Идеальная навигация держится на трех китах. Это:
- Дизайн
Дизайн необходимо продумать с учетом общепринятых элементов навигации. Даже если вы выбираете смелые решения, стоит использовать знакомые формы и обозначения иконок. Минимализм сегодня гораздо лучше воспринимается пользователями — навигационные элементы должны выделяться, но в то же время не диссонировать с общим визуальным решением.
- Удобство
Навигация должна быть интуитивно понятной. Перенасыщение меню ведет к дезориентации, рассеянному вниманию и уводит пользователя от основной повестки. На каждой странице должна быть своя навигация, позволяющая пользователю легко вернуться к предыдущему материалу или перейти на новый без потери логической связи.
- Структура
Структура составляется так, чтобы пользователь смог оказаться в нужном разделе максимум за несколько кликов. Не следует перенасыщать сайт несколькими навигационными слоями — расположение разделов должно быть предсказуемым.
Основные элементы навигации сайта
1. Главное меню
Это ключевой пункт при разработке навигации. Лучше всего создать горизонтальное меню в шапке сайта — такой вариант привычнее для пользователя. Оптимальное число разделов в нем — не более 7. Для дополнительной информации можно использовать раскрывающееся меню с подразделами. Привлечь внимание к конкретным разделам и выделить активный раздел можно шрифтом или цветом.
Для обозначения меню можно использовать значок «гамбургер» — три горизонтальные черты. При нажатии на него пользователь видит пункты меню, которые до этого были скрыты.
Главное меню горизонтального вида отлично выделяется благодаря правильно подобранной цветовой гамме и структуре
2. Боковое меню
В него помещают подразделы, рубрики и дополнительную навигационную информацию. Как правило, оно размещается в левой части страницы и не дублируется во всех разделах сайта. Не стоит перенасыщать боковое меню, оптимальное количество разделов в нем — не более 10.
Пример неперенасыщенного меню с подразрелами слева
3. Иконки
Для визуальной привлекательности вместо текстовых ссылок можно использовать иконки: значок корзины для списка покупок, значок сердца для избранных товаров и т.д. Крайне важно здесь избегать иконок, непривычных для пользователя и выбранной категории.
Работа студии. Удобное меню слева представлено иконками и при наведении дублируется текстом
4. Карта сайта
На главную страницу можно добавить карту сайта — она содержит гиперссылки на все разделы и помогает пользователю мгновенно переходить на нужную ему страницу.
Карта сайта на главной странице. Отличный пример удобного размещения разделов
5. Поиск
Для некоторых ресурсов будет актуален поиск по ключевым словам. Его лучше разместить в главном меню и сделать постоянным навигационным спутником пользователя.
Светлый поиск является продолжением главного меню
6. Фильтрация и сортировка
Для более удобного поиска используйте фильтры — они помогают пользователю отметить нужные характеристики и быстро найти подходящий товар, не путешествуя по ненужным ему страницам и разделам.
Расширенная сортировка и фильтрация облегчают пользователям поиск
7. Раздел «О компании»
Данный раздел необходим для повышения доверия пользователей к вашей компании, его можно разместить в главном меню или футере.
Работа студии. Раздел «О компании» размещен в футере
8. Текстовые ссылки
Такие ссылки используют для пояснения информации и удержания внимания пользователя на сайте. Они могут как вести на другие разделы, так и открывать всплывающие окна.
Работа студии. Текстовые ссылки органично смотрятся в тексте и не перегружают его
9. «Хлебные крошки»
Такое интересное название пришло к нам из известной сказки про Гензель и Гретель, в которой хлебные крошки указывали им путь. Это вспомогательные навигационные элементы в верхней части страницы — слева от того раздела, где сейчас находится пользователь. Они кликабельны и позволяют вернуться на один или несколько шагов обратно.
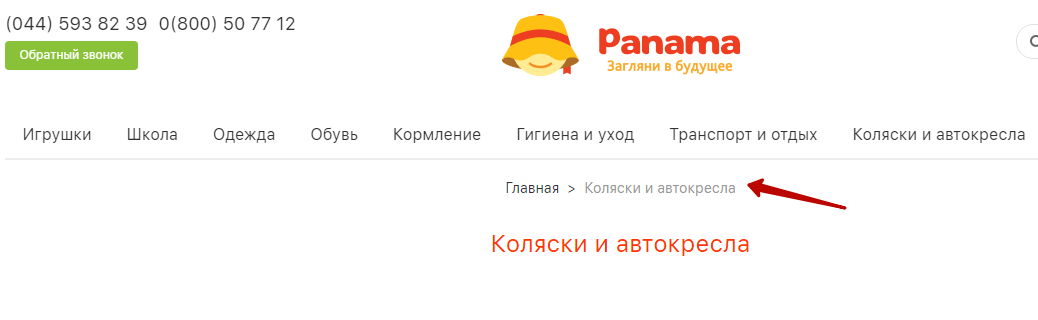
Ozon активно использует «хлебные крошки»
10. Призывы к действию
Для призыва к целевому действию можно использовать отдельную кнопку, ведущую в соответствующий раздел. Главное здесь — придерживаться логических взаимосвязей.
Работа студии. На сайте кнопки «Оставить заявку» расположены под каждым предложением компании
11. Кнопка возврата
На площадках с большим объемом информации (например, в интернет-магазинах) в шапке страницы можно разместить кнопку в виде стрелки, направленной вверх. Она поможет пользователям быстро вернуться на предыдущую страницу, не прокручивая большие массивы данных.
Кнопка возврата крупно показана справа
12. URL-адрес страницы
Очень важно вынести в адресную строку названия разделов, чтобы пользователь мог понять, в какой части сайта находится сейчас. URL должен отражать суть конкретной страницы.
13. Визуальные эффекты
Не забывайте о важности визуальных эффектов. На кликабельных кнопках значок мышки должен визуально изменяться. Если мы используем лендинг, дизайнер может заложить визуальную навигацию при переходе от одного блока к другому — стрелку или перечисление блоков. Важно выделять разделы, где находится пользователь, другими цветами или подчеркиванием.
Кнопки с дополнительной анимацией привлекают внимание и увеличивают кликабельность.
Работа студии. Кнопка «Записаться» меняет цвет при наведении курсора. На сайте реализованы различные анимационные эффекты
14. Футер
В этой области сайта дублируются разделы главного меню, располагаются контакты, документы, политика конфиденциальности и другая информация, диктуемая контекстом. Часто футер делают контрастным остальному сайту, но это отнюдь не обязательный прием. Здесь открывается большой простор для фантазии дизайнера.
Работа студии. Футер включает все необходимые разделы
Важные правила удобной навигации
1. Не утруждайте пользователя новыми вкладками
Страницы не должны открываться в новых окнах. Это неудобно для пользователя, так как увеличивает количество вкладок в браузере и усложняет ориентацию на сайте.
Удобно сделана странца параметров. Не нужно переходить в новые разделы — достаточно навести курсор на часть объекта
2. Располагайте контакты на видном месте
Не размещайте контактную информацию далеко от пользователя, привычное расположение — в шапке сайта или футере. А адрес лучше расположить в футере или на отдельной странице.
Работа студии. Удобное расположение контактной информации. Пользователь видит номер и может связаться сам или «Заказать звонок»
3. Не прячьте меню
Меню должно располагаться на видном месте, не стоит прятать его в «бургер». Желательно закрепить меню и сделать его неизменным при переходе на другие страницы, чтобы ничего не путало пользователя.
Яркая, чистая посадочная страница, но нет закрепленного меню. Оно вынесено в нетрадиционный бургер, что может вызвать затруднения у пользователя
4. Используйте подсказки
В случаях, когда структура меню сложная и перенасыщенная, можно использовать систему информационных подсказок, которые обычно закрепляются в главном меню справа. Они открываются во всплывающем окне и преследуют пользователя при переходе на любую страницу.
Подсказки закреплены в главном меню
5. Добавляйте стимулирующие разделы
Для увеличения времени, проведенного на сайте, часто вводят дополнительные навигационные категории — рекомендованные товары, недавно просмотренные страницы, полезные статьи и другие потенциально интересные пользователю разделы.
Работа студии. Возможность прочитать о компании в СМИ
6. Помните про информационные ссылки
Самое удачное место для размещения информационных ссылок — футер. В него обычно помещают то, что не поместилось в главном меню. Это могут быть документы, адреса, вакансии, доставка и другие второстепенные разделы.
Работа студии. Информативные ссылки для больших объемов информации
7. Не забывайте про правило логотипа
Ваш логотип должен вести на главную страницу — это не только удобство, но и привычка среднестатистического пользователя.
Работа студии. Пользователь всегда окажется на главной странице, нажав на логотип
8. Группируйте страницы
Чем правильнее сгруппирована информация, тем лаконичнее и понятнее будет навигация. Не дробите разделы, которые можно поместить в один. Если у вас группа компаний, не перечисляйте каждую в отдельном разделе — разместите всю информацию на одной странице «О группе компаний».
Работа студии. При такой группировке в один блок помещается больший объем информации
9. Расставляйте приоритеты
Продумайте первичные и вторичные элементы. Например, первичным будет главное меню, вторичным — боковое и «хлебные крошки». Не путайте пользователя и выносите в главное меню только основные разделы.
Работа студии. Правильно расставленные акценты на главной странице
10. Используйте дизайн
Не забывайте выделять анимацией, цветом или шрифтом разделы и элементы сайта. Например, ссылки лучше подчеркивать, а «хлебные крошки» — делать большим размером шрифта, нежели основной текст. Пробелы между блоками лендинга не стоит делать слишком большими, чтобы не утомить пользователя долгой прокруткой.
Курсор мыши и кнопки также должны участвовать в дизайн-концепции и подталкивать пользователя к целевому действию.
Работа студии
Правильная навигация сайта содержит в себе гораздо больше нюансов, чем можно описать в одной статье. Главное — помнить, что определяющим фактором при ее разработке является логика и пользовательский опыт.
Попробуйте поставить себя на место пользователя и определить, как ему будет удобнее передвигаться по вашему ресурсу.
Креативные дизайн-эксперименты — это замечательно, но перед их применением стоит учитывать привычные приемы, используемые пользователем в данном сегменте. Составьте список сайтов, на которых вы чувствовали себя наиболее комфортно, и используйте их опыт для вашего собственного ресурса.
Как достичь максимума
- Возьмите за основу краткость: не путайте пользователя и избегайте лишнего в навигационной панели.
- Помните, что пользователь обращает больше внимания на первый и последний пункты панели навигации и просматривает меню слева направо. Значит, в центральной части меню можно располагать наименее значимые ссылки.
- Продумайте «план отступления» — дайте пользователю возможность вернуться к предыдущему разделу несколькими способами, а не только путем нажатия кнопки «Назад» в браузере.
- Обязательно проверьте адаптацию навигации под мобильные устройства: располагаются ли все кнопки на месте, не выходят ли за рамки экрана, удобно ли на них нажимать.
- Обращайте внимание на то, как долго люди задерживаются на вашем сайте. Если пользователь может быстро найти у вас то, что ему нужно, с большой вероятностью он станет вашим клиентом.
Фото на обложке: Shutterstock / William Potter
Навигация по сайту: задачи и инструменты
Время на прочтение
7 мин
Количество просмотров 30K

Важнейшей составляющей любого сайта является навигация. От того, насколько она продумана, удобна и понятна посетителю, сильно зависят вероятность отыскать нужное и желание вернуться. В статье будут перечислены основные навигационные задачи пользователя, и рассмотрены элементы, с помощью которых они решаются. На простых примерах попробую показать, каким из них стоит уделить больше внимания, а какие можно вовсе упразднить, в зависимости уже от ваших интересов и реализации.
1 Задача пользователя: Попасть на сайт
Когда речь заходит о проектировании сайта и его навигации, почему-то принято считать, что человек уже оказался на главной странице и отсюда начинается его путь. Но как-то он должен был на этот сайт попасть! Рассмотрим наиболее распространенные варианты.
Инструменты:
— переход из поисковой системы;
— имя сайта;
— ссылка на внутреннюю страницу;
— QR code.
Вы уверены, что имя вашего сайта подобрано хорошо? Попробуйте своему другу / коллеге / родственнику продиктовать его по телефону.
— Алло, сынок, а где я могу почитать твою статью про железки?
— Мама, на хабре, я же говорил!
— Где-где?
— Хабрахабрточкару.
— …
Это далеко не единственный пример выхода ссылок в оффлайн, их можно встретить на рекламных плакатах, в метро, в прессе, где угодно. Все эти случаи объединяет одно: если пользователь не сможет воспроизвести увиденное/услышанное – вы потеряли клиента.
Одноклассникам пришлось застолбить помимо основного, также имя с одной буквой «с», т.к. несмотря на то, что все их пользователи учились в школе, некоторые не преуспели даже в азах словесности.
Если ссылку присылает друг или коллега, и по ней хотя бы примерно можно понять, что ожидает пользователя на странице – это очень и очень хорошо. Потому что по ссылке
http://habrahabr.ru/events/coming/event345, полученной в Skype, я могу определить, что это какое-то описание предстоящего события, и решить, посмотреть мне ее сейчас или позже. А когда мне присылают нечто вида
http://lite-mobile.ru/index.php?page=shop.product_details&flypage=shop.flypage&product_id=748&category_id=11&manufacturer_id=0&option=com_virtuemart&Itemid=137 — даже страшно туда заглядывать.

Помимо этого у QR code есть интересная особенность – по его виду непонятно, что за ним кроется. И многие, у кого установлен QR scanner, считывают код просто из любопытства. Чем не дополнительная реклама?
2 Задача пользователя: Понять «где я?», «Как сюда можно попасть еще раз»
Всегда приятно понимать где ты находишься, что перед тобой, особенно если в этом месте оказался впервые. И нет ничего зазорного в том, чтобы держать эту информацию всегда на виду.
Инструменты:
— логотип (по совместительству быстрый переход «домой»);
— заголовок страницы;
— выделение текущего пункта меню (каталога);
— хлебные крошки.
Совершенно не обязательно использовать их все сразу.
Если структура вашего сайта позволяет без труда установить, как попасть к данной странице либо путь нельзя описать однозначно, то нужды в хлебных крошках нет. Напротив, если существуют различия, в зависимости от того, как пользователь попал на, казалось бы, одну и туже страницу – хлебные крошки или иные явные указатели пути необходимы:
• ХБЗ Дарница -> Свежий хлебушек -> Хлебец Весенний 300г
• ХБЗ Дарница -> Просрочка -> Хлебец Весенний 300г
За то, как будет выглядеть ваш сайт среди соседей по вкладкам (или закладкам) браузера, ответственны Favicon вместе с Title.
3 Задача пользователя: Попасть в личное пространство
Под личным пространством я подразумеваю все то, что касается отдельно взятого пользователя и никого другого. Это может быть личный кабинет, может быть корзина с товарами в интернет магазине, даже тщательно отобранные песни Софии Ротару о болезнях, собранные в плейлист «Было-было, но прошло», могут быть «личным пространством». Все социальные сервисы это одно большое личное пространство. Итак, у пользователя есть задача попасть в личное пространство и подзадача понять что он уже там.
Инструменты:
— форма авторизации;
— изменение вида сайта (целиком, либо частично) в зависимости от того, авторизован пользователь или нет;
— ссылка на корзину/личный кабинет.
Если личное пространство пользователя это и есть суть сайта, то стоит форме авторизации уделить место в соответствии со значимостью, а именно — дофигища! После авторизации можно не сильно уделять внимание тому факту, что пользователь в своем пространстве, т.к. другого попросту не существует. Стоит только не забыть оставить возможность выйти с сайта, в противном случае кто-то может выйти из себя.
Если личное пространство не так ярко выражено, то достаточно поместить элемент для перехода к нему в неизменном месте. Обычно для этого используют правый верхний угол. Можно этим не ограничиваться – предоставляя пользователю переход к личному пространству (либо к его отдельным составляющим) в тех местах, где сочтете нужным.
4 Задача пользователя: Получить актуальную информацию
Практически все сайты, предлагающие товары или услуги, имеют ряд условий, например:
— регион обслуживания (либо зависимость чего-либо от региона);
— время работы;
— обслуживание физических/юридических лиц;
— товары для определенных групп.
Пользователю важно понимать, насколько информация, которая сейчас отображена на экране подходит для него.
— Можно ли эту вкуснейшую пиццу заказать в Ставрополе, да еще и в 2 часа ночи?
— Действительно ли цены на аренду «квартиры в центре» так сильно взлетели? Или это цены не моего города?
Ответы на все эти вопросы должны быть получены как можно раньше. В идеале таких вопросов возникать вовсе не должно, автоматическое определение места/времени должно учитываться по умолчанию.
Инструменты:
— выбор региона;
— уточнение деталей, подсказки;
— фильтры.
Не заставляйте пользователя сначала выбрать товар, а потом понять, что доставка для него невозможна, или что этот хлебушек доступен только для обладателей карты «золотой колос 2011». Небольшой пример, на что может повлиять смена региона:
5 Задача пользователя: Найти что-то конкретное
Это одна из самых важных навигационных задач. Казалось бы – нет ничего проще, чем спросить у пользователя, чего он хочет и дать то, что нужно. В идеале нужен вышколенный консультант:
— Чем я могу вам помочь?
— Мне бы семеновский ржаной с отрубями.
— Минуточку, милейший!
на практике чаще всего имеем следующие Инструменты:
— поиск;
— рубрикатор.
Пользователь может либо пройти по логично выстроенному каталогу, либо воспользоваться «телепортацией» в виде поиска.
Телепорт начинает изрядно барахлить если:
— поиск нужно искать через Ctrl+F;
— есть подобные подсказки: Для поиска словосочетания «заключите его в кавычки».
Не бойтесь использовать крупное поле поиска, снабдите его подсказками и списком популярных запросов. Если результаты поиска попадают в разные «категории» — не мешайте в кучу, делите выдачу по категориям.
При создании рубрикатора важно помнить о следующем:
— рубрики должны быть названы на понятном пользователю языке;
Если вы хотите торговать кухонной утварью, и при этом надеетесь, что покупать ее будут студенты мамам и девушкам в подарок, не стоит делать разделы «Чапельники», «Шумовки», «Сотейники» и им подобные, не снабженные хотя бы иллюстрацией. Молодежь просто не поймет, о чем вы!
— рубрики одного уровня должны быть равнозначными;
Не стоит в один уровень размещать «Сковороды» / «Кастрюли» / «Посуда из стекла». Избежать таких ошибок очень просто – попросите любого, не участвующего в проекте, найти лишние пункты в вашем ряду значений.
— последовательность уточнений во всех рубриках должна быть идентичной.
Если есть последовательность «Сковороды -> С антипригарным покрытием -> Диаметр 30см -> Сковорода ЖарПтица», то не должно быть последовательности «Кастрюли -> 3 литра -> Из алюминия -> Кастрюля Тая»
В создании рубрикатора поможет карточная сортировка. Ее суть заключается в том, что все предполагаемые к использованию параметры выписываются на карточки, а потенциальные пользователи системы формируют их в группы наиболее логичным, на их взгляд, образом. Названия группам могут быть заданы изначально или предложены самими респондентами.
6 Задача пользователя: Ознакомиться с содержанием, выбрать из предложенного, переключиться на что-то другое
Еще одна из важнейших навигационных задач – дать пользователю понять, что вообще есть на сайте. Это поможет как пришедшему за чем-то конкретным понять, что предлагают помимо заинтересовавшего его изначально, так и простому «сёрферу» ознакомится с содержанием сайта.
Инструменты:
— анонсы категорий (дашборды);
— меню (табы);
— галереи, списки, иные способы представления информации.
В идеале, основная часть главной страницы должны быть посвящена обзору содержимого сайта, в любом приемлемом виде. Например, в виде «анонсов» с кратким описанием каждой категории:
При этом стоит помнить, что не всегда путь начинается с главной, поэтому даже на странице отдельно взятой буханки пользователь должен знать, чем он еще может полакомиться:
Таким образом меню выполняет как функцию переключения между разделами, так и просто дает понять пользователю, что есть на сайте, куда еще можно пройти.
Не менее важно то, как представлена информация «списочного» характера. Пользователь должен понимать, как организован список, сколько элементов он содержит, как посмотреть «следующие 50 позиций». Следует заранее предусмотреть все возможные виды сортировок, фильтрации. При этом результат должен отражать не возможности разработчиков, а нужды пользователей. Сортировка хлебушка по цвету корки и количеству внутренних полостей диаметром больше 3мм безусловно может быть реализована, но будет ли она востребована? Стоит пользователю заподозрить, что он запутался, что он не может разобраться «почему так» и «да где же бородинский, воды три ведра вам в печь», как в тот же миг вы окажетесь вне его милости, а сайт в опале.
7 Задача пользователя: «Найти вас в реальном мире»
Если деятельность не ограничивается виртуальным пространством, у вас есть телефоны, адреса, явки и пароли, которые могут понадобиться пользователю – не прячьте их!
Инструменты:
— контакты, адреса;
— карты и ссылки на них.
Невозможно предусмотреть, когда пользователь захочет обратиться в раздел «контакты», по-этому лучше, чтобы доступ к нему был всегда. Даже если вам кажется, что информация на сайте избыточна, все равно дайте людям номер телефона, куда они смогут обратиться с любым вопросом. Пока еще далеки времена, когда верить «интернету» будут больше, чем живому человеку.
Если размещаете физические адреса:
— снабдите их картой;
— опишите путь для автомобилистов;
— опишите как добраться пешком, на общественном транспорте.
Помните, что «Барочная 4a» это не более чем юридический адрес, который может быть известен всем водителям маршрутки не иначе как «У столба с аистами остановите пожалуйста». Лучше всего дать описание человеку, который ни разу у вас не был – пусть он попробует по нему добраться, а потом расскажет, с какими трудностями столкнулся.
Попробуйте открыть свой сайт с мобильного телефона и найти там адреса/телефоны, возможно это вообще единственная по-настоящему важная информация, которую стоит показывать в мобильной версии.
Контакты стоит размещать даже на страницах «Сайт находится в стадии разработки», «Проводятся технические работы» и т.п. Ведь, столкнувшись с такого рода «стеной», пользователь может либо уйти к конкурентам, либо, если вы монополист, и вовсе остаться без хлебушка.
Пожалуйста, не оставляйте людей без присмотра!
В этой статье мы расскажем о том, какой должна быть хорошая навигация по сайту, и как ее сделать действительно эффективной. Материал пригодится в первую очередь тем, кто хочет создать свой сайт самостоятельно.
Навигация – это методы, приёмы и специальные элементы, которые позволяют перемещаться между его страницами. От того, насколько хорошо она продумана, зависит всё: и конверсия, и успех продвижения ресурса.
Реклама: 2VtzqvbDur1
Это можно сравнить с планировкой в доме. Если планировка хороша – то вы без проблем найдёте нужную вам комнату, не перепутаете вход на кухню со входом в гостиную. Если же ходов, коридоров и дверей много, то можно заблудиться в таком доме.
Аналогично и с сайтами. Если навигация плохая, много ссылок, которые не ведут куда нужно, или непонятно, куда заведут – пользователи путаются, и не могут найти нужные страницы и необходимую им информацию.
Для поисковых систем хорошая, логичная навигация тоже важна. Поисковая машина должна понимать роль данной страницы на вашем сайте. Также грамотно продуманная навигация улучшает поведенческие факторы, так как пользователи быстрее находят нужную им информацию.
Читайте также: Как создать структуру сайта
Основные элементы и приёмы навигации
Предлагаю сначала ознакомиться с основными элементами, которые помогают перемещаться по сайту.
Навигация в широком смысле включает в себя множество приёмов и элементов, основная задача которых – дать пользователю перейти на нужную страницу и ознакомиться с информацией.
Одним из таких элементов, который давно уже стал обязательным на сайте – это логотип компании, при нажатии на который попадаем на главную страницу.
Например, вот здесь достаточно нажать на логотип, чтобы снова оказаться на стартовой странице.
Этот приём уже привычен для пользователей, и позволяет вернуться на домашнюю с любой страницы сайта.
Второй «классический» элемент – это верхнее меню.
Оно располагается под шапкой и состоит из кнопок или ссылок, которые ведут на основные разделы сайта. Такое меню может быть более сложным, с выпадающими списками, которые ведут на подразделы или отдельные страницы.
В последние несколько лет стал популярен ещё один прием – это меню-гамбургер, в котором все ссылки спрятаны на схематические три горизонтальные черточки. Этот элемент сначала жил только на мобильных устройствах, но сейчас всё чаще встречается и на десктопных версиях сайтов:
Ссылки на основные разделы открываются по клику на значок гамбургера.
Это интересно: 8 продающих блоков Landing Page
Также на некоторых сайтах вы можете увидеть вертикальное меню. Его используют чаще всего в том случае, если в верхнее меню не удалось уместить всё необходимое, или если нужно облегчить пользователям переход в некоторые рубрики.
А может оно жить и самостоятельно, без горизонтального меню вверху страницы. И таких меню может быть даже несколько, как здесь – слева и справа:
«Хлебные крошки» (микроразметка) — ещё один элемент навигации, который не только задает иерархию страниц, но и позволяет легко вернуться к нужному разделу, или на главную, с любой страницы:
Линки внутри статей на другие страницы сайта – это тоже навигационные элементы. Например вот такие:

Ссылки в footer-е (нижнем колонтитуле, подвале) – это еще один навигационный элемент. Обычно в футер выносят ссылку на контакты, пользовательское соглашение, правила использования сайта и т.п. А иногда можно увидеть и много ссылок на разные страницы сайта, сгруппированные по категориям:
На длинных лендингах, а также некоторых сайтах вверху можно увидеть шкалу прогресса, которая показывает, как далеко вы пролистали данную страницу:
Шкалу прогресса также можно встретить в формах заявок и регистрации, если форма длинная и разбита на несколько шагов.
Это упрощает навигацию по самой странице — видно, сколько до конца. Также это небольшой психологический прием, который подталкивает посетителя довести начатое до завершения.
Это интересно: Как сделать прототип сайта
На длинных страницах и на лендингах можно встретить ещё один отличный навигационный элемент — кнопку для быстрого возврата наверх:
Такая кнопка позволяет быстро вернуться к началу страницы.
Чтобы верхнее меню, контакты или другая важная информация постоянно были перед глазами, используется так называемый “липкий хедер”, или “липкая навигационная панель”. Она постоянно остается вверху страницы, пока пользователь скроллит вниз.
Вот здесь у нас постоянно перед глазами поиск, лого с возможностью возврата на главную, и небольшое меню.
Как же использовать все эти элементы с толком и пользой?
Читайте также: Дизайн страницы благодарности
Как сделать навигацию по сайту удобной
Прорабатывая навигацию на своем сайте, запомните и старайтесь использовать одно простое правило: с главной до любой страницы сайта пользователь должен добраться максимум за три клика. И наоборот.
1. Расположите логотип с возвратом на главную в правом верхнем углу.
Это общепринятый стандарт, и неспроста: именно в этом месте логотип сразу бросается в глаза. И пользователю не придется искать, на что нажать, чтобы вернуться.
2. Продумайте первичные и вторичные элементы.
Первичным может быть верхнее меню. Вторичным – боковое, дополнительные ссылки внутри текста, в футере. Также вторичными элементами навигации могут выступать хлебные крошки.
Вот здесь верхнее меню выступает основным элементом навигации, а хлебные крошки – вспомогательным.
Вынесите в основное меню самые главные разделы сайта.
3. Подумайте, какие страницы можно сгруппировать.
Если всё не помещается в верхнее (или боковое) меню. Например, часто можно встретить вариант, когда некоторые разделы сайта спрятаны под одну кнопку «Информация», «Больше», «Ещё» и т.п.
Почта Mail.ru таким образом «спрятала» проекты компании:
4. Найдите хорошее место для информационных ссылок.
Информационные ссылки – это такие как «Контакты», «Публичная оферта» и им подобные. Найти эти ссылки пользователь должен на всех страницах сайта. Потому самое подходящее место для них – это футер (нижний колонтитул).
Вот яркий пример подобного размещения информационных ссылок:
5. Не забывайте о дизайне.
Все навигационные элементы должны быть хорошо заметны, и должно быть понятно, что ссылка – это ссылка, а кнопка – это кнопка. Выделите ссылки цветом, сделайте полужирными или подчеркнутыми. Важно, чтобы пользователь понимал, что перед ним – кликабельный элемент, который отправит его на другую страницу сайта.
Вот здесь я не могу назвать меню удачным. Слишком мелкий шрифт. Но здесь есть другой подход – сразу с главной страницы можно перейти в каталог любимого бренда или просмотреть скидки:
6. Не открывайте страницы в новых окнах.
Это сбивает пользователей с толку.
7. Дополнительные элементы.
Продумайте дополнительные элементы типа «Похожие товары», «Рекомендованный контент» или «Статьи по теме», которые помогут пользователю быстрее найти нужное.
8. Подсказки.
Упростите навигацию с помощью всплывающих подсказок, которые помогут пользователю понять, для чего служит данная кнопка или иконка:
9. Оставьте меню на видном месте.
Постарайтесь сделать так, чтобы посетителю не приходилось на каждой странице по новому искать меню. Не меняйте и не убирайте меню на второстепенных страницах.
10. Не прячьте далеко свои контакты.
Оставьте номер телефона в шапке. Сделайте так, чтобы кнопки обратного звонка и чат с онлайн-помощником были видны сразу — привычнее всего в нижней части страницы слева или справа, но не сбоку.
Адрес можно оставить как в шапке, так и в футере. Не заставляйте посетителя искать всю эту информацию по всему сайту.
Все эти приёмы значительно упростят навигацию по сайту, сделают её проще и эффективнее.
Выберите хостинг для сайта: ТОП-10 лучших хостингов
Работая над навигацией, думайте в первую очередь о пользователе. Он точно сможет найти все, что искал, в кратчайшие сроки? Понятно ли все человеку, которые впервые столкнулся не только с вашим сайтом, но и с вашей сферой вообще? Не спрятаны ли далеко страницы, можно ли добраться до каждой максимум в три клика?
Подумайте сами, на каких сайтах вам проще всего перемещаться, и берите пример с лучших.
Удачи вам в разработке собственного интернет-ресурса!
О навигации, юзабилити и чуть-чуть о seo.
https://gbcdn.mrgcdn.ru/uploads/post/497/og_cover_image/de95ec7ac5ec5101bd1567baafae252f
Достаточно часто приходится отвечать на вопрос «Почему сайт не приносит ожидаемого результата?» Внешние признаки: плохо продвигается в поиске, пользователь очень быстро уходит, есть просмотры, но нет покупок и т.д. (нужное добавить).
Самый простой ответ пользователя никто не хочет признавать: сайт неудобный. Причин тому может быть много. Дизайн, бизнес-логика, размещение, продвижение достойны рассмотрения в отдельном материале. Сегодня немного поговорим об обеспечении удобства для потенциального пользователя с точки зрения именно пользователя. Рассмотрим узкую тему «навигация по сайту».
Панель навигации
Или более привычное на слух меню должно быть на каждом ресурсе. Оно может быть любым в дизайнерском исполнении, но главное требование – оно должно быть понятно пользователю и предоставлять информацию по категориям. Избыточность здесь будет вредить. Меня, например, всегда ставила в тупик логика меню в ранних телефонах Нокиа. В итоге так я их полностью и не полюбила. Так же дело обстоит с сайтами и продуктами. Логика меню должна быть понятна пользователю. Именно это требование важно в первую очередь. Есть правило: нужная страница должна быть достигнута в 3 клика. И логичное меню этому способствует. Следует избегать большого количества вложенных пунктов. Меню более чем в 3 уровня уже затрудняет навигацию сайта.
«Хлебные крошки»
В больших сайтах, особенно с большим количеством наименований товара или контента breadcrumbs необходим. Почему: пользователь любит понимать, где он находится, особенно когда он впервые попал на ресурс. Если человек заблудился в трёх соснах, ему становится некомфортно и непонятно, и сайт подсознательно регистрируется как неудобный или сознательно покидается.
Хорошо зарекомендовало себя выделение отдельным цветом текущего пункта меню или каталога. Это даёт понимание, как в это место можно попасть снова. Кстати, Хлебные крошки дают возможность частично заменить функционал меню, (возвращаться от продукта в категорию, например) и не использовать в меню кнопку «главная». В отличие от меню с крупными кнопками «крошки» могут быть мелкими и в длинную строку – это, как правило, воспринимается благожелательно – понимание, где находишься – важнее.
Логотип
Правилом хорошей навигации на сайте является задание ссылки на главную страницу в логотипе. Не важно, представлен логотип текстом, изображением или тем и другим одновременно. Опять же, возврат на главную по клику на логотипе дает возможность сэкономить на кнопке «главная» в меню.
Заголовки страниц
Не стоит забывать про понятные и краткие заголовки страниц, взглянув на которые должно быть понятно, что здесь такое или о чём пойдёт речь. Обратите внимание на сочетание заголовка страницы и алиаса. В большинстве систем алиас создаётся автоматически из заголовка и может стать слишком длинным. Контролируем или правим вручную – это себя оправдает. Некоторым нравятся алиасы на кириллице. На данном этапе это – зло. Даже если посетители ресурса все русскоязычные. Поисковики, браузеры и прочее ПО не очень дружат с кириллицей. Кроме того нужно внимательно следить за корректной кодировкой.
Форма входа
Если используется регистрация на сайте, то навигация на сайте в виде формы входа в личный кабинет должна быть понятной и удобно расположенной. Должно быть четко видно, выполнен ли вход на сайт в текущий момент (отображение аватара, логина, ника и т.п.) В некоторых случаях форму регистрации нужно именно «прятать». На небольших проектах роботы и пользователи, которые наивно думают, что регистрация обязательна, могут доставить массу проблем. Отметим, что порядок регистрации относится к бизнес-логике и рассматривается отдельно.
Favicon
Мелочь, про которую многие забывают — favicon. Та картинка, которая отображается на вкладке страницы в браузере. Добавляет удобства при переходе на сайт, когда в браузере открыто большое количество вкладок.
Поиск
Наличие функции поиска. Весьма необходимая навигация на сайтах интернет-магазинов или ресурсов с большим количеством контента. Желательно иметь удобное окно для поиска на каждой странице. В большинстве случаев следует ограничиться поиском по сайту и отключить функцию поиска во всем интернете – не подталкивайте посетителя уйти…
Поиск разумно дополнить функциями фильтрации и поиска по архиву (если архив используется на сайте). Конкретное решение зависит от бизнес-логики. К этой же части можно отнести разные «вкусняшки» вроде поиска по календарю, выборки товаров по ценам или поиск по метатегам. На больших проектах оправдывает себя расширенный поиск (фильтрация) по многим параметрам. Только не тегами! Пользователю нужны простые галочки (радиокнопки). И крупная кнопка «ИСКАТЬ»!
Навигация в физическом мире
Если организация или магазин находятся и в реальном физическом мире или имеют в нём какое-то подразделение (например, склад выдачи продукции), то:
- Должен присутствовать функционал по выбору города/региона, если представительства есть в разных населенных пунктах,
- Время работы организации или время доступности заказа товаров и услуг.
- Перечень способов связи: телефон, e-mail, форма обратной связи, skype, заказ обратного звонка и т.п. Не стоит ограничиваться только телефоном, поскольку тарифы на звонки совершенно разные, и кто-то не захочет тратить деньги на звонок. Набирают популярность формы «Он-лайн-консультант» и «Заказать обратный звонок». Но если эти формы не слишком навязчивы.
- Карта проезда с указанием точного адреса, маршрута на авто, на общественном транспорте и пешеходным маршрутом. Признаком хорошего тона является активная встроенная карта от одного из сервисов, отметка места на «народной карте», координаты для навигатора, релевантный адрес или гео-координаты (чтобы не искать), возможность проложить и распечатать маршрут.
И как обещано, совсем чуть-чуть о seo. Сделать правильную навигацию на сайте позволит грамотный выбор домена для ресурса. Название samieluchshieyuristivgorode.ru может и отражает смысл сайта о хороших юристах, но попробуйте это продиктовать по телефону голосом или ввести вручную с визитки. К тому же такое название заставит икнуть (и не раз) не только seo-шника.
Проверяйте ресурс на бабушках. Если ваша бабушка сможет на сайте найти/прочитать/заказать/распечатать без ваших подсказок – это реально удобно (хотя пределов совершенству нет). Если она закрывает сайт с глубоким вздохом, реальная оценка вашего труда — то, что бабушка бурчит под нос, ибо приличные люди вслух не выражаются.
Ресурс или продукт должен быть в первую очередь удобен конечному пользователю, а не демонстрировать возможности разработчика: для этого есть портфолио и работы «на показ».
Веб-сайты для людей: профессия «Веб-разработчик».
В статье рассказывается:
- Что такое навигация по сайту
- Виды навигации сайта и типы ее реализации
- Структура навигации сайта
- Основные элементы навигации сайта
- Как сделать удобную навигацию по сайту
- О навигации на сайте WordPress
- По каким параметрам проводится анализ навигации сайта
- Основные ошибки в навигации сайта
На любом веб-сайте должна быть удобная навигация — это факт. Если запутанные переходы начнут дезориентировать посетителя и помешают ему найти нужную информацию, он просто предпочтет конкурентов. Поэтому именно продуманная навигация на сайте считается главным показателем удобства ресурса.
Что такое навигация по сайту
Система навигации сайта — это совокупность методов, приемов и специальных элементов, позволяющих переходить от одной страницы к другой.
Как уровень конверсии, так и успешное продвижение веб-ресурса зависят от качества навигации. Она сравнима с планировкой жилого помещения. Благодаря хорошей планировке можно без труда найти нужную комнату, не заблудиться и не перепутать вход в спальню со входом на кухню. Но если помещений, коридоров и дверей в доме очень много, человек легко может потеряться. Точно так же дела обстоят и с веб-сайтами. Запутанная навигация, бесконечные ссылки, по которым пользователь попадает не туда, куда надо, сбивает с толку. Человек не может найти то, что ему нужно.
Продуманная навигация важна и для поисковиков. Дело в том, что поисковым агрегаторам важно понимать, какую роль та или иная страница играет на вашем веб-ресурсе. Кроме того, логичная навигация улучшает поведенческие показатели, поскольку посетители быстрее находят то, что ищут.
Итак, какой должна быть хорошая навигация на сайте? Вот ее основные характеристики:
-
Ясность. Необходимо, чтобы все составляющие меню или пользовательского интерфейса хорошо просматривались и были понятны любому на интуитивном уровне. В идеале на любую страницу или раздел на сайте пользователь должен сделать 3 клика.
-
Доступность на любой странице веб-сайта. На каждой странице должны присутствовать тщательно проработанные элементы навигации. Это дает посетителю возможность перейти из любого раздела туда, куда он хочет.
-
Продуманное визуальное оформление. Элементы навигации должны контрастировать с фоном и основным текстом, но не выбиваться из общего цветового решения веб-ресурса.
Стоит еще раз подчеркнуть: от соблюдения этих правил при разработке сайта во многом зависит его дальнейшее развитие. Дело в том, что ресурс с некачественной навигацией не будет посещаемым. Простая навигация на сайте — часть работы над юзабилити, удобством использования по совокупности ключевых параметров.
Виды навигации сайта и типы ее реализации
Из множества видов навигаций вы можете отдать предпочтение тем, что принесут наибольшую пользу именно вашему веб-ресурсу.
-
Языковая навигация. Применяется на площадках, посетители которых говорят на разных языках. Человеку, зашедшему на сайт, предлагается выбрать желаемый язык, на котором отобразится контент. Как правило, языковую навигацию используют на сайтах разных международных компаний. Благодаря ей можно не создавать несколько одинаковых веб-сайтов с контентом на разных языках.
-
Основная. Ссылки на главные разделы ресурса, как правило, размещают в меню. Большинство веб-ресурсов применяют только ее, так как данный вид навигации подходит для небольших проектов с несколькими десятками страниц.
-
Глобальная. Это ссылки, которые пользователь должен видеть с любой страницы. Благодаря этому обеспечивается удобная навигация на сайте. Пример — ссылки на главную страницу.
-
Рекламная навигация. Здесь речь идет о ссылках, размещенных для привлечения посетителей на другие веб-ресурсы или страницы, где предлагается товар или услуга. Рекламную навигацию оформляют в виде как текста, так и графики.
-
Тематическая. Это ссылки на разделы с близкой тематикой. Например, на похожую информацию на новостных площадках. Также это могут быть ссылки под одним материалом, по которым можно перейти к следующему или предыдущему. Яркий пример такой навигации — фотогалереи. Как правило, под каждой фотографией в них проставлены ссылки, ведущие к следующей или предыдущей.
-
Навигация в контексте. По большей части ее используют для внутренней перелинковки страниц на веб-ресурсе с целью достижения более качественной SEO-оптимизации. Такая навигация выглядит как ссылка в тексте страницы, направляющая пользователя на другой сайт или в другой раздел.
-
Указательная. Благодаря ей пользователь видит, в какой части сайта он сейчас находится. Хорошее решение для крупных площадок и веб-ресурсов с многочисленными разделами. Такая навигация дает посетителю возможность не потеряться в большом информационном потоке.
-
Географическая. Используется в основном для крупных ресурсов или туристических сайтов, где важно наглядно показать геолокацию раздела, в котором находится посетитель. Географическую навигацию чаще всего применяют вместе со ссылками на полезные статьи о стране или достопримечательности.
-
Поисковая. Позволяет ввести запрос в строку поиска, чтобы система нашла на веб-ресурсе все содержащие его материалы. Некоторые сайты выдают по запросу не только свои, но и результаты из поисковиков.
Подходящий вид навигации выбирают с учетом тематической направленности, позиционирования веб-ресурса, объема контента на нем. Иногда владельцы используют разные типы навигаций, если нужно. Но обычно отдают предпочтение 1-2 из вышеуказанных. При выборе навигации отталкиваются главным образом от того, будет ли пользователю удобно искать нужные данные.
Навигация на сайте может быть реализована в 4 формах:
-
Текстовая. Ссылки на разделы веб-ресурса или внешние площадки выглядят как простой текст.
-
Графическая. При таком оформлении навигация выглядит более привлекательно. Чтобы создать графическую навигацию, используют прорисованные элементы меню и кнопки.
-
Навигация по сайту HTML. Разнообразные формы позволяют скрыть обширное меню так, чтобы его было видно, только когда пользователь наводит курсор на корневую папку. Используя такую навигацию, вы экономите много места на странице.
-
Java- и flash-технологии. Такое меню можно сделать более интерактивным и при наведении курсора или нажатии на ссылку предусмотреть определенные эффекты. Навигацию этого вида реализовать сложнее всего, но при этом она выглядит эффектнее остальных.
С учетом того, какой тип веб-ресурса разрабатывается, специалист выбирает оптимальный вариант навигации, соответствующий его целям и задачам. Грамотно подобранная навигация позволяет сделать сайт максимально удобным для пользователя и подтолкнуть его к целевому действию.
Структура навигации сайта
Структура отдельных страниц и строение сайта в целом отличаются друг от друга. В первом случае структура устанавливает, откуда можно перейти на данную страницу и куда можно попасть с нее. Что касается общей структуры (карты) сайта, она позволяет увидеть, как связаны друг с другом все страницы веб-ресурса. Карту можно представить в виде ориентированного графа, верхушки которого — адреса веб-страниц, а дуги — гиперссылки.
Навигация — карта сайта может быть представлена в следующих формах:
-
Самая элементарная — линейная.
-
Линейная реверсивная.
-
Кольцевая.
-
Иерархическая.
-
Звездообразная.
-
Матричная.
-
Полносвязная.
Здесь все веб-страницы взаимосвязаны друг с другом так, что посещать их можно только в определенном порядке. И если вы оказались на какой-то странице в середине веб-ресурса, то дальше можете двигаться только в одну сторону. Вернуться нельзя.
Здесь вы можете передвигаться в обе стороны, переходя как на следующую, так и на предыдущую страницу.
Это линейная структура, где с последней страницы можно перейти на первую. За счет этого вы неоднократно проходите через любую страницу, не покидая веб-ресурс.
Есть два варианта иерархической структуры. Она может быть просто иерархической (где, к примеру, возможен переход со второй страницы на четвертую или с четвертой на вторую, то есть возврат разрешен) или иерархической тупиковой, где реверса нет. Такие веб-ресурсы, увы, тоже встречаются. При этом предполагается, что возврат возможен при помощи соответствующей кнопки браузера. Но многие пользователи могут просто не знать о том, что она есть.
Здесь обязательно наличие центральной страницы, с которой можно перейти к любой другой. При этом переход с нецентральной страницы на другую возможен только через основную. Чтобы перейти с одной крайней веб-страницы на другую крайнюю, необходимо всего два действия (в других структурах действий может потребоваться и больше).
Этот тип структуры схож со звездообразной, но здесь, чтобы перейти на смежные страницы, требуется меньше шагов.
В полносвязной структуре каждая веб-страница взаимосвязана с остальными страницами на сайте. Чтобы перейти с любой страницы на другую, нужно один раз щелкнуть мышкой. Такая форма навигации может выглядеть как меню, выполненное в виде отдельного фрейма, который все время присутствует на экране.
Основные элементы навигации сайта
В сознании большинства людей при мысли о навигации всплывает лишь модель, отображаемая в верхней или правой верхней части каждой страницы. По сути все верно, однако существуют и другие многочисленные элементы, связанные с навигацией. Их задача — поддержание прочной структуры веб-ресурса и его адаптация к поисковикам и простым пользователям. Каждый элемент должен помогать посетителю переходить на желаемую страницу и получать информацию. Какие составляющие можно и нужно применять, чтобы организовать качественную навигацию?
-
Меню
-
Логотип и прочие пометки главной страницы
-
Раздел «О нас»
-
Иконки
-
Текстовые ссылки
-
ссылки должны быть заметны в тексте. Чаще всего их выделяют цветом и подчеркивают;
-
ссылки в активном состоянии, при наведении или нажатии должны быть разных цветов;
-
если ссылка предусмотрена для действия, неожиданного для пользователя (переход на другой веб-сайт, скачивание файла и т. д.), человек должен быть об этом оповещен;
-
ссылку лучше оформлять не как прямой URL, а скрывать ее в текстовом контенте, понятном пользователю.
-
Футер
-
«Хлебные крошки»
-
Призывы к действию
-
Оформление заказа / Корзина
-
Кнопка для возврата
-
Страница 404
При разработке навигации основным элементом является меню. Это панель с размещенными на ней ссылками к главным разделам веб-ресурса. Существуют разные виды меню.
Кейс: VT-metall
Узнай как мы снизили стоимость привлечения заявки в 13 раз для металлообрабатывающей компании в Москве
Узнать как
Чаще всего можно встретить горизонтальное. Находится обычно в шапке сайта. Включает в себя кнопки и ссылки, которые ведут к соответствующим веб-страницам. Если на панели не хватает места для всех разделов, создают выпадающее меню со всеми категориями.
Но встречается и вертикальное меню, когда слева или справа размещен перечень главных разделов сайта, каталог с товарами и т. д.
При разработке навигации также часто используют меню-гамбургер — еще один особый прием. Чтобы скрыть категории, применяют специальный значок в виде трех горизонтальных черт. Такой показ меню перешел из мобильной разработки. Как правило, его используют на тех веб-ресурсах, где важна экономия места на главном экране.
Меню также делят по видам. Оно бывает главным и второстепенным. Второстепенное добавляют на веб-ресурс при наличии многочисленных разделов или разбивки по категориям внутри одной страницы.
Меню должно быть оформлено в соответствии с общей стилистикой сайта. Необходимо выделять важные разделы и активную категорию. Чтобы было удобнее воспринимать меню, часто пользуются иконками.
Очень часто на логотип фирмы добавляют ссылку к главной странице веб-ресурса. Так, пользователь, нажимая на логотип, сразу переходит на главную. Интернет-аудитория уже привыкла к такому приему. Кроме того, на веб-сайтах часто используют иконку дома для перехода на главную страницу. Реже применяют раздел «Главная» в меню.
Необходимо, чтобы посетители беспрепятственно получали сведения о вас и вашей организации. Если в панели навигации есть ссылка на вышеуказанный раздел, аудитория больше вам доверяет и ваш авторитет в ее глазах укрепляется.
Чтобы пользователь мог легче воспринимать информацию, на странице размещают не текстовые ссылки, а иконки. Чаще всего можно встретить следующие значки: лупу (поиск), дом (главная страница), сердце (избранное) и корзину (страница оформления заказа). Их разрабатывают в единой стилистике и размещают в шапке сайта.
Кроме того, с помощью иконок обозначают категории товаров в интернет-магазинах. Нажимая на значок, пользователь оказывается в соответствующей категории или карточке товара. Бывает, что иконки размещают в меню веб-ресурса.
В навигации сайта присутствует еще один элемент — ссылки на страницы, которые встроены в текст.
Существуют некоторые правила оформления гиперссылок:
Благодаря ссылкам, встраиваемым в текст, можно не только выстроить навигацию, но и удержать клиента на сайте.
Футером, или подвалом, называют область в самом конце веб-страницы с размещенными на ней ссылками на разделы, контактами компании, а также ссылками на документацию и правила пользования сайтом. Футер помогает найти любой раздел на веб-ресурсе.
Оформляют данный элемент отдельно, и иногда его дизайн выбивается из общего стиля сайта.
Так называют вспомогательную навигацию сайта для пользователей, представляющую собой путь от главной страницы до текущего раздела. Все элементы данной строки, за исключением текущей страницы, являются кликабельными и ведут на соответствующий раздел ресурса. Нередко текущую страницу опускают и остаются лишь предшествующие разделы. Такой прием дает пользователю возможность понять, где он сейчас и как вернуться назад.
Тоже полноценный элемент навигации. Нажав на кнопку или заполнив форму, пользователь перенаправляется на страницу для заказа или покупки. Завершив целевое действие, клиент должен беспрепятственно попадать на главную страницу, в каталог товаров или на другие соответствующие страницы.
В интернет-магазинах благодаря этим разделам (заказы, покупки, корзина) посетители видят перечень интересующих товаров. То есть они почти готовы совершить целевое действие. Когда товар мелькает в браузере, они быстрее оформляют заказ.
При скроллинге появляется сложность: как клиенту скорее вернуться в начало страницы и не прокручивать ее по новой? Для устранения этой проблемы предусматривают кнопки возврата. Они выглядят как стрелки в положении «вверх».
Этот прием — идеальное решение для таких площадок, как информационные сайты, длинные лендинги, сайты с бесконечной лентой.
Если посетитель оказывается на несуществующей странице, его нужно плавно перенаправить на главную страницу или в другие разделы на сайте, чтобы он совершил целевое действие. Для этого оформляют страницы-ошибки со ссылками на данные разделы веб-ресурса.
Владельцам крупных площадок лучше применять несколько элементов навигации на странице одновременно. Чтобы клиенты не покинули сайт, разработайте четкую структуру и направляйте клиента до тех пор, пока он не совершит целевое действие.
Как сделать удобную навигацию по сайту
Удобная навигация должна помогать пользователю легко ориентироваться на сайте, понимать, в каком разделе или на какой странице он сейчас находится, откуда пришел и куда может перейти. Итак, какие элементы навигации нужно добавить, чтобы гость не растерялся?
Шапка
Ее необходимо зрительно отделить от других элементов страницы и включить туда:
-
Логотип. Рекомендуем разместить его вверху слева, поскольку это привычно для пользователей.
-
Наименование фирмы и небольшое описание деятельности — теглайн (если этой информации нет в логотипе). Также можете указать свое уникальное торговое предложение.
-
Регионы работы, доставки заказов. Не перечисляйте все субъекты. Эта информация должна быть лаконичной.
-
Контактные данные. При наличии нескольких офисов или магазинов в шапке сайта укажите важную информацию только для главного. Шапка не должна быть перегружена.
-
Возле номера телефона непременно добавьте график работы, чтобы клиенты знали, когда вам можно позвонить.
-
Ссылка на страницу корзины при наличии у вас интернет-магазина.
-
Форма заказа обратного звонка. Ее нужно указывать, только если ваши специалисты могут быстро обрабатывать заявки с нее. Необходима пользователям, которые в силу тех или иных причин сами не могут позвонить в компанию.
Не советуем ссылаться в шапке на социальные сети, чтобы сразу не уводить клиентов с веб-ресурса. Лучше расскажите о своих аккаунтах в социальных сетях в главной части страницы и/или в футере.
Основное меню
Самое оптимальное решение — разместить эти ссылки горизонтально под шапкой. Выбирая названия для разделов, помните о семантическом проектировании. Главные разделы, которые должны присутствовать в основном меню:
-
Каталог товаров или услуг (выпадающий пункт меню).
-
Страница о компании.
-
Варианты оплаты и доставки (для сайтов электронной коммерции).
-
Гарантии и возврат (для сайтов электронной коммерции).
-
Портфолио (если есть чем похвастаться).
-
Акции и скидки.
-
Отзывы (для сайтов услуг).
-
Блог (при наличии).
-
Контактные данные.
Для каждого сайта перечень свой. Но чтобы информация легко воспринималась, не советуем размещать в меню больше 5–7 ссылок. Если этот показатель превышен, выделите над шапкой второе меню со ссылками на вспомогательные разделы — «сервисное меню». Кроме того, ссылки на дополнительные разделы, к примеру вакансии организации, можно показывать только в футере.
Активный раздел меню необходимо выделять визуально. Посетитель должен понимать, где он сейчас.
Форма поиска
Есть смысл сразу ответить на часто задаваемый вопрос: нужно отразить одну кнопку или показать форму целиком? Рекомендуем разместить поле ввода и кнопку запуска, чтобы избавить посетителя от необходимости выполнять лишние действия. Иногда такие кнопки трудно заметить.
Как визуально должна выглядеть форма поиска?
-
Поле ввода. Его длина и высота обязаны быть удобны и позволять вводить поисковый запрос из 2-3 слов. Применяйте крупный размер шрифта, чтобы пользователям был хорошо виден их запрос и, если нужно, они могли бы его подправить.
-
Кнопка запуска. Многие владельцы веб-ресурсов ее не предусматривают, и из-за этого посетители не понимают, как запустить поиск. Делайте заметную и удобную для клика кнопку. Вам лучше написать на ней слова «Найти» или «Искать» вместо мелкой и незаметной иконки лупы, на которую трудно навести курсор мышки.
-
Выбор раздела поиска. При наличии большого количества разделов лучше предусмотреть возможность выбора, к примеру разделить поиск по каталогу и блогу.
В каком месте следует расположить форму поиска? Прежде всего, она должна быть доступна со всех страниц. Чаще всего ее размещают в шапке. Интернет-аудитория привыкла, что, как правило, форма находится там.
Но можно разместить и в других областях веб-ресурса:
-
В главном меню. Хороший вариант, если в меню немного ссылок и хватает места для формы.
-
Над боковым меню. Не очень удобно, поскольку боковое меню есть не на всех страницах веб-сайта и мало места для ввода запроса.
-
В подвале. Как правило, посетители не докручивают страницу до футера, а потому не могут найти форму поиска. Возможно размещение только в качестве дополнения к форме в шапке сайта.
Снова отметим, что лучшим местом для размещения формы поиска является шапка, поскольку именно на нее посетитель обращает внимание в первую очередь.
Подвал сайта
Многие при разработке навигации сайта не используют этот элемент, а напрасно, так как пользователь, просмотрев страницы, быстрее перейдет в другой раздел или найдет дополнительные ссылки, отсутствующие в главном меню.
Подвал должен включать в себя:
-
Ссылки на все разделы без исключений. Ваша задача — продублировать ссылки из основного меню и указать дополнительные разделы. Необходимо разместить их столбцами и разделить на логические подгруппы, чтобы проще было ориентироваться.
-
Контактные данные. Укажите их более подробно, чем в шапке: добавьте адрес и реквизиты фирмы.
-
Ссылки на социальные сети. Здесь они будут кстати.
-
Форму заказа обратного звонка (при условии, что вы разместили ее в шапке.)
Что касается логотипа и названия фирмы, их в футере размещать необязательно, особенно при большом количестве ссылок на разделы.
Дополнительные навигационные элементы на сайте
Также дают посетителю возможность понять структуру веб-сайта, но применимы они не ко всем ресурсам.
-
Боковое меню.
Если какой-то из разделов делится на подразделы, их необходимо вывести в боковое меню.
Самое оптимальное место для размещения меню — слева от основной части страницы. Не дублируйте это меню на всех страницах. Расположите его в разделе, к которому оно относится.
-
Хлебные крошки или локальная навигация.
Они демонстрируют, какой путь прошел пользователь или на каком месте находится страница в иерархии веб-ресурса. Надо также сказать, что это применимо только к многоуровневым сайтам (с более чем двумя уровнями).
Вот по каким правилам их нужно оформлять:
-
Они должны располагаться на всех страницах веб-сайта, за исключением главной.
-
Хлебные крошки должны быть расположены под главным меню, а также в одном месте на всех страницах.
-
Пользоваться нужно некрупным шрифтом.
-
Все элементы, за исключением последнего, должны ссылаться на соответствующие страницы веб-ресурса.
-
Необходимо, чтобы последний элемент совпадал с наименованием страницы и был выделен (в идеале — жирным).
Не добавляйте на сайт ссылки, такие как «Вперед», «Назад», «Обратно в раздел» и т. д., только запутывающие посетителей. Хлебных крошек будет достаточно.
-
Фильтрация и сортировка продукции
Нужны по большей части сайтам электронной коммерции. Пользователи привыкли в основном к боковому меню, расположенному в левой части от списка товаров. Им удобнее воспринимать информацию слева направо, а потому они в первую очередь отбирают критерии, а уже потом изучают отфильтрованный перечень товаров. Не прячьте фильтры, поскольку аудитория может не заметить их. Трудно сформировать список фильтров, который подходил бы любому товару. Поэтому рассмотрим необходимые составляющие:
-
Категории продуктов. Казалось бы, это обязательное правило. Но на сайте они есть не всегда. Разделять товары по категориям нужно по их виду, назначению и/или фирме-производителю. Разместить список ссылок лучше в самом начале блока с фильтром.
-
Новинки и/или акции. Пользователям такие разделы нравятся, а потому необходимо предусмотреть для них возможность выбрать новые или скидочные товары для всего перечня или отдельно для каждой из категорий.
-
Наличие товара. Если хотя бы какие-то ассортиментные позиции у вас можно заказать, обязательно предусмотрите сортировку товаров, доступных к покупке прямо сейчас.
-
Возможность выбрать диапазон цен. Фильтр очень удобен клиентам, которые хотят выбирать исключительно из дешевых или дорогих товаров. Вы можете пользоваться готовыми вариантами диапазонов, но лучше дать посетителю возможность самостоятельно задавать значения.
-
Кнопка отмены фильтров. Сразу скажем, что без кнопки фильтров можно обойтись (если список товаров у вас обновляется автоматически). Но кнопка сброса фильтров должна быть во всех каталогах. Не размещайте кнопки запуска и отмены фильтров близко друг к другу, чтобы посетители меньше ошибались.
Ссылки в главной части веб-страницы
Важно, чтобы пользователь сразу понимал, где ссылки, а где простой текст. Поэтому советуем выделять их цветом и подчеркивать. Общая стилистика на всем сайте обязательна. Так пользователю удастся сразу их найти, без дополнительных действий. Лучше всего выделять ссылки синим или голубым. От очень ярких цветов стоит отказаться, так как они отвлекают от основного содержания страницы и в целом портят внешний вид текста. Выделяйте все ссылки, кроме ссылок меню: и так ясно, что они являются кликабельными.
Чтобы аудитория легче ориентировалась и могла быстро отличать уже посещенные страницы от тех, на которых еще не была, выделяйте посещенные ссылки. Отдавайте предпочтение менее яркому оттенку основного цвета ссылок или близкому по цвету, но тоже приглушенному. Отличные друг от друга, но одинаково яркие цвета только запутают посетителя.
Вот еще 6 дополнительных рекомендаций:
-
Делайте ссылки такого же размера, что и основной текст, чтобы пользователи лучше воспринимали контент.
-
Откажитесь от дополнительных эффектов для ссылок при наведении курсора — с мобильных гаджетов они не видны.
-
Не располагайте ссылки очень близко друг к другу. Пользуйтесь отступами и знаками препинания между ними. Другой вариант — измените формулировку основного текста.
-
Не размещайте в тексте большое количество ссылок. Такую текстовую информацию труднее воспринимать. Кроме того, вы рискуете попасть под фильтры поисковиков.
-
Ссылки на сторонние сайты необходимо открывать в новой вкладке, чтобы посетители не покидали ваш ресурс.
-
Не используйте синий цвет или подчеркивание для выделения некликабельного текста, чтобы пользователи легко ориентировались.
URL-адрес веб-страницы
Адреса ссылок должны быть простыми и понятными рядовому посетителю. Весь адрес веб-страницы пишите на латинице.
Создание навигации сайта на WordPress, по сути, не так трудно. Ниже приведена небольшая пошаговая инструкция.
-
Настройка меню
Настройте на панели администрирования сайта меню:
Внешний вид — Меню
Введите все веб-страницы, которые хотите показать в меню. Расположите все элементы в необходимом для себя порядке и обязательно сохраните все отредактированное под именем, выбранным для вашего меню. К примеру, Меню 1.
Далее закрепите все это в настройках темы.
Внешний вид — Настроить — Навигация — Выбрать меню.
Выберите наше Меню 1 и сохраните настройки.
-
Постраничная навигация
Количество текстового контента на сайте со временем будет расти, а потому нужно будет создать постраничную навигацию. Для этого воспользуйтесь удобным плагином WP-PageNavi.
Нужно ввести название плагина в окошке поиска на странице плагинов на панели администрирования и установить его, после чего активировать. Далее плагин необходимо настроить. Для этого следует войти в меню Параметры — Список страниц.
Далее настройте стиль показа страниц — стандартное или выпадающее меню, а также диапазон веб-страниц для демонстрации и коэффициент для данного диапазона. Это сделает навигацию по сайту гораздо более удобной для пользователей.
-
Вывод похожих публикаций
Можно установить еще один плагин — nRelate Related Content, который выводит после каждой публикации подобные статьи. Процесс установки плагина стандартный. После его активации необходимо провести еще несколько настроек. В меню панели администрирования появится отдельный блок — nRelate с двумя вкладками (Dashboard и Related Content). При первом обращении к плагину ему понадобится какое-то время для индексации всех страниц нашего веб-сайта.
На вкладке Dashboard можно выбрать, какие виды похожих записей будут выводиться. Наша задача — выведение подобных публикаций. Поэтому надо выбрать post.
Далее необходимо перейти на вкладку Related Content, где будет предложено ввести адрес изображения, используемого плагином для вывода статей, в которых отсутствуют свои картинки. Это изображение необходимо заранее загрузить в библиотеку медиафайлов. Кроме того, на вкладке Related Content нужно выбрать количество подобных публикаций, которые будут выводиться после каждого поста, уровень сходства и время размещения на сайте, чтобы плагин отбирал соответствующие материалы. Не стоит выводить больше трех подобных статей. Это скорее загромоздит сайт, чем улучшит навигацию.
Далее следует установить места размещения похожих публикаций — перед нашим постом или после, а также определить, будут ли показываться названия. Возможно выведение не только названий, но и некоторой части текста. Но, как правило, это уже не нужно. Затем, уже после сохранения всех настроек, под каждой статьей появятся картинки со ссылками на три подобные публикации.
Для реализации этого же функционала можно использовать и другие плагины, к примеру Contextual Related Posts.
-
Карта сайта
Чтобы посетителям было удобно, можно выстроить карту сайта. Для этого необходимо использовать плагин Dagon Design Sitemap Generator. Если не удается найти его через админку WordPress, скачайте с официального сайта Dagon Design.
Установите и активируйте плагин, после чего выполните определенные настройки. Зайдите в меню Параметры — XML-Sitemap. Выберите все страницы, рубрики и статьи, которые вы хотели бы видеть на карте своего ресурса. И здесь же можете отказаться от всего, что не хотели бы показывать на карте сайта.
-
Кнопка «Наверх»
Еще одна неотъемлемая часть навигации сайта — кнопка «Наверх». Когда пользователь вынужден бесконечно крутить колесо на мышке, чтобы вернуться назад после прочтения длинного материала, вряд ли ему это нравится. Кнопка «Наверх» существенно упростит задачу.
Простая кнопка без наворотов устанавливается в два счета. Для этого нужно открыть для редактирования файл footer.php темы WordPress, который, как мы знаем, отвечает за отображение в браузере нижней части страницы — футера.
Перед закрывающим тегом body необходимо поставить такой код:
<ahref="#" id="gotop">Наверх</a>
<script type="text/javascript">
$(function() {
$("#toTop").scrollToTop();
});
</script>
Редактировать файлы удобнее всего с помощью Notepad++. Так создается навигация сайта.
CSS-свойства для соответствующего идентификатора (id) gotop задаются, чтобы определить местоположение и вид значка «Наверх»:
#gotop {
position: fixed;
bottom: 60px;
margin-left: 1170px;
border: 2px solid #BBB9C0;
text-align: center;
color: #4F487E;
text-decoration: none;
font-size: 24px;
}
Необходимо скопировать и занести эти свойства в файл style.css темы WordPress (устройство темы WordPress). В итоге внизу справа должно появиться стандартное изображение кнопки «Наверх». Вы легко можете адаптировать ее к своему дизайну, изменив значение тех или иных свойств.
-
Глубина
-
Flash и Java-Script
-
Видимые переходы
-
Карта сайта
-
Выделение примененных линков
-
Распознаваемость
Нельзя значительно удалять вложенные веб-страницы от главной. Лучше всего, если посетитель всего через 3 клика попадает на самые удаленные части ресурса. Если это условие не выполнено, значит, есть над чем работать.
Эти технологии в принципе не нужно использовать в навигации, так как роботы их не очень любят. Но если вы все же решили, что блоки должны быть динамичными, то обязательно оптимизируйте их под поисковые системы.
Пользователи не должны напрягаться, стараясь отыскать ссылки для перехода. Анализируя навигацию, удостоверьтесь, что ссылки для внутренних переходов выделены ярким шрифтом и хорошо заметны. То же самое относится к контекстным ссылкам, размещенным в контенте.
Анализируя навигацию, обязательно нужно убедиться в наличии карты сайта. Глядя на нее, посетитель всегда лучше всего ориентируется и находит для себя максимально полезную информацию.
При наличии большого объема материалов на сайте пользователь может забыть, какие именно страницы он посещал. Поэтому, чтобы гости не выполняли ненужные действия, выделяйте специальным цветом ссылки, уже использованные в этой сессии.
Скачайте полезный документ:
Чек-лист: Как добиваться своих целей в переговорах с клиентами
Как здесь улучшить навигацию? Выберите более точные названия для каждого значка пункта. Вот увидите, конверсия повысится. Гость пришел на ваш ресурс, чтобы найти важную для себя информацию. Не отмахивайтесь от него шаблонами.
Вы ведь согласны с тем, что пользователи не ищут общие для всех «Услуги» или раздел «О нас», а потому навигация с такими пунктами никак не поспособствует продвижению сайта в результатах поисковой выдачи? Меню и структуру веб-ресурса нужно оптимизировать для поисковиков, чтобы эти элементы говорили на понятном целевым пользователям языке.
Ошибка № 3. Выпадающее меню
Этот навигационный элемент сейчас очень распространен. Но использовать его нужно очень осторожно по двум причинам.
Во-первых, многие из вас, наверное, сталкивались с таким меню и вынуждены были буквально ловить его. Одно лишнее движение — и оно ускользает. После очередной попытки — снова разочарование. Появляется еще один перечень вариантов действий. Это не вызывает ничего, кроме раздражения. Подумайте, стоит ли провоцировать у своей аудитории такие эмоции.
Вторая причина, по которой не нужно использовать такое меню, заключается в низкой посещаемости страниц сайта или глубины просмотра. Если страницы верхнего уровня гости посещают слабо, не исключено, что дело в наличии данного элемента навигации. Но бывают исключения. Например, если у вас большой сайт со множеством разделов, выпадающее меню значительно улучшает юзабилити веб-ресурса.
Ошибка № 4. Чрезмерное количество пунктов меню
Иногда даже 7 пунктов — перебор. Пусть их будет меньше — не более 5. Чем меньше вторых по значимости пунктов, тем реже посетители станут обращать на них внимание и тем больше будут смотреть на важные.
Это правило также применимо не только к навигации, но и ко всему содержимому веб-ресурса. Благодаря каждому удаленному элементу остальные становятся более видимыми. Краткая навигация веб-сайта важна и для SEO. Так как пользователи обычно попадают по ссылке на домашнюю страницу, а не на внутренние, именно она наиболее значима для поисковых систем. Если в навигации по сайту слишком много ссылок, главная страница теряет свой авторитет, уступая другим.
Ошибка № 5. Нелогичное размещение пункта меню для оформления заказа
Результаты психологических исследований показали, что запомнить первые и последние пункты в любом списке проще — по сравнению с элементами, расположенными посередине. Это же относится и к пользователям Интернета. В начале списка (эффект первичности) и в конце (эффект новизны) внимание людей максимально сконцентрировано. Именно поэтому размещать важные элементы следует в начале навигации, а второстепенные — по центру.

Облако тегов
Понравилась статья? Поделитесь: