Когда вы думаете об оптимизации конверсии страницы, о чем вы вспоминаете в первую очередь?
Большинство маркетологов тестируют коэффициент конверсии кнопок, заголовков, дизайн-макетов и уделяют слишком мало внимания текстам. Но что, если эта одержимость заголовками и кнопками с призывом к действию не всегда уместна?
Если вы настроите мельчайшие элементы интерфейса страницы входа (например, небольшую подсказку рядом с полем номера кредитной карты в форме оплаты), вы можете превратить нерешительных посетителей в реальных клиентов.
Что такое микротекст
Микротекст — это короткая фраза (или слово), которая делает взаимодействие пользователя с интерфейсом более понятным, быстрым и, как следствие, улучшает поведенческие факторы и коэффициент конверсии.
Понятие микротекст относится к UX-копирайтингу. Использование микротекстов может сделать пользовательский опыт (UX) посетителей вашего сайта более позитивным, но тратить время, в первую очередь, лучше на привлечение целевого трафика. Если у вашей текущей целевой страницы нет трафика, то оптимизация микротекста вряд ли поможет увеличить доход.
Хороший микротекст поможет ориентироваться в интерфейсе и направлять пользователей в направлении, нужном владельцу сайта.
Например, когда пользователь нажимает кнопку, не должно быть никаких сомнений в том, какое действие будет предпринято и к чему оно приведет.
Цель микротекста — установить взаимопонимание между пользователем и интерфейсом. Плохой микротекст может сбивать с толку и оставлять негативные впечатления от взаимодействия с сайтом. Поэтому не стоит недооценивать роль микротекста в интерфейсе.
Микротекст должен:
- Направлять и информировать пользователя;
- Помогать решить его проблему;
- Быть простым для понимания.
Где использовать микротексты
Микротексты обычно размещаются рядом с точкой конверсии и влияют на решения пользователей больше, чем отличный заголовок или коммерческий копирайтинг.
Точка конверсии – это элемент сайта, который сообщает пользователю и владельцу сайта о том, что конверсия произошла. Обычно это форма подтверждения заказа или оставления заявки.
Примеры использования микротекстов
Типичными примерами использования микротекстов являются:
- Заголовок и подзаголовок. Микротексты помогают лучше раскрывать суть заголовков и быстро просматривать страницу;
- Кнопки. Объясняют какое действие будет выполнено при нажатии и к чему оно приведет;
- Поля для ввода текста. Микротексты рассказывают как заполнить поля, чтобы получить желаемый результат. Например, текст «+7» в поле для ввода номера телефона или «Укажите пожелания по доставке» в поле комментария;
- Оповещения. Уведомляют пользователей о полученной информации;
- Уведомление об ошибке. Микротексты сообщают что произошло и что можно сделать, чтобы исправить ситуацию.
- Подтверждение. Сообщают пользователю, что его ждет во время выполнения операции.
- Навигация. Микротексты помогают сориентироваться в продукте и найти информацию. Например, текст «Найти» в поле поиска;
- Подсказки. Предоставляют пользователям дополнительную информацию, облегчают и ускоряют процесс взаимодействия. Например, микротекст может появляться в виде подсказки при наведении на какой-либо элемент сайта.
Как составить микротекст
Принципы написания хорошего микротекста
К основным принципам, которые нужно учитывать при написании микротекстов, относятся:
- Доступность. Текст должен быть простым и понятным для тех, кто его читает. Особенно для людей, впервые взаимодействующих с интерфейсом сайта. На любом этапе пользователи должны знать, как это работает. Текст не должен содержать двусмысленностей и перегрузок, которые могут вызвать путаницу.
- Лаконичность. Стоит проверить, имеет ли каждое слово в тексте определенное значение. Если что-то можно сократить, не теряя смысла, лучше всего убрать эту «воду» и оставить только важное. В микротекстах не должно быть места абстракциям и личным эмоциям — только суть и польза.
- Единообразие. В рамках продукта не только в дизайне, но и в тексте, стоит придерживаться единого стиля. Все заголовки, информация и советы должны быть согласованы и не противоречить друг другу.
- Конкретика. Чем конкретнее текст, тем легче пользователю понять, о чем идет речь и каков результат его действий. Пользователи должны получать максимум информации и извлекать выгоду из небольшого фрагмента текста.
- Актуальность. Важно учитывать контекст наличия текста в интерфейсе. Неуместные фразы, слова и предложения, а также сложные технические термины только отвлекут пользователей и приведут их в замешательство.
- Однозначность. При написании текста важно следить за тем, чтобы фразы или предложения нельзя было понять по-другому, они должны иметь только одно значение. Если в интерфейсе есть что-то неоднозначное, это заслуживает дополнительного пояснения.
- Честность. Не давайте пользователям ложной надежды. Они будут ждать того, что вы им обещаете. Важно сформулировать текст честно и без лишних обязательств, даже по мелочам.
- Последовательность. Важно четко структурировать информацию и передавать ее в том порядке, в котором пользователи взаимодействуют с сайтом.
Ошибки при написании микротекстов
Рассмотрим некоторые из наиболее частых ошибок при использовании микротекста:
- Безграмотность. Неграмотные или искаженные предложения в интерфейсе негативно скажутся на имидже продукта и отпугнут посетителей.
- Избыточная информация. Иногда слишком много деталей и ненужной информации может сбить с толку и запутать пользователей.
- Игнорирование дизайна и верстки. Все элементы дизайна должны взаимодействовать друг с другом, не вызывая визуального диссонанса.
- Официозность. Лучше всего работает текст, который выглядит как естественный разговор двух людей. В то же время не перестарайтесь, добавляя неуместного энтузиазма и фамильярности.
Примеры микротекстов
Микротекст в русском языке: отличие от микротемы и абзаца
В русском языке также выделяют понятие микротекст, которое отличается от описанного мной выше. Для того, чтобы понять отличие, нужно уточнить понятие темы, микротемы и абзацев текста.
Тема текста — это то, что содержится и описывается в тексте, о чем ведется диалог, идут рассуждения и т.д.
Микротема — это наименьшая часть общей темы, тема отдельно взятой части текста.
Микротекст — это часть текста, раскрывающая микротему.
Вокруг микротем сгруппированы предложения, образующие абзацы.
Абзац, в свою очередь, состоит из абзацного зачина (начало абзаца) и комментирующей части (его продолжение и завершение). Абзацные зачины должны быть логичными, взаимосвязанными и составлять единое целое в рамках всего текста. Начало абзаца не должно быть второстепенным предложением в последующем тексте или предложением, не имеющим отношения к содержанию.
Таким образом, микротекст в русском языке – это текст, раскрывающий содержание микротемы. Микротекст состоит из одного или нескольких абзацев. Тема может состоять из нескольких микротем.
Выводы
Основная задача микротекста – направлять пользователей и гарантировать, что весь контент в интерфейсе ясен, информативен, не задает лишних вопросов и оставляет только положительное впечатление от использования продукта.
При написании текста важно знать принципы работы продукта, понимать характеристики различных элементов интерфейса и уметь писать простой, лаконичный и понятный текст для любого пользователя. При этом очень важны сочувствие и забота о пользователях.
Не забывайте что человек может чувствовать на каждом этапе взаимодействия с интерфейсом и с какими проблемами он может столкнуться.
Полагаться только на микротексты не стоит – они могут направить пользователей в правильном направлении, но не могут изменить плохо спроектированный интерфейс.
Представьте, вы с утра пришли в офис, а на кофемашине висит объявление. Какое из этих вам больше понравилось бы?
Это:
Не работает
Или это:
Я поломалась. Но хороший эспрессо всё ещё можно добыть у моей сестрички-кофемашины этажом выше.
По факту, это не микротекст, потому что он не в электронной версии, а на бумаге. Но разница между двумя объявлениями очень хорошо показывает суть микротекстов. Слова могут расстроить человека или нарушить его планы, но правильная формулировка помогает сделать связь с пользователями более человечной, понятной, мотивирующей и приятной.
Микротекст — это…
Слова и фразы в цифровом продукте, которые направляют действие пользователя. Под цифровыми продуктами я, конечно же, имею ввиду сайты и приложения, но помимо этого ещё и сложные системы, профессиональные системы, и цифровые терминалы — например, банкоматы.
Микротекст появляется:
- перед действием, чтобы побудить пользователя к нему, например, на кнопках CTA и при регистрации;
- во время действия — в подсказках, описаниях, надписях на контролах, кнопках и в меню;
- после действия — сообщения об ошибке, если что-то пошло не так, или сообщения об успешном выполнении, если всё пошло, как надо.
Давайте разберём четыре правила создания микротекстов — человечных, понятных, мотивирующих и приятных — и посмотрим, как хорошие микротексты приносят пользу любому бизнесу.
1. Будьте людьми: используйте разговорный язык.
Вы спросите: зачем машине звучать по-человечески? А я вам порекомендую прочитать книгу «Человек, который врал своему ноутбуку», авторы — Клиффорд Насс и Корина Йен (The Man Who Lied to His Laptop, Clifford Nass, Corina Yen). Насс, будучи профессором в Стэнфордском университете, провел 100 экспериментов ради изучения связи между пользователями-человеками и цифровыми интерфейсами.
Вот одно из самых его интересных открытий: пользователи ждут, что цифровые продукты будут вести себя соответствующе социальным нормам. И когда этого не происходит, людей это отталкивает или даже оскорбляет. Бывает такое, что люди со всей серьёзностью злятся на интерфейсы, которые разговаривают как машина, а не как человек.
А чтобы заговорить по-людски, надо вернуться на пару лет назад. Совсем недавно у нас было чёткое разграничение между языком, который мы использовали для письма — формальным и сложным, и языком для разговоров — намного более динамичным, кратким и текучим.
Но интернет перевернул всё с ног на голову. В интернете мы пишем слова, но выглядят они больше как часть диалога, нежели как формальное письменное общение.
Эрика Холл резюмирует это в своей книге «Разговорный дизайн» (Conversational Design, Erika Hall), подробно анализируя и сопоставляя традиционные категории письменной и разговорной речи, и создаёт третью: разговорное письмо.
К примеру, можно написать «Пожалуйста, выберите предпочтительный способ оплаты». Но представьте, что перед вами стоит пользователь. Я бы просто спросила: «Как вы хотите заплатить?»
Первое предложение дольше, в нём используются слова, которые мы обычно не употребляем — «предпочтительный», «способ». Второе предложение короче, естественнее и звучит как часть разговора двух людей. Это именно то, что нам нужно.
Скрин ниже сделан в приложении Pinterest. Оно не говорит: «Пожалуйста, разрешите Pinterest использование камеры вашего устройства», вместо этого — супер простой и менее пугающий вопрос:
Можно мы воспользуемся вашей камерой?
А вот Gmail рассказывает о своей новой фишке:
Потом разберётесь
Откладывайте письма и читайте их позже, когда захотите
Пользователям легко понять, что это за функция, и чем она им может быть полезна. Так работает разговорный стиль письма.
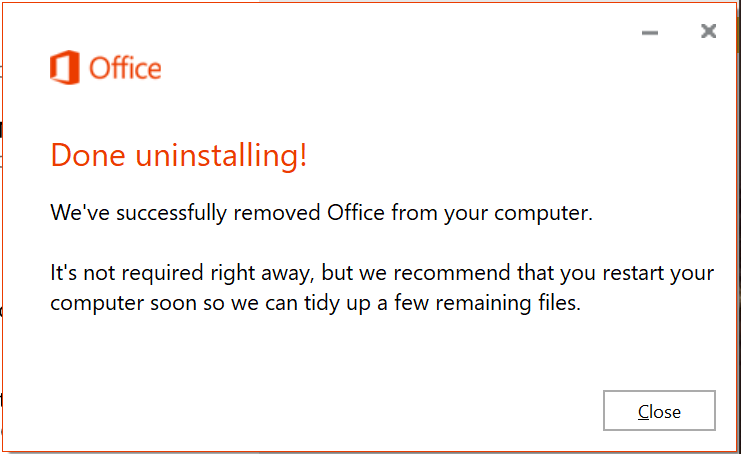
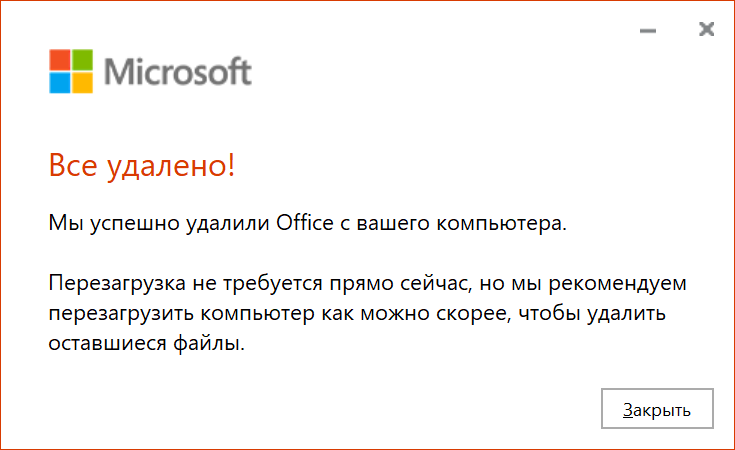
Следующий скрин из Microsoft Office. Если вы не пользуетесь исключительно продуктами Apple, то скорее всего заметили фундаментальную перемену, произошедшую за последние пару лет в языке Microsoft с технического и формального на более разговорный.
Готово, удалили!
Мы успешно удалили Office с вашего компьютера.
Перезагрузите его как можно раньше, чтобы мы смогли подчистить оставшиеся файлы — не обязательно делать это сразу, но мы очень рекомендуем.
2. Всё должно быть понятным: отвечайте на вопросы заранее и предугадывайте волнения
Дизайнеры и пользователи имеют общую цель: мы хотим, чтобы пользователи успешно выполнили действие — будто до скачивание, проба демо-продукта, отправление заполненной формы, регистрация или покупка. Мы хотим, чтобы дорога пользователя до финиша была как можно проще.
Чтобы этого добиться, нужно определить и предугадать возможные точки торможения, которые становятся причиной того, что пользователи «спотыкаются», или даже совсем перестают пользоваться продуктом. Нужно поставить себя на место пользователя и пройтись по продукту, задавая себе следующие вопросы:
- Что он может понять неправильно, или не понять, как использовать?
- Из-за чего пользователь может задуматься или засомневаться?
- Из-за чего пользователь может связаться с поддержкой или уйти?
Ответив на эти вопросы, мы сможем встретиться с проблемами заранее, и таким образом помочь пользователям получить бесшовный опыт и повысить процент завершений.
В лекции, которую она читала на InVision, Сара Уолш (Sara Walsh) показала, как Capital One удвоили количество слов в форме на своём сайте, задействовав пустое пространство и добавив вспомогательный текст на полях, который отвечал на вопросы пользователей и давал инструкции. Благодаря этому, процент отправки формы увеличился втрое с 26% до 92%.
Поговорим о расхожих точках торможения и способах с ними справляться.
Точка № 1: «Что это значит?»
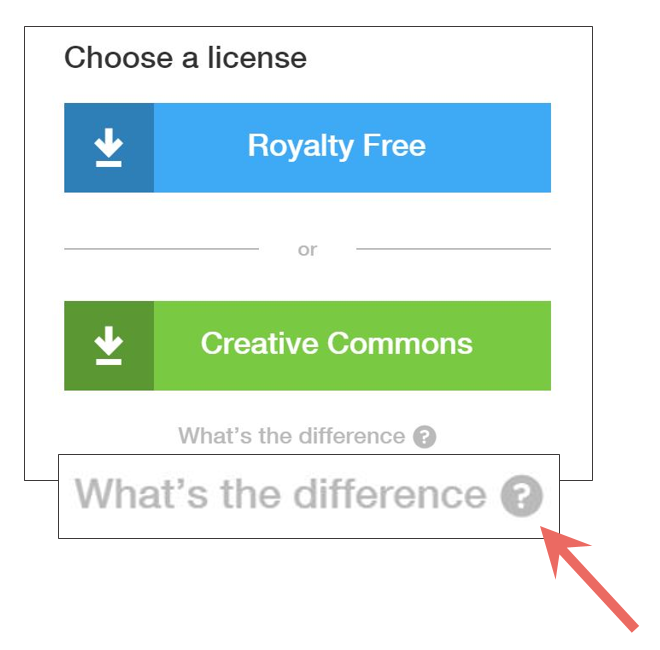
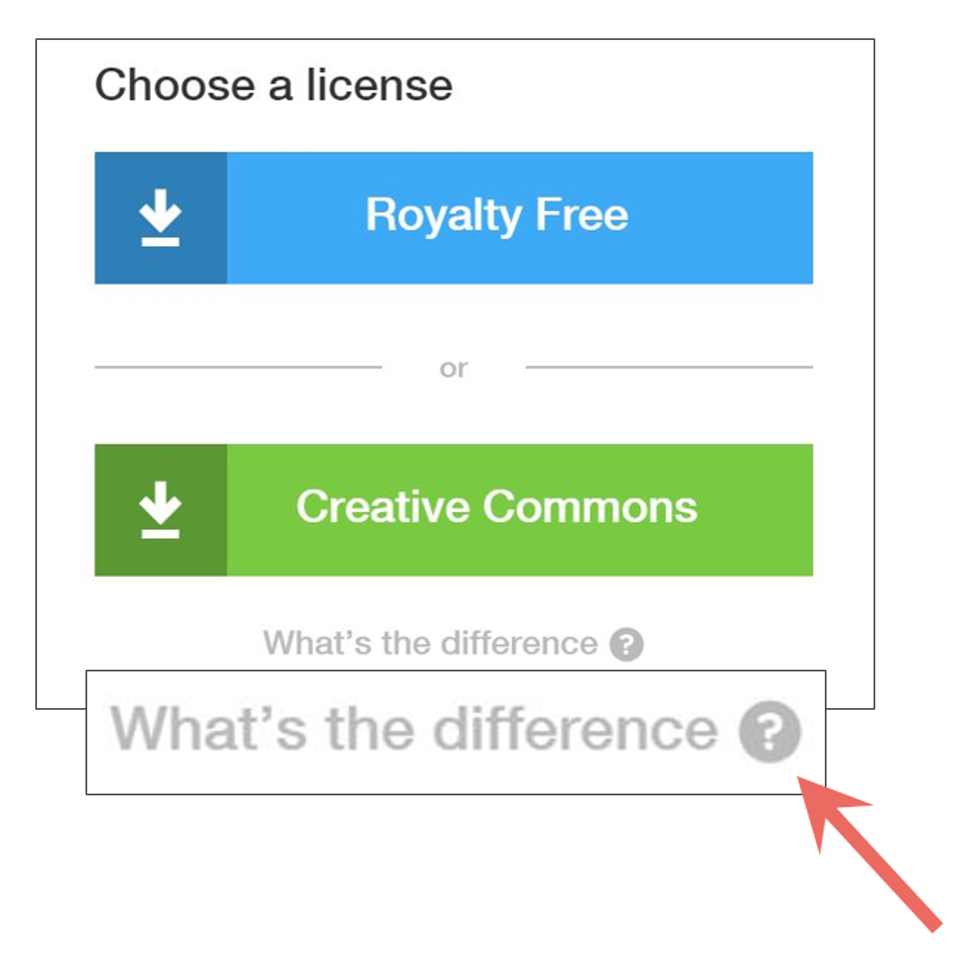
Практически в каждой отрасли есть своя терминология, которую непосвященные люди не понимают. Вот пример из библиотеки иконок The Noun Project:
Выберите лицензию
Royalty Free
Creative Commons
В чём разница?
Они дали ответ — определение каждого типа лицензии — в подсказке, и пользователям не придётся уходить с сайта, чтобы погуглить термины.
Точка № 2: «Что это делает?»
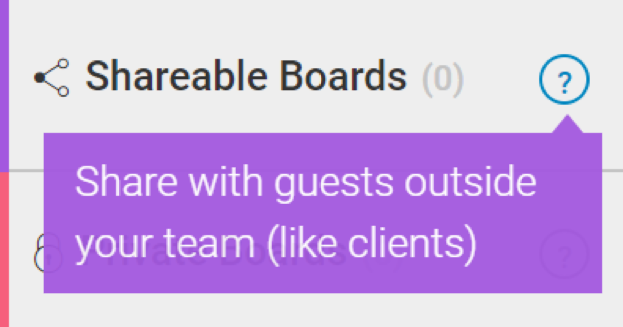
Этот пример от Monday, инструмента для управления командой. Когда мы придумываем названия для тех или иных фишек в продукте, мы создаём новую модель поведения, которая может быть непонятна новым пользователям. Нужно предоставить объяснения, которые скажут, что означает это название и что делает эта фишка. Monday — молодцы, используют цветные подсказки:
Совместные доски
Делитесь досками с гостями вне вашей команды (например, с клиентами)
Точка #3: «Где мне найти эту информацию?»
Этот скрин я нашла у HP. Когда они просят ввести название или номер продукта для регистрации, они предоставляют ссылку, по которой вы, возможно, найдёте ответ на мучающий вас вопрос — где найти это название или номер. По клику появляется изображение, которое всё объясняет.
Название/номер продукта: _ Искать>>
Например, Photosmart A636, LazerJet P2035, или CE461A
Где найти название/номер моего продукта?
Точка № 4: «Какой формат?»
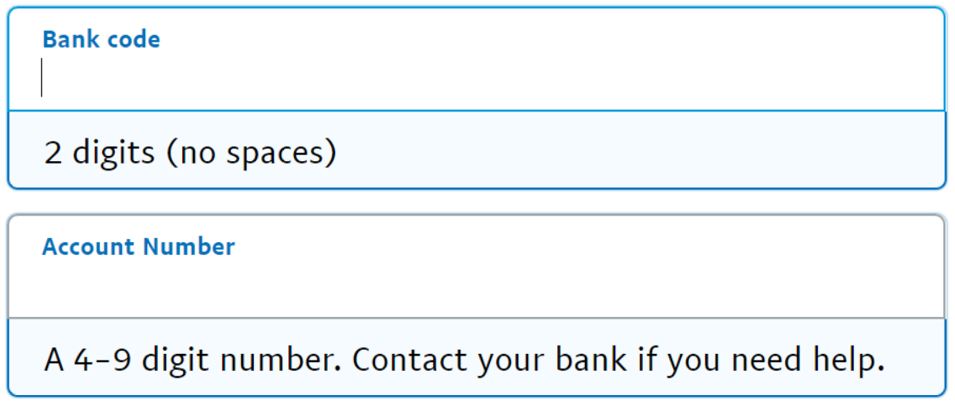
Этот скриншот — из формы, связывающей банковский счёт с аккаунтом PayPal. PayPal намекает пользователю на правильный формат (две цифры, без пробелов), и советует, где найти эту информацию, таким образом помогая пользователю заполнить форму и не получить ни одного дурацкого сообщения об ошибке:
Код банка
2 цифры (без пробелов)
Номер счёта
От 4 до 9 цифр. Свяжитесь с банком, если вам нужна помощь.
Точка № 5: «Зачем вы просите мою личную информацию?»
Когда мы просим человека предоставить личную информацию (день рождения или номер телефона), его реакция — защитить своё личное пространство, он хочет знать, зачем нам эта информация.
Ещё один пример от Monday
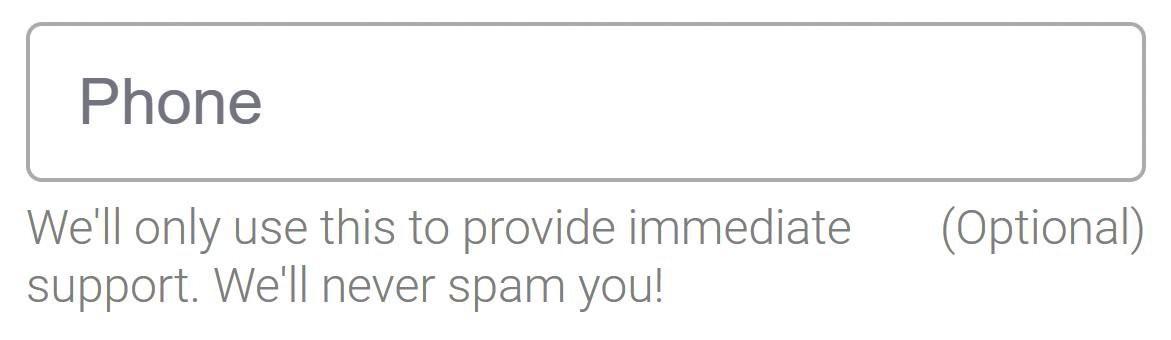
Телефон
(не обязательно)
Мы воспользуемся вашим номером только в случае срочной помощи и не будем спамить.
Точка № 6: «Бесплатный пробный период правда бесплатный?»
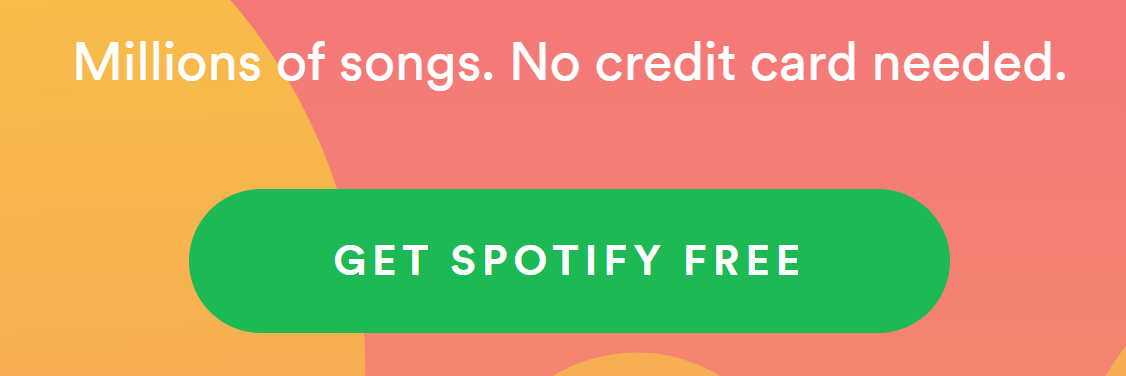
Главный вопрос пользователей перед подпиской на пробный период — спишут ли с них деньги как только пробный период истечёт. Spotify, как и многие другие сервисы, отвечает на этот вопрос, сразу упомянув, что данные карты во время регистрации вводить не обязательно — то есть мы не сможем списать с вас деньги, когда бесплатный период закончится.

Миллионы песен. Без данных карты.
Подпишись бесплатно
В зависимости от самого продукта вопросы и волнения пользователей могут быть абсолютно разными — пройдитесь по всем этапам своего продукта, определите слабые места, и примите меры заранее, используя микротекст.
3. Мотивируйте пользователя действовать: откройте дверь и дайте им причину войти.
В каждом цифровом продукте есть куча не относящихся напрямую к продажам
микро-действий, которые должны быть выполнены пользователем. Например:
- Разрешить доступ к контактам, местоположению и камере
- Добавить мероприятие в календарь
- Поставить оценку приложению
- Дать согласие на использование куки
- Отключить адблок
- Попробовать новую функцию
- Подписаться на рассылку
- Заполнить профиль
- Связаться с нами
- Начать диалог
- Поделиться с друзьями
- Осуществить поиск
Чтобы сподвигнуть пользователей сделать эти микро-действия и увеличить трафик внутри продукта, мы используем очень простой маркетинговый ход. Хотите, чтобы человек что-то сделал? Дайте ему хорошую причину для этого и объясните, как он от этого выиграет.
Не говорите о себе, или о продукте. Говорите о пользователях.
Предположим, вы хотите, чтобы пользователь поделился вашим продуктом с друзьями. Рассказать ему, что расшаривание информации поможет продукту расти? Конечно, нет. Большинство пользователей не заинтересовано в том, чтобы помогать продукту расти. На сайте с рекомендациями ресторанов — The Infatuation — не говорится о том, какой он классный, когда пользователям предлагается поделиться ссылкой с друзьями. Вот какой там текст вместо этого:
Друзья не позволяют друг другу есть невкусные блюда.
Расскажите друзьям о The Infatuation
Другими словами, друзья поблагодарят вас и станут любить вас сильнее, если вы им пришлёте ссылку на The Infatuation. Любовь друзей — это та вещь, которую люди хотят заполучить, и ради которой они готовы действовать.
Хотите, чтобы пользователи подписались на рассылку? Не достаточно будет написать «Подпишитесь на нашу рассылку», потому что не ясно, что она им даст. Вот пример от Good UI, которая, по сути, говорит: «Мы делаем всю работу, а вы получаете результаты, на которых можно учиться». Предложение ценности крайне понятно:
Учитесь на том, что мы тестируем
Мы проводим A/B тесты паттернов, чтобы найти те, которые работаю лучше всего
Полное имя
Email
Да, присылайте мне новые паттерны/Нет, спасибо
Отпишитесь в любое время. 2 письма в неделю с новыми UI-паттернами и результатами наших тестов.
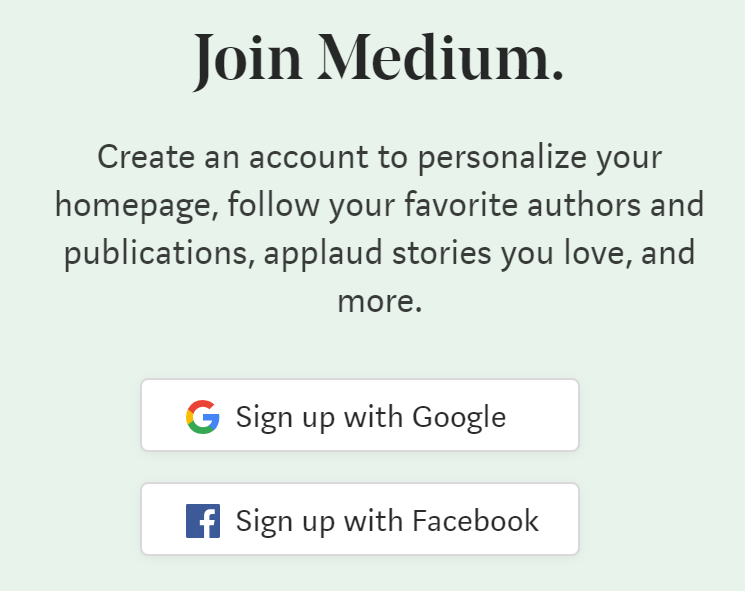
А вот попап с сайта Medium. Medium нужно, чтобы пользователи регистрировались — поэтому текст говорит о том, как создание аккаунта улучшит пользовательский опыт:
Присоединяйтесь к Medium
Создайте аккаунт, чтобы персонализировать главную страницу, подписываться на любимых авторов и блоги, аплодировать постам, которые вам нравятся и много чего ещё.
Войти с помощью Google
Войти с помощью Facebook
Пользователи Medium правда хотят пользоваться этими возможностями, чтобы получить максимум от платформы.
Ещё один способ увеличить трафик внутри продукта — убедиться, что нет никаких тупиков, и за каждым шагом есть следующий или какая-то альтернатива.
По данным Quettra (ссылка на linkedin работает только с VPN), обычно приложения теряют 77% от ежедневных активных пользователей в течение первых трех дней после установки. В течение 30 дней приложения теряют 90% пользователей. Одной из причин, по версии Дины Чаффетз, является первое впечатление, при котором пустое состояние интерйеса не предлагает ни знаний, ни удовольствия, ни мотивации.
Например, корзина на сайте может потенциально быть статичным тупиком, как в примере:
0 товаров в корзине
Ваша корзина пуста
Но только посмотрите, как Society6 превратили этот тупик в открытую дверь:

Ваша корзина пуста…
Пока что. Давайте мы покажем, откуда начать.
Начать здесь
А вот сайт с огромной коллекцией пустых состояний — вдохновляйтесь.
4. Создавайте приятный процесс: пусть пользователи чувствуют себя хорошо
Есть ошибочное мнение, что микротексты всегда должны быть классными и весёлыми. Это неправда. На самом деле, большинство микротекстов довольно-таки серьёзные. Как можно заметить по другим гайдлайнам, микротексты нужны, чтобы помочь пользователям, ответить на вопросы и сподвигнуть их на действие, а не ради развлечения.
Так что если не подразумевается, что бренд или продукт смешные, а вы попытаетесь насильно сделать их таковыми — пользователи обязательно заметят эти потуги.
Но если общий тон и голос бренда приправлены весельем, то юмор — наш лучший друг. Профессор Насс обнаружил следующую связь: когда пользователи улыбаются, они думают о себе лучше, больше влюбляются в бренд и больше готовы к действиям, так как полны энергии.
Так как же нам сделать так, чтобы пользователи себя хорошо чувствовали?
Пример с сайта Imperfect Produce. Они продают фрукты и овощи, которые люди не хотят покупать, потому что те некрасивые. Что может быть лучше для приветственной страницы, чем это:

Добро пожаловать, Лиз! Ты сегодня отлично выглядишь.
Картинка, кстати, из группы «Микротекст и UX-письмо» на фб. Группа международная, если вам интересен микротекст — очень советую.
Профессор Насс выяснил, что такие комплименты очень эффективны, они радуют пользователей, хоть они и знают, что комплименты не настоящие. Мы — странные создания, так что вперёд, раздавайте комплименты почаще (в том числе и в жизни).
Если пользователь расстроился, подбодрите его, как это делает Duolingo:
Не переживай, ошибки помогают тебе научиться!
А когда они рады, отмечайте вместе с ними:
Ты так много выучил! Наши поздравления: 10 подряд!
А вот The Next Web спрашивает согласия на куки (от англ. cookie — печенье): сочетание изображения и текста просто топ:

Возьми печеньку
TNW использует куки, чтобы персонализировать контент и рекламу, и облегчить использование нашего сайта. Ещё мы делимся этой информацией с третьими лицами в целях рекламы и аналитики.
Понятно! или Больше информации
Сообщения об ошибке тоже могут быть забавными, но здесь нужно быть осторожными: в первую очередь они должны быть понятными и полезными.
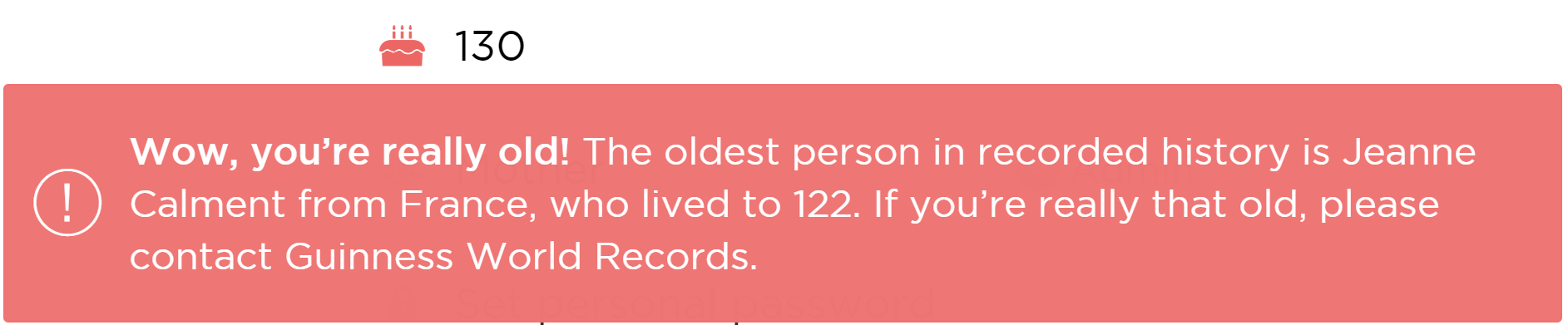
Если цифра возраста при вводе в приложении OurHome превышает 122 года, пользователь получает вот такое весёлое сообщение:
Вау, вот это ты старый! Самый старый человек в истории — француженка Джанин Калмент, которая умерла в 122 года. Если тебе правда столько лет, тебе стоит обратиться в Книгу рекордов Гиннеса.
Вышеперечисленные четыре совета крайне ориентированы на пользователя. А что насчёт бизнеса? Какой экономический эффект от микротекстов? Какую пользу каждый бизнес может получить от микротекста?
Окупаемость микротекста
1. Чем лучше микротекст, тем меньше у пользователей причин уйти. Они лучше понимают продукт или сайт, потому что мы рассказали обо всём разговорным языком и позаботились обо всех вопросах и волнениях заранее.
2. В то же время, у них больше причин действовать, потому что мы показываем положительные стороны продукта, открываем для них двери, делаем так, чтобы они радовались себе и нам.
Меньше людей уходит, больше людей совершают действия — это приводит к большему количеству пользователей, выполняющих нужное действие, ещё и с улыбкой на лице.
Что такое микротекст?
Микротекст — это слова и фразы в цифровом продукте, которые направляют действие пользователя. Под цифровыми продуктами здесь подразумеваются сайты, приложения, профессиональные системы, цифровые терминалы — например, банкоматы.
Микротекст появляется:
- перед действием, чтобы побудить пользователя к нему, например, на кнопках CTA и при регистрации;
- во время действия — в подсказках, описаниях, надписях на контролах, кнопках и в меню;
- после действия — сообщения об ошибке, если что-то пошло не так, или сообщения об успешном выполнении, если всё пошло, как надо.
Далее мы разберём четыре правила создания и рассмотрим удачные примеры, которые принесут пользу любому бизнесу.
Используйте разговорный язык
Любому пользователю важно, чтобы цифровой продукт вел себя человечно и говорил с ним на его родном и привычном языке. Когда этого не происходит, людей это отталкивает или даже оскорбляет. Бывает такое, что люди со всей серьёзностью злятся на интерфейсы, которые разговаривают как машина, а не как человек.
У нас есть чёткое разграничение между языком, который мы используем для письма — формальный и сложный, и языком для разговоров — намного более динамичный, краткий и текучий. Но в интернете мы пишем слова, которые больше выглядят как часть диалога, нежели как формальное письменное общение.
Скриншот ниже из Microsoft Office:
Компании используют более простой разговорный язык, чтобы пользователям было легко принимать правильные действия и понимать для чего нужны те или иные функции.
Всё должно быть понятным
Главная цель цифрового продукта — чтобы пользователи успешно выполнили действие. Будь то скачивание, проба демопродукта, отправление заполненной формы, регистрация или покупка. Важно, чтобы дорога пользователя до финиша была как можно проще. Чтобы максимально упростить путь пользователя, нужно поставить себя на его место и пройтись по продукту, задавая себе следующие вопросы:
- Что он может понять неправильно, или не понять, как использовать?
- Из-за чего пользователь может задуматься или засомневаться?
- Из-за чего пользователь может связаться с поддержкой или уйти?
Ответив на эти вопросы, мы сможем встретиться с проблемами заранее, и таким образом помочь пользователям получить лучший опыт и повысить процент завершений.
«Что это значит?»
Практически в каждой отрасли есть своя терминология, которую не понимают вновь прибывшие люди. Вот пример с сайта иконок The Noun Project:
Выберите лицензию
Royalty Free
Creative Commons
В чём разница?
Они дали ответ в подсказке, поэтому пользователям не придётся уходить с сайта, чтобы погуглить термины.
«Что это делает?»
Цифровой продукт может содержать в себе модель поведения, которая может быть непонятна новым пользователям. Нужно добавлять объяснения, которые скажут, что означает это название и что делает эта фишка.
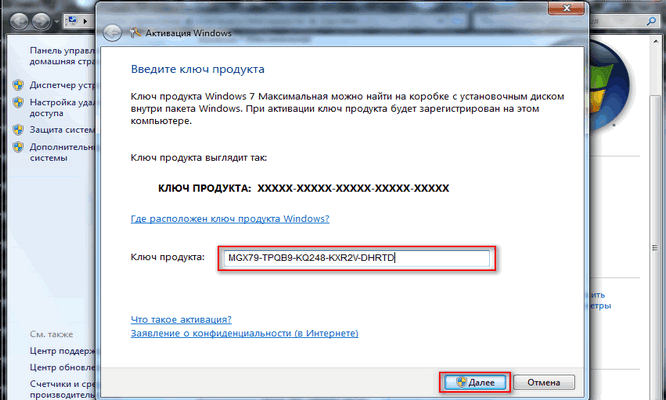
«Где мне найти эту информацию?»
Иногда цифровой продукт требует специфическую информацию, например, ввести лицензионный ключ активации Windows. Когда они просят ввести ключ, то предоставляют ссылку, по которой пользователь найдёте ответ на вопрос — где найти это название или номер.
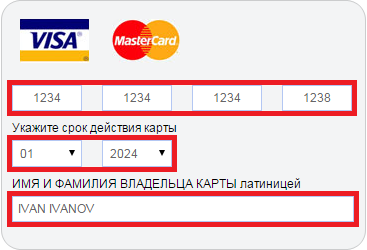
«Какой формат?»
Этот скриншот — из формы ввода информации о держателе карты. Здесь пользователям подсказывают правильный формат ввода фамилии (латинскими буквами), помогая пользователю заполнить форму и не получить сообщения об ошибке:
«Зачем вы просите мою личную информацию?»
Пользователи всегда боятся предоставлять личную информацию (день рождения, номер карты или номер телефона), его реакция — защитить своё личное пространство. Мы должны объяснить, зачем нам эта информация.
Мотивируйте пользователя действовать
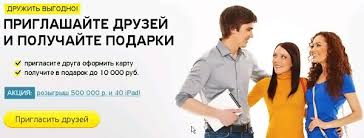
В каждом цифровом продукте есть большое количество не относящихся напрямую к продажам микродействий, которые должны быть выполнены пользователем. Чтобы сподвигнуть пользователей сделать эти микродействия и увеличить трафик внутри продукта, можно использовать очень простой маркетинговый ход: чтобы человек что-то сделал, ему нужно дать хорошую причину для этого. Например, банк Тинькофф обещает пользователям денежный бонус и подарки за приглашение друзей:
Не говорите о себе, или о продукте. Говорите о пользователях и их выгоде.
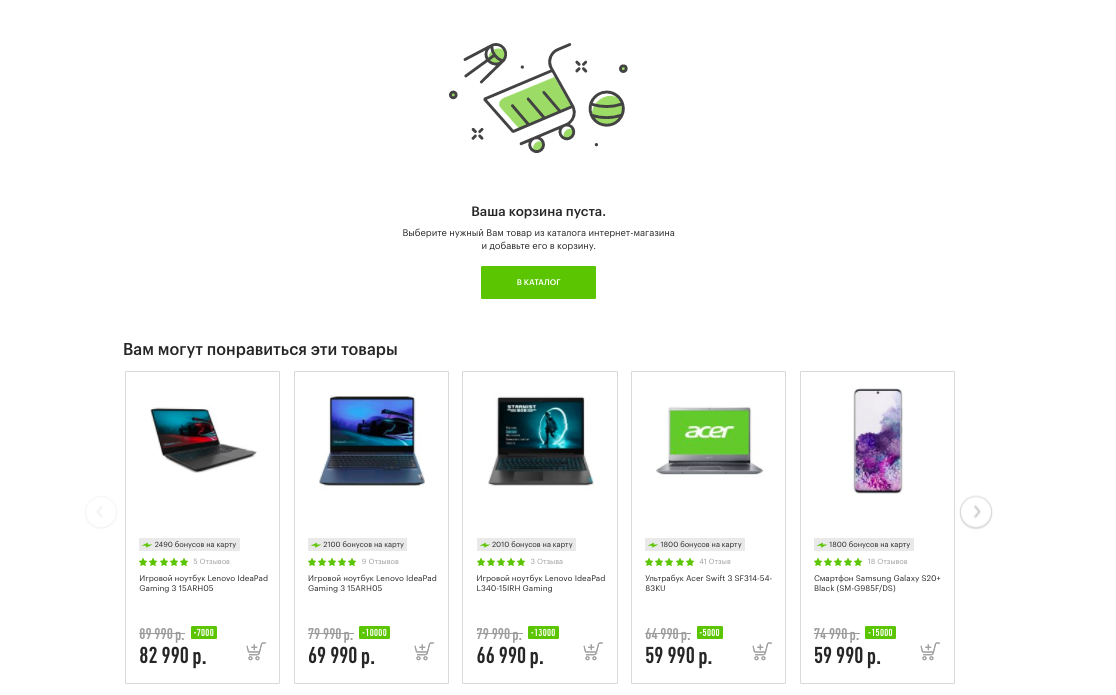
Ещё один способ увеличить трафик внутри продукта — убедиться, что нет никаких тупиков, и за каждым шагом есть следующий или какая-то альтернатива. Одной из причин потери пользователей является первое впечатление, при котором пустое состояние интерфейса не предлагает ни знаний, ни удовольствия, ни мотивации.
Например, корзина на сайте может потенциально быть статичным тупиком, но Эльдорадо предлагает подборку товаров и предоставляет возможность вернуться в каталог за покупками:
Пусть пользователь чувствуют себя хорошо
Микротексты нужны, чтобы помочь пользователям, ответить на вопросы и сподвигнуть на действия.Также при помощи микротекст можно создать у пользователей веселое настроение. Когда пользователи улыбаются, они больше влюбляются в бренд и больше готовы к действиям, так как полны энергии.
Так как же нам сделать так, чтобы пользователи себя хорошо чувствовали? Если пользователь расстроился, подбодрите его, как это делает Duolingo:
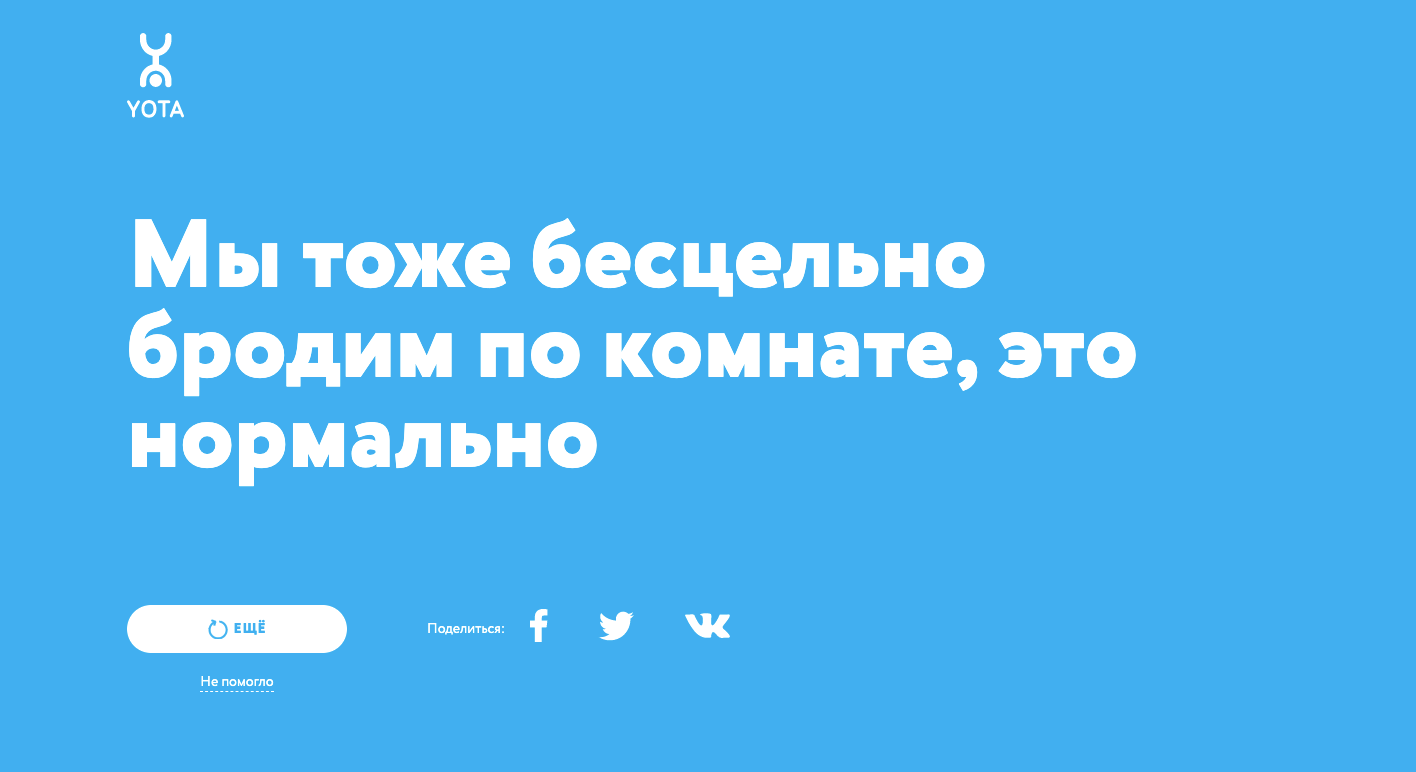
А вот так Yota поддерживает пользователей во время изоляции:
Какую пользу каждый бизнес может получить от микротекста?
- Чем лучше микротекст, тем меньше у пользователей причин уйти. Они лучше понимают продукт или сайт, потому с ними говорили на одном разговорном языке и позаботились обо всех вопросах и волнениях заранее.
- У пользователей больше причин действовать, потому что им показаны положительные стороны продукта и сделано так, чтобы они радовались и себе и продукту.
Привлечь пользователя на сайт – полдела. Его необходимо подтолкнуть к целевым действиям. Чтобы он их совершил, нужен удобный интерфейс. Здесь не последнюю роль играет микротекст. Эти небольшие текстовые фрагменты имеют огромную силу: они помогают совершать шаги, ведущие к совершению целевого действия. Это ориентиры, не позволяющие пользователю сбиться с пути.
Компания Fractus поможет в создании эффективных микротекстов. Обращайтесь!
Микротекст: несколько слов о сути
Микрокопия или микротекст – это фраза или слово в интерфейсе, подсказывающее пользователю, как ему действовать: зарегистрироваться, войти в систему, комментировать пост, отправить товар в корзину, оплатить покупку. Направляет пользователя до, во время или после совершения действия. Показатели конверсий – реальных целевых действий – зависят от интерфейсного текста.
Микротекст нацелен на пользователя, не на продукт. Если он полезный, юзеру будет комфортно, он не уйдет, а значит, не уйдет возможность для бизнеса.
Создание работающего микротекста
Необходимо придерживаться некоторых правил, чтобы создать идеальный для пользователя интерфейсный текст:
- Нести пользу. Чем точнее и четче описано, к чему приведет заполнение формы или нажатие кнопки, тем комфортнее пользователь будет чувствовать себя на ресурсе. Информировать, уточнять, направлять – значит нести ценность, а не запутывать – вот цель микроконтента.
- Писать по-человечески. Понятный язык интерфейса – залог того, что даже ребенок разберется. Простой легкий язык, близкий к разговорному, станет для пользователя дружественным. Не стоит употреблять технические термины, жаргонизмы, канцеляризмы, непонятные сокращения. Лучше уйти от шаблонных фраз, найти свой стиль – так повышается узнаваемость.
- Оставлять подсказки. Если есть такая возможность, не нужно ее упускать. Например, при подборе аксессуаров для техники у поля введения номера и серии стоит дать ссылку на инструкцию, которая подскажет, где посмотреть данные своей техники. Или при заполнении анкеты указать время.
- Быть кратким. Длинные предложения трудно читать. Проще вместо «Пожалуйста, укажите адрес своего электронного ящика, чтобы мы могли отправить пробный вариант урока» написать: «Оставьте свой email, и мы отправим вам пробный урок». Но без перегиба в минимализм.
- Помочь исправить ошибку. Пользователь допустил ошибку, следовательно, не может совершить запланированное действие? Нужно сообщить ему не заводящее в тупик «Возникла ошибка, пожалуйста, исправьте», а обнадеживающее «Номер телефона слишком короткий».
- Предвидеть страхи. Внесение личных данных сопряжено со страхом. Потому стоит предупредить пользователя. Например, «Адрес вашего электронного ящика не будет указан» или «Ваши данные не будут переданы третьим лицам». И сообщить, зачем ресурсу личные данные.
- Протестировать. Создав микротекст, нужно его проверить, прежде чем внедрять. Причем не только специалистами, а обычными пользователями. Они точно подскажут, что работает, а что придется улучшать.
В разработке сайта важен не только дизайн. Для гармоничной работы нужен дружественный пользователю интерфейс. Потому заказывать микротексты стоит у специалистов компании Fractus.
За написание микротекста возьмутся профессионалы, у которых достаточный опыт работы, есть необходимое оборудование, программы, чтобы выполнить задачу на отлично. Они знают, что точно работает, и внедрят это в Ваш ресурс. Улучшайте свой ресурс вместе с нами!
Цель:
- дать понятие о микротеме, микротексте,
соотношении с понятиями “тема”, “текст”; - обучать навыкам анализа текста,
изобразительно-выразительных средств языка; - развивать творческие способности посредством
создания монологических высказываний,
сочинений-миниатюр.
План.
1. Слово учителя. Сегодня у нас не
совсем обычный урок, сейчас мы запишем в тетради
сегодняшнее число, а тему – чуть позже, вы сами ее
сформулируете. Цель урока – создание творческих
работ.
2. Как часто мы произносим слова, обычные,
понятные, не требующие пояснений. Вы, наверное,
несколько раз слышите на уроке: прочтите текст,
составьте вопросы по тексту, перескажите текст,
принесите текст, у кого нет текста? А если я
попрошу вас дать определение этому понятию?
Запишите его в тетради. Текст – это несколько
предложений или абзацев, связанных в целое темой
и основной мыслью.
Назовите признаки текста. Заглавие или его
возможность, тема, идея, делимость (начало,
основная часть, конец); связность, композиционная
завершенность, стилистическое единство.
3. Прочитайте миниатюру Ф. Абрамова “Лесная
дорога” (Приложение 1).
Обладает ли, по вашему мнению, эта миниатюра
признаками текста? Свой ответ аргументируйте.
Она имеет заглавие, в котором отражена тема,
неразрывно связанная с идеей: лесная дорога
красива, живописна, идти по ней приятно, радостно.
Композиционные части текста: начало – первое
предложение – Иду лесом. Основная часть:
2, 3, 4 предложение – стволы ольхи, стволы елей,
широкая просека. Конец текста – сравнение
лесной дороги-просеки с зеленой рекой,
сравнительный оборот отделен точкой, это – парцелляция.
Это сравнение возвращает нас к заглавию
миниатюры, текст получает композиционную
завершенность. Стиль миниатюры –
художественный, эпитеты и сравнения –
изумрудные, розовые, разогретые, как из бани
вышли, будто зеленая река. Федор Александрович
Абрамов – мастер слова. Итак, мы увидели, что
данная миниатюра – текст.
4. Что означает “микро” (от греческого
“малый”), часть сложных слов, указывающая на
малую величину чего-либо? Приведите слова,
имеющие эту часть в своем составе. Дома – с
помощью словаря подберите как можно больше таких
слов, существительных. Микробиолог,
микробиология, микродвигатель, микроклимат,
микрокосмос, микрометр, микрометрия, микромир,
микрон, микроорганизм, микрорайон, микрорельеф,
микроскопичность, микротом, микрофильм,
микрофон, микрофотография, микроэлектроника,
микроэлементы, микроцефал.
5. Как мы по иному можем назвать миниатюру Ф.А.
Абрамова? Маленький текст или микротекст,
часть текста, в которой раскрывается микротема.
Соответственно, микротема – наименьшая
составная темы целого текста. Это и будет темой
нашего урока.
6. Зачем нам нужны эти понятия, чтобы сделать
вывод, обратимся к тексту под цифрой 4 (Приложение
1) .
Из какого произведения этот отрывок, кто его
автор?
Отрывок из повести А. С. Пушкина “Капитанская
дочка”. Тема – буран в степи, микротема –
изображенные в повести явления природы,
связанные с бураном, и реакция на них людей.
Выделенные слова и будут названиями пунктов
плана, одновременно и названиями микротема.
Ключевое слово ветер повторяется в них
несколько раз, с нарастанием его силы связаны все
явления природы, предвещающие буран.
Текст состоит из микротекстов, а тема
раскрывается посредством микротем. Дайте
определение этих понятий.
7. Сейчас нам предстоит воплотить получены
знания на практике, вы создадите микротексты,
раскрывающие микротему, у каждого она будет своя.
Но прежде послушаем сообщение об И. И. Левитане,
увидим репродукции его картин. Рассказ
сопровождается показом слайдов (Рисунки
1.1–3.2), останавливаем на репродукции
“Золотая осень”. Учащиеся создают свои
сочинения-миниатюры. Можно прочесть и
проанализировать некоторые творческие работы.
8. Домашнее задание: доработать
сочинение, написать миниатюру по картинам И. И.
Левитана.