учитель в ЦДО «Ростовская санаторная школа-интернат №28» .
Эксперт: в области географии, педагогики, методики дистанционного обучения
Электронные карты служат хорошими помощниками при проведении дистанционных уроков и могут применяться в обычных классах практически на всех предметах школьного курса. Созданные виртуальные туры позволяют акцентировать внимание обучаемых на определенных моментах урока и делают его более ярким и запоминающимся.
Tour Builder
Описание
Сервис Tour Builder, разработанный Google, позволяет самостоятельно создавать виртуальные экскурсии. Инструмент работает на основе сервиса Google Earth.
Принципы работы
Чтобы создать тур, нужно выбрать маршрут, добавить описание, фотографии и видео. Например, вы можете рассказать о какой-то стране, поделиться впечатлениями о поездке на каникулах, рассказать о путешествии знаменитых людей и многое другое.
Особенности
- англоязычный;
- необходимо иметь аккаунт Goggle;
- бесплатный;
- нет возможность обратной связи;
- имеется возможность поделиться созданной работой через ссылку или скачать KML файл и встроить в Google Earth.
Возможность организации групповой работы в сервисе
Групповая работа на сервисе не предусмотрена. Командную работу можно организовать в классе и предложить ученикам собрать материал для создания меток.
Примеры работ
- Санкт-Петербург: мосты
- Ростов-на-Дону: памятники
- Ростовская область: Таганрог
Инструкция по работе с сервисом.
Geteach
Описание
Сервис создан на основе приложения Google. Автором приложения является учитель из г. Остина (штат Техас, США) Джош Уильямс.
Принципы работы
Чтобы создать маршрут необходимо выбрать на карте объект, внести его описание и вставить фото. Сервис дает возможность сопоставить две карты, использовать чертежные и измерительные инструменты, метки, технологии Google Street, возможность работать со слоями, можно вставить подобранные карты и фотографии.
Особенности
- англоязычный;
- необходимо иметь аккаунт Goggle;
- бесплатный;
- нет возможность обратной связи;
- имеется возможность поделиться созданной работой в Google Earth.
Возможность организации групповой работы в сервисе
Групповая работа на сервисе не предусмотрена. Командную работу можно организовать в классе и предложить ученикам собрать материал для создания меток.
Примеры работ
Горная Адыгея (смотреть в браузере Google Chrome)
Инструкция
Tour Creator
Описание
Сервис Tour Creator создан на основе Google и предназначен для создания виртуальных туров на основе карт Google.
Сервис позволяет за короткое время создать виртуальный тур с использованием фотографий Google Street Map или собственные 360-градусные фотографии. Имеется возможность для создания тура с использованием картонного VR-шлема Google Cardboard и сервиса Expeditions.
Созданным туром можно поделиться для всеобщего обозрения, а также отправить ссылку через Google Classroom, Google Meet или Gmail.
Принципы работы
Чтобы начать работу в сервисе необходим аккаунт Google. Перед началом работы по созданию экскурсии необходимо дать описание тура и вставить фото обложки. Сервис позволяет использовать технологии Google Street, имеется возможность добавить на изображение описание отдельных элементов здания или сооружения.
Особенности
- англоязычный;
- бесплатный;
- нет возможность обратной связи;
- имеется возможность поделиться созданной работой через ссылку, вставить в блог или сайт, опубликовать в социальных сетях.
Возможность организации групповой работы в сервисе
Групповая работа на сервисе не предусмотрена. Командную работу можно организовать в классе и предложить ученикам собрать материал для создания меток.
Примеры работ
Европейские столицы
Инструкция
TimelineJS manual
Описание
Сервис TimelineJS – генератор интерактивных таймлайнов для web. Сразу после начала создания своего проекта, сервис предложит пользователям подробную инструкцию со скриншотами по работе с инструментарием сервиса. Есть и видеоролик, который покажет все действия пользователя. Сервис многогранный. Мы рассмотрим только создание туров.
Принципы работы
После перехода на сайт находим “Инструменты для рассказывания историй”, выбираем вкладку StoriMap и приступаем к созданию тура. К каждому месту на карте можно добавить описание и фотографии. После создания тура можно поделиться созданной работой через ссылку или вставить на сайт или блог.
Особенности
- сервис англоязычный;
- необходимо иметь аккаунт Goggle;
- бесплатный;
- нет возможность обратной связи;
- имеется возможность поделиться созданной работой через ссылку.
Возможность организации групповой работы в сервисе
Групповая работа на сервисе не предусмотрена. Командную работу можно организовать в классе и предложить ученикам собрать материал для создания меток.
Примеры работ
Путешествие на Кавказ
Инструкция
При написании статьи использовался материал с сайтов:
Облачные технологии Google, Блог Александра Баданова, Geoschool1, Мультиурок, Социальная сеть работников образования, Edutainme, Дидактор, 3DNews, EduNeo
Статьи по теме
- Интерактивные рабочие листы как новый способ познавательной активности детей (на примере поиска весеннего пробуждения природы)
- Как вставить тестовое задание в видеоролик
- Обзор видеоредакторов для создания учебного видео. С чего начать новичку?
- Как за 5 минут составить интересный ребус для занятий с детьми или взрослыми
- Обзор сервисов для создания красивых таймлайнов: особенности и принципы работы

Для чего и кому вообще нужны виртуальные экскурсии? Начнём с того, что они позволяют отлично передавать атмосферу любого места. Так если вы выбираете учебное заведение для поступления на конкретную специальность, то признайтесь гораздо удобнее вечерком сесть за ноутбук и подробнейшим образом рассмотреть все интересующие лаборатории. У вас появляется возможность без всякого давления разглядеть всё оборудование, которое используют в процессе обучения. 3D тур позволит вам побродить по мастерским, рассмотреть детали и проникнутся соответствующей атмосферой.
Как показывает практика, помимо учебных заведений такие экскурсии востребованы и в других сферах. Все современные рестораны, торговые центры, базы отдыха, гостиницы и другие места, требующие постоянного трафика новых клиентов, стараются как можно скорее обзавестись красивым виртуальным туром на собственном сайте. Интерактивная экскурсия является мощнейшим средством по привлечению новых клиентов. Любая организация, имеющая в распоряжении 3D тур, экономит кучу времени и денег. Так что же нам мешает пополнить список таких организаций и попутно заработать свою копеечку?
Ну как копеечку… В среднем стоимость за 1 качественную панораму у фотографов идёт от 100 долларов и выше. Помножьте эту цифру на количество точек (панорам) в туре. Нехило так получается, правда? Думаю, мотивацию научиться делать виртуальные 3D туры и продвигать их вы получили. Давайте я уже, наконец, продемонстрирую процесс сборки тура. И прежде чем приступить, нам нужно подготовить всё самое необходимое, дабы в дальнейшем не отвлекаться и сконцентрироваться исключительно на создании экскурсии.
Загрузка и установка Panotour Pro
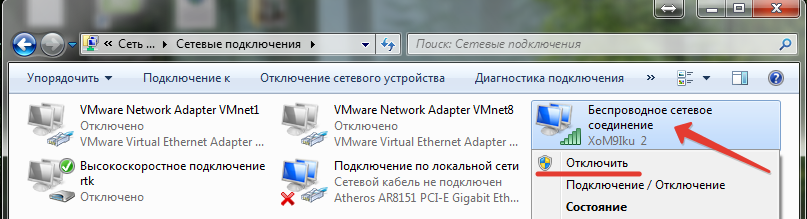
Шаг 1. Скачиваем из Интернета самостоятельно или по ссылке программный продукт Kolor Panotour Pro 2.5.1. В принципе можно пользоваться любой версией выше 2.0. С выходом обновлений интерфейс принципиальных изменений не претерпел. ПОСЛЕ ЗАГРУЗКИ ОТКЛЮЧАЕМ ИНТЕРНЕТ НА КОМПЬЮТЕРЕ И ВЫРУБАЕМ АНТИВИРУС (если этого не сделать, то можно получить кучу проблем с установкой Panotour).

Шаг 2. Запускаем установочный файл, соответствующий разрядности вашей операционной системы и во всех окнах жмём на «Далее».

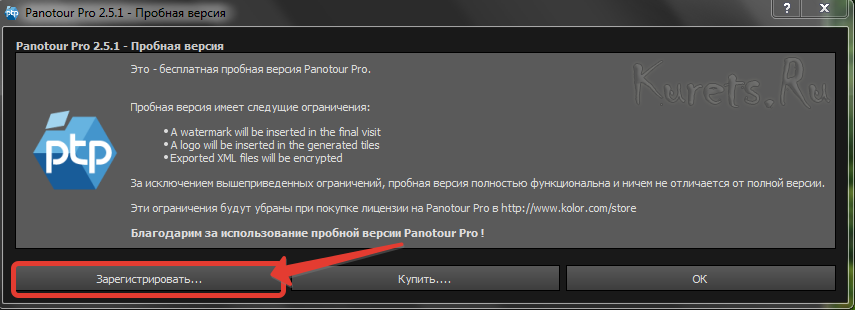
Шаг 3. На рабочем столе находим ярлык Kolor Panotour Pro 2.5 и запустив программу нажимаем на кнопку «Зарегистрировать».

Шаг 4. В скачанной нами папке с установкой есть файл Serial.txt. Берём из него e-mail и ключ для активации программы.

Шаг 5. Забиваем эти данные в соответствующие поля и жмём «Ок». Если всё сделано, верно, то вы увидите сообщение о том, что регистрация состоялась. Жмём на «Ок» и переходим непосредственно к подготовке графических материалов.

Подготовка графических материалов
Шаг 6. Далее необходимо подготовить склеенные картинки панорам для создания тура. Мы этим уже занимались в одном из выпусков, поэтому если вы вдруг пропустили его, то можете посмотреть весь алгоритм склейки посредством программы PTGui Pro, перейдя по соответствующей ссылке. В контексте данного материала будем подразумевать, что такие картинки у вас уже готовы к работе и сохранены в отдельной папке.

Шаг 7. В этой же папке, кстати, рекомендую вам подготовить схематическую карту той местности или здания тур, по которому, собираетесь реализовывать. Я для примера буду делать тур по одному из этажей техникума, значит, для реализации данной идеи мне понадобится поэтажная схема всего здания.
>>>скачать панорамы и карту из урока<<<
Создание проекта 3D тура
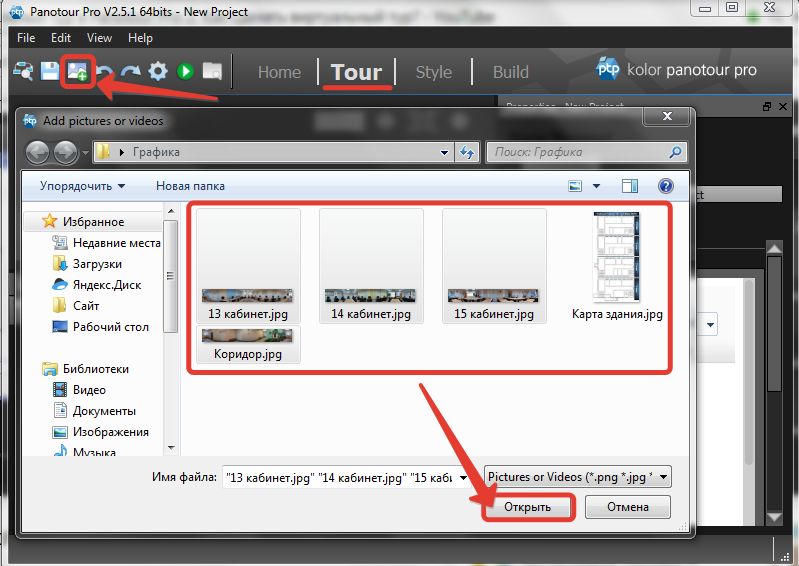
Шаг 8. При выключенном интернете запускаем Kolor Panotour Pro и во вкладке «Tour» выбираем пункт «Add Panorama» (добавить панорамы). В проводнике выбираем наши заранее подготовленные картинки панорам и жмём «Открыть».

Шаг 9. Давайте сразу сохраним и проверим наш проект хотя бы в сыром виде. Для этого в верхнем меню выбираем «File-Save projet As…» и создаём новую папку для сохранения нашего проекта.

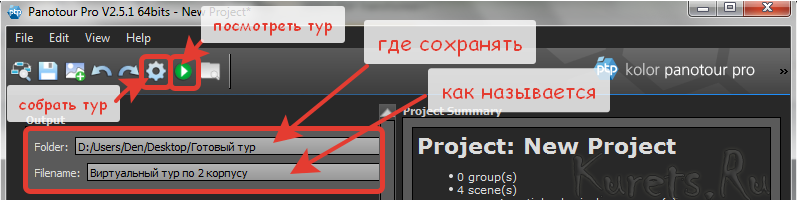
Шаг 10. Затем переходим во вкладку «Build» и указываем место расположения готового тура. Я, пожалуй, укажу папку на рабочем столе. После нам необходимо назвать наш тур. Главное, чтобы и папка и название тура были на английском языке, это поможет впоследствии избежать проблем с выкладыванием на сайт. В принципе для создания самого базового виртуального тура из панорам всё готово. Кликаем на «Build tour», ждём завершения сборки и смело нажимаем на кнопочку «Плей».

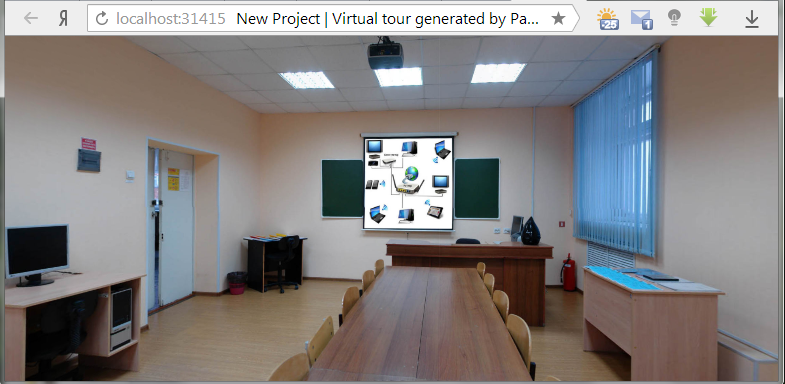
Шаг 11. Вуаля! Ваш браузер должен автоматически открыть одну из панорам нашего тура. Ничего особенного, но для начала неплохо. В течении следующих десяти минут мы будем работать над доведением нашего тура до готовности и не успокоимся, пока он не станет походить на настоящую интерактивную экскурсию по учебному заведению.

Навигация в виртуальном туре
Шаг 12. Для изменения очерёдности порядка появления панорам в нашем туре переходим во вкладку «Tour» и справа открываем раскрывающееся меню «Order». С помощью мыши перемещаем вверх ту панораму, которая должна первостепенно отображаться в нашей экскурсии. У меня это коридор. Ведь с чего ещё может начинаться путешествие по этажу?

Шаг 13. Теперь неплохо было бы добавить панель навигации. В данной версии программы все подобные фичи разработчики реализовали в виде отельных модулей, которые можно объединять в пресеты. Однако есть и стандартные наборы пресетов. Давайте рассмотрим один из них. Переходим на вкладку «Style» и жмём на кнопку «Load preset…». Затем выбираем из появившегося списка «Kolor iControl». Кликаем на «Load».
Шаг 14. Слева из появившегося списка выбираем «IControl Bar» и выставляем положение навигационной панели по центру. Также можно поиграться с элементами управления. Я обычно оставляю всё по умолчанию, лишь снимаю галочку с кнопки помощи и поддержки и добавляю «Show/hide floorplan». Если есть желание, то можно добавить изюминку в виде особенного цвета кнопок в нашей экскурсии. Допустим, выберу синий.

Шаг 15. Отлично. Теперь давайте объединим наши панорамы по группам. Если мы делаем виртуальный тур по одному зданию, то логичнее всего разделить наши панорамки с кабинетами на этажи. Для этого возвращаемся во вкладку «Tour» и, выделив все изображения, нажимаем правую кнопку. Выбираем «merge in a group», что по-нашему значит – «объединить в группу».

Шаг 16. Далее справа присваиваем имя нашей группе.

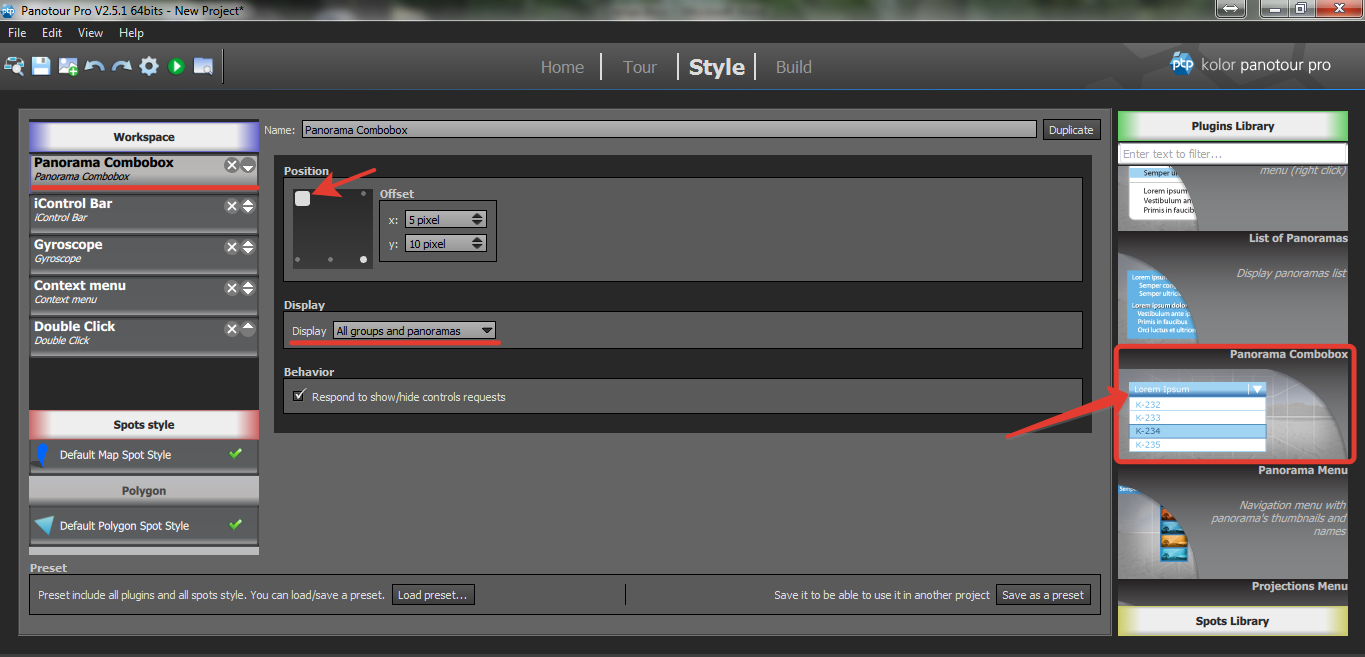
Шаг 17. Не медля возвращаемся к вкладке «Style» и удаляем слева пункт «Panorama Menu» нажав на крестик. Далее справа выбираем из списка «Menu-Panorama Combobox» и кликаем на него два раза левой кнопкой, тем самым добавляя данную фичу в список стилей. Выбрав её слева настраиваем позицию, в которой будут расположены на экране названия кабинетов. Затем задаём настройку, отвечающую за вывод названий групп и самих панорам. Это удобно, когда в здании много этажей.

Добавление точек перехода
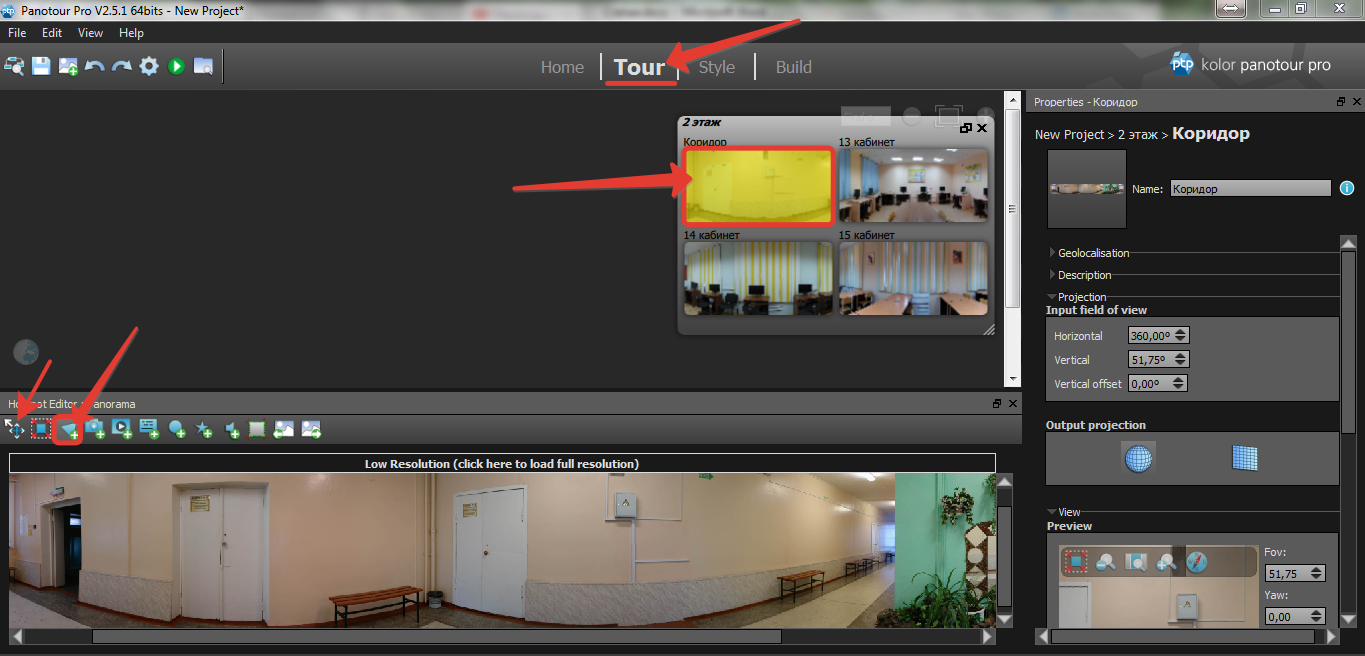
Шаг 18. Такс. Сейчас самое сложное. Нужно сделать хотспоты. Хотспоты – это такие точки для переходов между панорамами. Для их добавления нам потребуется перейти во вкладку «Tour» и выбрав первую панораму коридора на панели хотспотов указать на значок «Add polygon». Далее для удобства можно развернуть панораму на весь экран.

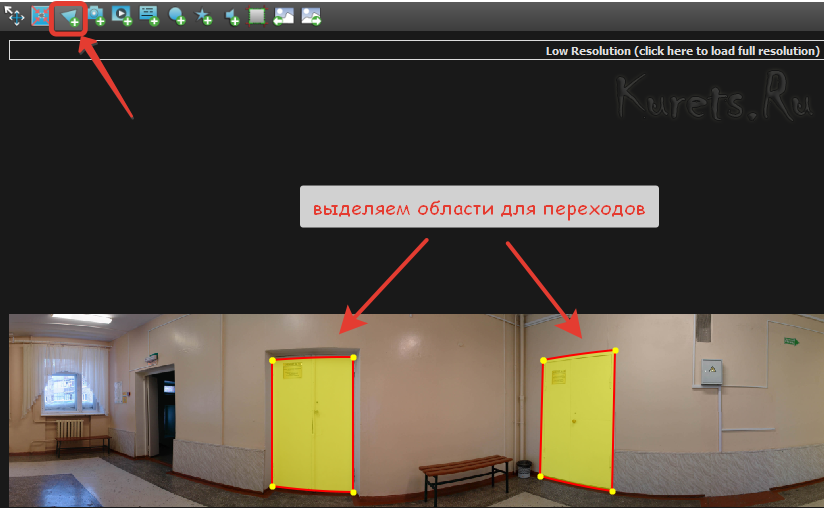
Шаг 19. Теперь очень аккуратно выделяем области для переходов. В данном случае это будут двери кабинетов, панорамами которых я в данный момент располагаю.

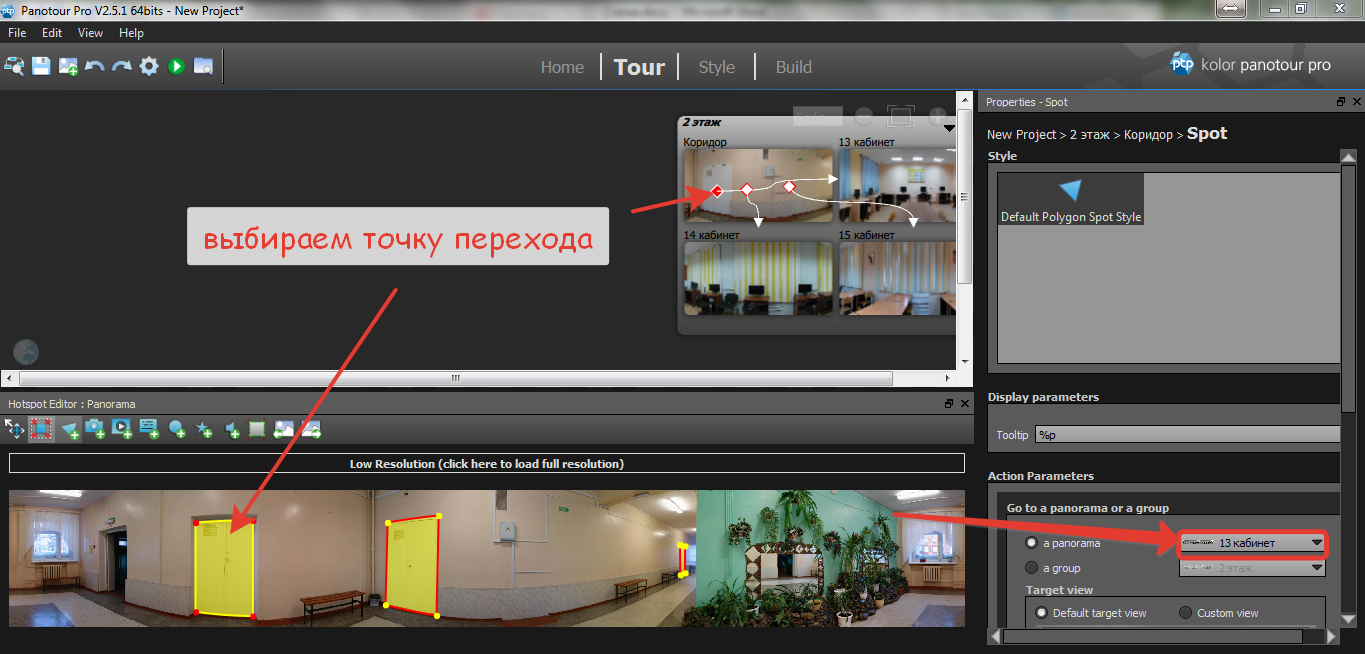
Шаг 20. Далее внимательно выбираем точки переходов и указываем к каким кабинетам они относятся.

Шаг 21. Аналогичным образом поступаем с дверьми в самих кабинетах. Они должны непременно вести в коридор.

Поэтажный план с радаром
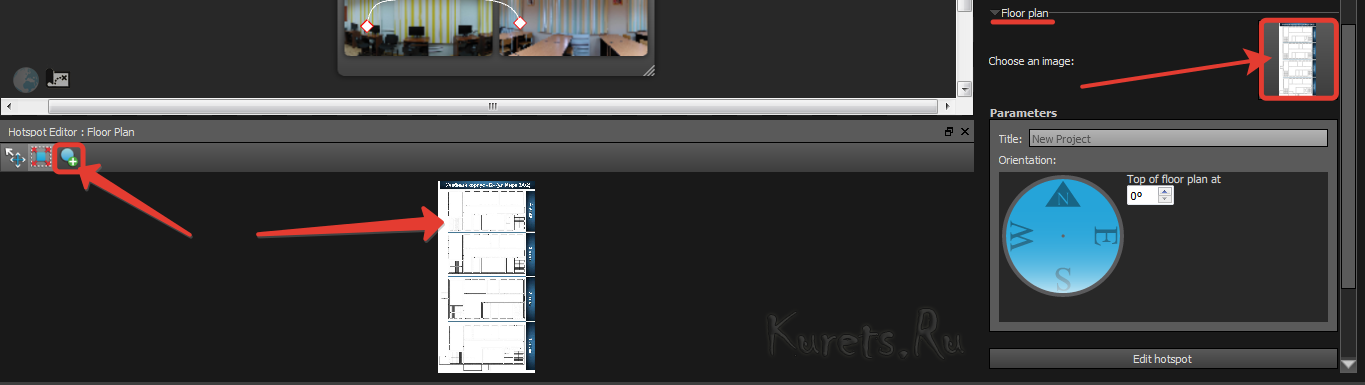
Шаг 22. В принципе уже не плохо. Но всё ещё не торт. Давайте добавим карту. Не зря же мы подготовили её заранее. Во вкладе «Tour» выбираем «Floor Map» и указываем путь к нашему поэтажному плану. Добавили? Отлично. Теперь пользуясь инструментом «Add Point» наносим на карту точки соответствующие нашему нахождению в пространстве во время фотосессии.

Шаг 23. Не забываем присвоить каждой точке на карте соответствующую локацию. В нашем случае это кабинеты и коридор.

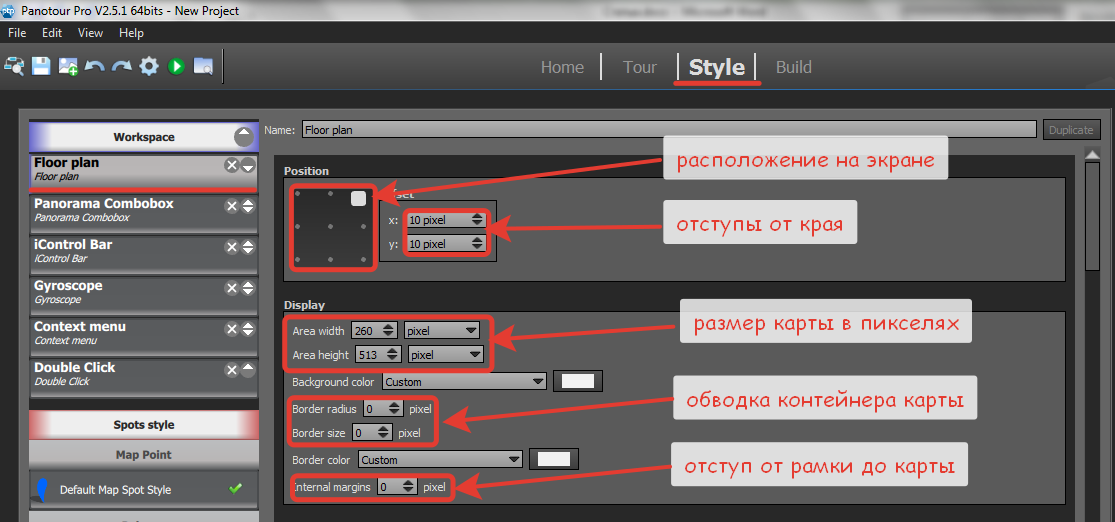
Шаг 24. Так. Теперь нужно этот самый поэтажный план добавить в нашу экскурсию и настроить. Для этого в уже полюбившейся вкладке «Style» добавляем с правой панели пункт «Maps-Floor plan» и выполняем следующие действия. Перво-наперво выберем место расположения на экране и отступ от края. Скажем пикселей 10. Размер карты пускай будет 260 пикселей в ширину и 513 в высоту. К этим показателям я пришёл экспериментальным путём. Обводку контейнера и отступ от рамки до карты сбрасываю на 0. Ибо в данном случае будет смотреться не очень.

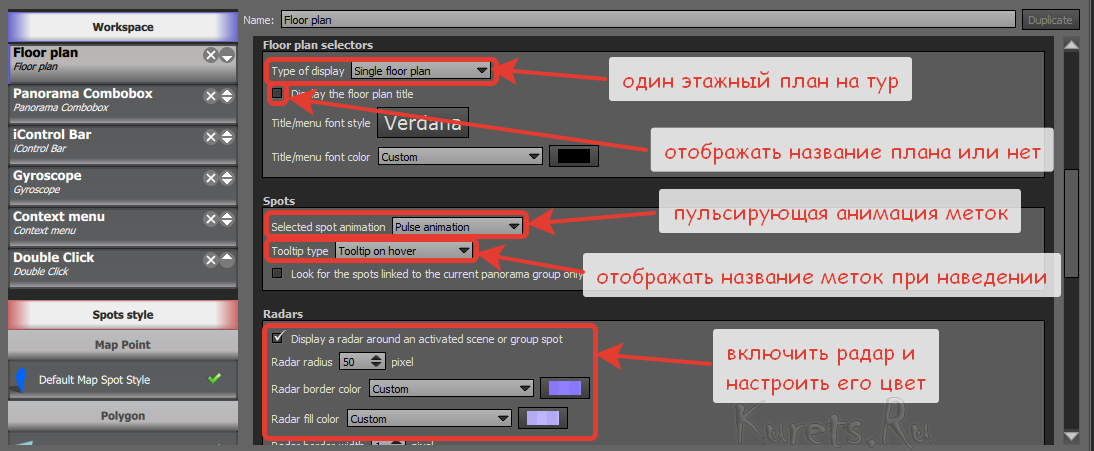
Шаг 25. Листаем ниже. И выбираем из раскрывающегося списка «Single floor plan». Это значит, что мы используем один поэтажный план здания, а не несколько. Чуть ниже снимаем галочку с параметра отображения названия нашего плана. В настройках «Spots» задаём для красоты пульсирующую анимацию и включаем параметр отмечающий за отображения названия меток при наведении курсором. Ниже активируем радар и настраиваем для него цветовую гамму. Я как всегда склоняюсь в сторону синего оттенка.

Шаг 26. И последнее в этом пункте это включение функции автоподгона нашего плана под размер контейнера указанный выше. Это очень важный момент. Если про это забыть, то всё будет смотреться криво и косо.

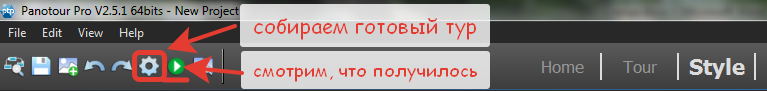
Шаг 27. Всё. Пожалуй, теперь наш виртуальный тур просто шикарен. Давайте сохраним его и посмотрим, что же получилось в итоге. Для этого жмём на кнопку «Собрать тур» и дождавшись сборки кликаем на привычный зелёный значок «Play».

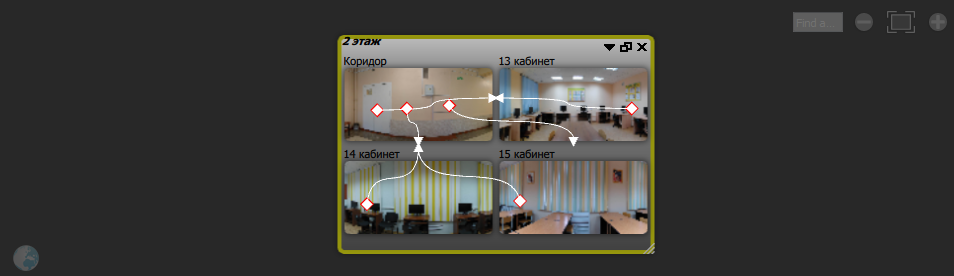
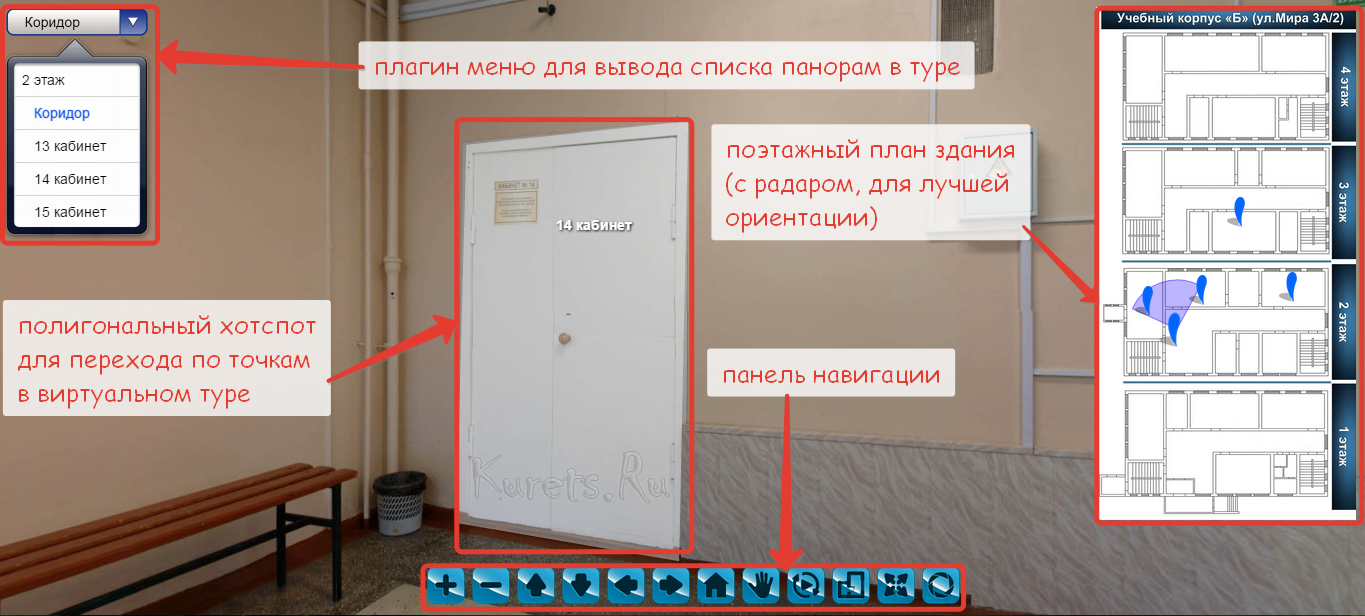
Шаг 28. В итоге у нас открывается наш виртуальный тур. Главное окно содержит удобный плагин меню, для вывода списка всех панорам. Поэтажный план здания с радаром, для лучшей ориентации в большом пространстве. Панель навигации с кнопками, которые позволяют приближать и отдалять изображение, активировать медленное автовращение, включить-выключить показ карты и свернуть всю панель навигации. Для перехода между панорамами удобнее всего пользоваться хотспотами, которые мы выставили на дверях кабинетов. В данном туре у нас 4 панорамы (13, 14, 15 кабинет и коридор), путешествие между которыми не вызывает никаких трудностей, за счёт интуитивно-понятных переходов реализованных посредством дверей в аудиториях.

Публикация тура на сайте
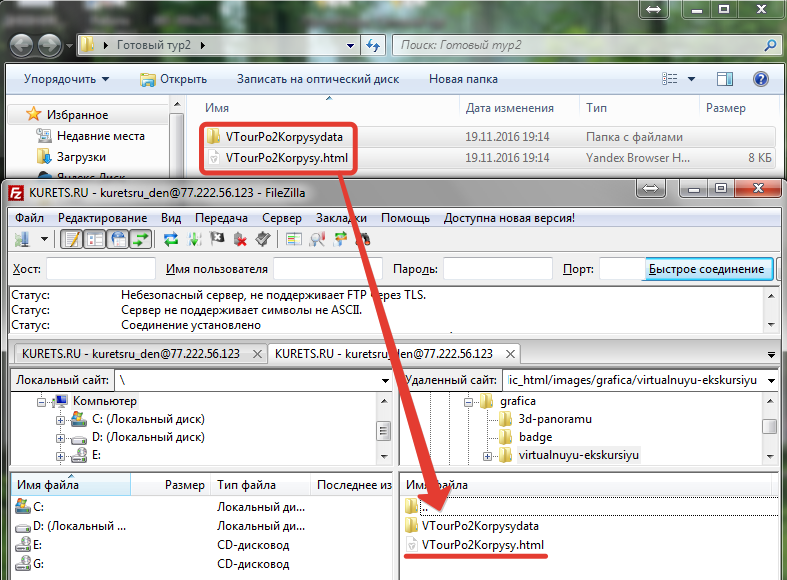
Шаг 29. На этом можно было бы закончить повествование, однако ещё не всё готово. Теперь нам предстоит выложить виртуальную экскурсию на действующий сайт. Для этого перекидываем папку с data файлами тура и HTML файл на хостинг.

Шаг 30. Далее нам необходимо вставить в страницу код с указанием размеров и ссылки на HTML файл тура.

В данном коде https://kurets.ru/images/grafica/virtualnuyu-ekskursiyu/VTourPo2Korpysy.html — это адрес главного файла 3D тура, а параметры width и height отвечают за ширину и высоту контейнера, в котором будет отображаться 3D тур. Если необходимо развернуть панораму на весь экран, то просто киньте на текстовую строчку гиперссылку, ссылающуюся на HTML файл. После вставки на вашей странице появится вот такая замечательная виртуальная экскурсия.
На полный экран
Таким образом, нам удалось сделать полноценную экскурсию по одному этажу нашего образовательного учреждения. Зная данный алгоритм, можно по аналогии реализовать такой тур по всему зданию. Это не сложно. Всё зависит лишь от вашего творческого подхода и не дюжего усердия приложенного в данном направлении.
Уф. Наконец-то я завершил написание данного сюжета. Пожалуй, это самый сложный и затратный по силам материал за последние пол года. На разбор темы ушло целых 2 недели. И всё потому, что более простая версия Panotour 1.8 не заработала не на одном из моих компьютеров. Она ставилась, позволяла создавать туры, но при их открытии вместо красивых панорам я лицезрел чёрный экран. Причём я видел, как другие её с лёгкостью ставили и работали… В отчаянии я перепробовал разные способы установки и удаления, сменил 3 компьютера, но тщетно. Пришлось воспользоваться более новой версией программы. Работа, с которой значительно усложнялась англоязычным интерфейсом и значительной переработкой интерфейса по сравнению с предшественницей.
Однако я не зря потратил время на освоение столь недружелюбной новой версии. Дело в том, что старая позволяла адекватно выводить туры лишь в формате SWF. А, как известно почти все современные браузеры отказываются от поддержки небезопасной технологии Flash и устремляют свой взор в сторону HTML 5. Ведь она помимо плюсов безопасности может адекватно отображать контент на мобильных устройствах. Поэтому ту экскурсию, которые мы с вами сегодня создали можно с лёгкостью посмотреть на смартфоне или планшете. Причём за счёт использования акселерометра смотрится тур в разы интереснее. Полный интерактив и погружение в атмосферу. Поддержка HTML 5 это неоспоримый плюс Panotour 2 версии.
Вообще помимо всего вышесказанного программа позволяет вставлять в тур свой авторский логотип с ссылкой на сайт, добавлять солнечные блики, компас, картинки, кнопки социальных сетей и ещё кучу всего полезного и не очень. Одной из самых классных функций я считаю вставку видео в экраны телевизоров. Смотрится очень круто. Вы поворачиваетесь к телику, а на нём проигрывается видеоролик со звуком. Отворачиваетесь, звук затихает. Просто супер фишка. Однако ссылку на потоковое видео с ютуба программа не поддерживает, а разрешает лишь внедрить видеофайл формата MP4 с вашего компьютера. Если учесть, что основную массу всё-таки интересует не запись экскурсии на флешку, а публикация её в сети интернет, то оживление телевизора можно назвать функцией временно бесполезной, но очень перспективной.
В общем если захотите изучить программу более подробно, то обязательно сделайте это. Создание и продажа 3D туров даже в крупных городах всё ещё остаётся довольно прибыльным бизнесом. На сегодня это всё. Друзья, вы находитесь на блоге Kurets.Ru. Если статья была полезной, то поделитесь ею с друзьями. Ну а если она полный отстой и я зря потратил 2 недели на изучение данной темы, то не скупитесь. Напишите об этом в комментариях, чтобы я больше не пилил подобную годноту. Желаю всем улётных выходных и до встречи через неделю. Как всегда. Каждую пятницу. Свежий выпуск. Не пропусти!

МИНОБРНАУКИ
РОССИИ
ФГБОУ ВО
«Нижегородский государственный педагогический университет имени
Козьмы
Минина»
(Мининский
университет)
Факультет
управления и социально-технических сервисов
Кафедра
технологий сервиса и технологического образования
МЕТОДИЧЕСКОЕ
ПОСОБИЕ ПО СОЗДАНИЮ ВИРТУАЛЬНОЙ ЭКСКУРСИИ
Нижний
Новгород
2020
УДК 33(07)
ББК 30.6р3; 65р3
М545
М545 Методическое
пособие по созданию виртуальной экскурсии / сост. А.А. Калина, О.В. Каткова –
Н.Новгород: Мининский университет, 2020
Методическое
пособие создано для методической помощи преподавателям всех образовательных
ступеней в подготовке и организации виртуальной экскурсии. В пособии
представлены задачи, цели, структура подготовки и организации виртуальной
экскурсии. Представлен пример по созданию виртуальной экскурсии.
УДК 33(07)
ББК 30.6р3; 65р3
© Мининский университет, 2020
Содержание
1.
Пояснительная
записка
2. Теоретические основы использования виртуальной
экскурсии в технологической подготовке обучающихся
3. Методическая
часть
3.1. Этапы подготовки виртуальной экскурсии
3.2. Процесс создания виртуальной экскурсии
4.
Список
использованной литературы
1. Пояснительная записка
С самых древних времён люди мечтали
увидеть что-то удивительное и новое, а с появлением компьютеров и интернета
мечта начала осуществляться. В образовательных целях можно использовать
виртуальные экскурсии в города и страны, изучаемые на уроке, посещение
экспозиций научного содержания, музеев ученых и великих изобретений, а также
предприятий, чья производственная технология может иллюстрировать теоретические
и практические знания. [2]
Методическое пособие предназначено
для оказания методической помощи в создании виртуальной экскурсии
преподавателям всех ступеней образовательной деятельности. Продукт представляет
собой процесс подготовки, создания и организации виртуальной экскурсии,
предполагает рассмотрение теоретических основ данного вопроса.
Методическое пособие «Создание
виртуальной экскурсии» является актуальной для решения проблем в
образовательной деятельности. В мире цифровых технологий виртуальные экскурсии
занимают одну из главных ступеней в организации образовательного процесса и
используются как форма организации.
Виртуальные экскурсии – это новое
понятие в образовательном процессе и данный вопрос не достаточно изучен, мала
база виртуальных экскурсий для различных предметов, в том числе и
технологических.[7]
Данный методически продукт позволит
пополнить состав виртуальных экскурсий, которые можно использовать в
образовательных учреждениях.
Цели методического пособия:
1.
Систематизация и расширение теоретических
и практических знаний преподавателей.
2.
Использование знаний при решении
практических задач в преподавательской деятельности.
Задачи методического пособия:
1.
Проанализировать актуальность
использования виртуальной экскурсии в технологической подготовке обучающихся.
2.
Сформировать представления о создании
виртуальной экскурсии
3.
Апробировать полученные данные
Результатами ознакомления
с методическим пособием является:
1.
Способность использовать полученные знания
в решение исследовательских и практических задач.
2.
Способность использовать полученные знания
в современном информационном пространстве.
3.
Способность создавать виртуальные
экскурсии и использовать уже готовый продукт.
2. Теоретические основы использования виртуальной экскурсии в
технологической подготовке обучающихся
Среди
множества методов и форм обучения экскурсия занимает прочные позиции в
технологической подготовке обучающихся. Это связано с ее неоспоримыми
преимуществами, главным из которых является включенность обучающегося в процесс
познания, непосредственное наблюдение за технологическими процессами,
функционированием технологического оборудования, профессиональной деятельностью
людей различных профессий. Но среди преимуществ экскурсии есть ее значительный
недостаток – ресурсоемкость. Для организации и проведения экскурсии необходимо
затратить время на подготовку документов, согласования, предварительное посещение
места экскурсии учителем-организатором и, наконец, организацию самой экскурсии.
Виртуальная
экскурсия — это форма обучения, сочетающая
рассказ учителя с демонстрацией наглядного материала: фотографий, репродукций,
видеофрагментов, аудиозаписей. В современных условиях виртуальная экскурсия
может быть представлена как слайд-шоу с помощью компьютерных технологий.[12]
Виртуальная экскурсия имеет классификацию (рисунок 1).
Рисунок
1- Классификация виртуальной экскурсии
К функциям виртуальной экскурсии
можно отнести: (рисунок 2)
Рисунок 2- Функции
виртуальной экскурсии
Для технологической
подготовки обучающихся виртуальная экскурсия открывает очень большие
возможности. Так, например, можно наблюдать за такими технологическими
процессами, которые недоступны для наблюдения в реальности. Обучающиеся
получают возможность побывать в различных местах, не выходя из классной
комнаты.
Виртуальная
экскурсия обладает высоким профориентационным потенциалом. Она позволяет
наглядно знакомиться с различными профессиями, наблюдать за работой людей в их
профессиональной среде.
Подготовка
виртуальной экскурсии требует основательного подхода. Необходимо продумать план
экскурсии в соответствии с темой урока, определить ее временные рамки,
подобрать интернет-контент, который наполнит экскурсию, продумать и составить
доклад учителя-организатора, который будет сопровождать экскурсию. Если
предполагается использовать интернет-наполнение экскурсии он-лайн, то
необходимо проверить и обеспечить бесперебойную работу компьютерной техники.
3. Методическая часть
3.1.Этапы
подготовки виртуальной экскурсии
Подготовка
виртуальной экскурсии это сложный многоступенчатый процесс, который состоит из
3 основных этапов. (Рисунок 3)
Рисунок 3- Этапы
подготовки виртуальной экскурсии
1.
Подготовительный этап.
Включает в себя: цель, задачи, темы,
анализ интернет источников по выбранной теме, выбор объекта виртуальной
экскурсии.
2.
Подготовка виртуальной экскурсии.
Включает в себя: подготовка материала
(конспекта виртуальной экскурсии), проработка маршрута виртуальной экскурсии,
оформление презентации, видео, аудиоданных.
3.
Подведение итогов
Включает в себя беседу с учащимися по
итогам виртуальной экскурсии, может содержать дополнительные задания и
упражнения для усвоения ЗУН.[8]
Виртуальная
экскурсия, как любая другая, подразумевает алгоритм действий, которому
необходимо следовать при подготовки данного вида экскурсии: (рисунок 4)
Рисунок
4- Алгоритм подготовки экскурсии
Постановка цели позволяет
понять, что необходимо достигнуть по результатам экскурсии.
Выбор темы, зависит от
цели. Экскурсия может быть направлена на усвоение нового материала в рамках
учебного процесса, а так же направлена на развитие общего кругозора ребенка.
Показ объектов — это
главное составляющее всей экскурсии. Показ может осуществляться на основе
фотографий предприятий, видео ряда или 3D модели.
Маршрут любой экскурсии
представляет собой наиболее удобный путь следования экскурсионной группы,
способствующий раскрытию темы, это положение действует и при создании
виртуальной экскурсии. Последовательность материал видеоряда надо представить
так, чтобы он максимально раскрывал выбранную тему. Одно из обязательных
условий при составлении виртуальной экскурсии организация показа объектов в
логической последовательности и обеспечение зрительной основы для раскрытия
темы. Виртуальная экскурсия может осуществляться в хронологической,
тематической, тематико — хронологической последовательности.[4]
Составляя текс экскурсии
необходимо подобрать его таким образом. Чтобы он раскрывал подтемы. Текс должен
быть краток, формулировки простыми. Материал размещается в той
последовательности, в которой показываются объекты, и имеет четкое деление на
части. Каждая из них посвящается одной из подтем. Составленный в соответствии с
этими требованиями текст представляет собой готовый для «использования» рассказ.
[3]
3.2.
Материалы для подготовки к виртуальной экскурсии
Подготовка к виртуальной экскурсии
подразумевает анализ материалов, которые можно использовать в разработке
виртуальной экскурсии.
Таблица 1 — Варианты использования
виртуальных экскурсий на занятиях по технологии в средней школе
|
Направление |
Вариант |
Интернет-ресурсы |
|
Направление |
||
|
Раздел |
Виртуальные Металлообрабатывающие Деревообрабатывающие |
— «Завод Сальсксельмаш. Как режут металл — «Металлообработка 2019. Репортаж с выставки» (https://youtu.be/Q0Ojdbs3mMI) — НПО «Барс» «Деревообрабатывающее — Деревообрабатывающая техника нового поколения (https://www.youtube.com/watch?time_continue=40&v=MW3ecu1LPLk&feature=emb_logo) |
|
Раздел |
Виртуальные Производство Электротехнические |
— Электротехническая продукция — компания (https://www.youtube.com/watch?time_continue=36&v=QYZ0b78vBJM&feature=emb_logo) — (https://youtu.be/Ruugxs3GxTo) |
|
Современное |
Виртуальные |
— Виртуальный тур по телеканалу «Культура» (https://vtbrussia.ru/culture/tvkultura/virtual/) — Виртуальная экскурсия «профессия пожарный» (https://www.youtube.com/channel/UCOifWXyj4QTqimoGcRj5fOQ) — Мининский университет. Электронный день открытых дверей (https://mininuniver.ru/edod) |
|
Направление |
||
|
Раздел |
Виртуальные Кондитерская Мини-пекарня Предприятие |
— Как это устроено. Кондитерская фабрика. (https://www.youtube.com/watch?time_continue=197&v=FjFECqU9Dyo&feature=emb_logo) — La boulangerie, vue par la Boulangerie Marlau à Chailles (https://www.youtube.com/watch?time_continue=125&v=rXo1ETcMC0Y&feature=emb_logo) — Производство пончиков Bäckerei Schwerdtner — Backen aus Leidenschaft (https://youtu.be/5i59nne9vf4) |
|
Раздел |
Виртуальные Ткацкая Ателье Швейное |
— ОАО «Кобринская прядильно-ткацкая (https://clck.ru/NB5zm) — (https://youtu.be/QwhpPv6X9kw) |
|
Раздел |
Виртуальные на |
— Хохломская роспись (https://clck.ru/NB4Ne) -История настоящей елочной игрушки (https://www.youtube.com/watch?v=0m0JLSUVH-g) |
|
Раздел |
Виртуальные Научно-исследовательские Проектные |
— Как создаются автомобили (https://youtu.be/0_5QZEOUuFk) — История создания Макдональдс (https://youtu.be/pNEO1RSWsmI) — Экскурсия в Научно |
|
Раздел |
Виртуальные Вузы Зарубежные |
— Экскурсия в Институт текстиля и моды (https://vk.com/video-163428609_456239025) — Мининский университет. Электронный день открытых дверей (https://mininuniver.ru/edod) — USA Alabama University. Экскурсия |
В 9-11 классах программа
технологических экскурсий в основном направлена на проф. ориентацию учащихся.
Таким образом, данные варианты
позволяют сориентироваться преподавателям в подготовке к виртуальной экскурсии
и использовать ее на любом этапе обучения для наилучшего усвоения учащимися
нового материала по тому или иному направлению.
3.3.
Процесс создания виртуальной экскурсии
Процесс создания
виртуальной экскурсии — это сложный многоступенчатый процесс, по результатом
которого преподаватель должен создать продукт состоящий из пояснительной
записки, конспекта виртуальной экскурсии, технологической карты, списка
использованной литературы, мультимедийного сопровождения, раздаточного
материала (при необходимости).
Пример виртуальной
экскурсии на Кондитерский комбинат «КУБАНЬ»
Виртуальная
экскурсия проходит по кондитерскому комбинату «Кубань», расположенный в
краснодарском крае в г. Тимашевск. Рассказ о предприятии ведет учитель
технологии, с применением мультимедийных средств обучения.
Экскурсию можно
использовать при изучении раздела кулинарии и современное
производство, и профессиональное самоопределение.
Учащимся
предлагается просмотреть виртуальную экскурсию по созданию кондитерских
изделий.
Дата: 06.05.
2020 г.
Время
проведения экскурсии: 45 минут
Тема экскурсии:
Кондитерские изделия
Цели экскурсии:
—
познакомить учащихся
с современным производством и перспективами его развития;
—
расширить
представления учащихся о содержании производственных профессий, прививать
интерес к ним;
—
познакомить с
технологическими процессами, организацией и условиями труда;
—
познакомить с
трудовыми традициями предприятия, передовиками производства, ветеранами труда.
—
сформировать
визуальное представление о процессах.
Объект
наблюдения: процесс производства кондитерских изделий
Ход экскурсии:
Сегодня мы
отправляемся в виртуальную экскурсию. Цель виртуальной экскурсии: углубление
знаний в области кондитерских изделий, знакомство с профессией технолог.
Рисунок
5- слайд «кондитерская фабрика»
А побываем мы
на Юге России, а именно в центре Краснодарского края. Здесь производят
сладости, которые мы так любим. Кондитерский комбинат «Кубань» — крупнейшее
предприятие кондитерской отрасли Юга России, выпускающее более 20 тыс.тонн в
год. Признанный лидер потребительского рынка Краснодарского края, успешно
работает с 1988 года. Ассортимент продукции насчитывает свыше 300 наименований. [5]
Рисунок
6- слайд «кондитерская фабрика Кубань»
Немного
истории.
21 июня 1986
года в г. Тимашевске Краснодарского края был заложен фундамент нового
производственного комплекса АПК «Кубань», в составе которого, первой была
введена в строй действующих кондитерская фабрика.
В 2020 г.
предприятию исполняется 32 года.
Компания —
признанный лидер кондитерского бизнеса юга России в области высоких технологий,
объёма производства и реализации продукции. Главное преимущество — высокое
качество и безопасность продукции, поэтому тщательный контроль в производстве —
первоочередная задача. Постоянное совершенствование качества изделий, формы и
дизайна упаковок, стиля преподношения покупателю, создание совместно с
отраслевым институтом новых видов продукции с применением современных
технологических процессов, инновационных видов сырья и ингредиентов,
техническое перевооружение производства – вот каждодневные задачи кондитерского
комбината. [5]
Рисунок
7- слайд «кондитерский комбинат Кубань. История»
Предприятие —
правообладатель 52 товарных знаков, 18 патентов на изобретение, 10 патентов на
промышленные образцы. К брендам кондитерского комбината относятся: КМ Кубань,
Золотце ты моё!, Буржуй, Кочетовы сладости, Кубанская лакомка, Кубаночка.
Ассортимен начинается от печенья и заканчивается шоколадом. Итак, мы с вами
отправляемся в увлекательное путешествие в краснодарский край.
Рисунок
8- слайд «кондитерская фабрика Кубань. Бренды»
Вот мы и на юге
России. Перед нами вход на кондитерский комбинат.
Рисунок
9- слайд «вход на территорию кондитерского комбината»
Территория
комбината расположена в границах комплекса перерабатывающих предприятий, в
числе которых «Тетра-Пак», «Нестле Кубань», «Вимм-Билль-Данн».
Рисунок
10- слайд «территория комбината»
Сегодня нам
предстоит сладкий маршрут по цехам Кондитерского комбината.
Мы посетим цех
мучного, шоколадного, вафельного производства.
И первый на
пути цех мучного производства.
Рисунок
11- слайд «маршрут»
Цех мучного
производства представляет собой оборудованный процесс производства мучных
изделий, таких как сладкое печенье, соломка, крекеры, кукурузные палочки и тд.
Руководство мучным цехом осуществляет начальник цеха. Он знакомит бригадиров с
ассортиментом выпускаемых изделий, распределяет сырье между бригадами, контролирует
технологический процесс. В мучных цехах, как правило, применяют линейный
график.
Как же
получается наше любимое печенье?
1. Все ингредиенты(сахар, масло, мука, яйца и тд)
помещаются в силосные башни.
2. Затем на тесто идет по конвейеру и замешивается.
3. После тесто помещают в приемную воронку формующей
машинки, где формируются наши печенья.
4. Далее печенье подается на сетку и выпекается
5. После чего мы получаем готовый продукт, который
необходимо охладить и упаковать
А теперь
отправимся на завод и познакомимся с процессом наглядно.
Рисунок
12- слайд «Производство печенья»
Рисунок
13- слайд «цех мучного производства»
Так же в цеху
мучного производства изготавливают соломку. Производство соломки очень похоже
на процесс производства печенья. Отличается лишь формированием, и процессом
карамелизированния. Как вы знаете, соломка может быть как соленая, так и сладкая.
Рисунок
14- слайд «производство соломки»
Рисунок
15- слайд «процесс создания соломки»
Цех мучного
производства так же производит кукурузные палочки, которые мы так любили в
детстве.
Кукурузные
палочки — это сформованная, высушенная пена из кукурузной крупы.
Технология
приготовления довольно простая.
1. Готовят
кукурузную крупу. Она тщательно просушивается и просеивается. Для приготовления
кукурузных палочек используют крупу размером от 0,67-1,2 мм.
2. Высущенная
крупа попадает в шнековый кондиционер, где ее около 2 минут смешивают с
подсоленой водой. Затем идет процесс выдержки в течении 2-4 часов при
постоянном помешивании. При этом идет тщательный контроль влажности, который не
должен превышать 22-25%.
3. Процесс
называемый эструзией. Один из важных этапов. Готовая крупа поступает в длинный
шнековый экструдер, который подогревают до 170 градусов. Давление паров
возрастает и масса становится пластичной и однородной.
Под действием
паров воды готовая масса выдавливается через специальное отверстие в поток
подсушенного и нагретого воздуха. Давление пара взрывообразно расширяет готовый
продукт и увеличивает его в объеме. Она становиться кукурузной палочкой.
Подвижный нож
срезает палочки. Потом их подсушивают.
Но и этого
недостаточно, чтобы отправить их в упаковку.
Их глазируют,
используя при этом растительное масло и смеси мелкоразмолотые: орехи, сахарную
пудру, чеснок, специи, ванилин и другие.
В дражировочный
котел добавляют палочки, растительное масло, перемешивают их 5 минут, а затем
добавляют порошковые добавки, для улучшения вкуса. Ну и последний этап —
упаковка товара.
Рисунок А16- слайд
«производство кукурузных палочек»
Рисунок 17- слайд «Приготовление кукурузных палочек»
И вот мы
попадаем на самый вкусный цех- это цех шоколадного производства.
Кто любит
шоколад?
Технология для
каждого вида шоколада отличается незначительно. Какой бы вид производства
шоколада вы не выбрали, он обязательно будет включать следующие этапы:
Конширование –
непрерывное помешивание шоколадной массы (тертое какао, сахарная пудра, масло
какао-бобов, ароматизаторы и добавки) до превращения в однородную. Производится
в специальных коншах на протяжении длительного времени (до 5 дней). Элитный
шоколад коншируют дольше, а обычный, как правило, 72 часа. Формовка – придание
шоколаду нужной формы (плитки, конфеты, батончики) и добавление наполнителя.
Коншированная
масса заливается в формы (изложницы) при температуре 40-45 градусов, затем ее
охлаждают до 33 градусов, оставляют на 30-40 минут с поддержанием температуры
(темперирование), при этом помешивая. Далее изложницы охлаждают и готовые плитки
или конфеты извлекают из них. [9]
1.
Обжарка какао бобов
2.
Охлаждение какао
бобов
3.
Дробление, в
результате которого получается какао-крупка
4.
Получают протертое
какао (порошок)
5.
Погружается в
смеситель и конш-машину
6.
И затем в плиточный
автомат
7.
Охлаждается
8.
Готовый продукт
Как видите, технология производства шоколада не
отличается особой сложностью.
Рисунок 18- слайд
«цех шоколадного производства»
Рисунок 19- слайд «Производство
шоколада»
И вот мы
добрались до цеха вафельного производства.
Вафли
представляют собой легкие пористые листы с начинкой в виде прослоек или без
начинки.
Вафли
вырабатывают прямоугольной, круглой формы, фигурными и в виде палочек. Они
могут быть полностью или частично покрыты шоколадной глазурью.
Фигурные вафли
представляют собой заполненные начинкой мелкие изделия, которые обычно фасуют в
коробки. Процесс производства вафель с начинкой состоит из двух основных
операций: получение вафельных листов и начинки. Сравнительно небольшое
количество вафель вырабатывают в виде вафельных листов без начинок. Такие вафли
после выпечки и охлаждения укладывают в коробки. Фигурные вафли в виде ракушек,
орешков и т.д. выпускают только с начинкой. [10]
Рисунок 20- слайд
«цех вафельного производства»
Рисунок 21- слайд
«цех вафельного производства»
Вот и мы и
познакомились с основными процессами на кондитерском комбинате.
И выяснили, что
главный человек, руководящий производством-технолог
Технолог — это
специалист, совершенстве владеющий всеми способами приготовление пищи на
производстве. [6] Он отличается хорошей памятью и умением быстро извлечь из неё
необходимые знания. Ответственная работа сфере пищевого производства требует от
сотрудника соблюдения всех правил гигиены и аккуратности- это поможет избежать
случаев отравления потребителей некачественными продуктами. Некоторые пищевые
предприятия работают едва ли не круглые сутки, поэтому специалист должен быть
готовым к работе в сверхурочное время. В этом ему понадобятся трудолюбие,
терпение и стрессоустойчивость, так же ему не обойтись без умения быстро
принимать решениях экстренных ситуациях, поскольку на производстве могут
возникать непредвиденные ситуации, например, сбой оборудования или нехватка
сырья.
Рисунок
22- слайд «профессия технолог»
Конфеты,
печенье, вафли и пряники… До 350 наименований сладкой продукции насчитывает
ассортимент, выпускаемый кондитерским комбинатом.
А мы сегодня
узнали много нового о процессе производства кондитерской продукции
Рисунок
23- слайд «заключение»
По результатам
виртуальной экскурсии вам необходимо написать эссе «Моё впечатление об
экскурсии»
4. Список использованной литературы
1.
Голубева О.В. Методические
указания к выполнению лабораторно- практических работ по курсу «Теория и
методика обучения технологии и предпринимательству» для студентов
специальности 050502 «Технология и предпринимательство». Часть 2 –
Н.Новгород: Изд-во НГПУ, 2009 — 26 с.
2.
Джуринский А.Н. Развитие
образования в современном мире: Учебное пособие. – М.: Дрофа, 2012
3.
Методы организации экскурсии
[Электронный ресурс]. — Режим доступа: http://www.maam.ru/detskijsad/metody-organizaci-i-provedenija-yekskursi-v-dou.html
(дата обращения:01.05.2020)
4.
Организация и методика
проведения экскурсий [Электронный ресурс]. — Режим доступа:
https://mylektsii.ru/1-41267.html (дата обращения:04.05.2020)
5.
Официальный сайт кондитерской
фабрики «Кубань» [Электронный ресурс]. — Режим
доступа: https://tikkom.ru/ (дата обращения:01.05.2020)
6.
Профессия кондитер-технолог [Электронный ресурс]. — Режим доступа:https://www.profguide.io/professions/inzhener_tehnolog_konditerskogo_proizvodstva.html
(дата обращения:04.05.2020г.)
7.
Сластенин В.А. и др.
Педагогика: Учеб. пособие для студ. высш. пед. учеб. заведений / В. А.
Сластенин, И. Ф. Исаев, Е. Н. Шиянов; Под ред. В.А. Сластенина. – М.:
Издательский центр «Академия», 2002 — 576 с.. 321
8.
Сущность понятия экскурсия
[Электронный ресурс]. — Режим доступа:
http://tourlib.net/books_tourism/ekskurs12.htm (дата обращения:04.05.2020г.)
9.
Технология приготовления
шоколада [Электронный ресурс]. — Режим доступа: https://vseoshokolade.ru/o-shokolade/proizvodstvo-shokolada.html
(дата обращения:04.05.2020г.)
10.
Технология приготовления
вафель [Электронный ресурс]. — Режим доступа:
http://hlebinfo.ru/tehnologiya-proizvodstva-vafel-s-nachinkoy.html (дата
обращения:04.05.2020г.)
11.
Тищенко А.Т., Симоненко В.Д.
Программа по учебному предмету Технология 5-8 классы /.- М.: Вентана —
Граф, 2013.
12.
Устюжанина, Н.В. Виртуальная экскурсия как
инновационная форма обучения/ Н.В. Устюжанина// Наука и перспективы.- 2017
Виртуальный тур по школе, музею и другим учреждениям культуры — это очень желательный, а временами и обязательный раздел сайта организации. Все больше руководителей склоняются к мысли, что пришла пора сделать виртуальную экскурсию. Это и престижно и для отчета перед начальством пригодится. Я решил написать этот текст, чтобы рассказать, как можно сделать виртуальную экскурсию. И не только по школе. По чему угодно. Вдруг вы сами захотите создать нечто подобное, по крайней мере будете знать, с чего начинать.
Кто я такой, чтобы давать вам советы?
Наверняка вы уже читали подобные опусы других авторов. Почему же я вдруг решил, что вы будете читать мою статью?
Для начала разрешите представиться. Меня зовут Дмитрий Кашканов. Имею честь возглавлять студию, которая как раз специализируется на создании виртуальных туров, экскурсий, 3D-панорам… как их только не называют.
Мы работаем не первый десяток лет и имеем выполненные проекты по всей стране от Калининграда до Камчатки, от Заполярья до Каспия. Часто летаем, бываем в разных городах. На нашем сайте http://pan-nn.ru есть портфолио, где вы можете увидеть наиболее интересные работы.
За годы практики нами накоплен немалый опыт в создании подобных продуктов. Так почему бы теперь не порассуждать на эту тему, не дать дельные советы, не уберечь от типичных ошибок?
Считаю, что имею некоторое моральное право на написание подобной статьи. Если вы тоже так считаете, то приступим к делу.
Какими бывают виртуальные экскурсии
Их можно сразу разбить на несколько характерных групп.
1. Текст + картинки
Наверное, это самый простой вариант. Вы просто создаете на сайте отдельную страницу, и начинаете писать текст для предполагаемого посетителя. Можно добавить туда фотографий. Таким образом, вполне реально буквально за пару часов решить проблему соответствия сайта «современным требованиям».
Сами понимаете, это будет просто работа «для галочки». Возможно, посетитель сайта и пролистает длинный «убористый» текст, но досконально читать его, скорее всего, не станет. Комиссия, проверяющая сайт, тоже вряд ли будет в восторге от такой экскурсии. Конечно, пресловутую галочку сайту поставят, но сделают это с такой кислой миной, что вам сразу захочется все переделать, чтобы в следующий раз не выглядеть столь блекло.
2. Презентация
Иногда она представляет собой подобие первого варианта. Иногда, открыв виртуальную экскурсию на сайте какого-то учреждения, мы натыкаемся на ссылку, по которой можно скачать презентацию. Причем довольно объемную. Мегабайт на семьсот. Что же мы увидим, если скачаем ее? Все тот же убористый текст, неоптимизированные картинки циклопических размеров, которые и делают презентацию такой «неподъемной».
Гораздо лучше смотрятся презентации, слайды которых можно листать прямо на сайте. Без скачивания. Вот, взгляните на этот пример. Все та же [не вполне удачная] презентация из отдельных слайдов. Но ее, по крайней мере, не надо скачивать не глядя, как кота в мешке. Уж если понравится, тогда можно скачать по отдельной ссылке.
Не смотря на то, что это более «инновационный», «мультимедийный» подход, реакция комиссии обычно бывает приблизительно такая же, как в случае с текстовым вариантом. Опять получите «галочку» для «галочки».
Правда, некоторые создатели подобных виртуальных экскурсий иногда снабжают каждый слайд презентации голосом за кадром. Представляете, открывается первый слайд, появляется стартовая заставка, начинает играть красивая фоновая музыка, а приятный голос принимается рассказывать о вашем учреждении. Перелистывая слайды посетитель слышит продолжение рассказа, видит новые картинки и т.д.
Удачно сделанная презентация, находящаяся на сайте, действительно может надолго занять ваших посетителей. Однако, для создания красивого интересного продукта требуется немалое время, хорошие фотографии, качественный текст для озвучки и голос, который не запинается, не картавит, а говорит как следует. Увы, как показывает практика, подобные продукты обычно делаются наспех, в последний день перед проверкой. Стоит ли удивляться тому, что они тоже заслуживают лишь снисходительный кивок проверяющих.
3. Видеофильм
Если в прошлых случаях мы имели дело со статичными картинками, видеофильм об организации можно сделать гораздо более «живым». Если как следует составить сценарий, написать интересный, «цепляющий» текст, заставить выступающих выплюнуть изо рта манную кашу и говорить более свободно, артистично, то видеофильм вполне может сойти за неплохой вариант реализации виртуальной экскурсии.
Беда обычно состоит в том, что ни написать сценарий, ни сказать что-то в камеру, не говоря уже об артистизме и экспромте в кадре, обычные люди, неспециалисты, могут крайне редко. И вообще, выступление перед камерой — не такое простое дело, как может показаться на первый взгляд. Неудивительно, что человек, который только что непринужденно беседовал с вами, перед объективом стоит, как «кол проглотил» и говорит монотонно, глядя в камеру остановившимися немигающими медными глазами.
Я уж не говорю, что хорошая камера и микрофон для записи звука, освещение и техника для монтажа в обычных школах встречаются крайне редко.
4. Виртуальный тур
Эта технология более всего остального вправе называться полноценной виртуальной экскурсией. В отличие от предыдущих описанных подходов, она интерактивна и реально позволяет «оглянуться по сторонам». Ведь именно такая возможность есть у посетителя, когда он вместе с остальными экскурсантами понуро бредет по залам какого-нибудь музея, цехам передового предприятия или другим туристическим объектам, слушая заученную тараторку экскурсовода.
В отличие от предыдущих вариантов, где поле зрения посетителя искусственно ограничивается рамками фотографии или видеокадра, в виртуальном туре действительно можно «посмотреть направо», «посмотреть налево». В принципе, ничто не мешает оглянуться назад, посмотреть вверх и даже себе под ноги. Правда, своих ног посетитель конечно же не увидит, зато будет иметь возможность рассмотреть паркет или ковер на полу.
Одним словом, пользователь как бы находится внутри сферы, которую может вертеть перед своими глазами на экране компьютера при помощи мыши. Точно так же, как и на обычной экскурсии, в виртуальной можно «подойти поближе» к интересующему предмету экспозиции, или, напротив, «отойти» назад, чтобы увидеть ее целиком. Это делается колесиком мыши.
А теперь представьте себе, что вы надели очки виртуальной реальности… Дальше можно ничего не писать. Наверняка вы уже сами представили все преимущества этой технологии. Просто крутите головой, поднимайте ее вверх или опускайте вниз! Иллюзия реального присутствия внутри помещения будет просто потрясающая.
И это никакая не фантастическая технология из фильмов о будущем. Уже сейчас можно купить такие очки буквально за пятьсот рублей (лучше, конечно, если они будут подороже и более качественными), вставить в них свой смартфон и погружаться в удивительный мир виртуальных путешествий.
Далее хотелось бы рассказать о технологии создания виртуального тура, поскольку остальные описанные варианты, думаю, вполне привычны и понятны.
Как создать виртуальную экскурсию
Здесь есть сразу два варианта. Можно попытаться сделать ее самостоятельно или заказать продукт специализированной фирме-студии. Нет сомнения, во втором случае все будет выполнено на высшем уровне. Однако, стоимость подобных заказов обычно получается… мягко говоря, весьма выдающейся.
Простой пример. Солидные студии просит за съемку каждой сферической панорамы от 1500 до 2500 рублей. То есть, если у вас в экскурсии будет хотя бы 10 помещений, то считайте, что в среднем «двадцатки» у вас уже нет. Но десять панорам — это очень мало. Обычная школа — это около 30 панорам, а музеи-заповедники запросто берут барьер в 100 локаций.
Помимо съемки панорам, требуется еще собрать их в общий продукт, оснастить средствами перехода из панорамы в панораму. Неплохо добавить карту для быстрой телепортации в нужное место экспозиции. Не помешает эмблема вашей организации, стартовая заставка. А уж если еще и голос за кадром записать, было бы вообще здорово.
Только представьте: вы переходите в новое помещение, начинаете его осматривать, а тем временем приятный голос рассказывает вам что это за место, в чем его особенность и т.д. Вот, посмотрите пример виртуального тура с аудиогидом.
Если посчитать полную стоимость виртуальной экскурсии хотя бы из 10 панорам, то получается сумма, которая может вогнать в ступор почти любого заказчика.
Давайте уточним:
- Съемка 10 панорам — 20 000 руб.
- Сборка тура — 19000 руб. (исходя из 1900 рублей за панораму)
- Всякие карты, логотипы и прочие вещи — примерно 3000 р.
Итого: 42 000. И это очень простенькая экскурсия без озвучки и других приятных «примочек»! Цена, конечно, приблизительная, но очень показательная.
Если же захочется сделать звуковые вставки или, не дай Бог, внедрить в панорамы живое видео, то стоимость заказа вполне может выразиться уже шестизначным числом.
Не слишком ли дорого за сомнительное удовольствие иметь на сайте виртуальную экскурсию? Причем, в основном для того, чтобы заслужить положительную оценку проверяющих господ из министерства?
Что если попробовать обойтись своими силами? Стоит ли затевать это? Что потребуется?
Что нужно, чтобы создать виртуальную экскурсию самому
1. Фотоаппарат с ручными настройками
Основой любого подобного продукта являются статичные сферические панорамы. Для их съемки потребуется фотоаппарат с ручными настройками. Подойдет любая зеркалка и даже компактная фотокамера, которая позволяет зафиксировать значение выдержки, диафрагмы, баланса белого и чувствительности матрицы для всех кадров при съемке панорамы. Смартфон скорее всего не подойдет. Его невозможно установить на панорамную штативную головку.
Что касается нас, то для несложных проектов мы иногда используем фотоаппарат Sony RX100. Он легкий, дает достаточно качественные снимки и как раз позволяет сделать все необходимые настройки. 10-15 панорам отснять им вполне возможно. Для более сложных и дорогих проектов используется более серьезная зеркалка с хорошим объективом.
Так что, если у вас есть подобная фотокамера, считайте что часть проблемы уже решена.
2. Штатив
Он должен быть одновременно достаточно крепким и, по возможности, легким. Крепость нужна для того, чтобы штатив не наклонялся из стороны в сторону, когда фотоаппарат во время съемки отдельных кадров панорамы «крутится» вокруг смещенной оси вращения. Если штатив каждый раз наклоняется в сторону под тяжестью камеры, из нашей затеи ничего не получится.
Легкий и компактный штатив гораздо удобнее таскать с собой на съемки, чем огромную тяжеленную треногу. Например, наш штатив, если сложить его полностью, умещается в чемоданчик-дипломат. Туда же можно сложить и все остальное оборудование. Таким образом, по дороге на съемку мы ничем не отличаемся от обычного служащего, который везет деловые бумаги из дома на работу. Думаю, фоторюкзак и большой штатив привлекали бы гораздо больше нежелательного внимания на улицах.
2. Панорамная головка для штатива
Самые первые съемки для сферических панорам обычно делаются просто «с рук». Что это значит? Фотограф становится в центр комнаты, направлял объектив прямо вверх и снимает точку, которая на профессиональном языке называется зенит. Затем надо было отснять серию фотографий, держа фотоаппарат под углом 45 градусов к горизонту. Постепенно поворачиваясь, фотограф снимает порядка 12-15 фотографий. Съемку обязательно надо вести с «перехлестом» кадров примерно на 20%, иначе панорама не склеится.
Потом надо было снять такие же серии под углом 90 и 135 градусов. Заключительным аккордом становилось съемка точки, которая находится под ногами. Она называется надир.
В результате должно было получиться порядка 38 фотографий, на каждой из которых был запечатлен отдельный фрагмент общей сферы. Вот как это может выглядеть:
Увы, вначале многие недооценивают важность и даже необходимость наличия панорамной головки и выполняют съемку просто «с рук». Обычно это приводит к жутким нестыковкам в уже склеенной панораме. Проблема проявляется тем сильнее, чем в меньшее по размеру помещение приходится фотографировать.
Примеры:
Если с незначительными проблемами можно было справиться с помощью Adobe Photoshop, то со множественными нестыковками бороться просто бессмысленно.
Потеряв массу времени на попытках склеить несклеиваемое, люди обычно соглашаются с затратами на приобретение панорамной головки.
Вот как она может выглядеть (варианты возможны, но идея остается прежней):
Панорамная головка крепится на штатив, а уже к ней крепится фотоаппарат. Суть состоит в том, чтобы при фрагментарной съемки частей панорамы можно (и нужно) заставить камеру вращаться вокруг определенной точки в пространстве. Эта точка называется нодальной. Как правило, она находится внутри объектива. Ее положение определяется по таблицам и для разных объективов сугубо индивидуально.
Если мы просто фотографируем, держа камеру в руках и постепенно поворачиваясь, мы никогда не сможем достичь такой же точности положения камеры в пространстве. А это значит — нестыковки будут неизбежны. Позвольте мне не объяснять здесь суть так называемого параллакс-эффекта, но именно из-за него у начинающих панорамщиков возникают огромные проблемы. Таким образом, панорамная головка — это то, что следует непременно приобрести для съемки материала для виртуальной экскурсии.
Без нее или вообще ничего не выйдет, или придется очень-очень-очень долго редактировать каждую склеенную панораму.
Исключения в данном случае составляют сферические панорамы, которые мы фотографируем в больших залах, или на улице, если поблизости нет никаких предметов. Но даже при таких съемках проблемы более чем возможны.
Итак, теперь мы знаем, что для съемки исходного материала виртуальной экскурсии нам требуется три вещи:
Если что-то уже есть, то задача значительно облегчается. Если же отсутствует хотя бы один компонент из этой тройки, его надо докупать. Для справки, стоимость панорамной головки составляет примерно 5-10 тыс. рублей. Правда, есть и более дорогие головки со встроенным компьютером и электромоторами. По сути дела это робот, который сам выполняет всю съемку, поворачивая камеру в нужные позиции. Вам будет достаточно просто нажать кнопку «пуск» и выйти из комнаты. Остальное будет выполнено автоматически. Это, конечно, было бы здорово, но для начала нам будет вполне достаточно простого ручного варианта.
Альтернативой может служить специальная панорамная камера, но ее цена в несколько тысяч евро обычно почему-то пугает покупателей, как и качество материала с более дешевых моделей 
Программы для создания виртуальной экскурсии
Теперь перейдем к программной части. К сожалению, для склеивания сферической панорамы и создания конечного продукта — виртуального тура — нельзя обойтись какими-то имеющимися подручными средствами. Ни в коем случае не ставя под сомнения ваши навыки работы с компьютером, смею утверждать, что вручную склеить 38 фотографий в одну правильную сферическую панораму не сможет никто.
На рынке существуют разные программы для склейки панорам. Мы с самого начала пользовались инструментом Kolor Autopano Giga. Сначала потренировались на триал версии, потом, освоившись, решили купить лицензионную. Причем, если покупать ее вместе с другим необходимым инструментом Kolor Panotour Pro, то общий чек будет чуть «легче», чем два отдельных чека на каждый продукт. Такая связка стоила 39 830 рублей (по текущему курсу евро 71 за рубль).
Сумма немалая. Согласен. В принципе, можно обойтись и более скромным комплектом:
Его цена гораздо привлекательнее: всего 13 230 руб. (по текущему курсу). Увы, за удовольствия всегда приходится расплачиваться отказом от более изысканных удовольствий. В облегченной «красной» версии присутствует масса ограничений. Всего один пример: ваша виртуальная экскурсия, не сможет быть просмотрена на мобильном устройстве: смартфоне или планшете. А ведь сейчас это почти половина всего интернет трафика!
Неудивительно, что все заказчики, с которыми я имею дело, особенно подчеркивают необходимость мобильной версии продукта.
Возникает некая вилка интересов. С одной стороны, не хочется платить большие деньги за дорогой комплект программ, с другой, хочется иметь все те возможности (мобильная версия — это только один пример), которыми он обладает.
Увы, в настоящее время фирма Kolor ушла с рынка. Мы будем продолжать пользоваться данными программами, но вам придется подыскать аналоги.
По большому счету купить панорамную головку несложно и недорого. У человека возникает возможность самостоятельно выполнять съемку 3D-панорам. Но вот использовать лицензионное ПО для склейки и авторинга тура — это становится некоторой проблемой.
Обычно такие люди или долго копят деньги, или находят владельцев лицензионных копий программ. За определенную плату просят их выполнить остальную часть работы. Это гораздо дешевле, чем сразу взять и купить программы.
Поскольку мы как раз имеем все необходимое, можем предложить вам такую услугу:
Вы присылаете отдельные фотографии, сделанные с панорамной головки. Например, вот такие:
а мы возвращаем вам готовую склеенную панораму. Например, вот такую:
Понимаем ваше недоумение. Это действительно мало похоже на сферическую панораму. Тем не менее — именно такие картинки становятся исходниками для сборки виртуальной экскурсии.
Если есть интерес к сотрудничеству, пишите: Этот адрес электронной почты защищен от спам-ботов. У вас должен быть включен JavaScript для просмотра.
А мы, тем временем, продолжаем описание процесса.
После склейки всех отснятых панорам из них необходимо «собрать» готовый продукт — виртуальную экскурсию. Это делается во второй программе из тех, которые мы видели выше. Она называется Panotour Pro. Конечно, можно использовать и аналоги, но мы работаем именно с этим инструментом.
В Panotour Pro мы устанавливаем точки, с которых начинается просмотр каждой панорамы. Далее — определяем связи между панорамами, чтобы после просмотра одного помещения можно было перейти в другое, третье и т.д. Здесь же добавляется звук. Он может быть общий для всей экскурсии, например: фоновая музыка, или отдельный звуковой файл для каждой панорамы.
Далее мы помещаем в панорамы уместные статичные изображения. Например, нам надо показать крупно какой-то экспонат музея, или представить портрет человека, работающего в этом помещении, с описанием его заслуг…
Если в поле зрения камеры во время съемки попадает экран телевизора или монитор компьютера, можно «наслоить» на него реальный видеоролик. Он будет воспроизводиться во время просмотра панорамы и здорово оживит статичную картинку. Смотреть пример…
Для придания большей объемности в панораму можно внедрить некие объекты, снабдив их эффектом параллакса. Например, можно добавить изображения бабочек, которые якобы летали в помещении при съемке. При этом каждая бабочка не будет жестко привязана к своему месту. По мере вращения панорамы она будет смещаться чуть быстрее, что создаст иллюзию того, что она «висит» в пространстве гораздо ближе к наблюдателю, чем сама фоновая картинка. Смотреть пример…
Результатом нашей работы станет финальный продукт — виртуальная экскурсия. После нажатия на кнопку «создать», программа сохранит на диск компьютера набор файлов. Его надо будет поместить на сайт, сделать соответствующую ссылку, предоставив всем посетителям возможность «прогуляться» по нашей организации, оглядеться в помещении, почитать описания, послушать рассказы, посмотреть видео.
Как мы делали первую виртуальную экскурсию по школе
Съемка материала для виртуальной экскурсии
Самый первый реальный проект мы сделали совершенно бесплатно. Знаете, как-то боязно было сразу выставлять цену на свои услуги. А вдруг что-то пойдет не так или, не дай Бог, вовсе ничего не получится. Хоть дома все склеивалось нормально, но все равно было как-то неуютно. Как говориться, тренировка — тренировкой, а на практике обязательно что-нибудь да стрясется.
Поэтому, заручившись обещанием директора, что нас не убьют в случае неудачи, в означенный день мы прибыли на съемку. Надо сказать, что руководство школы подошло к мероприятию очень ответственно.
Во-первых, был выбран день, когда в школе никого не было. Это было воскресенье.
Во-вторых, во всех помещениях был наведен идеальный порядок, все столы в классах выровнены, все полы и учебные доски вымыты. В столовой были накрыты столы как на банкет, а в спортзале по всему полу был разложен инвентарь. Причем, не просто хаотично разбросан, а именно разложен в строгом соответствии с законами симметрии и гармонии.
В-третих, у нас была четкий план съемок, ключи от всех помещений, в самих помещениях были заменены все перегоревшие лампочки, расправлены все жалюзи…
Одним словом, было даже немного боязно сесть в калошу когда заказчик так хорошо подготовился.
Началась съемка. Мы переходили из класса в класс. В каждом помещении я находил оптимальную точку съемки. По нашей просьбе из классов выносились лишние столы, ликвидировались мелкие огрехи в интерьере. Ведь чем «чище» получается панорама при съемке, тем меньше потом ее приходится ретушировать. Помнится, однажды пришлось убирать с пола протертые места на линолеуме почти на всех панорамах. В другом случае — надо было «замазать» рыжие подтеки на потолке…
К счастью в тот день было пасмурно. Просто когда в окно бьет яркий солнечный свет, создается грубый дисбаланс освещения. В результате одни фрагменты панорамы получаются очень светлыми, почти пересвеченными, а другие — напротив, очень темными. Так что лучше перенести съемку, если на улице светит солнце.
15 панорам были отсняты примерно за 4 часа. Сама съемка, в принципе, происходит довольно быстро — примерно 5 минут на панораму. Остальное время было потрачено на переходы с места на место, доведение помещений до наилучшего вида.
Склейка сферических панорам
Как уже упоминалось, для этого существуют специальные программы. Запустив Autopano Giga фирмы Kolor мы загрузили в нее фото с первой точки съемки — это была лестница между этажами — и нажал кнопку «создать». Программа немного подумала и выдала готовую панораму:
Склеенная панорама появилась в правом окне. Вид у нее, прямо скажем, несколько неожиданный. Но, как ни странно, именно такие изображения и должны получаться при склейке. В левом окне, как вы догадались, находились исходники. Всего 38 фотографий.
Надо сказать, что далеко не всегда сразу получается такой практически идеальный результат. Все зависит от качества съемки, освещенности, особенностей оформления интерьера помещения и т.д. Например, если в процессе задеть треногу ногой и сдвинуть ее с места, то лучше сразу начинать съемку панорамы заново. Но это хорошо, если ты заметил, что сдвинул штатив. А если нет?
Тогда камера сдвинется в пространстве и вместо практически идеально склеенной панорамы может получиться непонятно что. Поэтому во время съемки нельзя болтать, отвлекаться. Надо полностью сосредоточиться на процессе, чтобы не пришлось потом ехать переснимать панораму заново.
Далее приступаем к доведению панорамы до полного совершенства:
Выравнивается линия горизонта, «вытягиваются» очень темные фрагменты, выполняются такие специфические операции, которые сейчас просто не стоит перечислять. Иногда бывает, что программа не смогла автоматически склеить изображения правильно. Это особенно часто случается, когда мы имеем дело с циклически повторяющимися элементами декора. Например, плиткой на полу, клетками подвесного потолка узорами на стенах и т.д.
В таких помещениях очень важно выбрать точку съемки, чтобы исключить симметрию в оформлении интерьера. Кроме того, необходимо остерегаться зеркал. При съемке сферических панорам они — наши враги.
После приведения панорамы к нормальному виду происходит ее экспорт в финальный графический файл в формате JPG:
Если с панорамой все в порядке, то процесс ее обработки занимает примерно 15 минут. Кажется, что это слишком долго, однако, помимо наших собственных действий, надо учитывать то время, пока программа клеит панораму из отдельных файлов, а потом превращает отредактированный проект в файл-изображение.
Таким образом в идеале 15 панорам могли бы быть склеены за 225 минут или почти за 4 часа. На практике почти всегда получается больше. Некоторые панорамы требуют более серьезных доработок. Иные потом приходится ретушировать в Adobe Photoshop.
Еще раз повторюсь, здесь очень многое зависит от качества съемки.
Сборка виртуальной экскурсии
Рано или поздно наступает момент, когда все панорамы склеены, подготовлены и можно приступать к финальной фазе работы.
Здесь на сцену выходит программа Panotour Pro той же фирмы Kolor. Снова подчеркиваем — есть и другие программы.
Сначала мы загружаем все склеенные панорамы в рабочую область (слева):
Удобно, что панорамы можно группировать. Например, по этажам помещения.
Каждой панораме надо дать имя, указать ей начальное направление, соединить горячими точками с другими панорамами и картой. При необходимости надо добавить звуковой файл и статичные изображения. Далее надо настроить опции всего проекта в целом: какая будет фоновая музыка, будет ли применено автовращение панорам, как будут выглядеть кнопки навигации, будет ли в экскурсии фотогалерея, будет ли применен эффект «маленькая планета» и т.д. При всей кажущейся простоте данный процесс отнимет еще час-полтора.
Потом, после финального просчета тура, окажется, что где-то забыли поставить горячую точку для перехода в другую панораму, где-то допустили ошибку при написании названия, где-то забыли поставить «блик» на лампочку, где-то панорама вращается «не в ту сторону» и так далее.
Иными словами, создание виртуальной экскурсии из ранее отснятых фотографий обычно занимает целый рабочий день. Никаких перекуров, чаев и кофе-брейков. Компьютеру тоже достается. Он постоянно что-то просчитывает, работая с огромными объемами данных.
Но рано или поздно наступает тот момент, когда виртуальный тур можно показывать заказчику.
В описываемом проекте он наступил 5 марта далекого 2012 года. Чтобы показать продукт заказчику мы загрузили его на хостинг, где находится наш сайт. Заказчику отправили ссылку. С ее помощью можно просто посмотреть на виртуальную экскурсию, но нельзя ее скачать. Это очень здорово. Ведь не перевелись еще предприимчивые граждане, которые норовят получить готовый продукт в свое полное распоряжение, а потом начинают кормить завтраками насчет оплаты.
С виртуальной экскурсией все очень просто: вот ссылка, смотрите. Если есть замечания, пишите, исправим. Если все в порядке — вот счет на оплату. После ее поступления получите ссылку для скачивания. Все честно.
Описываемый проект был первым и сделан безо всякой оплаты. Хоть он и не получился абсолютно идеальным, и мы, и заказчик получили то, что хотели. Школа получила бесплатную виртуальную экскурсию. Мы же — бесценный опыт выполнения реального проекта.
Много времени прошло с тех пор. Выполнено более сотни проектов для заказчиков из разных городов от Калининграда до Петропавловска-Камчатского и от Салехарда до Ростова-на-Дону. Освоена новая технология LivePano, позволяющая «вписывать» в неподвижную панораму живое видео.
Теперь уже можно ответственно заявить следующее. Осваивать всю эту технологию, покупать дорогое программное обеспечение и технику из-за одной единственной виртуальной экскурсии однозначно не стоит. Если только вы не будете делать такие продукты постоянно для себя или сторонних заказчиков. Гораздо менее хлопотно и затратно заказать услугу…
Но как же так? Совсем недавно я писал, что это тоже выливается в огромные деньги. Где же последовательность?
Вот она!
Когда я писал о заоблачных ценах, имелись в виду услуги конкурентов. Некоторые студии действительно вывесили очень дорогие прайс листы, а потом удивляются, что у них не так много заказов.
Если вы поставлены перед фактом необходимости создания виртуальной экскурсии, можно воспользоваться вариантами, которые я упоминал в самом начале этого текста: презентации или видео. Конечно, по сравнению с настоящим виртуальным туром, они выглядят не так эффектно, зато избавляют от необходимости значительно тратиться.
Но… почему бы вам не воспользоваться нашими услугами?
Вот мое конкретное предложение:
 |
Экскурсия за 19 000 руб.: Экскурсия за 29 000 руб.: Экскурсия за 39 000 руб.: |
* плюс транспортные расходы и командировочные. работаем по всей России
** съемка должна произойти за один день.
«А как же качество?» — спросите вы — «Где же тут подвох? Что тут не так?»
Докладываю. Качество будет на уровне. Дело в том, что и мы, и специалисты других «респектабельных студий» используем одинаковое оборудования и программы. Так с чего бы нам вдруг делать продукт хуже? Вот, не угодно ли взглянуть на один из последних проектов: виртуальный тур по музею А.С.Пушкина в Болдино. А чтобы у вас не было сомнений в том, что это наш продукт, вот статья о том, как он снимался и монтировался: Виртуальный тур по музею Пушкина в Большом Болдино. Отчет. Редкие фото.
А насчет низкой цены — это я сейчас объясню. Все очень просто.
Дорогие студии тратят огромные средства на рекламу. Естественно, чтобы покрыть эти затраты, они вынуждены взвинчивать стоимость услуг. Кроме того, они содержат штат фотографов, монтажников. Там непременно есть директор, бухгалтер, уборщица — всем надо платить зарплату.
А офисное помещение, которое они иной раз снимают в центре города? А всякие накладные расходы? А дорогой престижный автомобиль, на котором разъезжает директор…
Как вы думаете, кто все это оплачивает?
Я же предпочитаю действовать иначе.
Зачем давать рекламу и тратить деньги, когда есть сайты, приводящие клиентов. Вот, например, вы сейчас читаете эту статью. Если вы решитесь на заказ, то он будет сделан без единой копейки денег на рекламу. Статья ведь висит на сайте бесплатно. А значит и цена экскурсии будет без «рекламной» составляющей.
У нас нет шикарного офиса в центре города.
Поэтому, чтобы не пугать вас, своих потенциальных клиентов, мы можем предложить такие условия, от которых конкурентам стало бы дурно. Они бы и месяца не протянули, если бы захотели побить наши цены :). И, заметьте, качество при этом будет такое же, а сроки… думаю, они вам тоже понравятся. У нас поток заказов, рассусоливать некогда.
И самое главное! Я, как директор студии, лично отвечаю за результат. Общаться вы будете со мной, а не с «мальчиком», у которого сейчас сессия и ему некогда клеить ваши панорамы.
Ну, я Вас убедил? Еще нет?
Тогда вот Вам номер моего телефона: +7 930 277 7775. Позвоните прямо сейчас. Много времени не займет.
Вы убедитесь, что с вами будет говорить не робот, которому «очень важен звонок, оставайтесь на линии еще 20 минут» :).
Вам не ответит секретарша, которая скажет «а директора сейчас нет, попробуйте позвонить завтра» :).
Вам ответит человек, который может отвечать на вопросы и принимать решения. Это я. Мы сразу определим конкретные даты, сроки и цены.
Как оплатить создание виртуальной экскурсии
Я официально действующий индивидуальный предприниматель. Поэтому могу заключать договоры, выставлять счета и принимать безналичную оплату. Работаем на площадках госзакупок.
Особо хочу подчеркнуть: оплата производится только после окончания работ, когда вы увидите готовый продукт. Я всегда так работаю и еще не было случая, когда заказчик остался бы недоволен и отказался оплатить. Я уверен в качестве и сроках, поэтому могу предложить подобные условия. Увы, данное правило не распространяется на транспортные расходы и командировочные.
В особо сложных случаях можно вести речь о рассрочке платежа. Составление договора при этом обязательно.
На этом позвольте откланяться. Я и так уже довольно долго занимаю ваше внимание. В данной статье я постарался вкратце показать процесс создания виртуальных экскурсий и сделать вам приятное предложение.
Буду рад вашим звонкам.
С удовольствием отвечу на вопросы, которые вы оставите мне в этой форме:
отправка…
ошибка отправки, попробуйте снова
Материалы по теме: Как я делал версию сайта для слабовидящих.
Варианты создания интерактивной экскурсии для пользователей
Время на прочтение
6 мин
Количество просмотров 2.7K

Доброго времени суток, уважаемые читатели!
Меня зовут Евгений Когтев, я ведущий разработчик в команде Web Core в ДомКлик. Мы уже рассказывали подробнее о команде и стоящих перед ней задачах, если не читали, то рекомендую. А сегодня я расскажу, зачем нужен онбординг и как его реализовать в UI-kit.
Задача
Нужно адаптировать пользователей к продуктам компании, познакомить с функциями и показать основные преимущества. Это напрямую влияет на желание пользоваться этими инструментами в дальнейшем. Подобные задачи решает онбординг (onboarding) — процесс знакомства пользователя с продуктом.
Требования
-
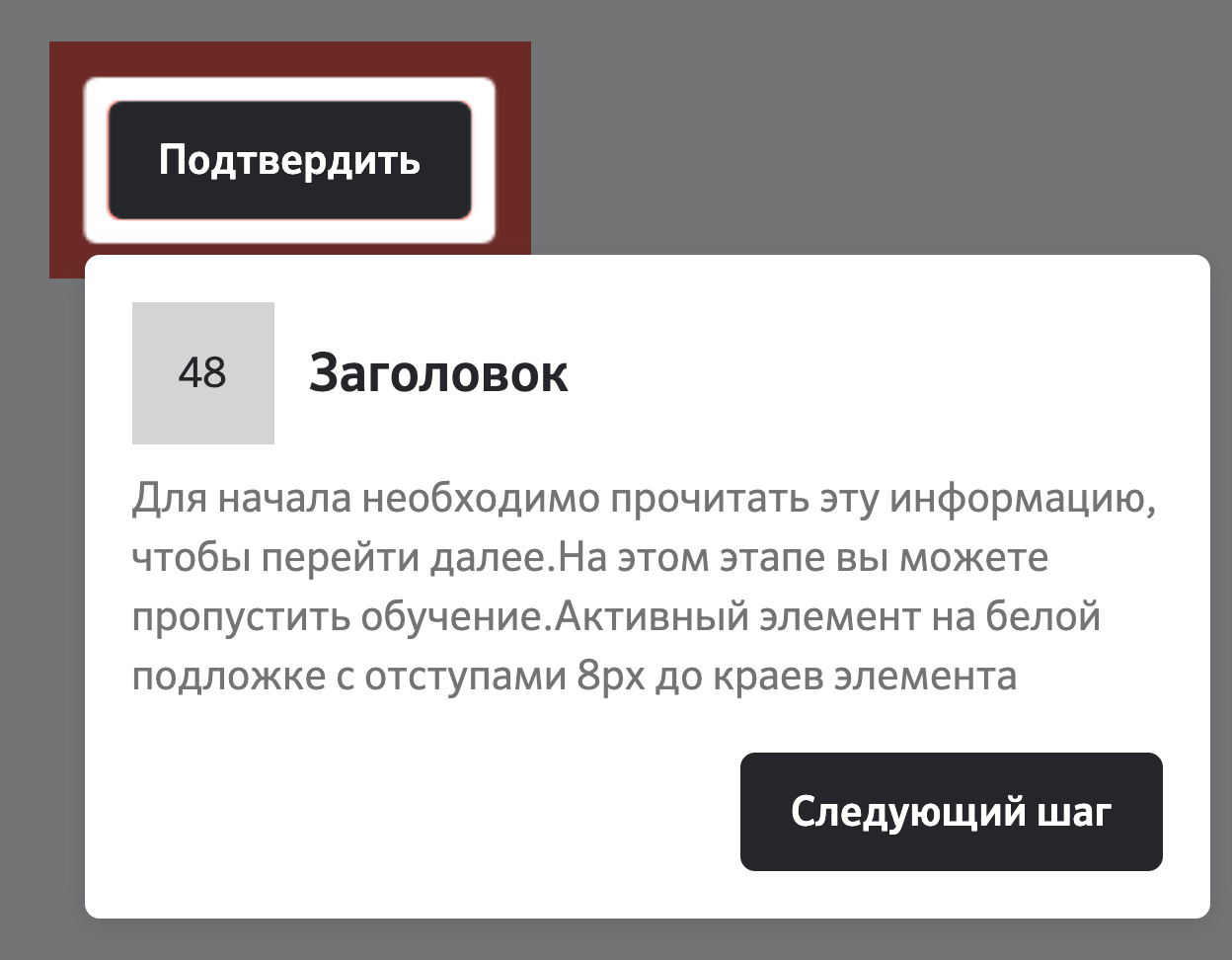
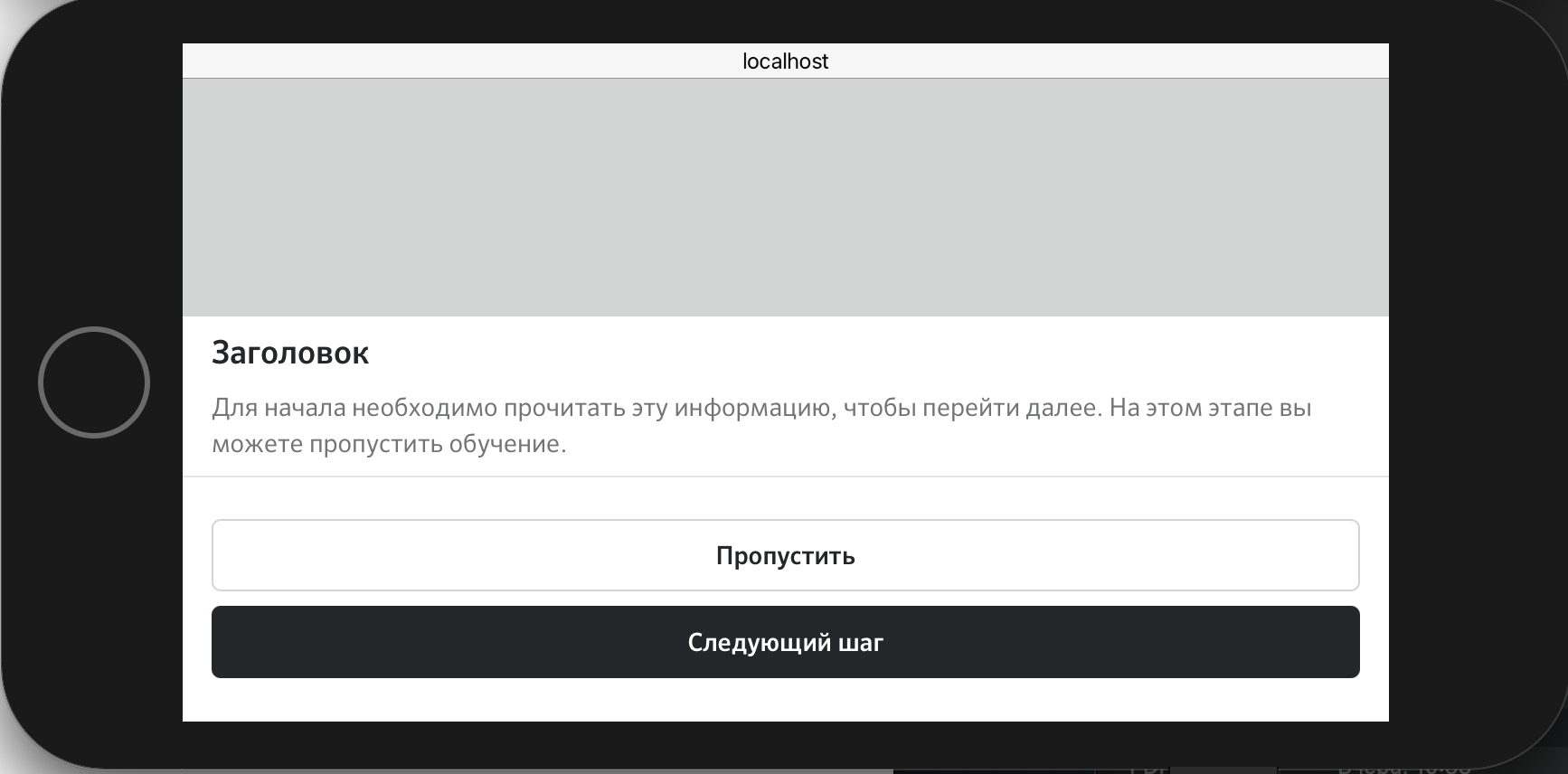
Каждый шаг может иметь вид подсказки (hint) или всплывающего окна (modal).
-
Подсказка должна полностью адаптироваться под видимую область окна браузера относительно подсвечиваемой области. Если не помещается ни с одной стороны, то показываем модальное окно.
-
Возможность анимированного перехода между элементами (плавная прокрутка страницы).
-
Полупрозрачный тёмный overlay.
-
Подсвечиваемая область должна быть с белой обводкой шириной 8 пикселей и радиусом закруглений в 5 пикселей.
Готовые инструменты
Основные инструменты, которые удовлетворяют минимальным требованиям:
-
Intro.js
-
React-joyride
-
Driver.js
-
Shepherd
Больше всего меня интересовал вопрос подсветки элементов, и, признаюсь честно, разнообразие подходов удивило. Вкратце опишу каждый:
-
box-shadow: rgba(0, 0, 0, 0.5) 0 0 0 5000px;— огромная тень вокруг элемента. -
outline: 5000px solid rgba(0, 0, 0, .5);— огромная рамка, не влияющая на размеры самого блока -
mix-blend-mode: hard-light;— интересный и современный способ смешивания фоновых цветов overlay и элемента. -
Накладываем на элемент overlay, внутри которого белая подложка. Затем циклично проходим скриптом по всем родителям элемента и убираем им z-index, тем самым поднимая подсвечиваемый контент выше всего остального.
-
Генерируем прозрачную SVG-картинкe с вырезом под выделяемый элемент.
Чтобы максимально уменьшить размер компонентов, решил писать свою реализацию. Вдохновлённый разнообразием интересных вариантов, захотел сделать нечто вроде SVG, только с использованием Canvas.
Реализация по пунктам
1) С hint и modal проблем не возникло, так как они уже были в нашем UI kit’е со схожим API.
2) Здесь тоже не возникло проблем благодаря простому компоненту из kit’а — popper, в котором после вычисления расположения вызывается callback и передаётся параметром нужный флаг (удаётся ли расположить подсказку в видимой области), благодаря которому можем показать модальное окно.
3) Определяем по расположению компонента, надо ли до него пролистывать, и вызываем метод из внутренней библиотеки utils — функцию (она пролистывает вверх или вниз до ближайшей точки, в которой полностью виден hint + offset) с указанием цели, времени на анимацию и отступ от края экрана:
const { top, bottom } = nextElement.getBoundingClientRect();
if (!(top >= offset && bottom + offset <= document.documentElement.clientHeight)) {
animatedScrollTo({
element: nextElement,
duration,
offset,
});
}4) Начнем с создания компонента:
import React, { useState, useEffect, useRef } from 'react';
import styles from './Onboarding.scss';
const Overlay = ({ targetStyles }) => {
const [scrollY, setScrollY] = useState(0);
const canvasRef = useRef();
const handleRepaint = () => {
const canvas = canvasRef.current;
const windowWidth = window.innerWidth;
const windowHeight = window.innerHeight;
canvas.width = windowWidth;
canvas.height = windowHeight;
};
useEffect(handleRepaint, [scrollY, targetStyles]);
useEffect(() => {
const handleScroll = () => setScrollY(window.scrollY);
window.addEventListener('scroll', handleScroll);
return () => {
window.removeEventListener('scroll', handleScroll);
};
}, []);
return (
<div className={styles.overlay}>
<canvas ref={canvasRef} />
</div>
);
};
export { Overlay };Компонент рисуем через createPortal, растягиваем на весь экран обёртку, а также сам canvas. Подписываемся на изменения расположения или размеров цели и прокрутки. Получаем контекст для отрисовки в canvas и рисуем само затемнение в виде прямоугольника fillRect с заливкой fillStyle и прозрачностью globalAlpha. В конце сбрасываем цвет заливки на белый и убираем прозрачность:
const handleRepaint = () => {
...
const context = canvas.getContext('2d');
context.fillStyle = overlayColor;
context.globalAlpha = overlayOpacity;
context.fillRect(0, 0, windowWidth, windowHeight);
context.fillStyle = '#ffffff';
context.globalAlpha = 1;
};Вызываем нашу функцию для отрисовки прозрачного скруглённого прямоугольника с белой скруглённой обводкой:
// в targetStyles все свойства с учетом белой обводки
// для корректного расположения hint'а без сдвигов
const { width, height, top, left } = targetStyles;
const x = left - window.scrollX;
const y = top - window.scrollY;
roundClearRect({ ctx: context, x, y, width, height, radius });Переходим к функции. Первым делом рисуем скругленный прямоугольник с белой заливкой, которую указывали выше, по размерам цели, включая внешнюю белую обводку:
// функция для рисования прямоугольника со скруглениями,
// путём отрисовки каждого угла по отдельности
// с помощью кривой линии методом quadraticCurveTo
const roundRect = ({ ctx, x, y, width, height, radius = 5, fill, stroke }) => {
const bottom = y + height;
const right = x + width;
ctx.beginPath();
ctx.moveTo(x + radius, y);
ctx.lineTo(right - radius, y);
ctx.quadraticCurveTo(right, y, right, y + radius);
ctx.lineTo(right, bottom - radius);
ctx.quadraticCurveTo(right, bottom, right - radius, bottom);
ctx.lineTo(x + radius, bottom);
ctx.quadraticCurveTo(x, bottom, x, bottom - radius);
ctx.lineTo(x, y + radius);
ctx.quadraticCurveTo(x, y, x + radius, y);
ctx.closePath();
if (fill) {
ctx.fill();
}
if (stroke) {
ctx.stroke();
}
};
const roundClearRect = ({ ctx, x, y, width, height, radius }) => {
roundRect({
ctx,
x,
y,
width,
height,
radius: 5,
fill: true,
});
...
};Для прозрачной области применим композицию globalCompositeOperation = 'destination-out'. Остается нарисовать скруглённый прямоугольник, который будет отражать прозрачную область на текущем Canvas-слое. Для этого используем нашу функцию. Она корректно рисует скругления вплоть до радиуса в 25 пикселей. Поскольку кому-то может понадобиться выделить, например, круглую иконку, то будем считать, что всё более 25 пикселей — это круг. Реализуем его с помощью метода arc, который принимает первыми двумя параметрами x и y — центр элемента, — затем радиус, а также угол начала и конца окружности:
const roundClearRect = ({ ctx, x, y, width, height, radius }) => {
...
ctx.globalCompositeOperation = 'destination-out';
if (radius >= 25) {
ctx.beginPath();
ctx.arc(x + width / 2, y + height / 2, width / 2 - BORDER_WIDTH, 0, 2 * Math.PI);
ctx.closePath();
ctx.fill();
} else {
roundRect({
ctx,
x: x + BORDER_WIDTH,
y: y + BORDER_WIDTH,
width: width - BORDER_WIDTH * 2,
height: height - BORDER_WIDTH * 2,
radius,
fill: true,
});
}
};На этом работа с canvas окончена, давайте посмотрим, что получилось:
Сразу бросаются в глаза две проблемы: размытость и артефакты.
-
Размытость на дисплеях с разрешением Retina.
-
Артефакты фоновой подложки.
Проблему размытости решаем с помощью функции, которая масштабирует слой canvas на соотношение физического пикселя к логическому:
const PIXEL_RATIO = (function () {
const ctx = document.createElement('canvas').getContext('2d');
const pixelRatio = window.devicePixelRatio || 1;
const backingStorePixelRatio = ctx.webkitBackingStorePixelRatio
|| ctx.mozBackingStorePixelRatio
|| ctx.msBackingStorePixelRatio
|| ctx.oBackingStorePixelRatio
|| ctx.backingStorePixelRatio || 1;
return pixelRatio / backingStorePixelRatio;
}());
function makeCanvasHiPPI(canvas) {
canvas.style.width = `${canvas.width}px`;
canvas.style.height = `${canvas.height}px`;
canvas.width *= PIXEL_RATIO;
canvas.height *= PIXEL_RATIO;
const context = canvas.getContext('2d');
context.scale(PIXEL_RATIO, PIXEL_RATIO);
return context;
}Артефакты убираем с помощью добавления полупикселя к x и y.
Конфигурация
Так как мы стараемся упростить коллегам из других команд жизнь, предоставляем им свойства для конфигурации визуальной части каждого шага (title, subtitle, header, buttons и т.п.), чтобы не тратили время на вёрстку:
const steps = [
target: document.getElementById('first-el'),
size: "large",
placement: "top",
align: "center",
title: <div className="title">Первый этап</div>,
subtitle: <div className="subtitle">Подзаголовок</div>,
header: <Image />
];
<Onboarding steps={steps} showCounter />}Результат
Заключение
Интерактивная экскурсия по вашему продукту (продуктам) — это мощный инструмент для увлечения пользователей, не пренебрегайте им. Реализация, как вы могли убедиться, ограничивается только вашим воображением. Также можно сделать CMS для управления экскурсиями по всему сайту, естественно, не злоупотребляя ими. Спасибо за внимание!