#статьи
- 29 июн 2022
-
18
Как выбрать и создать цветовую схему для сайта
Не можете выбрать подходящие оттенки для своего макета? Вам помогут сервисы для подбора цветовой схемы для сайта и наши рекомендации.
Иллюстрация: Оля Ежак для Skillbox Media
Пишет про дизайн в Skillbox. Работает директором по маркетинговым коммуникациям, изучает рекламную графику и 3D.
Цветовая схема — это набор нескольких оттенков, которые будут использоваться на сайте. Она поможет создать более продуманный и целостный дизайн, а ещё упростит и ускорит работу.
Чаще всего дизайнеры используют уже готовую палитру, опираясь на фирменный стиль, но, если его нет, нужно сделать схему самому. Лучше всего приступать к её созданию после того, как готов прототип, — в этом случае известно, какие элементы будут присутствовать на страницах и сколько оттенков может понадобиться.
Чтобы научиться подбирать красивые сочетания оттенков и улавливать гармонию, придётся потратить немало времени на самообучение. Если времени нет, а к работе нужно приступать уже сейчас, сосредоточьтесь на основах.
Изучите фирменные цвета конкурентов, а если их нет, обратите внимание на оттенки, используемые в смежной отрасли.
Попросите у клиента всю информацию о рекламных продуктах компании — если повезёт, вам выдадут брендбук и вопрос подбора цвета отпадёт сам собой.
Найдите как можно больше референсов: если боитесь выбирать оттенки самостоятельно, подборку можно отправить заказчику и обсудить с ним возможные решения.
Существует много разных инструментов для создания палитры. Мы выбрали восемь популярных — среди них есть сервисы и для начинающих дизайнеров, и для профессионалов.
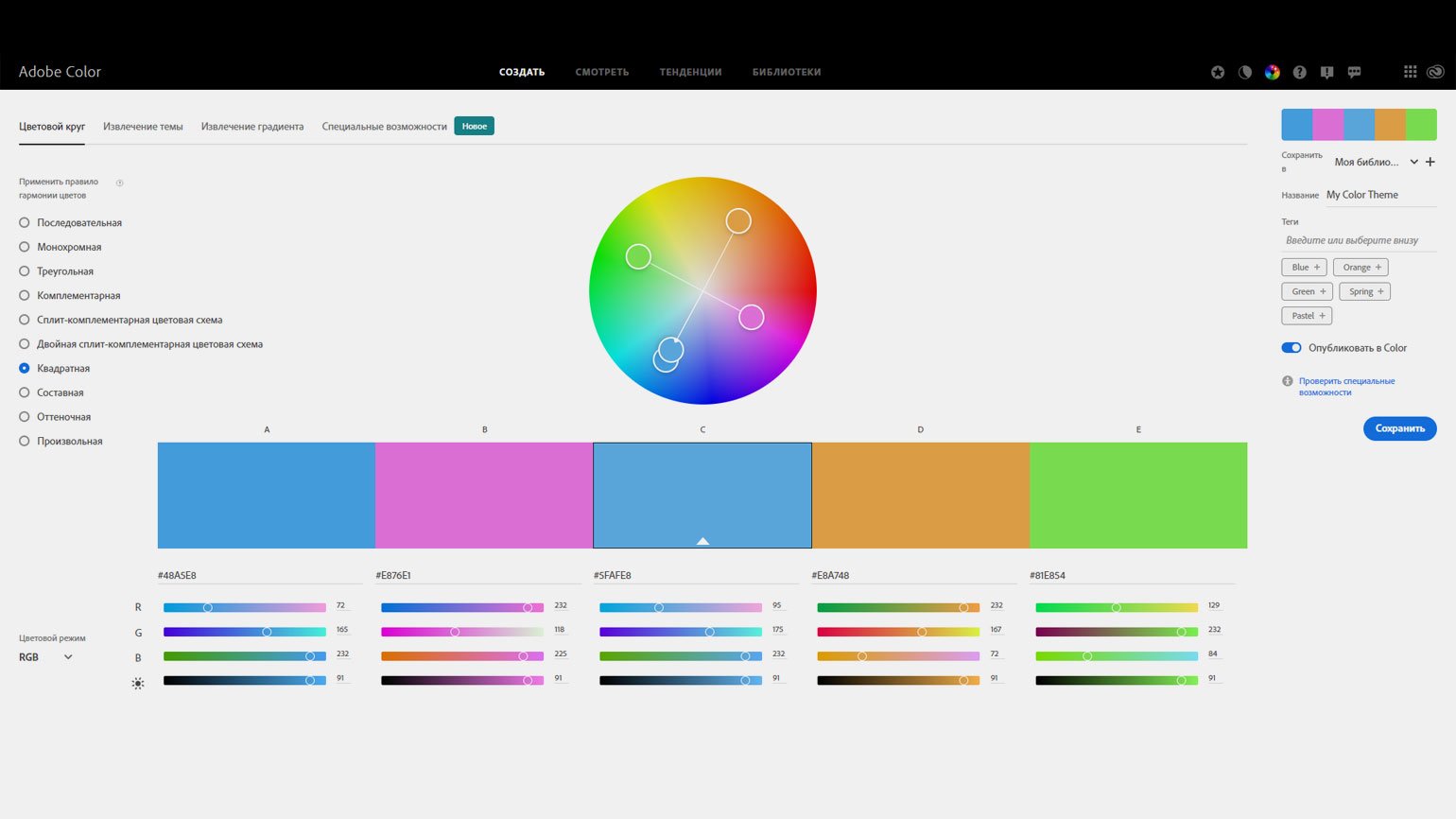
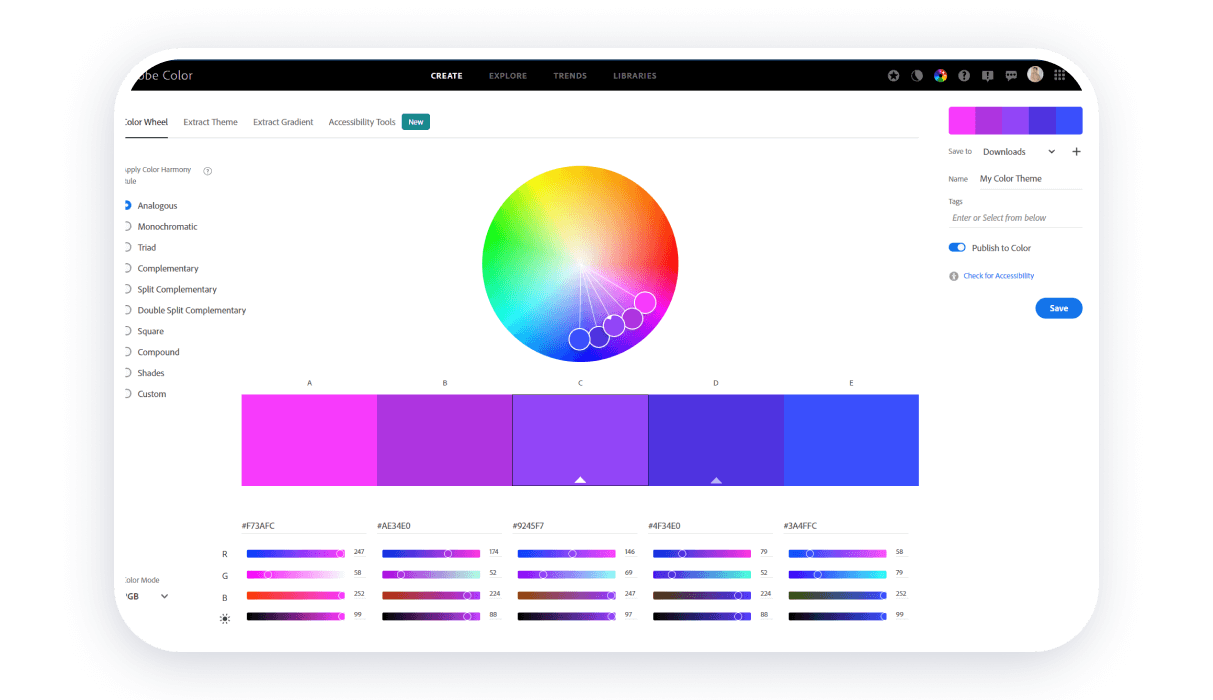
Adobe Color CC — разработка компании Adobe, создавшей Photoshop, Illustrator и десяток других программ. У инструмента гибкие настройки.
Скриншот: сайт Adobe Color CC / Skillbox Media
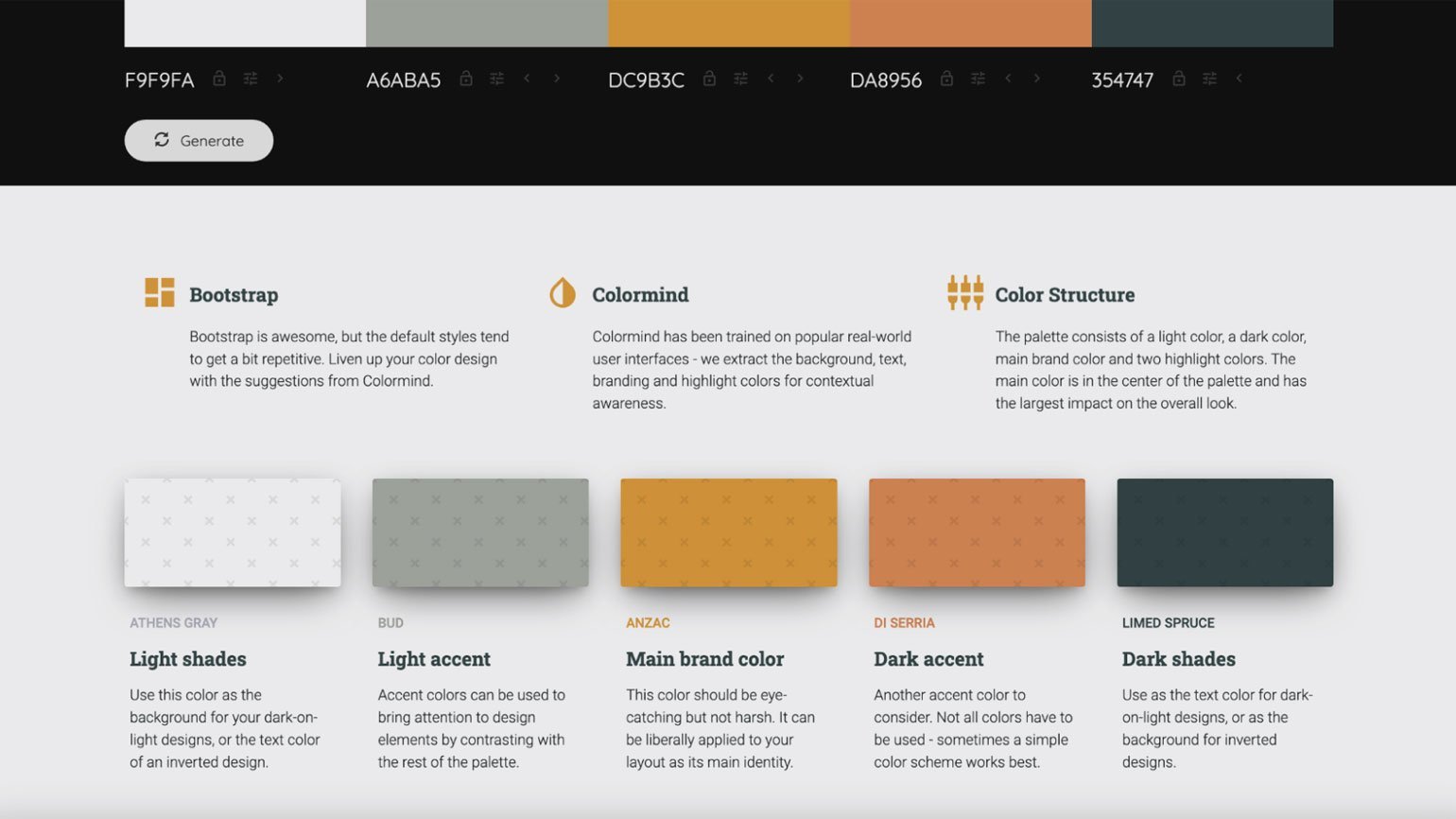
Colormind — продвинутый сервис для создания цветовой схемы для сайта. Онлайн-инструмент генерирует палитру, позволяет тонко настраивать каждый оттенок, а также составляет подборку цветов на основе загруженного изображения.
Скриншот: сайт Colormind / Skillbox Media
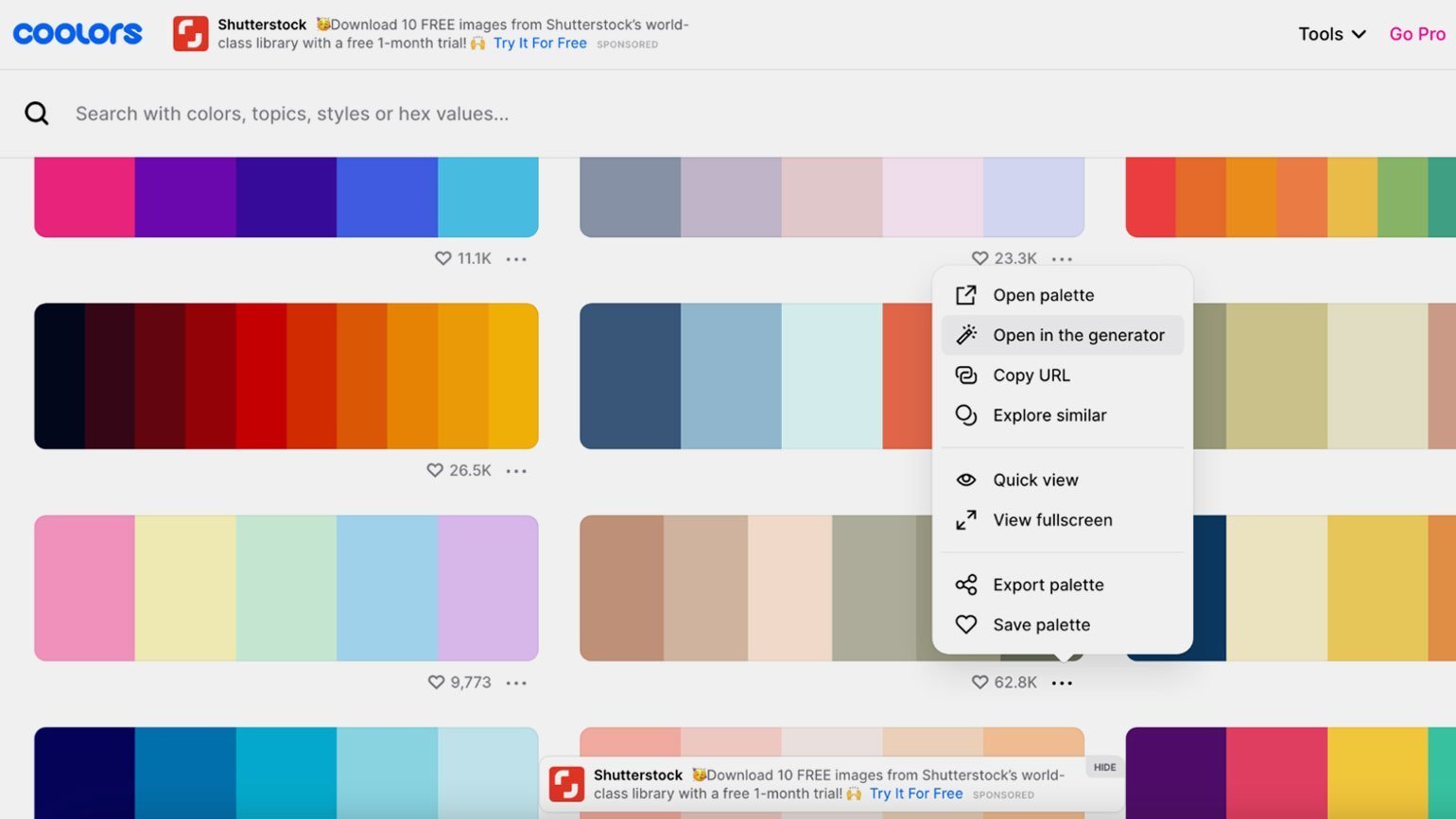
Coolors — бесплатный генератор цветовой палитры, который за считанные секунды создаёт хорошие варианты. Если предложенная системой подборка вам не нравится, можно сгенерировать новую, задать определённые цвета и заменить оттенки. У сервиса есть плагин для Figma.
Скриншот: сайт Coolors / Skillbox Media
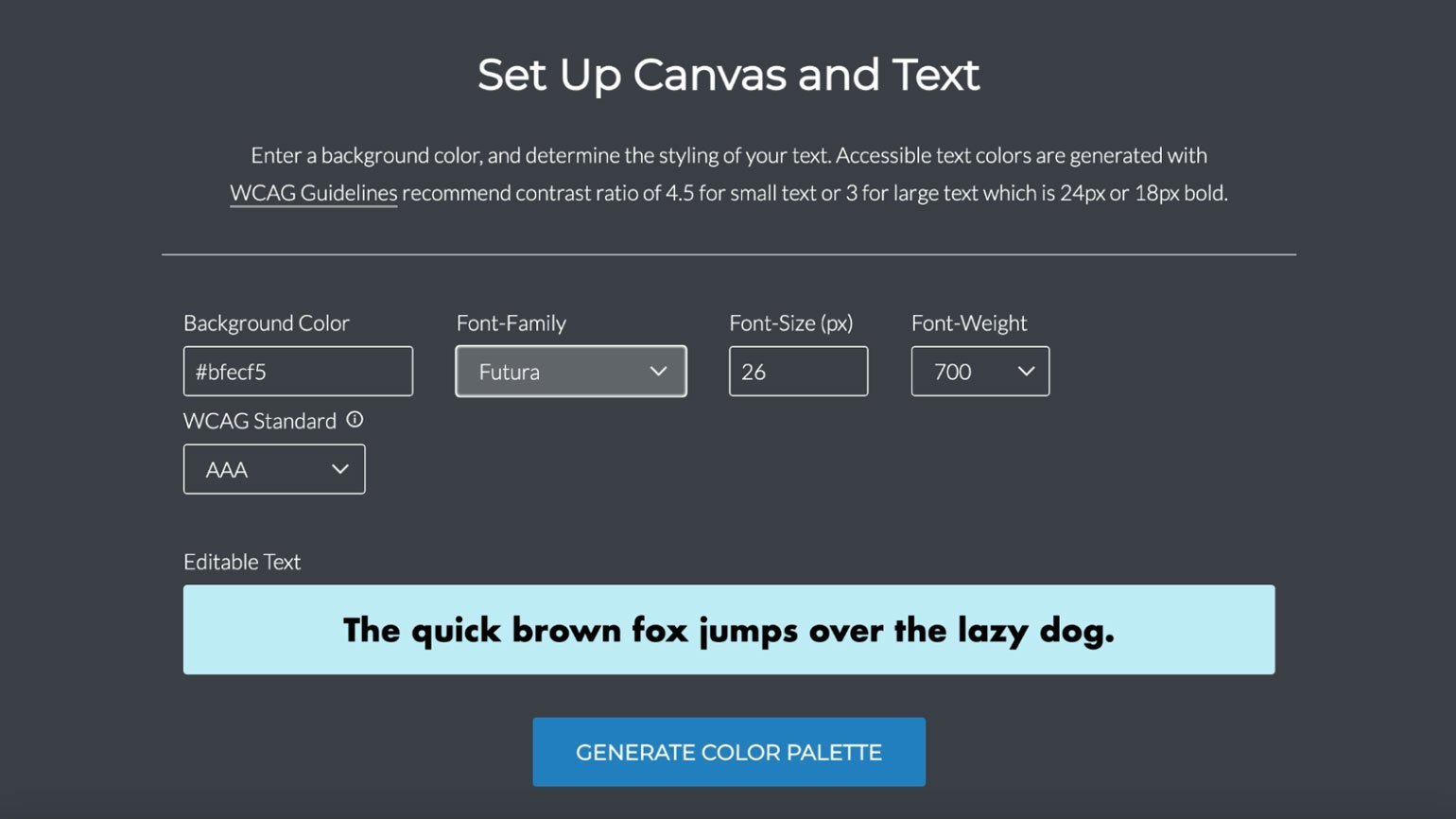
Color Safe понравится тем, кому небезразлична аббревиатура WCAG (Руководство по обеспечению доступности веб-контента, в которое входит много рекомендаций, помогающих сделать информацию на сайте доступной разным пользователям — например, когда нужно учесть особенности восприятия слабовидящих людей). В алгоритм подборщика встроены необходимые параметры, что удобно при работе над сайтами.
Скриншот: сайт Color Safe / Skillbox Media
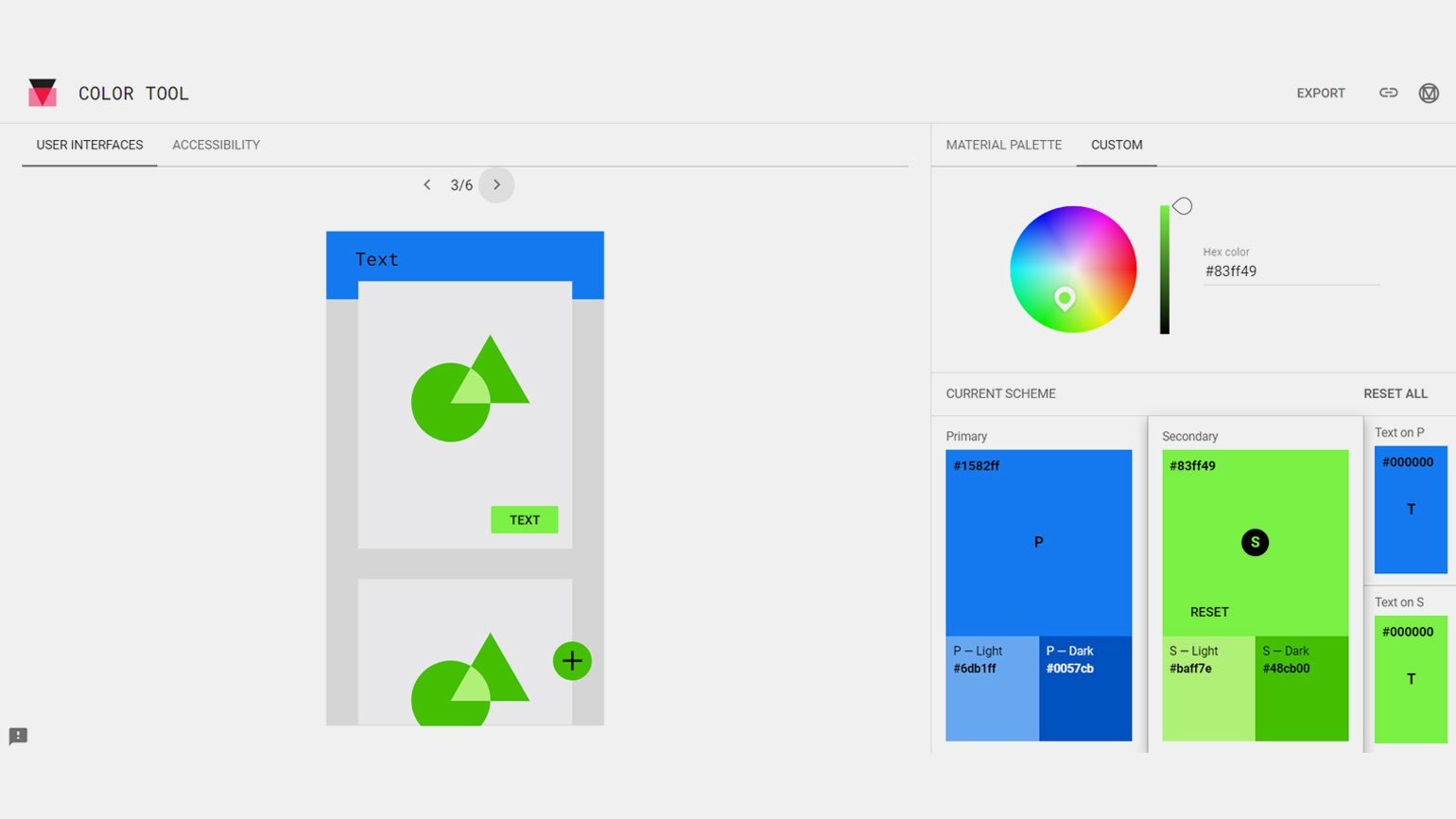
Material Color Tool был создан специально в помощь дизайнерам пользовательских интерфейсов. Главная особенность в том, что выбранную цветовую палитру можно сразу применить к схеме веб-страницы и оценить, насколько удачным получится результат.
Скриншот: сайт Material Color Tool / Skillbox Media
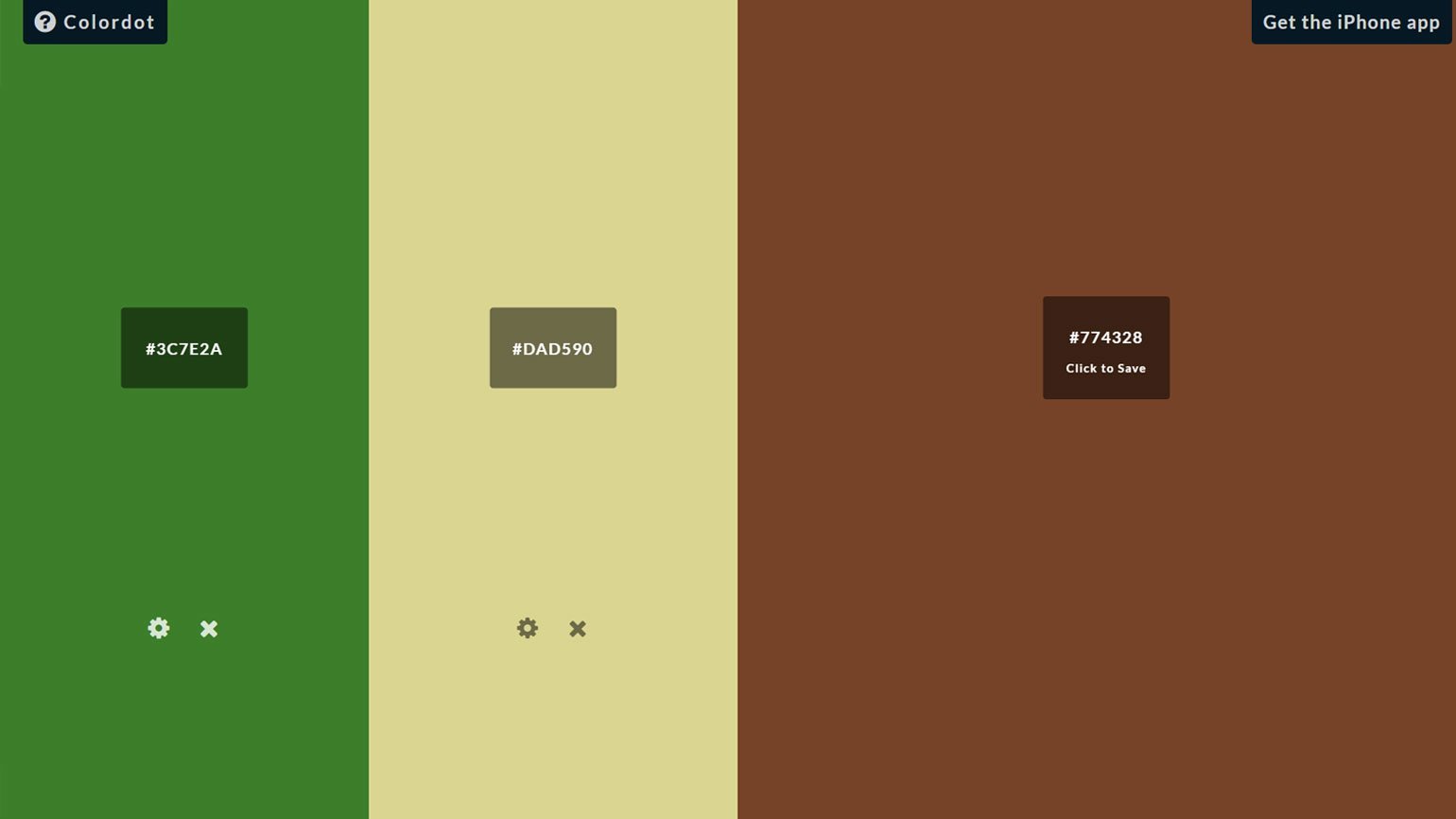
Colordot — сервис для тех, кто не привык проводить часы в поисках идеального цвета и готов довериться интуиции. Оттенок подбирается, пока вы водите мышкой по экрану: стоит кликнуть, система запомнит цвет и предложит выбрать следующий.
Скриншот: сайт Colordot / Skillbox Media
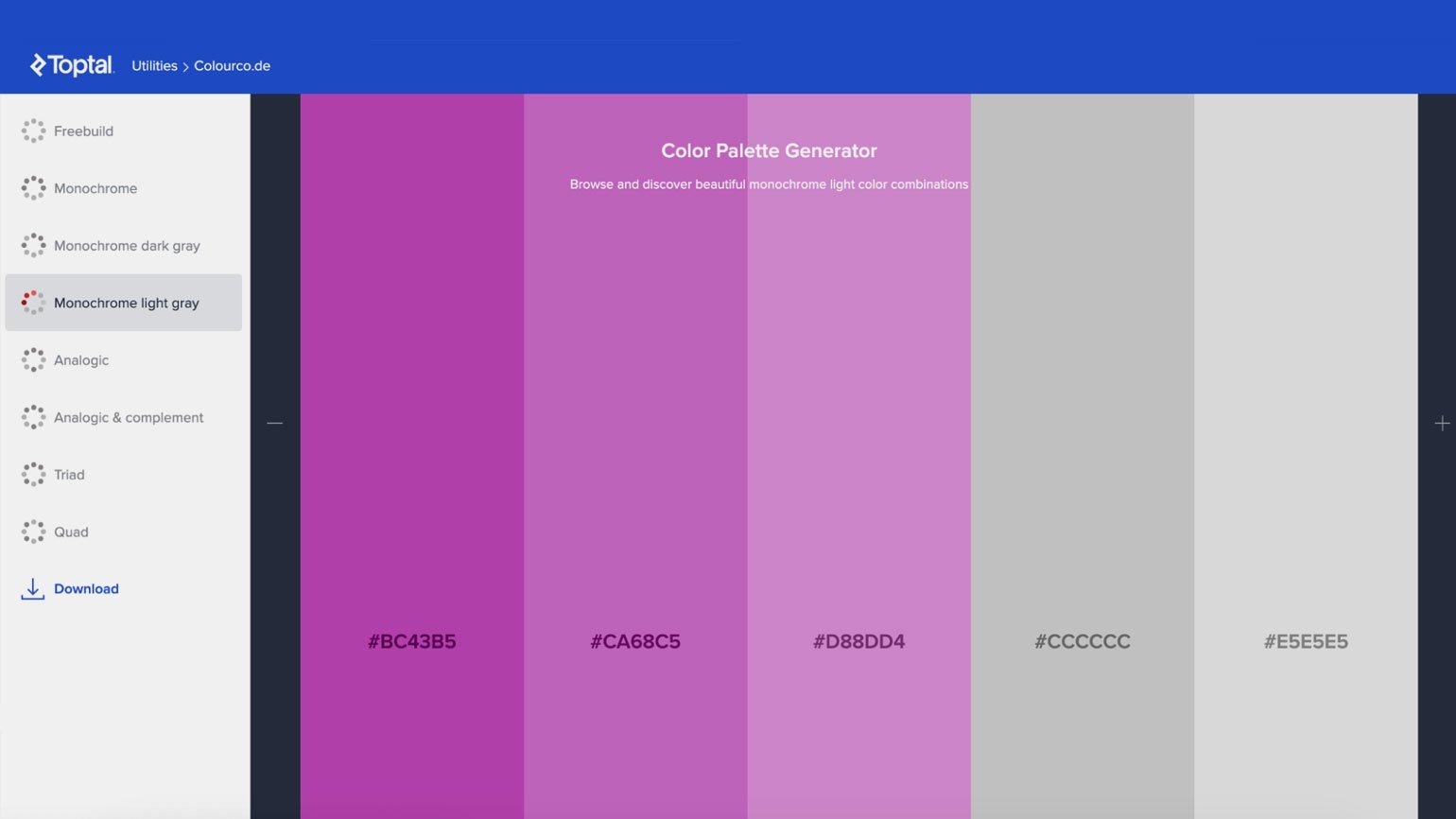
Colourcode во многом похож на Colordot, но с более гибкими настройками и возможностью выбрать комбинацию оттенков по триадным, монохромным, аналоговым и другим цветам.
Скриншот: сайт Colourcode / Skillbox Media
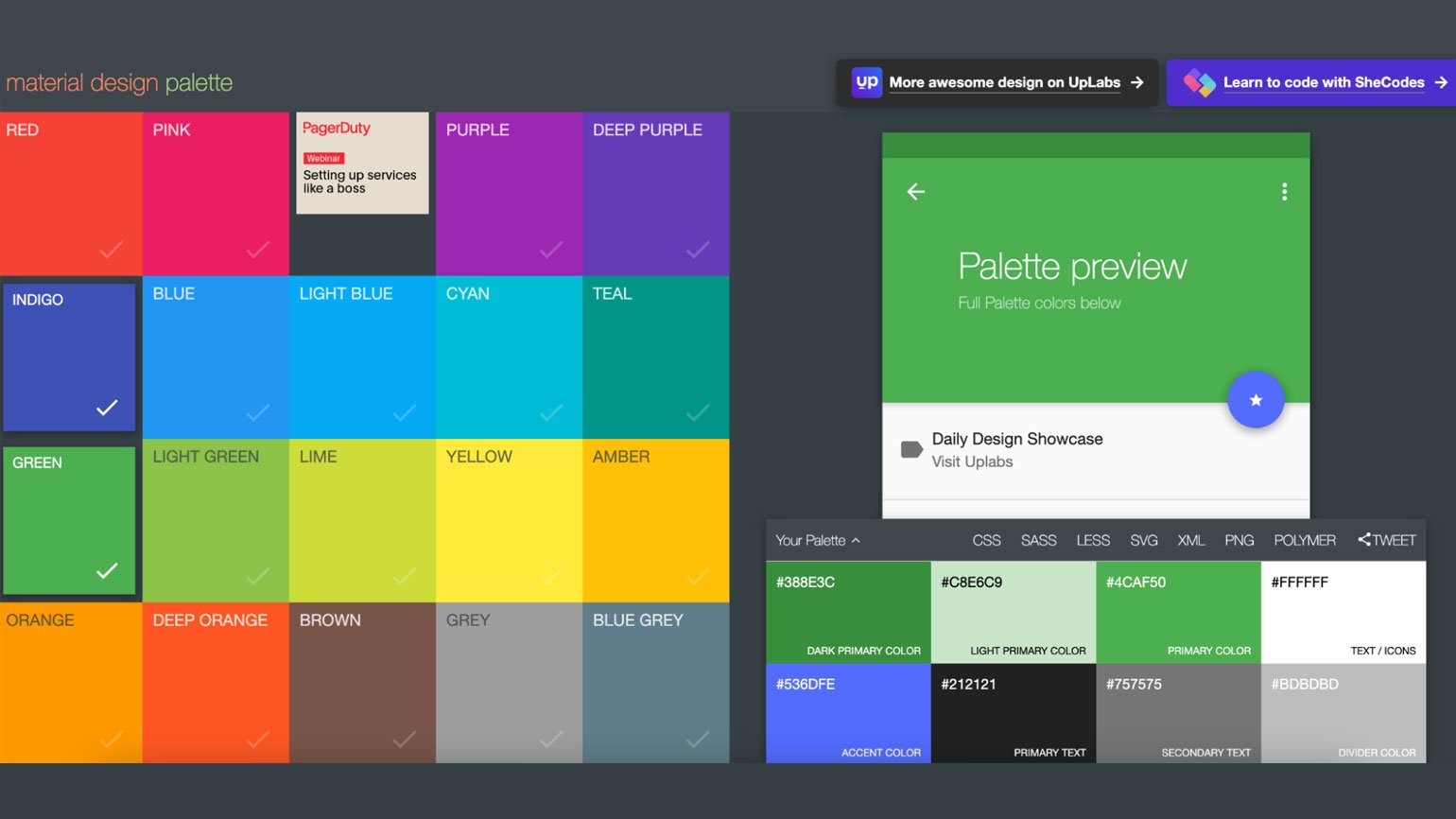
Material Design Palette предлагает выбрать два основных оттенка для цветовой схемы для сайта, а потом показывает, как сочетание будет выглядеть на странице. Кроме того, сервис сразу же предлагает расширенную палитру.
Скриншот: сайт Material Design Palette / Skillbox Media
Если хотите научиться лучше разбираться в цветах, обратите внимание на книги. Их по теории цвета очень много, мы рекомендуем следующие три.
1. Работа Иоханнеса Иттена «Искусство цвета» считается наиболее полным и масштабным исследованием теории цвета. Книга входит в список обязательных к прочтению для художников, дизайнеров и архитекторов.
Изображение: Издатель Дмитрий Аронов
2. «Тайная жизнь цвета» Кассии Сен-Клер поможет понять, как оттенки меняют восприятие. В своей книге Сен-Клер рассказывает познавательные истории о цветовосприятии, приводит смелые и неожиданные примеры.
Изображение: издательство «Бомбора»
3. Сьюзан Уэйншенк выпустила уже две части книги «100 главных принципов дизайна». Работа автора посвящена не столько цвету, сколько приёмам, которые помогают удержать внимание пользователя и подтолкнуть его к нужным действиям.
Изображение: издательство «Питер»
Сегодня мы затронули малую часть дизайнерской деятельности — есть ещё работа со структурой, подбор идеальной шрифтовой пары, создание интерфейса и множество других нюансов, в которых нужно разбираться. Стать крутым специалистом поможет курс «Веб-дизайн с нуля до PRO», а закрепить знания — часы практики и десятки созданных макетов.

Научитесь: Веб-дизайн с нуля до PRO
Узнать больше

Идеи
18 сервисов для подбора цвета
Грамотно подобранная палитра для сайта, логотипа, презентации — уже половина успеха. От выбора цветов зависит визуальное представление проекта, то, как его будут воспринимать пользователи. Но поиск удачных сочетаний требует специальных знаний и навыков. Упростить работу помогают специальные генераторы.
Почему важно правильно подбирать цвета
Зрительное восприятие — основной источник получения информации. В первые полторы минуты мы оцениваем внешний вид, форму и цвет — так возникает первое впечатление. При этом до 90% впечатлений основаны на восприятии цветов.
Цвета влияют на поведение, настроение и эмоции. Например, покупатель может подсознательно решиться на покупку за доли секунды, просто потому что ему понравилось сочетание оттенков. По статистике, цвет влияет на 85% решений о покупке. При этом 93% покупателей обращают внимание только на внешний вид.
Когда пользователь заходит на сайт, сначала ему в глаза бросается дизайн и цветовое решение. Уже с первых минут посетитель может принять решение, остаться на странице или закрыть её. Это зависит от того, вызывает ресурс положительные эмоции или отрицательные, какие ассоциации возникают при просмотре конкретной цветовой гаммы. Применение цветов в онлайн- и офлайн-проектах основано на теории и психологии цвета, которые изучают гармоничные сочетания и эмоциональное восприятие цветов.
Есть много разных подходов к работе с цветом. Для профессионального подбора палитры нужно учитывать огромное количество факторов. Например, Институт цвета Pantone (Pantone Color Institute) ежегодно анализирует глобальные тренды, модные показы, социальные сети, кинематограф и выставки современного искусства, чтобы выбрать цвет года.
Pantone объявила цвет 2022 года: PANTONE 17-3938 Very Peri (барвинок)
Сейчас для выбора цветовой гаммы не обязательно привлекать специалистов или проводить масштабные и длительные исследования. Есть специальные сервисы с функцией подбора цветов, готовыми палитрами или возможностью создать собственное решение.
Генераторы цветовых палитр
Генератор цветовой палитры или цветовое колесо — это программа на основе 12 основных цветов на цветовом круге. Такой инструмент помогает создать определённую палитру вокруг выбранного цвета или оттенка. Получается гармоничное сочетание, которое можно использовать в веб-дизайне, полиграфических материалах и других дизайнерских проектах.
Я собрала 18 сервисов, которые помогают найти подходящее цветовое сочетание для любого проекта. Рассказываю, как они работают, чем отличаются и для каких задач подходят.
| Что нужно сделать | Какой сервис подходит |
| Сгенерировать палитру автоматически | Coolors
Paletton Adobe Color CC My Brand New Logo Seo Checker: Color palette and schemes generator ColorScheme Color-Wizard ColorSpace Colormind CopyPalette Color Grid |
| Создать палитру вручную | Color Hunt |
| Выбрать готовую палитру | In Color Balance
Color Hunt Palette Generator Brand Colors |
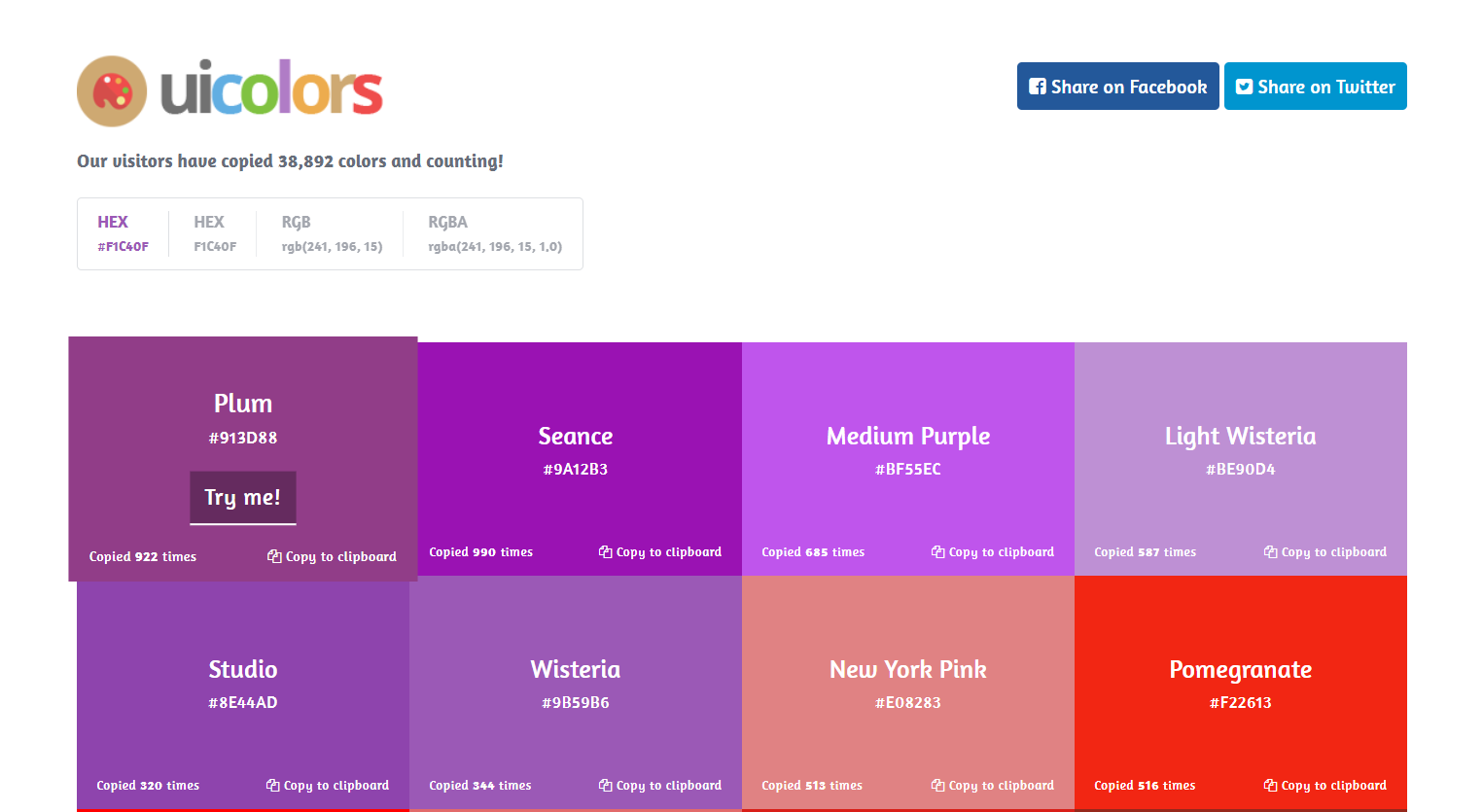
| Посмотреть сочетание белого шрифта с фоном выбранного цвета | Get UI Colors |
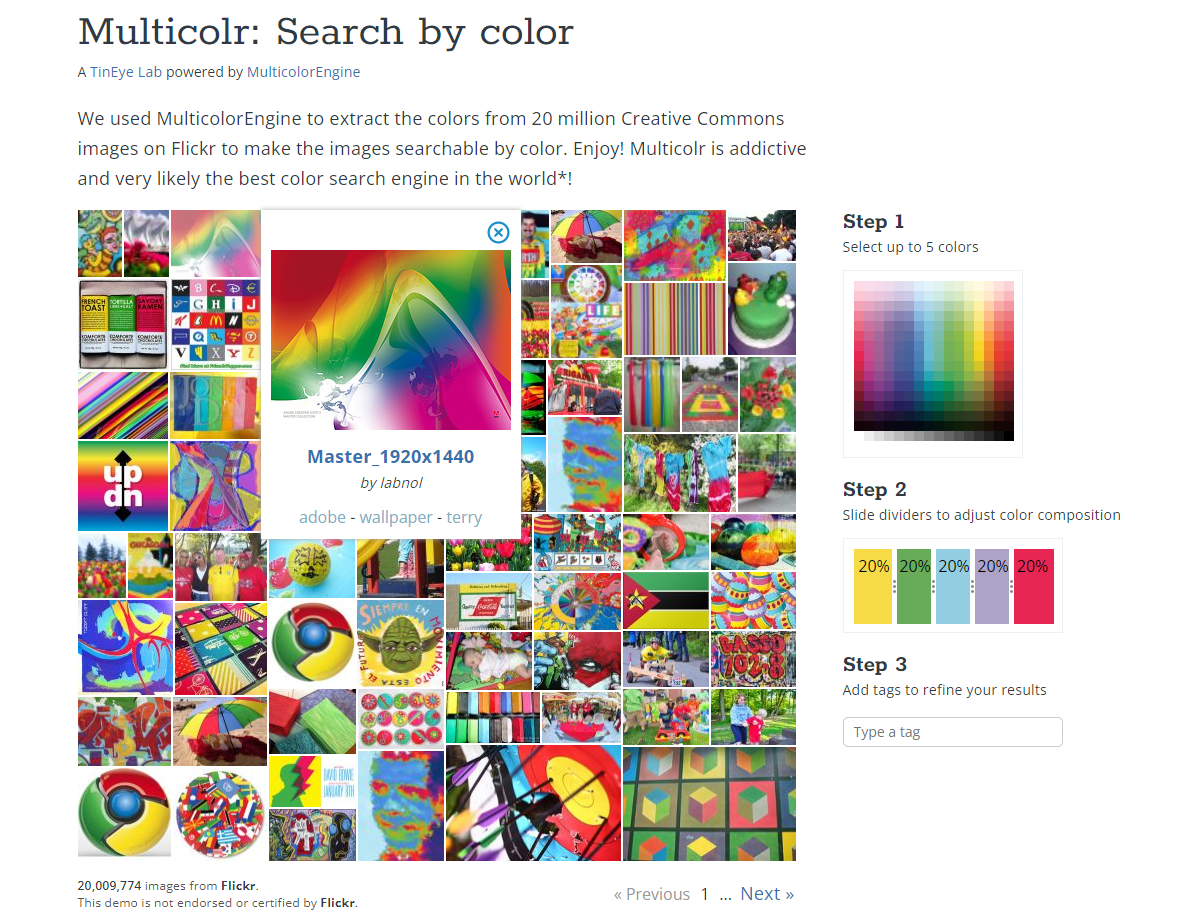
| Подобрать фотографии в нужной цветовой гамме на Flickr | Multicolr Tineye |
| Найти изображения по цвету на Shutterstock | Shutterstock Spectrum |
Coolors
Версии для работы. Веб-версия, iOS- и Android-приложения, плагин для Figma, расширение Chrome, расширение Adobe.
Стоимость. Бесплатно с ограничениями, про-версия — $3 в месяц.
Язык интерфейса. Английский.
Coolors позволяет изучить трендовые палитры или создать свою собственную. Для начала работы нужно запустить генератор, кликнув на кнопку старта, — откроется рандомная палитра. Можно сохранить цвета, скопировать код оттенка или экспортировать палитру. Чтобы вызвать другую схему достаточно нажать на пробел.
При помощи дополнительных настроек можно настраивать цвета, создавать градиенты, извлекать цвета из фотографий и прочее.
Кроме веб-сервиса, у Coolors есть мобильные приложения, расширение для Chrome и Adobe, плагин для Figma.
В бесплатной версии можно создавать палитры до пяти цветов, использовать готовые схемы, сохранять до пяти цветов и десяти палитр. Про-версия без рекламы обойдётся в $3 в месяц. Она значительно расширяет функционал и пригодится тем, кто ежедневно работает с цветами.
Помимо кода, возле каждого цвета отображено его название
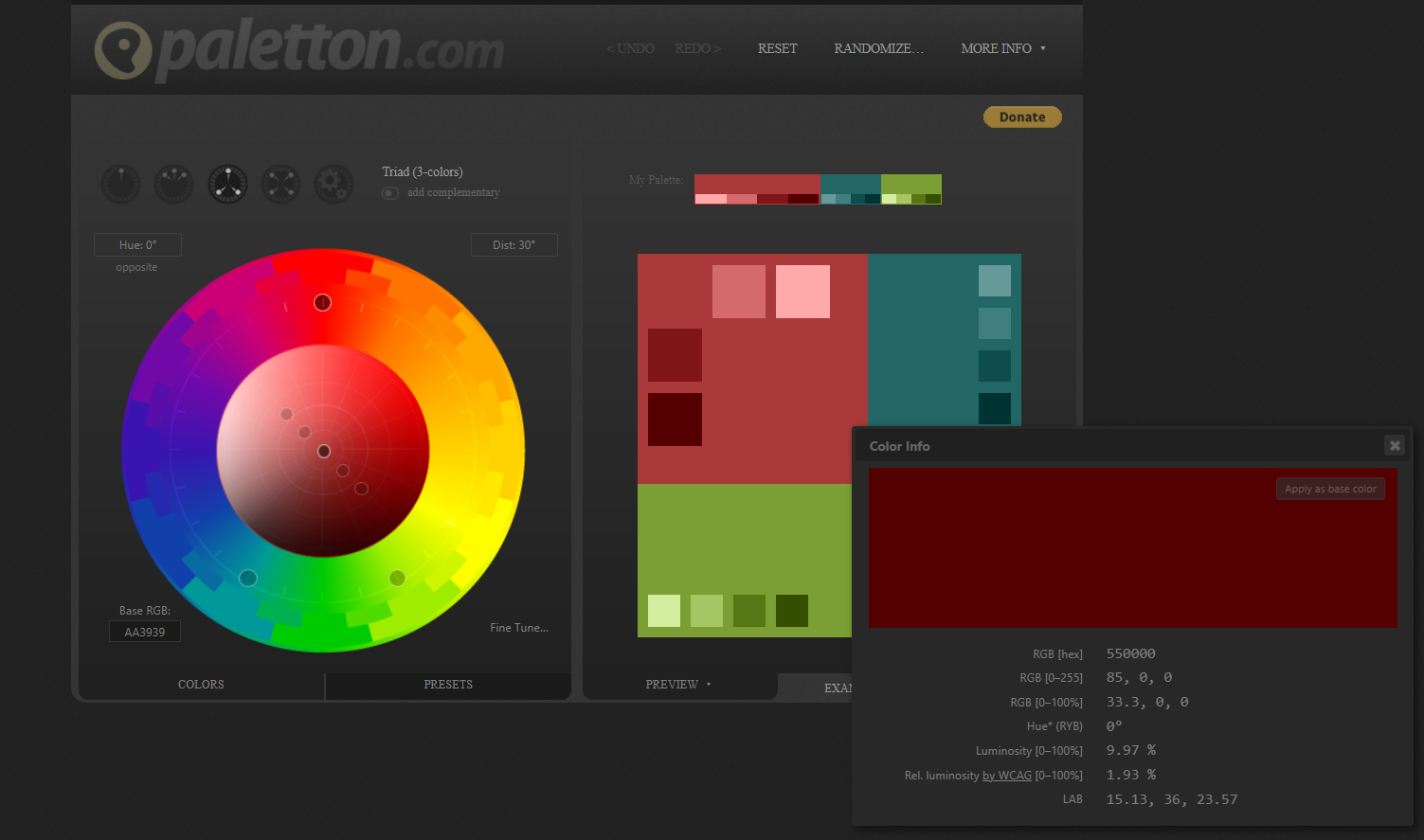
Paletton
Версии для работы. Веб-версия.
Стоимость. Бесплатно + донаты по желанию.
Язык интерфейса. Английский, чешский.
Сервис Paletton умеет создавать палитры на основе цветового круга и выбранного оттенка. При этом можно использовать разные схемы. Можно выбрать базовый оттенок и тип схемы, настроить насыщенность, яркость и контрастность.
Клик по любому тону на схеме откроет окошко с подробной информацией о цвете. Можно посмотреть, как будут видеть схему люди с разным типом зрения или при разных условиях. После выбора подходящей палитры доступны примеры веб-страниц в похожей гамме. Готовую схему можно открыть в виде таблицы с описанием каждого цвета, а потом экспортировать в подходящем формате.
Весь функционал сервиса доступен бесплатно. Есть возможность отправки донатов, но только по добровольному желанию пользователя.
Даже абсолютный новичок в дизайне может создать палитру с помощью генератора
Adobe Color CC
Версии для работы. Веб-версия.
Стоимость. Бесплатно — базовый функционал. Дополнительные возможности при авторизации с Adobe ID.
Язык интерфейса. Русский, английский + ещё 17 языков.
Сервис помогает создать палитру с учётом выбранного правила гармонии цветов и цветового режима. Основной цвет можно выбрать на круге или указать код вручную, а потом — скопировать коды цветов. Плюс работы с продуктами Adobe: после входу в систему можно сохранить палитру в Creative Cloud и потом использовать её в Photoshop, Illustrator, Fresco и других сервисах Adobe.
Ещё из интересных возможностей сервиса:
- проверка контрастности;
- проверка сочетания фона, текста и графики;
- извлечение палитры и градиентов из загруженных изображений;
- просмотр готовых палитр и копирование их содержимого.
Перед началом работы можно подробно изучить текущие тренды — в Adobe Color CC для этого есть целый раздел.
Сервис подходит как для профессионального, так и для любительского использования
Color Hunt
Версии для работы. Веб-версия, расширение для Chrome.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
При изучении Color Hunt мне показалось, что создавать палитру здесь не очень удобно — подбирать цвета надо вручную, и без профессиональных навыков здесь не обойтись. Но сервис предлагает огромную библиотеку готовых палитр. Это поможет, если вы пока не понимаете, какую цветовую схему хотите, и вам нужно посмотреть разные варианты.
Среди готовых схем в Color Hunt можно посмотреть популярные, новые или случайные, а также выбрать направление гаммы. Палитры, которые понравились, можно добавить в свою коллекцию и вернуться к ним позднее. Чтобы увидеть описание использованных оттенков и скопировать их, просто кликните на схему.
А ещё у Color Hunt есть расширение для Chrome, которое показывает случайную палитру из лучших коллекций при каждом открытии новой вкладки.
Просто листайте каталог, пока не найдёте понравившуюся палитру
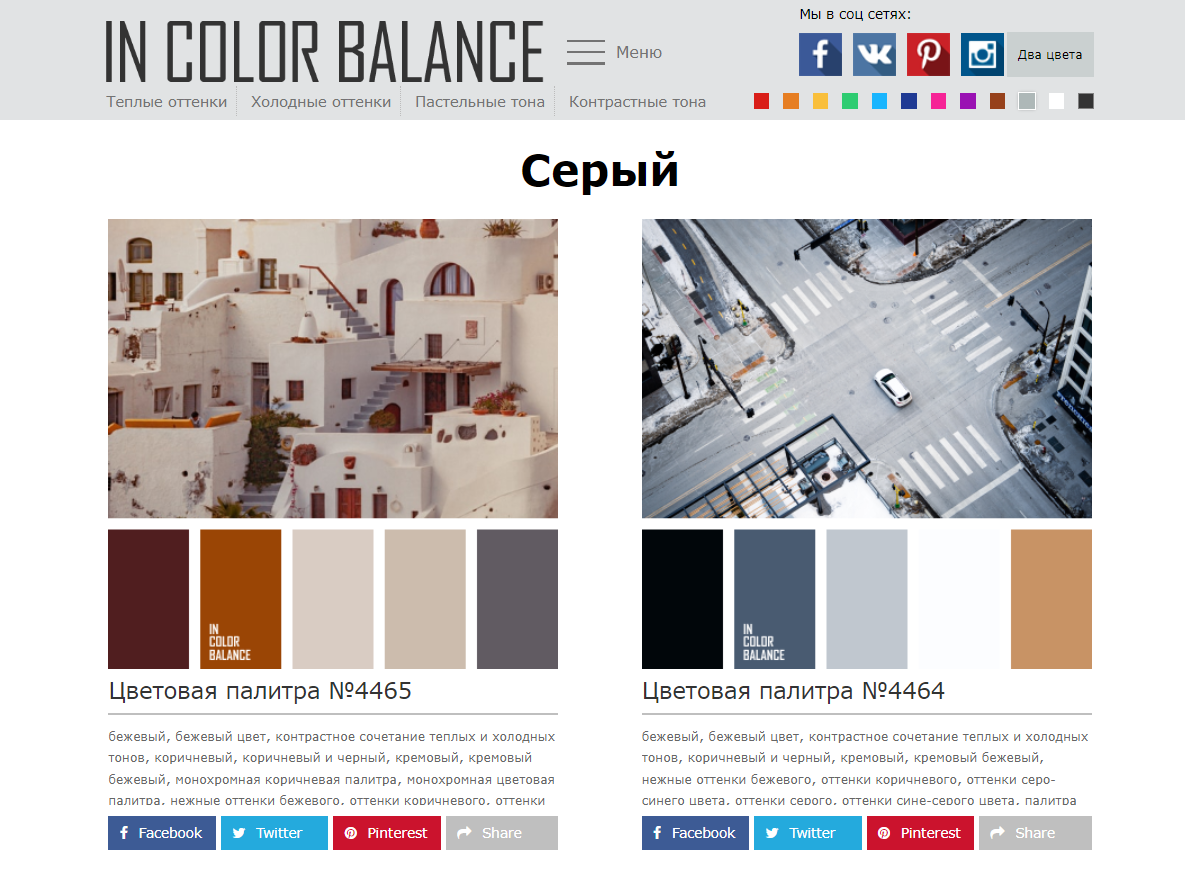
In Color Balance
Версии для работы. Веб-версия.
Стоимость. Бесплатно.
Язык интерфейса. Русский, английский, немецкий, испанский, польский, французский.
Этот сайт — персональное творчество дизайнера, колориста и фотографа Alex Romanuke. Все представленные палитры подобраны им вручную. При этом для каждой схемы показывается фотография в соответствующих оттенках — это классно иллюстрирует сочетание цветов на примере реального проекта.
Самостоятельно создать палитру здесь не получится, но можно выбрать что-то из готовых вариантов. Это работает так: укажите один-два цвета или параметры схемы (тёплые, холодные, пастельные или контрастные тона) — и система сама подберёт подходящие варианты. Клик по схеме откроет страницу выбранной палитры с описанием и кодами оттенков.
Не все изображения в In Color Balance — со свободной лицензией. Можно ли использовать выбранную картинку, лучше уточнять в поддержке сервиса
My Brand New Logo
Сервис My Brand New Logo от одноимённого производителя логотипов предлагает компьютерный подбор схемы. Генератор автоматически выбирает цвета, которые хорошо сочетаются. От пользователя требуется лишь указать вид цветов — яркие, винтажные, серые, гладкие.
В палитре, которая понравилась, можно скопировать код каждого оттенка по отдельности или получить код CSS для использования в своих веб-проектах.
Подбор цветов основан на многолетнем опыте работы с логотипами
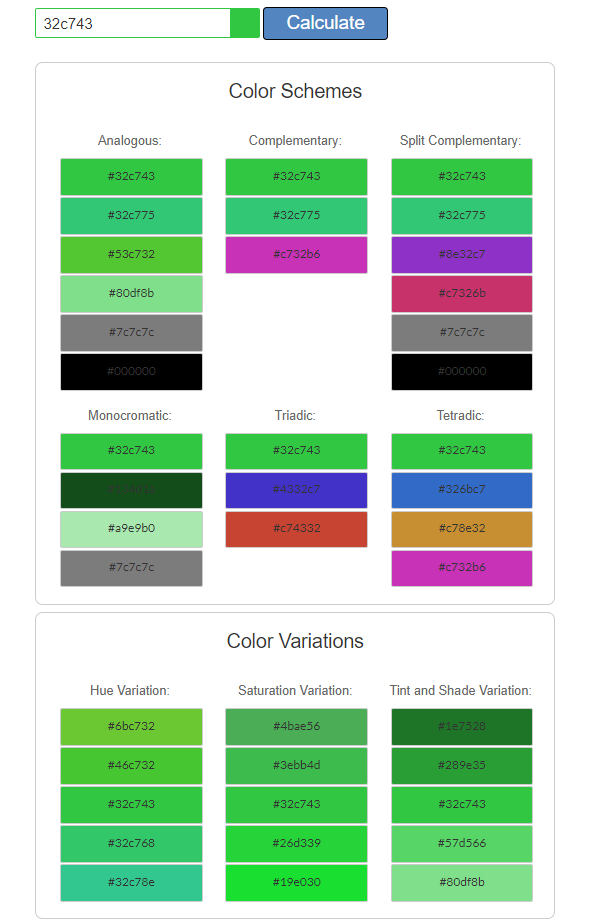
Seo Checker: Color palette and schemes generator
Этот генератор палитр и схем работает на основе указанного пользователем цвета. Можно ввести код нужного оттенка или выбрать цвет. После запуска инструмент создаст несколько схем. Каждая из них основана на сочетании цветов по кругу Иттена: триадная, тетрадная, монохроматическая, аналогичная, дополнительная, раздельная комплементарная. Как с ними работать в вручную, мы писали в отдельной статье.
После генерации палитр Seo Checker покажет описание основного цвета и его градации — как схема будет выглядеть при разных параметрах насыщенности, контрастности, яркости. Коды полученных цветов можно скопировать.
Этот сервис вполне можно применять в профессиональной деятельности
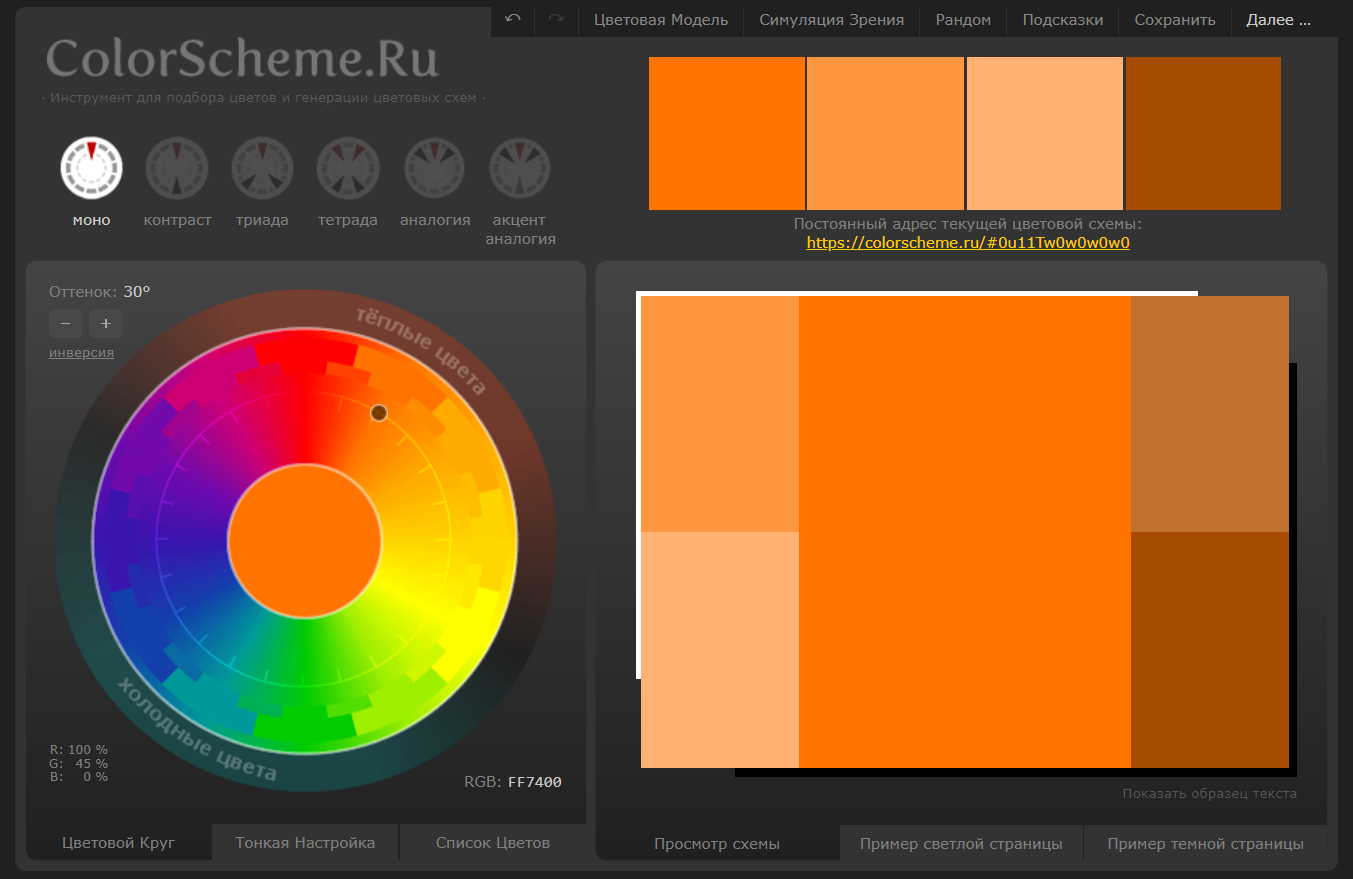
ColorScheme
Инструмент создаёт палитру на основе цветов, которые пользователь выбирает на цветовом круге. При этом доступно много настроек: выбор цветовой схемы и цветовой модели, настройка оттенка, проверка видимости палитры при разных типах зрения. После генерации схему можно скорректировать вручную.
В готовой палитре можно открыть список цветов и поделиться ссылкой на постоянный адрес схемы. Есть возможность проверить, как на фоне выбранного цвета будет выглядеть текст.
Дополнительные возможности ColorScheme:
- просмотр примеров светлой и тёмной страницы в выбранной палитре;
- каталог цветов — можно посмотреть название и код понравившегося оттенка;
- отдельный каталог с названием автомобильных красок и именами цветов в HTML.
Довольно широкий функционал позволяет использовать сервис для разных онлайн- и офлайн-проектов, связанных с дизайном.
Пример подобранной палитры в ColorScheme
Color-Wizard
Простой генератор для быстрого создания цветовых схем. Просто выберите нужный цвет или укажите его код. За несколько секунд система сгенерирует несколько популярных схем и возможные вариации оттенков. Для каждого цвета будет прописан код.
Если вы не знаете код нужного основного цвета, а вручную подобрать не получается, зайдите в раздел «Цвета в интернете». Здесь можно найти подходящий вариант, скопировать его код и вставить в генератор.
Достаточно выбрать базовый цвет, чтобы увидеть разные вариации сочетаний
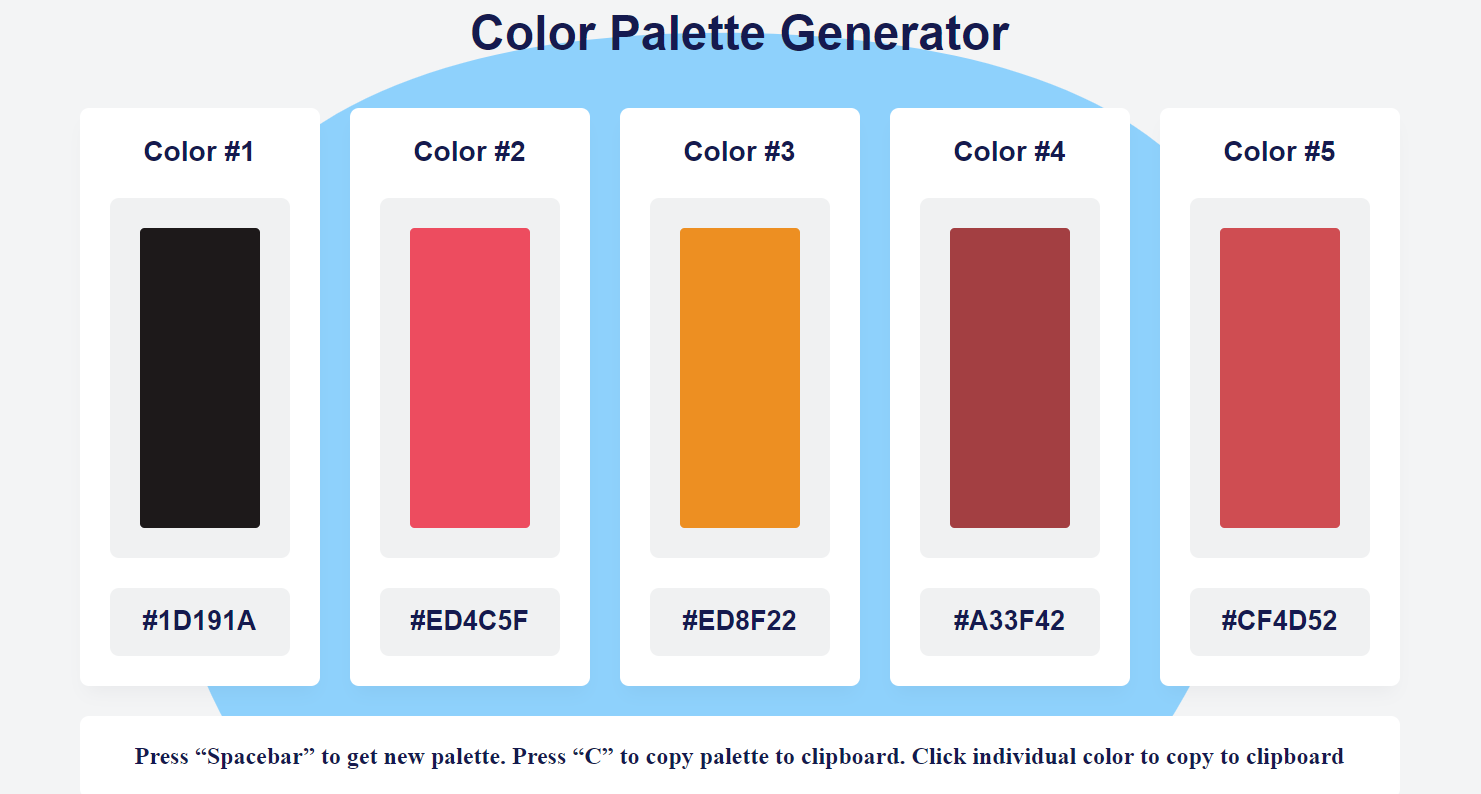
Palette Generator
Максимально простой генератор с узким функционалом. Palette Generator рандомно создаёт цветовые палитры при нажатии на пробел. Чтобы скопировать код, нужно просто кликнуть по нему или соответствующему цвету.
Практически моментальное создание разных палитр может послужить источником вдохновения
ColorSpace
Версии для работы. Веб-версия.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Для создания палитры в ColorSpace достаточно указать цвет или его код — и запустить генерацию. Система сформирует 25 палитр по разным схемам на основе указанного цвета. Для каждого оттенка в палитре указан код. Также в сервисе можно создавать двух- и трёхцветные градиенты из выбранных цветов.
Огромное количество цветовых схем позволяет выбрать наиболее удачное сочетание
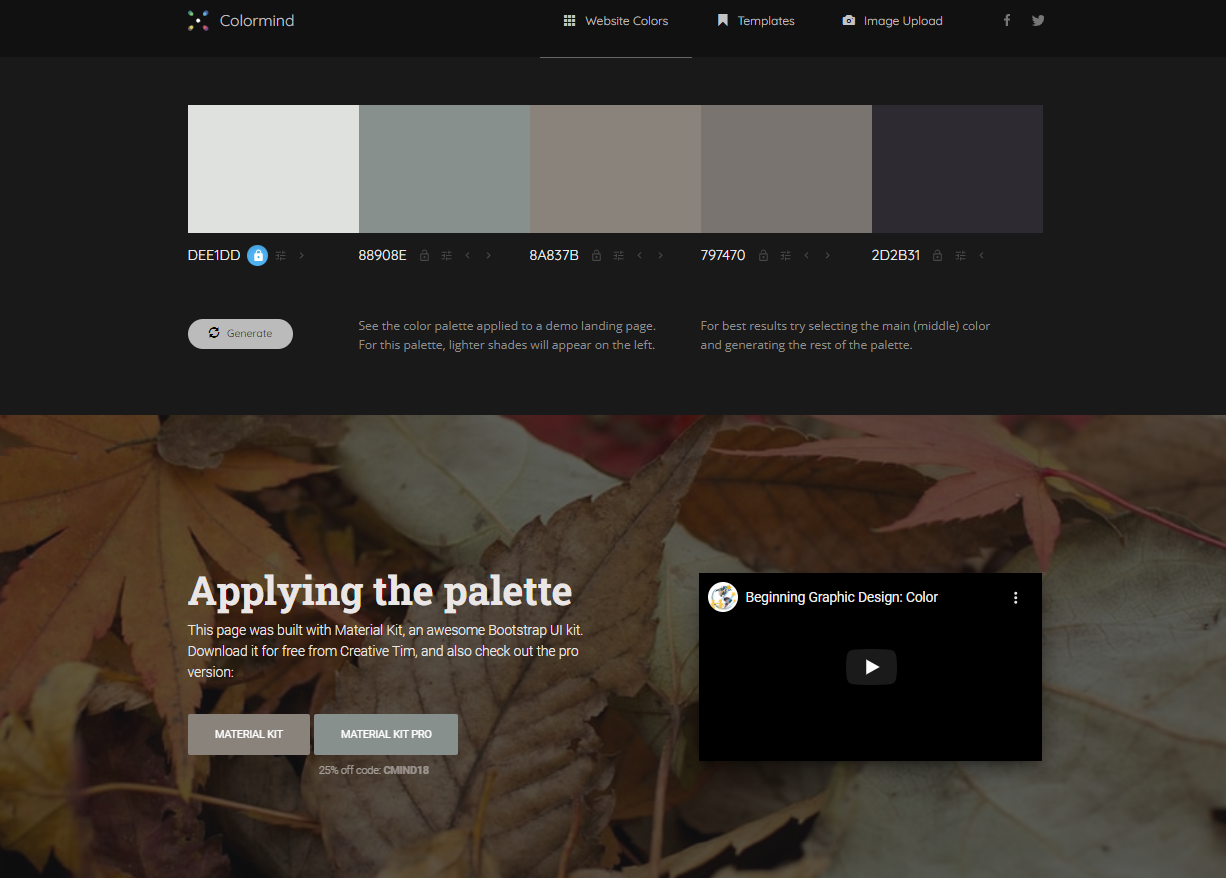
Colormind
Colormind помогает подобрать оптимальные цвета для веб-сайта. Можно запустить рандомную генерацию или выбрать и закрепить основной цвет, а система подберёт подходящие оттенки.
Главная особенность сервиса — можно сразу посмотреть пример веб-страницы в созданной палитре. При этом по каждому цвету даются рекомендации, как его использовать и для каких целей.
Чтобы не сомневаться в практическом применении палитры, можно посмотреть примеры и прикинуть, насколько это подходит вашему проекту
CopyPalette
CopyPalette генерирует монохромную палитру на основе выбранного базового цвета. Дополнительно можно настроить контрастность и указать количество вариаций цветов.
В созданной схеме HEX-код каждого цвета копируется по отдельности. Или готовую палитру можно скопировать в SVG и добавить Figma или Sketch для дальнейшего использования в дизайне.
Создание монохромных схем — довольно нудное занятие, а в этом сервисе всё быстро и просто
Дополнительные сервисы для работы с цветом
В некоторых случаях создание полноценной цветовой палитры не требуется, но есть другие задачи по работе с цветом. Например, найти понравившийся оттенок или подобрать фото, подходящее к вашей палитре. Вот несколько полезных сервисов.
Color Grid
Версии для работы. Веб-сервис.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Простой инструмент для поиска оттенков. Для работы с сервисом нужно выбрать цвет на главной странице вручную или указать его код. Клик на нужный оттенок откроет полную схему с отображением цветов и кодов.
Сервис полезен при создании монохромных схем и градиентов
Brand Colors
Версии для работы. Веб-сервис.
Стоимость. Бесплатно.
Язык интерфейса. Английский.
Здесь можно посмотреть фирменные цвета известных компаний. Список брендов с удобной поисковой строкой доступен на сайте.
Все цветовые схемы, которые показывает сервис, можно скопировать простым кликом или скачать в разных форматах.
Если вам нужен цвет «как у Adidas» — этот сервис вам поможет
Get UI Colors
Get UI Colors помогает проверить, как будет выглядеть текст белого цвета на цветном фоне. Для этого просто выберите цвет и кликните на кнопку, чтобы посмотреть результат.
Минимум функционала, но проверка сочетания фона и текста — штука полезная
Multicolr Tineye
Инструмент помогает подбирать фото по цветам среди 20 млн. изображений с Flickr.
Для запуска сервиса выберите до пяти цветов, дополнительно можно указать теги. Система покажет изображения в подходящей цветовой гамме. При клике по фото открывается окошко с названием и кратким описанием. Клик по названию перенаправит на страницу изображения во Flickr. Пробной бесплатной версии хватает для периодического использования. Но если нужно обрабатывать большое количество запросов, понадобится лицензия.
В Multicolr Tineye можно подобрать визуал для сайта в единой гамме
Shutterstock Spectrum
Версии для работы. Веб-версия.
Стоимость. Бесплатно в течение месяца после подписки с ограничением на 10 фото, далее — $29 в месяц.
Язык интерфейса. Русский, английский + ещё 23 языка.
Инструмент помогает искать изображения с лицензией royalty-free — она предполагает оплату за использование контента только в момент покупки.
В настройках Shutterstock Spectrum есть функция выбора по цвету. Если указать оттенок, система найдёт фото в соответствующей гамме. Дополнительно можно выбрать и другие параметры, например, тип изображения или ориентацию фото.
Изображение можно увеличить для просмотра, сохранить, скачать или найти похожие.
Подбор фото по цвету поможет соблюсти единое оформление материала или проекта
ЭКСКЛЮЗИВЫ ⚡️
Читайте только в блоге
Unisender
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
«Честно» — авторская рассылка от редакции Unisender
Искренние письма о работе и жизни. Свежие статьи из блога. Эксклюзивные кейсы
и интервью с экспертами диджитала.
Как создать красивую цветовую палитру
Время на прочтение
4 мин
Количество просмотров 16K
Несмотря на то, что подбор хороших цветов — это искусство, существует несколько трюков, позволяющих упростить выбор красивого цвета. Эта статья состоит из двух частей: в первой я расскажу, что делает палитру хорошей, а во второй выведу формулу, которую можно использовать для подбора красивой палитры.
Примечание: это далеко не единственный способ выбора хороших цветов, скорее, набор эвристик, которые я освоил самостоятельно. Надеюсь, что это поможет вам подбирать правильные цвета для вашего веб-сайта/приложения/игры.
Цветовые палитры и контраст
Для начала нам нужно сказать, что цвета не существуют в изоляции. Когда мы говорим про красивый цвет, то это не означает, что он светлый или тёмный, насыщенный или выцветший. Когда мы говорим о подборе цветов, то должны думать не столько об отдельных цветах, сколько о наборах цветов, или цветовых палитрах.
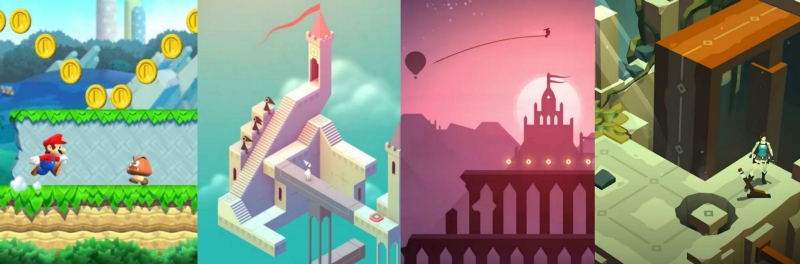
Слева направо: Super Mario Run, Monument Valley, Alto’s Odyssey, Lara Croft Go
Когда мы думаем о наборах цветов, то должны думать об их взаимодействии: должны ли какие-то из них выделяться или смешиваться друг с другом? Это называется контрастом.
Процесс выбора красивых цветов часто сводится к подбору правильных контрастов для вашего дизайна.
Красивость цветов зависит от того, как они работают друг с другом в вашем дизайне. Но когда дело доходит до контраста цветов, но он может образовываться различными способами:
Яркость (светлые/тёмные)
Яркость — это тот тип контраста, который легко визуализировать. На селекторе цветов HSB это соответствует движению вдоль вертикальной оси:
Яркость
В общем случае мы можем просто увеличивать величину контраста между двумя цветами, просто повышая разность их яркости.
Контраст яркости
Хоть это и легко сделать, но этого не достаточно для создания качественных палитр. Цвета варьируются только по величине чёрного и белого и просто не так интересны, как цвета, взаимодействующие в большем количестве измерений. Что приводит нас к…
Тональному контрасту
Тональный контраст мы воспринимаем с точки зрения оттенков (hues) цветов и уровней насыщенности (saturation). Почти как и в случае с яркостью, увеличение разности оттенков или насыщенности в общем случае повышает величину контраста между цветами.
Контраст оттенков
Насыщенность (горизонтальная ось HSB) и контраст насыщенности
Но даже так эти значения по отдельности не могут нарисовать целую картину. Мы по-прежнему можем выбрать цвета, которые, несмотря на отличия в оттенках или насыщенности, всё равно имеют плохой контраст.
Разные оттенки и плохой контраст
Разная насыщенность и плохой контраст
Что здесь происходит? Ответ заключается в том, что различные оттенки имеют разные внутренние тональные значения. Многим людям (в том числе и мне) сложно представить, какие тональные значения могут принимать разные оттенки. И это подводит нас к моему любимому трюку…
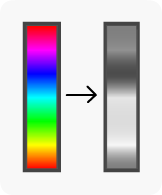
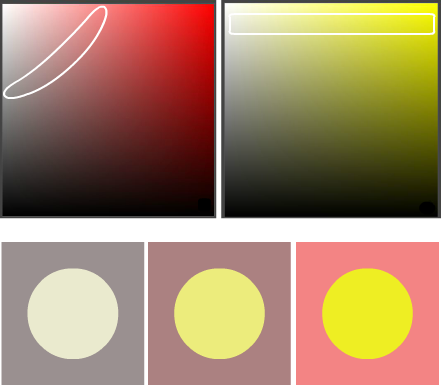
Хак с оттенками серого
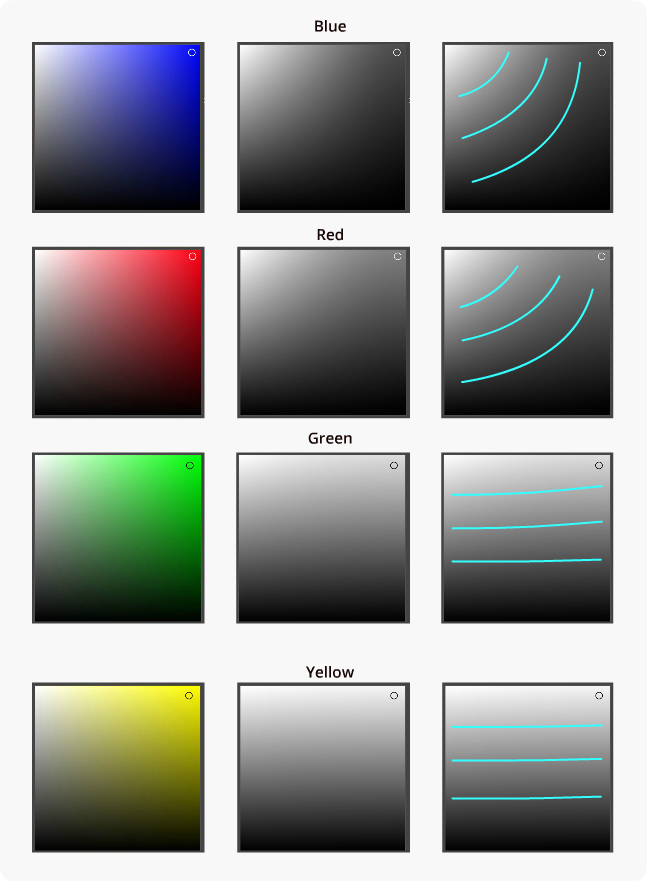
Если отобразить цвета в оттенках серого, то яркость получившегося серого может служить хорошим показателем значения тонов разных цветов. Но он полезен не только этим: это важно, если вы создаёте дизайн с учётом потребностей людей с ограниченными возможностями. Это простой способ визуализации величины контраста, существующей в дизайне независимо от оттенка.
Внутренние тональные значения для разных оттенков
Давайте посмотрим, как эти тональные значения выглядят в селекторе цветов HSB. Также заметьте, как изменения тональных значений изменяется в спектре для каждого оттенка (показано в самом правом столбце):
Если мы взглянем на предыдущие примеры, но теперь в оттенках серого, то намного проще сможем сказать, какие цвета имеют высокий и низкий контраст.
Контраст насыщенности: высокий контраст наверху, плохой — внизу.
Контраст оттенков: высокий контраст наверху, плохой — внизу.
Давайте ещё раз взглянем на показанные выше игры, но теперь в градациях серого.
Можно легко заметить, что передний план хорошо выделяется на фоне, интерактивные элементы сильно контрастируют с неинтерактивными, и что если бы игра была в градациях серого, она всё равно оставалась бы играбельной. Самый важный вывод из этого:
Часто и намеренно используйте хак с градациями серого, чтобы визуализировать контрасты, существующие в вашем дизайне.
Красивые контрасты ведут к созданию красивых цветовых палитр, поэтому я представляю вам…
Формулу для выбора красивых цветовых палитр
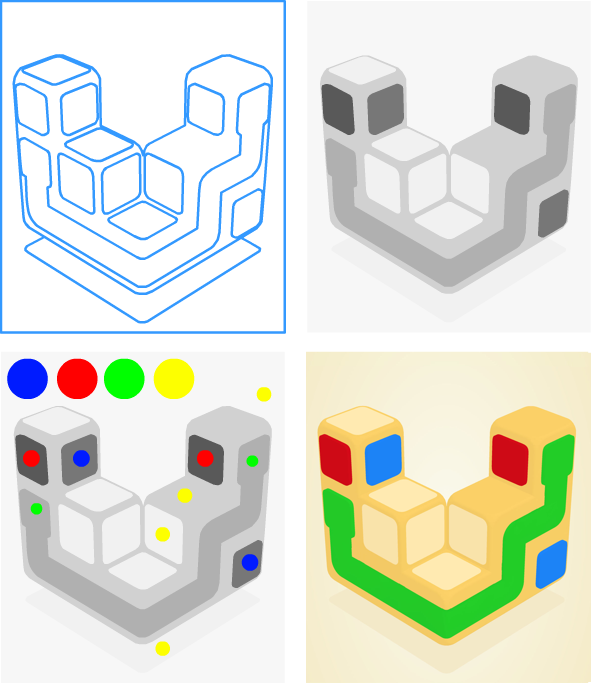
Давайте применим сделанный выше анализ, но в обратном порядке: начнём с дизайна в градациях серого, а затем перейдём к подбору соответствующих цветов.
1: Определить, где нам нужен контраст
Создайте каркас своего дизайна, а затем решите, в каких областях каркаса нужно больше контраста, а в каких — меньше.
2: Раскрасить дизайн оттенками серого
Попробуйте раскрасить каркас дизайна только оттенками серого. Сделайте так, чтобы области, требующие большего контраста, имели наибольшую разность яркости. Этот шаг нужно делать в конечном разрешении дизайна. Небольшие элементы дизайна (например, логотипы и иконки приложений) требуют особо высокого контраста для выделение мелких элементов.
3: Выбрать базовые оттенки цветов
Выберите базовые оттенки цветов, с которыми хотите работать. Это субъективный этап, и на нём для выбора можно использовать инструменты наподобие ShapeFactory’s Pigment или Adobe Color CC. Забавный факт: некоторые сочетания цветов настолько популярны, что получили статус тропа.
4: Настройте цвета, чтобы иметь соответствующие тональные значения
Подобрав оттенки, найдите интервал тональных значений, при котором оттенок примерно соответствует значению тона серого из нарисованного ранее эскиза. Экспериментируя со значениями яркости и насыщенности, переключайтесь между режимами настоящих цветов и оттенков серого. Ваша задача — получить цветовую палитру, которая при отображении в оттенках соответствует дизайну из этапа 2.
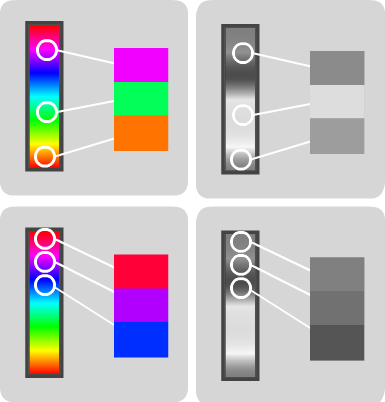
Пример 1
(1) Каркас и (2) предпочтительные контрасты в оттенках серого
(3) Выбранные базовые цвета
Если бы мы хотели прийти к показанной выше цветовой палитре, то должны были бы найти, какие области каждого цвета примерно соответствуют дизайну в градациях серого.
Соответствующие области тональных значений для базовых цветов
Теперь мы можем подбирать сочетания цветов из любого участка этих областей:
(4) Несколько вариантов цветовых палитр
Пример 2
Вот как выглядел этот процесс при разработке моего приложения Overlink:
Процесс слева направо, сверху вниз: каркас, градации серого, базовые цвета, окончательный дизайн
Поздравляю! Надеюсь, это поможет вам выбирать наборы цветов, контрастирующие там, где это нужно, смешивающиеся там, где это не нужно, и в целом выглядящие красиво.
Контраст сам по себе — это не самый решающий аспект для создания отличного дизайна, но он играет важную роль в выборе красивых палитр.
Есть четыре вещи, которые отличают хороший дизайн сайта от плохого. Это удобная навигация, ритм блоков, размеры шрифтов и сочетаемость цветов. И если с первыми тремя элементами можно справиться логически, то правильные цвета, казалось бы, определяет хороший вкус – создать цветовые схемы для сайта может только дизайнер.
Это не так.
Выбор цветов подчиняется доступным всем для понимания правилам. В этой статье мы и расскажем о принципах сочетания цветов, применения цветов в дизайне сайта, подскажем сервисы для формирования цветовых гамм и дадим пару полезных советов. У вас точно всё получится.
Сочетания в цветовой палитре для сайта
Все оттенки в цветовой схеме вашего сайта уравновешивают или дополняют друг друга. Цвета в палитре делятся на два вида: основные и дополнительные.
На сайте основные цвета могут появиться в качестве фона, в меню навигации или формах обратной связи. Дополнительные цвета работают как акценты – они привлекают к себе внимание. Например, в качестве цветов иконок. На протяжении страницы роль цветов может меняться.
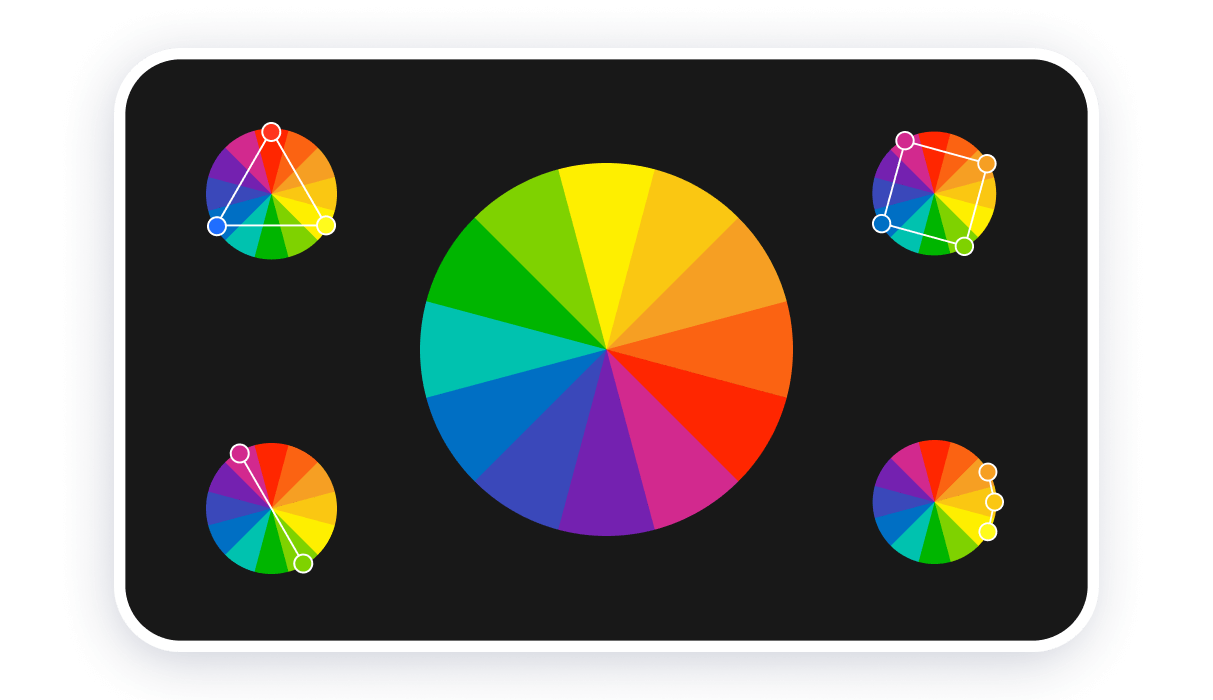
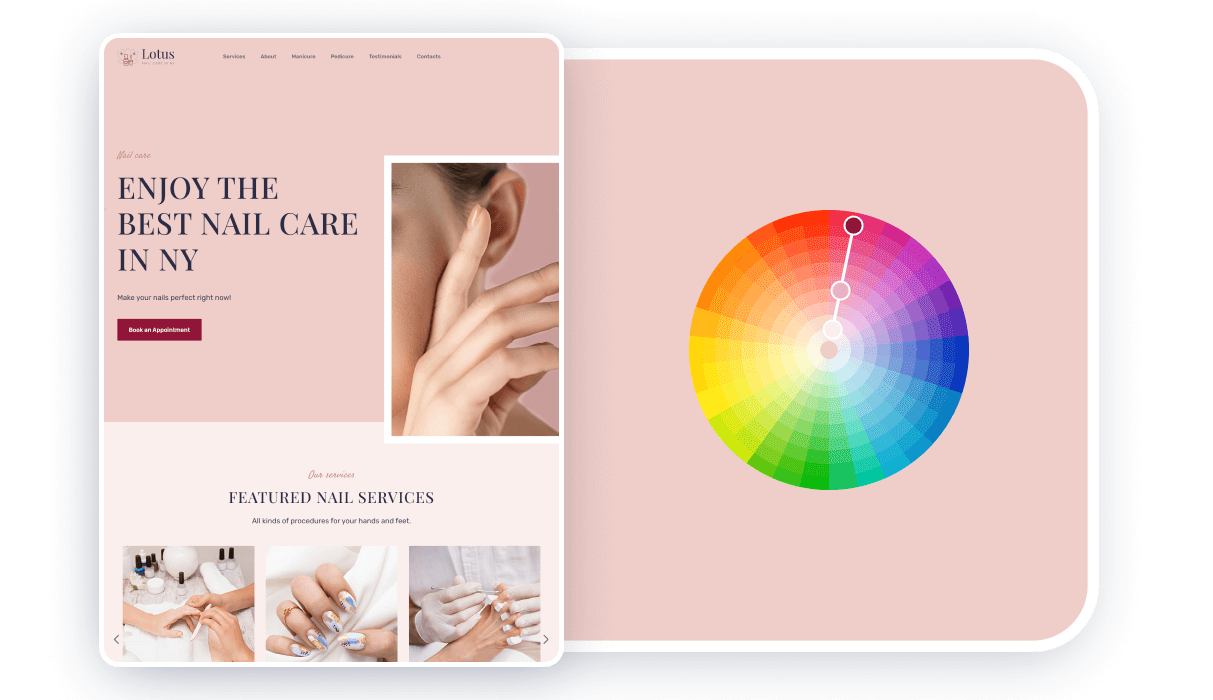
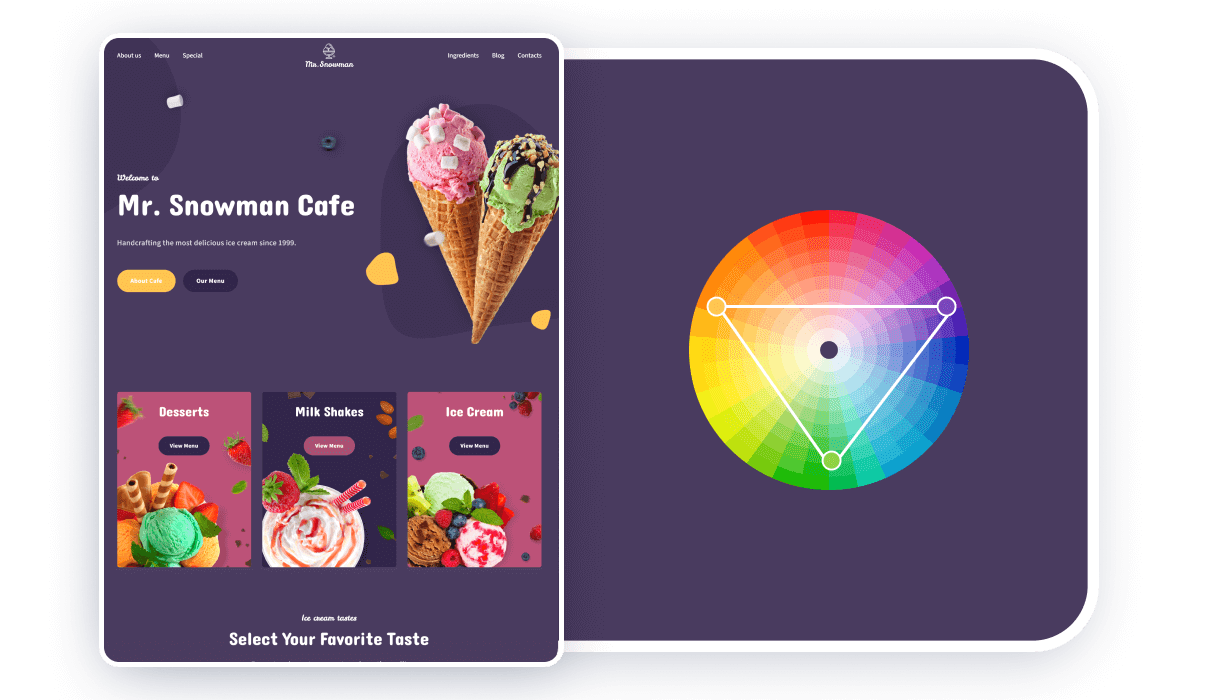
Легче всего понять, из чего состоит цветовая палитра для сайта можно, посмотрев на цветовой круг. Каждая точка на окраине круга обозначает направление цветового оттенка. У края цвета насыщенные. По мере приближения к центру оттенки становятся всё более легкими.
Одно из самых простых сочетаний цветов – это комплементарные цвета. Два противоположных цвета вместе создают баланс. Сочетаний цветов больше, чем мы перечислим (например, сочетание цветов на основе квадрата или прямоугольника), но сейчас мы рассмотрим лишь некоторые принципы, которые определяют соединение цветов в палитре.
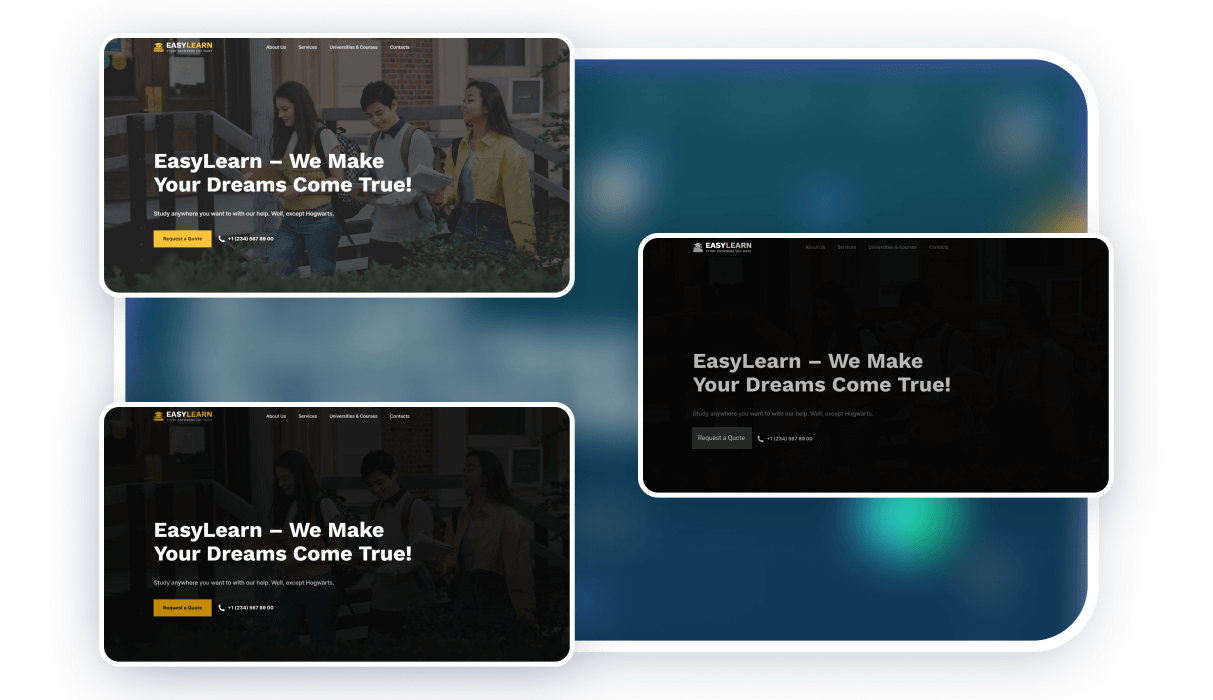
Для всех примеров ниже мы использовали шаблоны, созданные нашими дизайнерами и доступные вам бесплатно после регистрации на Weblium.
Монохроматическое сочетание. Это беспроигрышный вариант – особенно, если у вас есть брендовый цвет. В таком сочетании вы берёте один цвет (поэтому “моно”), и в дизайне применяете его более или менее светлые оттенки. Всегда помните, что вам нужно заботиться о контрасте. Блоки и элементы должны отделяться друг от друга.
Аналоговая цветовая схема. В таком случае вы берёте один цвет как основной, а несколько рядом стоящих с ним как вспомогательные. В каждом отдельном блоке на странице сайта отдельные цвета могут менять роль: вспомогательный цвет становится основным, основной – вспомогательным.
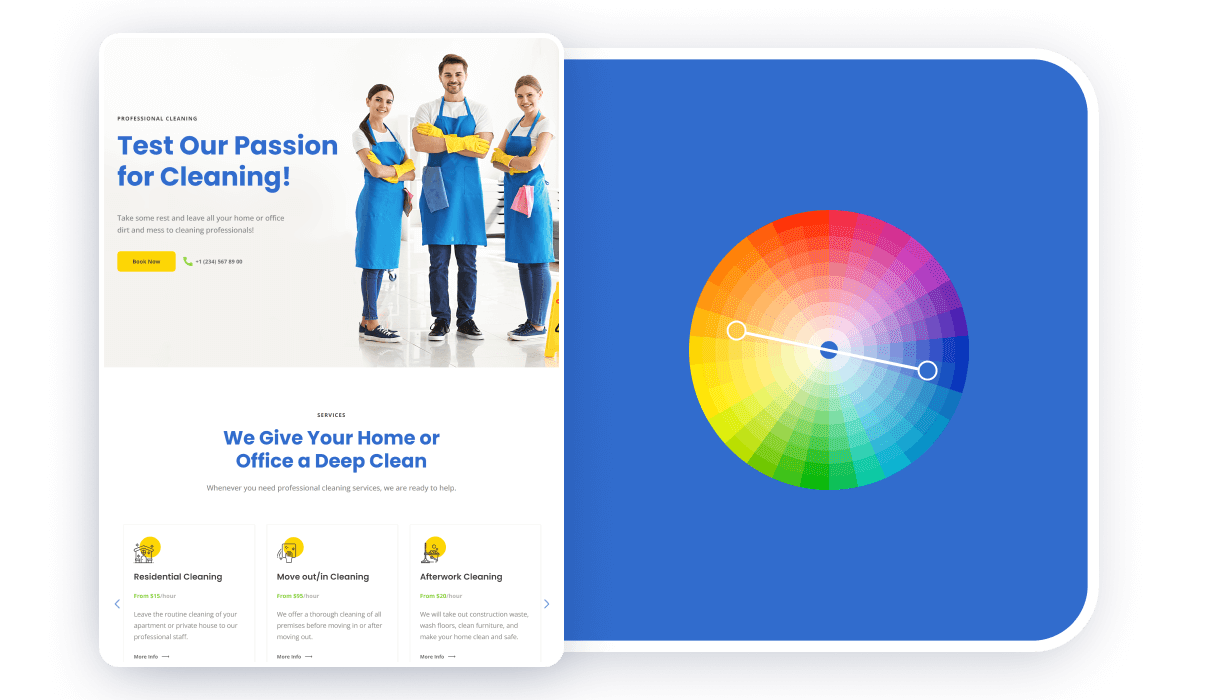
Комплементарные цвета. Два противоположных цвета создают сильный контраст. На одном экране желательно не размещать эти цвета в одинаковом количестве, иначе посетитель не сможет выделить главное. На всём протяжении страницы вы можете чередовать насыщение дизайна каждым из цветов.
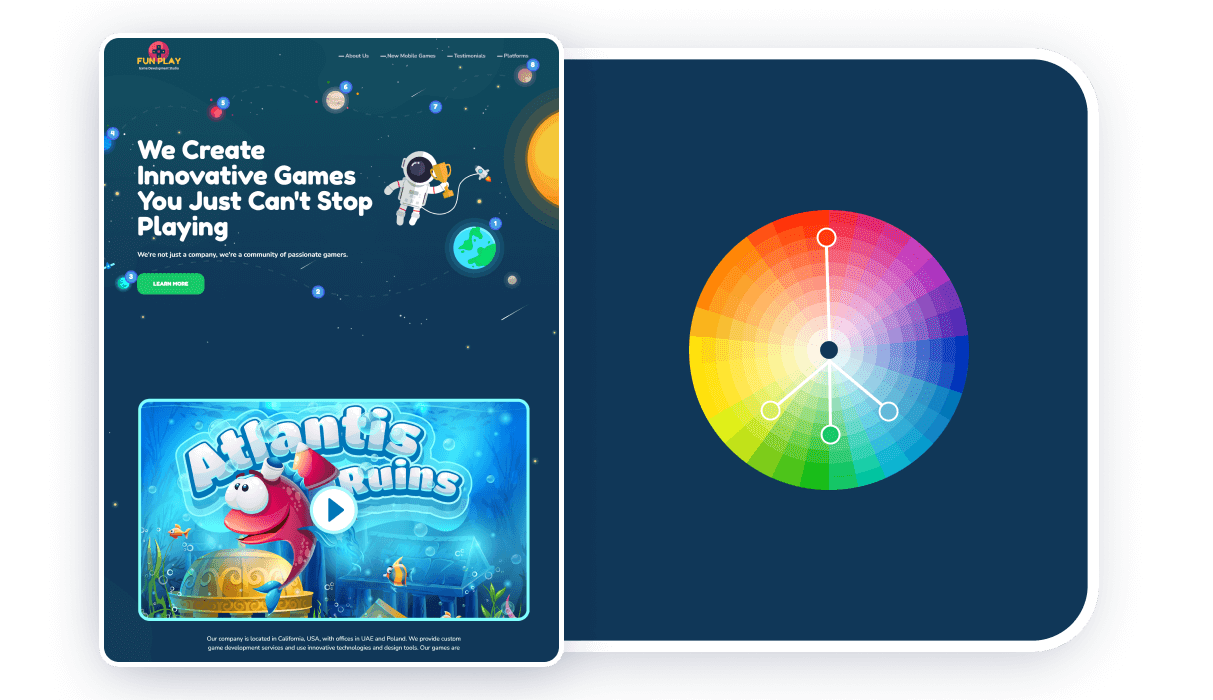
Расширенная комплементарность. Как и в прошлом случае два цвета находятся во внутреннем противоборстве, но теперь у одного из цветов появляются сообщники. Расположенные рядом в цветовом круге оттенки создают плавные переходы, а к ним в контрастной оппозиции всегда один и тот же цвет.
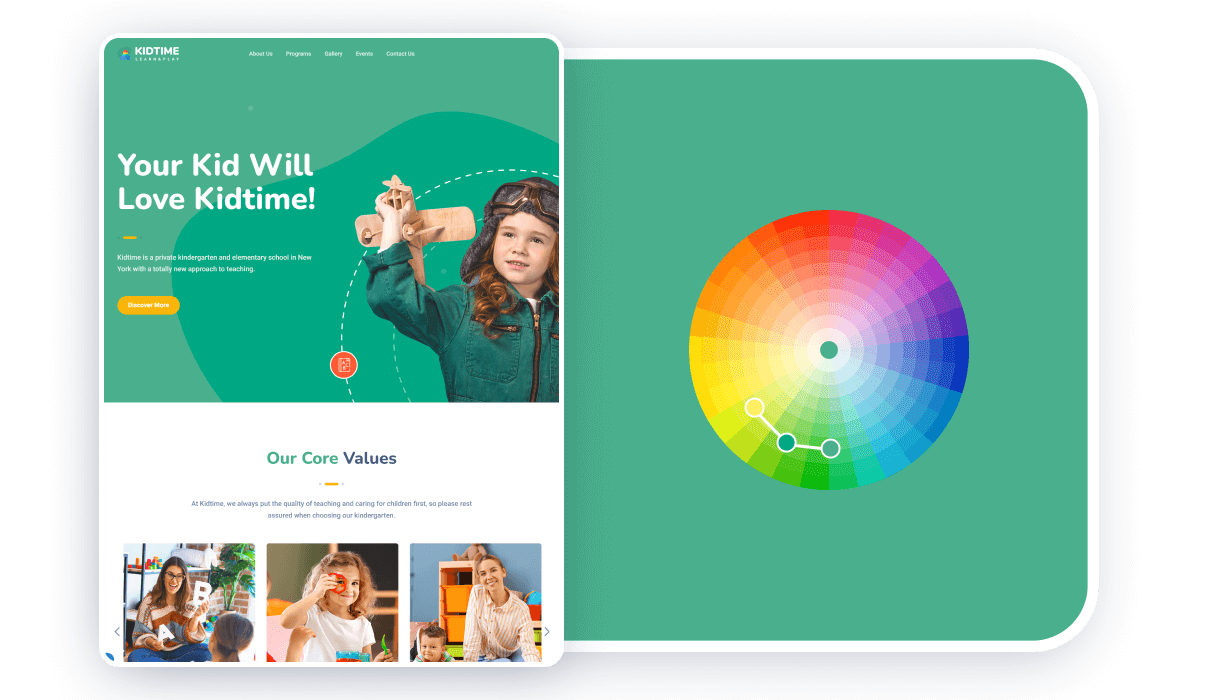
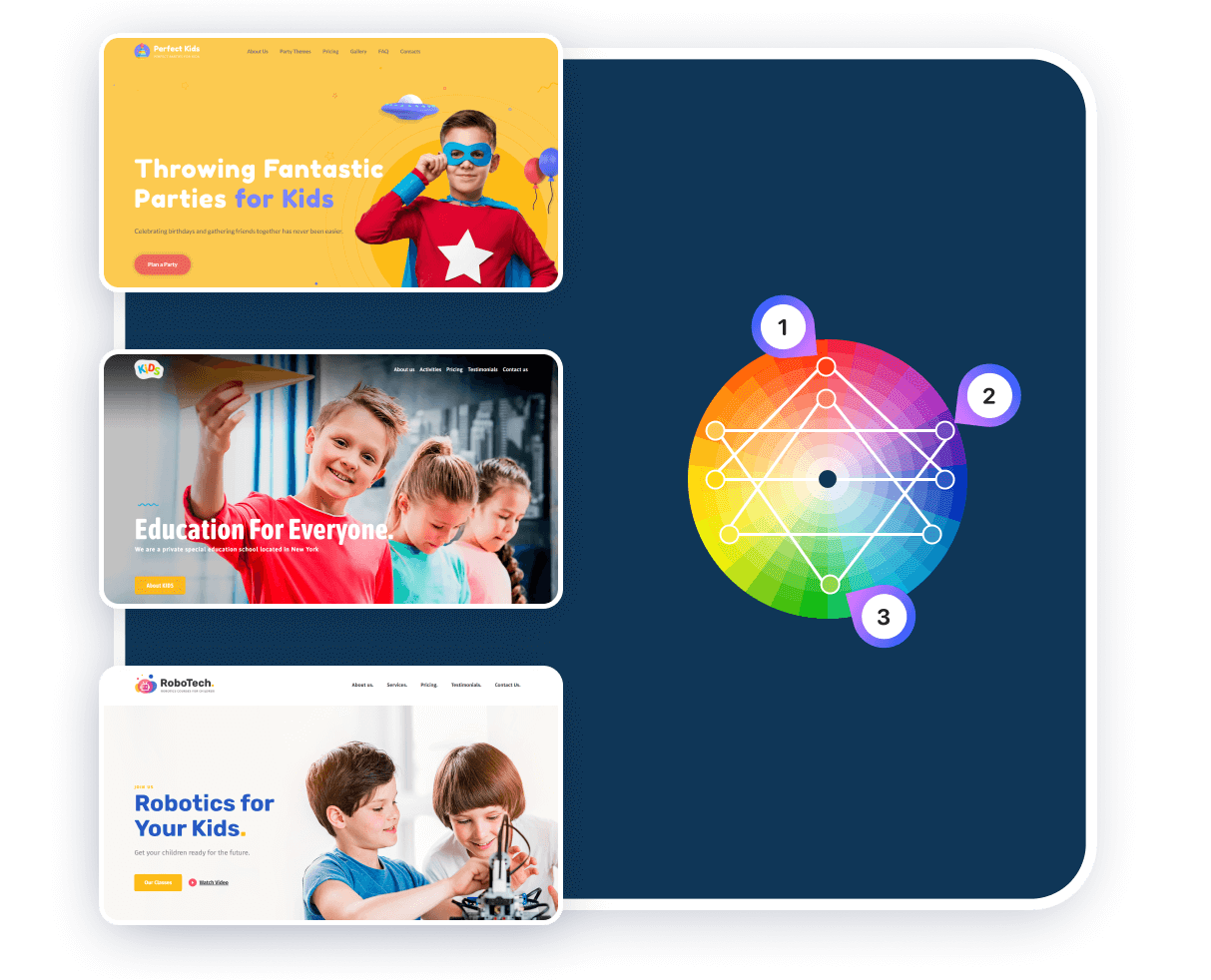
Гамма на основе триады. Три цвета отделены на цветовом круге одинаковым шагом. Каждый из них одинаково силён, но в зависимости от ваших задач вы выбираете, какой из цветов будет основой для всего. Второй цвет продолжает его, но не отнимает внимание. И только третий акцент вносит разнообразие. Это можно представить как соотношение 60, 30, 10 % соответственно.
Обратите внимание, что цветовая гамма для сайта вмещает нейтральные и приглушенные оттенки. Такие цвета нужны, чтобы ваши страницы были комфортными для просмотра.
Подбор цветов для сайта палитры: брендбук, конкуренты, сервисы
Заданные цвета в настройках – это такой же чистый холст. Но вместо красок у вас коды цветов, а вместо контуров блоки и элементы. И как у любого художника у вас будет небольшой ступор: с чего начать?
Брендбук. Если у вас уже есть даже самое простое описание визуальной стороны бренда, это уже что-то. Откройте посвященную вашим фирменным цветам страницу брендбука и рассмотрите материалы, которые подготовили дизайнеры.
Если цвета для сайта слишком интенсивные, расширьте палитру. Например, у вас есть интенсивный светлый синий. Этот цвет появится в логотипе и редких акцентах. Добавьте к нему темный синий средней насыщенности. Этим цветом вы выполните, например, иконки. Ненасыщенный синий светлый оттенок сможете использовать в качестве фонов.
Конкуренты. Не всегда нужно делать иначе, иногда достаточно рабочего варианта. Ищите свое вдохновение у конкурентов. Откройте их сайты – изучите, какие палитры они используют. В итоге вы получите брендовый срез.
Например, получается, что вашей категории другие бренды используют оранжевые цвета. Соответственно вы можете пойти или похожим путём или, наоборот, вопреки правилам категории.
Сервисы. Хотите, чтоб технология немного помогла вам в творчестве, – воспользуйтесь онлайн-сервисами подбора цветов для сайта. Их функции в целом похожи. Они предлагают:
- Подборки готовых палитр с возможностью их редактирования.
- Случайный генератор цветовых сочетаний с возможностью их донастройки.
- Автоматическое создание палитр на основе фото и иллюстраций.
- Выбор типа гармонизации цветов (аналоговые, комплеменарные, триады и подобное).
Мы рекомендуем использовать три бесплатных сервиса: Сoolors, Adobe Color, Toptal.
Также
Помимо творческой составляющей всегда думайте о вашем пользователе. Дизайн должен быть близок ему. Больше об анализе целевой аудитории вы можете узнать из нашего материала. Подспорьем в дизайне также станет доска настроения – мудборд, который соберёт в себе идеи для дизайна. Больше о построении доски настроения вы узнаете из другой нашей статьи.
Советы при работе с цветами сайта
Начните с чёрно-белого мышления. Любой дизайн страницы сайта начинается с распределения информации. У вашей заготовки должен быть ритм – все блоки должны отделятся друг от друга. Как только вы это сделаете, то увидите подобие визуальных пятен. Уже на них нанизывать цвет легче.
Свободное пространство – отдых важен. Представьте себе романтический фильм только о счастливой любви героев. Без разлук и слёз. Не очень интересно, правда? Точно так же и однотипный плотный дизайн отталкивает. Применяйте цвет время от времени и используйте нейтральные фоны. Только тогда цвет станет вашим союзником.
Не давайте цветам вибрировать. Вы уже знаете, чтоб в палитре обязательно есть не только светлые насыщенные оттенки. Приглушенные цвета нужны для мягкого соседства. Если вы возьмете два комплементарных цвета, расположенных у окружности цветового круга, и поместите их рядом – появится некомфортное интенсивное сочетание.
Иерархия есть, она важна. Всегда обращайте внимание на то, что использование цвета усиливает значение определенного элемента в дизайне. Например, если вы сделаете заголовок обычного серого цвета, а в содержании блока используете яркие цвета – заголовка потеряется.
Деятельный цвет – не забывайте о кликах. Современный дизайн компактный и побуждающий к действию. Когда вы добавляете на сайт кнопки, формы, FAQ или вкладки – делайте элементы взаимодействия с ними контрастными. Например, вся форма может быть сделана в голубых оттенках, а кнопка отправки – оранжевой. Контраст цветов привлечёт внимание и увеличит шанс на нужные вам действия.
Иллюстрации и фото – ваши сообщники. При выборе стоковых изображений или сделанных вами фотографий помните, что они должны быть в полном соответствии с выбранной гаммой. Цвета элементов и изображений продолжают друг друга. Желательно, чтобы у всех фотографий была однотипная цветокоррекция. Попытайтесь подобрать такие фото, чтобы в них присутствовали цвета палитры сайта.
Используйте усечённые палитры. Какой бы ни был удобный инструмент дизайна, все же хороший дизайн отнимает время. Чтобы ускорить работу над сайтом, разделите страницы на две категории. В основных страницах – главной или о нас – используйте весь набор цветов. Во второстепенных – порядке доставки или гарантиях – применяйте гамму из пары цветов. Так дизайн всех ваших страниц будет последовательным.
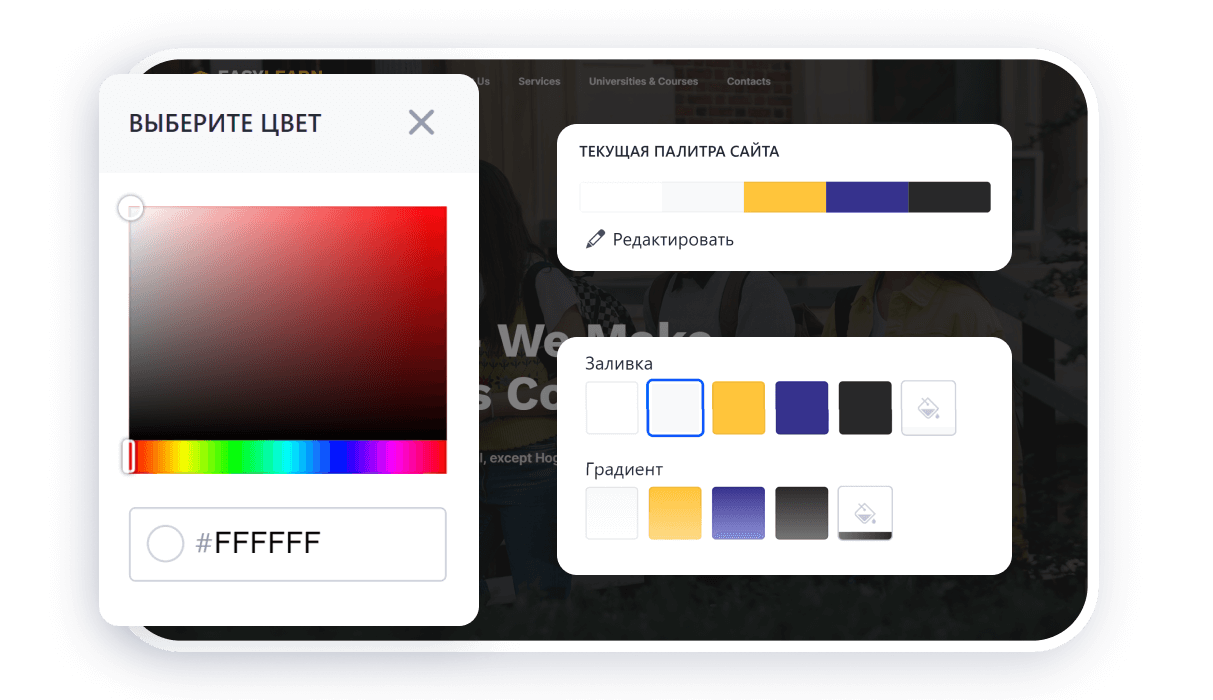
Благодаря настраиваемым стилям сайта на Weblium вы можете полностью менять дизайн парой щелчков мыши. Стили сайта позволяют задавать настройки шрифтов для разных заголовков и текстов, устанавливать вид кнопок и формировать палитру из пяти цветов. Дополнительно вы можете применять цвета и в меню управления отдельными элементами.
Чтобы быстро подобрать цвета для вашего сайта на Weblium, идите естественным путём:
- Выберите свой бесплатный шаблон или сделайте сами набросок страницы.
- В стилях сайта перебирайте готовые палитры и смотрите на результат.
- Остановитесь на подходящих цветах и откорректируйте палитру.
- Пройдитесь по всем блокам и элементам, настройте окончательно их цвета.
- Не забывайте, что лучшие цвета для фона нейтральные.
Вы сами можете бесплатно протестировать наш конструктор сайтов. Все базовые возможности в нём уже доступны. Возможно, набросок страницы – только начало. Он станет вашим новым замечательным сайтом.
В Дизайн Мании уже было несколько публикаций с похожей тематикой: в заметке про сервисы подбора цветов для сайтов кроме ресурсов вдохновения рассмотрели парочку полезных веб-инструментов; также был пост с обзором генераторов палитр и т.п. Однако без понимания логики как сделать цветовую палитру все они могут оказаться малоэффективными. Сегодня постараемся заполнить данный пробел и прояснить некоторые теоретические моменты, хорошо описанные в этой заметке.
Те из вас, кто уже пользовались новомодными онлайн-генераторами, в курсе их принципа работы: сначала вы выбираете какие-то базовые значения, настраиваете ряд параметров (названия которых напоминают какие-то музыкальные термины), а затем в качестве результата получаете список 4-5оттенков, рекомендуемых для разработки веб-проектов.
Подобный технический и отчасти автоматизированный подход кажется, на первый взгляд, невероятно интересным и прогрессивным, однако на деле все получается не столь оптимистично. Конечно, если вам не хочется видеть свой сайт/приложение примерно таким:
Что нужно для создания палитры цветов
Вполне очевидно, что вы не сможете реализовать полноценный стоящий проект, используя всего пять HEX кодов веб-цветов. Вам нужен более широкий набор элементов для создания идеального работающего прототипа.
Давайте разделим нашу палитру на три группы.
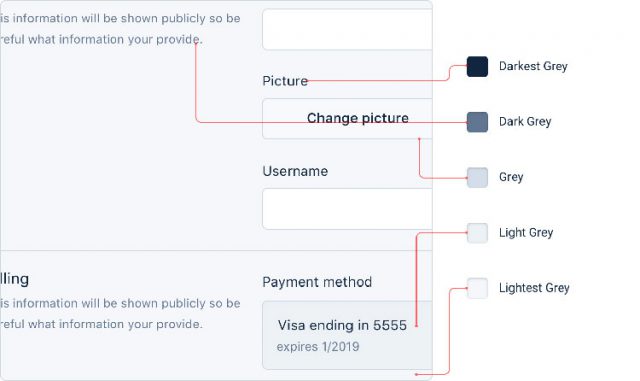
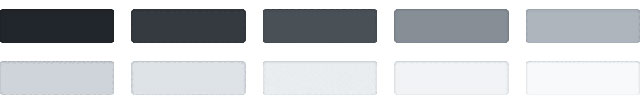
Оттенки серого
Тексты, панели инструментов, фоны и др. – в большинстве интерфейсов почти всегда они серые.
Не исключено, что в вашем случае понадобится намного больше вариантов серого. Поначалу кажется, что 3-4 — это более, чем достаточно, однако вскоре вам захочется, например, добавить элемент чуть темнее №2, но немного светлее №3 и т.п.
Практика показывает, что для полноценного результата будет достаточно 8–10 сероватых оттенков — это не так много, дабы вы ударялись в крайности и мучились при выборе, но в то же время вполне достаточно, чтобы не так часто идти на компромиссы.
Как правило, чистый черный выглядит немного неестественно, советуем начинать с самого насыщенного темно-серого, а затем шаг за шагом переходить к белому.
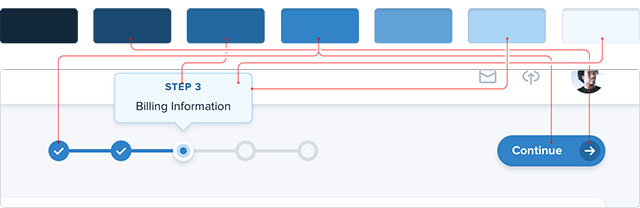
Основной цвет(а)
В большинстве сайтов будет достаточно двух базовых цветов, которые по сути, и формируют общий вид интерфейса – так Facebook ассоциируется у нас с синими оттенками, хотя в действительности в дизайне там чаще встречаются серые.
По аналогии с предыдущим пунктом дабы сделать хорошую цветовую палитру вам потребуется 5–10 вариантов, дающих бОльший выбор при проектировании внешнего вида: оттенки посветлее можно применять в качестве фона для оповещений; в то время как темные прекрасно подойдут для оформления текстов.
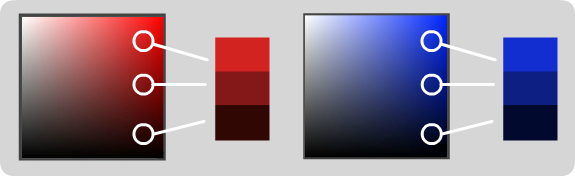
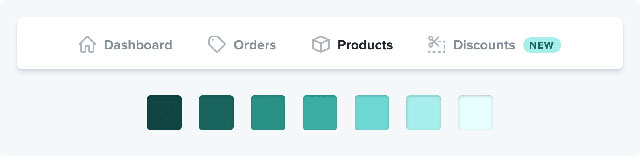
Цвета для акцентов
Кроме базовых, любому веб-интерфейсу требуется несколько визуальных «акцентов», позволяющих обращать внимание на ту или иную важную информацию. Вы можете использовать такие привлекающие внимание решения, как цвет морской волны, розовый, желтый и др.:
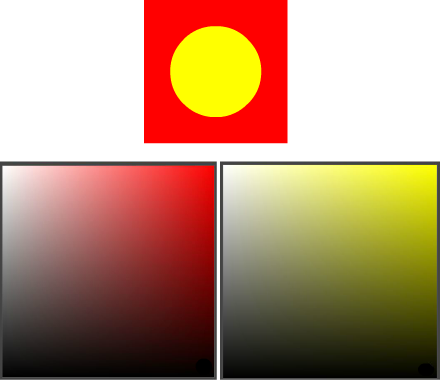
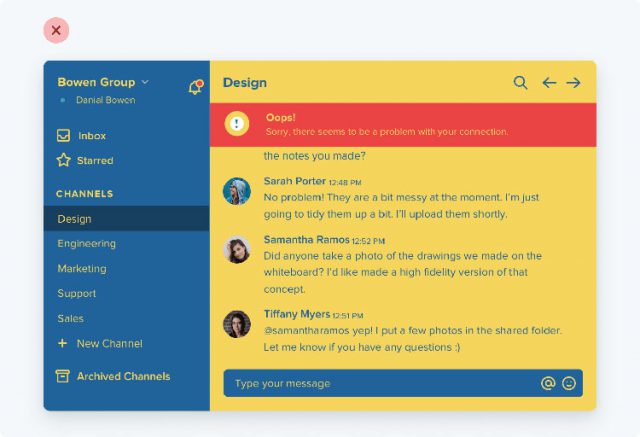
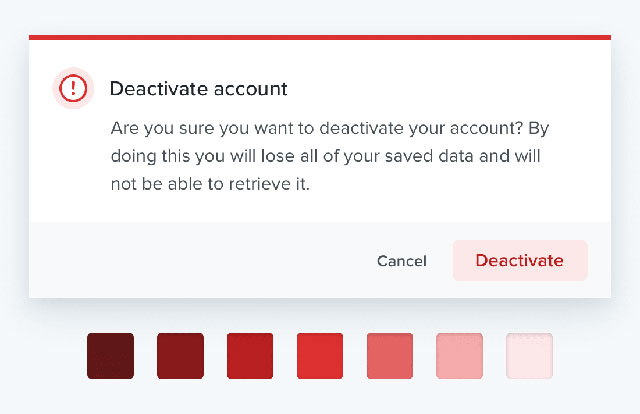
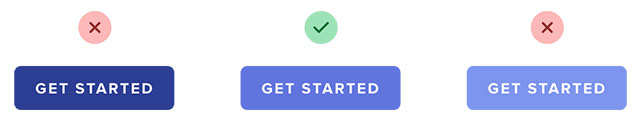
Вам также понадобятся способы демонстрации определенных событий и состояний. Допустим, красным будете выделять важную/критичную информацию и сообщения о возможных опасных последствиях выбираемого действия:
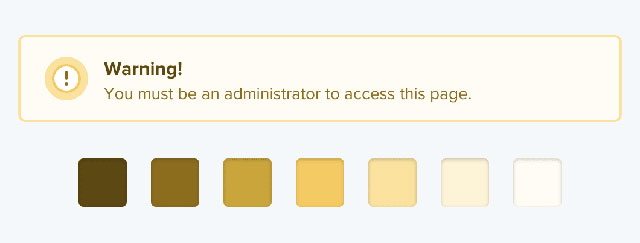
…желтый (по аналогии со светофором) будет предупреждать посетителей:
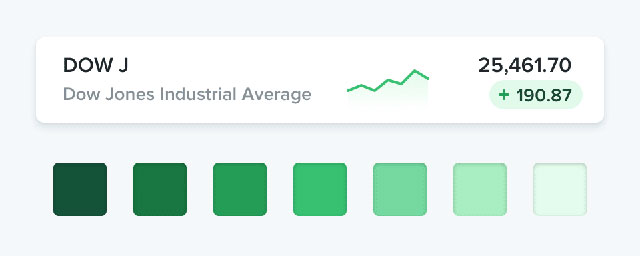
…а с помощью зеленого сможете выделить положительную динамику:
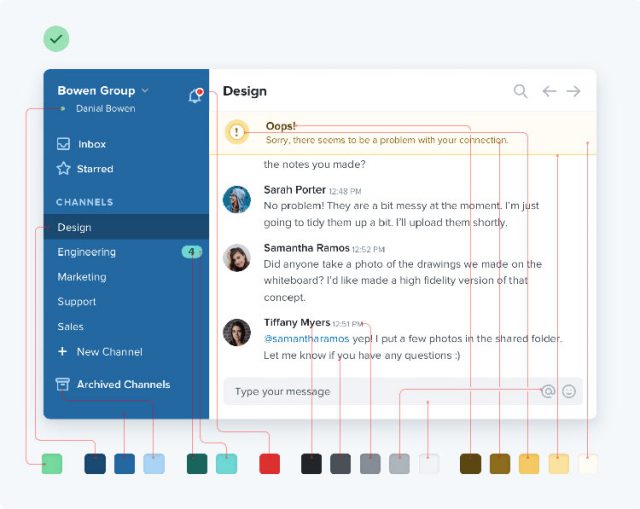
Хотя в пользовательском интерфейсе эти цвета должны применяться довольно умеренно, вам желательно проработать по несколько оттенков каждого из них.
Если при разработке сайта/приложения вам надо создать цветовую палитру для классификации или различения похожих объектов (календарных событий, тегов, линий графиков и т. д.), то, возможно, вам потребуется больше акцентов. При создании сложных или нестандартных UI-интерфейсов нередко берется до 10-ти различных цветов с 5-10 полутонами у каждого.
Прежде всего, решите, какие оттенки вам нужны
Если для вашей задачи понадобятся более светлые или темные тона, не стоит прибегать к помощи CSS настроек «lighten» или «darken», генерирующих результаты на лету. В итоге они дают довольно широкий диапазон значений, что лишь слегка отличаются между собой. Дабы избежать подобных проблем, сначала составьте свой набор оттенков, которые собираетесь применять в работе.
Но как сделать палитру цветов подобную этой?
Начните с основного цвета
Выбранный вами «основной цвет» для той гаммы, которую вы хотите получить, будет располагаться посредине, а более светлые/темные создаются исходя из него.
В действительности не существует научного способа, который помог бы это реализовать, хотя есть одно хорошее правило — выбирайте такие базовые и акцентные оттенки, которое можно удачно использовать в качестве фона кнопки.
В этом вопросе нет каких-то определенных правил, у каждого цвета есть свои особенности, поэтому зачастую вам придется полагаться на свои глаза/опыт, тем более, что в разных странах UI дизайн отличается.
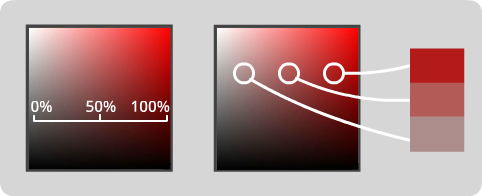
Определите крайние оттенки в палитре
Следующий шаг – подбор самого светлого и темного решения. Опять же тут нет строгой методики, вам поможет такой совет: подумайте, где вы собираетесь их использовать, и уже исходя из этого, сделайте свой выбор.
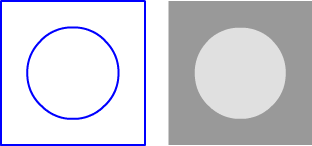
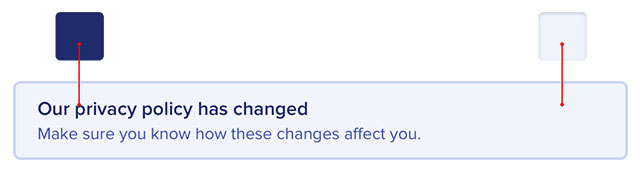
Самые темные цвета, как правило, предназначены для текста, в то время как с помощью светлых часто оттеняют фон того или иного элемента. Хорошим примером послужит простой блок оповещения, изображенный на картинке ниже, где присутствуют сразу оба крайних варианта.
Возьмите ваш основной цвет и начинайте корректировать его насыщенность/яркость до тех пор, пока результат вас не удовлетворит.
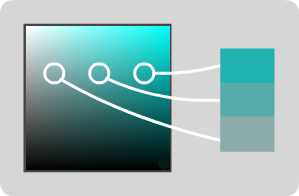
Заполняем пробелы
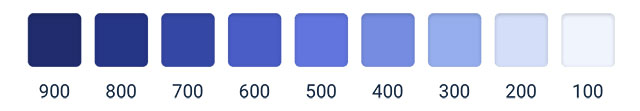
Как только подберете базовые/крайние значения, вам останется лишь заполнить «пробелы» между ними. При создании веб-сайтов и онлайн-интерфейсов требуется как минимум по 5 оттенков каждого цвета. В идеале можно дотянуть их количество до 10-ти, чтобы не слишком ограничивать себя в дальнейшем.
Кстати, девять – довольно удобное число, отлично подходит при разделении/заполнении всех оттенков. Для удобства назовем наиболее светлый вариант – 100, основной – 500, а максимально темный – 900. Затем начинаем подбирать оттенки 300 и 700 – те, что находятся в центре между базовыми. Они должны выглядеть как идеальные промежуточные решения.
Теперь (также как и выше) надо заполнить еще четыре пробела в текущей цветовой гамме.
В итоге у вас должна получиться сбалансированная модель, с помощью которой вы сможете реализовать свои дизайнерские идеи, не ограничивая полет фантазии.
Что с серым цветом?
Если вы работаете с серой гаммой, то основной оттенок не так важен, а в во всем остальном подбор полутонов выполняется точно так же: начните с крайних значений, а затем заполняйте оставшиеся промежутки до тех пор, пока не добьетесь того, чего хотите.
Выберите максимально темный-серый исходя из того, насколько темным может быть текст в вашем проекте. Тогда наиболее светлый элемент подбирайте с учетом того, насколько хорош он будет в качестве ненавязчивого фона.
Это не точная наука
Как бы заманчиво это не было, но создать цветовую палитру идеальной, полагаясь исключительно на математические расчеты, невозможно. Систематизированный алгоритм, описанный выше, при подборе оттенков хорошо работает на начальном этапе, но не бойтесь вносить коррективы, если они потребуются.
Как только вы начнете пользоваться подобранной гаммой, вам неизбежно захочется внести какие-то изменения: добавить насыщенности цветам или сделать их на пару тонов темнее/светлее. Полагайтесь на свои глаза, а не на цифры!
Небольшой совет: по возможности старайтесь не расширять палитру слишком часто. Если не будете разумно ограничивать свою фантазию в данном вопросе, то не получите сбалансированный итоговый результат.