Урок 1
ТЕМА: Описание графических
операций в языке программирования Паскаль.
Цели: Ввести понятие о графических операторах в
Паскале. Научить учеников правильно составлять программы по обработке
графических функций и операций.
Задачи: Изучить графические операции и функции
на примерах простейших фигур,
научиться использовать графические операторы для составления
программ на построение изображений (точек, линий, окружностей).
ПРОГРАММНАЯ ПОДДЕРЖКА язык программирования Паскаль (версия 7.0)
ОБОРУДОВАНИЕ: компьютерная презентация
Тип урока: изучения нового материала
Ход урока
I.
Организационный
момент
II.
Актуализация
опорных знаний
Вопрос классу: Как вы думаете, можно ли с помощью операторов
языка программирования па скаль выполнить построение некоторых изображений на
экране? Автор языка предусмотрел возможность изображения на экране монитора
различных геометрических построений. Эта тема и раскроет перед вами все
основные возможности графического модуля Паскаля.
III.
Мотивация учебной
деятельности
Экран
дисплея ПК представляет собой прямоугольное поле, состоящее из большого
количества точек. Дисплей может работать в текстовом и графическом режимах. Но
в отличие от текстового режима в графическом режиме имеется возможность
изменять цвет каждой точки.
Чтобы сделать
процесс графического программирования более эффективным, фирма Borland
International разработала специализированную библиотеку Graph (в этом
библиотечном модуле содержатся графические процедуры и функции), набор
драйверов, позволяющих работать с разными типами мониторов, и набор шрифтов для
вывода на графический экран текстов разной величины и формы.
Аппаратная поддержка графики ПК обеспечивается двумя
основными модулями: видеомонитором и видеоадаптером.
Видеоадаптер – это сложное электронное устройство. Конструктивно
он представляет собой самостоятельную электронную плату или может быть встроен
в системную плату.
Какой бы
адаптер ни был установлен на компьютере, мы можем использовать один и тот же
набор графических процедур и функций Турбо Паскаля благодаря тому, что их
конечная настройка на конкретный адаптер осуществляется автоматически. Эту
настройку выполняют графические драйверы.
Изучение
графических операторов и функций в Паскале имеет большое значение, потому что
теперь вы сможете не только выполнять различные операции с числами и символами,
но и работать над оформлением программ, создавать простые и движущиеся
изображения, а также графики функций.
IV.
Изучение нового
материала
В языке
TURBO Pascal имеется значительное количество графических процедур и функций.
Нам понадобятся лишь некоторые из них. Для того, чтобы компилятор
«узнавал» их названия, мы должны после заголовка программы разместить
строчку следующего вида:
uses
Graph;
(что в переводе на русский означает «используется графика»).
До сих пор
во время нашей работы за компьютером экран всегда находился в текстовом режиме,
поэтому на экране можно было видеть только лишь символы (правда, включая такие
изыски, как так называемые «символы псевдографики»). Для рисования
прямых, окружностей и пр. необходимо перевести экран в графический режим. Для
включения графического режима используется процедура InitGraph.
Простейшая
программа может иметь вид:

PROGRAM
Primer_1;
uses Graph;
var Gd,Gm:
Integer;
BEGIN
Gd:=VGA; {
Графический адаптер — VGA }
Gm:=VGAHi; {
Графический режим VGAHi (640×480) }
InitGraph
(Gd,Gm,’..bgi’); { Включить графический режим }
If
GraphResult=grOk
then {
Если режим включился успешно }
{
Нарисовать отрезок прямой }
Line
(0,0,639,479); ReadLn
END.
Мы видим,
что у процедуры InitGraph три параметра. В качестве первых двух фактических
параметров должны стоять имена целых (integer) переменных. Не будем вдаваться в
подробности, почему это так; вместо этого выясним их предназначение.
Первый
параметр является кодом графического адаптера (т.е. электронной схемы,
управляющей выводом информации на экран). (Дело в том, что на IBM-совместимых
компьютерах применяется ряд стандартных графических адаптеров, носящих названия
CGA, EGA, VGA.)
По нашей
программе можно догадаться, что в используемых нами компьютерах используется
адаптер VGA, и компилятор сам «узнает» слово VGA и заменит его на
нужное целое число (на самом деле равное 9, но мы этого можем и не запоминать).
Каждый графический адаптер позволяет использовать несколько графических
режимов, отличающихся количеством цветов и разрешающей способностью (в
дальнейшем мы узнаем, что это такое). И второй из параметров как раз
предназначен для того, чтобы указать, какой из графических режимов следует
включить. Пока что мы ограничимся лишь одним графическим режимом VGAHi.
Третий
параметр является строкой, содержащей путь к файлу, который называется
EGAVGA.BGI. В этом файле содержится драйвер (такая специальная программа),
необходимый для работы с адаптерами EGA и VGA. И, как легко увидеть из нашего
примера, файл этот находится в подкаталоге TPBGI.
Все
вышеизложенное необходимо знать каждому грамотному пользователю IBM-совместимых
компьютеров. Однако в нашей лабораторной работе достаточно использовать
конструкцию, использованную в первом примере, для включения графического
режима. (И не страшно, если в ней не все понятно.) Для того, чтобы мы могли
что-либо нарисовать на экране, нам нужно уметь задавать положение на экране
того, что мы рисуем. Для этого с экраном связывается система координат
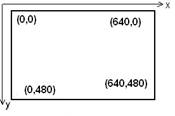
следующего вида:
(0,0) X
+
———————————————>
|
|
|
Y
Каждая
точка на экране на самом деле представляет собой очень маленький прямоугольник
(и поскольку это не совсем точка, то иногда используют специальный термин —
«пиксел»). Количество точек (пикселов), умещающихся на экране по
вертикали и горизонтали, называют разрешающей способностью. Разрешающая
способность экрана в режиме VGAHi — 640×480. Это означает, что по горизонтали
на экране умещается 640 точек, а по вертикали — 480. Точка в левом верхнем углу
экрана имеет координаты (0,0). Координата X любой точки экрана лежит в пределах
от 0 до 639, а координата Y — в пределах от 0 до 479.
Как Вы уже
догадались, процедура Line (x1,y1,x2,y2) рисует на экране прямую, соединяющую
точки (x1,y1) и (x2,y2).
Пример 2.
Изобразить на
экране прямоугольный треугольник с вершинами (320, 10),

(520,210).

PROGRAM Primer_2;
uses Graph;
var Gd,Gm:
Integer;
BEGIN
Gd:=VGA;
Gm:=VGAHi; InitGraph (Gd,Gm,’..bgi’);
If
GraphResult=grOk
then
begin
Line (120,210,520,210); { Горизонтальный отрезок }
Line (120,210,320,10); { Левый катет }
Line (320,10,520,210); { Правый катет }
ReadLn
end;
END.
Довольно
обидно работать на цветном мониторе только с черно-белыми изображениями. Для
задания цвета рисования прямых, окружностей, точек и пр. используется процедура
SetColor. В качестве единственного ее параметра нужно указать целое число,
являющееся кодом цвета. Цвета кодируются в соответствии со следующей кодовой
таблицей:
|
Цвет |
Код |
Цвет |
Код |
|
Black – черный |
0 |
DarkGray – темно-серый |
8 |
|
Blue – синий |
1 |
LightBlue – голубой |
9 |
|
Green — зелёный |
2 |
LightGreen – ярко-зеленый |
10 |
|
Gyan – бирюзовый |
3 |
LightGyan – ярко-бирюзовый |
11 |
|
Red – красный |
4 |
LightRed – ярко-красный |
12 |
|
Magenta – малиновый |
5 |
LightMagenta – ярко-малиновый |
13 |
|
Brown – коричневый |
6 |
Yellow – желтый |
14 |
|
LightGray – светло-серый |
7 |
White – белый |
15 |
Если Вы
хорошо знаете английский язык, то Вам будет удобнее использовать не числа, а
соответствующие им идентификаторы; если же Вы английский знаете плохо, то все
равно полезнее запомнить английские названия цветов, чем запоминать числа,
кодирующие цвета.
Пример 3.
Изобразить
тот же треугольник, что и в предыдущем примере, но сделать стороны треугольника
разноцветным.
PROGRAM
Primer_3;
uses Graph;
var Gd,Gm:
Integer;
BEGIN
Gd:=VGA;
Gm:=VGAHi; InitGraph (Gd,Gm,’..bgi’);
If
GraphResult=grOk
then
begin
SetColor (LightMagenta); { Цвет — светло-сиреневый }
Line (120,210,520,210); { Горизонтальный отрезок }
SetColor (LightCyan); { Цвет — светло-циановый }
Line (120,210,320,10); { Левый катет }
Set Color (Green); { Цвет — зеленый }
Line (320,10,520,210); { Правый катет }
ReadLn
end
END.
Пример 4
(самостоятельное выполнение)
Разноцветные лучи.
PROGRAM
Primer_4;
uses Graph;
const
CenterX=320;
CenterY=240;
Radius=200;
var Gd,Gm:
Integer;
i :
Integer;
dx,dy:
Integer;
BEGIN
Gd:=VGA;
Gm:=VGAHi; InitGraph (Gd,Gm,’..bgi’);
If
GraphResult=grOk
then
begin
For i:=0 to 160 do
begin
dx:=Round (Radius*sin(i*pi/80));
dy:=Round (Radius*cos(i*pi/80));
SetColor (i MOD 16);
Line(CenterX,CenterY,CenterX+dx,CenterY+dy)
end;
ReadLn
end
END.
Пример 5
Концентрические
окружности.
Для
рисования окружностей используется процедура Circle с тремя целочисленными
параметрами, задающими координаты центра окружности и радиус.
PROGRAM
Primer_5;
uses Graph;
const CenterX=320;

CenterY=240;

i : Integer;
BEGIN
Gd:=VGA; Gm:=VGAHi; InitGraph (Gd,Gm,’..bgi’);
If GraphResult=grOk
then begin
For i:=0 to 23 do
Circle (CenterX,CenterY,i*10);
ReadLn
end
END.
V.
Задание классу: Составить
программу с использованием операторов изображения линии, окружности, точки.
VI.
Домашнее задание: Составить программу для построения семейства
разноцветных, случайным образом расположенных секторов окружностей. (Sector (x,y),StAngle,EndAngle,Xradius,Yradius);
Урок 2
ТЕМА: Использование в
программах процедур и функций для построения простейших графических
изображений.
Цели: Научить составлять программы на обработку
графических операторов и построение графических изображений.
Задачи: Изучить графические операции и функции
на примерах простейших фигур, научиться использовать графические операторы для
составления программ на построение изображений; актуализировать знания по
описанию графических операций; изучить правила ввода в программу графических
процедур и функций; пояснить назначение и дать рекомендации по
использованию процедур и функций модуля Graph; научить использовать в
программах графические процедуры и функции для построения изображений; учить
составлять программы самостоятельно; развивать умения и навыки
составления программ на построение графических изображений; развивать
навыки самостоятельного освоения основных приемов работы на ПЭВМ; воспитывать
аккуратность в работе.
ПРОГРАММНАЯ ПОДДЕРЖКА язык программирования Паскаль (версия 7.0)
ОБОРУДОВАНИЕ: компьютерная презентация
Тип урока: изучения нового материала
Ход урока
I.
Организационный
момент
II.
Актуализация
опорных знаний
Фронтальный опрос:
1.
Как подключить библиотеку
графических процедур?
2.
Что необходимо для
установки графического режима?
3.
Как задать на экране
положение того, что мы рисуем?
4.
Можно ли в программах на
построение изображений использовать операторы языка программирования Паскаль?
(перечислить базовые структуры языка программирования Паскаль)
5.
Каким графическим
оператором можно отобразить точку, линию, окружность (овал)?
6.
Каким оператором можно
изменить цвет фона, цвет изображения?
7.
Можно ли в программах
использовать штриховку?
III.
Изучение нового
материала
Сегодня на уроке мы разберем еще несколько процедур
для построения изображений.
Пример 1.
Построить изображение
PROGRAM
Primer_1;
uses Graph;
var grDriver: Integer;
grMode : Integer;
i,x,y : Integer;
{ ———————————— }
PROCEDURE Rect (x,y,x1,y1: Integer);
{ Рисует прямоугольник, у которого левый нижний угол }
{ имеет координаты (x,y), а правый верхний — (x1,y1) }
BEGIN
Line (x,y,x,y1); { Левая сторона }
Line (x1,y,x1,y1); { Правая сторона }
Line (x,y1,x1,y1); { Верхняя сторона }
Line (x,y,x1,y) { Нижняя сторона }
END;
{ — }
BEGIN
GrDriver:=VGA; GrMode:=VGAHi;
InitGraph (grDriver,grMode,’..bgi’);
If GraphResult=grOk
then begin
For i:=1 to 15 do
begin
x:=i*30; y:=i*25; SetColor (i);
Rect (x,y,x+50,y+60)
end;
ReadLn
end
END.
Рисование
прямоугольников — часто встречающаяся проблема, и поэтому неудивительно, что
существует стандартная процедура, работающая так же, как и созданная нами ниже
процедура Rect. Она называется Rectangle.
Пример 2.
Усложним задачу, составить программу для построения
закрашенных прямоугольников.
Для
рисования «заполненных» прямоугольников используется процедура Bar.
Так же, как и для процедуры Rectangle, мы должны указать четыре числа —
координаты двух противоположных углов прямоугольника. (Для процедуры Bar цвет
задается не с помощью SetColor, а с помощью SetFillStyle!).
PROGRAM Primer_8;
uses Graph;
const Step=35;
var grDriver: Integer;
grMode : Integer;
i,x,y : Integer;
{ ——————————- }
PROCEDURE Square (x,y: Integer);
{ Рисует цветастый квадрат, центр которого }
{ имеет координаты (x,y) }
var i,d: Integer;
BEGIN
For i:=15 downto 0 do
begin
SetFillStyle (SolidFill,i); d:=i*3+2;
Bar (x-d,y-d,x+d,y+d)
end
END;
{ — }
BEGIN
GrDriver:=VGA; grMode:=VGAHi;
InitGraph (grDriver,grMode,’..bgi’);
If GraphResult=grOk
then begin
For i:=0 to 10 do
{ На «побочной» диагонали — 11 точек }
begin
x:=50+i*Step; y:=50+(10-i)*Step;
SetColor(i); Square(x,y)
end;
ReadLn
end
END.
При
рисовании сложных изображений, содержащих много отрезков, возникает проблема —
вычислять координаты всех точек. Если использовать процедуру LineRel, то
достаточно указывать смещения по обеим координатам относительно текущей точки.
Для относительного перемещения без рисования используется процедура MoveRel Для
задания начальных значений координат текущей точки используется процедура
MoveTo
IV.
Самостоятельная
работа
Задание
(средний уровень учебных достижений)
Построить программу, которая в центре экрана
вычерчивает треугольник красной линией.
(достаточный уровень учебных достижений)
Построить программу, которая в левой верхней части
экрана вычерчивает четырехугольную звезду зеленого цвета.
(высокий уровень)
Написать программу с процедурой вычерчивания
квадратной спирали
program tr; {Программа
вычерчивает в центре экрана треугольник красной линией}
uses crt, graph;
var d, m: integer; pp:array[1..4] of PointType;
xm,ym, xmaxD4, ymaxD4:word;
begin
d:=detect;
Initgraph(d,m,‘c:bp’);
xm:=GetmaxX;
ym:=GetmaxY;
xmaxD4:=xm div 4;
ymaxD4:=ym div 4; {определение координат вершин}
pp[1].x:= xmaxD4;
pp[1].y:= ymaxD4;
pp[2].x:= xm — xmaxD4;
pp[2].y:= ymaxD4;
pp[3].x:= xm div 2;
pp[3].y:= ym — ymaxD4;
pp[4]:=pp[1];
SetColor(4); {цвет для вычерчивания}
DrawPoly(4,pp); {4 – количество пересечений +1}
readln;
CloseGraph
end.
В результате работы программы на экране появится
красный треугольник на черном фоне. Изменить фон внутри треугольника можно с
помощью процедуры
FillPoly(a:word,var PolyPoints);
Значения параметров те же, что и в процедуре DrawPоly.
Действие тоже аналогично, но фон внутри многоугольника закрашивается.
Изображение в левой верхней части экрана
четырехугольную звезду зеленого цвета:
program g;
uses crt, graph;
const Star:array[1..18] of integer = (75, 0, 100, 50, 150, 75, 100, 100,
75, 150, 50, 100, 0, 75, 50, 50, 75, 0);
var d, m: integer;
begin
d:=detect;
initgraph(d, m,‘c:bp’);
SetFillStyle(1,2);
FillPoly(9,Star); {9 – количество пересечений + 1}
CloseGraph;
end.
Квадратная
спираль.
PROGRAM Primer_9;
uses Graph;
const CenterX=320;
CenterY=240;
d=12;
var grDriver: Integer;
grMode : Integer;
i,L : Integer;
{ ——————————- }
PROCEDURE Vitok (L,dL: Integer);
{ Начиная от текущей точки, рисует виток спирали }
{ из четырех отрезков увеличивающейся длины }
{ L — длина первого отрезка }
{ dL — приращение длины для каждого из следующих отрезков }
BEGIN
LineRel (L,0); { Сдвинуться вправо }
LineRel (0,-(L+dL)); { Сдвинуться вверх }
LineRel (-(L+2*dL),0); { Сдвинуться влево }
LineRel (0,L+3*dL); { Сдвинуться вниз }
END;
{ — }
BEGIN
grDriver:=VGA; grMode:=VGAHi;
InitGraph (grDriver,grMode,’..bgi’);
If GraphResult=grOk
then begin
{ Сделать текущей точкой центр экрана }
MoveTo (CenterX,CenterY);
L:=1; { Начальная длина отрезка }
For i:=1 to 10 do { 10 витков спирали }
begin Vitok (L,d); L:=L+4*d end;
ReadLn
end
END.
Домашнее задание:
(средний и достаточный уровень)
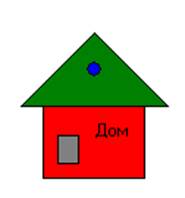
Составить программу изображения маленького городка.
(высокий уровень)
Составить программу изображения маленького городка (использовать
штриховку).
Урок 3.
ТЕМА: Использование в
программах процедур и функций для построения простейших графических
изображений.
Цели: Продолжить изучение графических операторов,
научить строить графики функций.
Задачи: научиться использовать графические операторы для составления
программ на построение изображений и построение графиков функций.
актуализировать знания по описанию графических операций, введению в
программу процедур и функций;
изучить правила ввода в программу графических процедур построения
графиков функций;
учить составлять программы самостоятельно;
развивать умения и навыки составления программ на построение
графических изображений;
воспитывать аккуратность в работе.
ПРОГРАММНАЯ ПОДДЕРЖКА язык программирования Паскаль (версия 7.0)
ОБОРУДОВАНИЕ: компьютерная презентация
Тип урока: изучения и закрепление материала
Ход урока
I.
Организационный
момент
II.
Актуализация
опорных знаний
Проверку
домашнего задания проведем в форме ответа на тест.
1. Что будет изображено на
экране в результате выполнения команды ARC(140,180,0,180,90)
a.
верхняя полуокружность.
b.
нижняя полуокружность.
c.
окружность.*
2. Укажите правильную форму записи
процедуры изображения линии
a.
LINE(X1,Y1)-(X2 Y2).
b.
LINETO(X1,Y1,X2,Y2).
c.
LINE(X1,Y1,X2,Y2).*
3. Процедура FLOODFILL(X,Y,С)
позволяет…
a.
установить стиль
штриховки.
b.
установить цвет
изображения.
c.
заштриховать замкнутую
область.*
4. В какую точку будет переведен
указатель после выполнения команд: MOVETO(20,50);MOVEREL(140,50)
a.
(160,50).
b.
(140,50).
c.
(160,100).*
5. Укажите процедуру изображения
окружности
a.
RECTANGLE(x1,y1,x2,y2).
b.
CIRCLE(X,Y,R). *
c.
ARC(X,Y,f1,f2,R).
6. Что
будет изображено на экране в результате выполнения команд: MOVETO(80,50); LINEREL(60,0);
LINEREL(0,40); LINEREL(-60,0); LINEREL(0,-40);
a.
прямоугольник. *
b.
ломанная.
c.
трапеция.
7. Какая процедура позволяет
инициировать графический режим работы?
a.
CLEARDEVICE .
b.
INITGRAPH . *
c.
CLOSEGRAPH.
8. Какая процедура позволяет
установить стиль линии?
a.
SETFILLSTYLE.
b.
SETLINESTYLE. *
c.
SETCOLOR.
9. Укажите правильную форму записи
процедуры изображения точки
a.
PUTPIXEL(X,Y,С).
b.
PUTPIXEL(X,Y).
c.
PIXEL(X,Y,С).*
10. Процедура SETBKCOLOR(с)
позволяет…
a.
установить цвет
изображения.
b.
установить цвет фона. *
c.
закрасить фигуру.
III.
Изучение нового
материала
Мини-лекция
Построение графиков функций
Для построения графиков функций при помощи графического режима предполагается
свободное владение учениками понятием функции, ее графическим и аналитическим
представлением. Необходимо также использовать операторы цикла, которые помогут
избежать однообразного труда по вычислению ординаты каждой точки.
До сих пор при создании рисунков использовали только
первый квадрант системы координат. Для построения большинства функций в
требуемом интервале изменения необходимо работать хотя бы в двух квадрантах. В
общем случае полезно изображать систему координат в любой части плоскости, но
наиболее наглядно располагать ее в центре экрана. В таких случаях, установив
начало координат в точке (x0,y0) на экране,
можно координаты (x,y) произвольной точки кривой определять
разностью (x-x0,y-y0). После этого в
программе можно употреблять не только положительные, но и отрицательные
значения.
Рисунок получается маленьким, поэтому требуется
увеличить масштаб изображения. Если для функции будет использован весь экран,
надо увеличить рисунок по x и по y в зависимости от
выбранного экрана.
Выбрать масштаб увеличения можно следующим образом:
— определить горизонтальный и вертикальный размеры графика (для этого
вводятся границы области значений и определяются максимальное и минимальное
значение функции на заданной области определения, затем вычисляются разности
максимального и минимального значений аргументов и функции, которые и являются
горизонтальным и вертикальным размерами графика соответственно);
— определить масштаб (сначала определяются масштабы изображения по
горизонтали и вертикали с учетом размеров выбранного экрана по формуле:
масштаб(г/в) = размер экрана (по г/в) / размер графика (по г/в)
затем из них выбирается меньший, который и принимается за необходимый
масштаб. В нашем случае графический экран имеет размеры 640х480.В любом случае,
чтобы высветить на экране точку, надо взять x, вычислить по
данной абсциссе y и выполнить рисование точки. Так как на экране
можно получить лишь ограниченное количество значений х, то их
перебираем с помощью цикла.
Пример. Построить график функции y=x2
Вариант 1
program f;
uses graph;
var d, m: integer;
x,y: real;
begin
d:=detect;
initgraph(d, m, ‘c: bp’);
SetColor(5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
x:=-20;
While x<=20 do
begin
y:=-Sqr(x);
PutPixel(x*5 + 320, y*5 +240,
15);
x:=x+ 0.01;
end;
end.
Вариант 2
program f;
uses graph, crt;
var d, m: integer;
x, y, mx, my, m,x1, x2, y1,
y2,h: real;
function
f(x:real): real;
begin
f:= Sqr(x);
end;
clrscr; Write(‘Введите границы отрезка’);
Read(x1, x2);
y1:=f(x1);
y2:=f(x2);
mx:=640/(x2 –x1);
my:=480/ (y2 – y1); If mx< my Then m:=mx
else m:= my;
h:=1/m; x:=x1;
d:=detect;
initgraph(d, m, ‘c:/ bp’);
SetColor(5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
While x<= x2 do
begin
y:=-f(x);
PutPixel(x*m +320, y*m +240, 15);
x:=x+ h;
end;
end.
Рассмотрим построение графика функции, заданной
параметрически. В отличие от функции, заданной в явном виде y=f(x),
параметр х в этом случае также является функцией, зависящей от
некоторого значения.
Пример (самостоятельное выполнение)
Построить график функции (кардиоида) x = a cos t ( 1+ cos t),
Подсказка — фрагмент
программы:
SetColor(5);
Line(0, 240, 640, 240);
Line(320, 0, 320, 480);
t:=0;
a:=3;
While t<= 3.1415 do
begin
x:=a*cos(t)*(1+cos(t));
y:=- a*sin(t)*(1+cos(t));
PutPixel(x*5+320, y*5 +240, 15);
t:=t+ 0.01;
end;
Урок 4.
ТЕМА: Практическая работа «Создание программ для построения графических
изображений»
Учебная цель: Формирование практических навыков,
умений работы учеников работать в среде программирования Pascal: создавать,
выполнять, редактировать, сохранять программы для построения графических
изображений; развивать логическое мышление учеников; поддерживать
самостоятельность выполнения работы, внимательность, бережливое отношение к
компьютерной технике, интерес к программированию.
Оборудование: компьютеры, среда программирования Pascal.
Тип урока: Практическая работа.
Ход урока.
И. Организация класса.
(Приветствие, вступительное слово учителя).
ІІ. Актуализация опорных знаний, умений,
навыков учеников.
·
Какой вид «координатной
сетки» экрана монитора?
·
Как перейти к графическому
режиму работы монитора?
·
Какие процедуры и функции
используются для построения изображения линий и фигур?
ІІІ. Объявление
темы, цели, задач урока.
IV. Выполнение практической работы
(Выполнить
практическую работу согласно указаниям, одно задача по 3 балла.)
1. Построить треугольник с
вершинами в точках (100,100), (150,100), (80,70). Цвет фона серый, цвет линий —
красный.
2. Построить прямоугольник с
вершинами в точках (80,80), (170,80), (170,150), (80,150). Зарисовать его
желтым цветом, цвет фона — синий.
3. Составить программу
последовательного построения фигур, каждая из которых, начиная со второй,
вписанная в предыдущую: прямоугольник, ромб, эллипс, круг.
4. Построить и зарисовать
зеленым цветом круг радиусом 100, центр которого совпадает с центром экрану
дисплея. Цвет фона — малиновый.
V. Подведение
результатов выполнения практической работы. Пересылка файлов на компьютер
учителя.
VІ. Сообщение
домашнего задания.
(Выполнить и
записать на дискету графическое изображение на свободную тему)
Методическая разработка
“Графика в Turbo Pascal”
Введение.
В данной работе методическое изложение построено ‘от простого к сложному’. Сначала рассматриваются графические возможности языка программирования Turbo Pascal на примере простейших программ, реализующих линейные алгоритмы. Далее изучается реализация разветвляющихся и циклических алгоритмов в графике, что позволяет легко перейти к созданию программ, имитирующих движение. В работе рассматриваются и приложения компьютерной графики: построение графиков функций, гистограмм, диаграмм, узоров и некоторых кривых, используя элементы высшей математики.
Начиная с 4й версии Турбо-Паскаля для IBM PC, появилась мощная графическая библиотека, организованная в модуль GRAPH.
Использование модуля позволяет превратить учебные программы в полноценные программные продукты, обладающие удобным интерфейсом и красивым оформлением.
Приступая решать задачи на тему “Графика” , необходимо помнить, что :
- В графическом режиме экран представляет собой совокупность точек, каждая из которых может быть окрашена в один из 16 цветов;
- координаты точек возрастают слева направо и сверху вниз; левая верхняя точка имеет координаты (0,0), а правая нижняя (640,480);
- для того, чтобы программа могла выводить на экран графические примитивы (линии, окружности, прямоугольники), необходимо инициализировать графический режим.
Шаблон графической программы выглядит следующим образом:
Uses Graph;
Var
Driver,mode:integer;
Errcode: integer;
Begin
Driver:=detect;
Initgraph(driver,mode,’c:bpbgi’);
Errcode:=GraphResult;[1]
If Errcode=grOk then
Begin
{сюда следует поместить основные инструкции}
end;
readln;
CloseGraph;
End.
Линейные алгоритмы в графике.
- Рисунки, построенные из простейших геометрических фигур.
Один из самых простых способов построения графического изображения основан на использовании элементарных геометрических фигур – отрезков прямых, окружностей, прямоугольников, дуг, эллипсов и т.п.
Построенное изображение часто напоминает детские рисунки или картинки для игры в мозаику.
Программировать такие картинки несложно, однако, требуется предварительная кропотливая работа по определению размеров фигур и их размещение на экране.
Пример 1. Следующая программа позволяет получить на экране изображение домика.
uses graph;
var dr,mode:integer;
begin
dr:=detect;
initgraph(dr,mode,’c:bpbgi’);
rectangle(40,280,460,520);
rectangle(80,320,200,440);
rectangle(280,320,400,520);
line(40,280,240,120);
line(240,120,460,280);
circle(240,200,40);
readln;
closegraph;
end.
Пример 2. Данная программа выводит на экран флаг Олимпийских игр.
uses graph;
var dr,mode:integer;
begin
dr:=detect;
initgraph(dr,mode,’c:bpbgi’);
setfillstyle(solidfill,lightgray);
bar(80,80,200,135);
setcolor(green);
circle(100,100,15);
setcolor(black);
circle(140,100,15);
setcolor(red);
circle(180,100,15);
setcolor(yellow);
circle(120,115,15);
setcolor(blue);
circle(160,115,15);
readln;
closegraph;
end.
В качестве самостоятельной работы можно предложить школьникам изобразить на экране ЭВМ рисунки предложенные в учебном пособии под редакцией И.Г. Семакина.
- Построение сечений в пространственных геометрических фигурах.
Для развития пространственного воображения и ознакомления с основными геометрическими телами можно предложить учащимся написать программы, выводящие на экран компьютера изображения призм, пирамид, конусов и т.п. с построением различного рода сечений.
Пример 1. В результате выполнения следующей программы, в треугольной пирамиде будет построено сечение, проходящее через боковое ребро и медиану основания.
uses graph;
const
tr:array[1..5] of pointtype=((x:320;y:80),(x:440;y:360),(x:320;y:440),
(x:160;y:400),(x:320;y:80));
var
driver,mode,e,xc,yc:integer;
begin
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
drawpoly(5,tr);
line(160,400,440,360);
xc:=(320+160) div 2;
yc:=(400+440) div 2;
line(320,80,xc,yc);
line(xc,yc,440,360);
setfillstyle(2,14);
floodfill(420,320,15);
floodfill(xc+1,yc-1,15);
line(320,80,320,440);
readln;
closegraph;
end.
Пример 2. Следующая программа решает задачу: в прямоугольном параллелепипеде провести диагональное сечение.
uses graph;
var driver,mode:integer;
font:word;
begin font:=installuserfont(‘goth’);
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
setfillstyle(0,0);
bar3d(120,120,480,360,80,true);
line(120,360,200,300);
line(200,300,200,62);
line(200,300,560,300);
line(200,300,480,360);
line(200,62,480,120);
setfillstyle(3,15);
floodfill(202,70,15);
floodfill(202,130,15);
floodfill(475,340,15);
settextstyle(font,0,4);
outtextxy(220,420,’parallepiped’);
readln;
closegraph;
end.
Для самостоятельной работы школьникам можно предложить построить чертеж к следующим задачам:
- В треугольной пирамиде построить сечение, параллельное основанию.
- В треугольной пирамиде построить сечение, проходящее через одну из сторон основания и середину противоположного ребра.
- В правильной четырёхугольной пирамиде провести сечение, проходящее через диагональ основания и вершину пирамиды.
- В правильной четырёхугольной пирамиде провести сечение, проходящее через диагональ основания и середину бокового ребра.
- В правильной четырёхугольной пирамиде провести сечение, параллельное основанию и проходящее через середину бокового ребра.
- В прямоугольном параллелепипеде провести сечение, проходящее через сторону нижнего основания и противоположную сторону верхнего основания.
- В прямой четырёхугольной призме провести сечение, проходящее через диагональ нижнего основания и одну из вершин верхнего основания.
- В прямоугольном параллелепипеде построить сечение, проходящее через одну из сторон нижнего основания и одну из вершин верхнего.
- В прямоугольном параллелепипеде построить сечение, проходящее через одно из его ребер и точку пересечения диагоналей противолежащей этому ребру грани.
- В прямом цилиндре построить осевое сечение.
- В правильной шестиугольной пирамиде построить сечение, проходящее через вершину и большую диагональ основания.
- В правильной шестиугольной призме построить сечение, проходящее через большую диагональ нижнего основания и одну из сторон верхнего.
Разветвляющиеся алгоритмы в графике.
Алгоритмы ветвления используются в данном курсе на основе разработки программ-меню «Виды геометрических фигур».
Учащийся должен написать программу, которая может проиллюстрировать все имеющиеся виды той или иной геометрической фигуры. Программа должна выполнять следующие действия: на экране появляется список различных типов геометрической фигуры, пользователь выбирает какой-то из этих типов, и программа выводит на экран соответствующую иллюстрацию.
В качестве примера можно привести программу «Виды четырёхугольников». Данная программа предоставляет пользователю меню, из которого он может выбрать четырёхугольник определенного вида (квадрат, ромб, прямоугольник, параллелограмм, трапеция). На экране появляется изображение выбранного четырёхугольника.
uses graph,crt;
label k;
var driver,mode:integer;
xc,yc,x1,x2,y1,y2,y3,y4,x3,x4,v:integer;
begin textcolor(yellow);
gotoxy(30,5);
writeln;
writeln(‘ Выберите вид четырёхугольника:’);
writeln;
writeln(‘ 1 — квадрат’); writeln;
writeln(‘ 2 — ромб’);writeln;
writeln(‘ 3 — прямоугольник’);writeln;
writeln(‘ 4 – параллелограмм’);writeln;
writeln(‘ 5 — трапеция’);writeln;
writeln(‘ 6 — выход’);writeln;
write(‘ >_ ‘);
readln(v);
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
xc:=getmaxx div 2;
yc:=getmaxy div 2;
case v of
1: begin setcolor(12);
x1:=xc-100;
y1:=yc-100;
x2:=xc+100;
y2:=yc+100;
rectangle(x1,y1,x2,y2);
outtextxy(xc-40,y2+20,’К В А Д Р А Т’); end;
2: begin setcolor(lightmagenta);
x1:=xc-100;
y1:=yc;
x2:=xc;
y2:=yc-200;
x3:=xc+100;
y3:=y1;
x4:=xc;
y4:=yc+200;
line(x1,y1,x2,y2);
line(x2,y2,x3,y3);
line(x3,y3,x4,y4);
line(x4,y4,x1,y1);
outtextxy(xc-30,y4+30,’ Р О М Б ‘);end;
3: begin setcolor(lightblue);
x1:=xc-200;
y1:=yc-100;
x2:=xc+200;
y2:=yc+100;
rectangle(x1,y1,x2,y2);
outttextxy(xc-80,y2+30,’ПРЯМОУГОЛЬНИК’);
end;
4: begin setcolor(cyan);
x1:=xc-150;
y1:=yc+100;
x2:=xc-50;
y2:=yc-100;
x3:=xc+150;
y3:=y2;
x4:=xc+50;
y4:=y1;
line(x1,y1,x2,y2);
line(x2,y2,x3,y3);
line(x3,y3,x4,y4);
line(x4,y4,x1,y1);
outtextxy(x1,y4+30,’ПАРАЛЛЕЛОГРАММ’);
end;
5: begin
setcolor(green);
x1:=xc-200;
y1:=yc+100;
x2:=xc-100;
y2:=yc-100;
x3:=xc+100;
y3:=y2;
x4:=xc+200;
y4:=y1;
line(x1,y1,x2,y2);
line(x2,y2,x3,y3);
line(x3,y3,x4,y4);
line(x4,y4,x1,y1);
outtextxy(xc-60,y4+30,’ТРАПЕЦИЯ’);
end;
else goto k;
end;
readln;
closegraph;
k:
end.
Для самостоятельной работы предлагаются следующие варианты:
- «Типы треугольников». Программа предоставляет пользователю меню, из которого он может выбрать некоторый тип треугольника (прямоугольный, остроугольный, тупоугольный). На экране должен появиться рисунок треугольника данного типа.
- «Типы линий в треугольнике». Программа предоставляет пользователю меню, из которого он может выбрать тип линии треугольника (медиана, высота, биссектриса). На экране должен появиться рисунок треугольника с линией выбранного типа, причем она должна быть выделена другим цветом или миганием.
- «Виды пространственных фигур». Программа предоставляет пользователю меню, из которого он может выбрать определенную фигуру (параллелепипед, призму, конус, цилиндр, различные варианты усеченных фигур, наклонных фигур). На экране должен появиться рисунок выбранной фигуры.
Циклические алгоритмы в графике.
- Рисунки, построенные с использованием одного цикла
В качестве примера можно рассмотреть следующую задачу: изобразить узор, состоящий из пятнадцати окружностей разного радиуса с общим центром, причем каждая окружность должна быть выделена другим цветом.
uses graph;
var x,y,r,dx,i,dr,mode:integer;
begin
dr:=detect;
initgraph(dr,mode,’c:bpbgi’);
x:=getmaxx div 2;
y:=getmaxy div 2;
r:=20;
dx:=15;
for i:=1 to 15 do
begin
setcolor(i);
circle(x,y,r);
r:=r+dx;
end;
readln;
closegraph;
end.
- Рисунки, построенные с использованием датчика случайных чисел.
Много интересных картинок может быть построено с помощью датчика случайных чисел. Изображение, созданное с использованием случайных величин ( определяющих, в частности, составляющие элементы изображения, их цвета, размеры и расположение на экране), обладает эффектом непредсказуемости, неповторимости.
Пример 1. Данная программа, устанавливает графический режим и заполняет экран 30000 точками случайного цвета. Датчик случайных чисел используется и для выбора координат точек.
uses graph;
var i,dr,mode,x,y:integer;
begin
dr:=detect;
initgraph(dr,mode,’c:bpbgi’);
randomize;
x:=getmaxx;
y:=getmaxy;
for i:=1 to 30000 do
putpixel(random(x),random(y),random(15)+1);
readln;
closegraph;
end.
Пример 2. В следующей программе прямоугольное окно экрана заполняется 100 случайными окружностями (случайно выбранными координатами центра, радиуса и цвета).
uses graph,crt;
var i,drv,mode:integer;
xc,yc,r:integer;
begin
drv:=detect;
initgraph(drv,mode,’c:bpbgi’);
setviewport(80,80,600,400,true);
For i:=1 to 100 do
begin
xc:=random(getmaxx div 2);
yc:=random(getmaxy div 2);
r:=random(getmaxy div 4);
setcolor(random(15)+1);
circle(xc,yc,r)
end;
readln;
closegraph;
end.
В качестве самостоятельной работы можно предложить написать школьникам простейшие программы с датчиком случайных чисел: нарисовать 10 линий, 10 прямоугольников, 10 треугольников и т.д.
Вложенные циклы в графике.
Пример 1. Классическая задача на применение вложенных циклов – рисование шахматной доски: учащимся дается задание написать программу, рисующую шахматную доску на экране.
uses graph;
var driver,mode:integer;
i,j,x0,y0,dx,dy,x,y:integer;
begin driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
x0:=0;y0:=0;
dx:=getmaxx div 8;
dy:=getmaxy div 8;
x:=x0;
y:=y0;
for i:=1 to 8 do
begin
for j:=1 to 8 do
begin
if ((i+j) mod 2)=0
then setfillstyle(solidfill,black)
else setfillstyle(solidfill,white);
bar(x,y,x+dx,y+dy);
x:=x+dx;
end;
x:=x0;
y:=y+dy;
end;
readln;
closegraph;
end.
Пример 2. Следующая программа выводит на экран узор из окружностей, расположенные в четыре ряда, в каждом ряду по пять окружностей и они должны быть разного цвета.
uses graph;
var x,y,r,dx,l,j,i,dr,mode:integer;
begin
dr:=detect;
initgraph(dr,mode,’c:bpbgi’);
y:=200;
r:=30;
l:=50;
randomize;
for i:=1 to 4 do
begin x:=200;
for j:=1 to 5 do
begin setcolor(random(15)+1);circle(x,y,r);
x:=x+l;
end;
y:=y+l;
end;
readln;
closegraph;
end.
После того как ученики овладеют навыками организации циклов, можно перейти к использованию подпрограмм. Здесь происходит переход от использования абсолютных координат для задания фигуры к ее заданию в относительных координатах (например в программах, имитирующих движение).
Имитация движения в графике.
Работа по этой теме приближает нас к созданию простых игровых программ. Движение создается за счет стирания изображения на старом месте и рисования его на новом месте ( с небольшим сдвигом). При составлении таких программ широко используется задержка. Для начала можно предложить школьникам разработать программу движения элементарной фигуры по вертикали или горизонтали.
Пример 1. В качестве примера приводится следующая программа, в результате выполнения которой, прямоугольник обегает границы экрана по часовой стрелке.
uses crt,graph;
var xl,yl,xp,yp,d,mode:integer;
procedure reg(xl,yl,xp,yp:integer);
begin setcolor(random(14)+1);
rectangle(xl,yl,xp,yp);
delay(500);
cleardevice;
end;
begin
randomize;
d:=detect;
initgraph(d,mode,’c:bpbgi’);
xl:=0;yl:=0;
xp:=40;yp:=30;
rectangle(xl,yl,xp,yp);
while xp<640 do
begin xl:=xl+40;
xp:=xp+40;
reg(xl,yl,xp,yp)
end;
while yp<480 do
begin yl:=yl+30;
yp:=yp+30;
reg(xl,yl,xp,yp)
end;
while xl>0 do
begin xl:=xl-40;
xp:=xp-40;
reg(xl,yl,xp,yp)
end;
while yl>0 do
begin yl:=yl-30;
yp:=yp-30;
reg(xl,yl,xp,yp)
end;
rectangle(xl,yl,xp,yp);
readln;
closegraph;
end.
Для самостоятельной работы можно предложить ребятам написать программу движения круга по горизонтали, по вертикали, по периметру экрана как по часовой, так и против часовой стрелки.
Для творческой работы по данной теме учащиеся должны написать программу, имитирующую движение нарисованной фигурки. Варианты фигурок, движение которых должно быть сымитировано программой можно взять из учебного пособия под редакцией И.Г. Семакина..
В качестве примера хочется привести ученическую программу, в результате выполнения которой происходит движение муравья (рис.10 в приложении 1) по экрану, причем муравей двигает ножками.
uses graph,crt;
const
Head = LightGray;
Body = DarkGray;
Eye = White;
var
gd,gm:integer;
x,y:integer;
procedure murash(x,y:integer;spr:byte;show:boolean);
begin
SetLineStyle(SolidLn,SolidFill,1);
if show then
begin
SetFillStyle(InterleaveFill,Head);
SetColor(Body);
end else
begin
SetFillStyle(SolidFill,0);
SetColor(0);
end;
FillEllipse(x+50,y+25,25,25);
if show then
begin
SetColor(Body);
SetFillStyle(SolidFill,Body);
end else
begin
SetColor(0);
SetFillStyle(SolidFill,0);
end;
FillEllipse(x+55,y+65,15,15);
FillEllipse(x+55,y+107,27,27);
Sector(x+45,y+36,260,360,28,13);
SetFillStyle(SolidFill,0);
Bar(x,y+53,x+47,y+134);
if show then
begin
SetColor(Body);
SetFillStyle(SolidFill,Eye);
end else
begin
SetColor(0);
SetFillStyle(SolidFill,0);
end;
FillEllipse(x+56,y+20,6,8);
Ellipse(x+58,y+20,0,360,3,7);
SetFillStyle(SolidFill,0);
FillEllipse(x+58,y+20,3,4);
if show then
begin
SetColor(Body);
end else
begin
SetColor(0);
end;
MoveTo(x+73,y+35);
LineTo(x+79,y-5);
LineTo(x+68,y-12);
MoveTo(x+73,y+35);
LineTo(x+85,y-4);
LineTo(x+95,y-12);
SetLineStyle(SolidLn,SolidFill,3);
case spr of
1:begin
MoveTo(x+48,y+62); {ножка 1}
LineTo(x,y+63);
LineTo(x+15,y+45);
LineTo(x+8,y+40);
MoveTo(x+48,y+68); {ножка 2}
LineTo(x+10,y+73);
LineTo(x+4,y+80);
LineTo(x,y+77);
MoveTo(x+55,y+62); {ножка 3}
LineTo(x+105,y+58);
LineTo(x+102,y+38);
LineTo(x+105,y+35);
MoveTo(x+55,y+68); {ножка 4}
LineTo(x+100,y+75);
LineTo(x+108,y+70);
LineTo(x+115,y+70);
MoveTo(x+65,y+132); {ножка 5}
LineTo(x+75,y+138);
LineTo(x+58,y+150);
LineTo(x+68,y+150);
MoveTo(x+75,y+110); {ножка 6}
LineTo(x+95,y+130);
LineTo(x+75,y+150);
LineTo(x+85,y+150);
end;
2:begin
MoveTo(x+48,y+62); {ножка 1}
LineTo(x,y+63);
LineTo(x+10,y+45);
LineTo(x+3,y+40);
MoveTo(x+48,y+68); {ножка 2}
LineTo(x+10,y+76);
LineTo(x+4,y+83);
LineTo(x,y+80);
MoveTo(x+55,y+62); {ножка 3}
LineTo(x+105,y+58);
LineTo(x+105,y+38);
LineTo(x+108,y+35);
MoveTo(x+55,y+68); {ножка 4}
LineTo(x+100,y+72);
LineTo(x+108,y+68);
LineTo(x+115,y+68);
MoveTo(x+65,y+132); {ножка 5}
LineTo(x+72,y+138);
LineTo(x+55,y+150);
LineTo(x+65,y+150);
MoveTo(x+75,y+110); {ножка 6}
LineTo(x+98,y+130);
LineTo(x+78,y+150);
LineTo(x+88,y+150);
end;
end;
end;
begin
gd:=detect;
initgraph(gd,gm,’C:BPBGI’);
x:=100; y:=100;
while (not keypressed) and (x<400) do
begin
murash(x,y,1,true);
delay(300);
murash(x,y,1,false);
murash(x,y,2,true);
delay(300);
murash(x,y,2,false);
x:=x+3;
end;
if readkey=#0 then readkey;
closegraph;
end.
Пример 2. Следующая программа демонстрирует движение точки по окружности.
uses graph,crt;
var driver,mode:integer;
st:string;
h,w,cx,cy,x1,x2,y1,y2:integer;
i,cx1,cy1,a:integer;
begin
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
cx:=getmaxx div 2;
cy:=getmaxy div 2;
setcolor(red);
a:=36;
for i:=1 to 360 do
begin setcolor(white);
arc(cx,cy,0,360,110);
cx1:=cx+round(110*cos(pi*i/180));
cy1:=cy-round(110*sin(pi*i/180));
putpixel(cx1,cy1,red);
delay(150);
cleardevice;
end;
arc(cx,cy,0,360,110);
putpixel(cx1,cy1,red);
readln;
closegraph;
end.
Вращение фигур.
В результате работы следующей программы происходит вращение прямоугольника вокруг своей оси.
uses graph,CRT;
var driver,mode,xc,yc,i:integer;
X11,Y11,X2,Y2,X1,Y1,X3,Y3,YC1,YC2:INTEGER;
bega,bega1:integer;
coo:arccoordstype;
begin
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
xc:=getmaxx div 2;
yc:=getmaxy div 2;
x11:=xc-50;
y11:=yc-50;
x2:=x11;
y2:=yc+50;
x1:=xc+50;
yc1:=y11;
yc2:=y2;
y1:=y2;
x3:=xc+50;
y3:=yc-50;
rectangle(x11,y11,x1,y1);
delay(2000);
cleardevice;
bega:=180; bega1:=0;
for i:=1 to 18 do
begin setcolor(0);
arc(xc,yc1,bega,bega+20,50);
getarccoords(coo);
x11:=coo.xend;
y11:=coo.yend;
arc(xc,yc1,bega1,bega1+20,50);
getarccoords(coo);
x3:=coo.xend;
y3:=coo.yend;
arc(xc,yc2,bega,bega+20,50);
getarccoords(coo);
x2:=coo.xend;
y2:=coo.yend;
arc(xc,yc2,bega1,bega1+20,50);
getarccoords(coo);
x1:=coo.xend;
y1:=coo.yend;
setcolor(15);
line(x11,y11,x2,y2);
line(x2,y2,x1,y1);
line(x1,y1,x3,y3);
line(x3,y3,x11,y11);
delay(2000);
cleardevice;
bega:=bega+20;
bega1:=bega1+20;
end;
rectangle(x3,y3,x2,y2);
readln;
closegraph;
end.
В качестве самостоятельной работы учащимся можно предложить написать следующие программы:
- Изобразить на экране отрезок, вращающийся в плоскости экрана вокруг:
А) своей оси;
Б) своего конца;
В) точки, делящий отрезок в отношении 1:3
- Изобразить на экране правильный треугольник, вращающийся в плоскости экрана вокруг своего центра.
- Изобразить на экране прямоугольник, вращающийся в плоскости экрана вокруг:
А) одной из своих вершин;
Б) одной из его сторон;
В) одной из своих диагоналей.
Приложения компьютерной графики.
Одним из приложений компьютерной графики является наглядное, красочное представление результатов математических расчетов. Нарисованный график функции, начерченные гистограммы и диаграммы делают результаты математических расчетов обозримее, нагляднее и понятнее.
Построение графиков функций
Построение графика можно выполнять либо точечным методом, либо кусочно-линейным. При первом способе график строится как последовательность точек, расположенных максимально близко. Происходит “попиксельный” перебор значений аргумента с выставлением точек с соответствующими Y – координатами. При кусочно-линейном методе задается математический шаг ∆X, и рассчитывается последовательность значений (Xi, Yi) :
В этом случае график строится в виде отрезков прямых, проведенных через точки (Xi, Yi), (Xi+1, Yi+1), где i=0,1,2,…,n.
Рассмотрим кусочно-линейный способ построения графика.
Чтобы получить на экране дисплея график функции необходимо выполнить следующие действия:
- Определить границы значений аргумента, в пределах которых будет строиться график: Хmin и Xmax.
- Для данной области значений аргумента определить предельные значения функции: Ymin и Ymax. Эти значения могут быть оценочными, не обязательно точными.
- Задать границы графического окна, в пределах которого будет рисоваться график функции: [XGmin, XGmax], [ YGmin, YGmax]. Поскольку в графических координатах вертикальная ось направлена вниз, то YGmin > YGmax .
- Перевести математические координаты (X,Y) в графические (XG,YG) , используя следующие формулы:
Здесь квадратные скобки означают округление до целого значения (функция round).
- Выбирается шаг h :
Следующая программа изображает график функции : y=cos(x) для , используя кусочно-линейный метод, с обозначением осей координат.
Uses graph;
var driver,mode,i:integer;y,x,h:real;
kx,ky:real;xg,yg:integer;
a,b:real;
x0,y0,xgmax,xgmin,ygmin,ygmax:integer;
ymin,ymax:real;
function f(x:real):real;
begin f:=cos(x) end;
begin
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
a:=-2*pi;b:=2*pi;
xgmax:=640;xgmin:=0;
ygmin:=200 ;ygmax:=100;
x:=a;
h:=(b-a)/640;
ymin:=f(a);ymax:=f(a);
x0:=round((xgmax-xgmin)/2);
y0:=round((ygmin-ygmax)/2);
for i:=0 to 640 do
begin if f(x)>ymax then ymax:=f(x);
if f(x)<ymin then ymin:=f(x);
x:=x+h;
end;
kx:=(xgmax-xgmin)/(b-a);
ky:=(ygmax-ygmin)/(ymax-ymin);
setcolor(yellow);
x:=a;y:=f(x);
moveto(0,round(ygmin+ky*(f(x)-ymin)));
for i:=0 to 640 do
begin
x:=x+h;
lineto(i,round(ygmin+ky*(f(x)-ymin)));
end;
setcolor(white);
line(xgmin,y0+ygmax,xgmax,y0+ygmax);
line(x0,ygmin+30,x0,ygmax-30);
line(xgmax-5,y0+ygmax-5,xgmax,y0+ygmax);
line(xgmax-5,y0+ygmax+5,xgmax,y0+ygmax);
line(x0-5,ygmax-15,x0,ygmax-30);
line(x0+5,ygmax-15,x0,ygmax-30);
outtextxy(x0-15,ygmax-25,’Y’);
outtextxy(xgmax-15,y0+ygmax-15,’X’);
readln;
closegraph;
end.
Рассмотрим точечный метод построения графика на примере функции: для .
uses graph;
var driver,mode,i,k,l,m,n,xk1,yk1:integer;
d,c,a,b,e,x,x1,x2,y,dx,xk,yk:real;
x0,y0,mx,my,px,py:integer;
function f(x:real):real;
begin
f:=x*x*x-0.2*x*x-0.2*x-1.2;
end;
begin
driver:=detect;
initgraph(driver,mode,’C:BpBgi’);
x0:=320; y0:=240;
mx:=10; my:=10;
line(10,y0,630,y0);
line(x0,10,x0,470);
x1:=-5; x2:=5;
dx:=0.01;
x:=x1;
while x<x2 do begin
px:=x0+round(x*mx);
py:=y0-round(f(x)*my);
putpixel(px,py,yellow);
x:=x+dx;
end;
line(x0,10,x0-10,20);
line(x0,10,x0+10,20);
line(630,y0,620,y0-10);
line(630,y0,620,y0+10);
outtextxy(x0-20,15,’Y’);
outtextxy(610,y0-15,’X’);
readln;
end.
Для самостоятельной работы учащимся можно предложить исследовать и построить графики любых элементарных функций, изучаемых в школьном курсе математики..
Построение гистограмм и диаграмм.
Гистограммы и секторные диаграммы являются эффективным средством отображения числовых данных в тех случаях, когда нужно в наглядной форме дать представление о соотношении числовых величин из некоторой совокупности. Гистограмма (столбчатая диаграмма) – это несколько прямоугольников, основания которых равны, а высоты пропорциональны соответствующим числовым величинам. Секторная диаграмма – это круг, площади секторов которого пропорциональны соответствующим величинам.
Пример 1. В результате выполнения следующей программы на экран выводится гистограмма успеваемости учеников класса, — например по итогам контрольной работы (экзамена) по какому-либо предмету.
uses crt,graph;
const sh=15;
var driver,mode:integer;
kol,i,k,x1,y1,x2,y2:integer;
m:array[2..5] of byte;
a:array[1..4] of string[5];
s:string;
l:real;
begin
clrscr;
a[1]:='»5″ ‘;
a[2]:='»4″‘;
a[3]:='»3″‘;
a[4]:='»2″‘;
writeln(‘ Данные для построения гистограммы’);
writeln;
writeln(‘ Количество учеников, получивших:’);
writeln;
for i:=5 downto 2 do
begin
write(‘ ‘,I,’ > ‘);
readln(m[i]);
kol:=kol+m[i]
end;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
setviewport(10,10,630,400,true);
settextstyle(0,horizdir,1);
k:=5;
y1:=300;
outtextxy(200,20,’Успеваемость учеников’);
outtextxy(200,35,’по контрольной работе’);
for i:=1 to 4 do
begin
x1:=i*100;
L:=m[k]/kol*100;
str(L:2:0,s);
setfillstyle(i,i);
y2:= y1-round(250*m[k]/kol);
bar3d(x1,y1,x1+sh,y2,10,topon);
outtextxy(x1+10,y2-35,s+’%’);
outtextxy(x1,y1+10,a[i]);
k:=k-1;
end;
readln;
closegraph;
end.
Пример 2. Данная программа теперь выводит круговую диаграмму с легендой успеваемости класса по итогам контрольной работы.
uses crt,graph;
var driver,mode:integer;
a,b,c,n,d,x,y,x1,y1,x2,y2,x3,y3:integer;
a1,b1,c1,d1,f,f1,f2,f3:real;
aa,bb,cc,dd:string;
begin
clrscr;
writeln(‘ Введите количество ‘);
writeln;
write(‘ пятёрок — ‘);
readln(a);
write(‘ четвёрок — ‘);
readln(b);
write(‘ троек — ‘);
readln(c);
write(‘ двоек — ‘);
кeadln(d);
n:=a+b+c+d;
a1:=a/n*100;
b1:=b/n*100;
c1:=c/n*100;
d1:=d/n*100;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
circle(240,240,120);
line(240,240,360,240);
if a<>0 then
begin
f:=2*pi*a1/100;
x:=240+round(120*cos(f));
y:=240+round(120*sin(f));
setfillstyle(1,1);
floodfill(300,250,15);
setfillstyle(1,1);
line(240,240,x,y);
setfillstyle(1,2);
floodfill(300,230,15);
setfillstyle(1,1);
rectangle(400,40,440,50);
floodfill(410,45,15);
line(445,45,465,45);
outtextxy(470,41,’пятёрки’);
str(a1:2:0,aa);
outtextxy(545,41,aa+’%’);
end
else F:=0;
if b<>0 then
begin
f1:=2*pi*b1/100+f;
x1:=240+round(120*cos(f1));
y1:=240+round(120*sin(f1));
setfillstyle(1,2);
floodfill(300,230,15);
line(240,240,x1,y1);
setfillstyle(1,2);
rectangle(400,60,440,70);
floodfill(410,65,15);
line(445,65,465,65);
outtextxy(470,61,’четверки’);
str(b1:2:0,bb);
outtextxy(545,61,bb+’%’);
end
else f1:=f;
if c<>0 then
begin
f2:=2*pi*c1/100+f1;
x2:=240+round(120*cos(f2));
y2:=240+round(120*sin(f2));
setfillstyle(1,0);
floodfill(300,230,15);
setfillstyle(1,4);
floodfill(300,230,15);
line(240,240,x2,y2);
setfillstyle(1,4);
rectangle(400,80,440,90);
floodfill(410,85,15);
line(445,85,465,85);
outtextxy(470,81,’тройки’);
str(c1:2:0,cc);
outtextxy(545,81,cc+’%’);
end;
if d<>0 then
begin
setfillstyle(1,14);
rectangle(400,100,440,110);
floodfill(410,105,15);
line(445,105,465,105);
setfillstyle(1,0);
floodfill(300,230,15);
setfillstyle(1,14);
floodfill(300,239,15);
outtextxy(470,101,’двойки’);
str(d1:2:0,dd);
outtextxy(545,101,dd+’%’);
end;
readln;
closegraph;
end.
Узоры в графике.
С помощью графики можно создавать красивейшие узоры. Следующая программа рисует узор, который образован следующим образом. На экране строятся вершины правильного восемнадцатиугольника, центр которого совпадает с центром экрана. Каждая из восемнадцати вершин соединяется отрезками со всеми другими вершинами. Координаты вершин задаются формулами:
xi=xl+R*cos(2πi/18);
yi= yl+R*sin(2πi/18); i=1,…,18
где i — номер вершины, R – радиус окружности, описанной около мноугольника, xl, yl — координаты его центра. Во избежании повторного вычерчивания отрезков между одними и теми же вершинами, каждая из них соединяется только с вершинами, имеющими больший номер.
uses crt,graph;
var i,j,n,xc,yc,r,driver,mode:integer;
x,y:array[1..18] of integer;
t,dt:real;
begin
n:=18;
r:=150;
t:=0;
dt:=2*pi/n;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
xc:=getmaxx div 2;
yc:=getmaxy div 2;
for i:=1 to n do
begin t:=t+dt;
x[i]:=xc+round(r*cos(t));
y[i]:=yc-round(r*sin(t));
end;
for i:=1 to n-1 do
for j:=i+1 to n do
line(x[i],y[i],x[j],y[j]);
readln;
closegraph;
end.
Пример 2. Следующая программа вычерчивает «убегающий квадрат». «Убегающий квадрат» образован вложенными квадратами, вершины каждого следующего квадрата делят стороны предыдущего в заданном отношении. Таким образом, квадраты становятся не только все меньше и меньше, но и поворачиваются на некоторый угол.
Исходными данными для программы являются координаты левого верхнего угла внешнего квадрата (100, 100), длина его стороны (сто точек экрана), количество квадратов, которые должны быть построены (30) и значение h=0.8. Для определения координат вершин очередного квадрата используютcя соотношения, позволяющие по известным координатам концов отрезка (X1,Y1), (X2,Y2) и заданному отношению h, в котором некоторая точка делит этот отрезок, определить координаты (X,Y) этой точки.
uses graph;
var
xl,yl,i,j,n,xc,yc,r:integer;
driver,mode:integer;
x,y,xd,yd:array[0..3] of integer;
rmu,smu,t,dt:real;
begin
n:=30;
r:=100;
t:=0;
dt:=2*pi/n;
xl:=100;
yl:=100;
x[0]:=xl;
x[1]:=xl+r;
x[2]:=xl+r;
x[3]:=xl;
y[0]:=yl+r;
y[1]:=yl+r;
y[2]:=yl;
y[3]:=yl;
smu:=0.08;
rmu:=1-smu;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
for i:=1 to n do
begin
for j:=0 to 3 do
begin
xd[j]:=round(rmu*x[j])+round(smu*x[(j+1) mod 4]);
yd[j]:=round(rmu*y[j])+round(smu*y[(j+1) mod 4]);
end;
for j:=0 to 3 do
line(x[j],y[j],x[(j+1) mod 4],y[(j+1) mod 4]);
for j:=0 to 3 do
begin
x[j]:=xd[j];
y[j]:=yd[j]
end;
end;
readln;
closegraph;
end.
В качестве самостоятельной работы можно предложить учащимся изобразить узор, составленный из вложенных треугольников, пятиугольников и шестиугольников. Также можно дать задание: получить узор из нескольких картинок вложенных квадратов.
Кривые в графике.
Любителям математики хорошо известны такие кривые как спираль Архимеда, улитка Паскаля, кардиоида, трёхлистник и четырёхлистник. Уравнения кривых в полярных координатах имеют следующий вид :
Спираль Архимеда —
Улитка Паскаля —
Кардиоида —
Трилистник —
Четырёхлистник —
Угол изменяется от 0 до 2π, пересчет полярных координат в декартовы выполняется по формулам:
Х=ρ·cosφ, Y=ρ·sinφ.
Пример 1. Данная программа строит на экране изображение спирали Архимеда.
uses graph;
var i,j,n,xc,yc,driver,mode:integer;
x,y:array[1..18] of integer;
fi,dfi,r,a:real;
x1,x2,y1,y2:integer;
begin
write(‘a>0 :_’); readln(a);
dfi:=1/a;
x1:=200; y1:=200;
fi:=0; r:=a*fi;
xc:=getmaxx div 2;
yc:=getmaxy div 2;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
while fi<=2*pi do begin
x2:=200+round(r*cos(fi));
y2:=200-round(r*sin(fi));
line(x1,y1,x2,y2);
x1:=x2;
y1:=y2;
fi:=fi+dfi ;
r:=a*fi
end;
readln;
closegraph;
end.
Пример 2. Следующая программа выводит на экран четырёхлистник.
uses graph;
var i,j,n,xc,yc,driver,mode:integer;
x,y:array[1..18] of integer;
fi,dfi,r:real;
a,x1,x2,y1,y2:integer;
begin
write(‘ a>0 : _ ‘); readln(a);
dfi:=1/a;
x1:=200+a; y1:=200;
fi:=0; r:=a*cos(2*fi);
xc:=getmaxx div 2;
yc:=getmaxy div 2;
driver:=detect;
initgraph(driver,mode,’c:bpbgi’);
while fi<=2*pi do begin
x2:=200+round(r*cos(fi));
y2:=200-round(r*sin(fi));
line(x1,y1,x2,y2);
x1:=x2;
y1:=y2;
fi:=fi+dfi ;
r:=a*cos(2*fi)
end;
readln;
closegraph;
end.
Для наиболее подготовленных учащихся можно предложить изобразить на экране следующие кривые: улитку Паскаля, кардиоиду, трилистник, семилепестковую розу ( ρ=sin7φ), двухлепестковую розу (ρ=1+sin2φ) и петельное сцепление (ρ=1+2cos2φ).
Заключение.
Организация интерфейса пользователя при разработке профессиональных программ – работа не менее (а часто – и более) сложная, чем реализация логической или расчетной части задачи.
Разработка программ, использующих графику – это пожалуй, один из наиболее эффективных способов обучения программированию школьников. При изучении операторов графики не только происходит обучение школьников элементам программирования как такового, но и косвенным путем ребята учатся ориентироваться на координатной плоскости, исследуют как плоские, так и пространственные геометрические фигуры, тем самым у школьников развивается пространственное мышление, что немаловажно при изучении стереометрии в курсе геометрии.
Немаловажен эстетический аспект обучения графики. Цветная графика на персональных компьютерах очень красива. Школьники с удовольствием составляют программы с использованием операторов графики, показывают друг другу результаты своей работы. При создании графики элемент творчества в изучении программирования становится особенно наглядным.
Список литературы.
- Абрамов С.А., Гнездилова Г.П., Капустина Е.Н., Селюн М.М. Задачи по программированию. М.:Наука, 1988.
- Абрамов С.А., Гнездилова Г.П. Компьютерная графика для школьников. М.:Наука, 1987.
- Бурцева Г.А. Графика в обучении программированию.//Информатика и образование. 2002. №6.
- Гусак А.А., Гусак Г.М., Бричикова Е.АСправочник по высшей математике. – 4-е изд. стереотип. Мн.:ТетраСистемс, 2002. – 640 с.
- Культин Н.Б. Turbo Pascal в задачах и примерах. – СПб.:БХВ – Петербург, 2001. – 256 с.
- Попов В.Б. Turbo Pascal для школьников. Учебное пособие, 3-е доп.изд. –М.:Финансы и статистика, 2002. – 528 с.
- Рапаков Г.Г., Ржеуцкая С.Ю. Turbo Pascal для студентов и школьников. –СПб.:БХВ –Петербург, 2002. – 352 с.
- Семакин И.Г. Лекции по программированию: Учебное пособие. – Пермь: Изд-во Перм.ун-та, 1996. – 256 с.
- Фаронов В.В. Программирование на персональных ЭВМ в среде Турбо-Паскаль. 2-е изд. –М.:Изд-во МГТУ, 1992. – 448 с.
красный
черный
синий
зеленый
желтый
[1] В рассмотренных далее примерах для экономии места не будем проверять функцию GraphResult.
На занятии происходит знакомство с логическим типом Boolean в Паскале. Рассматривается алгоритм того, как находится минимальное и максимальное число в Паскале
Содержание:
- Графика в Паскале
- Управление цветом
- Точки, отрезки и ломаные
- Рисование фигур
- Функция random для использования окраски
- Анимация в Паскале
Графика в Паскале
Для работы с графикой в pascal abc используется модуль GraphABC. Для его подключения используется следующий код:
uses GraphABC; begin ... end.
Система координат в Паскале соответствует экранной системе координат и выглядит следующим образом:
Система координат
Управление цветом
Для того, чтобы использовать цвет, необходимо применить этот цвет к инструменту перо:
- SetPenColor(color) — устанавливает цвет пера, задаваемый параметром color;
- setBrushColor(color) — устанавливает цвет кисти, задаваемый параметром color;
- либо для палитры RGB: SetPenColor(rgb(0-255, 0-255, 0-255));
- FloodFill(x,y,color) — заливает область одного цвета цветом color, начиная с точки (x,y).
или использовать для заливки:
После чего можно использовать процедуры для рисования геометрических фигур.
Цвета в pascal abc:
clBlack – черный
clPurple – фиолетовый
clWhite – белый
clMaroon – темно-красный
clRed – красный
clNavy – темно-синий
clGreen – зеленый
clBrown – коричневый
clBlue – синий
clSkyBlue – голубой
clYellow – желтый
clCream – кремовый
clAqua – бирюзовый
clOlive – оливковый
clFuchsia – сиреневый
clTeal – сине-зеленый
clGray – темно-серый
clLime – ярко-зеленый
clMoneyGreen – цвет зеленых денег
clLtGray – светло-серый
clDkGray – темно-серый
clMedGray – серый
clSilver – серебряный
Точки, отрезки и ломаные
Для отображения точки в паскале используется процедура:
uses GraphABC; begin SetPixel(300,200,clred); end.
Для рисования линии используется:
uses GraphABC; begin SetPenColor(clgreen); line(100,50,500,250); end.
Ломаные можно рисовать с помощью процедур MoveTo (x1, y1) и LineTo (x2, y2).
Процедуры работают в паре: MoveTo передвигает курсор в определенную точку, а процедура LineTo рисует линию с этой точки до точки, определенной параметром данной процедуры.
uses GraphABC; begin ... SetPenColor(clblue); MoveTo (x1, y1); LineTo (x2, y2); LineTo (x3, y3); LineTo (x4, y4); LineTo (x5, y5); end.
Задание 0: При помощи операторов SetPenColor(), LineTo (x2, y2) и MoveTo (x1, y1) нарисовать квадрат и равносторонний треугольник.
[Название файла: L4_2task0.pas]
Для установки размеров графического окна используется процедура
или, например:
SetWindowWidth(600); SetWindowHeight(400);
Рисование фигур
Прямоугольник в Паскале рисуется:
uses GraphABC; begin Rectangle(50,50,200,200); end.
Фигуры с заливкой:
uses GraphABC; begin Rectangle(50,50,200,200); FloodFill(100,100,clBlue); end.
Треугольник рисуется процедурами:
Line(x1,y1,x2,y2);
LineTo(x,y);
uses GraphABC; begin setpenwidth(20); setpencolor(clred); moveTo(300,100); lineTo(500,300); lineto(100,300); lineto(300,100); floodfill(300,200,clgreen); end.
Окружность можно нарисовать с помощью процедуры:
uses GraphABC; begin Circle(500,200,100); FloodFill(500,200,clred); end.
Дуга окружности
1 2 3 4 5 |
uses GraphABC; Begin SetPenWidth(10); Arc(300,250,150,45,135); end. |
Задание 1: «Лягушка»
[Название файла: L4_2task1.pas]
Задание 2: «Корона»
[Название файла: L4_2task2.pas]
Функция random для использования окраски
Задание 3: Нарисовать горизонтальный ряд окружностей радиусом 10 на расстоянии 100 от верхнего края экрана и с такими горизонтальными координатами 50, 80, 110, 140, … , 290.
* раскрасить круги случайным цветом
[Название файла: L4_2task3.pas]
Задание 4: «Круги на воде».
Нарисуйте пару десятков концентрических окружностей, то есть окружностей разного радиуса, но имеющих общий центр.
[Название файла: L4_2task4.pas]
Задание 5:
Воспроизвести изображение при помощи программы:
[Название файла: L4_2task5.pas]
Штриховка
Нарисовать штриховку на Паскале можно, используя процедуры рисования прямоугольника и линии:
Программа будет выглядеть следующим образом:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 |
uses graphABC; var i, x1, x2, y1, y2, N: integer; h, x: real; begin x1 := 100; y1 := 100; x2 := 300; y2 := 200; N := 10; Rectangle (x1, y1, x2, y2); h := (x2 - x1) / (N + 1); x := x1 + h; for i:=1 to N do begin Line(round(x), y1, round(x), y2); x := x + h; end; end. |
Задание 6:
Нарисуйте шахматную доску.
[Название файла: L4_2task6.pas]
Анимация в Паскале
Анимация в программировании заключается в том, что сначала рисуется фигура цветным инструментом, затем с тем же координатами рисуется та же фигура белым цветом. После чего происходит сдвиг фигуры и действия повторяются.
Пример: Воспроизвести движение круга по горизонтали.
1 2 3 4 5 6 7 8 9 10 11 12 |
uses GraphABC; var x:integer; begin x:=40; repeat SetPenColor(clWhite); Circle(x,100,10); {Рисуем белую окружность} SetPenColor(clBlack); Circle(x,100,10); {Рисуем черную окружность} x:=x+1 {Перемещаемся немного направо} until x>600; end. |
Задание 7: Выполнить анимацию движения квадрата по следующей траектории:
[Название файла: L4_2task7.pas]
Тип урока: комбинированный урок
Цели урока:
- Обучающие:
- отработать умений и навыков по теме
алгоритмизация и программирование; - закрепить знания по основам алгоритмизации и
графическим возможностям программы Pascal ABC.
- отработать умений и навыков по теме
- Развивающие:
- развивать умения анализировать, сравнивать,
систематизировать и обобщать; - развивать логическое мышление обучающихся,
стремление к расширению кругозора;
- развивать умения анализировать, сравнивать,
- Воспитывающие:
- воспитание информационной культуры, внимания,
усидчивости.
- воспитание информационной культуры, внимания,
Оборудование: интерактивная доска,
проектор, карточки-задания, презентация
План урока:
- Организационный момент – 3 мин.
- Актуализация ЗУНов – 7 мин.
- Подготовка к изучению нового материала – 3 мин.
- Объяснение нового материала – 12 мин.
- Практическая работа (закрепление изученного
материала) – 15 мин. - Подведение итогов урока – 4 мин.
- Домашнее задание – 1 мин.
ХОД УРОКА
I. Организационный момент
Приветствие ребят! Проверка присутствующих и
готовность их к уроку!
II. Актуализация ЗУНов
Работа по карточкам
I вариант:
1) Переведите выражение из обычной записи в
линейную:
2) Переведите выражение из линейной записи в
обычную математическую:
COS(X)/(2*SIN(X)+1)^1/5
3) Напишите программу нахождения значения
выражения на языке программирования Pascal ABC:
II вариант:
1) Переведите выражение из обычной записи в
линейную:
2) Переведите выражение из линейной записи в
обычную математическую:
SQR(TAN(A+B))/SQR(TAN(A–B))
3) Напишите программу нахождения значения
выражения на языке программирования Pascal ABC:
III вариант:
1) Переведите выражение из обычной записи в
линейную:
2) Переведите выражение из линейной записи в
обычную математическую:
10*SIN((A+B)/2)*COS((A–B)/2)
3) Напишите программу нахождения значения
выражения на языке программирования Pascal ABC:
III. Подготовка к изучению нового материала
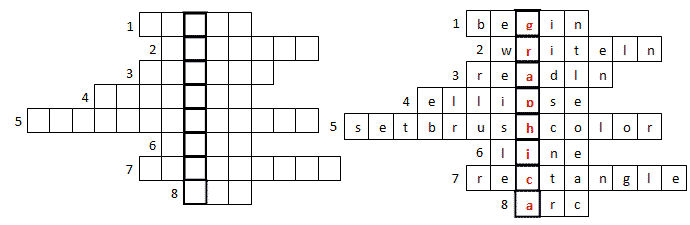
Для того чтобы узнать тему нашего занятия, я
предлагаю разгадать небольшой кроссворд.
Вопросы:
- Команда начала программы Pascal
- Оператор вывода информации на экран
- Оператор ввода информации на экран
- Команда, рисующая эллипс на экране
- Команда, устанавливающая цвет кисти
- Команда, рисующая отрезок на экране
- Команда, рисующая на экране прямоугольник
- Команда, рисующая на экране дугу окружности
Ключевое слово GRAPHICA.
Тема нашего урока: «Графические возможности
языка программирования Pascal ABC»
IV. Объяснение нового материала
Компьютерная графика в Паскале – область
информатики, изучающая методы и свойства
обработки изображений с помощью
программно-аппаратных средств.
Представление данных на компьютере в
графическом виде впервые было реализовано в
середине 50-х годов. Сначала, графика применялась
в научно-военных целях.
Построение графических изображений в Паскале,
исследование графиков функций, одной из важных и
интересных тем программирования.
Обычно экран компьютера находится в символьном
режиме, а для переключения экрана в
графический режим необходимо подключение модуля
graphABC. В результате этого, экран очищается и
переходит в цветной графический режим.
При работе в графическом режиме изображение на
экране строится из точек (пиксель). Каждый
пиксель на экране имеет координаты (X,Y), которые
образуются номерами столбцов (Х) и строк (Y).
Нумерация начинается в верхнем левом углу.
Именно в этом углу расположен пиксель с
координатами (0,0). Координата Х растет вправо,
координата Y – вниз.

Любая графическая картинка формируется
из простых геометрических фигур. Это точки,
отрезки (линии), прямоугольники, окружности и
т.д. Графические координаты принимают только
целочисленные значения.
Рисование различных геометрических фигур
осуществляется с помощью специальных
стандартных команд (процедур). Команды для работы
в графическом режиме хранятся в библиотечном
модуле GraphAbc, который описывается в разделе
описаний с помощью зарезервированного слова Uses.
В модуле GraphAbc с помощью команды setwindowsize(X,Y) можно
задавать размеры графического окна.
По умолчанию графическое окно будет принимать
размеры экрана компьютера.
Стандартные цвета с задаются
символическими константами:
| clBlack | черный | clYellow | желтый |
| clWhite | белый | clNavy | темно-синий |
| clRed | красный | clMaroon | темно-красный |
| clGreen | зеленый | clPurple | фиолетовый |
| clBrown | коричневый | clCream | кремовый |
| clBlue | синий | clAqua | бирюзовый |
| clSkyBlue | голубой | clOlive | оливковый |
| clFuchsia | сиреневый | clTeal | сине-зеленый |
| clGray | темно-серый | clMedGray | серый |
| clLime | ярко-зеленый | clSilver | серебряный |
Процедура Line(x1,y1,x2,y2) вычерчивает
прямую линию из точки (х1,y1) в точку (x2,y2) цветом
установленным процедурой SetPenColor(c).
Процедура Rectangle(x1,y1,x2,y2) рисует
прямоугольник, где (х1,y1) координаты верхней левой
точки, а (х2,y2) – правой нижней.
Процедура FillRect(x1,y1,x2,y2: integer) – заливает
прямоугольник, заданный координатами
противоположных вершин (x1,y1) и (x2,y2), цветом
текущей кисти.
Процедура Сircle(x,y,r) рисует окружность с
центром в точке (х,y) и радиусом r.
Закрасить замкнутую фигуру можно с помощью
процедуры FloodFill(х,у,c), (х,у) – координата
точки внутренней области фигуры, c – цвет
заливки.
Процедура СlearWindow(color) устанавливает
цвет графического окна. Закрасить прямоугольник
и круг можно, используя команду закраски кистью
SetBrushColor (color).
Процедуры для ввода текста:
TextOut(x,y: integer; s: string) – выводит строку s в
позицию (x,y) (точка (x,y) задает верхний левый угол
прямоугольника, который будет содержать текст из
строки s);
SetFontSize(size: integer) – устанавливает размер
текущего шрифта в пикселях;
SetFontColor(c: Color) – устанавливает цвет
текущего шрифта;
SetFontStyle(fs: integer) – устанавливает стиль
текущего шрифта.
А теперь попробуем нарисовать домик
вместе.
Пример программы рисования домика:
(преподаватель демонстрирует и
объясняет, а обучающиеся повторяют каждую
строчку)

| Program dom;
Uses graphABC; line(100,100,150,50); SetBrushcolor(clred); SetBrushcolor(clblue); SetBrushcolor(clgray); SetBrushcolor(clred); |
«название программы (комментарий)» – переключаем экран в графический режим – команда начала программы «рисуем крышу» – рисуем линию с координатами (100,100,150,50) – рисуем линию с координатами (150,50,200,100) – рисуем линию с координатами (150,50,200,100) – заливаем область крыши зеленым цветом «рисуем фасад дома» – устанавливаем цвет кисти красный – рисуем прямоугольник с координатами(115,100,185,150) «рисуем окно» – устанавливаем цвет кисти синий – рисуем окружность с координатами (150,75,5) «рисуем дверь» – устанавливаем цвет кисти темно-серый – рисуем прямоугольник с координатами(125,120,140,140) «пишем текст» – устанавливаем цвет кисти красный – выводим текст «дом» на месте координат (150,110) – конец программы |
Измените размер домика и поменяйте цвета
самостоятельно.
V. Практическая работа (закрепление
изученного материала)
Напишите программу, рисующую снеговика и
закрасьте его.
Какие процедуры вам для этого понадобятся?
Пример программы, рисующую снеговика.
| Program snegovik; uses graphABC; begin FloodFill(50, 80, clYellow); ellipse(120, 350, 280, 480); circle(200, 300, 60); circle(200, 210, 40); line(170, 120, 230, 120); line(160, 180, 240, 180); line(170, 120, 160, 180); line(230, 120, 240, 180); floodfill(200, 173, clblack); floodfill(200, 123, clblack); setbrushcolor(clblack); circle(190, 200, 5); circle(210, 200, 5); line(200, 210, 220, 220); line(200, 220, 220, 220); line(200, 210, 200, 220); floodfill(204, 214, clblack); setpenwidth(5); line(210, 230, 190, 230); line(70, 320, 170, 250); line(230, 250, 330, 300); line(327, 450, 327, 200); circle(200, 265, 10); circle(200, 300, 10); circle(200, 338, 10); circle(200, 390, 10); circle(200, 428, 10); circle(200, 460, 10); end. |
 |
VI. Подведение итогов урока
- Как переключить программу Pascal ABC из символьного
режима в графический? - С помощью каких процедур можно получить
высвечивание точки на экране, рисования
линий, прямоугольников, окружностей? - Какая процедура позволяет закрашивать фигуры?
- Какие цвета вы использовали? (Назовите на
английском языке)
Выставление отметок.
VII. Домашнее задание
Написать в тетради программу, рисующую
новогоднюю ёлку.
Составление алгоритмов для работы с графикой
Теоретическая часть
Повторение
В PascalABC для работы с графикой используется библиотека GraphABC. Для подключения этой библиотеки в программе записывается команда uses GraphABC
Положение фигур задается координатами в графическом окне. Началом координат является верхний левый угол графического окна — точка (0;0). Координаты задают порядковый номер пикселя по горизонтали и вертикали, , поэтому они могут быть только целыми числами. Отсчет значений координаты х происходит слева направо, а координаты у — сверху вниз. По умолчанию создается графическое окно размером 640 х 480 пикселей.
| Pie(x,y,r,a1,a2) | Рисует заполненный сектор круга с центром в точке (х,у) и радиусом r , заключенный между двумя лучами, образующими углы а1 и а2 с осью ОХ |
| Random | Возвращает случайное вещественное число в диапазоне [0..1] |
| Random (a) |
Возвращает случайное целое число в диапазоне от 0 до а-1 |
| Random(a,b) | Возвращает случайное целое число в диапазоне от а до b |
| clRandom | Позволяет задать случайный цвет |
Пример: Составьте программу для рисования на экране 15 разноцветных окружностей. Расположение окружностей, их радиусы, цвет контура и цвет заливки задаются случайным образом. Установить ширину пера в два пикселя.
program krugi;
uses graphabc;
var i,x,y,r:integer;
begin
setpenwidth(2);
for i:=1 to 15 do
begin
x:=random(600);
y:=random(400);
r:=random(100);
setpencolor(clrandom);
setbrushcolor(clrandom);
circle(x,y,r);
end;
end.
Видео Составление алгоритмов для работы с графикой
Практическая часть
Задание1. Составьте программу для рисования следующего изображения.
Задание 2. Составьте программу для рисования светофора. Сделайте надпись «Соблюдайте правила дорожного движения». Результат должен выглядеть так.
Электронная рабочая тетрадь