Сайт – это не просто лицо компании. Это площадка, которая является помощником бизнеса в решении различных задач. Сайт позволяет увеличить эффективность продаж, улучшить внутренние и внешние коммуникации, повысить узнаваемость бренда, а также запустить ряд новых рекламных кампаний. Вместе с этим работающий сайт, конечно же, улучшает репутацию организации и привлекает новых клиентов.
Чтобы сделать его эффективным и продающим, следует придерживаться некоторых правил. Что это за правила и как создать сайт для своей компании – поговорим в сегодняшней статье.
Шаг 1: Подбираем референсы
Разработка сайта чаще всего начинается с подбора различных референсов. Благодаря им можно определиться с примерной цветовой схемой, структурой и самим типом сайта.
Референсы – это вспомогательные изображения, в нашем случае макеты сайта, к которым регулярно обращаются дизайнеры во время работы. Примером этому могут быть как готовые веб-ресурсы, так и простые картинки из интернета.
Прежде чем приступать к анализу референсов, определимся, откуда мы будем брать источники для вдохновения. Рекомендую обратить внимание на следующие сервисы:
- Behance;
- Pinterest;
- Google Картинки;
- Yandex Картинки;
- MadeOnTilda.
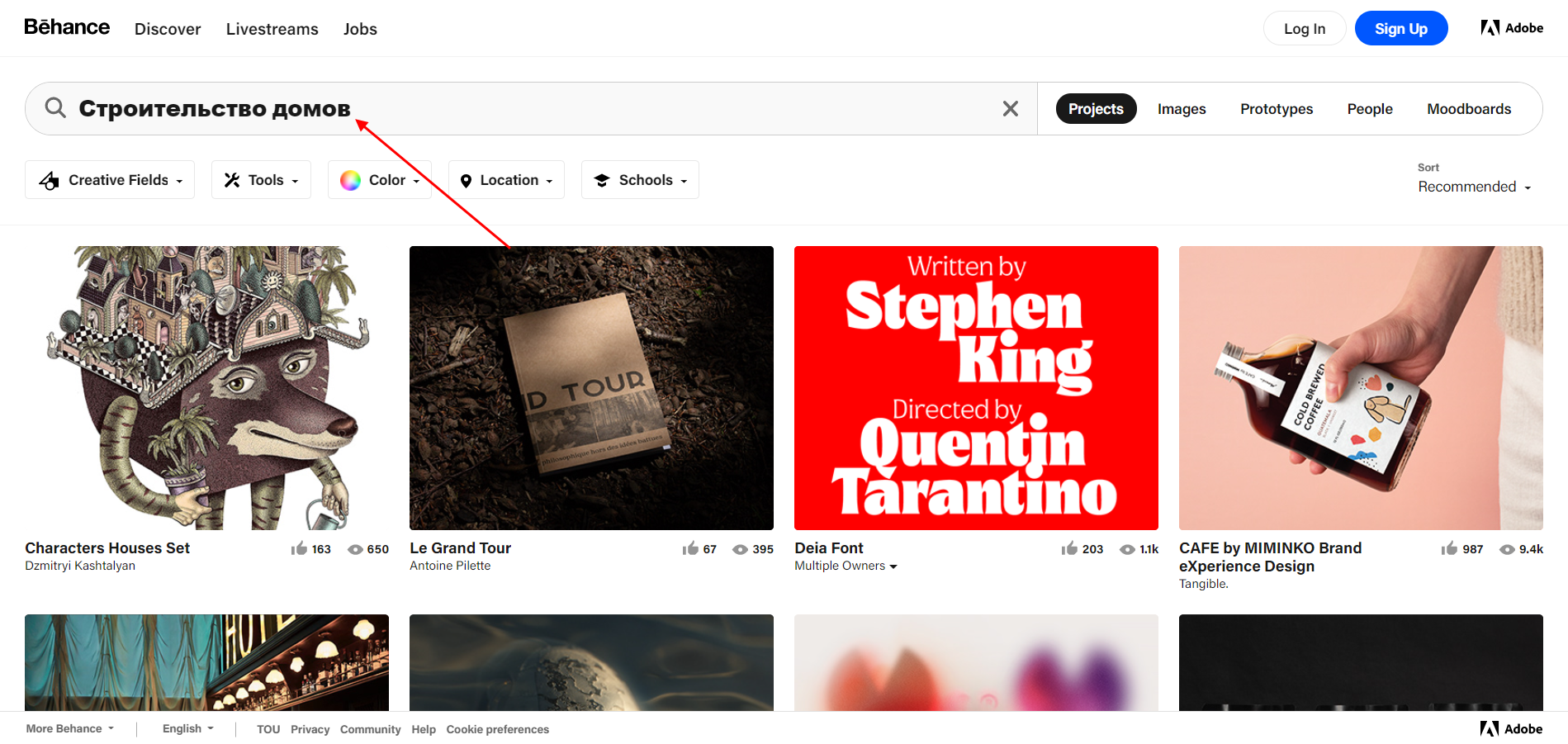
Возьмем для примера Behance – это профессиональная международная площадка, куда миллионы пользователей ежедневно выгружают свои дизайнерские работы. Там можно найти не только макеты сайтов, но и интерьеры квартир, рукописные картины и многое другое.
Смотрим референсы:
- Открываем официальную страницу площадки и вводим в поиске интересующее название. Предположим, что наша компания занимается строительством домов. Референсами этому станут сайты строительной тематики, которые можно найти через запрос «Строительство домов».
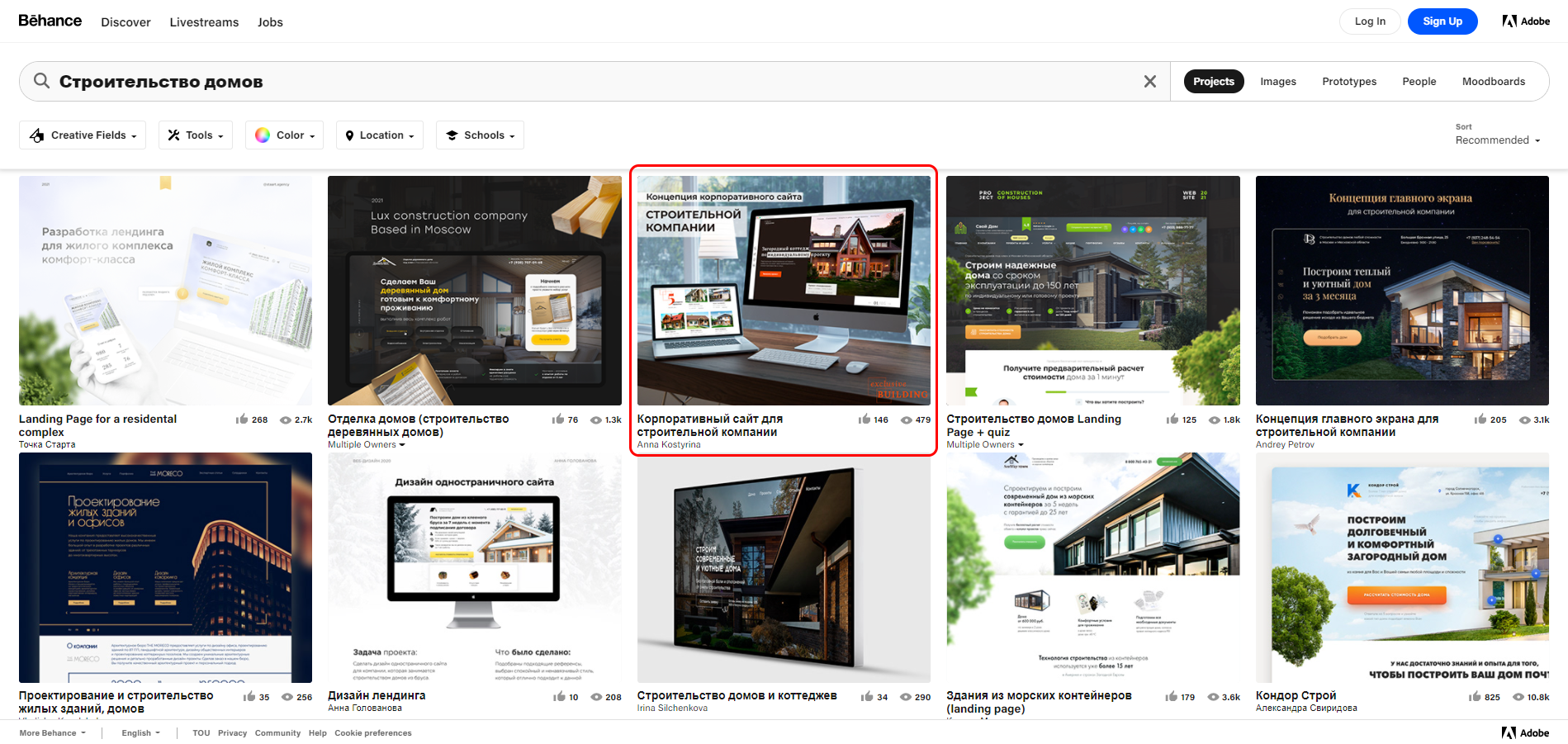
- В итоге перед нами отображается список различных макетов выбранной категории. Посмотрим, что под ними скрывается – откроем для примера вариант с корпоративным сайтом.
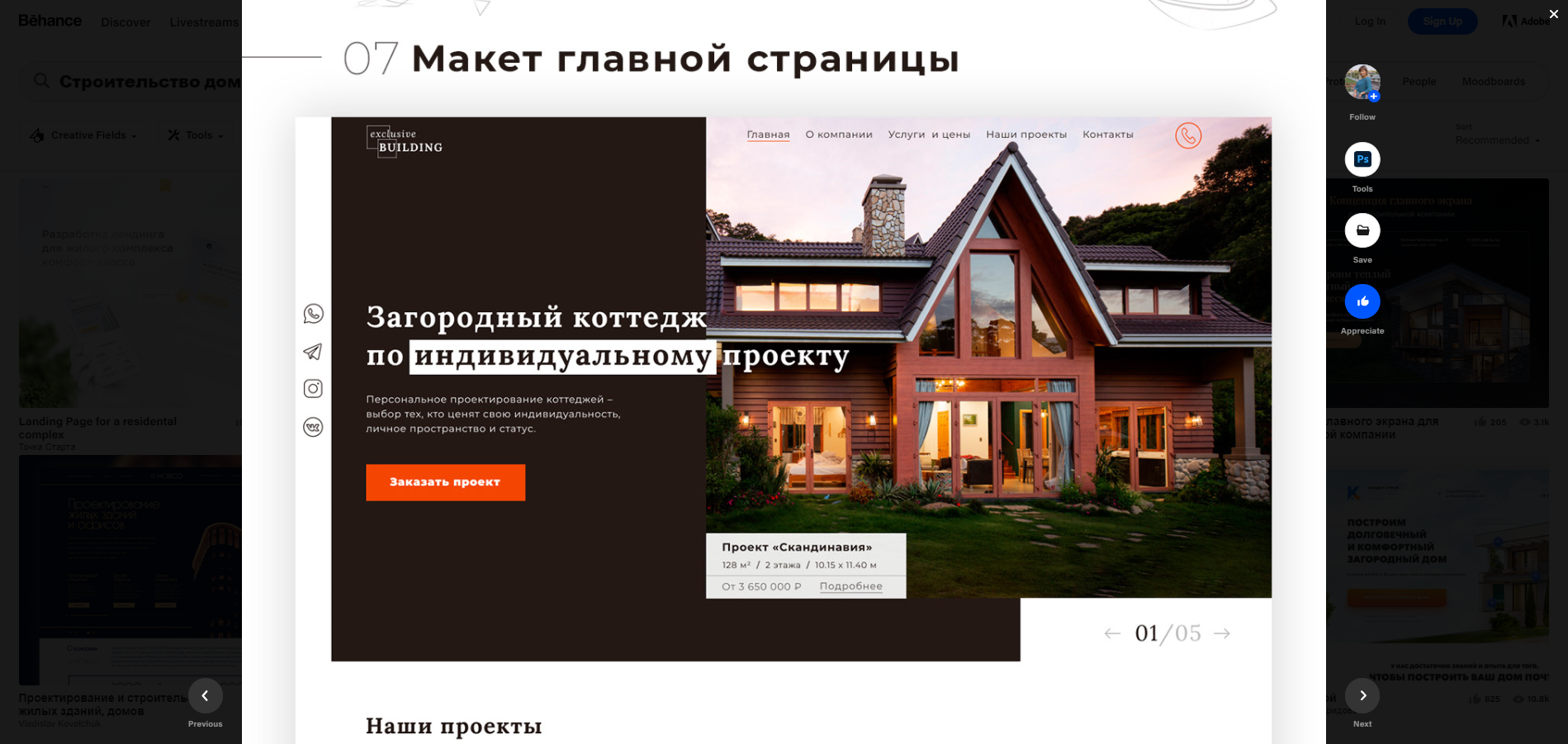
- После открытия проекта мы видим готовый макет сайта с различными пояснениями, где дизайнер рассказывает о задаче, решении, типографике, цветовой гамме и многих других аспектах, которые были учтены во время разработки сайта.
Особое внимание обратите на цвет сайта, его типографику, количество блоков, их наполненность и расположение. Проанализированные данные лучше всего записать в блокнот либо таблицу – рекомендую описать 3-5 референсов. Такого количества примеров вполне хватит, чтобы определиться с прототипом будущего сайта.
Важно понимать, что референсы – это не готовый шаблон, по которому можно делать сайт. Это лишь пример, показывающий, как можно сделать сайт. Берите во внимание различные дизайнерские решения и пробуйте их в собственном макете, но не копируйте весь макет – такой подход ни к чему не приведет.
Комьюнити теперь в Телеграм
Подпишитесь и будьте в курсе последних IT-новостей
Подписаться
Шаг 2: Анализируем конкурентов
Референсы это, конечно, хорошо, но на них одних далеко не уедешь, так как стоит учитывать еще и конкурентов. Предположим, что мы нашли «идеальный» пример макета, на базе которого мы хотим разработать собственный сайт. В этом макете 10 различных блоков, фирменные цвета, все стильно, красиво, но есть одно но: все это уже используется у конкурента. Если сделать такой же сайт, хоть и с другим контентом, о его высокой эффективности мечтать не стоит. Клиент предпочтет конкурента, который уже давно вышел на рынок, нежели вас, только что появившегося в интернете.
Анализ конкурентов поможет избежать копирования блоков, цветовой схемы и прочих элементов. Если у вас уже есть фирменный цвет, то обязательно используйте его, несмотря на то что он есть у конкурентов. Просто добавляйте свои «фишки», дополнительные блоки и больше интерактивности, экспертности.
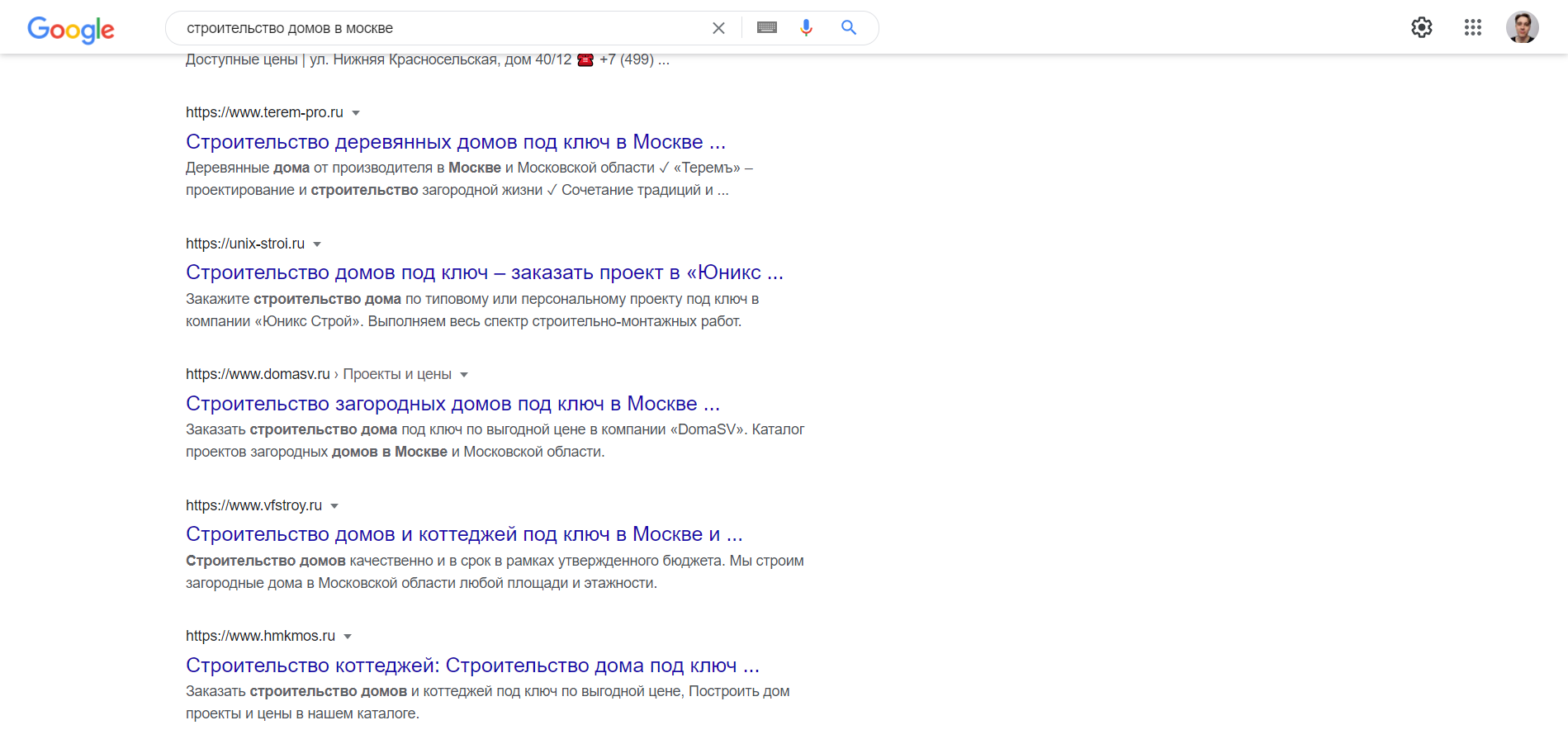
Найти конкурентов можно через любой поисковик. Например, введем в гугле «Строительство домов в Москве» и увидим кучу различных сайтов компаний:
Тут все точно так же, как и с референсами, – смотрим, анализируем и выписываем все то, на что обратили внимание. Вместе с этим учитываем рассмотренные ранее референсы и подводим итоги. Также можно сделать таблицу с сайтами, которые понравились и не понравились, чтобы к ним можно было легко вернуться при необходимости.
Шаг 3: Создаем сайт для компании
Подобрав референсы и проанализировав конкурентов, можно переходить к разработке сайта. Вы спросите: «А что, сайт можно сделать самому?». Да, это возможно. Ранее создание сайта занимало много времени, требовались программисты, дизайнеры, маркетологи, копирайтеры… Такой подход до сих пор практикуется и очень хорошо себя показывает, но только для тех, у кого есть на это средства. Если же вы ограничены бюджетом, то можно хорошо сэкономить, заплатив лишь за тарифный план онлайн-конструктора.
Конструктор сайтов – это инструмент, позволяющий без знания программирования проектировать и создавать различные сайты: интернет-магазины, лендинги, многостраничники и визитки.
В качестве конструктора возьмем популярный сервис Craftum, позволяющий разрабатывать сайты как на основе шаблонов, так и с помощью особого инструмента «Дизайн-блок». В последний можно добавлять свои элементы сайта и располагать их в любом порядке. В данном руководстве мы будем «собирать» сайт на основе шаблона, но после этого вы всегда сможете изучить дополнительные фишки конструктора самостоятельно.
Воспользуемся инструкцией для создания сайта:
- Переходим на официальную страницу конструктора и жмем на «Создать сайт бесплатно».
- Вводим контактные данные и жмем на «Создать сайт».
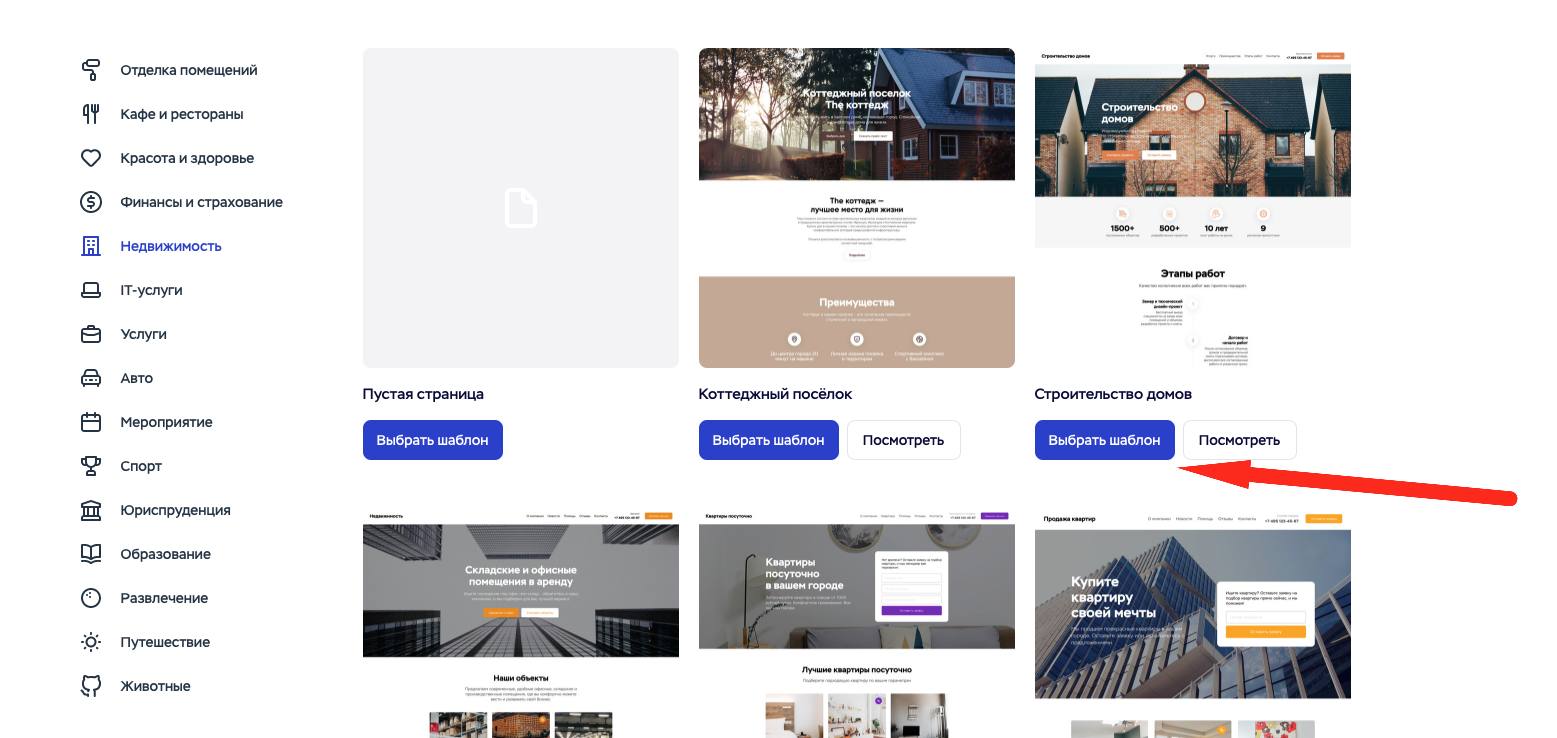
- Таким образом, мы попадаем на главную страницу конструктора, откуда и начнем путь разработки. Первым делом давайте определимся с шаблоном, на основе которого будем конструировать собственный сайт. Ранее мы говорили о строительстве домов, поэтому давайте продолжим раскрывать эту тему и возьмем связанный с этим шаблон. Переходим в раздел «Недвижимость» и выбираем «Строительство домов».
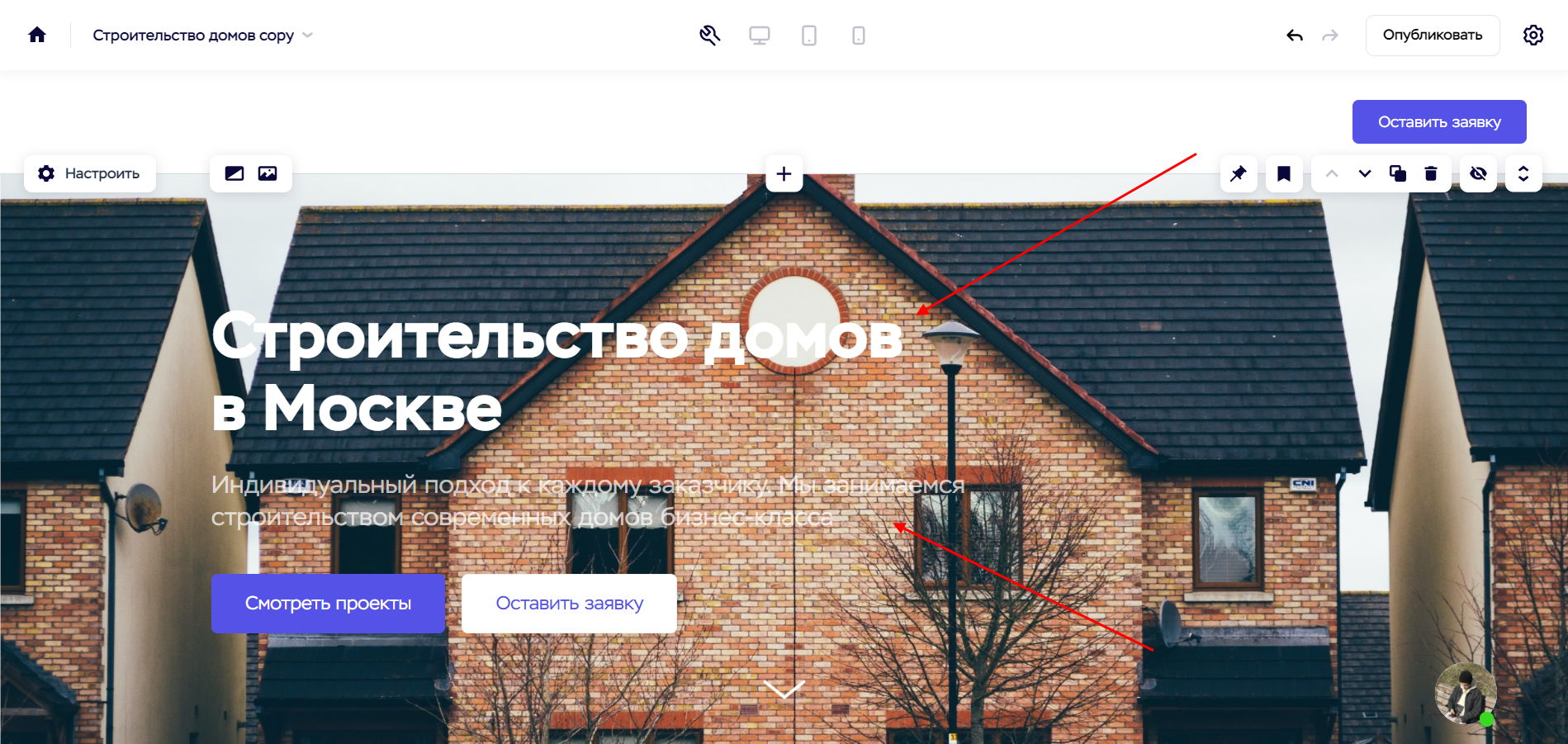
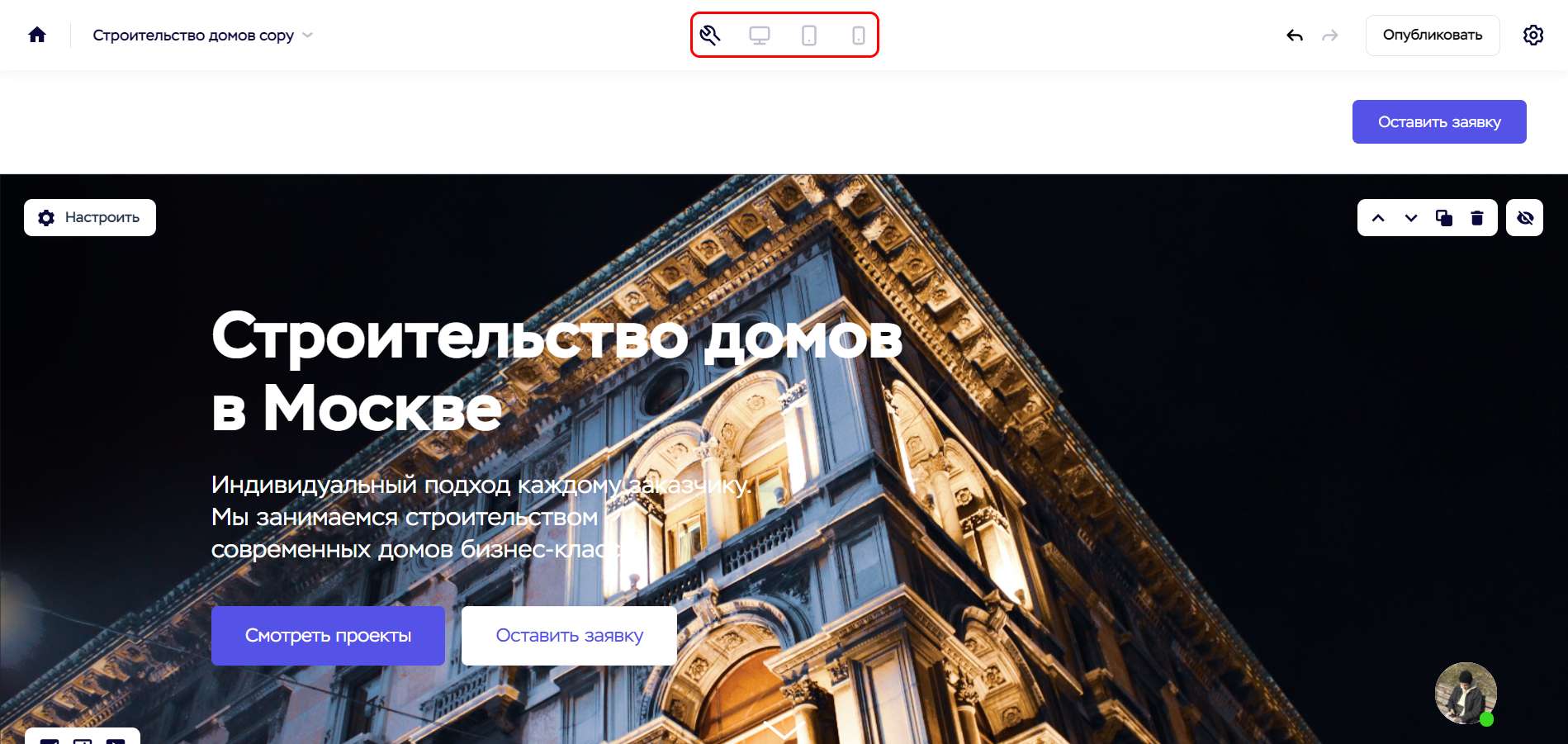
- Выбранный шаблон уже хорошо проработан, и нам, по сути, нужно поменять лишь текстовую часть, контактные данные, картинки, а также настроить форму отправки заявок. Давайте это и сделаем – первым делом поменяем заголовок и описание на главном экране. Такая конструкция называется «оффером (предложением)» – это одна из главных конструкций, на которую пользователь обращает внимание в первую очередь. Она позволяет зацепить клиента и рассказать ему, что здесь вообще происходит. Заголовок рассказывает, что на этом сайте можно найти, какую проблему решить, а подзаголовок раскрывает особенности компании, ее преимущества. Например, мы можем сделать так: «Строительство домов в Москве», «Индивидуальный подход к каждому заказчику. Мы занимаемся строительством современных домов бизнес-класса».
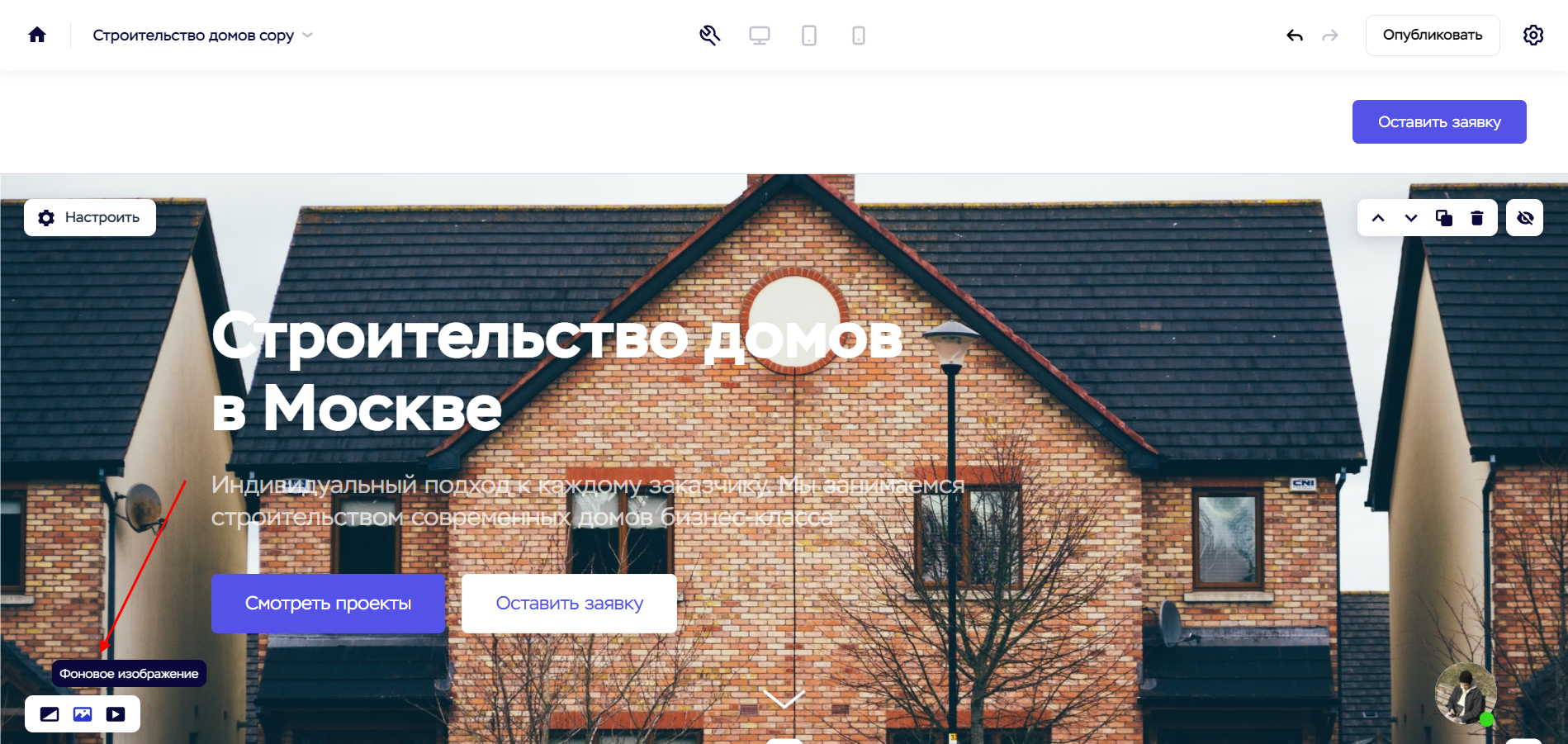
- Теперь давайте поменяем фоновое изображение – здесь мы можем загрузить свое либо выбрать фото из галереи сервиса. Рекомендую размещать собственные картинки, так как это добавляет экспертности. Если же фотографий нет, то можно воспользоваться бесплатными стоковыми ресурсами, например Unsplash. Так и поступим – найдем там подходящую под нашу тематику фотографию и скачаем ее на ПК. Чтобы добавить фото на первый экран, для начала откроем окно «Фоновое изображение».
- Загружаем свое изображение и жмем на «Использовать в блоке».
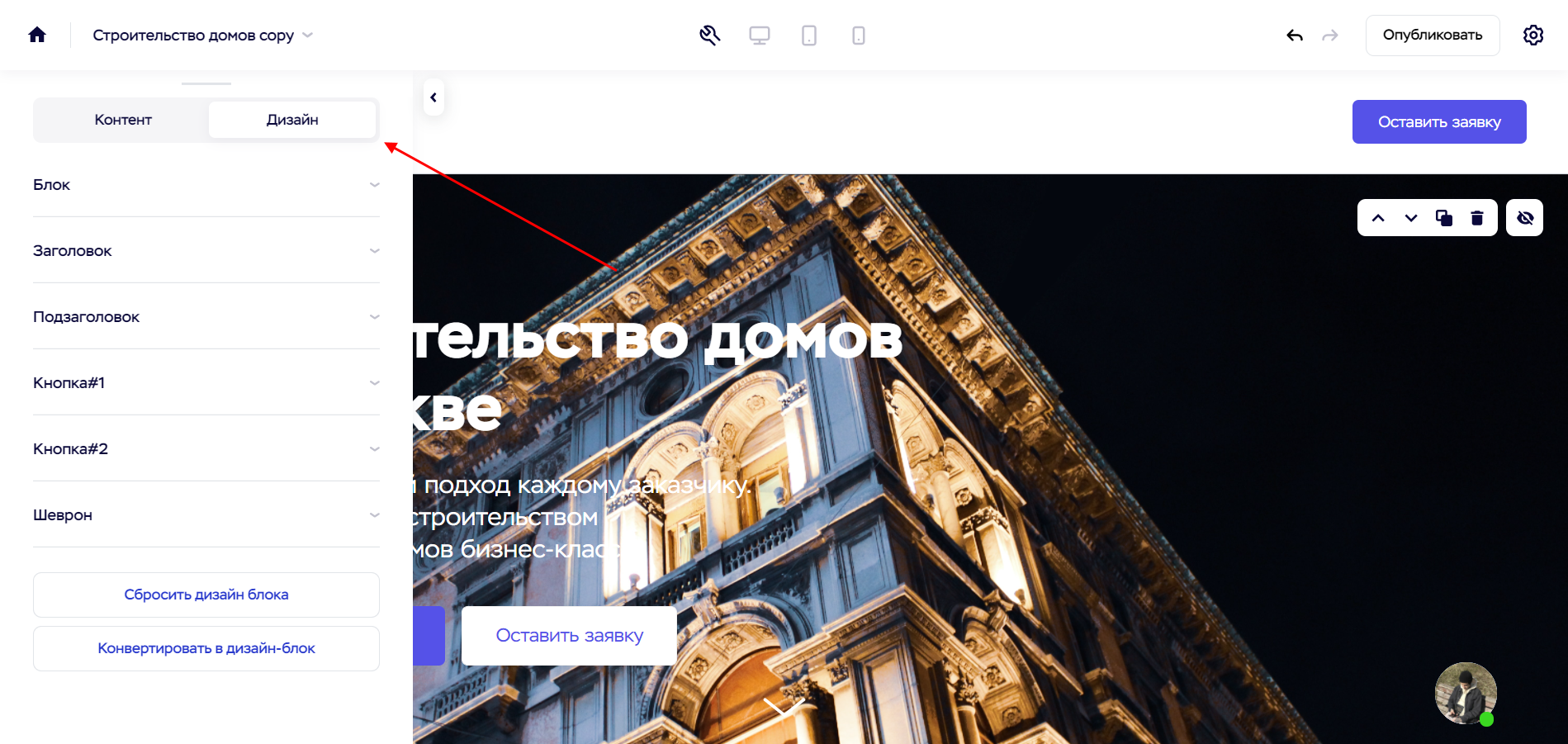
- Как видим, изображение было изменено, теперь давайте отредактируем кнопки таким образом, чтобы они приводили в нужное нас место. Для этого откроем настройки блока:
- Первую кнопку сделаем якорной, чтобы она приводила нас к блоку с проектами. Сделать это можно через раздел «Контент» – находим там кнопку №1 и раскрываем ее настройки. В разделе «Тип ссылки» указываем «Якорная ссылка», а в «Блок» выбираем «Блок goods07».
- Перейдем к следующей кнопке – «Оставить заявку». Она должна открывать всплывающее окно с формой, в которой пользователь сможет оставить заявку для получения консультации. Чтобы так сделать, раскрываем параметры Кнопки №2 и указываем «Тип ссылки» -> «Всплывающее окно». В подразделе «Блок» выбираем «Добавить новый блок».
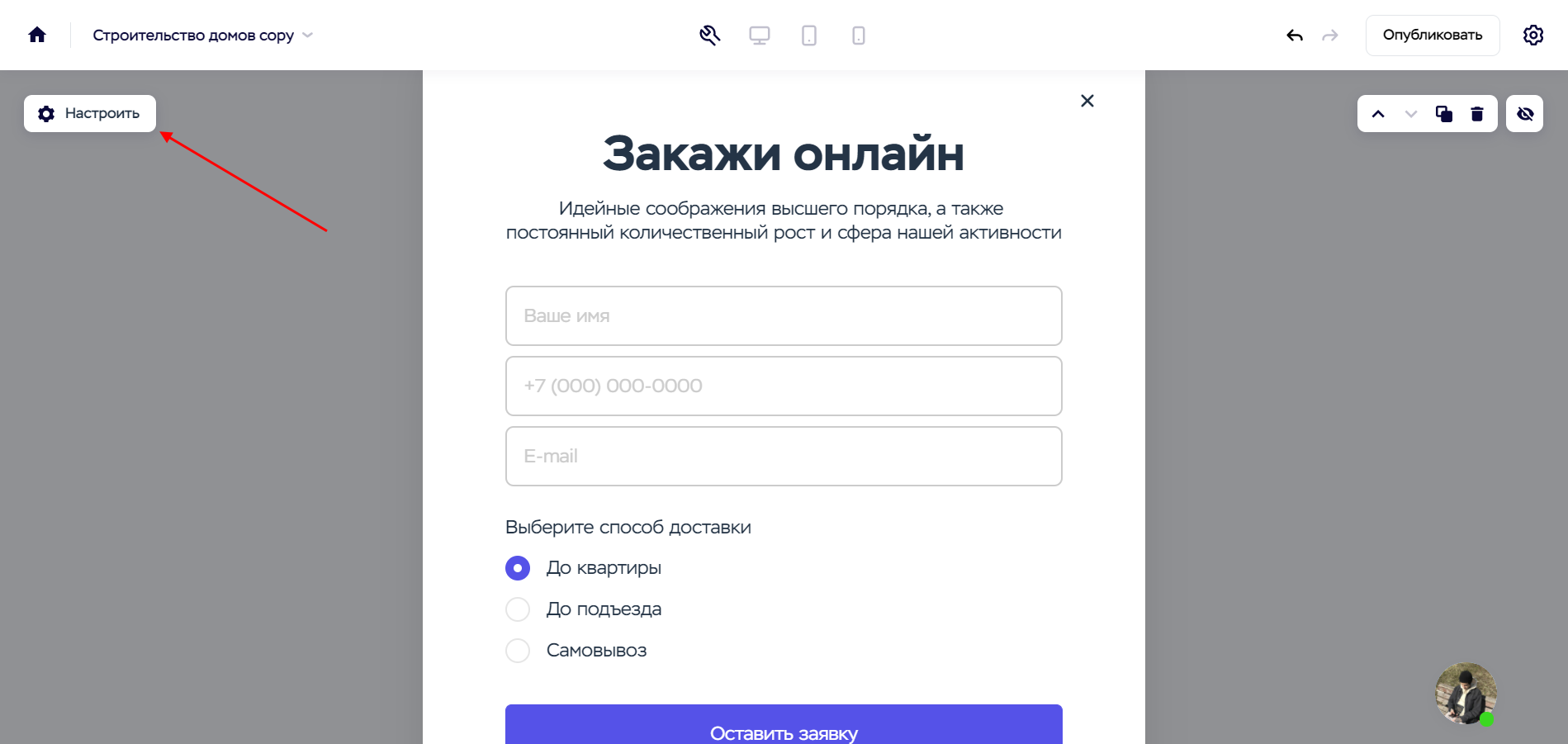
- Таким образом будет добавлен новый блок с формой. Давайте отредактируем ее под себя через кнопку «Настроить».
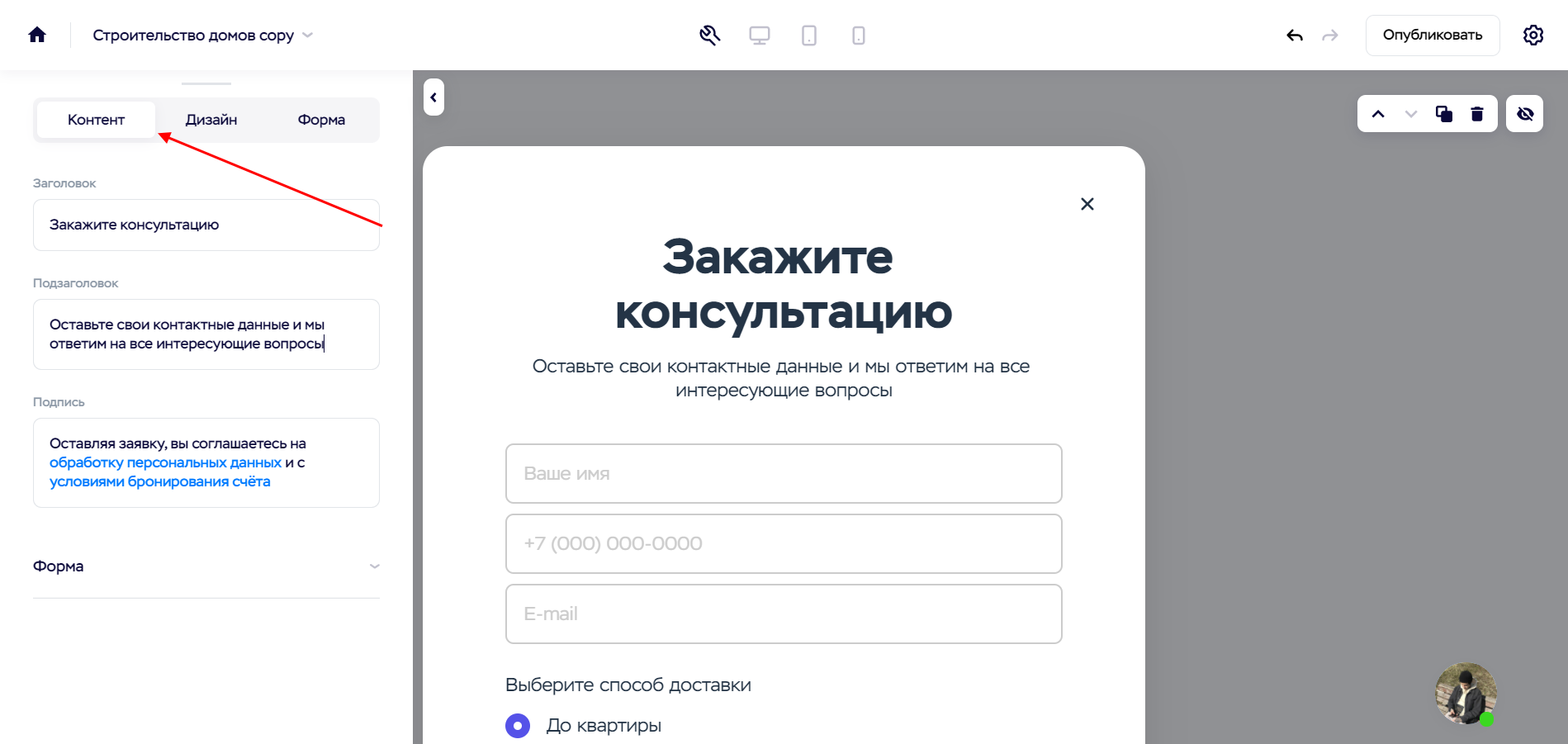
- В разделе «Контент» пропишем заголовок «Закажите консультацию» и подзаголовок «Оставьте свои контактные данные, и мы ответим на все интересующие вопросы».
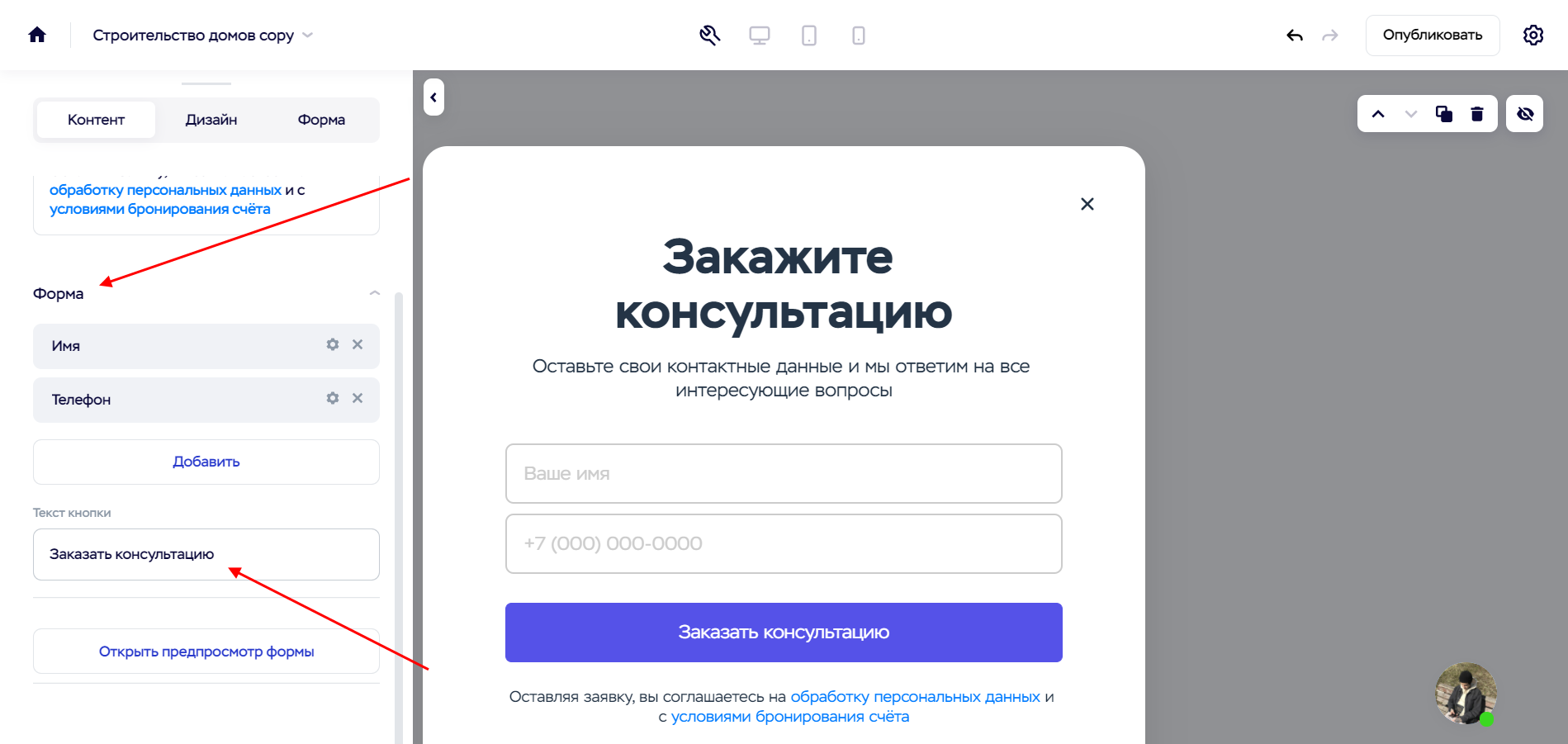
- Также давайте удалим лишние параметры формы – оставим только ввод имени и телефона. Текст кнопки поменяем на «Заказать консультацию» – такое название больше подходит, так как в заголовке формы мы уже призываем пользователя заказать консультацию.
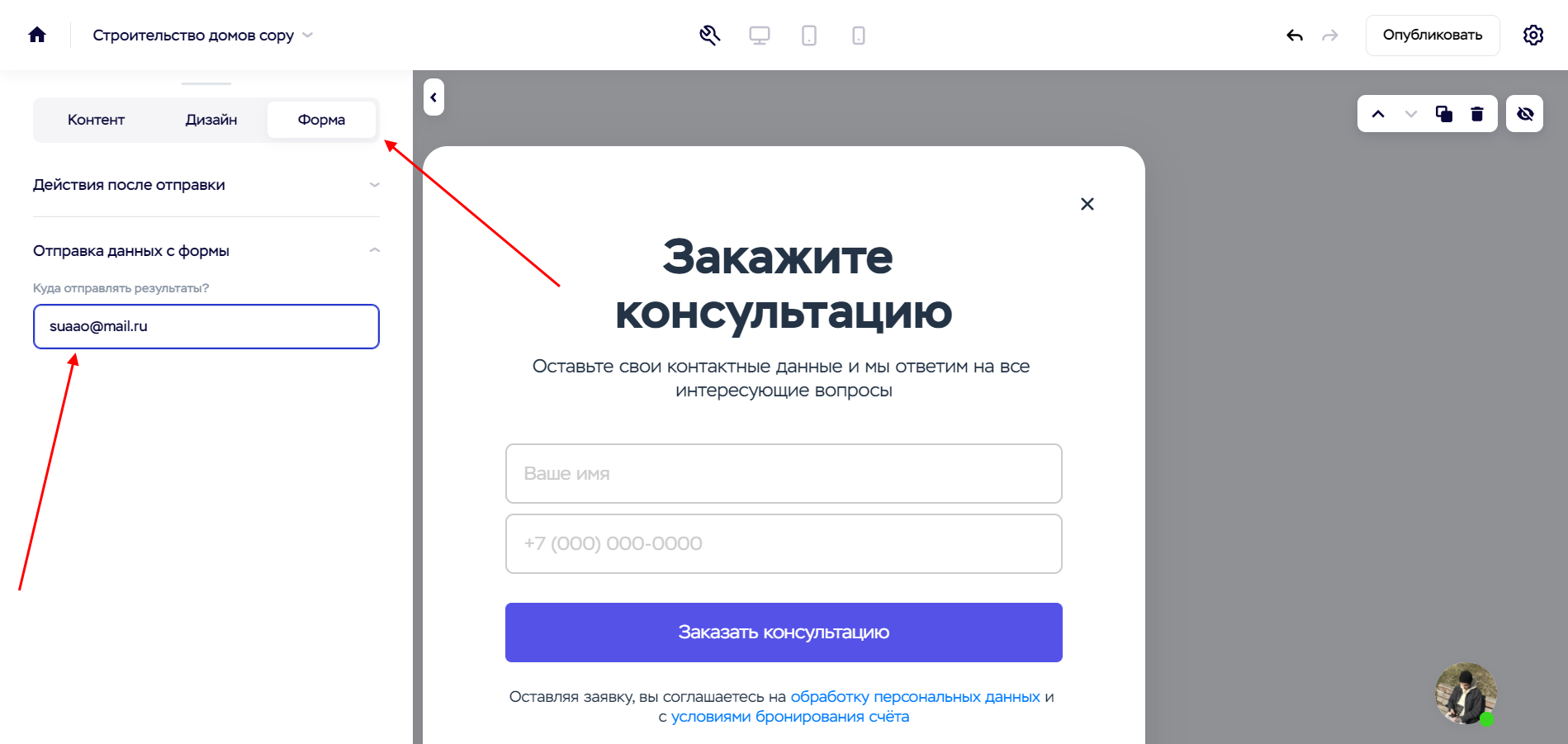
- Последнее, что нам нужно, – указать, куда будут отправляться данные с формы. Сделать это можно через раздел «Форма» -> «Отправка данных с формы» -> «Куда отправлять результаты?».
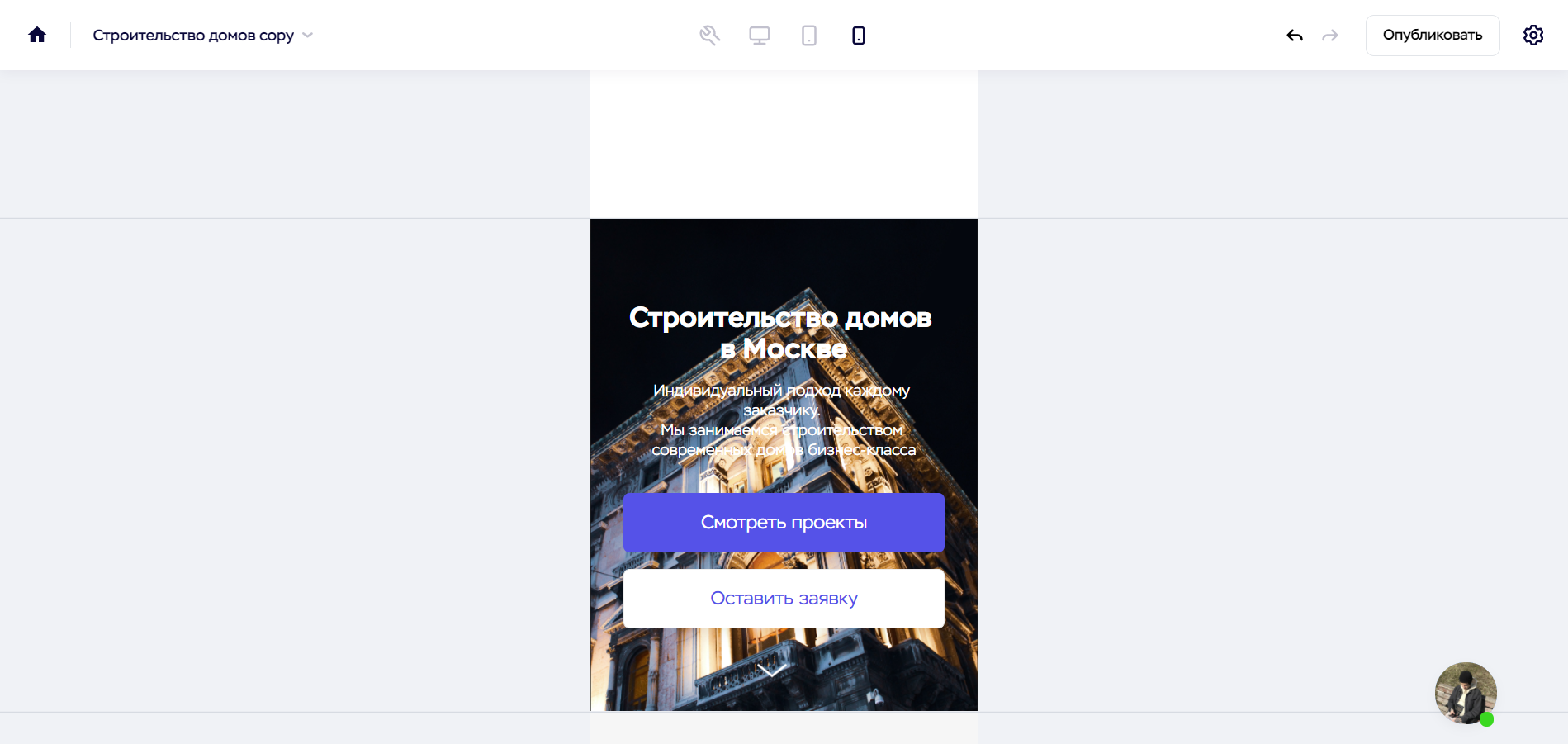
- На этом редактирование первого экрана завершено. Можно посмотреть, как он будет выглядеть в мобильной версии – для этого предназначены специальные кнопки проверки адаптации, расположенные в верхней части экрана.
- Кликнув по крайней правой кнопке, экран сразу сузится, а весь сайт станет отображаться так, будто мы зашли на него с телефона.
- Как видите, в мобильной версии кнопки довольно крупные. Отредактировать их размер и прочие дизайнерские элементы мы можем в соответствующем разделе настроек блока.
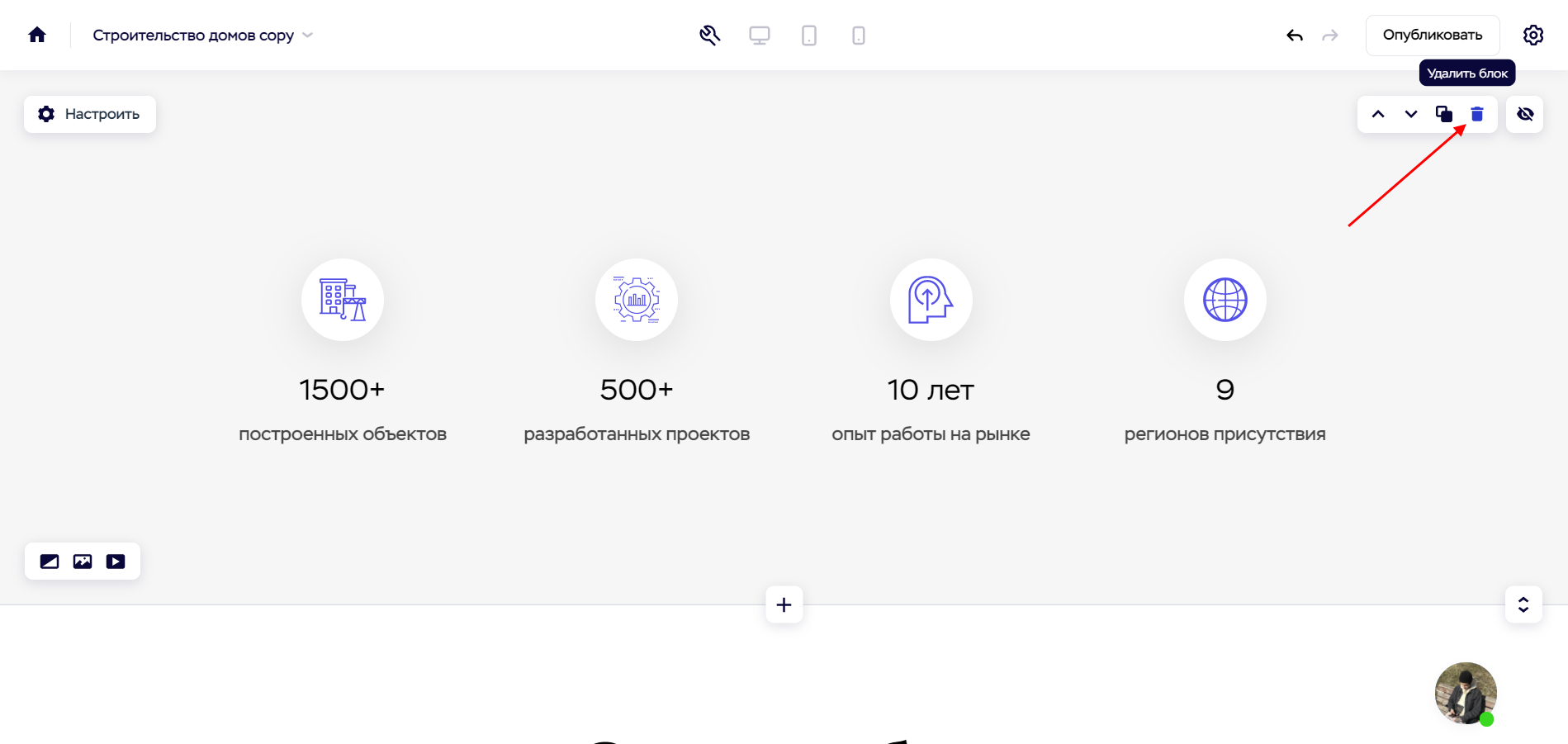
- Аналогичным образом потребуется изменить каждый блок сайта. Если нужно удалить блок, то сделать это можно с помощью специальной кнопки.
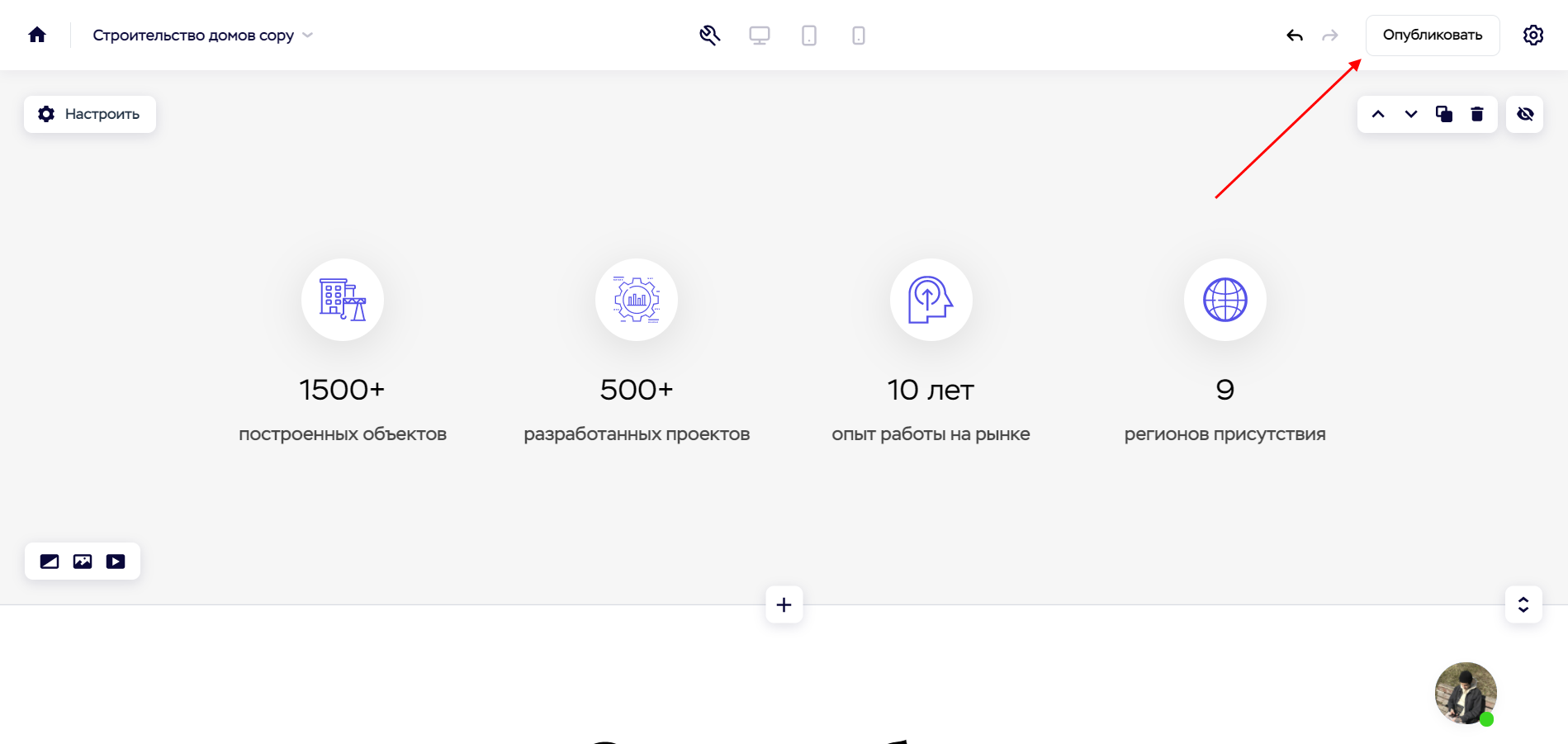
- После того как все блоки будут проработаны, потребуется опубликовать сайт, то есть выпустить его в интернет. Для этого предназначена специальная кнопка «Опубликовать».
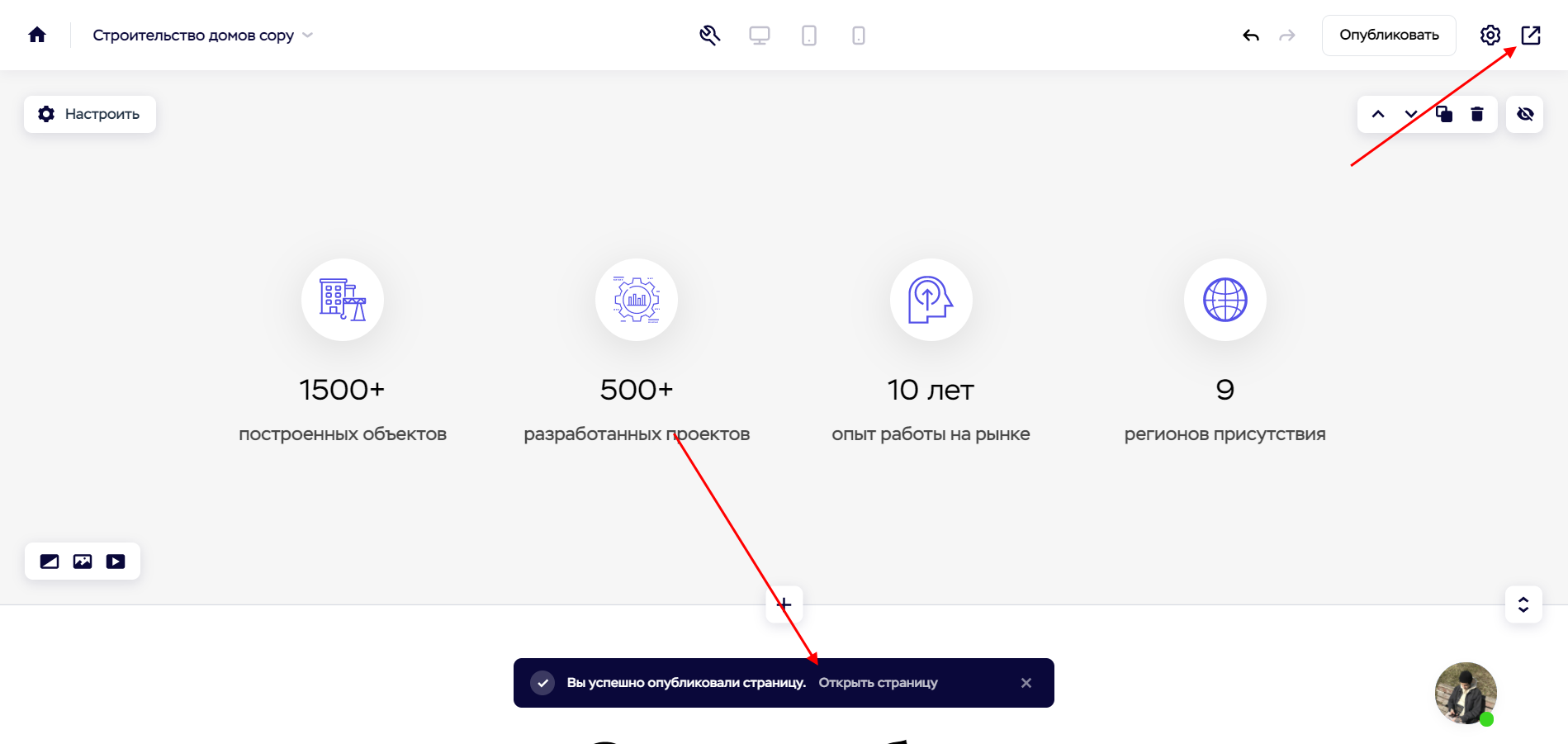
- Открыть сайт можно сразу после публикации с помощью кнопки «Открыть страницу» либо через кнопку в верхнем правом углу.
Обратите внимание на то, что после публикации сайту назначается тестовое доменное имя. Если вы не планируете развивать свой веб-ресурс, а решили сделать его ради интереса, то такой домен подойдет. Если же для вас сайт – это решение проблем бизнеса, то без хорошего домена вас будет не только сложно найти, но и сама репутация сайта будет страдать.
Оплатив ежегодный тарифный план в конструкторе Craftum, можно получить бесплатный домен в зонах .ru, .рф, .host, .website, .space, .site, .online, .fun.
Разработать страницу «О нас» — это не только написать текст и разместить его на сайте, чтобы был. Рассказываем, как разработать страницу «О компании», чтобы она работала на ваш бизнес, а не просто висела на сайте, «как у всех». В конце приводим пошаговый пример работы над этим разделом.
Важную роль в разделе «О компании» играет текст и то, как этот текст оформлен. Поэтому основное внимание в статье уделим этому аспекту.
Но сначала — пример плохого текста «О компании»
Этот текст не придуман, он создан из описаний нескольких компаний разной тематики: магазина мебели, производителя электротоваров и жилищного застройщика. Попробуйте угадать, какой абзац в нем к какой компании относится.
В тексте из примера нет конкретики, слова не подкреплены фактами, в оборотах — штампы. Такой текст бесполезен и для посетителя сайта, и для самой компании. А самое главное — он скучный. Вряд ли его интересно читать даже сотрудникам. Он написан, чтобы заполнить раздел «О компании».
С таким подходом страница получается безликой: к тексту можно подставить название другой компании или бренда — смысл не поменяется.
Зачем уделять внимание разделу «О компании»
Раздел «О компании» помогает решать такие задачи:
- повысить доверие,
- запомниться,
- усилить бренд,
- донести ценности компании,
- сформировать имидж,
- привлечь подходящих клиентов и отсечь нецелевых,
- привлечь сотрудников.
Особенно это актуально для сферы услуг, премиального сегмента товаров и b2b.
Услуги нельзя потрогать, а потому покупателю нужно больше информации об исполнителях для принятия решения. В случае с премиум-товарами и b2b цикл принятия решения долгий, для успешной сделки нужно сформировать доверие. И эти задачи можно решать с помощью раздела «О компании».
Елена Никулина, редактор digital-агентства «Атвинта»
Например, на сайте Атвинты раздел об агентстве работает как навигация по сайту и используется в качестве посадочной для ретаргетинговых кампаний. Для этого по ходу рассказа мы добавили ссылки на ключевые услуги и проекты.
Как правильно написать «О компании»
Начинать стоит с определения задач страницы и ее аудитории — для кого пишем. А после — подобрать инструменты под задачи.
Прежде, чем писать о компании для сайта, определяем:
- Кто целевая аудитория этой страницы и что им важно
- Как люди попадут на страницу «О компании»
- Что, кроме текста людям важно узнать о вас
Кто будет заходить в раздел
Читателями раздела могут быть потенциальные клиенты, инвесторы, сотрудники или партнеры.
Определить аудиторию нужно, чтобы выбрать стиль, речевые и графические приемы и само содержание страницы. Ведь для инвесторов и для гейм-разработчиков писать нужно по-разному. Для интернет-магазина, который продает в розницу — одно содержание, а для того, который продает оптовым поставщикам — другое.
Например, интернет-магазин немецкой обуви Caprice нацелен на ритейлеров обуви, а не конечных покупателей. Поэтому у них есть раздел «Бренд», который по сути и является разделом «О компании». Акценты в разделе — на статус бренда и качество обуви. Именно эти характеристики влияют на решение о закупке обуви их марки.
А вот Smart Logistic, сервис доставки товаров из магазинов IKEA, — хороший пример, как написать миссию и историю компании с пользой и для частных клиентов, и для компаний. Одна из задач этого раздела — сформировать доверие к сервису. Поэтому в тексте упомянули год основания, их миссию и рассказали подробно, какие проблемы для обоих сегментов они решают.
Как люди попадут на страницу «О компании»
Страница о компании бесполезна, если люди на нее не попадут. И хорошая идея — продумать, по каким поисковым запросам или с каких страниц сайта пользователь может попасть на эту страницу.
Для этого строим карту пользовательского пути по сайту, чтобы понять, когда на этом пути у пользователя возникают точки принятия решений. В этих точках добавляем ссылку на раздел «О компании», чтобы подкрепить доверие и склонить посетителя сайта в вашу пользу.
Например, компания делает корпоративный сайт, цель которого — привлекать сотрудников. Соискателю интересно узнать, а что же это за компания, стоит ли в ней работать. В этом случае презентовать раздел стоит сразу на главной. С таким подходом сделан сайт Friday’s Games.
Что, кроме текста, людям важно узнать о вас
Здорово, когда на странице о компании есть фотографии и видео: производства или магазинов, сотрудников, ключевых лиц. Изображения, фотографии или видеопрезентация дадут о компании больше информации, чем просто текст.
Плохо, если визуальная часть содержит абстрактные стоковые изображения, не имеющие отношения к вашей компании. Такие изображения снижают доверие к бренду.
Например, для нашего раздела об агентстве мы специально фотографировали сотрудников за работой и отдельно — наш офис. Так посетители сайта составят представление, кто работает над их проектами.
Иллюстрации нужны не всегда. Например, горнодобывающая компания делает сайт, чтобы привлекать зарубежных инвесторов. В этом случае посетители зайдут в раздел о компании, чтобы узнать о размере компании, финансовой надежности, планах на развитие.
Пошаговый алгоритм: как написать текст о компании и сделать раздел «О нас»
1. Определяем задачи, которые решает страница
«Хотим, чтобы будущие родители осознанно подходили к выбору родильного дома и видели наши преимущества перед другими роддомами в городе. Задача страницы — повысить доверие к нашему медучреждению и снять опасения».
2. Определяем, кто аудитория сайта, где расположена страница: клиенты, сотрудники, инвесторы, партнеры
В основном — женщины, которые планируют беременности или уже в ожидании ребенка.
3. Собираем пул вопросов о компании, которые обычно задает эта аудитория. Выясняем, что этой аудитории важно при выборе родильного дома.
Будущим родителям важно, чтобы все прошло хорошо, важно быть под присмотром заботливых и компетентных врачей.
Выписали вопросы, которые задают будущие мамы:
- Как выбрать роддом, на что обращать внимание?
- Что меня ждет в родильном доме?
- Что родильный дом предлагает своим пациентам?
На этом же этапе провели опрос целевой аудитории, чтобы выяснить, что для них важно. Информация опроса помогает подать преимущества компании так, чтобы они попадали в ценности и потребности клиентов. С таким подходом получится написать о компании действительно интересно.
4. Собираем информацию о преимуществах компании
На этом этапе здорово задать вопросы из предыдущего пункта тем, кто непосредственно контактирует с представителями аудитории. И послушать, как бы они отвечали на вопросы, будь перед ними клиент.
Например, если пишем для клиентов, то поговорить с продавцами. Пишем для инвесторов — спросить у менеджеров, которые взаимодействуют с ними.
Текст для родильного дома написан со слов врачей: они рассказывают экспертно и при этом с заботой, делают в рассказе акценты на то, что действительно волнует пациенток. А не только на регалии и звания.
Ниже — несколько вопросов из интервью с врачами.
5. Пишем текст на основании информации от пациентов и врачей
На странице Родильного дома сначала рассказываем, что важно при выборе роддома, ниже — какие возможности есть в медучреждении.
6. Подбираем структуру и визуальную часть
После того как текст готов, нужно его структурировать и подобрать иллюстрации. В Атвинте на этом этапе уже подключаются дизайнеры.
Страницы в интернете люди обычно читают по диагонали. Хорошая структура и иллюстрации помогут направить внимание читателей.
На странице «О роддоме» дизайнеры выделил важные тезисы заголовками и отрисовали 3D-иконки, чтобы акцентировать внимание.
Информацию об отделениях роддома подали в виде раскрывающегося списка. Каждый пункт содержит описание пользы для пациентов и фото отделения. Такое решение позволило сохранить раздел компактным, не превращая страницу в лонгрид. И при этом разместили всю информацию, нужную родителям для принятия решения в пользу этого родильного дома.
Суммируем:
- Главное требование к разделу «О компании» — сделать ее полезной для посетителей сайта. В этом поможет информация от целевой аудитории сайта и сотрудников, которые с ними общаются. Используйте факты, а не красивые слова.
- Расскажите на примерах, чем вы полезны посетителям сайта. А лучше — покажите с помощью фотографий, инфографики, видео.
- С технической точки зрения она должна быстро загружаться и работать как навигация по целевым страницам сайта. То есть здорово добавить перелинковку.
- На этой странице вряд ли нужны «оригинальные» элементы. Хотя в целом зависит все от аудитории и задач. Для деловой аудитории больше подойдет контент по делу, а например, на hr-сайте для молодых специалистов может зайти страница о компании в формате комикса.
Эта статья предназначена для широкого круга читателей. Но прежде всего, эта статья для тех, кто занимается непосредственно веб-разработкой, а также является руководителем или заказчиком этого проекта. Также она поможет тем, кто хочет развиваться в целом, понимать, как происходит процесс в целом, как разработать сайт, какие этапы необходимо пройти.
Ниже я буду рассказывать о своем опыте. Сайтами я занимаюсь уже порядка 15 лет, а вплотную – около 10 лет. Почему это так? Сейчас любая трансформация в организации, любые изменения в организации, так или иначе, касаются информационных систем. То есть, если мы хотим получить продажи, мы должны создать сайт. Если мы хотим повысить качества сервиса, то, скорее всего, это должно каким-то образом отображаться на сайте, например, в личном кабинете и как следствие ведет за собой создание нового сайта.
Введение
Ко мне в последнее время достаточно часто стали обращаться с вопросом о том, как лучше переделать сайт или с просьбой доработать сайт с учетом изменившихся потребностей и современных требований. В последнее время я очень много занимаюсь сайтами. Более того, на протяжении более 15 лет я регулярно сталкиваюсь с такими задачами, практически всегда отвечаю на одни и те же вопросы, и даю, в принципе, одни и те же ответы.
Чаще всего у людей возникают сложности в понимании, какие действия необходимы, в каком порядке их выполнять, почему именно эти действия оказываются нужны. Для примера даже если в организации давно используют сайт, и есть понимание , что нужно сделать редизайн. Но не все понимают, что качественный редизайн просто так невозможно сделать. Для этого также понадобится изучить поставленные задачи, определить цели, провести анализ того, что уже существует, и создать техническое задание для реализации проекта.
Немного о причинах появления этой статьи
Практика показывает, что заказчики чаще всего не совсем понимают, что им на самом деле надо, когда говорят об обновлении и редизайне сайта. Все думают, что редизайн — это на самом деле, создание совсем нового дизайна и тому подобные вещи. Люди путают веб-дизайн с дизайном, или наоборот, говорят, что это одно и то же. На самом же деле, в принципе, это очень близкие понятия, тем не менее, существует очень много отличий. Со временем, у меня сложился определенный опыт объяснения для заказчиков. И я для себя выработал определенную методику, согласно которой, работаю и создал уже не один десяток сайтов.
Что такое создание сайта
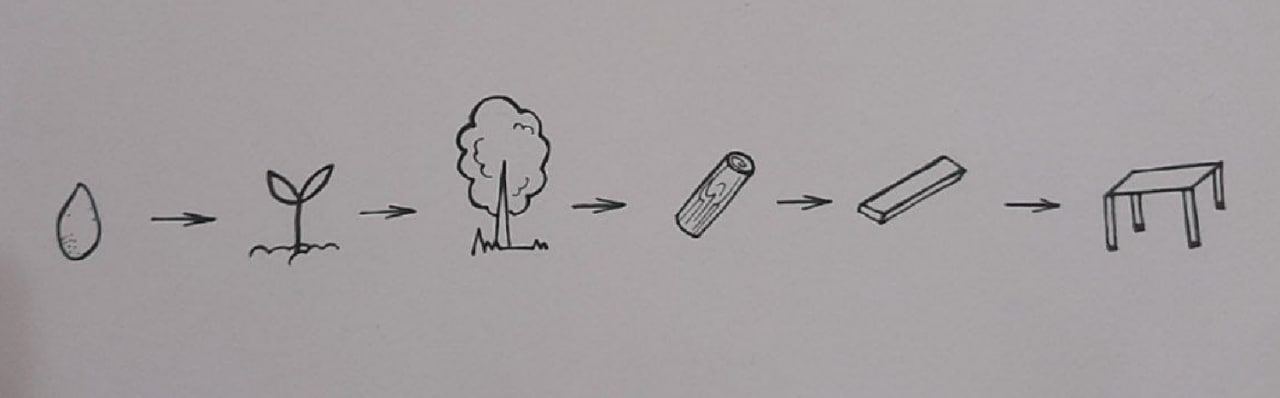
Создание сайта (разработка сайта) — это процесс, очень похожий на создание мебели. Если мы возьмем мебель и сами составляющие этого конечного результата, можно понять, из чего она состоит — это с одной стороны. А с другой стороны, не совсем понятно, как именно из запчастей тот или иной специалист получил готовый результат.
Например, все мы знаем, что стол делают из досок. Если мы возьмем доску или брус, то они не особо напоминают готовую столешницу, особенно, если при ее изготовлении использовался декор. Сами доски делаются из бревна. Бревно снаружи с корой, пока оно дойдет до стадии доски, тоже пройдет время, так как необходима обработка. А само бревно — это, в принципе, посаженный саженец. Саженец и бревно связать достаточно сложно. Саженец — он такой хиленький, а тут – целое бревно.
Аналогичная ситуация с сайтом. Чтобы понять как создать необходимо понимать, как связаны между собой все элементы, из которых состоит процесс создания сайта, понимать процесс переходов от одного к другому. Каждый из элементов, которые появляются при переходе от одного этапа к другому, с одной стороны, несет в себе черты предыдущего этапа, материала, а другой стороны, уже обладает чем-то новым.
Для примера, если мы говорим о доске, то мы должны понимать, что она, с одной стороны, твердая, как бревно, но плоская и тонкая. Она уже отшлифована и совсем по-другому выглядит, но при этом, имеет черты того самого бревна. Вот такая, немного запутанная аналогия, но думаю, понятно.
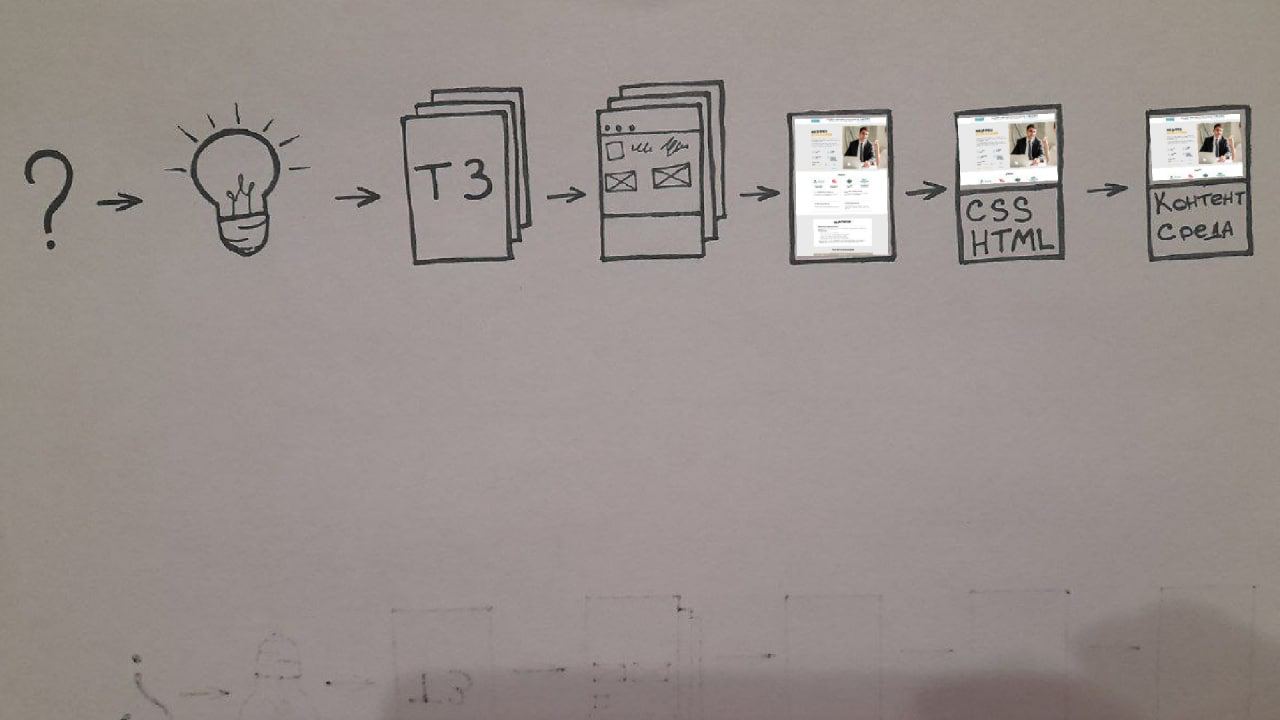
Этапы создания сайта
Конечно, проще всего написать фразу, которую сейчас очень часто используют в рекламе “создание сайта с нуля”. Казалось бы, что может быть проще и понятнее — просто сайт и все? Но это не так. Чем более подробно и грамотно труд по созданию сайта будет разделен на этапы, чем более узкоспециализированные специалисты будут привлекаться к каждому виду работ, тем вероятней что в конце получиться то что было задумано.
-
Осознать потребность.
-
Сформулировать идею.
-
Создать техническое задание.
-
Разработать схему расположения элементов.
-
Нарисовать дизайн.
-
Сверстать HTML шаблон.
-
Запрограммировать контентную среду.
1. Осознать потребность
Первое, что нам необходимо — это осознать потребность, то есть, человек, который является непосредственно заказчиком, это может быть владелец или руководитель предприятия, т.е. тот, кто оплачивает эту работу, кто будет являться выгодоприобретателем этой работы, в конечном счете, должен осознать потребность, и она должна быть описана.
В принципе, потребность описывается, исходя из проблем: Например:
-
нужно продавать через интернет,
-
требуется сэкономить время сотрудников,
-
слишком много времени уходит на общение с клиентом по документообороту,
-
покупатели недовольны скоростью ответа менеджера по продажам.
Выше я привожу только некоторые самые распространенные проблемы, именно на их основе осознается потребность. Она является основанием для следующего этапа, а именно, для формулирования идеи.
2. Сформулировать идею
Что такое идея? Это ответ на вопрос, что необходимо сделать. Если у нас есть проблема, мы должны решить, что нам необходимо сделать для ее решения.
Например, проблема или задача состоит в том, чтобы увеличить продажи. Мы решили продавать наш товар или услуги через интернет. Это самый простой пример проблемы, которую стремятся решить при помощи создания сайта Идея в этом случае так и должна звучать: создать сайт для продажи наших товаров в интернете.
Еще один пример — решение проблемы затрат времени и недовольства клиентов при работе менеджеров с документами. Идея может быть такой: предоставить доступ к документам в личном кабинете на сайте.
Кто должен формулировать идеи?
Идеи обычно формулирует либо заказчик, либо консультант или руководитель проекта — тот, кто уже создавал аналогичные решения, тот, кто уже знает, как правильно организовать работу.
Правильно сформулированная идея, понятная всем участникам процесса — это одна из самых главных вещей, которая в дальнейшем поможет получить то, что необходимо для решения той или иной задачи или проблемы.
Формулировать идею нужно четко, понятно и кратко — максимум, один абзац. Это может быть 200-300 символов или даже 150. Главное, чтобы идея была понятная и емкая, чтобы в конце, когда сайт будет создан, вы смогли понять, соответствует ли он сформулированной идее.
Идея оформляется в виде текста, после чего трансформируется в техническое задание.
3. Создать техническое задание
Что такое техническое задание? В данном случае, мы будем говорить о текстовом техническом задании. Это перечень необходимых решений, которые необходимо реализовать на основе того, каким должен в результате получиться сайт.
Техническое задание создают специальные люди — это либо контент-менеджеры, либо копирайтеры, которые изучив сайты, и зная, что нам нем должно быть, его описывают.
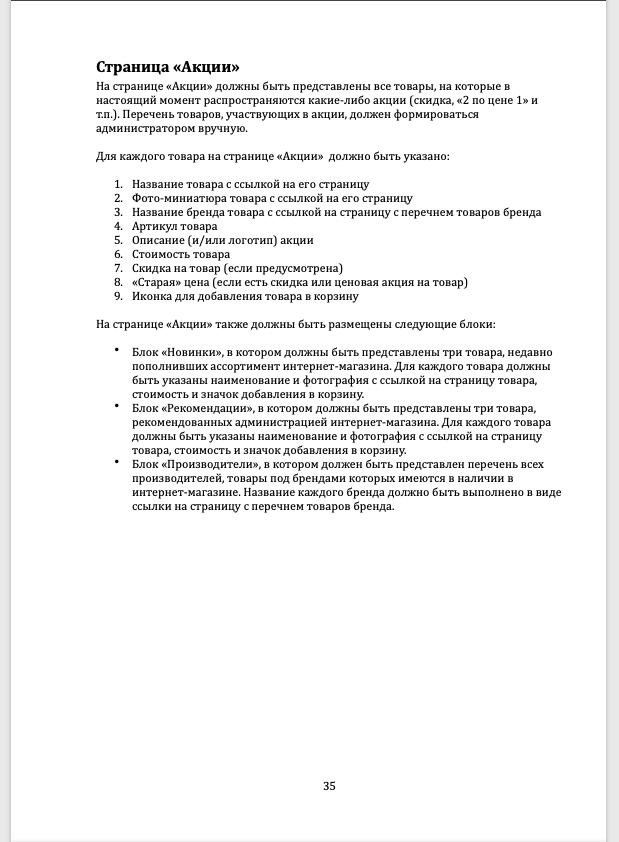
Например, в идее написано, что необходимо создать интернет-магазин по продаже столов. Специалист описывает количество страниц, которые обязательно должны быть, в том числе, о компании, главную страницу, контакты, интернет-магазины, страницы товаров, и так далее. Описывает, что должно быть на той или иной странице.
Именно в текстовом техническом задании дается подробная расшифровка идеи плюс описываются технические требования, которым должен соответствовать конечный сайт. Техническое задание может занимать, для примера, 30 000 символов. Чтобы было понятно, это около 25 страниц текста, где была описана каждая страница, какие элементы должны присутствовать на каждой из них, и так далее. Пример данного ТЗ я прикладываю.
4. Разработать схему расположения элементов (прототипирование)
Техническое задание является основанием для создания схемы расположения элементов. Что такое схема расположения элементов? Этот этап еще называют прототипированием, и это определение не совсем верное, потому что прототипом все, что угодно можно назвать.
Идею уже можно назвать прототипом, потому что прототип — это то, что было перед реализацией. Потому я предпочитаю термин схема расположения элементов.
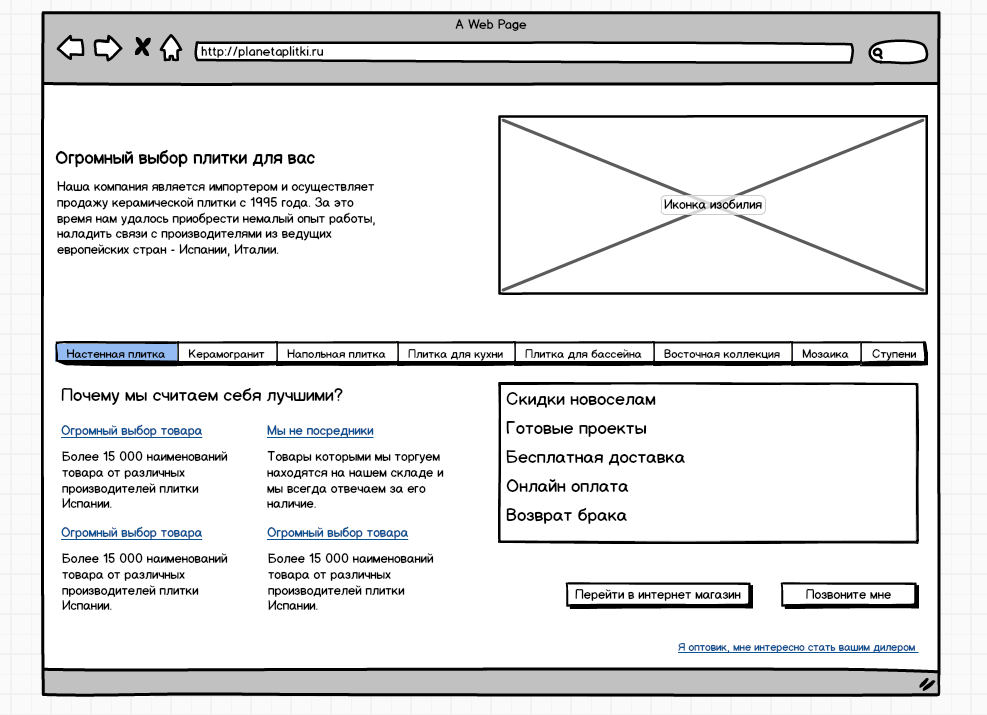
Что это такое? Это когда мы берем и рисуем на основе нашего технического задания либо от руки, либо при помощи любого удобного инструмента схематическое изображение того, как должна выглядеть страница, с учетом требований, описанных в техническом задании.
То есть, если в техническом задании написано, что страница должна иметь верхнее меню с корзиной, расположенной сверху, с большим баннером с предложением скидок на определенный стол, со ссылками на личный кабинет, и так далее, тогда дизайнер рисует макап. Также, этим может занимается UX дизайнер.
Чем отличается простой дизайнер от дизайнера? UX дизайнер думает о том, как должны быть расположены элементы, но не столько с точки зрения не внешнего вида, а ориентируясь, прежде всего, на взаимодействие элементов и их расположение непосредственно на странице.
Ниже вы видите примеры такой схемы, созданной от руки и нарисовано и с помощью Balsamiq Wireframes .
Почему я рекомендую использовать Balsamiq Wireframes? С одной стороны, он имеет очень большое количество элементов, с другой стороны, там используются сам внешний вид этих элементов, когда вы рисуете, как бы, от руки. Они легче воспринимаются, чем формализованный и строгий вариант оформления схемы расположения элементов.
5. Нарисовать дизайн
После того, как схема расположения элементов создана и согласована, мы отдаем ее дизайнеру. И дизайнер, исходя из того, что написано в ТЗ, запрашивает и собирает необходимые данные, после чего рисует уже сам дизайн этого сайта — то, как он должен выглядеть.
И на этом этапе важно понимать, чем веб-дизайн отличается от обычного дизайна. С одной стороны, работа по созданию обычного и веб-дизайна очень похожа, это в любом случае, прорисовка картинки. С другой, имеются и важные отличия.
Когда дизайнер рисует то, каким должен быть сайт, он должен понимать, как это можно реализовать, исходя из возможностей заказчика. Потому что можно нарисовать все, что угодно — какие-то красивые элементы, переходы, этапы. Например, придумать, что здесь будет переход, а тут — всплывающее окно, на которое пользователь сможет нажать, чтобы поиграться, покататься на машинке и т.д. Но если это не предусмотрено в техническом задании и схеме расположения элементов, рисовать подобные вещи не стоит.
Дизайнер, когда рисует буклет, особо не ограничивая себя. Конечно, и тут есть определенные правила и требования, но они не столь жесткие. Веб-дизайнер обязан постоянно помнить о техническом задании, а также понимать техническую реализуемость того или иного элемента. Конечный результат — это файл формата psd или фигма, т.е. графический файл в любом формате, который можно будет отдать далее в работу по созданию внешнего вида сайта.
6. Сверстать HTML шаблон
Затем на основе прорисованного дизайна создается html шаблон (это также называется версткой сайта или шаблона). Потому готовый дизайн мы отдаем это верстальщику.
Верстальщик — это тот человек, который располагает знаниями о том, как необходимо сверстать тот или иной элемент, нарисованный в веб-дизайне, таким образом, чтобы он отображался в браузере, так же, как и нарисован.
Не должно быть особых отличий, но при этом необходимо следующее: не нужно требовать от верстальщика пиксель перфект, то есть, бывает, что заказчики требуют провести попиксельное сравнение. Это неправильно, потому что есть вещи, которые дизайнер может просто не учесть.
Например, дизайнер сделал 11 пикселей, а у нас в верстке мы используем BOOTSTRAP. И мы не можем сделать 11 пикселей, у нас всегда будет какая-то относительная величина. Может быть, 10 или 12, в зависимости от того, что именно было указано в колонке. Соответственно, здесь такая точность, в принципе, не нужна. Главное, чтобы было изображено в соответствии с дизайном. Но при этом я рекомендую ориентироваться больше на зрительное восприятие, а не на, так называемый, пиксель перфект.
7. Запрограммировать контентную среду
После того, как создан html шаблон, следующим этапом будет программирование контентной среды.
Контентная среда – это среда, в которой вступает в роль так называемый контент. Если мы до этого на контент особого внимания не обращали, то пришло время сделать так, чтобы наш сайт должен стать живым.
Когда вы создали шаблон в виде html страницы, там может быть любая информация. Часто на этом этапе вместо точной информации об услугах используется какая-то “рыба” или нарисована какая-то произвольная фотография стола с надписью. Но для того, чтобы сайт работа, чтобы на нем отображалась реальная и актуальная информация, контент должен ожить. И чтобы он ожил, мы должны наш html шаблон адаптировать для конкретной среды. И вот здесь, как раз-таки, в дело вступает программист.
На примере Drupal: берем верстку, создаем типы материалов, сами материалы, необходимые элементы для того, чтобы они отображались на странице, и программист задает эти стили. То есть, берет стили из html шаблона, и получает конечный результат, который как раз-таки, будет являться тем сайтом, которым будут пользоваться например, покупатели столов.
Зачем нужен руководитель проекта
Как видите, над сайтом работают разные специалисты. А потому, кто-то должен все это контролировать, распределять обязанности, проверять результат. Это все должен делать, как раз-таки, руководитель проекта создания сайтов.
Руководитель проекта – это специализированный человек, который, как любой руководитель, должен знать возможности той или иной технологии, того или иного специалиста, которого он будет приглашать, и с каким работает, и ограничения той или иной технологии и того или иного специалиста. Например, я, как руководитель проекта автоматизации, не знаю досконально Drupal, но я знаю, что он может, а что нет, и что немаловажно, знаю ограничения. Соответственно, исходя из этого, я руковожу этим процессом.
Специалисты
Необходимо понимать, что каждый специалист – это специалист в своей сфере. Т.е. если вы привлекаете к сотрудничеству людей по той схеме, которую я описал в статье, то у вас каждым этапом занимается отдельный специалист. И каждый из них будет использовать отдельный инструмент.
При этом если вы нанимаете специалиста, не стоит ему диктовать, какой инструмент он обязан использовать. Доверяйте профессионализму тех людей, с которыми принимаете решение работать.
Просто представьте, что вы нанимаете электрика и начинаете диктовать ему в процессе, какую отвертку, какой амперметр или тестер использовать, вы не получите ничего, кроме раздражения. При таком подходе вы можете не только забыть о долгосрочном сотрудничестве, скорей всего, если вы проявите подобные качества еще на этапе оценки, электрик просто развернется и уйдет, так как сделает вывод, что вы – неадекват, который лезет не в свое дело, а потому сотрудничество лучше и не начинать.
Потому намного лучше четко описать, что именно вы хотите получить, после чего контролировать полученный результат, чем пытаться вникать во все нюансы и диктовать специалисту, как и что делать. Само собой, из этого правила есть единственное исключение – вы можете выбирать инструменты и даже диктовать последовательность действий, если вы – профессионал, который нанимает помощников для решения вспомогательных задач. Иначе, контролируйте результат, а сам процесс оставьте тем, кто будет выполнять работу.
Даже после того, как я специально прошел курсы программирования, изучил верстку, некоторые CMS и языки программирования, я при работе с командой даю определенные советы, но не более того.
Кроме того, если вы не работаете со сложившейся командой, а нанимаете для каждого этапа отдельного специалиста, нужно понимать, что все мы стремимся заработать как можно больше денег. А потому, например, дизайне может также предложить свои услуги в верстке. Но настоящих «специалистов на все руки» крайне мало. А потому чаще всего хороший дизайнер оказывается посредственным верстальщиком и наоборот. В итоге, никто не предскажет, насколько качественной и валидной получится верстка, выполненная дизайнером. А от верстальщика вы вряд ли дождетесь интересных решений, выходящих за рамки стандартных готовых шаблонов.
Кстати, именно по этой причине дизайнеры так любят работать с Тильдой, так как там верстка, по сути, встроена в систему. Но на практике ее валидность также часто оказывается под вопросом. И нужен профессионал, чтобы увидеть важные ошибки.
Потому не стоит экономить на специалистах. Конечно, дизайнер сделает, что и как сумеет. Но вам нужно качество на каждом из этапов. А потому разделяйте их и отдавайте каждый этап в работу соответствующему специалисту.
Так же про работу со специалистами можно почитать в статье:
О единстве и борьбе противоположностей в бизнесе. Взаимоотношения заказчика с исполнителем
Вопросы и ответы
Можно ли «перепрыгивать» некоторые этапы?
Нет, нельзя. Вы можете решить сами или по договоренности с заказчиком, что на самом деле, все и так понятно, и не нужна ни идея, ни техническое задание, просто создаете сайт и все. Но на самом деле, так поступают обычно, если создают сайт на каком-то конструкторе, например, на Tilda, или на очень простой CMS (WordPress, Webflow и подобные), в тех случаях, когда создают «простой сайт за несколько дней и 1000 рублей».
В этом случае обычно сразу выбирают какой-то шаблон, который «просто понравился», и быстро переходят к работе с контентом. Но на самом деле, эта работа оказывается бесконечной, так как постоянно «что-то будет не так», и она не приносит результата. Потому что если нет поставленной цели, то и стремиться не к чему. Вам не с чем сравнивать, достигнут ли результат, окончена ли задача.
Вам могут пообещать «мы создадим для вас хороший сайт на Tilda за 1000 или даже 20 000 рублей». Но что такое хороший сайт? Вы уверены, что ваше понимание и понимание людей, которые будут этот сайт делать, совпадает? Или предложат даже готовое тематическое решение, например, «создадим сайт для консалтинга». А каким должен быть сайт для консалтинга? Если нет поставленной цели, нет сформулированной идеи, то вам будет не с чем сравнивать, чтобы понять, хороший ли это сайт и поможет ли он вам в решении тех задач, которые вы бы хотели реализовать.
Получается, бесконечная работа. На самом деле, исполнители, которые «просто делают сайт», все описанные этапы используют, но не озвучивают и не согласовывают с вами. Т.е. они из своих заготовок и со своим пониманием идеи выбирают прототип, реализуют на его основе сайт. Но заказчик не принимает в этой работе никакого участия. По итогу, вы получаете готовый сайт, который далеко не всегда совпадает с тем, что вам было действительно нужно. И тогда придется вносить изменения в уже существующий сайт, а это всегда дольше, сложнее и дороже, чем четко поставить цели, задачи и согласовать прототип.
А что вы скажете о SEO?
Очень важно понимать, что SEO – это сложное понятие. С одной стороны, оно включает в себя широко известные технические требования, которые обязательно должны учитываться при создании сайтов. Об этом пишут очень много даже сами поисковые системы – как технически должны оформляться страницы, какие ошибки лучше не допускать и т.д. С другой стороны, ни одна поисковая система не расскажет вам, как работает алгоритм ранжирования, соответственно, вы не можете точно знать, как сделать, чтобы страницы вашего сайта ранжировались, и заранее на 100% сделать сайт таким, чтобы он вошел в ТОП выдачи.
Потому с точки зрения SEO на этапе создания сайта самое важное:
-
Создавать качественный контент (уникальные статьи, полезные публикации, грамотные описания и т.д.)
-
С технической точки зрения создавать сайт таким, как того требуют спецификации от поисковых систем.
Всевозможные манипуляции поисковой выдачей – это просто не реально, потому при создании сайта не стоит их даже закладывать в бюджет.
Интересная статья по теме SEO:
HTML5 и алгоритм разметки документов
Как набраться опыта?
Вы можете быть руководителем бизнеса, для которого пришло время создавать сайт. Можете быть дизайнером, который будет принимать участие в создании сайта. Можете быть, как я, консультантом, к которому обращаются за помощью при создании сайта, так как в процессе сотрудничества я уже хорошо изучил бизнес, мне не нужно пояснять, как и что работает, и зачем все это нужно. В любом случае, набраться опыта можно единственным методом – делать, пробовать, экспериментировать.
Я уже 15 лет учусь и набираюсь опыта на практике. И могу поделиться собственным лайфхаком – экспериментируйте на себе. Лично мой сайт прошел уже, наверное, около 20 итераций. Я приложу некоторые варианты его дизайна, чтобы вы могли оценить, насколько по-разному выглядел мой сайт в разное время. Что только я ни пробовал! И разные дизайнерские решения, и разные движки – WordPress, Tilda, Webflow и некоторые другие. Лично я остановился в итоге на DRUPAL по целому ряду причин, среди которых не последнее место занимает то, что мне лично DRUPAL очень нравится.
Почему я выбрал именно Drupal можно почитать в моей статье:
Обзор CMS DRUPAL 9
Потому, повторюсь, других путей нет, чтобы получить опыт, нужно только работать, что-то делать, а также быть рядом с тем, кто этим занимается постоянно и может поделиться опытом на практике.
16 октября 2019
6 972
2
Время чтения ≈ 15 минут
Содержание:
- Что такое сайт компании
- Постановка целей
- Определение задач
- Выбор исполнителей
- Работа над сайтом
- Запуск ресурса
- Оценка результатов
Сегодня корпоративный сайт — не только «лицо» компании, ее яркая «витрина». Собственная интернет-площадка является незаменимым помощником бизнеса в решении насущных практических задач.
Это эффективный канал продаж, площадка для внутренних и внешних коммуникаций, способ повысить узнаваемость бренда, а также дополнительный рупор рекламных компаний. Стоит ли говорить о том, что создание корпоративного сайта улучшает репутацию компании и помогает выставить ее в лучшем свете.
Главное условие для начала продвижения компании в сети с помощью веб-ресурса — грамотная проведенная работа по его созданию. Что для этого нужно, расскажем по этапам.
Определение
Корпоративный сайт — это полноценное представительство компании в интернете. Он содержит подробную информацию об организации, ее товарах и услугах, а также событиях в жизни коллектива. Такой сайт служит не только показателем статуса фирмы, но и общедоступной «витриной», показывающей степень развития корпоративного стиля и культуры.
В отличие от сайта визитки или ее расширенного вида — представительского сайта, корпоративный сайт не только раскрывает весь объем полезной информации о компании, но и содержит инструменты для обработки контента. Он может быть интегрирован с инструментами автоматизации (ERP, КИС, CRM), позволяющими управлять торговлей, ресурсами, взаимодействовать с клиентами, а также вести бухгалтерский учет.
Элементы сайта компании
- О компании — определение, миссия, история, сотрудники.
- Корпоративные новости — внутренние события, внешние мероприятия, распоряжения.
- рассылки
- Модуль коммуникации — контакты организации, форма обратной связи, форум, корпоративный чат.
- Торговый модуль — каталог товаров и услуг, заказ, доставка.
- Наши клиенты — список крупнейших заказчиков, отзывы.
- Наши работы — кейсы с демонстрацией задач заказчиков и этапов их решения.
- Документы — лицензии, разрешения, допуски, учредительные.
Постановка целей
Начните с определения цели: зачем необходима разработка корпоративного сайта компании, как привлечь на него посетителей и получать от этого прибыль? Например, если вы собираетесь создать интернет-магазин, то пользователей можно привлекать из поисковых систем и социальных сетей, а также рассылок и рекламы.
Популярные цели создания сайта компании
- Площадка для прямой рекламы и демонстрации достижений (кейсы).
- Официальная презентация компании.
- Онлайн и офлайн торговля – дополнительный канал продаж.
- Связь с потребителями для послепродажного сопровождения продукта/услуги (консультации, техподдержка).
- PR-продвижение бренда и руководителей.
- Рекрутинг новых сотрудников.
- Повышение узнаваемости компании.
- Создание позитивной репутации и повышение доверия к бренду.
- Привлечение потенциальных инвесторов.
- Соблюдение требований закона — открытость информации, финансовые отчетности.
- Некоммерческие цели — благотворительность, социальные акции.
Постановка задач
Прежде чем приступить к работе над сайтом, создаем техническое задание на его разработку.
Что входит в ТЗ на создание сайта
- Определение целевой аудитории — кто является будущим покупателем или клиентом. Анализируем, за какой информацией он приходит на площадку, какой тип данных он лучше воспринимает и какие нюансы для него приоритетны.
- Анализ конкурентов — так можно увидеть их сильные и слабые стороны и найти собственную «изюминку», которой еще ни у кого нет.
- Выбор вида корпоративного сайта. Этот параметр зависит от поставленных задач. Так, например, для подведения покупателя к целевому действию наиболее эффективным вариантом станет лендинг, для создания благоприятного имиджа — представительский сайт, а для продажи ассортимента товаров — интернет-магазин.
- Бюджетирование — расчет затрат на реализацию проекта.
- Создание структуры ресурса — определение основных страниц, категорий и разделов. Такая структура еще называется «деревом» сайта.
- Сбор семантического ядра и кластеризация по страницам — создание перечня релевантных (подходящих по тематику сайта) ключевых запросов для SEO-продвижения сайта.
Полученная информация может заноситься таблицу со списком основных страниц корпоративного сайта и задачам, которые нужно сделать для их разработки. Например, для главной страницы необходимо собрать семантику, написать текст, создать дизайн и т.д.
Как составить бюджет на корпоративный сайт
Чтобы рассчитать трудозатраты, распределите задачи так, чтобы на каждую из них поставить одного человека. Заполните еще одну таблицу с названием задачи, исполнителем, количеством часов, требующихся на выполнение. Зная ставку каждого сотрудника в час, можно приблизительно рассчитать расходы на работу.
Для планирования срока проекта, распишите полученные часы по дням для каждого специалиста, а затем суммируйте результат.
Поиск и отбор исполнителей
Для каждого из этапов понадобится свой специалист: программист, дизайнер, верстальщик, копирайтер, маркетолог, SEO-специалист и т.д. Если в вашем штате уже есть сотрудники, готовые взять на себя эти обязанности, — тем лучше. В противном случае придется искать внешнего сотрудника или обращаться в веб-студию.
Где взять сторонних исполнителей
Найти исполнителя для своего проекта можно, разместив объявление на бирже фриланса. После остается выбрать одного из откликнувшихся специалистов.
Чтобы сотрудничество было плодотворным следует учесть ряд условий:
- выбирать биржи с безопасными платежами и внимательно читать их условия;
- отдавать предпочтение исполнителю со статусом самозанятого или ИП, чтобы заключить договор и утвердить техническое задание, в котором будут четко прописаны работы и сроки их выполнения;
- обязательно запросить портфолио и ознакомиться с рейтингом исполнителя.
Успешный результат гарантирует ваша внимательность и неторопливость. Потратив время, сможете сэкономить финансы.
За время пандемии рынок удаленного труда претерпел изменения. Все большую популярность набирают фриланс-команды широкого профиля. Профессионалы с разной специализацией объединяются и предоставляют целый комплекс услуг высокого качества.
Сотрудничество с такими командами интересно по нескольким причинам:
- финансовая выгода – создание проекта будет значительно дешевле, чем у веб-студии;
- безопасная сделка – предоставляется вся необходимая документация;
- экономия времени – нет необходимости самостоятельно искать исполнителя для каждой отдельной задачи и проверять финальный результат;
- качественная работа – объединяются лучшие фрилансеры, результат и сроки которых напрямую зависят друг от друга;
- уникальный продукт – члены таких команд, увлеченные и креативные люди, поэтому на выходе гарантирован индивидуальный результат.
Услуги веб-студий стоят значительно дороже, но имеют свой ряд преимуществ:
- полный документооборот – при необходимости, компания может предоставить любой документ в процессе работы;
- план работ – все этапы будут проходить в прописанных объемах и сроках, что дает большие гарантии, но, к сожалению, существенно ограничивает в правках и дополнениях;
- большая команда – обычно в таких компаниях работают веб-программисты, имеющие достаточно опыта, чтобы разработать сложную функциональность сайта;
- стабильное качество – каждая веб-студия работает в рамках разработанного шаблона, что делает предсказуемым результат.
Залог успеха сотрудничества с веб-студией состоит в точном понимании потребностей проекта. Чтобы некоторые достоинства не превратились в недостатки, например: слишком много бумажной волокиты или существенно возросшая цена из-за индивидуальных предпочтений и правок, необходимо определиться со всеми деталями заранее.
Работа над сайтом
Переходим непосредственно к созданию корпоративного интернет-сайта. Этот большой этап делится на несколько самостоятельных пунктов чуть меньшего масштаба.
Выбор CMS
Content Management System (CMS) или «движок» — система для управления содержимым. Ее выбор зависит, в первую очередь, от требуемой функциональности и поставленных задач.
- Так, для популярных бесплатных CMS (WordPress, Joomla, MODX) существует множество различных плагинов, создаваемых самими пользователями. Набор инструментов позволяет доработать функциональность административной панели под себя. Помимо этого, к преимуществам подобного выбора относятся: простота и удобство в использовании, возможность создать сайт всего за несколько часов. Единственный крупный недостаток бесплатных CMS — из-за его популярности хакеры пытаются воспользоваться его уязвимостью и тем самым взять сайт под свой контроль или получить закрытую информацию.
- Можно воспользоваться платными CMS (1C-Битрикс, UMI), что в большинстве случаев станет лучшим вариантом. Они менее уязвимы для атак злоумышленников, так как обладают собственной системой защиты и опекаются профессиональной техподдержкой. Более того, они имеют обширный комплекс функций, а также предоставляют возможность интеграции с корпоративными CRM или другими системами.
- Эти варианты позволяют размещать контент без специальных навыков. Однако, если в приоритете стоит задача реализовать гибкий и уникальный набор функций, то лучшим решением станет создать корпоративный сайт на платформе собственной разработки.
Чтобы уверенно управлять корпоративным сайтом на CMS — выбирайте CMS-хостинг от Eternalhost! Сервера с быстрыми SSD-дисками обеспечат моментальный запуск и стабильную работу вашего интернет-проекта.
Дизайн
Внешний вид площадки следует разрабатывать в соответствии с направленностью бизнеса. Если нужен корпоративный сайт в традиционном смысле, то вполне подойдет минималистический дизайн. Если компания продает дорогие таунхаусы, то можно добавить эффект роскоши, а для туристических агентств — сделать акцент на фотографиях и графике, связанных с отдыхом.
Можно предварительно разработать брендбук, в котором будет подробно расписан фирменный стиль. Выберите 3-4 оттенка, на которые стоит опираться при разработке дизайна. Этот документ позже будет незаменим для создания рекламной продукции.
Грамотно сверстанный ресурс должен быть адаптивен, во-первых, для разных разрешений экранов — телефонов, планшетов, компьютеров, а во-вторых, для основных браузеров. Проверить адаптивность можно с помощью различных инструментов. Например, Google Mobile Friendly. Достаточно вставить в строку полный URL и получить отчет. Проверка займет не более минуты.
Юзабилити
Показатель простоты и удобства работы пользователя с сайтом — один из важных элементов, непосредственно влияющих на успех ресурса. Юзабилити (от англ. usability — «удобство использования», «эргонормичность») оценивает то, сможет ли посетитель сразу понять, что ему предлагают и наладить взаимодействие с продуктом по предложенному сценарию.
Советы по улучшению юзабилити сайта
- Структура корпоративного сайта должна быть понятной и содержать удобную навигацию.
- Каждая страница должна побуждать потенциального клиента совершить одно целевое действие. Например, на страничках категорий продукции посетитель определяется с разновидностью товара.
- Необходимо предоставить посетителю удобный фильтр содержимого, полезное описание позиций.
- Не стоит перегружать страницы ненужными элементами.
- Размещайте полезную информацию на видном месте, чтобы пользователь мог быстро ее найти.
- Ключевые элементы страницы должны размещаться ближе к левому верхнему краю макета.
- Отслеживайте скорость загрузки — каждая лишняя секунда может стоить потерянного посетителя. Этот параметр надо стремиться улучшать постоянно. Читайте об этом в нашей статье о том как ускорить загрузку сайта.
- Не упускайте из виду даже мелких деталей. Казалось бы, незначительные элементы дизайна — толщина плашки, высота шрифта, расположение кнопки — могут стать решающими в том, каким образом посетители отреагируют на сайт.
Верстка и программирование
Верстальщик «натягивает» готовый графический макет на шаблон сайта. Он переводит графические файлы в HTML-страницы с помощью языков разметки и каскадных таблиц стилей CSS.
Специалист программирует цветовую палитру, задает шрифты, определяет расположение, внешний вид и функционал элементов — меню, интерфейса, форм, кнопок и ссылок. В итоге, верстальщик создает HTML-шаблон, по которому можно строить все оставшиеся страницы сайта.
Если сайт работает на CMS, то после верстки в дело вступает программист. Он устанавливаает административную панель на сервер, после чего редактирует код, настраивает необходимые модули. Этот специалист также подключается к работе, когда идет настройка работы серверной (бекэнд) части сайта.
Наполнение сайта
Определите, какая информация будет публиковаться, полезна ли она для пользователей. Контент должен отвечать на запросы целевой аудитории доступным ей языком.
Популярные виды контента для корпоративных сайтов
- Новости организации, обзоры новой продукции.
- Информационные и экспертные статьи, соответствующие сфере бизнеса. Они помогут увеличить трафик и показать уровень вашего профессионализма.
- Пользовательский контент — отзывы о продукте и компании в целом.
- Продающий контент. По большей части он размещается на лендингах, но вполне подойдет и для классических корпоративных сайтов.
- Мультимедийный контент — фото, видео, 3d-изображения. Особенно важен, если потенциальный покупатель опирается на внешний вид продукции.
Не забывайте о читабельности текстов. Тексты должны содержать подзаголовки и маркированные списки, чтобы посетителю было легче воспринимать информацию.
Уникальный контент — залог доверия посетителей сайта. Поэтому старайтесь производить его самостоятельно, а не переписывать чужие работы другими словами или пользоваться фото-видео стоками. Материалы можно дополнительно размещать в соцсетях, а также создать канал на YouTube для корпоративных видео.
SEO-оптимизация
SEO-оптимизация контента — инструмент, способствующий продвижению сайта в поисковой выдаче и привлечению новых посетителей. Еще на этапе разработки технического задания необходимо тщательно продумать стратегию продвижения, подходящую под тип сайта.
Рекомендации по SEO-оптимизации
- Тексты на ресурсе обязательно должны быть уникальными, а ключевые слова, вставленные в них, релевантными, то есть приводить пользователей к той информации, которую они искали.
- Следует оптимизировать изображения по размеру. Это ускорит загрузку сайта на устройствах разной мощности, что будет благосклонно отмечено поисковиками.
- Для каждой фотографии должны быть теги Alt — в двух-трех словах описывать то, что изображено на иллюстрации.
- Обязательно заполняйте мета-теги Title и Description — на каждой странице. Заголовок и описание страницы влияют на ее отображение, позицию в поисковой выдаче и число переходов пользователей.
- Используйте ЧПУ (Человеко-Понятные Урлы) — URL-адреса, отражающие содержимое страницы.
- Выполните внутреннюю перелинковку страниц сайта. Это помогает улучшить пользовательский опыт и более равномерно распределить условный вес ключевых слов на ресурсе.
Запуск сайта
- Выбираем хостинг-площадку (веб-хостинг или вирутальный сервер) и размещаем готовый корпоративный сайт на ней.
- Закрепляем за сайтом оригинальное доменное имя, настраиваем e-mail и подключаем SSL-сертификат.
- Настраиваем технические параметры работы сайта: правильность работы веб-форм, интеграцию с ERP- и CRM-системами, адаптивность — правильность отображения страниц на всех устройствах и в основных браузерах, а также резервное копирование.
- Проверяем SEO-оптимизацию текстового и визуального контента всех страниц.
С полным списком параметров, которые нужно проверить перед запуском сайта, можно ознакомиться здесь.
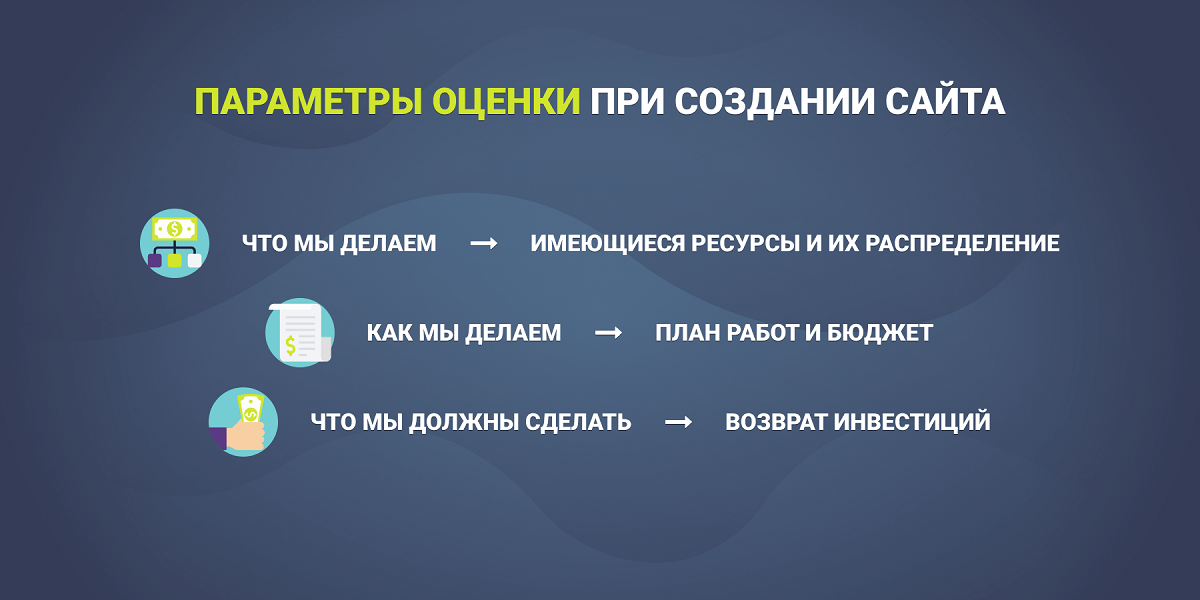
Как оценить эффективность работ по сайту
✅ Что сделано. Правильно ли были поставлены первоначальные задачи и распределены имеющиеся ресурсы.
✅ Как сделано. Выполнение всех пунктов ТЗ с учетом дополнительных требований заказчика. Соблюдение рамок бюджета.
✅ К чему пришли. Достижение конечных целей, поставленных в начале работы. Насколько успешны инвестиции в сайт.
Заключение
Сделать корпоративный сайт — задача не из легких. Но если заранее продумать каждую мелочь, то в итоге можно получить эффективный бизнес-инструмент, который быстро себя окупит и начнет приносить стабильную прибыль.
Корпоративный сайт не может быть успешным без надежной хостинг-площадки. VPS от Eternalhost — гарантированные ресурсы и безопасная среда для развития интернет-представительства компании любого масштаба.
Оцените материал:
[Всего голосов: 3 Средний: 4.7/5]
Обновила: Дарья Ракова
Запуск сайта – один из самых важных шагов для компании. Создать сайт один раз и навсегда нельзя: нужно каждый день подстраиваться под тренды и изменения. Разберем, что нужно любому сайту для успеха сейчас, и поделимся примерами из практики TexTerra.
0. Постановка задачи
Сначала нужно разобраться, зачем нужен сайт. От этого будет зависеть его тип: если вы планируете, что сайт будет посвящен одной услуге/продукту, то стоит выбрать формат лендинга, если планируете рассказывать о разных продуктах и услугах, то нужен многостраничный сайт (кстати, у нас вы можете заказать разработку сайта — прим. отдела продаж TexTerra).
Например, для поставщика услуг облачного гейминга «Текстерра» разработала уникальный лендинг, на котором есть все необходимое: личный кабинет, интеграция остатка игрового времени с сервером заказчика, возможность купить время и получить бонусы за друзей.
В этой статье мы будем давать общие рекомендации, которые актуальны и для лендинга, и для многостраничного сайта.
Продвинем ваш бизнес
В Google и «Яндексе», соцсетях, рассылках, на видеоплатформах, у блогеров
Подробнее

1. Формирование УТП
Неважно, какой сайт вы делаете, первое, что нужно при подготовке, – найти свою особенность. Это не значит, что у вас должны быть уникальные картинки и 80 % + по «Адвего» (сервис проверки уникальности текста).
Уникальность в 2023 году – это необычная черта бизнеса, которая отличает его от остальных. Акцентируйте на этом внимание, иначе рискуете затеряться в информационном шуме.
К примеру, коммерческое предложение СОИК – производство полезной профилактической продукции из фитосырья (здесь и далее ссылки ведут на кейсы TexTerra – прим. ред.). Их уникальность состоит в том, что они не просто продают травяные и фиточаи, но и подсказывают клиентам, для чего нужен каждый ингредиент в сборнике.
Из УТП понятно, что уникального в бизнесе и чем он будет полезен клиенту
Еще один пример того, как уникальность помогает в продажах – SMM-продвижение тренажеров для реабилитации. Из-за специфики этой тематики конкуренты просто боятся заходить в соцсети, так как считают: «Раз здесь сложно достучаться до тех, кто принимает решение о покупке, зачем тратить время и нервы?» И это большая ошибка!
Сайт для реабилитационных тренажеров
Мы решили сделать смелый и в своем роде уникальный ход – начали продвигать тренажеры конечному потребителю (тем, кто занимается в этих центрах).
Специалисты «Текстерры» решили создать магазину образ друга-эксперта, благодаря чему люди начали доверять бренду. Это значит, что многие люди с ограниченными возможностями передвижения рассмотрят приобретение тренажера домой или порекомендуют тренерам конкретного поставщика.
Переписка с пользователем о реабилитационных тренажерах
Материалы, которые помогут найти и сформулировать особенность бизнеса:
- 19 вариантов отстройки от конкурентов для продуктов «как у всех» + еще 1 бонус;
- Как составить уникальное торговое предложение: исследование, работающие формулы и проверка УТП.
2. Подготовительные работы
Подготовка – самая важная часть разработки сайта. Даже опытные специалисты не сделают «Сайт Мечты», пока не составят четкое ТЗ, что возможно только после проведения всех подготовительных работ в полном объеме.
Анализ ниши и конкурентов
Вы должны понять, с кем придется соперничать за внимание и кошелек пользователя. Проведите конкурентную разведку в своей нише.
Вот на что нужно обратить внимание при конкурентном анализе:
- Как устроены сайты конкурентов – какая у них структура, дизайн, какие детали;
- Насколько качественен сайт с точки зрения пользователя, удобно ли ему на нем;
- Какое у сайта УТП.
Также стоит обратить внимание на то, как клиенты ведут соцсети, а если есть рассылка, то и на нее.
Статьи, которые помогут провести грамотный анализ и не совершить ошибок:
- 5 причин, почему нельзя копировать сайт конкурента, и что делать, если сильно хочется;
- Анализ цен конкурентов: поэтапный план для чайников;
- Как анализировать конкурентов правильно: 4 основных направления.
SWOT-анализ бизнеса
Определите сильные и слабые стороны компании, возможности и угрозы, которые есть на ее горизонте. Поймите, как будет выглядеть то УТП, которое вы будете продвигать через интернет, в глазах потребителя и конкурента.
Если по-русски, то это ССВУ-анализ: анализ Сильных сторон, Слабых сторон, Возможностей и Угроз продукта
К примеру, дружественные консультанты в магазине – это офлайн-УТП, которое будет побуждать клиентов пользоваться вашими услугами вне интернета. Каким будет УТП для тех, кто пользуется вашими услугами в интернете? Решайте сами, анализируя конкурентов. Это может быть мгновенная доставка «до двери», предоставление десятков тестеров / семплов по первому щелчку и т. д.

Как я изучала рынок, чтобы открыть парикмахерскую – универсальные шаги
Продумывание посыла, ядра и приблизительного «скелета» сайта
Вы проанализировали конкурентов и нашли веб-УТП? Поздравляем, теперь это нужно красиво оформить. Продумайте посыл и миссию сайта.
Решите, как будет выглядеть сайт. Создайте примерную структуру, стиль и манеру подачи. После этого шага у вас на руках будет «план» сайта в голове. Пора искать команду, которая поможет достичь желаемого.
Это касается любого бизнеса, от большого интернет-магазина до лендинга зоогостиницы. Везде должна быть заранее продуманная структура, иначе пользователь не поймет ваше предложение и сбежит к конкурентам.
Структура лендинга продумана, все разделы отражены на самом верху сайта. На главной – четко сформулированная миссия
Структура сайта может быть разной:
- линейной – подразумевает цепочкообразный порядок и равнозначность страниц;
- линейной с разветвлением – построена аналогичным предыдущей структуре образом, но здесь в каждом звене есть дополнительные подразделы;
- блочной – в ней все страницы являются равнозначными;
- иерархической – в ней каждая последующая веб-страница – это «родственник» предыдущей (поэтому иногда ее называют древовидной).

Где логика: разбираем самые популярные виды структур сайтов
Покупка хостинга и домена
Хостинг – услуга размещения информации на сервере, «домик» сайта. Домен – имя сайта, которое отображается в адресной строке.
И то, и другое важно для вашего сайта, поэтому на хостинге и домене лучше не экономить.
Разобраться, что выбрать, помогут наши материалы:
- Хостинг: как выбрать и на какие технические возможности обратить внимание;
- Как выбрать доменное имя, если в 2022 году уже все занято.
3. Выбор стратегии продвижения + ключевые слова
Сформировали стратегию сайта и его карту? Можно собирать ключевые слова из сервисов WordStat и KeySo для дерева запросов. Необязательно сразу делать «большое дерево». Иногда, при работе с ключами вы будете замечать, что какие-то запросы неинтересны ЦА. При этом «деревянная» структура обязательна: не нужно продвигать на одной странице доставку суши в Москве и в Новосибирске.
Создайте раздел «Доставка суши», а уже от него выстраивайте «ветки» в те города, где будете работать. С такой структурой и продвигать будет проще, и в будущем легче масштабироваться.
Такие схемы удобно делать в виде интеллект-карт (mind maps)
Если что-то «не зайдет», будет легко это удалить, не зацепив при этом остальные страницы сайта. Лучше инвестировать время и внимание в те части проекта, которые точно дадут отдачу. Или где хотя бы чувствуется перспектива.

Практическое руководство по подбору поисковых фраз
4. Выбор CMS
CMS (система управления контентом) – одна из важнейших вещей в сайтостроении. Верно подобранная «админка» поможет реализовать все задумки, быстро масштабироваться и работать без критических багов. Для текста идеально подойдет WordPress, хорошо будет работать Tilda. Магазинам лучше присматриваться к «Битриксу» и Shoptet.
Изучайте, какие админки больше всего подойдут под вашу специализацию и выбирайте ту, которая подойдет вам как по скорости, так и по удобству работы:
- Какую CMS лучше выбрать для интернет-магазина;
- Какую CMS выбрать: руководство по выбору «движка» для сайта;
- Как сделать сайт на WordPress – очень полезный, полный гайд;
- У вас еще нет сайта? В этой статье сделаем сайт на Joomla! за час.
5. Подготовительная работа с Google и «Яндексом»
После того, как вы приобрели веб-адрес, нашли хостинг, продумали УТП и структуру сайта, можно переходить к подготовительной работе в поисковиках.
Создайте профили в «Google Бизнес» и «Яндекс.Бизнес». Это поможет клиентам находить вас, задавать вам вопросы, а вам – отвечать на них, видеть статистику и привлекать покупателей.
Добавьте предприятие на Google Maps и «Яндекс.Карты» (также не помешает Bing). Чем больше сервисов уже индексирует вас, тем лучше. У вас может еще не быть сайта, но страничка на карте обязательна! Иначе как люди узнают, что вы работаете рядом с ними?
Добавляйтесь на карты и стимулируйте отзывы на них, чтобы быть в топе
Если у вас интернет-магазин, можете добавить товары на Яндекс.Маркет. Платить придется, но только за покупки – просмотры карточек бесплатны.
Товары в Яндекс.Маркет добавляются с помощью YML-файла – об этом мы писали в статье «YML-файл для Яндекс.Маркета: что это, зачем и как его сделать».
6. Работа с ядром и структурой сайта
Дальше нужно проработать основу сайта (можно это делать еще раньше, никто не запрещает). Дальше на нее, как на скелет, будут наслаиваться остальные части, пока вы не получите готовый к сдаче проект.
Создание семантического ядра
Здесь вступают в дело SEO-специалисты. Они должны найти ключи на каждую из страниц, не забывая о низкочастотных и высокочастотных запросах. Если вы небольшой бизнес, у которого нет больших денег на рекламу, SEO-специалисты будут вашим спасением.
Если нужно жестко экономить, собирать семантическое ядро придется самостоятельно. В этом помогут наши материалы:
- Что такое семантическое ядро и как его составлять;
- Составление семантического ядра: 5 типичных ошибок
- Главная проблема семантики, которая мешает поисковому продвижению;
- Как вывести сайт в топ при помощи скрытой семантики (LSI).
В высокочастотных запросах нереальная конкуренция, и, если сфера уже сформирована, там точно есть «мастодонты», до которых еще нужно расти / вливать огромные средства в рекламу.
Запросы «средней частоты» универсальны – по ним довольно часто переходят, хотя конкуренция еще не такая большая.
Для нишевых сайтов подойдут низкочастотные запросы.
Если видите, что семантическое ядро и «эскизная» структура сайта (о которой мы писали в разделе про посыл, ядро и «скелет» сайта) отличаются, не бойтесь менять структуру. В будущем ее всегда можно расширить / уменьшить, а сейчас вам нужно откликаться на как можно большее количество релевантных запросов.
Удаление «мусорных» запросов
Мусорные запросы – те, которые идут по вашей теме, но при этом не соответствуют тематике сайта. Используйте отсев по стоп-словам, специфической лексике, географии и путем проверки орфографии.
Такие запросы можно удалять без сожалений
К примеру, у вас есть два запроса: «купить молотый кофе в москве» и «купить молатый кохфа в маскве». Удаляйте второй с чистым сердцем: поисковик все равно исправит на первый и покажет в выдаче именно его.
Минимизация слов с высокими Keyword Difficulties
Keyword Difficulty – индекс, который показывает, насколько сложно будет обогнать конкурентов в поисковике Google. Всего оценки группируются по 3 большим блокам:
- 80 % – уровень джедая. Если возьмете поисковые слова с такой сложностью, готовьтесь к вливанию огромных сумм (зависящих от сферы деятельности). Новичкам без чемоданов денег лучше сюда и не заходить.
- 60–80 % – Квентин Тарантино в мире ключевиков. Да, вам не придется применять суперсилы, чтобы оказаться здесь в первых строках выдачи, но посоревноваться придется знатно.
- 60 % – на изи. Такие ключи имеют регулярный трафик, хорошо ранжируются, но здесь нет бешеной конкуренции. Идеальный выбор для новеньких.
7. Линкбилдинг-стратегия
Подумайте, где можете себя рекламировать, как именно будете наращивать ссылочную массу на сторонних сайтах. Внутренние линки важны и нужны, но без сторонних ссылок никуда.
Вам нужно как самим ссылаться на сторонние сайты (с хорошим рейтингом и ИКС (индекс качества сайта)), так и получать цитирование от таких порталов.
Краткое руководство по линкбилдингу:
- Создайте контент, достойный ссылок на него и цитирования.
- Покажите его веб-сайтам, которым он мог бы быть интересен, чтобы они его процитировали или сослались на этот контент.
- Добавляйтесь на сайты, где вы сами можете опубликовать ссылку: бизнес-каталоги, блоги (раздел «Комментарии»), форумы, соцсети.
- Обменивайтесь ссылками с ресурсами, которые подходят вам по тематике.
Еще о грамотном продвижении ссылками:
- Эффект бабочки – как продвигать компанию на форумах и в отзовиках
- Фильтр «Пингвин»: как не попасть под ограничения, и что делать, если его уже наложили
8. Дизайн сайта
Первое, что будет видеть пользователь, заходя на сайт – его внешний вид. Нужно идти в ногу со временем и внедрять фишки, актуальные сегодня.
Необязательно пытаться соответствовать всему и сразу, иначе через год снова придется все переделывать. Берите только то, что сочетается с фирменным стилем и будет одинаково хорошо смотреться и сейчас, и через несколько лет.
Трехмерность
Кажется, этот тренд выработал стабильные «качели»: объемность возвращается раз в 2-3 года, после чего исчезает в угоду 2D и снова возвращается. В 2023 году в тренде реалистичные 3D-элементы (главное, чтобы они были без эффекта «зловещей долины» (когда из-за мелких несоответствий реальности, но общего пугающего сходства с нею у человека возникает чувство неприязни и страха от изображения).
Сейчас 3D-иллюстрации разрабатываются в различных стилях (абстрактный, мультипликации, чертежи). Такие иллюстрации придают индивидуальный стиль продукту или услуге.
Святослав Грошев
Арт-директор TexTerra
Объемность
Пользователи MacOS Big Sur уже успели заценить «объемные иконки». Этот тренд постепенно заходит и в веб-дизайн, так что следует ожидать объемности и подумать, не внедрить ли ее у себя.
Слои, плавающие элементы
За несколько лет скролл-эффекты пользователям поднадоели. Современный юзер хочет видеть максимальную легкость.
Проще всего этого достичь через работу со слоями. Тогда можно создать иллюзию того, что часть контента буквально парит в «воздухе». Это то, что нужно уставшему от жизненных перипетий пользователю.
Отличный пример такой «легкости» – сайт дизайн-студии LEVELLEN. Работа с пустым пространством дала ему нужную воздушность.
Студия делает стильные дизайны, поэтому и сайт у нее стильный и «легкий»
Когда вы смотрите на рекламу автомобиля, глаз не цепляет отдельные детали. Лучик света, отражающийся от зеркально чистого седана, не «продает» вам автомобиль, но помогает погрузиться в атмосферу снимка и представить себя за рулем этого автомобиля.
Таким же образом я воспринимаю проработку деталей на сайте. Здесь важно не то, как много графики вы используете, а то, поможет ли это пользователю вообразить себя обладателем товара.
Хороший дизайн – как картина или тот снимок из рекламы автомобиля – несет в себе задачу сконцентрировать внимание на основном, на продукте. Если в дизайне появляются дополнительные элементы, которые не несут информации, они только помешают.
Так какие детали использовать можно?
Действительно важную (!) информацию: характеристики продукта, условия его приобретения. Текст должен быть четко структурирован – тут требуется работа со стилями текста, акцентными шрифтами, размерами. Графические элементы должны делать акцент на свойствах продукта или дополнять текстовую информацию.
Поэтому старайтесь писать контент коротко и ясно, а графику использовать только там, где без нее действительно не обойтись.
В итоге структура и информативность являются козырем в детализации дизайна, а не количество графики или текста, которое вы могли бы создать.
Святослав Грошев
Арт-директор TexTerra
Микс графики и фото
Тренд на сочетание графических элементов с фотографиями до сих пор остается востребованным. Возьмите его на вооружение: это простой и быстрый способ вдохнуть «жизнь» в графическую составляющую сайта и связать фото в одну композицию.
Это правило отлично иллюстрирует сайт компании LISTME. Благодаря необычной анимации сразу видно, как индивидуально подобранное озеленение оживит даже серый офис.
Микс графики и фото выглядит свежо
Этот прием также использует языковая школа LEXXIS. Благодаря этому сайт смотрится более «живым» и современным.
А здесь такой микс выглядит ярко и смело
Мы в работе часто миксуем фото и графику, чтобы разнообразить визуал.
Можно просто поставить квадратное фото, и получится скучная статичная композиция. А можно это фото закруглить, добавить тень, создав эффект полета, геометрические формы – это добавит динамики. И вот уже из скучного шаблонного решения мы получаем уникальную работу.
Так было и в проекте lexxis. Мы столкнулись с тем, что тематика весьма объемная по количеству контента. Убрать или сократить его нельзя. Остается разнообразить и добавить воздуха, для чего мы взяли фирменный красно-бордовый цвет, который бы частично разгружал страницу, немного перетягивая внимание на себя. Заключили его в форму круга с обводкой и различными способами обыграли в дизайне.
Добавили на них легкую анимацию, и вот, казалось бы, строгий, лаконичный сайт с типографикой и шрифтом с засечками становится легким для восприятия разными возрастными группами.
Александра Паршина
ex-заместитель руководителя отдела дизайна TexTerra
Векторная графика
Нужно подстраиваться под поведение аудитории, а она сегодня заходит на сайты со смартфонов. Но как это сделать, если один сидит с «тапка» с диагональю 3,5 дюйма, у второго – iPhone 13 Pro Max, а третий меняет телефоны на Android, как перчатки? Только через векторную графику! У нее нет привязки к пикселям, она легко масштабируется и адаптируется к любой диагонали, от умных часов до 4К-телевизора.
Именно так мы и сделали при создании сайта доставки «Имеретинская лавка». Основные элементы выполнены в КИвекторе, поэтому легко масштабируются для просмотра с любого девайса.
Сайт можно просматривать с любого устройства, что особенно актуально сейчас, учитывая рост мобильного поиска
Цифры, данные и исследования
Если хотите взрастить любовь к своему бизнесу у пользователей, делитесь с ними цифрами, учите интересному. Продумайте, как правильно подать всю эту информацию.
Например, общероссийский таможенный представитель TAISU-ТБ прямо на титульной странице сайта предоставил сертификаты качества и список довольных клиентов.
Цифры, статистика, исследования, инфографика и сертификаты вызывают доверие
Еще один пример – сайт для производителя напольных покрытий «КоронаПласт». В центре внимания – полезные факты о компании, сертификаты, именитые партнеры и подтверждения надежности.
Посетители сайта могут скачать pdf-файлы с каталогом и инструкциями по монтажу – это тоже про полезность
Темные цвета
Темный фон смотрится элегантно и не «выжигает глаз», как темный текст на белоснежном фоне. Более того, такие темы способствуют экономии энергии и увеличивают срок службы OLED-экранов.
Именно таким мы сделали сайт для видеостудии «Видеозаяц.РФ». Он умело сочетает темную тему, векторную графику и работу со слоями.
Темные цвета особенно хорошо выглядят в премиум-сегменте, в digital- и игровой сферах
При выборе цветов для интерфейса отталкивайтесь не только от трендов, но и от самого бренда, сервиса и продукта. Темная «тема» хороша далеко не для всех, но никто не запрещает «играться» с оттенками серого 
Уже почти год дизайнеры активно используют в работе темные темы. Увы, масштабировать их опыт на всех не удастся: есть тематики, которые этого не предусматривают. В Рунете темные цвета обычно ассоциируются с люксовым сегментом или геймингом – здесь это будет максимально органично и гармонично.
В рамках проекта «ВидеоЗаяц» мы решили немного отклониться от негласных правил и разработать дизайн под конкретный запрос – отстроиться от конкурентов и показать премиальность продукта. С помощью выбранных цветов мы подчеркнули, что компания работает на рынке motion-анимации и других сложных механик.
Александра Паршина
ex-заместитель руководителя отдела дизайна TexTerra
Еще несколько трендов в дизайне, которые были актуальны в прошлом 2022 и остаются актуальны в 2023:
- Минимализм и максимум воздуха;
- «Легкие» шрифты с засечками:
- Симметричная верстка – баланс между текстом и изображением на сайте;
- Неоновые оттенки;
- Фотографии реальных людей вместо стоковых изображений;
- Градиенты и размытия;
- Интерактивные элементы в интерфейсах.
Тренды 2023 года:
- Акцентная типографика
Наверное, самый используемый тренд в дизайне на данный момент. Дизайнерам и заказчикам нравятся решения с таким стилем. Отличается он ярко выраженным использованием типографики. Это могут быть крупные заголовки или текстовые блоки с нестандартным стилем типографики. Чаще используется стиль гротеск, а не антиква.
- Яркие цвета
Яркие фоны или акцентные элементы в оформлении дизайна отлично выделяют продукт или привлекают внимание. На сегодняшний момент яркие цвета в дизайне противопоставляются нестабильному миру, в котором преобладают серые краски.
- Коллажи
В социальных сетях сейчас часто можно заметить коллажи. Они позволяют комбинировать несколько смыслов или используются в качестве компоновки по настроению или теме постов. В веб-дизайне ход используется реже.
Святослав Грошев
Арт-директор TexTerra
9. Базовая SEO-оптимизация сайта
SEO-оптимизация – ключ к вершине выдачи. Выделяем основные этапы работы, которые помогут достичь желаемого.
Как уже говорилось выше, нужно продумать структуру. Чем больше у нее разветвлений, тем лучше. Следующие базовые требования будут поданы списком, чтобы вы могли быстро проверить свой сайт по этим параметрам:
- Нет ничего, работающего на Flash. Он устарел. Точка.
- Семантическое ядро собрано конкретно под продвигаемые страницы, а структура сайта полностью ему соответствует.
- У сайта корректная HTML-карта – страница, где расположены ссылки на полезные разделы сайта.
- Прописаны meta-данные сайта.
- Дубли и неуникальные Title и Description отсутствуют.
- Настроен https-протокол. Если у сайта есть зеркала с www, они «склеены» с основной версией.
- «Зеркала» на других доменах отсутствуют или склеены с основным сайтом через Redirect 301. В противном случае ждите санкций и блокировки всех сайтов.
- Зомби-страницы удалены, а дубли склеены через Redirect. Это нужно, чтобы сконцентрировать продвижение на конкретной странице, а не распылять его на 10 разных.
- Прорисован дизайн + придуманы тексты для страниц 3xx, 4xx, 5xx и для отсутствующих фото товаров в интернет-магазинах. Сбои в работе встречаются у всех, так поднимите же настроение клиентов проработкой таких мелочей.

Страница 404: самые креативные, смешные и лаконичные варианты
- Файлы сжаты и почти не занимают места. Все они открыты для индексации.
- На портале присутствуют Sitemap и Robots.txt, которые регулярно обновляются.
- «Хлебные крошки» – навигационные цепочки, показывающие путь пользователя – настроены.
- Критические ошибки HTML-кода по стандарту W3C отсутствуют.
- Сайт уже есть в «Яндексе» и Google. Не помешают также Rambler и Bing. Смотрите на регион ресурса и подбирайте актуальные поисковики для работы.
- Проработаны URL, где все слова прописаны латиницей. К примеру, если вы ссылаетесь на раздел с MacBook 2020, то URL должен выглядеть как pc / laptops / apple, а не pc / laptops / -3n4oi#4t. Конечно, там нет запрещенных или спам-слов по типу gun, sex, violence. Это нужно делать с любыми товарами в интернет-магазинах.
- Работа в разных браузерах и системах настроена. Есть 3 варианта работы на «смартах»: мобильная версия (отдельная версия сайта), адаптивная верстка (когда сайт подстраивается под экран устройства, основываясь на user agent) и динамическая верстка (масштабируемый, «резиновый сайт»). Выберите ту, которая больше всего подходит вам (мобильную версию, так как это целый отдельный сайт, может быть дольше и дороже делать).
- Отзывы. Разместите под каждым товаром раздел отзывов. Также добавляйтесь в «Google Бизнес» и «Яндекс.Бизнес», чтобы люди могли постить про вас отзывы. Реальные отзывы – дополнительный повод доверять компании.
Если это интернет-магазин с карточками товаров, отзывы должны быть всегда.
Во-первых, их можно использовать для SEO. Например, сделав Н2-заголовком и подставлением туда информации из H1. Пример: страница «Акустика FENDER CD-60 DREAD V3 DS BLK WN» – «Мой отзыв о товаре Акустика FENDER CD-60 DREAD V3 DS BLK WN». Это позволит продвинуть запрос со словом «отзыв».
Во-вторых, само по себе поле для отзывов уже вызывает доверие пользователей. Да, даже если отзывов там нет: человек хотя бы поймет, что отзыв может добавить любой покупатель, система прозрачна.
Если на сайте больше 1 тыс. товаров, очевидно, что на какие-то товары отзывов не будет. В таких карточках стоит написать что-нибудь в духе «Ищем героя, который сделает 1 шаг в оценке товара».
Оставляйте на сайте и негативные, и позитивные отзывы. Негативные нужно отработать, чтобы расположить к себе пользователя, показать свою честность потенциальному покупателю и помочь сделать выбор (многие принимают решение именно на основе таких отзывов).
Кстати, отзывы размечайте с помощью микроразметки Schema.org.
Павел Антипов
ex-project-менеджер TexTerra
Пример оформления карточки товара – отзывы внизу
В видео ниже рассказали о самых частых ошибках в продвижении сайта. Многие из них связаны с SEO:
10. Скорость работы и загрузки сайта
Чем выше скорость работы, тем меньше людей будет «бесить» долгая загрузка. Это означает то, что они дольше будут сидеть на сайте. В 2023 году стремиться нужно к следующим показателям:
- отрисовка самого крупного контента (LCP) – менее 2,5 сек с начала загрузки страницы;
- задержка после первого ввода (FID) – менее 100 мс;
- совокупное смещение макета (CLS) – менее 0,1.
Для ускорения сайта делается следующее.
- Минимум редиректов.
- Сжатая графика, видео и аудио. Держите файлы как в формате WEBP, так и в классических, но сжатых.
- Подключенные AMP-страницы в Google и турбо-страницы в «Яндексе».
- Включенный кэш. Если сервер будет кешировать данные юзера, при следующих посещениях сайт не будет загружаться «с нуля», что ускорит время загрузки.
- Уменьшенное количество запросов к серверу до минимально допустимого значения. Объедините мелкие графические элементы, файлы JavaScript и другую «мелочь», чья прогрузка занимает много времени.
11. Работа с контентом
Приступаем к самому волнующему моменту – наполнению сайта информацией.
- Проанализируйте контент-стратегию конкурентов. Найдите пробелы, которые они не перекрыли. Сравните эту стратегию со своей. Придумайте стратегию, которая закроет сразу несколько пробелов (скорее всего, какие-то мысли об этом у вас появятся еще на этапе анализа конкурентов).
- Заведите блог. Так вы решите сразу две важных задачи: формирование имиджа эксперта и проработку всех возможных ключей в своей теме, не «мусоря» на основной части сайта. При этом узкая и сложная специализация бизнеса не приговор, а скорее дополнительный плюс.
Это доказывает блог на сайте по производству и продаже арболитовых блоков «Русский Арболит». Если даже они нашли, чем заинтересовать читателей в своем блоге, это сможете и вы.
Даже на сложную тему можно написать интересные статьи
«Русский Арболит» – очень интересный и особенный проект. Например, в дизайне мы используем белые и голубые тона. Они нехарактерны для этой ниши: конкуренты в основном используют коричневый и зеленый, ориентируясь на ассоциации с теплом и натуральностью. Мы сознательно выбрали необычную палитру.
Во-первых, для нас было важно подчеркнуть, что в производстве используется чистая вода (это принципиально для технологии, и мы везде говорим об этом).
Во-вторых, компания достаточно крупная и работает в разных направлениях: производство блоков, строительство домов, продажа франшизы. Крупные корпорации обычно охотно используют белые, голубые, синие тона.
С контентом тоже вышла интересная история: мы отрабатывали преимущественно ВЧ-запросы, но «с хвостами». То есть, не просто «чем утеплить дом», а «чем утеплить дом из арболита», не просто «как рассчитать количество строительных материалов», а «как рассчитать количество строительных материалов для дома из арболита». Конечно, мы писали исчерпывающие лонгриды по теме основного запроса, делая поправку на арболит.
Благодаря такой работе SEO-специалиста, инженера и технолога у нас получались крепкие материалы, интересные и небольшой части людей, которые уже решились на покупку именно арболита, и широкой аудитории в целом. Последних мы тоже ненавязчиво «конвертили» из блога и экспертизой, и тем, что по ходу дела постоянно рассказывали о преимуществах арболита.
Дарья Завьялова
выпускающий редактор TexTerra
- Подстраивайтесь под голосовые запросы. Забудьте о «Москва кофе купить молотый». Сегодня время «Окей Гугл, где купить молотый кофе на Таганке?».
- Максимально структурируйте текст. H1, H2 и т. д. обязательны. «1 абзац = 1 мысль». Добавьте в текст таблицы и списки, где это возможно. Так вы увеличите свои шансы попасть в сниппет выдачи (нулевой запрос).
- Заполните все meta-данные, alt и title в картинках и видео.
- Сделайте четкий контент-план. Необязательно, чтобы он был готов на год вперед: бывает так, что актуальное сегодня, уже никому не нужно завтра. Но на какой-то период он должен быть – пусть на неделю или месяц. При этом контент должен выходить регулярно и следовать одной цели – продвижению и продажам.
- Делайте уникальные тексты. Показатель уникальности полностью зависит от сферы и задач. В некоторых случаях (юридические, медицинские тесты) допустимо и 60-70 %, а где-то нужно хотя бы 80-85 %.
- Пишите тексты понятным человеческим языком. Конструкции из 2007 «окна москва недорого двери купить» забудьте, как страшный сон.
- Добавьте на сайт политику конфиденциальности. Это нужно, если вы собираете данные пользователей. Если вы их собираете, а политику конфиденциальности не разместили, можете получить штраф.
- Убедитесь, что контент быть доступен как в webm-формате, так и в классических форматах по типу jpeg, mp4, aac и т. д.
- Не привязывайте текст ко времени. Иначе система «свяжет» текст с этим временным промежутком. В долгосрочной перспективе этот материал просто не будет выводиться в начале поиска. Исключения – новости, аналитика и другие вещи, которые актуальны лишь на определенный промежуток времени.

Как в 2 раза увеличить посещаемость вашего блога – работаем с оптимизацией текста
- Ссылайтесь только на проверенные источники. Поисковые машины уже научились отличать fake news и понижают позиции тем, кто использует их как источники.
- Убедитесь, что контактные данные актуальны, одинаковы и доступны на всех страницах сайта.
- Убедитесь, что стили шрифтов, абзацев, междустрочные интервалы, цвета и навигация одинаковы на всех страницах.
- Проверьте, что CSS, HTML и все сценарии оптимизированы и работают без багов.
- Проверьте, что фавикон присутствует и отображается корректно.
Фавикон – значок вашего сайта на вкладке
12. Проверка на санкции поисковиков
После проработки основной части сайта стоит выяснить, нормально ли к нему относятся поисковики, не занесли ли портал под фильтр. Для этого нужно проверить, не нарушает ли он основные правила честной работы.
Самые частые причины «фильтрации»:
- неуникальный контент;
- вирусы на сайте;
- внешние ссылки с сайтов с низким доверием, fake news и порталов под «фильтрами»;
- переоптимизация ключевыми словами;
- бессистемный линкбилдинг (переспам ссылками);
- накрутка поведенческих показателей;
- слишком агрессивная реклама;
- аффилиаты (в лучшем случае, поисковик выберет из «сети» 1 сайт, а все остальные заблокирует);
- разные серые технологии по типу фишинга, клоакинга и т. д.
Это только вершина айсберга, который с каждым годом только растет. Самые актуальные списки того, за что сайт может попасть под фильтр, можно найти у самого «Яндекса» и Google.
13. Работа с локальностью
Вот мы уже практически на финишной прямой. Осталось показать поисковой системе, на какой регион работает сайт. Делается это следующим образом:
- оптимизируются страницы в «Google Бизнес» и «Яндекс Бизнес»;
- корректно настраиваются регионы в «Яндекс.Вебмастер» и Google Search Console;
- правильно прорабатывается микроразметка в разделе «Контакты»;
- компания добавляется в «Яндекс.Карты», Google Maps, 2ГИС и другие сервисы с картами;
- с сайта убираются аффилиаты (или у них в контактах другой адрес и телефон);
- сайт добавляется в тематические справочники: поисковики до сих пор индексируют подобные сайты. Чем больше порталов говорят о вас – тем лучше.
14. Проверка Usability
Предпоследний шаг. Вот что важно на этом этапе:
- Навигация и сам сайт интуитивно понятны.
- Карта кликов полностью готова. Все, что мешает, убрано.
- Кроссбраузерность дополнительно проверена.
- Все формы работают, письма благодарности написаны и «задевают» ЦА.
- Все UI-тексты корректны («buy», а не «bye»).
- Дополнительно проверены линки, перелинки, блоки навигации.
- Отсутствуют назойливые поп-апы и пуши (как на сайтах с нелегальными онлайн-кинотеатрами).
- Есть линки на основные social media, кнопки «Поделиться» для всех востребованных соцсетей.
- В чат-боты загружены все основные вопросы, они понимают «человеческую речь», регулярно обновляются. Есть команды, переключающие сразу на техподдержку.
- Основные метрики сайта в норме: LCP, FID и CLS.
- Подключены метрики, отслеживающие посетителей: AOV (средний чек), LCV (жизненная ценность клиента), CPA (цена за целевое действие), CAC (стоимость приобретения клиента), ROI / ROMI (показатели окупаемости кампаний), конверсии, отказы, доля рекламных расходов, метрики аналитики соцсетей и рассылок, ключевые слова, приводящие клиентов.
15. Аналитика
Добавьте готовый сайт в ряд сервисов, которые помогут анализировать важные показатели и улучшать их.
- PageSpeed Insights (отслеживание скорости загрузки сайта);
- Google Search Console (общая аналитика сайта);
- Google Analytics (общая аналитика сайта);
- панель разработчика в Chrome (вкладка Lighthouse, для исправления ошибок);
- «Яндекс.Вебмастер» (исправление ошибок с точки зрения SEO);
- «Яндекс.Метрика» (общая аналитика сайта);
- PR-CY (экспресс-анализ сайта);
- Ahrefs (анализ обратных ссылок);
- Popsters (аналитика соцсетей);
- MozBar (тулбар для анализа ключевых SEO-параметров на открытых страницах);
- Similarweb (поиск и анализ конкурентов);
- UsabilityHub (тестирование сайта реальными посетителями).
Спасибо!
Ваша заявка принята.
Мы свяжемся с вами в ближайшее время.
Что еще проверить
Вы думали, что это все? Ну уж нет, если взялись за работу с сайтом, лучше прямо перед самым запуском перепроверить следующее.
- Доменное имя и базовые данные (скелет сайта, ключи, дубли, meta-данные, перелинки и т. д.).
- Весь текст, от карточек товара и блога до UI-текстов.
- Мобильную версию. Сайт должен работать как на старом Android-смартфоне, так и на последнем iPad.
- Коннект к соцсетям и ссылочную массу с них на свой сайт.
- Наличие на сайте раздела отзывов, под каждым товаром / услугой должны быть свои отзывы. Также проверьте, что сайт подключен к «Google Бизнесу» / «Яндекс.Бизнесу» – и что там тоже можно оставить отзыв.
- Готовый контент для сайта.
Удачи в продвижении сайта!

Как заказать хороший сайт: пошаговое руководство для чайников