Уровень сложности
Простой
Время на прочтение
6 мин
Количество просмотров 6.3K
Возможно, вы использовали CSS для изменения цвета элемента на веб-странице, но слышали ли вы что-нибудь о цветовых функциях CSS? Если нет, то из этой статьи узнаете нечто новое и крайне полезное!
Что такое цветовые функции CSS?
Цветовые функции CSS (CSS color functions) — это способ задания цвета в CSS при помощи математических функций, а не простого кода цвета. Функции обеспечивают больше контроля и гибкости при работе с цветами, используемыми в таблице стилей.
При помощи цветовых функций можно настраивать тон (hue), насыщенность (saturation), светлоту (lightness) и непрозрачность (opacity) цвета и даже смешивать вместе несколько цветов.
Существует множество функций CSS, давайте рассмотрим некоторые из них:
rgb(): получает три значения, обозначающие красный, зелёный и синий компонент, и возвращает цвет. Значения могут находиться в интервале от 0 до 255. Пример:color: rgb(255, 0, 0)возвращает красный цвет.rgba(): схожа сrgb(), но позволяет ещё и задавать непрозрачность цвета. Четвёртое значение (альфа) может находиться в интервале от 0 до 1. Пример:color: rgba(255, 0, 0, 0.5)возвращает полупрозрачный красный цвет.hsl(): получает три значения, обозначающие тон, насыщенность и светлоту, возвращает цвет. Пример:color: hsl(0, 100%, 50%)возвращает красный цвет.hsla(): схожа сhsl(), но также позволяет задавать непрозрачность цвета. Пример:color: hsla(0, 100%, 50%, 0.5)возвращает полупрозрачный красный цвет.mix(): позволяет смешивать два цвета с опциональным параметром веса. Пример:color: mix(red, blue)возвращает оттенок фиолетового.
Давайте изучим их подробнее.
▍ RGB()
Функция RGB — одна из самых часто используемых цветовых функций в CSS, и на то есть веские причины. Её легко понять и она даёт большую степень контроля над цветами веб-сайта.
Функция RGB получает три значения, каждый из которых обознчает яркость:
- Красного
- Зелёного
- Синего
Эти значения могут находиться в интервале от 0 до 255. Смешивая разные яркости красного, зелёного и синего, можно создавать любые цвета.
Пример:
- Красный:
rgb(255, 0, 0) - Зелёный:
rgb(0, 255, 0) - Синий:
rgb(0, 0, 255)
div {
background-color: rgb(0, 255, 0);
}
/*всем элементам div задаётся зелёный цвет*/▍ HSL()
Функция HSL схожа с функцией RGB, но вместо значений красного, зелёного и синего она использует значения:
- Тона
- Насыщенности
- Светлоты
Это немного упрощает понимание и использование, особенно для новичков в теории цвета.
Значение тона (hue) в функции HSL означает сам цвет, его значения находятся в интервале от 0 до 360:
- Значение 0 для hue обозначает красный цвет, значение 120 — зелёный, а значение 240 — синий.
- Значение saturation в функции HSL обозначает интенсивность цвета, которая находится в интервале от 0% до 100%. Значение 100% saturation означает, что цвет полностью насыщенный, а значение 0% означает, что цвет серый.
- Значение lightness в функции HSL обозначает яркость цвета, которая находится в интервале от 0% до 100%. Значение 50% lightness означает, что цвет нейтрально серый, значение 100% означает, что цвет полностью светлый, а значение 0% означает, что цвет полностью тёмный.
div {
background-color: hsl(120, 100%, 50%);
}
/* Все элементы <div> зелёные, полностью насыщенные и с нейтральной светлотой. */▍ RGBA()
Функция RGBA похожа на функцию RGB, но имеет дополнительный бонус:
- Она позволяет указывать непрозрачность (opacity) цвета.
Это может пригодиться, если вы хотите создать эффект просвечивания элементов, например, когда цвет фона должен быть частично прозрачным.
Функция RGBA получает четыре значения:
- Красный
- Зелёный
- Синий
- Альфа
Первые три аналогичны значениям в функции RGB. Значение альфы (alpha) обозначает непрозрачность цвета и находится в интервале от 0 до 1. Значение 0 означает, что цвет полностью прозрачен, а значение 1 — что цвет полностью непрозрачен:
div {
color: rgba(0, 0, 255, 0.75);
}
/* все элементы <div> синие с непрозрачностью 75%. */▍ HSLA()
Теперь давайте поговорим о функции HSLA.
Функция HSLA аналогична функции HSL, но с добавлением прозрачности
Функция HSLA получает четыре значения:
- Тон
- Насыщенность
- Светлоту
- Альфа
Первые три значения аналогичны значениям функции HSL. Значение альфы обозначает непрозрачность цвета и находится в интервале от 0 до 1. Значение 0 означает полную прозрачность цвета, а значение 1 — полную непрозрачность.
div {
color: hsla(240, 100%, 50%, 0.75);
}
/* все элементы <div> синие с непрозрачностью 75%. */Собственные свойства или переменные CSS
Теперь давайте поговорим о произвольных свойствах в CSS, также называемых переменными CSS. Собственные свойства позволяют хранить значения, которые многократно применяются в таблице стилей, что упрощает поддержку стилей и делает код более модульным и гибким.
Для создания собственного свойства достаточно использовать синтаксис --, за которым следует имя свойства и его значение:
:root {
--primary-color: blue;
}
Мы создали собственное свойство с именем --primary-color и значением blue.
Теперь для использования этого свойства можно использовать в селекторах CSS функцию var():
button {
background-color: var(--primary-color);
}
Приведённый код устанавливает синий цвет фона для всех элементов <button>, потому что мы используем собственное свойство --primary-color.
Если мы хотим изменить свойство --primary-color, достаточно изменить его в одном месте, и оно автоматически обновится во всей таблице стилей.
Преимущества использования собственных свойств:
- Многократное использование кода: вместо повторения значений в таблице стилей можно хранить значения в собственных свойствах и использовать их многократно.
- Удобство поддержки: собственные свойства упрощают поддержку стилей, поскольку обновлять значения нужно только в одном месте.
- Гибкость: собственные свойства позволяют менять внешний вид сайта, меняя значения в одном месте, а не вносить изменения во множество селекторов.
Рекомендации по использованию цветовых функций CSS
▍ Создание палитры цветов для веб-сайта
Одним из первых действий при работе с цветами CSS должно стать создание цветовой палитры веб-сайта. Достаточно выбрать несколько цветов и посмотреть, как они сочетаются.
Для задания цветов можно использовать функции RGB, HSL, RGBA и HSLA.
Лучше начать с основного цвета, а затем выбрать два-три акцентных цвета, дополняющих его:
:root {
--primary-color: hsl(180, 100%, 50%);
--secondary-color: hsl(120, 100%, 50%);
--tertiary-color: hsl(60, 100%, 50%);
}▍ Использование цветовых функций CSS для контрастности и иерархии
Важно использовать цвет для создания в дизайне контрастности и иерархии. Например, можно взять светлый цвет для фона и тёмный цвет для текста, чтобы обеспечить его читаемость.
Также можно использовать цвет для привлечения внимания к отдельным элементам, таким как кнопки или ссылки:
body {
background-color: var(--secondary-color);
color: var(--primary-color);
}
a {
color: var(--tertiary-color);
}▍ Тестирование цветовых функций на читаемость и accessibility
Наконец, важно тестировать цвета на читаемость и accessibility. Убедитесь, что цвета достаточно контрастны, чтобы легко читаться, особенно для людей с недостатком цветового зрения.
Можно использовать онлайн-инструменты для проверки контрастности цветов и обеспечения соответствия стандартам accessibility.
Продвинутые техники работы с цветовыми функциями CSS
▍ Использование переменных CSS для динамических цветовых схем
Хотели ли вы научиться переключать цветовые схемы веб-сайтов всего в несколько строк кода? Благодаря переменным (собственным свойствам) CSS это становится возможным. Можно создать несколько переменных для хранения цветовой палитры, а затем применить их во всей таблице стилей.
Благодаря этому при необходимости изменения цветовой схемы вам достаточно будет изменить значения в переменных:
:root {
--primary-color: #00b0ff;
--secondary-color: #00cc99;
}
h1 {
color: var(--primary-color);
}
button {
background-color: var(--secondary-color);
}
В этом примере мы создали два собственных свойства для основного и дополнительного цветов. Затем мы использовали их для стилизации элементов h1 и button.
▍ Создание анимаций при помощи цветовых функций CSS
Одна из крутых возможностей цветовых функций CSS — их анимирование. Можно создавать плавные переходы между цветами, чтобы добавить веб-сайту динамики. Например, можно сделать так, чтобы при наведении курсора кнопка меняла свой цвет:
button {
background-color: hsl(120, 100%, 50%);
transition: background-color 0.5s ease;
}
button:hover {
background-color: hsl(240, 100%, 50%);
}
Здесь мы задали в качестве стандартного цвета фона кнопки зелёный (hsl(120, 100%, 50%)) и добавили переход, чтобы при наведении курсора на кнопку цвет плавно менялся. Для выделенного состояния мы изменили цвет на синий (hsl(240, 100%, 50%)).
▍ Использование цветовых функций CSS для градиентов и прозрачности
Ещё один интересный фокус, который можно проделать с цветовыми функциями CSS — это создание градиентов и прозрачности. Можно использовать цветовые функции RGBA и HSLA для создания полупрозрачных цветов, а затем комбинировать их для создания градиентов:
.gradient {
background: linear-gradient(to right, rgba(255, 0, 0, 0.5), hsla(120, 100%, 50%, 0.5));
}Здесь мы создали линейный градиент, идущий от красного цвета RGBA до зелёного цвета HSLA. Оба цвета имеют значение альфы 0.5, поэтому они полупрозрачны.
Поэкспериментируйте с этими функциями и дайте волю своей креативности.
Заключение
Надеюсь, это введение было полезным знакомством с цветовыми функциями и собственными свойствами CSS. Это мощные инструменты, позволяющие сделать код CSS более гибким, удобным в поддержке и работе.
🏆 Голосуй за нас на премии «ЦОДы РФ»!
#статьи
- 1 июл 2021
-
16
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
В этой статье:
- CMYK ― цветовое пространство для печати;
- RGB — цветовое пространство для экранов;
- HSB и HSL — для тонкой настройки цвета;
- независимые пространства LAB и LCh;
- инструкция по созданию чистого градиента.
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
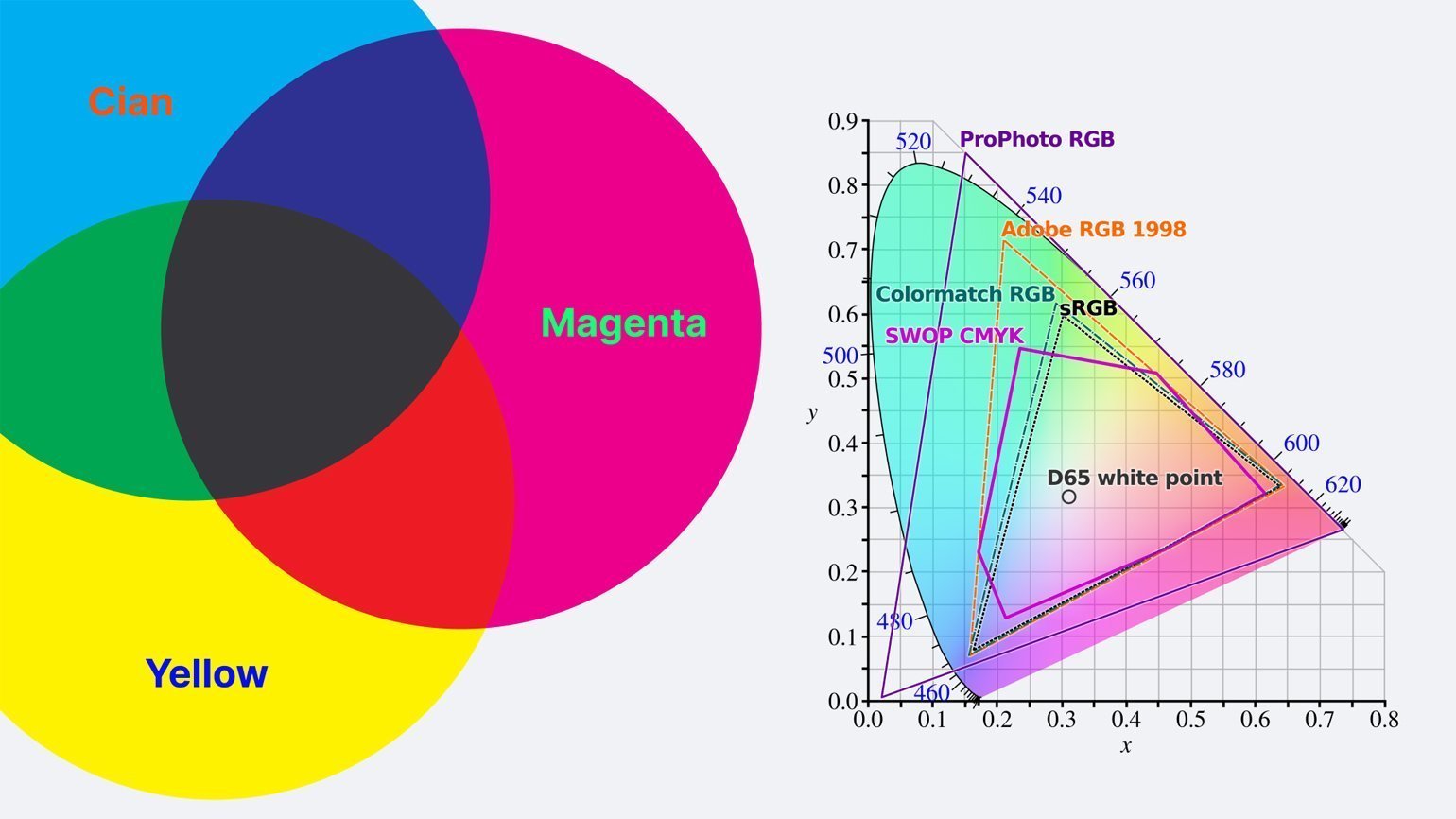
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой (Cian), пурпурной (Magenta), жёлтой (Yellow) и чёрной (Key color, blacK). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.

Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
Pantone — американская компания, основанная в пятидесятые годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
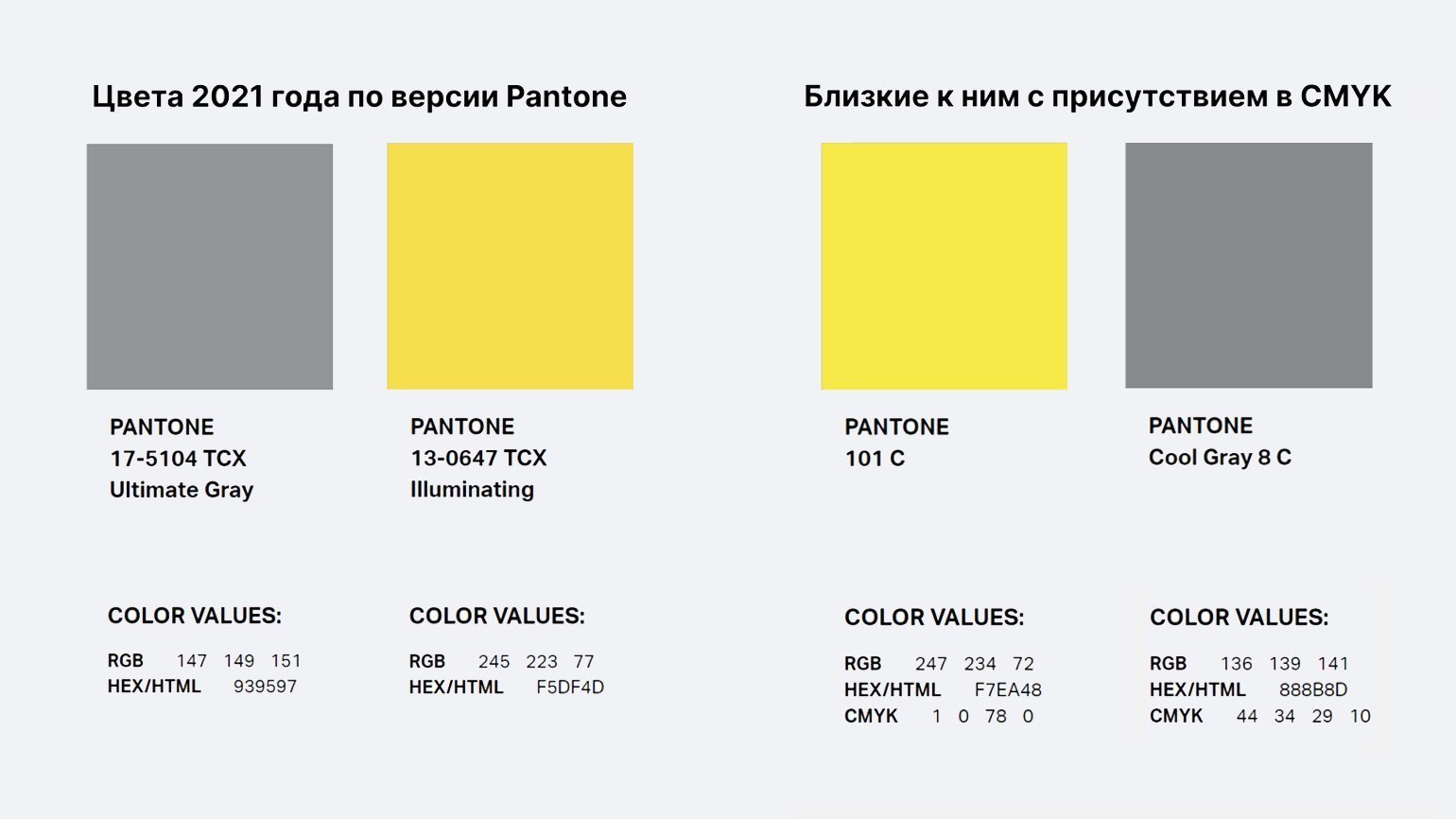
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
Применение CMYK
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
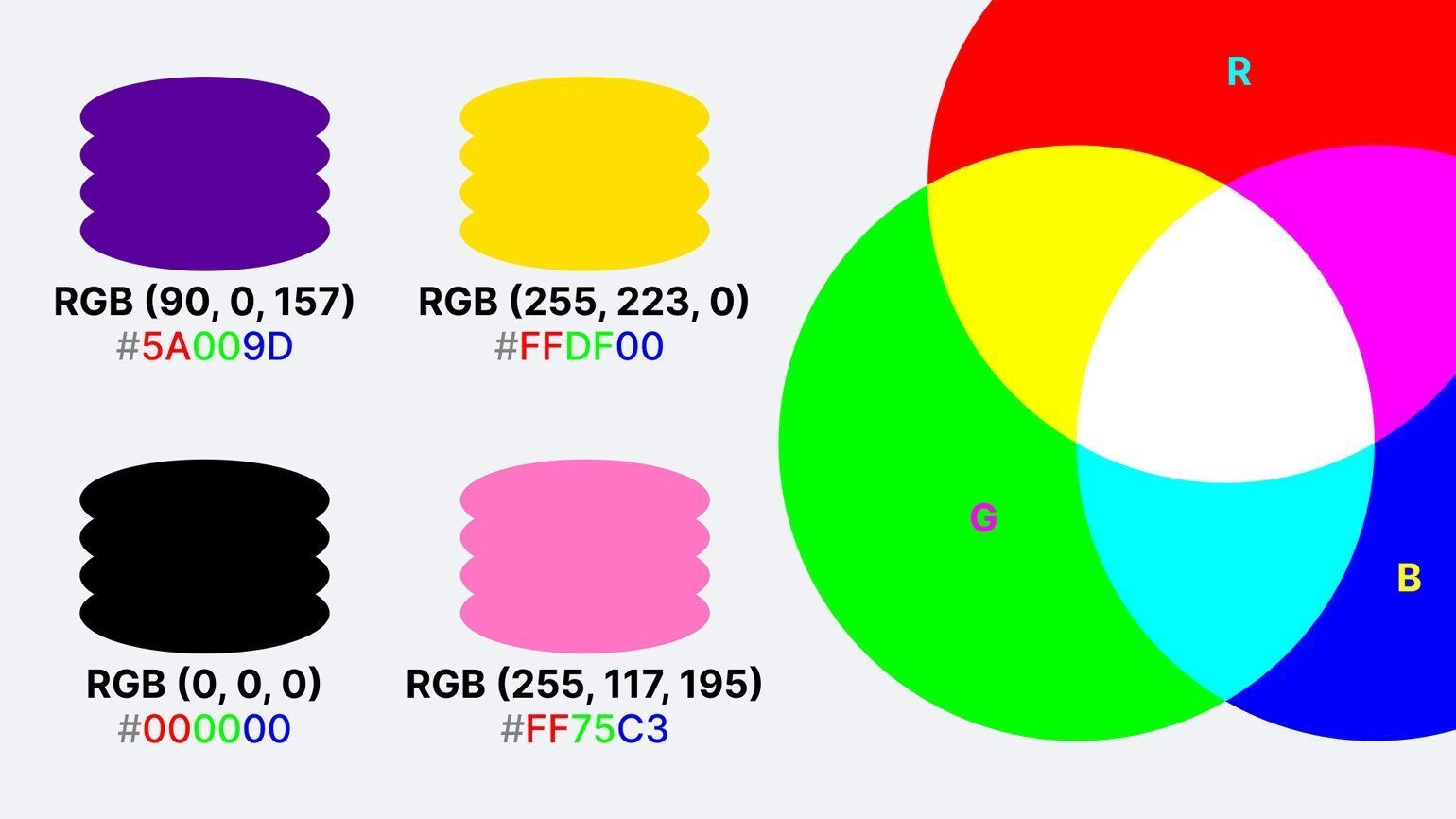
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
Цветовой оттенок в RGB создаётся смешиванием красного (Red), зелёного (Green) и синего (Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
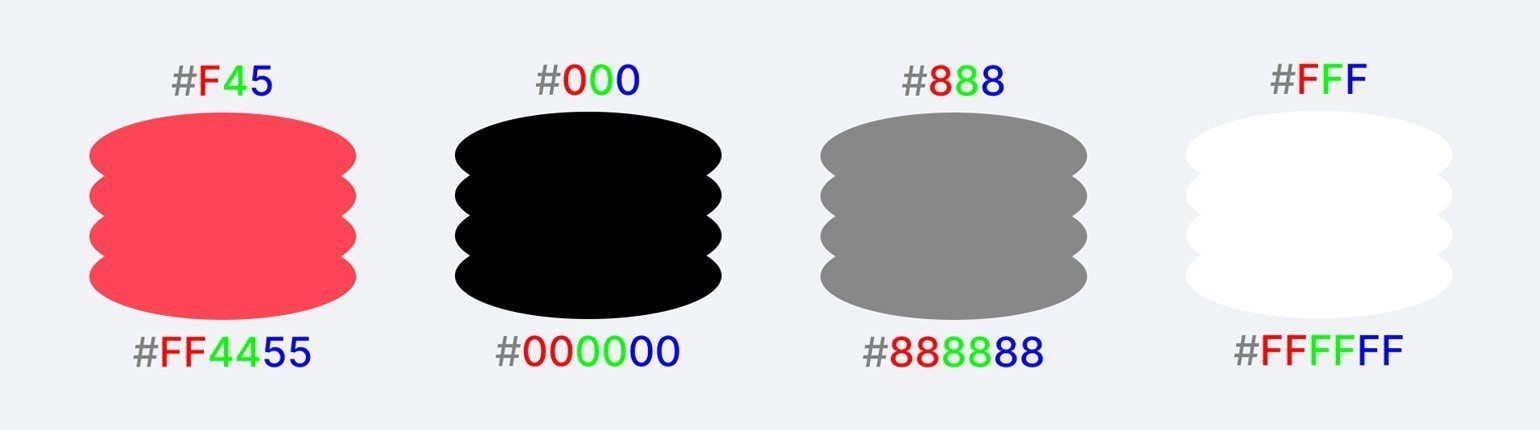
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи совпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Применение RGB
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
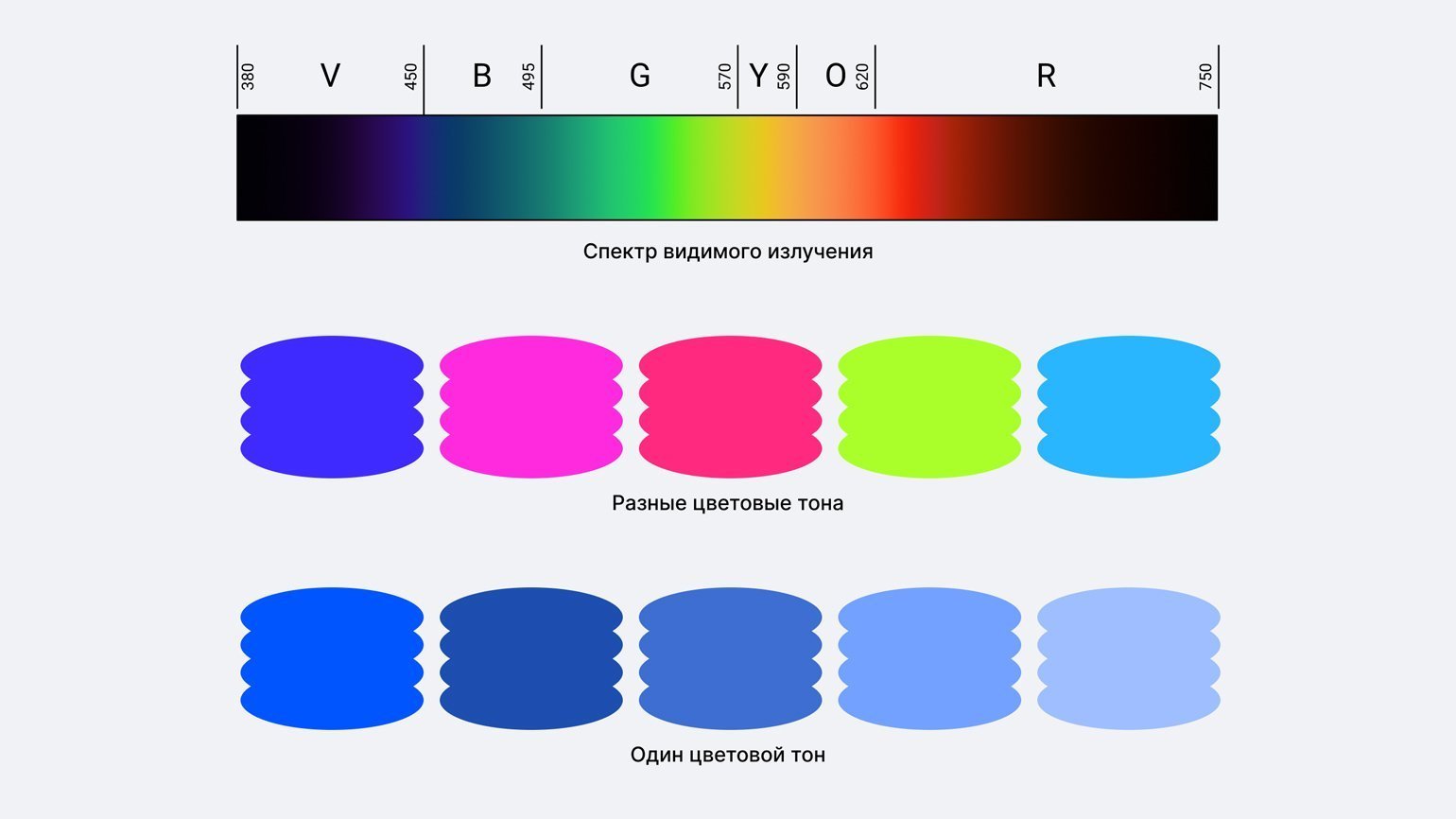
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
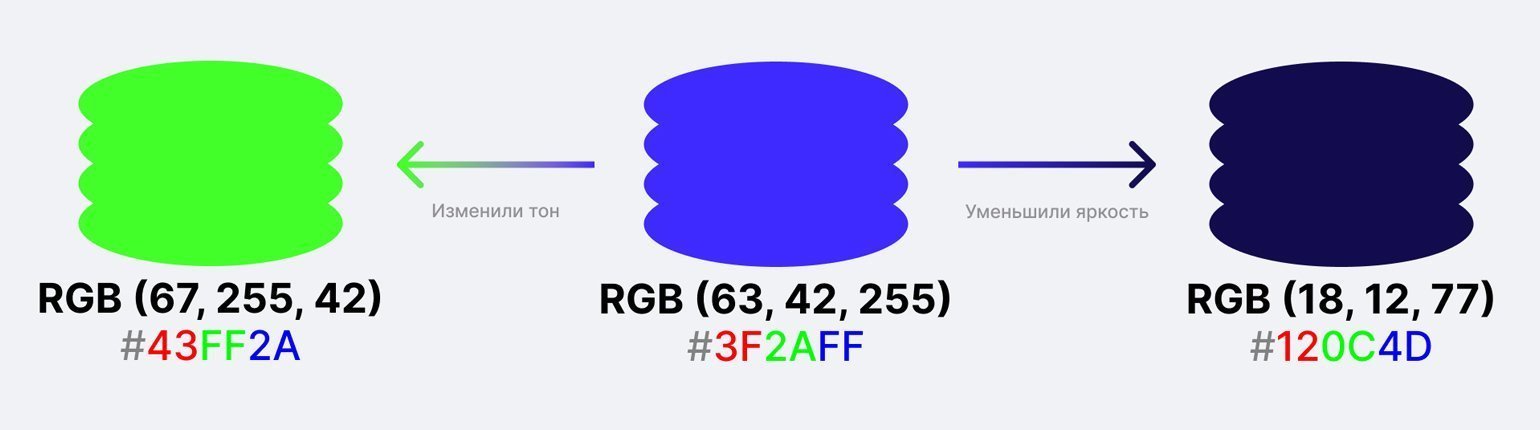
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
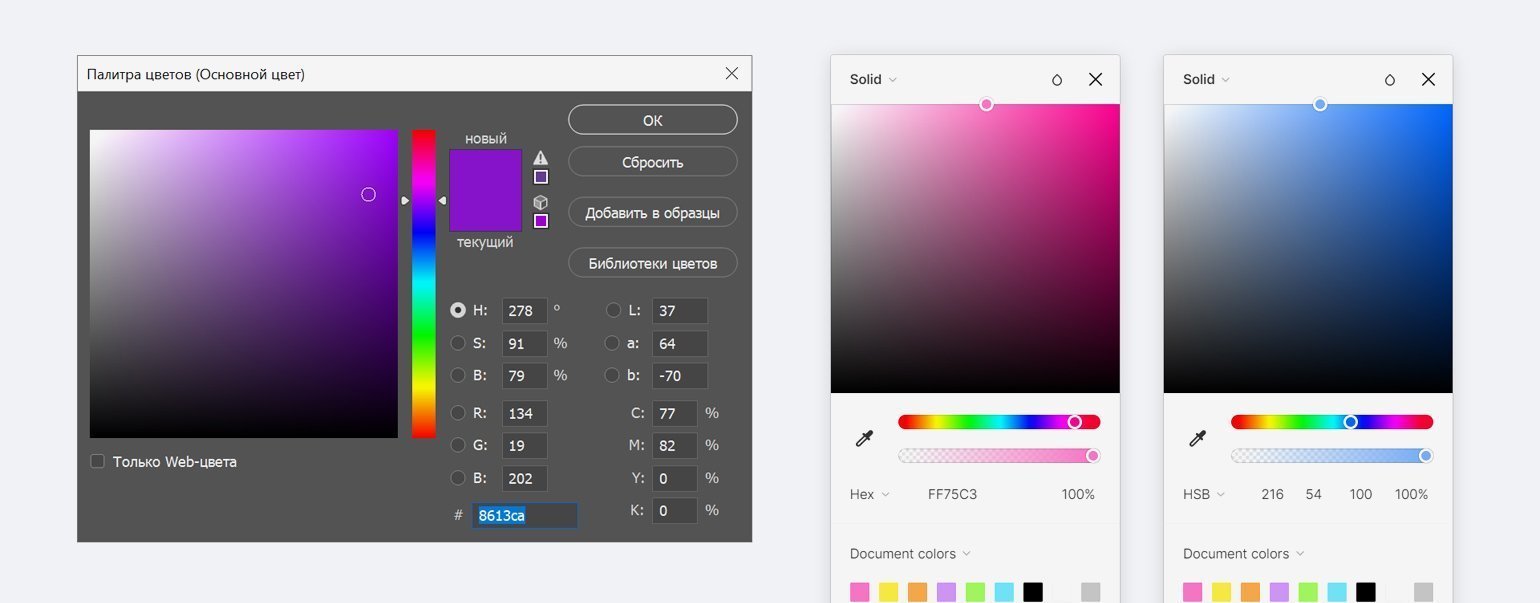
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
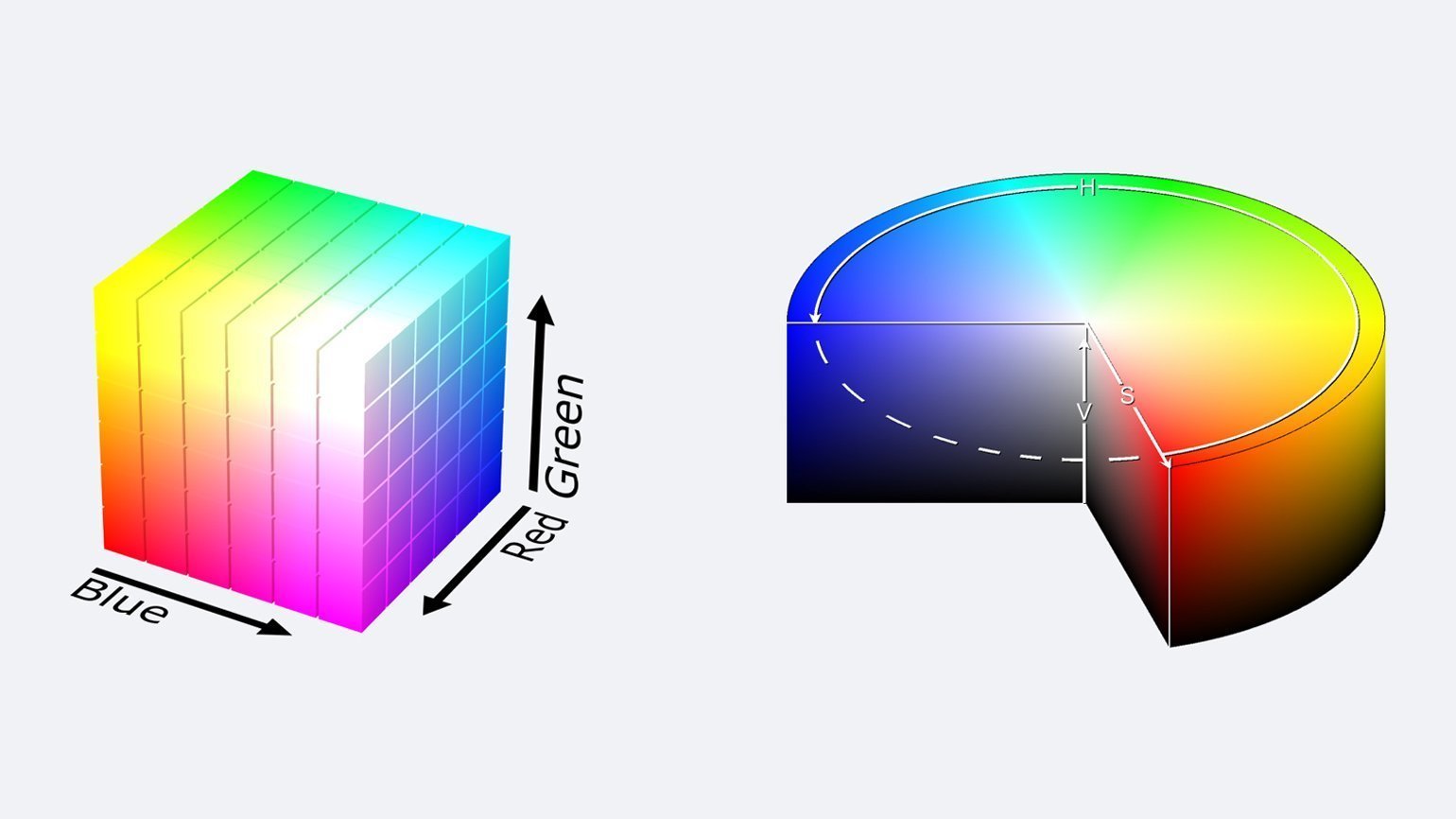
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
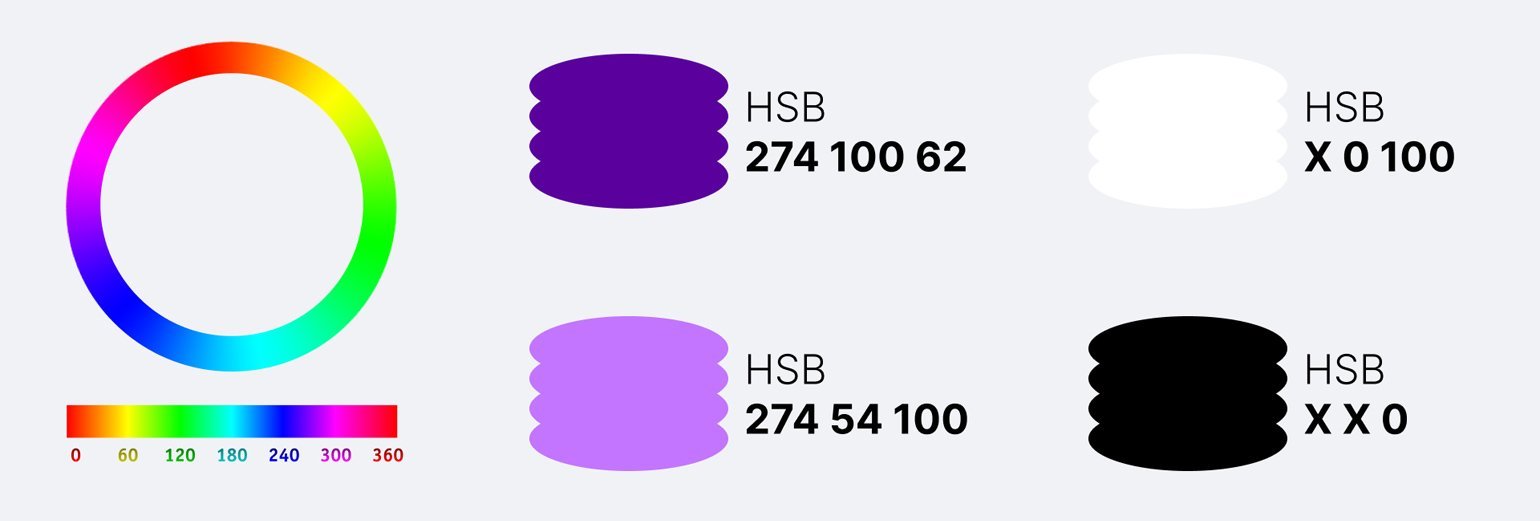
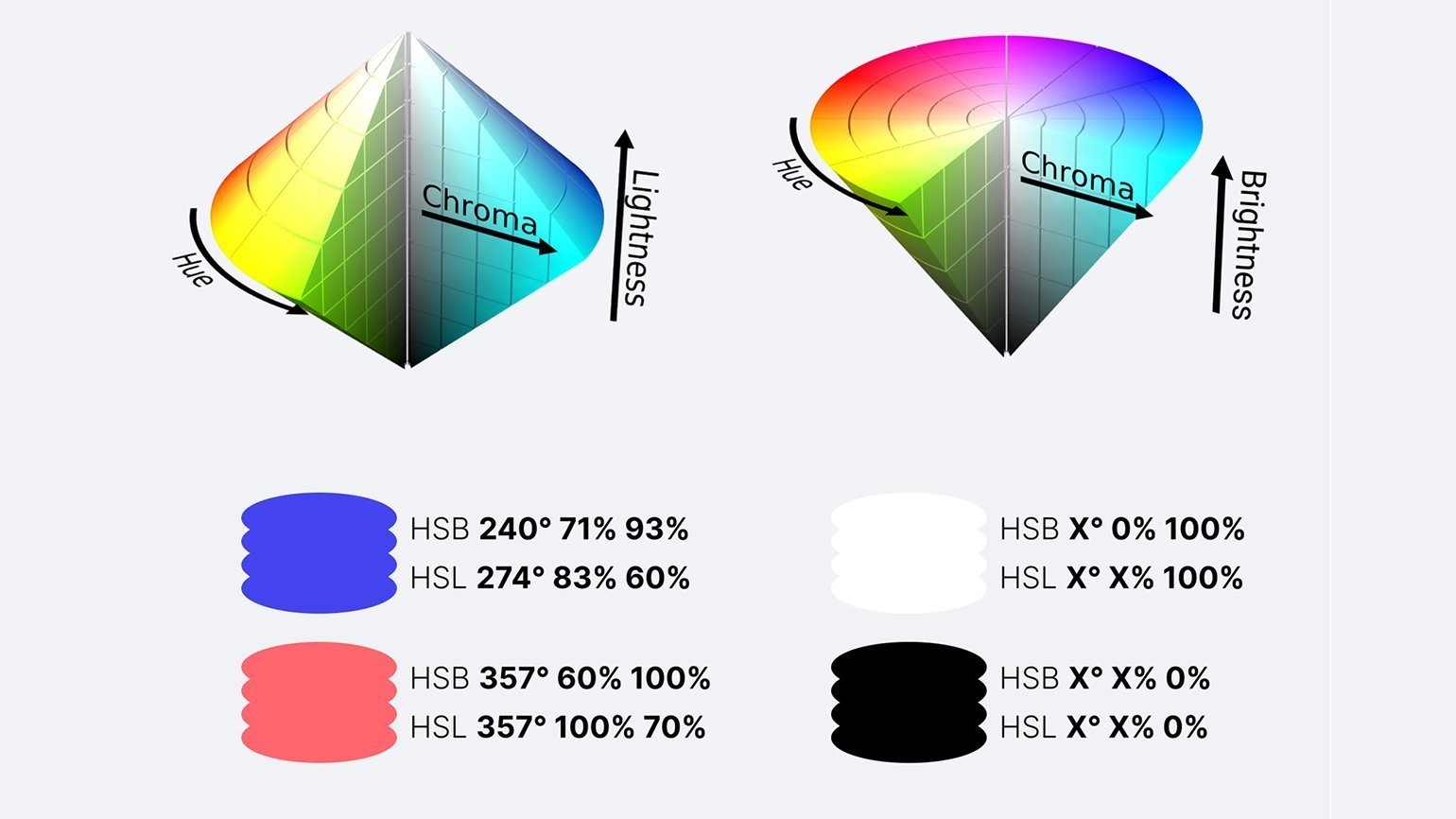
В HSB цветовой тон (Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность (Saturation) и яркость (Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV (Hue — цветовой тон, Saturation — насыщенность, Value — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости (Вrightness) используется светлота (Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
Применение HSL
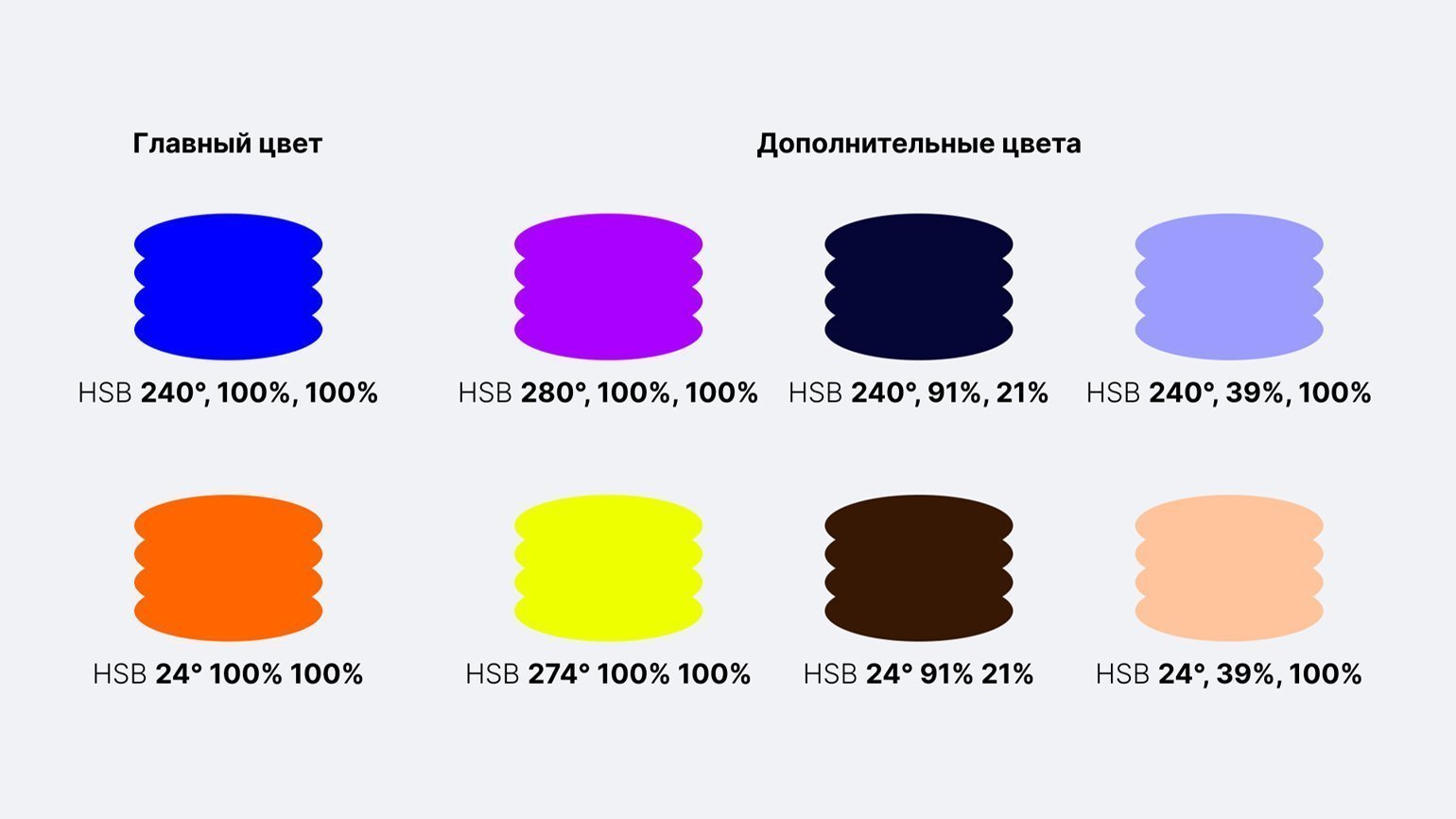
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.

В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
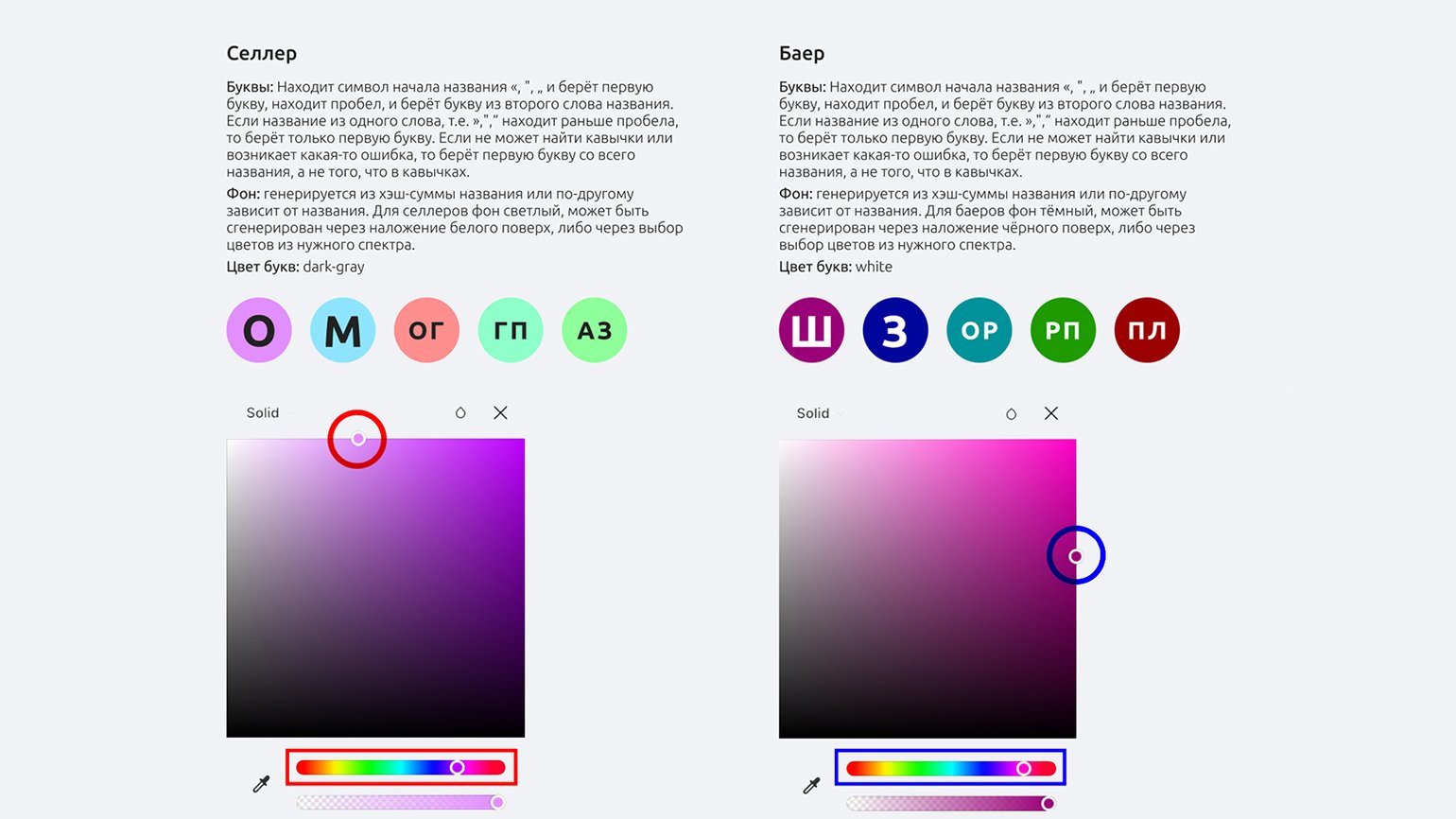
Кейс
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Решение: поскольку в CSS можно задавать цвет в координатах HSL, будем использовать это цветовое пространство. Копируем цвет из макета и переводим его в HSL.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
Параметр Hue будет зависеть от имени пользователя, которое он ввёл при регистрации. После конвертации букв имени в битовую строку, они будут возвращаться в виде значений от 0 до 360. Эти значения, установленные для параметра H, и станут определять цвет ― у каждого имени он будет уникальным. Для этой операции можно использовать хеш-функцию, но есть и другие решения.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
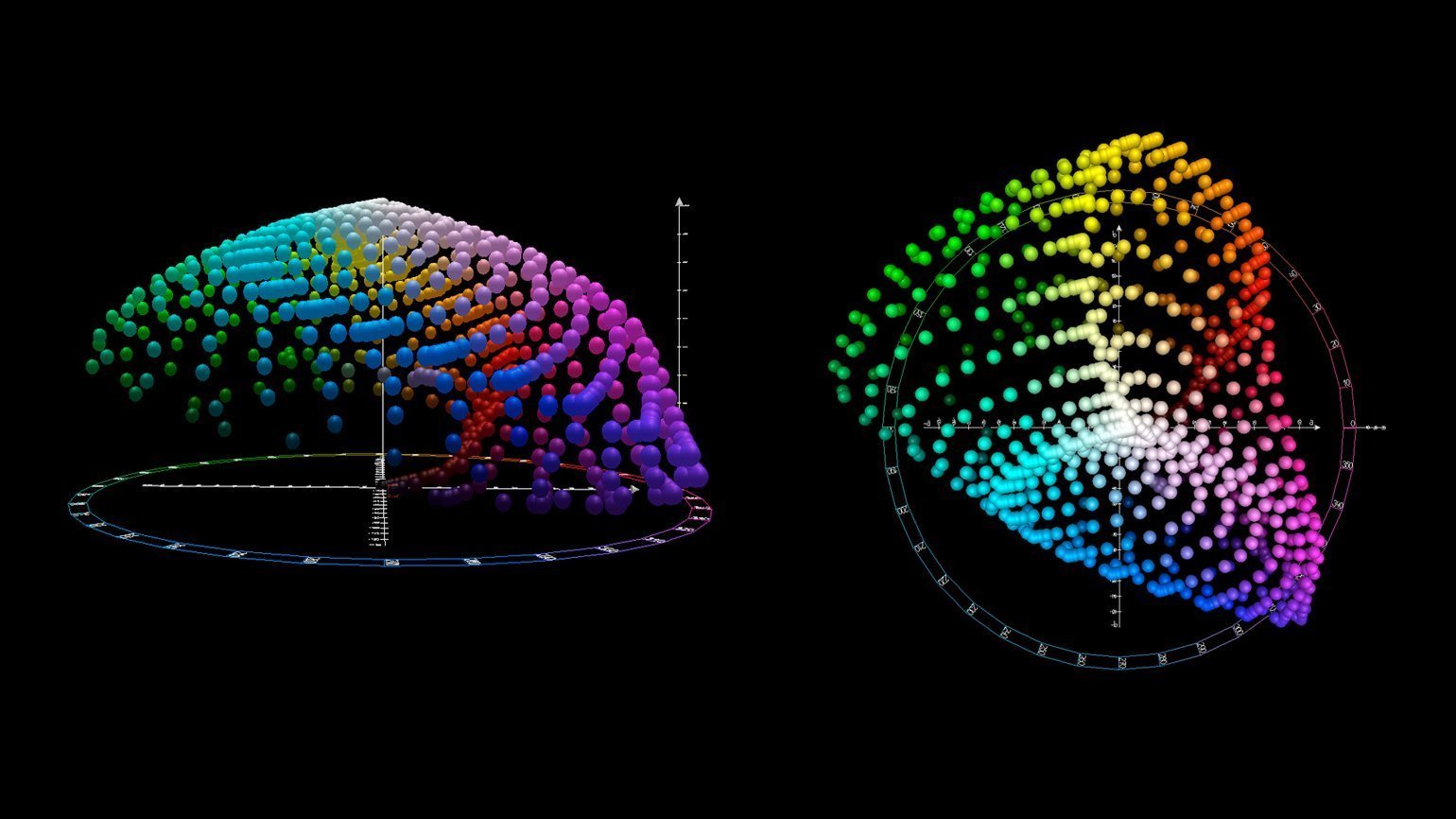
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.

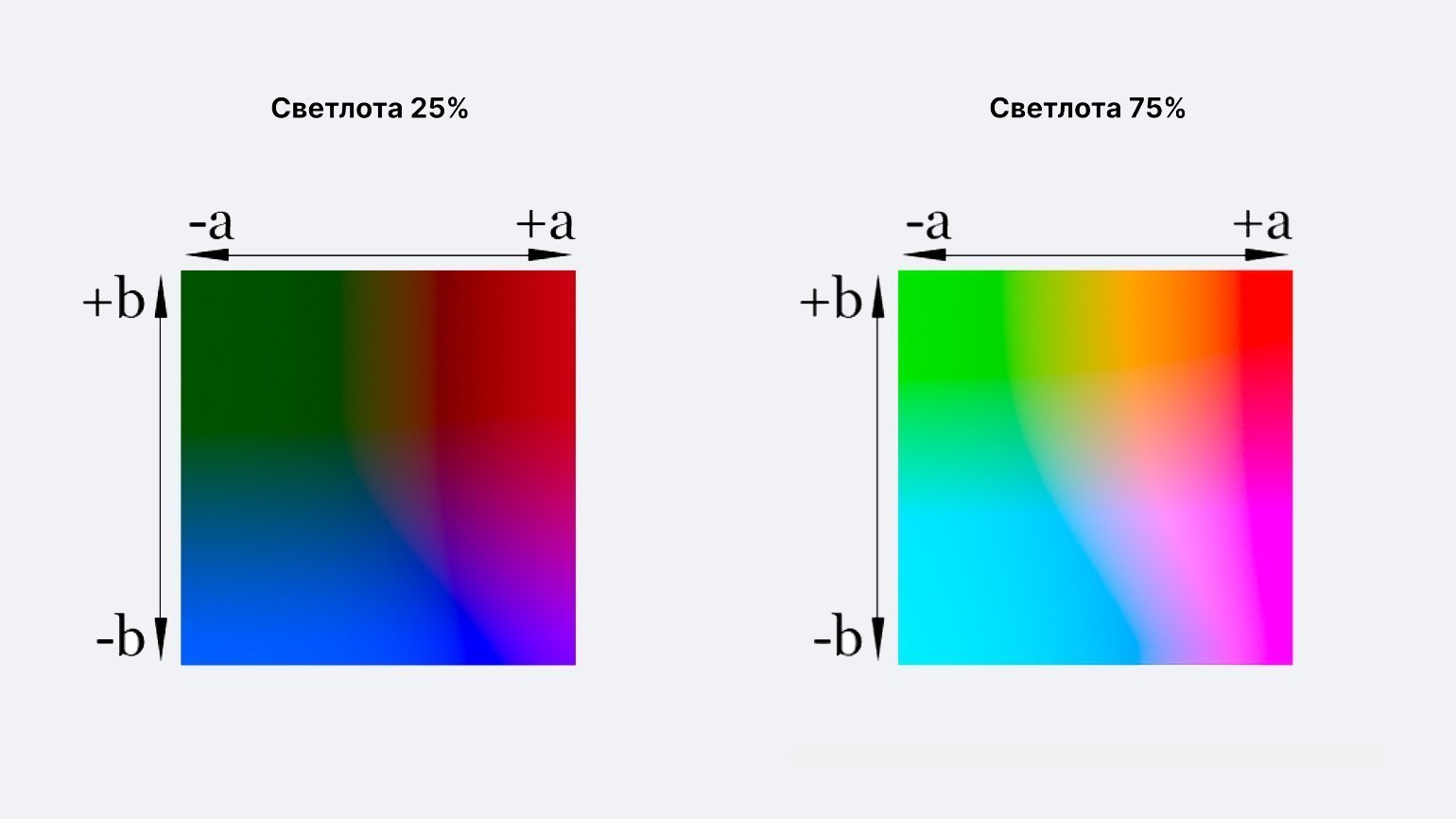
Значения цвета в LAB задаются через светлоту (Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C (Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h (Hue) за угол поворота в градусах — то есть цветовой тон.
Применение LAB
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
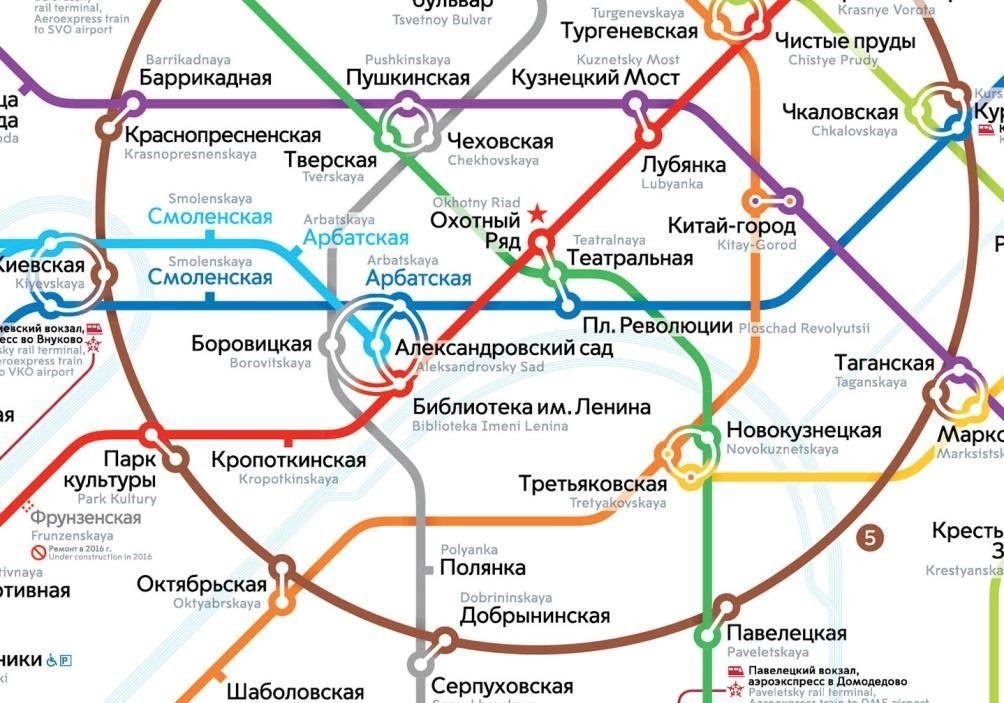
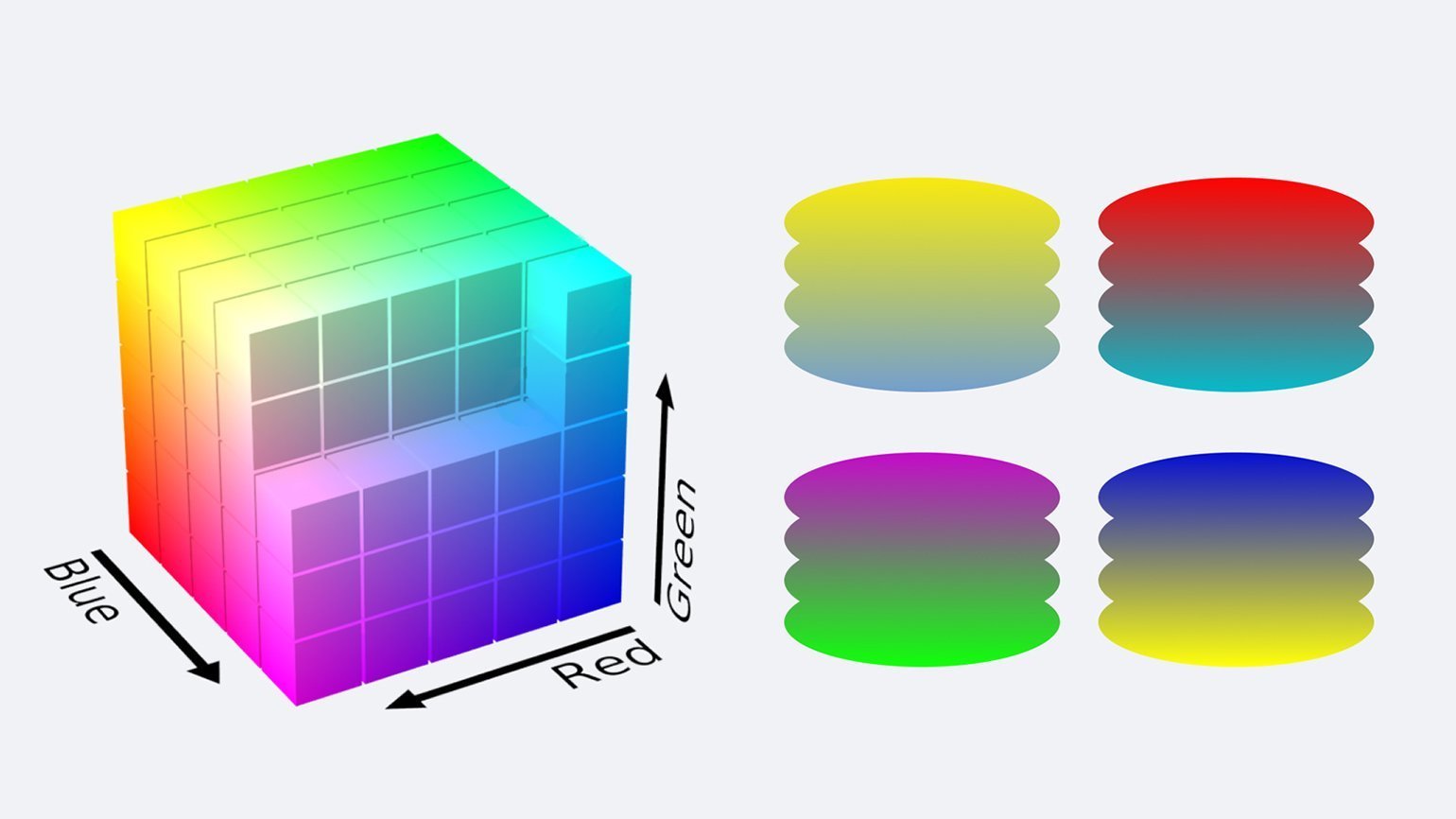
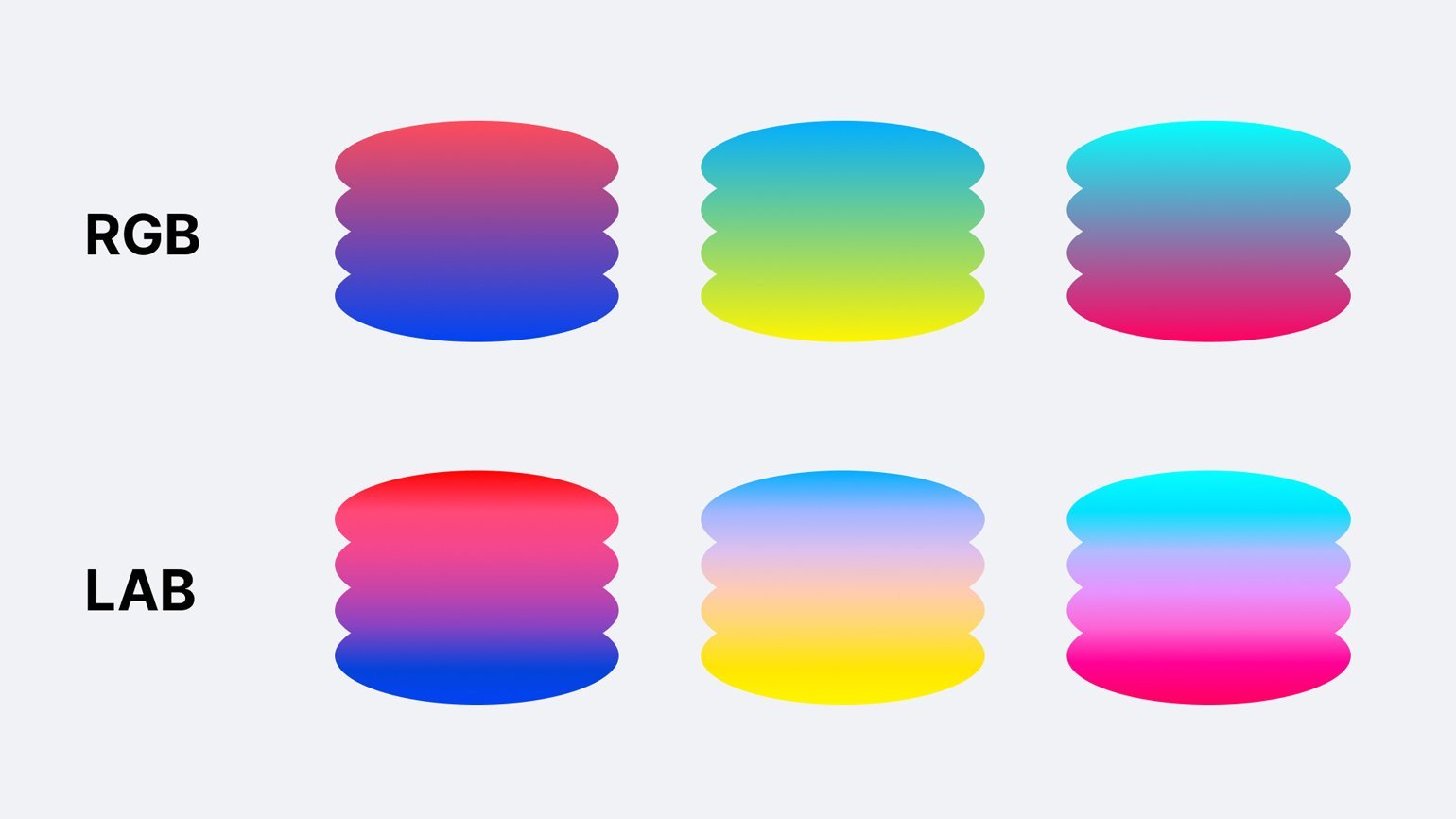
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Кейс
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
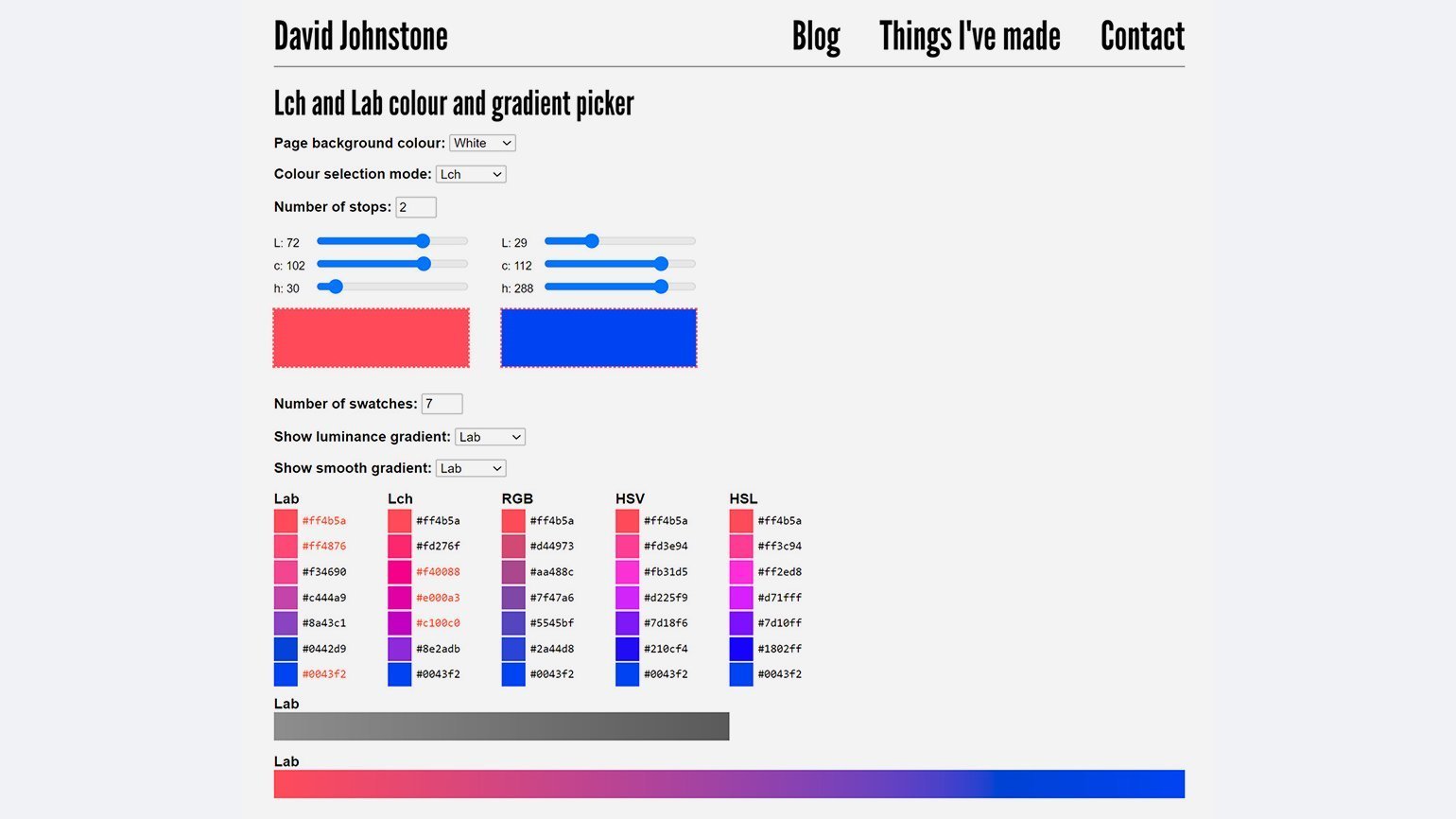
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
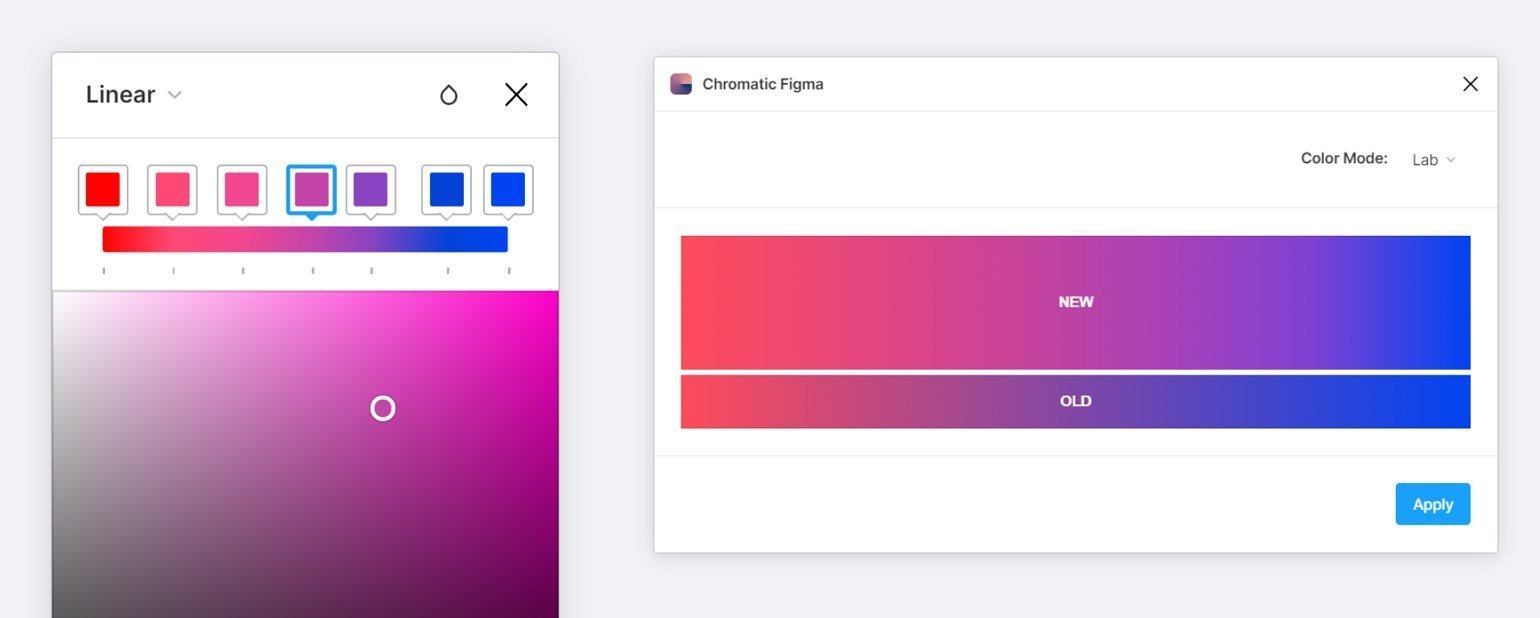
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.

Научитесь: Профессия Графический дизайнер
Узнать больше
Not to be confused with RBG.
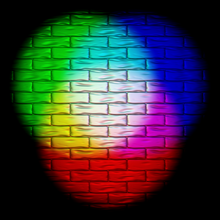
Full color image along with its R, G, and B components
Additive color mixing demonstrated with CD covers used as beam splitters
The RGB color model is an additive color model[1] in which the red, green and blue primary colors of light are added together in various ways to reproduce a broad array of colors. The name of the model comes from the initials of the three additive primary colors, red, green, and blue.[2]
The main purpose of the RGB color model is for the sensing, representation, and display of images in electronic systems, such as televisions and computers, though it has also been used in conventional photography. Before the electronic age, the RGB color model already had a solid theory behind it, based in human perception of colors.
RGB is a device-dependent color model: different devices detect or reproduce a given RGB value differently, since the color elements (such as phosphors or dyes) and their response to the individual red, green, and blue levels vary from manufacturer to manufacturer, or even in the same device over time. Thus an RGB value does not define the same color across devices without some kind of color management.[3][4]
Typical RGB input devices are color TV and video cameras, image scanners, and digital cameras. Typical RGB output devices are TV sets of various technologies (CRT, LCD, plasma, OLED, quantum dots, etc.), computer and mobile phone displays, video projectors, multicolor LED displays and large screens such as the Jumbotron. Color printers, on the other hand, are not RGB devices, but subtractive color devices typically using the CMYK color model.
Additive colors[edit]
Additive color mixing: projecting primary color lights on a white surface shows secondary colors where two overlap; the combination of all three primaries in equal intensities makes white.
To form a color with RGB, three light beams (one red, one green, and one blue) must be superimposed (for example by emission from a black screen or by reflection from a white screen). Each of the three beams is called a component of that color, and each of them can have an arbitrary intensity, from fully off to fully on, in the mixture.
The RGB color model is additive in the sense that if light beams of differing color (frequency) are superposed in space their light spectra adds up, wavelength for wavelength, to make up a resulting, total spectrum.[5][6] This is essentially opposite to the subtractive color model, particularly the CMY color model, which applies to paints, inks, dyes and other substances whose color depends on reflecting certain components (frequencies) of the light under which we see them. In the additive model, if the resulting spectrum, e.g. of superposing three colors, is flat, white color is perceived by the human eye upon direct incidence on the retina. This is in stark contrast to the subtractive model, where the perceived resulting spectrum is what reflecting surfaces, such as dyed surfaces, emit. Simply put, a dye filters out all colors but its own; two blended dyes filter out all colors but the common color component between them, e.g. green as the common component between yellow and cyan, red as the common component between magenta and yellow, and blue-violet as the common component between magenta and cyan. It so happens that there is no color component among magenta, cyan and yellow, thus rendering a spectrum of zero intensity, black.
Zero intensity for each component gives the darkest color (no light, considered the black), and full intensity of each gives a white; the quality of this white depends on the nature of the primary light sources, but if they are properly balanced, the result is a neutral white matching the system’s white point. When the intensities for all the components are the same, the result is a shade of gray, darker or lighter depending on the intensity. When the intensities are different, the result is a colorized hue, more or less saturated depending on the difference of the strongest and weakest of the intensities of the primary colors employed.
When one of the components has the strongest intensity, the color is a hue near this primary color (red-ish, green-ish, or blue-ish), and when two components have the same strongest intensity, then the color is a hue of a secondary color (a shade of cyan, magenta or yellow). A secondary color is formed by the sum of two primary colors of equal intensity: cyan is green+blue, magenta is blue+red, and yellow is red+green. Every secondary color is the complement of one primary color: cyan complements red, magenta complements green, and yellow complements blue. When all the primary colors are mixed in equal intensities, the result is white.
The RGB color model itself does not define what is meant by red, green, and blue colorimetrically, and so the results of mixing them are not specified as absolute, but relative to the primary colors. When the exact chromaticities of the red, green, and blue primaries are defined, the color model then becomes an absolute color space, such as sRGB or Adobe RGB; see RGB color space for more details.
Physical principles for the choice of red, green, and blue[edit]
A set of primary colors, such as the sRGB primaries, define a color triangle; only colors within this triangle can be reproduced by mixing the primary colors. Colors outside the color triangle are therefore shown here as gray. The primaries and the D65 white point of sRGB are shown. The background figure is the CIE xy chromaticity diagram.
The choice of primary colors is related to the physiology of the human eye; good primaries are stimuli that maximize the difference between the responses of the cone cells of the human retina to light of different wavelengths, and that thereby make a large color triangle.[7]
The normal three kinds of light-sensitive photoreceptor cells in the human eye (cone cells) respond most to yellow (long wavelength or L), green (medium or M), and violet (short or S) light (peak wavelengths near 570 nm, 540 nm and 440 nm, respectively[7]). The difference in the signals received from the three kinds allows the brain to differentiate a wide gamut of different colors, while being most sensitive (overall) to yellowish-green light and to differences between hues in the green-to-orange region.
As an example, suppose that light in the orange range of wavelengths (approximately 577 nm to 597 nm) enters the eye and strikes the retina. Light of these wavelengths would activate both the medium and long wavelength cones of the retina, but not equally—the long-wavelength cells will respond more. The difference in the response can be detected by the brain, and this difference is the basis of our perception of orange. Thus, the orange appearance of an object results from light from the object entering our eye and stimulating the different cones simultaneously but to different degrees.
Use of the three primary colors is not sufficient to reproduce all colors; only colors within the color triangle defined by the chromaticities of the primaries can be reproduced by additive mixing of non-negative amounts of those colors of light.[7][page needed]
History of RGB color model theory and usage[edit]
The RGB color model is based on the Young–Helmholtz theory of trichromatic color vision, developed by Thomas Young and Hermann von Helmholtz in the early to mid-nineteenth century, and on James Clerk Maxwell’s color triangle that elaborated that theory (circa 1860).
The first permanent color photograph, taken by Thomas Sutton in 1861 using James Clerk Maxwell’s proposed method of three filters, specifically red, green, and violet-blue.
Photography[edit]
The first experiments with RGB in early color photography were made in 1861 by Maxwell himself, and involved the process of combining three color-filtered separate takes.[1] To reproduce the color photograph, three matching projections over a screen in a dark room were necessary.
The additive RGB model and variants such as orange–green–violet were also used in the Autochrome Lumière color plates and other screen-plate technologies such as the Joly color screen and the Paget process in the early twentieth century. Color photography by taking three separate plates was used by other pioneers, such as the Russian Sergey Prokudin-Gorsky in the period 1909 through 1915.[8] Such methods lasted until about 1960 using the expensive and extremely complex tri-color carbro Autotype process.[9]
When employed, the reproduction of prints from three-plate photos was done by dyes or pigments using the complementary CMY model, by simply using the negative plates of the filtered takes: reverse red gives the cyan plate, and so on.
Television[edit]
Before the development of practical electronic TV, there were patents on mechanically scanned color systems as early as 1889 in Russia. The color TV pioneer John Logie Baird demonstrated the world’s first RGB color transmission in 1928, and also the world’s first color broadcast in 1938, in London. In his experiments, scanning and display were done mechanically by spinning colorized wheels.[10][11]
The Columbia Broadcasting System (CBS) began an experimental RGB field-sequential color system in 1940. Images were scanned electrically, but the system still used a moving part: the transparent RGB color wheel rotating at above 1,200 rpm in synchronism with the vertical scan. The camera and the cathode-ray tube (CRT) were both monochromatic. Color was provided by color wheels in the camera and the receiver.[12][13][14]
More recently, color wheels have been used in field-sequential projection TV receivers based on the Texas Instruments monochrome DLP imager.
The modern RGB shadow mask technology for color CRT displays was patented by Werner Flechsig in Germany in 1938.[15]
Personal computers[edit]
Personal computers of the late 1970s and early 1980s, such as the Apple II and VIC-20, used composite video. The Commodore 64 and the Atari 8-bit family used S-Video derivatives. IBM introduced a 16-color scheme (four bits—one bit each for red, green, blue, and intensity) with the Color Graphics Adapter (CGA) for its IBM PC in 1981, later improved with the Enhanced Graphics Adapter (EGA) in 1984. The first manufacturer of a truecolor graphics card for PCs (the TARGA) was Truevision in 1987, but it was not until the arrival of the Video Graphics Array (VGA) in 1987 that RGB became popular, mainly due to the analog signals in the connection between the adapter and the monitor which allowed a very wide range of RGB colors. Actually, it had to wait a few more years because the original VGA cards were palette-driven just like EGA, although with more freedom than VGA, but because the VGA connectors were analog, later variants of VGA (made by various manufacturers under the informal name Super VGA) eventually added true-color. In 1992, magazines heavily advertised true-color Super VGA hardware.
RGB devices[edit]
RGB and displays[edit]
Cutaway rendering of a color CRT: 1. Electron guns 2. Electron beams 3. Focusing coils 4. Deflection coils 5. Anode connection 6. Mask for separating beams for red, green, and blue part of displayed image 7. Phosphor layer with red, green, and blue zones 8. Close-up of the phosphor-coated inner side of the screen
Color wheel with RGB pixels of the colors
RGB sub-pixels in an LCD TV (on the right: an orange and a blue color; on the left: a close-up)
One common application of the RGB color model is the display of colors on a cathode-ray tube (CRT), liquid-crystal display (LCD), plasma display, or organic light emitting diode (OLED) display such as a television, a computer’s monitor, or a large scale screen. Each pixel on the screen is built by driving three small and very close but still separated RGB light sources. At common viewing distance, the separate sources are indistinguishable, which tricks the eye to see a given solid color. All the pixels together arranged in the rectangular screen surface conforms the color image.
During digital image processing each pixel can be represented in the computer memory or interface hardware (for example, a graphics card) as binary values for the red, green, and blue color components. When properly managed, these values are converted into intensities or voltages via gamma correction to correct the inherent nonlinearity of some devices, such that the intended intensities are reproduced on the display.
The Quattron released by Sharp uses RGB color and adds yellow as a sub-pixel, supposedly allowing an increase in the number of available colors.
Video electronics[edit]
RGB is also the term referring to a type of component video signal used in the video electronics industry. It consists of three signals—red, green, and blue—carried on three separate cables/pins. RGB signal formats are often based on modified versions of the RS-170 and RS-343 standards for monochrome video. This type of video signal is widely used in Europe since it is the best quality signal that can be carried on the standard SCART connector.[16][17] This signal is known as RGBS (4 BNC/RCA terminated cables exist as well), but it is directly compatible with RGBHV used for computer monitors (usually carried on 15-pin cables terminated with 15-pin D-sub or 5 BNC connectors), which carries separate horizontal and vertical sync signals.
Outside Europe, RGB is not very popular as a video signal format; S-Video takes that spot in most non-European regions. However, almost all computer monitors around the world use RGB.
Video framebuffer[edit]
A framebuffer is a digital device for computers which stores data in the so-called video memory (comprising an array of Video RAM or similar chips). This data goes either to three digital-to-analog converters (DACs) (for analog monitors), one per primary color or directly to digital monitors. Driven by software, the CPU (or other specialized chips) write the appropriate bytes into the video memory to define the image. Modern systems encode pixel color values by devoting eight bits to each of the R, G, and B components. RGB information can be either carried directly by the pixel bits themselves or provided by a separate color look-up table (CLUT) if indexed color graphic modes are used.
A CLUT is a specialized RAM that stores R, G, and B values that define specific colors. Each color has its own address (index)—consider it as a descriptive reference number that provides that specific color when the image needs it. The content of the CLUT is much like a palette of colors. Image data that uses indexed color specifies addresses within the CLUT to provide the required R, G, and B values for each specific pixel, one pixel at a time. Of course, before displaying, the CLUT has to be loaded with R, G, and B values that define the palette of colors required for each image to be rendered. Some video applications store such palettes in PAL files (Age of Empires game, for example, uses over half-a-dozen[18]) and can combine CLUTs on screen.
- RGB24 and RGB32
This indirect scheme restricts the number of available colors in an image CLUT—typically 256-cubed (8 bits in three color channels with values of 0–255)—although each color in the RGB24 CLUT table has only 8 bits representing 256 codes for each of the R, G, and B primaries, making 16,777,216 possible colors. However, the advantage is that an indexed-color image file can be significantly smaller than it would be with only 8 bits per pixel for each primary.
Modern storage, however, is far less costly, greatly reducing the need to minimize image file size. By using an appropriate combination of red, green, and blue intensities, many colors can be displayed. Current typical display adapters use up to 24-bits of information for each pixel: 8-bit per component multiplied by three components (see the Numeric representations section below (24bits = 2563, each primary value of 8 bits with values of 0–255). With this system, 16,777,216 (2563 or 224) discrete combinations of R, G, and B values are allowed, providing millions of different (though not necessarily distinguishable) hue, saturation and lightness shades. Increased shading has been implemented in various ways, some formats such as .png and .tga files among others using a fourth greyscale color channel as a masking layer, often called RGB32.
For images with a modest range of brightnesses from the darkest to the lightest, eight bits per primary color provides good-quality images, but extreme images require more bits per primary color as well as the advanced display technology. For more information see High Dynamic Range (HDR) imaging.
Nonlinearity[edit]
In classic CRT devices, the brightness of a given point over the fluorescent screen due to the impact of accelerated electrons is not proportional to the voltages applied to the electron gun control grids, but to an expansive function of that voltage. The amount of this deviation is known as its gamma value (
Similarly, the intensity of the output on TV and computer display devices is not directly proportional to the R, G, and B applied electric signals (or file data values which drive them through digital-to-analog converters). On a typical standard 2.2-gamma CRT display, an input intensity RGB value of (0.5, 0.5, 0.5) only outputs about 22% of full brightness (1.0, 1.0, 1.0), instead of 50%.[19] To obtain the correct response, a gamma correction is used in encoding the image data, and possibly further corrections as part of the color calibration process of the device. Gamma affects black-and-white TV as well as color. In standard color TV, broadcast signals are gamma corrected.
RGB and cameras[edit]
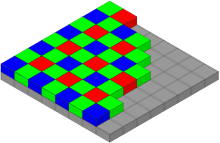
The Bayer filter arrangement of color filters on the pixel array of a digital image sensor
In color television and video cameras manufactured before the 1990s, the incoming light was separated by prisms and filters into the three RGB primary colors feeding each color into a separate video camera tube (or pickup tube). These tubes are a type of cathode-ray tube, not to be confused with that of CRT displays.
With the arrival of commercially viable charge-coupled device (CCD) technology in the 1980s, first, the pickup tubes were replaced with this kind of sensor. Later, higher scale integration electronics was applied (mainly by Sony), simplifying and even removing the intermediate optics, thereby reducing the size of home video cameras and eventually leading to the development of full camcorders. Current webcams and mobile phones with cameras are the most miniaturized commercial forms of such technology.
Photographic digital cameras that use a CMOS or CCD image sensor often operate with some variation of the RGB model. In a Bayer filter arrangement, green is given twice as many detectors as red and blue (ratio 1:2:1) in order to achieve higher luminance resolution than chrominance resolution. The sensor has a grid of red, green, and blue detectors arranged so that the first row is RGRGRGRG, the next is GBGBGBGB, and that sequence is repeated in subsequent rows. For every channel, missing pixels are obtained by interpolation in the demosaicing process to build up the complete image. Also, other processes used to be applied in order to map the camera RGB measurements into a standard RGB color space as sRGB.
RGB and scanners[edit]
In computing, an image scanner is a device that optically scans images (printed text, handwriting, or an object) and converts it to a digital image which is transferred to a computer. Among other formats, flat, drum and film scanners exist, and most of them support RGB color. They can be considered the successors of early telephotography input devices, which were able to send consecutive scan lines as analog amplitude modulation signals through standard telephonic lines to appropriate receivers; such systems were in use in press since the 1920s to the mid-1990s. Color telephotographs were sent as three separated RGB filtered images consecutively.
Currently available scanners typically use CCD or contact image sensor (CIS) as the image sensor, whereas older drum scanners use a photomultiplier tube as the image sensor. Early color film scanners used a halogen lamp and a three-color filter wheel, so three exposures were needed to scan a single color image. Due to heating problems, the worst of them being the potential destruction of the scanned film, this technology was later replaced by non-heating light sources such as color LEDs.
Numeric representations[edit]
A typical RGB color selector in graphics software. Each slider ranges from 0 to 255.
Hexadecimal 8-bit RGB representations of the main 125 colors
A color in the RGB color model is described by indicating how much of each of the red, green, and blue is included. The color is expressed as an RGB triplet (r,g,b), each component of which can vary from zero to a defined maximum value. If all the components are at zero the result is black; if all are at maximum, the result is the brightest representable white.
These ranges may be quantified in several different ways:
- From 0 to 1, with any fractional value in between. This representation is used in theoretical analyses, and in systems that use floating point representations.
- Each color component value can also be written as a percentage, from 0% to 100%.
- In computers, the component values are often stored as unsigned integer numbers in the range 0 to 255, the range that a single 8-bit byte can offer. These are often represented as either decimal or hexadecimal numbers.
- High-end digital image equipment are often able to deal with larger integer ranges for each primary color, such as 0..1023 (10 bits), 0..65535 (16 bits) or even larger, by extending the 24-bits (three 8-bit values) to 32-bit, 48-bit, or 64-bit units (more or less independent from the particular computer’s word size).
For example, brightest saturated red is written in the different RGB notations as:
-
-
Notation RGB triplet Arithmetic (1.0, 0.0, 0.0) Percentage (100%, 0%, 0%) Digital 8-bit per channel (255, 0, 0)
#FF0000 (hexadecimal)Digital 12-bit per channel (4095, 0, 0)
#FFF000000Digital 16-bit per channel (65535, 0, 0)
#FFFF00000000Digital 24-bit per channel (16777215, 0, 0)
#FFFFFF000000000000Digital 32-bit per channel (4294967295, 0, 0)
#FFFFFFFF0000000000000000
-
In many environments, the component values within the ranges are not managed as linear (that is, the numbers are nonlinearly related to the intensities that they represent), as in digital cameras and TV broadcasting and receiving due to gamma correction, for example.[20] Linear and nonlinear transformations are often dealt with via digital image processing. Representations with only 8 bits per component are considered sufficient if gamma correction is used.[21]
Following is the mathematical relationship between RGB space to HSI space (hue, saturation, and intensity: HSI color space):

If 

Color depth[edit]
The RGB color model is one of the most common ways to encode color in computing, and several different digital representations are in use. The main characteristic of all of them is the quantization of the possible values per component (technically a sample ) by using only integer numbers within some range, usually from 0 to some power of two minus one (2n − 1) to fit them into some bit groupings. Encodings of 1, 2, 4, 5, 8 and 16 bits per color are commonly found; the total number of bits used for an RGB color is typically called the color depth.
Geometric representation[edit]
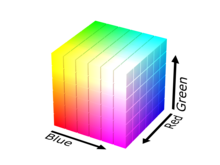
The RGB color model mapped to a cube. The horizontal x-axis as red values increasing to the left, y-axis as blue increasing to the lower right and the vertical z-axis as green increasing towards the top. The origin, black is the vertex hidden from view.
Since colors are usually defined by three components, not only in the RGB model, but also in other color models such as CIELAB and Y’UV, among others, then a three-dimensional volume is described by treating the component values as ordinary Cartesian coordinates in a Euclidean space. For the RGB model, this is represented by a cube using non-negative values within a 0–1 range, assigning black to the origin at the vertex (0, 0, 0), and with increasing intensity values running along the three axes up to white at the vertex (1, 1, 1), diagonally opposite black.
An RGB triplet (r,g,b) represents the three-dimensional coordinate of the point of the given color within the cube or its faces or along its edges. This approach allows computations of the color similarity of two given RGB colors by simply calculating the distance between them: the shorter the distance, the higher the similarity. Out-of-gamut computations can also be performed this way.
Colors in web-page design[edit]
Initially, the limited color depth of most video hardware led to a limited color palette of 216 RGB colors, defined by the Netscape Color Cube. The web-safe color palette consists of the 216 (63) combinations of red, green, and blue where each color can take one of six values (in hexadecimal): #00, #33, #66, #99, #CC or #FF (based on the 0 to 255 range for each value discussed above). These hexadecimal values = 0, 51, 102, 153, 204, 255 in decimal, which = 0%, 20%, 40%, 60%, 80%, 100% in terms of intensity. This seems fine for splitting up 216 colors into a cube of dimension 6. However, lacking gamma correction, the perceived intensity on a standard 2.5 gamma CRT / LCD is only: 0%, 2%, 10%, 28%, 57%, 100%. See the actual web safe color palette for a visual confirmation that the majority of the colors produced are very dark.[22]
With the predominance of 24-bit displays, the use of the full 16.7 million colors of the HTML RGB color code no longer poses problems for most viewers. The sRGB color space (a device-independent color space[23]) for HTML was formally adopted as an Internet standard in HTML 3.2,[24][25] though it had been in use for some time before that. All images and colors are interpreted as being sRGB (unless another color space is specified) and all modern displays can display this color space (with color management being built in into browsers[26][27] or operating systems[28]).
The syntax in CSS is:
rgb(#,#,#)
where # equals the proportion of red, green, and blue respectively. This syntax can be used after such selectors as «background-color:» or (for text) «color:».
Wide gamut color is possible in modern CSS,[29] but currently only the Safari browser and Google Chrome support it.[30]
For example, a color on the DCI-P3 color space can be indicated as :
color(display-p3 # # #)
where # equals the proportion of red, green, and blue in 0.0 to 1.0 respectively
Color management[edit]
Proper reproduction of colors, especially in professional environments, requires color management of all the devices involved in the production process, many of them using RGB. Color management results in several transparent conversions between device-independent (sRGB, XYZ, L*a*b*)[23] and device-dependent color spaces (RGB and others, as CMYK for color printing) during a typical production cycle, in order to ensure color consistency throughout the process. Along with the creative processing, such interventions on digital images can damage the color accuracy and image detail, especially where the gamut is reduced. Professional digital devices and software tools allow for 48 bpp (bits per pixel) images to be manipulated (16 bits per channel), to minimize any such damage.
ICC profile compliant applications, such as Adobe Photoshop, use either the Lab color space or the CIE 1931 color space as a Profile Connection Space when translating between color spaces.[31]
RGB model and luminance–chrominance formats relationship[edit]
All luminance–chrominance formats used in the different TV and video standards such as YIQ for NTSC, YUV for PAL, YDBDR for SECAM, and YPBPR for component video use color difference signals, by which RGB color images can be encoded for broadcasting/recording and later decoded into RGB again to display them. These intermediate formats were needed for compatibility with pre-existent black-and-white TV formats. Also, those color difference signals need lower data bandwidth compared to full RGB signals.
Similarly, current high-efficiency digital color image data compression schemes such as JPEG and MPEG store RGB color internally in YCBCR format, a digital luminance–chrominance format based on YPBPR. The use of YCBCR also allows computers to perform lossy subsampling with the chrominance channels (typically to 4:2:2 or 4:1:1 ratios), which reduces the resultant file size.
See also[edit]
- CMY color model
- CMYK color model
- Color theory
- Colour banding
- Complementary colors
- DCI-P3 – a common RGB color space
- List of color palettes
- ProPhoto RGB color space
- RG color models
- RGBA color model
- scRGB
- TSL color space
References[edit]
- ^ a b Robert Hirsch (2004). Exploring Colour Photography: A Complete Guide. Laurence King Publishing. ISBN 1-85669-420-8.
- ^ Fairman, Hugh S.; Brill, Michael H.; Hemmendinger, Henry (February 1997). «How the CIE 1931 color-matching functions were derived from Wright-Guild data». Color Research & Application. 22 (1): 11–23. doi:10.1002/(SICI)1520-6378(199702)22:1<11::AID-COL4>3.0.CO;2-7.
The first of the resolutions offered to the 1931 meeting defined the color-matching functions of the soon-to-be-adopted standard observer in terms of Guild’s spectral primaries centered on wavelengths 435.8, 546.1, and 700nm. Guild approached the problem from the viewpoint of a standardization engineer. In his mind, the adopted primaries had to be producible with national-standardizing-laboratory accuracy. The first two wavelengths were mercury excitation lines, and the last named wavelength occurred at a location in the human vision system where the hue of spectral lights was unchanging with wavelength. Slight inaccuracy in production of the wavelength of this spectral primary in a visual colorimeter, it was reasoned, would introduce no error at all.
- ^ GrantMeStrength. «Device-Dependent Color Spaces — Win32 apps». learn.microsoft.com. Retrieved 2022-10-24.
- ^ Crean, Buckley. «Device Independent Color—Who Wants It?» (PDF). SPIE. 2171: 267.
- ^ Charles A. Poynton (2003). Digital Video and HDTV: Algorithms and Interfaces. Morgan Kaufmann. ISBN 1-55860-792-7.
- ^ Nicholas Boughen (2003). Lightwave 3d 7.5 Lighting. Wordware Publishing, Inc. ISBN 1-55622-354-4.
- ^ a b c R. W. G. Hunt (2004). The Reproduction of Colour (6th ed.). Chichester UK: Wiley–IS&T Series in Imaging Science and Technology. ISBN 0-470-02425-9.
- ^ Photographer to the Tsar: Sergei Mikhailovich Prokudin-Gorskii Library of Congress.
- ^ «The Evolution of Color Pigment Printing». Artfacts.org. Retrieved 2013-04-29.
- ^ John Logie Baird, Television Apparatus and the Like, U.S. patent, filed in U.K. in 1928.
- ^ Baird Television: Crystal Palace Television Studios. Previous color television demonstrations in the U.K. and U.S. had been via closed circuit.
- ^ «Color Television Success in Test». NY Times. 1940-08-30. p. 21. Retrieved 2008-05-12.
- ^ «CBS Demonstrates Full Color Television,» Wall Street Journal, Sept. 5, 1940, p. 1.
- ^ «Television Hearing Set». NY Times. 1940-11-13. p. 26. Retrieved 2008-05-12.
- ^ Morton, David L. (1999). «Television Broadcasting». A History of Electronic Entertainment Since 1945 (PDF). IEEE. ISBN 0-7803-9936-6. Archived from the original (PDF) on March 6, 2009.
- ^ Domestic and similar electronic equipment interconnection requirements: Peritelevision connector (PDF). British Standards Institution. 15 June 1998. ISBN 0580298604.
- ^ «Composite video vs composite sync and Demystifying RGB video». www.retrogamingcables.co.uk. Retrieved 2022-10-24.
- ^ By directory search
- ^ Steve Wright (2006). Digital Compositing for Film and Video. Focal Press. ISBN 0-240-80760-X.
- ^ Edwin Paul J. Tozer (2004). Broadcast Engineer’s Reference Book. Elsevier. ISBN 0-240-51908-6.
- ^ John Watkinson (2008). The art of digital video. Focal Press. p. 272. ISBN 978-0-240-52005-6.
- ^ For a side-by-side comparison of proper colors next to their equivalent lacking proper gamma correction, see Doucette, Matthew (15 March 2006). «Color List». Xona Games.
- ^ a b «Device-Independent Color Spaces — MATLAB & Simulink». www.mathworks.com.
- ^ «HTML 3.2 Reference Specification». 14 January 1997.
- ^ «A Standard Default Color Space for the Internet — sRGB». www.w3.org.
- ^ «Color management in Internet». www.color-management-guide.com.
- ^ «How to setup proper color management in your web browser — Greg Benz Photography». gregbenzphotography.com. April 27, 2021.
- ^ «About Color Management». support.microsoft.com.
- ^ «Wide Gamut Color in CSS with Display-P3». March 2, 2020.
- ^ ««color» Can I use… Support tables for HTML5, CSS3, etc». Can I use…
- ^ ICC. «Why Color Management?» (PDF). Retrieved 2008-04-16.
The two PCS’s in the ICC system are CIE-XYZ and CIELAB
External links[edit]
- RGB mixer
- Demonstrative color conversion applet
Палитра цветов RGB | Таблица цветовых кодов RGB | Цветовое пространство RGB | Цветовой формат и расчет RGB | Таблица цветов RGB
Палитра цветов RGB
Таблица цветовых кодов RGB
Наведите курсор на цвет, чтобы получить шестнадцатеричный и десятичный цветовые коды ниже:
| Шестнадцатеричный: # | |||
| Красный: | |||
| Зеленый: | |||
| Синий: |
Цветовое пространство RGB
RGB цветового пространства или цветовая система RGB , создает все цвета из комбинации R Е.Д., G Reen и B LUE цвета.
Красный, зеленый и синий используют по 8 бит каждый, которые имеют целочисленные значения от 0 до 255. Это дает 256 * 256 * 256 = 16777216 возможных цветов.
RGB ≡ красный, зеленый, синий
Таким образом, каждый пиксель на светодиодном мониторе отображает цвета за счет комбинации красного, зеленого и синего светодиодов (светоизлучающих диодов).
Когда красный пиксель установлен на 0, светодиод выключен. Когда красный пиксель установлен на 255, светодиод будет полностью включен.
Любое значение между ними устанавливает частичное излучение светодиода.
Цветовой формат и расчет RGB
Код RGB имеет формат 24 бита (биты 0..23):
| КРАСНЫЙ [7: 0] | ЗЕЛЕНЫЙ [7: 0] | СИНИЙ [7: 0] | |||||||||||||||||||||
| 23 | 16 | 15 | 8 | 7 | 0 |
RGB = (R*65536)+(G*256)+B , (when R is RED, G is GREEN and B is BLUE)
Примеры расчетов
Белый цвет RGB
White RGB code = 255*65536+255*256+255 = #FFFFFF
Синий цвет RGB
Blue RGB code = 0*65536+0*256+255 = #0000FF
Красный цвет RGB
Red RGB code = 255*65536+0*256+0 = #FF0000
Зеленый цвет RGB
Green RGB code = 0*65536+255*256+0 = #00FF00
Серый цвет RGB
Gray RGB code = 128*65536+128*256+128 = #808080
Желтый цвет RGB
Yellow RGB code = 255*65536+255*256+0 = #FFFF00
Таблица цветов RGB
Основные цвета:
| цвет | HTML / CSS имя | Шестнадцатеричный код
#RRGGBB |
Десятичный код
(R, G, B) |
|---|---|---|---|
| Черный | # 000000 | (0,0,0) | |
| Белый | #FFFFFF | (255 255 255) | |
| Красный | # FF0000 | (255,0,0) | |
| Лайм | # 00FF00 | (0,255,0) | |
| Синий | # 0000FF | (0,0,255) | |
| Желтый | # FFFF00 | (255,255,0) | |
| Голубой / Аква | # 00FFFF | (0,255,255) | |
| Пурпурный / фуксия | # FF00FF | (255 0 255) | |
| Серебряный | # C0C0C0 | (192 192 192) | |
| Серый | # 808080 | (128 128 128) | |
| Бордовый | # 800000 | (128,0,0) | |
| Оливковое | # 808000 | (128,128,0) | |
| Зеленый | # 008000 | (0,128,0) | |
| Фиолетовый | # 800080 | (128,0,128) | |
| Бирюзовый | # 008080 | (0,128,128) | |
| Флот | # 000080 | (0,0,128) |
| цвет | Название цвета | Шестнадцатеричный код
#RRGGBB |
Десятичный код
R, G, B |
|---|---|---|---|
| бордовый | # 800000 | (128,0,0) | |
| темно-красный | # 8B0000 | (139,0,0) | |
| коричневый | # A52A2A | (165,42,42) | |
| огнеупорный кирпич | # B22222 | (178,34,34) | |
| малиновый | # DC143C | (220,20,60) | |
| красный | # FF0000 | (255,0,0) | |
| помидор | # FF6347 | (255,99,71) | |
| коралл | # FF7F50 | (255 127,80) | |
| индийский красный | # CD5C5C | (205,92,92) | |
| светлый коралл | # F08080 | (240 128 128) | |
| темный лосось | # E9967A | (233 150 122) | |
| лосось | # FA8072 | (250 128 114) | |
| светлый лосось | # FFA07A | (255 160 122) | |
| Оранжево-красный | # FF4500 | (255,69,0) | |
| темно-оранжевый | # FF8C00 | (255,140,0) | |
| апельсин | # FFA500 | (255,165,0) | |
| золото | # FFD700 | (255 215,0) | |
| темно-золотой жезл | # B8860B | (184 134 11) | |
| золотой жезл | # DAA520 | (218 165,32) | |
| бледно-золотой жезл | # EEE8AA | (238 232 170) | |
| темный хаки | # BDB76B | (189 183 107) | |
| цвет хаки | # F0E68C | (240 230 140) | |
| оливковый | # 808000 | (128,128,0) | |
| желтый | # FFFF00 | (255,255,0) | |
| желтый зеленый | # 9ACD32 | (154 205,50) | |
| темно-оливково-зеленый | # 556B2F | (85 107,47) | |
| оливковый | # 6B8E23 | (107 142,35) | |
| газон зеленый | # 7CFC00 | (124 252,0) | |
| повторное использование диаграммы | # 7FFF00 | (127,255,0) | |
| желто-зеленый | # ADFF2F | (173 255,47) | |
| темно-зеленый | # 006400 | (0,100,0) | |
| зеленый | # 008000 | (0,128,0) | |
| зеленый лес | # 228B22 | (34 139,34) | |
| Лайм | # 00FF00 | (0,255,0) | |
| зеленый лайм | # 32CD32 | (50 205,50) | |
| светло-зеленый | # 90EE90 | (144 238 144) | |
| бледно-зеленый | # 98FB98 | (152 251 152) | |
| темно-зеленый | # 8FBC8F | (143 188 143) | |
| средний весенний зеленый | # 00FA9A | (0,250,154) | |
| весенний зеленый | # 00FF7F | (0,255,127) | |
| цвет морской волны | # 2E8B57 | (46 139,87) | |
| средний аквамарин | # 66CDAA | (102 205 170) | |
| средний морской зеленый | # 3CB371 | (60 179 113) | |
| светло-зеленый | # 20B2AA | (32 178 170) | |
| темно-серый | # 2F4F4F | (47,79,79) | |
| бирюзовый | # 008080 | (0,128,128) | |
| темно-голубой | # 008B8B | (0,139,139) | |
| аква | # 00FFFF | (0,255,255) | |
| голубой | # 00FFFF | (0,255,255) | |
| светло-голубой | # E0FFFF | (224 255 255) | |
| темно-бирюзовый | # 00CED1 | (0 206 209) | |
| бирюзовый | # 40E0D0 | (64 224 208) | |
| средняя бирюза | # 48D1CC | (72 209 204) | |
| бледно-бирюзовый | #AFEEEE | (175 238 238) | |
| Аквамарин | # 7FFFD4 | (127 255 212) | |
| синий порошок | # B0E0E6 | (176 224 230) | |
| кадетский синий | # 5F9EA0 | (95 158 160) | |
| стальной синий | # 4682B4 | (70 130 180) | |
| кукуруза цветок синий | # 6495ED | (100 149 237) | |
| темно-синий | # 00BFFF | (0,191,255) | |
| Доджер синий | # 1E90FF | (30 144 255) | |
| светло-синий | # ADD8E6 | (173 216 230) | |
| голубое небо | # 87CEEB | (135 206 235) | |
| светло-голубой | # 87CEFA | (135 206 250) | |
| темно-синий | # 191970 | (25,25,112) | |
| флот | # 000080 | (0,0,128) | |
| темно-синий | # 00008B | (0,0,139) | |
| средний синий | # 0000CD | (0,0,205) | |
| синий | # 0000FF | (0,0,255) | |
| Королевский синий | # 4169E1 | (65 105 225) | |
| сине-фиолетовый | # 8A2BE2 | (138,43,226) | |
| индиго | # 4B0082 | (75,0 130) | |
| темно-синий | # 483D8B | (72,61,139) | |
| сланцево-синий | # 6A5ACD | (106 90 205) | |
| средний грифельно-синий | # 7B68EE | (123 104 238) | |
| средний фиолетовый | # 9370DB | (147 112 219) | |
| темно-пурпурный | # 8B008B | (139,0 139) | |
| темно-фиолетовый | # 9400D3 | (148 0 211) | |
| темная орхидея | # 9932CC | (153 50 204) | |
| средняя орхидея | # BA55D3 | (186,85 211) | |
| фиолетовый | # 800080 | (128,0,128) | |
| чертополох | # D8BFD8 | (216 191 216) | |
| слива | # DDA0DD | (221 160 221) | |
| Виолетта | # EE82EE | (238 130 238) | |
| пурпурный / фуксия | # FF00FF | (255 0 255) | |
| орхидея | # DA70D6 | (218 112 214) | |
| средне-фиолетовый красный | # C71585 | (199,21 133) | |
| бледно-фиолетовый красный | # DB7093 | (219 112 147) | |
| темно-розовый | # FF1493 | (255 20 147) | |
| ярко-розовый | # FF69B4 | (255 105 180) | |
| светло-розовый | # FFB6C1 | (255 182 193) | |
| розовый | # FFC0CB | (255 192 203) | |
| античный белый | # FAEBD7 | (250 235 215) | |
| бежевый | # F5F5DC | (245 245 220) | |
| бисквит | # FFE4C4 | (255 228 196) | |
| бланшированный миндаль | #FFEBCD | (255 235 205) | |
| пшеница | # F5DEB3 | (245 222 179) | |
| кукурузные рыльца | # FFF8DC | (255 248 220) | |
| лимонный шифон | #FFFACD | (255 250 205) | |
| светло-золотой жезл желтый | # FAFAD2 | (250 250 210) | |
| светло-желтого | # FFFFE0 | (255 255 224) | |
| седло коричневый | # 8B4513 | (139,69,19) | |
| Сиена | # A0522D | (160,82,45) | |
| шоколад | # D2691E | (210,105,30) | |
| Перу | # CD853F | (205 133,63) | |
| песочно-коричневый | # F4A460 | (244 164,96) | |
| крепкое дерево | # DEB887 | (222 184 135) | |
| загар | # D2B48C | (210 180 140) | |
| розово-коричневый | # BC8F8F | (188 143 143) | |
| мокасины | # FFE4B5 | (255 228 181) | |
| навахо белый | #FFDEAD | (255 222 173) | |
| персиковый слой | # FFDAB9 | (255 218 185) | |
| туманная роза | # FFE4E1 | (255 228 225) | |
| лавандовый румянец | # FFF0F5 | (255 240 245) | |
| белье | # FAF0E6 | (250 240 230) | |
| старое кружево | # FDF5E6 | (253 245 230) | |
| кнут из папайи | # FFEFD5 | (255 239 213) | |
| морская ракушка | # FFF5EE | (255 245 238) | |
| мятный крем | # F5FFFA | (245 255 250) | |
| шифер серый | # 708090 | (112 128 144) | |
| светло-серый | # 778899 | (119 136 153) | |
| светло-стальной синий | # B0C4DE | (176 196 222) | |
| лаванда | # E6E6FA | (230 230 250) | |
| цветочный белый | # FFFAF0 | (255 250 240) | |
| Алиса Блю | # F0F8FF | (240 248 255) | |
| призрачный белый | # F8F8FF | (248 248 255) | |
| нектар | # F0FFF0 | (240 255 240) | |
| слоновая кость | # FFFFF0 | (255 255 240) | |
| лазурный | # F0FFFF | (240 255 255) | |
| снег | #FFFAFA | (255 250 250) | |
| черный | # 000000 | (0,0,0) | |
| тускло-серый / тускло-серый | # 696969 | (105 105 105) | |
| серый | # 808080 | (128 128 128) | |
| темно-серый / темно-серый | # A9A9A9 | (169 169 169) | |
| Серебряный | # C0C0C0 | (192 192 192) | |
| светло-серый / светло-серый | # D3D3D3 | (211 211 211) | |
| Gainsboro | #DCDCDC | (220 220 220) | |
| белый дым | # F5F5F5 | (245 245 245) | |
| белый | #FFFFFF | (255 255 255) |
Смотрите также
- Конвертер RGB в шестнадцатеричный
- Конвертер RGB в HSV
- Конвертер RGB в HSL
- Конвертер RGB в CMYK
- Цветовые преобразования
- Таблица цветового круга
- Тестер цвета экрана
- Цветовые коды HTML
- Коды символов HTML
- Таблица ASCII
- Символы Unicode
- Безопасные для Интернета цвета
- Желтого цвета
- Золотой цвет
В CSS много цветовых форматов — hex-коды, rgb(), hsl(), lch() и ещё несколько других. Сложно понять, какой использовать, ведь между форматами есть важные отличия. И, если честно, многие из нас считают «важными» совсем не то. 🙂
В этой статье я расскажу вам о разных цветовых форматах. Посмотрим, как они работают, как в них разобраться и как использовать их эффективнее всего. Ближе к концу покажу, как настраивать цвета в современном CSS на лету, если выбрать подходящий цветовой формат.
Именованные цвета
Технически это не совсем цветовой формат. В HTML доступны 140 именованных цветов. Это специальные ключевые слова вроде dodgerblue, hotpink или tomato.
<style>
body {
color: tomato;
}
</style>
<p>
Hello world!
</p>
Разработчик Энтони Лиеуаллен создал демо со всеми 140 именованными цветами в одном круге:
Именованные цвета можно использовать, когда вам нужна цветная плашка вместо картинки — например, при создании прототипов сайта. Или если вы создаёте обучающие материалы, потому что нет ничего понятнее, чем color: red.
Об этом редко говорят, но именованные цвета чаще всего не используют при реальной разработке сайтов. 140 цветов — очень мало, это даже меньше, чем в восьмибитной цветовой палитре на NES.
👉 С миру по нитке
Вот два именованных цвета:
Как вышло, что тёмно-серый светлее, чем серый?!
Дело в том, что эти 140 цветов собирали с миру по нитке. Среди источников были спецификация HTML4, оконная система X11 Unix и цвета, которые добавлены в память о конкретных людях.
В итоге получилась не всегда логичная солянка из разных палитр.
RGB
Это первый «настоящий» цветовой формат. Вот как мы его используем:
<style>
body {
color: rgb(255 0 0);
}
</style>
<p>
Hello world!
</p>
Как и большинство цветовых форматов, RGB это аббревиатура, которая означает red green blue (красный, зелёный, синий).
rgb — наименее абстрактный из всех цветовых форматов в этой статье. Экран вашего компьютера или телефона это буквально набор из миллионов маленьких красных, зелёных и синих лампочек, которые собираются в пиксели. Формат rgb позволяет нам напрямую регулировать яркость этих лампочек.
Каждое значение — красное, зелёное или синее — называется каналом. Значение канала меняется в диапазоне от 0 до 255. Смешивая эти каналы в разных пропорциях, мы можем создать больше 16 миллионов разных цветов.
Так выглядит инструмент для выбора rgb-цветов.
Самое классное в формате RGB то, что он основан на физике света. Мы можем смешать красный, зелёный и голубой и создать любой цвет. Если взять каждый по максимуму — получим белый цвет. А если установить всё в 0, то будет чёрный.
В rgb также есть четвёртое необязательное значение для так называемого альфа-канала, который управляет прозрачностью:
<style>
.translucent-box {
/* Попробуйте изменить 0.5 на что-то ещё: */
background: rgb(255 0 0 / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>
<style>
.translucent-box {
/* Попробуйте изменить 0.5 на что-то ещё: */
background: rgb(255 0 0 / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>
Альфа-канал принимает значения от 0 (полностью прозрачно) до 1 (полностью непрозрачно). Все значения между ними, например, 0.5, создают полупрозрачный цвет.
Что это за новомодный синтаксис?!
До недавнего времени в CSS указывали RGB-цвет немного иначе и писали значение для каждого канала через запятую. Вот так:
body {
color: rgb(255, 0, 0);
}
А полупрозрачные цвета задавали с помощью функции rgba:
.translucent-box {
background: rgba(255, 0, 0, 0.5);
}
Этот подход изменился в стандарте CSS Colors level 4, где ввели новый единый способ записи для всех цветовых форматов. Функция rgba() пока не совсем устарела, но лучше использовать rgb() c новым синтаксисом (к счастью, браузеры прекрасно его поддерживают).
Как вы уже видели выше, теперь прозрачность задаётся так:
.translucent-box {
background: rgb(255 0 0 / 0.5);
}
Что значит косая черта? Это разделитель. Он указывает, что первые 3 значения — часть одной группы, а последнее значение относится к чему-то другому. Деление ни при чём.
HEX-коды
Это, вероятно, самый используемый цветовой формат в вебе. Он выглядит так:
<style>
body {
color: #FF0000;
}
</style>
<p>
Hello world!
</p>
Вот как это работает: hex-код из шести цифр содержит три значения по две цифры, по одному значению на каждый канал (красный, зелёный, синий). Вместо использования десятичной системы этот формат использует шестнадцатеричную.
Технически hex-коды это то же самое, что и RGB-значения. В обоих случаях нам нужны значения для красного, зелёного и синего.
В десятичной системе число из двух цифр содержит максимум 100 возможных значений (10 × 10). В шестнадцатеричной общее количество 256 (16 × 16). И это 256 очень похоже на rgb(), где мы указываем значение от 0 до 255 для каждого канала.
Интересный факт: для определения прозрачности цвета мы можем указать hex-код из восьми цифр:
<style>
.translucent-box {
background: #FFFF0080;
}
</style>
<section>
<div class="translucent-box"></div>
</section>
В этом примере мы указали для альфа-канала значение 80, что равно 128 в десятичной системе. В итоге цвет на 50% прозрачный.
hex-коды из 8 цифр хорошо поддерживаются современными браузерами. Грустненько, но в их число не входит IE 
HSL
Два предыдущих формата были «обёртками» для одной идеи — передачи конкретных значений для красного, зелёного и синего каналов.
К счастью, это не единственный способ представить цвет. Давайте разберёмся с HSL, абсолютно другим цветовым форматом.
В этот раз начнём с палитры:
Она, вероятно, знакома вам и похожа на палитры в Фигме или Фотошопе.
В HSL задаются три разных значения:
- Оттенок (hue). Краска, которую мы хотим использовать. Можно задать значение от
0до360, и мы указываем его в градусах, потому что шкала оттенка круглая (0degи360degозначают один и тот же красный цвет). - Насыщенность (saturation). Как много краски в нашем цвете? Значения — от 0% (нет пигмента, оттенок серого) до 100% (цвет настолько яркий, насколько возможно).
- Освещённость (lightness): насколько цвет тёмный или светлый? Значения от 0% (полностью чёрный) до 100% (чистый белый).
И это кажется очень интуитивно-понятным способом задать цвет. Вместо прямого управления красно-сине-зелёными лампочками мы переместились на более высокий уровень абстрации, более близкий к тому, как люди обычно представляют цвета.
Как и в RGB, мы можем задавать прозрачность через косую черту.
<style>
.translucent-box {
background: hsl(0deg 100% 50% / 0.5);
}
</style>
<section>
<div class="translucent-box"></div>
</section>
HSL против HSB
Раздражает, что большая часть дизайнерского софта использует довольно похожий формат HSB (Hue-Saturation-Brightness) вместо HSL (Hue-Saturation-Lightness).
Вот один и тот же цвет в HSB и в HSL:
В HSL освещённость это шкала между чёрным и белым. 0% освещённости — всегда чёрный цвет, 100% — всегда белый. Если мы хотим яркий, живой цвет, мы должны поставить освещённость на 50%, ровно между чёрным и белым.
В HSB всё чуть сложнее. «Яркость» это тоже мера освещённости, и 0% тоже даёт черный цвет, но 100% не всегда даёт белый. Это зависит от насыщенности — на полной яркости и 0% насыщенности даёт белый цвет, а на 100% насыщенности получаем яркий цвет.
Честно говоря, мне нравится модель HSB, но в CSS её просто нет. У нас есть только HSL.
Если вы когда-то получите макет с HSB от дизайнера, то легко сможете нагуглить инструменты для конвертации HSB в HSL.
Современные цветовые форматы
Все описанные форматы существуют много лет. HSL поддерживался даже в Internet Explorer 9, который вышел в 2011.
Но в последнее время в CSS появилось несколько новых цветовых форматов, и от них, кажется, никуда не деться.
Display P3
Эта статья о цветовых форматах, синтаксисах, с помощью которых мы задаём цвета. И все форматы до этого — rgb(), hex-коды и hsl() — связаны со «стандартным цветовым пространством RGB». Его ещё часто назвают sRGB.
Цветовое пространство это набор доступных цветов, палитр, из которых мы выбираем цвет. В sRGB миллионы цветов, но это даже не близко к тому количеству, которое способен видеть человеческий глаз.
Посмотрите на два этих красных квадрата:
Слева цвет rgb(255 0 0). Это самый красный красный, доступный в sRGB. А справа мы используем цветовое пространство P3. И это даже более красный красный!
(Есть большая вероятность, что для вас эти два квадрата выглядят одинаково. Если это так, то ваш монитор или браузер скорее всего не поддерживает нужный цветовой диапазон. Посмотрите с телефона — некоторые айфоны стали поддерживать такие форматы пару лет назад).
P3 расширяет стандартное пространство sRGB более яркими цветами. Мне очень нравится эта картинка из блога WebKit:
К сожалению, в CSS цветовое пространство связано с цветовым форматом. Если вы используете синтаксис rgb(), hex-коды или hsl(), вам доступны цвета только из пространства sRGB.
Для цветов из пространства P3 понадобится другой формат цвета. Вот его синтаксис:
.box {
background: color(display-p3 1 0 0);
}
Функция color() принимает название цветового пространства и набор R/G/B значений в диапазоне от 0 до 1, вместо 255.
Браузеры пока плохо поддерживают функциюcolor(). На момент создания статьи она работает только в Safari.
👉 Цветовые форматы и картинки
Во всяких фотошопах мы можем выбрать цветовое пространство для изображений. Это позволяет «встроить» P3 прямо в картинку. И в браузерах, которые не поддерживают P3, цвета на этих картинках всё равно будут выглядеть иначе.
В общем, круто иметь большую палитру цветов, но не круто указывать значения для красного, синего и зелёного каналов. К счастью, есть и другие новые форматы.
LCH
Посмотрите на эти два цвета в формате HSL:
Как видите, «освещённость» обоих цветов 50%. Но они не ощущаются одинаково светлыми. Жёлтый выглядит гораздо светлее, чем синий.
Это потому, что формат HSL создавался на основе математики и физики и вообще не учитывал то, как люди воспринимают цвета. И, что важно, люди не воспринимают цвета очень точно.
LCH нацелен на то, чтобы восприниматься всеми людьми одинаково. Два цвета с равной «освещённостью» должны ощущаться одинаково светлыми.
Например, вот жёлтый и синий на 55% освещённости в LCH.
А вот палитра LCH:
LCH значит Lightness Chroma Hue (освещённость, интенсивность, оттенок). Интенсивность — почти синоним насыщенности. Формат идейно похож на HSL, но есть два больших отличия.
- Как уже сказано, в основе формата лежит человеческое восприятие цвета. Так что два цвета с одинаковой освещённостью должны ощущаться одинаково светлыми.
- Он не привязан ни к какому конкретному цветовому пространству.
В отличие от остальных форматов LCH не привязан к sRGB и даже к P3.
В HSL насыщенность меняется от 0% (нет насыщенности) до 100% (полностью насыщенный). Так вышло, потому что в sRGB конечное количество цветов.
А вот LCH не привязан к конкретному цветовому пространству, и мы не знаем, где верхний предел насыщенности, так как он постоянно меняется. С появлением новых мониторов мы сможем видеть новые цвета в таких пространствах. LCH будет автоматически способен показывать такие цвета с увеличением значения интенсивности.
.red-box {
/* Очень красный квадрат в LCH: */
background: lch(50% 120 20);
/*
Тот же цвет в sRGB, но с появлением новых мониторов он
будет значиииииительно более красным.
*/
background: lch(50% 500 20);
}
И пока вы ещё не слишком обрадовались: LCH поддерживается только в Safari (и Chrome тоже скоро будет). Скорее всего, через пару лет новый формат можно будет использовать без опасений.
👉 oklch
Недавно я узнал о другом цветовом формате oklch(). Он практически идентичен lch(), но исправляет ошибку с тем, как меняется оттенок синего с увеличением хромы и освещённости.
Предполагая, что браузеры станут одновременно поддерживать оба формата, oklch выглядит более безопасным выбором.
Больше об этом — в блоге Злых Марсиан.
Как выбрать правильный цветовой формат
Итак, обзор подходит к концу, и мы посмотрели на множество цветовых форматов. Какой же использовать в работе?
Я рекомендую HSL. Как минимум до тех пор, пока LCH не станет поддерживаться большинством браузеров.
Я знаю, что многие разработчики любят hex-коды. Они понятные и универсальные, а ещё их легко копипастить между Фигмой и кодом. Но приходится идти на компромиссы. Даже если вам удобна запись в hex, её тяжело расшифровать. Отвечайте быстро: что за цвет #0F52B7? А #F3E248?
А вот HSL интуитивно понятен и хорошо соотносится с тем, как мы представляем цвета. Немного тренировок и вы сможете тут же представлять любой цвет, когда видите его hsl() значение.
И это значит, что мы можем легко менять цвета, даже не открывая палитру. Если мне нужен цвет потемнее, я уменьшаю освещённость. Если хочу более интенсивный цвет, выкручиваю на максимум насыщенность.
HSL становится ещё лучше, если совместить его с современными возможностями CSS.
Использование с препроцессорами
Я привык использовать CSS-препроцессор Sass. Одна из его лучших возможностей — управление цветами.
.box {
$red: '#FF0000';
$darkRed: darken($red, 20%);
$transparentRed: opacify($red, 50%);
$softRed: lighten(desaturate($red, 30%), 10%);
}
Используя HSL, мы управляем цветами как в «ванильном» CSS.
<p style="color: var(--red)">
This text is red.
</p>
<p style="color: var(--dark-red)">
This text is darker.
</p>
<p style="color: var(--transparent-red)">
This text is transparent.
</p>
<p style="color: var(--soft-red)">
This text is softer.
</p>
html {
--red-hue: 0deg;
--red-sat: 100%;
--red-lit: 50%;
--red: hsl(
var(--red-hue)
var(--red-sat)
var(--red-lit)
);
--dark-red: hsl(
var(--red-hue)
var(--red-sat)
calc(var(--red-lit) - 20%)
);
--transparent-red: hsl(
var(--red-hue)
var(--red-sat)
var(--red-lit) / 0.5
);
--soft-red: hsl(
var(--red-hue)
calc(var(--red-sat) - 30%)
calc(var(--red-lit) + 10%)
);
}
Что здесь происходит. В CSS-переменных есть небольшие «цветовые фрагменты», и мы собираем из них полноценные цвета.
Функция calc() позволяет изменять эти фрагменты. Например, вот цвет --dark-red:
html {
--dark-red: hsl(
var(--red-hue)
var(--red-sat)
calc(var(--red-lit) - 20%)
);
}
Мы используем обычный оттенок и насыщенность для нашего красного цвета, но уменьшаем освещённость на 20%. И цвет превращается из hsl(0deg 100% 50%) в hsl(0deg 100% 30%).
Это может показаться сложнее, чем в Sass, да и кода побольше. Но ведь это всё происходит в чистом CSS.
В отличие от функций и переменных Sass, которые компилируются в конкретные значения, «зашитые» в код, CSS-переменные легко изменить. Мы можем настроить любую из них с помощью JavaScript, и тогда все остальные цвета автоматически изменятся.
Это очень удобно для вещей вроде автоматической тёмной темы, определённых пользователем цветовых схем и всякого такого.
«Доктайп» — журнал о фронтенде. Читайте, слушайте и учитесь с нами.
ТелеграмПодкастБесплатные учебники