Чтобы создать приложение ВК, необходимо иметь определенные навыки и умения. Но сделать это возможно, выполнив ряд предписаний. Кроме того, у вас должно быть желание учиться и самосовершенствоваться. Для начала ознакомьтесь с теорией, в частности, какие языки программирования используются в разработке. Затем пробуйте переходить непосредственно к созданию. Как это сделать, вы узнаете из статьи.
Выбор языка программирования и определение с идеей
Перед тем, как создать приложение в ВК самому, определитесь с идеей. Она должна быть оригинальной и необычной. В социальной сети существует множество различных проектов: прослушивание музыки или радио, поиск новых друзей, управление своим профилем. Кроме того, многие популярные приложения позволяют зарабатывать неплохие деньги тому, кто их создал.
Вы можете создать игру, которая привлечет игроков необычной задумкой. Например, интересный квест или онлайн стратегия. Также пользуются популярностью программы, которые позволяют расширить функционал ВК, в том числе создать клон приложения ВК или изменить тему интерфейса.
Если механика игры будет проста, но оригинальна, наверняка найдутся поклонники. Кроме того, старайтесь использовать уже известный геймплей, если вы решили создать игру. Реализуйте проект так, чтобы пользователи хотели в него играть. Самые востребованные игры по жанрам являются:
- Известные с детства игры, например, лото, крестики-нолики или «Найди отличия».
- Карточные игры и пасьянсы, в том числе современные и покер.
- Казуальные аркады, вроде тетриса или «три в ряд».
Обратите внимание, что после создания изменить жанр или разновидность невозможно. Поэтому точно решите, что вы хотите разработать, уже на начальном этапе.
После выбора идеи внимательно ознакомьтесь с документацией ВК, которая предназначена именно для разработчиков. Чтобы узнать подробнее, перейдите по ссылке vk.com/developers. Затем перейдите в раздел «Документация» и внимательно его изучите полностью.
Как создать приложение ВК
Перед тем, как сделать приложение для ВК самому, определитесь с его типом. На ресурсе их всего два:
- Iframe проекты создаются с помощью специальных инструментов браузера. Данные принимаются и передаются посредством JavaScript. Люди, запустившие ваш проект, попадут в отдельное окно в браузере, затем смогут им воспользоваться.
- Flash-приложения – файлы с расширением .swf. Они создаются через Adobe Flash, после чего сжимаются в файл и выгружаются на сервер.
Разработка приложений ВК требует определенных навыков, но специальные инструменты социальной сети могут помочь в создании.
Через ВК
Как создать приложение для VK Apps? Для этого следует воспользоваться сервисом от социальной сети. С помощью него разработчики могут создавать свои сервисы для использования внутри мобильного приложения Vk. Следуйте пошаговой инструкции:
- Зайдите на главную страницу сайта Vk Developres (https://vk.com/dev). Вы должны быть авторизованы в социальной сети.
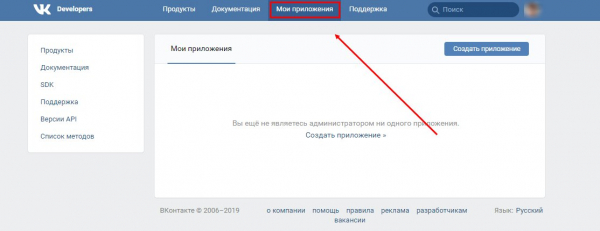
- Перейдите во вкладку «Мои приложения».
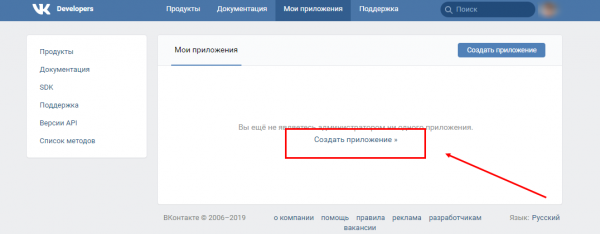
- В открывшемся окне нажмите на кнопку создания проекта.
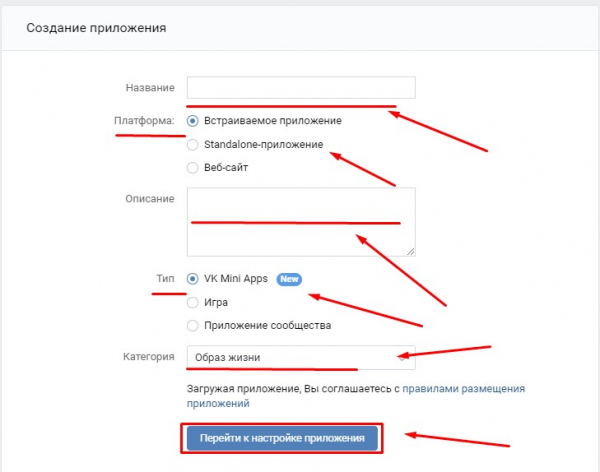
- Откроется форма с строками для заполнения. Введите название своего проект, выберите платформу, тип и категорию. Также вы можете добавить описание, которое расскажет о всех достоинствах вашего приложения.
- Нажмите на кнопку «Перейти к загрузке» и залейте файл. После чего будет необходимо подтвердить действие, используя мобильный телефон.
Чтобы создать приложения ВК нужна API интеграция. Она позволяет открывать окна установки и настройки проекта, а также приглашение друзей и ввода голосов. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек произошло успешно.
Как создать приложение в ВК для группы? Для этого выберите в конструкторе параметр «Встраиваемое приложение», затем поставьте галочку напротив пункта «Приложение сообщества».
После отправки должностные лица социальной сети Вконтакте проверят ваш готовый проект и решат, занесется ли он в специальный каталог.
Программы для разработки
Создание iFrame приложения в ВК возможно посредством специальных программ и сервисов. Это поможет, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания flash-проектов потребуется научиться работать с программой Adobe Flash. Новичку разобраться с ней сначала непросто, но она позволит создать полноценный и качественный проект любому пользователю ПК.
Если времени нет на изучение основ программирования, то вы можете воспользоваться сервисами и софтом для разработки приложений ВК. Но, как правило, бесплатные версии обладают ограниченным функционалом. Поэтому для получения полноценного готового проекта, придется заплатить иногда немалые деньги. Наиболее популярными программами для мобильных устройств являются:
- конструктор 3apps.ru;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет сделать приложение в группе ВК, в которой вы являетесь администратором. Конструктор встраивается в сообщество в несколько кликов. Базовые функции доступны бесплатно. С помощью встроенного редактора вы можете тонко настроить каждый элемент.
Приложение iFrame или Flash Вконтакте можно создать бесплатно, изучив особенности программирования и применив их на практике. При использовании стороннего софта будьте внимательны, потому как утилиты и программы требуют разрешение к доступу вашего аккаунта.
Работа профессионала
Самый простой способ создания – заказать разработку у команды профессионалов. Такой метод может дорого обойтись в финансовом плане, но обладает рядом преимуществ:
- Экономит время, так как не придется изучать основы программирования и работать над проектом самостоятельно.
- Вам удастся избежать ошибок, которые часто открываются после тестирования проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Есть возможность сделать приложение ВК не только на русском, но и на английском языке.
Вам останется получить готовый проект, который может обрести большую популярность у пользователей. Если ваша программа или ига нужна вам для заработка, то она сможет окупить все затраты на профессионалов в будущем.
Исходники приложений
Создание проекта не обязательно начинать с нуля. Можно с помощью исходников, которые некоторые разработчики распространяют бесплатно в сети. Часто их можно встретить на форумах или файлообменниках.
Если же вам необходим исходник, данные которого не найти, можете сделать следующее:
- Установите приложение к себе и запустите его.
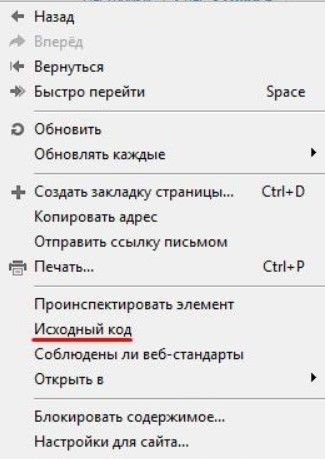
- В открывшемся окне щелкните правой кнопкой мыши, чтобы открылось контекстное меню. Здесь выберите пункт «Исходный код» страницы.
- Появится строка поиска, где нужно написать http://. Откроется список ссылок.
- Найдите в перечне файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, убрав все слеши, и нажмите клавишу Enter.
После проделанной процедуры, архив скачается на ваш жесткий диск. Замените расширение архива на .swf, после чего можете открыть в Adobe Flash или любой удобной программе. Чтобы начать работать с исходником, нужно получить его код. Делается это путем декомпиляции – сложным процессом, который воссоздает исходник из машинного кода.
Разработка приложений в ВК доступна для любого пользователя при условии, что он знаком с основами программирования и собирается улучшать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, для получения более эффективного результата всегда можно воспользоваться услугами профессиональных разработчиков.
Время на прочтение
8 мин
Количество просмотров 47K
Почему надо смотреть в сторону разработки приложений для работы в VK? У меня за спиной много лет фронтенд-разработки для массовых сервисов, и то, что сейчас предлагает разработчику социальная сеть «ВКонтакте» — быстрый и эффективный способ построить еще один канал коммуникации с действительно большой аудиторией. Ниже расскажу, в чем идея VK mini apps, какие технологии использовать при разработке приложения и на что стоит обратить внимание.
Первоначальная публикация статьи в блоге Mail.ru Cloud Solutions: https://mcs.mail.ru/blog/razrabotka-prilozhenij-v-vk-mini-apps
Платформа VK mini apps
«ВКонтакте» предоставляет сторонним разработчикам возможность писать веб-приложения и размещать их в каталоге приложений и/или продвигать внутри сети. Пользователям приложений не нужно скачивать отдельные нативные приложения из Google Play/App Store, функционал выбранного приложения доступен внутри пользовательской сессии основного приложения во «ВКонтакте» или через браузер, на сайте соцсети. В социальной сети есть подробная инструкция о том, как начать работу на платформе VK mini apps.
Инфраструктура приложения VK mini app
Приложение VK mini app представляет собой обычный веб-ресурс, располагаемый по определенному адресу. Его мы должны разместить в «Панели управления приложением» социальной сети.
«ВКонтакте» позволяет разместить три версии приложения:
- для мобильных клиентов — то есть для открытия в нативном приложении «ВКонтакте»;
- десктопный вариант — vk.com в браузере;
- вариант для браузеров в мобильных телефонах (https://m.vk.com).
При размещении вы также можете включить «Режим разработки». Он позволяет пользователям «ВКонтакте», назначенным в качестве администраторов приложения, использовать для тестирования каждой из трех витрин отдельный адрес. То есть открывая приложение, обычный пользователь увидит то, что расположено по условном адресу yourapp.com, а администратор — test.yourapp.com.
Ваш веб-ресурс встраивается в приложение «ВКонтакте» через обычное WebView, при открытии с десктопа — через iFrame. Поэтому необходимо держать в уме, что часть функционала JavaScript может быть недоступна, необходимо тщательное тестирование.
После тестирования веб-приложения на разных устройствах его можно отправлять на модерацию, чтобы оно могло быть размещено в каталоге. Заявка на модерацию отправляется из «Панели управления приложением». Объявленный «ВКонтакте» срок модерации — 7 дней. Выкладки новых приложений (сервисов по терминологии «ВКонтакте») происходят раз в неделю по четвергам.
Есть подробная памятка о том, как создать правильное приложение. Рекомендую внимательно свериться с ней, прежде чем отдавать приложение на модерацию.
Разработка приложения VK mini app
Итак, приложение VK Mini Apps — это, по сути, обычное веб-приложение, которое встраивается в платформу посредством iFrame или WebView. Поэтому выбор технологий, на котором оно будет написано, за вами.
Однако для разработки фронтенда «ВКонтакте» рекомендует собственную библиотеку готовых компонентов VK UI, выполненную на React:
Это удобно — многие типовые компоненты уже готовы, осталось только встроить их в структуру вашей страницы или SPA.
Компоненты уже стилизованы согласно styleguide «ВКонтакте» — пользователю будет привычнее и удобнее работать с теми элементами управления и интерактивом, к которым он уже привык, находясь внутри социальной сети.
«ВКонтакте» не требует от разработчика следования какой бы то ни было жесткой архитектуре построения фронтенда — мы берем только то, что нужно, и модифицируем компоненты так, как нужно. Например, вы всегда сможете добавить глупому view-компоненту свой класс, свой обработчик событий, сделать вложенные компоненты любой глубины и так далее.
Существует достаточно подробная (правда, не совсем полная) документация по VKUI. Исходный код на GitHub: https://github.com/VKCOM/VKUI. Соответственно, максимально простая установка:
npm i —save-dev @vkontakte/vkuiОбязательно нужно поставить следующий метатег в head верстки страницы вашего приложения, иначе на устройствах с iOS будет неправильно отображаться нативная навигация «ВКонтакте»:
<meta content=»width=device-width, initial-scale=1, shrink-to-fit=no, user-scalable=no, viewport-fit=cover» name=»viewport» />Далее нам нужно просто встроить React-приложение на страницу.
Параметры открытия приложения
«ВКонтакте» сам добавляет параметры запуска к адресной строке, по которой открывается ваше приложение. Их список следующий: vk_user_id, vk_app_id, vk_are_notifications_enabled, vk_language, vk_ref, vk_access_token_settings, vk_group_id, vk_viewer_group_role, vk_platform, vk_is_favorite, sign. То есть фрейм с вашим приложением откроется примерно с похожим адресом: youvkapp.ru/?vk_access_token_settings=notify&vk_app_id=888888&vk_are_notifications_enabled=1&vk_is_app_user=1&vk_is_favorite=1&vk_language=ru&vk_platform=desktop_web&vk_ref=other&vk_user_id=111111&sign=fsdfsdgfgfiuoitu8345u34j
Это позволяет уже при старте приложения иметь достаточно полный набор данных, извлеченных из url, чтобы начать персональное взаимодействие с конкретным пользователем. Например, говорить с ним на одном языке — русском, английском или каком-то другом, либо попросить о включении своих уведомлений.
Дополнительные параметры в этот список «ВКонтакте» на ноябрь 2019 года включать не планирует. Однако в url можно передать произвольный хэш, например: youvkapp.ru#custom_param
Роутинг
Если в приложении больше одного экрана (я думаю, это как раз ваш случай), нужен переход между экранами. За показ того или иного экрана отвечает state нашего React-приложения. Что касается организации View, то «ВКонтакте» предлагает два способа: смена активного компонента VKUI View и VKUI Panel.
Каждый View отвечает за свой пользовательский сценарий: основной, дополнительный, вызов справочников, страницы поиска и другие. Внутри View содержится свой набор Panel — это конкретные шаги (экраны) в пользовательском сценарии. Абстрактно это выглядит так:
import {Root, View, Panel} from ‘@vkontakte/vkui’;
<Root activeView={this.state.views.activeView}>
<View id=»main» activePanel={this.state.views.main.activePanel}>
<Panel id=»step-1″>
…
</Panel>
<Panel id=»step-2″>
…
</Panel>
</View>
<View id=»search»>
<Panel id=»search-panel»>
…
</Panel>
</View>
<View id=»info» activePanel={this.state.views.info.activePanel}>
<Panel id=»oferta»>
…
</Panel>
<Panel id=»conditions»>
…
</Panel>
<Panel id=»about»>
…
</Panel>
</View>
</Root>
В state в activePanel мы прописываем id того элемента, который нужно показать.
Верстка и компоненты
Теперь можно посмотреть типичную страницу внутри Panel, созданную с помощью компонентов VK UI.
Библиотека VK UI предоставляет практически полный набор компонентов, необходимых для построения интерактивного приложения: всевозможные элементы форм, попапы, стилизованные алерты, галереи, панели навигации, спиннеры, аватары, футеры и так далее.
import {
Button,
Div,
FormLayout,
Input,
Panel,
PanelHeader,
PanelHeaderBack,
Search,
View
} from "@vkontakte/vkui";
import Icon36Done from "@vkontakte/icons/dist/36/done";
import CustomTextarea from "./YourComponents/CustomTextarea";
render() {
return (
<div>
<PanelHeader
left={<PanelHeaderBack onClick={() => {this.Actions.historyBack()}} />}
>App Title</PanelHeader>
<Icon36Done width={48} height={48} />
<Div>
<h1>This is the first page</h1>
<p className="page-hint">You can do some interaction here</p>
</Div>
<FormLayout>
<Input
type="text"
defaultValue=""
placeholder="Enter your name"
className="active"
/>
<CustomTextarea
name="textarea1"
className="custom"
disabled={this.state.blocks.textarea.disabled}
value={this.state.userData.textarea}
/>
<Button
size="xl"
level="secondary"
>Submit</Button>
</FormLayout>
<Search
value={this.state.search.text}
onChange={this.onSearch}
/>
</div>
)
}
Как видно, появился ещё один пакет vkontakte:
npm i —save-dev @vkontakte/iconsМожно воспользоваться удобным менеджером по подбору нужной иконки.
Основное правило — правильно использовать компонент либо собственную верстку шапки. В правой части шапки нативное приложение «ВКонтакте» размещает кнопки управления.
Кастомный блок:
import {
Textarea
} from «@vkontakte/vkui»;
export default class CustomTextarea extends React.Component {
render() {
return (
<div className=»form-group custom_textarea»>
<div className=»FormLayout__row-top»>Custom textarea is here</div>
<Textarea
disabled={this.props.disabled}
name={name}
id={name}
onChange={(e) => this.bindData(e, this.props.name)}
value={this.props.value}
className={this.props.className}
/>
</div>
</div>
);
}
}
Стоит обратить внимание: «ВКонтакте» заявляет, что компоненты могут отображаться на десктопах не совсем адекватно. Однако их можно стилизовать, добавляя свои css-правила. Например, так была стилизована анимация переходов между панелями в одном приложении:
.desktop_web {
.View__panel—prev {
max-width: 458px !important;
margin: 0 auto;
left: calc(50% — 230px) !important;
-webkit-animation: root-android-animation-hide-back 3s cubic-bezier(.4, 0, .2, 1);
animation: root-android-animation-hide-back 3s cubic-bezier(.4, 0, .2, 1);
}
.View__panel—next {
max-width: 460px !important;
left: calc(50% — 230px) !important;
}
}
Эти стили подключаются в общем потоке стилей, подключаемых к вашему приложению.
Библиотека VK Connect
Библиотека VK Connect предоставляет доступ к широким возможностям как самой сети «ВКонтакте», так и к возможностям устройства, если мы работаем из-под мобильного приложения. Для ее подключения нужно установить пакет vkontakte/vk-connect: npm i —save-dev vkontakte/vk-connect.
Среди многочисленных возможностей VK Connect — сканирование QR-кода, получение геопозиции, вызов карточки контактов. Также есть широкие возможности по использованию возможностей соцсети: включение-выключение уведомлений, публикация записей на стене, авторизация сообщества, подписка на сообщения. Их нужно использовать с умом: например, существует ограничение на количество уведомлений — не более одного в сутки. Есть отдельные рекомендации по уведомлениям. Полный список возможностей представлен в документации.
Чтобы наше приложение вообще начало работу, нужно сначала выполнить инициализацию:
import connect from ‘@vkontakte/vk-connect’;
connect.send(«VKWebAppInit», {});
Все дальнейшее взаимодействие с библиотекой происходит похожим образом. Методом connect.send вызываем нужное действие и слушаем ответы. Для этого мы должны подписаться на события:
connect.subscribe((e) => {
switch (e.detail.type) {
case «VKWebAppGetUserInfoResult» :
this.bindConnectUserData(e.detail.data);
break;
}
});
В объекте detail возвращается type — название типа события, ответ на которое мы ждем, и data — набор данных. В примере выше мы слушаем ответ на запрос connect.send(«VKWebAppGetUserInfo», {}), который должен вернуть данные о пользователе приложения: имя, пол, дату рождения, место проживания, ссылку на картинку аватара в соцсети.
«ВКонтакте» не гарантирует поддержку всех событий на всех устройствах (iOS, Android, Web), поэтому лучше делать проверку такой поддержки перед исполнением кода:
if (connect.supports(«VKWebAppGetUserInfo»)) …VK Connect также обеспечивает поддержку запросов к API VK, если нужно что-то большее, чем может предоставить сама библиотека VK Connect:
connect.send(«VKWebAppCallAPIMethod», {«method»: «users.get», «request_id»: «your_unique_req_id», «params»: {«user_ids»: «1», «v»:»5.103″, «access_token»:»your_token»}});VK Pay
VK Pay — это, по сути, удобный фронтенд для использования онлайн-сервиса оплаты с помощью Деньги Mail.Ru. Для вызова платежной формы достаточно открыть платежное окно с помощью вызова в библиотеке VK Connect:
connect.send(«VKWebAppOpenPayForm», {«app_id»: 888888, «action»: «pay-to-service», «params»: {}});Таким образом, можно продавать ваши услуги и товары, используя внутреннее платежное средство в сети «ВКонтакте». Подробнее в официальной документации.
Как сделать приложение в ВКонтакте
Данная статья поможет вам самостоятельно попытаться создать приложение или игру в ВКонтакте, расскажет о типах приложений, об их исходниках и о многом другом.
ВКонтакте — чрезвычайно популярная в настоящее время социальная сеть. Не удивительно, что ею заинтересовались разработчики программ. Приложения делают общение более интересным, привносят в него оригинальности и новизны.
Самостоятельное создание приложения
Создание приложения ВКонтакте — дело нелегкое. Для этого нужны определенные знания и умения. Также совершенно необходимо желание учиться и стремление к самосовершенствованию. Если вас интересует создание приложений в ВК, вы должны быть готовы к тому, что столкнетесь с определенными трудностями на этом пути.
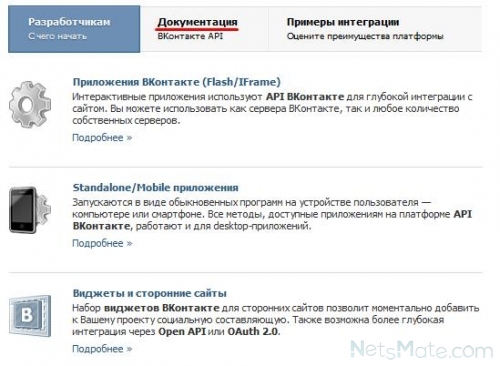
Поговорим о том, как создать приложение ВКонтакте самому. На первом этапе вам необходимо будет прочитать документы, которые администрация ВКонтакте составила для разработчиков.
Если вы интересуетесь, как создать приложение ВКонтакте бесплатно, вам нужно будет перейти по следующей ссылке: http://vk.com/developers.php. В документах написано, что все разрабатываемые приложения будут использовать API. Эта аббревиатура переводится с английского как интерфейс прикладного программирования. Иными словами, это перечень команд, которые могут использовать различные программы ВКонтакте.
Типы приложений
Прежде чем начинать раздумывать о том, как создать приложение в ВК, необходимо знать, что на этом ресурсе есть два их типа. Это, кстати, отражено в документации.
- Flash-приложения. Они представляют собой файлы, для которых предусмотрено расширение .swf. Они делаются в среде Adobe Flash, затем производится компиляция в файл, после чего осуществляется из загрузка на сервера данного ресурса либо на свой сервер.
- Iframe (ифрейм) приложения. Они могут делаться с применением различных технологий, предоставляемых браузерами, имеющимися на сегодняшний день. Потом на странице ВКонтакте будет возникать определенное окно, в котором люди смогут пользоваться этим приложением. Передавать и принимать данные программа будет посредством JavaScript.
Обучающее видео
Каждый, кто хочет понять, как создать приложение В Контакте, должен увидеть этот процесс собственными глазами. Ведь так информация воспринимается намного лучше. Видео сможет открыть глаза на многие вопросы.
Надеемся что теперь вам стало более понятно, как сделать приложение В Контакте.
Что необходимо знать
Отдельно хочется сказать о некоторых языках программирования и технологиях, которые вам нужно будет знать. Как делать приложения в ВК, не зная их? Это нереально. Вот этот перечень:
- Adobe Flash
- Action Script
- 3D движки
- PHP
- HTML
- JavaScript
Изучение всего этого займет определенное время. Ваши успехи будут зависеть исключительно от того, сколько часов в сутки вы готовы посвятить изучению. Человек, день и ночь думающий о том, как сделать приложение В Контакте, конечно, разберется в этом в кратчайшие сроки.
Исходники приложений
На сегодняшний день в сети можно отыскать исходники приложений ВКонтакте. Многие можно бесплатно скачать на файлообменниках.
Однако если вы желаете получить исходник какого-то определенного приложения, следуйте этой инструкции:
Таким образом, мы получили оффлайн-версию исходника. Для того, чтобы получить сами коды на приложения, потребуются декомпиляторы. Нужно будет поработать с их помощью над этим файлом.
Если вам все это кажется сложным, легче будет скачать исходник приложения. Однако, следует учитывать, что исходники не всех программ можно легко скачать в Интернете.
Платная разработка приложений
Отдельно следует отметить, что разработка приложений ВКонтакте в некоторых случаях осуществляется за деньги опытными людьми. Этот вариант подходит тем, у кого нет времени или сил на получение всех необходимых знаний для самостоятельного создания. Разработка приложений — это основной вид деятельности для некоторых людей. Стоимость работы не слишком велика, и если вы можете позволить себе заплатить за это, то обратившись к хорошему специалисту, можно получить действительно неплохой результат.
Но если вы желаете узнать, как разработать приложение самостоятельно, то следующая инструкция для вас.
Последовательность создания приложения
- Краткое изложение. Вам необходимо написать на листе все пожелания относительно будущей программы.
- Работа над дизайном. Нужно нарисовать кнопки, фоны, а также надписи.
- Программирование. Следует написать функции и классы, благодаря которым будут реализовываться действия.
- Работа над ошибками. Рекомендуется поискать ошибки и устранить их.
- Размещение кода ВКонтакте.
Бесплатные программы
Программы для приложений ВКонтакте можно скачать в Интернете бесплатно. В первую очередь, конечно, потребуется скачать Adobe Flash. Это главная и основная программа, которая позволит вам начать работу над своим проектом. Данная программа для создания приложения очень удобна. Однако работать с ней новичку нелегко. Но со временем появляются навыки и пользоваться ею становится проще. Остальные проги для приложений тоже отличаются удобством в использовании. 3D движки, например, значительно ускоряют и упрощают процесс создания приложений.
Самый легкий способ
Если хотите создать свою программу в максимально короткие сроки, используйте конструктор приложений ВКонтакте. Free Apps, к примеру, позволяет создать приложение за 5 минут.
Теперь вы знаете, в общих словах, как написать приложение для ВКонтакте.
Чтобы создать приложение VK, необходимо обладать определенными навыками и умениями. Однако это можно сделать, следуя нескольким советам. У вас также должно быть желание учиться и самосовершенствоваться. Начните с изучения теории, в частности, какие языки программирования используются в разработке. Затем попытайтесь перейти непосредственно к процессу разработки. В этой статье вы узнаете, как это сделать.
Содержание
- Выбор языка программирования и определение с идеей
- Как создать приложение ВК
- Через ВК
- Программы для разработки
- Работа профессионала
- Исходники приложений
Выбор языка программирования и определение с идеей
Прежде чем создавать приложение VK самостоятельно, определитесь с идеей. Она должна быть оригинальной и необычной. В социальной сети есть множество различных проектов: прослушивание музыки или радио, поиск новых друзей, управление своим профилем. Кроме того, многие популярные приложения позволяют зарабатывать хорошие деньги тому, кто их создал.
Вы можете создать игру, которая привлечет игроков необычной идеей. Например, квест или онлайновая стратегическая игра. Также популярны программы, позволяющие расширить функциональность VK, в том числе создать клон приложения VK или изменить тему интерфейса.
Если игровая механика проста, но оригинальна, у игры обязательно найдутся поклонники. Также постарайтесь использовать уже известные вам геймплеи, если вы решили создать игру. Реализуйте проект таким образом, чтобы пользователи захотели в него играть. Самыми популярными играми по жанрам являются:
- Знакомые с детства игры, такие как бинго, крестики-нолики или “Найди отличия”.
- Карточные игры и пасьянсы, включая современные и покер.
- Обычные аркадные игры, такие как тетрис и “три в ряд”.
Обратите внимание, что после создания невозможно изменить жанр или разновидность. Поэтому на начальном этапе решите, что именно вы хотите развивать.
После того как вы выбрали свою идею, ознакомьтесь с документацией VK, которая предназначена специально для разработчиков. Чтобы узнать больше, посетите сайт vk.com/developers. Затем перейдите в раздел “Документация” и внимательно изучите его полностью.
Как создать приложение ВК
Прежде чем создавать приложение для VK самостоятельно, определитесь с его типом. В ресурсах есть только два типа:
- Проекты Iframe создаются с помощью специальных инструментов браузера. Данные принимаются и передаются с помощью JavaScript. Люди, запускающие ваш проект, будут переходить в отдельное окно браузера, где они смогут им воспользоваться.
- Flash-приложения – это файлы с расширением .swf. Они создаются с помощью Adobe Flash, затем сжимаются в файл и загружаются на сервер.
Создание приложения VK требует определенных навыков, но инструменты социальной сети могут помочь в создании.
Через ВК
Как создать приложение для VK Apps? Вам следует воспользоваться услугой из социальной сети. Он позволяет разработчикам создавать собственные сервисы для использования в мобильном приложении Vk. Следуйте пошаговым инструкциям:
- Перейдите на главную страницу веб-сайта Vk Developres (https://vk.com/dev). Вы должны войти в социальную сеть.
- Перейдите на вкладку “Мои приложения”.
- В открывшемся окне нажмите Создать проект.
- Откроется форма со строками для заполнения. Введите название вашего проекта, выберите платформу, тип и категорию. Вы также можете добавить описание, которое объяснит все преимущества вашего приложения.
- Нажмите “Go to Upload” и загрузите файл. Затем вам нужно будет подтвердить действие с помощью мобильного телефона.
Чтобы создать приложение VK, вам необходима интеграция API. Он позволяет открывать окна установки и конфигурации проекта, а также приглашать друзей и голосовать. Внутри есть возможность получить баланс пользователя и события в случае, если установка или изменение настроек прошли успешно.
Как создать приложение в VK для группы? Для этого в конструкторе выберите опцию “Встроить приложение”, а затем установите флажок “Приложение сообщества”.
После загрузки представители социальной сети “Вконтакте” проверят ваш готовый проект и решат, будет ли он помещен в специальный каталог.
Программы для разработки
Создать iFrame-приложение во ВКонтакте можно с помощью специальных программ и сервисов. Это поможет вам, если вы не хотите тратить время на изучение языков программирования и других тонкостей.
Для создания флэш-проектов необходимо научиться работать с Adobe Flash. Это нелегко понять новичку с первого раза, но это позволяет создать полноценный, качественный проект для любого пользователя компьютера.
Если у вас нет времени на изучение основ программирования, вы можете использовать сервисы и программное обеспечение для создания приложений VK. Однако, как правило, бесплатные версии имеют ограниченную функциональность. Поэтому, чтобы получить полностью готовый проект, иногда приходится платить большие деньги. Наиболее популярными программами для мобильных устройств являются:
- 3apps.ru Строитель;
- Appmarkt;
- iBuildApp;
- AppGeyser.
Сервис BeApp позволяет подать заявку в группу VK, в которой вы являетесь администратором. Строитель встраивается в сообщество несколькими щелчками мыши. Основные функции доступны бесплатно. С помощью встроенного редактора вы можете доработать каждый элемент.
Вы можете создать iFrame или Flash-приложение Вконтакте бесплатно, изучив функции программирования и применив их на практике. Будьте осторожны при использовании стороннего программного обеспечения, поскольку программы и инструменты требуют разрешения на доступ к вашей учетной записи.
Работа профессионала
Самый простой способ создания – поручить разработку проекта команде профессионалов. Этот метод может быть финансово затратным, но имеет ряд преимуществ:
- Это экономит время, поскольку вам не нужно изучать основы программирования и работать над проектом самостоятельно.
- Это позволяет избежать ошибок, которые часто выявляются при тестировании проекта.
- Специалисты выполнят проект не только на высоком уровне, но и достаточно быстро.
- Заявку в VK можно подать не только на русском, но и на английском языке.
Вы получите готовый проект, который может стать очень популярным среди пользователей. Если вам нужно, чтобы ваша программа или игра зарабатывала деньги, она может окупить все расходы на профессионалов в будущем.
Исходники приложений
Создание проекта не обязательно начинать с нуля. Вы можете использовать исходники, которые некоторые программисты бесплатно распространяют в Интернете. Часто их можно найти на форумах или файлообменных сайтах.
Если вам нужен исходный код, который вы не можете найти, вы можете сделать следующее:
- Установите приложение и запустите его.
- Щелкните правой кнопкой мыши в открывшемся окне, чтобы открыть контекстное меню. Здесь выберите страницу “Исходный код”.
- Появится окно поиска, в котором нужно ввести http:u0026apos;. Откроется список ссылок.
- Найдите в списке файл с расширением .zip и скопируйте его в буфер обмена.
- Вставьте ссылку в адресную строку браузера, удалив все косые черты, и нажмите Enter.
После этого архив будет загружен на ваш жесткий диск. Замените расширение архива на .swf, после чего вы сможете открыть его в Adobe Flash или другой программе. Чтобы начать работу с исходным кодом, необходимо получить исходный код. Это делается с помощью декомпиляции – сложного процесса, который восстанавливает исходный текст из машинного кода.
Создание приложений в VC доступно любому, при условии, что он знает основы программирования и готов совершенствовать свои навыки. Создание проекта может занять много времени, поэтому альтернативой является использование специальных конструкторов. Кроме того, вы всегда можете воспользоваться услугами профессиональных программистов, чтобы получить более эффективный результат.
Всем привет! Хочу рассказать про разработку приложения для ВКонтакте под названием VK Mini App: что это, для чего это и как вообще устроено.
Пару лет назад я написал на vc.ru статью о своем проекте Фотопланета, которая попала в подборку за месяц, что и сподвигло меня разработать приложение VK Mini App Фотопланета, опубликовать его в каталоге и поделиться полной информацией о процессе, которой мне ой как не хватало на старте.
Что такое VK Mini App?
По сути — это веб-приложение, написанное HTML+CSS+JS и запускаемое внутри ВКонтакте: на vk.com / m.vk.com и в мобильных приложениях.
Отмечу, то необязательно делать поддержку сразу 3-х платформ, а также уточню, что в мобильных приложениях для iOS есть режим ODR, с которым не все так просто и об этом будет сказано ниже.
Взаимодействие между вашим кодом в приложении и ВКонтакте осуществляется с помощью библиотеки VK Bridge. Документация по ней хорошая, а само использование не вызывает сложностей.
Зачем это и что это дает?
Во-первых, вы сразу получаете доступ к информации о пользователе, который в приложении уже является как бы “зарегистрированным” — это удобно и для него и для вас.
Во-вторых, вы можете более глубоко интегрироваться с ВКонтакте, например, получить список фотографий пользователя. Но для этого, как вы уже догадались, нужно запросить необходимое разрешение.
И в-третьих, вы имеете возможность получить доступ к таким штукам, которые или недоступны или ограниченно доступны на JS. Пример: информация о фонарике.
Как это выглядит?
Приложение получает уникальную ссылку (спойлер: вы можете ее менять, если попадете в каталог), по которой оно и будет открываться. Вы можете не только публиковать ее, например, в посте, но также и встроить приложение в группу ВК (только одну). К сожалению, это доступно только в десктопной версии сайта, но надеюсь, что это исправят, уж слишком это классно выглядит.
Между vk.com и m.vk.com есть разница: например, открыть нативный просмотрщик и показать в нем фото можно в m.vk.com и нельзя в vk.com
Как это устроено технически?
Для сайтов vk.com и m.vk.com приложение запускается в <iframe>, в мобильных приложениях — в WebView. И если с Андроидом все однозначно, то на iOS возможны два пути:
- ODR — режим: тут все отлично выглядит и принцип работы аналогичен принципу для Android.
- и не ODR — режим: приложение будет открываться в m.vk.com, который будет открываться в WebView (как будто вы открыли ссылку в любимом мессенджере). Минус тут не только в таком отображении, но и в том, что аутентификация иногда слетает и вам придется вводить логин и пароль заново (это просто не юзер-френдли).
Код вашего приложения размещается или на вашем сайте или на поддерживаемом из коробки хостинге статики ВК. Но ODR же устроен по-другому.
ODR (только для iOS)
Чтобы ваше приложение работало в ODR (простыми словами — работало “нормально”) нужно иметь аккаунт разработчика Apple (стоит от 99$ в год) и указать необходимые сведения в настройках приложения.
Далее, вы создаете ZIP-архив файлов. Не забываем про корректную работу с CORS и про то, что приложение должно запускаться просто открыв index.html
Осталось лишь понять, доступен ли ODR-режим? Если да, то у вас на айфоне приложение будет запущено именно в нем:
- ODR доступен администрации приложения (это настраивается и можно добавлять туда просто “тестеров”) сразу после его загрузки в кабинете разработчика. Класс!
- Для всех остальных (хотя.. не всех?): вы отправляете архив на проверку модератором (он просто смотрит факт работы, не вдаваясь в детали), получаете апрув и со следующим обновлением приложения ВКонтакте (еще и Apple должна дать “добро”) ODR становится доступен всем. Как вы понимаете, это не так быстро.
Да, ODR обязателен для каталога, если вы собираетесь поддерживать iOS.
Далее
Итак, вы разработали приложение и можете давать пользователям им наслаждаться. А если вам не нужен ODR или вы вообще iOS не планируете поддерживать, то модерации, получается, вообще нет.
Каталог
Размещение приложения в каталоге дает пользователей. Как? Да вот так:
- “Новые”. Выходит не так много много новых приложений и ваше точно будет не обделено вниманием.
- Фичеринг: по какой-то причине ваше приложение понравится ВК и вам дадут еще трафика.
- Размещение в категориях: да, в категориях каталога мало приложений и ваше приложение не останется незамеченным.
- Уже открывали приложение? ВК об этом пользователю напомнит: прекрасная возможность для повышения retention.
Но как попасть в каталог? Скажу так: модерация в App Store и Google Play (да, тут она тоже есть) покажется цветочками, но с другой стороны — это и плюс, ведь чем сложнее, тем интереснее:)
Определяемся с тем, для кого приложение
Выбираем географию и платформы. Это важно, поскольку чем больше людей вы охватываете, тем больше получите трафика с каталога.
Отправка приложения
Вы уже разработали приложение, проверили его и считаете, что уже пора? Отлично, самое время отправить заявку, это делается в настройках приложения.
Сначала ваше приложение смотрит кто-то из модераторов и если все ок, то выдает список того, что нужно исправить, вы исправляете, затем снова список (уже другой), вы исправляете и так может быть сколько угодно раз.
Плюсы
- Все по делу, а модератор всегда адекватный — это означает, что вы можете высказать свое мнение и его аргументировать, таким образом сделать по-своему.
Минусы
- Кажется, что модератор не читает свои же сообщения: у меня было А, сказали — Б, сделал, потом сказали А, потом опять Б.
- То, что все требования не публикуются изначально — это не удобно. Думаешь, что уже все сделано и тут бах — новый список.
Но вот прошло время, вы пофиксили или уже отстояли свою позицию. Теперь в каталог? Неет, теперь в Testpool: иными словами, вам создают продукт и вы попадаете в Баг-трекер.
В Баг-трекере сотни тестировщиков будут создавать задачи (мне создали более 100), а потом еще и проверять их выполнение.
Плюсы
- Абсолютно все задачи составлены грамотно: коротко и ясно.
- Все тестировщики адекватные люди, с которыми комфортно общаться и опять же, отстаивать свою позицию.
- Приложение “вылизывают”, даже помогают в орфографии.
Минусы
- Присутствуют мелкие замечания, которые не являются ошибками, а скорее просто пожеланиями. Почему это в “минусах”? Потому, что это отнимает время, а пользы не приносит, ну и задерживает публикацию в каталоге.
Сделали все? Супер, самое время обновить приложение, а тестировщикам дать возможность проверить все исправления.
И вот тут теперь наступает важный момент: ODR вы обновили, но стал ли он доступен тем, кто помогает вам сделать приложение лучше?
В официальном чате мне сказали — нет, только после проверки модератором и после обновления приложения ВК. Но как показала практика, все же это не так: ODR сразу становится доступен тем, кто участвует в тестировании продукта. Это здорово!
Чтобы двинуться дальше, вам нужно закрыть все тикеты с пометкой “высокий”, “критический” и “уязвимость”.
Далее вы снова пишите в поддержку, ваше приложение опять смотрят и уже потом дают “добро” на размещение в каталоге.
Что доступно после того, как вас одобрят:
- Самое главное — это красивый адрес приложения.
- Оценка приложения: Performance, Best Practices и Progressive Web App, выраженные в процентах.
- Ну и настройка баннера для каталога.
Теперь ваш продукт в Testpool становится закрытым, а при каждом обновлении вам нужно снова писать в поддержку.
Про дизайн
Чтобы разработать приложение полностью в стиле ВК, вы можете использовать официальную библиотеку VKUI, которая представляет собой набор React-компонентов.
Плюсы
- ВК-стайл обеспечивает комфорт для пользователей, ведь они не чувствуют, что вышли из ВК при открытии приложения.
- Удобно и просто использовать.
Минусы
- Нет встроенного роутера, я писал свой, хотя есть сторонние решения.
- Сложность разработки возрастает сильно, если ваше приложение не “пара экранов с простой логикой”, основная проблема — навигация.
Если вы разрабатываете приложение без каталога, то можно использовать любой дизайн. Если вы отважитесь на каталог, то тут действует правило “да, но нет” касательно выбора дизайна: VKUI приветствуется и обязательно в плане соблюдения (если будете делать на нем), но можно делать и на другом дизайне.
На что обратить внимание?
- Swipe Back на iOS и кнопка Назад на Андроиде: обязательно сделайте, без этого приложением пользоваться неудобно.
- Светлая и темная тема: также реализуйте, без этого приложение будет смотреться странно.
- Также обратите внимание на то, как правильно указывать платформу в коде.
- Используете localStorage? Учтите, что он не доступен в <iframe> в режиме “инкогнито”.
Монетизация
Внимание! Перед использованием проконсультируйтесь со специалистами (поддержка ВК).
Сам я монетизацию не делал, но основное, что хочется сказать про это:
- Цифровые товары запрещено продавать на iOS, а для других платформ нужно принимать оплату голосами. Кто-то делает через VK Donut, но тут лучше смотреть первый абзац в этом разделе.
- Возможна установка рекламы — это, можно сказать, доступно из коробки. Не забывайте, что миллионы вы не заработаете на 10 посетителях в день: тут нужен хороший трафик и качественное приложение.
Что дальше?
- Установка в сообщество — классная идея, которая позволит кому угодно ставить ваше приложение в свое сообщество, а вам — адаптировать его содержимое под определенный запрос. Это в моих планах.
- Размещение в Одноклассниках — я пока не пробовал, но обязательно попробую, судя по документации, там не должно возникнуть сложностей.
Спасибо, что дочитали до конца, надеюсь статья вам будет полезна, если планируете работать с VK Mini App. И если вы решили сделать приложение и разместить его в каталоге, то желаю ему не только туда попасть, но и развиваться! Почему? К сожалению, есть несколько примеров классных приложений (да еще пропиаренных самим ВК), которые после релиза не обновляются ни технически, ни в плане контента, видимо, стали неинтересны авторам:(