В чем сложность? Чтобы сделать красивую таблицу на сайте, многие прибегают ко всякого рода «украшательствам»: помечают отдельные ячейки яркими цветами, витиевато оформляют границы, растягивают столбцы и т. д. Но такой подход лишь затрудняет чтение данных.
Что делать? Главное здесь – это лаконичное простое оформление. Пользователь не должен отвлекаться на фишки и финтифлюшки. Главная цель подачи информации в таком формате – удобство обработки и анализа.
В статье рассказывается:
- Главные принципы красивой верстки таблиц
- Список тегов для оформления таблиц в HTML
- 18 советов как сделать красивую таблицу на сайте
- 5 рекомендаций как сделать таблицу красивее и понятнее
-
Пройди тест и узнай, какая сфера тебе подходит:
айти, дизайн или маркетинг.Бесплатно от Geekbrains
Главные принципы красивой верстки таблиц
Таблиц в мире много, и они весьма разнообразны. В некоторых собраны только числа, в других числовые показатели перемежаются с текстом. Какие-то таблицы требуют внимательного построчного чтения, в то время как другие достаточно просканировать «по диагонали».
Таблицы — такой же мощный инструмент, как и текст. Посредством таблиц визуализируют финансовые показатели, график движения городского транспорта, словари, оглавление книг и документов, прайс-листы, списки техническим характеристик, сравнение товаров, числовые преобразования.
При всём внешнем разнообразии и несхожести таблиц между собой по содержанию, назначению и структуре, есть два простых принципа, позволяющих сделать хорошую таблицу. Во-первых, читабельность, во-вторых, недопустимость искажения смысла информации, собранной в таблице.
Табличные структуры — не просто красивые картинки с подписями, а настоящие справочники, которые надо внимательно изучать и анализировать.
Если таблица не только красиво сделана, но и правильно составлена (так, что общие тенденции и закономерности в представленных данных прослеживаются сразу), то её легко читать.
При всей своей строгости и минимализме, таблица остаётся весьма интересным объектом для приложения дизайнерской мысли. Оформлять таблицы не менее увлекательно, чем другие элементы дизайна.
Если есть возможность, проектируйте каждую таблицу заранее так, чтобы данные как можно лучше читались, были удобными для анализа.
При работе с контентом на сайте никто не стремится делать текст максимально длинным, чтобы он заполнил весь экран. Для таблиц это тоже актуально: знайте меру и не впихивайте как можно больше информации, если хотите сделать действительно красивую таблицу.
Если в таблице только числовые данные, то можно попробовать уменьшить размер шрифта, чтобы влезло больше информации. Но надо следить за тем, чтобы пользователь мог свободно читать содержимое таблицы, не напрягая глаза и не приближаясь к монитору более, чем обычно.
Большинство дизайнеров работают с таблицей как с картинкой: растягивают её на всю ширину страницы или блока. Этот приём очень соблазнителен: таблица превращается в монолитный элемент, заполняющий собой всю полосу и напоминающий большое изображение. Он неплохо работает, если смотреть на таблицу с некоторого расстояния.
Однако если подойти ближе, то читать её станет затруднительно из-за больших пустот между ячейками и внутри них. Некоторые дизайнеры придают таким таблицам цветные яркие обводки, ставят фоновое изображение, и информационный, по сути своей, элемент превращается в красивое, но малопонятное нечто, где логическая структура потеряна. Избегайте подобных решений, позаботьтесь о читателе и сделайте таблицу максимально ясной.
Другой популярный ход — выравнивание всех колонок по ширине. Читабельности он, к слову, не добавляет. Излишняя ширина некоторых ячеек и узость других мешают сохранить связность информации. Поэтому пусть количество контента в ячейках само определяет ширину столбцов, тогда столбцы, где в каждой ячейке присутствует только короткая цифра, сузятся, а столбцы с целыми фрагментами текста, наоборот, растянутся.
Скачать
файл
Работа над такой таблицей потребует чуть больше времени. Тут всё зависит от того, где вы хотите сделать красивую таблицу: если в программах для подготовки полиграфических материалов, то придётся вручную установить ширину каждому столбцу, чтобы они нормально смотрелись в макете. В веб-дизайне всё гораздо проще: браузер сам рассчитает ширину колонок, если ему не мешать — соответствующие алгоритмы существовали ещё в самом начале эры интернета, даже до изобретения CSS.
Список тегов для оформления таблиц в HTML
Где бы вы ни делали красивую таблицу, можно выделить основные теги, которые будут задействованы при вёрстке:
- <table>: это основной табличный тег, её контейнер.
- <tr>: ряд (строка) в таблице. В него могут входить ячейки <td> или <th>.
- <td>: обычная табличная ячейка.
- <th>: заголовочная ячейка.
- <col>: тег для создания табличной колонки.
- <colgroup>: группировка колонок.
- <thead>: верхний колонтитул таблицы.
- <tbody>: основная часть (тело) таблицы.
- <tfoot>: нижний колонтитул таблицы.
- <caption>: задаёт общий заголовок, отдельный от таблицы.
- colspan: атрибут, показывающий число ячеек, которые надо объединить по горизонтали в строке.
- rowspan: аналогичный атрибут объединения, но не ячеек, а строк по вертикали.
- span: число колонок, которые объединяют, чтобы придать им единый стиль. Дефолтное значение — 1.
- border: атрибут, задающий толщину границы в пикселях. Дефолтное значение — ноль (таблица или ячейка не имеют видимой обводки).
- cellpadding: атрибут table, устанавливающий внутренние отступы в ячейках — от контента до границ.
- cellspacing: атрибут table, задающий ширину пространства между ячейками.
Если вы хотите дополнительно стилизовать таблицу и сделать её ещё красивее, можно применить CSS-стили. Они позволяют, например, увеличить обводку ячеек, задать гарнитуру и размер шрифта, более гибко управлять отступами и фоновыми заливками.
Посредством css и html можно сделать красивую таблицу всего за минуты, если запомнить базовые понятия и набить руку, сверстав несколько пробных таблиц. После этого вёрстка подобных элементов не вызовет у вас никаких затруднений.
18 советов как сделать красивую таблицу на сайте
Данные являются огромными потоками информации, стекающимися в хранилища. Зачем же их копят? Затем, что информация о поведении потребителей нужна компаниям, чтобы принимать решения. Но эти данные нуждаются в предварительной обработке.
Качественные, понятные таблицы позволяют быстрее и эффективнее читать, анализировать, сравнивать, фильтровать, сортировать, отбирать информацию. То есть, выжимать из собранного массива самое существенное и строить на этом управленческие решения.
Представляем вашему вниманию паттерны проектирования, принципы дизайна и некоторые проверенные методики, которые помогут сделать красивую таблицу.
- Зафиксировать шапку
Закрепите заголовок таблицы, чтобы при скролле он всегда оставался вверху страницы. Это облегчает навигацию по столбцам и понимание, какой из них чему соответствует.
- Зафиксировать первую колонку
Если датасет велик, а таблицу хочется сделать красивой и читабельной, то неизбежен горизонтальный скролл. Первая колонка, где собраны все названия строк, фиксируется и остаётся на месте при скролле. Можно пойти дальше и позволить пользователю закрепить и другие интересующие его столбцы, чтобы сравнивать сущности по всем параметрам.

Читайте также
- Функция регулирования ширины столбцов
Если дать пользователю возможность растягивать или сужать колонки, это позволит просматривать данные целиком или в свёрнутом виде.
- Грамотно стилизовать строки
Читабельность таблицы во многом зависит от стиля строк. Например, мелким табличкам 3 x 4 не нужна «зебра», да и от границ можно отказаться — они только отвлекают. Но в крупных датасетах без этих приёмов не обойтись, они помогают быстрее улавливать информацию и анализировать её.
- Регулировать плотность отображения
Функция регулирования высоты строки делает взаимодействие с таблицей ещё более комфортным: на экран можно вместить больше полезных сведений. Но информация в ячейках бывает разного объёма, поэтому такую функцию надо включать и выключать по желанию.
- Использовать сводки и дашборды
Иногда недостаточно сделать просто красивую таблицу, нужна также сводка, где показаны все ключевые параметры из табличных данных. Идеальная сводка сразу говорит, что нужно сделать.
Топ-30 самых востребованных и высокооплачиваемых профессий 2023
Поможет разобраться в актуальной ситуации на рынке труда
Подборка 50+ ресурсов об IT-сфере
Только лучшие телеграм-каналы, каналы Youtube, подкасты, форумы и многое другое для того, чтобы узнавать новое про IT
ТОП 50+ сервисов и приложений от Geekbrains
Безопасные и надежные программы для работы в наши дни
Уже скачали 20957
- Разбить контент на страницы
Изучив сводку, пользователь может захотеть сделать выборку для анализа из 10 или 50 строк. Если есть пагинация (постраничная разбивка контента), то эта задача сильно облегчается. Некоторые сайты даже позволяют пользователю самому задать количество строк на странице.
В последнее время вместо пагинации стали применять подгрузку очередных порций контента «на лету», при скролле вниз или по клику на кнопку «Показать ещё N элементов».
Это удобное решение для развлекательных и новостных порталов, а вот для работы с данными (сортировки их по столбцу, и т. п.) — не очень. Классическая пагинация в этом случае подходит больше, чем бесконечная подгрузка.
- Реакция на наведение мыши
Строки, меняющие цвет при наведении курсора — ещё один приём, немного снижающий визуальный шум. Такая отзывчивая таблица мотивирует пользователя исследовать её.
- Внедрить онлайн-редактор
Полезная опция для онлайн-таблиц, которые тоже хочется сделать красивыми и где требуется исправление опечаток, редактирование мелких неточностей. Для более серьёзного редактирования лучше переходить в карточку сущности.
- Выводить быстрые сводки для строк
Такая сводка помогает моментально выхватить основные детали из всего массива строк.
- Добавить превью там, где возможно редактирование
Превью необходимо показывать перед тем, как перейти к редактированию большой сущности, либо перед подтверждением изменений, которые уже необратимы.
- Использовать модальные окна
Попап даёт возможность просмотреть детали конкретной сущности, чтобы потом уже отредактировать её.
- Использовать мультимодальные окна
Это решение может быть полезно, если вы хотите реализовать идею целостного рабочего стола.
- Переходить со строки к деталям
Переходить, например, в карточку товара можно по клику на любом месте строки.
- Функция сортировки по столбцам
Сортировка от большего к меньшему и от меньшего к большему даёт возможность пользователю быстро отыскать наиболее приоритетные строки.
- Фильтрация с настройкой выборки
Благодаря этому паттерну проектирования пользователь сам может устанавливать параметры для фильтрации по столбцу.
- Реализовать поиск по столбцам
Такой поиск даёт возможность быстро находить конкретную деталь в интересующей колонке таблицы.
Только до 29.05
Скачай подборку тестов, чтобы определить свои самые конкурентные скиллы
Список документов:



Чтобы получить файл, укажите e-mail:
Подтвердите, что вы не робот,
указав номер телефона:
Уже скачали 7503
- Возможность добавлять столбцы вручную
Данные могут иметь огромное количество параметров, а в таблицу будут выведены лишь самые популярные. Надо дать пользователю возможность отобрать именно те параметры, которые ему требуются для анализа, и сформировать таблицу под свои потребности.
5 рекомендаций как сделать таблицу красивее и понятнее
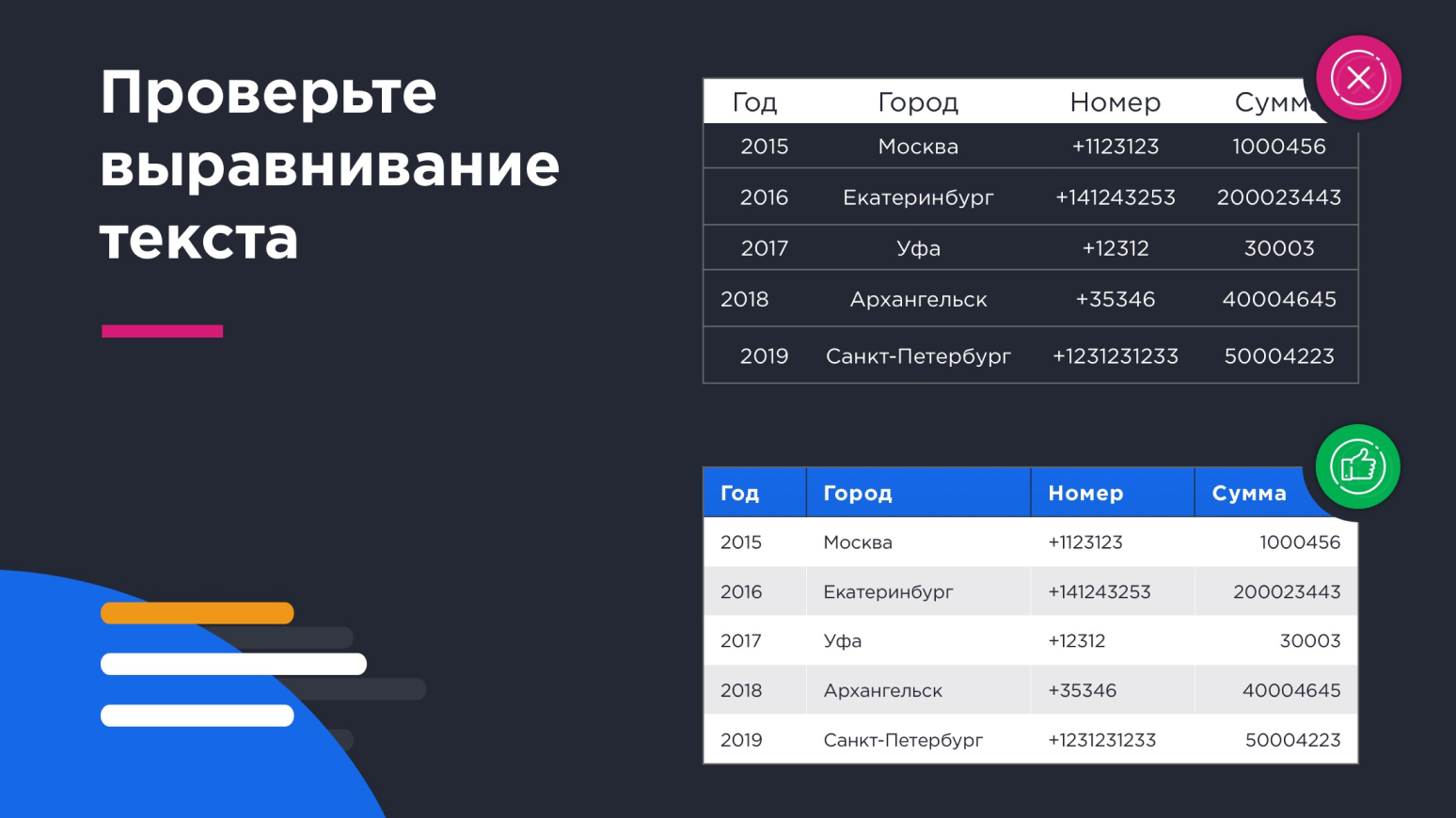
Совет 1: Убедитесь в том, что текст нормально выровнен
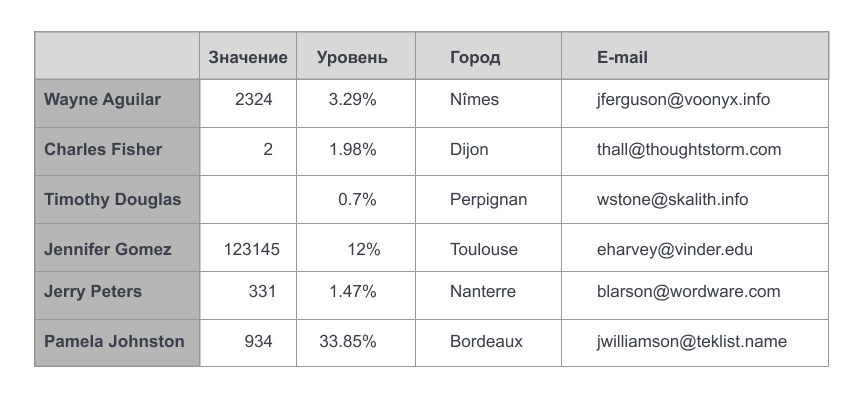
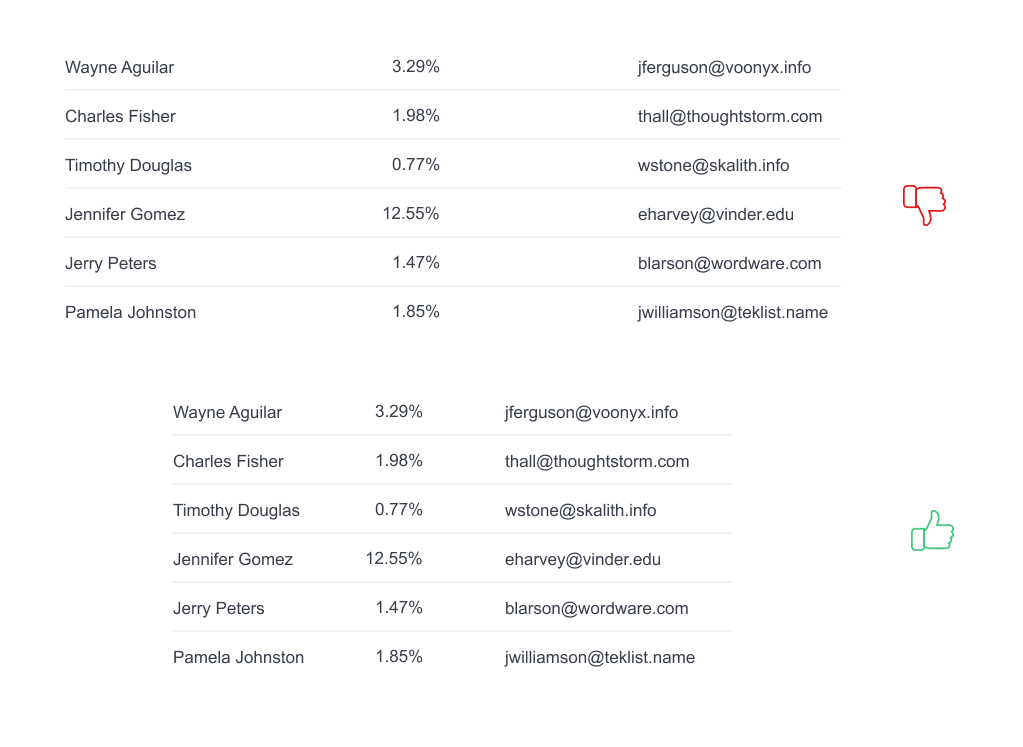
Впечатление, как обычно, портят мелкие детали. Если контент внутри табличных ячеек отформатирован правильно, то читателю намного проще ориентироваться в данных. Принцип тут следующий: текст в ячейке, будь то название города, телефонный номер и т. п., выравниваем по левому краю; это касается и ячеек в заголовке столбца — они выравниваются так же, как и текст ниже. А вот числа — суммы сделок, цены, количество товарных единиц — выравнивают только по правому краю.
Совет 2: Упростить типографику
Если хочется «поиграть со шрифтами», то таблица — неподходящая площадка для экспериментов. Гарнитуры с засечками вообще неуместны. Если вы выбираете между Arial и Times New Roman, то отдайте предпочтение шрифту без засечек (если, конечно, вы действительно стремитесь сделать красивую таблицу). Курсива, жирного начертания тоже желательно избегать.
В крайнем случае жирным может быть заголовок либо одна ключевая строка. Ещё один запрет для таблиц — это капслок. Даже «шапка» таблицы не должна быть набрана только заглавными буквами.
Совет 3: Простота и лаконичность
Всем хочется сделать красивую таблицу, где всё ярко, стильно и броско, но главное — это удобство, читабельность и простота, а не декоративные эффекты вроде теней, свечения, градиентных заливок и необычных контуров. Необязательно делать все таблицы чёрно-белыми, некоторый простор для творчества есть и здесь.
Оптимальный вариант — использование двух основных цветов (как правило, белого и светло-серого) для контентных строк и акцентного цвета (для заголовочной строки или строки с ключевыми показателями — это важно, если сравниваются цены или есть раздел «Итого»).

Читайте также
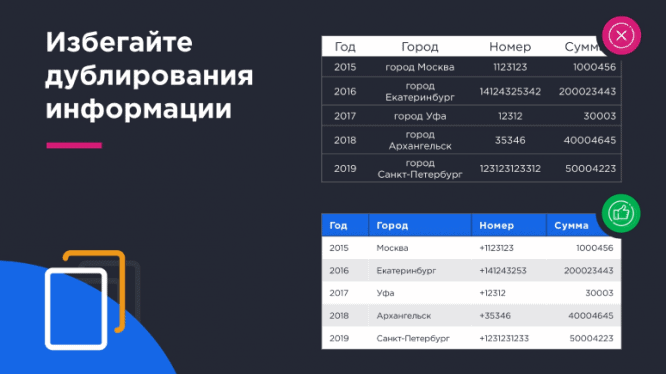
Совет 4: Не дублировать информацию
Упрощение таблицы, чтобы она стала компактной, начинайте с удаления дублирующихся данных. Предположим, если заголовок говорит о том, что столбцы в таблице поставок товара соответствуют городам, то можно совершенно спокойно убрать слово «город» из контентных строк, чтобы в ячейках остались просто «Москва», «Петрозаводск», «Тюмень», а не «город Москва», и. т. д. Слова «руб.», «год», «телефон» тоже нередко дублируются. Убирайте этот визуальный шум, он только мешает воспринимать информацию.
А вот если таблица содержит множество схожих, но разных по содержанию данных, то надо проработать контент. Как вариант — вынести некоторую часть информации из таблицы в диаграммы, инфографику.
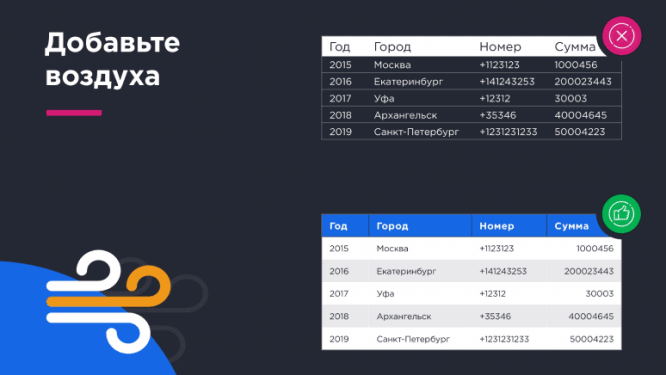
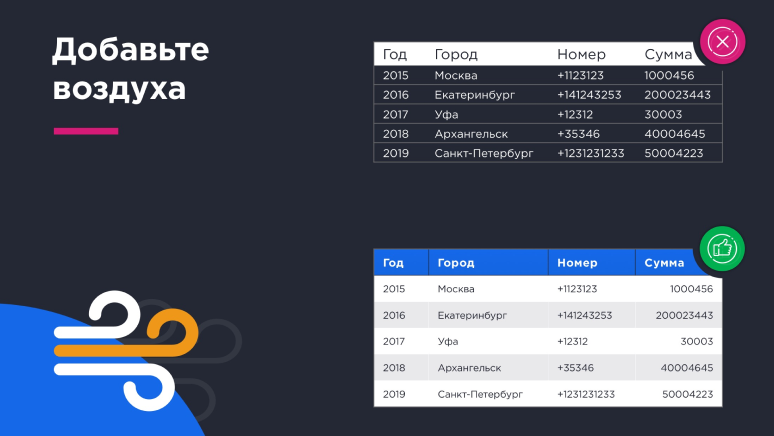
Совет 5: Добавить воздух
Вы последовали всем советам выше, но сделать таблицу красивой никак не удаётся? Возможно, проблема в размере шрифта и межстрочных интервалах. Для таблиц, используемых в презентациях, не рекомендуют выбирать шрифт мельче 14pt. Ширина ячеек никак не регламентируется, тут надо полагаться на здравый смысл и чувство прекрасного — следить, чтобы строки не слипались.
Информация является стратегическим ресурсом, поэтому не только СМИ и правительство, но и банки, службы доставки, ритейл-гиганты, энергетические корпорации, учреждения здравоохранения и производственные фирмы собирают просто необъятные массивы big data — сведений о поведении потребителей.
Но данные в чистом виде бесполезны, пока их не систематизировали, не обработали и не упаковали удобным для восприятия способом.
Все, кто занимает хоть сколько-нибудь весомое место на рынке, уже давно поняли, что их успех был достигнут и продолжает сохраняться во многом благодаря росту их экспертизы в области работы с данными и использованию этих данных для улучшения пользовательского опыта.
Дизайн таблиц для чайников
Время на прочтение
4 мин
Количество просмотров 19K
Привет, Хабр!
Меня зовут Костя, и я отвечаю за дизайн в AGIMA. Недавно, рассказывая коллеге, как надо было оформить таблицу, я словил дежавю: делал я это явно не первый раз. Поэтому я решил написать эту совсем базовую статью о том, как делать приличные таблицы, чтобы у меня всегда было куда послать следующего спрашивающего. Статья будет полезна как начинающим дизайнерам, так и просто жаждущим приподнять уровень своих документов чуть выше плинтуса. А в конце ссылки, которые помогут вам достичь табличного совершенства.
Таблица — это эргономика
Типичная таблица состоит из:
-
строки с названиями столбцов;
-
столбца с названиями строк;
-
данных.
Когда вы создаете таблицу в каком-нибудь Excel или, как я в примере, в Numbers, в шаблоне уже эти области задаются сразу раскрашенными в разные цвета. Это сделано для того, чтобы глазу было легче найти и идентифицировать каждый блок.
Таблица создается ради данных, и часто этих данных очень много. Суть дизайна таблиц состоит в том, чтобы помочь глазу сориентироваться среди кучи цифр/букв/строчек/столбцов. Поэтому все приемы и принципы, описанные ниже, не касаются эстетики, а касаются только эргономики.
Есть общее правило: чем больше визуального шума, тем тяжелее глазу через него прорваться и тем труднее мозгу выделить в шуме необходимую информацию. Поэтому базовая стратегия дизайнеров — убрать весь шум:
Может показаться, что стало хуже. Вам не показалось! Но это временно. Сейчас все поправим парой надежных приемов. Но сначала:
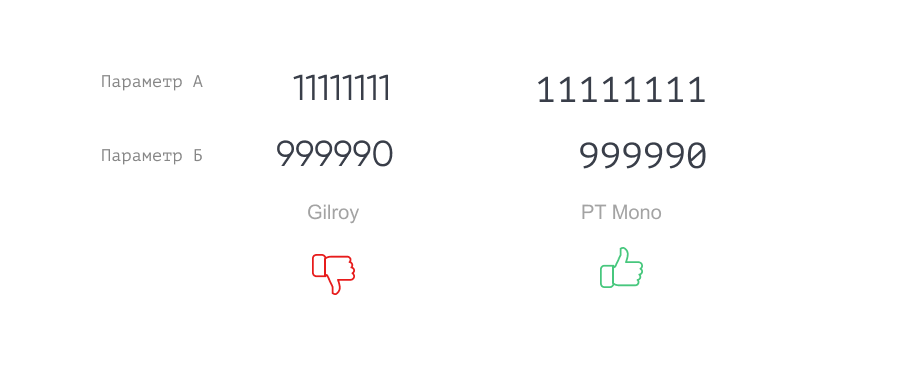
Используйте моноширинный шрифт для цифр
«Моноширинный» значит, что у символов одинаковая ширина.
Посмотрите на картинку: слева кажется, что параметр А имеет меньшее значение, чем параметр Б. Но по факту он в ~100 раз больше. Просто ширина цифр разная и, если не считать разряды, создается ложное впечатление.
Внимательно выбирайте шрифт для цифр. Лучше использовать в таблицах моноширинные шрифты. Например, Courrier, который есть на любом компьютере (кажется). Или любой шрифт, в названии которого есть mono — например, бесплатный PT Mono от Paratype.
У таких шрифтов часто есть еще бонус: вы не перепутаете букву О и цифру 0, потому что в таких шрифтах ноль перечеркнут.
Можно, в принципе, использовать и шрифт типа Arial — у него ширина цифр хоть и не одинаковая, но разница между 1 и 0 всё же не такая кардинальная. (Но будьте бдительны всё равно.)
Числа выравниваем вправо
Числа надо выравнивать или по правому краю, или по запятой. Десятки должны стоять под десятками, тысячи под тысячами. Так вы поможете глазу быстрее считать разрядность, а значит, ваш пользователь быстрее считает разницу и получит информацию. И не будет обманут плохим дизайном. Это особенно важно, когда в таблице нужно сравнивать равные данные.
Текст выравниваем влево
Текст лучше выравнивать по левому краю. Тогда он образует ровный бортик через всю таблицу, по которому глаз легко скользит. И можно отказаться от вертикальных линий в таблице: ровный край текста сформирует столбец, по которому глаз будет свободно перемещаться, не теряясь и не путаясь.
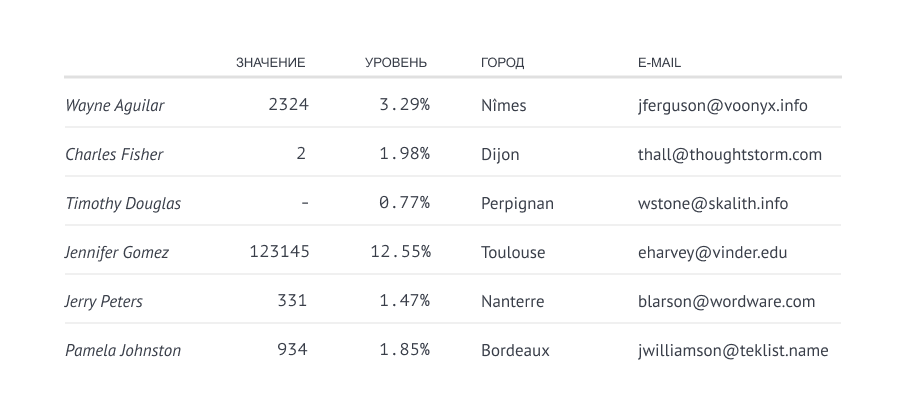
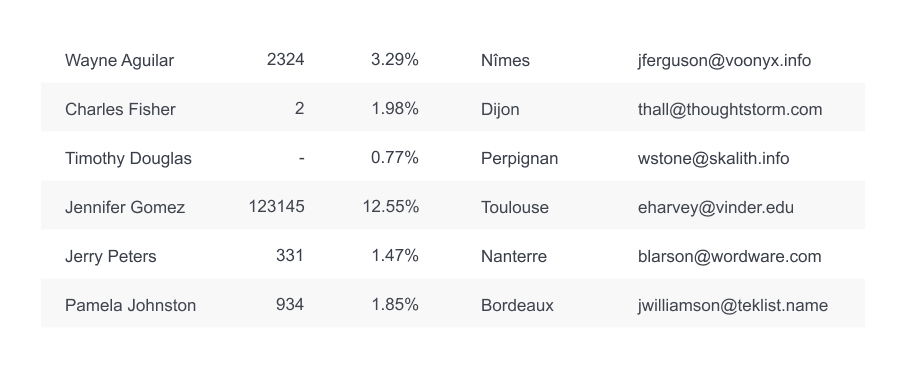
Строки нужны
Со строками такой фокус, как со столбцами, получается редко. Поэтому надо помочь глазу удерживать линию. Есть 2 работающих приема:
-
линии;
-
чересполосица.
Я предпочитаю линии: они менее «назойливые», но иногда чересполосица выглядит лучше чисто эстетически.
Что бы вы ни выбрали, важно подобрать такой цвет и яркость, чтобы они не мешали воспринимать данные, не «шумели». Но были достаточно заметны, чтобы помогать глазу бежать по строке:
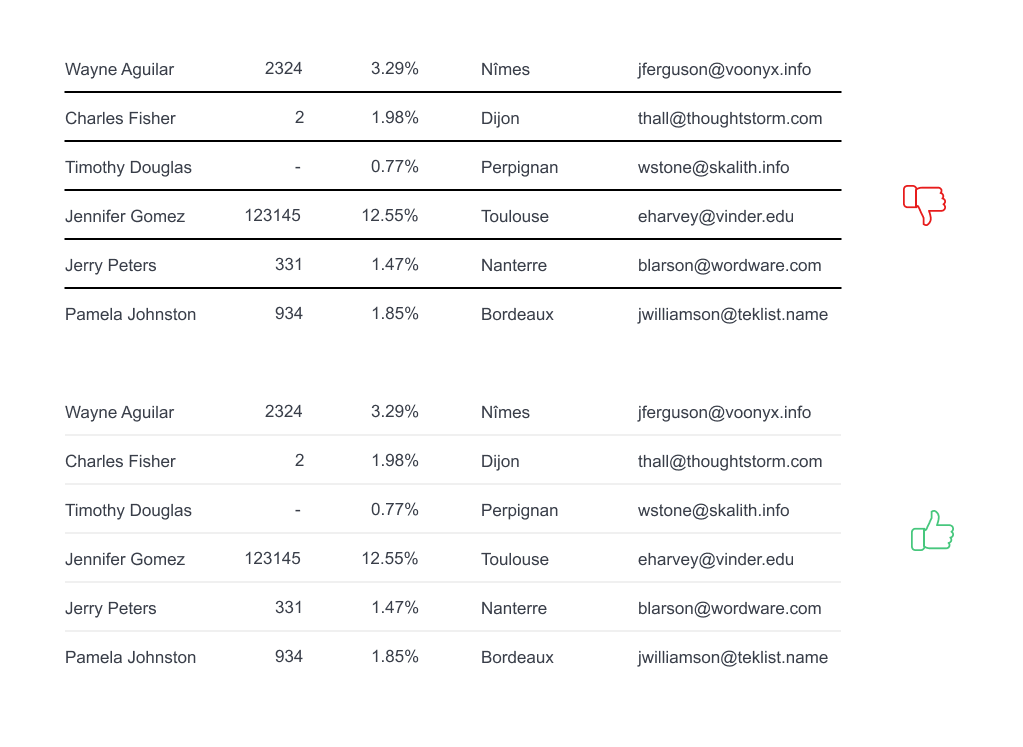
Не растягивайте таблицу
Расстояние между данными: старайтесь сделать так, чтобы не было больших дырок ни вертикально, ни горизонтально. Дырки мешают глазу сравнивать и группировать информацию. Поэтому если их нельзя избежать, то можно попробовать уменьшить расстояния. Например:
Названия столбцов и строк обычно менее важны, чем данные
Надо помочь глазу однозначно отделить данные от названий. Есть несколько приемов:
-
отчертить чуть более толстой линией;
-
постаивть на фон (так делает Excel по умолчанию);
-
изменить шрифт.
Я обычно уменьшаю размер на 3–4 пункта и делаю его капсом.
Главное, что нужно помнить: в таблицу смотрят ради данных. Поэтому названия столбцов — это не заголовок текста! Обычно они должны выглядеть менее важно, чем данные. Поэтому увеличивать шрифт, делать жирным, ставить акцентные цвета нужно, только если вы уверены в том, что делаете.
И не надо вписывать поэмы в названия столбцов. Постарайтесь сделать их лаконичными. Можно попробовать использовать зауженную версию шрифта.
Можно объединить несколько столбцов под одной шапкой. Или как-то еще включить креатив — не в ущерб информативности, конечно.
Never stop learning
Если вы вошли во вкус и хотите достичь табличного совершенства (а таблица, которая у нас тут получилась, пока далека от совершенства), то вот вам информация, где прокачаться:
На фундаметнальном курсе от Игоря Штанга. И не останавливайтесь на таблицах, Игорь давно ведет полезный блог. Там есть и про таблицы: раз два.
На «Медиум» есть крутой цикл статей про работу с интерактивными таблицами, где разобрано много частных случаев.
Илья Бирман в своем блоге периодически делает классные заметки.
А ещё, в нашем телеграм-канале AGIMA.design пробегала ссылка на перевод книги Эдварда Тафти Envisioning Information. Эта книга, которую должен прочитать каждый, кто имеет дело с данными. Один из читателей канала оставил альтернативную ссылку (но я ее не проверял). Это не совсем про таблицы, зато про совершенство.
В этой статье я хочу показать разные приемы оформления таблиц и примеры их применения. Она будет особенно полезна начинающим дизайнерам, чтобы быстро познакомится с тем, как по-разному можно оформить таблицу, и выбрать подходящий вариант для своего проекта. А также опытным специалистам, которые редко рисуют таблицы.
Прямоугольная таблица — один из основных способов визуальной передачи информации, наряду с текстом и иллюстрациями. Особенно много таблиц в сложных интерфейсах. Обычно, для больших ентерпрайз-приложений под десктоп таблица с даными — это главное с чем работает пользователь. На лонгридах таблицы становятся самым заметным визуальным элементом, выделяющимся среди текста, привлекают наибольшее внимание, и задают весь стиль страницы или сайта если нет ллюстраций. Поэтому, оформление таблиц — очень важная вещь и стоит выделить на это отдельное время, чтобы получить качественный дизайн сайта, презентации, или печатного документа.
1. Приемы оформления таблиц
Обычная таблица — это базовый вариант когда все строки и столбцы отделены одинаковыми линиями, вся таблица помещена в рамку. Весть текст одного размера. Такую таблицу можно увидеть открыв эксель. Универсальный вариант когда нет ресурсов заниматься дизайном. Для дизайнера, обычно, — это заготовка для дальнейшей работы.
Противоположный вариант — таблица без линий. Только данные и никакого формления. Хорошо смотрится в воздушном дизайне, и только когда данных (столбцов и строк) очень мало, а места много. Но читать инфомацию все равно сложнее, чем при наличии минимального оформления
Черезполосная фоновая заливка — другой облегченный вариант, который используется при небольшом количестве данных, и упрощяет прочтение таблицы. Смотрится легко, но практически исключает применение других приемов для выделения какой-то информации в таблице.
Таблица с горизонтальными линиями — пожалуй, самый распространенный сейчас вариант. Оформление максимально облегчено за счет отсутсвия рамки и вертикальных линий, информация легко читается благодаря выделению строк. Чаще всего линии делают очень легкими.
Выделение шапки более яркой линией — развитие предыдущего варианта. Вариант оформления, который лично я использую чаще всего. Он максимально визуально легкий и при этом удобный.
Для удобства восприятия информации можно применить изменение размера и насыщености шрифта — для отделения шапки, или выделения ключевого столбца. Это помогает читать таблицу, и делает ее визуально интереснее.
Дополнительно внешний вид можнопоменять изменяя расстояния между строками — добавляя или убирая пустое пространство. Большие расстояния между строками делают дизайн легче и помогают отделять строки, а компактные — позволяют поместить больше информации и/или сделать больший акцент на столбцах.
Выделение шапки цветом можно использовать вместо толстой линии (или совместно). Также в некоторых случаях будет хорошо смотреться рамка вокруг таблицы, особенно когда вокруг много других элементов, от которых необходимо отделить саму таблицу. В этом случае стоит сохранять общую легкость линий, чтобы рамка не мешала восприятию информации.
Мода текущего момента, которая стала практически стандартом — закругление углов рамки таблицы. Помогает вписать таблицу в общий дизайн, когда кнопки, блоки и другии линии закруглены.
Для отделения таблицы от остальных элементов вместо рамки можно использовать выделение с помощью фоновой заливки. Такой прием хорош, когда таблица — основной элемент на экране и занимает его почти полностью. Обычно у таблицы цвет более светлый, что помещает ее на передний план относительно другого контента.
Для разделения контента по строкам и столбцам, а также для выделения таблицы на экране, можно использовать линии разной толщины и типа. Это помогает выделить шапку и ключевой столбец, а также настроить иерархию разделения внутри таблицы. Обычно в таблицах доминируют строки и их отделяют более яркими линиями, а столбцы — более легкими. Может быть и обратная ситуация.
В насыщеном дизайне где много ярких элементов и много элементов с тенями, в дополнение к фону, можно использовать выделение таблицы тенью. Для создание большей легкости, можно использовать только тень без фоновой заливки.
Вместо линии столбец или строку можно отделить тенью. Обычно это используется при наведении курсора на строку, либо при горизонтальном скроллинге таблицы, для закрепления ключевого столбца. Но можно использовать и как статический элемент.
Можно использовать заливку цветом отельных строк, столбцов или ячеек для выделения важной информации. Например, аномального значения в ячейке, или текущей активной строки, или столбца с итоговыми значениями.
Цветные вертикальные линии для выделения отдельных строк не занимают много места, не такие яркие как фоновая заливка, но хорошо работают для выделения акцентов. Часто спользуется для обозначения статусов строк.
Для большего визуального разделения строк или столбцов таблицы, можно выделить их в отдельные плашки с обводкой и/или тенью. Обычно используется когда строк мало, а информации в каждой ячейке много. Например, для таблиц тарифных планов.
2. Примеры оформления таблиц
Здесь приведены примеры из моей практики. Таблиц я нарисовал очень много, и, в зависимости от ситуации, использовал все перечисленные выше приемы. Обычно используется сразу несколько, ниже я покажу такие комплексные кейсы.
3. Дальнейшее развитие таблиц
Для того чтобы сделать таблицы еще удобнее и красивее — в некоторых случаях можно заменять их графиками и диаграмами, или внедрять небольшие графические элементы в таблицу. Об этих приемах я расскажу в следующей статье, которую опубликую в ближайшее время.
Таблицы. Как сделать просто и красиво
Учимся работать с таблицами — убираем все лишнее

Таблица — способ отображения данных с большим количеством элементов. Она позволяет легко сравнивать и анализировать большие массивы информации, компактно отображать ее на слайде и направлять внимание на ключевые моменты с помощью приемов визуальной иерархии. Важно уметь грамотно структурировать данные и оформлять таблицу так, чтобы она легко читалась. Мы собрали 5 советов, как сделать таблицу стильной и понятной.
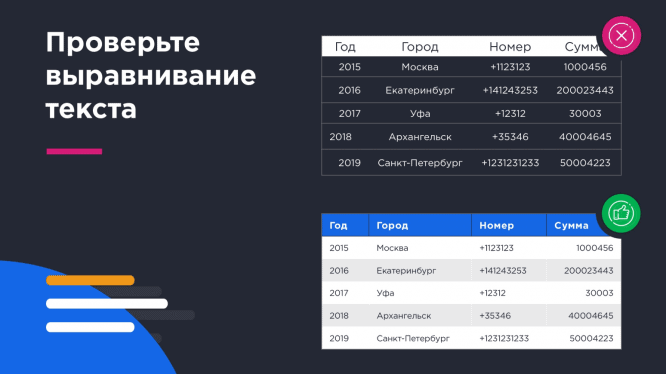
Текст внутри ячеек должен быть выровнен по левому краю, а численные данные — по правому. При этом строка с заголовками столбцов должна быть выровнена так же, как и текст — по левому краю.
Проверьте выравнивание текста

Иногда нужно отобразить на слайде огромный массив информации — длинную таблицу из 20 строк и 10 колонок и еще пару графиков. Единственным способом вместить все это в один слайд становится уменьшение шрифта. Но это — коварный компромисс, ухудшающий восприятие вашей презентации. Информации становится слишком много, сложнее сфокусироваться на ней и сделать какие-либо выводы.
Добавьте воздуха

Более оптимальным решением является уменьшение количества информации в таблице. Сфокусируйтесь на самых важных для читателя данных, уберите лишнее.
Добавьте больше воздуха — увеличьте шрифт и настройте более широкие поля ячейки. Так ваша таблица станет более понятной и удобной для чтения.
Оставьте заявку на создание презентации в PRESIUM
Готовите презентацию для отдела маркетинга?
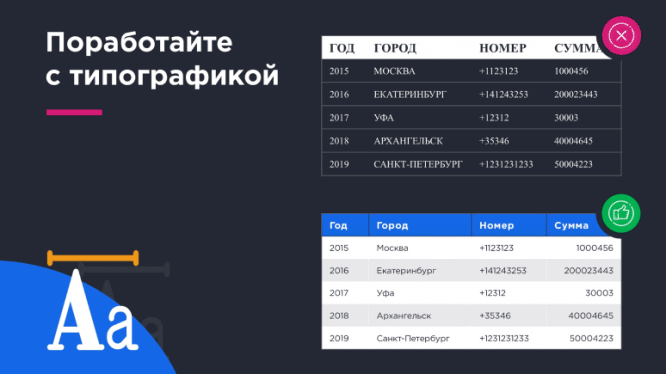
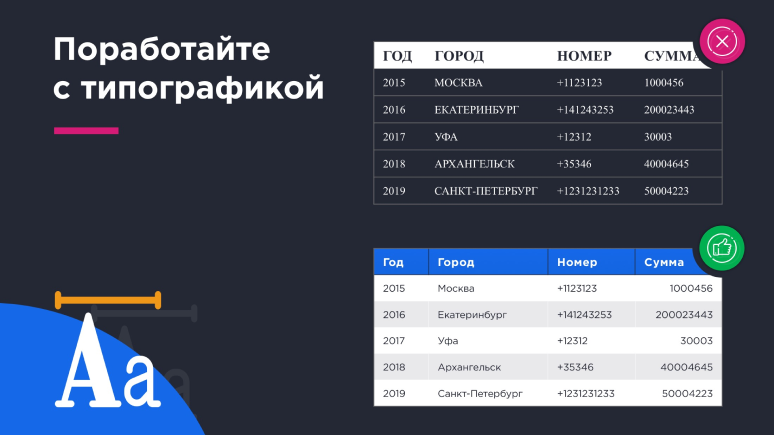
Качество отображения текста в презентации играет огромную роль, и таблицы — не исключение. Несколько советов, как работать с типографикой в таблицах:
Поработайте с типографикой

Избегайте шрифтов с засечками: они создают дополнительный визуальный шум и усложняют восприятие информации
Не пишите текст заглавными буквы: его будет трудно прочесть
Не используйте жирное начертание и курсив
Пользуйтесь только качественными шрифтами
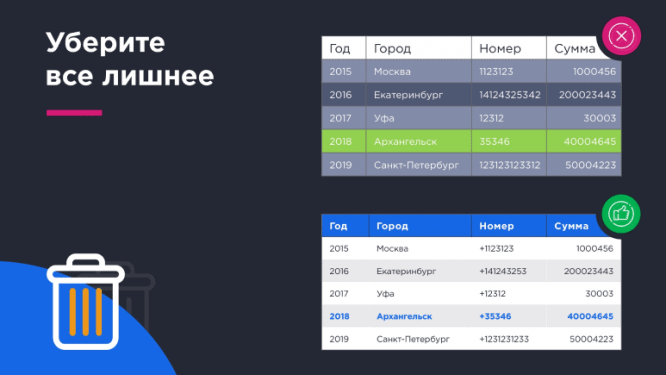
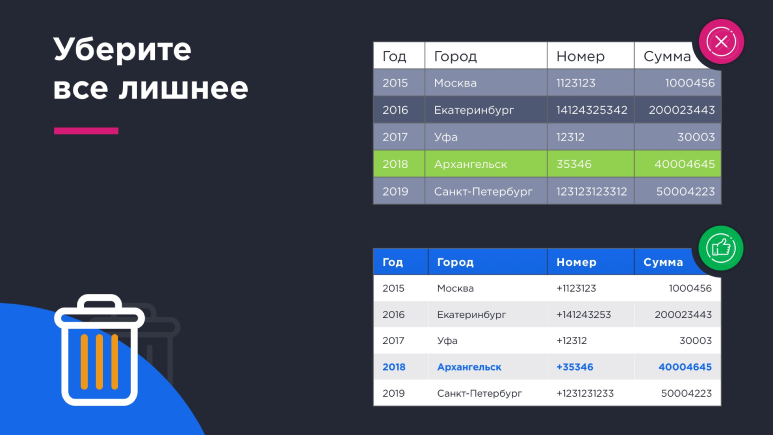
Хорошая таблица должна быть чистой и понятной, поэтому уберите все ненужные визуальные эффекты: границы, тени, заливку, свечение и т.д. Вы увидите, насколько приятнее она стала выглядеть.
Уберите все лишнее

5 советов, как сделать слайд понятнее и не потерять основную суть
Что делать, если информация не вмещается на слайд

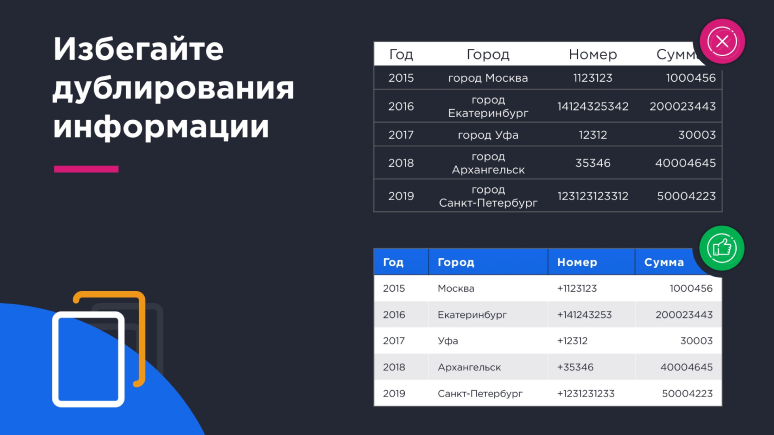
Очевидный способ упростить таблицу и сделать её более компактной — убрать дублирующуюся информацию.
Избегайте дублирования информации

Раз в неделю пишем вам о новостях в мире визуальных коммуникаций и рассказываем об обновлениях в блоге. Никакой рекламы
Студия, где создаются визуальные коммуникации, облегчающие работу сотрудников и повышающие эффективность бизнеса
- Дизайн
- 9 мин на чтение
- 11073
Таблицы. Как сделать просто и красиво
Таблица — удобный вариант для визуализации сложных данных с большим количеством элементов. Информацию, поданную в виде таблиц, легко сравнивать и анализировать. Однако навык работы с таблицами важен не только для аналитика, но и для дизайнера: он помогает компактно отображать информацию и направлять внимание зрителя на ключевые моменты с помощью приёмов визуальной иерархии.
Мы собрали 5 советов, как грамотно структурировать данные и оформлять таблицу так, чтобы она легко читалась.
Совет 1: проверьте выравнивание текста
Как всегда, Дьявол кроется в деталях. Правильное выравнивание контента внутри ячеек таблицы помогает зрителю быстрее сориентироваться в данных. Здесь работает следующее правило: текст внутри ячеек (например, названия городов и номера телефонов) должен быть выровнен по левому краю. Строка с заголовками столбцов должна быть выровнена так же, как и текст — по левому краю. Численные данные (к ним относятся, например, сумма сделки и количество единиц товара) наоборот выравниваются по правому краю.
Совет 2: упростите шрифты
Таблицы – не лучшая площадка для тренировки навыков типографики. Не рекомендуется использовать шрифты с засечками: в борьбе между Times New Roman и Arial стоит отдать предпочтение последнему. Не лучший вариант – использовать жирное начертание и курсив. Максимум, что можно выделить жирным начертанием – это заголовки или одну ключевую строку. А вот заголовки, выделенные заглавными буквами – это еще одно дизайнерское «нет» при работе с типографикой в таблицах.
Совет 3: чем меньше эффектов, тем лучше
Яркие границы и контуры, тени, заливка и свечение лишь отдаляют вас от главной задачи – сделать таблицу простой и удобной. Это не означает, что таблица должна быть выдержана в строгой черно-белой гамме. Идеальное решение – выбрать два основных цвета для строк с контентом (чаще всего – белый и светло-серый), и один акцентный цвет на ваш вкус. Его стоит использовать для выделения строки с заголовками или для строки с важным для вас показателем (например, при сравнении стоимости).
Совет 4: избегайте дублирования информации
Самый очевидный способ упростить таблицу и сделать её более компактной — убрать дублирующуюся информацию. Например, если в заголовке указано, что столбец обозначает город поставки товара, то нет никакого смысла дублировать слово «город» в каждой следующей строке: «город Москва», «город Тула», «город Новосибирск» и так далее. Помимо городов, так часто дублируются слова «год», «телефон», «рублей». Всё это создаёт визуальный шум и усложняет восприятие данных.
Когда в таблице много похожих, но неодинаковых данных, единственный способ сделать её понятнее — поработать с контентом. Часть информации из таблицы можно показать с помощью диаграмм или инфографики.
Совет 5: добавьте воздуха
Если после всех советов ваша таблица по-прежнему выглядит неудобной, проверьте размер шрифтов и межстрочные интервалы. При работе с таблицами в презентациях мы рекомендуем использовать шрифт размером не менее 14pt. Чётких правил относительно ширины ячейки нет – думаем, вы точно заметите, когда строки начинают слипаться. Не надо так 
Автор: редакция блога о визуальных коммуникациях PRESIUM. Доступно рассказываем о презентациях, дизайне, обучении и публичных выступлениях, чтобы помогать вам воплощать самые яркие идеи в жизнь.
entdecken
Derzeit wurden Variantenartikel zu diesem Thema veröffentlicht. Lassen Sie uns Antworten auf Ihre wichtigsten Fragen zu viagra generika finden.
Genau das werden wir jetzt diskutieren. Trotzdem bietet diese Art der Verteilung von Medikamenten verschiedene Vorteile. Es ist wichtig, über sichere Drogerien informiert zu sein, um Medikamente kaufen zu können. Das ist eigentlich eine wirklich gute Frage für Amerikaner, die überlegen, viagra generika zu kaufen.
Die Dienstleistungen bieten alles von verschreibungspflichtigen Medikamenten bis hin zu Erste-Hilfe-Sets, Vitaminen, Nahrungsergänzungsmitteln, Multivitaminen, Naturkost und Reiseartikeln sowie alles, was Familien für die Ernährung von Kindern benötigen. Da immer mehr Menschen das Internet nutzen, um ihre Gesundheitsprobleme zu verstehen, gehen einige auch online, um verschreibungspflichtige Medikamente zu bestellen. Die große Auswahl an Produkten umfasst Medikamente, Rabattmittel, Pre-Workouts, Nahrungsergänzungsmittel und Geräte wie Vernebler, um nur einige zu nennen. Können Sie viagra generika im Internet kaufen? Die Mehrheit der Männer, die dieses Arzneimittel anwenden, hat normalerweise keine Nebenwirkungen auf die Pillen.
jetzt ansehen
{Wie kaufe ich cialis generika?
Medikamente könnten Teil Ihrer täglichen Routine sein, um Ihre Gesundheit gut zu verwalten. Internet-Drogerien kombinieren garantiert niedrige Preise mit schnellem Versand. Wenn es darum geht, privat verschriebene Medikamente zu kaufen, bieten Ihnen Online-Drogerien mehr Auswahl beim Eingang Ihrer Bestellung. Da immer mehr Patienten online gehen, um ihre Gesundheitsprobleme zu verstehen, gehen einige auch online, um generische Mittel zu kaufen. Natürlich sollte jeder von uns Zugang zu wichtigen und kostengünstigen Mitteln haben, die zur Bekämpfung von Infektionen beitragen oder einfach die allgemeine Gesundheit verbessern. Der Online-Kauf von Generika kann eine gute Idee sein, solange Sie dies verantwortungsbewusst tun. Zugegeben, sobald das Generikum verfügbar ist, werden die Kosten sowohl für das ursprüngliche Markenprodukt als auch für das Generikum erheblich gesenkt. Sie haben sie natürlich im Supermarkt gesehen. Generische Versionen von Arzneimitteln sind in vielen ausländischen Märkten, einschließlich Kanada und den meisten Ländern Europas, legal. Generika sind grundsätzlich nur deshalb billiger, weil die Hersteller nicht die Kosten für die Entwicklung eines neuen Arzneimittels hatten. Generika sind im Allgemeinen etwas günstiger und meist genauso wirksam wie Markenmedikamente. Jeder weiß, dass es wichtig ist, darüber Bescheid zu wissen.
Wenn Sie cialis generika kaufen, erkundigen Sie sich bei einem qualifizierten Gesundheitsdienstleister, ob diese unschuldig sind, wenn Sie sie mit Ihren anderen Generika einnehmen.
|Wenn Sie online über Medikamente nachdenken, möchten Sie vielleicht mehr über dieses Problem erfahren. Zweifellos haben Sie bereits etwas darüber gehört, wie man cialis generika kauft. Viele gesundheitsbezogene Websites bieten mehr Inhalte und dies könnte die Patienten zum Thema führen.
Vielleicht wissen Sie bereits etwas über das Problem. Lassen Sie uns nun über verschiedene Medikamente sprechen, die Sie online kaufen können. Es ist wichtig, über sichere Wege zum Kauf von Medikamenten informiert zu bleiben. Wenn Sie über Ihre Behandlungsoption nachdenken, kann es hilfreich sein, einige wichtige Fakten darüber zu kennen, wo Sie cialis generika kaufen können.
Diejenigen, die Rabattmedikamente und Nahrungsergänzungsmittel in Betracht ziehen, werden häufig eine Reihe von Optionen zur Auswahl finden. Es ist verlockend, Medikamente und Kräuterergänzungen online zu kaufen, wenn dieselben Produkte so viel billiger sind. Vieles, was darüber gesagt wurde, gilt auch für natürliche Gesundheits- und Wellnessprodukte und alltägliche wichtige Toilettenartikel. Wenn Sie cialis generika kaufen, sollten Sie einige wesentliche Details kennen.
|Wenn Sie die Anziehungskraft auf einen bestimmten Partner verloren haben, ist es normalerweise unwahrscheinlich, dass Behandlungsoptionen zur Verbesserung der Potenz ihm helfen. Als die Mehrheit der Einzelhändler online ging, stiegen die Erwartungen und eine überwältigende Anzahl von Kunden erwartete, online die Mittel zu finden, die sie benötigen. Illegale Online-Apotheken versuchen möglicherweise, illegale «generische» Versionen dieser Originalmarkenmedikamente zu verkaufen. Fragen Sie Ihren Apotheker nach Informationen, wenn Sie sich über den Online-Kauf von Generika nicht sicher sind. Darüber hinaus machen Generika die überwiegende Mehrheit der landesweit verschriebenen Rezepte aus. Das Medikament ist verschreibungspflichtig und muss unter Aufsicht eines Arztes angewendet werden. Aber ist es wirklich das richtige Feld für Sie, cialis generika zu kaufen? Es gibt verschiedene ernsthafte Fragen zu diesem Thema. Darüber hinaus kann es auch zur Behandlung einiger anderer von Ihrem Arzt festgelegter Erkrankungen verwendet werden. Wenn Sie sicher sind, dass diese gesetzlichen Anforderungen erfüllt werden können und Sie wissen, dass die von Ihnen ausgewählte Apotheke sicher ist, ist es möglicherweise an der Zeit, Ihre verschreibungspflichtigen Medikamente aus einer Online-Apotheke zu beziehen. Während sich alle Symptome bessern können, bevor die Krankheit vollständig behandelt ist, nehmen Sie das Mittel für den gesamten vorgeschriebenen Zeitraum ein. Auf dieser Website finden Sie einige nützliche Informationen zu den Risiken von Arzneimitteln und deren Erforschung.
Was ist ein kostengünstiges Medikament, um Patienten bei der Aufrechterhaltung einer Erektion zu helfen? Der Rat ist unkompliziert, kann aber den Unterschied ausmachen, wenn Sie Informationen zu diesem Thema benötigen. Obwohl der Missbrauch verschreibungspflichtiger Medikamente viele Familien betrifft, können bestimmte Bevölkerungsgruppen wie Jugendliche einem besonderen Risiko ausgesetzt sein. Für die meisten Menschen, die keine Erektion bekommen, die fest genug für Sex ist, funktionieren Arzneimittel gut, verursachen aber manchmal schwerwiegende Nebenwirkungen. Und die Pillen gelten allgemein als sehr sicher. Häufige unerwünschte Effekte können das sogenannte blaue Sehen sein, aber es ist sicherlich häufiger, wenn Sie mehr als die vorgeschriebene Menge einnehmen. Sie können eine Checkliste für Nebenwirkungen verwenden, um den Überblick zu behalten und Informationen schnell mit Ihrem medizinischen Fachpersonal zu teilen. Nehmen Sie dieses Generikum nicht in kleineren Mengen ein. Der Rat ist üblich, kann aber den Unterschied ausmachen, wenn Sie Informationen über Pillen benötigen. Normalerweise erfordert die Behandlung Geduld, um eine erwartbare Wirkung zu erzielen. Verbraucher sollten die online gefundenen Informationen jedoch immer objektiv behandeln. Schließlich können Sie Zeit bei Ihren Rabattmedikamenten und Kräutern sparen, indem Sie sie online bestellen.}
Mehr über den Autor
{Wie cialis generika?
Der ideale Zeitpunkt für den Beginn der Behandlung ist, bevor sichtbare Anzeichen auftreten. Die zunehmende Nachfrage nach Informationen im täglichen Leben von Millionen von Menschen hat dazu geführt, dass immer mehr pharmazeutische Gesundheitsdienstleister versuchen, ihre Gesundheitsprodukte vor ihren Konkurrenten zu positionieren. Wie finde ich Medikamente online? Die Verschreibung und Verwendung von Medikamenten ist jedoch Vertrauenssache. Für Kunden wird es immer einfacher, Medikamente online zu bekommen. Es gibt viele Online-Apotheken im Internet, daher sollte es kein Problem sein, eine vertrauenswürdige Drogerie zu finden. Sie bieten Kunden mit eingeschränkter Mobilität und Kunden in abgelegenen Gebieten Zugang. Die reduzierten Transaktionskosten werden in Form weitaus niedrigerer Preise an die Patienten weitergegeben. In beiden Fällen ist es nicht alles. Dieser Leitfaden behandelt alles von der Sicherung Ihres Computers bis zur Überprüfung und Bestellung von Viagra in zuverlässigen Online-Apotheken.
10 Möglichkeiten, gefälschte Medikamente zu erkennen.
|Deshalb interessieren sich viele für dieses Thema. Ist es für Sie aktuell, wie man cialis generika?
Lassen Sie uns Antworten auf Ihre wichtigsten Fragen zu diesem Thema finden. Das Bestellen von Rezepten im Internet kann eine kostengünstige Methode sein, solange Sie dies verantwortungsbewusst tun. Lassen Sie uns darüber sprechen, wie Sie sicher sein können, dass online bestellte Medikamente den Qualitätsstandards entsprechen. Ziemlich cialis generika oder andere Medikamente, die von einer virtuellen Drogerie angeboten werden, sind sehr elementar.
Es gibt viele gültige Internet-Drogerien, die legitime Rabatte anbieten. Wenn Sie Medikamente online kaufen möchten, tun Sie dies in einer legalen Apotheke. Die Lieferanten bieten Tausende von Arzneimitteln an, zu denen sowohl generische als auch bekannte Marken gehören. Es gibt Varianten von renommierten virtuellen Drogerien, in denen Patienten Viagra bestellen können.
|Zu wissen, wonach zu suchen ist, kann eine Herausforderung sein, insbesondere bei allen verfügbaren Optionen. Normalerweise sind viele Medikamente zu berücksichtigen. Können Sie verschreibungspflichtige Medikamente legal online bekommen? Es ist wichtig, die Vorteile verschriebener Medikamente sowie deren mögliche unerwünschte Wirkungen zu kennen und mit Ihrem Apotheker über mögliche Bedenken zu sprechen. Wenn Sie besprechen, wie Sie Viagra bestellen können, ist es viel wahrscheinlicher, dass Sie einen Plan entwickeln, der für Sie gut funktioniert. Wir alle können verlässliche Informationen aus vertrauenswürdigen Quellen wie dem Internet, den Medien und sogar Freunden finden. Dies sind sicherlich nur die Grundregeln. Wenn Sie Arzneimittel bestellen, sollten Sie darüber nachdenken. Seit Jahrzehnten helfen diese Medikamente, viele Störungen zu verhindern. Der ideale Zeitpunkt für den Beginn der Behandlung ist, wenn nur Symptome auftreten. Themen zur Bestellung von Viagra sind im letzten Jahr sehr beliebt. Einige Forscher achten auf solche Angelegenheiten. Haben Sie etwas über Nebenwirkungen gelernt?
Höchstwahrscheinlich hat jeder Mann zumindest etwas davon gehört. Wenn Sie Medikamente in Online-Apotheken bestellen möchten, erhalten Sie normalerweise zuerst ein gültiges Rezept. Es ist wichtig zu verstehen, dass nicht alle Medikamente wirklich nützlich sind. Wie alle Arzneimittel hat das Arzneimittel unterschiedliche unerwünschte Wirkungen. Informieren Sie Ihren Arzt, wenn Sie andere Arzneimittel einnehmen. Ihre Medikamente sind nur für Sie. Geben Sie es niemals an andere Personen weiter, auch wenn ihr Zustand mit Ihrem identisch zu sein scheint. Letztendlich sind diese Faktoren auf der ganzen Welt gleich. Wenn Sie diese Tipps befolgen, sollten Sie bereit sein. Darüber hinaus ist das Internet die geeignete Möglichkeit, um alle Arten von Arzneimitteln zu erwerben, da es das Vergnügen bietet, sich über das Internet zu bewerben.}
- 0