9 Августа 2021
1 212
В избр.
Сохранено
Как создать удобное меню сайта
Меню на сайте один из самых основных элементов. В статье мы рассказываем о его целях и задачах, а также о том, как его лучше всего оформить.
Все ресурсы, без исключения, должны размещать у себя один элемент — меню. Без него новым пользователям было бы довольно трудно сориентироваться на незнакомой странице и найти необходимую информацию. Именно благодаря меню сайт приобретает понятную структуру и удобную навигацию. В этой статье мы обозначим основные задачи меню и покажем как его оформить в Старонке.
Цели и задачи меню сайта
При переходе на ваш сайт из поисковой системы, пользователь, первым делом, начнет искать меню. Его будет интересовать наполнение ресурса и нужная для него информация. Отсюда вытекает основная задача меню — навигация. Оно ускоряет процесс ориентации клиента в контенте, помогает за несколько секунд находить необходимые данные. При этом пользователю не надо тратить свое время на просмотр дополнительных страниц или разделов, которые его не интересуют.
Чтобы создать красивое и понятное меню, нужно соблюсти несколько простых правил:
- Доступность. Меню помогает пользователям путешествовать по ресурсу. Этот элемент определяет следующий шаг. Поэтому очень важно, чтобы меню присутствовало на всех страницах. А клиент всегда имел возможность вернуться на главную страницу или на предыдущую.
- Интуитивно понятный дизайн. При переходе на сайт, меню должно быть сразу заметно и удобно. Не стоит делать сворачивающиеся элементы маленьких размеров, которые будет сложно отыскать.
- Информативность. Сделайте меню отличным путеводителем по содержанию ресурса. Переходы с одной страницы на другую не должны вызывать трудностей. Выстройте логическую структуру, чтобы пользователь мог всегда вернуться на прошлую страницу или быстро найти необходимую.
- Баланс в структуре. Никогда не добавляйте в меню переходы на все разделы сразу. На главной странице стоит оставить только ссылки на самые полезные. К примеру, добавьте пункт «Каталог», а на дополнительной странице организуйте разделение товара по категориям.
- Понятные названия. Краткость и доступность информации — это проявление заботы о клиенте. В меню следует избегать специализированной терминологии и стараться все донести максимально просто. Исключение составляют сайты-каталоги по закупке технического оборудования.
Как создать меню в Старонке
В Старонке очень легко оформить горизонтальное меню с логотипом компании. В конструкторе вы найдете меню двух видов:
- Меню страницы — используется для одностраничного сайта.
- Сквозное меню сайта — требуется при создании эталонного меню для многостраничного сайта или магазина.
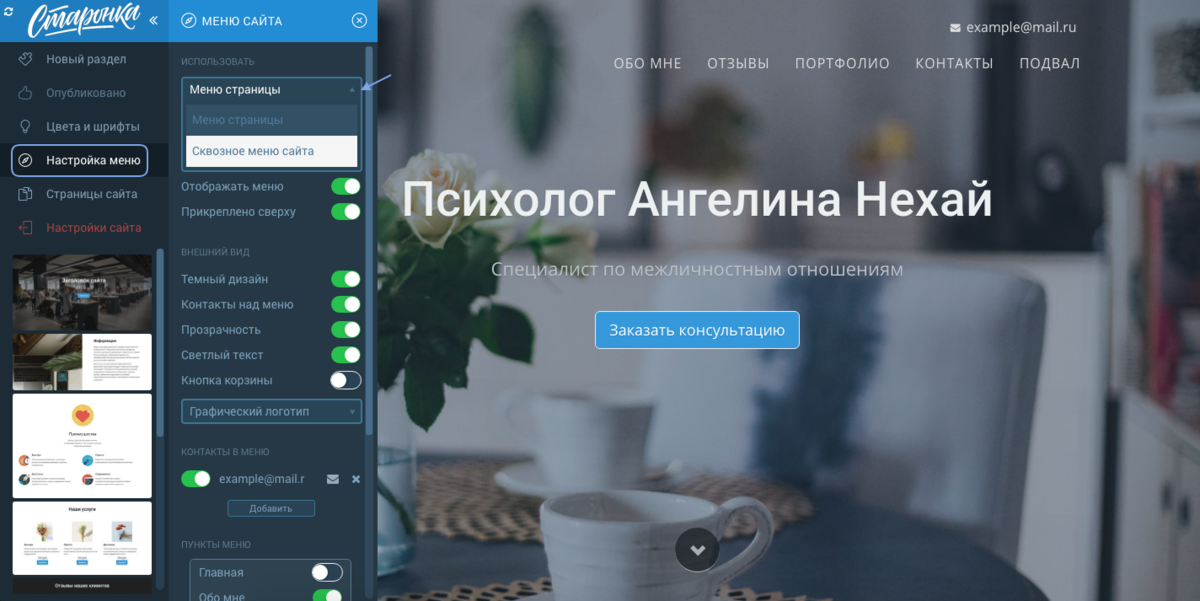
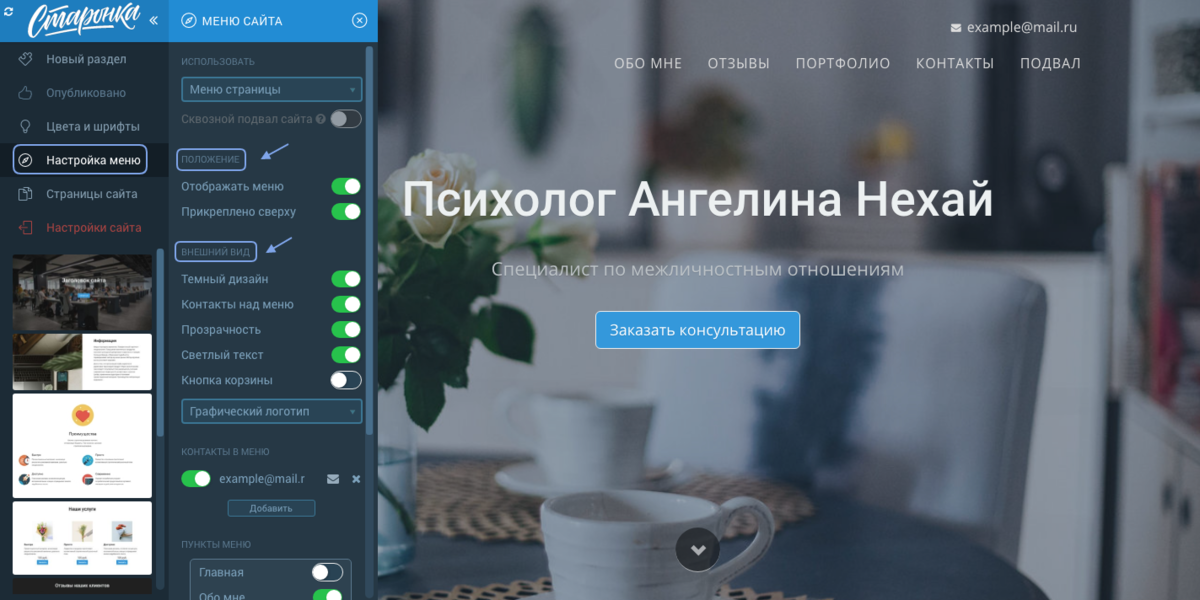
Чтобы начать работать с меню? достаточно зайти в реактор, открыть раздел «Настройка меню» и выбрать нужный тип меню.
Затем определитесь с дизайном: темный или светлый текст, прозрачное или непрозрачное меню, наличие контактов вверху, активируйте корзину, если создайте интернет-магазин.
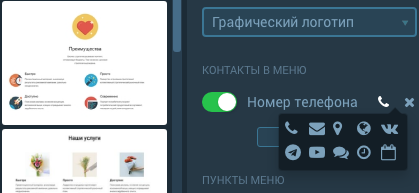
Чтобы добавить контактные данные, достаточно нажать на кнопку «Добавить» в поле «Контакты в меню», а после нажать на иконку, чтобы выбрать ту, которая подходит вам. Сам текст прописывается в редакторе с правой стороны.
Логотип в меню может быть двух видов: текстовый и графический. Чтобы его изменить, выберите нужный вид логотипа, а затем сверните панель с настройками нажатием на <<.
Текст легко отредактировать, нажав на него курсором мыши, удалив стандартное название сайта и введя новое. Для изменения графического логотипа необходимо нажать на изображение. В открывшемся модальном окне с настройками перейдите во вкладку «Загруженное» → «Загрузить».
Работа с меню страницы
Выбрав этот тип меню, его не придется долго настраивать. Достаточно пролистать панель с настройками в самый низ и активировать необходимые разделы. По желанию можно добавить несколько пунктов вручную, например, для оформления социальных сетей.
Названия пунктов изменяются в настройках самих разделов. Чтобы их открыть, нажмите на шестеренку в правом верхнем углу раздела, а в поле «Название раздела» отредактируйте текст.
Работа со сквозным меню сайта
В сквозном меню все пункты добавляются вручную. Этот тип меню можно настроить один раз, а затем активировать его на всех дополнительных страницах. Тогда на всем сайте будет единый стиль и вид меню.
Для добавления нового элемента нажмите на кнопку «Добавить». После открытия модального окна, напишите название пункта меню в поле «Заголовок» и выберите подходящий тип ссылки:
- Страница — ссылка ведет на определенную страницу сайта. Ее можно будет выбрать из списка предложенных.
- Ссылка — ссылка на любой сторонний ресурс: социальные сети, сайт партнера или основной сайт.
- Раздел на этой странице — ссылка будет вести на нужный раздел на странице, на которой вы находитесь.
- Раздел на другой странице — ссылка откроет заданный раздел на одной из дополнительных страниц.
Заключение
Создать понятное и удобное меню в Старонке можно за считанные минуты. При оформлении меню, не забывайте о том, что оно должно быть логически понятным и простым, а его основная цель — упрощение навигации по ресурсу. Работая над крупным сайтом, попробуйте сочетать сразу два вида меню, чтобы добиться максимальной пользы от него!
Блог проекта
Расскажите историю о создании или развитии проекта, поиске команды, проблемах и решениях
Написать
Личный блог
Продвигайте свои услуги или личный бренд через интересные кейсы и статьи
Написать
Основы верстки
Чаще всего меню создается на основе не упорядоченных списков ul. В каждый пункт li вкладывается гиперссылка a.
Можно создавать меню и на основе блоков div, таблиц table или списков определений dl.
Но традиционной является конструкция ul.
Код простейшего меню будет выглядеть так:
<ul> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пункт 2</a></li> <li><a href="#/">пункт 3</a></li> <li><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul>
Примечание
В процессе разработки удобно указывать адрес гиперссылки — #/. Во-первых, она никуда не ведет, а во-вторых — не происходит перехода к началу страницы.
Целью гиперссылки будет соответствующая страница вашего сайта или внешняя ссылка. Адрес внутренней страницы может быть как абсолютным, так и относительным. Внешней ссылки — только абсолютный. (Если забыли — смотрите Абсобютные и относительные ссылки).
Хорошим тоном считается все стили сайта оформлять одним сжатым файлом. Но на время разработки гораздо удобнее иметь отдельные файлы для определенных элементов страницы, в данном случае для навигационного меню.
Поэтому предварительно нужно создать файл, например my-menu.css, и подключить его.
<!-- Подключение таблицы стилей --> <!DOCTYPE html> <html> <head> ... <title>Создание меню</title> <link rel="stylesheet" href="css/MAIN.css" type="text/css" /> <link rel="stylesheet" href="css/my-menu.css" type="text/css" /> ... </head> <body> ... </body> </html>
Позже код можно будет перенести в общий файл, а этот удалить (или отключить).
Как прописываются стилевые правила для меню
Необходимо создать классы, и прописывать стили уже для них. Потому что если задавать стили непосредственно для тегов, например:
/* Не желательно! */ ul li a {color: #f00;}
то это правило будет распространяться и на все ссылки, включенные в списки за пределами меню! Кроме того, на сайте может быть несколько меню различного оформления.
Вторая причина, по которой желательно работать с классами, а не с тегами напрямую — возможность разбить стили по группам. За каждую тематическую группу стилей будет отвечать свой класс.
Например, можно создать класс .menu_color, который будет отвечать за цветовое оформление. В дальнейшем это значительно упростит работу по изменению цветового оформления меню.
Каким тегам нужно присваивать классы
Хороший вопрос. Для начала, неплохо создать дополнительный контейнер-обертку и присвоить класс ему.
Да, это дополнительная разметка, но оформлять меню будет гораздо удобнее. Кроме того, если в качестве контейнера использовать не div, а nav, то верстка будет более семантической (осмысленной) и удобной для поисковых систем (ПС), что является несомненным плюсом. Второй класс присваиваем тегу ul.
<nav class="menu_color"> <ul class="my_menu"> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пункт 2</a></li> <li><a href="#/">пункт 3</a></li> <li><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul> </nav>
Почему именно так?
Присвоение класса .menu_color тегу nav дает больше возможности для оформления, чем присовение его тегу ul, а класс .my_menu отвечает только за разметку меню и никакого отношения к содержащему контейнеру иметь не должен.
При этом всегда надо держать в уме, что навигационный блок находится в определенном внешнем блоке сайта и его местоположение и некоторые свойства, например связанные с внешними отступами или направлением выпадения подменю (подробнее об этом в материале «Выпадающее меню») зависят от внешних классов глобальной разметки сайта.
Какие имена должны быть у классов
Осмысленные. В идеале, любое имя класса должно давать представление об объекте и назначении. В приведенном выше примере используются классы nav.menu_color и ul.my_menu.
Первый отвечает за цветовое оформление всех элементов и, в тоже время, дает понять что относится к меню.
Второй идентифицирует список как собственно меню.
Внимание!
Старайтесь выбирать имена для классов не только внятные, но и уникальные. В противном случае они могут конфликтовать с уже существующими классами.
Имеено по-этому я выбрал класс .my_menu, так как на сайте уже есть класс .menu со своими стилями.
Это то, чем никогда не озадачиваются начинающие верстальщики, а опытные часто пренебрегают … А потом, когда нужно внести изменения в уже созданное меню чтобы адаптировать его для другого сайта, или вывести в другой позиции — долго и нудно переделывают.
На самом деле, все очень просто. Изначально, на этапе создания нужно группировать стили тематически и включать их в соответствующие классы.
Например, за цветовое оформление у нас отвечает класс .menu_color
/* === Группа цветового оформления === */ /* Цвет фона менд */ .menu_color { background: gray; } /* Оформление пункта меню */ .menu_color > ul > li > a { background: transparent; color: #f5f5f5; } ... /* === Группа разметки основного меню === */ /* Сброс и установка стилей по умолчанию */ .my_menu { list-style: none; margin: 0; padding: 0; } /* Разметка для пункта меню */ .my_menu li a { display: block; margin: 0; padding: 12px 20px; text-decoration: none; }
Т.е. все стили, определяющие цветовое оформление того или иного элемента меню, должны быть привязаны к классу .menu_color, а стили отвечающие за разметку — соответственно .my_menu.
При необходимости, для тега nav также можно добавить дополнительный класс, чтобы не залезать на территорию «цветового оформления» …
Обычно выводится в одной из боковых колонок сайта. Чаще выполняет функции дополнительной навигации, реже — главное меню сайта.
Простое вертикальное меню
Исходный html-код меню будет выглядеть так:
<nav class="menu_color"> <ul class="my_menu"> <li><a href="#/">пункт 1</a></li> <li><a href="#/">пунтк 2</a></li> <li><a href="#/">пункт 3</a></li> <li class="active"><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul> </nav>
Кроме основных классов, рассмотренных в предыдущем материале, добавлен класс li.active для активного пункта (ссылка на текущую страницу).
Сброс и установка стилей по умолчанию
Файл my-menu.css
/* Убираем маркеры и отступы */ .my_menu { list-style:none; margin:0; padding:0; } .my_menu li { margin:0; padding:0; position:relative; } /* Общие правила для пунктов меню */ .my_menu li a { display:block; margin:0; padding:12px 20px; text-decoration: none; } /*Наведение на активный пункт меню - курсор обычный */ .my_menu li.active > a:hover { cursor: default; }
Цветовое оформление
Примечание
На практике не обязательно применять все стили, достаточно лишь некоторые. Например при наведении иногда достаточно изменение только цвета ссылки или добавить подчеркивание.
/* === Цветовое оформление menu_color === */ .menu_color { background:#555; } /* Оформление пункта */ .menu_color > ul > li > a { color:#999; background: rgba(0, 0, 0, 0); } /* Подсветка пункта при наведении */ .menu_color > ul > li > a:hover { color: #bbb; background: rgba(0, 0, 0, 0.1); } /* Активный пункт */ .menu_color > ul > li.active > a, .menu_color > ul > li.active > a:hover { color:#fff; background:rgba(0, 0, 0, 0.4); }
Пояснения:
- Если возникнет необходимость к определенным пунктам меню добавить подпункты, т.е. сделать меню многоуровневым, то конструкция
.menu_color > ul > li > aпозволит ограничить применение стилей только к пунктам меню первого уровня. Для подменю можно будет прописать другие стили оформления. - Использование прозрачности при задании цвета фона —
background: rgba(0, 0, 0, 0.1). Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона меню, фон активного пункта и подсветка пунктов при наведении изменятся автоматически. Впрочем, ничто не мешает вам задать понравившиеся цвета явно.
Замечание
Цвет фона меню задавать не обязательно, если он наследуется от родительского блока.
Разделители пунктов
/* Разделитель пунктов меню */ .menu_color > ul > li + li > a { border-top: 1px solid rgba(255, 255, 255, 0.1); box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15); }
Повторяем тот же трюк с использованием rgba. Цвета для верхней границы и тени заданы полупрозрачными — черный 15% прозрачности и белый 10% соответственно.
Это универсальное режение для любого темного бэкграунда. Если вы решите изменить цвет фона, то цвет рамки и тени изменится автоматически!
До этого момента рассматривалось простое одноуровневое меню. Как показывает практика, очень часто, через какое-то время возникает необходимость к одному или нескольким основным пунктам добавить подпункты. Поэтому:
Изначально любое меню нужно создавать как многоуровневое!
В последние годы реально-многоуровневые меню уходят в прошлое. Двух уровней, обычно, вполне достаточно, остальные — оформляются отдельным дополнительным меню.
HTML-код 2-х уровневого меню:
<nav class="menu_color"> <ul class="my_menu"> <li><a href="#/">пункт 1</a></li> <li class="parent"><a href="#/">родительский пункт 2</a> <ul class="sub-menu"> <li><a href="#/">дочерний подпункт 1</a></li> <li><a href="#/">дочерний подпункт 2</a></li> </ul> </li> <li><a href="#/">пункт 3</a></li> <li class="active"><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul> </nav>
Добавлены классы li.parent — родительский тег, содержащий подменю, и ul.sub-menu — вложенный список выпадающего меню.
Цветовое оформление
/* Оформление sub-menu */ .menu_color .sub-menu { background: #f5f5f5; border: 1px solid #f5f5f5; } /* Офррмление подпунктов */ .menu_color .sub-menu li a{ color: #555; background: rgba(0, 0, 0, 0); } /* Офррмление подпунктов при наведении */ .menu_color .sub-menu li a:hover{ color: #fff; background: #555; } /* Разделитель для пунктов sub-menu */ .menu_color .sub-menu > li + li > a { border-top: 1px solid #fff; box-shadow: 0 -1px 0 #ddd; padding-left: 40px /* Добавляем отступ для подпунктов */ }
Чтобы не усложнять код, размеры и отступы оставлены те же, что и в основном меню.
Позиционирование и скрытие
Позиционирование осуществляется относительно родительского li.parent. (Именно для этого при сбросе и установке для него было задано position: relative;)
/*Общие*/ .my_menu .sub-menu { display: none; position: absolute; top: 0; min-width: 200px; z-index: 9999; }
Вывод
В зависимости от расположения основного меню (левая/правая боковая колонка), подменю может выпадать как вправо, так и влево. Поэтому для определения стилевых правил используем класс родительского блока .sidebar_left (В исходном html-коде класс не указан, т.к. к коду меню отношения не имеет).
/* Вывод */ .my_menu .parent:hover .sub-menu { display: block; top: 4px; } /* со смещением вправо */ .sidebar_left .my_menu .parent:hover .sub-menu { left: 100%; margin-left: -10px; }
Информация
Если у родительского блока нет класса, или он применяется как к правой так и к левой колонкам — нужно этот класс добавить к тегу nav.menu_color.sidebar_left.
Если навигационное меню расположено в правой колонке, то будет логично если подменю выпадает слева. В противном случаее оно может оказаться за пределами экрана.
/* Смещение влево */ .sidebar_right .my_menu .parent:hover .sub-menu { right: 100%; left: auto; margin-right: -5px; }
Простая анимация
Что мы будем анимировать. В данном случае, эффекты довольно простые:
Переопределение существующих стилей:
/* Оформление пункта */ .menu_color > ul > li > a { color: #999; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; } /* Офррмление подпунктов */ .menu_color .sub-menu li a{ color: #555; background: rgba(0, 0, 0, 0); /* добавляем код */ -webkit-transition: all .3s; -moz-transition: all .3s; -o-transition: all .3s; transition: all .3s; }
А вот с плавным появленем подменю проблема …
Дело в том, что использовать display: none; для того чтобы скрыть подменю нельзя — анимация работать не будет. Поэтому рассмотрим другой способ.
Скрытие подменю. Вариант 2
Альтернативным способом является смещение меню в исходном состоянии за пределы экрана + полная прозрачность.
/* Переопределение sub-menu*/ .my_menu .sub-menu { display: block; /* переопределено */ position: absolute; top: 0; width: 200px; z-index: 9999; /* Добавить */ opacity: 0; -webkit-transition: opacity .5s, top .7s; -moz-transition: opacity .5s, top .7s; -o-transition: opacity .5s, top .7s; transition: opacity .5s, top .7s; } /* Смещение за экран */ .my_menu .sub-menu { left: -3000px; } /* Переопределяем эффект отображения при наведении*/ .my_menu .parent:hover > .sub-menu { display: block; top: 4px; /* Добавить */ opacity: 1; }
Раздвижное меню-аккордеон
Несколько слов вступления
В данном примере рассмотрена технология создания аккордеон-меню, раскрывающегося по hover.
Я бы не рекомендовал без необходимости использовать такое меню на сайте. Элементы страницы не должны жить своей жизнью (хлопающие как простыни на ветру подменю, раскрывающиеся аккордеоны, если его не аккуратно задеть мышкой …
Аккордеон должен раскрываться по click, а это уже JS. А рассмотрение javascript выходит за рамки раздела HTML/CSS…
Попробуем создать аккордеон-меню из простого выпадающего меню, внеся минимальные изменения в код разметки и стили.
Добавлен класс my_accordion к классу родительского контейнера, а класс .sub-menu заменен на .sub-accordion-menu. Можно было бы не заменять, а просто переопределить, но это усложнит пример для понимания.
<nav class="menu_color"> <ul class="my_menu my_accordion"> <li><a href="#/">пункт 1</a></li> <li class="parent"><a href="#/">родительский пункт 2</a> <ul class="sub-accordion-menu> <li><a href="#/">дочерний подпункт 1</a></li> <li><a href="#/">дочерний подпункт 2</a></li> </ul> </li> <li><a href="#/">пункт 3</a></li> <li class="active"><a href="#/">пункт 4</a></li> <li><a href="#/">пункт 5</a></li> </ul> </nav>
/* === Группировка классов === */ /* Убираем маркеры и отступы */ .my_menu, .sub-menu, .sub-accordion-menu { list-style:none; margin:0; padding:0; } /* Подсветка пункта при наведении */ .menu_color > ul > li > a:hover, .my_menu .parent .sub-accordion-menu li a:hover { color: #bbb; background: rgba(0, 0, 0, 0.1); } /* Разделитель пунктов меню */ .menu_color > ul > li + li > a, .menu_color .sub-accordion-menu li > a { border-top: 1px solid rgba(255, 255, 255, 0.1); box-shadow: 0 -1px 0 rgba(0, 0, 0, 0.15); }
После этого добавим стили, для закрытого и раскрытого аккордеона:
/* === Закрытый ===*/ .sub-accordion-menu { display: block; position: static; width: auto; overflow: hidden; border: none; margin: 0!important; max-height: 0; /* Скрываем выпадающее подменю */ transition: max-height 1s; /* Задержка раскрытия */ } /* === Открытый ===*/ .sub-accordion-menu { max-height: 1000px; } .sub-accordion-menu > li > a { padding-left: 40px; /* Добавляем отступ для подпунктов */ }
Примечание.
Почему было использовано свойство max-height, а не height? Потому что мы не знаем высоту раскрывающегося подменю, а при использовании значения height: auto — анимация не срабатывает.
Горизонтальное меню
По структуре горизонтальное меню ни чем не отличается от вертикального, html-код одинаковый. Теоретически, получить горизонтальное меню из вертикального можно заменой/добавлением класса содержащего контейнера.
Чтобы не усложнять разметку и оформление, последовательно создадим горизонтальное выпадающее меню с нуля, со своими классами.
В итоге наше меню будет выглядеть так:
За основу возьмем код вертикального выпадающего меню и заменим классы:
<nav class="hz-bar menu_bordo"> <ul class="hz_menu"> <li><a href="#/">punkt 1</a></li> <li class="parent_dropdown"><a href="#/">dropdown</a> <div class="dropdown_menu"> <ul> <li><a href="#/">sub punkt 1</a></li> <li><a href="#/">sub punkt 2</a></li> </ul> <div> </li> <li><a href="#/">punkt 3</a></li> <li class="active"><a href="#/">active</a></li> <li><a href="#/">punkt 5</a></li> </ul> </nav>
Разметка
/* === Разметка основного меню === */ .hz-bar ul { list-style: none; margin:0; padding:0; } .hz_menu > li { float: left; margin:0; padding:0; position:relative; } .hz_menu li a { display:block; margin:0; padding:15px 20px; text-decoration: none; }
Что было сделано:
- Сброс стилей по умолчанию для тега
ul - Создание горизонтального меню, путем присвоения тегам
li, содержащим пунткы основного меню, свойстваfloat: left - Установка отступов для пунктов меню
Пояснения:
Конструкция .hz_menu > li распространяется только на пункты основного меню и не затрагивает выпадающее, в то время как .hz_menu li a задается для всех пунктов. Некоторые свойства, специфичные для подменю, будут переопределены в дальнейшем.
Разметка выпадающего меню
/* === Разметка выпадающего подменю === */ .dropdown_menu { display: block; position: absolute; left: -3000px; top: 100%; } .dropdown_menu > ul { border: 1px solid; margin-top: 10px; /* отступ от основного меню */ padding: 10px 1px; min-width: 140px; opacity: 0; transition: opacity .5s; /* анимация прозрачности */ } .dropdown_menu li a { white-space: nowrap; /* если не очень длинные заголовки */ z-index: 9999; padding: 10px 20px; } .parent_dropdown:hover .dropdown_menu { left: 0px; } .parent_dropdown:hover .dropdown_menu ul { opacity: 1; }
Рассмотрим некоторые особенности:
- Как было видно из html-кода, выпадающее меню обернуто в дополнительный контейнер
div.dropdown_menu. Для чего? В принципе, можно вполне обойтись и без него, но эта обертка дает некоторые дополнительные возможности оформления. В частности, возможность задать отступ от основного меню.
Если задать отступ непосредственно для тегаulбез обертки, при перемещении курсора от основного пункта к подпункту hover-эффект прервется и подменю пропадет … Дополнительный контейнер обеспечивает, в данном случае, отсутствие разрыва. - Для подпункт определено правило
white-space: nowrap. Дело в том что абсолютно позиционированное подменю имеет максимальную ширину родительского пункта, и, соответственно, текст подпунктов будет переноситься на новую строку. Это не очень удобно при коротких названиях основных пунктов.
Данное правило предотвращает перенос. Как альтернатива (дополнение), минимальная ширина подменю была задана явно.
Оформление
Перед тем как заняться цветовым оформлением, необходимо добавить еще несколько стилевых правил разметки. Я специально перенес их в офомление, чтобы был понятнее смысл.
Если основному контейнеру назанчить цвет фона, то мы его не увидим по одной простой причине:
Теги li, которым присвоено float: left, выпадают из основного потока, их для основного контейнера как-бы не существует, поэтому он «схлопывается» и имеет высоту 0. Соответственно, никакого цветового оформления мы не увидим.
Решение
/* Предотвращаем схлопывание */ .hz-bar:after { content: ''; display: table; clear: both; }
Теперь контейнер будет вести себя более дружелюбно и можно его оформлять
/* === Оформление меню === */ .menu_bordo { background: #7D0000; } .menu_bordo .hz_menu > li > a { color: #DBE6B7; } .menu_bordo .hz_menu > li > a:hover { color: #fff; } .menu_bordo .hz_menu .active a{ box-shadow: inset 0 15px 15px rgba(0, 0, 0, 0.2); color: #fff; cursor: default; }
Здесь все достаточно очевидно. Единственное, cursor: default, следовало бы перенести в разметку, чтобы не привязывать к классу цветового оформления.
Для выделения активного пункта меню была применена тень.
/* === Оформление выпадающего подменю === */ .menu_bordo .dropdown_menu > ul { background: #fff; border-color: #ddd; } .menu_bordo .dropdown_menu > ul > li > a { color: #555; } .menu_bordo .dropdown_menu > ul > li > a:hover { background: #7D0000; color: #fff; }
На этом цветовое оформление можно считать завершенным. Теперь с легкостью можно подкорректировать цветовую гамму, или создать несколько классов для разных вариантов оформления.
Дополнительно
Необязательные стилиевые правила. Первое задает вертикальные разделители между пунктами (аналогично вертикальному меню), второе — дополнительный маркер для родительского пункта.
/* Дополнительно. Разделители пунктов + маркер */ .hz_menu > li + li > a { border-left: 1px solid rgba(255, 255, 255, 0.1); box-shadow: -1px 0 0 rgba(0, 0, 0, 0.15); } .parent_dropdown > a:after { display: inline-block; padding: 1px 0 0 3px; content: "25BC "; font-size: 10px; vertical-align: top; }
Здесь вы можете скачать Код примера горизонтального меню
Дизайн меню сайта: как сделать навигацию удобной
Дизайн развивается с молниеносной скоростью, и если раньше меню всегда было стандартизировано: статичная полоса с текстом, при нажатии на который, происходит переход на определенные страницы, то теперь есть огромное разнообразие меню и это круто! Но, иногда, желание выделиться и сделать меню креативным, выходит за рамки первостепенной задачи — удобство навигации для пользователя.
- →
- →
Оглавление
- Зачем нужно меню на сайте и почему важно продумать его дизайн
- Требования к меню
- Горизонтальное меню сайта
- Вертикальные меню
- Раскрывающиеся меню
- Использование сплит-экранов для навигации
- Необычные варианты дизайна меню сайта
Зачем нужно меню на сайте и почему важно продумать его дизайн
Меню сайта — это элемент дизайна, предназначенный для навигации. То есть, он должен помогать пользователю перемещаться по сайту, а не путать его.
Рассмотрим основные факторы, на что влияет грамотная разработка меню сайта:
Навигация
Создавая меню и проектируя вложенность страниц, вы показываете пользователю структуру сайта, чтобы он понимал иерархию. Для этого необходимо продумывать пункты: основные / второстепенные / названия разделов и т. д.
Горизонтальное меню с выпадающим списком, где классическое меню — основное, а выпадающий список — второстепенный по приоритетности.
Благодаря этому, пользователь не заблудится и сможет в пару кликов перейти на интересующий раздел сайта.
Конверсия
Комфортный поиск разделов и важных страниц повышает конверсию сайта. Можно создать логику и вести пользователя так, как требуется компании, отделяя важные разделы сайта от второстепенных. Если пользователь может свободно и комфортно перемещаться, находить нужную информацию, он с меньшей вероятностью покинет сайт.
Разделение навигации на конверсионные и информационные пункты меню сайта Solok Cosmetics, проект WebValley Studio
SEO-оптимизация
Навигация важна не только для пользователей, но и для поисковых роботов. Сканируя сайт, робот анализирует его структуру. Меню помогает ему понять вложенность страниц и их вес. Поэтому важно, разрабатывая меню, оптимизировать его под продвижение.
Изменение меню на сайте СТЛогистик для SEO-продвижения, проект WebValley Studio
Запишись на PRO Web и получи золотой билет в крупные агентства.
Стань профессиональным веб-дизайнером за 5 месяцев. Обучайся напрямую у практиков — команды агентства, пройди мощнейшую прокачку от арт-директора и начни создавать сайты премиум-уровня.
Требования к меню
Задача маркетолога, UX/UI-дизайнера упаковать и вывести новый продукт на рынок. В условиях высокой конкуренции необходимо выделить бренд среди сотни однотипных компаний, в чем помогает уникальный дизайн.
Исследование, проведенное компанией KoMarketing, показало, что 50% пользователей, опрошенных в ходе интервью, используют навигационное меню при знакомстве с сайтом, и 37% покидают его в первые минуты из-за неудобной навигации. Поэтому креатив — это круто, но в основе разработки меню сайта должно лежать удобство.
Структура
Важно не путать со структурой сайта, это совершенно разные вещи. Общая структура сайта показывает взаимосвязь блоков и страниц: откуда можно перейти и на какую страницу. Структура меню — отражает навигацию по значимым страницам (редко по блокам, например, на лендинге).
То есть, в основном, навигация строится на транзитных страницах, например, в меню может быть заложена страница «Портфолио» со всеми проектами, а не конкретно «Проект 1», «Проект 2» и т. д. В редких случаях, когда сайт небольшой, в меню может быть отражена полная схема сайта.
Важно: не пытайтесь впихнуть в меню все страницы и разделы. Это перегружает и утяжеляет его. И вместо того, чтобы быстро найти нужный раздел на сайте, пользователь вынужден долго искать нужный раздел в меню. Основная цель этого элемента дизайна — навигация. А если там борщ из сотни разделов, то теряется самая суть меню, оно становится бесполезным.
В этой работе важно задать цели, чего вы хотите добиться: повышения конверсии или представления информации. Исходя из цели, определяйте последовательность пунктов, название и иерархию.
Меню WebValley Studio разделенное на логические разделы для разных целей пользователей сайта.
Названия пунктов
Основная задача названий пунктов — простота понимания. Здесь не нужно выводить новые тренды, пытаться выделиться на фоне конкурентов и создавать целые лозунги. Если пользователю будет не ясно, куда ведет данный раздел, он просто потеряется и не найдёт нужную страницу.
Если пункт меню не удается описать в рамках одного слова, не страшно, можно сделать емкое предложение из 2−3-х слов. Но учитывайте визуальную составляющую: дурной тон в дизайне, если название пункта будет распадаться на 2 или 3 строки:
Плохой пример: из-за длинных названий пунктов, меню просто распалось по частям.
Названия должны быть лаконичными, в идеале состоять из одного слова и быть максимально понятным для пользователя: «Что произойдет, когда я нажму на …». Это не место для фантазии.
Функциональность
Помимо переходов на страницы сайта, в меню нужно предусмотреть функциональность и микроанимацию, которая поможет пользователю при взаимодействии с сайтом. Важно: не забывайте делать все элементы кликабельными или отразите, что сейчас пункт неактивен, например, это можно сделать менее насыщенным цветом:
Социальная сеть Behance на сайте WebValley Studio менее выражена по насыщенности оттенка, таким образом, считывается информация, что данная иконка сейчас неактивна.
Используйте подчёркивание или другие способы выделения, чтобы показать пользователям, где они сейчас находятся, или hover-эффект, чтобы отразить на какой элемент они навели курсором мыши.
Пункт «О студии» на сайте WebValley подчеркивается при наведении.
Активный пункт меню отображает пользователю, где сейчас он находится на сайте СТЛогистик.
При наведении курсора, активный пункт закрашивается в фирменный цвет компании X-merch и отражает больше информации, проект WebValley Studio
Дополнительно в меню могут быть встроены следующие функции :
- Звонок при нажатии на номер телефона или иконку;
- Открытие pop-up окон с формой;
- Открытие почты для отправки письма при нажатии на иконку или адрес электронной почты;
- Открытие меню второго уровня.
Логотип
Заложите в меню логотип компании, при нажатии на который, пользователя будет перебрасывать на Главную страницу. Пользователи уже привыкли к такому сценарию, и испытывают неудобства, когда логотип в шапке некликабелен.
Благодаря этому способу, вам не придётся разрабатывать отдельно пункт «Главная», что экономит место. Единственное, если возраст вашей аудитории 45−50+ стоит предусмотреть это решение.
Количество пунктов
Если вы разрабатываете классическое, открытое меню, не пытайтесь впихнуть туда множество разделов, это будет некомфортно, и смотреться перегружено. В таких случаях используйте меню-бургер. В горизонтальном меню оптимальное количество пунктов 5−7.
Приоритетность
Расположите объекты в меню на основе иерархии. Помните, что пользователи подсознательно будут считывать логику и важность объектов на переднем плане или большего размера.
Пример реализованной навигации раздела «Каталог» на сайте Технофорум, проект WebValley Studio. Названия разделов каталога расположены выше подразделов и выделены жирным начертанием.
Размер
Меню должно быть максимально крупным для любого экрана, будь то монитор или телефон пользователя. Текст будет читабельным, а кликабельность элементов удобной.
Иконки
Использовать графические элементы в меню допустимо, но не стоит слишком увлекаться. Вспомним правило — пункты должны быть понятны, что в случае навешивания множества иконок может быть сложным.
Концепт в качестве примера, как делать не стоит: иконки отвлекают внимание и мешают восприятию информации
Горизонтальное меню сайта
Классическое горизонтальное меню — наиболее часто используемый способ навигации. Пользователи привыкли к этому визуалу, поэтому такой вариант подходит для большинства сайтов.
Статичное горизонтальное меню
Недостаток подобного решения состоит в ограниченном количестве пунктов: в открытом доступе можно сделать только 5−7 категорий, в большем количестве меню будет смотреться перегружено и некомфортно в использовании.
Если в меню есть выпадающие списки — обязательно отразите это визуально. Не используйте множество выпадающих списков: если требуется сложная навигация, делите категории на уровни или используйте другое меню.
Плохой пример горизонтального меню с выпадающими списками 2-го, 3-го и даже 4-го уровня. Огромный каскад из списков и полный провал по юзабилити.
Пример хорошего меню с выпадающим списком, проект WebValley Studio. Выпадашка простая и понятная, мгновенно считывается, не усложняет навигацию.
Фиксированное горизонтальное меню
От классического статичного отличается только тем, что оно скролится и при прокрутке страницы. Используйте фиксированное меню, если страница сайта очень длинная, чтобы пользователю не пришлось крутить колесиком мышки, чтобы опять добраться в начало и перейти к другому разделу, это бесит не правда ли?)
Либо сделайте прокрутку страницы к начальной точке одним нажатием кнопки ↑.
Горизонтальное меню в виде вкладок (табов)
Вариант горизонтального меню, при котором клик на определенный пункт открывает соответствующий контент на той же самой странице, на которой сейчас находится пользователь. То есть перехода на другую страницу со сменой URL — нет.
Меню в виде вкладок можно использовать как в качестве основного, так и для отдельных блоков, чтобы расширить возможности функционала и удобно подать информацию.
Концепт основного меню с вкладками
Прототип проекта Korean Simple, блок стоимости обучения, переключение между тарифами реализовано вкладками, проект WebValley Studio
Горизонтальное меню с иконками
В горизонтальное меню можно добавить пиктограммы и разделители. Иконки быстро считываются пользователями, если хорошо подобраны по смыслу. Только помните, что нельзя переборщить: большое количество элементов в горизонтальном меню сложно для восприятия.
Концепт прототипа меню личного кабинета с иконками
Двойное горизонтальное меню
Такая разработка довольно редкая, но также пользуется спросом для:
- Разработки основного меню и для личного кабинета;
- Разработки дополнительного меню для удобства навигации.
Использование двойного горизонтального меню на сайте Solok Cosmetics, проект WebValley Studio. Основное меню ведёт на разделы каталога косметики, а в личном кабинете — появляется дополнительное, для навигации внутри кабинета.
Хлебные крошки
Навигационные цепочки используются на многостраничный сайтах, порталах, в интернет-магазинах для дополнительной комфортной навигации. Хлебные крошки выглядят как строчка со ссылками на все предыдущие разделы, которые привели пользователя к текущей странице.
Дизайн сайта с хлебными крошками Granite&Marble Monuments, проект WebValley Studio
Вертикальные меню
Сегодня большинство мониторов изготавливаются с горизонтальной ориентацией, за счёт чего на экране появляется свободное место для вертикального меню. Чаще всего его располагают слева, согласно F-паттерну: пользователям удобно читать пункты слева направо, сверху вниз, как в книге.
В отличие от горизонтального меню, вертикальное реже используется в виде вкладок:
Использование вертикального меню в разделе «О компании» для быстрого перемещения между страницами
Вертикальное меню с группировкой ссылок
Данный способ используется довольно часто в объемных структурах сайта и очень актуален в интернет-магазинах в качестве сортировки и фильтрации:
Вертикальное меню с группировкой ссылок, использованное для фильтрации товаров каталога Granite&Marble Monuments, проект WebValley Studio
Вертикальное меню с иконками
Использование графики в вертикальном меню также пользуется спросом. Преимущество такого решения в том, что меню можно свернуть так, чтобы оно состояло только из иконок, сводя к минимуму занимаемое пространство.
Прототип вертикального меню личного кабинета с использованием иконок сайта питомника Калужский Тракт, проект WebValley Studio
Раскрытое и свёрнутое вертикальное меню с иконками на сайте сервиса Топвизор
Меню с навигацией точками
Максимально аккуратное меню, практически не занимающее места. Используется для комфортной навигации на конкретной странице. Особенно актуально, когда страница большая по количеству блоков, и пользователю придется много скролить, чтобы вернуться к какой-то конкретной информации.
Навигационное меню с точками на сайте Revive System, проект WebValley Studio
Вертикальное меню в сочетании с горизонтальным
Использование сразу двух разноориентированных меню на сайтах — нечастая история, но в интерфейсах сервисов и приложений, наоборот, пользуется популярностью. Такая раскладка помогает сделать основное и второстепенное меню, разделяя их по функционалу.
Использование двух меню: вертикального и горизонтального в CRM Битрикс24 WebValley Studio
Использование двух меню — вертикального и горизонтального на сайте логистической компании.
Готовы создать сайт прямо сейчас. А вы?
Раскрывающиеся меню
Компактное на первый взгляд меню, которое раскрывается по клику или наведению. С точки зрения функциональности, раскрывающееся меню хорошо работает на крупных корпоративных сайтах, где нужно отразить большой объём услуг, в интернет-магазинах с огромным ассортиментом продукции.
Многоуровневое мега-меню
Мега-меню работает по следующему принципу: в основной раздел (пункт меню) вложено обычное выпадающее меню второго уровня, с подразделами и под-подразделами. В нише логистики или автозапчастей — просто мастхев.
Использование многоуровневого мега-меню в проекте STLogistic, проект WebValley Studio.
Бургер
Меню, которое вызывается при нажатии на иконку, как правило состоящую из 3х горизонтальных линий. Пользователи давно привыкли видеть его на мобильных устройствах, но теперь бургер часто встречается и в десктопе. В таком решении есть свои плюсы и минусы: с одной стороны, бургер даёт больше возможностей и меньше ограничений в плане дизайна, с другой — не каждой целевой аудитории будет понятно, что это и как им пользоваться.
Если хотите использовать меню-бургер на десктопах, мыслите логически: всегда задавайте себе вопрос — а чем оно поможет пользователю и можно ли ограничиться стандартным горизонтальным? Если ответ — да, используйте более привычную реализацию навигации для пользователей.
Меню-бургер на сайте Outerra: слева — бургер в закрытом виде, справа — в раскрытом, проект WebValley Studio
Меню-бургер с раскрывающимся списком на сайте ИМБА, слева — бургер в закрытом виде, справа — в раскрытом, проект WebValley Studio.
Использование сплит-экранов для навигации
Тренд, который пришел к нам с запада и смотрится очень эстетично. В переводе с английского, «Split Screen» — это разделение экранов, то есть, это конфигурация, когда дизайнер намерено делит экран на 2 и более частей.
Данный метод помогает в удобстве навигации, повышает интерес к изучению контента и подталкивает пользователей понажимать на кнопки.
Концепции вариантов реализации навигации с помощью сплит-экранов
Необычные варианты дизайна меню сайта
Мы подобрали интересные и нестандартные идеи для навигационных меню и элементов управления. Смотрите и вдохновляйтесь.
Навигационный слайдер сортов чая Andtea
Меню, основанное на 3-х продуктах dr. dabber, каждый имеет отдельный лединг.
Меню, выдержанное в стилистике проекта
Выпадающий список с использованием графики
Минималистичный боковой бургер с дополнительно важной навигацией на обложке
Еще один вариант открытого бургера, с крупной типографикой и минималистичной анимацией
Меню, сопровождающееся фотографиями, для добавления визуализации
Обложка сайта, которая представляет собой вариант меню в формате сплит-экрана. При наведении на разные части, можно попасть на соответствующий раздел сайта.
Меню, каждый пункт которого сопровождается графикой
После того, как вы познакомились с такими креативными референсами, наверняка вам захочется повторить эти идеи на ваших сайтах. Но, проектируя меню, помните: в приоритете удобство пользователя и быстрая навигация. Каким бы прикольным ни было меню, если пользователь испытывает трудности с навигацией, то ценность этого элемента дизайна — нулевая.
Доверьте разработку сайта профессионалам!
Оставьте заявку с кратким рассказом о проекте или заполните бриф.
Поделись материалом с другими в социальных сетях — сохрани статью себе для быстрого доступа, поддержи нашу студию!
Подпишись, чтобы быть в курсе!
Подпишись на наш новостной дайджест, чтобы первым получать анонсы новых статей, материалов или мероприятий. Без спама, только по факту =). Наши соцсети в конце сайта.
Нажимая на кнопку, вы даете согласие на обработку персональных данных и соглашаетесь c политикой конфиденциальности.
- Вертикальное меню
- Горизонтальное меню
- Выпадающее меню
Если ваш веб-сайт не ограничивается одной веб-страницей, то стоит подумать о добавлении панели навигации (меню). Меню — раздел веб-сайта, предназначенный помогать посетителю перемещаться по сайту.
Любое меню представляет собой список ссылок, ведущих на внутренние страницы сайта. Самым простым способом добавить панель навигации на сайт является создание меню с помощью CSS и HTML.
Вертикальное меню
Первым шагом создания вертикального меню будет создание маркированного списка. Также нам нужно будет иметь возможность идентифицировать список, поэтому мы добавим к нему атрибут id с идентификатором «navbar». Каждый элемент <li> нашего списка будет содержать по одной ссылке:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Наша следующая задача заключается в сбросе стилей списка, установленных по умолчанию. Нам нужно убрать внешние и внутренние отступы у самого списка и маркеры у пунктов списка. Затем зададим нужную ширину:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
Теперь пришло время стилизовать сами ссылки. Мы добавим к ним фоновый цвет, изменим параметры текста: цвет, размер и насыщенность шрифта, уберем подчеркивание, добавим небольшие отступы и переопределим отображение элемента <a> со строчного на блочный. Дополнительно были добавлены левая и нижняя рамки к пунктам списка.
Самой важной частью наших изменений является переопределение строчных элементов на блочные. Теперь наши ссылки занимают все доступное пространство пунктов списка, то есть для перехода по ссылке нам больше не нужно наводить курсор точно на текст.
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
Мы объединили весь код, описанный выше, в один пример, теперь, нажав на кнопку попробовать, вы можете перейти на страницу с примером и увидеть результат:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Название документа</title>
<style>
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
width: 100px;
}
#navbar li {
border-left: 10px solid #666;
border-bottom: 1px solid #666;
}
#navbar a {
background-color: #949494;
color: #fff;
padding: 5px;
text-decoration: none;
font-weight: bold;
border-left: 5px solid #33ADFF;
display: block;
}
</style>
</head>
<body>
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a></li>
<li><a href="#">О нас</a></li>
</ul>
</body>
</html>
Попробовать »
При наведении курсора мыши на пункт меню его внешний вид может изменяться, привлекая к себе внимание пользователя. Создать такой эффект можно с помощью псевдо-класса :hover.
Вернемся к рассмотренному ранее примеру вертикального меню и добавим в таблицу стилей следующее правило:
#navbar a:hover {
background-color: #666;
border-left: 5px solid #3333FF;
}
Попробовать »
Горизонтальное меню
В предыдущем примере мы рассмотрели вертикальную панель навигации, которую чаще всего можно встретить на сайтах слева или справа от области с основным контентом. Однако меню с навигационными ссылками также часто располагается и по горизонтали в верхней части веб-страницы.
Горизонтальное меню можно создать путем стилизации обычного списка. Свойству display для элементов <li> нужно присвоить значение inline, чтобы пункты списка располагались друг за другом.
Для размещения пунктов меню по горизонтали, сначала создадим маркированный список с ссылками:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Напишем для нашего списка пару правил, сбрасывающих стиль используемый для списков по умолчанию, и переопределим пункты списка с блочных на строчные:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { display: inline; }
Попробовать »
Теперь нам осталось лишь определить стилевое оформление для нашего горизонтального меню:
#navbar {
margin: 0;
padding: 0;
list-style-type: none;
border: 2px solid #0066FF;
border-radius: 20px 5px;
width: 550px;
text-align: center;
background-color: #33ADFF;
}
#navbar a {
color: #fff;
padding: 5px 10px;
text-decoration: none;
font-weight: bold;
display: inline-block;
width: 100px;
}
#navbar a:hover {
border-radius: 20px 5px;
background-color: #0066FF;
}
Попробовать »
Выпадающее меню
Меню, которое мы будем создавать, будет иметь основные навигационные ссылки, расположенные в горизонтальной панели навигации, и подпункты, которые будут отображаться только после наведения курсора мыши на тот пункт меню, к которому эти подпункты относятся.
Сначала нам нужно создать HTML-структуру нашего меню. Основные навигационные ссылки мы поместим в маркированный список:
<ul id="navbar"> <li><a href="#">Главная</a></li> <li><a href="#">Новости</a></li> <li><a href="#">Контакты</a></li> <li><a href="#">О нас</a></li> </ul>
Подпункты мы разместим в отдельном списке, вложив его в элемент <li>, который содержит родительскую ссылку относительно подпунктов. Теперь мы имеем четкую структуру нашей будущей панели навигации:
<ul id="navbar">
<li><a href="#">Главная</a></li>
<li><a href="#">Новости</a></li>
<li><a href="#">Контакты</a>
<ul>
<li><a href="#">Адрес</a></li>
<li><a href="#">Телефон</a></li>
<li><a href="#">Email</a></li>
</ul>
</li>
<li><a href="#">О нас</a></li>
</ul>
Попробовать »
Теперь приступим к написанию CSS кода. Для начала необходимо скрыть список с подпунктами с помощью объявления display: none;, чтобы они не отображались на веб-странице все время. Для отображения подпунктов нам нужно чтобы при наведении на элемент <li> список снова был преобразован в блочный элемент:
#navbar ul { display: none; }
#navbar li:hover ul { display: block; }
Убираем у обоих списков отступы и маркеры, установленные по умолчанию. Элементы списка с навигационными ссылками делаем плавающими, формируя горизонтальное меню, но для элементов списка, содержащих подпункты задаем float: none;, чтобы они отображались друг под другом.
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar li { float: left; }
#navbar ul li { float: none; }
Затем нам нужно сделать так, чтобы наше выпадающее подменю не смещало контент, расположенный под панелью навигации, вниз. Для этого мы зададим пунктам списка position: relative;, а списку, содержащему подпункты position: absolute; и добавим свойство top со значением 100%, чтобы абсолютно позиционированное подменю отображалось точно под ссылкой.
#navbar ul {
display: none;
position: absolute;
top: 100%;
}
#navbar li {
float: left;
position: relative;
}
#navbar { height: 30px; }
Попробовать »
Высота для родительского списка была добавлена специально, так как браузеры не учитывают в качестве содержимого элемента плавающий контент, то без добавления высоты наш список будет проигнорирован браузером и контент, следующий за списком, будет обтекать наше меню.
Теперь нам осталось стилизовать оба наших списка и выпадающее меню будет готово:
#navbar ul {
display: none;
background-color: #f90;
position: absolute;
top: 100%;
}
#navbar li:hover ul { display: block; }
#navbar, #navbar ul {
margin: 0;
padding: 0;
list-style-type: none;
}
#navbar {
height: 30px;
background-color: #666;
padding-left: 25px;
min-width: 470px;
}
#navbar li {
float: left;
position: relative;
height: 100%;
}
#navbar li a {
display: block;
padding: 6px;
width: 100px;
color: #fff;
text-decoration: none;
text-align: center;
}
#navbar ul li { float: none; }
#navbar li:hover { background-color: #f90; }
#navbar ul li:hover { background-color: #666; }
Попробовать »
Вот несколько горизонтальных меню для сайта. Предлагаю ознакомится с меню написанными на чистом HTML и CSS. Также вы сможете отредактировать эти меню в онлайн редакторе HTML прямо в этой статье.
11 вариантов горизонтального меню для сайта
Меню для сайта вариант № 1
Красивое цветное выпадающее меню для вашего сайта.
Меню для сайта вариант № 2
Минималистичное адаптивное меню для вашего сайта с использованием html css и js
Меню для сайта вариант № 3
Стилизованное меню для главной страницы, написано на чистом CSS
Меню для сайта вариант № 4
Простое меню на CSS без адаптации под мобильные устройства
Меню для сайта вариант № 5
Меню с адаптацией под мобильные устройства HTML+CSS+JS
Меню для сайта вариант № 6
Ну а это не просто меню а считайте что почти готовая главная страница сайта. Очень специфический и интересный вариант на чистом CSS и HTML
Меню для сайта вариант № 7
Интересное красивое меню HTML + CSS
Меню для сайта вариант № 8
Еще один вариант меню на чистом CSS
Меню для сайта вариант № 9
Интересное меню на html и css подойдет для лендинга
Меню для сайта вариант № 10
Меню по типу дорожного указателя на чистом CSS
Меню для сайта вариант № 11
Меню для сайта HTML + CSS, ниже представлены два варианта одного и того же HTML меню.
Это только небольшой перечень меню для вашего сайта с использованием HTML и CSS.
Заключение:
Если у вас появятся вопросы задавайте их в комментариях и я помогу вам по возможности с html и css кодами.