#статьи
- 10 янв 2020
-
15
Как создать персонажа: восемь этапов
Персонажи везде: на сайтах и упаковке, в фильмах, рекламе и рассылках компаний. Рассказываем, как их создать — шаг за шагом.
vlada_maestro / shutterstock
Пишет про управление в Skillbox Media. Работала координатором проектов в Русском музее, писала для блога агентства CRM-маркетинга Out of Cloud.
У каждого иллюстратора и дизайнера свой стиль и способы работы. Поэтому единого плана создания персонажа не существует. Нет и строгих правил, которых нужно обязательно придерживаться, потому что это индивидуальный процесс. Но есть этапы, о которых нужно помнить, если хотите создать проработанного и полноценного персонажа.
С ответа на этот вопрос стоит начинать всегда. Потому что от целей зависят характеристики и внешний вид персонажа. Подумайте вот о чём:
- для чего нужен персонаж;
- какие задачи он должен решить;
- сколько раз, где и как он будет использоваться;
- будет ли персонаж изображён в одной позе или они будут меняться;
- нужно ли анимировать иллюстрацию.
Ответы на эти вопросы помогут сориентироваться и понять, нужно ли подробно прорабатывать персонажа или хватит базовых поз и минимального количества деталей.
Например, если нужен статичный персонаж для сайта, логотипа или буклета, то можно не изображать его в движении, не продумывать мимику и выражение им эмоций. А если персонажа будут анимировать для видео, то позы и движения нужно разрабатывать гораздо тщательнее. Персонаж для комикса тоже потребует подробной проработки в динамике, а для видеоигры — ещё и деталей костюма.
Этот пункт актуален, если ваша задача — рассказать историю, в которой задействованы несколько персонажей. Нужно понимать, какая роль у каждого из них. Кто главный, а кто второстепенный. Или, возможно, все персонажи одинаково важны и никого нельзя выделять. Эти детали тоже отразятся на внешнем виде.
Вот что вам нужно понять о каждом из персонажей:
- главный он или второстепенный;
- положительный или отрицательный;
- часть группы или одиночка.
Чтобы персонаж получился правдоподобным, у него должна быть история. Как и любого живого существа, у него есть прошлое, настоящее и будущее.
На первый взгляд кажется, что это неважно. Зачем продумывать биографию, если персонаж нужен для стартовой страницы сайта или приложения? Дело в том, что персонажи без истории получаются скучными и неправдоподобными. Никто про них ничего не знает, а значит, в их внешности нет ничего, что делало бы их самобытными.
Представьте пожилого художника, который всю жизнь провёл в Париже. А теперь представьте молодого программиста, который вырос в России, а теперь работает в Google где-то за границей. Картинки, которые появились у вас в голове, различаются, верно?
Любые детали — национальность, место жизни, профессия, возраст — помогают создать образ. Все эти особенности, если вы их придумали, можно обыграть во внешнем виде персонажа.

Детали, которые помогут рассказать о вашем персонаже больше:
- возраст;
- образование;
- профессия;
- интересы;
- национальность и место проживания;
- место работы.
Это только начало — деталей может быть больше, и они могут быть какими угодно.
История важна не только для человеческих персонажей, но и для животных или любых оживлённых предметов.
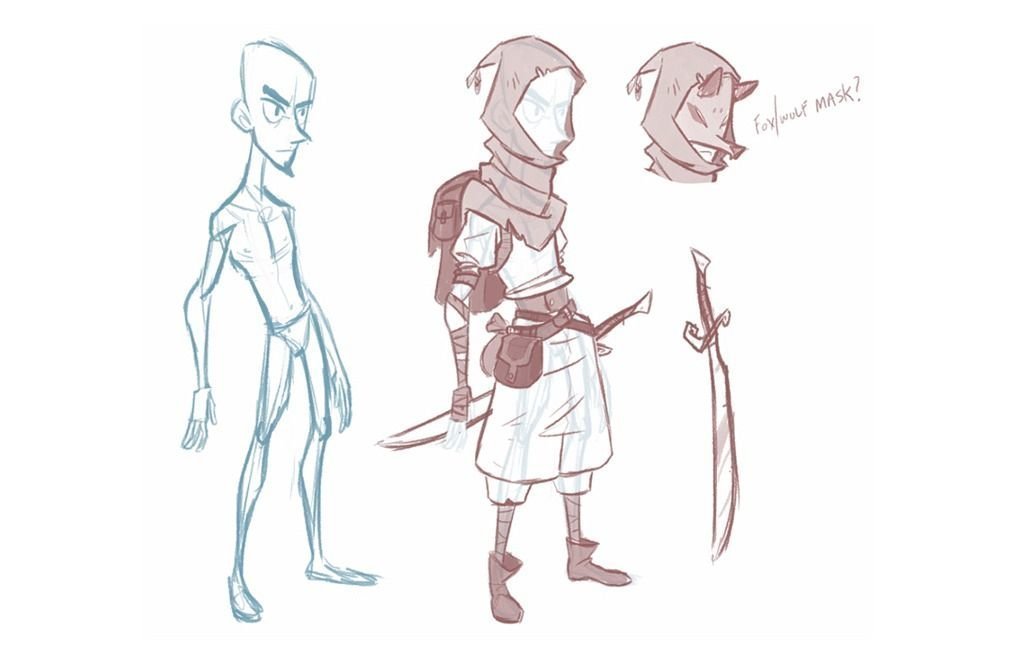
На этом этапе иллюстраторы начинают делать наброски, потому что общей информации уже достаточно: база есть, а теперь пришло время уточнить физические характеристики вашего персонажа.
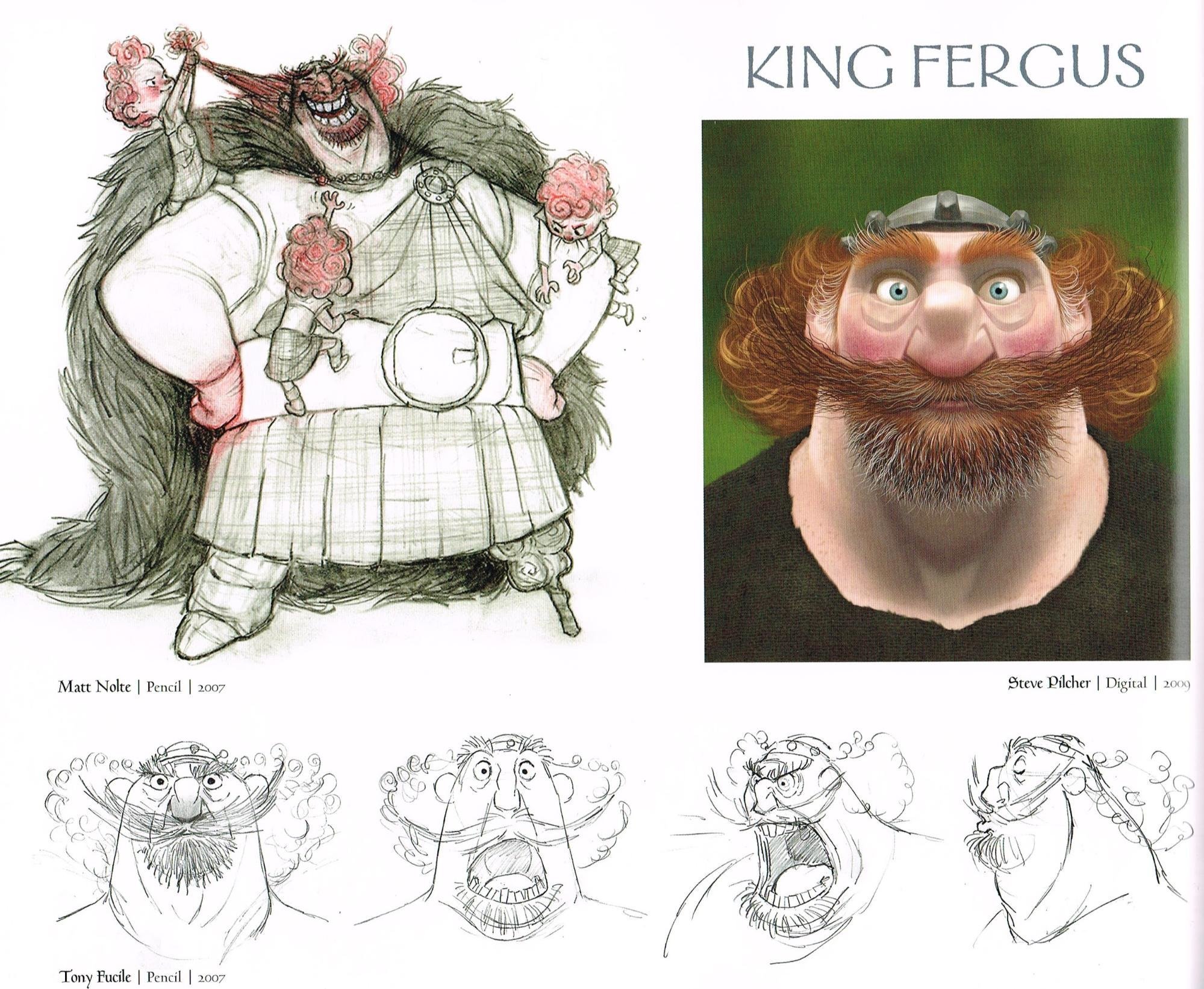
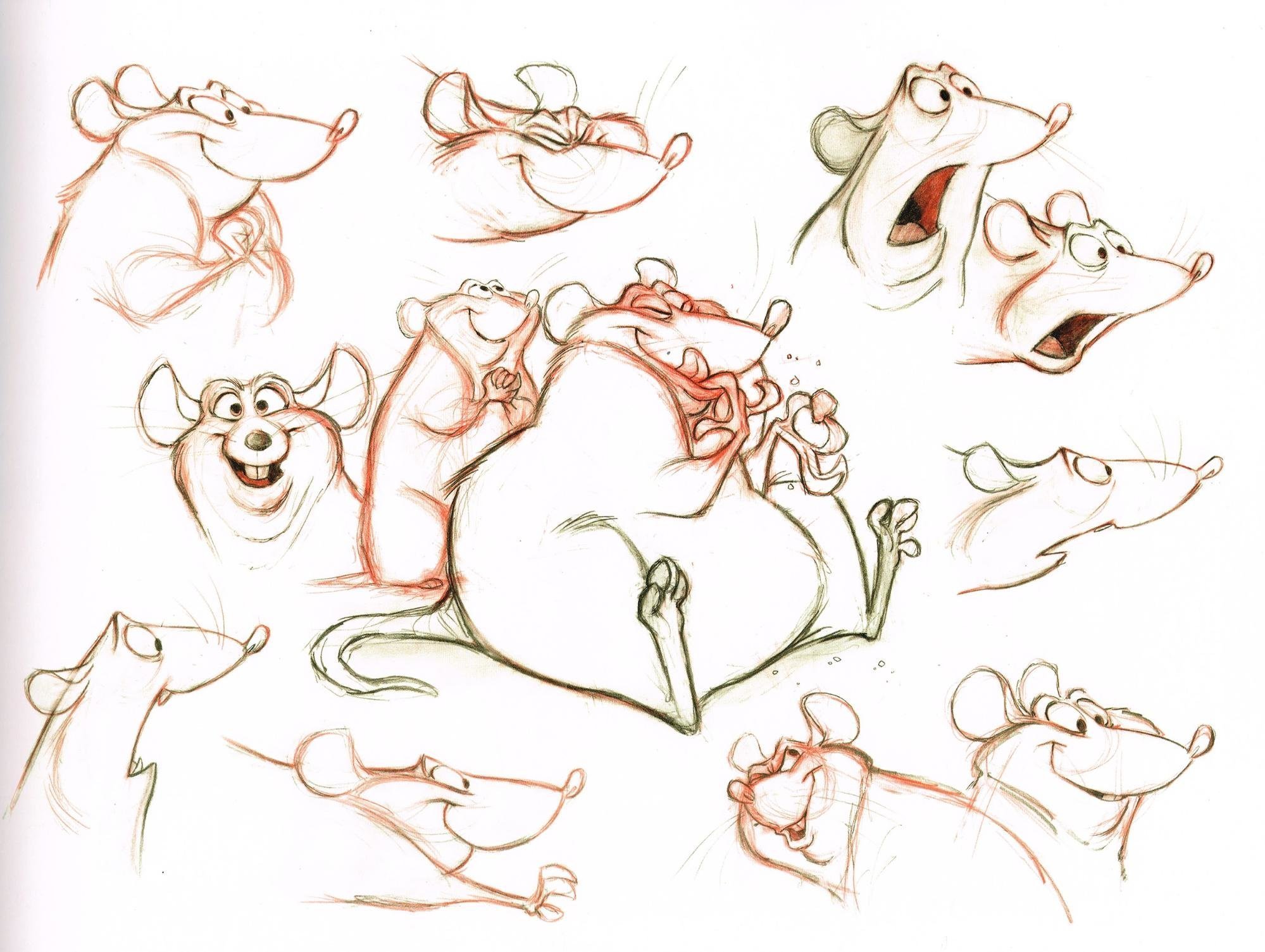
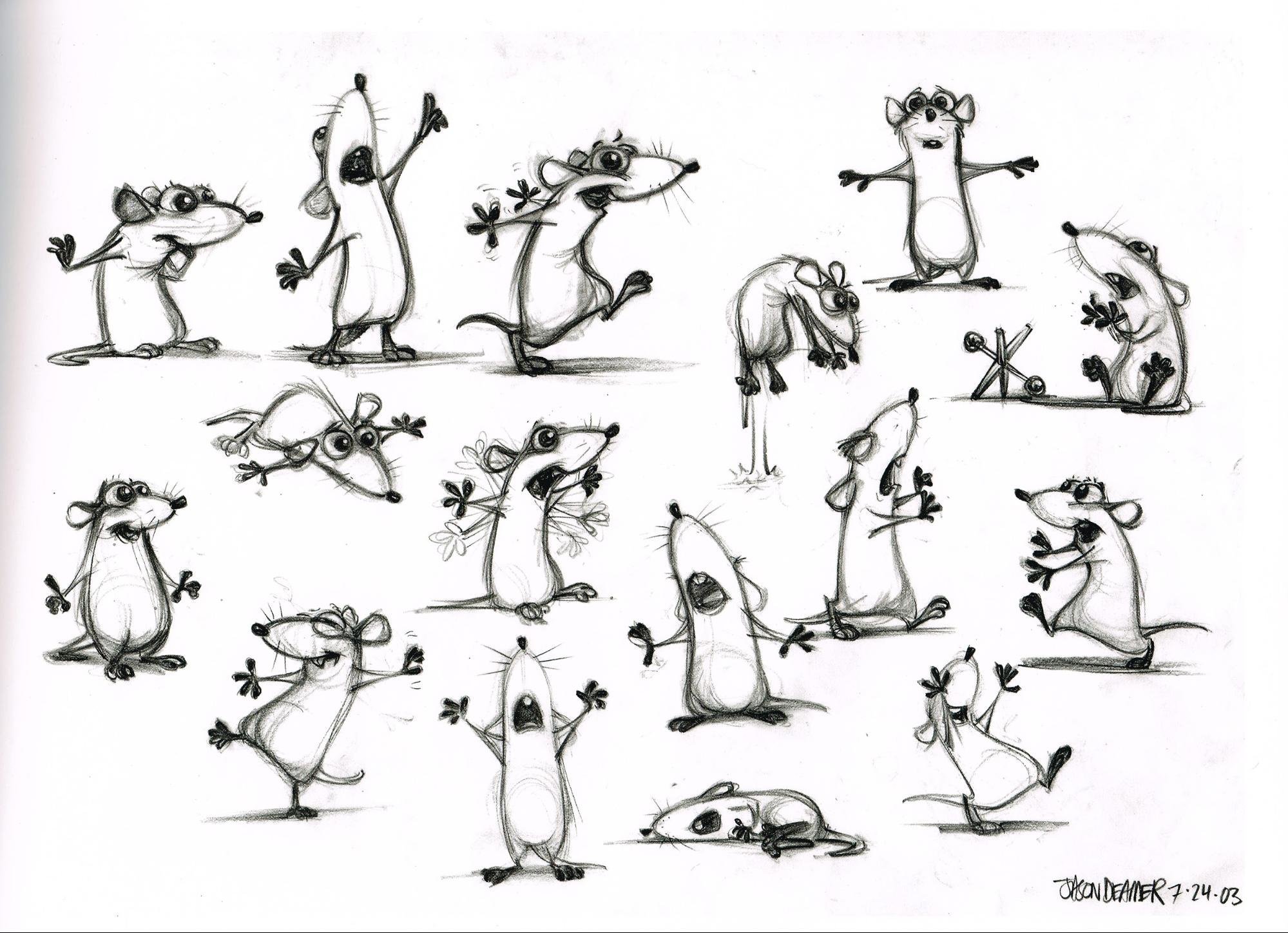
Может, он будет крупный и даже толстый, с выдающимся носом и торчащими усами:

Или, наоборот, ваш персонаж будет худощавый и высокий. Подумайте, пропорционально ли его тело, или какая-то часть будет сильно акцентирована. Может быть, вы нарисуете ему длинные ноги, выдающийся нос и уши странной формы.
Кроме физических характеристик нужно продумать, как персонаж будет одет, какая у него причёска.

Что важно во внешнем виде персонажа:
- черты лица и формы тела;
- пропорции;
- одежда;
- причёска.

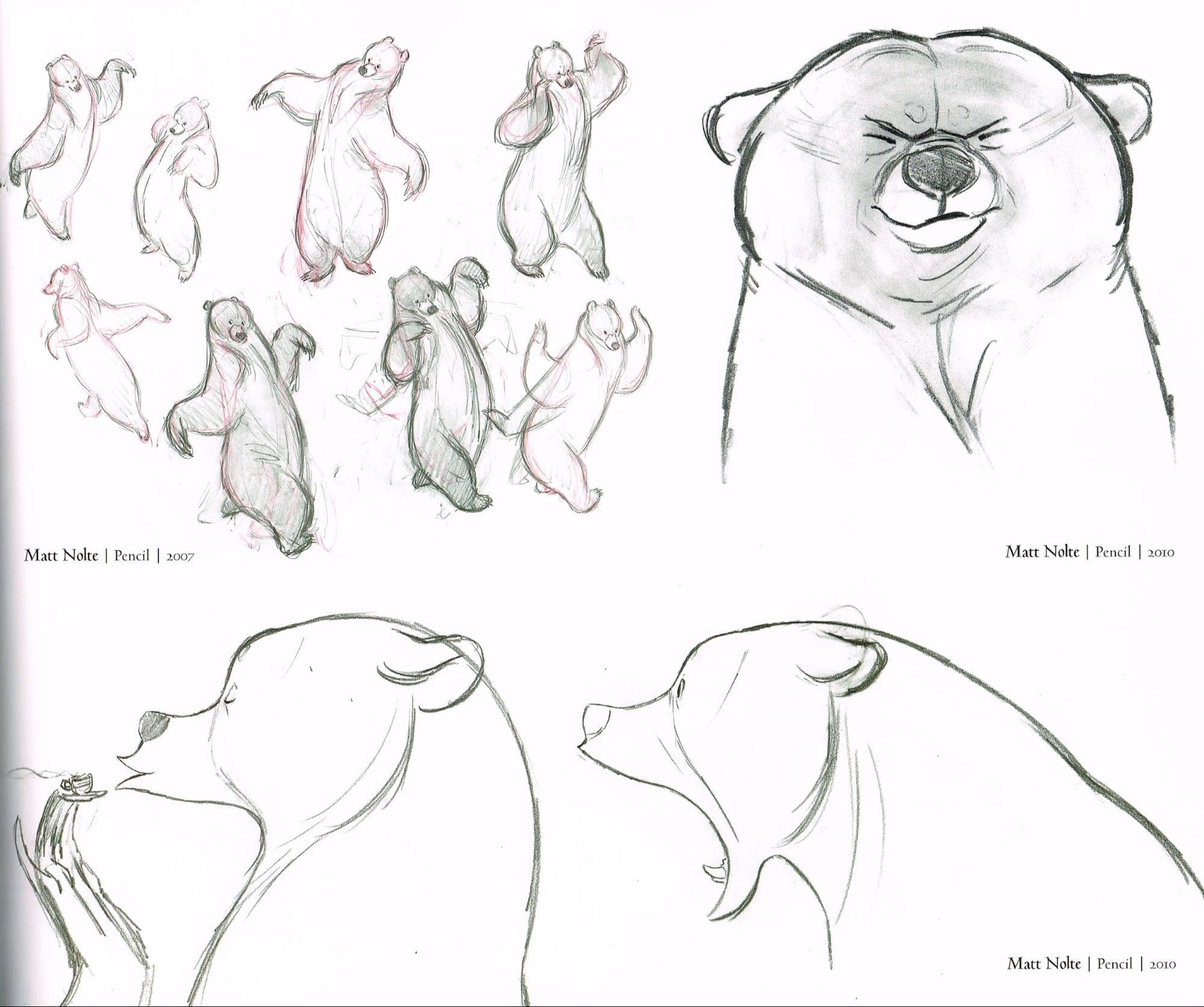
После того как появились первые наброски, характер персонажа уже начинает проявляться. Иногда это случается и раньше, но на этом этапе вы уже неплохо знаете своего персонажа и понимаете, каким он будет. Если ещё нет, то самое время с этим разобраться.
Характер всегда отражается на внешнем виде. Например, вы хотите показать, что ваш персонаж очень умный и эрудированный, поэтому рисуете ему очки и книгу в руках. Или нужно подчеркнуть его легкомысленность и воздушность, тогда вы добавляете ему широкую нелепую улыбку. Если вы хорошо представляете своего персонажа, то и детали, которые передают его характер, могут быть не такими банальными.
Например, так можно передать плавность и женственность, даже если вы рисуете неуклюжего медведя.

Этот пункт — дополнение двух предыдущих. Он нужен, если после проработки внешнего вида и характера появились новые детали, которые хочется добавить в образ.
У любого персонажа должны быть свои особенности. Что-то такое, чем он отличается от остальных. Это могут быть любые детали: например, он необычно одет, нетипично двигается или у него очень оригинальная причёска. Или персонаж подчёркнуто непропорционален: голова намного крупнее туловища, а ноги такие тощие, что непонятно, как они выдерживают вес его тела.

Продумать мимику персонажа — это важный этап работы. Нужно понять, как он реагирует в разных ситуациях: радуется, злится, смеётся. Как меняется его лицо и тело, когда он плачет или задумался.
Чтобы выбрать наиболее выигрышные для персонажа эмоции, иллюстратор обычно делает разворот, где изображает персонажа в разных состояниях. Количество состояний зависит от ситуации. Когда персонаж нужен только для размещения на главной странице сайта, можно ограничиться базовыми эмоциями. Если нужно рассказать историю, то и эмоциональных состояний нужно продумать больше.

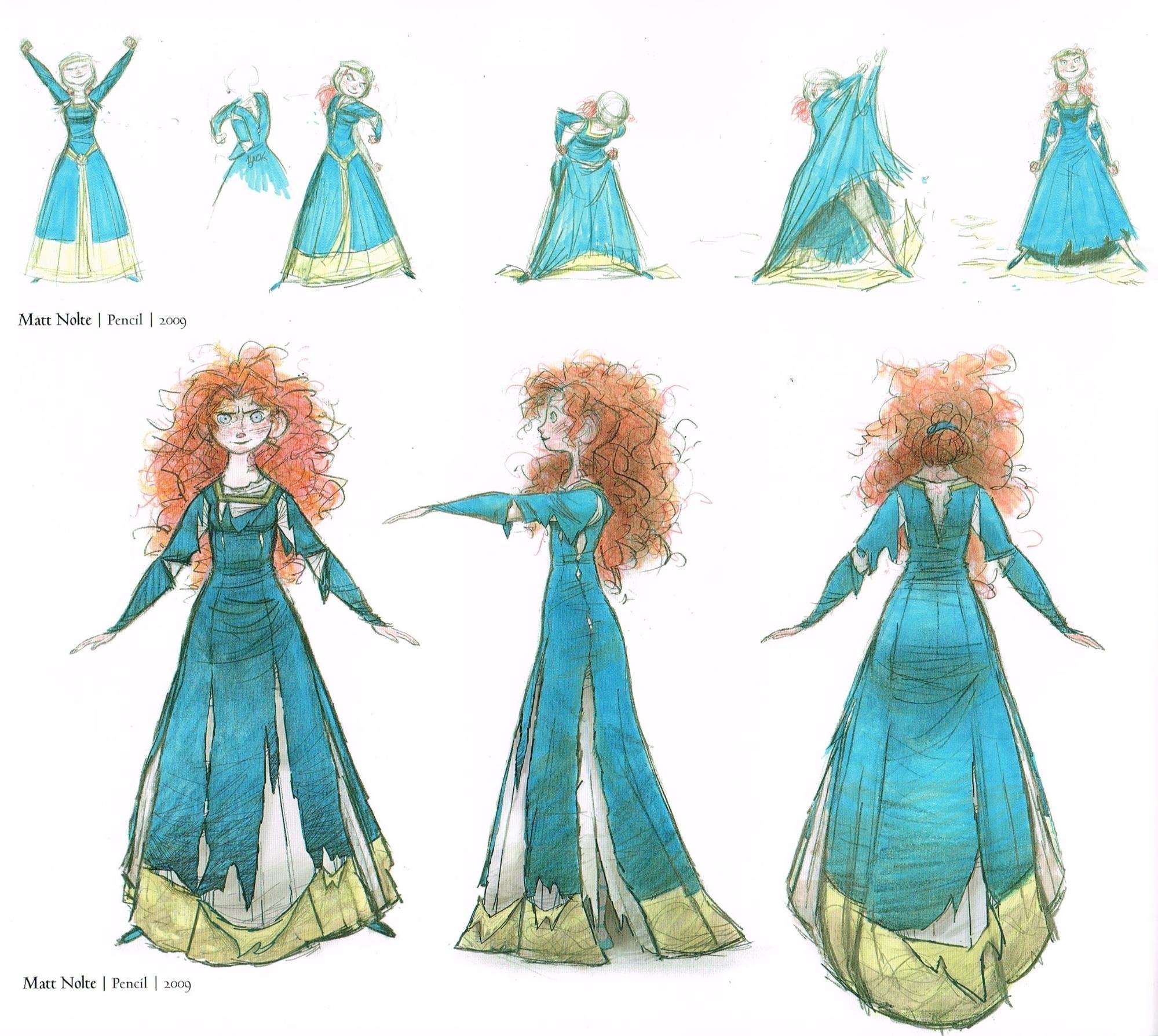
После того как разобрались с эмоциями и мимикой, нужно понять, как персонаж будет двигаться. Даже если его не придётся анимировать, надо отрисовать хотя бы несколько основных поз, чтобы образ получился более живым и правдоподобным.

Персонаж — это не статичная картинка, он должен быть как живой. Поэтому важна динамика изображения. Чтобы понять поведение персонажа в разных ситуациях, иллюстратор делает разворот из пяти-шести поз. Например, как персонаж идёт или бежит, падает, сидит.

Если для иллюстратора не очевидно, как будет двигаться персонаж, можно сначала придумать силуэты и набросать простые геометрические формы, из которых будут состоять позы, а уже потом прорисовывать детали.
Через эти этапы проходит почти каждый персонаж, прежде чем стать таким, каким мы видим его в фильме, на сайте или в рекламе. Иногда идеи рождаются сами, а персонажи просто появляются в воображении, уже почти готовые, и остаётся только проработать детали. Но так везёт не всегда и не всем, поэтому неплохо иметь примерный план, на который можно ориентироваться.
Неслучайно в описании большинства этапов мы использовали слова «нарисовать», «сделать наброски», «отрисовать разворот». Для иллюстратора и дизайнера, в каких бы технике и стиле он ни работал, важно уметь рисовать, чтобы показать свои идеи в графическом виде. Если вы всерьёз интересуетесь иллюстрацией, то уже можете осваивать навыки рисования на нашем курсе «Скетчинг для дизайнеров». Тема курса шире, чем иллюстрация, но про иллюстрацию там тоже есть. Вы освоите основы композиции, научитесь рисовать человека и животных в статике и динамике, убедительно передавать мимику, эмоции и жесты и познакомитесь с разными техниками.

Научитесь: Профессия Графический дизайнер
Узнать больше

Метод составления персонажей – это качественный метод определения целевой аудитории сайта, основанный на понимании того, как пользователи ведут себя на сайте, почему они так себя ведут, а также какая информация им нужна для принятия положительного решения (о покупке, об обращении в компанию и т.д.). То есть с помощью создания персонажей мы пытаемся выяснить мотивы поведения пользователей.
Метод создания персон пришел в сферу веб-разработки из классического маркетинга. Если кратко, то персона – это вымышленный персонаж, в котором отражены основные характеристики целевой аудитории: совокупность ее особенностей, потребностей, мотивов, страхов, барьеров, целей и пр.
Как правило, к созданию персонажей обращаются на этапе проектирования и разработки продукта. Но в сегодняшнем обзоре мы создавали персон для уже действующего сайта. Поэтому мы не только определяли набор требований к интерфейсу, но и выборочно проверяли наличие и эффективность реализации этих требований в плане удовлетворения потребностей пользователей.
Иллюстрация взята из Яндекс.Картинок
Этап 1. Получение данных
Мы создавали персонажей для успешно действующего как в онлайн-, так и в офлайн-пространстве магазина музыкальных инструментов slapshop.ru. В качестве источников данных для описания персон мы использовали:
- информацию, полученную от представителя магазина в ходе устного и письменного общения;
- информацию, полученную от представителей разных сегментов целевой аудитории (проще говоря, из общения с теми, кто покупал или покупает товары подобной тематики);
- данные систем веб-статистики – Яндекс.Метрики и Google Analytics;
- анализ сайтов конкурентов;
- наши личные наработки, полученные в результате работы с сайтами подобной тематики.
Результатом сбора информации стало выделение основных сегментов целевой аудитории сайта.
Иллюстрация взята с сайта jullylook.ru
Этап 2. Сегментирование пользователей
На этом этапе мы определили основные сегменты целевой аудитории сайта на основе демографических параметров, а также повторяющихся действий (шаблонов, паттернов поведения). То есть мы сгруппировали пользователей по полу, возрасту, образу жизни и сценариям использования сайта.
В результате мы выделили 2 наиболее крупных сегмента и 1 поменьше.
1. Опытные музыканты. Профессионалы, полупрофессионалы, любители, которые разбираются в тематике сайта в целом и инструментах в частности.
Такие пользователи ищут конкретный товар – инструмент или аксессуар (например, «электрогитару Ibanez RG421-WK WEATHERED черного цвета» или «струны для электрогитары D’Addario EXL120 9-42 S/LT »). Они понимают, из чего складывается стоимость инструмента, хорошо разбираются в музыкальной терминологии, им не нужна консультация. В целом их интересует лишь, есть ли нужный им товар в наличии, сколько он стоит и как его получить.
2. Неопытные музыканты. Или вообще не музыканты – те, кому нужен просто инструмент («акустическая гитара») или аксессуар («чехол на бас-гитару»), но они не разбираются в них и, по сути, не знают, что ищут.
Таких пользователей может обескуражить обилие разновидностей гитар одного вида, они не знают, как правильно подобрать чехол для гитары, не понимают специфических терминов и не могут выбрать товар самостоятельно без помощи опытного консультанта. Также они не могут оценить, дорого или дешево стоит тот или иной инструмент, и опасаются, что им «впарят» что-то дорогое из-за их неопытности.
3. Представители других компаний (юридических лиц). Они занимаются закупкой инструментов или аксессуаров для музыкальных школ, студий звукозаписи, клубов, концертных залов и т.п.

Иллюстрации взяты с сайтов muzgazeta.com и zvezdo4ka.ru
Каждую группу, в свою очередь, мы поделили на подгруппы следующим образом:
1. Опытные музыканты:
- живет в Москве – может прийти в магазин, чтобы посмотреть, потрогать и послушать инструмент;
- живет не в Москве – не может купить нужный инструмент и аксессуар в своем городе, вынужден заказывать в Москве.
2. Неопытные музыканты:
- покупает для себя – хочет научиться играть, хочет обновить имеющийся инструмент, нужна замена комплектующих. Есть собственные пожелания к инструменту (сформированные на основании личных потребностей, советов друзей, музыкальных предпочтений, окружающей среды), но не знает, как их удовлетворить;
- покупает не для себя – в подарок папе/мужу/жене/брату и т.п., ребенку для музыкальной школы или кружка. Либо не знает требований к товару вообще (готовит сюрприз и знает лишь, что нужна «шестиструнная акустика»), либо знает требования со слов того, кому покупает инструмент, но эти требования такие же неконкретные («мне нужны струны на гитару»).
Эти подгруппы можно раздробить на еще более мелкие группы, например, «выбирает для себя, но оплачивает не он, а отец», «выбирает на сайте, а покупает едет в магазин». Однако все эти мелкие сегменты по своим потребностям пересекаются с более крупными. Таким образом, решение проблем основных групп целевой аудитории автоматически решит большинство проблем и более мелких подгрупп.
Очень часто персонажей для описания целевой аудитории получается несколько. Здесь необходимо посмотреть, нельзя ли, например, из 2-х персон сделать 1. Если это никак не получается, то тогда, конечно, описывать нужно всех. Однако стоит помнить, что за редким исключением (сложная тематика сайта или сфера бизнеса) персонажей не должно быть 3–4-х.
Этап 3. Составление персонажей
На основании вышеописанного сегментирования целевой аудитории мы выделили пять наиболее типовых ее представителей. Каждый из них имеет свою «глобальную» цель, а также ряд задач на пути к достижению этой цели, которые желает решить с помощью нашего сайта. Соответственно, сайт должен предлагать понятные и удобные решения этих задач.
Типовые представители ЦА сайта slapshop.ru
Этап 4. Определение ключевого персонажа
К этому этапу наши персонажи уже стали восприниматься почти как реальные люди, с которыми мы знакомы в жизни. Но среди них нам нужно выделить 1–2 ключевых, то есть наиболее предпочтительных типа клиентов для компании. Далее нам нужно будет ориентироваться на цели и потребности именно этих персонажей. Остальные персонажи автоматически становятся второстепенными.
Мы выделили 2 ключевых персонажа – опытного и неопытного «музыкантов». Поведение остальных будет отличаться лишь небольшими нюансами. Удовлетворение большинства потребностей этих ключевых персонажей поможет и остальным, второстепенным персонам.
Этап 5. Детальная проработка ключевых персонажей
При составлении структуры персонажа мы описывали его:
- демографические показатели – пол, возраст, семейное положение, вид деятельности, уровень дохода, образование;
- географические показатели – город и район (если это имеет значение) проживания;
- темперамент – сангвиник, холерик, меланхолик, флегматик (так как это напрямую влияет на покупательское поведение);
- психографию – стиль/образ жизни, увлечения, хобби, интересы и т.п.;
- · ресурсы – финансы, время, мобильность;
- опыт использования компьютера и интернета;
- отношение к бренду – новый или постоянный клиент нашего магазина, есть ли любимые магазины;
- покупательская способность – как часто покупает подобные товары, сколько готов тратить;
- поведенческие характеристики – как выбирает товар, как выбирает магазин, как принимает решение о покупке, что стимулирует совершение покупки, какие у него есть страхи, барьеры, ограничения, опасения и т.п.;
- цели посещения сайта;
- что может предложить наш сайт для достижения этих целей.
Ключевой персонаж №1 «Опытный музыкант»: детальное описание
Детальное описание ключевого персонажа «Опытный музыкант»
Необязательно использовать все представленные параметры и характеристики. Вполне возможно, что при создании персонажей для вашего проекта какие-то данные будут совершенно неважны, а какие-то, наоборот, можно добавить. Мы перечислили все, что можно в целом рассказать о персонаже, чтобы лучше понять мотивацию его поведения.
Ключевой персонаж №1 «Опытный музыкант»: история
Иван, 34 года
Инженер-программист в компании по разработке игр
Цели посещения сайта:
- найти нужный товар;
- узнать стоимость, наличие, комплектацию товара;
- посмотреть адрес магазина;
- узнать условия оплаты, виды, стоимость и сроки доставки;
- заказать товар.
«Я сам знаю, что мне нужно. Просто продайте мне это.»
О персонаже
Иван увлекается музыкой уже около 9 лет. Играет на акустической и электрогитаре, мелодиках, флейте, клавишных. Все инструменты осваивает сам. Часто скачивает разные платные музыкальные программы для iPad. Подбирает чужие мелодии и сам пишет музыку.
Иван покупает инструменты и аксессуары к ним по мере собственного желания. В среднем это происходит раз в 3–4 месяца, цена при этом не так важна. Есть удачный опыт покупок на таких сайтах, как dynatone.ru, musicland.ru, а также заказов инструментов из-за границы. Некоторые инструменты Иван сразу заказывает онлайн, за другими предпочитает ездить в магазин, чтобы послушать (например, гитара, комбик).
Сейчас у него возникла потребность купить новую мелодику. У него уже было несколько мелодик марки «Hohner», поэтому он решил купить новую модель этого же производителя.
Прежде чем обратиться к покупке, Иван, как обычно, в течение месяца изучал вопрос. Читал описания моделей, обзоры на них, отзывы других музыкантов, смотрел видеоролики, в общем, собирал максимум информации для принятия окончательного решения. Свой выбор он остановил на модели «Hohner AirBoard 37». Магазин, где можно купить нужный инструмент, Иван ищет на планшете по дороге на работу или с работы, а покупать будет только по защищенной сети – на компьютере на работе или с планшета дома.
Сценарий поведения на сайте
Иван ввел в поисковик Google запрос «Hohner AirBoard 37 купить» и перешел по ссылке на страницу-карточку товара. Первым делом он убедился, что это именно та мелодика, которая ему нужна – посмотрел название, краткие характеристики. Затем посмотрел стоимость и информацию о наличии.
Затем Иван просмотрел фотографии мелодики, и несколько секунд видеоролика. После этого вышел в общий раздел каталога «Пианики и мелодики», пролистал его, чтобы оценить весь ассортимент магазина в этой товарной категории (а вдруг найдется что поинтереснее), вернулся обратно в карточку товара «Hohner AirBoard 37», еще раз пролистал ее.
После этого Иван перешел в раздел «Контакты», посмотреть адрес, где находится магазин, чтобы понять, есть ли смысл ехать забирать мелодику там самому. Затем он перешел в раздел «Доставка и оплата», чтобы узнать стоимость доставки, можно ли оплатить через Pay Pal или хотя бы картой, а также можно ли приехать за мелодикой прямо в день заказа.
Затем Иван вернулся на страницу-карточку мелодики, еще раз пролистал ее вниз-вверх и нажал кнопку «В корзину». Перешел в «Корзину», проверил информацию, нажал кнопку «Оформить заказ», перешел на страницу оформления заказа. Если есть возможность перейти к оформлению заказа, минуя «Корзину», Иван использует ее.
На странице оформления заказа выбрал самый короткий/быстрый способ оформления – «заказ в 1 клик» и т.п. – оставил свой номер телефона и стал ждать звонка от менеджера. Если такой возможности не предусмотрено, то заполняет в форме оформления заказа только обязательные поля. Выбирает курьерскую доставку, безналичную оплату через сайт. Проверяет
еще раз все данные в заказе, нажимает оплатить. Оплачивает заказ, идет проверять электронную почту на предмет письма с подтверждением заказа.
Варианты навигации
Таким образом, прежде, чем совершить заказ Иван может посетить следующие страницы сайта.
Возможный путь ключевого персонажа «Опытный музыкант» по сайту
Требования к интерфейсу
Далее мы рассмотрим некоторые барьеры, с которыми может столкнуться этот персонаж при попытке заказа товара на сайте slapshop.ru.
1. Информация о наличии товара
Ивану важно, чтобы товар был в наличии, он ищет явной информации об этом. По поводу наличия в карточке товара указано следующее: «Уточняйте наличие у менеджера!». Иван не хочет звонить или писать менеджеру для уточнения наличия, поэтому он пойдет на тот сайт, где наличие товара заявлено более очевидно.
Неочевидно, есть товар в наличии или нет
Рекомендуем более точно и очевидно указывать, есть данный товар в наличии или нет, причем не только в карточке товара, но и на страницах каталога.
Информация о наличии товара на странице продукта и на странице каталога
2. Информация о способах оплат
Иван хочет узнать, можно ли получить товар в день заказа. Также он желает, чтобы была возможность оплатить заказ безналичным способом – по карте через сайт. Идеально – Pay Pal, курьер с платежным терминалом тоже подойдет.
Однако на странице «Доставка и оплата» ничего не сказано о сроках доставки и способах оплаты. О способах оплаты на сайте нет вообще ни единого упоминания. Иван может отказаться от оформления покупки и уйти на сайт другого интернет-магазина с более наглядно представленными условиями доставки и возможностью безналичной оплаты заказа через сайт.
Отсутствие информации о сроках доставки и способах оплаты в разделе «Доставка и оплата»
Рекомендуем указать сроки доставки и возможные способы оплаты в разделе «Доставка и оплата». Кроме того, можно информировать об этом прямо в карточке товара.
Информация о сроках и способах доставки и видах оплаты на странице «Доставка и оплата» и в карточке товара
3. Быстрое оформление заказа
Иван не любит заполнять длинные формы, он всегда предпочитает «заказ в 1 клик». Такой возможности на сайте нет. Иван будет «заморачиваться» с полной формой заказа, только если нужный ему товар есть на этом сайте и нигде больше. Поэтому очень важно, чтобы такая возможность у него была.
Возможность купить товар «в 1 клик»
4. Оплата заказа онлайн
Как уже было сказано выше, Иван предпочитает оплату через Pay Pal либо по карте прямо на сайте. Возможности оплаты заказа онлайн сейчас на сайте нет. Такую возможность необходимо внедрить не только «для Ивана», но и для того, чтобы интернет-магазин был конкурентоспособным в окружающей коммерческой среде.
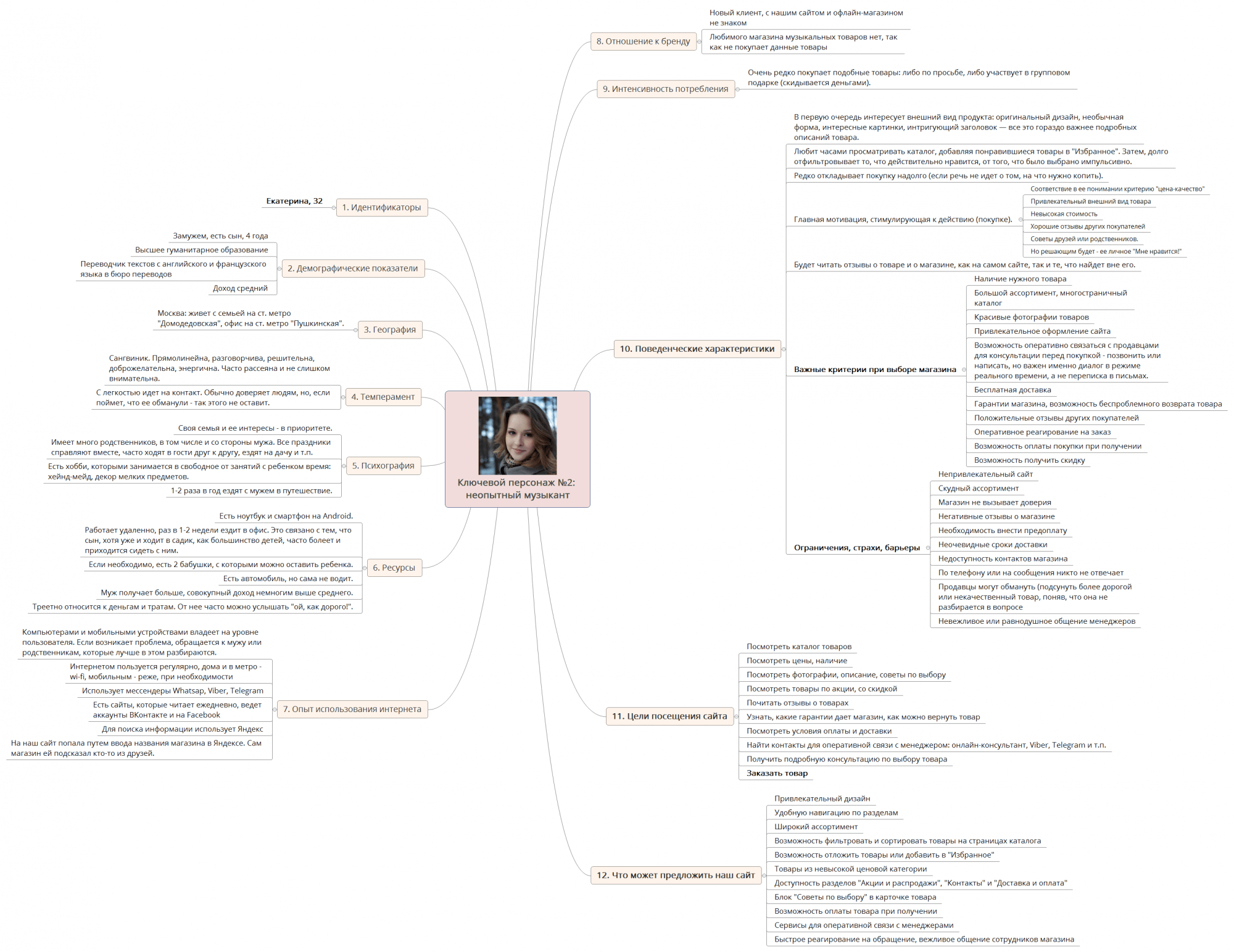
Ключевой персонаж №2 «Неопытный музыкант»: детальное описание
Такие покупатели выбирают инструменты для себя или не для себя, но они неопытны, не разбираются в них и не могут самостоятельно определить, подходит тот или иной товар именно для их нужд (или нужд того, для кого инструмент приобретается).
Таким пользователям не обойтись без советов профессионалов, но не всегда они имеют таковых в своем окружении. Поэтому они пишут, звонят или едут в магазин, чтобы получить консультацию опытных менеджеров.
Кроме того, не стоит забывать, что многие люди испытывают стресс при необходимости звонить куда-либо. Такой части целевой аудитории также необходимо предоставить возможность получить консультацию оперативно, качественно, но невербально.
Как видно на рисунке ниже, потребностей у неопытного персонажа больше, задач с помощью сайта он желает решить также больше. Это исходит именно из того, что он мало разбирается в музыкальных инструментах и ему нужна помощь/консультация в выборе.
Детальное описание ключевого персонажа «неопытный музыкант»
Ключевой персонаж №2 «Неопытный музыкант»: история
Екатерина, 32 года
Переводчик с английского и французского
Цели посещения сайта:
- посмотреть каталог товаров;
- посмотреть цены, наличие;
- посмотреть товары со скидкой;
- посмотреть фотографии, описание товаров;
- прочесть отзывы о товарах, советы по выбору;
- узнать условия оплаты и доставки;
- узнать условия возврата;
- найти контакты для оперативной связи с менеджерами;
- получить консультацию;
- заказать товар.
«Я ничего в этом не понимаю. Вы же профессионалы – скажите, что мне нужно.»
О персонаже
Екатерина живет отдельно с мужем и сыном, но имеет большую семью, поэтому в ее окружении постоянно случаются поводы, когда нужно дарить кому-то подарки. Все праздники отмечаются вместе, на подарки скидываются или дарят деньги. У всех доход средний или немного выше/ниже, поэтому обычно это не слишком большие суммы.
Очередной повод для подарка – день рождения племянника Екатерины, ему исполняется 9 лет. Мальчик изъявил желание учиться играть на гитаре, поэтому было решено подарить ему самую простую акустику. Выбрать и купить подарок было поручено Екатерине, так как у нее более свободный рабочий график. Бюджет – максимум 5000 рублей, кроме гитары нужно купить еще чехол и 1 комплект струн.
Оформлять заказ она точно решила «заочно», так как ей некогда ехать в магазин, она в очередной раз сидит дома с сыном. Да и «живьем» вряд ли она поймет о товаре больше, так как ничего не понимает в гитарах.
Сценарий поведения на сайте
Екатерина ввела в поисковую строку Яндекса запрос «slapshop магазин» (само название ей подсказал кто-то из коллег, когда она попросила посоветовать ей хороший, но недорогой музыкальный магазин). По ссылке в поисковой выдаче она попала на главную страницу сайта.
Здесь Екатерина убедилась, что это именно магазин музыкальных товаров и перешла в раздел «Гитары». Здесь она видит названия видов гитар, но не понимает, какой именно ей нужен: «Акустические гитары», «Гитары для начинающих», «Детские гитары» или «Уменьшенные гитары». Поэтому она заходит в каждый раздел по очереди и читает, в чем отличие гитар и как выбрать нужную ей.
В фильтре для подбора гитары Екатерина выбирает только параметры, которые понимает – «Цена», «Наличие чехла», «Цвет». Затем она сортирует содержимое страницы по «возрастанию цены», просматривает отобранные товары и добавляет их в «Избранное», чтобы затем еще раз посмотреть то, что понравилось, а также показать сестре (матери именинника).
Также Екатерина заходит в раздел «Акции и распродажи» и добавляет в «Избранное» те товары, которые показались ей интересными. После этого Екатерина идет в раздел «Избранное», сортирует отложенные гитары также «по возрастанию цены». Затем она выборочно заходит в карточки некоторых из них, чтобы посмотреть описание, наличие, почитать отзывы, а также идет ли чехол в комплекте.
После обсуждения вариантов с сестрой, они решили, что нужна «черненькая гитара не дороже 3–4 тысяч, чтобы еще на чехол и струны осталось». Согласно этим требованиям Екатерина оставляет в «Избранном» только гитары черного цвета не дороже 4000 рублей. Затем она заходит в разделы «Чехлы для гитар» и «Струны для акустических гитар» также только для того, чтобы оценить уровень цен и понять, уложится ли она в бюджет 5000 руб.
Убедившись, что предложение магазина подходит ей по цене, Екатерина идет в разделы «О нас», «Контакты» и «Доставка и оплата», чтобы узнать немного больше о продавце, есть ли бесплатная доставка и т.п.
Теперь Екатерина желает оперативно связаться с менеджером, чтобы он объяснил ей, какую из отложенных гитар лучше выбрать, а также посоветовал к ней чехол и комплект струн. Екатерина нашла телефон магазина, а также контакты в мессенджерах, но звонить она пока не хочет, так как спит ребенок, а в мессенджерах может переписываться только со смартфона, но это неудобно для описания запросов по товару. Десктопных приложений для общения в Viber, Telegram и т.д. у нее нет, и она не знает, как их устанавливать, да и не будет сейчас этим заниматься. Поэтому Екатерина ищет окошко чата с онлайн-консультантом (так можно оперативно общаться с консультантом без необходимости установки дополнительного ПО).
Если онлайн-консультанта нет или он «не в сети», то Екатерина позвонит в магазин по телефону. Получив ответы на все свои вопросы, Екатерина еще раз показывает сестре выбранные товары и оформляет заказ на сайте.
Также совсем необязательно настольно подробно описывать поведение пользователя. Возможно, его можно разбить на 2 варианта сценария. Здесь мы также старались как можно более полно показать, какие обстоятельства могут быть у такого покупателя и почему важно предусмотреть, например, как можно больше способов обращения в компанию.
Варианты навигации
Таким образом, до оформления покупки Екатерина может посетить следующие разделы и страницы сайта.
Возможный путь ключевого персонажа «неопытный музыкант» по сайту
Требования к интерфейсу
Мы видим, что неопытный покупатель просматривает больше страниц, чем опытный, а также ему требуется больше информации и обязательная консультация специалистов перед покупкой.
Ниже мы так же, как и в случае с «опытным музыкантом», сопоставили текущую реализацию тех страниц, которые посетил этот персонаж, на предмет их соответствия тому, какие задачи необходимо решать.
1. Информация о назначении сайта
Екатерине важно убедиться, что это именно сайт, где продаются гитары. Очевидного указания на то, что это интернет-магазин музыкальных инструментов нет. Об этом можно догадаться лишь по названиям ссылок, иллюстрациям, товарной витрине. Екатерине потребуется больше, чем могло, времени на то, чтобы убедиться, что это нужный ей сайт. Возможно, придется показывать ссылку тому другу, которые посоветовал магазин для подтверждения того, что это именно он и есть.
Отсутствие очевидного текста позиционирования сайта
Рекомендуем поместить рядом с логотипом магазина текст позиционирования.
1. Советы по выбору инструмента
Екатерине нужно понять, какую именно гитару нужно купить мальчику 9 лет, который хочет учиться играть, и выбрать нужный раздел.
Все тексты описанием того, что такое классическая, акустическая, детская, уменьшенная или гитара для начинающих, а также, чем они отличаются расположены на страницах каталога на 5 экране и ниже. Екатерина может не обнаружить этой информации. В некоторых разделах, в частности, в разделе «Уменьшенные гитары» вообще нет никакого текста.
Екатерина не разберется в ассортименте самостоятельно. Можно, конечно, позвонить, но магазин работает только с 12 часов, а конкуренты – с 9–10, у некоторых даже есть круглосуточная горячая линия. У Екатерины нет лояльности к магазину и потребности купить гитару именно здесь, поэтому он может уйти на другой сайт.
Труднодоступность информации по выбору гитар


Помочь Екатерине предварительно узнать больше информации можно, например, путем размещения во внутреннем меню каждого раздела товарной категории очевидной ссылки «Как выбрать гитару». Также можно поместить ссылку «Советы по выбору гитары» или «Вопросы и ответы» в главном навигационном меню.
Ссылки на разделы с советами по выбору гитары
2. Возможность отложить товар (добавить в «Избранное»)
Екатерине нужно, чтобы все понравившиеся товары можно было сохранить в одном месте, чтобы потом посоветоваться с кем-то еще и выбрать один. Ей важно иметь возможность отложить товары, отсортировать их в самом разделе, отправить ссылку на список (или скачать список, чтобы отправить его) другому человеку.
Добавить товар в «Отложенные» можно только со страницы товара. Однако если Екатерина не успеет нажать кнопку «Посмотреть список отложенных товаров» во всплывающем окне, которое появляется после добавления товара в «Отложенные», то возможности перейти в раздел «Отложенные» она может и не найти. Ссылка на этот раздел приводится только в «футере».
Кроме того, в «футере» есть ссылка «Список сравнения», однако возможности добавить товар к сравнению не предоставляется.
Труднодоступность раздела «Избранное», отсутствие возможности добавит товар к сравнению
Рекомендуем поместить ссылку на раздел «Отложенные» вверху страницы, а также реализовать возможность добавить товар к сравнению.
Ссылка на раздел «Избранное», ссылка на добавление товара к сравнению
3. Возможность почитать отзывы о товаре и магазине
Екатерине нужно прочитать отзывы о тех товарах, из которых она выбирает, а также о магазине-продавце. Отзывов о товарах на сайте не предоставлено. В раздел с отзывами о магазине можно попасть только из блока «Отзывы покупателей» на главной странице, которые Екатерина может и не обнаружить
Для Екатерины возможность почитать отзывы других покупателей о товаре или магазине – один из важных источников информации о продукте наряду с советами специалиста. Так как она сама не разбирается в гитарах, она может полагаться только на чужое мнение и опыт. Недостаточность информации о магазине, невысокий уровень доверия к продавцу могут стать причиной отказа от покупки на этом сайте. По крайней мере, до общения с консультантом, до которого может еще и не дойти.
Труднодоступность раздела с отзывами покупателей
Рекомендуем поместить ссылку на раздел «Отзывы» в навигационном меню в верхней части сайта, а также реализовать блок с отзывами об инструменте на страницах товара.
Ссылка на раздел с отзывами о магазине, отзывы об инструменте на странице товара
4. Информация о магазине, его гарантиях, возможности возврата товара
Екатерина не знакома с этим магазином, и ей нужна информация о нем и гарантии. Отдельной страницы «О нас» на сайте нет. Ссылка «Условия возврата товара» размещена только в «футере», где Екатерина может ее не найти. Очевидной ссылки на информацию о гарантиях на сайте не обнаружено.
Труднодоступность ссылки на раздел «Условия возврата», отсутствие отдельных разделов «О магазине» и «Гарантии»
Рекомендуем создать отсутствующие разделы «О магазине» И «Гарантии» и поместить ссылки на них, а также на разделы «Условия возврата» в верхнем – «информационном» меню сайта (где сейчас представлены ссылки на разделы «Доставка и оплата» и т.д.).
Пример размещения ссылок на разделы с информацией о магазине и условиях его работы
5. Возможность оперативного получения консультации без необходимости звонить в магазин
Екатерина желает пообщаться со специалистом, не прибегая к способам, требующим совершения лишних действий (звонка, установки специальных приложений или плагинов и т.д.). Идеально – в чате онлайн-консультанта. Однако такого сервиса на сайте нет.
Екатерина, конечно, в этом случае позвонит или закажет обратный звонок. Однако для совершения звонка нужны определенные условия, которых может не быть сейчас (ребенок спит, неудобно говорить, занята другими делами и т.п.). А с онлайн-консультантом можно общаться, не отрываясь от своих дел. Если Екатерина рассматривает одновременно с нашим другие сайты, то оперативность ответа может иметь решающее значение.
Рекомендуем реализовать на сайте сервис «Онлайн-консультант» в качестве альтернативного способа связи, когда пользователи желают получить ответ на свой вопрос как можно скорее, но по каким-либо причинам не хотят или не имеют возможности совершить телефонный звонок.
Тем более что на большинстве сайтов конкурентов такой сервис есть.
Ссылка на окно чата с онлайн-консультантом
Этап 6. Добавление важных функций сайта на основе требований второстепенных персонажей
Большинство потребностей второстепенных персонажей, как правило, удовлетворяются интерфейсом ключевого персонажа. Однако у них могут быть особые потребности, которые можно удовлетворить без нарушения потребностей ключевых персонажей. В этом случае их нужно добавить на сайт.
В нашем случае такими элементами могут быть:
- более детальное описание условий, сроков и стоимости доставки товаров в регионы на странице «Доставка и оплата» для персонажа «Андрей, 33, опытный музыкант из Новосибирска»;
Текущее представление
Рекомендуемый вариант (по полноте информации, не по визуализации)
- отдельный раздел, например, «Юридическим лицам» и т.п., и ссылка на него для персонажа «Игорь, 37, звукорежиссер в музыкальном клубе из Москвы».
Пример реализации отдельных разделов для узких категорий покупателей

А что дальше?
А дальше необходимо исправлять проблемы интерфейса, не требующие доказательств, и проверять выдвинутые гипотезы на реальных пользователях (А/В-тестирования, юзабилити-тестирования и т.п.).
Заключение
Метод составления персонажей подходит не только на этапе проектировании сайта. Его можно использовать и при продвижении ресурса в поиске или в социальных сетях, при разработке лэндингов – везде, где необходимо обратиться не к «бесформенной» целевой аудитории, а к реальному ее представителю (пусть и в виде собирательного образа) с реальными потребностями, ожиданиями и страхами.
Использование метода создания персонажей будет эффективным в том случае, если персоны:
- на самом деле отражают мотивацию, цели, потребности и барьеры реальных людей;
- четко показывают ожидания пользователей;
- дают понимание о том, как пользователи ведут себя на сайте (то есть на их основании можно составить сценарий поведения пользователя);
- являются отражением особенностей, характеристик, потребностей и т.д. подавляющего большинства пользователей сайта.
Главная проблема данного метода состоит в следующем. Как ни крути, создание персонажей все равно строится на догадках специалиста. Мы можем только предполагать, как этот персонаж будет вести себя на нашем ресурсе, но никогда не можем быть уверены наверняка. Наиболее точно можно «угадать» только, так называемый «соцдем» – пол, возраст, город проживания и тому подобное.
Ценность метода моделирования персон наиболее высока тогда, когда необходимо сделать конкретное маркетинговое или рекламное сообщение, а данных соответствующих исследований у нас нет (потому что они не проводились) и ориентироваться больше не на что.
В любом случае составление персонажей является полезной практикой для любого бизнеса. При грамотном подходе даже при небольших финансовых и временных затратах это может дать заметный коммерческий эффект в виде роста количества обращений в компанию.
Иллюстрация взята с сайта gocool.ru
Обработка результатов предпроектного исследования
Время на прочтение
10 мин
Количество просмотров 19K
Прошлую статью о методике самостоятельного исследования перед проектированием сайта я закончил тем, что перечислил, что необходимо сделать при обработке результатов:
- Дать общую характеристику среды;
- Описать целевую аудиторию, создать персонажей и сценарии их поведения на сайте;
- Написать концепцию сайта: каким он будет, чем будет отличаться от конкурентов и как будет развиваться.
Далее я раскрою каждый пункт. Для наглядности рекомендую сверяться с приложенным примером обработки результатов для сайта бутика ХХХ.
На всякий случай скажу, что в этой статье вы не найдёте советов по непосредственному анализу количественных и качественных данных. На эту тему написано сотни книг, некоторые из которых мы приводим в списке рекомендуемой литературы в конце статьи. я расскажу, как структурировать и интерпретировать уже полученные данные, как превратить их в полезную для проектирования сайта информацию.
Общая характеристика среды
Здесь всё довольно просто. Мы должны ответить на вопросы, поставленные в параграфе плана исследования «Что мы должны знать о среде». Напомню, что, как правило, о среде мы должны узнать следующее:
- Основные характеристики, которые могут повлиять на сайт: законодательные ограничения, правила и стереотипы поведения, особенности продажи продукта и т.п.
- Как работают конкуренты (для отстройки от них).
- Как среда развивается (нужно ли нам учитывать это при проектировании сайта).
Ответы на вопросы должны быть настолько подробными, насколько это нужно для вхождения в контекст проекта, которое, в свою очередь, помогает составить план интервью.
Целевая аудитория
А вот здесь начинается самое интересное. Во-первых, мы должны ответить на вопросы, поставленные в параграфе плана исследования «Что мы должны знать о ЦА»:
- Нужен ли ЦА такой сайт и, если да, то зачем.
- Чем она будет руководствоваться при оценке сайта: почему сайт понравится и почему нет, как оценивают аналогичные сайты (если есть опыт взаимодействия).
- Какие задачи и как будут решаться на таком сайте.
- Каковы основные сценарии использования сайта.
- Каковы ожидания от результатов взаимодействия, поведения и содержания сайта.
Во-вторых, на основе полученной информации мы должны создать персонажей, для которых мы будем проектировать сайт.
Создаём персонажей
Персонаж — это реалистичный собирательный образ пользователя сайта, представляющий один сегмент целевой аудитории сайта. Персонажи отличаются моделью поведения, целями, задачами, потребностями и ценностями.
О пользе создания персонажей
Зачем создавать персонажей? Затем, что таким образом мы повышаем эффективность проектирования и рабочего процесса в принципе. Описывая возможности сайта, мы исходим из потребностей персонажей. Создавая интерфейс, мы представляем себе персонажа, который будет им пользоваться. Рисуя картинки, мы задаём себе вопрос, понравится ли это нашим персонажам, как они их воспримут. И так далее.
Мы используем персонажей как инструмент проектирования, потому что что считаем, что лучше всего проектировать под реальных людей с реальными потребностями, а не под абстрактное нечто, не осязаемое, не воспринимаемое как человек. Гораздо легче поставить себя на место реального человека с реальными потребностями, почувствовать его.
Более того, проектирование под широкую аудиторию — это попытка удовлетворить потребности всех, без расстановки приоритетов, без ориентации на конкретных пользователей. Потребности разных групп могут войти в противоречие друг с другом, и в результате получится чудовищный продукт, который не нужен ни одной из целевых групп, а выбор необходимо делать в пользу самых нужных пользователей. Принцип Парето ещё никто не отменял.
Есть довольно интересные примеры проектирования под конкретного персонажа, результаты которого впоследствии стали массовыми продуктами. Например, чемодан на колёсиках проектировался для стюардесс, а стикеры — как закладка для книги.
Наконец, персонажи помогают создать единое видение в команде проекта. В любых спорах о дизайне или функционале есть арбитр — персонаж. Благодаря этому вместо споров до хрипоты отом, кому что нравится, появляется инструмент выбора правильного решения: «наш Иван Петров никогда бы так не поступил потому-то и потому-то».
Критика персонажей
Однако, с нами далеко не все согласны. Нельзя не упомянуть о том, что практика использования персонажей критикуется с момента её возникновения в конце 90-х годов. В достаточно сжатом виде с критикой можно ознакомиться в статье Чэпмена и Милхэма «The Personas’ New Clothes». Вкратце, основные аргументы противников таковы:
- Результаты процесса создания персонажей невоспроизводимы. Две команды по одним и тем же данным создадут разные наборы персонажей, и невозможно доказать, какой из них «правильный».
- Невозможно оценить, насколько точно набор персонажей описывает ЦА. Какую часть ЦА описывает конкретный персонаж и насколько он важен для проекта? Сколько потенциальных пользователей оказались не описанными ни одним из персонажей?
- «Проклятие размерности»: чем более специфично описание персонажа (чем больше количество дифференцируемых характеристик), тем меньшую долю ЦА описывает такой персонаж (пять булевых характеристик дадут 1/32, то есть 3% аудитории).
Споры и исследования ведутся по сей день, и можно говорить только о своём опыте и применимости инструмента. Мы не можем точно сказать, хороши ли персонажи при разработке кружек-термосов или систем управления погрузчиками дерева. Вместе с тем, мы с уверенностью готовы сказать по своему опыту: персонажи эффективны при разработке веб-сайтов практически любой сложности.
Методика создания персонажей
Описание персонажа содержит несколько смысловых блоков (они будут рассмотрены далее). Характеристики персонажа, кроме портрета, должны быть синтезированными: это означает, что они должны совмещать в себе все значимые характеристики представителя группы ЦА, с добавлением специфических черт для придания персонажу реальности. Таким образом, мы повышаем эффективность проектирования, его глубину и точность попадания.
Выделение ключевых отличий
Самое главное, с чего начинается создание персонажей — это осознание отличий различных сегментов аудитории. Важно сконцентрироваться на самых главных отличиях, которых обычно должно быть от двух до четырёх. Например, они могут касаться:
- Целей пользователей,
- Периода пользования сайтом (зайдёт один раз, получит результат и уйдёт, либо будет постоянным посетителем),
- Осведомлённости (знание предметной области, восприятие бренда, ключевые мотиваторы),
- Поведенческих шаблонов (способы реализации своих потребностей вне сайта, частота реализации потребностей, …).
Далее всё «мясо» персонажа нарастает на «скелет» этих ключевых отличий.
Портрет персонажа
Портрет — это общее описание персонажа безотносительно сайта: фотография, имя, возраст, пол, профессия, личностные характеристики, которые могут повлиять на взаимодействие с сайтом, взгляды и интересы в интересующей нас сфере.
Цели персонажа
Переходим к взаимодействию персонажа с сайтом и определяем для начала его цели — зачем ему нужен сайт. Мы делим цели на такие типы:
- Цели, не связанные с сайтом — это цели, которые персонаж может достичь без сайта.
- Цели, связанные с сайтом:
- Личные — это цели, которые человек полностью разделяет и имеет мотивацию их достичь.
- Навязанные — это цели, которые человеку диктует нечто извне — например, его компания, люди в его окружении или законодательство и которые он может не разделять. В этом случае нужно говорить не о мотивации, а о внешнем стимуле.
Взаимодействие с сайтом
Здесь нам нужно рассказать, как персонаж будет взаимодействовать с сайтом:
- В какой обстановке будет использоваться сайт;
- Был ли опыт использования подобных сайтов;
- Каковы факторы оценки сайта;
- Каковы ожидания от поведения и содержания сайта;
- Каковы ожидаемые результаты от взаимодействия.
Проверка и определение типов персонажей
После описания персонажей необходимо проверить их на полноту/избыточность описания. Мы могли что-то забыть — например, важную цель или фактор оценки — или напротив написать что-то лишнее. Помните: поменьше лишних деталей, не имеющих прямого отношения к сайту и взаимодействию с ним.
После создания расширенного списка персонажей мы должны выделить два типа, с которыми мы будем работать:
- Ключевой персонаж — именно для него мы будем проектировать сайт.
- Второстепенный персонаж — его потребности мы учитываем, но их реализация не должна мешать ключевым персонажам реализовывать свои.
Ключевой персонаж должен объединять основные характеристики приоритетной целевой группы, совмещать в себе максимум её целей.
Как правило, ключевых персонажей бывает не больше двух. Исключение составляют сложные проекты с множественными ролями — сложные веб-сервисы, бизнес-системы и т.п. Смысл выделения ключевых персонажей — в расстановке приоретитов, в выборе тех, кто принесёт наибольшую пользу, и ориентации проекта на них. Проектирование для бо́льшего количества в принципе вредно: это означает проектирование ни для кого и, как следствие, мы теряем все целевые группы, что ключевые, что второстепенные.
Создаём сценарии поведения персонажей
Сценарий поведения — это ситуация взаимодействия персонажа с сайтом. Сценарий описывает действия персонажа, цели, которые он хочет достичь, и ожидания от производимых действий.
О пользе сценариев
Сценарии помогают нам смоделировать максимально короткий и эффективный способ достижения персонажем своих целей на сайте и, что также важно, предлагать пользователю контекстную информацию на его пути следования по сценарию.
Основная польза сценариев в том, что они помогают избегать проектирования под исключительные ситуации, чем так часто страдают, например, программисты, для которых исключительные ситуации — это самое сладкое.
Сценарий основан на цели/потребности пользователя и поэтому не позволяет от неё отклоняться при проектировании. К примеру, если у нас основной сценарий на сайте бутика ХХХ — это «изучить каталог одежды и решить, ехать в шоу-рум или нет», то мы должны, очевидно, дать на него ссылку из любого места сайта, максимально облегчить его просмотр, а дальше подсказать, что делать после просмотра каталога — ехать в шоу-рум или заказать одежду с сайта. Это означает, что вся лишняя информация «на всякий случай, вдруг будет интересно», акцентные контекстные блоки, новости и т.п. должны либо отсутствовать в процессе просмотра, либо присутствовать по крайней необходимости очень незаметно.
Таким образом, сценарий заставляет решать конкретную задачу, а не проектировать навигацию и функционал, отталкиваясь от типовых возможностей CMS, практики создания аналогичных сайтов, увиденных примеров, личных представлений и тому подобного.
Как составлять сценарии
Об этом достаточно подробно написано в специальной литературе, например, у Алана Купера (см. список источников в конце статьи), поэтому я дам три, на мой взгляд, основных совета:
- Эффективность сценария определяется его охватом, а не глубиной. Глубину должны определять вы, когда моделируете поведение персонажа.
- Сценарий нужно описать полностью: от начала до логического завершения.
- Сценарий должен максимально правдоподобным, поменьше фантазии.
Виды сценариев
Мы делим сценарии на следующие виды:
- Контекстные. Они описывают контекст использования сайта пользователем. Как правило, это описание на значительном промежутке времени — например, в течение одного рабочего дня. Такие сценарии обычно создаются для ПО или для сайта, который служит рабочим инструментом.
- Рабочие. Такие сценарии детализируют использование сайта и описывают конкретные операции. Рабочие сценарии в свою очередь делятся на три типа:
- Типичные — наиболее часто повторяющиеся. Такие сценарии должны быть в дизайне на самом видном месте. Этих сценариев редко бывает больше трёх.
- Исключительные — реализуются исключительно редко. Для таких сценариев взаимодействие можно проектировать грубо, без особого внимания к деталям.
- Обязательные — без них невозможно решить некоторые задачи сайта.
Дополнительная функция сценариев, помимо описания ситуаций, — это уточнение и проверка целей персонажа. Сформулировать все цели персонажа максимально чётко при его описании довольно трудно.
Естественно, особое внимание необходимо обращать на контекстные (если они есть) и типичные сценарии. Они составляют основу взаимодействия пользователя и сайта.
Обязательные, но не типичные сценарии, также важны, но они, как правило, реализуются достаточно редко. Например, авторизация в Facebook: её большинство пользователей, как правило делают один раз, запоминают пароль и повторяют крайне редко — на чужом компьютере или когда свой браузер вычистит cookies.
В результатах исследования для бутика ХХХ есть только рабочие сценарии — сайт достаточно простой, — поэтому примеры контекстного, а также других редких сценариев, советую посмотреть в отличной книге Алана Купера «Об интерфейсе».
Концепция сайта
Наконец, пришла пора превратить результаты исследования в концепцию сайта.
Каким будет сайт
Здесь мы описываем, каким сайт будет, то есть отвечаем на вопросы:
- Для кого мы делаем сайт?
- Как сайт будет позиционироваться?
- Каким будет сайт: какие возможности будет предоставлять, какую информацию содержать, какие эмоции и сообщения нести?
Фактически, мы по результатам исследования уточняем видение сайта, которое мы делали на этапе предварительной оценки (см. нашу статью «Как оценить задачу до начала разработки сайта»).
Чем сайт будет отличаться от конкурентов
Исследование конкурентов и ЦА даёт нам достаточно информации, чтобы сделать выводы: чем сайты конкурентов хороши, а чем плохи; что и как можно сделать, чтобы наш сайт выгодно от них отличался.
В этом разделе мы это и пишем, буквально по пунктам: делаем так и так, чтобы быть лучше или просто отличаться от конкурентов. В основном сайты отличаются друг от друга дизайном, функциональными возможностями, содержанием (составом, стилем речи, манерой подачи ключевых сообщений, и так далее).
Определение этапов развития сайта
Что необходимо и достаточно для запуска
Исходя из основных сценариев мы определяем, какого функционала будет достаточно для запуска сайта, во-первых, для решения основных задач пользователей, без которых сайт им будет не нужен, и, во-вторых, для решения основных задач бизнеса/клиента, без которых запуск не имеет смысла.
Это нужно далеко не всегда, если, например, сайт небольшой и запускается в один этап. Но даже на небольших сайтах бывает так, что информацию нужно подавать постепенно, проверить какие-то функции или разделы. Советую задумываться об этом в любом случае.
Куда будем развиваться
После этого мы определяем возможные (!) направления развития сайта, которое при необходимости делим на этапы. Этот прогноз мы делаем совместно с клиентом, исходя из его понимания стратегии развития бизнеса, исходя из контент-стратегии, ситуации на рынке.
Например, в бутике ХХХ на первом этапе будет возможность просмотреть одежду и попросить отложить её на один день. А позже, когда мы будем организационно готовы к этому, одежду можно будет заказать с доставкой в пределах России.
Куда развития точно не будет
На этот вопрос также важно ответить. Это ограничивает фантазию клиента, менеджера проекта и разработчика, которая частенько тяготеет к бессмысленному развитию ради развития, добавлению лишних функций. Часто это просто бесполезно, но бывает и крайне вредно, потому что нарушает концепцию, размывает бренд и т.д.
Например, на сайте бутика ХХХ совершенно точно не появятся форум, блог и тому подобное для болтовни, которая здесь не решает ни одной задачи.
Источники
Советуем почитать:
- «Об интерфейсе» Алана Купера и его сайт http://www.cooper.com/
- Steve Mulder, «The User Is Always Right»,
- Chapman, C.N. & Milham, R. The personas’ new clothes,
- Long, F (2009) ‘Real or Imaginary; The effectiveness of using personas in product design’, Proceedings of the Irish Ergonomics Society Annual Conference, May 2009, pp1-10 Dublin,
- Робин Дж. Берн, «Эффективное использование результатов маркетинговых исследований. Как принимать и осуществлять на практике наиболее оптимальные решения»,
- М. Л. Власова, «Социологические методы в маркетинговых исследованиях»,
- Сеймур Садмен, Норман Брэдберн, Норберт Шварц, «Как люди отвечают на вопросы. Применение когнитивного анализа в массовых обследованиях».
В сегодняшней статье расскажем, как использовать старый добрый (а главное – универсальный!) метод персонажей в проектировании лендинг пейдж и сайтов. Методика потребует некоторой подготовки – вам необходимо качественно изучить вашу целевую аудиторию, ее цели, потребности, факторы принятия решения и возражения.
Чем хорош метод персонажей?
- Во-первых, работая по методу персонажей, вы сможете составить грамотную и логичную структуру сайта, от главного ко второстепенному, и правильно сформулировать оффер. Как результат – сайт с конверсией выше среднего.
- Во-вторых, тем, что позволяет сэкономить время и средства на создании сайта. Именно на этапе создания карты персонажей закладывается грамотная структура сайта, основанная на потребностях и особенностях ваших клиентов. Если этот этап пропустить, то правки придется вносить уже на этапе запуска рекламной кампании, что обойдется гораздо дороже.
Стандартных поло-демографических данных, к которым можно отнести пол, возраст, род деятельности и доход, будет недостаточно. Для работы по методу персонажей важно дополнительно уточнить следующие вопросы:
- какую проблему решают пользователи?
- какой результат хотят получить?
- какая «боль» их беспокоит?
- для чего они пришли на этот сайт?
- какие вопросы задают при первой покупке?
- без соблюдения каких условий покупки не будет?
- какие возражения имеют?
Основными источниками информации для вас станут интервью с клиентами, а также работа с открытыми источниками (СМИ, социальными сетями, блогами, форумами). Мы написали несколько статей-инструкций по сбору информации о ЦА, если у вас уже есть клиенты и если вы выводите на рынок новый продукт. Если клиентов нет, то опросить аудиторию вы не сможете, поэтому последовательность действий будет другая:
- анализ Яндекс Вордстат (ищем, как формулирует проблему пользователь);
- анализ форумов (ищем, какой язык/ключи использует клиент, как формулирует проблему, возражения, что ему важно при покупке);
- анализ групп конкурентов в социальных сетях с помощью сервиса Церебро и аналогов;
- анализ сайтов конкурентов (для кого предложения, какие выгоды использованы);
- гипотеза целевой аудитории;
В чем разница между целью покупки и целью посещения сайта? Пример в нише «доставка пиццы»: цель покупки – утолить голод, цель посещения сайта – выбрать пиццу из меню, узнать спецпредложение, оставить заявку, узнать номер телефона.
Типовые универсальные возражения для продуктов и услуг:
- Я о вас ничего не знаю;
- Куплю кота в мешке (непонятный результат);
- Слишком дорого/дешево;
- Мне не подойдет;
- Куплю, но не сейчас;
Также вы можете выявить эксклюзивные возражения по вашей нише, опросив клиентов.
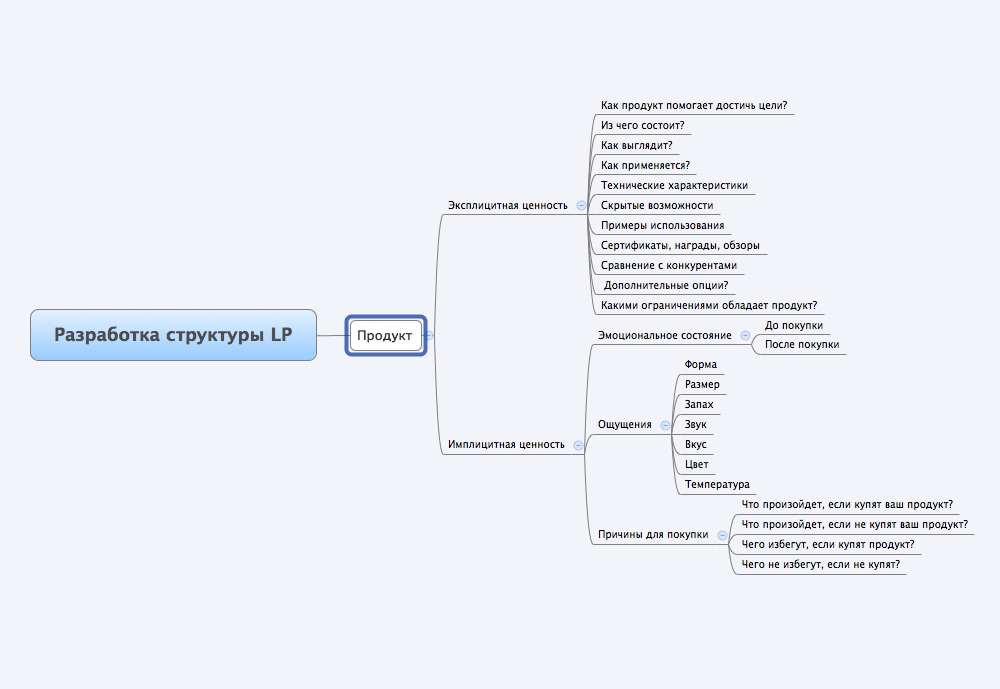
Для дальнейшей обработки удобно сводить полученную информацию в карту персонажей в формате xmind.
Кто такой персонаж?
В методе персонажей это собирательный образ ваших клиентов, описанный максимально подробно, желательно, с фото. Персонажей может быть несколько, например, конечный потребитель и посредники. Персонажи могут различаться по поло-демографическим данным, темпераменту, целям покупки, факторам принятия решения.
Последовательность создания персонажа:
- сбор данных с помощью опросов, интервью и работы с открытыми источниками;
- внесение нескольких персонажей в карту;
- определение ключевого персонажа;
- сравнение запросов ключевого персонажа и свойств продукта;
Пару слов о том, как определить ключевого персонажа. Самый простой способ – взять самого массового и маржинального клиента, с кем уже есть позитивный опыт работы. В идеале, чтобы совпали все 3 критерия.
Для ключевого персонажа прописываем выгоды, то, как продукт отвечает на вопросы клиента, сформулированные в целях, потребностях, факторах принятия решения и возражениях. Свойства продукта берем из карты продукта, также выполненной в формате майнд-карты.
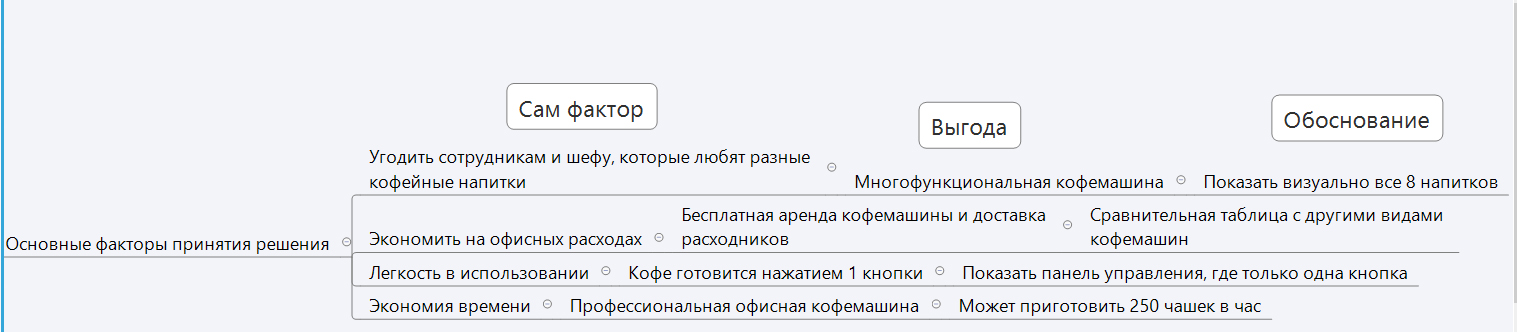
Разберем на примере, как свойства продукта «закрывают» потребности пользователей:
Сам фактор – как звучит фактор принятия решения (вопрос клиента);
Выгода – как ваш продукт отвечает на этот фактор;
Обоснование/аргументация – как вы визуально покажете эту выгоду на лендинге;
Дальше – разработка на основе полученной информации структуры сайта и прототипа. Небольшая подсказка: одна выгода на один экран, такой подход наиболее оптимален для новичков, с опытом вы сможете грамотно комбинировать выгоды. Ранее мы писали подробную статью о создании посадочной страницы по методу персонажей в статье «Что такое прототип сайта или лендинга?».
В результате: метод персонажей поможет лучше понять мотивацию ваших клиентов, для чего они покупают продукт и для чего заходят на сайт, с какими сложностями сталкивается. Это позволяет грамотно сформулировать цель покупки и цель посещения сайта, а также факторы принятия решения и возражения. Эти сведения помогут вам сделать четкую и логичную структуру сайта, собрать убедительный оффер и ответить на все вопросы пользователя на странице, мотивируя оставить заявку. Что в конечном итоге обеспечит вас сайтом с высокой конверсией.
Получайте бесплатные уроки и фишки по интернет-маркетингу
Пытаясь найти тему для написания статьи, я старалась оттолкнуться от рисования и создания адоптов. Порой мне и самой сложно придумать образ героя, поэтому я экспериментирую с редакторами персонажей. Зачастую у меня получаются довольно интересные дизайны, которые служат прототипом к будущему рисунку. Правда, в итоге выходит совершенно другая картина.
В интернете сейчас крайне много игр — редакторов. Не все они подходят под наш случай. Иногда становится неловко, когда находишь то, что видеть не стоило.
Было решено составить список простых редакторов персонажей. Здесь не будет приложений для скачивания — только онлайн. Конечно, можно найти и редакторы с 3D моделями и детальной прорисовкой, но это будет слишком долго и, возможно, дорого.
Лист создавался только на основе предпочтений автора.
Содержание
- Charat — сайт с большим количеством креаторов.
- Genesis
- Bigbang
- Randomall
- Picrew
- Zverushka
- 뒤를 보는 픽크루
- Small Friend Maker
- Creador de personajes
- Name it
- Ravntawn’s unfinished pcrew
- クラシカルな女の子
- TAYBEEART
- arigate witch
- Bukneko Maker
- やわらかめのネコヤギ
- Boy 1
- Rabbit
- 8-bit maKer
- Girl maker
- なさや式CPメーカー
- ∠( ᐛ 」∠)_
- 少年少女好き?
- Smile point
- Neca.cc
- 古风小哥驿站
Charat — сайт с большим количеством креаторов.
Charat.me — японский сайт с редакторами. Здесь можно найти много мейкеров, но я выделю несколько из них.
Genesis

Genesis — игра с созданием только женских персонажей. Однако у неё много различных инструментов. В любом случае у вас получится сделать уникальный дизайн.
Bigbang

Bigbang — то же самое, но уже исключительно с мужскими персонажами.
Randomall
Нельзя не упомянуть о данном сайте, который, как я считаю, может выручить творческого человека. Здесь собраны генераторы внешности, одежды, сюжета. Конечно, здесь не будет визуальной составляющей — только текстовая. Но и этого может быть достаточно для возникновения новой идеи.
Picrew
Picrew.me — похожий на Charat сайт с созданием персонажей от разных художников. Здесь уже можно не ограничиваться одними людьми: мейкеры совершенно разные. Оставляю несколько полюбившихся, но на сайте куда больше креаторов!
Zverushka

뒤를 보는 픽크루

Small Friend Maker
Малый функционал, но имеет место быть.

Creador de personajes

Name it

Ravntawn’s unfinished pcrew

クラシカルな女の子

TAYBEEART

arigate witch
Простите за эмоции, но это буквально самый красивый мейкер, что я видела.

Bukneko Maker

やわらかめのネコヤギ

Boy 1

Rabbit

8-bit maKer

Girl maker

なさや式CPメーカー

∠( ᐛ 」∠)_

少年少女好き?

Smile point

Neca.cc
Этот сайт похож на предыдущий. В нем собрано большое количество редакторов персонажей. Наткнулась на него совсем недавно, поэтому делюсь своей находкой. Вот один из креаторов:
古风小哥驿站

Статья может пополняться по мере нахождения новых редакторов для создания персонажей.
Я ни в коем случае не призываю и не намекаю на использование данных мейкеров для продажи. Если редакторы бесплатны, то это не означает, что вы можете использовать их в этих целях. Креаторы созданы в первую очередь для личного использования, а не для продажи третьим лицам. Пожалуйста, будьте бдительны.