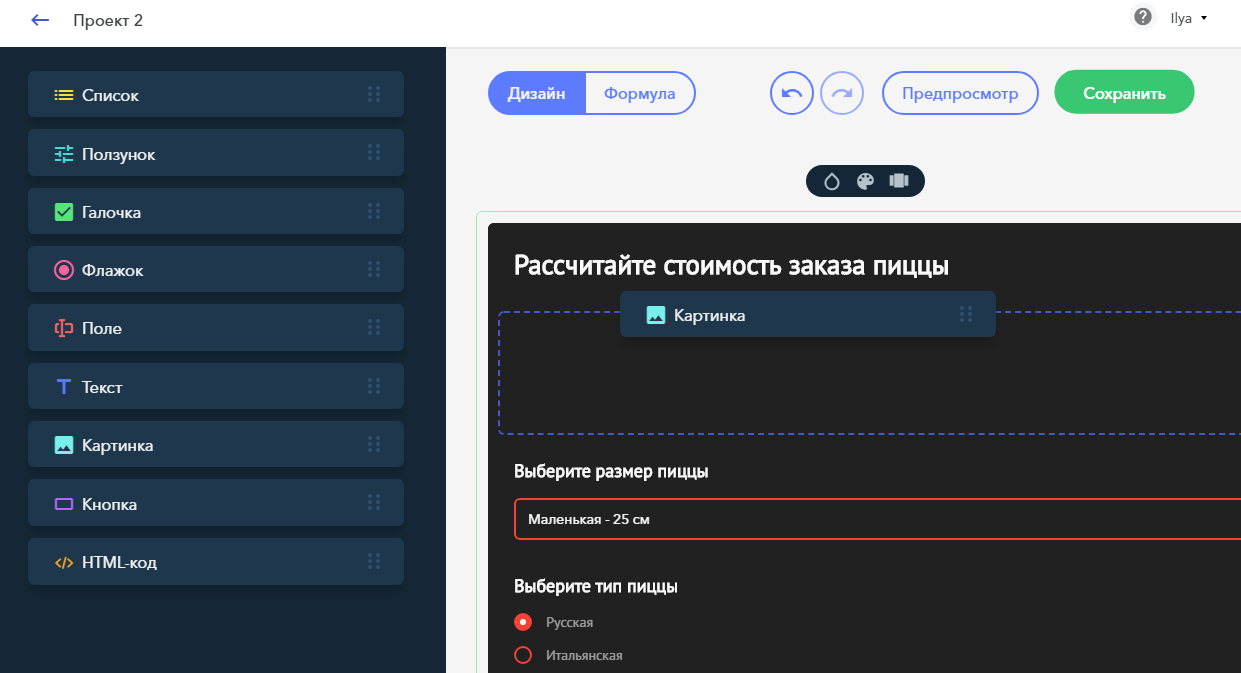
Слева в открывшемся окне расположен набор элементов для создания калькулятора, справа — «рабочий стол». В верхней части рабочего пространства кнопки «Отменить» и «Вернуть» действие, режим предпросмотра и кнопка сохранения проекта. Кнопки «Дизайн» и «Формула» переключают режимы, но об этом расскажем позже, а пока работаем в режиме дизайна.
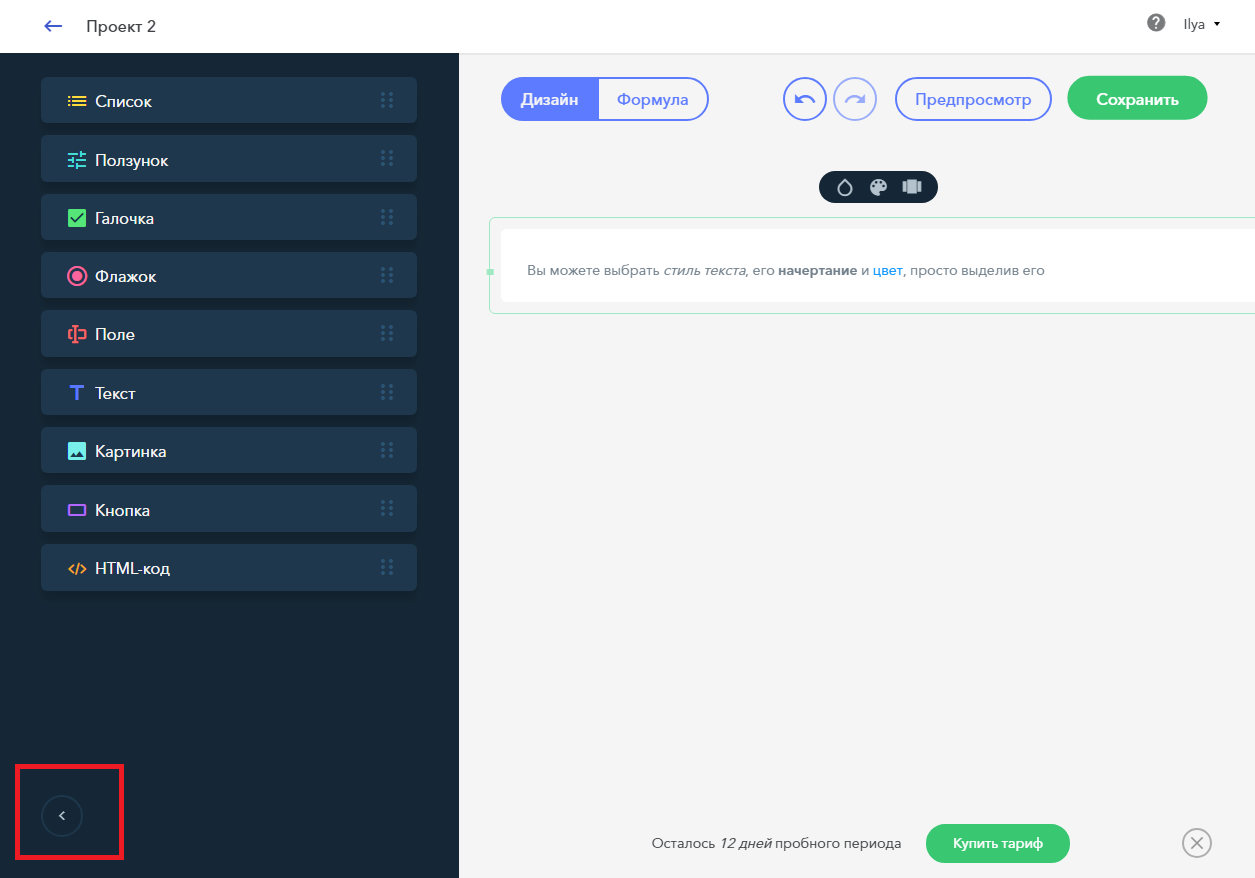
Чтобы выбрать элемент, нужно зажать его левой кнопкой мыши и перетащить в рабочее пространство. Нужно дать калькулятору название — перетаскиваем элемент «Текст» в правую часть экрана. Если меню со списком элементов вам мешает, его можно временно скрыть с помощью кнопки в левом нижнем углу.
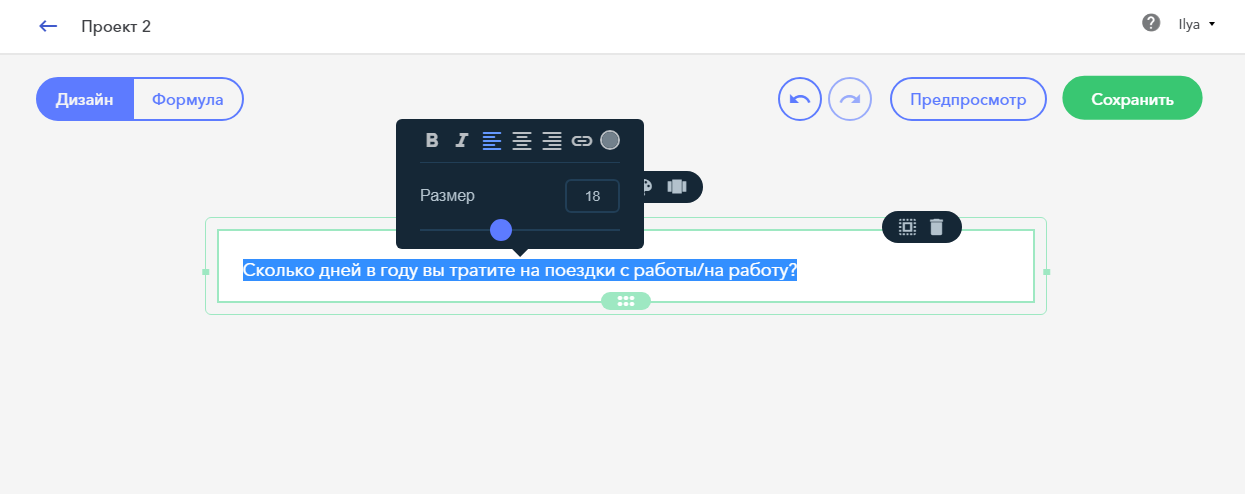
Сначала разберем простой пример. Допустим, мы хотиме узнать, сколько дней в году пользователь тратит на дорогу до работы. Пишем название в поле «Текст». Здесь к нашим услугам небольшой редактор, в котором можно менять цвет, размер, начертание шрифта.
Затем добавим элемент «Ползунок» — пользователи будут отмечать на шкале, сколько раз в неделю они ездят на работу. Обратите внимание на область, обозначенную пунктиром, — она показывает, куда встанет новый элемент относительно уже существующих. Мы поставим ползунок ниже и левее заголовка.
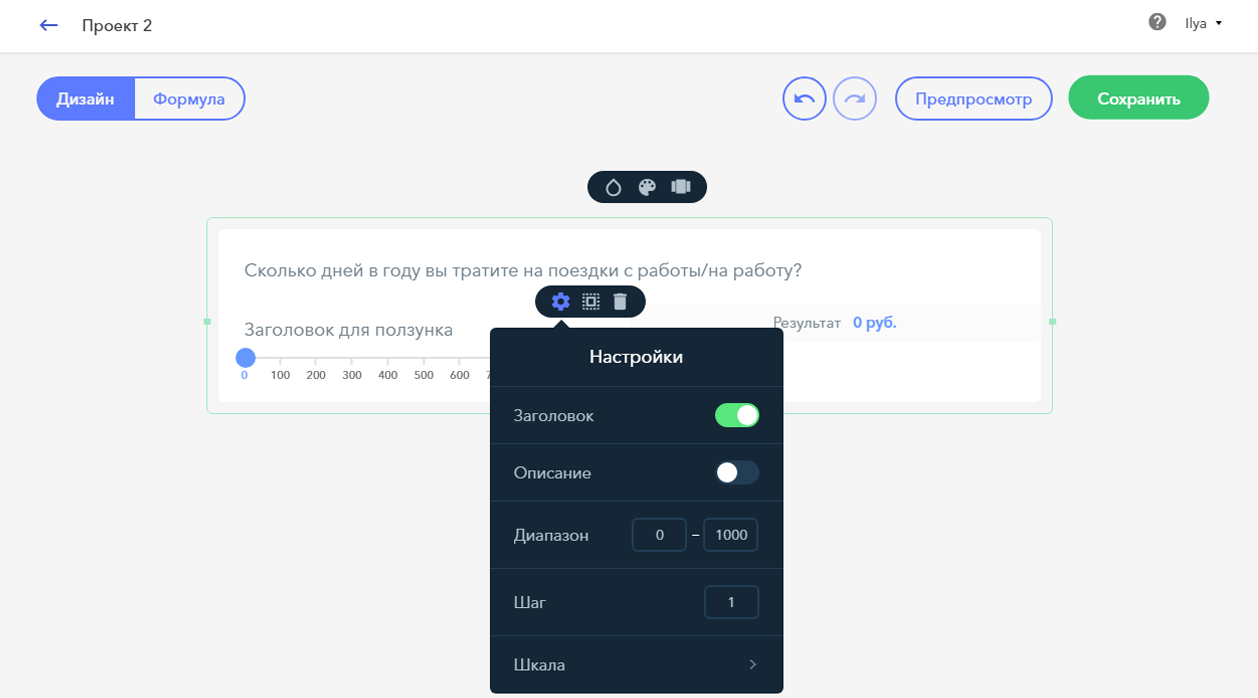
У каждого элемента есть свой набор настроек и заголовок. Нажимаем на значок шестеренки, чтобы попасть в окно настроек.
В меню настроек можно скрыть или сделать видимым заголовок и описание элемента, установить диапазон чисел на шкале, а также назначить шаг — он показывает, сколько пройдет ползунок за одно деление на шкале. Тут же можно установить, какие числа будут видны на шкале.
Кстати, обратите внимание, что с добавлением ползунка, на «рабочем столе» появилось поле «Результат» — калькулятор готов автоматически считать сумму по мере добавления элементов.
Квадрат с пунктиром справа от значка шестеренки вызовет окно настройки отступов. Здесь можно отрегулировать расположение шкалы внутри элемента. Клик по значку с изображением мусорной корзины удаляет элемент.
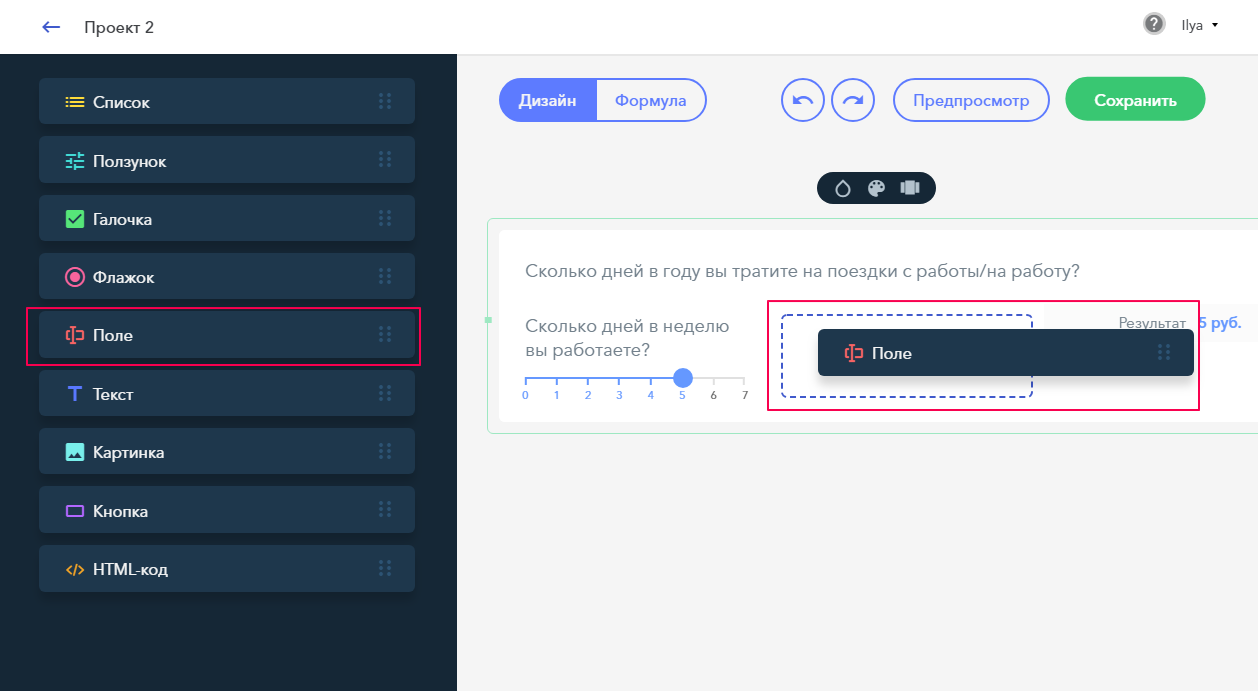
Добавим в наш калькулятор следующий параметр — узнаем, сколько часов ежедневно пользователь проводит в дороге. Для этого мы снова можем использовать шкалу, либо внести разнообразие и выбрать другой элемент, например, «Поле». Перетащим его в окно справа и выберем подходящее место.
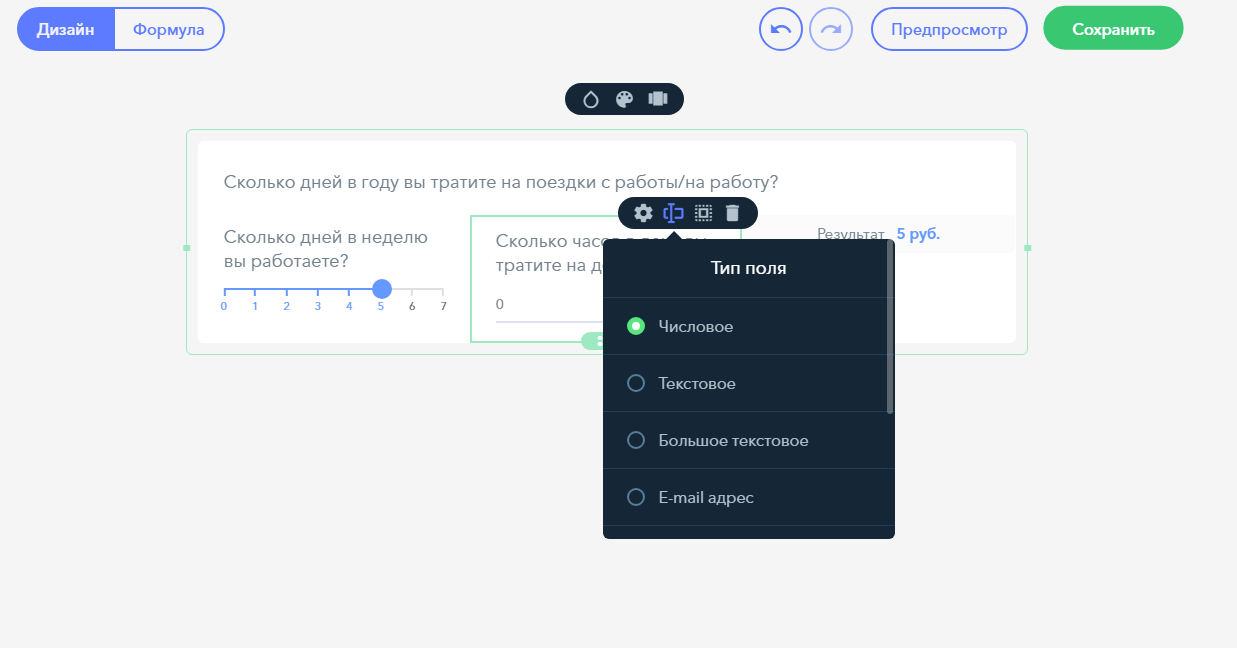
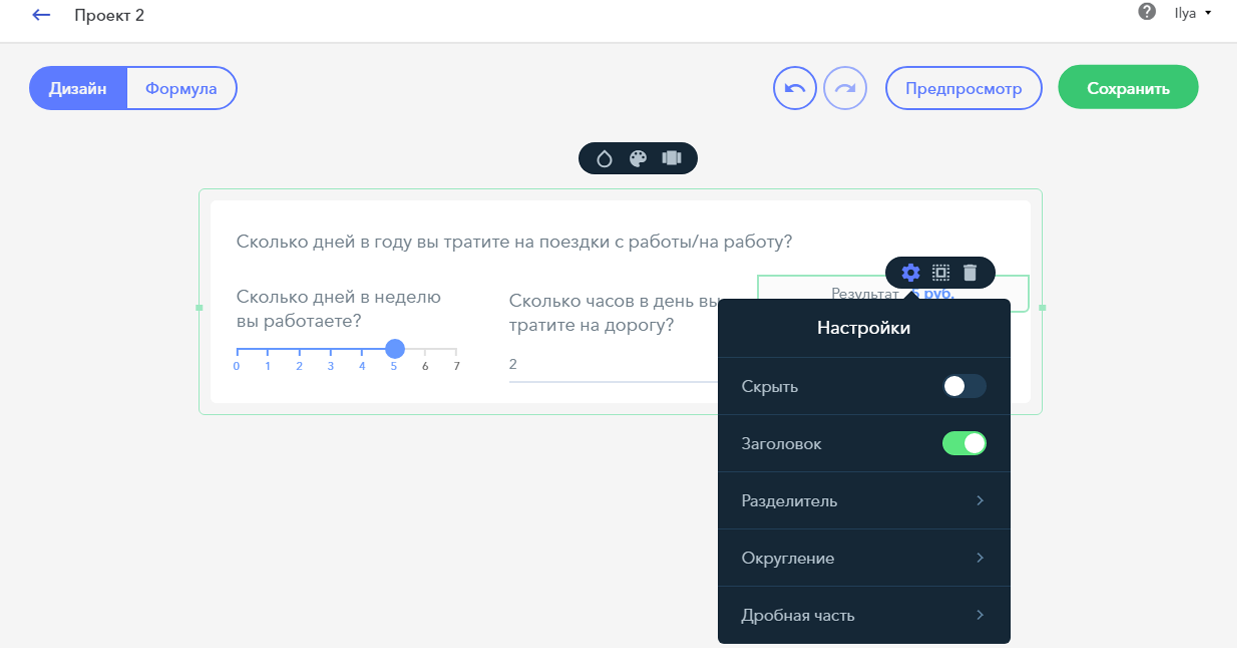
У этого элемента тоже есть свои настройки, которые вызываются кликом по «Шестеренке». Также, для поля можно выбрать тип — от него зависит, что именно пользователь должен будет указать в этом элементе: число, текст разной длины, адрес электронной почты. Наше поле будет числовым.
Обратите внимание, что расположение каждого элемента, в том числе «Результат», можно изменить в любое время. А в режиме редактирования всегда можно настроить элемент или удалить.
Вспоминаем математику
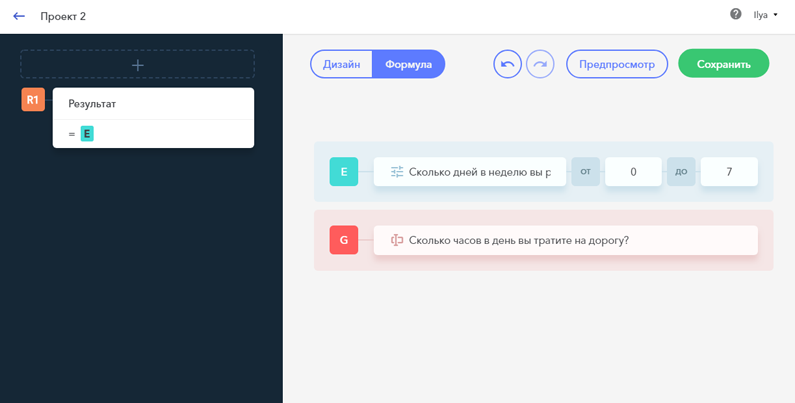
Мы добавили нужные элементы, но калькулятор еще ничего не считает. Чтобы он заработал, нужно прописать в настройках формулу. Для этого возвращаемся к переключателю «Дизайн/Формула» в левом верхнем углу «рабочего стола» и нажимаем кнопку «Формула».
Справа мы видим элементы калькулятора — каждый из них получил свою переменную, обозначенную латинской буквой. Слева на черном фоне — поле в котором нужно написать формулу, чтобы система понимала, как ей считать итоговую сумму. Придется вспомнить уроки математики.
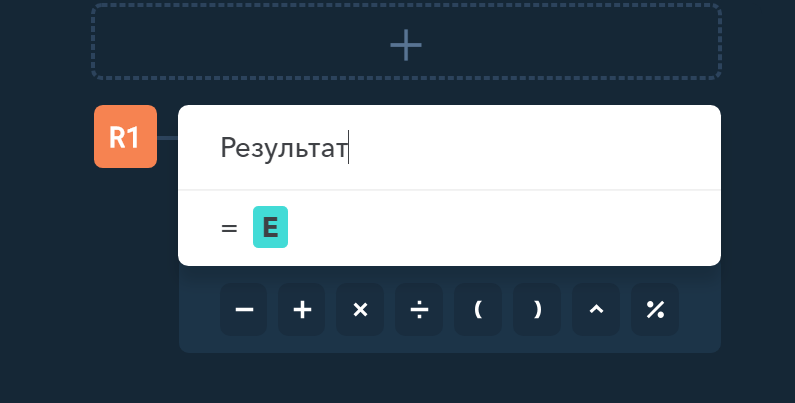
Результат по умолчанию обозначен как R1. Поняв, как устроен Ucalc.pro, вы сможете при необходимости прописывать несколько результатов (R2, R3 и так далее). Кликнув левой кнопкой мыши в окне формулы, вызовите список арифметических знаков.
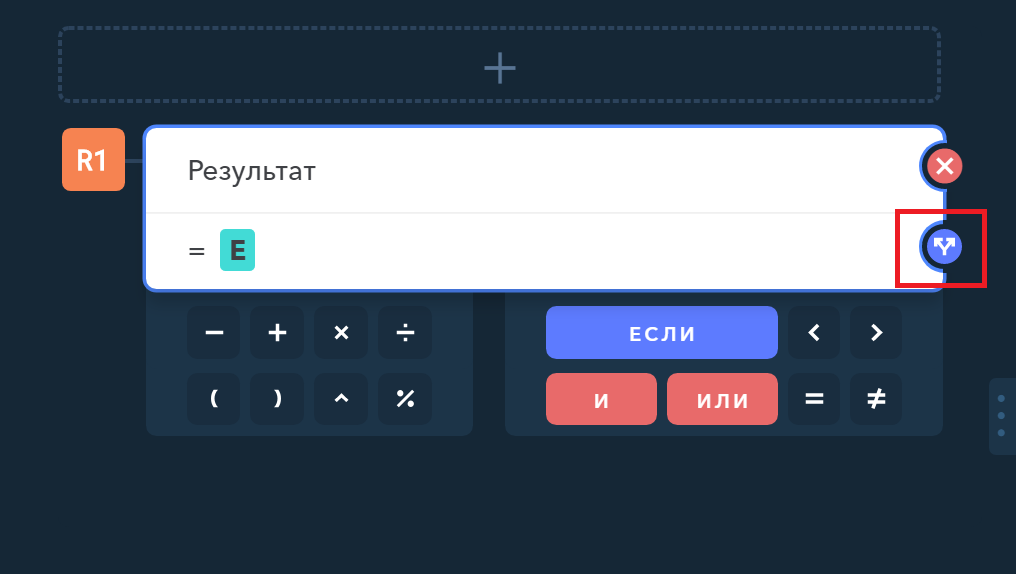
Как только вы наведете курсор на окно с формулой, справа от него появится значок «Открыть расширенный режим» — он вызывает дополнительные опции, среди которых логические значения «если», «и», «или». Они нужны для более сложных формул, и в следующей главе мы расскажем, как они работают.
Мы собирались посчитать, сколько суток в году пользователи тратят на дорогу до работы и обратно. Пишем формулу, она будет выглядеть так: E х G x 52: 24, где E — это первый параметр (количество дней в неделю, когда человек ездит на работу), G — второй (время пользователя в пути), 52 — среднее количество недель в году, а 24 — количество часов в сутках.
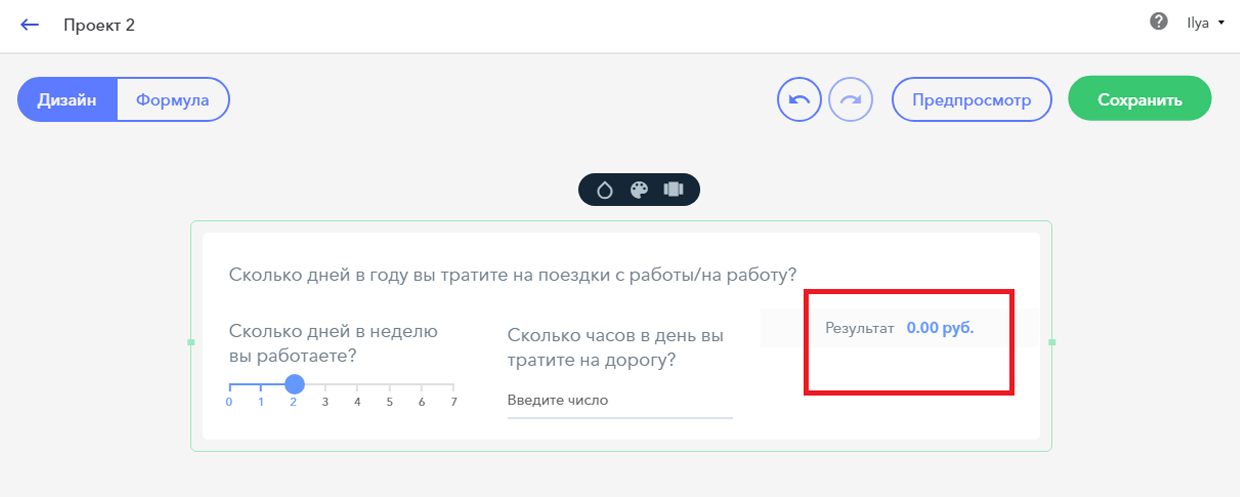
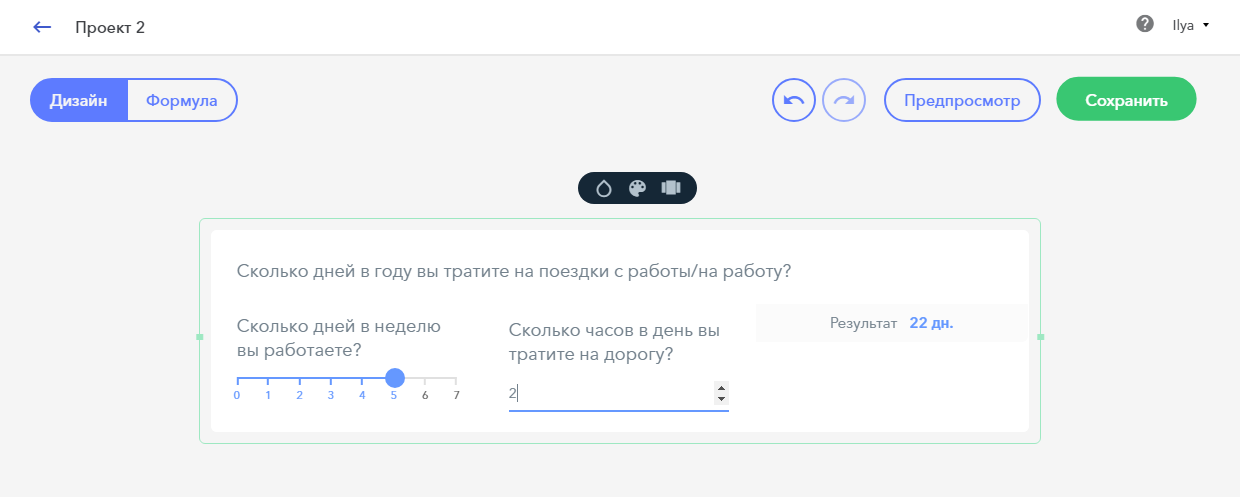
Теперь проверим, работает ли наш калькулятор. Нажимаем на кнопку «Дизайн» и возвращаемся к «рабочему столу».
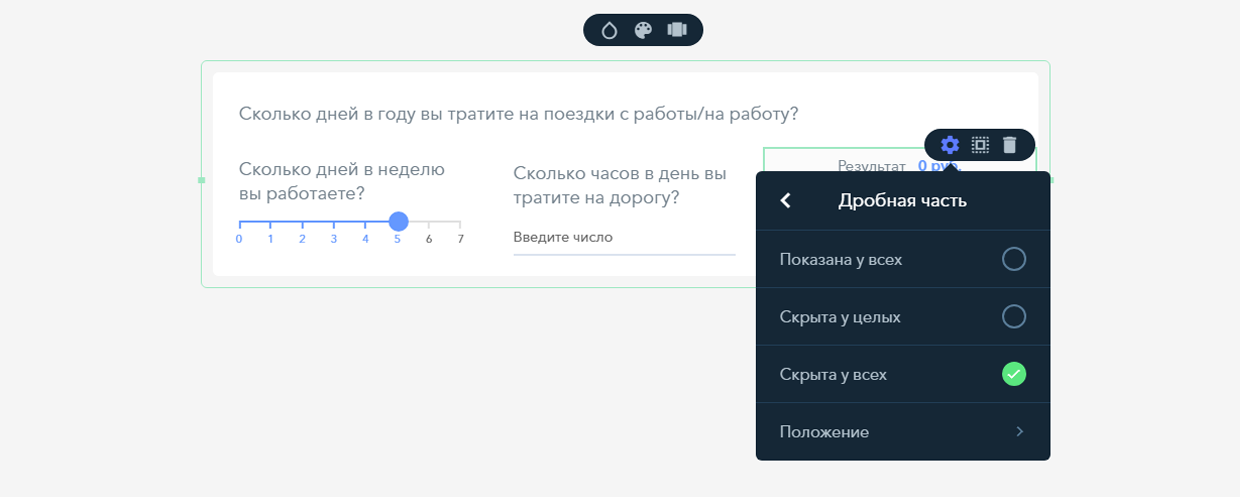
Обратите внимание на элемент «Результат»: по умолчанию там стоит дробное число и единица измерения рубль. Давайте настроим этот параметр.
Открываем настройки элемента, выбираем в меню «Дробная часть», ставим галочку напротив значения «Скрыта у всех» — цифры после запятой исчезнут.
Чтобы изменить единицу измерения, достаточно дважды кликнуть по слову «руб» и в текстовом редакторе написать нужную единицу. В нашем случае это дни.
Проверим, что получилось: введем в калькулятор произвольные данные и оценим правильность результата.
Работает!
Включаем логику
Теперь давайте сделаем более сложный калькулятор, в котором будет формула с условиями, например, рассчитаем стоимости пиццы.
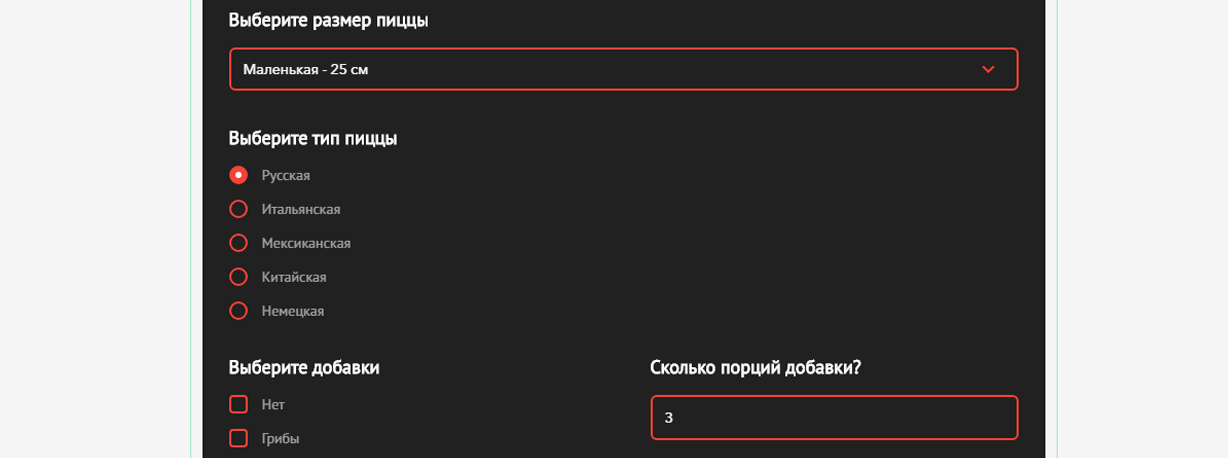
Создаем новый проект, добавляем элементы: «Текст», «Список», «Флажок», «Галочка», «Числовое поле». Вводим параметры пиццы: размер, название, добавки, количество порций добавки.
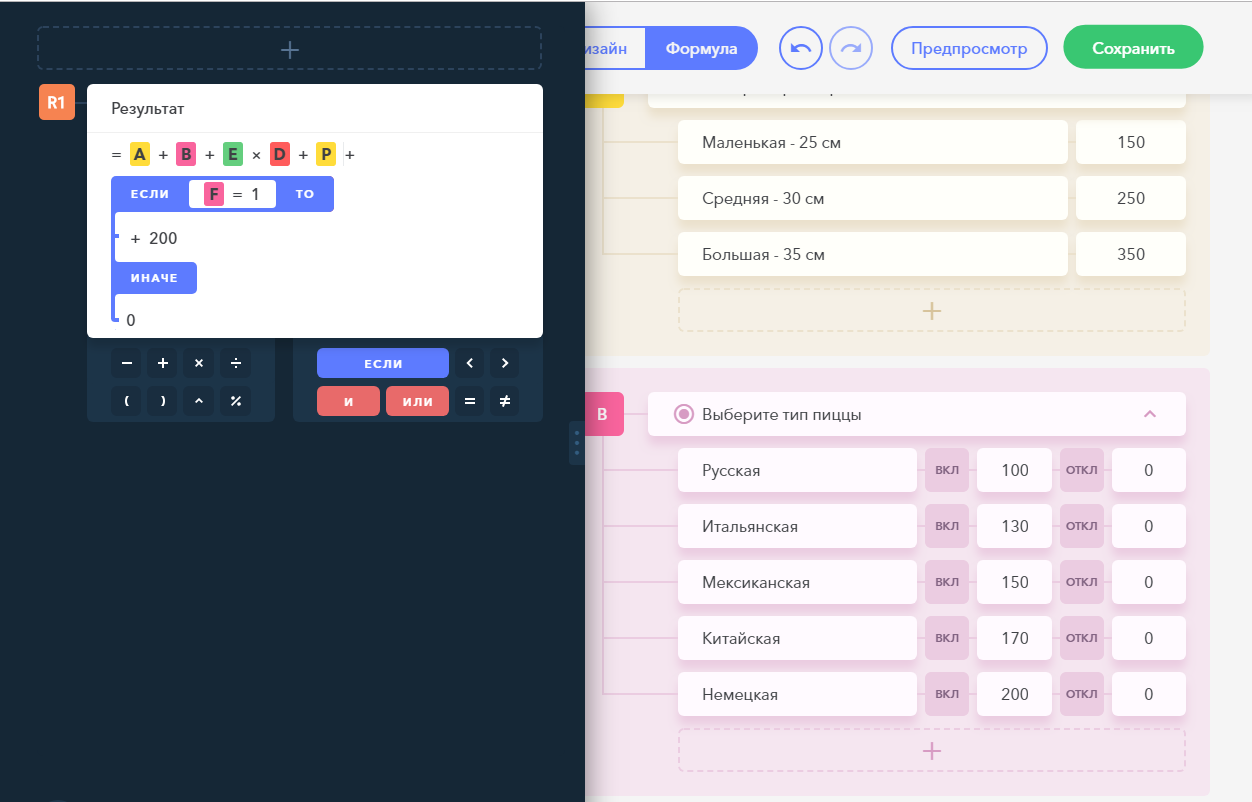
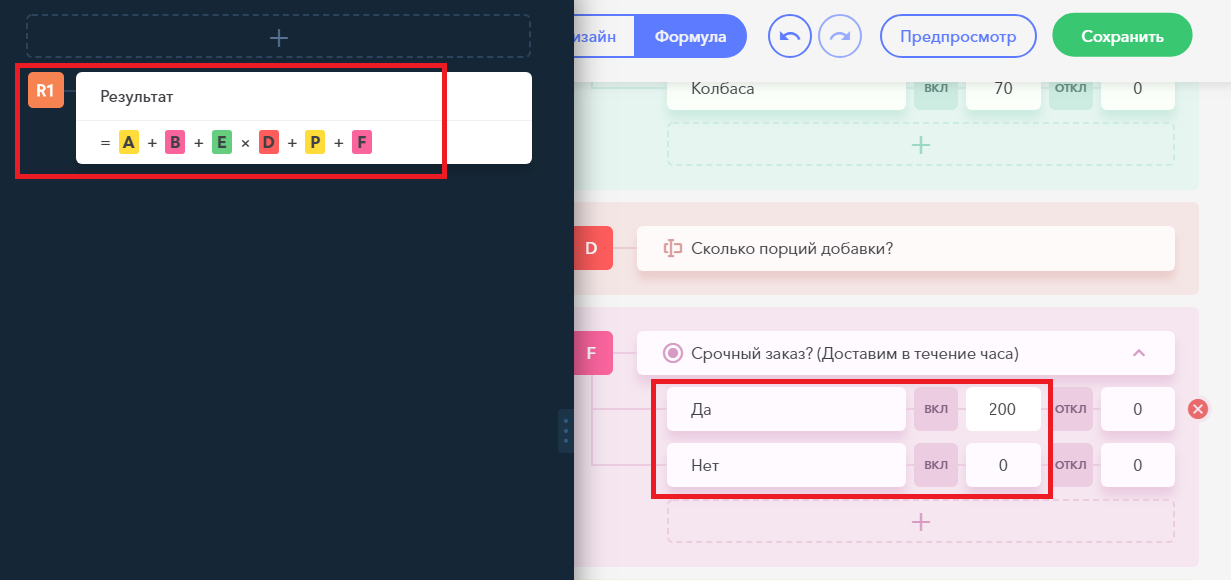
Посмотрим, как выглядит формула такого проекта.
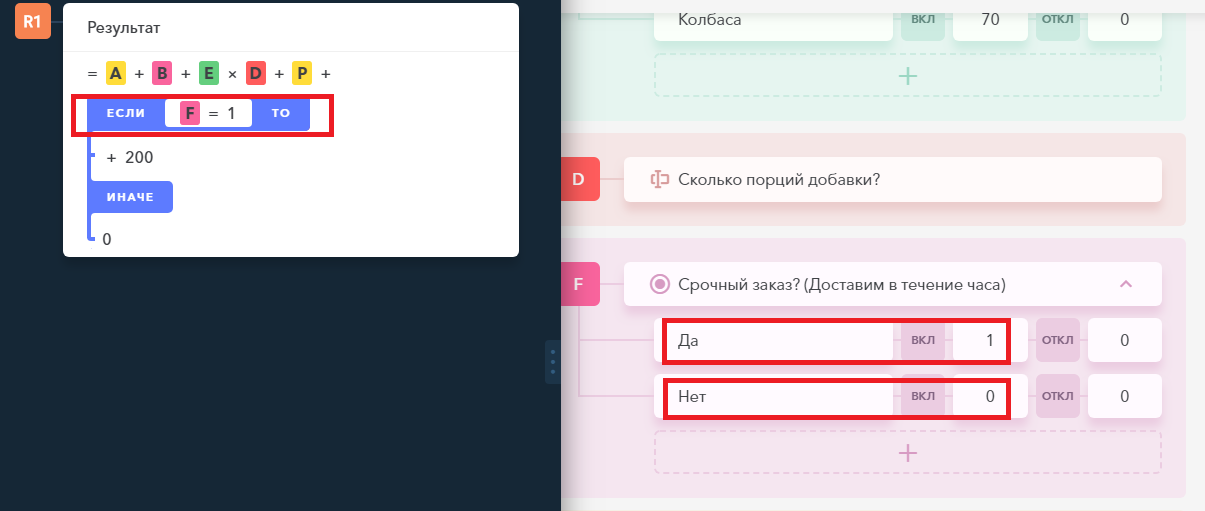
В простую формулу добавляем условие: если доставка (параметр F) срочная, то к общей сумме прибавляется 200 рублей. Давайте разберемся, почему срочность обозначена цифрой 1.
Посмотрите на правую часть страницы со списком элементов калькулятора: у каждой позиции есть свое значение — цифры справа. Например, маленькая пицца стоит 150 рублей.
Листаем таблицу данных до элемента F (срочная/несрочная доставка): ответ «Да» обозначен единицей, ответ «Нет» — нулем. Таким образом, если пользователь хочет получить свой заказ быстрее, стоимость заказа автоматически увеличится на 200 рублей.
Работа с большим количеством параметров — творческий процесс: формулу можно оптимизировать, получать нужный результат разными способами. Например, в случае с доставкой, формула может быть проще: сразу указываем стоимость доставки в параметрах ответа на вопрос, а вместо функции «если» просим систему прибавить параметр F к общей сумме.
Проверяем, правильно ли считает наш калькулятор, и переходим к оформлению внешнего вида.
Добавляем красок
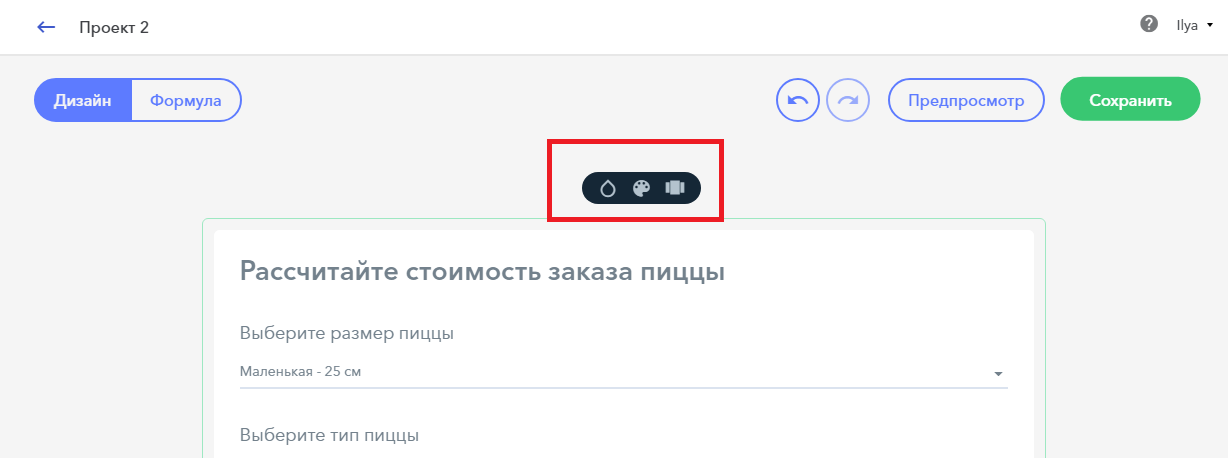
Вернемся в режим дизайна. В центре страницы расположены кнопки «Цвет фона», «Цветовые схемы», «Тема оформления».
Первая кнопка вызывает палитру цветов подложки. Вторая — определяет цвет мелких деталей. Третья — позволяет выбрать шаблон оформления.
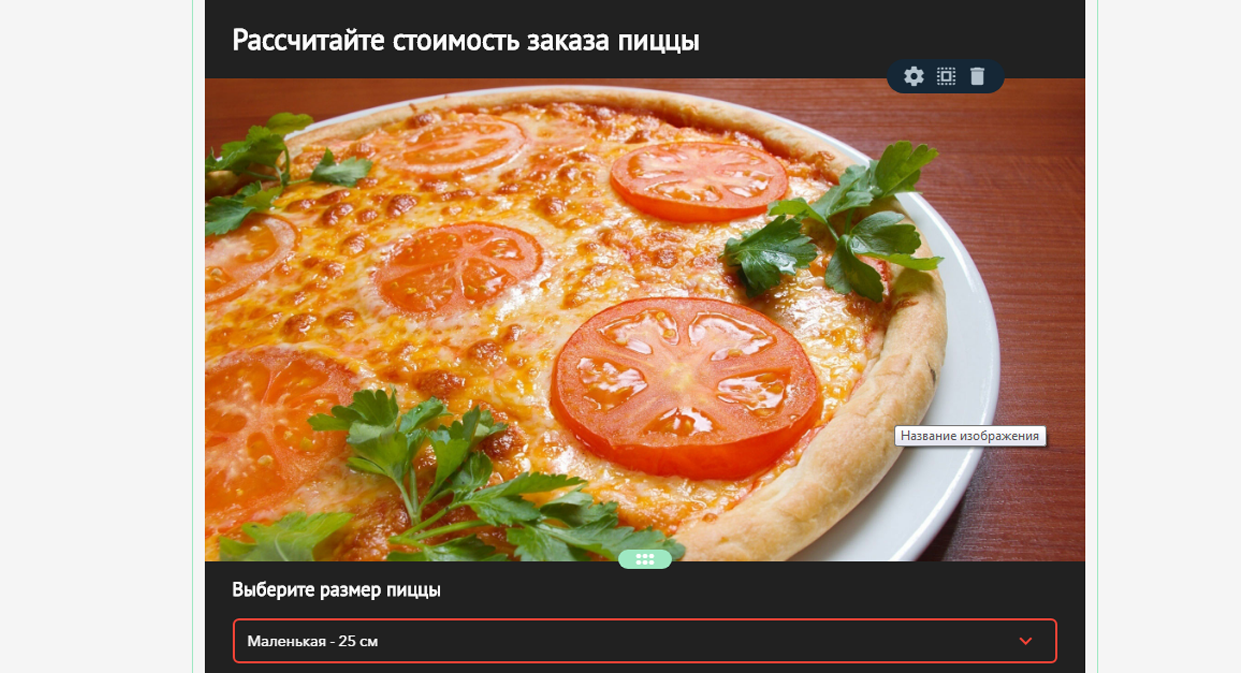
Чтобы проект выглядел симпатичнее, добавим элемент «Картинка»: перетаскиваем его в рабочее пространство, зажав левую кнопку мыши, и загружаем нужное изображение с компьютера.
Оформим заказ!
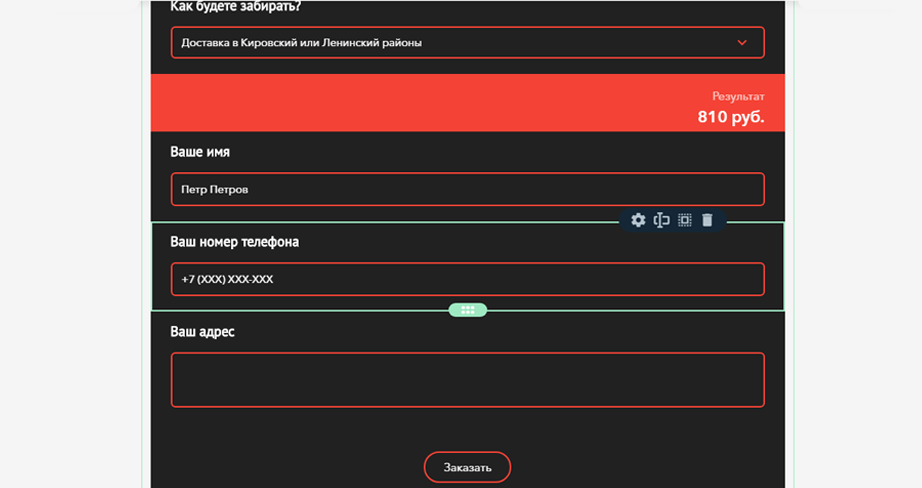
Итак, калькулятор готов. Но мало приготовить пиццу на тонком тесте и с двойным сыром — нужна форма обратной связи, чтобы узнать, кому и куда доставить заказ. Эту форму проще всего сделать с помощью полей «Текст».
Обратите внимание на кнопку действия — «Заказать». Если навести на нее курсор, появляется панель инструментов, в которой можно: выбрать цвет фона и текста, настроить отправку сообщения пользователям по клику на кнопке, выводить на экран форму согласия на обработку персональных данных, активировать антиспам-систему.
Не забудьте указать назначение кнопки в меню настроек: на вкладке «Действие» можно привязать платежную систему, указать ссылку, по которой должен перейти пользователь, настроить уведомления и так далее.
Еще к кнопке можно привязать счетчики Google Analytics и Яндекс Метрики.
Публикуем проект
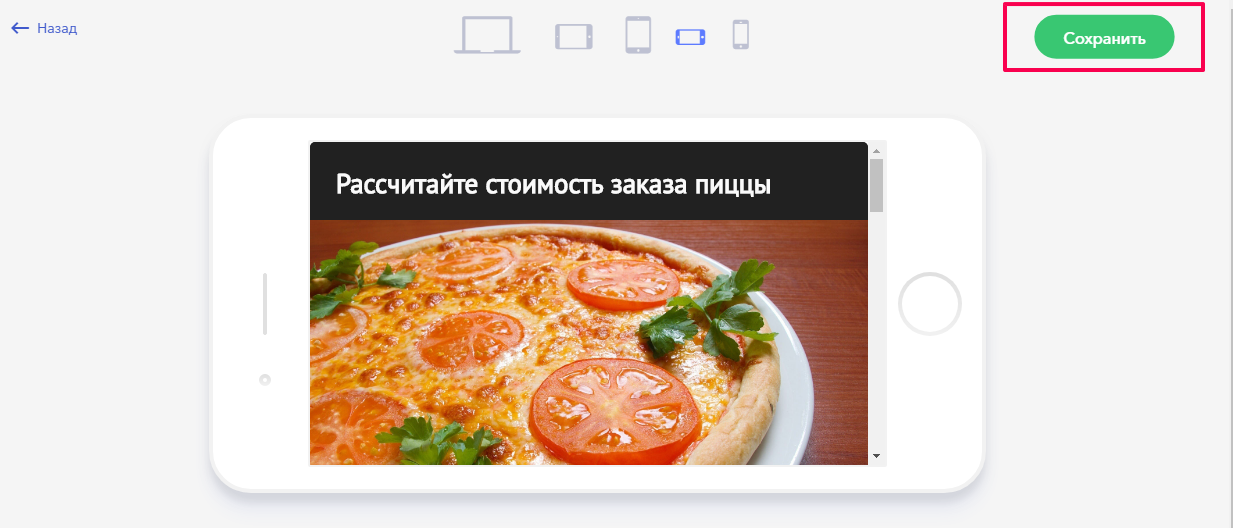
Перед тем, как калькулятор выйдет в свет, проверяем, корректно ли он отображается на различных устройствах — нажимаем кнопку «Предпросмотр» в правом верхнем углу.
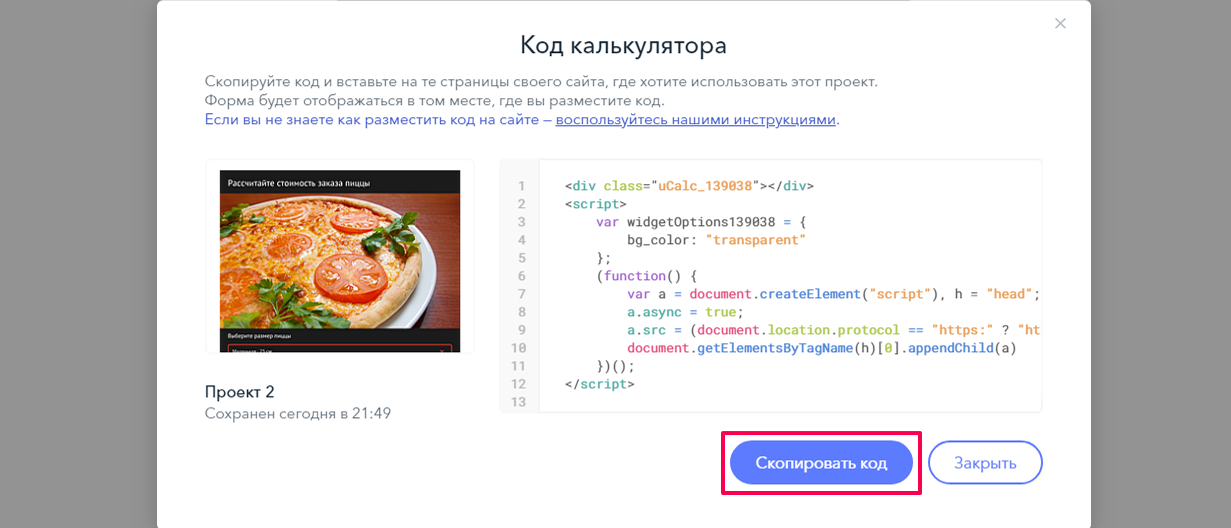
Если всё устраивает, нажимаем кнопку «Сохранить». Во всплывающем окне появится эмбед-код для экспорта проекта — копируем код и вставляем на страницу сайта или блога.
Наш калькулятор готов!
Полезная информация
В нижней части страницы вашего аккаунта вы найдете вкладки с важной информацией.
Здесь вы найдете тарифы, а базу знаний, в которой разработчики Ucalc.pro ответили на популярные вопросы о работе с сервисом. Например, там можно больше узнать о формулах и логических выражениях, узнаете, подключении платежных систем и многом другом.
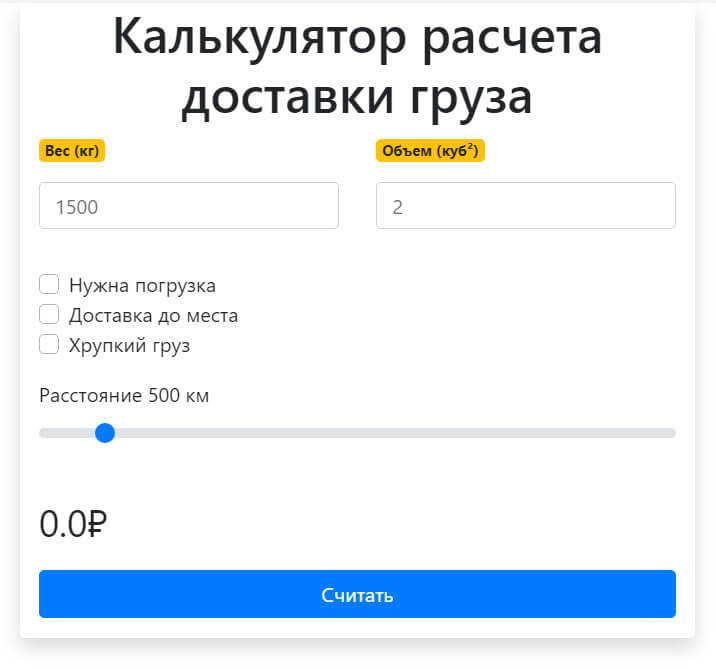
В этом уроке вы узнаете как писать простые и сложные калькуляторы на JavaScript и установить их на свой сайт. Исходник скрипта доступен на странице ли можете скачать его в конце этого поста. Мы напишем калькулятор цены ли расчета стоимости товаров или услуг на чистом JS. Поскольку сложность этой задачи сравнительно небольшая, то подключать библиотеку jQuery мы не будем, вполне можно обойтись без нее. Но для начала предлагаю посмотреть пример того, что получится в итоге.
Демо
Пишем калькулятор на JavaScript
За основу возьмем услугу по перевозке грузов и будем считать ее стоимость. И перед тем, как начать, необходимо определить исходные данные.
| Стоимость 1кг | 5.5 ₽ |
| Стоимость куб² | 3500 ₽ |
| Погрузка/разгрузка | 1500 ₽ |
| Доставка до места | 3500 ₽ |
| Цена за 1км | 2 ₽ |
| Хрупкий груз | 2000 ₽ |
Все эти параметры я взял с потолка. Основная задача, это понять принцип и тогда вы сможете самостоятельно написать калькулятор любой сложности на JS для своего сайта.
Теперь нужно заняться оформлением, то есть как будет выглядеть интерфейс калькулятора на странице. Для удобства буду использовать Bootstrap, чтобы вручную не писать CSS. HTML код разметки будет таким:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
<form> <div class="row mb-3"> <div class="form-group col-md-6 col-sm-6"> <p class="badge badge-warning">Вес (кг)</p> <input type="text" name="date" class="form-control" id="weight" required="" placeholder="1500" required=""/> </div> <div class="form-group col-md-6 col-sm-6"> <p class="badge badge-warning">Объем (куб²)</p> <input type="text" name="adress" id="vol" class="form-control" placeholder="2" required=""/> </div> </div> <div class="custom-control custom-checkbox row d-flex justify-content-center mb-3"> <div class="col-md-3" style="visibility: visible;"> <input type="checkbox" id="load" name="mess" class="custom-control-input"/> <label class="custom-control-label" for="load">Нужна погрузка</label> </div> <div class="col-md-3" style="visibility: visible;"> <input type="checkbox" id="del" name="mess" class="custom-control-input"/> <label class="custom-control-label" for="del">Доставка до места</label> </div> <div class="col-md-3" style="visibility: visible;"> <input type="checkbox" id="frag" name="mess" class="custom-control-input"/> <label class="custom-control-label" for="frag">Хрупкий груз</label> </div> </div> <div class="row mb-3"> <div class="form-group col-md-12"> <label for="range">Расстояние <span class="rasstoyanie">0</span> <span>км</span></label> <input type="range" class="custom-range" min="50" max="5000" step="50" id="range" value="500"/> </div> </div> <div class="row col-12 mb-3"><span id="out">0.0</span> <span class="rub">₽</span></div> <div class="row"> <div class="col-md-2 col-12"> <input type="button" name="adress" id="btn" class="btn-block btn btn-primary" value="Считать"/> </div> </div> </form> |
Cкрипт JavaScript калькулятора
В JS коде первым делом запишем все инпуты (input) в переменные для дальнейшей работы с ними. А так же определим неизменные значения, которые я записал в таблицу. Затем будет функция для range слайдера и после нее основная функция расчета стоимости услуги с предварительной проверкой заполнения полей. Не буду разбивать код на части, а дополню его комментариями для лучшего понимания.
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 |
var btn = document.querySelector('#btn'), out = document.querySelector('#out'), weight = document.querySelector('#weight'), vol = document.querySelector('#vol'), load = document.querySelector('#load'), del = document.querySelector('#del'), frag = document.querySelector('#frag'), range = document.querySelector('#range'), rasstoyanie = document.querySelector('.rasstoyanie').innerHTML = 500; weight = document.querySelector('#weight'), vol = document.querySelector('#vol'), kg = 5.5, kub = 3500, km = 2; // range slider range.onchange = function(){ var rasstoyanie = document.querySelector('.rasstoyanie').innerHTML = range.value; } // Basic function btn.onclick = function(){ if (weight.value != '' && vol.value != '') { if (load.checked){ load.value = 1500; } else { load.value = 0; } if (del.checked){ del.value = 3500; } else { del.value = 0; } if (frag.checked){ frag.value = 2000; } else { frag.value = 0; } var sum = (weight.value * kg) + (vol.value * kub) + Number(load.value) + + Number(del.value) + Number(frag.value) + (range.value * km); out.innerHTML = sum; }else{ alert('Введите вес и объем груза'); } } |
По такой схеме, как и в калькуляторе процентов онлайн, можно добавлять неограниченное количество полей и присваивать им какие-то значения. Но не нужно забывать про удобство для конечного пользователя, все должно быть максимально понятно для восприятия. Надеюсь эта статья открыла вам глаза на то, как создать калькулятор на JavaScript и теперь вы с легкостью сможете применить полученные знания в своих проектах. А если что-то было непонятно, то пишите в комментариях ваши вопросы, будем разбираться вместе.
На сегодняшний день различные калькуляторы, конфигураторы, считалки, помощники выбора имеют огромную популярность, так как одновременно решают сразу несколько задач:
- позволяют представить информацию в максимально удобном виде;
- могут положительно влиять на конверсию сайта;
- повышают поведенческие факторы по SEO;
- в конце концов делают страницу интереснее для пользователя;
- и многое другое.
Сегодня мы рассмотрим несколько примеров использования различных элементов ввода, существующих в HTML, и научимся оперировать их данными.
А именно:
— простое поле ввода; тег <input> в HTML
— раскрывающийся список, тег <select> в HTML
— переключатель; тег <input type=»radio»> в HTML
— переключатель; тег <input type=»checkbox»> в HTML
— кнопка;
По идее, этих базовых элементов вполне достаточно для создания простых калькуляторов.
Для примера сделаем следующее: число из первого поля будет умножаться на параметр из раскрывающегося списка, складываться с числом, выбранным на переключателе и делиться на последний переключатель. По кнопке «ОК» будет производиться расчет. Делать будем максимально просто и понятно, поэтому будут лишние циклы и переменные, но наша задача — понять принцип действия.
Считалка
— сюда вводим число;
— умножим на это число;
10
20 — прибавим одно из этих чисел
30
2
5 — разделим на эти числа
10
Реализация:
HTML:
<div> <input value="10" type="number" id="chislo"> - сюда вводим число; <br /> <br /> <!-- id="chislo" - уникальный идентификатор, по нему мы будем обращаться, чтобы выцепить данные из поля --> <select id="spisok"> <!-- id="spisok" - уникальный идентификатор, по нему мы будем обращаться, чтобы выцепить данные из полей выбора --> <option value="1">1</option> <option value="2" selected>2</option> <!-- аттрибут selected отвечает за пункт, выбранный по умолчанию --> <option value="3">3</option> <!-- value = значения, которые соответствуют пунктам списка. --> <option value="4">4</option> </select> - умножим на это число; <br /> <br /> <input type="radio" value="10" name="n2" checked> 10 <br /> <!-- обратите внимание, что у всех type="radio" должен быть одинаковый аттрибут name="n2", это позволяет объединить их в группу. Знакомый нам аттрибут value также содержит в себе значение, соответствующее данному пункту --> <input type="radio" value="20" name="n2"> 20 - прибавим одно из этих чисел<br /> <input type="radio" value="30" name="n2"> 30 <br /> <br /> <input value="2" class="checkbox" type="checkbox" checked> 2 <br /> <input value="5" class="checkbox" type="checkbox"> 5 - разделим на эти числа <br /> <input value="10" class="checkbox" type="checkbox"> 10 <br /> <br /> <!-- и снова в value пишем значение, соответствующее данному пункту --> <button onclick="Start();">Рассчитать!</button> <br/> <br /> <!-- задаем выполнение функции Start при клике на кнопку --> <div style="font-weight:bold" id="result"></div> <!-- контейнер для вывода результатов --> </div>
JavaScript:
<script>
function Start(){
var chislo = document.getElementById('chislo').value; //выцепляем значение value первого вводимого поля
var spisok = document.getElementById('spisok').value; //выцепляем значение value множителя из списка
var radios = document.getElementsByName('n2'); //определяем какой из пунктов выбран и запоминаем его value в переменную radio
for (var i = 0; i < radios.length; i++) {
if (radios[i].type == "radio" && radios[i].checked) {
var radio = parseInt ( radios[i].value );
}
}
var checkboxes = document.getElementsByClassName('checkbox'); //определяем какие из "галочек" выбраны и запоминаем их value в массив checkbox
checkbox = []; // задаем пустой массив checkbox
for (var i = 0; i < checkboxes.length; i++) {
if (checkboxes[i].type == "checkbox" && checkboxes[i].checked) {
checkbox[checkbox.length] = checkboxes[i].value; //дописываем к массиву checkbox значение value, если оно выбрано
}
}
var result = chislo * spisok + radio; //элемент первого поля умножаем на значение из списка и прибавляем значение из следующего списка. Промежуточный результат сохраняем в result
for ( var i = 0; i< checkbox.length; i++ ){ //последовательно в цикле делим промежуточный результат result на каждый из элементов массива checkbox (значения value отмеченных галочками пунктов)
result = result / checkbox[i]; //и снова пишем в переменную result
}
document.getElementById('result').innerHTML = 'Результат: ' + result; //выводим получившееся значение в div с id="result"
}
</script>
Скачать исходный код