Фото для сайта — как подготовить изображение в Фотошопе и вставить картинку на сайт
Здравствуйте, уважаемые читатели блога KtoNaNovenkogo.ru. Сегодняшняя статья будет посвящена подготовке в программе Фотошоп (можно и в его онлайн версии Pixlr, описанной здесь) графических файлов для их публикации на сайте. У меня чаще всего используются скрины сделанные на компе или телефоне, а затем прошедшие обработку (в основном в Снагите).
Эта же публикация необычна тем, что основную ее часть написала моя горячо любимая и ненаглядная супруга, которая, собственно, и занимается подготовкой фоток для моего и своего проекта.
Сам я в Photoshop и даже в его упрощенной онлайн версии не силен (довольствуюсь возможностями простенького просмотрщика FastStone Image Viewer, про который речь шла тут и встроенного в него редактора), поэтому мне пришлось обратиться к любимой супруге с просьбой описать процесс подготовки моих фоток со всеми нюансами и тонкостями.
Создание изображения для сайта в Photoshop
Вообще, картинки для сайта играют очень важную роль в его популярности, и это даже не связанно с привлечением дополнительных посетителей с поиска по изображениям от Яндекса и Google, про которые я писал здесь. Просто тексты, иллюстрированные качественными и интересными рисунками, будут прочитаны большее число раз, чем не иллюстрированные.
Особенно в этом плане важна вступительная картинка статьи, т.к. зачастую именно она может склонить посетителя к прочтению. В принципе, по этому поводу даже проводились исследования, которые показали пользу от графики, расположенной в начале текста.
Ну и, конечно же, трафик с поиска по изображениям тоже лишним не будет. Правда для этого графические файлы, публикуемые у вас, должны удовлетворять ряду требований:
- Быть уникальными, а не взятыми с других ресурсов
- Не слишком маленького размера и формата JPEG, GIF, PNG или BMP.
- У них обязательно должны быть прописаны атрибуты Alt (и, при желании, Title), как написано в этой статье. Иначе поисковые системы просто не включат их в свой индекс поиска по картинкам.
- В атрибуте Alt должны быть прописаны ключевые слова, по которым вы хотите продвинуть данную фотку.
- Желательно, чтобы в названиях графических файлов тоже присутствовали ключевые слова (в виде транслита, по правилам описанных в этой статье о транслитерации)
- Необязательным, но желательным условием является то, чтобы в каждом теге IMG ваших изображений были бы прописаны атрибуты WIDTH и HEIGHT. Они служат для задания ширины и высоты изображения и при определенном стечении обстоятельств могут способствовать ускорению загрузки вебстраницы.
- Фото должны быть размещены на вашем сайте легально, иначе могут неожиданно возникнуть проблемы с правообладателями. Покупать графику я не агитирую, но можно найти вполне компромиссное решение — бесплатные фотобанки и микростоки, где размещены многие тысячи профессиональных фотоматериалов.
Плохо оптимизированные графические файлы (имеется в виду их большой вес или другими словами размер в килобайтах, мегабайтах и даже гигабайтах, а не пикселах) могут существенно замедлить загрузку страницы вашего сайта.
Ну, а скорость загрузки с некоторых пор тоже стала не очень значительным, но фактором определения релевантности, который может влиять на положение документа в поисковой выдаче. Следовательно, одной из наших первостепенных задач будет снижение веса картинок без существенного ухудшении их качества, например в описанных тут онлайн сервисах.
Для этого можно воспользоваться одним из приведенных выше онлайн сервисов или же сделать это в Фотошопе, сохранив его для Web, в результате чего изображение будет максимально оптимизировано для его использования на вебсайте. Но давайте уже непосредственно перейдем к созданию графики для сайта в Photoshop.
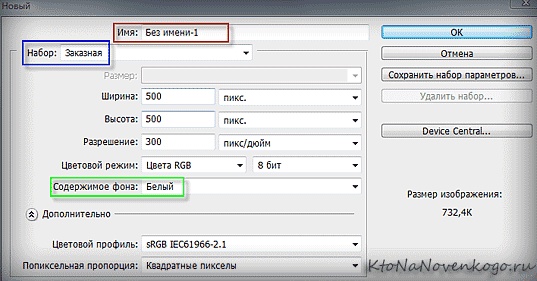
Для создания нового файла в Photoshop заходим в МЕНЮ и выбираем команду СОЗДАТЬ (в более новой версии Фотошопа: МЕНЮ — НОВЫЙ). У нас открывается вот такое диалоговое окно:
В нем мы задаем имя для будущей картинки; выбираем ее размер (ширину и высоту), нажав вкладку НАБОР; а также задаем единицу измерения (пиксели, сантиметры, дюймы…).
Далее задаем ФОН. По умолчанию всегда будет стоять БЕЛЫЙ. Если мы выберем ФОНОВЫЙ ЦВЕТ, то будущее изображение окрасится в тот цвет, который в данный момент находится основным в палитре цветов. Выбрав ПРОЗРАЧНЫЙ фон — поле окрасится шахматкой.
К примеру, мы выбрали прозрачный фон и нарисовали на нем цветочек. При сохранении рисунка с расширением png, у нас сохранится именно цветочек — фона видно не будет, ибо этот формат поддерживает прозрачность.
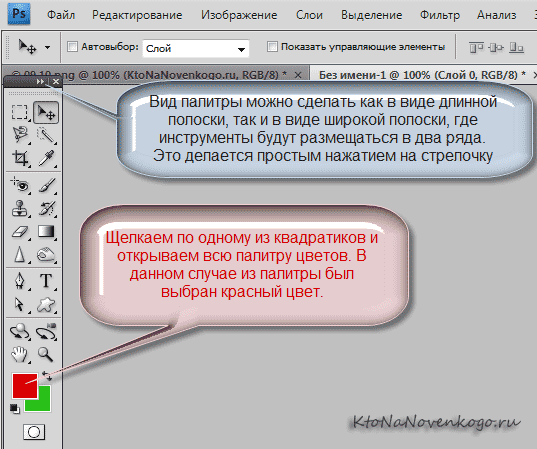
Слева в интерфейсе Фотошопа находится полоска с инструментами, которая называется ПАЛИТРА ИНСТРУМЕНТОВ. Как раз на ней, в самом низу, и живет описанная выше ПАЛИТРА ЦВЕТОВ.
Для того, чтобы открыть нужное нам фото, мы заходим в МЕНЮ и выбираем команду ОТКРЫТЬ. Далее ищем на своем компьютере папку с нужной фоткой и щелкаем по ней.
Теперь у нас открыто два изображения: созданное нами новое и то, которое мы хотим добавить на новое.
Добавляем слои и переносим их на наше изображение
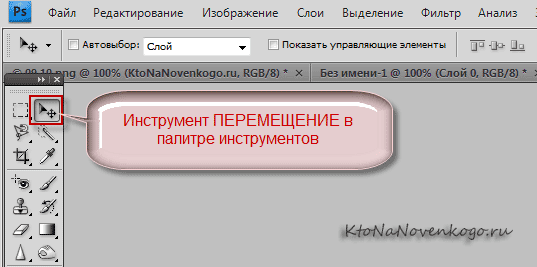
Самый простой способ перенести одну картинку на другую — это обыкновенное перетаскивание его с помощью мыши. Сначала выбираем инструмент ПЕРЕМЕЩЕНИЕ, а затем хватаем вновь добавленное изображение левой кнопкой мыши и перетаскиваем на то, что создали (пустую заготовку нужного размера с прозрачным фоном), после чего отпускаем.
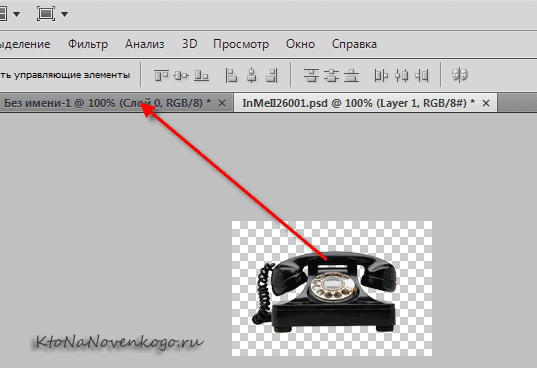
В моем случае видна лишь новая картинка на прозрачном фоне (показан шахматкой), а созданный документ (заготовка), под названием «Без имени-1», скрыт.
В таком случае, хватаем телефончик левой кнопкой мыши и подводим к имени нашего документа, как показано на рисунке. Через мгновение у нас он открывается и мы, все так же удерживая левую кнопку мыши, тащим картинку на область создаваемого рисунка (на белый фон), после чего отпускаем.
Там наш телефончик можно передвигать с помощью мышки в ту область шаблончика, которая нам нужна. Так же передвигать можно с помощью стрелочек на клавиатуре, при условии, что в палитре инструментов выбран инструмент ПЕРЕМЕЩЕНИЕ.
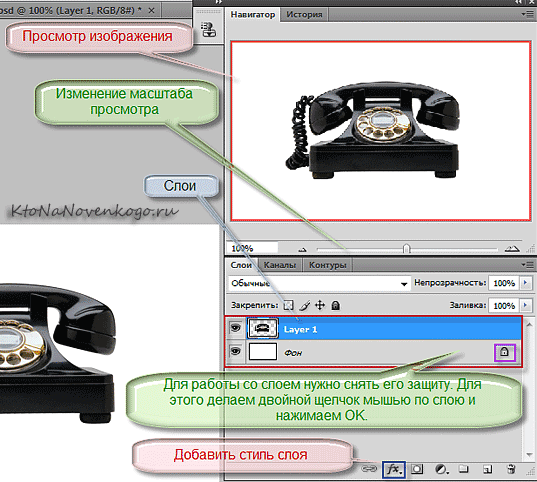
В окне НАВИГАТОР программы Фотошоп мы можем просмотреть наше результирующее изображение. Двигая ползунок — изменить масштаб просмотра, т.о. просмотреть документ как бы через лупу, дабы увидеть возможные недочеты. Изменить же реально масштаб можно, зайдя в МЕНЮ — ИЗОБРАЖЕНИЕ — РАЗМЕР.
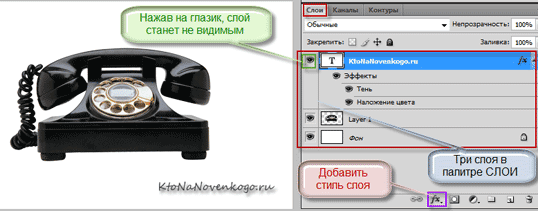
В палитре СЛОИ отображается всё, что мы перенесли на наш слой. К примеру, в моем случае, в палитре СЛОИ находятся всего два: созданный шаблон изображения для сайта на белом фоне и одна перенесенная на него картинка (телефончик).
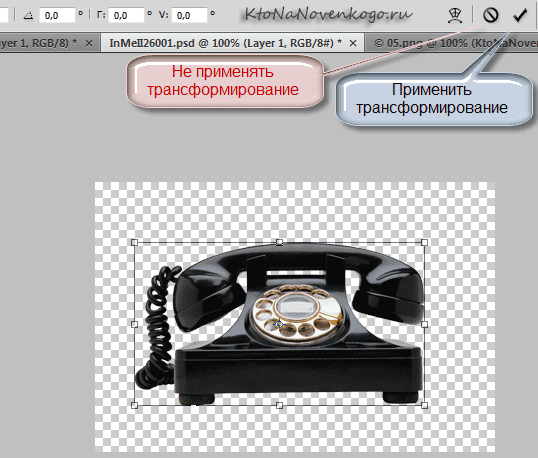
Ее на нашем документе можно не только перенести в любую область, но и наклонить/перевернуть. Для этого в МЕНЮ выбираем РЕДАКТИРОВАНИЕ — СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ.
Но перед этим, если у вас перенесено уже несколько картинок на нашу заготовку, нужно выбрать нужный слой в палитре СЛОИ, и только потом применять СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ. В противном случае, трансформирование применится к слою, который будет активным в данный момент, а не к тому, который вам необходимо наклонить/перевернуть.
Выбрав команду СВОБОДНОЕ ТРАНСФОРМИРОВАНИЕ, наше изображение выделится тоненькой рамочкой.
Потянув мышкой за края рамочки мы сможем деформировать рисунок по вертикали или горизонтали, а подведя мышку к уголочку и дождавшись дугообразной стрелочки — наклонять или переворачивать в окне Photoshop, не изменяя ее размеров по горизонтали или вертикали.
Добавление текста или логотипа на изображение в Photoshop
Воровство уникальных текстов в рунете еще никто не отменял. Следовательно, нужно использовать все возможные способы защиты контента от копипаста, о котором я писал здесь. Одним из таких способов является добавление на все изображения сайта своего логотипа или, еще лучше, надписи с Урлом.
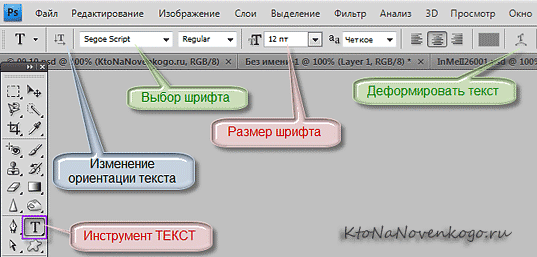
Для этого в панели инструментов Фотошопа выбираем ТЕКСТ. Ставим курсор на нужное место в заготовке (созданном документе) и начинаем вбивать нужный нам текст, к примеру, адрес вашего сайта.
В настройках инструмента ТЕКСТ (смотрим рисунок выше) можем задать следующие настройки, выделив мышкой то, что мы написали в документе:
- изменить ориентацию текста, т.е. сделать из горизонтального вертикальный и, наоборот
- задать жирность/курсив
- задать размер
- произвести деформацию текста, т.е. сделать его выпуклым, в виде флага и т.п.
Выбрав в окне Photoshop инструмент ПЕРЕМЕЩЕНИЕ (о нем писалось выше), с помощью мышки или стрелочек на клавиатуре, мы можем переместить в другое место текст логотипа на нашем шаблоне.
Рамка КАДРИРОВАНИЯ
Допустим, ваше изображение оказалось бОльшего размера, чем вам нужно (кстати, если фото не очень хорошего качества, то его можно использовать ретушь). Если вы будете уменьшать его с помощью команды в меню ИЗОБРАЖЕНИЕ — РАЗМЕР, то, изменив его по горизонтали, оно автоматически изменится и по вертикали, и наоборот.
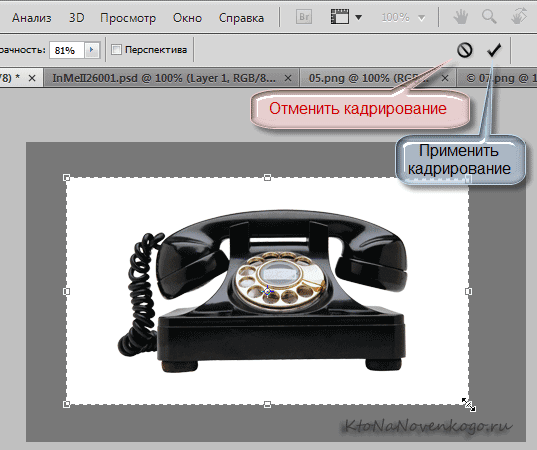
Чтобы такого избежать и существует инструмент РАМКА КАДРИРОВАНИЯ. Выбираем его в окне Фотошопа, щелкам по нужному месту на заготовке и, зажав левую кнопку мыши, растягиваем рамочку, после чего отпускаем левую кнопку мыши.
Рамку кадрирования можно увеличить или уменьшить, ухватившись мышкой за ее уголочки. То, что мы хотим отрезать на итоговом изображении, будет затемнено. Выделили область, которую мы хотим оставить, и нажимаем кнопочку ПРИМЕНИТЬ КАДРИРОВАНИЕ (показано на рисунке выше).
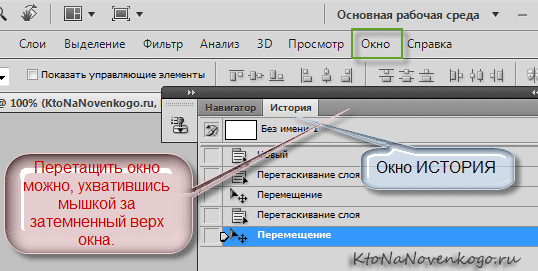
Окно ИСТОРИЯ
В окне ИСТОРИЯ прописываются все наши действия в этой замечательной программе. В моем случае их было совершено пять: создание нового документа для последующей публикации на сайте, перетаскивание на него слоя с картинкой, перемещение рисунка телефончика в другое место на заготовке, перетаскивания туда же слоя с логотипом (в вашем случае — написание текста с помощью инструмента ТЕКСТ) и последующее его позиционирование в нужное место.
Чтобы удалить последнее действие нажимаем на предыдущее, после чего последнее действие окрашивается другим, более светлым, цветом, т.е. мы отменили его — перемещение созданного текста в другое место на документе. Чтобы вернуть все на место — щелкаем еще раз по последнему действию.
Так же шаг назад в Photoshop можно сделать с помощью: МЕНЮ — РЕДАКТИРОВАНИЕ — ШАГ НАЗАД.
Если у вас не наблюдается окна ИСТОРИЯ или какого другого описанного мною окна, то зайдите в МЕНЮ — ОКНО и поставьте галочку у нужного вам: история, слои, навигатор и т.д. Окна на рабочем столе в программе Фотошоп можно перемещать с помощью мышки.
Как добавить стиль слоя в Фотошопе
Если мы хотим добавить стиль одному слою, то делаем его активным и нажимаем кнопочку ДОБАВИТЬ СТИЛЬ СЛОЮ, если всему документу, то выделяем все слои с помощью удержания клавиши Shift на клавиатуре, а затем объединяем все три слоя в один, щелкнув по выделенным слоям правой кнопкой мыши и выбрав команду ОБЪЕДИНИТЬ СЛОИ, после чего нажимаем кнопку ДОБАВИТЬ СТИЛЬ СЛОЮ. Шайтанама.
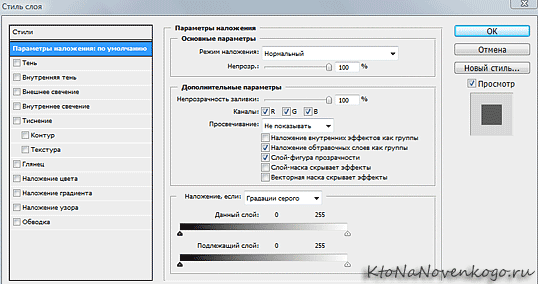
При нажатии на кнопку ОБЪЕДИНИТЬ СЛОИ у нас откроется диалоговое окно с выбором стиля. Но есть и еще один способ открытия этого окна в Photoshop — двойной щелчок мышкой по уже единственному у нас слою в палитре СЛОИ. В этом случае у нас откроется вот такое диалоговое окно со всеми настройками задания стиля:
Данные настройки придадут вашему документу неповторимый стиль. Вы можете применить:
- тиснение (сделать картинку объемнее)
- наложить тени, как внутренние, так и внешние
- задать свечение внутреннее или внешнее, а может и то, и другое
- заключить наш документ в рамку
- задать ее ширину
- цвет и т.п.
Поэкспериментируйте, и вы будете приятно удивлены как преобразится внешний облик вашего рисунка для сайта.
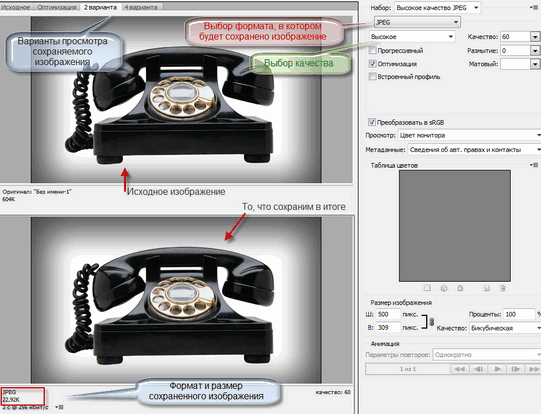
Сохранение изображения для Web
JPG — это основной формат, в котором сохраняют фотографии. GIF лучше всего применять для сохранения растровых (состоящих из пикселей) изображений с количеством цветом не более 256. Этот формат отлично поддерживает анимацию, а так же часто применяется в web-дизайне.
PNG очень схож с GIF, только в отличии от него может отображать большее количество цветов. Подробнее о форматах Gif, Png, Jpg (Jpeg) растровой графики вы сможете прочитать тут.
Чтобы сохранить изображение в Фотошопе, заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ КАК, но для интернета лучше всего сохранить иным способом: заходим в меню и выбираем ФАЙЛ — СОХРАНИТЬ для Web устройств.
В открывшемся окне, слева, будут отображены два варианта нашего созданного рисунка: вверху исходный вариант, а под ним то, что выйдет у нас в итоге при оптимизации для Web. Изменяя настройки сохранения, по нижнему варианту мы сможем добиться ухудшения качества результирующей картинки.
Здесь вы можете экспериментировать с форматами, в котором будет сохраняться графика для сайта (статью о них см. выше), качество или количество используемых в итоговом изображении цветов. Наша задача состоит в том, чтобы добиться минимального веса при минимальном ухудшения качества картинки. В общем, найти золотую середину.
Как вставить созданную картинку на сайт
Ну, вот изображение, оптимизированное для Web, мы создали при помощи редактора Фотошоп или его бесплатного онлайн аналога Pixlr. Теперь эту картинку нужно каким-либо образом вставить на сайт. Обычно для этих целей используют визуальные редакторы того движка, с которым вы работаете.
В этом случае графический файл загружается на сайт с помощью инструментов визуального редактора. Довольно удобно и просто. Но вот я, почему-то, всегда предпочитал другой способ вставки. Сначала подключаюсь к сайту по FTP c помощью моего любимого FTP клиента FileZilla, подробно описанного тут.
Загружаю графический файл на сайт в отведенную для этого папку, а затем вставляю в текст статьи уже заготовленный штамп с тегом Img и уже прописанными заготовками для атрибутов, а так же CSS классом для его последующего позиционирования или же любого другого оформления.
<img class="img_center1" alt="" src="https://ktonanovenkogo.ru/image/25.10.png" />
Для класса img_center1 в моем стилевой файле (из папки с текущей темой оформления Вордпресс) прописано следующее правило:
.img_center1{display:block;background:#e0e0e0;padding:5px;margin:10px auto !important;}
CSS свойство display делает картинку блочным элементом. Ну, а затем с помощью margin:10px auto мы выравниваем ее по середине (по горизонтали). Про CSS свойства margin и padding читайте здесь. Ну, а background, которому посвящена эта публикация, задает серенький фон, который слегка проглядывает по краям, создавая эффект рамки.
При вставке картинок на сайт мне останется только поменять название графического файла и прописать ключевые слова в атрибуты Alt тега изображения Img, о котором подробнее читайте тут. Довольно просто, но, правда, все время придется держать под рукой образец штампа, либо вешать его на горячую кнопку, например, в Пунто Свитчере, про который мы говорили здесь.
Лично я пишу статьи в WordPress, используя только HTML редактор, в котором для удобства добавил кнопки, позволяющие быстро вставлять в текст штампы:
Таким образом можно очень быстро вставить фото на блог. Дополнительные кнопки в Html редактор можно добавить с помощью плагина Post Editor Buttons. Как нибудь опишу подробно работу с ним, а пока вы можете сами пробовать разобраться, тем более, что там ничего сложного нет.
Несколько советов, что и как снимать для сайта
- Главное в фотографии – свет. Он может сделать кадр шедевром, а может погубить. Поэтому светом нужно грамотно управлять, не рассчитывая, что все ошибки исправит последующая обработка. Поверьте, если свет выставлен плохо, не поможет даже самая гениальная программа. Для съемки выбирайте первую половину солнечного дня и место у окна. Однако прямые лучи дадут слишком резкие тени и грубые очертания предметов. Роль рассеивателя может сыграть обычный лист белой бумаги, прикрепленный на оконное стекло. Наклеив тот же лист бумаги или фольгу на картонку, вы получите вполне пригодный отражатель. А немного попрактиковавшись, наверняка захотите приобрести и более профессиональные принадлежности.
- Следующий по значимости элемент кадра – фон. Как ни странно это звучит, в первую очередь – он должен быть. То есть это не всё подряд, случайно оказавшееся на заднем плане. Фон нужно тщательно продумать, убрать лишние предметы (а если вам пока сложно составить хорошую композицию – уберите все). Светлый фон даст дополнительную естественную подсветку объекту. Еще один беспроигрышный вариант – деревянная фактура письменного стола или хотя бы ламината на полу.
- Освоив съемку с простыми фонами, можно начать эксперименты с дополнительными предметами. Их главная задача – создать интересную среду вокруг основного объекта, подчеркнуть его стиль, цвет, фактуру и настроение кадра. Лайфхак: после того, как вы выбрали и разложили аксессуары – уберите последний (как правило, это уже лишняя деталь). Теперь можно снимать.
- Без Photoshop и других «обработчиков» вам не обойтись хотя бы потому, что перед публикацией отснятые изображения нужно будет кадрировать и изменять их пиксельные размеры. Однако сейчас эти программы – мощный творческий инструмент, позволяющий создавать из «сырых» фотографий самостоятельные художественные произведения.
- Сам собой напрашивается вывод, что ради уникальных и качественных снимков было бы полезно поучиться у профессионалов, пойти на фотокурсы. Получив базовые знания в технических и творческих основах фотографии, владении техникой и программами, можно продолжить обучение в интернете и практиковаться, практиковаться, практиковаться.
- И только сейчас мы добрались до главного – чем снимать. Фотоаппарат должен быть безусловно качественным, принадлежать известному, достойному доверия бренду, а их не так много. Бывалые фотографы рекомендуют сразу начинать с зеркальной камеры. На первых порах можно ограничиться «телом» с двумя-тремя объективами, а пополнять коллекцию инструментов по мере необходимости. Зеркалки дороже «мыльниц», зато качество снимков несомненно выделит ваш блог среди других. Кстати, можете посвятить несколько статей тому, как вы выбирали аппарат и осваивали искусство фотографии.
Итак, в добрый путь к вершинам блогинга – с классной камерой и дипломом хорошей фотошколы в руках! И даже если вы не рассчитали всех затрат на ведение блога, не откладывайте важные вложения на потом, воспользуйтесь кредитом, который даст возможность получить все желаемое сразу.
Содержание ↑можно свернуть↑
- Картинки для сайта
- Почему делать картинку удобнее и проще в Photoshop Online
- Как сделать картинку в Photoshop Online
Как сделать картинку для сайта? Как быстро сделать красивую и уникальную картинку для сайта или блога?
Картинки для сайта
Приветствую вас. Дорогие читатели сайта. Предлагаю сегодня поговорить как можно быстро и просто. Сделать красивую и конечно уникальную картинку для вашего блога, сайта или группы в социальной сети.
Причем от вас не потребуется каких-то специальных навыков. А также не придется долго и нудно изучать специализированную программу для обработки изображений типа Photoshop, Coral и тому подобные фото редакторы.
Вернее фотошопа мы как раз коснемся только не всем привычного Photoshop. А его урезанной и как нельзя более всего нам подходящей версии Photoshop Online.
Почему делать картинку удобнее и проще в Photoshop Online
Согласитесь. Для того кто ведет свой блог, занимается сайтом или развитием группы в социальной сети. Самое главное дать своим читателям интересный материал. А интересный материал должен быть оформлен соответствующим образом. То есть иметь красивую и запоминающуюся картинку.
Тут возникает вопрос как ее сделать? Конечно. Можно освоить например тот же Photoshop или другой графический редактор. Однако на это требуется время. Да и собственно приобрести саму программу.
Ну если вы конечно законопослушный гражданин. Уважаете авторские права и не пользуетесь пиратским программным обеспечением.
Но по большому счету. Дело тут даже не в самих программах их покупки и потраченном времени на их освоение. Нам нужно, что? Просто красивую картинку для поста. И в ряде случаев нет никакого смысла вникать в тонкости и премудрости работы стандартного Фотошопа.
Если конечно у вас нет в планах разобраться в нем на полупрофессиональном или профессиональном уровне. Photoshop Online который я использую. Обладает хоть и урезанным, но вполне достаточным функционалом для наших задач.
Просто и быстро сделать картинку для сайта или блога сделать в нем можно без всяких проблем.
Как сделать картинку в Photoshop Online
Для начала нужно найти основу для картинки. Можно найти через Яндекс или Гугл картинки. Любое понравившееся изображение.
Скачать себе на компьютер. Переходим к созданию самой картинки.
Что бы картинка нормально смотрелась мне нужно задать его размер ширина 1200 на 400 высота. Ваши размеры вы задаете те которые нужны вам. Исходя из вашей темы (шаблона) сайта.
Если бы мне нужно было сделать картинку которую я буду размещать в самой статье. Тогда я бы использовал размер 1200 на 600 или 800 на 600.
Изменять размер картинок удобно онлайн сервисом iloveimg вот ссылка — https://www.iloveimg.com/ru
Сайт https://www.iloveimg.com/ru
На этом сервисе. На самом деле множество полезный функций которые помогут в работе с фото и любыми графическими изображениями. Причем ничего устанавливать, а тем более покупать не нужно. Все онлайн и бесплатно.
Допустим я нашел вот такую картинку. Для примера первую попавшуюся в виде граффити. Что бы картинка к посту получилась интересной и логичной. Естественно нужно какое-нибудь изображение подходящее к теме вашей статьи.
Я буду делать картинку для своего сайта, на страницах которого вы сейчас находитесь. Это будет самое первое изображение в начале статьи или миниатюра статьи.
Перехожу с сервис iloveimg и меняю размер уменьшая ширину до 400.
Далее.
Находим Photoshop Online в поисковике браузера или переходим по ссылке Photoshop Online
сайт — http://online-fotoshop.ru/
Открываем вкладку файл и нажимаем создать новый рисунок. Появится окошко в котором нужно задать размеры нашего изображения. Напомню у меня 1200 на 400. Вы задаете свой размер.
Теперь переходим в вкладку слой и находим подпункт открыть изображение как слой находим наше сохраненное изображение и нажимаем открыть.
Перетаскиваю выбранное изображение в окно.
Некоторые могут сказать, что тогда изображение получится не уникальным. Нет, это не так. В результате наших действий получится именно уникальная картинка.
По высоте картинку для миниатюры то подобрали. а вот слева и справа остались белые прямоугольники. Выглядеть на сайте это будет не красиво.
Поэтому их нужно закрасить. Для этого есть инструмент кисть. У меня сайт в бело-черно-серых тонах. Поэтому белые места я просто закрашу черным цветом.
Вы конечно используете цвета которые больше походят под дизайн вашего сайта.
Получается примерно так.
Вот и все. Наша картинка готова осталось нажать сохранить файл и указать место хранения. Например рабочий стол.
Согласитесь. Проще просто некуда. За несколько секунд мы очень просто сделали красивую и главное уникальную картинку, которую теперь можем разместить на блоге или в группе.
Теперь давайте немного об уникальности картинок. Поисковые системы прекрасно понимают когда вы использовали картинку уже кем-то размещенную в Интернете.
Кто занимается продвижением сайтов знают, что это не хорошо и может повлиять не позиции статьи. В которых размещены такие не оригинальные изображения.
У нас же получается именно уникальная картинка в виду того, что мы работали в редакторе и претензий со стороны поисковиков не будет. Хотя мы частично и брали фрагменты изображений уже имеющиеся в Интернете.
Существуют различные сервисы для проверки уникальности картинок и фото, но это уже тема другой статьи.
Совет! перед тем как загрузить новую картинку на свой сайт. Обязательно сожмите ее.
На сервисе iloveimg. Есть такая возможность. Или воспользуйтесь другим аналогичным сервисом. Сжатие изображений здорово экономит место и положительно влияет на скорость загрузки сайта.
Похожее на то, что вы читали…
Как нарисовать красивую кнопку для сайта
06.07.2015
В этом уроке мы будем рисовать кнопку для сайта определенного стиля. Чтобы идти в ногу со временем стиль был выбран современный, используемый на многих…
Рисуем iTunes иконку в стиле Mac
08.04.2015
Конечно это не оригинальная иконка iTunes, но в стиле Mac. Зато здесь собственная композиция. Изучив этот урок вы познаете основы создания современных иконок.
При работе…
Кнопка PLAY для сайта
17.01.2015
Если вы хотите нарисовать свою собственную кнопку PLAY, то этот урок для вас. Я расскажу как нарисовать такую кнопку в фотошопе. Её можно использовать…
Иконка почты
04.12.2012
Если вы рисуете дизайны для сайтов, частенько необходимо нарисовать красивую иконку для обозначения почты. Лучше всего для этого подходит конверт. В этом урове мы…
Кнопки для WEB
29.08.2012
На примере о том как рисуются иконки и всевозможные кнопки для веб-графики, мы нарисуем две кнопки Start и Stop. Слова в кнопках можно заменить…
Горизонтальное меню для сайта
10.02.2011
В этом уроке мы будем рисовать верхнее горизонтальное меню для сайта. Вы можете выполнить этот урок и на его основе придумать свое собственное меню.
Создаем…
Иконка на сайт
13.01.2011
Урок о том как нарисовать иконку для сайта
Вот как выглядит иконка или значок в последнее время модном стиле веб 2.0.
Как вы будете её использовать…
Как нарисовать книгу в фотошопе
21.08.2010
Бывает, иногда, что стоит задача перед дизайнером нарисовать книгу. Для разных целей — возможно использовать её в дизайне, будь то иконка или часть шапки….
Рисуем иконки в стиле Nokia
15.08.2010
Мы с Вами будем рисовать иконки в стиле Nokia на примере иконки PC Suite.
При успешном выполнении урока и подключении фантазии в результате у Вас…
Векторные круги в стиле веб 2.0
12.08.2010
В этом уроке рассказывается о том, как создать векторные круги с объемным эффектом, будто бы они выступают из изображения.
Для начала откройте новый документ File…
Звездочки для рейтинга
21.03.2010
Как нарисовать для сайта собственные звездочки для рейтинга
Создайте новый документ. background белого цвета, для foreground выберите цвет #FFC600. Возьмите инструмент Shape Tool
Удерживай Shift, нарисуйте…
Рисуем RSS иконку
07.02.2010
Сегодня мы нарисуем RSS иконку в photoshop.
1. Создание Фона
Сначала давайте создадим наш документ. Я буду использовать размер 280 x 70 (width x height).
Теперь при…

Хочешь знать больше про веб?
Подпишись на наш телеграм-канал TechRocks WEB-разработка?
Подписаться
×

Бывало у вас когда-нибудь такое, что вам нужен значок для сайта, а подходящий найти не получается? Или, может, вы хотели иметь на сайте простой график, но не хотели изучать целую новую библиотеку только для этого?
Что ж, хорошие новости: вы можете сделать все это и даже больше, даже не покидая любимый редактор кода и не используя какие-либо сторонние инструменты или библиотеки.
После выхода HTML5 мы можем включать код SVG-изображения в документ HTML. Для этого даже не нужно использовать тег изображения, ссылающийся на отдельный файл. Мы можем встроить код картинки прямо в HTML, потому что синтаксис SVG очень похож на HTML.
Это открывает множество интересных возможностей. Внезапно оказывается, что мы можем получить доступ к частям изображения из JavaScript или установить стиль из CSS. Мы можем анимировать части изображения с помощью JavaScript или сделать его интерактивным. А можно и наоборот — сгенерировать графику из кода.
Для более сложных изображений вы все равно будете использовать дизайнерский инструмент. Но когда в следующий раз вам понадобится простой значок, график или анимация, возможно, вы сможете сами написать код.
Так как же SVG выглядят изнутри? В этом руководстве мы рассмотрим исходный код нескольких SVG-изображений, чтобы охватить основы.
Тег SVG
Во-первых, мы должны поговорить о самом теге svg. Этот тег содержит элементы изображения и определяет рамку нашей картинки. Он устанавливает внутренний и внешний размер изображения.
Свойства width и height определяют, сколько места изображение занимает в браузере. Также часто применяется свойство viewBox. Оно определяет систему координат для элементов внутри изображения.
Поскольку все эти свойства определяют размер, это может сбивать с толку. Но вы можете считать, что width и height SVG — это внешний размер, а viewBox — внутренний.
Размер, определяемый при помощи width и height, — это то, как остальной HTML представляет изображение и насколько большим оно отображается в браузере. Размер, определяемый viewBox, — это то, как элементы изображения представляют это изображение в целом, когда позиционируют себя внутри него.
В следующем примере у нас есть три SVG с одинаковым содержанием. Элементы circle имеют одинаковые координаты центра и радиус. Но вид их совершенно разный.

В центральном примере размер, определенный при помощи width и height, совпадает с размером, определенным viewBox.
В первом примере мы видим, что происходит, когда width и height меньше. Изображение попросту сжимается, поскольку все координаты и размеры, определенные внутри изображения, все равно равняются по viewBox.
В последнем примере мы видим, что происходит, если viewBox фокусируется только на части изображения. В этом случае объект на картинке становится больше, но размер самого изображения по-прежнему определяется свойствами width и height.
Свойство viewBox также определяет центр системы координат, в которой располагаются элементы изображения.
Первые два числа определяют координаты верхнего левого угла изображения. Значения координат растут вправо и вниз. В этой статье мы будем центрировать системы координат. Значение координат 0,0 всегда будет в центре изображения.
И еще одно. Хотя мы можем встраивать SVG-изображения в HTML-файл, это не означает, что мы можем свободно комбинировать любые теги SVG с любыми тегами HTML.
Тег SVG представляет фрейм изображения. Каждый SVG-элемент должен находиться внутри тега SVG. И наоборот: HTML-теги не могут находиться внутри тега SVG, так что мы не можем взять и вставить в SVG тег div или header. Но не волнуйтесь: вам будут доступны похожие теги.
Создаем елочную игрушку при помощи SVG
Начнем с простенького: с елочного шарика. Мы будем использовать только простые формы: прямоугольник и два круга.
Размещать и стилизовать эти элементы мы будем при помощи атрибутов. Для круга мы определяем позицию центра, и для прямоугольника — верхний левый угол. Эти позиции всегда относительны, они привязываются к системе координат, определенной viewBox.

<html>
<svg width="200" height="200" viewBox="-100 -100 200 200”>
<circle cx="0" cy="20" r="70" fill="#D1495B" />
<circle
cx="0"
cy="-75"
r="12"
fill="none"
stroke="#F79257"
stroke-width="2"
/>
<rect x="-17.5" y="-65" width="35" height="20" fill="#F79257" />
</svg>
</html>
Не забывайте: мы сдвинули центр системы координат к середине изображения, при этом значения по оси X растут вправо, а по оси Y — вниз.
У нас также есть атрибуты для стилизации наших форм. В отличие от HTML, для установки цвета фигуры мы не используем свойство background-color. Вместо него применяется атрибут fill («заливка»).
А чтобы задать контур фигуры, у нас есть обводка — stroke и stroke-width. Обратите внимание, что мы используем элемент circle как для отрисовки кольца, так и для отрисовки шарика, только применяем разные атрибуты.
Создаем новогоднюю елочку
Переходим к елке. Всегда пользоваться только простыми фигурами для составления изображений не получится. Самый простой способ нарисовать фигуру произвольной формы — использовать polygon (многоугольник). Здесь мы устанавливаем список точек, связанных прямыми линиями.

<html>
<svg width="200" height="200" viewBox="-100 -100 200 200">
<polygon points="0,0 80,120 -80,120" fill="#234236" />
<polygon points="0,-40 60,60 -60,60" fill="#0C5C4C" />
<polygon points="0,-80 40,0 -40,0" fill="#38755B" />
<rect x="-20" y="120" width="40" height="30" fill="brown" />
</svg>
</html>
Вероятно, вы задаетесь вопросом, откуда мы знаем, какими должны быть координаты.
Честно говоря, это требует толики воображения. Для начала можете попробовать сделать набросок на бумаге, чтобы прикинуть, где что будет. Или можете сделать выстрел наугад и затем подгонять значения, пока не добьетесь желаемого вида.
Создаем пряничного человечка
Переходим к пряникам. Поскольку наш SVG теперь живет внутри HTML-файла, мы можем назначить CSS-классы для каждого тега и переместить некоторые атрибуты в CSS.
Но это касается только атрибутов, связанных с внешним видом. Позиционные атрибуты и атрибуты, определяющие форму, должны остаться в HTML. А вот цвета, контуры и шрифты можно сбросить в CSS.

<svg class="gingerbread" width="200" height="200" viewBox="-100 -100 200 200"> <circle class="body" cx="0" cy="-50" r="30" /> <circle class="eye" cx="-12" cy="-55" r="3" /> <circle class="eye" cx="12" cy="-55" r="3" /> <rect class="mouth" x="-10" y="-40" width="20" height="5" rx="2" /> <line class="limb" x1="-40" y1="-10" x2="40" y2="-10" /> <line class="limb" x1="-25" y1="50" x2="0" y2="-15" /> <line class="limb" x1="25" y1="50" x2="0" y2="-15" /> <circle class="button" cx="0" cy="-10" r="5" /> <circle class="button" cx="0" cy="10" r="5" /> </svg>
.gingerbread .body {
fill: #cd803d;
}
.gingerbread .eye {
fill: white;
}
.gingerbread .mouth {
fill: none;
stroke: white;
stroke-width: 2px;
}
.gingerbread .limb {
stroke: #cd803d;
stroke-width: 35px;
stroke-linecap: round;
}
Мы уже знакомы с fill и некоторыми свойствами stroke. Давайте познакомимся с еще одним — stroke-linecap. Этот атрибут управляет способом обводки. С его помощью можно сделать концы линий закругленными.
Обратите внимание, что руки и ноги человека — простые линии. Если мы удалим закругление концов и установим меньшее значение stroke-width, мы это заметим. За счет толщины линии и скругления концов мы придаем линиям вид рук и ног нашей фигурки.
Еще обратите внимание на свойство rx в прямоугольнике. Оно определяет рот человечка. С помощью этого свойства задается радиус x углов прямоугольника и создаются округлые углы. Если вам так привычнее, можете считать, что это border-radius.
Создаем звезду
Переходим к звездочке. Звезда — простая форма, так что мы можем определить ее при помощи нескольких многоугольников (polygon), задавая каждую точку отдельно. Но для этого нам нужно знать все координаты.
Вместо этого мы можем просто определить один луч звезды как группу, а затем повторить ее пять раз с поворотом, чтобы получить форму звезды. Для установки поворота используется атрибут transform.

<svg width="200" height="200" viewBox="-100 -100 200 200">
<g transform="translate(0 5)">
<g>
<polygon points="0,0 36,-50 0,-100" fill="#EDD8B7" />
<polygon points="0,0 -36,-50 0,-100" fill="#E5C39C" />
</g>
<g transform="rotate(72)">
<polygon points="0,0 36,-50 0,-100" fill="#EDD8B7" />
<polygon points="0,0 -36,-50 0,-100" fill="#E5C39C" />
</g>
<g transform="rotate(-72)">
<polygon points="0,0 36,-50 0,-100" fill="#EDD8B7" />
<polygon points="0,0 -36,-50 0,-100" fill="#E5C39C" />
</g>
<g transform="rotate(144)">
<polygon points="0,0 36,-50 0,-100" fill="#EDD8B7" />
<polygon points="0,0 -36,-50 0,-100" fill="#E5C39C" />
</g>
<g transform="rotate(-144)">
<polygon points="0,0 36,-50 0,-100" fill="#EDD8B7" />
<polygon points="0,0 -36,-50 0,-100" fill="#E5C39C" />
</g>
</g>
</svg>
В этом примере каждый луч состоит из двух многоугольников. Они должны вращаться вместе, поэтому мы группируем их при помощи тега g, а затем применяем rotate к обоим сразу.
Можете считать, что тег g — что-то вроде div в HTML. Сам по себе он ничего не представляет. Но он может содержать другие элементы и атрибуты, определенные для группы и применяемые для всех его потомков.
Группы могут быть встроенными. При помощи внешней группы мы translate (перемещаем) всю звезду на 5 юнитов вниз.
Создаем снежинку
Группирование элементов — отличный прием, но нам приходится повторять одинаковый код для каждого луча пять раз.
Вместо многочисленных повторов кода можно создать определение для фигуры и использовать ее заново, обращаясь по id. Здесь мы определяем луч снежинки, а затем используем его шесть раз с разными поворотами.

<svg width="200" height="200" viewBox="-100 -100 200 200">
<defs>
<path
id="branch"
d="
M 0 0 L 0 -90
M 0 -20 L 20 -34
M 0 -20 L -20 -34
M 0 -40 L 20 -54
M 0 -40 L -20 -54
M 0 -60 L 20 -74
M 0 -60 L -20 -74"
stroke="#E5C39C"
stroke-width="5"
/>
</defs>
<use href="#branch" />
<use href="#branch" transform="rotate(60)" />
<use href="#branch" transform="rotate(120)" />
<use href="#branch" transform="rotate(180)" />
<use href="#branch" transform="rotate(240)" />
<use href="#branch" transform="rotate(300)" />
</svg>
Луч определен как path. Вообще, path («путь») — самый мощный тег SVG. С его помощью можно определить очень много всего, и если вы откроете любой SVG-файл, вы увидите практически одни path.
Форма path определена атрибутом d. Здесь мы определяем несколько команд рисования. Команда всегда начинается с буквы, определяющей тип команды, и заканчивается координатами.
У нас всего две простые команды: «сдвинуть к…» (move to, M) и «провести линию к…» (line to, L). Команда move to перемещает курсор к определенной точке без рисования линии, а команда line to рисует ровную линию из предыдущей точки.
Любая команда всегда продолжает предыдущую, поэтому при рисовании линии мы определяем только конечную точку. Начальной точкой будет конечная точка предыдущей команды.
Этот path немного необычен, потому что в нем есть несколько команд move to для отрисовки главного луча и такой же path для отрисовки боковых.
Создаем волнистую елочку
Элемент path проявляет свою мощь на полную силу, когда мы начинаем использовать кривые. Например, квадратичную кривую Безье, которая определяет не только конечную точку сегмента, но и контрольную точку. Контрольная точка — это невидимые координаты, в сторону которых линия искривляется. При этом искривленная линия самой контрольной точки не касается.

<svg width="200" height="400" viewBox="-100 -200 200 400">
<path
d="
M 0 -80
Q 5 -75 0 -70
Q -10 -65 0 -60
Q 15 -55 0 -50
Q -20 -45 0 -40
Q 25 -35 0 -30
Q -30 -25 0 -20
Q 35 -15 0 -10
Q -40 -5 0 0
Q 45 5 0 10
Q -50 15 0 20
Q 55 25 0 30
Q -60 35 0 40
Q 65 45 0 50
Q -70 55 0 60
Q 75 65 0 70
Q -80 75 0 80
Q 85 85 0 90
Q -90 95 0 100
Q 95 105 0 110
Q -100 115 0 120
L 0 140
L 20 140
L -20 140"
fill="none"
stroke="#0C5C4C"
stroke-width="5"
/>
</svg>
Здесь у нас серия квадратичных кривых Безье (Q), в которых контрольная точка все удаляется и удаляется от центра дерева по мере того как path опускается вниз.
Создаем колокольчик
Хотя квадратичная кривая Безье (Q) отлично подходит для искривления линий, часто она недостаточно гибка.
А вот в кубической кривой Безье (C) у нас появляется не одна контрольная точка, а две. Первая устанавливает начальное направление кривой, а вторая определяет, с какой стороны кривая должна попасть в свою конечную точку.
Если эти направления совпадают с направлениями линии до и после искривления, мы получаем плавный переход между сегментами пути.

В следующем примере мы создаем форму колокольчика, используя и квадратичные, и кубические кривые Безье.

Низ колокольчика определяется прямыми линиями. Затем начинается квадратичная кривая Безье (формирует изгиб стенки колокольчика), которая переходит в кубическую (для формирования купола). Затем мы достигаем нижней части, где идет еще одна квадратичная кривая.
Итоги
То, что находится под капотом SVG, поначалу кажется непонятным. Куча координат, буквы и странные параметры. Но когда вы разберетесь в основах, вы сможете использовать SVG-изображения и писать код для них.
Эта статья — лишь вступление. Если добавить к SVG еще и JavaScript, мы выйдем на качественно новый уровень.
Если хотите посмотреть больше примеров создания SVG-изображений при помощи кода, вот вам видео:
Перевод статьи «SVG Tutorial – How to Code Images with 7 Examples».
Изображения играют одну из главных ролей на любом сайте. Поэтому их выбор – задача важная и требующая внимания. Иллюстрации (как и оформление) – это «лицо» сайта, которое может как понравится клиенту, так и не понравится – либо вообще не вызвать никаких эмоций. Как же выбрать такие изображения, чтобы они максимально работали на вас, а не против вас?
1. Думайте о цели
Спросите себя, что за картинку вы ищите, что она должна иллюстрировать, какие эмоции она должна вызывать? Если это анонс статьи, то цель – это заставить пользователя открыть и прочитать всю статью, то есть картинка должна интриговать. Если продающий лендинг – то картинка должна побуждать к покупке (а значит, вызывать какие-то положительные эмоции).
Если вы продаете селфи-палку, не нужно выкладывать десяток-другой отдельных фотографий этого товара – лучше покажите, какие фотографии можно сделать, как компактна она в сумочке, как счастливы на фотографиях люди, которые ее используют 
Если вам нужно изображение для бэкграунда сайта, смотрите спокойные однотонные варианты, которые не будут отвлекать приходящих людей от основной информации.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
2. Дополняйте информацию, а не повторяйте ее
Именно на этом этапе многие совершают главную ошибку – вместо того, чтобы дополнить информацию на странице, изображение просто ее повторяет.
Эта идея частично пересекается с первым советом – думайте о том, как изображение может помочь вам достичь вашей цели, а не о том, что «дизайнер сказал, что сюда надо вставить две картинки». Не используйте изображения там, где они не нужны – это будет только отвлекать возможных клиентов.
И – наоборот – если у вас есть классная картинка, иногда не нужно больше ничего писать или как-то дополнять ее (примеры можно часто встретить в Инстаграме). Намного проще показать одно-два качественных фото товара, чем пытаться описать его в нескольких предложениях.
3. Выбирайте нетипичные фотографии
Будем честны – сеть сейчас завалена всевозможными изображениями, внимание посетителей трудно привлечь и еще сложнее удержать. Поэтому выбирайте то, чего нет на других сайтах, то, что выделит вас на фоне остальной серой толпы. Стоковые фотографии, на которых одно и то же запечатлено в одних и тех же местах и в одних и тех же формах, уже набили оскомину. Ищите, ищите и еще раз ищите – не стоит хватать более-менее подходящую картинку на первой странице выдачи.
Пути достижения этого: необычная картинка – либо ее кадрирование (вырезание определенной части) – либо оригинальная обработка (цветокоррекция, добавление элементов и т.д.).
4. Делайте фото сами
Одно из самых очевидных решений проблемы, описанной в предыдущем пункте. Красивая фотография собственного авторства – это, во-первых, сближение вас с вашими клиентами. Одно дело – купленные на стоках картинки, и совсем другое – фото, которое сделано специально для тебя, мой дорогой посетитель моего портала. Во-вторых, это сближение вызывает доверие: вы продаете именно то, что показано у вас на сайте.
Кстати, этим же путем идут некоторые компании, вывешивающие настоящие фотографии своих сотрудников (а не эти сделанные как под копирку улыбающиеся европейские лица).
5. Осторожно выбирайте фотографии с людьми
Фотографии с людьми опасны тем, что зачастую эмоции, которые они должны вызывать, отдают фальшью. Наверняка вы и сами замечали всех этих успешных специалистов в строгих костюмах, счастливых сантехников, веселых фитнес-леди и т.д. Российские реалии (да и просто реальная жизнь) отличаются от того, что обычно изображено на этих фотографиях – и люди сразу чувствуют это несоответствие.
Поэтому в ситуации с фотографиями людей – как и в целом – лучше выбирать нетипичные изображения. Например, те, которые сняты с необычных ракурсов. Также популярны фотографии, снятые от первого лица, так как они выглядят динамично и оригинально.
Наиболее же честными кажутся слегка несовершенные фотографии с людьми – такие фотографии и вызывают положительные эмоции.
6. Будьте смелее
Провокация может быть действенным способом привлечения внимания к определенному продукту или статье на вашем сайте. И выбирать нужно не просто нетипичное фото – а яркое, броское, контрастное, современное и из ряда вон выходящее! Это должно быть что-то, за что глаз обязательно зацепится и будет долго рассматривать.
Однако не забывайте отслеживать цели и обратную связь от своих посетителей (или клиентов) – легко перегнуть палку и вместо интересного изображения выбрать пугающее или вызывающее неприязнь.
Вообще дам такой совет: если вы не знаете, красиво это или уродливо, интересно или неприятно, то проведите мини-опрос среди своих друзей-знакомых-коллег (а еще лучше, среди своей целевой аудитории) для того, чтобы убедиться в том, что изображение вызовет именно ту эмоцию и тот интерес, на который вы рассчитываете.
7. Выбирайте качественные изображения
Тут даже и добавить больше нечего – ваши изображения должны быть четкими, с высоким разрешением и профессиональной обработкой.
Выбранное вами изображение с самого начала должно быть большим – не надо пытаться растянуть маленькую картинку до нужных вам размеров. Не надо пытаться сделать более четкой картинку, которая сильно размыта. Не надо пытаться выровнять картинку по тону, если вы видите, что она слишком затемнена (или засвечена).
Где искать картинки?
Существуют платные и бесплатные стоки изображений. И всегда есть Google (который также может вас отправить в один из стоков). Здесь упомяну лишь некоторые.
Платные стоки:
- https://www.shutterstock.com/
- https://www.bigstockphoto.com/ru/
- http://www.istockphoto.com/ru
Бесплатные стоки:
- https://www.pexels.com/
- http://imcreator.com/free
Я нашел картинку, что дальше?
Я не буду подробно рассказывать о том, как правильно обработать изображение для сайта, об этом можно прочитать в другой моей статье «Оптимизация изображений для web». В этой статье я остановлюсь лишь на основных пунктах:
- Оптимизируйте изображение. А именно: уменьшите его размер и вес, чтобы картинка (и сама страница) загружались быстрее.
- Используйте разные размеры для разных устройств. Если ваш сайт можно просматривать на различных устройствах, от компьютера до мобильного телефона, то есть смысл сделать несколько изображений с разными размерами для того, чтобы на каждом устройстве отображалось подходящее адаптированное изображение.
- Укажите авторские права (если они есть).
- Пропишите атрибут alt у всех изображений. Эта оптимизация поможет вам получить дополнительный трафик из поисковых систем.
- Пропишите атрибут title у всех изображений. Подсказка будет всплывать при наведении курсора на изображение. Мелочь, а приятно.
Вывод
Хорошие иллюстрации для сайта – это вдумчиво выбранные изображения, которые оригинальны, интересны и в целом привлекают внимание (но не отвлекают его от главного). Это обязательно качественные, но в то же время оптимизированные фотографии или рисунки, которые следует либо искать на стоках, либо создавать самостоятельно. Кстати, удачным вариантом будет заказать изображения у профессионалов – дизайнеров или фотографов.