Муниципальное дошкольное
образовательное учреждение «Дтский сад №3»
МАСТЕР-КЛАСС
«Создание персонального сайта
воспитателя»
Воспитатель: Шмелева Е.В.
Ардатов, 2019
Сегодня на мастер-классе мне бы хотелось с вами поделиться знаниями и
умениями в области создания персонального сайта воспитателя.
Цель
мастер-класса: Поделиться опытом в создании персонального сайта
воспитателя.
Задачи:
—
рассмотреть
имеющиеся варианты создания персонального сайта воспитателя;
—
сформировать
навыки создания персонального сайта в системе Ucoz, с целью
дальнейшего использования в своей профессиональной педагогической деятельности.
Информатизация
образования предъявляет к современному воспитателю ряд следующих требований:
·
Профессиональная деятельность воспитателя должна выходить за рамки детсадовских
стен.
·
Воспитатель должен использовать элементы
дистанционного обучения в рамках своей деятельности.
·
Воспитатель должен осуществлять популяризацию
детских достижений.
·
Воспитатель
должен демонстрировать продукты
своей профессиональной деятельности. Результаты
труда воспитателя
не должны оставаться в рамках группы, а должны стать достоянием воспитанников и
коллег.
Принцип
публичной
аттестации педагогических кадров профессиональным сообществом мотивирует воспитателя
непрерывно повышать свою квалификацию, искать возможность выхода за пределы
детсадовского пространства и доносить информацию о своих достижениях и
результатах работы до неограниченного количества представителей общественности.
Очевидно,
что использование персонального сайта воспитателя — наиболее удобное и
современное средство для реализации этих требований.
Что
такое сайт?
Сайт (от англ. website: web — «паутина, сеть» и site — «место», буквально
«место, сегмент, часть в сети») — совокупность электронных документов (файлов)
частного лица или организации в компьютерной сети, объединённых под одним
адресом (доменным именем или IP-адресом).
Персональный
сайт воспитателя открывает
дополнительные возможности для профессионального роста:
·
Сайт
помогает создать воспитателю
позитивную репутацию, способствует развитию его общественного признания как
современного и неравнодушного к жизни человека.
· Сайт с
качественными материалами показывает профессионализм и уровень компетентности воспитателя.
· Сайт помогает воспитателю находить
заинтересованных коллег из других детских садов, осуществлять обмен
конспектами, профессиональными мнениями.
· Сайт предоставляет
воспитателю
возможность проводить консультации и давать профессиональные рекомендации
родителям по вопросам воспитания и обучения их детей.
· Сайт выступает
средством организации дифференциации и индивидуализации обучения.
·
Сайт
выступает одним из основных критериев при аттестации воспитателя.
Современные дошкольники — представители поколения, для
которых в будущем вопрос профессиональной самореализации будет тесно связан с
культурой сетевого общения, должны уже сегодня получить первоначальный опыт.
Задача воспитателя — привить положительный опыт такого типа общения. В этом
заключена очень важная педагогическая возможность воспитательского сайта.
Итак, вы решили создать свой сайт! И здесь
встает вопрос, с чего же надо начать?
В первую очередь, необходимо определить, на какую аудиторию рассчитан
ваш сайт. Здесь можно выделить 3 группы пользователей:
1.
Коллеги – воспитатели. Им будет интересно:
— методические разработки;
— разработки с использованием ИКТ (презентации, проекты и т.д.);
— обмен мнениями.
2. Службы управления образованием. Их интересует:
— методическая, дидактическая литература;
-выступления на семинарах, конференциях и т.д.;
— портфолио.
3. Родители воспитанников.
Это основная аудитория, на которую, как правило, нацелен персональный
сайт педагога. Что их интересует:
— консультации;
— материал для подготовки к уроку;
— информация о расписании консультаций, конкурсах, мероприятиях и т.д.
Исходя из целевой аудитории, необходимо
подобрать материал, который будет представлен на вашем сайте.
Содержание сайтов воспитателей вы определяете сами.
Следует
отметить недостатки:
·
Отсутствует
карта сайта, которая бы в значительной степени повышала качество интерфейса.
·
Очень
редко существующий на сайте форум действительно является работающим и
посещаемым.
·
Часто
встречаются сайты-портфолио, на которых учителя размещают информацию о себе,
своих достижениях и т.п. Маловероятно, что сайт такого типа станет
востребованным и хорошо посещаемым, т.к. вряд ли данная информация способна
вызвать широкий интерес.
·
Допускается
много ошибок при оформлении сайта, выборе шрифта, цвета, используемых
изображений, анимаций и музыкального сопровождения.
·
Осуществляется
редкое обновление информации на сайте.
Следующим важным шагом является выбор тех средств, при помощи которых
вы будете создавать персональный сайт.
Существует несколько способов создания сайтов.
1 способ. При помощи программирования.
Этот способ – наиболее длительный и трудный, хотя для создания сайта он
наиболее предпочтительный. Необходимо будет изучить хорошо хотя бы один из
распространенных языков веб-программирования, например, HTML, PHP, CSS, а также
работу с базами данных, например, MySQL.
2 способ. На основе популярных программ.
Например, MS FrontPage, Macromedia Dreamweaver и используя и
графический редактор, в частности, Photoshop. Надо отметить, что недостатком
такого способа является то, что генерирует большой HTML-код (слишком много
лишнего), поэтому страницы получаются большими, что сказывается на скорости
загрузки. Кроме того, существуют трудности в изменении материалов. При создании
сайта этим способом надо учитывать, что этом вся рутинная работа будет
выполняться самим разработчиком, включая и «заливку» файлов на сервер.
3 способ. Создание сайта при помощи системы управления
сайтом (CMS)
Этот способ – быстрый и широко используемый. Такие системы называют
«системами управления контентом» или просто «движками». Например, широко
используются такие «движки» как Joomla, WordPress. Такие CMS позволяют
разрабатывать как простые одностраничные сайты-визитки и блоги, так и
многофункциональные и многостраничные ресурсы. CMS имеет большую библиотеку
(несколько десятков тысяч) шаблонов и дополнений. При использовании CMS
необходимо самому зарегистрировать доменное имя, определиться с хостингом,
пройти регистрацию в поисковых системах, каталогах.
4 способ. Создание сайта при помощи конструктора.
Это самый простой и быстрый способ создания сайта. Основные его
достоинства – большинство сервисов бесплатны, простота регистрации, нет
необходимости знания HTML и CSS (хотя это приветствуется). Работать с
конструктором удобно и легко. Для учителей-предметников, которые еще не знакомы
с языками Web-программирования, это наиболее приемлемый способ.
Хотя надо учитывать такой недостаток, как полная зависимость от сервиса.
Создать сайт при помощи конструктора можно на
различных сервисах, которые для этого предназначены. Самые популярные из них:
— Narod. ru – самый известный и давно существующий.
Создать сайт на narod.ru легко. Дает возможность как выбрать готовые
модули и дизайн для сайта, так и создать собственную структуру сайта и макет
страницы с помощью конструктора. Есть возможность доступа по FTP.
Недостатки:
— Мало вариантов оформления.
— Возможность создания своего макета шаблона
сайта неудобна.
— Постоянное присутствие рекламы.
— Saitodrom.ru – предлагает бесплатно создать сайт. На самом
деле бесплатно лишь создание сайта пользователем. Чтобы этой сайт после
создания разместить в Интернете необходимо заплатить.
— Taba.ru – простой конструктор сайтов.
Шаблонов не много. Есть недоработки, например, после входа на тему форума, не
получается вернуться назад с использованием средств навигации (приходится
нажимать кнопки «Назад», либо вводить адрес сайта).
— WordPress.com — имеется набор готовых модулей, плагинов и
вариантов оформления. Из недостатков:
— Отсутствие доступа к CSS и к HTML
коду в бесплатном варианте.
— Невозможность подключать собственные
плагины.
— Ucoz.ru – большинство персональных сайтов учителей
сделаны в системе uCoz. Буквально через 5 – 10 минут в распоряжении
у пользователя готовый сайт, который останется только наполнить информацией.
Достоинства:
— интуитивно понятный интерфейс;
— много шаблонов оформления;
— есть все необходимые модули, которые можно
как подключить, так и отключить от своего сайта;
— возможность редактирования материала в
визуальном и HTML редакторах;
— возможность изменения дизайна сайта в любой
момент;
— базовый комплект услуг uCoz предоставляется
совершенно бесплатно.
Стоит добавить, что с момента регистрации
адреса сайта сам сайт запрещен к индексации в течении 30 дней, отключить этот
запрет до истечения запрещающего срока можно только купив премиум аккаунт. Но в
этом есть свои плюсы: в распоряжении есть месяц, для того чтобы наполнить сайт
информацией.
К недостаткам сайтов, созданных при помощи uCoz,
можно отнести рекламу, которая появляется при загрузке страниц сайта. Её на
образовательном сайте быть не должно. Но эта проблема имеет несколько решений:
1.
можно оплатить снятие
рекламного баннера (примерно 3$ в месяц);
2.
можно подать заявку от школы
(с печатью, штампом школы), указав, что сайт является образовательным. В данном
случае, реклама может быть отключена бесплатно.
Еще одним недостатком является то, что сайт
никогда полностью не будет принадлежать вам. Но это недостаток всех бесплатных
конструкторов. Существует множество образовательных сайтов, созданных в системе
uCoz, которые успешно действуют в течении долгого времени.
Существует риск, что если сайт будет
непосещаемым, то его могут закрыть. Но здесь следует добавить, что
образовательный сайт должен быть посещаемым, независимо от того, каким образом
и при использовании каких систем и инструментов он создавался. Для этого
учителю следует прилагать максимум усилий. А иначе нет смысла существования
персонального сайта педагога.
Новичкам гораздо удобнее и проще всего будет создать сайт в системе uCoz.
Итак, попробуем создать свой сайт на сервисе uCoz.
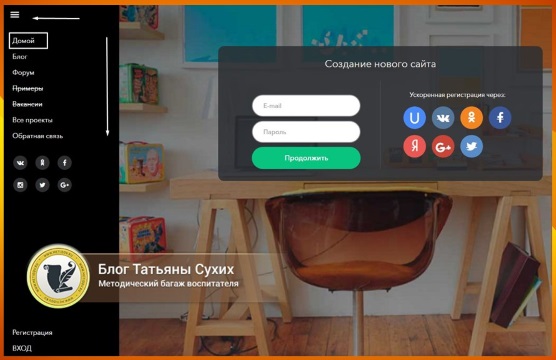
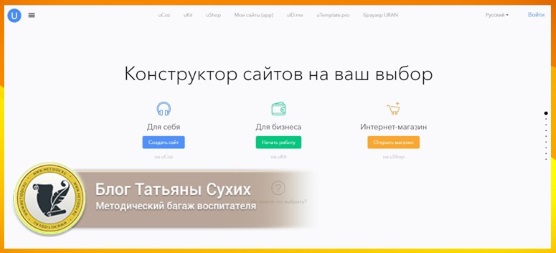
Шаг 1. Регистрация.

сайтов, нажимаем кнопку Создать сайт (Рис. 1) и переходим к процедуре
регистрации.
Рис.1
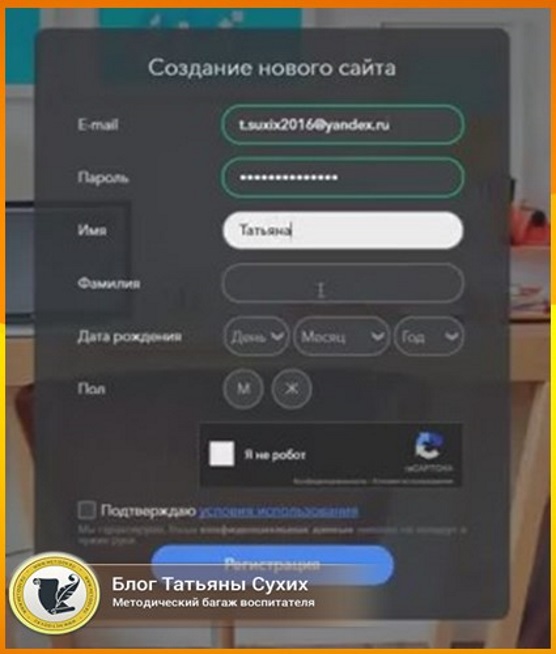
На странице регистрации (Рис. 2) все поля обязательны для заполнения.
В системе Ucoz нужно создать два разных пароля. Один
от профиля uNet – там
содержится личная анкета, форум и т.д. Второй от Вэбтопа – это непосредственно
интерфейс для создания сайтов на Ucoz.
На этой стадии регистрации создается пароль для входа
в профиль uNet.
Создание пароля для Вэбтопа будет рассмотрено далее.
Если все данные в форму регистрации введены верно и
справа от каждого поля для ввода данных появилась зеленая галочка – значит все
сделано правильно. Необходимо согласиться с Условиями и нажать кнопку
Регистрация.

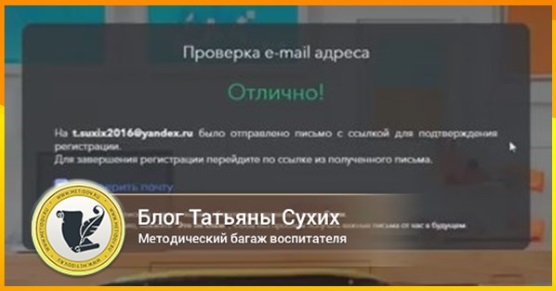
странице появится сообщение, что регистрация прошла успешно и необходимо
подтвердить адрес электронной почты (Рис. 3).
Шаг 2. Создание нового сайта.
Входим в почтовый ящик. Открываем письмо от uNet. В письме
находим текст: «Для окончания регистрации, пожалуйста, перейдите по этой
ссылке:». Щелкаем по ссылке, находящейся под этими словами.
В появившемся окне необходимо ввести код безопасности
(Рис.4).
Рис.4
После
этого происходит вход в uNet-вебтоп. Прежде, чем начать пользоваться системой и
создать первый сайт на uCoz
необходимо задать пароль для Вебтопа (Рис. 5). Этот пароль должен отличаться от
пароля к профилю uCoz,
который был создан при регистрации.

Появится окно «Управление сайтами»
и система предложит создать сайт. Либо можно выбрать ярлык «Мои сайты» в
Вэбтопе.
Адрес
Web-сайта, созданного на uCoz, в
большинстве случаев, является доменом третьего уровня и состоит из трех частей
разделенных точками (Рис. 6).
Рис.6
Рассмотрим домен school.ucoz.ru
ru – домен первого уровня (доменная
зона);
ucoz – домен второго уровня;
school – домен третьего
уровня (поддомен домена ucoz).
В окно «Адрес
сайта» после http:// нужно
ввести придуманный адрес сайта, далее ввести код безопасности, поставить
галочку рядом со словами «Согласен с правилами хостинга» и нажать кнопку
«Продолжить».
Если адрес
свободен, появится сообщение (Рис.7):
Рис.7
Щелкаем по кнопке «Панель
управления сайтом». Откроется окно(Рис. 

В
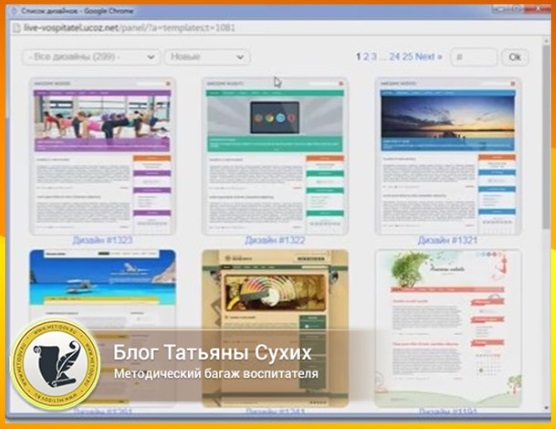
поле «Название сайта» введите название вашего сайта. Нажмите «Выбрать дизайн» и
из предложенных вариантов выберите вам понравившийся (в дальнейшем дизайн можно
будет изменить). Нажмите «Продолжить».
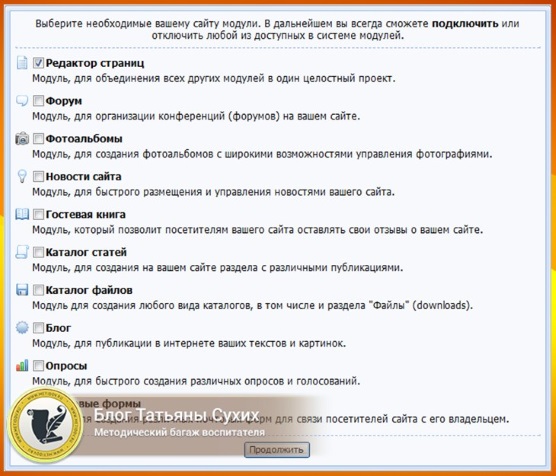
Далее
откроется окно, в котором нужно выбрать модули для сайта
(Рис. 9).

После
того, как модули выбраны жмем Продолжить.
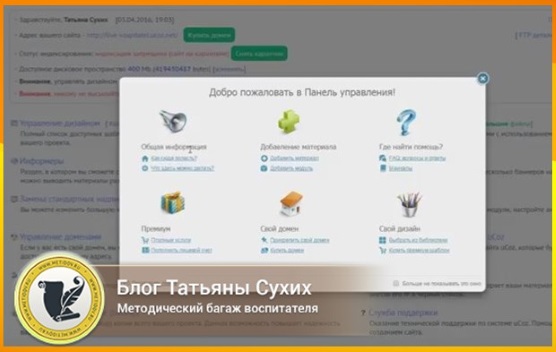
Откроется
панель управления (Рис.10)

Шаг
3. Редактирование сайта.
Сайт
создан. Осталось его подредактировать и наполнить контентом. Любое действие,
будь то управление внешним видом или создание новой странички, можно выполнить
несколькими способами.
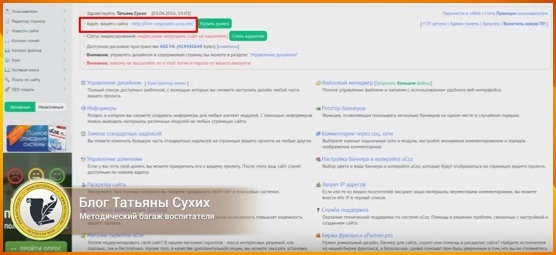
Рассмотрим
способ управления сайтом через панель администратора uCoz (т.е. непосредственно
через сам сайт). Необходимо щелкнуть в панели управления на адрес сайта.
Откроется окно (Рис.11):

В
самом верху находится панель администратора (Рис.12), ниже — значок
редактирования в визуальном режиме (в виде глаза), рядом с ним – значок
редактирования в режиме HTML (Рис.13).
Рис.
12
Рис.
13
Необходимо
изменить название сайта (изначально можно увидеть название «Мой сайт»). На
панели администратора выбрать Конструктор, далее Включить конструктор.
Сайт изменит свой вид. После этого щелкнуть в области названия сайта, и ввести
свое название. Нажать Конструктор, Сохранить изменения. Визуально
название сайта изменилось. Но если изначально при создании сайта не было
указано название сайта, то необходимо проделать следующие действия: зайти в
пенель управления (через Вебтоп или панель администратора: Общие – Вход в
панель управления). Далее Редактор страниц – Общие настройки (Рис.14)

Ввести
в поле «Название вашего сайта» нужное название (Рис.15).

Для
добавления информации на главную страницу, необходимо выбрать значок
визуального редактора, либо редактора HTML. В визуальном редакторе в поле
ввода рядом с $LAST_NEWS$
вставить
то, что будет находиться на данной страничке и привести в нужный вид используя
панель редактирования (Рис.16).
Рис.16
Для вставки
изображения необходимо нажать Обзор рядом с полем Изображения.
Выбрать файл. После этого в окошке Изображения будет видно путь к вашему
файлу и рядом со словом Обзор будет виден Код, который необходимо
скопировать и вставить в то место в окне визуального редактора, в котором вы
хотите его видеть на странице (Рис.17).

По окончании редактирования нажать Сохранить.
Для добавления
новой страницы на сайт, выполнить следующие действия:
Добавление
– Редактор страниц. В открывшемся редакторе написать имя новой
страницы, вставить содержимое по аналогии с главной, нажать Сохранить.
Мы
рассмотрели только самую малость, из имеющихся возможностей работы с сайтом.
Так как работа в системе uCoz
интуитивно понятна и проста, со многими вопросами вы справитесь самостоятельно.
Самое главное – сайт создан, впереди у вас интересная работа по его наполнению
и совершенствованию!
Консультация для воспитателей
.
Сайт воспитателя. Рекомендации по ведению сайта. Выбор, оформление и создание страницы на сайте педагогом.
Подготовил воспитатель
первой квалификационной категории
Топорова И.В.
2022г.
С введением федеральных государственных образовательных стандартов образование на сегодняшний день даёт возможность каждому педагогу проанализировать свою профессиональную деятельность и выявить, а что еще необходимо педагогу для успешной и продуктивной работы. Одним из необходимых умений является компьютерная грамотность педагога. Создавать компьютерные презентации, сопровождающие учебный материал, искать информацию в сети Интернет сегодня умеет практически каждый. Нередко встает вопрос, какой же ресурс может объединить в единое пространство родителей, детей и педагога, позволяя им взаимодействовать на расстоянии, значительно экономя время? Вывод — это персональный сайт педагога.
Персональный сайт педагога это интернет-ресурс, который принадлежит одному конкретному педагогу и ориентирован на определенную сферу деятельности (специальность). Это не только визитная карточка педагогической деятельности, способ обозначить свои достижения, представить наработанный опыт, но и средство обмена информацией, место для хранения информации.
Для чего нужен персональный сайт педагогу? К этому вопросу можно подойти с нескольких сторон. Педагог с помощью своего персонального сайта может рассказать о себе, пройденных курсах повышения квалификации, полученных дипломах, грамотах и других наградах, показать всем результаты своей педагогической деятельности.
Для родителей. Через свой сайт педагогу будет проще наладить процесс общения с родителями. Например, можно создать специальный раздел для родителей, куда периодически добавлять новости или обращения к родителям. Родители имеют возможность давать обратную связь в комментариях или вам лично, например, на ваш e-mail, и другие средства связи.
Для воспитанников. Размещая на сайте интересные, познавательные материалы по какому-либо направлению можно вызывать у детей дополнительный интерес к нему. С помощью родителей, дети могут познакомиться с литературным произведением, повторить пройденное на занятиях, поиграть в предложенную педагогом игру.
Общение с коллегами. Вы можете приглашать воспользоваться материалами вашего персонального сайта своих коллег. Те в свою очередь, смогут комментировать ваши материалы, давая обратную связь. Таким образом, вы можете получить интересную идею, или возможность что-то улучшить. Вы, в свою очередь, также можете давать свою обратную связь на их сайтах.
Выражение собственного мнения. На своем сайте педагог может публиковать свои статьи, публикации, выражающие его взгляды на те или иные вопросы, на воспитательный и образовательный процесс.
Копилка своих наработок. На созданном персональном сайте педагог может делать свою подборку образовательных материалов в самых различных видах. Будь то обычные файлы WORD, EXCEL, PowerPoint с конспектами занятий для скачивания (которыми могли бы воспользоваться как родители ваших воспитанников, так и коллеги) или сделанные лично вами конспекты, презентации, видео или аудио файлы. Конечно, можно размещать и чужие наработки при полученном разрешении их автора.
Таким образом, через свои сайты педагоги могут делиться своим опытом, развиваться профессионально в кругу своих единомышленников.
Требования к персональному сайту:
1. Уникальность.
2. Удобство в работе.
3. Правильное оформление главной страницы.
4. Грамотность с точки зрения русского языка.
5. Отсутствие лишней информации и пустых страниц.
6. Систематическое обновление информации.
Рекомендации к оформлению и содержанию сайта.
Рекомендации к дизайну сайта:
1. Оригинальность стиля.
2. Адекватность цветового решения.
3. Разумность скорости загрузки.
4. Единство структуры меню и дизайна на всех страницах сайта.
5. Наличие возможностей использования информации для лиц с ОВЗ.
Рекомендации к информационной архитектуре сайта:
1. Понятное меню, удобство навигации.
2. Наличие интерактивных форм общения и обратной связи (форум, чат или блог; гостевая книга, отзывы посетителей; опросы для различных категорий участников образовательных отношений).
3. Тематическая организованность информации.
4. Наличие новостной ленты.
5. Наличие контактных данных.
Рекомендации к информационной насыщенности сайта:
1. Разнообразие содержания.
2. Разнообразие групп пользователей.
3. Методическая грамотность.
4. Новизна и оригинальность информации.
5. Языковая культура.
Не рекомендуется использование лишней анимации, которые могут затруднить просмотр сайта. Это может быть неудачное сочетание цвета фона и текста, использование пестрого фона, «Вращающиеся ссылки меню”, «Переливающиеся ссылки”, «Летающий текст. Использование анимации на сайте уместно только в тех случаях, когда она, во-первых, используется для привлечения внимания к чему-либо; во-вторых, имеет образовательные цели. Анимация же «для украшения», размещенная, например, в углу каждой страницы сайта мешает сосредоточиться на чтении и осмыслении текста. Поэтому не стоит использовать анимацию в элементах дизайна сайта. Отвлекает внимание и портит общее впечатление навязчивая реклама.
Итак, при создании сайта основное внимание следует обращать на его информационное наполнение. Качество предоставляемой информации является решающим фактором, определяющим практическую ценность сайта. Грамотно написанный текст, сопровождаемый хорошими графическими и мультимедийными иллюстрациями вот признаки качественного сайта.
Этапы создания сайта.
1. Анализ и проектирование сайта. Анализ аналогичных сайтов с выделением сильных и слабых их сторон. Сайт проектируется исходя из интересов предполагаемой аудитории.
2. Информационное наполнение сайта (контент). Привлекает потенциальных пользователей. Информация должна быть интересна для целевой аудитории и качественно оформлена. Определить название разделов. Необходимо продумать содержание материалов по разделам. Содержание сайта тесно связано с его структурой.
3. Выбор конструктора сайта. Можно воспользоваться бесплатным хостингом с конструктором сайтов, либо разместить сайт в платном хостинге.
4. Креатив. Включает выбор дизайна, графических элементов, обработку графики и все, что с ней связано. Страницы оформляются в едином стиле.
5. Тестирование. Проверяется удобство навигации, целостность данных, корректность ссылок и орфография: а) альфа-версия ошибки проверяют сами разработчики;
б) бета-версия проверяют другие люди.
6. Публикация. Сайт размещается в Интернете.
7. Раскрутка. Рекламная компания по узнаванию сайта и повышению его посещаемости регистрация сайта в поисковых системах, обмен ссылками и т. д.
8. Поддержка. Постоянное обновление сайта. (не реже 1 раза в 2 недели).
Рекомендуемые разделы сайта.
Анализ многочисленных сайтов педагогов показал, что наилучшим является следующий набор основных разделов сайта:
• Главная страница (содержит приветственное слово, размещено название сайта, рисунок, эмблема, девиз и пр.)
• Карта сайта (это полный каталог всех разделов сайта, с кратким описанием каждого раздела. Картой удобно пользоваться для быстрого поиска интересующей информации и перехода по ссылкам.)
• Визитка (портфолио) (можно разместить фото, информацию о себе: где учился, что окончил, где работаете, категория, достижения, чем увлекаешься и т. д. и т. д.)
• Методическая копилка (помещаем материалы, которые хотим выставить, находки из интернета, личные разработки.)
• Материалы для родителей (указываются часы приема, выставляются консультации, рекомендации для родителей и пр.)
• Фотогалерея (содержит коллекцию фотографий с заголовками, это могут быть фотографии кабинета, воспитанников, каких-то интересных событий, мероприятий)
• Новости (в этом разделе выкладывают новости и объявления, требует постоянного обновления.)
• Гостевая книга (необходима для организации обратной связи с пользователями Интернет-ресурса. Важно отметить, что владелец сайта должен быстро реагировать на каждое сообщение пользователей.)
Таким образом, персональный сайт позволяет сделать шаг на пути к созданию «открытой» модели образования, способствует повышению качества образовательного процесса.
Персональный сайт оказывает огромную роль на самосовершенствование педагога как личности. В настоящее время очень популярна концепция компетентностного подхода в образовании. Это обусловлено глобальной информатизацией общества и тем, что большое значение приобретает явление массовой коммуникации. Возможности использования персональных сайтов еще не достаточно изучены. Хотя уже сегодня можно отметить, что работа с персональными сайтами способствует повышению качества образовательного процесса: педагоги получают возможность профессионального общения в широкой аудитории пользователей сети Интернет, повышается их социальный статус.
Дата публикации: 30-01-2021 3905
Как создать сайт воспитателя самостоятельно на конструкторе сайтов.
Способ 2. Создаем сайт воспитателся самостоятельно со множеством функций
Для этого используем шаблон сайта воспитателя.
И по шагам в видео:
Часть 1. Создаем основу.
Часть 2. Создаем видео раздел и страницы дополнительных материалов.
Часть 3. Настройки, мобильная версия и итоговые штрихи.
Вы можете выбрать другой способ для создания сайта — заказать создание seo-сайта воспитателя у наших специалистов.
Рассказать друзьям:
Доброго вам всем настроения, мои дорогие друзья на связи Татьяна Сухих! Ужасно, сегодня все хотят создать персональный сайт или личные интернет-странички, но далеко не каждый реально «дружит» с компьютером и вообще понимает, зачем ему собственный веб-ресурс в Интернете. Честно говоря, я сама еще не так давно была полнейшим чайником, но теперь могу даже научить тому, как сделать персональный сайт воспитателя, есть множество ресурсов где можно создать сайт без проблем, я решила показать вам, например, как использовать хостинг и конструктор сайтов uCoz для создания своего профиля.
Делай раз, делай два, делай три!
На самом деле, все настолько просто, что даже бабушки-пенсионерки могут сделать свой ресурс глобальной сети о вязании носков, скажем. Я советую не забивать себе голову сложной и ненужной информацией, а просто перейти на страницу создания нового сайта и сделать то, что предлагает инструкция.
Расскажу в нескольких словах, что вам придется сделать для регистрации своего ресурса сети:
Предлагаю посмотреть видео которое я специально для вас приготовила, вы будете иметь представление, что и как вам делать, более подробная информация о регистрации представлена ниже с иллюстрациями для вашего удобства.
Перейдя по ссылке, вы попадете на страницу регистрации. Вам непременно нужно будет ввести адрес своей почты либо войти через социальную сеть, где вы зарегистрированы.
Там все описано чрезвычайно доступно, вы будете приятно удивлены тем, что можно сделать сайт через любую соц.сеть в которой вы зарегистрированы или посмотреть видео, которое я для вас приготовила чуть ниже.
А если вы хотите посмотреть и сделать страницу для бизнеса к примеру, вам нужно нажать на три горизонтальные полосочки в верхнем левом углу, после чего вы увидите меню, нажав на слово домой вы попадёте на эту страницу.
Итак вы ввели свою электронную почту и пароль, который сами придумали, нажали кнопку продолжить и попали на страницу где нужны более подробные данные о вас.
После нужно будет ввести свои правдивые данные в специальные поля и нажать поле «Регистрация».
Затем вас оповестят, что ваш персональный сайт зарегистрирован и предложат вам перейти в ваш почтовый ящик, чтобы открыть ссылку, которая придет вам в письме.
Переходим в почту и видим письмо.
Открываем почту и переходим по синей кнопочке ПОДТВЕРДИТЬ.
- Затем будет еще пару вопросов к вам, чтобы максимально обезопасить вашу страничку от виртуальных преступников.
Выбираете страну, вводите номер телефона и вставляете код который пришел на телефон, затем жмете кнопку подтвердить. В строку адрес сайта вводите придуманное название сайт например vospitatel, но если это название уже занято добавьте ещё какие — то буквы. Набираете код с картинки и создаёте сайт.
Попадая на страницу окончательной регистрации напишите название сайта.
Далее будет самое приятное – выбираем дизайн своего детища. Вам будет предложено множество вариантов оформления темы вашей страницы, выбор реально большой.
Выбрали дизайн, нажмите продолжить, открывается новый список с модулями, ставите галочку возле тех которые вам будут нужны. Если вы забыли отметить или какой — то из модулей отметили и он вам не нужен, всё легко исправить в панели управления, но об этом позже.
А сейчас вы попали в панель управления, здесь вы всё читаете и знакомитесь с конструктором.
Перейти на свой персональный сайт вы можете по ссылке которую я выделила красным прямоугольником.
Сайт успешно создан!
Если вы что-то не поняли, можно посмотреть мое видео в начале статьи, в нём я подробно показываю все шаги для успешной регистрации интернет-страницы. Не бойтесь, учитесь, у вас все получится!
-
Потом нужно будет набрать необходимое количество возможностей вашего профиля.
-
Еще нужно будет потрудиться над страницей, чтобы активировать все необходимые составляющие нормального веб-ресурса и потом уже можно будет наполнять его материалами.
-
Но об этом мы поговорим в следующих статьях.
Чем мне нравится этот хостинг и конструктор сайтов? Тем, что он бесплатный и простой. Он очень подойдет новичкам, поскольку позволяет создать хороший проект без лишних наворотов. Его можно использовать для тренировки, чтобы в дальнейшем заниматься более сложным сайтостроением.
Жду ваших отзывов и рассказов об опыте создания собственной платформы!
А пока попрощаюсь, чтобы скоро встретиться с вами снова! Если статья вам понравилась, не грех будет поделиться ею с подружками, также подписывайтесь на новые материалы.
С уважением, Татьяна Сухих
Рекомендую также:
- Как удалить комментарий с сайта на uCoz
- Как на сайте uCoz прикрепить ссылку к документу для скачивания
- Как зарегистрировать почту?
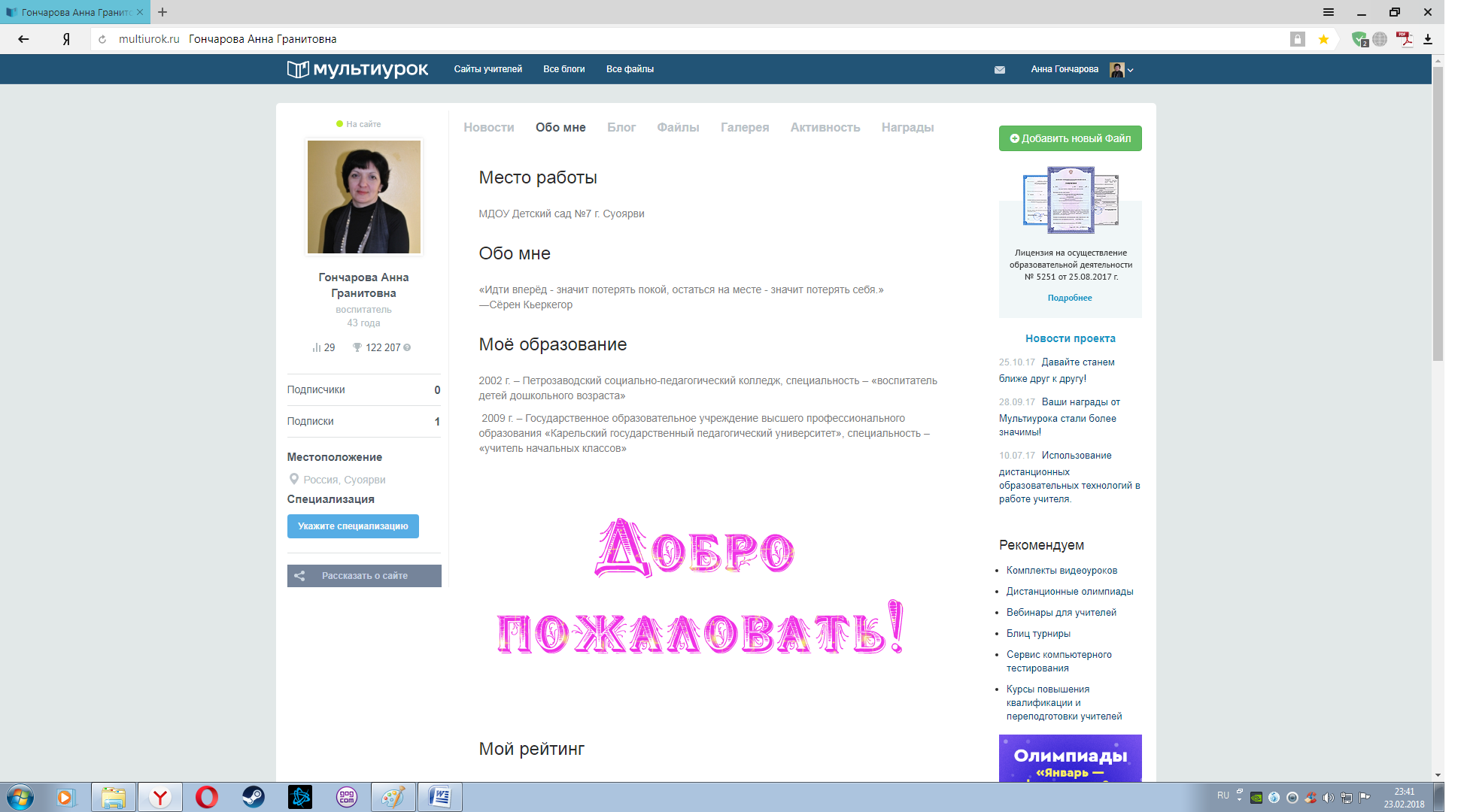
Гончарова Анна Гранитовна
Воспитатель МДОУ Детский сад №7 «Родничок»
г. Суоярви
«Создание персонального сайта воспитателя»
из опыта работы
Сегодня невозможно представить нашу жизнь без Интернета. Владение информационными технологиями ставится в современном мире в один ряд с такими качествами как умение читать и писать, а новые квалификационные характеристики должностей работников образования требуют от воспитателя владения наравне с профессиональными и правовыми компетентностями, владением и компьютерными технологиями.
Вот цитата из «Концепции долгосрочного социально-экономического развития РФ на период до 2020 года»: «Компьютерные технологии призваны, в настоящий момент, стать не дополнительным «довеском» в обучении и воспитании, а неотъемлемой частью целостного образовательного процесса, значительно повышающей его качество».
Сегодня я предлагаю вам задуматься о создании своего персонального сайта.

Какие возможности приобретает педагог, создавая персональный сайт?
-
презентация своего профессионального уровня
-
организация интерактивного взаимодействия с педагогами и родителями воспитанников;
-
повышение уровня ИКТ компетенций;
-
распространение собственного опыта на широкую аудиторию;
-
создание систематизированного архива собственных материалов, хранящихся на сервере;
-
получение баллов за сайт в процессе прохождения аттестации, что является важным аргументом. Если открыть перечень критериев и показателей для оценки профессиональной деятельности педагогических работников дошкольной образовательной организации, аттестуемых в должности «воспитатель» п.п. 1.1.4 (Использование цифровых образовательных ресурсов (ЦОР) в образовательной деятельности), то можно увидеть, что наличие собственного сайта является немало важным критерием.
Чтобы создать свой сайт, можно пойти двумя путями (я рассматривала только бесплатные варианты):
-
Создать сайт на бесплатном хостинге:
Существует много серверов для создания и размещения бесплатных сайтов – narod.ru, ucoz.ru, edu.of.ru, holm.ru, chat.ru, wordpress.com и другие.
НО! Для создания сайта таким путём требуются знания уверенного пользователя компьютером и много времени.
-
Создать сайт на уже готовых платформах:
-
Социальная сеть работников образования «Наша сеть» — nsportal.ru.
-
Социальная сеть работников образования — проект МультиУрок.
Я расскажу о создании персонального сайта на образовательной площадке МультиУрок. На данный момент в проекте зарегистрированы сотни тысяч педагогов и опубликовано более миллиона работ. На сайте организован удобный поиск, что позволит вам найти своих знакомых коллег или нужные для работы материалы.
Этот проект имеет лицензию на ведение образовательной деятельности №5251 от 25.08.2017 г.
Создать сайт и получить сертификат о создании сайта бесплатно можно за один вечер.
Для этого:
-
Необходимо зарегистрироваться и вы автоматически получаете свой сайт, который будет необходимо только наполнить материалом.

-
На сайте уже создано 7 страниц:
Новости (эта страница не заполняется) – здесь отображаются все новые материалы тех сайтов на МультиУрок, на которые вы подпишитесь.
Блог – где вы можете загрузить материалы и темы для обсуждения с посетителями вашего сайта.
Файлы — где вы можете загрузить свои методические разработки и сразу же скачать свидетельство о публикации бесплатно.
Галерея – где можно создавать альбомы и загружать фото и видео (только с YouTube). ОБРАТИТЕ ВНИМАНИЕ! Педагогу, желающему создать свой сайт, необходимо внимательно изучить как руководящие документы о защите и использовании персональных данных, например, Федеральный Закон от 27.07.2006 №152 «О защите персональных данных», так и мнение родителей о возможном размещении фотографий их детей или видеоматериалов с их участием.
Активность – где вы можете проследить свою активность на сайте.
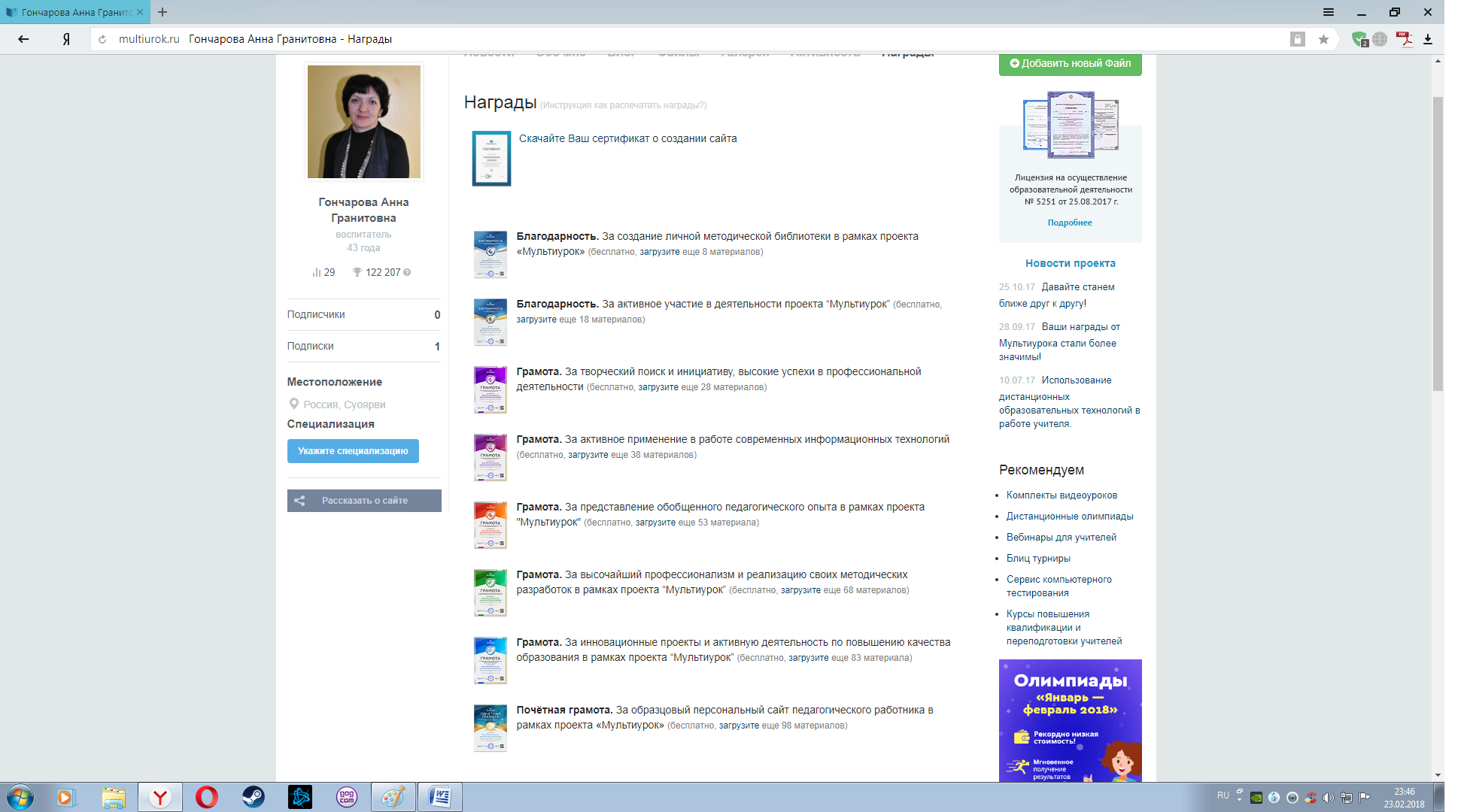
Награды – здесь расположены награды, которые вы получили или можете получить бесплатно, всего лишь за наполняемость сайта.
Например, чтобы получить сертификат о создании своего сайта бесплатно, вам необходимо опубликовать одну заметку в разделе «Блог» и две методические разработки в разделе «Файлы».

Дальнейший путь работы с сайтом полностью зависит от вашего желания
и активности.
Главное – у вас есть свой сайт.
Удачи в работе!