Продолжение серии статей о ю-тестах от команды AIC
Во второй части рассказываем о подготовке к юзабилити-тестированиям. Первую часть о том, кому и зачем нужны ю-тесты, читайте в нашем блоге команды AIC.
Определение границ исследования
Разработка исследования начинается с определения того, что в данном исследовании будет являться тестируемым продуктом, объектом, целями и задачами исследования.
Тестируемый продукт
То, что тестируем: от десктопной версии сайта до омниканального взаимодействия нескольких продуктов (сайта и приложения) или полного продуктового цикла (актуально в рамках CJM).
Объект теста
Это более сфокусированная зона продукта. Например, одна воронка или один сервис в рамках сайта. Чем конкретнее объект ю-теста, тем больше времени будет для получения глубинных инсайтов. Ставить объектом весь сайт — нереалистично. Чем больше сайт, тем больше сценариев, с которыми взаимодействуют разные группы пользователей.
Цель
Целями исследования могут быть, например: инсайты для формирования гипотез или доработки прототипов, описание сценариев использования продукта и поведения пользователей.
Задачи
Маленькие шаги, с помощью которых вы добьетесь глобальной цели. Например, если цель — получить инсайты, то задачами будут: провести тестирование, зафиксировать проблемные моменты, проанализировать результаты и сформировать гипотезы. Задачи должны быть связаны между собой и последовательны.
Пишем сценарий
Сценарий — расписанные по шагам задания с дополнительными вопросами. Сессия с каждым респондентом состоит из двух разделов — интервью и тестирования интерфейса. Она должна занимать около часа — это оптимальная продолжительность, при которой два человека могут активно коммуницировать. Так респондент останется сосредоточенным, а модератор зафиксирует все детали.
Инструкция
Проговаривается респонденту в свободной форме в начале исследования, чтобы начать создавать живое взаимодействие. Расскажите респонденту: зачем он пришел, по какому плану будет проходить исследование, что ожидается от него и какая роль у исследователя. Важно объяснить, что мы тестируем не респондента, а продукт.
Предупредите респондента, если проводите аудио- и видеозапись, что она может передаваться заказчику, запись лица не происходит, а результаты представляются в обобщенном виде. Уточняйте, остались ли у респондента какие-либо вопросы об организации перед началом исследования.
Интервью
На нем выявляем потребительские предпочтения, определяем опыт работы пользователя с продуктом и в схожей сфере. Это необходимо, чтобы соотнести результаты как с его прошлым опытом, так и с уровнем компьютерной грамотности. Интервью помогает анализировать результаты, принять решения о распространении инсайтов на других пользователей и предложить решения.
Также на нем мы продолжаем снимать барьер и настраивать человека на открытый диалог. Основное правило: задавать открытые вопросы — «Почему..? Зачем..? В каком случае..?». Не ограничивайте респондента вопросами с вариантами ответа — «Вы ориентируетесь на время или цену?». Так он воспроизведет с большой вероятностью один из них, даже если они не наиболее важны.
Вопросы должны побудить респондента рассказывать истории, воспроизводить свой прошлый опыт и размышления. Хорошо работают вопросы о предыдущем опыте — причем лучше начинать с ближайших событий и идти в прошлое, а не наоборот.
Вопросы также делятся на группы сегментации. Лояльных клиентов спросите о работе с продуктом и о том, почему они выбирают его среди других. Нелояльные могут рассказать больше о том, за что они ценят конкурентов.
Тестирование интерфейса
Оно должно охватывать всю зону обозначенного объекта исследования. Если собираетесь тестировать основную воронку в рамках сайта, то задание должно быть сосредоточено именно на ней. Задания формируются с расчетом максимально пройти интересующие сценарии — самые важные, самые проблемные, самые новые.
Если необходимо протестировать какие-то мелкие функции объекта исследования, составьте несколько заданий конкретно по ним. Сами задания можно разбить на несколько шагов, чтобы в дальнейшем анализировать каждый из них. Введите критерий успешности выполнения задания или каждого отдельного шага:
0 — респондент не справился с заданием
1 — респондент справился с заданием со значительными затруднениями
2 — респондент справился с заданием и перешел на следующий шаг
В сложных интерфейсах и продуктах (например, банках) перед каждым шагом можно спрашивать респондента «Как вы думаете, насколько сложным будет выполнение задания по шкале от 1 до 5?». И после выполнения задания спрашивать, каким оно оказалось в действительности. Это помогает в тех случаях, когда тестирование трудное и комментарии респондента «Было сложно» сложно интерпретировать.
Задание лучше формулировать в рамках предыдущего опыта респондентов — так им будет легче связать его с обычной жизнью. Если нужно выбрать товары, то — «товары из вашей прошлой покупки»; если билеты, то — «для запланированного отдыха». Помните, что рамки задания влияют на выполнение — поиск билетов для отпуска и командировки будет отличаться.
Дополнительные вопросы
После каждого шага планируйте задавать уточняющие вопросы о том, почему респондент совершил действие. Так вы узнаете о моментах, которые он пропустил или не озвучил. Примерный список вопросов лучше понимать заранее — они зависят от действий и слов респондента.
Кто-то спрашивает такие вопросы во время выполнения задания, кто-то оставляет на финал исследования. Мы в AIC придерживаемся серединной позиции и задаем их после каждого шага задания. Таким образом, респондент не отвлекается от выполнения задания и не забывает подробности.
Если вопрос о личном кабинете в сценарии стоит на пятом шаге, но респондент начал говорить о нем в самом начале, то стоит задать уточняющие вопросы в конце этого шага.
Также стоит запланировать вопросы о действиях, которые респондент совершает после прохождения воронки или задания. В реальной жизни процесс взаимодействия с продуктом не заканчивается на покупке билета/оформления доставки — затем приходят email-подтверждения или нужно пройти электронную регистрацию. Важно понимать, как пользователи продолжают взаимодействие с продуктом, насколько успешно оно проходит (если опыт уже был) или чего они ожидают в будущем.
Общие вопросы
Они нужны, чтобы завершить исследование и узнать общее впечатление о продукте. Как правило, к этому моменту у респондента формируется собственное мнение.
С помощью общих вопросов вы поймете, какие проблемы наиболее значимы, если человек их запомнил и пронес через все исследование. Также респондент может сравнить задания/шаги заданий с другими сайтами — это позволяет перейти на более высокий уровень анализа его опыта.
Важно, чтобы человек понимал, что мы тестировали продукт, а не его навыки. Поэтому интересен его собственный опыт — не нужно сравнивать себя с другими.
Часто после исследования респондента просят заполнить опросники — мы считаем, что в качественных исследованиях они не несут ценности. Но они могут служить вдохновением для вопросов в конце тестирования — на них респонденты отвечают устно. С помощью них проще понять, почему именно система показалась легкой или сложной.
Итого
Используйте в юзабилити-тестированиях максимально приближенные к реальной жизни задания. Задавайте больше открытых вопросов. Не ограничивайте респондентов. Не пытайтесь категоризировать мысли нескольких людей в метрики, баллы и опросы.
Автор: Дина Шаронова, UX-исследователь в AIC
Что такое тестовый сценарий?
Тестовый сценарий определяется как любой функции , которые могут быть проверены. Это также называется условием проверки или возможностью проверки . Как тестер, вы должны поставить себя на место конечного пользователя и выяснить реальные сценарии и варианты использования тестируемого приложения.
Что такое тестирование сценария?
Тестирование сценариев — это вариант тестирования программного обеспечения, в котором для тестирования используются сценарии. Сценарии помогают в более простом способе тестирования более сложных систем
Давайте изучим это с помощью видео ниже —
Зачем создавать тестовые сценарии?
Тестовые сценарии создаются по следующим причинам:
- Создание тестовых сценариев обеспечивает полное покрытие тестами
- Сценарии тестирования могут быть одобрены различными заинтересованными сторонами, такими как бизнес-аналитик, разработчики, клиенты, для обеспечения тщательного тестирования тестируемого приложения. Это гарантирует, что программное обеспечение работает для наиболее распространенных случаев использования.
- Они служат быстрым инструментом для определения трудозатрат на тестирование и, соответственно, создают предложение для клиента или организуют рабочую силу.
- Они помогают определить наиболее важные сквозные транзакции или реальное использование программных приложений.
- Для изучения сквозного функционирования программы, тестовый сценарий имеет решающее значение.
Когда не создать тестовый сценарий?
Тестовые сценарии не могут быть созданы, когда
- Тестируемое приложение является сложным, нестабильным, и в проекте есть время.
- Проекты, которые следуют Agile методологии, такие как Scrum, Kanban, могут не создавать тестовые сценарии.
- Сценарий тестирования не может быть создан для исправления новой ошибки или регрессионного тестирования . В таких случаях сценарии тестирования должны быть уже задокументированы в предыдущих циклах тестирования. Это особенно верно для проектов технического обслуживания.
Как написать тестовые сценарии
Как тестер, вы можете выполнить следующие пять шагов для создания тестовых сценариев:
- Шаг 1 : Прочтите документы с требованиями, такие как BRS, SRS, FRS, тестируемой системы (SUT). Вы также можете сослаться на примеры использования, книги, руководства и т. Д. Приложения, подлежащего тестированию.
- Шаг 2 : Для каждого требования определите возможные действия и цели пользователей. Определить технические аспекты требования. Определите возможные сценарии злоупотребления системой и оцените пользователей с менталитетом хакера.
- Шаг 3: После прочтения Документа с требованиями и проведения надлежащего анализа перечислите различные сценарии тестирования, которые проверяют каждую функцию программного обеспечения.
- Шаг 4: После того, как вы перечислили все возможные сценарии тестирования, создается матрица отслеживания, чтобы убедиться, что каждому требованию соответствует соответствующий сценарий тестирования.
- Шаг 5: Созданные сценарии проверяются вашим руководителем. Позже они также рассматриваются другими заинтересованными сторонами в проекте.
Советы по созданию тестовых сценариев
- Каждый тестовый сценарий должен быть привязан как минимум к одному требованию или пользовательской истории в соответствии с методологией проекта.
- Перед созданием тестового сценария, который проверяет несколько требований одновременно, убедитесь, что у вас есть тестовый сценарий, который проверяет это требование изолированно.
- Избегайте создания слишком сложных тестовых сценариев, охватывающих несколько требований.
- Количество сценариев может быть большим, и запускать их все дорого. Исходя из приоритетов клиента, запускайте только выбранные тестовые сценарии
Пример 1. Сценарий тестирования для приложения электронной коммерции
Для приложения электронной коммерции несколько тестовых сценариев
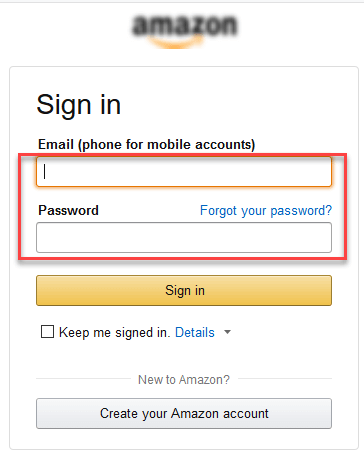
Тестовый сценарий 1: проверка функциональности входа

Чтобы помочь вам понять разницу между сценарием тестирования и тестовыми сценариями, для этого сценария тестирования будут использоваться конкретные тестовые сценарии.
- Проверьте поведение системы при вводе действительного адреса электронной почты и пароля.
- Проверьте поведение системы при вводе неверного идентификатора электронной почты и действительного пароля.
- Проверьте поведение системы при вводе действительного адреса электронной почты и неверного пароля.
- Проверьте поведение системы при вводе неверного идентификатора электронной почты и неверного пароля.
- Проверьте поведение системы, если адрес электронной почты и пароль оставлены пустыми и введен вход.
- Проверить Забыли пароль работает как положено
- Проверьте поведение системы при вводе действительного / недействительного номера телефона и пароля.
- Проверять поведение системы, когда установлен флажок «Держать меня в подписи»
Как видно, тестовые случаи являются более конкретными.
Тестовый сценарий 2. Проверка функциональности поиска

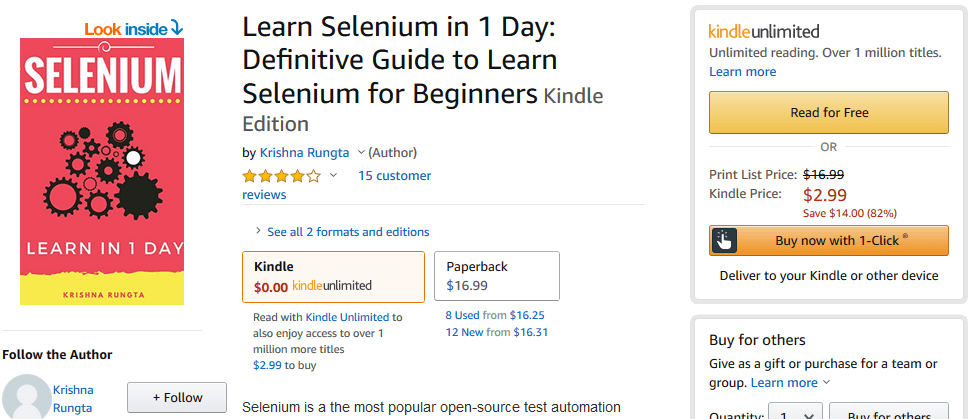
Тестовый сценарий 3: проверьте страницу описания продукта

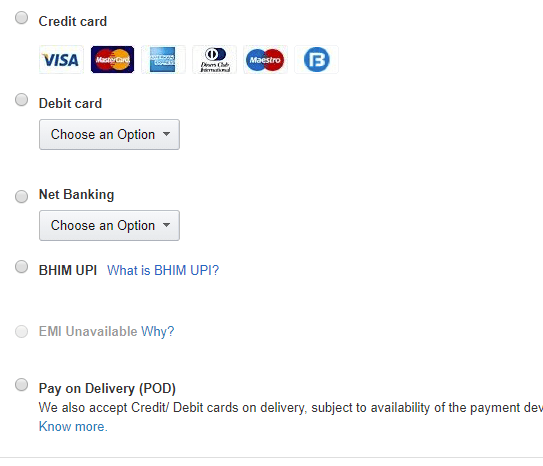
Сценарий тестирования 4: Проверьте функциональность платежей

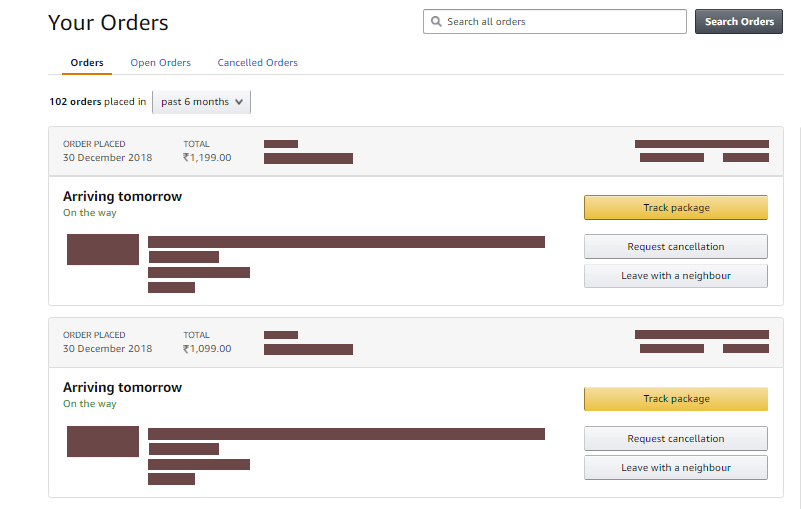
Тестовый сценарий 5: проверка истории заказов

Помимо этих 5 сценариев, здесь приведен список всех других сценариев.
- Проверьте поведение домашней страницы для постоянных клиентов
- Проверьте категорию / страницы продукта
- Проверьте службу поддержки / контактные страницы
- Проверьте страницы ежедневных предложений
Пример 2: Тестовые сценарии для банковского сайта
Тестовый сценарий 1 : Проверьте функциональность входа и аутентификации
Тестовый сценарий 2 : Проверить перевод денег можно
Тестовый сценарий 3. Проверьте выписку со счета.
Тестовый сценарий 4 : Проверка фиксированного депозита / периодического депозита может быть создана
И так далее…
Шаблон сценария тестирования
Скачать шаблон тестового сценария Excel (.xlsx)
Как написать эффективный скрипт теста юзабилити приложения
Время на прочтение
6 мин
Количество просмотров 6.1K
Получение отзывов пользователей всегда было центральным в том, как мы создаем привлекательные приложения, которые приносят бизнес-ценность для клиентов и передают восхитительный пользовательский опыт. Мы делаем это, чаще всего, путем тестирования пользователями приложения. Электронная книга, «Практическое руководство по тестированию пользователей приложений», предлагает пошаговое руководство для дизайнеров и групп разработчиков, как проводить пользовательское тестирование в модерируемых и немодерируемых (онлайн) тестах. В этом посте мы рассмотрим один из ключевых компонентов: как написать эффективный сценарий тестирования юзабилити.
Отличный сценарий тестирования юзабилити прост и поучителен
Почему важно, чтобы у модераторов был сценарий, который нужно соблюдать в пользовательских тестах? Во-первых, вы хотите, чтобы ваши тесты были как можно более стандартными. Это гарантирует, что вы не будете смещать ответы отдельных участников. А уверенность в том, что каждый пользователь отвечает на одни и те же вопросы, гарантирует, что вы сможете увидеть сходства и различия в ваших пользовательских ответах, что поможет вам сделать более убедительные выводы из своего исследования.
В конечном счете, сценарий должен быть простым, но содержать достаточно инструкций, чтобы помочь фасилитатору направлять участников во время модерируемой сессии — или предоставлять всю информацию, которую участники должны знать на немодерируемых (онлайн) сессиях. Вот разделы, которые должен включать документ сценария, с рекомендациями о том, что включать в каждый из них:
СОВЕТ: чтобы сделать сценарий более легким для чтения во время модерируемого теста, используйте другой стиль текста или цвет, чтобы отделить инструкции от реального сценария, который будет прочитан участнику.
1. Справочная информация
Этот раздел предназначен для фасилитаторов и всех, кто читает сценарий теста юзабилити, но не делится с участниками теста. Обычно мы включаем справочную информацию о датах тестирования, клиенте, количестве и типе участников, истории версий и методологии тестирования. Мы также опишем, что вы тестируете, цели теста и сколько времени это должно занять для каждого участника. Также полезно включить информацию о поощрениях участников и компенсации.
2. Введение

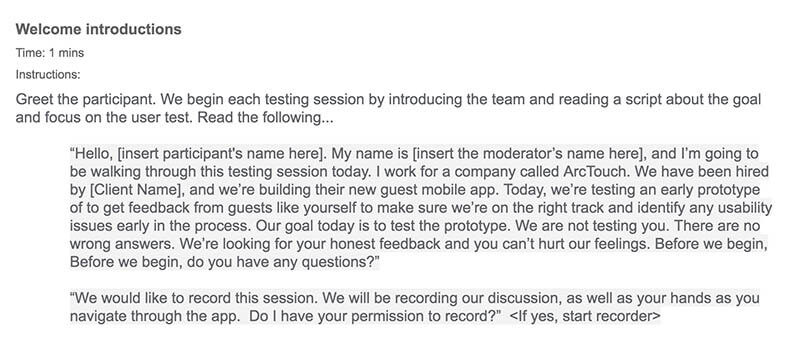
Пример вводного раздела из скрипта тестирования юзабилити.
В этом разделе представлен скрипт для модератора, который приветствует участников и дает им общее представление о том, чего ожидать в тесте. Если тестирование проходит проверку модератором, мы также представляем координатора и все участвующие компании.
На этом этапе полезно сообщить участникам, что нет правильных или неправильных ответов. Это поможет им чувствовать себя более комфортно. Кроме того, поощряйте пользователей говорить вслух во время выполнения заданий. Вы захотите понять их мыслительный процесс, их действия и их чувства.
Также важно запросить согласие на запись сеанса. Убедитесь, что получили явное устное согласие на это.
СОВЕТ. Во время личного модерируемого теста вы должны дать участникам возможность задать любые вопросы перед началом.
3. Предварительная проверка анкеты
В этом разделе пользовательского теста ваша основная цель — сделать так, чтобы ваши участники чувствовали себя комфортно.
В сценарий теста юзабилити вы включите вопросы об основной информации, такой как имя, возраст, род занятий и любые другие демографические данные, относящиеся к вашему тесту. Во время модерируемых тестов достаточно запросить подтверждение (например, «Пожалуйста, подтвердите, что вас зовут [ИМЯ].») Уже имеющейся у вас информации.
Затем задайте любые общие вопросы, связанные с вашим проектом. Например, если вы тестируете приложение для путешествий, вы можете спросить, как часто участники летают и используют ли они какие-либо приложения для бронирования и планирования поездок.
4. Задачи и сценарии
Задачи — это действия, которые вы просите участников выполнить на устройстве или другом интерфейсе тестирования. Каждое задание должно иметь цель.
Создание сценариев помогает участникам взаимодействовать с интерфейсом и представлять, как они будут использовать приложение в реальной жизни. Цель и задача пользователя могут выглядеть так:
- Цель теста: просмотреть гостиничные номера и забронировать один.
- Пример плохой задачи: забронировать номер в отеле.
- Пример лучшего задания (со сценарием): вы планируете отпуск в Бангкок с 3 по 14 сентября. Вам нужно забронировать отель для вашего пребывания. Зайдите в приложение, просмотрите информацию и забронируйте номер, который вы считаете лучшим.
СОВЕТ: всегда позволяйте пользователям возвращаться и читать задание столько раз, сколько им нужно.
Советы по написанию лучших заданий
Попытка не искажать поведение пользователя является сложной задачей, но она важна, если вы хотите получить полезные результаты. Вот пять советов, чтобы написать более эффективные, нейтральные задачи:
- Сделайте задачу реалистичной, чтобы помочь участникам взаимодействовать с интерфейсом. Создавайте сценарии, максимально имитирующие реальный мир. Не заставляйте их делать то, чего они обычно не делают. Например:
- Цель теста: просмотреть продаваемые товары на site.com .
- Пример плохой задачи: купите пару белых высоких джинс Levi’s которые в продаже.
- Пример лучшей задачи: купите пару джинсов Levi’s менее чем за 20 долларов .
- В реальных условиях пользователи, вероятно, будут просматривать, прежде чем выбрать то, что они хотят купить. В первом примере мы не предоставляем пользователю возможность выбирать то, что он обычно выбирает. Вместо этого мы говорим им, что делать. Они сосредоточатся на поиске джинсов, которые мы им сказали найти, и могут не взаимодействовать с интерфейсом так, как обычно.
- Не заставляйте участников взаимодействовать с определенной функцией. Вместо этого попытайтесь выяснить, как они решили использовать интерфейс. Таким образом, вы узнаете, могут ли они найти функции и использовать их, как вы ожидаете.
- Цель теста: найти рецепт.
- Пример плохой задачи: используйте панель поиска, чтобы найти индийский рецепт.
- Лучший пример задачи: вы хотите приготовить индийскую еду сегодня. Используйте приложение, чтобы найти рецепт.
- Избегайте добавления подсказок или описания шагов. Лучше предложить контекст для сценария, чем предоставить четкие шаги для достижения цели. Идея состоит в том, чтобы позволить участникам самостоятельно перемещаться по интерфейсу.
- Цель теста: следить за прогрессом в книге.
- Пример плохой задачи: вы хотите обновить прогресс в книге, которую вы читаете. Перейдите в приложение, найдите книгу, добавьте ее в свой список и обновите достигнутый прогресс.
- Лучший пример задачи: вы начали читать новую книгу и не хотите терять место на котором закончили в прошлый раз. Используйте приложение, чтобы обновить ваш прогресс.
- Не облегчайте задачу участникам, используя тот же язык, который они могут легко найти в тестируемом интерфейсе. Например, если интерфейс демонстрирует кнопку с надписью «Пользуйтесь месяц бесплатно», вам не следует использовать эту же формулировку в задании:
- Цель теста: попробуйте сервис бесплатно.
- Пример плохого задания: зайдите на сайт и пользуйтесь бесплатно в течение месяца .
- Лучший пример задачи: вы хотите попробовать этот сервис в первый раз. Зайдите на сайт и зарегистрируйтесь.
- Будьте максимально прямыми в том, как вы формулируете задачи. Посмотрите на эти два примера задачи:
- Цель теста: записаться на прием.
- Пример плохой задачи: теперь, посмотрите, можете ли вы попытаться найти способ записаться на прием к диетологу.
- Пример лучшего задания: теперь, записаться на прием к диетологу.
- Первая из них с дополнительной фразой «посмотрим, сможете ли вы попытаться найти способ», создает впечатление, что задача будет трудной для выполнения, или даже подсказка, которая может ожидать определенного ответа, поскольку интерфейс имеет плохой опыт или дизайн.
СОВЕТ: При необходимости вы можете задавать вопросы между заданиями. Лучше подождать, пока участник выполнит задание, чтобы не отвлекать их.
5. Пост-тестовая анкета
После завершения основного теста, часть вопросника сценария теста юзабилити направляет модератора задавать дополнительные вопросы. В этом разделе модератор захочет исследовать области, где ответы были неясными или неоднозначными.
Вы можете задать участникам вопросы высокого уровня о продукте или конкретной функции, или если они ожидают, что что-то будет отличаться. Вы также можете задавать открытые вопросы о новых функциях, которые они хотели бы использовать.
6. Подведение итогов
В этом разделе скрипта юзабилити-теста вы поблагодарите участников за их время. И вы можете спросить пользователей, если у них есть какие-либо вопросы для вас. Наконец, вы должны обсудить с вашими пользователями детали их компенсации.
- Определение
- Как писать
- Несколько советов
- Когда нужен тестовый сценарий
- Когда не нужен
- Хороший сценарий
- Примеры
Определение
Быстрое определение: последовательность шагов пользователя в приложении. Всякий вариант действий (возможность), который может быть протестирован, называется тестовым сценарием. Другие названия (менее распространенные, но тоже релевантные) — сценарий тестирования, тестовая возможность, тестовое условие.
Создавая тестовый сценарий, QA-инженер как бы «ставит себя на место пользователя»; в сценарии он описывает ситуации, возникающие в приложении.
Тестовый сценарий обычно представляет собой список тест-кейсов сквозного функционального тестирования приложения. Фактически это классификация проверяемых требований высокого уровня, которые разбиваются на категории по функциональности и строятся на юз-кейсах (что является хорошей практикой).
В одном сценарии может быть много тест-кейсов, поэтому тестировщик должен перед сдачей тестового сценария проверить все тест-кейсы по отдельности. Также в процессе лучше советоваться с пользователями, стейкхолдерами и разумеется разработчиками.
Итак, тестовые сценарии — это высокоуровневые документы, описывающие реалистичные варианты действий пользователя в приложении. Сценарии могут быть как позитивными, так и негативными.
Как писать тестовый сценарий
- Ознакомиться с требованиями в проекте, то есть со документами (спецификациями) системных требований (System Requirement Specifications, SRS), бизнес-требований (BRS), и функциональных требований (FRS). Изучить юз-кейсы приложения, мануалы и другие дополнительные материалы.
- По каждому требованию уточнить технические аспекты.
- Понять основные варианты взаимодействия пользователя с приложением.
- Определить возможные сценарии некорректного использования (и в частности злонамеренного)
- После ознакомления с требованиями подготовить список тест-кейсов проверки каждой функции приложения
- После определения базовых тестовых сценариев подготовить матрицу трассировки требований, где будут сопоставлены требования с тестовыми сценариями.
- Сценарии подаются на согласование руководителю проекта / тест-менеджеру / лиду и стейкхолдерам.
Несколько советов
- Иметь под рукой список часто используемых функций и модулей
- В сценариях проверять модули по одному, поддерживая порядок и не забывая о второстепенных модулях
- Сценарии лучше делать «на уровне модуля»
- Стараться не удалять готовые сценарии, чтобы потом не писать с нуля
- Писать сценарии простым понятным языком (а ещё лучше Simple English)
- Лаконичность — каждый сценарий лучше уложить в одну-две строчки (не абзацев)
Почему нужен тестовый сценарий
- Качественные тестовые сценарии дают полное тестовое покрытие
- Сквозная проверка функциональности функций и всего приложения
- Проверка важных транзакций/взаимодействий
- Проверка приложения на всех уровнях всеми привлеченными сторонами
Когда тестовый сценарий не нужен
- В Agile-методологиях типа Scrum тестовые сценарии могут редко применяться
- Когда приложение нестабильное; чрезвычайно сложное; или не хватает времени
- Когда сценарии будут в чем-то мешать, например, регрессионному тестированию
Характеристики хорошего сценария
- В идеале, это «указания тестировщикам, что сделать, одной строчкой»
- Упрощает и ускоряет тестирование, устраняет «дублирование действий»
- Создается в результате обдумывания шагов тестирования, их обсуждения, и затем записывается
- Это серия четких последовательных действий/процедур
- Если не хватает времени на написание многих тест-кейсов, команда выбирает вариант «один большой тестовый сценарий»
- Хороший тестовый сценарий легко модифицировать
Примеры
Для простоты иллюстрации — приложение Gmail, создание последовательности действий для самых используемых модулей: Входа (Inbox), Создания письма (Compose), и Входящих (Inbox)
Compose-модуль
- Введение корректных имени/пароля, далее проверка отображения главной страницы
- Некорректные имя/пароль, проверка отображения главной страницы
- Проверка сообщения об ошибке после введения пустого имени/пароля
- Проверка сброса полей после ввода валидного имени и последующего нажатия кнопки Отмены
- Проверка блокировки аккаунта (или предупреждения на резервную почту) после ввода трех некорректных значений подряд
- Проверка отображения полного имени пользователя на главной странице после ввода валидного имени
Login-модуль
- Проверка возможности доступа к полям To, Cc, Bcc для всех пользователей
- Проверка создания письма, отправки, и получения подтверждения
- Создание, отправка и сохранение в Отправленных
- Проверка обработки невалидных email-адресов
- Проверка автоматического сохранения в Черновиках после создания письма и отмены отправки
- Проверка ручного сохранения Черновика и подтверждения
Inbox-модуль
- Все полученные письма отображены, и выделены жирным шрифтом как непрочитанные
- Правильное отображение ID письма отправителя (Sender ID) последних писем
- Выбор (Select) письма > Ответ (Reply) > Пересылка (Forward); проверка его сохранения в Отправленных и наличия во Входящих у получателя
- Проверка получения и загрузки прикрепленных документов
- Проверка приклеплений на вирусы
- Выбор письма > Ответ > Пересылка > Сохранение как Черновика > Проверка его наличия в Черновиках
- Проверка, что все прочитанные входящие письма не выделены как непрочитанные
- Все Сс-получатели видимы всем пользователям
- Все Bcc-получатели скрыты
- Выбор письма > Удаление > проверка наличия в Корзине
Чем отличается сценарий тестирования и тест-кейс
| Тест-кейс | Сценарий тестирования |
|---|---|
| Четко прописанные этапы тестирования приложения/сайта | Документация высокого уровня, описывающая end-to-end-функциональность, которая будет протестирована |
| Сосредоточен на том, «что тестировать» и «как тестировать» | «Что тестировать» |
| Прописанные этапы, условия начала, ожидаемые результаты; нет неопределенности | Может быть некоторая неопределенность в сценарии из-за его краткости и ориентированности на человека |
| Тест-кейсы могут иметь источником тестовые сценарии; один сценарий может «порождать» множество тест-кейсов | Основывается на use-кейсах |
| Полезен при тщательном тестировании приложения/сайта | Полезен для быстрого тестирования E2E-функциональности приложения/сайта |
| Требуется довольно много времени и усилий на создание и выполнение | Сравнительно мало усилий на создание и выполнение |
FAQ
Что входит в тестовый сценарий?
Компоненты сценария: начальные условия, входные данные, пользовательские ожидаемые действия, и результаты которые должны быть. Сценарии группируются по use-кейсам, на основе которых созданы.
Может ли быть создан автоматически?
Да, может быть или полностью ручным и рассчитанным на выполнение тестировщиком-мануальщиком; или созданным инструментом автоматизации, полностью или частично.
В чем разница между тестовым сценарием, тест кейсом, тест-сьютом?
Тестовый сценарий — последовательность тестовых действий, которая может делиться на отдельные тест-кейсы.
Тест-сьют (тестовый набор) — совокупность тест-кейсов, сгруппированных по какому-то признаку (обычно функциональности).
Кто пишет сценарии тестирования?
Кроме тестировщиков, сценарии тестирования могут писать бизнес-аналитики.
Какие бывают сценарии тестирования?
Самых разных видов, как функционального, так и нефункционального — сценарии приемочного, нагрузочного, дымового, и т.п.
Зачем вообще нужны эти сценарии? Не проще все автоматизировать на 100%?
Это удобнее и human-friendly.
Чем отличается тестовый сценарий от чек-листа?
В чек-листе описывается список вещей, которые будут протестированы; в сценарии — этапы (шаги) и действия.
Что такое негативный тестовый сценарий?
Сценарий с негативными ситуациями/сбоями/отклонениями от так называемого «happy path», то есть беспроблемного использования, и происходит нечто непредусмотренное/ошибочное, когда система не выдает положенный результат.
***
Совсем немного о системном тестировании
Тестовый артефакт =+ документация
Все об SQL в QA
Тестирование веб приложений и сайтов — полное руководство
В этой статье мы рассмотрим тестирование веб приложений и сайтов. Она довольно длинная, поэтому усаживайтесь по удобнее.
- Основные виды тестирования сайта (веб-приложения)
- Тестирование функциональности
- Проверьте все ссылки
- Проверьте формы
- Тестирование файлов cookie
- Проверьте HTML/CSS
- Тестирование базы данных
- Ссылки
- Формы
- База данных
- Тестирование удобства использования (юзабилити сайта)
- Проверка навигации
- Проверка контента
- Другая информация для пользователей
- Тестирование пользовательского интерфейса
- Проверка совместимости
- Совместимость с браузерами
- Совместимость с операционными системами
- Просмотр на мобильных устройствах
- Параметры печати
- Тестирование производительности сайта
- Скорость соединения
- Нагрузка
- Стрессовая нагрузка
- Тестирование безопасности
- Моменты, которые следует учитывать при тестировании сайта
- Пример сценариев тестирования сайта
- Тестирование функциональности;
- Тестирование удобства использования;
- Тестирование интерфейса;
- Тестирование совместимости;
- Тестирование производительности и скорости загрузки сайта;
- Тестирование безопасности.
Проверьте все ссылки, присутствующие на веб-странице, а также ссылки на базы данных, формы, используемые для подтверждения действий и получения информации от пользователей, файлы Cookie и т.д.
- Проверьте ссылки, исходящие от всех страниц к конкретному домену.
- Внутренние ссылки.
- Ссылки на другие элементы, расположенные внутри страниц.
- Ссылки для отправления электронной почты администратору или другим пользователям веб-страниц.
- Проверьте, нет ли ссылок на изолированные страницы.
Формы используются для получения информации от пользователей и взаимодействия с ними.
Что нужно проверить в формах:
- Правильность работы валидации в каждом поле формы.
- Значения полей, используемые по умолчанию.
- Опции для создания форм, удаления, просмотра и редактирования форм (если такие имеются).
Рассмотрим пример проекта поисковой системы, над которым я сейчас работаю. В проекте есть этапы регистрации рекламодателей и партнеров. Каждый шаг регистрации отличается от других, но зависит от остальных этапов. Поэтому весь процесс регистрации должен проходить правильно.
Есть различные виды валидации, например, проверка электронной почты, финансовой информации пользователя и т.д. Все поля с валидацией нужно протестировать в ручном или автоматическом режиме.
Cookie — это небольшие файлы, хранящиеся на компьютере пользователя. Чаще всего они используются для поддержки сеансов с авторизацией. Проверьте приложение, выключая и включая cookies в опциях браузера.
Проверьте, шифруются ли Cookie перед записью на компьютере. Протестируйте сеансы регистрации и статистику пользователя, когда сеанс посещения сайта закончится. Проверьте, влияет ли на безопасность приложения удаление файлов cookie.
Если вы оптимизируете сайт для поисковых систем, то валидация HTML/CSS особенно важна. Первым делом проверьте сайт на наличие синтаксических ошибок в HTML-коде. Проверьте, доступен ли сайт для различных поисковых систем.
Взаимодействие веб-приложения с базой данных является очень важным моментом. Проверьте целостность данных и проведите тестирование сайта на наличие ошибок при редактировании, удалении, изменении форм или других действиях, имеющих отношение к базе данных.
Проверьте, все ли запросы к базе данных выполняются правильно, данные извлекаются и обновляются должным образом.
При тестировании функциональности сайтов нужно проверить:
- Внутренние ссылки;
- Внешние ссылки;
- Ссылки на электронную почту;
- Битые ссылки.
- Валидация полей;
- Сообщения об ошибке при неверном вводе;
- Обязательные и необязательные к заполнению поля.
Следует проверить целостность базы данных.
Тестирование юзабилити — это анализ взаимодействия пользователя и сайта, поиск ошибок и их устранение.
При этом проверяется:
- Легкость обучения;
- Навигация;
- Субъективная удовлетворенность пользователей;
- Общий вид.
Под навигацией подразумеваются средства для просмотра страниц пользователем. Это кнопки, блоки. А также то, как посетитель сайта использует ссылки на другие страницы.
Проверка юзабилити:
- Сайт должен быть простым в использовании;
- Инструкции должны быть очень четкими;
- Проверьте, достигают ли предоставленные инструкции поставленной цели;
- Главное меню должно быть доступно на каждой странице;
- Главное меню должно быть построено в логической последовательности.
Контент должен быть логичным и простым для понимания. Проверьте текст на наличие ошибок. Применение темных цветов раздражает пользователей, не нужно использовать их в теме оформления.
Для контента и фона страницы лучше применять общепринятые стандарты, чтобы цвет шрифта, рамок и т.д. не раздражал пользователей.
Контент должен быть содержательным, ссылки работать надлежащим образом, изображения соответствующего размера. Это основные стандарты, соблюдаемые при веб-разработке. Ваша задача — проверить все в рамках тестирования пользовательского интерфейса.
Варианты поиска, карта сайта, справочные материалы и т.д. Проверьте работу всех ссылок в карте сайта. Функция «Поиск по сайту» должна помогать легко находить нужный контент.
Нужно проверить, правильно ли осуществляется связь с сервером. Следует проверить совместимость сервера с используемым программным обеспечением, аппаратными средствами, сетью и базой данных.
Основные интерфейсы:
- Интерфейсы веб-сервера и приложения.
- Интерфейсы сервера базы данных и сервера приложения.
Если база данных или веб-сервер для какого-либо запроса, исходящего от сервера приложения, возвращает сообщение об ошибке, сервер приложения должен фиксировать его и отображать пользователю.
Проверьте, что происходит, когда пользователь прерывает какое-либо действие. А также, что происходит при повторном подключении к серверу в ходе выполнения какой-либо операции.
Нужно проверить:
- Совместимость с браузерами;
- Совместимость с операционными системами;
- Просмотр на мобильных устройствах;
- Параметры печати.
Работа некоторых веб-приложений зависит от типа браузера. Сайт должен быть совместим с различной конфигурацией и параметрами разнообразных браузеров.
Верстка сайта должна быть кроссбраузерной. При использовании Java-скриптов и AJAX, обеспечивающего функциональность пользовательского интерфейса, проверки безопасности или валидации создают большую нагрузку на систему.
Проверьте работу веб-приложения в браузерах Internet Explorer, Firefox, Netscape Navigator, AOL, Safari, Opera разных версий.
Некоторые функции веб-приложения могут быть несовместимы с определенными операционными системами. Не во всех из них поддерживаются новые технологии, используемые в веб-разработке. Поэтому проверьте работу приложения в Windows, Unix, MAC, Linux, Solaris и их различных версиях.
Проведите тестирование сайта на мобильных устройствах и проверьте, как просматриваются веб-страницы с помощью мобильных браузеров. Проблемы с совместимостью также могут возникнуть из-за мобильных устройств. Также не стоит забывать о тестировании сайта на разных разрешениях.
Если вы предусматриваете возможность печати страницы, удостоверьтесь, что шрифты, выравнивание, графика и т. д. отображаются на бумаге должным образом. Страницы должны подходить под размеры, которые устанавливаются в опциях печати.
Тестирование производительности сайта или веб-приложения должно включать в себя:
- Нагрузочное тестирование.
- Стрессовое тестирование.
Проверьте производительность приложения на различной скорости интернета.
Нагрузочное тестирование сайта (веб-приложения) — это тестирование, при котором большое количество пользователей одновременно выполняют запрос к одной и той же странице. Выдерживает ли система пиковые нагрузки?
Стрессовое тестирование — нагрузка системы, выходящая за пределы установленных лимитов. Стрессовое тестирование выполняется с целью достичь сбоя в работе сайта или веб-приложения путем увеличения нагрузки. А также проверить, как система реагирует на стресс, и как она восстанавливается после сбоев. Стрессовой нагрузке подвергают поля для ввода информации, входа и регистрации.
ab тестирование функциональности также включает в себя проверку на ошибки, связанные с оперативной памяти.
Тест производительности можно применять для проверки масштабируемости сайта или оценки продуктивности при использовании стороннего программного обеспечения.
Сплит тестирование сайта при использовании различных вариантов интернет-соединения: через модем, ISDN и т.д.
- Количество пользователей, одновременно посещающих сайт;
- Проверьте работу системы при пиковых нагрузках;
- Пользователь осуществляет доступ к большому количеству данных.
- Непрерывная нагрузка;
- Производительность памяти, процессора, обработки файлов и т. д.
Ниже приведены некоторые наборы для тестирования веб-безопасности:
- Проверка с помощью вставки внутреннего URL в адресную строку браузера без авторизации. Внутренние страницы при этом не должны открываться.
- После авторизации с помощью логина и пароля, а также просмотра внутренних страниц попробуйте изменять URL. Например, вы проверяете какую-то статистику сайта под идентификатором ID= 123. Попробуйте изменить ID URL на другой ID сайта, который не имеет отношения к авторизованному пользователю. В любом случае доступ этого пользователя к просмотру других показателей должен быть запрещен.
- Попробуйте ввести неверные данные в поля формы для авторизации. Выясните, как система реагирует на ввод недопустимых данных.
- Каталоги или файлы не должны быть доступны напрямую, если для них не предусмотрена возможность скачивания.
- Проверьте работу капчи для защиты от автоматического входа с помощью программного кода.
- Проверьте, используется ли в целях безопасности SSL. Если да, то должно отображаться сообщение при переходе пользователя с незащищенных HTTP-страниц к защищенным и наоборот.
- Все операции, сообщения об ошибках, нарушения безопасности должны записываться в файл журнала на веб-сервере.
Основной причиной тестирования безопасности сайта является поиск потенциальных уязвимостей и их последующее устранение.
- Сетевое сканирование;
- Сканирование уязвимостей;
- Возможность потенциального взлома паролей;
- Обзор журнала;
- Средства для проверки целостности;
- Обнаружение вирусов.
Следует обратить внимание на взаимодействие HTML-страниц, интернет-подключение, брандмауэры, приложения, запускаемые на веб-страницах (апплеты, JavaScript, модульные приложения), а также приложения, работающие на стороне сервера (скрипты CGI, интерфейсы баз данных, генераторы динамических веб-страниц).
Есть множество типов серверов и браузеров различных версий. Между ними есть небольшие, но значимые различия.
Дополнительные факторы, которые следует учесть при тестировании сайта:
- Какова ожидаемая нагрузка на сервер (например, количество запросов за единицу времени)?
- Какая производительность требуется при различных видах нагрузки (время ответа веб-сервера, время отклика базы данных на запрос)?
- Какие инструменты потребуются для тестирования производительности?
- Кто является целевой аудиторией? Какие браузеры будут использовать пользователи? Какова скорость подключения? Предназначен ли сайт для использования внутри организации или будет доступен в интернете для широкого круга пользователей?
- Какую производительность ожидает получить клиент (насколько быстро должны загружаться страницы, как должны себя вести анимации, апплеты, нагрузка и запуск)?
- Будут ли разрешены простои сервера и техническое обслуживание, а также обновление контента? Если да, в каком количестве?
- Какие средства безопасности требуются (файерволы, шифрование, пароли и т.д.), и какую работу они будут выполнять? Как их можно проверять?
- Насколько надежным должно быть интернет-соединение? Как оно будет влиять на резервное копирование системы?
- Как будет выполняться управление обновлением контента сайта?
- Требования для технического обслуживания, отслеживания и контроля содержимого веб-страниц, графических элементов, ссылок и т.д.
- Какая спецификация HTML будет соблюдаться? Насколько точно?
- Как будут проверяться и обновляться внутренние и внешние ссылки? Насколько часто?
- Как будет происходить управление и проверка CGI апплетов, сценариев JavaScript, компонентов ActiveX и т.д.?
- Максимальный размер веб-страницы не должен превышать 3-5 экранов, кроме случаев, когда контент сосредоточен на одной теме. Если размер веб-страницы больше, предоставьте внутренние ссылки для навигации по ней.
- Разметка веб-страницы и элементы дизайна должны быть последовательными и логично связанными.
- Отображение веб-страниц должно быть независимо от типа браузера.
- На каждой странице следует указать ссылку для связи.