Прототипирование — значимый этап в веб-разработке, который позволяет определить и сформировать ДНК проекта на ранних стадиях. В последние годы количество онлайн-сервисов и инструментов для прототипирования ощутимо возросло. В этом обзоре представлены 10 сервисов для создания визуальных сайтмэпов.
Прежде чем перейти к описанию инструментов не лишним будет разобраться в терминологии.
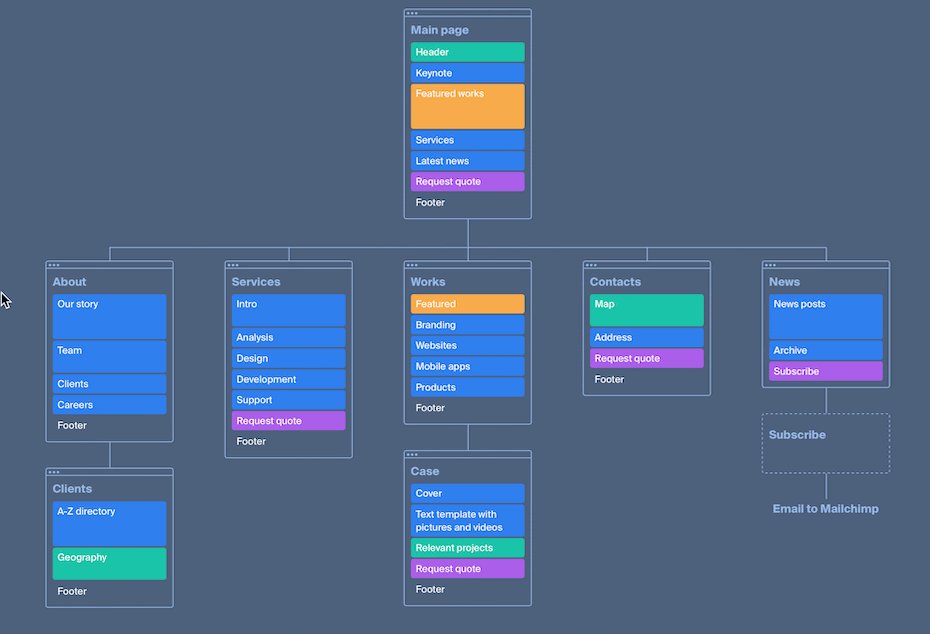
Сайтмэп — это структура страниц сайта представленная в иерархической модели. Такая схема помогает оценить объем страниц, которые формируют сайт, а также понять логику их взаимосвязи. Иногда это примитивные по организации и структуре схемы. А порой очень сложные с многоуровневой вложенностью карты. Сайтмэпы помогают планировать распределение содержания и механику навигации будущего сайта.
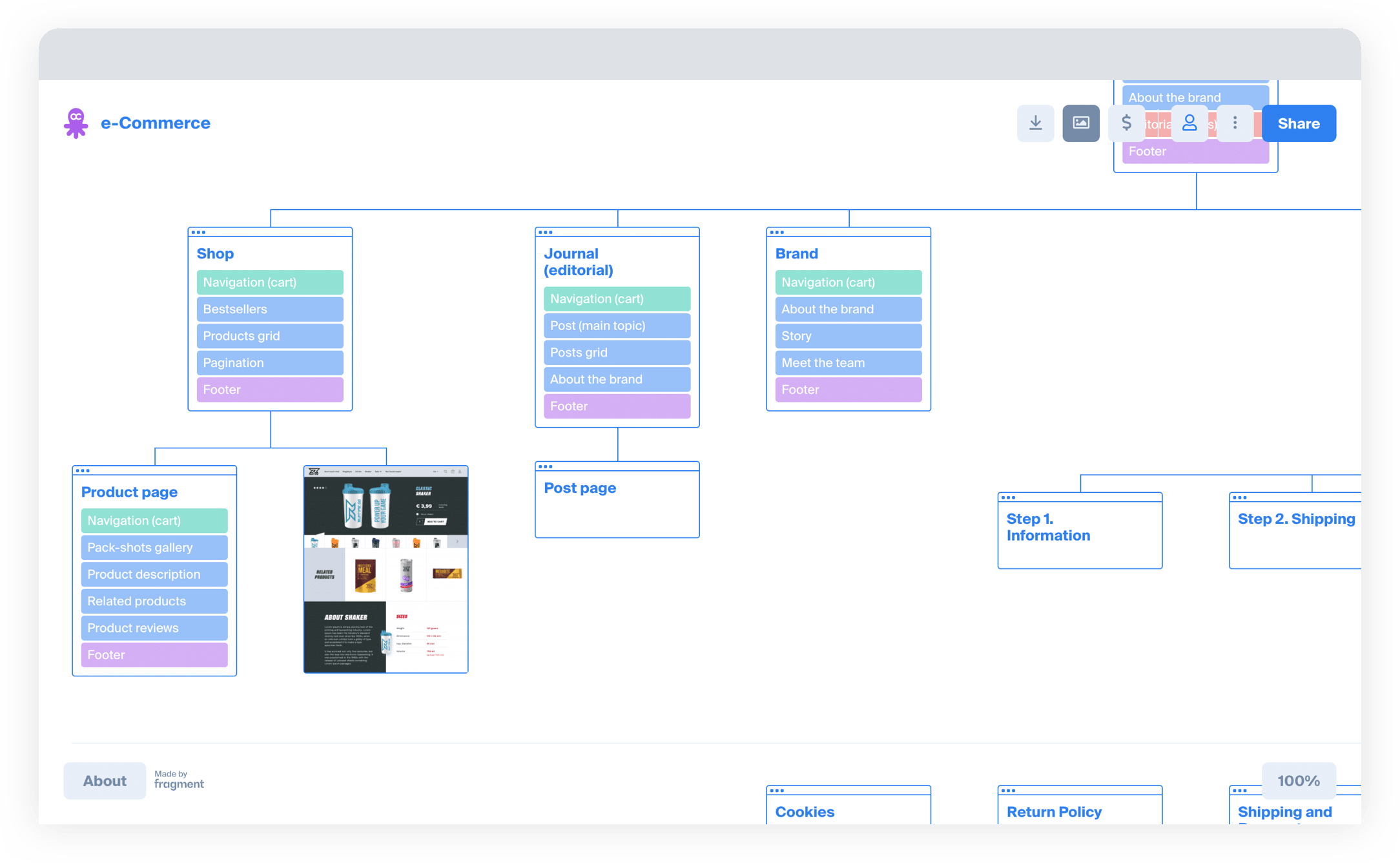
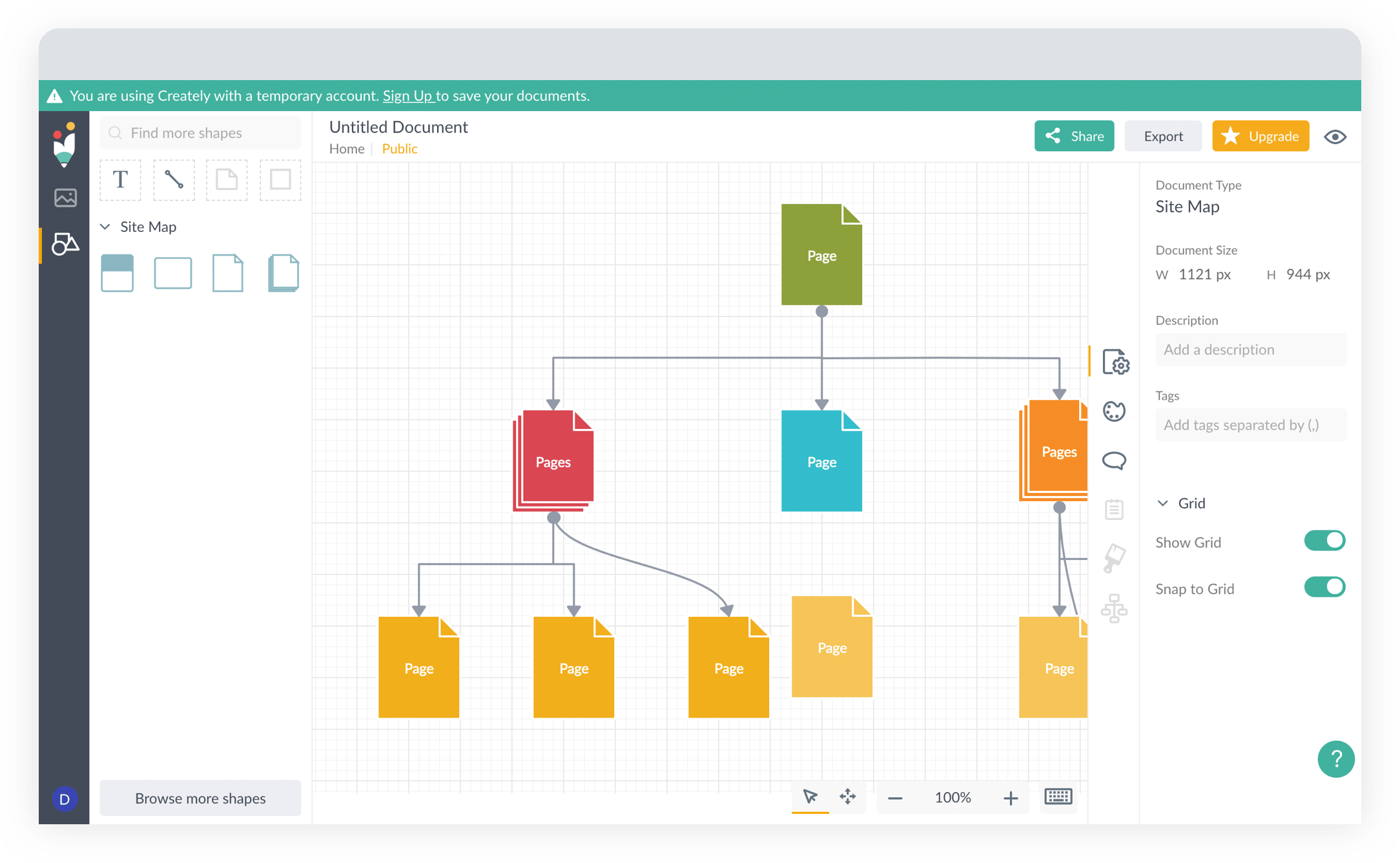
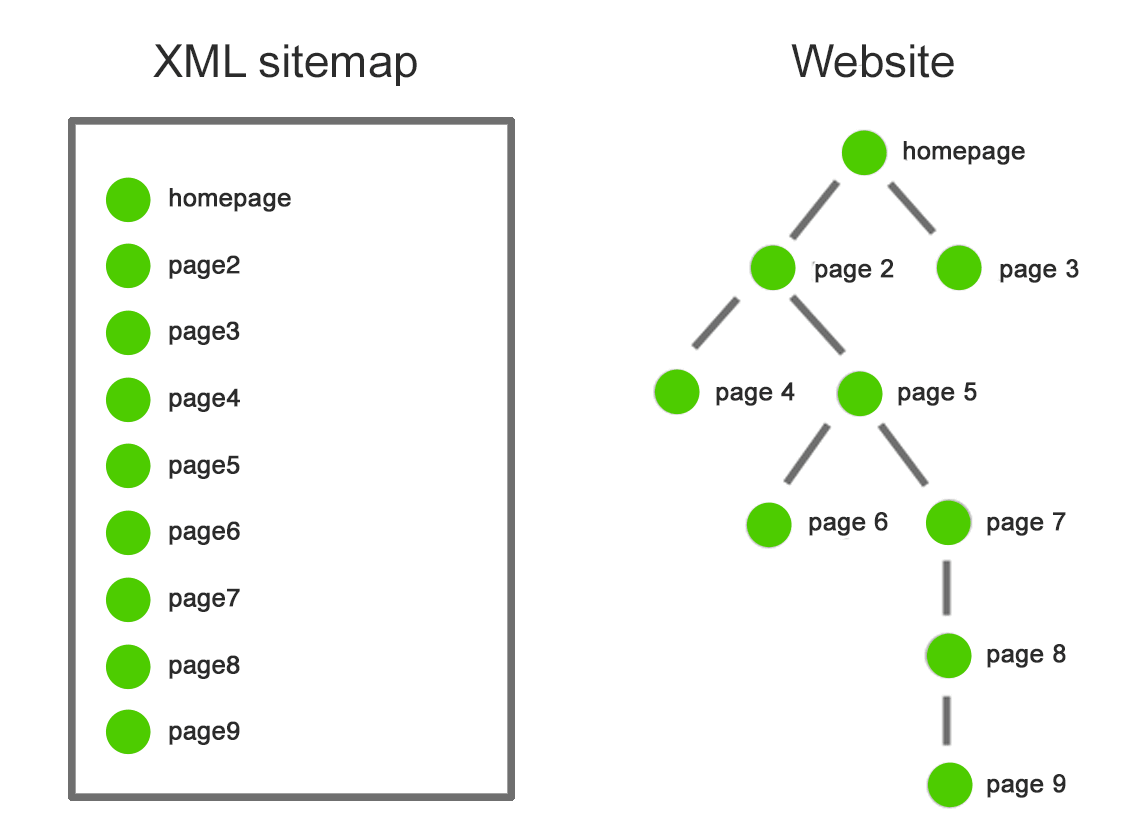
Пример структуры веб-сайта (Блоки кликабельны)
Рассмотрим три типа сайтмэпов:
Визуальные сайтмэпы(visual sitemap) используются как вспомогательный элемент в планировании, анализе и прототипировании проекта. Сегодня тяжело представить начало работы над проектом без предварительного планирования. Cайтмэп поможет лучше понять механику будущей навигации, оценить объем необходимого контента. Визуальный сайтмэп — важный элемент в выстраивании коммуникации внутри команды разработчиков. Благодаря наглядной структуре сайта обсуждение, оценка и распределение ресурсов значительно упрощается.
HTML cайтмэпы призваны помогать в навигации по сайту. Традиция создавать отдельную страницу с сайэтмэпом считают устаревшей, но тем не менее, такой подход не будет лишним, если проект обладает сложной структурой и многоуровневой вложенностью.
XML сайтмэпы скрыты от пользователей, но при этом важны. Описывая структуру сайта и взаимосвязи страниц, XML сайтмпэмы облегчают поисковым машинам анализ сайта. Следовательно положительно влияют и на ранжирование. В XML сайтмэпах важна чистота описания структуры и используемый синтаксис, поскольку кроулеры поисковых движков не терпят непоследовательности и расхлябанности кода. XML сайтмэпа заменили более старый способ «прямой загрузки в поисковые движки» на специальной отдельной странице. Теперь загрузка сайтмэпа происходит напрямую, или же разработчики просто ждут, пока поисковая машина найдет файл самостоятельно. Обновляя файл сайтмэпа с новой структурой, вы обеспечиваете более быстрое индексирование страниц, по сравнению со стандартной автоматической процедурой поисковой машины.
Можно быстро получить визуальную структуру почти любого веб-сайта (visual sitemap generator) у которого есть файл sitemap.xml (нужно просто ввести адрес сайта). Ее можно сохранить, дополнить, редактировать и делиться.
Зачем нужны визуальные сайтмэпы?
Планирование и прототипирование сайта уже давно стали стандартом индустрии. Чаще всего сначала строится майндмэп проекта. Делается это, чтобы определить главные и второстепенные элементы будущего сайта, а также задачи, которые сайт или сервис будет решать.
На следующем этапе планируется подробная иерархия страниц, их структура. Этот этап требует осмысления и обсуждения. Поэтому такой прототип должен быть понятен всем участникам процесса (программистами, дизайнерам, разработчикам, контент-менеджерам). Формализованная структура сайта (сайтмэп) становится отправной точкой.
Octopus.do
Сервис c минималистичным и свежим подходом в дизайне интерфейса, запущенный в 2019 году. Без лишних деталей и довесков Octopus работает быстро, а чистый визуальный язык располагает к работе.
Основная идея проектирования сайтмэпов в Octopus заключается в формировании страниц из блоков и вайрфреймов низкой точности (low fidelity wireframes). Такие конструкции наглядны и призваны дать подробное представление о структуре будущей страницы.
Протестировать Octopus.do возможно без регистрации. Зарегистрировать профиль понадобится только в момент сохранения проекта. Также можно посмотреть простое и понятное видео о проекте.
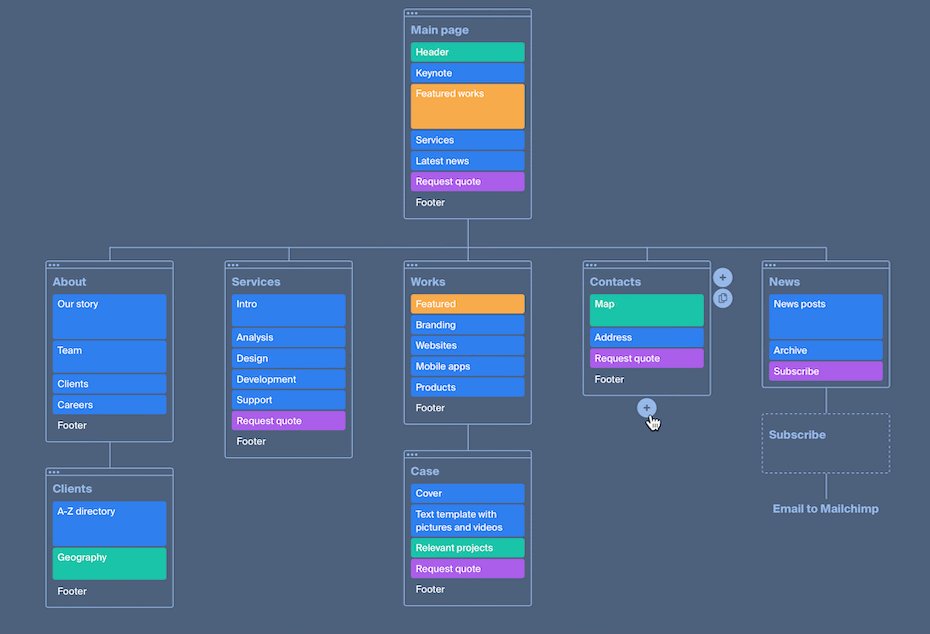
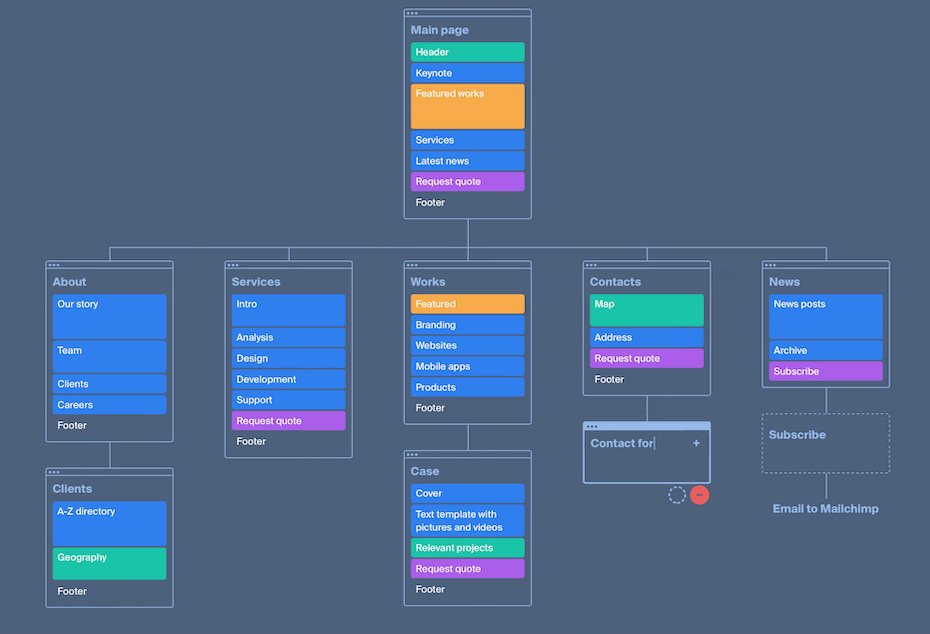
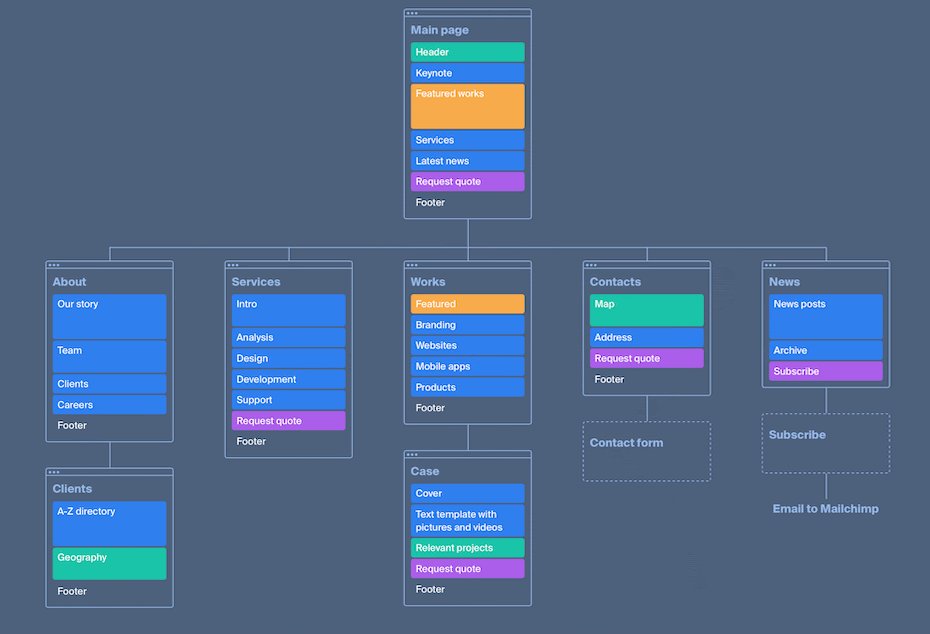
Интуитивно понятный интерфейс не перегружен элементами и анимацией. Хотя отдельные пиктограммы могут показаться слегка мелковаты. Создание и добавление блоков происходит быстро и с помощью очевидной механики.
Есть и более удобный способ добавления блока — достаточно нажать Enter, и в нижней части страницы появится новый блок. Такой метод позволит быстро заполнять содержание с использованием одной лишь клавиатуры. Drag’n’drop работает предсказуемо и быстро.
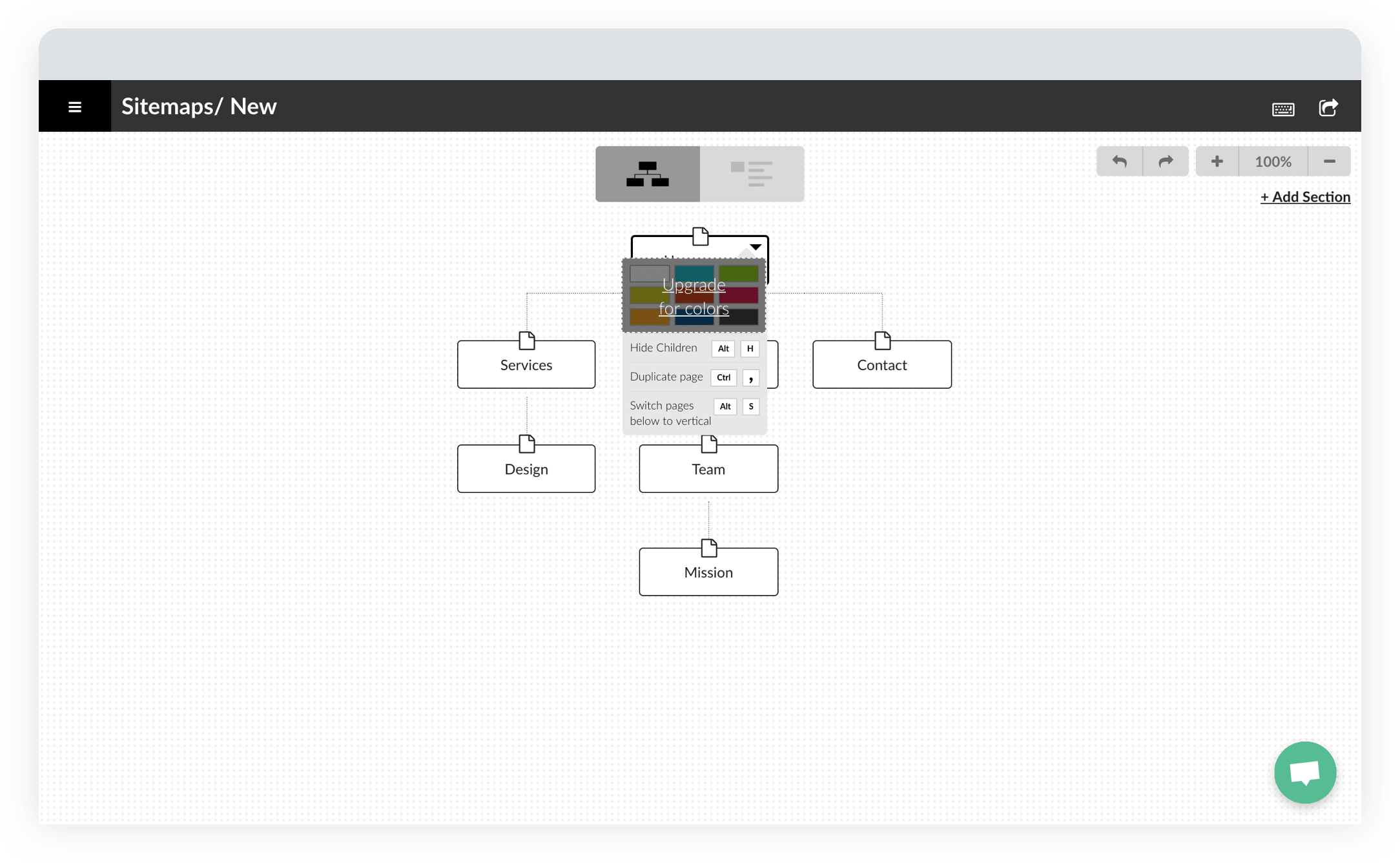
Блокам могут быть присвоены цвета из заданной палитры цветов:
Пользователям платных подписок Octopus.do доступен экcпорт сайтмэпов в PNG и PDF. С бесплатной подпиской можно делиться прямой ссылкой на проект. При этом внешние пользователи смогут вносить изменения в сайтмэп, что упрощает командную работу.
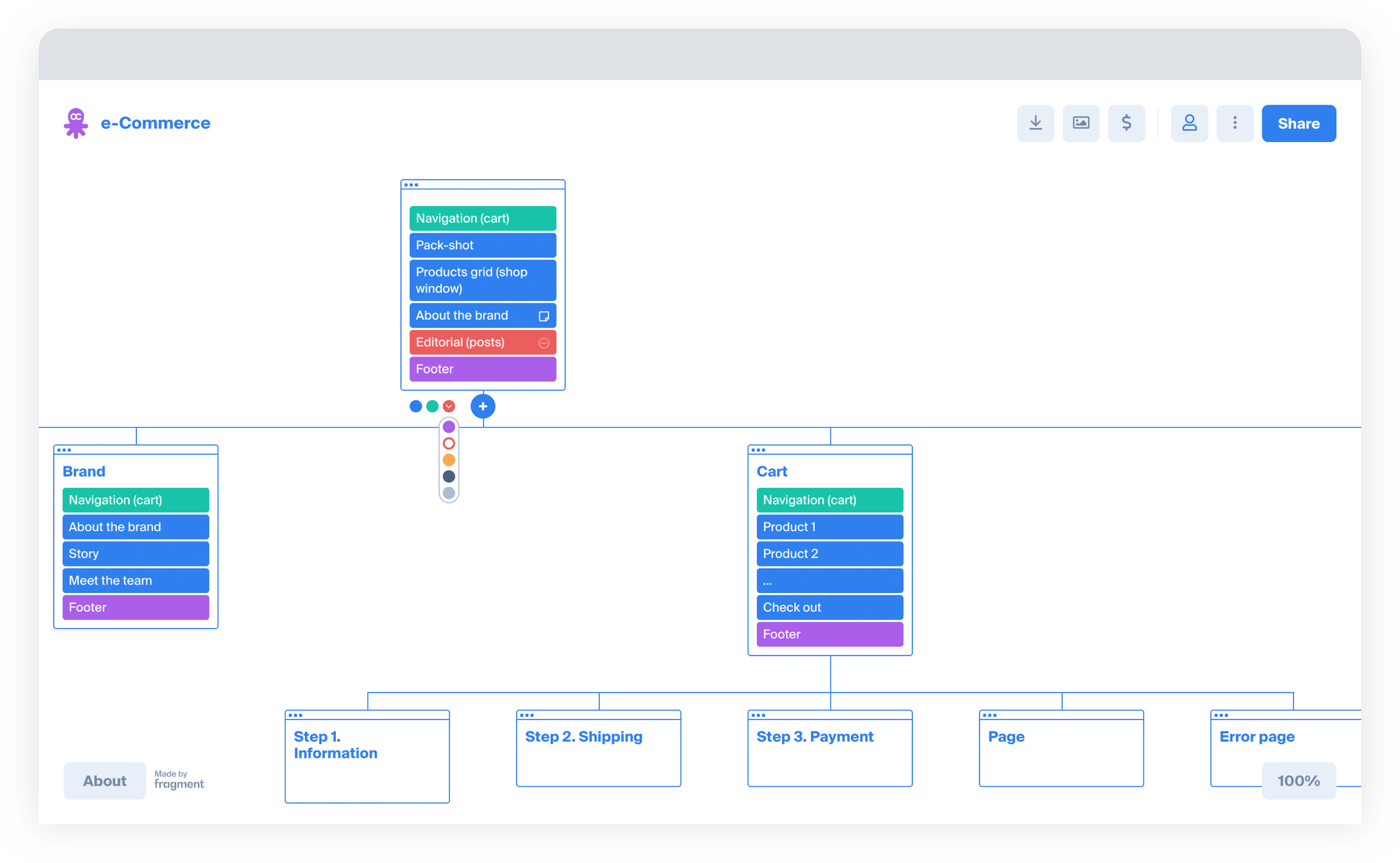
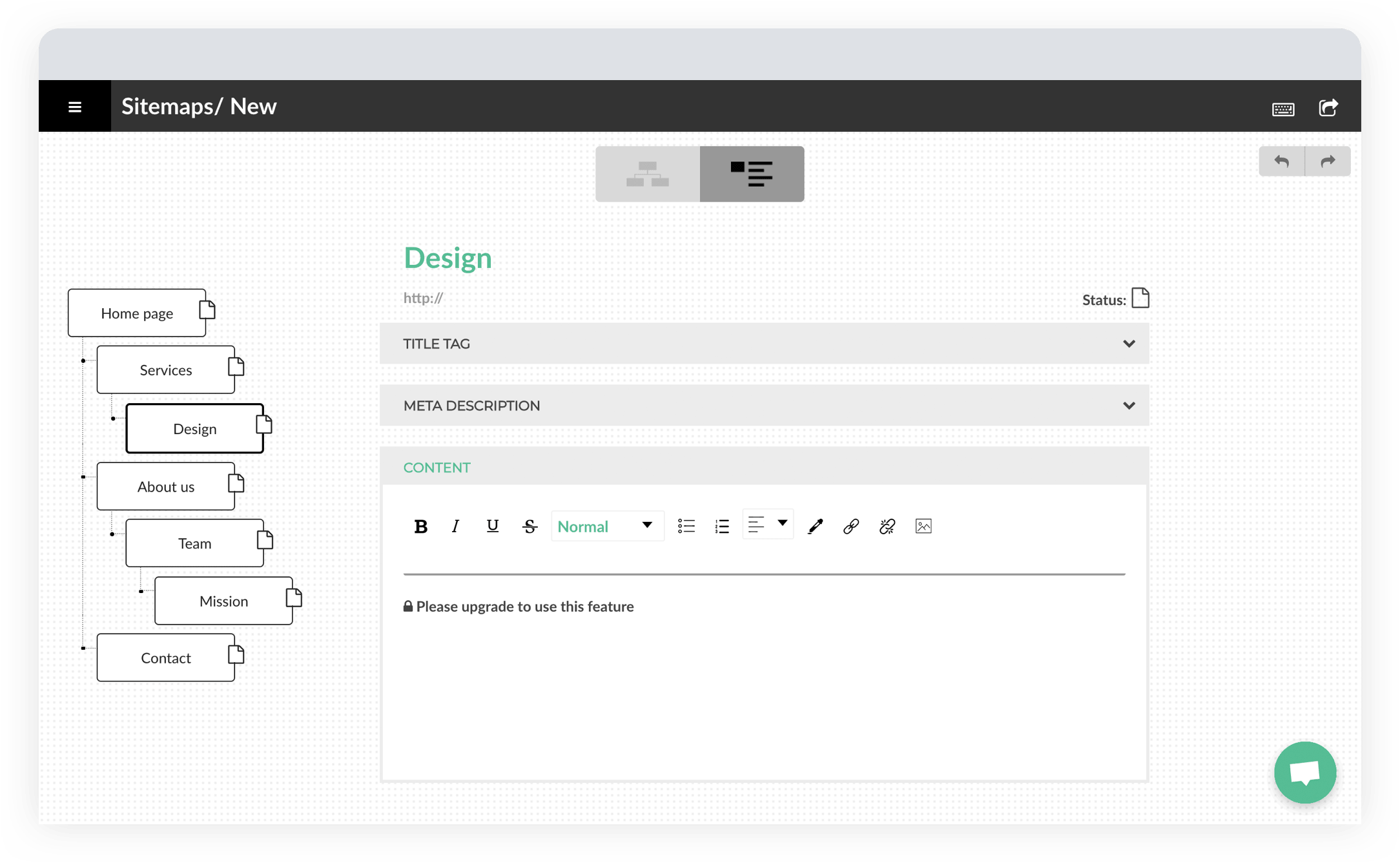
Организация информационных слоев и разделов сервиса открывается в аккуратных поп-апах. Благодаря этому складывается впечатление, что пользователь не покидаете рабочее пространство минималистичного редактора.
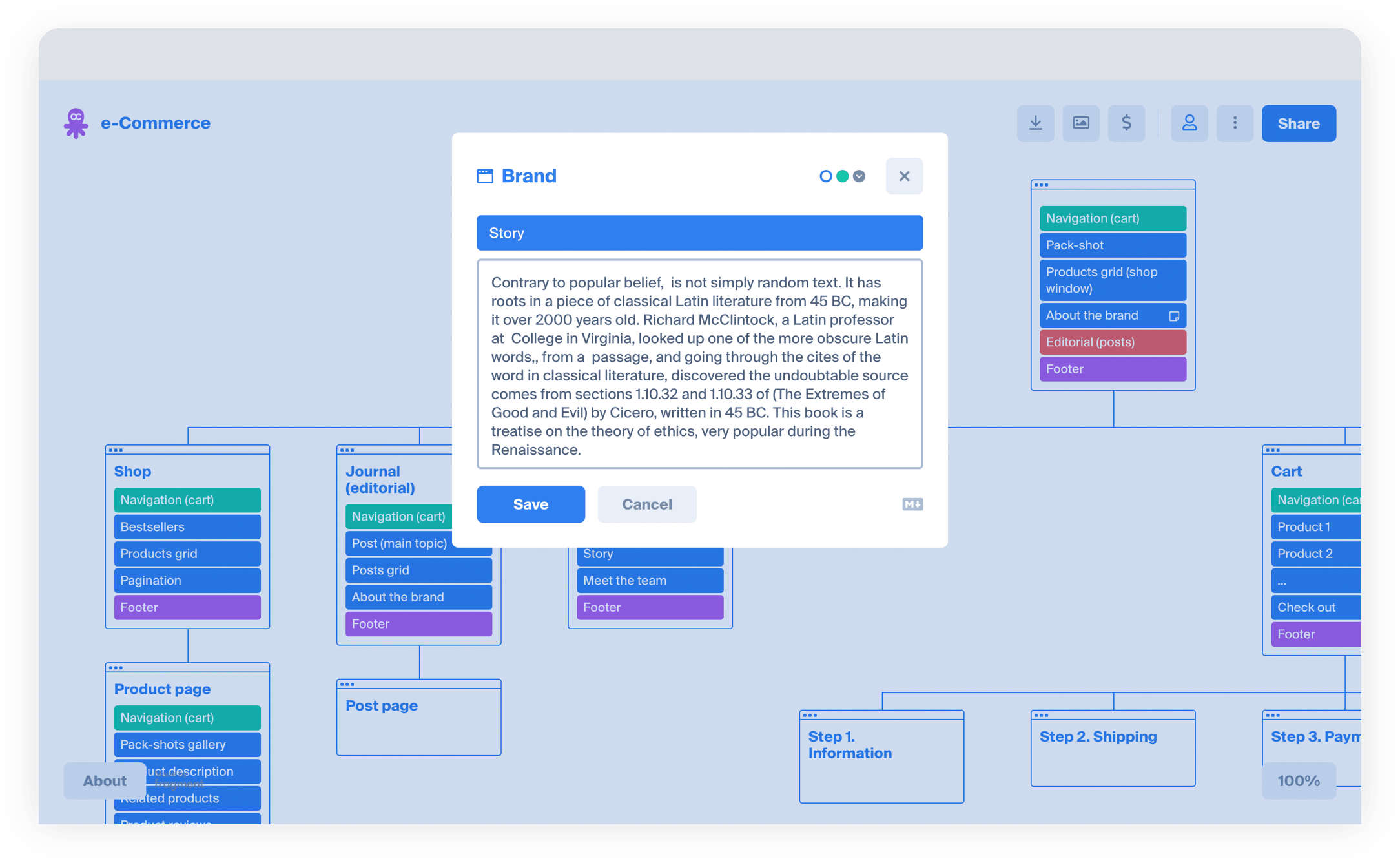
Функция добавления текстового описания к блокам, будет полезной для планирования контента в проекте. Поп-ап вызывается нажатием на пиктограмме документа в правой части блока:
В процессе сборки контента часто возникает необходимость быстро оценить местоположение визуальных материалов (фотографии, иллюстрации). Функция добавления изображений поможет справиться с этой задачей:
Кстати, с помощью добавления картинок в структуру можно вставлять полноценные макеты дизайна страниц по мере их готовности.
Отличительная особенность Octopus — наличие функции Estimate. Интерфейс реализован в виде выезжающей панели, которая содержит таблицу-калькулятор для оценки стоимости работ. И при известной часовой ставке за конкретную экспертизу можно оценить временные затраты и бюджет проекта.
В распоряжении пользователей функции дублирования страниц в иерархии и создание копии проекта. Контроль над дизайном сайтмэпа: настраиваемые стили бордеров страниц и стилизация под рамки смартфона, а также усовершенствованный механизм командной работы.
Резюме
Рациональный набор инструментов и интеллигентный дизайн интерфейса, отвечающий духу времени. Регулярные обновления и улучшения функционала от команды Octopus, делают сервис привлекательным и, безусловно, полезным.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект. Платные подписки от 8 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF и PNG (только для платных пользователей)
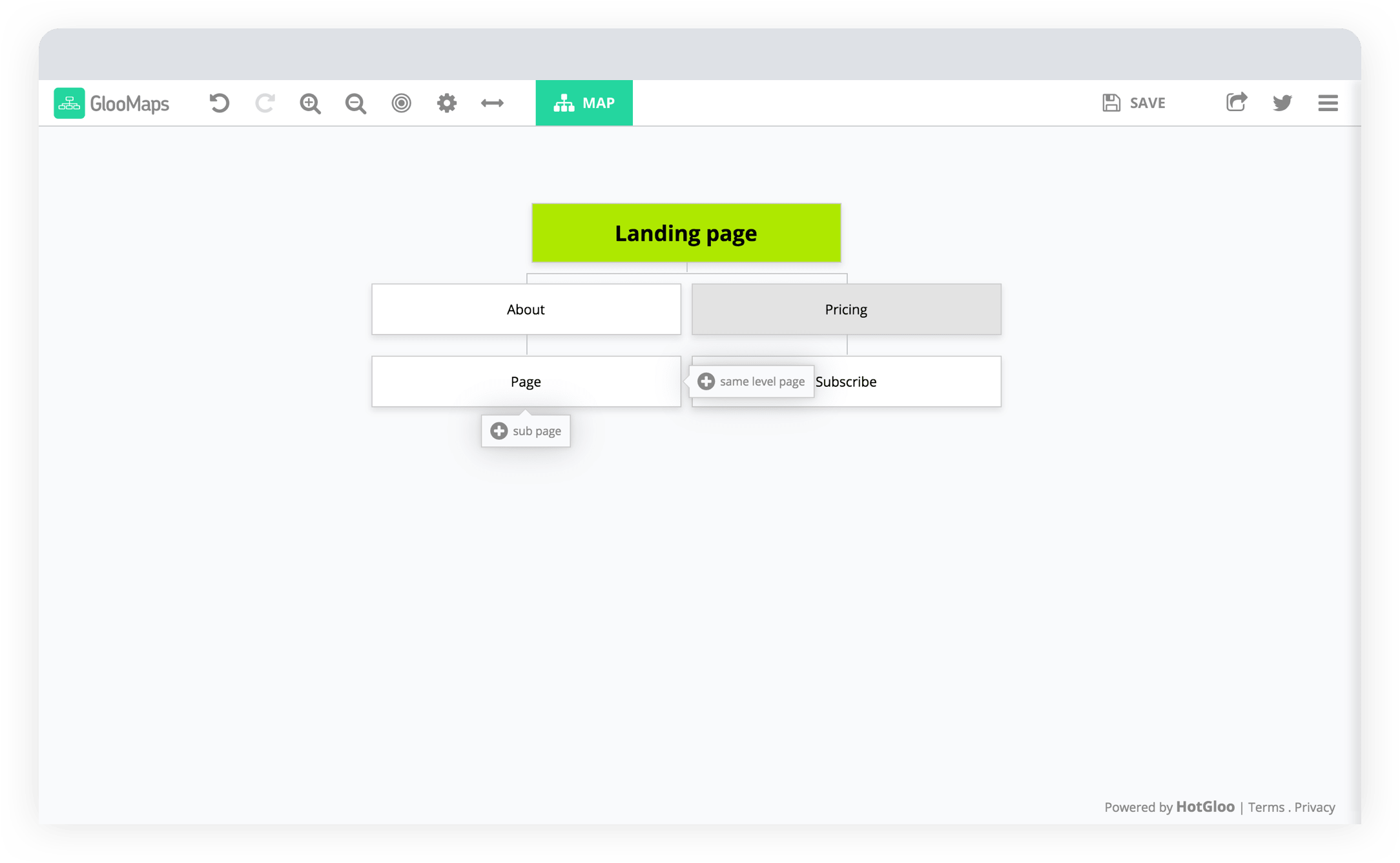
Gloomaps
Отсутствие необходимости регистрироваться — преимущество сервиса Gloompas. Пользователь сразу же оказывается в рабочей среде с минималистичным дизайном. Интерфейс интуитивен и помогает втянуться в процесс довольно быстро. Добавление и удаление блоков сайтмэпа происходит с понятной и предсказуемой механикой.
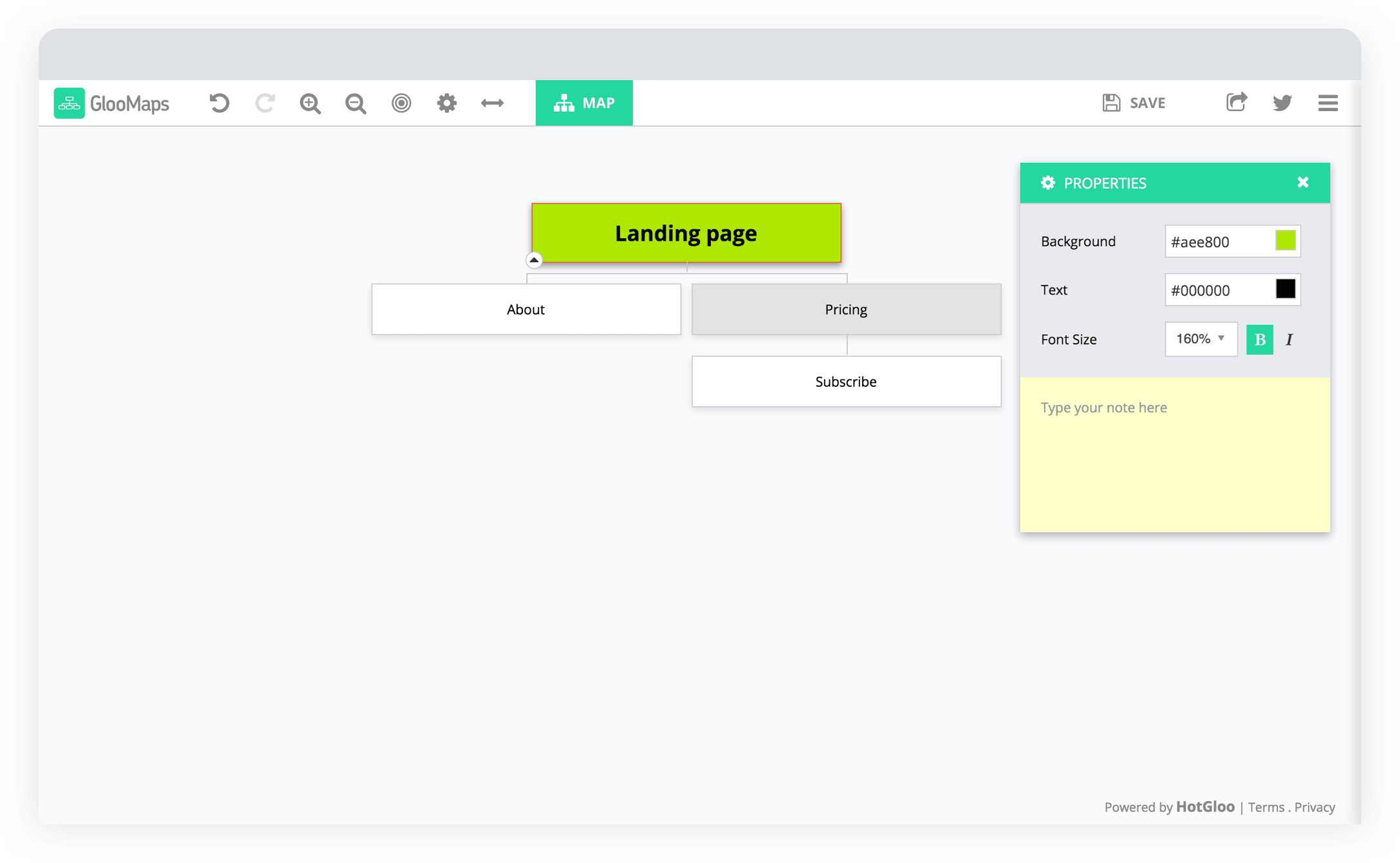
Возможность настраивать цвет каждого отдельного блока, задавать размер шрифта — удобный функционал, который помогает формировать акценты в сайтмэпе.
Отдельно стоит отметить настройки вида: Map View, Matrix View и Outline. В зависимости от структуры и масштаба проекта можно выбрать способ отображения сайтмэпа.
В проектах с громоздкой структурой и многоуровневой вложенностью удобной окажется функция сворачивания и разворачивать группу страниц. Gloomaps — бесплатный сервис, но не без ограничений. Ссылка на проект хранится 14 дней, и каждое новое посещение страницы проекта продлевает доступность ссылки на следующие 14 дней. Насколько известно, создавать приватные проекты нельзя. Функционал для автоматической генерации сайтмэпов не предусмотрен.
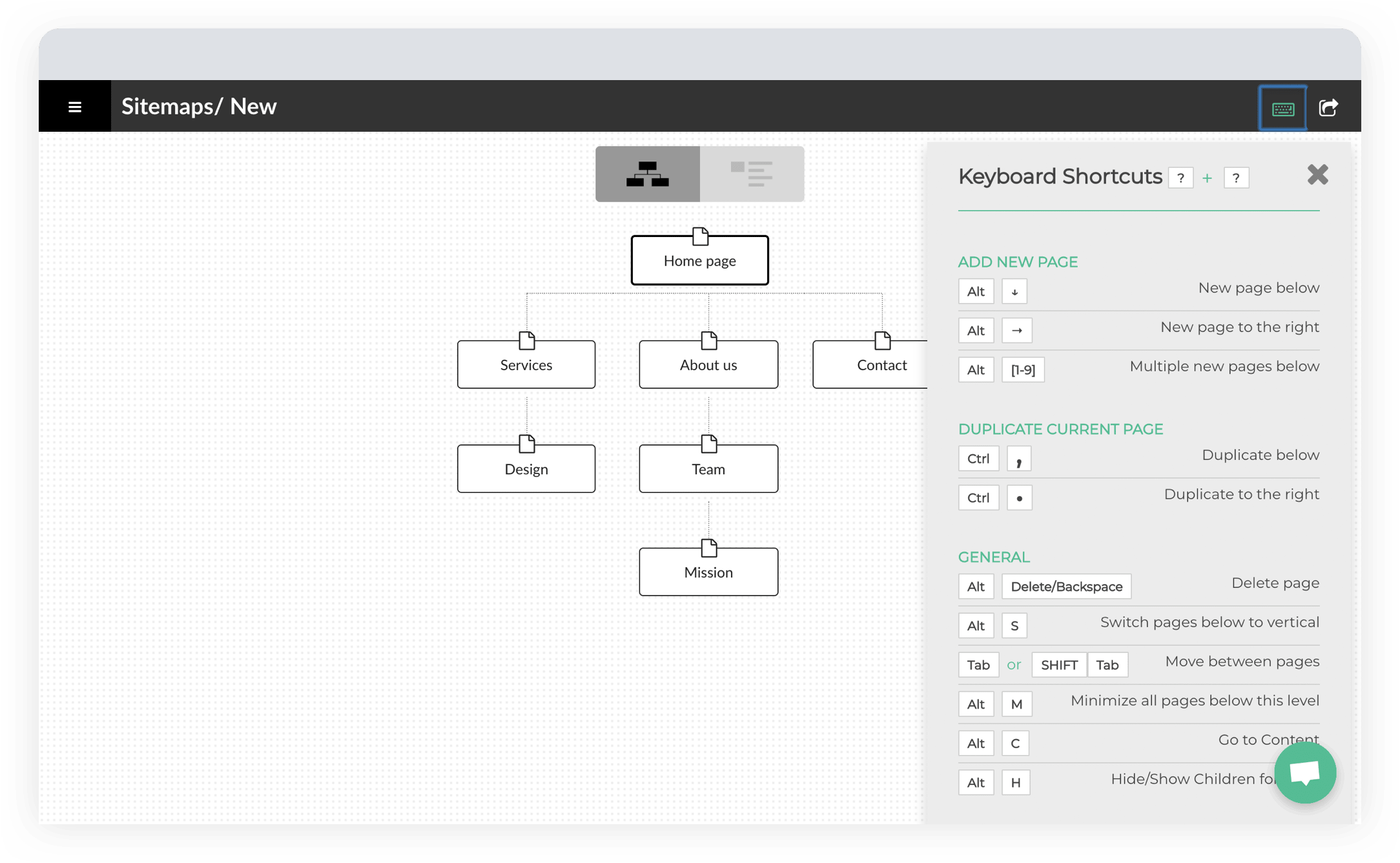
Для тех, кто будет пользоваться сервисом регулярно, полезно использовать шорткаты, которые описаны в выезжающей панели меню. А функции экспорта в различные форматы расширяют возможности делиться созданным сайтмэпом.
Резюме
Бесплатный сервис с оптимальным набором функций и широкими возможностями экспорта готового проекта.
Стоимость, подписка: бесплатно
Простота использования: подходит для начинающих
Дизайн: ★★★☆☆
Командная работа: ✓
Экспорт: ссылка, PNG, PDF, XML
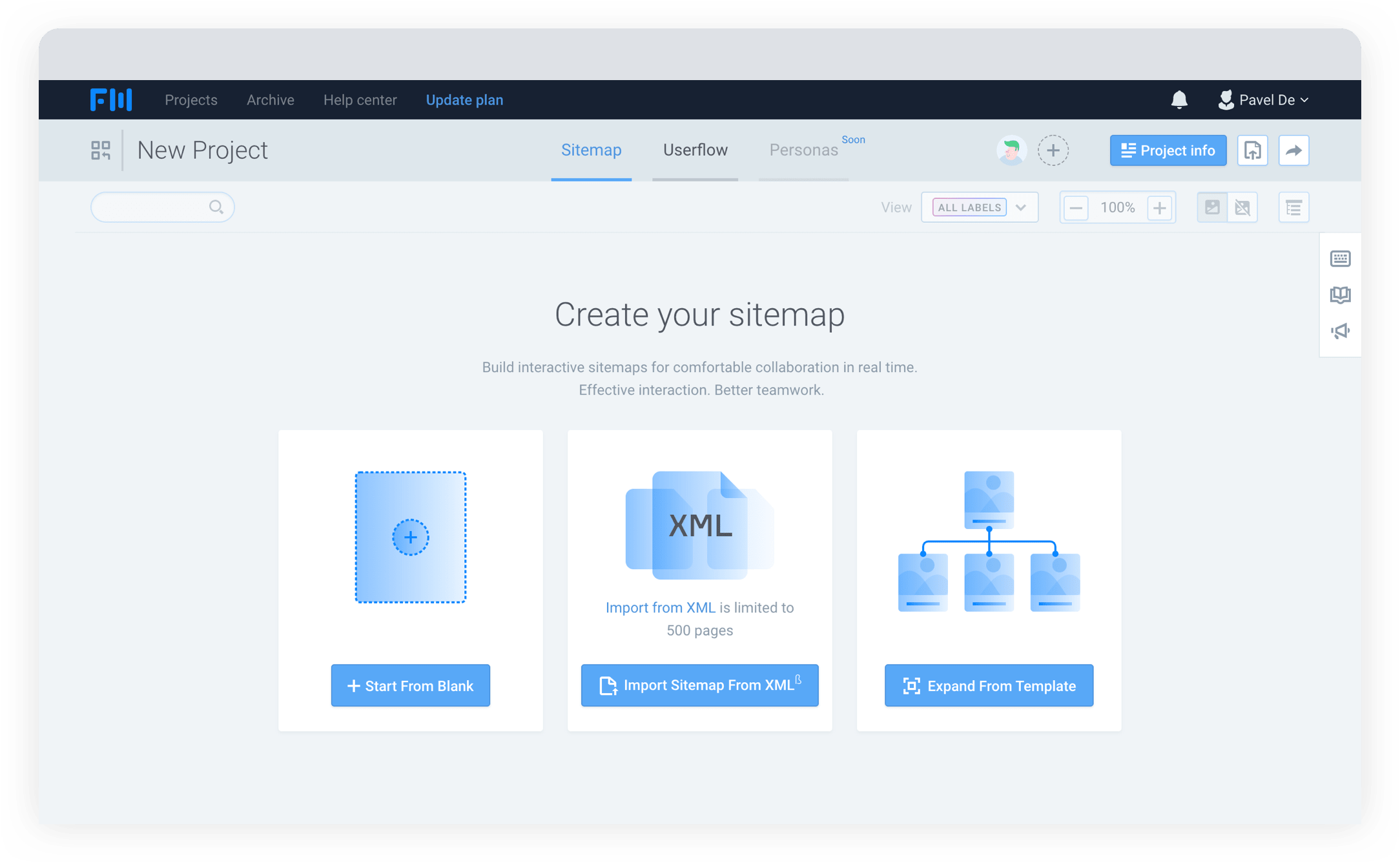
Flowmapp
Наглядный и насыщенный шаблонами Flowmapp помогает создавать как визуальные сайтмэпы, так и планировать потоки пользователей.
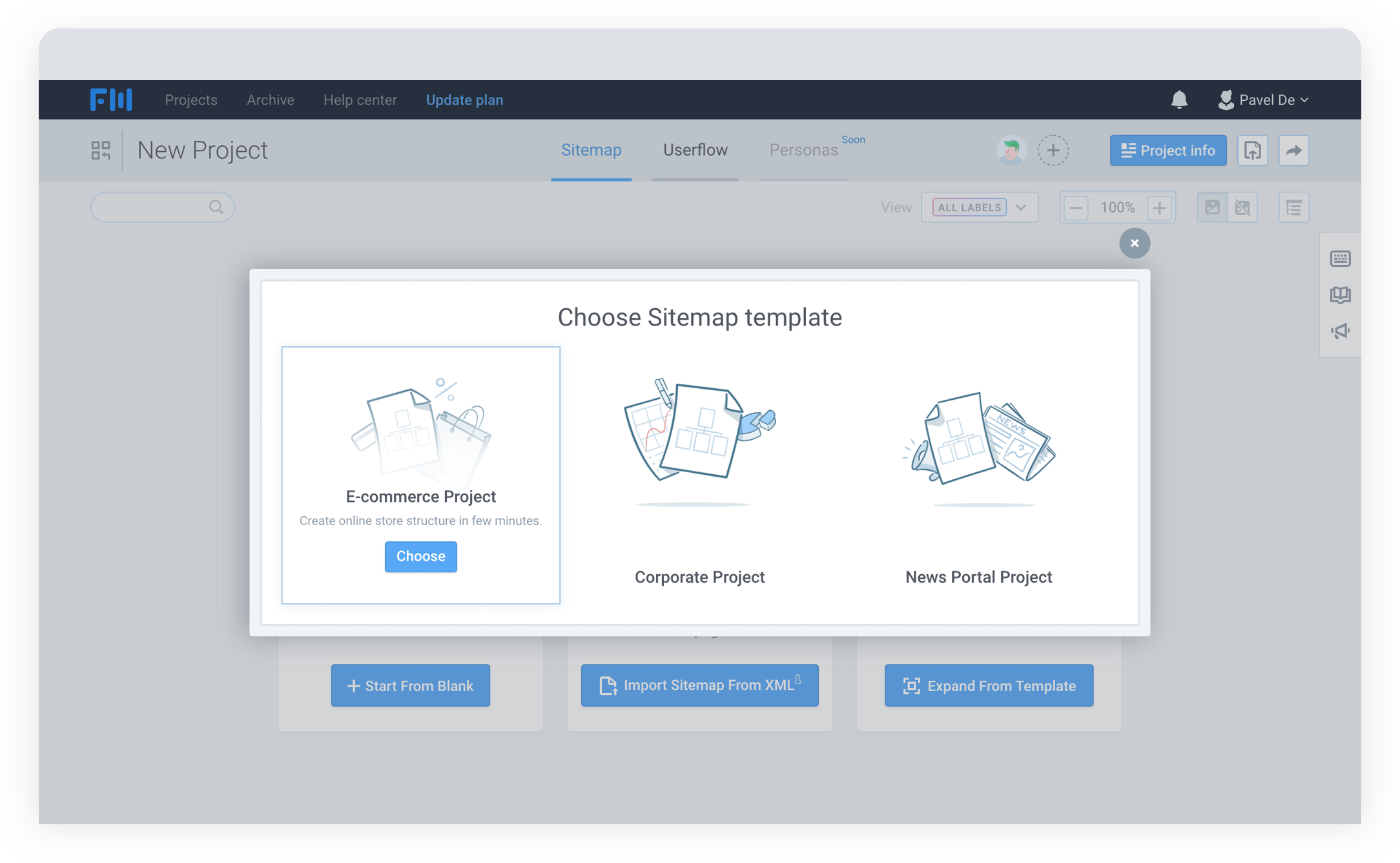
Сперва необходимо зарегистрироваться. Проект можно:
- начать с чистого листа
- импортировать из XML файла
- расширить существующий шаблон
В заготовленных шаблонах найдется три типа проектов: e-Commerce, корпоративный проект и новостной портал.
В процессе знакомства с сервисом в правом нижнем углу будут регулярно появляться полезные рекомендации и советы относительно инструментов и особенностей рабочей среды.
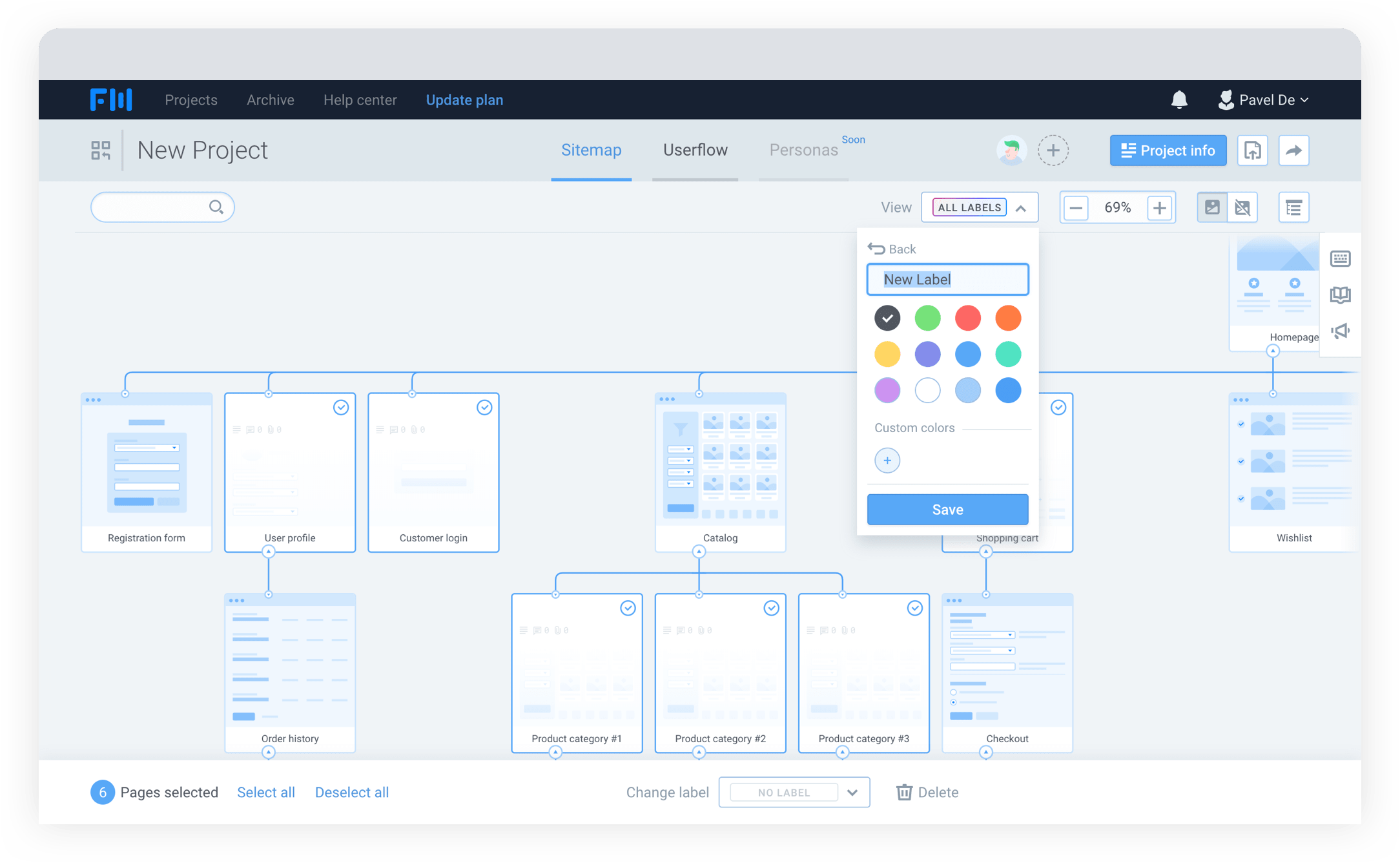
Анимации и реакции элементов интерфейса помогают втянуться в процесс и научиться базовым манипуляциям. Удобно реализованы групповые выделения страниц для удаления или смены лейбла.
Одно из основных преимуществ — наглядные шаблоны страниц. Библиотека шаблонов покрывает большинство возможных информационных паттернов — незаменимая и наглядная фича в подготовке и планирования контенте для будущего сайта.
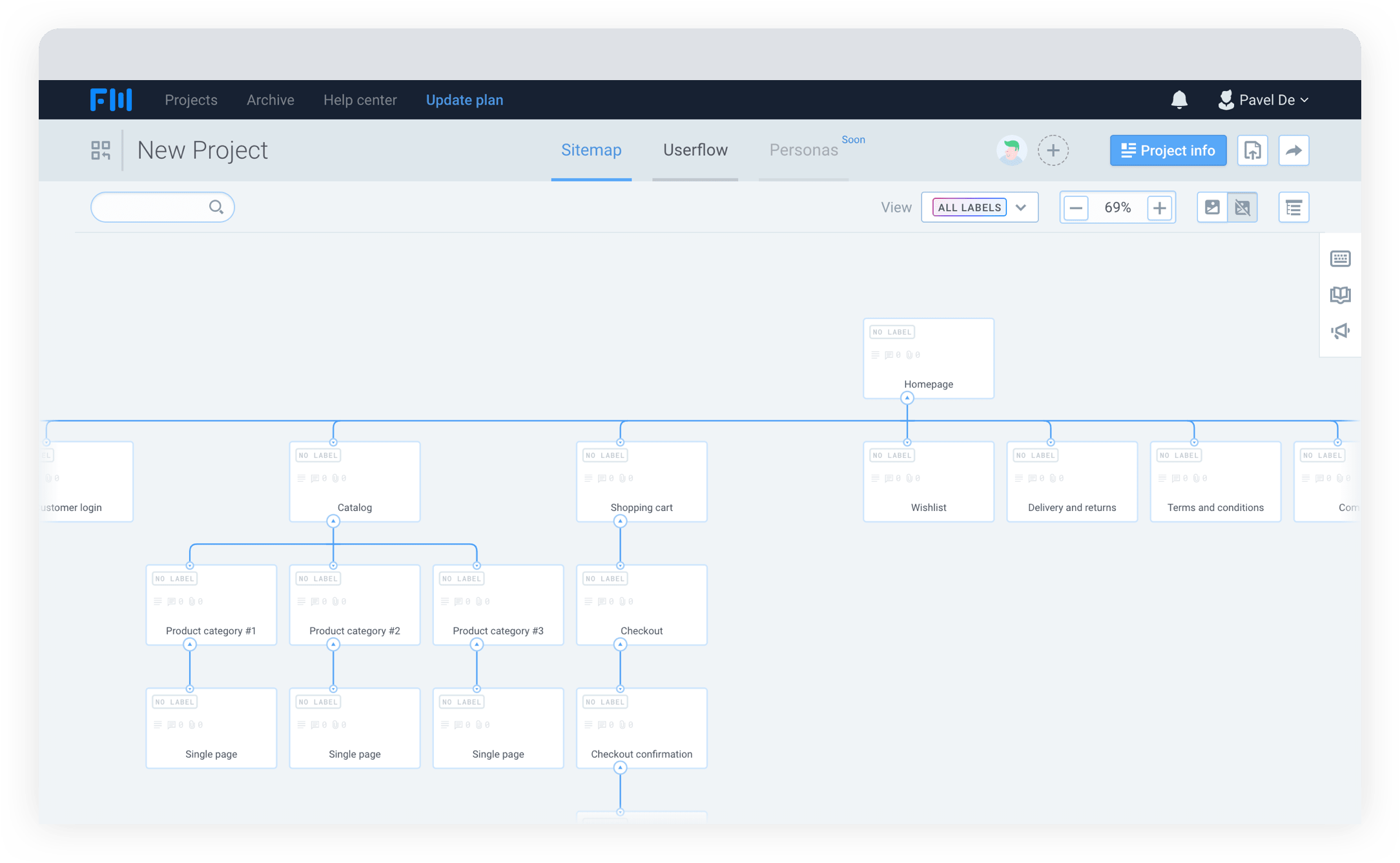
А для тех, кому в первую очередь важна структура, можно переключиться в компактный вид с одними заголовками.
Что касается навигации, то к стандартному набору функции добавлена довольна удобная механика — Project Map. Project Map сочетает в себе как визуальную, так и механическую ценность — перемещение по структуре больших проектов упрощается.
К каждой из страниц проекта можно добавлять расширенное описание и прикреплять отдельные файлы. Эта фича полезна в процессе наполнения сайта контентом.
Широкие настройки экспорта в SVG и PNG форматы позволяют выбрать оптимальный вариант и даже задать разрешение изображения на выходе.
Резюме
Сервис с продуманным набором функций и приятным интерфейсом. В бесплатной подписке функции доступны в широком спектре. Подойдет для эффектной и качественной презентации проектов сайтмэпов.
Стоимость, подписка: бесплатный план предусматривает 1 активный проект и 100 Мб места, без ограничении по коллабораторам. Платные подписки от 8 $ в месяц при годовой оплате.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★★
Командная работа: ✓
Экспорт: ссылка, PNG, SVG, PDF, DOCX
Writemaps
Относительно простой в организации Writemaps помогает проектировать сайтмэпы и планировать контент проекта. Для того, чтобы протестировать сервис, придется зарегистрироваться.
С точки зрения дизайна интерфейс можно описать, как «народный» или незамысловатый. Бесплатный план обеспечивает доступ к части функции: 3 активных сайтмэпа c 50 страницами. Остальные фичи доступны платным пользователям.
Часть платного функционала включает возможность выделять страницы проекта цветом, объединять и добавлять к ним контент, создавать разделы, делиться проектом и экспортировать сайтмэп в PDF. Хотя для бесплатных планов предусмотрен экспорт в CSV и XML.
Стоит отметить, что переключение между сайтмэпом и содержательной частью реализовано удобно и наглядно. В ускорении работы поможет список шорткатов.
Резюме
«Только самое необходимое» именно так можно охарактеризовать подход к функционалу бесплатной версии. Платная подписка подойдет для пользователей, которые планирую распределение контента, помимо общей структуры сайта.
Стоимость, подписка: бесплатный план предусматривает 3 активных проекта с ограничением в 50 страниц. Платные подписки от 14.99 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: CSV, XML, PDF и ссылка (только для платных пользователей)
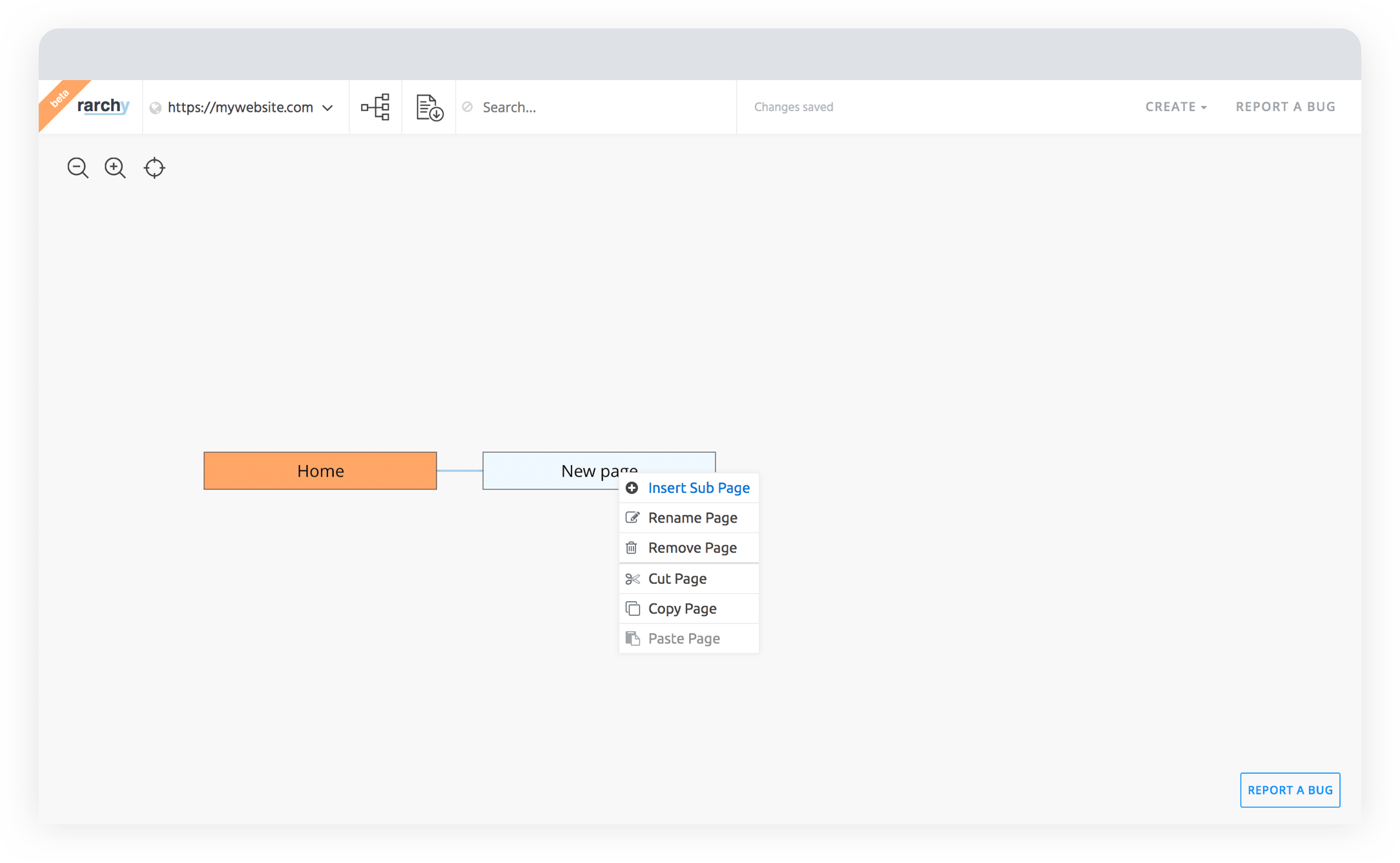
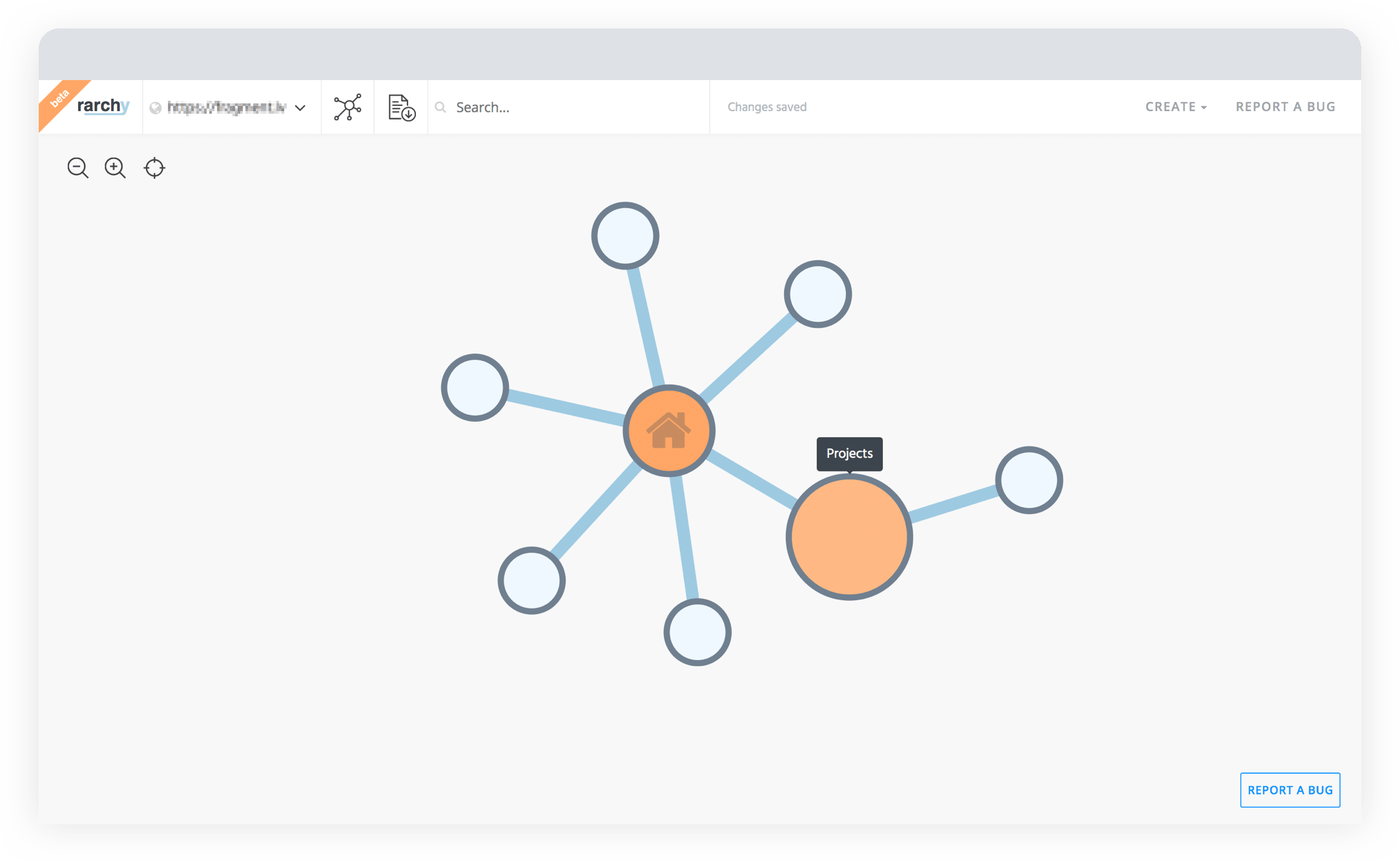
Rarchy
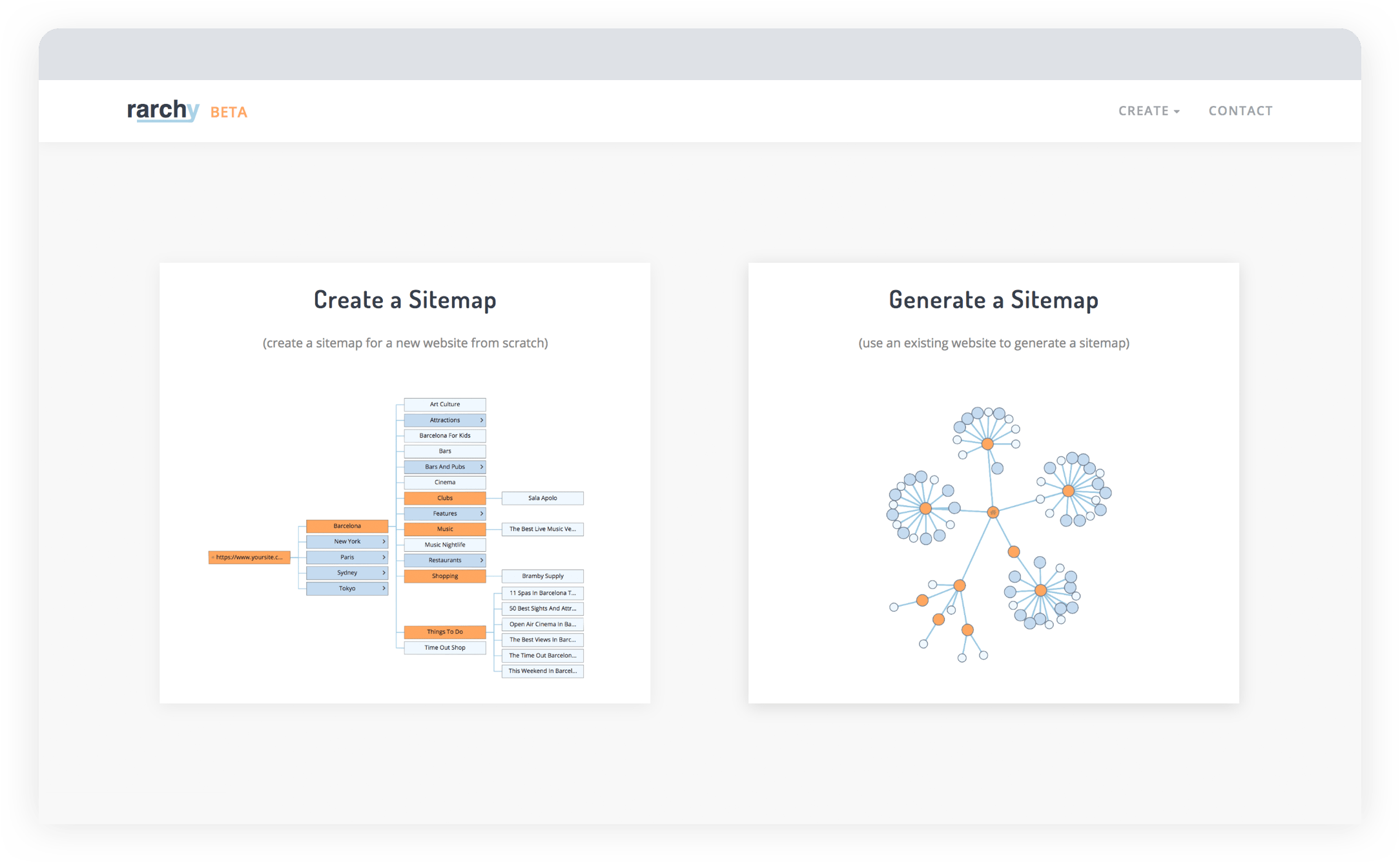
Beta-версия проекта обладает скромным набором функций. Сайтмэп строится как с нуля, так и в генеративном порядке по ссылке на сайт.
На момент публикации обзора механика добавления страниц устроена следующим образом — необходимо вызвать контекстное меню, кликая на блоки страницы.
Никаких дополнительных настроек отображения блоков не предусмотрено. Тем не меннее drag’n’drop работает понятно. А форматы отображения схемы позволяют переключить проект в вид биоморфной схемы. Возможно, такой вид покажется наглядным и уместным.
На момент публикации доступен экспорт только в CSV-файл. Поделиться прямой ссылкой нельзя.
Стоимость, подписка: бесплатно
Простота использования: для начинающих
Дизайн: ★★☆☆☆
Командная работа:
Экспорт: CSV
Visual Sitemaps
В сервисе Visual Sitemaps сайтмэпы строятся на основе уже запущенных проектов автоматически. Инструмент кроулит структуру сайта и делает полноразмерные скриншоты страниц. При этом пользователь определяет количество скриншотов и глубину кроулинга в уровнях. Пользователям бесплатных подписок доступна глубина не более 2-х уровнейю.
Процесс кроулинга относительно быстрый. Но если проект объемен, то будет разумно запустить процесс и отвлечься на другие задачи, а сервис сообщит по почте о готовности сайтмэпа автоматически. Предусмотрен экспорт проекта в PDF.
На момент публикации дополнительных функции не так много, но анонсированы комментарии к скриншотам страниц, возможность реорганизовывать структуру проекта и защищать проекты паролем.
Резюме
Visual Sitemaps будет удобен для предварительного анализа проекта. Особенно, если есть необходимость посмотреть и оценить устройство страниц.
Стоимость, подписка: бесплатный план предусматривает регистрацию одного пользователя и 50 скриншотов с ограничение глубины кроула до двух уровней. Платные подписки от 29 $ в месяц.
Простота использования: для начинающих и пользователей среднего уровня
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF
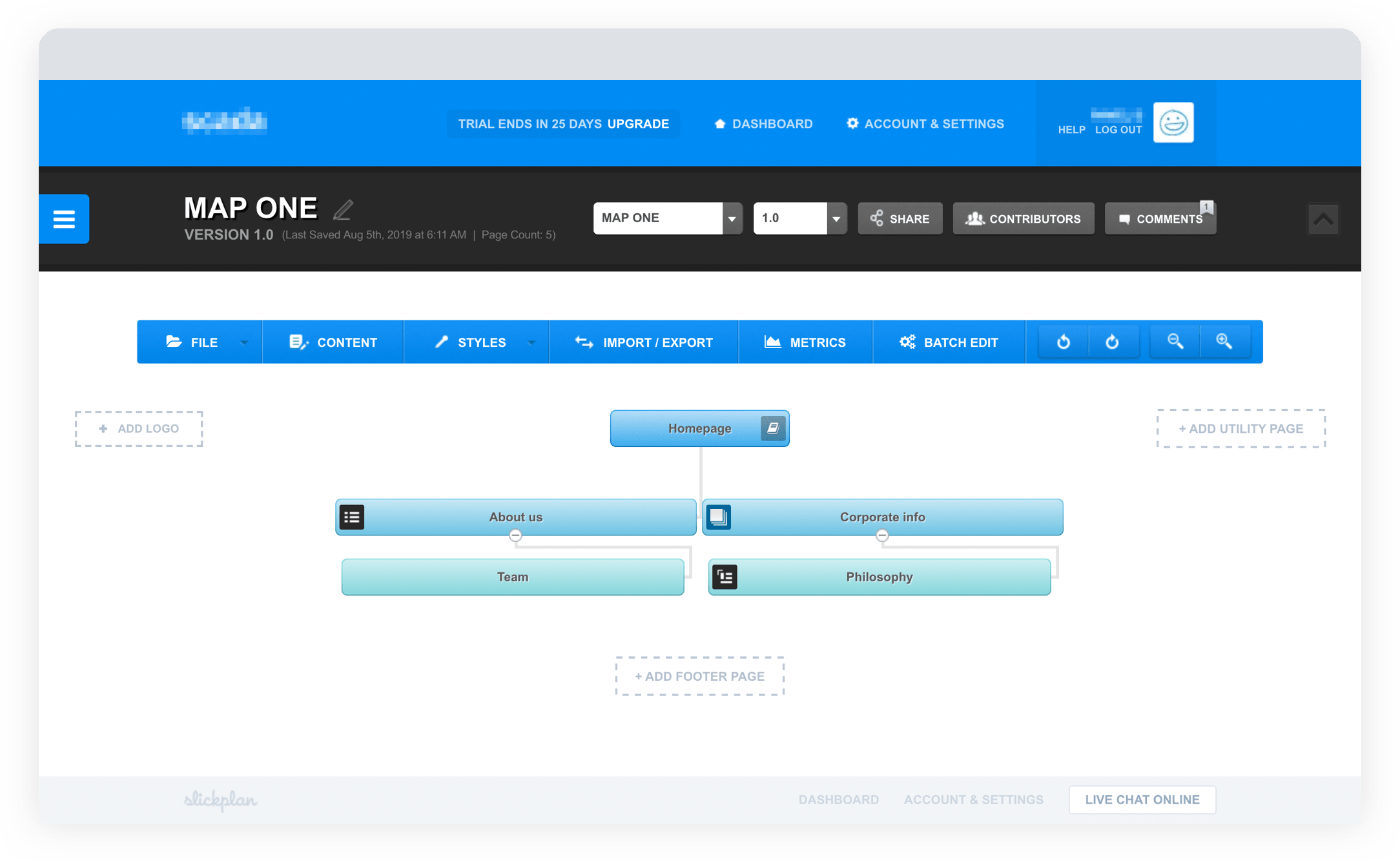
Slickplan
Многофункциональный сервис Slickplan включает в себя проектировщик сайтмэпов, инструмент по созданию диаграмм и потоков. Широкий набор инструментов планирования контента и дизайн шаблоны.
Среда устроена логично, рабочая зона четко отделена от элементов навигации. А панель навигации наследует логику классических desktop-приложений. Сайтмэп можно построить с нуля или же импортировать: возможно использовать XML и текстовые файлы, а также встроенный кроулер.
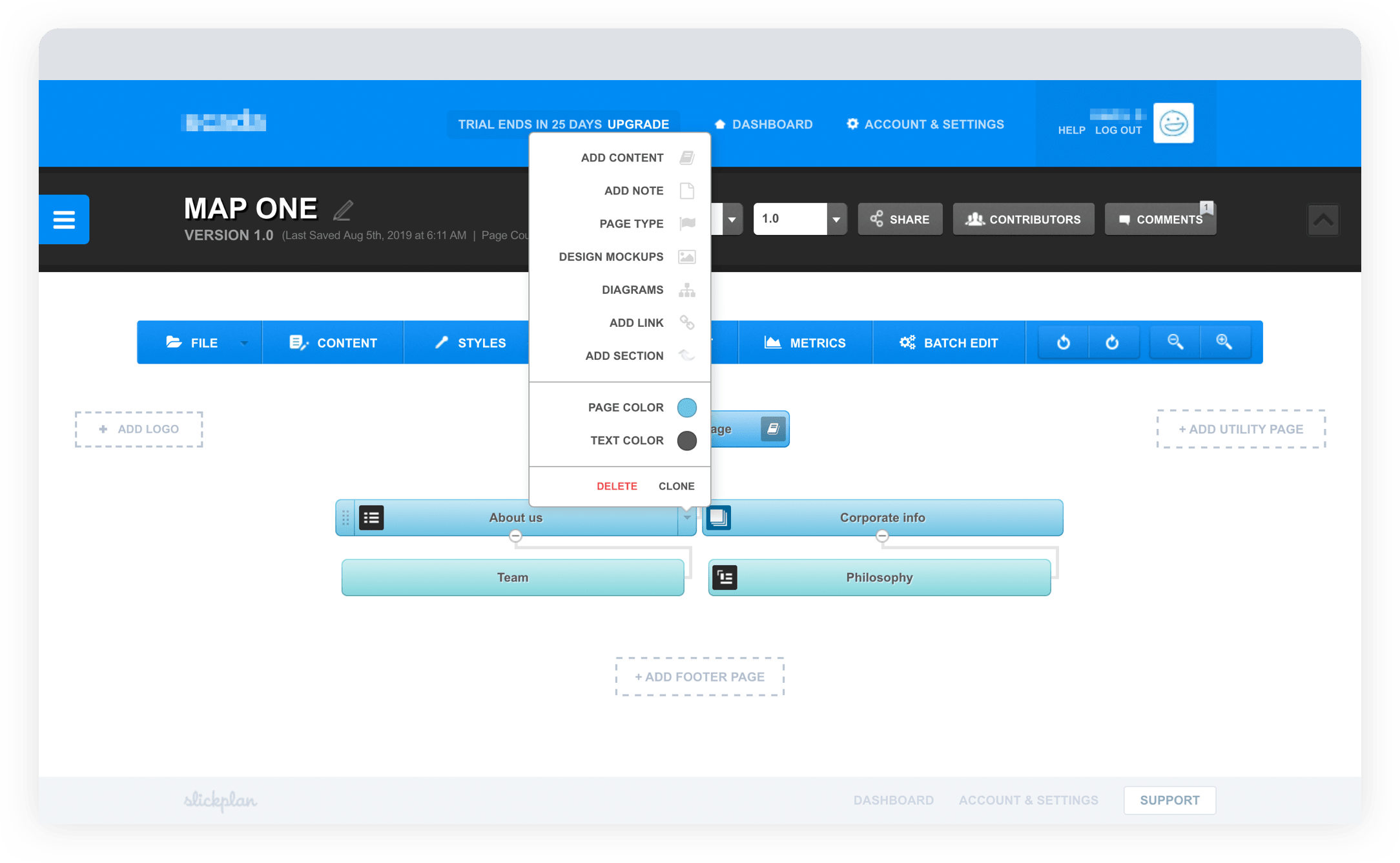
Механика манипуляции с блоками интуитивно понятна. Добавление новых страниц происходит быстро, а drag’n’drop объектов позволяет менять порядок и иерархию. Настройки каждого элемента (страницы, блока) сайтмэпа включают:
- Добавление контента (текстовый и мультимедиа)
- Добавление заметок
- Выбора типа страницы
- Распределение дизайн шаблона
- Диаграмы
- Добавление ссылки
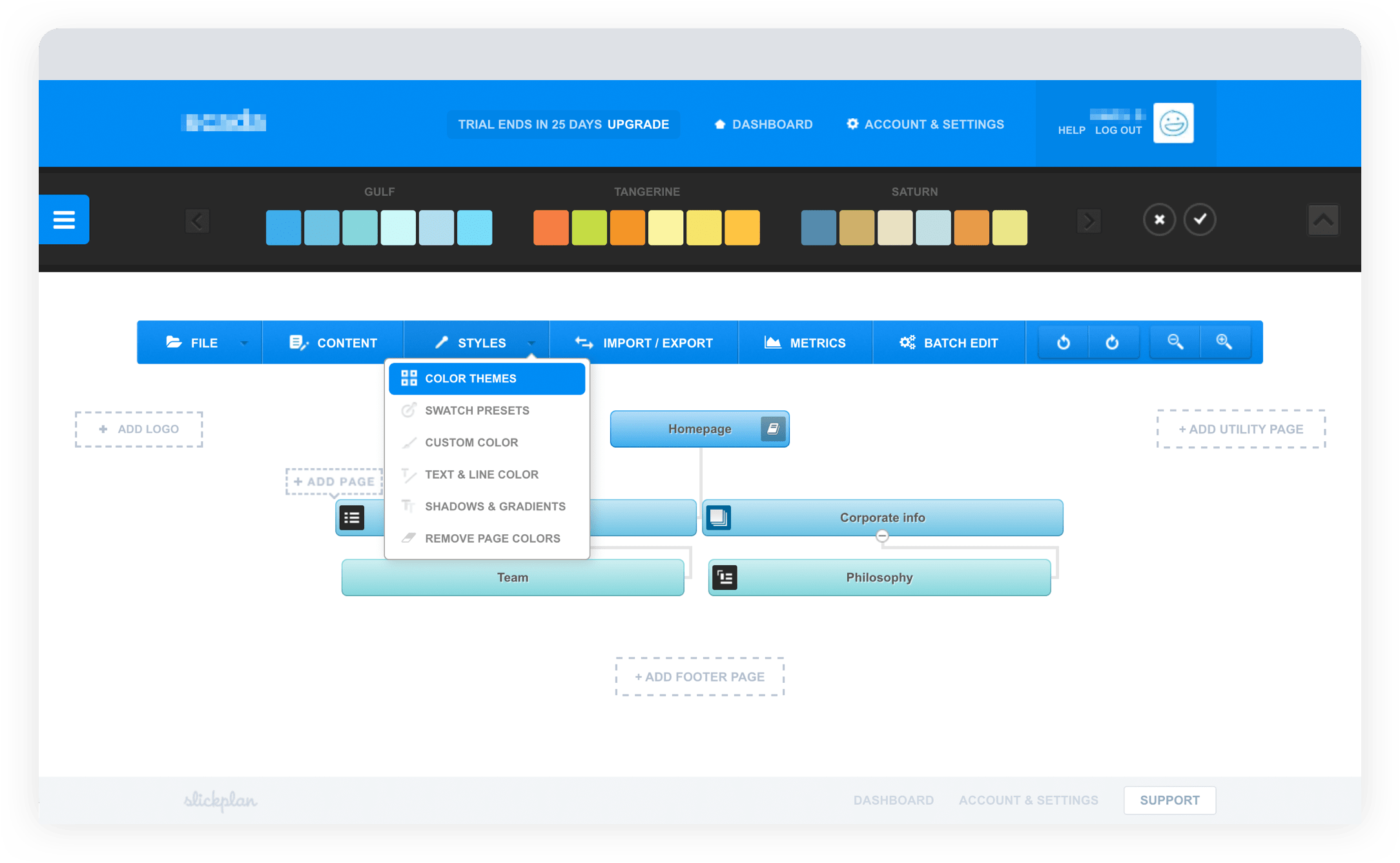
В Slickplan стилизовать сайтмэп можно не только с помощью заготовленных цветовых схем, но и индивидуально. Настройки найдутся во вкладке Styles верхней панели инструментов.
Командная работа реализована подробно. Помимо пользователей с правами редактора, можно подключать пользователей права которых ограничены просмотром проекта. А раздел с комментариями поможет вести обсуждения проекта онлайн.
Сервис предусматривает подключение Google Analytics. Это отличительная и полезная особенность Slickplan. A интеграция со сторонними сервисами (Basecamp, Slack и другие) позволяет шерить проект в удобном формате. Проект может быть защищен паролем.
Конечно, с таким набором функций не стоит ожидать бесплатных подписок. 30-дневный триальный период подведет к выбору подходящего плана от 9.99 $ в месяц.
Резюме
Богатый набор функций и продуманный интерфейс. Огромный набор возможностей и настроек экспорта.
Стоимость, подписка: 30-дневный триальный период. Платные подписки от 9.99 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PDF, EPS, HTML, CSV, TXT, DOCX, Slickplan Sitemap XML
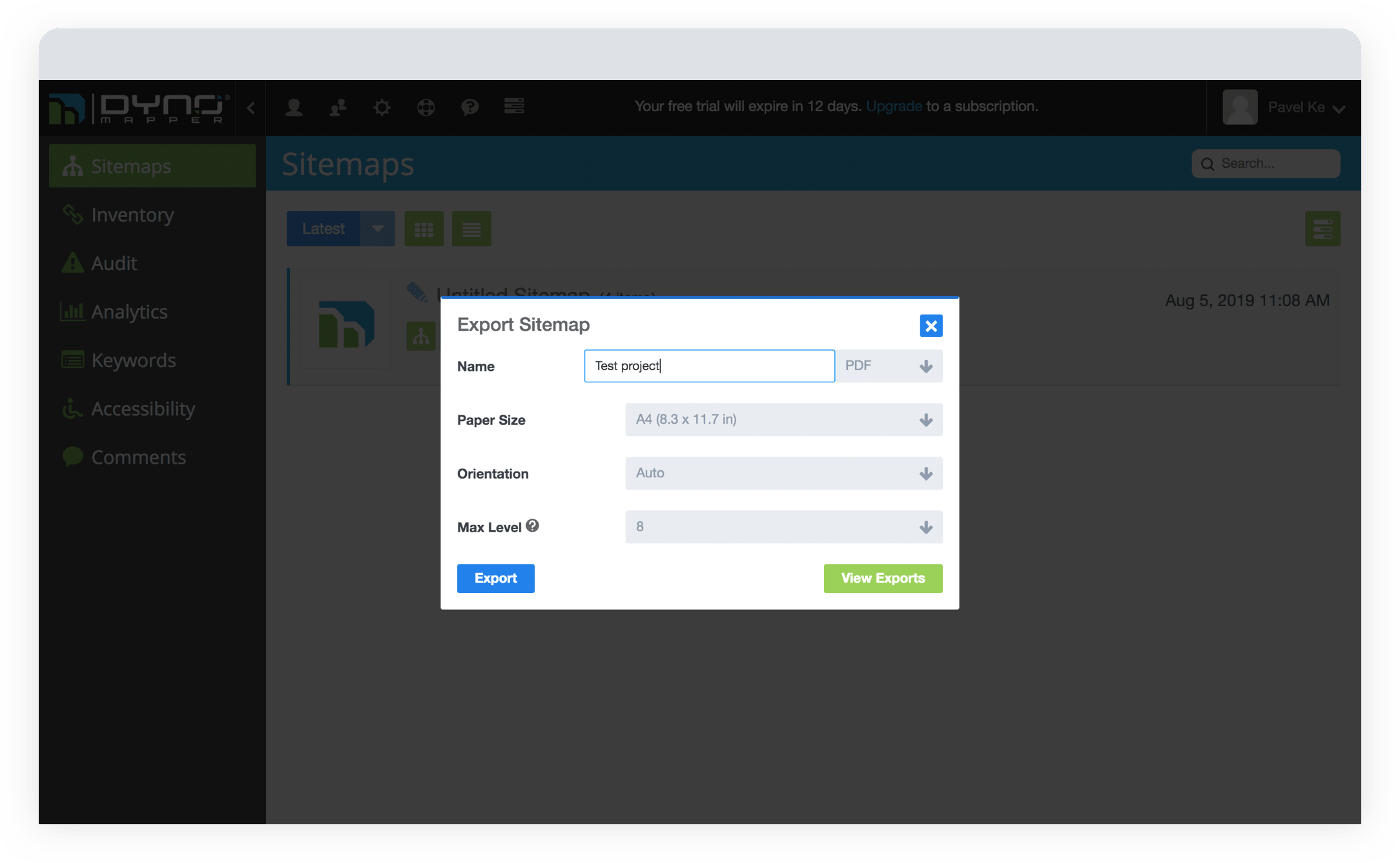
Dynomapper
Чтобы осмотреться в Dynomapper придется создать аккаунт. Доступен 14-дневный тестовый период. Знакомство c сервисом начнется с наглядного видео-эксплейнера.
Как и в продвинутых визуальных сайтмэп сервисах пользователя предлагается начать проект с нуля или же воспользоваться экспортом. Кроулинг, к слову, тоже есть.
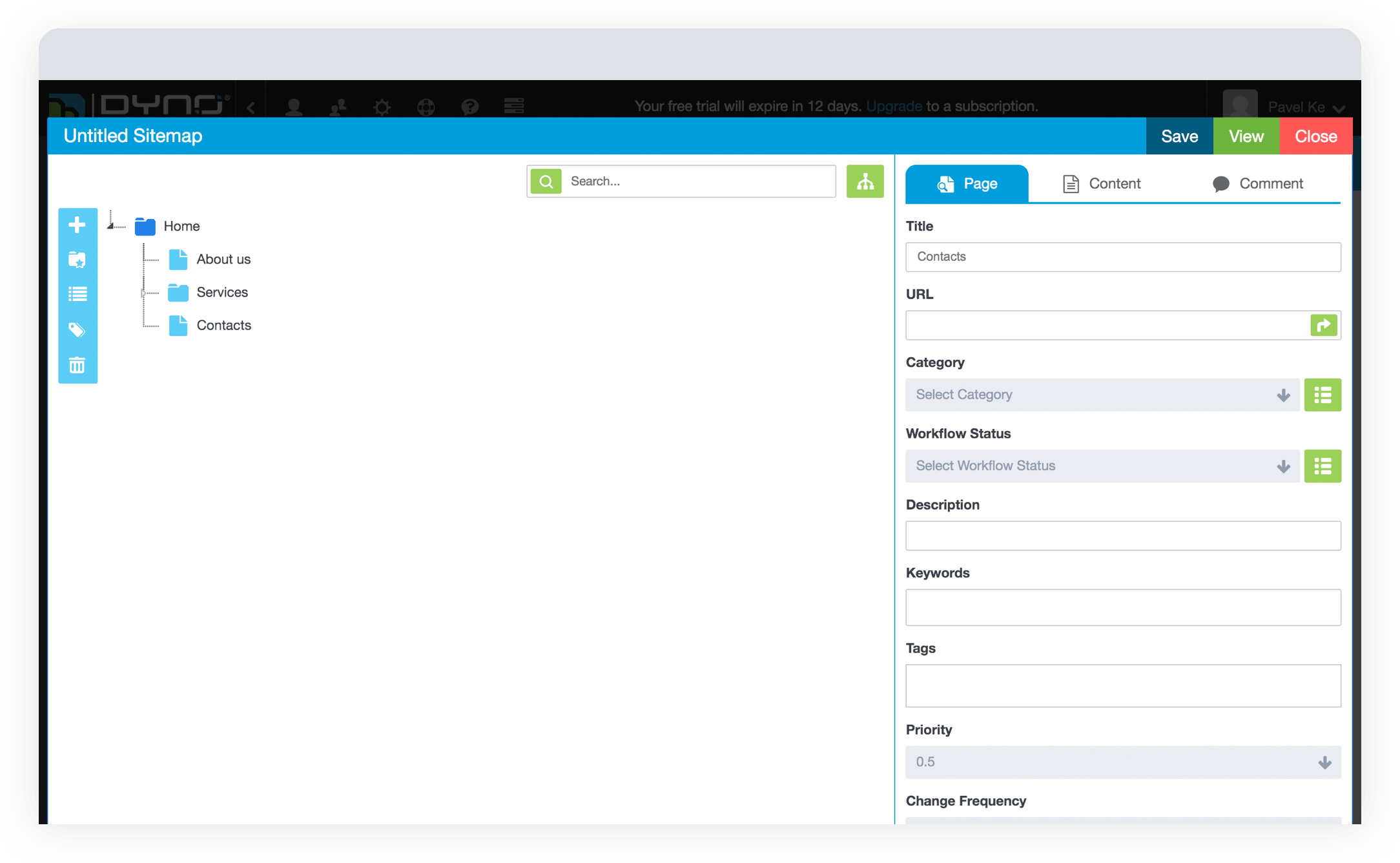
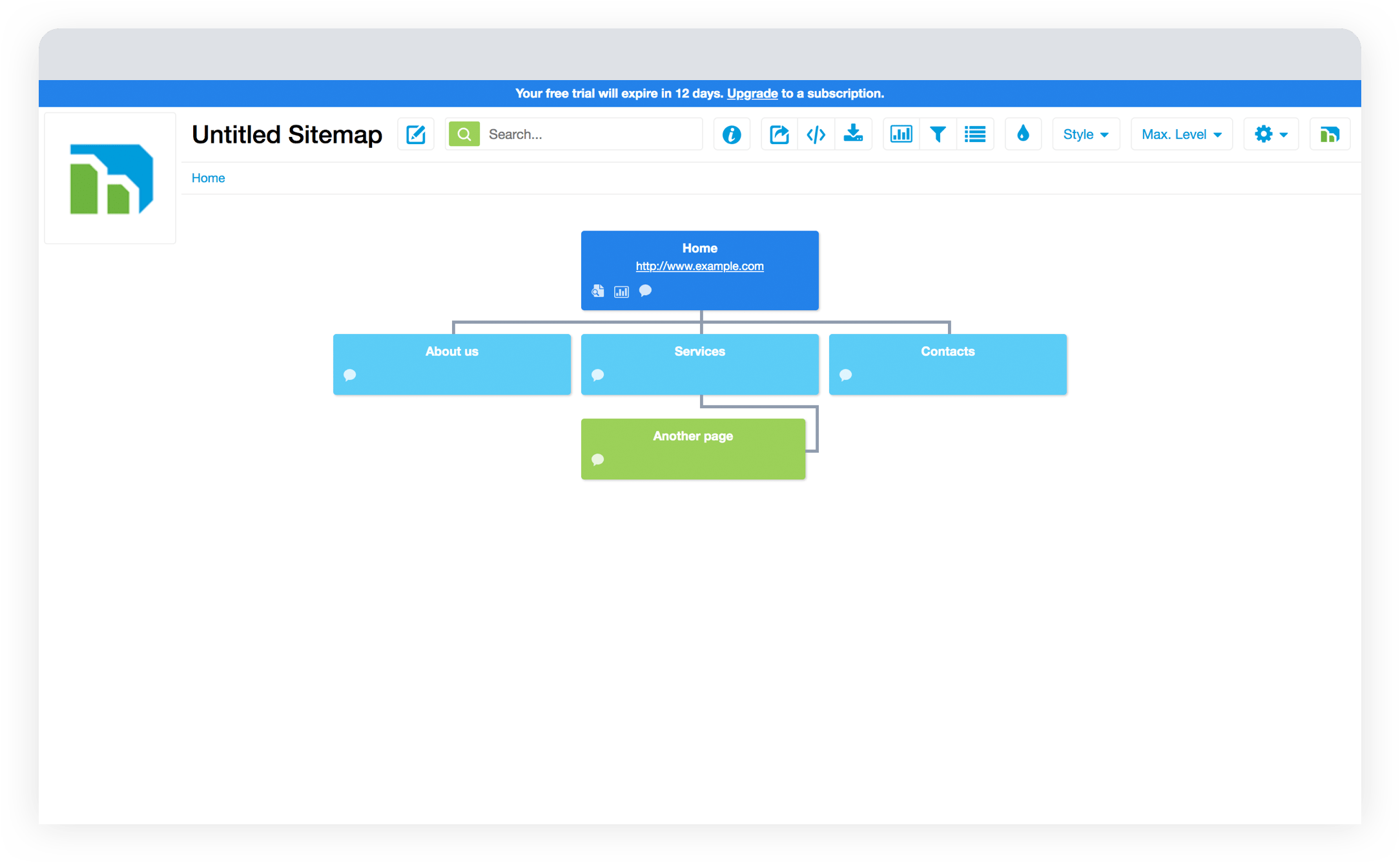
Стоит отметить, что дизайн среды сдержанный и консервативный. А процесс создания сайтмэпа больше похож на классическое взаимодействие с Explorer (Win) или Finder (Mac). Структура сайта, в отличие от сервисов описанных ранее, отображается в виде, напоминающем дерево файлов.
Компактно и придется по вкусу тем, кто привык к такому взаимодействию. Хотя режим Preview отображается уже в виде блок-схемы, и предусматривает 4 дополнительных вида отображения.
Настройки свойства и функций элементов удобно расположены в правой панели вкладок:
- Page (Расширенная информация о странице)
- Content (Планирование (добавление) текстового и мультимедийного контента)
- Analytics
- Comment
Приватный проект будет доступен только пользователям подключенным к аккаунту.
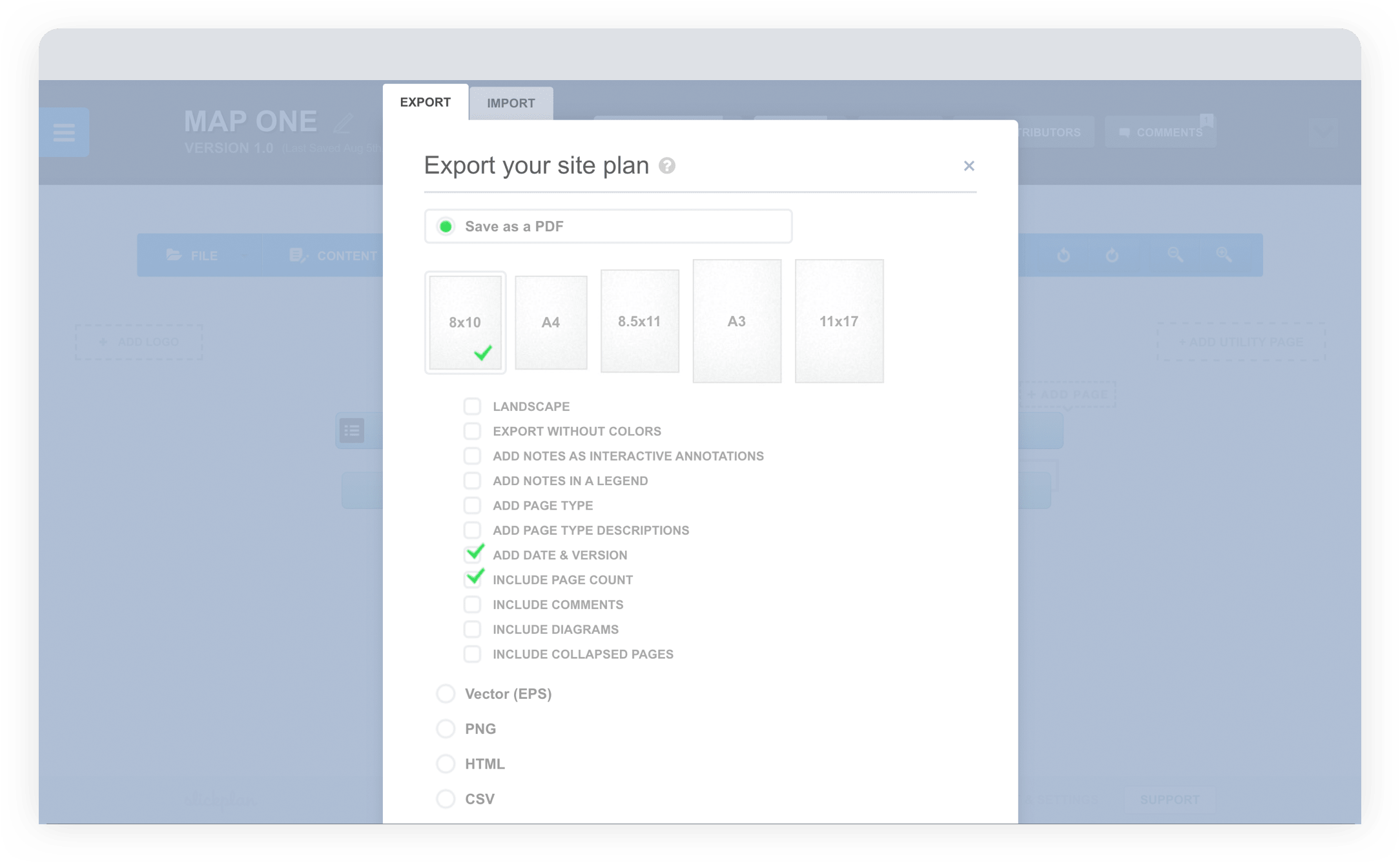
Гибкие настройки экспорта в PDF позволяют выбрать формат (размер) перед сохранением. Дополнительно пользователь определяет и ограничивает количество уровней вложенности для экспорта.
Отдельные манипуляции и действия требуют более подробного изучения раздела помощи.
Резюме
Инструмент производит основательное впечатление и скорее всего подразумевает более глубокую проработку проектов и работу с контентом.
Стоимость, подписка: 14-дневный триальный период. Платные подписки от 49 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★☆☆☆
Командная работа: ✓
Экспорт: ссылка, PDF, CSV
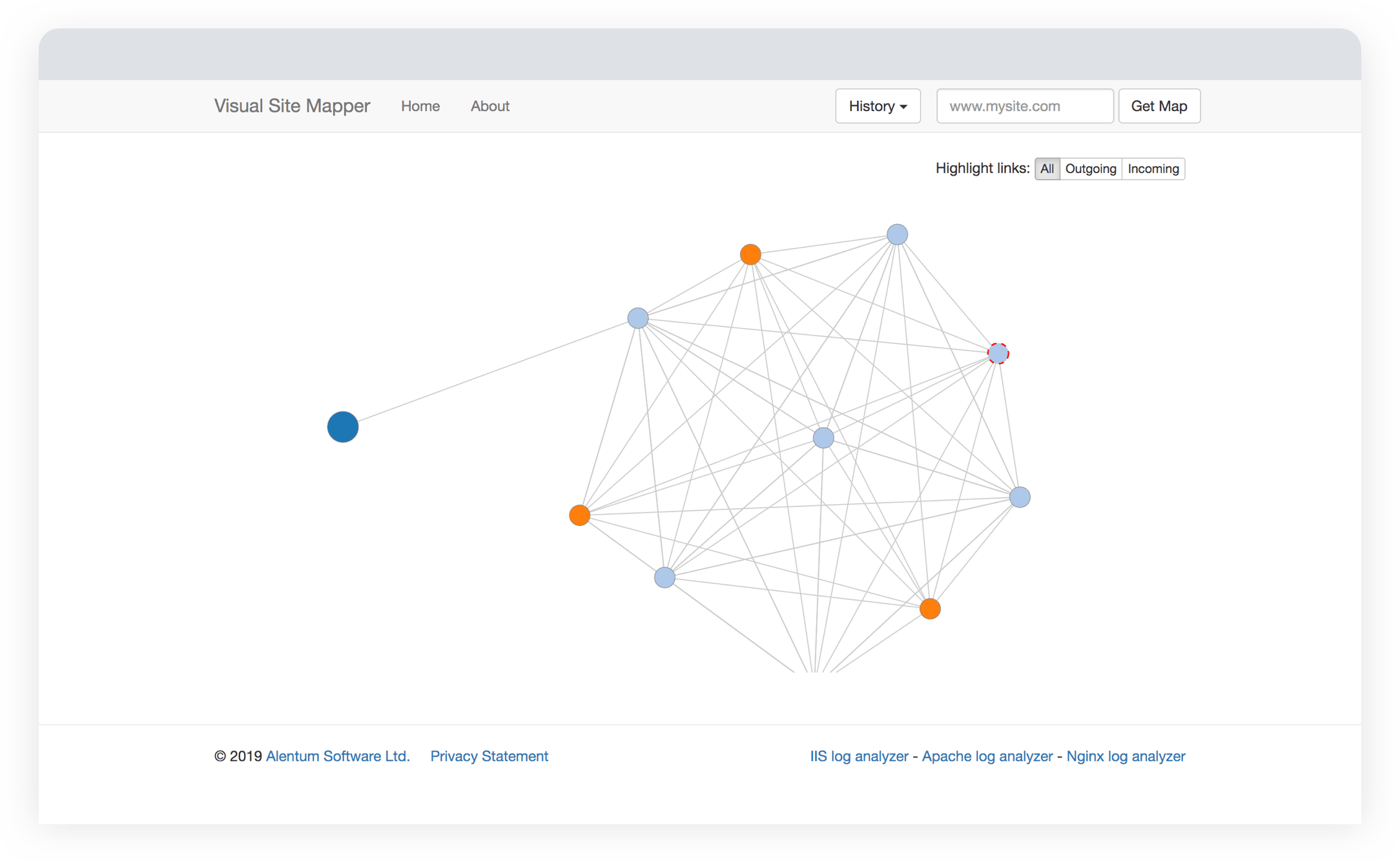
Visual Site Mapper
Бесплатный кроулер, генерирует стайтмэп существующего сайта автоматически. Результат кроулинга — схема связей страниц сайта. И в отдельных случаях результат может оказаться масштабным.
Создатели сервиса выложили исходный код на Github (https://github.com/alentum). Кроулер бережно сохраняет историю запросов.
Стоимость, подписка: бесплатный
Простота использования: для начинающих
Дизайн: ★★☆☆☆
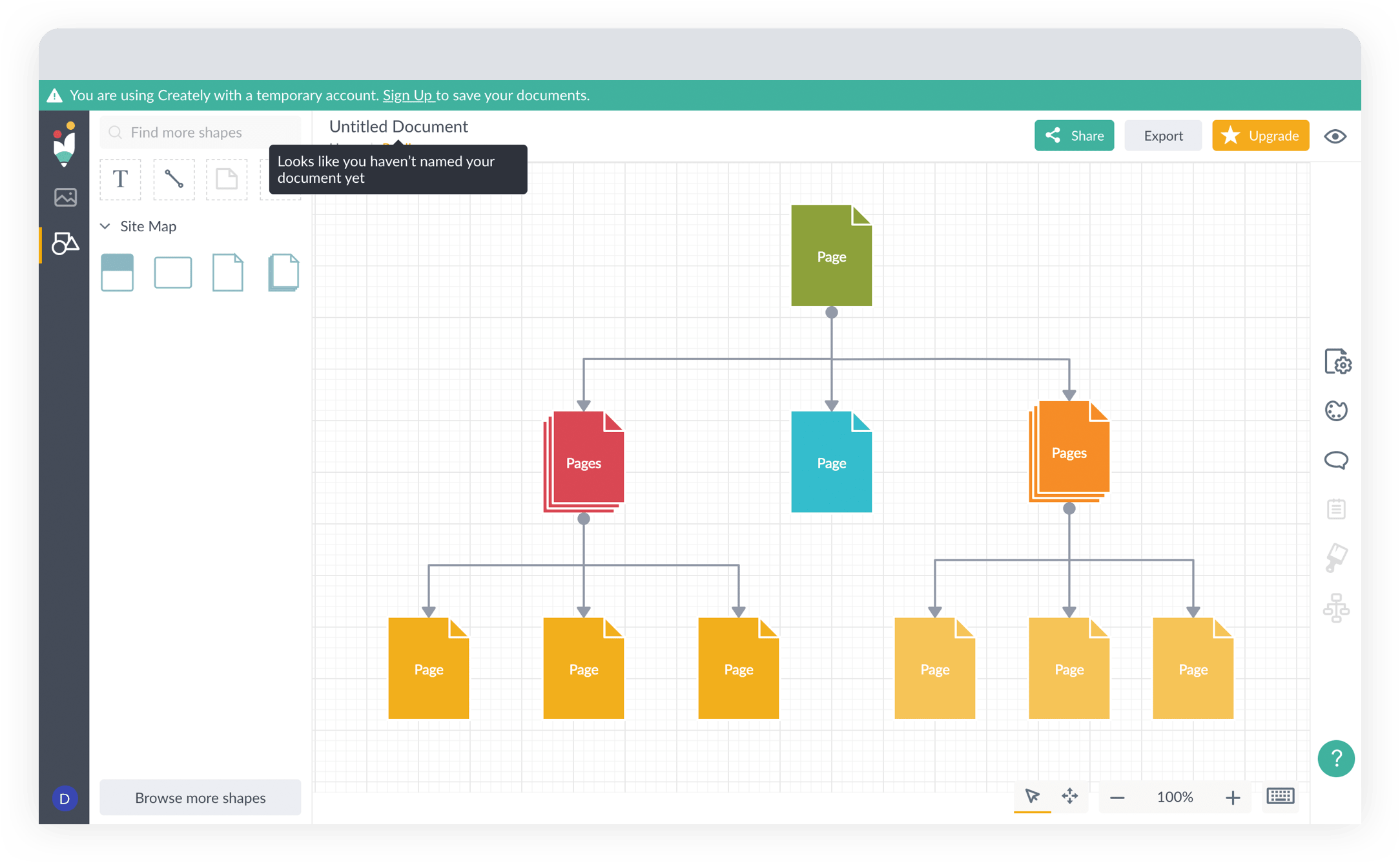
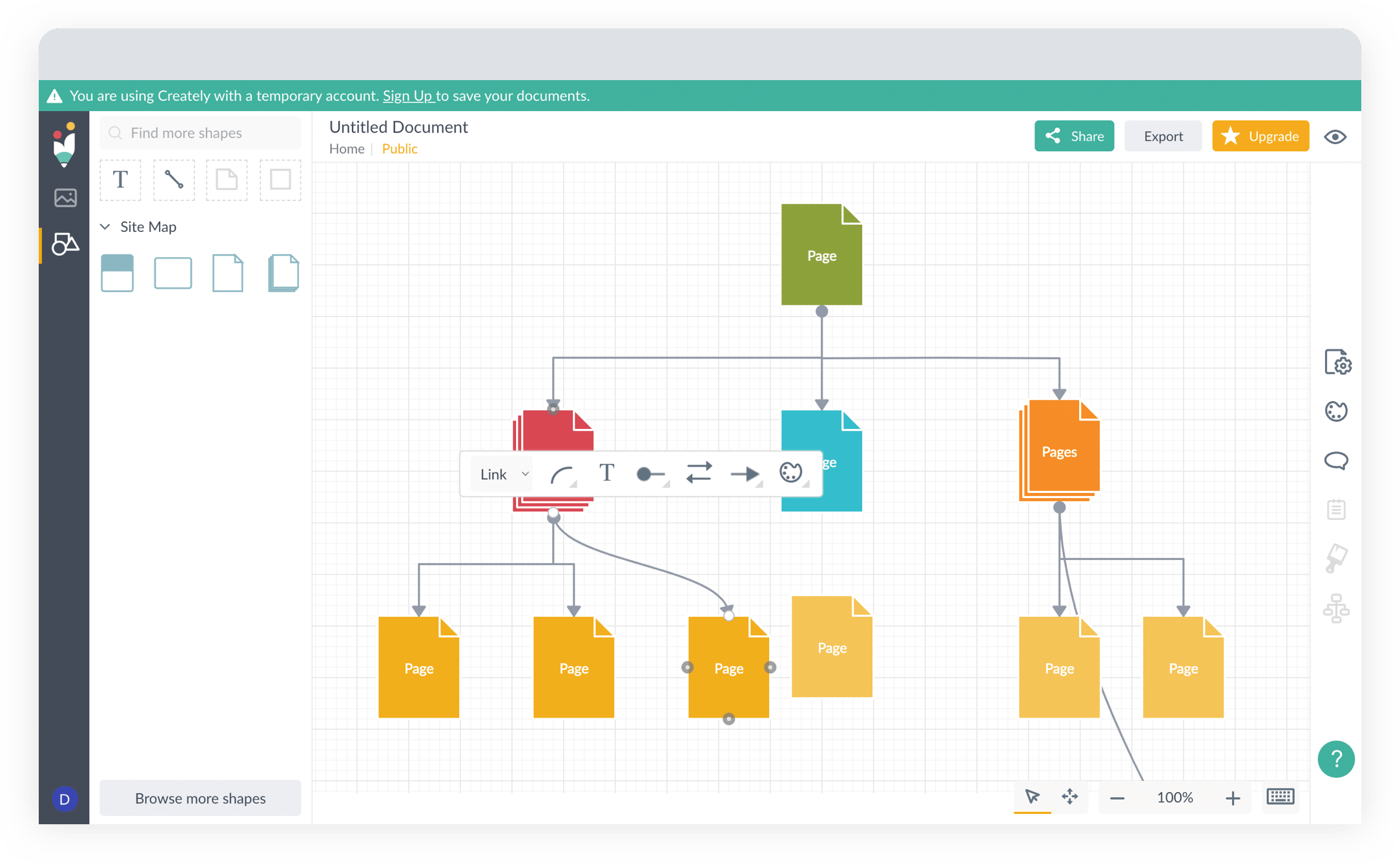
Creatly
Creatly заботливо создал демосреду, чтобы тестировать сервис без регистрации. Создание сайтмэпов — лишь часть функционала инструмента. Creatly предназначен для визуализации различных информационных структур.
В тестовой среде создания сайтмэпов уже создан демопроект. Пример призван помочь разобраться в базовой механике, и справляется с этой задачей.
Drag’n’drop нагляден: перетаскивание элементов сопровождается наглядными связями страниц и объектов. Редактирование страниц, удаление объектов и связывающих линий работает так, как в привычном векторном редакторе. Поэтому для дизайнеров механика будет понятна и близка.
В раскрываемой правой панели собраны настройки стилей и дополнительной информации. Сетка и привязка к ней — удобная фича. Возможно выбирать шрифты, определять выравнивание текста в блоке и т.д. Насыщенная стилями палитра поможет задавать акценты в сайтмэпе.
Размер документа в пикселях — любопытная фича. Пользователь всегда в курсе разрешения картинки еще до того, как произведет экспорт.
Резюме
Creately по механике работы наиболее близок к графическим редакторам. Функции сервиса позволяют создавать не только сайтмэпы, но и множество других диаграмм и блок-схем.
Стоимость, подписка: бесплатный план предусматривает 5 публичных документов и возможность добавления до 3-х коллабораторов. Платные подписки от 5 $ в месяц.
Простота использования: для пользователей среднего и продвинутого уровней
Дизайн: ★★★★☆
Командная работа: ✓
Экспорт: ссылка, PNG, JPG, SVG
***********************************
P.S.
Чтобы было легче выбрать, вот сравнительная таблица по всем сервисам (в самом конце) и немного больше скриншотов.
Обновил Сергей Алмакин
Даже в 2021 году XML-карта нужна: этот инструмент по-прежнему используется краулерами Google и «Яндекс» – для ускорения индексации и получения технической информации о страницах. Из этой статьи вы узнаете, что такое sitemap.xml, зачем нужна XML-карта сайта, как ее создать и настроить правильно.
Что такое карта сайта, и зачем она нужна
В этом руководстве будем говорить преимущественно о картах сайта для поисковых систем. Это XML-документы, которые содержат служебную информацию. Они помогают поисковым роботам ориентироваться на сайтах и эффективно их индексировать.
Пример автоматической карты сайта, сгенерированной плагином Google (XML) Sitemaps Generator для CMS WordPress
Также существуют карты сайта для живых посетителей. Их еще называют HTML-картами. Они представляют собой каталог страниц сайта с отображением иерархии. HTML-карта помогает посетителям путешествовать по сайту и искать нужные страницы.
XML и HTML – языки разметки.
HTML-карты – устаревший и не очень удобный элемент навигации, поэтому уделим им немного внимания в конце статьи. А пока сосредоточимся на XML-картах, которые важны для корректной индексации ресурсов.
Зачем нужна карта сайтаsitemap.xml
Подробно об этом можно прочитать в справочниках от Google и «Яндекса». Краткая суть: в sitemap.xml содержится важная для поисковых роботов информация. Это:
- Список URL страниц сайта и их иерархия.
- Тип опубликованного контента, например, изображения или видео.
- Информация об изображениях и видео, которые поисковики используют для индексирования сайта и формирования выдачи.
- Сведения о частоте обновления и последнем обновлении страницы.
- Сведения о приоритетности страницы.
- Данные об альтернативных версиях страницы.
Те есть карта сайта – навигатор для поисковых систем.
Можно ли обойтись без sitemap.xml
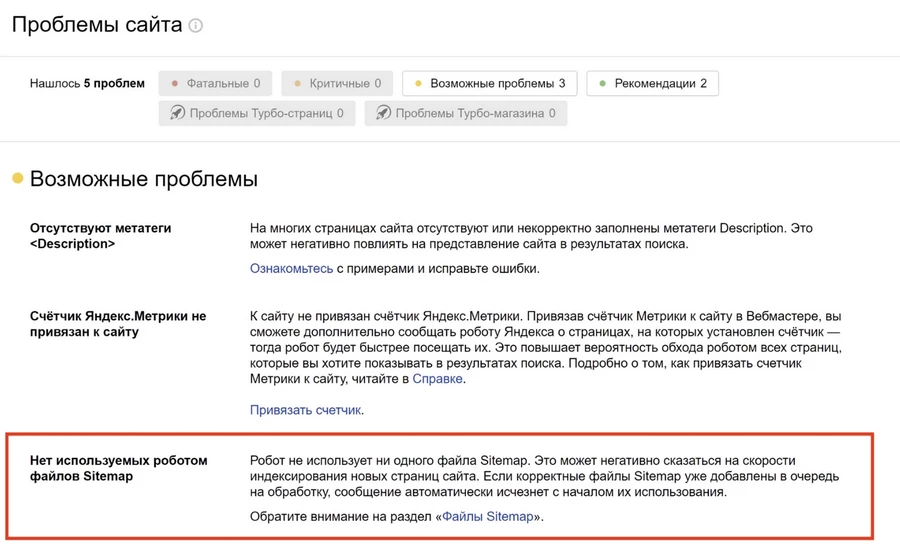
Можно. Поисковые системы считают XML-карту сайта рекомендованным инструментом. Например, если на сайте нет sitemap.xml, «Яндекс» отметит это в списке возможных, а не критичных или фатальных проблем.
Отсутствие sitemap.xml относится к «возможным» проблемам сайта, но такая проблема не является фатальной или критичной
Роботы – не дураки, они проиндексируют сайт и без sitemap.xml. Но в некоторых ситуациях отсутствие XML-карты приводит к проблемам с индексированием. Вот примеры:
- На сайте есть страницы, на которые нет ссылок с других страниц сайта.
- Сайт очень большой, у него сложная структура.
- Новый сайт.
- Многие страницы сайта регулярно обновляются.
- На сайте есть более и менее важные страницы.
Рекомендация: если у вас коммерческий сайт, от посещаемости которого зависит успех бизнеса, создайте и подключите sitemap.xml. Ниже подробно описано, как это сделать.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

Как создать и подключить файл sitemap.xml
Создать карту сайта можно двумя способами. Первый – сделать sitemap.xml можно с помощью внешнего онлайн-генератора. Второй – понадобится модуль или внутренний генератор для конкретной CMS. Рассмотрим оба способа.
Как создать карту сайта онлайн с помощью генератора
Этот способ хорош тем, что вы не привязываетесь к конкретному движку. С помощью онлайн-генераторов можно сделать sitemap.xml для сайта на любой CMS или для статичного сайта на HTML.
У этого способа есть недостаток. Он подходит для сайтов с ограниченным количеством страниц, например, для сайтов-визиток. Если на сайте пять страниц, а новые создавать вы не планируете, сделайте sitemap.xml один раз с помощью бесплатного внешнего сервиса. Примеры будут дальше.
Если на сайте постоянно появляются новые страницы, бесплатные внешние генераторы не подходят. Они не включают в карту сайта новые URL, поэтому sitemap.xml теряет актуальность.
Вот несколько генераторов карты сайта:
- XML-Sitemaps.
- XML sitemap generator.
- Online XML sitemap generator.
- My Sitemap generator.
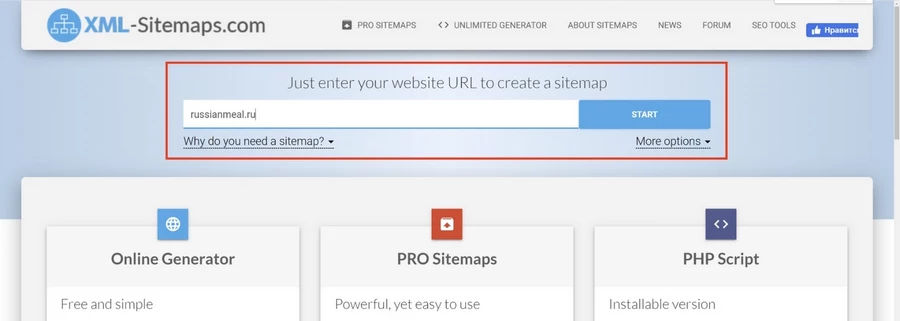
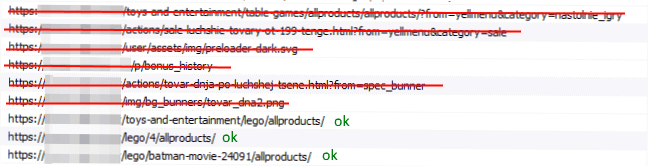
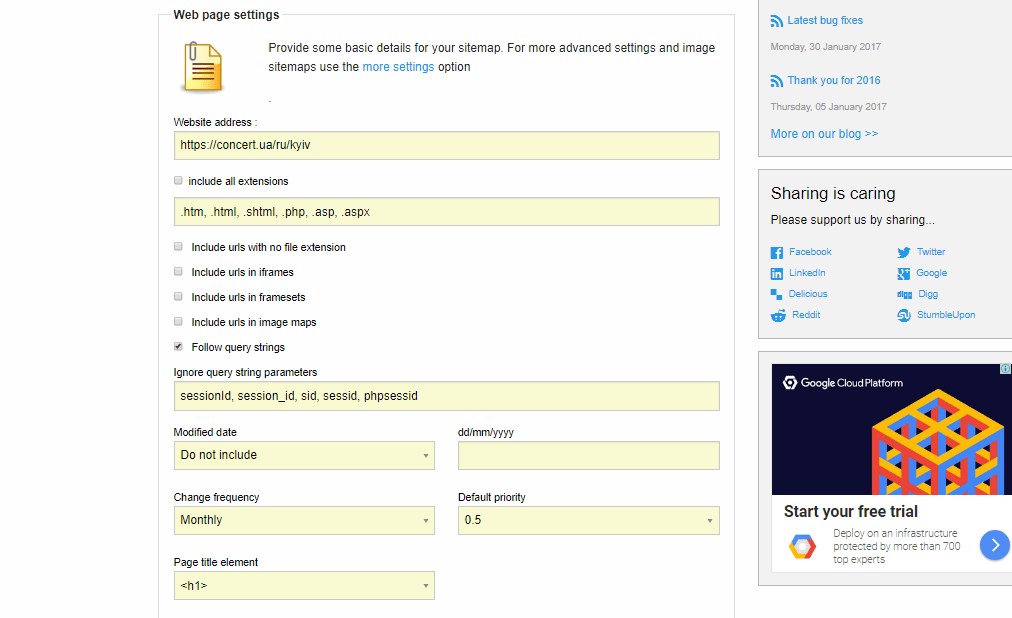
Чтобы создать sitemap.xml с помощью XML-Sitemaps, укажите URL сайта и нажмите кнопку Start.
Создаем карту сайта
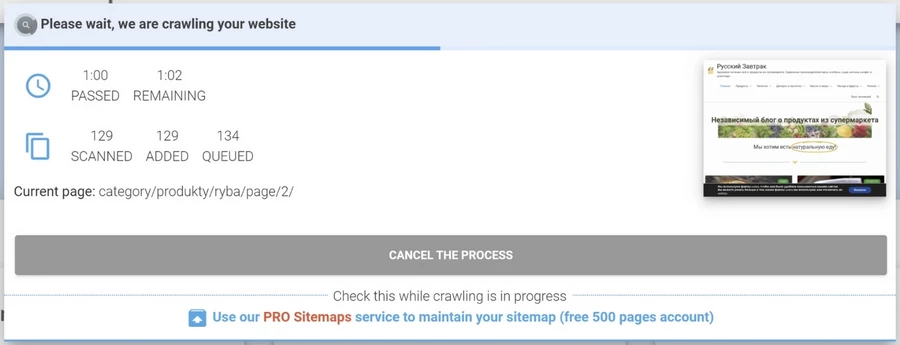
В зависимости от масштабов сайта и суммарного количества страниц придется подождать. От нескольких секунд до нескольких минут:
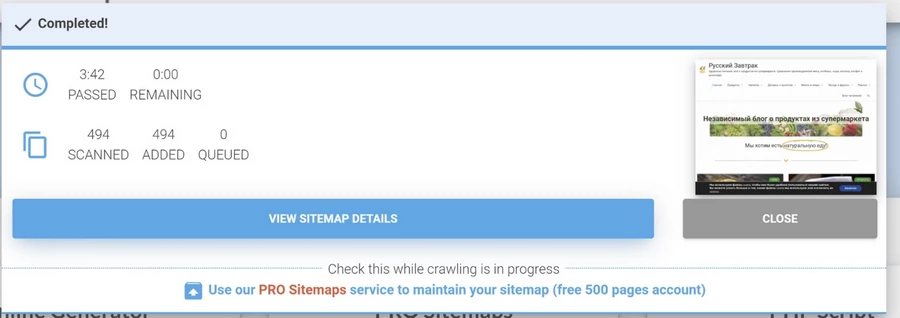
В нашем случае сканирование сайта с 541 страницей в поиске «Яндекса» заняло около 4 минут. После того, как карта будет сформирована, скачайте файл sitemap.xml на жесткий диск. Для этого нажмите кнопку VIEW SITEMAP DETAILS:
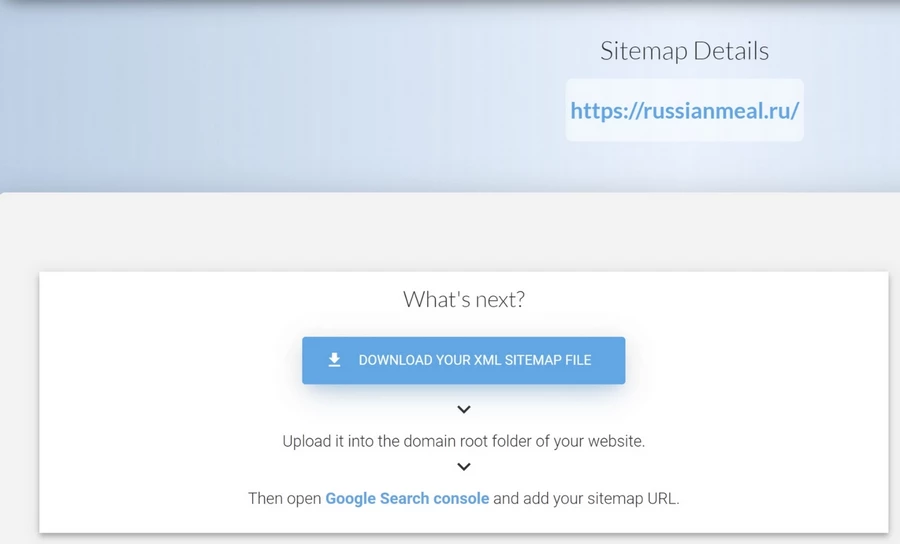
Откроется подробная детализация созданной карты. Можете ознакомиться с ней и затем нажать DOWNLOAD YOU XML SITEMAP FILE:
Загружаем созданный файл на жесткий диск
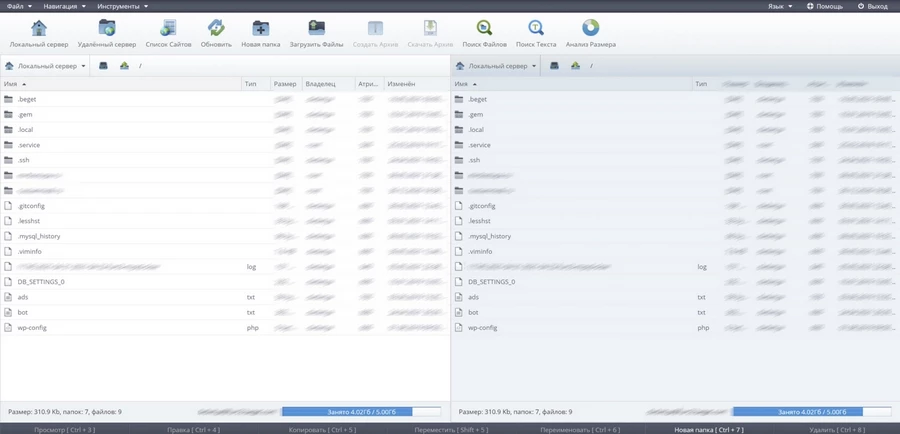
Теперь загрузите sitemap.xml в корневую директорию на сайте. Это можно сделать с помощью FTP-клиента, например, FileZilla. У нас есть руководство по работе с этой программой. Еще легче – при помощи файлового менеджера используемого вами хостинга. Например, вот файловый менеджер хостинга Beget:
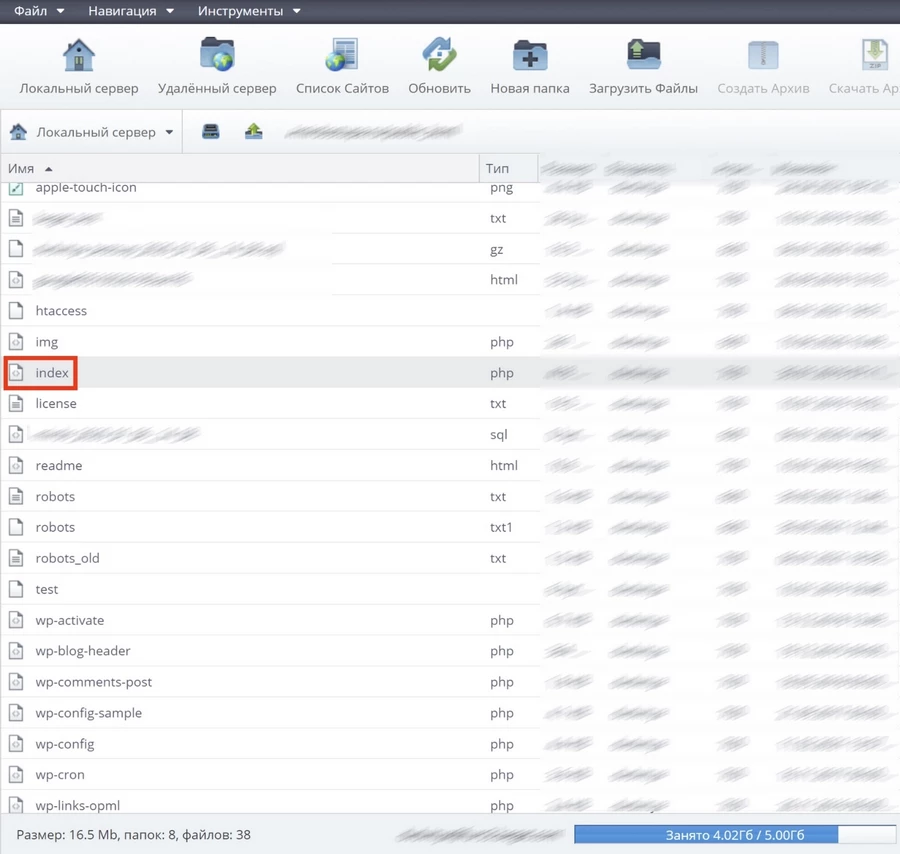
Если не знаете, где находится корневой каталог сайта, найдите файл index.html или index.php:
Как создать карту сайта с помощью дополнительных модулей для CMS
Этот способ создания карты сайта более удобный по сравнению с бесплатными онлайн-генераторами. Он обеспечивает дополнительную гибкость: вебмастер может управлять параметрами sitemap.xml. Кроме того, надстройки автоматически обновляют карту сайта после создания новых страниц и уведомляют об этом поисковые системы.
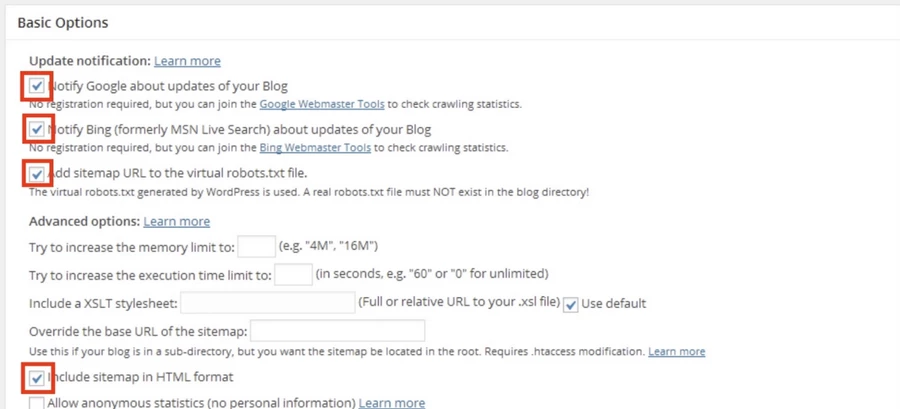
Если ваш сайт работает на WordPress, обратите внимание на плагин Google XML Sitemaps. Установите и активируйте модуль. Перейдите на страницу настроек. В базовых параметрах включите уведомления для Google, добавьте URL карты сайта в robots.txt и включите сжатие файла sitemap.xml:
Обязательно отметьте эти четыре чекбокса
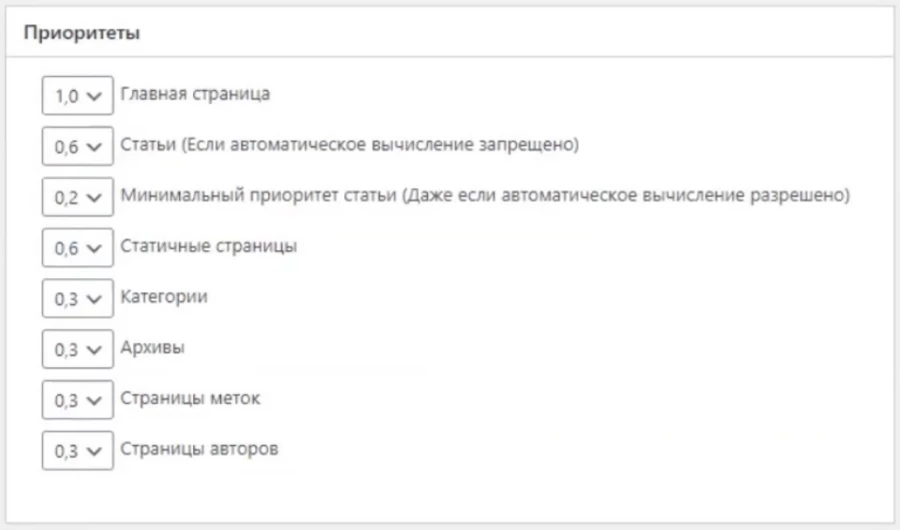
В разделе «Приоритет статьи» отключите автоматический расчет приоритета публикаций. Позже вы укажете приоритеты страниц вручную.
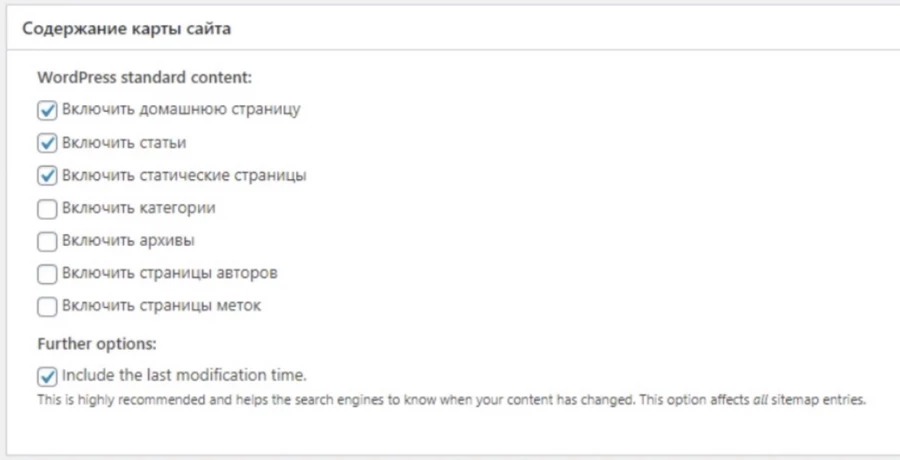
Уделите внимание разделу «Содержание карты сайта». Включите в sitemap.xml только те типы страниц, которые нужны вам в индексе поисковых систем.
Например, если у вас интернет-магазин, имеет смысл включить в карту сайта страницы категорий и меток. В этом случае поисковики будут показывать пользователям страницы каталога, например, рубрику «Смартфоны» или страницу каталога с товарами, помеченными тегом «детский». Если страницы меток и категорий в выдаче не нужны, не включайте их в карту сайта.
Обязательно отметьте галочкой опцию Include the last modification time. В этом случае плагин укажет в карте сайта дату последнего обновления публикации. Эта информация нужна роботам, чтобы планировать повторное сканирование страниц.
Отмечаем четыре чекбокса на главной странице настроек плагина
В разделе Excluded Items при необходимости исключите из карты сайта отдельные категории или страницы.
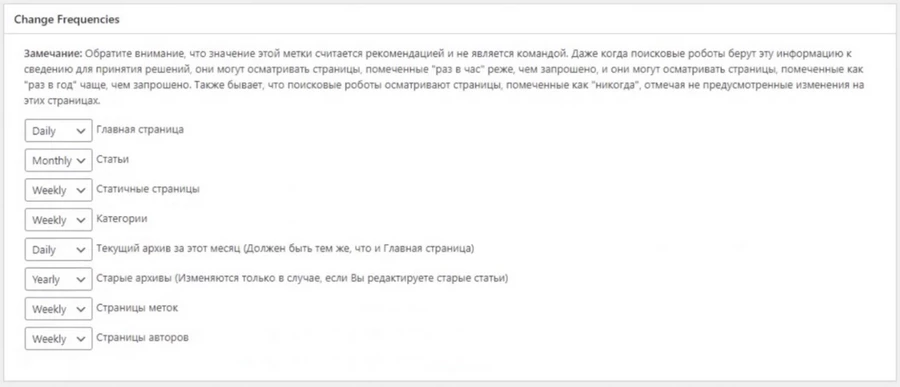
В разделе Change Frequencies можно попросить поисковые системы индексировать те или иные типы страниц с определенной периодичностью. Поисковики, скорее всего, проигнорируют параметр changefreq в sitemap.xml, так как они сами планируют краулинговый бюджет сайта. Тем не менее, плагин дает возможность указать эти настройки в карте сайта.
Указываем желаемую частоту индексирования страниц
В разделе «Приоритеты» укажите приоритетность страниц сайта. Допустимы значения от 0,1 до 1,0. По умолчанию страница имеет приоритет 0,5. Присвойте высокий приоритет страницам, которые считаете важными по сравнению с остальными страницами сайта. Например, если на главной появляются анонсы новостей или новых товаров, она может считаться самой приоритетной страницей.
Указываем приоритеты индексации
Обратите внимание: время последнего обновления, желаемая частота индексации и приоритетность страниц – необязательная информация. Поисковые системы могут ее учитывать, а могут и не учитывать. Вы ничего не потеряете, если оставите в этих разделах дефолтные значения.
Сохраните изменения. После этого о плагине Google XML Sitemaps можно навсегда забыть, так как он работает в фоновом режиме, автоматически обновляется и сам актуализирует карту сайта. Вам останется только добавить sitemap.xml в Google Search Console и «Яндекс.Вебмастер».
Google XML Sitemaps – не единственный плагин для WordPress, с помощью которого можно создать карту сайта. Например, в комбайне All in One SEO есть модуль «Sitemaps»:
После активации модуля можно создать карту сайта и настроить ее параметры:
Активируем чекбокс Enable Sitemap
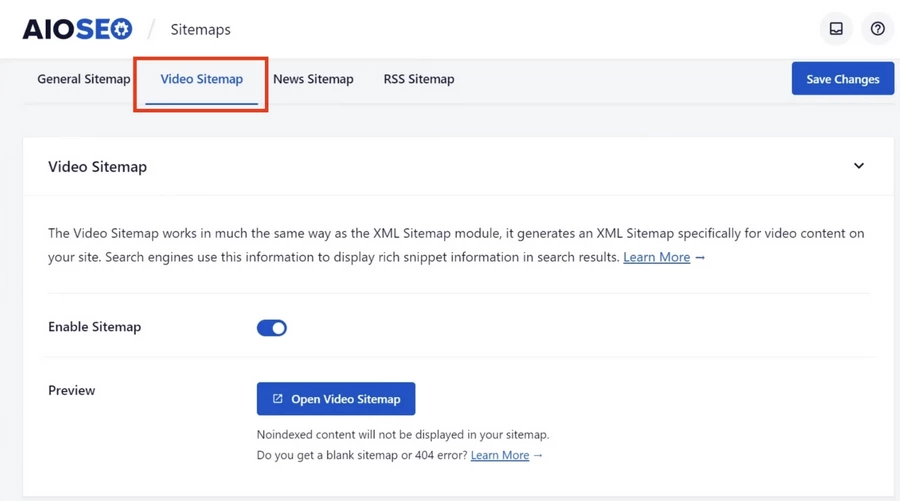
Если вы публикуете на сайте видео и хотите, чтобы они ранжировались в поиске, то в этом же плагине можно создать карту сайта для видео:
Кроме этого, для создания отдельной карты сайты для видео можно воспользоваться специально предназначенным для этого генератором, например, Sitemap Generator.
Вот генераторы sitemap.xml для других движков:
- Для «Джумлы»: JSitemap.
- Для Drupal: Simple XML sitemap.
- Для OpenCart: FS XML Sitemap Free — sitemap.xml file generator.
После создания карты сайта добавьте ее в Google Search Console и «Яндекс.Вебмастер».
Как добавить карту сайта в Google Search Console и «Яндекс.Вебмастер»
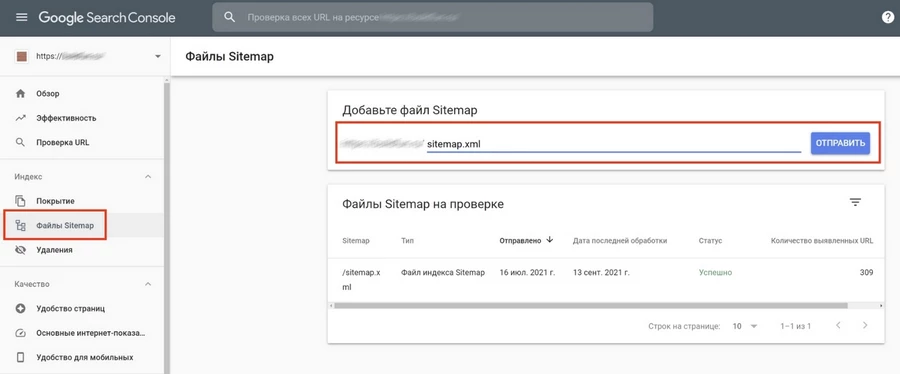
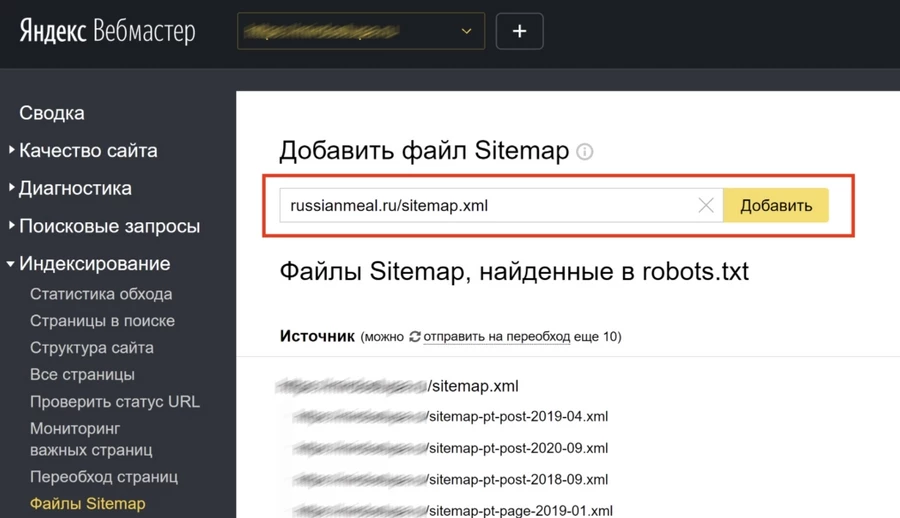
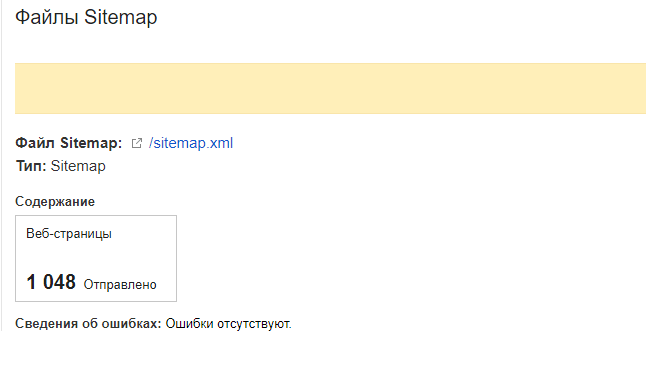
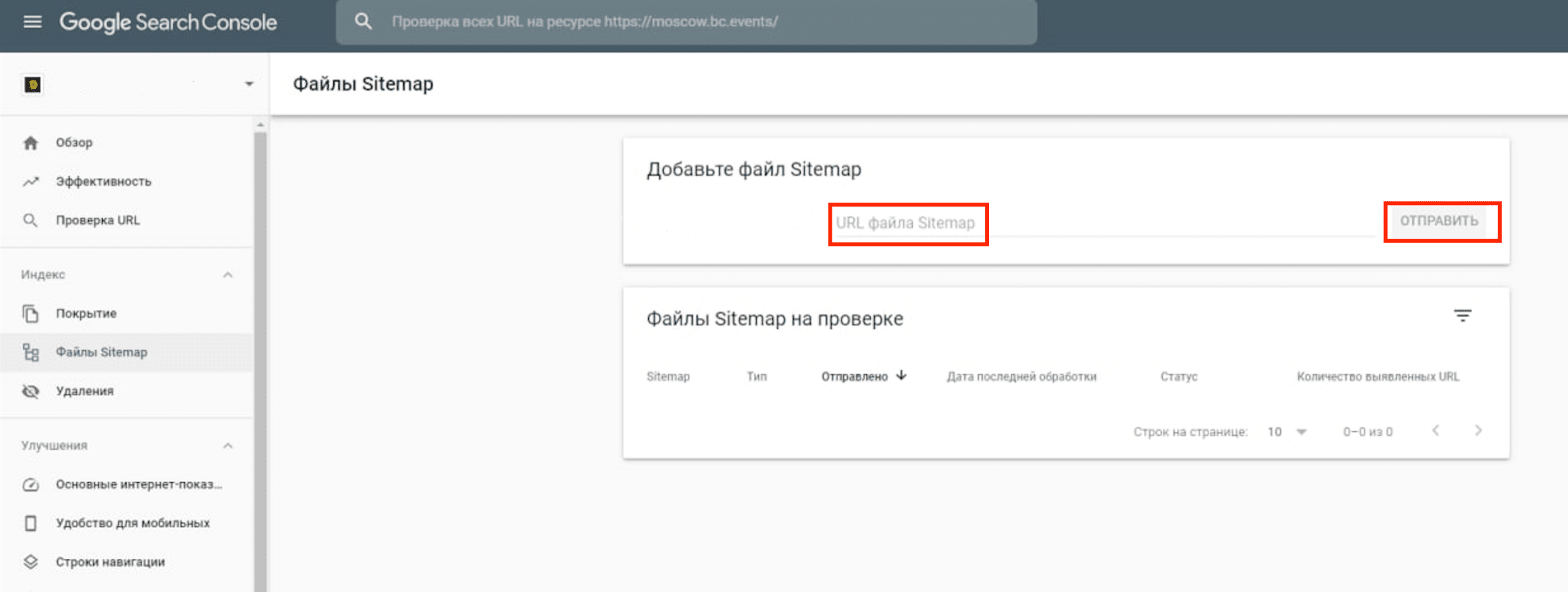
Чтобы добавить карту сайта в Search Console, выберите раздел «Файлы Sitemap». Добавьте URL карты и нажмите кнопку «Отправить». Обычно карта сайта доступна по адресу типа vash-site.ru/sitemap.xml.
Добавляем sitemap.xml в Search Console
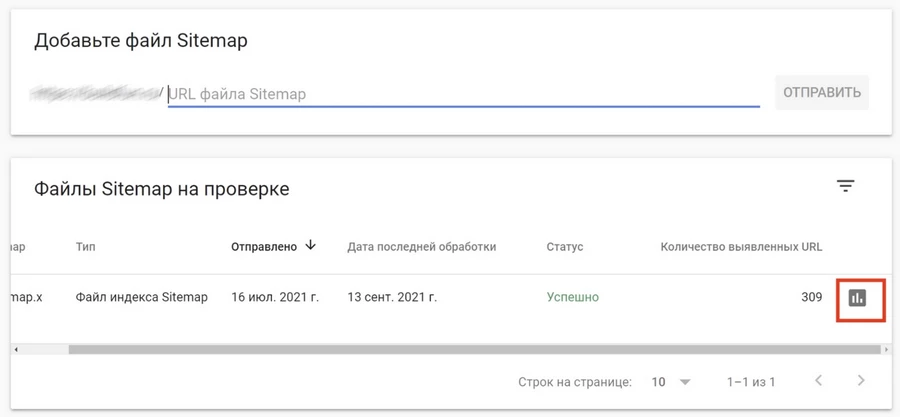
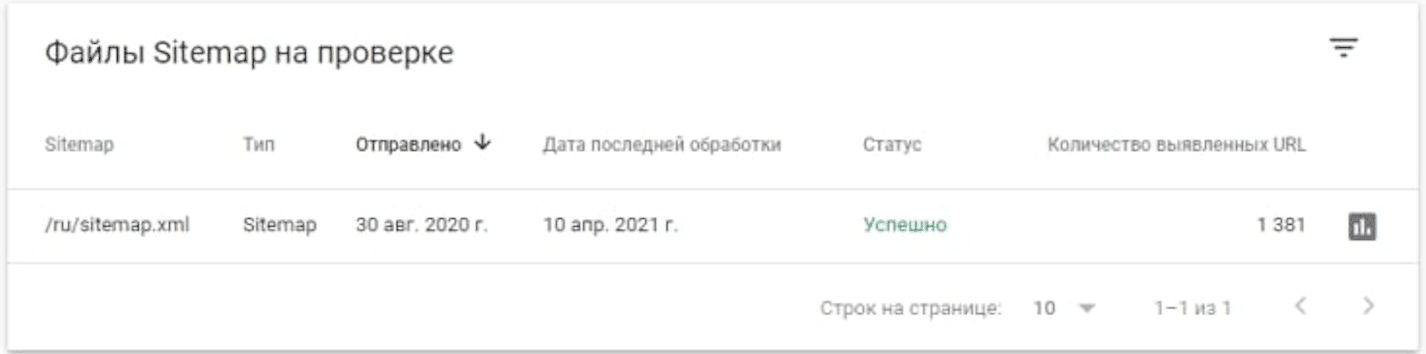
Поисковику понадобится какое-то время, чтобы проиндексировать карту сайта. После индексации появится статус «Успешно» или сообщение об ошибках. Чтобы просмотреть отчет об индексировании карты сайта в новом интерфейсе Search Console, нажмите на отмеченную на иллюстрации пиктограмму.
Смотрим отчет об индексировании sitemap.xml
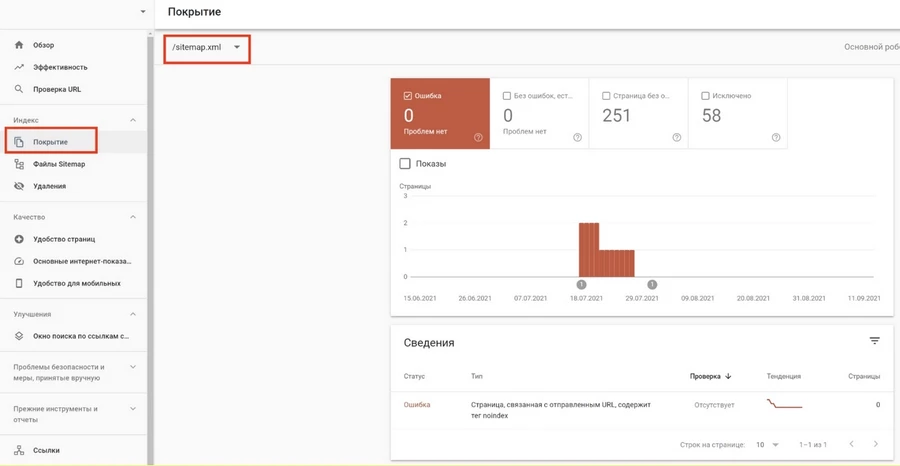
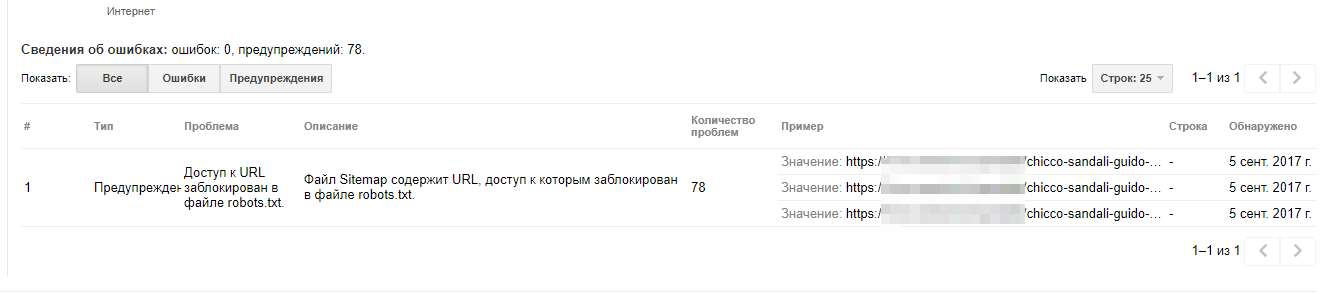
В отчете можно увидеть данные об индексировании sitemap.xml. Например, если на сайте есть закрытые от индексирования страницы, уведомление об этом появится в отчете.
Если на сайте есть проблемы с индексированием, отчет о карте сайта это покажет
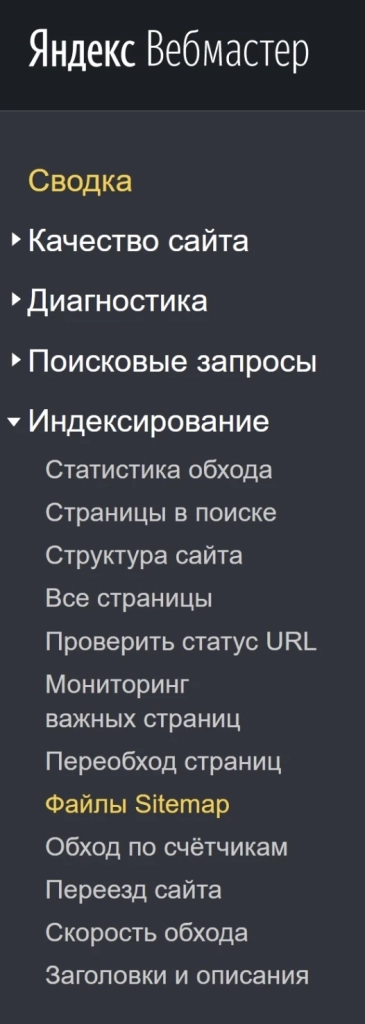
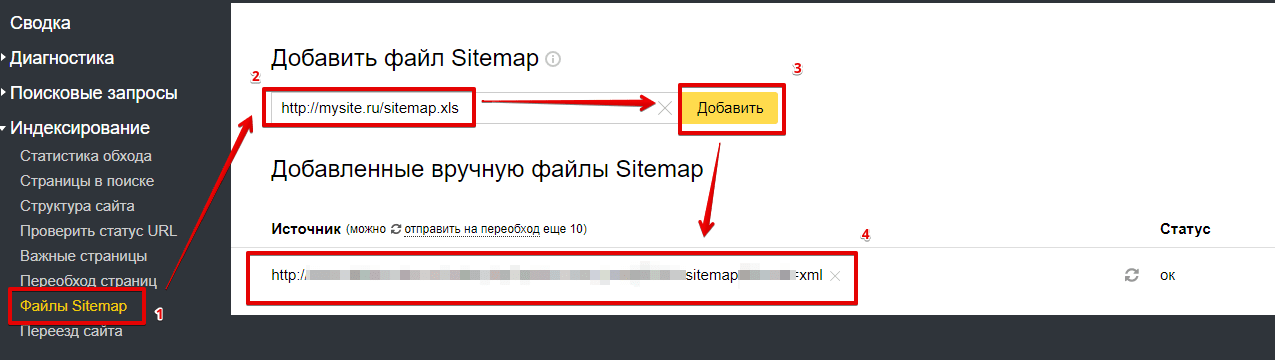
Чтобы добавить sitemap.xml в «Яндекс.Вебмастер», выберите раздел «Индексирование – Файлы Sitemap»:
Укажите URL карты сайта в соответствующем поле и нажмите кнопку «Добавить».
Добавляем карту сайта в «Яндекс.Вебмастере»
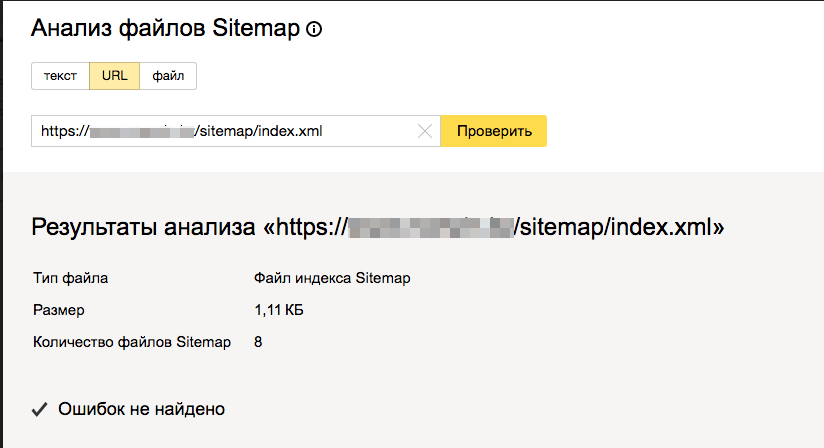
В «Яндекс.Вебмастере» уведомление о проблемах с картой сайта появляется в разделе «Диагностика сайта». Также корректность файла можно проверить с помощью специального инструмента.
С sitemap.xml все в порядке

«Яндекс.Вебмастер» или Search Console Google: какая панель все же лучше (и для каких задач)
Как создать HTML-карту сайта
Как отмечалось выше, HTML-карта – элемент навигации для живых пользователей. Если у сайта логичная структура и удобное меню, HTML-карта не нужна. Если сайт большой, а пользователи жалуются на запутанность структуры, попробуйте решить проблему с помощью карты сайта.
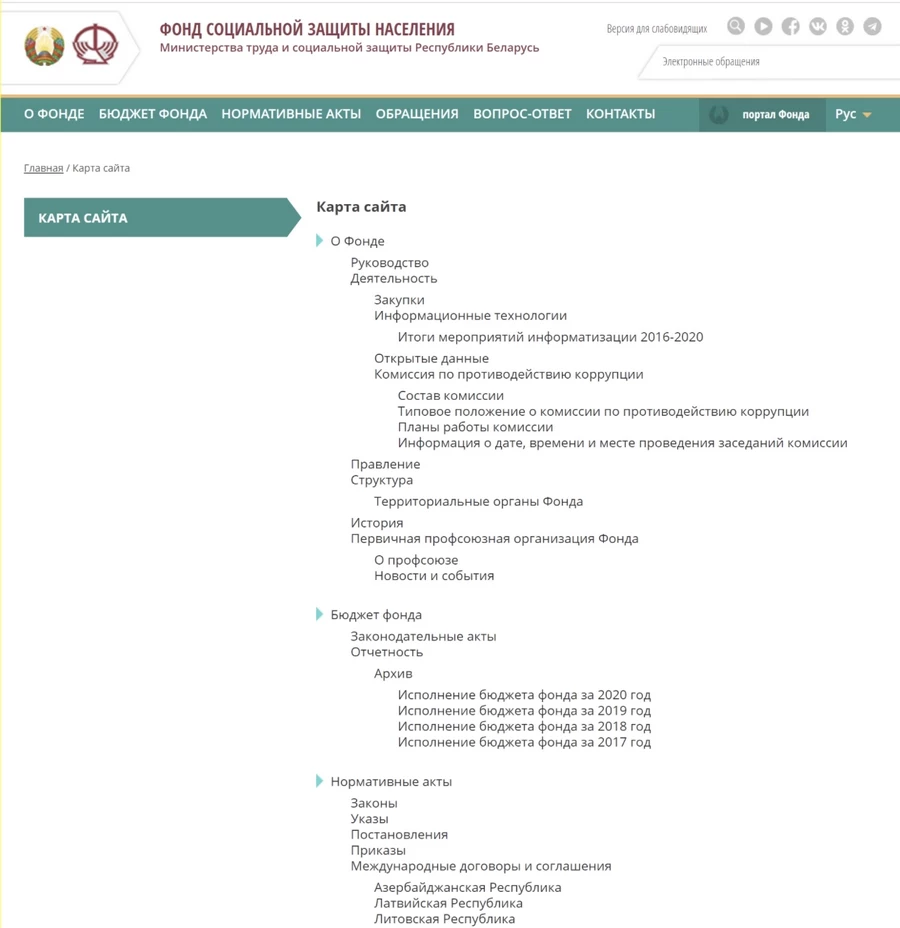
Когда искал пример HTML-карты сайта, почему-то сразу подумал про сайты государственных пенсионных фондов. И не ошибся. Видимо, пожилым пользователям сложно ориентироваться на сайте с помощью меню. Учитывайте это, когда будете решать целесообразность добавления карты сайта в формате HTML.
Карта сайта пенсионного фонда РБ
Создать карту сайта в формате HTML на WordPress можно с помощью плагина Simple Sitemap от разработчика David Gwyer или аналогичных решений. Достаточно установить и активировать надстройку, а затем вставить предложенный шорткод на страницу, где нужна >карта сайта.
Карта сайта готова
Вот решения для других CMS:
- OSMap для Joomla.
- Sitemap для Drupal.
В OpenCart карта сайта в формате HTML создается автоматически.
Карта сайта: создать и забыть
Именно так выглядит идеальный алгоритм работы с картой сайта sitemap.xml. Чтобы его реализовать, лучше пользоваться плагинами и модулями для CMS. Они автоматически генерируют файл sitemap.xml и актуализируют его при появлении на сайте новых страниц.
Созданную карту сайта нужно добавить в Search Console и «Яндекс.Вебмастер». После этого о sitemap.xml действительно можно забыть. Если у поисковых систем возникнут проблемы с индексированием карты, они вас уведомят. Чтобы решить проблемы, скорее всего, будет достаточно повторно сгенерировать карту и отправить ее на индексацию.


Содержание
Sitemap, или карта сайта, содержит все его страницы в виде URL-адресов. Файл помогает поисковым роботам разобраться с содержимым ресурса, увидеть приоритетные для индексирования ссылки, оценить структуру сайта.
Расскажем, как работает файл, кому он будет полезен и как его установить.
Что такое Sitemap
Sitemap — это xml-документ со списком URL страниц сайта. Это своеобразный путеводитель для поисковиков: он подсказывает им, какой контент доступен на сайте и как его найти.
Поисковый робот Яндекса или Google (краулер) не заходит на каждую страницу, а однократно считывает Sitemap.xml. Это ускоряет индексацию.
Зачем нужна карта сайта Sitemap.xml
Поисковики индексируют сайты и без Sitemap, но карта подсказывает точки входа для пользователей и роботов. Это увеличивает шансы на быструю индексацию.
Sitemap.xml можно назвать дорожной картой для ботов, которые изучают ваш ресурс. Файл помогает роботам просмотреть сайт глубже, правильно оценить его структуру и добраться до всех страниц.

Когда Sitemap нужен, а когда — нет
Файл актуален для:
- многостраничных ресурсов с разветвленной структурой и глубокой вложенностью;
- сайтов, страницы которых часто добавляются и обновляются;
- ресурсов со слабой внутренней перелинковкой;
- новых сайтов, на которых мало внешних ссылок.
Роботы могут не индексировать часть таких ресурсов — карта решает эту проблему.
Иногда xml-карта не нужна. Например, если на сайте не более 500 страниц и есть перелинковка, этот файл может оказаться бесполезным.
Формат Sitemap
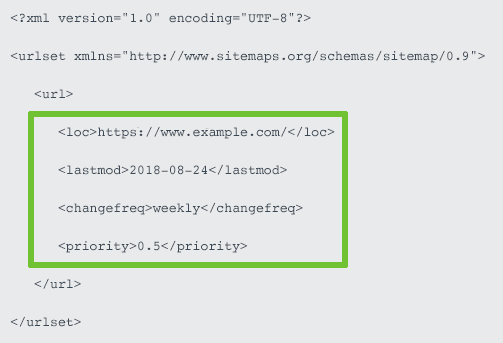
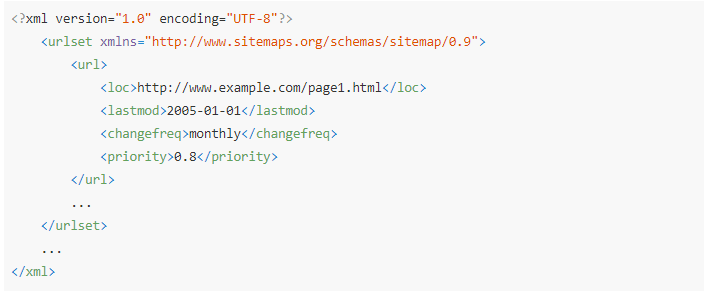
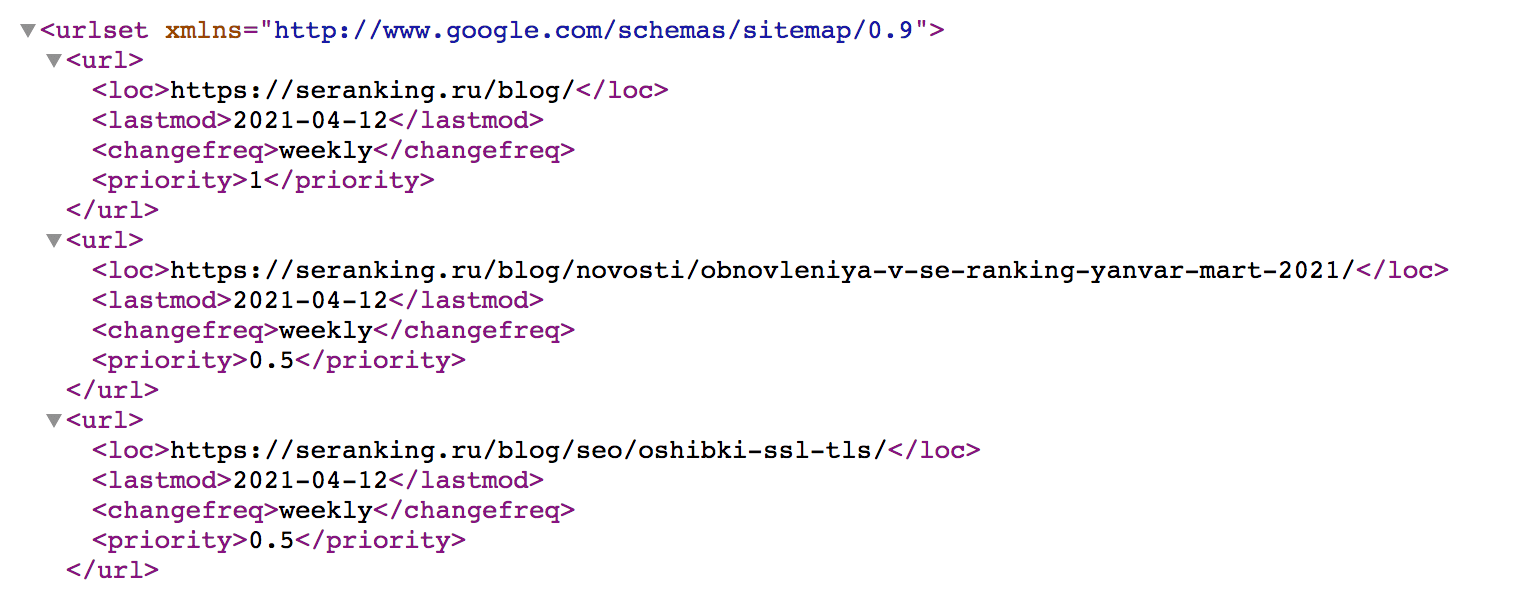
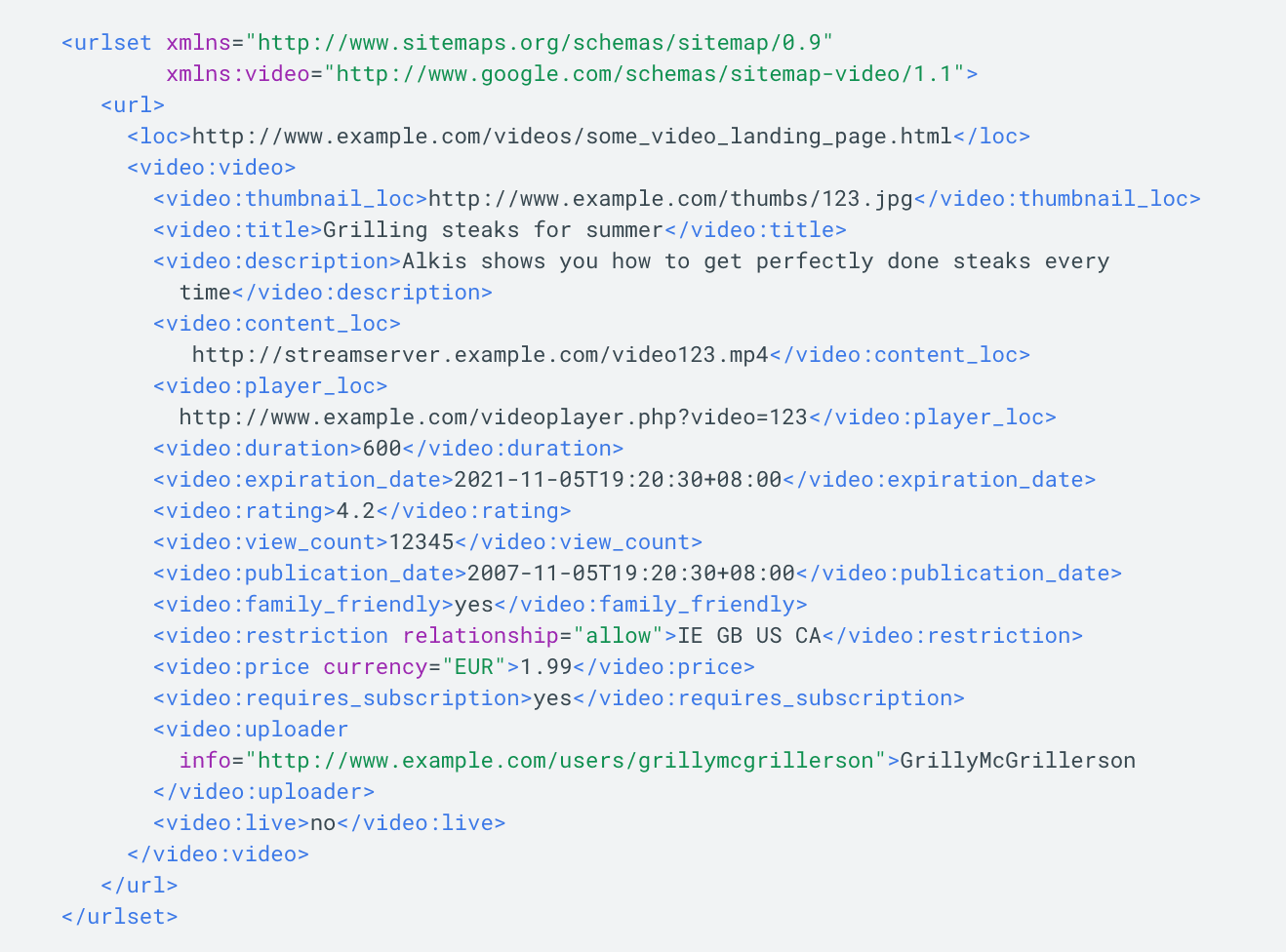
Sitemap.xml одностраничника со всеми доступными тегами выглядит так:
Рассмотрим, какое значение несут эти атрибуты и полезны ли они для SEO.
Loc (Location)
Обязательный тег содержит абсолютный путь к странице — канонический URL. В нем прописывают актуальный протокол http:// или https:// и www, если он есть в адресе.
Для международных сайтов здесь указывают hreflang. Атрибут xhtml:link определяет язык и регион, чем снижает время загрузки для каждой конкретной страницы. Такой возможности нет у других элементов в <head> и у HTTP-заголовков.
Lastmod (Last Modified)
Необязательный тег, который все же рекомендуют устанавливать. Он помогает поисковым системам определять не только «свежесть», но и авторство контента.
Злоупотреблять не стоит — прописывайте Lastmod для значимых изменений. Его обилие может негативно сказаться на ранжировании — вплоть до санкций от поисковых систем.
Priority
Необязательный тег служит для указания веса страницы среди остальных. Может принимать значения от 0 до 1.
Обычно SEO-специалистов и поисковиков не очень заботит наличие тега Priority и его значения, поэтому он почти не применяется.
Типы Sitemap
Расскажем подробнее о разновидностях карты сайта.
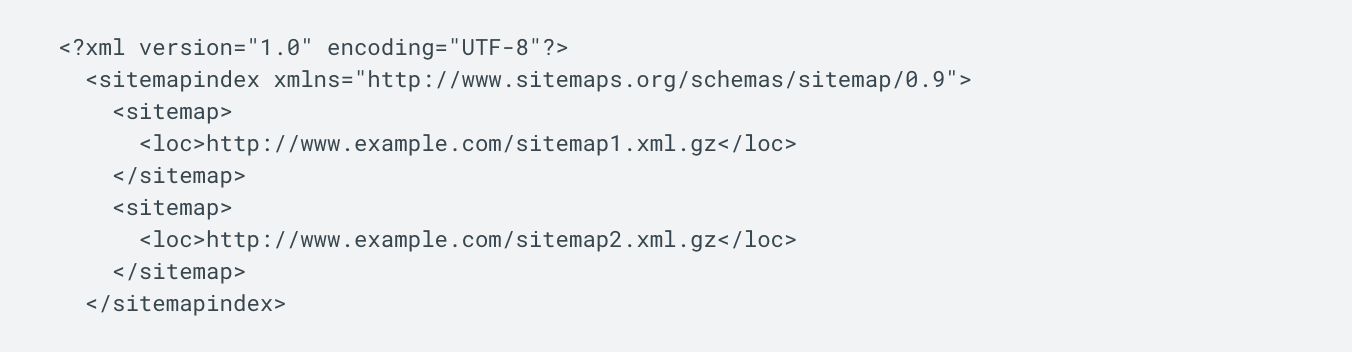
Файл индекса Sitemap
Ограничения для него:
- не более 50 000 URL;
- вес без сжатия — до 50 Мб.
Sitemap можно сжимать через gzip, чтобы не перегружать пропускную способность сервера. Итоговый файл приобретет название вида Sitemap.xml.gz.
Распакованный Sitemap также должен отвечать требованиям. Если файл слишком большой, его следует разделить — перераспределить URL между несколькими Sitemap.
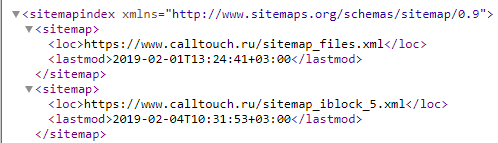
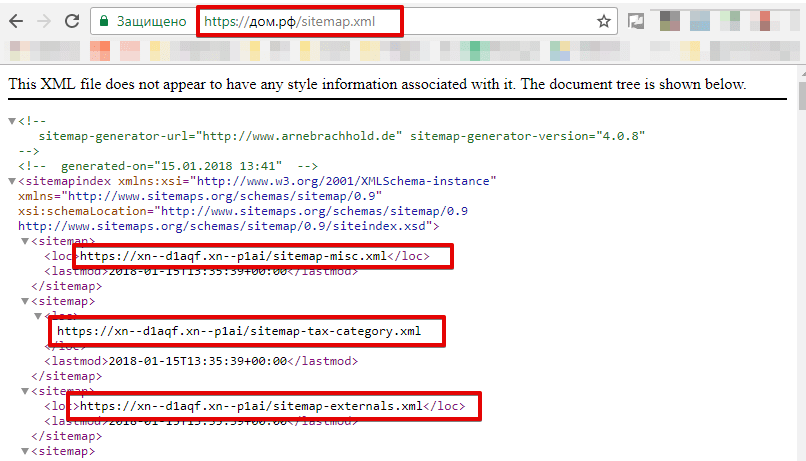
Отдельные файлы могут быть объединены в единый «sitemap sitemap’ов». Исключительно большие сайты иногда требуют сразу несколько таких списков. В нашем случае основной файл находится по адресу calltouch.ru/sitemap.xml, а внутри него указаны URL частных карт сайта, пример: calltouch.ru/sitemap_iblock_5.xml.
Для оптимальной работы поисковых систем с файлами Sitemap необходимо:
- Добавить файл индекса в Google Search Console и Яндекс.Вебмастер.
- Указать полный путь к файлу в robots.txt, разрешив поисковикам работу с ним. Чтобы лучше понять, как это сделать, читайте руководство по настройке robots.txt.
XML Sitemap для изображений и видео
Его создают, чтобы улучшить индексацию графического и видеоконтента. По актуальным стандартам SEO, изображения/ролики с их атрибутами встроены в контент — программа считывает их одновременно со всей страницей.
Для вызова свойств изображения используйте JSON-LD-разметку schema.org/ImageObject. Она помогает поисковым движкам получить больше атрибутов, чем из xml Sitemap. Именно из-за этого дорожная карта для изображений не актуальна на большинстве сайтов.
Исключение — ресурсы, которые развиваются за счет графики, например стоки картинок или сайты видеоконтента.
Sitemap для Google Новостей
Целесообразна только для ресурсов, зарегистрированных в Google Новостях. Если ваш сайт подключен к ним, добавьте в Sitemap материалы, опубликованные за последние 2 дня, но не более 1 000 URL на один файл. По мере обновления материалов корректируйте файл.
Не стоит подключать к Google Новостям Sitemap для изображений — система их не поддерживает. Сам Google советует использовать schema.org image или og:image для добавления миниатюр из новостей.
Мобильный Sitemap
Он не обязателен, так как предназначался для кнопочных телефонов. Использовать его для смартфонов нет нужды.
HTML Sitemap
XML-карты сайта предназначены для поисковым систем — их читают роботы в целях индексации. HTML-версии годятся только для пользователей — это наглядные карты сайтов, ссылки на которые представлены в основном футере. Сами же карты, если сайт большой, могут располагаться на отдельных страницах.
Такая карта не обязательна: с ними рост посещаемости страниц обычно составляет статистическую погрешность.
Чтобы упростить пользователям связь с вашей компанией, воспользуйтесь Виджетами Calltouch. С их помощью клиенты смогут оставить свои контактные данные и выбрать наиболее удобный способ связи в любое время суток. Программа обработает информацию и передаст ее в контакт-центр, а вы не упустите ни одной заявки.
Виджеты Calltouch
- Увеличьте конверсию сайта на 30%
- Обратный звонок, промо-лендинги, формы захвата, мультикнопка, автопрозвон форм
Узнать подробнее
Динамический XML Sitemap
Можно сделать карту сайта статичной, но как только вы удалите или добавите страницу, Sitemap устареет. То же касается и загрузки нового контента — атрибут Lastmod не перепишется автоматически.
Чтобы не вносить изменения каждый раз, создайте карту сайта с автообновлением.
Требования к файлу
Чтобы Sitemap функционировал корректно, соблюдайте правила:
- Файл не должен быть более 50 Мб и содержать больше 50 000 страниц. Если структура не укладывается в эти рамки, создайте две разных карты.
- Используйте кодировку UTF-8.
- Размещайте Sitemap на домене сайта, для которого он составлен.
- Создавайте файл в формате xml, а не txt.
Генераторы для создания Sitemap
Онлайн-генераторы составляют карту сайта за несколько минут. У большинства сервисов есть бесплатные тарифы, в которых можно создать файл Sitemap на 500 страниц. Крупные сайты они сканируют платно.
Примеры сервисов для создания Sitemap:
- SiteDozor;
- Online xml sitemap generator;
- Gensitemap;
- My Sitemap generator.
Онлайн-генераторы не подходят для ресурсов, страницы которых постоянно обновляют.
Как создать карту сайта
Простые способы создать Sitemap:
- Написать вручную. Для динамических карт попросите разработчика создать кастомный скрипт с понятными инструкциями.
- Использовать инструмент создания карт сайта: xml-sitemaps.com, Screaming Frog или web-site-map.com.
- Установить плагин для вашей CMS. Например, Yoast SEO для WordPress (мы используем как раз его).
Где размещать карту на сайте
Поместите HTML-карту в корневой каталог сайта. Также добавьте ее в файл robots.txt.
Как добавить XML-файл в Вебмастер и Гугл Консоль
В обе панели карту можно загружать двумя способами:
- Указать месторасположение файла.
- Добавить файл в директиву robots.txt. Если на сайте она настроена правильно, то в панелях появится автоматически.
Чтобы добавить файл Sitemap в Вебмастер вручную:
- Откройте панель.
- Выберите раздел «Индексирование», затем — «Файлы Sitemap».
- В окно «Добавить файл» впишите URL карты сайта и кликните на «Добавить».
У Яндекса есть функция проверки сайтмапа перед загрузкой — анализатор файлов Sitemap. Он поддерживает разные форматы: файл, текст, URL. Когда xml уже загружен в Вебмастер, его корректность проверяют в разделе «Диагностика сайта». Если все хорошо, то во вкладке будет написано «Ошибок не найдено».
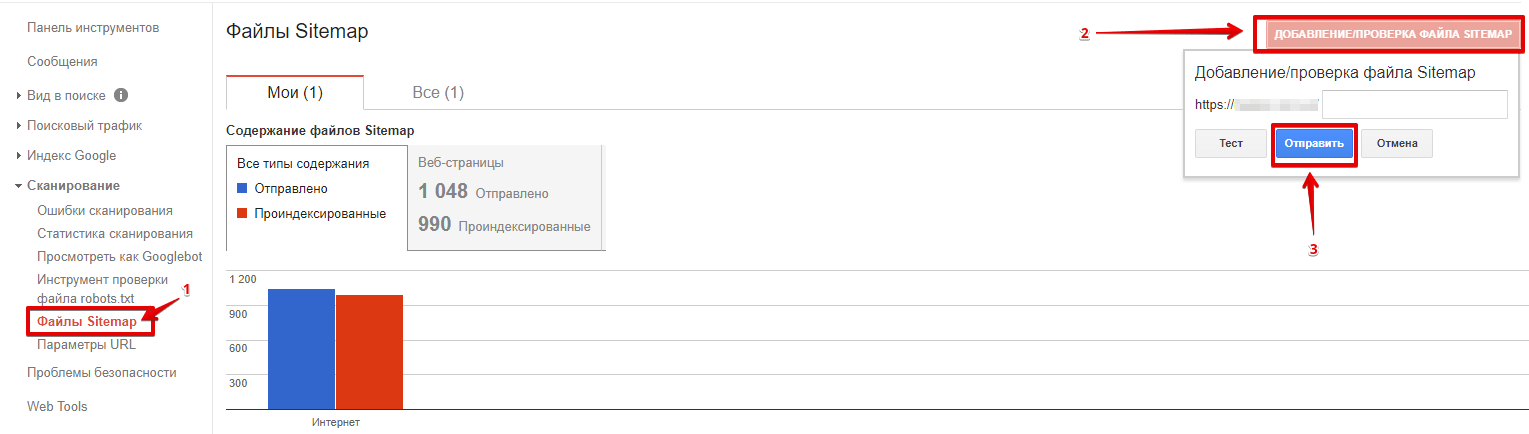
Добавить карту в Гугл Консоль можно за 2 шага:
- Выберите раздел «Файлы Sitemap».
- Добавьте URL карты и кликните «Отправить».
Если что-то пошло не так, после загрузки файла сервис покажет это во вкладке «Ошибки сканирования». Для проверки карты до загрузки используйте сторонние сервисы, например Screaming Frog.
Поиск ошибок с помощью программы Screaming Frog
Сервис сканирует любые сайтмапы и подходит для больших файлов. Чтобы проверить карту в приложении:
- Зайдите в Screaming Frog.
- Нажмите на кнопку Mode и выберите List.
- Кликните на Upload, Download xml Sitemap.
- Введите ссылку на карту и кликните на ОК.
Когда анализ завершится, вы увидите редиректы, ошибки 404, дубликаты адресов.
Как Sitemap влияет на SEO
Поисковики продвигают сайты с минимальным количеством ошибок. Если вы добавите сайт в Google Search Console или Яндекс.Вебмастер без карты, сервисы могут вывести ошибку — уведомление о том, что не хватает файла Sitemap.xml. Это чревато пессимизацией вашего ресурса.
Именно поэтому добавлять карту рекомендуют даже для маленьких сайтов с неглубокой вложенностью.
Оптимизация индексации xml Sitemap
Чтобы оптимизация прошла быстро и успешно, следуйте рекомендациям.
Добавляйте в Sitemap только SEO-релевантные страницы
XML Sitemap включает в себя список страниц, которые важно «показать» поисковикам. Краулеры придерживаются перечня, который вы сами определите.
Исключите из показов:
- дубликаты и побочные адреса (non-canonical);
- страницы с пагинацией;
- URL на основе ID сессий и параметров;
- результаты поиска;
- адреса ответов и комментариев;
- адреса для репоста;
- результаты фильтрации;
- архивные страницы;
- редиректы (3**), несуществующие страницы (4**), ошибки сервера (5**);
- страницы, заблокированные в robots.txt;
- страницы с noindex;
- материалы, доступные через форму лидгена (White Paper, PDF и другие);
- страницы, не подходящие в качестве точек входа (окно логина, контакты, пользовательское соглашение и так далее).
Список URL в Sitemap поисковики воспринимают как рекомендацию. Они могут перейти на страницы, не указанные в файле.
Используйте отчеты с пользой
Отчет Google Search Console дает ценные сведения о том, какие ошибки есть в Sitemap, но он полезен не только для валидации.
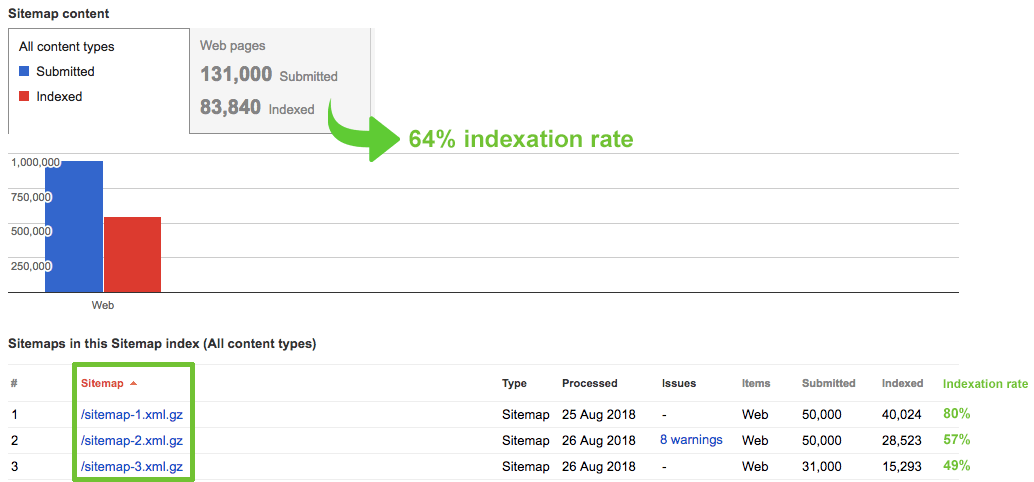
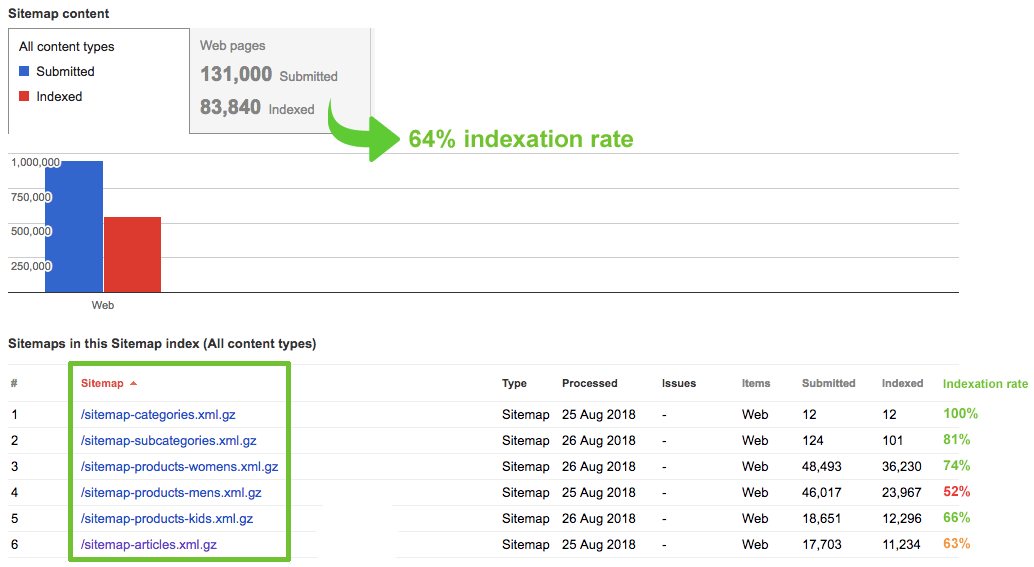
Рассмотрим сайт, на котором 131 000 страниц. Поскольку объем большой, понадобится несколько файлов. Следуя рекомендациям Google и Schema.org, некоторые веб-мастера просто нумеруют их. Получается отчет вроде:
Названия ни о чем не говорят, и сведения о 64% проиндексированных страниц — не самые полезные. Важнее понять, какие именно типы страниц содержат ошибки. Если продолжить изучать sitemap-1, sitemap-2 и так далее, вы вряд ли что-то поймете.
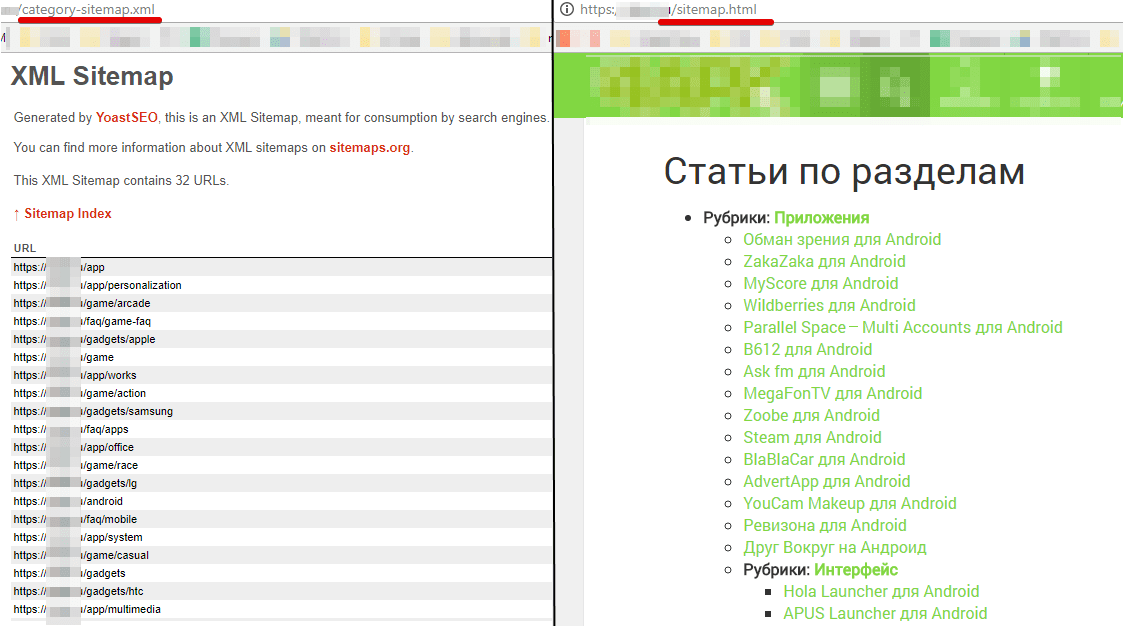
Взаимовложенная структура файлов и информативные названия дают более полезные результаты:
Из такого отчета вы поймете, какие разделы проседают в индексации, и что можно предпринять.
Оптимизируйте свои рекламные кампании с помощью Сквозной аналитики Calltouch. Вы узнаете, сколько лидов приносит SEO и другие виды продвижения, получите подробную статистику по доходам и расходам и перераспределите маркетинговый бюджет.
Сквозная аналитика Calltouch
- Анализируйте воронку продаж от показов до денег в кассе
- Автоматический сбор данных, удобные отчеты и бесплатные интеграции
Узнать подробнее
Как удалить сайтмап
Чтобы удалить файл, уберите его из корневой папки сайта и очистите ссылку из robots.txt. Если ресурс создан на платформе CMS, то избавьтесь от плагина, который ее создает.
Чек-лист: как улучшить Sitemap
Используйте чек-лист, чтобы создать карту сайта, которая обеспечит наилучший контакт с поисковыми системами:
- Включайте теги hreflang.
- Обязательно прописывайте <loc> и <lastmod>.
- Сжимайте Sitemap через gzip.
- Используйте файл индекса.
- Создавайте Sitemap для изображений, видео и новостей только в тех случаях, когда это оправдано спецификой сайта.
- Генерируйте динамические карты сайта.
- Ссылайтесь на индексный sitemap в robots.txt.
- Подключите sitemap в Google Search Console и Яндекс.Вебмастере.
- Добавляйте только SEO-релевантные страницы.
- Исправляйте обнаруженные в отчетах ошибки.
- Используйте понятные названия и структуру карт сайта.
Заключение
XML карта сайта — это полезный инструмент, который позволяет улучшить работу ресурса и его показатели в поисковых системах. Он помещает все страницы сайта в один файл. Благодаря этому поисковым роботам легче его индексировать, что положительно влияет на ранжирование и посещаемость ресурса.
В этом путеводителе мы рассмотрим следующие вопросы:
- Что такое Sitemap
- Для чего нужна карта сайта
- HTML- VS XML-карта сайта
- Другие форматы Sitemap
- Требования Google и Яндекса к файлам Sitemap
- Как создать XML Sitemap
- XML-карта для изображений
- XML-карта для видео
- Где разместить карту сайта
- Добавить и проверить Sitemap в Yandex.Webmaster
- Добавить и проверить файл в Google Search Console
- Распространённые заблуждения о Sitemap
Что такое Sitemap ?
Это файл, который содержит в себе перечень ссылок на все важные страницы сайта. То есть, этот документ направляет поисковые системы на основной контент на сайте.
Для чего нужна карта сайта
Сайтмап нужен, если у сайта есть проблемы с индексацией, которые вызваны:
1) большим количеством страниц;
2) отсутствием ссылок (внутренних или внешних) на страницы;
3) глубокой вложенностью на сайте (запутанной структурой).
HTML vs XML-карта сайта
Карты сайта бывают следующих типов:
- HTML;
- XML.
Самое простое объяснение разницы между этими форматами в том, что XML-карта в первую очередь предназначена для поисковых систем, а HTML – для пользователей.
HTML-карта – это всего лишь общий обзор сайта, содержит только информацию и страницы, которые нужно видеть пользователям. Если вы находитесь на сайте и ищете определённый раздел, при переходе на Sitemap HTML легко его найдёте. Несмотря на то, что такой тип карт сайта ориентирован на пользователя, он также может помочь вашему ранжированию в поисковых системах. Это одно из свидетельств того, что вы заботитесь об удобстве сайта для пользователя.
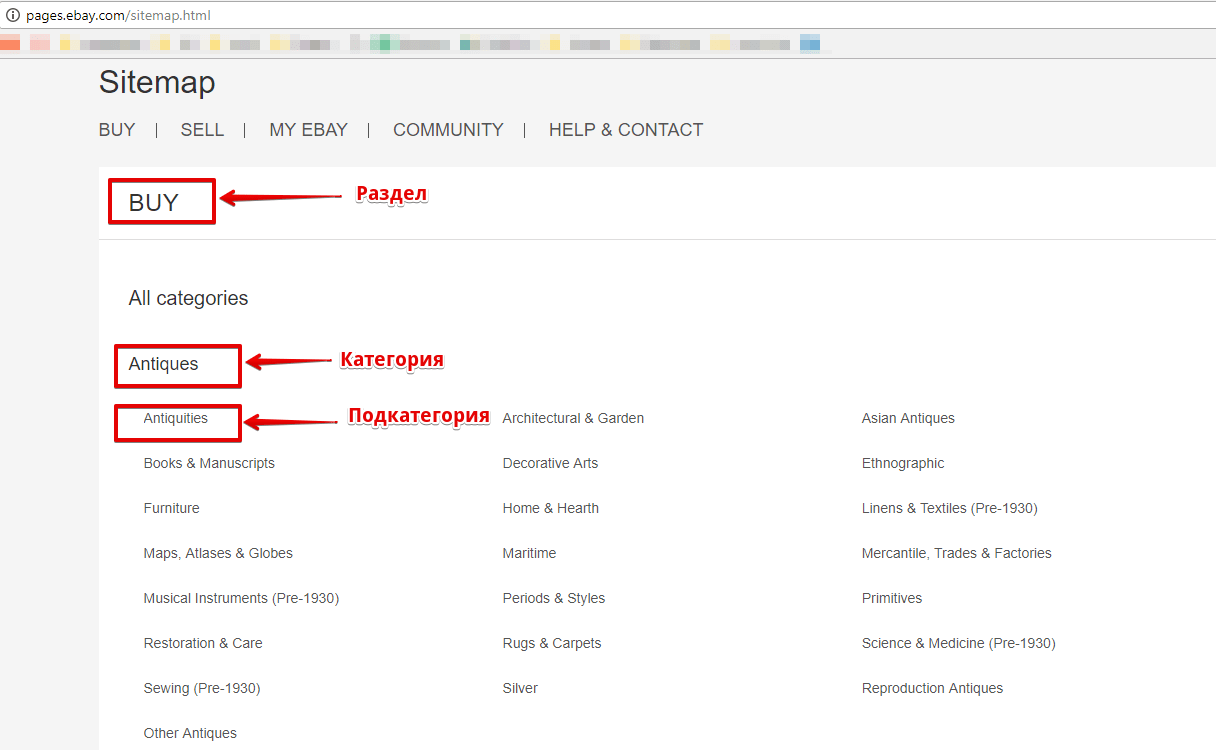
При составлении HTML-карты сайта важно учитывать:
1. Структурированное содержание.
Карта сайта должна быть понятна и удобна для восприятия пользователя. Желательно, чтобы она включала в себя разделы, категории, подкатегории и т. д.
2. Анкоры ссылок.
В отличие от XML-карты, каждая ссылка должна иметь название, чтобы пользователям было понятно, на какую страницу они перейдут.
3. Ссылка на карту сайта должна быть доступна на всех страницах сайта. Обычно её размещают в футере страницы.
Протокол XML-карты сайта предназначен для поисковых роботов. XML-файл содержит в себе информацию о том, когда последний раз обновлялся URL-адрес, насколько это важно и как часто происходят изменения.
Обычно Sitemap состоит из следующих XML-тегов:
Обязательные:
<urlset> – определяет стандарт протокола и инкапсулирует этот файл.
<url> – содержит в себе информацию о URL-адресе (является родительским тегом).
<loc> – содержит абсолютный URL-адрес.
Необязательные:
<lastmod> – указывает дату последнего изменения файла.
<changefreq> – указывает частоту смены файла.
<priority> – указывает на значимость документа на сайте. Диапазон значений: от 0,1 до 1,0 (по умолчанию 0,5).
Не устанавливайте для каждого URL-адреса слишком частую смену файла и максимальный приоритет. Если метки частоты и приоритета не отражают реальность, вероятнее всего, поисковые системы будут более склонны игнорировать всю карту XML.
Другие форматы Sitemap
Помимо вышеперечисленных карт сайта, поисковые системы также поддерживают следующие форматы:
Для Google:
— RSS, mRSS и Atom 1.0;
RSS / Atom фиды должны содержать последние обновления вашего сайта. Обычно они небольшие и часто обновляются (что является плюсом).
— Сайты Google.
Для сайтов, созданных на платформе Google Сайты, Sitemap создаётся автоматически, и внести какие-то изменения невозможно.
Для Google и Яндекс:
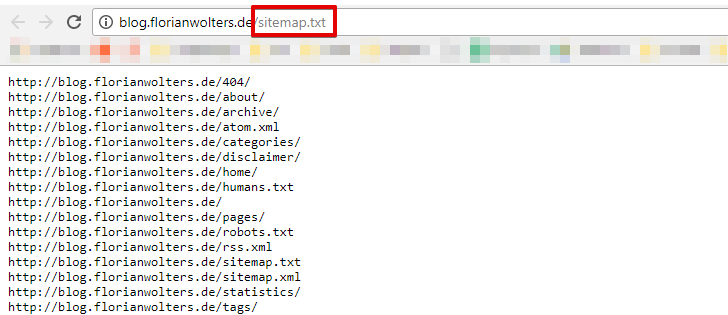
— текстовый формат (TXT).
Файл должен быть в кодировке UTF-8 и состоять только из URL-адресов.
Требования Google и Яндекса к файлам Sitemap
Общие рекомендации поисковых систем:
1. Используйте кодировку UTF-8.
2. Максимальное количество URL – 50 000.
3. Ссылки в сайтмапе должны быть на том же домене, что и файл.
Хотя это очевидная рекомендация, на практике встречаются случаи, когда у владельца несколько сайтов, и при переносе шаблона с файлом Sitemap, последний забывали заменить на актуальный.
4. Если файл слишком большой, разделите его на несколько и укажите их в файле индекса Sitemap.
5. Ответ сервера при обращении к файлу должен быть 200 ОК.
6. Указывайте только канонические адреса страниц (без GET-параметров и идентификаторов сессий).
Отличия:
Рекомендации Яндекса к файлу:
1. Максимальный размер – 10 МБ.
2. Поддерживает кириллические URL.
Рекомендации Google:
1. Максимальный размер – 50 МБ.
2. Поддерживает только цифры и латинские буквы.
Распространённая ошибка: чтобы уменьшить требования к пропускной способности канала, используют архиватор gzip. Размер сайтмапа должен быть 50 МБ (10 МБ) до сжатия, а не после.
Совет: русские доменные имена можно преобразовать с помощью кодировки Punycode.
Как создать XML Sitemap
1. Чтобы создать карту сайта, в первую очередь нужно определить канонические адреса, которые будут добавлены в файл.
2. Определить, какой формат файла будете использовать.
3. Создать файл можно вручную или, воспользовавшись генератором Sitemap.
Google в своей справке подготовил список онлайн и десктопных, платных и бесплатных генераторов карт сайта. Ознакомиться со всем списком можно, перейдя по ссылке.
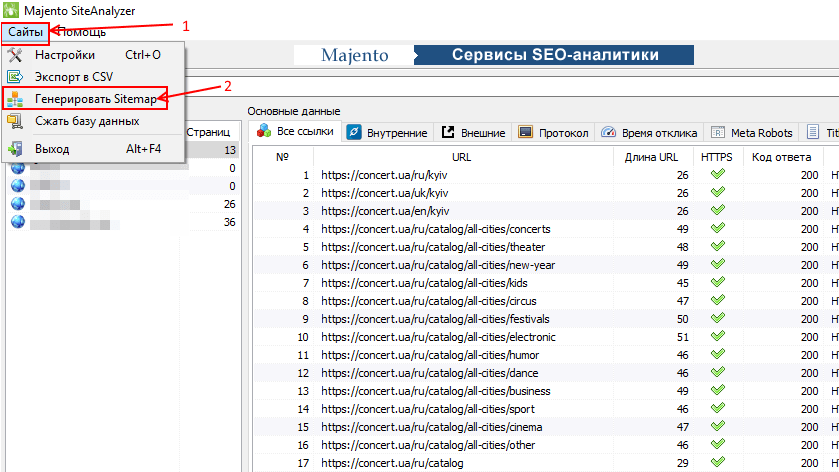
Сгенерировать Sitemap проще, чем кажется. Разберём, как сгенерировать сайтмап, на примере деcктопного приложения Majento:
1. Парсим сайт.
2. Переходим в раздел «Сайты» => «Генерировать Sitemap».
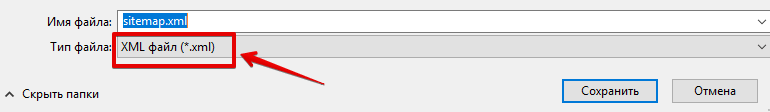
3. Сохраняем в нужном нам формате.
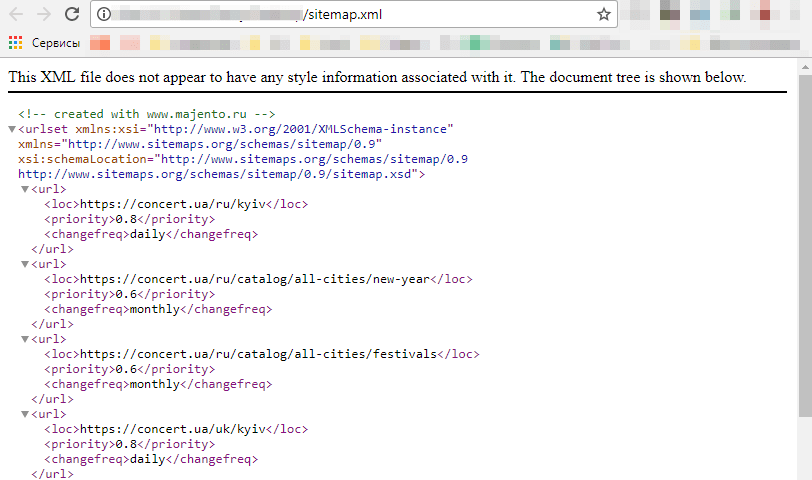
4. Карта сайта готова.
Из online-генераторов XML-карты сайта заслуживает внимания XML Sitemap Generator.
Расширенные возможности этого сервера позволяют установить определённые XML-теги, включить/исключить нужные документы.
Исключить ненужные страницы можно и с помощью регулярных выражений.
XML-карта для изображений
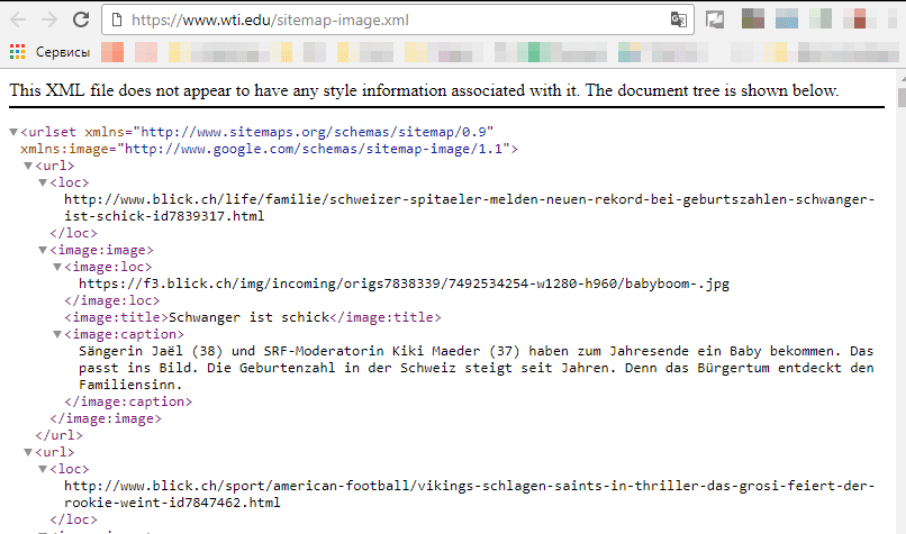
Google поддерживает расширенный синтаксис для изображений. Для этого вы можете создать отдельную карту сайта для изображений или добавить синтаксис в существующую. Использование расширенного синтаксиса в Sitemap предоставляет поисковой системе дополнительную информацию об изображениях на сайте. Также это может помочь Google обнаружить и проиндексировать изображения, которые он не может найти при сканировании сайта.
Как и в обычной карте сайта, есть обязательные и необязательные XML-теги.
Обязательные:
<image:image> – аналогично тегу <url> содержит в себе URL изображения и дополнительную информацию.
<image:loc> – URL изображения.
Необязательные:
<image:caption> – подпись к изображению.
<image:geo_location> – место съёмки фотографии.
<image:title> – название изображения.
<image:license> – URL-лицензии изображения.
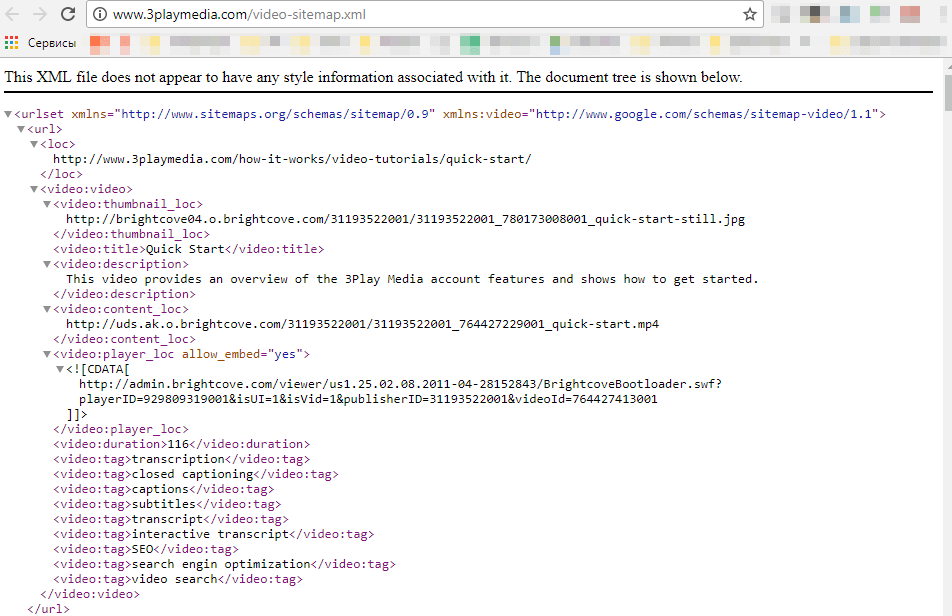
XML-карта для видео
Ещё один расширенный синтаксис, который поддерживает Google, – XML-карта для видео.
Плюсы добавления XML-тегов для видео:
1) даёт понять Google, какой контент на сайте;
2) даёт возможность предоставить детальное описание к файлу;
3) станет доступным для поиска в Google Видео;
4) в поисковой выдаче будет отображаться заставка видео (может повысить количество переходов из поисковой выдачи).
Карта сайта для видеофайлов состоит из следующих обязательных элементов:
<loc> – содержит URL-адрес страницы, на которой размещено видео; если на одной странице размещено более одного видео, не нужно каждый раз создавать тег <loc>, достаточно в одном теге <loc> несколько раз прописать <video:video> для каждого видео на странице.
<video:video> – включает в себя всю информацию о видео.
<video:thumbnail_loc> – URL к миниатюрному изображению (заставке) к видео. Рекомендованные размеры: от 160×90 пикселей до 1920×1080. Форматы изображения: .jpg, .png, or. gif
<video:title> – заголовок, который должен совпадать с названием страницы, на которой отображается видео.
<video:description> – описание видео. Должно соответствовать с метаописаниями страницы. Максимальное количество символов – 2048.
Заголовок и описание видео должны быть экранированы или упакованы в блок CDATA.
Со всеми XML-тегами карты сайта для видео можно ознакомиться в справке Google.
Где разместить карту сайта
Мы рекомендуем размещать XML-карту в корневом каталоге сайта. Ссылку на сайтмап нужно указать в файле robots.txt.
Более подробно описано, как разместить ссылку на карту сайта в robots.txt, у нас в статье.
Добавить и проверить Sitemap в Yandex.Webmaster
Чтобы сообщить роботу Яндекса о наличии карты сайта, добавьте её в панель Яндекс.Вебмастера:
1. Перейдите в раздел «Индексирование» – «Файлы Sitemap».
2. Укажите ссылку на сайтмап.
3. Нажмите кнопку «Добавить».
4. Ниже будет отображаться список со всеми добавленными файлами.
Прежде чем добавить файл, рекомендуем проверить его на наличие ошибок:
1. В панели Яндекс.Вебмастера перейдите в раздел «Инструменты» – «Анализ файлов Sitemap».
2. Укажите URL, загрузите файл или просто добавьте текст.
3. Нажмите кнопку «Проверить».
Добавить и проверить файл в Google Search Console
Чтобы сообщить Googlebot о наличии этого файла, нужно добавить его в панель GSC:
1. Перейдите в раздел «Сканирование» – «Файлы Sitemap».
2. Нажмите кнопку «Добавление / проверка файла Sitemap».
3. Укажите URL файла.
4. Нажмите кнопку «Отправить».
Чтобы проверить карту сайта на наличие ошибок, вместо кнопки «Отправить» нажмите «Тест». Если ошибок нет, будет отображаться следующее окно.
При возникновении ошибок или предупреждений, Google сообщит об этом в соответствующей панели.
Полный перечень ошибок и как их исправить описано в справке Google.
Распространённые заблуждения о Sitemap
Так как у многих этот файл вызывает трудности и является «тёмным лесом», возникают определённые мифы в отношении карт сайта. Рассмотрим некоторые из них:
– «Включение URL-адреса в файл Sitemap для XML гарантирует, что он будет проиндексирован».
Нет. Важно отметить, что XML-файлы Sitemap – это только рекомендации. Карта сайта XML не гарантирует индексацию поисковыми системами страниц, указанных в файле.
– «Если я удалю URL из XML-карты, он будет удалён из индекса».
Нет. Карта сайта XML не исключает индексацию страниц, не включённых в карту сайта XML.
– «XML-файлы Sitemap трудно создавать и поддерживать»
Нет. Небольшие сайты могут легко создавать и размещать собственные XML-файлы вручную, используя приведённые выше примеры в качестве руководства по форматированию. Для более крупных сайтов и сайтов, которые изменяются чаще, плагины или модули, доступные для большинства CMS, могут автоматизировать обновление XML-файлов.
Заключение
Файл Sitemap – полезный инструмент для передачи поисковым роботам информации о структуре сайта. Используйте это руководство, чтобы понять, как работает карта сайта, как она устроена, как сгенерировать, разместить и проверить файл.
Еще по теме:
- 3 способа быстро адаптировать сайт под мобильные устройства
- Технические ошибки, которые допускают оптимизаторы
- Пример ТЗ на разработку сайта: универсальные пункты и образец составления
- Микроразметка: помогаем боту понять ваш контент
- Обновление PageSpeed Insights: что изменилось, на какие метрики обращать внимание?
Google объявил, что с 21 апреля в поисковый алгоритм будет включен фактор дружественности сайта к мобильным устройствам. Повлияет это нововведение на основную выдачу Google или только…
Небольшие заметки, рассмотренные в статье, помогут вам улучшить свой сайт. Мы показываем примеры технических ошибок владельцев ресурсов/оптимизаторов и варианты их исправления, рассказываем, как лучше использовать…
Что такое тз для сайта и зачем оно нужно Кто составляет задание на создание сайта Как написать хорошее ТЗ Пример оформления технического задания для сайта…
Что такое структурированные данные? Словари, форматы и влияние на SEO Какие словари структурированных данных используются? Микроразметка Schema.org Структурированные данные Open Graph Форматы микроразметок (синтаксис) Микроданные…
1. Обновленный PageSpeed Insights Оценка скорости загрузки Данные наблюдений Имитация загрузки страницы Оптимизация Диагностика и успешные аудиты 2. Итоги Ни для кого не секрет, что…
SEO-TeamLead
За два года от стажера до тимлида.
Google меня любит.
Множко катаю на сапборде.
Девиз: Либо делай качественно, либо делай качественно.
Есть вопросы?
Задайте их прямо сейчас, и мы ответим в течение 8 рабочих часов.
Неспешно гулять по улицам — увлекательное занятие. Но когда нужно добраться до определенного места, в ход идут карты и навигационные подсказки. То же самое и с поисковыми роботами — большую часть времени они исследуют ваш сайт, просто переходя по ссылкам. Но не факт, что таким образом краулеры когда-нибудь доберутся до важных вам страниц. Основные причины — сайт слишком большой или на нем есть страницы, на которые не ведет ни одна ссылка.
Чтобы не пропустить важные страницы, поисковые роботы иногда обращаются к карте сайта — это помогает им находить те части сайта, которые они никогда раньше не посещали.
Что такое карта сайта
Карта сайта (Sitemap) — это файл со списком всех страниц сайта, о которых должны знать как поисковые роботы, так и пользователи. По виду она напоминает оглавление книги, только вместо разделов — ссылки.
Существует 2 основных типа карты сайта: HTML и XML.
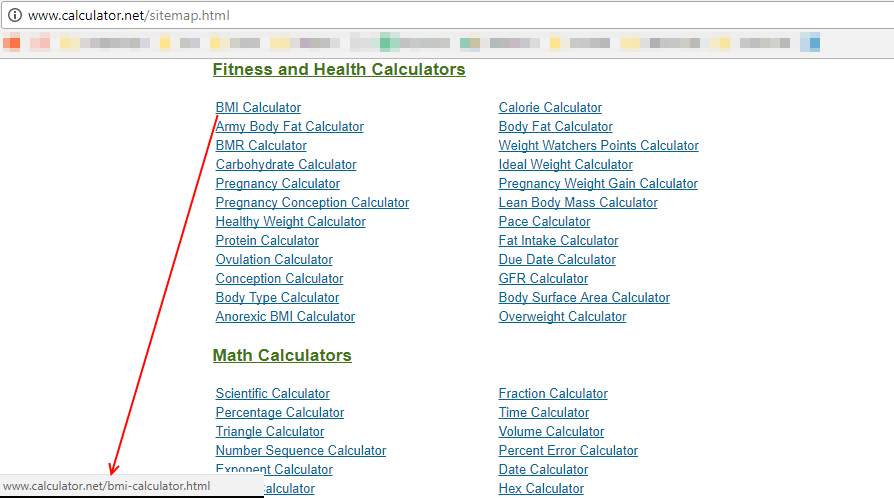
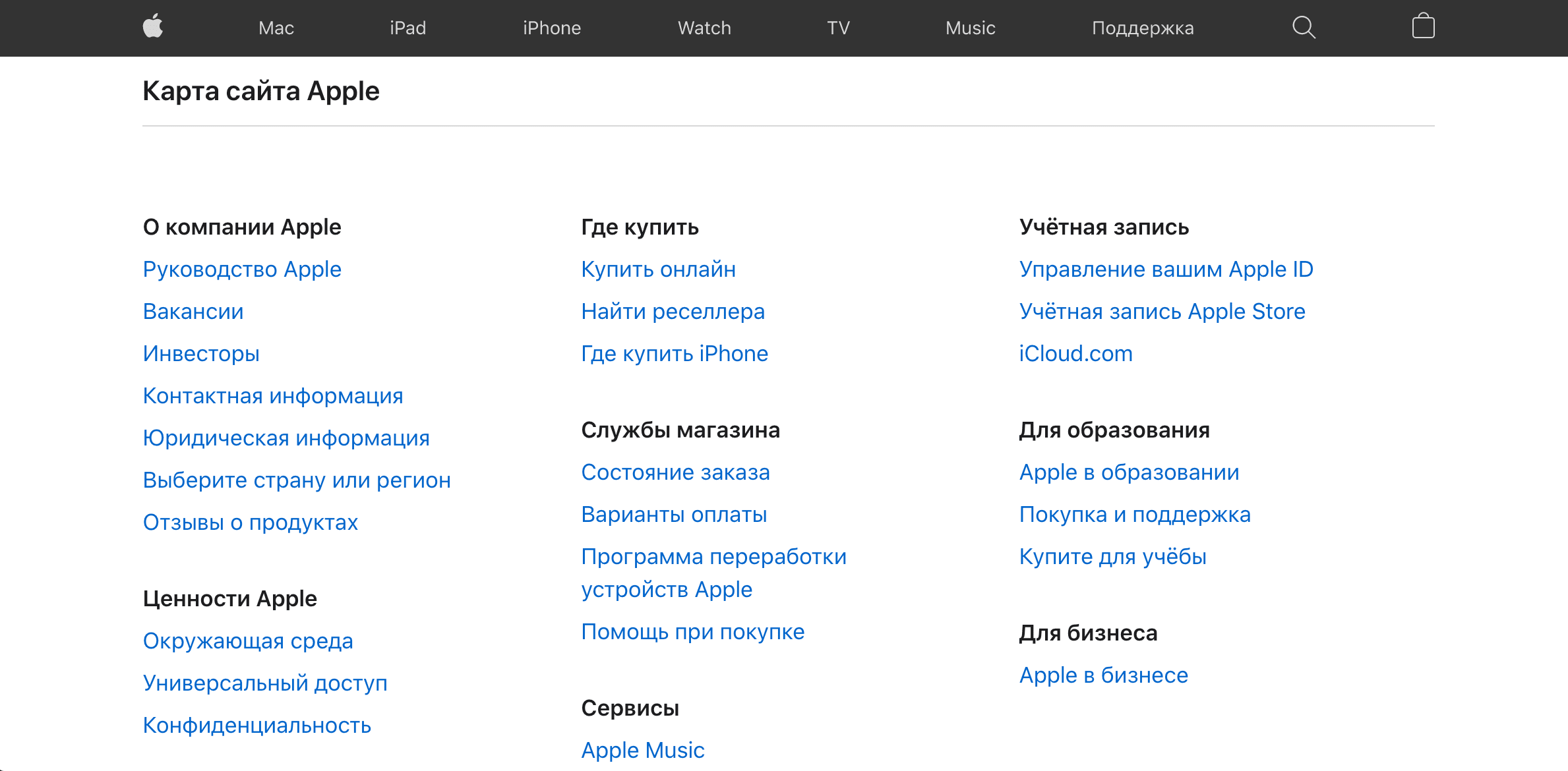
HTML Sitemap — это веб-страница, на которой перечислены ссылки на наиболее важные разделы и страницы сайта. Вот несколько хороших примеров в формате HTML: Эльдорадо, Apple, Olx.
Карта сайта в формате HTML предназначена в основном для пользователей, а не для роботов, и помогает быстро перемещаться по основным разделам сайта.
XML Sitemap — это XML-файл (например, sitemap.xml), расположенный в корневом каталоге ресурса. В нем указывают URL-адреса, даты изменения страниц и другие параметры, которые важны для поисковых систем. Поскольку все параметры помечены специальными тегами, XML-файлы визуально очень похожи на HTML-код сайта:
Хоть синтаксис XML Sitemap выглядит запутано, карта сайта очень важна для SEO. Этот файл помогает краулерам получить целостное представление о сайте, лучше понять его структуру, быстро обнаружить новый контент и многое другое.
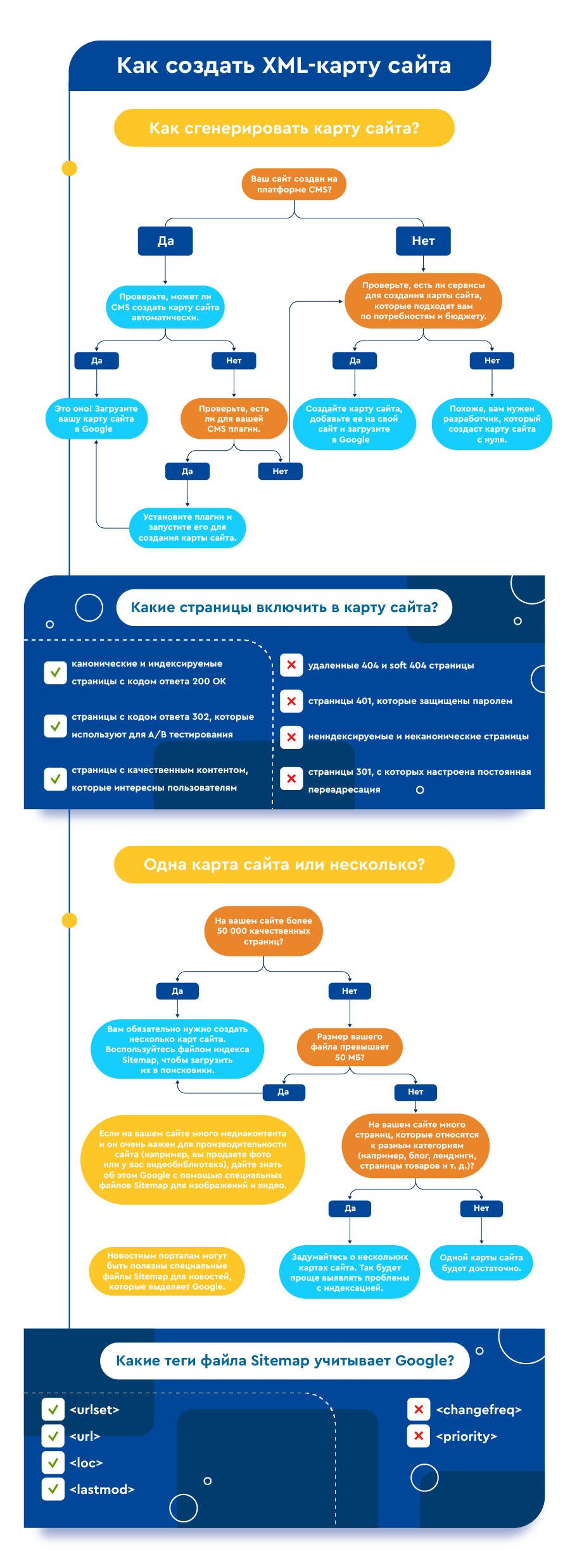
В этой статье мы рассмотрим преимущества, которые XML-карта может дать сайту, поговорим о различных ее типах и, наконец, выясним, как создать правильную карту сайта. В конце этой статьи есть бонус — инфографика, где собраны рекомендации по созданию файла Sitemap.
Преимущества XML Sitemap
Если у вас большой сайт или вы только запускаете новый проект, вам точно понадобится файл Sitemap. В первом случае он поможет поисковикам обнаружить контент, который находится далеко от главной страницы. А если говорить о новом сайте, то благодаря карте сайта можно не ждать вечность, пока поисковая система вообще узнает о существовании вашего контента. Но что, если сайт не подпадает ни под одну из категорий? Стоит ли создавать файл Sitemap в таком случае?
Google утверждает, что создание карты сайта позитивно оценивается поисковыми системами. Наличие файла Sitemap может дать множество ощутимых преимуществ:
- Карты сайта в формате XML помогают краулерам понять, какие страницы необходимо проиндексировать — добавляя URL в файл Sitemap, вы сообщаете поисковикам, что страница качественная. Но не забывайте, что поисковая система может проигнорировать ваш запрос — чтобы страница была проиндексирована, она должна соответствовать стандартам качества Google.
- Файлы Sitemap помогают контролировать индексацию определенных страниц в Google Search Console.
- Можно сообщить поисковикам о региональных версиях страниц, указав их в карте сайта вместе со специальными атрибутами hreflang. Это не единственный способ правильно организовать многоязычный сайт, но некоторые вебмастера считают, что именно этот вариант — самый простой.
- Карта сайта в формате XML — наглядное подтверждение ваших авторских прав на контент: в ней указываются время публикации и обновления страниц.
Сколько файлов Sitemap нужно сайту?
Перед созданием карты сайта вам нужно понять, сколько карт вам понадобится. Обычно достаточно одной. Но есть случаи, когда требуется создать несколько файлов Sitemap.
Разделяйте большие файлы Sitemap
Максимально допустимый размер файла Sitemap — 50 МБ в несжатом виде. Также карта сайта не должна содержать более 50 000 URL-адресов. Google ввел такие ограничения не просто так — они гарантируют, что ваш сервер не будет перегружен при обработке больших файлов.
Рекомендуем сжимать файлы Sitemap с помощью инструмента gzip для экономии трафика. Когда карта сайта сжимается, к имени файла добавляется расширение .gz, например, sitemap.xml.gz.
Поэтому если у вас огромный сайт и, соответственно, огромный файл Sitemap, необходимо разбить его на несколько поменьше. В противном случае вам выдаст ошибку при отправке файла Sitemap в Google Search Console.
Несколько файлов Sitemap для разных разделов сайта
Для интернет-магазинов часто создают несколько карт сайта, по одной для каждой категории. Например, можно разделить страницы товаров, страницы категорий, блог и т. д. Это позволяет вебмастерам выявить, есть ли у определенного типа страниц проблемы с индексацией. Также страницы товаров, например, обновляются чаще других, и при использовании нескольких карт сайта нужно будет обновить только одну карту категории, а не общий файл Sitemap для всего сайта.
Наконец, использование файлов Sitemap меньшего размера для разных разделов сайта — хорошее техническое решение. Размер вашей карты сайта может не превышать 50 МБ, а количество перечисленных URL будет меньше 50 000, но чем больше страниц в карте сайта, тем больше ненужной нагрузки на ваш сервер. Это может привести к усеченным ответам или тайм-аутам соединения и, следовательно, к возможным ошибкам сканирования. Используя файлы Sitemap меньшего размера, вы можете предотвратить такие проблемы.
Карта сайта для видео, изображений и новостей в Google
В дополнение к файлам Sitemap, которые содержат URL сайта, Google позволяет создавать отдельные карты сайта для изображений и видеоконтента, а также — для новостей.
Последнее точно пригодится новостным порталам — такие сайты создают контент, который быстро теряет актуальность, и для Google очень важно как можно быстрее находить новостные статьи. Чтобы пользователи получали свежую информацию, Google разрешает включать только новые статьи в файл Sitemap для новостей — они должны быть опубликованы в течение последних двух дней. Нужно помнить, что в одну такую карту можно включить не более 1000 статей. Но, если учитывать, что старый контент необходимо удалить из файла, это не будет проблемой. Последнее и, наверное, самое важное условие — сайт должен быть зарегистрирован в Google News.
А вот файлы Sitemap для изображений и видео будут очень полезны для сайтов, которые существуют за счет медиаконтента. Например, стоки, библиотеки или стриминговые платформы. Файлы Sitemap для изображений увеличивают шансы сайта на попадание в поиск по картинкам, а карта сайта для видео помогает Google ранжировать видеоконтент.
Здесь можно предоставить Google дополнительную информацию о медиа — например, указать заголовок изображения и подпись. А для видео — обозначить его длину, рейтинг, возрастное ограничение для просмотра и многое другое.
Но большинству сайтов не нужны отдельные файлы Sitemap для медиаконтента — чтобы поисковики заметили ваши важные изображения и видео, можно просто добавить их URL в обычную карту сайта.
Какие страницы включить в карту сайта
Эта часть нашего интенсива по созданию файла Sitemap очень важна, так что читайте внимательно!
Распространенное заблуждение: для того, чтобы помочь поисковику сканировать и индексировать сайт, необходимо включить все страницы сайта в файл Sitemap. На самом деле все наоборот. Поисковой системе не нужно просматривать мусорные страницы сайта. Необходимо только сообщить ему о качественных и интересных страницах, которые, по вашему мнению, заслуживают высокого ранжирования. Включая определенные страницы в карту сайта, вы как бы просите поисковик сконцентрировать внимание именно на них. Он может прислушаться к вашему совету, а может и проигнорировать его, но это уже совсем другая история.
Как правило, все страницы в карте сайта должны возвращать код ответа 200 ОК и содержать качественный контент для пользователей. То есть следует убрать из файла Sitemap все страницы, которые не соответствуют этим критериям. Но стоит учесть некоторые исключения.
Страницы с кодом 4хх в XML Sitemap
Код ответа 4хх означает, что запрошенной страницы не существует или у нее ограниченный доступ. Поэтому в большинстве случаев нет необходимости включать такие страницы в карту сайта.
Страницы с кодом 4хх, которых не должно быть в карте сайта
404 — это удаленные страницы. Поэтому, если они были удалены намеренно, не стоит включать их в карту сайта. То же самое касается страниц soft 404, которые были удалены, но по-прежнему возвращают код ответа 200 ОК. Обычно soft 404 — это страницы, на которых нет или очень мало контента, страницы с перенаправлением на главную или заблокированные файлом robots.txt. Ошибки soft 404 вряд ли хорошо повлияют на продвижение сайта в целом, поэтому выделите время для решения этого вопроса.
Не забудьте создать продуманную страницу 404, чтобы обеспечить крутой пользовательский опыт посетителям сайта.
Другой популярный код ответа из группы 4хх — 401. Он означает, что поисковик «не залогинился» для доступа к странице. Обычно такие страницы предназначены для авторизованных пользователей, и вы не хотите, чтобы поисковая система их индексировала. Следовательно, и в карте сайта эти страницы не нужны.
Страницы с кодом 4хх, которые могут быть в карте сайта
В некоторых случаях необходимо, чтобы поисковик просканировал и проиндексировал страницу 401. Например, вы защищали паролем страницу на стадии разработки, а затем забыли снять ограничения, когда проект был запущен. Иногда вебмастера ограничивают доступ к определенным страницам, чтобы защитить их от плохих ботов или спамеров. В таких случаях для проверки необходимо выполнить DNS-запрос, чтобы убедиться, что краулер, который обращается к странице, является роботом Google.
Страницы с кодом 3хх в XML Sitemap
3xx — это страницы редиректа. Они могут быть в карте сайта в зависимости от типа редиректа.
Страницы с кодом 3хх, которых не должно быть в карте сайта
Код ответа 301 означает, что страница была навсегда перемещена на новый адрес, а исходной страницы больше не существует. Таких страниц не должно быть в карте сайта. Единственное, что в этом случае обязательно нужно внести целевой URL в файл Sitemap.
Страницы с кодом 3хх, которые могут быть в карте сайта
Страницы с кодом 302 — это временно перенаправленные страницы. Например, такой редирект часто используется для A/B-тестирования — когда часть пользователей перенаправляют на тестовый URL. В этом случае вам нужно, чтобы исходная страница оставалась проиндексированной, поэтому очевидно, что она должна оставаться в карте сайта. С другой стороны, тестовую страницу не нужно индексировать, потому что она по сути дублирует исходную. Поэтому вам необходимо сделать исходный URL каноническим и не вносить тестовый URL в карту сайта, как и все неканонические страницы.
Страницы с кодом 5хх, которых не должно быть в карте сайта
Код 5хх означает, что на сервере возникла проблема. Наиболее распространенной является ошибка 503 Service Unavailable — она сообщает, что сервер временно не работает. Это может произойти из-за того, что сервер находится на техническом обслуживании или он попросту перегружен.
Если ошибка была обнаружена единожды, не стоит беспокоиться — скорее всего это произошло из-за планового технического обслуживания сервера. В другом случае нужно выяснить, в чем проблема, и исправить ошибку как можно скорее. Иначе поисковик решит, что сайт плохо обслуживается.
В случае страниц с кодом 5хх речь не идет о том, чтобы добавлять их в карту сайта. Главное здесь — устранить проблему и убедиться, что страницы возвращают код ответа 200 OK.
Неиндексируемые страницы
На каждом сайте есть ряд служебных страниц, которые важны для пользователей, но не для поисковых систем — страницы входа, личные аккаунты, страницы сортировки и фильтрации и т. д. Обычно такие страницы блокируют с помощью файла robots.txt, чтобы Google не мог получить к ним доступ. Или можно дать поисковику сканировать страницу, но ограничить ее индексирование специальными директивами (noindex или all).
Логично, что эти страницы не нужны в карте сайта. Если страница не может быть проиндексирована, но указана в файле Sitemap, это не только сбивает поисковик с толку, но и расходует ваш краулинговый бюджет. То же самое и со страницами, заблокированными файлом robots.txt — поисковик не сможет их просканировать.
Если вы хотите, чтобы Google исключил из индекса страницу и применили к ней тег noindex, не добавляйте страницу в файл robots.txt. Также можно сохранить ее в карте сайта до того, как она выпадет из индекса.
Рекомендую провести аудит сайта, чтобы убедиться, что тег noindex и файл robots.txt используются правильно, и вы случайно не заблокировали не те страницы.
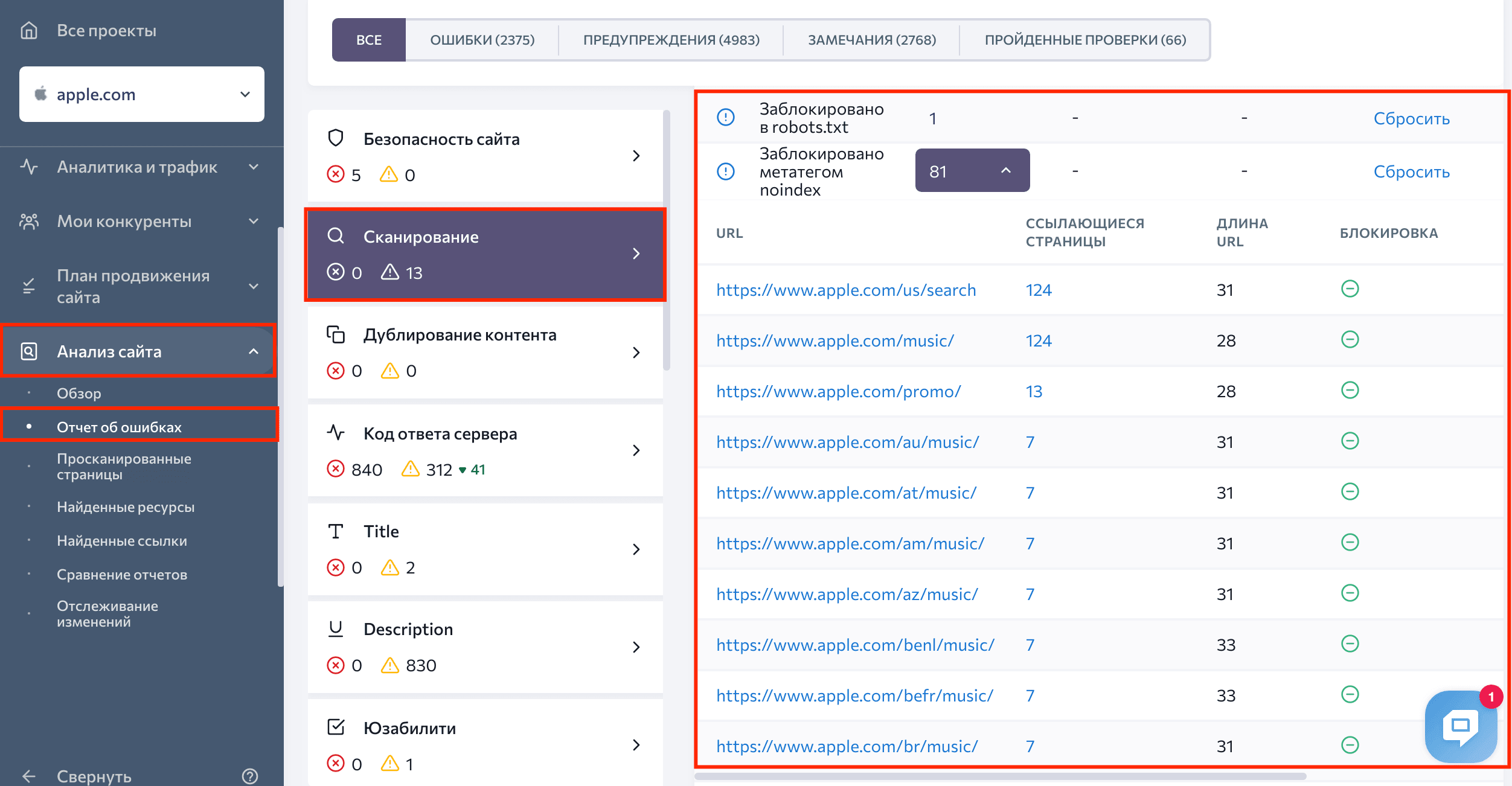
Вы можете легко найти все необходимые страницы с помощью инструмента «Аудит сайта» SE Ranking. После запуска аудита нужно перейти в раздел «Отчет об ошибках» — «Сканирование».
Нажав на количество страниц, вы увидите полный список URL-адресов, отмеченных метатегом noindex или заблокированных файлом robots.txt. Здесь можно отследить и другие важные параметры — количество внутренних ссылок, указывающих на страницу, все метатеги robots, теги X-Robots и заголовки страниц. Также вы сможете увидеть, какие страницы включены в файл Sitemap.
Если вы еще не пользовались SE Ranking, протестировать платформу можно в рамках 14-дневной пробной версии.
Неканонические страницы
Тег canonical используют, когда на сайте есть похожие страницы и необходимо обозначить, какая из двух является основной. Чаще всего поисковики индексируют и ранжируют основную страницу и игнорируют дубли или практически идентичные страницы. Похожие страницы с тегом canonical могут иметь как совершенно разные, так и похожие URL (например, URL-адреса, созданные в процессе сортировки и фильтрации, URL-ы с UTM-метками и параметрами отслеживания).
Иногда теги canonical используют, чтобы сделать страницу доступной как по HTTP, так и по HTTPS, а также как с префиксом www, так и без него. В этом случае основная версия страницы (например, вариант HTTPS без www) будет помечена атрибутом rel=canonical. Однако большинство сайтов делают переадресацию на стороне сервера — это просто и гарантирует индексацию только предпочтительного варианта сайта.
Теги canonical отличаются от редиректов — это скорее рекомендация, чем директива, поэтому поисковики могут как следовать им, так и игнорировать их. Вот почему наличие неканонических URL в карте сайта действительно сбивает с толку поисковые системы. Если страница не помечена как каноническая, это говорит Google, что вы не хотите, чтобы она индексировалась. В то же время вы добавляете страницу в карту сайта, побуждая поисковые системы проиндексировать ее. В результате Google может проиндексировать все версии страниц, и вам придется столкнуться с каннибализацией ключевых слов. Или поисковики проиндексируют неканонический URL, что вам тоже не нужно.
Страницы, которые не нужно добавлять в карту сайта
А теперь давайте быстро закрепим, какие страницы вам не следует добавлять в карту сайта:
- удаленные страницы 404 и soft 404, страницы с кодом 401, которые защищены паролем;
- страницы 301, с которых настроена постоянная переадресация;
- неиндексируемые и неканонические страницы — эта категория включает страницы входа и страницы пагинации, фильтрации и сортировки, страницы результатов поиска по сайту, URL-адреса с идентификаторами сеансов и т. д.
Включая в карту сайта только качественные страницы, вы повышаете общее качество своего сайта в глазах поисковой системы, что должно положительно сказаться на ранжировании.
XML-теги карты сайта и их настройки
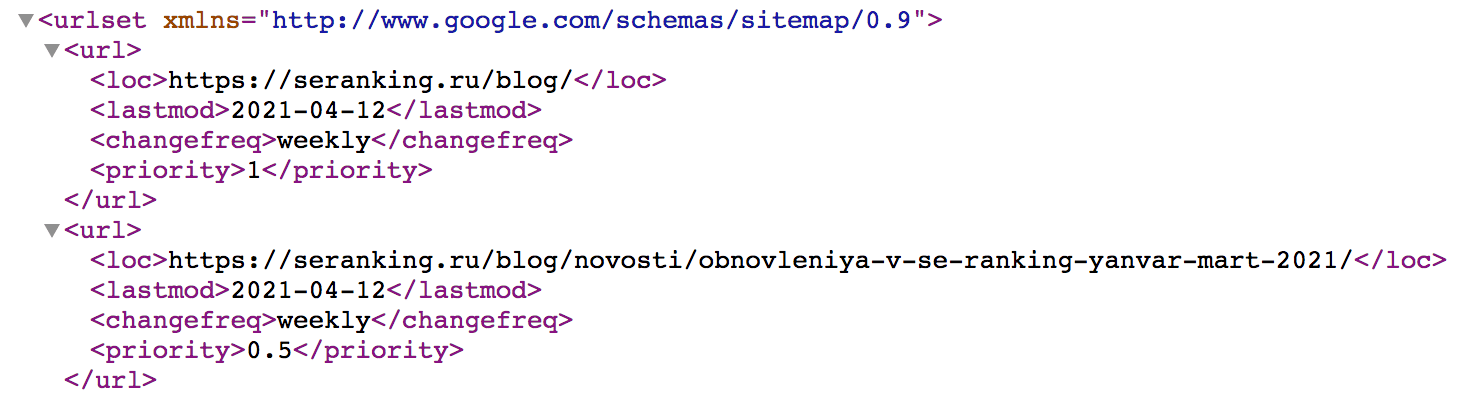
Ранее я уже упоминала, что наряду с URL-адресами сайтов, файл Sitemap также содержит различные теги, которые определяют параметры страницы. Вот отрывок из XML Sitemap нашего блога, чтобы наглядно показать вам, как расположены теги.
Теперь давайте рассмотрим каждый из них, чтобы разобраться, зачем нужны эти теги и как их правильно использовать.
- <urlset> — это обязательный элемент, который инкапсулирует карту сайта и показывает, какая версия стандарта протокола XML Sitemap используется (с помощью атрибута xmlns). Стандарт протокола еще называют пространством имен.
- <url> — еще один обязательный элемент, который отмечает блок со всей информацией, относящейся к одному URL-адресу.
- <loc> — последний обязательный элемент, который указывает на сам URL страницы. Все перечисленные URL должны быть абсолютными — содержать протокол сайта (HTTP или HTTPS), а также префикс www, если он включен в доменное имя.
- <changefreq> определяет примерную частоту изменений страницы. Можно указать следующие значения: always, hourly, daily, weekly, monthly, yearly или never.
- <priority> устанавливает приоритетность сканирования страницы (допустимый диапазон значений — от 0,0 до 1,0).
- <lastmod> указывает дату последнего изменения страницы.
Убедитесь, что вы используете такой же синтаксис при указании URL-адреса. Кроме того, файлы Sitemap должны быть в кодировке UTF-8.
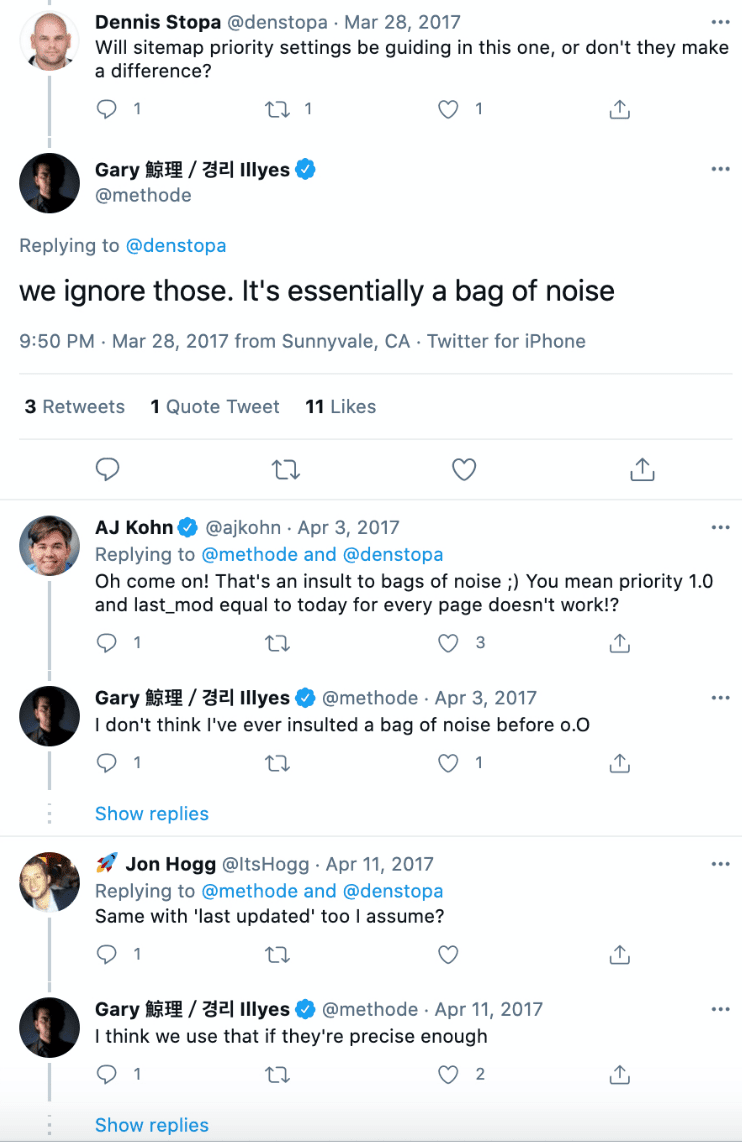
Раньше Google обращался к тегам <changefreq> и <priority>, чтобы понять, каким страницам следует отдавать приоритет при сканировании сайтов. Поэтому вебмастерам приходилось тщательно настраивать эти параметры для каждой страницы. Сейчас это неактуально. Аналитики Google Джон Мюллер и Гэри Иллис подтвердили, что Google теперь не учитывает тег <priority>. А Гэри Иллис заявил, что этот тег — это просто «много шума из ничего».
То же самое и с тегом <changefreq> — по словам Джона Мюллера он также не берется во внимание.
Единственный необязательный тег, который все еще учитывается Google — это <lastmod>. Гэри Иллис утверждает, что поисковик может обратиться к нему, если тег достаточно актуален. Вероятно, он имел в виду, что тег должен обновляться только тогда, когда в контент были внесены существенные изменения. Намеренное обновление тега — чтобы заставить поисковик думать, будто у вас новый контент, никак не поможет.
При правильном использовании <lastmod> помогает Google понять, когда контент обновлялся в последний раз и нужно ли его повторно сканировать. Кроме того, тег помогает поисковой системе выяснить, кто был первоначальным автором публикации.
Статические и динамические карты сайта
Сейчас вы наверняка думаете, сколько же придется тратить времени на обновление карты сайта каждый раз, когда вы создаете новую страницу или переделываете существующую. Поддержание актуальности карты сайта — непростая задача, если вы решите создать статический файл Sitemap. Но есть и хорошая новость. Можно легко избежать всех этих хлопот, создав вместо этого динамическую карту.
Этот вид файла Sitemap обновляется автоматически, когда вы вносите какие-либо изменения на сайте. Например, каждый раз, когда вы удаляете страницу, и она становится 404, эта страница удаляется из карты сайта. Если вы пометите страницу метатегом noindex или добавите ее в файл robots.txt, она тоже будет удалена из карты сайта. Также каждый раз, когда вы создаете новую страницу и помечаете ее как каноническую, она сразу же добавляется в карту сайта. Проще некуда — все, что вам нужно, это правильно настроить инструмент, который будет генерировать динамические карты сайта.
Как создать карту сайта в формате XML
Наконец, мы подошли к практической части нашей статьи — давайте разберемся, как создать карту сайта.
Самый простой способ — создать Sitemap на вашей CMS-платформе. Поскольку в базе CMS есть информация обо всех страницах сайта и внесенных изменениях, она может передавать все данные в динамическую карту сайта.
У некоторых CMS встроенная функция создания карты сайта — это относится к Tilda, «1С-Битрикс», Magento, Shopify, Wix и Squarespace. С другими популярными CMS, такими как WordPress, Joomla, Drupal или OpenCart, придется использовать специальные плагины.
В таблице выше перечислены популярные плагины для создания Sitemap. Выбирая один из вариантов для своего сайта, обратите внимание на набор функций: оптимизированные для SEO решения позволят исключить страницы 404, а также перенаправленные, неиндексируемые, неканонические и другие неприемлемые страницы из вашей карты сайта. Кроме того, обратите внимание на возможности кастомной настройки — так вы сможете легко изменять список страниц, включенных в карту сайта.
Если ваш сайт работает не на CMS, можно использовать один из специальных сервисов для создания файлов Sitemap. На рынке доступно множество как бесплатных, так и платных предложений, поэтому внимательно изучите функции каждого сервиса. В то время как платный инструмент дает вам возможность создать динамическую карту с гибкими настройками, большинство бесплатных решений слишком примитивны и не имеют многих важных функций. В таком случае вы скорее получите статическую карту сайта, в которой представлены все страницы вашего сайта, включая неканонические, неиндексируемые и перенаправленные URL-адреса.
Поэтому, если использование одного из платных решений и функций CMS не подходит, советую создать файл Sitemap с помощью инструмента «Аудит сайта» SE Ranking. Всего за несколько минут инструмент сделает для вас статическую карту сайта на основе последнего сканирования. По умолчанию инструмент включает в карту сайта только страницы с кодом ответа 200, упуская 4xx, 3xx, неиндексируемые и другие страницы, которые обычно не добавляют в файл Sitemap.
При создании Sitemap с помощью инструмента «Аудит сайта» помните об ограничениях сканирования — количество страниц на вашем сайте не должно превышать установленные лимиты. Иначе есть риск, что некоторые важные страницы не попадут в карту сайта.
Наконец, если ни одно из готовых решений не подходит для вашего сайта, можно создать файл Sitemap самостоятельно. Конечно, для этого потребуются определенные навыки программирования — вам понадобится разработчик, который создаст правильную динамическую карту сайта.
Как загрузить карту сайта в Google
Все зависит от платформы, которая использовалась для создания карты сайта. В некоторых случаях придется добавить файл Sitemap вручную на свой сайт. А если динамическая карта сайта создана на CMS, она скорее всего уже есть на сайте. Обычно, когда Sitemap автоматически добавляется на сайт, ее можно найти по адресу: yoursite.com/sitemap.xml.
Если вы использовали один из сервисов для создания XML Sitemap, вам придется вручную загрузить его в корневой каталог сайта. Сделать это можно с помощью хостинг-панели cPanel или программы «FTP-клиент», например, Total Commander или FileZilla. Перед загрузкой необходимо проверить карту сайта, особенно если файл был создан вручную. Воспользуйтесь одним из бесплатных сервисов, подобных этому, чтобы убедиться, что карта сайта работает так, как вы задумали.
Также рекомендуется продублировать ссылку на файл Sitemap в robots.txt — ее можно найти в корневом каталоге сервера.
Host: seranking.ru Sitemap: https://seranking.com/ru/sitemap.xml
Загружаем карту сайта в Google Search Console
Давайте рассмотрим, как отправлять файл Sitemap в Google. Как только на вашем сайте появится действующая карта сайта, можете смело отправлять ее в Google Search Console (GSC). Для этого перейдите в раздел «Файлы Sitemap», нажмите «Добавить файл Sitemap», введите URL-адрес карты сайта и нажмите кнопку «Отправить».
В столбце «Статус» будет показано, смог ли Google обработать ваш файл Sitemap. Если все прошло удачно, вы увидите «Успешно». Если карта сайта была проанализирована, но Google нашел ошибки, будет статус «Обнаружены проблемы». Наконец, если Google не смог просканировать карту сайта, вы увидите «Не получено».
Обязательно исправьте все ошибки карты сайта, чтобы получить статус «Успешно». Я создала отдельное руководство с описанием распространенных ошибок в файлах Sitemap, чтобы помочь в этом вопросе.
В этом же отчете о файле Sitemap вы увидите количество выявленных URL — в идеале оно должно совпадать с общим количеством URL, которые добавлены в файл Sitemap.
Наконец, щелкнув на значок рядом с количеством обнаруженных URL-адресов, вы попадете в отчет об индексировании, который даст лучше понять, как Google сканирует и индексирует сайт. Изучение отчета поможет удалить некачественные страницы из карты сайта и добавить пропущенные.
Отправка нескольких карт сайта в Google
Несколько файлов Sitemap можно отправить в поисковую систему одновременно. Для этого нужно указать все свои карты сайта в одном файле.
Файл под названием Sitemap index поможет поисковикам легко найти все ваши карты сайта. В один файл можно включить до 50 000 URL-адресов отдельных карт сайта, и еще одно требование — размер файла. Как вы уже могли догадаться, он не должен превышать 50 МБ.
Создав индекс файлов Sitemap, отправляйте его в Google так же, как и стандартный файл Sitemap.
Заключение
Поздравляю! Вы успешно прошли наш интенсив по SEO-картографии. Следуйте рекомендациям по созданию Sitemap, и у краулеров точно не возникнет проблем с поиском и сканированием всех качественных страниц вашего сайта. Если вы хотите получить максимальную отдачу от собственной карты сайта, ознакомьтесь с руководством по ее усовершенствованию.
Бонус! Инфографика: как создать правильную карту сайта
Даша — контент-маркетолог и редактор в SE Ranking. Пишет статьи о SEO и диджитал-маркетинге. Любит разбираться в сложных вещах и описывать их просто и доступно. В свободное от блога время Даша путешествует, изучает искусство фотографии и посещает картинные галереи.