Как создать или открыть карту
В Моих картах можно создавать и просматривать собственные карты.
Как создать карту
- Войдите в Мои карты на компьютере.
- Нажмите Создать новую карту.
- В левом верхнем углу нажмите «Карта без названия».
- Введите название и описание карты.
Как открыть карту
- Войдите в Мои карты на компьютере.
- Вы увидите карты, которые вы создали или просматривали и которыми с вами поделились другие люди.
- Чтобы посмотреть категории «Лучшие карты» и «Выбор Google», нажмите Обзор.
Как изменить внешний вид карты
- Войдите в Мои карты на компьютере.
- Откройте существующую карту или создайте новую.
- В левом нижнем углу нажмите на стрелку
.
- Выберите нужное изображение.
Режим просмотра
В режиме просмотра карту нельзя редактировать. Однако вы можете:
- выполнять поиск по компонентам карты;
- показывать/скрывать слои;
- просматривать карту на фоне спутникового снимка;
- распечатывать, экспортировать или публиковать карту.
Чтобы перейти в этот режим на своей карте, нажмите Предварительный просмотр.
Чтобы получить возможность вносить изменения, свяжитесь с владельцем карты.
Статьи по теме
- Как удалить карту
- Доступ к сервису «Мои карты» через Google Карты
- Как управлять картами на Google Диске
Эта информация оказалась полезной?
Как можно улучшить эту статью?
Если вы хотите, чтобы клиенты всегда находили дорогу до вашего офиса или торговой точки — не забудьте добавить на сайт Google Карту. Клиенты смогут увидеть места рядом с вами, проложить маршрут и посмотреть панорамы улиц.
В статье расскажем как создать Google карту и добавить ее на сайт.
Реклама: 2VtzqvbDur1
Читайте также: Как работать в конструкторе Яндекс.Карт
Есть 2 способа создать Гугл Карту с помощью кнопки «Поделиться» и сделать свою карту.
1 способ: через кнопку «Поделиться»
Сработает, если место уже есть на Гугл Картах. Например, вы арендуете офис в бизнес центре, и его уже добавили на карту до вас.
Заходим на сайт с картами — https://www.google.ru/maps/. Пишем адрес офиса, например, Москва, Пресненская набережная, Москва Сити.
Затем жмем кнопку «Поделиться».
Сервис предлагает две возможности поделиться — скопировать ссылку или скопировать код. Так как нам нужно разместить карту на сайте, выбираем «Встраивание карт».
Выбираем размер карты — средняя, маленькая, большая, свой размер, а затем копируем html-код, он нам понадобится для вставки на сайт. О добавлении карты на сайт через код написано ниже.
Важно: обратите внимание, если в Google есть карточка организации, то кроме точки на карте с адресом, можно посмотреть рейтинг, отзывы, номер телефона, часы работы и фотографии компании. Карточка организации помогает продвигать бизнес, содержит важную информацию для клиентов, повышает лояльность (они видят, что компания реально существует). Как добавить компанию в Google, читайте в нашей статье про Google Мой Бизнес.
2 способ: создаем свою карту
Мы сначала создаем свою карту, а потом добавляем ее на сайт.
Заходим на сайт Google Maps — https://www.google.ru/maps/ и нажимаем на меню (3 горизонтальных полоски).
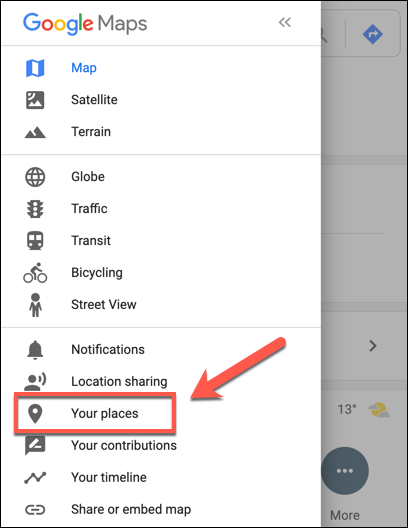
Нам нужен пункт «Мои места».
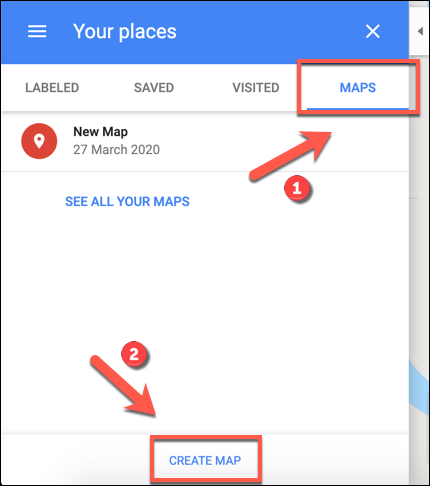
А в нем «Карты».
Пока здесь ничего нет, жмем «Создать карту».
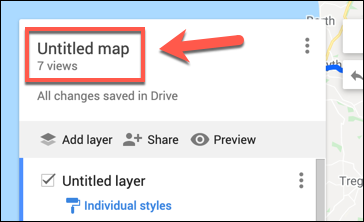
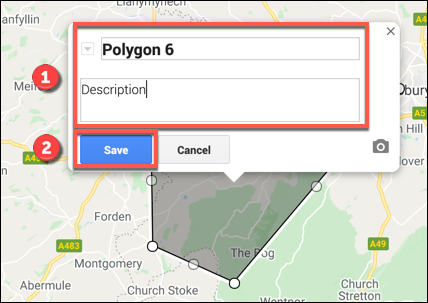
Базовая карта не имеет названия. Чтобы назвать карту и добавить ей описание, жмем на строчку «Карта без названия».
Добавляем название и описание, после чего жмем «Сохранить».
Приближаем карту до нужного населенного пункта, а затем находим улицу и здание. Чтобы добавить точку на нужное здание, нажимаем на значок геолокации.
Нажимаем на здание. Точка добавлена, теперь нужно ее назвать и добавить описание. Нажимаем «Сохранить».
Точка содержит координаты. Они могут пригодиться клиентам, которые используют GPS навигатор. Стоит добавить фотографии, например, фасад здания и вход в ваш офис, так клиентам будет проще вас найти. Фото добавляем через значок фотоаппарата.
Цвет метки можно изменить, для этого нажимаем на инструмент заливки. Изначально она синего цвета, можно выбрать более яркий, например, красный или зеленый, чтобы ваша метка отличалась от окружающих. В этом же разделе можно поменять значок со стандартного значка геолокации на другой. Пусть значок отражает вашу деятельность — если это кафе, выберите значок со столовыми приборами, если хостел — значок кровати.
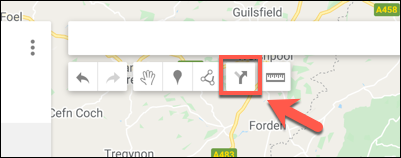
Значки наглядно показывают, что находится в здании — где можно покушать, где переночевать, где совершить покупки. До созданной точки можно построить маршрут. Например, от метро. Делается через значок косой стрелки.
Точку можно отредактировать или удалить — значки карандаша и корзины.
Чтобы открыть меню карты, жмем на 3 точки рядом с названием. Можно удалить карту, задать область просмотра по умолчанию, добавить на сайт, экспортировать и распечатать.
Также можно настроить совместный доступ и сделать карту видимой для всех, все это делается через кнопку «Поделиться». Особой необходимости в совместном доступе нет, достаточно создать карту один раз и добавить на сайт, но сама функция присутствует. Она нужна для более сложных проектов, например, для тех, кто разрабатывает маршрут для экскурсий.
Для простого добавления карты на сайт нужно один раз сделать ее видимой для всех с помощью вышеупомянутой функции «Поделиться». Созданную карту также можно будет добавить через html-код.
Это интересно: Продвижение YMYL-сайтов
Как добавить Google Карту на сайт
Через код (HTML)
Выше мы уже написали, что Google Карты можно добавлять на сайт при помощи html-кода, хотя это не единственный способ. Код нужен, если вы добавляете карту на самописный сайт или на сайт, сделанный на конструкторе. Да по сути, на любой, где есть доступ к html-коду, даже на Вордпресс, если вы, например, не хотите загружать его сторонними плагинами.
Показываем на примере конструктора Wix. Если собираетесь делать сайт на конструкторе, но не знаете, какой выбрать — читайте наш сравнительный обзор.
Нажимаем на добавление элементов (+), затем «Вставка» — «Вставка кода» — HTML iframe.
На странице появляется блок, добавляем в него код и нажимаем кнопку «Применить» .
Получается вот такая карта на странице.
Карту обычно добавляют в нижнюю часть страницы или в футер сайта. Для футера выбирайте маленький размер карты.
С помощью плагина (для WordPress и других CMS)
Если ваш сайт создан на CMS, и вы не умеете работать с кодом, проще установить плагин. Для WordPress создано несколько плагинов карт, но чаще всего используют WP Google Maps — у него более 400 000 активных скачиваний.
В админке сайта заходим в плагины — добавить новый.
Пишем WP Google Maps или просто Google Maps, если хотите посмотреть, какие еще плагины есть.
Нажимаем «Установить» и «Активировать».
В этом плагине нужно создавать карту с нуля. Нажимаем «Создать карту» или «Create map» и создается первая карта, которой сразу присваивается шорткод — его потом нужно будет добавить в нужную часть страницы. Нажимаем «Редактировать» или «Edit».
Плагин предлагает 2 инструмента для создания карт, один не использует Api key, второй (Google Maps) использует.
В разделе Markers указываем адрес точки, можно добавить анимацию. Справа нужно масштабировать карту до нужного размера, например, увеличить до конкретных улиц. Сохраняем точку «Save Marker» и указываем Api Key (справа окно, где написано Please ensure you enter a Google Maps API key to continue using Google Maps), нужно нажать на ссылку.
Ключ вставляется в соответствующее окно.
Для его получения нужно зарегистрироваться на сайте https://cloud.google.com/maps-platform/. Использование ключа платное — от 2 $ в месяц и выше. Есть бесплатный тариф, но с ограничениями. Если не хочется возиться с ключом — тогда выбирайте плагин, где не нужен API key или добавляйте через html-код, про который мы писали выше. Также на Google Maps Platform есть функции для кастомизации Google Карт.
Мы не будем подробно останавливаться на процессе регистрации — просто нужно будет заполнить несколько форм и оплатить тариф, после чего, вы получаете готовый ключ, который останется вставить в поле плагина.
Чтобы карта начала отображаться на странице, в нужную часть вставляем шорткод и сохраняем страницу.
Заключение
Google Карта на сайте, помогает клиентам понять, где вы находитесь. Ее актуально использовать владельцам оффлайн бизнеса — торговых точек, кафе, офисов. Можно взять готовую карту и добавить ее на сайт или создать свою с нуля. На сайт карта добавляется при помощи html-кода или плагина. В некоторых случаях может понадобиться API key.
Полезные ссылки:
- Как добавить организацию в Дубль Гис
- Как добавить компанию в Яндекс.Справочник
- Реклама в Яндекс.Район
Загрузить PDF
Загрузить PDF
Из этой статьи вы узнаете, как пользоваться сервисом Google Мои карты, чтобы нанести на карту местоположения, линии и маршруты. Создать такую персонализированную карту можно на компьютере на сайте Google Карты, а также на Android-устройстве в приложении «Мои карты». Приложение «Мои карты» недоступно на iPhone, iPad или iPod touch.
-
1
-
2
Щелкните по Попробовать. Эта кнопка находится внизу страницы.
- Если вы не вошли в свою учетную запись Google, введите адрес электронной почты и пароль.
-
3
Нажмите + Создать новую карту. Вы найдете эту красную кнопку в верхней левой части страницы.[1]
-
4
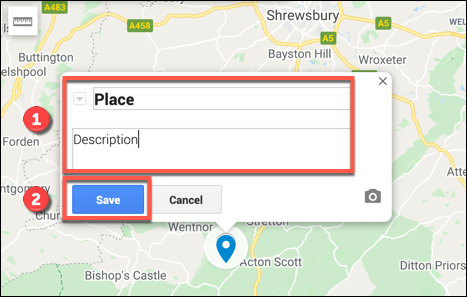
Присвойте карте имя. Нажмите «Карта без названия» в верхнем левом углу страницы, введите новое имя и нажмите «Сохранить».
-
5
Перейдите к местоположению. Нажмите на строку поиска, введите название или адрес местоположения, а затем нажмите ↵ Enter.
- Также можно щелкнуть по определенному местоположению под строкой поиска, когда начнете вводить название или адрес.
-
6
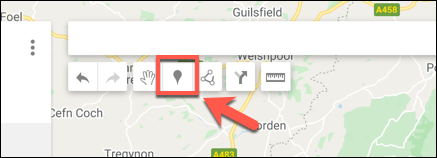
Добавьте маркер. Нажмите на значок в виде перевернутой капли под строкой поиска, щелкните по местоположению, которое нужно запомнить, введите имя и нажмите «Сохранить». В выбранном месте на карте отобразится синий значок.
- Также можно добавить описание в текстовом поле, которое находится под строкой с названием местоположения.
-
7
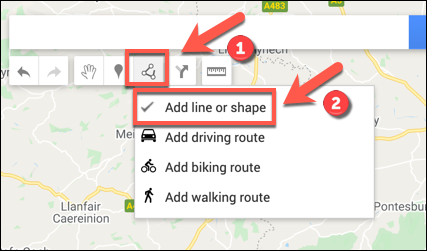
Щелкните по значку «Нарисовать линию». Щелкните по значку в виде ломанной линии (справа от значка «Добавить маркер» в виде перевернутой капли) под строкой поиска. Раскроется меню со следующими параметрами:
- «Добавить линию/фигуру» — можно выделить область на карте или измерить расстояние между двумя точками.
- «Добавить маршрут для водителя» — можно рисовать линии, которые привязаны к дорогам между двумя или более точками.
- «Добавить маршрут для велосипедиста» — можно рисовать линии, которые привязаны к дорогам между двумя или более точками.
- «Добавить маршрут для пешехода» — можно рисовать линии, которые привязаны к дорогам между двумя или более точками.
-
8
Щелкните по опции «Добавить линию/фигуру». Указатель мыши превратится в перекрестие, с помощью которого можно рисовать линии.
-
9
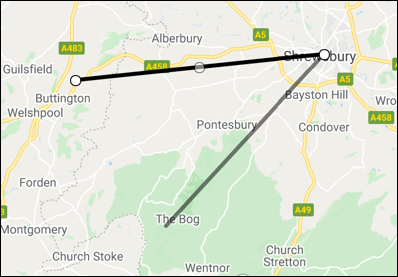
Создайте линию или маршрут. Щелкните по точке начала линии, щелкните по точке завершения линии, а затем щелкните по точке, которая появится на конце линии. Откроется окно. Введите имя линии или маршрута, а затем нажмите ↵ Enter.
-
10
Щелкните по значку «Добавить маршрут». Он выглядит как искривленная стрелка и находится справа от значка «Нарисовать линию». В нижней левой части страницы откроются два поля «А» и «В».
-
11
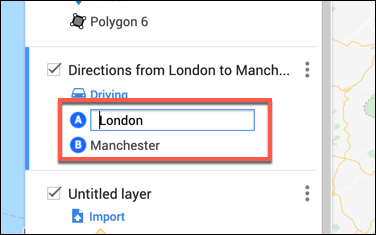
Введите адрес места отправления. Сделайте это в поле «A» в нижней левой части страницы.
-
12
Введите адреса места назначения. Сделайте это в поле «B» в нижней левой части страницы. Между точками «A» и «B» появится линия маршрута.
-
13
Закройте карту, когда закончите. Если компьютер подключен к интернету, внесенные изменения будут сохранены на Google Диске.
Реклама
-
1
Запустите приложение «Мои карты». Нажмите на красный значок с белым маркером местоположения. Откроется ваша учетная запись «Мои карты», если вы вошли в систему.
- Если вы еще не авторизовались, введите адрес электронной почты и пароль.
-
2
Нажмите +. Эта кнопка находится в правом нижнем углу экрана. Появится всплывающее меню.
- Также можно нажать «☰» в верхнем левом углу, а затем коснуться «+ Создать новую карту» в выпадающем меню.
-
3
Введите название карты. Сделайте это в строке «Название», а затем нажмите «ОК». Карта будет создана.
- Если хотите, добавьте описание в строке «Описание».
-
4
Найдите местоположение. Нажмите на строку поиска в верхней части экрана, введите название или адрес местоположения, а затем нажмите на название или адрес в выпадающем списке под строкой поиска. Откроется карта нужного местоположения и его окрестностей.
-
5
Еще раз нажмите +. Эта кнопка находится в правом нижнем углу экрана. Появится всплывающее меню со следующими опциями:
- «Добавить новый маркер» — будет создан маркер для выбранного местоположения.
- «Добавить новую линию» — будет создана линия, соединяющая две точки.
-
6
Выберите опцию. Нажмите «Добавить новый маркер» или «Добавить новую линию».
-
7
Создайте маркер или линию. Для этого:
- «Добавить новый маркер» — коснитесь экрана и перетащите красный маркер на местоположение, которое вы хотите отметить, а затем нажмите «Выбрать это местоположение». Введите название, а затем нажмите «✓».
- «Добавить новую линию» — коснитесь экрана и перетащите значок «x» на точку начала линии, нажмите «+», а затем повторите этот процесс, пока линия не соединит все нужные точки. Нажмите «✓», введите название и снова нажмите «✓».
-
8
Закройте приложение, когда закончите. Если устройство подключено к интернету, внесенные изменения будут сохранены на Google Диске.
Реклама
Советы
- На карту можно добавить изображения. Для этого щелкните по значку в виде камеры, а затем выберите фотографию или воспользуйтесь ссылкой.
Реклама
Об этой статье
Эту страницу просматривали 18 704 раза.
Была ли эта статья полезной?
Для создания карты для себя или других не требуется никакого специального программного обеспечения. Карты Google — это всё, что вам нужно, они позволяют добавлять собственные точки, формы и направления на вашу собственную карту. Эта статья расскажет, как это сделать.

Для этого вам нужно будет использовать Google Карты на компьютере.
Пользовательская карта в Google Maps не позволяет создать новый ландшафт — вы ограничены планетой Земля. Однако она позволяет вам добавлять свои собственные ориентиры, маршруты и местоположения.
Вы также можете нарисовать свои собственные формы на существующей карте, чтобы добавить детали к существующей карте. Хотя вы можете просмотреть собственную карту в приложении Google Maps для Android и iOS, вы можете создать её только с помощью веб-версии Google Maps на компьютере.
Для начала перейдите на сайт Google Maps и войдите в систему, используя свою учётную запись Google. После входа в систему нажмите значок гамбургер-меню в левом верхнем углу.

В меню параметров выберите параметр «Ваши места».

В меню «Ваши места», которое появляется слева, щёлкните вкладку «Карты». Внизу меню нажмите кнопку «Создать карту».

Окно создания карты появится в новой вкладке. Чтобы назвать его, выберите текст «Карта без названия» в верхней части меню слева.

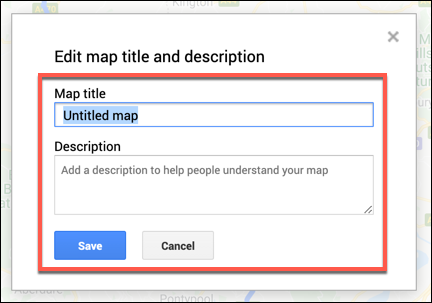
В меню «Редактировать название и описание карты» добавьте название и описание карты, а затем нажмите «Сохранить», чтобы сохранить его.

Пользовательские слои карты
Ваша пользовательская карта состоит из слоёв, причём слой «Базовая карта» (основной вид Google Maps) находится внизу.
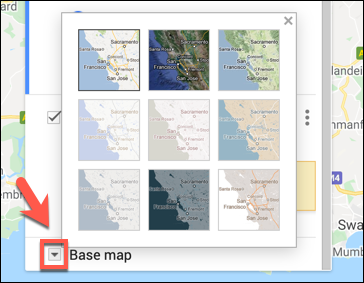
Вы можете настроить внешний вид слоя «Базовая карта», щёлкнув стрелку параметров рядом с «Базовой картой» и выбрав другую тему карты.

Когда вы создаёте новую пользовательскую карту в Google Maps, по умолчанию добавляется новый «Слой без названия».
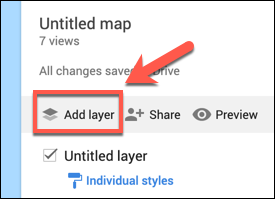
Вы можете добавить столько слоёв, сколько захотите, на свою пользовательскую карту, что позволит вам отделить различные компоненты вашей новой карты друг от друга, нажав кнопку «Добавить слой».

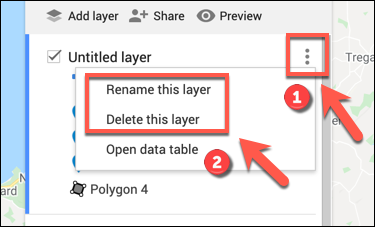
Если вы хотите переименовать этот слой, выберите трехточечный значок меню рядом со слоем, а затем нажмите «Переименовать слой» в раскрывающемся меню.
Чтобы удалить его, выберите «Удалить слой».

Добавление компонентов на пользовательскую карту в Google Maps
Пользовательскую карту в Google Maps можно настроить с помощью различных компонентов. Вы можете добавлять маркерные точки, фигуры или линии, а также маршруты прямо на карту.
Для начала убедитесь, что вы находитесь в редакторе пользовательских карт, зайдя на веб-сайт Google Maps и выбрав гамбургер-меню → Ваши места → Карты → Создать карту.
Добавление точки маркера
Пользовательская точка маркера — это точка, которая отображается на карте. Вы можете использовать это, чтобы добавить дополнительные описания к области, а также указать пользователям карты на место или область, которая не указана на слое «Базовая карта».
Чтобы добавить новую точку маркера на карту, убедитесь, что вы расположили подходящую область на слое «Базовая карта». Когда будете готовы, нажмите кнопку «Добавить маркер» в меню под строкой поиска в редакторе пользовательских карт.

С помощью мыши или трекпада щёлкните область карты. Откроется редактор маркеров — добавьте подходящее имя и описание, а затем выберите «Сохранить», чтобы добавить его на карту.

Добавление линий или фигур
Вы можете добавить собственные линии и формы на свою карту, чтобы выделить определённые области.
Для этого щёлкните параметр «Нарисовать линию» в меню под строкой поиска, а затем выберите параметр «Добавить линию или фигуру».

В подходящей области карты нарисуйте линию с помощью мыши или трекпада — используйте несколько линий, чтобы создать замкнутую фигуру.

Добавьте собственное имя и описание к вашему объекту во всплывающем меню, прежде чем выбрать «Сохранить» для подтверждения.

Создание пользовательских маршрутов
Пользовательскую карту также можно использовать чтобы поделиться маршрутами от A до B путём создания слоя маршрутов.
Для этого нажмите на опцию «Добавить маршрут» в меню под панелью поиска, чтобы создать этот слой.

Слой маршрутов появится в меню слева. Добавьте точку отправления в текстовое поле «A», а точку прибытия в текстовое поле «B».

Как только оба поля «A» и «B» будут заполнены, карта обновится, показывая маршрут между указанными вами местоположениями.
Совместное использование пользовательских карт в Google Maps
Создав карту, вы можете получить к ней доступ самостоятельно из Карт Google (гамбургер-меню → Ваши места → Карты) или с веб-сайта Google Мои карты.
По умолчанию только вы можете просматривать свою карту, но вы можете поделиться ею с другими. Для этого перейдите на веб-сайт «Мои карты Google», войдите в систему, а затем выберите вкладку «Собственные», где должна быть указана ваша персонализированная карта.
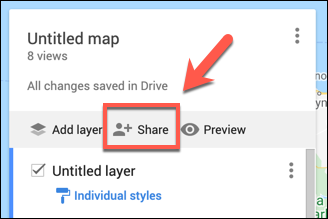
Чтобы поделиться ею с другими, нажмите кнопку «Поделиться картой». Это даст вам возможность поделиться своей пользовательской картой на различных платформах социальных сетей, по электронной почте или путём встраивания её на свой веб-сайт.
Выберите один из этих вариантов, чтобы продолжить.

Вы также можете получить ссылку на свою карту, которая позволит вам напрямую поделиться ею с другими.
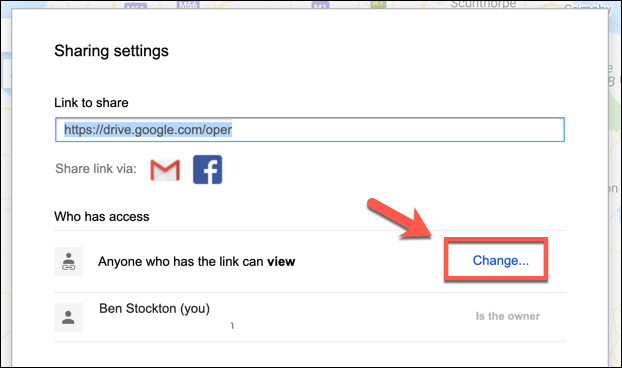
На вкладке «Собственные» веб-сайта «Мои карты Google» выберите свою карту, чтобы вернуться в редактор карт, а затем нажмите кнопку «Поделиться» в левом меню.

Это вызовет меню опций «Link Sharing». В разделе «У кого есть доступ» нажмите кнопку «Изменить».

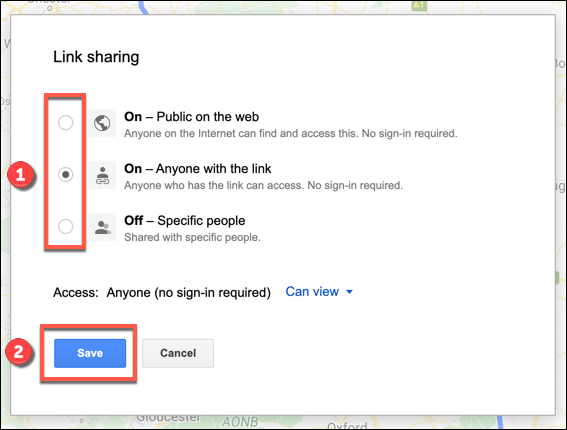
В меню опций «Link Sharing» выберите уровень доступа для вашей карты. Вы можете ограничить доступ для определённых пользователей учётной записи Google, разрешить доступ всем, у кого есть ссылка на карту, или вместо этого сделать свою карту общедоступной.
После того, как вы выбрали уровень доступа, нажмите «Сохранить», чтобы сохранить выбор.

На этом этапе ваши настройки доступа к карте будут сохранены, что позволит вам приглашать определённых пользователей для просмотра, вы можете делать по электронной почте или путём непосредственного предоставления ссылки на вашу персонализированную карту более широкому кругу пользователей.
Связанные статьи:
- Как скопировать карту Google созданную другим пользователем (100%)
- Как измерить расстояние (маршрут и напрямую) между двумя точками на Google картах (100%)
- Как поменять язык сервисов Google (64.3%)
- Как сделать скриншоты всей страницы сайта в Google Chrome без использования плагинов (50%)
- Как включить спрятанный режим чтения Google Chrome (50%)
- Как изменить имя пользователя в Facebook (RANDOM — 50%)
Создаем Вашу первую карту
Время на прочтение
6 мин
Количество просмотров 8.9K
Отсебятина
Так как карма перестала быть на нуле (благодарю того, кто проголосовал), решил сделать несколько кросс-постов из моего блога, где переводил туториалы, посвященные Google Maps API.<p/>
Цели и задачи
Это пособие приведет Вас к созданию Вашей первой работающей карты, использующей Google Maps API. Пособие также охватывает процесс публикации карты в Сети с помощью Google Pages и настройки карты, чтобы она отображала область, выбранную Вами, с расположенными на ней маркерами и инфо-окнами.
Время изучения
Около 60-ти минут.
Необходимые условия
Прежде, чем вы начнете изучать этот материал, у вас должны иметься:
- Аккаунт на Gmail;
- Базовые знания HTML;
- Базовые знания JavaScript.
Содержание
Это пособие разделяется на следующие параграфы:
- Настройка аккаунта на Google Pages;
- Получение работающей карты;
- Нахождение Широты/Долготы Вашей местности;
- Настройка карты;
- Подведение итогов.
Настройка аккаунта на Google Pages
Для того, чтобы опубликовать Вашу карту в Сети, будем использовать Google Pages. Также Вы можете использовать любой другой сервер для хранения своей (своих) карт. Если вы уже знакомы с Google Pages или используете свой собственный сервер, то можете смело пропускать данный параграф и переходить к следующему.
- Зайдите на страницу http://pages.google.com под своим GMail-логином. Если Вы впервые используете Google Pages, то Вы будете перенаправлены на страницу с описание и условиями использования сервиса. Пожалуйста, прочитайте и примите эти условия.
- После этого Вы увидите интерфейс, с помощью которого можно создать новую страницу. Кроме того, что Google Pages предоставляет удобный WYSIWYG HTML-редактор, вы также можете загружать готовые страницу со своего жесткого диска. Мы будем использовать опцию загрузки страниц, созданных вне Google Pages. Нас странице Edit page кликните ‘Back to Site Manager’ – появится страница Site Manager.
- Сейчас Вы должны увидеть интерфейс менеджера сайта. Он состоит из страниц, созданных в редакторе, который находится слева; меню загрузки страниц, которое находится справа и адреса Вашего сайта, который находится вверху страницы. Оставьте эту страницу открытой в вашем браузере – она нам еще пригодится в дальнейшем.
Получаем работающую карту
- Для внедрения карты Google в сайт, Вы должны получить специальный API-ключ, который связан с адресом Вашего сайта и Gmail-аккаунтом. Во-первых, посетите http://www.google.com/apis/maps/signup.html. Будьте уверены в том, что правильно поняли условия использования сервиса.
- Введите URL своего сайта в поле ‘My Web Site URL’. Поставьте флажок в поле о том, что Вы согласны с условиями использования и нажмите кнопку ‘Generate API Key’.
- Теперь Вы должны увидеть страницу с благодарностью за регистрацию, на которой находятся: ваш API-ключ (длинная последовательность из произвольных символов), адрес домена, для которого полученный ключ будет верным и код простенькой карты. Вы можете видеть, что полученный ключ для API присоединяется в конец кода тэга, отвечающего за скрипт загрузки карты. Оставьте эту страницу открытой в окне браузера.
- Запустите текстовый редактор. Например, Блокнот. (Советую Notepad++.) Скопируйте HTML-код со страницы с ключом и вставьте в чистый документ редактора. Сохраните этот файл под названием mymap.html.
- Вернитесь к странице с менеджером сайта Google Pages, которую мы открыли на шаге 4 параграфа 1. Кликните по ссылке ‘upload’, находящейся внизу меню загрузки страниц. Нажмите на кнопку ‘Browse’, найдите и выберите файл mymap.html.
- Как только файл загрузится на сервер, Вы увидите значок корзины рядом с именем файла и размер этого файла.
- Пришло время протестировать Вашу карту! Щелкните по ссылке ‘mymap.html’ в меню загрузки файлов. Вы должны увидеть окно браузера, в котором будет Ваша карта. Если все шаги были выполнены правильно, то Вы увидите карту с центром в Polo Alto, California, такую же, как эта:
http://maps.examples.googlepages.com/mymap.html.
Если Вы получили сообщение об ошибке, в котором говорится, что данный ключ зарегистрирован для другого сайта, то значит, что Вы ввели неправильный URL, когда подписывались на ключ для API. Вернитесь к шагу 2 данного параграфа и убедитесь, что Вы ввели правильный адрес сайта.Если же Вы видите просто пустую страницу, то, вероятно, произошла ошибка при копировании HTML-кода. Вернитесь к шагу 4 и убедитесь в том, что был скопирован код только из рамки.
Нахождение Широты/Долготы Ваше местности
Первой настройкой карты, что Вы проведете, будет смена центра карты на Ваш собственный (адрес дома, работы, города и т.п.). Чтобы это сделать, нужно знать координаты места, которое Вы хотите видеть в качестве центра карты. Процесс отыскания координат по адресу называется geocoding и происходит, когда вы вводите адрес для поиска на maps.google.com. Карты Google имеют один из лучших geocoding-движков, так что мы будем пользоваться ими для отыскания нужных координат.
- Зайдите на http://maps.google.com.
- Введите адрес вашего местоположения в поле для поиска и нажмите кнопку ‘Searh Maps’. Если Ваш адрес был найден, то на этом месте на карте появится маркер. Если же под критерии поиска попало несколько значений, движок Вас спросит о наиболее подходящем.
- Geocoding – процесс неточный, поэтому маркер может появиться немного не в том месте: например, посередине улицы, дороги и т.д. Все, что Вам нужно сделать, — это щелкнуть в желаемой место два раза и центр карты окажется на нем.
- Как только положение центра карты станет для Вас удовлетворительным, можно «забирать» координаты этого места. Для этого кликните по ссылке ‘Link To This Page’. Получите URL вида:
http://maps.google.com/maps?f=q&hl=en&q=3650+McClintock+Ave+Los+Angeles+CA&sll=34.019963,-118.290047&sspn=0.00482,0.006856&ie=UTF8&ll=34.019968,-118.289988&spn=0.001205,0.001714&t=k&z=19&om=1.
- Рассмотрим это хитровыкрученный URL. Нам нужно отыскать параметр ll и скопировать два значения, идущие после него. Это и будут широта и долгота. Их нужно куда-нибудь записать. Также можно запомнить уровень зуммирования карты: за него отвечает параметр z. Внимание: для каждой зоны карты используется свой уровень детализации, который может быть нерабочим для других областей.
Настраиваем карту
Приготовьтесь программировать! В этом параграфе мы будем изменять код нашего файла с картой, основываясь на Ваших предпочтениях. Как только Вы внесли изменения в код, Вы должны возвращаться к шагам 5-8 параграфа 2.
- Итак, файл mymap.html должен быть открыт в текстовом редакторе.
- Добавьте следующую строчку кода, используя координаты, полученные в параграфе 3:
map.setCenter(new GLatLng(37.256, 118.652), 13);
Метод
setCenter()устанавливает центр карты с помощью классаGLatLng(), а также — уровень зуммирования. Самым маленьким значением зума карты является 0 – виден весь мир. Перезагрузите страницу на сервер и проверьте ее работоспособность. - Теперь мы добавим код, который меняет тип карты: нормальная карта, изображение со спутника, смешанный тип. По умолчанию стоит нормальный тип отображения. За смену типа карты отвечают три кнопочки в верхнем правом углу. На сайте http://maps.google.com можно увидеть различия между этими тремя типами. Метод, который меняет тип карты называется
setMapType(), а строчка кода выглядит так и добавляется она после строчки, устанавливающей центр карты: - Создадим маркер в центре Вашей карты. Код, который создает маркер:
var marker = new GMarker(new GLatLng(37.256, 118.652));
И код, который помещает этот маркер на карту:
map.addOverlay(marker);
Как Вы уже, наверное, догадались, за создание маркера отвечает класс
GMarker(), а за добавление маркера на карту — методaddOverlay(). - Теперь создадим инфо-окно («пузырь» с текстом), которое будет появляться над маркером, и добавим в него немного информации о местоположении маркера. Вот код, отвечающий за это:
var html=«<img src=’simplemap_logo.jpg'» + «width=’128′ height=’41’/> <br/>» + «USC GamePipe Lab<br/>» + » 3650 McClintock Ave, Los Angeles CA»;
marker.openInfoWindowHtml(html);Как видно из примера, в инфо-окошко можно вставить любой HTML-код. Двойные кавычки должны быть экранированы с помощью обратного слеша:
""". Если Вы хотите добавить в инфо-окно изображение, то скорректируйте его (изображения) размеры. Ну и отвечает за добавление инфо-окна методopenInfoWindow(). - Добавим элементы управления картой. Отвечает за это метод
addControl(). Вот некоторые элементы, код установки которых следует добавлять где-нибудь после установки центра карты:
map.addControl(new GSmallMapControl());map.addControl(new GLargeMapControl());map.addControl(new GSmallZoomControl());map.addControl(new GScaleControl());map.addControl(new GMapTypeControl());map.addControl(new GOverviewMapControl()); - Изменив HTML-код, можно изменить размер карты. Для этого необходимо отредактировать свойства контейнера, в котором содержится карты. Например, так:
<div id=”map” style=”width: 800px; height: 800px;”></div>
Подведение итогов
Поздравляем, вы прошли материал и создали свою первую карту на основе Google Maps API! Для того, чтобы сделать ее более функциональной обратитесь к документации. Если у вас есть вопросы, то задавайте их на форуме.




































































