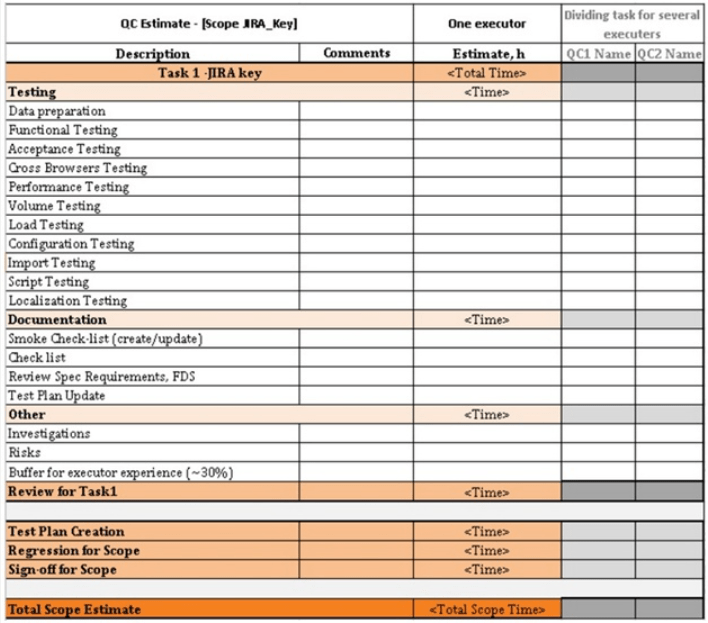
План тестирования веб-сайта
В нашем курсе «Тестировщик с нуля» мы очень детально разбираем все необходимые инструменты для тестирования веб-сайтов, применяем все знания на практике, чтоб каждый мог понять все принципы тестирования и был готовым приступить к работе после выпуска. Мы знаем как обучить профессионально, как сделать из вас специалиста, который с легкостью выполняет сложные задачи. Регистрируйся на курс профессии будущего.
Тестирование программного продукта — самая важная составляющая качества проекта. Проверка на соответствие исходным требованиям, поиск багов, анализ корректности работы функционала — главные задачи каждого тестировщика перед релизом. Поскольку сегодня преобладает количество проектов, связанных с разработкой сайтов, то поговорим именно об этом направлении.
И, чтоб не упустить никакой детали в тестировании, изначально составляется план тестирования веб-сайта. В большинстве компаний используется Jira для коммуникации IT-команды проекта, а план тестирования вносится в Confluence и имеет свою определенную структуру. Но если компания не имеет определенной методологии, то можно воспользоваться международными стандартами шаблонов для плана тестирования (TestPlanTemplate RUP; TestPlanTemplate IEEE 829).
Перед началом тестирования идет подготовительный этап, который включает в себя ознакомление с технической документацией, макетом сайта от дизайнера. Этот этап может быть и в начале создания самого продукта, поскольку уже на ранних стадиях тестировщик может вносить правки, сокращая время и денежные средства на разработку ненужных функций. За данные проверки отвечает QA-специалист.
Чаще всего неопытный тестировщик начинает тестирование именно с графической составляющей проекта, разбирая детально желаемый дизайн от заказчика и результат. Но в зависимости от серьезности багов, которые могут быть в ПО, рекомендуем начать тестирование именно с функционала сайта и безопасности.
Таким образом последовательность основных проверок программного продукта будет такой:
- Функциональное тестирование.
- Тестирование безопасности.
- Usability тестирование (UI/UX, удобство пользования).
- Тестирование совместимости.
- Тестирование сайта на продуктивность.
Данные типы тестирования могут проводить как QA-специалисты на протяжении разработки сайта, так и QC-специалисты на финальном тестировании перед релизом продукта. Более детально каждый тип тестирования разберем отдельно.
Функциональное тестирование.
Название типа говорит само за себя, то есть при функциональном тестировании проверяют работоспособность всех опций на сайте. Оно занимает самый большой объем работы тестировщика и требует особой внимательности.
Как и для каждого типа проверок, для функционального тестирования составляется отдельный чек-лист тестов, который выглядит следующим образом:
- проверка пользовательских форм (корректное заполнение и распознавание необходимых символов, выведение ошибок при неправильном заполнении, обязательные/необязательные поля, коментарии, формы обратной связи, чаты поддержки и др.) Для сайтов интернет-магазинов также добавляется форма заполнения данных при оформлении заказа, корректность регистрации адреса доставки, различные выпадающие меню, календарь (дата и время доставки адресной, например). Следует помнить еще и о тестировании горячих клавиш для переключения между пользовательскими формами.
- тестирование ссылок или проверка навигации сайта (необходимо проверить ссылки не только на работоспособность, но и корректность перехода: например, при нажатии кнопки «купить» клиент должен попасть в корзину или в форму быстрого заказа с обратной связью).
- тестирование форм регистраций и авторизаций.
- тестирование баз данных (добавление, редактирование, удаление пользовательских данных), загрузка файлов на сервер. Для интернет-магазинов так же тестируются заказы (и их редактирование, статусы заказа), товары (алгоритмы расчета наличия, цен, акций, своевременное обновление данных).
- тестирование файлов cookie для авторизации форм.
- тестирование поисковой строки.
Для функционального тестирования существует несколько вариаций проверок:
- Ad-hock проверка — быстрая проверка, ориентированная на быстрое ознакомление с программным обеспечением без первичной подготовки, по принципу использования сайта конечным пользователем, анализ ясности в использовании главных функций и навигации по сайту.
- Негативное тестирование — наиболее креативный вид проверки, где требуется большое количество тестов на негативный результат и выдачу системой ошибки. В данном тестировании важно найти баги, при которых система не уведомляет об существующей ошибке.
- Exploratory testing (исследовательское тестирование) — тип проверки, при котором не составляются предварительно тест-кейсы, а система проверяется на ошибки путем ее изучения углубленно. То есть, без начальных требований тестировщик изучает систему, анализирует результаты, которые дает ПО при использовании тех или иных функций, придумывает проверки, при которых система может дать ошибку и снова тестирует. При таком круговом подходе можно за очень короткое время найти баги разной степени тяжести.
Тестирование безопасности.
Очень важный вид тестирования, благодаря которому определяется степень уязвимости сайта, защищенность от взлома внешними источниками, общий уровень безопасности.
Три важных принципа работы ПО, которые должны поддаваться тестированию:
- Конфиденциальность (все личные данные пользователя должны быть ограничены от всеобщего доступа).
- Целостность (проверка возможности воссоздания утерянной информации при какого-либо рода атаке внешним источником).
- Доступность (разбивка уровня доступа к конфиденциальным данным на ступени иерархии).
Тестирование на совместимость.
Любой сайт должен гармонично смотреться на разных устройствах, будь то компьютер, ноутбук, планшет или мобильная версия сайта для телефона, а также разных операционных системах.
Различают несколько типов тестирования сайта:
- Кроссплатформенное — тестирование на разных операционных системах (Windows, Mac, Linux и другие) и их разных версиях.
- Кроссбраузерное — тестирование в разных браузерах (Internet Explorer, Firefox, Chrome, Safari, Opera и другие) на предмет функциональности всех элементов, качественного отображения и единого дизайна.
- Адаптация к мобильным версиям.
Основные проверки для Usability тестирования:
- Проверка простоты эксплуатации. Дает возможность оценить практичность структуры, убрать лишние элементы с сайта.
- Проверка удобства навигации. Оценивается комфортность доступа к меню с каждой созданной страницы, понятность обозначения всех кнопок и доступ к ним.
- Тестирование контента. Изначально проверяется соответствие готового дизайна сайта требуемому. В данные проверки входят: шрифты, цвета каждого элемента должны соответствовать техническому заданию дизайнера, маркеры ссылок, расположение абзацев, расположение различных блоков, иконок, фото и др.
Тестирование сайта на продуктивность.
Данный тип тестирования помогает определить работоспособность сайта, выносливость, чувствительность при разных нагрузках. Особенно важно тестировать интернет-магазины, социальные сети, стриминговые платформы, на которых может быть одновременно большое количество пользователей. Для таких проверок используют различные сервисы имитации создания новых пользователей.
Тестировщик задействует следующие методы тестирования:
- Нагрузочное тестирование. Проводится проверка работоспособности сайта как при обычных нагрузках, так и при пиковых, получая различные данные и сопоставляя показатели.
- Стресс-тестирование. Анализируется работоспособность системы при условии работы на экстремально высоких нагрузках, продолжительность корректной работы без аварийных отключений, определяется допустимое граничное значение пиковой нагрузки.
- Объемное тестирование. Проводится для определения продуктивности сайта при увеличении объема баз данных (загрузка файлов большого объема, создание большого количество пользователей, добавление в корзину интернет-магазина большого количества товара).
- Тестирование надежности. Проверка работоспособности сайта при определенных условиях на протяжении определенного времени (например, длительное использование при интенсивной нагрузке).
При завершении проекта используется также регрессионное тестирование. То есть повторное тестирование осуществляется для всех элементов, в которых вносились изменения кода.
Более детально каждый из пунктов написания плана тестирования веб-сайта мы разбираем на нашем курсе «Тестировщик с нуля» с примерами и практикой. Переходи по ссылке и регистрируйся на следующий поток. Стань профессионалом в IT-сфере.
По всем вопросам свяжитесь с нами любым удобным способом:
Когда вы запускаете новый продукт, обеспечение качества (QA) очень важно. Независимо от того, отдаете ли вы аутсорсинг команде QA или выполняете внутренние проверки, вам необходимо создать план тестирования. Это гарантирует, что в процессе обеспечения качества ничего не будет упущено.
Если вы новичок в планировании тестирования, эта статья ответит на все ваши вопросы и предоставит основу для планирования.
Что такое контроль качества?
QA — это процесс подтверждения того, что продукт соответствует стандартам качества. Это гарантирует, что продукт не имеет дефектов или неисправностей, проверяя его на соответствие согласованным спецификациям. Это также помогает выявить любые проблемы с удобством использования на ранних этапах цикла разработки. Этот бизнес-процесс переводит продукт из концептуальной стадии в стадию вывода на рынок.
Источник
Что такое план тестирования?
План тестирования — это документ, в котором описываются шаги, необходимые для выполнения необходимого тестирования. В нем также указано, кто в вашей организации будет отвечать за каждую задачу, какие функции продукта тестируются и когда проверка должна быть завершена.
Тесты делятся на несколько категорий:
Исследовательское тестирование — исследовательское тестирование больше основано на том, чтобы следовать своей интуиции и тестировать все, о чем вы можете подумать в данный момент.
Функциональное тестирование — функциональное тестирование фокусируется на функциях продукта и проверке их соответствия требованиям.
Тестирование локализации — тестирование локализации проверяет, что продукт работает должным образом с разными языками, валютой и часовыми поясами.
Тестирование производительности — тестирование производительности измеряет скорость работы продукта и выявляет любые узкие места в системе.
Тестирование безопасности — тестирование безопасности гарантирует, что ваше приложение безопасно и не представляет риска для личной информации или личных данных.
Зачем нужен план тестирования?
Что произойдет, если вы не проведете контроль качества? Что ж, тогда вы потенциально получите продукт, который никто не захочет использовать, и вы, вероятно, не заработаете денег. План тестирования поможет выявить потенциальные проблемы на ранней стадии, что сэкономит время и деньги в долгосрочной перспективе.
Как создать идеальный план тестирования?
Чтобы создать идеальный процесс тестирования, вам нужно сосредоточиться на реализации процессов. В этом разделе представлена структура для создания плана тестирования.
Шаг 1. Анализ продукта
При создании плана тестирования QA вам необходимо разбить свой продукт на более мелкие компоненты. Это позволит вам определить лучший процесс тестирования в зависимости от типа создаваемого продукта:
Источник
-
Выявите все функции вашего продукта
-
Определите, сколько тестовых сценариев необходимо для каждой функции
-
Составьте список, что должно быть проверено
Шаг 2. Проанализируйте целевую аудиторию
Еще один фактор, который следует учитывать при создании плана тестирования — это ваша целевая аудитория. Вы должны убедиться, что ставите клиента на первое место.
Шаг 3. Разработайте стратегию
Соберите все тестовые сценарии и разработайте стратегию тестирования — это поможет вам определить не только то, что нужно протестировать, но и то, когда это следует протестировать для получения оптимальных результатов.
Определите объема тестирования. Прежде чем приступить к работе, необходимо определить объем тестирования. Это включает в себя решение о том, что необходимо протестировать, кто будет проводить тестирование и когда оно должно быть завершено.
Определите типы тестирования. После того, как вы определили объем, пришло время определить, какие типы тестирования необходимо выполнить. Это включает в себя понимание того, сколько испытаний необходимо, а также риски безопасности и конфиденциальности для вашего продукта.
Разработка подхода к тестированию. После того, как вы определили объем, протестировали типы тестирования и определили сопутствующие риски, пришло время создать свой подход к тестированию.
Шаг 4. Определите цели
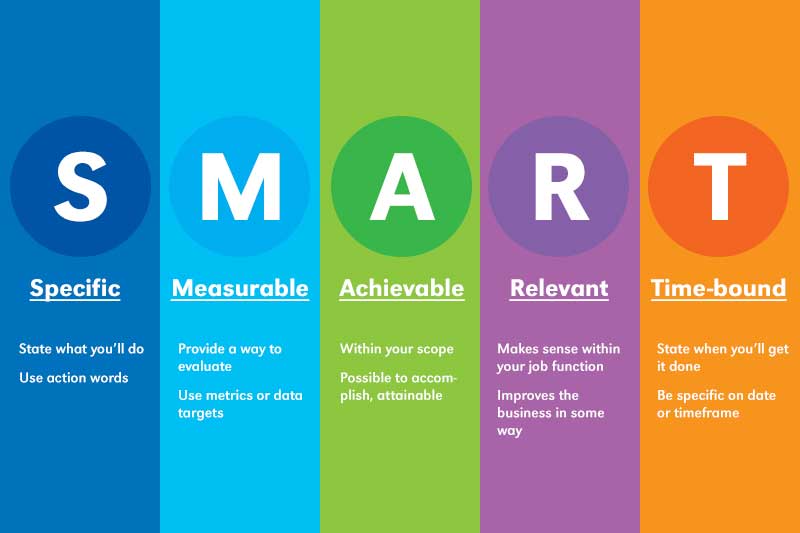
Следующий шаг — выяснить, каковы цели вашего тестирования. Это включает в себя определение ответственных за тестирование, решение о том, что будет тестироваться, когда оно должно быть завершено, и как будут оцениваться результаты. Вам также необходимо определить, какие функции необходимо протестировать и как они будут разбиты (например, основные и второстепенные цели). Вам следует рассмотреть возможность использования целей SMART для вашего теста обеспечения качества.
Источник
Шаг 5. Определяем критерии теста
Для каждой функции вашего продукта вам необходимо определить, какие критерии должны быть соблюдены, чтобы тест прошел успешно. Эти критерии можно разделить на две основные подкатегории.
Критерии приостановки — это условия, которые требуют временной остановки тестирования.
Критерии выхода — это условия, составляющие успешное испытание. Когда критерий выхода выполнен, тест может перейти к следующему этапу.
Шаг 6. Планируйте ресурсы
Теперь, когда у вас есть стратегия и план тестирования, пришло время определить, какие ресурсы необходимо использовать для выполнения работы. Это включает:
Люди — сколько человек необходимо для выполнения задач тестирования.
Время — сколько времени требуется для тестирования.
Инструменты — если в процессе тестирования будут использоваться какие-либо инструменты тестирования и управления задачами.
Бюджет — вам необходимо учитывать размер вашего бюджета на тестирование.
Шаг 7. Спланируйте тестовую среду
Следующим шагом является разработка и планирование среды тестирования. Это включает в себя все, от того, где будут проводиться тесты, до того, как это должно быть сделано и кто будет это делать. Вот основной список дел:
-
Определите конкретное место, где будет проходить тестирование
-
Определите типы устройств, необходимых для тестирования
-
Назначьте людей на разные части плана тестирования
Шаг 8. График и оценка
Этот шаг посвящен подготовке вашего плана к работе. Это включает в себя планирование тестов, когда они должны быть выполнены и сколько времени потребуется для их завершения.
Шаг 9. Определите результаты тестирования
И последнее, но не менее важное: необходимо определить результаты. Здесь вы сообщаете о своих выводах после завершения тестирования. Цель состоит в том, чтобы разработать план тестирования, который подходит для вашей среды и целей. Чтобы добиться оптимальных результатов, необходима четкая стратегия.
Необходимые тестовые компоненты и документы
Прежде чем приступить к реализации плана тестирования, вам необходимо создать определенные компоненты и документы.
Идентификатор плана тестирования (ID) — идентификатор плана тестирования требуется, чтобы отличить один план обеспечения качества от другого.
Сводка теста (Test summary) — краткий обзор того, что было протестировано, и были ли обнаружены какие-либо проблемы.
Тестовые элементы — все характеристики и функции, которые были протестированы.
Расписание — включает, когда тесты должны начинаться и останавливаться, кто несет ответственность, где это будет происходить и т. д.
Список функций для тестирования — этот пункт представляет собой список функций, которые необходимо протестировать. Автоматизация Excel поможет вам организовать этот список.
Список функций, которые не будут тестироваться — этот пункт представляет собой список функций, которые не будут тестироваться.
Подход – как будет проходить тестирование.
Критерии прохождения и провала — в этом пункте будут описаны критерии, которые должны быть соблюдены, чтобы тест считался успешным.
Требования к приостановке и возобновлению — этот пункт представляет собой список условий, которые требуют приостановки и/или возобновления тестирования.
Результаты тестирования — это список всех результатов, которые потребуются после завершения тестирования.
Задачи тестирования — список всех задач, которые необходимы для выполнения QA-тестирования.
Потребности — список всех элементов, необходимых для успешного завершения тестирования QA.
Смета — плановая смета времени и стоимости.
График — список всех этапов и сроков, которые необходимо выполнить.
Инструменты и ресурсы — здесь будут подробно описаны любые инструменты, которые будут использоваться для тестирования.
Потребности в персонале и обучении — это будет включать в себя, кто нужен, что они будут делать и сколько времени это займет.
Риски — включает в себя любые риски со значительными последствиями, которые необходимо учитывать.
Предположения и зависимости — включаtn предположение о том, что требуется для выполнения плана тестирования QA.
Метрики и KPI — включает все элементы, которые необходимо отслеживать.
В заключение
План тестирования является неотъемлемой частью цикла разработки продукта. Это гарантирует, что продукт готов к выпуску для целевой аудитории. Кроме того, это гарантирует, что все важные функции работают правильно. Автоматизируя бизнес-процессы, вы можете упростить процесс тестирования QA. Эта статья должна была предоставить вам всю информацию, необходимую для создания надежного плана тестирования.
Форматы
Отображать тест план можно разными способами:
- В виде традиционного документа с использованием Microsoft Excel или Microsoft Word.
- Используя методики визуализации с помощью майнд-карт, таблиц, диаграмм, коротких схем.
- Прибегнуть к помощи профессиональных инструментов – систем для управления процессами на проектах.
Преимущества схематических тест планов:
— Позволяют визуально представить запланированный процесс,
— Просты в использовании,
— Гибкие к внесению изменений,
— Содержат самую основную информацию, что позволяет в значительной степени сократить время на планирование.
Рекомендации по написанию
Что должен содержать хороший тест план:
- Что надо тестировать?
Описание объекта тестирования: системы, приложения, оборудования.
- Что будете тестировать?
Список функций и описание тестируемой системы и её компонент в отдельности.
- Как будете тестировать?
Стратегия тестирования, а именно: виды тестирования и их применение по отношению к объекту тестирования.
- Когда будете тестировать?
Последовательность проведения работ: подготовка (Test Preparation), тестирование (Testing), анализ результатов (Test Result Analisys) в разрезе запланированных фаз разработки.
- Критерии начала тестирования:
Готовность тестовой платформы (тестового стенда), законченность разработки требуемого функционала, наличие всей необходимой документации и т.д.
- Критерии окончания тестирования:
Результаты тестирования удовлетворяют критериям качества продукта: требования к количеству открытых багов выполнены, выдержка определенного периода без изменения исходного кода приложения Code Freeze (CF), выдержка определенного периода без открытия новых багов Zero Bug Bounce (ZBB) и т.д.
Ответив в своем тест плане на вышеперечисленные вопросы, можно считать, что у вас на руках уже есть хороший черновик документа по планированию тестирования.
Далее, чтобы документ приобрел более менее серьезный вид, можно дополнить его следующими пунктами:
- Окружение тестируемой системы (описание программно-аппаратных средств).
- Необходимое для тестирования оборудование и программные средства (тестовый стенд и его конфигурация, программы для автоматизированного тестирования и т.д.).
- Риски и пути их разрешения. Риски могут быть связаны с недостатками, связанными с персоналом. Например, недостаточная квалификация персонала или недостаточное количество тестировщиков.
Структура
Обычно детальный тест план занимает от пары страниц до нескольких десятков. Это если мы говорим о его визуализации в виде документа. Общая структура тест плана не зависит от его объема или формата визуализации. Достаточно заменить слово «страница» из структуры ниже на слово «ветка» и мы сможем с легкостью перенести данную структура на майнд-марту.
Структура тест-плана:
1-я страница:
— шапка (логотип и адрес компании),
— название,
— версия,
— год.
2-я страница:
— история документа, которая представляет собой таблицу изменений. Эта таблица содержит столбцы: дата, версия, описание, автор.
3-я страница:
— содержание.
4-я страница и далее:
— введение,
— виды тестирования,
— операционные системы, браузеры,
— функционал приложения,
— критерии начала тестирования,
— критерии выхода из тестирования,
— характеристики оборудования.
Предпоследняя страница:
— сколько человеко-часов планируется на различных этапах (дата начала и окончания). Например, на тест-дизайн, выполнение тестов, анализ тестирования, отчеты.
Последняя страница:
— выводы и рекомендации.
Также в тест план могут входить следующие данные:
— команда исполнителей,
— контактные данные,
— жизненный цикл бага,
— риски тестирования,
— ссылки на документы или стандарты,
— толковый словарь,
— расписание,
— обязанности,
— риски.
Рецензия и утверждение
Для увеличения ценности тест плана рекомендуется проводить его периодическое рецензирование со стороны участников проектной группы. Это можно сделать просто договорившись между собой или же реализовать в виде «процедуры утверждения». Примерный список участников проектной группы:
- Ведущий тестировщик,
- Тест менеджер (менеджер по качеству),
- Руководитель разработки,
- Менеджер проекта.
Каждый из перечисленных участников проекта перед утверждением проведет рецензию и внесет свои комментарии и предложения, которые помогут сделать тест план более полным и качественным.
Шаблоны и примеры
Каждая методология или процесс диктуют свои форматы оформления планов тестирования.
Шаблоны ниже помогут понять, какой формат больше подходит для вашего проекта и как вообще составлять тест план. А готовые решения, возможно, натолкнут вас на какие-то мысли или помогут лучше понять смысл составления данного документа.
Обычный документ
Шаблоны, которых можно придерживаться:
- Test Plan Template RUP
- Test Plan Template IEEE 829
Готовые примеры:
— Тестирование интернет-магазина 1
— Тестирование интернет-магазина 2
— Тестирование программы Блокнот
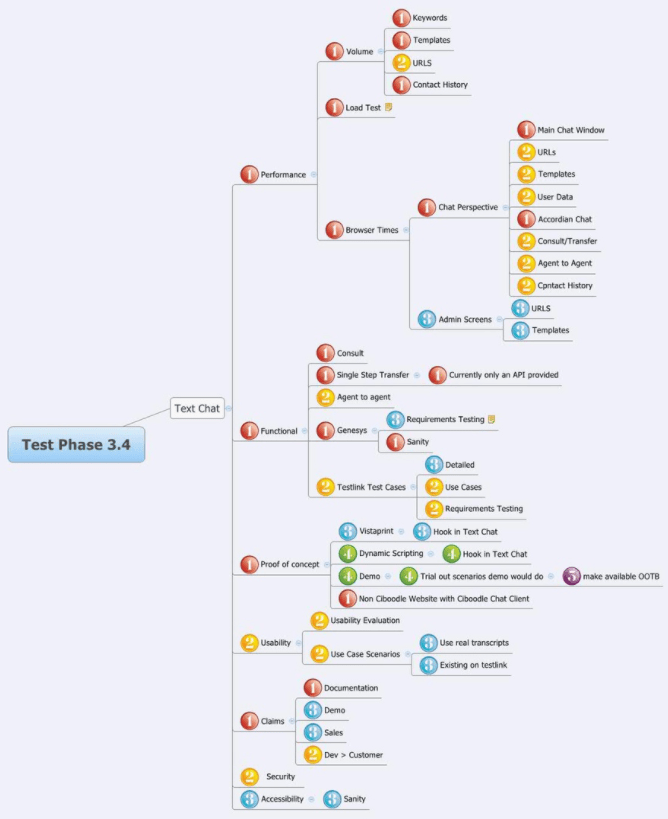
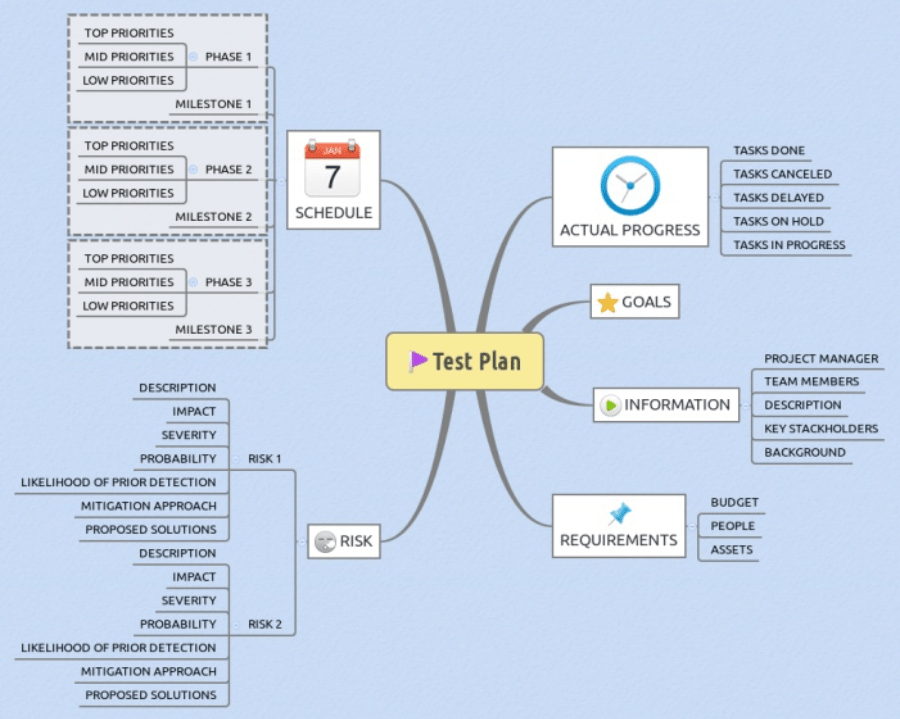
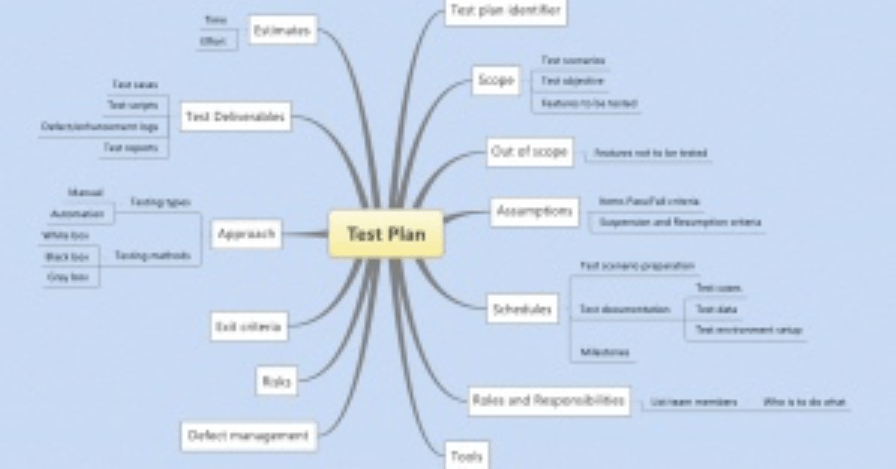
Майнд-карта (mind map)
Несколько примеров, как именно можно использовать майнд-карту
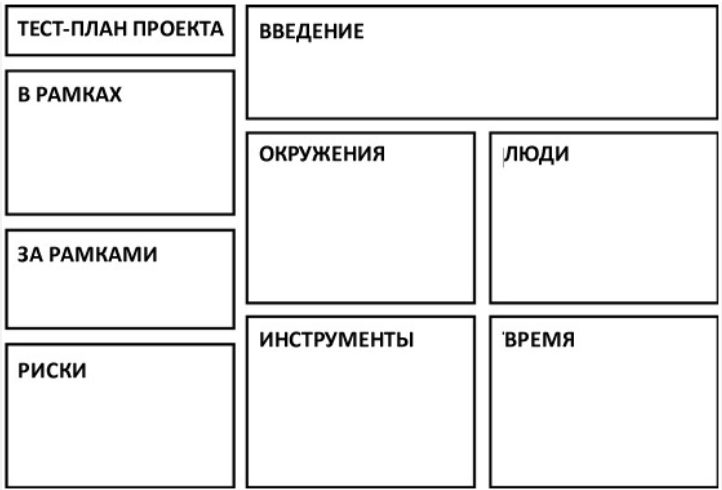
Дашборд
Подобный структурный вид позволит понять, что конкретно мы намерены тестировать. С помощью цвета можно привлечь внимание к определенным областям.


Excel или другая таблица
В таблице можно запросто отобразить любые списки тестов или описание сценариев, с которыми мы намерены работать на данном проекте.


Доска для записей – Trello
Тут не только можно будет прописать все задачи, но и следить за ходом их выполнения.

Итог
Создание тест плана повышает качество продукта за счет перечисления деталей и списка проверок, а также позволяет проанализировать, насколько успешно были проведены все этапы тестирования.
Нет четкого шаблона, по которому необходимо писать тест план. Можно взять за основы шаблоны, которые рассмотрены в статье. А можно создать свой собственный.
Какой шаблон или вид вы бы не выбрали, главное только то, что тест-план должен выполнять свою задачу. А именно, описать весь объем работ по тестированию и быть понятным и читабельным.
Веб-разработчику важно не только сдать готовый сайт, но проверить его на возможные ошибки, удобство использования и масштабирования. В противном случае можно либо потерять клиента, либо надолго “застрять” с доработками проекта. Всего этого можно избежать при правильно организованном процессе тестирования. В зависимости от сложности выполняемого проекта будет использоваться несколько этапов выявления возможных проблем. Если речь идет о очень крупных сайтах и приложениях с большим бюджетом, то здесь часто нанимается отдельный тестировщик, работающий в команде с разработчиком.
Почему тестирование сайтов важно во время веб-разработки
Любая проблема, которая всплывает у клиента или пользователей ресурса после его сдачи — это удар по репутации компании или отдельного разработчика. Весьма вероятно, что недовольный клиент может требовать бесплатного устранения обнаруженных багов, а это трата времени и ресурсов. Чтобы избежать подобных проблем требуется проводить тестирование как во время разработки, так и перед сдачей уже полностью готового проекта.
К сожалению, сделать корректную проверку всего сайта, если речь идет о большом проекте, очень сложно. Часто что-нибудь, но уйдет из поля зрения разработчиков и тестировщиков. Чтобы избежать конфликта с клиентом, рекомендуется его предупредить о возможных незначительных багах после запуска проекта, объяснив ситуацию. Конечно же, нужно устранить все более-менее крупные проблемы и пообещать бесплатную поддержку сайта определенный период после запуска.
Далее рассмотрим аспекты, которые необходимо протестировать в обязательном порядке. Некоторые из них можно проверить на работоспособность в процессе разработки самого сайта или приложения. Другие же только перед сдачей готового проекта.
Проверка работоспособности простых сайтов
Если перед разработчиком стоит задача протестировать простой сайт на одну или несколько страниц, то все можно провести в несколько небольших этапов. Главная задача будет просто сверка с технических задание от клиента. Правда, это актуально для небольших сайтов, которые работают на распространенных CMS, например, WordPress. Если же администрирование предполагается через самописную CMS или какую-то нераспространенную, то могут потребоваться дополнительные этапы тестирования, чтобы определить работоспособность выбранной CMS.
Кратко об основных этапах тестирования
Вот какие этапы придется пройти при тестировании простого сайта, если он будет работать на более-менее распространенной CMS:
1. Сбор документации и сверка с ней. На этом этапе важно собрать всю подробную документацию: технические задания от клиента, прототипы, идеи от дизайнеров и других разработчиков, если они привлекались к выполнению проекта. На основе полученных данных создается и выполняется более подробный план тестовых работ.
2. Протестировать верстку. Нет смысла подробно тестировать функционал, если сайт нормально отображается только в одном браузере и при одном разрешении. На этом этапе важно посмотреть, чтобы все элементы сайта корректно отображались:
- на разных разрешениях. Речь здесь не только о стандартных разрешениях для мобильных и десктопа. В идеале сайт должен нормально смотреться даже при масштабировании окон или когда окно раскрыто не на весь экран. Естественно все важные элементы должны быть видны пользователю, никуда не съезжать и не наезжать на соседние элементы. Если что-то где-то съезжает, то это нужно поправить в верстке;
- в разных браузерах. Конечно, смотреть, как отображается сайт в каком-нибудь ноунейм браузере, которым пользуется несколько сотен человек, не имеет смысла, но в основных веб-обозревателях: Google Chrome, Opera, Mozilla Firefox, Edge, Internet Explorer, Яндекс Браузере, страницы должны отображаться корректно. Если это не так, то проверьте, используете ли вы нужные префиксы и поддерживаются ли используемые возможности на сайте актуальными версиями указанных браузеров.
3. Протестировать функционал. Сайт во всех сценариях использования выглядит нормально — ничего никуда не сползает, все блоки отображаются как и задумано дизайнером. Теперь можно проверить и функционал. Здесь, в целом, нет ничего сложного — проклинайте все ссылки, протестируйте формы и другие интерактивные элементы. Если что-то из этого не работает или работает некорректно, то нужно выяснить почему и исправить это.
4. Тестирование юзабилити. На этом этапе проверяется, на сколько удобно пользоваться интерфейсом сайта со стороны обычного посетителя. Этот этап желать разбить на два подэтапа:
- тест юзабилити во время разработки дизайна. За него отвечает дизайнер, а разработчик только дает советы с технической частью, если вы работаете в команде. Здесь важно выявить возможные проблемы, создать концепцию наиболее понятного и простого для обычного пользователя интерфейса согласно ТЗ, представленным заказчиком;
Пример корректно составленного макета главной странице сайта
- тест юзабилити после верстки. Не всегда дизайн, который выглядит красиво и понятно на картинке бывает таковым после воплощения в жизнь. Иногда интерактивные элементы, влияние которых на другие элементы страниц сложно нарисовать в Photoshop или Figma, могут нарушить концепцию удобного сайта. В таком случае их придется переработать. Возможно, к задаче придется привлечь стороннего дизайнера;
5. Тестирование производительности. Не всегда обязательный тест, особенно, если речь о каком-нибудь просто одностраничнике. Суть заключается в том, что разработчику важно посмотреть насколько быстро страницы сайта будут загружаться в разных браузерах, с разных устройств и, желательно, при разной скорости подключения к сети.
Эти этапы используются и при тестировании более крупных проектов, правда, иногда с поправками на особенность конкретного проекта.
Подробный разбор тестирования сайтов в процессе разработки
Более сложное тестирование уже делится не на отдельные этапы, а на на отдельные виды. Далее разберем каждую разновидность подробнее.
Проверка функциональности
По сути, мало чем отличается от тестирования функционала небольшого сайта. Все же рассмотрим этот процесс более подробно, так как в многостраничных проектах могут быть свои нюансы.
В первую очередь рекомендуется проверить ссылки, находящиеся на страницах сайта. Их можно разделить на следующие категории:
- Ссылки на главную страницу сайта. Они должны быть на всех страницах в том или ином виде. Обычно они реализованы в виде логотипа сайта, который расположен в верхнем меню и подвале. Часто встречается и просто надпись “Главная” в меню. Все ссылки на главную страницу должны быть рабочими.
- Внутренние ссылки. Они ведут на другие страницы сайта, кроме главной. Здесь важно проследить, чтобы все ссылки вели туда, куда должны и работали корректно. Для некоторых важных разделов сайта применяется то же правило, что и для ссылок на главную — они должны быть доступны с любой странице сайта.
- Ссылки на категории внутри конкретной страницы. Важно проверить не только корректность работы самой ссылки, но и отображения элемента, на который она ведет. Если при переходе по ссылке нужный элемент оказывается вне поля зрения пользователя, то нужно поработать над якорями.
- Проверить, нет ли ссылок на изолированные страницы.
- Проверить, нет ли нерабочих ссылок на сторонние ресурсы.
Также важно проверить формы. В противном случае взаимодействие пользователей с сайтом будет нарушено. При проверке форм обращайте внимание на следующие моменты:
1. Корректность работы валидации каждого поля в форме. В противном случае пользователь по ошибке или специально может ввести и отправить совсем не ту информацию, что вам нужна. Лучше всего прикрепить к формам автоматическую проверку валидации. Пользователь сможет понять, где была допущена ошибка и исправит ее до отправки формы. Делать проверку после отправки формы не рекомендуется, так как сообщение об ошибке может отпугнуть часть посетителей и они не совершат целевое действие. С формами намного проще взаимодействовать, когда проверка происходит в режиме реального времени.
2. Проверить сообщения об ошибках. Пользователь может допустить ошибку в заполнении формы. Даже если валидация работает корректно, посетитель не всегда в состоянии понять, где именно ошибка и что не так. Создайте подсказки, которые будут появляться при некорректном заполнении формы и проверьте их работоспособность, намеренно допустив ошибки в нужных полях.
Пример корректно составленной валидации форм
3. Проверьте значение полей, которые используются по умолчанию, если таковые есть.
4. Работу более сложных опций. На некоторых проектах требуется заполнение форм из большого количества полей. Кое-какие из них могут иметь нестандартный алгоритм заполнения: выбор из выпадающего списка, отметки радиокнопками, переключатели и так далее. Корректность работы всех этих элементов нужно проверить при разных сценариях использования.
5. Корректность выполнения всех этапов. Актуально для сложных форм, чье заполнение часто разделяют на несколько этапов. Нужно проследить не только сам факт переключения между ними, но и корректность переноса данных, а также проверки в соответствии с уже заполненными формами.
Формы рекомендуется тестировать в ручном режиме. Есть автоматические алгоритмы тестирования, но им рекомендуется доверять только несложных элементы, где требуется заполнить пару полей и нажать кнопку.
Проверка валидности HTML/CSS кода
Здесь, помимо корректности отображения верстки на разных разрешениях, браузерах и устройствах, нужно проверить сам код на наличие ошибок. Да, некоторые из них могут не оказывать видимого влияния на работоспособность сайта и корректности отображения верстки, но зато могут повлиять на продвижение в поисковых системах. Поисковые системы Google и Яндекс могут понижать в ранжировании сайт, где в HTML и CSS обнаружены даже незначительные ошибки.
К счастью, перечитывать весь код самостоятельно не требуется. Существуют специальные программы для автоматической проверки валидации HTML/CSS. Они покажут все найденные проблемы и спорные моменты, которые вам нужно будет исправить или оставить как есть, если посчитаете, что это не ошибка.
Автоматическая проверка валидности HTML/CSS кода
Проверка баз данных
Взаимодействие сайта с базами данных — это важный элемент работы как со стороны пользователя, так и со стороны администратора. Перед запуском проекта нужно внимательно проверить целостность БД. Также со стороны клиента важно организовать проверку администрирования: добавление, удаление, редактирование новых страниц сайта, работа с данными пользователей и так далее.
Убедитесь, что все запросы к базе данных выполняются правильно, информация извлекается и обрабатывается как это требуется.
Тестирование юзабилити
Принципы здесь ровно те же, что и в случае с тестированием небольшого простого сайта:
- взаимодействие с элементами на страницах должно быть интуитивно понятным;
- максимально простая и доступная навигация по основным разделам сайта;
- четкие инструкции для пользователя, если в них есть необходимость (например, сложный интерфейс);
- проверьте, насколько легко пользоваться предоставленными инструкциями;
- пункты в главном меню должны быть выстроены в логической последовательности;
- главное меню должно быть доступно на каждой странице сайта;
- проверьте наличие грамматических и пунктуационных ошибок в тексте на страницах.
Дополнительные факторы тестирования
Большинство из них нужно знать еще до начала разработки, так как это может серьезно повлиять на рабочий процесс:
- ожидаемая нагрузка на сервер;
- основные виды нагрузок и требуемая для них производительность со стороны сервера;
- перечень инструментов для тестирования производительности и валидности кода;
- общий портрет целевой аудитории: регион проживания, “любимые” браузеры;
- доступность сайта — для широкой аудитории или для определенной категории пользователей;
- допускаются ли простоит сервера для технического обслуживания и, если да, то в каких количествах и какой длительности;
- перечень средств для обеспечения безопасности сайта от потенциального взлома и хакерских атак;
- каким образом планируется работать с контентом со стороны заказчика: требуется ли собственная CMS, подойдет любая в открытом доступе или CMS не нужна вообще;
- какую спецификацию HTML и CSS кода требуется соблюдать при разработке проекта, допустимы ли отклонения;
- рекомендуемый максимальный размер страницы 3-5 экрана, в иных случаях требуется разработать интерактивное меню для данной страницы и разбить ее на логические блоки;
- все элементы страницы, да и сайта тоже, должны быть логически связаны между собой;
- рекомендуется оставлять “хлебные крошки” — ссылки на предыдущие страницы сайта из одной категории для лучшей связи.
Заключение
Тестирование сайта — это важный процесс разработки, которым не рекомендуется пренебрегать. По представленной последовательности вы можете проводить его как в процессе работы, так и перед непосредственной сдачей проекта. Если проект сложный, то лучше нанять отдельного специалиста, который выполнит тестирование, согласно всем указанным выше пунктам и составит подробный отчет с рекомендациями.
Хотите узнать, как проводить тестирование сайта? Здесь вы сможете найти информацию об основных методах тестирования веб-сайта. Мы последовательно пройдём все основные пункты чек-листа тестирования веб-сайта, необходимые для реальной оценки готовности вашего сайта к запуску.
Тестирование, как заключительный этап разработки веб-сайта, играет жизненно важную роль в процессе создания высококачественного программного обеспечения.
После тестирования веб-сайта заказчику предоставляется готовый проект без ошибок, с хорошей читабельностью, лёгкой воспринимаемостью, удобством и надежностью.
Основные правила тестирования веб-сайта – это шаги, которые показывают пользователю, насколько сайт прост и логичен, насколько легка и доступна нужная информация.
Чем сложнее ваш сайт, тем больше времени требуется для его проверки и отладки. В зависимости от специфики проекта, до 50% от общего бюджета и временных ресурсов может быть выделено для тестирования веб-сайта.
Для организации тестирования веб-сайта следует разработать специальную методологию, согласно которой и будет осуществляется проверка вашего сайта.
Вы можете проводить тестирование различными способами, но не стоит забывать о самом процессе и стратегии тестирования. От этого зависит последовательность ваших действий.
Итак, давайте рассмотрим основные этапы, которые вы должны пройти, чтобы протестировать свой сайт. Они представлены на картинке внизу.
Тестирование документации
Мы должны начать с подготовительного этапа, анализируя документацию. Тестер изучает полученную документацию (анализирует определенную функциональность сайта, готовит план дальнейшего тестирования).
На этом этапе анализируются основные артефакты, связанные с тестированием веб-сайта:
- Требования
- План тестирования
- Тест кейсы
- Матрица соответствий
Функциональное тестирование сайта
Функциональное тестирование направлено на то, чтобы каждая функция веб-сайта работала в соответствии с требованиями спецификации. Тестирование функциональности веб-сайта показывает «Что делает система».
Попробуем создать чек-лист для тестирования функциональности веб-сайта.
Тестирование ссылок
Вы должны проверить:
- Исходящие ссылки
- Корректность внутренних ссылок
- Отстутствие ссылок, ведущих к одной странице
- Ссылки, которые используются для отправки электронной почты админам сайта
- Есть ли страницы, на которые не указаны ссылки
- Отсутствие неработающих ссылок
Тестирование форм для всех страниц
Вы используете формы для интерактивного общения с вашими клиентами. Итак, необходимо проверить следующие моменты:
- Действительность входных данных
- Допустимые значения для поля данных
- Недопустимые входные значения для поля данных
- Параметры форм, в которых возможно удаление или любая другая модификация данных.
Тестирование cookies
Cookies представляют собой небольшие файлы, которые хранятся на компьютере пользователя после посещения веб-страницы.
- Проверьте сайт с отключенными cookies
- Проверьте сайт с включенными cookies
- Убедитесь, что файлы cookies зашифрованы перед записью на компьютер пользователя
- Проверьте аспекты безопасности при удалении файлов cookies.
- Если cookies имеют продолжительность действия, то следует проверить, активны ли они в указанный период времени.
HTML / CSS валидация
- Синтаксические ошибки HTML
- Убедитесь, что сайт доступен для поисковых машин.
- Убедитесь, что ваша веб-страница имеет точную карту сайта в формате XML и HTML
Полезные инструменты для проведения функционального тестирования: Selenium
, Linux Test Project
,
JUnit,
Sprinter by Hewlett Packard Entreprise
(ручное тестирование), Browserstack
(ручное и автоматизированное тестирование), Usersnap
(ручное тестирование).
Usability тестирование сайта (тестирование удобства использования)
Usability тестирование предназначено для оценки вашей веб-страницы с точки зрения конечного пользователя. Это помогает определить соответствие продукта ожиданиям пользователей, выявляет проблемные места в интерфейсе.
Навигационное тестирование сайта
содержит следующие проверки:
- Все страницы сайта понятны и просты в использовании.
- Кнопки, формы и поля удобны для использования.
- Доступ к главному меню осуществляется со всех страниц.
Чек-лист тестирования контента
:
- Отсутствуют грамматические, орфографические ошибки
- Изображения имеют соответствующие размеры и размещены правильно
- Проверьте оптимизацию цветовой палитры сайта и размеры шрифтов
- Контент должен быть информативным, понятным, структурированным и логически связанным
- Инструкции ясны и содержат правильную информацию
Наконец, чтобы оценить удобство использования
вашего веб-портала, просто ответьте на эти вопросы:
- Является ли ваш сайт понятным и удобным?
- Удобна ли навигация?
- Какое впечатление он производит на пользователя?
- Есть лишние или ненужные вещи?
Полезные инструменты для usability тестирования: User Zoom
,
Reflector,
Loop 11
.
Тестирование UI (интерфейса пользователя)
Тестирование интерфейса пользователя (UI) выполняется для проверки соответствия графического пользовательского интерфейса вашего сайта спецификациям.
Вот некоторые проверки для тестирования интерфейса веб-сайта:
- Соответствие стандартам графических интерфейсов
- Оценка элементов дизайна: макет, цвета, шрифты, размеры шрифтов, ярлыки, текстовые поля, форматирование текста, титры, кнопки, списки, значки, ссылки
- Тестирование с различными разрешениями экрана
- Тестирование локализированных версий: точность перевода, проверка длины имен элементов интерфейса и т. п.
- Тестирование графического интерфейса пользователя на целевых устройствах: смартфоны и планшеты.
Полезные инструменты для UI тестирования: FitNesse
,
iMacros,
Coded UI,
Jubula,
LoadUI
.
Тестирование совместимости (конфигурационное тестирование)
Тестирование совместимости выполняется для проверки работы сайта при различных программных и аппаратных конфигурациях:
- Конфигурация операционной системы
- Конфигурация браузера
- Конфигурация базы данных
Кросс-платформенное тестирование сайта
позволяет оценивать работу вашего сайта при разных ОС (как десктопных, так и мобильных): Windows, iOS / Mac OS, Linux, Android, BlackBerry и т. д.
Кросс-браузерное тестирование сайта
помогает проверить правильность работы сайта в разных конфигурациях браузера: Mozilla Firefox, Google Chrome, Internet Explorer, Opera и т. п.
Тестирование баз данных
выполняется для обеспечения правильной работы вашего сайта при разных конфигурациях базы данных: Oracle, DB2, MySql, MSSQL Server, Sybase и т.д.
Совместимость опций печати
также следует упомянуть в плане тестирования вашего веб-сайта:
- Проверьте правильность печати шрифтов, графических изображений страниц, выравнивания страниц
- Убедитесь, что все страницы вашего сайта соответствуют размеру бумаги, определенному в опциях печати.
Вы можете использовать такие инструменты как BrowserStack,
CrossBrowserTesting by Smart Bear
,
Litmus
, Browsera
,
Rational Clearcase by IBM
,
Ghostlab
для тестирования совместимости сайта.
По этому адресу Вы найдёте больше информации о конфигурационном тестировании –
Тестирование производительности
Тестирование производительности предназначено для определения того, как система работает с точки зрения оперативности и стабильности при определенной нагрузке. Сайт должен выдерживать высокие нагрузки. Методы тестирования производительности веб-сайта содержат:
- Тестирование поведения сайта на уровне или за пределами его ожидаемой рабочей нагрузки (стресс-тестирование)
- Тестирование поведения сайта при увеличении рабочей нагрузки (нагрузочное тестирование)
- Тестирование способности работать в течение или чуть дольше приемлемого периода (тестирование стабильности)
- Тестирование производительности веб-сайта за счет увеличения объема данных в базе данных (объёмное тестирование)
- Тестирование производительности веб-сайта, при одновременной логинизации большого количества пользователей (тестирование параллелизма)
- Тестирование поведения сайта при непрерывной дополнительной нагрузке (тестирование на выносливость)
- Тестирование скорости загрузки страницы
Полезные инструменты для тестирования производительности: Apache JMeter
,
HP LoadRunner
,
Silk Performer from Micro Focus
,
WebLOAD
,
Gatling .
Хотите знать больше о тестировании производительности и инструментах, которые используются для этого? Перейдите по этой ссылке
Тестирование безопасности
Тестирование безопасности выполняется для проверки системы защиты данных и поддержки функционала.
Вы можете имитировать атаку вредоносного источника, чтобы оценить уровень безопасности вашего сайта (тестирование проникновения
).
Другой тип тестирования безопасности, тестирование уязвимости
, позволяет оценить общий объем вовлеченных рисков.
Некоторые проверки для тестирования безопасности:
- Обеспечить невозможность несанкционированного доступа к защищенным страницам
- Автоматическое прекращение проверки сеансов после длительного простоя пользователя
- Тестирование функций безопасности SSL
- Все попытки взлома, сообщения об ошибках и т. п. должны регистрироваться и сохраняться в отдельном файле для дальнейшего анализа.
- Проверьте работу captcha с помощью автоматических скриптов
- Убедитесь, что файлы с ограниченным доступом не загружаются без соответствующего разрешения
- Убедитесь, что при вводе неправильного пароля или имени пользователя нет возможности входа в систему
Полезные инструменты для тестирования безопасности сайта: Retina CS Community
,
OWASP Zed Attack Proxy
,
Veracode,
Google Nogotofail,
SQL Map .
Тестирование, связанное с изменениями
Тестирование, связанное с изменениями, имеет две основные цели:
- Убедиться в том, что все обнаруженные баги действительно успешно исправлены (повторное тестирование или подтверждающее тестирование
). Проще говоря, вы должны запустить тест кейсы, с изначально обнаруженными багами, и на этот раз они исполняются без каких-либо проблем. - Убедиться в том, что не возникли новые баги изменений (регрессионное тестирование
). Помимо тест кейсов с обнаруженными багами, оно также содержит тест кейсы, проверяющие все функциональные возможности вашего сайта.
Тестирование мобильной версии сайта
Как вы могли заметить, некоторые из проверок были связаны с мобильной версией вашего сайта. В настоящее время число людей, использующих только мобильные устройства для доступа в Интернет, имеет тенденцию к стабильному росту. Вот почему, очень важно адаптировать версию сайта к мобильным устройствам.
Вот несколько советов для того, чтобы сделать ээфективным тестирование сайта на мобильных устройствах:
- Проверьте совместимость со смартфонами и планшетами
- Убедитесь, что навигация по сайту максимально проста
- Оптимизируйте время загрузки вашего сайта
- Убедитесь, что кнопки имеют достаточный размер для людей с большим пальцем
- Оптимизируйте размер всех изображений
- Не используйте Flash и всплывающие окна
- Используйте маркеры и короткие предложения
- Убедитесь, что ваш номер телефона может быть набран с помощью одного клика
- Убедитесь, что веб-сайт может получить доступ к вашему местоположению через GPS
Полезные инструменты для тестирования мобильной версии сайта – BrowserStack , Perfecto Mobile Continuous Quality Lab ,
Windows Phone Emulator , Android Studio emulator , Google’s Mobile-Friendly Test,
Google’s Page Speed Online
.
Узнайте больше о мобильном тестировании и его инструментах-
Бета-тестирование
Бета-тестирование – заключительная предварительная стадия тестирования. Как правило, это делают конечные пользователи, которые не являются сотрудниками компании.
При бета-тестировании ваш сайт попадает в руки реальных пользователей, чтобы обнаружить любые недостатки с их точки зрения, которые вы не хотели бы иметь в своей окончательной, релизной версии.
Такие инструменты, как HockeyApp , Ubertesters ,
и TestFlight
, являются всемирно используемыми платформами для бета-тестирования.
Теперь, когда мы рассмотрели основные этапы процесса тестирования веб-сайта, давайте попробуем найти баг и сообщить об этом с помощью одного из реальных инструментов веб-тестирования, расширения для браузера EasyQA Chrome Extension.
Как проводить тестирование сайта с помощью EasyQA Chrome Extension
EasyQA Chrome Extension позволяет создать баг репорт с вашего веб-сайта или веб-приложения, не тратя время на отправку информации,помогает в кратчайший срок начать работу по исправлению бага.
Использовать EasyQA Chrome Extension для работы с багами очень просто. Всё, что вам нужно сделать, это:
- Создайте токен для Вашего Проекта
- Установите EasyQA Chrome Extension в свой браузер
- Залогиньтесь (по желанию).
Основные возможности EasyQA Chrome Extension:
- Возможность репортить баг непосредственно с вашего веб-сайта или веб-приложения
- Возможность создания баг репорта как для зарегистрированных, так и для незарегистрированных пользователей
- Создание скриншотов
- Видеозапись обнаруженных багов
- Подготовка и отправка баг репорта в иллюстрированной форме
Среди всех видов функциональное тестирование по праву занимает ведущее положение, так как программа должна работать в первую очередь корректно, иначе от удобства использования, защищенности и достаточной скорости не будет абсолютно никакого толка. Кроме владения различными техниками тестирования, каждый специалист должен понимать, как правильно провести проверку, чтобы получить наиболее эффективный результат.
Функциональное тестирование: куда направить основные усилия?
На модульное и системное тестирование;
На проверку «белого» или «черного» ящика;
На ручное тестирование и автоматизацию;
На проверку нового функционала или ;
На «негативные» или «позитивные» тесты.
Между всеми этими направлениями деятельности важно найти правильный путь, который будет являться «средним», чтобы сбалансировать усилия, используя преимущества каждого из направлений по максимуму.
Проверка программного обеспечения осуществляется различными способами, одним из которых является тестирование по принципу «черного ящика» или с управлением по данным.
Программа в данном случае представляется с точки зрения «черного ящика», а проверка проводится для выяснения обстоятельств, в которых поведение программы не будет соответствовать спецификации. Все ошибки определяются посредством управления по данным, что осуществляется при помощи исчерпывающего тестирования, то есть с использованием всех возможных
Если для программы исполнение команды зависит от событий, предшествующих ей, то тут потребуется проверка всех возможных последовательностей. Вполне очевидно, что для большинства случаев просто невозможно произвести исчерпывающее тестирование, поэтому чаще выбирают приемлемый или разумный вариант, ограничивающийся прогоном программы на малом подмножестве всех входных данных. Данный вариант полностью гарантирует отсутствие отклонений от спецификаций.
Функциональное тестирование предполагает правильный выбор теста. При этом принято различать такие методы формирования наборов для них:
Анализ граничных значений;
Эквивалентное разбиение;
Предположение об ошибках;
Анализ связей между причинами и следствием.
Можно рассмотреть каждый из них отдельно.
Анализ граничных значений. Под граничными значениями принято понимать таковые, расположенные на границах классов эквивалентности. В таких местах вероятнее всего обнаружить ошибку. Использование подобного метода требует от специалиста определенного творчества, а также специализации в этой конкретной рассматриваемой проблеме.
Эквивалентное разбиение. Все возможные наборы входных параметров разбиваются на несколько классов эквивалентности. Данные объединяются по принципу обнаружения сходных ошибок. Принято считать, что если набор одного класса обнаруживает ошибку, то эквивалентные тоже будут на нее указывать. Функциональное тестирование по данному методу осуществляется в два этапа: на первом производится выделение классов эквивалентности, а на втором уже формируются специальные тесты.
Анализ связей причины и следствия. Система может выбирать тесты с высокой результативностью благодаря проведению таких проверок. В данном случае в качестве причины принимается отдельное входное условие, а в качестве следствия видится выходное условие. Метод базируется на идее отнесения всех видов причин к определенным следствиям, то есть на уточнении тех самых причинно-следственных связей. Тестирование программного продукта осуществляется в несколько этапов, в результате чего получается список из причин и вытекающих следствий.
- непреднамеренное отклонение разработчиков от рабочих стандартов или планов реализации;
- спецификации функциональных и интерфейсных требований выполнены без соблюдения стандартов разработки, что приводит к нарушению функционирования программ;
- организации процесса разработки — несовершенная или недостаточное управление руководителем проекта ресурсами (человеческими, техническими, программными и т.д.) и вопросами тестирования и интеграции элементов проекта.
Рассмотрим процесс тестирования, исходя из рекомендаций стандарта ISO/IEC 12207, и приведем типы ошибок, которые обнаруживаются на каждом процессе ЖЦ.
Процесс разработки требований
. При определении исходной концепции системы и исходных требований к системе возникают ошибки аналитиков при спецификации верхнего уровня системы и построении концептуальной модели предметной области.
Характерными ошибками этого процесса являются:
- неадекватность спецификации требований конечным пользователям;- некорректность спецификации взаимодействия ПО со средой функционирования или с пользователями;
- несоответствие требований заказчика к отдельным и общим свойствам ПО;
- некорректность описания функциональных характеристик;
- необеспеченность инструментальными средствами всех аспектов реализации требований заказчика и др.
Процесс проектирования
.Ошибки при проектировании компонентов могут возникать при описании алгоритмов, логики управления, структур данных, интерфейсов, логики моделирования потоков данных, форматов ввода-вывода и др. В основе этих ошибок лежат дефекты спецификаций аналитиков и недоработки проектировщиков. К ним относятся ошибки, связанные:
- с определением интерфейса пользователя со средой;
- с описанием функций (неадекватность целей и задач компонентов, которые обнаруживаются при проверке комплекса компонентов);
- с определением процесса обработки информации и взаимодействия между процессами (результат некорректного определения взаимосвязей компонентов и процессов);
- с некорректным заданием данных и их структур при описании отдельных компонентов и ПС в целом;
- с некорректным описанием алгоритмов модулей;
- с определением условий возникновения возможных ошибок в программе;
- с нарушением принятых для проекта стандартов и технологий.
Этап кодирования
.На данном этапе возникают ошибки, которые являются результатом дефектов проектирования, ошибок программистов и менеджеров в процессе разработки и отладки системы. Причиной ошибок являются:
- бесконтрольность значений входных параметров, индексов массивов, параметров циклов, выходных результатов, деления на 0 и др.;
- неправильная обработка нерегулярных ситуаций при анализе кодов возврата от вызываемых подпрограмм, функций и др.;
- нарушение стандартов кодирования (плохие комментарии, нерациональное выделение модулей
и компонент и др.); - использование одного имени для обозначения разных объектов или разных имен одного объекта, плохая мнемоника имен;- несогласованное внесение изменений в программу разными разработчиками и др.
Процесс тестирования
.На этом процессе ошибки допускаются программистами и тестировщиками при выполнении технологии сборки и тестирования, выбора тестовых наборов и сценариев тестирования и др. Отказы в программном обеспечении, вызванные такого рода ошибками, должны выявляться, устраняться и не отражаться на статистике ошибок компонент и программного обеспечения в целом.
Процесс сопровождения
.На процессе сопровождения обнаруживаются ошибки, причиной которых являются недоработки и дефекты эксплуатационной документации, недостаточные показатели модифицируемости и удобочитаемости, а также некомпетентность лиц, ответственных за сопровождение и/или усовершенствование ПО. В зависимости от сущности вносимых изменений на этом этапе могут возникать практически любые ошибки, аналогичные ранее перечисленным ошибкам на предыдущих этапах.
Все ошибки, которые возникают в программах, принято подразделять на следующие классы [7.12 ]:
- логические и функциональные ошибки;
- ошибки вычислений и времени выполнения;
- ошибки вводавывода и манипулирования данными;
- ошибки интерфейсов;
- ошибки объема данных и др.
Логические ошибки
являются причиной нарушения логики алгоритма, внутренней несогласованности переменных и операторов, а также правил программирования. Функциональные ошибки — следствие неправильно определенных функций, нарушения порядка их применения или отсутствия полноты их реализации и т.д.
Ошибки вычислений
возникают по причине неточности исходных данных и реализованных формул, погрешностей методов, неправильного применения операций вычислений или операндов. Ошибки времени выполнения связаны с необеспечением требуемой скорости обработки запросов или времени восстановления программы.
Ошибки ввода-вывода
и манипулирования данными являются следствием некачественной подготовки данных для выполнения программы, сбоев при занесении их в базы данных или при выборке из нее.
Ошибки интерфейса
относятся к ошибкам взаимосвязи отдельных элементов друг с другом, что проявляется при передаче данных между ними, а также при взаимодействии со средой функционирования.
Ошибки объема
относятся к данным и являются следствием того, что реализованные методы доступа и размеры баз данных не удовлетворяют реальным объемам информации системы или интенсивности их обработки.
Приведенные основные классы ошибок свойственны разным типам компонентов ПО и проявляются они в программах по разному. Так, при работе с БД возникают ошибки представления и манипулирования данными, логические ошибки
в задании прикладных процедур обработки данных и др. В программах вычислительного характера преобладают ошибки вычислений, а в программах управления и обработки — логические и функциональные ошибки. В ПО, которое состоит из множества разноплановых программ, реализующих разные функции, могут содержаться ошибки разных типов. Ошибки интерфейсов и нарушение объема характерны для любого типа систем.
Анализ типов ошибок в программах является необходимым условием создания планов тестирования и методов тестирования для обеспечения правильности ПО.
На современном этапе развития средств поддержки разработки ПО ( CASE-технологии
, объектно-ориентированные методы и средства проектирования моделей и программ) проводится такое проектирование, при котором ПО защищается от наиболее типичных ошибок и тем самым предотвращается появление программных дефектов.
Связь ошибки с отказом
.Наличие ошибки в программе, как правило, приводит к отказу ПО при его функционировании. Для анализа причинно-следственных связей «ошибкаотказ» выполняются следующие действия:
- идентификация изъянов в технологиях проектирования и программирования;
- взаимосвязь изъянов процесса проектирования и допускаемых человеком ошибок;
- классификация отказов, изъянов и возможных ошибок, а также дефектов на каждом этапе разработки;- сопоставление ошибок человека, допускаемых на определенном процессе разработки, и дефектов в объекте, как следствий ошибок спецификации проекта, моделей программ;
- проверка и защита от ошибок на всех этапах ЖЦ, а также обнаружение дефектов на каждом этапе разработки;
- сопоставление дефектов и отказов в ПО для разработки системы взаимосвязей и методики локализации, сбора и анализа информации об отказах и дефектах;
- разработка подходов к процессам документирования и испытания ПО.
Конечная цель причинно-следственных связей «ошибкаотказ» заключается в определении методов и средств тестирования и обнаружения ошибок определенных классов, а также критериев завершения тестирования на множестве наборов данных; в определении путей совершенствования организации процесса разработки, тестирования и сопровождения ПО.
Приведем следующую классификацию типов отказов:
- аппаратный, при котором общесистемное ПО не работоспособно;
- информационный, вызванный ошибками во входных данных и передаче данных по каналам связи, а также при сбое устройств ввода (следствие аппаратных отказов);
- эргономический, вызванный ошибками оператора при его взаимодействии с машиной (этот отказ — вторичный отказ, может привести к информационному или функциональному отказам);
- программный, при наличии ошибок в компонентах и др.
Некоторые ошибки могут быть следствием недоработок при определении требований, проекта, генерации выходного кода или документации. С другой стороны, они порождаются в процессе разработки программы или при разработке интерфейсов отдельных элементов программы (нарушение порядка параметров, меньше или больше параметров и т.п.).
Источники ошибок
.Ошибки могут быть порождены в процессе разработки проекта, компонентов, кода и документации. Как правило, они обнаруживаются при выполнении или сопровождении программного обеспечения в самых неожиданных и разных ее точках.
Некоторые ошибки в программе могут быть следствием недоработок при определении требований, проекта, генерации кода или документации. С другой стороны, ошибки порождаются в процессе разработки программы или интерфейсов ее элементов (например, при нарушении порядка задания параметров связи — меньше или больше, чем требуется и т.п.).
Причиной появления ошибок — непонимание требований заказчика; неточная спецификация требований в документах проекта и др. Это приводит к тому, что реализуются некоторые функции системы, которые будут работать не так, как предлагает заказчик. В связи с этим проводится совместное обсуждение заказчиком и разработчиком некоторых деталей требований для их уточнения.
Команда разработчиков системы может также изменить синтаксис и семантику описания системы. Однако некоторые ошибки могут быть не обнаружены (например, неправильно заданы индексы или значения переменных этих операторов).
Проведение
тестирования
Подготовка отчета
Анализ программного обеспечения и документации (BRD, FSD, User stories)
Подготовка отчета
Анализ программного обеспечения и документации (BRD, FSD, User stories)
На подготовительном этапе мы проведем анализ всей документации и проверим требования на соответствие их критериям качества. По результатам данного анализа, мы предоставим свои рекомендации по оптимизации требований, а также дадим оценку качеству разработанных документов.
Исходя из потребностей Заказчика и специфики проекта, мы разработаем методику тестирования, которая будет наиболее полно отражать достижение целей, поставленных перед нами. Используя богатый опыт прошлых проектов, мы подберем наиболее оптимальные решения под каждое требование и соответствующим образом отобразим их в разрабатываемой методике.
Используя документацию, мы опишем функциональность системы и поведение пользователя в виде тестовых требований, на основании которых будут генерироваться тестовые сценарии.
Исходя из анализа документации, мы определим требуемое количество тестов для полноценного покрытия требований, и наполним тестовую модель тестовыми сценариями высокого качества. Мы проектируем сценарии, согласно всем стандартам качества, так, что спроектированный сценарий в будущем сможет использовать любой человек, даже незнакомый с системой.
Проведение итераций тестирования
После подготовки всех видов артефактов, которые потребуются для тестирования, мы выполним тестовые сценарии. По факту обнаружения ошибок может потребоваться проведение нескольких итераций тестирования, по результатам которых мы предоставим всю актуальную информацию о состоянии системы.
Подготовка отчетной документации
По окончанию своей работы, мы создадим отчетную документацию для всех заинтересованных лиц, отразив в ней этапы проведенных работ и список найденных дефектов. Также мы дадим свои рекомендации по эксплуатации системы и предоставим набор артефактов, разработанных в процессе нашей работы.
Процесс основанный на заранее известном (в некоторых случая предполагаемом) поведении пользователя, основанный в первую очередь на детальном анализе и изучении функциональной спецификации приложения, системы или небольшого модуля (компонента).
Простыми словами: Тестировщик ПО проводя функциональное тестирование исходя из своего личного опыта, документации к проекту, а так же из общения с представителями заказчика и своей командой предполагает как будет себя вести пользователь и на основе этого совершает те же действия, проверяя приложение.
Такое тестирование проводиться функциональными тестами,
которые проектируются и создаются с помощью тест-дизайна. По другому их еще называют тест-кейсы (тестовые случаи). О тест-кейсах поговорим подробнее позднее.
В другом случае тестирование основывается на знании бизнес-процессов. При таком функциональном тестировании тестировщика интересует в целом, может ли пользователь от начала до конца пройти весь бизнес сценарий. Тестовые случаи при таком тестировании называют юз-кейсами. Сценарии использования достаточно интересная отдельная тема.
Функциональное тестирование как правило может проводиться на всех уровнях тестирования ().
Также функциональное тестирование достаточно часто попадает под разделения понятий (По признакам позитивности сценариев):
- Позитивное функциональное тестирование
- Негативное Функциональное тестирование
Преимущества функционального тестирования
- Имитация реального пользователя, взгляд глазами этого пользователя;
- При правильном подходе или множестве тестировщиков, большое покрытие разнообразными функциональными тестами;
Первое это то что бросается в глаза юным дарованиям по функциональному тестированию, и вполне понятно и доступно любому даже не посвященному человеку. Любой даже полностью не подготовленный человек может провести такой вид тестирования. А вот выбрать правильные тесты, определить достаточность тестирования, предусмотреть разнообразные варианты — это уже более сложна техника, требующая определенных навыков.
Всегда стоит помнить что протестировать всё и вся невозможно если учитывать реальные временные рамки проекта, с другой стороны провести качественно функциональное тестирование в сжатые сроки и есть проявление профессионализма.
Недостатки функционального тестирования
- велика вероятность при проверки функциональности упустить различные логические ошибки в ПО;
- вероятность избыточного тестирования.
Так как основная часть функциональных тестов проводиться основываясь на тестовых случаях и особое внимание уделяется работе частей приложения, то есть риск упустить сложные логические ошибки находящиеся в разных частях программы и часто не попадающие в один тестовый случай. Для примера можно взять — изменение имени в профиле человека — имя отображается во многом количестве модульных частей приложения, и все их могут забыть проверить, или упустить из виду.
Как и создание ТЗ, и прототипирование, тестирование сайта является одним из важных этапов разработки. Тестирование и отлов ошибок предшествуют запуску проекта и выполняются после всех остальных этапов, ведь досконально проверять имеет смысл только уже готовый продукт. Но иногда бывает уместным протестировать отдельный этап, например, после верстки дизайна нужно посомтреть, как выглядят страницы на разных браузерах и устройствах. Обо все по порядку.
Зачем это нужно?
В интернете ходят легенды о простой, но невероятно прибыльной работе, заключающейся, как раз, в проверке сайтов, потому что люди ошибочно полагают, будто тестировать очень легко — достаточно просто проверить, туда ли ведут ссылки и работают ли формы. Не стоит и говорить, что этим должен заниматься специалист, который понимает суть, знает соответствующую методику и принципы, а работа его не так уж проста. Мало того, что он систематизирует несоответствия и работает с документацией. В ходе тестирования программных продуктов его интересуют такие вопросы, как, например, «Корректно ли поведёт себя программа, если на вот эту кнопку нажать 500 раз правой кнопкой мыши?». Так что отлов ошибок лучше доверить профессионалу.
О пропуске этапа вообще не может быть и речи. Вспомните хотя бы количество ошибок после смены дизайна «ВКонтакте» или заплаток на свежевышедшую Windows 10 — всё это осталось после серьёзного тестирования, а представьте, что творилось бы без него! На рассматриваемый этап разработки может тратиться до половины отведённых на реализацию всего проекта времени и бюджета. Конечно, в большей степени это касается самописных веб-приложений, но тем не менее пренебрегать тестированием ни в коем случае нельзя.
Простое тестирование
Если вы собираетесь запускать несложный веб-проект или ваш сайт работает на одной из распространённых CMS, то тестирование будет относительно несложным, так как работу движка до вас проверяли уже тысячи пользователей, а на сайте из нескольких страниц проверять особо и нечего.
Итак, в случае стандартного проекта всё тестирование сводится к сверке функционала и внешнего вида получившегося сайта с тем, что требовало ТЗ. Ссылки, формы, другие интерактивные элементы проверяются на работоспособность, а дальше — всё по заданию. Было заявлено, что ресурс должен корректно отображаться и на смартфонах и на ПК — адаптивность сайта проверяется, в ТЗ указана непременная совместимость сайта с Internet Explorer 9 — это тоже проверяется.
Если в процессе выявляются ошибки, они исправляются, и так до тех пор, пока готовый проект не начинает полностью соответствовать техническому заданию.
Но это в стандартном случае. Если же веб-ресурс запускается крупный, технически сложный или рассчитанный на высокие нагрузки, процесс усложняется. Ниже описаны этапы именно такого, сложного тестирования серьёзного проекта.
Этапы проверки
Подготовка. Специалист получает техническое задание, прототипы, прочую документацию; анализирует её, составляет план тестовых работ.
Тестирование функционала. Это самый долгий этап, в ходе которого все функции ресурса проверяются на работоспособность и соответствие требованиям технического задания. Выявляются нерабочие ссылки, проверяется работа веб-форм, на соответствие требованиям анализируется контент, проверяются другие функции и элементы (корректность поиска, подгрузка файлов, функционирование счётчиков, системы комментариев и всего остального, присутствующего на сайте, интерактива).
Тестирование вёрстки. На этой стадии анализируется отвечающий за отображение веб-страниц код. Сначала специалист проверяет, соответствует ли реализация дизайна предоставляемым разработчику макетам (расположение элементов, цветовые схемы, наличие дизайнерских элементов и кнопок). Уделяется внимание тесту оптимизации и корректного отображения графики. Затем следует проверка кода на валидность (соответствие его общепринятым стандартам). Это важно, потому что никто не может предсказать, как именно тот или иной браузер будет отображать невалидный код. Наконец, тестировщик смотрит, хорошо ли оптимизирован код, а после исправления найденных на этом этапе ошибок проверяет кроссбраузерность и адаптивность оформления интернет-ресурса.
Тест юзабилити. Этот пункт выявляет удобство пользования ресурсом. Конечно, интерфейс продумывается ещё на стадии разработки ТЗ, но на практике реализованные решения не всегда бывают оптимальными. Юзабилити-тест проводится с участием пользователей. Такие работы практикуются и до, и после запуска проекта. Приёмы, подобные A/B-тестированию, призваны не только повысить удобство, но также помочь достичь целей создания проекта, например, увеличить конверсию продаж.
Тестирование производительности. Очень важна, поскольку позволяет определить, насколько сайт устойчив к нагрузкам, как быстро загружаются его страницы и как варьируются показатели в зависимости от браузеров и типов устройств.
Тест безопасности. Специалист определяет устойчивость сайта ко взломам, DDoS- и другим возможным атакам злоумышленников.
Результат
На протяжении всех тестовых работ специалист ведёт учёт ошибок. Исправляться они могут как в ходе тестирования (например, после завершения каждого из этапов), так и после окончания всего процесса. Кто именно исправляет недоработки, определяет либо руководство, либо сам тестировщик. Благодаря этапу сайт после запуска будет гарантированно радовать посетителей и владельцев стабильной, бесперебойной работой.