Главная российская соцсеть предоставляет бизнесу большие возможности для позиционирования и продвижения. Рассказываем, как правильно оформить страницу сообщества ВКонтакте, в пошаговой инструкции, даем советы и делимся чек-листом.
ВКонтакте — это давно уже гораздо больше, чем площадка для общения и обмена смешными картинками. Это важный инструмент построения сообществ и продвижения товаров и услуг. Группы и паблики соцсети объединяют людей по интересам и служат средством коммуникации для брендов и потребителей.
Поэтому вам нужна группа для бизнеса во ВКонтакте:
- здесь самая большая русскоязычная аудитория всех возрастов, где точно есть ваши потенциальные покупатели: больше 100 миллионов в месяц по данным на начало апреля 2022 года;
- создать здесь сообщество — просто, быстро и бесплатно, вы легко сделаете это самостоятельно;
- к вашим услугам — десятки инструментов, чтобы привлечь внимание, рассказать о себе, вовлечь посетителя в коммуникацию и побудить его к покупке — вплоть до возможности создать на базе группы полноценный интернет-магазин.
Впервые запускаете рекламу во ВКонтакте?
Настроим бесплатные кампании для старта! Заполните бриф и пополните счет на сумму от 10 000 рублей. Деньги пойдут на оплату рекламы
Заполнить бриф
Создаем сообщество
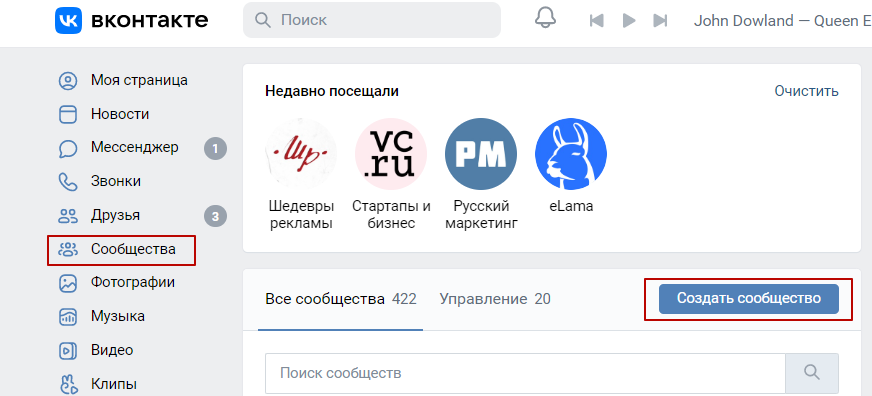
Перейдите в раздел «Сообщества» и нажмите синюю кнопку над полем поиска групп.
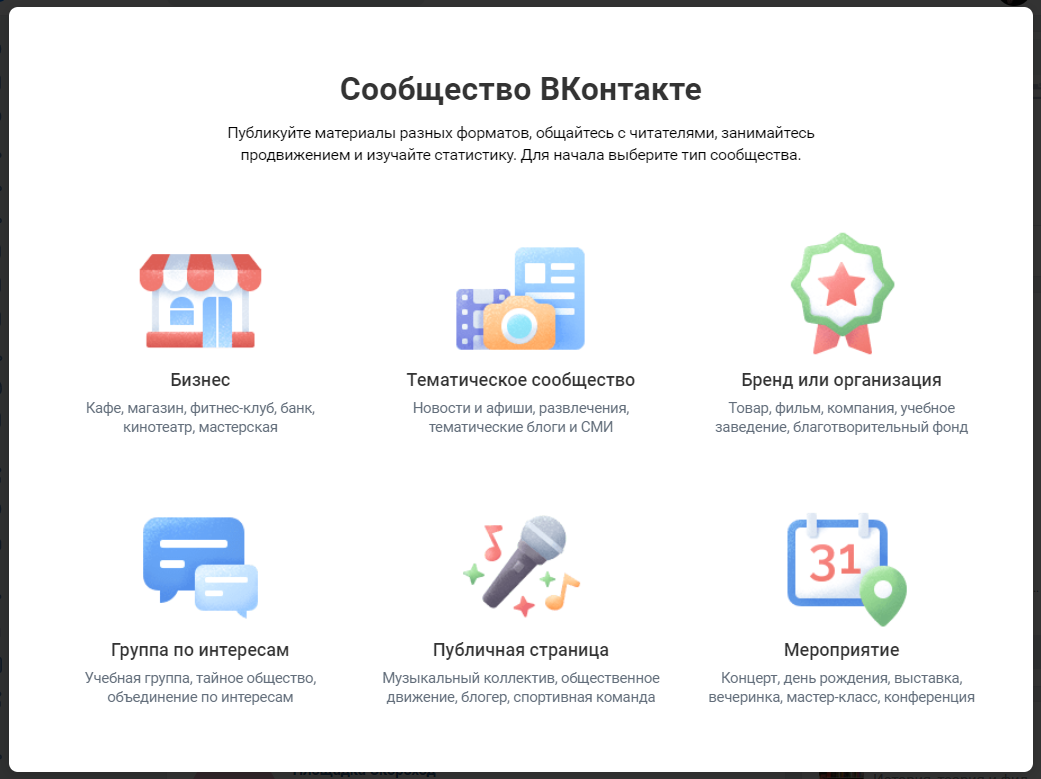
Воспользуйтесь подсказками и выберите тип группы, который вам больше подходит. Его можно будет позднее поменять в настройках. Для ваших подписчиков разница не принципиальна, но корректно выбрать тип — важно: так ВКонтакте сможет давать вам советы по продвижению и ранжировать страницы в поиске.
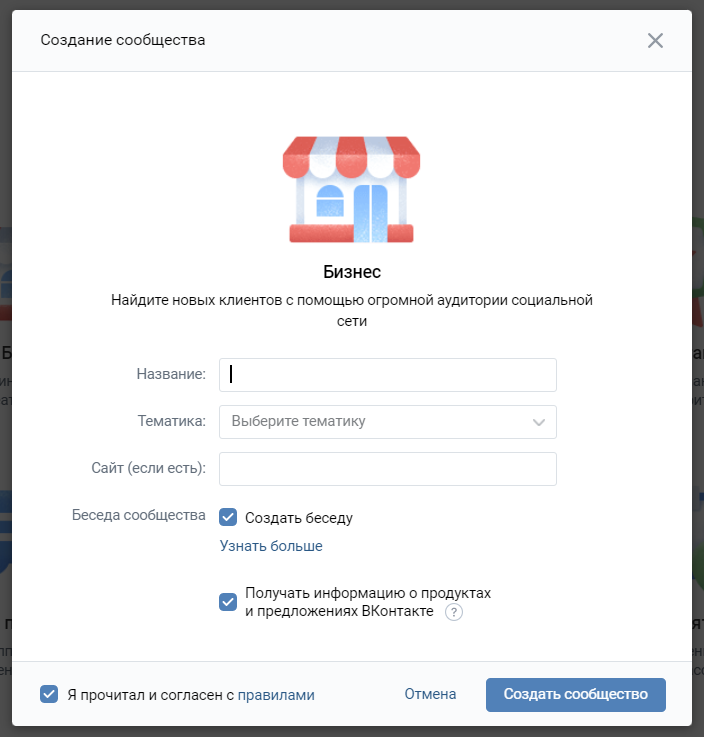
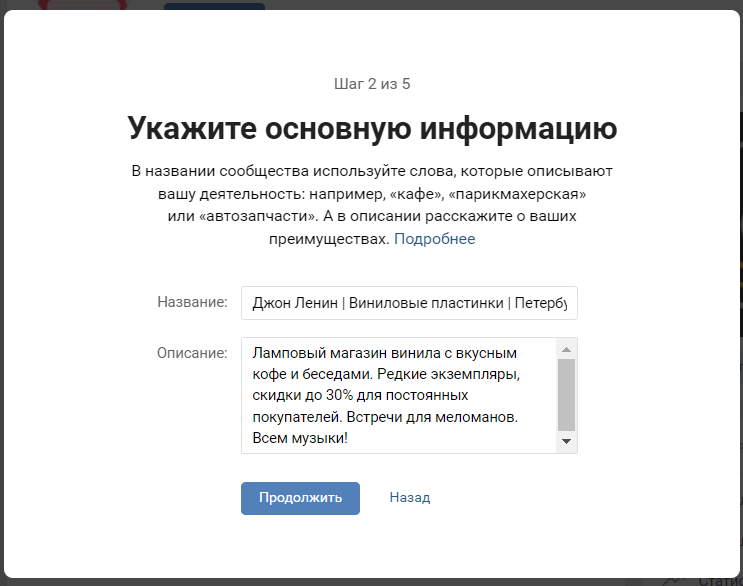
В следующем всплывающем окне вам предложат написать название для новой группы, уточнить ее тематику и указать сайт, а также установить базовые настройки в зависимости от выбранного типа: категорию, физический адрес, открытость или закрытость (для группы по интересам), время проведения (для встречи).
Максимальная длина названия группы — 48 символов с пробелами. Пользователи соцсети часто пользуются внутренним поиском, чтобы найти нужные товары, услуги или информацию. Поэтому в идеале имя сообщества должно отражать его суть и совпадать с самой очевидной формулировкой поиска группы такого рода.
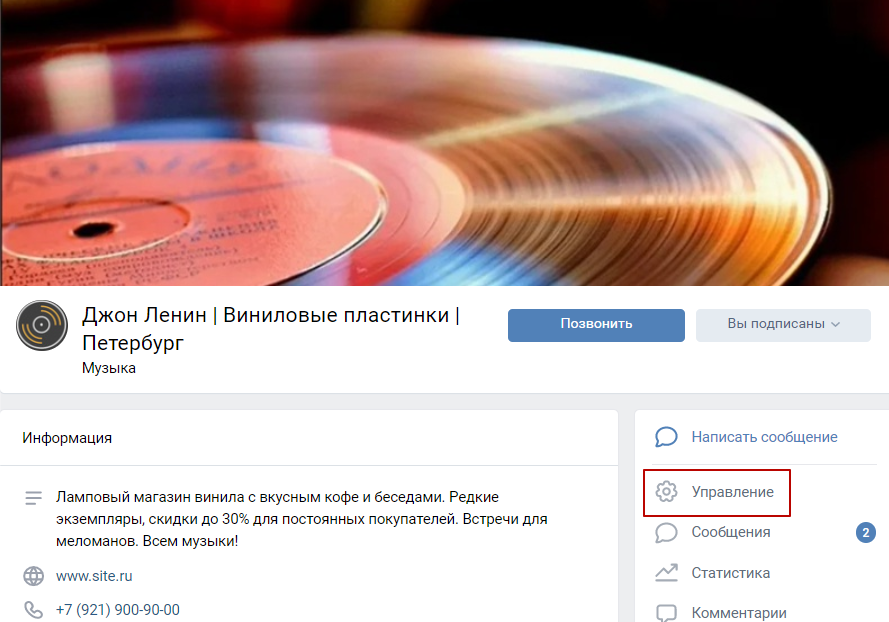
В нем можно использовать название компании или бренда (или имя и фамилию для личного бренда), а также ключевое слово, по которому вас можно найти, и географическое указание, если бренд локальный. Слова в названии можно отделить друг от друга вертикальными слэшами. Например, так: «Джон Ленин | Виниловые пластинки | Петербург».
Настраиваем группу в пять шагов
После создания система предложит вам настроить группу самостоятельно или воспользоваться базовым алгоритмом, что гораздо удобнее, потому что меньше вероятность пропустить нечто важное. Им мы и воспользуемся.
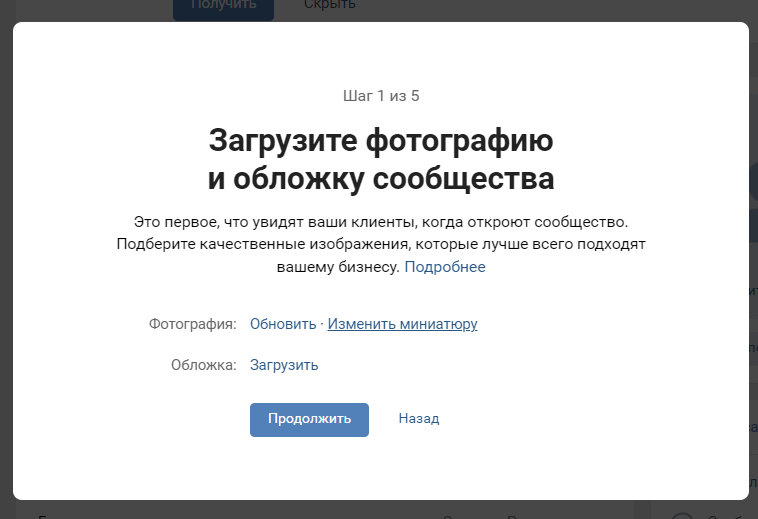
Шаг 1. Фотография и обложка
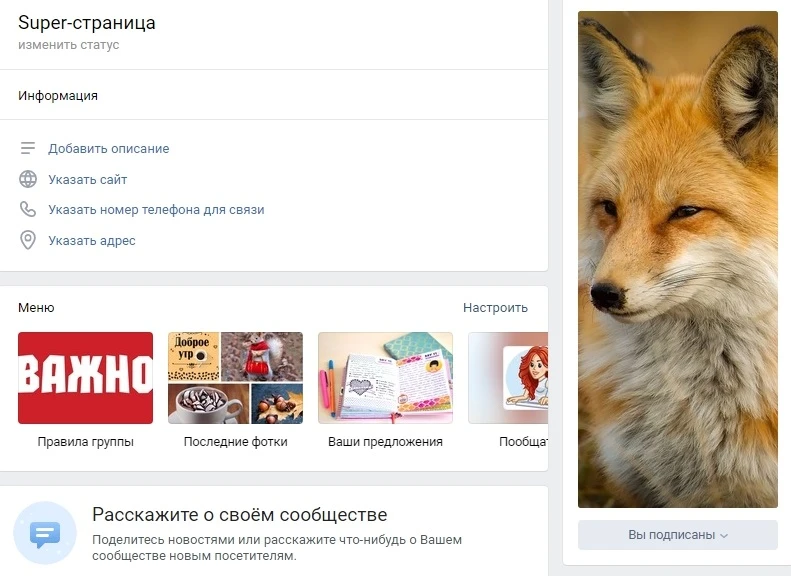
Загрузите фотографию сообщества. По сути, это первое, что увидят пользователи: миниатюру в поиске, в комментарии к записи или в реплике обсуждения. А это значит, что фото должно быть достаточно привлекательным и информативным, чтобы по нему хотелось перейти.
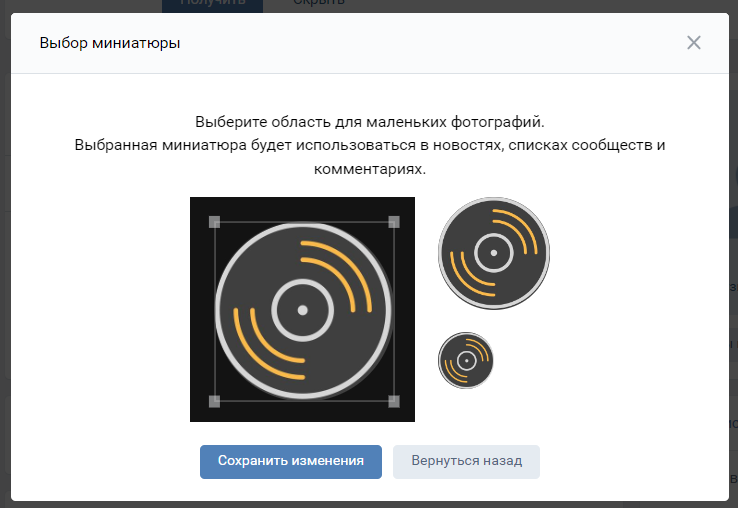
После загрузки система предложит вам обрезать основное фото и выбрать миниатюру.
В качестве фотографии группы можно использовать:
- логотип — особенно это подходит для уже известных брендов;
- название — если оно недлинное и хорошо читается в таком небольшом формате;
- тематическое изображение: чашка кофе для кофейни, букет для цветочного магазина, стопка книг — для книжного и так далее.
Если вы используете логотип, проследите, что он корректно обрезается на миниатюре, а если в нем есть текст — что на миниатюре он читабелен.
Иногда текст лучше убрать, оставив только изображение. Например, если ваш лого похож на этот, для фото сообщества лучше взять только ящик с птичкой.
Миниатюра фотографии также будет отображаться в шапке группы под обложкой, поэтому важно, чтобы они гармонировали.
Загрузите обложку. Яркое, заметное изображение в шапке отражает концепцию бренда и создает настроение, а еще может сообщить посетителю нечто важное уже в первые секунды его визита.
Что можно разместить на обложке:
- Описание рода деятельности — в словах или изображениях.
- Слоган.
- Уникальное торговое предложение.
- Информацию об акции или анонс важного мероприятия.
- Фото публичного лица или амбассадора бренда.
- Контактную информацию.
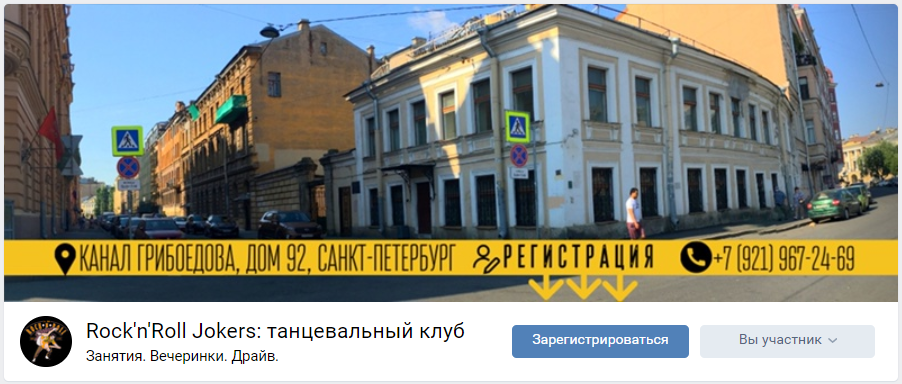
Команда ВКонтакте не советует размещать на обложке телефоны, адреса и ссылки, потому что здесь они некликабельны, а перепечатывать их вручную вряд ли кто-то станет. Так что тут стоит придерживаться логики и здравого смысла.
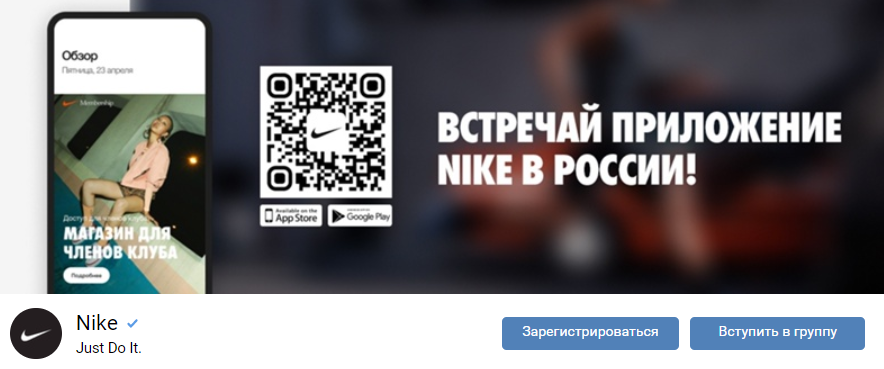
- QR-код для загрузки приложения.
- Сообщение, которое важно донести до пользователей.
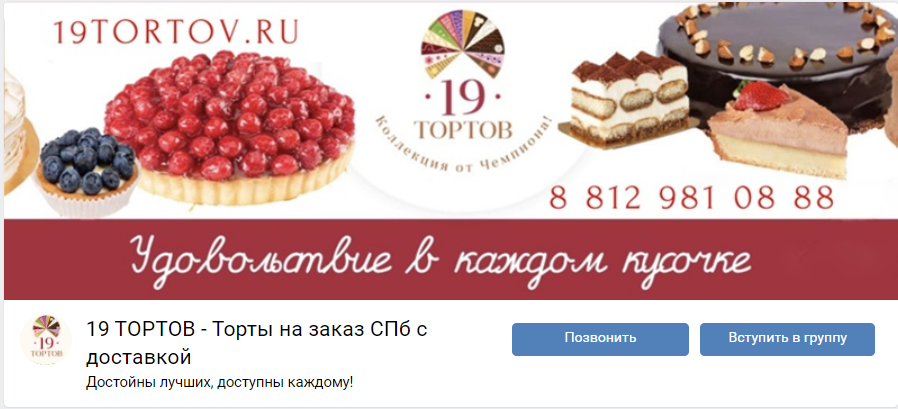
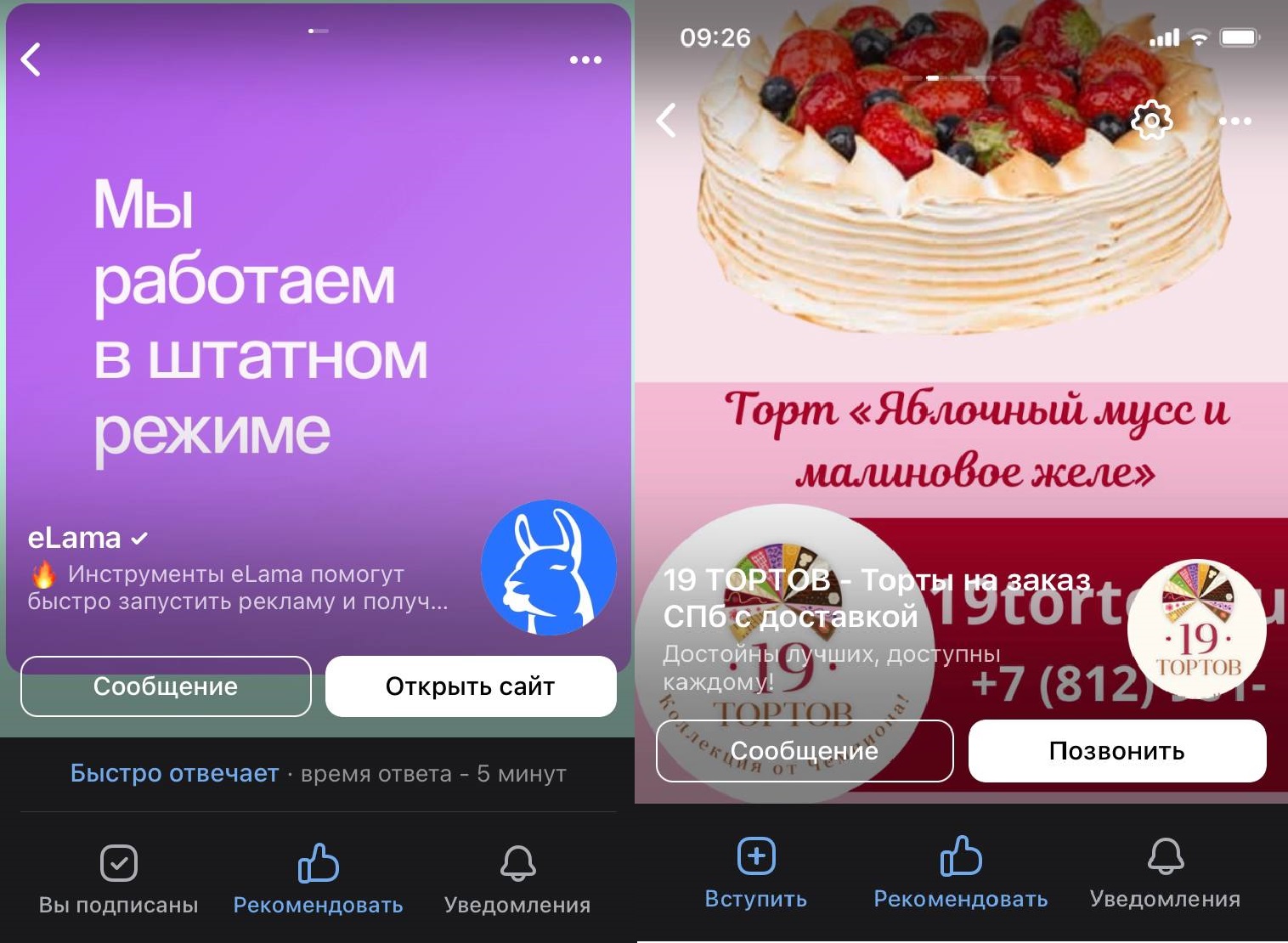
Главное — не переборщить с информативностью, а то получится визуальный шум, который помешает посетителю воспринять сообщение. Как на примере ниже: здесь есть и детализированный логотип кондитерской, и несколько фото десертов, и номер телефона, и адрес сайта, и слоган — все вместе не образует единого композиционного целого и не дает вниманию сфокусироваться на чем-то одном.
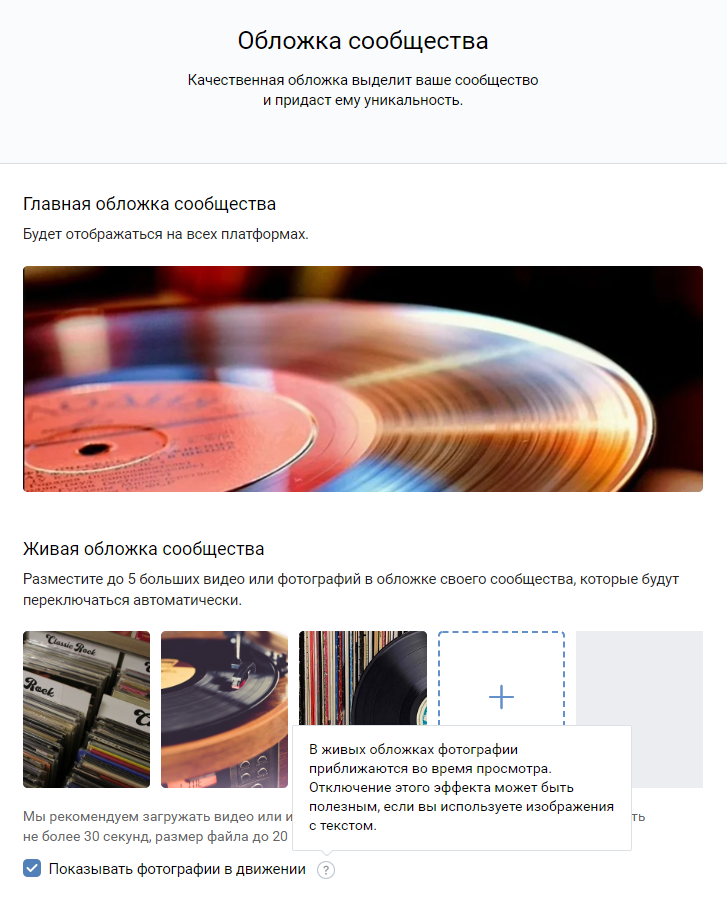
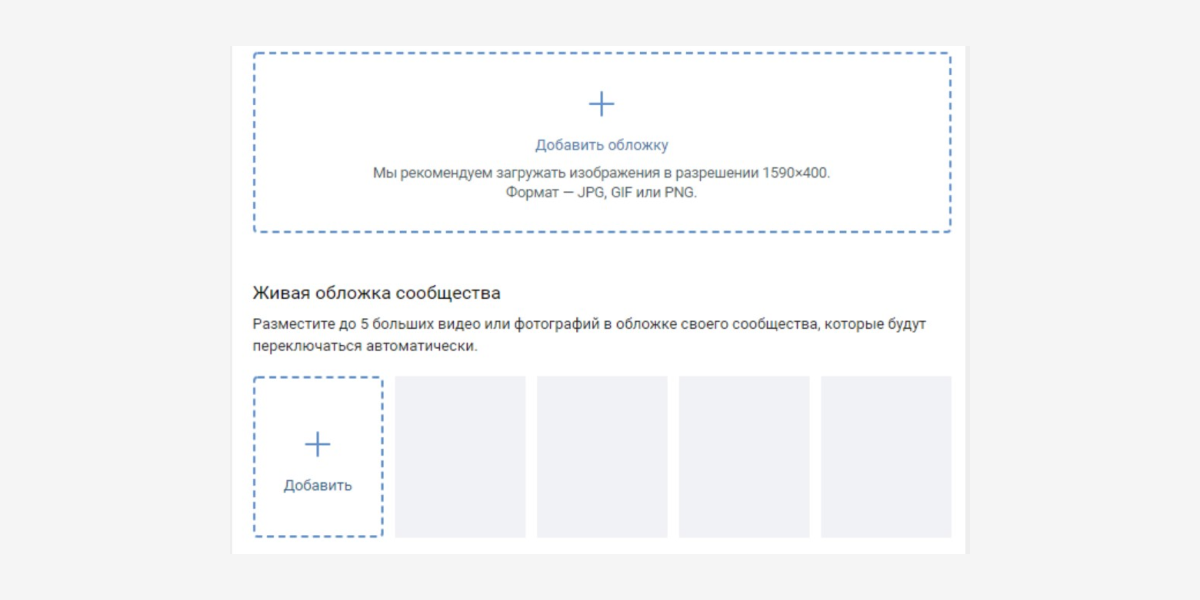
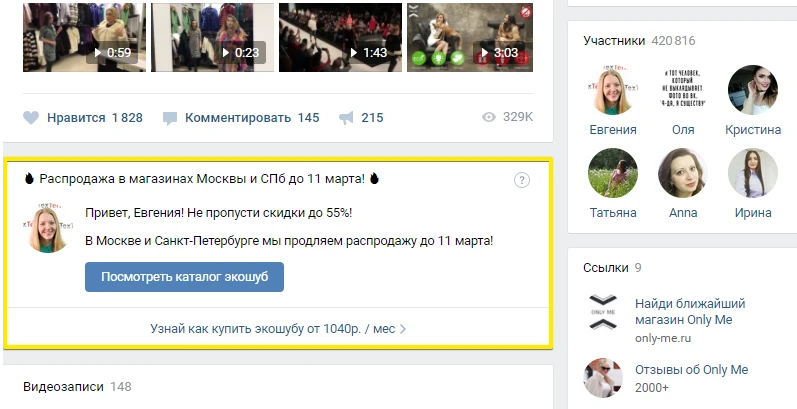
Благо, ВКонтакте позволяет рационально распределить информацию: загрузить до пяти фото или видео, которые будут переключаться автоматически или по нажатию — это называется «динамическая обложка». При этом фото могут отображаться как статически, так и в движении.
Правда, опция слайд-шоу, как и воспроизведение видео, доступна только в мобильном приложении.
Ко всему прочему, приложение обрезает обложки, накладывая на них название, статус и кнопки действия. Поэтому сменные изображения лучше делать однотонными и размещать важную информацию по центру.
Если не загружать обложку, сообщество будет отображаться в старом дизайне и выглядеть куда менее стильно, так что этой возможностью лучше не пренебрегать.
Можно тестировать разные варианты и смотреть, на что лучше откликается аудитория. Ко всему прочему, видоизменяя время от времени оформление обложки группы — например, с учетом сезона или праздничных дней — вы дадите аудитории понять, что сообщество активно и развивается. Главное — придерживаться фирменного стиля, чтобы вас всегда могли узнать.
В своих рекомендациях ВКонтакте приводит такие примеры красиво оформленных сообществ: NEONLION, SUHOCVETIKA, и «Рисование для детей от 3 до 103 лет!».
Шаг 2. Основная информация
В описании расскажите коротко, чем вы занимаетесь и почему посетителю стоит с вами остаться. Здесь можно использовать ключевые фразы — сообщества ВКонтакте хорошо индексируются поисковиками.
Максимальный размер для описания — 4000 знаков с пробелами, но если оно будет длиннее 600 знаков, большая часть скроется. Так что главное лучше уложить в первые 200 знаков — именно столько пользователь увидит, не раскрывая полный текст.
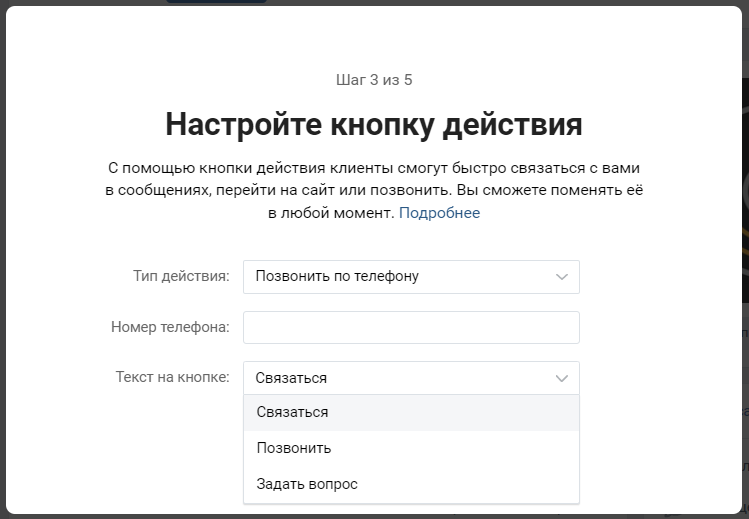
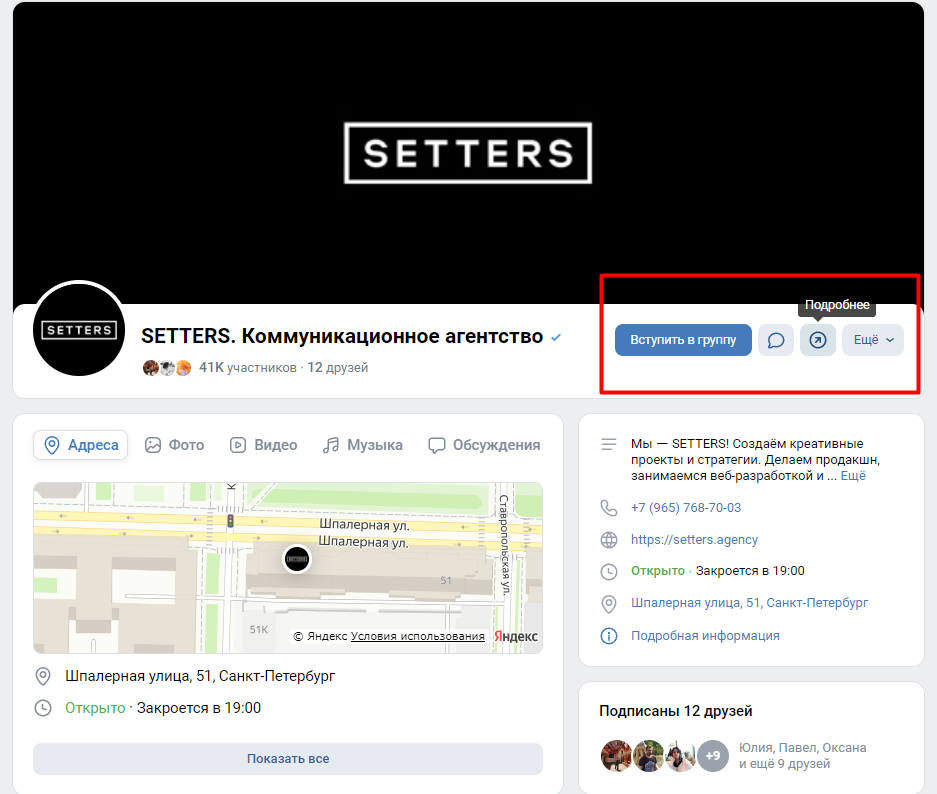
Шаг 3. Кнопка действия
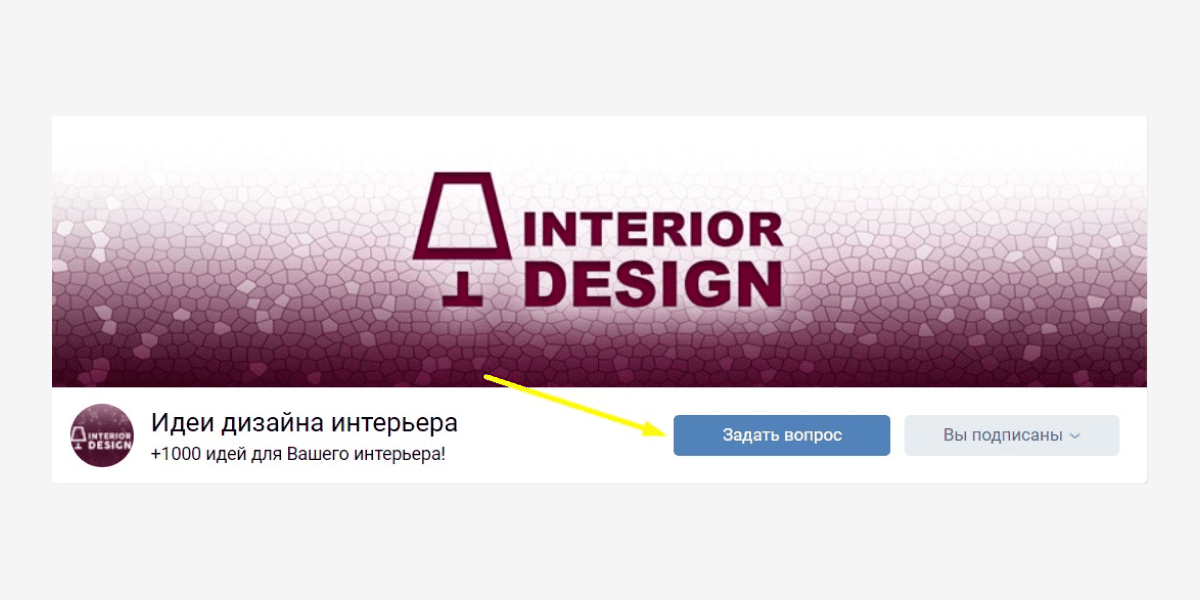
Кнопка действия размещается рядом с кнопкой подписки справа от названия сообщества.
ВКонтакте предлагает три варианта для кнопки действия: «Открыть сайт», «Позвонить по телефону» и «Написать на почту». И по несколько вариантов текста на кнопке для каждого типа. Например, для звонка и письма на email это будет «Связаться», «Позвонить» / «Написать» и «Задать вопрос». Для перехода на сайт вариантов аж 12, в том числе «Заказать», «Забронировать» и «Зарегистрироваться».
Чтобы анализировать статистику переходов из группы на сайт, используйте UTM-разметку. О том, как это делать, подробно рассказываем в материале в блоге.
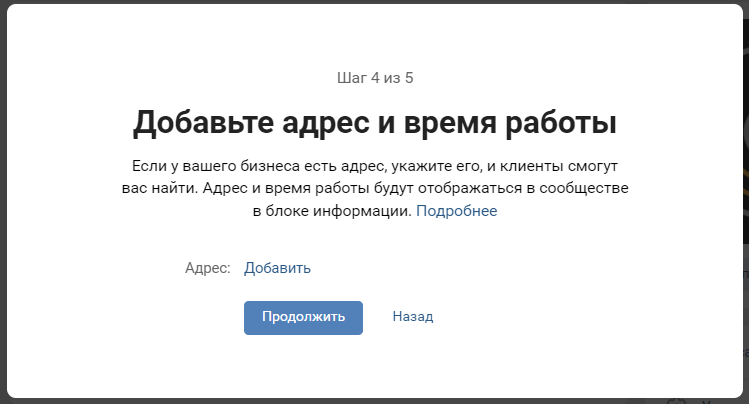
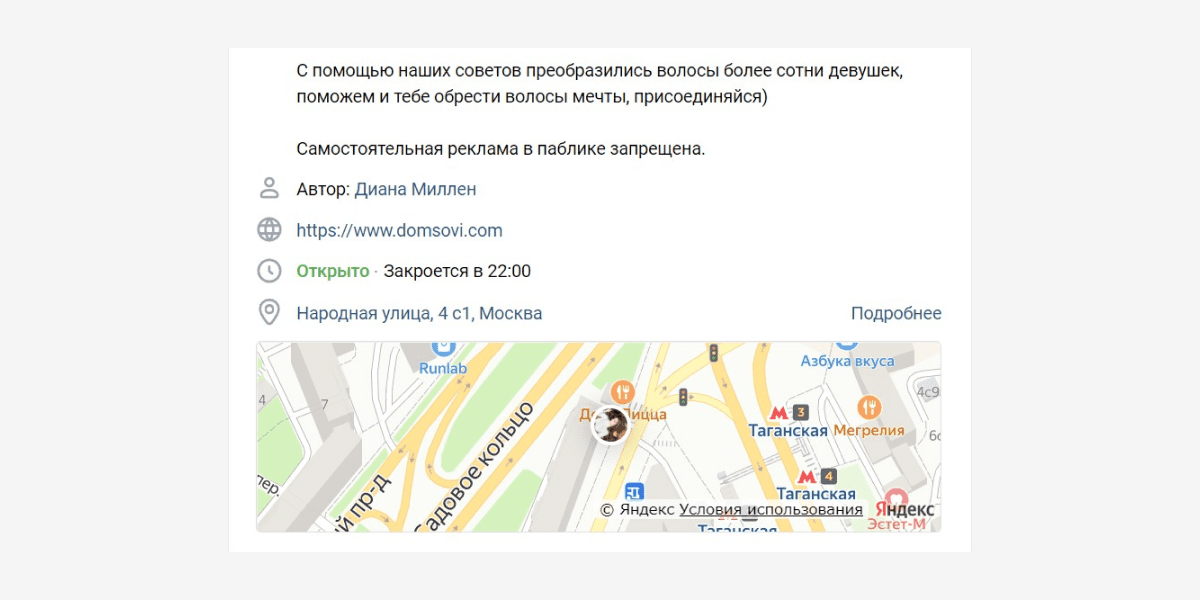
Шаг 4. Адрес и режим работы
Для физических координат и подробностей во ВКонтакте есть отдельный раздел, они будут отображаются сразу под описанием группы. Так что их действительно не обязательно размещать на обложке.
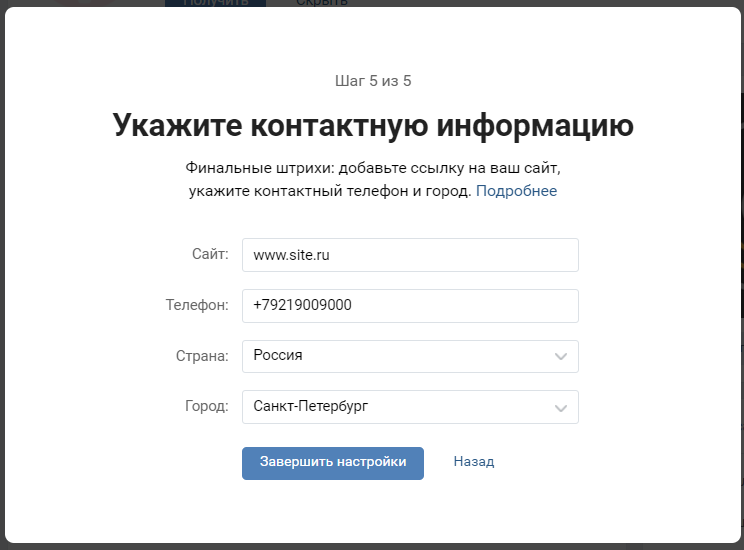
Шаг 5. Контактная информация
Осталось добавить контакты — сайт, телефон и город.
Базовая настройка завершена! В качестве финального штриха поменяйте статус на более информативный или атмосферный. Для этого кликните на строку сразу под названием — пока что там по умолчанию отображается тематика сообщества.
Готовим группу к привлечению подписчиков
Чтобы сделать группу функциональнее и удобнее в использовании, переходите в «Управление».
Детальные настройки сообщества
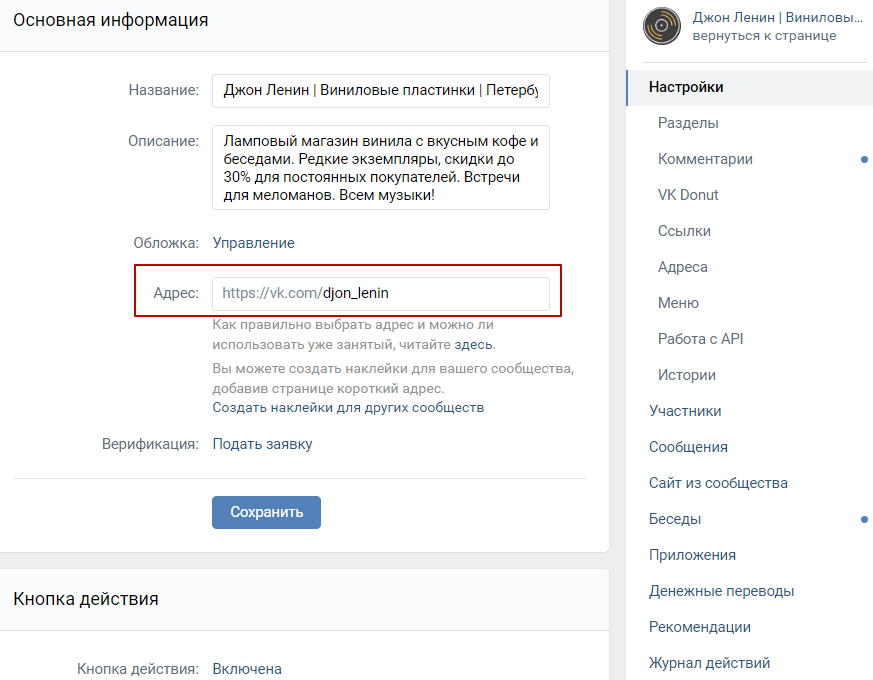
На главной странице настроек поменяйте обычный цифровой адрес на индивидуальный — красивый и информативный.
Еще здесь можно подать заявку на верификацию (подробности здесь), чтобы придать сообществу официальный статус, выставить доступ для предлагаемых публикаций от пользователей, а также скорректировать описание группы, обложки, контактную информацию и кнопку действия.
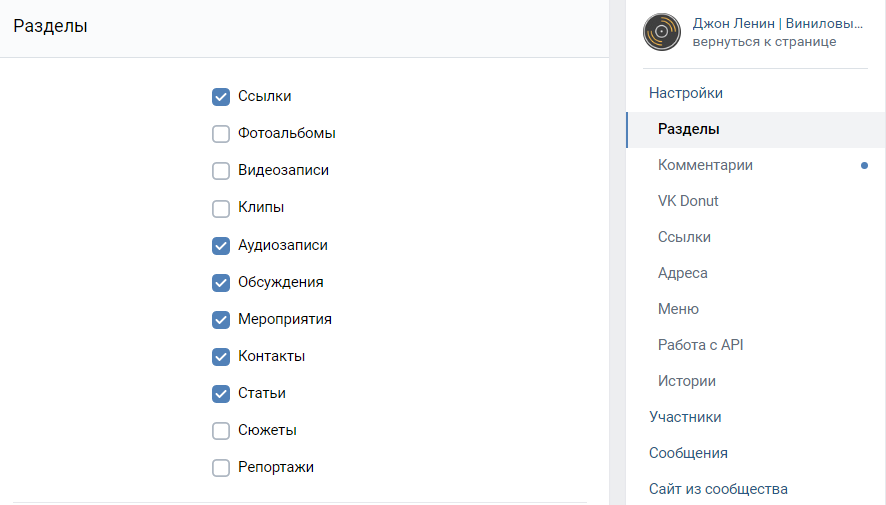
В меню «Разделы» включите нужные вам и отключите ненужные — чтобы они не оставались пустыми.
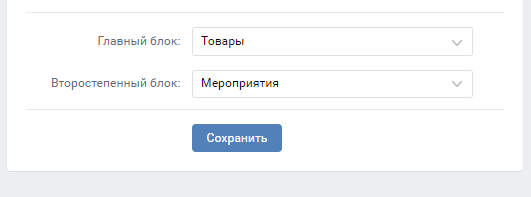
Два раздела можно выделить — назначить главным и второстепенным. Они будут отображаться на видном месте, над лентой постов.
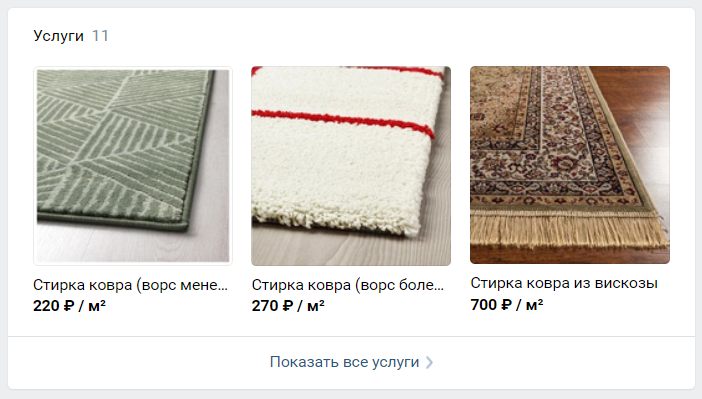
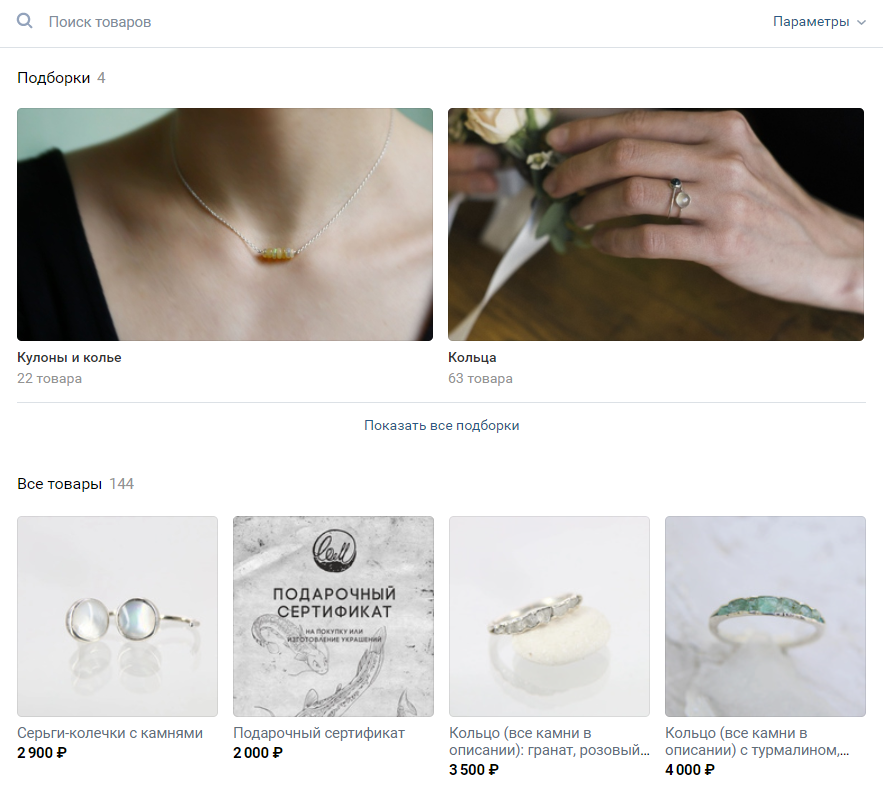
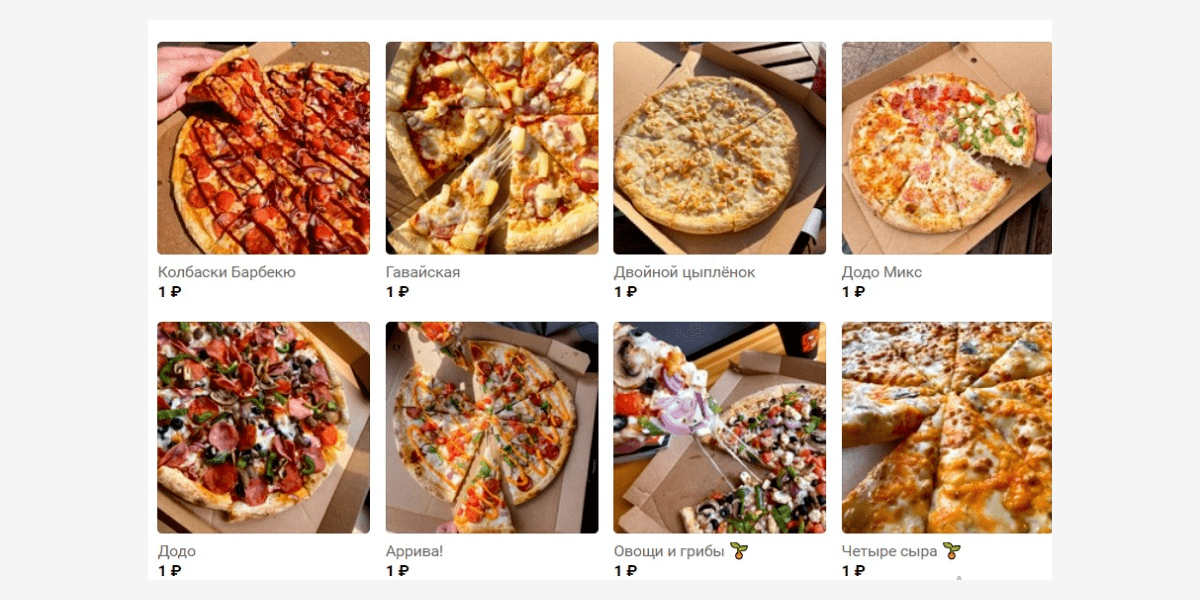
Здесь же можно подключить к сообществу блок услуг или товарную галерею, чтобы создавать карточки товаров или услуг и объединять их в подборки.
Для блока услуг можно настроить название («Услуги», «Прайс-лист», «Услуги и цены», «Стоимость услуг», «Тарифы») и выбрать текст для кнопки («Написать», «Записаться», «Заказать», «Подать заявку», «Начать»), а также задать вариант отображения:
- списком;
- карточками.
У товарной галереи есть два режима:
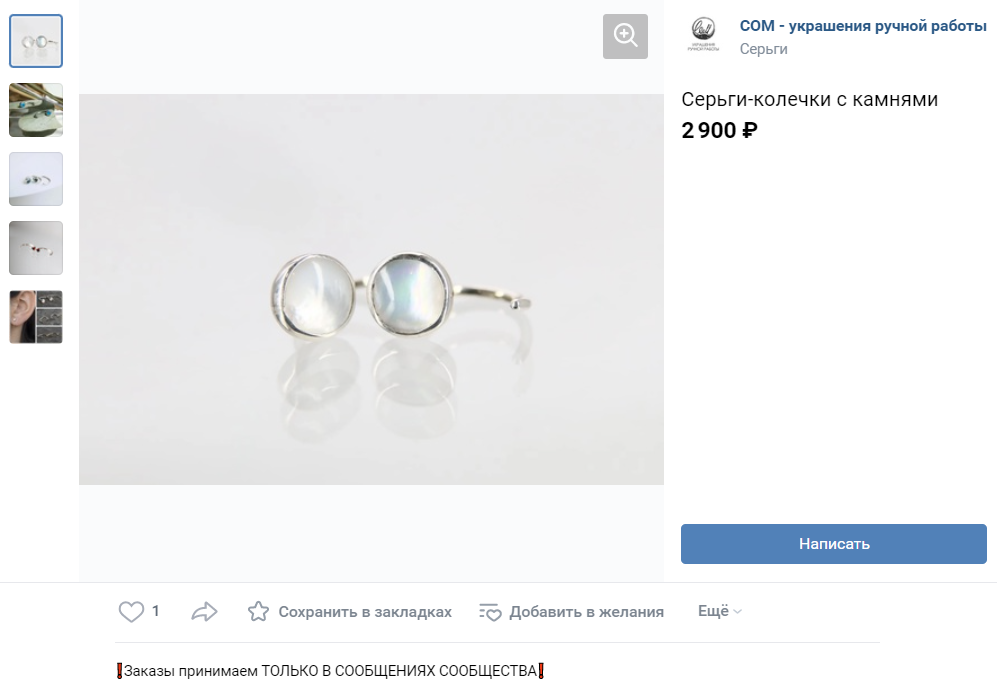
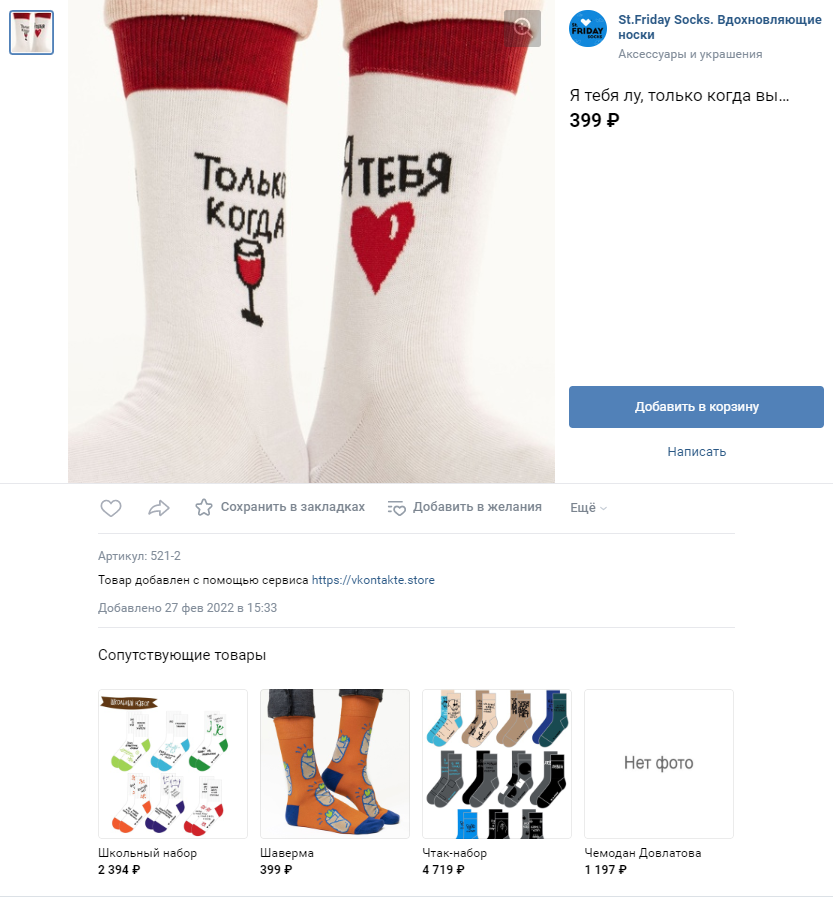
- Базовый включает витрину и карточки товаров, из которых можно связаться с продавцом, открыть форму сбора заявок или перейти на внешний сайт.
- Расширенный позволяет создать на базе сообщества полноценный аналог интернет-магазина с витриной и карточками, корзиной, доставкой и оплатой, а также опциями автоматизации. Больше об этом можно узнать из нашего подробного материала.
В товарной галерее ВКонтакте можно разместить любое количество товаров, группируя их в альбомы.
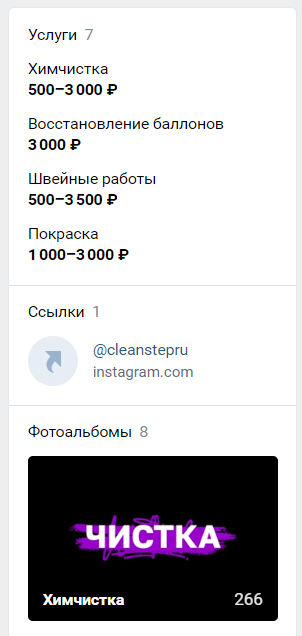
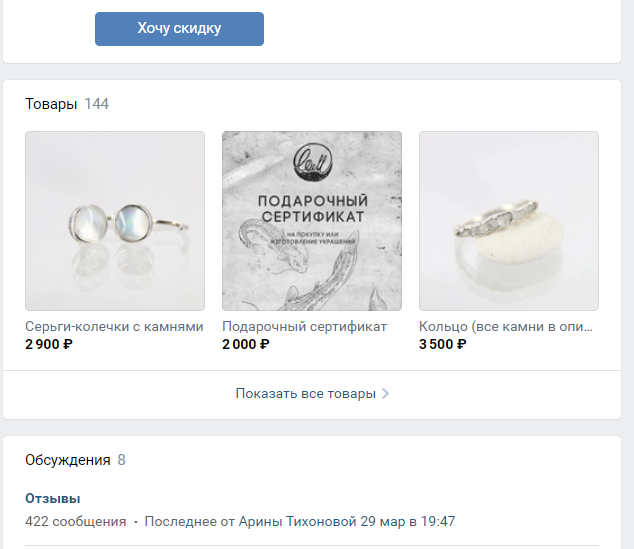
Ссылки на товары можно разместить в центральном блоке сообщества.
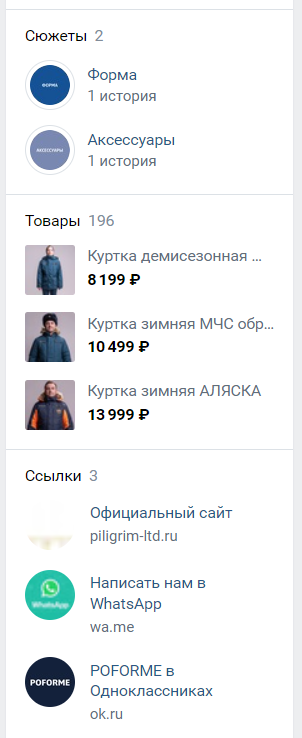
Или в меню справа.
В товарные карточки загружаются квадратные обложки разрешением от 400*400 до 1000*1000 px. Лучше ориентироваться на максимум: такой размер даст наилучшее качество картинки при сжатии.
О том, как добавить товары в сообщество и начать их продвигать, читайте в материале в блоге eLama.
Также в меню настроек можно добавить ссылки — например, на конкретные страницы сайта или сообщества в других соцсетях. И адреса — например, разных точек продаж.
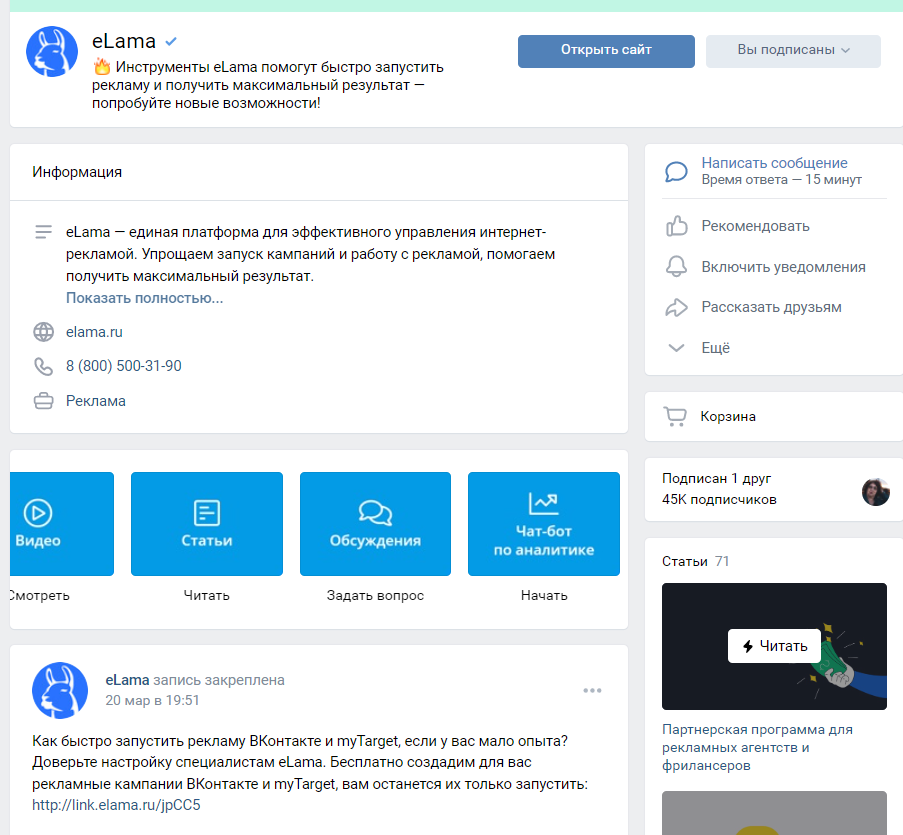
Следующая полезная функция — создание меню группы. Это навигатор, с помощью которого можно выделить важную информацию и помочь посетителям ее найти. Например, в группе eLama в меню выведены видео, статьи, обсуждения, чат-бот по аналитике и тесты.
Чтобы оформить меню сообщества, для каждого пункта меню нужно добавить обложку, название длиной до 20 символов и ссылку на внутренний объект ВКонтакте. Пункт по умолчанию для групп с расширенной товарной галереей — «Корзина». Ее можно убрать отсюда — тогда она будет отображаться в боковом меню сообщества.
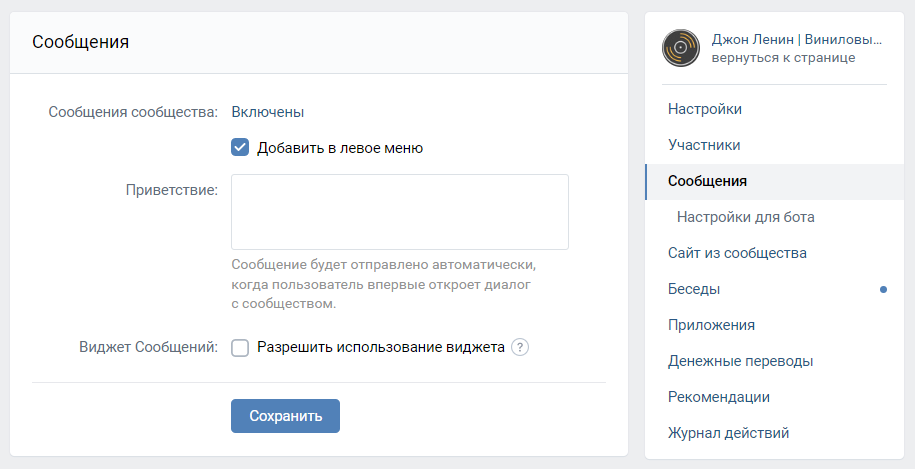
Еще опция, доступная в меню настроек — сообщения группы. Она включена по умолчанию, здесь можно задать автоприветствие с обещанием ответить в тот или иной срок. Или выключить ее — но лучше этого не делать, потому что возможность связаться с брендом в соцсети — солидный плюс для большинства пользователей.
А если разрешить использование виджета, можно будет установить форму отправки сообщений во ВКонтакте на сайт.
Кроме Товаров и Сообщений группы, во ВКонтакте много полезных виджетов и приложений, с помощью которых можно:
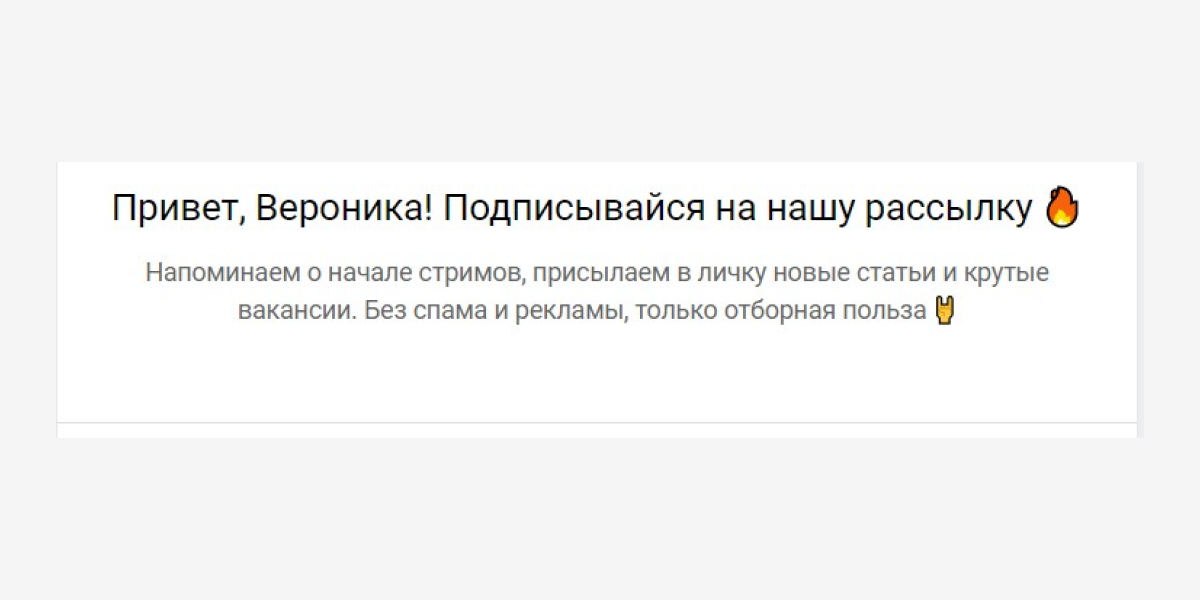
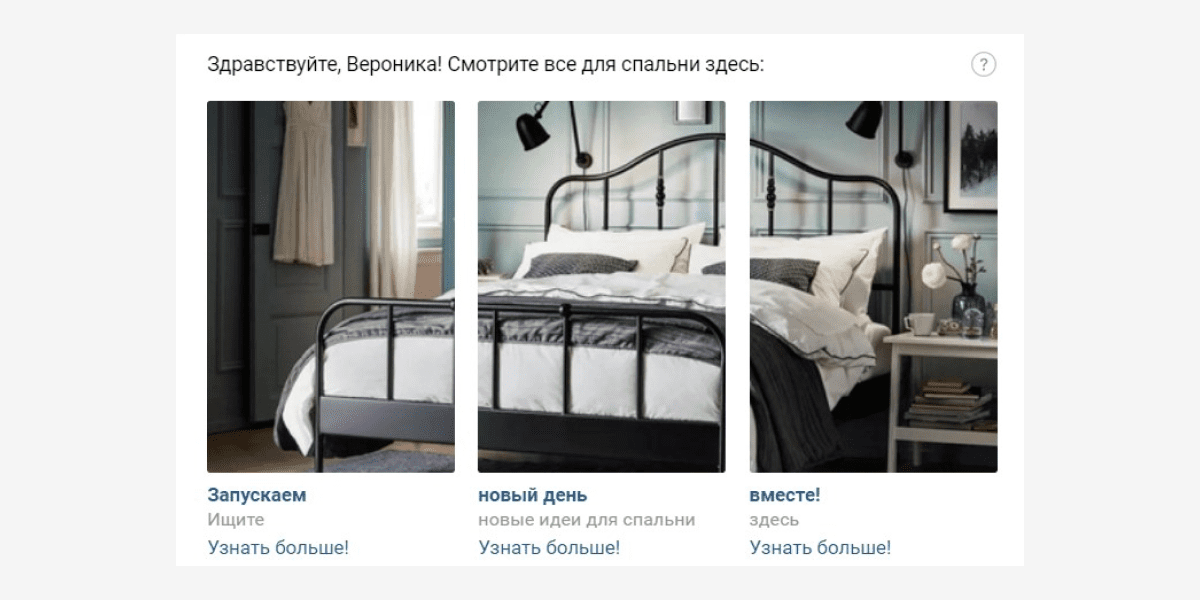
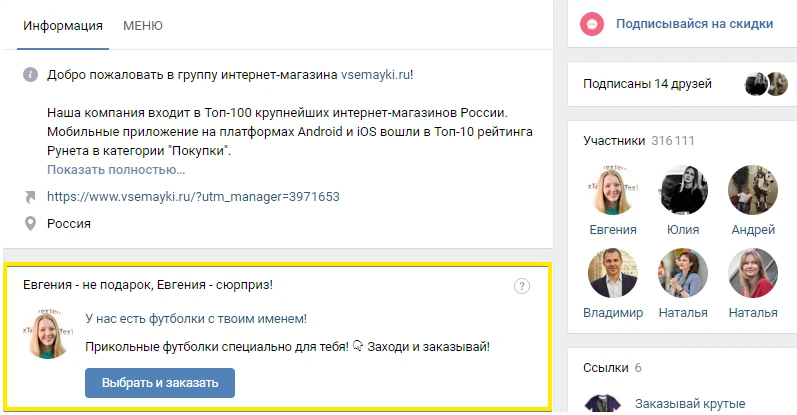
- обращаться к посетителю по имени;
- отправлять рассылки;
- принимать и собирать отзывы;
- собирать заявки;
- организовать онлайн-запись и многое другое.
С каталогом можно ознакомиться в разделе «Приложения» правого меню и узнать из нашего материала.
Повышайте эффективность рекламных кампаний во ВКонтакте с инструментами, доступными на маркетплейсе eLama. С ними вы соберете аудитории для таргетинга по параметрам, недоступным в рекламном кабинете, спарсите объявления конкурентов, начнете глубже анализировать данные и будете создавать чат-ботов для общения с целевой аудиторией. Все эти платные инструменты могут бесплатно использовать клиенты eLama с тарифом Optimal.
Узнать больше об инструментах для VK →
Наполнение сообщества публикациями
Завершив настройку группы, можно перейти к наполнению: написать первый пост, создать первую историю и добавить фотографии, ссылки, статьи, если вы их выбрали в перечне подключенных разделов.
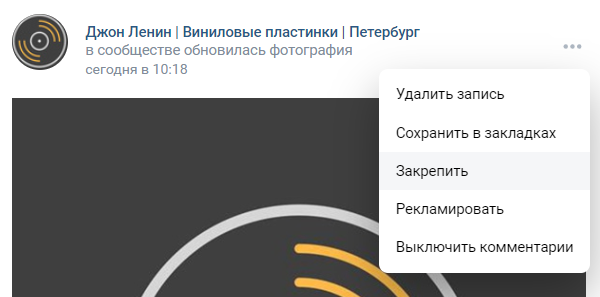
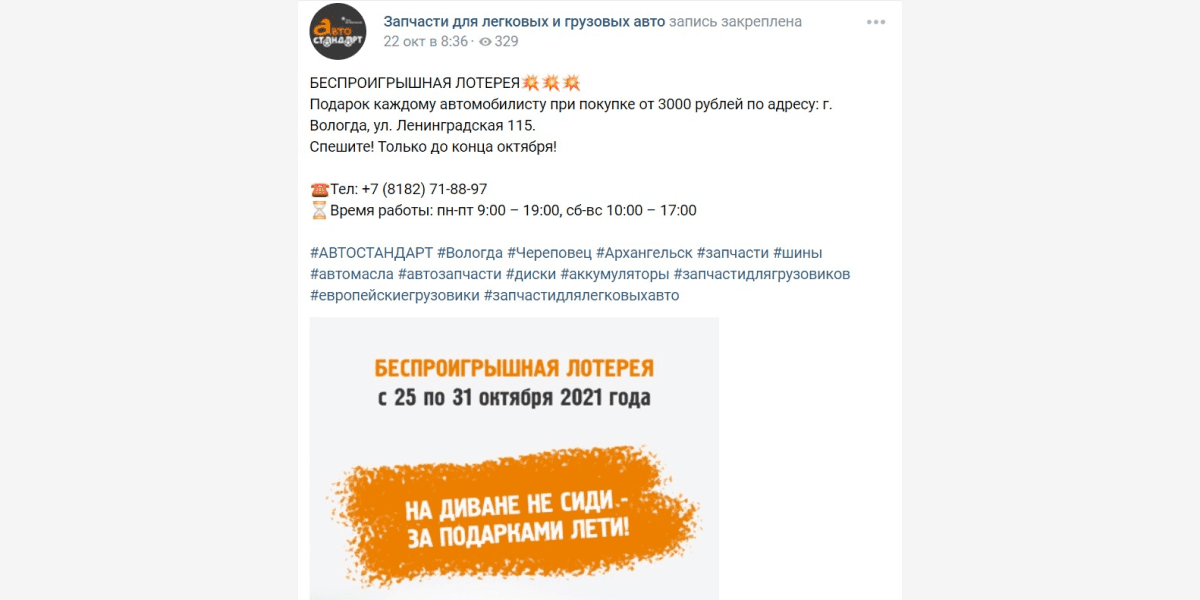
Один из постов можно закрепить — тогда он будет отображаться над лентой публикаций. В закрепленной записи чаще всего собирают важную информацию о компании, рассказывают об акциях или анонсируют мероприятия.
Чтобы начать привлекать подписчиков и рекламироваться, в группу нужно добавить 3–5 постов, характеризующих бренд с разных точек зрения. О том, как проверить, готова ли группа к продвижению, и запустить рекламу, у нас есть отдельный материал.
Технические требования к медиафайлам
Для оформления группы ВКонтакте рекомендует использовать следующие размеры изображений и видео.
Фотография сообщества:
- формат JPG или PNG (если это логотип, желательно, чтобы он был на белом, а не прозрачном фоне);
- минимальное разрешение: 400*400 px;
- рекомендуемое разрешение: 1080*1080 px;
- соотношение сторон — не больше, чем 2 к 5.
Обложка сообщества:
- видео (MP4) или изображение (JPG, GIF или PNG)$
- рекомендуемое разрешение для отображения на десктопе: 1590*530 px$
- рекомендуемое разрешение для «живой обложки» в приложении: 1080*1920 px;
- размер: до 20 МБ;
- для видео: видеокодек H.264, аудиокодек AAC.
Если не загрузить версию для мобильного приложения отдельно, в нем будет использована десктопная.
Товарная карточка:
- формат JPG, GIF или PNG;
- разрешение: от 400*400 до 1000*1000 px;
Обложка для пункта внутреннего меню:
- формат JPG, GIF или PNG;
- минимальное разрешение: 376*256
Иллюстрация для поста:
- формат JPG, GIF или PNG;
- минимальное разрешение: 510*228 рх;
- размер: до 5 МБ;
- разрешение после сжатия: 1280×1024 рх
ВКонтакте сжимает фото при загрузке, так что их лучше загружать в максимально возможном качестве.
Обложка для альбома:
- формат JPG, GIF или PNG;
- рекомендуемое разрешение: 1200*800 px.
В мобильной версии 200 px в нижней части обложки обрезаются.
История:
- видео (MP4) или изображение (JPG, GIF или PNG);
- разрешение: от 720×1280 до 1080×1920 px;
- размер: до 10 МБ;
- для видео: до 15 секунд, видеокодек h.264, аудиокодек AAC.
Чек-лист базовых настроек
- Название понятное, по нему можно вас найти.
- Есть фото сообщества. Оно понятно в миниатюре.
- Есть обложка. Она гармонирует с фото сообщества, хорошо смотрится в мобильном приложении, функциональна: сообщает о вас что-то важное, создает настроение, работает узнаваемость и так далее.
- Статус заполнен и содержателен.
- Описание группы заполнено. Оно информативно, содержит ваше УТП и ключевые слова для поиска.
- Кнопка действия настроена и корректно работает.
- Сообщения группы включены. Контакты и режим работы, если он важен, указаны.
- Цифровой адрес страницы заменен на индивидуальный.
- Все разделы, которые могут быть заполнены, включены.
- Все включенные разделы заполнены.
Зачем нужно оформление группы в ВК
Базовые элементы — обложка, кнопки действий, аватар, меню, товары, закреп
Что еще добавить в группу — виджеты, видео, статьи, ссылки, карты
Как сделать дизайн группы в ВК узнаваемым
Полезные ссылки
Хороший дизайн – это возможность показать клиенту, что вы серьезные ребята, и сориентировать его в куче информации. Без лишних звонков и переписок. При этом стремление к прекрасному ограничено строгими правилами: есть набор блоков, элементов, есть требования к размерам картинок для десктопа и смартфонов, и за эти рамки не выйти, они беспощадны и едины для всех. Оформить группу в ВК можно разными способами. Кто-то использует только обложку и аватар, кто-то разрабатывает полный пакет элементов, включая шаблоны товаров. Универсальных рецептов дизайна элементов группы в природе нет, все зависит от целей, темы и вашей фантазии. Мы расскажем, как оформить группу, чтобы использовать возможности ВК по максимуму.
Хотите узнать, как привлекать подписчиков, мотивировать аудиторию реагировать на посты, правильно оформлять профиль и баннеры?
Эксперты Клуба «SMM-качалка» разбирают вопросы продвижения, профили участников, дают уроки по темам на выбор – присоединяйтесь к сообществу специалистов и получите доступ в чат с коллегами, чтобы вместе изучать инструменты соцсетей и осваивать новые фишки.
Не знаете, зачем вам Клуб? Воспользуйтесь 4-дневным бесплатным доступом для новых участников, чтобы оценить пользу «SMM-качалки». Вы сможете посмотреть видеоуроки и пообщаться с экспертами, а потом решить – идти дальше вместе или нет.
Бесплатный доступ в клуб ⇉ здесь ⇇
Оформление группы в ВК — зачем вообще это нужно
Основные плюсы удачного оформления сообщества в ВК в 2021 году такие:
- Экономия времени пользователей. Оформлять группу во ВКонтакте важно так, чтобы случайно зашедший в нее человек за 20-30 секунд понял, что здесь происходит, интересно ли это лично ему, сто́ит ли вникать дальше или лучше просто уйти.
- Информативность. Возможности оформления сообщества в ВК широки — если использовать их с умом, можно и продукты показать, и навигацию по группе сделать удобной, и про предстоящие мероприятия рассказать, и ссылки на нужные ресурсы оставить на видном месте. То есть само оформление группы в ВК уже может нести большую смысловую нагрузку — даже если человек пока не добрался собственно до ленты новостей.
- Работа на доверие. Если оформление группы в ВК сделано грамотно, толково, современно, это вызывает доверие — это мы и назвали «показать, что вы серьезные ребята». Серьезные, вкладываетесь в свое сообщество без дураков.
- Наглядность. Для оформления сообщества в ВК в 2021 году важны дизайн и графические элементы — они привлекают внимание, ну а потом включаются уже и тексты.
- Комфорт. Крутое оформление группы в ВК — это комфорт и для пользователей, и для вас. Пользователи сами разберутся что здесь происходит, найдут ответы на основные «новичковые» вопросы. А вас не будут дергать, бомбардируя директ этими самыми однотипными вопросами. Красота, да и только.
Базовые элементы оформления группы ВК — размер имеет значение
В хорошо оформленной группе ВК в дизайне все на своих местах: лицо довольного клиента не обрезано наполовину, а текст не прерывается по краю картинки и его можно прочитать целиком. Пропорции элементов оформления в VK — неизменные величины, которые обязательно надо учитывать.
Баннер. Первое, что стоит сделать в сообществе – баннер, или шапку группы. Большая яркая картинка привлечет внимание пользователя и будет источником самой важной информации о вас. Размеры различаются для десктопной и мобильной версии: 1590х400 px и 1196х400 px соответственно. Со смартфонов люди увидят только центральную часть картинки, на ней и сосредоточьтесь, выбирая дизайн.
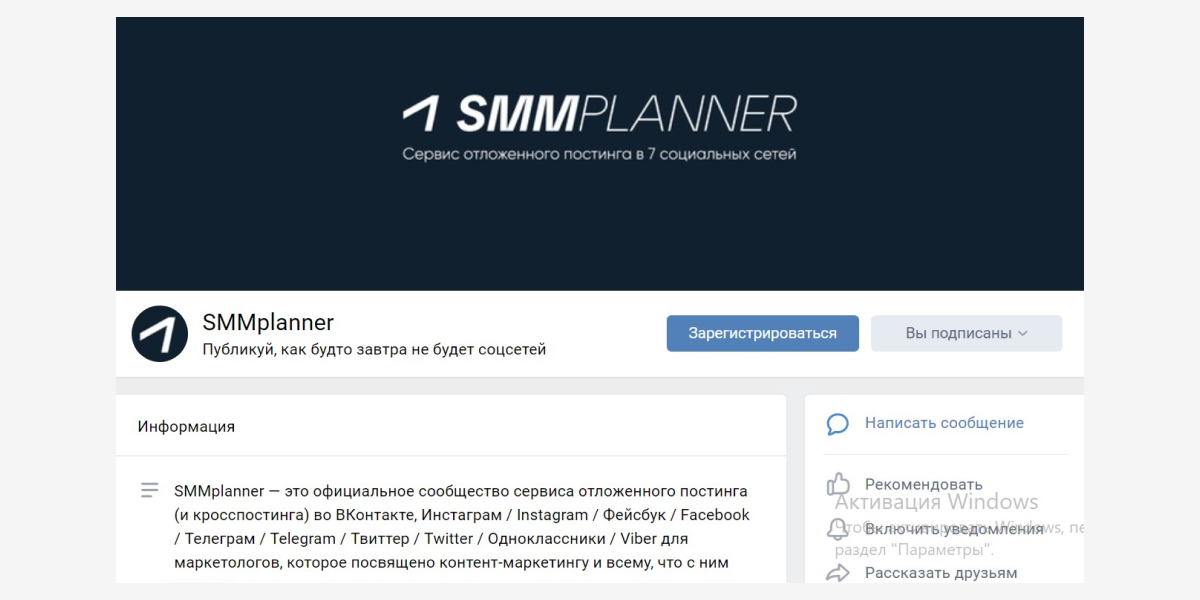
Посмотрите, как выглядит оформление группы SMMplanner с учетом требований к изображениям — мы остановились на лаконичном однотонном оформлении с хорошо видимыми лого и названием в центре экрана.
Что еще можно разместить на баннере:
- Слоган.
- Описание сферы деятельности.
- Уникальное торговое предложение.
- Картинку, отражающую концепцию бизнеса.
- Информацию об акции (на время ее проведения).
- Анонс важного мероприятия (перед его стартом).
- Фото хедлайнера, если он хорошо известен аудитории.
Пробуйте все, тестируйте разные варианты (как делали мы) и смотрите, на что будет лучше откликаться целевая аудитория.
Обложка может быть динамической — это тоже картинка, но с интерактивными элементами, которые привлекают внимание, а иногда даже подкупают подписчиков. Такими элементами могут быть:
- Топ активных пользователей (вот он, нефинансовый подкуп).
- Курсы валют.
- Ники недавно вступивших пользователей (опять приятное для подписчиков).
- Прогноз погоды.
- Счетчики чего угодно.
Динамический баннер на обложке повысит вовлеченность и стимулирует общение аудитории.
Относительно недавно оформить группу в ВК стало возможно и с помощью живой обложки с видео или анимацией. Параметры такого баннера — 1080х1920 full HD, вес — до 30 МБ.
В живой баннер-обложку можно загрузить максимум 5 картинок или небольших видео; они будут сменяться автоматически. Но просматривать такой баннер получится только с мобильного гаджета — в десктопном варианте баннер будет статичным, с отображением одной заданной картинки.
Кнопки действия. Настроить кнопки действия, которые находятся сразу под шапкой оформленного сообщества в ВК, очень важно — это логичное продолжение обложки. Кнопки подводят пользователя к тому действию, которого вы от него ждете; его еще называют конверсионным. Настраивать название и функционал кнопок можно по своему желанию в разделе «Управление» — ВК дает массу возможностей для этого.
К каким действиям можно пригласить пользователей:
- Узнать подробности. Логично, если в шапке размещено УТП
- Перейти на сайт.
- Купить продукт.
- Зарегистрироваться на вебинар.
- Подписаться на сообщество (самый распространенный вариант).
- Позвонить.
- Задать вопрос.
- Подписаться на рассылку.
Аватар. Это самая главная картинка группы, расположена она под шапкой и рядом с названием. Это единственный элемент, который пользователь соцсети видит ДО того, как зашел на страницу сообщества. В каком-то смысле это ваш сниппет — если он привлекателен, на него кликнут и перейдут на страницу, если невнятен — пойдут себе мимо. В современном варианте VK аватар — круглый. Минимальный размер аватара – 200х200 px, но лучше, если размер будет вдвое больше. В этом случае при сжатии получится максимально высокое качество изображения.
В качестве аватарок при оформлении сообществ в ВК используют:
Логотип. Это наш вариант, логотип у нас простой, хорошо читаемый, и мы хотим, чтобы он ассоциировался с сервисом SMMplanner. Часто узнаваемые логотипы используют как аватарку раскрученные и известные бренды.
Название. Недлинное название небольших компаний будет читаемым на аватаре, и поможет пользователям запомнить его. Часто названия используют как аватар развлекательные сообщества.
Тематическую картинку. Универсальная идея оформления сообщества в ВК. Можно выбрать букет для оформления группы цветочного магазина, циферблат — для магазина часов, кристалл — для оформления ювелирных сообществ, компьютер и отвертку — для группы компьютерной помощи.
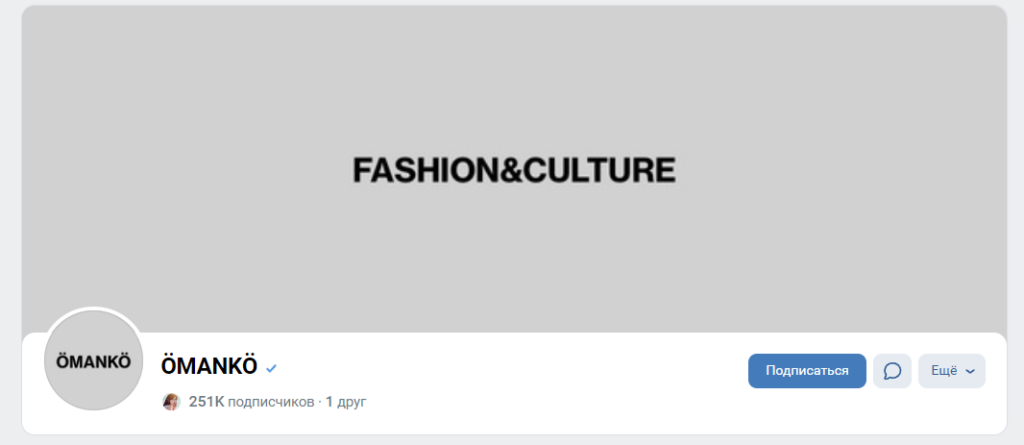
Ассоциативную картинку. Хороший вариант для развлекательных и образовательных сообществ. Например, сообщество о цифровых технологиях в культуре разместила на аватаре… поэта Александра Блока.
Фото создателя. Продолжаем тему Блока, хотя он и не создатель группы «Системный Блокъ». Распространенный вариант — хедлайнеры хорошо смотрятся и привлекают целевую аудиторию и в формате аватарки. Особенно если речь о крутом оформлении сообщества в ВК человека, который продвигает себя как бренд и бизнес.
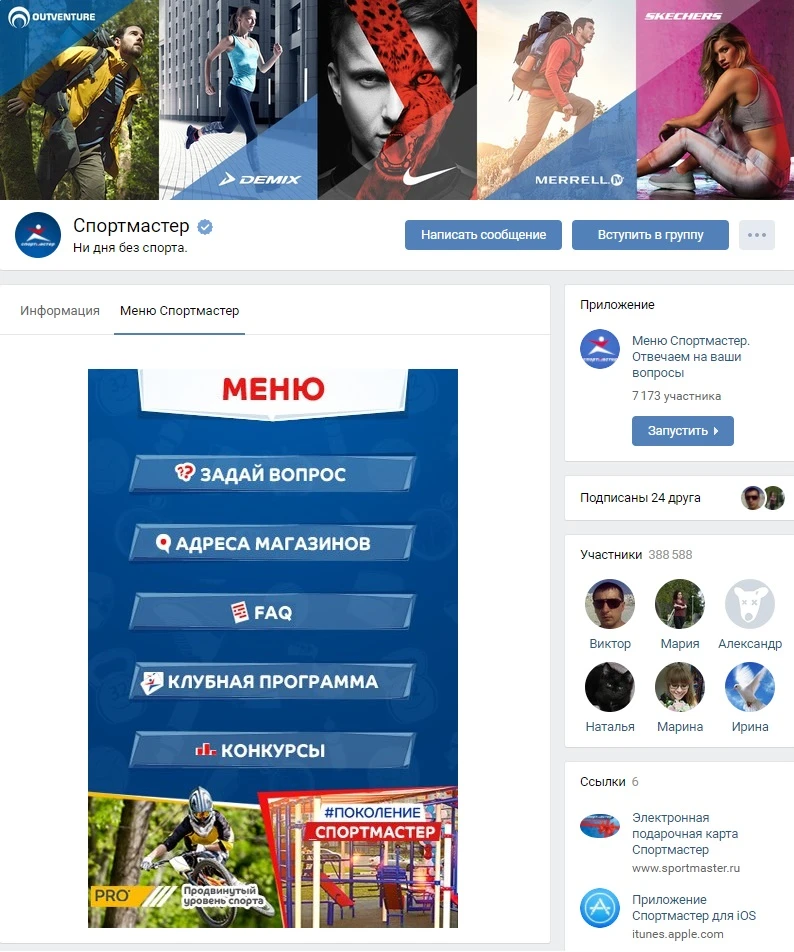
Меню. Меню в сообществах в ВК — это навигатор, набор внутренних ссылок, которые ведут человека в какие-то тематические разделы или блоки. С помощью меню можно выделить важную информацию, и помочь посетителям найти ее. Если у вас товарный бизнес, в оформлении меню группы в ВК можно представить группы товаров.
Для оформления меню сообщества во ВКонтакте можно использовать виджет меню с картинками размером 376х256 рх — это сегодня наиболее популярный вариант.
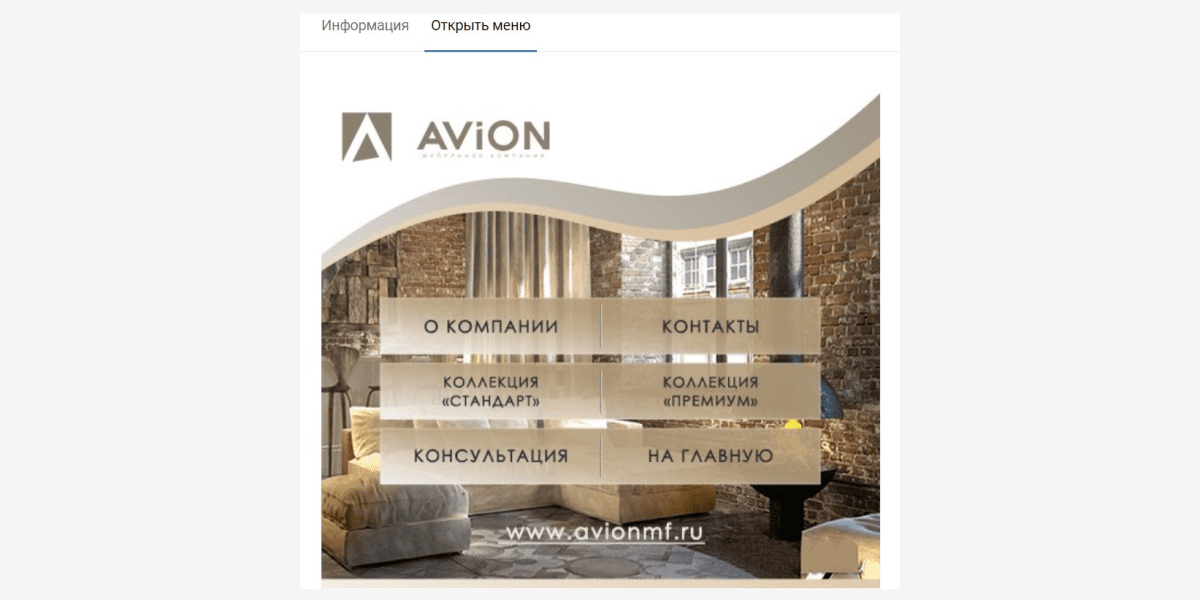
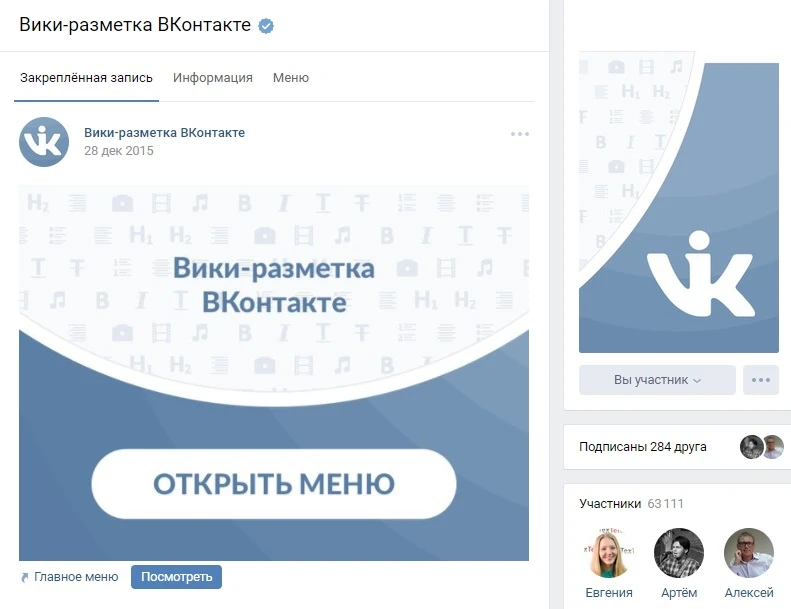
Теоретически при оформлении дизайна группы в ВК можно сделать и скрытое меню. Например, полноценную страницу с вики-разметкой, где можно вдоволь покреативить с картинками в любых пропорциях при ширине 510 px.
Если вы пошли по этому пути, то можно сделать закрепленную запись с кнопкой «Открыть меню», по которому гости или подписчики зайдут в меню. Но все-таки более логично сделать меню открытым — чем меньше кликов до полезной информации, тем лучше.
Картинки товаров. Очень важная часть любого коммерческого сообщества — товары. Товарная галерея в ВК безразмерная — можно размещать хоть сотню, хоть тысячу товаров. Обложки товарных карточек квадратные — минимальный размер 400 х 400 px, максимум — 1000 х 1000 px, такой размер даст максимальное качество картинки при сжатии.
Картинки товаров в центральной части экрана размещают с помощью виджета; можно размещать товары и в правом меню. Часто при большом количестве товаров их группируют в фотоальбомы — это удобно, так как пользователь, кликнув на фотоальбом, сразу видит перед собой целую товарную линейку.
Закрепленный пост. Очень важная часть оформления сообщества в ВК; демонстрируется над лентой публикаций. Закрепом может быть и пост с изображениями, и видеоролик. Часто именно в закрепе собрана вся самая важная информация о компании или о создателях группы, о продуктах, УТП, ключевых преимуществах.
Очень хорошо и актуально смотрятся в закрепленном посте анонсы мероприятий — старта продаж курса, даты вебинара, срока поступления новинок в интернет-магазин.
Если вам важен трафик на сайт, в закрепленном после можно разместить ссылку — лишней она точно не будет.
Закрепленные посты можно использовать чтобы быстро донести до пользователей важную информацию.
Логично будет в после-закрепе пригласить пользователей поучаствовать в какой-то полезной для них активности с блек-джеком подарками и бонусами.
А еще закрепленные посты в некоммерческих сообществах используют «на злобу дня», рассчитывая на вирусный эффект и прирост числа подписчиков.
Возможно в закрепленном посте делать и ссылку на лид-форму — тогда этот вариант оформления группы во ВКонтакте поможет собирать заявки, а заодно и интересующую вас информацию о потенциальных клиентах.
Читайте также: «Требования к изображениям для таргета ВК: оформление, допустимые форматы и размеры».
Что еще добавить для красивого оформления группы в ВК
С тех пор, как соцсеть стала полноценной площадкой для продвижения бизнеса, в интерфейсе появилась масса опций для лучшего оформления групп в ВК. Но меню, виджеты, карточки товаров – это всего лишь инструменты, которые помогут донести информацию о вас до подписчиков. Поэтому крайне важно определиться, что именно вы хотите рассказать и показать потенциальным клиентам. Исходя из этого можно добавить нужные разделы и элементы дизайна сообщества в ВК.
Добавить оригинальные виджеты в свою группу можно с помощью многофункционального стороннего сервиса – рекомендуем использовать удобный умный чат-бот Senler. В нем можно создавать уникальные виджеты под свою аудиторию, настраивать персонализированные автоматические ответы в сообщениях, делать целевые рассылки, отслеживать статистику роста участников подписок.
Нелишним будет добавить такие виджеты:
Виджет приветствия — он помогает создать персонализированное обращение к каждому подписчику группы. Он расположен над новостной лентой, и отлично виден как в десктопной, так и в мобильной версии ВК. Обращение по имени — отличный повод привлечь внимание человека и сделать его более лояльным. В виджете-приветствии можно предложить пользователю сразу совершить какое-то действие, от подписки на рассылку (частый вариант) до участия в конкурсе или обсуждении. Или можно предложить почитать отзывы, и отправить его в соответствующий раздел. Можно предложить писать в директ — тоже хороший работающий вариант.
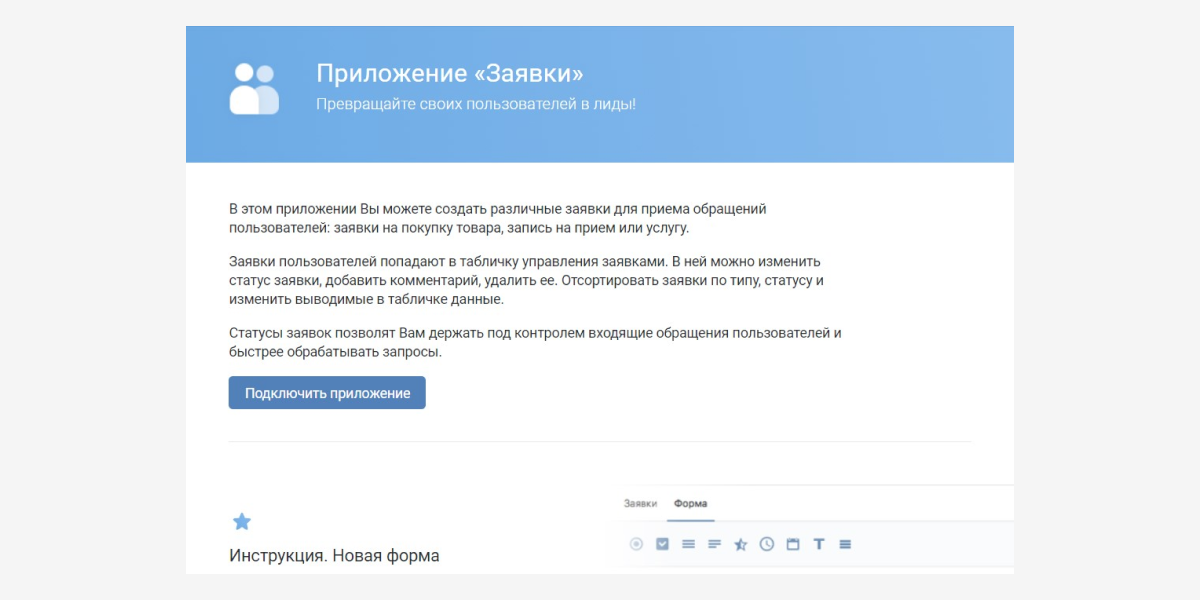
Виджет «Заявка» — поработает на повышение уровня продаж. Это встроенная лид-форма от самого ВК, где можно настроить поля так, как вам нужно, и получить заявки и информацию о клиентах, не заставляя их, например, переходить на сайт или ломиться в директ.
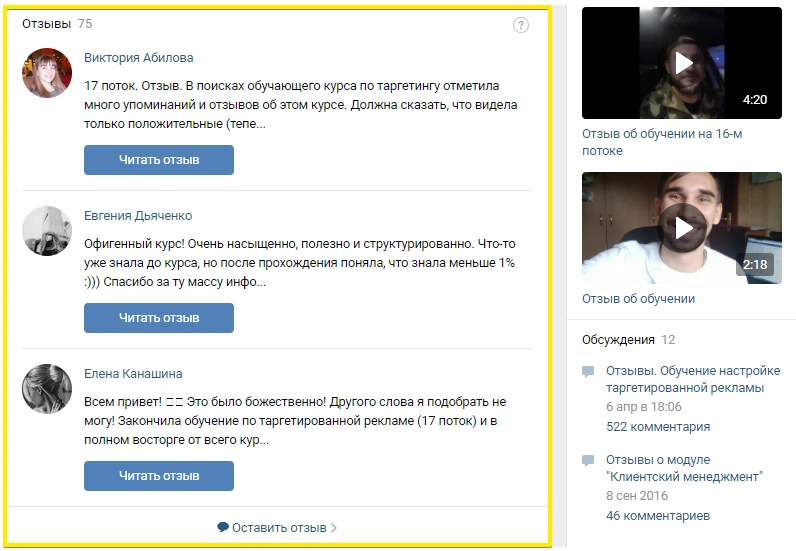
Виджет сбора отзывов — поможет собрать социальные доказательства ваших крутизны и экспертности. Отзывов много не бывает, особенно если они позитивные; отзывы конкретных пользователей формируют доверие и к бренду, когда речь о компании, и к конкретному специалисту.
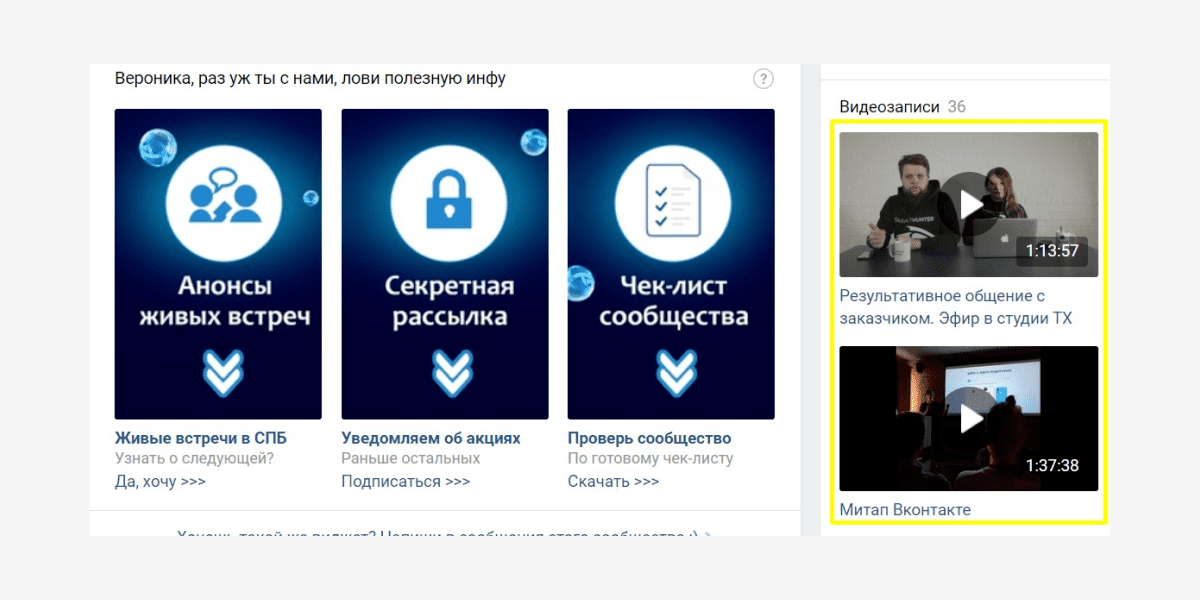
Видео. Видео можно размещать и в сайдбарах, и в центральной части экрана, как один из центральных блоков. Хорошо, если обложки видео будут выдержаны в едином стиле, потому что именно их видят пользователи, даже не переходя к конкретному видео.
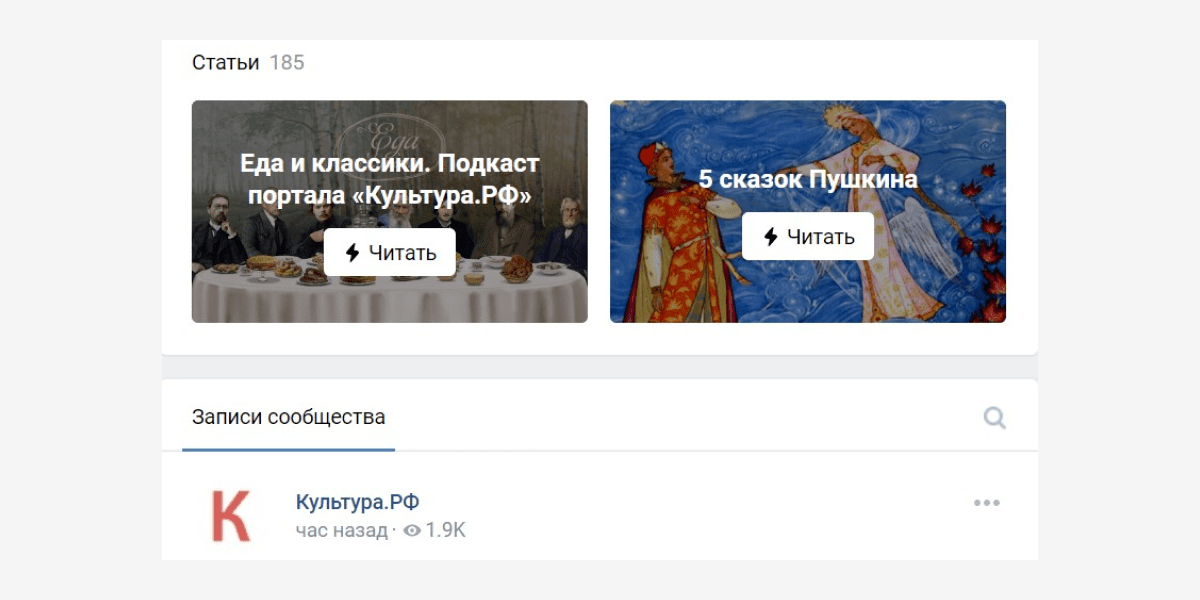
Статьи. Аналогичная история — статьи, оформленные с помощью вики-разметки, можно разместить и в правом меню, и как блок в центральной части страницы над лентой новостей; центральное размещение заметнее и даст больше кликов. Точно так же пользователь видит сначала обложки статей — если они единообразны, это улучшает визуальное восприятие вашего сообщества.
Ссылки. Раздел со ссылками расположен в правом боковом меню. Он помогает улучшить коммуникацию с пользователями, показав им массу вариантов для связи и общения с вами — это могут быть ссылки на другие соцсети, ссылка на ваш сайт, на внешний блог, ссылки на ВК-сообщества партнеров или ссылки на отзывы, потому что это важно. Если речь о сообществе личного бренда, то можно разместить в разделе ссылки на личные страницы владельца, администратор, модераторов.
Карта. Карта поможет визуализировать ваше местоположение, если речь о локальном бизнесе с геопривязкой, или о бизнесе, у которого есть точки продаж или офис в офлайне.
Как сделать оформление сообщества в ВК максимально заметным, понятным и привлекательным
Будьте динамичными. Меняйте визуал — например, можно сделать зимнее оформление группы в ВК к Новому году, летнее — к началу июня. Но, конечно, меняться желательно не до неузнаваемости — достаточно просто нескольких элементов, которые сделают дизайн группы в ВК актуальным именно сегодня. Или центрального баннера, который несложно поменять, когда он утратит актуальность.
Не перетумачьте. Крутой дизайн сообщества в ВК — это легкий дизайн, не перегруженный мелкими деталями.
Пишите разборчиво. Если где-то написан текст, он должен быть легко читаем: иначе пользователь будет материться, лить кровь из глаз, и ненароком проклянет авторов. Шрифт должен быть достаточно крупным и с простой формой букв, надписи лучше делать слева направо в горизонтальном направлении и не разрывать слова на середине.
Для хорошей читаемости нужен простой шрифт и однотонный контрастный фон. И, конечно, не стоит делать текст слишком мелким: позаботьтесь о пользователях со смартфонами.
Сделайте дизайн сообщества в ВК единообразным. Целостное восприятие страницы важно по многим причинам. Во-первых, вас так быстрее запомнят и будут узнавать. Во-вторых, повторяющиеся элементы создают гармонию и красоту. Наконец, когда все элементы в одном стиле, становится интуитивно понятно, где какую информацию искать.
Еще одна составляющая фирменного стиля — шрифт, один или несколько. Запоминающийся шрифт может стать фишкой бренда, даже если просто печатать черные буквы на белом фоне.
Дизайн публикаций на стене тоже должен быть выдержан в едином стиле — не обязательно использовать один шаблон для оформления публикаций сообщества в ВК, можно, например, делать разные подложки для разных рубрик. Но в целом задача дизайна сообщества в ВК — формировать единый визуальный образ компании, бренда или эксперта.
Больше про работу в ВК в наших статьях:
20 неочевидных и скрытых функций в ВК.
Полный мануал по вики-разметке ВКонтакте.
Как сделать чат-бота во ВКонтакте за полчаса без знания кода.
Напоследок: полезные сервисы для дизайна группы в ВК
Ничто не заменит «Фотошоп», если нужно сделать полноценную ретушь или сложный коллаж. Но для простых вариантов оформления группы в ВК может хватить и функционала онлайн-редакторов:
«Холст» – удобный сервис-редактор изображений, бесплатный и доступный в РФ аналог Canva, как по функционалу, так и по простоте использования. Здесь много готовых шаблонов для оформления разных элементов сообществ, например, постов, обложек, Историй. Запишитесь на курс «Дизайн для соцсетей с 0 и бесплатно». За 10 практических уроков вы освоите бесплатный редактор «Холст» и научитесь самостоятельно и быстро создавать визуал для оформления аккаунта.
Adobe Spark — еще один вариант. Можно загружать шрифты, брать готовые шаблоны, бонусом есть сервис для подбора гармоничных сочетаний цветов.
Pixabay и Pexels — отличные бесплатные фотостоки, тут можно найти иллюстрации, фото или текстуры для оформления группы в ВК.
FontStorage – хранилище бесплатных шрифтов. Перед скачиванием убедитесь, что в наличии есть кириллическая версия.
SMMplanner — наш сервис отложенного постинга. Во встроенном редакторе можно улучшать, изменять картинки, создавать креативы и планировать публикации для всех соцсетей на 3 неделе вперед.
Теперь вы во всеоружии — пора применять знания на практике. Удачи!
Статья обновлена. Первая публикация: 13 апреля 2020 года
На нашем сайте уже есть информация о том, как создать сообщество ВКонтакте и как его красиво оформить, сегодня мы более подробно остановимся на описании группы.
Человек, впервые оказавшийся в группе ВКонтакте, не в курсе: где он, что он может здесь получить и будет ли это для него полезно/интересно. Для прояснения этих вопросов у сообщества и должна быть некая аннотация.
Реклама: 2VtzqvbDur1
Сегодня мы разберёмся подробнее: где находится описание сообщества, что включает в себя и как его грамотно составить. Рассмотрим удачные примеры. Плюс: пошаговая инструкция по публикации описания.
Читайте также: Как раскрутить сообщество в ВК с нуля
Где находится и что из себя представляет описание
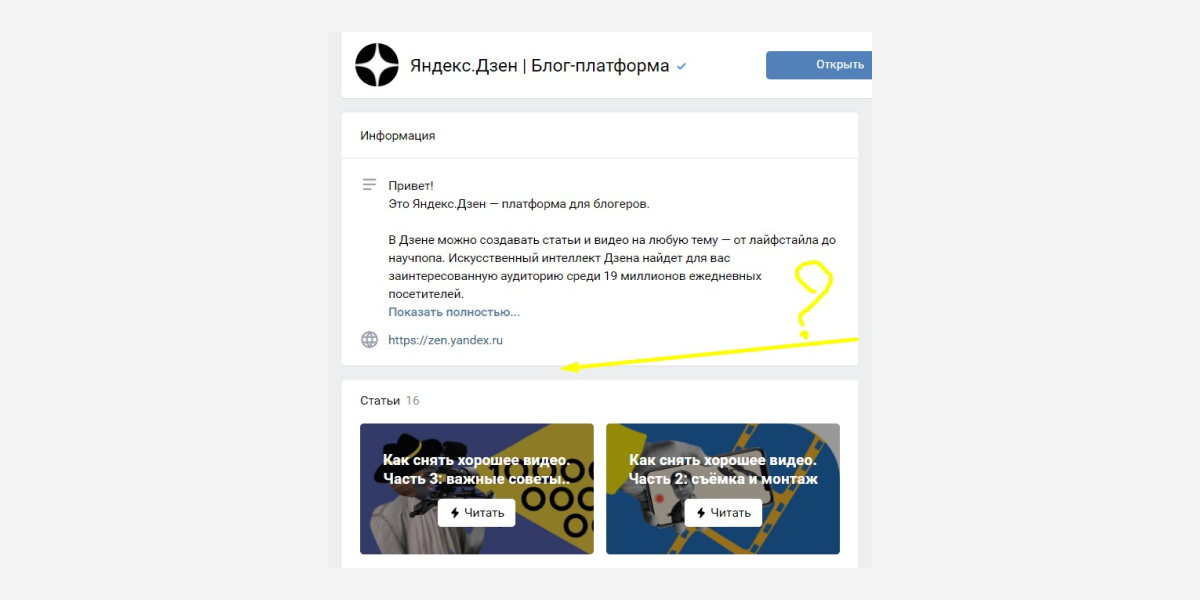
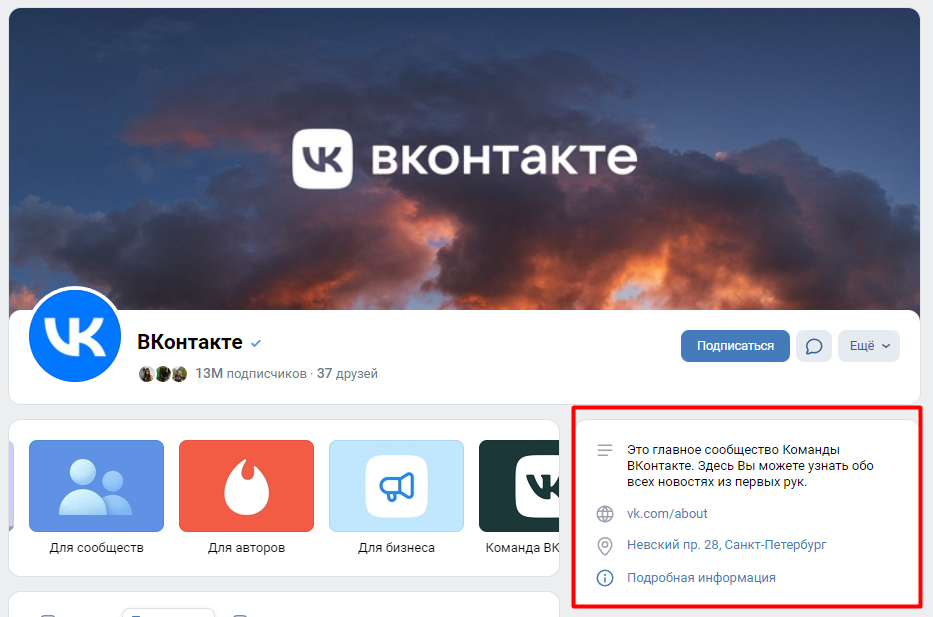
Описание располагается в шапке группы под обложкой и названием (блок «Информация»). Даже если сообщество закрытое, его видно всем пользователя открывшим страницу.
Как «Введение» для книги или стартовая страница для сайта, описание группы ВКонтакте — ее титульный лист. Обязательный элемент оформления.
Также стоит отметить, что описание паблика для поисковых систем — это description страницы. Поисковикам легче найти сообщество, если аннотация содержит ключевые слова.
Технические требования:
- Не более 4000 символов;
- Можно использовать эмодзи;
- Можно использовать упоминания через символ @;
- Можно добавлять ссылки.
Как сделать описание группы в ВК для привлечения подписчиков и клиентов
Представляем поэтапный алгоритм, позволяющий составить описание.
1. Не бывает сообществ «для всех и обо всём». Как можно точнее ответьте на вопрос: «Для кого ваша группа?». С этого можно начать описание.
Пример: «Эта группа создана для мужчин, влюблённых в автомобили», «Сообщество мам, для которых важна не только семья, но и творчество».
Пабликам с уникальными названиями описание можно начать с пояснения.
Пример: «ЧЕТЫРЕ ЛАПКИ — благотворительный проект для животных, который…».
2. Следующий вопрос: «Что интересного/полезного в группе?». Даже незначительная польза от сообщества может стать серьёзным конкурентным преимуществом. Но важно писать информацию об этом, опираясь на потребности и боли подписчиков/клиентов, а не на то, почему вы «любите сами себя».
Пример: «Если вы давно планировали перейти на удалённую работу, OnLine School готова помочь вам материалами, размещёнными в группе».
3. Выразите преимущество вашей группы в одном предложении. Для бизнеса — это уникальное торговое предложение. Для тематических сообществ — ключевые качества, отличающие этот паблик от других.
Пример: «Самое большое сообщество ногтевых мастеров ВКонтакте».
4. Укажите контактную информацию. Обязательно для бизнес-групп и желательно для тематических сообществ.
Бизнесу жизненно необходимо удерживать клиентов и быть на связи с ними. Развлекательному паблику добавит солидности наличие возможности связаться с администрацией.
Имейте в виду, что в описание можно вставлять гиперссылки. Если у сообщества нет отдельных каналов связи (телефона, почты, других соцсетей), то уведомьте подписчиков, что готовы ответить им в комментариях или сообщениях.
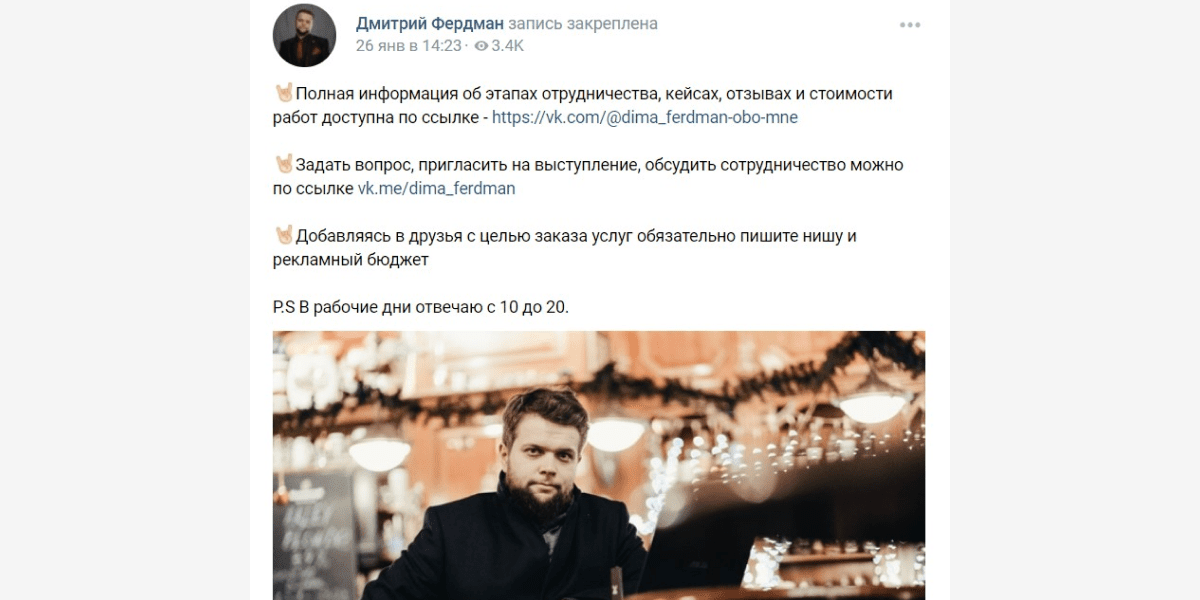
Пример: «Если вы хотите записаться на мастер-класс, напишите комментарий к закреплённому посту».
5. Добавьте призыв к действию. А именно: призывайте вступать в группу.
Можно написать «Подписывайтесь!», но лучше ещё и предложить посетителям ценную выгоду. Привилегию, которую имеют только члены сообщества.
Пример: «Вступай в группу и получи скидку 25% на первый заказ!».
6. Завершите написание текста описания группы. Проверьте, чтобы он соответствовал следующим критериям:
- Лучше, если описание будет кратким. Никто не любит читать «много букв», да и в поисковых системах отображается ограниченное количество символов.
- Если текст всё-таки вышел длинный, то структурируйте его (разбейте на блоки, например) и самую важную информацию расположите в начале (до ссылки «Показать полностью»).
- Не перегружайте текст «украшениями» (например, смайлами).
- Добавьте в текст несколько ключевых слов для индексации в поисковиках.
Полезный материал: Как освоить копирайтинг с нуля
Типичные ошибки в описании групп
В погоне за краткостью некоторые администраторы пабликов отказываются от описания или пишут в нём буквально пару слов (иногда дублируют название группы). Не рекомендуем так делать, т.к. «непонятное» сообщество вряд ли кого-то заинтересует. Лучше перенести часть текста на аватар или обложку (краткие тезисы, слоганы). Это помогает сократить аннотацию, не лишая шапку информативности.
Ещё одна распространённая ошибка SMM-специалистов: вставлять в описание текст, имеющий мало общего с самой группой, но содержащий много ключевиков. Делается это для успешной индексации в поисковых системах, но на деле приносит мало пользы, т.к. даже если посетитель найдёт такое сообщество, то маловероятно, что задержится в нём.
Примеры удачных описаний
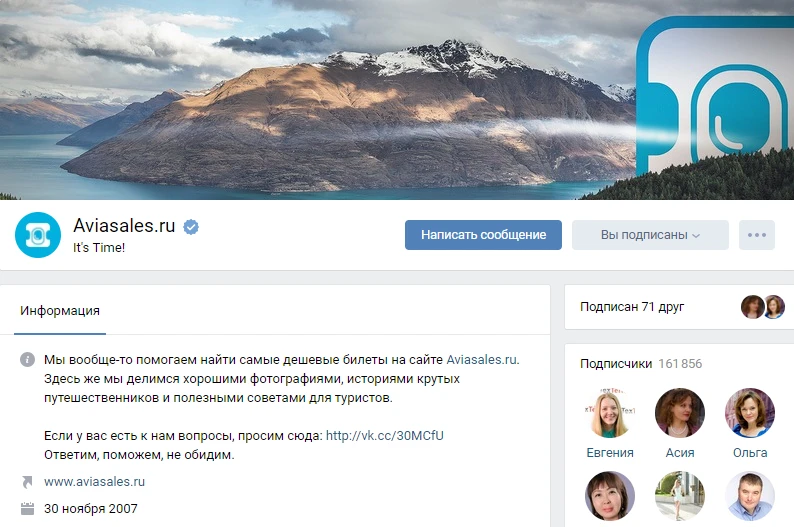
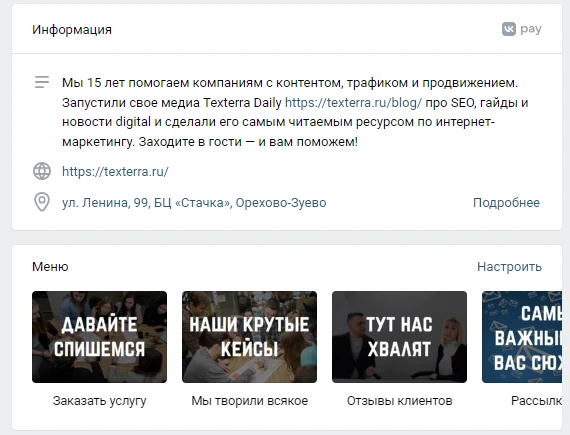
Пример #1. Тематическое сообщество «Стартапы и бизнес» сделало ёмкое, но весьма информативное описание. Есть ссылка на сайт, а также перечисляются те, кому он может быть полезен.
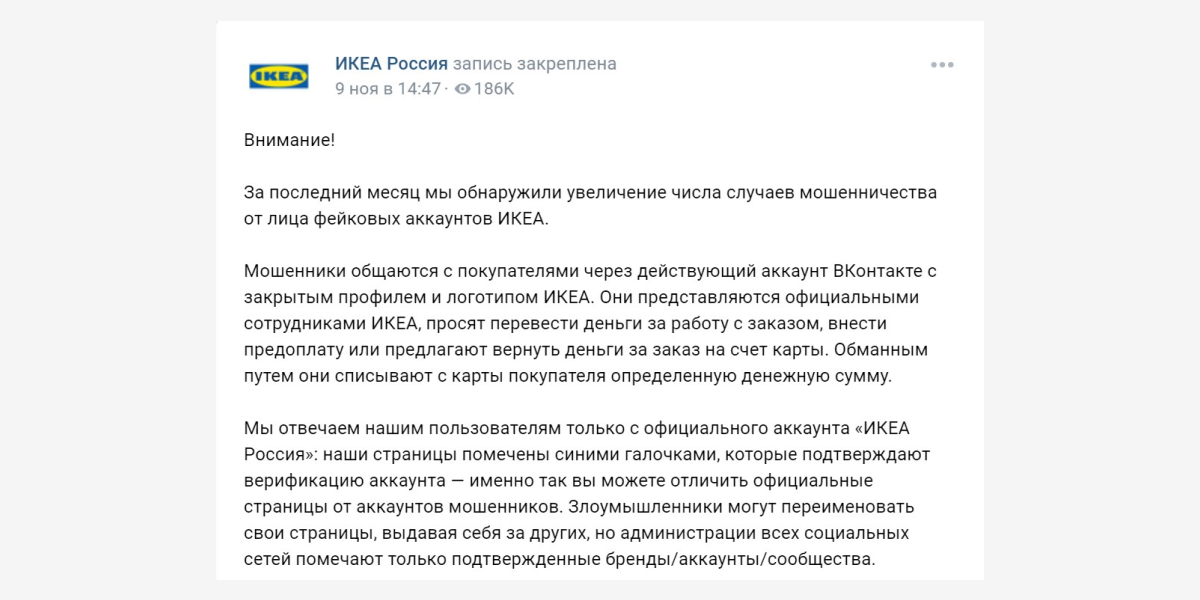
Пример #2. Информационным сообществам важно, как можно понятнее и быстрее донести до посетителя, почему он должен «задержаться» именно здесь.
Пример #3. Описание сообщества бренда одежды, содержит самопрезентацию, а также делает акцент на уникальности и своей философии.
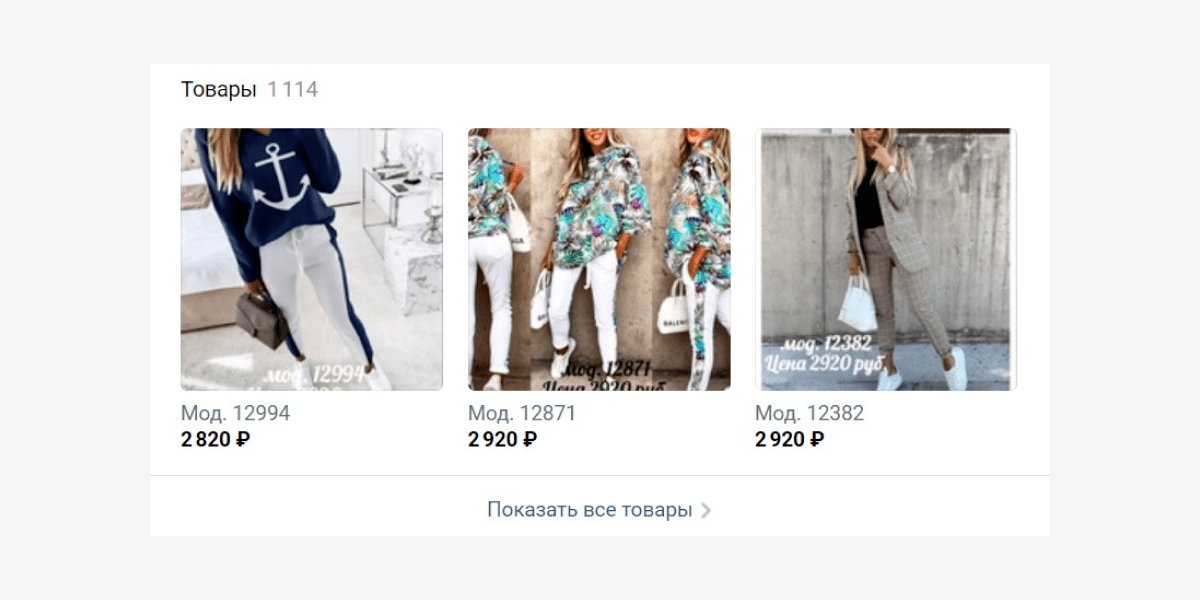
Коммерческим сообществам важно конвертировать каждое мимолётное желание подписчика купить продукт, важно указать все контакты магазина, чтобы клиент быстрее мог связаться для осуществления покупки.
Как добавить описание сообщества ВКонтакте: пошаговая инструкция
Разбираем, как добавить описание в группе — в мобильном приложении (с телефона) и в веб-версии (с компьютера).
На компьютере
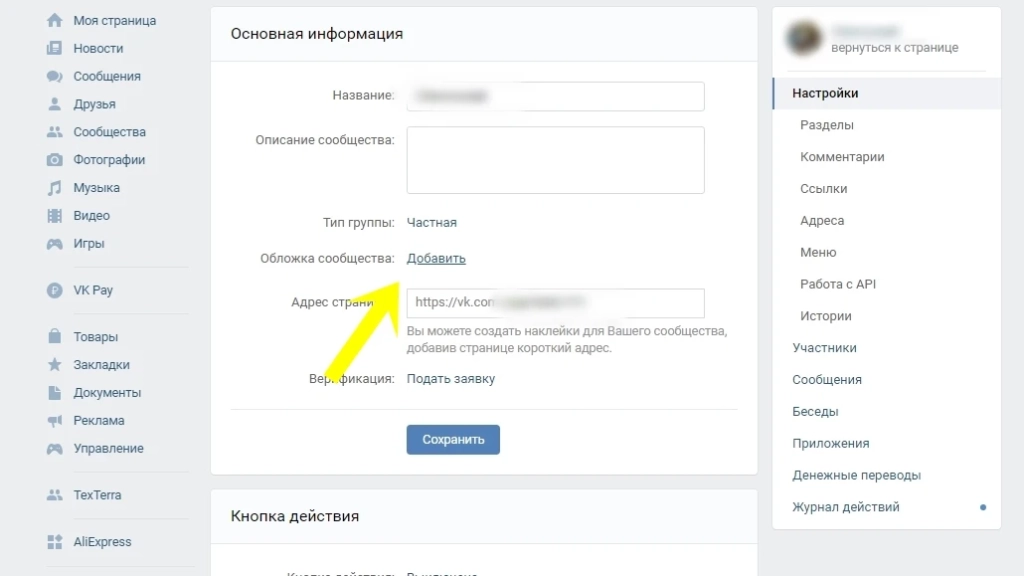
Шаг 1. Аннотацию можно написать сразу в поле «Добавить описание» или заполнить в разделе «Управление».
Шаг 2. В настройка в поле «Описание», вы получите возможность ввести текст.
Шаг 3. Введите текст и нажмите кнопку «Сохранить».
Описание появится на странице группы.
Изменить описание группы можно также в разделе «Управление» в блоке «Основная информация».
С телефона
Также открываем сообщество и тапаем на шестерёнку вверху экрана.
В открывшемся меню нажимаем «Информация».
Далее вписываем текст в поле «Описание».
Заключение
Описание группы ВКонтакте — текст, «продающий» сообщество в прямом и иносказательном смысле (может продавать продукт или «идею»/тематику). Рекомендации из этой статьи помогут вам расширить аудиторию, прокачать оформление группы, поднять продажи. Ведь детально продуманное и правильно составленное описание — серьёзный инструмент продвижения.
Полезные ссылки:
- 10 парсеров подписчиков из групп ВКонтакте
- Как накрутить подписчиков в сообщество ВКонтакте
- ТОП-10 курсов по SMM
21.03.22 Тверской суд Москвы запретил деятельность социальных сетей Facebook и Instagram, принадлежащих компании Meta Platforms Inc., признав их экстремистскими. Поэтому «ВКонтакте» теперь уже точно – наше все.
Так позаботьтесь же о том, чтобы ваша страница «ВКонтакте» была красивой, аккуратной и удобной в использовании.
Актуальные размеры изображений «ВКонтакте»
Размер аватара ВК
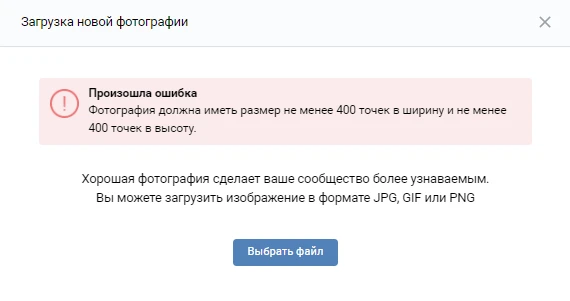
Минимальный размер аватара – 400 на 400 пикселей. Если вы постараетесь загрузить изображение менее 400 пикселей в ширину или в длину, вы увидите вот такую ошибку:
Можно загружать изображения и большего размера. Главное, чтобы соотношение их сторон не превышало 2 к 5.
Обложка
Размер обложки для полной версии сайта — 1590 на 530 пикселей.
Обратите внимание: в мобильной версии и приложениях отображается не полная версия обложки, а только ее центральная часть. Поэтому обязательно проверяйте, как ваше изображение обложки смотрится на мобильном устройстве.
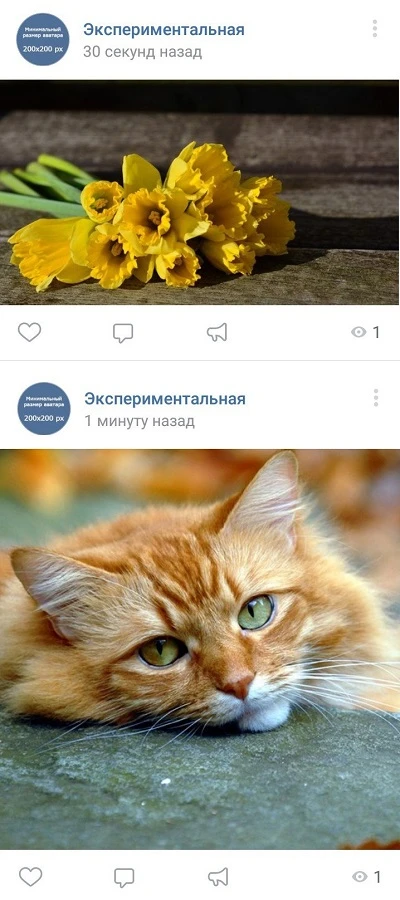
Прикрепленные изображения
Изображения, прикрепленные к посту, больше не растягиваются, а остаются такими, какие они есть. Поэтому, если вы хотите, чтобы ваше изображение полностью заняло отведенное ему место в ленте новостей, его ширина должна быть не менее 510 пикселей. Лучше всего, чтобы это был квадрат или прямоугольник в альбомной ориентации.
Звучит слегка запутано 
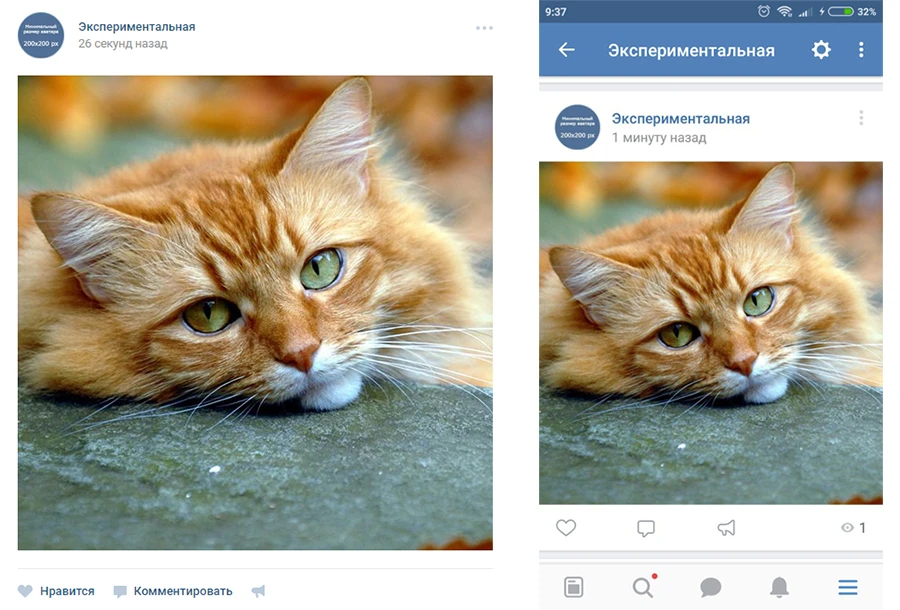
Допустим, у нас есть изображение квадратной формы со сторонами 510 пикселей. Если мы прикрепим его к нашей записи, оно будет очень хорошо смотреться в ленте новостей на всех устройствах:
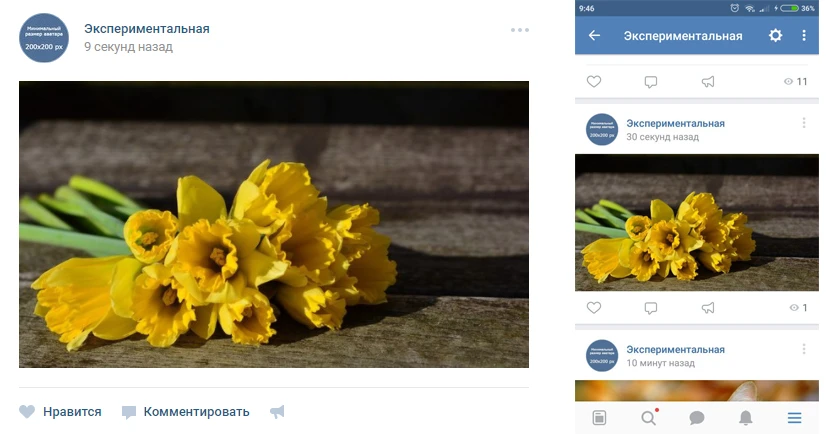
А вот так смотрится горизонтальное изображение в альбомной ориентации (ширина 510 пикселей):
Как вы видите, чем уже изображение (по высоте), тем мельче оно смотрится в ленте смартфонов. Чтобы убедиться в этом, посмотрите на картинку ниже:
Понятно, что разница здесь не особо критична, и пользователи смартфонов все равно рассмотрят ваше изображение, просто во втором случае им будет немного комфортней.
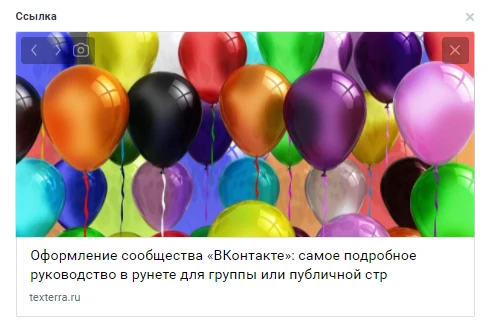
Изображения к постам со ссылкой
Изображения к постам со ссылкой – это изображения, которые автоматически «подтягиваются» к посту, когда вы вставляете в него ссылку. Вот как это выглядит:
Впрочем, можно загрузить и свое изображение. Редактор позволяет увидеть, как это будет выглядеть:
Минимальный размер изображения, которое вы можете использовать в качестве анонса к вашей статье, – 537 на 240 пикселей:
Однако вы можете загружать и более крупные изображения, если будет соблюдена пропорция.
Картинка для статьи, созданной в редакторе
Размер изображения для обложки статьи, созданной в редакторе, — 510 на 286 пикселей. Лучше, если она будет темного цвета и более или менее однотонная, т. к. на светлом фоне теряется название статьи и сообщества.
Хороший пример:
Не очень хороший пример:
Размер фото и видео для историй
Оптимальные размеры для историй — 1080 х 1920 пикселей (минимальные — 720 х 1280 пикселей).
Технические характеристики для видеозаписей:
- до 15 секунд;
- не больше 10 МБ;
- видеокодек h.264;
- аудиокодек AAC.
В историях необходимо использовать фото и видео вертикального формата.
Рекомендуемый размер изображения для обложки альбома — 1200 на 800 пикселей. Учитывайте, что в мобильной версии нижняя часть обложки будет отображаться меньше на 200 пикселей.
Размер картинки для видео
1280 на 720 пикселей:
А еще держите полезное видео для тех, кто продвигается в ВК. Если вы ведете блог и анонсируете новые статьи в соцсетях, обязательно посмотрите. В нем 12 приемов, которые помогут вам делать такие анонсы, мимо которых никто не пройдет мимо.
Посмотрели? 
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

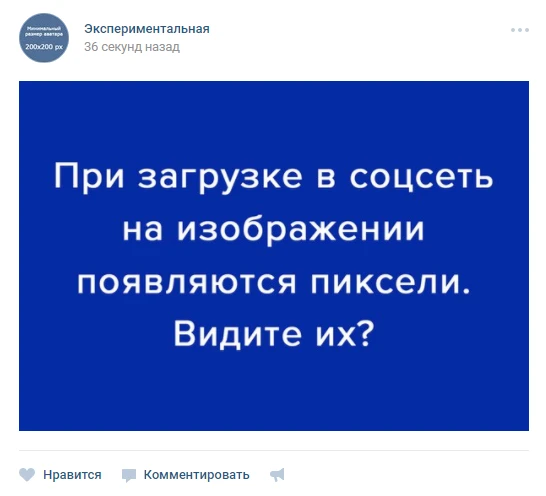
Как сделать так, чтобы изображения «ВКонтакте» не ужимались? Влияние фона и размера на качество картинки.
Если вы когда-нибудь пробовали загружать изображения «ВКонтакте» (неважно, была ли это картинка на аватар или просто фотография с вашего путешествия), то наверняка уже знаете о том, что они имеют свойство ужиматься. Особенно это заметно на темном (и особенно, на красном) фоне и когда у картинки не слишком большой размер. Пример:
Как сделать так, чтобы качество картинок не портилось?
Чтобы изображение не ужималось (точнее, ужималось, но в гораздо меньшей степени), необходимо делать его в 2–3 раза больше нужного размера. Например, если нужно сделать меню размером 510 на 400 пикселей, берем 1020 на 800.
Изображение на темно-синем фоне, которое я привела чуть выше, имеет размер 510 на 350. Я сделала его в два раза больше (1020 на 700) и сохранила. Вот что из этого получилось:
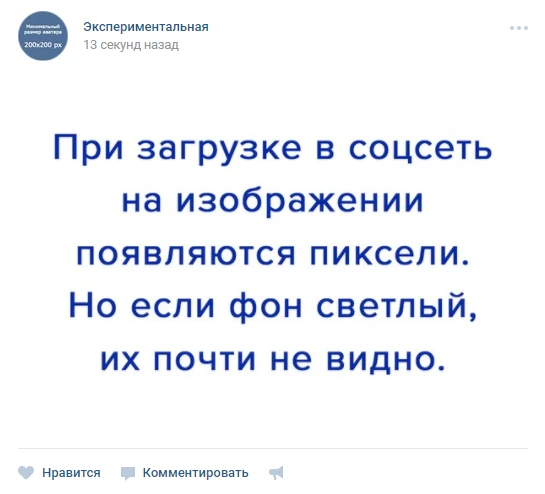
Как это исправить? Ответ очень прост – нужно выбрать другой фон. Дело в том, что на темном фоне пиксели видны лучше, чем на светлом. Поэтому, если вы хотите добиться идеального качества (хотя картинка выше уже выглядит вполне нормально), то нужно слегка изменить цветовую гамму. Например, фон сделать белым, а текст – синим:
Как оформить шапку страницы
Шапка вашей публичной страницы или группы – это первое, что видят пользователи, которые заходят к вам в гости. В большинстве случаев в этом месте размещают навигационное меню по материалам группы, какие-то интересные посты или важные объявления. Давайте рассмотрим на примерах, как различные компании используют это пространство.
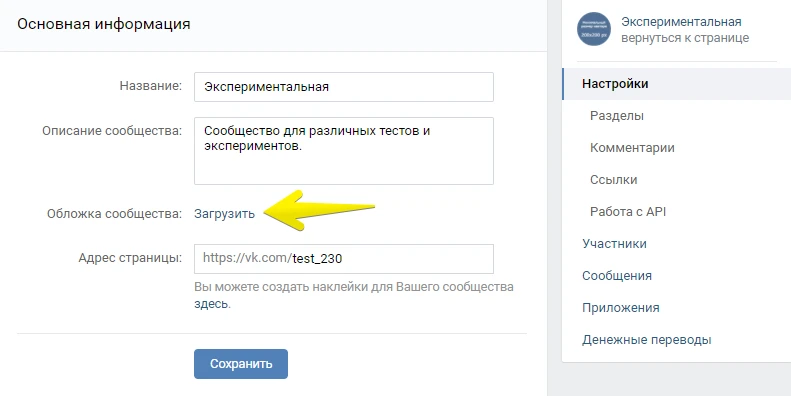
Обложка
На страницы групп можно загружать большие и красивые обложки (1590 на 530 пикселей). Чтобы сделать это, перейдите в настройки и нажмите кнопку «Загрузить».
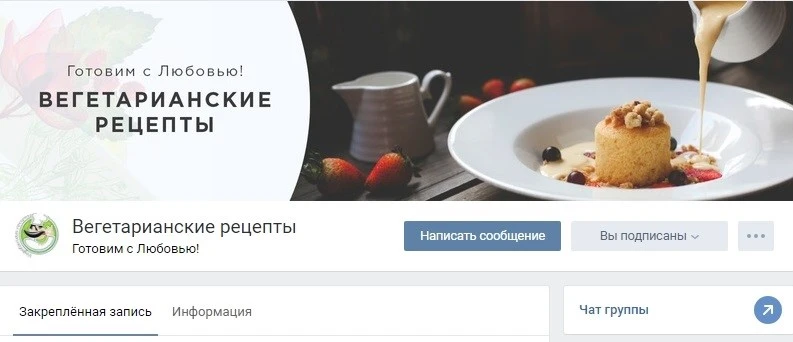
На обложке вы можете разместить все, что угодно: начиная с названия и девиза вашей компании, заканчивая всевозможными акциями, предложениями и даже конкурсами.
Особое внимание рекомендую обратить на возможности динамической обложки. О том, как она работает, в каких целях ее можно использовать и с помощью каких сервисов установить, читайте в нашем кейсе «Как с помощью динамической обложки повысить активность в сообществе «ВК».
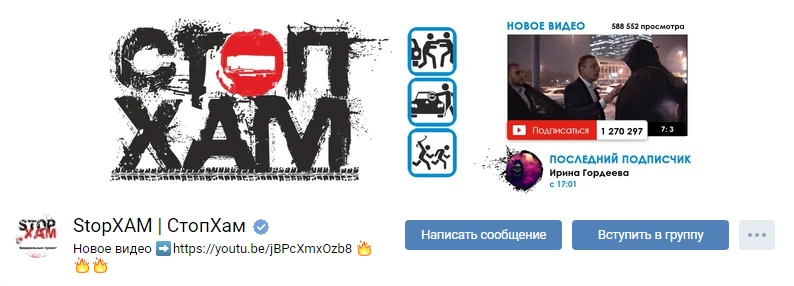
На обложке в сообществе «СтопХам» отображается последнее видео с YouTube-канала:
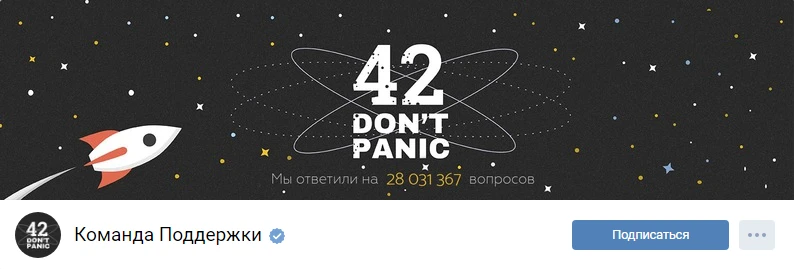
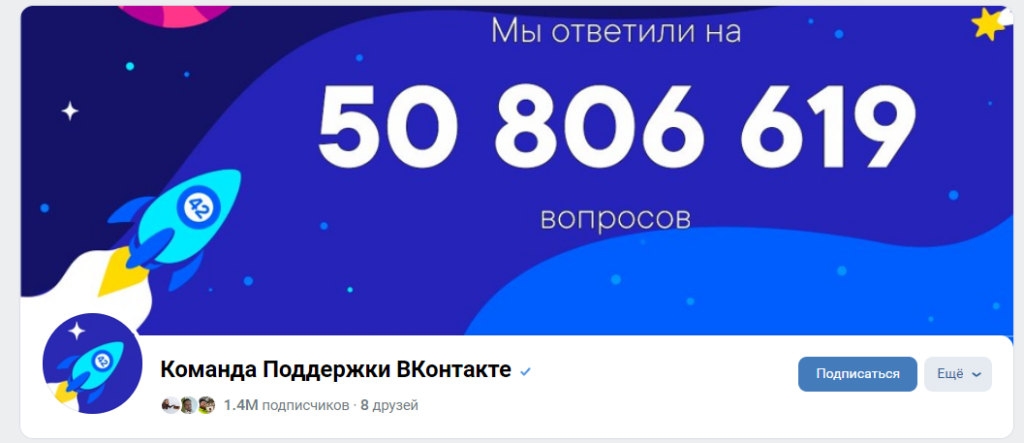
На обложке в сообществе «Команда Поддержки» отображается количество ответов техподдержки:
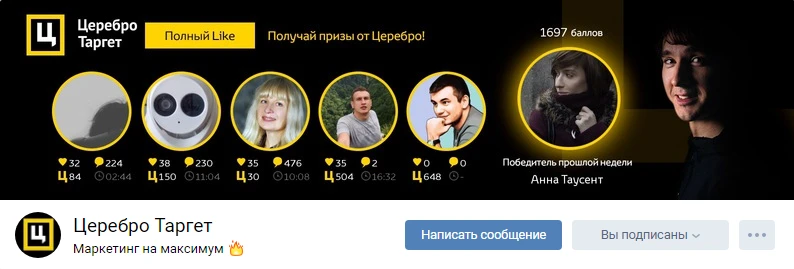
На обложке в сообществе «Церебро Таргет» отображаются аватарки и количество баллов у самых активных подписчиков недели, а также аватарка, имя и количество баллов самого активного подписчика прошлой недели:
Живые обложки «ВКонтакте»
Показываются только в мобильных приложениях для Google и Apple. Можно загрузить до 5 фотографий или коротких видео. Такие обложки крупнее обычных шапок в несколько раз, а при клике они раскрываются практически на весь экран. Можно показывать видео со звуком.
Вот пример от сообщества «PlayStation Россия»:
Как добавить? Зайдите через браузер сообщество, нажмите «Управление», выберите «Добавить обложку» и загрузите до 5 видео/картинок. Если не хотите, чтобы во время показа слайдов обложки масштабировались, то отключите опцию «Показывать фотографии в движении». Рекомендуемое разрешение 1080×1920, вес видео до 20 МБ, длительность – до 30 секунд.
Обложка + описание сообщества + ссылка на сайт
Некоторые компании специально не закрепляют в шапке никаких постов, чтобы у пользователей была возможность прочитать основную информацию о странице и сразу перейти на сайт.
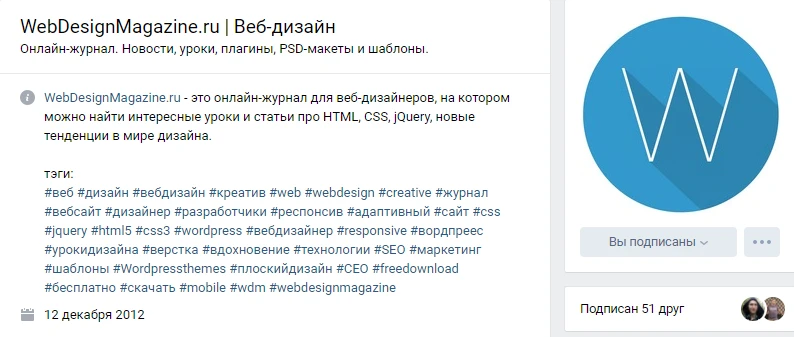
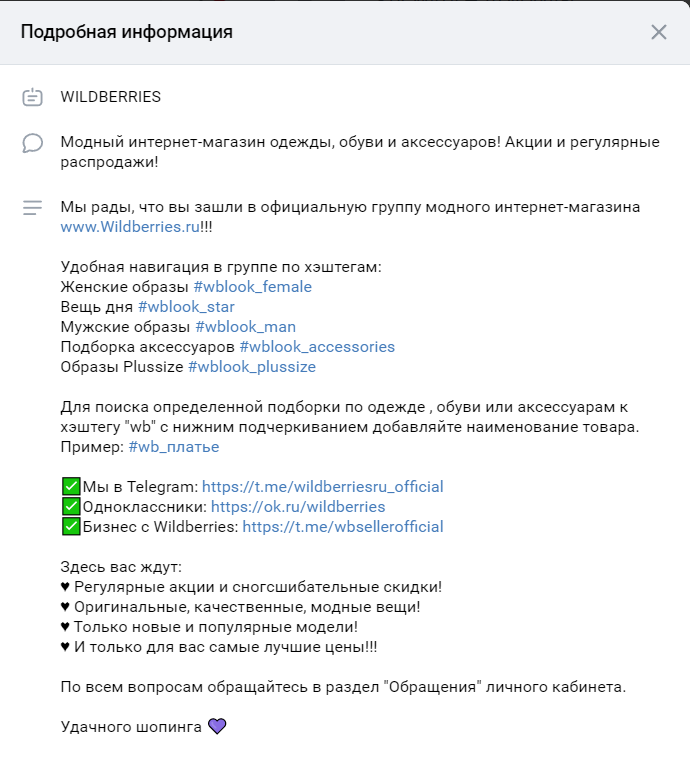
Описание с хэштегами
Некоторые компании добавляют в стандартное описание страницы хэштеги, которые ее характеризуют. Делается это для того, чтобы у страницы была более четкая релевантность, и чтобы за счет этого она находилась выше в поиске по соответствующим запросам. Честно говоря, я не знаю, работает этот способ или нет. Кейсов на эту тему я не встречала, поэтому если кто знает, буду благодарна, если поделитесь ссылочкой.
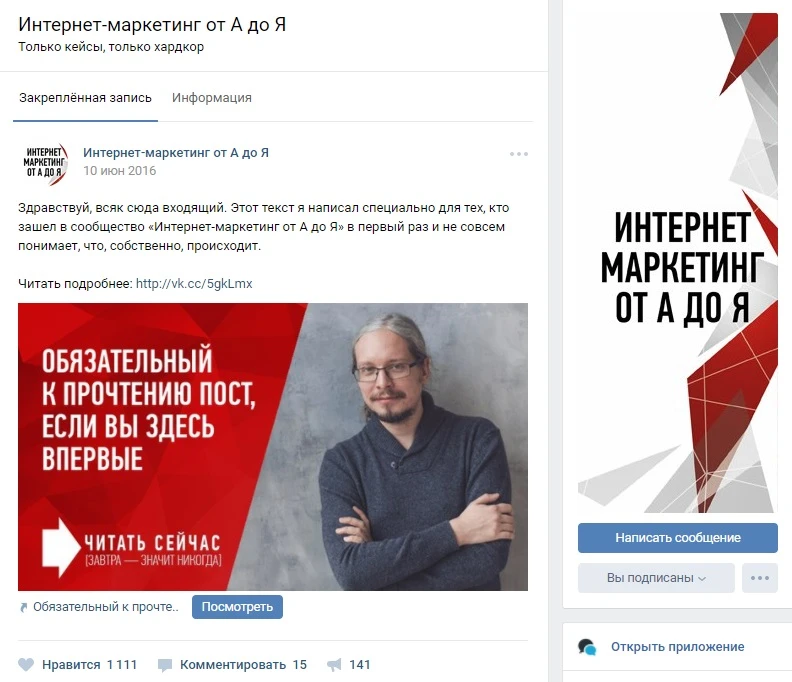
Закрепленный пост, рассказывающий, о чем страница
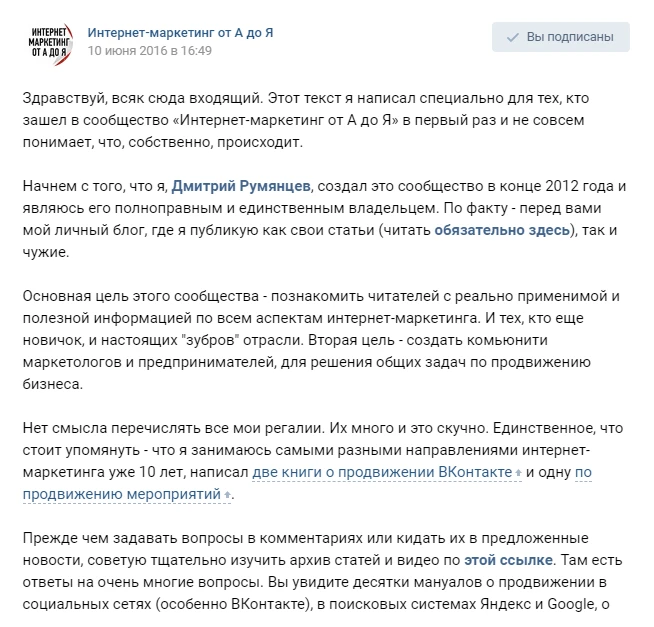
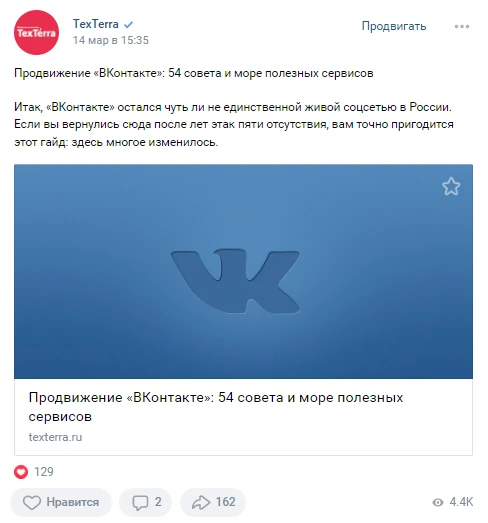
Если вы хотите рассказать о своей странице более подробно (с фотографиями, ссылками и красивой версткой), то вы можете прикрепить к шапке статью, сверстанную в редакторе, с яркой картинкой на анонсе, которая будет призывать пользователей кликнуть по ней. Пример такого поста:
А вот что видит пользователь после того, как он кликнет по ссылке:
Меню ссылок
Когда-то для создания меню нужно было мучиться с вики-страницами, а потом «ВКонтакте» выкатил отдельный инструмент. Оно выглядит несколько примитивно, поэтому о том, как создать красивое меню, я тоже расскажу.
Меню появляется автоматически, если вы используете приложения сообществ или у вас подключен магазин. Например, на предыдущей картинке все три пункта меню – ссылки на приложения. Вы можете добавлять сюда свои – на важные записи, альбомы, обсуждения и т. д., до 7 штук (не считая приложения). Но ссылаться можно только на ресурсы внутри соцсети.
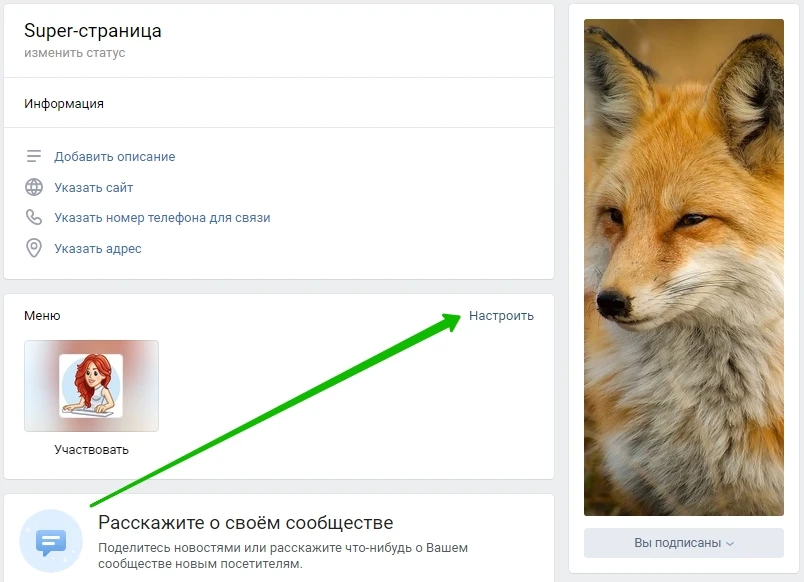
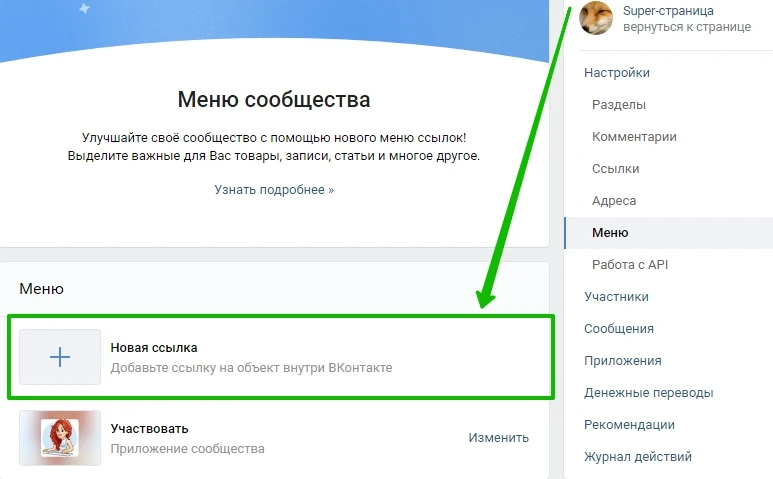
Чтобы отредактировать меню, нажмите на «Настроить» в правом верхнем углу виджета:
Чтобы добавить пункт меню, нажмите «Новая ссылка».
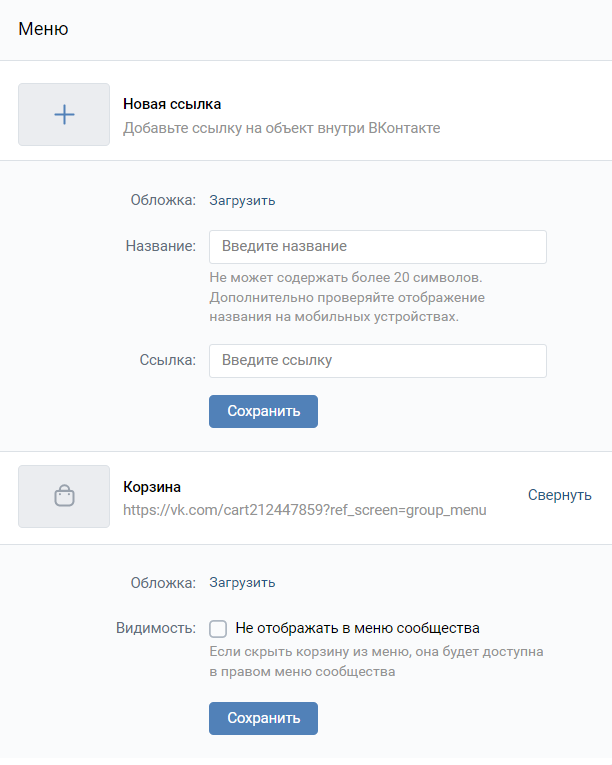
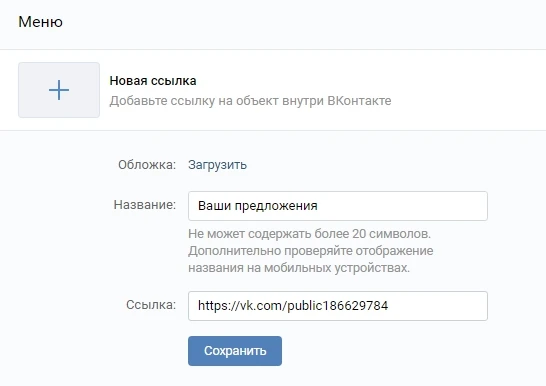
В раскрывшемся окошке выберите обложку, введите название пункта меню (важно уложиться в 20 символов с пробелами), добавьте ссылку и нажмите «Сохранить».
Если вы хотите скрыть приложение из меню, поменять его заголовок или обложку, нажмите «Изменить» напротив соответствующего пункта. То же самое можно делать с остальными ссылками, которые добавлялись вручную и требуют корректировки.
На выходе должно получиться что-то вроде этого:
Слитное меню для группы
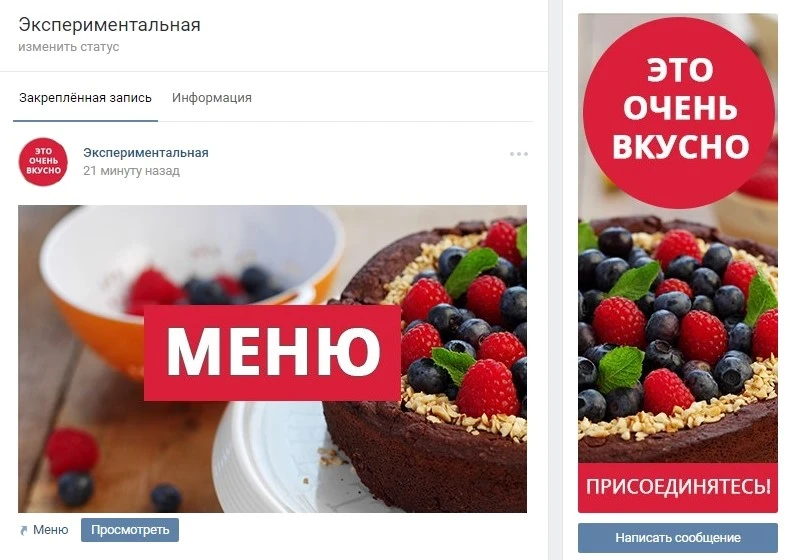
Слитное меню – это когда картинка на анонсе вашего меню составляет с аватаром одно изображение. Чуть ниже я подробно расскажу, как сделать такое меню, а пока просто посмотрите, как это красиво выглядит.
Хотите красиво оформить свое сообщество «ВКонтакте», но нет необходимых навыков? Закажите оформление в нашей компании. Подготовим для вас аватар, обложку, шаблоны для рубрик, меню и превью товаров.
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Гифка и аватар одним изображением
А вот этот вариант оформления шапки меня действительно сильно восхитил. Автоматически проигрываемая гифка сливается с аватаром в единую композицию и приковывает внимание пользователей, даже несмотря на то, что на ней нет вообще никакой информации.
Кстати, этот пример я подсмотрела в группе SMM-маркетолога Сергея Шмакова. Так что, за находку выражаю ему благодарность 

Что такое таргетинг «ВКонтакте» и как его настроить: руководство для новичков
Скрытое меню
Скрытое меню доступно только для групп (у страниц такого функционала нет). Чтобы его увидеть, нужно кликнуть по соответствующей ссылке. Плюс этого способа оформления заключается в том, что пользователям видна основная информация сообщества, а если они захотят воспользоваться меню, им достаточно сделать всего один клик. Однако здесь есть и небольшой минус – не все пользователи знают о существовании данной функции, поэтому ваше меню может получить меньше внимания, чем если бы оно было закреплено в начале страницы.
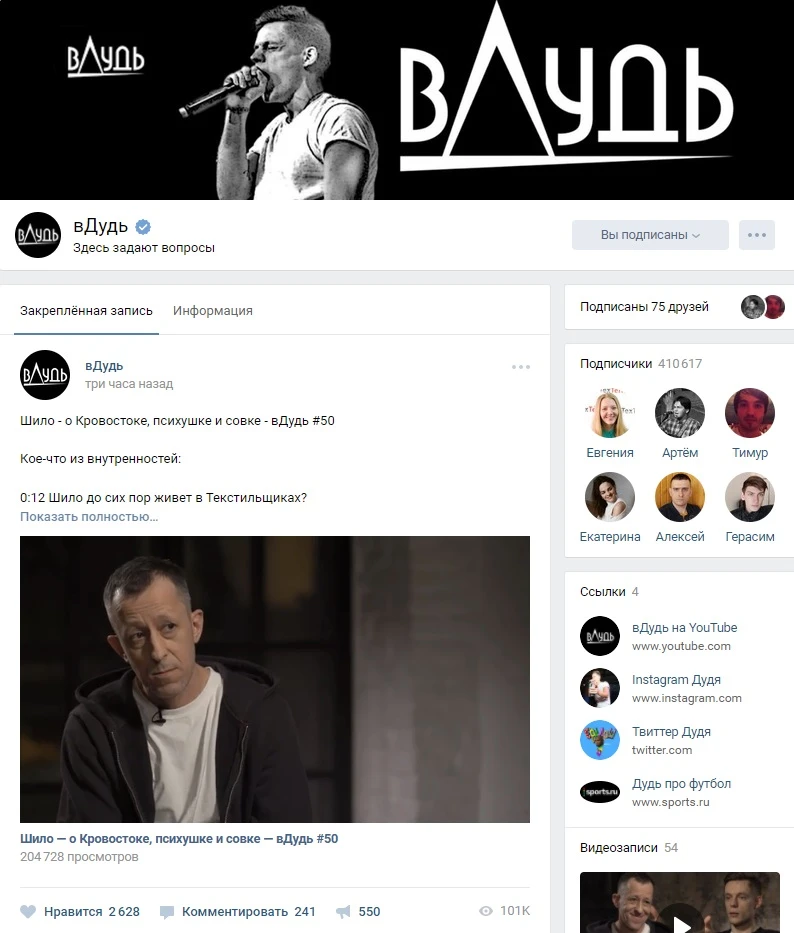
Автоматически воспроизводимое видео
Внимание: это работает, если пользователь у себя в настройках не запретил автоматически проигрывать видео.
С помощью этого приема вы сможете привлечь еще больше внимания пользователей (особенно тех, кто впервые зашел на вашу страницу), и при этом, не раздражать тех, кто не любит, когда ему навязывают свой контент, ведь видео воспроизводится без звука и практически не мешает.
Как добавить такое видео в шапку своей страницы?
Для этого нужно выполнить три условия:
- Прикрепить ролик к записи и закрепить эту запись вверху сообщества.
- Кроме ролика, к записи больше ничего не должно быть прикреплено. Только видео и текст по желанию.
- Видео должно быть загружено «ВКонтакте» – сторонние плееры не поддерживаются.
Запись, которая получает много репостов
Еще один способ продуктивно использовать место в шапке вашей страницы – это закрепить в нее один из своих самых удачных постов – тот, который уже набрал и продолжает набирать большое количество лайков и расшариваний. Зачем это делать, думаю, всем понятно – чем больше репостов, тем больше охват, тем больше подписок получает страница.
В счетчике репостов, кстати, учитываются и пересылки в личные сообщения, но увидеть, какие пользователи это сделали, нельзя.

Как сократить ссылку: обзор 11 сервисов
А еще можно закрепить в шапке постер (это короткое сообщение на ярком фоне):
Каким должен быть аватар
Аватар – это не только красивое изображение с логотипом вашей компании, а рабочий инструмент маркетолога, с помощью которого он добивается поставленных целей. Давайте разберем во всех подробностях, каким он должен быть, чтобы привлекать внимание пользователей и побуждать их к выполнению целевого действия. Начнем с миниатюры.
Миниатюра аватара
Текст на миниатюре аватара должен быть достаточно крупным, чтобы его можно было прочитать.
Текст не должен выходить за пределы миниатюры.
Пользователям должно быть понятно, что изображено на аватарке.
По возможности лучше не использовать стоковые изображение, т. к. они часто понижают доверие к компании.
Нежелательно, чтобы миниатюра аватара была слишком блеклой и скучной, иначе она будет теряться на фоне более ярких аватарок конкурентов.
Если вы хотите, чтобы ваша аватарка выглядела современно, сделайте ее в стиле минимализм: поменьше текста, теней, градиентов и не несущих никакой смысловой нагрузки элементов. Ваша аватарка должна быть максимально простой и аккуратной. Этот стиль сейчас в тренде.
Если перед вами стоит цель привлечь внимание пользователей и выделиться на фоне других аватарок в ленте, придется включить фантазию. Подумайте, на что вы сами обращаете внимание, когда ищете интересные сообщества? Вот меня, например, уже который раз привлекают аватарки с горящим огоньком, который обычно указывает на то, что пришло новое сообщение. Это очень старый прием, но на меня он почему-то до сих пор воздействует – когда вижу подобный огонек, обязательно задержу на нем взгляд.
Я не утверждаю, что этот прием будет работать и с вашей страницей. Мысль, которую я хочу донести, заключается в том, что способов выделиться очень и очень много, просто нужно задаться этим вопросом и проявить немного креативности. Вот, например, еще одна интересная идея, до которой я сама вряд ли бы додумалась:
Аватарка представляет из себя черный круг: большой и маленький. Казалось бы, зачем вообще это делать? Но когда листаешь список сообществ, такие аватарки приковывают к себе внимание, потому что они сильно отличаются от всех остальных.
Какую информацию можно разместить на миниатюре аватара
Несмотря на то, что миниатюра аватара имеет очень маленький размер, ее можно (и нужно) использовать для привлечения подписчиков в ваше сообщество. Как это сделать? Давайте рассмотрим несколько вариантов:
Анонс нового продукта/услуги/события
Преимущества компании/сервиса/страницы
Номер телефона компании
Выгодные цены
Бесплатная доставка
Очень часто информацию о том, что компания предоставляет бесплатную доставку, добавляют и в само название группы, чтобы пользователи точно обратили на него внимание.
Акции
Ну а дальше сами 
Каким должен быть сам аватар?
Я рассмотрела, какой должна быть миниатюра аватара и какой текст на ней можно разместить. А теперь давайте перейдем к самому аватару. Полная версия аватара будет отображаться только в том сообществе, в котором не установлена обложка. Именно для таких случаев я и написала этот раздел. Итак, каким должен быть аватар вашего сообщества, чтобы пользователи сразу поняли, что ваша компания подошла к созданию страницы ответственно и профессионально.
- Аватар должен быть качественным. О том, как этого добиться, я писала чуть выше. Для тех, кто пропустил эту часть, скажу вкратце – размер аватара должен быть в 2–3 раза больше того, что вы запланировали.
- Желательно, чтобы аватар сочетался с меню: был такой же цветовой гаммы, имел те же самые шрифты, элементы и т. д. Благодаря этому шапка вашей страницы будет выглядеть более аккуратно и профессионально.
- Сам аватар и миниатюра аватара могут быть разными. Например, вы можете нарисовать на аватаре круг, оформить его так, как вам нравится, выбрать эту область в качестве миниатюры, а остальную часть аватара выполнить в другом стиле. Еще один вариант – поделить аватар на две части. Одна – для миниатюры, а вторая – для остальной части аватара.
- Для того чтобы побудить пользователей подписаться на вашу страницу или написать сообщение представителю компании, вы можете разместить в самом низу аватарки соответствующий призыв к действию и сопроводить его указывающей на кнопку стрелочкой.
- Старайтесь не размещать на аватаре слишком много информации, иначе он будет смотреться перегруженным и неопрятным. Добавьте на него только самые важные пункты и обязательно убедитесь, что между ними есть «воздух».
Какую информацию можно разместить на аватаре?
По сути, на аватаре можно разместить все, что угодно. В отличие от миниатюры, здесь действительно есть где разгуляться. Главное, не злоупотребляйте этим 
Домен сайта
Телефон/адрес/время работы
Конкурсы/акции
Самые покупаемые товары/новинки
Информация о доставке
Реклама мобильного приложения
Главные преимущества компании/страницы/товара и т. д.
Информация о том, что ваше сообщество является официальным
Информация о предстоящих мероприятиях
Адреса аккаунтов в других социальных сетях
Расширенное описание страницы
Хвасты
Вообще на аватаре можно размещать абсолютно любую информацию. Я привела лишь некоторые идеи, чтобы вы могли посмотреть, что делают другие, и вдохновиться их примерами. Ну, и держите в голове основные рекомендации: аватар должен быть качественным, шрифт – крупным, а между элементами побольше «воздуха».
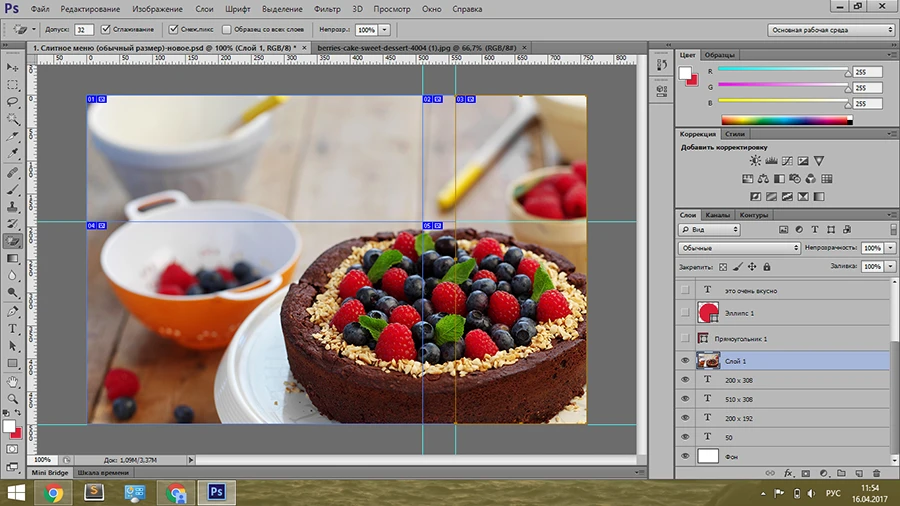
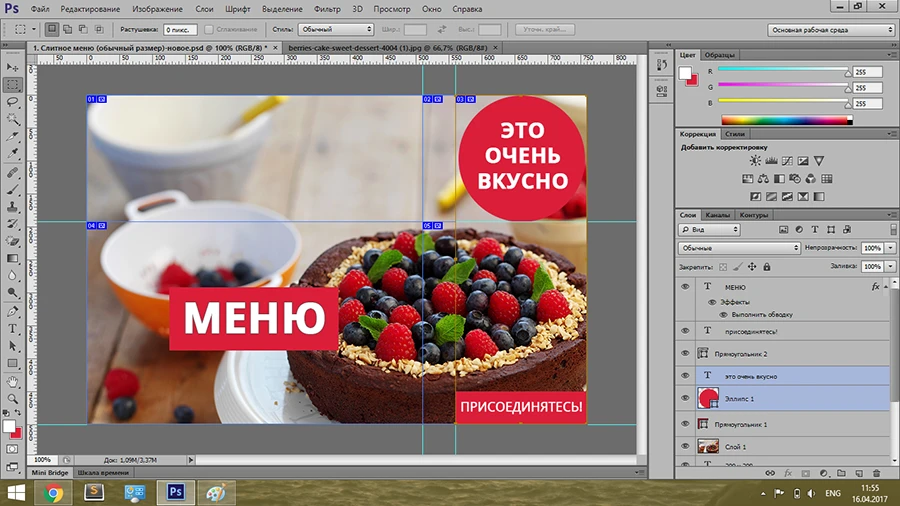
Как создать слитные аватар и меню
Для того чтобы сделать слитные аватар и меню, вам потребуется программа Adobe Photoshop или ее аналог. Если у вас нет Photoshop, а коммерческий аккаунт Figma заблокирован (что сейчас актуально для многих), воспользуйтесь аналогом. Я буду объяснять весь процесс на примере «Фотошопа». Итак, поехали.
- Скачайте шаблон для «Фотошопа», который я специально подготовила для этой статьи. В обычном размере (меню – 510 пикселей в ширину, аватар – 200) или в увеличенном (меню – 1020 пикселей в ширину, аватар – 400).
- Откройте изображение, которое вы хотите взять в качестве основы.
- Скопируйте его, вставьте в шаблон и расположите его так, как вы бы хотели его разрезать.
- Добавьте эффекты, текст, графику и т. д.
- Если вы не хотите, чтобы терялась часть изображения (в том пробеле, который составляет 50 пикселей), сдвиньте ее вправо так, как показано на следующей гифке:
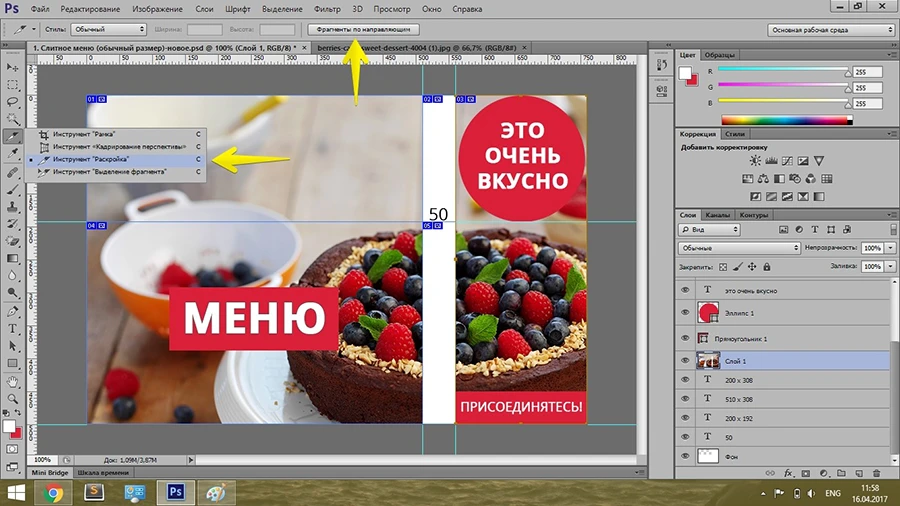
- Выберите инструмент «Раскройка» и нажмите на кнопку «Фрагменты по направляющим».
- Удалите лишние фрагменты (правый щелчок мыши – «Удалить фрагмент») и подредактируйте уже имеющиеся (правый щелчок мыши – клик в пустое место – берем нужную область и растягиваем ее до нужного размера).
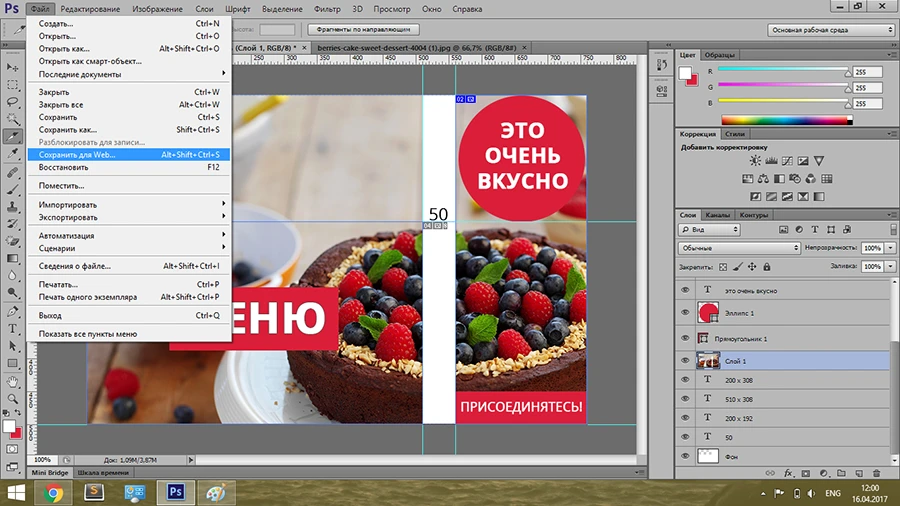
- Зайдите в раздел «Файл» и выберите команду «Сохранить для Web».
- Перейдите в место, куда вы сохранили картинки (рабочий стол или какая-то конкретная директория), и найдите там папку под названием «Images». Именно там и будут ваши изображения. Теперь остается только залить их на страницу.
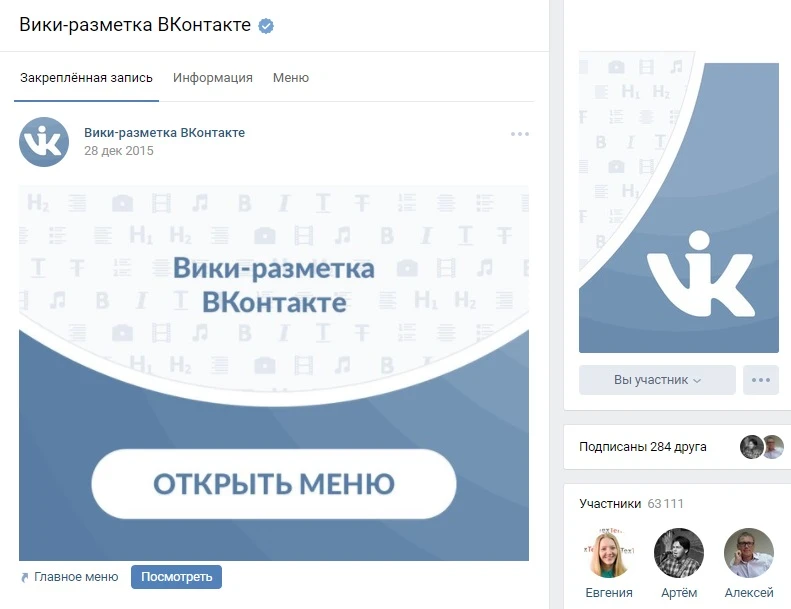
P.S. Высоту аватара можно менять по вашему усмотрению. Я взяла максимальный размер – 500 пикселей, но у вас это значение может быть и меньше. Например, как на странице «Вики-разметка»:
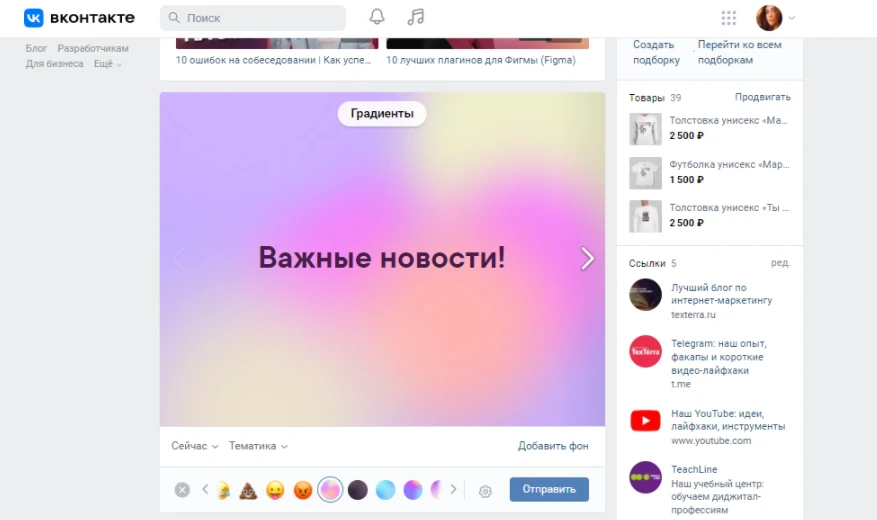
Как использовать виджеты
Виджеты тоже являются частью оформления сообщества ВК. С помощью них пользователь может: оформить заказ, подписаться на вашу рассылку, принять участие в конкурсе, читать и оставлять отзывы, открыть поиск по сообществу, получить подарок, купон на скидку и т. д.
Вот несколько примеров того, как выглядят виджеты на странице «ВКонтакте»:


Виджеты создаются в приложениях сообществ. К примеру, если вы планируете собирать пожертвования и установили соответствующее приложение, на странице будет отображаться виджет сбора средств. Также виджеты активно используются для создания различных лид-магнитов. Подробнее мы писали об этом в статье «Привлечение лидов из «ВКонтакте»: обзор конструкторов лид-виджетов».
Как оформить изображения к постам
Если вы занимаетесь веб-дизайном или обладаете художественным вкусом и чувством прекрасного, то вам не составит труда придумать фирменный стиль для своих изображений. Однако, мне кажется, таких людей в этой статье будет меньшинство (я, к слову сказать, тоже к ним не отношусь). Поэтому давайте подробно разберем, как же это делается, основываясь на примерах успешных компаний.
И вот вам сразу несколько примеров для вдохновения:
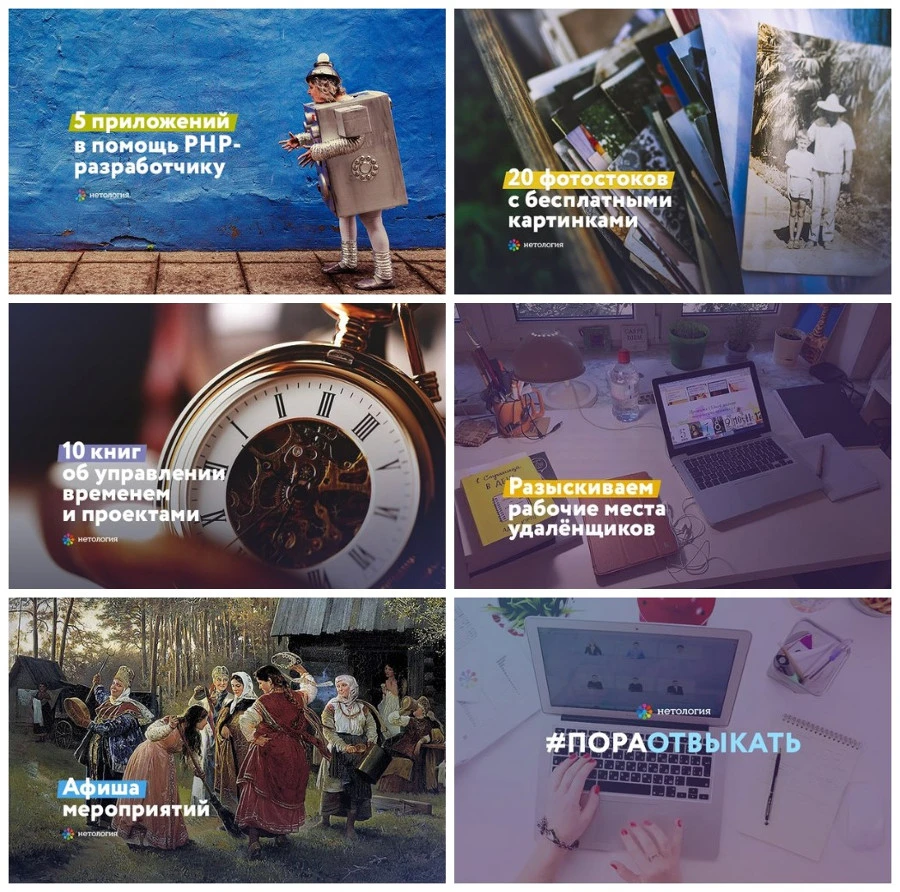
Стиль оформления страницы интернет-университета «Нетология»
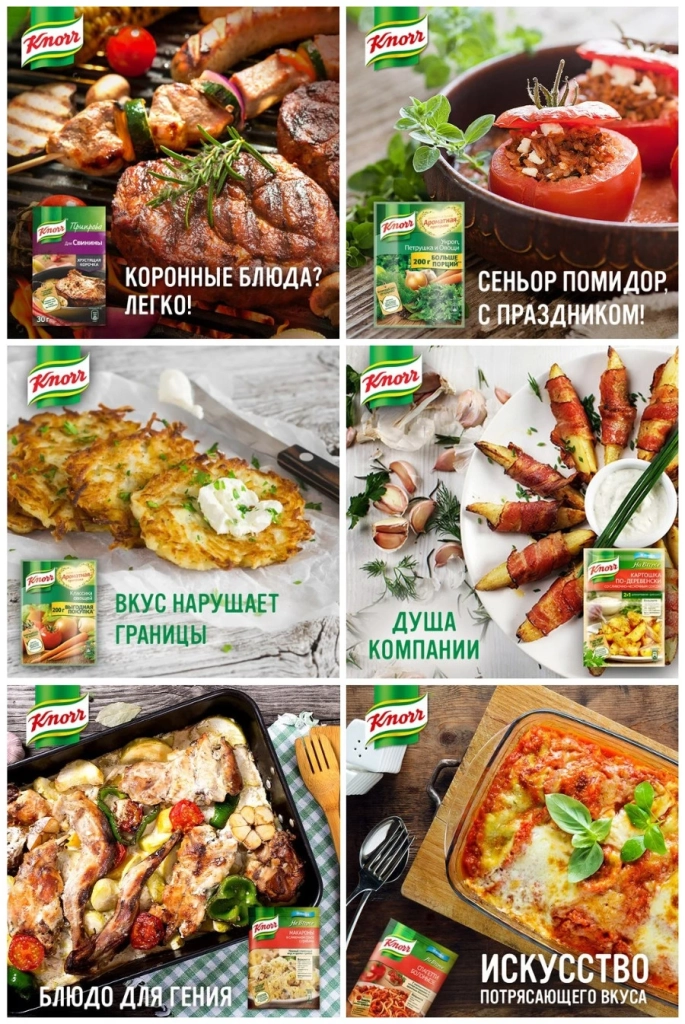
Стиль оформления страницы бренда «Knorr»
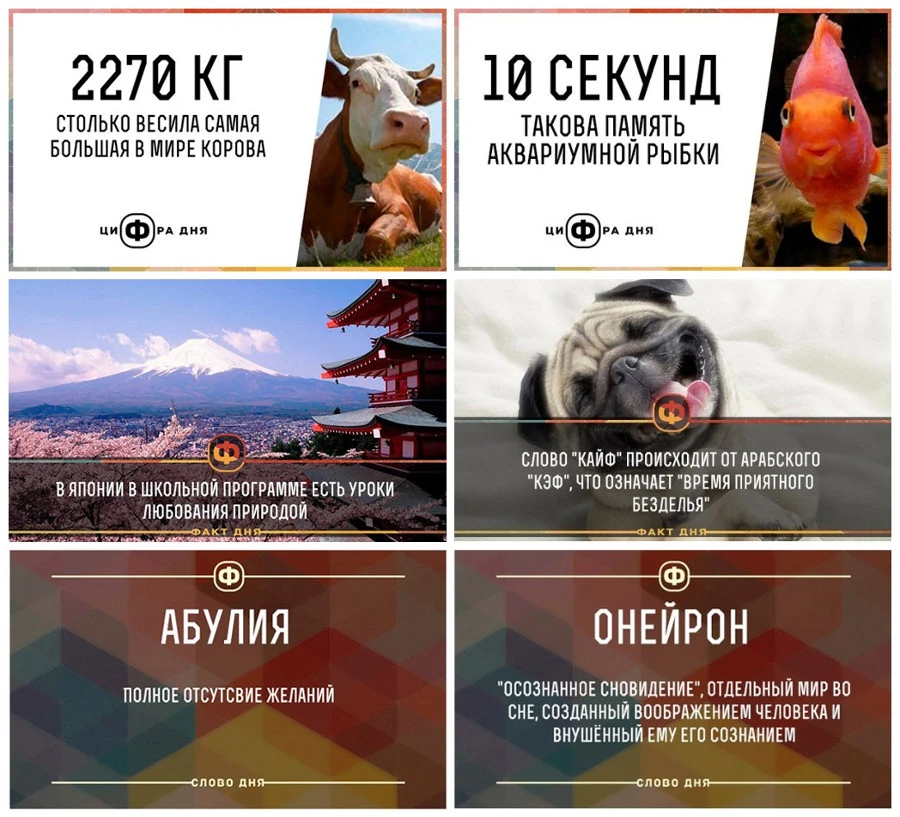
Стиль оформления страницы «Факт дня»
Стиль оформления страницы «Интернет-маркетинг от А до Я»
Красиво, не правда ли? Как вы уже поняли из скриншотов выше, каждая из этих страниц имеет в своем арсенале несколько готовых шаблонов, в которых они лишь меняют текст и, при необходимости, цвета. Вы тоже можете создать для себя такие шаблоны. Делается это довольно просто, т. к. весь дизайн картинок для анонсов основывается на одних и тех же приемах.
Прием №1. Затемнить или осветлить изображение, чтобы на нем хорошо читался ваш текст
Прием №2. Создать область контрастного цвета и сделать на ней надпись
Прием №3. Выделить каждую строчку текста цветом
Прием №4. Разделить картинку на две части
Прием №5. Сделать изображение мутным
Прием №6. Выбирать такие изображения, где есть место для надписи
Прием №7. Добавить тень, свечение или обводку к вашему тексту
Кстати, обратите внимание, почти все известные компании «ВКонтакте» брендируют свои изображения, т. е. добавляют небольшой логотип, адрес своей страницы или водяной знак. Это повышает узнаваемость бренда и защищает ваши изображения от копирования. Стоит ли это делать, каждый решает сам. Единственное, что хотелось бы посоветовать: если все-таки решите этим заниматься, постарайтесь сделать так, чтобы ваш логотип не был слишком ярким и не занимал слишком много места, иначе весь акцент пойдет на него, и изображение потеряет свою привлекательность.

Приложения для обработки фото онлайн: список лучших
Где взять хорошие изображения?
У нас в блоге есть хорошая статья на эту тему – «40 источников бесплатных фото для вашего блога». Они все бесплатные, но какие-то – требуют регистрации. Если не подберете для себя ничего подходящего, попробуйте искать по ключевому слову + обои (или, если на английском, wallpaper). Обычно по такому запросу выходят качественные изображения. Но тут нужно быть внимательным и проверять тип лицензии, иначе, если у вас серьезный бизнес, можно нарваться на неприятности.
А что делать тем, кто не умеет работать в «Фотошопе»?
Если вы никогда не работали в «Фотошопе» (или любых других графических редакторах) и пока не готовы выделить время на его освоение, вы можете воспользоваться сервисами, в которых уже есть готовые шаблоны картинок для разных социальных сетей.
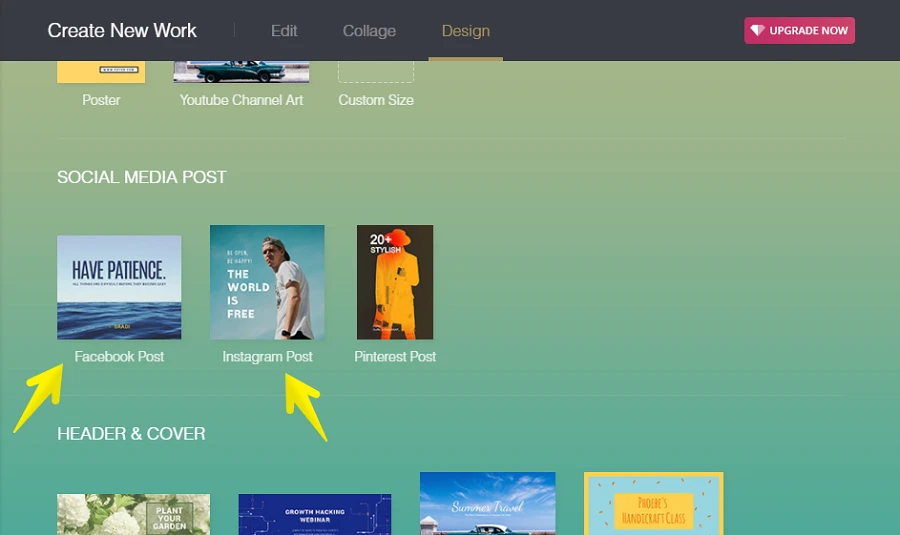
Например, это Fotor.com.
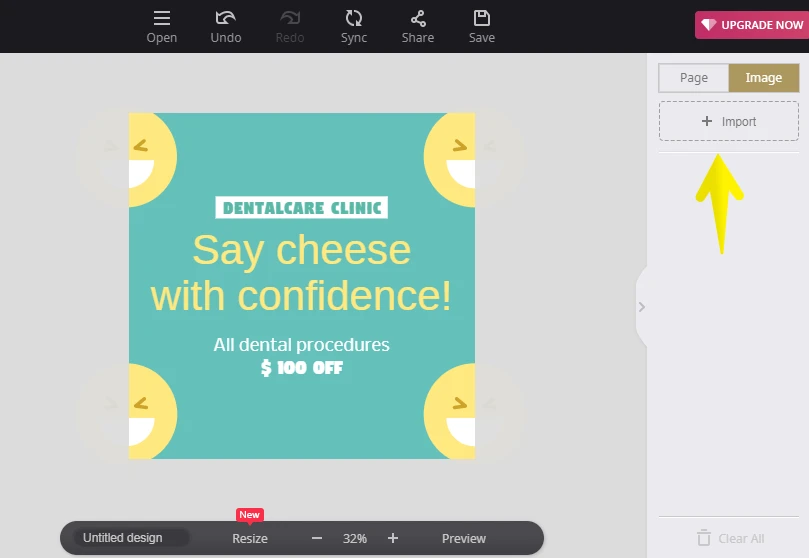
Переходим по ссылке и выбираем раздел Design.
Далее прокручивает страницу чуть ниже и кликаем на нужный формат.
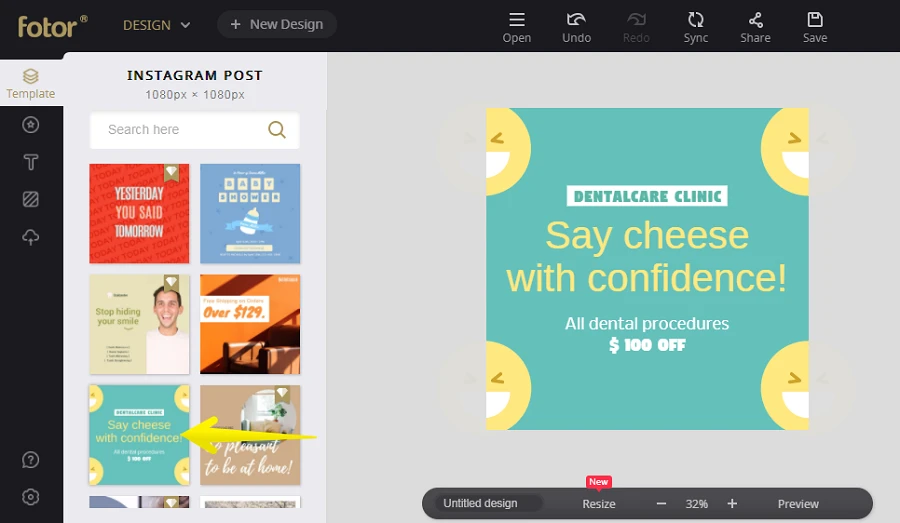
После этого в левой части экрана выбираем шаблон, который нас интересует. Обратите внимание, бесплатно предоставляются только те шаблоны, на которых нет значка в виде алмазика.
Далее, если это необходимо, загружаем свою картинку.
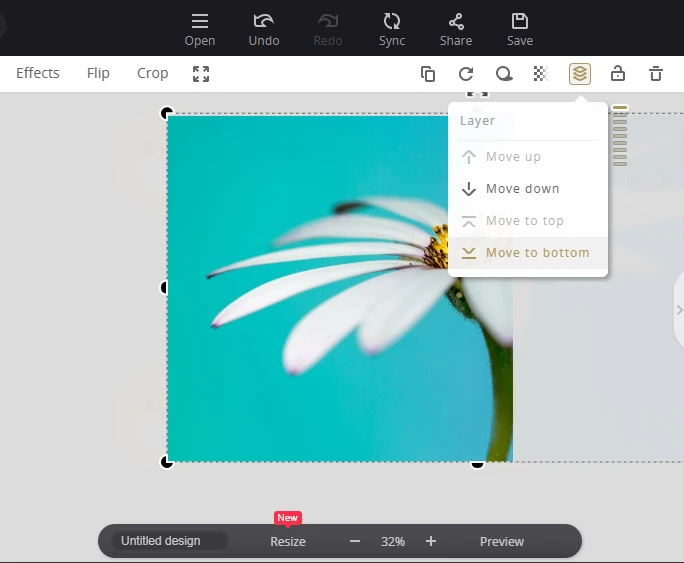
Вставляем ее в шаблон, выделаем левой кнопкой мыши, выбираем команду Layer (иконка бутерброда) и кликаем по Move to bottom. Таким образом наша картинка будет идти фоном, а все надписи наложатся поверх нее.
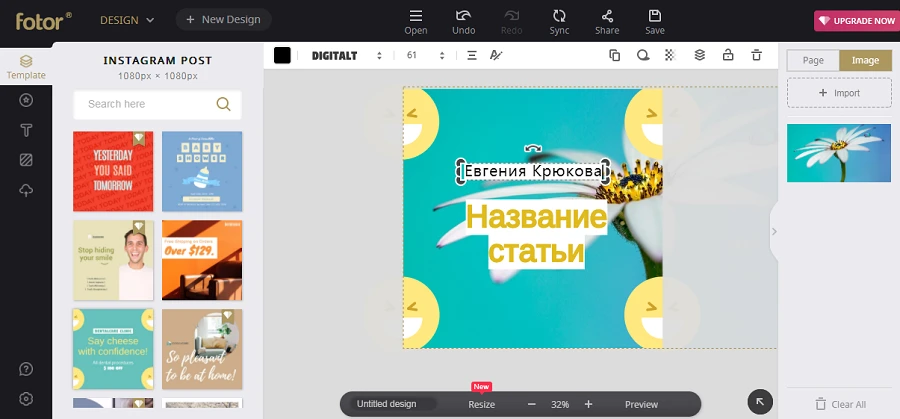
После этого меняем текст, шрифт, размер шрифта, расположение надписи и т. д.
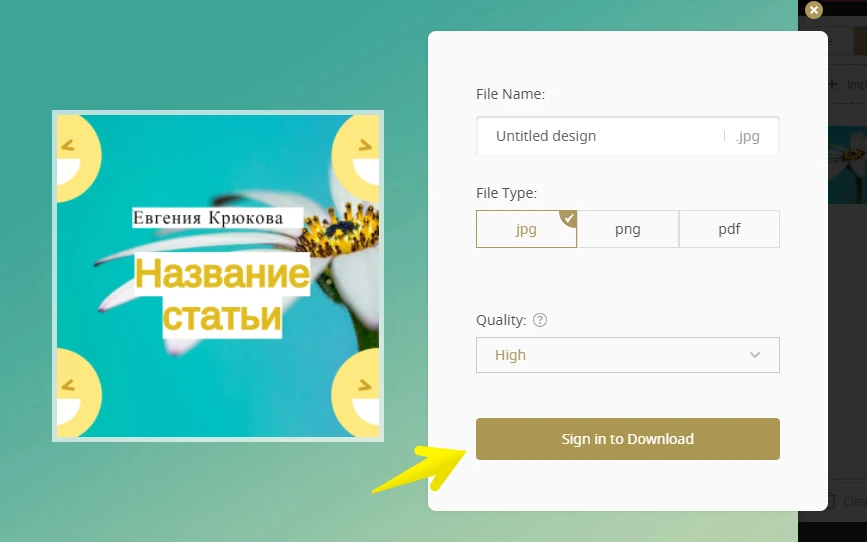
Затем жмем на иконку в виде дискеты, выбираем название, формат изображения, качество и жмем на кнопку Sign in to download.
Готово!
Поздравляю, вы сделали классный анонс с красивой картинкой. Но как отследить его эффективность? Как понять, сколько человек перешли по этому анонсу на ваш сайт? Делимся простой инструкцией.
Как оформлять статьи в редакторе
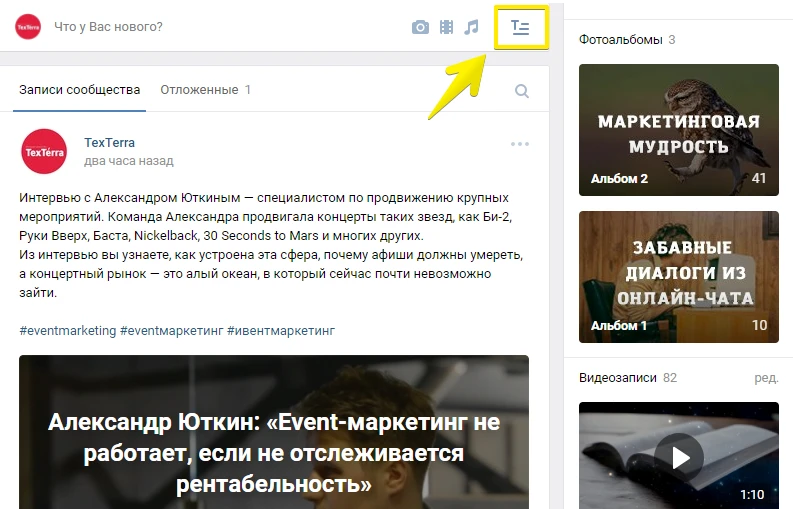
С недавнего времени «ВКонтакте» можно верстать статьи в специальном редакторе. Чтобы создать статью, необходимо нажать на букву «Т»:
Редактор очень прост в использовании, поэтому я не буду на нем долго останавливаться. Подробный разбор функционала был у нас в статье «Как вести блог без собственного сайта: обзор 9 бесплатных блог-платформ и паблишинг-инструментов».
Между прочим, мы занимаемся не только оформлением соцсетей. Разработка графического дизайна включает фирменный стиль, логотипы, паттерны, 3D-модели, инфографику, UI/UX-дизайн и др. Стоимость зависит от объема и сложности работ.
Заключение
Материал получился объемным и, как мне кажется, очень полезным. Всеми основными принципами, идеями и лайфхаками я с вами поделилась, и мне было бы очень приятно, если бы вы оценили мой труд комментом или репостом.
В третьем квартале 2022 года месячная аудитория ВКонтакте в России составила 76,9 млн пользователей. Средняя дневная аудитория увеличилась до 49,4 млн. В социальной сети стало больше брендов и пользователей, а, значит, нужно выделяться на фоне конкурентов. Рассказываем, как правильно оформить сообщество, чтобы оно эффективно решало бизнес-задачи.
Элементы оформления
Аватар
Название
Описание
Обложка
Статус
Кнопки действия
Меню
Виджеты
Магазин товаров/услуг
Закрепленный пост
Сюжеты и истории
Статьи
Обсуждения
Фотоальбомы
Видео
Ссылки
Контакты
Аудиозаписи и подкасты
Посты
Бонус: сервисы для оформления сообщества
Элементы оформления
«Сообщество» – собирательное название всех групп и пабликов, которые существуют во «ВКонтакте». Разберем их основные элементы, на которые пользователи обращают внимание.
Аватар
Прежде чем попасть в группу или паблик, пользователь видит аватар в списке групп и блоке с рекомендациями. На этом этапе он принимает решение, кого выбрать. Аватар также отображается в каждой публикации в ленте новостей, на стене, в диалогах с сообществом.
Обычно аватар отражает миссию проекта или бренда, может содержать важную информацию о работе. С учетом ниши можно разместить:
- логотип компании – яркий, понятный и приятный. Отлично подходит и для крупных, и для растущих компаний. Это должен быть хорошо узнаваемый символ, которым брендировано все. Старайтесь использовать четкий логотип без дополнительных надписей. Лучше загружать его на однотонный контрастный фон, не перетягивающий на себя внимание. Если логотип очень длинный, можно «задизайнерить» его, например, оставив первую букву названия компании или символ, ассоциирующийся с ней;

- название – от непосредственного наименования компании, названия сайта или проекта до слогана. Главное – не увлекаться количеством текста. Чем его больше, тем он менее читабелен. Не используйте ссылки и мелкий шрифт: информация не будет считываться, а только сделает миниатюру «тяжелее»;
- тематическое изображение – так аудитория поймет, что перед ней. На аватарке может быть товар или услуга, которую вы предлагаете. Это отличный вариант для малого бизнеса без брендирования, например для небольшого домашнего производства. Помните, что мелкие предметы в кадре создают визуальный шум. Сюжет и композицию нужно подбирать исходя из целевой аудитории и позиционирования. Не применяйте заезженные ходы вроде флетлея с пирожным или фотографии куска мыла на белом фоне;
- фотография – подойдет, если вы создаете сообщество для прокачки личного бренда или ведения своего блога. Не нужно ставить фотографию как в паспорте. Портрет должен показывать личность человека или ценность продукта. Например, если речь о гончарной мастерской, на аватаре должен быть человек с изделием в руках. Либо на фоне, который ассоциируется с профессией.

Лучше, чтобы фон аватара бы однотонным. Стоит выбирать контрастные и фирменные цвета. Бледный аватар может слиться с белым фоном ВКонтакте.

Технические требования
- Размер миниатюры аватара – 200 х 200 пикселей. Для миниатюры квадратную, прямоугольную или квадратную картинку необходимо обрезать до круга. Поэтому важно заранее проследить, чтобы все важное находилось в его пределах.
- Форматы для загрузки: JPG, GIF и PNG. Рекомендуется выбирать PNG.
Название
Название сообщества – второй элемент, который сразу видит аудитория. Также по названию вас могут найти в поиске соцсети и через поисковые системы.
При выборе названия соблюдайте такие правила:
- добавляйте ключевые фразы. Ключевые слова – то, что вы предлагаете. Их можно подобрать с помощью сервиса Яндекс Вордстат, отталкиваясь от запросов основной целевой аудитории. Важно не переусердствовать – будет достаточно одного-двух ключей. Например, «Чайная церемония» – магазин китайского чая;
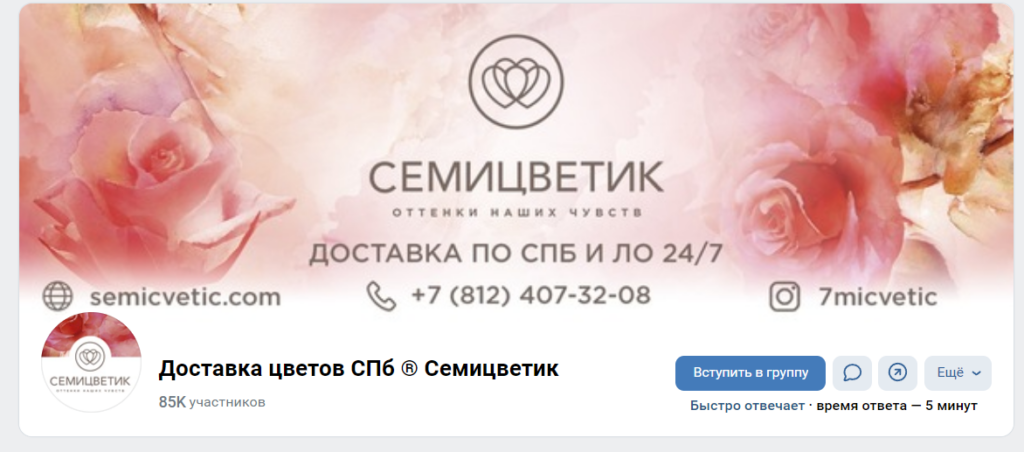
- указывайте город, если бизнес региональный. Например: «Доставка цветов в СПб»;

- называйте сообщество, как бизнес или сайт. Работает, если они узнаваемы и успешны. Если пользователи могут искать компанию как по полному названию, так и по аббревиатуре, отразите оба запроса;
- исключайте нецензурные выражения. ВКонтакте может заблокировать страницу сообщества;
- выбирайте простое и короткое название. Его будет легче запомнить и найти в будущем. Также не стоит перегружать название эмодзи, различными символами и т. п. Это влияет на поисковую выдачу. А если название написано КАПСОМ, могут быть проблемы с модерацией таргетированной рекламы;
- избегайте негативных ассоциаций. Название сообщества может привлечь или отпугнуть новых подписчиков. Например, пользователя может оттолкнуть название клининговой компании «Отходы бегемота», которая хотела сказать, что готова справиться с любыми объемами работ;
- не путайте пользователей. По названию должна быть понятна суть сообщества, его тематика;
- соблюдайте авторские права. Нельзя назвать сообщество «Альтернатива Тинькофф Банку» или «Русская Coca-Cola». Чревато судебными исками.
Технические требования
Размер названия – до 48 символов с пробелами.
Описание
Из описания пользователь узнает, кто вы и что полезного есть на странице. Этот блок с информацией о сообществе также влияет на поисковую выдачу. Для поисковиков это метатег description: Google и Яндекс понимают его как короткое описание страниц. Чтобы поисковые системы лучше индексировали сообщество, добавляйте ключевые слова.
Описание должно быть:
- понятным и простым, с минимумом эмодзи либо без них;
- отвечающим на вопросы пользователей: кто вы/что вы, чем занимаетесь, что люди найдут на странице/зачем подписываться, как связаться, где предлагаете товары/услуги;
- с разделением на абзацы и маркированными списками;
- не скопированным из раздела «О нас» с сайта. Он не связан с сообществом и отвечает только на несколько важных вопросов из списка выше.
В описание нужно добавить:
- информацию о компании. Расскажите, кто вы и чем занимаетесь, если это не отражено в названии, на обложке или в статусе. Укажите ваше УТП, опишите выгоды от сотрудничества, оставьте призыв к действию;

- элементы навигации. Пользователи часто переходят по ссылкам именно из описания. Помогите им и выстройте удобную навигацию по сообществу. Так вы увеличите конверсию в подписку;

- контактные данные. Укажите адрес сайта, телефон, почту, физический адрес, если у вас салон красоты, оффлайн-магазин, автомастерская и т. д., добавьте карту с геолокацией. Если офисов несколько, можно обозначить на карте все адреса.
Технические требования
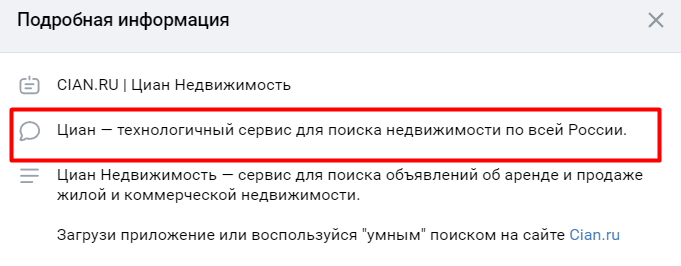
Текст до 4000 символов. Важно знать, что часть более 100 символов, включая пробелы, будет скрыта и доступна только при нажатии на кнопку «Подробная информация».

Обложка
Обложка (шапка, баннер) – большой баннер в верхней части страницы. У человека, который только попал в сообщество, есть 3–5 секунд, чтобы понять, останется он тут надолго или уйдет.
Поэтому обложка должна выполнять три функции:
- Мгновенно давать ключевую информацию о компании/бренде. Это название, позиционирование, стилистика контента и пр.;
- Вести к нужному действию. Например, помогать в анонсировании новостей, акций, мастер-классов, вебинаров и других событий сообщества. На обложке можно размещать информацию о времени и месте проведения мероприятия, чтобы подписчик с первого взгляда понимал, что вы планируете провести в ближайшее время;
- Вовлекать в активности. Например, с помощью специальных виджетов и сервисов можно устроить онлайн-интерактивы, например добавив на обложку аватары пользователей, счетчики или даже прогноз погоды.
Для этого на обложке можно разместить:
- название компании;
- слоган или уникальное торговое предложение (УТП);
- информацию о скидках, акциях, специальных предложениях;
- контакты;
- фотографию (для продвижения личного бренда);
- призыв к действию (нажать на кнопку, подписаться, позвонить).

Стиль
Обычно обложки бывают в двух стилях.
1. Однотонные/минималистичные. Это как самый простой, так один из самых стильных и актуальных вариантов оформления. В основе – главный оттенок бренда вместе с логотипом, названием, слоганом или другой важной информацией.

Еще один вариант – минималистичные фото.

2. Дизайнерские. Тут тоже все просто и логично. Ключевые элементы: тематика сообщества и ассоциации, которые оно хочет создать у подписчика.

Формат
Обложки могут быть следующих видов.
Статичные (главные) – изображения с информацией (подходит для мобильного приложения и браузерной версии).

Технические требования
- Форматы файлов – JPG, PNG и GIF.
- Размер обложки – 1920 × 768 пикселей.
Динамические – это стандартные обложки с динамически изменяемыми данными в режиме реального времени, например информацией об активностях подписчиков, о проданных товарах или оказанных услугах, погоде, времени, курсе валют, с таймером с обратным отсчетом и пр.

Технические требования
Такие же, как и для статичных обложек.
Живые – до пяти сменяющих друг друга в определенном порядке изображений или видео. Живые обложки больше обычных в несколько раз – они хорошо привлекают внимание и запоминаются. Формат доступен только для мобильных приложений. Пользователям веб-версии показывается первая обложка из всего ряда.
Технические требования
- Размер – 1080 × 1920 пикселей.
- Вес – до 20 Мб.
- Длительность видео – не более 30 секунд, видеокодек – H.264, аудио-кодек – AAC.
Важно! Пользователи смартфонов не видят слепые зоны.
Для главной обложки: 200 пикселей слева и справа, 115 пикселей сверху.
Для живой обложки: 285 пикселей сверху, 115 пикселей справа и слева, 723 пикселя снизу. Не размещайте в них важную информацию – она должна быть по центру.
При создании обложки советуем:
- использовать изображения, которые ассоциируются у аудитории с бизнесом. Например, если предлагаете шторы, покажите крупным планом именно их, а не комнату с окном вдалеке. При этом не добавляйте стоковые фото или изображения низкого качества;
- придерживаться формата обложки-визитки. Укажите на ней, чем вы занимаетесь, и добавьте в подзаголовок УТП или данные об основных продуктах. Не пишите большое количество текста, выделяйте самое главное, а не размещайте всю информацию о бренде;
- соблюдать основные правила дизайна. Применяйте нейтральные цвета для фона и читаемые шрифты: желательно парные и не более двух на одну обложку;
- если бизнес локальный, указывать на обложке адрес. Номер телефона лучше добавлять в описание, там он будет кликабельным;
- менять обложки под инфоповод. Например, при запуске новой акции, для анонса курса, начала конкурса и пр.
Статус
Это небольшая запись, аналогичная по смыслу статусам в любой другой социальной сети. В ней можно отразить УТП, кратко рассказать о компании или ее основных достижениях. Иногда о статусе забывают. Не надо так. Это тоже важный элемент оформления сообщества. Хотя теперь статус не так заметен, как раньше, и находится в блоке «Подробная информация».
Обычно в статусе указывают следующее:
- уникальное торговое предложение (УТП) – чем услуга или продукт отличается от того, что предлагают конкуренты;
- акции и скидки – отличный вариант проинформировать пользователей, если предложения часто меняются;
- больше информации о содержании и компании – более развернутая информация о том, что человек может найти в сообществе;
- контактные данные – часто локальные компании прописывают в статусе адрес и телефон для связи;
- призыв к действию – написать сообщение, нажать на кнопку, позвонить, подписаться и другие действия, которые вы хотите от пользователя.
Технические требования
Размер текста – до 140 символов с пробелами.
При сохранении статуса появится сообщение с предложением поделиться им с подписчиками. Если вы согласитесь, автоматически создастся пост с содержанием, указанным в статусе.
Кнопки действия
Сразу под обложкой располагаются кнопки действия. По умолчанию доступны кнопки «Подписаться» или «Вступить в группу». Это зависит от выбранного типа сообщества. Чтобы мотивировать посетителей совершать необходимые целевые действия, нужно добавить еще кнопки в настройках.
Кнопки различают по типу действий.
Написать на почту. Можно указать адрес электронной почты и выбрать текст на кнопке: написать, связаться, задать вопрос. Не рекомендуем использовать эту кнопку, так как люди не очень любят отправлять электронные письма, а вам будет нужно очень часто просматривать почту.
Позвонить по телефону. Можно ввести нужный номер и добавить текст на кнопку: позвонить, связаться, задать вопрос. Используйте кнопку, если взаимодействуете с клиентом через звонок оператору.
Позвонить ВКонтакте. Для настройки звонков можно выбрать администратора из списка. В настройках приватности в пункте «Кто может мне звонить» у него должно быть выбрано «Все пользователи». Текст кнопки: позвонить, связаться, задать вопрос. Кнопка доступна только в мобильном приложении, поэтому лучше от нее отказаться.
Открыть сайт. Наиболее универсальный и популярный тип кнопок. В поле «Ссылка» можно добавить сайт, ссылку на сообщения сообщества и пр. Текст кнопки зависит от задачи: открыть сайт, подробнее, перейти, открыть, забронировать, купить, купить билет, заказать, записаться, зарегистрироваться, заполнить, задать вопрос. Советуем использовать этот тип кнопки, так как он обычно решает все задачи.

Открыть мобильное приложение. Подойдет, если у вас имеется мобильное приложение и вы хотите, чтобы пользователи на него перешли. В настройках потребуется указать ссылку на приложение и выбрать текст кнопки: «Установить», «Перейти», «Играть», «Подробнее», «Открыть», «Заказать», «Купить», «Купить билет», «Забронировать», «Заполнить», «Зарегистрировать».
Открыть приложение сообщества. Этот тип кнопки применяется, если в сообщество добавлено приложение, например для отправки писем. В таком случае нужно выбрать из списка приложение и текст кнопки: «Подробнее», «Открыть», «Перейти», «Забронировать», «Купить», «Купить билет», «Заказать», «Записаться», «Зарегистрироваться», «Заполнить».
Хороший вариант, если вы занимаетесь обучением или собираете базу подписчиков для дальнейшей работы с ней.
Меню
Меню – набор ссылок на любые объекты в социальной сети, например на тематический тест или альбом, пост-знакомство. Меню помогает направлять пользователя и выделять важную информацию. Можно указать до 7 ссылок. Раньше меню создавали с помощью инструментов разметки. Теперь достаточно в пункте «Меню» в настройках добавить ссылку на объект и загрузить изображение.
В меню можно добавить:
- категории товаров, если есть интернет-магазин;
- ссылки на главные разделы сообщества, где пользователь найдет важную информацию (сообщения сообщества, отзывы, FAQ и т. д.);
- ссылку на лид-магнит для сбора базы подписчиков и пр.
При создании меню советуем:
- добавлять не менее четырех-пяти ссылок. Одна-две выглядят нелогично;
- делать интуитивно понятные, простые названия пунктов. Сложные слова и метафоры запутают пользователя. Информация в пунктах меню тоже должна быть понятной. Давайте пользователям четкие ответы на вопросы: как оформить заказ, сколько стоит доставка, где получить скидку;
- оформлять пункты в одном стиле, но добавлять на обложки разные элементы. Так читатель сможет визуально отличить разделы друг от друга. Также изображения должны быть в едином стиле с обложкой и аватаром сообщества;
- следить за актуальностью информации. При необходимости меняйте разделы меню и редактируйте публикации, чтобы не вводить читателей в заблуждение.

Технические требования
- Минимальный размер изображения – 376 х 256 пикселей.
- Форматы – PNG, JPG, GIF.
- Размер названия – до 20 символов. ВКонтакте рекомендует дополнительно проверять отображение названия на мобильных устройствах.
Ссылки могут быть в сокращенном формате с помощью vk.cc и с utm-метками – так можно провести аналитику и понять, по каким кнопкам кликают, а по каким – нет.
Виджеты
Виджеты – официальные расширения от ВКонтакте, которые добавляют полезный функционал. Это такие же дополнительные элементы оформления страницы сообщества, как и меню.
Виджеты доступны в каталоге, который расположен в настройках управления сообщества в пункте «Приложения».
Вот наиболее популярные и полезные:
- виджет приветствия. Это персонализированное приветствие пользователя с небольшим рассказом о том, где он находится. Личное обращение привлекает внимание к блоку. Сюда же можно добавить призыв к действию – что хочется получить от пользователя, например подписку на рассылку;
- виджет с отзывами. Отлично работает в сообществах интернет-магазинов, где отзывы – ключевой фактор для совершения покупки. Они формируют доверие. Важно: во ВКонтакте можно посмотреть, кто конкретно оставил рекомендацию, поэтому нужно мотивировать покупателей публиковать свои честные отзывы;
- виджет с призывом. Это может быть призыв подписаться на рассылку, оставить заявку, принять участие в акции, поучаствовать в розыгрыше и так далее.

Магазин товаров/услуг
На главную страницу сообщества можно добавить виджет товаров и услуг. Теперь он находится в блоке с контентом, где у каждого формата, от музыки до статей, своя вкладка. Пользователи будут видеть три товара, которые были загружены последними. Важно подробно заполнять карточки, указывать понятное название и стоимость. Доступны базовые и расширенные настройки. Функционал базовых сильно урезан. Расширенные помогают создать полноценный интернет-магазин. Можно:
- настраивать таблицу заказов;
- добавлять товары, настраивать их свойства, запускать рекламу конкретных товаров, редактировать;
- настраивать прием платежей;
- создавать подборки по определенным свойствам;
- включать уведомления о новых заказах;
- настраивать доставку;
- настраивать промокоды и пр.
Также вы можете добавлять услуги. На изображение карточки с услугой можно добавить крупный текст в стилистике сообщества. Это позволит создать единый образ и повысить привлекательность. В случае с товарами, если их 100 и более, этого делать не стоит. Качественные и яркие фото будут работать эффективнее.


Технические требования
- Размер названия – до 120 символов, но в списке будут отображаться 20–30 символов. Поэтому нужно давать короткие названия, которые будут полностью помещаться на экране, либо выносить важные слова в начало.
- Минимальный размер изображения для обложки подборок – 1280 x 720 пикселей.
- Минимальный размер изображения для обложки товара/услуги – 400 x 400 пикселей, рекомендуемый – 1000 х 1000 пикселей. Для каждой позиции можно загрузить до 5 квадратных изображений. Одно из них – обложка в карточке.
- Форматы – JPG, GIF или PNG.
Закрепленный пост
Он размещается сразу под меню. В нем можно более подробно рассказать о сообществе/бизнесе/предложении. Это удобно для быстрого донесения важной информации до пользователей.
В «закреп» можно добавить:
- пост-знакомство – разместите небольшую историю о себе или компании: кто вы, чем занимаетесь, как пришли к этому, чем можете помочь целевой аудитории, какие у вас ценности и т. д.;
- продающий пост – расскажите о новинках ассортимента, сделайте подборку популярных товаров со ссылками, объясните, как сделать покупку. Тут же можно закрыть основные страхи и обработать возражения;
- анонс или презентация – расскажите о предстоящем событии или мероприятии, выходе нового продукта, открытии магазина и пр. Цель анонса – привлечь внимание как можно большего количества пользователей;
- розыгрыш, конкурс – для увеличения вирального охвата сделайте главным условием участия репост этой записи;
- акции, скидки – укажите, что скидки актуальны лишь для участников сообщества;
- популярный пост – хорошо подходит для развлекательных сообществ. Закрепляйте посты с подборками материалов, шаблонов, рецептов, лайфхаков. Они собирают много репостов.
Сюжеты и истории
Публикация историй ВКонтакте – способ регулярно разговаривать с аудиторией и быстро доносить актуальную информацию. Наиболее важные истории можно закрепить на главной странице сообщества в блоке «Сюжеты», сгруппировав их по разделам. Для оформления разделов подойдут простые однозначные иллюстрации или иконки.
В историях можно публиковать:
- анонсы постов – добавлять ссылки на посты, чтобы увеличивать их охват;
- информацию о компании – рассказывать о бизнесе, производстве, товарах и услугах;
- обратную связь – отвечать на популярные вопросы от аудитории;
- советы – делиться полезным контентом, который можно найти только у вас.

Технические требования
- Соотношение сторон – 9:16.
- Минимальный размер для фото – 720 x 1280 пикселей. Форматы – JPG, GIF или PNG.
- Минимальный размер для видео – 720 x 1280 пикселей. Форматы – AVI, MP4, MPEG, 3GP, MOV, F4V, WMV, FLV, MKV, WEBM, RM, RMVB, VOB, M4V, OGV, TS, MPG, M2TS, MTS. Длина – до 15 секунд, размер – до 10 Мб, видеокодек – H.264, аудиокодек – AAC.
- В сутки можно опубликовать до 50 историй.
Важно! Сверху и снизу место занимают элементы интерфейса: не нужно размещать важную информацию по краям. Оставьте свободным примерно по 100 пикселей. Также помните, что текста должно быть мало, лишь самое главное.
Статьи
Потребитель проходит ряд ступеней от безразличия до покупки. На второй ступени, осведомленности, он ищет информацию по своему вопросу. Чем полезнее будет статья, тем больше шансов заполучить нового клиента. В сообществе можно размещать кейсы, экспертные рекомендации и просто развлекательные статьи.
Не смотря на то, что статья – полезная единица контента, не факт, что пользователь останется с вами надолго. Поэтому в конце статьи стоит оставить ссылку на подписку и лид-магнит (не забудьте анонсировать это в начале статьи).
Публикации должны отвечать общей стилистике сообщества. Если вы добавляете иллюстрации или изображения, постарайтесь оформить их в общей стилистике, соответствующей форматам и цветам компании.
Встроенный редактор позволяет разбивать текст на абзацы, добавлять подзаголовки и заголовки, ссылки на определенный абзац или сторонние площадки, прикреплять медиафайлы.
Технические требования
- Максимальное количество знаков – 100 000.
Обсуждения
Обсуждения – способ общения с аудиторией, который позволяет:
- ответить на популярные вопросы;
- показать отзывы клиентов;
- получить обратную связь;
- обработать возражения;
- повысить вовлеченность;
- поделиться важной информацией.
Блок можно разместить над новостной лентой или под меню справа. Советуем использовать 3–5 тем в зависимости от специфики работы. Например, для интернет-магазина подойдут темы «Как заказать?», «Гарантии», «Доставка», «Отзывы», «Ответы на вопросы».
Технические требования
Размер сообщения – до 4096 символов с пробелами. К теме обсуждения можно прикреплять:
- изображения;
- видео;
- аудиозаписи;
- файлы;
- опросы (только в стартовом сообщении темы).
Фотоальбомы
Фотоальбомы нужно создавать, чтобы:
- показывать, как продукт выглядит вживую;
- давать информацию о том, как им пользуются покупатели (фото-отзывы);
- рассказывать о производстве, команде;
- делиться атмосферой событий: конференций, выставок, благотворительных акций;
- получать контент от пользователей.
Многие интернет-магазины до сих пор используют фотоальбомы в качестве витрины, размещая товары.
В этом разделе очень важны обложки. Они должны соответствовать стилистике и отражать суть того, что сможет увидеть пользователь в конкретном альбоме. Не забывайте о подписях к фотографиям. Например, если у вас интернет-магазин одежды, то добавьте название модели, размеры и другую важную информацию.
Технические требования
- Рекомендуемый размер изображения для обложки – 1200 x 800 пикселей, максимальный размер после сжатия – 2560 x 1440 пикселей. На обложке отображается название альбома и количество загруженных фотографий. Поэтому, если на обложке есть надпись, отступ снизу должен быть минимум 200 пикселей. Также в мобильной версии нижняя часть обложки отображается меньше на 200 пикселей.
- Количество знаков в названии альбома – до 64 с пробелами.
- Количество знаков в описании альбома – до 512 с пробелами.
- Количество знаков в описании под фото – до 255 знаков с пробелами.
Видео
Видеоролики тоже позволяют показать аудитории, как устроен продукт, как правильно его использовать, как его применяют другие покупатели (видеоотзывы). Вы можете устроить экскурсию по компании и в прямом эфире отвечать на вопросы пользователей.
Привлекательные обложки для видео важны не меньше, чем для фотоальбомов. Обычно обложка ролика ставится автоматически из случайного кадра, но лучше загрузить свое брендированное изображение.

Технические требования
- Минимальный размер – 1280 х 720 пикселей, рекомендуемый – не менее 1920 x 1080 пикселей.
- Максимальный объем файла – 5 Гб.
Ссылки
Этот блок располагается во вкладке с подробной информацией и помогает выстроить общение с пользователями.
Тут можно добавить ссылки:
- на ваши сообщества в других социальных сетях;
- ваш сайт;
- ресурсы партнеров – решение для крупных организаций, сотрудничающих с другими смежными по профилю компаниями.
Иконки ссылок стоит тоже оформлять в едином стиле.
Технические требования
- В блоке на странице сообщества отображается до 5 ссылок.
- Всего можно добавить до 100 ссылок.
Контакты
В этом блоке нужно разместить контактные данные менеджеров по продажам, руководителей отделов, а также администраторов, которые могут ответить на вопросы пользователей.
При добавлении контакта нужно указать:
- ссылку на корректно оформленную страницу ВКонтакте, под которой работают администраторы;
- должность – за какую область кто отвечает в сообществе;
- телефон – если контакт решает какие-либо вопросы по телефону или принимает заявки;
- адрес почты – но только если вы проверяете ее несколько раз в день.

На официальной странице администратора должны быть:
- презентабельное фото;
- статус с указанием, по каким вопросам можно обращаться;
- место работы;
- сайт;
- закрепленный пост, по которому видно, что профиль тесно связан со страницей сообщества. В профиле не должно быть личной информации и постов не по теме сообщества.
Технические требования
В раздел можно добавить до 30 контактов.
Аудиозаписи и подкасты
Аудиозаписи нужно добавлять, если, например, сообщество связано с музыкой или у вас фитнес-проект, где вы добавляете треки для занятий спортом. У всех разные вкусы, поэтому не все посетители смогут оценить ваш выбор, за счет чего лояльность может снизиться.
А вот подкасты могут повысить лояльность. Подкасты – интервью с лидерами мнений в аудиоформате. Они могут стать одним из главных элементов борьбы с конкурентами.
Чтобы получить доступ, нужно:
- Записать один или пару эпизодов и разместить их либо в аудиозаписях ВКонтакте, либо на внешних ресурсах;
- Отправить заявку в сообщения сообщества vk.me/podcasters с указанием ссылки на эпизод и ваше сообщество, где будете публиковать.
Рассмотрение заявки занимает от пары дней до нескольких недель.

Технические требования
- Речь хорошо слышна.
- Записи не нарушают законодательство РФ.
- Тематика сообщества и подкаста совпадают.
- Количество знаков в названии подкастов – до 40 с пробелами.
Посты
Пользователи ВКонтакте любят читать тексты. Но доходят они до них, лишь получив яркий, привлекающий внимание визуал.
Содержание изображений зависит от специфики бизнеса и фирменного стиля. Это могут быть любительские снимки «внутренней кухни», профессионально отснятые продукты, мемы или посты с дизайном по шаблонам.
ВКонтакте позволяет использовать разные визуалы в публикациях, но советуем придерживаться основных форматов:
- квадратные изображения. Наиболее удобный формат как для десктопной, так и для мобильной версии соцсети. Максимально упрощает компоновку и отображение картинок. Нужно поставить одно изображение – квадрат подходит. Хочется сделать коллаж – квадрат подойдет и для него тоже;
- горизонтальные изображения. Это родной для ВКонтакте формат. Именно его площадка рекомендует использовать для создания контента. Но в мобильной версии горизонтальные изображения выглядят меньше квадратных, что может негативно повлиять на отклик аудитории;
- вертикальные изображения. Они редко используются в постах, только в виде коллажа из двух картинок. Одно вертикальное изображение некорректно в компьютерной версии сайта, так как оставляет в посте свободные белые полосы. В мобильной версии оно смотрится слишком длинным и полностью отвлекает от текста.
Вот еще несколько советов, которые помогут оформить пост, привлекающий внимание:
- старайтесь, чтобы объекты были контрастными на фоне, а надписи – крупными и читабельными;
- не перегружайте изображение мелкими элементами. Лаконичный дизайн – это всегда хорошо;
- если вы публикуете пост со ссылкой на сторонний ресурс, ВКонтакте автоматически добавляет соответствующее изображение. Не забывайте его менять, чтобы все было в едином стиле;

- используйте карточки с иллюстрациями и небольшим текстом: люди смогут их последовательно просматривать и читать;

- выберите 2–3 основных цвета и используйте их во всех разделах, где можно добавить изображения. Это позволит создать целостную страницу и равномерно проведет пользователя от обложки до контента;
- создавайте коллажи. Лучше вставлять в подборку 2, 3, 6 или 8 изображений, чтобы они могли автоматически группироваться корректно. Если число нечетное, то некоторые изображения кадрируются сильнее, поэтому пост будет выглядеть недоделанным.

Технические требования
- Минимальный размер квадратного изображения для постов – 510 x 510 пикселей. Рекомендуемый – 1200 x 1200 пикселей.
- Минимальный размер прямоугольного изображения для постов – 510 x 765 пикселей. Рекомендуемый – 1800 x 1200 пикселей.
- Рекомендуемый размер изображения для обложки сниппета – 537 х 240 пикселей.
Бонус: сервисы для оформления сообщества
Создать стильное сообщество намного проще, чем кажется. Для этого не нужно быть дизайнером или разработчиком. Вот несколько полезных инструментов, которые помогут вам в оформлении:
- Dycover, Let’s Cover – сервисы для создания живых и динамических обложек;
- Wilda, Supa, Smmbullet, VistaCreate – редакторы со множеством дизайнерских элементов и шаблонов. В них можно оформить обложки, меню и другие элементы сообщества;
- FontStorage – хранилище шрифтов;
- Flaticon – сервис для поиска стикеров и иконок.
Если сообщество оформлено корректно, можно запускать таргетированную рекламу во ВКонтакте. Ее также можно совместить с контекстными объявлениями. В этом поможет сервис click.ru. Он позволяет работать с несколькими кампаниями из общего рекламного кабинета. Также можно стать участником партнерской программы click.ru и получать вознаграждение в процентах от рекламного оборота клиентов.