Время на прочтение
9 мин
Количество просмотров 13K
Всем привет! Недавно прошёл конкурс от ВКонтакте Mobile Challenge, и моя работа заняла призовое место. По заданию второго этапа необходимо было разработать ленту новостей для мобильных устройств, а главными критериям оценки были плавность скроллинга и загрузки постов. Ещё когда участвовал решил, что вне зависимости от конечного результата, попробую написать статью о подходе к реализации ленты и о своих эмоциях и переживаниях во время конкурса. Что я и сделал. Под катом советы и рекомендации по разработке новостной ленты в режиме сторителлинга.

О конкурсе
В первую очередь стоит рассказать немного о конкурсе. Как мне известно, компания ВКонтакте ежегодно устраивает подобные мероприятия для мобильных разработчиков. Сам я уже участвовал в 2012 и 2013 годах. Задачами были соответсвенно разработка чата и фильтров для изображений. В 2013 мне удалось дойти до финального раунда и и выиграть 100 000 рублей, что показалось мне тогда очень неплохой суммой за 4 выходных интересной работы.
И, увидев рекламу в социальной сети, я решил, что нужно попробовать, ведь самое крутое – это доказать себе, что ты ещё способен писать качественный код в очень сжатые сроки).
В конкурсе было 2 этапа: в первом предлагалось пройти тест из 30 вопросов, решить 2 олимпиадые задачки и одну качественную (т.е. решение – это набор твоих мыслей, оформленных в виде текста). Во второй раунд из 1000+ человек прошли всего 112 (речь идёт только про iOS, по Android чуть меньшие значения) и начался основной этап – разработка приложения.
По заданию нужно было сделать ленту новостей, интеграцию с API ВК писать самостоятельно, лента должна была быть очень плавной на всех устройствах, были определённые требования по выводу контента (посты с изображениями и каруселькой, счётчики лайков, шэров, количество просмотров, а также возможность сворачивать и разворачивать пост при определённых условиях).
Макеты были выложены в Figma. Для конкурса это хороший выбор – потому что по количеству активных пользователей сразу чувствуется конкуренция (а в субботу даже выбило, т.к. одновременный лимит в 50 подключений был превышен).
Вообще организация конкурса была гладкой за исключением нескольких моментов: сразу после публикации задания ссылка на макеты оказалась битой, далее как я уже сказал выше – в субботу вход в Figma был заблокирован (эту проблему очень быстро починили), ну и после окончания мероприятия достаточно долго пришлось ожидать результатов. Но весь негатив сглаживает подобный пост:
План победы и стратегия
Очень важный и интересный блок, если вы участвуете в конкурсах, либо хотели бы попробовать. Прежде чем участвовать рекомендую каждому задуматься какую цель вы преследуете и какой результат хочется получить на выходе. Для себя я решил ещё перед тем как приступить к конкурсу, что хочу его выиграть (т.е. занять призовое место). И для того, чтобы это сделать нужна стратегия:
Ниже приведена формула выигрышной стратегии (она, мне кажется, универсальная и простая, но уверен, что ей не следует и большинство участников):
- Прочитайте задание очень внимательно. Через несколько часов прочитайте его ещё раз (я несколько раз попадал в ситуацию, когда не с первого раза воспринимал задачи). А за пару часов до сдачи ещё разок на всякий случай.
- Составьте вопросы и задайте их организаторам (обычно требования к заданию не учитывают множество ситуаций, либо выставляются очень поверхностно). Я так и сделал, получив ответы в стиле «на ваше усмотрение».
- Составьте план проекта. Да, участие в конкурсе или хакатоне – это выполнение проекта. У проекта есть цель, сроки, ресурсы и бюджет. Время строго ограничено, и двигать конец сдачи невозможно. Дополнительных людей приглашать нельзя – конкурс же не командный. Всё что у вас есть – это ваши собственные чел. / часы. Сразу определитесь сколько вы готовы потратить (подумайте хорошо сколько уйдёт на сон, еду, прокастинацию, перерывы, и да, ваша производительность будет падать ввиду усталости и нервов от ощущения беспомощности перед неумолимо приближающимися сроками).
- В плане должны быть задачи, их приоритеты и веса (я использовал оценки вида 1, 2 ,4, 8). Оценка включает в себе длительность, нежелание её выполнять и потенциальные риски (сложность, непонятные условия, нет опыта подобной разработки и т.д.). Далее вы составляете подробный план (или roadmap задач) – сперва самые важные и сложные (оставьте лёгкие и понятные на конец).
- Выберите несколько крупных интервалов или вех (отлично подходят дни – у нас было 3 дня). И при прохождении каждого из них смотрите на свой план работ, декомпозируйте задачки, сортируйте их, а главное – с наслаждением вычёркивайте те, которые уже сделали.
Теперь совет (я именно так и поступил): внимательно посмотрите как сформулировано задание, есть ли в нём слова «обязательно» и «дополнительно». И какие критерии оценки будут у пунктов из «дополнительно», т.е. будут ли они перекрывать своим плюсом отсутствие реализованных требований из секции «обязательно». Я сомневаюсь. Поэтому концентрируйтесь на секции «обязательно». Я для себя вообще осознанно вычеркнул секцию «дополнительно» и даже не собирался к ней приступать. - При реализации будьте внимательны к деталям. Например, если в задании много интерфейсных форм – то делайте их так, как они отображены на макетах. Обратите внимание на отступы, шрифты, тени, межстрочный интервал, и т.д. Это несомненно прибавит вам очков за аккуратность и соответствия. Кстати, в Figma в отличие от Zeplin есть очень широкий экспорт настроек, например, можно получить неплохую NSAttributedString.
Задание было открыто в ночь с четверга на пятницу. Пятница – рабочий день и заниматься конкурсом на работе возможности и желания не было. Поэтому после возвращения с работы в пятницу вечером я впервую очередь занялся планированием, оценкой и высчитыванием сколько реального времени я смогу потратить.
Первоначальный план был следующим:
Техника реализации ленты
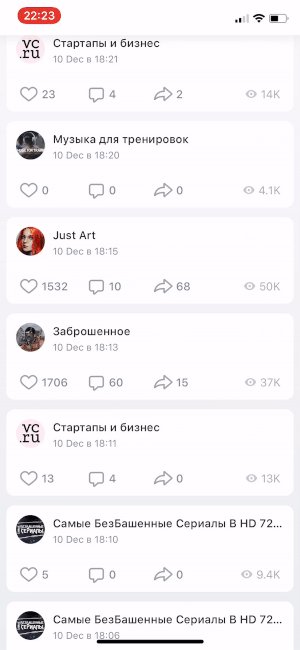
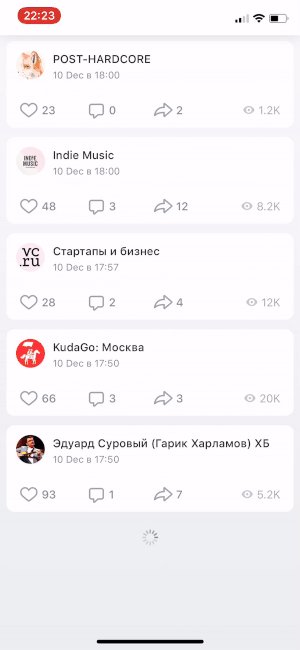
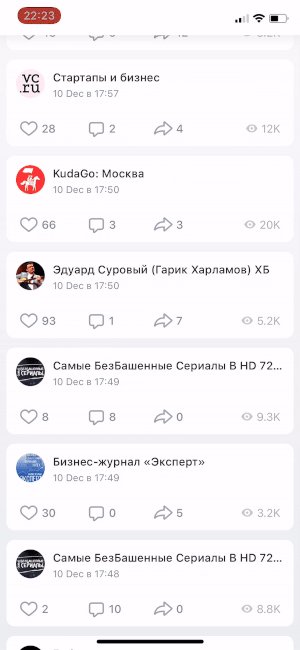
Ура! Господа разработчики вы нашли нужный блок. Здесь пойдёт речь про реализацию основной части задания – новостную ленту.
Вообще, если абстрагироваться, то новостная лента – это лишь прикладная реализация, обобщённо речь пойдёт про создание списка разнородных сущностей (т.е. у каждой может быть своё отображение, требующее дополнительных расчётов и своя высота, которая может изменяться динамически даже после отображения поста), плюс список умеет обновляться через pull-to-refresh и бесконечно подгружать данные снизу.
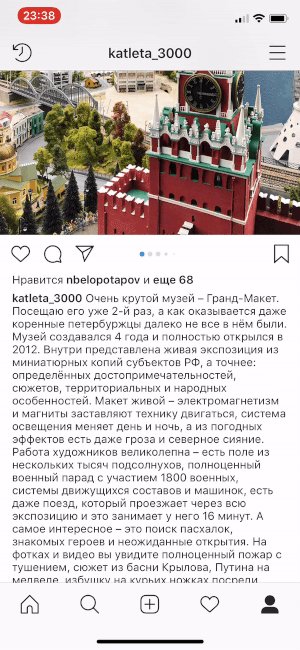
Именно общую задачу я и решил решать в первую очередь. Первый шаг – анализ существующих решений. Ориентироваться нужно на сильнейших, поэтому я выбрал 3 приложения для сравнения: Vkontakte, Facebook, Instagram.
Итак я хотел провести исследование 6-и самых острых и критичных проблем:
- Pull-to-refresh (добавление в начало списка)
- Плавность загрузки истории (добавление в конец списка)
- Fast scrolling (попеременно пальцами разгоняем ленту настолько, насколько позволит сила трения)
- Scroll to top (накапливаем большую историю и нажимаем на статус-бар)
- Есть ли динамическое раскрытие (увеличение) поста и какая при этом анимация
- Как работает лента в режиме почти полной потери пакетов (Developer –> Network Link Conditioner –> Very Bad Network)

В целом все приложения ведут себя хорошо, но несколько проблем я всё-таки подметил.
Посмотрите, например, как ведёт себя pull-to-refresh в ВКонтакте, если при обновлении не отпускать палец и аккуратно тянуть ленту вверх (см. на gif слева).
Вы же тоже видите этот скачок?
У Instagram и Facebook такого поведения не обнаружено.
А ещё заметная разница есть при раскрытии поста. У Facebook и Instagram это происходит с плавной анимацией, а ВКонтакте просто обновляет размер по нажатию.
Итак наша задача – сделать плавный скролл, загрузку постов, а также раскрытие с анимацией.
Первый шаг – выбор концепции и создание прототипа на красных квадратиках (интересно, почему я всегда интуитивно выбираю красный цвет для прототипов. Это у всех так?).
Основная моя идея в повышении производительности заключалась в отказе от всех наворотов и изысков, которые Apple вводила многие годы и буквальный откат до разработки под iOS 3. А это значит:
- Отказ от AutoLayout (да, он медленный, не верите – могу доказать в комментариях)
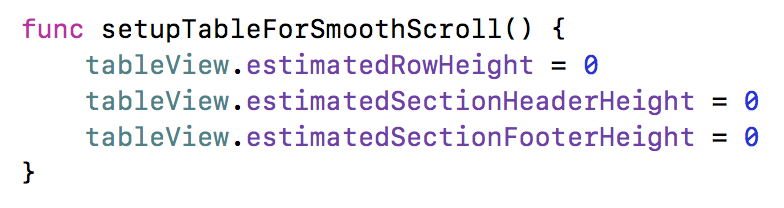
- Отказ от автоматического расчёта высоты ячеек таблицы
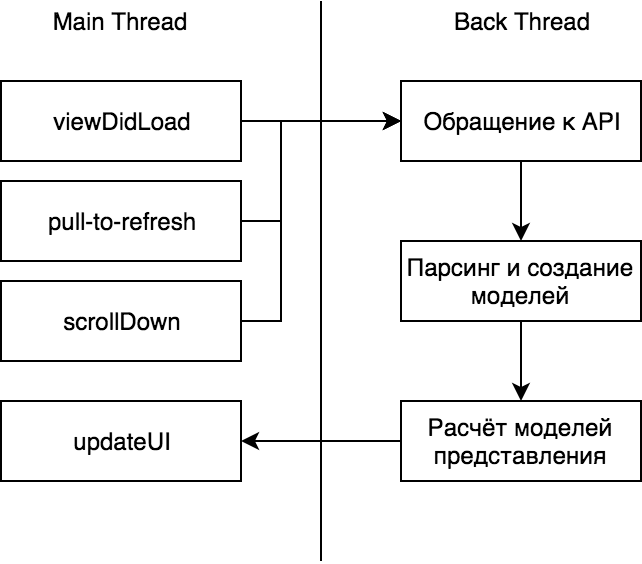
В итоге была выбрана следующая концепция:
Давайте чуть подробнее.
В главном потоке мы обновляем интерфейс, обрабатываем действия пользователя (скролл вниз и pull-to-refresh, клик по посту для его увеличения) и триггерим сервис-модель для получения и подготовки данных.
Обращение к API. Здесь всё просто – NSURLSession с настроенным NSURLCache. При этом важно, что при загрузке истории вниз, мы пользуемся кешем, а при pull-to-refresh мы его инвалидируем. Ровно такое поведение я подсмотрел у VK и Facebook.
Парсинг и создание моделей. Здесь расположена логика по обработке конкретного запроса, выбрасыванию ошибок и возврат транспортных моделей с данными.
Расчёт моделей представления. Самый важный шаг для оптимизации производительности. Здесь транспортные модели преобразуются в сущности с постфиксом ViewModel. ViewModel хранит в себе полностью подготовленные данные для отображения – AttributedString, посчитанную высоту ячеек (для 2-х состояний: свёрнутого и развёрнутого), ФИО в виде строки, строку с датой (уже преобразованную из DateFormatter).
Только после этого происходит возврат данных в главный поток. Реализовать подобную логику на Swift – очень удобно и просто. Делаем ViewModel структурой. Структуры при передаче на новый поток копируются.
Отлично концепт готов, теперь давайте поговорим про сам механизм вывода.
Сперва нужно было выбрать на чём реализовывать ленту – UITableView или UICollectionView (на свою реализацию точно бы не хватило отведенного времени). Очевидно, что UITableView подходит для вывода списка, но меня очень беспокоило не будет ли проблем с увеличением списка сверху, снизу, а также увеличением ячейки содержимого. Поэтому принял решение идти от простого к сложному – т.е. если у UITableView проблем не будет найдено – её и оставляем.
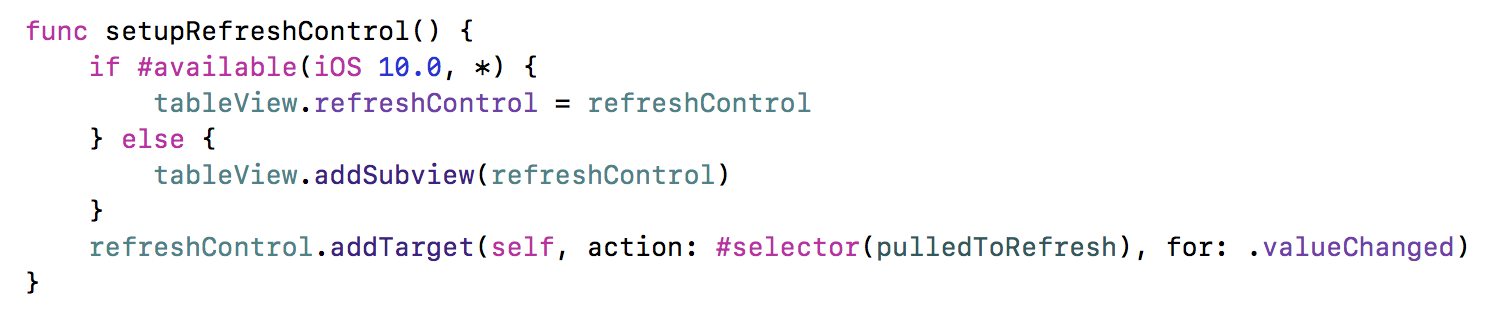
Первым делом я решил определиться с pull-to-refresh. Для реализации данного паттерна существует UIRefreshControl. Когда-то лет 5-6 назад я писал свою реализацию, используя UIActivityIndicator и изменяя contentInset у таблицы. Так вот, пожалуйста, не делайте так сейчас! UIRefreshControl имеет удобный компактный интерфейс и забирает тучу костылей, которые непременно придётся сделать. Использовать его очень просто:
Однако при его использовании становится понятно, откуда растут проблемы, показанные выше для клиента VK. Похоже что они существуют в самом компоненте. Быстро попробовал поискать в чём может быть причина и какие есть решения.
Советы из интернета говорят (такой или такой):
- проверять при вызове endRefreshing обновляется ли сейчас контрол (isRefreshing)
- использовать именно UITableViewController (потому что в этом случае вызывается магический приватный метод)
Попробовал и то, и то – никакого положительного эффекта у меня не появилось. Я расстроился, но решил не тратить время и двигаться дальше. Кстати, если кто-то знает как побороть данную проблему – напишите, пожалуйста, в комментариях.
Следующий шаг – реализация подгрузки данных снизу.
Сперва у меня получилось не очень круто – при загрузке снизу был ужасный лаг (прыгал contentSize у таблицы видимо):
И это ад 
И вуаля:
Осталось решить как анимировать высоту ячейки.
Первая идея, пришедшая в голову – бегать по visibleCells и в блоке анимации увеличивать высоту. Но ещё на стадии анализа эту идею стоит отбросить – проблема в том, что необходимо будет синхронизировать заданную в UITableViewDataSource высоту и что-то делать с contentSize (а это крайне не рекомендуется Apple).
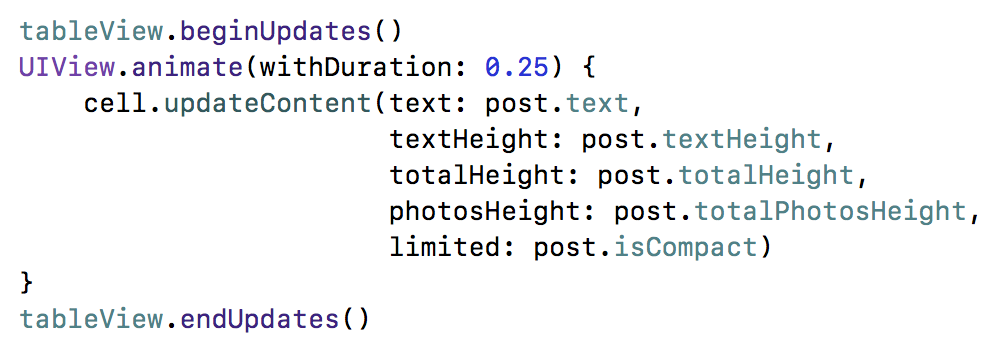
Вторая мысль, пришедшая в голову, оказалось правильной – у UITableView есть методы insert / reload / delete, которые могут быть исполнены в блоке анимации:
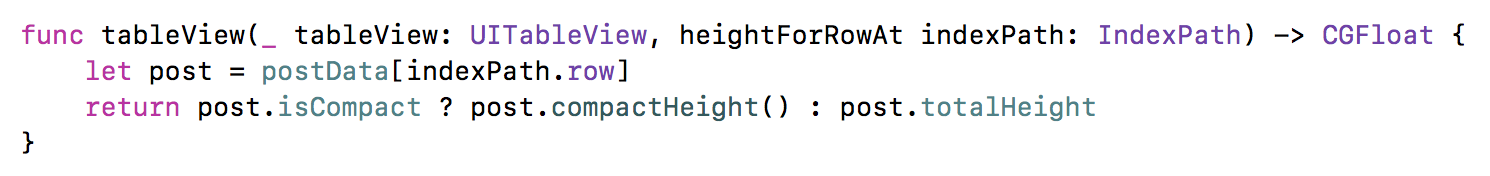
Не забываем, что в heightForRowAt нам также нужно добавить новую высоту:
Кажется, что всё, но не совсем! В анимации разворачивания поста остался один тонкий момент. Посмотрите за текстом в Интаграмме или Facebook – он плавно появляется сразу при увеличении высоты. Что делать? Рендерить его построчно? Если дойти до уровня NSTextContainer, то возможно и появится подобная возможность. Но мне показалось, что не такая уж и плохая идея (за такое-то время) выводить весь текст сразу. Просто выставить clipToBounds у superView, в которой будет располагаться UILabel, выводящий наш текст. И подход сработал! Ох, данная анимация сильно меня воодушевило и открылось второе дыхание. Ведь такой анимации нет в нативном клиенте ВК. Значит шансов на победу она должна прибавлять 
Остальные детали при реализации ленты не так интересны. Но вы можете спросить их в комментариях. А ещё нет ничего страшного в выкладывании кода. Вот он – github.com/katleta3000/vkmobilechallenge. Простите, что но не причёсан и там местами есть Magic Numbers (но это же конкурс на скорость, чем-то пришлось пожертвовать). Кстати, там можно попрыгать по коммитам (названия достаточно понятные).
Результат можно посмотреть здесь – www.youtube.com/watch?v=Md8YiJxSW1M&feature=youtu.be (качество конечно сильно потерялось, но лучше чем в gif для демонстрации именно smooth scroll)
Статистика, результаты, выводы
Всё время конкурса работал по таймеру. Вышло 20 с половиной часов чистого времени кодинга. Трекинг времени помог в 2-х вещах: как вы помните были же оценки в абстрактных единицах, так вот к середине последнего дня уже была неплохая статистика по трекингу и можно было куда точнее распланировать оставшиеся финальные задачи. А, во-вторых, удалось выявить и доказать закономерность “концентрации за один присест”. Каждое измерение – это новая итерация, так вот получилось, что у меня было 68 итераций написания кода. Если усреднить, то получилось бы 18.5 минут. Но по факту, в первый день итерации были в среднем по 25 минут, а вот уже к концу второго дня по 7 
Лично я использовал программу Hourly(можно скачать и попробовать) – просто и решает необходимую задачу (да ещё и сам её разрабатываю):
Из приятных бонусов – за каждую закрытую задачку тебе показывают какой-то очень приятный подбадривающий экранчик типа таких:
Забавно, что именно при завершении задачки “VK Mobile Challenge” мне показался следующий экран:
И да! Так оно и произошло 
Не будем тянуть Персика за плюш. Персик, кто не знал, это имя котика – главного персонажа ВК. Очень крутой подарочный мерч:
Я занял 4-е место и получил 175к рублей. (Да и вы, наверняка, спалили уже картинку на Хабра-катом). И да, я конечно же доволен. Я достиг своей цели 
Напоследок хотел бы сказать спасибо vkontakte – всё-таки конкурс был крутым и отлично организованным. А всем читателям рекомендую принимать участие в челленджах и хакатонах – это отличный способ бросить вызов самому себе и посоревноваться с топовыми разработчиками по всему миру (ну или хотя бы русскоговорящему комьюнити).

А как вы считаете, удобнее самому заходить на нужные сайты и смотреть, что на них появилось новенькое или получать ежедневно список (название) всех заметок и новостей с них в одном месте? 😉 Если вам нужно просматривать новости с более 10-ка сайтов — то второй вариант становится наиболее предпочтительным!
Даже разработчики Windows 10 недавно добавили ленту персонализированных новостей на панель задач! Жаль, что пока в нее нельзя добавлять какой-то конкретный URL, и приходиться ограничиваться определенной тематикой…
Собственно, в этой заметке хочу остановиться на нескольких сервисах, позволяющих решить сию задачу — созданию «умной» ленты новостей, которая вовремя вас проинформирует обо всех важных событиях (и в то же время не будет сообщать о том, что неинтересно)! 👌
Итак…
*
Содержание статьи
- 1 Как «получить» ленту на основе своих интересов
- 1.1 Встроенная в Windows 10 (Microsoft MSN)
- 1.2 Яндекс-Дзен
- 1.3 Пульс от Mail.ru
- 1.4 InoReader
- 1.5 Google Discover (новости) // Android
- 1.6 FlipBoard
→ Задать вопрос | дополнить
Как «получить» ленту на основе своих интересов
Встроенная в Windows 10 (Microsoft MSN)
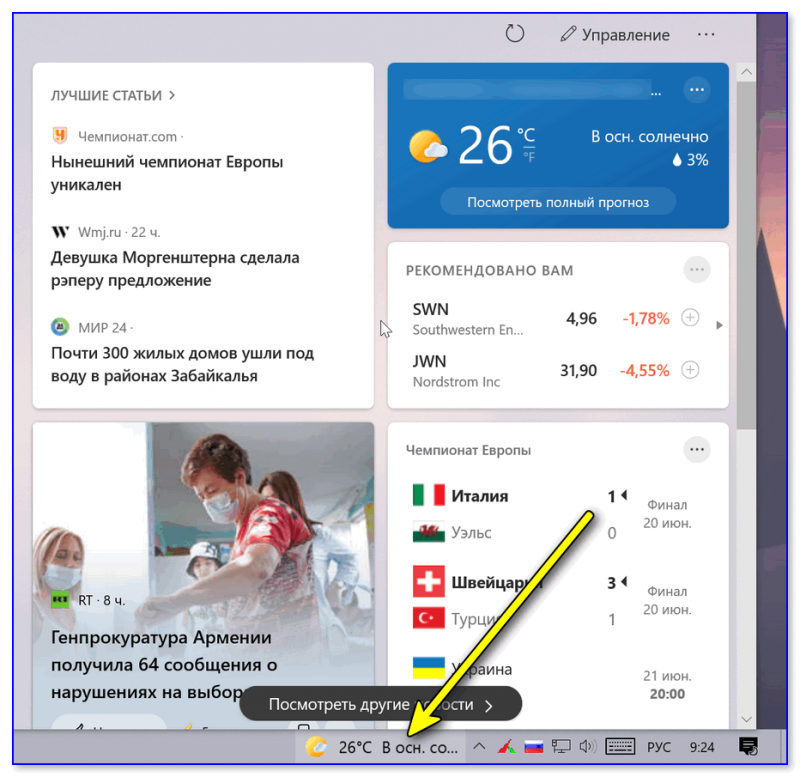
В Windows 10 в посл. обновлении встроили возможность вывода на панель задач информации о погоде и новостной ленты. Сделано это очень удобно: теперь не нужно никуда заходить и делать даже 1 клик мышки — достаточно навестись на соотв. значок! 👀
О том, как это включить и настроить — см. заметку, ссылка на которую ниже.
👉 В помощь!
Инструкция по тому, как добавить погоду и новости на панель задач в Windows 10 (без доп. программ)
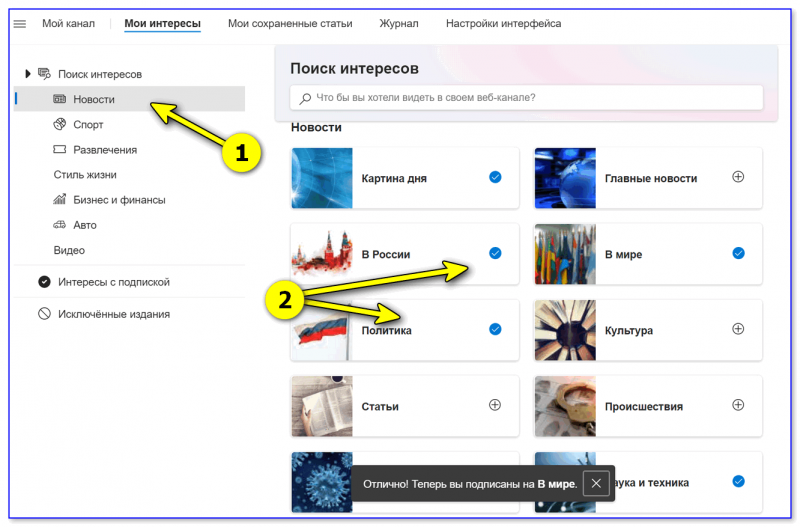
Моя лента новостей
Что, кстати, подкупает в этой ленте: можно выбрать те тематики, которые интересны вам (чтобы не было лишней ненужной информации). Например, я выбрал новости футбола, финансы, события в России, наука и техника, общая картина дня… 👇
Настройка интересов
В общем и целом, инструмент крайне удобный, рекомендую к знакомству!
*
Яндекс-Дзен
Сайт: https://zen.yandex.ru/
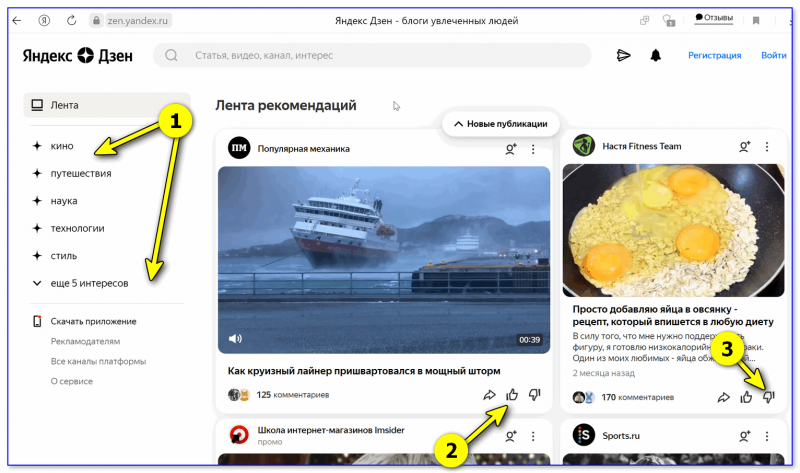
Яндекс-дзен — самообучаемая лента!
Эта лента построена на основе ИИ (т.е. ваши интересы она определить автоматически и будет под них подбирать новости и статьи!). Время, которое ей потребуется: примерно 1-2 недели.
От вас, кстати говоря, ничего не потребуется кроме того, чтобы использовать ее:
- ставить лайки/дизлайки (
) по тем или иным новостям;
- найти интересные для вас каналы (тематики) и подписаться на них (а здесь присутствуют как большие издания, так и обычные блогеры);
- писать комментарии к заметкам, которые заинтересовали.
Лента довольно быстро подметит, что вас интересует и начнет формировать показ новостей персонально под вас. Заранее предупрежу: что благодаря такому подходу — вас довольно сильно затягивает, и может получиться так, что будете читать одну заметку за другой… 👀
Примечание:
- в Дзене помимо текстовых новостей достаточно много интересных роликов на самый разный лад. И, разумеется, они тоже показываются в ленте;
- в Яндекс-браузер автоматически встроена лента Дзен (весьма удобно).
*
Пульс от Mail.ru
Сайт: https://pulse.mail.ru/
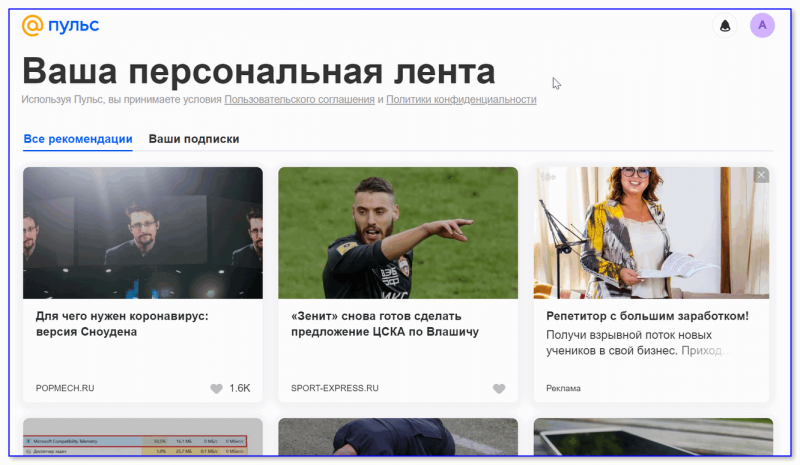
Пульс от Mail.Ru
Своего рода аналог Дзену от Mail.ru. Лента во многом похожа: также самостоятельно обучается на основе ваших интересов и персонализирует новости под вас.
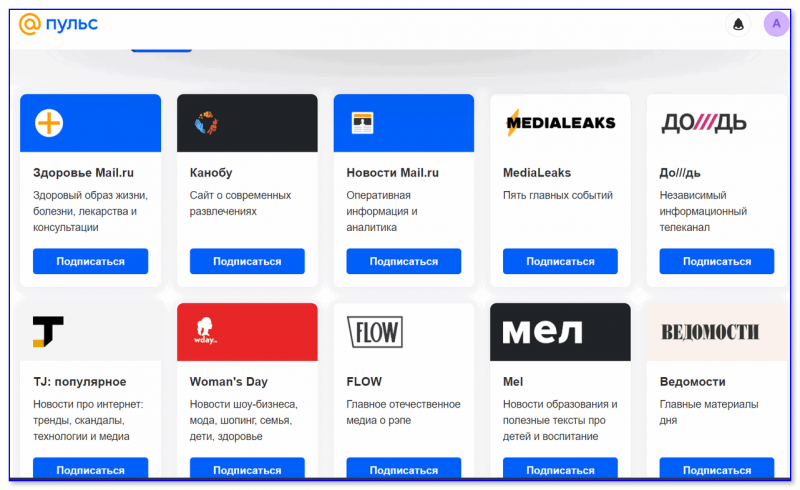
Обратите внимание, что во вкладке «Ваши подписки» присутствуют десятки самых популярных изданий по самым различным тематикам: здоровье, игры, политика и т.д. В автоматизированную ленту можно добавить материалы этих ресурсов.
Кстати, лента «Пульс» хорошо интегрирована с другими сервисами Mail.ru. Рекомендуется всем, у кого почта/браузер от этого поисковика.
Издания на которые можно подписаться в Пульсе
*
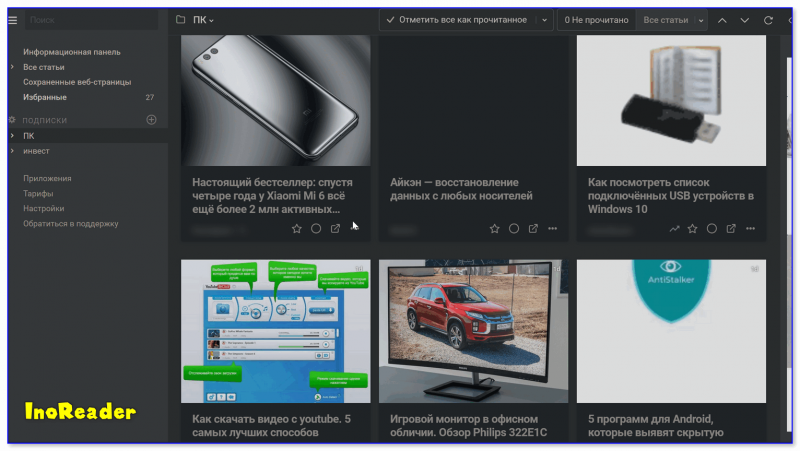
InoReader
Сайт: https://www.inoreader.com/language/russian
InoReader
Этот сервис от InoReader хорош тем, что вы сами вручную можете добавить только нужные вам URL (RSS-лент), которые вы хотите читать (а за небольшую плату, сервис позволяет добавлять вообще любые сайты и в авто-режиме будет отслеживать на них любые новые материалы // даже если на сайте не предусмотрено такой функции!).
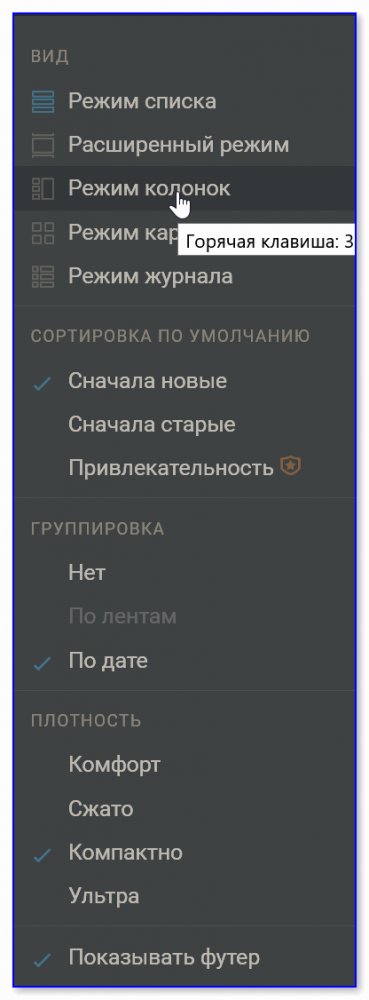
Отметил бы также весьма приятный интерфейс: есть несколько тем (светлые / темные) + несколько вариантов отображения новостей (в виде карточек, просто новостной строки, или что-то «среднее» между ними).
Ну и само собой, сервис InoReader позволяет пользоваться им как с ПК, так и с мобильных устройств (что очень удобно). Однозначно рекомендую! 👌
Режим просмотра // InoReader
*
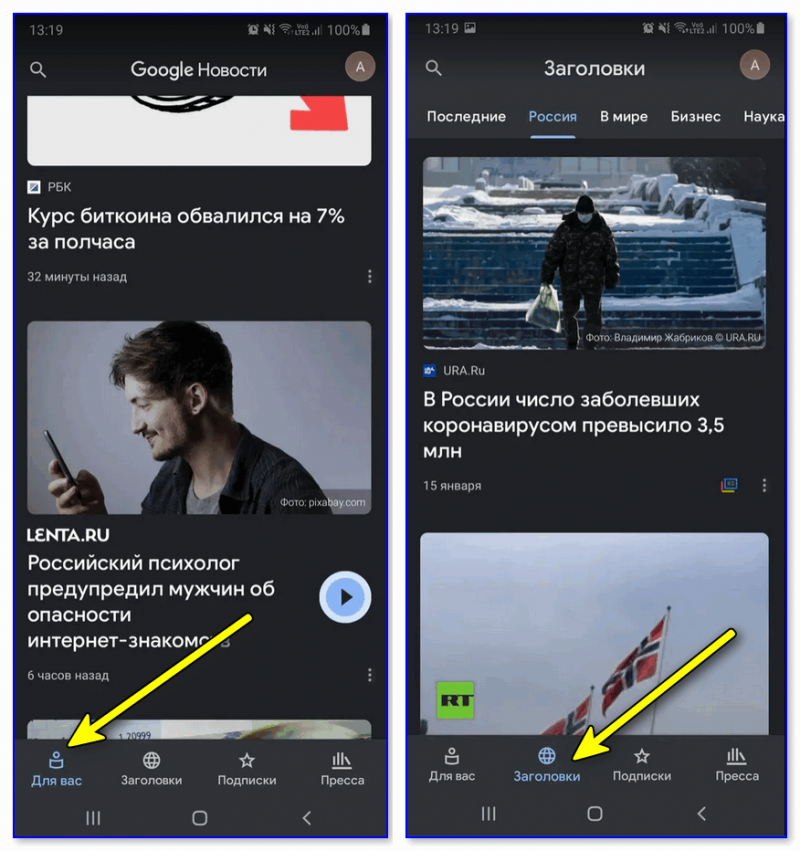
Google Discover (новости) // Android
Ссылка на Play Market: https://play.google.com/
Google новости
Это приложение для смартфонов, которое в авто-режиме формирует ленту, исходя из ваших предпочтений (само-обучаема). Причем, сводка топ-5 формируется не только из каких-то глобальных новостей, но и из местных (что «творится» в вашем регионе…).
Чем приложение подкупает: одну и ту же тему можно посмотреть «с разных сторон» (от разных новостных изданий).
Также есть возможность подписываться на те издания, которые нужны вам (см. поисковую строку сверху. Одно время мой сайт там тоже присутствовал // да и сейчас вроде бы есть… 😉).
В общем-то, Discover в рекламе особо не нуждается, поэтому останусь краток…
*
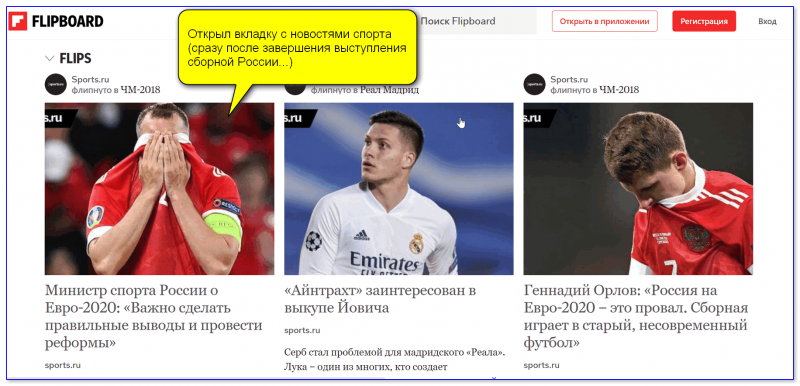
Сайт: https://flipboard.com/
Открыл вкладку с новостями спорта (сразу после завершения выступления сборной России…)
В нашей стране FlipBoard не особо популярен, между тем, у этого ресурса довольно интересная «задумка»: он позволяет собрать новости и интересные вам темы в одном месте! Добавьте к этому опцию подключения Instagram*, Facebook, Twitter — чтобы вместе с новостями видеть фото и сообщения от друзей. 👀👌
Отмечу, что все заметки на сайте рассортированы по большим разделам (что очень удобно при знакомстве с сервисом). Можно, например, быстро найти все заметки по футболу… ☝
Само собой, FlipBoard позволяет не только читать, но и общаться с др. пользователями (обсуждать определенные темы).
В общем и целом, довольно интересный ресурс (правда, не хватает всё же более тесной интеграции с рос. ресурсами, и качественную русификацию).
* Meta, которая владеет Facebook и Instagram, признана экстремистской организацией на территории России.
*
Другие интересные ресурсы — приветствуются ниже в комментариях!
Всего доброго!
👋


Полезный софт:
-
- Видео-Монтаж
Отличное ПО для создания своих первых видеороликов (все действия идут по шагам!).
Видео сделает даже новичок!
-
- Ускоритель компьютера
Программа для очистки Windows от «мусора» (удаляет временные файлы, ускоряет систему, оптимизирует реестр).
Верстаем новостной сайт с помощью Flexbox
Поверьте, нет никакой необходимости в детальном разборе всех аспектов работы с Flexbox, если вы хотите начать им пользоваться уже сейчас. В этом руководстве автор собирается познакомить вас с некоторыми свойствами Flexbox и сделать «новостной лейаут» наподобие того, который вы могли видеть на сайте The Guardian.
Причина, по которой автор использует Flexbox – это большое количество возможностей, которые он предоставляет:
— легкость в создании адаптивных столбцов;
— создание столбцов одинаковой высоты;
— возможность прижатия содержимого к низу контейнера.
1. Начинаем с создания двух столбцов
Создание столбцов при помощи CSS всегда влекло за собой определенные трудности. На протяжении длительного времени для выполнения данной задачи широко использовались (и используются) float’ы и / или таблицы, но каждый из этих методов имел (и имеет) свои недостатки.
В свою очередь, Flexbox упрощает этот процесс, обладая рядом таких преимуществ, как:
— написание более «чистого» кода: от нас лишь требуется создать контейнер с правилом display: flex;
— гибкость: мы можем изменять размер, растягивать и выравнивать столбцы путем изменения пары строк CSS;
— семантическая разметка;
— кроме того, с использованием Flexbox отпадает необходимость отменять обтекание во избежание непредсказуемого поведения лейаута.
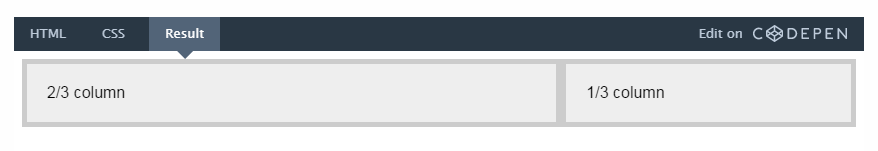
Давайте начнем работу с создания двух столбцов, один из которых будет занимать 2/3 ширины нашего контейнера, а еще один — 1/3 его часть.
Здесь присутствуют два элемента:
— контейнер columns;
— два дочерних элемента column, один из которых имеет дополнительный класс main-column, который мы используем позже для того, чтобы сделать столбец шире.
Поскольку main-column имеет значение flex равное 2, то этот столбец займет в два раза больше места, чем второй.
Добавим немного визуального оформления и, в итоге, получим:
Кликните для просмотра в действии
2. Делаем каждый столбец flexbox-контейнером
Каждый из двух столбцов будет содержать несколько вертикально расположенных статей, поэтому из этих двух элементов мы, в свою очередь, также должны сделать flexbox-контейнеры.
Итак, нам необходимо, чтобы статьи:
— располагались вертикально внутри столбца-контейнера;
— занимали все доступное место.
Правило flex-direction: column, указанное для контейнера, вместе с правилом flex: 1, указанным для дочернего элемента, позволяет статье заполнить все свободное место по вертикали, при этом высота первых двух столбцов останется неизменной.
Кликните для просмотра в действии
3. Делаем контейнер из статьи
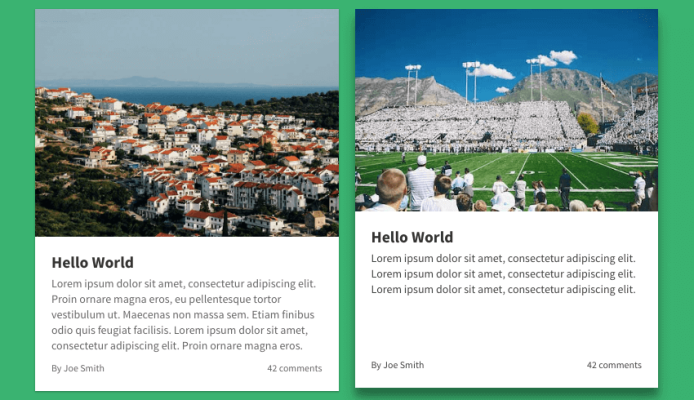
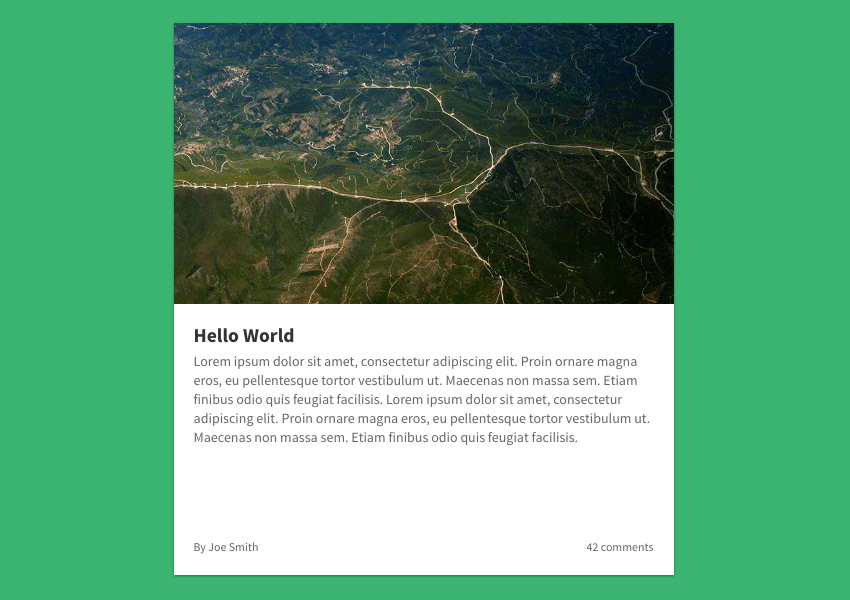
Теперь, чтобы еще больше расширить наши возможности, давайте представим каждую статью в виде flexbox-контейнера. Каждый такой контейнер будет содержать:
— заголовок;
— параграф;
— информационную панель с именем автора и количеством комментариев;
— какую-нибудь адаптивную картинку.
Здесь мы используем Flexbox для того, чтобы «прижать» информационную панель к низу элемента. Вот, посмотрите, какой результат мы ожидаем получить.
А вот и сам код:
Элементы внутри статьи расположены вертикально благодаря использованию правила flex-direction: column.
Также мы применили свойство flex: 1 к элементу article-content, тем самым растянув его на все свободное место и прижав article-info к низу. Высота столбцов в этом случае не имеет значения.
Кликните для просмотра в действии
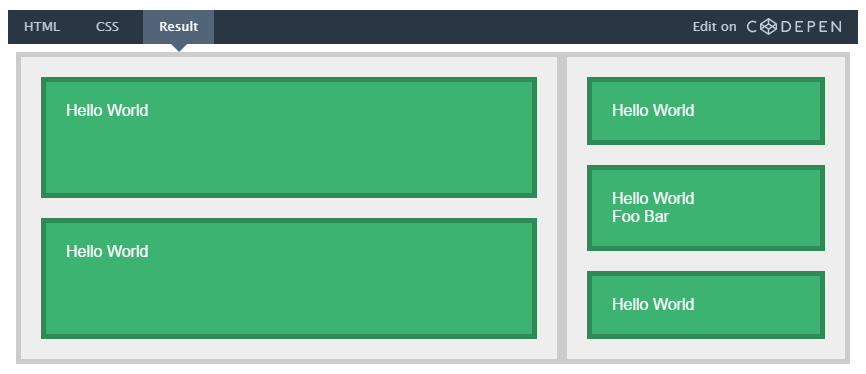
4. Добавляем несколько вложенных столбцов
На самом деле, нам нужно, чтобы левый столбец включал в себя еще несколько столбцов. Поэтому нам необходимо заменить второй элемент, отвечающий за статью, контейнером columns, который мы использовали ранее.
Поскольку мы хотим, чтобы первый вложенный столбец был шире, добавим к элементу класс nested-column, а в CSS укажем:
Теперь этот столбец будет вдвое шире второго.
Кликните для просмотра в действии
5. Делаем первую статью с горизонтальным лейаутом
Первая статья у нас на самом деле большая. Дабы эффективно использовать место на экране монитора, давайте изменим ее ориентацию на горизонтальную.
Свойство order в данном случае играет большую роль, поскольку оно позволяет изменять очередность HTML-элементов без изменения HTML-разметки. В действительности, article-image в коде идет перед элементом article-body, но ведет себя так, будто стоит после него.
Кликните для просмотра в действии
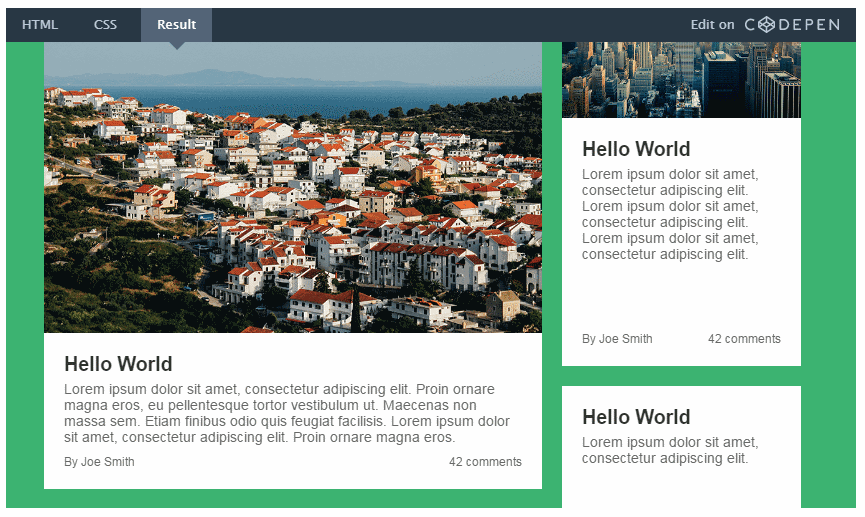
6. Делаем адаптивный лейаут
Теперь все выглядит так, как мы хотели, хотя и немного сплющено. Давайте исправим это, добавив нашему лейауту гибкости.
Одной из замечательных вещей в Flexbox является то, что достаточно удалить правило display: flex в контейнере для того, чтобы полостью отключить его (Flexbox), в то время, как остальные его свойства (такие, как align-items или flex) останутся рабочими.
В результате, мы можем активировать адаптивный лейаут, задействовав Flexbox только тогда, когда в этом будет необходимость.
Итак, мы собираемся удалить display: flex из селекторов .columns и .column, вместо этого «запаковав» их в медиа-запрос:
Вот и все! На экранах с маленьким разрешением все статьи будут располагаться друг над другом, а на экранах с разрешением свыше 800 пикселей — в два столбца.
7. Добавляем завершающие штрихи
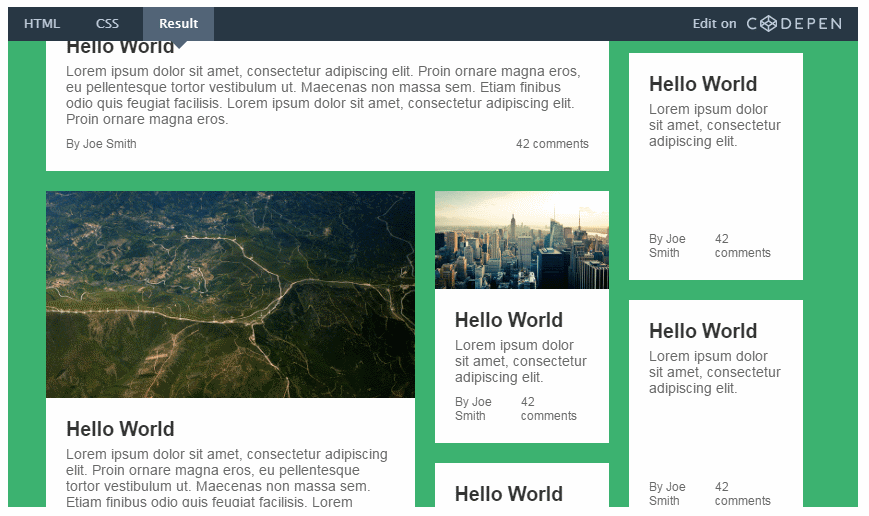
Для того, чтобы лейаут выглядел более привлекательно на больших экранах, давайте добавим кое-какие CSS-твики:
Содержимое первой статьи выровнено по горизонтали: текст расположен по левой стороне, а картинка — по правой. Также, главный столбец теперь стал шире (75%). То же самое касается и вложенного столбца (66%).
А вот и финальный результат!
Кликните для просмотра в действии
Как добавить RSS ленту на сайт
Имеющаяся на сайте RSS-лента даёт возможность оперативно транслировать новости и обновления читателям. Формат этот несколько устаревший, но аудитория пользователей всё ещё большая. Возможность организации RSS-лент заложена во многие популярные движки, такие как WordPress, Joomla, Drupal и многие другие. Где-то эта возможность является штатной, а где-то реализуется с помощью плагинов. Рассматривать процесс установки плагинов не имеет особого смысла, поэтому мы попробуем разобраться, как организовать RSS-ленту своими силами, не используя плагины.
RSS-лента для статического сайта на html
Для начала мы рассмотрим ручной способ, позволяющий реализовать трансляцию новостей на любом сайте, даже на статичном, построенном на голых html-страницах. Данный функционал будем создавать с помощью простого кода, который размещается в файле rss.xml в корне сайта:
При необходимости, в данном коде можно указать язык ленты, что необходимо при её регистрации в некоторых каталогах RSS-лент, а также добавить дополнительные элементы.
Представленный код обновляется в ручном режиме. То есть, для внесения изменений необходимо открыть файл rss.xml и вписать в него новые данные. Нужно несколько новостей? Тогда редактируемый файл с лентой должен содержать в себе несколько конструкций следующего вида:
Каждая такая конструкция – это отдельная новость, которая располагается между тегами item. По мере добавления новостей, старые записи можно удалять. Количество записей может быть любым, но прописывать больше 10 последних новостей не стоит – вряд ли кому-то понадобятся устаревшие записи.
Автоматизируем создание RSS-ленты
Предположим, что наш сайт создан на самописной CMS, либо на CMS, у которой RSS-лента отсутствует. В этом случае необходимо разобраться в структуре базы MySql, используемой для хранения данных, и выяснить, как производится хранение данных о заголовках страниц, их адресах и содержимом страниц с новостями. Разобравшись со структурой базы, необходимо несколько модернизировать файл с RSS-лентой. Для начала, дадим ему другое расширение, чтобы в нём мог исполняться php-код, необходимый для работы с базой MySql. В противном случае наша RSS-лента не заработает. Необходимо переработать и внутреннее содержимое файла:
- Реализуем подключение к базе данных;
- Делаем выборку нужных данных, установив ограничение на 10 последних записей;
- Выводим в цикле содержимое полученных переменных;
С первым пунктом всё понятно – нам нужно выполнить подключение к базе данных для забора оттуда информации. Второй пункт тоже понятен – нам нужно получить 10 дат, 10 id ссылок на страницы с новостями, 10 заголовков новостей и 10 тел новостей. В третьем тексте мы последовательно выводим всё то, что мы публиковали между тегами item в ручном формате нашей RSS-ленты. Таким образом, разобравшись в структуре базы данных, мы можем организовать RSS-ленту для любого ресурса. Такой подход хорош тем, что мы не касаемся исходного кода CMS и не создаём дополнительных нагрузок на хостинг – этим грешат некоторые плагины, нагружающие сайты километрами ненужного кода. Кроме того, наша методика позволит избавиться от возможных ошибок в функциональности действующего сайта на этапе внедрения RSS-ленты. Максимум, что может произойти, так это получение не тех данных, что нужны для формирования ленты на нашем сайте.
Теперь рассмотрим сам код:
Первые строки данного кода схожи с вышеописанным ручным кодом и содержат в себе общую информацию о нашей новостной ленте – это название, описание и полный адрес ленты. Даты последнего обновления ленты нет, но её можно реализовать, модернизировав исходный код. Далее производится выборка необходимых данных из MySql-базы и запускается цикл формирования RSS-ленты.
С датой новости, её текстом и заголовком всё понятно – они выводятся из переменных $title , $text и $date . Что касается ссылки на полную новость, то здесь берётся её id, после чего мы можем сформировать полную ссылку, опираясь на структуру формирования ссылок на нашем сайте. Например, ссылки могут иметь вид http://site.ru/news.php?id=48 . Здесь мы описываем лишь общий принцип формирования ссылок, поэтому при практической реализации в вышеуказанный код необходимо внести соответствующие изменения.
Как только формирование файла rss.php будет готово, мы можем заливать его на хостинг и приступать к тестированию.
Полезные советы
Заходя на некоторые сайты, мы можем видеть в адресной строке браузера прямую ссылку на RSS-ленту этих сайтов. Для того чтобы не отставать от моды, проведём ещё одну модернизацию нашего сайта и добавим в него всего одну строчку кода:
RSS-ленты: как настроить, чтобы читать все в одном месте
RSS (англ. Rich Site Summary – обогащённая сводка сайта) – это группа файлов в формате xml, которые нужны для описания информации (анонсов статей, лент новостей, изменений в блогах и т. п)
В различных версиях сокращение RSS имело различные расшифровки:
Rich Site Summary (RSS 0.9x) – обогащённая сводка сайта;
RDF Site Summary (RSS 0.9 и 1.0) – сводка сайта с применением инфраструктуры описания ресурсов;
Really Simple Syndication (RSS 2.x) – очень простое распространение.
Документ в формате RSS могут называть по-разному, например: RSS-каналом, RSS-лентой или RSS-фидом, RSS-новостью и т. д.
Можно выделить следующие преимущества RSS-лент:
- Благодаря RSS-ленте пользователи могут смотреть обновления и новости с разных сайтов, на которые подписаны в одном месте.
- Вы быстро получаете информацию о новых публикациях.
- С помощью RSS можно увеличить количество пользователей на сайте.
- Также для пользователей, которые используют мобильный интернет, RSS – это экономия трафика.
Также можно выделить и самый главный минус RSS – информация становится легкодоступной для копирования.
RSS-лента сайта: каким сайтам стоит настроить?
RSS полезно иметь тем сайтам, у которых часто появляется новый контент, например, такой как: статьи в блоге, новости, подкасты т.п.
Применение у RSS различное:
- Например, RSS-лента нужна, для добавления сайта в Яндекс.Дзен. Подробнее об этом вы можете прочитать в нашей статье.
- Кроме того, с помощью RSS можно подключить турбо-страницы к сайту. За подробностями сюда.
- Мы подключили RSS-ленту, когда начали создавать подкасты и добавлять их на сторонние площадки.
Чтение RSS-ленты: какие приложения нужны
Читать RSS-каналы можно с помощью программ агрегаторов (программа/приложение/расширение для автоматического сбора обновлений ленты).
Newsflow
Это программа для чтения новостей для смартфонов, планшетов и компьютеров с windows 10. Через нее можно читать форматы: RSS, ATOM, RDF. Приобрести программу можно на сайте.
- Синхронизация с Feedly.
- Если функция отложить материал, чтоб прочитать потом.
- Добавление материала в избранное.
- Поддержка видео.
- Импорт и экспорт ленты новостей в формате OPML.
В целом пользоваться программой можно бесплатно, но за дополнительные функции придется заплатить.
Новостной агрегатор (его используют как альтернативу GoogleReader). Ленту можно читать на ПК через браузер и на смартфонах через мобильное приложение (есть для iOSи Android).
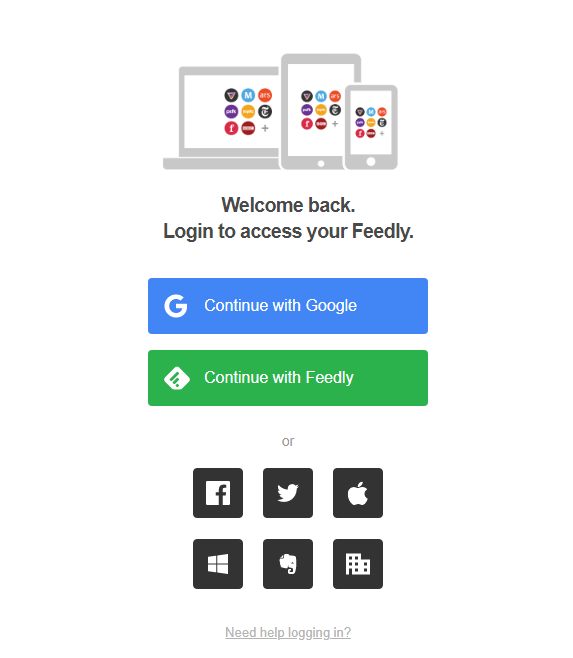
Зайти в Feedly легко – достаточно использовать можно любой аккаунт: Google, Facebook, Twitter, Apple, Microsoft, Evernote.
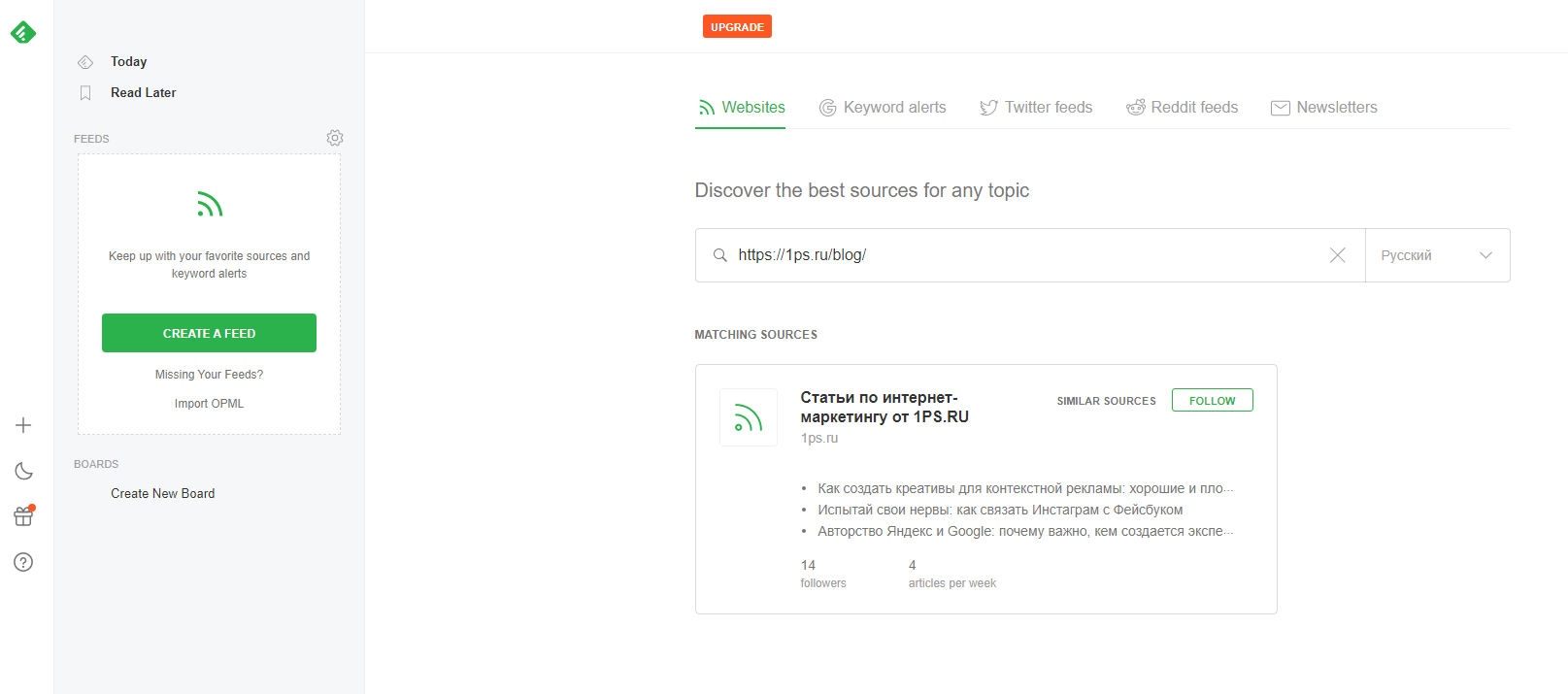
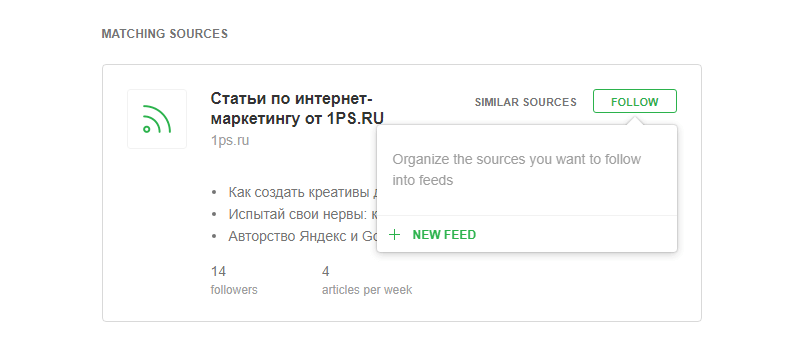
Чтобы подписаться на канал и читать его, просто добавьте в строку поиска ссылку на нужный блог и, когда он найдется, нажмите кнопку «подписаться» (Follow).
Затем нажмите «Новый фид» (Newfeed).
Готово, вы подписались.
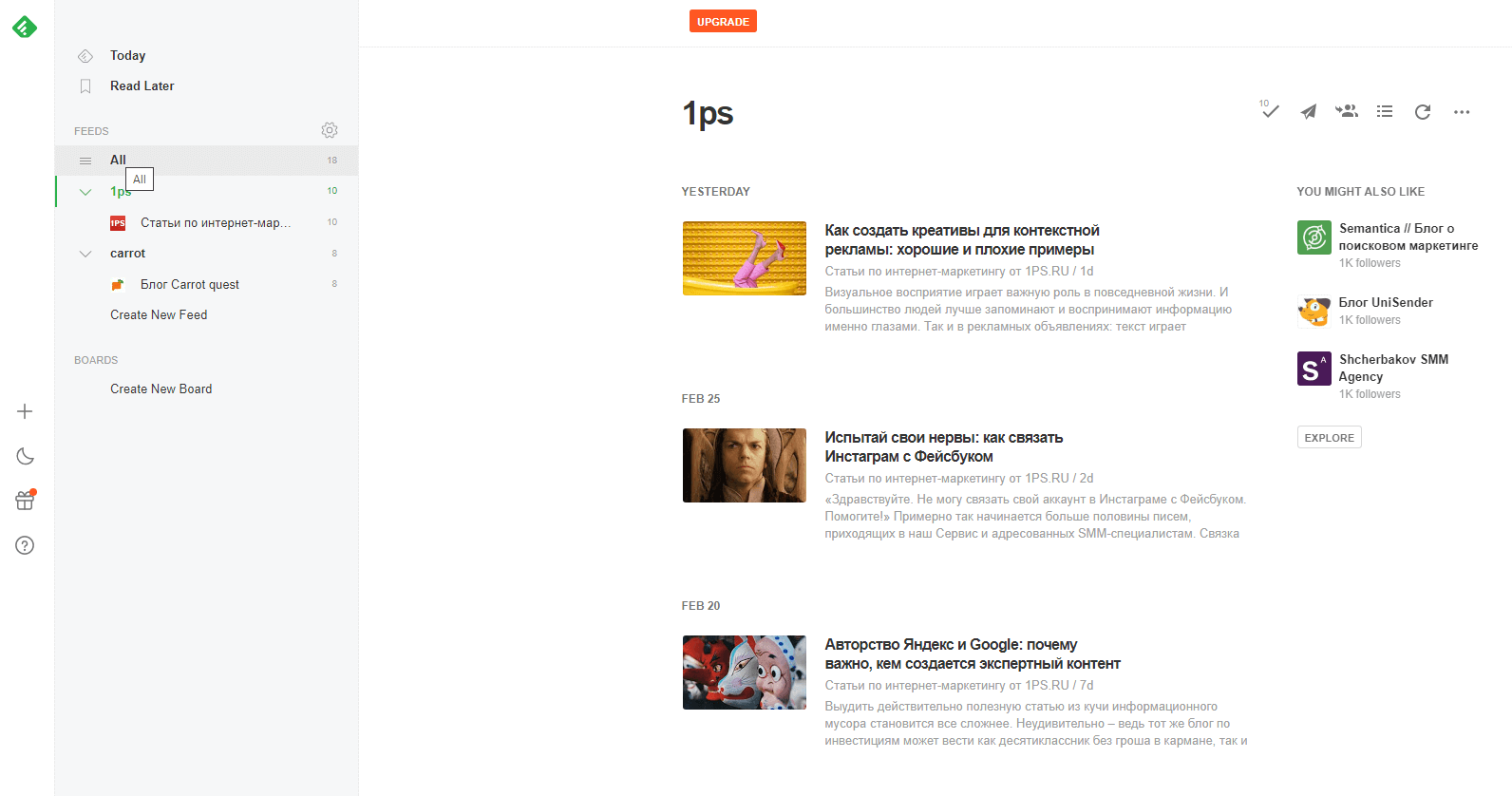
Вы можете подписаться на несколько каналов и просматривать статьи по мере их появления. Также вы можете просматривать статьи либо одного выбранного сайта, либо статьи всех сайтов, на которые вы подписаны сразу.
- Добавление материала на доску (в избранное).
- Возможность отложить материал, чтоб прочитать потом.
- Пометка материал как прочитанного с возможностью скрытия в ленте.
- Сохранение материала в evernote.
Еще один новостной агрегатор. Рассмотрим его с точки зрения расширения для браузера. Настраивать будем в Google Chrome.
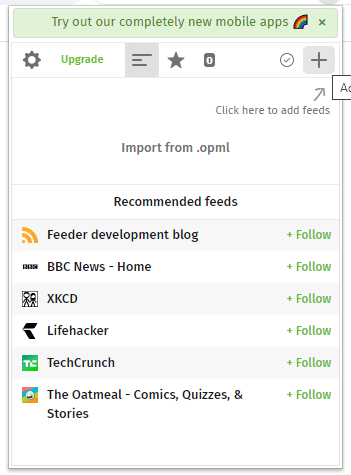
Перейдем в магазин chrome и скачаем расширение для браузера.
Теперь можно добавлять фиды.
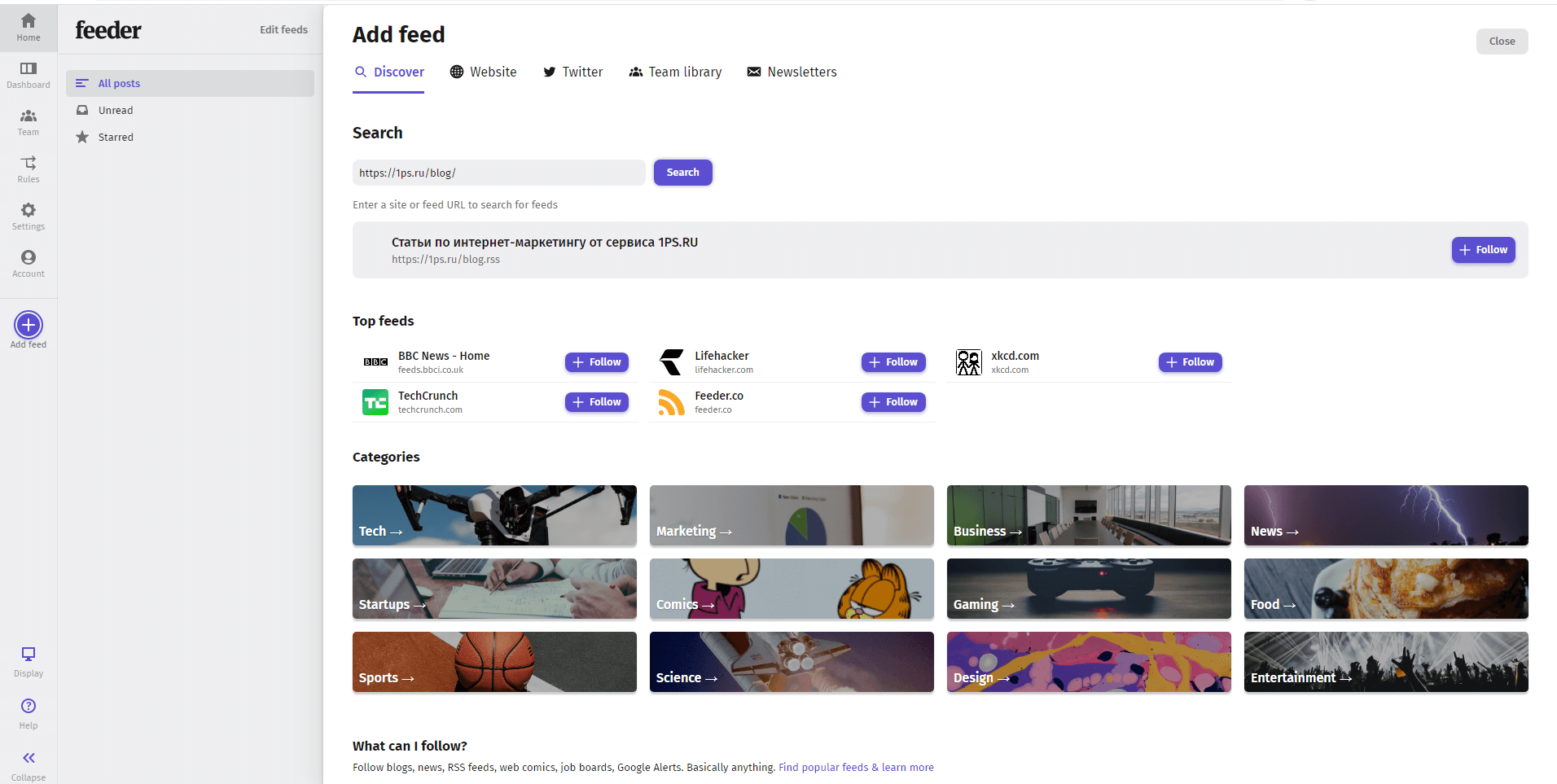
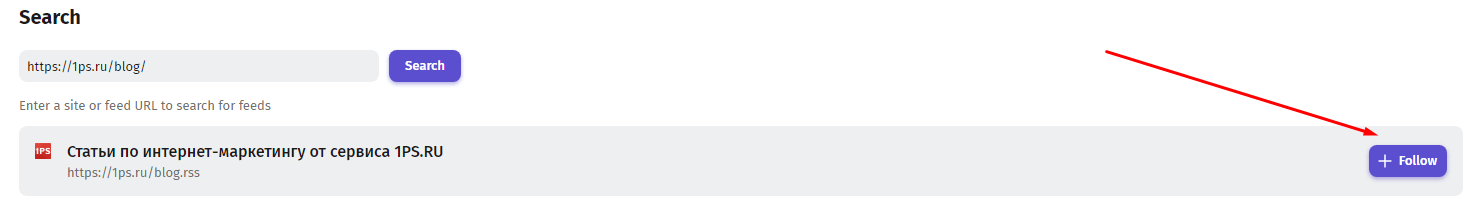
Нажимаем Click here to addfeeds. Далее нас перенесет на сайт feeder.co – в строке поиска добавляем сайт, за статьями и новостями которого мы хотим следить.
Далее нажимаем на кнопку следить Follow.
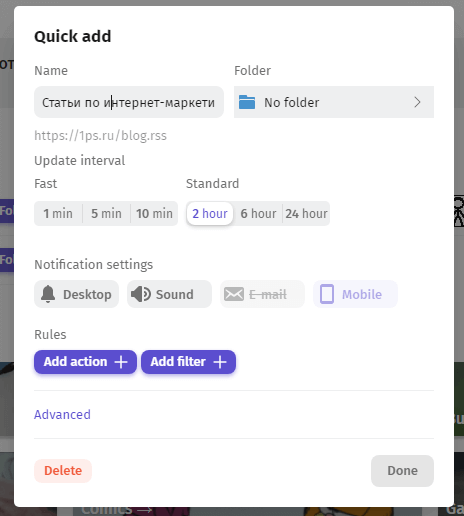
Во всплывающем окне выбираем настройки. Вуаля – вы подписались на канал.
Теперь мы можем добавить еще множество каналов, за которыми хотим следить.
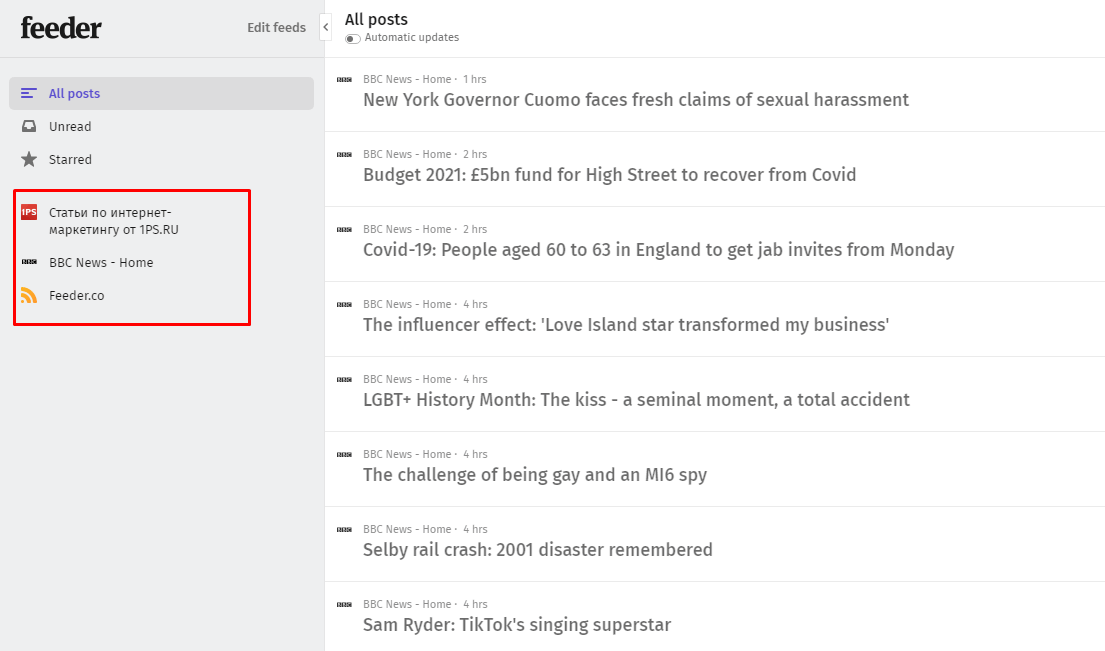
Все каналы, на которые мы подпишемся, в дальнейшем будут отображаться слева. А сама лента новостей справа. Здесь, как и во многих RSS-агрегаторах можно, просматривать новости как отдельно одного канала, так и всех сразу.
- Отметка публикации как не прочитанной.
- Добавление материала в избранное.
- Из остальных настройках можно менять цвет фона, на котором отображаются материалы ленты. Также можно включить компактный режим ленты.
Что касается расширения в браузере, то там будут отображаться названия фидов.
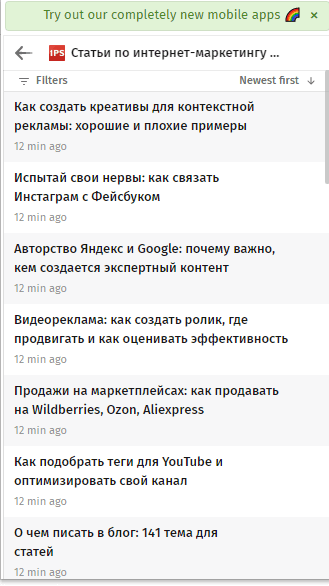
При нажатии на нужный фид будет открываться список статей в хронологическом порядке.
Так очень удобно отслеживать появление новых статей на определенном сайте.
Подписываясь на RSS-каналы всех интересных сайтов, пользователь сможет смотреть анонсы всех статей в хронологическом порядке и переходить только к тем, которые ему интересны. Так читатель сможет сформировать собственную ленту новостей всех сайтов, которые читает.
Как добавить RSS-ленту на сайт
С чтением все более-менее понятно. Сложности начинаются при настройке RSS-ленты для своего сайта. Давайте разберем на примере двух популярных CMS – WordPress и Bitrix.
Настройка RSS-ленты на WordPress
По умолчанию в wordpress доступно уже несколько rss-каналов.
Чтобы посмотреть ленту записей (в хронологическом порядке), надо в браузере в адресной строке ввести:
Чтобы посмотреть последние комментарии, то в браузере следует ввести:
Стандартных настроек немного, но, чтобы их посмотреть, необходимо зайти в настройки -> чтение.
Если хотите вносить какие-либо правки в RSS, рекомендуем воспользоваться плагинами.
- Ozh’ BetterFeed
- Яндекс.Дзен (нужен, чтобы создать ленту для Яндекс.Дзен в соответствии с техническими правилами),
- Яндекс.Турбо (необходим, чтобы создать ленту для Яндекс.Турбо в соответствии с техническими правилами),
- FeedWordPress
Для CMS WordPress в принципе существует немало плагинов для этих целей, поэтому с настройкой RSS-ленты никаких проблем не будет.
Настройка RSS-ленты на Bitrix
В CMS Битрикс тоже можно настроить RSS как с использованием плагинов, так и без них.
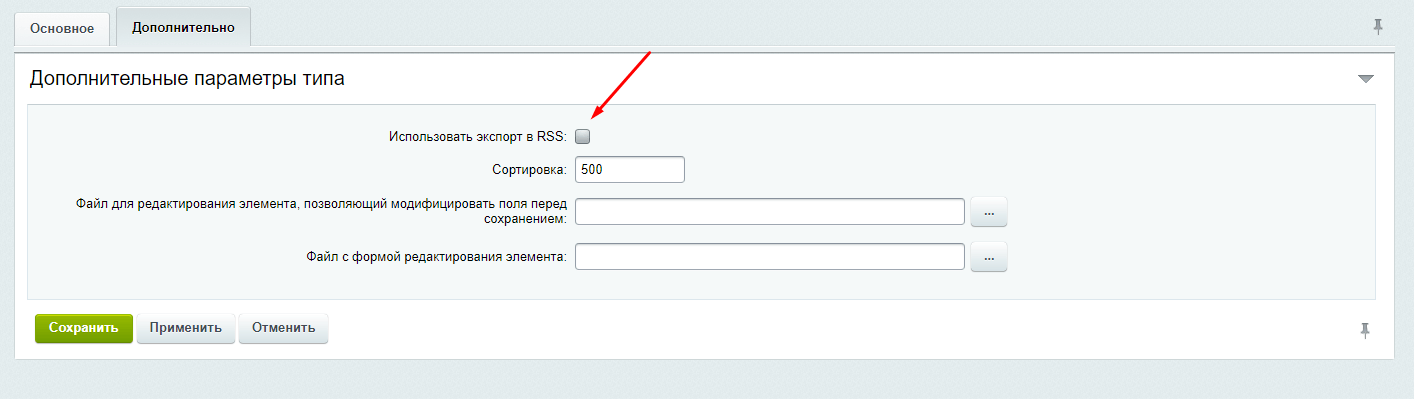
Чтобы настроить RSS стандартными способами, необходимо в админ панели перейти в Контент -> Инфоблоки -> Типы инфоблоков и выбрать тот инфоблок, который будет участвовать в формировании RSS.
Далее нажимаем «Изменить» и во вкладке «Дополнительно» смотрим, чтобы стояла галка в поле «Использовать экспорт в RSS». Если не стоит, то следует поставить.
Затем в адресной строке добавляем следующее:
Чтобы получить доступ к RSS-файлу, необходимо выполнить запрос к скрипту /bitrix/rss.php с параметрами ID, LANG, TYPE и LIMIT.
Что обозначают эти параметры?
ID – это ID инфоблока или символьный код инфоблока;
LANG – сайт инфоблока;
TYPE – тип инфоблока;
LIMIT – количество элементов, которые следует отображать.
Но, как и в случае с WordPress, тут нет большого количества настроек для фида. Чтобы получить доступ к настройкам фида, можно воспользоваться плагинами для создания и настройки RSS:
- Яндекс.Дзен RSS – PRO,
- RSS PRO – Гибкость и простота,
- Яндекс Турбо-страницы PRO.
Создание RSS с помощью сторонних сервисов
Если у вас на сайте нельзя создать RSS с помощью стандартных средств, плагинов или модулей, рекомендуем попробовать создать его с помощью сторонних сервисов. Например:
Настройка ленты RSS с помощью Feed43
Попробуем сформировать наш фид с помощью feed43.com.
В сервисе можно сделать фид как с регистрацией, так и без создания аккаунта. Продолжим без регистрации.
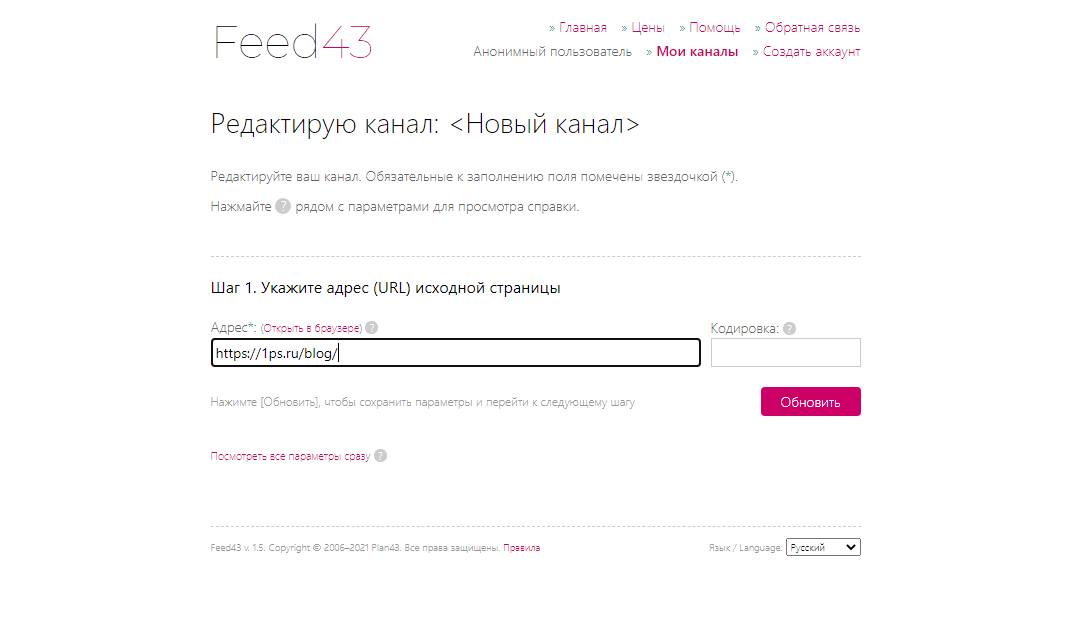
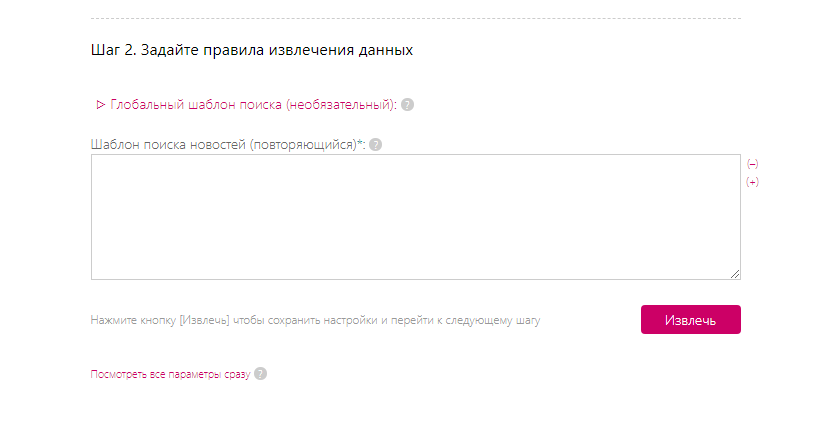
Нажмем на кнопку «Создайте свой первый RSS-канал». Далее в поле адрес укажем ссылку на страницу, фид которой нам надо сделать:
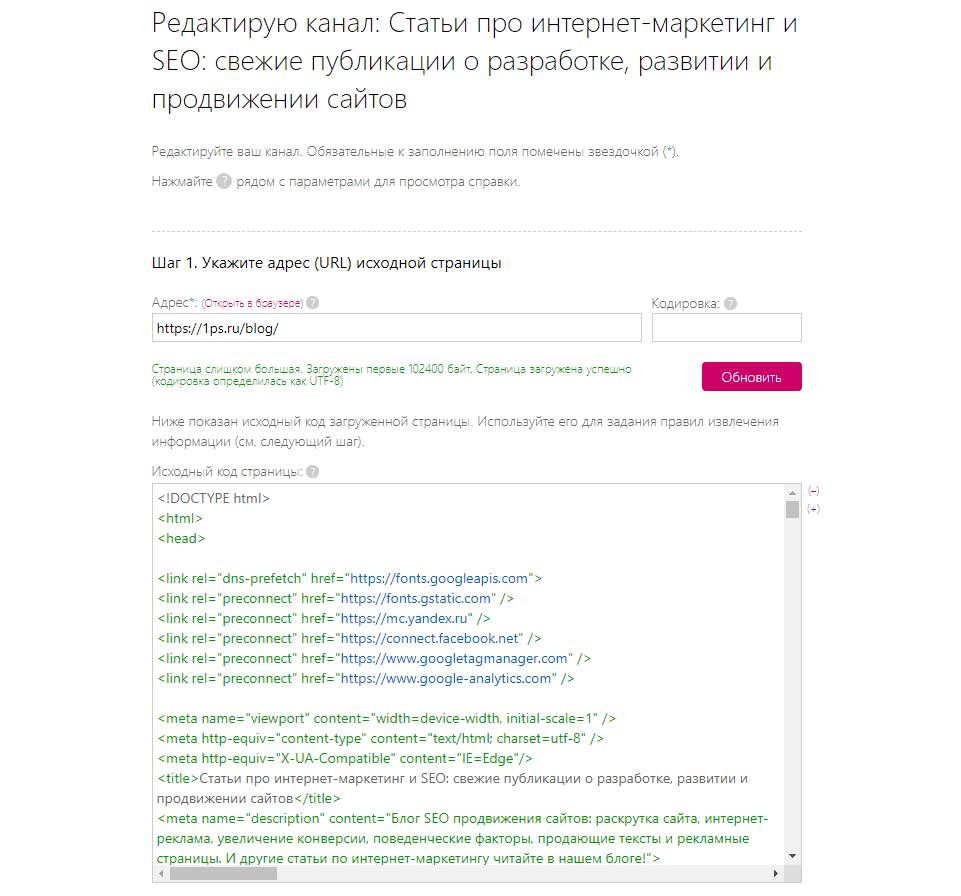
Далее нажимаем кнопку «Обновить», и у нас отображается исходный код страницы (Шаг 1).
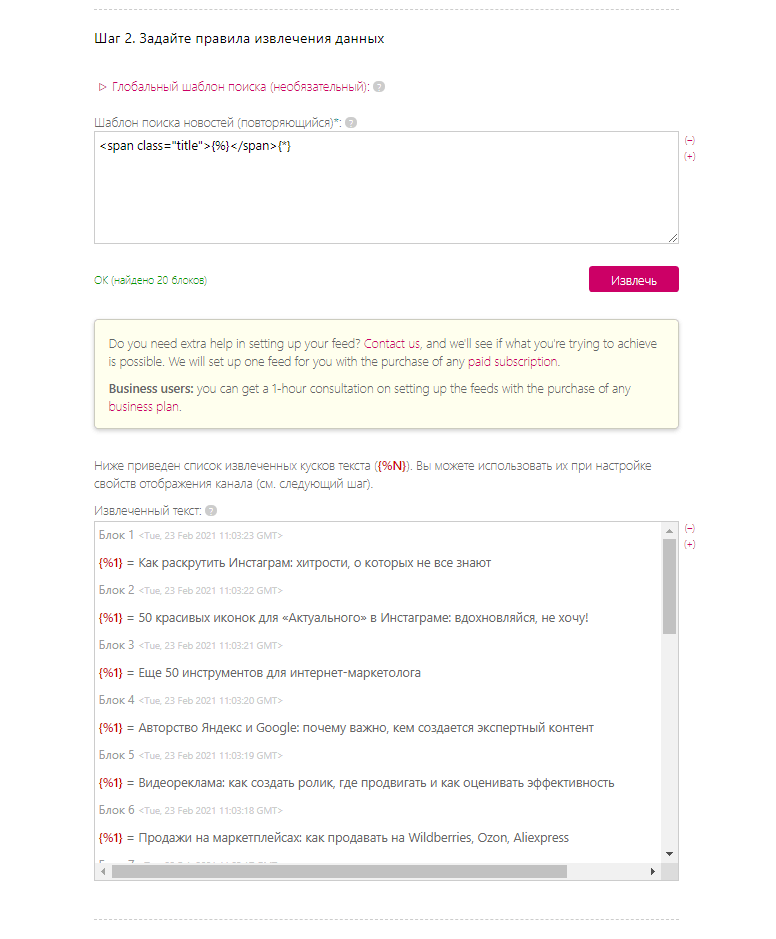
Далее необходимо задать правила извлечения данных (Шаг 2).
После того, как мы зададим правила извлечения, нажимаем кнопку «Извлечь»:
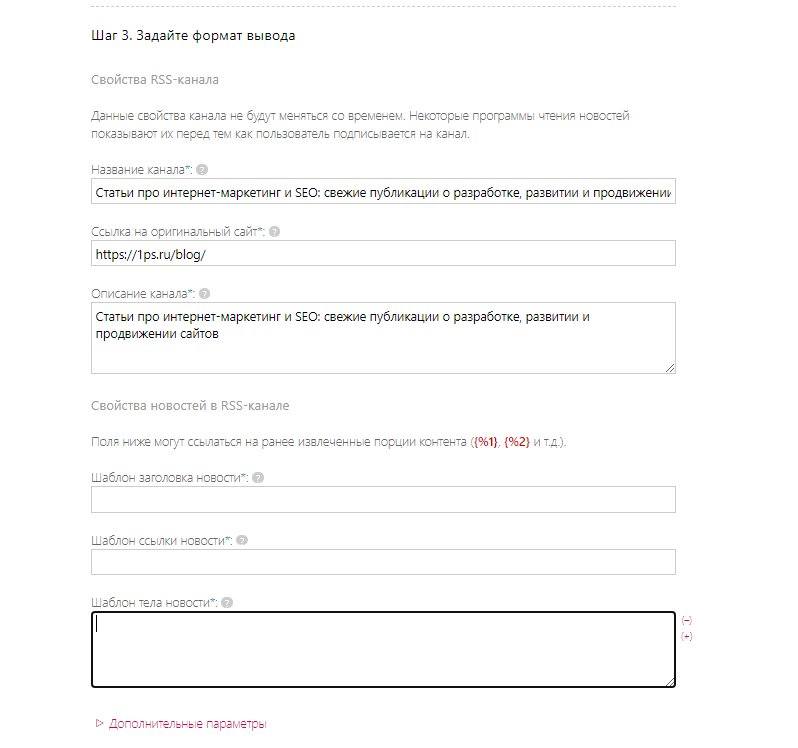
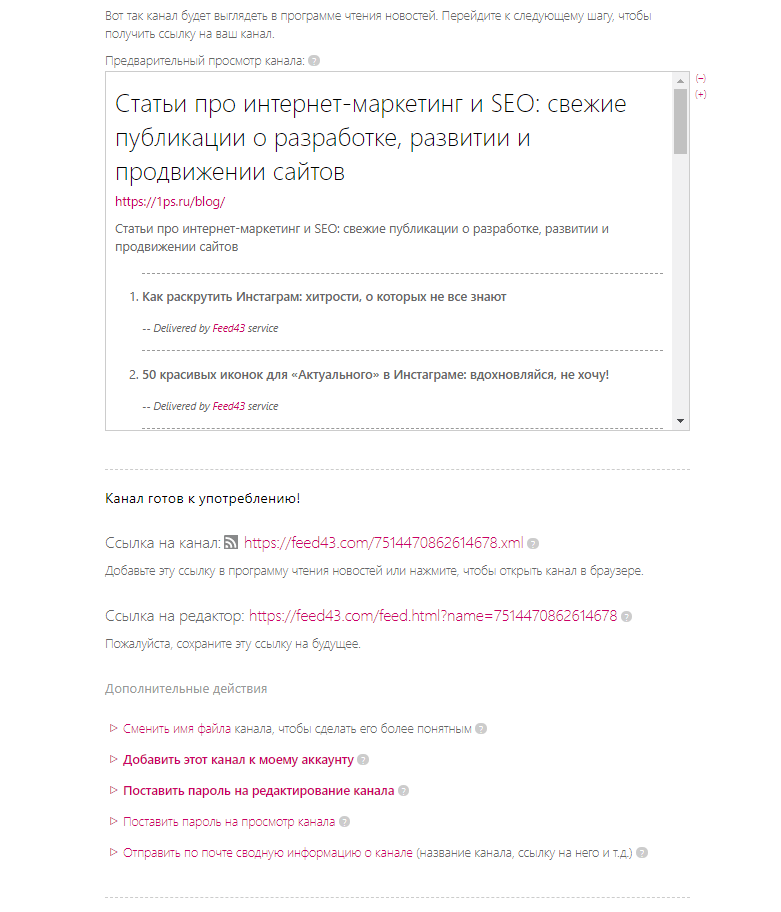
Затем следует задать шаблоны заголовка новости, ссылки на новость и шаблон тела новости (Шаг 3). Как зададим эти данные, нажимаем «Посмотреть».
На этом все. Теперь у нас есть две ссылки – одна на канал, другая на редактор:
Далее рассмотрим сервис feedfry.com.
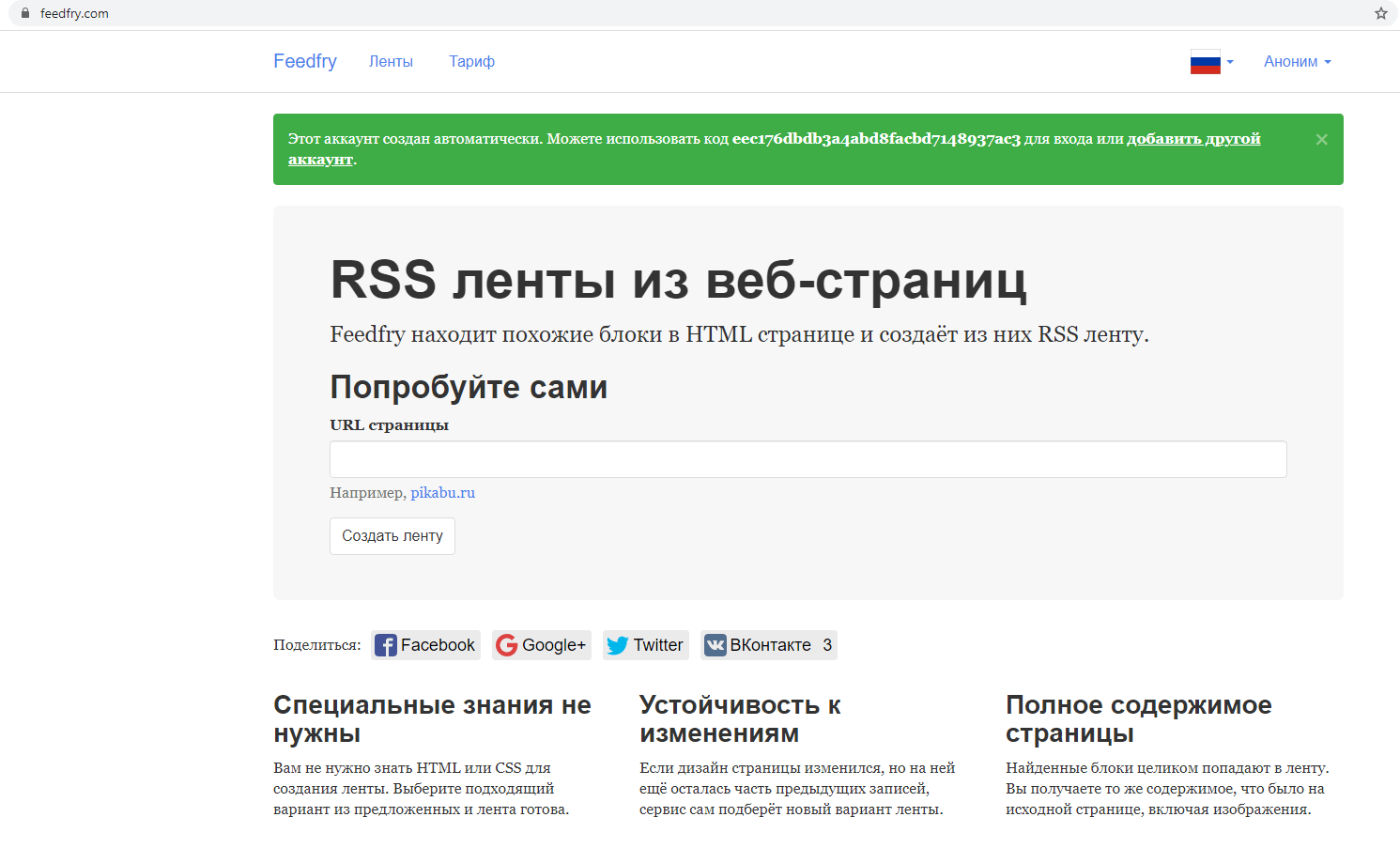
Настройка ленты RSS с помощью Feedfry
В нем не надо регистрироваться, более того, при переходе на главную страницу сервиса у нас сразу же доступна форма, через которую можно создать rss-ленту.
В поле url страницы вводим адрес страницы и нажимаем «Создать ленту».
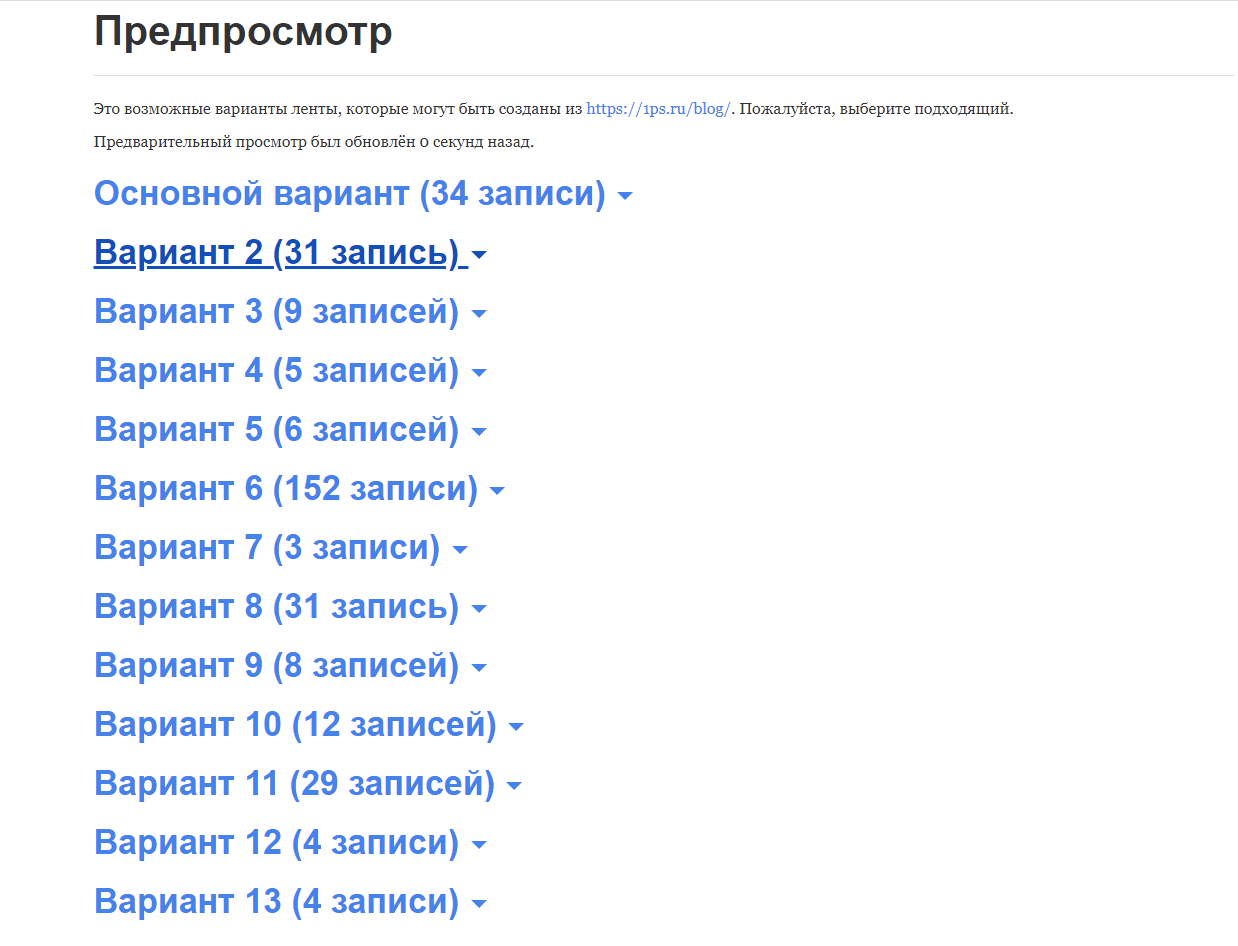
После чего у нас открывается страница предпросмотра с несколькими вариантами записи.
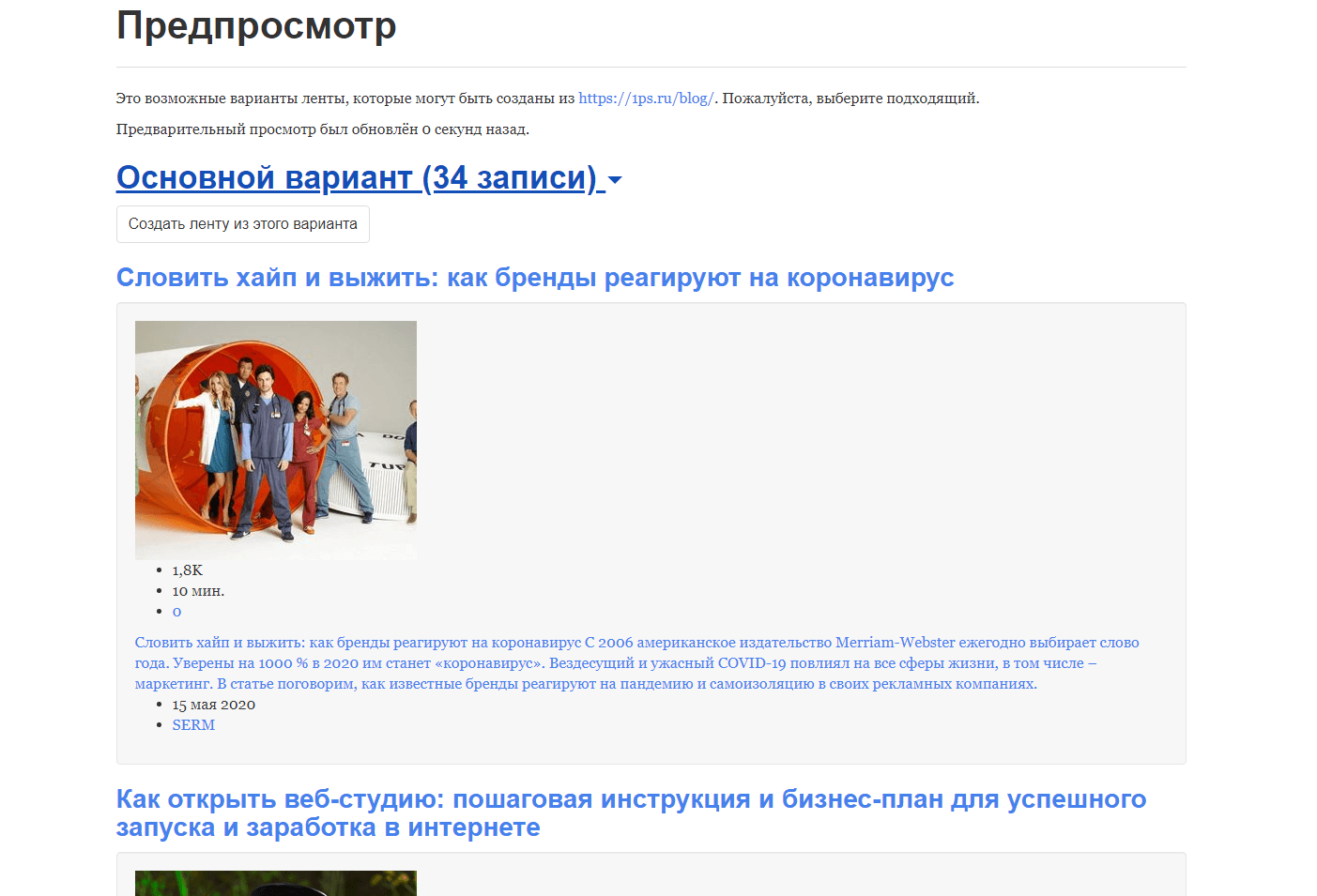
Выберем основной вариант и нажмем «Создать ленту из этого варианта».
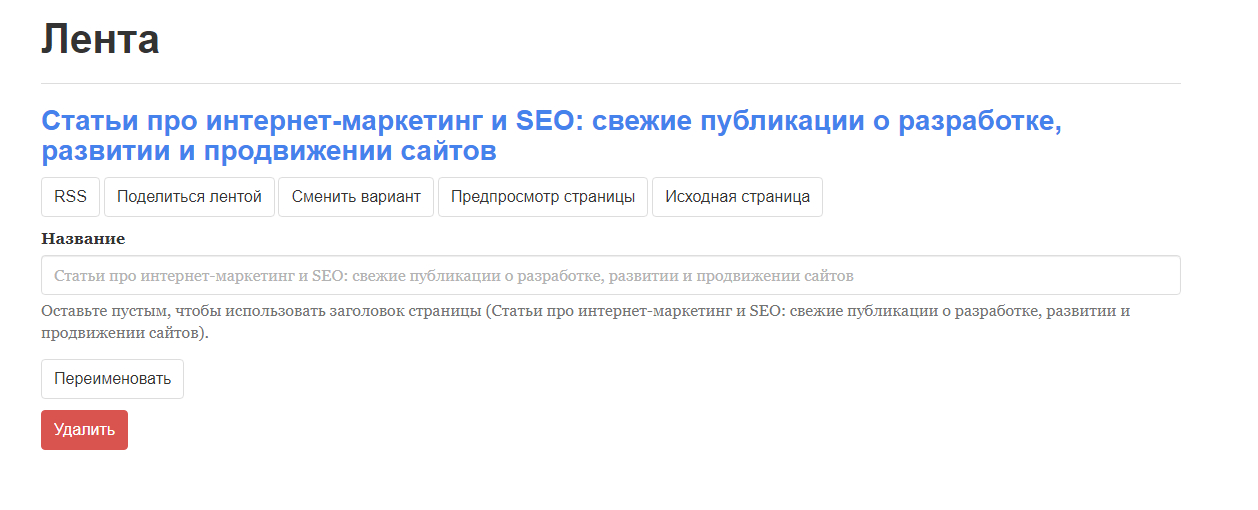
Нас перебрасывает на страницу ленты. На ней можно открыть rss файл (код), поделиться лентой, сменить вариант отображения ленты, посмотреть саму ленту и открыть исходную страницу. Также на данной странице есть возможность задать название ленты.
Сама лента будет выглядеть так:
Делать RSS-фид через такие сервисы очень просто. Большинство сервисов бесплатные, и, чтобы сгенерировать RSS-ленту нужна только ссылка на сайт.
Правда у некоторых бесплатных сервисов может быть ограничение на количество записей в ленте. Также многие сервисы позволяют преобразовывать уже существующие ленты.
Настройка ленты с помощью FeedBurner
FeedBurner – веб-сервис, который пропускает через себя RSS-ленту, исправляет в ней мелкие ошибки и может добавить ленте дополнительный функционал.
Для начала давайте выделим некоторые возможности сервиса FeedBurner:
- умеет работать с подкастами (с видеоформатом тоже),
- можно включать контекстную рекламу,
- сервис собирает статистическую информацию лент (информацию о количестве подписчиков, информацию об активности подписчиков),
- можно защищать RSS-поток паролем,
- можно добавить форму email-подписки на обновления RSS-потока сайта,
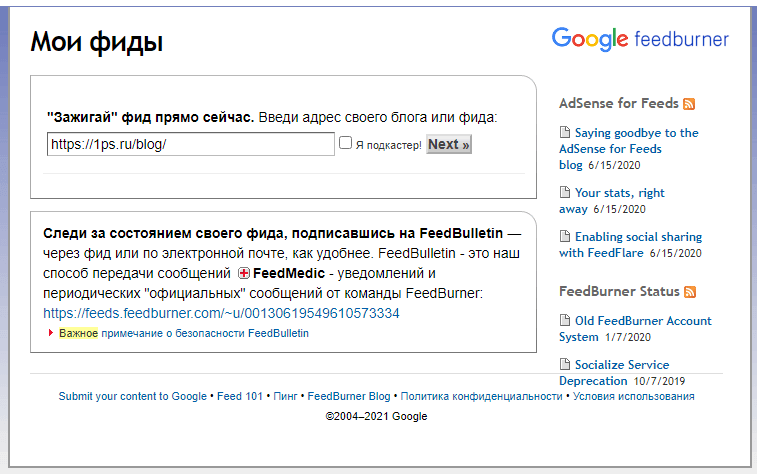
Для использования FeedBurner следует перейти на сайт feedburner.google.com, залогиниться в аккаунте Google.
После этого появится форма, в которую нужно ввести адрес блога или фида и нажать кнопку Next.
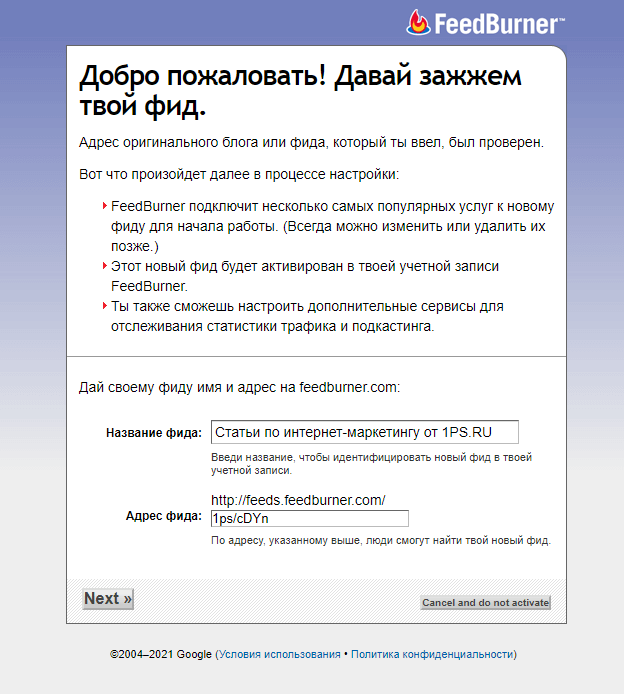
Далее, если вы ввели верный адрес сайта, то на экране появится сообщение, что адрес блога или фида был проверен. Ниже будет два поля с настройками: в одном можно изменить название фида, а в другом изменить адрес фида.
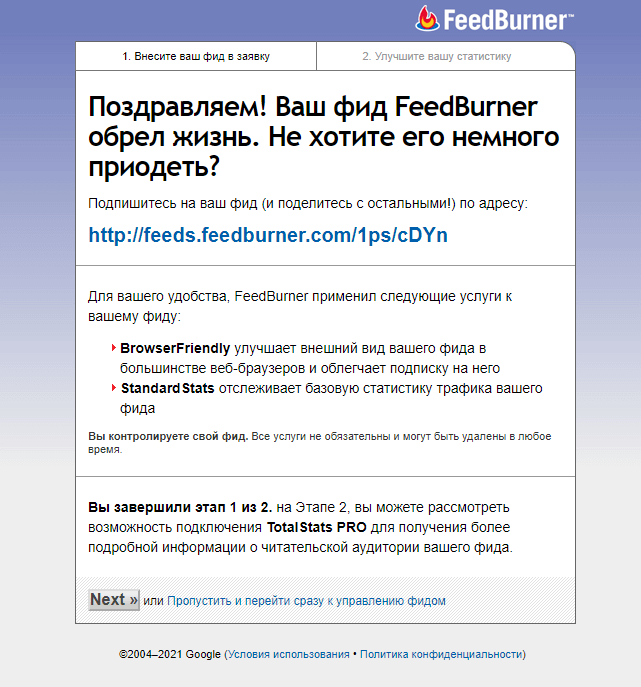
Затем на экране появляется адрес фида. Вы можете скопировать его и добавить к себе на сайт.
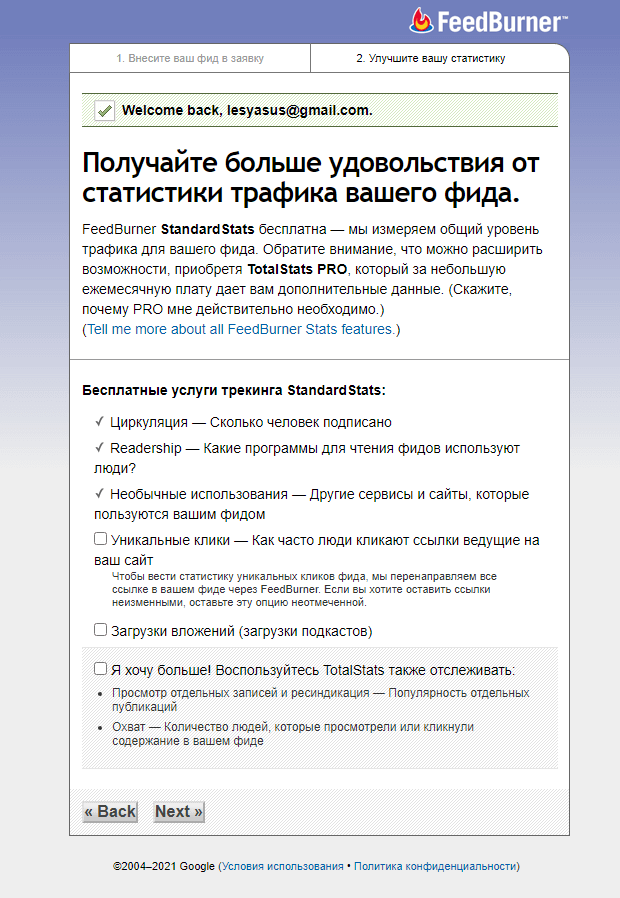
На следующем шаге вам будут предлагать приобрести TotalStatusPRO. С помощью него вы сможете просматривать популярность отдельных публикаций и отслеживать охват.
В итоге 4 вкладки настроек с забавными названиями:
- анализируй,
- оптимизируй,
- публикуй,
- решай проблемы.
На вкладке «Анализируй» будет отображаться статистическая информация (количество подписчиков и даже браузеры, с которых они заходили).
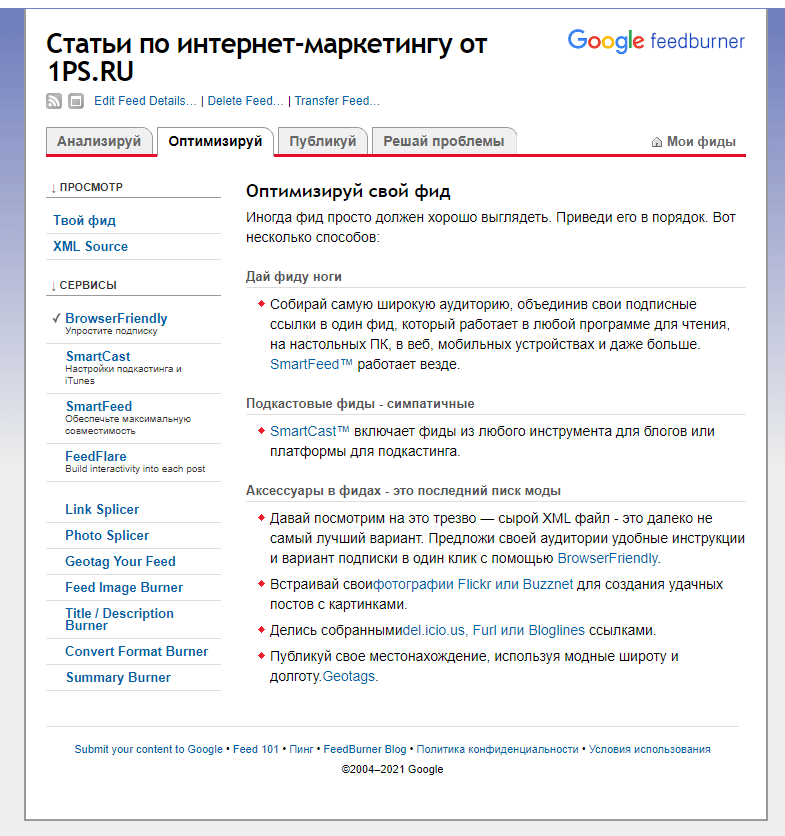
На вкладке «Оптимизируй» можно посмотреть, как будет выглядеть фид. Доступны опции изменения внешнего вида и контента. Также можно будет использовать настройки по упрощению подписки, настроить подкастинг и iTunes, и т. д.
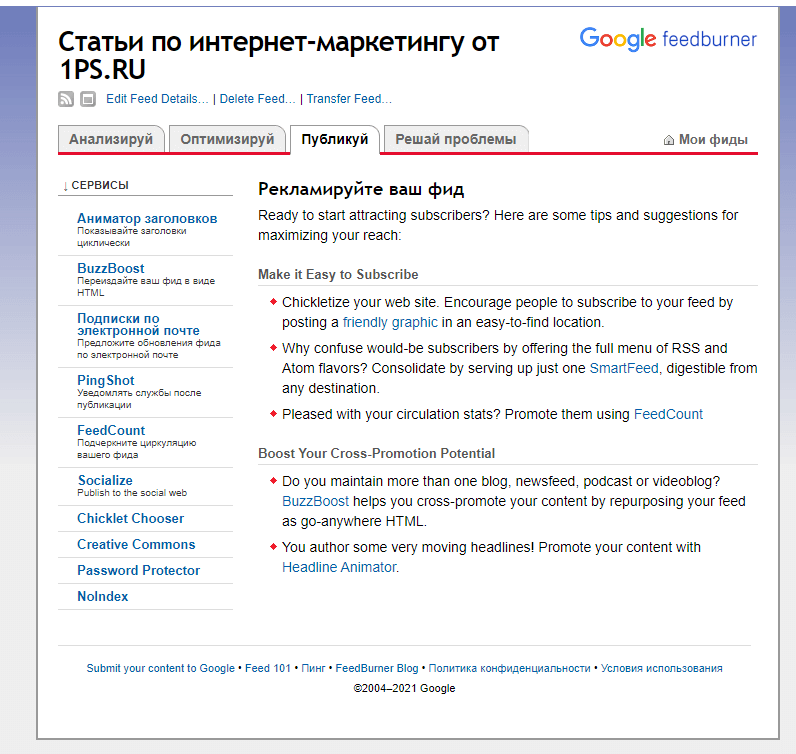
На вкладке «Публикуй» можно разместить форму подписки на сайте, создать циклический баннер, который будет показывать пять самых последних записей из фида.
Кроме того, есть возможность подключить канал к социальной сети в реальном времени, т.е. автоматически публиковать обновления из ленты в учетной записи.
Также можно поместить html-иконку в шаблон сайта, чтобы облегчить подписку на фид, и защитить фид паролем либо запретить его вообще от индексации.
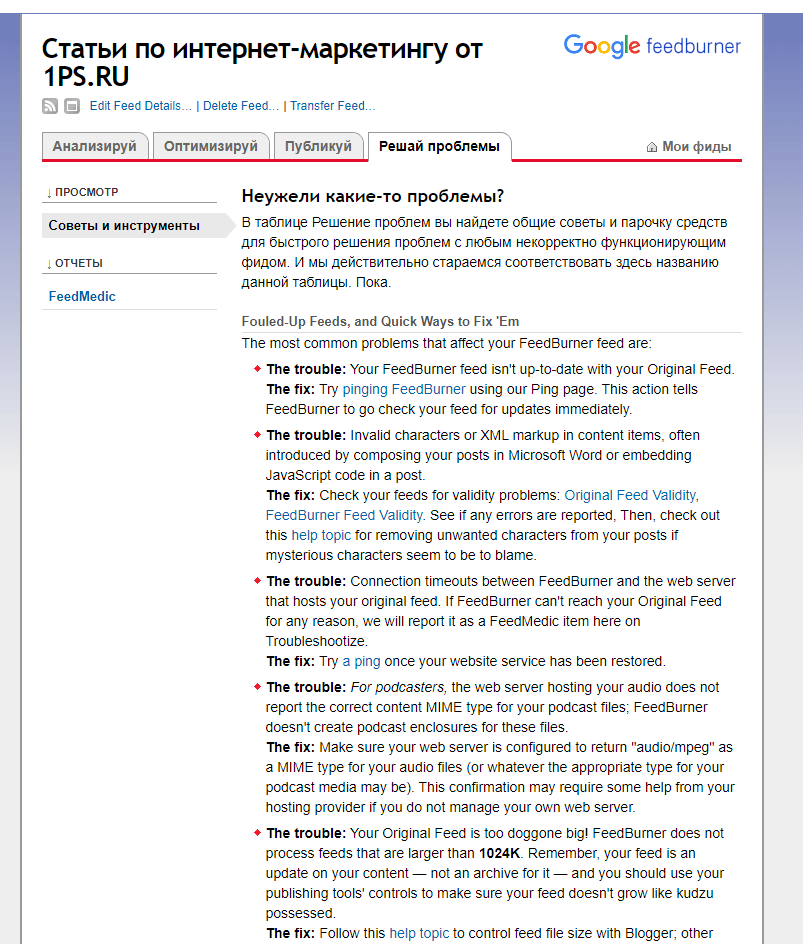
На вкладке «Решай проблемы» можно посмотреть проблемы и способы их решения.
В принципе в интерфейсе FeedBurner все интуитивно понятно, и в бесплатной версии доступно большое количество настроек.
Краткий обзор сервисов по чтению RSS
Название
Возможности
Цена
Newsflow
Синхронизация с Feedly.
Если функция отложить материал, чтоб прочитать потом.
Добавление материала в избранное.
Импорт и экспорт ленты новостей в формате OPML.
Бесплатное, но за отдельные функции придется доплачивать
Feedly
Добавление материала на доску (в избранное).
Возможность отложить материал, чтоб прочитать потом.
Пометка материал как прочитанного с возможностью скрытия в ленте.
Сохранение материала в evernote.
Бесплатное, но за отдельные функции придется доплачивать
RSSFeedReader
Отметка публикации как не прочитанной.
Добавление материала в избранное.
Из остальных настройках можно менять цвет фона, на котором отображаются материалы ленты. Также можно включить компактный режим ленты.
Бесплатное, но за некоторые функции придется доплачивать
Вывод
Как мы видим, настройка RSS-канала доступна на любом сайте – как с помощью внутренних инструментов, так и с помощью сторонних сервисов.
Просматривать ленту можно с различных устройств: с мобильных и с ПК. Для этого существует множество агрегаторов – как платных, так и бесплатных.
Если вы решили настроить RSS-ленту или канал, но сомневаетесь в своих компетенциях – обращайтесь к нам, мы обязательно поможем!
Многие на своих сайтах публикуют новости компании. При этом большинство, как правило, допускает одну и ту же ошибку, а вернее, две ошибки. Первая заключается в том, что эти новости никто не читает, просто потому, что они неинтересны потребителю. Вторая ошибка заключается в том, что они имеют традиционную логическую структуру с основным выводом или преимуществом в конце. Т.е. даже если новость содержит полезную для потребителя информацию, потребитель эту информацию не получает, потому что не дочитывает новость до конца.
Сегодня мы исправим эту вопиющую несправедливость и рассмотрим, как правильно писать новости на сайте, чтобы они работали на продажи, а не впустую занимали место на сайте. В статье преимущественно рассматриваются принципы написания новостей для компаний, но многие из них применимы и для регулярных новостных изданий.
Типичные ошибки при написании новостей
Прежде чем мы начнем, давайте рассмотрим еще несколько типичных ошибок. Например, новость без новостного повода, которая публикуется просто для того, чтобы опубликовать новость. Словом, вода, вода… Конечно, в рамках наполнения сайта контентом при поисковом продвижении это играет какую-то роль, однако для посетителей интернет-ресурса от такой новости толку чуть меньше, чем никакого. Впрочем, чуть ниже мы рассмотрим, как писать эффектные новости даже без новостного повода.
Еще одна очень распространенная ошибка – это ода себе любимым. Как правило, компании в новостях делают большой акцент именно на себе, считая, что это логично, ведь это же новости компании. Однако редакторы, выпускающие эти новости, забывают, что материал читают их клиенты или потенциальные клиенты, у которых вектор ценностей направлен несколько в другую сторону.
Подробнее этот вопрос рассмотрен в статье «Пагубное почемумыкание, или как правильно описывать преимущества компании на сайте»
Тем не менее, любую новость, если ее написать грамотно, можно сделать полезной для потребителя и превратить во вспомогательный инструмент продаж. Для этого достаточно следовать 4-м простым шагам. Вот они:
Как правильно писать новости: Шаг №1. Структура
Создание любой новости начинается с правильной структуры. И для всех новостей, без исключения, применяется принцип перевернутой пирамиды. Для этого существует три причины:
- Пользователь получает основную информацию, даже если не дочитывает новость до конца.
- Указание основной выгоды вовлекает пользователя в чтение, а значит можно обратить его внимание на что-то еще.
- При использовании принципа перевернутой пирамиды человек, ранее никогда не заходивший на сайт, пробегаясь по лидам (о том, что это такое – чуть ниже), получает максимум информации о предыдущих новостных событиях, т.е. хроника новостей работает на продажи сама по себе.
Как правильно писать новости: Шаг №2. Первый абзац (лид)
Одна из самых важных частей новости – это первый абзац, его еще называют лидом (от англ. lead – ведущий). Лид чаще всего является камнем преткновения для многих копирайтеров, поскольку либо игнорируется, либо составляется неправильно.
Принципы написания убойного лида
- Лид должен содержать суть новости в 1-м – максимум 2-х предложениях.
- Лид должен содержать основную выгоду для потребителя (желательно вначале).
- Лид не должен иметь абстрактного начала.
- Лид не должен содержать подробностей.
- Лид должен вызывать у читателя желание узнать детали (интриговать).
- Лид должен быть кратким (до 3-4 предложений), конкретным и однозначным.
Самая распространенная ошибка при составлении лида – это отдаленное начало в стиле «Все мы когда-нибудь задумываемся о том, как хорошо было бы жить на Марсе…». Ученые установили, что читатель тратит не более 5 секунд на ознакомление с заголовком и лидом, и если это ему неинтересно, то как бы гениально ни была написана новость, читать ее никто не будет.
Как правильно писать новости: Шаг №3. Заголовок
Я намеренно упоминаю заголовок после лида, поскольку если лид сформулирован правильно, то у автора новости уже на руках есть две важные вещи:
- Суть новости
- Выгода для потребителя (как правило, неактуальна для чисто новостных ресурсов)
С такими исходными данными составить заголовок становится на порядок проще по сравнению с тем, когда на руках нет вообще ничего.
О том, как составлять новостные заголовки – тема отдельной статьи, здесь я дам лишь несколько возможных вариантов.
Основная выгода
В таких заголовках отражается ценность новости для потребителя. Как правило, такие заголовки отлично зарекомендовали себя при анонсировании рекламных акций.
- Всем клиентам компании N – подарок на 5000 рублей!
- АКЦИЯ! Каждому новому абоненту скидка 50% на первых 3 месяца обслуживания!
- Купи жвачку – получи плазменный телевизор в подарок!
Основную выгоду очень удобно указывать, когда новостного повода, как такового нет. В таком случае можно просто взять и описать преимущества того или иного товара, просто выставив его в новом свете.
- Почему наши клиенты отдают предпочтение услуге X PRO
Специальные слова
Эти слова явно указывают на что-то новенькое. К ним относятся:
- Новинка
- Акция
- Теперь
- Бесплатно
- Инновационный и т.д.
Примеры:
- Теперь тренировки станут еще эффективнее, благодаря новой системе ART-2000!
- Новый крем лаборатории Х разглаживает морщины за 1 сутки!
- Этот инновационный подход повысил средний чек наших клиентов на 33%
И так далее. Многие заголовки могут показаться слишком кричащими, слишком новостными, но, практика показывает, что они работают и здорово привлекают внимание.
Суть новости
Как правило, этот подход используется, когда выгоды для потребителя, как таковой нет, но компании очень хочется рассказать о событии, например, о посещении конференции или получении того или иного приза. Этот подход также чаще всего используется в журналистике.
- Компания Х – лауреат номинации компания года 2012
- Компания Х открыла новый офис в Санкт-Петербурге
Тем не менее, практически любое новостное событие можно «перевернуть» с позиции выгод для потребителя. Так, например, в примере выше первая новость может начинаться с того, что иметь дело с компанией стало еще престижнее, а вторая – с того, что теперь услуги компании доступны жителям Санкт-Петербурга.
Чистая интрига
Самые популярные заголовки, характерные для «желтой прессы». Для корпоративных новостей почти не используются, но прием можно взять на вооружение. Это заголовки в стиле:
- Никто даже представить не мог, что он сделает это со своей дочерью
Хотя на самом деле в новости говорится, что отец купил дочери Мазератти вместо Бентли, и у девочки была истерика.
- Животное сексуальное безумие
Новость об открытии сезона собачих свадеб.
- Пугачевой сделали предложение
Хотя на самом деле предложили вступить в партию и т.д.
Идеи для заголовков
Еще больше работающих вариантов заголовков Вы можете найти в статьях:
- 10 приемов создания эффектных цепляющих заголовков (с примерами)
- 100 легендарных заголовков, которые принесли своим создателям миллионы. Часть первая
- 100 легендарных заголовков, которые принесли своим создателям миллионы. Часть вторая
- 100 легендарных заголовков, которые принесли своим создателям миллионы. Часть третья
Как правильно писать новости. Шаг №4. Тело новости
Тело новости раскрывает лид в подробностях. Рекомендуемый объем – около 1000 знаков (чтобы был SEO эффект, при условии, что в новости используются ключевые слова). При этом постарайтесь в теле новости не лить «воду». Лучше добавить фактов, цитат, изображений, выводов и выгод для читателя.
Подробнее о том, как увеличить размер текста без лишней «воды», читайте в этой статье.
Продающие новости
Сами по себе новости, как правило, не продают. Практика показывает, что для того, чтобы сделать новость эффективным инструментом продаж, нужно перевести внимание читателя на продающий текст.
Другими словами, продающие новости – это первая ступень в двухфазной схеме продаж:
- Читатель приходит, интересуется
- Читатель переходит на продающий текст и покупает
Советы по публикации новостей
После пройденных четырех шагов у Вас будет готовая новость. Сделайте в ней перелинковку со связанными товарами или услугами (2-3 ссылки будет более чем достаточно). Это добавит ссылочный вес и позволит продуктовым страницам лучше ранжироваться в поисковых системах.
При публикации новостей не забывайте про мета-теги title и description, а также про alt-атрибуты изображений. Все они должны содержать ключевые слова.
Использовать ключевые слова или нет в заголовке – зависит от ситуации. Если Вы хотите сохранить интригу и вызвать любопытство у читателей, то, скорее всего, заголовок будет без них. Если же Вы используете новости как вспомогательное средство для поискового продвижения, позаботьтесь о том, чтобы включить ключевые слова в заголовок.
В принципе, можно объединить интригу и SEO, скажем, так:
Как разводной ключ фирмы S спас жизнь молодой девушке и навсегда проучил хулиганов
Пример написания новости
В заключение давайте рассмотрим небольшой пример, как можно написать новость, скажем, об этой статье.
Теперь Вы можете писать цепляющие новости благодаря этим простым 4 шагам!
Интернет-издание Shard-Copywriting.Ru выпустило статью, описывающую 4 простых шага, с помощью которых можно превратить новости компании в эффективный инструмент продаж.
Статья занимает всего 3,5 страницы печатного текста, читается менее чем за 4 минуты, но при этом ставит в сознании читателя систему по созданию эффективных новостей. Автор описывает 4 простых шага, следуя которым можно создать по-настоящему эффектную новость, даже не имея образования журналиста:
Шаг №1. Структура
Шаг №2. Лид
Шаг №3. Заголовок
Шаг №4. Тело новостиЭти 4 шага универсальны, однако тем, кто им следует, нужно делать поправку на особенности ресурса, для которого создается материал.
Вот как прокомментировал выход статьи ее автор, Даниил Шардаков:
Я создал эту статью в помощь авторам, которые в последнее время все чаще сталкиваются с задачей написания корпоративных новостей. Очень рассчитываю, что материал будет полезен как начинающим ньюсмейкерам, так и опытным журналистам.
В своей статье автор также делится секретами создания продающих новостей и двухфазной схемой организации продаж, закрепляя статью эффектным примером.
Оригинальный текст статьи можно прочитать, пройдя по этой ссылке.
Обратите внимание: эта новость ничего не продает, но она интригует и увлекает читателя, искушая его кликнуть по ссылке.
Резюме
Новости могут стать неплохим инструментом продаж. Они показывают, что компания живет и развивается. Тем не менее, если они неинтересны читателю, эффекта от них будет мало. Используйте принцип перевернутой пирамиды, эффектный заголовок и цепляющий лид, чтобы вовлечь пользователя в чтение и затем перевести на страницу с описанием выгод Вашего продукта или услуги.
Уверен, от Ваших новостей читателя будет не оторвать!
Искренне Ваш, Даниил Шардаков.
P.S. Как Вы думаете, может ли маленькая кость домино, высотой чуть более 5 мм повалить крупную кость домино, высотой 1 м? Оказывается, может, и вот каким образом…
На видео используется 13 элементов. Если бы их было бы 29, то последний мог бы быть высотой с небоскреб, как Эмпайр Стейт Билдинг. Чем не повод для новости? 
Когда я завела личную страничку ВКонтакте и стала активно добавлять друзей, вступать во всевозможные сообщества, внезапно ощутила себя горнолыжником, попавшим под снежную лавину. Только с одним важным отличием: стихией управлять невозможно, а вот информационный поток направить в нужное русло вполне по силам.
Как не заблудиться в лабиринте информации, настроить ленту новостей и групп под себя, расскажу в подробной инструкции.
Как сделать ленту новостей интересной
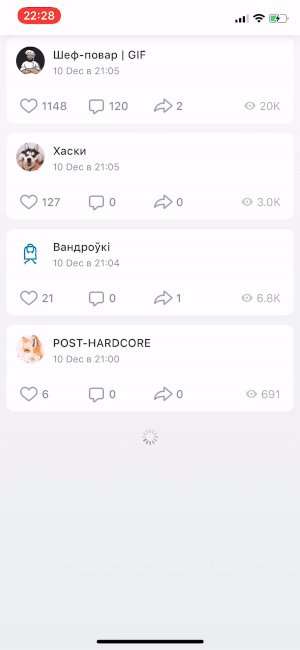
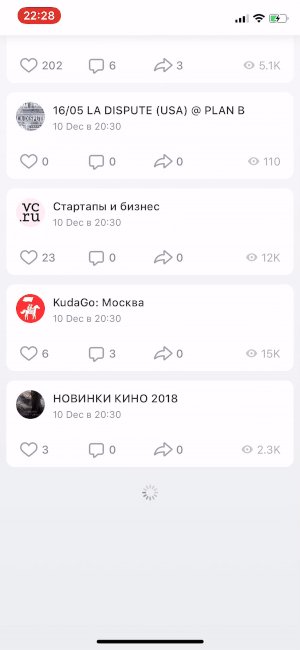
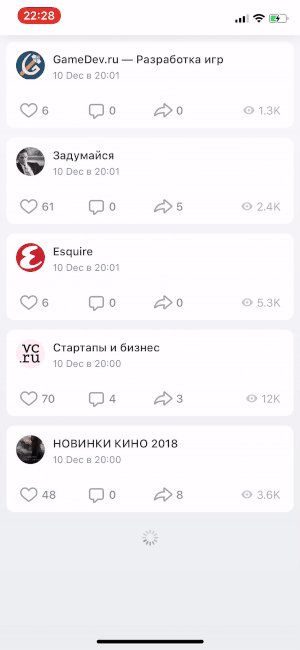
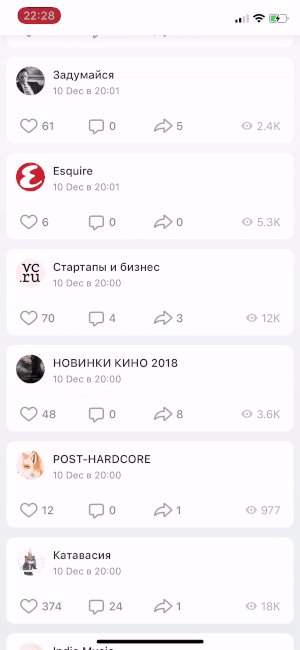
Что же такое новостная лента ВК? Если коротко, это вся информация, которую вы видите, когда заходите в свой ВК-профиль, кликнув в раздел «Новости».
Посмотрим, из чего она состоит:
- В строчке напротив своей аватарки — место для собственных постов [1]
- Справа — основное меню, с которым нам и предстоит поработать при настройке ленты [2]
- В центральной части — новые публикации, загруженные фотографии и видеоролики, реклама и многое другое [3]
- Строчка под меню — переключатель «умной ленты» [4].
«Умная лента» — встроенный алгоритм, который анализирует уровень активности пользователей, и на основании этого выбирает, чьи посты заслуживают возглавить хит-парад. Система настолько добра, что исключает записи, которые даже теоретически могут вызвать негативную реакцию.
Последнее ноу-хау от создателей ВК — новости, видео и фотоматериалы, которые получили наибольшее количество лайков, комментариев и репостов от ваших друзей, автоматически попадают в приоритетные.
Вы не согласны с ее решением? Я тоже. Начинаю приручать, присоединяйтесь!
Создание ленты новостей по интересам
Отключаем «умную ленту».
Мини-инструкция:
- Заходим в раздел «Новости» и работаем в меню, которое находится на странице справа. Передвигаем рычажок [1], блокируем режим «Сначала интересные»
- Дальше переходим на ручное управление. Нажимаем «+» в правом верхнем углу [2]. Затем выбираем пункт «Добавить вкладку» [3]

Теперь, кликнув на свою тему, узнаем последние новости от коллег-копирайтеров.
По такому же принципу вы можете сформировать еще несколько.
Внимание! ВК ограничивает в количестве новостных потоков, так что больше 10 вкладок создать не удастся.
Списки можно настроить через меню «Действия». Нажимаем, из предложенных вариантов выбираем нужных нам людей или группы, исключаем лишние галочки. Когда все сделано, не забываем сохранить изменения.
Если хотим отредактировать или удалить созданную вкладку, сначала кликаем на «+», а потом на шестеренку рядом с ее названием. Дальше следуем своим предпочтениям.
Как убрать из ленты новостей определённого друга или сообщество
Сокращаем списки друзей и групп в ленте.
- Видим стрелочку (на ПК) или три точки (на мобильных устройствах), которые находятся справа от записи.
- Переходим на «Это не интересно». Система предложит несколько вариантов: не показывать неделю, совсем скрыть из ленты или отменить действие, если передумали. Отмечаем нужное.
Как отслеживать действия друзей
- Хотите быть в курсе происходящего у друзей и в сообществах, отправляйтесь в меню раздела «Новости»
- Найдите вкладку «Обновления»
- Кликните, в открывшемся окне увидите блок с фильтрами: новые друзья, личные данные, мероприятия, видеозаписи, группы и т.д.
- Отредактируйте его по своему желанию. Например, ограничиваетесь просмотром фотографий и комментарий друзей, сохраните галочки напротив этих пунктов.

6. В новостном меню можете настроить просмотр только фотографий или видеозаписей.
Допустим, срочно понадобилось пересмотреть видеоролик о приготовлении новогоднего салата, который попался на глаза пару дней назад. Алгоритм простой: соответствующая вкладка [1] и — готовый результат [2].
Как убрать из новостей репосты
В меню находите воронку, нажимаете. В левом нижнем углу появившегося окна, напротив вкладки «Показывать копии», снимаете галочку, и в ленту перестают попадать репосты.
Как пожаловаться на новость
Иногда новости, попавшие в ленту, могут оскорбить и вызвать негативные эмоции.
В этом случае вы можете пожаловаться, указав причину своего недовольства.
- В правом верхнем углу размещенного поста находите стрелочку (на ПК) или три точки (на мобильном устройстве)

3. Выбираете подходящий вариант, ставите галочку. В нашем случае — мошенничество.
Как отключить GIF-анимации
Движущиеся картинки — «гифки» очень популярны и часто используются в рекламных кампаниях. Так как они не нуждаются в активации и запускаются самопроизвольно, «умная лента» показывает мини-фильмы в любое время.
Хотите сами выбирать, что смотреть, смело избавляйтесь от навязчивой анимации.
Для этого достаточно отключить режим автовоспроизведения GIF-картинок.
- Нажмите на галочку рядом с аватаркой [1].
- Перейдите в «Настройки» [2].
- В открывшемся окне напротив пункта «Автоматически воспроизводить GIF-анимации» снимите выделение [3]. Изменения сохранятся самостоятельно.
Как быстро найти новости
Потеряли собственные новости, давно молчат друзья? Ничего страшного. Скорее всего вы их просто случайно скрыли. Исправляем положение.
- На вкладке «Новости» нажмите воронку
- Находите свои публикации. В открывшемся окне восстановите галочку напротив своего имени [1]
- Чтобы вернуть обновления от друзей, то же самое проделайте напротив их фамилий [2]
- Поиск внезапно исчезнувших друзей и групп можно ускорить, введя запрос в строку [3]
- Не забудьте сохранить изменения [4].
Лента успешно приручена. Новостной поток направлен в нужном направлении. Получайте удовольствие от интересного и полезного общения в ВК.
Как настроить группы ВКонтакте по своим предпочтениям
Что же такое группы или сообщества ВК? Это объединения единомышленников, родственников, сокурсников, учащихся или коллег, созданные для общения, учебы, работы или проведения совместных мероприятий. Примеры таких групп — сообщества школ, ВУЗов, любителей садоводства, сторонников здорового образа жизни, объединения людей творческих профессий, библиофилов, фанатов и многих других.
В последние годы, как снежный ком, растет количество групп, созданных для ведения бизнеса в различных нишах. Прежде всего сообщества ВК нужны и успешно работают там, где бизнес напрямую взаимодействует с конечным потребителем. Предпринимателю легче находить свою целевую аудиторию, контактировать с ней, проводить анкетирование среди участников, рекламировать и продавать товары и услуги, собирать отзывы, организовывать обучение и так далее.
Если мечтаете о новой профессии, хотите прокачать имеющиеся навыки, тематические группы ВК окажутся как нельзя кстати.
Как стать подписчиком группы в ВК
Я завела профиль в ВК несколько лет назад. Но только сейчас, когда всерьез задумалась о смене работы и об обучении копирайтингу, по-настоящему стала обращать внимание на сообщества. С группами, которые создали гуру продающих текстов, определилась. Теперь хочу серьезно заняться самообразованием, увеличить онлайн-библиотеку.
Как это делала, рассказываю по этапам.
- Зашла во вкладку «Сообщества» [1], справа кликнула на раздел «Поиск сообществ» [2]. В поисковой строке ввела запрос, в моем случае: «бесплатные книги» [3]
2.Теперь самое ответственное — выбор. В правой колонке нашла «Параметры поиска», отсортировала по предпочтениям, выделила галочкой «Безопасный поиск» (фильтрует рекламу и материалы 18+)
3.Осталось самое простое — подписаться. Если сообщество открытое, можете зайти на страничку, изучить ее и только после этого решить, вступать или нет. Если закрытое — отправить заявку.
Подписываюсь сразу на «Бесплатные книги (epub, fb2)» и еще несколько групп, приоритеты расставлю позже.
Как добавить группу в закладки
- Посмотрим, как это сделать на ПК. Слева находите вкладку «Сообщества» [1], выбираете нужное [2]. Справа от аватарки группы видите три точки [3], нажимаете. В появившемся окошке кликаете на «Сохранить в закладках». Готово!
2. Если пользуетесь мобильным устройством, действуете так. Откройте приложение ВК, выберите «Сообщества». Из предложенного списка находите нужное, кликаете. На страничке группы в правом верхнем углу обнаруживаете три точки, нажимаете. Из списка выделяете «Сохранить в закладках». Теперь сообщество не потеряется.
Как вступить в группу, чтобы никто не видел и не узнал
- Нажмите на стрелочку рядом с аватаркой [1], затем на вкладку «Настройки» [2]. В открывшемся меню найдите «Приватность» [3].
2.Из предложенного списка, выберите подходящую строку и отметьте пункт «Только я».

Теперь важная информация под охраной.
Как посмотреть закрытую группу в ВК и попасть в нее
Если администратор сделал группу закрытой, посмотреть, что там происходит, не постучавшись и не став участником, сложно. Однако, есть способ, который поможет хотя бы приоткрыть завесу тайны.
Внимание, рассказываю под большим секретом!
- Выберите интересующее вас сообщество
- Зайдите на страницу автора и напишите любое сообщение со ссылкой http://vkontakte.ru/groups.php?act=ajaxinv&gid=[id закрытой группы]&id=[ваш id]. Как только администратор появится в группе, вы тут же можете зайти следом.
ID — это идентификатор пользователя, который состоит из последовательности цифр или букв, и присваивается в процессе регистрации.
Мини-инструкция: как узнать id группы:
- Самый простой — посмотреть на главной странице сообщества. Это цифры после слова club
- Иногда администратор изменяет идентификатор на название своего бренда, например, как в группе «Бесплатные книги (epub, fb2)». В этом случае, находим аватарку и копируем адрес ссылки. Последние цифры — это и есть уникальный номер страницы.
Все же ни к чему проявлять излишнее любопытство, лучше открыто отправить запрос и ждать официального приглашения.
Если вы соответствуете требованиям, которые предъявляются участникам сообщества, беспокоиться не о чем, заявку одобрят.
Как найти группу, из которой вышел
Случайно удалились из сообщества? Намеренно покинули группу, а потом раздумали? В любом случае ситуацию можно исправить, хотя и не всегда оперативно.
- Старый проверенный способ — по названию или id, как уже было описано раньше
- Через активных участников сообщества из числа друзей. Зайдите в профиль друга, откройте вкладку «Новости»
В меню справа кликните на «Комментарии» [1], в открывшейся выдаче отыщите нужную группу [2]
Как отписаться от всех групп ВК
Каждый пользователь ВК рано или поздно сталкивается с необходимостью навести порядок в своих группах. Увлекаясь интересным контентом, мы обрастаем различными сообществами, как затонувший корабль ракушками.
Начинаем избавляться от лишнего.
- Работаем вручную. Заходим в свой профиль, выбираем раздел «Сообщества» [1]. Попадаем на вкладку всех групп [2]. Справа напротив аватарок каждой из них видим три точки [3]. Находим кандидата на удаление, нажимаем, отписываемся. Если изображение сообщества станет прозрачным [4], задача выполнена.
- С помощью расширения «Tool 42». Для начала программу необходимо установить на ваш ПК или мобильное устройство. Для Google Chrome/Яндекс.Браузер «Tool 42». Для устройств с операционной системой iOS приложение с аналогичным названием устанавливаем через App Store, а с Android — через Play Маркет.
На ПК в правом верхнем углу экрана появится значок «Tool 42».
Заходим, из списка выбираем «Чистка сообществ», нажимаем на стрелочку справа.
Галочкой отмечаем нужные или все. Вкладка «Очистить сообщества» завершает уборку.
Мы определились с желаниями, запаслись терпением и нашли группы по своим предпочтениям, чтобы стать их полноправными подписчиками, получить полезные навыки и пообщаться с коллегами и друзьями.
Подведем итоги:
Благодаря небольшим усилиям «умная лента» превратилась в интересную. Созданы тематические списки, в которых легко разобраться и не пропустить самое важное. Настроен алгоритм отбора публикаций, поиска новостей и отключения навязчивой GIF-анимации.
Найдены и добавлены в закладки нужные группы. Мы разобрались, как оказаться в числе подписчиков, используя разные варианты и как найти потеряшку, если случайно вышли из сообщества. Любопытным дан секретный код, чтобы узнать, что происходит за закрытыми дверями. И, наконец, рассмотрели два способа удаления групп, если испортилось настроение или изменились предпочтения.
Хотите работать и отдыхать ВКонтакте со всеми удобствами, смело следуйте инструкции.
P.S. На обучающих программах «Школы Трубадура» вы можете получить специальность:
- веб-райтера на «Кузнице бизнес-авторов» (и писать статьи на заказ)
- или копирайтера на «Цехе копимаркетологов» (и работать с продающими текстами, промопостами, коммерческими предложениями, автоворонками и т.д.).
Ну а полные новички могут ознакомиться с бесплатным «Свободным курсом».
И подписывайтесь на телеграм-канал Сергея Трубадура: https://t.me/troomarketing
The following two tabs change content below.
- Об авторе статьи
- Последние материалы
Моя жизненная позиция: действовать и двигаться вперед, даже когда это кажется абсурдным.